Создание собственных кистей в Иллюстраторе и рисование узоров, орнаментов, рамок.
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Содержание
- 1 Виды кистей в Adobe Illustrator
- 2 Создание собственной кисти
- 3 Дискретная кисть (Scatter Brush)
- 4 Объектная кисть (Art Brush)
- 5 Узорчатая кисть (Pattern Brush)
- 6 Видео урок: Рисование собственными кистями в Illustrator.
Виды кистей в Adobe Illustrator
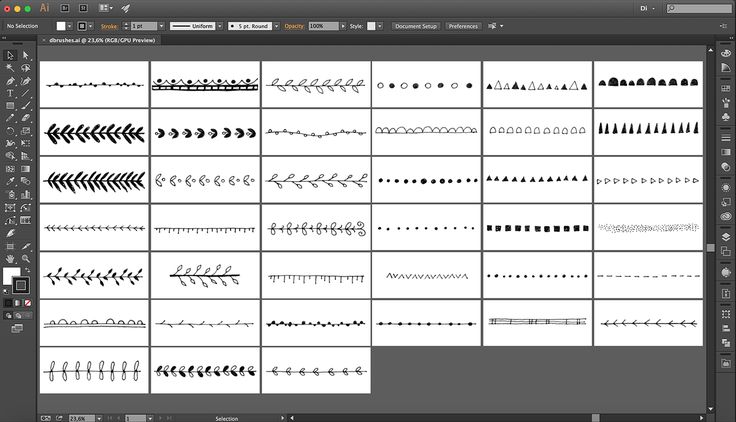
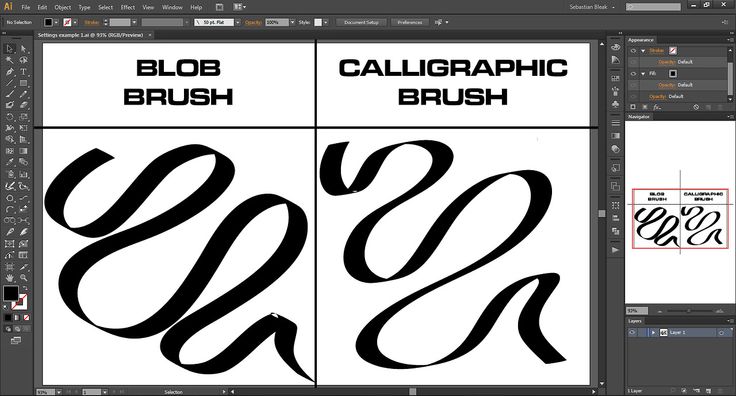
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.
Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.
Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку — Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:
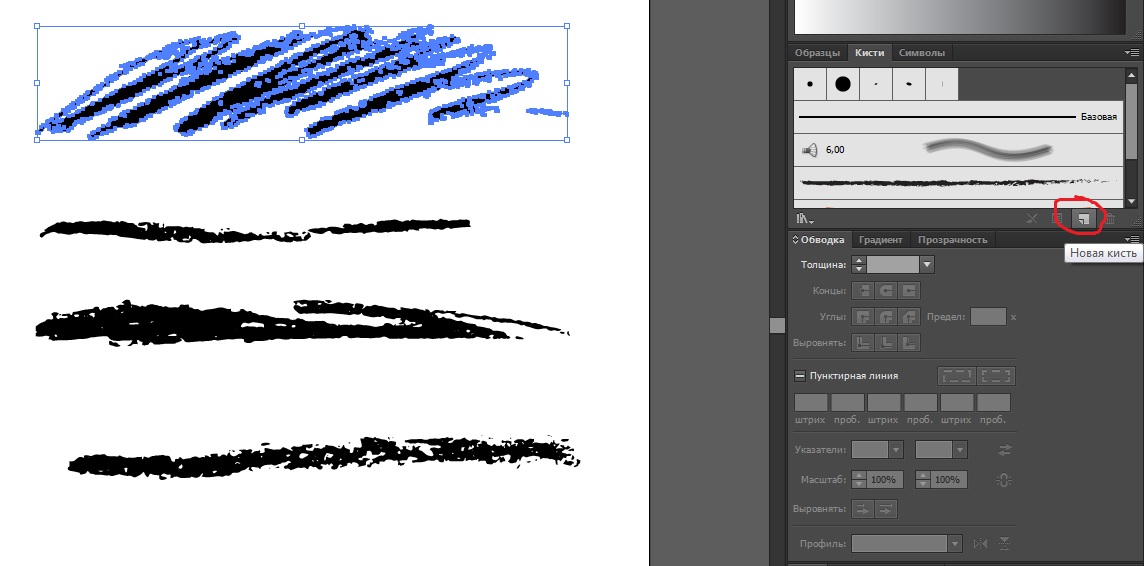
Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.
Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах — наклон, поворот и другие фишки.
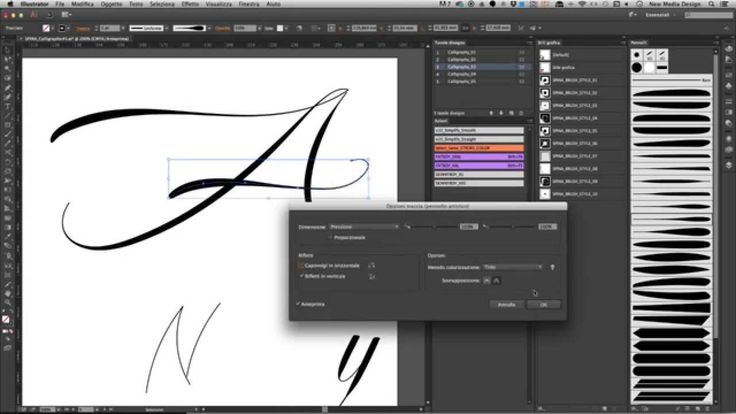
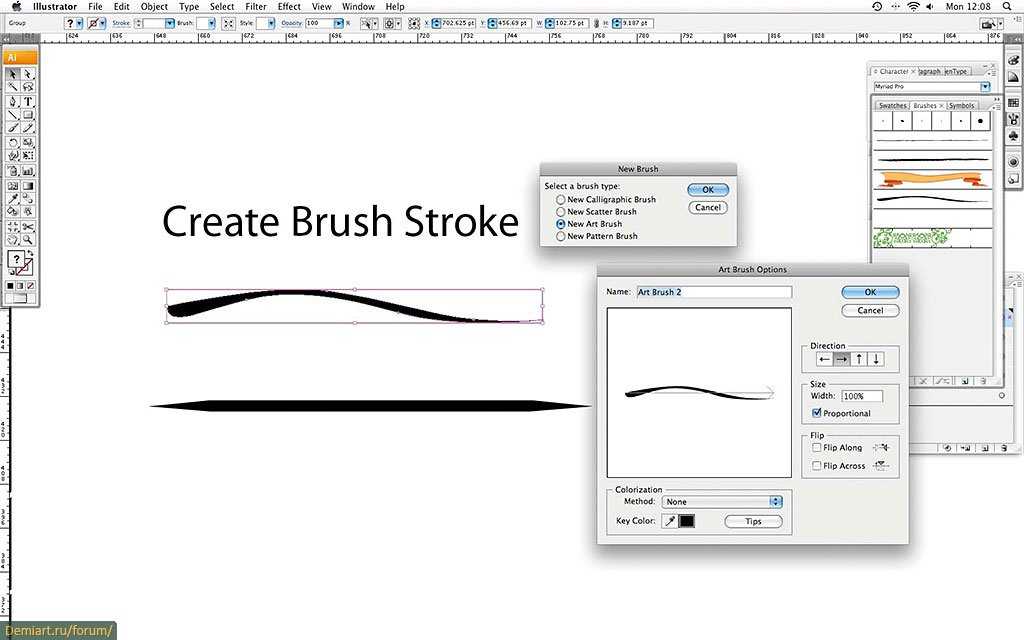
Объектная кисть (Art Brush)
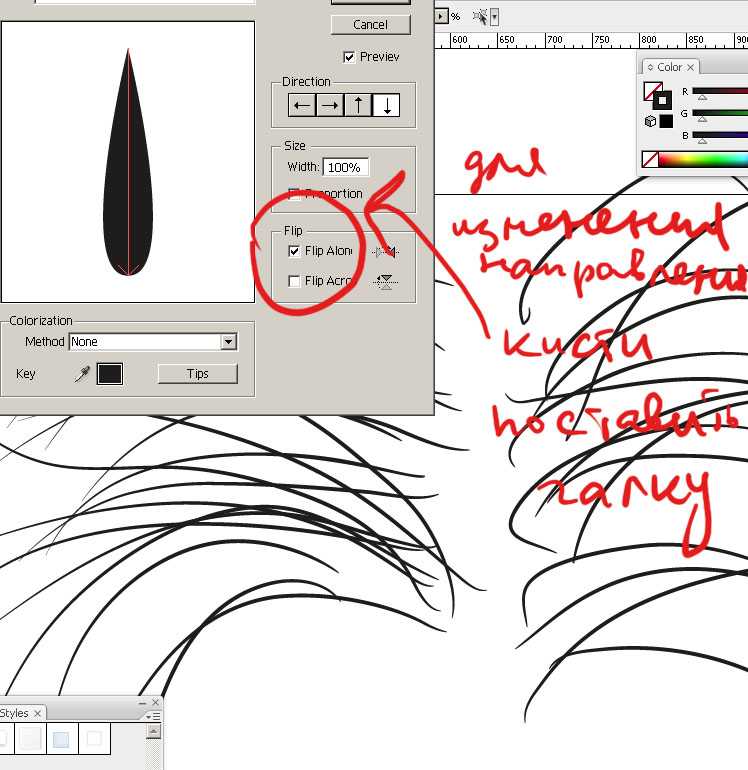
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка «Масштабировать пропорционально» означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.
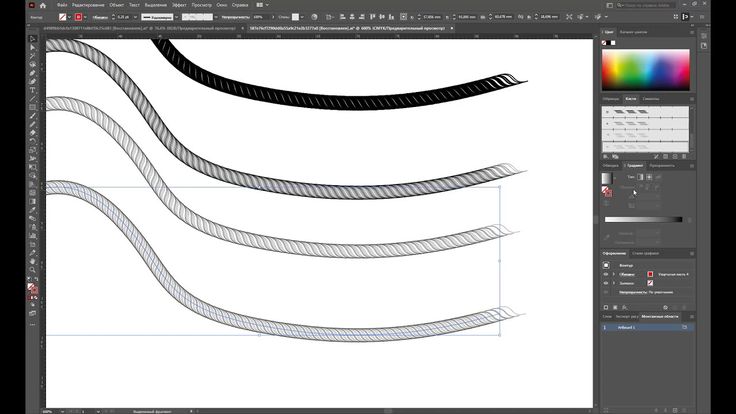
Узорчатая кисть (Pattern Brush)
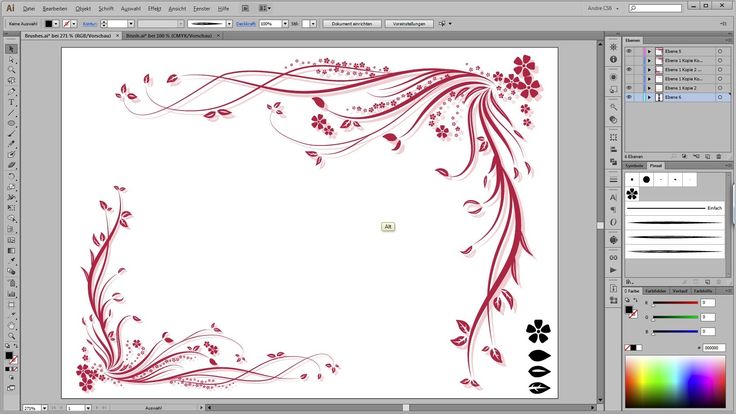
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть — будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы — элементы будут накладываться один на другой.

- Сместить — стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.
Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.
Когда рисунок кистью готов, необходимо его преобразовать в объект — Объект/Разобрать оформление. После преобразования эффекта кисти в объект, править линию будет невозможно, поэтому такое преобразование лучше делать в конце работы и в другой файл для передачи в печать.
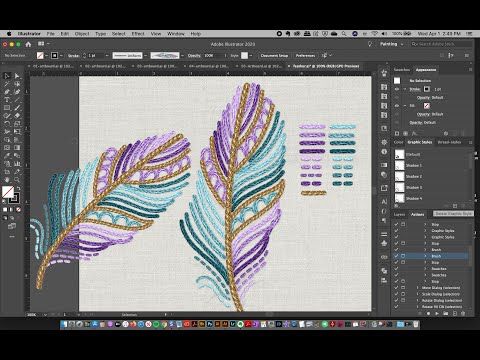
Видео урок: Рисование собственными кистями в Illustrator.
(Visited 18 899 times, 10 visits today)
Делаем снежные кисти в Adobe Illustrator ~ Записки микростокового иллюстратора
Делаем снежные кисти в Adobe Illustrator
Как у вас со снегом? Уже замело или нет? В наших широтах вовсю господствует зима, но вот со снегом как-то слабовато. Хорошо, что в этом деле всегда может помочь Adobe Illustrator. Нужна белая красавица зима — значит нарисуем 🎨
Хорошо, что в этом деле всегда может помочь Adobe Illustrator. Нужна белая красавица зима — значит нарисуем 🎨
А причём тут кисти? Дело в том, что в Иллюстраторе есть масса фишек, ускоряющих и упрощающих рисование, именно про это будет сегодняшний урок.
На картинке выше вы видите симпатичного снеговика. По небу, как полагается, летят снежинки. И если вы думаете, что все они рисуются вручную, то это не так. Даже не надо их по очереди копировать из исходной. Adobe Illustrator может сам их накопировать и разбросать случайным образом. Для этого нам нужны объектные кисти со случайными настройками. Именно такие сейчас и будем делать.
Для начала нужно нарисовать снежинку, это может быть любой объект или орнамент. Для простоты я начал с обыкновенного кружочка размером около 5px. Когда ваша первая снежинка будет готова, нужно создать на её основе кисть. Для этого перетаскиваем её в панель кистей Brushes (F5). Выбираем в опциях объектную кисть Scatter Brush.
И далее в настройках Size (размер), Spacing (отступ) и Scatter (разброс) устанавливаем случайные значения Random. С помощью бегунков правее выставляем диапазон варьирования параметров. Можете списать с моего скриншота, либо поэкспериментируйте со своими значениями.
С помощью бегунков правее выставляем диапазон варьирования параметров. Можете списать с моего скриншота, либо поэкспериментируйте со своими значениями.
Нажимаем OK, и кисть готова, теперь она доступна в панели Brushes. Выберите эту кисть, возьмите инструмент Paintbrush Tool (B), и нарисуйте произвольную линию. Магия, кокруг линии появится снежная крупа. Снежинки будут распределяться случайным образом с размером, отступами и разбросом в разные стороны, как было установлено в опциях.
По этому принципу можно сделать ещё разных кистей. Вот мои четыре для примера. И далее использовать эти кисти для быстрорисования снега.
Если вы хотите, чтобы данные кисти были доступны для новых работ, которые вы будете делать в Adobe Illustrator, то их нужно сохранить. В меню панели

Имейте ввиду, что в иллюстрациях для микростоков все кисти должны быть в итоге разобраны в простые векторные формы командой Object > Expand Appearance. Более подробно про подготовку файлов смотрите в этом видео.
Понравилась фишка с кистями Scatter Brush. Тогда вот ещё один урок Adobe Illustrator по этой технике: как нарисовать облака с помощью Scatter Brush.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Как сделать свои собственные кисти
Выделите свои иллюстрации среди остальных, создав пользовательскую кисть в Adobe Illustrator, чтобы заменить «мазок» по умолчанию.
Создать их проще, чем вы думаете. Если вам надоели штрихи по умолчанию или вы просто надеетесь улучшить контурный рисунок, применив другую кисть, читайте дальше! Мы рассмотрим шаги по созданию вашей собственной кисти в Illustrator.
- Откройте панель кистей и нажмите кнопку «Новая кисть» («+»).
- Выберите тип кисти, которую вы хотите сделать.
Самая простая кисть для создания — это каллиграфический штрих. Это сделает вашу работу более профессиональной, сделав некоторые участки линии толще, чем другие, как если бы вы использовали перо для каллиграфии. Если вы выберете «каллиграфический», ваше окно будет выглядеть так.
В этом окне поиграйте со схемой слева, чтобы отрегулировать толщину и наклон кисти. Вы также можете использовать слайдеры. Обратите внимание, как каллиграфическая кисть меняет внешний вид мазка. 
- Используйте его!
Создав кисть, используйте инструмент «Кисть» в Illustrator для рисования от руки или трассировки. Затем просто щелкните созданные вами линии и примените кисть, щелкнув ее на панели кистей. (Если вы уже начали рисовать с его помощью, щелкните существующую линию и используйте инструмент «Кисть» в другом месте документа, выбрав эту линию, чтобы автоматически начать рисовать в ней.
 )
)Создав собственные кисти, для чего вы будете их использовать?
Более подробное описание того, как добавлять новые кисти, загружать кисти из библиотеки Adobe или различать параметры, см. в этом подробном руководстве по использованию кистей в Illustrator. Удачного проектирования! Вы действующий студент? Посмотрите, как вы можете сэкономить более 60%.
ПОХОЖИЕ…НО ТАКЖЕ СОВЕРШЕННО РАЗНЫЕ
Как организовывать и комментировать заметки
6 ключевых команд Adobe, найденных случайно
Как оставаться творческим под давлением
Освежить кисти Adobe Illustrator
Кисти — один из самых важных инструментов в наборе инструментов графического дизайнера. Итак, давайте освежим в памяти кисти Adobe Illustrator: как их использовать и как включить Vectornator.
Мы в Vectornator знаем, что кисти — это очень важно.
Мы стремимся к тому, чтобы вы поняли наше программное обеспечение и чтобы им было легко пользоваться. Но если вы графический дизайнер, вы, вероятно, не используете все время только одно программное обеспечение.
Но если вы графический дизайнер, вы, вероятно, не используете все время только одно программное обеспечение.
Некоторые из них проще в использовании, чем другие, а Adobe Creative Cloud известен своей сложностью в освоении для начинающих. Вот где мы приходим.
Мы являемся экспертами в том, чтобы сделать программное обеспечение для дизайна простым в использовании, и мы здесь, чтобы помочь вам понять, как использовать кисти Adobe Illustrator (и наши собственные), и дать вам несколько советов по дизайну.
Adobe Creative Cloud — это группа приложений, созданных Adobe, которые можно использовать для графического дизайна, редактирования видео, фотографии и многого другого. Creative Cloud может быть отличным вариантом, если у вас есть творческий проект или личный проект, но он стоит довольно дорого.
Adobe Illustrator стоит 19,99 долларов в месяц с годовым обязательством или 29,99 долларов на ежемесячной основе. Весь Creative Cloud стоит 49,99 долларов в месяц.
Весь Creative Cloud стоит 49,99 долларов в месяц.
Vectornator, с другой стороны, бесплатен. Подписка не требуется, и за платным доступом не скрываются никакие функции.
Но мы рекомендуем вам попробовать несколько платформ, когда вы только начинаете работать профессиональным дизайнером. Есть множество бесплатных и платных платформ на выбор.
Adobe Illustrator и Vectornator также могут работать вместе над дизайн-проектом. Если в одном из них отсутствуют функции, которые предоставляет другой, вы можете просто экспортировать файл из одного в другой.
Вы можете найти качественные кисти для дизайнерских проектов на обеих платформах. Это просто зависит от того, на какой платформе вы предпочитаете работать над своим дизайн-проектом.
В этой статье обсуждаются стили кистей Illustrator и Vectornator и способы их использования для создания цифрового дизайна.
Во-первых, давайте поговорим о различных типах кистей Illustrator и о том, для чего они лучше всего подходят.
Типы кистей Illustrator
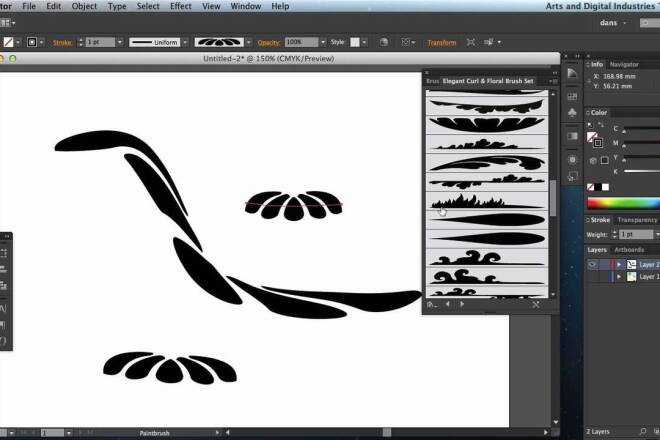
У Adobe есть множество креативных кистей Illustrator, а также кисти различных размеров и форм для создания цифровых дизайнов.
В наборе кистей Illustrator есть пять основных типов кистей, кроме того, у вас есть возможность создать свою собственную кисть.
Источник изображения: Adobe IllustratorВ этой статье мы сосредоточимся на пяти основных типах кистей, которые можно использовать для создания кистей. Мы рассмотрим основы кистей и то, чем отличается каждый стиль дизайнерской кисти.
Каллиграфическая кисть
Источник изображения: Adobe Illustrator
Каллиграфическая кисть Adobe позволяет создавать мазки, похожие на штрихи каллиграфического пера.
Каллиграфия — это искусство написания слов и букв. Вы можете узнать больше о каллиграфии в нашем руководстве по леттерингу.
Кисти для каллиграфии Illustrator имеют острие под углом, а размер кисти можно увеличивать или уменьшать в зависимости от ваших предпочтений. Кисти для каллиграфии идеально подходят для создания красивых галочек и изысканных рисунков.
Кисти для каллиграфии идеально подходят для создания красивых галочек и изысканных рисунков.
Дискретная кисть
Источник изображения: Adobe IllustratorКоллекция дискретных кистей Adobe впечатляет. Это одна из самых креативных кистей иллюстратора.
Эта кисть рассеивает копии объекта (например, листа или жука) по пути. Это может создать уникальный узор и идеально подходит для окантовки рисунка или создания границ.
Опять же, размер кисти можно изменить по своему вкусу.
Художественная кисть
Источник изображения: Adobe IllustratorХудожественная кисть Illustrator позволяет растягивать форму кисти или объекта и равномерно распределять ее по траектории.
Варианты художественных кистей в Illustrator бесконечны, а художественные кисти или узорчатые кисти — это увлекательные способы придания объемности дизайну.
Узорчатая кисть
Источник изображения: Adobe Illustrator Узорчатая кисть Illustrator позволяет создать узор из отдельных плиток, который будет повторяться вдоль контура. Это может включать до пяти плиток.
Это может включать до пяти плиток.
Узорчатая кисть Illustrator популярна среди дизайнеров. Они похожи на рассеивающие кисти и могут использоваться для создания краев или границ в дизайне.
Кисти с цветочным узором особенно популярны и интересны в использовании. Узорчатые кисти могут стать забавным дополнением к вашему набору кистей и дизайн-проекту.
Кисть из щетины
Источник изображения: Adobe IllustratorКисть из щетины Illustrator позволяет создавать мазки из щетины, которые выглядят как кисть с щетиной, как если бы вы рисовали кистью.
С помощью кисти из щетины вы можете имитировать внешний вид картин с помощью естественных и плавных мазков. Вы также можете имитировать акварельные кисти с настройками кисти из щетины.
Акварельные рисунки особенно популярны в этом году и могут сделать ваши рисунки кистью супермодными.
Параметры кисти из щетины в Illustrator позволяют выбирать кисти из щетины из его библиотеки или создавать собственные кисти (круглые, плоские или веерные). Кроме того, вы можете установить свои параметры, как вам нравится, такие как длина кисти, непрозрачность и жесткость.
Кроме того, вы можете установить свои параметры, как вам нравится, такие как длина кисти, непрозрачность и жесткость.
Теперь, когда вы знакомы с набором кистей Illustrator, давайте научимся их использовать.
Как пользоваться кистями Adobe Illustrator
Использование Creative Cloud может пугать новичков, но вы не одиноки. Мы здесь, чтобы помочь.
Мы научим вас пользоваться кистями в Adobe Illustrator и дадим несколько профессиональных советов по дизайну для вашего творческого проекта.
Самый простой из основных наконечников кисти, давайте поговорим о том, как сделать мазок кистью.
Вы можете создавать мазки кистью по траектории с помощью инструментов рисования Illustrator, таких как инструмент «Перо», инструмент «Карандаш» или основные инструменты формы.
Для этого необходимо:
- Выберите путь, затем выберите кисть на панели кистей, в библиотеке или на панели управления.
- Перетащите кисть поверх контура.
 (Примечание. Если к контуру уже применены мазки кисти, новая кисть заменит старую кисть.)
(Примечание. Если к контуру уже применены мазки кисти, новая кисть заменит старую кисть.)
Совет по дизайну — Чтобы применить новую кисть к контуру, используя настройки мазка кисти, которые вы использовали с исходной кисти, вы можете удерживать нажатой клавишу «Alt» в Windows или «Option» в Mac при нажатии на новую кисть.
Удалить мазки кистью
Хорошо, теперь вы знаете, как создать мазок, поэтому давайте поговорим об удалении мазка кистью, созданного вами по ошибке или на практике.
- Сначала выберите зачищенный путь, который вы хотите удалить.
- На панели кистей выберите «Удалить мазок кистью».
- Альтернативный метод : выберите «Основную» кисть на панели управления или на панели кистей.
Вуаля! Теперь вы можете легко делать ошибки в дизайне кистей и знать, как их исправить.
Давайте рассмотрим некоторые из наиболее важных деталей дизайна с помощью кистей.
Рисование контуров при нанесении мазков кистью
Теперь вы знакомы с созданием мазков кистью, поэтому давайте рассмотрим несколько советов по многозадачности.
Если вы хотите создать контур, одновременно применяя мазок кистью, выполните следующие действия.
- Сначала выберите предпочитаемую кисть в библиотеке кистей или на панели «Кисти».
- Затем выберите инструмент «Кисть».
- Расположите указатель прямо там, где вы хотите, чтобы мазок кисти начинался, а затем перетащите его в нужном направлении, чтобы создать путь. Вы заметите, что пунктирная линия будет следовать за указателем при перетаскивании.
- В зависимости от того, хотите ли вы открытый путь или замкнутую форму, выполните одно из следующих двух действий:
- Для открытого пути вы можете просто отпустить кнопку мыши, когда путь примет желаемую открытую форму.
- Для закрытой формы , вы можете удерживать нажатой клавишу Alt в Windows или клавишу Option в Mac во время перетаскивания.
 Вы заметите, что инструмент «Кисть» отображает небольшую петлю. Затем отпустите кнопку мыши (все еще удерживая нажатой клавишу Alt или Option), когда хотите закрыть фигуру.
Вы заметите, что инструмент «Кисть» отображает небольшую петлю. Затем отпустите кнопку мыши (все еще удерживая нажатой клавишу Alt или Option), когда хотите закрыть фигуру.
Illustrator установит опорные точки во время рисования. Эти точки определяются длиной и сложностью нарисованного пути, а также выбранными вами настройками допуска кисти.
Изменение формы контура с кистью
Чтобы изменить форму пути кисти, просто выполните следующие действия:
- Выберите путь.
- Затем поместите инструмент «Кисть» на контур и перетащите его, пока контур не примет нужную форму.
Совет по проектированию — этот метод можно использовать для удлинения пути с кистью и изменения формы пути между существующими конечными точками.
Хаки инструмента «Кисть»
В Illustrator есть множество опций и лайфхаков для инструмента «Кисть». Давайте поговорим о том, что они из себя представляют и как их использовать в своих интересах.
Вы можете дважды щелкнуть инструмент «Кисть», чтобы активировать следующие инструменты:
- Сглаживание : Сглаживание определяет степень сглаживания, которое Illustrator применяет. Гладкость может варьироваться от 0% до 100%, и чем выше процент, тем более плавным будет путь, который вы рисуете.
- Верность : Инструмент «Верность» определяет, насколько далеко вам нужно переместить мышь или перо, прежде чем Illustrator добавит новую опорную точку. Верность может варьироваться от 0,5 до 20 пикселей, и чем выше значение, тем более плавным и менее сложным будет нарисованный вами путь.
- Заливка Новые мазки кистью : Этот инструмент автоматически применяет заливку к любому контуру, который вы рисуете. Если вы часто рисуете закрытые пути, возможно, вы захотите включить это.
- Сохранить выбранное : Инструмент сохранения выбранного определяет, продолжает ли Illustrator выбирать ваш путь после его рисования.

- Редактировать выбранные пути : Инструмент редактирования выбранных путей определяет, можете ли вы изменить существующий путь с помощью инструмента «Кисть» или нет.
- В пределах: [x] пикселей : Этот инструмент определяет, насколько близко ваш стилус или мышь должны находиться к контуру, чтобы редактировать его с помощью инструмента «Кисть». Этот параметр доступен, только если выбран параметр «Редактировать выбранные пути».
С помощью этих советов вы сможете сделать каждый мазок кисти своим в Adobe Illustrator!
Но Illustrator — не единственная платформа, предлагающая кисти. Не забудьте поискать другие платформы, которые могут делать то же самое.
Попробуйте кисти Vectornator
Существует множество программ для графического дизайна с отличными вариантами растровых художественных кистей, но дизайнерам и иллюстраторам, которые хотят работать с векторными кистями, сложнее найти хороший инструмент.
Мы помещаем вектор в Vectornator с нашими наборами кистей и предлагаем отличные варианты кистей для дизайнеров, которым нравится работать с векторными кистями.
Посмотрите это видео о кистях Vectornator.
Мы одержимы обновлением нашего программного обеспечения, чтобы улучшить каждый аспект нашего процесса проектирования. В нашем обновлении 4.4 мы внесли некоторые существенные изменения в наш инструмент «Кисть».
В Vectornator 4.4 все мазки кисти являются векторными путями, а не векторными фигурами. Пути, которые вы создаете с помощью коллекции кистей Vectornator, невероятно настраиваемые и легко редактируемые векторные пути.
Ознакомьтесь с нашим руководством для начинающих по созданию надписей кистью, чтобы узнать все об использовании Vectornator для создания надписей.
Настройте свои кисти с помощью Vectornator
С Vectornator у нас есть предустановленные наборы векторных кистей для начинающих, но вы также можете создать свою собственную уникальную библиотеку кистей, специфичных для ваших проектов и дизайнерских предпочтений.
Наши предустановленные кисти очень похожи на кисти для Illustrator, с неограниченными возможностями настройки ваших кистей.
Хотите, чтобы у кисти был зазубренный край? Индивидуальная галочка? Уникальный дизайн завитков? Без проблем.
Вы можете легко изменить размер кисти, форму, контур, гладкость и скорость, чтобы создать свои кисти. Затем вы можете сохранить эту пользовательскую кисть в редакторе кистей.
Совет по дизайну — вам нужно сохранить свою первую пользовательскую кисть, чтобы увидеть редактор кистей. После сохранения в верхней части этой панели появится раздел «Ваши кисти».
Затем вы можете сохранить столько кистей, сколько захотите, и эти кисти будут сохранены во всех ваших рабочих документах в Vectornator.
Как использовать кисти Vectornator
Создание мазка кистьюКисти в Vectornator можно использовать двумя способами. Вы можете нарисовать их с помощью инструмента «Кисть» или применить к существующему контуру.
- Чтобы нарисовать мазок кистью, просто коснитесь значка «Кисть» на панели инструментов, чтобы выбрать его, или нажмите клавишу B на клавиатуре.
- После выбора инструмента «Кисть» параметры кисти появятся под разделом «Обводка» на вкладке «Стиль». Вы можете использовать эти настройки для создания новых кистей, использования предустановленных кистей и изменения профиля кисти.
💡
Pro Совет — Используйте эти мазки кистью с помощью Pen Tool, чтобы создать более детальный дизайн.
Настройка ширины мазка кисти
Размер мазка кисти зависит только от вас! Вы можете изменить ширину мазка кистью, выполнив следующие простые шаги:
- Справа от инструмента «Кисть» найдите ползунок.
 Это позволит вам изменить ширину кисти.
Это позволит вам изменить ширину кисти. - Переместите ползунок вверх или вниз в зависимости от ваших предпочтений. Более низкое значение сделает вашу кисть тоньше, а более высокое значение сделает ее шире.
Совет по дизайну — Вы можете найти тот же ползунок с надписью «Ширина обводки» в разделе «Инспектор обводки».
Изменение плавности контура
Наш инструмент «Кисть» работает так же, как ручка и бумага, поэтому вы можете рисовать новый контур от руки так же, как на бумаге.
Путь вектора будет следовать пути, который вы рисуете, с точностью, зависящей от установленного вами значения сглаживания.
Чтобы изменить сглаживание, откройте раздел «Внешний вид» в Инспекторе и выполните следующие действия:
- С помощью пальца/карандаша отрегулируйте ползунок «Сглаживание».
- Если вы хотите, чтобы путь кисти точно следовал тому, что вы рисуете, вы можете установить гладкость на 0%.

- Чем выше это значение, тем больше Vectornator будет сглаживать кривые кисти и упрощать созданный вами путь.
Совет по дизайну . Теперь вы также можете использовать режим «Нажим» в профилях кистей при использовании Apple Pencil. Это делает такие вещи, как векторная каллиграфия, намного проще и органичнее.
Редактирование формы контура кисти
Наш инструмент «Кисть» будет создавать векторные контуры во время работы, что означает, что их очень легко редактировать и изменять!
- Вы можете изменить положение и тип узлов вдоль путей кисти так же, как вы это делаете с обычным векторным путем.
Совет по дизайну — если вы хотите вернуть мазки кисти в заполненную форму, просто используйте кнопку «Контур» на вкладке «Контур».
Благодаря нашему новому обновлению мазки кисти теперь автоматически отменяются после их рисования, что помогает избежать внесения нежелательных изменений в мазки.




 (Примечание. Если к контуру уже применены мазки кисти, новая кисть заменит старую кисть.)
(Примечание. Если к контуру уже применены мазки кисти, новая кисть заменит старую кисть.) Вы заметите, что инструмент «Кисть» отображает небольшую петлю. Затем отпустите кнопку мыши (все еще удерживая нажатой клавишу Alt или Option), когда хотите закрыть фигуру.
Вы заметите, что инструмент «Кисть» отображает небольшую петлю. Затем отпустите кнопку мыши (все еще удерживая нажатой клавишу Alt или Option), когда хотите закрыть фигуру.
 Это позволит вам изменить ширину кисти.
Это позволит вам изменить ширину кисти.