Adobe Illustrator CC. Руководство пользователя
Считать открытый контур с заливкой закрытым
«В режиме «Объединить» контур разделяется при щелчке по обводке»
Выбрать цвет из
Заливка
Выделять обводку, если возможно редактирование
Если требуется задать другое значение длины зазоров, установите флажок «Другие».
После установки значения для длины зазоров Illustrator определяет только те зазоры, длина которых
близка к установленному значению. Выбирайте длину зазоров таким образом, чтобы она примерно
равнялась действительной длине зазоров на иллюстрации. Чтобы проверить, обнаруживаются ли
зазоры, поэкспериментируйте с их длиной.
Например, если вы устанавливаете длину зазоров, равную 12 пунктов, а фигура, слияние которой
будет выполняться, содержит зазоры длиной 3 пункта, Illustrator может их не обнаружить.
Выделение указывает на обнаружение зазора, а сам выделенный участок рассматривается как
область
контура создается невидимый край, позволяющий образовать область. При щелчке внутри этой
При щелчке внутри этой
области создается фигура.
Установите флажок «В
режиме «Объединить» контур разделяется при щелчке по обводке». Этот параметр позволяет
разделить родительский контур на два. Первый контур создается на основе края, по которому
выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за
исключением первого контура. Если этот параметр выбран, то при разделении контура указатель
мыши меняется на .
Пользователь может задать цвет объектов на основе образцов цвета или цветов,
используемых в иллюстрации. Чтобы задать источник («Образцы цвета» или «Иллюстрация»),
используйте раскрывающийся список «Выбрать цвет из».
Если устанавливается значение «Образцы цвета», активируется возможность выбора параметра
«Просмотр образца курсора». Задав этот параметр, пользователь сможет выполнять предварительный
просмотр и выбирать цвета. При выборе этого параметра активируется образец курсора «Быстрая
заливка». Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в
Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в
палитре образцов.
Примечание
если параметр «Просмотр образца курсора» не активирован.
Чтобы изменить цвет обводки, наведите указатель на края объекта. Это позволит выделить и
изменить цвет обводки. Эта возможность доступна только в случае выбора параметра «В режиме
«Объединить» контур разделяется при щелчке по обводке».
Выбрать цвет заливки для области можно, наведя указатель на любую часть документа.
Примечание. Параметр «Просмотр образца курсора» не отображается во время объединения, что
обеспечивает четкую визуализацию фигур.
Если устанавливается значение «Иллюстрация», Illustrator использует те же правила, что применялись
для других стилей объектов, подлежащих слиянию. Дополнительную информацию см. в п. 6 раздела
Создание фигур с помощью инструмента «Создание фигур».
Флажок «Заливка» установлен по умолчанию. В случае выбора этого параметра контур или
область, для которых может выполняться слияние, выделяются серым цветом при наведении мыши на
предварительно выбранный контур. Если этот параметр не установлен, выбранный контур или область
остаются в обычном состоянии.
В случае выбора этого параметра Illustrator
408
Как вычесть один объект из другого в фотошопе
Объединение и вычитание векторных фигур в Photoshop
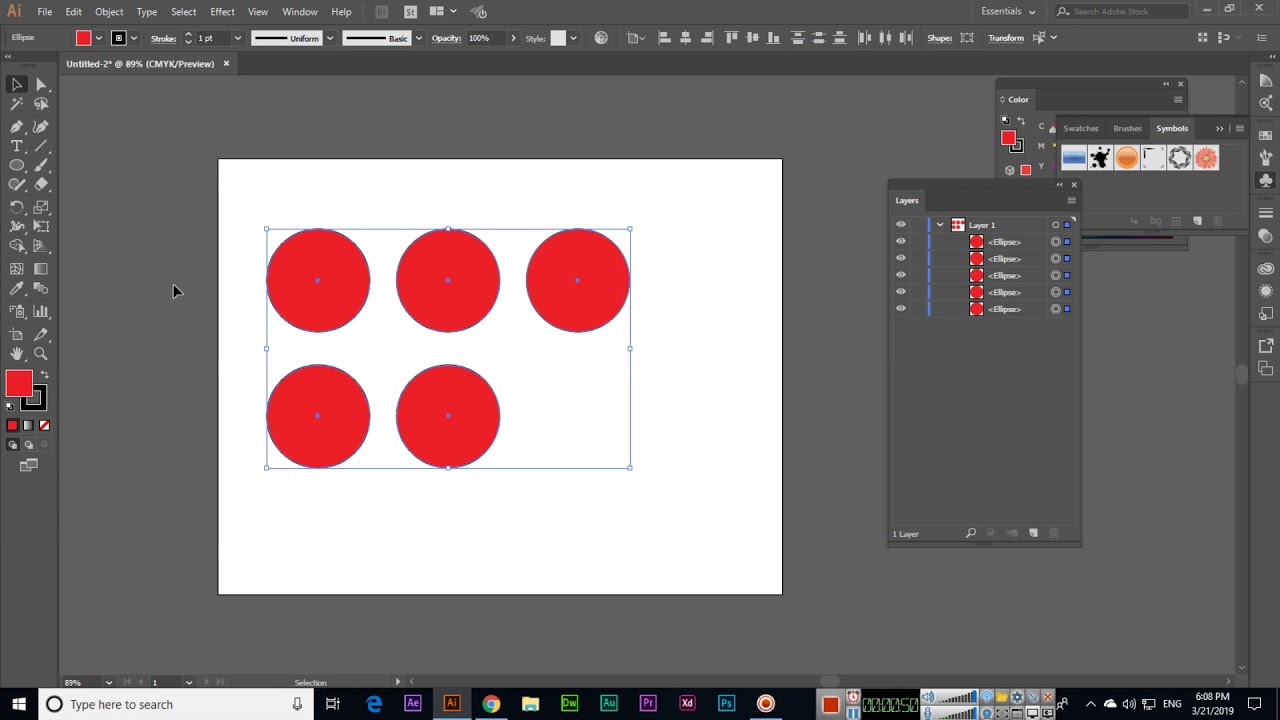
По умолчанию, Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим создать отдельную, независимую форму, и поэтому он располагает новую фигуру на новом слое. Если мы снова посмотрим на панель слоёв, то увидим, что у меня теперь появился второй слой-фигура (автоматически именованный как «Эллипс 2»), расположенный над над слоем с первой фигурой. Обе формы полностью отделены друг от друга:
Дорисовка второй векторной фигуры в виде круга. На панели слоёв видно, что каждая фигура расположена на собственном отдельном слое.
Это установка по умолчанию создания нового слоя для каждой фигуры обычно используется чаще всего, но есть и другие, более интересные вещи, которые мы можем сделать с фигурами в Photoshop, чем просто обычное добавление новых.
Например, мы можем объединить две фигуры вместе, добавив новую форму к уже существующей, или мы можем использовать новую фигуру, чтобы удалить часть первоначальной фигуры. Мы можем оставить от двух пересекающихся фигур только область перекрытия, либо можем сделать обратное, скрывая пересекающиеся области от просмотра.
Официально эти операции с контурами называются, как я указал выше — Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas) и Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas), и они представлены в виде выражающего списка (в версиях ниже CS6 — в виде ряда значков в панели параметров), этот список отображается на панели параметров при выбранном одном из инструментов формы.
Кроме того, там же, вверху списка имеется пятый вариант «Новый слой» (Exclude Overlapping Shape Areas), создающий новую фигуру на новом слое, этот вариант выбран для нас по умолчанию:
Выпадающий список с различными вариантами комбинирования фигур.
Примечание. Если вы выбрали на инструментальной панели один из инструментов векторных фигур, но не видите эти параметры в панели параметров, убедитесь, что у вас включён режим «Фигура» (Shape), а не «Контур» или «Пиксели»:
Объединение фигур (Add to Shape Area)
Как я уже говорил, вариант «Новый слой» выбран для нас по умолчанию, поэтому Photoshop всегда создаёт новую фигуру на новом слое.
Я удалить вторую фигуру, которую добавил минуту назад, путем перетаскивания слоя «Эллипс 2» в корзину.
Теперь в моём документе снова имеется только фоновый слой и один слой-фига с кругом:
Панель слоёв документа содержит фоновый слой и слой с фигурой.
Нажимаем на слой с фигурой для его выбора (если он не выбран), нажимаем на кнопку операций с контурами и выбираем опцию Объединение фигур (Add to Shape Area). Наводим курсор на документ. Обратите внимание, как теперь выглядит курсор. В правом нижнем углу курсора появился небольшой плюс (+), давая мне знать, что любая форма следующая нарисованная фигура будет добавлен к существующей, а не появится в собственном слое Shape.
Наводим курсор на документ. Обратите внимание, как теперь выглядит курсор. В правом нижнем углу курсора появился небольшой плюс (+), давая мне знать, что любая форма следующая нарисованная фигура будет добавлен к существующей, а не появится в собственном слое Shape.
При выбранной операции «Объединение фигур» курсор изменил свой вид на крестик с плюсиком. На рисунке курсор мыши находится немного правее красного круга.
Я нарисую еще один круг с помощью «Эллипса» (Ellipse Tool) так, чтобы он снова перекрыл первоначальную форму, как я делал ранее. Если теперь посмотреть на сам документ, то результат не сильно отличается от того, что было в прошлый раз, но в панели слоёв видно, что вместо двух отдельных слоёв имеется только один, который и был до добавления второй фигуры:
Добавление новой фигуры к уже существующей. Новая фигура была создана на имеющемся слой-фигуре, а не на новом.
На данный момент мы можем увидеть тонкую линию контура фигур. Чтобы скрыть эту линию, нужно выбрать другой инструмент, либо, нажав Ctrl, кликнуть по слою, чтобы снять его выбор (при этом он не будет больше подсвечен) либо открыть панель контуров и, нажав Ctrl, кликнуть по контуру, подсветка контура так же пропадёт, но сам слой останется активным, последний вариант я показал на рисунке:
Скрываем отображение контура фигур
Помните, что операции с контурами работают только при активном контуре в панели контуров. Если я в данный момент добавлю новую фигуру, даже, если у меня включена операция «Объединение фигур», новая фигура добавится на новый слой. Чтобы новая фигура добавилась на слой к имеющейся, сделайте активным (должен быть подсвечен) контур в панели контуров.
Если я в данный момент добавлю новую фигуру, даже, если у меня включена операция «Объединение фигур», новая фигура добавится на новый слой. Чтобы новая фигура добавилась на слой к имеющейся, сделайте активным (должен быть подсвечен) контур в панели контуров.
Вычитание фигуры (Subtract from Shape Area)
Я отменил свой последний шаг и убрал вторую фигуру, нажав Ctrl+Z на клавиатуре. На этот раз я выберу операцию Вычесть переднюю фигуру (Subtract from Shape Area):
Выбор операции Вычесть переднюю фигуру (Subtract from Shape Area).
Теперь рядом с курсором мыши появился небольшой минус (-), который показывает, что мы находимся в режиме вычитания.
Инструментом «Эллипс» я нарисую новую круглую форму, чтобы она так же перекрывала первую форму, как и в случаях ранее. На этот раз, вместо того чтобы добавить новую форму к уже существующей, новая форма была использована для удаления (или вырезки) части начальной формы в месте, где две формы перекрываются. Как мы видим на рисунке, контуры фигур остались и отображаются, но видимой осталась только та часть начальной фигуры, которая не перекрыта новой фигурой
Как мы видим на рисунке, контуры фигур остались и отображаются, но видимой осталась только та часть начальной фигуры, которая не перекрыта новой фигурой
В режиме вычитания, вторая (добавленная к первой) фигура используется для удаления части начальной фигуры
До сих пор мы учились складывать и вычитать фигуры. В следующем материале мы узнаем, как работают опции пересечения и исключения, а также о том, как легко переключаться между этими четырьмя режимами уже после того, как мы уже нарисовали вторую фигуру.
Как вычесть одну фигуру из другой в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как вычесть одну фигуру из другой в фотошопе»:WDI PS. Базовые инструменты Photoshop — Урок 01: Операции с векторными объектами в Photoshop
Фигуры. Работа с фигурами в Adobe Photoshop.
Как вырезать объект в фотошопе
Урок 20. Difference (Разница), Exclusion (Исключение), Subtract (Вычитание) и Divide (Разделить)._
Вы узнаете:
- Как создать художественный эффект с помощью режима Difference (Разница).
- Как в режиме Difference (Разница) выделить объект на градиентном фоне.
- Как с помощью режима Difference (Разница) определить контуры.
- Как выровнять слои с помощью режима Difference (Разница).
- Как рисует кисть в режимах Difference (Разница) и Exclusion (Исключение).
- Какие замечательные режимы появились в Photoshop CS5
- Как сделать художественные эффекты при помощи режима Divide (Разделить)
- Как превратить день в ночь, используя режим Subtract (Вычитание)
Урок состоит из следующих разделов:
1.
Обучающее видео.
2. Математические режимы сравнения.
3. Режим наложения Difference (Разница).
4. Режим наложения Difference (Разница) для выравнивания слоев.
5. Режим наложения Exclusion (Исключение).
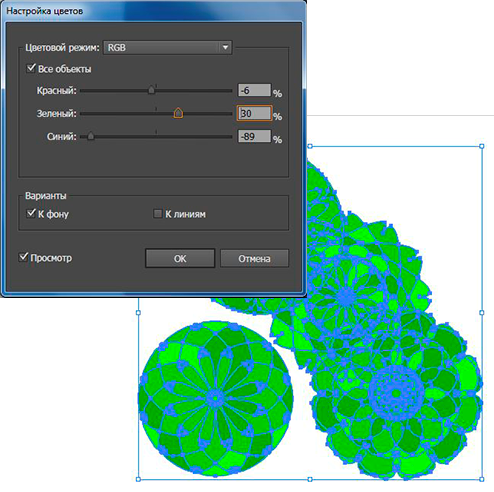
6. Из RGB в CMYK.
7. Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
8. Использование режима Difference (Разница) для определения контуров.
9. Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
10. Новые режимы наложения в Photoshop CS5 Subtract (Вычитание) и Divide (Разделить)..
11. Режим наложения Subtract (Вычитание).
12. Режим наложения Divide (Разделить).
13. Художественные эффекты при помощи режима Divide (Разделить).
14. Вопросы.
15. Домашнее задание.
Математические режимы сравнения
Это специфические режимы, которые дают довольно интересные эффекты: изображение становится похожим на негатив.
Режим наложения Difference (Разница).
При этом режиме нижнее (инвертированное) изображение вычитается из верхнего. У верхнего слоя учитывается яркость. Часто используется для сравнения двух изображений. Если они различаются хотя бы на один пиксель, то этот пиксель будет виден на черном фоне. Красивый эффект получится, если наложить два одинаковых изображения со смещением одного из них на 1‑3 пикселя по вертикали и по горизонтали. Сделайте это инструментом Move (Перемещение) и нажатием на клавиатуре стрелок.
Создадим художественный эффект с помощью режима Difference (Разница). Откройте фотографию. Создайте копию слоя и измените режим на Difference (Разница). Примените (Filter (Фильтр) – Blur (Размытие) – Gaussian Blur… (Размытие по Гауссу…). Радиус задайте около 40 пикселей. Повторите размытие по Гауссунесколько раз, пока изображение не перестанет изменяться (можно это делать нажатием
ctrl + f). Добавляем новый слой, заливаем его белым цветом, меняем режим на Difference (Разница).
Щелкните по значку внизу палитры слои или в меню Layers (Слои) выберите New adjastment layer (Новый корректирующий слой) – levels (Уровни), сдвигаем черный маркер до начала подъема гистограммы. Отключите видимость размытого слоя, насладитесь полученным результатом. Включите опять его видимость, отключите и включите белый слой, затем включите
и отключите слой с Уровнями.
Сделайте еще одну копию фонового слоя, режим наложения Difference (Разница), все стало черным. Сдвиньте этот слой на 1-3 пиксела по горизонтали и вертикали с помощью инструмента Move (Перемещение), нажатием на клавиатуре стрелок. На экране проступит изображение.
Режим наложения Difference (Разница) для выравнивания слоев
фотографию клубники сделала Надежда Глазова
С помощью этого режима можно выравнивать слои.
Если у нас имеется два одинаковых изображения с разными размерами, то для точного совмещения удобно пользоваться этим режимом. Двигайте слой инструментом Move (Перемещение) до тех пор, пока изображение не станет полностью черного цвета. Черный цвет свидетельствует о полном совмещении изображений, с точностью до 1 пикселя. Добавьте слою стили и измените режим наложения.
Двигайте слой инструментом Move (Перемещение) до тех пор, пока изображение не станет полностью черного цвета. Черный цвет свидетельствует о полном совмещении изображений, с точностью до 1 пикселя. Добавьте слою стили и измените режим наложения.
Режим наложения Exclusion (Исключение).
Этот режим отличается от Difference (Разница) тем, что в местах, где цвет смешивания темнее, базовый цвет становится серым. Там же, где цвета светлые, базовый цвет инвертируется. В результате изображение получается менее контрастным, чем в режиме Difference (Разница). Черный цвет для этого режима является нейтральным. Если верхний слой залит 50% серым цветом, то он полностью перекрывает все цвета нижележащего слоя. Середина черно-белого градиента соответствует 50% серому цвету. R128, G128,B128.
Вернемся к изображению с лилией. Отключите видимость всех слоев, кроме фонового. Создайте его копию, режим опять Difference (Разница). Инвертируйте изображение Image (Изображение) – Adjastment (Коррекция) – Invert (Инверсия) или нажмите комбинацию клавиш ctrl+I.
Сделайте еще одну копию слоя, режим Exclusion (Исключение). Включите видимость всех слоев.
Сдвиньте эту копию на 1-3 пиксела вправо и вверх. Отключайте по очереди видимость разных слоев.
Из RGB в CMYK
Продолжаем экспериментировать с лилией. Большое влияние на цвет оказывает цветовая схема: переведите в СМYК и убедитесь, что это действительно так. Меню Image (Изображение) – Mode (Режим) – СМYК (СМYК). Какой вариант вам больше нравится? Обычно CMYK используется в полиграфии. Верните изображение в формат RGB, вернувшись назад через палитру History (История). Но не переводите его обратно в RGB, через основное меню, т. к., произойдут необратимые изменения в цветовой схеме изображения. Подробно о печати и CMYK вы узнаете в 43 уроке.
Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
Основное свойство этого режима – сравнение. Если воссоздать в точности градиент, то, сравнив два слоя, мы получим разницу в виде изображения на черном фоне.
Создайте новый слой и залейте его градиентом. Чтобы цвета были одинаковые, выберите инструмент пипетка и щелкните в самом низу изображения. Цвет переднего плана изменится на зеленый, переключитесь на цвет заднего плана и выберите точку в самом верху изображения.
Переключитесь на инструмент градиент, выберите – линейный, убедитесь, что выбран именно от зеленого к красному.
Проведите линию, зажав клавишу Shift снизу вверх. Назначьте слою режим наложения Difference (Разница).
Фон поменялся на черный. Теперь его легко выделить волшебной палочкой
с настройками по умолчанию или ниже. Отметьте галочкой смежные пиксели. Но, предварительно слои нужно объединить. Щелкните по слою правой кнопкой мыши
и выберите Flatten Image (Выполнить сведение).
Инвертируйте выделение Shift +Ctrl + I или меню Select (Выделение) – Inverse (Инверсия). Дальше делайте с ним что хотите, насколько далеко заведет вас ваша фантазия.
Кроме градиента можно легко вырезать объект с однотонной поверхности. А так же можно сделать две фотографии (со штатива). на одной фон на другой фон и объект. Режим Разница легко вычислит объект.
А так же можно сделать две фотографии (со штатива). на одной фон на другой фон и объект. Режим Разница легко вычислит объект.
Использование режима Difference (Разница) для определения контуров.
Откройте новый документ. Залейте фон текстурой. Напишите текст. Растрируйте слой с текстом (меню правой кнопки мыши). Примените к тексту фильтры Shear (Искажение).
Я выбрала Displace (Искривление), Pinch (Дисторсия) и Lens Correction…(Коррекцию дисторсии). Щелкните по миниатюре слоя с текстом, зажав кнопку Ctrl, чтобы загрузить выделение.
В меню Select (Выделение) – Modify (Модификация) – Border (Границы) задайте ширину 5 пикс.
Создайте новый слой. Выберите инструмент Paint Bucket (Заливка / ведерко) и залейте выделение текстурой.
Назначьте слою режим наложения Difference (Разница). Отмените выделение Ctrl + D. Дважды кликните по слою для создания дополнительных стилей. Отметьте тень, тиснение, внутреннее и внешнее свечение. Подрегулируйте настройки, чтобы добиться эффекта светящегося светодиода. Видимость нижележащего слоя с буквами или отключите совсем, или уменьшите непрозрачность.
Подрегулируйте настройки, чтобы добиться эффекта светящегося светодиода. Видимость нижележащего слоя с буквами или отключите совсем, или уменьшите непрозрачность.
Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
Выберите инструмент Brush (Кисть) с размытыми краями, цвет белый, режим Difference (Разница). Проведите кистью по изображению. Обратите внимание на ореолы вокруг мазка, словно изображение сгорело по краям. Измените режим наложения для кисти на Exclusion (Исключение). Проведите кистью по изображению. Уменьшите диаметр кисти в два раза и проведите линию внутри предыдущего мазка. Теперь увеличьте в два раза по сравнению с первоначальным диаметром и проведите в том же месте. Проделайте то же самое с кистью в режиме Difference (Разница). Порисуйте разными цветами и разными диаметрами в этих режимах. Надеюсь, эти приемы вам когда-нибудь пригодятся.
Новые режимы наложения в Photoshop CS5
В одной группе с этими режимами в PhotoshopCS5 появились еще два: это Subtract (Вычитание) и Divide (Разделить). Посмотрите, как будет меняться изображение при использовании новых режимов в упражнениях, которые мы с вами выполнили в этом уроке.
Посмотрите, как будет меняться изображение при использовании новых режимов в упражнениях, которые мы с вами выполнили в этом уроке.
На этой картинке показано влияние слоя с черно-белым градиентом на нижележащее изображение. Слева в режиме Subtract (Вычитание), справа в режиме Divide (Разделить).
Режим наложения Subtract (Вычитание).
Из значения основного цвета вычитается значение цвета наложения. При наложении слоя самого на себя результирующий цвет становится черным, как и в двух предыдущих режимах (разница и исключение). При наложении белого цвета результирующий цвет – черный. Черный цвет является для этого режима нейтральным, т. е., прозрачным. Чем светлее серый цвет в черно-белом градиенте, тем чернее становится изображение.
Сделаем красивый ночной вид из дневного снимка. Откройте фотографию мещерского пруда meshera.jpg. Создайте копию слоя. Режим наложения задайте Subtract (Вычитание). Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 250 пикс. Параметры наложения этого слоя задайте как на скриншоте: В разделе Blend If (Наложить если) для данного слоя расщепите черный ползунок, зажав клавишу Alt, и сдвиньте его вправо, чтобы вытянуть детали в тенях. Подкорректируйте непрозрачность слоя. Получился красивый ночной пейзаж. Этот метод хорошо работает на пейзажных фотографиях.
Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 250 пикс. Параметры наложения этого слоя задайте как на скриншоте: В разделе Blend If (Наложить если) для данного слоя расщепите черный ползунок, зажав клавишу Alt, и сдвиньте его вправо, чтобы вытянуть детали в тенях. Подкорректируйте непрозрачность слоя. Получился красивый ночной пейзаж. Этот метод хорошо работает на пейзажных фотографиях.
Режим наложения Divide (Разделить).
Цвета наложения получаются делением основного цвета. При наложении слоя самого на себя результирующий цвет становится белым. При наложении черного цвета результирующий цвет также становится белым. Наложение черного цвета является нейтральным для этого режима. Чем темнее серый цвет в черно-белом градиенте, тем белее становится изображение.
При сдвиге верхнего слоя на 1-3 пикселя вверх и вправо изображение начинает проявляться на белом фоне. Картинка становится объемной, как бы выдавленной из фона.
Картинка становится объемной, как бы выдавленной из фона.
Художественные эффекты при помощи режима Divide (Разделить)
Исходная фотография Надежды Глазовой
Рассмотрим простой художественный эффект. Создайте копию слоя. Режим наложения измените на Divide (Разделить). Сдвигать слой не нужно. Примените к копии слоя различные фильтры:
Следующий пример не менее интересный. Создайте дубликат слоя. Режим наложения измените на Divide (Разделить). Примените к изображению несколько разных фильтров. Cначала примените фильтр Smart Sharpen (Умная резкость). Радиус задайте минимальный, эффект максимальный. В окне просмотра можно сразу видеть полученный результат. Для получения ч/б рисунка в нижней части палитры Layers (Слои) щелкните по значку и выберите пункт Black&White (Черно-белое). Все настройки подберите самостоятельно, заодно и с фильтрами познакомитесь.
Фото Акимовой Надежды сделала Надежда Глазова.
Для получения следующей картинки последовательно примените фильтры Wave (Волна) и Gaussian Blur (Размытие по Гауссу).
Вопросы:
- Какой цвет получится в результате наложения слоя самого на себя в режиме Difference (Разница)?
– черный.
– белый.
– серый.
– прозрачный.
- Какой цвет вышележащего слоя с режимом наложения Exclusion (Исключение) не изменится?
– белый.
– черный.
– серый.
– красный.
- Какой цвет вышележащего слоя является нейтральным для Exclusion (Исключение)
и Difference (Разница)?
– белый.
– серый.
– красный.
– черный.
- Что нужно сделать с копией слоя, чтобы результат приобрел эффект негатива в режиме наложения Difference (Разница)?
– Уменьшить непрозрачность.
– Залить черным цветом.
– Сдвинуть слой на несколько пикселей.
– Уменьшить заливку.
Домашнее задание:
1. Откройте файл lilia.jpg или любую свою фотографию. Создайте художественные эффекты с помощью всех режимов, изученных в данном уроке. Сделайте несколько разных вариантов. Выберите самый красивый из них (на ваш вкус).
Создайте художественные эффекты с помощью всех режимов, изученных в данном уроке. Сделайте несколько разных вариантов. Выберите самый красивый из них (на ваш вкус).
2. Откройте файл difference.jpg. Вырежьте фигуру с градиентного фона и вставьте в любой другой фон.
3. Для владельцев версии Photoshop CS5 и выше, дополнительное задание по созданию художественных эффектов с применением режима наложения Divide (Разделить) к любой своей фотографии.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — По 19 уроку все понятно…и вообще,мне кажется,что про наложение слоев так не объяснишь теорией, поэтому и хорошо,что все на примерах! У меня CS5, в этой группе режимов добавлено еще 2 — вычитание и разделить. Я просто даже представить не могу,как изменится эта программа лет через 10 или даже 5. Отдельно отмечу про замечательный прием выделения объекта из градиентного фона! Такой быстрый способ!!! А преображение лилии это просто буйство красок! Все делается легко по урокам.

Жанна: — По 19 уроку, нет замечаний кроме одного: нет результата выделения цветка с градиента. Нужно показать его на прозрачном фоне. Но, это я уже писала и по другим урокам. А так очень добротный урок. Благодаря твоим урокам, я узнала много нового, до чего руки не доходили.
Надежда Диденко: — Урок довольно интересный и захватывающий. Пока читала урок, возникало довольно много вопросов. Пришлось открывать ФШ и пробовать делать. Убедилась, что написано все доступно и понятно.
Зябрева Наталья: — Урок.Понятный и интересный. Я уделяю внимание именно тексту, потому что думаю, что уроки написаны не для того, чтобы выучить, а для того, чтобы понять принцип действий и последовательность их. Это как в родном бухучете — все знать невозможно, главное знать где прочитать и кого спросить))) Лично я все текстовые файлы распечатываю и складываю, чтоб при необходимости можно было полистать и почитать.
И если в фотошопе у меня что-то получится случайно, то второй раз я это не повторю, просто не вспомню на что нажала!
Бабенко Юлия: — Здравствуйте, Светлана. Спасибо за урок. Спасибо за оценку прошлого домашнего задания. В этом уроке было все понятно, трудностей не было. Очень легко, оказалось, отделить фигуру, буду теперь этим пользоваться. Вариантов цветочков было много, те которые понравились, обозначила цифрами, очень интересно экспериментировать. С нетерпением жду следующего урока.
Панова Светлана: — Светлана, потрясающий урок!!! Такие интересные эффекты получаются. Никогда раньше этими режимами не пользовалась, и даже не догадаывалась что такую красоту можно сделать. К уроку замечаний нет. Спасибо!!!
Елена Ислибаева: — Очень интересный урок, особенно к каким это приводит результатам. Первая лиана в режиме CMYK, вторая в RGB. По второму заданию возникли небольшие вопросики: этот способ вырезания применяется только с градиентом или можно и на других фонах.
И ещё пробовала изменить цвет текстуры, но у меня ничего не получилось. С уважением Елена.
Елена Михайлова: — Отправляю Вам вариант цветка, который мне больше всего понравился. Урок легкий, затруднений не вызвал.Зря Вы расстраиваетесь по поводу ошибок. Писать намного сложнее, чем читать и находить ошибки. Ошибок Вы делаете не больше, чем среднестатистический человек…
Нечипоренко Инна — Работала в этом направлений первый раз, очень понравилось работать с лилиями, даже глаза разбежались от увиденных результатов. Спасибочки за полезные и нужные уроки. Ты МОЛОДЕЦ!!!!
Титова Ольга: — Привет Светланка!!!У тебя все уроки интересные, очень понравилось выделение ( и правда легко и просто) и не надо пером все выводить и подтирать, спасибочки тебе огромное))). Надеюсь я справилось с заданием.
Пересечение, исключение и удаление векторных фигур в Photoshop
Теперь я нажму кнопку «Операции с контурами» и выберу опцию Область пересечения фигур (Intersect Shape Areas):
Выбор опции Область пересечения фигур (Intersect Shape Areas) на панели параметров.
После выбора этой опции курсор мыши изменил свой вид, к перекрестью курсора справа внизу добавился небольшой «иксик»:
Изменённый вид курсора при включении опции пересечения, вид увеличен на 300%.
Теперь инструментом «Эллипс» я дорисую вторую фигуру так, чтобы она частично перекрывала первую:
Добавление второй фигуры в режиме Область пересечения фигур (Intersect Shape Areas).
Как видите, вторая форма была добавлена в слой с имеющейся фигурой. Видимой осталась только та область, где фигуры пересекаются.
Исключение пересекающихся областей фигур
Я удаляю вторую форму, нажав Ctrl+Z и, наконец, в панели параметров выбираю режим Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas):
Выбор режима Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas)
При выборе этого режима курсор мыши снова изменил свой внешний вид -, к перекрестью добавился кружок с перекрестьем внутри:
Вид курсора мыши пои режиме Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas), вид увеличен на 300%.
Я добавлю вторую фигуру, и на этот раз мы получаем результат, прямо противоположный предыдущему. Теперь удалена область перекрытия фигур, а все пиксели, что не перекрываются, остаются видимыми:
В режиме Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas) удалены все пиксели, расположенные в области перекрытия векторных фигур.
Переключение между операциями с контурами при уже готовых фигурах
Но что делать, если после создания второй фигуры в режиме, к примеру, Исключить перекрывающиеся фигуры, я вдруг понял, что выбрал не тот режим, и мне нужна эта вторая фигура в режиме Вычесть переднюю фигуру? Я, конечно, могу отменить свой последний шаг, чтобы удалить фигуру, затем выбрать правильный режим в панели параметров и создать вторую фигуру еще раз. Но это, понятно, не самый лучший вариант.
И, как всегда, Photoshop предлагает нам более простой и быстрый способ смены режимов комбинирования фигур.
Предположим, что я добавил фигуру в режиме пересечения:
Добавление второй фигуры в режиме Область пересечения фигур (Intersect Shape Areas).
Для начала, нам необходимо кликнуть по второй фигуре для её выделения инструментом «Выделение контура» (Path Selection Tool):
При этом на контуре фигуры должны появиться опорные точки, на рисунке выше они уже есть.
Теперь нам надо всего лишь нажать на кнопку «Операции с контурами» и выбрать операцию Вычесть переднюю фигуру. Результат будет, как при обычном вычитании:
Вычитание первой фигуры из второй
До сих пор мы вычитали вторую добавленную фигуру. Но что делать, если мне нужно, наоборот, вычесть первую фигуру из второй? И на этот случай в Photoshop имеются специальные опции. Операция вычитания называется «Вычесть переднюю фигуру», ключевое слово — «передняя». В нашем случае передней является вторая фигура, т.к. мы добавили её последней и она лежит «выше» первой.
Для того, чтобы поменять фигуры местами, т.е. сделать «выше» по Z-оси (это воображаемая ось, перпендикулярная монитору), надо для начала выбрать нужную фигуру инструментом «Выделение контура» (Path Selection Tool) нажать на кнопку «Упорядочение контура» (Path arrangement), где выбрать опцию «Фигуру на передний план» (Bring Shape to Front):
На рисунке выбрана первая фигура (на контуре имеются опорные точки), а на панели параметров выбирается опция упорядочения контура «Фигуру на передний план» (Bring Shape to Front)
Теперь осталось нажать на операцию Вычесть переднюю фигуру. Результат:
На рисунке первая добавленная в документ форма вычтена из второй
Объединение контуров
Ранее при операциях с формами мы вычитали/складывали/исключали только пиксели, заполняющие фигуры, контура же оставались нетронутыми. Если же вам необходимо объединить контура всех фигур в один, воспользуйтесь последней операцией в списке «Операции с контурами» — Объединить компоненты фигуры (Merge Shape Components). Подробнее об объединении контуров рассказано здесь.
Подробнее об объединении контуров рассказано здесь.
Вот как выглядит объединённый контур с предыдущей операции:
Объединение контура после вычитания фигур.
Удаление какой-либо одной фигуры из слоя
Наконец, что делать, если я хочу полностью удалить какую-либо фигуру из слоя? Нельзя просто перетащите фигуру слой вниз в мусорное ведро, потому что это удалить весь слой. Вместо этого, выберите форму, нажав на неё инструментом «Выделение контура» (Path Selection Tool) , как я делал недавно, а затем нажмите клавишу Backspace на клавиатуре. Это удалит выбранную фигуру, не удаляя весь слой.
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Четыре способа вырезать объект в Photoshop. Подробное описание и видео урок.
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Например, предмет который находится на белом фоне, можно вырезать всего несколькими нажатиями мышкой. А как точно вырезать сложные элементы на темном фоне или кучерявые волосы человека? Стандартный инструмент лассо здесь не подойдет…
Конечно, существует гораздо больше способов вырезать объект с фотографии, чем 4 описанные мною. На мой взгляд это самые удобные, каждый из способов отличается принципом выделения и поэтому перед обработкой фото вы можете понять, какой из них будет лучше подходить для данного типа фотографии.
1. Выделение инструментами лассо.
Если объект находится на белом фоне, можете попробовать выделение «волшебной палочкой«. Этот инструмент автоматически распознает пятна одного цвета и выделяет их.
Если выделение не захватило часть фона, то удерживая клавишу SHIFT можно добавить кусок к выделенной области. Чем больше чувствительность волшебной палочки, тем больше она «хватает».
Чем больше чувствительность волшебной палочки, тем больше она «хватает».
Если фон не однородный и на нем присутствует много других деталей, но видна четкая граница между предметом и фоном, то можно использовать инструмент «магнитное лассо«. Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.
2. Выделение быстрой маской.
Для этого способа возьмите кисть черного цвета и перейдите в режим быстрой маски. Рисуя черной кистью предмет закрашивается в красный цвет. Не закрашенное станет выделенным при нажатии снова на режим быстрой маски.
Основное преимущество это способа в возможности не только закрашивать, но и стирать красную область (белой кистью). А изменяя параметры кисти, можно получать выделение с жесткими и мягкими границами.
Удобно использовать если предмет имеет местами четкие грани, местами размытые контуры.
3. Вытирание фона ластиком
Преобразовав фон в слой, инструментом «ластик» стирайте все, что вам не нужно. Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Инструмент «ластик» тоже имеет дополнительные преимущества. Например, иметь разную прозрачность и разную мягкость кисти. Но в отличие от предыдущего способа не позволяет вернуть стертое.
Поэтому, если вам нужно страховка, используйте инструмент быстрой маски, а еще лучше «маски слоя».
4. Вырезание волос
Вырезать волосы от фона вручную очень сложно, особенно такие кучерявые локоны как на фотографии. Создайте сначала дубликат слоя, который будем преобразовывать. Повысив контраст между фоном и предметом с помощью уровней (CTRL+L), становится легче выделить их автоматическим способом.
Волосы стали темнее, а фон светлее. Но лицо осталось светлым, лучше его закрасить тоже черной кистью, чтобы выделить только фон.
Нажмите — Выделение/Цветовой диапазон… Теперь отрегулируйте чувствительность, как показано на рисунке ниже. Нажмите ОК. Выделение загрузилось.
Дубликат слоя уже не нужен, удалите его.
Это последний и самый интересный способ выделения. Чтобы качественно вырезать объект в Photoshop, можно использовать все описанные способы выделения, а иногда нужно умело сочетать их для хорошего результата.
ВИДЕО УРОК. Подробнее о четырех способах вырезания объекта в Photoshop:
(Visited 193 433 times, 91 visits today)
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной форме, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
(См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы выделить произвольную часть.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню «Параметры» в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Область, которую вы закрашиваете, станет красной.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.массивов объектов Javascript; Вычесть одно из другого
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как нарисовать простые иконки из измененных базовых фигур в Иллюстраторе
Adobe Illustrator CC на первый взгляд может показаться сложным инструментом. В этом отношении Photoshop CC все-таки немного проще для новичка. Однако познакомившись с Illustrator поближе, он перестанет казаться таким пугающим. Мы рекомендуем начинать работу с программой с палитры Pathfinder/Обработка контура. Операции, которые производятся в ней являются базой для создания векторных фигур. В этом уроке мы создадим простые иконки, используя функции обработки контура.
Простые иконки из измененных базовых фигур в Adobe Illustrator
01. Фигура в форме капли
Для начала нарисуем простую каплю. Во-первых включите Сетку/Grid и Привязку к сетке/Snap to grid в палитре View/Просмотр.
Начните с создания круга. Растяните его при помощи инструмента Еllipse/Эллипс, удерживая клавишу shift, чтобы круг был идеальной формы. Растяните круг так, чтобы он заполнял четыре больших квадрата в сетке. Теперь инструментом Rectangle/Прямоугольник нарисуйте квадрат (тоже идеальной формы при помощи клавиши shift). Растяните квадрат так, чтобы он заполнял один большой квадрат. Поместите квадрат как показано выше, выделите и круг и квадрат, и в палитре Pathfinder/Обарботка контура кликните по иконке Unite/Объединить. Так из двух фигур у вас получится одна — в форме капли. Нажмите клавишу R, чтобы выбрать инструмент Поворот и поверните каплю на 45 градусов.
02. Иконка «развернуть»
Нарисуйте квадрат на четыре больших квадрата сетки. Дублируйте квадрат. Для этого выделите фигуру, нажмите Ctrl+C, чтобы скопировать ее и Ctrl+F, чтобы вставить копию на передний план. Нажмите R чтобы выбрать инструмент Поворот, и поверните верхнюю копию на 45 градусов, удерживая shift.
Выделите оба квадрата и кликните по иконке Minus front/Минус верхний в палитре Рathfinder/Обработка контура. Таким образом вы вычитаете верхнюю фигуру из нижней.
03. Фигуры из обводки
Инструментом Рen/Перо нарисуйте простую ломаную в одном месте линию в форме стрелки. Укажите линии толщину обводки в 25 и скругленные концы (Round cap) в палитре Stroke/Обводка. Переместите стрелку правее, удерживая alt и shift. При удержании клавиши alt вы создадите копию, при удержании клавиши shift вы переместите фигуру ровно по горизонтали (или вертикали). Несколько раз нажмите cmd/ctrl+D чтобы повторить последнее действие. Ваши стрелки будут множиться.
Выделите все стрелки и выберите в меню Object > Path > Outline Stroke/Объект>Контур>Преобразовать границы обводки. Таким образов вы превратите обводку в фигуры, и сможете, к примеру, вычесть их из другого объекта, как мы делали в предыдущем шаге.
04. Иконка глаза
Нарисуйте круг, затем переместите его копию правее, удерживая alt и shift. Выделите оба круга и в палитре Pathfinder/Обработка контура кликните по иконке Intersect/Пересечение. Так удалится все, кроме области, в которой объекты пересекались. В итоге у нас получится фигура в форме глаза. Поверните ее на 90 градусов.
Нарисуйте внутри глаза круг с толстой обводкой и без заливки. Сделайте из обводки круга фигуру (как в предыдущем шаге) и вычтите круг из фигуры.
05. Затвор камеры
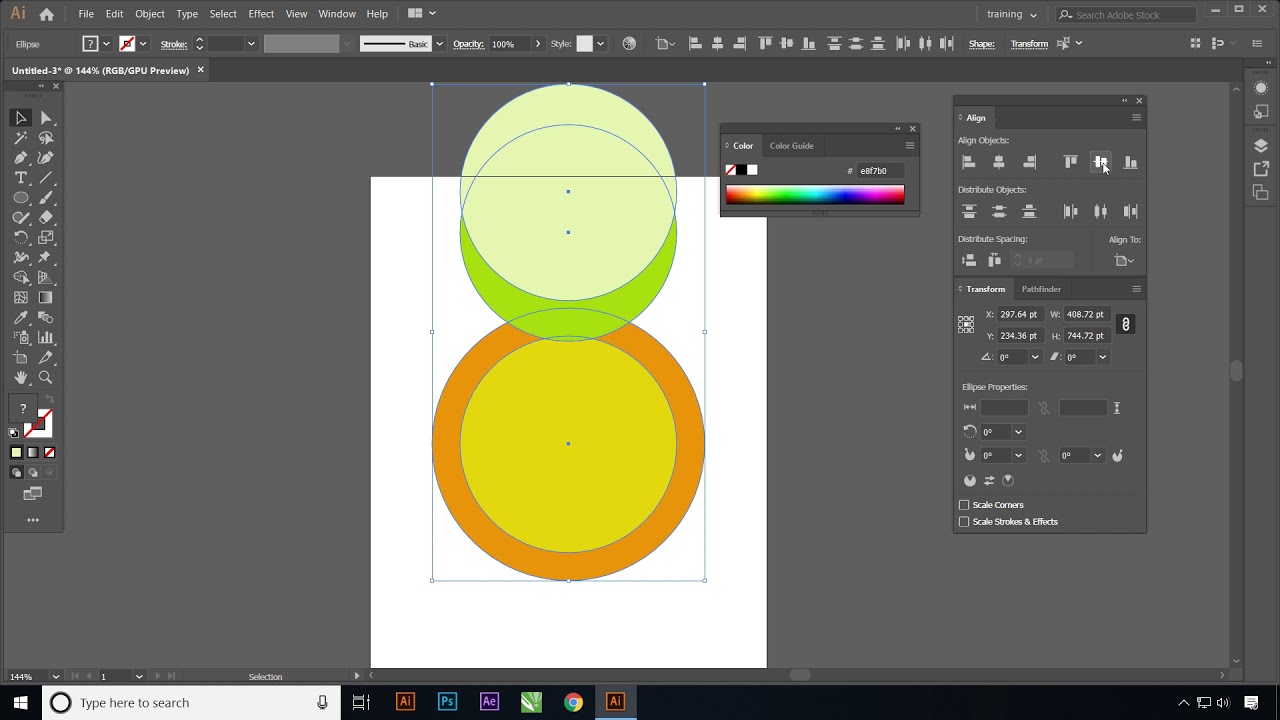
Нарисуйте круг. Теперь внутри круга нарисуйте небольшой шестиугольник (используйте инструмент Многоугольник/Polygon). Выделите обе фигуры и сначала выровняйте их по центру. Для этого в палитре Align/Выравнивание кликните по иконкам horizontal align center и vertical align center (выравнивание по вертикальному и горизонтальному центрам). Не снимая выделения с фигур используйте функцию Мinus front/Минус верхний в палитре Рathfinder/Обработка контура.
Теперь отключите функцию Snap to grid/Привязка к сетке и нарисуйте инструментом Line Segment/Отрезок линии горизонтальную линию вдоль верхней стенки шестиугольника. Нажмите R чтобы выбрать инструмент Rotate/Поворот и кликните в центр шестиугольника (и круга), удерживая alt, чтобы указать центр вращения в этой точке.
Укажите угол поворота 360/6, нажмите на кнопку copy/Копия и потом OK. Теперь просто повторите действие несколько раз, нажимая cmd/ctrl+D.
Преобразуйте линии в фигуры и вычтите их из основной фигуры.
Автор урока Luke O’Neill
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Adobe Illustrator за 30 дней. День 30: Финальный проект
Предыдущий урок: Сохраняемся и печатаемAdobe Illustrator отлично подходит для создания логотипов. В финальном проекте Вы сможете проверить свои знания, создав логотип. В сегодняшнем уроке показан процесс рисования логотипа от эскиза до готового к использованию файла. Выполнив задание урока, Вы почувствуете большую уверенность во владении программой Adobe Illustrator.
Если в процессе прохождения этого курса у вас возникали трудности с обучением, либо остались какие-либо вопросы, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Рисуем логотип для медовой фермы
Для начала отсканируем набросок логотипа и сохраним в формате jpeg.
Теперь нам нужно импортировать jpeg-файл в Illustrator. Идем в Файл > Поместить (File > Place) и выбираем нужный нам файл. Убеждаемся, что поставлена галочка напротив пункта «Шаблон» (Template). Если открыть палитру «Слои» (Layers Palette), можно увидеть, что файл закреплен и его цвета поблекли. В таком виде его легко отрисовать.
Начнем с тела пчелы. Рисуем овал. Редактируем точки, используя инструмент «Прямое выделение» (Direct Selection Tool), чтобы придать нужную форму телу пчелы.
Теперь рисуем круг для головы. Редактируем точки, чтобы сделать голову слегка заостренной.
Чтобы получить усик, можно нарисовать овал и пририсовать к нему толстую линию, используя инструмент «Перо» (Pen Tool).
Теперь рисуем два овала и поворачиваем их, чтобы получились крылья. Выделяем большее крыло и жмем Ctrl+С, чтобы скопировать. Жмем Ctrl+F, чтобы вклеить его на передний план. Теперь, удерживая Shift, выделяем маленькое крыло. Идем в Окно > Обработка контуров (Window > Pathfinder) и, удерживая Alt, жмем «Вычесть из фигуры» (Subtract from shape area).
Перекрытая часть крыла вычтется.
Наступил черед для полосок на теле пчелы. Нарисуем два прямоугольника высотой в толщину полосок.
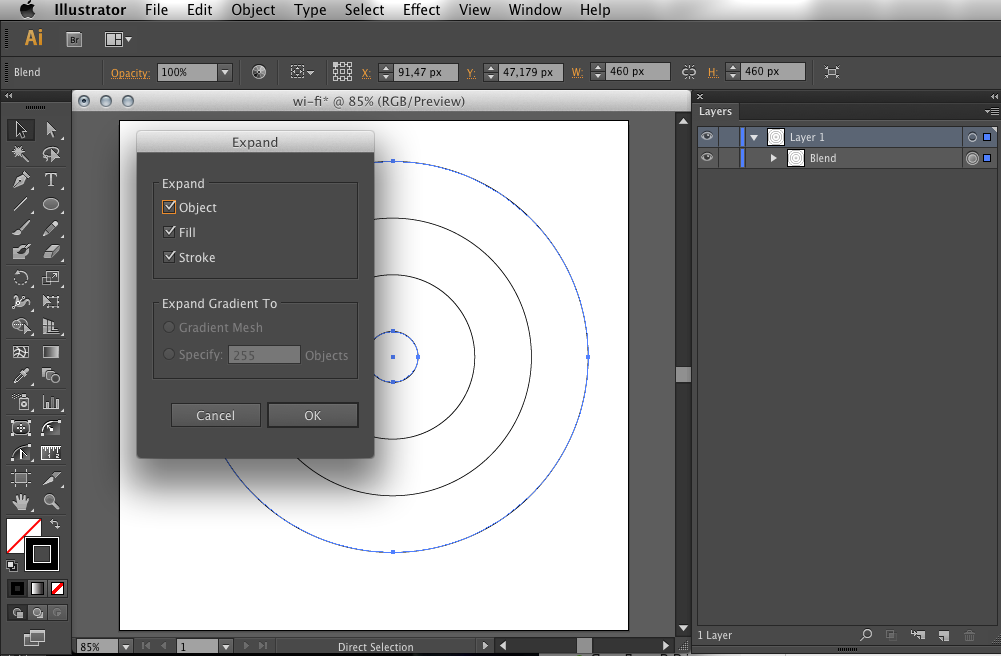
Выделяем оба прямоугольника и идем в Эффект > Деформация > Дуга (Effect > Warp > Arc). Выставляем изгиб (Bend ) на 23%. Теперь идем Объект > Разобрать оформление (Object > Expand Appearance), чтобы разобрать эффект на объекты.
Развернем полоски и расположим их поверх пчелы. Копируем пчелиное тело, нажав Ctrl+C. Затем вклеиваем на передний план, нажав Ctrl+F. Выделяем сделанную копию и полоски, затем вызываем меню правой кнопкой мышки и выбираем «Создать обтравочную маску» (Make Clipping Mask). Это спрячет выступающие области полосок.
Выделяем инструмент «Многоугольник» (Polygon Tool) и, удерживая Shift для сохранения пропорций, рисуем соты. Делаем три копии.
Выделяем все три многоугольника и выставляем для них черную заливку, затем группируем командой Ctrl+G.
Теперь обрежем лишние части многоугольников. Выделяем тело пчелы, идем в Объект > Контур > Создать параллельный контур (Object > Path > Offset Path) и выставляем параметр «Смещение» (Offset value) на10. Перемещаем новый контур на передний план, нажав Ctrl+Shift+].
Выделяем смещенный контур и многоугольники и открываем палитру «Трансформирование» (Pathfinder). Удерживая Alt, жмем «Вычесть из фигуры» (Subtract from shape area).
Финальные штрихи
Теперь нам необходимо добавить текст, чтобы закончить логотип. Обратите внимание, что Tony увеличил обводку у тела пчелы, чтобы контур не исчез при печати.
Вычищаем логотип
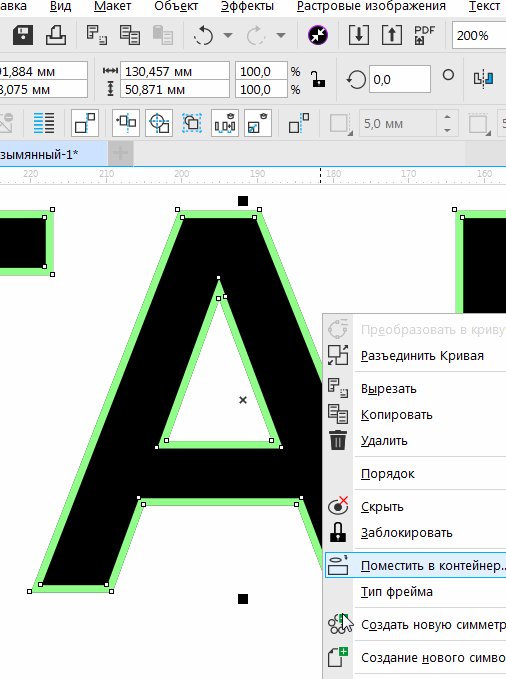
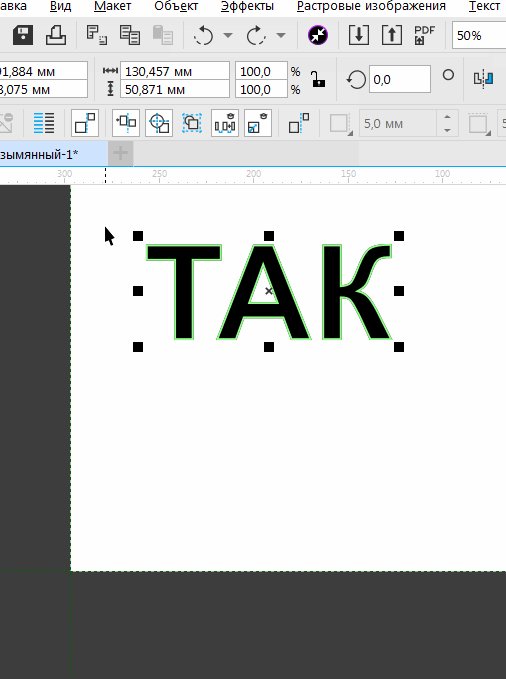
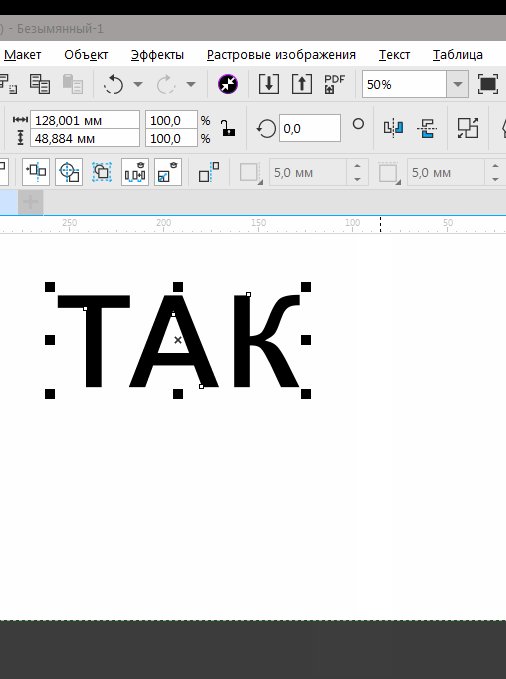
Сохраняем копию логотипа, чтобы иметь оригинал на случай, если захотим что-то исправить в будущем. Теперь выделяем текст и преобразуем его в кривые, нажав Ctrl+Shift+O. Это предотвратит потерю шрифта при открытии файла на других компьютерах.
Теперь выделяем пчелиные полоски, идем в палитру «Трансформирование (Pathfinder) и выбираем «Обрезка» (Trim), чтобы обрезать лишние части.
Выделяем все контуры пчелы. Идем в Объект > Разобрать (Object > Expand) и жмем OK. Нам нужно было разобрать обводку, чтобы ее пропорции сохранялись при изменении размеров логотипа.
После того как мы разобрали пчелу на объекты, удерживаем Shift и выделяем полоски. Идем в палитру «Трансформирование» (Pathfinder) и, удерживая Alt, жмем «Добавить к фигуре» (Add to shape area). Это соединит все формы пчелы вместе.
В конце добавляем цвета и вот – конечный логотип готов!
Перевод: Анна Волкова
Источник: Vectordiary
Это был последний урок из курса «Изучи Adobe Illustrator за 30 дней». Надеюсь, Вам понравилось 🙂
Если Вы, пройдя курс, почувствовали в себе силы заняться микростоковой иллюстрацией, начните с прочтения статьи «Что такое микростоки и как на них заработать».
Хотите начать работать с микростоками и избежать стандартных ошибок, обойти все подводные камни и получить помощь при прохождении экзамена, тогда обратите внимание на Курс начинающего микростокера.
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Отрисовка логотипа в Иллюстратор. Создание векторного значка по фото. Видео урок
При создании макетов часто возникает ситуация когда логотип предоставлен в плохом качестве и при увеличении бьется точками. Что делать когда единственный имеющийся у нас логотип в отвратительном качестве и его нельзя использовать даже если сделать очень маленьким. На помощь приходит отрисовка. Что же такое отрисовка логотипа?
Отрисовка логотипа (или чего-либо другого) подразумевает прорисовку вручную всех элементов логотипа в векторе. То есть, восстановление первоначального исходного файла, который можно масштабировать и использовать для любых макетов полиграфии.
Здесь, на примере обычного лого состоящего из домиков я покажу, как прорисовать его заново в программе Adobe Illustrator.
Анализ логотипа.
Перед отрисовкой логотипа, внимательно посмотрите на него, чтобы понять, какие инструменты и приемы подойдут. В моем примере, большинство элементов в логотипе имеют прямые линии, за исключением дорожки к дому.
Домики одинаковые, а это значит, что нарисовать нужно только один. Основная фигура домика должна быть целостной, так как имеет толстый контур или обводку. Поэтому, в данном случае будут использоваться только два инструмента «Прямоугольник» и «Перо». И такие приемы как копирование, поворот, склеивание, вычитание и зеркальное отражение.
Прорисовка элементов логотипа.
Для начала, заблокируйте вашу картинку на отдельном слое, чтобы она не перемещалась. Так удобнее будет рисовать по ней.
Для прорисовки одного дома потребуется пять прямоугольников:
- Сам дом.
- Труба.
- Крыша, чтобы получилась ровной, нарисуйте один прямоугольник под углом и отразите его зеркально.
- Дверь.
- Окно.
С помощью панели «Обработка контуров» склейте все прямоугольники в одну фигуру, за исключением дверей и окна. Задайте основному контуру дома обводку необходимой толщины. Поскольку все дома абсолютно одинаковые, полученный рисунок скопируйте на другие места.
Основание для домов, тоже прямоугольник. Дорожку к дому удобнее рисовать инструментом «Перо». А затем, с помощью панели «Обработка контуров» вычесть один из другого.
Теперь, когда логотип готов, нужно преобразовать все обводки в объекты, нажмите — Объект/Разобрать оформление… Логотип готов!
В вашем случае, логотип может иметь более округлые формы или шрифты. Тогда понадобятся другие инструменты рисования.
В видео показана пошаговая прорисовка логотипа с домиками.
Напишите в комментариях, как эта статья помогла вам в отрисовке вашего логотипа.
(Visited 7 773 times, 1 visits today)
Как добиться реализма в Adobe Illustrator? ‹ Виртуальная школа графического дизайна
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Иллюстрация Wahyu Romdhoni
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
- Тени
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи.
Продолжение темы здесь.
Поделиться в соц. сетях:
Inkscape. Path (Контур)
Object to Path/Оконтурить объект
Оконтурить можно объект не имеющий контура. Таковыми могут быть фигуры (прямоугольник, эллипс, параллелепипед, звезда, спираль) или текстовые объекты.
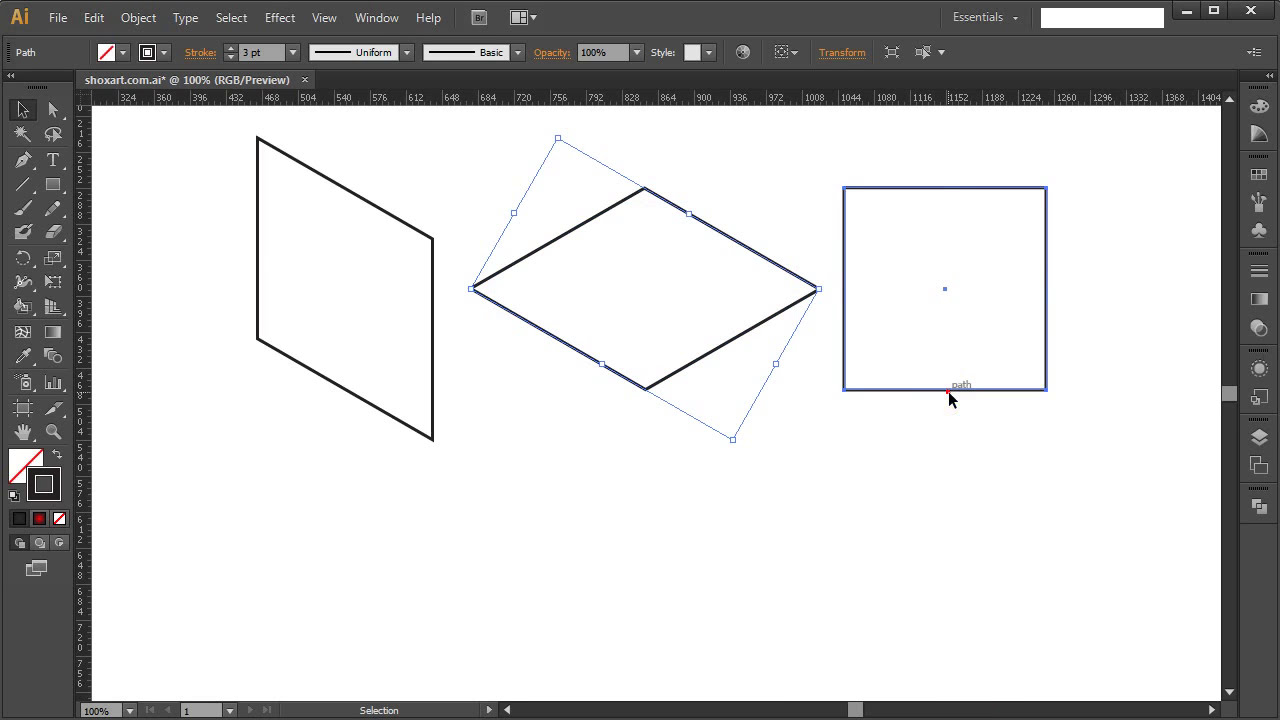
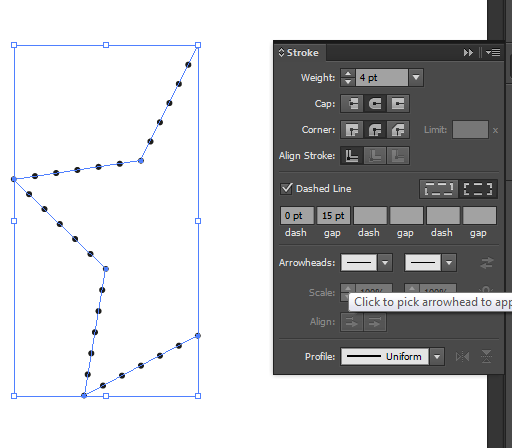
Stroke to Path/Оконтурть обводку
Любой контур, имеющий ненулевую обводку, можно преобразовать в объект, имеющий два контура и заливку между ними. Автоматически создаются новые узлы таким образом, что два новых контура будут параллельны.
Пользуясь этим свойством, команда Оконтурить обводку часто применяется для создания параллельных кривых.
Trace Bitmap/Векторизовать растр
Важно понимать, что программа перевода растрового изображения в векторное не может создать идеальную векторную графику. Она только помогает построить контуры изображения для дальнейшей ручной обработки.
Для начала нужно импортировать растровое изображение в Inkscape, можно просто перетащить мышью файл в окно программы. Затем пройти в меню Path | Trace Bitmap (Контуры | Векторизовать растр). Появится диалоговое окно настройки.
На вкладке Mode/Режим в верхней части настройки для однократного сканирования Single scan: creates a path.
Ниже находятся настройки для множественного сканирования Multiple scan: creates a group of path. В этом режиме программа сканирует несколько раз, число сканирований указывается в выпадающем списке Scans. Результаты сканирований укладываются в стопку друг на друга по оси Z.
Live Preview/Предпросмотр позволит оценить предварительный результат обработки.
Если вас устраивает результат предпросмотра, вы можете нажать кнопку ОК, запустив сам процесс векторизации. При больших размерах растровых файлов он может занимать довольно ощутимое время.
Не существует готовых рецептов на все случаи жизни. Приходится экспериментировать. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Options/Параметры.
Несколько примеров даны здесь.
Прекрасный урок с котёнком — Tracing Hello Kitty SVG File Using Inkscape — YouTube
Ручная векторизация без участия настроек (видео) — Inkscape Tutorial: Vector Image Trace
Trace Pixel Art/Векторизовать пиксельную графику)
Логические операции
Для работы с двумя и более объектами можно применять логические операции. Самое главное — обращать внимание на порядок наложения фигур друг на друга. От этого будет зависеть результат. Рассмотрим примеры на двух случаях. В одном случае квадрат находится перед кругом, во втором — за кругом.
Union/Сумма
Выделяем оба объекта и суммируем их (Union). Получим общий контур. Обратите внимание, общая фигура принимает цвет нижнего объекта. Складывать можно не только два объекта, но и три и т.д.
Difference/Разность — только два объекта
Разность оставляет часть от нижнего объекта. В отличие от суммы, вычитание доступно только с двумя объектами.
Intersection/Пересечение
Intersection (Пересечение) оставляет только общие части фигур. Цвет будет оставлен от нижнего объекта.
Exclusion/Исключающее ИЛИ — только два объекта
Exclusion (Исключающее ИЛИ) объединит части двух фигур за исключением общих частей.
Division/Разделить
Division (Разделить) удалит лишнее от верхней фигуры, оставив только общую часть. Причём, получится не одна фигура, а две — их можно отделить друг от друга.
Допустим, нужно отрезать от круга верхнюю и нижнюю часть. Накладываем круг на прямоугольник и применяем разность, восстанавливаем цвет обрезанного круга.
Cut Path/Разрезать контур
Cut Path (Разрезать контур) оставляет от фигур только контуры. Здесь тоже получаются две части, для наглядности отделил друг от друга. Результат также зависти от взаимного расположения фигур.
Combine/Объединить
Break Appart/Разбить
Inset/Втянуть
Позволяет сжать контур. Допустим, у вас есть толстая рука, нарисованная с помощью контура. Данный пункт поможет руке «похудеть».
Величину втягивания можно настроить в окне настроек(Ctrl+Shift+P) в разделе Behavior | Steps. Установите нужное значение в поле Inset/Outset by:.
Outset/Вытянуть
Outset выполняет обратную задачу — позволяет руке «распухнуть».
Величину вытягивания можно настроить в окне настроек(Ctrl+Shift+P) в разделе Behavior | Steps. Установите нужное значение в поле Inset/Outset by:.
Dynamic Offset/Динамическая втяжка
Команда объединяет предыдущие две, с той разницей, что позволяет вручную регулировать величину уменьшения или увеличения контура.
Для этого служат специальные рычаги в виде небольших ромбиков. После применения команды Динамическая втяжка, объект преобразуется в контур, на контуре появляется рычаг, автоматически включается инструмент F2, которым и производятся изменения контура.
Linked Offset/Связанная втяжка
Данная команда создает копию объекта, преобразует ее в контур, снабжает рычагом изменения и включает инструмент F2, которым и производятся изменения контура.
В отличие от команды Динамическая втяжка, исходный объект остается неизменным, а полученный объект связан (слинкован) с исходным, как клон со своим родителем.
Simplify/Упростить
Контур может быть упрощен благодаря уменьшению количества узлов. Иногда это приводит к улучшению внешнего вида контура, иногда (например со шрифтами) к ухудшению его.
Reverse/Развернуть
Данная команда меняет направление контура. Направление можно увидеть при помощи маркеров, которые подключаются в диалоговом окне Заливка и Обводка.
Path Effects…/Контурные эффекты
Старая версия.
В версии 1.0 появилось новое окно эффектов.
Attach path
Bend — Изгиб. Действует на контуры и фигуры. Не действует на текстовые объекты, поэтому их нужно сначала превратить в контуры (Контур | Оконтурить объект).
Bounding Box
BSpline
Clone original path
Construct grid — Конструирование сетки. Рисуем фигуру или контур, получаем сетку, построенную по первым трем точкам данного контура. Вторая точка задает угол сетки, первая и третья определяют направление и размер ячейки. Остальные точки игнорируются.
Ellipse by 5 points
Envelope Deformation — Деформация по огибающей Эффект позволяет изменить исходный контур. Деформация осуществляется раздельно по четырем контурам: верхнему, нижнему, правому и левому.
Fill between many
Fill bettwen strokes
Gears — Шестеренка. Любой объект превращается в шестеренку.Чем больше узлов, тем больше сцепленных шестерен возникает. Регулируется количество зубьев и глубина зацепления
Hatches (rough) — Внутренняя штриховка. Если выделить объект и применить к нему данный эффект, то получим заштрихованную площадь, по форме напоминающую исходный объект.
Штриховка имеет множество настроек. Кроме четырех рычагов (двух кружков и двух ромбиков), которыми можно изменять наклон, частоту, изгиб и расположение штрихов при помощи инструмента (F2), прилагается еще целая страница различных настроек.
Interpolate points
Interpolate Sub-Path — Интерполяция субконтуров. Чтобы воспользоваться этим эффектом, нужно создать два контура — начальный и конечный, а затем объединить их (Контур | Объединить). По умолчанию возникнет пять промежуточных контуров, но их количество можно регулировать в окошке Шаги. Если взять в окне Редактора контурных эффектов инструмент (не тот, что в Панели инструментов), то можно увидеть контур преобразования. На сером контуре он прямой. Можно как угодно изгибать этот контур, добавлять новые узлы, словом, делать все, что можно делать с обычным контуром. Черный контур показывает, что дает простое изгибание контура преобразования.Join type
Knot — Кельтский узел. Эффект придает самопересекающемуся контуру вид узла, убирая отрезок контура в месте пересечения.
Пример использования
Lattice Deformation
Mirror symmetry
Pattern Along Path — Текстура по контуру. Весьма напоминает эффект Изгиб, только сложнее в выполнении. Единственное существенное отличие — позволяет «насадить на контур» несколько копий исходного объекта подряд. Чтобы осуществить эффект Текстура по контуру, сначала создаем исходный объект, это должен быть единый контур. Копируем его в буфер обмена. Затем рисуем контур преобразования, выделяем его и применяем к нему эффект. Ничего не изменится на рисунке, пока мы не вставим исходный контур при помощи значка из окна Редактора контурных эффектов. Если длины контура преобразования не хватает, то берем из окна Редактора контурных эффектов инструмент и растягиваем контур насколько нужно. Можно добавлять узлы, изгибать, и, вообще, делать все, что обычно делают с контурами. Первоначально текстура будет иметь цвет обводки контура преобразования, но его заливку и обводку легко изменить обычными способами. При помощи настроек можно изменять интервалы между копиями объекта, а также регулировать различные смещения.
Perspective/Envelope
Power stroke
Rotate copies
Roughen
Ruler — Линейка позволяет превратить любой контур (даже криволинейный в мерную ленту (линейку).
Show handles
Simplify
Sketch — Карандашный набросок. Превращает контур в штриховой рисунок.
Spiro spline — Кривая Спиро. Эффект полезен шрифтовикам и всем, кто любит плавные и красивые кривые.
Stitch Sub-Path — Сшивка субконтуров. Замечательный эффект, годится для рисования волос, всевозможных штриховок и прочего. Сначала рисуем два исходных контура. Контуры должны иметь направление в одну сторону (иначе сшивающие линии будут пересекаться). Объединяем эти два контура (Path | Combine/Контур | Объединить). После чего применяем эффект. Исходные суб-контуры пропадут, а на их месте возникнут сшивающие контуры. Увеличиваем количество сшивающих контуров (по умолчанию их пять).
Taper stroke
Transform by 2 points
VonKoch — Фон Кох служит для создания фракталов.
Paste Past Effect/Вставить контурный эффект
Если у вас уже есть объект с контурным эффектом, то вы можете скопировать его в буфер обмена командой Правка | Скопировать, а затем применить к другому объекту при помощи команды Контур | Вставить контурный эффект
Remove Path Effect/Удалить контурный эффект
Если объект с примененным контурным эффектом нужен вам в первозданном виде, то применяйте команду Контур | Удалить контурный эффект.
Дополнительная информация
Видео (англ.): Inkscape Explained: Path Functions — YouTube
Реклама
Illustrator Как вырезать фигуру
В этой статье рассматривается в Adobe Illustrator, как вырезать форму одним из пяти методов:- Вырезание формы с помощью ножа
- Вырезание формы с помощью ножниц
- Вырезание формы с помощью ластика
- Вырезание формы с помощью инструмента Clipping Mask Tool (маскирует конкретную форму, а не вырезает)
- Вырезание формы с помощью инструмента «Обрезка» (удаляет ненужные элементы за пределами определенной формы)
Также поясняется:
- Как вырезать одну фигуру из другой в Illustrator
Эта статья была написана с использованием Adobe Illustrator CS6, но шаги одинаковы независимо от того, какую версию вы используете.Как всегда, в Illustrator есть много разных способов добиться множества разных вещей, и вырезание формы — один из них. Однако пять методов, описанных на этой странице, вырезают фигуру в Illustrator немного по-разному.
Illustrator Как вырезать форму с помощью инструмента «Нож»Все кнопки на панели инструментов с крошечной стрелкой в правом нижнем углу (направленной вниз и вправо) указывают на то, что кнопка скрывает больше инструментов в подменю, доступном, когда вы удерживаете кнопку нажатой.Например, на панели инструментов Illustrator есть инструмент Eraser Tool, у которого есть небольшая стрелка подменю:
Маленькое подменю скрывает два инструмента в дополнение к Ластику: Инструмент Ножницы и Нож, последний из которых представлен маленьким зазубренным лезвием. Эти три инструмента используются для вырезания или удаления частей элемента Illustrator немного по-разному.
Сначала создайте простую форму. Если вы нарисуете фигуру обводкой, это поможет продемонстрировать некоторые различия между инструментами.Произвольная форма, которую я создал, имеет неправильную обводку, примененную к ней через подменю Irregular Width Profile.
Не имеет значения, выбрана ли форма для этого процесса, но с выбранным ножом щелкните монтажную область (вдали от формы) и проведите по фигуре там, где вы хотите разрезать ее. Отпустите, когда пройдете всю фигуру.
Теперь на фигуре появится дополнительный штрих вдоль линии, которую вы только что вырезали.Снимите выделение с формы (которая станет выделенной при вырезании). Теперь щелкните часть формы и перетащите ее. Вы увидите, что вы разрезали фигуру на две части, каждая из которых имеет замкнутый контур, на что указывает тот факт, что обе части имеют обводку по всей длине.
Вы также можете сделать «зигзагообразный» разрез по форме, продвигаясь вперед и назад, прежде чем отпустить кнопку мыши. В результате получится несколько секций, каждая из которых станет самостоятельной формой.
Инструмент «Нож» будет работать с любым количеством фигур одновременно, включая группы фигур. Пока форма не заблокирована и не спрятана, нож прорежет все, через что он проходит. Если какие-либо формы не были заключены до того, как они были вырезаны инструментом Knife Tool, они будут заключены после того, как нож выполнит свою работу.
Сказав это, если вы хотите вырезать только одну фигуру в кучке фигур, или если вы хотите, чтобы были затронуты только некоторые, но не все фигуры, просто выберите фигуры, которые вы хотите вырезать, прежде чем перетаскивать нож, оставляя выделение других фигур отменено.Это будет вырезать только выбранные формы — все остальные останутся нетронутыми.
Illustrator Как вырезать форму с помощью инструмента «Ножницы»The Scissors Tool — это немного другой котелок с рыбой. Этот инструмент будет работать только с одной формой за раз и не будет ограничивать контуры после того, как был сделан вырез. Фактически, если он разрежет замкнутую форму пополам, вы получите две незамкнутые фигуры, но общий вид исходной формы будет сохранен.
Выберите инструмент «Ножницы» и щелкните в любом месте края созданной вами фигуры. Это создаст точку привязки (или выберет существующую точку привязки, если щелкнуть по ней). Затем нажмите на другую сторону формы, где вы хотите, чтобы был другой конец разреза.
Теперь, если вы отмените выделение формы, а затем щелкните / перетащите одну из новых секций, вы увидите, чем она отличается от инструмента «Нож». Теперь у вас есть две незамкнутые фигуры — открытые края фигур не имеют обводок, так как по этим краям нет пути для обводки.Если вы хотите закрыть фигуры, выберите две конечные точки с помощью белого инструмента Direct Selection Tool и выберите Object / Path / Join (или Control J ).
Illustrator Как вырезать форму с помощью ластикаИнструмент «Ластик» дает еще один эффект, когда он используется для резки. Как и нож, он будет резать любые фигуры и какие бы формы они ни перетаскивали (пока они разблокированы). Также как и нож, после того, как разрез был сделан, он будет заключать в себя контуры фигур, которые он разрезал.В-третьих, как и в случае с ножом, если вы хотите стереть только части одной (или нескольких) фигур в группе, просто выберите фигуры, которые вы хотите вырезать, а остальные останутся нетронутыми.
Инструмент «Ластик» отличается от ножа тем, что любая часть фигуры, которую вы перетаскиваете, полностью исчезает. Инструмент «Ластик» ведет себя как кисть, поскольку он имеет определенный размер, а периферия круга кисти будет там, где будут заключены затронутые формы.Если вокруг исходной формы была обводка, обводка продолжится вокруг областей, созданных по обе стороны от стертой линии.
Чтобы использовать инструмент, выберите инструмент «Ластик» на панели инструментов. Теперь, когда фигура выделена или нет, перетащите Ластик по ней. В итоге вы получите две замкнутые формы с отсутствующей большой полосой в том месте, где перетаскивали Eraser Tool.
Вы также можете изменить размер и форму (или, по крайней мере, округлость) инструмента «Ластик», дважды щелкнув кнопку инструмента на панели инструментов.Откроется окно настроек, в котором вы сможете изменить округлость, угол и размер головки кисти «Ластик» так же, как вы можете изменить настройки кисти.
Illustrator Как вырезать форму с помощью инструмента кадрированияДругой способ вырезать участки фигуры — использовать инструмент «Обрезка», который можно найти в палитре Обработка контуров. Это работает с помощью формы, помещенной поверх другого объекта, чтобы определить, какую часть объекта оставить, а какую удалить.
Создайте новый объект (любой формы) поверх существующей формы. Теперь выберите Window / Pathfinder . Выделив фигуры, которые нужно обрезать, а также верхнюю фигуру, которую вы используете в качестве фигуры кадрирования, нажмите Инструмент кадрирования (четвертая кнопка слева под заголовком «Обработка контуров:»). Это удалит как маскирующий объект, так и все, что было выделено за его пределами.
Обратите внимание, что любые пути, которые были открыты этим процессом, были автоматически закрыты, оставив обводку на месте.Если вы не хотите сохранять обводку, вам нужно преобразовать все обводки в контурные контуры перед обрезкой элемента (ов). Вы можете найти это в Object / Path / Outline Stroke .
Illustrator Как вырезать фигуру с помощью обтравочной маскиВ отличие от любого из упомянутых выше инструментов, Clipping Mask Tool — единственный инструмент, который работает неразрушающим образом. Это означает, что в процессе обрезки / маскирования ничего не удаляется; это просто спрятано.
Чтобы замаскировать форму или набор фигур, выполните ту же процедуру, что и с инструментом «Кадрирование».Создайте форму поверх существующих объектов, выберите все элементы, на которые вы хотите воздействовать (включая форму маски, которая должна быть поверх всего), и выберите Object / Clipping Mask / Make . Это создаст эффект, очень похожий на инструмент кадрирования, но на этот раз ничего не будет удалено. Кроме того, вдоль новых краев не было создано новой обводки.
Если вы выделите замаскированный объект и дважды щелкните по нему, вы заметите, что контур исходной формы все еще виден.Это можно отредактировать, дважды щелкнув по нему еще раз, чтобы отредактировать в режиме изоляции, или сняв маску, выбрав Object / Clipping Path / Release .
И это основные методы, используемые для вырезания фигур в Illustrator.
Как вырезать одну фигуру из другой в Illustrator
Наконец, есть проблема, как вырезать одну форму из другой. Это очень просто и достигается с помощью инструмента Pathfinder Tool. Сначала создайте две формы.Тот, что на переднем плане, должен быть формой (звезда на изображении ниже), которая будет вырезана из формы позади.
Чтобы вывести вырез на передний план, выделите его с помощью черного Selection Tool. Затем выберите Object / Arrange / Bring to Front . Теперь выберите обе формы с помощью Selection Tool. Выберите Window / Pathfinder . Под верхним рядом значков щелкните второй слева: минус передний . Это заставит объект впереди сделать отверстие в форме фона.
Ресурсы и дополнительная информация
Как вырезать и обрезать объекты в Illustrator с помощью Pathfinder
Обработка контуров Illustrator — один из основных инструментов, с которым вы должны ознакомиться, если вы новичок в Illustrator. Обработка контуров — это группа инструментов, которые используются для создания сложных форм с использованием двух или более фигур.
С точки зрения непрофессионала, это похоже на ножницы или резак для бумаги, которые могут разрезать фигуру на две или более разных формы. Но у него также есть инструменты, которые работают как клей для склеивания двух или более фигур вместе.
Illustrator или любое другое программное обеспечение для дизайна дает вам самые простые формы, такие как квадраты или круги, и ваша задача — использовать их для создания более сложных форм. Вы можете комбинировать базовые формы, такие как два овала и прямоугольник, чтобы создать цилиндр.
Вот где вы можете использовать инструмент Pathfinder, чтобы сшить фигуры вместе, чтобы создать новую форму.Палитра Pathfinder имеет множество инструментов, которые можно использовать для комбинирования, разделения, обрезки, исключения объектов в иллюстраторе. У каждого инструмента своя утилита в разных ситуациях.
Например, инструмент «Обрезка» на палитре Обработки контуров можно использовать в качестве формочки для печенья. Вы помещаете объект или фигуру поверх другой, и в нижнем слое вырезается отверстие в форме верхней фигуры.
Группа инструментов Pathfinder доступна из меню Window .Перейдите в Window и выберите Pathfinder . Вы также можете нажать сочетание клавиш Shift + Ctrl + F9 , чтобы включить панель Pathfinder .
Вы получаете два набора инструментов в панели Pathfinder. Режимы формы и инструменты Обработка контуров . Инструменты и их функции описаны ниже.
Объединить
Инструмент «Объединить» объединяет две формы вместе для создания новой формы.Вы должны выбрать формы, которые хотите объединить вместе, с помощью Selection Tool (V) , а затем щелкнуть Unite на панели Pathfinder. Две формы будут объединены, а их пути соединены вместе.
Минус спереди
Этот инструмент удалит перекрывающиеся области верхней формы с нижней. Это позволяет вам вычесть или вычесть верхнюю фигуру из нижней.
Вы должны выбрать две формы с помощью Selection Tool (V) или вы можете нажать и удерживать Shift , а затем щелкнуть по обеим фигурам, чтобы выбрать их.После выбора фигур нажмите минус передний .
Minus Front может работать с более чем двумя формами. Если вы поместите две фигуры поверх нижней фигуры, информация о пути обеих из них будет удалена из нижней фигуры.
Слой пересечения
Инструмент «Пересечение слоев» выбирает путь или область, где слои пересекаются друг с другом. Вы должны выбрать слои с помощью инструмента Selection Tool (V) , а затем щелкнуть по инструменту Intersect на панели навигации.
Инструмент «Пересечение» может работать с более чем двумя формами, и для создания новой формы будет выбрана только область, пересекаемая всеми формами.
Исключить
Exclude Tool имеет функции, прямо противоположные инструменту Intersect Layer. Вместо того, чтобы выбирать область пересечения двух или более фигур, она исключила бы ее из окончательной формы. Окончательная фигура сгруппирована вместе, и если вы хотите редактировать эти фигуры по отдельности, щелкните правой кнопкой мыши и выберите Разгруппировать .
Разделить
Инструмент Divide разделит фигуры по пересекающимся контурам и создаст больше фигур. Инструмент разделяет фигуры, но группирует их вместе. Итак, если вы хотите разделить результирующие фигуры, вам нужно будет щелкнуть по ней правой кнопкой мыши и затем выбрать Разгруппировать из контекстного меню.
Накладка
Инструмент «Обрезка» работает как форма для печенья. Самый верхний слой или форма будет использоваться для обрезки нижних слоев.Нижние слои будут обрезаны по форме самого верхнего слоя. Поместите триммер сверху, затем выберите триммер и нижнюю форму с помощью инструмента выделения и нажмите на инструмент обрезки в палитре Обработка контуров.
Слияние
ИнструментMerge похож на инструмент Trim, но с одним отличием. Если инструмент «Объединить» применяется к двум или более фигурам одного цвета, эти две фигуры будут объединены вместе. Если применить его к разноцветным фигурам, он будет вести себя точно так же, как инструмент обрезки.
Урожай
Инструмент «Обрезка» обрезает формы, оставляя область перекрытия и информацию о траектории верхней формы нетронутой, вместо того, чтобы удалять ее.
Наброски
Как следует из названия, этот инструмент будет выделять контуры или пути всех фигур. Эти очертания можно подобрать индивидуально. После применения инструмента Outline полученные контуры группируются вместе. Чтобы выделить и разделить их, щелкните правой кнопкой мыши и выберите Разгруппировать.
Минус Назад
Минус назад противоположен Минусу переднему и удаляет нижнюю форму и ее перекрывающиеся области со всех верхних слоев.
Попрактикуйтесь со всеми этими инструментами Pathfinder, используя два или более слоев, чтобы лучше понять их функции.
РекомендованоВ чем разница между составными контурами и составными фигурами?
Übersicht: Tipps, Tricks and Tutorials im Vektorgarten
В чем разница между Pathfinder и Shapebuilder в Adobe Illustrator? Когда вы используете одно вместо другого?
Adobe Illustrator более 30 лет.Каждый год добавляются новые функции, иногда они заменяют старые функции, но в большинстве случаев просто добавляются к вашему набору инструментов. Это происходит не только потому, что они включены в существующие действия, и вы к ним привыкли.
Конструкция — одна из важнейших частей любого векторного приложения. И с момента появления логических операций (да, было время до появления следопытов), многое произошло. Но делают ли новые изобретения первопроходцев устаревшими?
На этой неделе мне на Quora встретился интересный вопрос:
В чем разница между Pathfinder и Shape Builder в Adobe Illustrator? Когда вы используете одно вместо другого?
С тех пор я немного уточнил свой ответ.
Прежде всего, эти два инструмента — не единственные инструменты, которые соответственно работают с целью построения, то есть комбинирования или вычитания форм более или менее сложным способом.
В наличии (в порядке появления):
- Панель Pathfinder
- Составные дорожки
- Составные формы (часть возможностей панели Pathfinder)
- Эффекты Pathfinder
- Живая краска
- Инструмент Shapebuilder
- Инструмент Shaper
Функции панели Pathfinder отлично подходят для сложных изображений с множеством контуров, которые необходимо быстро обрабатывать.
Операции в верхней строке обычно называются логическими операциями. Особенно те, что в нижнем ряду, требуют некоторых внутренних знаний, но они того стоят. Вы должны знать, чего хотите, прежде чем применять их. Часто вам приходится убирать после этого, но оно того стоит, потому что они * настолько * эффективны, а также его можно эффективно очистить, если вы знаете, как к этому подойти.
Особый способ «выравнивания» объектов
Некоторые функции Pathfinder создают составных контуров .Это самая старая конструктивная функция в векторной графике, и они нужны вам для базовых вещей, таких как пробивание отверстий в путях или для соединения нескольких путей с целью формирования букв, таких как i. Они также понадобятся вам, чтобы что-то замаскировать множеством путей. Все векторные приложения их поддерживают. Составные контуры можно создать, просто выбрав контуры и используя ярлык, который намного быстрее, чем при открытии панели «Обработка контуров» и нажатии кнопки. То, что происходит, остается прежним.
В чем разница между составными путями и составными формами?
Составные формы можно создать с помощью верхнего ряда кнопок на панели поиска пути (нажав alt при нажатии кнопки).Вы можете комбинировать контуры, живой текст и экземпляры символов. Вы можете сложить их иерархию, то есть сначала добавить, а затем вычесть другую фигуру из существующей составной фигуры и так далее. Базовые фигуры также доступны для редактирования и к ним можно применять эффекты, но поскольку составная фигура может иметь только один цвет, она не такая гибкая, как группа живых красок.
Составные формы важны не только тогда, когда вы хотите, чтобы ваши работы оставались редактируемыми, поскольку функции Pathfinder могут полностью испортить ваше построение формы.Обычно при создании рисунка вы добавляете, а затем вычитаете, а затем снова добавляете и так далее, и при этом пути могут просто исчезнуть. Этого не происходит при создании сложных форм. Вы можете найти объяснение такого поведения в этих видео:
Описание проблемы фон Гличка
Составные контуры, Составные формы и операции Обработки контуров от Моники Гаузе на Vimeo.
Объяснение Морди Голдинг
Эффекты Pathfinder работают как функции Pathfinder на панели, но могут применяться внутри стека внешнего вида одного объекта e.грамм. к одной из заливок или штрихов. Их можно применять к фигурам, которые были созданы с помощью другого эффекта, примененного до них. Очень забавно, очень эффективно, но вам действительно нужно знать, что вы делаете, иначе это вообще не сработает.
Почему мой следопыт не работает?
Здесь показан пример применения эффектов навигации по пути:
Live paint — более общий термин — заливка заливкой — был первым инструментом, который вы могли использовать для заливки областей, которые не находятся внутри одного пути, а просто заключены в несколько путей.Инструмент работает аналогично инструменту построения фигур, но результат можно редактировать. Вы можете показать его клиенту, а затем внести необходимые изменения в строительные блоки произведения искусства даже спустя годы после его создания. Он хорошо подходит для экспериментов с формами. Вы начинаете с чего-то, и это остается полностью редактируемым, вы можете передумать, но все равно видите полное произведение искусства на протяжении всего творческого пути. Дополнительный бонус: когда идентичные пути или сегменты сложены, живая краска по-прежнему дает чистый результат, чего не могут сделать ни инструмент построения фигур, ни указатели пути.
Это показывает, как строить с помощью Live Paint:
Shapebuilder — это быстрый и простой инструмент, если вы хотите объединить их / вычесть формы и не планируется вносить какие-либо изменения в результат. Также отлично подходит для того, чтобы просто обрезать перекрывающиеся линии. Чтобы отрезать и затем соединять пути на пересечениях, вам обязательно стоит взглянуть на инструмент Соединить. Его часто упускают из виду, но это жемчужина.
Инструмент Shaper работает в некотором роде как «живое» рисование, но лучше подходит для сенсорных систем, таких как Microsoft Surface, и иногда может вести себя довольно странно, поскольку всегда важно, какую форму вы начинаете перетаскивать — верхнюю или нижнюю, полностью закрытую или нет — и какая заливка к нему применена.
© Моника Гаузе, 2020. Impressum / Datenschutz. График. mediawerk
Полное руководство по Adobe Illustrator Pathfinder Tool
Загрузите наш рабочий файл, чтобы продолжить!
Если вы учитесь маневрировать в Adobe Illustrator, это руководство вам очень поможет. Инструмент Pathfinder — один из наиболее часто используемых в арсенале любого графического дизайнера.И это очень легко понять и использовать! Следите за этим блогом, чтобы узнать все о каждом из десяти различных доступных режимов Pathfinder и Shape.
Режимы форм Adobe Illustrator:01: Объединить
Вариант объединения — это вариант, который вы обязательно будете использовать в какой-то момент в вашем путешествии иллюстратора, и, возможно, он наиболее часто используется. Как вы могли догадаться по названию, эта функция объединяет выбранные вами элементы в одну сплошную форму.
02. Минус передний
Минус спереди — еще одна функция, которая не требует пояснений. Достаточно легко этот вариант формы Pathfinder делает именно это … минус переднюю форму сзади! Щелкнув опцию минус спереди, вы говорите программе взять форму, которая находится на переднем плане, и вычесть ее из формы на заднем плане.
03. Пересечение
Параметр «Навигатор пересечения» является третьим из первого ряда инструментов.Выбрав два и щелкнув этот инструмент, вы останетесь с перекрывающейся областью двух исходных элементов.
04. Исключить
Четвертая и последняя функция из верхнего ряда вариантов формы. Это работает как функция, обратная функции пересечения, описанной выше. Поэтому вместо того, чтобы оставлять перекрытие, в данном случае мы его удаляем.
Тип следопытов Adobe Illustrator
05. Разделить
Divide — это первая из шести оставшихся функций, которые указаны как настоящие параметры поиска пути.Эта функция в конечном итоге разделяет выбранные вами фигуры между пересекающимися линиями. Теперь, в отличие от пересечения и исключения, функция разделения оставит все части после вырезания фигур!
06. Накладка
Функция обрезки делает именно это, она обрезает фоновую форму с помощью формы переднего плана. Не оставляя перекрывающихся частей. Это идеально подходит для очистки линий и перекрытий при подготовке к трафаретной печати или резке винила.
07. Слияние
Merge работает очень похоже на обрезку, и невооруженному глазу они кажутся почти идентичными. Однако есть небольшие отличия. Например, при слиянии, если ваш элемент переднего плана также имеет обводку вокруг него, при его выборе и слиянии фонового элемента обводка полностью удаляется и контуры пересекаются.
08. Урожай
Обрезка очень похожа на обтравочную маску.Принимая форму вашего переднего плана и маскируя форму фона только в этой области.
09. Наброски
Outline может быть одной из наименее используемых функций из этого списка, но она тоже заслуживает любви! Эта функция разделяет ваши формы по пересекающимся линиям и превращает твердые тела в контуры или контуры (отсюда и название).
10. Минус Назад
И напоследок минус обратно. Если вы обращали внимание раньше, вы, вероятно, помните номер два, минус перед.Это работает точно так же, но наоборот! На этот раз мы вычитаем фигуры, используя объект, выделенный на заднем плане. Достаточно просто.
Вот и все! Инструмент Pathfinder в Adobe Illustrator безумно прост в использовании и всегда полезен для освоения. Как только вы овладеете этими функциями и запомните их цели, вы никогда не оглянетесь назад. Знание этих параметров не только поможет вам сэкономить много времени, но и сделает окончательный файл более чистым и усовершенствованным.
Red Shark Digital — превосходное агентство цифрового маркетинга с полным спектром услуг, специализирующееся на веб-дизайне, поисковой оптимизации, брендинге и цифровой рекламе. Имея офисы по всей Северной Каролине, включая Роли, Гринвилл и Уилмингтон, наша команда специалистов по цифровому маркетингу может создавать решения с учетом потребностей вашего бизнеса. Наши клиенты позволили нам раздвинуть границы веб-дизайна и креативного дизайна, добиваясь инновационных результатов для своей компании и своего бренда.Эти клиенты работают во многих отраслях, включая высшее образование, здравоохранение и крупные коммерческие предприятия. Наш широкий круг клиентов позволил нам разработать специализированные стратегии для предприятий любого размера, передавая наши знания на различных платформах. Мы всегда стремимся соединить бренды с клиентами, узнать, что мы можем сделать для вашего бизнеса сегодня.
Подпишитесь на нашу рассылку новостейКак создавать значки с помощью палитры Pathfinder
Палитра Pathfinder — один из самых полезных инструментов в Adobe Illustrator.Это упрощает объединение путей, разделение объектов и вычитание фигур. Это действительно удобно, потому что это помогает создавать более аккуратные векторные изображения и ускоряет общий рабочий процесс. В этом руководстве мы быстро рассмотрим его основные функции.
Видео разбито на 4 части, пошаговая расшифровка стенограммы приведена ниже:
1. Режимы формы
2. Кнопка «Развернуть»
3.Кнопки Pathfinder
4. Создание иконок с помощью Pathfinder tool
Пошаговое руководство по палитре Pathfinder
Вот палитра Pathfinder в Illustrator (Window> Pathfinder) вместе с названиями всех кнопок.
1. Режимы формы
Объединить : объединить выбранные фигуры в одну. Цвет преобразуется в любой цвет верхней формы.
Minus Front : Minus Front вырезает нижнюю форму там, где передняя форма перекрывает ее.
Пересечение : Пересечение создает новую форму, в которой две другие формы накладываются друг на друга.
Исключить: Исключить вырезает пространство, в котором две выбранные формы перекрываются.
2. Кнопка «Развернуть»
Кнопка «Развернуть» может использоваться только для режимов формы. В более новых версиях Illustrator, когда вы используете режим формы, Illustrator автоматически «расширяет» (объединяет) выбранные вами фигуры — вот почему кнопка «Развернуть» неактивна.
Однако могут быть случаи, когда вы хотите Сгруппировать 2 фигуры вместе (как если бы они были одной фигурой), но фактически не объединять их в одну фигуру. Вы можете сделать это, удерживая нажатой клавишу option / alt и одновременно щелкнув один из режимов формы. Затем, когда вы будете готовы их объединить, нажмите «Развернуть».
Например, я выбрал 2 фигуры выше и, удерживая нажатой клавишу option / alt, нажал кнопку «Объединить».
Вы заметите, что две ваши фигуры теперь сгруппированы вместе (а не объединены в одну).Вы по-прежнему можете дважды щелкнуть их и отредактировать по своему усмотрению. Когда вы будете довольны тем, где они расположены, вы можете объединить их в одну форму, просто нажав «Развернуть».
3. Кнопки Pathfinder
Эти кнопки представляют собой в значительной степени разные комбинации того, что делают режимы формы. За исключением случаев, когда вы хотите работать с более чем двумя формами одновременно.
Разделить : Разделение разделяет выбранные фигуры на части, где они перекрываются.Перекрывающиеся формы приобретут тот цвет, который был сверху.
Обрезка : Обрезка разделяет выбранные фигуры на части (как и «Разделить»), но не обрезает верхнюю форму. Видите, как все отделано, кроме звезды сверху?
Объединить : Объединить точно так же, как «Обрезать», поскольку оно разделяет выбранные фигуры на части, сохраняя фигуру сверху, , кроме , также объединяет фигур одного цвета.
Обрезка : Обрезка использует верхнюю форму, как формочку для печенья, чтобы обрезать все, что находится за ее пределами, так что остается только то, что было внутри (что-то вроде обтравочной маски).Верхняя фигура исчезнет (в цвете), но покажет любые другие формы, которые перекрывают ее.
Контур : Контур превращает края фигур в отдельные отрезки линий с обводкой в 0 точек.
Минус Назад: Минус Назад — противоположность Минус Спереди. Он вырезает верхнюю (не нижнюю) фигуру и оставляет только путь, в котором верхняя фигура перекрывает спину.
4. Создание значков с помощью инструмента Обработка контуров
В этом примере я создал значки продуктов, которые мы должны потреблять в умеренных количествах.😉 Pathfinder был чрезвычайно полезен для создания однородных и симметричных изображений.
Я выбрал их, чтобы показать, что каждое изображение представляет собой не серию штрихов и заливок, а целую заливку. Для значков лучше не иметь разных штрихов, потому что их можно изменять (большие или маленькие) без изменения их пропорций.
Вот схема, показывающая создание леденца на палочке с помощью палитры Pathfinder.
Поэкспериментируйте с палитрой Pathfinder, чтобы найти уникальные способы адаптации их к конкретным проектам.Палитра Pathfinder — это ОГРОМНАЯ экономия времени в Illustrator, и, надеюсь, это руководство поможет ускорить ваш рабочий процесс в целом!
Когда вы используете инструмент Pathfinder в своей дизайнерской работе?
фигур Photoshop — сложение, вычитание, пересечение и исключение
Я пошел дальше и создал новый документ Photoshop с белым цветом фона и использовал инструмент Ellipse Tool , чтобы нарисовать единую круглую форму (I удерживая нажатой клавишу Alt (Win) / Option (Mac), когда я вытягивал форму, чтобы заставить ее образовать идеальный круг):
Круглая форма, нарисованная с помощью инструмента «Эллипс».
Если мы посмотрим на мою панель «Слои», мы увидим, что мой документ в настоящее время содержит два слоя — белый фоновый слой внизу и слой формы (форма 1) для моей формы прямо над ним:
Панель «Слои», на которой показан слой «Форма», расположенный над фоновым слоем.
Не снимая выделения с инструмента Эллипс, я нарисую вторую похожую фигуру, частично перекрывающую оригинал:
Добавление второй формы в документ.
По умолчанию Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим рисовать отдельную независимую фигуру, и помещает новую фигуру на свой собственный слой фигуры.Если мы снова посмотрим на мою панель «Слои», то увидим, что теперь у меня есть второй слой «Форма» («Форма 2»), расположенный над оригиналом. Обе формы полностью отделены друг от друга:
Каждая из двух фигур в документе отображается на своем собственном слое «Фигуры».
Это поведение по умолчанию, заключающееся в создании нового слоя формы для каждой рисуемой фигуры, часто является тем, что мы хотим, но есть и другие, более интересные вещи, которые мы можем делать с фигурами в Photoshop, чем простое добавление новых все время. Например, мы можем объединить две формы вместе, добавив новую форму к существующей, или мы можем использовать новую форму для удаления части исходной формы.Мы можем пересечь две фигуры, чтобы в документе оставались видимыми только области, которые перекрывают друг друга, или мы можем сделать наоборот, скрывая перекрывающиеся области из поля зрения.
Официально эти параметры, которые я только что описал, называются Добавить в область формы , Вычесть из области формы , Пересечь области формы и Исключить перекрывающиеся области формы , и они представлены в виде серии значков в Панель параметров, когда у нас выбран один из инструментов Photoshop Shape.Также есть пятый вариант, Create New Shape Layer , который для нас выбран по умолчанию:
Слева направо — создать новый слой формы, добавить в область формы, вычесть из области формы, пересечь области формы и исключить перекрывающиеся области формы.
Если вы выбрали инструмент «Форма» на панели «Инструменты», но не видите эти параметры на панели параметров, убедитесь, что в крайнем левом углу параметров выбрано слоев формы , а не контуры или пиксели заливки. Бар:
Убедитесь, что на панели параметров выбран параметр «Слои формы».
Добавить в область фигуры
Как я уже упоминал, опция Create New Shape Layer выбрана для нас по умолчанию, поэтому Photoshop всегда помещает каждую новую форму, которую мы рисуем, на отдельный независимый слой Shape:
Параметр «Создать новый слой-фигуру» выбран по умолчанию.
Я удалю вторую фигуру, которую добавил недавно, перетащив ее слой Shape (Shape 2) в корзину Trash Bin в нижней части панели слоев:
Перетащите слой Shape 2 в корзину, чтобы удалить его.
И теперь у меня снова есть только мой оригинальный слой Shape (Shape 1), расположенный над фоновым слоем:
Вторая форма удалена.
Прежде чем я сделаю что-либо еще, обратите внимание, что вокруг эскиза векторной маски на моем слое формы появляется белая рамка :
Вокруг эскиза векторной маски видна рамка выделения.
Это важно, потому что это означает, что в настоящий момент выбрана векторная маска фигуры .Векторная маска определяет внешний вид формы (образец цвета слева от эскиза векторной маски определяет цвет формы). Если векторная маска не выбрана, параметры «Добавить», «Вычесть», «Пересечь» и «Исключить» будут неактивными и недоступными на панели параметров. Если вы видите их серым цветом, убедитесь, что вокруг миниатюры векторной маски слоя «Форма» появляется белая рамка выделения. Если это не так, щелкните эскиз, чтобы выбрать его.
Теперь, когда я убедился, что векторная маска выделена, я выберу опцию Добавить в область формы , щелкнув ее значок на панели параметров:
Выбор параметра «Добавить в область фигуры» (второй значок слева).
Маленький знак плюс ( + ) появится в нижнем правом углу курсора мыши, сообщая мне, что любая фигура, которую я рисую следующей, будет добавлена к моей существующей фигуре, а не появится на отдельном слое фигуры. Я увеличил курсор мыши здесь, чтобы было легче видеть:
Маленький знак плюса в правом нижнем углу сообщает нам, что мы находимся в режиме добавления в область фигуры.
Я нарисую еще одну круглую форму с помощью Ellipse Tool, снова перекрывая исходную форму, как я делал раньше:
Рисование второй круглой формы с выбранной опцией «Добавить в область фигуры».
Результат не сильно отличается от предыдущего, но если мы посмотрим на панель Layers, мы увидим, что вместо двух отдельных слоев Shape, обе формы теперь появляются на той же векторной маске на той же . Слой формы. Это означает, что даже если они могут выглядеть в документе как отдельные фигуры, на самом деле они представляют собой одну единую фигуру:
Миниатюра векторной маски показывает обе формы на одном и том же слое Shape.
На данный момент мы видим тонкий контур контура вокруг фигур.Путь виден, потому что векторная маска выбрана и активна. Чтобы скрыть контур пути, все, что нам нужно сделать, это отменить выбор векторной маски, щелкнув по ее миниатюре. Белая рамка выделения вокруг миниатюры исчезнет, когда вы нажмете на нее, что означает, что векторная маска больше не активна:
Щелкните миниатюру векторной маски, когда будет видна граница выделения, чтобы отменить выбор векторной маски.
Когда векторная маска не выбрана, контур контура вокруг формы больше не виден:
Контур контура виден только тогда, когда векторная маска активна (выбрана).
Помните, однако, что векторная маска слоя Shape должна быть выбрана, если мы хотим получить доступ к параметрам «Добавить», «Вычесть», «Пересечь» и «Исключить» на панели параметров. Теперь, когда я снял выделение с векторной маски, параметры на панели параметров неактивны и недоступны для меня. Остается доступной только опция по умолчанию Create New Shape Layer:
Опции «Добавить», «Вычесть», «Пересечь» и «Исключить» больше не доступны, если векторная маска не выбрана.
Чтобы повторно выбрать векторную маску и снова сделать ее активной, просто щелкните ее миниатюру.Белая рамка выделения вокруг него снова появится, и параметры снова станут доступны на панели параметров:
Щелкните еще раз по миниатюре векторной маски, чтобы повторно выбрать ее.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Вычесть из области формы
Я отменю свой последний шаг и удалю вторую фигуру, которую я добавил, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, и на этот раз я выберу Subtract from Параметр Shape Area на панели параметров:
Выбор параметра «Вычесть из области формы» (третий значок слева).
Маленький знак минус ( — ) появляется в правом нижнем углу курсора мыши, сообщая мне, что я нахожусь в режиме вычитания из области формы:
Маленький знак минус означает, что мы находимся в режиме вычитания из области формы.
Я нарисую еще одну круглую форму с помощью Ellipse Tool, снова перекрывая оригинал, и на этот раз мы получим другой результат. Вместо добавления новой формы к существующей, новая форма использовалась для удаления или вырезания части исходной формы, где две формы перекрываются.Как мы видим по контурам пути, обе формы присутствуют в документе, но остается видимой только та часть исходной формы, которая не перекрывается второй фигурой:
В режиме «Вычитание из области фигуры» вторая фигура используется для удаления части исходной формы.
Так же, как мы видели с опцией «Добавить в область фигуры», обе фигуры были добавлены к одной векторной маске на одном и том же слое фигуры на панели «Слои»:
Обе формы снова появляются на одном эскизе векторной маски.
Я щелкну по миниатюре векторной маски, чтобы отменить выбор, что удалит контур контура вокруг формы и облегчит просмотр результата. Когда часть его удалена, первоначальная круглая форма теперь больше похожа на луну:
Скройте контур пути, сняв выделение с векторной маски, чтобы увидеть результаты более четко.
Итак, мы научились складывать и вычитать формы. Далее мы узнаем, как работают параметры Intersect и Exclude, а также как легко переключаться между этими четырьмя режимами рисования после того, как мы уже нарисовали форму!
Области пересечения формы
Я снова нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить мой последний шаг и удалить вторую фигуру, затем я выберу опцию Intersect Shape Areas на панели параметров :
Выбор параметра «Пересечение областей формы» (четвертый значок слева).
Маленький x появляется в правом нижнем углу моего курсора мыши, сообщая мне, что я сейчас нахожусь в режиме пересечения областей формы:
Маленький крестик появляется, когда выбран параметр «Пересекать области формы».
Я нарисую свою вторую фигуру, и на этот раз останется видимой только область пересечения двух фигур:
Обе фигуры скрыты, за исключением области, где они перекрывают друг друга.
Снова мы видим на панели «Слои», что обе формы были добавлены к одной векторной маске.Как и обычная маска слоя, небольшая белая область на миниатюре векторной маски представляет собой часть формы, которая видна в документе:
Белые области на векторной маске представляют видимую область формы в документе.
Исключить перекрывающиеся области формы
Я удалю вторую форму, нажав Ctrl + Z (Win) / Command + Z (Mac), и, наконец, я выберу опцию Exclude Overlapping Shape Areas на панели параметров:
Выбор параметра «Исключить перекрывающиеся области формы» (значок справа).
Мы знаем, что находимся в режиме Exclude Overlapping Shape Areas, потому что маленький круг с x в центре появляется в правом нижнем углу курсора мыши:
Маленький кружок с крестиком внутри говорит о том, что у нас выбран параметр «Исключить перекрывающиеся области формы».
Я нарисую свою вторую форму, и на этот раз мы получим результат, прямо противоположный тому, который мы видели, когда была выбрана опция «Пересечение областей формы». С помощью Exclude Overlapping Shape Areas область перекрытия фигур скрывается, а остальные остаются видимыми:
В режиме «Исключить перекрывающиеся области фигур» скрываются области перекрывающихся фигур.
И снова мы видим на панели «Слои», что обе формы были добавлены к одной и той же векторной маске на одном и том же слое формы:
Все четыре параметра (Добавить, Вычесть, Пересечь и Исключить) добавляют новую форму к той же векторной маске, что и исходная форма.
Переключение между параметрами после рисования формы
Что делать, если после рисования моей второй формы в режиме «Исключить перекрывающиеся области фигур», как я только что сделал, я понял, что на панели параметров был выбран неправильный параметр? Что, если бы я хотел вместо этого нарисовать вторую фигуру, скажем, в режиме «Вычитание из области фигуры»? Я мог бы отменить мой последний шаг по удалению формы, выбрать правильный вариант на панели параметров и затем снова нарисовать вторую фигуру, или я мог бы просто выбрать вторую фигуру и переключить для нее параметр!
Чтобы выбрать фигуру, нам понадобится Path Selection Tool (черная стрелка) из панели инструментов:
Выбор инструмента «Выбор контура» на панели «Инструменты».
Имея в руке инструмент «Выбор контура», я просто щелкаю внутри фигуры, которую мне нужно выделить. Несмотря на то, что две формы являются частью одной и той же векторной маски на одном и том же слое Shape, мы все равно можем выбрать их по отдельности, просто щелкнув по ним. Здесь я щелкнул вторую фигуру (ту, что справа), и мы можем увидеть опорных точек (маленькие квадратики), которые появились вокруг нее, давая нам знать, что форма теперь выбрана и активна:
Выберите нужную форму, щелкнув по ней с помощью инструмента «Выбор контура».
Если мы посмотрим на панель параметров, мы увидим, что инструмент выбора пути дает нам доступ к тем же параметрам добавления, вычитания, пересечения и исключения, которые мы получаем, когда у нас выбран любой из инструментов формы. Единственная опция, которую мы не получаем с инструментом выбора контура, — это опция «Создать новый слой формы», поскольку мы не можем фактически нарисовать форму с помощью инструмента «Выбор контура». Однако мы, , можем использовать с помощью инструмента «Выбор пути», чтобы легко переключать существующую фигуру из одного режима в другой.
Выбрав в документе вторую фигуру, я нажимаю на опцию Subtract from Shape Area на панели параметров (второй значок слева):
Инструмент выбора пути дает нам те же параметры «Добавить», «Вычесть», «Пересечь» и «Исключить».
И точно так же фигура переключается из своего первоначального режима исключения перекрывающихся областей формы в режим вычитания из области фигуры в документе:
Вторая фигура теперь находится в режиме вычитания из области фигуры. Не нужно его удалять и перерисовывать.
Удаление фигур на том же слое-фигуре
Наконец, что, если я захочу полностью удалить вторую форму и вернуться к исходной круглой форме? Я не мог просто перетащить слой Shape вниз в корзину, потому что это привело бы к удалению всего слоя Shape.Вместо этого я бы выбрал вторую фигуру, щелкнув по ней с помощью инструмента выбора пути, так же, как я сделал это минуту назад, затем я бы нажал Backspace (Win) / Delete (Mac) на клавиатуре. Это приведет к удалению выбранной формы без удаления всего слоя формы.
Создание векторной формы «Круглые фрагменты» в Illustrator
Предварительный просмотр
Шаг 1. Создайте новый документ Illustrator
Сначала мы собираемся создать новый документ Illustrator, и он действительно может быть любого размера, который вы хотите; а пока давайте сделаем нашу монтажную область квадратом размером 4 × 4 дюйма.Вы можете сделать его печатным или веб-документом, в зависимости от того, как вы хотите использовать конечный продукт.
Шаг 2. Нарисуйте БОЛЬШОЙ круг
Сначала мы собираемся нажать клавишу L, которая является ярлыком для инструмента Ellipse Tool. После этого убедитесь, что у вас есть сплошная черная заливка без обводки (вы можете установить эти параметры в нижней части панели инструментов, обведенной красным).
Удерживая нажатой клавишу Shift, чтобы наша форма оставалась пропорциональной, щелкните и перетащите, чтобы создать круг, охватывающий почти все размеры монтажной области.Конечно, поскольку мы находимся в Illustrator и работаем с векторами, мы можем масштабировать дизайн, чтобы впоследствии сделать его больше или меньше без потери качества и разрешения.
Шаг 3. Создайте дубликат и уменьшите масштаб
Выберите большой черный кружок, который мы только что создали, и нажмите Cmd / Ctrl + C, чтобы скопировать, а затем сразу нажмите Cmd / Ctrl + F, что является ярлыком для Edit> Paste in Front.
Измените цвет заливки этой формы на сплошной белый и снова без цвета обводки, чтобы мы могли точно увидеть разницу между двумя формами.
Теперь белый круг должен полностью покрывать черный круг, так как он находится точно над формой и имеет точно такой же размер.
Теперь мы хотим, удерживая обе клавиши Shift + Option / Alt, выбрать один из четырех углов нашего белого круга. Удерживая клавиши нажатыми, щелкните и перетащите внутрь, чтобы теперь мы уменьшаем белый круг от центра.
Обычно, если бы мы просто удерживали Shift, пропорция формы сохранялась бы, но уменьшалась бы от угла, а не от центра.Это немного сэкономит время, поскольку нам не нужно пытаться центрировать формы самостоятельно.
Шаг 4: Использование Pathfinder
Убедитесь, что панель Pathfinder открыта (перейдите в Window> Pathfinder или нажмите Shift + Cmd / Ctrl + F9).
Затем с помощью Selection Tool (V) выделите оба круга.
Пока у нас все еще выделены обе наши формы, мы хотим нажать на команду «Минус передний» (обведена красным), удерживая нажатой Cmd / Ctrl (чтобы форма стала составной формой).
После нажатия на Minus Front вы заметите, что теперь вы выбили белую фигуру из черного круга, по существу вычтя эту область из большего круга на его фоне. Это основная идея того, чего мы пытаемся достичь, и мы будем использовать этот метод довольно часто, чтобы создавать уникальные формы.
Шаг 5: повторить
Еще раз выберите инструмент Ellipse Tool (L) и создайте круг немного большего размера, залитый сплошным черным цветом.
Используя тот же процесс, который мы использовали ранее, мы снова скопируем форму, нажав Cmd / Ctrl + C, а затем Cmd / Ctrl + F, чтобы вставить скопированную форму впереди.
Выберите один из углов круга впереди и, удерживая Shift + Option / Alt, перетащите внутрь, чтобы уменьшить форму пропорционально от центра. Уменьшите еще больше, чтобы создать более толстый черный контур.
Выберите обе эти формы и используйте команду «Минус передний», удерживая Cmd / Ctrl на панели Обработки контуров, чтобы вычесть белый круг из большего черного круга.
Шаг 6. Добавление большей сложности
Этот шаг в основном совпадает с тем, что мы делали на предыдущих шагах, но теперь мы собираемся добавить немного больше сложности, чтобы мы могли создать немного другую форму. Смените инструмент Ellipse Tool на Rectangle Tool (M) и создайте вертикальный черный прямоугольник, который проходит через диаметр только что созданной черной формы. Размер не обязательно должен быть идеальным, просто убедитесь, что каждый конец выходит за пределы круга.
Выбрав прямоугольник и круглую форму, мы хотим убедиться, что два наших объекта находятся по центру.Мы будем использовать для этого панель выравнивания (откройте ее, выбрав «Окно»> «Выровнять» или нажав Shift + F7). Это вызовет панель, которая предоставит нам несколько вариантов выравнивания объектов, но больше всего нас беспокоят команды Центрировать по вертикали и Центрировать по горизонтали.
Теперь, когда мы выполнили идеальное выравнивание и убедились, что наши формы центрированы, нажмите команду «Минус передний» на панели Обработки контуров, удерживая Ctrl / Cmd. Это по существу вычтет прямоугольную форму из круглой — это именно то, что нам нужно.Теперь вы должны увидеть более тонкий круг, который мы создали под промежутками в новой форме. Возможно, вам придется немного подправить его, чтобы первая фигура пересекалась через середину большей фигуры, но это можно сделать очень легко теперь, когда мы знаем, как масштабировать объекты от центра и выравнивать их.
Шаг 7: Объединение фигур
Как только наши две формы выровнены и все выглядит хорошо, вернитесь на панель Обработки контуров и нажмите команду Объединить (первый значок в верхнем ряду), которая объединит эти две формы, а не вычитает одну из другой.
Используя те же методы, мы можем добавить больше вариаций, помещая разные формы — или комбинации фигур — друг на друга и либо вычитая, либо объединяя их. Это основа нашей техники.
Шаг 8: Добавление обводки
Затем мы собираемся выбрать сплошной черный контур без цвета заливки. Щелкните обводку в нижней части панели инструментов (или нажмите X). На панели «Обводка» («Окно»> «Обводка» или нажмите Cmd / Ctrl + F10, чтобы отобразить панель), мы хотим установить толщину обводки равной 4 pt с пределом митры, равным 4.
Удерживая нажатой клавишу Shift, нарисуйте большой контур внутри других фигур. Как только вы это сделаете, выберите обе формы, которые у нас в настоящее время есть в нашем документе, и снова выровняйте их, чтобы убедиться, что все находится по центру.
Шаг 9. Продолжайте работу
Вернитесь к инструменту Ellipse Tool (L) и создайте еще один круг внутри других фигур. Прежде чем рисовать круг, убедитесь, что у вас сплошная черная заливка без контура и что вы удерживаете нажатой клавишу Shift, чтобы ограничить пропорции.
Скопируйте эту форму и залейте ее сплошным белым цветом перед тем, как вставить ее вперед, используя сочетание клавиш Cmd / Ctrl + F, которое мы использовали до сих пор.
Удерживая Shift + Alt, перетащите один из углов внутрь, чтобы создать немного более толстый черный контур. Выделите обе формы и вернитесь на панель Pathfinder, где мы снова хотим использовать команду Minus Front.
(step09_reduce_and_subtract.jpg)
Шаг 10: X и O
Переключитесь на инструмент «Прямоугольник» (M) и создайте высокий тонкий прямоугольник.Слегка поверните его.
Скопируйте этот прямоугольник (Cmd / Ctrl + C) и вставьте вперед (Cmd / Ctrl + F).
Перейти Object> Transform> Reflect.
При появлении запроса с параметрами убедитесь, что выбран параметр «По горизонтали».
После того, как вы продублируете и отразите прямоугольник, у вас будет форма X, которая на данный момент представляет собой два отдельных прямоугольника.
Выделите обе эти формы и нажмите команду «Объединить» на панели «Обработка контуров», как мы делали ранее.Это объединит оба прямоугольника в одну сплошную форму.
Прежде чем двигаться дальше, выберите фигуру X и форму самого внутреннего круга и выровняйте их по центру по вертикали и горизонтали.
Шаг 11: Завершите форму
Выберите инструмент «Перо» (P) и сплошной черной заливкой нарисуйте несколько узловых точек сверху и снизу X-образной формы, чтобы покрыть открытую форму круга.
Выделите фигуру X и фигуру, которую вы нарисовали с помощью Pen Tool, затем нажмите Cmd / Ctrl + G (ярлык для Object> Group), чтобы сгруппировать их вместе.Теперь мы хотим объединить эти две формы с формой X, снова используя команду Unite из панели Pathfinder.
Теперь, когда мы объединили фигуры вместе, мы выберем эту фигуру и, удерживая нажатой клавишу Shift, мы выберем самый внутренний круг. Вернитесь в панель Pathfinder и снова используйте команду Minus Front, чтобы вычесть эту форму.
Шаг 12: Мама сказала, выбей тебя!
Затем выберите инструмент «Эллипс» (L) и создайте еще один черный круг поменьше в центре других фигур.
Удерживайте клавишу Shift, чтобы ограничить пропорции, и после того, как вы создали форму, выберите все объекты (Cmd / Ctrl + A) и выровняйте их все по вертикали и горизонтали, используя команды «Выровнять панель».
Скопируйте эту фигуру и вставьте ее вперед, прежде чем, удерживая клавиши Shift + Alt, перетащить один из четырех углов внутрь. Постарайтесь максимально совместить ширину с предыдущей формой, но это не обязательно.
Выделите оба внутренних круга и снова используйте Минус передний, чтобы вычесть формы.
Вернитесь к инструменту Rectangle Tool (M) и создайте тонкий вертикальный прямоугольник. Скопируйте эту фигуру (Cmd / Ctrl + C) и вставьте ее перед другой формой (Cmd / Ctrl + F).
Возьмите Selection Tool (V) и переместите курсор к одному из четырех углов только что созданных черных прямоугольников. Курсор мыши должен измениться на курсор в виде изогнутой стрелки, что означает, что вы можете вращать фигуру, перемещая мышь влево и вправо. Удерживая нажатой клавишу Shift, поверните фигуру так, чтобы вы, по сути, создавали фигуру большого плюса (+).Удерживая нажатой клавишу Shift во время поворота, фигура будет вращаться с шагом 90 o .
Выберите оба из них и объедините формы, используя Unite на панели Pathfinder.
Выберите комбинированную форму, а также самую внутреннюю форму круга под ней, удерживая клавишу Shift. Далее — как вы уже догадались — мы собираемся выбрать команду «Минус передний» на панели «Обработка контуров».
Шаг 13: Перемещение вещей вокруг
Этот шаг не является обязательным, но я хотел бы переместить форму, которую мы только что создали, за пределы следующей по величине фигуры.Для этого я просто выделю самую внутреннюю фигуру и, удерживая Shift + Alt, перетащу фигуру наружу из любого из четырех углов.
После этого выберите другую форму, которую мы создали до этого, и перетащите фигуру внутрь, удерживая Shift + Alt, по сути, просто сделав противоположное, чтобы поменять местами две круглые формы.
Шаг 14: больше кругов
Выбрав наш инструмент «Эллипс», создайте еще один черный круг в центре всех наших фигур.Как только вы это сделаете, выберите все наши формы (Cmd / Ctrl + A) и выровняйте все по горизонтали и вертикали, используя команды Align Panel.
Шаг 15: Центрирование
На последнем шаге нам нужно скопировать только что созданный черный круг и вставить его вперед, снова используя Cmd / Ctrl + F. Мы хотим изменить эту форму, чтобы она имела сплошную белую заливку без обводки. Удерживая Shift + Alt, перетащите один из четырех углов внутрь, чтобы белый круг уменьшился в размере, но по центру черного круга.
Мы будем повторять этот шаг еще раз, скопировав белый круг и вставив его вперед (Cmd / Ctrl + F).
Измените Заливку на сплошную черную заливку и убедитесь, что у нее нет Обводки. Пропорционально уменьшите объект в пределах белого круга. Выделите этот самый внутренний черный круг и, удерживая клавишу Shift, выберите белый круг за пределами этой формы. Используйте нашу любимую команду — Минус передний — чтобы выбить эту черную фигуру из белого круга.
Вы действительно не заметите здесь никакой разницы, потому что обе эти формы находятся внутри немного большего черного круга, но это все еще необходимо (как вы скоро увидите).
Выберите инструмент «Прямоугольник» (M) и создайте тонкий вертикальный прямоугольник, который пересекает только нижнюю часть нашей недавно созданной белой формы в центре документа.
Удерживая клавишу Shift, выберите прямоугольник и белый круг, которые мы только что создали, и еще раз выберите параметр «Минус передний» на панели Обработки контуров.
Выделите эту белую фигуру и, удерживая нажатой клавишу Shift, также выберите черный круг, в котором содержится белая фигура, и выберите опцию «Минус передний» еще раз.Это делает так, что самая внутренняя белая фигура будет выбита из черного круга, а не просто белой фигурой, сидящей сверху.
Краткое содержание руководства
Как видите, создание подобного геометрического рисунка состоит из нескольких этапов, и результаты могут варьироваться в зависимости от того, насколько сложным вы хотите его добиться.
Теперь вы должны быть готовы к созданию разнообразных форм, используя те же техники, которые мы рассмотрели здесь, и вы можете перемещать объекты, добавлять к ним или убирать объекты.
Вы можете использовать подобные формы в качестве элемента дизайна (см. Учебник, в котором эта форма используется в качестве основного компонента), в качестве художественной кисти или экспортировать ее в другие программы, такие как Cinema 4D и Photoshop.
Я надеюсь, что вы нашли этот урок полезным и сможете использовать эту технику в своих собственных работах для создания интересных композиций. Спасибо, что подписались!
