10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
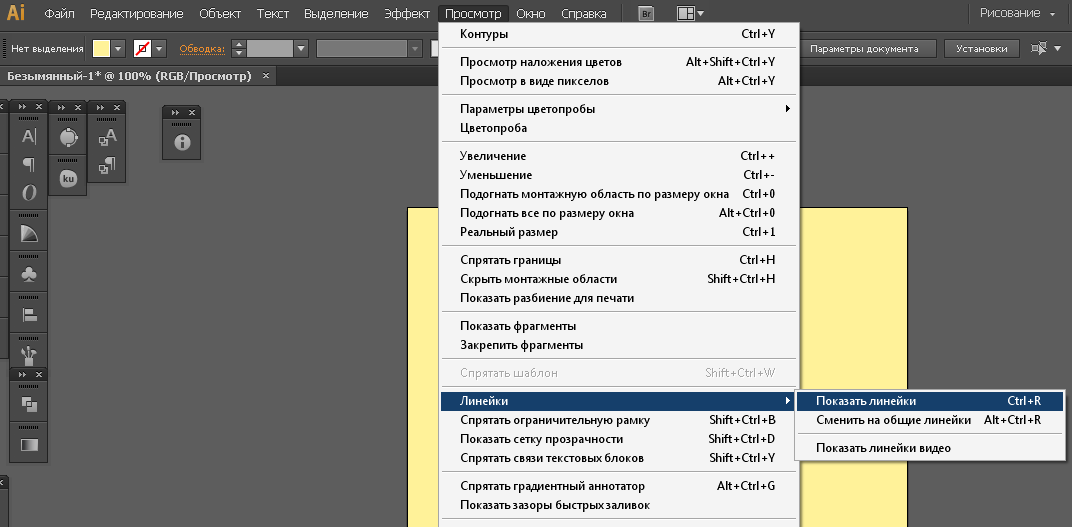
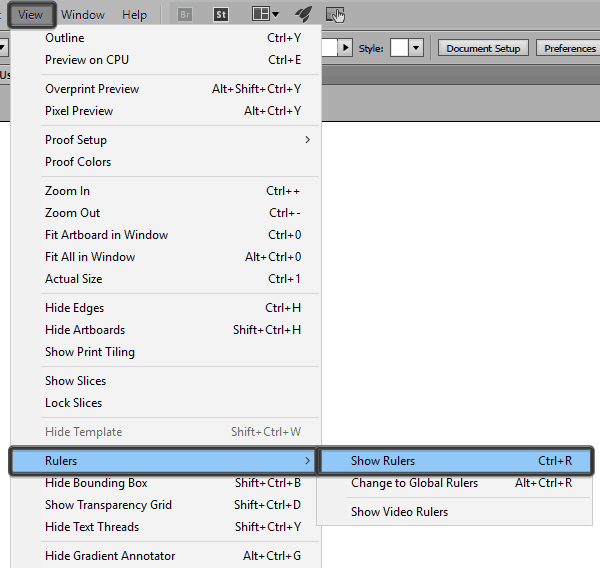
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
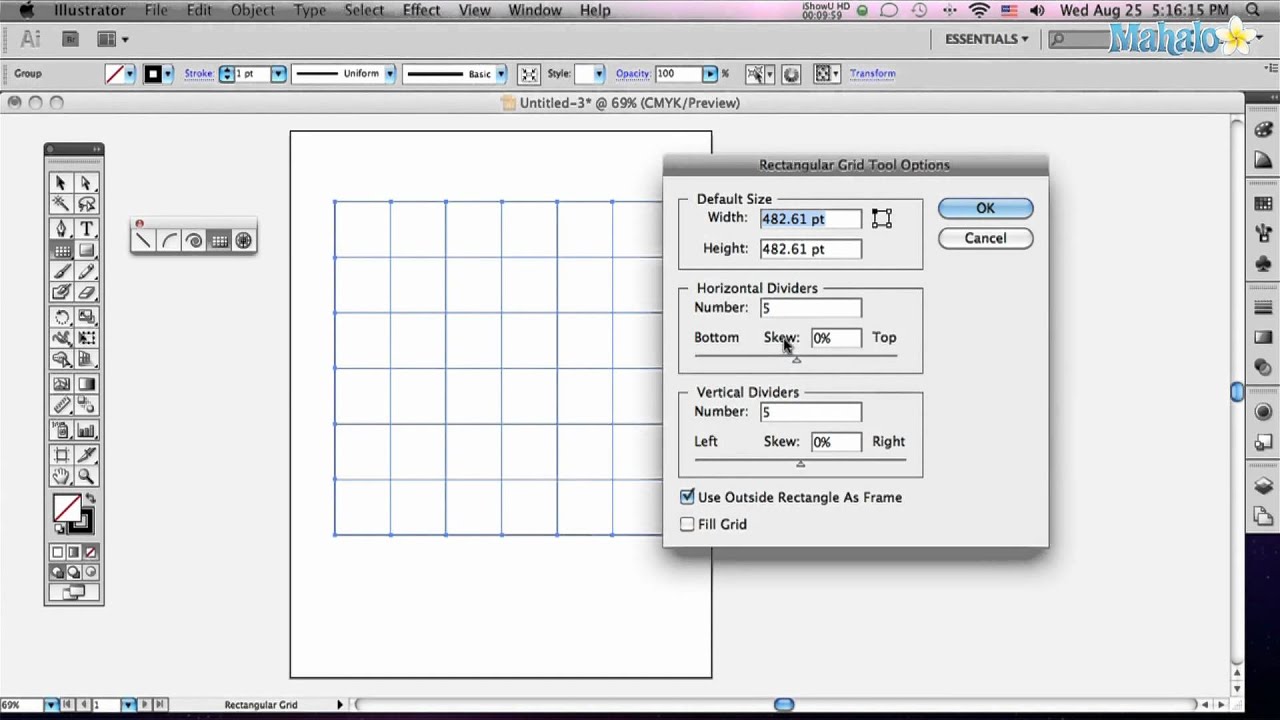
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
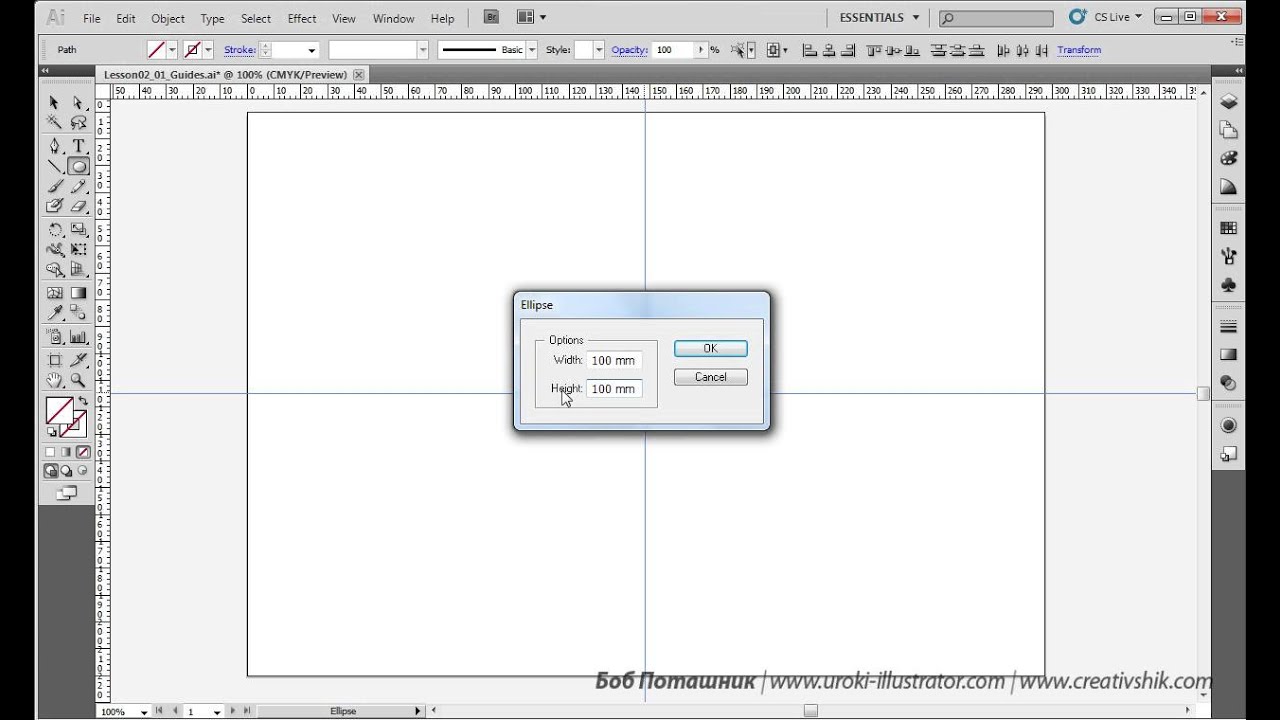
Adobe Illustrator CS3. Руководство пользователя
Примечание. Линейки также доступны для отдельных областей кадрирования. Чтобы включить линейки вокруг
областей кадрирования, дважды щелкните инструмент «Рамка», чтобы открыть диалоговое окно «Параметры
области кадрирования», и выберите параметр «Показывать линейки области кадрирования».
Изменение единиц измерения
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра).
Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и
текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
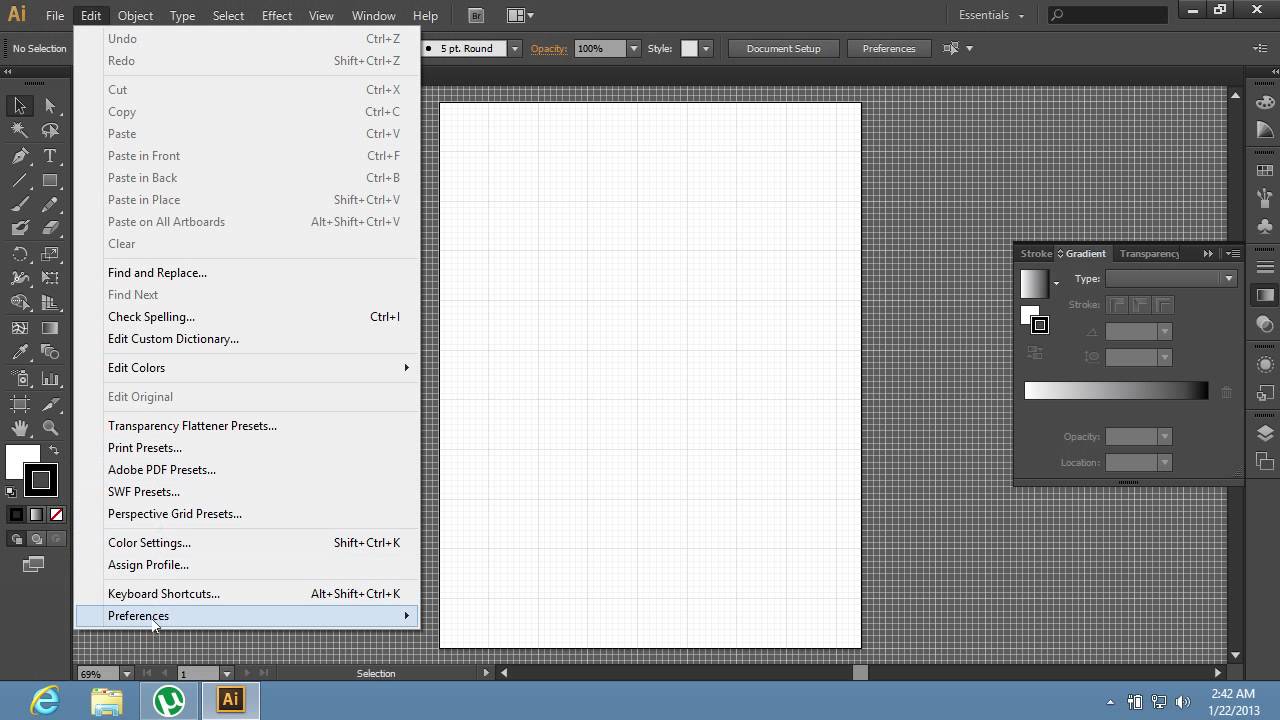
• Чтобы изменить единицу измерения по умолчанию, выберите команду «Редактирование» > «Установки >
«Единицы измерения и скорость отображения» (в Windows) или «Illustrator» > «Установки > «Единицы измерения
и скорость отображения» (в Mac OS), а затем выберите единицы измерения в полях «Основные», «Обводка» и
«Текст». Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также
Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также
выбрать отдельную единицу измерения для азиатских шрифтов.
Примечание. Параметр «Основные» влияет на линейки, измерение расстояния между точками, перемещение
и трансформируемые объекты, установку интервалов для сеток и направляющих и создание фигур.
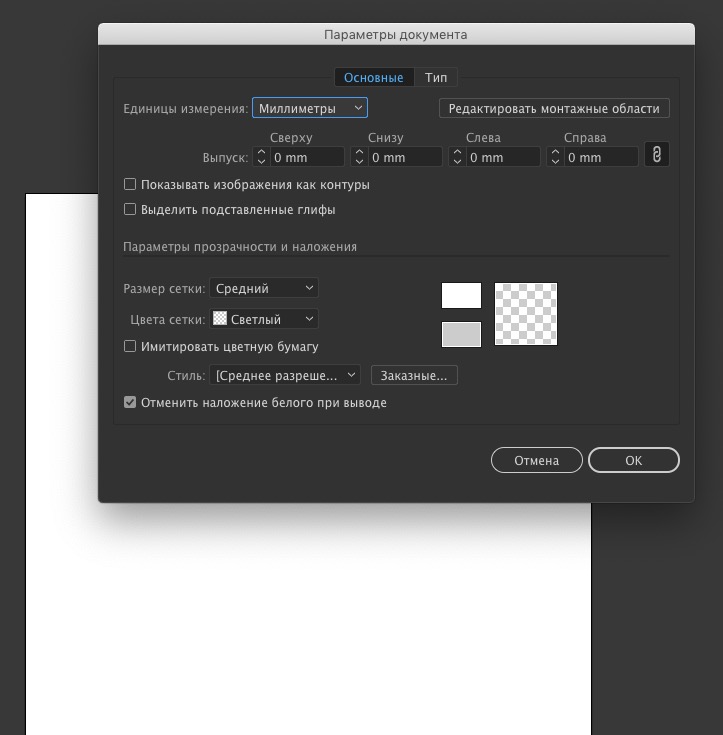
• Чтобы задать основную единицу измерения только для текущего документа, выберите команду «Файл» >
«Параметры документа», в меню в левом верхнем углу диалогового окна «Параметры документа» выберите
«Монтажная область», установите нужную единицу измерения и нажмите кнопку «ОК».
• Чтобы изменить единицу измерения при вводе значения в поле, добавьте после значения одно из следующих
сокращений. дюйм, дюймы, in, миллиметр, миллиметры, мм, Q (1 Q равно 0,25 мм), сантиметр, сантиметры, см,
пункты, п, пт, пики, pc, пиксель, пикселы и px.
При одновременном использовании пик и пунктов можно вводить значения в виде XpY, где X и Y – пики и
пункты (например, 12p6 означает 12 пик, 6 пунктов).
Использование сетки
Сетка расположена позади изображения в окне иллюстрации и не печатается.
• Чтобы включить сетку, выберите команду «Просмотр» > «Показать сетку».
• Чтобы скрыть сетку, выберите команду «Просмотр» > «Спрятать сетку».
• Для привязки объектов к сетке выберите команду «Просмотр» > «Выравнивать по сетке», выберите объект,
который нужно переместить, и перетащите его в нужное место.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр» > «Просмотр в виде пикселов», команда «Выравнивать по
сетке» меняется на «Привязать к пикселу».
• Чтобы задать интервал между линиями сетки, стиль сетки (линии или точки), цвет сетки или расположение
сетки перед изображением или позади него, выберите команду «Редактирование» > «Установки» >
«Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
Использование направляющих
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки
(прямые вертикальные или горизонтальные линии) и
преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих – точки и линии – и изменить цвет направляющих,
воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию
направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их
также можно закрепить в любом месте.
• Чтобы показать или скрыть направляющие, выберите команду «Просмотр» > «Направляющие» > Показать
направляющие» или «Просмотр» > «Направляющие» > «Спрятать направляющие».
• Чтобы изменить параметры направляющих, выберите команду «Редактирование» > «Установки» >
«Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
• Чтобы закрепить направляющие, выберите команду «Просмотр» > «Направляющие» > «Закрепить
направляющие».
10 инструментов, которые облегчат вам работу в Adobe Illustrator
В продолжение разговора о продуктах компании Adobe Systems представляем еще одну программу, которая является на сегодняшний день одним из лучших графических редакторов — Adobe Illustrator.
Дизайнеры используют его для создания графики, иллюстраций, логотипов и прочих дизайнерских штуковин. Программа обладает большим набором инструментов, благодаря которым возможно воплотить практически любую идею по оформлению. Одной из причин бешеной популярности продукта является функциональность его инструментов, которые кардинально упрощают работу дизайнеру. При этом без знания специфики и свойств определенных инструментов работать будет значительно сложнее. Не говоря о том, что это сэкономить массу времени и избавит вас от шаблонной работы.
Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
Линейка (Ruler)
Просто и полезно – так можно охарактеризовать данный инструмент, если необходимо четко соблюдать размеры и пропорции в проекте. С помощью направляющих можно располагать объекты в нужном месте и создавать графические сетки разной сложности. Это первый инструмент, который должен изучить дизайнер-новичок.
Сетки и направляющие не отображаются по умолчанию. Чтобы активировать этот инструмент используем горячие клавиши Сtrl+R или заходим в меню View там выбираем Rulers и находим Show Rulers. В результате появятся линейки сверху и слева.
Далее вытягиваем направляющие с зажатой левой кнопкой мыши, и тянем в нужном направлении. Аналогично можно менять положение направляющих внутри рабочей области. Если вы хотите добиться равновесия в композиции обязательно используйте данный инструмент.
Blend Tool
Вспомогательное средство, вызвавшее вокруг себя множество дискуссий относительно целесообразности его использования. Большинство дизайнеров по достоинству смогли оценить его спустя продолжительное время использования. Использовать данный инструмент можно в самых разных случаях. Создать плавные цветовые переходы или сложные паттерны и текстуры окажется несложной задачей вместе с Blend Tool. Он расположен на панели инструментов или вызывается из меню
Большинство дизайнеров по достоинству смогли оценить его спустя продолжительное время использования. Использовать данный инструмент можно в самых разных случаях. Создать плавные цветовые переходы или сложные паттерны и текстуры окажется несложной задачей вместе с Blend Tool. Он расположен на панели инструментов или вызывается из меню
Artboards Panel
Идеальный помощник в создании брендбука. Чтобы не создавать несколько документов для разных носителей информации (например баннер, буклет, визитка) используйте монтажные области.
Это существенно экономит потраченное время и предоставляет доступ к редактированию информации за считанные секунды. Это особенно актуально, когда вы работаете с большим объемом иконок, которые нужно сохранять в разных форматах и размерах.
Layers Panel
Легко создать детальные композиции или настроить отдельные ее элементы поможет панель слоев Layers Panel.
Панель поможет создать иерархию.
Размещайте отдельные части проекта на разных слоях. Так дизайнеру проще будет ориентироваться и будет возможность улучшить композицию изменяя один конкретный элемент. В конечном итоге ненужные слои можно будет удалить.
Offset Path
Очень часто необходимо создать копию увеличенную в размере или увеличить значение контура объекта. Это можно сделать не одним способом и как правило новички используют способы, которые влекут за собой множество лишних движений. В Illustrator есть очень хороший инструмент —
Из названия следует, что данный инструмент создает копию под объектом. Копия абсолютно идентична оригиналу, отличается лишь размер.
Благодаря такому инструменту есть возможность создавать концентрические окружности, создавать имитацию увеличения размера. При этом объекты не смещаются относительно друг друга.
При этом объекты не смещаются относительно друг друга.
Находится он в меню Object>Path. Перед использованием инструмента выделите необходимый элемент, что бы появилось диалоговое окно для изменения параметров.
The Clipping Mask
Новички почему-то обходят этот инструмент стороной. Хотя он является отличным пособником для создания эффектов и различных форм.
Обтравочная маска скрывает ненужные области другого объекта, в итоге видимым остается только то, что находится внутри пределов контура.
Clipping Mask – это отличный инструмент для создания фигур нужной формы.
При создании сложных элементов, когда требуется изменить форму объектов, хорошим вариантом также является панель Pathfinder и ее режимами Shape.
Однако в некоторых случаях целесообразно использовать именно обтравочную маску, так как она дает возможность редактировать скрытые элементы. Найти ее можно там же, в меню Object.
Pathfinder Panel
Создавать новые фигуры различными способами станет проще благодаря использованию нескольких режимов Shape Mode на панели Pathfinder. Как уже упомянулось ранее много чего можно сделать и с помощью инструмента Clipping Mask.
Используя четыре режима Unite, Subtract, Intersect и Exclude создавайте интересные формы. Советую из своего опыта, а какой инструмент будете использовать вы, смотрите сами исходя из удобства и личных предпочтений.
Align Panel
Align (Выравнивание) — этот инструмент поможет вам распределить фигуры пропорционально, на определенном расстоянии друг от друга. Если нужно выровнять все элементы, к примеру, по левому краю, достаточно выделить нужные элементы и кликнуть на инструмент.
Grid
Для начала выводим сетку на дисплей. Для этого, заходим в раздел меню View и находим Show Grid.
Любому дизайнеру удобнее разместить элементы на определенном расстоянии друг от друга, располагая их на сетке. Это гораздо упростит работу и подскажет правильную структуру макета.
Snap to Grid/Pixel Grid
Иногда важно разместить элементы на макете в точности до пикселя. Для этого в Illustrator имеется функция Snap to Grid / Pixel Grid (Привязка к сетке/пиксельная сетка).
Под каждый индивидуальный проект придется настраивать сетку отдельно. Это зависит от размера холста и размещения элементов.
Данный инструмент позвонит создать проекты с удивительной точностью изображения.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Adobe Illustrator: Начальная настройка, создание слоев и обрезка фона
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator — это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
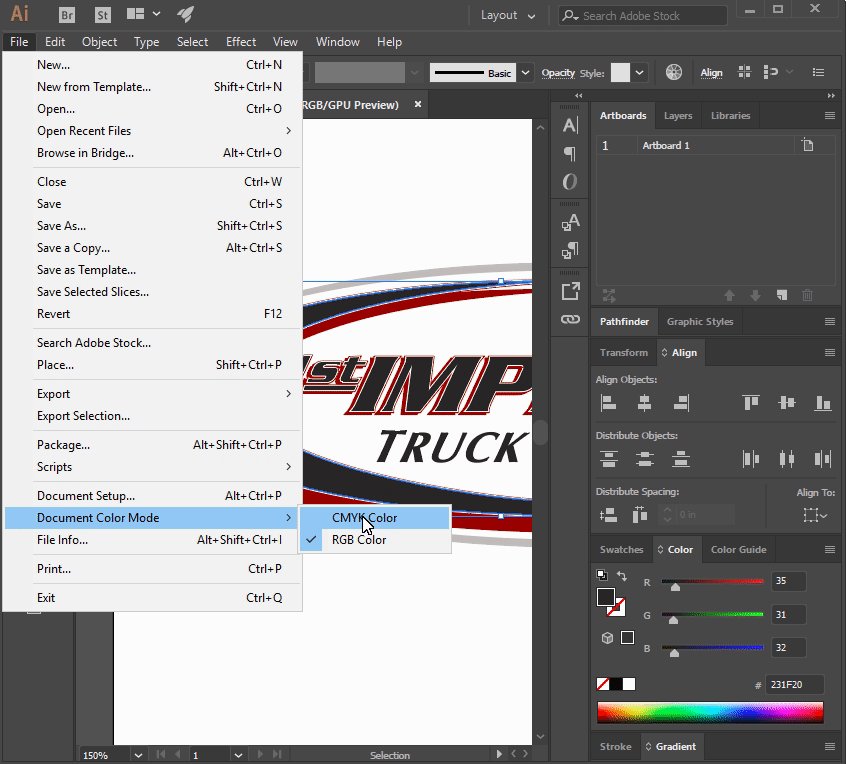
Так же вы сами можете вызвать данный экран, выбрав File — New или нажав Cntrl+N
Фотография Экран создания нового документаПри создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
Давайте подробно их разберем.
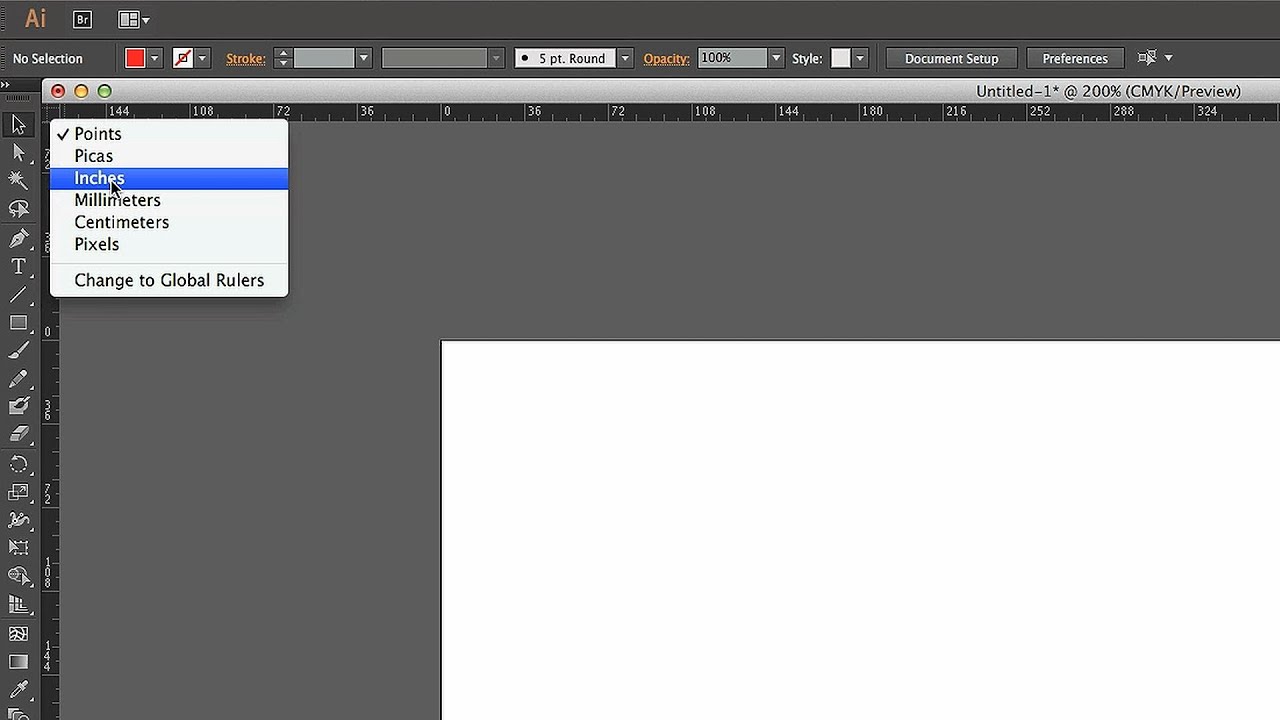
Выбор единиц измерения в документе
Pixels — если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.
Фотография Выбор единиц измерения документаВажно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
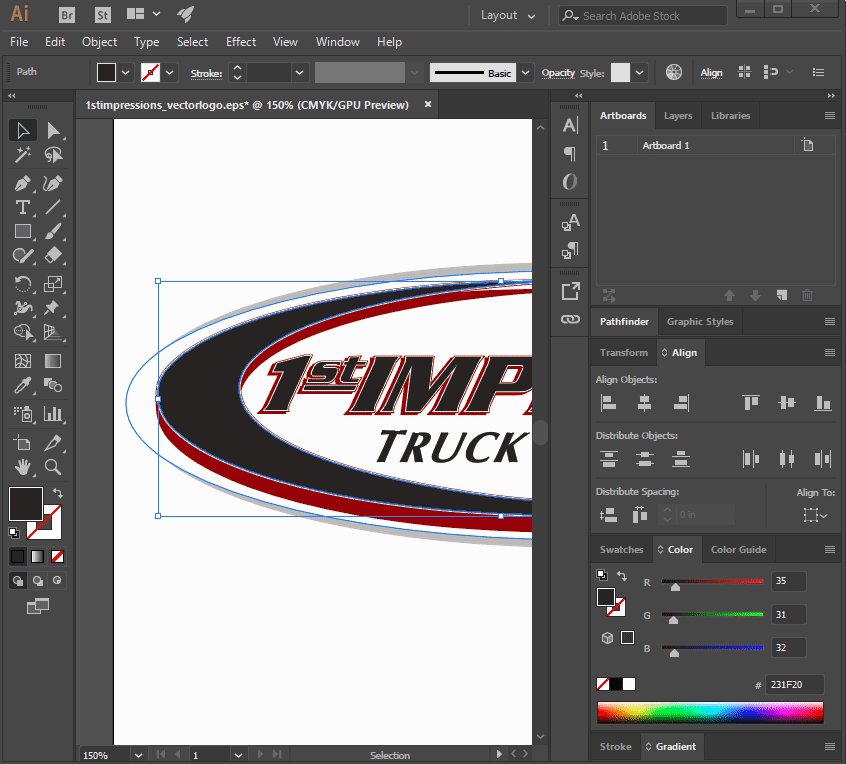
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала — то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
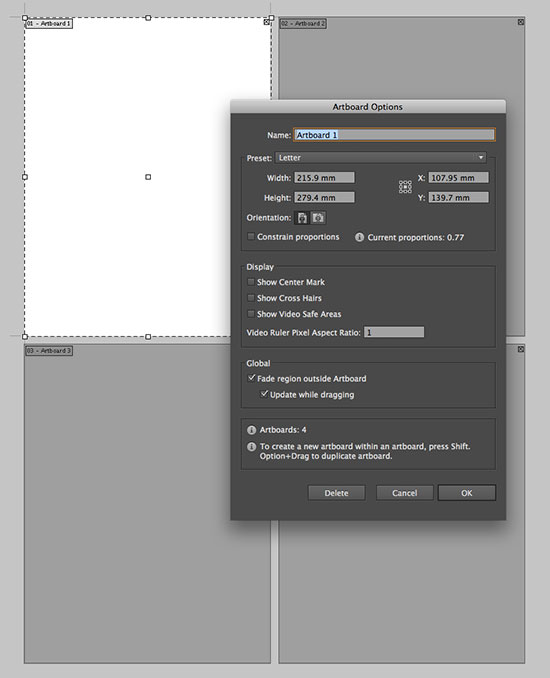
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O
Фотография Выбор ArtboardЕсли панель artboards не отображается, выберите в верхней панели пункт Windows — Artboards
2.1. На верхней панели ввести необходимые размеры
Фотография Изменение размера ArtboardИконка между двумя значениями — это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
2. 2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
Создание нового листа
Для создания нового Artboard нажмите на значок на панели Artboards
Фотография Создание новой рабочей областиТакже вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View — Show transparency grid или нажать Cntrl+Shift+D
Фотография Показать прозрачностьПовторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.
По умолчанию они не отображаются.
Что бы включить их отображение, перейдите во вкладку View — Show Grid (Cntrl+») для сетки и View — Ruller — Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) — они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File — Place (Shift+Cntrl+P)
Фотография Вставка изображенияНе все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
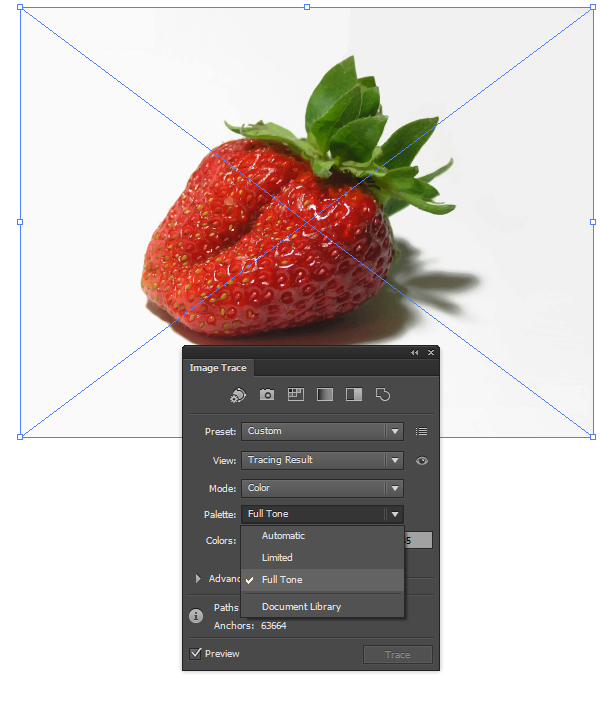
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения
Для обрезки вашего изображения просто выберите его и нажмите Cntrl+7
Фотография Обрезка изображенияЭтим способом Illustrator не хочет обрезать иллюстрации и другие векторы, но можно схитрить. Просто создайте блок нужного размера, подложите его над вашей иллюстрацией и нажмите Cntrl+7. И Illustrator обрежет ваш вектор под размер блока.
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
- Сохранение (Cntrl+S)
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Форматы доступные для сохранения: EPS, PDF, SVG, Ai
- Сохранение для WEB (Cntrl+Shift+Alt+S)
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Иллюстрация: Korn Zheng
Направляющие линии | Лучшие учебники!
Направляющие линии
Наиболее свободным типом вспомогательных линий являются направляющие. Они никак не влияют на размещение текста и графики, если не включен режим выравнивания по направляющим. В этом случае направляющие наделяются некоторыми «магнитными» свойствами и начинают притягивать объекты, располагаемые вблизи них. Если направляющих на странице много, перемещение объектов становится скачкообразным, от одной направляющей к другой. Такой режим работы пригодится при выравнивании объектов, и подробно рассмотрен в главе 16. Режим выравнивания по направляющим включается командой Snap to Guides меню View. Если этот режим включен, в соответствующей строке меню установлен флажок. Клавиатурное сокращение для включения/выключения выравнивания по направляющим — <Shift>+<Ctrl>+<;> (точка с запятой). Переключение режима выравнивания по направляющим не оказывает никакого воздействия на уже размещенные объекты.
Если этот режим включен, в соответствующей строке меню установлен флажок. Клавиатурное сокращение для включения/выключения выравнивания по направляющим — <Shift>+<Ctrl>+<;> (точка с запятой). Переключение режима выравнивания по направляющим не оказывает никакого воздействия на уже размещенные объекты.
Установка, перемещение и удаление направляющих
Расположение направляющих может быть разным на каждой странице. Расставлять их можно вручную, перетаскивая с линеек, или с помощью команды Create Guides. Направляющие можно задавать для страниц документа или для шаблон-страницы. В последнем случае, прежде чем задавать направляющие, перейдите на шаблон-страницу документа. Для установки вертикальной направляющей щелкните мышью на вертикальной линейке и, не отпуская левую клавишу, переместите курсор в поле страницы документа. За курсором потянется тонкая бирюзовая линия — направляющая. Ориентируясь по отметке положения курсора на горизонтальной линейке, установите направляющую в нужное место страницы. Описанная операция представлена на. Аналогичным образом расставляются горизонтальные направляющие линии.
Описанная операция представлена на. Аналогичным образом расставляются горизонтальные направляющие линии.
Прежде чем расставлять направляющие, рекомендуем вам настроить линейки на привычные единицы измерения. О настройке линеек . Кроме того, необходимо выбрать и закрепить точку отсчета.
Направляющие линии для InDesign представляются особыми объектами. Как и любые другие объекты, направляющие можно перемещать, удалять и копировать. Прежде чем выполнить одну из этих операций, направляющую необходимо выделить щелчком мыши. При этом она изменит свой цвет на цвет слоя, на котором находится. Чтобы переместить направляющую, просто перетащите ее мышью на нужное место. Для удаления нажмите клавишу <Del> или выберите команду Clear меню Edit.
Копирование направляющих, как и других объектов InDesign, выполняется парой команд Copy и Paste меню Edit. Если, например, вы хотите скопировать направляющие с одной страницы на другую, то сделайте следующее. Сначала выделите копируемые направляющие на исходной странице. При этом вы можете выделять их последовательными щелчками при нажатой клавише <Shift> или выделительной рамкой инструмента Selection. Когда все направляющие будут выделены, выберите команду Сору меню Edit, перейдите на целевую страницу и выберите команду Paste в том же меню. Если вы хотите не скопировать, а перенести направляющие на другую страницу, то вместо команды Copy выбирайте в меню Edit команду Cut.
Сначала выделите копируемые направляющие на исходной странице. При этом вы можете выделять их последовательными щелчками при нажатой клавише <Shift> или выделительной рамкой инструмента Selection. Когда все направляющие будут выделены, выберите команду Сору меню Edit, перейдите на целевую страницу и выберите команду Paste в том же меню. Если вы хотите не скопировать, а перенести направляющие на другую страницу, то вместо команды Copy выбирайте в меню Edit команду Cut.
Если документ предназначен для оборотной печати, то при размещении направляющих у вас есть выбор: установка направляющей для одной полосы или всего разворота. Если «вытащить» из горизонтальной линейки направляющую линию и поместить ее на полосу, то направляющая будет принадлежать только одной полосе. Если же при перемещении направляющей удерживать нажатой клавишу <Ctrl>, то горизонтальная направляющая пересечет обе полосы и будет продолжаться и на рабочем столе. Вертикальная направляющая при нажатой клавише <Ctrl> тоже будет выходить за пределы полосы на рабочий стол. Если же вытаскивать направляющие не из вертикальной или горизонтальной линеек, а из квадрата, образованного их пересечением, и удерживать при этом клавишу <Ctrl>, то InDesign создаст одновременно вертикальную и горизонтальную направляющие, пересекающиеся в точке, где находится курсор.
Вертикальная направляющая при нажатой клавише <Ctrl> тоже будет выходить за пределы полосы на рабочий стол. Если же вытаскивать направляющие не из вертикальной или горизонтальной линеек, а из квадрата, образованного их пересечением, и удерживать при этом клавишу <Ctrl>, то InDesign создаст одновременно вертикальную и горизонтальную направляющие, пересекающиеся в точке, где находится курсор.
Закрепление и режим отображения направляющих
Когда направляющие (модульная сетка страницы) расставлены надлежащим образом, имеет смысл запретить их перемещение. В противном случае можно по ошибке передвинуть вместо объекта одну из тщательно установленных линий. Для закрепления направляющих существует команда Lock Guides меню View. Если направляющие уже закреплены, рядом с этой командой установлен флажок. При включенном режиме закрепления сместить направляющую мышью становится невозможно. Команда Lock Guides имеется и в контекстном меню, открывающемся щелчком правой кнопкой мыши на направляющей или свободном месте страницы.
Направляющие могут отображаться в двух режимах — впереди и позади объектов. Эти режимы переключаются флажком Guides in Back из раздела Guides диалогового окна Preferences..
Будучи объектами InDesign, направляющие занимают какое-то положение в стопке объектов и расположены на каком-либо слое. Их положение относительно объектов не влияет на режим отображения поверх или позади объектов. Этот режим полностью определяется флажком Guides in Back в диалоговом окне Preferences.
Для верстальщика направляющие могут нести различную смысловую нагрузку. Например, одни образуют модульную сетку, другие задают места размещения особых элементов макета, третьи создаются временно и служат для выравнивания сюжетно важных фрагментов изображений и заголовков, и т. п. В InDesign нет опасности спутать направляющие, несущие разную функцию даже при большом увеличении, когда выровненный по ним объект невидим. Это достигается присвоением направляющим разных цветов. Чтобы задать цвет направляющей, ее надо выделить и выбрать команду Ruler Guides меню Layout или контекстного меню. Она открывает диалоговое окно, изображенное на. Список Color содержит 27 образцов цвета, которые вы можете использовать для направляющих. Если вас не устраивает ни один из них, выберите в списке вариант Custom или щелкните на образце цвета справа от списка. В результате откроется системная палитра цветов, где вы сможете выбрать произвольный цвет. Изменяйте цвета направляющих и тогда, когда цвет, установленный по умолчанию, совпадает с общим тоном полосы.
Это достигается присвоением направляющим разных цветов. Чтобы задать цвет направляющей, ее надо выделить и выбрать команду Ruler Guides меню Layout или контекстного меню. Она открывает диалоговое окно, изображенное на. Список Color содержит 27 образцов цвета, которые вы можете использовать для направляющих. Если вас не устраивает ни один из них, выберите в списке вариант Custom или щелкните на образце цвета справа от списка. В результате откроется системная палитра цветов, где вы сможете выбрать произвольный цвет. Изменяйте цвета направляющих и тогда, когда цвет, установленный по умолчанию, совпадает с общим тоном полосы.
Весьма удобна в InDesign настройка порогового увеличения для демонстрации направляющих. Дело в том, что если направляющие размещены достаточно тесно, то при небольших масштабах отображения они начнут сливаться. Чтобы избежать этого, задайте для направляющих, несущих различную смысловую нагрузку, различные пороговые масштабы в диалоговом окне Ruler Guides. Пороговое увеличение для выделенных направляющих задается в поле View Treshold. На приведен пример просмотра документа с такими направляющими при различных увеличениях. На нем для вертикальных направляющих параметр View Treshold равен 5%, а для горизонтальных — 50%. Поэтому при увеличении 49% горизонтальные направляющие не видны.
Пороговое увеличение для выделенных направляющих задается в поле View Treshold. На приведен пример просмотра документа с такими направляющими при различных увеличениях. На нем для вертикальных направляющих параметр View Treshold равен 5%, а для горизонтальных — 50%. Поэтому при увеличении 49% горизонтальные направляющие не видны.
Часто требуется посмотреть на страницу публикации без вспомогательных линии, искажающих ее внешний вид. Для этого примените команду Hide Guides меню View или контекстного меню. Чтобы направляющие не мешали работе с объектами и их было легко выделять, располагайте их на отдельном слое.
Работа с применением направляющих линий повышает точность размещения объектов и ускоряет верстку сложных макетов. В InDesign входит великолепное средство автоматизации размещения направляющих линий модульная Сгеаtе Guides. С его помощью можно легко создавать и редактировать сложнейшие модульные сетки, состоящие из направляющих и колонок, причем эта работа производится с высочайшей точностью. Кроме того, вы сможете создавать библиотеки часто используемых модульных сеток при помощи палитры Library. Работа с командой Create Guides описана в следующем разделе.
Кроме того, вы сможете создавать библиотеки часто используемых модульных сеток при помощи палитры Library. Работа с командой Create Guides описана в следующем разделе.
Автоматическая расстановка направляющих
С помощью команды Create Guides удобно размещать на странице равноотстоящие друг от друга направляющие, создавать вертикальные и горизонтальные секции (своеобразные «псевдоколонки»). При этом вместо перетаскивания направляющих с линеек достаточно ввести значения в поля диалогового окна.
Команда Create Guides находится в меню Layout и открывает диалоговое окно, изображенное на.
В правой части диалогового окна расположен флажок Preview, дающий возможность предварительного просмотра построенной сетки прямо на странице публикации. InDesign обновляет параметры сетки направляющих в окне документа каждый раз после перевода активности с одного элемента управления диалогового окна на другой.
Верхнюю часть диалогового окна занимают области Rows и Columns, в которых задаются параметры горизонтальной и вертикальной разбивки полосы
направляющими. В каждой из областей имеются поля ввода Number и Gutter. Первое определяет число колонок или рядов, а второе — промежутки между ними.
Переключатель Fit Guides to в области Options задает границы, в которых размещаются направляющие: с учетом полей, Page, или без — Margins (рис. 15.10).
Флажок Remove Existing Ruler Guides заставляет InDesign перед размещением новых направляющих удалить со страницы все существующие.
Чтобы применить сетку направляющих к нескольким страницам публикации, либо воспользуйтесь обсуждаемым в следующем разделе механизмом шаблон-страниц, либо просто предварительно выделите эти страницы в палитре Pages.
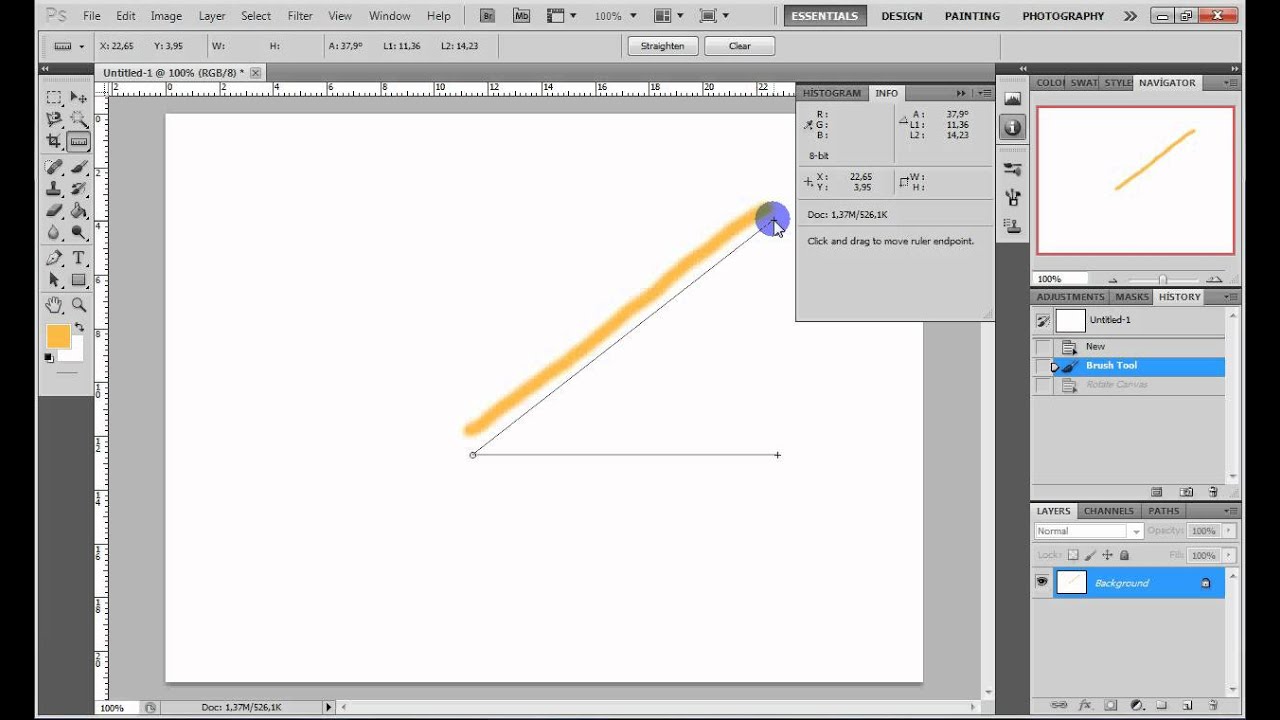
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
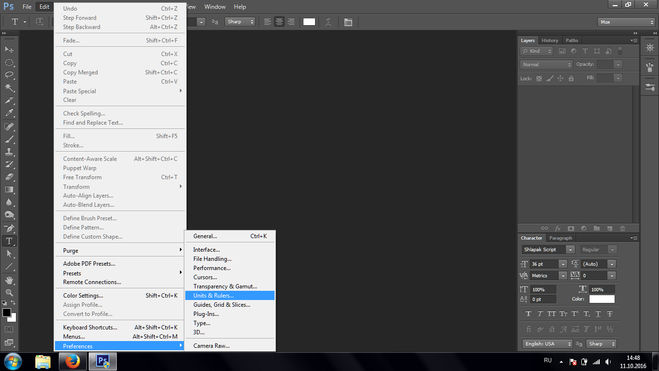
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.

Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Горячие клавиши в программе Иллюстратор (Adobe Illustrator), которыми пользуюсь я.

Сочета́ние кла́виш
(синонимы: горячая клавиша, клавиша быстрого доступа, клавиша быстрого вызова, клавиатурный ускоритель) (англ. keyboard shortcut, quick key, access key, hot key) — нажатие одной или нескольких клавиш на клавиатуре для выполнения определённой команды, запрограммированной на вызов по нажатии этого сочетания. Использование сочетаний клавиш значительно ускоряет работу и увеличивает количество возможных действий, выполняемых с помощью клавиатуры.
Источник ru.wikipedia.org
Клавиши работы с документом в иллюстраторе.
CTRL+N – создать новый документ.
CTRL+O – открыть документ.
CTRL+W – закрыть документ.
CTRL+S – Сохранить документ. Сохраняйте ваш документ каждые 10-15 минут.
CTRL+SHIFT+S — Сохранить как.
Клавиши редактирования.
CTRL+Z — Undo (Отменить).
CTRL+SHIFT+Z — Redo (Повторить отмененное действие).
CTRL+ D — повторить последнее действие по трансформации объекта.
Копирование объектов.
CTRL+X, F2 – Вырезать.
CTRL+C, F3 — Скопировать.
CTRL+V, F4 – Вклеить.
Перетаскиваем объект, удерживая ALT.
CTRL+F — вставить сверху в тоже место откуда копировали
CTRL+B — вставить снизу в тоже место откуда копировали
Масштабирование и навигация (перемещение по документу).
Ctrl+R вызов линейки.
CTRL+U — вызвать умные направляющие.
Ctrl+ + увеличить масштаб.
Ctrl+ — уменьшить масштаб.
Ctrl+) – станет виден весь печатный лист.
Ctrl+пробел временное переключение в режим инструмента Масштаб увеличить.
Ctrl+Alt+пробел временное переключение в режим инструмента Масштаб уменьшить.
Пробел – временное переключение в режим перемещения.
Работа с объектами.
Ctrl+Shift+B – рамка трансформации (габаритный контейнер) показать/скрыть
Палитра Слои.
Ctrl+L создание нового слоя
Ctrl+Alt+L создание нового слоя с вызовом настроек
Изменение цвета.
D – значения цветов по умолчанию, цвет заливки – белый, цвет обводки — черный.
X — переключение между заливкой и обводкой.
/ — сделать цвет прозрачным (отмена заливки).
< — заливка цветом.
> — заливка градиентом.
F9 — показать/скрыть палитру Градиент.
F10 — показать/скрыть палитру Обводка.
Расположение объектов в документе.
CTRL+SHIFT+] — поместить объект на передний план.
CTRL+SHIFT+[ — поместить объект на задний план.
CTRL+] – переместить объект на 1 объект выше.
CTRL+[ — переместить объект на 1 объект ниже.
CTRL+G – группировать объекты.
CTRL+SHIFT+G – разгруппировать объекты.
CTRL+2 – заблокировать выделенные объекты.
CTRL+ALT+2 – заблокировать невыделенные объекты.
CTRL+SHIFT+2 – разблокировать объекты.
Панель инструментов.
TAB — скрыть/показать панель инструментов и все палитры.
SHIFT+TAB — скрыть/показать все палитры, не показывая панели инструментов.
Выделение.
CTRL+A — Выделить все.
CTRL+SHIFT+A — убрать выделение.
Группировка объектов.
CTRL+G — сгруппировать объекты.
CTRL+SHIFT+G — разгруппировать объекты.
Работа с кривыми Безье
CTRL+J — соединить 2 точки в одну
CTRL+Y — переключение между режимами просмотра документа, например просмотреть все объекты в виде контуров.
CapsLock – смена курсора инструментов рисования.
Illustrator 101 — Направляющие и краткие направляющие
Illustrator 101 — Направляющие и краткие направляющие | Джордж ОрнбоПоследнее обновление
Направляющие помогут легко выровнять управляющие объекты и пути в Illustrator. Вот краткий обзор возможностей и того, как Smart Guides могут сделать еще один шаг вперед.
Расчетное время чтения: 3 минуты
Оглавление
Базовые руководства
Чтобы отобразить правила, нажмите Apple R или Ctrl R в Windows. Если вы работаете в Интернете, вам, вероятно, нужно, чтобы размеры были пикселями, поэтому щелкните правой кнопкой мыши линейку и выберите пиксели.
Если вы работаете в Интернете, вам, вероятно, нужно, чтобы размеры были пикселями, поэтому щелкните правой кнопкой мыши линейку и выберите пиксели.
Чтобы создать направляющую, просто нажмите, удерживайте и перетащите (как в Photoshop). Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она привяжется к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие.Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие».
Если направляющие заблокированы, то рядом будет галочка. В противном случае вы сможете перемещать гиды. Удаление направляющих также отличается от Photoshop. Если вы хотите удалить руководство, просто щелкните его с помощью инструмента прямого выбора (ярлык V) и нажмите удалить. Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Вы можете скрывать и отображать направляющие с помощью Apple; или Ctrl; в Windows, что может пригодиться, если вы хотите увидеть свои работы без направляющих.
Направляющие не ограничиваются только линейными линиями. Вы можете использовать практически любой путь, чтобы составить путеводитель. Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Для этого нарисуйте форму или путь, как обычно, затем перейдите в меню «Просмотр»> «Направляющие»> «Создать направляющую». Ярлык — Apple 5 или Ctrl 5 в Windows.
Умные направляющие
Умные направляющие великолепны, и если вы не используете их, включите их, нажав Apple U или Ctrl U в Windows.Умные направляющие автоматизируют многие задачи, которые выполняет палитра «Выравнивание» и обычные направляющие. К ним нужно немного привыкнуть, но как только вы начнете работать, вы не будете оглядываться назад.
Чтобы выровнять край, например (при условии, что смарт-направляющие включены), щелкните край объекта, который вы хотите выровнять. Затем наведите указатель мыши на фигуру, по которой вы хотите выровняться. Он будет привязан к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть это в действии. В большинстве случаев это быстрее, чем вытаскивать линейки или использовать палитру «Выравнивание» (но если это сработает для вас, тогда отлично).
guides_illustrator от Джорджа Орнбо на Vimeo.
Вы можете установить предпочтения для быстрых направляющих, выбрав Illustrator> Установки> Быстрые направляющие и фрагменты на Mac или «Правка»> «Настройки»> «Умные направляющие и фрагменты» в Windows. Панель настроек позволяет вам выбрать, что будет отображаться в Smarts Guides, а также углы и допуск привязки.
У вас есть обновления или предложения по этой статье?
Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Недавние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент предоставляется по лицензии Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Как изменить измерения в Adobe Illustrator
Adobe Illustrator оснащен с множеством вариантов измерения, чтобы удовлетворить ваш комфорт и потребности проекта.Будь то пиксели, метрическая или британская система мер, Adobe Illustrator поможет вам.
Работа с измерением пикселей
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на цифровом дисплее, например на мобильных устройствах, планшетах или компьютерах. Обычно они круглые или квадратные, но обычно располагаются в виде двухмерной сетки. Пиксель — основная единица измерения в цифровой графике.
Обычно они круглые или квадратные, но обычно располагаются в виде двухмерной сетки. Пиксель — основная единица измерения в цифровой графике.
Установка единиц измерения в пикселях идеально подходит для:
- Проекты цифрового дизайна пользовательского интерфейса , такие как дизайн веб-страниц, дизайн тем (WordPress, Shopify и т. Д.), Игровые интерфейсы, дизайн приложений и иконки.
- Публикация контента в Интернете в виде изображений (.jpeg .png), таких как сообщения в социальных сетях, инфографика, баннерная реклама и изображения продуктов
- Графика для фильмов и видео , например эскизы, анимированная графика, гифки, последовательности заголовков и Текст.
Это поможет вам настроить монтажную область в правильных размерах для цифрового проекта, над которым вы работаете. Например, при создании графики пользовательского интерфейса для iphone X ваша монтажная область будет установлена на 1125 x 2436 пикселей, что позволит вам работать и экспортировать файлы с соответствующим разрешением изображения. Установка единиц измерения в пиксели поможет документам более точно отражать то, что будут отображать целевые устройства ваших конечных пользователей.
Установка единиц измерения в пиксели поможет документам более точно отражать то, что будут отображать целевые устройства ваших конечных пользователей.
Работа в метрических или британских единицах измерения
Метрическая система (сантиметры, миллиметры, метры) была разработана во Франции в 1790-х годах и используется практически во всех странах мира.Интересно, что в трех странах мира метрическая система не используется, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды). Так что выбор между вами и вашей командой остается за вами.
Обе системы используются в основном для полиграфического дизайна. Установка единиц измерения в метрической или британской системе идеальна для:
- Искусство и иллюстрации , такие как дизайны футболок, графические узоры для текстиля, обложки книг, технические иллюстрации, концепт-арт и графические романы
- Визуальный дизайн идентичности например, логотипы, визитные карточки и бланки
- Дизайн упаковки
- Дизайн публикации , например книги, газеты, информационные бюллетени, каталоги, годовые отчеты, журналы, каталоги
- Полиграфический дизайн , например открытки, флаеры, журналы и газетная реклама, Плакаты, баннеры и рекламные щиты, Брошюры, Обертки для транспортных средств, Вывески и дисплеи для выставок, Меню
- Графический дизайн окружающей среды , такой как Вывески, Настенные росписи, Музейные выставки, Брендирование офиса, Навигация на общественном транспорте, Интерьеры магазинов розничной торговли, События и конференц-залы.
 Для больших проектов печати вы можете выбрать метры или ярды.
Для больших проектов печати вы можете выбрать метры или ярды.
Работа в Pica Measurements
«Точка» — это единица измерения размера букв и межстрочного интервала. Системы начисления баллов были разработаны типографами, а затем адаптированы и переосмыслены литейными компаниями. Французскому типографу Фурнье приписывают создание функциональной балльной системы в середине 18 века. 1 балл = 1/72 дюйма (точка PostScript в истинный дюйм). «пика» — это единица измерения параметров макета страницы, ширины текста, ширины столбцов, пробелов и т. Д. 12 точек = 1 пиксель и 6 пиков = 1 дюйм.
Установка единиц измерения в пиктограммах идеальна для:
- Типографские работы на заказ , такие как разработка нового шрифта или настройка существующего
- Дизайн публикации , например газеты, журналы, информационные бюллетени, книги и каталоги
Изменить легко документировать единицы измерения, выполнив следующие действия.

Я создал дизайн логотипа в пикселях для цифрового использования, но теперь мой клиент хотел бы создать некоторые печатные маркетинговые материалы для своего бренда. Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
Примечание. Этот параметр измерения влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку шага сетки и направляющих и создание фигур.
Шаг 1:
Убедитесь, что ваши линейки видны, нажав сочетание клавиш CTRL-R для ПК или Command-R для Mac.Вы также можете перейти в меню: Вид> Линейки> Показать линейки.
Шаг 2
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, в которой вы хотите работать.
Шаг 3
Теперь линейки изменились на сантиметры. Я хочу изменить размеры монтажной области на 20 x 30 см для дизайна плаката. Перейдите к инструменту монтажной области на панели инструментов слева и дважды щелкните.
Step 4
Должно появиться окно параметров артборда, и, как вы можете видеть, я могу изменить ширину и высоту в сантиметрах.
Изменение единиц измерения для Обводки и Типа
Adobe Illustrator также имеет возможность изменять размеры обводки на пиковые изображения, точки, пиксели, сантиметры, миллиметры, дюймы и измерения типа на точки, миллиметры, дюйма и пиксели. Вот как это сделать:
Шаг 1:
В верхнем меню перейдите в Edit> Preferences> Units
Step 2:
Как вы можете видеть, есть опции для установки General, Stroke и Type Единицы измерения.Выберите желаемый вариант в раскрывающемся меню и нажмите ОК.
Adobe Illustrator Classroom in a Book — серия официальных учебных курсов от Adobe, разработанная при поддержке экспертов по продуктам Adobe. Эта книга поможет вам заложить прочную основу для создания потрясающих логотипов, иллюстраций и постеров.
Курс Adobe Illustrator
Наш курс Adobe Illustrator длится 2 недели и состоит из 3 занятий. Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам найти идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам найти идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Наши дружеские и увлекательные занятия дадут вам навыки, позволяющие максимально эффективно использовать все многочисленные функции Adobe Illustrator, узнать, как профессионально работать с градиентами, шрифтами, формами и изображениями, и вы будете готовы создать впечатляющее портфолио.
Если вы хотите узнать больше об Adobe Illustrator, свяжитесь с нами для получения дополнительной информации или щелкните здесь, чтобы получить полную информацию о курсе Adobe Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Ярлыки руководств и линейок в Illustrator — Laura Coyle Creative
Ярлыки для работы с линейками и направляющими в Illustrator
Command / Ctrl + R скрывает или показывает линейки
Щелкните правой кнопкой мыши на линейка, чтобы изменить единицу измерения (не отменяет настройку параметров документа для единиц).
Удерживайте shift при перетаскивании направляющей, чтобы привязать ее к отметкам на линейке (только для новых направляющих — для точного изменения положения направляющей используйте панель «Преобразование x и y»)
Дважды щелкните на линейке для создания направляющей без перетаскивания
Shift + двойной щелчок помещает направляющую на ближайшую отметку
Option / Alt при перетаскивании новой направляющей меняет ее с горизонтальной на вертикальную
Esc отменяет / удаляет направляющая при перетаскивании в первый раз
Перетащите направляющую перекрестия из верхнего левого угла линейки, чтобы переместить исходную точку линейки
Дважды щелкните в верхнем левом углу линейки, чтобы сбросить исходную точку в верхний левый угол линейки. документ
Command / Ctrl перетащите из верхнего левого угла линеек, чтобы создать 2 перпендикулярных направляющих одновременно
Command / Ctrl + U включить Smart Guides ( полезно при выравнивании направляющих по монтажным областям или объектам)
Советы по работе с направляющими в Illustrator
Сделайте интерфейс Illustrator ярче, выбрав «Настройки »> «Пользовательский интерфейс », чтобы лучше видеть деления линейки.![]()
Создайте слой с направляющими в верхней части панели слоев. Хранение направляющих на отдельном слое упрощает работу с ними, потому что вы можете заблокировать / разблокировать и показать / скрыть элементы управления слоем.
Чтобы создать направляющие под углом, используйте инструмент «Сегмент линии», чтобы нарисовать линию, используйте панель «Преобразование», чтобы точно изменить ее угол и длину, а затем превратите ее в направляющую, выбрав «Просмотр»> «Направляющие»> «Создать направляющие».
Чтобы снова превратить направляющие в линейные сегменты, выберите «Просмотр»> «Направляющие»> «Направляющие выпуска».
Чтобы скопировать направляющую, выберите ее и удерживайте option / alt, затем нажмите одну из клавиш со стрелками на клавиатуре, чтобы переместить ее с шагом клавиатуры. Продолжайте удерживать Option / Alt и нажимайте клавишу со стрелкой, чтобы добавлять дополнительные направляющие через равные промежутки времени (установите шаг клавиатуры в меню «Настройки»> «Общие»).
Работа с линейками и направляющими
Эта статья основана на устаревшем программном обеспечении.
InDesign CS3 содержит горизонтальные и вертикальные линейки и направляющие для более точного позиционирования и выравнивания текста, объектов или графики.По мере изменения ваших потребностей вы можете отображать, скрывать, перемещать и удалять линейки и направляющие линейки. Для дополнительной согласованности и выравнивания объекты, расположенные рядом с направляющей, можно «привязать» к направляющей.
Отображение линейки
Когда InDesign открыт, горизонтальная и вертикальная линейки уже должны отображаться. Эти линейки помогают позиционировать элементы на странице. Чтобы разместить и использовать направляющие линейки, необходимо отобразить горизонтальную и вертикальную линейки.
Чтобы отобразить линейки, в меню Просмотр выберите Показать линейку s .

ИЛИ
Нажмите [Ctrl] + [R].
Появятся вертикальные и горизонтальные линейки.Чтобы скрыть линейки, в меню View выберите Hide Rulers .
ИЛИ
Нажмите [Ctrl] + [R].
Вертикальные и горизонтальные линейки исчезнут.
Изменение размеров линейки
InDesign позволяет выбрать систему измерения, отображаемую на вертикальной и горизонтальной линейках. Вы можете указать разные системы измерения для каждой линейки.
В меню Edit выберите Preferences » Units & Increments …
Появится диалоговое окно Preferences , отражающее параметры Units and Increments .В разделе Ruler Units из раскрывающихся списков Horizontal и Vertical выберите желаемые единицы измерения.
ПРИМЕЧАНИЕ. Вы можете выбрать разные единицы измерения для горизонтальной и вертикальной линейки.
Вы можете выбрать разные единицы измерения для горизонтальной и вертикальной линейки. Нажмите ОК.
Использование направляющих линейки
Направляющие линейки — это непечатаемые линии, которые помогают более согласованно и точно размещать текст, объекты и графику в документах InDesign.Вы можете отображать, блокировать, размещать, перемещать и удалять направляющие линейки в зависимости от ваших целей и предпочтений.
Размещение направляющих линейки
Новые направляющие линейки можно размещать по мере необходимости для выравнивания. Вы можете разместить направляющую независимо от того, какой инструмент вы выбрали в настоящее время в Toolbox .
ПРИМЕЧАНИЕ. Должна отображаться линейка, по которой вы будете размещать направляющую (см. Раздел «Отображение линейок» выше).
Чтобы разместить вертикальную направляющую линейки, дважды щелкните область горизонтальной линейки, где вы хотите разместить направляющую.

Чтобы разместить горизонтальную направляющую линейки, дважды щелкните в области вертикальной линейки, где вы хотите разместить направляющую.
Перемещение существующих направляющих
Вы не можете перемещать направляющие, если действует команда Lock Guides (см. Блокировка и разблокировка направляющих линейки ниже).
На панели инструментов выберите инструмент Selection Tool.
Щелкните и удерживайте направляющую.
Инструмент выделения отображается в виде двусторонней стрелки.
ПОДСКАЗКА: Чтобы не выделять текст или рисунок, щелкните направляющую на полях или в промежутке столбца.Перетащите направляющую в новое место и отпустите.
Блокировка и разблокировка направляющих линейки
Чтобы избежать непреднамеренного перемещения направляющих, вы можете заблокировать направляющие на месте.
Чтобы заблокировать направляющие линейки, в меню View выберите Grids & Guides » Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда направляющие линейки заблокированы, рядом с параметром «Заблокировать направляющие» появится галочка.Чтобы разблокировать направляющие линейки, в меню View выберите Grids & Guides » отмените выбор Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
Отображение направляющих линейки
Отображение направляющих линейки поможет вам расположить элементы на странице; однако, если вы хотите просмотреть страницу только с теми элементами, которые будут распечатаны, вы можете скрыть направляющие линейки.
Чтобы отобразить направляющие линейки, в меню Вид выберите Сетки и направляющие » Показать направляющие .

ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже отображаются, этот параметр будет недоступен.Чтобы скрыть направляющие линейки, в меню Вид выберите Сетки и направляющие » Скрыть направляющие .
ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже скрыты, этот параметр будет недоступен.
Снятие направляющих линейки
В процессе публикации вы можете обнаружить, что разместили в своем документе большое количество руководств. Вы можете легко удалить ненужные направляющие. Этот параметр недоступен, если действует команда Lock Guides (см. Раздел «Блокировка и разблокировка направляющих линейки» выше).
В панели инструментов выберите инструмент Selection Tool.
Щелкните направляющую, которую хотите удалить.

Руководство меняет цвет.Нажмите [Удалить].
Использование привязки к направляющим
Привязка к направляющим выравнивает объекты по направляющей, когда они помещаются в пределах трех пикселей от направляющей.Направляющая не обязательно должна опираться на шаг линейки.
Чтобы активировать функцию Snap to Guides , в меню View выберите Grids & Guides » Snap to Guides .
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда активна функция «Привязка к направляющим», рядом с параметром «Привязать к направляющим» появляется галочка.Чтобы отключить функцию «Привязка к направляющим» , в меню « Вид » выберите «» Сетки и направляющие » снимите флажок« Привязать к направляющим » .
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
Настройка полей в вашем документе Adobe
При создании макета для флаера, журнала, брошюры или даже визитной карточки чрезвычайно важно знать, где находится ваш контент, чтобы он не подходил слишком близко до края или частично срезать. Это может быть сложно, поскольку вид на нашем экране может сильно отличаться от того, что мы видим на конечном продукте. Здесь пригодятся направляющие, линейки и поля.Вы устанавливаете поле на основе приемлемого минимального расстояния от края в реальном мире, а затем сохраняете содержимое внутри этого поля. Это сэкономит вам много времени и надежно приведет к улучшению макетов.
Так как же нам установить поля? Что ж, основы одинаковы, независимо от того, какое программное обеспечение вы используете, но есть некоторые шаги, связанные с программным обеспечением, которые мы рассмотрим в этой статье. В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop. Давайте начнем.
Давайте начнем.
Основы
Прежде чем вы запустите свою любимую программу Adobe, мы должны получить реальную справочную информацию о том, где мы хотим видеть наши поля. Один из простых способов сделать это — взять образец дизайна, который вам уже нравится, и измерить его поля. Это даст вам ценное представление о том, насколько большими должны быть ваши поля. На изображении ниже вы можете видеть, что измеренная мной визитная карточка имеет поля примерно в четверть дюйма. Поля от до — это довольно стандартно для визитной карточки, но то, насколько велика ваша маржа, зависит от того, сколько места вы хотели бы иметь вокруг своего контента.Если вы приложите линейку к фактическому печатному изделию, это даст вам гораздо лучшее представление о том, насколько велики должны быть ваши поля.
Теперь мы перейдем к программным методам настройки полей в документе Adobe. Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Adobe InDesign
Одна из приятных особенностей InDesign заключается в том, что поля по умолчанию встроены прямо в страницу. Когда вы создаете новый документ, InDesign обычно по умолчанию использует поле 3p0 Picas (или ½ дюйма), но вы можете изменить это в двух местах:
- При создании документа, если вы прокрутите вниз до нижней части Preset Details, вы можете установить там поля.
- После создания документа вы можете перейти к Layout> Margins and Columns и установить там свои поля.
После настройки поля в InDesign вы увидите на своей странице фиолетовое поле. Это ваша маржа. Храните все свое важное содержимое в этой коробке, и все будет хорошо!
Adobe Illustrator
В Illustrator у вас нет встроенных полей, как в InDesign, поэтому вместо них вы можете использовать направляющие. Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все еще довольно просто, если вы освоите их. Просто выполните следующие действия:
Просто выполните следующие действия:
- Сначала активируйте линейки, перейдя в меню View> Rulers> Show Rulers или используя горячую клавишу CTRL + R (COMMAND + R в OS X).
- Вы также можете щелкнуть правой кнопкой мыши по линейке и выбрать предпочитаемую единицу измерения (например, дюймы, Пика, миллиметры и т. Д.).
- Из угла, где встречаются вертикальная и горизонтальная линейки, перетащите курсор в верхний левый угол монтажной области. Это установит верхний левый угол в качестве нулевой точки.Illustrator может делать это по умолчанию при создании нового документа, но это хорошая привычка, особенно для нескольких артбордов.
- На панели «Преобразование» убедитесь, что верхний левый блок выбран в соответствии с вашей ориентацией.
- Наведите курсор на вертикальную линейку и перетащите первую направляющую на место
- Проделайте то же самое с горизонтальной линейкой
Теперь у нас есть несколько направляющих, но, как вы, возможно, заметили, довольно сложно указать, где вы их разместите. Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
- Разблокируйте направляющие, выбрав View> Guides> Unlock Guides или используя ALT + CTRL +; Горячая клавиша (ALT + COMMAND +; в OS X).
- Теперь выберите направляющую. На панелях «Свойства» или «Преобразование» установите X или Y в желаемое положение (X для вертикальной линейки, Y для горизонтальной линейки).
- После того, как вы настроили направляющие, вы можете повторно заблокировать их так же, как вы их разблокировали.
Посмотрите это короткое видео, чтобы увидеть вышеупомянутые шаги в действии:
Теперь у вас есть направляющие в Illustrator, которые можно использовать в качестве полей.
Adobe Photoshop
Рабочий процесс полей в Photoshop похож на Illustrator, но, возможно, немного проще. Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
- Открыв и активный документ, выберите View> New Guide .

- В диалоговом окне «Новая направляющая» выберите «Горизонтальная» или «Вертикальная» в зависимости от того, какой тип направляющей вы хотите создать.
- Введите позицию.
Обратите внимание, что измерение, используемое в поле положения, будет таким же, как измерение, используемое линейками. Вы можете изменить измерение, используемое линейками, щелкнув линейку правой кнопкой мыши и выбрав нужный стандарт. Позиции всегда будут отсчитываться от вашей нулевой точки, которую можно изменить, щелкнув и перетащив из области пересечения горизонтальной и вертикальной линейки.
Так же, как и в других программах, оставайтесь внутри полей, весь текст и изображения должны быть защищены от обрезки и отлично выглядеть.
Есть много других факторов, которые играют роль в создании отличной печатной продукции. Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы для печати».
Надеюсь, вам понравилось узнавать о настройке полей в документах Adobe. Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за чтение!
Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за чтение!
Основы слоев, направляющих и линейки на krankykids.com
• слоя
• Направляющие
• Линейки
Если вы их еще не видите, перейдите в — Окно — Слои ( F7 ).
Изменение параметров панели слоевВы можете изменить размер значка (12–100 пикселей), чтобы ваши значки слоя были больше.
Щелкните и удерживайте правый угол панели слоев , чтобы открыть меню панели слоев , а затем выберите Параметры панели внизу (см. Ниже):
Откроется диалоговое окно «Параметры панели слоев ».Выберите Другой и укажите новый размер изображения значка (см. Ниже):
Значки слоя теперь будут иметь новый размер, указанный вами (см. Ниже):
Ниже):
вернуться наверх
Просмотр элементов слоя Вы можете щелкнуть треугольник рядом со значком Layer (см. Ниже), чтобы открыть все его элементы — они называются Paths и / или Groups :
Самый простой элемент Illustrator называется Path .
ГруппыКомбинация из контуров — у них также есть треугольники, которые вы можете щелкнуть, чтобы увидеть их слои контуров
Изменение имен слоев, путей и групп Дважды щелкните имя, которое хотите изменить (см. Ниже):
Откроется диалоговое окно, и вы назовете его как хотите (см. Ниже):
Когда выбран слой , сначала появляется небольшое синее поле (см. Ниже):
Помните: Это поле изменит цвет, если вы измените цвет слоя в диалоговом окне Layer Options , , но , если поле присутствует (независимо от цвета) — слой выбран.
• Направляющие не печатаются.
• Если удерживать направляющую рядом с любым краем картона, запускается автоматическая прокрутка.
Если вы заблокируете направляющие , щелкнув на панели слоев (см. Ниже), они больше не будут привязываться. Вместо этого перейдите к View — Guides — Lock Guides ( Option-Command-; ), чтобы заблокировать их и сохранить привязку:
вернуться наверх
Поиск невидимых направляющихПерейти к View — Guides — Show Guides ( Command -; ) (⌘;)
Создание перпендикулярных направляющихУбедитесь, что линейки видны, перейдите в меню «Просмотр — Показать линейки » ( Command-R ).
• Щелкните (в пределах горизонтальной или вертикальной линейки) — Удерживайте и перетащите направляющую в нужное положение.
• Опция переключает направляющие в горизонтальное или вертикальное положение.
• Удерживая Shift , вы привязываете направляющие от одного шага линейки к следующему.
Отключите Smart Guides ( Command-U ) или перейдите в View — Smart Guides и снимите флажок.
• Нарисуйте нужную форму Guide — прямоугольник, круг и т. Д. Затем выделите ее и сделайте Guide , перейдя в меню «Вид » — «Направляющие» — «Сделать направляющую » ( Command-5 ).
• Щелкните в стороне от него, и он превратится в направляющую .
Перетащите направляющий слой в корзину Layers Panel .
— или —
Перейдите к View — Guides — Lock Guides ( Option-Command-; ), чтобы разблокировать (если заблокировано) и выберите Guide , а затем Удалить или Cut ( Command-X ).
вернуться наверх
Выбор всех руководств и их объединение в один слойЕсли ваши направляющие имеют разные атрибуты и / или находятся на разных уровнях, выполните следующие действия:
Вид — Направляющие — Очистить направляющие
Редактировать — Отменить удаление направляющих ( Command-Z )
Затем все они снова появятся, и все направляющих будут выбраны во всех слоях , которые содержат направляющих внутри.Вы можете сказать, что они выбраны, потому что маленький прямоугольник появляется на каждом слое Guide на панели слоев . (Не щелкайте мышкой внутри монтажного стола / монтажных областей при этом, иначе вы отмените выбор группы Guides .)
Если затем свернуть все открытые слои, внутри которых выбрано Направляющие , справа от слоя появится поле большего размера.
Теперь создайте слой с помощью кнопки New Layer в нижней части панели слоев (см. Ниже):
Ниже):
Если хотите, вы также можете удерживать опцию , нажав кнопку New Layer , чтобы открыть диалоговое окно Layer Options , назовите его Guides и измените цвет его слоя (см. Ниже):
Перетащите маленькую рамку (или все маленькие коробочки) на новый слой Guides (см. Ниже):
Направляющие теперь все будут в вашем новом слое (см. Ниже):
Если они не видны, перейдите к View — Show Rulers ( Command-R ).
По умолчанию Линейки выровнены где-то в левом нижнем углу. Перетащите от пересечения белого поля в верхнем левом углу двух линейок (см. Ниже) туда, где вы хотите, чтобы линейки были выровнены на вашем картонном картоне :
• Линейки специфичны для каждой монтажной области. Их мировоззрение изменить нельзя.
• Просмотр — Показать линейки монтажной области ( Option-Command-R )
Есть вопросы?
вернуться наверх
Выровнять объекты | Как делать все с помощью Adobe Illustrator CS
Как это почти всегда бывает со всем, что вы хотите сделать в Illustrator, существует несколько способов выравнивания объектов.Вы можете полагаться на сетки, направляющие или линейки и привязывать объекты к инкрементным точкам на странице. Или вы можете использовать палитру «Выравнивание», чтобы выровнять наборы объектов.
Выровнять по линейкам и направляющим
Линейки могут быть полезны для определения размеров и расположения объектов. Чтобы просмотреть линейки, выберите Просмотр Показать линейки. Скройте их, выбрав View Hide Rulers. Чтобы определить единицу измерения на линейке, выберите Illustrator (Редактировать) «Настройки» Единицы и производительность дисплея. Выпадающий список «Общие» в области «Единицы измерения» диалогового окна «Настройки» определяет единицы измерения, отображаемые на линейке.
Самый простой способ создать горизонтальные или вертикальные направляющие без печати на монтажной области — это щелкнуть и перетащить любую из линейок, потянув направляющую на монтажную область. По умолчанию эти направляющие заблокированы. Поэтому, если вы хотите переместить или удалить их, выберите «Просмотр направляющих» и снимите флажок «Заблокировать направляющие». Когда направляющие разблокированы, вы можете щелкнуть и перетащить их, чтобы переместить, или выберите их и нажмите УДАЛИТЬ, чтобы удалить.
Вы можете лучше выполнять большинство функций линейки, используя другие методы.Например, если вы хотите точно определить размер объекта, вы можете просматривать палитру «Информация», изменяя размер с помощью инструмента «Масштаб». Если вы хотите найти объект в точном месте, вы можете просмотреть палитру «Информация» и увидеть точные координаты x (измеренные по горизонтали от левого края страницы) и координаты Y (измеренные по вертикали от нижней части страницы), когда вы переместить выбранный объект, как показано на рисунке 11-5.
Рис. 11-5: Размещение рыбы точно в 2 дюймах от левого края страницы с использованием координаты x в палитре «Информация».
Точно так же вы можете использовать направляющие для выравнивания объектов, но палитру «Выравнивание», которая обсуждается немного позже. в этой главе (в разделе «Использование палитры выравнивания») обычно является более простым инструментом для этой задачи.Линейки и направляющие могут быть грубыми инструментами компоновки для размещения объектов на странице, потому что они просты и удобны в использовании, и они дают приблизительное представление о размере и выравнивании объектов, когда вы набираете иллюстрацию.
Привязка к сеткам
Вы можете включить невидимый набор горизонтальных и вертикальных линий, называемых сетками , и использовать эти линии для простого выравнивания или изменения размера объектов. Линии сетки особенно полезны для создания технических чертежей и карт, проектирования планов этажей и создания других иллюстраций, которые, как правило, имеют правильную форму и в значительной степени зависят от размеров.
Для просмотра линий сетки выберите View Show Grid. Скройте линии сетки, выбрав View Hide Grid. Включите привязку к сетке, выбрав «Просмотр привязки к сетке». Снимите флажок «Привязать к сетке», чтобы отключить привязку. Чтобы изменить приращения (или единицы измерения) сетки, выберите Illustrator (Edit) Preferences Guides & Grid. В диалоговом окне Preferences используйте поле Gridline Every, чтобы определить интервал между линиями сетки, как показано на рисунке 11-6.
Рисунок 11-6: Определение шага сетки через каждые 0.5 дюймов
Привязка к точкам
Привязка к точкам — удобный прием для соединения двух узловых точек на одной или разных кривых. Вы можете использовать это, чтобы закрыть открытую кривую (делая изогнутый объект непрерывным контуром). Выберите «Просмотр привязки к точке», чтобы включить привязку к точкам. Затем выберите опорную точку (используйте инструмент «Прямое выделение») и перетащите ее на другую опорную точку.
Когда точки привязки точно соединяются, курсор мыши меняется с черного на белый, показывая, что вы точно соединили две точки, как показано на рисунке 11-7.
Рис. 11-7. Умные направляющие в сочетании с опцией «Привязка к точке» упрощают точное выравнивание двух анкеров.
| Примечание | Диалоговое окно «Параметры» позволяет изменять отображение сетки с линий на точки, изменять цвет отображения сетки или перемещать линии сетки поверх (а не позади) отображаемых объектов. |
Использование палитры выравнивания
Палитра «Выравнивание» используется для выравнивания выбранных объектов по горизонтали или вертикали или для задания равномерного расстояния между выбранными объектами.Просмотрите палитру «Выравнивание», выбрав «Выравнивание окна».
Шесть кнопок в верхнем ряду палитры выравнивают выбранные объекты влево, по центру по горизонтали, справа, сверху, по центру по вертикали или снизу. Кнопки в нижнем ряду распределяют (пробивают) объекты, используя верхний, вертикальный центр, нижний, левый, горизонтальный центр или правую сторону выбранных объектов.

