Создать перспективу в Adobe Illustrator
В этом руководстве иллюстратора я покажу вам, как настроить трехточечную перспективу Grid в Adobe Illustrator, чтобы создать великолепную 3D подарочную коробку. Вы можете либо разместить существующие произведения искусства в перспективной плоскости, либо нарисовать непосредственно к сетке. Мы будем использовать оба метода в этом руководстве, так и как бонус, я покажу вам простой способ создания отражения.
Мы начнем с самого начала процесса, поэтому, даже если вы являетесь пользователем Illustraper Illustrator, наше пошаговое руководство, если вы не создаете впечатляющую перспективу (см. Наши руководства Перспектива одна точка и Как нарисовать перспективу Чтобы получить голову по основам).
Вы можете перехватить с другими областями Illustrator с нашим округа лучших Учебники иллюстратора Отказ

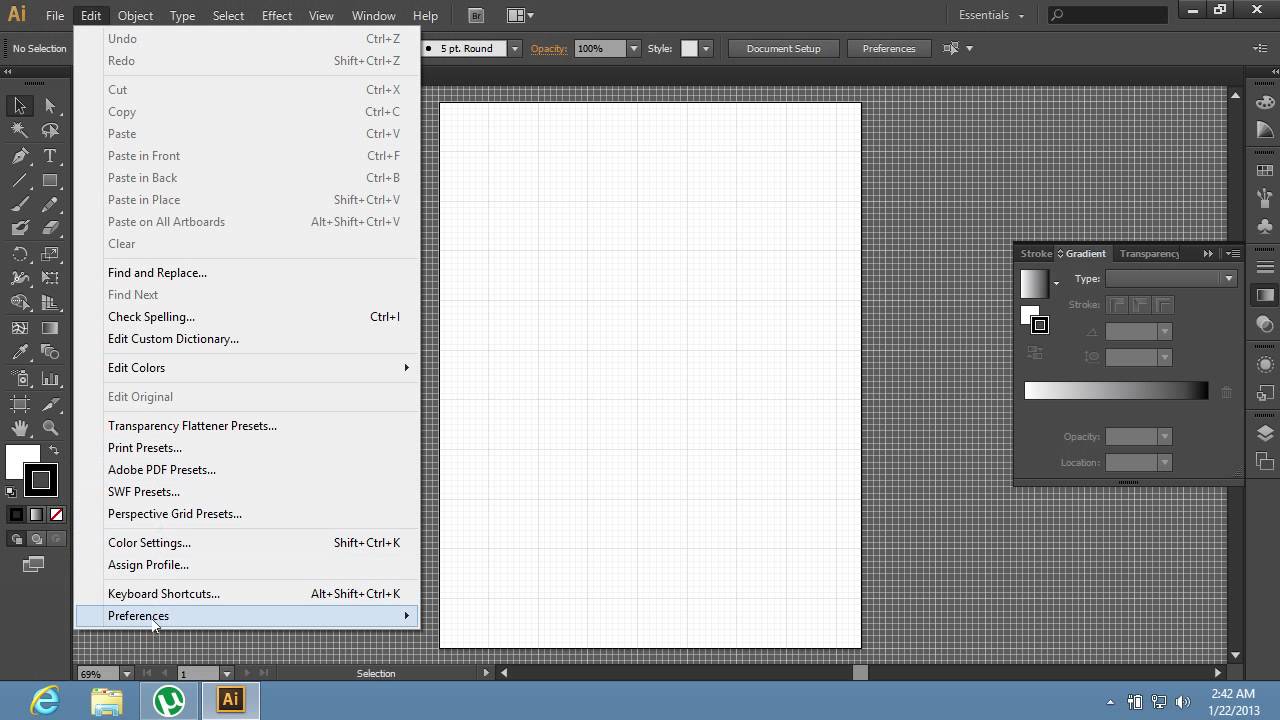
01. Создайте новый файл
Сначала создайте новый документ, перейдя на «Файл и GT; Новый’. Это может быть любого размера; Мы используем ширину 800px и высоту 600px здесь.
02. Откройте перспективную решетку инструмента
Нажмите на инструмент сетки в перспективе с панели инструментов или нажмите Shift + P. Отказ В вашем документе появится двумя точечная сетка по умолчанию по умолчанию и виджет самолета.
Вы можете использовать виджет, чтобы выбрать активную плоскость сетки. Если вы нажмете левую поверхность куба или нажмите 1. , его цвет изменится на синий, указывающий, что левая плоскость активна. И если вы нажмете на правую поверхность куба или нажмите 3. Этот самолет превратит оранжевый, чтобы указать, что это теперь активная плоскость. Точно так же, если вы нажмете нижнюю поверхность или нажмите 2. , он становится зеленым, указывающим на горизонтальную плоскость — ваша активная плоскость.
Точно так же, если вы нажмете нижнюю поверхность или нажмите 2. , он становится зеленым, указывающим на горизонтальную плоскость — ваша активная плоскость.
- Как нарисовать: лучшие учебники рисования
В перспективе сетка активная плоскость — это плоскость, на которой вы рисуете объект для проекта точки наблюдателя на эту часть сцены.
03. Выберите тип сетки
Есть три типа решеток, доступных для выбора: одноместный, двумя точками и трехточками. Вы можете выбрать нужную сетку, перейдя на «View & GT; Перспектива GRID & GT; Один / два / три точки перспективы ». Мы будем использовать трехточечную сетку для этого руководства. Ниже вы можете увидеть его основную структуру.
Первое, что вы должны знать, у вас полный контроль сетки. С выбранным инструментом сетки в перспективе вы можете нажать и настроить любую ручку в сетке, как вам нравится.
С выбранным инструментом сетки в перспективе вы можете нажать и настроить любую ручку в сетке, как вам нравится.
Вы можете перетащить правую или левую точку исчезновения горизонтально, и центральная точка исчезновения вертикально настроить размер соответствующих плоскостей.
Если вы заблокируете точку станции, используя «View & GT; Перспектива GRID & GT; Опция блокировки станции POINT ‘, оба точки исчезновения будут двигаться вместе.
04. Отрегулируйте планы сетки и размер ячейки сетки
Вы также можете настроить левые, правые и горизонтальные планы сетки с использованием соответствующих виджетов управления плоской сетки. Отрегулируйте размер ячейки сетки с помощью виджета размера ячейки сетки — если вы перетащите его вверх, он увеличивает размер ячейки и наоборот.
05. Настройте свою сетку
Есть еще один способ настроить вашу сетку.![]()
06. Создать стороны
Со всеми основными основаниями давайте начнем рисовать. Если вы внесли какие-либо изменения в вашу решетку сетки во время экспериментов, просто перейдите к «View & GT; Перспектива GRID & GT; Три пункта перспективы ‘для возврата в трехточечную сетку по умолчанию.
Единственное изменение, которое мы сделаем до этой сетки, состоит в том, чтобы уменьшить высоту горизонта, перемещая линию горизонта вниз, ближе к уровню земли.
Нажмите Shift + CMD + I ( Shift + Ctrl + I ) временно скрыть перспективную сетку. Теперь выберите инструмент прямоугольника ( М` ), нажмите на холст, чтобы просмотреть его диалоговое окно и введите 200px для ширины и 170px для высоты. Вы можете сделать этот прямоугольник любой цвет.
Вы можете сделать этот прямоугольник любой цвет.
Далее мы сделаем два копии нашего прямоугольника. Выберите его, нажав его с помощью инструмента выбора ( Внимание ), затем нажмите
07. Перетащите прямоугольники, чтобы создать перспективу
Нажмите Shift + CMD + I Чтобы снова просмотреть сетку, выберите инструмент выбора перспективы ( Shift + V. ), выберите правильную сетку, нажав 3. И просто перетащите один из прямоугольников на сетку, как показано ниже. Прямоугольник будет автоматически войти в перспективу.
Следующая печать 1. Чтобы выбрать левую сетку и перетащите другой прямоугольник, примыкающий к предыдущему.
Нажмите 2. Выбор горизонтальной плоскости и положите третий прямоугольник, чтобы сформировать крышку. Если он не пропорционален стенами, вы можете изменить размер его с использованием инструмента выбора перспективы ( Shift + V. ).
08. Примените следующий градиент
Теперь выберите правую стенку коробки и нанесите следующий градиент на нем, используя инструмент градиента ( грамм ). Вы можете сохранить этот градиент, ударив значок «New Swatch» в нижней части панели образцов.
Теперь сделайте копию правой стены. Пока стена выбрана нажмите CMD + C. скопировать и CMD + F. вставить спереди. Примените данный градиент к этой копии и сохраните градиент в качестве нового образца.
Теперь примените оба градиента над левой стеной из сохраненных образцов. После этого нанесите следующий градиент по крышке.
09. Добавьте деталь крышки
Увеличьте размер крышки немного, используя инструмент выбора перспективы ( Shift + V. ). Нажмите 3. Чтобы выбрать правую сетку и нарисуйте прямоугольник, используя инструмент прямоугольника ( М` ) как ниже. Затем нанесите данный градиент.
Ударить 1.
Следующая страница: Последние шаги для создания великолепной 3D подарочной коробки . ..
..
Иллюстрированный самоучитель по Adobe Illustrator CS › Ценная бумага своими руками › Защитная сетка [страница — 109] | Самоучители по графическим программам
Защитная сетка
Защитная сетка – это фоновый узор из тонких линий, который не затрудняет чтение текста, написанного поверх него, но плохо воспроизводится при копировании.
Простые защитные сетки
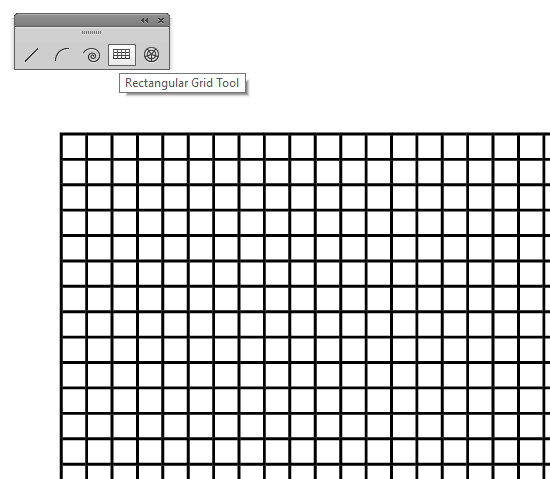
Простейший случай – сетка из прямых линий (рис. 10.3). Создать ее вы вполне можете самостоятельно, если внимательно прочитали предыдущие главы.
Рис. 10.3. Защитная сетка, созданная из прямых линий
Несмотря на простоту изготовления, такую сетку можно назвать защитной: она имеет ярко выраженный рисунок, который плохо воспроизводится при копировании на ксероксе.
Совет
Если хотите проверить защитные свойства узора, показанного на рис. 10.3, распечатайте его на лазерном принтере, установив минимальную толщину линий. После этого попытайтесь отсканировать или ксерокопировать распечатку. Даже сетка, состоящая из черных линий, на копии «рассыплется». Цветной узор воспроизвести еще сложнее.
Даже сетка, состоящая из черных линий, на копии «рассыплется». Цветной узор воспроизвести еще сложнее.
Правда, воссоздать такую фактуру довольно просто. Достаточно измерить расстояние между линиями, а затем нарисовать в векторном редакторе набор прямых и подобрать нужную толщину. Усложним рисунок – построим его из немного изогнутых линий.
- Инструментом Line (Линия) нарисуйте прямую (рис. 10.4, а).
- С помощью Convert Anchor Point (Изменить якорную точку) искривите ее (рис. 10.4, б).
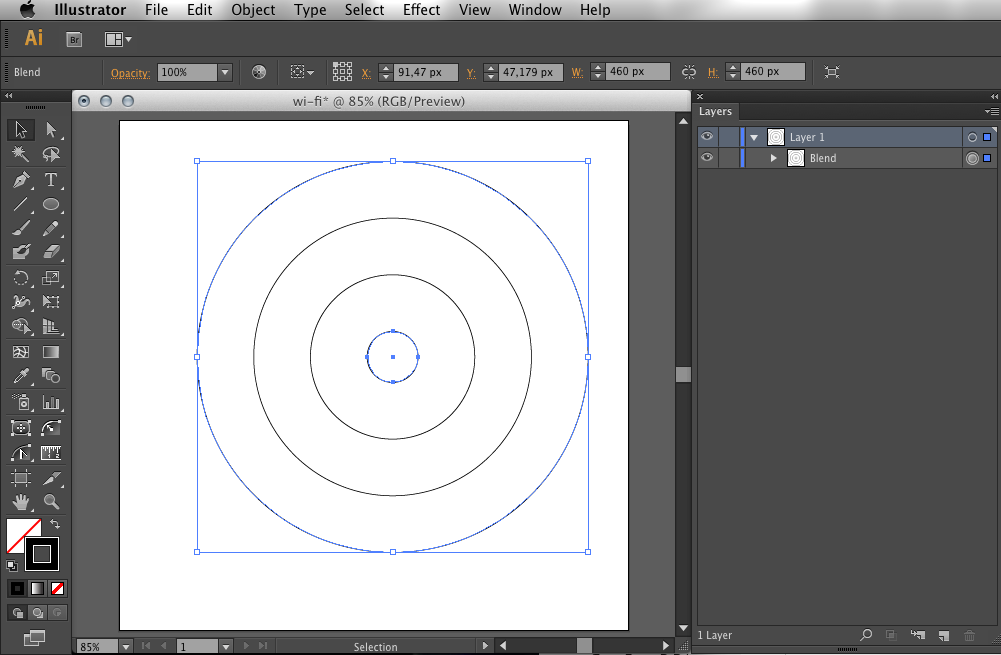
- Скопируйте полученный контур на новое место и командой Object › Blend › Make (Объект › Переход › Создать) постройте бленд между двумя искривленными контурами (рис. 10.4, в).
- Инструментом Rotate (Поворот) создайте копию бленда под углом 20° (рис. 10.4, г).
- Немного измените изгиб граничных линий, чтобы создать более интересную фактуру (рис. 10.4, Э).
Рис. 10.4. Этапы создания защитной сетки из искривленных линий
Этапы создания защитной сетки из искривленных линий
Внимание
Технология изготовления книги такова, что линии не могут быть достаточно тонкими и располагаться достаточно густо, как требуется при создании настоящей защитной сетки. Но на лазерном принтере вы сможете распечатать набор линий, который будет ближе к идеалу, чем фактура, изображенная на рис. 10.4.
Таким способом можно создать сетку, которую практически невозможно воспроизвести, измеряя расстояние между линиями. Но и она слишком примитивна для ценной бумаги. Если вы покажете ее заказчику, он, скорее всего, решит, что вы просто поленились выполнить работу, и уйдет обиженный.
Рассмотрим более сложные способы изготовления защитных сеток.
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Пример HTML-страницы
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
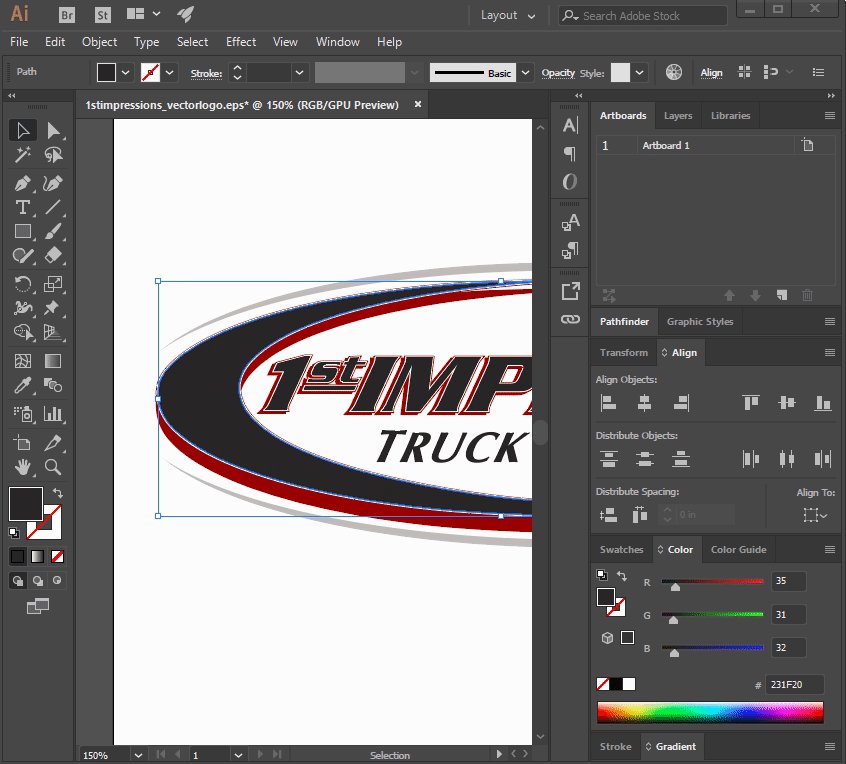
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>ShowRulers(Показать линейки). Появятся две линейки: сверху и слева.
Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
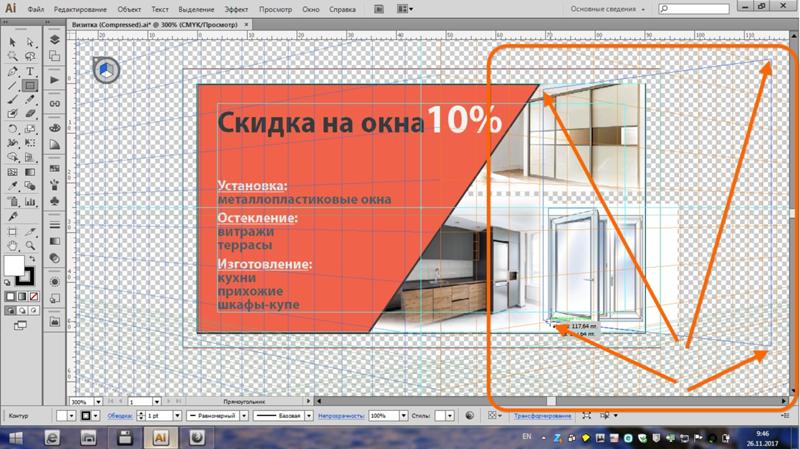
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание)является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт ShowGrid.
Для этого нужно зайти в раздел меню View и найти пункт ShowGrid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Ссылка на источник
Ребрендинг. Ребрендинг компании. Ребрендинг примеры. Ребрендинг логотипа. Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
Инструмент Rectangular Grid Tool (прямоугольная сетка) — Статьи
Что в векторной графике может сблизить между собой такие сущности как природные (не компьютерные) пропорции в наброске рисунка, создание таблицы, а также построение фигур и объёмной инфографики на основе ортогональных проекций…
Создавая свою иллюстрацию, художник в ряде случаев стремится придать ей природные пропорции, применяя законы золотого сечения, лежащие в основе этих пропорций. Бывают случаи, когда следует быстро создать эскиз будущей иллюстрации или же получить более авторски-аутентичные (не «компьютерные» и не «фотографические») очертания отдельных арт-объектов, которые были бы проникнуты «автортским почерком». В таких случаях при рисовании карандашом по бумаге, начинающий художник мог бы использовать в качестве «опоры» ряд удаляемых вспомогательных линий на основе прямоугольной сетки.
или же саму сетку. ..
..
А не пытался бы напрямую перевести (скозлить) фотографию рисуемого изображения. Прямоугольная сетка никогда не будет лишней и на начальном этапе создания проекта векторной иллюстрации, если векторщик намеревается отрисовать изображение фотографии или придать арт-ворку «теплоту» и «природность» пропорций.
В проекте Illustrator с текстовым содержимым начинающему дизайнеру придётся нелегко, если одна из задач проекта — создание таблицы с текстовыми данными. Не обнаружив в интерфейсе программы табличного редактора, новичок может столкнутся с проблемами импорта таблицы из других приложений или будет вынужден искать подходящий плагин. И это совершенно зря, ведь сетка, созданная из группы точно подогнанных друг к другу путей, вполне может прекрасно заменить собой любую импортированную таблицу. И создаётся она одним щелчком…
Эскиз чертежа, сделанный на плоскости, несложно переделать для любой из ортогональных проекций (где нет точки схода перспективы). Стоит лишь добавить несколько линий под нужным углом. Выдержать угол и длину добавленных в чертёж деталей также поможет сетка с заданным скосом.
Выдержать угол и длину добавленных в чертёж деталей также поможет сетка с заданным скосом.
То же самое можно сказать и про элементы инфографики — столбчатые диаграммы, объёмные детали графиков из разного рода примитивов, которые их образуют,
а также изометрические иконки и т.п…
Воплощению этих вещей в проектах, создаваемых в программе Adobe Illustrator, как и не перечисленное здесь многое другое, вам на первых порах поможет пользовательская сетка, являющаяся ни чем иным как обычной группой незамкнутых путей (прямолинейных отрезков) с одинаковым цветом и толщиной обводки, которые расставляются с заданными интервалами.
И такую сетку довольно легко получить в программе едва ли не одним щелчком если выбрать один простой дружелюбный и проверенный временем инструмент.
Даже не смотря на уже существующие в последних версиях программы более новые альтернативные вспомогательные средства со сходными функциями, разработанные командой Adobe, и решения, предлагаемые сторонними разработчиками в подключаемых плагинах, создание пользовательской сетки способом «одного щелчка инструментом» — является самым простейшим способом создания сетки в Illustrator.
Начинающим применение этого инструмента не только позволит получить «проникнутые авторской „теплотой”» пропорции в эскизе рисунка и создать таблицу без табличного редактора, но и поможет найти ряд вспомогательных линий для построения ортогональных проекций любого чертежа или диаграммы по законам начертательной геометрии… К тому же использование сетки, как это ни странно, развивает глазомер.
Поэтому сетка понадобится вам на начальных этапах, а позже вы вполне сможете обходиться без нее.
Наш рассказ о ещё одном замечательном инструменте группы Line… — Rectangular Grid Tool (прямоугольная сетка).
Особенности интерфейса
Как уже было сказано кнопка с инструментом Rectangular Grid Tool в панели Tools (инструменты) находится в одной группе с инструментом Line Segment Tool (отрезок линии). По умолчанию клавиша быстрого доступа не назначена.
Чтобы выбрать Rectangular Grid Tool, щёлкните указателем на кнопке инструмента Line Segment Tool и некоторое время удерживайте указатель нажатым. После того, как отобразится всплывающее окно с группой инструментов, перетащите указатель к кнопке инструмента Rectangular Grid Tool.
После того, как отобразится всплывающее окно с группой инструментов, перетащите указатель к кнопке инструмента Rectangular Grid Tool.
Если требуется избежать назначения горячей клавиши для вызова инструмента, то для частого использования рекомендуется поместить палитру с группой инструментов Line… на экране. Для этого при протаскивании указателя по пиктограмме любого из инструментов группы Line… при появлении всплывающего окна достаточно задеть крохотный треугольник справа, как показано на рисунке.
Щелчок указательного девайса в пиктограмме с двумя крохотными треугольниками сменит горизонтальное положение инструментов на вертикальное.
Как и все инструменты группы Line… Rectangular Grid Tool также имеет своё собственное диалоговое окно, позволяющее рисовать сетки со строго заданными параметрами. Окно вызывается двойным щелчком по пиктограмме инструмента или же простым нажатием на клавишу ENTER при уже выбранном инструменте. Подробнее о диалоговом окне Rectangular Grid Tool Options рассказано в конце статьи.
Простое рисование прямоугольных сеток и объектов на их основе
Обычным протаскиванием Rectangular Grid Tool по арт-борду и протаскиванием с модификаторами можно создать несколько разновидностей прямоугольных сеток, которые показаны на рисунке.
Последующая обработка инструментами трансформации существенно расширяет этот набор.
Для того, чтобы нарисовать прямоугольную сетку с настройками по умолчанию, щёлкните левой кнопкой указательного девайса в любом месте рабочей области при уже выбранном инструменте Rectangular Grid Tool и, не отпуская кнопку, перетащите указатель до нужной точки, растягивая появившийся прямоугольник с сеткой по диагонали.
Или просто сделайте щелчок в любом месте рабочей области, а затем нажмите на кнопку ENTER.
Вы можете заметить, что созданная сетка являет собой ни что иное, как группу прямолинейных отрезков с обводкой. И эти отрезки точно подогнаны друг к другу.
Клавиши-модификаторы
Если во время протаскивания указателя удерживать нажатой клавишу ALT, то прямоугольная сетка будет растягиваться из центра, в качестве которого будет выступать точка рабочей области, где был сделан первоначальный щелчок.
Нажатие и удержание клавиши SHIFT при протаскивании указателя создаст сетку, имеющую в своей основе квадрат.
Нажатие и удержание клавиши SPACE (пробел) в момент протаскивания приведёт к перемещению сетки вслед за указателем.
Нажатие на клавишу ↑ или ↓ в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество строк сетки на одну строку. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
Нажатие на клавишу ← или → в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество столбцов сетки на один столбец. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
Нажатие на клавишу F в момент рисования создаёт логарифмическую сетку, уплотняя строки вниз… Нажатие на клавишу V — уплотняет строки вверх. Нажатие на клавиши X и C — соответственно уплотняет колонки влево и вправо. Каждое однократное нажатие на эти кнопки изменяет логарифмическую шкалу на 10% и оставляет сохранёнными настройки сетки для повторного рисования.
Каждое однократное нажатие на эти кнопки изменяет логарифмическую шкалу на 10% и оставляет сохранёнными настройки сетки для повторного рисования.
Данные опции позволяют создать в проекте некий аналог логарифмической бумаги, или логарифмическую шкалу, без которой нельзя наглядно отобразить графики функций, изменяющихся в большом диапазоне значений. На этом рисунке показан процесс ускоряющегося расширения Вселенной, который измерялся по красному смещению цефеид Нашей Галактики и её спутника БМО в течение 100 дней. Обратите внимание, как по-логарифмически сжата временнАя шкала. Вряд ли график выглядел бы так же эффектно, если бы временная шкала являлась линейной функцией.
Рисование инструментом Rectangular Grid Tool в «режиме кисти»
При помощи нажатия модификатора ` «обратный апостроф» (находится на той же клавише, что и знак ~ «тильда»), инструмент Rectangula rGrid Tool превращается в своего рода «кисть», которая «рисует сетками». В качестве примера — вот пара набросков, которые я успел небрежно нарисовать сетками минут за десять, используя модификаторы, описанные ниже.
Клавиша ` ,удерживаемая в момент рисования, обеспечивает создание «паутины» прямоугольных сеток, каждая из которых, накладывается в стопке объектов на предыдущую сетку, всё больше и больше возрастая по диагонали. Фактор плотности генерирования сеток в «паутине» в некоторых пределах настраивается при помощи изменения масштаба просмотра изображения.
Если в момент протаскивания указателя при нажатом модификаторе ` удерживать нажатой клавишу SHIFT, то «паутина» из квадратных сеток приобретёт более строгую направленность вне зависимости от извилистости траектории движения указателя.
Нажатие на клавишу SPASE (пробел) после нажатия клавиши ` в момент рисования создаёт «сетчатую кисть», которая рисует одинаковыми сетками. Плотность «штриха» из сеток задаётся масштабом просмотра на экране.
Нажатие на клавишу ALT перед нажатием клавиши ` в момент рисования обеспечивает создание «паутины» прямоугольных сеток, образующихся из центра, которым является точка рабочей области, где был сделан первоначальный щелчок.
Диалоговое окно Rectangular Grid Tool Options
Как уже говорилось ранее, это диалоговое окно целесообразно использовать, если нужно создать сетку с заранее заданными параметрами или для сброса настроек. Для вызова диалогового окна Rectangular Grid Tool Options сделайте двойной щелчок на пиктограмме инструмента. А если инструмент уже выбран, то сделайте щелчок в пустой области рабочего окна. Или просто нажмите на клавишу ENTER. В открывшемся окне отобразятся параметры предыдущей прямоугольной сетки или настройки по умолчанию.
Область Default Size (исходный размер) в себя включает:
- параметр Width: (ширина). Этот параметр настраивает ширину сетки в выбранных единицах вводом значения с клавиатуры;
- параметр Height: (высота) — настраивает высоту сетки в выбранных единицах;
- прямоугольник с маркерами. Этот прямоугольник позволяет определить исходную точку рисования сетки в её собственном габаритном контейнере.
Переключение маркеров осуществляется щелчком указателя по ним.
Область Horizontal Dividers (горизонтальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество горизонтальных разделителей в сетке;
- Skew: (смещение строк) — ползунок, настраивающий смещение горизонтальных разделителей вверх или вниз в процентах.
Область Vertical Dividers (вертикальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество вертикальных разделителей в сетке;
- Skew: — ползунок, настраивающий смещение вертикальных разделителей влево или вправо в процентах.
Чек-бокс Use Outside Rectangle As Frame (в качестве рамки используется прямоугольник) — при установленном флажке позволяет использовать в качестве ограничивающей рамки замкнутый прямоугольник. При снятом флажке ограничивающая рамка будет состоять из четырёх прямолинейных незамкнутых сегментов (если не стоит отметка в чек-боксе Fill Grid).
Чек-бокс Fill Grid (заливка сетки) — при установленном флажке позволяет создать заливку ограничивающей рамки текущим выбранным цветом.
Навигация по большинству опций диалогового окна осуществляется нажатиями на клавишу TAB, с помощью которой наводится фокус.
Либо нажатием на клавишу, буква которой в диалоговом окне подчёркнута.
Сброс настроек
Сброс всех настроек к настройкам по умолчанию осуществляется щелчком указателя по кнопке Reset. Эта кнопка появляется на месте кнопки Cancel, когда нажата и удерживается клавиша ALT.
Резюме
Rectangular Grid Tool является самым подходящим стандартным средством для рисования пользовательских сеток. Созданная сетка имеет те же свойства, что и любая другая группа контуров и для ещё лучшего удобства в применении может быть легко повёрнута или скошена инструментами трансформирования для более детальной подгонки под актуальную задачу. На основе сетки можно также создать арт-объект со свойствами направляющих…
Следует заметить, что в программе Adobe Illustrator существуют и другие стандартные средства генерирования сеток. В первую очередь — это Perspective Grid Tool (сетка перспективы). Можно также отметить команду меню Viev > Show Grid (CTRL+’). Она делает видимой на арт-борде статическую измерительную сетку, по которой осуществляется привязка объектов к системе координат монтажного стола. И команду Object > Path > Split Into Grid… которая создаёт сетку из отдельных пользовательских ячеек — замкнутых контуров на основе прямоугольного габаритного контейнера отдельного объекта. Но ни одно из этих не менее значимых средств не обеспечит вам создание сеток с той же лёгкостью, на которую способен инструмент Rectangular Grid Tool.
Можно также отметить команду меню Viev > Show Grid (CTRL+’). Она делает видимой на арт-борде статическую измерительную сетку, по которой осуществляется привязка объектов к системе координат монтажного стола. И команду Object > Path > Split Into Grid… которая создаёт сетку из отдельных пользовательских ячеек — замкнутых контуров на основе прямоугольного габаритного контейнера отдельного объекта. Но ни одно из этих не менее значимых средств не обеспечит вам создание сеток с той же лёгкостью, на которую способен инструмент Rectangular Grid Tool.
В заключение хочется ещё раз отметить, что применение пользовательских (созданных и трансформированых вами) сеток в любом случае задаст все предпосылки для получения правильной пропорции, которая и будет лежать в основе вашего рисунка.
Такая сетка будет служить вам хорошим подспорьем при рисовании и редактировании векторных объектов, поскольку в любой момент времени можно:
— легко изменить положение и форму её инструментами трансформирования;
— применить или отменить команды привязки объектов к узлам этой сетки;
— превратить в семейство направляющих для рисования или вычерчивания объектов с повышенной точностью;
— и многое-многое другое. ..
..
К тому же использование сетки, как это ни странно, развивает глазомер. Поэтому сетка понадобится вам на начальных этапах, а позже по мере наработки мастерства вы вполне сможете обходиться без нее.
Учимся делать календарные сетки в Adobe Illustrator. 0. Создаем…: ru_tutorials — LiveJournal
Учимся делать календарные сетки в Adobe Illustrator.0. Создаем текстовый блок 100×80 мм при помощи инструмента Type Tool (T) и палитры Transform.
1. В меню Type выбираем пункт Rows & Columns.
2. В группах Rows и Columns устанавливаем число строк и столбцов равным 7.
3. В группе Options параметр Text (управляет направлением обхода связанных текстовых блоков) оставляем без изменений.
4. Нажимаем OK.
5. Выбираем созданный выше текстовый блок и устанавливаем размер шрифта равным 20 pt (для шрифта Arial, к примеру).
6. Идем в палитру Paragraph, нажимаем вторую кнопку в верхнем ряду, устанавливая выравнивание по центру.
7. Берем инструмент Type Tool (T), кликнем им в первом прямоугольнике текстового блока и пишем Пн, затем нажимаем Enter и пишем Вт. Если до этого было все проделано правильно, буквы Вт окажутся во втором прямоугольнике. Продолжаем, пока не поименуем все дни недели.
8. Смотрим в календарь на 2005 год и видим, что 1 января 2005 года – это Суббота.
9. Выбираем опять инструмент Type Tool (T) и кликнем сразу после букв Вс, которые обозначают воскресенье. Нажимаем Enter и пишем 1.
10. Устанавливаем курсор перед цифрой 1 и нажимаем Enter необходимое число раз, чтоб цифра 1 оказалась под буквами Сб (см. пункт 8).
11. Теперь устанавливаем курсор после цифры 1 и начинаем набирать цифры от 2 до 31, разделяя их нажатием Enter.
12. Всё, календарная сетка для месяца январь 2005-го года готова.
13. Для получения остальных месяцев копируем текстовый блок, и при помощи кнопок Enter и Backspace приводим его в соответствие со следующим месяцем. Просто выбираем текстовый блок, инструментом Selection Tool (V) кликнем перед цифрой 1 и нажимаем либо Enter, либо Backspace. Дальше должно быть все понятно и так. Цифры будут, как послушные собачки, прыгать из клетки в клетку.
Просто выбираем текстовый блок, инструментом Selection Tool (V) кликнем перед цифрой 1 и нажимаем либо Enter, либо Backspace. Дальше должно быть все понятно и так. Цифры будут, как послушные собачки, прыгать из клетки в клетку.
14. Для того, чтобы получить такую сетку, где названия дней недели пишутся с левой стороны в столбик, выбираем наш много страдальный текстовый блок, идем в меню Type, выбираем пункт Rows & Columns и в группе Options нажимаем третью кнопку. Все само развернется так, как надо.
15. Всё, счастливой работы. Описанные приемы можно применять для создания любых календарных сеток любой конфигурации, достаточно только подумать головой.
Полученная сетка выглядит так:
10 способов создать сетчатый градиент в Adobe Illustrator.: apelsyn — LiveJournal
Обучающей информации о меш-сетках крайне мало, что на русском, что на английском языке.Все руководства обрывочны, все видео рассматривают только какую-то небольшую часть материала.
 «Бывалые» отсылают всех в гугл и в документацию MeshTormentor-а.
«Бывалые» отсылают всех в гугл и в документацию MeshTormentor-а.В цикле статей я постараюсь восполнить этот пробел. Сегодня рассказ будет о методах создания mesh grid. Далее планируется рассказать о покраске, искажении, редактировании и типичных ошибках при создании меш-сетки методом 9 и 10 текущей статьи.
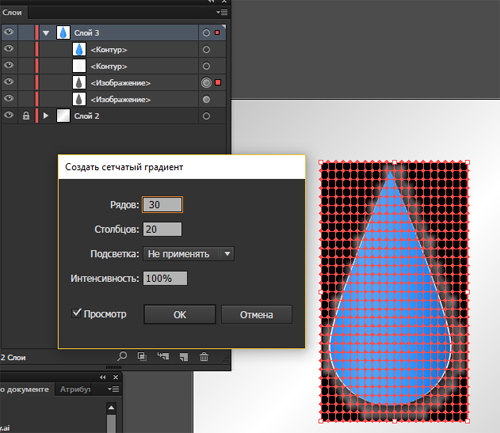
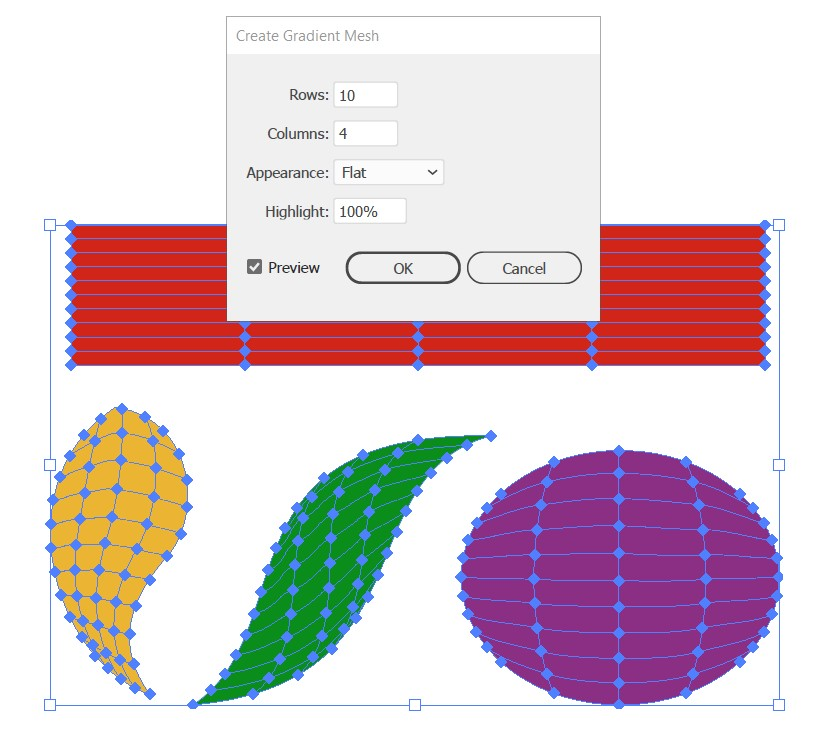
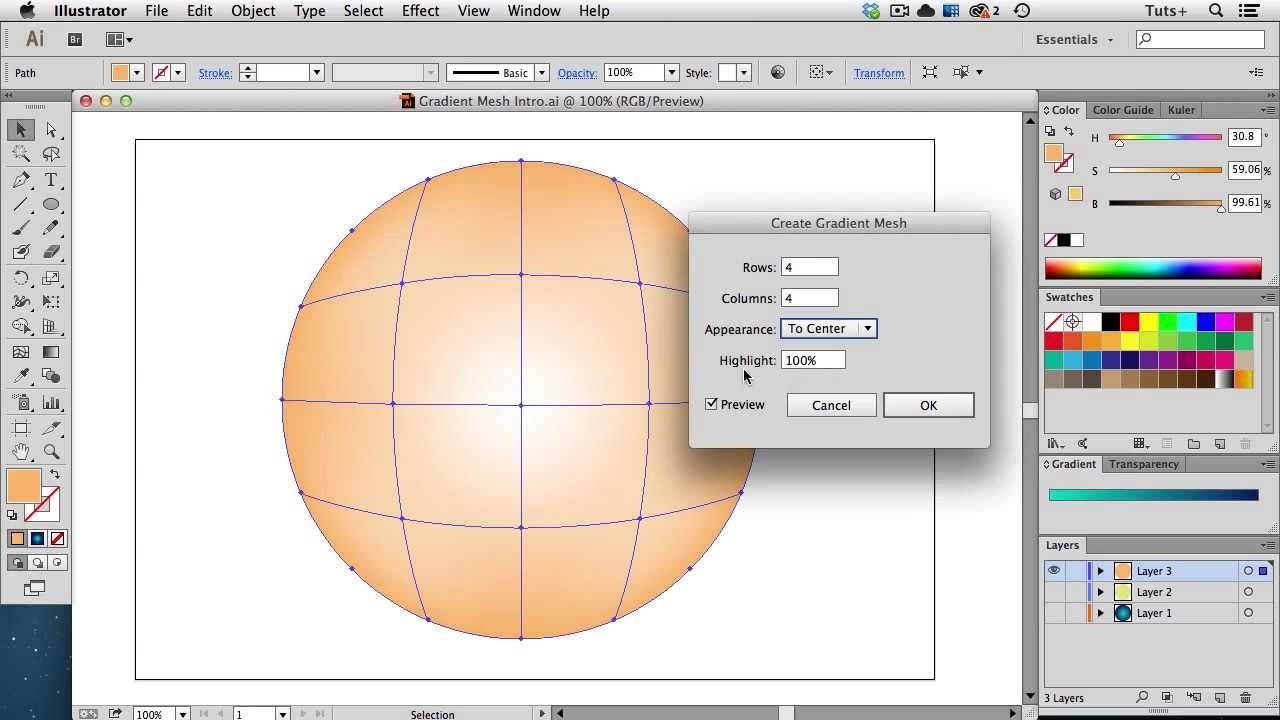
1. Object — Create Gradient Mesh
Самый незамысловатый способ. Разбивает первичную форму на клеточки согласно её изогнутости.
2. Инструмент Mesh Tool.
Кликая в разные места внутрь первичной формы, можно делить её на меш-сегменты.
Взяв белую стрелку (Direct Selection Tool) можно далее отдельно выделить узлы и задать
другой цвет заливки.
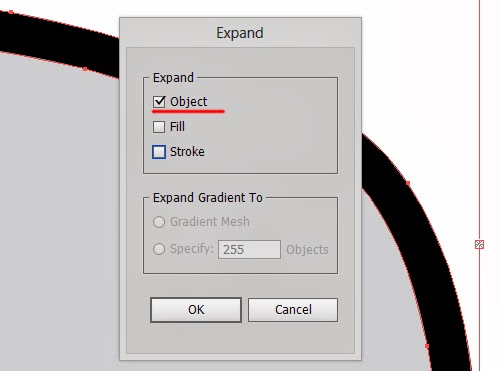
3. Задать линии поперечный градиент на обводке и экспандить (Object — Expand Appearance)
4. Задать заливке радиальный градиент, и при экспанде выбрать специальную опцию.
Очень странный объект получается. Его и достать трудно из-под двух шуб группы и клип-группы,
и лишние ячейки создает вокруг, и на самом деле не круг а особым способом заверченный меш,
где крайние точки стоят в одной координате и создается вмечатление замкнутости.
Замечу что создать меш-сетку в виде замкнутого бублика — вообще невозможно,
на низкоуровневом коде самой Adobe это не предусмотрено. Спасает покраска Лизой с Ctrl.
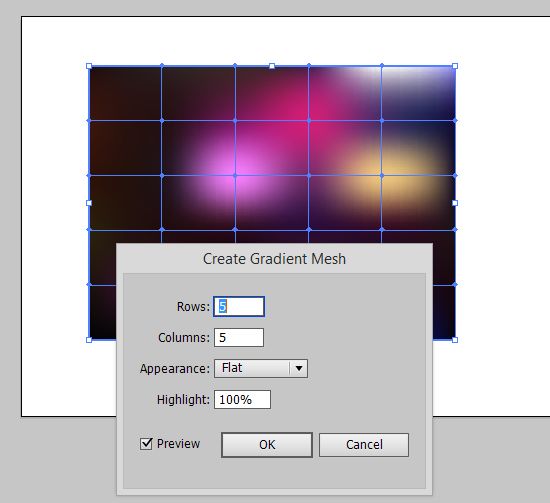
5. Весьма неочевидный способ. Иллюстратор может геренировать сетку не как меш-объект, а как функцию искажения при помощи алгоритмов команд Object — Envelope Distort — Make With Warp / Mesh / Top Object. После такого искажения если выполнить разборку объекта Object — Envelope Distort — Realase, то возникнет два объекта — исходник и сетка, покрашенная в серый цвет, которая и есть меш-объектом.
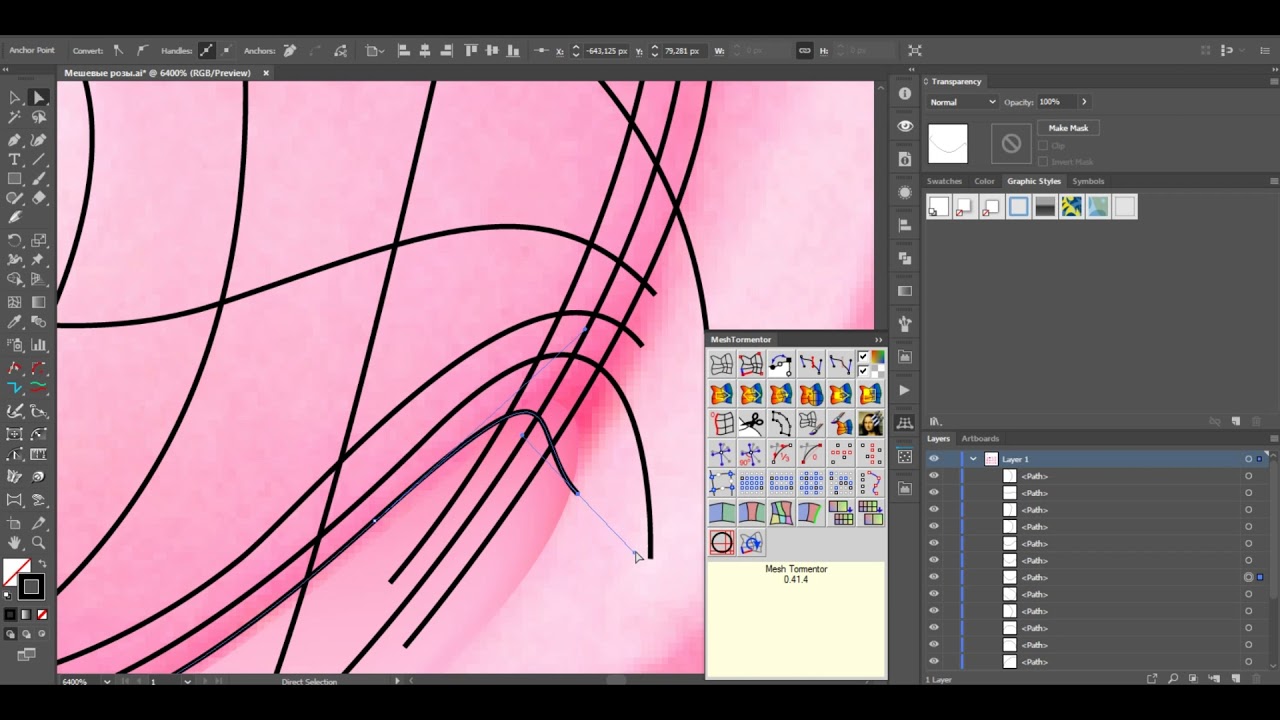
6. Переходим к методам гениальнейшего и бесплатного плагина MeshTormentor, созданного киевским программистом Ярославом Табачковским (Yemz). Ярослав, лучи добра тебе и плюсищи в карму от всех иллюстраторов и стокеров мира!
Если вам нужны новые опции в плагине — можете сообщить или напрямую Ярославу в его ВК, или мне, я передам тёзке все дельные советы.
Первый метод — одним кликом превратить форму в одноячеистый меш. . Кнопка «Сreate one cell mesh». Исходную форму лучше брать с количеством узлов 4 или больше, так как ячейка может состоять только из 4-х узлов. Из трёх узлов как бы тоже создаются меши данным способом, но покраска не действует на разные узы,пока вы не создадите еще один, 4-й узел, ли не кликните инструментом Mesh Tool внутрь.
. Кнопка «Сreate one cell mesh». Исходную форму лучше брать с количеством узлов 4 или больше, так как ячейка может состоять только из 4-х узлов. Из трёх узлов как бы тоже создаются меши данным способом, но покраска не действует на разные узы,пока вы не создадите еще один, 4-й узел, ли не кликните инструментом Mesh Tool внутрь.
Добавлять деление меша на дополнительные клеточки можно при помощи кнопки плагина Increase mesh density.
7. Сшивание двух кривых в 4-точечный меш. Кривые могут располагаться так чтобы начальные и конечные узлы у них совпадали, и тогда получается каллиграфический мазок, или не совпадали и тогда будет искривленный 4-угольник.
8. Меш-кисть. Это способ искажения уже готового меша, но я его внесу в список генерации меша, уж слишком он изящен, и хочется вам рассказать о нём побыстрее.
Иллюстратор не позволяет создавать кисти из градиентных объектов. Обходной манёвр — специальные две кнопки MeshTormentor-а, позводяющие трансформировать меш-сетку в набор не-градиентных прямоугольников, которые таки можно зарядить в кисть и нарисовать ею замысловатую форму. Затем необходимо выполнить Object — Expand Appearance для нарисованного мазка, и нажать на вторую кнопку, превращающую лоскуты и клетки обратно в плавную меш-сетку.
Затем необходимо выполнить Object — Expand Appearance для нарисованного мазка, и нажать на вторую кнопку, превращающую лоскуты и клетки обратно в плавную меш-сетку.
9. Круговая сетка вручную. Создаём замкнутые круги или контуры с небольшой кривизной (сильно крисвить нельзя — метод не сработает), и пересекаем их поперёк радиальными «лучами». Далее выделяем всё, жмём на Pathfinder кнопку Outline (теперь вы знаете зачем она вообще там), и затем на MeshTormentor-е нажимаем кнопку «лосутного одеяла».
10. Произвольная сетка вручную. Самый быстрый метод создать сложную сетку нужной формы, но одновременно и самый загадочный и щепетильный. Ошибок при создании можно сделать аж 5 штук, и тогда ничего не получится (об этом я расскажу в следующих статьях). Вручную рисуем боковые рёбра будущей сетки (голубая и красная линии) и линии «верхушки» и «днища» сетки (зелёные линии), а также несколько внутренних линий делящих ячейку на клеточки (фиолетовые линии). Выделяем всё, и далее уже знакомые Outline на Pathfinder-е и «лоскутное одеяло» Торментора.
Благодаря этому методу можно вообще навечно забыть о редактировании формы меша поочередным перетаскиванием его узлов (а ведь этому посвящены весьма серьезные статьи и даже циклы платных курсов!), это можно сделать еще на этапе черчения стартовых кривых. Вручную прийдется только красить узлы, да и то не всегда: если правильно подставить фото или быстрый рисунок размытыми штрихами — то всё быстро красится Моной Лизой.
Надеюсь статья была для вас полезна. Если есть идеи, вопросы, пожелания — пишите в коменты.
Также добро пожаловать на мой телеграм-канал о стоках и рисовании в Иллюстраторе, и на ютуб-канал где иногда появляются мои видео-уроки. До скорого!
Рисуем с помощью «Градиентной сетки» в Adobe Illustrator ‹ Виртуальная школа графического дизайна
Всем привет!
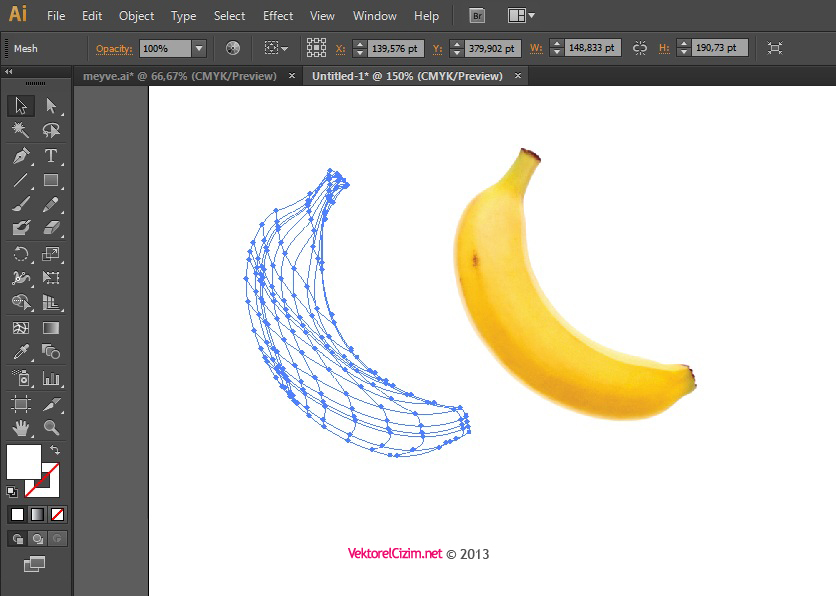
В продолжение темы работы в Adobe Illustrator, сегодня я расскажу об инструменте «Градиентная сетка», с помощью которого можно создавать фотореалистические иллюстрации.
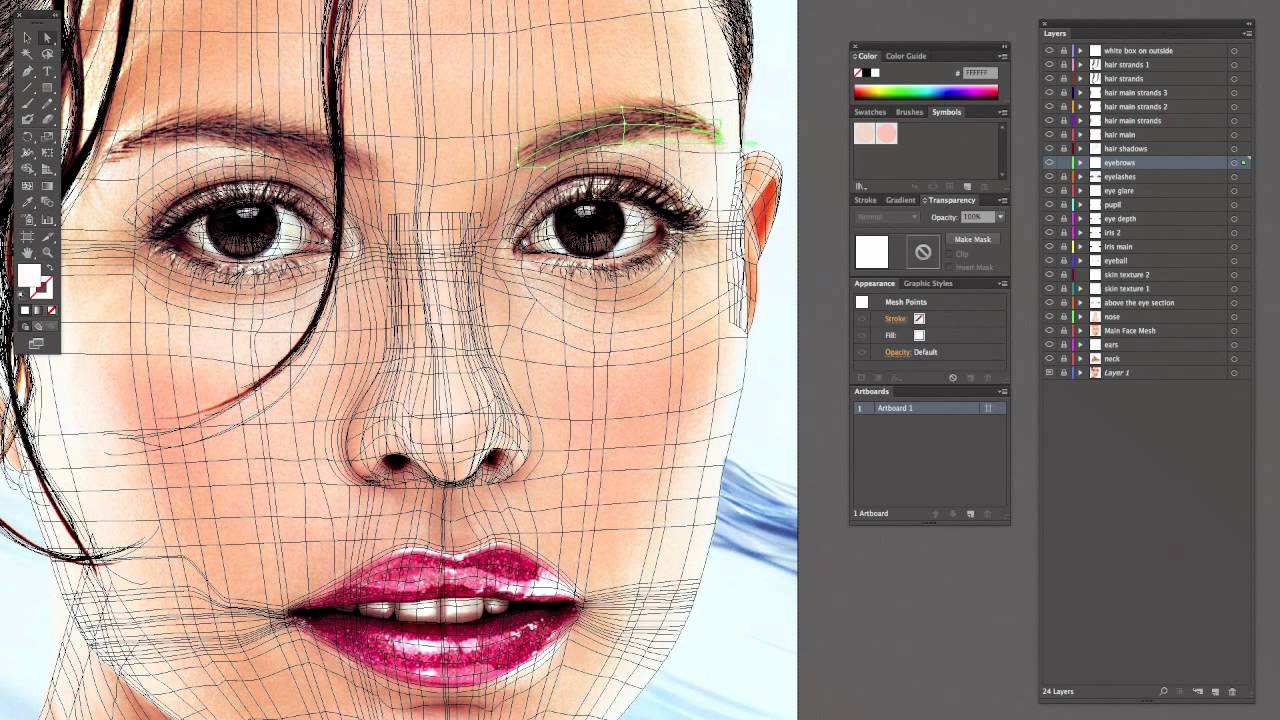
Инструмент «Градиентная сетка» в Adobe Illustrator применяется для рисования полноцветных векторных объектов с эффектом объема. Принцип работы инструмента основывается на окрашивании опорных точек полигональной сетки объекта, что позволяет создавать плавные переходы от одного цвета к другому.
Если вы владеете базовыми инструментами Adobe Illustrator, вы можете превращать плоские векторные объекты в объемные и реалистичные.
«Градиентная сетка» как ничто другое позволяет создать эффект фотореалистичного изображения, сохранив при этом все преимущества векторного рисунка.
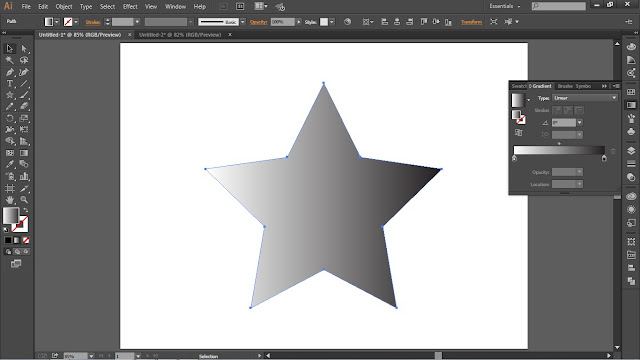
Почему стоит пользоваться этим инструментом? Для того чтобы ответить на этот вопрос, предлагаю сравнить «Градиентную сетку» с тремя другими техниками окрашивания: обычными градиентами, инструментом «Переход» (Blend tool) в Illustrator и с раскрашиванием в Photoshop или Corel Painter.
«Градиентная сетка» против обычного градиента
Возможности обычных градиентов весьма ограничены. Мы можем выбрать линейные градиенты, в которых цветовой переход осуществляется по прямой, или радиальные градиенты, в которых цвета смешиваются в форме концентрических кругов. Третьего не дано!
Мы можем выбрать линейные градиенты, в которых цветовой переход осуществляется по прямой, или радиальные градиенты, в которых цвета смешиваются в форме концентрических кругов. Третьего не дано!
Используя же «Градиентную сетку», мы можем смешивать цвета в любом направлении и в любых формах, при этом тщательно контролируя переходы цветов с помощью опорных точек и участков путей.
«Градиентная сетка» против инструмента «Переход» (Blend tool):
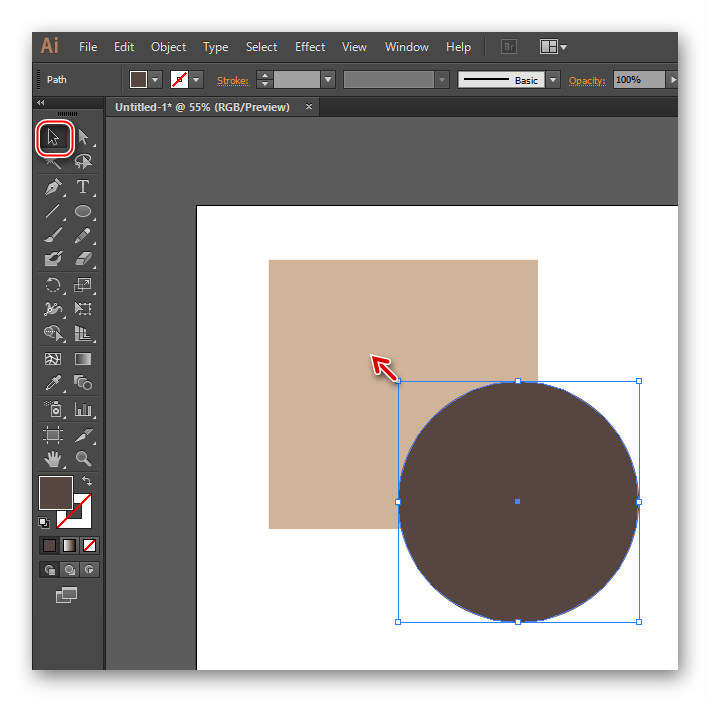
Чтобы создать переход между объектами в Illustrator, необходимо выбрать два или более объекта и создать промежуточные объекты так, чтобы они «растворялись» друг в друге.
Например, если вы разместите красный треугольник поверх синего квадрата и воспользуетесь инструментом «Переход», между этими двумя фигурами появятся дополнительные объекты, постепенно адаптирующие форму и цвет треугольника под квадрат. В результате вы получите фиолетовую фигуру, половина которой будет треугольной, а половина – квадратной.
Этот инструмент позволяет создавать цветовые переходы и градиенты неровной формы, но требует больших усилий. Каждый новый градиент представляет собой два объекта – начальный и конечный, — смешанные особым образом.
Каждый новый градиент представляет собой два объекта – начальный и конечный, — смешанные особым образом.
В то же время «Градиентная сетка» позволяет создать один цельный объект, внутри которого цвета плавно перетекают друг в друга.
Иллюстрация Wayne Forrest
«Градиентная сетка» против окрашивания в Photoshop или Corel Painter
Окрашивать рисунок в Photoshop или Painter гораздо проще, чем использовать «Градиентную сетку». Но в этом случае вы работаете с растровым изображением фиксированного размера, которое потеряет свое качество при увеличении.
В то же время, «Градиентная сетка» в Illustrator позволяет создать векторный рисунок, который вы сможете увеличить до невероятных размеров без потери качества. Более того, цвета, созданные с помощью «Градиентной сетки» можно корректировать и менять, в отличие от покраски в Photoshop: если вы перекрасите часть рисунка, вы можете его испортить.
Мастера векторной иллюстрации жанра гиперреализм
Теперь, после небольшого теоретического вступления, давайте посмотрим, каких результатов можно добиться на практике с помощью использования градиентной сетки.
Предлагаю вашему вниманию подборку работ мастеров векторной графики, работающих в жанре гиперреализма.
Гиперреализм – это течение современного искусства, требующее от художника большого технического мастерства: создавать иллюстрации в этом стиле так же непросто, как и фотореалистичные изображения.
Несмотря на это, гиперреализм не ставит художника в жесткие рамки. Представители жанра гиперреализм свободно используют эффекты освещения, различные техники и перспективу для того, чтобы добавить «изюминки» своим работам, а не просто бездумно «копировать» объекты окружающего митра. По сути дела, гиперреалисты создают изображения, которые можно назвать изобретательно-реалистичными.
Часто (хоть и не всегда) такие работы создаются в Adobe Illustrator с помощью инструмента «Градиентная сетка». Также обратите внимание, что многие художники создают невероятно детализированные работы из большого количества плоских фигур. Illustrator считается самой популярной программой для создания векторных гиперреалистичных изображений. Помимо этого, многие художники также используют Flash и другие векторные программы.
Также обратите внимание, что многие художники создают невероятно детализированные работы из большого количества плоских фигур. Illustrator считается самой популярной программой для создания векторных гиперреалистичных изображений. Помимо этого, многие художники также используют Flash и другие векторные программы.
Cristiano Siqueira
Кристиано – иллюстратор из Бразилии, работающий с разными векторными стилями. Некоторые его работы выполнены в стиле Вексель арт, в мультипликационном, реалистичном и гиперреалистичном стилях, а также в различных их сочетаниях. В расположенной ниже работе реализм сочетается с жанром фэнтези.
Giulia Balladore
Джулия – итальянский иллюстратор. Сама художница описывает свой стиль как «сочетание гиперреализма и модных трендов» и говорит, что любит фокусироваться на природе человека при создании своих иллюстраций.
Oleg Rogoznev
Этот российский иллюстратор создает потрясающе реалистичные векторные иллюстрации.![]() Его работы выполнены в гиперреалистичном стиле и отличаются невероятно подробной детализацией (как на расположенной ниже левой картине «Цветок»).
Его работы выполнены в гиперреалистичном стиле и отличаются невероятно подробной детализацией (как на расположенной ниже левой картине «Цветок»).
В своей иллюстрации «Натюрморт» (расположенной справа) он использует субъективное освещение, а в «Большом глазу» передает реалистичные детали, нарочито упрощая отдельные элементы (например, ресницы и части кожи). Вы можете посмотреть другие его работы в портфолио.
Nuria Herrero
Этот иллюстратор сейчас живет в Испании. В ее портфолио преобладают работы, выполненные в стиле мультипликационного реализма, но также она иногда работает в гиперреалистичном стиле: вы можете убедиться в этом, посмотрев ее работы ниже.
Catherine Preston
Этот иллюстратор из Британии создает превосходные векторные портреты. Наиболее яркий пример ее иллюстрации – это верхняя работа. Нижняя же отличается интересным подбором деталей. Отсутствие элементов текстуры в зрачке глаза делает иллюстрацию немного более плоской, но при этом создает потрясающий эффект.
Chris Nielsen
Крис – калифорнийский иллюстратор, который работает без использования инструмента «Градиентная сетка». Он предпочитает создавать все детали рисунка, используя большое количество плоских абстрактных векторных фигур. Свой стиль иллюстратор называет стилизованным реализмом. Ниже вы можете увидеть его рисунки мотоциклов, на которых незавершенные векторные линии сочетаются с сияющими хромированными деталями.
Patrick Kerby
Иллюстратор из штата Огайо (США) может похвастаться большим портфолио, состоящим преимущественно из фотографий. Векторная иллюстрация для него – это больше хобби. Ниже вы можете полюбоваться на нарисованный художником рисунок Человека-Паука: он создавался с помощью «Градиентных сеток» в Illustrator.
Mark Westberg
Этот иллюстратор из Миннесоты (США) увлекается мотоциклами, самолетами и обнаженными моделями. Он рисует векторные иллюстрации, которые как будто раскрашены распылителем – например, расположенные ниже рисунки самолетов. Некоторые детали его иллюстраций выполнены в стиле гиперреализма, а некоторые специально размыты, чтобы имитировать движение (например, пропеллер на нижнем правом рисунке). Этот художник также создает атмосферное освещение, используя фоны заката (например, на рисунке с мотоциклом: если вы посмотрите на его левый край, то увидите, что часть контура намеренно отсутствует).
Некоторые детали его иллюстраций выполнены в стиле гиперреализма, а некоторые специально размыты, чтобы имитировать движение (например, пропеллер на нижнем правом рисунке). Этот художник также создает атмосферное освещение, используя фоны заката (например, на рисунке с мотоциклом: если вы посмотрите на его левый край, то увидите, что часть контура намеренно отсутствует).
P.S. Посмотрите также впечатляющие примеры фотореалистических иллюстраций.
Поделиться в соц. сетях:
Инструмент «Прямоугольная сетка» Учебное пособие по Illustrator —- практическое руководство / обучение / объяснение
graphicxtras> Руководства по Adobe Illustrator> Учебное пособие
Автор: Andrew Buckle, дата обновления: 2021 г.
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой.
Как использовать мощный инструмент прямоугольной сетки в Adobe Illustrator CC 2021 2020 2019 2018 и т. Д. Для создания потрясающих векторных сеток всех размеров и размеров, как комбинировать, как использовать с повторами, деформирующими преобразованиями, как настраивать сетку всех видов Кстати, как заполнить ячейки, как изменить штрихи и т. д.
Д. Для создания потрясающих векторных сеток всех размеров и размеров, как комбинировать, как использовать с повторами, деформирующими преобразованиями, как настраивать сетку всех видов Кстати, как заполнить ячейки, как изменить штрихи и т. д.
1.Где ?
Инструмент находится на панели инструментов под инструментом линии. Вы, конечно, также можете настроить свою собственную настраиваемую панель инструментов и добавить ее к ней, чтобы упростить доступ, или просто использовать ярлык, чтобы быстро найти ее (изображение показывает обратную косую черту, но это можно изменить, если хотите)
2. Основное использование
Чтобы использовать инструмент, выберите и примените его к монтажной области. Он будет использовать текущие значения по горизонтали и вертикали. Это не активный инструмент (к сожалению), поэтому, если вы хотите его изменить, вам просто нужно удалить его и переделать иллюстрацию.Это просто набор линий / путей, которые можно изменять бесконечным количеством способов для создания самых потрясающих произведений искусства, но его также можно комбинировать со всеми другими функциями приложения, такими как использование его с другими фильтрами и векторными инструментами, такими как использовать его с кистями, а также использовать с градиентами, а также сочетать с мощными стилевыми эффектами, а также с мощными плагинами, такими как Astute Graphics, и вы также можете раскрашивать его, используя такие функции, как образцы, а также превращать иллюстрации в ресурс, который можно повторно использовать снова и снова, например, символы, и вы также можете очень быстро заполнить работу текстом / типом, чтобы создавать все виды удивительных работ
Обложка — это просто набор контуров, которым можно управлять с помощью различных инструментов, таких как добавление эффектов, применение преобразований и многое другое.
После того, как вы добавили иллюстрацию, вы можете изменить настройку обводки, а также заливку.
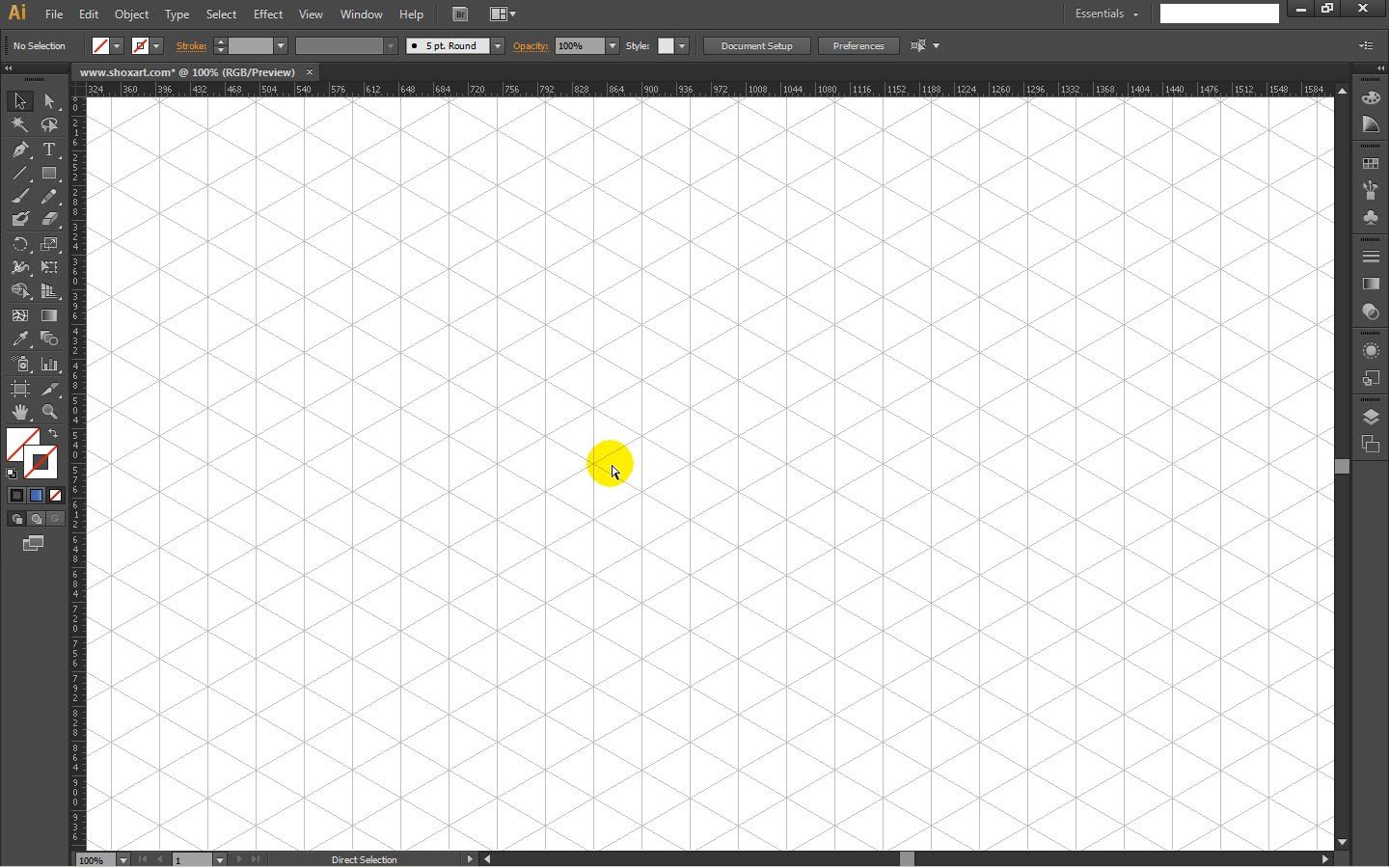
3. Настройки
Дважды щелкните значок инструмента и установите разделители (горизонтальные и вертикальные) для прямоугольного графического объекта.
Вы можете установить горизонталь на 0 и получить вертикальные разделительные линии
Вы можете установить 20 по горизонтали и 0 по вертикали и т. Д.
4.Варианты перекоса
Возможно, не тот, который я часто использую, но вы можете создать несколько интересных дизайнов, используя наклон, вертикальный и горизонтальный. Признаюсь, я редко использую этот вариант, но он может быть полезен для создания всевозможных уникальных дизайнов, которые было бы сложно создать вручную.
Или наклон для горизонтального положения
Или, если вы используете оба
5.
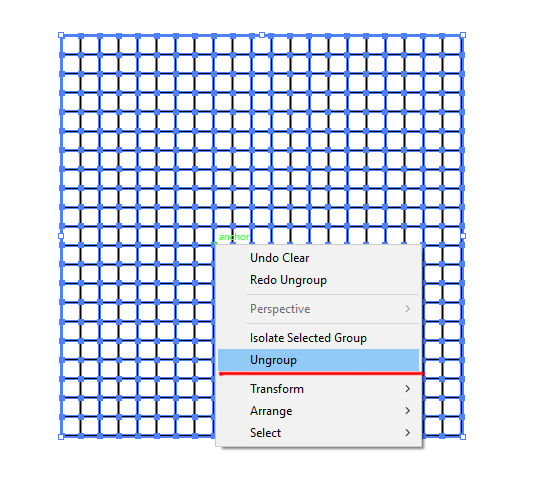
 Разгруппируйте, чтобы снять раму
Разгруппируйте, чтобы снять рамуВыберите созданную иллюстрацию, затем перейдите в меню объектов и разгруппируйте.Затем вы можете выбрать рамку вокруг рисунка и удалить ее
Удалить фрейм
Также можно переместить строки
Вы также можете затем изменить обводку и т. Д. Линий после того, как вы их разгруппировали, вы можете изменить ширину, изменить цвет, изменить непрозрачность и т. Д.
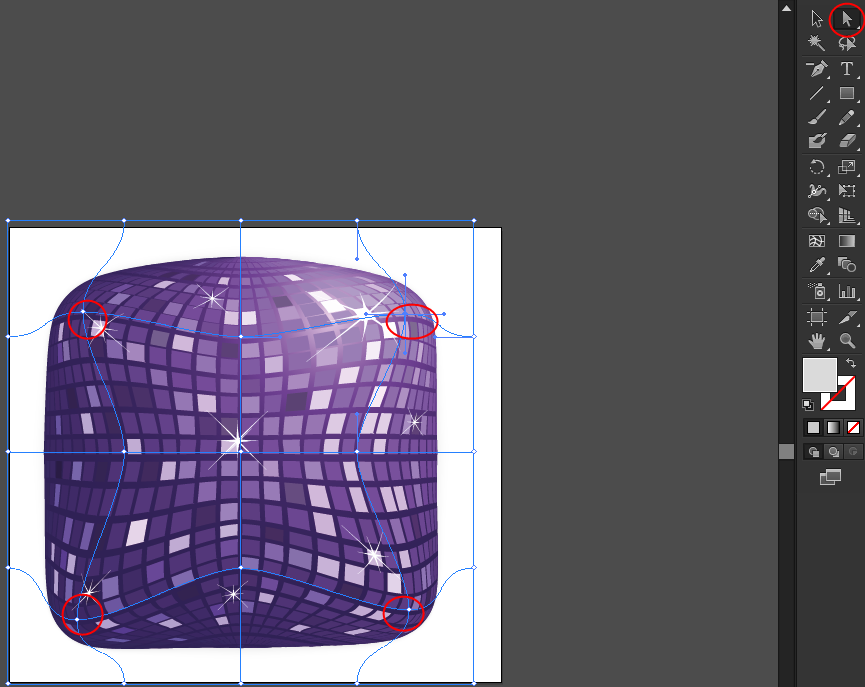
6. Деформация
Выбрав иллюстрацию, перейдите в меню объектов, выполните искажение конверта и сделайте с деформацией и выберите предустановку войны
Результат может быть расширен через меню объекта развернуть
7.Заполнение ячеек
Вы можете заполнить все это целиком, просто изменив цвет объекта, перейдите в панель инструментов и выберите цвет заливки, который вы хотите использовать. Если вы хотите перекрасить отдельные из них, используйте инструмент «ведро с живой краской», который находится под инструментом построения фигур в панели инструментов.
Наведите указатель мыши на отдельные ячейки и измените цвета на панели образцов с помощью стрелок влево и вправо
8. Объедините несколько
Вы можете использовать его как единый дизайн, но вы также можете объединить их вместе с различными горизонтальными и вертикальными настройками.Можно создавать всевозможные комбинации, поскольку все, что вам нужно сделать, это изменить настройки по горизонтали и вертикали, а затем вытянуть иллюстрацию, чтобы она соответствовала размерам (в конце) других, если вы не хотите, чтобы края вашего искусства были неровными. Затем вы можете сгруппировать все работы вместе через меню объектов и сгруппировать
или
Вы также можете взять вышеперечисленное, а затем объединить их вместе множеством способов для создания очень сложных и сложных конструкций решеток за секунды.
9.Тильда и несколько объектов
Инструмент также можно использовать с клавишей тильда / могила для очень быстрого создания нескольких объектов. Начните рисовать дизайн, затем удерживайте клавишу, и тогда вы увидите массу путей. Узнайте больше о том, как использовать различные эффекты в приложении, в нашем разделе эффектов.
Начните рисовать дизайн, затем удерживайте клавишу, и тогда вы увидите массу путей. Узнайте больше о том, как использовать различные эффекты в приложении, в нашем разделе эффектов.
10. Повторить объект
Вы можете создать дизайн, а затем перейти в меню объектов и повторить и радиальный
Вы можете изменить количество экземпляров, а также радиус, и вы также можете дважды щелкнуть любое изображение, созданное функцией повторения, а затем изменить проект в режиме изоляции
Отлично подходит для быстрого проектирования рамы
11.Вычесть.
После того, как вы использовали инструмент, вы можете удалить часть дизайна, например, круговой центр. Вам нужно развернуть дизайн через меню объектов (поэтому установите для обводки значение, отличное от 0), а затем перейдите в поисковик пути и щелкните объединение для всех линий. Нарисуйте круг в верхней части рисунка, затем вычтите оба значения, перейдите к поисковику и нажмите кнопку «минус» на передней панели
.
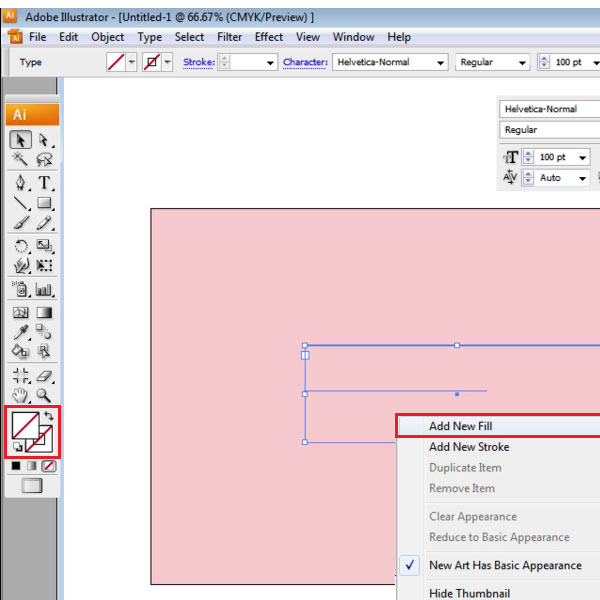
12. Панель внешнего вида и добавление заливок и т. Д.
Добавьте иллюстрацию на текущий артборд с помощью инструмента, а затем перейдите на панель внешнего вида (меню окна), перейдите в меню справа и добавьте новую обводку, и вы увидите, что дизайн теперь имеет новую обводку.Задайте цвет для нового штриха, а затем перейдите в меню эффектов, выберите искажение и преобразование и команду преобразования и установите значения перемещения, масштаб и т. Д. Или угол.
Руководства и сетки Illustrator | Блог Верле 4.0
Советы по дизайну для Adobe Illustrator
Направляющие — это то, что я использую в каждом творении Adobe Illustrator. Определенно о творениях, где я делю вещи на равные части. В Illustrator есть разные способы создания направляющих или сетки, если на то пошло.Очень эффективный способ — использовать инструмент Rectangle Grid (расположенный под инструментом Line).
Создание сеток и направляющих
Если удерживать инструмент сдвига при перетаскивании прямоугольной сетки и использовать клавиши со стрелками с по удалить или добавить строки или столбцы , вы можете создать сетку идеальных квадратов . Когда у вас есть сетка, вы можете превратить пути в направляющие, перейдя в меню View> Guides> Make Guides, или просто нажав Cmd / Ctrl + 5 .Вы можете превратить любую форму или путь в направляющую, используя этот ярлык, и вы можете выровнять или равномерно распределить направляющие по вертикали или по горизонтали . Сначала убедитесь, что направляющие разблокированы ( View> Guides> Lock Guides не отмечен), затем выберите их и выберите правильный вариант распределения на панели Align или Properties ().
Когда у вас есть сетка, вы можете превратить пути в направляющие, перейдя в меню View> Guides> Make Guides, или просто нажав Cmd / Ctrl + 5 .Вы можете превратить любую форму или путь в направляющую, используя этот ярлык, и вы можете выровнять или равномерно распределить направляющие по вертикали или по горизонтали . Сначала убедитесь, что направляющие разблокированы ( View> Guides> Lock Guides не отмечен), затем выберите их и выберите правильный вариант распределения на панели Align или Properties ().
Используйте простые значения
Я стараюсь иметь в виду, что используйте значения, которые легко вычислить , например 10, 100 ,.. . Возьмем, к примеру, создание точечного узора или концентрических кругов. Вы можете использовать 200 пикселей для ширины и высоты самого маленького круга, следующего 250 пикселей, затем 300 пикселей, 350 пикселей и так далее … Это значительно упрощает работу. Когда вы используете такие значения, также легко выровнять с помощью координационных значений X и Y на панели управления вверху. Затем, когда у вас есть Smart Guides и убедитесь, что у вас включена привязка к точке (вместо привязки к пикселям), вы можете позиционировать элементы еще быстрее .
направляющих, сеток и смарт-направляющих из Adobe Illustrator на iPad с Джейсоном Хоппе
Информация об уроке
Направляющие, сетки и смарт-направляющие
— единственное, чего не хватает во всем этом. Линия. Где наш инструмент линии? Что происходит с нашим линейным инструментом? Какие? Мы собираемся показать вам это, потому что на самом деле это часть инструмента карандаша. Хорошо, сейчас нет специального инструмента для рисования линий, который вы могли бы использовать в качестве иллюстратора.Хорошо, но это часть инструмента «Перо», так что мы перейдем к этому здесь. Теперь мы спрыгнем с Тио. Наши сетки являются здесь проводниками и умными проводниками. А теперь сюда. У нас была панель точности, которую мы можем включить, здесь мы делаем привязку и по умолчанию являются умными направляющими. Что это на самом деле дио? Но когда мы выбираем форму, которая позволяет нам видеть эти направляющие, которые появляются, когда мы драконим объект. Итак, в этом случае центр объекта, который я перетаскиваю, выравнивается по объекту вверху, или по краям, или по центрам, или внизу слева, справа и привязывается друг к другу.Эти воздушные умные проводники. Хорошо, вы можете отключить свои умные направляющие, а затем просто перемещать их, чтобы не получить их. Но умные направляющие …
air Приятно иметь возможность зайти и очень быстро выбрать свои объекты, выровнять их друг с другом. Вверху внизу, посередине справа по центру все, что вы хотите, и очень легко удерживайте их вместе. Умные гиды также позволят нам пройти. И космос здесь очень хорошо сочетаются друг с другом. Так что у нас тоже одинаковый интервал. Довольно мило.Если вы привыкли работать с сеткой, вы также можете включить ее здесь. Включив маленькую кнопку сетки, вы можете изменить цвет линий сетки и способ отображения сетки только с помощью сплошных линий или всех подразделений. Здесь вы можете управлять своим интервалом и количеством подразделений, а также изменять структуру сетки. Вы также можете включить привязку к сетке, поэтому, если вы рисуете фигуры и хотите привязаться к сетке, чтобы убедиться, что она будет идеальной, вы можете войти, привязать все к сетке и иметь возможность рисовать ваши значки, ваше выравнивание, что бы это ни было, с помощью функции привязки к сетке приятно и удобно.Отключите привязку к сетке прямо здесь, и вы можете отключить сетку, а затем отключить привязку к сетке прямо здесь. Красивый. Хорошо, вот и наши сетки. Где наши гиды? Где наш парень? У нас здесь нет правителей. Так как же получить руководство? Что ж, что интересно, мы можем принять любую форму, любую линию, которую мы рисуем, и мы можем фактически превратить эти вещи в руководство. И мы собираемся показать вам, как преобразовать эти формы в руководство, как только мы перейдем к нашему меню объектов здесь. Итак, немного пациентов, и мы займемся этим. Хорошо, но мы покажем вам некоторые другие инструменты здесь по ходу дела.Хорошо, мы работали здесь с нашими основными формами. Я снова возьму эти формы. Я собираюсь переместить их вместе, и я поздравляю их всех вместе с моим инструментом выделения и перемещаю их по кругу. Если бы я хотел сгруппировать их вместе. Мое контекстное меню позволяет мне группироваться прямо здесь. Таким образом, когда я масштабирую эти вещи, Эйкен, масштабирую их все вместе. Я хочу их ограничить? Хорошо. Переходим к моему сенсорному колесу. Центр, который вы заметили, будет ограничен, потому что это моя клавиша Shift прямо здесь.Сдвиг ограничивает прямо здесь. Отпустите сенсорное колесо, и теперь я могу перемещать их повсюду. Как мне войти и отредактировать одну из этих фигур, не касаясь группы Simple. Просто выберите свою группу и дважды щелкните по фигуре, которая будет изолировать фигуру. Вы можете перемещать его, вы можете его менять. Вы можете делать с этой фигурой все, что захотите. Когда вы закончите, снова нажмите на артборд, а затем снова нажмите на свой объект. И все это было сгруппировано вместе. Таким образом, двойной щелчок по объекту изолирует это изменение.Какие бы атрибуты вы ни хотели, перемещайте их свободно и независимо. Отключите это, у вас все в порядке.
Описание класса
- Навигация и понимание интерфейса Illustrator
- Рисование фигур, линий и эскизов произвольной формы
- Добавление цвета и градиентов к своим творениям
- Работа с мощными инструментами набора текста и обширным списком шрифтов
- Совместное использование и экспорт своей работы и потоковой передачи ваш творческий процесс
Создавайте, иллюстрируйте и воплощайте в жизнь свои творческие идеи, логотипы и графику на iPad с помощью карандаша Apple Pencil.Это недавно выпущенное приложение наполнено такими функциями, как создание шаблонов с помощью функции повтора, расширенными вариантами типов, простой навигацией и использованием сенсорного интерфейса, а также возможностью потоковой передачи вашего творческого процесса.
Используйте в дороге, за рабочим столом или где бы вы ни находились, Illustrator на iPad делает создание увлекательным и портативным.
- Начинающие
- Творческие люди, которым нужна простота и гибкость iPad
- Люди, использующие Illustrator на настольных компьютерах
Adobe Illustrator для iPad (V1.0)
Сертифицированный эксперт Adobe® и сертифицированный инструктор Adobe®, Джейсон Хоппе накопил более чем 20-летний опыт обучения высокотехнологичному производству, ретушированию фотографий, цветокоррекции и управлению творческими рабочими процессами. Фактически, Джейсон занимается производством электроники высокого класса с момента зарождения отрасли. Также в это время Джейсон обучал допечатной подготовке и электронному дизайну сотен творческих профессионалов и начинающих дизайнеров из Сиэтла в самых разных условиях, включая индивидуальные занятия, обучение в классе, онлайн-трансляции и обучение в больших группах.В настоящее время он преподает Adobe® Creative Suite в Школе визуальных концепций, Luminous Works и Центральном колледже Сиэтла, имеет степень магистра Adobe MAX и был инструктором-основателем CreativeLive.
Создание страниц с точечной сеткой, легко! Учебное пособие по иллюстратору — Портфолио Ванники
При поиске страниц с точечной сеткой в Интернете я подумал… почему бы просто не сделать это самому? Так я могу контролировать свою любимую вещь — ЦВЕТ !!! Это довольно просто сделать, если у вас есть базовые навыки работы с Illustrator.Я добавлю ссылку на PDF-файл страниц с точечной сеткой в конце этого поста.
- Создайте файл. Выберите желаемый размер файла и назовите его. Нажмите «Создать».
- Нарисуйте линию, охватывающую ширину страницы, удерживая нажатой клавишу Shift, чтобы она была идеально прямой, учитывая, нужны ли вам поля или нет. Сделайте ширину штриха 1,75.
- Выберите свою линию.
- Откройте панель «Обводка», перейдя в меню Windows и выбрав «Обводка».
5. Приступим к настройке точечного рисунка! На панели Stroke измените значения Cap и Corner. Заглушка должна быть установлена на « Закругленная Заглушка », а Угловая — на « Скругленное соединение ». Выровнять обводку остается по умолчанию. Вы можете увидеть настройки ниже.
Используйте это как ссылку.6. Затем установите флажок «Пунктирная линия» и установите тире : 0 , промежуток : 15pt .Вам нужно сделать это только в первых двух значениях, остальные можно оставить пустыми.
Обратите внимание, что вы можете изменить зазор по своему усмотрению.7. Если все было сделано правильно, у вас должна появиться единственная пунктирная линия. Я оставил немного места сверху для даты, логотипа и цитаты. Вы действительно можете настроить его, как хотите. Ваша линия должна выглядеть примерно так…. (Внизу)
8. Далее следует повторить строку, чтобы заполнить страницу. Есть два метода, с помощью которых вы можете добиться этого, но один требует гораздо больших затрат времени.
а. Более медленный метод — выбрать линию, чем удерживать на , пока вы перемещаете ее в другое место, которое будет дублировать ее.
г. Я предпочитаю использовать инструмент перемещения, который создает линии повторно за секунды. Выделите пунктирную линию, которую вы создали ранее, перейдите в меню объекта > Преобразовать> Переместить или удерживайте Shift + Ctrl + M .
г. На панели «Перемещение» установите по горизонтали: 0 , по вертикали:.125 . Проверьте предварительный просмотр внизу, чтобы увидеть, куда он переместится. Вы можете настроить вертикальное значение по своему вкусу. Затем нажмите «Копировать».
г. После того, как первый ход сделан, все, что вам нужно сделать, это зажать ctrl + d , чтобы продублировать ваше последнее действие; перемещение и копирование вашей строки. Повторяйте до тех пор, пока страница не будет заполнена или там, где вы хотите, чтобы сетка закончилась.
У вас должно получиться нечто похожее на то, что я создал! (внизу)
Вы можете придумать это, изменив цвет обводки для всех линий и добавив свой собственный брендинг и поля.Его так легко настроить и распечатать!Спасибо за то, что следили за мной, и я надеюсь, что смог помочь вам создать свою собственную бумагу с пунктирной сеткой, которая очень популярна в наши дни! Если у вас есть какие-либо вопросы, прокомментируйте их ниже, и, как и обещал, ссылка на созданные мной точечные страницы будет указана сразу после этого! Они бывают 6 разных цветов. Серый, розовый, фиолетовый, синий, зеленый и оранжевый — надеюсь, вы найдете им большое применение! Распечатайте и наслаждайтесь. :]
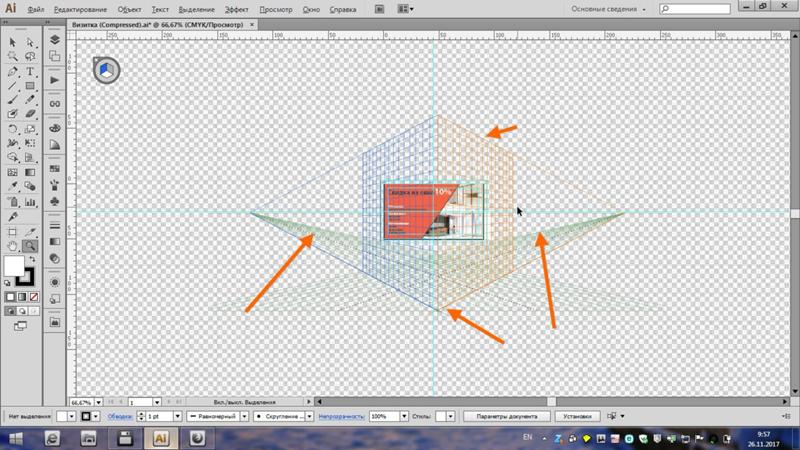
6-цветная сетка с точками
Как поместить шрифт в перспективу в Adobe Illustrator
Инструменты «Сетка перспективы» в Illustrator позволяют создавать трехмерное искусство, представляющее то, что может видеть человеческий глаз в окружающей среде, например, вывески на здании.Из этого туториала Вы узнаете, как управлять сеткой, а затем добавить базовую форму и текст.
- Чтобы активировать сетку, выберите View> Perspective Grid> Show Grid .
- Есть два инструмента для работы с перспективой: инструмент «Сетка перспективы» и инструмент «Выбор перспективы». Выберите Perspective Grid Tool .
- Теперь посмотрим на саму сетку. Уменьшите масштаб ( Ctrl + - ), чтобы вы могли видеть всю ширину сетки, и взгляните на различные маркеры и виджеты внутри сетки:
А. Селектор плоскости
B. Левая точка схода
C. Граница вертикальной сетки
D. Правая точка схода
E. Уровень горизонта
F. Уровень земли
- Дополнительный 902 Параметры сетки доступны, перейдя в меню «Вид »> «Сетка перспективы»> «Определить сетку».
- Нарисуйте прямоугольник, заполняющий правую плоскость сетки на монтажной области, затем щелкните левую плоскость в виджете Plane Selector , чтобы он стал синим, и создайте еще один прямоугольник для заполнения левой плоскости монтажной области.
- Чтобы изменить размер или положение объектов в сетке, переключитесь на инструмент «Выбор перспективы» [].
- Переключитесь на инструмент Type Tool . Создавайте и стилизуйте текст в любом месте за пределами области сетки.
- Переключитесь на инструмент выбора перспективы .Выберите нужную плоскость в средстве выбора плоскости , затем перетащите текстовый фрейм в плоскость сетки.
- Скройте сетку, нажав Ctrl + Shift + I .
- К объектам в перспективе можно добавить такие эффекты, как падающие тени.
Как создать шестиугольную сетку для создания узоров в Illustrator — Советы Illustrator
Предварительный просмотр окончательного изображения
В этом уроке мы рассмотрим несколько способов создания сеток, включая шестиугольные сетки, которые будут основой для бесшовных геометрических узоров.Такие типы узоров создать относительно легко; Однако они остаются востребованными в различных сферах дизайна, таких как полиграфический дизайн, текстильный дизайн и веб-дизайн.
Вы можете скачать исходный векторный файл для этого урока
Создание геометрических сеток с помощью плагина Scriptographer
Вы можете быстро создавать геометрические сетки с помощью плагина Scriptographer и скрипта Grid Generator, который работает внутри упомянутого плагина.К сожалению, этот метод доступен только для пользователей более ранних версий Adobe Illustrator (9-CS5). Пользователям последних версий приложения (CS6-CC) такие сетки нужно будет создавать вручную, о чем мы поговорим позже.
Загрузите подключаемый модуль Scriptographer на странице загрузки. Перед установкой плагина ознакомьтесь с инструкцией. А теперь скачайте скрипт Grid Generator и поместите его в папку со скриптами Scriptographer’s. На моем компьютере путь к этой папке выглядит следующим образом: C: \ Program Files \ Adobe \ Adobe Illustrator CS5 \ Plug-ins \ Scriptographer \ Scripts \ Examples \ Scripts.Запустите Adobe Illustrator или перезапустите скрипт, если он был запущен в процессе установки. Теперь перейдите в Window> Scriptographer> Show Main Palette, затем найдите скрипт Grid Generator и нажмите кнопку Play в нижней части панели.
Теперь у нас есть возможность выбрать один из четырех типов сетки, указать размер и количество ячеек.
На рисунках ниже указаны четыре варианта сеток; они были созданы этим скриптом.
Создание геометрических сеток вручную
Ручные методы подходят пользователям Adobe Illustrator CS6-CC, они обладают большей гибкостью при создании сеток, и i.е. вы не ограничены четырьмя вариантами, которые предлагает скрипт Grid Generator. Рассмотрим создание сетки вручную на примере создания треугольной сетки. Это, наверное, самый распространенный вид сетки. Остальные методы основаны на том же принципе. Создайте шестиугольник с помощью инструмента Polygon Tool.
Не снимая выделения с объекта, переходим Object> Transform> Rotate… и устанавливаем угол 90 градусов в диалоговом окне.
Проверьте, включены ли быстрые направляющие («Просмотр»> «Быстрые направляющие» или сочетания клавиш Cmd / Ctrl + U).
Для большей точности вы также можете включить режим предварительного просмотра контура («Вид»> «Контур» или сочетания клавиш Cmd / Ctrl + Y).
Возьмите Line Tool (\) и соедините противоположные вершины, как показано на рисунке ниже. При точном совпадении с вершиной появляется надпись «якорь» — это работа умных гидов.
Выделите все созданные объекты, затем нажмите на Divide в панели Pathfinder (Window> Pathfinder).
В результате мы получаем группу, состоящую из шести треугольников.
Несмотря на точное расположение объектов, иногда мы можем получить блуждающие точки. Вот почему проверьте панель «Слои» и удалите их, например, выберите «Объект»> «Путь»> «Очистить…».
Переместите группу треугольников вниз и вправо так, чтобы вершина A совпала с вершиной B. Умные направляющие помогают нам делать это точно. Когда появится надпись «Пересечение», нам нужно остановиться. При перетаскивании нажмите клавишу Opt / Alt вниз, что приведет к дублированию группы.
Выберите обе группы, затем сдвиньте их вправо, удерживая клавиши Shift + Opt / Alt. На этот раз мы объединяем верхние части букв, отмеченных B и C, и удваиваем группы.
Теперь используйте сочетания клавиш Cmd / Ctrl + D столько раз, сколько необходимо, чтобы повторить последнее действие (перемещение и дублирование).
Выделите все созданные объекты и повторите последние действия в вертикальном направлении — т.е. сдвиньте его вниз, удерживая клавиши Shift + Opt / Alt вниз, затем используйте сочетания клавиш Cmd / Ctrl + D.
Несмотря на громоздкость описания, такую сетку создать очень просто. Немного потренируйтесь, и вы убедитесь, что я прав.
Вы также можете использовать эффект Transform для дублирования ячеек сетки. Однако, прежде чем применить эффект, нам нужно произвести некоторые измерения. Выберите одну из групп с треугольниками. Его ширина равна горизонтальному смещению. Это значение можно увидеть на панели управления или на панели преобразования.
Для определения значения вертикального смещения нам необходимо измерить расстояние между точками A и B.К сожалению, инструмент измерения обычно не подходит для точных измерений. Но мы можем использовать для этих целей инструмент «Линия» (\). Создайте прямой сегмент между точками A и B. Умные направляющие могут помочь нам идеально расположить его точки.
Длина сегмента — это желаемая величина вертикального смещения.
Если немного подумать, то окажется, что с помощью Line Tool (\) сразу можно определить величину горизонтального и вертикального смещения.Для этого нарисуйте прямой отрезок между точками C и D, как показано на рисунке ниже.
Ширина сегмента равна величине горизонтального смещения, а его высота соответствует вертикальному смещению. Так или иначе, все замеры сделаны, приступим к нанесению эффекта. Выделите обе группы, затем перейдите в Эффект> Искажение и трансформирование> Трансформировать…. Задайте значение горизонтального смещения и необходимое количество копий, нажмите ОК.
Теперь снова примените эффект (Эффект> Искажение и преобразование> Преобразование…). На этот раз установите размер вертикального смещения и необходимое количество копий.
Преимущество использования эффекта «Преобразование» в том, что вы всегда можете изменить количество ячеек в сетке, получив доступ к параметрам применяемых эффектов в панели «Внешний вид».
Такая сетка может быть использована как шаблон в будущих работах. Однако, если вы собираетесь его раскрасить, вам нужно перейти в Object> Expand Appearance, чтобы избавиться от некоторых эффектов.
Раскраска ячеек сетки
Есть автоматический и ручной способы раскрашивания геометрической сетки. Вы можете раскрасить ячейки в цвета растрового изображения с помощью скрипта rasterColor скрипта, который можно скачать здесь. Вставьте растровое изображение в текущий документ и нажмите «Вставить» на панели управления.
Поместите изображение под элементы сетки (я отключил обводку и залил сетку любым серым цветом).
Выберите сетку и растровое изображение, затем запустите скрипт rasterColor в палитре Scriptographer.
Растровые изображения и ячейки с белой заливкой можно удалять. Белая заливка появилась над местами, где не было растрового изображения.
Вы также можете раскрасить ячейки сетки с помощью скрипта Random Swatches, который можно скачать здесь. Этот скрипт позволяет раскрашивать ячейки сетки в выбранные цвета из панели Swatches в случайном порядке. Подробнее о технике использования скрипта вы можете узнать из статьи, ссылка на которую находится выше.
Конечно, вы можете раскрасить ячейки сетки, просто выделив их и раскрасив в желаемые цвета, что может привести к интересным узорам.Ячейки сетки также можно раскрасить с помощью инструмента Live Paint Bucket Tool (K). Этот инструмент позволяет нам быстрее раскрашивать.
Но не забудьте зайти в Object> Live Paint> Expand после раскраски. Именно так были получены бесшовные модели, представленные на рисунках ниже.
Создание бесшовных узоров
Пользователи последних выпусков Adobe Illustrator (CS6-CC) могут использовать функцию создания узора (Объект> Узор> Создать) для создания бесшовного узора.Окончательная окраска ячеек сетки, расположенной по краям плиток, должна происходить в режиме Pattern Creation.
Для пользователей более ранних версий существует несколько способов создания бесшовных шаблонов; о некоторых из них вы можете узнать из статьи «Как создать бесшовный узор в Illustrator».
Также вы можете купить 16 готовых бесшовных узоров всего за 15 $, нажав на кнопку «Скачать» в этой статье. Я создал их все на основе геометрических сеток.
Вы можете скачать исходный векторный файл для этого урока
Как создать изометрическую сетку в Adobe Illustrator
Это очень быстрое и простое руководство по созданию изометрической сетки в Adobe Illustrator, с которой затем можно работать непосредственно в Illustrator или распечатать для создания набросков от руки.
Если вы хотите пропустить руководство и сразу же приступить к работе с изометрической графикой, загрузите эти готовые сетки в формате PDF, готовые для печати или импорта в Illustrator или Corel:
1. Создайте новый документ (Файл> Создать…). В этом случае мы создаем сетку , которую можем распечатать, поэтому сделаем ее размер буквы Letter. Установите единицы измерения в дюймы.
2. Проведите вертикальную линию длиннее страницы. Выберите инструмент «Линия» [нажмите клавишу \] и щелкните один раз (не перетаскивайте) или нажмите Enter. Введите длину 15 и угол 90 для вертикальной линии длиной 15 дюймов.
3. Переместите линию в нижний левый угол. Используя инструмент «Выделение» или «черную стрелку» [V], возьмите линию за нижнюю точку и перетащите ее в нижний левый угол страницы.При наведении курсора курсор должен стать белым.
4. Установите шаг клавиатуры на 0,125 дюйма. Откройте панель «Настройки» (Файл> Настройки> Общие или Illustrator > Настройки> Общие или просто Ctrl / Command K). Введите 0,125 для шага 1/8 дюйма. Нажмите ОК.
5. Продублируйте линию по горизонтали. Удерживая клавишу Alt / Option, нажмите клавишу со стрелкой вправо. Строка будет продублирована 0,125 ″, наша настройка приращения, справа от оригинала.Продолжайте делать это, пока дубликаты не исчезнут со страницы.
6. Поверните на 60 градусов. Выделите все линии (перетащите выделение с помощью инструмента «Выделение» [V] или нажмите Ctrl / Command A). Выберите инструмент «Поворот» [R] и нажмите Enter. Введите 60 для угла. Хит Копировать . Выровняйте конец одной из линий по левому верхнему углу.
8. Отражение. Выберите инструмент «Отражение» и нажмите Enter. Убедитесь, что выбран переключатель «Вертикально», затем нажмите «Копировать».
9. Проверьте центровку. Сетка должна выглядеть так: все одинаковые равносторонние треугольники.
10. Выбрать все. Перетащите выделение с помощью инструмента «Выделение» [V] или нажмите Ctrl / Command A. Сгруппируйте все линии (Object> Group или Ctrl / Command G).
11. Нарисуйте прямоугольник. Выберите инструмент «Прямоугольник» [M] и щелкните (не перетаскивайте) в верхнем левом углу.Сделайте прямоугольник 8 x 10,5 дюймов и нажмите ОК.
12. Расположите прямоугольник. Дважды нажмите [Вниз] и дважды [Вправо]. Это даст нам границу 1/4 дюйма со всех сторон прямоугольника.
13. Выбрать все. Ctrl / Command A.
14. Создайте обтравочный контур.
