Вставка рисунка в автофигуру
Вставка рисунка в фигуру
-
Щелкните фигуру, в которую вы хотите добавить рисунок.
-
На вкладке Форматв группе Стили фигур щелкните стрелку Заливка фигуры.
-
В папке или расположении с рисунком, который вы хотите вставить, щелкните файл рисунка и нажмите кнопку Вставить.
Примечание: Рисунок невозможно перемещать внутри фигуры.
Ниже вы найдете советы и рекомендации по вставке рисунков в фигуры.
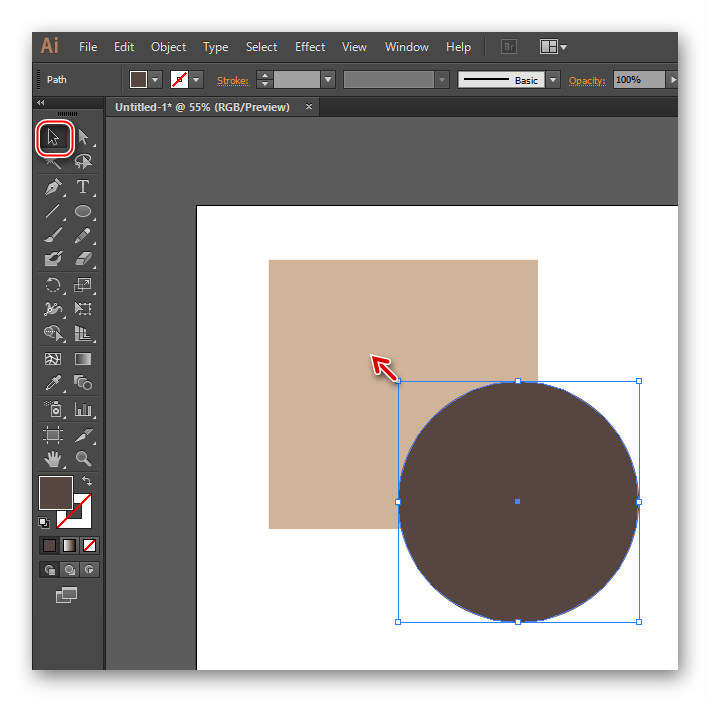
Выбор фигуры
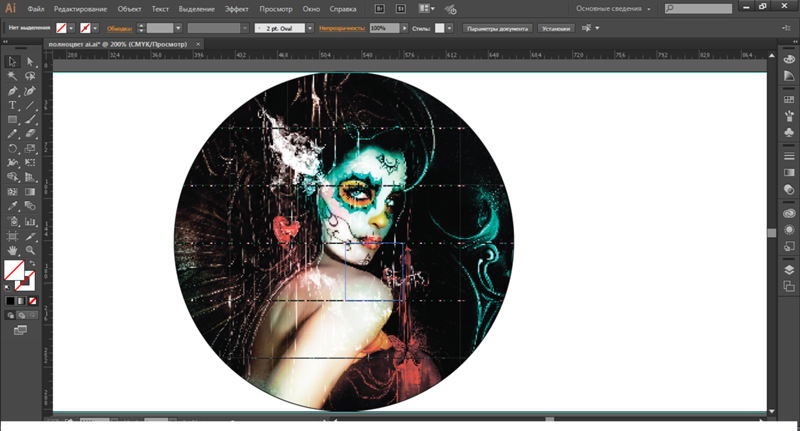
Подумайте над тем, какая фигура подойдет для рисунка. Если рисунок квадратный, то его лучше вставить в круг. Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Обрезка рисунка
Может потребоваться удалить дополнительное пространство, обрезать рисунок слева, справа, сверху или снизу, чтобы он правильно поместился в нужную фигуру. Узнайте, как обрезать рисунок, который нужно вставить в фигуру.
Изменение размера рисунка
Чтобы изменить размер рисунка, выделите фигуру, подведите указатель мыши к одной из точек, нажмите кнопку мыши и перетащите маркер размера.
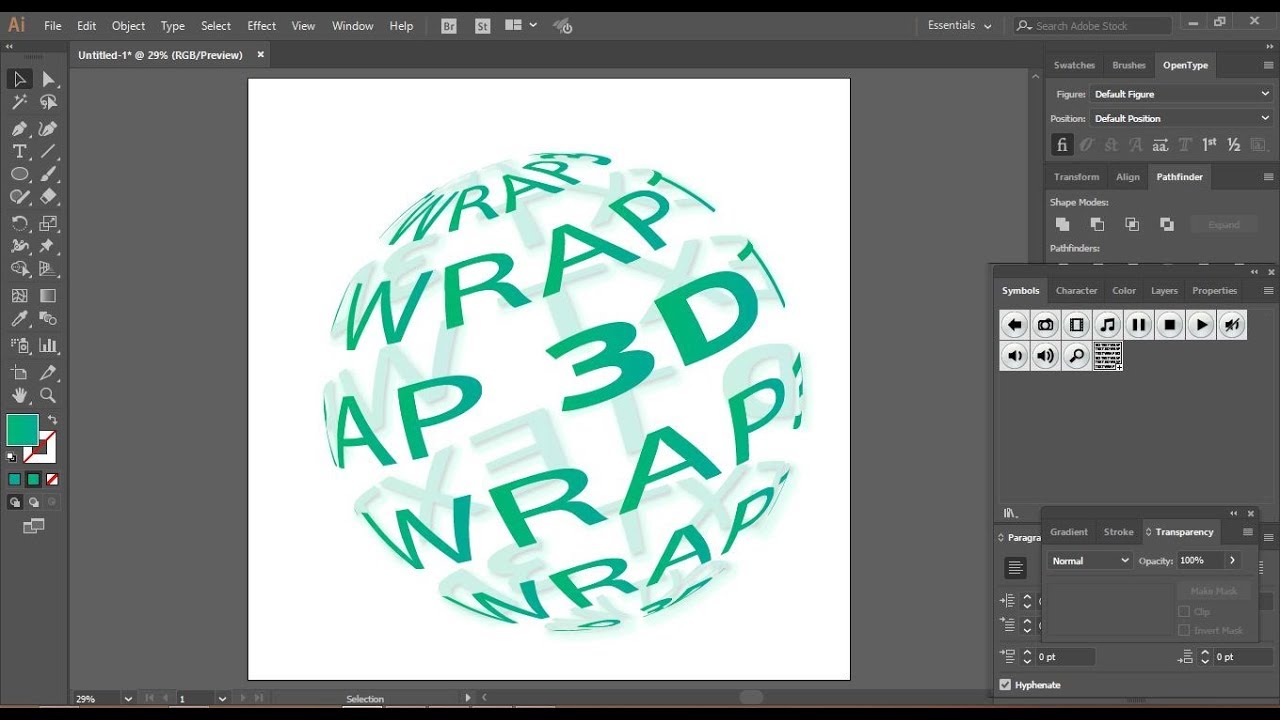
Эффект Pixel Defrag в Illustrator
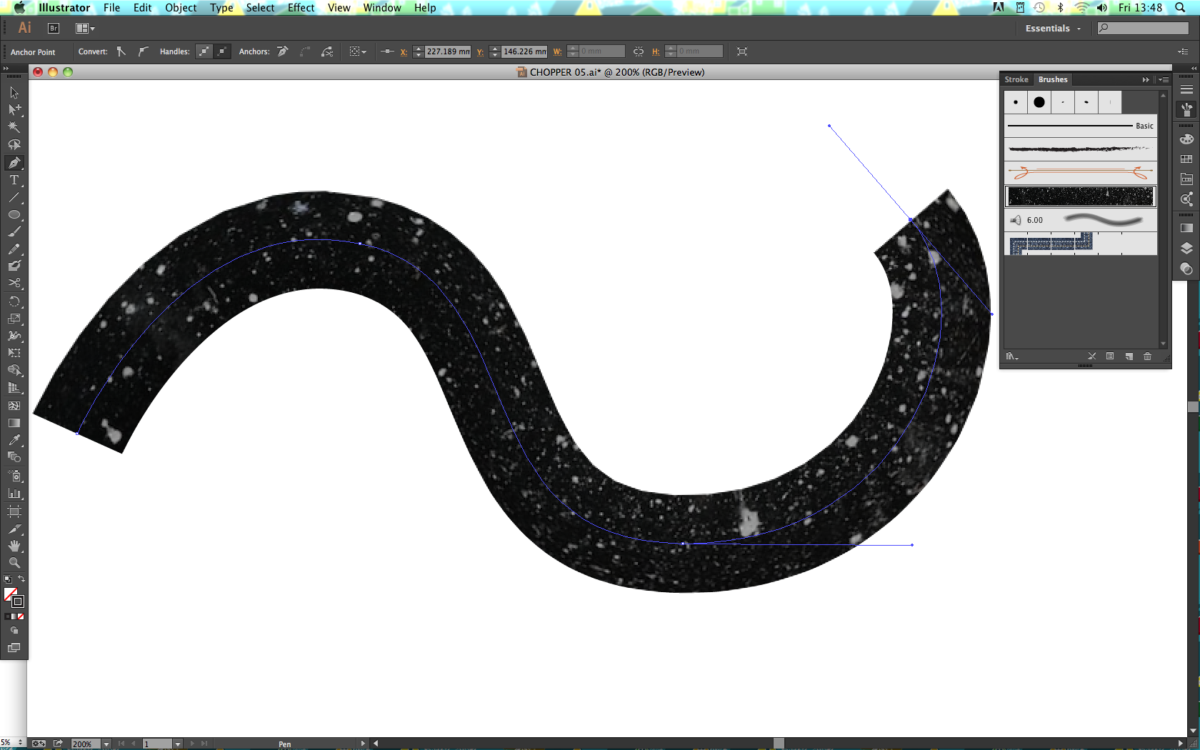
Итак, есть фото. Вы можете удалить шум, преобразовать в черно-белый, настроить уровни и постеризовать изображение до нескольких оттенков серого в Photoshop. Постеризация в Photoshop полезна, потому что вы можете вносить все корректировки с помощью корректирующих слоев и настраивать, пока не получите хорошее размещение различных оттенков серого. Затем расплющите фотографию и вставьте ее в программу для рисования векторных изображений (Illustrator, Inkscape).
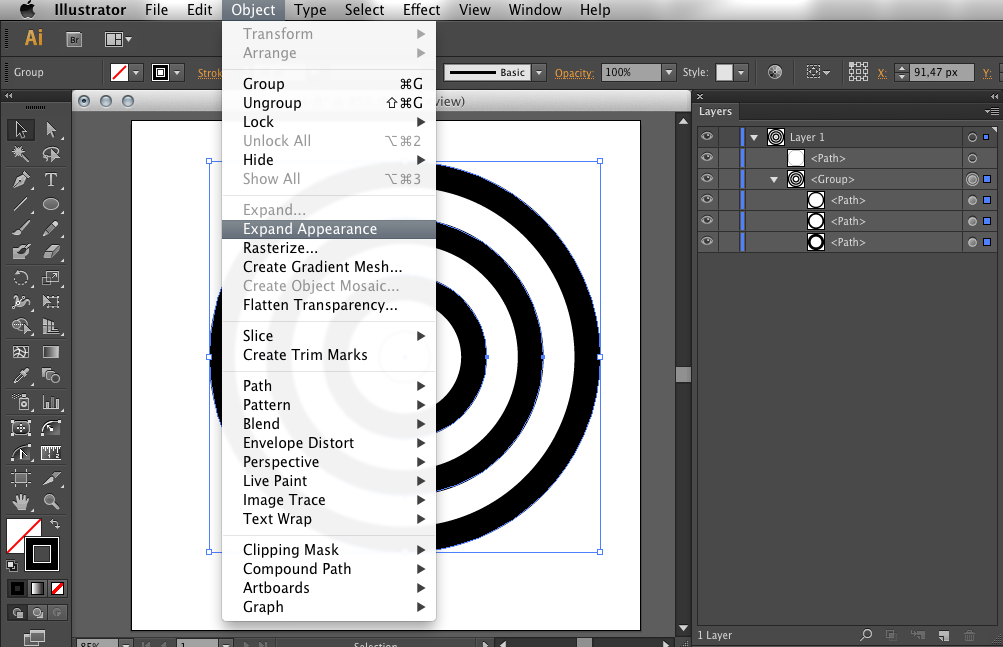
Обведите фотографию таким же оттенком серого, как и на плакате. Фигуры не должны перекрываться, не используйте режим трассировки наложения. Это пример результата трассировки:
Это пример результата трассировки:
Слева — весь результат. Справа светло-серый цвет раздвинут. В середине осталось то, что осталось: черный, темно-серый и белый. Белая форма окрашивается в желтый только для того, чтобы показать это.
Вы должны разделить формы оттенков серого на разные слои, чтобы можно было преобразовать в линии по одному оттенку серого за раз, остальные слои закрыты и станут невидимыми.
Вот что делать с одним слоем.
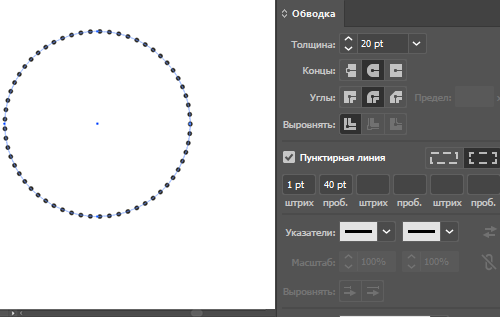
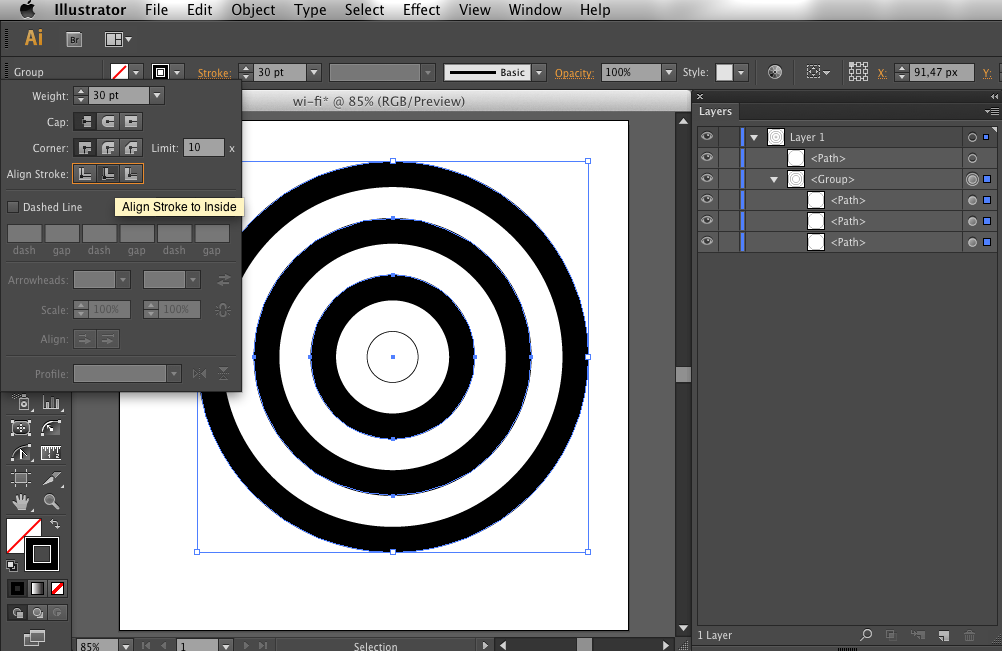
Подготовлена группа черных горизонтальных линий с равными промежутками. Линии имеют закругленные концы, а расстояние между штрихами установлено таким образом, чтобы создать иллюзию пунктирных линий.
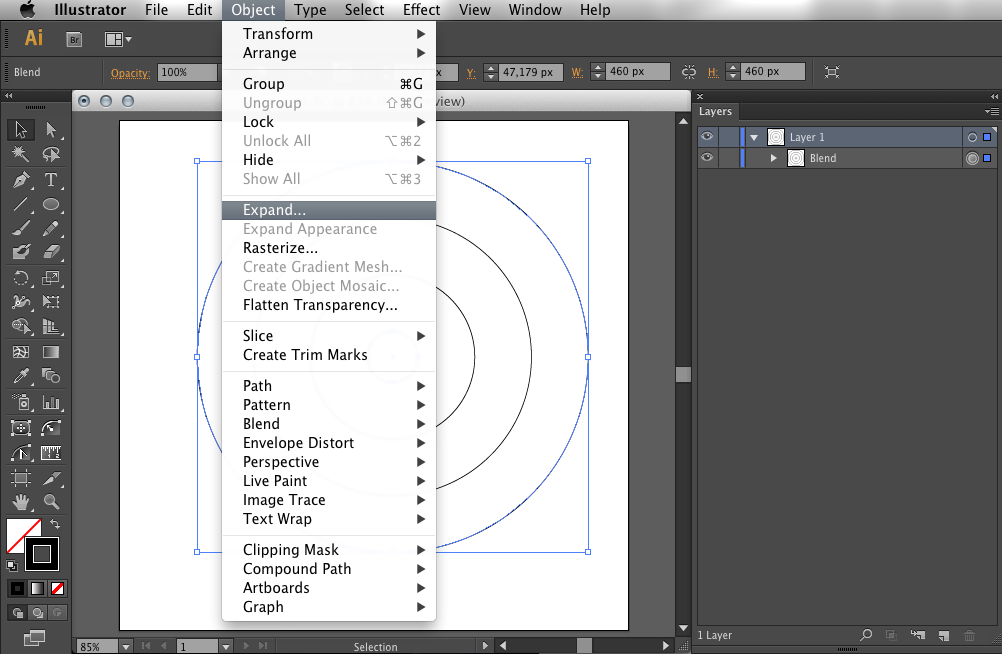
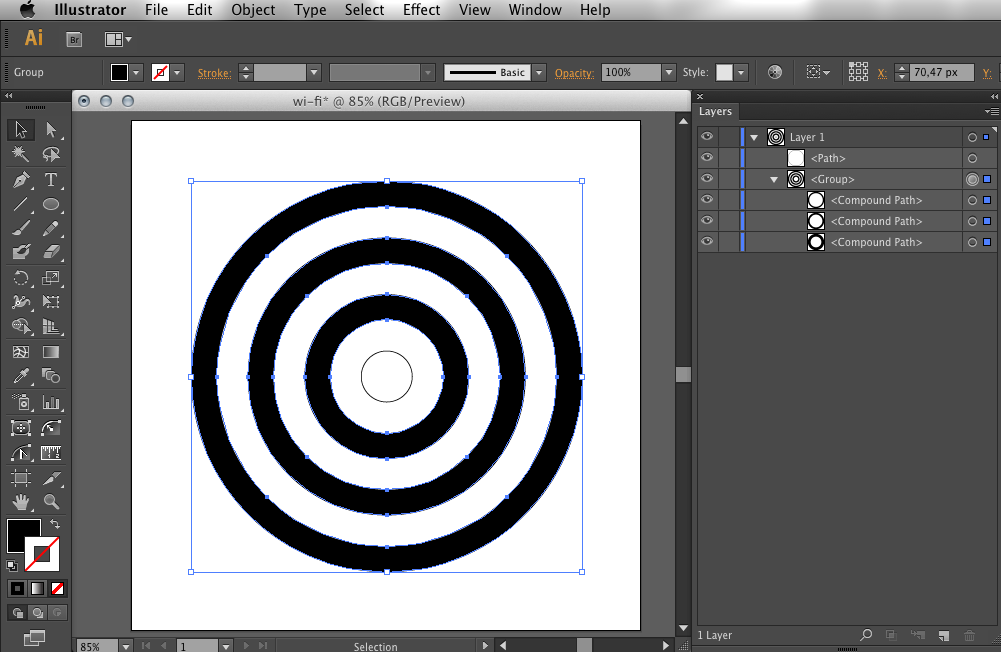
Слева группа линий совмещена с одним оттенком серого на трассированном изображении. В середине выделяются форма и линии, а ненужные части линий сбриваются с помощью инструмента построения фигур. Он удаляет материал, если удерживать клавишу Alt, когда кто-то перетаскивает ненужные части.
Справа серый цвет удален.
Для разных оттенков серого требуется разный интервал тире. Если у вас есть только 2 оттенка серого между полным черным и белым, вам нужна только одна пунктирная версия для более светлого серого, более темный серый может быть сплошной линией. Белые и черные слои могут оставаться с начерченными цветами без каких-либо линий. Используйте копию того же набора линий, чтобы все было выровнено.
Вставьте сплошной черный фоновый слой и измените линии на белые.
INKSCAPE
Конструктор фигур Illustrator — прекрасный инструмент. У пользователей Inkscape этого нет. Чтобы вырезать лишнее из линий, нужно сделать еще пару шагов в Inkscape.
Линии (пунктирные или нет) не могут быть группой. Это должен быть составной путь. Вы можете легко создать равноотстоящие линии, применив клоны плитки + Отменить связь или Расширение> создать из Путь> Интерполировать. Разгруппируйте линии, если они сгруппированы, и примените Path> Combine.

Разделите линии серой формы с помощью Path> Cut path. Верхняя фигура исчезает, а линии ниже разделяются. Удалите дополнительные функции, выбрав и нажав DEL
Важно раскрасить серую форму, чтобы она была хорошо видна, и продублируйте ее перед применением Cut Path. Одна часть серой формы исчезает, но другую можно использовать как ориентир для выбора. Раскрашивание помогает существенно выделить те части, которые необходимо удалить.
Вверху нарисовано изображение, темно-серая фигура сдвинута вправо.
Внизу слева изображена раскрашенная форма, наложенная на комбинированные линии, которые в данном случае являются сплошными. Форма дублируется, и дубликат используется для вырезания линий. Вы видите красную кривую. Если вы перетащите обычный курсор выбора и одновременно нажмете клавишу Alt, эта линия будет нарисована. Выбирается все, что касается линии (подождите 2 секунды, Inkscape должен немного подумать, чтобы увидеть, что выбрано)
Внизу справа — результат (= разделенные линии) после удаления серой формы.
Inkskape икота. В нем есть только предустановленные пунктирные линии, а круговых точек в списке нет. Пользовательская пунктирная линия видна в списке коллекции, но ее можно определить только путем написания языка XML в окне кода. Я его пропускаю.
Я предполагаю, что шаблон вдоль пути может быть способом найти обходной путь, но я не пробовал.
Линии с круговыми точками не нужны, если у вас всего 3 оттенка серого: черный, серый и белый. Черное и белое могут быть исходными очерченными формами, а серый цвет может быть разделен сплошными линиями.
Обучение адоб иллюстратор с нуля. Как нарисовать приунывшего, но модного парня в Adobe Illustrator? Как нарисовать торт в программе Adobe Illustrator
С тех пор, как на свет появился мощнейший редактор адоб иллюстратор, эффективность деятельности художников и дизайнеров всего мира, возросла до небывалых высот. Эта удивительная программа стала настоящим флагманом в море цифровой живописи. Благодаря продвинутым возможностям этого удивительного инструмента, изобразительное искусство вышло на новый уровень развития. Но даже самый передовой инструмент не создаст шедевр без умелой руки мастера, обладающего достаточными знаниями по его использованию. Именно в получении необходимых знаний, Вам и помогут следующие материалы.
Благодаря продвинутым возможностям этого удивительного инструмента, изобразительное искусство вышло на новый уровень развития. Но даже самый передовой инструмент не создаст шедевр без умелой руки мастера, обладающего достаточными знаниями по его использованию. Именно в получении необходимых знаний, Вам и помогут следующие материалы.
Уроки Adobe Illustrator для начинающих
Детальный курс обучения с упором на теоритическую часть. Автор подробно объясняет назначение главных элементов программы, не углубляясь в дебри продвинутого функционала. Курс состоит из 21 видео урока на русском языке, общей продолжительностью 3 часа 58 минут. За это время вы получите солидный багаж знаний, а главное, научитесь уверенно пользоваться илюстратором.Для ознакомления с форматом обучения, выкладываем первые 5 уроков. Скачать курс целиком, можно по ссылкам ниже.
Adobe Illustrator — Онлайн курс для стокеров
Более динамичный курс, нацеленный на практическое закрепление знаний. Так же, начинает с базовых функций, но охватывает более продвинутый функционал. Обучение проходит в формате каста, в котором автор наглядно демонстрирует использование различных функций и попутно отвечает на важные вопросы учеников.
Так же, начинает с базовых функций, но охватывает более продвинутый функционал. Обучение проходит в формате каста, в котором автор наглядно демонстрирует использование различных функций и попутно отвечает на важные вопросы учеников.На протяжении 21-го урока, общей продолжительностью 21 час 50 минут, вы научитесь использовать все инструменты редактора, а также овладеете продвинутыми техниками рисования. Очень ценный курс, для серьезного погружения в Adobe Illustrator CC.
Как обычно, выкладываем 5 уроков для оценки качества видео и подачи информации. Ссылки на скачивание полного обучения лежат ниже.
Adobe Illustrator является одним из признанных лидеров среди программ векторной графики (последние его версии имеют и средства для работы с растровыми изображениями, равно как и Photoshop теперь умеет работать с векторными объектами) и предназначен для создания и редактирования иллюстраций для полиграфии, мультимедийных приложений и Интернета.
Векторная графика основана на простейших геометрических фигурах, называемых
примитивами — прямоугольниках, окружностях, эллипсах и пр.
Достоинством векторных иллюстраций является и то, что они занимают меньший объем, чем аналогичные растровые изображения, поскольку сохраняется не само изображение, а только некоторые основные данные, с помощью которых программа каждый раз создает изображение заново. Кроме того, векторная графика отлично работает с контурами объектов и группами объектов, позволяя быстро вносить радикальные изменения.
Интерфейс программы Illustrator очень напоминает интерфейсы других продуктов
от Adobe, в первую очередь Photoshop, что упрощает процесс ее освоения. Здесь
имеются и аналогичные инструменты: Magic Wand (Волшебная палочка)
и Lasso (Лассо), Paintbrush (Обычная кисть)
и Warp (Искажающая кисть) и пр., и похожие командные меню,
и многие из знакомых палитр, а также наличествует контекстное меню. В программе
реализованы многие функции, которые можно найти в других графических пакетах,
— это настраиваемые сетки, слои, инструменты для выравнивания и градиентной
заливки. Но многое из всего перечисленного сделано несколько иначе, еще существует
немало иных возможностей, ориентированных именно на создание и обработку векторных
изображений.
Здесь
имеются и аналогичные инструменты: Magic Wand (Волшебная палочка)
и Lasso (Лассо), Paintbrush (Обычная кисть)
и Warp (Искажающая кисть) и пр., и похожие командные меню,
и многие из знакомых палитр, а также наличествует контекстное меню. В программе
реализованы многие функции, которые можно найти в других графических пакетах,
— это настраиваемые сетки, слои, инструменты для выравнивания и градиентной
заливки. Но многое из всего перечисленного сделано несколько иначе, еще существует
немало иных возможностей, ориентированных именно на создание и обработку векторных
изображений.
Основные принципы работы в Illustrator
Создание нового документа
Работа над картинкой начинается с создания нового документа, что происходит
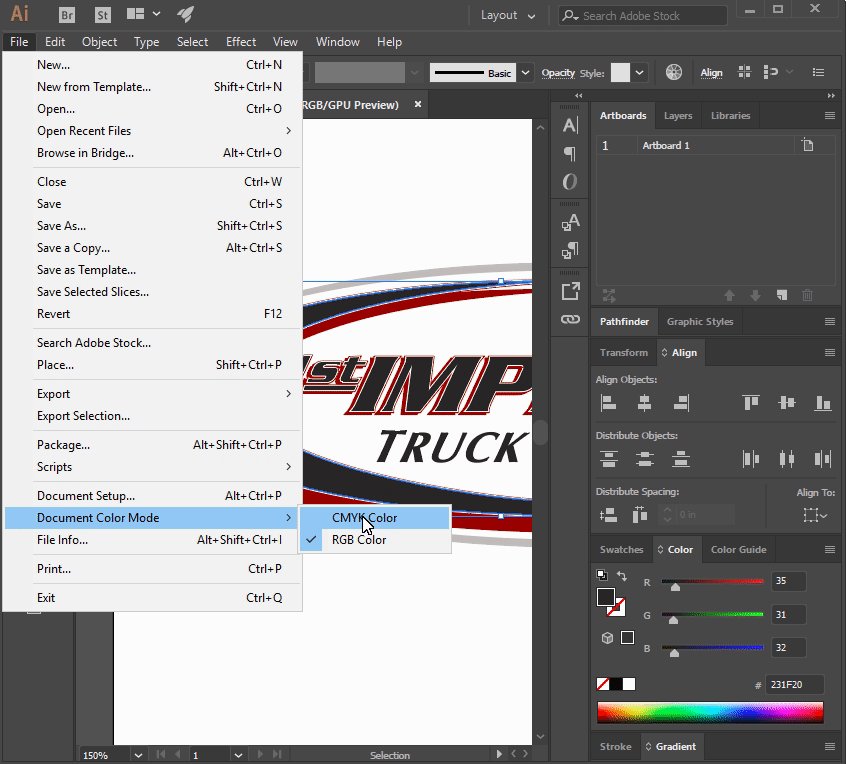
обычным образом по команде File=>New (Файл=>Новый). При
этом в окне New Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается документ — для публикации в Интернете или
для печати. В первом случае выбирается режим RGB, а во втором — CMYK. Затем
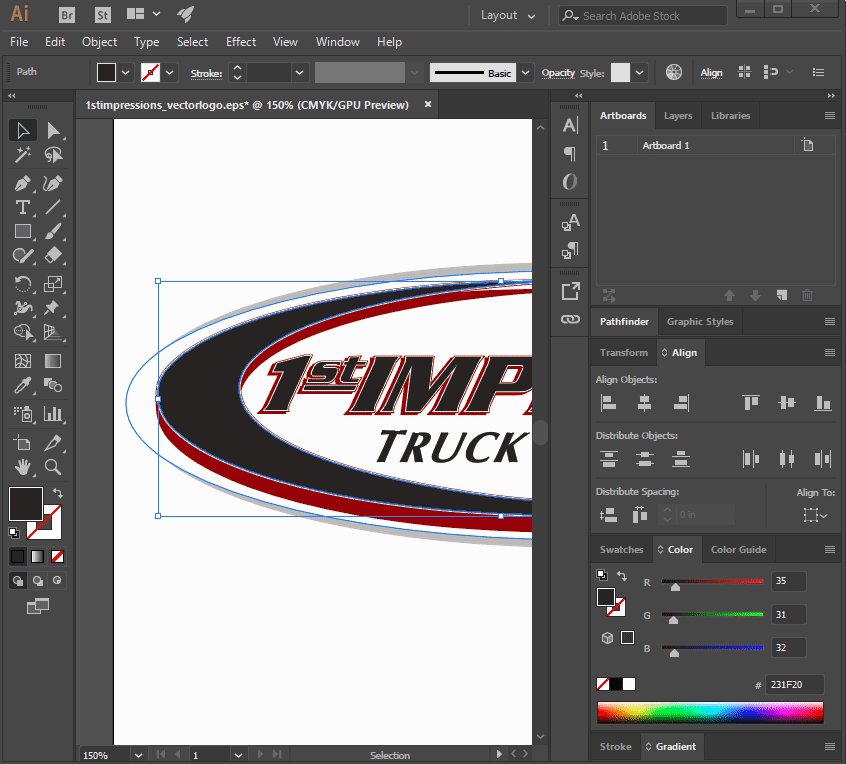
на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой
рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная
рамка, определяющая рабочую область документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop,
производится нажатием комбинации клавиш: Ctrl+ «+ »
для увеличения масштаба, Ctrl+ «– » для
уменьшения.
В первом случае выбирается режим RGB, а во втором — CMYK. Затем
на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой
рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная
рамка, определяющая рабочую область документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop,
производится нажатием комбинации клавиш: Ctrl+ «+ »
для увеличения масштаба, Ctrl+ «– » для
уменьшения.
Рис. 1. Создание нового документа для Web
Рис. 2. Новый документ
Панель инструментов
Панель инструментов программы Illustrator очень напоминает таковую в Photoshop,
и выбираются инструменты обычным образом. Под видимым на данный момент инструментом
может скрываться еще несколько, до которых нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
3).
Рис. 3. Серия инструментов для рисования графических примитивов
Основные палитры
В программе Illustrator существует целая серия специализированных палитр, которые могут быть открыты или закрыты и вызываются из списка палитр, открывающегося при активизации команды Window (Окно). В числе основных палитра цветов Color , палитра каталога цветов Swatches и палитра линий Stroke .
В палитре Color (рис. 4) в первую очередь стоит обратить внимание
на два квадратика в левом верхнем углу палитры: сплошной (Fill )
и полый (Stroke ). Аналогичные квадратики фигурируют и в нижней
части палитры инструментов: первый отвечает за цвет заливки, а второй — за цвет
обводки объекта (рис. 5). Активным считается квадратик, стоящий впереди, и именно
для него будет определен цвет в случае его выбора. Переключение между квадратами
осуществляется обычным щелчком мыши. Цвет заливки или обводки объекта можно
выбрать как из палитры Color , так и на панели инструментов. Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию
окна Color Piсker (Подбор цвета), где можно будет выбрать нужный
цвет (рис. 6).
Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию
окна Color Piсker (Подбор цвета), где можно будет выбрать нужный
цвет (рис. 6).
Рис. 4. Палитра Color
Рис. 5. Пример объекта с границей другого цвета
Рис. 6. Выбор цвета в окне Color Piсker
Кроме того, в левом нижнем углу палитры Color имеется перечеркнутый квадратик None , при нажатии на который удаляется активный на данный момент цвет. Например, в случае активного цвета заливки это приведет к тому, что все создаваемые после этого объекты будут иметь только границы.
Палитра Swatches (рис. 7) представляет собой каталог стандартных
цветов, градиентов и узоров, который можно редактировать, дополнять и настраивать.
Здесь можно не только выбирать, но и хранить цвета, градиенты и узоры, ранее
подобранные вами для конкретных изображений. Это очень удобно, так как, подобрав
цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к
другому цвету. В дальнейшем для его восстановления, как правило, приходится
открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик
с цветом из палитры Color в палитру Swatches (рис. 8).
В дальнейшем для его восстановления, как правило, приходится
открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик
с цветом из палитры Color в палитру Swatches (рис. 8).
Рис. 7. Палитра Swatches
Рис. 8. Сохранение цвета в палитре Swatches
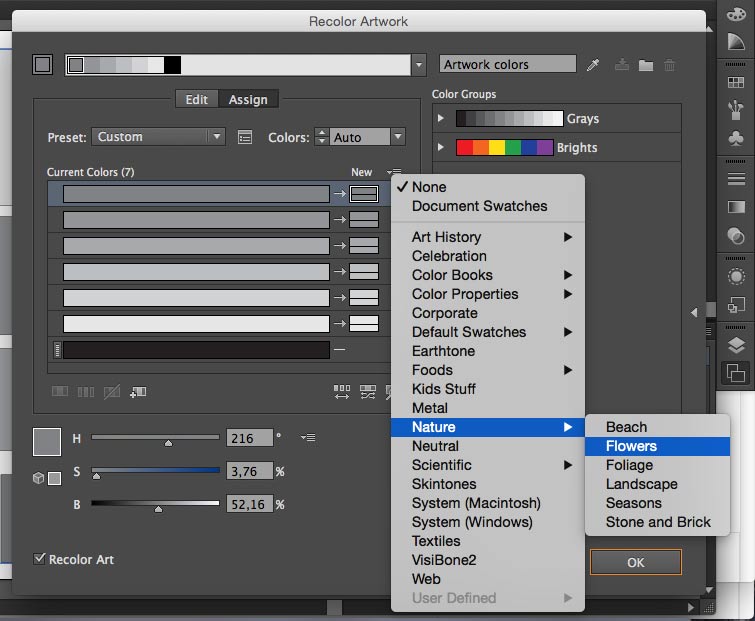
Палитру Swatches можно пополнить и иным образом, поскольку
при инсталляции программы автоматически создается целая библиотека палитр цветов,
любой из которых можно добавить в палитру Swatches . Для открытия
конкретной библиотеки воспользуйтесь командами Window=>Swatch Libraries=>… (Окно=>Библиотечные коллекции=>…) или Window=>Swatch Libraries=>Other
Library (Окно=>Библиотечные коллекции=>Другие библиотеки) и аналогичным
образом перетащите нужный цвет в палитру Swatches . Первая команда
приведет к открытию одной из палитр, установленных по умолчанию, а вторая —
к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы
удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины
в правом нижнем углу палитры.
Первая команда
приведет к открытию одной из палитр, установленных по умолчанию, а вторая —
к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы
удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины
в правом нижнем углу палитры.
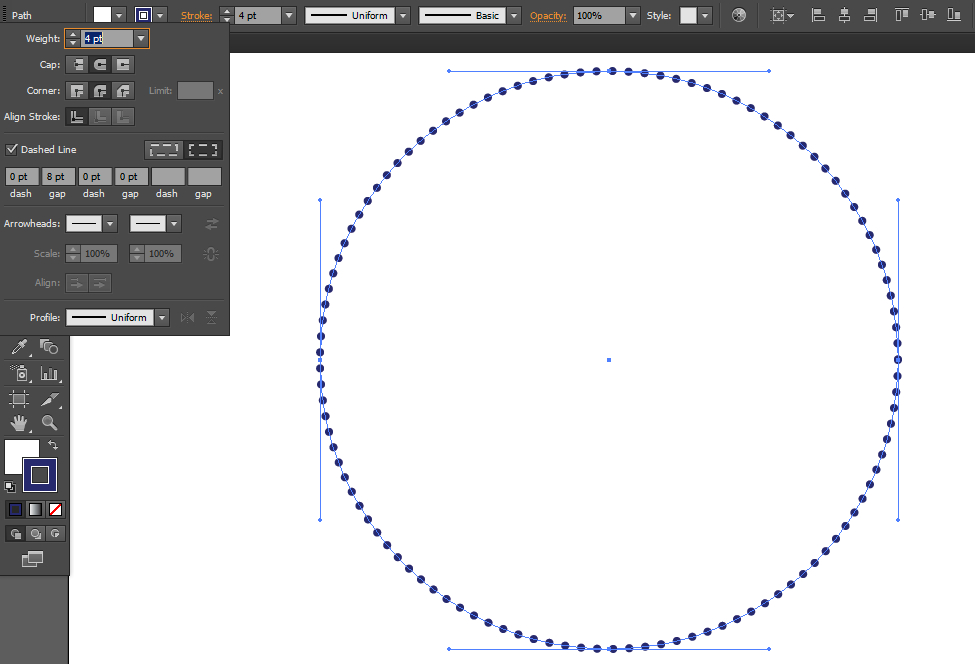
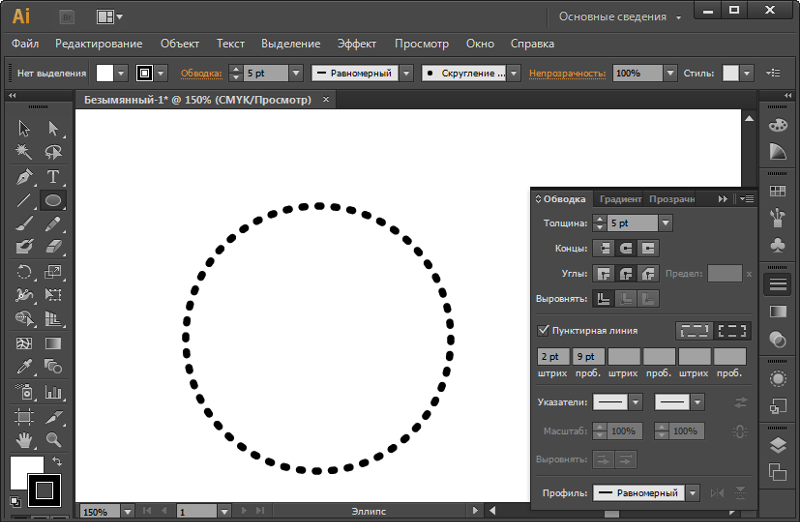
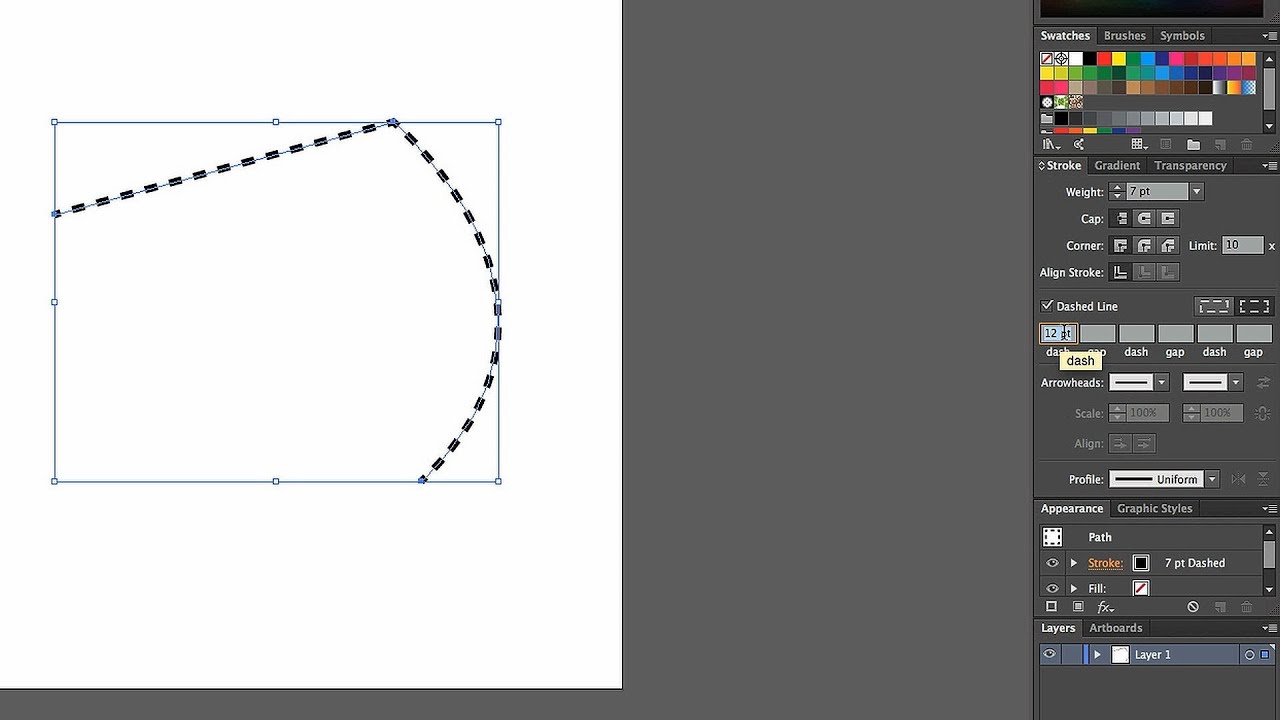
Палитра Stroke (рис. 9) определяет внешний вид обводки объекта. Здесь можно изменить ширину обводки в поле Weight (Ширина) следует учитывать, что дробные значения ширины вводятся через запятую. Включение параметра Dashed Line (Пунктирная линия) делает активными три пары полей Dash (Длина штриха) и Gap (Расстояние между штрихами), значения в которых определяют характер пунктирной линии (рис. 10).
Три значения параметра Cap палитры Stroke задают границы линии:
Выбор первого значения ведет к тому, что границы совпадают с опорными точками;
Выбор второго значения обеспечивает формирование скругленных границ;
При выборе третьего значения границы линии выходят за границы опорных точек
(рис. 11).
11).
Значения параметра Join определяют внешний вид внутренних точек ломаной линии: первый вариант обеспечивает формирование острых точек, второй — скругленных, третий — прямых. Поэтому округлые вершины будут получаться только при выборе средних значений параметров Cap и Join .
Рис. 9. Палитра Stroke
Рис. 10. Пример объекта со штрих-пунктирной линией и палитрой Stroke, соответствующей данной обводке
Рис. 11. Пример линий с разной настройкой параметров Cap и Join
Выделение объектов
Для выделения объектов в первую очередь служат инструменты Selection (Выделение), Direct Selection (Частичное выделение) и Group
Selection (Групповое выделение). Selection отвечает
за выделение всего объекта путем заключения его в прямоугольную рамку (в так
называемый габаритный контейнер) и удобен для быстрого выделения одного или
нескольких расположенных рядом либо налагающихся друг на друга объектов путем
формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть
на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет
о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную
рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать
заключение его в габаритный контейнер (рис. 13).
При выделении одного объекта достаточно щелкнуть
на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет
о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную
рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать
заключение его в габаритный контейнер (рис. 13).
Рис. 12. Процесс выделения группы объектов инструментом Selection
Рис. 13. Результат выделения группы объектов инструментом Selection
Инструмент Direct Selection отвечает за выделение одного объекта
без образования прямоугольной рамки (рис. 14) и чаще всего применяется для выделения
отдельных опорных точек или сегментов кривых (но об этом мы расскажем в одном
из следующих уроков). Инструмент Group Selection предназначен
для выделения группы объектов (она может состоять не только из графических примитивов,
но и из отдельных опорных точек и сегментов кривых), но также без помещения
их в габаритный контейнер (рис. 15).
15).
Рис. 14. Результат выделения звезды инструментом Direct Selection
Рис. 15. Результат выделения группы объектов инструментом Group Selection
В какой-то степени инструменты Direct Selection и Group Selection дублируют друг друга, так как выделить несколько объектов можно и с помощью инструмента Direct Selection , если удерживать нажатой клавишу Shift в процессе выделения. Сам процесс выделения осуществляется простым щелчком мыши внутри объекта или по его границе. С помощью вышеназванных инструментов можно и перемещать выделенные изображения мышью или используя соответствующие клавиши со стрелками.
Кроме названных инструментов выделения, существуют еще Magic Wand (Волшебная палочка) и Lasso (Лассо). Да и в отношении вышеназванных инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно на вопросах выделения мы остановимся в другой раз.
Группировка объектов
Если в отношении нескольких объектов необходимо осуществить одни и те же преобразования,
то удобнее объединить их в группу (впрочем, это не обязательно — можно просто
каждый раз выделять все объекты при нажатой клавише Shift ). Удобство группировки состоит в том, что после выделения нескольких объектов
в группу одиночный щелчок инструментом Selection по любому
из этих объектов будет приводить к выделению сразу всей группы.
Удобство группировки состоит в том, что после выделения нескольких объектов
в группу одиночный щелчок инструментом Selection по любому
из этих объектов будет приводить к выделению сразу всей группы.
Для создания группы выделите последовательно с использованием клавиши Shift несколько объектов инструментом Direct Selection и воспользуйтесь командой Object=>Group (Объект=>Группа). Разделить объекты можно обратной командой Object=>Ungroup (Объект=>Не группа). Однако даже если объекты сгруппированы, есть возможность поработать с одним из них, не разрывая группу. Для этого выделите объект инструментом Group Selection и выполняйте с ним нужные преобразования: перемещение, перекраску, повороты, наложение эффектов и пр.
Создание и преобразование графических объектов
тобы
наш урок не был чисто теоретическим, перейдем к созданию графических примитивов,
чтобы воспользоваться полученной информацией и сделать первые шаги.
Формирование графических примитивов
Рисование таких простейших фигур, как прямоугольники (Rectangle ), закругленные прямоугольники (Rounded Rectangle ), эллипсы (Ellipse ), многоугольники (Polygon ), звезды (Star ) и блики (Flare ), осуществляется в программе обычным образом — с помощью соответствующих инструментов из палитры. Нажатие клавиши Shift в процессе рисования приводит к формированию вместо прямоугольника квадрата, а вместо эллипса — круга. Кроме того, параметры геометрической фигуры можно корректировать из меню, для чего нужно щелкнуть мышью на листе и изменить параметры (делается это до формирования объекта). И если в случае, например, прямоугольника можно менять только его ширину (Width ) и высоту (Height ), то для многоугольников можно изменить радиус (Radius ) и число углов (Sides ), а для звезд число вершин (Points ), внешний и внутренний радиусы.
Цвет заливки геометрической фигуры, равно как и цвет обводки, может быть определен
как предварительно, так и после ее изображения — в том случае, если фигура выделена.
Давайте создадим, например, изображение звезды. С этой целью дважды щелкните в палитре на квадратике Fill и установите нужный цвет для заливки фигуры. Затем активизируйте квадратик Stroke и определите цвет границы. Выберите из палитры инструмент Star (по умолчанию он скрывается под инструментом Rectangle , и его можно найти, удерживая клавишу Alt ) и сформируйте звезду нужного размера (рис. 16).
Рис. 16. Внешний вид звезды
Активизируйте палитру Stroke , увеличьте ширину границы (например, до 30 пикселов) и установите средние значения параметров Cap и Join вершины звезды примут округлую форму (рис. 17).
Рис. 17. Звезда после корректировки границы в палитре Stroke
После этого откройте палитру Swatches и закрасьте звезду подходящим градиентом или узором, например как на рис. 18.
Рис. 18. Внешний вид звезды после закраски градиентом из палитры Swatches
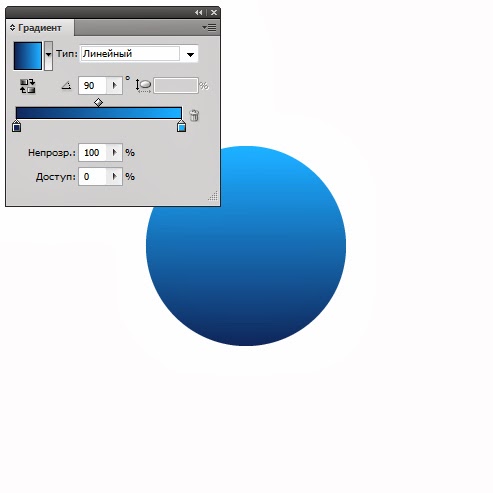
Вполне возможно, что ассортимент имеющихся в палитре Swatches градиентов вас не устроит, можно его слегка скорректировать. В этом случае командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они помещены в виде квадратиков под полосой
изменения цветов градиента) нужным образом (рис. 19). Представленный вариант
настройки градиента получился столь легко и просто только потому, что изначально
в палитре Swatches был удачно подобран градиент. Полная же
настройка градиента — занятие более долгое.
В этом случае командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они помещены в виде квадратиков под полосой
изменения цветов градиента) нужным образом (рис. 19). Представленный вариант
настройки градиента получился столь легко и просто только потому, что изначально
в палитре Swatches был удачно подобран градиент. Полная же
настройка градиента — занятие более долгое.
Рис. 19. Результат настройки градиента
Попробуйте теперь в новом документе создать звезду с большим количеством вершин и закрасить ее вручную подобранным градиентом. Установите вариант None как для цвета заливки, так и для цвета границы. Выберите инструмент Star и щелкните на листе появится меню настройки параметров звезды, в котором нужно определить желаемые установки, например как на рис. 20. Получится пока не закрашенная звезда (рис. 21).
Рис. 20. Настройка параметров звезды
Рис. 21. Начальный вид звезды
21. Начальный вид звезды
Командой Window=>Gradient (Окно=>Градиент) откройте палитру градиента. По умолчанию здесь настроен линейный черно-белый градиент, который нетрудно заменить на радиальный (рис. 22). После этого щелкните на белом квадратике в левом нижнем углу палитры Gradient (рис. 23), затем дважды щелкните на квадратике Fill в палитре инструментов и установите нужный цвет. Затем щелкните на черном квадратике в правом нижнем углу палитры Gradient и точно так же установите второй цвет. Результат будет примерно такой, как на рис. 24.
Рис. 22. Замена линейного градиента на радиальный
Рис. 23. Щелчок на нижней границе цвета в палитре Gradient
Рис. 24. Внешний вид звезды после настройки градиента и соответствующая заливке палитра Gradient
Следует иметь в виду, что существуют очень удобные способы управления процессом
рисования графических примитивов. Например, создавая многоугольник, звезду или
блик, можно воспользоваться клавишами-стрелками, которые позволят увеличивать
или уменьшать число вершин многоугольника и звезды и количество витков спирали
прямо в ходе рисования. Нажатая клавиша Shift при рисовании
позволит выравнивать создаваемый объект по горизонтали и вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить объект на нужное
место, а клавиша Ctrl позволяет изменять степень заостренности
лучей звезды.
Нажатая клавиша Shift при рисовании
позволит выравнивать создаваемый объект по горизонтали и вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить объект на нужное
место, а клавиша Ctrl позволяет изменять степень заостренности
лучей звезды.
Простейшие действия над объектами
Обратите внимание, что любое действие производится только в отношении одного или нескольких выделенных объектов, причем целые группы объектов можно одновременно перемещать, изменять размеры, одновременно перекрашивать, накладывать на них различные фильтры. К примеру, перекраска будут осуществлена мгновенно в отношении всех выделенных объектов при смене цвета заливки Fill (рис. 25).
Рис. 25. Одновременная перекраска двух выделенных объектов
Трансформация объекта инструментом Direct Selection
Нарисуйте прямоугольник и сделайте рядом его вторую копию (для образца) обычным
образом через буфер обмена (команды Edit=>Copy Редактирование=>Копирование
и Edit=>Paste Редактирование=>Вставка), затем снимите
с полученной копии выделение командой Select=>Deselect (Выделение=>Ничего
не выделено) или просто щелкнув на свободном месте рабочей области. Выберите
инструмент Direct Selection , подведите его к одному из углов
прямоугольника и потяните, превратив его в трапецию (рис. 26).
Выберите
инструмент Direct Selection , подведите его к одному из углов
прямоугольника и потяните, превратив его в трапецию (рис. 26).
Рис. 26. Трансформация прямоугольника инструментом Direct Selection
Масштабирование и повороты
В отличие от Photoshop, инструменты масштабирования и поворотов вынесены в
программе Illustrator непосредственно на панель инструментов, так что работать
с ними легко и просто. Например, сделаем копию звездочки, изображенной на рис.
27, командами Edit=>Copy (Редактирование=>Копировать)
и Edit=>Paste (Редактирование=>Вставить), уменьшим ее
в размерах и переместим в центр большой звезды. Для уменьшения размера (учитывая,
что скопированная звезда выделена) выберем на панели инструментов инструмент Scale (Масштаб), дважды щелкнув по инструменту, — откроется
окно масштабирования. Включим в окне Scale флажок Preview (Предварительный
просмотр), чтобы сразу видеть все изменения на рисунке, и настроим значение
масштаба подходящим образом (рис.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) 28). Затем выделим уменьшенную копию звездочки
инструментом Direct Selection и перетащим ее в центр большой
звезды. Идеально расположить объекты относительно друг друга довольно сложно
(хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому
нужно выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно
щелкнув на кнопках Horizontal Align Center (Горизонтальное
выравнивание относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
28). Затем выделим уменьшенную копию звездочки
инструментом Direct Selection и перетащим ее в центр большой
звезды. Идеально расположить объекты относительно друг друга довольно сложно
(хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому
нужно выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно
щелкнув на кнопках Horizontal Align Center (Горизонтальное
выравнивание относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
Рис. 27. Исходное изображение
Рис. 28. Изменение масштаба выделенного объекта
Рис. 29. Палитра Align
Рис. 30. Результат центрирования звезд
Затем, не снимая выделения с объектов, дважды щелкните на инструменте Rotate (Поворот), после чего откроется окно настройки поворота. Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно
доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому,
выбрав инструмент Rotate одним щелчком (никакого окна настроек
в этом случае открываться не будет, но на рисунке будет обозначен центр поворота)
и начав поворачивать объект мышью (рис. 32).
Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно
доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому,
выбрав инструмент Rotate одним щелчком (никакого окна настроек
в этом случае открываться не будет, но на рисунке будет обозначен центр поворота)
и начав поворачивать объект мышью (рис. 32).
Рис. 31. Поворот объектов путем определения настроек в окне Rotate
Рис. 32. Поворот объектов мышью
Масштабирование можно выполнить и другими способами: либо просто одинарным
щелчком выбрав инструмент Scale и переместив одну из вершин
объекта, либо поместить объект в габаритный прямоугольник, выделив его инструментом Selection и переместив маркеры габаритного прямоугольника.
При этом перемещение боковых маркеров обеспечивает масштабирование только по
горизонтали или по вертикали, а перемещение угловых маркеров — одновременно
по горизонтали и по вертикали (рис. 33). Для масштабирования с сохранением пропорций
следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
33). Для масштабирования с сохранением пропорций
следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
Рис. 33. Масштабирование группы объектов на основе габаритного прямоугольника
Свободная трансформация
Существует еще одна возможность масштабирования и поворота, реализуемая всего одной кнопкой палитры инструментов, — Free Transform (Свободная трансформация). При выборе данного инструмента выделенные объекты автоматически заключаются в габаритный контейнер, который можно и масштабировать, и поворачивать. Руководствоваться при этом следует внешним видом маркера: если он представляет собой изогнутую стрелку, то при движении мыши будет осуществляться поворот объектов, а если маркер выглядит как прямая стрелка, то будет происходить изменение размеров фигуры.
Использование фильтров для формирования более сложных объектов
Исходное число графических примитивов, увы, невелико, и невозможно обойтись
только ими при создании нужного изображения. Однако Illustrator предоставляет
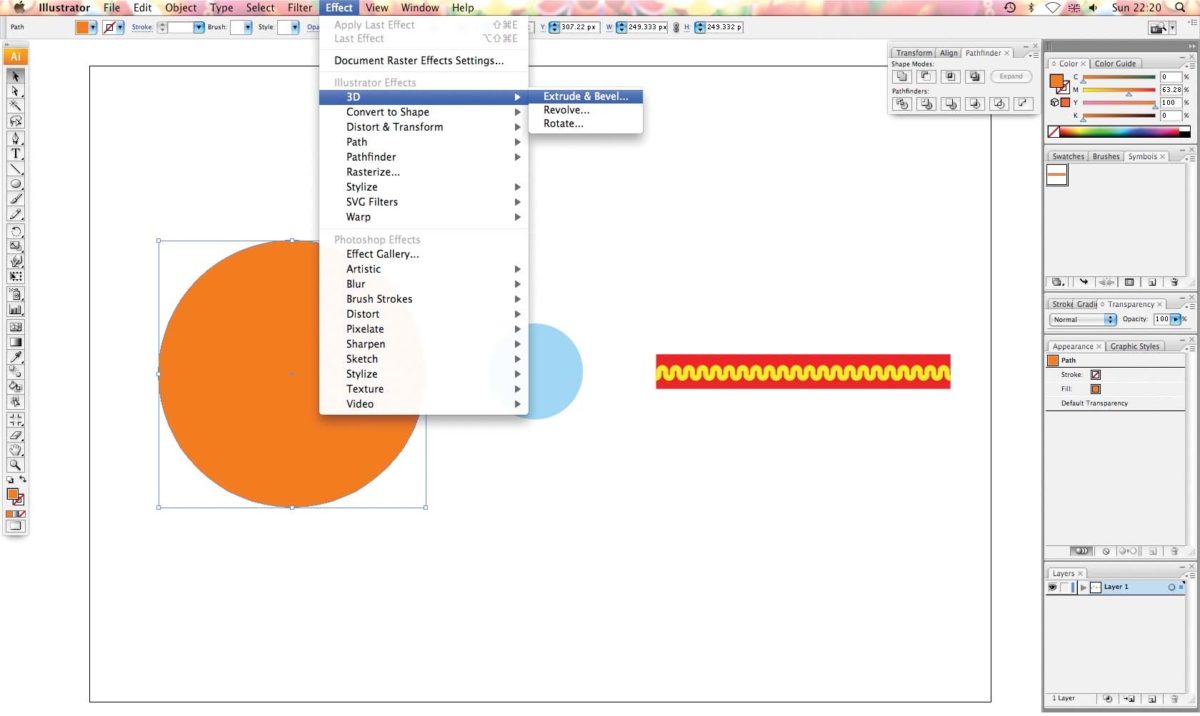
массу возможностей для изменения исходных фигур, при этом получающиеся изображения
будут куда как далеки от обычных прямоугольников, многоугольников и звезд. Так,
фильтр Pucker & Bloat (Сморщивать и раздувать) формирует
на основе исходного изображения выпуклые или вогнутые кривые, что очень подходит
для рисования цветков, геральдических знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и т.п.
Однако Illustrator предоставляет
массу возможностей для изменения исходных фигур, при этом получающиеся изображения
будут куда как далеки от обычных прямоугольников, многоугольников и звезд. Так,
фильтр Pucker & Bloat (Сморщивать и раздувать) формирует
на основе исходного изображения выпуклые или вогнутые кривые, что очень подходит
для рисования цветков, геральдических знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и т.п.
Воспользуемся созданной в предыдущем примере звездой (рис. 34). Выделим ее
инструментом Direct Selection , а потом применим к ней один
из многочисленных вариантов деформации командой Effect=>Distort &
Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать
и раздувать). В зависимости от настроек деформации можно получить самые разные
фигуры — начиная от солнышка (рис. 35) и кончая ромашкой (рис. 36). Обратите
внимание, что флажок Preview (Предварительный просмотр) должен
быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения
по мере изменения параметра.
36). Обратите
внимание, что флажок Preview (Предварительный просмотр) должен
быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения
по мере изменения параметра.
Рис. 34. Исходное изображение
Рис. 35. Солнышко (указаны настройки Pucker & Bloat)
Рис. 36. Ромашка (указаны настройки Pucker & Bloat)
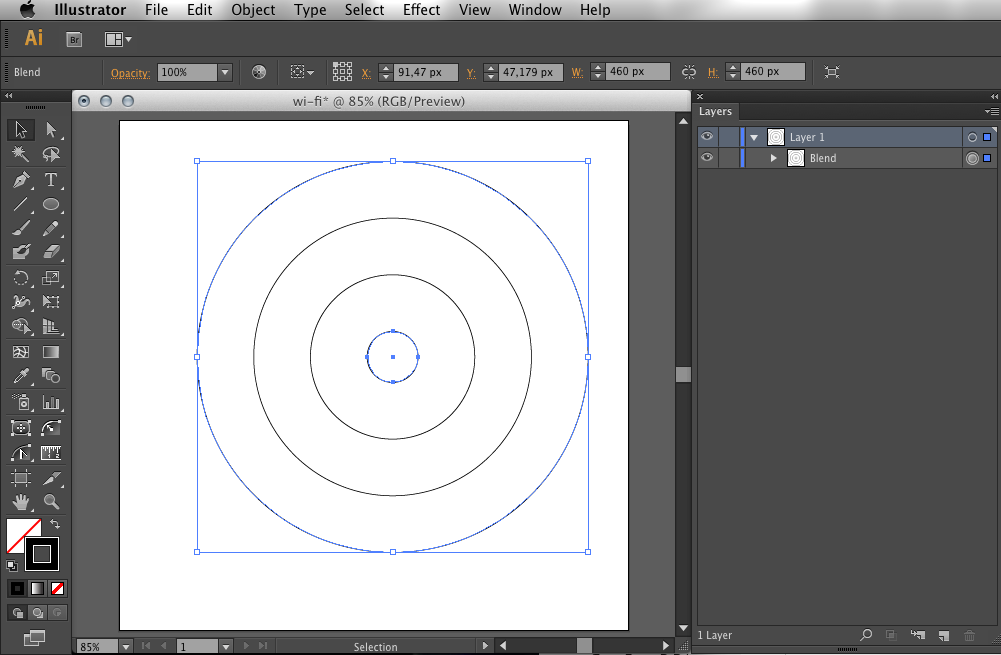
Не менее оригинальные эффекты можно получить, если взять за основу другие графические примитивы. В частности, из восьмиугольника можно получить эффектные варианты цветов (рис. 37, 38), а из окружности — интересный символ, который может быть задействован, например, при создании логотипа (рис. 39).
Рис. 37. Первый вариант цветка (указаны настройки Pucker & Bloat)
Рис. 38. Второй вариант цветка (указаны настройки Pucker & Bloat)
Рис. 39. Возможный фрагмент логотипа (указаны настройки Pucker & Bloat)
Не менее интересные эффекты получаются при наложении на геометрические примитивы
других фильтров из группы Distort & Transform (Искажение
и трансформация). Исходное изображение выглядит в соответствии с рис. 40, а
результат применения команды Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) может напоминать эффектный
завиток (рис. 41).
Исходное изображение выглядит в соответствии с рис. 40, а
результат применения команды Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) может напоминать эффектный
завиток (рис. 41).
Рис. 40. Исходное изображение
Рис. 41. Завиток (указаны настройки фильтра Twist)
Перекрасьте исходную звездочку голубоватым градиентом, более подходящим для снежинок, и попробуйте воспользоваться фильтром ZigZag , вызываемым командой Effect=>Distort & Transform=>ZigZag (Эффект=>Искажение и трансформация=>Зигзаг). При этом может быть получено невероятное множество разнообразных снежинок (рис. 42).
Рис. 42. Снежинки (указаны настройки фильтра ZigZag)
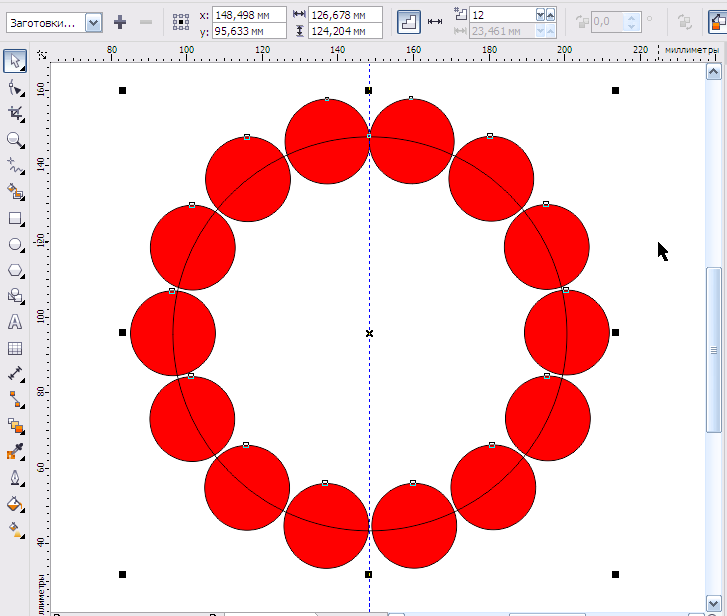
А теперь в новом документе нарисуйте серию кружков, как показано на рис. 43,
выделите их инструментом Direct Selection и превратите в замысловатые
чернильные кляксы командой Effect=>Distort & Transform=>Roughen (Эффект=>Искажение и трансформация=>Шипы; рис. 44, 45).
44, 45).
Рис. 43. Исходное изображение
Рис. 44. Настройка фильтра Roughen
Рис. 45. Чернильные кляксы
Создание сложных объектов посредством вырезания составных частей графических примитивов
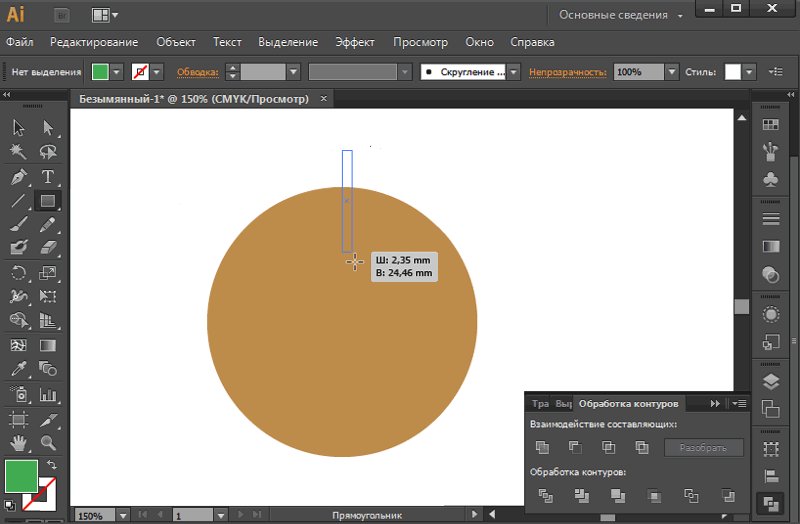
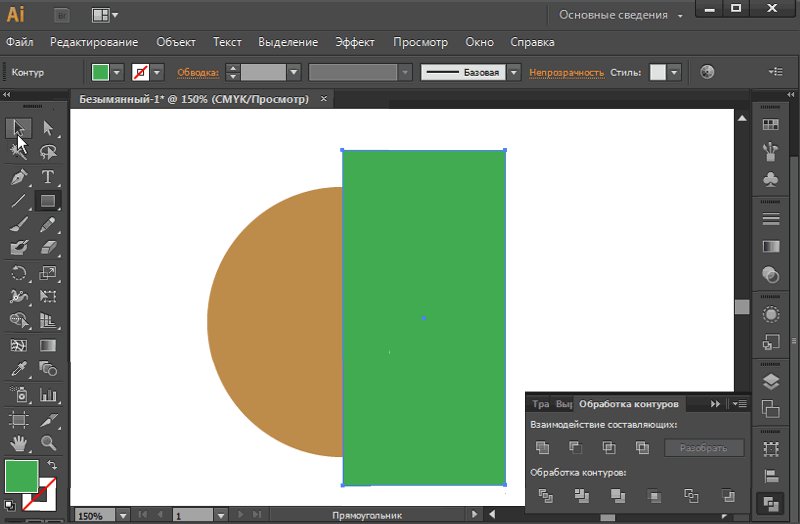
Рассмотрим один из простейших примеров разрезания объектов для формирования
довольно эффектного узора. Создайте многоугольник и лежащую на нем звезду, залитые
градиентом, — примерно так, как на рис. 46. Разместите их симметрично, щелкнув
на кнопках Horizontal Align Center (Горизонтальное выравнивание
относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра) в палитре Align (Выравнивание),
открыв последнюю командой Windows=>Align (Окно=>Выравнивание).
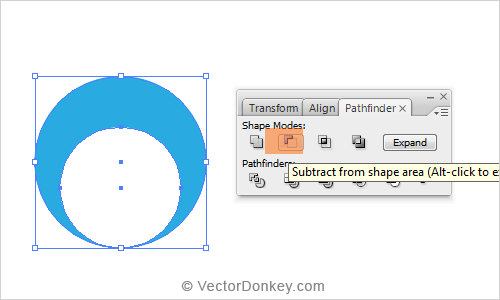
Выделите оба объекта инструментом Direct Selection при нажатой
клавише Shift . Откройте палитру Pathfinder (Следопыт) командой Window=>Pathfinder (Окно=>Следопыт)
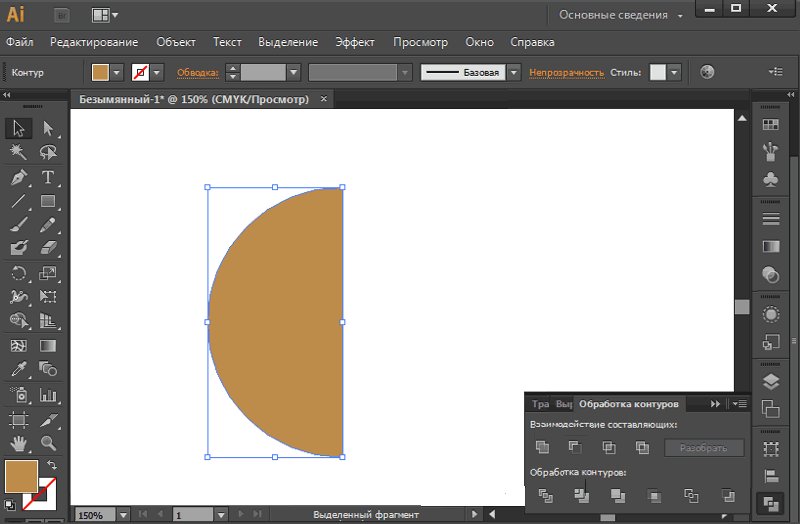
и щелкните на кнопке Divide (Разрезать; рис. 47) в итоге
будут произведены разрезы в местах пересечения наложенных друг на друга фигур.
Откажитесь от выделения командой Select=>Deselect (Выделение=>Ничего
не выделено) и выделите только те фрагменты изображения, которые показаны на
рис. 48.
47) в итоге
будут произведены разрезы в местах пересечения наложенных друг на друга фигур.
Откажитесь от выделения командой Select=>Deselect (Выделение=>Ничего
не выделено) и выделите только те фрагменты изображения, которые показаны на
рис. 48.
Рис. 46. Исходное изображение
Рис. 47. Разрезание исходного изображения
Рис. 48. Выделение вырезанных частей изображения для первого масштабирования
Щелкните дважды на инструменте Scale и настройте параметры масштабирования (рис. 49) — результат может напоминать изображение на рис. 50. После этого выделите фрагменты (рис. 51) и осуществите тот же вариант масштабирования (рис. 52).
Рис. 49. Настройка параметров масштабирования
Рис. 50. Внешний вид изображения после первого масштабирования
Рис. 51. Выделение вырезанных частей изображения для второго масштабирования
Рис. 52. Внешний вид изображения после второго масштабирования
В качестве завершающего штриха выделите все фрагменты изображения и примените
фильтр Twist, воспользовавшись командой Effect=>Distort
& Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб)
при угле поворота равном 150. Полученное изображение будет напоминать рис. 53.
Полученное изображение будет напоминать рис. 53.
Рис. 53. Окончательный вид изображени
Программа icon-link Adobe Illustrator – это идеальный инструмент для создания векторной графики. Его популярность объясняется огромными возможностями, благодаря которым каждый может научиться созданию иконок, рисунков, графики, инфографики, основам для видео или анимации, разработке персонажей и многому другому. Более того, разработчики программы регулярно добавляют еще больше инструментов, которые дарят удивительные возможности. Теперь вы можете создавать фантастические иллюстрации и элементы дизайна, а сегодняшние видео уроки помогут вам в этом.
Обязательно сохраните статью себе на страничку, чтобы не потерять эти бесплатные уроки. ОглавлениеКак нарисовать лисенка?
Как нарисовать девушку?
Как нарисовать хипстера?
Как нарисовать модного чувака?
Как нарисовать иконки и персонажа?
Как нарисовать новогоднюю иллюстрацию?
Как нарисовать кролика?
Как создать flat-иллюстрацию?
Разбираем ДЗ по видео курсу
Как нарисовать ракету?
Как нарисовать иконки для сайта (Часть 1)?
Как нарисовать иконки для сайта (Часть 2)?
Как нарисовать иллюстрацию для распродажи?
Как нарисовать кота на облаке?
Как изобразить домик на острове?
Как нарисовать котика в программе Adobe Illustrator?
Как нарисовать модную девочку?
Как нарисовать собирателя чая?
Как нарисовать девочку с котиком?
Как нарисовать мальчика с лапшой?
Как изобразить Матильду?
Как нарисовать торт?
Как нарисовать девушку с космическими волосами?
Как нарисовать девочку с розовыми волосами?
Как изобразить скучающую девушку?
Как нарисовать овечку с шумами?
Как нарисовать котика в бассейне?
Как нарисовать приунывшего, но модного парня?
Наглядные пошаговые инструкции по рисованию предназначены для новичков и пользователей со средним уровнем знаний. Для демонстрации используется программа Illustrator CC последних версий. Всего вы создадите минимум 28 графических элементов под руководством дизайнера с 8-летним опытом от школы Pixel, благодаря которым можно сформировать и закрепить навыки, отработать новые фишки и стили, а также создать и оформить портфолио. В процессе автор роликов также дает советы начинающим дизайнерам и иллюстраторам, в том числе, по использованию программы, оформлению своих работ. И это далеко не все преимущества курса.
Для демонстрации используется программа Illustrator CC последних версий. Всего вы создадите минимум 28 графических элементов под руководством дизайнера с 8-летним опытом от школы Pixel, благодаря которым можно сформировать и закрепить навыки, отработать новые фишки и стили, а также создать и оформить портфолио. В процессе автор роликов также дает советы начинающим дизайнерам и иллюстраторам, в том числе, по использованию программы, оформлению своих работ. И это далеко не все преимущества курса.
Смотрите так же:
Реклама
Из сегодняшних уроков вы также узнаете, почему так важно использовать источники и примеры из Сети, где брать вдохновение, как сделать рисунок еще более оригинальным и интересным. Курс направлен на получение и закрепление навыков использования программы, а также на знакомство с различными инструментами. Используя простые и понятные инструкции в видео формате, вы научитесь рисовать забавных персонажей в векторной графике. В каждом уроке подробно объясняются фишки и функции инструментов, в том числе 3D, возможности программы Adobe Illustrator и многое другое.
Как нарисовать лисенка в Adobe Illustrator?
Может показаться, что работа в программе Adobe Illustrator – очень сложный и длительный процесс. С первого же урока вы узнаете, что это далеко не так. Мы развеем этот миф на примере создания изображения персонажа. Благодаря уроку вы освоите работу с таким инструментом как перо. Несмотря на кажущуюся сложность, перо – один из самых удобных инструментов программы. Его возможности просто поразительны!
Вы научитесь создавать кривые линии и изображать острые углы с помощью этого инструмента. Кроме того, вы также познакомитесь с заливкой и узнаете, как менять или настраивать контуры. Также будет затронута тема создания простых геометрических фигур, работа с кистью. Инструкция позволит отработать навыки создания объема и теней, детализации персонажа – и все это без сложного инструментария.
Урок 2Как нарисовать девушку в Adobe Illustrator?
Урок ориентирован на пользователей программы со средним уровнем знаний, и предлагает к рассмотрению изображение человека. Вам предстоит познакомиться с возможностями использования градиента, проработать позы своего персонажа, силуэт. Также вы научитесь поднимать и опускать объекты по иерархии, работать с рефами из Сети, рисовать на основе фото, рисунков и набросков.
Вам предстоит познакомиться с возможностями использования градиента, проработать позы своего персонажа, силуэт. Также вы научитесь поднимать и опускать объекты по иерархии, работать с рефами из Сети, рисовать на основе фото, рисунков и набросков.
Детальная, пошаговая инструкция с объяснениями, а также ответы на вопросы от автора курса, например, как разделить объект на несколько частей и многое другое. Особое внимание уделяется проработке деталей персонажа.
Урок 3Как нарисовать хипстера в Adobe Illustrator?
Если вы не знаете где искать вдохновение, что делать, когда необходимо с нуля создать иллюстрацию – этот урок позволит вам найти ответы на многие вопросы. В частности, в инструкции детально обсуждается работа с рефами, то есть источниками из интернета. На основе нескольких таких изображений вы научитесь рисовать персонаж-человека, а точнее – детально проработаете лицо и прическу. Изображение на основе простых геометрических объектов и обычных инструментов, а потому будет интересно новичкам.
Автор не использует кисти и другой сложный инструментарий, начинает с основы и детально описывает каждое действие, постепенно накладывая цвета и детали. Кроме того, в процесс автор отвечает на вопросы о программе, а именно как вывести панели справа, настроить программу под свои нужды и другое.
Урок 4Как нарисовать модного чувака в Adobe Illustrator?
В этом уроке усложняем задачу – используем в качестве основы несколько рефов и скетч, который предварительно набросали на бумаге и открыли в Adobe Illustrator . Также используем набросок, который делаем прямо в окне программы на основе имеющихся материалов. Пошагово разбираем набросок, который затем превращаем в иллюстрацию с помощью простых геометрических фигур и пера.
Автор покажет, как работать с цветовыми гаммами, в том числе с теми, которые были найдены в интернете. Вы также будете работать с обводкой и научитесь превращать ее в заливку, добавить рисунку блики, объем, играть с детализацией.
Урок 5Как нарисовать иконки и персонажа в Adobe Illustrator?
На этот раз вы познакомитесь с изображениями в стиле outline на примере иконок, для рисования которых необходимо использовать только линии и обмотки. Изображаем Эйфелеву башню и некоторые другие известные достопримечательности, используя рефы. В качестве основы можно использовать как фотографии, так и рисунки других авторов, а затем работаем со скетчами прямо в окне программы с помощью «мышки».
Изображаем Эйфелеву башню и некоторые другие известные достопримечательности, используя рефы. В качестве основы можно использовать как фотографии, так и рисунки других авторов, а затем работаем со скетчами прямо в окне программы с помощью «мышки».
Работаем с selection tool (черная стрелочка), обводкой, геометрическими фигурами, автоматизируем процесс благодаря «горячим» клавишам. Используем так называемый соло режим. Добавляем детали и переходим к изображению персонажа. В результате у вас получатся симпатичные иконки, которые можно использовать в анимации или веб-дизайне, а также яркий персонаж для любых целей.
Урок 6Как нарисовать новогоднюю иллюстрацию в Adobe Illustrator?
Если вам хочется больше деталей и небольших прорисованных элементов, этот урок точно придется вам по вкусу! После прохождения урока в вашем портфолио появится новая работа – новогодняя иллюстрация с пухлым котиком, окруженным елочными игрушками, гирляндами, фонариками и конфетти. Чтобы кот получился максимально живым и ярким, автор рекомендует использовать несколько рефов.
В процесс вы отработаете такой инструмент как перо, узнаете, как переименовать слой, группировать несколько деталей для переноса или копирования, как добавлять тени и многое другое. Особое внимания уделяется более творческой (по сравнению с обычным построением рисунка) составляющей, а именно – детализации.
Урок 7Как нарисовать кролика в Adobe Illustrator?
Рисуем нового забавного зверька – кролика – на основе фотографии наброска, интегрированного в Иллюстраторе. Благодаря уроку вы узнаете, как и зачем блокировать слой, как работать с простыми геометрическими объектами и изобразить идеальный круг без нарушения пропорций, как менять цвета фигур, как менять обводку и переключаться между режимами обводки и заливки.
Кроме того, автор покажет, как рисовать пером острые и тупые углы, научит пользоваться инструментом «Опорная точка» в меню Перо+ (смежные инструменты). Используя простые советы и пошаговую инструкцию, вы закрепите основные навыки, а также добавите новую работу в свое портфолио!
Урок 8Как создать flat-иллюстрацию в Adobe Illustrator?
Флэт-иллюстрация является разновидностью такого направления как плоский дизайн (flat design). Характерное отличие плоского дизайна в минимализме при оформлении сайтов, печатных изданий, приложений. Цель подхода в создании эстетически привлекательных и легких продуктов. Сферы применения плоского дизайна очень разнообразны. Их используют при разработке сайта – для оформления посадочных страниц, элементов интерфейса, визуального обозначения свойств или функций продукта.
Характерное отличие плоского дизайна в минимализме при оформлении сайтов, печатных изданий, приложений. Цель подхода в создании эстетически привлекательных и легких продуктов. Сферы применения плоского дизайна очень разнообразны. Их используют при разработке сайта – для оформления посадочных страниц, элементов интерфейса, визуального обозначения свойств или функций продукта.
Урок позволит вам создать персонажа в «плоском стиле», которого затем можно использовать в анимации. Инструкция рассчитана на начинающих пользователей, а для реализации идеи понадобится только перо и простые геометрические фигуры! В дальнейшем, повышая свой уровень знаний, вы с легкостью усовершенствуете персонажа, например, сделав его частью гифки или видео.
Урок 9Разбираем ДЗ по видео курсу
Видео будет интересно тем, кто хочет узнать еще больше в рамках курса и научиться на чужих ошибках и примерах. Автор курса просматривает домашнее задание учеников курса (2 иллюстрации от каждого) и разбирает типичные ошибки начинающих дизайнеров и иллюстраторов на конкретных примерах, указывает на неточности в изображениях, а также дает советы по использованию инструментов и работе.
Как нарисовать ракету в Adobe Illustrator?
Курс с бонусом, благодаря которому вы научитесь не только рисовать ракету, но и стильные иконки для меню сайта. Не стоит волноваться – тут нет ничего сложного! Урок построен таким образом, что рассчитан на начинающих пользователей программы Adobe Illustrator.
Вы узнаете, как создать простые иконки с нуля, без подготовки и поиска рефов, научитесь работать с ассоциациями на примере иконок, характеризующих пункты меню на сайте, а также разберетесь с настройками рабочей панели в программе. Для создания иконок вам понадобиться перо и немного фантазии. Затем автор переходит к изображению ракеты, используя для этого самые простые и понятные инструменты Adobe Illustrator.
Урок 11Как нарисовать иконки для сайта в Adobe Illustrator (Часть 1)?
Если вас всегда привлекали графические элементы дизайна, и вы мечтаете дополнить свое портфолио такими элементами, рекомендуем обратить внимание на этот урок, полностью посвященный разработке и созданию иконок для сайта. Урок состоит из двух частей и включает максимально подробную, пошаговую инструкцию создания их в программе Adobe Illustrator.
Урок состоит из двух частей и включает максимально подробную, пошаговую инструкцию создания их в программе Adobe Illustrator.
В первой части вы узнаете, как создать иконки с нуля, какие инструменты использовать для этого. После прохождения урока у вас будет 10 примеров работ, выполненных в едином стиле. Для реализации задуманного вам понадобятся только геометрические фигуры в качестве основы и простые контуры. Работать над изображением будем с помощью пера.
Урок 12Как нарисовать иконки для сайта в Adobe Illustrator (Часть 2)?
Создаем вторую часть иконок для сайта, ориентируясь на техническое задание потенциального клиента. На этот раз изображаем иконки в виде палитры, кисти, пера и некоторых других. Из урока вы узнаете, как взаимодействовать с потенциальным заказчиком, как может выглядеть техническое задание или бриф, а также как происходит генерация идей для создания иконок.
Автор создает иконки с помощью простых, но функциональных инструментов, комментирует каждый этап, рассказывает о фишках работы с инструментарием. В основе урока – работа с обычным пером, как и в предыдущих инструкциях. Также используем геометрические фигуры в качестве основы.
В основе урока – работа с обычным пером, как и в предыдущих инструкциях. Также используем геометрические фигуры в качестве основы.
Как нарисовать иллюстрацию для распродажи?
Благодаря предыдущим урокам вы научитесь созданию иллюстраций на свободную тематику. В этом уроке каждый желающий приблизиться к такой сфере, как коммерческая иллюстрация. Автор покажет и расскажет, как оформить анонс распродажи – на примере сообщения о распродажах в честь Черной пятницы. Не забывайте о том, что иллюстрация должна полностью соответствовать информационному поводу и отражать его суть, чтобы при первом же взгляде на изображение было понятно, о чем идет речь. Именно поэтому стоит тщательно подходить к поиску и подбору рефов. Также можно использовать собственный набросок или сочетание наброска и рефов.
Для создания иллюстрации используем самые простые инструменты, поэтому урок будет интересен не только опытным пользователям, но и начинающим. В результате у вас получится стильная картинка, которую можно использовать для анонсов на сайте или в социальных сетях.
Как нарисовать кота на облаке в Adobe Illustrator?
Особенность этого урока в отсутствии наброска. Благодаря такому подходу вы больше узнать о том, почему важно использовать как можно больше рефов, особенно если предстоит работать со сложным рисунком, имеющим множество деталей. Автор подбирает несколько рисунков и иллюстраций из интернета, один из которых является основным и помогает представить, в какой позе будет сидеть кот на облаке.
Также будет использован набросок, чтобы продемонстрировать на конкретном примере, как именно стоит работать с иллюстрациями с нуля. Для завершения работы вам потребуются самые простые, но удобные инструменты, а потому с процессом справиться как новичок, так и опытный пользователь программы.
Урок 15Как изобразить домик на острове в Adobe Illustrator?
Благодаря уроку вы познакомитесь с изометрией, а также сможете разнообразить портфолио новыми работами, выполненными с использованием оригинальной техники. Изометрическую проекцию часто используют для создания технических иллюстраций. Такая техника позволяет дизайнеру быстро и точно рисовать объекты, не используя перспективу. Теперь вы узнаете, как работать с проекциями в Illustrator благодаря созданию нескольких простых, но ярких объектов на изометрической сетке.
Изометрическую проекцию часто используют для создания технических иллюстраций. Такая техника позволяет дизайнеру быстро и точно рисовать объекты, не используя перспективу. Теперь вы узнаете, как работать с проекциями в Illustrator благодаря созданию нескольких простых, но ярких объектов на изометрической сетке.
Также вы познакомитесь с некоторыми приемами технической иллюстрации, которые легко применить на практике. Урок рассчитан на новичков, но будет интересен и более продвинутым пользователям. После завершения работы у вас будет полноценная изометрическая иллюстрация домика, которую можно добавить в свое портфолио.
Урок 16Как нарисовать котика в программе Adobe Illustrator?
Для этого урока вам потребуется набросок, созданный от руки на планшете или на листе бумаги, который затем нужно перенести на компьютер и открыть в Adobe Illustrator. Особенность курса заключается в том, чтобы уделить время наброску, на основе которого мы создадим иллюстрацию, без поиска и использования рефов.
Урок поможет вам нарисовать свежую и красивую иллюстрацию для портфолио, а также сформировать и укрепить различные навыки работы в программе и использовании инструментов. Параллельно с этим автор дает советы по наполнению портфолио и раскрутке дизайнера.
Урок 17Как нарисовать модную девочку в Adobe Illustrator?
Из урока вы узнаете, как подобрать рефы (примеры) из интернета для постановки позы модели и разработать идеи, используемые в иллюстрации, а в результате получите иллюстрацию с девочкой. Урок будет полезен как новичкам, так и продвинутым пользователям графического редактора. В процессе работы над иллюстрацией вы будете использовать простейшие инструменты программы, а на примере пера, а также регулировать цвет, работать со слоями, настраивать контуры.
Полученные теоретические знания и практические навыки помогут вам в создании собственных рисунков, иконок и иллюстраций с нуля. Кроме того, после окончания урока у вас будет полноценная работа, которую можно добавить в свое портфолио.
Как нарисовать собирателя чая в Adobe Illustrator?
Для создания иллюстрации с девушкой, собирающей чай, автор использует винтажный плакат, а также тематические иллюстрации и фотографии. Вам потребуется несколько разнообразных примеров и рефов, а потому рекомендуем заранее подготовить материалы, прежде чем приступить к работе.
Также стоит просмотреть различные рисунки, арты и наброски, чтобы определить позу модели, различные детали, свет, тени и многое другое. Автор пошагово расскажет о том, как собрать все рефы вместе, чтобы превратить их в оригинальную иллюстрацию, непохожую на все остальные. Благодаря уроку вы узнаете о том, почему в иллюстрации важны детали и импровизация – на вопросы ответит автор инструкции.
Урок 19Как нарисовать девочку с котиком в Adobe Illustrator?
Данный урок – удачный пример того, что в работе с иллюстрацией можно использовать самые разнообразные изображения, арты и наброски. Например, для того, чтобы нарисовать девочку с котиком, автор предлагает использовать ретро картинки, напоминающие старые открытки, а также рисунки в оригинальной стилистике. Благодаря такому разнообразию, с помощью урока, вы получите самобытную и красивую картинку. Урок пригодиться как опытным пользователям, так и новичкам.
Благодаря такому разнообразию, с помощью урока, вы получите самобытную и красивую картинку. Урок пригодиться как опытным пользователям, так и новичкам.
Как нарисовать мальчика с лапшой в Adobe Illustrator?
Еще один пример коммерческой иллюстрации, который вы научитесь рисовать в рамках курса по работе в Adobe Illustrator. Автор покажет, как изобразить мальчика с лапшой, тщательно проработает позы персонажа, а также детали и другие нюансы. Иллюстрация будет отличным примером того, как работать с около коммерческими рисунками, а также станет отличным подспорьем, если вы хотите создавать проекты для различных развлекательных или гастрономических заведений.
Подобные работы можно рисовать для сайта или социальных сетей, использовать в концепции фирменного стиля, в оформлении меню и многое другое. Автор тщательно проработает изображение, подробно расскажет о каждом этапе, много внимания уделит детализации (тени, объем, прорисовка и прочее).
Урок 21Как изобразить Матильду в Adobe Illustrator?
Изобразим известного персонажа культового фильма «Леон». Делаем основной упор на изображение человека, а потому за основу и в качестве ориентира берем несколько рисунков различных дизайнеров и художников, уделяем особое внимание позам и деталям. Кроме того, чтобы рисунок получился максимально качественным, стоит использовать кадр из фильма с персонажем. На его основе прорабатываем характерные внешние черты девочки, ее образ, детали одежды, предметы вокруг и многое другое.
Делаем основной упор на изображение человека, а потому за основу и в качестве ориентира берем несколько рисунков различных дизайнеров и художников, уделяем особое внимание позам и деталям. Кроме того, чтобы рисунок получился максимально качественным, стоит использовать кадр из фильма с персонажем. На его основе прорабатываем характерные внешние черты девочки, ее образ, детали одежды, предметы вокруг и многое другое.
Особенностью урока также будет использование так называемого «шума» на изображении – одной из самых трендовых техник последнего года в дизайне. Урок ориентирован в большей степени на опытных пользователей, так как предполагает использование кистей, а также работу с изображением человека.
Урок 22Как нарисовать торт в программе Adobe Illustrator?
Урок сочетает в себе две «фишки», отдельно проработанные и детально показанные в предыдущих уроках. В-первых, вы еще раз закрепите материал по изометрической иллюстрации. Во-вторых, изображение будет актуально для коммерческих проектов, так как может использоваться на сайте или в социальных сетях в качестве иконки, иллюстрации и т. д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
В работе будем использовать так называемый метод SSR (SSR-method) и более сложные инструменты с простым и пошаговым объяснением. Урок больше ориентирован на продвинутых пользователей, новичкам же он позволяет оценить работу с инструментарием и узнать больше о возможностях программы.
Урок 23Как нарисовать девушку с космическими волосами в Adobe Illustrator?
Особенность урока в проработке текстур и мелких деталей, из которых состоят волосы модели. Кроме того, у персонажа в руках довольно необычный предмет, а значит, требуется тщательная проработка рисунка и подготовка к рисованию. Именно этим вы и займетесь на уроке!
Автор начнет с того, что подберет иллюстрации и фотографии в качестве основы с девушками и девочками в различных позах, с телескопом в руках. Затем вы пошагово создадите иллюстрацию, подробно проработаете каждый этап, чтобы сделать достойную работу для портфолио.
Как нарисовать девочку с розовыми волосами в Adobe Illustrator?
Рисуем простой рисунок, благодаря которому мы сможем отработать навыки и умения, полученные во всех предыдущих уроках. Прежде всего, вы, и как раньше, будете использовать перо, а также геометрические фигуры, если это необходимо. Кроме того, благодаря уроку вы научитесь рисовать с нуля, без основы и набросков, тренируя воображение и используя свои идеи. Отличный способ избавиться от «боязни белого листа», а также потренироваться использовать инструментарий программы.
Урок 25Как изобразить скучающую девушку в Adobe Illustrator?
Урок более продвинутого уровня. Во-первых, вы рисуете с нуля, без рефов и подготовки. Во-вторых, в процессе вы будете использовать кисть. В-третьих, вам необходимо будет создать кисть самостоятельно. Из урока вы узнаете, как создавать кисти в Adobe Illustrator, как их настраивать под определенные задачи, а также как наносить шумы с помощью созданной кисти. Разумеется, все будет наглядно и подробно рассказано, а потому вы ничего не пропустите.
Разумеется, все будет наглядно и подробно рассказано, а потому вы ничего не пропустите.
Более того, автор покажет, как работать с иллюстрацией в Photoshop, и вы сможете наглядно убедиться в том, что для многих задач, в том числе, для создания иллюстраций, можно использовать и эту программу. Чтобы набросать основы рисунка, автор работает с уже привычными геометрическими фигурами.
Урок 26Как нарисовать овечку с шумами в Adobe Illustrator?
Урок интересен тем, что поможет вам разобраться и понять, как изображать сложные текстуры, например, шерсть барашка, как не перегрузить объект лишними деталями и сделать персонажа легким, невесомым и гармоничным. Так же вы проработаете фон, дополнив его деталями.
Кроме того, в этом уроке автор продолжит тему шумов или так называемых зернистых текстур в Иллюстраторе, укажет на ошибки и неточности во время работы и расскажет о способах их устранения. Уделите внимание свету и теням в мультяшной иллюстрации.
Урок 27Как нарисовать котика в бассейне в Adobe Illustrator?
Классный рисунок, который создается очень просто – на основе геометрической фигуры и очень простых набросков на основе линий. В результате у вас получиться пухлый и милый котик. Особенность урока в том, что вы научитесь прорабатывать текстуры и изображать прозрачную воду, а также тени, отражения и все, что с этим связано. Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
В результате у вас получиться пухлый и милый котик. Особенность урока в том, что вы научитесь прорабатывать текстуры и изображать прозрачную воду, а также тени, отражения и все, что с этим связано. Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
Как нарисовать приунывшего, но модного парня в Adobe Illustrator?
Урок отличается сложностью, однако он отлично подойдет для отработки навыков всем тем, кто прошел предыдущие уроки, а также пользователям со средним знанием программы. Автор еще раз подробно расскажет об основных инструментах программы, их возможностях и функциях и поможет построить фигуру человека с нуля и без предварительного наброска.
Adobe Illustrator это программа, используемая художниками и графическими дизайнерами для создания векторных изображений.
Для чего же нужна программа Adobe Illustrator?
Она используется для создания иллюстраций, схем, графиков, логотипов, диаграмм, карикатур реальных фотографий и многого другого.
В дальнейшем, созданные изображения послужат основой для логотипов компаний, будут использованы в рекламных целях или даже для личной работы, как в печатном, так и в электронном виде.
На первый взгляд программа может показаться тяжелой для понимания и работы, но стоит приложить хотя бы минимум усилий для изучения основ, и вы сами увидите насколько интересно и легко с ней работать.
Можно с уверенностью сказать, что данная программа является одним из самых популярных редакторов по созданию вектора.
Векторное изображение это искусство?
Создание векторных изображений позволяет создавать чистые и красивые произведения искусства, которые можно масштабировать вверх и вниз бесконечно, при этом не теряя его качества.
Были ли у Вас такие случаи, когда вы, закончив создавать изображение в Adobe Photoshop, поняли, что оно должно быть в три раза больше, чем вы сделали? Вы заходите в параметры изображения, чтобы увеличить его размер, и … упс … изображение теперь неровное и выглядит ужасно. И вам нужно начинать все сначала. А все это потому, что такое изображение было слишком мало, для того, чтобы можно было увеличить его размеры без потери качества.
И вам нужно начинать все сначала. А все это потому, что такое изображение было слишком мало, для того, чтобы можно было увеличить его размеры без потери качества.
Этой проблемы вы могли бы избежать, пользуясь векторным графическим редактором, таким как Adobe Illustrator.
Почему? Ответ на этот вопрос прост.
В отличие от привычных нам изображений в форматах GIF, JPEG, TIFF, и т.д., т.е. изображений — известных как растровые, векторные состоят не из пикселей. Вместо этого они состоят из линий и/или кривых, которые описываются математическими объектами, называемыми векторами, что позволяет им быть расширенными и математически пересчитанными в размерах до бесконечности.
Это делает векторный редактор более идеальной программой для компаний, чем Photoshop, так как они могут создавать изображения или логотипы, которые можно уменьшать для значков, или увеличивать в огромнейшие размеры для размещения на рекламных щитах.
Что вы можете сделать с помощью программы Illustrator?
Многие люди имеют страх перед этой программой считая, что у них нет художественного мастерства и определенных навыков.
Если вы не можете нарисовать на бумаге, что заставляет вас думать о том, что вы не сможете рисовать на компьютере?
Прежде всего, это является признаком Вашей неуверенности в себе, а также в своих силах.
Adobe Illustrator практически не требует от Вас предварительных знаний рисования или живописи. Вы можете использовать его для создания рисунков от руки, а также Вы можете импортировать фотографию и использовать ее в качестве основы — руководства для дальнейшего отрисовывания, в итоге — превратив в произведение искусства, которое выглядит так, как будто вы нарисовали его от руки.
Вы хотите обрисовать круг вокруг конкретного изображения или логотипа? Не проблема! Это не так сложно, как вы думаете.
Иллюстратор не ограничивается в использовании только художниками и графическими дизайнерами. Многие вебмастера пользуются им в процессе создания макетов сайтов, при этом созданный вектор можно использовать в большом количестве различных платформ.
Поскольку иллюстратор это продукт Adobe, то он с легкостью работает с другими ее программами.
Так, после создания исходного изображения, вы можете перетащить его в Photoshop для дальнейшего редактирования и применения различных фильтров, или же — в InDesign для безупречной печати цифровых буклетов и журналов.
Хотите превратить свой рисунок в игру или анимацию? Импортируйте в Flash, и смотрите как он оживает!
Вы даже можете добавить свой логотип и иллюстрации к видео или оживить их через After Effects.
Выбор возможностей велик! Стоит только захотеть научится.
Универсальность программы
Вы все еще не заинтересовались в создании и использовании вектора? Хорошо, тогда приведу Вам еще примеры приоритетности данной программы над остальными.
Например, если вы решили, что больше не хотите, чтобы иллюстрация была векторным изображением, вы можете легко конвертировать его в растровое изображение JPEG.
К сожалению, иллюстрации, созданные как растровые изображения не могут быть преобразованы в векторный формат постфактум.
Если не уверены, действительно ли Вам понадобится изменять размер изображения позже, было бы целесообразным создать его в векторе, особенно, если это изображение будет широко использоваться во всей компании или офисе.
Еще одной особенностью является то, что векторные файлы по весу намного меньше, чем их растровые копии.
Кроме этого, такие изображения создаются из различных линий, кривых, форм и точек, поэтому у вас есть практически неограниченные возможности для их редактирования.
Допустим, вы нарисовали сердце в Adobe Photoshop, и решили, что нижняя часть сердца является слишком узкой, но исправить это уже не удастся. Как жаль! Вам придется начать все сначала.
Теперь, предположим, вы хотите создать такое же сердце, но уже в Adobe Illustrator. Поскольку оно состоит из нескольких различных точек, вы можете вернуться в настройки основы, и сделать так, чтобы нижняя часть стала более широкой.
Вы можете сделать это и еще многое другое при этом, не беспокоясь о том, что вы испортите качество рисунка.
Данные возможности программы Adobe Illustrator позволяют легко превратить весь процесс рисования в творческий. А также вы не будете ограничены в процессе внесения изменений после сохранения.
Еще один бонус программы — это прозрачный фон. Если вы не создадите фон для вашего изображения, оно всегда будет прозрачным. Это полезно в самых разных ситуациях, например, когда вы просто хотите поместить логотип сверху чего-то или просто добавить его как небольшую иллюстрацию в общую картину изображения.
Чего невозможно сделать с растровыми изображениями, поскольку вам нужно будет сначала отделить изображение от фона, прежде чем попытаться изменить этот фон на другой. А это может занять достаточно времени.
Уверена в том, что вы будете довольны программой и тем, что остановились именно на создании векторной графики тогда, когда начнете создавать более сложные конструкции.
Это для вас?
Хочу заметить, что лицензионная версия Adobe Illustrator является довольно таки дорогой программой, в принципе, как и все программы, созданные Adobe. Это объясняется тем, что она действительно создана для профессионалов.
Это объясняется тем, что она действительно создана для профессионалов.
Если у вас еще остались сомнения или вы не полностью уверены в том, действительно ли эта программа для вас, Adobe предлагает бесплатную 30-дневную пробную версию. Этого времени вполне достаточно, для того, чтобы вы смогли окунуться в прекрасный мир создания векторной графики.
Если вы решили, что хотите начать учиться работе в программе Adobe Illustrator, подписывайтесь на рассылку новостей, чтобы быть среди первых кто узнает о появлении новых уроков по работе с Иллюстратором.
«Век живи — век учись». Вот и пользователи Adobe Illustrator постоянно развиваются и совершенствуют свое мастерство. Чтобы помочь им, мы приготовили подборку отличных уроков, которые не помешают, даже профессиональным дизайнерам, не говоря уже о тех, кто только начинает осваивать этот редактор.
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1 , часть 2 , часть 3 .
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
6. Разное
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
8. Природа
3 полезных способа обрезки изображения в Adobe Illustrator
Я помню, когда шесть лет назад я работал в компании по организации мероприятий, мне приходилось создавать множество брошюр, очевидно, включая фотографии. Но стандартные прямоугольные изображения не всегда подходят для графических работ.
Но стандартные прямоугольные изображения не всегда подходят для графических работ.
Иногда изображения, которые мне приходилось помещать в произведение искусства, были разных размеров, поэтому мне приходилось обрезать их до одинаковой или, по крайней мере, соответствующей формы или размера, чтобы дизайн выглядел красиво. Это была такая борьба.
Что ж, со временем и практикой я нашел лучшее решение для этого — обрезать изображение по форме! Поверьте, вы будете удивлены тем, что сможете сделать, и на самом деле это довольно весело.
Из этого урока вы узнаете самый быстрый, очень полезный и интересный способ кадрирования изображения в Adobe Illustrator.
Взволнован? Давайте нырнем!
3 способа обрезки изображения в Adobe Illustrator
Примечание. Снимки экрана взяты из версии Illustrator CC для Mac.Windows или другие версии могут выглядеть немного иначе.
В зависимости от того, как вы хотите обрезать изображение, есть несколько вариантов, и самый простой способ, без сомнения, — инструмент кадрирования. Но если вы хотите обрезать фигуру или иметь возможность манипулировать изображением, используйте обтравочную маску или метод маски непрозрачности.
Но если вы хотите обрезать фигуру или иметь возможность манипулировать изображением, используйте обтравочную маску или метод маски непрозрачности.
1. Инструмент для посева
Это самый быстрый и простой способ обрезать изображение, если вы хотите обрезать фотографию до прямоугольной формы.
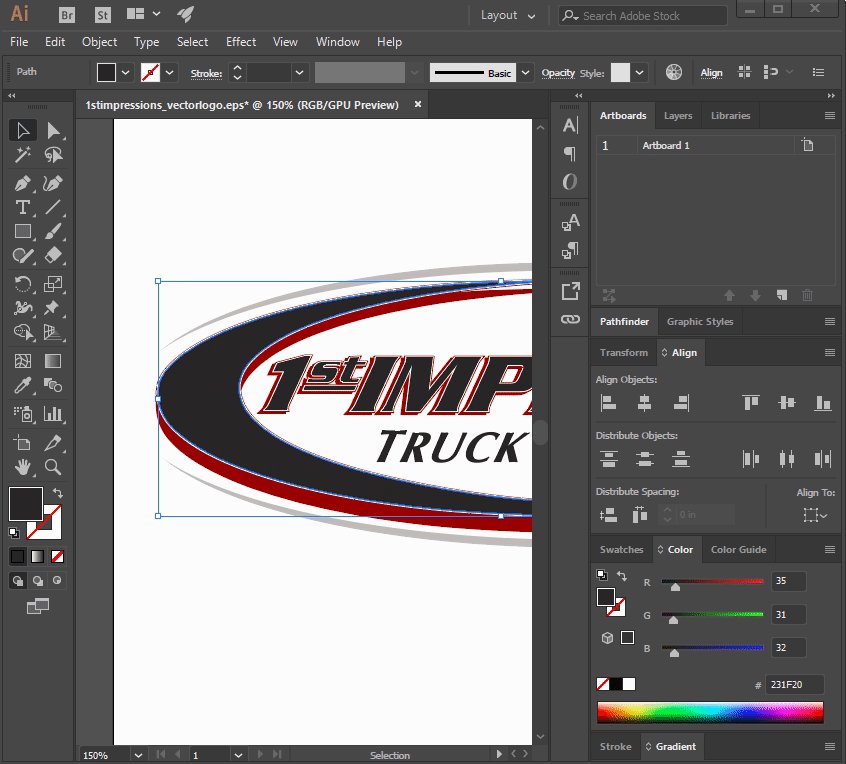
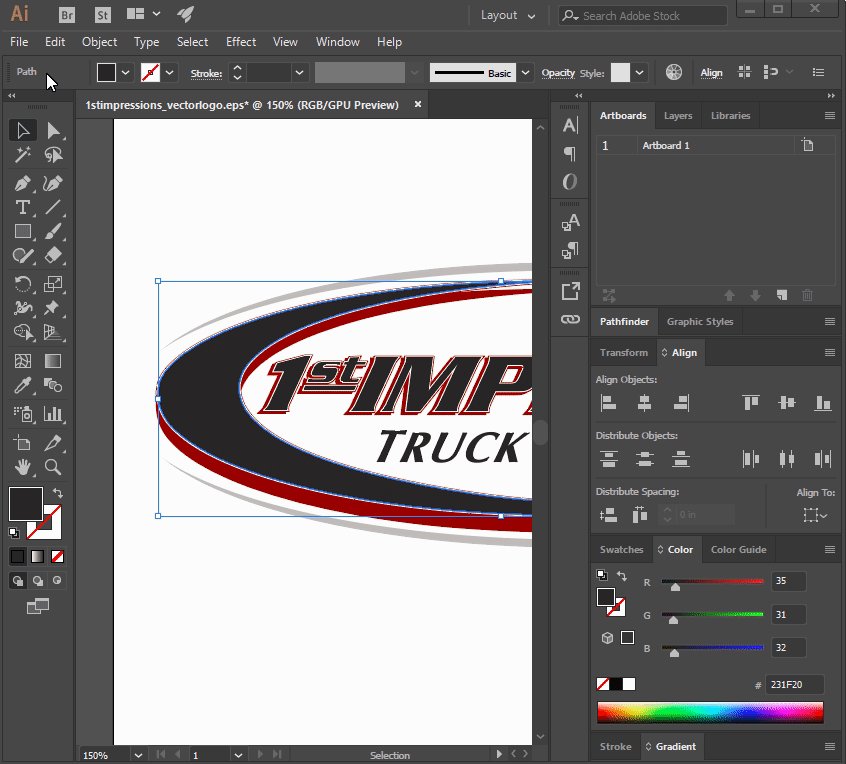
Шаг 1 : Поместите изображение в документ Illustrator.
Шаг 2: Щелкните изображение. Вы увидите опцию Crop Image в быстрых действиях на панели свойств.
Шаг 3. Щелкните опцию Обрезать изображение . На изображении появится рамка области обрезки.
Шаг 4: Обведите рамку, чтобы выбрать область, которую вы хотите обрезать.
Шаг 5: Щелкните Применить .
Вот и все.
2. Обтравочная маска
Вы можете кадрировать изображение, создав обтравочную маску с помощью инструмента «Перо» или инструментов формы, в зависимости от того, какую форму вы хотите. Создайте фигуру поверх изображения и сделайте обтравочную маску.
Создайте фигуру поверх изображения и сделайте обтравочную маску.
В этом уроке я использую инструмент «Перо» для создания формы. Шаги просты, но это может занять некоторое время, если вы не знакомы с инструментом «Перо».
Советы: возможно, вы почувствуете себя более уверенно после прочтения моего руководства по использованию инструмента «Перо» .
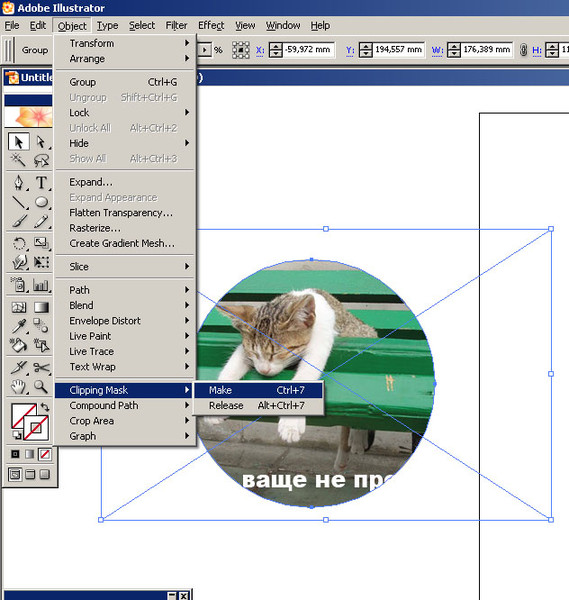
Шаг 1 : Выберите инструмент «Перо» и начните обводить контур кошки, не забудьте закрыть путь в последней опорной точке.
Шаг 2 : Выберите изображение и траекторию инструмента «Перо». Путь должен быть поверх изображения.
Шаг 3 : Щелкните правой кнопкой мыши и выберите Make Clipping Mask .
Или воспользуйтесь сочетаниями клавиш Command + 7 .
3.Маска непрозрачности
Назовем это модным способом кадрирования изображения, потому что это еще не все. Аналогично методу обтравочной маски, но вы можете еще больше манипулировать изображением.
Аналогично методу обтравочной маски, но вы можете еще больше манипулировать изображением.
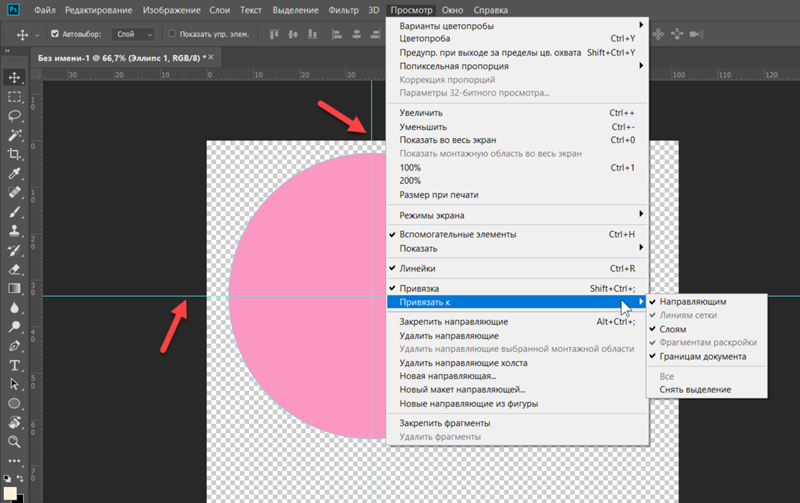
Перед тем, как начать, подготовьте панель «Прозрачность», выбрав «Окно »> «Прозрачность».
Всплывающее окно «Прозрачность» должно появиться в правой части документа.
Шаг 1: Создайте фигуру поверх изображения.
Шаг 2 : Залейте его белым.Белая область — это часть изображения, которую вы увидите после кадрирования.
Шаг 3 : Выберите форму и изображение.
Шаг 4 : Найдите панель «Прозрачность» и щелкните Создать маску . Вы можете настроить уровень непрозрачности, изменить режим наложения или просто оставить все как есть.
Теперь самое интересное. Вы также можете создать градиентное изображение при кадрировании. Вместо того, чтобы заливать его белым, залейте фигуру черно-белым градиентом и сделайте маску.
Если вы хотите перемещаться по области обрезки, щелкните маску (которая выглядит черно-белой), щелкните и перетащите обрезанное изображение, чтобы настроить область обрезки.
Теперь давайте добавим цвет фона и изменим режим наложения. Понимаете, вот почему я сказал, что это модная версия обрезки изображений.
Часто задаваемые вопросы
Ниже вы найдете быстрые ответы на вопросы, связанные с кадрированием изображений в Adobe Illustrator.
Как в Illustrator обрезать изображение по кругу?
Самый быстрый способ обрезать изображение до круга — использовать инструмент «Эллипс» и создать обтравочную маску.С помощью инструмента Elipse нарисуйте круг поверх изображения, выделите круг и изображение и сделайте обтравочную маску.
Почему я не могу кадрировать изображение в Illustrator?
Если вы говорите об инструменте кадрирования, вы должны выбрать свое изображение, чтобы увидеть кнопку кадрирования. Он не отображается на панели инструментов, если изображение не выбрано.
Он не отображается на панели инструментов, если изображение не выбрано.
Если вы используете обтравочную маску или метод маски непрозрачности, у вас должны быть выбраны и форма (маска), и изображение для обрезки.
Как кадрировать изображение без потери качества в Illustrator?
Прежде всего, заставьте вас поместить изображение с высоким разрешением в Illustrator для кадрирования.Вы можете увеличить изображение, чтобы обрезать его. Но не забудьте удерживать клавишу Shift при перетаскивании для увеличения, чтобы изображение не искажалось.
Для изображений с высоким разрешением у вас не должно возникнуть проблем с качеством изображения после его кадрирования.
Завершение
Если вы хотите удалить ненужную область или обрезать фигуру с изображения, три приведенных выше метода помогут вам добиться желаемого. Используйте кнопку «Обрезать изображение» для быстрой обрезки, а другие кнопки — для более сложной обрезки изображения.
Удачи!
Примерно июнь EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как использовать обтравочную маску и инструменты составного контура Adobe Illustrator
Алоха, дизайнеры! Познакомьтесь, пожалуйста, с директором сообщества, милыми собачками Джейсона Эйкена, Джобом и Лили.
Джоб и Лили любят профессиональное плавание, и мы собираемся использовать один из великолепных инструментов дизайна Illustrator, чтобы продемонстрировать их навыки — обтравочную маску.
Что такое обтравочная маска?
Обтравочная маска — это форма (называемая обтравочным контуром), которая маскирует любой объект под ним, поэтому видно только то, что находится внутри обтравочного контура. Обтравочный контур может быть только векторным объектом, но не фотографией. Однако под ним может быть что угодно — растровая фотография, векторный рисунок и т. Д.
Однако под ним может быть что угодно — растровая фотография, векторный рисунок и т. Д.
Несколько замечаний по поводу обтравочных масок:
- Путь обрезки всегда должен располагаться на поверх объекта, который вы хотите обрезать.
- У вас может быть только , один контур отсечения .
- Однако один или несколько объектов могут быть обрезаны.
- Обрезанные объекты должны находиться в том же слое или группе .
Сейчас вы, наверное, думаете… «Что? Я визуально обучаюсь «. Ну, я тоже … так что давайте продемонстрируем.
Как сделать обтравочную маску
В этой демонстрации обтравочным контуром будет текст их имен, Лили и Джоб. Объекты, которые мы собираемся вырезать, будут их плавающими изображениями.Для начала сделаем обтравочную маску для Job.
Обтравочную маску можно сделать несколькими способами:
- Раскрывающееся меню : Объект> Обтравочная маска> Сделать
- Сочетание клавиш : Команда> 7
- Панель слоев : Значок Make / Release Clipping Mask внизу
- Щелкните правой кнопкой мыши : выделите все объекты и выберите «Создать обтравочную маску»
В одном слое я поместил имя Джоба поверх его фотографии плавания. Вы можете развернуть вид слоя, чтобы видеть текст и изображение объекта отдельно:
Вы можете развернуть вид слоя, чтобы видеть текст и изображение объекта отдельно:
Как только изображения будут правильно расположены, нажмите Object> Clipping Mask> Make. Вы заметите, что все исчезает, кроме того, что находится внутри обтравочного контура (имя проекта).
Классно и просто, а?
Использование двух или более контуров отсечения
А теперь давайте сделаем то же самое для Лили. Имя Лили нужно изменить, чтобы ее образ хорошо подходил. Имея дело с обтравочными масками, вы часто обнаруживаете, что либо обтравочный контур, либо находящийся под ним объект нужно изменить, чтобы они соответствовали друг другу.
В данном случае я хочу редактировать буквы по отдельности. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры».
Каждая буква теперь стала объектом, который можно редактировать, но не как обычный текст. Вы заметите, что точки привязки появляются на каждой букве — их можно перемещать и редактировать индивидуально:
Вы заметите, что точки привязки появляются на каждой букве — их можно перемещать и редактировать индивидуально:
К счастью, составной путь позволяет объединить несколько путей в один.Мы можем преобразовать его в один контур, выделив Лили и выбрав «Объект»> «Составной контур»> «Создать» (Command> 8).
Теперь выделите составной контур и фотографию, затем выберите «Объект»> «Обтравочная маска»> «Сделать:
».Составные дорожки
Как вы видели, составных путей объединяют все выбранные пути в один. Вы также можете использовать этот инструмент, чтобы быстро создавать довольно крутые дизайны.
Поэкспериментируйте, возьмите несколько базовых фигур и сложите их друг на друга.Затем выберите Object> Compound Path> Make (Command> 8):
.Обрезка двух или более объектов
Хотя не может быть двух или более контуров отсечения (без создания составного контура), вы МОЖЕТЕ отсечь два или более объекта внизу.
Я убедился, что фотографии Лили и Иова находятся на одном слое. Я также убедился, что они размещены под траекторией обрезки: DOG LOVE.
Выберите «Объект»> «Обтравочная маска»> «Создать». Я сделал изображения более заметными, добавив черный фон.
Освободить или изменить обтравочную маску и составной контур
Чтобы отменить или отредактировать обтравочную маску, вы можете:
- Выберите «Объект»> «Обтравочная маска»> «Редактировать / отпустить»
- Или отредактируйте, изолировав обтравочную маску: дважды щелкните по ней или найдите ее на панели слоев
Освободить или изменить составной путь:
- Выберите объект> Составной контур> Выпуск
- Или отредактируйте, изолировав составной контур: дважды щелкните его или найдите на панели слоев
Как видите, обтравочные маски и составные контуры — это довольно крутые и простые инструменты, которые делают проектирование намного более увлекательным.
Спасибо Джобу и Лили за то, что они показали сообществу, насколько забавной может быть обтравочная маска:
Обязательно следите за нашими Facebook и Twitter @ 99designs, чтобы увидеть больше руководств Adobe.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Как кадрировать изображение в Adobe Illustrator CC
Знание того, как кадрировать в Illustrator, кажется немного запутанной темой для новых пользователей Adobe Illustrator.Это неудивительно, поскольку в более старых версиях до Creative Cloud не было простого варианта обрезки, кроме обтравочных масок. К счастью, последние обновления Illustrator позволяют легко обрезать изображение. Но мы знаем, что не все используют новейшую версию, поэтому у нас есть все необходимое.
В этом уроке мы покажем вам, как обрезать изображение в более новых версиях Adobe Illustrator после 2017 года, а также как сделать это в более старых версиях. Однако имейте в виду, что Adobe меняет лицензионные соглашения на более старые версии своих программ Creative Cloud.Намного лучше просто подписаться, чтобы получать обновления. Кроме того, у вас будет много новых практических функций, включая функцию кадрирования изображения.
Однако имейте в виду, что Adobe меняет лицензионные соглашения на более старые версии своих программ Creative Cloud.Намного лучше просто подписаться, чтобы получать обновления. Кроме того, у вас будет много новых практических функций, включая функцию кадрирования изображения.
Разница между обрезкой растра и вектора в Adobe Illustrator
В Adobe Illustrator обрезка векторной графики — это не то же самое, что обрезка изображения. Это потому, что Illustrator — это программа для редактирования векторных изображений. Старые дизайнеры скажут вам, что они использовали Photoshop и Illustrator одновременно, обрезая растровые изображения в Photoshop, а затем перенося их в Illustrator.Как вы понимаете, это не очень практично, когда вам нужно обрезать много изображений.
Векторная графика обрезается с помощью инструмента Pathfinder, который ничего не сделает с растровым изображением, если оно не векторизовано. Это не всегда вариант.
Связанные или встроенные изображения
Растровые изображения могут быть связаны или встроены в проект Adobe Illustrator. Это важно знать, когда речь идет об обрезке, потому что связанное изображение получит всплывающее окно с сообщением о том, что копия изображения будет встроена, а вскоре оно будет обрезано.
Это важно знать, когда речь идет об обрезке, потому что связанное изображение получит всплывающее окно с сообщением о том, что копия изображения будет встроена, а вскоре оно будет обрезано.
Когда вы открываете изображение из открытого окна с помощью команды ‘open with> Photoshop’, изображение будет встроено. Если вы используете команду «Файл»> «Поместить» или Shift + Command + P, изображение будет связано. Наконец, если вы перетащите изображение с рабочего стола в открытый проект, оно также будет связано.
Как использовать параметр кадрирования изображения в Illustrator CC 2017 и более поздних версиях
Вот шаги для кадрирования в Illustrator с помощью параметра «кадрировать изображение». Мы начнем с нового изображения внутри нового проекта.Если у вас уже есть изображение внутри текущего проекта и вам нужно его обрезать, вы можете пропустить первые пару шагов. Помните, что когда вы используете опцию кадрирования, все удаленные области исчезнут. Вот почему некоторые люди по-прежнему предпочитают опцию обтравочной маски, чтобы сохранить контроль над кадрированием. Подробнее об этом позже.
Подробнее об этом позже.
1. Создайте новый проект и поместите изображение на монтажную область.
Во-первых, нам нужен образ для работы. Вы можете открыть изображение в формате jpg в Illustrator из средства поиска с помощью команды «открыть с помощью» или перетащить его в текущий проект.
2. Нажмите кнопку «Обрезать изображение» или выберите ее на вкладке инструментов «Объект».После размещения изображения убедитесь, что оно выделено с помощью инструмента Selected Tool. На панели инструментов выше появится кнопка «Обрезать изображение». Щелкните по нему (или выберите «Файл»> «Обрезать изображение»), и появится серый оверлей, на котором вы можете настроить прямоугольную область кадрирования с помощью углов выделения или шкалы значений вверху. Когда урожай будет готов, нажмите Применить.
СоветPro: для параметра «Обрезать изображение» нет сочетания клавиш, но вы можете сделать его самостоятельно.
Как обрезать изображение с помощью обтравочной маски во всех версиях Illustrator
Важнейшим аспектом обтравочной маски является то, что изображения можно обрезать до любой формы. Параметр «Обрезать изображение» обрезает изображение только как прямоугольник или квадрат. Для обрезки в виде кругов, ромбов или рисованной фигуры гораздо лучше подойдет обтравочная маска.
Параметр «Обрезать изображение» обрезает изображение только как прямоугольник или квадрат. Для обрезки в виде кругов, ромбов или рисованной фигуры гораздо лучше подойдет обтравочная маска.
Всегда помните, что слой обтравочной маски должен располагаться над изображением, чтобы техника работала. Кроме того, обтравочные маски не удаляют ненужные области, вместо этого они скрываются. Если ваш кадрирование требует корректировки, вам просто нужно переместить изображение на слой ниже обтравочной маски.
Вот как это сделать.
1. Подготовьте изображение и создайте фигуру на слое выше
Выберите слой для слоя, который нужно обрезать. Используйте инструмент формы, чтобы создать белый цвет на слое над изображением.
2. Выберите изображение и слой-фигуру, чтобы создать обтравочную маску.
Теперь пора сделать обтравочную маску с белым кружком. Во-первых, убедитесь, что выбраны и изображение, и форма. Затем нажмите «Объект»> «Обтравочная маска»> «Создать» или воспользуйтесь сочетаниями клавиш Ctrl + 7 (Win) или Command + 7 (Mac). Теперь вы можете видеть только обрезанную часть изображения.
Теперь вы можете видеть только обрезанную часть изображения.
Сглаживание прозрачности, малоизвестный трюк с обтравочными масками и кадрами
Несмотря на то, что обтравочные маски на самом деле не удаляют части изображения, есть способ пойти немного дальше и закончить полностью кадрированием.Это называется трюком «Сглаживание прозрачности».
1. Отрегулируйте прозрачность слоя после применения обтравочной маски
Сразу после применения обтравочной маски откройте вкладку прозрачности и выберите «затемнить».
2. Сгладить прозрачность и развернуть
Выделив те же слои, нажмите Object> Flatten Transparency> OK и, наконец, нажмите Object> Expand. Теперь у вас есть обрезанное растровое изображение!
Быстрый и грязный вариант: «Обрезка» с монтажной областью, экспорт, возврат.
Как и многие программы, которые мы используем ежедневно, существует более двух вариантов для получения одинаковых результатов. Чтобы обрезать изображение в Illustrator, вы также можете выбрать опцию Artboard. Это будет работать только с прямоугольными и квадратными кадрированием, потому что монтажные области не могут иметь разные формы. Даже если у вас уже есть сложный проект с большим количеством графики и визуальных элементов, вы все равно можете использовать эту технику. Вам просто нужно добавить новый артборд для создания кадрирования, а затем использовать его как единственный, который экспортируется.
Чтобы обрезать изображение в Illustrator, вы также можете выбрать опцию Artboard. Это будет работать только с прямоугольными и квадратными кадрированием, потому что монтажные области не могут иметь разные формы. Даже если у вас уже есть сложный проект с большим количеством графики и визуальных элементов, вы все равно можете использовать эту технику. Вам просто нужно добавить новый артборд для создания кадрирования, а затем использовать его как единственный, который экспортируется.
Вот как это сделать:
1. Выберите изображение, которое хотите обрезать, и щелкните значок монтажной области.
На этот раз мы обрежем изображение с помощью монтажной области.Сначала выберите изображение, над которым вы работаете, а затем щелкните значок монтажной области.
2. Экспорт урожая как собственного изображения
Выбрав монтажную область обрезки, нажмите «Файл»> «Экспортировать как» и в диалоговом окне выберите, что вы хотите использовать только монтажную область для обрезки. Кроме того, вы также можете использовать параметр «Сохранить для Интернета», но для сохранения качества проекта используйте «Сохранить как».
Кроме того, вы также можете использовать параметр «Сохранить для Интернета», но для сохранения качества проекта используйте «Сохранить как».
Наконец, удалите исходное изображение из вашего проекта и вставьте обрезанное изображение, щелкнув Файл> Поместить
Сочетания клавиш, которые можно использовать для этого процесса
Вот несколько сочетаний клавиш, которые вы можете использовать при кадрировании изображения в Adobe Illustrator.Первый вариант есть на Mac, а второй — на Windows.
- Инструмент выбора = V / V
- Поместить = Shift + Command + P / Shift + Control + P
- Инструмент прямоугольника = M / M
- Создать обтравочную маску = Command + 7 / Control + 7
- Инструмент монтажной области = Command + O / Control + O
Для действий, для которых нет быстрых клавиш, вы можете создать свои собственные.
Завершение
Как видите, обрезать изображение в Adobe Illustrator не так уж и сложно. Многим до сих пор кажется, что это так, потому что они не открыли для себя кнопку «Обрезать изображение». Для тех, кто использует более старые версии, уловки Flatten Transparency или Artboard отлично подойдут и не тратят драгоценное время. Не волнуйтесь, когда в следующий раз вам понадобится кадрировать изображение в Illustrator, просто выполните указанные выше действия.
Многим до сих пор кажется, что это так, потому что они не открыли для себя кнопку «Обрезать изображение». Для тех, кто использует более старые версии, уловки Flatten Transparency или Artboard отлично подойдут и не тратят драгоценное время. Не волнуйтесь, когда в следующий раз вам понадобится кадрировать изображение в Illustrator, просто выполните указанные выше действия.
Рекомендуемое изображение через макрос / shutterstock.com
Нарисуйте рисунок, комбинируя и объединяя фигуры
Объединить фигуры
Выберите фигуры, которые вы хотите объединить: нажмите и удерживайте клавишу Shift, по очереди выделяя каждую форму.
(Если вы не выберете какие-либо фигуры, кнопка Объединить фигуры на шаге 2 будет недоступна.)
На вкладке Средства рисования Формат в группе Вставить фигуры выберите Объединить фигуры , а затем выберите нужный вариант.

На втором рисунке ниже показан эффект каждой из опций слияния фигур.
Порядок, в котором вы выбираете объединяемые фигуры, может повлиять на отображаемые вам параметры. Если вы не удовлетворены полученным выбором, начните заново, отменив выбор фигур, а затем повторите эту процедуру, выбрав сначала другую форму, чем в предыдущей попытке.
Использование точек редактирования для изменения формы
Выберите форму, которую хотите изменить.
На панели инструментов выберите вкладку Средства рисования Формат и в группе Вставить фигуру выберите Редактировать фигуру > Редактировать точки .

Перетащите черные точки редактирования, чтобы изменить форму. Используйте белые квадраты точек редактирования, чтобы изменить кривизну линии между двумя черными точками редактирования.
Точки редактирования проще использовать, если у фигуры нет заливки или стиля.После завершения добавьте любую цветовую заливку или эффекты.
Повторно используйте пользовательскую фигуру в другой программе Office
Если вы хотите использовать фигуру позже, щелкните ее правой кнопкой мыши и выберите Сохранить как изображение . Дайте картинке имя и сохраните ее на своем компьютере.
Чтобы вставить изображение в другую программу Office, откройте эту программу и выберите Вставить > Изображения . Найдите изображение на своем компьютере, выберите его, а затем выберите Вставить .
Найдите изображение на своем компьютере, выберите его, а затем выберите Вставить .
Добавление штрихов к размещенным изображениям в Illustrator
Q. У меня проблема с Illustrator, которая кажется довольно простой, но я не могу ее понять. Я поместил изображение в свой документ и хочу обвести его обводкой. Но когда я это делаю, линия не появляется. Что я делаю неправильно?
A. Мне часто задают этот вопрос.В отличие от InDesign, в котором используется концепция фреймов (а фреймы имеют атрибуты «Заливка» и «Обводка»), Illustrator не имеет рамок. Помещенное изображение в Illustrator не является объектом, который может иметь заливки или обводки. Это не векторная фигура, поэтому в ней отсутствуют эти атрибуты.
Большинство людей используют инструмент «Прямоугольник», чтобы нарисовать фигуру вокруг изображения. Но даже это слишком много.
Во-первых, важно понимать, что размещенное изображение не является векторным объектом и, следовательно, не может иметь атрибут заливки или обводки. Поэтому нам нужно создать еще один векторный объект, который будет содержать наш атрибут обводки. Но я не хочу создавать этот объект самостоятельно. Я хочу, чтобы Illustrator создал его для меня. Это можно сделать двумя способами: заставить Illustrator автоматически создавать маску для изображения; или используйте эффект для преобразования границ объекта в векторный объект. У обоих есть свои плюсы и минусы, и они лучше работают в зависимости от поставленной задачи.
Поэтому нам нужно создать еще один векторный объект, который будет содержать наш атрибут обводки. Но я не хочу создавать этот объект самостоятельно. Я хочу, чтобы Illustrator создал его для меня. Это можно сделать двумя способами: заставить Illustrator автоматически создавать маску для изображения; или используйте эффект для преобразования границ объекта в векторный объект. У обоих есть свои плюсы и минусы, и они лучше работают в зависимости от поставленной задачи.
Метод №1: Использование маски
Для этого метода требуется Illustrator CS3, и он работает только в том случае, если основная линия будет прямоугольной формы.
- Выберите «Файл»> «Поместить» и выберите изображение, которое нужно поместить в документ Illustrator. Вы можете связать или встроить изображение. Выбрав изображение, нажмите кнопку «Поместить».
- Изображение выбрано (если ваше изображение уже существует в документе, выберите его сейчас), поэтому, если вы посмотрите на панель управления в верхней части экрана, вы увидите кнопку с надписью «МАСКА». Нажмите здесь. Это создает маску на точных границах изображения.
- Нажмите клавишу «D» для настройки по умолчанию.Это дает маске атрибут черных обводок 1 pt. Отрегулируйте ход в соответствии с потребностями вашего дизайна.
ПРИМЕЧАНИЕ. Дополнительным преимуществом этого метода использования маски является то, что теперь у вас есть элементы для имитации парадигмы «рамка и изображение», такой как InDesign. Создав маску, вы можете «обрезать» изображение, дважды щелкнув в любом месте фотографии. Это переведет вас в режим изоляции. Теперь нажмите на край рамки и измените размер по желанию. Когда вы закончите, дважды щелкните за пределами изображения, чтобы выйти из режима изоляции и продолжить работу.Этот метод прекрасно работает, когда вы используете инструмент «Выделение» (черная стрелка) и у вас включен параметр «Граничная рамка» (в меню «Просмотр»).
Метод № 2: Использование эффекта
Сначала может показаться, что наложение ключевой линии с использованием эффекта — утомительный процесс. Но все мы знаем, что как только мы применили эффект, мы можем сохранить его как графический стиль, после чего применение нашей ключевой линии станет одним щелчком мыши. Спросите меня, почему Adobe не поставляет Illustrator с таким эффектом в качестве настройки по умолчанию в NDP (новые профили документов).Спросите меня, почему Adobe не позволяет нам назначать сочетания клавиш для стилей, как это делает InDesign. У меня нет ответов ни на один из этих вопросов (извините). Но давайте продолжим стили, не так ли?
Есть два отдельных эффекта, которые мы можем использовать, и каждый дает разные преимущества.
- Выберите «Файл»> «Поместить» и выберите изображение, которое нужно поместить в документ Illustrator. Вы можете связать или встроить изображение. Выбрав изображение, нажмите кнопку «Поместить».
- Изображение выбрано (или, если оно уже существует в документе, выберите его).Откройте панель «Оформление» и во всплывающем меню панели «Оформление» выберите «Добавить новую обводку». Мы еще не видим обводку, потому что все, что у нас есть, — это изображение. Но мы скоро это изменим.
- Выделив обводку на панели «Оформление», выберите «Эффект»> «Преобразовать в форму»> «Прямоугольник». Установите флажок «Предварительный просмотр», выберите параметр «Относительный» и установите для параметров «Дополнительная ширина» и «Дополнительная высота» ноль (0). (Будьте осторожны, не нажимайте Tab после ввода второго значения, иначе оно снова переключится на Абсолютное.) Щелкните OK, чтобы применить эффект. Настройте атрибут обводки в соответствии с вашими дизайнерскими предпочтениями.
- Теперь упростите применение в будущем. Не снимая выделения с объекта, откройте панель «Стили графики» и нажмите кнопку «Новый стиль графики» в нижней части панели. Дайте стилю подходящее имя. Если вы затем добавите этот стиль в свои NDP, он будет легко доступен во всех новых файлах, которые вы создаете.
Очевидно, что этот метод работает, только если ключевая линия имеет прямоугольную форму.Но что, если бы в вашем изображении были прозрачные области? Что, если вы создадите силуэт фотографии в Photoshop (сохраняя фон прозрачным) и поместите PSD в Illustrator? Существует способ применить обводку к границе art вместо границы всего изображения. Метод, который я собираюсь вам показать, подойдет именно для этого, а также для прямоугольников.
- Выберите «Файл»> «Поместить» и выберите изображение, которое нужно поместить в документ Illustrator.Вы можете связать или встроить изображение. Выбрав изображение, нажмите кнопку «Поместить».
- Изображение выбрано (если ваше изображение уже существует в вашем документе, выберите его сейчас). Откройте панель «Оформление» и во всплывающем меню панели «Оформление» выберите «Добавить новую обводку». Мы еще не видим обводку, потому что все, что у нас есть, — это изображение. Но мы скоро это изменим.
- Выделив обводку на панели «Оформление», выберите «Эффект»> «Контур»> «Контурный объект». При желании измените стиль атрибута обводки в соответствии с вашими дизайнерскими предпочтениями.
- Чтобы упростить применение в будущем, не снимая выделения с объекта, откройте панель «Стили графики» и нажмите кнопку «Новый стиль графики» в нижней части панели. Дайте стилю подходящее имя. Рекомендуется добавить этот стиль к вашим NDP, чтобы он был легко доступен во всех новых файлах, которые вы создаете.
Если вы применяете этот последний эффект к изображению без прозрачности, будет видна только внешняя часть штриха. То есть, только если толщина обводки была установлена на 1 пункт.5 пт обводки будут видны. Чтобы получить полную обводку в 1 пункт, выберите атрибут «Обводка» на панели «Оформление» и выберите «Эффект»> «Контур»> «Смещение контура». Затем выберите величину смещения, равную половине веса штриха. В нашем примере вы должны использовать значение смещения 0,5 пункта.
Для еще большего удовольствия вы можете объединить оба этих эффекта, добавив к изображению два штриха, придав прозрачным изображениям обводку по границам рисунка, а также ключевая линия по границам всего изображения.
Как использовать функцию отслеживания изображения в Adobe Illustrator [Советы и рекомендации]
3. Загрузите изображение на свой компьютер и откройте Illustrator
Если вы используете телефон, самый простой способ перенести изображение на компьютер — это, вероятно, отправить его себе по электронной почте и загрузить.
После сохранения фотографии на компьютер откройте Adobe Illustrator и создайте новый документ. Неважно, какой размер вы выберете для начальной монтажной области — я просто выбрал альбомный формат A4.
4. Поместите файл изображения в документ Illustrator
В новом документе Illustrator перейдите в меню «Файл» вверху экрана и выберите команду «Поместить». Или нажмите ⌘ Shift ⇧ P на Mac или Ctrl Shift ⇧ P на ПК.
Найдите файл изображения, выберите его, затем щелкните и перетащите, чтобы вставить файл в документ.
5. Обрезать изображение вниз
Щелкните изображение правой кнопкой мыши (ПК / Mac) или щелкните, удерживая клавишу Ctrl (Mac), и выберите «Обрезать изображение».
Используйте ручки изменения размера, чтобы обрезать изображение до области вокруг рисунка, который вы хотите преобразовать в векторы. Нажмите Enter, чтобы закончить обрезку.
6. Включите панель «Трассировка изображения» в Illustrator
.Затем убедитесь, что панель Image Trace включена. Перейдите в меню «Окно» и выберите «Трассировка изображения», чтобы открыть панель.
Вы можете перетащить его на свои закрепленные панели, чтобы вам было проще получить к нему доступ в следующий раз.
7.Установите настройки трассировки изображения
Выделив изображение, нажмите «Предварительный просмотр» на панели «Трассировка изображения». Это покажет вам, как будет выглядеть преобразование с выбранными настройками.
Убедитесь, что «Preset» установлен на «Default», «View» установлен на «Tracing Result», а «Mode» установлен на «Black and White».
Следует учитывать еще два важных параметра:
Порог: Определяет, где Illustrator устанавливает точку белого при анализе изображений.Если вы уменьшите этот параметр до меньшего числа, точка белого будет установлена ниже, поэтому больше цветов на исходной фотографии станут белыми. Если увеличить настройку, они станут черными. Параметр «Порог» очень полезен, если вы пытаетесь исключить серые точки или линии сетки на отсканированном изображении.
Пути: Этот элемент управления находится в раскрывающемся меню «Дополнительно». Обычно расчет контуров Adobe по умолчанию работает хорошо, но если у вас очень подробные иллюстрации, вы можете увеличить количество контуров, создаваемых Illustrator.Однако это создает гораздо более сложную фигуру, а наличие слишком большого количества сложных фигур в документе может привести к медленной работе Illustrator. Это также может затруднить эффективное редактирование форм.
8. Расширяйте свой путь
Когда вы будете довольны тем, как выглядит предварительный просмотр, пора «расширить» пути. Это разделяет фигуры на изображении, что позволяет редактировать их вручную.
Команду «Развернуть» можно найти на панели «Параметры» в верхней части интерфейса Illustrator:
9.Разгруппируйте фигуру
Первоначально, когда пути расширяются, все они группируются вместе. Если вы хотите отредактировать формы или добавить к ним цвет, самый простой способ — разгруппировать контуры.
Выделив изображение, нажмите ⌘ Shift ⇧ G (Mac) или Ctrl Shift ⇧ G (ПК), затем щелкните за пределами изображения, чтобы отменить выбор группы.
10. Отредактируйте форму
Используя инструмент «Перемещение» V, попробуйте выбрать отдельные пути.
Чтобы добавить цвет, выберите контур, который нужно отредактировать, затем откройте панель «Образцы» («Окно»> «Образцы», если вы не можете ее найти) и выберите цвет.
Я закончил тем, что сделал что-то ужасно с градиентами:
Бонусные чаевые
Создание замкнутых пространств на чертежах упростит редактирование. В приведенном выше примере на исходном чертеже есть два «замкнутых» пространства — кружки для каждой линзы. Это упростило применение цветов к этим фигурам после векторизации изображения. Чтобы создать замкнутые пространства по краям рисунков, просто обрежьте изображение так, чтобы штрихи выходили за край изображения.
Используйте Photoshop, чтобы настроить рисунок перед его векторизацией. Вам может потребоваться это сделать, если вы допустили ошибку в своем рисунке и хотите очистить область. Просто откройте исходное изображение в Photoshop, примените порог в Photoshop вместо Illustrator (Изображение> Коррекция> Порог), а затем используйте инструмент «Карандаш», чтобы внести изменения в черно-белом режиме.
Спасибо за чтение!
Почему бы не поэкспериментировать с различными материалами для рисования и другими настройками, доступными на панели Image Trace? Не стесняйтесь делиться своими творениями с нами в Twitter или Instagram 🙂
Обтекание изображения текстом в Illustrator
Этот пост был первоначально опубликован в 2008 году.
Объясненные советы и методы могут быть устаревшими.
Обычно создание макета для печатного документа выполняется в пакете настольных издательских систем, таком как Adobe InDesign, однако для некоторых небольших проектов, таких как одностраничная статья, иногда быстрее создать его прямо в Illustrator, чтобы не переключаться между ними. Приложения. Используя функцию переноса текста в Adobe Illustrator, вы можете быстро и легко отформатировать текст, чтобы он гармонировал с вашими фотографиями и изображениями.
Неограниченное количество скачиваний более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Соберите свой текстовый макет на странице соответствующего размера, здесь я в общих чертах выделил несколько абзацев текста, взятых прямо из статьи на тему лягушек.
Перейдите в меню «Файл»> «Поместить» и импортируйте желаемую графику (размер которой был предварительно изменен в Adobe Photoshop), переместите ее на место на странице. Обратите внимание, однако, что изображение располагается поверх текста, а не обтекает его.
Выделив и текст, и изображение, выберите «Объект»> «Перенос текста»> «Создать». (Выбор параметров позволит вам установить поля вокруг изображения)
Изображение теперь помещается в абзац текста, позволяя словам обтекать его, следите за любыми переносами в результате и при необходимости переносите их на следующую строку.
Теперь текст обтекает изображение, изображение можно переместить в любое место на странице, и текст продолжит обтекать его. Чтобы отрегулировать интервал вокруг изображения, просто выберите «Объект»> «Перенос текста»> «Параметры».
Допустим, вы хотели сделать что-то более причудливое. В этом примере фотография лягушки была вырезана, чтобы вписаться в документ, не ограничиваясь прямоугольной рамкой.
Чтобы текст мог обтекать фактическое тело лягушки, с помощью инструмента «Перо» нарисуйте произвольную форму по контуру лягушки.