Как сделать обложку (шапку) в группе ВКонтакте своими руками
Ведете сообщество ВКонтакте и до сих пор не сделали красивую обложку? Не беда, в этой статье я расскажу вам о том, как это сделать обложку в ВК быстро и просто.
Здесь будет использоваться векторная программа Corel Draw, если вы не умеете работать в ней не спешите закрывать статью. Во-первых, принцип создания обложки в Кореле и Фотошопе идентичны. Во-вторых, я настоятельно рекомендую использовать и Корел и Фотошоп в работе с графикой. Если вы освоите базовые инструменты этих программ, то без труда сделаете графику для своей группы ВК, сайта… да и просто в жизни пригодится, уж поверьте.
Другие полезные уроки по Corel Draw можно увидеть здесь.
Обложка группы ВК — размеры и верстка.
Чтобы будущая обложка вашей группы ВК смотрелась максимально органично, рекомендую сделать скриншот группы и работать на нем. Если обложки еще не было, можно создать любое изображение размером 1590*400 пикселей и загрузить вместо обложки. Для примера я возьму свою группу с наклейками на авто.
Для примера я возьму свою группу с наклейками на авто.
Можно сделать скриншот и на весь экран, чтобы сразу видеть то, что получится. Закидываем скриншот в Корел и создаем прямоугольник размером 1590*400, правой кнопкой кликаем на любой яркий цвет, чтобы рамка стала цветной и не терялась на нашем скриншоте.
Теперь необходимо подогнать или прямоугольник к скриншоту или скриншот к прямоугольнику. Если вся графика будет векторной, то без разницы. Если будем вставлять JPG и PNG, то лучше увеличить скриншот до размеров прямоугольника. Подогнал и левой кнопкой залил белым цветом — вроде как там ничего нет.
Теперь есть 2 основных варианта. Для первого раза можно сделать по простому — выбрать тематическую картинку с куском свободного фона и просто дописать немного информации в это фон. Это первое, что может прийти в голову и для первой недели жизни группы вполне подойдет.
Второй вариант чуть сложнее — нужно найти образец обложки, который вам нравится цветом, версткой, концепцией и т. п. И на его основе сделать свою обложку ВК. Почему по образцу? Потому что нельзя просто так взять и придумать супер красивую обложку для группы. Я, например, так не умею, хоть и работаю с графикой лет 5.
п. И на его основе сделать свою обложку ВК. Почему по образцу? Потому что нельзя просто так взять и придумать супер красивую обложку для группы. Я, например, так не умею, хоть и работаю с графикой лет 5.
Простой вариант обложки группы ВК.
Для удобства подгонки фотографии нужно вырезать прямоугольник из скриншота. При этом прямоугольник пропадет. Поэтому сначала копируем прямоугольник через CTRL+C и CTRL+V или + на дополнительной клавиатуре. Выделяем скриншот и прямоугольник и вырезаем прямоугольник из скриншота.
Теперь идем в гугл картинки и ищем подходящую картинку. Какая бы тематика у вас не была, самые подходящие картинки вы найдете по запросам «тематика + обои (арт, на рабочий стол и т.п.)». И ставим «Размер» — «Большие». Ищем то, что можно обрезать под узкую шапку группы. Лучше сразу скачать 3-5 понравившихся вариантов. Беру первый подходящий вариант.
Распределяем объекты в следующем порядке — скриншот вверху, под ним фото, внизу прямоугольник.
Теперь можно «поиграть» с изображением и поставить обложку в ВК как понравится. Лишний кусок пока ни на что не влияет. Но для наглядности можно скрыть его белым прямоугольником.
Лишний кусок пока ни на что не влияет. Но для наглядности можно скрыть его белым прямоугольником.
Так же добавим немного текста. Только текст теряется на нашем фоне, нужно подправить.
Чтобы выделить текст на фоне есть 2 просты варианта. Первый вариант — создаем прямоугольник, в правом окне опускаем его ниже текста. Можно закруглить края, сделать овал или любую другую фигуру. Левой кнопкой делаем заливку, в моем случае белую. И добавляем прозрачность. Регулируем прозрачность пока не понравится.
Второй вариант — создаем контур снаружи текста и заливаем его другим цветом. Вкладка «контур» создается по пути «Окно» — «Окна настройки» — «Эффекты» — «Контур».
Еще можно создать призывы к действию. Прямоугольник, скругляем углы, добавляем контур, текст. Треугольник рисую через создание квадрата — преобразую его в кривую через правую кнопку мыши, одну нижнюю точку перетаскиваю к середине, другую нижнюю удаляю. Чтобы все элементы смотрелись гармонично, рекомендую брать цвета пипеткой из рядом стоящих элементов. Зачем? Чем меньше разных цветов на фото, тем оно приятнее для глаза.
Зачем? Чем меньше разных цветов на фото, тем оно приятнее для глаза.
Для того, что создается за 5 минут вполне неплохо. Если заранее посмотреть варианты шапок в гугл картинках и делать по образцу, который вас радует, то за чуть большее время можно сделать просто идеальную обложку. Осталось немного доработать. Пока ничего не вырезано, можно изменить фоновое изображение, подвинуть его, увеличить или уменьшить. С помощью прямоугольника из начала статьи вырезаем нужный нам кусок.
Функция «Пересечение» в Кореле работает как рулетка. Иногда нужно поставить прямоугольник выше фона, чтобы создался не еще один прямоугольник, а именно кусок фона. Корел немного странный. Получилось вполне прилично. Повторюсь — я создал эту обложку в ВК за 5 минут. На обложку можно потратить и час, тогда можно сделать что-то действительно красивое. Но хочу вас предостеречь — лучше быстрее и проще. Не надо городить на обложке все подряд. Только основное инфо и лаконично.
И еще один момент. Фотография довольно контрастная. Мне нравятся цвета помягче, поэтому можно создать прямоугольник поверх, сделать его прозрачным на 70-90% и залить каким-нибудь цветом. Вверху белая заливка, внизу — черная. Тут уже вкусовщина. Но белый вариант мне нравится больше, не так напрягает глаза.
Мне нравятся цвета помягче, поэтому можно создать прямоугольник поверх, сделать его прозрачным на 70-90% и залить каким-нибудь цветом. Вверху белая заливка, внизу — черная. Тут уже вкусовщина. Но белый вариант мне нравится больше, не так напрягает глаза.
Ну и когда итоговый вариант готов, не забудьте выровнять все элементы относительно друг друга, если это необходимо.
Дополнительно, для выравнивания можно применять прямоугольники. Например, чтобы фон текста имел одинаковый отступ, нужно протянуть прямоугольник от края фона до текста — у меня это красный прямоугольник. Затем перенести или скопировать его к тексту ниже. Видите? Там чуть больше фона, его можно подвинуть до прямоугольника и он прилипнет к нему. Идеальная точность.
Если нужно выровнять нижние «кнопки» относительно фона, то от фона протягиваем прямоугольник и ровняем по нему. Либо наоборот — ровняем фон по кнопкам. Дело нескольких минут, а в результате идеальная верстка и ни один глаз ни одного перфекциониста не начнет дергаться.
Теперь сохраняем изображение, выделяем все, что нам нужно и нажимаем CTRL+E или «файл» — «экспорт». В меню выбираем формат и ставим галочку «Только выбранные», иначе сохранится весь наш лист, если там было что-то еще.
Обязательно ставим Цветовой режим в RGB. Настройку качества на свое усмотрение, но 95% не портит вид, а размер существенно меньше. И выбираем размер для сохранения 1590*400 пикселей.
Если материал был полезен для вас оставляйте комментарии. Если нужен видео урок — оставляйте комментарии и я его обязательно сделаю.
Как сделать меню в группе вк: как создать и закрепить
Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам
Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».
И добавляете новую.
Даете ей название. В нашем случае – меню.
В нашем случае – меню.
И переходите к редактированию.
Первым делом нужно добавить все части нашей картинки.
Загружаем.
Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.
Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.
Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).
Выглядеть это будет так.
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.
Внизу экрана есть ссылка на предварительный просмотр.
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.
Сейчас при нажатии на разные части изображения, они открываются в новом окне.
Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.
Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.
Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.
Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.
Вот так выглядит наше с вами меню.
Чтобы узнать ссылку на страницу вернитесь к ней.
А вот и желанная ссылочка.
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов
Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов
Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов
Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight.us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться
Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться
- Миниатюра аватарки. Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
- На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии. Одним словом, весьма неплохая площадка для творчества.
- Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.

Оформляем меню
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания
Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно
Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога.
 Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества. - Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: ].
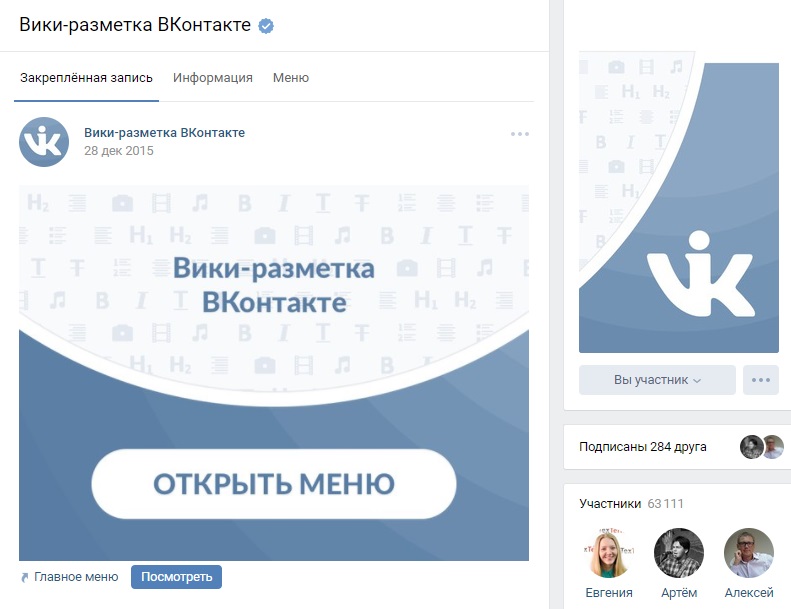
Wiki-разметка готового меню в «Вконтакте».
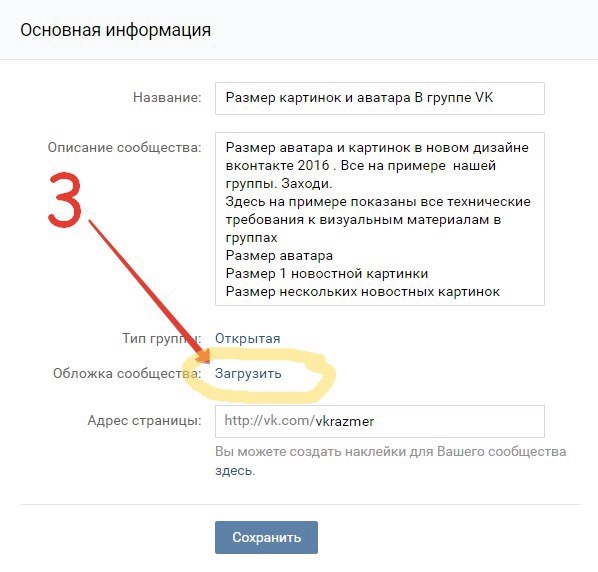
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
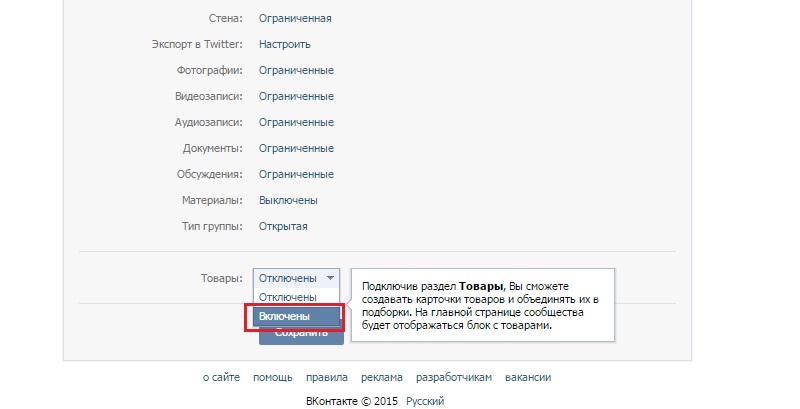
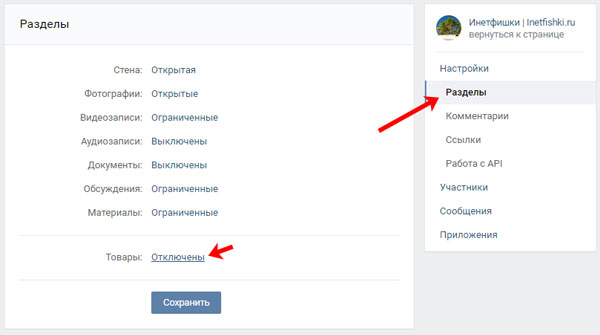
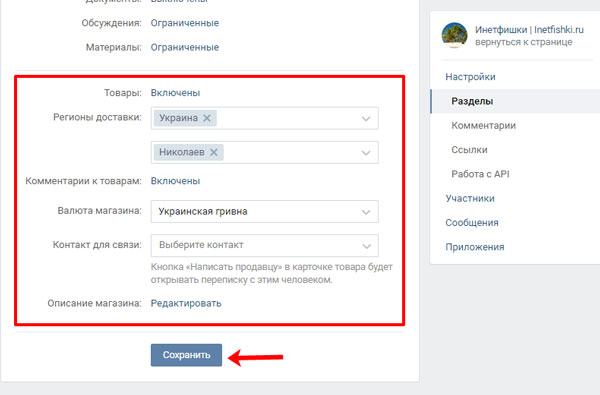
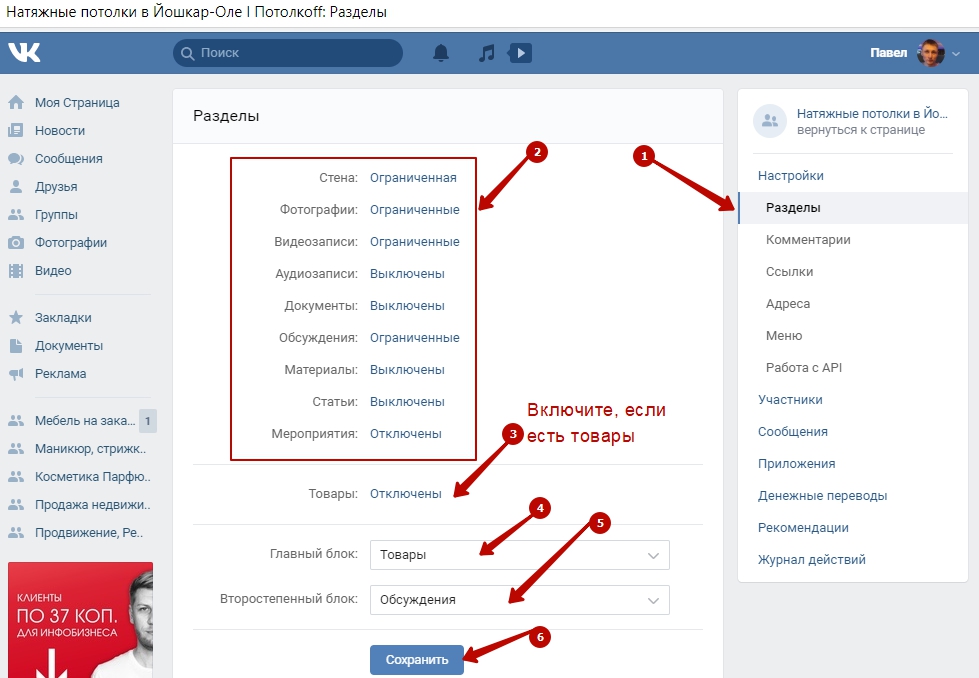
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
- id – идентификатор (номер) картинки, которую вы загрузили;
- X и Y – размер изображения по горизонтали и вертикали в пикселях;
- www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
… , который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку»
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
smm
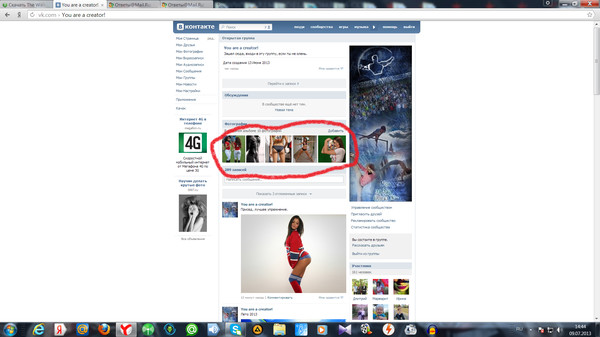
Обзор различных меню групп в контакте
№ 1 Свадебное агентство «La Perfecto»
Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
№ 2 Общественная организация «Экострана»
Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
№ 3 Йога с Дарьей Каширской
Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример
Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
др.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности. В зависимости от целей группы, меню может быть:
- для информационной площадки;
- для торговой площадки;
- для обучающей площадки.
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
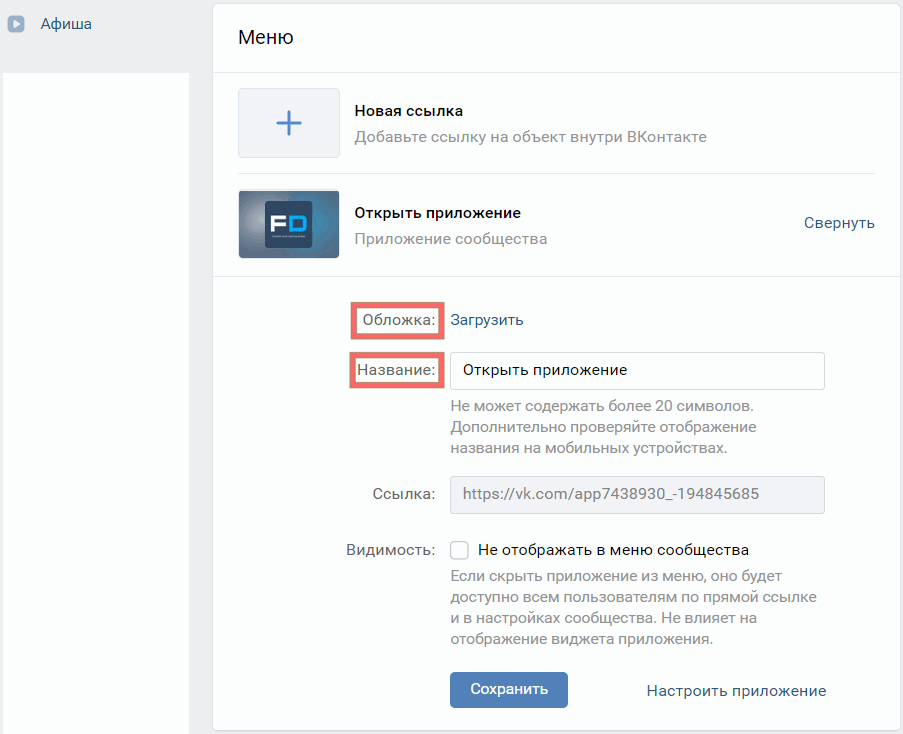
Кнопка действия
Чтобы повысить продажи и упростить интерфейс, программисты VK создали кнопку действий. Пользователю достаточно нажать на кнопку со смартфона и производится вызов на указанный номер. Крайне удобно, эффективно и просто.
Чтобы эта функция заработала, перейдите в «Управления – Настройки – Кнопка Действий». Включите функцию, выберите тип действия и укажите адрес перехода или номер телефона.
На кнопку можно назначить следующие действия:
- Переход на веб-сайт;
- Звонок на мобильный номер;
- Вызов онлайн;
- Открыть мобильное приложение;
- Написать на почту;
- Открыть приложение сообщества.
Как оформить группу в контакте
При оформлении группы вконтакте делайте как можно более короткое название самой группы. Желательно чтоб в названии осталась недосказанность, это заинтересует больше людей.
Особенно это действует в явно коммерческих группах.
Описание группы желательно уложить в 20-25 слов. Ибо ленивые офисные сотрудники не станут читать ваши большие мемуары про то какая у вас интересная и полезная группа.
Ибо ленивые офисные сотрудники не станут читать ваши большие мемуары про то какая у вас интересная и полезная группа.
В описание должна быть четко формулирована суть группы. Например «В группе делимся способами рыбной ловли, секретами прикормки и вываживания, палим рыбные места».
Если у вас не будет конкретики, а все размыто и не понятно, то приглашенные вами люди будут покидать вашу группу через три секунды.
Не советую для оформления группы вконтакте в качестве аватара использовать логотип вашей фирмы/компании/сайта (нужное подчеркнуть).
Особенно заезженные баннеры Интернет партнерок (если продвигать будете какую либо партнерскую программу).
Увидев примелькавшийся баннер люди сразу уйдут, а еще скорее всего пожалуются на спам и вашу группу забанят. Нужно сделать что то свое.
Для этого конечно понадобятся некоторые навыки по фотошопу. Причем сделать как можно качественнее и красивее.
Приятный баннер бросится в глаза и заставит юзера пройтись по группе и немного/много почитать. Для «рыбной» группы я бы выбрал фото мужчины с большой рыбой в руках.
Для «рыбной» группы я бы выбрал фото мужчины с большой рыбой в руках.
Это заинтересовало бы многих рыбаков.
Для моей рыбной группы я бы оставил включенными такие опции как стена, обсуждения, фото, видео и т.д.
Причем сразу бы немного наполнил интересными фотографиями и видео (по возможности), написал бы пару интересных и в меру провокационных статей чтобы вызвать их обсуждение.
А вот при оформлении коммерческой группы вконтакте все наоборот. Я закрываю в таких группах все эти примочки чтобы исключить возможность отписываться недовольным.
Всегда найдется «обиженный на жизнь» индивидуум и напишет на вашей стене то, что отпугнет от вашей группы остальных потенциальных участников.
Особенно нехорошо получится, если его излияния окажутся первыми на стене.
Самый важный элемент на который среагируют привлеченный в группу юзеры это правильно поданная новость.
Вы ведь не забыли еще для чего мы делаем оформление группы вконтакте? Надеюсь что нет.
Новость должна быть: понятной всем категориям населения, небольшая по размерам, отражающая суть предложения.
Новость должна быть не навязчивой, с выделение жирным шрифтом ключевых моментов (хоть одно слово, хоть целое предложение).
В качестве анкора ссылки нужно что то «кричащее», типа такого «У жены месячные? Пора на рыбалку!» )))
Если не знаете как вставить ссылку в новость , то вот код:
{|
|-
|
”’[//site.ru| У жены месячные? Пора на рыбалку!] ”’
|}
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Выглядит это так:
Обложка группы в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!. 1
Открываем изображение меню в фотошопе или другом графическом редакторе
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: ]]]]]
Сейчас наш код выглядит таким образом: ]]]]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:. Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
Конструкторы
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис https://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.
Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы. Пример: ][[
- Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Как правильно настроить группу, публичную страницу, мероприятие
Настройки при создании группы, публичной страницы и мероприятия разные.
Общие у всех трех типов настройки это название и тематика.
Как назвать группу в ВК
Чтобы группа была популярной, хорошо раскручивалась и люди могли легко найти ее, к названию нужно подойти ответственно.
А именно: группу надо называть так, как люди ищут подобную тематику в поиске.
Например, если вы занимаетесь доставкой цветов в Подольске и называетесь «Райский сад», то группу называть райским садом не надо. Назовитесь «Доставка цветов в Подольске» или на крайний случай «Доставка цветов в Подольске | Райский Сад».
Как подбирать такие популярные слова, по которым люди ищут группы читайте в статье «Как можно назвать группу в ВК чтобы она стала популярной».
Тематика
Тематика помогает Вконтакте определить чем занимается ваша группа, чтобы рекомендовать вас пользователям со схожими интересами и рекламодателям.
На текущий момент доступно 114 тематик для групп и 235 для публичных страниц. Выбирайте то, что характеризует вашу группу.
Тематику сообщества менять можно, но только на начальном этапе жизни группы, пока подписчиков не больше нескольких тысяч. Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Группа
Если вы выбрали «Группа по интересам» или «Бренд или организация», то откроется такое окно:
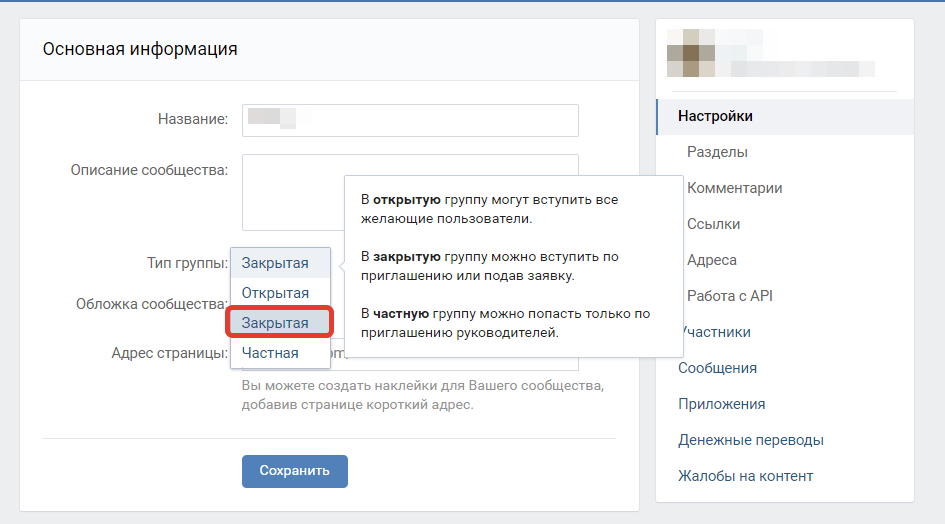
Настройки группы в ВК
У группы есть свои специфические настройки: это тип группы, адрес сайта и физический адрес.
Тип группы
Типов групп 3:
- Открытая — могут вступить все желающие;
- Закрытая — вступление по приглашениям или по заявке;
- Частная — вступить можно только по приглашению руководителей.
Если не собираетесь делать платные курсы, закрытый клуб или еще какое-нибудь тайное общество, то выбирайте открытый тип группы, чтобы могли вступать все желающие.
Веб-сайт
Если у вас есть веб-сайт напишите сюда его адрес.
У вконтакта широкие возможности интеграции с сайтом.
Есть виджет Сообщения сообщества, который можно разместить на сайте и виждет самой группы с кнопкой вступить, который можно разместить на боковой панели сайта или в подвале (нижняя часть сайта).
Адрес
Если у вашей фирмы есть офис, магазин, в общем, место куда могут приходить клиенты нужно обязательно указать его здесь. Чтобы клиенты не искали в других источниках где же вы находитесь.
Публичная страница
Если вы выбрали «Бизнес», «Тематическое сообщество» или «Публичная страница» то откроется такое окно:
Настройки публичной страницы в ВК
Публичную страницу в отличие от группы нельзя сделать закрытой.
Список тематик у публичной страницы свой, отличный от группы.
Мероприятие
Окно настроек мероприятия:
Настройки мероприятия
У мероприятий 20 различный тематик на выбор.
Тип встречи:
- Открытая — принять участие могут все желающие;
- Закрытая — участие только по приглашениям;
Время начала и Время окончания — эта настройка доступна только для мероприятий.
Организатор
Организатором может быть как человек, так и группа (публичная страница).
Если организатор группа или публичная страница, то они могут приглашать на мероприятие всех своих участников. Лимит приглашений — 500 человек в день.
Лимит приглашений — 500 человек в день.
Мы заполнили минимально необходимые настройки. Теперь нужно нажать на кнопку Создать сообщество.
Сообщество создано.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш.
 Для каждой картинки труется отдельная wiki-страница.
Для каждой картинки труется отдельная wiki-страница. - При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
в группе, в беседе, на странице
ВКонтакте — социальная сеть, которую используют не только для общения и создания постов. Для продвижения странички или сообщества задействуют анкетный формат. Функция помогает изучать потребности аудитории и вовлекать подписчиков в диалог. Чтобы добиться желаемой активности, необходимо разобраться, как сделать опрос в ВК правильно.
Типы опросов
Опрос в ВКонтакте — вид голосования, в котором участник группы, подписчик или друг выбирает ответ, выражая свое мнение. Функцию применяют для того, чтобы:
Голосование помогает увеличивать посещаемость страницы и повышать активность сообществ. Подсознательно каждому человеку нравится, когда интересуются его мнением. Вопросы помогают повышать самооценку пользователя и показывать, что его точка зрения важна.
Подсознательно каждому человеку нравится, когда интересуются его мнением. Вопросы помогают повышать самооценку пользователя и показывать, что его точка зрения важна.
Существует два типа голосования, которые отличаются по назначению:
Тип опроса
Описание
Публичный
видно, кто оставил свой голос, а также какой ответ был выбран; информация дает возможность узнать портрет клиента, понять его интересы.
Анонимный
отображается только общая статистика; анонимность помогает повышать активность пользователей.
Тип опроса
Публичный
Описание
видно, кто оставил свой голос, а также какой ответ был выбран; информация дает возможность узнать портрет клиента, понять его интересы.
Тип опроса
Анонимный
Описание
отображается только общая статистика; анонимность помогает повышать активность пользователей.
Чтобы подписчики понимали, что их мнение ценно, рекомендуется закреплять голосование вверху страницы.
Создаем опрос в группе или сообществе
Чтобы сделать опрос в ВК в группе, вам нужно:
- Зайти в сообщество/группу VK , которым управляете.

- Найти раздел «Стена», выбрать новую запись. Строка будет подписана «Что у вас нового?».
- Кликнуть на «Еще», нажать на «Опрос».
- Заполнить поля в открывшемся окне и определиться с настройками.
- В «Теме опроса» вписать вопрос или указать тематику обсуждения.
- В «Варианты ответа» добавляют до 10 вариаций.
- В «Фон» загрузить с ПК изображение или выбрать вариант, представленный разработчиками. Функция оказывает помощь в визуальном выделении вопросов и привлечении к ним интереса аудитории. Размер картинки выбрать не менее 510х200 пикселей.
- В «Настройке опроса» указать тип: анонимный или публичный. Дать разрешение на добавление нескольких вариантов ответов или оставить один.
- В разделе «Время» указать момент опубликования сразу или поставить таймер, запланировав публикацию.
Пункт «Тематика» можно пропустить. Он необходим для отслеживания темы. Если пункт не нужен, нажимать на него не надо.
Если пункт не нужен, нажимать на него не надо.
После заполнения граф подтвердите действие, кликнув на кнопку «Опубликовать». Подписчики смогут не только выразить мнение, но и поделиться в сообщениях и на стене голосованием с друзьями.
Создаем на личной странице
Способ создания голосования на странице не отличается от сообществ, но чтобы сэкономить время, важно разобраться, как сделать опрос в ВК на странице:
- Зайти на личную страницу и пролистать до стены.
- Нажать на кнопку «Еще». Кликнуть на надпись «Опросы».
- Заполнить необходимые пункты. Произвести настройки.
- Подтвердить действия, нажав на «Опубликовать».
Отличие голосования на личной странице от настройки в паблике в том, что есть возможность выбора: вопросы будут видны всем или только друзьям. Во втором варианте случайные посетители проголосовать не смогут.
Как создать опрос в беседе ВКонтакте
Как сделать опрос в беседе ВК:
- Навести курсор на изображение «Скрепка».
 В открывшемся меню нажать на надпись «Опрос».
В открывшемся меню нажать на надпись «Опрос». - Заполнить каждое поле и опубликовать, отправив сообщение.
По виду голосование в беседе такое же, как в сообществе или на личной странице.
Как сделать опрос в ВК с телефона
Чтобы создать голосование на смартфоне, разрешается применять не только приложение, но и мобильный вариант сайта. Настройки ничем не отличаются от полной версии. Для создания голосования нужно:
- Открыть приложение.
- Зайти в сообщество или на индивидуальную страничку.
- Найти поле, предназначенное для создания записей.
- На панели инструментов кликнуть на значок «Многоточие». В появившемся списке нажать на «Опрос».
- Заполнить поля.
- Создать оформление и отрегулировать настройки.
- Чтобы добавить опрос на стену, кликните на галочку, расположенную в верхнем углу с правой стороны.
В мобильной версии сайта:
- Зайти в поле для создания новых постов.

- Кликнуть на строчку с надписью «Что у Вас нового?».
- В появившемся окне нажать на скрепку, а затем на «Опрос».
- Заполнить поле «Тема», а затем вписать необходимые варианты ответов.
- Определиться со стилем оформления и необходимыми опциями настроек.
Чтобы голосование увидела аудитория, не забудьте нажать на галочку, расположенную в верхнем углу.
Статистика голосования
Статистику может изучать не только создатель, но и любой, кто голосовал. Если пользователь не участвовал, просмотреть результаты он не сможет.
После выбора ответа сразу становится видна общая статистика. Для изучения подробностей следует второй раз нажать на анкету. Если опрос публичный, пользователь увидит развернутую информацию об итогах, а также всех людей, участвовавших в голосовании.
Можно отдельно просмотреть участников, которые подали голос за определенный вариант ответа. Чтобы вставить виджет голосования на сайт, нужно скопировать специальный код.
Идеи, как создать вовлекающий опрос для подписчиков
Для повышения вовлеченности пользователей в опросе необходимо:
- Задать вопрос, касающийся бизнеса. Например, в группе кондитера поинтересуйтесь у подписчиков о видах бисквитов, вариантах оформления тортов и любимых кремах.
- Не создавать длинные и сложные вопросы, которые путают пользователей. Они должны быть короткими и емкими. Такое же правило требуется соблюдать и для ответов.
- Использовать дополнительный контент, чтобы у новых пользователей возникло желание изучать пост.
- Общаться с подписчиками на их языке.
- Закреплять голосование в начале страницы, чтобы оно не потерялось среди новых постов.
- Делать голосование ограниченным по времени. Это замотивирует посетителей сообщества или страницы быстрее отвечать.
- Добавлять изображения, помогающие понимать, о чем пост.
- Просить аудиторию делиться голосованием с друзьями.
- Тщательно проверять правописание, так как голосование с ошибками могут начать активно распространять для насмешливого обсуждения.

Помните, что на анонимные вопросы люди охотнее дают ответы.
Основные «фишки»
Чтобы в голосовании приняло максимальное количество пользователей, нужно знать основные «фишки»:
Если фон будет ярким, вопросы в ленте вызовут больше внимания.
Заключение
Опросы помогают вовлекать аудиторию в развитие и жизнь группы, а также повышать активность и узнавать мнение пользователей. Стандартных настроек голосования VK достаточно для сбора точной информации о предпочтениях, вкусах и интересах аудитории. Опросы помогают принимать решения, ориентированные на интересы вашей целевой аудитории, тем самым, повышая ее лояльность и вовлеченность.
Android: эволюция фоторедактора | by VK Team
Как фоторедактор для Android трансформировался из начальной версии Snapster в официальные фильтры приложения ВКонтакте.
Эта история началась в 2015 году, когда мы начали разработку Snapster, независимого приложения для редактирования фотографий. В то время и в наших официальных приложениях, а также в Instagram инструменты для редактирования фотографий были довольно примитивными. Сделайте снимок, сделайте простые цветовые модификации с помощью шейдеров OpenGL и наложите текстуры поверх, если хотите гламурных изображений. Задача выполнена.
В то время и в наших официальных приложениях, а также в Instagram инструменты для редактирования фотографий были довольно примитивными. Сделайте снимок, сделайте простые цветовые модификации с помощью шейдеров OpenGL и наложите текстуры поверх, если хотите гламурных изображений. Задача выполнена.
По прошествии нескольких месяцев с начала разработки, когда первая версия Snapster была готова, в ней все еще использовались фильтры, взятые из основного приложения ВКонтакте. В это время мы начали понимать, что существующий подход уже не актуален и нам нужно придумать что-то новое и инновационное.
Мы решили, что было бы здорово, если бы пользователи могли создавать свои собственные фильтры прямо с телефона. Процесс создания фильтров должен был быть простым, чтобы приличного результата можно было добиться простым случайным нажатием кнопки. Более того, редактор должен работать быстро, так как крайне важно качественное исполнение, а значит, мы должны максимально использовать возможности встроенного графического процессора.
Учитывая, что уникальные фильтры не могут быть созданы из-за регулировок основных параметров (яркости, контрастности и т. д.) с помощью циферблата, мы решили добавить в редактор полноценную цветокоррекцию.
Цветокоррекция
Основной алгоритм цветокоррекции состоит из двух шагов:
- Найдите все пиксели, которые удовлетворяют заданным условиям на изображении. Например, если вы хотите изменить все чисто красные пиксели на что-то другое, необходимо найти все пиксели, соответствующие цветовому коду RGB (255, 0, 0).
- Измените выбранные пиксели на нужный цвет.
Звучит довольно просто, но сразу же возникло несколько вопросов:
- Как задать критерии поиска? Очевидно, что условия, когда «составляющая R равна 255, а G и B равны 0», трудно воспроизвести на практике. Как можно определить алгоритм, необходимый для выбора пикселей , похожих на этого цвета?
- Как быстро эти пиксели могут быть расположены на изображении? Если условия поиска слишком сложные, то качественной работы можно ожидать только при использовании очень мощных устройств.

- Если под критерии поиска попадают пиксели разных цветов, то их нельзя строго изменить на цвет N без учета исходного цвета.
Чтобы найти пиксели нужного цвета, необходимо определить критерии поиска. Если мы хотим найти все пиксели, которые отличаются от определенного цвета не более чем на N, где N — динамически заданная ошибка, как это сделать? Поскольку различные цвета можно разложить на отдельные компоненты, являющиеся значениями координат, для вычисления разницы между двумя цветами можно использовать евклидово расстояние.
Сначала мы попытались найти необходимые пиксели изображения, измерив расстояние между их цветовыми значениями RGB. Однако полученные результаты поиска были далеки от идеальных. Хотя человеческому глазу пиксели могут казаться очень похожими, на самом деле они могут находиться на значительном евклидовом расстоянии друг от друга. Проблема в том, что изменения цвета RGB очень нелинейны по отношению к человеческому восприятию, а это означает, что небольшое изменение значения RGB может быть очень заметным для человеческого глаза и наоборот. Сравните:
Сравните:
Чтобы решить эту проблему, мы перешли к использованию цветовой модели CIELab. .
CIELab — цветовая модель, максимально приближенная к человеческому восприятию цветов. В CIELab любой цвет индивидуально определяется яркостью L и двумя хроматическими компонентами: a (расположение между зеленым и фиолетовым) и b (расположение между синим и желтым).
Схема CIELabCIELab позволяет оценить цветовую разницу с точки зрения человеческого глаза с помощью простого расчета евклидова расстояния между двумя цветами. Другими словами, можно с некоторой погрешностью N выделить пиксели, напоминающие тот же цвет, что и искомый, задав условие «если евклидово расстояние между Lab-значением некоторого пикселя и Lab-значением цвета X меньше N, пиксель исправен» .
Кроме того, при использовании этой модели для человеческого глаза становится очень естественным процесс замены выбранных пикселей желаемым цветом. Основываясь на том же евклидовом расстоянии, мы также можем рассчитать, как изменить цвет, сохранив при этом естественное изображение.
Основываясь на том же евклидовом расстоянии, мы также можем рассчитать, как изменить цвет, сохранив при этом естественное изображение.
Первоначальная реализация
Мы хотели дать пользователям возможность сразу видеть результаты на экране, что требует кросс-платформенного решения. Следовательно, единственный вариант — OpenGL.
Помимо цветокоррекции, редактор также должен был иметь возможность автоматически улучшать изображение, одновременно выполняя основные операции, такие как изменение яркости, контрастности и других характеристик.
Автоматическое улучшение нашего редактора основано на методе выравнивания гистограммы. Цель состоит в том, чтобы настроить гистограмму исходного изображения так, чтобы она напоминала линейную функцию. Хотя существует несколько таких методов, мы используем CLAHE.
КЛЭ (контрастно-ограниченное адаптивное выравнивание гистограммы) является адаптивным, поскольку обрабатывается не вся гистограмма изображения, а более мелкие отдельные фрагменты. Он ограничен по контрасту, поскольку контраст изменяется только в указанных пределах, чтобы избежать нежелательного усиления фонового шума на изображении.
Он ограничен по контрасту, поскольку контраст изменяется только в указанных пределах, чтобы избежать нежелательного усиления фонового шума на изображении.
CLAHE выполняется на процессоре, но это происходит только один раз при каждом запуске редактора, так как результирующая текстура сохраняется в кэше в памяти. Следовательно, никаких конкретных требований к производительности не требуется.
Во время начальной реализации конвейер редактора выглядел так:
- Применение автоулучшения с заданной интенсивностью.
- Применение основных операций.
- Преобразование полученного изображения в лаб.
- Применение цветокоррекции.
На этом этапе пользователям была предоставлена возможность выбирать любой цвет в любом количестве для цветокоррекции. В результате шейдер OpenGL собирался динамически в тот момент, когда пользователь выбирал и редактировал цвета.
Преобразование из RGB в Lab было выполнено без какой-либо оптимизации, что означает преобразование значения цвета RGB в XYZ и только потом из XYZ в Lab. Оба преобразования требуют значительных вычислительных ресурсов, что создает узкое место для всего редактора. Для решения проблемы мы перешли на технологию 3D Lookup Table.
Оба преобразования требуют значительных вычислительных ресурсов, что создает узкое место для всего редактора. Для решения проблемы мы перешли на технологию 3D Lookup Table.
Основная концепция чрезвычайно проста. 3D LUT — это трехмерная таблица, в которой хранятся соответствующие входные и выходные значения цвета. Для любого входного значения в одной цветовой модели мы можем однозначно определить соответствующий вывод другой модели. Работает довольно быстро!
Лаборатория 3D ЛУТ Такая схема организации конвейера оказалась эффективной, но, конечно, огромный мир Android-устройств внес дополнительные проблемы. К таким проблемам можно отнести банальную нехватку видеопамяти и невероятно низкую производительность на некоторых устройствах до жестких ограничений на количество инструкций, доступных в одном шейдере для некоторых GPU, результатом чего является не компилируемый шейдер цветокоррекции. Даже если проблемы минимального объема видеопамяти и низкой производительности можно было решить за счет понижения разрешения рендеринга на слабых устройствах, то вопрос с количеством инструкций не так просто решается. Нам нужно было научиться разбивать шейдер цветокоррекции на части динамически и только тогда, когда это необходимо, поскольку каждый дополнительный шаг в конвейере снижает производительность.
Нам нужно было научиться разбивать шейдер цветокоррекции на части динамически и только тогда, когда это необходимо, поскольку каждый дополнительный шаг в конвейере снижает производительность.
Что дальше?
После выпуска версии 1.0 мы решили добавить больше возможностей редактирования, поэтому мы включили в редактор популярный инструмент фотографов Tone Curve. Используя кривые в приложении, можно регулировать яркость пикселей в определенных диапазонах RGB. В этом случае значения пикселей изменяются в соответствии с формой кривой, которую пользователь видит на экране.
Редактирование с помощью кривых SnapsterВнедрение кривых помогло оптимизировать некоторые основные операции, что позволило применить кривые, яркость, контрастность, затухание, температуру и оттенок (оттенок) за один проход с использованием трех 1D-справочных таблиц.
Использование OpenGL требует жесткого ограничения размера выходного изображения, так как все текстуры должны храниться в видеопамяти. Некоторые Android-устройства в то время едва могли отрисовывать квадрат размером более 1500×1500 пикселей с помощью нашего конвейера, а нам хотелось еще большего. Но если с самим редактором мы ничего не могли сделать, то решение для рендеринга конечного продукта было найдено путем дублирования функционала конвейера на чистом C. Полученный код умел хранить все промежуточные текстуры в обычной оперативной памяти и использовал всю многоядерность возможности процессора на максимум. Благодаря этому пользователи даже особо слабых устройств могли сохранять изображения в чрезвычайно высоком разрешении.
Некоторые Android-устройства в то время едва могли отрисовывать квадрат размером более 1500×1500 пикселей с помощью нашего конвейера, а нам хотелось еще большего. Но если с самим редактором мы ничего не могли сделать, то решение для рендеринга конечного продукта было найдено путем дублирования функционала конвейера на чистом C. Полученный код умел хранить все промежуточные текстуры в обычной оперативной памяти и использовал всю многоядерность возможности процессора на максимум. Благодаря этому пользователи даже особо слабых устройств могли сохранять изображения в чрезвычайно высоком разрешении.
Фильтры в основном приложении
Выбор фильтра, ВКонтакте для Android Когда пришло время обновить фоторедактор в основном приложении ВКонтакте для Android, мы решили использовать результаты, полученные от Snapster. На данный момент доступен тот же набор стандартных фильтров, а редактор позволяет переключать фильтры свайпом по изображению, при этом на экране могут одновременно отображаться два фильтра. При быстром свайпе все происходит моментально.
При быстром свайпе все происходит моментально.
Таких результатов нельзя было бы достичь при использовании полного конвейера редактора Snapster, поскольку он слишком тяжелый и лучше подходит для более точной ретуши фотографий. Большую роль в реализации играет тот факт, что почти весь конвейер статичен. Если бы у Snapster была возможность изменять любой фильтр по желанию, основное приложение должно было бы обеспечивать возможность применения готовых фильтров. Это позволило нам использовать вышеупомянутую технологию 3D Lookup Table при применении фильтров. Вместо того, чтобы конвертировать из RGB в Lab, мы можем довольно быстро преобразовать цвет исходной фотографии в цвет фильтра.
Заключение
Нам удалось пройти путь от неуклюжих цветовых модификаций до мощного и гибкого инструмента для расширенного редактирования изображений. Теперь он не только работает, но и работает быстро. Snapster стал местом для экспериментов, которые мы можем считать успешными, так как продукт представляет собой классный редактор, которым можно гордиться. Этот опыт помог нам и официальному приложению ВКонтакте, которое потенциально получит некоторые дополнительные функции от Snapster.
Этот опыт помог нам и официальному приложению ВКонтакте, которое потенциально получит некоторые дополнительные функции от Snapster.
Если вы знаете и любите Android, работают с нами над разработкой приложений, которыми ежедневно пользуются миллионы людей.
Вопросы?
Вопросы к автору можно задавать в официальном сообществе нашего технического блога .
Городской центр исполнительских искусств Кэтлин К. Кайю – Театр Кайю, Театр VK Garage и Playhouse 2000
Городской центр исполнительских искусств Кэтлин К. Кайю – Театр Cailloux, Театр VK Garage и Playhouse 2000Перейти к содержимому
830-896-9393 Понедельник – пятница с 10:00 до 13:00, суббота с 10:00 до 15:00
Вы здесь:
Симфония холмов: Когда в Риме
Symphony of the Hills
6 октября 2022 г. — Прославьте дух Рима и Италии! Симфония…
Получить билеты
Классический Нэшвилл в прямом эфире
Серия выступлений Cailloux
8 октября 2022 г. — Серия представлений Cailloux представляет финальное шоу в сезоне 2021–22…
— Серия представлений Cailloux представляет финальное шоу в сезоне 2021–22…
Получить билеты
Дженни Толман
Playhouse 2000 — Cailloux
14 октября 2022 г. — Дженни Толман с острым как бритва остроумием и старинным звуком…
Получить билеты
Дворняги сошли с ума
Playhouse 2000 Presents
15 октября 2022 г. — Чтобы помочь собрать необходимые средства для группы поддержки защиты животных Kerrville…
Получить билеты
Духовой оркестр Южного штаба Армии спасения США
Также играет в Cailloux
21 октября 2022 г. — Армия Спасения проводит духовой концерт с участием Южных штатов США…
Получить билеты
Премьера «Глаза римской красной ковровой дорожки»
Также играет в Cailloux
5 ноября 2022 г. — Директор CJ Goodwyn и TriGoodwyn Productions представляют премьеру Red Carpet…
— Директор CJ Goodwyn и TriGoodwyn Productions представляют премьеру Red Carpet…
Получить билеты
Балетная граница: Жизель
Cailloux Performance Series
6 ноября 2022 г. — Легендарная история любви и краеугольный камень классического балета…
Получить билеты
Кантри-Рождество Брэнсона
Также играет в Cailloux
27 ноября 2022 г. – Прямо от Брэнсона, и вот уже 30 лет, OZARK JUBILEE…
Получить билеты
Симфония холмов: Чудо Рождества
Симфония холмов
1 декабря 2022 г. — Поделитесь чудом и тайной Рождества и праздников. В…
Получить билеты
Семейное Рождество Сандерсов
Playhouse 2000 — VK
2-18 декабря 2022 г. – Playhouse 2000 представляет финальное шоу в сезоне 2022,…
Получить билеты
Ковбойское Рождество с Майклом Мартином Мерфи
Также играет в Cailloux
10 декабря 2022 г. — Майкл Мартин Мерфи впервые возвращается в The Cailloux Theatre…
— Майкл Мартин Мерфи впервые возвращается в The Cailloux Theatre…
Получить билеты
Симфония холмов: вестерн-свинг
Symphony of the Hills
7 января 2023 г. — The Symphony of the Hills представляет концерт POPS 2023, Западный…
Получить билеты
Зузу Африканские акробаты
Серия представлений Cailloux
21 января 2023 г. — ZUZU Acrobats — танзанийская труппа, которая основывает свои выступления…
Получить билеты
Симфония холмов: Эдвард Григ, клавишные Brilliance
Симфония холмов
, 23 февраля 2023 г. — «Симфония холмов» представляет «Эдвард Григ: великолепие клавиатуры»…
Получить билеты
Разбойники живут
Серия выступлений Cailloux
25 февраля 2023 г. — Возможно, величайшая супергруппа в истории музыки кантри, The Highwaymen…
— Возможно, величайшая супергруппа в истории музыки кантри, The Highwaymen…
Получить билеты
Вива Трио
Cailloux Performances Series
25 марта 2023 г. — ViVA Trio — это международное гастрольное трио сопрано, которые пересекают…
Получить билеты
Синхронизация с ветром
Cailloux Performances Series
23 апреля 2023 г. Компания WindSync из Хьюстона исполняет шедевры духового квинтета, адаптируя любимую музыку к своим…
Получить билеты
Симфония холмов: Оркестровый огонь
Symphony of the Hills
27 апреля 2023 г. – The Symphony of the Hills представляет заключительный концерт в…
Купить билеты
ГОРОД КЕРВИЛЬ ОТ PLAYHOUSE 2000, INC.Playhouse 2000 благодарит следующих партнеров за их поддержку.
 Наверх
НаверхVK 90.01 (P) — Немецкий тяжёлый танк X уровня
Blitz Ангар
База танков и советы по World of Tanks Blitz
Если вам нравится проект, поддержите его на Патреон или же взгляните на наш Магазин товаров
Цена продажи
- 7 500
Конкурирует с
- ХЕ 100
- XМаус
- ХВК 72.01 К
Конфигурация
Провизия
Оборудование
Модули
Навыки экипажа
Расходные материалы
- 90-е годы
- 90-е годы
- 90-е годы
- 75 с
15 с
- 90-е годы
- 65 с
15 с
- 75 с
15 с
Бустеры
Параметры
Сравнить параметры танка с другими из:
2450
HP
7 / 20
282,5 м
Дальность обзора
1 / 20
Огневая мощь
2622
DPM
12/20
275
Проникновение
1/20
460
Урон
5 /20
180
Диамиссии / Урон герметичности
9000 2 40003 — — —. / Повреждение экипажа
/ Повреждение экипажа
. / 200003 40003 —
— —.
Взрывной урон
920
Скорость
15 / 20
5.45%
Penetration loss over distance
5 / 20
—
Explosion radius
2223
DPM
13 / 20
320
Penetration
13 / 20
390
Damage
5/20
180
Устройства / повреждение экипажа
4 /20
—
Ущерб для взрыва
1150
Velocity
6 /20
10,94%
0002 Потеря проникновения на расстоянии—
Радиус взрыва
3420
дрн. Устройства / повреждение экипажа
4 /20
—
Повреждение взрыва
920
Скорость
11 /20
-%
Потеря проникновения на расстоянии
2,71
Explosion radius
6 / 20
Penetration
Damage
Devices/crew damage
Burst damage
Velocity
%
Penetration loss over distance
Explosion radius
128. 0
0
Caliber
6 / 20
5,70
Скорострельность
15 / 20
10,53
Время перезарядки
11 / 16
2 —3
Магазин0003
Время заряжания следующего снаряда
—×
Размер магазина
—
Время до готовности следующего снаряда
Обращение с оружием
2,44
Базовое время сведения
12/20
0,326
Дисперсия
7 /20
Коэффициенты дисперсии
0,200
При перемещении
12/20
0,200
Когда герта
12 /200003
0,200
.0003
Когда вращающаяся турель
1 /20
4.000
после выстрела
6 /20
Углы оружия
4 °
Депрессия
20 /200003
10 °
Элевация
18/200003
10 °
.
180°/180°
Aiming arc (left / right)
1 / 20
24.30
Turret traverse speed
11 / 20
Mobility
91. 64
64
Weight
4 / 20
30
Вперед
17 / 20
15
Назад
6 / 20
Отношение эффективной мощности к массе
10.91
On hard terrain
15 / 20
10.00
On medium terrain
14 / 20
7.41
On soft terrain
12 / 20
Traverse speed
30.37
On пересеченная местность
9 / 20
27,84
на средней местности
10/20
20,62
на мягкой местности
7 /20
7,53 м × 3,26 м × 2,62 м
Размер
13 /200003
Concealment
,80%13 /200003
100001,80%9000 2
9000 2 10,80%
9000 2
9000 2 100001,80%
9000 2
. В то время как все еще
9/20
6,40%
при переезде
9 /20
3,98%
при стрельбе, пока все еще
8 /20
2,99%
при стрельбе, переезжая
8 /200002 2,99%
.
Дистанция обнаружения противником с дальностью обзора 282 м
256,9 м
На месте
267,2 м
В движении
272,8 м
При стрельбе на месте
2 В движенииОсновная броня
280–350
210–280
140–210
70–140
0–70
Разнесенная броня
288–360
216–288
144–216
72–144
0–72
Голова
Сбоку
Сзади
Инициализация…
Пик-а-бу Не рекомендуется
- Рассеивание хороший
- Дисперсия в движении средний
- Соотношение мощность/вес Плохо
- Скорость назад хороший
- Прицельная дуга хороший
Вы прячетесь за укрытием, полностью перезаряжаете свое оружие, предварительно прицеливаетесь и ускользаете только
за секунду сделать один поражающий выстрел. Прежде чем враг поймет, что вы
снова спрятался. Достойная подвижность и стабилизация прицеливания и вы
конечно может осуществить это один.
Прежде чем враг поймет, что вы
снова спрятался. Достойная подвижность и стабилизация прицеливания и вы
конечно может осуществить это один.
Снайперская стрельба на дальние дистанции Средний
- Рассеивание средний
- Скорость снаряда хороший
- Наносить ущерб хороший
- Проникновение хороший
Прятаться в кустах на холме и стрелять по врагам с другой стороны
карты. Если вы не возражаете против всей ненависти, которая приходит с этим, тогда вы
просто нужно хорошее рассеивание и пробитие, чтобы каждый выстрел был засчитан.
Линия фронта Не рекомендуется
- Передняя броня Плохо
Забудьте о скалах, холмах, зданиях и прочем укрытии. Сделай себя прикрытие для ваших товарищей по команде. Конечно, это работает, только если у вас очень хорошую броню и уметь ею пользоваться или… ну если ты уже мертв.
Круг смерти Не рекомендуется
- Прицельная дуга хороший
- Скорость перемещения Плохо
- Соотношение мощность/вес Плохо
Двигайтесь за медленными истребителями танков и тяжелыми танками и продолжайте кружить
вокруг них, чтобы избежать удара, делая легкие выстрелы в спину
врага. Требуется хорошая скорость перемещения и ускорение.
Требуется хорошая скорость перемещения и ускорение.
Ударь и беги Не рекомендуется
- Диапазон просмотра средний
- Скорость вперед Плохо
- Соотношение мощность/вес Плохо
Спрячьтесь в кустах, заметьте врага незаметно. Сделайте снимок и начать бежать. Быстро. Повторяйте, пока не останется врагов. Овладейте этой техникой и на вашем пути будет много мастерства.
драка 1 на 1 Не рекомендуется
- ДПМ Плохо
Кто победит в драке 1 на 1, зависит от слишком многих переменных.



 Для каждой картинки труется отдельная wiki-страница.
Для каждой картинки труется отдельная wiki-страница.
 В открывшемся меню нажать на надпись «Опрос».
В открывшемся меню нажать на надпись «Опрос».

