Adobe Illustrator: использование эффекта преобразования
Фото: Джайпег
Эффект преобразования в Adobe Illustrator позволяет перемещать, масштабировать, переворачивать, вращать и клонировать внешний вид одного или нескольких выбранных объектов (все из центрального диалогового окна).
С его помощью вы можете создавать шаблоны с путями и текстовыми блоками, а также обрабатывать весь шаблон, внося коррективы в собственный проект.
В этом уроке я объясню вам, как создать простой наклонный эффект обводки, и покажу вам некоторые курьезы относительно эффекта Transform.
Вы будете удивлены силой этого незаменимого инструмента.
Эффект трансформации: что это?
Как я уже упоминал во введении к статье, эффект преобразования — это динамический эффект, основным результатом которого является создание шаблонов контуров или текстовых блоков, которыми можно просто управлять одной командой, что позволяет вам вносить коррективы в исходный объект.
В этом практическом примере я шаг за шагом проведу вас по созданию простого скошенного эффекта обводки. Во-вторых, мы посмотрим, как использовать одного из самых важных и любопытных вигглеров пути Illustrator — Pucker & Bloat.
Ну, это предпосылка, давайте начнем.
Шаг 1: Настройка текста
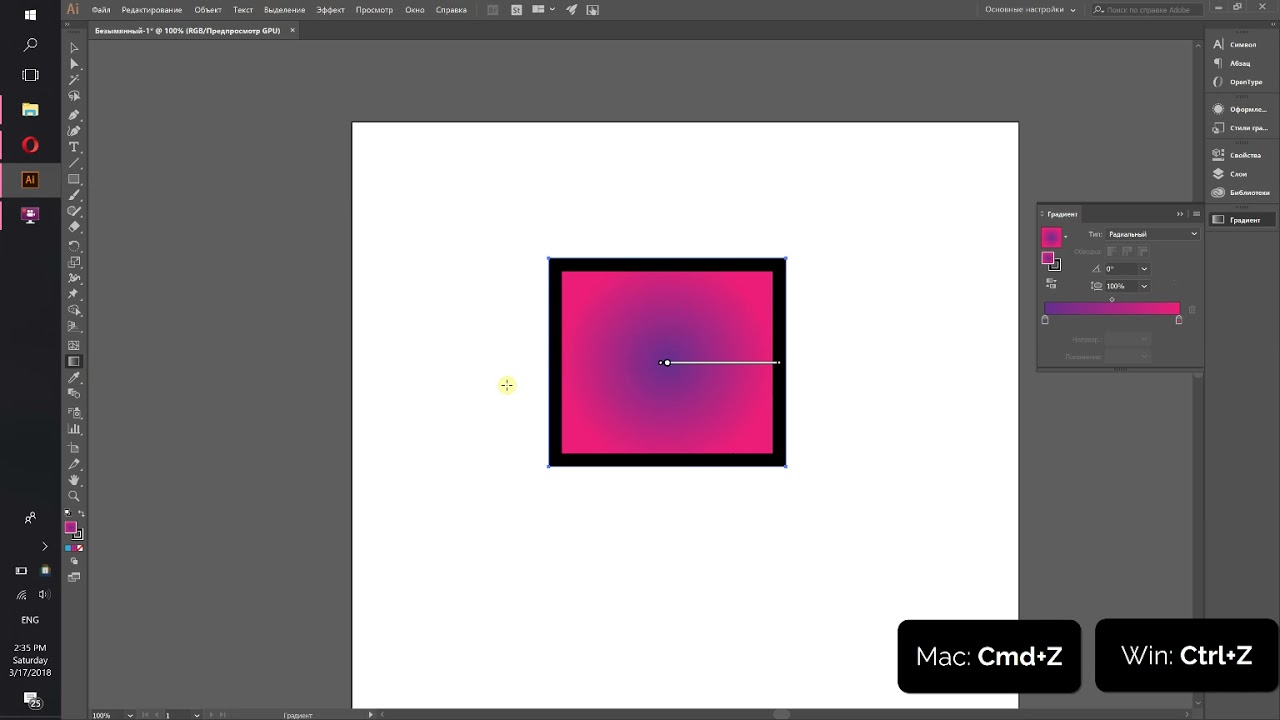
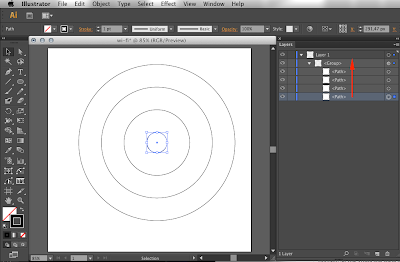
Откройте простой рисунок линии с квадратным фоном, который будет нашей отправной точкой. Первой задачей этого упражнения будет использование смещенных штрихов для создания эффекта глубины. Мы достигнем этого практического эффекта динамически, что является более разумным и лучшим способом работы.
Действительно, очень часто, особенно среди начинающих пользователей Adobe Illustrator, хороший способ создания многослойного текста с несколькими штрихами заключается в следующем:
- создать текст
- назначить удар
- сделать копию
- вставьте его перед оригиналом
- изменить свой цвет
- уменьшить ход
- повторяйте одни и те же операции снова и снова, пока не достигнете желаемого эффекта.

Это не идеальный (или рекомендуемый) способ создания этого эффекта по ряду причин. Он не только медленный, повторяющийся и подвержен ошибкам, но, прежде всего, любые изменения, которые вы вносите в кернинг или кейс, вам придется вручную повторять для каждой копии в отдельности.
С этим новым подходом у вас есть один объект ссылочного текста, так что любое изменение влияет на каждый набор штрихов смещения. Я считаю, что это умнее, чтобы работать.
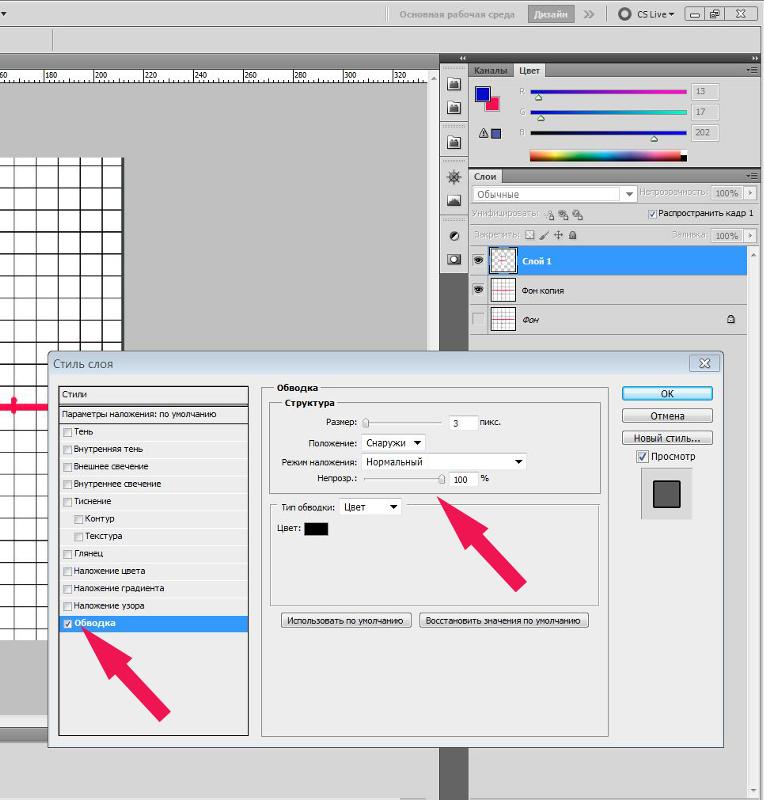
Хитрость заключается в создании новых атрибутов заливки и обводки; Итак, давайте посмотрим, как продолжить создание этого очень простого и базового применения эффектов обводки в сочетании с текстом, чтобы добиться хорошего результата за меньшее время и на высоком профессиональном уровне.
Если они не установлены, первое, что нужно сделать, это вернуться к цветам по умолчанию. На этом этапе выберите шрифт и размер, введите свое сообщение и составьте его в своем документе (я не мог предложить другое сообщение!).
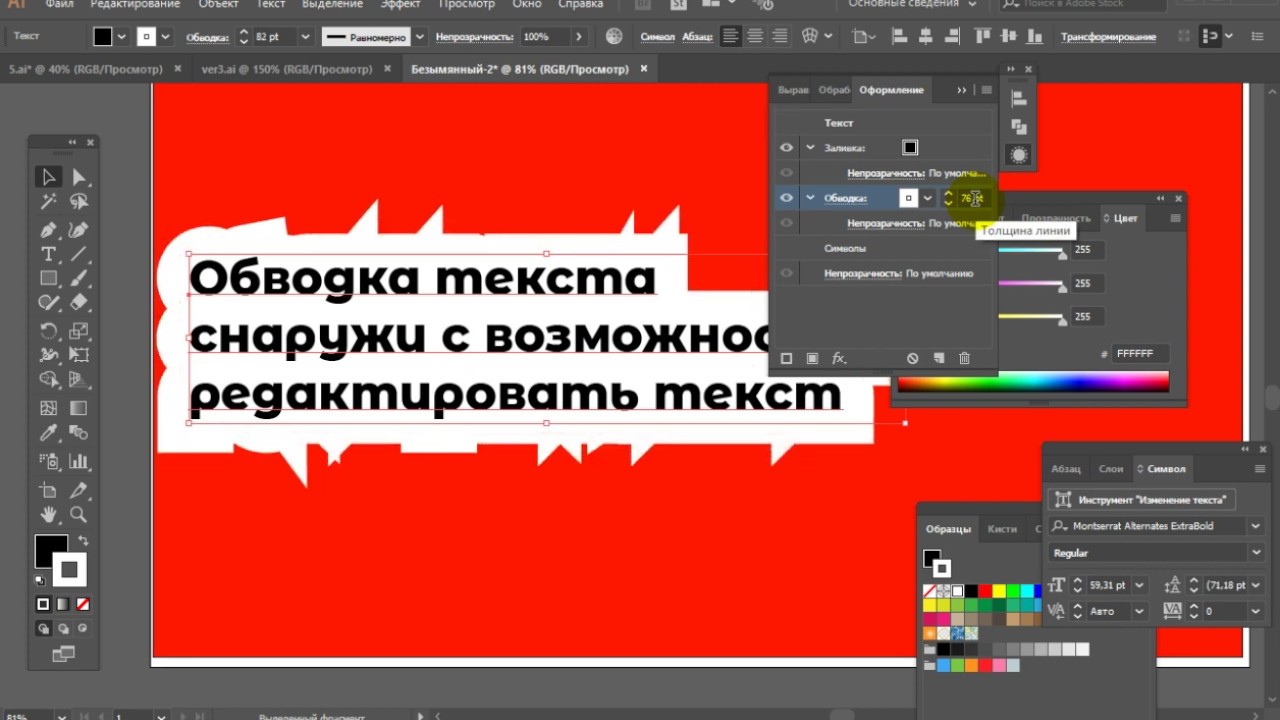
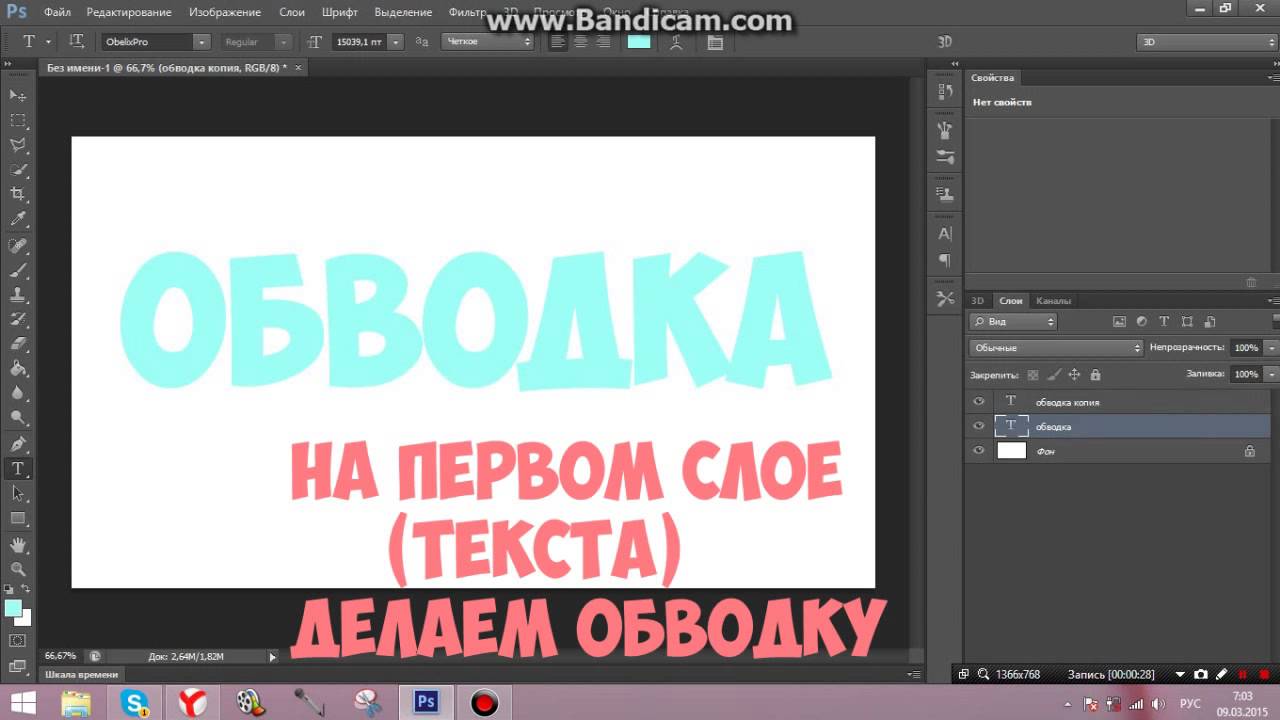
Это изображение представляет собой первый шаг учебника, где пользователь выбирает шрифт и размер и вводит свое сообщение в документе, выбирая цвет и устанавливая обводку в 1 пункт.
Если вы внимательно исследуете штрих, вы увидите, что это входит в тип и из типа, то есть в буквы и из букв. Почему? Просто потому, что обводка по умолчанию центрирована на контурах пути для каждой буквенной формы.
Шаг 2: Инсульт
В качестве второго шага откройте панель «Обводка» и измените значение веса с 1 до 3 баллов.
Это изображение представляет текст, который получается после применения второго штриха со значением 3 балла
Как видите, данный результат ужасен, потому что удар букв просачивается в буквы. Панель Appearance — самый простой способ исправить это. Все, что вам нужно сделать, это взять заливку и переместить ее поверх штриха.
Панель Appearance — самый простой способ исправить это. Все, что вам нужно сделать, это взять заливку и переместить ее поверх штриха.
Это изображение представляет несправедливый результат, полученный от удара, просачивающегося в буквы
Вы видели изменения? Теперь эффект, безусловно, лучше. Помните, что даже для очень простого эффекта выравнивания текста вы должны работать внутри панели внешнего вида.
Шаг 3: Время трансформироваться!
Поместите заливку сверху, потому что по умолчанию обводка всегда находится сверху, и, выбрав обводку, перейдите в Effect> Distort & Transform> Transform .
Изображение представляет применение эффекта преобразования
Эффект Transform очень полезен для множества целей. Давайте посмотрим, как это работает, изменив в диалоговом окне значения по горизонтали и вертикали, введя для них 0,35 балла. Кроме того, измените значение на отрицательное и посмотрите, что произойдет: мазки сместились вниз и влево.
Изображение представляет изменение значений для горизонтального и вертикального в диалоговом окне «Преобразование».
Шаг 4: Наслаивая свои штрихи
Давайте добавим еще один штрих. Активировав обводку на панели «Внешний вид», щелкните значок «Дублировать выделенный элемент» (второй справа) и затем выберите новый элемент обводки, который вы только что создали. Чтобы сделать разницу более заметной, вы должны изменить цвет (я выбрал цвет
Изображение представляет создание другого обводки и применение другого цвета и веса линии для обводки.
Что произошло? Там более толстый ход. Что теперь? Дважды щелкните Transform и увеличьте значения (я установил значение -0,75 как по горизонтали, так и по вертикали) и нажмите Ok, чтобы применить изменения.
Шаг 5: промойте и повторите
Теперь повторите ту же операцию для нашего третьего штриха: выбрав этот элемент штриха, щелкните новый значок в нижней части панели «Внешний вид». Нажмите на обводку и поместите значение веса линии в 9 точек и измените цвет (после светло-синего — зеленый цвет
Нажмите на обводку и поместите значение веса линии в 9 точек и измените цвет (после светло-синего — зеленый цвет
Наконец, нанесите штрих, дважды щелкните «Преобразование» и измените значение на 3 балла.
Изображение представляет создание третьего и последнего штриха и применение другого цвета и веса линии для штриха
Законченный! Вам нравится этот скошенный эффект для наших писем?
Я надеюсь, что это так. Но это не конец, потому что пришло время начать второе задание этого упражнения. С помощью Transform и Pucker & Bloat мы увидим, как превратить этот простой текст в мощный графический дизайн.
Шаг 5: поднять
Выберите « Эффект»> «Искажение и трансформация»> «Сборщик и раздувание»
Это изображение представляет применение эффекта Pucker и Bloat
В диалоговом окне введите значение -20% и нажмите ОК.
Это изображение представляет изменение значений после применения эффекта Pucker и Bloat
Это удивительно, не правда ли?
И вы можете применить эффект столько раз, сколько захотите. Но помните, что сначала вы должны щелкнуть элемент «Заливка», чтобы сделать его активным, а затем выбрать первую команду в меню «Эффект» под названием «
Это изображение представляет окончательный результат урока
То, что вы видите ниже, является окончательным результатом урока.
Конечный результат
Вывод
В этой статье вы увидели, насколько простым и мощным является эффект преобразования в Adobe Illustrator и как правильное использование может улучшить внешний вид каждого личного и профессионального проекта. Попробуйте и наслаждайтесь, сочетая это с другими эффектами, которые вы уже знаете.
Урок Adobe Illustrator — Как создать в комиксах облако для текста в стиле каракулей — Советы
Цель урока
Doodle стиль очень популярен сейчас. В этом уроке мы освоим технику создания подобного стиля, используя Adobe Illustrator, эффекты, палитру Appearance и палитру Graphic Styles. Изучив этот урок по работе в иллюстраторе, вы сможете создавать довольно сложные изображения, передавая светотень.
В этом уроке мы освоим технику создания подобного стиля, используя Adobe Illustrator, эффекты, палитру Appearance и палитру Graphic Styles. Изучив этот урок по работе в иллюстраторе, вы сможете создавать довольно сложные изображения, передавая светотень.
Требования
- Программа: Adobe IllustratorCS-CS5;
- Уровень: Новичок
- Время выполнения: 10-15 минут
Doodle (каракули) это не сфокусировано рисунок, сделанный в то время, когда внимание человека занято чем-то другим. Каракули — обычно простые рисунки, которые могут иметь конкретный смысл или могут быть просто абстрактными формами. Распространенный пример: рисование в течение долгого телефонного разговора. (Wikipedia).
Шаг 1
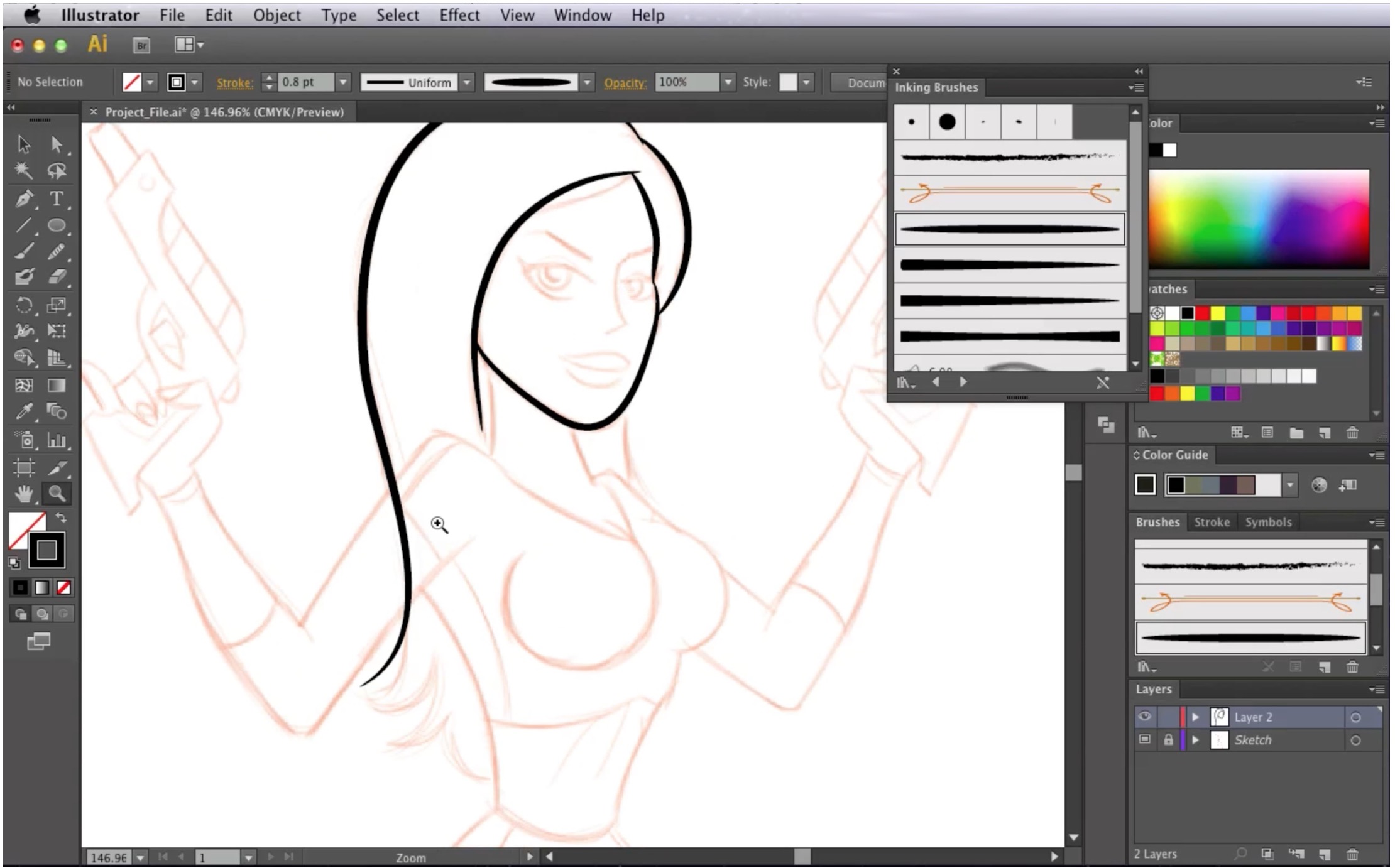
Начнем с того, что создадим обводку объектов в стиле Doodle. Создайте какой-нибудь векторный объект с обводкой без заливки, в моем случае это «словесный пузырь», такой графический элемент вы можете видеть в комиксах и карикатурах.
Шаг 2
Выделяем объект и переходим Effect> Transform & Distort> Transform и устанавливаем параметры, указанные на рисунке ниже.
Выше параметры, конечно, могут отличаться от моих. Всегда включайте опцию preview в диалоговом окне эффекта, чтобы в живую наблюдать за изменениями графики. Кроме того, вы можете отредактировать параметры, если вы не получите того что хотели, но об этом чуть позже.
Шаг 3
Так как наш стиль имитирует рисование от руки, придадим линиям некоторую неровность. Не снимая выделения с объекта, переходим Effect> Transform & Distort> Roughen, и, наблюдая за изменениями графики, устанавливаем параметры эффекта в его диалоговом окне.
Шаг 4
Увеличим количество линий обводки, обычно при рисовании объект обводят несколько раз — Effect> Transform & Distort> Transform.
Шаг 5
Теперь вы можете перенастраивать эффекты. Выделите объект и откройте палитру иллюстратора — Appearance. В этой палитре мы видим все примененные эффекты и их последовательность.
В этой палитре мы видим все примененные эффекты и их последовательность.
Получить доступ к параметрам примененного эффекта вы можете нажав на его название в палитре. Я решил добавить еще один Roughen эффект.
Кроме изменения параметров эффекта вы можете менять их последовательность.
Шаг 6
После того, как вы добьетесь нужного результата, откройте палитру Graphic Styles и сохраните новый стиль.
Теперь вы можете применять этот стиль к объектам любой формы. Конечно, вы можете редактировать результат через палитру Appearance.
Шаг 7
Для редактирования объектов вручную, переходим Object> Expand Appearance. Эта операция приведет к созданию группы векторных объектов с обводкой, которые можно перемещать и/или редактировать их точки.
Шаг 8
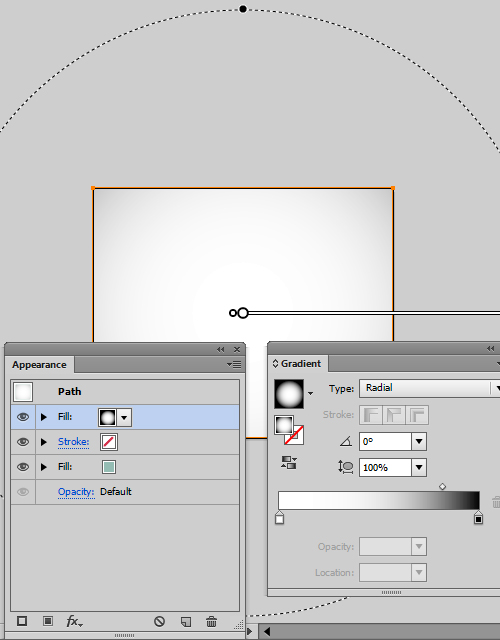
Для заливки объекта градиентной заливкой переходим Object> Expand. И заливаем все объекты или по одному (можно в разных направлениях) яркой градиентной заливкой.
Шаг 9
Теперь давайте посмотрим, как можно затушевать объекты в Doodle стиле. Создайте произвольный объект с заливкой.
Переходим Effect> Stylize> Scribble и устанавливаем параметры эффекта. Чтобы понять, какой параметр за что отвечает, включите опцию preview и экспериментируйте, наблюдая за результатом, описывать это нахожу скучным.
Шаг 10
Для достижения более плотной затушевки, часто штрихи накладывают друг на друга в разных направлениях. Мы тоже можем создать такой эффект. Открываем палитру Appearance и дублируем заливку. Заливка копируется вместе с примененным к ней эффектом.
Теперь нажмем на новый эффект в палитре Appearance и изменим угол наклона штрихов.
Как и в случае с Doodle обводкой, вы можете сохранять результат в палитре Graphic Style и применять к другим объектам, экономя драгоценное время. И конечно, раскрашивать затушевки во все цвета радуги.
Используя эту технику, вы можете создать шрифт в стиле Doodle.
Шаг 11
В этом шаге нашего урока по работе в Adobe Illustrator рассмотрим способы создания светотени. Вы знаете, как художники-графики передают светотень? Первый способ – создается общий фон, затем штрихуются тени с большим нажатием или другим направлением штриха.
Шаг 12
Второй способ – изменение давление на карандаш (изменение толщины линии) в процессе штриховки. На этом способе остановимся поподробнее. Создадим горизонтальную штриховку, описанным выше способом.
Не снимая выделения с объекта, переходим Object> Expand Appearance.
Теперь создадим форму кисти. Берем инструмент иллюстратора Ellipse Tool (L) и создаем окружность, диаметр которой равен максимальной толщине линии. В моем случае это 3px.
Вытянем правую точку окружности вправо, используя Direct Selection Tool (A) и удерживая клавишу Shift. Конвертируем эту точку из гладкой в угловую.
Шаг 13
Перетащим созданную форму в палитру Brushes и сохраним как Art Brush.
Пользователям Adobe Illustrator CS5 рекомендую выбрать опцию Stretch Between Guides, это даст вам больше возможностей в регулировке распределения толщины кисти вдоль контура. Теперь выделяем контур штриховки и применяем кисть.
Теперь управляя положением направляющих, вы можете изменять интенсивность светотени, как в линейном градиенте.
Шаг 14
Кто знаком с графикой не понаслышке, конечно, скажет: «штриховка не выполняется зигзагообразной линией» и будет конечно прав. Ну, во-первых, мы имеем дело со стилизацией под рисование, а во вторых вы можете штриховать шире объекта, скрыв затем повороты линий при помощи Clipping Mask по контуру объекта.
Полученная ниже векторная RSS иконка получена с использованием, описанных техник.
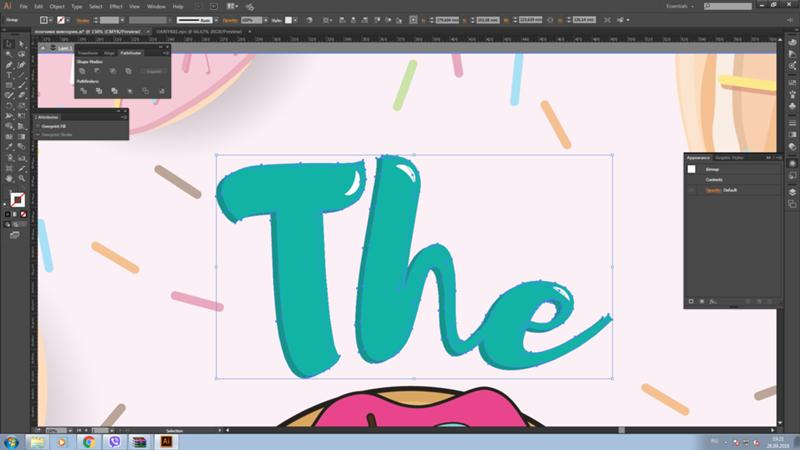
Результат
Рекомендую также, по этой теме, просмотреть урок по созданию абстрактного речевого пузыря для комиксов.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Команда RU.Vectorboom работает для Вас!
Как сделать обводку по внешнему контуру изделия в AI?
Показываю в видеоуроке.
Кстати, в Corel для создания внешнего контура используется всего одна функция, а в AI — есть особенный прием.
Какой? Смотрите небольшой видеоурок.
Иногда встречается мнение, что достаточно базовых художественных навыков, а если есть фото, так вообще все понятно — обрисовывай и все. А потом получаются рисунки одежды, которую невозможно сшить или просто имеющие мало общего с реальным изделием.
Для создания технического рисунка нужны хотя бы базовые навыки конструирования и моделирования, а также знание основ технологии изготовления изделия.
Разрабатывая лекала, специалист чувствует форму, объем, пропорции. Работая с тканью, понимает её пластику. Все это в себе должен отражать технический рисунок! Зная
последовательность технологического процесса, можно легко и быстро определить положение, назначение и характер конструктивных и отделочных линий.
Работая с тканью, понимает её пластику. Все это в себе должен отражать технический рисунок! Зная
последовательность технологического процесса, можно легко и быстро определить положение, назначение и характер конструктивных и отделочных линий.
Но это еще не все! Если вы создаете техрисунки на заказ, то очень важно высокое качество изображения, чтобы рисунки были современными и четкими. Лучше всего использовать компьютерные программы. Например, графический редактор Adobe Illustrator.
Приемы и способы создания технического рисунка Ai смотрите на бесплатном мастер-классе “Секреты технического рисунка”.
Если вы вдруг пропустили предыдущие посты на эту тему, напомню:
✅ 4 видеоурока
✅ 6 тестов по материалам мастер-класса
✅ 3 подарка за выполненные задания
ЗАРЕГИСТРИРОВАТЬСЯ
Кстати, за регистрацию вы тоже получите бонус.
А если вы уже присоединились к мастер-классу, но почему-то еще не прошли его, поторопитесь.
Ведь бонусы сами себя не заберут.
Как добавить текст в Adobe Illustrator (учебник и советы)
Добавить текст в Illustrator очень просто. Просто щелкните T , введите или вставьте, стилизуйте его, после чего вы сможете создавать инфографику, логотипы или все, что захотите.
Текст является ОБЯЗАТЕЛЬНЫМ инструментом для графических дизайнеров. Поверьте мне, 99,9% времени вам приходится работать с текстом в Adobe Illustrator для вашей дизайнерской работы. Очевидно, что для плакатов, логотипов, брошюр и даже вашего портфолио очень важен баланс между текстом и графикой.
Вы, наверное, видели много текстовых логотипов, таких как знаменитые Facebook и Google. Оба они начинаются с текста. Так что да, если вы хотите стать дизайнером бренда, начните играть с текстом прямо сейчас.
В этой статье я покажу вам два быстрых и простых способа добавить текст в иллюстраторе. Вы также узнаете несколько советов по форматированию текста.
Готов? Обратите внимание.
Инструмент «Текст»
Вы будете использовать инструмент Type (сочетание клавиш T ) на панели инструментов в Illustrator для добавления текста.
2 способа добавления текста в Illustrator
Есть два простых способа добавить текст для короткого имени или более подробной информации. Конечно, можно только использовать так или иначе, но всегда полезно знать и то, и другое для разных случаев и избежать лишних хлопот.
Самая большая разница заключается в изменении размера текста, что вы увидите позже в этой статье.
Примечание. Скриншоты взяты с Mac. Версия Windows может немного отличаться.
Способ 1: добавить краткий текст
Вероятно, это самый простой способ добавить текст. Просто нажмите и введите. Вот увидишь.
Шаг 1 : Выберите инструмент Type на панели инструментов или нажмите сочетание клавиш T на клавиатуре.
Шаг 2 : Щелкните монтажную область. Вы увидите, что выбран случайный текст.
Шаг 3 : Дважды щелкните текст, чтобы удалить его, и введите текст. В этом случае я набираю свое имя Джун.
Для логотипов, названий или любого короткого текста мне бы очень понравился этот метод, он быстрый и простой для масштабирования. Не забудьте удерживать клавишу Shift при масштабировании, чтобы сохранить ту же форму.
Готово! Продолжайте читать, чтобы увидеть, как я форматирую текст, чтобы он выглядел лучше.
Способ 2: добавить абзацы текста
Если вы хотите добавить более длинный текст, это может немного усложниться. Но не волнуйтесь, вы найдете полезные советы, которые сделают вашу жизнь проще.Сначала добавим текст в Illustrator.
Шаг 1 : Очевидно, выберите инструмент «Текст».
Шаг 2 : Нажмите и перетащите, чтобы создать текстовое поле. Вы увидите случайный текст.
Вы увидите случайный текст.
Шаг 3 : Дважды щелкните (или Command A), чтобы выбрать все, и нажмите «Удалить».
Шаг 4 : Скопируйте и вставьте нужный текст.
В отличие от метода выше, здесь вы НЕ МОЖЕТЕ масштабировать размер текста, перетаскивая текстовое поле.Вы можете изменить только размер текстового поля.
Примечание: когда вы видите такой маленький красный плюс, это означает, что текст больше не помещается в текстовое поле, поэтому вам нужно увеличить текстовое поле.
Чтобы изменить размер шрифта, вы поступите традиционным способом. Я сейчас объясню.
Форматирование текста (Краткое руководство)
Если у вас еще не настроена панель символов на панели Свойства , вам следует это сделать.
Вы можете изменить стиль шрифта, размер шрифта, трассировку, интерлиньяж, кернинг на панели «Символ».Если у вас длинный текст, вы также можете выбрать стиль абзаца.
Сделал пару форматирований. Как это выглядит?
Чтобы изменить регистр, вы можете перейти к Тип > Изменить регистр и выбрать нужный. Особенно для случаев предложения, изменение его по одному может занять очень много времени.
Здесь я меняю свое имя на Title Case.
Полезные советы
Выбор хорошего шрифта важен, но в большинстве случаев не используйте в дизайне более трех шрифтов, это может выглядеть довольно неряшливо.И помните, всегда добавляйте пробелы в свой текст, это будет иметь значение.
Заключение
Теперь вы узнали два способа добавления текста в Illustrator. Инструмент «Текст» очень прост в использовании, но вы всегда должны обращать внимание на детали. Помните, когда что использовать. Вы сделаете что-то великое.
Наслаждайтесь стилем!
Информация о июне Escalada Окончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Руководство по созданию 3D-текста в Adobe Illustrator
Предварительный просмотр
Вот что мы будем создавать в этом уроке. Нажмите на изображение ниже, чтобы увидеть его в полном масштабе.
Шаг 1: Добавление текста
Начнем с ввода текста. Нажмите на инструмент «Текст» (T), щелкните и перетащите поле на монтажной области для вашего текста, затем введите «ТЕКСТ ДИЗАЙНА» в две строки.Это даст нам форму, которую мы ищем.
Вы можете настроить размер текста, открыв панель символов (Окно > Тип > Символ или нажмите Ctrl/Cmd + T). Я использую шрифт Adelle Basic Bold, но вы можете использовать другой подобный шрифт, если хотите.
Шаг 2: Преобразование текста в контуры
Теперь мы собираемся преобразовать текст в формы, чтобы с ним было легче работать. Используя инструмент «Выделение» (V), нажмите на текст, а затем выберите «Текст» > «Создать контуры» (Shift + Ctrl/Cmd + O).
Чтобы получить еще больше советов по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более
190 000 других маркетологов: Revenue Weekly. Зарегистрируйтесь сегодня!Шаг 3: Настройка кернинга и интерлиньяжа
Кернинг (промежуток между буквами) и интерлиньяж (пробел между верхним и нижним словом) текста следует отрегулировать, чтобы все вписывалось более плотно. Во-первых, нам нужно разгруппировать текст, поэтому перейдите в Объект > Разгруппировать (Shift + Ctrl/Cmd + G). Это позволит нам нажимать на каждую букву отдельно.
Щелкните и перетащите рамку вокруг «ТЕКСТ» с помощью инструмента «Выделение» (V), чтобы выбрать только это слово, а затем переместите его ближе к «ДИЗАЙН».
Чтобы исправить кернинг «ДИЗАЙН», мы хотим перетащить рамку вокруг «ДИЗАЙН», исключая «N», последнюю букву, с помощью инструмента «Выделение» (V). Поскольку мы хотим, чтобы «N» в «DESIGN» и «T» в «TEXT» оставались на одной линии, переместите выбранные буквы вправо на пробел или два.
Повторяйте это с «DESI», «DES» и так далее, пока текст не станет равномерным.
Шаг 4: Добавление цвета
Поскольку стороны 3D-текста будут лучше видны, мы добавим цвета буквам. Сначала выберите все буквы «ДИЗАЙН» и залейте их желтым цветом. Примечание. Если вы не видите панель цветов открытой, вы можете перейти в «Окно» > «Цвет» (F6).
И если у вас не настроен RGB в качестве цветового режима, вы можете щелкнуть стрелку в правом верхнем углу панели, а затем нажать RGB в параметрах.
Мы собираемся сделать то же самое с «ТЕКСТОМ», но он будет светло-голубым.Вы можете поместить цвета в свою панель образцов (Окно > Образцы, если вы ее не видите), просто щелкнув и перетащив на нее свой цвет из панели цветов.Шаг 5: Настройка размера
Теперь мы можем начать работать над 3D-текстом. Во-первых, мы должны сделать так, чтобы текст немного больше заполнил монтажную область. Выделите оба слова, удерживайте нажатой клавишу Shift (чтобы текст не искажался), а затем перетащите угловую привязку, чтобы увеличить ее.
Шаг 6. Работа с 3D-текстом
Приступим к работе с 3D-текстом.Во-первых, сгруппируйте буквы, выбрав «Объект» > «Группировать» (Ctrl/Cmd + G), чтобы, когда мы делаем наш текст трехмерным, буквы оставались одной формой, а не становились отдельными трехмерными фигурами.
Затем выберите «Эффект» > «3D» > «Выдавливание и скос», после чего откроется диалоговое окно «Параметры».В диалоговом окне «Параметры 3D-вытягивания и скоса» установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть текст. Это ваши настройки по умолчанию, когда вы открываете эти параметры.
Шаг 7. Настройка 3D-текста
Давайте поэкспериментируем с параметрами 3D-вытягивания и скоса.Синий квадрат в 3D-окне диалогового окна параметров — это лицевая сторона текста. Вы можете щелкнуть и перетащить каждый край куба и посмотреть, как они изменят ваш 3D-текст.
Для нашего текста мы хотим, чтобы слова выглядели так, как будто они лежат на земле, поэтому настройте параметры положения таким образом, чтобы ваш текст выглядел так, как будто он лежит на спине.
Шаг 8: Настройка перспективы
Верхний правый угол «ДИЗАЙН» выглядит неуместно и не соответствует перспективе.Чтобы исправить это, мы можем настроить Перспективу примерно на 50 o для нашего текста.
Шаг 9: Настройка высоты
Наконец, мы собираемся настроить высоту сторон текста с помощью Extrude Depth, чтобы сделать их немного короче (до 40pt).
Для наших целей это единственные параметры, которые нам нужно изменить в тексте, поэтому нажмите OK, чтобы применить настройки.Шаг 10. Преобразование 3D-текста в контуры
Текст выглядит нормально: он имеет некоторые базовые оттенки, но в целом он довольно темный и пресный.Кроме того, мы хотим добавить к нему стилизованное затенение, чтобы сделать его более интересным. Чтобы начать редактирование текста, перейдите в Объект > Разобрать внешний вид.
Это возьмет 2D-текст и создаст пути для 3D-текста. Нам нужно разгруппировать текст, чтобы мы могли начать работать над разными его частями. Совет: Группировка и разгруппировка объектов — это две распространенные команды Illustrator.
Совет: Группировка и разгруппировка объектов — это две распространенные команды Illustrator.
Предлагаю привыкнуть к сочетаниям клавиш для них — Ctrl/Cmd + G (Группировать) и Ctrl/Cmd + Shift + G (Разгруппировать).В этом случае сочетание клавиш будет проще, потому что нам придется несколько раз разгруппировать, чтобы убедиться, что все разгруппировано.
Шаг 11: Настройка цвета лицевой стороны текста
Выберите лицевую сторону букв «ДИЗАЙН», щелкнув одну лицевую сторону, удерживая нажатой клавишу Shift, и щелкнув остальные, чтобы выбрать их все сразу. Чтобы применить цвет, щелкните желтый образец, который мы поместили на панель образцов. Сделайте то же самое с «ТЕКСТОМ» и синим цветом, который мы выбрали.
Шаг 12: Создание цветов теней
Чтобы затенить стороны текста, нам нужно добавить больше цветов.Мы хотим иметь еще два желтых: темный и темный или . Чтобы сделать два других желтых, щелкните исходный желтый цвет, который мы использовали для лица «ДИЗАЙН» на панели «Образцы», и вычтите 40 из R и G (например,
247, 187, 14 становится 207, 147, 14). Щелкните и перетащите этот желтый цвет на панель образцов и создайте еще один желтый, вычитая еще 40 из R и G, чтобы получилось 167, 107, 14. Это будут наши 3 желтых цвета. Повторите то же самое и для блюза, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
Щелкните и перетащите этот желтый цвет на панель образцов и создайте еще один желтый, вычитая еще 40 из R и G, чтобы получилось 167, 107, 14. Это будут наши 3 желтых цвета. Повторите то же самое и для блюза, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
Шаг 13: Упрощение кривых
Вы заметите, что когда вы нажимаете на некоторые изогнутые формы, они разделяются на две части. Мы хотим объединить эти две части в одну, поэтому откройте панель Обработки контуров, если она у вас не открыта (Shift + Ctrl/Cmd + F9). Нажмите на одну часть стороны, а затем, удерживая Shift, нажмите на другую.
Щелкните команду «Объединить» на панели Pathfider, затем щелкните «Развернуть».
Это объединит две фигуры в одну. Сделайте это со всеми изогнутыми формами, которые разделены.Шаг 14: Добавление темных теней
Теперь нам нужно решить, какие стороны будут получать наш источник света, а какие нет. Поскольку источник света уже установлен справа, мы будем использовать его. Поэтому нижние части текста и левые стороны текста будут темно-желтыми, а левые стороны — самыми темными.
Поэтому нижние части текста и левые стороны текста будут темно-желтыми, а левые стороны — самыми темными.
Итак, давайте используем наши самые темные желтые и синие цвета на левых краях текста.
Шаг 15: Добавление более светлых теней
Используйте средний синий и желтый оттенки на остальных сторонах текста.Теперь мы можем остановиться здесь и остаться с этим блочным затенением, или мы можем пойти еще дальше и добавить несколько цветовых градиентов, чтобы сделать затенение богаче. Ради этого урока давайте добавим несколько градиентов.
Шаг 16: Создание градиентов тени
Теперь давайте создадим несколько градиентов. Откройте панель градиента (Ctrl/Cmd + F9), если вы еще этого не сделали. Нажмите и перетащите образец самого яркого желтого цвета к левой стороне градиента, а второй желтый — к правой стороне градиента.
Теперь щелкните и перетащите градиент на панель образцов. Создайте градиент так же, как и первый, используя средний желтый и темно-желтый. Теперь у вас должно быть два желтых градиента.
Теперь у вас должно быть два желтых градиента.
Чтобы применить градиенты к определенным фрагментам, просто выберите этот фрагмент и щелкните образец цвета градиента. Повторите это с синими градиентами.
Шаг 17: Добавление градиента к более светлым теням
Теперь помните, что наш источник света исходит справа, поэтому фигуры будут отбрасывать тень справа налево.Имея это в виду, нажмите на более светлые стороны текста, а затем нажмите на более светлый градиент. Чтобы настроить градиент, нажмите на инструмент «Градиент» (G) на панели инструментов.
Вы можете щелкнуть и перетащить фигуру, чтобы настроить градиент.
Шаг 18. Завершение градиента светлой тени
Продолжайте добавлять градиент к более светлым областям обоих слов. Нет никакой точной науки о том, как мы добавляем цветовые градиенты, это просто вопрос получения разницы в цвете между различными частями, выделения объектов и придания им тонких вариаций в освещении.
Шаг 19: Добавление более темных градиентов теней
Повторите то, что мы сделали с более светлыми областями, и добавьте темные градиенты к более темным областям. Более темные области будут самыми светлыми вверху и самыми темными внизу (где меньше всего света).
Более темные области будут самыми светлыми вверху и самыми темными внизу (где меньше всего света).
Шаг 20: Осветление начертаний текста
Мы можем назвать его хорошим как есть, но если мы хотим сделать начертания текста немного более заметными, мы можем щелкнуть на каждой лицевой стороне буквы (удерживая нажатой клавишу Shift, чтобы выбрать отдельные части вместе), затем Ctrl/Cmd + C (Копировать), а затем Ctrl/Cmd + F (Вставить на передний план).Заполните эти скопированные буквы белым цветом. Откройте панель прозрачности (Shift + Ctrl/Cmd + F10).
Измените режим наложения на «Перекрытие» и уменьшите непрозрачность до 30%.
Краткое изложение урока
Вот и все, ребята. В этом уроке были рассмотрены некоторые методы создания великолепного 3D-текста с точными оттенками. Мы не использовали программное обеспечение для 3D-рендеринга — только Illustrator.
Самое замечательное в создании 3D-объектов в Adobe Illustrator заключается в том, что вы можете настроить размер букв, чтобы они были как можно больше или меньше (потому что это, в конце концов, векторный объект) и импортировать их легко в другое программное обеспечение Adobe Creative или Production Suite, а также в сторонние продукты.
Загрузка исходных файлов
Работа с текстом на контуре в Illustrator
Хотите научиться печатать контур в Illustrator? В этом уроке я покажу вам основные приемы прикрепления текста к контуру.
Чему вы научитесь в этом учебнике по Path Illustrator
- Как печатать контур в Illustrator
- Как отразить текст на контуре в Illustrator
- Как использовать инструмент «Текст по контуру» в Illustrator
- Как писать вертикальный текст
- Как написать текст по кругу
Следите за нами на нашем канале Envato Tuts+ YouTube:
1.Как набирать текст вокруг кругового контура
Шаг 1
Давайте начнем со сценария со значком. Вы можете использовать любую графику для этой цели. Я использовал этот набор значков барбекю от Envato Elements. Я также использовал этот набор шрифтов.
Вы можете использовать любую графику для этой цели. Я использовал этот набор значков барбекю от Envato Elements. Я также использовал этот набор шрифтов.
Первое, что вам нужно сделать, это создать основу для последующего текста. Создайте круг или часть круга внутри значка. Ваш выбор будет зависеть от того, сколько текста у вас есть и как далеко вы хотите, чтобы он обернулся вокруг круга.
Если вы хотите прикрепить текст к пути в Illustrator, сначала вам нужен путь!Шаг 2
После того, как вы создали свой путь, щелкните по нему с помощью инструмента Type Tool или Type On A Path Tool . Если вы работаете с замкнутым контуром, например, с кругом, единственным вариантом является инструмент «Текст по контуру». Нажмите на путь, и появится мигающий курсор. Введите текст.
В некоторых случаях текст не помещается на кривой. Обратите внимание на квадратную рамку со знаком плюс (+) внутри? Это указывает на то, что текста больше, чем пути. Не беспокойся! Это легко исправить.
Не беспокойся! Это легко исправить.
Шаг 3
Первое, что я хочу сделать, это дать тексту передышку. Нажмите на текст Инструментом выделения . Это позволит вам увидеть левую, центральную и правую скобки выравнивания. Снова используя инструмент «Выделение», перетащите левую скобку в крайнее левое положение пути, а правую скобку — в крайнее правое. Теперь у вас есть доступ ко всему пути.
Шаг 4
Если ваш текст все еще сбивается с контура (обозначается квадратной рамкой с символом плюса (+), который упорно отказывается исчезать), вам нужно будет отрегулировать размер, интервал или масштаб шрифта по горизонтали, чтобы он соответствовал траектории. путь.Иногда это так же просто, как использовать другой шрифт. В этом примере я изменил и шрифт, и размер точки. Теперь текст идеально вписывается в контур.
Теперь, когда текст на месте, вы, вероятно, захотите его дополнительно настроить. Вы хотите, чтобы текст был по центру? Выровнено по правому краю? Выровнено по левому краю? Просто выберите текст и отформатируйте его так же, как и любой другой текст, используя панель Control , панель Paragraph или панель Character . В качестве альтернативы возьмите скобки выравнивания и сдвиньте их, пока текст не окажется именно там, где вы хотите.Вы также можете добавить пробелы и настроить кернинг.
В качестве альтернативы возьмите скобки выравнивания и сдвиньте их, пока текст не окажется именно там, где вы хотите.Вы также можете добавить пробелы и настроить кернинг.
2. Как изменить форму текста на контуре в Illustrator
Существует несколько различных эффектов, которые можно применить к тексту на пути. Чтобы применить их, выберите путь и перейдите к «Тип» > «Текст по пути» > «Параметры ввода по пути» . Ниже приведены примеры того, как каждый параметр влияет на тип пути.
3. Как изменить положение текста на контуре в Illustrator
Что делать, если вам не нравится расположение текста на пути? Без проблем! Выберите путь.Затем выберите «Текст» > «Текст по пути» > «Параметры ввода по пути» . В меню Выровнять по контуру выберите один из следующих параметров: По возрастанию , По убыванию , По центру или Базовая линия (выравнивание по умолчанию).
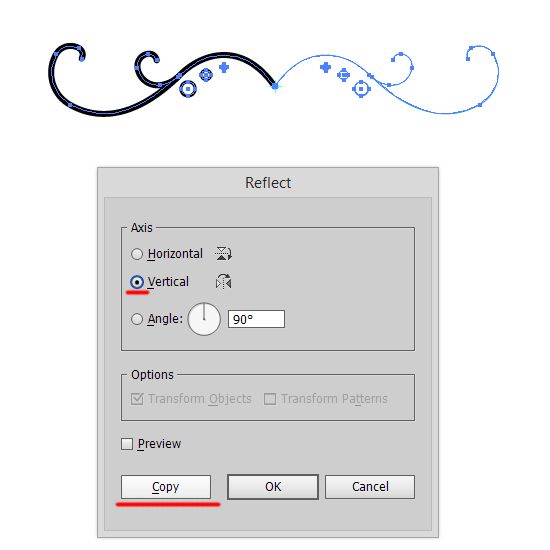
4. Как отразить текст на пути в Illustrator
Что делать, если вы не хотите, чтобы ваш тип запускался поверх созданного вами пути текста? Переверните его! Это так же просто, как взять один из кронштейнов выравнивания и потянуть его на другую сторону пути.Вы также можете перевернуть текст, выбрав «Текст» > «Текст по пути» > «Параметры ввода по контуру» и выбрав «Отразить » .
После того, как вы использовали инструмент «Текст на пути», отразите текст, перетащив маркер. Иногда текст переворачивается, когда вы не хотите, чтобы он переворачивался, что может быть довольно раздражающим. Чтобы избежать случайного перелистывания текста, удерживайте Control (Windows) или Command (macOS) при перемещении текста.
5. Как отрегулировать расстояние между символами вокруг острых кривых
Иногда текст не плавно перемещается по контуру.Крутые изгибы особенно раздражают. Когда это произойдет, вам придется либо настроить кривую, либо настроить текст.
Выберите путь. Затем выберите «Текст» > «Текст по пути» > «Параметры ввода по пути» . Введите значение или выберите одно из предоставленных значений. Чем выше число, тем больше пробелов удаляется между символами. Когда вы работаете с очень узкими углами, тонкая настройка может быть очень утомительным процессом. Иногда проще либо отрегулировать кривую, либо сдвинуть текст вдоль контура, пока он не станет удобным.
6. Как написать вертикальный текст в Illustrator
До сих пор я только показывал вам, как применять горизонтальный текст. Вы также можете создать вертикальный текст на пути. Выберите инструмент Vertical Type Tool или Vertical Type On A Path Tool . Затем нажмите на свой путь и начните печатать.
7. Как использовать функцию Illustrator Text to Path
ОК, но что, если вы хотите вернуться к пути после создания текста, например, чтобы стилизовать его? Возьмите Lasso Tool (Q) и используйте его, чтобы выделить весь текст. Затем просто скопируйте выделение и вставьте его! Если вы хотите вставить его на то же место, где оно было раньше, используйте сочетание клавиш Control-F .
Затем просто скопируйте выделение и вставьте его! Если вы хотите вставить его на то же место, где оно было раньше, используйте сочетание клавиш Control-F .
И если под «функцией преобразования текста в путь» в Illustrator вы подразумеваете преобразование текста в контуры, этот краткий учебник прекрасно объяснит это для вас:
Adobe Illustrator
Как преобразовать текст в контуры в Illustrator
Моника Загробельна
Заключение
Теперь вы знаете, как писать на пути в Illustrator! Вы знаете все тонкости, подъемы и спады, а также изгибы и отклонения при создании текста на траектории, поэтому вы сможете с легкостью справиться со своим следующим текстом в проекте кривой.Оживите свой следующий проект, добавив несколько строк текста на пути!
Крутые шрифты от Envato Elements
Даже самые извилистые пути не сделают текст красивым без крутого шрифта. Вот несколько отличных вариантов, которые вы можете скачать с Envato Elements:
The Crow: шрифт в винтажном стиле
Этот шрифт имеет уникальную эстетику и отлично будет смотреться на обложке книги. Он поставляется в восьми стилях, поэтому вы можете выбрать тот, который подходит вам лучше всего.
Он поставляется в восьми стилях, поэтому вы можете выбрать тот, который подходит вам лучше всего.
Дождливые дни: игривый шрифт
Этот шрифт был сделан вручную с использованием настоящих индийских чернил, что придает ему реалистичный рукописный вид.Он также включает чернильные капли и брызги для более убедительного эффекта.
Оригинальный шрифт Burger
Если вы хотите воссоздать эффект меню хипстерской бургерной, этот шрифт идеально вам подойдет! Он написан от руки и снабжен графическими рисунками, которые можно использовать вместе с текстом.
Эгоистичный шрифт
Этот чистый и жирный шрифт содержит символы 21 языка! Это идеально, если вам нужен красивый шрифт, но не слишком декоративный.
Шрифт Simplicity
А может быть, вам нужно что-то еще проще? Этот рукописный шрифт придаст вашему тексту спокойную и расслабляющую атмосферу, и он по-прежнему выглядит уникальным, несмотря на свою простоту.
Другие уроки по Illustrator
Если вам понравилось это руководство, вы также можете попробовать следующее:
Изменение ориентации текста в Illustrator | Small Business
Illustrator CS5, программа для графического дизайна и иллюстраций, разработанная Adobe, используется людьми во всем мире для создания векторных иллюстраций для своих проектов. Текст часто является жизненно важной частью проекта Illustrator, поэтому вам нужно знать, как создавать интересные эффекты, используя его встроенный набор инструментов.Одним из самых простых текстовых эффектов является изменение ориентации текста. Используя один из стандартных инструментов Illustrator, вы можете печатать горизонтально, вертикально или под углом.
Текст часто является жизненно важной частью проекта Illustrator, поэтому вам нужно знать, как создавать интересные эффекты, используя его встроенный набор инструментов.Одним из самых простых текстовых эффектов является изменение ориентации текста. Используя один из стандартных инструментов Illustrator, вы можете печатать горизонтально, вертикально или под углом.
Горизонтальная и вертикальная ориентация
Запустите Adobe Illustrator, перейдите в меню «Файл» и нажмите «Создать», чтобы открыть новый документ.
Нажмите кнопку «Инструмент ввода» или нажмите клавишу быстрого доступа «T». Щелкните один раз в любом месте документа, чтобы разместить текстовое поле.
Перейдите в меню «Тип» и выделите пункт «Ориентация типа» в раскрывающемся меню.Выберите «Горизонтальный» или «Вертикальный». Горизонтальная ориентация текста по умолчанию. Вертикаль позволяет печатать вертикально.
Введите текст в текстовое поле и нажмите кнопку «Инструмент ввода», чтобы подтвердить его.
Пользовательская ориентация символов
Нажмите кнопку «Инструмент ввода» или нажмите клавишу быстрого доступа «T». Щелкните один раз в любом месте документа, чтобы создать текстовое поле.
На панели «Символ» щелкните один раз внутри области вращения персонажа.
Введите значение в градусах от «-180» до «180», чтобы сориентировать текст. Например, положительное значение «30» градусов повернет каждый символ в тексте на 30 градусов вправо, а отрицательное значение «-30» градусов повернет каждый символ в тексте на 30 градусов влево.
Введите текст в текстовое поле и нажмите кнопку «Инструмент ввода» для подтверждения. Если вас не устраивает поворот, выделите весь текст и измените значение «Поворот символов». Нажмите «Ввод», и новое значение будет применено к каждому символу в тексте.
Изменение угла одиночной линии текста
Нажмите кнопку «Текст» или нажмите клавишу быстрого доступа «T». Щелкните один раз в любом месте документа, чтобы создать текстовое поле.
Нажмите кнопку инструмента «Выделение» и используйте курсор, чтобы выбрать текстовое поле.
Перейдите в меню «Объект», выберите «Трансформировать» и нажмите «Повернуть». Введите значение в градусах в текстовом поле угла и нажмите «ОК». Например, чтобы установить линию текста с наклоном 45 градусов, введите «45» (без кавычек).
Тяни и крути текст в Illustrator
Существуют тысячи прекрасных шрифтов, но иногда нет ничего подходящего. Вам не нужно соглашаться на чужое видение — вместо этого изменяйте буквы в Adobe Illustrator, чтобы создать именно то, что вы хотите.
Когда вы обрисовываете текст, Illustrator преобразует каждую букву в объект с путями и точками, которые вы можете выбирать и настраивать. Вы также можете менять цвета и комбинировать буквы с другими формами.
Есть только одно предостережение: после преобразования букв в контуры вы не сможете редактировать их в текстовом редакторе.Так что этот метод лучше подходит для коротких фрагментов текста, таких как заголовок или логотип.
Шаг 1
Откройте Adobe Illustrator и выберите инструмент «Текст». Щелкните где-нибудь на монтажной области. Введите текст, который хотите изменить. Примечание. Щелчок и перетаскивание позволяет установить область текстового поля, но нажатие и перетаскивание , а не позволяет использовать щелчок и перетаскивание после ввода, чтобы увеличить размер букв.
Шаг 2
Измените тип шрифта на тот, который соответствует сообщению. Я выбрал Палатино и изменил его размер.
Шаг 3
С помощью инструмента «Выделение» (черная стрелка) щелкните текст и щелкните текст, удерживая нажатой клавишу «Control» (ПК: щелкните правой кнопкой мыши), а затем мышью вниз, чтобы создать контуры.
Шаг 4
Теперь текст состоит из точек и путей.
Шаг 5
Щелкните за пределами букв, затем выберите инструмент «Частичное выделение» (белая стрелка).
Шаг 6
Щелкните и перетащите отдельные буквы, чтобы изменить их порядок. Чтобы вместо этого не выбирать точку пути, обязательно щелкните область заливки, а не край.
Чтобы вместо этого не выбирать точку пути, обязательно щелкните область заливки, а не край.
Шаг 7
При использовании инструмента «Выделение» вы влияете на весь текст. Чтобы выбрать несколько букв, щелкните и перетащите выделение вокруг области с помощью инструмента «Частичное выделение».
Шаг 8
Чтобы изменить размер группы букв, выберите их с помощью инструмента «Частичное выделение», затем щелкните и перетащите с помощью инструмента «Выделение».
Шаг 9
С помощью инструмента «Частичное выделение» нажмите на буквы и выберите «Окно» > «Образцы» и щелкните цвет, на который нужно изменить букву.
Шаг 10
Используйте цветовую шкалу (Окно > Цветовая шкала), чтобы получить цвета, гармонирующие с другими буквами. Я использовал правильное дополнение.
Шаг 11
Теперь вы взяли заурядный тип в новом направлении. Но пойдем еще дальше.
Шаг 12
Увеличьте изображение, нажав Command и клавишу «плюс» (ПК: Control и клавишу «плюс»).
Шаг 13
Используйте инструмент «Частичное выделение» и щелкните край буквы.Нажмите и перетащите одну из точек и перетащите ее, чтобы изменить форму буквы. Я переместил две точки в нижней левой части буквы «L» в «Любовь».
Шаг 14
С помощью инструмента «Перо» щелкните, а затем щелкните и перетащите в другую область, чтобы нарисовать изогнутую форму.
Шаг 15
На вершине кривой наведите указатель мыши на точку и щелкните, чтобы сбросить угол. Затем щелкните, щелкните и перетащите, чтобы завершить форму.
Шаг 16
Нажмите и удерживайте инструмент «Деформация» на панели инструментов, чтобы вызвать параметр инструмента «Вращение».
Шаг 17
Дважды щелкните инструмент «Вращение» на панели инструментов, чтобы открыть параметры. Чтобы вращение двигалось по часовой стрелке, установите для параметра «Скорость вращения» отрицательное число; Я использовал -40. Установите размер в соответствии с настройками здесь, если вы следуете аналогичному текстовому примеру. Нажмите «ОК».
Нажмите «ОК».
Шаг 18
Поместите курсор инструмента «Вертушка» на фигуру, которую нужно вращать, и убедитесь, что она выбрана с помощью инструмента выделения, где вы можете видеть точки пути.
Шаг 19
Нажмите на секунду или две, и фигура начнет вращаться, чтобы получить что-то вроде этого.
Шаг 20
Давайте создадим еще три декоративных рисунка на разных буквах. Вы можете повторить шаги с 14 по 19 или просто щелкнуть с нажатой клавишей Option (ПК: щелкните с нажатой клавишей Alt) по фигуре, которую вы только что покрутили, чтобы продублировать ее. Затем поверните его, щелкнув и перетащив возле угла или используя инструмент «Поворот».
Как видите, приведенный ниже пример не совсем соответствует нижней части буквы «s» в слове «verses».
Шаг 21
Чтобы исправить это, щелкните и удерживайте инструмент «Перо» на панели инструментов, а затем щелкните инструмент «Удалить опорную точку».
Шаг 22
Щелкните по точкам контура в верхней части нижней кривой, чтобы удалить их. Точки будут соединяться по обе стороны пути.
Точки будут соединяться по обе стороны пути.
Шаг 23
Дублируйте фигуры и добавьте их к букве «е» и букве «V», чтобы создать более сбалансированный дизайн.
Как создать эффект пошагового текста в Illustrator? [Пошаговое руководство]
Эффект ступенчатого текста, также известный как эффект ступенчатого текста, является одним из наиболее распространенных типов, которые создатели видео используют для придания привлекательного вида своему контенту.Как следует из названия, содержимое разбито таким образом, что демонстрируется в виде лестницы.
Многие люди используют этот эффект, так как его легко рисовать и добавить в Illustrator за несколько шагов. Добавление форматированного текста в видео не только делает видео более привлекательным, но и пользуется большим спросом.
Люди получают больше удовольствия от визуального восприятия, чем от обычного текста. Что ж! Если вы читаете этот блог, возможно, вы ищете быстрый и простой способ создания эффекта 3D-текста в Illustrator.
Надеемся, что это пошаговое руководство поможет вам без проблем создавать пошаговые текстовые эффекты в Adobe Illustrator.
Здесь вы получите представление о том, как создавать эффекты пошагового текста в простых техниках, используя опцию 3D-ротатора Illustrator. Действительно, такой эффект можно сделать и в фотошопе, но это немного сложно.
Теперь, без лишних слов, приступим к процессу!
Как создать эффект текста на лестнице в Illustrator?
Шаг 1 Перейдите к своему программному обеспечению Illustrator и введите «Выбрать» на панели или нажмите T.
Введите слово, к которому вы хотите добавить эффект. И масштабировать размер. Чтобы сделать вас более понятным, я напечатал слово ШАГ ВВЕРХ.
Если вы новичок в инструменте Illustrator, вы можете прочитать это — как использовать Adobe Illustrator.
Шаг 2 Перейдите к объекту и нажмите кнопку «Развернуть». Как только вы расширите слово или алфавит, пришло время заполнить Объект и продолжить.
Как только вы расширите слово или алфавит, пришло время заполнить Объект и продолжить.
Шаг 3 Теперь выберите инструмент «Прямоугольник» или нажмите M.Нарисуйте прямоугольник в верхней части шрифта или слова.
Как только это будет сделано, пришло время удлинить края. Вы должны быть очень внимательны при выравнивании верхней части и краев изображения. После того, как вы закончите с выравниванием, не забудьте выделить все.
Шаг 4 Теперь щелкните Объект > Контур > Разделить на сетку.
Теперь вам нужно задать пять различных поверхностей, что означает, что вы разбиваете текст на 5 частей.Вы можете выбрать строки, к которым хотите применить этот эффект.
Шаг 5 Перейдите к инструменту поиска пути и нажмите на разделитель. Сделав этот шаг, вы увидите, что все разделено на разные части. Теперь вам нужно разгруппировать и отменить выбор слов с помощью Shift, нажать, щелкнуть и так далее.
Теперь я снимаю выделение с поверхности, которая включает текст/слово, и удаляю всю остальную область, которая не используется. Это позволит вам легко удалить ненужные поверхности.
Шаг 6 После того, как все формы слов отменены, пришло время нажать кнопку удаления. Вам останется тот, который вам действительно нужен. Так же, как показано ниже.
Шаг 7 Теперь пришло время немного сгруппировать. Для этого вы должны выбрать все верхние части и объединить их все.
Просто нажмите «Объединить». Вы увидите, что выбранный элемент будет действовать как единый объект. Теперь вы должны следовать тому же подходу для других объектов, чтобы сделать их единым объектом.
Шаг 8 После группировки объектов необходимо применить параметр трехмерного поворота.
Как думаешь?
Хорошо! Нажмите «Эффект»> «3D-поворот».
Шаг 9 Вы будете перенаправлены на страницу, где вы найдете различные варианты, но убедитесь, что вы не вносите никаких обновлений. Вам просто нужно выбрать вариант изометрического верха при повороте.
Вам просто нужно выбрать вариант изометрического верха при повороте.
Шаг 10 После выбора параметра нажмите OK.
Шаг-11- Подойдите к объекту и расширьте свой внешний вид. Теперь вы должны следовать той же процедуре для других объектов, но убедитесь, что вы выбрали для них разные цвета. Одна вещь, которую следует учитывать, это то, что вы должны установить глубину экструдирования на 0 pt.
Для вашего понимания, я выбрал светло-серый цвет, чтобы показать разницу.
Шаг 12 Теперь вернитесь к вращению 3D, и вы должны выполнить те же шаги, что и ранее.Теперь я собираюсь задать интервал для левой стороны. Просто выберите изометрию слева и нажмите OK.
Вы увидите другую страницу, где вы увидите разницу в текстовом изображении.
Шаг 13 Пришло время внести коррективы. Вы можете использовать стрелку, чтобы двигаться дальше. После внесения корректировок вы увидите, что конечный продукт очень близок к каждому.
После внесения корректировок вы увидите, что конечный продукт очень близок к каждому.
Последнее слово
Надеемся, что приведенные выше шаги помогут вам добавить эффект пошагового текста в Illustrator без особых усилий.
Теперь, когда у вас есть пошаговое руководство по созданию текстового эффекта лестницы в Illustrator, пришло время попрактиковаться в анимации персонажей и поделиться им с другими.
Итак, что вы ищете? Идите вперед и начните добавлять эффект AWW к вашему видео. Если вам нужна какая-либо помощь в создании анимационных видеороликов, не стесняйтесь обращаться к нам.
редактор- Divya Verma
Подготовка текста для лазерной резки в Illustrator (видео руководство)
В этом уроке мы покажем вам, как подготовить текст для лазерной резки в Adobe Illustrator.Следуйте видео или этой статье, чтобы узнать, как подготовить текст для лазерной резки в Illustrator всего за несколько простых шагов.
Видеоруководство по созданию лазерной резки текста в Illustrator
Настройка файла Illustrator для лазерной резки
Во-первых, нам нужно посмотреть, как подготовить файл Illustrator для лазерной резки. Для начала создайте новую монтажную область, измените единицы измерения на дюймы и введите желаемые размеры конечного продукта. Например, в этом уроке мы будем использовать 40 дюймов для ширины и 8 дюймов для высоты.
Для начала создайте новую монтажную область, измените единицы измерения на дюймы и введите желаемые размеры конечного продукта. Например, в этом уроке мы будем использовать 40 дюймов для ширины и 8 дюймов для высоты.
Добавьте свой текст
Создав новую монтажную область, мы можем активировать функцию Text на панели инструментов . Просто щелкните в любом месте и перетащите, чтобы создать текстовое поле. Мы побеспокоимся о размере позже; просто убедитесь, что он достаточно велик для предварительного просмотра текста.
На этом этапе вы можете ввести имя, слово или фразу, которую хотите вырезать лазером.
Если вы просто хотите учиться, напечатайте « SENDCUTSEND » заглавными буквами в качестве примера.Заглавные буквы часто приводят к более качественной лазерной резке, поскольку они больше и имеют больше площади для вырезания из необработанного материала. Они также избегают восходящих и нисходящих частей, которые часто встречаются в строчных буквах.
Используйте панель символов , чтобы установить размер и шрифт в соответствии с вашими потребностями. В этом уроке мы изменим размер шрифта на 5 дюймов и шрифт на Helvetica Bold . Имейте в виду, что некоторые шрифты, в том числе курсивные или пользовательские шрифты, могут иметь небольшие области, которые трудно вырезать лазером.
Теперь мы можем настроить текстовое поле так, чтобы оно было той же ширины и высоты, что и монтажная область. Просто выберите углы, щелкните и перетащите их, пока они не привяжутся к краям монтажной области. Затем просто центрируйте текст в обоих направлениях.
Преобразование текста Illustrator в контуры
Когда вы будете довольны выбранным шрифтом, вам нужно будет преобразовать текст в контуры. Превращение шрифта в контуры по сути означает, что вы превращаете текст Illustrator в фигуры или превращаете его в векторную графику, которую больше нельзя изменить с помощью команды «Текст». (Векторная графика масштабируется без потери качества, и здесь, в SendCutSend, мы требуем, чтобы весь текст и файлы загружались в виде вектора.) Просто щелкните правой кнопкой мыши текст и выберите « Создать контуры ». Create Outlines также можно найти в раскрывающемся меню Type . Нажмите клавишу быстрого доступа «A», чтобы переключиться на инструмент прямого выбора . Вы заметите, что каждая буква теперь создается с опорными точками и геометрией линий, что приводит к векторной графике. Текст теперь представляет собой группу векторных фигур.
(Векторная графика масштабируется без потери качества, и здесь, в SendCutSend, мы требуем, чтобы весь текст и файлы загружались в виде вектора.) Просто щелкните правой кнопкой мыши текст и выберите « Создать контуры ». Create Outlines также можно найти в раскрывающемся меню Type . Нажмите клавишу быстрого доступа «A», чтобы переключиться на инструмент прямого выбора . Вы заметите, что каждая буква теперь создается с опорными точками и геометрией линий, что приводит к векторной графике. Текст теперь представляет собой группу векторных фигур.
Если для вашего проекта требуется, чтобы буквы, вырезанные лазером, были индивидуальными, то все готово и готово к работе.
Если вы хотите удалить или «обратить» буквы из внешней формы, нам нужно выполнить последний шаг, чтобы подготовить текст для лазерной резки. Этот шаг имеет решающее значение, если вы хотите сделать лазерную вывеску.
Работа с письмами о проблемах для лазерной резки
Создание мостов
При лазерной резке букв любые буквы с внутренними отверстиями или негативными формами необходимо прикрепить к остальной части буквы. Например, каждая буква «D» в SendCutSend включает пробел. Мы можем подготовить эти буквы, создав «мосты» в тех областях, которые соединяют пустые места с остальной частью вывески.
Например, каждая буква «D» в SendCutSend включает пробел. Мы можем подготовить эти буквы, создав «мосты» в тех областях, которые соединяют пустые места с остальной частью вывески.
Давайте активируем инструмент Прямоугольник на Панели инструментов . Затем мы можем нарисовать прямоугольник, который мы будем использовать для преодоления разрыва. Важно отметить, что ширина вашего моста должна быть и как минимум в 1,5 раза превышать толщину материала , из которого вы вырезаете.Например, если вы вырезаете знак из стали толщиной ⅛ дюйма, вам необходимо установить ширину моста на 3/16 дюйма или 0,1875 дюйма». Имейте в виду, что это минимум, но при желании вы можете использовать более широкую перемычку.
Затем мы можем увеличить масштаб, щелкнуть и перетащить прямоугольник, пока он не прикрепится к внутренней стороне буквы. Затем просто выберите прямоугольник, скопируйте и вставьте его для любых других букв, для которых требуется перемычка. Это также можно сделать, удерживая Option на Mac или клавишу Alt в Windows. Одновременное удерживание клавиши Shift позволит вам быстро дублировать форму, сохраняя ее в той же позиции Y.
Это также можно сделать, удерживая Option на Mac или клавишу Alt в Windows. Одновременное удерживание клавиши Shift позволит вам быстро дублировать форму, сохраняя ее в той же позиции Y.
Используйте инструмент обрезки
Отсюда нам нужно открыть панель Pathfinder из выпадающего меню Window. Мы будем использовать навигатор « Trim », сначала выделив буквы и все прямоугольники. После выбора просто нажмите инструмент «Обрезка».
Далее нам нужно дважды щелкнуть по прямоугольнику. Это изолирует слой формы, что позволит нам нажать клавишу Delete , чтобы удалить его.
Удалить отрицательные формы
Вы обнаружите, что инструмент «Обрезка» также оставляет фигуру в пустом пространстве букв.Очень важно, чтобы мы также удалили все эти оставшиеся формы.
На протяжении всего этого процесса вы можете переключаться в режим Outline из раскрывающегося меню View или с помощью CMD или CTRL + Y . Это поможет вам перепроверить, что вы удалили всю нежелательную геометрию. В режиме контура вы должны видеть только 2D-пути, по которым должен следовать лазерный резак.
Это поможет вам перепроверить, что вы удалили всю нежелательную геометрию. В режиме контура вы должны видеть только 2D-пути, по которым должен следовать лазерный резак.
Обязательно выйдите из изолированных слоев, как только вы закончите удаление ненужных фигур.
Исключить из основной формы
Наконец, мы можем создать общую форму вывески. В этом случае мне нужен прямоугольник того же размера, что и монтажная область. После масштабирования прямоугольника я дважды щелкну радиус угла и изменю размер радиуса на 1 дюйм .
Чтобы удалить буквы из общей формы, мы можем использовать инструмент Exclude на панели Pathfinder . Exclude создает составную фигуру и исключает все перекрывающиеся области фигуры, что делает его эффективным способом удаления многих фигур.
Все буквы в вашем тексте теперь «готовы к лазерной резке» с перемычками, а текст удален с внешних вывесок. Вы готовы экспортировать файл для лазерной резки!
Вы готовы экспортировать файл для лазерной резки!
Обязательно ознакомьтесь с нашим другим руководством по экспорту файла в Adobe Illustrator для лазерной резки, а затем обратитесь к нашему контрольному списку для лазерной резки текста в Adobe Illustrator, чтобы еще раз проверить, соответствует ли ваш файл нашим последним требованиям.
Часто задаваемые вопросы об лазерной резке текста в Adobe Illustrator:
Какой шрифт лучше всего подходит для проектов лазерной резки?
Лучшими шрифтами для лазерной резки являются трафаретные шрифты.Использование трафаретных шрифтов облегчает многие болевые точки, связанные с подготовкой текста к лазерной резке. С трафаретными шрифтами вам не нужно беспокоиться о создании мостов или удалении негативных форм, потому что это уже сделано за вас. Однако, как мы показали вам здесь, вы можете сделать практически любой шрифт, подходящий для лазерной резки, если он соответствует минимальным требованиям к размеру детали!
Можно ли использовать подключенный шрифт для лазерной резки?
Конечно! Подключенные шрифты, такие как курсивные или каллиграфические шрифты, отлично подходят для типографики лазерной резки, которую вы не хотите вырезать из большей формы.
