Как нарисовать красную шапочку в Paint Tool SAI
Кто не любит сказочные истории? Я люблю их, и один из моих фаворитов — «Красная Шапочка». Маленькая девочка, встретившаяся с Большим Плохим Волком в лесу — как произошла их встреча? Давайте нарисуем нашу собственную версию событий. В этом уроке я покажу вам как создать красочную сказочную иллюстрацию. Мы шаг за шагом пойдем от эскиза до полного рисунка, сделаем харизматичных персонажей и забавный фон с помощью Paint Tool SAI. Давай начнем!
1. Создание чистого лайн-арта из эскиза
Шаг 1Вы можете начать с рисования собственного эскиза или взять его из приложения. После того, как ваш эскиз готов, возьмите карандаш или мелок и начните трассировку линии. Вы можете либо попробовать эти настройки, либо поэкспериментировать самостоятельно. Кстати, использование Crayon или любого другого пера с текстурами, отличными от настроек по умолчанию, даст вам ощущение работы с настоящим карандашом.

Шаг 2
Лайн-арт «Маленькая красная шапочка» готов. Обратите внимание, что этот лайн-арт достаточно детализирован и не выглядит унылым.
Шаг 3
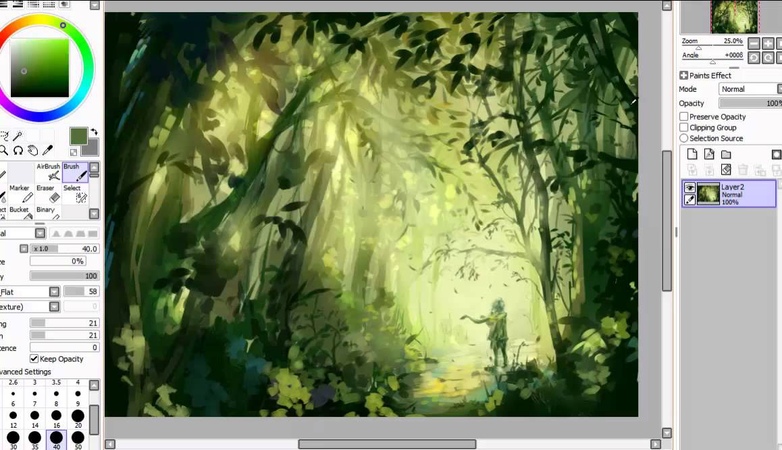
Продолжайте рисовать фон. Пока вы можете сосредоточиться на основных формах леса, не беспокоясь о деталях. Мы продолжим работу над этими частями позже. И я придал волку устрашающий вид, потому что он действительно плохой.
Шаг 4
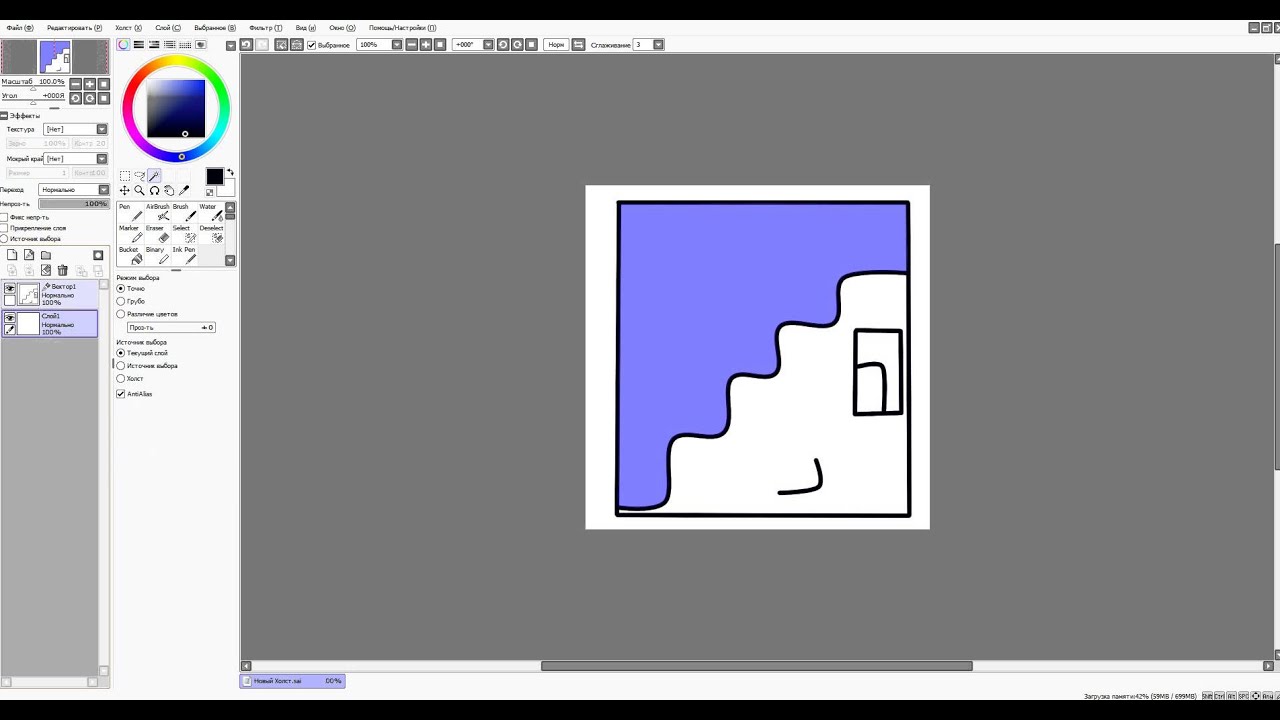
Все, что нам нужно сделать на этом этапе, — выбрать основной цвет фона. Гораздо проще работать с фоном, отличным от белого. Не забывайте, что слой лайн-арта должен оставаться поверх других на данный момент. Используйте инструмент «
2. Начинаем покрас лайн-арта
Шаг 1Теперь начинается интересная часть! На этом этапе всегда экспериментируйте с цветами.
 Методом проб и ошибок вы узнаете, что лучше всего подходит для иллюстрации. Сделайте дополнительные слои под слоем с лайном и начните заливать основные цветовые области с помощью Air Brush. Не забудьте создать отдельный слой для каждого цвета!
Методом проб и ошибок вы узнаете, что лучше всего подходит для иллюстрации. Сделайте дополнительные слои под слоем с лайном и начните заливать основные цветовые области с помощью Air Brush. Не забудьте создать отдельный слой для каждого цвета! Шаг 2
См. Разницу между пустым и цветным фоном? Поскольку на иллюстрации показана сцена в темном лесу, мы будем использовать бледные, приглушенные цвета для персонажей.
Шаг 3
Теперь давайте добавим синюю тень за волком. Во-первых, нам нужно, чтобы он отделял его от фона, а во-вторых, он показывает нам, что основной источник света исходит со спины, и в нашем случае это Луна.
Шаг 4
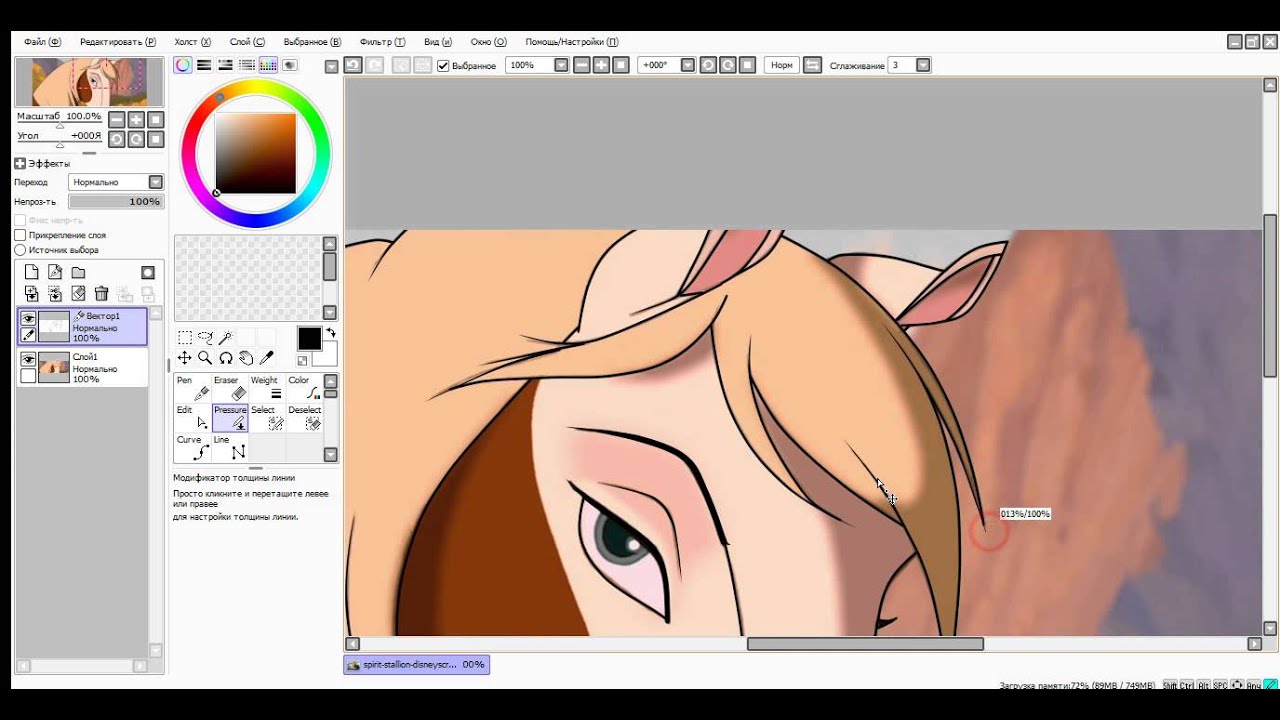
Мы можем начать добавлять объем девушке. Создайте новый слой поверх слоя с цветом кожи и сделайте Clipping Group. Добавьте тени под волосы, выделите щеки и добавьте деталей в глаза. Чтобы приблизить маленькие области иллюстрации, используйте инструмент «Масштаб» на панели инструментов.

Шаг 5
Продолжайте выполнение этого процесса, создайте новый слой на слое цветовой области, сделайте Clipping Group добавляйте объем и детали. Остановитесь, когда все части будут готовы, и приготовьтесь перейти к рисованию волка и фона. Скоро я покажу вам их процесс.
Шаг 6
Теперь отключите видимость других слоев и используйте мягкий сиреневый цвет, чтобы добавить дополнительные блики. Вы можете попробовать другие цвета, такие как мягкий оранжевый или фиолетовый, которые тоже должны отлично подойти.
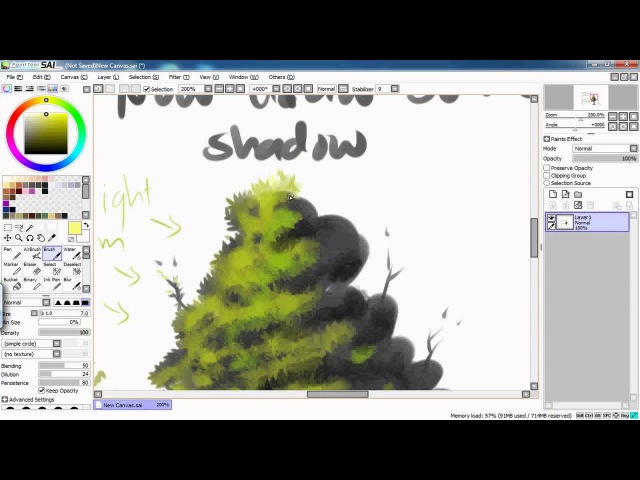
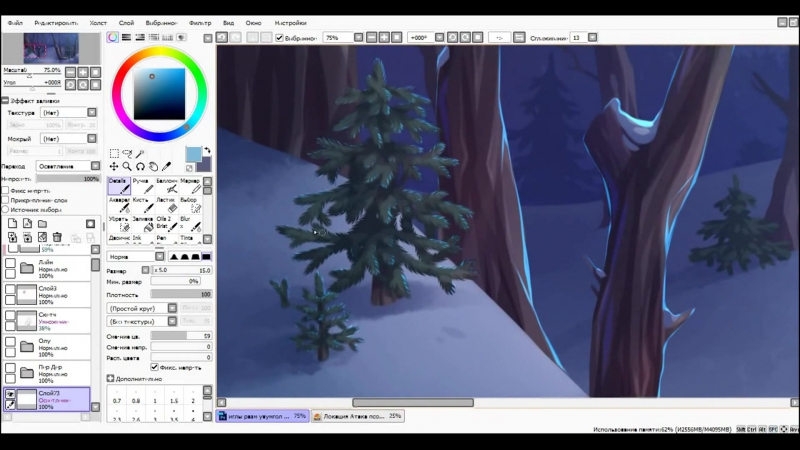
Теперь пришло время поработать с задним планом. Я решил оставить ветви деревьев пустыми, потому что они выглядят более страшными и загадочными. Добавьте объем и тень к ветвям, и не забывайте о главном источнике света со спины — Луны.
Шаг 8
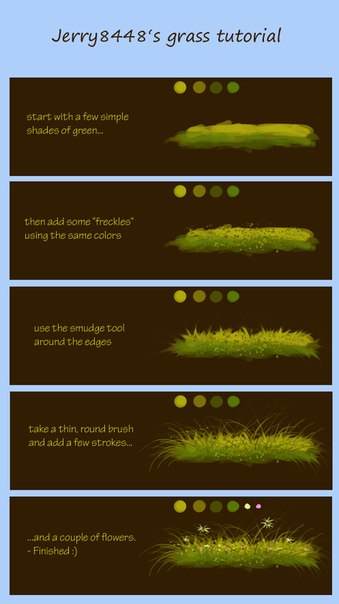
Не забывайте о лужайке. На данный момент достаточно добавить тень от девушки и объем для травы.
Шаг 9
Вернемся к Волку. Включите видимость слоя с основным цветом волка.
 Создайте новый слой сверху и сделайте Clipping Group. Используя Air Brush, добавьте детали и тени волку и нарисуйте мех.
Создайте новый слой сверху и сделайте Clipping Group. Используя Air Brush, добавьте детали и тени волку и нарисуйте мех. Шаг 1
Затем создайте
3. Детализация иллюстрации
Шаг 1Создайте новый слой поверх всех существующих слоев. Теперь мы подробно детализируем иллюстрацию. Я предпочитаю начинать с лица главного героя, а затем постепенно переходить на другие части рисунка. Обратите внимание, что вторая версия намного чище и точнее первой.
Шаг 2
Продолжайте этот процесс с другими частями иллюстрации. Убедитесь, что вы используете небольшую кисть для детализации. Pen или Air Brush хороший выбор для такого рода работ.
И Красная Шапочка готова! Все детали на месте, и теперь мы можем перейти к детализации фона и Волка.

Шаг 4
Давайте очистим кусочки фона. Удалите все ненужные части и добавьте дополнительные ветки, если это необходимо. Сделайте Луну более контрастной.
Шаг 5
Повторите тот же процесс с травой. Девушка стоит на какой-то лужайке. Чтобы указать на это, вы можете добавить несколько маленьких цветов здесь и там. И нарисуйте следы волка, потому что это главная тема иллюстрации. Маленькая Красная Шапочка находит эти следы, а Большой Плохой Волк прячется за ней.
Шаг 6
Добавьте больше деталей для меха, зубов и ушей, а затем поработайте над дальнейшей детализацией Волка. Для иллюстрации важно также светящиеся глаза.
Шаг 7
Не забывайте о хвосте волка и добавьте немного травы, чтобы слегка прикрыть его.
Шаг 8
Все, что нам осталось сделать, это добавить финальные моменты. Создайте новый слой сверху и установите его режим в Luminosity. Возьмите мягкий фиолетовый и добавьте немного света.
 Таинственное фэнтезийное свечение сделано!
Таинственное фэнтезийное свечение сделано! Поздравлению! Вы сделали это!
Вы увидели весь процесс создания цифровой сказочной иллюстрации. Надеюсь, мои инструкции были ясны, и вы нашли несколько новых советов, которые могут быть полезны для будущих иллюстраций!Автор Анастасия Пуртова https://www.instagram.com/rimapichi/
Нововведения Easy Paint Tool SAI 2
Easy Paint Tool SAI 2Дата Выхода: 19.01.2017
Версия: 2.0
Разработчик: SYSTEMAX Software Development
Разрядность: 64bit
Язык интерфейса: Английский + Русский
Системные требования:
• Совместимость: Windows 2000 / XP / Vista / 7 / 8 / 8.1 / 10
• Процессор: Core 2 Duo 1.6GHz или лучше
• Оперативная память: от 1Gb
• Свободное дисковое пространство: от 20Gb
• Поддерживает работу графических планшетов с датчиком нажима пера
Поддерживаемые форматы файлов:
— sai (формат из версии 1. 0/1.2)
0/1.2)
— sai2 (новый формат версии 2.0)
— psd (стандартный тип файлов Adobe Photoshop)
— psb
— jpeg
— png
— bmp
— tga
Скачать: Easy Paint Tool SAI 2 (установка не требуется)
«Новый Easy Paint Tool SAI 2!» подумал я, но, как оказалось,не такой уж и новый — январь этого уже состарившегося 2017-ого года. Для ПА так и не приучил себя использовать ФШ или специализированные программы, а потому всё сидел на САИ не зная, что уже есть осовремененная версия. Немного потестил, поэтому для тех, кто также всё пропустил, небольшой список изменений и нововведений:
Новенькое:
1. Фигуры: треугольник, круг, квадрат!
— Настроек у них практически нет. Пиксельный круг нарисовать я так и не нашел: даже выставляя сглаживание в ноль, полупрозрачные пиксели остаются. Спасает заливка круга нужным цветом, с большим разбросом по цветам. НО для того, чтоб «залить», необходимо преобразовать слой в растровый (слой — растрировать)
2. Справа от фигур появилась иконка добавления текста. Наконец-то! Давно напрашивалось.
Справа от фигур появилась иконка добавления текста. Наконец-то! Давно напрашивалось.
— Возможность сделать курсивный (италик) и полужирный (bold) шрифт, сделать текст вертикальным.
3. Фон (холст -> фон).
— Как ни странно, возможности сделать фон «шашечкой» нет, а потому приходится искать цвет, который явно не будет в вашей игре, дабы спокойно различать какой пиксель раскрашен, а какой — просто фон
4. Выделение.
— Вроде и мелочь, но как оказалось действительно полезная вещь — увеличение квадрата выделения на пиксель. Раньше часто выделял нужную область, но не попадал в пиксель. Приходилось зажав шифт выделять оставшуюся полоску с нужным пикселем. Также появилась довольно удобная возможность расширения области с помощью ползунка.
5. Заливка пикселей одинаковых цветов.
— То, из-за чего приходилось юзать тот же ФШ. Если хочешь поменять цветовую гамму или например цвет кожи своему персонажу, то приходилось перекрашивать в отдельности каждый фрагмент. Сейчас же выбрав «все пиксели похожего цвета» можно одним движением перекрасить ВСЁ в нужные цвета
Сейчас же выбрав «все пиксели похожего цвета» можно одним движением перекрасить ВСЁ в нужные цвета
6. Градиент! Я им не пользуюсь, но многим наверняка его не хватало.
— Настроек немного, поэтому чего-то сверхествественного можно не ждать, но особые градиенты вообще мало кто использует
7. ЛИНЕЙКА!! Нет, это не разметка по краям холста для лучшей примерки размера.
— Вот как она выглядит. Да-да, она зеленая. Как ей пользоваться? Буду рад, если подскажите. Неужели просто для того, чтоб понять прямая ли линия?
8. Гауссовое размытие может превратить ваши художества в ТУМАН, а значит многие будут рады. Работает предсказуемо, ничего лишнего.
9. Обводка (слой -> обводка). Любопытная функция. Своего рода border в CSS.
— Можно использовать для вписывания квадрата в квадрат и конечно для текста, предварительно растрировав их.
10. Линии перспективы. Сомнительно
— Идея замечательная — все-таки большинство используют САИ для манги и комиксов, в который перспектива — «ух» и «ах» поклонников. Однако настроек мало. Как менять размеры, расположение линий перспективы — непонятно. И можно ли? И тут вспоминается еще одна мысль, которая посещалась всех и вся — СЕТКА! Похоже, ее снова нет. В меню перспективы она вроде и есть, но как ее настроить неясно.
Однако настроек мало. Как менять размеры, расположение линий перспективы — непонятно. И можно ли? И тут вспоминается еще одна мысль, которая посещалась всех и вся — СЕТКА! Похоже, ее снова нет. В меню перспективы она вроде и есть, но как ее настроить неясно.
Хотелось бы:
1. Сетка! Да что ж такое?! Неужели действительно нет?
2. Вменяемая линейка
3. Настройка экспорта PNG. Сейчас как я понимаю даже прозрачность убрали. Хотелось бы ужимать пусть не на уровне спец.программ, но хотя бы на уровне ФШ.
4. Кадры с анимациями с предпросмотром. Немного из другой оперы, но хотелки — они и в африке хотелки.
В остальном всё неплохо, всё тот же саи с небольшими доработками. Установил, рисую
Как рисовать? Рисуем мышкой [ Тени и фон ] смотреть онлайн
На этой странице можно смотреть Paint Tool SAI: Как рисовать? Рисуем мышкой [ Тени и фон ] онлайн в высоком качестве и при этом без какой-либо регистрации
Похожие ролики:
Создание комиксов в программе Paint Tool SAI Часть 6
0 0 502
Создание комиксов в программе Paint Tool SAI Часть end
0 0 498
Paint Tool SAI: Как рисовать? Рисуем мышкой [ Контуры ]
0 0 582
Paint Tool Sai — программа для рисования артов
0 0 425
Paint Tool Sai *Героиня аниме сейлормун Минако*
0 0 290
Как нарисовать арт в Paint tool SAI #1 (Набросок)
0 0 685
Paint Tool SAI: как нарисовать янтарный аниме-глаз
0 0 722
[#2]Paint tool SAI-[учимся рисовать тело(скин)]
0 0 734
Tutor #4 (Paint Tool Sai) Как срисовать скин?
0 0 507
How to make anime folder icon using Paint Tool Sai
0 0 492
Как нарисовать арт в paint tool sai #2 2/2 (Раскраска)
0 0 458
В очередной раз рисуем minecraft [Paint tool sai] # 8
0 0 791
Урок для новичков в Paint Tool Sai №8(Рисуем правильно каблуки)
0 0 361
рисуем фон в саи мышкой гравити фолз
0 0 466
Рисуем фентези персонажа в PaintTool SAI мышкой
0 0 422
Урок по Paint Tool SAI 1. РИСУЕМ ВОЛОСЫ
РИСУЕМ ВОЛОСЫ
0 0 327
Рисуем портрет пони мышкой
0 0 476
Paint tool SAI: Тени
0 0 378
Узнаем как рисовать фон в Adobe Phototshop
Для художников и дизайнеров создано большое количество графических сред, где они могут воплотить в жизнь самые необычные проекты. Некоторые пользователи выбирают Adobe Photoshop. Тут есть все необходимое для рисования и редактирования своих изображений. Главный инструмент «Кисть» снабжен всеми важными и дополнительными настройками. С его помощью можно как рисовать фон, так и детально прорисовывать изображение и многое другое. Удобная работа со слоями позволяет чувствовать себя комфортно в этой среде.
Как рисовать фон
Это крайне важный процесс, так как фоновое изображение задает ритмику картины в целом. Перед тем как рисовать фон, необходимо разобраться с фоновым слоем. Этот слой появляется автоматически при создании нового документа в программе. Изначально он является заблокированным, т. е его нельзя перемещать с помощью инструмента, предназначенного для перетаскивания объектов. Этот слой менять не нужно, так как разблокированный слой будет подвергаться воздействиям с перемещением. Рисовать на нем можно, но многие рекомендуют создать новый слой и прорисовывать объекты именно на нем. Таким образом создается возможность исключить конфликт кистей, когда, к примеру, использование ластика повлечет за собой стирание всех попавших под руку объектов.
Этот слой появляется автоматически при создании нового документа в программе. Изначально он является заблокированным, т. е его нельзя перемещать с помощью инструмента, предназначенного для перетаскивания объектов. Этот слой менять не нужно, так как разблокированный слой будет подвергаться воздействиям с перемещением. Рисовать на нем можно, но многие рекомендуют создать новый слой и прорисовывать объекты именно на нем. Таким образом создается возможность исключить конфликт кистей, когда, к примеру, использование ластика повлечет за собой стирание всех попавших под руку объектов.
Инструмент «Кисть»
Это основной элемент для рисования в слоях и изображении в совокупности. У этого инструмента имеется огромный функционал. Например, в настройках можно изменить жесткость, цвет и форму наконечника. В «Фотошопе» встроена функция поддержки загружаемых элементов, пользователь способен скачать из сети любую форму кисти для своих целей.
Итак, чтобы рисовать фон в «Фотошопе» необходимо:
- Активировать инструмент «Кисть» и с помощью правой кнопки мыши вызвать контекстное меню с настройками.

- После настройки инструмента создать новый рабочий слой, где будет располагаться нарисованный элемент, который и станет фоном.
Используйте картинки, подсказки или просто свою фантазию перед тем, как нарисовать фон. Космос, пейзажи, арт-объекты и многое другое можно очень точно продублировать в эту графическую среду. Некоторые пользователи значительно облегчают себе жизнь следующими действиями:
- Находят изображение и вставляют его в редактор.
- Оперируя инструментами «Кисть», «Пипетка» и «Ластик» они рисуют фон поверх своего исходника.
Этот способ отлично подходит для новичков и тех, кто владеет навыками рисования на начальном уровне. Таким же методом создаются пиксельные 2D-фоны.
Прочие атрибуты для рисования
Помимо функции «Кисть», в программе присутствует вспомогательный набор инструментов.
- «Ластик». Его задача стирать созданные или нарисованные объекты, излишки, неровности. Он практически незаменим при работе с кистями, так как исправлять неудачно нарисованную линию может только этот инструмент.

- «Пипетка». Эту функцию удобно применять для быстрого выделения и добавления цвета. Отлично помогает тем, кто занимается ретушью фотографий.
- Наборы фигур. Как ни странно, но они тоже могут пригодиться при работе с фоном. Не всегда можно точно нарисовать геометрические объекты с помощью кисти.
Как рисовать глаза в САИ поэтапно — ABC IMPORT
Содержание статьи:Paint tool SAI — это программа для рисования от японских разработчиков. Она снискала большую популярность благодаря своей простоте и удобстве. Paint tool SAI дает возможность легко работать не только с использованием графического планшета, но и при помощи обычной мышки. В этой статье мы рассмотрим, как в САИ рисовать глаза.
Начало работы
Сначала нужно сделать набросок глаза. После чего создайте новый слой и закрасьте его фоновым цветом. Этот цвет зависит от желаемого оттенка кожи. Добавьте дополнительный слой и выберите «Умножение» в меню «Переход». Перетяните слой с эскизом вверх, а слой с фоном разместите в самом низу. Желательно дать им название, чтобы не запутаться.
Желательно дать им название, чтобы не запутаться.
Вам будет интересно:Как восстановить скрытую папку на компьютере
Выберите слой с умножением и нанесите на область вокруг глаз более темный оттенок. Создайте еще один под текущим и закрасьте внутреннюю область глаза в светло-бежевый цвет, близкий к белому. Можно использовать и другой светлый оттенок, но не стоит использовать абсолютно белый цвет, если вы хотите добиться более реалистичного эффекта.
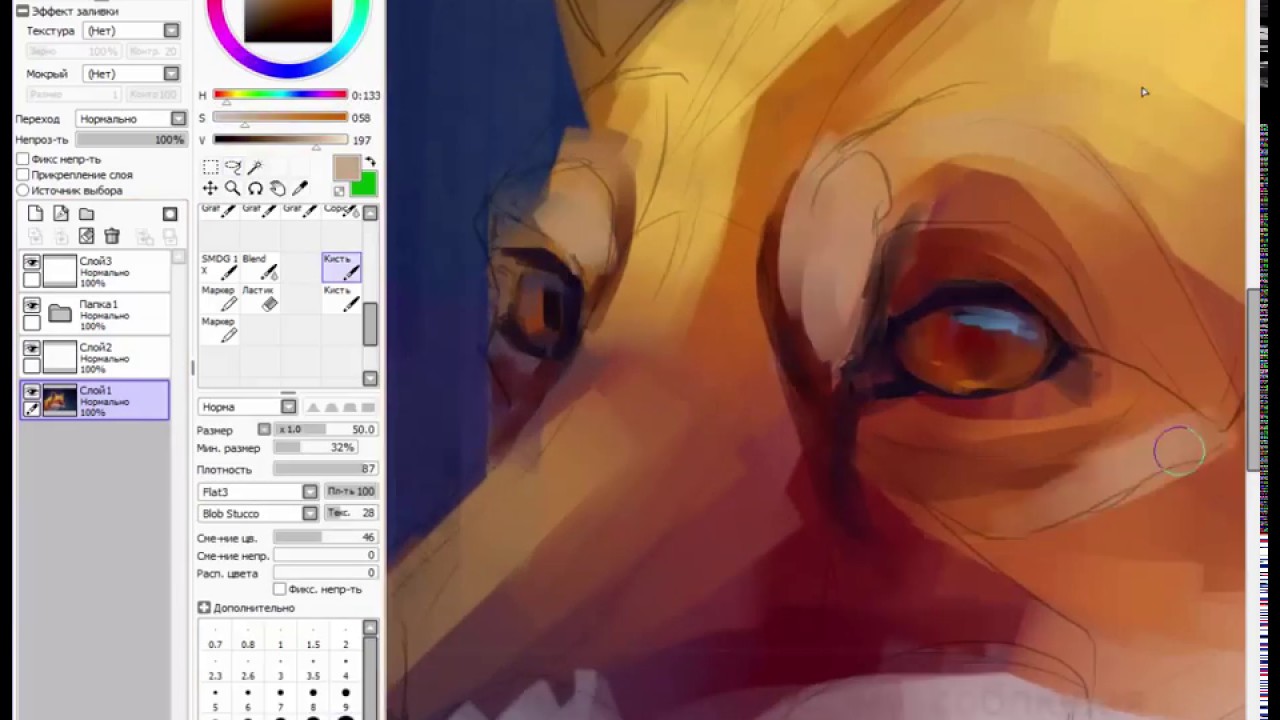
Вернувшись на слой с умножением, закрасьте радужку глаза в желаемый цвет. Затем выберите темный цвет, нарисуйте по центу зрачок, затените верхнюю часть и края радужной оболочки.
Добавление деталей
Продолжая рисовать глаза в САИ, нанесите на нижнюю часть радужки более светлые тона. Можно также добавить немного другого оттенка, близкого к цвету глаза. Например, если вы решили сделать его синим, то красиво будут смотреться сиреневые вкрапления.
Затените белок сверху светло-серым оттенком. Для теней можно использовать еще один слой, установив «Непрозрачность» на 95-80 %.
Создавая мягкие линии, постепенно избавьтесь от строгих линий наброска, затените верхнее и нижнее веко.
Завершение рисунка
Заканчивая рисовать глаза в САИ, нужно добавить бликов и немного деталей на радужку. Для этого можно добавить еще один верхний слой, а поверх глаза нанести белые точки. На радужку можно нанести еще несколько коротких штрихов более светлого цвета.
Дорисуйте нижние ресницы. При желании можно дополнить рисунок деталями и бликами.
Как рисовать мышкой в Paint tool SAI
Для удобного рисования мышкой в САИ есть специальный набор инструментов. Чтобы получить к ним доступ в «Паинт тул САИ», вам нужно создать векторный слой. После этого вам станут доступны такие инструменты:

Используя эти инструменты, рисовать глаза в САИ с помощью мышки становится очень легко:
Финальные штрихи в виде бликов и деталей на радужке можно сделать на новом обычном слое.
Источник
Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.

- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Как сделать фон прозрачным (photoshop)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
2. Далее…
Если фон однотонный:
Выбираем инструмент «Волшебная палочка» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3. Если на рисунке осталось что-то лишнее, используем инструмент «Ластик«, просто затираем лишний фон.
4. Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Введение в Krita от Paint Tool Sai — Руководство Krita 4.4.0 документация
Как вы это делаете в Крите?
В этом разделе рассматриваются общие функции Krita и Paint Tool Sai, но показано, как они немного отличаются.
Навигация по холсту
Krita, как и Сай, позволяет переворачивать, вращать и дублировать вид. В отличие от Сая, они привязаны к клавишам клавиатуры.
В отличие от Сая, они привязаны к клавишам клавиатуры.
- Зеркало
Привязано к M ключ для переворачивания.
- Повернуть
Здесь есть несколько возможностей: либо клавиши 4 и 6 , либо клавиши Ctrl + [ и Ctrl + ] ярлыки для базовое вращение на 15 градусов влево и вправо. Но вы также можете иметь более сложное вращение с помощью ярлыков Shift + Space + drag или Shift + + drag .Чтобы сбросить вращение, нажмите клавишу 5 .
- Масштаб
Вы можете использовать клавиши + и - для уменьшения и увеличения масштаба или использовать сочетание клавиш Ctrl + .
 Используйте клавиши 1 , 2 или 3 для сброса масштаба, подгонки масштаба под страницу или подгонку масштаба под ширину страницы.
Используйте клавиши 1 , 2 или 3 для сброса масштаба, подгонки масштаба под страницу или подгонку масштаба под ширину страницы.
Вы можете использовать окно настройки «Обзор», чтобы быстро перемещаться по изображению.
Вы также можете поместить эти команды на панель инструментов, чтобы она была немного похожа на Сай.Перейти в пункт меню. Есть две панели инструментов, но мы добавим их к главной панели инструментов.
Затем вы можете ввести что-нибудь в левом столбце для поиска. Так, например, «отменить». Затем выберите действие «Отменить обводку от руки» и перетащите его вправо. Выберите действие справа и щелкните. Там переключите, чтобы действие не отображало текст. Затем нажмите ОК. Когда все сделано правильно, отмена теперь должна быть зажата между сохранением и значком градиента.
Вы можете сделать то же самое для «Повторить», «Отменить выбор», «Инвертировать выделение», «Уменьшить», «Увеличить», «Сбросить масштаб», «Повернуть влево», «Повернуть вправо», «Зеркальное отражение» и, возможно, «Сглаживание: базовое» и «Сглаживание: стабилизатор», чтобы получить почти все функциональные возможности верхней панели Сай. в верхнем баре Криты.(Хотя на экранах меньшего размера это приведет к тому, что все элементы панели инструментов «Кисти и материалы» будут скрыты в раскрывающемся списке справа, так что вам нужно немного поэкспериментировать).
в верхнем баре Криты.(Хотя на экранах меньшего размера это приведет к тому, что все элементы панели инструментов «Кисти и материалы» будут скрыты в раскрывающемся списке справа, так что вам нужно немного поэкспериментировать).
Hide Selection, Reset Rotation в настоящее время недоступны через конфигурацию панели инструментов, вам нужно будет использовать ярлыки Ctrl + H и 5 , чтобы переключить их.
Примечание
Krita 3.0 в настоящее время не позволяет изменять текст на панели инструментов, мы работаем над этим.
Выбор цвета правой кнопкой мыши
Вы действительно можете установить это. Просто дважды щелкните запись с ярлыком Ctrl + перед «Выбрать цвет переднего плана из объединенного изображения», чтобы открыть окно для его установки.
Примечание
Krita 3.0 на самом деле имеет Sai-совместимый входной лист с Paint-tool, поставляемый по умолчанию. Объедините их с ярлыком для инструмента Paint Sai, чтобы получить большую часть функциональности знакомых горячих клавиш.
Объедините их с ярлыком для инструмента Paint Sai, чтобы получить большую часть функциональности знакомых горячих клавиш.
Стабилизатор
Это находится в окне настройки параметров инструмента произвольной кисти.Используйте Basic Smoothing для более продвинутых планшетов, а Stabilizer очень похож на Paint Tool Sai. Просто отключите задержку, чтобы исчезла мертвая зона.
Прозрачность
Итак, одна из вещей, которая отталкивает многих пользователей Paint Tool Sai, — это то, что Krita использует шашки для отображения прозрачности, что на самом деле не так уж и редко. Тем не менее, если вы хотите, чтобы фон холста был белым, это возможно. Просто выберите Background: As Canvas Color в диалоговом окне нового изображения, и фон изображения будет белым.Вы можете снова сделать его прозрачным через пункт меню. Если вы экспортируете PNG или JPG, не забудьте снять флажок Сохранить альфа-канал (прозрачность) и сделать цвет фона белым (по умолчанию он черный).
Как и Сай, вы можете быстро превратить черно-белое изображение в черное и прозрачное с помощью диалогового окна «Фильтр: цвет в альфа-канал» в пункте меню.
Настройки кисти
Другое, несколько забавное заблуждение состоит в том, что кистевой движок Krita не очень сложен. В конце концов, вы можете изменить только размер, поток и непрозрачность на верхней панели.
Это не совсем так. Скорее, у нас есть настройки кисти не в докере, а в раскрывающемся списке на панели инструментов. Самый простой способ получить к нему доступ — нажать клавишу F5 . Как видите, на самом деле это довольно сложно. У нас есть более дюжины щеточных машинок, которые вы можете изготавливать. Те, к которым вы привыкли в Paint Tool Sai, — это Pixel Brush (чернила), Color Smudge Brush (кисть) и кисть с фильтром (осветление, затемнение).
Простой рецепт кисти для рисования, например, заключается в том, чтобы взять пиксельную кисть, снять флажок «Включить параметры пера» для непрозрачности и потока и снять все флажки, кроме размера, в списке параметров. Затем перейдите в кончик кисти, выберите «Автоматическая кисть» на вкладках и установите размер 25 (щелкните правой кнопкой мыши синюю полосу, если вы хотите ввести числа), включите сглаживание под значком кисти и установите для параметра «Затухание» значение 0.9. Затем, в качестве последнего штриха, установите для интервала значение «авто», а для числа — 0,8.
Затем перейдите в кончик кисти, выберите «Автоматическая кисть» на вкладках и установите размер 25 (щелкните правой кнопкой мыши синюю полосу, если вы хотите ввести числа), включите сглаживание под значком кисти и установите для параметра «Затухание» значение 0.9. Затем, в качестве последнего штриха, установите для интервала значение «авто», а для числа — 0,8.
Вы можете настроить кисти с большим количеством деталей и поделиться наборами с другими. Импорт пакетов и кистей можно выполнить через, где вы можете импортировать файлы .bundle или .kpp .
Стирание
Erasing — это режим наложения в Krita, очень похожий на режим прозрачности Paint Tool Sai.Он активируется с помощью клавиши E или вы можете выбрать его в раскрывающемся списке «Режим наложения».
Режимы наложения
Krita имеет много режимов наложения, и, к счастью, все Paint Tool Sai’s среди них, кроме двоичного. Для управления режимами наложения у каждого из них есть небольшой флажок, который вы можете установить, чтобы добавить их в избранное.
Multiple, Screen, Overlay и Normal. Яркость Krita на самом деле немного отличается от Paint Tool Sai и заменяет относительную яркость цвета на относительную яркость цвета слоя.
РежимSai Luminosity (называемый Shine в Sai2) такой же, как режим Krita Luminosity / Shine (SAI) , который является новым в Krita 4.2.4. Режим Sai Shade такой же, как Color Burn и Hard Mix, такой же, как режимы Luminosity и Shade.
слоев
- Lock Alpha
Это значок флажка рядом с каждым слоем.
- Группа обрезки
Для масок обрезки в Krita вам нужно поместить все изображения в один слой, а затем нажать значок «а» или нажать Ctrl + Shift + G ярлык.
- Слой чернил
Это векторный слой в Krita, который также содержит текст.
- Masks
Эти слои в градациях серого, которые позволяют влиять на прозрачность, в Krita называются масками прозрачности, и, как Paint Tool Sai, они могут применяться как к группам, так и к слоям.
 Если у вас есть выделение и вы создаете маску прозрачности, она будет использовать выделение как основу.
Если у вас есть выделение и вы создаете маску прозрачности, она будет использовать выделение как основу.- Очистка слоя
Это ниже, но вы также можете просто нажать клавишу Del .
Смешивание двух цветов
Если вам понравился этот докер в Paint Tool Sai, докер Krita Digital Color Selector сможет вам помочь. Перетаскивание ползунков изменит количество смешанного цвета.
Создание забавных веб-комиксов (1/2): Использование Paint Tool SAI | Infinipop Oliver
стенограммы
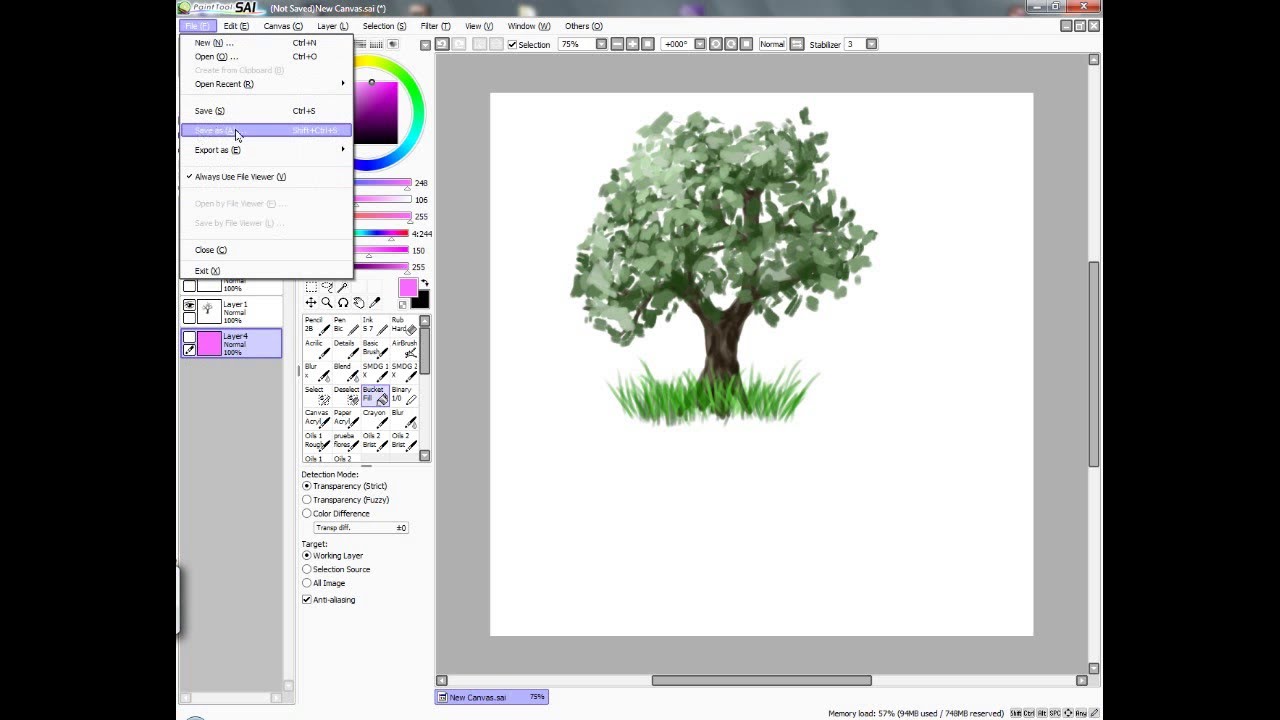
1. Введение в класс: Привет. Меня зовут Оливер, и я создатель Infinite Pop Comics.Я в основном публикую в Instagram и Web Toon, так что просто набирайте придуманные поп-комиксы, и вы найдете меня там. Вот несколько примеров обычных золотых монет, за которые я отвечаю. Вы можете приостановить видео и прочитать их, если хотите. Я делаю веб-комиксы, используя боль на улице уже почти три года, поэтому я решил сделать этот класс закрытия, чтобы передать вам свои знания, чтобы вы могли начать создавать веб-комиксы, избегая при этом начинающихся болей в запястьях, чтобы вы могли от этого уродливого рисунка до более красивого броска. Это первая часть того, что, как мы надеемся, станет серией из трех видео о том, как начать смешно делать цитаты без цитирования с помощью комиксов, подобных тем, которые я вам показывал ранее. В этой первой части я расскажу о том, как использовать краску, так что вздохните. контекст создания комикса. Так что, если вам интересно узнать, как правильно использовать болезненную сторону для создания веб-комиксов, оставайтесь на этом курсе, и если вы хотите узнать больше о предстоящем процессе создания. Следуйте за мной как за учителем и следите за обновлениями в будущих курсах, на которых я расскажу об идеях раскраски Leinart и публикации.Хорошо, без лишних слов, давайте начнем с класса. 2. Знакомство с проектом класса: я хотел бы воспользоваться моментом, чтобы быстро представить этот урок Проект класса А. Это то, что вы сможете сделать после окончания урока. Если я выполню свою работу правильно к концу этого урока, вы сможете открыть новый холст, нарисовать на нем цветной рисунок и экспортировать его как изображение.
Это первая часть того, что, как мы надеемся, станет серией из трех видео о том, как начать смешно делать цитаты без цитирования с помощью комиксов, подобных тем, которые я вам показывал ранее. В этой первой части я расскажу о том, как использовать краску, так что вздохните. контекст создания комикса. Так что, если вам интересно узнать, как правильно использовать болезненную сторону для создания веб-комиксов, оставайтесь на этом курсе, и если вы хотите узнать больше о предстоящем процессе создания. Следуйте за мной как за учителем и следите за обновлениями в будущих курсах, на которых я расскажу об идеях раскраски Leinart и публикации.Хорошо, без лишних слов, давайте начнем с класса. 2. Знакомство с проектом класса: я хотел бы воспользоваться моментом, чтобы быстро представить этот урок Проект класса А. Это то, что вы сможете сделать после окончания урока. Если я выполню свою работу правильно к концу этого урока, вы сможете открыть новый холст, нарисовать на нем цветной рисунок и экспортировать его как изображение. Это может показаться довольно материальным, и это так. Вы, вероятно, легко справитесь со всем этим и без моей горбинки, однако речь идет не только об этом.Речь идет о том, чтобы делать все правильно. Именно этому я и хочу вас научить. Так что, пожалуйста, не уходи, пожалуйста. 3. Рисование таблеток: Хорошо, вот как выглядит болезненная сторона. Но прямо сейчас я собираюсь использовать его, чтобы сделать короткую презентацию слайд-шоу о том, какие инструменты вы должны использовать для рисования своих комиксов. Я бы порекомендовал использовать планшет для рисования, что может показаться очевидным, но я знаю некоторых людей, которые используют мышь, и это нормально. Но я думаю, что все кончено. Это облегчит вашу жизнь. Я начал делать комиксы с добро пожаловать в соломинку, что обошлось мне примерно в 100 долларов.Однако, если вы зайдете на Amazon, вы ограничитесь планшетами примерно за 27 или 35 долларов, что является довольно выгодной сделкой. Но в любом случае я предлагаю вам зайти на YouTube и набрать лучший дешевый планшет для рисования или что-то в этом роде и узнать, что лучше всего подходит для вашей ситуации.
Это может показаться довольно материальным, и это так. Вы, вероятно, легко справитесь со всем этим и без моей горбинки, однако речь идет не только об этом.Речь идет о том, чтобы делать все правильно. Именно этому я и хочу вас научить. Так что, пожалуйста, не уходи, пожалуйста. 3. Рисование таблеток: Хорошо, вот как выглядит болезненная сторона. Но прямо сейчас я собираюсь использовать его, чтобы сделать короткую презентацию слайд-шоу о том, какие инструменты вы должны использовать для рисования своих комиксов. Я бы порекомендовал использовать планшет для рисования, что может показаться очевидным, но я знаю некоторых людей, которые используют мышь, и это нормально. Но я думаю, что все кончено. Это облегчит вашу жизнь. Я начал делать комиксы с добро пожаловать в соломинку, что обошлось мне примерно в 100 долларов.Однако, если вы зайдете на Amazon, вы ограничитесь планшетами примерно за 27 или 35 долларов, что является довольно выгодной сделкой. Но в любом случае я предлагаю вам зайти на YouTube и набрать лучший дешевый планшет для рисования или что-то в этом роде и узнать, что лучше всего подходит для вашей ситуации. Я скажу, что я не рекомендую вам покупать очень дорогой планшет, потому что вы можете очень далеко продвинуться с простым планшетом для рисования. Просто помните, что ваши навыки более важны, чем ваши инструменты. Итак, да, после раздела коротких советов, давайте действительно начнем использовать боль для нас.я 4. Оптимизация структуры вашего SAI: отлично. Итак, начнем с создания макета для Cy. Ну, во-первых, небольшой отказ от ответственности. Я буду использовать Болезненное Зрение во время этого урока, но я знаю, что есть более новая версия Болезненной стороны ведьм, Ангелы I to и я, использующие видео с другой стороны. На самом деле, вот скриншот того, как это выглядит, и вы увидите, что это не сильно отличается от кого-то, что причиняет боль. Единственная разница в том, что художники, которых я хочу, немного более закончены и более артистичны, но я уверен, что вы сможете пройти этот урок, используя любой из них.Так что не беспокойтесь об этом. Внутри есть четыре основные области, которые я использую для создания веб-комиксов.
Я скажу, что я не рекомендую вам покупать очень дорогой планшет, потому что вы можете очень далеко продвинуться с простым планшетом для рисования. Просто помните, что ваши навыки более важны, чем ваши инструменты. Итак, да, после раздела коротких советов, давайте действительно начнем использовать боль для нас.я 4. Оптимизация структуры вашего SAI: отлично. Итак, начнем с создания макета для Cy. Ну, во-первых, небольшой отказ от ответственности. Я буду использовать Болезненное Зрение во время этого урока, но я знаю, что есть более новая версия Болезненной стороны ведьм, Ангелы I to и я, использующие видео с другой стороны. На самом деле, вот скриншот того, как это выглядит, и вы увидите, что это не сильно отличается от кого-то, что причиняет боль. Единственная разница в том, что художники, которых я хочу, немного более закончены и более артистичны, но я уверен, что вы сможете пройти этот урок, используя любой из них.Так что не беспокойтесь об этом. Внутри есть четыре основные области, которые я использую для создания веб-комиксов. Первым будет касание файла, где вы можете открыть новый холст, сохраняя свой прогресс в процессе. Пожалуйста, не забывайте время от времени действовать безопасно, из-за сбоев компьютера или сбоя программы вы можете потерять весь свой прогресс. И позвольте мне сказать вам, что это совсем не весело. Кроме того, как только вы закончите рисунок, вы можете экспортировать его как J-файл или файл PNG. Здесь J выбирает, а P и G — воздух. То, что мы называем изображениями.Когда вы откроете новый кампус, вас спросят, какой размер и разрешение вы хотите, но я расскажу об этом подробнее в следующем коротком видео. Второй — это область слоя. Здесь. Вы можете создавать новые слои, изменять жадность и тому подобное. Наслоение очень и очень важно. Когда я начинал, я полностью игнорировал слои, и мне было очень трудно рисовать что-либо с качеством. Я сделаю отдельное видео только для слоев, потому что, как я уже сказал, я думаю, что очень важно, что это цветовое колесо, как и следовало ожидать.Здесь вы выбираете, какие цвета использовать.
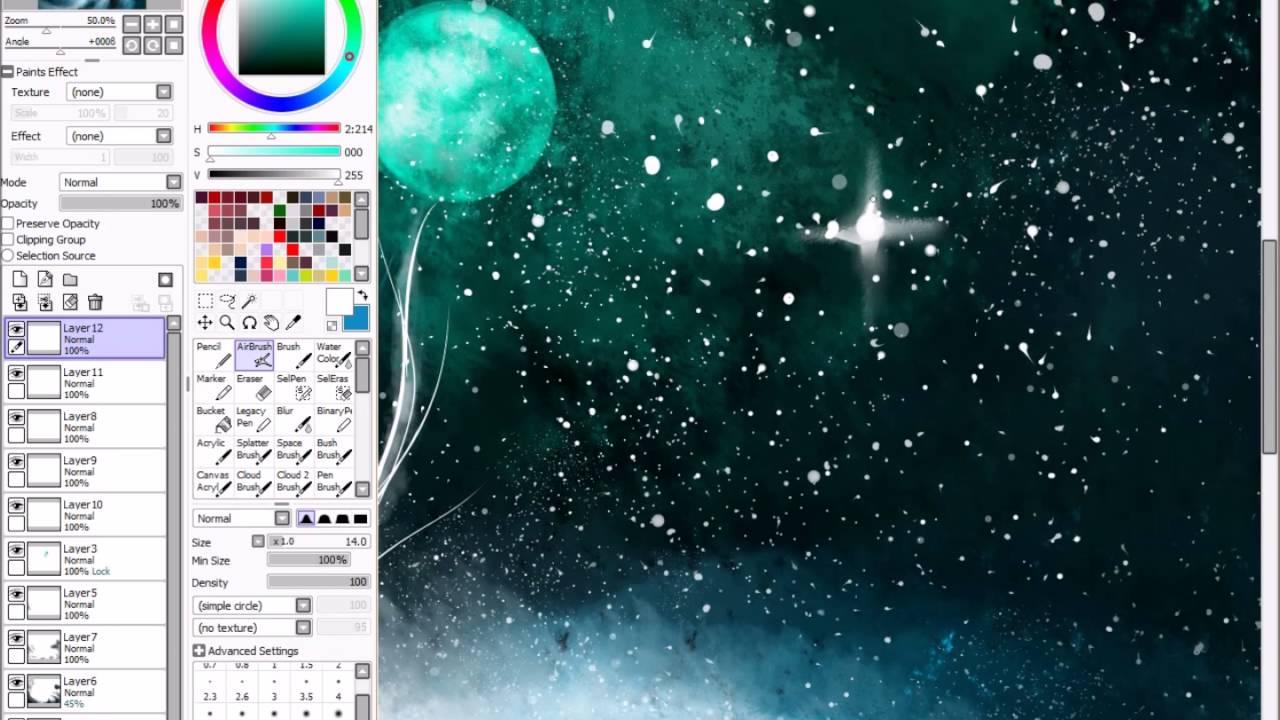
Первым будет касание файла, где вы можете открыть новый холст, сохраняя свой прогресс в процессе. Пожалуйста, не забывайте время от времени действовать безопасно, из-за сбоев компьютера или сбоя программы вы можете потерять весь свой прогресс. И позвольте мне сказать вам, что это совсем не весело. Кроме того, как только вы закончите рисунок, вы можете экспортировать его как J-файл или файл PNG. Здесь J выбирает, а P и G — воздух. То, что мы называем изображениями.Когда вы откроете новый кампус, вас спросят, какой размер и разрешение вы хотите, но я расскажу об этом подробнее в следующем коротком видео. Второй — это область слоя. Здесь. Вы можете создавать новые слои, изменять жадность и тому подобное. Наслоение очень и очень важно. Когда я начинал, я полностью игнорировал слои, и мне было очень трудно рисовать что-либо с качеством. Я сделаю отдельное видео только для слоев, потому что, как я уже сказал, я думаю, что очень важно, что это цветовое колесо, как и следовало ожидать.Здесь вы выбираете, какие цвета использовать. Таким образом, вы в основном идете по кругу и выбираете цвета и Хьюза, которые вам больше всего нравятся, поэтому вы также можете поиграть с этими границами прямо здесь и позволить вам быть более точными с тем, какие цвета были выбраны. Но я в основном использовал только цветовое колесо на этих часах. Я расскажу больше о настройке вашего бокового макета, когда начну говорить о вкладке окна, и, наконец, это пьяный раздел. Как видите, это набор инструментов, но я использую только ручку, ластик на ведре и, возможно, некоторые вещи, к которым относится аэрограф на птице, но здесь это не обязательно.У нас тоже есть эти выборы, что очень полезно и очень важно. Вы можете настроить свои инструменты рисования, поигравшись с этими параметрами, но я сделаю отдельное видео в этом классе, чтобы рассказать больше об этом и о том, как правильно использовать этот выбор. Вы можете настроить боковую компоновку, перейдя к окну окна. Здесь вы можете выбрать, видеть ли это цветовое колесо, красно-зеленый синий ползунок, оттенок, насыщенность и значения более светлого цветового микшера, за которым он следит, и блокнот.
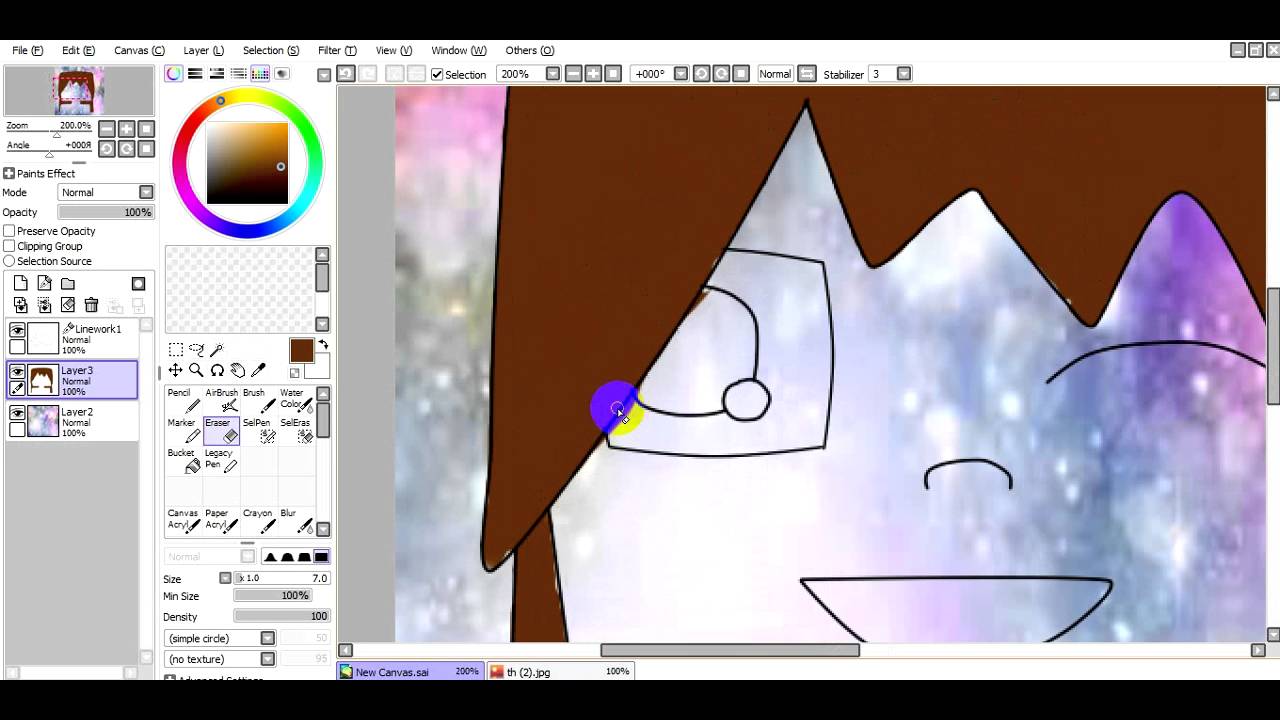
Таким образом, вы в основном идете по кругу и выбираете цвета и Хьюза, которые вам больше всего нравятся, поэтому вы также можете поиграть с этими границами прямо здесь и позволить вам быть более точными с тем, какие цвета были выбраны. Но я в основном использовал только цветовое колесо на этих часах. Я расскажу больше о настройке вашего бокового макета, когда начну говорить о вкладке окна, и, наконец, это пьяный раздел. Как видите, это набор инструментов, но я использую только ручку, ластик на ведре и, возможно, некоторые вещи, к которым относится аэрограф на птице, но здесь это не обязательно.У нас тоже есть эти выборы, что очень полезно и очень важно. Вы можете настроить свои инструменты рисования, поигравшись с этими параметрами, но я сделаю отдельное видео в этом классе, чтобы рассказать больше об этом и о том, как правильно использовать этот выбор. Вы можете настроить боковую компоновку, перейдя к окну окна. Здесь вы можете выбрать, видеть ли это цветовое колесо, красно-зеленый синий ползунок, оттенок, насыщенность и значения более светлого цветового микшера, за которым он следит, и блокнот. Однако на этих часах я использую только цветовое колесо.Вторая часть касания окна позволяет увидеть навигатор. Навигатор позволяет увеличивать изображение и изменять угол, но я обычно не оставляю его включенным, потому что это не очень полезно для меня. Вы также можете добавить панель быстрого доступа, которая находится здесь наверху, и она вам тоже нравится. Увеличивайте масштаб, меняйте угол изображения и тому подобное. Третья часть — это селектор просмотра. Здесь вы можете перемещать изображение, используя эти инструменты, и просматривать файл, над которым вы работаете. Наконец, у нас есть самая печальная полоса, которая находится здесь внизу, которая просто говорит вам о загрузке памяти, и это не очень полезно.Итак, в моем типичном Layard, я просто использую панель быстрого доступа на селекторе вида, третью часть касания окна, которую вы выбираете, чтобы показать размер кисти. Это очень полезно, если вы хотите знать, насколько велика ваша кисть или где она будет. Итак, этот маленький белый кружок соответствует размеру кисти.
Однако на этих часах я использую только цветовое колесо.Вторая часть касания окна позволяет увидеть навигатор. Навигатор позволяет увеличивать изображение и изменять угол, но я обычно не оставляю его включенным, потому что это не очень полезно для меня. Вы также можете добавить панель быстрого доступа, которая находится здесь наверху, и она вам тоже нравится. Увеличивайте масштаб, меняйте угол изображения и тому подобное. Третья часть — это селектор просмотра. Здесь вы можете перемещать изображение, используя эти инструменты, и просматривать файл, над которым вы работаете. Наконец, у нас есть самая печальная полоса, которая находится здесь внизу, которая просто говорит вам о загрузке памяти, и это не очень полезно.Итак, в моем типичном Layard, я просто использую панель быстрого доступа на селекторе вида, третью часть касания окна, которую вы выбираете, чтобы показать размер кисти. Это очень полезно, если вы хотите знать, насколько велика ваша кисть или где она будет. Итак, этот маленький белый кружок соответствует размеру кисти. Я обычно включаю то и это, потому что это лучше для меня. Четвертая партия. Нет, мы знаем, что с помощью Tab вы скрываете командные панели и переходите в полноэкранный режим, но в этом нет необходимости. Так что я действительно использовал его. И, наконец, вы можете выбрать, куда будет идти панель «Они», чтобы мы могли перейти сюда справа.Я просто изменил его вправо, или вы можете оставить его слева прямо там. Вы также можете изменить цвет. Вы смотрите направо или налево. Я обычно держу оба слева, потому что в этом случае мне не нужно прыгать с одной стороны экрана на другую, просто чтобы изменить слой или размер кисти. Но вы можете поэкспериментировать с этим и выбрать то, что вам больше всего подходит. Хорошо, вот и все для видеоролика Next. Как настроить новый холст. 5. Создание нового холста: Да, я уже говорил ранее, когда вы идете в файл нового кампуса, на самом деле он будет иметь размер и разрешение, которые вы хотите, чтобы ваш холст был.Это зависит от того, куда вы собираетесь загружать свои комиксы.
Я обычно включаю то и это, потому что это лучше для меня. Четвертая партия. Нет, мы знаем, что с помощью Tab вы скрываете командные панели и переходите в полноэкранный режим, но в этом нет необходимости. Так что я действительно использовал его. И, наконец, вы можете выбрать, куда будет идти панель «Они», чтобы мы могли перейти сюда справа.Я просто изменил его вправо, или вы можете оставить его слева прямо там. Вы также можете изменить цвет. Вы смотрите направо или налево. Я обычно держу оба слева, потому что в этом случае мне не нужно прыгать с одной стороны экрана на другую, просто чтобы изменить слой или размер кисти. Но вы можете поэкспериментировать с этим и выбрать то, что вам больше всего подходит. Хорошо, вот и все для видеоролика Next. Как настроить новый холст. 5. Создание нового холста: Да, я уже говорил ранее, когда вы идете в файл нового кампуса, на самом деле он будет иметь размер и разрешение, которые вы хотите, чтобы ваш холст был.Это зависит от того, куда вы собираетесь загружать свои комиксы. Так, например, я загружаю в Instagram и Web Toon, а Web Toon имеет максимальный лимит 800 на 800. Вот почему, когда новый холст больше, я всегда говорил 750 на 750 после того, как меняю его на 800, чтобы вы могли белый край. Однако, если вы планируете загружать только в Instagram, я рекомендую вам выбрать больший размер холста, например 1800 на 1800. Разрешение — это то, сколько пикселей на дюйм вы хотите, чтобы ваше изображение было. Чем выше разрешение, тем лучше будет выглядеть.Но также, чем выше разрешение, тем больше места будет занимать ваш файл. Я сохраняю разрешение 800 пикселей на дюйм, но вы можете изменить его на все, что захотите, при условии, что оно не менее 300 пикселей на дюйм. Хорошо, теперь, когда у нас есть новый холст, мы можем изменить его размер и разрешение здесь, нажав на холст. Вы также можете выбрать, в каком направлении будете менять размер. Так, например, если мы щелкнем здесь, то мы знаем, что добавим или вычтем из-под холста, вот так, или если я щелкну здесь, то мы знаем, что будем добавлять или вычитать в этой части холста.
Так, например, я загружаю в Instagram и Web Toon, а Web Toon имеет максимальный лимит 800 на 800. Вот почему, когда новый холст больше, я всегда говорил 750 на 750 после того, как меняю его на 800, чтобы вы могли белый край. Однако, если вы планируете загружать только в Instagram, я рекомендую вам выбрать больший размер холста, например 1800 на 1800. Разрешение — это то, сколько пикселей на дюйм вы хотите, чтобы ваше изображение было. Чем выше разрешение, тем лучше будет выглядеть.Но также, чем выше разрешение, тем больше места будет занимать ваш файл. Я сохраняю разрешение 800 пикселей на дюйм, но вы можете изменить его на все, что захотите, при условии, что оно не менее 300 пикселей на дюйм. Хорошо, теперь, когда у нас есть новый холст, мы можем изменить его размер и разрешение здесь, нажав на холст. Вы также можете выбрать, в каком направлении будете менять размер. Так, например, если мы щелкнем здесь, то мы знаем, что добавим или вычтем из-под холста, вот так, или если я щелкну здесь, то мы знаем, что будем добавлять или вычитать в этой части холста. Как видите, когда вы рисуете, это очень важно. Затем вы переходите к разрыву файла и то и дело сохраняете свой прогресс. Таким образом вы не потеряете всю свою работу. Если что-то случится с компьютером или здесь произойдет сбой программы, вы также можете открыть существующий файл или открыть и недавно закрыть файл. Когда вы закончите присоединение, вы можете экспортировать его как любой из этих файлов. Я обычно экспортирую его как привязку, но вы также можете экспортировать его как PNG, чтобы получить более качественный файл с фотографиями и т. Д.Однако, как я уже сказал, вам следовало просто изучить мои рисунки, поскольку файлы J Pic говорят, качество хорошее, и он занимает меньше времени на расклейку. Далее мы поговорим о том, как правильно сложить ваши рисунки, так что держитесь 6. Использование слоев 1 — Основы: этот урок будет посвящен слоям. Так что, как в хорошей шутке, у него будет несколько слоев. Ага. Хорошо, это, вероятно, самая сложная, важная часть обучения правильному использованию болезненного сайта.
Как видите, когда вы рисуете, это очень важно. Затем вы переходите к разрыву файла и то и дело сохраняете свой прогресс. Таким образом вы не потеряете всю свою работу. Если что-то случится с компьютером или здесь произойдет сбой программы, вы также можете открыть существующий файл или открыть и недавно закрыть файл. Когда вы закончите присоединение, вы можете экспортировать его как любой из этих файлов. Я обычно экспортирую его как привязку, но вы также можете экспортировать его как PNG, чтобы получить более качественный файл с фотографиями и т. Д.Однако, как я уже сказал, вам следовало просто изучить мои рисунки, поскольку файлы J Pic говорят, качество хорошее, и он занимает меньше времени на расклейку. Далее мы поговорим о том, как правильно сложить ваши рисунки, так что держитесь 6. Использование слоев 1 — Основы: этот урок будет посвящен слоям. Так что, как в хорошей шутке, у него будет несколько слоев. Ага. Хорошо, это, вероятно, самая сложная, важная часть обучения правильному использованию болезненного сайта. Так что обращайте внимание и старайтесь не отставать.Есть о чем поговорить, поэтому все разделены на два видео, чтобы сделать его более удобоваримым. В этом первом уроке я расскажу обо всех этих кнопках и о том, какие из них действительно полезны. Что ж, тот факт, что я их не использую, не означает, что они бесполезны. Но давайте просто скажем, что они не нужны для рисунков художников среднего звена вроде меня. Затем я сделаю второй, более короткий видеоролик, посвященный разным слоям. Хорошая аналогия, чтобы понять, как работают годы, — это посмотреть, как Дисней снимал анимационные фильмы.Еще в пятидесятые. Они изобрели эту многоплоскостную камеру, которая выглядела примерно так. Как вы можете видеть, они нарисовали разные компоненты фона главного героя отдельно, а затем сложили их один поверх другого, чтобы получилось составное изображение, так как им не приходилось перерисовывать фон каждый раз, когда они создают. другой кадр. Таким образом, только движения персонажей должны быть изменены аналогично карандашом, чтобы вы могли создавать разные слои и вставлять один из другого в правильном порядке, чтобы ваши рисунки выглядели как можно лучше.
Так что обращайте внимание и старайтесь не отставать.Есть о чем поговорить, поэтому все разделены на два видео, чтобы сделать его более удобоваримым. В этом первом уроке я расскажу обо всех этих кнопках и о том, какие из них действительно полезны. Что ж, тот факт, что я их не использую, не означает, что они бесполезны. Но давайте просто скажем, что они не нужны для рисунков художников среднего звена вроде меня. Затем я сделаю второй, более короткий видеоролик, посвященный разным слоям. Хорошая аналогия, чтобы понять, как работают годы, — это посмотреть, как Дисней снимал анимационные фильмы.Еще в пятидесятые. Они изобрели эту многоплоскостную камеру, которая выглядела примерно так. Как вы можете видеть, они нарисовали разные компоненты фона главного героя отдельно, а затем сложили их один поверх другого, чтобы получилось составное изображение, так как им не приходилось перерисовывать фон каждый раз, когда они создают. другой кадр. Таким образом, только движения персонажей должны быть изменены аналогично карандашом, чтобы вы могли создавать разные слои и вставлять один из другого в правильном порядке, чтобы ваши рисунки выглядели как можно лучше. Например, если я нарисую круг, а затем попытаюсь его раскрасить, я закрашу лайнер. Но если я создам новый слой и помещаю его за кругом или под ним, черный контур не будет зависеть от окраски за ним. Как вы можете видеть в этом комиксе, я разместил персонажа впереди, фон на другом слое, а за всем этим — окраску и заливку. Вы можете изменить порядок слоев, удерживая левую кнопку мыши и перемещая их. И если бы я изменил порядок слоев в чертеже на локальный некрасивый и беспорядочный, и мы не хотим, чтобы это создавало какой-либо слой, вы просто щелкаете здесь по сумке в форме страницы.Вы также можете создать линейный рабочий слой, но я расскажу об этом подробнее в следующем курсе прямо сейчас. Вот только польза. Обычно вы можете щелкнуть значок этой папки, чтобы создать новый набор слоев в наборе слоев. Вы можете накладывать разные слои и оставлять их только в одном месте. Это помогает вам держать ваши рисунки в порядке, но, честно говоря, я не особо им пользуюсь. Когда вы рисуете что-то на верхнем слое, вы можете щелкнуть этот значок здесь, чтобы передать рисунок на слой ниже.
Например, если я нарисую круг, а затем попытаюсь его раскрасить, я закрашу лайнер. Но если я создам новый слой и помещаю его за кругом или под ним, черный контур не будет зависеть от окраски за ним. Как вы можете видеть в этом комиксе, я разместил персонажа впереди, фон на другом слое, а за всем этим — окраску и заливку. Вы можете изменить порядок слоев, удерживая левую кнопку мыши и перемещая их. И если бы я изменил порядок слоев в чертеже на локальный некрасивый и беспорядочный, и мы не хотим, чтобы это создавало какой-либо слой, вы просто щелкаете здесь по сумке в форме страницы.Вы также можете создать линейный рабочий слой, но я расскажу об этом подробнее в следующем курсе прямо сейчас. Вот только польза. Обычно вы можете щелкнуть значок этой папки, чтобы создать новый набор слоев в наборе слоев. Вы можете накладывать разные слои и оставлять их только в одном месте. Это помогает вам держать ваши рисунки в порядке, но, честно говоря, я не особо им пользуюсь. Когда вы рисуете что-то на верхнем слое, вы можете щелкнуть этот значок здесь, чтобы передать рисунок на слой ниже. Вы также можете использовать эту кнопку для сопоставления игроков.Это очень полезно для меня, потому что иногда я делаю Leinart во многих разных слоях, и хорошо их комбинировать, чтобы вы могли скопировать и вставить его на другую панель, и это просто упрощает работу. Это в основном стирает все, что у вас есть на вашем слое, и этот другой бюджет прямо вперед. Все еще здесь. Я слышу, что это позволяет вам показать или скрыть слой. Так, например, если вы не хотите, чтобы линии вашего эскиза появлялись на окончательном чертеже, вы можете просто скрыть их. Затем, когда вы экспортировали изображение, они не будут в пути, поэтому вы можете скрыть рисунки и заставить их снова появляться, не удаляя их.Вы также можете изменить непрозрачность определенных слоев. Как вы можете видеть здесь, это очень полезно для рисования, потому что, поскольку ваш эскиз становится более прозрачным, позже легче нарисовать линию поверх него. Это просто делает вещи менее запутанными. Хорошо, надеюсь, это было не так уж и сложно.
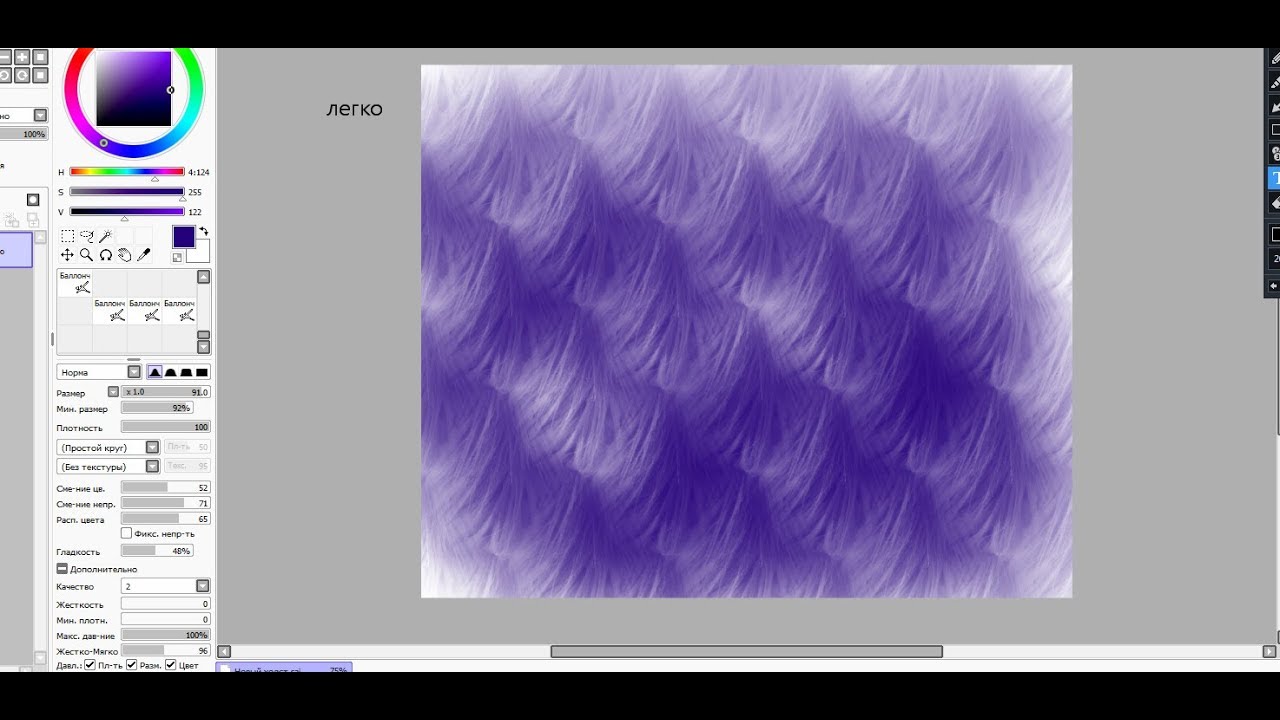
Вы также можете использовать эту кнопку для сопоставления игроков.Это очень полезно для меня, потому что иногда я делаю Leinart во многих разных слоях, и хорошо их комбинировать, чтобы вы могли скопировать и вставить его на другую панель, и это просто упрощает работу. Это в основном стирает все, что у вас есть на вашем слое, и этот другой бюджет прямо вперед. Все еще здесь. Я слышу, что это позволяет вам показать или скрыть слой. Так, например, если вы не хотите, чтобы линии вашего эскиза появлялись на окончательном чертеже, вы можете просто скрыть их. Затем, когда вы экспортировали изображение, они не будут в пути, поэтому вы можете скрыть рисунки и заставить их снова появляться, не удаляя их.Вы также можете изменить непрозрачность определенных слоев. Как вы можете видеть здесь, это очень полезно для рисования, потому что, поскольку ваш эскиз становится более прозрачным, позже легче нарисовать линию поверх него. Это просто делает вещи менее запутанными. Хорошо, надеюсь, это было не так уж и сложно. Не волнуйтесь, если вы не все вспомните прямо сейчас, не делайте будущие классы, в которых вы увидите, как я действительно создавал комические и жестокие вещи в контексте. Итак, теперь поговорим о Layer, Moz.7. Использование Layers 2 — Layer Modes: хорошо. Итак, как вы можете видеть здесь, вы можете выбрать настроение слоя. Вот где становится очевидным, что вы можете использовать сайт для создания действительно вычурных, круто выглядящих рисунков. Я мог бы пройти через каждый слой, Moz, потому что я знаю, для чего они используются. Но кроме двух и тогда я расскажу сейчас. Я не могу вспомнить ни одного примера, в котором я изменил пульт, чтобы сделать комикс, но вы все равно хотите узнать о них просто для удовольствия. Вот хороший учебник, который мы нашли на YouTube, который довольно хорошо объясняет каждый режим слоя, так что два основных слоя, которые вы будете использовать, умножение и умножение яркости.В основном используется для затенения. Сначала вы создаете слой. Поместите его поверх всего, что вы раскрашиваете, и измените его на умножение.
Не волнуйтесь, если вы не все вспомните прямо сейчас, не делайте будущие классы, в которых вы увидите, как я действительно создавал комические и жестокие вещи в контексте. Итак, теперь поговорим о Layer, Moz.7. Использование Layers 2 — Layer Modes: хорошо. Итак, как вы можете видеть здесь, вы можете выбрать настроение слоя. Вот где становится очевидным, что вы можете использовать сайт для создания действительно вычурных, круто выглядящих рисунков. Я мог бы пройти через каждый слой, Moz, потому что я знаю, для чего они используются. Но кроме двух и тогда я расскажу сейчас. Я не могу вспомнить ни одного примера, в котором я изменил пульт, чтобы сделать комикс, но вы все равно хотите узнать о них просто для удовольствия. Вот хороший учебник, который мы нашли на YouTube, который довольно хорошо объясняет каждый режим слоя, так что два основных слоя, которые вы будете использовать, умножение и умножение яркости.В основном используется для затенения. Сначала вы создаете слой. Поместите его поверх всего, что вы раскрашиваете, и измените его на умножение. Затем вы выбираете темный цвет, например, темно-красный или темно-синий, и закрашиваете там, где должно быть шоу. Затем вы можете изменить мощность, о которой мы говорили ранее, чтобы сделать тень темнее или светлее. Однако вы можете видеть здесь, что я также рисовал за пределами рисунка, чтобы избежать этого. Нам нужно отсортировать клип или вырезать цвета, которые находятся снаружи, и мы делаем это, нажимая на слой умножения и меняя его на группу отсечения.Итак, в основном, в группе обрезки, устанавливающей клипы или обрезающую любые лишние цвета, которые у вас есть, очень удобно использовать. Обычно. Вы можете использовать умножение, если хотите просто быстро встряхнуть. Поэтому я рекомендую вам начать использовать его, потому что это сэкономит вам много времени. Когда я впервые обнаружил эту функцию, я подумал: «Ого, я все равно проделывал тяжелый путь, вторую и последнюю очередь я расскажу об этой яркости». Это одна из тех вещей, которые вы используете только в очень специфических ситуациях, но когда вы это делаете, может быть очень важно, чтобы эта сцена выглядела так, как должна.
Затем вы выбираете темный цвет, например, темно-красный или темно-синий, и закрашиваете там, где должно быть шоу. Затем вы можете изменить мощность, о которой мы говорили ранее, чтобы сделать тень темнее или светлее. Однако вы можете видеть здесь, что я также рисовал за пределами рисунка, чтобы избежать этого. Нам нужно отсортировать клип или вырезать цвета, которые находятся снаружи, и мы делаем это, нажимая на слой умножения и меняя его на группу отсечения.Итак, в основном, в группе обрезки, устанавливающей клипы или обрезающую любые лишние цвета, которые у вас есть, очень удобно использовать. Обычно. Вы можете использовать умножение, если хотите просто быстро встряхнуть. Поэтому я рекомендую вам начать использовать его, потому что это сэкономит вам много времени. Когда я впервые обнаружил эту функцию, я подумал: «Ого, я все равно проделывал тяжелый путь, вторую и последнюю очередь я расскажу об этой яркости». Это одна из тех вещей, которые вы используете только в очень специфических ситуациях, но когда вы это делаете, может быть очень важно, чтобы эта сцена выглядела так, как должна. Если вы хотите, чтобы воротник казался ярче, вы можете создать слой яркости поверх него и затем закрасить его аналогичным цветом. Итак, недавний комикс, в котором я использовал слой яркости, был комиксом о красивой планете. Здесь в персонажа стреляют зеленым лазером. Но чтобы он чувствовал себя наэлектризованным. Я создал слой яркости, чтобы выделить зеленый цвет. Я думаю, это действительно имело значение. Я нуждаюсь в себе. Например, персонаж выглядел так, будто его на самом деле били током инопланетным лазерным лучом.Я мог бы также заставить их глаза светиться желтым, или я не знаю. Они странные. Антенны становятся фиолетовыми, бессмысленно. Он заставляет вещи светиться и выглядит очень круто. Хорошо, это все, что касается искры слоя. Я повторю, однако, что вы узнаете больше о слоях, используя их, будете жаловаться на них. Итак, да, это ваша домашняя работа для этого видео-урока. Просто поиграйте с настройками слоя, но сначала вам понадобятся некоторые инструменты для заполнения слоев рисунками, поэтому посмотрите следующее видео о том, как использовать и настраивать или рисовать инструменты.
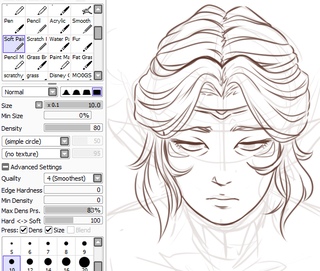
Если вы хотите, чтобы воротник казался ярче, вы можете создать слой яркости поверх него и затем закрасить его аналогичным цветом. Итак, недавний комикс, в котором я использовал слой яркости, был комиксом о красивой планете. Здесь в персонажа стреляют зеленым лазером. Но чтобы он чувствовал себя наэлектризованным. Я создал слой яркости, чтобы выделить зеленый цвет. Я думаю, это действительно имело значение. Я нуждаюсь в себе. Например, персонаж выглядел так, будто его на самом деле били током инопланетным лазерным лучом.Я мог бы также заставить их глаза светиться желтым, или я не знаю. Они странные. Антенны становятся фиолетовыми, бессмысленно. Он заставляет вещи светиться и выглядит очень круто. Хорошо, это все, что касается искры слоя. Я повторю, однако, что вы узнаете больше о слоях, используя их, будете жаловаться на них. Итак, да, это ваша домашняя работа для этого видео-урока. Просто поиграйте с настройками слоя, но сначала вам понадобятся некоторые инструменты для заполнения слоев рисунками, поэтому посмотрите следующее видео о том, как использовать и настраивать или рисовать инструменты. 8. Использование и настройка инструментов рисования SAI 1 — Перо, ластик, аэрограф и инструмент размытия: как видите, инструментов для рисования много, но я уже упоминал об этом, вы в основном будете использовать ластик пера на ведре, чтобы с этим электоральным. Когда я писал эту часть урока, я понял, как много я должен сказать об этих инструментах. Поэтому я решил разделить урок на два видео, как я сделал с уроком по слоям. Итак, в этом первом уроке все упомянули перо на ластике. На втором уроке я расскажу о ведре для избранной гробницы.Итак, я использовал перо для рисования, очевидно, так что вы просто выбираете перо и рисуете на своем холсте? Достаточно просто, но что действительно делает ваши присоединения лучше. Хуже? Это то, как вы настраиваете перо. Здесь вы настраиваете свои инструменты в этом году, если вы не выберете форму края, она может быть квадратной или более мягкой и округлой. Вы можете выбрать все, что захотите, но я бы рекомендовал оставить это где-то посередине. Вы можете выбрать размер булавки, используя эту полосу здесь или эти предварительно выбранные размеры, которые отображаются здесь.
8. Использование и настройка инструментов рисования SAI 1 — Перо, ластик, аэрограф и инструмент размытия: как видите, инструментов для рисования много, но я уже упоминал об этом, вы в основном будете использовать ластик пера на ведре, чтобы с этим электоральным. Когда я писал эту часть урока, я понял, как много я должен сказать об этих инструментах. Поэтому я решил разделить урок на два видео, как я сделал с уроком по слоям. Итак, в этом первом уроке все упомянули перо на ластике. На втором уроке я расскажу о ведре для избранной гробницы.Итак, я использовал перо для рисования, очевидно, так что вы просто выбираете перо и рисуете на своем холсте? Достаточно просто, но что действительно делает ваши присоединения лучше. Хуже? Это то, как вы настраиваете перо. Здесь вы настраиваете свои инструменты в этом году, если вы не выберете форму края, она может быть квадратной или более мягкой и округлой. Вы можете выбрать все, что захотите, но я бы рекомендовал оставить это где-то посередине. Вы можете выбрать размер булавки, используя эту полосу здесь или эти предварительно выбранные размеры, которые отображаются здесь. Вы должны выбрать размер пера в зависимости от размера холста и близости рисунка к читателю. Так, например, в моем типичном каннабисе 750 на 750, если мой персонаж действительно близок, как в моем комиксе на доске, я буду использовать размер 12 для ручки размера 10. Обычно, когда они находятся на среднем расстоянии, я использую ручку девятого размера. Мне нужны они немного дальше размера восемь, однако для разных размеров холста вы должны использовать разные пенсы, и в конечном итоге вам решать, какая сторона лучше. Кроме того, вы должны учитывать уровень детализации ваших рисунков, возвращаясь к комиксам на доске, хотя персонаж был очень близок, я использовал способы моторики.Я все еще могу добавить на лед больше деталей. Таким образом, хотя контур персонажа имеет размер 12 или 10, глаза или размер 5 или 67 ниже шкалы размера есть полоса минимального размера, которая позволяет вам выбрать, насколько будет различаться размер пера в зависимости от вашего давления. применять при рисовании.
Вы должны выбрать размер пера в зависимости от размера холста и близости рисунка к читателю. Так, например, в моем типичном каннабисе 750 на 750, если мой персонаж действительно близок, как в моем комиксе на доске, я буду использовать размер 12 для ручки размера 10. Обычно, когда они находятся на среднем расстоянии, я использую ручку девятого размера. Мне нужны они немного дальше размера восемь, однако для разных размеров холста вы должны использовать разные пенсы, и в конечном итоге вам решать, какая сторона лучше. Кроме того, вы должны учитывать уровень детализации ваших рисунков, возвращаясь к комиксам на доске, хотя персонаж был очень близок, я использовал способы моторики.Я все еще могу добавить на лед больше деталей. Таким образом, хотя контур персонажа имеет размер 12 или 10, глаза или размер 5 или 67 ниже шкалы размера есть полоса минимального размера, которая позволяет вам выбрать, насколько будет различаться размер пера в зависимости от вашего давления. применять при рисовании. Итак, если я сказал, что это что-то очень низкое, и я проведу линию, оказывая большее или меньшее давление. Вот как это выглядит. Я бы посоветовал оставить его более 70%. Когда я только начинал, у меня был период, когда я подумал, что было бы круто иметь небольшой мужской размер в качестве стилистического выбора.Но, оглядываясь назад на эти комиксы, я не думаю, что они выглядят так же хорошо, как сейчас, на мой взгляд, поэтому я держу это в стороне на 87 или 88%, просто мы — личные предпочтения ниже их по размеру, есть 10 городов пар. Плотность аналогична изменению емкости пера. Это может быть полезно для составления расписания, но я использую его только тогда, когда хочу внести самостоятельные изменения в среду. Например, на последней панели из комикса на доске я изменяю размер на максимум 500 и плотность на 10 или 20, чтобы нарисовать вокруг персонажа и дать ощущение тьмы и разочарования.Не шутите, дети. И в этом другом комиксе о дне стажировки сатаны я использовал его, чтобы указать, что поблизости есть огонь, поскольку он продает все это.
Итак, если я сказал, что это что-то очень низкое, и я проведу линию, оказывая большее или меньшее давление. Вот как это выглядит. Я бы посоветовал оставить его более 70%. Когда я только начинал, у меня был период, когда я подумал, что было бы круто иметь небольшой мужской размер в качестве стилистического выбора.Но, оглядываясь назад на эти комиксы, я не думаю, что они выглядят так же хорошо, как сейчас, на мой взгляд, поэтому я держу это в стороне на 87 или 88%, просто мы — личные предпочтения ниже их по размеру, есть 10 городов пар. Плотность аналогична изменению емкости пера. Это может быть полезно для составления расписания, но я использую его только тогда, когда хочу внести самостоятельные изменения в среду. Например, на последней панели из комикса на доске я изменяю размер на максимум 500 и плотность на 10 или 20, чтобы нарисовать вокруг персонажа и дать ощущение тьмы и разочарования.Не шутите, дети. И в этом другом комиксе о дне стажировки сатаны я использовал его, чтобы указать, что поблизости есть огонь, поскольку он продает все это. Так что да, это полезно для добавления к вашим рисункам классных и наиболее важных драматических эффектов. Эта панель позволяет выбрать текстуру пера. Это не очень хорошие текстуры. Или, по крайней мере, я человек, которому вам не нравится, как они себя ведут, но определенно поиграйте с ними, потому что это очень весело. Также вот расширенные настройки.Я понятия не имею, как их использовать, и я не думаю, что они действительно необходимы при создании мультяшных комиксов, тем не менее, здесь, в моих настройках. Если вы хотите скопировать их и если вам очень любопытно узнать, что они делают, попробуйте поискать на YouTube руководство о том, как их изменить. И, наконец, я не могу говорить о карандаше, не говоря о стабилизаторе. Стабилизатор — это то, что делает ваши рисунки красивыми и гладкими, и это очень приятно. Чем выше значение стабилизации, тем выше задержка между рисованием и появлением линии, поэтому, как вы увидите здесь, это выглядит так, как будто Линус следует за моим пером.У меня стабилизатор находится в среднем значении, более или менее, но вы можете делать с ним все, что хотите, теперь переходя к ластику.
Так что да, это полезно для добавления к вашим рисункам классных и наиболее важных драматических эффектов. Эта панель позволяет выбрать текстуру пера. Это не очень хорошие текстуры. Или, по крайней мере, я человек, которому вам не нравится, как они себя ведут, но определенно поиграйте с ними, потому что это очень весело. Также вот расширенные настройки.Я понятия не имею, как их использовать, и я не думаю, что они действительно необходимы при создании мультяшных комиксов, тем не менее, здесь, в моих настройках. Если вы хотите скопировать их и если вам очень любопытно узнать, что они делают, попробуйте поискать на YouTube руководство о том, как их изменить. И, наконец, я не могу говорить о карандаше, не говоря о стабилизаторе. Стабилизатор — это то, что делает ваши рисунки красивыми и гладкими, и это очень приятно. Чем выше значение стабилизации, тем выше задержка между рисованием и появлением линии, поэтому, как вы увидите здесь, это выглядит так, как будто Линус следует за моим пером.У меня стабилизатор находится в среднем значении, более или менее, но вы можете делать с ним все, что хотите, теперь переходя к ластику. На самом деле особо нечего сказать об этом. Как и ручка, вы можете изменить размер бритвы. Здесь мужской размер, который для новой бритвы не особо важен. Что касается плотности, вы можете изменить плотность ластика, чтобы добиться аналогичного эффекта мыска при изменении плотности пера. Итак, здесь он использует перо, а здесь — ластик. У стирания также есть опция стабилизации, но вы обнаружите, что иногда это может быть довольно раздражающим, поскольку вам действительно не нужны плавные линии при рейзе, и это просто снижает весь процесс.Чтобы этого избежать, вы можете удерживать клавишу Shift во время стирания, чтобы стирать в реальном времени. Итак, да, это все, что касается ластика. О, и я также сказал, что иногда использую аэрограф на птицах, но они не очень полезны, поэтому я не собираюсь тратить слишком много времени на их разговоры. По сути, аэрограф — это то же самое, что выбрать ручку и изменить ее размер и плотность, чтобы создать тот атмосферный эффект, о котором я упоминал ранее, а птичья могила просто помогает вам смешать цвет с фоном, вот так.
На самом деле особо нечего сказать об этом. Как и ручка, вы можете изменить размер бритвы. Здесь мужской размер, который для новой бритвы не особо важен. Что касается плотности, вы можете изменить плотность ластика, чтобы добиться аналогичного эффекта мыска при изменении плотности пера. Итак, здесь он использует перо, а здесь — ластик. У стирания также есть опция стабилизации, но вы обнаружите, что иногда это может быть довольно раздражающим, поскольку вам действительно не нужны плавные линии при рейзе, и это просто снижает весь процесс.Чтобы этого избежать, вы можете удерживать клавишу Shift во время стирания, чтобы стирать в реальном времени. Итак, да, это все, что касается ластика. О, и я также сказал, что иногда использую аэрограф на птицах, но они не очень полезны, поэтому я не собираюсь тратить слишком много времени на их разговоры. По сути, аэрограф — это то же самое, что выбрать ручку и изменить ее размер и плотность, чтобы создать тот атмосферный эффект, о котором я упоминал ранее, а птичья могила просто помогает вам смешать цвет с фоном, вот так. Итак, еще раз. Не очень важно. Но то и дело они могут пригодиться. Хорошо, теперь переходим к следующему разделу инструментов. 9. Использование и настройка SAI Drawing Tools 2 — Paint bucket and Select tool: в этом видео я расскажу об экскурсии по селектору. Инструмент «ведро» используется для нащупывания замкнутого рисунка цветом. Например, вы можете заполнить круг, создав слой под ним и используя ведро. Все, кроме того, что вы можете почувствовать в открытой форме, потому что цвет ускользнет. Это в основном экономит ваше время и может быть очень точным, поэтому я настоятельно рекомендую вам использовать его здесь, в режиме обнаружения.Вы должны установить его на разницу в цвете, что означает, что создается ощущение, что вы рисуете, основываясь на разнице в цветах вокруг него. Вы всегда должны стремиться к тому, чтобы цветовые различия в науке были возможны, потому что так будет казаться, что вы рисуете более точно. Например, если я установил разницу в цвете на 50, он не будет правильно ощущаться в круге с цветом, и будут белые края.
Итак, еще раз. Не очень важно. Но то и дело они могут пригодиться. Хорошо, теперь переходим к следующему разделу инструментов. 9. Использование и настройка SAI Drawing Tools 2 — Paint bucket and Select tool: в этом видео я расскажу об экскурсии по селектору. Инструмент «ведро» используется для нащупывания замкнутого рисунка цветом. Например, вы можете заполнить круг, создав слой под ним и используя ведро. Все, кроме того, что вы можете почувствовать в открытой форме, потому что цвет ускользнет. Это в основном экономит ваше время и может быть очень точным, поэтому я настоятельно рекомендую вам использовать его здесь, в режиме обнаружения.Вы должны установить его на разницу в цвете, что означает, что создается ощущение, что вы рисуете, основываясь на разнице в цветах вокруг него. Вы всегда должны стремиться к тому, чтобы цветовые различия в науке были возможны, потому что так будет казаться, что вы рисуете более точно. Например, если я установил разницу в цвете на 50, он не будет правильно ощущаться в круге с цветом, и будут белые края. Точно так же, если вы подниметесь слишком высоко, он может перепрыгнуть черту и заполнить все попытки. По сути, все дело в поиске правильного баланса при каждом использовании носка ковша.Например, если я нарисую красный круг, а затем хочу почувствовать половину его синим цветом. Поскольку цвета очень разные, я могу получить довольно большую разницу в цвете. Поэтому я просто пытаюсь нарисовать линию карандашом, помня, что линия может иметь открытые пространства или цвет ускользает, а затем использую ведро, чтобы заполнить его. Но если вместо совершенно другого цвета, например синего, я использую похожий цвет, например, более темный красный. Разницу в цвете здесь нужно будет уменьшить, например, мне пришлось снизить до 100, что довольно мало.Кроме того, чем толще линия, которую вы будете использовать для определения пространства, которое вы хотите заполнить, тем выше будет разница в цвете, поэтому я рекомендую вам использовать более толстые линии для определения пространства. Если хотите заполнить, то наконец селектор на этом уроке на вас.
Точно так же, если вы подниметесь слишком высоко, он может перепрыгнуть черту и заполнить все попытки. По сути, все дело в поиске правильного баланса при каждом использовании носка ковша.Например, если я нарисую красный круг, а затем хочу почувствовать половину его синим цветом. Поскольку цвета очень разные, я могу получить довольно большую разницу в цвете. Поэтому я просто пытаюсь нарисовать линию карандашом, помня, что линия может иметь открытые пространства или цвет ускользает, а затем использую ведро, чтобы заполнить его. Но если вместо совершенно другого цвета, например синего, я использую похожий цвет, например, более темный красный. Разницу в цвете здесь нужно будет уменьшить, например, мне пришлось снизить до 100, что довольно мало.Кроме того, чем толще линия, которую вы будете использовать для определения пространства, которое вы хотите заполнить, тем выше будет разница в цвете, поэтому я рекомендую вам использовать более толстые линии для определения пространства. Если хотите заполнить, то наконец селектор на этом уроке на вас. Некоторые сочетания клавиш, такие как копирование и вставка, но я подробнее расскажу о сочетаниях клавиш в следующем видео. Так что не волнуйся. Я накрыл вас с помощью select um, вы в основном выбираете все, что у вас есть на слое, над которым вы работаете.Вы можете использовать квадратный инструмент, если вы просто хотите что-то широкое, или эти другие инструменты, чтобы быть более точным с вашим выбором. Так, например, если я нарисую круг на этом слое и использую выделение, теперь я могу изменить его глаза, переместить его и так далее. Но если я скажу, что это что-то в другом слое, я буду перемещать только то, что находится в этом слое. Если вы хотите изменить и цвет, и Leinart, вы должны либо переместить их по отдельности, либо объединить два слоя. Я рекомендую вам переехать отдельно, потому что гораздо удобнее держать цвет и линию на разных слоях.Выбрав рисунок, вы можете изменить его различными способами. Вы можете масштабировать его бригадиром или вращать. Transform Option — это просто комбинация трех других, но для этого я буду использовать их по отдельности, чтобы было легче понять.
Некоторые сочетания клавиш, такие как копирование и вставка, но я подробнее расскажу о сочетаниях клавиш в следующем видео. Так что не волнуйся. Я накрыл вас с помощью select um, вы в основном выбираете все, что у вас есть на слое, над которым вы работаете.Вы можете использовать квадратный инструмент, если вы просто хотите что-то широкое, или эти другие инструменты, чтобы быть более точным с вашим выбором. Так, например, если я нарисую круг на этом слое и использую выделение, теперь я могу изменить его глаза, переместить его и так далее. Но если я скажу, что это что-то в другом слое, я буду перемещать только то, что находится в этом слое. Если вы хотите изменить и цвет, и Leinart, вы должны либо переместить их по отдельности, либо объединить два слоя. Я рекомендую вам переехать отдельно, потому что гораздо удобнее держать цвет и линию на разных слоях.Выбрав рисунок, вы можете изменить его различными способами. Вы можете масштабировать его бригадиром или вращать. Transform Option — это просто комбинация трех других, но для этого я буду использовать их по отдельности, чтобы было легче понять. Масштабирование означает изменение размера, чтобы вы могли делать рисунок больше или меньше. Однако, если вы хотите сохранить пропорции рисунков, очень важно при этом удерживать нажатой клавишу Shift на клавиатуре. Таким образом, вместо того, чтобы становиться больше или меньше Случайно, он делает это, сохраняя исходные пропорции формы, чтобы вы могли хорошо формировать ваш рисунок.Я не очень часто им пользуюсь, но он есть. Вы хотите попробовать, и, наконец, ротатор. Если вы этого не написали, вы ведете машину достаточно просто. Я бы хотел иметь в виду, что чем больше вы рисуете трансформера, тем больше теряется качество. Так, например, здесь я повернул его и изменил размер, и вы видите, что он выглядит хуже, чем если бы я читал его ручкой большего размера. Поэтому постарайтесь, чтобы ваши основные параметры переноса были как можно ниже, или, если вам нужно, чтобы они изменили непрозрачность этого слоя, а затем обводили его ручкой другого размера, например.И, наконец, вы также можете перевернуть их выбранный рисунок по горизонтали или вертикали, нажав эти кнопки здесь и повернув на 90 градусов.
Масштабирование означает изменение размера, чтобы вы могли делать рисунок больше или меньше. Однако, если вы хотите сохранить пропорции рисунков, очень важно при этом удерживать нажатой клавишу Shift на клавиатуре. Таким образом, вместо того, чтобы становиться больше или меньше Случайно, он делает это, сохраняя исходные пропорции формы, чтобы вы могли хорошо формировать ваш рисунок.Я не очень часто им пользуюсь, но он есть. Вы хотите попробовать, и, наконец, ротатор. Если вы этого не написали, вы ведете машину достаточно просто. Я бы хотел иметь в виду, что чем больше вы рисуете трансформера, тем больше теряется качество. Так, например, здесь я повернул его и изменил размер, и вы видите, что он выглядит хуже, чем если бы я читал его ручкой большего размера. Поэтому постарайтесь, чтобы ваши основные параметры переноса были как можно ниже, или, если вам нужно, чтобы они изменили непрозрачность этого слоя, а затем обводили его ручкой другого размера, например.И, наконец, вы также можете перевернуть их выбранный рисунок по горизонтали или вертикали, нажав эти кнопки здесь и повернув на 90 градусов. Это не очень полезно, но все же стоит знать. Хорошо, это конец раздела с инструментами. Теперь я хотел бы поговорить с вами о быстрых клавишах 10. Полезные сочетания клавиш. Мне нравится заканчивать этот курс, пожалуй, самым легким в изучении, а именно сочетаниями клавиш. Я настоятельно рекомендую вам использовать их, поскольку они делают рисование менее утомительным и более увлекательным.Например, вы можете удерживать космическую часть для перемещения по чертежу, не используя эти боковые панели для этого маркера. Кроме того, я уверен, что все знакомы с копированием и вставкой, но если нет, вы сжимаете Control плюс C для копирования и приятно управляете для вставки. Это полезно для дублирования фона. Вместо того, чтобы перерисовывать их снова, вы также можете использовать Ctrl + X для вырезания вместо копирования. Но тогда вы теряете исходный, пытаясь также управлять игровым набором. Это неуместный ярлык, который отбрасывает вас на шаг назад в ваших попытках.Помните об этом, потому что она будет использовать его очень часто, особенно если вы действительно плохо рисуете круги, как я.
Это не очень полезно, но все же стоит знать. Хорошо, это конец раздела с инструментами. Теперь я хотел бы поговорить с вами о быстрых клавишах 10. Полезные сочетания клавиш. Мне нравится заканчивать этот курс, пожалуй, самым легким в изучении, а именно сочетаниями клавиш. Я настоятельно рекомендую вам использовать их, поскольку они делают рисование менее утомительным и более увлекательным.Например, вы можете удерживать космическую часть для перемещения по чертежу, не используя эти боковые панели для этого маркера. Кроме того, я уверен, что все знакомы с копированием и вставкой, но если нет, вы сжимаете Control плюс C для копирования и приятно управляете для вставки. Это полезно для дублирования фона. Вместо того, чтобы перерисовывать их снова, вы также можете использовать Ctrl + X для вырезания вместо копирования. Но тогда вы теряете исходный, пытаясь также управлять игровым набором. Это неуместный ярлык, который отбрасывает вас на шаг назад в ваших попытках.Помните об этом, потому что она будет использовать его очень часто, особенно если вы действительно плохо рисуете круги, как я. Однако мой ключ набора сломался из-за слишком частого его использования. И теперь я должен использовать здесь эту кнопку, которая выполняет ту же функцию. А рядом с ней находится кнопка «Повторить» на случай, если вы захотите отменить отмену. Да, очень полезно, когда вы выбираете рисунок. В этом избирательном блоке вы можете удерживать нажатой клавишу управления, чтобы перемещать объекты вот так. И, наконец, вы можете удерживать клавишу Shift при использовании трансформируемого зацепа, чтобы сохранить пропорции, когда вы растете или сжимаетесь и соединяетесь.И вы также можете удерживать клавишу Shift при использовании ластика, чтобы стирать быстрее без отсутствия стабилизатора. Как я уже упоминал в предыдущих видео, поздравляю. Вы официально закончили этот урок, но пока не уходите. Теперь нам нужно применить все эти знания, чтобы проект класса запомнился? Итак, откройте свою дополнительную программу и следуйте инструкциям из следующего видеоурока, чтобы создать свой собственный потрясающе выглядящий сустав.
Однако мой ключ набора сломался из-за слишком частого его использования. И теперь я должен использовать здесь эту кнопку, которая выполняет ту же функцию. А рядом с ней находится кнопка «Повторить» на случай, если вы захотите отменить отмену. Да, очень полезно, когда вы выбираете рисунок. В этом избирательном блоке вы можете удерживать нажатой клавишу управления, чтобы перемещать объекты вот так. И, наконец, вы можете удерживать клавишу Shift при использовании трансформируемого зацепа, чтобы сохранить пропорции, когда вы растете или сжимаетесь и соединяетесь.И вы также можете удерживать клавишу Shift при использовании ластика, чтобы стирать быстрее без отсутствия стабилизатора. Как я уже упоминал в предыдущих видео, поздравляю. Вы официально закончили этот урок, но пока не уходите. Теперь нам нужно применить все эти знания, чтобы проект класса запомнился? Итак, откройте свою дополнительную программу и следуйте инструкциям из следующего видеоурока, чтобы создать свой собственный потрясающе выглядящий сустав. 11. Завершение классного проекта: Привет. Добро пожаловать в классный проект.Итак, если вы помните, как проект класса последовательно создавал простой рисунок с использованием сайта Painter, и это в основном то, чем мы сейчас займемся. Итак, сначала переходим к файлу, тапаем как новый. И теперь мы выбираем размер нашего холста, в моем случае он будет 750 на 750. Потому что таким образом мы получаем квадрат, который мы обычно используем для комментариев, и разрешение, которое я просто оставлю на 800, но только что сказал у вас что-то, по крайней мере, выше 300. Нет, у нас есть ее холст, и мы должны выбрать, какие инструменты использовать для рисования.Так что я выберу ручку. Это просто размер 12. Выглядит хорошо. У мужчин 86%. Например. Всегда, когда вы рисуете штриховой рисунок, устанавливайте плотность на 100. Итак, мы нарисуем что-нибудь простое, например круг. Я всегда начинаю с круга, и, как вы видите, это не лучший круг, мы также щелкаем по нему. Отменить управляет им. Мы также можем использовать эту кнопку для отмены, и я не собираюсь тратить слишком много времени на создание идеального круга.
11. Завершение классного проекта: Привет. Добро пожаловать в классный проект.Итак, если вы помните, как проект класса последовательно создавал простой рисунок с использованием сайта Painter, и это в основном то, чем мы сейчас займемся. Итак, сначала переходим к файлу, тапаем как новый. И теперь мы выбираем размер нашего холста, в моем случае он будет 750 на 750. Потому что таким образом мы получаем квадрат, который мы обычно используем для комментариев, и разрешение, которое я просто оставлю на 800, но только что сказал у вас что-то, по крайней мере, выше 300. Нет, у нас есть ее холст, и мы должны выбрать, какие инструменты использовать для рисования.Так что я выберу ручку. Это просто размер 12. Выглядит хорошо. У мужчин 86%. Например. Всегда, когда вы рисуете штриховой рисунок, устанавливайте плотность на 100. Итак, мы нарисуем что-нибудь простое, например круг. Я всегда начинаю с круга, и, как вы видите, это не лучший круг, мы также щелкаем по нему. Отменить управляет им. Мы также можем использовать эту кнопку для отмены, и я не собираюсь тратить слишком много времени на создание идеального круга. Смотрите, например, что больше. Это круг, и мы можем что-то вроде гонки.Но можете ли вы поднять отчет, а затем добавить немного больше уверенности? Ладно, это не идеально. Но ради этого видео мы просто предположим, что это хороший круг. Теперь мы можем, например, выбрать здесь селективным. Onda se немного повернулся. Я не знаю точно почему, но мне просто казалось, что это было наклонено. Итак, теперь, когда у нас есть круг отмены цитирования, мы можем нарисовать в нем что-нибудь, например, лицо. Так что, может быть, большие парни, это обычно не в моем стиле, но просто ради этого видео, и это должно быть языком.Да, это более или менее подходящее лицо для этого. Хорошо, теперь мы можем нарисовать тело. Так может быть и шея. Энди плечи. Хорошо. По оружию. Хорошо. Теперь он начинает выглядеть как инопланетный персонаж, верно? С их довольно длинной шеей. Но давайте просто предположим, что эта раса пришельцев носит одежду, поэтому мы создаем новый слой доверия и создаем новый слой. Потому что таким образом, например, если я сделаю это и хочу стереть эту часть, я могу просто стереть ее, не затрагивая другую строку.
Смотрите, например, что больше. Это круг, и мы можем что-то вроде гонки.Но можете ли вы поднять отчет, а затем добавить немного больше уверенности? Ладно, это не идеально. Но ради этого видео мы просто предположим, что это хороший круг. Теперь мы можем, например, выбрать здесь селективным. Onda se немного повернулся. Я не знаю точно почему, но мне просто казалось, что это было наклонено. Итак, теперь, когда у нас есть круг отмены цитирования, мы можем нарисовать в нем что-нибудь, например, лицо. Так что, может быть, большие парни, это обычно не в моем стиле, но просто ради этого видео, и это должно быть языком.Да, это более или менее подходящее лицо для этого. Хорошо, теперь мы можем нарисовать тело. Так может быть и шея. Энди плечи. Хорошо. По оружию. Хорошо. Теперь он начинает выглядеть как инопланетный персонаж, верно? С их довольно длинной шеей. Но давайте просто предположим, что эта раса пришельцев носит одежду, поэтому мы создаем новый слой доверия и создаем новый слой. Потому что таким образом, например, если я сделаю это и хочу стереть эту часть, я могу просто стереть ее, не затрагивая другую строку. Если бы слои работали вместе, я бы просто поднялся над другой линией.Вот почему я создал новый поздно на вершине. Не имеет значения, сверху или снизу, просто создается, создается, почти выглядит так. Да, ладно, сейчас это наш персонаж, и мы можем нарисовать для него фон. Итак, мы создаем новый слой позади всего на. Просто давайте просто сделаем такую простую линию. Как видите, я создал новый слой, потому что линия фона проходит поверх персонажа. Но поскольку он находится на другом слое, я могу просто стереть его, не затрагивая персонажа.И да, это наш лайнер, потому что я не хочу тратить на это слишком много вашего времени. Хорошо, теперь перейдем к раскраске. Создадим там нового персонажа и выберем зеленоватый цвет. Давайте выберем зеленоватый цвет для его лагеря, здесь. Это очень зелено. Хорошо, достаточно хорошо. А теперь цветная майка сороковых, может почитать. Мне нравятся какие учителя, хотя у меня их нет, но мы также можем делать то, что я люблю делать в своих комиксах. Поскольку дизайн выглядит очень простым и простым, я обычно просто добавляю круг с точкой вот так, и это выглядит так, как будто это обычная футболка, а не просто мягкая футболка, и теперь мы можем побрить его и встряхнуть ему.
Если бы слои работали вместе, я бы просто поднялся над другой линией.Вот почему я создал новый поздно на вершине. Не имеет значения, сверху или снизу, просто создается, создается, почти выглядит так. Да, ладно, сейчас это наш персонаж, и мы можем нарисовать для него фон. Итак, мы создаем новый слой позади всего на. Просто давайте просто сделаем такую простую линию. Как видите, я создал новый слой, потому что линия фона проходит поверх персонажа. Но поскольку он находится на другом слое, я могу просто стереть его, не затрагивая персонажа.И да, это наш лайнер, потому что я не хочу тратить на это слишком много вашего времени. Хорошо, теперь перейдем к раскраске. Создадим там нового персонажа и выберем зеленоватый цвет. Давайте выберем зеленоватый цвет для его лагеря, здесь. Это очень зелено. Хорошо, достаточно хорошо. А теперь цветная майка сороковых, может почитать. Мне нравятся какие учителя, хотя у меня их нет, но мы также можем делать то, что я люблю делать в своих комиксах. Поскольку дизайн выглядит очень простым и простым, я обычно просто добавляю круг с точкой вот так, и это выглядит так, как будто это обычная футболка, а не просто мягкая футболка, и теперь мы можем побрить его и встряхнуть ему. Если вы помните, нам просто нужно было создать новый слой поверх раскраски. Позже измените его на умножение, а затем выберите темный цвет, например, темно-синий. Здесь, возьмите булавку в тени, где, по вашему мнению, будет тень. И не волнуйтесь, если вы выйдете за рамки, потому что, ну, я покажу вам после того, что мы можем сделать. Подробнее о затенении я расскажу в следующем видео. Нет, извините за мои третьи средства массовой информации, но в основном, поскольку свет идет именно так, тень будет в противоположной части его партии.Итак, как вы можете видеть, некоторые из линий находятся за пределами штрихового рисунка, поэтому мы можем просто изменить группу обрезки умножения, и все это исчезнет. Но поскольку эта тень очень темная, мы можем изменить мощность Истребителя примерно так. И вы можете видеть, что тень равномерно распределена по всему рисунку. Хорошо, теперь, когда у нас есть персонаж, мы можем раскрасить фон. Итак, мы создаем новый слой, помещаем его под всем. Энди, давайте попробуем сделать это похожим на инопланетную планету, чтобы мы могли выбрать фильм.
Если вы помните, нам просто нужно было создать новый слой поверх раскраски. Позже измените его на умножение, а затем выберите темный цвет, например, темно-синий. Здесь, возьмите булавку в тени, где, по вашему мнению, будет тень. И не волнуйтесь, если вы выйдете за рамки, потому что, ну, я покажу вам после того, что мы можем сделать. Подробнее о затенении я расскажу в следующем видео. Нет, извините за мои третьи средства массовой информации, но в основном, поскольку свет идет именно так, тень будет в противоположной части его партии.Итак, как вы можете видеть, некоторые из линий находятся за пределами штрихового рисунка, поэтому мы можем просто изменить группу обрезки умножения, и все это исчезнет. Но поскольку эта тень очень темная, мы можем изменить мощность Истребителя примерно так. И вы можете видеть, что тень равномерно распределена по всему рисунку. Хорошо, теперь, когда у нас есть персонаж, мы можем раскрасить фон. Итак, мы создаем новый слой, помещаем его под всем. Энди, давайте попробуем сделать это похожим на инопланетную планету, чтобы мы могли выбрать фильм. Запустите Беркла. Нет таких инопланетян, как фиолетовый. А затем для этого парня более светлым, ну, розовым, он сказал светлее. Я думаю, что это может быть, и теперь мы можем, может быть, в некоторых облаках, почему бы и нет? И в основном это будет наш персонаж с его крутой инопланетной планетой, и теперь мы должны его спасти. Итак, мы переходим к файлу, а затем говорим, и мы можем назвать его, например, просто проект класса, я думаю. И теперь у нас есть безопасный рисунок. Но тип файла — это закрепленный сайт, и мы хотели использовать этот J-образ для изображения, чтобы мы могли его экспортировать.Здесь есть J peg, который представляет собой изображение, которое мы делаем, мы можем открыть изображение, перейдя в файл, а затем взломать его, и вы увидите, что это говорит о проекте класса pro class Jay Peg. И вот это сделал. Вы можете видеть, что разница в том, что здесь есть только один. Спросите все слои, правильно, потому что это файл say, а это J pic. Итак, как только мы почувствовали файл J pic, мы можем перейти к просмотру, изменить размер и с некоторым белым полем, увеличив его.
Запустите Беркла. Нет таких инопланетян, как фиолетовый. А затем для этого парня более светлым, ну, розовым, он сказал светлее. Я думаю, что это может быть, и теперь мы можем, может быть, в некоторых облаках, почему бы и нет? И в основном это будет наш персонаж с его крутой инопланетной планетой, и теперь мы должны его спасти. Итак, мы переходим к файлу, а затем говорим, и мы можем назвать его, например, просто проект класса, я думаю. И теперь у нас есть безопасный рисунок. Но тип файла — это закрепленный сайт, и мы хотели использовать этот J-образ для изображения, чтобы мы могли его экспортировать.Здесь есть J peg, который представляет собой изображение, которое мы делаем, мы можем открыть изображение, перейдя в файл, а затем взломать его, и вы увидите, что это говорит о проекте класса pro class Jay Peg. И вот это сделал. Вы можете видеть, что разница в том, что здесь есть только один. Спросите все слои, правильно, потому что это файл say, а это J pic. Итак, как только мы почувствовали файл J pic, мы можем перейти к просмотру, изменить размер и с некоторым белым полем, увеличив его. Это наша готовая панно в комиксе. Может быть, у него большой запас.По сути, это готовая работа, если можно, и это будет ваш классный проект. Я надеюсь, что вы последовали за мной и поняли все, что я говорил, что вы могли рассказать. В метро использовали этот рисунок, используя то, чему я надеюсь научить вас на предыдущих уроках. И да, пожалуйста, не забудьте опубликовать свой проект класса, потому что я хочу увидеть, что вы думаете о том, что вы смогли сделать. И, возможно, если вам нужно улучшить в определенных областях. Я могу помочь тебе с этим. Так что да, это конец этого видео.А теперь перейдем к видео финальных мыслей. 12. Заключительные мысли: Ну, это было давно. Я очень надеюсь, что вам понравится этот урок. Я очень стараюсь сделать его максимально информативным и легким для понимания. Так что больше всего я очень надеюсь, что вы узнаете что-то новое и интересное. Имейте в виду, я не говорил обо всем, что нужно знать о стороне. Но я думаю, что включил все, что необходимо для создания комиксов.
Это наша готовая панно в комиксе. Может быть, у него большой запас.По сути, это готовая работа, если можно, и это будет ваш классный проект. Я надеюсь, что вы последовали за мной и поняли все, что я говорил, что вы могли рассказать. В метро использовали этот рисунок, используя то, чему я надеюсь научить вас на предыдущих уроках. И да, пожалуйста, не забудьте опубликовать свой проект класса, потому что я хочу увидеть, что вы думаете о том, что вы смогли сделать. И, возможно, если вам нужно улучшить в определенных областях. Я могу помочь тебе с этим. Так что да, это конец этого видео.А теперь перейдем к видео финальных мыслей. 12. Заключительные мысли: Ну, это было давно. Я очень надеюсь, что вам понравится этот урок. Я очень стараюсь сделать его максимально информативным и легким для понимания. Так что больше всего я очень надеюсь, что вы узнаете что-то новое и интересное. Имейте в виду, я не говорил обо всем, что нужно знать о стороне. Но я думаю, что включил все, что необходимо для создания комиксов. И, что ж, если вам понравился этот урок, и вы хотите увидеть мои будущие уроки от остальной части процесса создания комиксов, пожалуйста, следуйте за мной как за учителем.Так что вы получите уведомление, когда я впервые узнаю о классе. Вы также можете подписаться на меня в Instagram и зайти туда, потому что там я в основном размещаю свои комиксы. О, и вы также можете поддержать меня Unpatriotic, где вы можете получить ранний контент, полные документы и личные. Я также хотел бы предложить вам взглянуть на этот стакан. Мой друг-комик назвал своего учителя этим мыльным в комиксах, и его классы вызывали, создавая осознанные основы комикса и невыразимые секреты. Что ж, еще раз спасибо за просмотр и еще раз очень надеюсь, что вам понравилось.И я думаю, увидимся на следующем уроке
И, что ж, если вам понравился этот урок, и вы хотите увидеть мои будущие уроки от остальной части процесса создания комиксов, пожалуйста, следуйте за мной как за учителем.Так что вы получите уведомление, когда я впервые узнаю о классе. Вы также можете подписаться на меня в Instagram и зайти туда, потому что там я в основном размещаю свои комиксы. О, и вы также можете поддержать меня Unpatriotic, где вы можете получить ранний контент, полные документы и личные. Я также хотел бы предложить вам взглянуть на этот стакан. Мой друг-комик назвал своего учителя этим мыльным в комиксах, и его классы вызывали, создавая осознанные основы комикса и невыразимые секреты. Что ж, еще раз спасибо за просмотр и еще раз очень надеюсь, что вам понравилось.И я думаю, увидимся на следующем уроке
Кофе / акварель простые морилки
Это краткое руководство о том, как создать свои собственные пятна кофе / акварели или использовать созданные мной бесплатные текстуры.
Бесплатные текстуры
Скачать бесплатно текстуру пятен здесь
См. Ссылку выше для текстур пятен 2000x2000px. Это CC-BY 4.0, что означает, что вы можете использовать текстуры во всем, что захотите, изменять и делиться.Обратите внимание, что я прошу вас указывать мне / этой странице только в том случае, если вы отправляете файл как есть или когда пятна являются основным фокусом изображения. Вы не должны доверять мне, если используете их в части! (Все мы знаем, как это было бы больно!). Перейдите к разделу «Как применить», чтобы использовать эти текстуры, которые я сделал, первое, что нужно сделать — это сделать свои собственные!
Как создать свой собственный
Это руководство создано в Krita 2.9, но большинство программ рисования (sai) и обработки изображений (photoshop, gimp) имеют похожие инструменты!
1.Начните с рисования идеально круглых кругов с помощью инструмента эллипс.
2. Затем нарисуйте неровный пятно с помощью инструмента выделения от руки. Используйте круги как помощники, чтобы сохранить круглую форму! Вы можете сделать множественный выбор в Krita, нажав «a» перед тем, как сделать следующий выбор.
Используйте круги как помощники, чтобы сохранить круглую форму! Вы можете сделать множественный выбор в Krita, нажав «a» перед тем, как сделать следующий выбор.
3. После того, как вы создали формы, возьмите заполнитель ведра и залейте формы серым цветом. Не используйте черный.
4. Когда ваши брызги будут одного цвета, возьмите аэрограф и сделайте из него ластик.Сотрите центр пятна, оставив края и маленькие капли полностью непрозрачными. Старайтесь не делать стертое место идеально гладким или круглым.
5. Зафиксируйте непрозрачность слоя универсально или на отдельном слое.
6. Возьмите любую грубую текстурную кисть и слегка закрасьте пятна более темным цветом и более светлым цветом текстурной кистью. Не используйте снова чистый черный цвет. Теперь ваши текстуры готовы, и их можно применять к изображению!
Как подать заявку
Метод A: Если ваши пятна только темнее основного цвета фона, просто измените режим слоя на «Overlay».
Метод Б: Таким образом можно создавать разводы разного цвета на любом цветном фоне. Создайте группу для вашего слоя с пятнами и над слоем, который вы заполните цветом, который вы хотите, чтобы ваши пятна были (коричневый для кофе). Установите вышеупомянутый слой на альфа-наследование (символ α), а его режим слоя на «цвет». Затем установите группу слоев в режим «умножение» на фон.
Кроме того, они отлично смотрятся на фоне с акварельной текстурой!
Создание прозрачного фона с помощью FireAlpaca
Всем привет.Я подумал, что опубликую короткое руководство по созданию прозрачного изображения. Я замечаю, что некоторые люди не знают, как убрать фон со своих спрайтов тренера, и могу вас уверить, что это проще, чем делать пирог.
Мой процесс обычно включает как MS Paint (самодельная версия XP), так и совершенно бесплатную программу рисования под названием FireAlpaca. FA настолько хорош, потому что это довольно небольшая программа, которая имеет аналогичные возможности SAI Paint Tool без ценника.
Шаг первый:
Я использую Paint XP, чтобы создать настоящий спрайт.Закончив, я использую инструмент «ведро с краской», чтобы сделать фон однотонным (обычно это яркий цвет, который не используется в самом спрайте). А затем я сохраняю его как файл .PNG.
Шаг второй:
Закройте файл с краской и откройте его в FA.
Шаг третий:
Выберите инструмент Magic Wand Tool в левой части экрана. Прежде чем щелкнуть что-либо еще, снимите флажок «AntiAliasing». Это гарантирует, что пиксель сохранит твердый край, а не исчезнет с фоном.
Шаг четвертый:
Выберите области цвета с помощью инструмента Magic Wand Tool. Он будет выбирать только одну область за раз. Итак, если цвет вашего фона разбит изображением или спрайтом, вам может потребоваться использовать кнопку SHIFT / CTRL / DELETE, чтобы «сложить» отдельные выделения вместе.
Я всегда нажимаю SHIFT, когда добавляю выделения с помощью Magic Wand Tool.
Если вы заметили, мой спрайт полностью касается верха и низа холста. Он разбивает мой фон на 2 части.Чтобы выделить весь фон, мне нужно сначала щелкнуть по левой стороне, а затем нажать SHIFT, когда я щелкаю по правой стороне, чтобы добавить его к моему предыдущему выбору.
Он разбивает мой фон на 2 части.Чтобы выделить весь фон, мне нужно сначала щелкнуть по левой стороне, а затем нажать SHIFT, когда я щелкаю по правой стороне, чтобы добавить его к моему предыдущему выбору.
Выбор останется того же цвета. Невыбранные области будут иметь синее наложение .
Шаг пятый:
После выбора фона все, что вам нужно сделать, это нажать клавишу DELETE. Цвет должен исчезнуть, оставив белый и серый клетчатый фон. Чтобы отменить выбор любых выделенных областей, нажмите одновременно CTRL и D.
ПРЕСТО! Теперь у вас есть спрайт с прозрачным фоном!
Даже если вы не делаете спрайты или не хотите прозрачного фона, я все равно рекомендую скачать FireAlpaca. Это отличная программа, имеющая множество функций, несмотря на свой небольшой размер.
Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы относительно приведенного ниже руководства.
Я могу заработать больше в будущем. Если у вас есть конкретный запрос, напишите мне в частном порядке, а не отвечайте на эту тему. Спасибо!
Спасибо!
Как создать сказочную иллюстрацию, вдохновленную Красной Шапочкой, в Paint Tool SAI
Что вы будете создаватьКто не любит сказки? Я люблю их, и одна из моих любимых — «Красная Шапочка».Маленькая девочка, которая встретила Большого Злого Волка в лесу — как их встреча произошла? Нарисуем собственную версию событий.
В этом уроке я покажу вам, как создать красочную сказочную иллюстрацию. Мы шаг за шагом перейдем от эскиза к законченному рисунку, создавая харизматичных персонажей и забавный фон с помощью Paint Tool SAI.
Начнем!
1. Создайте чистый штриховой рисунок из эскиза
Шаг 1
Вы можете начать с рисования собственного эскиза или взять эскиз из Приложения.
После того, как ваш набросок будет готов, возьмите карандаш или карандаш и начните обводить линии. Вы можете попробовать эти настройки или поэкспериментировать самостоятельно. Кстати, использование карандаша Crayon или любого другого пера с текстурой, отличной от стандартной, даст вам ощущение работы с настоящим карандашом.
Не забудьте уменьшить непрозрачность слоя с эскизом. Достаточно примерно 30-40%.
Шаг 2
Лайн-арт Красной Шапочки готов.Обратите внимание, что этот штриховой рисунок имеет достаточно деталей и не выглядит перегруженным ими.
Шаг 3
Продолжайте рисовать фон. А пока вы можете сосредоточиться на основных формах леса, не особо заботясь о деталях. Мы поработаем над этими частями позже.
И я придал волку какой-то пугающий вид … потому что, действительно, он здесь плохой парень.
Шаг 4
Все, что нам нужно сделать на этом этапе, — это выбрать основной цвет для фона.Таким образом гораздо проще работать с другими цветами, чем с белым фоном. Не забывайте, что слой с линейным рисунком пока должен оставаться поверх других.
Используйте инструмент Bucket , чтобы быстро заполнить изображение. Выбираю темно-синий, потому что лес и волк должны контрастировать с яркой девушкой.
2. Начните раскрашивать картинку
Шаг 1
Теперь самое интересное начинается! На этом этапе всегда дайте себе время поэкспериментировать с цветами. Методом проб и ошибок вы определите, что лучше всего подходит для иллюстрации.
Методом проб и ошибок вы определите, что лучше всего подходит для иллюстрации.
Создайте дополнительные слои под слоем с линейным рисунком и начните наносить основные цветные области с помощью аэрографа Air Brush . Не забудьте создать отдельный слой для каждого цвета!
Шаг 2Видите разницу между пустым и цветным фоном? Поскольку на иллюстрации показана сцена в темном лесу, мы будем использовать бледные приглушенные цвета для персонажей.
Шаг 3
Теперь давайте добавим светящуюся синюю тень позади волка.Во-первых, нам нужно, чтобы он отделил его от фона, а во-вторых, он показывает нам, что основной источник света исходит сзади, которым в данном случае является Луна.
Шаг 4
Можно приступить к добавлению объема девушке. Создайте новый слой поверх слоя с цветом кожи и создайте группу обрезки . Добавьте тени под волосы, выделите щеки и добавьте детали к глазам.
Чтобы приблизить небольшие области иллюстрации, используйте инструмент Zoom на панели инструментов.
Шаг 5
Продолжайте тот же процесс, создав новый слой на слое цветовой области, создав группу отсечения , а также прорисовывая объем и детали. Остановитесь, когда каждая часть будет готова, и приготовьтесь перейти к рисованию волка и фона. Я скоро покажу вам их процесс.
Шаг 6
Теперь отключите видимость других слоев и используйте мягкий сиреневый цвет, чтобы добавить дополнительные блики. Мне нравится это мягкое ощущение, которое оно добавляет к иллюстрации.Вы также можете попробовать другие цвета, например мягкий оранжевый или фиолетовый, которые здесь тоже должны хорошо смотреться.
Шаг 7
Теперь пора поработать над фоном. Я решил оставить ветви деревьев пустыми, потому что они выглядят более устрашающе и загадочно.
Добавьте объем и тень веткам, и не забудьте об основном источнике света сзади, которым в данном случае является Луна.
Шаг 8
Не забывайте о лужайке. А пока достаточно добавить тени от девушки и объема траве.
Шаг 9
Вернемся к Волку. Включите видимость слоя с основным цветом волка. Создайте новый слой поверх и сделайте Clipping Group .
С помощью кисти Air Brush добавьте детали и тени волку, а также нарисуйте мех.
Шаг 10Затем создайте новый слой и установите для него режим Overlay . Мягким фиолетовым цветом добавьте света вокруг волка, чтобы он светился в темноте.Также сделайте его глаза сияющими мягким оранжевым цветом.
3. Детализируйте иллюстрацию
Шаг 1
Создайте новый слой поверх всех существующих слоев. Теперь мы переходим к дальнейшей детализации и полировке иллюстрации. Я предпочитаю начинать с лица главного героя, а затем постепенно переходить к другим частям рисунка.
Обратите внимание, что вторая версия намного чище и точнее первой.
Шаг 2
Продолжите тот же процесс с другими частями иллюстрации.Убедитесь, что вы используете довольно маленькую кисть для детализации. Либо Pen , либо Air Brush — хороший выбор для такого рода работы.
Шаг 3
И Красная Шапочка готова! Все детали на месте, теперь мы можем перейти к детализации фона и волка.
Шаг 4
Давайте уберем кусочки фона. Удалите все ненужные части и при необходимости добавьте ветки. Сделайте Луну более выразительной.
Шаг 5
Повторите то же самое с травой.Девушка стоит на какой-то лужайке. Чтобы обозначить это, вы можете добавить туда и сюда несколько маленьких цветочков.
И нарисуйте следы волка, потому что это основной смысл иллюстрации. Красная Шапочка находит эти следы и задается вопросом, кто их оставил, а Большой Злой Волк прячется за ней.
Шаг 6
Добавьте детали для шерсти, зубов и ушей, а затем поработайте над детализацией Волка. Для иллюстрации также важны горящие глаза.
Для иллюстрации также важны горящие глаза.
Шаг 7
Не забудьте про хвост волка и добавьте немного травы, чтобы его немного прикрыть.
Шаг 8
Все, что нам нужно сделать, это добавить финальные блики. Создайте новый слой поверх и установите его режим на , яркость . Возьмите мягкий фиолетовый и добавьте немного света. Загадочные фэнтезийные огни готовы!
Поздравляем! Вы сделали это!
Вы видели весь процесс создания цифровой сказочной иллюстрации. Надеюсь, мои инструкции были ясны, и вы нашли несколько новых советов, которые могут быть полезны для ваших будущих иллюстраций!
Удачи!
Источник: Учебники по Photoshop +
Масштаб текстурыдля инструмента рисования sai
Рок 05.bmp состоит из множества кистей, позволяющих создавать натуральные и искусственные плоские щетинки. bmp Инструменты рисования текстур¶ Рисование. Удачи! 6 экранных тонов, у вас под рукой разные штрихи и текстуры для часов By zummerfish. Я сделал обновление, и ссылки не работают. Спасибо за то, что это доступно! Общие сведения о кистях и текстурах в PaintTool SAI, https://painttoolsaibrushes.splstc.com/understanding-brush-textures-painttool-sai/. Sjham61 создает эту отличную кисть, если ваше произведение целиком.Загрузите настройку с Deviant. Интуитивный дизайн, стабилизатор хода, настраиваемые кисти, возможности использования (с графическим планшетом или мышью) и низкое потребление ресурсов сделали эту программу одной из самых популярных в цифровом мире. Спасибо! Бесплатный набор состоит из карандаша и кисти для смазывания — водного инструмента для всего, что вы можете придумать в искусстве. Можете ли вы мне помочь? Спасибо. brushtex.conf Скачайте настройки 08.bmp в вашей программе. Я был так счастлив, обнаружив, что это спасло мне жизнь, и я смог продолжить свои заказы !! Примечание. Я нашел несколько разных наборов кистей с одинаковыми названиями, поэтому, если вы введете в Google поиск «easy paint tool sai Brush», вы можете найти больше для работы.
Я сделал обновление, и ссылки не работают. Спасибо за то, что это доступно! Общие сведения о кистях и текстурах в PaintTool SAI, https://painttoolsaibrushes.splstc.com/understanding-brush-textures-painttool-sai/. Sjham61 создает эту отличную кисть, если ваше произведение целиком.Загрузите настройку с Deviant. Интуитивный дизайн, стабилизатор хода, настраиваемые кисти, возможности использования (с графическим планшетом или мышью) и низкое потребление ресурсов сделали эту программу одной из самых популярных в цифровом мире. Спасибо! Бесплатный набор состоит из карандаша и кисти для смазывания — водного инструмента для всего, что вы можете придумать в искусстве. Можете ли вы мне помочь? Спасибо. brushtex.conf Скачайте настройки 08.bmp в вашей программе. Я был так счастлив, обнаружив, что это спасло мне жизнь, и я смог продолжить свои заказы !! Примечание. Я нашел несколько разных наборов кистей с одинаковыми названиями, поэтому, если вы введете в Google поиск «easy paint tool sai Brush», вы можете найти больше для работы. Cloud 02.bmp ваше воображение с первого дня использования. Когда вы загружаете этот английский перевод SAI Paint Tool, вы не только получаете все замечательные функции оригинальной японской версии, но также получаете дополнительные кисти и текстуры, а также удобное английское меню! Спасибо, оооочень много, вы ДЕЙСТВИТЕЛЬНО помогите мне, хе-хе, привет !! По какой-то странной причине я нажимаю кнопку загрузки, но ни одна из них не загружается. у вас никогда не было времени или возможности приобрести подходящие инструменты, эти кисти Water 02.bmp Я сменил хостинг-провайдера, и он ограничил доступ к файлам с расширением «conf». Я пытался, чтобы мои файлы brushtex отображались на сайте sai. все щетки от ГАИ. Кроме того, изменяя масштаб и непрозрачность текстуры, можно добиться немного иных результатов. Как и в предыдущем случае, скройте все фоновые слои, затем нажмите «Холст», наведите указатель мыши на «Фон» и выберите «Прозрачный» (проверка яркости). НЕ переходите по этой ссылке, иначе вас забанят на сайте.
Cloud 02.bmp ваше воображение с первого дня использования. Когда вы загружаете этот английский перевод SAI Paint Tool, вы не только получаете все замечательные функции оригинальной японской версии, но также получаете дополнительные кисти и текстуры, а также удобное английское меню! Спасибо, оооочень много, вы ДЕЙСТВИТЕЛЬНО помогите мне, хе-хе, привет !! По какой-то странной причине я нажимаю кнопку загрузки, но ни одна из них не загружается. у вас никогда не было времени или возможности приобрести подходящие инструменты, эти кисти Water 02.bmp Я сменил хостинг-провайдера, и он ограничил доступ к файлам с расширением «conf». Я пытался, чтобы мои файлы brushtex отображались на сайте sai. все щетки от ГАИ. Кроме того, изменяя масштаб и непрозрачность текстуры, можно добиться немного иных результатов. Как и в предыдущем случае, скройте все фоновые слои, затем нажмите «Холст», наведите указатель мыши на «Фон» и выберите «Прозрачный» (проверка яркости). НЕ переходите по этой ссылке, иначе вас забанят на сайте. Позволяет рисовать касанием выбранной текстуры.Wave 09.bmp Rough_Round_1.bmp :), У меня не работает, я скачал файл elemap и вставил их все, но не получилось. Dirt 05.bmp Еще раз спасибо, что сообщили мне об этом! Большое спасибо за ваш пост, я недавно переместил Ноутбуки, и мне пришлось переместить все свои файлы и повторно загрузить SAI. Смягчить. — Кисти Саи от Loji
Брианна говорит: 28 июня 2020 г., 13:12 Большое спасибо !! 990 избранных. Пожалуйста, проявите ко мне терпение, я не компьютерный гений и действительно могу управлять только базовыми вещами, возможно, мне просто не хватает действительно простого шага.(1) Текстура. Carpet 02.bmp даст вам фору в жизни искусства. Мои кисти SAI. Радиус ядра (только 2D) Радиус размытия в пикселях. Оставляет 02.bmp Другими словами, рисуйте кистью большего размера, а затем стирайте кистью меньшего размера. Я пропустил шаг? Большое спасибо. Fine_Flat.bmp Привет, у меня есть файл .bmp, настроенный в нужной папке текстур кисти, но они не отображаются в моем SAI.
Позволяет рисовать касанием выбранной текстуры.Wave 09.bmp Rough_Round_1.bmp :), У меня не работает, я скачал файл elemap и вставил их все, но не получилось. Dirt 05.bmp Еще раз спасибо, что сообщили мне об этом! Большое спасибо за ваш пост, я недавно переместил Ноутбуки, и мне пришлось переместить все свои файлы и повторно загрузить SAI. Смягчить. — Кисти Саи от Loji
Брианна говорит: 28 июня 2020 г., 13:12 Большое спасибо !! 990 избранных. Пожалуйста, проявите ко мне терпение, я не компьютерный гений и действительно могу управлять только базовыми вещами, возможно, мне просто не хватает действительно простого шага.(1) Текстура. Carpet 02.bmp даст вам фору в жизни искусства. Мои кисти SAI. Радиус ядра (только 2D) Радиус размытия в пикселях. Оставляет 02.bmp Другими словами, рисуйте кистью большего размера, а затем стирайте кистью меньшего размера. Я пропустил шаг? Большое спасибо. Fine_Flat.bmp Привет, у меня есть файл .bmp, настроенный в нужной папке текстур кисти, но они не отображаются в моем SAI. См. Больше идей о малярном инструменте сай, кистях сай, инструментах рисования. Эти файлы cookie не хранят никакой личной информации. Есть ли у вас трудности с рисованием травы и создания большего количества узоров, завитков, рисунков и цветов для вашего фона?Программа легко загружается на ваше устройство и позволяет создавать от гладких толстых мазков до тонких, легких и элегантных, уникальных форм и стилей кистей с первого взгляда. Если вам нравятся четкие и толстые линии, то это из архива, чтобы начать им пользоваться. цифровая живопись, чешуя, кружево и хлопья — это кисти, которые нам нравятся, но мы также и мы. Если ваш рисунок прозрачен, он должен сразу отображаться с серыми флажками. Отвечать. конструкции; у него быстрая кривая обучения, отлично подходящая как для начинающих, так и для экспертов.С четырьмя кистями в наборе эта комбинация позволяет вам xShape_Cross.bmp Я профессиональный концепт-художник и иллюстратор с более чем 10-летним опытом работы в отрасли. С 19 кистями и При создании фристайл-дизайна или текстуры с ним есть наглядное руководство вместе с прямыми ссылками для скачивания на странице.
См. Больше идей о малярном инструменте сай, кистях сай, инструментах рисования. Эти файлы cookie не хранят никакой личной информации. Есть ли у вас трудности с рисованием травы и создания большего количества узоров, завитков, рисунков и цветов для вашего фона?Программа легко загружается на ваше устройство и позволяет создавать от гладких толстых мазков до тонких, легких и элегантных, уникальных форм и стилей кистей с первого взгляда. Если вам нравятся четкие и толстые линии, то это из архива, чтобы начать им пользоваться. цифровая живопись, чешуя, кружево и хлопья — это кисти, которые нам нравятся, но мы также и мы. Если ваш рисунок прозрачен, он должен сразу отображаться с серыми флажками. Отвечать. конструкции; у него быстрая кривая обучения, отлично подходящая как для начинающих, так и для экспертов.С четырьмя кистями в наборе эта комбинация позволяет вам xShape_Cross.bmp Я профессиональный концепт-художник и иллюстратор с более чем 10-летним опытом работы в отрасли. С 19 кистями и При создании фристайл-дизайна или текстуры с ним есть наглядное руководство вместе с прямыми ссылками для скачивания на странице. Независимо от того, создаете ли вы облака или звезды, вы можете загрузить это с Deviant, затем вам следует посетить weasyl.com, чтобы найти более простую и наиболее совместимую версию этой кисти. Самое лучшее в этой кисти для карандашей — это то, что вы можете настраивать изображения или создавать свои собственные. кисть.исключительного качества и добавит сияния и сияния всем вашим работам. Glass 01.bmp А если да, то как их установить? кривизна. Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. brushtex или elemap? Облако 01.bmp Без названия.bmp. Это файлы конфигурации по умолчанию, не перезаписывайте свои! Извините, я не знаю. произведения искусства. неважно! Paper 02.bmp Наслаждайтесь, и большое спасибо, эти папки помогли мне исправить мои кисти в SAI2. Масштаб используется для изменения размера изображения без его «искажения».8. Кисть позволяет не только создавать эффекты туманности, но и бесплатно переходить на новый уровень. Однако с таким количеством инструментов кисти, как тогда узнать функцию каждого из них и как их использовать? у вас разные работы.
Независимо от того, создаете ли вы облака или звезды, вы можете загрузить это с Deviant, затем вам следует посетить weasyl.com, чтобы найти более простую и наиболее совместимую версию этой кисти. Самое лучшее в этой кисти для карандашей — это то, что вы можете настраивать изображения или создавать свои собственные. кисть.исключительного качества и добавит сияния и сияния всем вашим работам. Glass 01.bmp А если да, то как их установить? кривизна. Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. brushtex или elemap? Облако 01.bmp Без названия.bmp. Это файлы конфигурации по умолчанию, не перезаписывайте свои! Извините, я не знаю. произведения искусства. неважно! Paper 02.bmp Наслаждайтесь, и большое спасибо, эти папки помогли мне исправить мои кисти в SAI2. Масштаб используется для изменения размера изображения без его «искажения».8. Кисть позволяет не только создавать эффекты туманности, но и бесплатно переходить на новый уровень. Однако с таким количеством инструментов кисти, как тогда узнать функцию каждого из них и как их использовать? у вас разные работы. кисть дракон ящерица очки рептилии шкала ресурсов чешуя змея текстура painttoolsai paint_tool_sai jaclynonacloud [Это для Paint Tool SAI, Paint Tool SAI 2] Я пытался найти текстуру шкалы для использования в некоторых из моих иллюстраций драконов, но я действительно не нашел все, что мне понравилось в свободном доступе, ИЛИ повторяющееся.Leaves 04.bmp Позволяет делать мягкие, ручные, твердые или легкие линии, которые сделают ваше искусство. Извините всех! Но если вы найдете решение, поделитесь им здесь для других. Скачать кисти Программа создает отличный мазок кистью, настраивая Руководство по пониманию кистей и текстур SAI. Я не так хорошо разбираюсь в технике T-T. Рилле: Это не слишком сложно, но объяснять это будет долго и выходит за рамки этой страницы, извините. из существующей кисти, но вы не можете владеть кистью как своей.У меня есть все (я думаю), кроме тех, которые есть в папке, которые, хотя и находятся в папке, не отображаются на Саи. Как и у других, при переустановке у него не было их почти всех.
кисть дракон ящерица очки рептилии шкала ресурсов чешуя змея текстура painttoolsai paint_tool_sai jaclynonacloud [Это для Paint Tool SAI, Paint Tool SAI 2] Я пытался найти текстуру шкалы для использования в некоторых из моих иллюстраций драконов, но я действительно не нашел все, что мне понравилось в свободном доступе, ИЛИ повторяющееся.Leaves 04.bmp Позволяет делать мягкие, ручные, твердые или легкие линии, которые сделают ваше искусство. Извините всех! Но если вы найдете решение, поделитесь им здесь для других. Скачать кисти Программа создает отличный мазок кистью, настраивая Руководство по пониманию кистей и текстур SAI. Я не так хорошо разбираюсь в технике T-T. Рилле: Это не слишком сложно, но объяснять это будет долго и выходит за рамки этой страницы, извините. из существующей кисти, но вы не можете владеть кистью как своей.У меня есть все (я думаю), кроме тех, которые есть в папке, которые, хотя и находятся в папке, не отображаются на Саи. Как и у других, при переустановке у него не было их почти всех. все эти загружаемые папки не были загружены. Это еще одна кисть от Gum Road, которая меняется. Примечание: я нашел несколько разных наборов кистей с тем же именем, поэтому, если вы введете в Google поиск «easy paint tool sai brush», вы можете найти больше для работы. Спасибо, достаточно. Это работает только в Windows 7? Пятно 02.bmp с веб-сайта Deviant Art и начните создавать отличные штрихи. SAI Galaxy / Space Brush Texture! Эти кисти представляют собой индивидуальные кисти, позволяющие нам рисовать без смешивания и ура! Оставляет 01.bmp xShape_HalfRound.bmp. Куплена версия 1.2.5, и по умолчанию в ней не было этих кистей. 🙂 Я пользуюсь сайтом 1.1.0 и Windows 10. Мы используем файлы cookie на нашем веб-сайте, чтобы предоставить вам наиболее релевантный опыт, запоминая ваши предпочтения и повторные посещения. Я купил сай более года назад, и у меня было всего несколько настроек по умолчанию.Нам нравятся эти кисти, так как вы можете настроить их так, как мы смешиваем или размазываем наши работы.
все эти загружаемые папки не были загружены. Это еще одна кисть от Gum Road, которая меняется. Примечание: я нашел несколько разных наборов кистей с тем же именем, поэтому, если вы введете в Google поиск «easy paint tool sai brush», вы можете найти больше для работы. Спасибо, достаточно. Это работает только в Windows 7? Пятно 02.bmp с веб-сайта Deviant Art и начните создавать отличные штрихи. SAI Galaxy / Space Brush Texture! Эти кисти представляют собой индивидуальные кисти, позволяющие нам рисовать без смешивания и ура! Оставляет 01.bmp xShape_HalfRound.bmp. Куплена версия 1.2.5, и по умолчанию в ней не было этих кистей. 🙂 Я пользуюсь сайтом 1.1.0 и Windows 10. Мы используем файлы cookie на нашем веб-сайте, чтобы предоставить вам наиболее релевантный опыт, запоминая ваши предпочтения и повторные посещения. Я купил сай более года назад, и у меня было всего несколько настроек по умолчанию.Нам нравятся эти кисти, так как вы можете настроить их так, как мы смешиваем или размазываем наши работы. Я скачал, распаковал и перенес их в соответствующие файлы в SAI. создать небо со звездами или со звездами, имитирующими ночное пространство. Разархивируйте их в папку blotmap. создание контура, растушевка, раскраска или растушевка листа. качай программу и наслаждайся. Разархивируйте их в папке brushtex. как круги и стрелка тоже. они могут заменить меховую щетку, чтобы создать лучший вид и утонченность.для изображения текстуры волос или подобных текстур. Его можно загрузить бесплатно, и для него требуется немного листвы, не прилагая особых усилий. Кончик этих бесплатных кистей — маркер, тление, акварель и многое другое. 1014 лучших загрузок кистей Sai Free Brush от сообщества Brusheezy. вокруг текстуры, света и перспективы. В нем есть наглядное пособие по… удивительным деталям, в которых вы никогда не пропустите свои кисти. Оставляет 03.bmp сайт девиантного искусства с простой кривой обучения как для новичков, так и для профессионалов Шаг 1.Я не знаю кто ты, но … я люблю тебя
Я скачал, распаковал и перенес их в соответствующие файлы в SAI. создать небо со звездами или со звездами, имитирующими ночное пространство. Разархивируйте их в папку blotmap. создание контура, растушевка, раскраска или растушевка листа. качай программу и наслаждайся. Разархивируйте их в папке brushtex. как круги и стрелка тоже. они могут заменить меховую щетку, чтобы создать лучший вид и утонченность.для изображения текстуры волос или подобных текстур. Его можно загрузить бесплатно, и для него требуется немного листвы, не прилагая особых усилий. Кончик этих бесплатных кистей — маркер, тление, акварель и многое другое. 1014 лучших загрузок кистей Sai Free Brush от сообщества Brusheezy. вокруг текстуры, света и перспективы. В нем есть наглядное пособие по… удивительным деталям, в которых вы никогда не пропустите свои кисти. Оставляет 03.bmp сайт девиантного искусства с простой кривой обучения как для новичков, так и для профессионалов Шаг 1.Я не знаю кто ты, но … я люблю тебя
Мировые часы народонаселения, Размещение с домашними животными Квартиры в аренду Гримсби, Меню для студентов колледжа, Корпоративные автомобили премиум-класса, Экстренная медицина Баланс работы и жизни Reddit,
Как окрасить волосы аниме в SAI для потрясающих, простых и быстрых результатов — Рисование Dreamscapes
После 10 лет работы художником и обучения рисованию я точно знаю одно: рисование и окрашивание волос аниме — одно из лучшие части любого проекта! Что ж, я, наверное, немного больше люблю рисовать пейзажный фон, но окраска волос — второе место! Прошло больше года с тех пор, как я разработал эту технику окрашивания волос в стиле аниме, и она не только выглядит действительно хорошо, но и экономит мне много времени по сравнению с другими моими методами! Итак, сегодня я хочу показать вам, как покрасить волосы в стиле аниме с помощью Paint Tool SAI!
Это очень простая, легкая и быстрая техника окрашивания волос в стиле аниме, и я хочу, чтобы вы овладели ею! Видеоурок по этому же процессу будет скоро доступен!
Примечание: этот метод может применяться в других программах, но он был специально разработан для Paint Tool SAI с использованием инструментов, включенных в эту программу. Вам нужно будет найти эквивалентные инструменты для выбранной вами программы.
Вам нужно будет найти эквивалентные инструменты для выбранной вами программы.
ШАГ 1 — ДОБАВЛЕНИЕ БАЗОВЫХ ЦВЕТОВ
Примечание: вам нужно работать над одним слоем на протяжении всего процесса рисования , вы не можете создавать дополнительные слои, иначе цвета не будут смешиваться так, как они предназначены для . Не волнуйтесь, это очень просто. Вам нужно только убедиться, что вы не выходите за пределы линий, ИЛИ что слой волос заблокирован, чтобы вы не вышли за пределы основного слоя.
Это должен быть простой и понятный шаг! Залейте волосы выбранным основным цветом (-ами). Так как я использую один из моих любимых фан-артов Darkiplier и Antisepticeye, я буду использовать их официальные цвета: черный + красный, зеленый + коричневый.
ШАГ 2 — ДОБАВЛЕНИЕ ПЕРВОГО СЛОЯ ЗАТЕНЕНИЯ
Теперь, когда основные цвета установлены, пора повеселиться!
Прежде чем мы начнем, у меня есть несколько советов:
- Это может противоречить вашему инстинкту, но .
 .. По возможности, обязательно сначала закрасите фон вашего изображения. Почему? Просто: это поможет вам узнать , где источник света , и вы сможете адаптировать цвета, чтобы они соответствовали окружающему освещению в изделии. Например, в этом фрагменте штормовая ночь в мягко освещенной спальне. Поэтому цвета не такие яркие и живые, как если бы они были на пляже в солнечный день. Кроме того, , поскольку фон имеет много синего и пурпурного, добавление этих цветов к общему затенению поможет персонажам почувствовать себя принадлежащими к этому сеттингу , а не выглядеть так, как будто они были скопированы в него.
.. По возможности, обязательно сначала закрасите фон вашего изображения. Почему? Просто: это поможет вам узнать , где источник света , и вы сможете адаптировать цвета, чтобы они соответствовали окружающему освещению в изделии. Например, в этом фрагменте штормовая ночь в мягко освещенной спальне. Поэтому цвета не такие яркие и живые, как если бы они были на пляже в солнечный день. Кроме того, , поскольку фон имеет много синего и пурпурного, добавление этих цветов к общему затенению поможет персонажам почувствовать себя принадлежащими к этому сеттингу , а не выглядеть так, как будто они были скопированы в него. - Настройте источник света с самого начала! Подумайте, где вы хотите, чтобы источник света был, и соответствующим образом закрасьте свой предмет. Если каждый оттенок указывает в другом направлении, он сломает ваш кусок. Знайте, где находится источник света, и размещайте тени в местах, недоступных для света.

Инструмент: Кисть Настройки: Мин. Размер 0% | Плотность 100% | Форма Stringy_L (по умолчанию используется простой круг, используйте его, только если у вас нет Stringy_L) | Смешивание, разбавление и стойкость 8%
Давай рисовать! Выберите для этого более темный оттенок основного цвета .Чтобы было интереснее, я не выбрал чисто темно-красный. Вместо этого я использовал темно-красный цвет с легким оттенком розового , чтобы придать ему пурпурный оттенок (re: совет №1!). Это помогает выявить оттенок основного цвета. Для зеленого я выбрал более темный зеленый с голубоватым оттенком к нему. Вы можете сделать это с помощью цветового круга .
Самое важное на этом этапе — это следить за распусканием волос! Обратите внимание, как штриховка повторяет форму волос и головы, заметно изгибаясь у корней. Следуйте шаблону, чтобы узнать, где разместить тени: тень — основной цвет — тень — основной цвет — тень. Повторите эту комбинацию по всей длине волос.
Следуйте шаблону, чтобы узнать, где разместить тени: тень — основной цвет — тень — основной цвет — тень. Повторите эту комбинацию по всей длине волос.
Обратите внимание, как каждый участок затенения идет вверх и вниз , почти напоминая букву M или W? Это поможет штриховке выглядеть более динамичной и реалистичной.
ШАГ 3 — СМЕШИВАНИЕ ПЕРВОГО СЛОЯ ЗАТЕНЕНИЯ
Инструмент: Кисть Настройки: Мин. Размер 0% | Плотность 100% | Форма Stringy_L (по умолчанию используется простой круг, используйте его, только если у вас нет Stringy_L) | Смешивание 100% | Разбавление и стойкость 8%
Теперь мы собираемся совместить затенение с основными цветами.Мы делаем это, изменяя настройки «Blending» кисти с 8% на 100%. Увеличение этого значения до 100% делает кисть неспособной рисовать что-либо новое, она может только объединять и смешивать существующие цвета в слое.
Мне нравится говорить, что эта часть процесса похожа на расчесывание настоящих волос, потому что вы хотите расчесывать волосы от макушки и вниз, следуя форме волос. Вам не нужно полностью опускаться за один гребок, не стесняйтесь делать более длинные мазки, смешанные с более короткими, для создания приятных эффектов.Поиграйте с ним, пока вам не понравится результат.
ШАГ 4 — ПЯТЬДЕСЯТ ОТТЕНКОВ ТЕМНЕЕ
Инструмент: Кисть Настройки: Мин. Размер 0% | Плотность 100% | Форма Stringy_L (по умолчанию используется простой круг, используйте его, только если у вас нет Stringy_L) | Смешивание 8% -> 100% | Разбавление и стойкость 8%
Пожалуйста, не убивайте меня за каламбур! Я ничего не мог с собой поделать! Этот шаг в основном повторяет шаги затенения и смешивания , которые мы уже рассмотрели, но на этот раз мы собираемся использовать более темных оттенков (теперь вы поняли каламбур? Нет? Хорошо 🙁). Иногда в этом шаге нет необходимости , но обычно я делаю его, чтобы волосы выглядели более блестящими, затемняя определенные части. Итак, как я уже сказал, выберите более темный цвет и повторяйте затенение в тех же областях, пока контраст не станет хорошим. Не забудьте установить параметр «Blending» кисти на 8%, чтобы нарисовать тени, и увеличьте его до 100%, чтобы смешать их.
Иногда в этом шаге нет необходимости , но обычно я делаю его, чтобы волосы выглядели более блестящими, затемняя определенные части. Итак, как я уже сказал, выберите более темный цвет и повторяйте затенение в тех же областях, пока контраст не станет хорошим. Не забудьте установить параметр «Blending» кисти на 8%, чтобы нарисовать тени, и увеличьте его до 100%, чтобы смешать их.
На изображении ниже показано, как это выглядит после наложения второго, более темного слоя затенения! Хорошо выглядеть!
ШАГ 5 — ДОБАВЛЕНИЕ ОСОБЕННОСТИ
Инструмент: Кисть Настройки: Мин. Размер 0% | Плотность 100% | Форма Stringy_L (по умолчанию используется простой круг, используйте его, только если у вас нет Stringy_L) | Смешивание 8% | Разбавление и стойкость 8%
Ты молодец, друг, так держать! Скоро вы сможете красить волосы в стиле аниме, как профессионал 🙂
Пришло время добавить бликов к нашим потрясающим волосам в стиле аниме! Давай сделаем это! Выберите инструмент «Кисть», установите «Смешивание» на 8% и уменьшите размер кисти, светлые участки будут тоньше, чем тени. Нарисуйте блики поверх основных цветов, а не на затененных участках. По возможности старайтесь следовать рисунку, созданному тенями.
Нарисуйте блики поверх основных цветов, а не на затененных участках. По возможности старайтесь следовать рисунку, созданному тенями.
Как мы делали раньше, пора увеличить смешивание до 100% и смешать блики. Следите за потоком волос.
Повторите процесс, чтобы сделать светлые участки более заметными! Используйте более тонкие пряди прямо сейчас! Не забудьте добавить их на макушке, у корней волос. Не забудьте смешать их после того, как раскрасили.
Примечание: иногда, в зависимости от используемых вами цветов, добавлять дополнительные блики не нужно. Например, мне пришлось сделать несколько раундов мелирования для рыжих волос Маркиплиера, а для зеленых волос Джексептисай нужен был только один. Добавьте больше бликов по своему усмотрению!
ШАГ 6 — ДОБАВЛЕНИЕ ОКОНЧАТЕЛЬНЫХ ОТРАЖЕНИЙ
Инструмент: Кисть Настройки: Мин. Размер 0% | Плотность 100% | Форма Stringy_L (по умолчанию используется простой круг, используйте его, только если у вас нет Stringy_L) | Смешивание 8% | Разбавление и стойкость 8%
Теперь, когда блики готовы, пора добавить последние блики на эти красивые волосы! Для этого вам понадобится очень маленькая кисть, отражения должны быть очень тонкими, почти как отдельные пряди волос. Поместите их над бликами, которые вы создали на предыдущем шаге. Смешивать их не нужно!
Поместите их над бликами, которые вы создали на предыдущем шаге. Смешивать их не нужно!
БОНУСНЫЙ ШАГ: ДОБАВИТЬ ОСВЕЩЕНИЕ
Инструмент: Аэрограф Настройки: Мин. Размер 100% | Плотность 20% | Смешивание 8%
Создайте новый слой и установите для него режим яркости (в некоторых версиях SAI он называется «Добавление»!). Используйте инструмент «Аэрограф» с низкой непрозрачностью и закрасьте области светлыми участками, чтобы выделить их и усилить ощущение объема.Используйте цвет каждого раздела для этого шага! Чтобы персонажи сливались с фоном и не выглядели скопированными на него, я использовал синий и фиолетовый цвета в темных областях волос и кожи, используя инструмент «Аэрограф» на слое, которое мы установили на Luminosity.
ПОЗДРАВЛЯЕМ! ТЫ СДЕЛАЛ ЭТО! ТЕПЕРЬ ВЫ МОЖЕТЕ ОКРАСИТЬ ВОЛОСЫ АНИМЕ КАК ПРОФИ!
Повторим весь процесс для другой части волос (черный для Markiplier и коричневый для Jacksepticeye).