4.4 Открытые пути | Sharlotta Stock
Иногда вы можете получить отказ, что ваш векторный файл содержит открытые пути (Open Path). Не стоит отчаиваться, нужно просто закрыть эти пути и отправить работу на проверку заново.
Поиск открытых путей и растрированных объектов.Для начала открытые пути нужно найти. Для этого мы выделяем все объекты в рисунке, включаем палитру Document Info (Меню Window – Document Info), в ней справа вверху жмем на крайнюю кнопку для вызова выползающего меню и там ставим галочку Objects.
При выделенных контурах первой строчкой у вас будет стоять, сколько из них открытых и закрытых. Например, Path: 50(3 open, 47 close…).
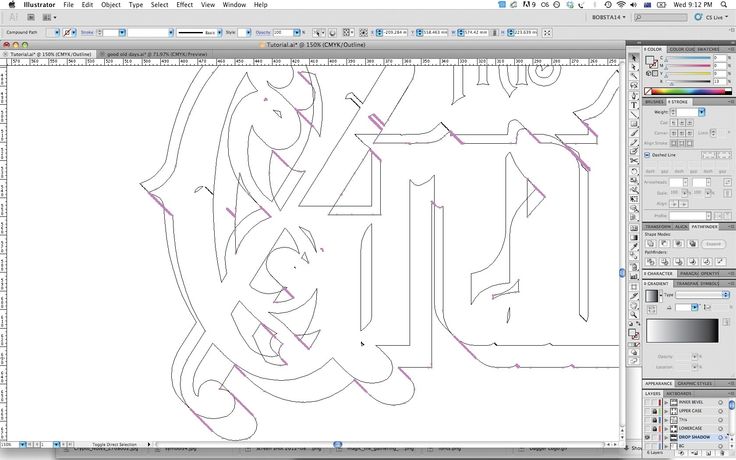
На рисунке вверху выделен один объект и он оказался закрытым, что я подчеркнула красной чертой.
Так же обратите внимание в всплывающем меню у Document Info на первый пункт Selection Only (Только выбранное), если поставить галочку, как на картинке выше, то показываться информация будет только о выделенных объектах, если снять, то о документе в целом.
У меня эта палитра всегда открыта в нижнем левом углу, чтобы в процесс рисования на нее поглядывать, не появилось ли чего лишнего.
С помощью Document Info вы получите информацию, есть ли вообще у вас открыте пути, но никак не узнаете, какие из них именно открытые.
Как способ, можно выделять отдельно объекты на каждом слое (Layer) и таким образом найти слой, где содержатся открытые пути, а потом уже внутри этого слоя искать конкретный объект, но это в случае, если объектов в рисунке у вас не так много.
Имейте так же в виду, что направляющие (guides) — тоже открытые пути, и на этой палитре они так же будут учитываться. Вот случай.
Как видно на рисунке, у нас 3 дуги — открытых пути, но так же и две направляющих (голубые линии), в итоге 5 открытых путей. Так что в конечном EPS файле желательно удалять направляющие, чтобы они вас не смущали.
Blend (Пошаговый переход), если посмотреть в палитре Document Info в параметрах Objects так же будет представлять собой два закрытых (две ваши фигуры, между которыми происходит переход), и один открытый — вспомогательный контур, иными словами путь, по которому переход идет. На него можно не обращать внимание.
На него можно не обращать внимание.
Поиск открытых путей с помощью скрипта
Представим, что у вас тысяча объектов, и каким-то образом 3 из них оказались открытыми. Что делать? Просматривать целую тысячу? Нет, в этом случае нам поможет скрипт.
Скачать скрипт для ПОИСКА открытых путей
Скрипт это такая надстройка, даже не могу сказать, что программка, настолько она маленькая, которая устанавливается в Adobe Illustrator и помогает нам расширить его функции.
По ссылке вверху и есть архив этого скприпта в rar, распакуйте его и получите искомый файлик с названием jkl_selectOpenPath.jsx Все, что нужно сделать, это скопировать его в нужную папку Illustrator (программа при этом должна быть выключена), где он его увидит и подхватит. Важно скопировать именно в нужную папку.
В моем случае на Windows вот сюда:
С:\Program Files\Adobe\Presets\en_US\Scripts\
но в вашем случае папка может быть в другом месте, смотря где установлена программа, путь может выглядеть и так:
С:\Program Files\Adobe\Adobe Illustrator CС\Presets\en_US\Scripts
В общем вы поняли, от того, куда вы скопируете этот файл будет зависит, увидит ли его программа. И если она его не увидела, то скорее всего, вы просто положили его не туда. Не знаете куда положить, тогда по поиску в своей системе windows найдите вот этот файл ImageTracing.jsx Это скрипт идет вместе с программой, и где он находится, туда и нужно класть. (объясняю так подробно, потому что было много жалоб, якобы скрипты не работают в новых версия Adobe Illustrator. Скрипты всегда работают, в них просто нечему меняться и ломаться).
И если она его не увидела, то скорее всего, вы просто положили его не туда. Не знаете куда положить, тогда по поиску в своей системе windows найдите вот этот файл ImageTracing.jsx Это скрипт идет вместе с программой, и где он находится, туда и нужно класть. (объясняю так подробно, потому что было много жалоб, якобы скрипты не работают в новых версия Adobe Illustrator. Скрипты всегда работают, в них просто нечему меняться и ломаться).
Итак, скопировали. Запускаем снова Adobe Illustrator, идем в меню File — Scripts и там ищем новый пункт jkl_selectOpenPath
Выделять какие-то объекты перед использованием скрипта не нужно, просто его запускайте, и все открытые пути в вашем рисунке будут выделены. Повторяю, пока именно выделены, не закрыты, а именно выделены. Потому что нам необходимо сначала убедиться, а что там у нас такое в open path и нужно ли это вообще.
Часто в открытые пути попадают одинокие точки, которые мы наставили, используя инструмент Pen (перо), какие-то линии, оставшиеся после разрезания каких-то объектов или очередного экспанда, в общем много чего, и может, это все нам просто нужно! Тогда мы нажмем Del и будем спокойны.
А следующий скрипт не только найдет, но и ЗАКРОЕТ ВСЕ открытые пути. Устанавливать его точно так же.
Скачать скрипт для закрытия ВСЕХ открытых путей jkl_selectOpenPath&Close
Но имейте ввиду, закрытие всегда происходит по прямой линии между конечными точками. Поэтому будьте осторожны, вы можете испортить рисунок.
Мои дуги после автоматического закрытия.
А так же скрипт для закрытия никак не повлияет на одинокие точки Stray Points, выделит, но не закроет, ибо одинокую точку закрыть невозможно, ее нужно просто удалить.
Одинокие точки Stray Points можно найти с помощью первого скрипта вместе с остальными открытыми путями, а затем удалить, или с помощью встроенной команды в сам Adobe Ilustrator, которая выделит именно одинокие точки. Эта команда находится здесь: Select — Object — Stray Points
Теперь рассмотрим закрытие отдельно взятых контуров более подробно, а именно вот эти три случая.
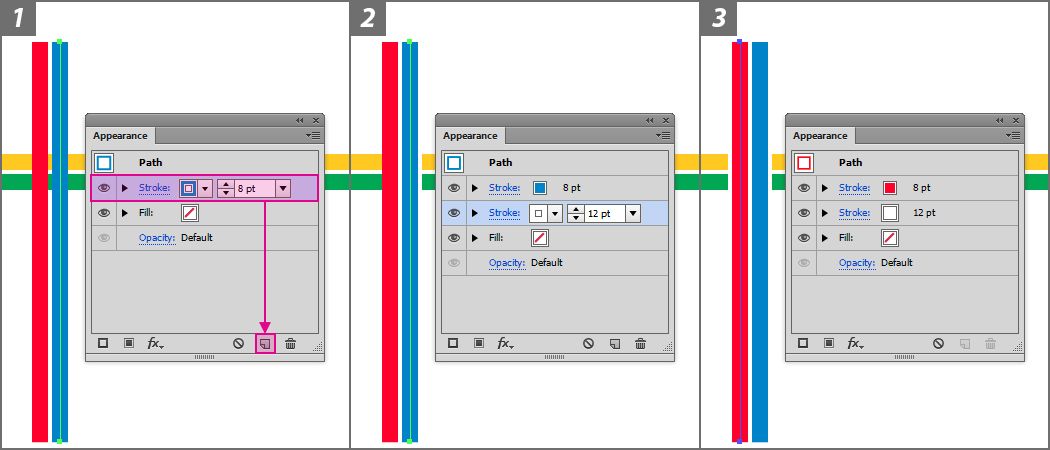
Перед отправкой кисти (Paintbrush) или линии с измененной толщиной обводки, как в нашем случае на первом рисунке вверху, желательно произвести Expand. «Желательно», означает, что некоторые банки могут принять кисти, а другие нет.
Кисть, хотя она и выглядит закрытым путем на самом деле представляет собой линию (открытый путь), с примененным к нему свойством.
Выделите кисти, которые хотите преобразовать в обычные контуры, после чего в меню Object – Expand Appearance. Кисть преобразовалась в объект.
Вверху кисть, внизу объект после экспанда, у которого мы уже не можем легко менять длину и толщину.
Закрытие контура без заливки.
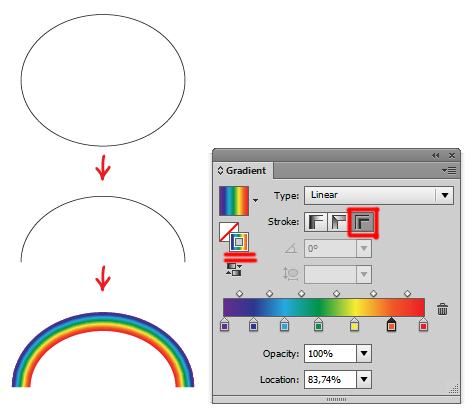
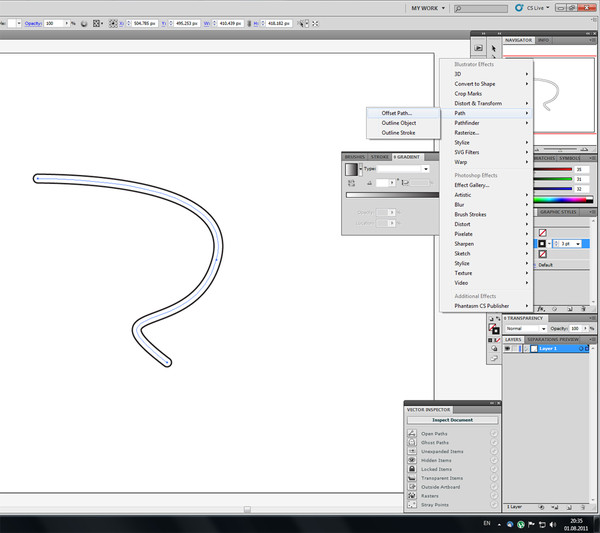
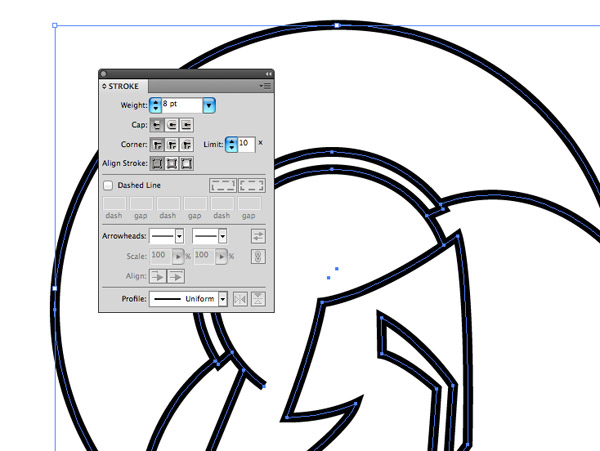
Если вы нарисовали контур, который содержит обводку без заливки, (прямой лучик солнца или какой-нибудь искривленный стебелек, или вот мои дуги, как на примере вверху), при закрытие который не может быть замкнут обычным способом, то данную кривую можно перевести в замкнутый объект командой Expand или командой Outline Stroke (Object – Path – Outline Stroke).
Хотя в каких-то случаях Shutterstock.com принимает подобные открытые контуры.
Закрытие обычного контура.
Для этого поможет команда Object – Path – Join или горячая клавиша Ctrl-J
На рисунке верхний контур открыт, а нижний закрыт, хотя визуально они никак не отличаются. И вот именно для таких объектов нам и поможет скрипт по закрытию путей, который мы рассмотрели ранее для закрытия ВСЕХ контуров подобного типа.
Команда Join работает так же, как и предыдущих скрипт, но только для отдельно взятого контура. Если его две точки находятся в одном и том же месте, как на примере вверху, то они сольются в одну, если между ними было расстояние, то они закроются по прямой линии.
В Adobe Illustrator команда Join (Объединить) может объединять не только точки внутри контура, но и точки, принадлежащие разным контурам, таким образом мы можем даже создать новую фигуру.
И последние два скрипта, которые нам пригодятся для автоматического закрытия Close Selected Paths.
Скачать скрипт для закрытия ОТДЕЛЬНЫХ путей и ВСЕХ путей с уведомлением
- Close All Paths (для закрытия ВСЕХ открытых путей с уведомлением) — повторяет по действию скрипт jkl_selectOpenPath&Close, но выдает при этом диалоговое окно с сообщениями, когда как другой работает молча. Теперь вы можете выбирать с каким скриптом вам удобнее работать, или молча, или с уведомлениями.
Если не выделено ни одного объекта, скрипт закроет все пути, а если будет выделено, но он сработает как следующий скрипт, но только с уведомлением, то есть будут закрыты выделенные пути и при этом будет диалоговое окно на экране.
- Close Selected Paths (для закрытия только выделенных открытых путей) поможет нам закрыть только те, которые нам нужны, и он работает молча.
Первая строчка — название скрипта — Close All Paths, вторая — действие, которое будет произведено — Закрыть все ВЫДЕЛЕННЫЕ открытые пути (2 штуки)?
И для наглядности табличка с функциями всех этих скриптов.
Скрипт | Выделить перед использованием | Действие над открытыми путями | Закрывает | Уведомление |
jkl_selectOpenPath | ничего | выделяет | нет | |
jkl_selectOpenPath&Close | ничего | закрывает | все | нет |
Close All Paths | ничего/нужное | закрывает | все/выделенные | eсть |
Close Selected Paths | нужное | закрывает | выделенные | нет |
Эта страница была показана 16528 раза.
Пожалуйста, поделитесь, если страница оказалась полезной!
Как не замыкать контур в фотошопе
Как узнать, что в файле есть открытые пути?
Как убрать открытые пути в Adobe Illustrator?
Как закрыть открытые пути в Иллюстраторе без специальных дополнений?
Чосик1
Чтобы узнать, есть ли в векторном рисунке открытые пути, необходимо вызвать панельку “Информация о документе” из меню “Окно” (англ. Window > Document Info). В открытой панельке нажимаем в правом верхнем углу кнопку вызова меню панели и ставим галочку напротив пункта “Объекты”. Теперь необходимо выделить все имеющиеся в рисунке объекты и тогда панель в графе “Контуры” покажет сколько у Вас открытых путей (см. рис.).
Чтобы быстро закрыть все пути без дополнений. Нужно выделить все, что есть на рисунке. Затем выбрать инструмент “Нож”, который прячется под одной кнопкой с “Ластиком” и обвести им выделенные объекты словно инструментом Лассо в Фотошопе.
funarya1
Всего 1 ответ.
Почему в мультфильмах динамичные предметы так сильно отличаются от статичных (контур, текстура или даже цвет)?
Артём Мельников2Источник: i202.photobucket.com
Уже когда-то отвечал на подобный вопрос. Но еще раз повторюсь.
Немного уйдем в технику класической рисованной анимации. Кадр рисованного мультфильма состоит из фона, который рисует художник фонов, фон не меняется на протяжении всей сцены, или на протяжении куска сцены с планом одной камеры. И прозрачных целулоидных слоев, которые рисуются после основной анимации художниками по заливке и контуровке, и меняются почти на каждом кадре, в зависимости от типа движения персонажа. На каждом слое рисуют позу персонажа, его даже могут расположить на нескольких слоях, для удобства, например ноги на одном слое целулоида, а руки, туловище, голова на другом. Это иногда заметно, когда на один кадр пропадают конечности персонажа, это ошибка оператора, забыл положить слой целулоида. Также отдельным слоем рисуют и то, с чем будут взаимодействовать с персонажем. Все это чтобы, например, на 10-ти секундную сцену из 120 кадров, использовать только один фон.
Также отдельным слоем рисуют и то, с чем будут взаимодействовать с персонажем. Все это чтобы, например, на 10-ти секундную сцену из 120 кадров, использовать только один фон.
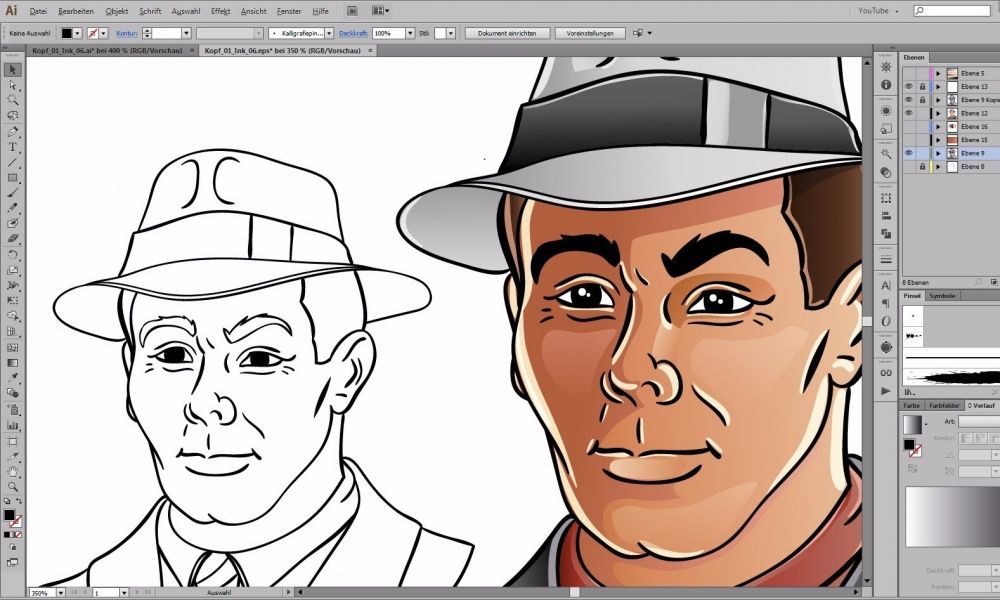
К чему я веду. Скорее всего динамика отличается от фона из-за того, что при заливке персонажей и элементов с которыми персонажи будут взаимодействовать, используется специальная краска для целулоида. А фон красят привычными нам красками для рисования. При высыхании оттенки и вид красок немного отличается.
Вот отличный видеоролик, который рассказывает как делали “Незнайку на луне”. Все эти процессы там прекрасно описываются.
Alexandr Koval’4
Всего 2 ответа.
Как сделать контур в Photoshop?
Гость2Самый лучший способ – это нарисовать контур пером. Подходит для простых и сложных объектов.
Выбираем инструмент “перо”, горячая кнопка “P”.
В верхней панели указываем тип – “фигура”, в пункте “заливка” ставим “нет цвета”. Далее в пункте “контур” выбираем нужный цвет и задаём размер контура. В дальнейшем всё это можно будет изменить.
Далее в пункте “контур” выбираем нужный цвет и задаём размер контура. В дальнейшем всё это можно будет изменить.
После настройки инструмента можно смело рисовать любой контур. )
Евгеныч П.4
Откройте фото, в меню справа выберите “Параметры наложения”, откройте “Обводка” Пошаговая инструкция здесь http://start-luck.ru/photoshop/kak-sdelat-kontur.htmlКирилл М.1
Всего 2 ответа.
Как не замыкать контур в фотошопе
При использовании инструмента перо, когда после нескольких граней подвожу курсор к началу контура, Фотошоп пытается его замкнуть. Скажите, как продолжить контур пройдя через начало, и возможно ли такое что из одного узла выходило несколько отрезков?Евгений Фролов6Замкнёт! Скрин в студию, что вырезаешь?Паша1
Всего 2 ответа.
Если замкнутый круг и идет повтор что это и почему? как изменить
Guest2Замкнутого круга не может быть. Спираль! Все идет по спирали…. Закручивает, закручивает и тянет вверх или вниз в зависимости от ваших желаний и пристрастий.
Спираль! Все идет по спирали…. Закручивает, закручивает и тянет вверх или вниз в зависимости от ваших желаний и пристрастий.
Гость6
Всего 1 ответ.
Вам также может понравиться
2 способа открыть замкнутый контур в Illustrator
Автор Logos By Nickin Adobe, Illustrator, Tutorials
Если вы работаете с закрытым контуром в Illustrator и хотите разбить контур, чтобы открыть его снова, то сегодня вы снова повезло. В этом уроке мы рассмотрим, как открыть закрытый контур в Illustrator. Это можно сделать с помощью инструментов Direct Selection или Scissors.
На самом деле это можно сделать двумя разными способами. Вы можете открыть закрытый путь в определенной опорной точке с помощью инструмента «Прямое выделение» или использовать инструмент «Ножницы», чтобы открыть его практически в любой другой точке пути. Давайте рассмотрим оба.
Открыть закрытый путь в Illustrator
В следующем видеоруководстве вы пройдете весь процесс для обоих методов, шаг за шагом и в течение 2 минут:
Продолжайте, если вы предпочитаете письменные инструкции.
СодержаниеОткрытие пути в опорной точке
Открыть путь где угодно еще
|
Открыть путь в опорной точке
 |
Давайте сначала посмотрим, как разбить путь на основе уже существующей опорной точки, используя метод прямого выбора.
Шаг 1: Выберите путь, который вы хотите открыть
Первый шаг — убедиться, что выбран объект. Нажмите на свой путь, используя стандартный инструмент выделения (сочетание клавиш: V ), чтобы выбрать его. Вы поймете, что выбрали его, как только разместите вокруг него синюю ограничивающую рамку с опорными точками и маркерами трансформации.
Шаг 2: Возьмите инструмент прямого выбора
Выбрав путь, откройте инструмент прямого выбора на панели инструментов в левой части экрана или с помощью сочетания клавиш, которое представляет собой букву A .
Инструмент «Прямое выделение» позволяет вам выбрать опорную точку, чтобы открыть путь.Шаг 3. Выберите опорную точку и нажмите кнопку «Вырезать путь» в меню настроек инструмента.

Затем выберите опорную точку, в которой вы хотите открыть путь, щелкнув и перетащив ее. укажите, чтобы выбрать его.
ВАЖНО: Убедитесь, что выбрана только одна опорная точка.
Выбрав опорную точку, перейдите в меню настроек инструмента в верхней части экрана и нажмите кнопку с надписью « Обрезать путь в выбранных опорных точках », когда вы наведете на нее курсор:
«Обрезать путь Кнопка разорвет путь в выбранной точке.Хотя на вашем экране ничего не изменилось, путь прерван и теперь открыт. Вы можете подтвердить это, щелкнув один раз по одной из опорных точек, а затем перетащив ее в сторону, чтобы увидеть разрыв: Вы можете переместить опорную точку, чтобы убедиться, что путь открыт.
Просто убедитесь, что Отменить ( Control + Z ), чтобы вернуть перемещенную опорную точку на исходное место.
Открыть контур в любом другом месте
 К пути будет добавлен разрыв, представленный опорными точками, которые будут служить начальной и конечной точками пути. К пути будет добавлен разрыв, представленный опорными точками, которые будут служить начальной и конечной точками пути. |
Теперь давайте посмотрим, как можно использовать ножницы в Illustrator, чтобы открыть закрытый контур практически в любой точке.
Шаг 1: Выберите путь, который вы хотите открыть
Как и в первом методе, нажмите на свой объект с помощью инструмента Selection Tool (сочетание клавиш: V ), чтобы выбрать его. Синяя ограничивающая рамка и маркеры преобразования в углах дадут вам знать, что вы ее выбрали.
Шаг 2. Возьмите инструмент «Ножницы»
Затем возьмите инструмент Scissors Tool из меню инструментов в левой части экрана. Он расположен там, где находится ластик: инструмент Scissors Tool скрыт под ластиком в меню.
Кроме того, вы можете получить доступ к этому инструменту с помощью сочетания клавиш, которое представляет собой букву C .
Шаг 3: Щелкните в любом месте пути, чтобы открыть его
При включенном инструменте Scissors Tool щелкните один раз в области пути, где вы хотите его открыть. Вы можете выбрать любую точку пути; это не обязательно должна быть точка привязки.
После нажатия вы увидите добавленные новые опорные точки. Это представляет собой разрыв на пути, где он теперь открыт.
Добавлены две опорные точки – одна для начальной точки и одна для конечной точки. Вы можете переместить их в сторону с помощью Direct Selection Tool (сочетание клавиш: A ), чтобы подтвердить:
Заключение
В заключение, есть много способов открыть закрытый контур в Illustrator. Инструменты «Прямой выбор» и «Ножницы» предлагают самое быстрое и простое решение, поскольку они позволяют разбивать пути практически в любом месте и с наименьшим количеством кликов.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов этого урока, просто оставьте комментарий ниже.
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Последние публикации
ссылка на Как создать многостраничный PDF-файл с помощью InkscapeКак создать многостраничный PDF-файл с помощью Inkscape
Долгое время создание многостраничных PDF-файлов с помощью Inkscape было процессом, который требовал нескольких обходных путей и третьего партийные приложения. Но благодаря обновлению версии 1.2 (и выше) он может…
Подробнее
ссылка на Требования к компьютеру для графического дизайна на 2023 год | Полный списокТребования к компьютеру для графического дизайна на 2023 год | Полный список
Первое знакомство с миром графического дизайна может заставить вас сделать паузу и заранее подумать о требованиях к оборудованию, и это правильно. В зависимости от типа исполнения…
Подробнее
| jpg»> |




 Это по-прежнему зигзагообразная линия, а не замкнутая форма.
Это по-прежнему зигзагообразная линия, а не замкнутая форма.