Как добавить фон в PDF-файл-Быстрый способ
Время от времени вы можете добавлять в файл PDF фоновое изображение, например логотип компании. Однако это может оказаться сложным без использования редактора PDF. Если вы хотите изменить цвет фона по умолчанию в PDF-документе, вы можете легко добавить фон в PDF-файлы с помощью Wondershare PDFelement — Редактор PDF-файлов.
Вам также может понравиться: Как удалить фон из PDF-файлов >>
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Для начала скачайте PDFelement и установите его на свой компьютер. После того, как вы выполнили шаги мастера установки, запустите PDFelement, чтобы начать процесс добавления фонового изображения или цвета PDF.
Шаг 1. Откройте PDF-файл
Нажмите кнопку «Открыть файл», расположенную в нижнем левом углу экрана. Откроется окно поиска файлов. Вы также можете щелкнуть правой кнопкой мыши файл PDF на своем компьютере, выбрать «Открыть с помощью» и выбрать PDFelement.
Шаг 2. Добавьте Фон в PDF
На вкладке «Редактировать» нажмите «Фон». Затем нажмите «Новый фон». Появится диалоговое окно Добавить Фон. Чтобы добавить файл изображения с вашего компьютера в качестве фона водяного знака, нажмите «Файл», а затем «Обзор», чтобы выбрать желаемое изображение. Как вариант, вы можете выбрать сплошной цвет фона.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Шаг 3. Сохраните Документ
Вы можете настроить внешний вид изображения, отрегулировав степень поворота и уровень непрозрачности. Вы также можете масштабировать изображение до размера страницы, если хотите (хотя это может исказить пикселизацию изображения). Наконец, выберите, хотите ли вы применить изображение универсально или к определенным страницам.
PDFelement — это программа для редактирования PDF-файлов, которая динамична, проста в навигации и эффективно работает. Вы можете легко вставить фоновые изображения и изменить цвет фона вашего PDF-документа, независимо от того, хотите ли вы сделать это на всех страницах или выборочно на определенных страницах вашего документа.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Кроме того, PDFelement имеет другие функции, которые одинаково полезны для любого пользователя:
- Создавайте, редактируйте, печатайте и помечайте PDF-документы.
- Добавляйте, удаляйте или изменяйте текст, изображения и страницы внутри документов PDF.
- Делайте PDF-документы безопасными с помощью паролей и редактирования.
- Изменяйте формат документов PDF на другие форматы, такие как Microsoft Office, HTML, форматированный текстовый файл, изображения и так далее.
- Создавайте заполняемые и незаполняемые формы PDF.
- Добавляйте нумерацию страниц, нумерацию Бейтса и другие элементы страницы.
- Ставьте штамп и подписывайте свое одобрение в цифровом или электронном виде на PDF-файлах.
- Конвертируйте отсканированные файлы PDF в доступные для поиска и редактирования тексты с помощью оптического распознавания текста.

Определение цвета или рисунка фона
Определение цвета или рисунка фона ContentsВ LibreOffice Writer можно задать цвет фона или использовать рисунок в качестве фона для различных объектов.
Применение фона к символам текста
Выделите символы.
Choose Format — Character.
Click the Highlighting tab, select the background color.
Применение фона к абзацу
Установите курсор в абзаце или выделите несколько абзацев.
On the Area tab page, select the background color or a background graphic.
Для выбора объекта на фоне щёлкните объект при нажатой комбинации клавиш COMMANDCTRL. Также можно выбрать объект с помощью окна «Навигатор».
Применение фона к таблице или её части
Choose Table — Properties.
На вкладке Фон выберите цвет фона или фоновый рисунок.
В поле Для укажите, следует ли применять цвет или рисунок к текущей ячейке, текущей строке или ко всей таблице. Если, перед открытием диалогового окна выделить несколько ячеек или строк, изменение будет применено к выделенной области.
В текстовом документе установите курсор в таблице.
Для применения фона к частям таблицы можно также щёлкнуть значок.
To apply a background color to cells, select the cells and use the Table Cell Background Color button dropdown on the Table toolbar.
To apply a background color to a text paragraph within a cell, place the cursor into the text paragraph and then use the Background Color dropdown button on the Formatting toolbar.
Please support us!
HTML, часть 4. Вставка изображений и фона
HTML, часть 4. Вставка изображений и фона
|
«Создание Интернета в более приятном месте — по одному сайту за раз» | |||||||||||||
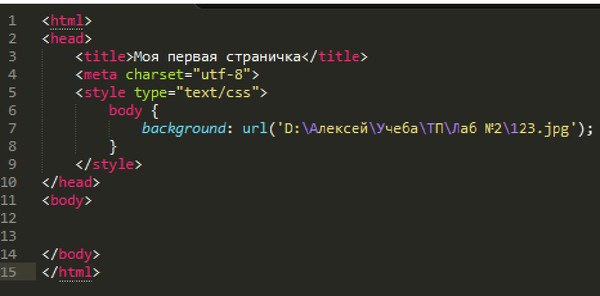
| jpg»> | ||||||||||||||
HTML Tutorial — Справочная информация
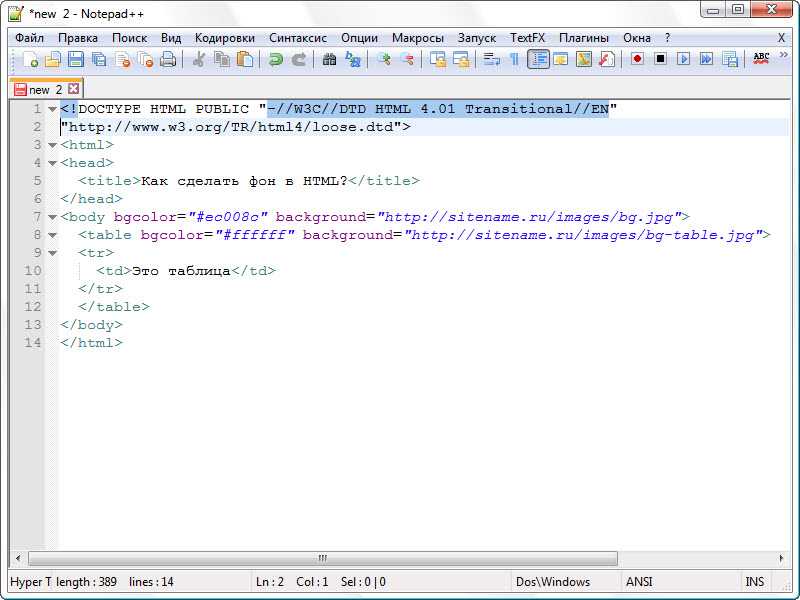
HTML Background!
Немного скучная, но полезная информация.
Введение
Этот раздел представляет собой введение в некоторую справочную информацию, которая важна для понимания того, что происходит, когда мы просматриваем веб-страницу, и почему технология устроена именно так. Это немного скучно, но понимание этого поможет поместить остальную часть того, что мы собираемся узнать, в контекст.
Браузер
Когда мы просматриваем веб-страницу, обычно она находится в браузере (на компьютере, планшете или смартфоне). Происходит много всего, но в основном это происходит за кулисами, поэтому мы на самом деле не видим, как это происходит. Главный компонент, который превращает HTML (вместе с CSS и Javascript) в то, что мы видим, называется механизмом рендеринга. Вот несколько примеров:
- Firefox — Gecko
- Хром — Мигание
- Сафари — WebKit
- Internet Explorer — трезубец
- Опера — Блинк
В старые недобрые времена Интернета движки рендеринга сильно различались в плане того, как они интерпретировали наш HTML. Ваша страница может выглядеть совершенно по-разному даже в разных версиях браузера. К счастью, в настоящее время все они довольно последовательны в том, как они будут отображать ваши страницы. Старый опыт тратить 10% своего времени на создание страниц и 90% на тестирование и настройку во всех различных браузерах, чтобы попытаться добиться согласованности, в значительной степени остался в прошлом.
Ваша страница может выглядеть совершенно по-разному даже в разных версиях браузера. К счастью, в настоящее время все они довольно последовательны в том, как они будут отображать ваши страницы. Старый опыт тратить 10% своего времени на создание страниц и 90% на тестирование и настройку во всех различных браузерах, чтобы попытаться добиться согласованности, в значительной степени остался в прошлом.
Существует организация под названием W3C (Консорциум World Wide Web), которая отвечает за управление стандартом HTML (также CSS и Javascript). Побочным продуктом этого является WHATWG (Рабочая группа по технологиям веб-гипертекстовых приложений).
Раньше спецификация была немного двусмысленной в некоторых местах, а также некоторые поставщики (с учетом вас, Microsoft) отличались от спецификации, чтобы попытаться заставить вас перейти на свою платформу. К счастью, эти дни остались позади, и все браузеры практически полностью реализуют официальную спецификацию HTML. Это означает, что вы можете написать свой код, и он будет выглядеть примерно одинаково в каждом браузере (хотя, когда вы начнете вникать в причудливые вещи, его все равно стоит протестировать в разных браузерах, чтобы быть уверенным).
Как писать и просматривать HTML-код
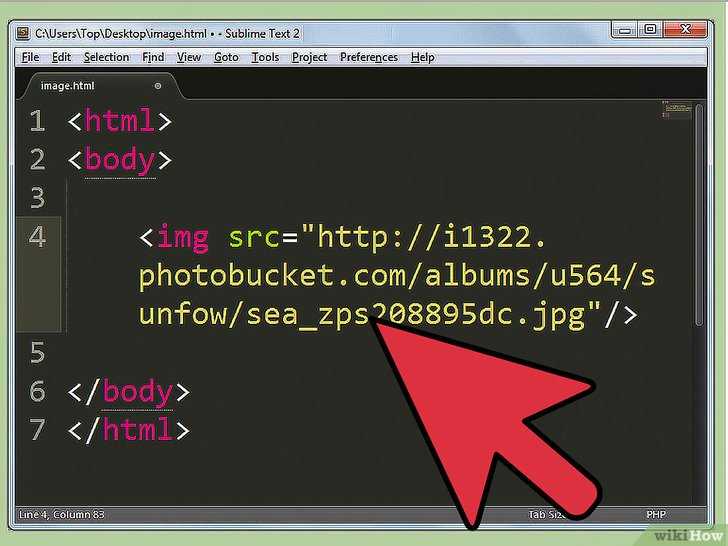
HTML-код можно хранить и передавать различными способами, но наиболее распространенным (и самым простым) является обычный текстовый файл. Мы даем текстовому файлу расширение .html (взамен стандартного .txt). Некоторые люди (смотря на вас, MS) использовали .htm в качестве расширения в прошлом, и это будет работать, но обычно это не одобряется. Вы можете написать этот файл в любом текстовом редакторе, который вам нравится. Я не буду рекомендовать конкретные текстовые редакторы, но найдите тот, который делает подсветку синтаксиса, это сделает вашу жизнь намного проще. Есть много хороших бесплатных текстовых редакторов для каждой операционной системы. Быстрый поиск в Google, и у вас не должно возникнуть проблем с поиском подходящего.
Просмотр ваших HTML-страниц
После того, как вы написали свои HTML-страницы, вы, естественно, захотите увидеть результат своей работы. Здесь есть несколько вариантов. Если у вас есть веб-сервер, вы можете разместить там свои файлы, а затем перейти по соответствующему URL-адресу в браузере. Если у вас нет веб-сервера, вы можете просто открыть свой файл локально, и он будет вести себя точно так же. К сожалению, в настоящее время браузеры регулярно меняют свои интерфейсы, поэтому я не могу точно сказать, как это сделать, но вы хотите найти вариант открыть файл вместо URL-адреса. Однако CTRL + o обычно работает как сочетание клавиш для доступа к этой функции. Другой вариант — перетащить файл в браузер.
Если у вас нет веб-сервера, вы можете просто открыть свой файл локально, и он будет вести себя точно так же. К сожалению, в настоящее время браузеры регулярно меняют свои интерфейсы, поэтому я не могу точно сказать, как это сделать, но вы хотите найти вариант открыть файл вместо URL-адреса. Однако CTRL + o обычно работает как сочетание клавиш для доступа к этой функции. Другой вариант — перетащить файл в браузер.
Отладка вашего HTML
Вы неизбежно будете писать HTML, который не будет отображаться так, как вы предполагали. Это может расстраивать, так как вы не будете получать сообщения об ошибках или возможность распечатать информацию, чтобы увидеть, что происходит (как это обычно бывает с языком программирования). Раньше, когда это случалось, мы возвращались к методу проб и ошибок, пока не выяснили это, и это все еще правильный и полезный подход. Большинство современных браузеров включают инструменты проверки, которые позволяют нам войти в систему и увидеть, что происходит, и лучше понять это. Они очень полезны, и я призываю вас играть с ними.
Они очень полезны, и я призываю вас играть с ними.
- FireFox — перейдите в «Настроить», затем добавьте параметр «Проверить » на панель инструментов.
- Chrome — перейдите в Инструменты , затем выберите Инструменты разработчика .
- Safari — сочетание клавиш опция + команда + i
- FireBug — это дополнение, которое может быть добавлено в большинство современных популярных браузеров и также хорошо работает для проверки HTML. (FireBug для Firefox, FireBug Lite для всех остальных.)
Я не буду вдаваться в подробности, как использовать эти инструменты. Я думаю, что с небольшим исследованием вы сможете понять их по большей части.
Учимся у других
Хорошая часть обучения созданию чистого, элегантного html — это обучение у других. Как говорится:
Если я и видел далеко, то не стоя на плечах гигантов.
Оказывается, вы можете очень легко просмотреть код, который использовался для создания любой другой веб-страницы, которую вы можете просматривать в Интернете. Когда вы сталкиваетесь с веб-сайтами, которые вам нравятся или имеют функции, которые вы хотели бы подражать, я рекомендую вам взглянуть на код и посмотреть, как это было сделано.
Когда вы сталкиваетесь с веб-сайтами, которые вам нравятся или имеют функции, которые вы хотели бы подражать, я рекомендую вам взглянуть на код и посмотреть, как это было сделано.
Вы можете сделать это одним из двух основных способов:
- Щелкните правой кнопкой мыши на странице и выберите параметр Просмотр исходного кода страницы (Или что-то в этом роде).
- Используйте один из инструментов, упомянутых в предыдущем разделе.
Попробуйте прямо сейчас на этой странице.
Имейте в виду, что я не призываю к откровенному копированию чужого кода. Это не круто, и вы никогда не должны этого делать. Однако наблюдать за тем, как они решили конкретную проблему, а затем подражать этому подходу — это нормально.
Вы также должны сами оценить качество просматриваемого кода. Любой может создавать веб-страницы и размещать их в Интернете. Есть много того, на что можно опереться, но есть и много того, что может хорошо выглядеть в браузере, но лежащий в основе код довольно ужасен.


 0081
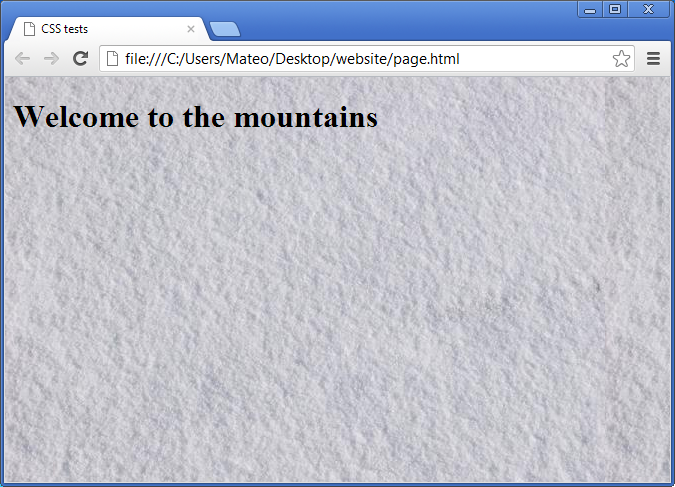
0081 Это свойство ТЕЛА
ярлык. Преимущество фоновых изображений в том, что они автоматически
кафельная плитка.
Это свойство ТЕЛА
ярлык. Преимущество фоновых изображений в том, что они автоматически
кафельная плитка.