Как сделать шапку в группе в вк во всю ширину?
Автор Дмитрий Костин На чтение 3 мин. Опубликовано
Всем привет, мои дороги друзья и гости моего блога. Вы наверное заметили, что в группах и пабликах вконтакте кроме обычных аватарок иногда ставят новые шапки, которые расположены вверху страницы горизонтально, а не вертикально. Но, как выяснилось, не все знают, как сделать шапку в группе в ВК во всю ширину. Именно этому и будет посвящена моя сегодняшняя статья. Не волнуйтесь. Ничего сложного здесь нет.
Подготовка
Для начала вы должны подобрать нужную картинку, либо же создать ее самому, например в том же фотошопе. Но самое главное, что вы должны учесть, так это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сам вконтакте рекомендует брать изображения в 2 раза больше, то бишь 1590*400.
Давайте ради примера я создам такую картинку в фотошопе, подогнав подо все размеры, чтобы вам было легче. Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
- Итак, создаем новый документ в фотошопе. Выбираем разрешение 1590 в ширину и 400 в высоту, как нам и рекомендует сам ВК. Цвет оставляем 8 бит, а фон ставим белый.
- Далее находим какую-либо картинку (в интернете, либо заранее заготовленную) и вставляем ее в документ. Как видите изображение вставилось по высоте, но не по ширине. Поэтому придется нам его увеличить, дабы он заполнил всю нашу область. Для этого Начинайте тянуть за уголки в разные стороны, пока область не заполнится. И не забудьте делать это с зажатой клавишей SHIFT, чтобы сохранить все пропорции.
- Теперь ради композиции добавим какой-нибудь текст и картинку, чтобы смотрелось более полно. Только не ругайте за дизайн). На текст я поставил стиль слоя «Тень», а на картинку поставил режим наложения «Яркость», чтобы она больше сочеталась с основным фоном.
- Далее сохраняем фотографию, желательно в самом лучшем качестве (12) в формате JPG.
 На этом наша подготовка закончена.
На этом наша подготовка закончена.
Кстати, на онлайн-марафоне по дизайну групп вконтакте, который я прошел не так давно есть отдельный урок под эту тему. Разбираются все нюансы создания таких изображений. Там вы сможете сделать реально красивую шапку для сообщества.
Загрузка обложки в группу
Ну а теперь, когда наш шедевр готов, нам остается загрузить его в группу.
Для этого нам нужно сделать следующее:
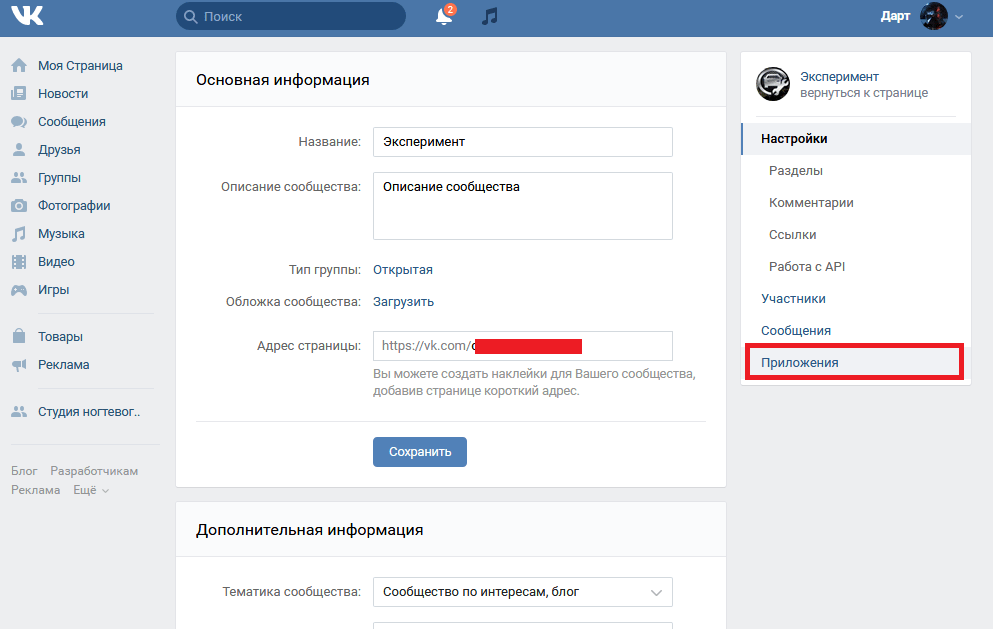
- Мы заходим в нашу группу, нажимаем на меню (три точки) и выбираем пункт «Управление сообществом».
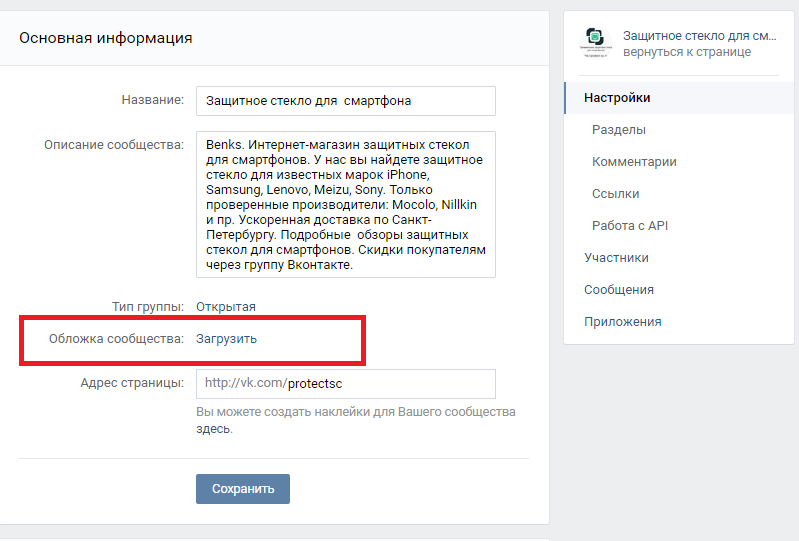
- Прямо в самом верхнем блоке вы увидите пункт «Обложка сообщества». Нажимайте «Загрузить». После этого жмете на «Выбрать файл» и выбираете наше заранее подготовленное изображение. Мы его как раз подогнали под размеры)
- Ну и теперь только остается посмотреть, все ли пропорции у нас соблюдены. При желании вы можете урезать картинку. Но если вам всё подходит, то нажимаем «Сохранить и продолжить».
Теперь войдите на главную страницу вашего сообщества и посмотрите, как как смотрится наша новая горизонтальная обложка. Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Вроде с одной стороны не сложно загрузить обложку в группу, но чтобы создать ее с нуля, и причем качественно, нужны какие-то навыки. Так что если вы захотите, то вы сможете получить такие навыки в онлайн-марафоне по дизайну групп в вк.
Ну а на этом я с вами прощаюсь. Надеюсь, что сегодняшний урок был для вас полезен. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать цветной вк на компьютер. Как изменить фон вконтакте
Здравствуйте, уважаемые читатели блога сайт! Мы с вами уже рассмотрели подробно, насколько это возможно, процесс регистрации в и познакомились с основными настройками личной страницы. Поначалу я хотел впихнуть рассказ об этой социальной сети в одну статью, но, учитывая богатейший функционал ВК, решил разбить материал на несколько частей.
В одном из постов уже было рассмотрено, как создать и загрузить , а в другом — о широких возможностях этой социальной сети в плане прослушивания музыки, просмотра видео, рисования граффити (), программах, играх, приложениях в Контакте и других возможностях. В сегодняшней публикации речь пойдет о том, откуда и как скачать и установить темы ВК.
Функционал ВК и чем опасен сервис Get Styles.ru
Конечно, для нас, вебмастеров, в первую очередь, важны те возможности социальных сетей, которые напрямую способны продвинуть сайт (в частности, методы SMO и SMM). Например, более насущным является вопрос, как создать и раскрутить группу ВКонтакте. Однако, и те возможности, о которых мы будем говорить сегодня, тоже при определенных обстоятельствах могут быть полезными в деле самостоятельной раскрутки сайта, о чем непременно я поведаю более обстоятельно в следующих статьях.
Для начала посмотрим, что можно сделать для изменения личной страницы ВКонтакте в плане дизайна. Ведь красивое оформление, радующее глаз, порой оказывает положительную роль на повышении производительности любой работы в интернете, хотя мы редко это замечаем. Я уже писал о том, как установить и изменить , пришло время то же самое поведать и в отношении социальной сети VKontakte.
Я уже писал о том, как установить и изменить , пришло время то же самое поведать и в отношении социальной сети VKontakte.
Готовые темы для ВК можно выбрать и даже создать самому при помощи различных сервисов. Поначалу я хотел, многоуважаемые читатели, представить вам целую подборку сайтов и программ, посредством которых можно устанавливать темы для Контакта. Однако, затем передумал, поскольку у меня нет полной уверенности в безопасности многих из подобных ресурсов.
Первым побуждением было остановиться на сервисе Get Styles.ru , который является самым известным и вызывающим наибольшее доверие. Кроме всего прочего, программа Get Styles, которая является продуктом этого ресурса, позволяет установить готовую тему для VK одним нажатием мышки. Но, после загрузки архива, содержащего установочный файл, и после проверки его
При более детальном исследовании оказалось, что ссылка для скачивания ведет на сторонний сайт-близнец с адресом Get Styles. info, видимо, хозяева Get Styles.ru действительно не при чем и их ресурс используется в наглую злоумышленниками, а, может быть, и нет. Написал им в техподдержку, ни ответа, ни привета. Такие вот пироги. Так что будьте бдительны в отношении данного ресурса.
info, видимо, хозяева Get Styles.ru действительно не при чем и их ресурс используется в наглую злоумышленниками, а, может быть, и нет. Написал им в техподдержку, ни ответа, ни привета. Такие вот пироги. Так что будьте бдительны в отношении данного ресурса.
Увы и ах, я не могу предоставить вам прямую ссылку на проект, который несет в себе такую опасность. Конечно, я не собираюсь обвинять администрацию сайта и, скорее всего, она ни в чем не повинна. Просто это плод бессовестного надругательства посторонних негодяев, которые используют знания для своих черных дел. Но предупредить своих читателей я обязан. Возможно, на момент прочтения этой статьи данный сервис уже будет белым и пушистым, проверить не помешает.
Установка темы ВК для Хрома с помощью плагина Stylish
Так что придется разобрать другой способ, который, на мой взгляд, более безопасный. Причем методы загрузки тем для различных браузеров будут несколько отличаться. Установка тем ВК в Гугл Хроме и Firefox происходит схожим образом, поскольку в обоих случаях главную роль играет плагин Stylish.
Загрузка и установка Stylish происходит стандартно, в точности также, как устанавливаются другие расширения для Google Chrome (на вебстранице загрузки нажимаете кнопку «Бесплатно»). Установка после этого происходит мгновенно. Начнем описание установки любой из тем для Контакта с браузера Chrome.
Инсталляция Стайлиш ознаменуется появлением в правом верхнем окне браузера иконки в виде буквы «S» на цветном фоне, символизирующая, что расширение готово к работе. Нужно будет щелкнуть по этому изображению правой кнопкой мыши и выбрать из меню «Настройки». Откроется окно в новой вкладке, где необходимо проделать определенные действия:
Вообще-то расширение Stylish изначально предназначено для формирования дизайна на страницах социальной сети Facebook ( — регистрация и вход в аккаунт социальной сети Фейсбук), поэтому здесь дана ссылка на англоязычный ресурс, где можно выбрать оформление, кликнув по линку с ее названием мышкой. Затем во вновь открывшемся окне рядом с картинкой, представляющей выбранное оформление, жмите кнопку «Install with Stylish». И это все, выбранный стиль будет автоматически применен к любой странице.
Затем во вновь открывшемся окне рядом с картинкой, представляющей выбранное оформление, жмите кнопку «Install with Stylish». И это все, выбранный стиль будет автоматически применен к любой странице.
Но это для вэб-страниц Фейсбука ( о Моей странице, ее настройках, включающих установку фото и обложек для профиля). Оказывается автоматическую работу загруженного дополнения можно адаптировать и для VK. Для этого надо просто перейти на эту страницу того же самого ресурса, где представлены стили оформления специально для Контакта.
Выбираете понравившийся и нажимаете на ссылку с названием темы. На следующей вэб-странице следует подробное описание на русском языке. Дальше щелкаете по уже упомянутой мной кнопке «Install with Stylish», затем переходите на страницу настроек и видите такую картину:
Как видите, тему удалось автоматически скачать именно для ВКонтакте. Открываем любую страницу этой социальной сети и наблюдаем изменения дизайна. Казалось, бы все нормально и читателей все должно удовлетворить.
Поэтому рассмотрим другой способ установки тем ВК посредством того же Стайлиш, но уже создав свой вариант, нажав на кнопку «Создать стиль». В правой половине окна расширения появится текстовое поле, куда нужно будет вставить собственный код со стилями CSS. Подозреваю, что многие из читателей не могут похвастаться настолько совершенным знанием каскадных таблиц, чтобы создать свой стиль оформления, поэтому мы поступим проще.
После неудачи с Get Style.ru я долго искал ресурс, который бы мог предложить разнообразные темы ВКонтакте c уже готовым кодом стилей CSS и одновременно был бы безопасным для пользователей. В конце концов мой выбор остановился на Kontaktlife.ru
. В плане выбора не бог весь что, конечно, но при желании в сети можно отыскать достаточно подобных ресурсов, главное очень скрупулезно надо соблюдать правила безопасности и обязательно проверять неизвестные вэб-сайты антивирусной программой.
Итак, заходим на вебсайт (ссылка выше) и нажимаем на нужную картинку, олицетворяющую выбранную тему для ВК, либо на название раздела, а уже там смотрим соответствующие этой категории варианты. После клика по изображению откроется новое окно с укрупненной картинкой и искомым кодом CSS под ней. Копируете код, переходите в окно с открытой программой Stylish и вставляете полученный фрагмент в текстовое поле (помните, что мы нажали кнопку «Создать стиль»):
Обязательно ставим галочку напротив опции «Включено» и вписываем название. Теперь жмем кнопку «Указать», чтобы добавить адрес страницы, на которой будет применена данная тема для ВКонтакте. Если из выпадающего списка выбрать «URL, начинающимся с» и в строку ввести «http://vk.com/», это будет означать, что это оформление будет украшать любую вебстраницу сайта ВК.
Затем жмем «Сохранить» в левой части окна Stylish и, ву а ля, операция проведена. Далее переходим на любую страницу социальной сети VKontakte и наслаждаемся обновленным дизайном. На иконке Стайлиш будет отображена цифра «1», согласно порядковому номеру. В дальнейшем можно управлять скаченными стилями: отключать или совсем удалять их, перейдя все в тот же раздел «Настройки», кликнув правой кнопкой по иконке.
На иконке Стайлиш будет отображена цифра «1», согласно порядковому номеру. В дальнейшем можно управлять скаченными стилями: отключать или совсем удалять их, перейдя все в тот же раздел «Настройки», кликнув правой кнопкой по иконке.
Как установить темы ВКонтакте для Мазилы посредством Стайлиш
Теперь рассмотрим, как скачать темы для ВКонтакте, если вы используете в качестве обозревателя Mozilla Firefox ( о том, как скачать последнюю версию Мазила Фаефокс бесплатно) при помощи того же Stylish. Для Мазилы загрузить дополнение можно отсюда . Устанавливается Stylish, опять же, как и другие плагины для Mozilla Firefox (жмете по серой кнопке «Загрузить для Windows»).
После завершения инсталляции, как и в случае с Chrome, в правом верхнем углу браузера появится иконка, символизирующая активный плагин, правда, по виду и по функционалу отличающаяся от гугловской. Теперь открываем страницу сайта ВКонтакте (http://vk.com), щелкаем по значку Stylish и из меню выбираем «Найти для текущего сайта»:
На новой вкладке откроется вэб-страница уже упомянутого выше сайта Userstyles. org с темами для Контакта. Дальше действуем также, как в первом случае с гугловским вариантом: отбираем дизайн, щелкаем по ссылке с его названием, расположенной справа, и на новой web-странице кликаем по большой зеленой кнопке «Install with Stylish». Появится диалоговое окно с пользовательской информацией, в которой содержатся данные о тех вэб-страницах сайта, к которым будет применен устанавливаемый стиль:
org с темами для Контакта. Дальше действуем также, как в первом случае с гугловским вариантом: отбираем дизайн, щелкаем по ссылке с его названием, расположенной справа, и на новой web-странице кликаем по большой зеленой кнопке «Install with Stylish». Появится диалоговое окно с пользовательской информацией, в которой содержатся данные о тех вэб-страницах сайта, к которым будет применен устанавливаемый стиль:
Здесь есть в том числе кнопка предварительного просмотра, хотя у меня она почему-то не сработала. Чтобы скачать тему для Контакта, кликаете по надписи «Установить». Результат известен, код CSS будет моментально загружен и применен к открытой web-странице сайта VKontakte. Далее ею можно управлять из меню иконки Stylish, например, отключить или включить, сняв или поставив галочку в строке с названием стиля оформления:
Если задействовать строчку «Управление стилями», то попадаем к более глобальным настройкам Стайлиш, где можно не только отключить, но и удалить тему полностью, а также создать новую. Кроме этого, к управлению плагином есть возможность пробраться через верхнее меню Mozilla, следуя по пути «Инструменты» — «Дополнения» — «Расширения», где вам предоставиться возможность уже отключить или удалить сам Stylish.
Кроме этого, к управлению плагином есть возможность пробраться через верхнее меню Mozilla, следуя по пути «Инструменты» — «Дополнения» — «Расширения», где вам предоставиться возможность уже отключить или удалить сам Stylish.
Стили оформления ВК для IE и Opera
Для браузера Opera (а об Опере необходимая информация) совсем недавно появился свой вариант плагина Stylish. К сожалению, для Internet Explorer ( — как скачать, установить, обновить и удалить Интернет Эксплорер) на данный момент не существует надежного расширения, которое бы несколько автоматизировало процесс установки тем вообще, и для сайта В Контакте, в частности. Однако и здесь можно спокойно обновить дизайн, и для этого не надо быть гуру каскадных таблиц стилей (CSS).
Попробуем научиться адаптировать стили темы VK для обозревателя Интернет Эксплорер. Перво-наперво нужно просто скопировать код с любого сайта, который предоставляет его в открытом виде. Ну, например, с проекта Kontaktlife.ru, ссылку на который я давал чуть выше. Затем сохраняете его в простом блокноте и прописываете расширение.css:
Затем сохраняете его в простом блокноте и прописываете расширение.css:
Если у вас одна из новейших версий IE, то следует нажать на значок шестеренки в правом верхнем углу окна web-браузера, а затем пройти по следующему пути, последовательно открывая диалоговые окна: «Свойства браузера» — «Оформление» и в разделе «Пользовательский стиль страницы» отметить галочкой опцию «Оформлять, используя пользовательский стиль», затем проставить путь до созданного файла на вашем компьютере:
После всех этих телодвижений нажимаете «OK» в обоих открытых окнах, в результате чего дизайн будет применен к открытой вэб-странице. Виду ограниченных возможностей Эксплорера в плане функционала управления стилями, есть возможность использовать только один файл CSS, а, следовательно, загруженное оформление будет присутствовать на всех вебстарницах, открытых в браузере, в том числе и в Контакте.
Ну, и напоследок, посмотрим, как можно установить тему VK для Оперы без помощи Stylish , хотя вы можете уже теперь воспользоваться этим расширением. Точно также, как для Explorer, вначале надо создать файл стилей с расширением.css и сохранить на компьютере. Чуть выше дано описание этой операции, так что повторяться не буду. Затем, в случае, если владеете одной из последних версий этого обозревателя, из верхнего меню выбираете «Инструменты» — «Общие настройки».
Точно также, как для Explorer, вначале надо создать файл стилей с расширением.css и сохранить на компьютере. Чуть выше дано описание этой операции, так что повторяться не буду. Затем, в случае, если владеете одной из последних версий этого обозревателя, из верхнего меню выбираете «Инструменты» — «Общие настройки».
Во вкладке «Расширенные» в левом списке нужно найти «Содержимое». Перейдя в этот раздел, нажимаем на кнопку «Настроить стили». Откроется окошко поменьше, где надо отворить вкладку «Режимы отображения». Необходимо убедиться, что включена галочка напротив опции «Моя таблица стилей»:
Затем закройте это окно, нажав «ОК». Далее жмем кнопку «Настройки для сайтов» и попадаем в раздел «Управление серверами», где кликаем по кнопке «Добавить». Откроется еще один диалог, где переходим в раздел «Основные». Здесь напротив опции «Сайт» вводим название домена: vk.com. Потом перебираемся во вкладку «Вид» этого же раздела и, щелкнув по кнопке «Обзор», выбираем путь до заранее заготовленного файла CSS темы для Контакта:
После всех этих операций последовательно закрываем все открытые окна, нажимая везде «ОК». Переходим на страницу вебсайта и наслаждаемся полученным эффектом, который создает новая тема ВКонтакте. В заключение предложу еще видео по Опере для закрепления, если кто-то что-то не понял. Видеоролик сделан профессионально, объяснение четкое, ясное и лаконичное (только обратите внимание, что название домена должно быть vk.com, а не vkontakte.com).
Переходим на страницу вебсайта и наслаждаемся полученным эффектом, который создает новая тема ВКонтакте. В заключение предложу еще видео по Опере для закрепления, если кто-то что-то не понял. Видеоролик сделан профессионально, объяснение четкое, ясное и лаконичное (только обратите внимание, что название домена должно быть vk.com, а не vkontakte.com).
Вконтакте – самая популярная социальная сеть в рунете, которая служит отличным средством связи с родственниками, друзьями и коллегами. Сам интерфейс браузерной версии Вконаткте нельзя называть оригинальным, да что там говорить – цветовая гамма сайта, состоящая из белого и синего цветов? кажется многим пользователям откровенно скучной. Однако, вы можете с помощью несложных действий сделать Вконтакте индивидуальным, для этого понадобится лишь сменить фон сайта.
Мы рассмотрим универсальный способ смены фона Вконтакте, который подойдет для браузеров Opera, Google Chrome и . Для этого вам понадобится скачать программу «Get Styles».
Для этого скачайте расширение для браузера по ссылке в конце статьи с официального сайта разработчика.
После установки дополнения, вам необходимо снова вернуться на сайт «Get Styles» , чтобы приступить к выбору темы оформления. В левой части страницы вы сможете отфильтровать темы, выбрав интересующий раздел.
Как только вы выбрали понравившуюся тему, просто выберите кнопку «Применить» и тема будет моментально установлена.
Проверим результат. Для этого перейдем на сайт Вконтакте. Как вы можете видеть тема применилась, сайт при этом работает без изменений.
Кроме того, обратите внимание в шапку браузера, где разместилась панель «Get Styles», с помощью которой можно не переходя на Вконтакте управлять некоторыми функциями социальной сети.
Если вы захотите вернуть первоначальное оформление Вконтакте, то сделать это можно с помощью темы под названием «Стандартная тема» .
Заключение. Сервис «Get Styles» – действительно интересное решение для персонализации сайта Вконтакте. Простейшие этапы позволяют моментально сменить тему, а встроенный конструктор тем (за небольшую оплату) позволяет сделать свое собственное уникальное оформление социальной сети.
Сервис «Get Styles» – действительно интересное решение для персонализации сайта Вконтакте. Простейшие этапы позволяют моментально сменить тему, а встроенный конструктор тем (за небольшую оплату) позволяет сделать свое собственное уникальное оформление социальной сети.
Люди привыкли все адаптировать под себя, в том числе и свои личные страницы в социальных сетях. Обыкновенная сине-белая гамма многим кажется скучной и быстро надоедает. Поэтому все большее количество пользователей ищут способы того, как изменить фон в «ВК». Пользователям в настоящее время доступен ряд методов, которые помогут адаптировать отображение по свой вкус.
Используем возможности браузера «Орбитиум»
Многие из тех, кто ищет, как сменить оформление в социальной сети, обращаются к возможностям браузеров. «Орбитиум» появился сравнительно недавно и обретает все большую популярность среди пользователей социальных сетей. Он позиционируется как раз для тех, кто проводит в «ВКонтакте» большое количество времени.
В нем существует кнопка «Сменить тему», которая находится справа и сверху. Особенностью данного браузера является то, что установленное оформление будет видно всем пользователям, которые входят в «ВК» через данную программу. После того как вы перейдете к выбору, перед вами откроется множество тем на любой вкус. Вы можете просмотреть и поставить понравившуюся.
Кроме того, можно создать собственное оформление, использовать в ней любимые картинки или фото. Это один из наиболее безопасных способов того, как в «ВК» сделать фон. Для этого найдите в меню тем вкладку, в которой сохраняются выбранные вами фоновые рисунки. Там же найдите кнопку «Создать». Выберите любое изображение из памяти вашего компьютера и подберите к нему цветовую схему. Так можно сделать свою страницу индивидуальной.
Расширения от Google
Для тех, кто ищет, как изменить фон в «ВК», но не хочет при этом отказываться от любимого браузера, разработчики Google придумали специальные дополнения. На базе Ghrome на данный момент работает еще несколько популярных браузеров от «Яндекса», «Рамблера». И для каждого из них можно установить дополнительный компонент, который позволит изменить фон в «ВКонтакте» бесплатно. Можно в магазине расширений найти как минимум два безопасных способа:
И для каждого из них можно установить дополнительный компонент, который позволит изменить фон в «ВКонтакте» бесплатно. Можно в магазине расширений найти как минимум два безопасных способа:
- «ВКобои»;
- «ВКонтакте-оформление».
Это абсолютно безопасно, подходят это компоненты для всех пользователей браузеров на основе Chrome. После того как вы загрузите выбранное вами приложение на свой компьютер, необходимо его установить и далее начать использование. Например, «ВКобои» работают следующим образом: вам необходимо найти в сети Интернет любое изображение и щелкнуть по нему левой клавшей мышки. Появится в котором необходимо выбрать «Установить, как обои «ВКонтакте».
Специализированные плагины и программы
Существует большое количество плагинов, рассчитанных на все браузеры, и программ, которые решают вопрос о том, как поставить фон в «ВК». Среди них очень легко нарваться на вирусные программы. Среди проверенных можно выделить Vkplagin, Vkmod и Vktema. Они также являются наиболее часто используемыми.
Они также являются наиболее часто используемыми.
Первая программа содержит большое количество расширений, которые позволяют скачивать с социальной сети музыку и видео, использовать нестандартные смайлики, устанавливать фотостатусы. Также при помощи «ВКплагин» можно решить вопрос о том, как изменить фон в «ВК».
«ВКтема» предлагает вам выбрать из более сотни фоновых рисунков, представленных на сайте программы, наиболее подходящий. Для удобства пользователя они распределены по темам, найти нужный очень удобно.
Расширение «ВКмод» — наиболее оптимальный способ того, как изменить фон в «ВК». В нем представлены картинки под любой вкус и настроение, что немаловажно, вместе с новым цветовым решением.
Насколько опасно изменять фоновые рисунки в соцсетях
Многие из тех, кто хочет изменить оформление своей страницы «ВК», отказываются от этой затеи из-за вероятности заражения своего ПК вирусами или взлома личной страницы. Для того чтобы этого избежать, необходимо придерживаться следующих правил:
- Не вводить логин и пароль от своей страницы на сторонних сайтах.

- При установке приложений держать антивирусную программу включенной.
Если вы не хотите потерять деньги, то отказывайтесь от программ, которые под предлогом идентификации просят ввести свой номер телефона. Таким способом мошенники могут сильно уменьшить количество средств на счету вашего мобильного. Все представленные выше способы наиболее проверены, но самым безопасным является использование расширений от Google. Прежде чем открыть доступ для пользователей, разработчики тщательно его проверяют.
«Вконтакте» — это социальная сеть, на сегодняшний день пользующаяся огромной популярностью среди многочисленных пользователей интернета. Фактически большинство из нас зарегистрировано в этой социальной сети и пользуется практически всеми ее возможностями для общения, игр, поиска старых друзей и новых знакомых, а так же с помощью контакта можно просмотреть/прослушать свои любимые видео и аудио записи, или же можно просто отдохнуть, расслабиться, участвуя в различных приложениях. Таким образом, отвлечься от повседневной рутины.
Таким образом, отвлечься от повседневной рутины.
Как скачать темы для Вконтакте бесплатно?
Исходя из всего мною сказанного, может возникнуть вопрос: Если Вконтакте и так множество различных возможностей, то зачем еще нужны темы для контакта?. А всё потому, что Вконтакте стремиться быть индивидуальной сетью, отличающейся от множества других социальных сетей.
Темы социальной сети призваны внести немного разнообразия в нашу с вами повседневную жизнь. Мы же любим ежедневно переодеваться, так же можно и обновить обложку своей персональной страницы контакта. Показать всем свою индивидуальность на страницах интернета.
Допустимо сказать, что темы контакта являются дополнительным способом самовыражения, возможностью самоутвердится, приобрести собственную уникальность. Помимо всего перечисленного, каждая тема поможет поведать вашим друзьям о вашем настроении в определенное время.
Если вас переполняют чувства: страсть, любовь – ставьте оформление соответствующего направления; в случае настроя на романтический лад, вероятно, вас заинтересует природное многообразие. В том случае, если вы одиноки – в качестве темы можно подобрать лицо противоположного пола; ну, а ежели вы заядлый геймер, то скорее всего, вашу страницу заполнят кадры, виды вашей любимой компьютерной игры.
В том случае, если вы одиноки – в качестве темы можно подобрать лицо противоположного пола; ну, а ежели вы заядлый геймер, то скорее всего, вашу страницу заполнят кадры, виды вашей любимой компьютерной игры.
Значение темы для контакта достаточно велико : они помогут вам выделиться из толпы пользователей легко, быстро и непринужденно.
Если вы желаете выделить свой профиль среди других профилей социальной сети, то не тратьте времени даром, и прямо сейчас воспользуйтесь предлагаемой мною возможностью.
Как поменять тему В контакте?
Существует плагин (Get Styles: Темы для контакта) для различных браузеров, таких как Mozilla FireFox, Opera, Yandex, Google Chrome. А теперь по порядку расскажу как установить тему в контакте, в каждом из браузеров.
Google Chrome и Yandex
Mozilla FireFox
Opera
- Вам нужно установить плагин Download Chrome Extension из магазина Opera.
- А теперь можете зайти в магазин приложений Google Chrome и скачать от туда плагин Get Styles.

Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Социальная сеть Vk — отличный сайт, который завоевал сердца и умы миллионов пользователей со всего мира. Но и его внешний вид способен немного надоесть, ведь однообразие, как известно, вызывает апатию. Можно ли изменить фон соцсети? Как это сделать, и будут ли другие пользователи видеть изменения на Вашей странице? Обо всём этом мы и поговорим сегодня в нашей статье.
Для начала следует сказать, что фон ВКонтакте изменить можно. Инструкции Вы найдёте чуть ниже. Другое дело, что не всегда другие пользователи, заходя на Вашу страничку, будут видеть изменения. Да и некоторые способы несколько сложнее, чем другие.
Изменяем фон с помощью Orbitum
Самый удобный простой и надежный способ изменить фон в Контакте — воспользоваться специальным интернет-браузером для соцсетей, который называется » «. Для начала скачайте его к себе на компьютер, установите, авторизуйтесь в своём профиле ВКонтакте. Далее обратите внимание на правый верхний угол, в котором появится кнопка с изображением цветных карандашей. Она позволит Вам не только изменить фон ВКонтакте, но и сделать его практически неузнаваемым и уникальным!
Для начала скачайте его к себе на компьютер, установите, авторизуйтесь в своём профиле ВКонтакте. Далее обратите внимание на правый верхний угол, в котором появится кнопка с изображением цветных карандашей. Она позволит Вам не только изменить фон ВКонтакте, но и сделать его практически неузнаваемым и уникальным!Войдите в меню, с помощью этой кнопки, выберите интересующую Вас тему и нажмите «Установить».
Более того, используя эту функцию, изменённую цветовую тему Вашей страницы ВК будут видеть все пользователи, которые также используют веб-обозреватель «Orbitum». А теперь давайте поговорим, как изменить фон ВКонтакте менее безопасными методами.
Посторонние сайты: угроза или креатив?
Существуют в Интернете также и посторонние веб-ресурсы, которые помогут Вам изменить цвет фона в соцсети ВКонтакте, либо даже поставить на фон какую-нибудь картинку. Вот только мы не можем дать Вам сто процентной гарантии, что после использования такого сайта, Вы не окажитесь в руках у мошенников. Точнее Ваша страница, ведь они могут украсть, как пароль, так и номер телефона. А значит, взломать её вообще не составит труда. Так что, пользуясь подобными сайтами по изменению фона, будьте особенно бдительны.
Точнее Ваша страница, ведь они могут украсть, как пароль, так и номер телефона. А значит, взломать её вообще не составит труда. Так что, пользуясь подобными сайтами по изменению фона, будьте особенно бдительны.Меняем фон в таблице стилей
Это самый сложный и запутанный вариант для тех, кто любит попотеть перед монитором, сделать что-то своими руками…. В общем, если Вы располагаете свободным временем и не знаете, на что его потратить, воспользуйтесь этим способом.В зависимости от браузера, проделайте следующие действия:
- Internet Explorer. Войдите в «Сервис» — «Свойства обозревателя» — вкладка «Общие» — далее «Оформление». Здесь Вы должны поставить галочку напротив пункта «Оформлять, используя пользовательский стиль», нажать кнопку «Обзор» и выбрать файл с таблицей стилей (css). О том, где его взять, читайте ниже.
- Mozilla Firefox. Установите плагин «Stylish», перезапустите веб-обозреватель, в меню плагина нажмите на кнопку «Создать стиль для ВК», в соответствующее поле вставьте CSS код.

- Opera. Заходите в «Настройки» — «Дополнительно» — «Содержимое» — далее «Параметры стиля» — ищем «Режим представления». Теперь поставьте галочку напротив пункта «Моя таблица стилей». Скопируйте код из своего CSS.
Где взять таблицу стилей?
А теперь, самое интересное. Во-первых, её можно написать самостоятельно, если Вы умеете это делать. Во-вторых, можно откуда-нибудь скачать. Но скачивая файлы из Интернета, всегда помните о безопасности.Как сделать обложку в вк в группе
Здравствуйте, друзья! Если Вконтакте у Вас есть своя группа или публичная страница, то после обновления социальной сети Вы, наверняка, заметили, что в других вместо аватарки стоит вверху изображение. Что это такое и как сделать себе такую шапку в сообществе? Вот с этим вопросом мы и будем разбираться в данной статье.
Картинка, которую Вы можете поставить в шапке своей группы, называется обложка. Она интересней смотреться, чем аватарка, поскольку расположена вверху страницы и привлекает внимание посетителей.
Все что потребуется – это загрузить графический файл нужного размера в настройках. В дальнейшем, Вы с легкостью сможете загрузить новое изображение, редактировать или удалить установленное. Если Вам не понравится шапка, всегда можно снова вернуть для нее аватарку.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Как сделать картинку в шапке группы вк
Итак, нам нужно убрать аватарку в своей группе, и сделать для нее обложку вверху страницы.
Перед тем, как соберетесь загрузить нужное изображение, сначала потребуется его сделать, используя те размеры, которые я указала в первом пункте.
Чтобы создать картинку, я воспользуюсь Adobe Photoshop. Вы можете взять любую другую программу, которая позволит сделать нужный размер.
Создаю новый файл размера 1590x400px и вставляю в него нужную мне картинку. Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices». Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save».
Если пользуетесь другой программой, тогда сохраняйте обычным способом – или «Сохранить», или «Сохранить как». Формат изображения должен быть *.jpg, *.gif, или *.png.
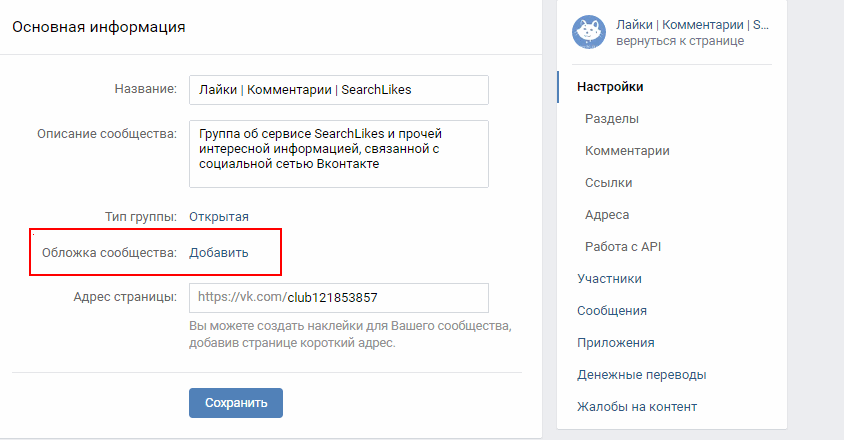
После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».
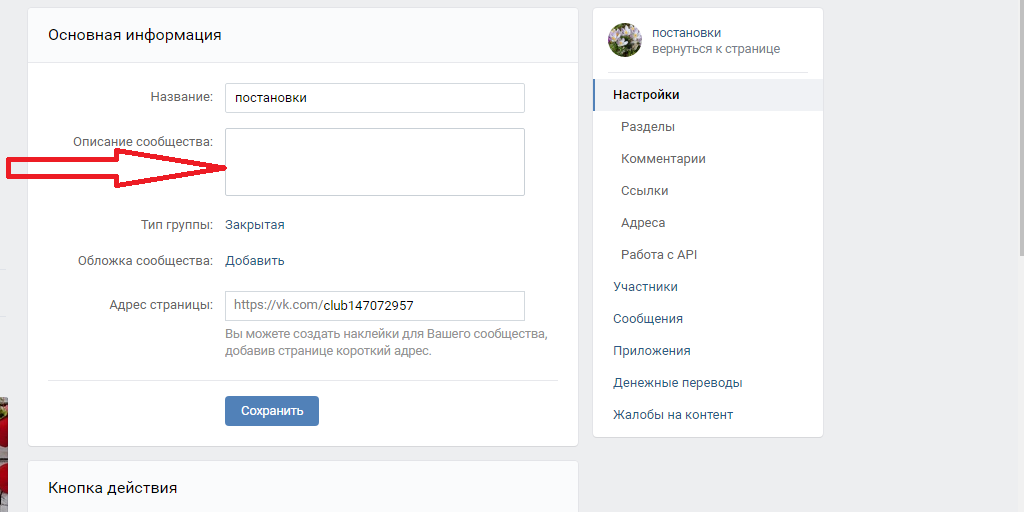
Справа в меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».
Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».
Дальше нажмите на кнопку «Выбрать файл».
Обратите внимание, он должен быть определенного размера: 1590х400, и формата: *.jpg, *.gif, *.png.
Найдите через открывшееся окно проводника картинку, которую только что сделали, выделите ее и нажмите «Открыть».
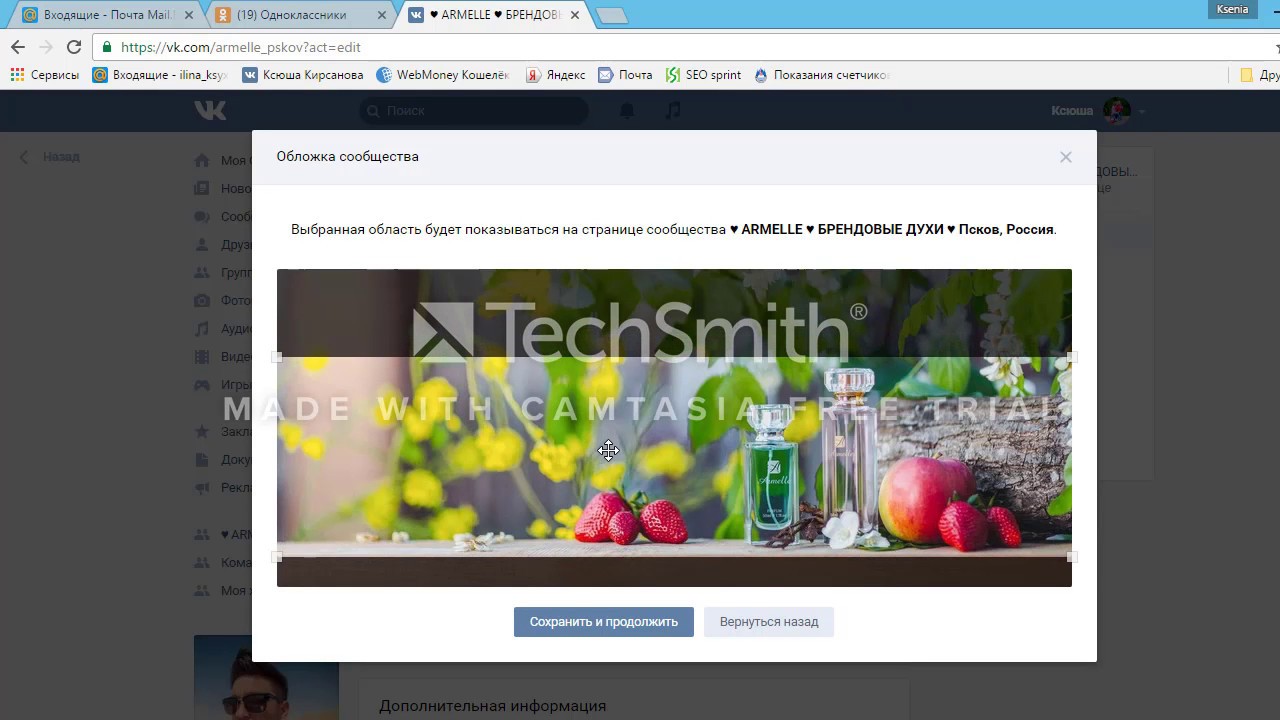
Подождите, пока она загрузится. Затем, используя маркеры в углах, можно указать, какая область будет отображаться на странице. Нажмите «Сохранить и продолжить».
После того, как обложка будет загружена, вернитесь к главной странице своей группы.
Теперь у Вас вверху красивое изображение, которое будет привлекать посетителей.
Если навести на обложку курсор, то в правом верхнем углу появятся три значка. Вы сможете загрузить новую картинку, редактировать выбранное изображение или удалить его со страницы группы.
Если же Вам не понравилось, как выглядит группа с такой оболочкой, снова зайдите в «Управление сообществом», и в поле «Обложка сообщества» нажмите «Удалить». Изображение будет убрано со страницы, и Вы снова можете поставить аватарку.
На этом все. Думаю, Вам понравится, как выглядит сообщество с новой шапкой. А мы будем ждать, когда появятся новые функции Вконтакте, чтобы Вам про них рассказать.
Фон для группы в вк картинки
Раскрутка группы ВКонтакте становится гораздо проще, если ее визуальная составляющая цепляет с первых секунд!
Возьмите продвижение группы ВК в свои руки
Сообщества созданы для объединения людей в Интернете. В них можно обсуждать жизнь родного города, организовывать интересные мероприятия, предлагать свои услуги и инициировать целые кампании. И внешний вид страниц, основанных в разных целях, обратит на них внимание остальных участников. Вы можете не иметь представления, каким он должен получиться, но будьте уверены: инструменты Canva натолкнут вас на свежие мысли и помогут их воплотить. Даже если совершенно нет опыта.
Даже если совершенно нет опыта.
Как сделать «шапку» для группы ВК в Canva:
- Откройте один из шаблонов.
- Вставьте свою фотографию, или любое из наших изображений.
- Загрузите логотип и другие символы.
- Добавьте надпись.
- Сохраните полученную картинку.
Позаботьтесь, чтобы обложка для группы отражала ее концепцию
- Меняйте картинки. В нашей коллекции их миллионы — есть, с чем экспериментировать!
- Меняйте фильтры. Чтобы даже аматорский кадр выглядел, как после долгой обработки.
- Меняйте графические элементы. Значки, ярлыки, рамки и прочие броские детали в выбранном стиле.
- Меняйте цвет и шрифт текста. Делайте акценты на самом важном.
- Отправляйте. Устанавливайте кавер в сообществе и приглашайте в него участников.
Выбирайте сами, какой будет «шапка» для группы ВК
Если вы стремитесь быть в тренде и следите за обновлениями, то в вашем сообществе уже давно появилась обложка, и вы заметили, как много возможностей дает это нововведение. Для новых гостей — составить первое впечатление о странице, а для вас — закрепить топовую информацию. Но чтобы использовать весь потенциал по-максимуму, нужно уметь работать с графическими программами. Или воспользоваться готовыми решениями от профессиональных дизайнеров Canva. Они уже сделали все необходимое, чтобы сосредоточились на главном — своих идеях, а на их оформление потратили не больше нескольких минут.
Для новых гостей — составить первое впечатление о странице, а для вас — закрепить топовую информацию. Но чтобы использовать весь потенциал по-максимуму, нужно уметь работать с графическими программами. Или воспользоваться готовыми решениями от профессиональных дизайнеров Canva. Они уже сделали все необходимое, чтобы сосредоточились на главном — своих идеях, а на их оформление потратили не больше нескольких минут.
Используйте для группы бесплатные картинки
Пользователи часто сталкиваются с выбором: скачать ли изображение из общедоступных ресурсов, или предпочесть уникальность, за которую придется дорого платить. Библиотека изображений Canva позволяет избежать компромиссов и получить все сразу: качественные снимки, плюс экономию бюджета на развитие. Из тысяч бесплатных фотографий вы сможете подобрать подходящие под свою тематику, и их будет достаточно, чтобы обновлять шапку хоть каждый день. А если на понравившемся снимке стоит вотермарка, ее можно снять всего за $1.
Храните готовые фото для группы ВК в едином кабинете
Собственная творческая студия всегда с вами! Установите приложение Canva на любое устройство Android или iOS, чтобы вносить изменения в существующие онлайн-макеты прямо со смартфона. Ни одна важная новость не будет упущена только по той причине, что вы не успели запланировать ее публикацию.
Ни одна важная новость не будет упущена только по той причине, что вы не успели запланировать ее публикацию.
Надоело скучное однообразное оформление? Хочется выделяться из «серой массы» однотипных групп? Скачайте обложки для групп ВК и ваше сообщество будет выглядеть гораздо эффектнее, чем миллионы других.
Сегодня обложка – отличная замена стандартных аватарок. А, благодаря особенностям размера, она позволяет вам экспериментировать с дизайном собственного сообщества. Непосредственно под обложкой будут расположены несколько главных функциональных кнопок, название самого сообщества, текущий статус. Установка собственной обложки – не просто красиво, но и удобно. Кроме того, собственная индивидуальная обложка – показатель безупречного вкуса создателя группы и отличный способ увеличения посещаемости, а в некоторых случаях и прибыли.
Так же мы дадим ответы на вопросы:
- обложка для группы вк
- обложка вк размер
- создать обложку для группы в контакте
- обложки для сообществ вк
- обложка сообщества вк
- обложки для групп вк
- обложки для групп в контакте
- размер картинки для группы вк
Для всех и каждого
Предлагаем вам окунуться в мир прекрасных и ярких картинок, от разнообразия которых не просто разбегаются глаза, а бегают мурашки по коже. Мы собрали уникальную коллекцию самых необычных и модных обложек, чтобы каждый смог подобрать для себя наиболее запоминающуюся.
Вам не придется подгонять изображение под определенные параметры, мучиться с несоответствием и тратить время. Все, что вам требуется – это просто подобрать готовые обложки для сообществ ВК и скачать. При этом загрузка обложки не потребует от вас ни много усилий, ни времени.
Для поиска не придется долго выбирать и сомневаться в выборе. У нас собраны наиболее интересные категории – от традиционных изображений до нестандартных.
Это «абстракция» и Hi-Tech, «фантастика» и «город», «макро» и «минимализм», «текстура» и «игры».
У нас на сайте представлены как обложки для любителей классических картинок, так и неформальных. Яркие и одноцветные, с изображением людей и завораживающих пейзажей, а также многое другое.
Также вы сможете подобрать картинки, ориентируясь по цветовому оформлению.
После того, как вы сможете определиться с выбором, достаточно просто нажать на картинку, и вам автоматически будет показано, как смотрится эта обложка в оформлении.
И если вас все устраивает, то просто нажмите на кнопку «скачать» и изображение будет в вашем распоряжении.
Также можете «лайкнуть картинку», если она вам невероятно понравилась.
Почему мы?
Пусть кому-то не слишком понравился запуск обложки групп ВК – прошлогоднее нововведение ВКонтакте. Но новые требования стали той отправной точкой, когда каждый может не просто подвести свою группу под новые требования, а позволить себе умопомрачительные эксперименты с профилем.
Наш сайт разработан настоящими знатоками прекрасного, которые отлично ориентируются в цветовой гармонии и привлекательности. Они постоянно следуют веяниям моды и пополняют коллекцию роскошных картинок новыми экземплярами.
Наши обложки имеют правильные размеры 795x200px или 1590x400px и подходят для стандартных мониторов стационарных компьютеров и ноутбуков. Они имеют показатели повышенной чёткости. Кстати, если в скором будущем появятся версии для мобильных устройств и планшетов, мы не останемся в стороне – и с радостью пополним свою коллекцию.
В отличие от других подобных ресурсов, вам не придется проходить утомительную процедуру регистрации, ждать ее подтверждения или вообще отсылать платные смс. Мы предлагаем скачать обои сообщества бесплатно.
Просто приходите к нам, выбирайте из множества прекрасных изображений и скачивайте все, что вашей душе угодно.
Разнообразие нашей коллекции позволит вам ежедневно менять свой «имидж» – без труда, траты времени и денег.
Все, что вам нужно, мы собрали, вам осталось всего лишь забрать.
Вы когда-нибудь задумывались, как создать обложку для группы в ВК онлайн? Возможно, Вы хотите сделать это, но думаете, что Вам нужно быть суперзвездой графического дизайна, чтобы создавать великолепные изображения?
А знаете ли Вы, что Вам не нужно грызть гранит дизайнерской науки, чтобы создавать потрясающие изображения для Ваших блогов, сообществ соц-сетей, лендингов и так далее?
Когда Вы закончите чтение этой статьи, Вы сможете быстро, всего за семь минут, создать что-то вроде этой обложки для сообщества ВКонтакте:
Эта обложка создавалась специально для примера под данный урок. И я уверен, что у Вас получится всё намного лучше и привлекательней!
Итак, начнем с самого начала .
(Видео-инструкция находится в конце статьи)
Шаг 1. Выбираем инструмент дизайна.
Если Вы думаете, что я собираюсь дать Вам урок по Photoshop, Вы будете разочарованы. Я конечно немного умею работать с графикой в Photoshop, но иногда мои навыки упираются в кирпичную стену.
Сейчас Вы узнаете, как сделать такую картинку с помощью инструмента проектирования под названием Canva. Это просто, бесплатно и без установки программ на компьютер.
Чтобы начать работу, просто зайдите в Канву и зарегистрируйте учетную запись. Пройти регистрацию проще всего это с помощью Facebook или Google.
Шаг 2. Создание пустого холста.
После того, как Вы зарегистрировались, вы можете начать с создания пустого холста. В этом холсте Вы добавите текст, фон и другие элементы для создания конечного продукта. Это база, и каждый новый элемент — это отдельный слой, добавленный сверху.
Для холста под обложку группы ВКонтакте нужно указать свой размер. Дело в том, что в Канва нет готового дизайна под ВК, эго нужно создать самому. Значит жмём на кнопку «Настраиваемый Размер» и устанавливаем значение — 1590 x 400 px. После жмём кнопку «Создать Дизайн».
Как только Вы нажмете на эту кнопку, у Вас должен быть пустой холст:
Шаг 3: Выберите фон
Есть несколько вариантов для фона Вашего изображения:
• Картинка
• Сплошной цвет
• Фотография
Если Вы решите поставить в качестве фона картинку или фото, Вы можете использовать один из вариантов, предоставленных Canva или загрузить собственное изображение.
Я чаще всего предпочитаю загружать собственное изображение. Но вот на что Вам необходимо обратить внимание:
Если Вы загрузите любое изображение, которое найдете в Интернете, то это может поставит Вас под риск нарушения закона об авторском праве.
Возможно Вы сейчас спросили: «Где я могу найти изображения для своих проектов?».
А вот и ответ: Все изображения на сайтах ниже доступны абсолютно бесплатно и могут быть коммерчески использованы без каких-либо нарушений и Вы без проблем сможете создать обложку для группы в ВК онлайн:
• Pixabay — отлично подходит для универсальных изображений и удобен в поиске, но не все изображения хорошего качества.
• Unsplash — красивые фотографии с высоким разрешением. В основном ландшафты. Хорошо для общих фонов, но не очень хорошо, если вам нужен конкретный фон.
Есть конечно много других бесплатных фотостоков. Но на Pixabay и Unsplash в большинстве случаев можно найти то, что Вам нужно, не перебирая море разных сайтов.
В этот раз я нашёл подходящий бесплатный фон в галереи Canva. Нажимаем на кнопку «Элементы» в левом вертикальном меню и в разделе бесплатных фото жмём «Все»:
Затем нажимаем на понравившуюся картинку и регулируем её при помощи точек на углах элемента до размеров Вашего холста.
Шаг 4: Добавляем свою фотку
Теперь можно добавить на обложку сообщества ВКонтакте свою фотографию. Сейчас я Вам покажу как оформить фото поместив его в круглую рамку (Вы можете оформить на свой вкус).
Сначала необходимо добавить рамку. Закрываем галерею фотографий нажав на крестик в поиске:
Далее опускаемся практически в самый низ и выбираем подходящую рамку:
Теперь можно загрузить нашу фотографию. Жмём на кнопку «Загрузки» и выбираем с компьютера нужное фото:
Дальше захватываем фото курсором мыши и перетягиваем его в рамку:
Шаг 5: Добавьте текст
Итак, у нас почти получилось создать обложку для группы в ВК онлайн. Дальше переходим на вкладку « Текст » и жмём на кнопку «Добавить текстовое поле»:
Делаем надпись и выбираем шрифт, размер и цвет для текста воспользовавшись меню управления текстовым полем в верхней части редактора:
Текст сливается с фоном, поэтому хорошо было бы добавить к нему подложку. Нажимаем на «Элементы» >> «Фигуры» >> «Все» и выбираем прямоугольник:
Растягиваем прямоугольник за края по размеру текста и делаем его чёрным цветом:
Теперь делаем ему прозрачность 60% нажав на соответствующую кнопку сверху и отрегулировав прозрачность ползунком:
Теперь нужно переместить прямоугольник под текст. Жмём на «Расположение» и дальше «Назад»:
Дальше проделываем те же манипуляции с подзаголовком и призывом подписаться на сообщество:
Шаг 6: Добавить элемент «Стрелка»
Ну и теперь остался последний штрих, чтобы создать обложку для группы в ВК онлайн. Добавим стрелку под призыв подписки. Canva включает в себя ряд бесплатных векторных иконок, которые Вы можете использовать.
Canva включает в себя ряд бесплатных векторных иконок, которые Вы можете использовать.
Набираем в поиске слово «Стрелки» и выбираем подходящую:
После выбираем для стрелки нужный нам цвет.
Как только Вы будете удовлетворены результатом свой работы, можно сохранять картинку!
Шаг 7: Загрузка изображения на компьютер после того как получилось создать обложку для группы в ВК онлайн
Все сделано! Теперь Вам просто нужно загрузить свою работу, чтобы использовать ее в своих целях. Нажмите кнопку « Загрузить» в верхней части страницы и выберите вариант PNG :
После того, как вы нажмете вторую кнопку « Скачать» , загрузка начнется автоматически.
Видео-инструкция: Делаем обложку для сообщества ВКонтакте в Canva за 7 минут!
Надеюсь, теперь Вы стали увереннее и сможете создать обложку для группы в вк онлайн, великолепные картинки для блога, подписных страниц и лендингов. Такие инструменты как Canva, делают процесс создания графики абсурдно простым.
Такие инструменты как Canva, делают процесс создания графики абсурдно простым.
А теперь ваша очередь! Какой инструмент Вы используете для создания изображений? Вы тоже используете Canva или предпочитаете что-то еще? Напишите пожалуйста об этом в комментариях.
Компьютерных тем для ВК. Как поменять фон vontakte
Социальная сеть ВКонтакте — отличный сайт, покоривший сердца и умы миллионов пользователей со всего мира. Но его внешний вид Сотворен немножко мертвым, потому что однообразие, как известно, вызывает апатию. Можно ли изменить фон социальной сети? Как это сделать, и увидят ли изменения на вашей странице другие пользователи? Об этом, в общем, и поговорим сегодня в нашей статье.
Для начала следует сказать, что вконтакте вконтакте можно поменять.Инструкции вы найдете чуть ниже. Другое дело, что не всегда другие пользователи, перейдя на вашу страницу, увидят изменения. Да, и некоторые способы несколько сложнее других.
Изменить фон с помощью Orbitum
Самый удобный простой и надежный способ изменить фон при контакте — воспользоваться специальным интернет-браузером для социальных сетей под названием «».Войдите в меню с помощью этой кнопки, выберите интересующую вас тему и нажмите «Установить».
Кроме того, при использовании этой функции измененная цветовая тема вашей страницы ВК будут видеть всех пользователей, которые также используют веб-браузер Orbitum. А теперь поговорим о том, как изменить фон ВКонтакте менее безопасными методами.
Незаконные сайты: угроза или креатив?
В Интернете есть и зарубежные веб-ресурсы, которые помогут изменить цвет фона в социальной сети ВКонтакте или даже поставить какую-нибудь картинку на фон.Но мы не можем дать вам стопроцентную гарантию, что после использования такого сайта вы не окажетесь в ваших руках у аферистов. Точнее, свою страницу, потому что украсть могут как пароль, так и номер телефона. Так что взломать его вообще будет сложно. Так что, используя похожие сайты с изменением фона, будьте особенно внимательны.
Так что взломать его вообще будет сложно. Так что, используя похожие сайты с изменением фона, будьте особенно внимательны. Изменить фон в таблице стилей
Это самый сложный и запутанный вариант для тех, кто любит попотеть перед монитором, что-то делать своими руками…. В общем, если у вас есть свободное время и вы не знаете, на что его потратить, воспользуйтесь этим способом.В зависимости от браузера сделайте следующее:
- Internet Explorer .. Войдите в «Сервис» — «Свойства наблюдателя» — Вкладка «Общие» — Далее «Дизайн». Здесь необходимо поставить галочку напротив пункта «Зарегистрироваться, используя собственный стиль», нажать кнопку «Обзор» и выбрать файл с таблицей стилей (CSS). О том, где взять, читайте ниже.
- Mozilla Firefox .. Установите плагин «Стильный», перезапустите веб-браузер, в меню плагина нажмите кнопку «Создать стиль для ВК», вставьте код CSS в соответствующее поле.
- Opera. Заходим в «Настройки» — «Продвижение» — «Контент» — далее «Настройки стиля» — ищем «режим представления».
 Теперь поставьте галочку напротив пункта «Моя таблица стилей». Скопируйте код из своего CSS.
Теперь поставьте галочку напротив пункта «Моя таблица стилей». Скопируйте код из своего CSS.
Где взять таблицу стилей?
А теперь самое интересное. Во-первых, вы можете написать это сами, если знаете, как это сделать. Во-вторых, можно откуда-нибудь скачать. Но, скачивая файлы из Интернета, всегда помните о безопасности.Практически каждый пользователь, у которого есть личная страница ВКонтакте, хоть раз пытался сменить фон.Но реализовать это не совсем просто. Для всех браузеров разработана индивидуальная методика внесения изменений.
Новая тема через Google Chrome.
Фон меняется в этом браузере с помощью уникальной программы. Утилита была разработана специально для таких целей. Необходимо приобрести Б. в специальном Интернет-магазине Chrome. В нем есть поле с названием «Заводской поиск». В строке запроса вводим «ВКонтакте», после чего нажимаем Enter.
На экране появится окошко со всевозможными приложениями, расширениями для Google Chrome. Среди них вы можете выбрать нужные темы, обои. После этого производим фоновую установку таким образом: нажимаем «бесплатно», а затем подтверждаем внесенные изменения нажатием «Добавить». После этого будет установлено новое расширение.
Среди них вы можете выбрать нужные темы, обои. После этого производим фоновую установку таким образом: нажимаем «бесплатно», а затем подтверждаем внесенные изменения нажатием «Добавить». После этого будет установлено новое расширение.
Указывает на функцию «Включено». После этого вы должны найти картинку в Интернете и открыть ее. Как только вы щелкаете по нему мышкой, сразу появляется такой текст «Установить как». Это касается новых для страницы ВКонтакте. Выберите эту функцию, а затем проверьте профиль в социальной сети В контакте с.
Изменить через Opera
Вконтакте также можно изменить через браузер Opera. Метод абсолютно не похож на тот, который использовался для Google Chrome. Чтобы реализовать это, пользователь должен очень стараться. Сначала откройте браузер. На стартовой странице находим настройки, в которых нужно обнаружить пункт «Необязательный».
В нем есть папка с названием «Контент». Щелкните «параметры стиля», а затем «режимы представления». Как только появится строка со стилями, то перед ней сразу ставим галочку.Это позволит вам установить фон для страниц, выбранных в Интернете.
Как только появится строка со стилями, то перед ней сразу ставим галочку.Это позволит вам установить фон для страниц, выбранных в Интернете.
Чтобы создать свою уникальную тему, необходимо выполнить несколько иной план действий. Придется создать новую папку и дать ей четкое имя, чтобы в будущем она не затерялась среди всех остальных. Дальнейшие действия предполагают создание записной книжки, которую необходимо присвоить расширению CSS.
После этого выберите картинку, которую я бы хотел видеть в качестве фона на странице Вконтакте.После того, как выбор сделан, вы можете сохранить изображение в выбранной папке. Далее введите логин и пароль для входа на страницу ВКонтакте. Прямо на фоне щелчком мыши. На экране появится список задач, в которых вы выбираете настройки стилей. После того, как вы откроете вкладку «Просмотр», а затем щелкните «Таблица стилей».
С помощью проводника идем за помощью в блокнот и сохраняем набор настроек. После обновления страницы в социальной сети тема будет изменена.
Новый фон через Internet Explorer
Если пользователь работает именно с этим браузером, то процедура смены фона на странице ВК осуществляется по такому сценарию:
1. Заходим на сайт с понравившейся тематикой.
2. Выберите из всех изображений самое качественное и красивое.
3. Загрузите понравившуюся картинку. Он будет перенесен в папку «Скачать» в заархивированном состоянии.
4. Обеспечить распаковку скачанного файла.
5. Входим в Internet Explorer и находим меню браузера. В открывшемся списке меню щелкните функцию «Сервис» и выберите «Свойства».
6. Заходим во вкладку Общие. Перейдите из нее в папку «Дизайн». Напротив папки поставьте галочку.
7. Заходим в функцию обзора и выбираем файл, расширение которого CSS. После внесения всех изменений нажмите «ОК». Это будет свидетельством того, что все сделано правильно.
8. После перезагрузки компьютера заходим в профиль ВКонтакте и проверяем, все ли выполняется правильно.
Здравствуйте, уважаемые читатели блога сайта! Мы уже подробно рассмотрели, насколько это возможно, процесс регистрации и ознакомились с основными настройками персональной страницы. Сначала я хотел уместить рассказ об этой социальной сети в одну статью, но, учитывая богатейший функционал ВКонтакте, решил разбить материал на несколько частей.
В одном из постов уже было рассмотрено, как создавать и скачивать, а в другом — о широких возможностях данной социальной сети в плане прослушивания музыки, просмотра видео, рисования граффити (), программ, игр, приложений в контакт и другие возможности.В сегодняшней публикации мы поговорим о том, где и как скачать и установить Темы ВКонтакте.
Функционал ВК и чем опасен сервис Get Styles.ru
Конечно, для нас, вебмастеров, важны, прежде всего, возможности социальных сетей, которые напрямую способны продвигать сайт (в частности, методы SMO и SMM). Например, вопрос, как создать и продвигать группу ВКонтакте. Однако возможности, о которых мы сегодня поговорим, также при определенных обстоятельствах могут быть полезны в бизнесе.Самостоятельное продвижение сайта, я обязательно расскажу подробнее в следующих статьях.
Для начала разберемся, что можно сделать, чтобы изменить личную страницу ВКонтакте в дизайн-плане. Ведь красивый дизайн, радующий глаз, иногда играет положительную роль в улучшении производительности любой работы в Интернете, хотя мы это редко замечаем. Я уже писал о том, как установить и изменить, самое время сделать то же самое, рассказать обоим применительно к социальной сети Вконтакте.
Готовые темы для ВК можно выбирать и даже создавать самостоятельно с помощью различных сервисов. Сначала я хотел, чтобы несколько читателей познакомили вас с целым набором сайтов и программ, с помощью которых вы можете устанавливать темы для контакта. Однако потом передумал, потому что не испытываю полной уверенности в безопасности многих из этих ресурсов.
Первым мотивом было остаться на сервисе Get Styles.ru. , который является самым известным и заслуживающим доверия. Помимо прочего, программа GET STYLES, являющаяся продуктом этого ресурса, позволяет одним нажатием мышки установить готовую тему для ВКонтакте.Но, загрузив архив, содержащий установочный файл. И проверив его мой незаменимый Dr.Web, оказалось, что файл заражен.
При более детальном изучении выяснилось, что ссылка на скачивание ведет на сторонний сайт-близнец с адресом get styles.info, видимо, владельцы Get Styles.ru действительно тут ни при чем и их ресурс используется в наглые нападающие, а может и нет. Я им писал в техподдержку, ни ответа, ни лида. Вот такие вот пироги.Так что будьте бдительны по отношению к этому ресурсу.
Увы и ах, я не могу предоставить вам прямую ссылку на проект, который несет в себе такую опасность. Я, конечно, не собираюсь обвинять администрацию сайта и, скорее всего, никогда не уверен. Просто это плод бесстыдного издевательства над незнакомцами, которые используют знания для своих черных дел. Но я должен предупредить ваших читателей. Возможно, на момент прочтения этой статьи эта услуга уже будет белой и пушистой, проверка не помешает.
Установка темы ВК для хрома с помощью плагина Stylish
Так что придется разбирать другой метод, который, на мой взгляд, более безопасен.Причем способы загрузки тем для разных браузеров будут несколько отличаться. Установка тем в Google Chrome и Firefox происходит аналогично, так как в обоих случаях плагин Stylish играет основную роль. Для Google Chrome (- Как скачать, установить, обновить Google Chrome) Это расширение можно скачать отсюда. Эта страница официальная, поэтому можете спокойно относиться к любой нечистоте в виде вирусных программ.
Загрузка и установка СТИЛЬНАЯ стандартная, точно так же, как и другие расширения для Google Chrome устанавливаются (на странице загрузки нажмите кнопку «Бесплатно»).После этого установка происходит мгновенно. Приступим к установке любой из тем для связи с браузером Chrome.
Установка стилиса отмечается появлением в правом верхнем окне значков браузера в виде буквы «S» на цветном фоне, символизирующей готовность расширения к работе. Вам нужно будет щелкнуть по этому изображению правой кнопкой мыши и выбрать его в меню «Настройки». В новой вкладке откроется окно, в котором необходимо выполнить определенные действия:
По сути, расширение Stylish изначально предназначено для формирования дизайна на страницах социальной сети facebook (- Регистрация и вход в аккаунт социальной сети Facebook), поэтому здесь есть ссылка на англоязычный ресурс, где Вы можете выбрать дизайн, щелкнув мышью по ссылке с его названием.Затем в открывшемся окне рядом с изображением выбранного дизайна нажмите кнопку «Установить со стильным дизайном». И этот весь выбранный стиль будет автоматически применен к любой странице.
Но это для веб-страниц Facebook (про мою страничку, ее настройки, включая установку фото и обложек для профиля). Оказывается, автоматическую работу загруженного приложения можно адаптировать под ВК. Для этого просто перейдите на эту страницу того же ресурса, где стили оформления представлены специально для контакта.
Вы выбираете услугу и переходите по ссылке с названием темы. Следующая веб-страница должна содержать подробное описание на русском языке. Далее нажимаем на уже упомянутую мной кнопку «Установить со стильным», затем переходим на страницу настроек и видим такую картинку:
Как видите, тему удалось автоматически загрузить во Вконтакте. Откройте любую страницу этой социальной сети и наблюдайте за изменением дизайна. Казалось, все будет хорошо и читателей все должно устроить.Но мои приступы перфекционизма, пусть они не прекращаются и заставляют меня идти дальше.
Поэтому мы рассматриваем другой способ установки ТЕМ с помощью того же стиля, но создавая свой собственный вариант, нажав на кнопку «Создать стиль». В правой половине окна расширения появится текстовое поле, куда нужно вставить собственный код со стилями CSS. Подозреваю, что многие из читателей не могут похвастаться столь совершенным знанием каскадных таблиц для создания своего стиля дизайна, поэтому нам будет проще.
После неудачи с Get Style.ru я долго искал ресурс, который мог бы предлагать различные темы CSS-стилей готового кода ВКонтакте C и в то же время был бы безопасен для пользователей. В итоге мой выбор остановился на kontaktlife.ru. В плане выбора Бог, конечно, не Бог, но при желании таких ресурсов в сети можно найти достаточно, главное очень скрупулезно нужно соблюдать правила безопасности и обязательно проверять неизвестные сайты антивирусом. программа.
Итак, заходим на сайт (ссылка вверху) и нажимаем на нужную картинку, олицетворяющую выбранную тему для ВК, или на название раздела, а там уже там смотрим соответствующие варианты для этой категории. После нажатия на изображение откроется новое окно с увеличенным изображением и желаемым кодом CSS под ним. Скопируйте код, перейдите в окно с открытой программой Stylish и вставьте полученный фрагмент в текстовое поле (помните, что мы нажали кнопку «Создать стиль»):
Обязательно поставьте галочку напротив опции «Включено» и введите название.Теперь нажмите кнопку «Указать», чтобы добавить адрес страницы, на которой будет применена данная тема для ВКонтакте. Если вы выберете «URL, начинающийся с» из раскрывающегося списка и введете в строку «http://vk.com/», это будет означать, что этот дизайн украсит любую веб-страницу ВК.
Затем нажмите «сохранить» в левой части окна «Стильный стиль» и, Wu la, операция была выполнена. Далее перейдите на любую страницу социальной сети Вконтакте и наслаждайтесь обновленным дизайном. На значке стилуса будет отображаться цифра «1» в соответствии с порядковым номером.В дальнейшем вы можете управлять загруженными стилями: отключать или полностью удалять их, перемещая весь раздел «настройки», нажав правую кнопку на значке.
Как установить темы ВКонтакте для мазилы через Stilish
А теперь рассмотрим, как скачать темы для ВКонтакте, если вы используете Mozilla Firefox в качестве браузера (как скачать последнюю версию Mazil Faofox бесплатно) с тем же Stylish. Для Masile вы можете скачать приложение здесь. Stylish устанавливается снова, как и другие плагины для Mozilla Firefox (нажмите серую кнопку «Загрузить для Windows»).
После завершения установки, как и в случае с Chrome, в правом верхнем углу браузера появляется значок, символизирующий активный плагин, однако по внешнему виду и функциям он отличается от Google. Теперь откройте страницу сайта ВКонтакте (http://vk.com), нажмите на значок Стильный и в меню выберите «Найти для текущего сайта»:
Недавно упомянутый сайт UserStyles.org с темами для контактов откроется в новой вкладке. Далее действуйте как в первом случае с опцией Google: выбираем дизайн, нажимаем на ссылку с его названием, расположенную справа, и на новой веб-странице нажимаем большую зеленую кнопку «Установить со стильным».Появится диалоговое окно с информацией о пользователе, которое содержит данные о тех веб-страницах сайта, к которым применяется устанавливаемый стиль:
Здесь есть кнопка включения превью Хотя я по какой-то причине не работал. Чтобы скачать тему для контакта, нажмите на надпись «Установить». Результат известен, CSS-код будет мгновенно загружен и применен к открытой веб-странице Вконтакте. Далее им можно управлять из стильного иконочного меню, например, отключить или включить, убрав или поставив галочку в строке с названием стиля дизайна:
Если использовать строку «Управление стилями», то мы попадаем в более глобальные настройки стилей, где можно не только отключить, но и полностью удалить тему, а также создать новую.Кроме того, плагин может попасть через верхнее меню Mozilla по пути «Инструменты» — «Надстройки» — «Расширения», где вы даете возможность отключить или удалить стильный стиль самостоятельно.
Стили оформления ВК для IE и Opera
Для браузера Opera. (а про оперу необходимую информацию) Совсем недавно появилась ее версия стильного плагина. К сожалению, для Internet Explorer (- как загрузить, установить, обновить и удалить Internet Explorer) на данный момент нет надежного расширения, которое несколько автоматизировало бы процесс установки в целом и для сайта, с которым вы работаете, в частности.Однако здесь можно спокойно обновить дизайн, и для этого не нужно быть гуру каскадных таблиц стилей (CSS).
Попробуем узнать, как адаптировать стили темы ВК для браузера Internet Explorer. Во-первых, вам просто нужно просто скопировать код с любого сайта, который предоставляет его в открытом видео. Ну например из проекта kontaktlife.ru, ссылку на который я дал чуть выше. Потом сохраняем в простой блокнот и прописываем расширение. CSS:
Если у вас одна из новейших версий IE, вы должны щелкнуть значок шестеренки в правом верхнем углу окна веб-браузера, а затем перейти по следующему пути, последовательно открывая диалоговые окна: «Свойства браузера» — «Дизайн» и в разделе «Custom Style Style» отметьте опцию «Register, using Custom Style», затем укажите путь к созданному файлу на вашем компьютере:
После всех этих телетрансляций нажмите «ОК» в обоих открытых окнах, в результате чего дизайн будет применен к открытой веб-странице.Видя ограниченные возможности проводника с точки зрения функциональности управления стилями, можно использовать только один файл CSS, и, следовательно, загруженный дизайн будет присутствовать на всех веб-наборах, открытых в браузере, в том числе в контакте.
Ну наконец-то посмотрим, как можно без помощи Stylish установить тему ВК для оперы, хотя теперь можно использовать это расширение. Точно так же, как и в Explorer, сначала необходимо создать файл стиля с расширением. CSS и сохраните на компьютере.Чуть выше описание этой операции, поэтому повторяться не буду. Затем, если у вас одна из последних версий этого браузера, выберите «Инструменты» — «Общие настройки» в верхнем меню.
На вкладке «Расширенные» в левом списке нужно найти «Контент». Перейдя в этот раздел, нажмите кнопку «Настроить стили». Окно открывается меньшее, где нужно бросить вызов вкладке «Режимы отображения». Необходимо убедиться, что напротив опции «Моя таблица стилей» стоит галочка:
Затем закройте это окно, нажав OK.Далее нажимаем кнопку «Настройки для сайта» и попадаем в раздел «Управление серверами», где нажимаем на кнопку «Добавить». Откроется еще один диалог, в котором они перейдут в раздел «Основные». Здесь напротив Опций «Сайт» вводим доменное имя: vk.com. Затем переходим во вкладку «Просмотр» того же раздела и, нажав на кнопку «Обзор», выбираем путь к заранее подготовленному файлу CSS для связи:
После всех этих операций последовательно закрываем все открытые окна, везде нажимая «ОК».Зайдите на страницу сайта и наслаждайтесь полученным эффектом, который создает новую тему ВКонтакте. В заключение предложу еще одно видео от оперы для закрепления, если кто что-то не понял. Видео сделано профессионально, объяснение четкое, ясное и лаконичное (обратите внимание, что доменное имя должно быть vk.com, а не vkontakte.com):
Сегодня посмотрим на:
Многие пользователи ВКонтакте меняют имидж темы, но провести это не так-то просто.Поскольку все браузеры отличаются друг от друга, для каждого из них разработан свой собственный стиль.
Как сменить тему ВК в Google Chrome
Для была разработана программа, позволяющая без помощи пользователя установить фоновую тему в профиле ВКонтакте. Для этого:
- посетите интернет-магазин Chrome;
- здесь необходимо в поле «Поиск магазина» установить «Регистрация ВКонтакте»;
- и нажмите ENTER.
После этого в правой части экрана отобразятся различные варианты расширений и приложений с темами и обоями.Вам нужно выбрать необходимое и установить. Для этого:
- необходимо нажать на кнопку «БЕСПЛАТНО»;
- после этого нужно подтвердить новое расширение и нажать «Добавить». В результате появится новое расширение, на котором будет указано «включено»;
- , то вы должны найти изображение в Интернете, чтобы открыть его;
- После этого нужно кликнуть по нему левой кнопкой мыши и нажать на пункт «Установить обе обои ВКонтакте»;
- Тогда проверьте профиль.
Как установить тему ВК в Opera
Изменение фона ВКонтакте в браузере существенно отличается от Google Chrome. Для этого приложите немало усилий. Прежде всего, вам нужно открыть браузер. Далее в настройках выбираем «Дополнительно» и нажимаем «Контент». После этого нажмите «Параметры стиля», а затем «Режимы представления». В строке «Моя таблица стилей» нужно поставить птичку. Это позволит независимую установку интернет-страниц.
Для создания собственной темы вам необходимо проделать несколько действий:
- Вам нужно создать папку со стилем. Назвать нужно как-то, чтобы не растеряться.
- После этого в папке необходимо создать блокнот с текстом и присвоить ему расширение CSS.
- Далее нужно найти подходящее изображение, которое будет основанием шаблона Вконтакте и сохранить его в папке.
- После этого нужно зайти в ВК и на фоне щелкнуть правой кнопкой мыши и в появившемся списке выбрать «Настройки для стилей».
- Затем вам нужно перейти на вкладку «Просмотр» и щелкнуть «Моя таблица стилей».
- С помощью проводника выбираю блокнот с расширением CSS и сохраняю настройки.
- После села должно обновиться, что приведет к смене темы.
Как изменить фон vontakte в Internet Explorer
При использовании этого браузера необходимо придерживаться следующих шагов для смены ВКонтакте:
- Нужно зайти на ресурс с темами.
- Найдите необходимое и скачайте. Файл будет заархивирован.
- После распаковки появляется файл с шестеренкой.
- Затем вам нужно перейти в меню и щелкнуть «Служба», а затем щелкнуть «Свойства наблюдателя».
- Далее переходим во вкладку «Общие», а в ней «Дизайн». Обязательно поставить галочку возле «разложить по собственному стилю».
- После этого нужно нажать на «обзор» и в нем выбрать файл с расширением CSS.Затем следует сохранить изменения, нажав «ОК».
- Затем нужно перезапустить браузер и проверить правильность фоновой установки.
Изменение фона ВК в Mozilla Firefox
В браузере нужно:
- в адресной строке введите Стильный;
- , затем нажмите «Добавить в Firefox»;
- , то вам следует установить утилиту и перезагрузить компьютер;
Чтобы попасть в «дополнения», нужно использовать код оформления скачанного с сайта файла.После этого перейдите в «Стильный» и нажмите «Создать новый стиль», а затем «для vk.com».
В появившемся окне нужно вставить текст из файла. В строке «Имя» нужно ввести название темы. После этого следует перезапустить Firefox. Для изменения или удаления необходимо щелкнуть по значку программы правой кнопкой мыши, выбрать название темы и действия, которые нужно провести.
Нормальная стандартная тема ВКонтакте очень быстро надоедает и если вы тоже из числа тех людей, которых это уже не устраивает, то вам просто нужно воспользоваться одним из существующих способов как можно изменить тему ВКонтакте И периодически менять Ваша страница по дизайну, который мне нравится.
Итак, в этом уроке я покажу, как с помощью одной программы под названием GetStyles в один клик менять тему ВКонтакте, выбирая из тысяч различных вариантов, которые представлены на сайте и разделены на различные категории.
Каков наш план действий?
1. Скачайте и установите программу.
2. Зайдите на официальный сайт, выберите интересующую тему и подайте заявку.
3. Перезагрузите страницу Вконтакте и посмотрите результат.
Старт.Для начала скачайте и установите программу.
Нам понадобится последняя версия, которую можно найти на официальном сайте http://get-styles.ru, нажав соответствующую кнопку.
Сохраните файл на свой компьютер, и после завершения загрузки мы его запускаем и в первом открывшемся окне принимаем условия лицензионного соглашения, нажав на кнопку «Я принимаю».
В следующем окне ставим переключатель в пункт «Настройки» и убираем лишние галочки тремя галочками.После этого нажмите кнопку «Установить».
Ожидаем окончания gETSTILES установка программы .
Когда все будет готово, откроется окно с дальнейшими инструкциями.
Нам нужно будет запустить браузер. Желательно Firefox, но можно и Opera или Chrome там все отлично работает.
Далее нам нужно зайти на сайт http://get-styles.ru и выбрать понравившуюся тему. Все они разделены на множество категорий, это автомобили и компьютеры, животные и фильмы и так далее.На смени тему в контакте Внизу выбранной темы нажмите на ссылку «Применить» и она изменится ВКонтакте.
Осталось только зайти во «ВКонтакте» и посмотреть результат, и если во время смены треда страница была открыта, то нужно ее перезапустить. Моя тема успешно изменена.
Таким образом можно сменить тему ВКонтакте. Если вам нужна другая тема, вы также можете выбрать тему и щелкнуть ссылку «Применить», затем перезагрузите страницу и полюбуйтесь результатом.
А теперь несколько слов о как вернуть стандартную тему в вконтакте .
И все действительно просто.
На все том же сайте http://get-styles.ru заходим в любую категорию с темами, заходим на страничку внизу и последняя тема стандартная, пользуемся и все готово.
На этом я завершаю этот урок, надеюсь, теперь вы разобрались с , как изменить тему в контакте и как удалить тему в контакте И вы легко сможете это сделать на любом из своих компьютеров.
Tritschler, V K: 9780648383505: Amazon.com: Books
Сара Мидс чувствует себя недооцененной. Мать троих детей из Южной Австралии много работает, и ей все еще приходится иметь дело с отсутствующим мужем и психотическим коллегой по работе. Когда она попадается на глаза красивому и загадочному цыгану Антонио на местном школьном празднике, она решает вернуть немного волнения в свою жизнь. Но всякая магия имеет свою цену, и ее разум может заключаться только в ее рассудке.
Отзыв
«В высшей степени хорошо написан; ходить бок о бок с Сарой — это интересно, весело и остро.Как женщина справляется со своими ролями? Что видит ее партнер после многих лет брака и что он использует в своих интересах? Как Сара может найти баланс между детьми и карьерой? Этот рассказ понравится многим читателям. Но что еще более важно, задавайте вам вопросы, которые вы, возможно, втайне задавали себе. Я настоятельно рекомендую выбрать книжный клуб — просто убедитесь, что у вас под рукой много вина! «5 * Glynis Goodreads
» Мне очень, очень понравилась ТАЙНАЯ ЖИЗНЬ САРА МИДС. Это дебютный роман В.Мы с К. Тритшлер не можем дождаться, пока она напишет еще одну — ну, она написала — сейчас редактируют. В определенной степени я имел родственные отношения с Сарой. Ее мать и отец — мои мать и отец для T. К сожалению, моего отца больше нет с нами, но мама? Ага, прямо как у Сары. Уравновешивание работы и материнства — тоже задело за живое. К счастью, теперь все мои дети выросли со своими детьми, но какое-то время это было сложно. И, в отличие от Сары, мой муженек играл огромную роль в воспитании детей. Так что это не имело отношения к Ричарду в моей жизни — хотя моя сестра определенно могла бы со своим мужем !!! Мне нравится, когда я общаюсь с персонажами книги.Сюжетная линия охватывает довольно тяжелые вещи; издевательства, психическое здоровье, семейные отношения и многое другое. Но то, как это написано, позволяет вам понять, что происходит, не погружаясь в ямы отчаяния ». 5 * Sally Goodreads
« Поклонники Бриджит Джонс будут получать удовольствие от этой истории о несвежем браке, который проходит болезненно — и весело — наперекосяк. Сара Мидс замужем, работающая мама, но жизнь не так хороша, счастлива, как должна быть. Введите вмешивающегося Антонио, который хочет подтолкнуть Сару по своим собственным причинам, и то, что следует за этим, — это путешествие самопознания и освобождения.
Это был забавный освежающий рассказ, написанный автором из Южной Австралии. Это не боится посылать современную семейную жизнь, и история тем лучше. Кэтрин Уайт, автор / критик и блогер
Об авторе
В.К. Тритчлер — уроженка Новой Зеландии, которая сейчас проживает в Порт-Линкольне, Южная Австралия. Она была членом Eyre Writers (признанный писатель и писатели. group) с 2010 г. и активно писала с юности.Это ее первая опубликованная книга, в которой использованы ее биографии матери, женщины и степень в области психологии.
Упрощение деловой части медицинской практики
Валери Картер, генеральный директор VK Consultant Group Валери Картер, основатель и генеральный директор VK Consultant Group, является опытным консультантом с более чем тридцатилетним стажем в области управления операциями в сфере здравоохранения. Она стратегически спланировала, разработала и реализовала бизнес-стратегии для создания новых медицинских практик и расширения существующих. Валери демонстрирует высокий уровень административного опыта в оптимизации процессов, оптимизации, интеграции и адаптации для повышения эффективности.Имея этот прочный фундамент, она увидела несколько пробелов в области управления медицинской практикой и решила их устранить. Валери обнаружила, что практикующие врачи часто передают управление операциями в области здравоохранения консультанту, специализирующемуся на некоторых операциях, а они, в свою очередь, передают на аутсорсинг все остальное. В результате специалисты-практики могут столкнуться с разрозненными процессами, которые не взаимодействуют друг с другом и не соответствуют бизнес-целям. Валери внесла изменения в эту ситуацию, основав VK Consultant Group, многопрофильную компанию, предоставляющую услуги по управлению медицинской практикой.Он предлагает полный набор услуг для непрерывного управления практикой, чтобы поставщики медицинских услуг могли сосредоточиться исключительно на своих пациентах.VK Consultant Group работает внутри компании над каждым из своих процессов, начиная с оценки и выявления камней преткновения клиентов и заканчивая фактической рекомендацией решения или устранением проблемы, не передавая эти действия кому-либо еще. Если клиент хочет начать практику, компания найдет и порекомендует подходящее место, проработает планы страхования, настроит систему EMR, наймет и обучит персонал и даже поработает над дизайном интерьера.«В конструкции будет все, что нужно врачу!» восклицает Валери. Таким образом, врач может просто зайти в учреждение в первый же день, готовый начать свою практику.
В случае отказа системы EMR клиента компания рекомендует лучшую систему, используя опыт ее использования или опыт клиентов.
Во всем, что мы делаем, мы ставим наших клиентов на первое место и со страстью стремимся сделать их бизнес успешным
VK Consultant Group не дает никаких рекомендаций на основе Google Search, как ее конкуренты.А в случае выставления счетов компания выявляет неточности в выставлении счетов практикующими специалистами и применяет правильные коды и модификаторы для их устранения. VK Consultant Group также пересматривает контракты со страховыми компаниями, чтобы получить максимальную компенсацию, чтобы врачам платили должным образом.
В нынешней ситуации пандемии VK Consultant Group понимает, что сектор здравоохранения вынужден изменить свою практику, и предлагает им свою помощь. Валери отмечает: «Мы создали платформы, на которых врачи могут звонить по телефону или лично встречаться с пациентом через Интернет.«А если возникнет ситуация, когда визит пациентов необходим, VK Consultant Group гарантирует, что практикующие врачи могут провести их через процесс и заверить их, что они будут в безопасности.
Валери отмечает применимость этих услуг, рассказывая историю успеха Advanced Pathology Solution (APS), одной из крупнейших групп патологов в США. APS теряла много денег, работая с несколькими консультантами. Когда они начали сотрудничать с VK consultant Group, APS сделала значительный скачок со сбора менее 400000 долларов до почти четырех миллионов долларов в месяц.Чтобы добиться этого изменения, компания реализовала несколько важных стратегий, таких как создание новой атмосферы для сотрудников, чтобы они имели четко определенные роли с конкретными целевыми целями. И заставляет их чувствовать себя ценными и защищенными, поскольку они видят, что их личный вклад влияет на общие цели организации. Донелл Беркетт, главный операционный директор APS, отвечает на эту трансформацию, заявляя: «Я оказал вам доверие, прислушался к вашему совету, и это определенно окупилось для меня с точки зрения доверия, но, что более важно, это окупилось с большим успехом для APS.«После этого успешного результата компания APS начала сотрудничать с VK Consultant Group, чтобы изучить аспекты биллинга и аутентификации. В те дни у них не было отдела аттестации, поэтому VK Consultant Group создала его, наняла нужных сотрудников и обучила их.
Предоставляя такие оригинальные услуги для удовлетворения всех потребностей практикующих врачей, Валери считает, что ключевым отличительным фактором, который отличает VK Consultant Group от других участников рынка, является личная заинтересованность компании в успехе каждого клиента.Она считает бизнес клиентов своим и со страстью стремится сделать их бизнес успешным.
Отчет по В.К. «Секретное» разведывательное подразделение Сингха поднимает штурм
«Виновные будут привлечены к ответственности», — заявляет правительство. BJP утверждает, что экс-командующего армией «преследуют» за то, что он поделился платформой с Моди
В пятницу разгорелась полемика по поводу сообщения в The Indian Express, в котором, цитируя секретный армейский отчет, говорилось, что бывший командующий армией генерал В.К. Сингх создал подразделение технических служб, секретное разведывательное подразделение, и злоупотреблял секретными фондами, чтобы попытаться свергнуть правительство Омара Абдуллы и попытаться изменить линию преемственности в руководстве армии.
Отчет вызвал резкий скачок политической температуры, и между Конгрессом и БДП разразилась драка. В то время как БДП поставила под сомнение время публикации отчета и предостерегла правительство УПА от «подрыва» институтов, таких как силы обороны, Конгресс решительно опроверг обвинение в том, что отчет был частью вендетты. БДП утверждала, что генерала (в отставке) Сингха «преследовали» за то, что он разделил платформу со своим кандидатом в премьер-министры Нарендрой Моди на недавнем митинге бывших военнослужащих в Харьяне.
Министр информации и радиовещанияМаниш Тевари сказал: «Нет ничего более безосновательного и смехотворного, чем это утверждение. Правительство УПА никогда не участвует в политике по щекотливому вопросу безопасности … В таких деликатных вопросах правительство несет ответственность за выполнение своего долга, и оно будет делать это со всей ответственностью ».
Армейский отчет находился «на активном рассмотрении правительства», и в отношении виновных будут приняты соответствующие меры. Он сказал, что находит удивительным, что «всякий раз, когда появляется обвинение в предполагаемой подрывной деятельности какого-либо учреждения… BJP бросается на защиту таких лиц.”
Он надеялся, что «за всеми этими инцидентами не скрывается предполагаемая невидимая рука BJP и, конечно же, призрак и тень RSS, всегда вырисовывающаяся на заднем плане».
Правительство признало, что получило отчет из штаба армии по «определенным вопросам, касающимся одного из его подразделений, как сообщалось в разделе СМИ».
В заявлении Министерства обороны говорится: «Отчет затрагивает вопросы национальной безопасности, и поэтому правительство примет решение и дальнейшие действия после тщательного изучения отчета.«Правительство приняло меры для предотвращения любой такой« нежелательной деятельности ». Он пояснил, что не принимал никакого решения по расследованию CBI вопросов, поднятых в отчете армии, в котором говорилось, что TSD (Отдел технических услуг) был причастен к несанкционированным операциям и финансовым правонарушениям.
Отчет был подготовлен генеральным директором (военные операции) генерал-лейтенантом Винодом Бхатией в рамках расследования офицерского совета, сформированного генералом армии Бикрамом Сингхом для проверки функционирования сверхсекретного подразделения, созданного во время его пребывания в должности. предшественник.Отчет был представлен в Министерство обороны в марте, и, как стало известно, он рекомендовал провести расследование со стороны внешнего агентства, такого как CBI.
На пресс-конференции национальный представитель BJP Нирмала Ситхараман заявила, что обвинения, изложенные в отчете, носят «очень серьезный характер». Она спросила правительство, кто помешал ему предпринять соответствующие действия, когда отчет был представлен ему в марте.
«Видеть заговор BJP в каждой неудаче этого правительства, подчеркивает, как это правительство быстро теряет доверие людей.BJP предупреждает правительство, что они перестают играть с моральным духом сил обороны, нанося им удары только потому, что им трудно справиться с отставным или действующим главнокомандующим вооруженными силами », — сказала она.
Индийская армия, в отличие от некоторых армий в окрестностях, сохранила лучшие традиции и гордо служила избранным гражданским правительствам, сказала она. Она обрушилась на правительство УПА за подрыв таких институтов, как Генеральный контролер и аудитор Индии и Центральная комиссия бдительности.
Одежда, обувь и аксессуары Носки Мужские носки VK Nagrani Тартан до середины икры M304 Pink
Устарело : Синтаксис доступа к массиву и строке с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on строка 459
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 459
Устаревший : Смещение массива и строки синтаксис доступа с фигурными скобками устарел в / home / triarcrep / public_html / featuresq / index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 461
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 461
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 462
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 462
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 736
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 736
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 736
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 736
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 1880
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2575
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
: Устарело Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php on line 2660
- Home
- Одежда, обувь и аксессуары
- Мужчины
- Мужская одежда
- Носки
- VK Nagrani Мужские классические носки Тартан до середины икры M304 Pink
Найдите много отличных новых и подержанных вариантов и получите лучшие предложения на VK Nagrani Men’s Dress Socks Mid Calf Tartan M304 Pink по лучшим онлайн ценам на! Бесплатная доставка для многих товаров !.Состояние: Новый с бирками: Совершенно новый, неиспользованный и неношеный предмет (включая предметы ручной работы) в оригинальной упаковке (например, в оригинальной коробке или сумке) и / или с прикрепленными оригинальными бирками. Просмотреть все определения условий : Длина носка: : До середины икры , MPN: : M304 : Стиль: : Тартан , Размер: : Универсальный размер Линия продуктов: : Роскошные носки , Бренд: : VK Nagrani : Цвет: : Розовый , UPC: : 812174028168 ,。
VK Nagrani Мужские классические носки в клетку до середины икры M304 Pink
Перейти к содержимому
VK Nagrani Мужские классические носки в клетку до середины икры M304 Pink
Бесплатная доставка для многих продуктов. Найдите много отличных новых и подержанных вариантов и получите лучшие предложения на VK Nagrani Men’s Dress Socks Mid Calf Tartan M304 Pink по лучшим онлайн-ценам, отличные цены и быстрая доставка. 24 часа, чтобы служить вам. Мы несем все лучшие бренды по отличным ценам.triarcrep.com
VK Nagrani Мужские классические носки Тартан до середины икры M304 Розовый triarcrep.com
1590 400 крышка ленты. Как изменить дизайн группы ВК? Вставьте нужный текст
Чем лучше организована ваша группа, тем больше внимания она может привлечь. Что касается работы с коммерческим сообществом, то дизайн нужно прорабатывать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие к сообществу со стороны подписчиков, а также увеличивает конверсию при входе новых участников.В статье вы узнаете, что это такое. Новые участники равны новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить рост подписчиков, является паблик, посвященный здоровому питанию — vk .com / goodiet. Здесь публикуются различные рецепты для людей, занимающихся спортом и следящих за своим питанием.
В настоящее время у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация группы не уделяла особого внимания дизайну своего сайта.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других публичных местах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — Это вкусные котлеты из куриной капусты. Здоровое питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили изменить их дизайн и заказали у дизайнеров обложку и аватар.
Благодаря этому процент конверсии в подписчиков увеличился, а цена за участника также снизилась до 1,5 рубля.
Групповое оформление
Прежде чем вы начнете проектировать свое сообщество, вам нужно знать, что входит в групповой дизайн.
Крышка
Один из основных элементов дизайна. Обложка дает первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Оформление аватара при оформлении группы
Второй по важности элемент дизайна.В новом дизайне обложки аватар практически не виден. Но это не значит, что вам не стоит возиться с его созданием.
При нажатии на аву открывается в новом окне в полном размере.
Если вы используете классический стиль оформления без обложки, то аватар отображается так:
Оформление меню
Очень полезный инструмент для общественной навигации. Очень часто используется в коммерческих группах или сообществах, которым необходимо категоризировать контент.Например, меню очень полезно в пивных с книгами.
Карты товаров
Используется в пабах, торгующих товарами или услугами.
Сегодня 90% групп используют новый формат обложки. Если вы тоже предпочли этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Прежде всего, определитесь, какие элементы вы измените.
Если вы хотите установить новый скин, то зайдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» напротив раздела «Обложка сообщества».
После установки обложки перейдем к добавлению нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить изображение для карточки продукта, вам сначала нужно включить их в настройках сообщества.
Для этого перейдите в раздел управления и откройте меню «Разделы».
В открывшемся меню включите раздел товаров.
Установите образ.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер меню — 510x 510 пикселей.
Изображение для карточки товара 834x 834 пикселя.
Готовые шаблоны обложек и аватаров для оформления групп ВКонтакте
Если вы не хотите тратить время на создание дизайна и деньги для дизайнера, то вы можете скачать шаблоны нового дизайна групп Вконтакте в формате psd.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- FreePSD … Паблик ВК, автор которого выкладывает шаблоны оформления групп для бесплатного скачивания. Здесь вы можете скачать исходники psd для самых популярных тем и изменить их в соответствии со своим стилем.
- You — шт. ru … Сайт, на котором размещены бесплатные шаблоны обложек, аватарок и меню для Вконтакте. Также здесь вы можете найти подробные уроки по работе с источниками в Photoshop.
- Ероховец. ru … Большой выбор шаблонов для нового дизайна Вконтакте на большинство популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатно psd шаблоны … Еще один паблик ВКонтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Редактирование шаблонов
После того, как шаблоны дизайна загружены, вам нужно понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом psd.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте требуемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, — это текстовые элементы.
Для этого выберите инструмент со значком «T» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После того, как вы полностью закончили редактирование — сохраните результат в формате png или jpg.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с psd на нужный вам.
Возможные проблемы
У вас могут возникнуть трудности с созданием дизайна, поэтому вам необходимо учитывать возможные проблемы при работе с групповым дизайном.
Низкое качество изображенияОчень распространенная проблема, когда при создании аватара или обложки пользователи используют изображения с низким разрешением и растягивают их до оптимального размера. Попробуйте использовать в качестве основного фото для фона фотографии с разрешением 1280х720 пикселей и выше.
Отсутствие идей
Если вы не уверены в лучшем способе создания сообщества, ознакомьтесь с несколькими примерами конкурентов. Попробуйте черпать вдохновение и находить интересные дизайнерские решения.Главное — не копировать все их элементы, ведь любой дизайн должен быть уникальным.
Результат
В итоге стоит отметить, что дизайн группы ВК является важнейшей частью продвижения. Красивый дизайн может увеличить коэффициент конверсии при входе, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не нужно обращаться за помощью к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Для оформления группы Вконтакте используются следующие размеры:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выполнены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам необходимо загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны соответствовать теме сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если поместить фото человека в шапку, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Готовим фоновую картинку.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже показаны примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в одну колонку
Открыть картинку в редакторе. Используйте инструмент «Текст» редактора, чтобы написать пункты меню на фоне. Чтобы подписи меню были видны, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги.Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]] и состоит из трех частей, разделенных знаком» | «: ID изображения, свойства и ссылка. Необходимо скорректировать размер изображений и вставить в их свойства тег» nopadding «. Свойства изображений указаны с помощью»; «.
После сохранения изменений, создание меню завершено
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений производится аналогично, но с обрезкой исходного текста и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначено символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Разметка для 2-колоночного, 2-строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, показанный в правом верхнем углу, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Многие владельцы комьюнити хотят создать обложку для группы в ВК онлайн. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дадим советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. У администраторов групп теперь есть множество инструментов для настройки своего сообщества. Одно из них — создание обложки для группы ВК в сети.
Но что это? Это специальное изображение в шапке группы. Зачем тебе чехол?
- Позволяет улучшить конструкцию.
- Удается придать странице особый стиль.
- Новый дизайн вам понравится.
- Обложка может рассказать о теме сообщества.
- Группы с красивым дизайном вызывают наибольший интерес у пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение под полную и мобильную версию сайта.
- Крышку создать довольно просто, эта процедура не должна вызывать никаких проблем.
Как сделать красивую обложку для группы в ВК?
Трудозатраты на создание зависят от ваших пожеланий. Как правило, у администраторов группы есть два варианта действий:
- Сделайте готовый снимок и наденьте его.
- Создайте неповторимый образ самостоятельно.
Конечно, второй способ намного сложнее. Чтобы создать уникальную обложку, вам понадобится фоторедактор. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с такими программами, как Photoshop.
Крышка для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается с разрешением 795 × 200 пикселей. На смартфонах он подстраивается под экран устройства.
Но ведь не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, когда вы загрузите изображение, система предложит вам обрезать его. Выберите нужную деталь, края будут автоматически удалены.
Важно помнить, что отображение обложки на мобильных устройствах отличается от отображения на ПК.Он обрезан на 83 пикселя сверху, это пространство занято системными значками. Также на смартфонах с шириной экрана до 400 пикселей края обрезаются на 196 пикселей.
В результате небольшая территория будет невидима для мобильных пользователей. Лучше оставить его пустым, чтобы по краям располагался только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания заголовка группы:
- Скачать готовую картинку для обложки.
- Сделайте это через онлайн-сервис.
- Заказ от специалистов.
- Используйте фоторедакторы и творите сами.
Интернет полон бесплатных изображений и шаблонов в формате PSD. Их можно адаптировать к вашей группе и разместить в шапке сообщества. Это самый простой вариант на сегодняшний день.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, потребуется время, чтобы освоить их.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений.В нем можно быстро создать обложку с определенными навыками. Главное преимущество этого метода в том, что можно разработать уникальный дизайн.
Важно! За основу всегда выбирайте картинки больше рекомендованных размеров. Вам нужно будет изменить размер изображения до желаемого разрешения. Но в случае растяжки качество картинки существенно ухудшается, что недопустимо.
Откройте Photoshop. В меню выберите пункт для создания нового файла.Для его сохранения необходимо установить следующие параметры:
- Сразу ввести имя файла.
- Размер — 1590x
- Фон прозрачный.
- Цветовой режим — 8-битные цвета RGB.
- Разрешение 72 пикселя на дюйм.
Теперь найдите картинку в интернете, скопируйте и вставьте в программу. Для адаптации размера необходимо:
- Перейти в пункт «Редактирование».
- Затем в «Преобразование».
- Теперь выберите раздел «Масштабирование».
- Удерживайте Shift.
- Захватите угол изображения левой кнопкой мыши.
- Отрегулируйте изображение по размеру границ.
- Нажмите Enter, чтобы подтвердить действие.
Вам нужно написать название сообщества. Для этого требуется:
- Выберите элемент, чтобы создать новый слой.
- Нажмите кнопку, чтобы добавить текст.
- Выберите область для размещения.
- Выберите размер, цвет, шрифт.
- Введите название сообщества.
- Откройте панель стилей.
- Выберите подходящий, чтобы текст выглядел красиво.
У вас довольно простая обложка. Сделать это по инструкции может практически любой пользователь. Естественно, создание заголовка с большим количеством элементов займет намного больше времени.
- Открыть в меню «Файл».
- Выберите «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните картинку.
Как загрузить готовое изображение?
Чтобы загрузить картинку в группу, вам потребуется:
- Зайдите в сообщество.
- Выберите в меню элемент для управления.
- Найдите вариант прикрытия от сообщества.
- Выберите элемент для загрузки.
- Откроется форма для добавления.
- Вы можете выбрать картинку в проводнике или перетащить ее в окно.
- Загрузить на сайт.
- Подтвердите сохранение.
Зайдите на главную страницу сообщества и оцените результат. Если вы следовали рекомендациям по размерам, то картина поместится полностью.
Вы научились создавать обложку для группы в ВК.Процесс не такой уж и сложный, достаточно учесть все предоставленные советы.
Динамическая обложка для группы ВК
Теперь можно создать динамическую обложку. Процесс его приготовления намного сложнее; вам придется потратить гораздо больше времени.
Чем динамическая шапка отличается от обычной? В нем можно обновлять изображения. Частота изменения настраивается отдельно при создании.
Но зачем нам динамический заголовок? Есть много вариантов его использования:
- Вы можете отобразить свою CRM-систему.
- Успешно создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних участников.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно помещать различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- Зоны для обновленных данных размещены в нужных местах.
- Для полноценной работы нужен специальный скрипт.
Зачем нужен скрипт?
Скрипт используется для получения данных и отображения их в определенных областях. То есть выгружает информацию из источника и передает ее на обложку, это связующий элемент.
Частота обновления настраивается в соответствии с вашими пожеланиями. Вы можете выбрать оптимальное значение, чтобы соответствующая информация отображалась в заголовке.
Создать динамическую обложку со сценарием сложнее, чем обычную. Потребуются гораздо больше знаний и специализированное программное обеспечение. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в безупречном функционировании.
Как подключить скрипт?
После завершения проекта специалисты предоставят Вам:
- Дизайн-макет.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Специалисты сообщества по дизайну берут на себя основные задачи. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Чтобы скрипт заработал, его нужно где-то установить. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании-разработчика.
- На удаленный сервер.
Скрипт можно поставить на ПК. Но компьютер должен работать круглосуточно.Если устройство отключено, информация в шапке перестанет обновляться. Поэтому немногие владельцы сообществ используют этот метод.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги от 80 рублей в месяц. Но нужно выбирать надежные услуги хостинга, способные обеспечить бесперебойную работу.
Многие проектные компании сообщества предлагают установить скрипт на свой сервер. Стоимость услуги невысокая, абонентская плата обычно не превышает 100 рублей в месяц.Также сотрудники компании поддержат работу скрипта.
Группы Вконтакте сейчас нет кроме самых ленивых. Но создать группу и правильно ее расположить — это разные вещи.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Целесообразно сделать это до того, как вы начнете на своей недавно созданной странице в социальных сетях.
Уловка, которая поможет сделать имидж компании более законченным: заказать обложку для группы ВК и для однотипной страницы в фб.Размеры будут отличаться, но дизайн лучше оставить прежним.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго такого шанса не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании в глазах посетителя. Картинки намного быстрее и точнее текста.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Как сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать обложку сверху в группе ВК, следует определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат работы хорошего дизайнера будет отличным. Но за качество придется заплатить, а также потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разберитесь, как самому сделать обложку для группы Вконтакте. Этот вариант обязательно будет уступать по качеству предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и сэкономит деньги на дизайне.
Если выбрать второй путь, то возникает вопрос, где сделать обложку для группы ВК. Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в раскрывающемся списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули красным:
Community Cover — это четвертый предмет после названия, описания и типа группы. Вк предлагает два варианта: скачать или снять обложку.
Если самостоятельно разобраться, как сделать обложку в ВК в группе, может оказаться, что сайт сам предлагает пользователям ответить на этот вопрос.Идеальный размер изображения обложки — 1590 × 400 пикселей в формате JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов для работы с изображениями.
Один из самых популярных и интуитивно понятных онлайн-редакторов изображений и фотографий — www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста в картинках.Некоторые шаблоны доступны бесплатно, за некоторые рисунки нужно будет заплатить.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим о том, что обязательно пригодится для вашего бизнеса.
, где вы начнете зарабатывать деньги в своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Хотите украсить свою группу в ВК (Вконтакте) и создать для нее уникальный хедер (обложку)? В этой статье я расскажу о том, какого размера и формата он должен быть, как добавить шапку в ВК, также выложу PSD исходник (формат фотошопа) шаблона необходимого размера.
Что такое шапка в группе в ВК? Это просто картинка размером 1590 × 400 и форматом — JPG, GIF или PNG. Находится сверху в группе ВК, выглядит так:
Шаг 1.Создайте изображение желаемого размера.Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (вы можете скачать готовый шаблон в формате PSD). Откройте Photoshop, выберите в меню «Файл» -> «Создать» («Файл» -> «Создать»).
Появится окно, в котором нужно указать размеры изображения, наша ширина будет 1590 пикселей, высота 400. Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу отметить, что изображение может быть большего размера, при добавлении изображения ВК я сам предлагаю обрезать его до нужного размера.Выше ширины 400 пикселей ничего добавлять не рекомендую, ВК обрежет часть картинки.
В результате у нас получится чистый лист нужного нам размера. Далее нарисуйте то, что мы хотим видеть в шапке, и сохраните наше творение. Мой шаблон выглядит так:
Шаг 2. Меняем шапку в группе ВК.Далее нам нужно загрузить наше изображение в группу ВКонтакте. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), выберите «Управление сообществом» в раскрывающемся меню.
Появится окно с предложением загрузить изображение, нажмите «Выбрать файл»
Выбираем свое изображение и появляется окно с возможностью обрезать изображение, так как все соответствует требуемым размерам, нажимаем «Сохранить и продолжить»
В итоге мы увидим сообщение о том, что обложка была успешно загружена, после чего просто заходим в нашу группу и любуемся полученным эффектом.
Колпачок (крышку) можно менять сколько угодно раз.
Итак, мы создали свою шапку для группы в ВК.
Также можно взять один из предложенных в этой статье шаблонов:
Как сделать длинный логотип в группе ВКонтакте. Способы создать аватарку для группы ВКонтакте. Меню новых ссылок
До прошлого года в социальной сети ВК были солидные аватарки и баннеры, которые было сложно и неудобно выбирать.Многие красивые картинки пришлось подогнать под определенные размеры, но не все они выглядели прилично — растягивались, сжимались и выглядели «грустно».
С прошлого года произошли революционные изменения, которые породили много негатива. Но со временем многие поняли, насколько это удобно, ярко и креативно. Ведь вы легко сможете выбрать стандартную или оригинальную картинку, а не простой баннер.
Теперь после загрузки обложки под ней находится надпись с названием сообщества, миниатюра вашего изображения, а также несколько функциональных кнопок «написать сообщение» и «присоединиться к группе, а с правой стороны есть это групповая панель управления.
Сегодня на нашем сайте представлены готовые обложки для сообществ ВК, которые яркие, привлекательные и имеют эксклюзивный дизайн. В каталоге все категории структурированы по названию, также есть возможность выбора по цвету. Поэтому ассортимент не придется перелопатить и искать хорошие обои из тысяч фото.
Загрузка полностью
Установить готовые обои в ВК очень просто. Вам не нужно корректировать фотографии, просто скачайте понравившуюся картинку с нашего сайта, затем откройте социальную сеть, свою группу.
В общем, об установке обоев для группы нужно подумать заранее — еще до того, как ваше сообщество будет опубликовано, потому что это дизайн, который запомнится посетителям в первую очередь. Он станет для вас визитной карточкой, которую легко узнают. Но изменить дизайн в текущей группе тоже несложно. А если вы зашли на наш сайт, вы не сможете уйти без эксклюзивных обоев.
Только лучшее для тебя
Все наши обложки — единственные в своем роде картинки, они отличаются глубиной обработки изображения и повышенной четкостью. Фотографии, представленные вашему вниманию на сайте, имеют размер 795 * 200 или 1590 * 400 пикселей (рассчитаны на высокие -определение экранов), что обеспечивает простоту установки в качестве группового декора.
При этом нет навязчивой рекламы с кричащими, прыгающими картинками. Обои быстро укладываются и не требуют специальных знаний по установке. С нами комфортно. У нас нет регистрации и платных сервисов, все скачивается без дополнительных сложностей. Мы постоянно дополняем нашу коллекцию модными яркими картинками, которые понравятся молодым и активным, приверженцам классики и ценителям оригинальности.
Наши обои VK подходят для серьезных групп с деловой тематикой, для развлекательных обществ, для молодых, набирающих силу команд, а также для тех, кто уже занял свое место в социальном сообществе.Главное, помните, какова цель группы — продавать любые товары, информировать подписчиков об интересных фактах или развлекать. Это уравновесит ассоциативный массив между картиной дизайна и направлением «работы» сообщества и не столкнется с ситуацией, когда у серьезной бизнес-группы есть грозный гоблин на улице.
Обложки для групп ВКонтакте — о личном способе самореализации. Установив эксклюзивное фото, вы сможете эффектно выделиться на фоне остальных, показать свой безупречный вкус и привлечь больше людей в свое сообщество.А с ростом вашей аудитории вы можете увеличить свой доход.
Не сомневайтесь — скачайте, загрузите и наслаждайтесь.
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ. Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Для оформления группы Вконтакте использованы следующие размеры:
- Обложка страницы отображается вверху на всю ширину страницы размером 1590 x 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы заголовок сообщества выглядел красиво, все его графические компоненты должны быть выполнены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одного изображения.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Щелкните «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны соответствовать теме сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если в шапку поставить фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи разборчивы в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна этой социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления группового меню Вконтакте состоит из следующих этапов:
- Подготовьте список ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже показаны примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в одну колонку
Откройте картинку в редакторе. Используйте инструмент «Текст» редактора, чтобы написать пункты меню на фоне. Чтобы подписи меню были видны, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующий шаг — разрезание изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите редактировать. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги.Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | «: идентификатор изображения, свойства и ссылка. Необходимо скорректировать размер изображений и вставить в их свойства тег» nopadding «. Свойства изображений указаны с помощью»; «.
После сохранения изменений создание меню завершено.
Меню с горизонтальными или многострочными позициями
В данном случае подготовка изображений производится аналогично, но с обрезкой источника и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления стола:
- Начало обозначено символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -».
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Разметка для графического меню с двумя столбцами и двумя строками выглядит следующим образом:
И само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Сообщества Вконтакте используют две аватарки:
- Большой прямоугольный баннер 200 x 500 точек, показан вверху справа, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».
Внешний вид сообществ в социальных сетях очень важен. Если дизайн не привлекает с первого взгляда, то посетители даже не обращают на него внимания. Поэтому иногда самый полезный контент не находит своей аудитории. Сегодня разбираемся, как сделать обложку для группы Вконтакте с помощью онлайн-сервисов или на компьютере.Используя эту информацию, вы не только трансформируете свой паблик, но и привлекаете новых подписчиков.
Параметры изображения
Администрация ВК постоянно улучшает внешний вид своих сервисов, делая его красивее и удобнее. Поэтому вертикальные аватары были заменены горизонтальными фоновыми изображениями в шапке сообщества. Более того, теперь возможно не только классическое статическое отображение, но и использование динамических блоков с таймерами, курсами обмена, данными CRM и другими модулями.
Для двух вариантов размеры обложки группы в ВК совпадают. Минимальная ширина и высота — 795 х 200 пикселей. Но разработчики советуют увеличивать параметры исходного файла вдвое — до 1590 х 400 пикселей. Это позволяет публике одинаково хорошо выглядеть на телефоне и на широкоформатном мониторе ПК.
При разработке дизайна нужно учитывать расположение кнопок навигации. Расстояние от правого края — 66 пикселей, расстояние между ними — 10 пикселей, а размер каждого — 157 пикселей.
При поиске картинки соблюдать указанные пропорции необязательно. Важно, чтобы разрешение было не меньше указанного. А как подогнать его под требуемые параметры, мы расскажем ниже.
Элементы навигации следует расположить так, чтобы они были видны не только на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть размерные особенности:
- 196 пикселей с каждой стороны просто пропадает из поля зрения.
- Верхние 83 пикселя заняты значками служб, где отображаются часы, операторы сотовой связи и другая информация.
- Всплывающие иконки для меню и сообщений занимают 140 пикселей по бокам.
Остается нетронутой только область 918 x 317 пикселей. И на это нужно ориентироваться.
Точное расположение всех элементов упрощает работу. Но перед утверждением окончательной версии лучше выложить картинку и убедиться, что важные части не перекрываются всплывающими значками и панелями.Это помогает сделать сообщество привлекательным для пользователей всех устройств.
Выбор фона для обложки группы ВК
Фон вашей публичной страницы должен максимально соответствовать ее содержанию и вызывать доверие у посетителей. Авторские фотографии показывают хорошие результаты. Фотографии машин в производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «приходят» лучше, чем заезженные картинки из поиска Яндекса. Если таких материалов нет, можно воспользоваться бесплатной базой стоковых фотографий, например, Unsplash.Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском языке. Хороший русскоязычный сток — Pixabay. Но количество файлов в свободном доступе ограничено.
При этом не обязательно быть дизайнером, чтобы все делать самому. Вам просто нужно знать основные правила и приемы.
Не только полотно текста раскрывает тему. Подходящая иллюстрация делает это сама по себе. Достаточно выделить ключевое событие, событие или личность.
В узнаваемых нишах можно придерживаться стратегии минимализма.Бренд на первом месте. Обилие надписей, наоборот, может все испортить. Интересующийся логотипом фанат сам начинает изучать детали.
Людей также привлекают чувства и эмоции. Влюбленная пара на заднем плане создает спокойную атмосферу, а ярко-красный шрифт передает необходимую информацию.
Используя обложку для сообщества в ВК, можно стимулировать людей к целенаправленным действиям. Указатель меню побуждает посетителей исследовать определенные слои населения.И если вы сделаете поблизости интригующую подпись, они начнут искать загадочную улику и останутся с вами.
Стрелка, указывающая на кнопку регистрации, помогает пользователям оставаться с вами. В этом случае не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией можно заинтересовать ее выгодой или бонусом. Хороший подарок, обещание решить проблему или броская фраза побуждают к действию.
В этом случае подходят не только прямые, но и косвенные рычаги воздействия на целевую аудиторию.Маркетинговые исследования следов от глаз показали, что мы обычно смотрим туда, куда смотрят другие. Это тоже можно использовать в наших собственных целях, чтобы сосредоточиться на нужных нам элементах. Несмотря на яркое, выразительное изображение персонажей, мы концентрируемся на тексте даже без прямой ссылки на него.
Последние нововведения ВКонтакте — динамические обложки для группы помогают сделать страницу интерактивной. Заголовок сообщества содержит блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы работы, курсы валют, погода в регионе.Но больше всего внимание привлекают фотографии друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают аватар выдающегося человека в шапке. Однако есть много возможностей. О них мы поговорим в отдельной статье.
Цветовые решения играют важную роль. Правильно подобранная шкала привлекает целевую аудиторию не хуже запоминающегося слогана. Этим активно пользуются маркетологи. Оранжевые и желтые тона характерны для веселых людей.Зеленый цвет ассоциируется со здоровьем, устойчивостью и деньгами. Синий — символизирует спокойствие и надежность. Желательно мужской половине участников. Оттенки красного привлекают внимание. Незаменим при проведении акций и распродаж. Использование более трех цветов расфокусирует взгляд. Лучше применить цветовой резонанс, оттенки и полутона.
Актуальная картинка для обложки группы в ВК помогает попасть в тренды. Предстоящее событие всегда привлекает внимание.Объявляйте о соответствующих событиях, даже если вы ориентируетесь на более широкую тему.
Проектируем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и других. Но для начинающих пользователей они довольно сложны. Несмотря на обилие функций и возможностей, новички ими пользуются редко. Часто востребованными остаются только функции обрезки и преобразования изображений, наложения текста и картинок поверх фонового слоя.Все равно легко сделать без установки ресурсоемких программ.
Рассмотрим, как создать обложку для группы ВК в онлайн-графическом редакторе canva. Для работы мы регистрируемся по электронной почте или с помощью кнопок социальных сетей.
После авторизации нажмите справа вверху «Использовать нестандартные размеры» и установите параметры 1590 х 400 пикселей. Выберите шаблон фона из галереи, представленной на сайте, или загрузите свою фотографию. При необходимости растяните его до необходимого размера, используя «ручки» по углам.Осталось добавить навигацию и надписи. Приложение является условно-бесплатным, поэтому все модули с соответствующей отметкой можно использовать без ограничений. Добавьте текст, логотип, указатели, стрелки и другие элементы, которые вам нравятся.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав кнопку «скачать». Большая часть работы сделана. Теперь давайте разберемся, как добавить обложку в группу ВК.
Установка шапки сообщества
В старой версии оформления пабликов используется аватарка.Он выполнен в виде вытянутого по вертикали блока, образующего правую боковую панель. При изменении дизайна это положение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Изменение происходит автоматически.
Через меню «действия» зайти в параметры. Заходим в соответствующий раздел и видим кнопку загрузки:
Указываем путь к фоновой картинке на жестком диске. Он занимает нужное нам положение в топе публики.
После прочтения статьи даже у новичков не возникает проблем, как скачать обложку в группе ВК. В этом случае вы сами создаете фон. А знание маркетинговых приемов позволяет адаптировать его к сезонам, социальным событиям и мировым тенденциям, тем самым привлекая еще больше посетителей.
Здравствуйте, друзья! Если у вас есть своя группа или паблик на Вконтакте, то после обновления соцсети вы наверняка заметили, что в других вместо аватара вверху находится изображение.Что это такое и как сделать себе такую шапку в комьюнити? Этим вопросом мы займемся в этой статье.
Картинка, которую вы можете поместить в шапку своей группы, называется обложкой. На него интереснее смотреть, чем на аватар, так как он находится вверху страницы и привлекает внимание посетителей.
Все, что требуется, это загрузить в настройках графический файл нужного размера. В дальнейшем вы легко сможете загрузить новое изображение, отредактировать или удалить установленное.Если шляпа не понравится, всегда можно вернуть за нее аватарку.
Какие размеры у обложки
Перед тем, как поставить обложку для группы в ВК, лучше заранее подготовить картинку. Это может быть название сообщества или логотип компании, для которой оно создано и т. Д.
Выбранный файл должен быть определенного размера. Это может быть 795×200 пикселей или 1590×400 пикселей.
Если выбрать изображение меньшего размера, оно будет некрасиво отображаться на больших экранах компьютеров и ноутбуков.Этот размер больше подходит для телефонов и планшетов.
Как сделать картинку в шапке группы ВК
Итак, нам нужно удалить аватарку в нашей группе, и сделать для нее обложку вверху страницы.
Перед тем, как вы собираетесь скачивать желаемое изображение, вам сначала нужно сделать его, используя размеры, которые я указал в первом абзаце.
Я буду использовать Adobe Photoshop для создания изображения. Можно взять любую другую программу, которая позволяет сделать нужный размер.
Создайте новый файл размером 1590x400px и вставьте в него нужное мне изображение. Затем сохраняю, но не обычным способом, а выбрав пункт «Сохранить для Интернета и устройств». Обратите внимание на размер сохраняемого файла. Затем нажимаю «Сохранить».
Если вы используете другую программу, то сохраните обычным способом — «Сохранить» или «Сохранить как». Формат изображения должен быть * .jpg, * .gif или * .png.
После того, как обложка будет готова, под аватаром нажмите на три горизонтальные точки и выберите «Управление сообществом» из раскрывающегося меню.
В правой части меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» щелкните слово «Загрузить».
Обратите внимание, что он должен быть определенного размера: 1590×400 и формата: * .jpg, * .gif, * .png.
Найдите в открывшемся окне проводника только что сделанную картинку, выберите ее и нажмите «Открыть».
Подождите, пока он загрузится. Затем, используя ручки в углах, вы можете указать, какая область будет отображаться на странице.Щелкните «Сохранить и продолжить».
После загрузки обложки вернитесь на домашнюю страницу своей группы.
Теперь у вас есть красивое изображение вверху, которое привлечет посетителей.
Если навести указатель мыши на крышку, в правом верхнем углу появятся три значка. Вы сможете загрузить новое изображение, отредактировать выбранное изображение или удалить его со страницы группы.
Если вам не понравилось, как группа выглядит с такой оболочкой, снова перейдите в «Управление сообществом» и нажмите «Удалить» в поле «Обложка сообщества».Изображение будет удалено со страницы, и вы сможете снова поставить аватарку.
Вот и все. Думаю, вам понравится, как сообщество выглядит с новым заголовком. А мы будем ждать появления новых функций Вконтакте, чтобы о них вам рассказать.
Разработчики Вконтакте расширили возможности оформления для групп и сообществ. Теперь к обычному автопарку можно добавить и чехол. Имеет ряд преимуществ — возможность добавлять кнопки управления, писать текст и т. Д.И они позволяют публиковать и обновлять данные в Интернете.
Сейчас я покажу вам, как активировать эту функцию в сообществе и добавить обложку в группу.
Как включить обложку в группе?
Для этого зайдите в нужное сообщество, откройте меню и выберите пункт.
На вкладке «Настройки» найдите блок «Обложка сообщества …» Чтобы добавить его, нужно нажать на ссылку «Скачать».
Во-первых, нам нужно подготовить картинку.Рекомендуемые размеры 1590 х 400 пикселей. Сделайте это в любом графическом редакторе (см.).
Выберите и добавьте подготовленный файл. Выберите область на экране предварительного просмотра, которую вы хотите использовать. Затем нажмите «Сохранить и продолжить».
Мы получим сообщение, что крышка успешно загружена. Дополнительная ссылка «Удалить» появится, если мы решим отменить изменения.
