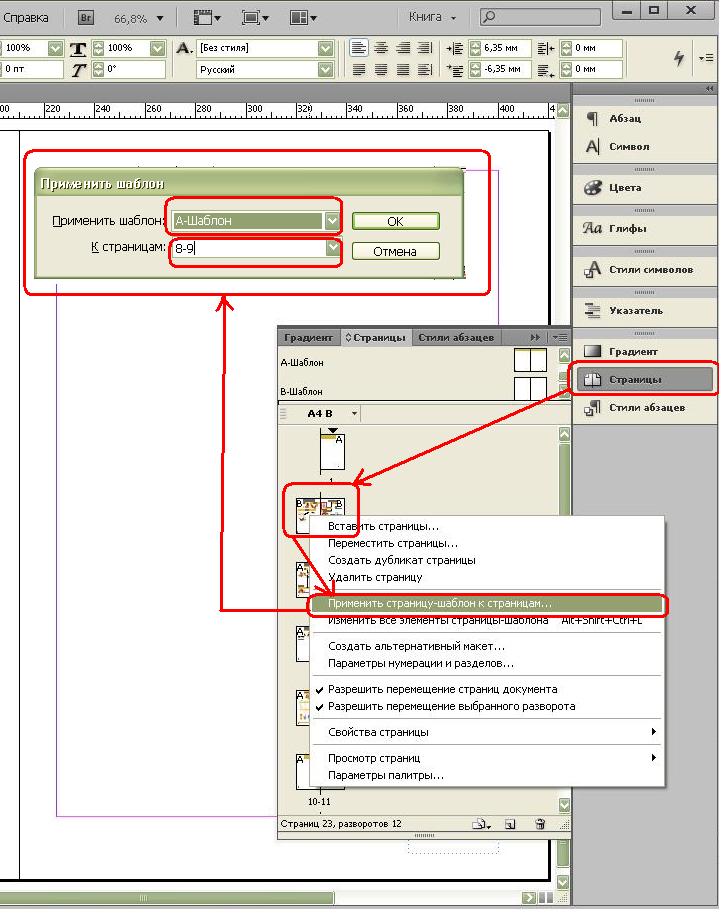
Как Вставить Картинку в InDesign
Одна из лучших особенностей InDesign заключается в том, что он позволяет манипулировать изображениями и текстом для создания отличного документа. Поэтому знание того, как вставить картинку в InDesign, может быть навыком, который очень пригодится при проектировании и создании документов в InDesign. Но, как и все в этой программе, может оказаться сложным найти лучший способ добавить изображение в проект, не вмешиваясь в другие аспекты документа.
Если у вас возникли проблемы с этим аспектом проекта InDesign, эта статья будет вам очень полезна. В ней мы обсудим, как вставить фотографию в InDesign, а также поделимся с вами лучшим и более эффективным инструментом — PDFelement, который поможет вам легко и быстро добавлять изображения в документы.
БЕСПЛАТНО СКАЧАТЬPDFelement — один из лучших инструментов, которые можно использовать вместо InDesign. Потому что иногда может случиться так, что у вас нет приложения InDesign, а вам нужно отредактировать файл InDesign.
- Он может очень легко создавать файлы PDF. Фактически, все, что вам нужно сделать для создания PDF-файла, — это открыть любой файл в любом формате с помощью PDFelement.
- Он также очень эффективен при преобразовании PDF-файлов, которые вы создаете, в другие форматы, включая более популярные Word и Excel, а также более редкие HTML и TXT среди прочих.
- Он имеет довольно хорошие функции аннотации, которые могут пригодиться, когда вы хотите добавить примечания, комментарии, выделение и штампы к документу во время чтения.
- Он имеет мощную функцию оптического распознавания текста, которая позволяет очень легко редактировать отсканированные или насыщенные изображениями PDF-документы.
- Но более выгодным, чем все эти функции, является то, что программа довольно проста в использовании даже для новичка, который никогда не работал с подобным инструментом управления PDF.

Как Вставить Изображение в Файл InDesign
Вот пошаговое руководство, которое поможет вам вставить изображение в документ InDesign:
Шаг 1: Откройте Файл InDesign
В главном окне вы должны увидеть кнопку «Открыть файл». Нажмите на нее, чтобы импортировать файл InDesign, который вы хотите отредактировать (но сначала вам нужно сохранить файл InDesign в PDF).
Шаг 2: Вставьте Изображение
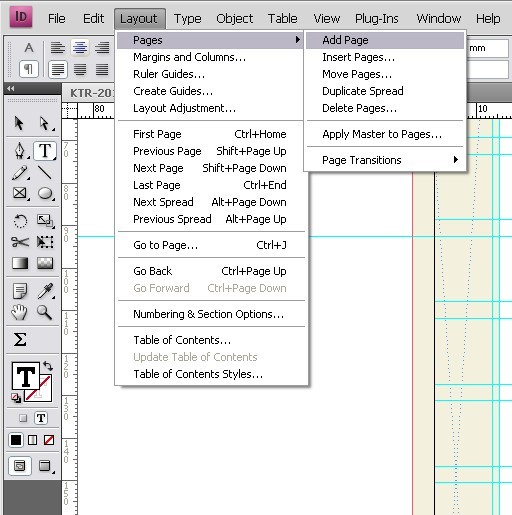
Чтобы добавить изображение в документ, нажмите «Редактировать» > «Добавить Изображение», а затем выберите изображение, которое вы хотите добавить, со своего компьютера.
Шаг 3: Отредактируйте Изображения в PDF
Если вы хотите отредактировать изображение, которое вы только что добавили в документ, или любое другое изображение, нажмите кнопку «Редактировать», а затем щелкните нужное изображение, чтобы выбрать его. Вы должны увидеть на документе сетку выравнивания, которую вы можете использовать для перемещения изображения в любое место.
Вы также можете поместить указатель мыши на край рамки вокруг изображения и перетащить рамку, чтобы изменить размер изображения. Если вам нужны дополнительные параметры для изображения, щелкните его правой кнопкой мыши и выберите «Повернуть вправо» или «Повернуть влево», «Заменить изображение» или даже «Обрезать изображение» или любой другой доступный вариант.
Если вам нужны дополнительные параметры для изображения, щелкните его правой кнопкой мыши и выберите «Повернуть вправо» или «Повернуть влево», «Заменить изображение» или даже «Обрезать изображение» или любой другой доступный вариант.
Как Вставить Картинку в InDesign
Вы также можете вставить изображение в документ InDesign с помощью приложения InDesign. Вот пошаговое руководство, которое поможет вам в этом:
- Шаг 1: Откройте InDesign и затем нажмите «Файл > Открыть» на панели управления, чтобы открыть файл InDesign, с которым вы хотите работать. Если у вас нет существующего файла InDesign, вы можете создать новый документ, выбрав Файл > Новый > Документ.
- Шаг 2: Теперь, чтобы добавить изображение в документ, нажмите на панели управления «Файл > Поместить», а затем перейдите к файлу изображения, который вы хотите импортировать в документ. Дважды щелкните по нему, чтобы разместить.
- Шаг 3: Вы можете использовать мышь, чтобы перетащить изображение в желаемое место.

- Шаг 4: При необходимости вы можете отрегулировать размер изображения, чтобы оно соответствовало площади. Для этого выберите изображение с помощью инструмента выбора, а затем нажмите на один из маркеров, расположенных на рамке. Перетащите маркеры, удерживая нажатыми клавиши Control и Shift, чтобы изменение размера оставалось пропорциональным. Если вы хотите обрезать изображение, перетащите маркеры, удерживая нажатой клавишу Control.
- Шаг 5: Повторите этот процесс со всеми остальными изображениями, которые вы хотите добавить в документ.
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
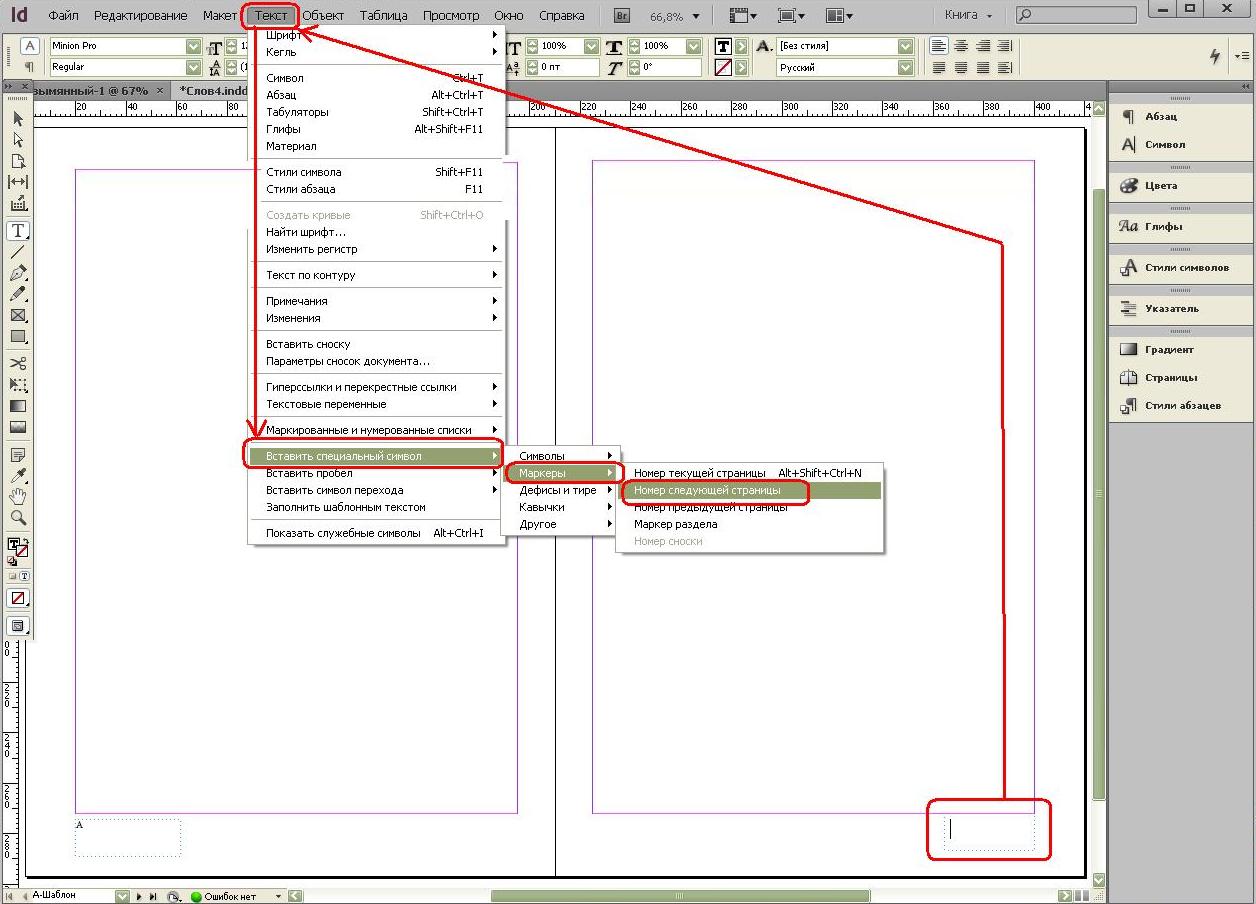
Иллюстрированный самоучитель по Adobe InDesign › Импортированная графика [страница — 127] | Самоучители по графическим программам
Большинство изображений для программы InDesign берутся из разных источников. Вы можете использовать сканеры или цифровые камеры, чтобы создавать графику, либо специальные программы типа Adobe Photoshop, Adobe Illustrator, Macromedia FreeHand или Adobe Acrobat.
Вы можете добиться, чтобы группа фреймов представляла собой единое целое, преобразовав их в составную форму. После этого они будут выглядеть как изображение, состоящее из нескольких элементов. | Создание составной формы | Рис. 8.4.
При импортировании графики параметры диалогового окна изменяются в зависимости от того, с каким изображением вы работаете (пиксельное, EPS или PDF). | Установка параметров импорта для пиксельных изображений | Рис.
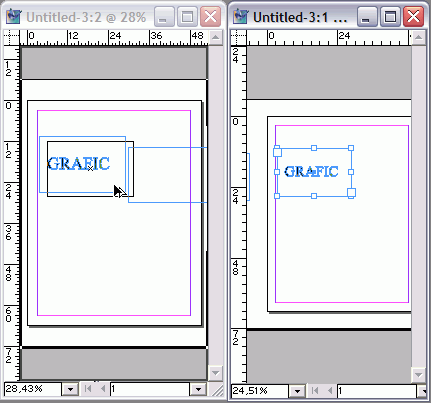
После того как вы вставите изображение, его можно перемещать или изменять. Все зависит от того, какой инструмент вы будете использовать и в каком месте им щелкнете. | Выбор и перемещение и фреймов, и изображения | С помощью инструмента Selection щелкните по фрейму, содержащему изображение.
В программе InDesign предусмотрено несколько команд для быстрого размещения иллюстраций внутри фрейма и изменения их размеров.
После размещения изображения во фрейме его можно вставить в другой фрейм. Эта методика называется вложением элементов и позволяет объединять различные типы изображений. | Можно использовать вложенные элементы, чтобы разместить изображение внутри круглого фрейма и затем частично поместить этот круглый фрейм внутри прямоугольного фрейма.
Как только вы поместили графику во фрейм, можете воспользоваться разными методами для изменения цвета фрейма или изображения. | Как добавить цветную заливку или границу к фрейму | Рис. 8.28. Если фрейм выделен, то при выборе образца цвета изменится цвет заливки фрейма | С помощью инструмента Selection выберите фрейм.
Когда вы помещаете изображение на страницу, оно не сохраняется как часть публикации. Вы только видите его на экране как изображение графического файла. Чтобы напечатать иллюстрацию, программа InDesign должна обратиться к оригинальному файлу графики. Такие файлы называются связанной графикой.
Чтобы напечатать иллюстрацию, программа InDesign должна обратиться к оригинальному файлу графики. Такие файлы называются связанной графикой.
Обычно в файле InDesign содержится только ссылка на изображение. Вы можете, однако, внедрить графику в файл InDesign. Это означает, что вся информация, необходимая для печати файла, будет находиться в документе InDesign. | Внедренная графика увеличивает размер файла InDesign.
Растровые изображения, сохраненные в виде файлов TIFF или EPS, всегда прямоугольной формы. Если вы хотите видеть только часть импортируемого изображения, можете создать обтравочный контур, или, как его еще называют, контур отсечения, который обрамляет часть видимого изображения.
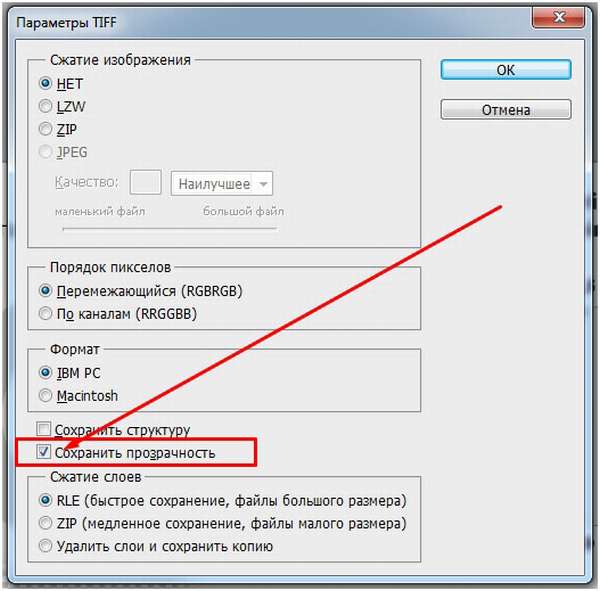
InDesign позволяет внедрять «родные» файлы Photoshop (PSD). Если в импортированном изображении имеется какая-либо прозрачность, InDesign отображает картинку с такой же прозрачностью, как в файле Photoshop.
Для просмотра вставленных изображений существуют различные способы. Вы можете установить, детализировать ли изображение или выключать отображение полностью, чтобы ускорить перерисовку страницы. | Задание вида представления изображения по умолчанию | Рис. 8.33.
Вы можете установить, детализировать ли изображение или выключать отображение полностью, чтобы ускорить перерисовку страницы. | Задание вида представления изображения по умолчанию | Рис. 8.33.
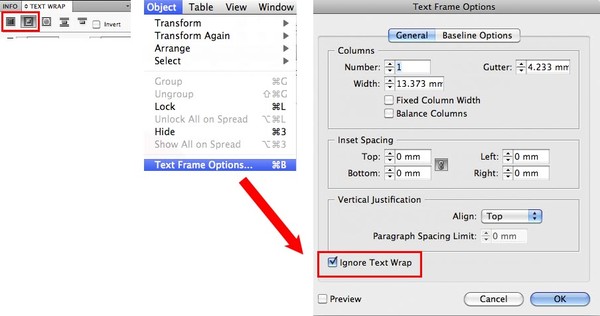
В импортированном изображении тени и растушевки выглядят по-разному, когда они применены к фрейму или изображению. | Применение эффектов к импортированным изображениям | Выберите объект инструментом Selection, чтобы применить эффект к фрейму, который содержит изображение (рис. 8.40).
Вопрос: Как добавить изображения в InDesign? — Компьютеры и электроника
Импорт изображений и помещение их во фреймы в Adobe InDesign
Видео взято с канала: Evgen Evgen
How to Insert an Image | InDesign Tutorial
Видео взято с канала: Pixel & Bracket
InDesign How-To: Insert Photos and Images (Video Tutorial)
Видео взято с канала: InDesignSecrets
Мини-курс «InDesign для новичков».
 Урок 2 Работа с изображениями в Adobe InDesign
Урок 2 Работа с изображениями в Adobe InDesignВидео взято с канала: VideoSmile
Как вставить и смасштабировать фото в Indesign
Видео взято с канала: Алеx
Placing and Formatting Images in InDesign Tutorial
Показать описаниеEnroll in our new, 13-hour Adobe InDesign Complete Course: https://www.udemy.com/complete-adobe-indesign-course/?couponCode=YOUTUBELAUNCH and design a poster, lookbook, annual report, and more. Also, learn InDesign essentials and editorial design (specifically, magazine design and brochure design) in this online course by university professor and former magazine editor: https://www.udemy.com/indesign-course/?couponCode=YOUTUBE10.
Create magazines, brochures, and more in InDesign!
Learn InDesign, the world’s industry-standard publication layout program, to create flyers, posters, advertisements, and online magazines. Create magazines to share online or sell online through Apple. Create books to sell on Amazon. There are so many possibilities!
There are so many possibilities!
Learn InDesign from Chad Neuman, Ph.D., who has the relevant experience in the field:
-Managing editor at two graphic design magazines.
-Advertising layout specialist and webmaster at a regional newspaper.
-Internet development director at an advertising design firm.
-Freelance graphic designer for 20 years.
-Current full-time university professor.
and relevant education:
-BA in Communication.
-MA in Journalism and Media Studies.
-PhD in Communication.
Enroll now and learn how to.
-place and format text in InDesign.
-place and format images in InDesign.
-add character and paragraph styles in InDesign.
-flow text across pages on along a path in InDesign.
-use libraries and snippets in InDesign.
-apply color themes in InDesign.
-draw and adjust shapes in InDesign.
-add custom corners in InDesign.
-work with layers in InDesign to select objects.
-apply master pages in InDesign.
-package, save, export, and print files in InDesign.
-apply editorial design principles such as proximity, alignment, contrast, and repetition in magazines and brochures.
-design and produce a professional magazine in InDesign.
-design and produce a professional brochure in InDesign.
-do much more in InDesign.
Enroll to get access to exclusive lessons and follow-along tutorials as well as helpful, printable PDF handouts and discussion board access for peer critiques and feedback. Let’s get started creating and designing in InDesign!
Видео взято с канала: Good Creative Academy
Индизайн как вставить картинку в текст или фрейм
Видео взято с канала: Granich
| Сохранение внедренной графикиЭффективная работа в Adobe InDesign
Иногда со стороны можно получить верстку, в которую картинки вставлялись методом копирования и вставки. В этом случае связь с исходным графическим файлом нарушается и не отображается в палитре «Связи». Обновление графического объекта из исходного файла становится невозможным. Конечно, лучше всего держать все изображения на диске, а не внедренными в программу верстки.
Обновление графического объекта из исходного файла становится невозможным. Конечно, лучше всего держать все изображения на диске, а не внедренными в программу верстки.
На форуме по Adobe InDesign обсуждался этот вопрос и Peter Kahrel написал скрипт, записывающий на диск изображения, вставленные в Индизайн методом «Copy/Paste» и опционально создающий на них связи. Изображения записываются в папку /images, создаваемую скриптом в папке где сохранен документ (если такой папки еще не существует) с именами, в которых присутствует буквосочетание _unembedded_ Например, если ваш файл находится по адресу d/test/history.indd, то сохраненные скриптом изображения будут иметь адреса
d/test/images/history_unembedded_1.jpg
d/test/images/history_unembedded_2.jpg
Диалоговое окно скрипта имеет вид:
Из выпадающего списка можно выбрать три графических формата экспорта: EPS, PNG и JPEG.
Форматы экспорта
PNG.
Сохраненные скриптом файлы этого формата будут иметь разрешение 72 dpi, и это никак нельзя изменить.
JPEG. При выборе этого формата скрипт будет использовать текущие настройки Jpeg-экспорта. Чтобы получить нужные вам настройки (качество и разрешение) выполните процедуру экспорта чего-нибудь и устанавливая требуемые параметры, а затем удалите получившийся Jpeg-файл.
EPS. С экспортом в EPS все сложнее. InDesign экспортирует не изображение, а всю страницу, где стоит это изображение. Поэтому скрипт создает новый одностраничный документ с размерами изображения, переносит туда изображение, экспортирует в EPS новый документ и затем удаляет его. Как и в случае с JPEG используются текущие параметры экспорта EPS.
Другие форматы
InDesign может выполнить экспорт только в эти три графических формата. Чтобы получить другие форматы файлов, используйте сторонние программы. Если у вас есть Photoshop, то можете использовать его процессор изображений для пакетного преобразования формата (File > Scripts > Image Processor).
Создание связей
Если отметите галочкой опцию Create Links скрипт будет создавать связи с сохраненными изображениями. Без галочки скрипт будет сохранять изображения удаляя их из документа.
Скачать этот замечательный скрипт можно здесь.
Post Views: 191
Блог о дизайне и графике — LiveJournal
Не знаю, как у вас, а в нашем городе типографии не любят новшеств. И несмотря на технический прогресс, все они, ровно как и печатные издания, для вёрстки своих газет используют Adobe PageMaker 6.0, который, если не ошибаюсь, увидел мир в 1996 году. То бишь около 15-ти лет назад. На данный момент если такая замечательная, а к тому же обновляющаяся с каждым годом, программка Adobe InDesign, которую у нас почему-то никто не горит желанием осваивать. Никто, кроме меня, потому как я привык шагать в ногу с прогрессом. Осваивать начал около года назад. Имея опыт работы с PageMaker, разобрался и нашёл все нужные функции я довольно быстро. К тому же нашёл множество удобных новшеств, которые очень даже облегчили работу с программой.
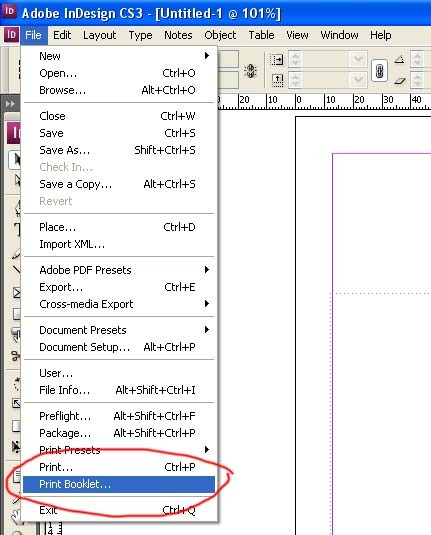
К тому же нашёл множество удобных новшеств, которые очень даже облегчили работу с программой. Зато вот с экспортом приходится потеть до сих пор. Суть в чём. Типографии свёрстанное издание присылается не в файле программы редактора, а в универсальном адобовском формате PDF, экспорт в который поддерживают оба вышеперечисленные пакета для вёрстки. Но наша типография почему-то требует, чтобы им присылали файлы в перевёрнутом виде, то есть вывернутыми на изнанку по горизонтали. Для этого в экспортёре ПейджМэйкера была специальная фунцкия «зеркало«. При наличии соответствующей галочки экспорт в пдф проходил с выврачиванием страниц наизнанку. В Indesign я столкнулся с одной проблемой.
Для качесвтенной печати фотографий, которые являются неотъемлемой частью любого издания, у этих самых фотографий должно быть разршение 300 точек на дюйм. В Indesign есть два способа экспортировать в PDF: через менюшку Файл-Экспорт… и через менюшку Файл-Печать. В первом случае можно выставлять разрешение и качество картинок, но нельзя настроить горизонтальное зеркало.
 Во втором — совсем наоборот, есть зеркало, но по умолчанию картинки экспортятся в 72 dpi. Такая вот канитель. На форуме демиарта я спрашивал об этом у тамошних профи, но ничего конкретного мне там и не посоветовали. Сейчас для печати я вручную выворачиваю все страницы наизнанку и лишь потом экспортю их первым способом. Но это же неудобно и нифига непрофессионально. Должен же быть какой-то другой способ? Если кто-нибудь знает о таковом, буду благоадрен — если опишете его в комментариях 🙂
Во втором — совсем наоборот, есть зеркало, но по умолчанию картинки экспортятся в 72 dpi. Такая вот канитель. На форуме демиарта я спрашивал об этом у тамошних профи, но ничего конкретного мне там и не посоветовали. Сейчас для печати я вручную выворачиваю все страницы наизнанку и лишь потом экспортю их первым способом. Но это же неудобно и нифига непрофессионально. Должен же быть какой-то другой способ? Если кто-нибудь знает о таковом, буду благоадрен — если опишете его в комментариях 🙂 А вообще, как ни крути, грязная это работа. Портить своё зрение за гроши, в то время как дядя рубит бабло на рекламе и заказных статьях.Порой задумываюсь, глядя на продающиеся готовые фирмы — а не купить ли какую-нибудь фирму и не начать своё дело? Оно то заманчиво, но можно ведь легко и прогореть. Без риска в наше время никак.
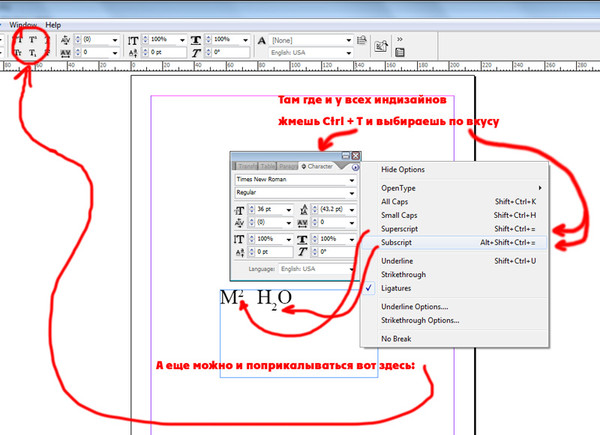
КАК: Как добавить текстовые эффекты в Adobe InDesign
Знаете ли вы, что многие из тех же эффектов, которые вы можете применить к тексту с помощью Photoshop или Illustrator, также можно сделать непосредственно в Adobe InDesign? Если вы создаете несколько специальных заголовков, проще просто сделать это прямо в документе, а не открывать другую программу и создавать графический заголовок. Как и в большинстве специальных эффектов, умеренность лучше всего. Используйте эти текстовые эффекты для папок или коротких заголовков и заголовков. Конкретные эффекты, которые мы рассматриваем в этом уроке, — эффекты Bevel и Emboss, а также эффекты Shadow & Glow (Тень тени, Внутренняя тень, Внешнее свечение, Внутреннее свечение).
Как и в большинстве специальных эффектов, умеренность лучше всего. Используйте эти текстовые эффекты для папок или коротких заголовков и заголовков. Конкретные эффекты, которые мы рассматриваем в этом уроке, — эффекты Bevel и Emboss, а также эффекты Shadow & Glow (Тень тени, Внутренняя тень, Внешнее свечение, Внутреннее свечение).
Диалог эффектов
Чтобы открыть диалоговое окно «Эффекты», перейдите в «Окно»> «Эффекты» или используйте «Shift + Control + F10», чтобы вызвать его. Вы также можете получить доступ к эффектам из FX в строке меню.
Фактические диалоговые окна и параметры могут немного отличаться в зависимости от версии InDesign, которую вы используете
02 из 06Параметры скоса и эмбосса
Параметры Bevel and Emboss могут показаться пугающими сначала, но первый вариант, который вы хотите изменить, — проверить окно предварительного просмотра (нижний левый угол). Таким образом, вы можете видеть предварительный просмотр эффекта на вашем тексте во время игры с различными настройками.
Сдвиги стиля и техники — это, вероятно, настройки, которые вы хотите играть с большей частью. Каждый из них применяет совершенно другой взгляд на ваш текст.
Стиль выбор:
- Внутренний конус: Создает трехмерный вид лица вашего текста
- Наружный конус: Создается впечатление, что поверхность вокруг вашего текста была вырезана или выточена, оставляя поднятые буквы.
- выбивать: Дает текст повышенным 3D-эффектом.
- Подушка Emboss: Еще один эффект трехмерного поднятого текста, но с не поднятыми краями.
Техника варианты для каждого стиля гладкий; плавный, долото, а также долото мягкое, Они влияют на края текстовых эффектов, чтобы дать вам очень мягкий, нежный внешний вид или что-то более сложное и точное.
Другие опции контролируют видимое направление света, размер скосов и даже расцветку этих скосов и объем фона.
Эффекты Bevel и Emboss
Эти примеры включают настройки по умолчанию для разных стилей и меток Bevel and Emboss, а также несколько специальных эффектов, которые вы можете достичь, следующим образом:
Если не указано иное, в примерах используются настройки по умолчанию: Up, Size: 0p7, Soften: 0p0, Depth: 100%, Shading 120 °, Высота: 30 °, Highlight: Screen / White Opacity: 75%, Shadow: Multiply / Черный, непрозрачность: 75%
- верхний левый:Внутренний скос, гладкий
- верхний средний:Наружный скос, гладкий
- в правом верхнем углу: Эмбосс, Гладкий
- центр слева: Подушка с вырезом, гладкая
- центр средний: Внутренний скос, долото твердый
- центр справа: Наружный скос, буровое долото
- Нижний левый:Подушка с вырезом, гладкая с размером 0p6, смягчает 0p4, выделяет непрозрачность 93%, непрозрачность тени 49%, малиновый текст на черном фоне
- нижний средний: Внутренний конус, долото Мясо с размером 0p6, Смягчение 0p11
- Нижний правый: Внешний Bevel, Chisel Hard с размером 0p11, высота 23 °, выделение непрозрачности 89%, непрозрачность тени 98%, белый текст на зеленом фоне — но текст установлен в режим смешивания Multiply, поэтому вы видите эффект скоса, но не текст сам.
 Существует также Внутренняя тень с непрозрачностью 65% и 9% шума, чтобы помочь определить края.
Существует также Внутренняя тень с непрозрачностью 65% и 9% шума, чтобы помочь определить края.
Это всего лишь небольшая часть взглядов, которые вы можете достичь. Эксперимент — это ключ.
04 из 06Параметры тени и свечения
Как и Bevel and Emboss, варианты Drop Shadow могут казаться запугивающими с первого взгляда. Многие люди могут пойти по умолчанию, потому что это проще. Не бойтесь, однако, экспериментировать. Установите флажок «Предварительный просмотр», чтобы вы могли смотреть, что происходит с вашим текстом, когда вы играете с различными параметрами. Параметры эффекта «Внутренняя тень» похожи на «Тень падения». У внешнего свечения и внутреннего свечения меньше настроек. Вот что делают различные эффекты Shadow & Glow:
- Drop Shadow: Создает дубликат текста, который сидит за ним, как тень, и заставляет текст всплывать над бумагой. Вы можете контролировать цвет и положение тени и сделать ребра более резкими или более сумасшедшими.

- Внутренняя тень: Создает тень вдоль внутренних краев текста. В одиночку или в сочетании с внутренним светом может показаться, что текст вырезается из бумаги, и вы просматриваете то, что находится внизу.
- Внешнее свечение: Создает тень или светящийся световой эффект (в зависимости от цвета и фона) вокруг внешних краев текста.
- Внутренний свет: Создает сияющий эффект вдоль внутренних краев текста.
Эффекты тени и свечения
Теневые тени могут быть немного использованы, но они полезны. И, если вы играете с опциями, вы можете выйти далеко за пределы основной тени.
В том числе текст заголовка, вот как я достиг каждого из взглядов на этой иллюстрации. Я пропускаю дистанцию и смещения X / Y, если это не критично для внешнего вида.
Тень: Зеленая тень
& Glow: Черный текст на черном фоне; Белый внешний размер свечения 1p5, 21% спреда
Текстовые эффекты: Drop Shadow с расстоянием и X / Y Offsets все в 0 (тень сидит прямо за текстом), Size 0p7, Spread 7%, Noise 12%. Критическая часть этого взгляда заключается в том, что поле «Объект выбивает тень» в опциях Drop Shadow не отмечено, а цвет текста установлен на белый с режимом смешивания текста Multiply (установлен в диалоговом окне «Эффекты», а не «Параметры тени» ). Это делает текст невидимым, и все, что вы видите, это тень.
Критическая часть этого взгляда заключается в том, что поле «Объект выбивает тень» в опциях Drop Shadow не отмечено, а цвет текста установлен на белый с режимом смешивания текста Multiply (установлен в диалоговом окне «Эффекты», а не «Параметры тени» ). Это делает текст невидимым, и все, что вы видите, это тень.
E:
- верхний левый: Ваша основная, по умолчанию тень
- верхний средний: Ваша основная внутренняя тень по умолчанию
- в правом верхнем углу: По умолчанию и тени и внутренняя тень
- Нижний левый: Белый текст с розовой тенью, установленной на расстояние и смещение X / Y 0, размер 1p8, шум 7%. Он создает своего рода распыленный трафаретный эффект.
- нижний средний:То же, что и «Текстовые эффекты» в названии, за исключением тени с синим цветом с непрозрачностью 78%, спредом 7% и шумом 7%. С текстом, установленным в режим Multiply, все, что вы видите, это тень.

- Нижний правый: Синий текст с черным штрихом имеет Outer Glow в пурпуре с использованием Precise Technique (по умолчанию — более мягкий) и Inner Glow с использованием Precise Technique и Edge Source (по умолчанию — Center).
Сделайте свой поп, свечение, мерцание, зависание или исчезновение текста, экспериментируя с эффектами InDesign Shadow и Glow.
06 из 06Объединение текстовых эффектов
Есть много способов объединить текстовые эффекты в InDesign, но мы будем придерживаться всего лишь нескольких основ, уже описанных в этом уроке. Текст заголовка иллюстрации объединяет базовый Smooth Inner Bevel с тенью по умолчанию.
В первой строке E имеем:
- Обычный, без рисунка E светло-серый
- E с Smooth Outer Bevel выглядит почти как тень и поднимает текст с страницы.
- E с Outer Bevel плюс Inner Shadow изменяет его от поднятого текста до углубленного текста, но с очень четкими, поднятыми краями.

В нижнем ряду E мы имеем:
- Обычный, без рисунка E в зеленом цвете:
- E с гладким внутренним скосом размера 2p0 имеет слегка приподнятый, пухлый вид.
- E с Inner Bevel плюс Drop Shadow с X / Y Offsets 0p7 берет опухшее письмо и немного плавает над страницей.
Это только царапины поверхности, но мы надеемся, что вы будете играть с настройками для всех эффектов Bevel and Emboss, Drop Shadow, Inner Shadow, Outer Glow и Inner Glow и найдите новые и интересные способы их комбинирования.
Вы можете больше узнать о работе с эффектами InDesign из учебников для Photoshop и Illustrator. Многие из тех же эффектов и параметров (хотя, конечно, не все) находятся в InDesign и используют многие из тех же диалоговых окон
Текст внутри текста в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания, как классической, так и профессионально обработанной типографии. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать замечательный типографский эффект «текст внутри текста», используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1Для выполнения этого шага вам понадобится два шрифта. Первый шрифт для создания текстового контейнера, он должен быть достаточно жирным, чтобы вместить в себя фрагмент текста. В данном случае шрифт Molot отличный выбор, так как его прописные буквы добавляют типографской стилистики.
Вторым шрифтом будет набран текст во внутренней полости первого. Это не должен быть особенно жирный шрифт, или шрифт определенного стиля, но старайтесь подобрать шрифт, который будет соответствовать общему стилю вашего дизайна. В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
Теперь возьмите Инструмент Текст — Type Tool (Т), кликните и потяните, чтобы создать текстовый фрейм 252 мм шириной (Width) и 62 мм высотой (Height). Разместите фрейм по центру первой страницы документа.
Какое бы слово вы не выбрали для заполнения его текстом, создавайте отдельные текстовые фреймы для каждой буквы слова (смотрите на рисунок).
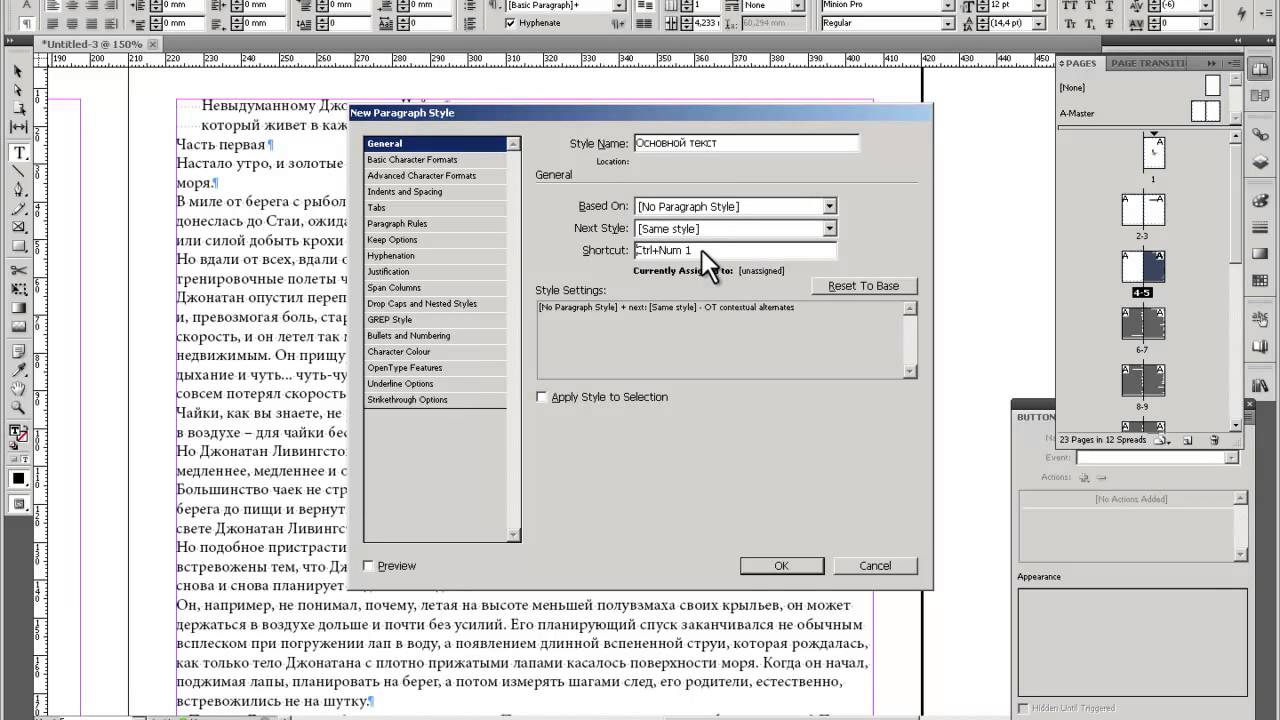
Наберите букву «I», выделите ее и на панели Средства форматирования символов (Character Formatting Controls) в верхней части экрана, установите шрифт на Molot Regular, размер 250 пунктов, положение Выключка влево (Align Left) (если вы выберете Выключка по центру (Align Center), то после перевода текста в кривые придется корректировать положение букв). Заливку текста оставьте черной, как и было по умолчанию.
Выделите текстовый фрейм, скопируйте и вставьте (Ctrl + C > Ctrl + V). Измените букву на ‘N’ и передвиньте фрейм к правому краю первой буквы.
Измените букву на ‘N’ и передвиньте фрейм к правому краю первой буквы.
Перетащите направляющую (Guide) из верхней Линейки (Ruler) (Просмотр > Показать линейки — View > Show Rulers (Ctrl + R), чтобы создать нижнюю линию выравнивания текста. Вы также можете добавить горизонтальные направляющие, чтобы установить одинаковое расстояние между буквами (для этого перетащите направляющие из левой линейки).
Повторите процесс создания остальных букв. В данном случае это ‘S’, ‘I’, ‘D’, и ‘E’ и слово ‘INSIDE’.
Шаг 2.
Шаг 2Выделите текстовый фрейм первой буквы и переведите в кривые (Текст > Создать кривые — Type > Create Outlines (Ctrl + Shift + O). Повторите для каждого текстового фрейма. После этого каждая буква будет преобразована в векторный контур.
Шаг 3.
Шаг 3
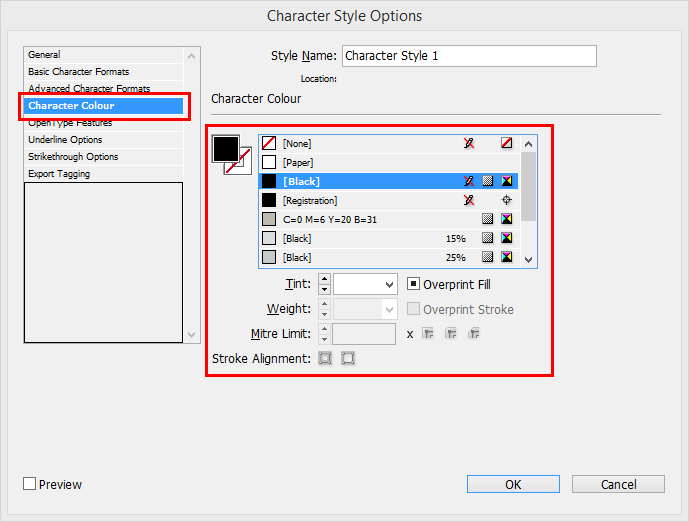
Выделите все буквы, выделив область страницы мышью. Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Шаг 4.
Шаг 4
Возьмите Инструмент Текст — Type Tool (Т) и занесите курсор над первой буквой. Вы увидите, что значок изменился с иконки набора текста с квадратными скобками на иконку набора текста с круглыми краями.
Кликните один раз левой кнопкой мыши и векторный контур превратиться в текстовый фрейм. Переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и выделите первую букву, в данном случае это ‘I’. В нижней правой части буквы появится маленький белый квадратик. Кликните один раз по этому квадратику и затем один раз кликните по следующей букве (в данном случае ‘N’), чтобы объединить две буквы в одну цепочку текста.
Перейдите в меню Просмотр > Вспомогательные элементы > Показать цепочки текста — View > Extras > Show Text Threads (Ctrl + Alt + Y), чтобы увидеть, что теперь буквы связаны. Продолжите связывать буквы между собой, пока все они не будут связаны друг с другом.
Продолжите связывать буквы между собой, пока все они не будут связаны друг с другом.
Шаг 5.
Шаг 5
Снова возьмите Инструмент Текст — Type Tool (Т), на панели Средства форматирования символов (Character Formatting Controls) установите шрифт Alpha Echo Regular, размер 8 пунктов, Интерлиньяж (Leading) 8 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left).
Кликните один раз внутри первой буквы и перейдите в меню Текст > Заполнить шаблонным текстом (Type > Fill with Placeholder Text). Вы можете вставить и ваш собственный текст, чтобы создать художественный эффект с особым смыслом.
Переключитесь в Режим просмотра (Preview View) нажав клавишу W, чтобы оценить эффект и откорректировать размер (Sizing), перенос (Hyphenation), трекинг (Tracking) и т.п., пока вы не достигнете желаемого результата.
Шаг 6.
 Шаг 6
Шаг 6Вы можете добавить эффекту контраста, разместив светлый текст на темном фоне.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М) и создайте прямоугольник по ширине страницы. Уберите обводку (Stroke) и установите цвет заливки (Fill) C=100, M=90, Y=22, K=72 (или любой другой темный контрастный цвет на ваше усмотрение). Кликните правой кнопкой мыши и выберите пункт Упорядочить > На задний план — Arrange > Send to Back (Ctrl + Shift + [).
Выделите текст внутри контура букв и установите цвет (Color): Бумага [Paper]. Вот и все! Этот эффект больше всего подходит для дизайна масштабных проектов, например, как часть постера или баннера.
Пример HTML-страницыКак вставлять изображения — Учебное пособие
Что общего у печатных журналов, журналов и каталогов? Все они имеют макет, состоящий из текста и изображений. Adobe InDesign предоставляет необходимые инструменты для правильного выравнивания и позиционирования этих двух компонентов. В нашем руководстве вы узнаете, как вставлять изображения в InDesign, управлять ими и проверять их.
Adobe InDesign предоставляет необходимые инструменты для правильного выравнивания и позиционирования этих двух компонентов. В нашем руководстве вы узнаете, как вставлять изображения в InDesign, управлять ими и проверять их.
В InDesign текст можно легко вставить с помощью копирования и вставки. С изображениями все немного сложнее. Перед отображением изображений в InDesign их необходимо импортировать в документ.В отличие от вставки изображений в Photoshop, InDesign не вставляет их как растровую графику. Если вы вставляете изображения в InDesign, программа создает ссылку на источник изображения. Это необходимо для того, чтобы изображение всегда использовалось в последней версии и в максимальном качестве.
Содержание:
Вставка изображений в InDesign с помощью инструментов создания рамок
InDesign отображает изображения в документе с графическими рамками. Думайте об этом фрейме как о маленьком квадрате, который содержит импортированное изображение. Это имеет то преимущество, что графический фрейм и изображение можно редактировать и управлять ими независимо друг от друга. Чтобы создать графический фрейм, щелкните инструмент «Фрейм» на панели инструментов и растяните фрейм. Этот инструмент представлен значком с прямоугольником и крестиком.
Это имеет то преимущество, что графический фрейм и изображение можно редактировать и управлять ими независимо друг от друга. Чтобы создать графический фрейм, щелкните инструмент «Фрейм» на панели инструментов и растяните фрейм. Этот инструмент представлен значком с прямоугольником и крестиком.
Знаете ли вы? Вы также можете использовать инструмент «Прямоугольная рамка» для вставки изображений в InDesign. Это представлено прямоугольным значком без креста. Он расположен на панели инструментов непосредственно под инструментом «Графический фрейм», и его первоначальная цель — создавать цветные области.
Создание одного или нескольких графических фреймов
Чтобы создать графический фрейм, растяните рамку до любого размера в документе, удерживая левую кнопку мыши. Используйте клавиши со стрелками, чтобы добавить больше кадров, которые расположены пропорционально друг другу.
Чтобы одновременно вытянуть две рамки, расположенные рядом, удерживая левую кнопку мыши нажатой, нажмите клавишу со стрелкой вправо. Это добавляет еще один кадр рядом с первым. Чтобы вертикально вставить несколько изображений, нажмите левую кнопку мыши и клавишу со стрелкой вверх.В зависимости от того, как часто вы нажимаете клавишу со стрелкой, соответствующее количество кадров будет вставлено один под другим.
Это добавляет еще один кадр рядом с первым. Чтобы вертикально вставить несколько изображений, нажмите левую кнопку мыши и клавишу со стрелкой вверх.В зависимости от того, как часто вы нажимаете клавишу со стрелкой, соответствующее количество кадров будет вставлено один под другим.
Вы также можете снова уменьшить количество дополнительных кадров с помощью клавиш со стрелками. Просто нажмите клавишу со стрелкой влево, чтобы уменьшить количество горизонтальных кадров. Клавиша со стрелкой вниз уменьшает количество графических фреймов, расположенных один под другим. Всегда держите нажатой левую кнопку мыши при добавлении или удалении фреймов.
Для создания квадратных фреймов дополнительно удерживайте нажатой клавишу Shift при перетаскивании графических фреймов.Затем кадры будут созданы на предварительно определенном расстоянии друг от друга. Это расстояние зависит от значения, которое было определено как расстояние столбца при настройке документа.
Краткий обзор ярлыков
- Вставка нескольких горизонтальных графических изображений или кадров:
левая кнопка мыши + клавиша со стрелкой вверх - Вставка нескольких вертикальных графических изображений:
левая кнопка мыши + клавиша правой стрелки - Создание квадратных рамок:
левая мышь кнопка + клавиша Shift + стрелка вверх или стрелка вправо
Вставка и размещение графики
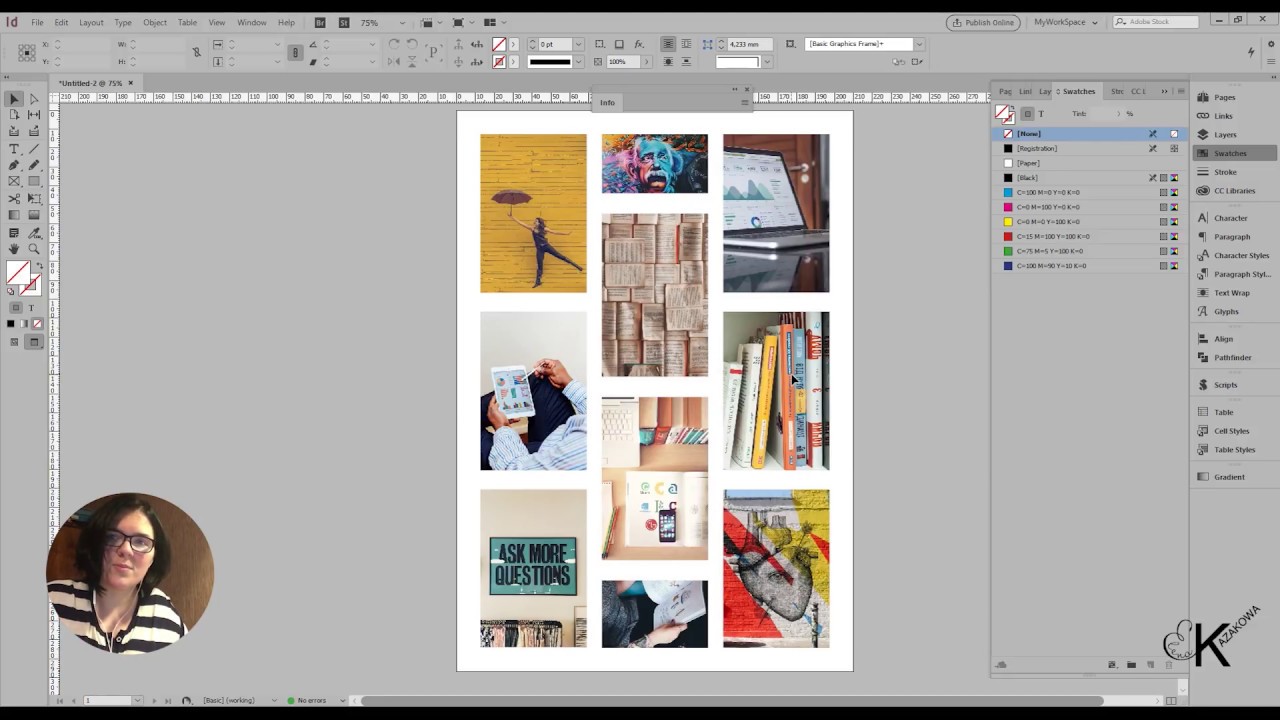
В InDesign импорт изображений также называется «размещением». Для этого сначала щелкните свободное место в документе. Убедитесь, что графические фреймы не выбраны и не нажаты. Затем нажмите Ctrl + D и перейдите к источнику изображения в открывшемся окне. Вы можете вставлять изображения по отдельности или импортировать несколько изображений, как в нашем примере. Щелкните изображения, которые хотите вставить в документ, и выберите «Открыть». Выбранные изображения прикрепляются к указателю мыши. Теперь вы можете разместить их один за другим, щелкнув соответственно по одному графическому кадру.
Для этого сначала щелкните свободное место в документе. Убедитесь, что графические фреймы не выбраны и не нажаты. Затем нажмите Ctrl + D и перейдите к источнику изображения в открывшемся окне. Вы можете вставлять изображения по отдельности или импортировать несколько изображений, как в нашем примере. Щелкните изображения, которые хотите вставить в документ, и выберите «Открыть». Выбранные изображения прикрепляются к указателю мыши. Теперь вы можете разместить их один за другим, щелкнув соответственно по одному графическому кадру.
Корректировка изображений внутри рамки
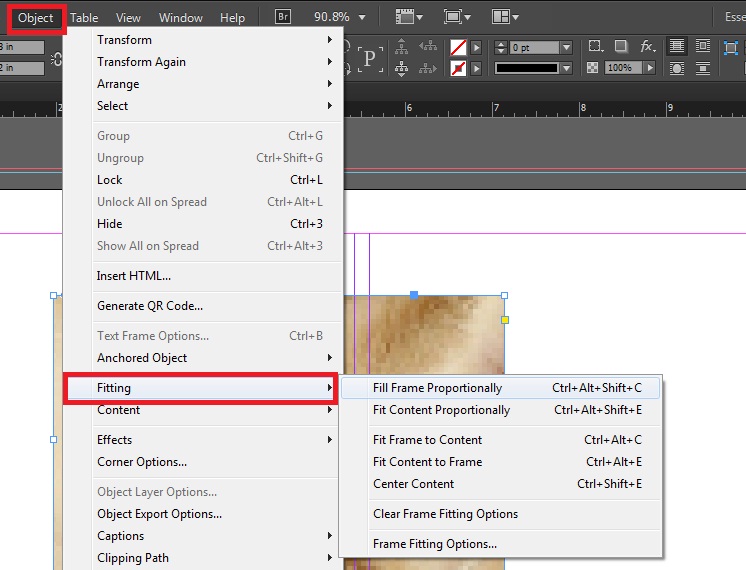
InDesign изначально вставляет импортированные изображения с исходным размером. Таким образом, вы видите только сильно увеличенный участок, который размыт. Чтобы подогнать изображения под созданный вами графический фрейм, щелкните нужные фреймы и нажмите правую кнопку мыши. Пункт меню «Подгонка» предоставляет различные параметры для настройки изображений внутри кадра или для настройки кадра в соответствии с вашими изображениями.
В этом примере мы сначала хотим, чтобы изображение полностью умещалось в соответствующем кадре.Для этого выберите «Пропорционально подогнать содержимое». Размер ваших изображений будет изменен в соответствии с размером кадра с сохранением пропорций изображения.
После этого снова щелкните правой кнопкой мыши и выберите «Подгонка» → «Подогнать фрейм к содержимому». Таким образом, вы разместили свои изображения, и размер изображения совпадает с размером кадра.
В некоторых случаях изображение все еще может быть пикселизированным после подгонки. Обычно это вопрос правильных настроек. При импорте изображений InDesign использует предварительный просмотр, и по умолчанию вы увидите изображения с низким разрешением.Чтобы отобразить изображения в полном разрешении, выберите их и снова нажмите правую кнопку мыши. Затем выберите «Производительность дисплея» → «Высокое качество». Если после этого ваше изображение по-прежнему выглядит пиксельным, значит, разрешение самого изображения слишком низкое.
Совет: Вы можете изменить производительность отображения не только для отдельных изображений, но и для всего документа. Выберите в меню вкладку Display и нажмите Display Performance. Здесь вы можете выбрать быстрое, нормальное и высокое качество отображения данных в вашем файле.
Вставка изображений: ссылка должна быть правильной
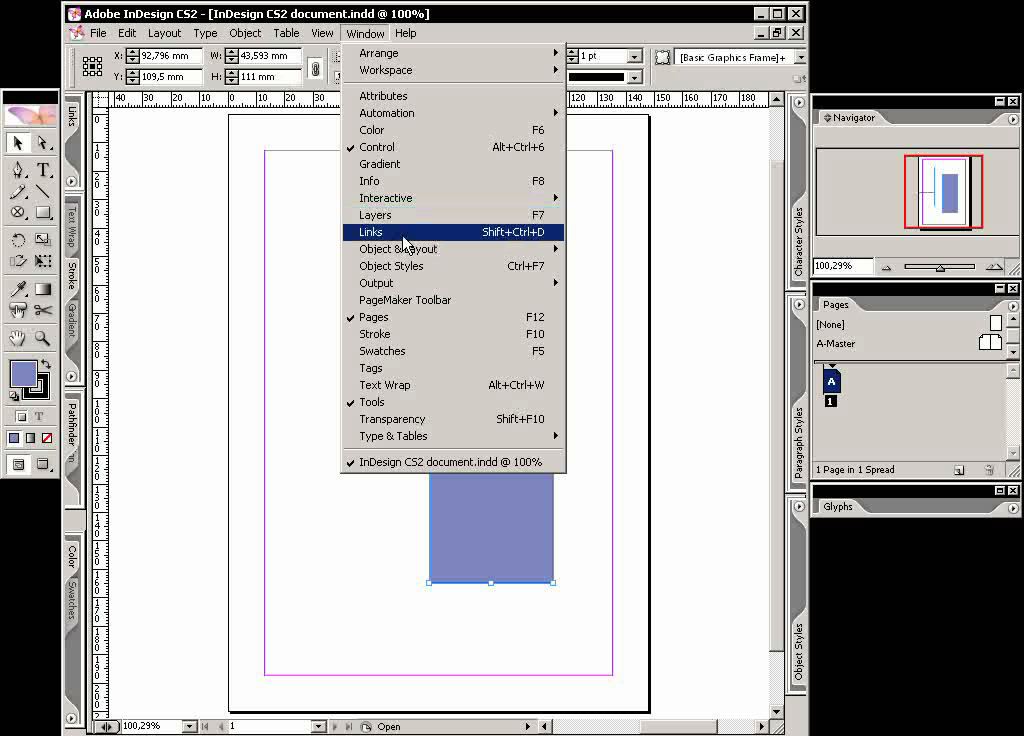
При вставке изображений в InDesign изображения отображаются через ссылки на соответствующее место хранения из соображений качества. Вы можете легко проверять и управлять ссылками на изображения. В InDesign нажмите «Окно» в верхнем меню и выберите «Ссылки». Откроется диалоговое окно со списком всех изображений в документе, а также страниц, на которых они расположены. Щелкните одно из изображений, чтобы увидеть всю необходимую информацию, такую как место хранения, разрешение или цветовое пространство.Последнее особенно важно для печати.
Вы можете оптимизировать панель, чтобы сразу увидеть цветовое пространство всех изображений, не нажимая на отдельные изображения. Для этого щелкните четыре маленькие черточки в правом верхнем углу панели «Связи» и выберите «Параметры панели». Теперь установите флажок «Цветовое пространство», чтобы этот параметр отображался непосредственно в диалоговом окне. Это диалоговое окно содержит множество других параметров отображения, например путь к источнику изображения. Выберите то, что подходит для вашей цели.
Для этого щелкните четыре маленькие черточки в правом верхнем углу панели «Связи» и выберите «Параметры панели». Теперь установите флажок «Цветовое пространство», чтобы этот параметр отображался непосредственно в диалоговом окне. Это диалоговое окно содержит множество других параметров отображения, например путь к источнику изображения. Выберите то, что подходит для вашей цели.
Проверка ссылок на данные для печати
Перед тем, как писать готовый к печати PDF-файл, например, из файла InDesign, вы должны убедиться, что все фотографии, используемые в нем, связаны. Чтобы легко это проверить, на панели «Связи» есть столбец с предупреждающим треугольником с небольшим восклицательным знаком.
Если вы видите этот восклицательный знак позади одного из ваших изображений, это означает, что ссылка на изображение отсутствует или потеряна. В результате ваше изображение больше не будет отображаться при экспорте в PDF или другой формат.
Важное примечание: Перед экспортом из InDesign проверьте панель «Ссылки», чтобы убедиться, что все ссылки на ваши изображения верны.
Источники:
Спикер и дизайнер: медиа-дизайнер Кристоф Ульрих.
Добавление изображений и графики в проект InDesign
В этом руководстве показано, как добавлять изображения и графику на плакат InDesign.
Создание рамок для графики
Чтобы разместить изображение на своем плакате, вы сначала захотите создать приблизительный макет того, как вы хотите, чтобы ваш плакат выглядел, сделав рамку для каждого изображения.
Графика может быть добавлена к плакату InDesign без использования рамок, но использование рамок избавит вас от необходимости громоздкого изменения размера больших изображений.
Рамки создаются с помощью инструмента «Рамка». Выберите инструмент рамки, расположенный 6-м от верхней части панели инструментов справа, он выглядит как прямоугольник с крестиком на нем.
Используя розовую и фиолетовую направляющие в своем проекте, щелкните и перетащите приблизительную форму рамки, которую хотите.
При необходимости он может быть отрегулирован позже.
Продолжайте рисовать все рамки, которые вам понадобятся для вашего плаката.
Если вы хотите дублировать фрейм, удерживайте клавишу «Option» на клавиатуре и перетащите фрейм в нужное место.
Каждый кадр можно настраивать отдельно.
То же самое можно сделать с текстом и фигурами.
Добавление графики в библиотеку Creative Cloud
Когда вы добавляете изображение на свой плакат, оно не встраивается автоматически.Вместо этого InDesign ссылается на исходное изображение на вашем компьютере в виде эскиза.
Чтобы не потерять исходные изображения, добавьте их в свою библиотеку Creative Cloud (CC).
Если вы не видите окно CC Libraries, обратитесь к руководству «Запуск InDesign» для получения инструкций по настройке интерфейса.
Когда InDesign все еще открыт, войдите в Finder, щелкнув значок Finder со смайликом в левой части панели Dock (при работе на компьютере с Windows вам нужно будет выполнить различные шаги, чтобы открыть окно проводника и найти свои изображения) .
Если окно Finder не появляется, выберите «Новое окно Finder» в меню «Файл».
Открыв окно Finder, перейдите к своей графике.
Вы можете добавить каждое изображение по отдельности или все сразу, выбрав «Выбрать все» в меню «Правка».
Перетащите изображения в окно CC Libraries в InDesign.
Ваши изображения будут автоматически загружены в папку «Моя библиотека» в вашей учетной записи Creative Cloud.
Не удаляйте графические изображения из окна CC Libraries или из своей учетной записи Creative Cloud, пока вы не завершите создание плаката и не будете на 100% уверены, что они вам больше не понадобятся.
Размещение изображения
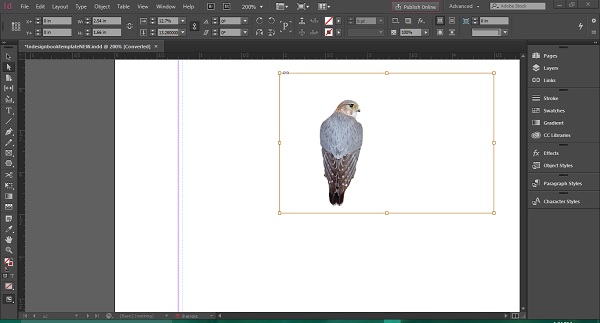
Добавьте графику или изображение на свой плакат, перетащив его на свой плакат.
Щелкните по рамке, в которую вы хотите поместить изображение.
Уместите изображение в рамке
Если изображение не умещается в кадре так, как вам хотелось бы, вам необходимо изменить его размер.
Щелкните правой кнопкой мыши изображение, которое нужно настроить, и выберите «Заполнить рамку пропорционально» в списке «Подгонка».
Убедитесь, что ваше изображение теперь правильно помещается в рамку.
Если рамка заливки пропорционально обрезает часть вашего изображения, которую вы хотите видеть, вам нужно выбрать другой вариант подгонки.
Снова щелкните изображение правой кнопкой мыши, на этот раз выбрав «Пропорционально подогнать содержимое» в списке «Подгонка».
Убедитесь, что изображение теперь лучше помещается в кадре.
Дополнительные настройки изображения см. В следующем руководстве: «Корректировка изображений в InDesign
».Сохраните свою работу, выбрав «Сохранить» в меню файла (ctrl / cmd + s на клавиатуре).
Вернуться к руководствам InDesign
Как быстро разместить много изображений в документе InDesign
Диана написала:
У меня есть 300 хедшотов, которые нужно вставить в программу.
Должен быть простой способ сделать это, верно?
Конечно! Вот несколько способов импортировать все изображения в документ InDesign. Большинство из них требует, чтобы вы поместили изображения в одну папку на диске.
Рамки на главной странице
Вы можете разместить кучу пустых графических фреймов на эталонной странице, расположить их так, как вы хотите, и даже использовать Object> Fitting> Frame Fitting Options (пока фреймы выбраны), чтобы изображения заполняли фрейм при размещении их.
Затем вернитесь на страницу документа, выберите «Файл»> «Поместить», выберите все изображения в диалоговом окне «Поместить» (щелкните первое, затем щелкните последнее, удерживая нажатой клавишу «Shift»), и нажмите «Открыть». InDesign загружает все изображения в курсор «Поместить».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Теперь можно щелкнуть. И нажмите. И нажмите. При необходимости добавьте новые страницы.300 изображений, 300 кликов.
Должен быть более быстрый способ, верно? Ага.
Используйте сочетания клавиш для Gridify или Контрольного листа
Начните с пустой страницы. Используйте Файл> Поместить, чтобы импортировать все изображения. Теперь вы можете использовать одно из двух разных сочетаний клавиш для создания сетки.
Gridify: Вы можете начать перетаскивать курсор Поместить (как если бы вы создавали новый фрейм) и, удерживая кнопку мыши нажатой, нажмите стрелку вверх на клавиатуре, чтобы добавить новую строку, или стрелку вправо, чтобы добавить новый столбец.Добавьте столько, сколько хотите. Когда вы отпускаете кнопку мыши, InDesign создает все рамки и помещает в них изображения. Все оставшиеся изображения остаются «в» курсоре, поэтому вы можете перейти на следующую страницу (или добавить страницы) и повторить. Но не повторяйте! Вместо этого используйте?
Контрольный лист: Вы получаете тот же эффект сетки, удерживая Command-Shift (или Ctrl-Shift) и перетаскивая. На этот раз вам не нужно нажимать клавиши со стрелками, потому что (уф!) InDesign запоминает, сколько столбцов и строк вы создали при последнем использовании эффекта Gridify.Другими словами, используйте функцию Gridify выше, чтобы создать первую страницу, а затем используйте эту функцию контрольного листа для всех последующих страниц.
На этот раз вам не нужно нажимать клавиши со стрелками, потому что (уф!) InDesign запоминает, сколько столбцов и строк вы создали при последнем использовании эффекта Gridify.Другими словами, используйте функцию Gridify выше, чтобы создать первую страницу, а затем используйте эту функцию контрольного листа для всех последующих страниц.
Одна из основных проблем любого из этих методов заключается в том, что размер кадра может быть несовместимым, если вы не начинаете и не заканчиваете перетаскивание в одном и том же месте на каждой странице. По этой причине обычно рекомендуется иметь на страницах (или мастер-страницах) направляющие, указывающие, куда следует перетаскивать.
Размер желоба: многие люди спрашивают, как контролировать размер желоба (пространства) между рамками.По умолчанию это значение зависит от ширины поля, установленной в диалоговом окне «Макет»> «Поля и столбцы». Но вы можете отменить это, удерживая нажатой клавишу Command / Ctrl и нажимая клавиши со стрелками на клавиатуре. Например, Command / Ctrl-стрелка вверх увеличивает размер между каждым столбцом в сетке. Да, это нужно делать, удерживая кнопку мыши нажатой.
Например, Command / Ctrl-стрелка вверх увеличивает размер между каждым столбцом в сетке. Да, это нужно делать, удерживая кнопку мыши нажатой.
Энн-Мари добавила сюда несколько полезных советов. И у нас есть версия для видео.
Использовать слияние данных
Один из моих любимых методов импорта изображений в InDesign называется «Объединение данных».Однако для этого требуется некоторая настройка, поэтому он не очень привлекателен, если у вас нет сотен или тысяч изображений. У нас есть ряд статей о слиянии данных на сайте, но вот самая важная из них для начала. И как только вы это усвоите, ознакомьтесь с этим сценарием, чтобы объединить данные для ваших изображений в качестве закрепленных объектов в истории. Злой круто!
Использовать сценарий
Существует ряд бесплатных или недорогих скриптов, которые позволяют импортировать все ваши изображения на несколько страниц. Но он у вас уже есть, и вы можете даже не знать об этом.См. Эту статью о скрипте ImageCatalog.
(Быстрый просмотр в Интернете также обнаружит эти два приложения Applescripts: контактный лист InDesign и каталог изображений для удостоверений личности.)
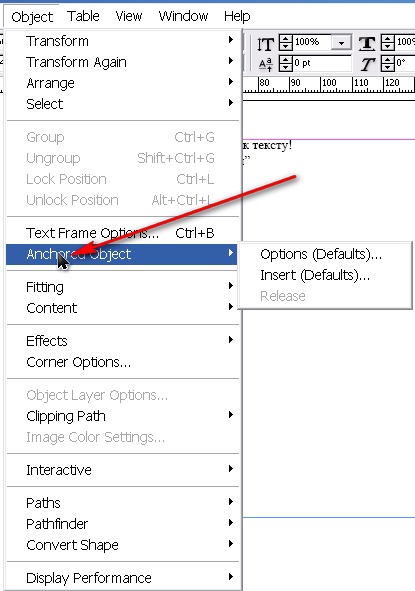
(Архивы) InDesign CS3: Работа со встроенной графикой
Эта статья основана на устаревшем программном обеспечении.
В InDesign есть два способа вставить графику в текст: независимый или встроенный. Встроенная графика становится частью текстового блока, в который она помещается. Когда вы редактируете текст, рисунок сохраняет свое положение относительно текста, который обтекает рисунок.Графика изменит положение на странице (или даже может изменить текстовые фреймы) по мере редактирования текста. Встроенная графика подходит для документации и отчетов, где графика должна сопровождать определенный текст. Ниже приведен пример встроенной графики в текстовом фрейме.
Графика можно обрезать, изменять размер, вращать и перемещать в InDesign, но нельзя вносить изменения в саму графику; это необходимо сделать в программе редактирования графики, такой как Adobe Photoshop.
Размещение встроенной графики
Как вы размещаете графику, изначально определяется вашим выбором: Selection Tool или Type Tool . Встроенная графика размещается с помощью инструмента Type Tool . Прежде чем вы сможете разместить встроенную графику, необходимо создать текстовый фрейм. Для получения информации о текстовых фреймах см. Создание текста.
На панели инструментов щелкните инструмент «Тип ».
В желаемом текстовом фрейме установите точку вставки там, где вы хотите, чтобы изображение появилось.
В меню Файл выберите Поместить …
Появится диалоговое окно Place .Использование Посмотрите в раскрывающемся списке , перейдите к файлу изображения, который вы хотите вставить, и выберите его.
Щелкните Открыть.
Изображение помещается в текстовый фрейм.
Перемещение встроенной графики
Встроенная графика ограничивается границей или базовой линией строки текста, на которой они размещаются, поэтому возможны лишь незначительные изменения в размещении.
ПРИМЕЧАНИЕ. Этот метод позволяет перемещать графику только по вертикали. Чтобы переместить графику по горизонтали, вам нужно будет вырезать и вставить графику на новое место в тексте.
На панели инструментов щелкните инструмент выбора .
Щелкните изображение и удерживайте его.
Перетащите изображение вверх или вниз, пока оно не займет желаемое положение.
Когда изображение будет размещено правильно, отпустите кнопку мыши.
Шорты InDesign: Совет № 10 — Встраивание изображений
Шорты InDesign: Совет № 10 — Встраивание изображенийInDesign Shorts — это повторяющаяся серия, которая поможет каждому на всех уровнях освоить все тонкости программы и стать более эффективными дизайнерами.
 Есть животрепещущий вопрос по InDesign? Оставьте комментарий ниже или присоединитесь к группе LinkedIn, чтобы узнать больше.
Есть животрепещущий вопрос по InDesign? Оставьте комментарий ниже или присоединитесь к группе LinkedIn, чтобы узнать больше.Помните, на прошлой неделе мы говорили о том, как это ужасно, когда все ссылки в вашем документе разрываются, и как исправить ваш документ, когда это происходит? Что ж, вот еще один совет по изображениям, который полностью устранит возможность неработающих ссылок: встраивание изображений.
Когда мы размещаем изображения (с помощью «Файл»> «Поместить», ctrl + D или перетаскивания с наших рабочих столов), InDesign создает прокси-файл с низким разрешением этого изображения и сопоставляет его местоположение на вашем компьютере или сервере.Это помогает уменьшить размер файла, существенно сокращая графику.
С другой стороны, встраивание сохраняет ваше изображение прямо в документе InDesign с полным разрешением. Чтобы встроить ссылку, поместите изображение в свой файл, как обычно, а затем найдите изображение в меню ссылок. Щелкните правой кнопкой мыши и выберите ‘вставить изображение’. Рядом с изображением появится значок, сообщающий, что изображение встроено. Встраивание ссылок может значительно увеличить размер вашего файла, потому что размер вашего файла InDesign увеличивается независимо от размера изображения, но это также устраняет вероятность неработающих ссылок в случае, если кто-то перемещает их или случайно удаляет их.
Рядом с изображением появится значок, сообщающий, что изображение встроено. Встраивание ссылок может значительно увеличить размер вашего файла, потому что размер вашего файла InDesign увеличивается независимо от размера изображения, но это также устраняет вероятность неработающих ссылок в случае, если кто-то перемещает их или случайно удаляет их.
Еще один недостаток встраивания изображений заключается в том, что если изображение обновляется на вашем компьютере, оно не обновляется автоматически в InDesign, поэтому вам придется повторно встраивать его. Конечно, встраивать изображения так же просто, как и встраивать их, поэтому, если вы передумаете или вам нужно обновить графику, вы можете щелкнуть правой кнопкой мыши, чтобы вернуться к встроенному изображению. При выборе опции «Изображение без вставки» откроется диалоговое окно с вопросом, хотите ли вы сделать ссылку на исходное изображение или сохранить изображение в другом месте.Если файл изображения был перемещен, InDesign не сможет установить обратную ссылку на исходное изображение, поэтому вам придется выбрать альтернативный вариант и указать место для сохранения файла.
Вы предпочитаете в рабочем процессе связанные или встроенные изображения?
Поделитесь с коллегой-маркетологом:
Рэйчел Рэй2020-07-09T15: 52: 03-06: 00InDesign «Вставить в»: 5 применений часто упускаемой из виду функции
Если вы какое-то время работали с Adobe InDesign, вы знаете, что практически каждый элемент, который вы размещаете или рисуете на странице, представляет собой своего рода фрейм.Эти фреймы могут содержать что угодно, включая цвет, цветовой градиент, изображение, текст или таблицу. Ваша коллекция фреймов и их содержимое составляют дизайн всей вашей страницы. Рамки могут быть прямоугольными, овальными, шестиугольными — даже произвольной формы.
Вы можете создавать расширенные визуальные эффекты в кадре, используя функцию InDesign «вставить в», которая позволяет размещать неограниченное количество элементов внутри кадра. Чем это отличается от функции «разместить» в InDesign (которая позволяет размещать текст или изображения во фрейме) и почему вы хотите ее использовать? Вот пять примеров:
1.
 Держите документ аккуратно по краям
Держите документ аккуратно по краямЕсли фреймы, которые вы нарисовали в документе, повернуты, можно получить довольно беспорядочное произведение искусства с изображениями или текстом, которые лежат на монтажном столе, далеко за пределами области выпуска за обрез вашего документа (обычно .125 ”По краям обрезки документа, предназначенного для печати). Хотя с технической точки зрения в этом нет ничего плохого, важно подумать о том, чтобы ваш документ оставался настолько чистым, насколько это возможно, подобно одержимости Стива Джобса качеством вещей, которые остаются незамеченными.
Вот дизайн рекламного щита, над которым я недавно работал, с выделенной за обрез областью.
Вот как выглядит без с использованием функции «вставить в» в InDesign для упорядочения:
Секрет? Просто сгруппируйте все фреймы, содержащие объекты, лежащие на монтажном столе, за пределами области выпуска за обрез. В данном случае это включает паутину и светло-коричневую область за косым типом. Сгруппируйте их, вырежьте их, затем нарисуйте новую рамку, которая находится точно в области выхода за обрез вашего документа, и выберите «Правка»> «Вставить в».Ваша группа объектов будет размещена внутри вашего нового кадра, по сути, обрезая их до области выпуска за обрез и заставляя все ваше искусство останавливаться там, где нужно, а именно в области выпуска за обрез.
Сгруппируйте их, вырежьте их, затем нарисуйте новую рамку, которая находится точно в области выхода за обрез вашего документа, и выберите «Правка»> «Вставить в».Ваша группа объектов будет размещена внутри вашего нового кадра, по сути, обрезая их до области выпуска за обрез и заставляя все ваше искусство останавливаться там, где нужно, а именно в области выпуска за обрез.
2. Воздействие на эффекты
После копирования объекта или группы объектов и «вставки» в кадр вы можете применить любой эффект, который вы можете применить к обычному кадру: тени, внутренние тени и растушевку, чтобы назвать некоторые из них. Вот пример того, где это может пригодиться:
На приведенном выше снимке экрана вы заметите ложный горизонт, который был добавлен, чтобы создать «пол» для выбитых изображений людей, на которых они могут стоять.У этого пола есть не только градиент внизу, но и дополнительный градиент слева. Это было сделано без открытия панели «Эффекты» в InDesign.
Чтобы создать эффект, я создал прямоугольную рамку, добавил цвет, установил прозрачность на Умножение, а затем использовал инструмент «Растушевка градиента», чтобы создать градиент от нижней части прямоугольника, создав прозрачность там, где пол «исчезает до нуля» в Нижний. Затем я выделил этот кадр, вырезал его, нарисовал еще один кадр чуть больше и выбрал «Правка»> «Вставить в».Мой градиентный прямоугольник появляется внутри нового кадра. Затем я снова использовал инструмент «Перо градиента», чтобы создать градиент с левой стороны, очень быстро создав искусственную линию горизонта, которая дает группе людей в дизайне «пол», на котором можно стоять.
3. Обрезка живого редактируемого текста
Вы можете использовать «Вставить в» для создания обрезанных областей для редактируемого шрифта, который будет жить внутри, что приведет к забавной и, казалось бы, сложной типографике без преобразования текста в контуры.
Вышеупомянутое слово «FRENZY» имеет отдельные буквенные формы с проходящими через них разными цветами. Тип по-прежнему доступен для редактирования и не преобразуется в контуры с размещенным внутри разноцветным изображением, как вы могли догадаться.
Тип по-прежнему доступен для редактирования и не преобразуется в контуры с размещенным внутри разноцветным изображением, как вы могли догадаться.
Это достигается путем установки слова «FRENZY» в текстовом фрейме и присвоения ему цвета (в данном случае черного). Вырежьте текстовый фрейм. Нарисуйте трапецию вокруг шрифта, разделив буквы R и E по диагонали. Выделив трапецию, выберите «Правка»> «Вставить в», и ваш черный шрифт появится в рамке.
Затем выберите «Правка»> «Вставить на место».Ваш исходный шрифт «FRENZY» будет помещен прямо поверх обрезанного текста. Измените цвет шрифта (в данном случае на пурпурный). Нарисуйте новую трапецию аналогично предыдущему. Вырежьте текстовый фрейм, затем выберите трапецию и выберите «Правка»> «Вставить в».
Повторите процесс еще раз для остальной части настройки типа. Вот макет с показанными рамками.
После того, как вы закончите, измените положение трех трапециевидных рамок, чтобы создать еще большее «безумие». ”
”
4. Добавьте границу градиента к группе объектов
Техника удобна при рисовании карт в InDesign. Ниже приведен снимок экрана карты, которая была нарисована с использованием рамок и правил, всем назначен белый цвет, на сером фоне с типовыми метками для зданий, дорог и окружающих ресторанов.
Обратите внимание, что внешние края карты выглядят немного неприглядно, улицы уходят далеко и широко, а конечные точки несколько уродливы. Простое исправление: сгруппируйте все объекты, составляющие карту, и вырежьте группу.Нарисуйте новую прямоугольную рамку в том месте, где вы хотите разместить карту, выберите новую рамку и выберите «Правка»> «Вставить в». Ваша сгруппированная карта появится внутри нового фрейма, что позволит вам применять эффекты к фрейму, которые будут применены ко всей группе, содержащейся в фрейме. На панели «Эффекты» примените к фрейму базовое растушевывание, и карта будет иметь ровные скошенные края со всех сторон. Результат:
5.
 Скрыть ненужные эффекты кадра
Скрыть ненужные эффекты кадраНедавно я обнаружил, что мне нужно несколько экземпляров одного и того же изображения друг над другом с нанесенными разными цветами, но внутренняя тень на изображении не позволяет мне получить желаемый эффект.В конечном итоге я хотел получить такой эффект:
Это два изображения TIFF в градациях серого, помещенные в InDesign, одно с синим цветом, примененным к изображению в градациях серого, с градиентом, который превращает синее изображение в изображение в градациях серого. У каждого есть внутренняя тень, примененная для эффекта виньетки. Если бы вы просто поместили изображения в разные кадры с эффектом внутренней тени, вы бы получили это:
Внутренняя тень на синем изображении создается овальной рамкой И внешними прямыми краями рамки, и я не хотел, чтобы эта овальная рамка показывала внутреннюю тень в этом случае.
Хитрость заключается в том, чтобы сначала разместить / позиционировать черно-белое изображение и задать внутреннюю тень. Скопируйте и вставьте на место, а также измените цвет содержимого изображения верхнего уровня на синий. Вырежьте синее изображение и нарисуйте овальную рамку в правой части страницы. Выделите овальную рамку и выберите «Правка»> «Вставить в». Внутренняя тень обрезается овальной рамкой. В качестве последнего шага я использовал инструмент «Растушевка градиента», чтобы голубое изображение постепенно исчезло внизу.
Скопируйте и вставьте на место, а также измените цвет содержимого изображения верхнего уровня на синий. Вырежьте синее изображение и нарисуйте овальную рамку в правой части страницы. Выделите овальную рамку и выберите «Правка»> «Вставить в». Внутренняя тень обрезается овальной рамкой. В качестве последнего шага я использовал инструмент «Растушевка градиента», чтобы голубое изображение постепенно исчезло внизу.
Поскольку овальная рамка, по сути, служит маской, эффекты, применяемые к изображению, вставленному в рамку, остаются верными форме всего изображения, независимо от того, в каком кадре он находится.
Есть ли какие-нибудь уловки InDesign «вставить в», которыми можно поделиться? Дайте нам знать в комментариях ниже.
Представьте себе мир, в котором все должно быть красиво и аккуратно помещено в свою маленькую коробку с четырьмя сторонами, четырьмя углами и . |
Потому что растровые изображения должны быть прямоугольными, скажете вы. Это часть программного обеспечения. |
Верно, да, но не очень хорошее оправдание, особенно когда пути отсечения так легко доступны и достаточно просты в использовании. |
Обтравочные контуры позволяют скрыть ту часть изображения, которую вы не хотите отображать на странице.Думайте об этом как об инструменте обрезки, но без необходимости оставаться в пределах прямоугольной или квадратной рамки. Все, что находится внутри обтравочного контура, будет видно, но все, что находится за его пределами, будет прозрачным. |
В этот момент вы, вероятно, спросите: «Итак, где были пути отсечения всю мою жизнь, и как я могу начать?» Рад, что ты спросил. |
Начало работы |
Самый простой способ добавить обтравочный контур к изображению — создать обтравочный контур в Photoshop, а затем импортировать изображение в InDesign с уже установленным обтравочным контуром. Используйте инструмент «Путь» в Photoshop, чтобы создать контур, сохранить изображение как файл TIFF, EPS или PSD и импортировать его в InDesign с уже установленным контуром обрезки («Файл»> «Поместить»).Выберите «Применить обтравочный контур Photoshop» в диалоговом окне «Параметры импорта», и InDesign соответствующим образом обрежет изображение. |
Уточнение пути |
После импорта изображения вы можете довольно легко изменить его траекторию обрезки, выбрав изображение, которое вы хотите улучшить, с помощью инструмента прямого выбора. После этого появится импортированный вами контур обрезки. Щелкните и перетащите любые точки на этом пути, чтобы изменить форму изображения и уточнить края.При изменении траектории обрезки дополнительные детали исходного изображения будут скрыты или показаны. |
Преобразование пути в фрейм |
Когда вы закончите точную настройку вашего контура, вы можете преобразовать его в стандартный фрейм, выбрав «Объект»> «Обтравочный контур»> «Преобразовать контур в фрейм». Это заблокирует путь для вас. |
Выбери свой путь |
InDesign позволит вам выбрать любой контур, созданный в Photoshop, в качестве обтравочного контура. |
Не позволяйте ограничениям InDesign на размеры изображения загонять вас в угол. Освободитесь с помощью обтравочных контуров. |


 .. подождите. Сотрите это. Скучная идея. К счастью, наш мир не изолирован. Вместо этого он наполнен отчетливыми углами, плавными кривыми, необычными формами и нестандартными краями, которые делают жизнь совсем не обычной.Итак, почему так много дизайнеров ограничиваются прямоугольными изображениями при разработке проектов в Adobe InDesign?
.. подождите. Сотрите это. Скучная идея. К счастью, наш мир не изолирован. Вместо этого он наполнен отчетливыми углами, плавными кривыми, необычными формами и нестандартными краями, которые делают жизнь совсем не обычной.Итак, почему так много дизайнеров ограничиваются прямоугольными изображениями при разработке проектов в Adobe InDesign? Верно. Прозрачный. То же самое, что и невидимые, невидимые и, что самое главное, позволять другим элементам страницы перемещаться поверх, не скрываясь от просмотра.
Верно. Прозрачный. То же самое, что и невидимые, невидимые и, что самое главное, позволять другим элементам страницы перемещаться поверх, не скрываясь от просмотра.
 Чтобы выбрать контур, выделите размещенное изображение и выберите «Объект»> «Обтравочный контур»> «Параметры». Выберите опцию Photoshop Path в меню Type в появившемся диалоговом окне, а затем выберите путь из списка. Просмотрите свой выбор и нажмите ОК, когда будете удовлетворены.
Чтобы выбрать контур, выделите размещенное изображение и выберите «Объект»> «Обтравочный контур»> «Параметры». Выберите опцию Photoshop Path в меню Type в появившемся диалоговом окне, а затем выберите путь из списка. Просмотрите свой выбор и нажмите ОК, когда будете удовлетворены.