Как создать типографический 3D-эффект в Иллюстраторе
В этом уроке мы будем создавать красивый текст с 3D-эффектом в Adobe Illustrator. Текст будет в виде проемов в плоскости. Мы начнем с создания самого фона и базового текста. Нам понадобится этот текст, а также эффект 3D-поворота. Мы получим нужные формы, из которых создадим составные контуры, добавим объема и завершим работу при помощи теней и текстуры.
Как создать типографический 3D-эффект в Иллюстраторе
Результат
1. Создаем новый документ и фон
Шаг 1
Нажмите Control-N чтобы создать новый документ. Настройте параметры документа как показано ниже и выберите в качестве единиц изменения пиксели.
Шаг 2
При помощи инструмента Rectangle/Прямоугольник (M) создайте фигуру с заливкой цвета R=255 G=180 B=0 размером в 870 x 630 px. Разместите прямоугольник так, чтобы он перекрывал холст.
2. Создаем текст
Шаг 1
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы, чтобы указать тексту нужные параметры. Используйте шрифт Etna размером в 250 px и с трекингом в 100.
Кликните где-то в рабочей области и введите ваш текст. Укажите ему цвет R=255 G=150 B=0. Убедитесь что текст выделен и копируйте его (Control-C).
Шаг 2
Убедитесь, что текст выделен и выберите в меню Effect > 3D > Rotate/Эффект>3D>Поворот. Введите параметры как показано ниже и нажмите OK.
Шаг 3
Не снимая выделения с текста, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Теперь разгруппируйте то, что у вас получилось (Shift-Control-G). Отмените обтравочную маску (Alt-Control-7) и снова разгруппируйте объекты (Shift-Control-G).
Выделите все объекты, которые составляют ваш текст и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать или нажмите Control-8.
Шаг 4
Не снимая выделения с объекта, выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры, как показано ниже и нажмите OK.
3. Создаем эффект 3D
Шаг 1
Нажмите Control-F чтобы вставить копию скопированного ранее текста и смените цвет текста на R=153 G=153 B=153.
Шаг 2
Выделите ваш серый текст и выберите в меню Effect > 3D > Extrude & Bevel/Эффект > 3D > Вытягивание и скос. Кликните по кнопке More Options/Больше параметров и введите настройки как показано ниже.
Шаг 3
Теперь в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Инструментом Direct Selection/Прямое выделение (A) выделите все области, которые составляют верхнюю, лицевую сторону букв и просто удалите их.
Шаг 4
Инструментом Move/Перемещение (V) выделите 3D-текст серого цвета и оранжевый текст и выровняйте из вертикально по верху в палитре Align/Выравнивание.
Шаг 5
Выделите оранжевый текст и дублируйте его (Control-C > Control-F). Поместите на передний план копию (Shift-Control-]). Укажите этой копии белый цвет (R=255 G=255 B=255).
Шаг 6
Выделите белый текст, а также группу с серым текстом и кликните по иконке Make Mask/Создать маску в палитре Transparency/Непрозрачность.
Шаг 7
Укажите получившемуся объекту режим наложения Exclusion/Исключение.
4. Добавляем текстуру
Шаг 1
Выделите желтый фоновый прямоугольник, дублируйте его (Control-C > Control-F) и поместите копию на передний план (Shift-Control-]).
Убедитесь, что прямоугольник все еще выделен и откройте палитру Appearance/Оформление. Выделите заливку и укажите ей режим наложения Overlay/Перекрытие. Теперь вместо плоского цвета, растяните градиент, указанный ниже.
Шаг 2
Работаем в той же палитре с тем же объектом. Кликните по иконке Add New Fill/Добавить заливку. Укажите заливке черный цвет (R=0 G=0 B=0), снизьте Opacity/Непрозрачность до 7%, и укажите режим наложения Overlay/Перекрытие. Теперь в меню выберите Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки. Введите параметры как показано ниже.
Кликните по иконке Add New Fill/Добавить заливку. Укажите заливке черный цвет (R=0 G=0 B=0), снизьте Opacity/Непрозрачность до 7%, и укажите режим наложения Overlay/Перекрытие. Теперь в меню выберите Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки. Введите параметры как показано ниже.
Результат
Автор урока Andrei Marius
Ссылка на источник.
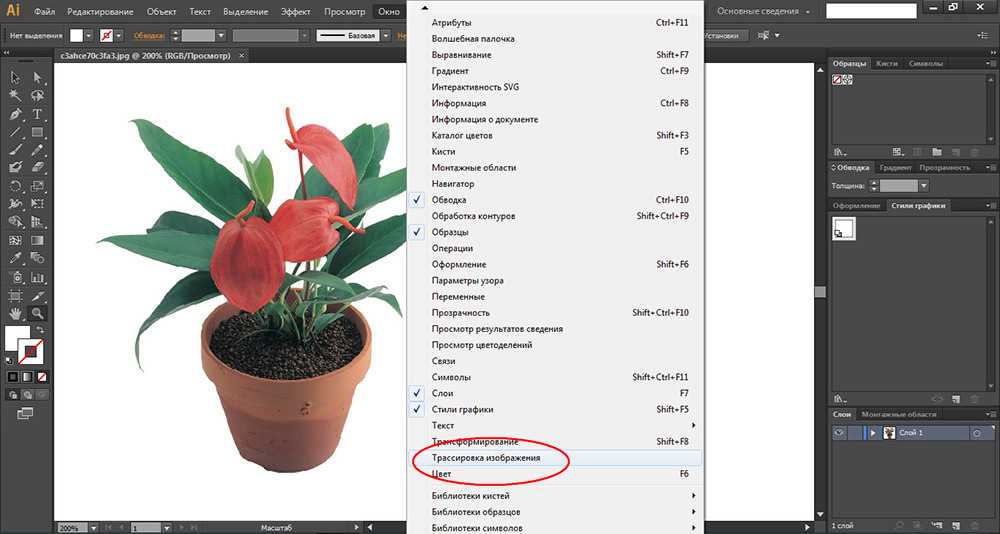
Как удалить фон Illustrator — Clickmajic
- Марк Меллер
- 2 ноября 2021 г.
Поделиться этой записью
Оглавление
С момента своего выпуска 35 лет назад Adobe Illustrator является отраслевым стандартом приложения для рисования векторных изображений. Illustrator — обязательное программное обеспечение для всех, кто занимается типографикой, иллюстрацией или дизайном логотипов. В этом уроке вы узнаете, как удалять фон в Illustrator, и приобретете в процессе некоторые новые навыки.
Illustrator — обязательное программное обеспечение для всех, кто занимается типографикой, иллюстрацией или дизайном логотипов. В этом уроке вы узнаете, как удалять фон в Illustrator, и приобретете в процессе некоторые новые навыки.
Эта статья покажет вам, как использовать Adobe Illustrator для удаления фоновых изображений из изображения.
Adobe Illustrator можно использовать для удаления фоновых изображений различными способами. В этой статье показано, как найти и удалить фон изображения двумя разными способами: преобразовать его в обтравочную маску и использовать инструмент «Ластик».
Clickmajic поможет вам удалить фоновые изображения с вашей фотографии. Таким образом, вы не ограничены преобразованием изображения в белый цвет, но можете использовать любой цвет или дизайн, который захотите.
1. Поместите изображение на свой компьютер (перетащите)
2. Когда дело доходит до удаления фона с фотографий вашего продукта, позвольте ИИ сделать тяжелую работу.
3.
Удивительный! Вы сможете удалить фон примерно за 5 секунд.
Теперь у нас есть API, который позволяет массово удалять фоновые изображения.
Удалить фон в Illustrator
Adobe Illustrator — это программа для создания эскизов и графического дизайна, которая хорошо работает на платформах Mac и Windows. Illustrator — это лучшая программа для создания векторных иллюстраций в компьютерной индустрии. Illustrator позволяет создавать все, от простых значков до многослойных диаграмм. Illustrator также позволяет работать с изображениями. Illustrator может помочь вам удалить фон с изображения. В Adobe Illustrator вы можете сформировать передний объект с помощью волшебной палочки или инструмента «Перо», чтобы удалить фон с изображения. Затем щелкните изображение правой кнопкой мыши и выберите «Создать обтравочную маску». Удалить фон и использовать свою фотографию на веб-сайтах или в других творческих проектах просто, как только вы нажмете на нее.
Как удалить фон в Illustrator?
В Illustrator есть несколько шагов для удаления фона.
Доступны 3D-анимация, моделирование, симуляция, разработка игр и другие услуги.
Использование инструмента «Перо»
В качестве примера рассмотрим изображение выше. Мы сохраним мороженое на этом изображении и удалим фон.
Шаг 1: Создайте новый проект и вставьте в него изображение. Чтобы удалить фон изображения с фотографии, создайте точную форму вокруг области фотографии, которую вы хотите сохранить. Лучше всего добиться такого уровня точности с помощью инструмента масштабирования. Вы можете нажать Z или выбрать устройство на панели инструментов.
Шаг 2: На панели инструментов выберите инструмент «Перо». С помощью этого инструмента вы можете выбрать объект, создав контур с помощью серии щелчков мышью. Каждый щелчок способствует созданию единой точки привязки. Из-за удаления лишних точек привязки появится линия, соединяющая новую точку с предыдущей. Один раз Щелкните край переднего объекта, чтобы создать первую точку привязки. В конце концов, вы захотите использовать эти опорные точки для создания контура, который будет окружать основной объект.
Один раз Щелкните край переднего объекта, чтобы создать первую точку привязки. В конце концов, вы захотите использовать эти опорные точки для создания контура, который будет окружать основной объект.
Шаг 3: Чтобы создать контур, щелкайте рядом с краем объекта, пока не достигнете первой точки привязки. Чтобы вернуться туда, где вы начали, щелкните по всему контуру объекта переднего плана. Если вы будете держаться как можно ближе к краю, Illustrator поможет вам настроить клики для большей точности.
Чтобы завершить обводку, еще раз щелкните первую точку привязки. Теперь объект окружен пунктирным узором.
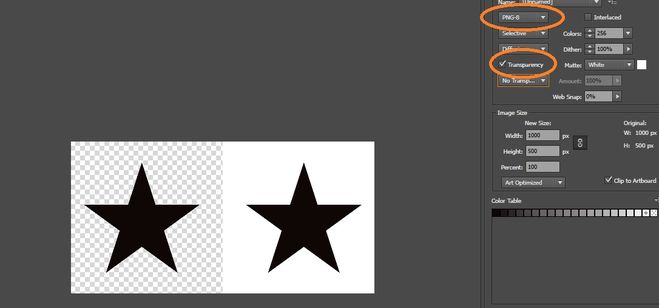
Как экспортировать свой вектор как PNG с прозрачным фоном
Теперь вы захотите экспортировать свой вектор с прозрачным фоном. Все, что вам нужно сделать, это убедиться, что для этого правильно установлен один параметр в окне параметров PNG.
- Выберите Файл в строке меню.
- Наведите указатель мыши на «Экспорт» в меню «Файл», затем выберите «Экспортировать как».

- Выберите место для экспорта и дайте своему файлу имя.
- Выберите PNG в меню «Тип файла».
- Щелкните кнопку Экспорт. Откроется диалоговое окно «Параметры PNG».
- Убедитесь, что для параметра «Цвет фона» установлено значение «Прозрачный» в разделе «Предварительный просмотр» параметров PNG.
- Выберите ОК.
На этом обсуждение завершается. Теперь вы можете найти свое изображение PNG с прозрачным фоном в указанном вами месте файла.
Как избавиться от белого фона в Illustrator?
Чтобы создать обтравочную маску, перейдите в «Объект»> «Обтравочная маска»> «Создать» и выберите как свой объект, так и изображение. Белый фон будет удален с вашего изображения. Вы даже можете отодвинуть изображение от монтажной области, чтобы открыть серый фон Illustrator.
Как сделать фон PNG прозрачным?
На большинстве картинок можно сделать прозрачную область. Выберите изображение, на котором вы хотите сделать прозрачные области.
В раскрывающемся меню выберите «Работа с рисунками»> «Изменить цвет»> «Установить прозрачный цвет». Щелкните цвет, который нужно сделать прозрачным на изображении.
Щелкните цвет, который нужно сделать прозрачным на изображении.
Почему Illustrator не может завершить предварительный просмотр?
Adobe Systems установила минимальные и рекомендуемые требования к компьютеру для запуска своих программ. Ваш компьютер может не справиться с требованиями предварительного просмотра ваших работ, если вы используете Adobe Illustrator в системе с ограниченным объемом памяти или места на жестком диске.
Вернуться к началу: Убрать фон в иллюстраторе
Удалить фоновый иллюстратор
Иллюстраторы фона работают в мире профессионального графического дизайна, чтобы создавать привлекательные и бесшовные фоны для веб-проектов и печатных проектов. Они также могут создавать различные изображения для рекламных материалов, таких как брошюры и упаковки продуктов. Фоновые иллюстраторы обычно имеют опыт работы в области искусства или дизайна и часто используют программное обеспечение, такое как Adobe Photoshop и Illustrator, для создания своих работ. Они часто работают с клиентами как в электронном, так и в печатном формате, создавая различные элементы проекта, прежде чем передать его графическому дизайнеру. Как правило, фоновые иллюстраторы получают зарплату, соответствующую их опыту и навыкам. Они часто работают над краткосрочными заданиями, что означает, что они часто переключаются между разными жанрами и стилями. Таким образом, портфолио иллюстратора должно демонстрировать различные навыки и стили, чтобы получить лучшие возможности для работы.
Они часто работают с клиентами как в электронном, так и в печатном формате, создавая различные элементы проекта, прежде чем передать его графическому дизайнеру. Как правило, фоновые иллюстраторы получают зарплату, соответствующую их опыту и навыкам. Они часто работают над краткосрочными заданиями, что означает, что они часто переключаются между разными жанрами и стилями. Таким образом, портфолио иллюстратора должно демонстрировать различные навыки и стили, чтобы получить лучшие возможности для работы.
Удалить фон в иллюстраторе
Illustrator — отличная программа для создания иллюстраций и логотипов. Однако многие люди испытывают трудности с удалением фоновых изображений со своих работ. Это руководство покажет вам, как легко удалить фон в Illustrator. Чтобы удалить фон в Illustrator, сначала откройте изображение, которое хотите изменить. Затем нажмите на панель «Фон» и выберите изображение, которое хотите удалить. Наконец, выберите параметр «Удалить фон» на панели инструментов.
Удалить фон в иллюстраторе
Если вы хотите удалить фон с изображения в Adobe Illustrator, вы можете использовать различные инструменты и методы. Один из способов — использовать инструмент «Обрезка», чтобы удалить фон изображения.
- Откройте свое изображение в Illustrator и выберите инструмент Crow Crow на панели инструментов. В появившейся панели параметров выберите разрешение для обрезанного изображения (например, 72 dpi).
- . Убедитесь, что установлен флажок «Выборочная обрезка», а затем перетащите рамку вокруг области изображения, которую вы хотите обрезать. Активная часть курсора обрезки изменится на перекрестие, что позволит вам точно обрезать изображение.
- . Когда вы закончите обрезку, нажмите «ОК» на панели параметров. Ваше обрезанное изображение будет отображаться в окне документа, готовое к использованию.
Удалить фон из изображения Illustrator
Редакторы изображений, такие как Adobe Photoshop и GIMP, предлагают множество инструментов для удаления фона с изображений.
- Используйте инструмент «Градиент»: нажмите и удерживайте кнопку панели инструментов градиента (над ползунком) и перетащите вверх или вниз, чтобы изменить направление и величину градиента. Чтобы полностью удалить фон, нажмите и удерживайте один из углов градиента и сотрите его.
- . Использование масок слоя. Выберите «Слой» > «Новая маска» в строке меню или нажмите Ctrl+J (Windows) или Command+J (Mac). Чтобы удалить фон со всего слоя, нажмите на белый фон вокруг края слоя и используйте инструмент «Кисть», чтобы закрасить любые области, которые вы хотите сохранить. Чтобы удалить фон только из определенных областей, используйте инструмент «Выделение» и нарисуйте прямоугольную или многоугольную маску вокруг этих областей.
- . Использование «Пластики». Выберите «Фильтр» > «Пластика» > «Размытие» > «Фон», чтобы удалить фон с помощью эффекта размытия по Гауссу. Вы также можете использовать этот фильтр для искажения фона, например, делая его размытым по краям или увеличивая его, чтобы он покрывал большую часть изображения.

Удалить фоновый рисунок с помощью Illustrator
В мире графического дизайна одним из самых универсальных инструментов является Adobe Illustrator. Здесь мы покажем вам, как удалить фоновую графику с фотографий в Adobe Illustrator.
Как удалить фон в Illustrator: часто задаваемые вопросы
Как сделать фон прозрачным в Illustrator?
Есть несколько способов сделать фон файла Illustrator прозрачным. Один из способов — использовать панель «Прозрачность», расположенную в диалоговом окне «Сохранить как». На панели «Прозрачность» есть три разных параметра («Прозрачность», «Альфа» и «Отмена»), которые можно использовать для изменения перехода фонового изображения с одного слоя на другой. Другой способ сделать фон прозрачным — выбрать «Файл» > «Сохранить для Интернета», а затем ввести URL-адрес файла, который будет содержать ваш прозрачный фон. Это автоматически сохранит файл с расширением .web; затем вы можете открыть его в веб-браузере, выбрав «Файл» > «Открыть в браузере».
Как удалить фон объекта в Illustrator?
В Illustrator можно удалить фон объекта, выбрав объект, а затем выбрав фон с помощью инструмента «Выбор объекта». Затем вы можете удалить фон с помощью клавиши Delete.
Как удалить белый фон с изображения в Illustrator?
Если изображение имеет белый фон позади него, вы можете удалить фон с помощью панели «Прозрачность» в Illustrator. Для этого сначала выберите изображение в документе, а затем откройте панель «Прозрачность», щелкнув маленький треугольник справа от строки состояния. Это отобразит все настройки прозрачности Illustrator для выбранного объекта. Затем снимите любой из флажков в нижней части панели и нажмите «ОК». Это сохранит ваши изменения и автоматически сделает прозрачными любые другие объекты в вашем документе, которые используют функции прозрачности.
Больше для изучения
Советы и хитрости
Shopify Простой размер баннера темы
Размер баннера Shopify Simple Theme Если вы хотите изменить размер баннера Shopify Simple Theme, выполните несколько простых шагов.
Марк Меллер 29 апреля 2022 г.
Советы и хитрости
Должен ли я использовать Shopify или Woocommerce
Должен ли я использовать Shopify или Woocommerce Как владелец малого бизнеса, у вас, несомненно, есть два конкурирующих варианта для вашей платформы электронной коммерции: Shopify и Woocommerce.
Марк Меллер 27 апреля 2022 г.
Компания
- О нас
- Свяжитесь с нами
- Вопросы-Ответы
- Блог
User Cases
- Персональное использование
- Фотография
- Электронная коммерция
- Автосалоны
- Политика конфиденциальности
- общие положения и условия
- Условия использования
- Политика возврата
- Карта сайта
Соцсети
Facebook Instagram YouTube Linkedin
Все товарные знаки, знаки обслуживания, торговые наименования, названия продуктов, логотипы и внешний вид, представленные на нашем веб-сайте, являются собственностью их соответствующих владельцев.
© 2021 авторское право принадлежит Clickmajic
Russian
2 способа заполнить фигуру изображением в Adobe Illustrator
При создании информативного дизайна изображения необходимы. Существует множество способов создания макетов изображений, но в большинстве случаев нам нужно изменить форму изображения, чтобы следовать потоку. Вы не можете просто вставить полное изображение, потому что оно не будет хорошо выглядеть и займет слишком много места.
Всякий раз, когда я разрабатываю брошюры, каталоги или любые проекты с изображениями, я полагал, что вырезание изображений по форме дает наилучшие результаты, потому что это придает художественный штрих художественному оформлению.
Заливка фигуры изображением — это, по сути, вырезание части изображения путем создания обтравочной маски. В зависимости от того, является ли изображение векторным или растровым, шаги немного отличаются.
В этом уроке я покажу вам подробные шаги, чтобы заполнить фигуру векторным или растровым изображением.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Заливка фигуры растровым изображением
- Шаг 1: Откройте или поместите изображение в Adobe Illustrator.
- Шаг 2: Создайте новую форму.
- Шаг 3: Создайте обтравочную маску.
- Заливка фигуры векторным изображением
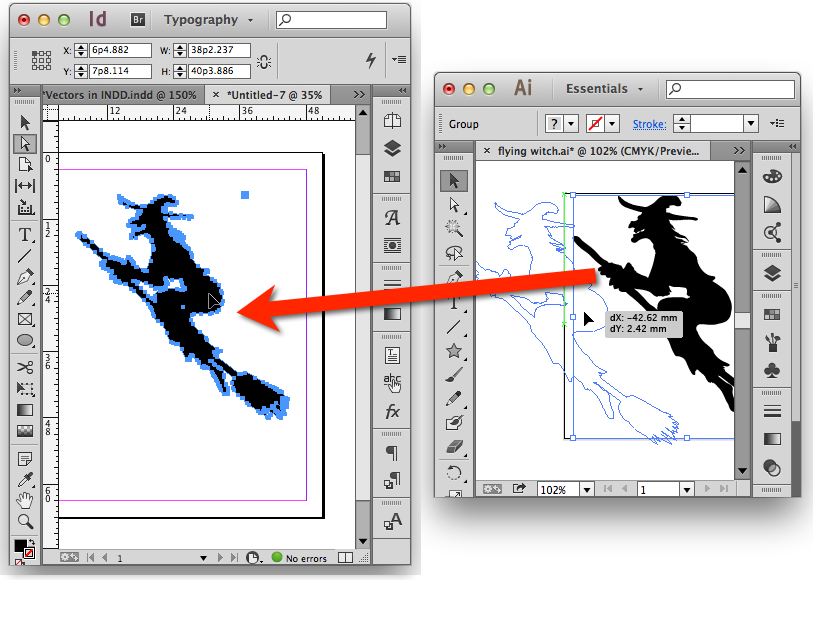
- Шаг 1: Сгруппируйте объекты на векторном изображении.
- Шаг 2: Создайте фигуру.
- Шаг 3: Создайте обтравочную маску.
- Заключение
Заливка фигуры растровым изображением
Изображения, открываемые или помещаемые в Adobe Illustrator, являются растровыми.
Шаг 1. Откройте или поместите изображение в Adobe Illustrator.
Перейдите в верхнее меню и выберите Файл > Открыть или Файл > Поместить .
Разница между «поместить» и «открыть» заключается в том, что при выборе «Поместить» изображение будет добавлено в текущий документ, а при выборе «Открыть» Illustrator создаст новый документ для изображения.
Если вы хотите использовать изображение как часть произведения искусства, выберите «Поместить» и вставьте изображение. Когда вы разместите свое изображение, вы увидите две линии, пересекающие изображение.
Нажмите «Встроить » на панели «Свойства» > «Быстрые действия».
Теперь линии исчезнут, что означает, что ваше изображение встроено.
Шаг 2: Создайте новую форму.
Создать фигуру. Вы можете использовать инструменты формы, инструмент поиска пути, инструмент построения формы или инструмент пера для создания фигур.
Примечание: фигура не может быть открытым контуром, поэтому, если вы используете инструмент «Перо» для рисования, не забудьте соединить первую и последнюю опорные точки.
Например, если вы хотите заполнить изображением форму сердца, создайте форму сердца.
Шаг 3: Создайте обтравочную маску.
Когда вы создаете обтравочную маску, вы можете видеть только нижний объект в области обтравочного контура. Переместите фигуру в верхнюю часть той части изображения, которую вы хотите отобразить в фигуре.
Если фигура не находится поверх изображения, щелкните правой кнопкой мыши и выберите Упорядочить > На передний план . Вы не можете сделать обтравочную маску, если фигура не впереди.
Совет: Вы можете инвертировать цвет заливки и обводки, чтобы лучше видеть область изображения.
Например, я хочу заполнить фигуру мордой кота, поэтому я перемещу сердце поверх области мордочки.
Выберите фигуру и изображение, щелкните правой кнопкой мыши и выберите Создать обтравочную маску . Сочетание клавиш для создания обтравочной маски: Command / Ctrl + 7 .
Теперь ваша фигура заполнена областью изображения под формой, а остальная часть изображения будет вырезана.
Совет. Если вы хотите заполнить несколько фигур одним и тем же изображением, сделайте несколько копий изображения перед созданием обтравочной маски.
Заливка фигуры векторным изображением
Векторные изображения — это изображения, которые вы создаете в Adobe Illustrator или любой редактируемой графике, пути и опорные точки которой можно редактировать.
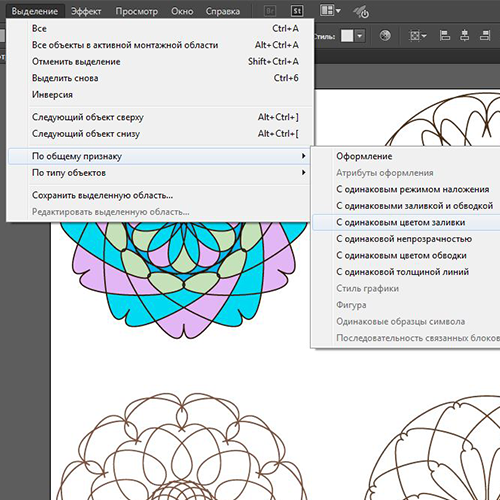
Шаг 1: Сгруппируйте объекты на векторном изображении.
При заполнении фигуры векторными изображениями необходимо сгруппировать объекты перед созданием обтравочной маски.
Например, я создал этот точечный узор из отдельных кругов (объектов).
Выберите все и нажмите Command / Ctrl + G , чтобы сгруппировать их все вместе в один объект.
Шаг 2: Создайте фигуру.

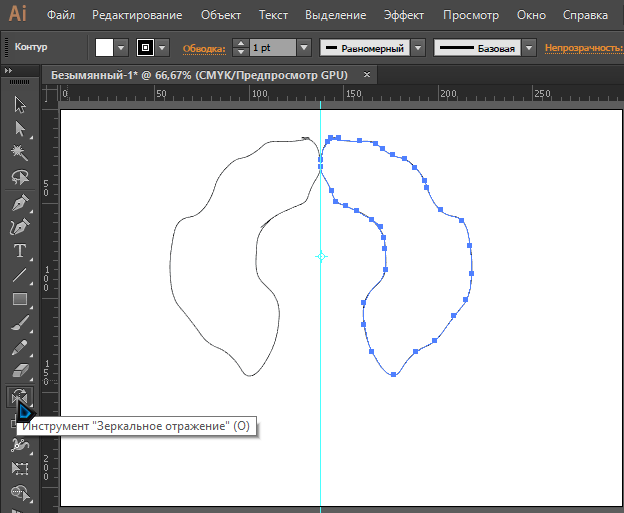
Создайте фигуру, которую хотите заполнить. Я использовал перо, чтобы нарисовать кошачью мордочку.
Шаг 3: Создайте обтравочную маску.
Переместите фигуру поверх векторного изображения. Вы можете изменить его размер соответственно.
Выберите форму и векторное изображение и используйте сочетание клавиш Command / Ctrl + 7 , чтобы создать обтравочную маску.
Заключение
Независимо от того, заполняете ли вы векторное или растровое изображение, вам необходимо создать фигуру и создать обтравочную маску. Помните, что при создании обтравочной маски форма должна располагаться поверх изображения, и если вы хотите заполнить фигуру векторным изображением, не забудьте сначала сгруппировать объекты.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как редактировать иллюстрацию в Illustrator с помощью Image Trace
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с панелью Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть для мазков
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Иллюстратор на iPad
- Введение в Illustrator на iPad
- Обзор Illustrator на iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator на iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
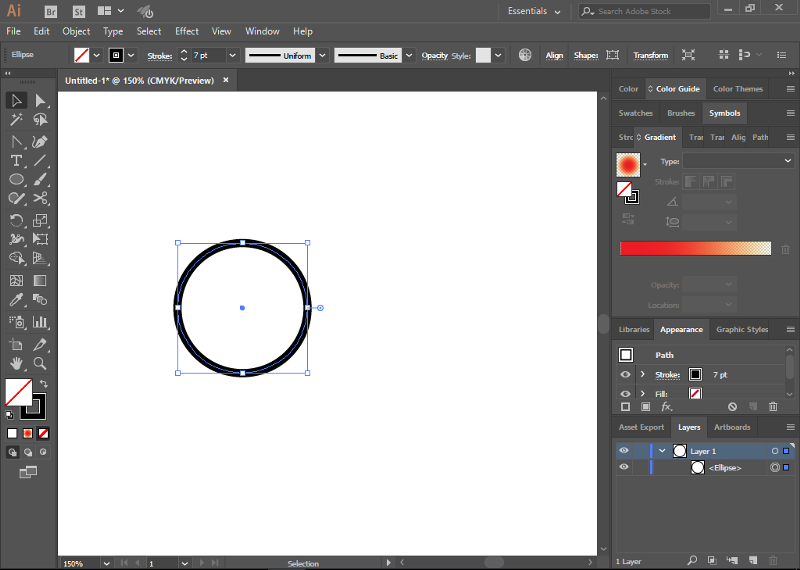
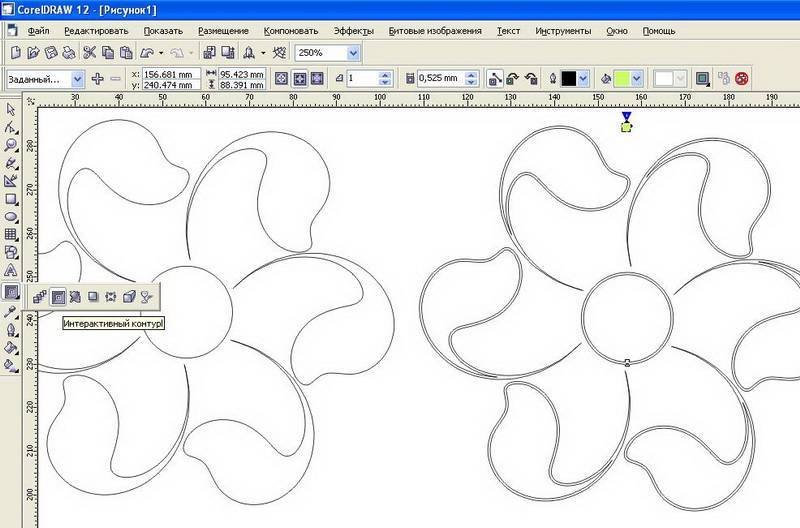
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Расширенные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые формы
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских шрифтов
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить рисунок
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Печать и сохранение прозрачного изображения
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтом
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Image Trace позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторные изображения. Используя эту функцию, вы можете легко создать новый рисунок на основе существующего произведения искусства, отследив его. Например, вы можете преобразовать изображение карандашного наброска, нарисованного на бумаге, в векторное изображение с помощью Image Trace. Вы можете выбрать один из наборов предустановок трассировки, чтобы быстро получить желаемый результат.
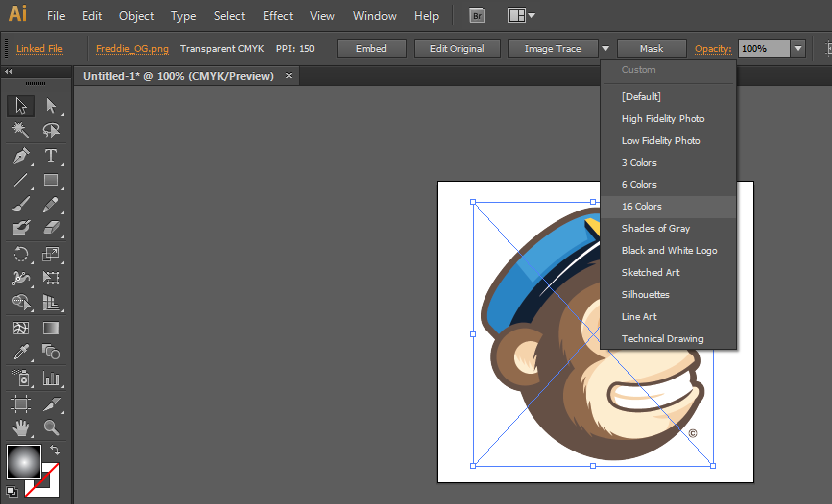
д.) в векторные изображения. Используя эту функцию, вы можете легко создать новый рисунок на основе существующего произведения искусства, отследив его. Например, вы можете преобразовать изображение карандашного наброска, нарисованного на бумаге, в векторное изображение с помощью Image Trace. Вы можете выбрать один из наборов предустановок трассировки, чтобы быстро получить желаемый результат.
A. Исходное изображение B. Трассировка результатов с использованием разных предустановок
Трассировка изображения
Откройте или поместите растровое изображение в документ Illustrator.
Выбрав размещенное изображение, выполните одно из следующих действий:
- Выберите «Объект» > «Трассировка изображения» > «Создать для трассировки с параметрами по умолчанию».
 Illustrator по умолчанию преобразует изображение в черно-белый результат трассировки.
Illustrator по умолчанию преобразует изображение в черно-белый результат трассировки. - Нажмите кнопку «Трассировка изображения» на панели «Управление» или на панели «Свойства» или выберите набор настроек с помощью кнопки «Стили трассировки» ().
- Выберите «Окно» > «Трассировка изображения» или переключитесь в рабочее пространство «Трассировка», чтобы открыть панель «Трассировка изображения», и выполните одно из следующих действий:
- Выберите одну из предустановок по умолчанию, щелкнув значки в верхней части панели. Дополнительные сведения см. в разделе Указание параметров трассировки | Предустановка.
- Выберите предустановку в раскрывающемся меню Предустановка.
- Укажите параметры трассировки. Дополнительные сведения см. в разделе Указание параметров трассировки.
Примечание:
- На панели «Трассировка изображения» включите Предварительный просмотр , чтобы увидеть результаты ваших изменений.

- Разрешение размещенного изображения определяет скорость трассировки.
- Выберите «Объект» > «Трассировка изображения» > «Создать для трассировки с параметрами по умолчанию».
(необязательно) Настройте результаты трассировки на панели «Трассировка изображения» («Окно» > «Трассировка изображения»).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторную иллюстрацию вручную, выберите «Объект» > «Трассировка изображения» > «Разобрать».
Видео о трассировке см. в этом обучающем видео на Image Trace.
Укажите параметры трассировки
Когда изображение выбрано, становятся доступными параметры на панели «Трассировка изображения». В верхней части панели находятся основные параметры; вы можете открыть дополнительные параметры, повернув треугольник рядом с меткой «Дополнительно».
Основные органы управления
Укажите основные параметры на панели «Трассировка изображения», чтобы получить желаемый результат трассировки.
Предустановка
Панель «Трассировка изображения» позволяет выбрать предустановку для вашего изображения. Значки, расположенные в верхней части панели, представляют собой пресеты, названные в соответствии с популярными рабочими процессами.
Примеры предустановок трассировки, доступных на панели «Трассировка изображения»Название предустановки | Определение | |
|---|---|---|
Автоцвет | Создает постеризованное изображение из фотографии или произведения искусства | |
Яркий цвет | Создает фотореалистичные изображения высокой точности | |
Низкий цвет | Создает упрощенные фотореалистичные изображения | |
Оттенки серого | Прослеживает рисунок до оттенков серого | |
Черно-белый | Упрощает изображение до черно-белого изображения | |
Контур | Упрощает изображение до черных контуров |
Дополнительные пресеты доступны в верхнем раскрывающемся меню.
A. 3 цвета B. 6 цветов C. High Fidelity Photo
Щелкните значок меню ( ), чтобы сохранить текущие настройки в качестве новой предустановки или удалить или переименовать существующие предустановки. Дополнительные сведения см. в разделе Сохранение предустановки трассировки.
Задает вид трассируемого объекта. Объект трассировки состоит из двух компонентов: исходного исходного изображения и результата трассировки (векторного изображения). Вы можете просмотреть результат трассировки, исходное изображение, контуры и другие параметры. Вы можете щелкнуть значок глаза, чтобы наложить выбранный вид на исходное изображение.
Выберите вид трассируемого объекта A. Результат трассировки B. Результат трассировки с контурами C. Контуры D. Контуры с исходным изображением E. Исходное изображение
Исходное изображение
Задает цветовой режим для результата трассировки. Доступные параметры определяют основные режимы цвета и оттенков серого для трассируемого графического объекта.
В зависимости от настроек параметра «Режим» появляются следующие настройки цвета:
Указывает количество цветов для использования в результате трассировки цвета. Если вы выбрали библиотеку документов в качестве палитры, вы можете выбрать образец. (Этот параметр доступен, только если для параметра Режим установлено значение Цвет.)
Отрегулируйте количество цветов в результате трассировки, если для параметра Режим установлено значение Цвет.Указывает количество оттенков серого для использования в результате трассировки оттенков серого. (Этот параметр доступен, только если для параметра Режим установлено значение Оттенки серого.)
Отрегулируйте количество оттенков серого в результате трассировки, если для параметра Режим установлено значение Оттенки серого.
Указывает значение для создания черно-белого результата трассировки из исходного изображения. Все пиксели светлее порогового значения преобразуются в белые; все пиксели темнее порогового значения преобразуются в черные. (Этот параметр доступен, только если для параметра «Режим» установлено значение «Черно-белый».)
Отрегулируйте пороговое значение, чтобы преобразовать пиксели в черные или белые в результате трассировки, когда для параметра Режим установлено значение «Черно-белый».Палитра
Задает палитру для создания трассировки цвета или оттенков серого из исходного изображения. (Этот параметр доступен, только если для параметра «Режим» установлено значение «Цветной» или «Оттенки серого».)
Вы можете выбрать один из следующих вариантов:
Автоматически переключается между ограниченной палитрой и полным тоном для трассировки в зависимости от входного изображения. Когда вы выбираете «Автоматически» для своей палитры, вы можете настроить ползунок «Цвета», чтобы изменить простоту и точность вектора в трассировке. Значение 0 означает упрощение за счет точности, а значение 100 означает точность или фотореалистичность за счет простоты.
Значение 0 означает упрощение за счет точности, а значение 100 означает точность или фотореалистичность за счет простоты.
Использует небольшой набор цветов для палитры трассировки. Вы можете использовать ползунок «Цвет», чтобы уменьшить количество выбранных цветов.
Пример: Результат трассировки при выборе ОграниченоИспользуется весь набор цветов для палитры трассировки. Этот вариант лучше всего подходит для трассировки фотографий и создания фотореалистичных иллюстраций. При выборе этого параметра ползунок «Цвет» определяет изменчивость пикселей, составляющих каждую из областей заливки. Когда ползунок «Цвет» находится вправо, изменчивость меньше, что приводит к большему количеству путей, определяемых меньшими областями цвета. С другой стороны, когда ползунок находится влево, области заливки становятся меньше и больше.
Пример: Результат трассировки при выборе Full Tone Использует существующую группу цветов для палитры трассировки. Эта опция позволяет вам определить точные цвета, которые вы хотите использовать в трассированном графическом объекте. Вы можете выбрать любую библиотеку цветов, которую вы загрузили, через панель «Образцы» для своей палитры трассировки.
Эта опция позволяет вам определить точные цвета, которые вы хотите использовать в трассированном графическом объекте. Вы можете выбрать любую библиотеку цветов, которую вы загрузили, через панель «Образцы» для своей палитры трассировки.
Добавление библиотек цветов на панель «Образцы» из меню «Библиотеки образцов»
- Чтобы открыть панель «Образцы», выберите «Окно» > «Образцы».
- Щелкните значок меню библиотек образцов () в левом нижнем углу панели «Образцы». Либо выберите «Открыть библиотеку образцов» в меню палитры.
- Выберите библиотеку из списка.
- Чтобы добавить нужную группу цветов на панель «Образцы», нажмите кнопку «Сохранить группу цветов на панели образцов» (). Подробнее см. в разделе Использование библиотек образцов.
 Выберите любую библиотеку цветов, которую вы загрузили через панель «Образцы», для палитры трассировки.
Выберите любую библиотеку цветов, которую вы загрузили через панель «Образцы», для палитры трассировки.Добавьте библиотеки цветов на панель «Образцы» с помощью панели «Темы Adobe Color».
- Чтобы открыть панель «Темы Adobe Color», выберите «Окно» > «Темы цвета».
- Изучите множество общедоступных цветовых тем, доступных на вкладке «Обзор», или создайте свои собственные цветовые темы. Затем добавьте выбранную цветовую тему на панель «Образцы». Дополнительные сведения см. в разделе Использование панели «Темы Adobe Color».
Дополнительные элементы управления
Настройте результат трассировки, используя дополнительные параметры в параметрах трассировки изображения.
Управляет расстоянием между трассируемой формой и исходной формой пикселя. Более низкие значения создают более свободную подгонку траектории; более высокие значения создают более плотную подгонку траектории.
Углы
Задает акцент на углах и вероятность того, что острый изгиб превратится в угловую точку. Более высокое значение приводит к большему количеству углов.
Указывает область в пикселях, которая игнорируется при трассировке. Чем выше значение, тем меньше шум.
Совет : Для изображения с высоким разрешением переместите ползунок «Шум» на более высокое значение (например, в диапазоне 20–50), чтобы добиться некоторого эффекта. Для изображения с низким разрешением установите его ниже (1–10).
Метод
Указывает метод трассировки. Вы можете выбрать один из следующих вариантов:
Название предустановки | Определение | |
|---|---|---|
Примыкание | Создает контуры выреза. | |
Перекрытие | Создает сложенные пути. Каждый путь немного перекрывает соседний. |
Создает заполненные области в результатах трассировки.
Штрихи
Создает контуры штрихов в результате трассировки.
Обводка
Указывает максимальную ширину элементов исходного изображения, которые можно обвести. Элементы, ширина которых превышает максимальную ширину, в результате трассировки становятся выделенными областями.
Привязать кривые к линиям
Указывает, заменяются ли слегка изогнутые линии прямыми линиями и приближаются ли линии к 0 или 90 градусов привязываются к абсолютным 0 или 90 градусам.
Совет : этот вариант можно выбрать для геометрических изображений или если фигуры на исходном изображении слегка повернуты.
Игнорировать белый цвет
Указывает, заменяются ли области с белой заливкой без заливки.
Видео о трассировке см. в этом обучающем видео на Image Trace.
Сохранить предустановку трассировки
Откройте панель «Трассировка изображения», выбрав «Окно» > «Трассировка изображения».
Задайте параметры трассировки для предустановки с помощью панели «Трассировка изображения».
Примечание:
Вы не можете редактировать или удалять пресеты по умолчанию (пресеты по умолчанию указаны в квадратных скобках []).
 Однако вы можете сделать редактируемую копию стиля по умолчанию, выбрав стиль и выбрав «Сохранить как новый стиль» в меню панели.
Однако вы можете сделать редактируемую копию стиля по умолчанию, выбрав стиль и выбрав «Сохранить как новый стиль» в меню панели.Щелкните значок меню () и выберите «Сохранить как новый пресет».
Введите имя пресета и нажмите «ОК».
(Необязательно) Чтобы переименовать сохраненный пресет, щелкните значок меню () и выберите «Переименовать». Введите название пресета и нажмите «ОК».
(Необязательно) Чтобы удалить сохраненный пресет, щелкните значок меню () и выберите «Удалить».
Редактировать результат трассировки
Если вы удовлетворены результатами трассировки, вы можете преобразовать объект трассировки в пути. Этот последний шаг позволяет работать с результатом трассировки так же, как с другими векторными изображениями. После преобразования объекта трассировки вы больше не сможете настраивать параметры трассировки.
Выберите результат трассировки.
Чтобы преобразовать результат трассировки в пути, выполните одно из следующих действий:
- Нажмите «Развернуть» на панели «Управление» или на панели «Свойства».
- Выберите «Объект» > «Трассировка изображения» > «Развернуть».
Полученные пути сгруппированы вместе.
Чтобы разгруппировать сгруппированные пути, нажмите «Разгруппировать» на панели «Свойства». Либо выберите «Объект» > «Разгруппировать».
(необязательно) Чтобы упростить контуры путем удаления лишних опорных точек, выберите «Объект» > «Контур» > «Упростить». Дополнительные сведения см. в разделе Упрощение пути.
Вы также можете изменять форму или редактировать пути. Подробнее см. в разделе Настройка сегментов пути.
Чтобы раскрасить результат трассировки, преобразуйте его в группы с быстрой заливкой, выбрав нужные пути и выбрав «Объект» > «Быстрая заливка» > «Создать».




 Illustrator по умолчанию преобразует изображение в черно-белый результат трассировки.
Illustrator по умолчанию преобразует изображение в черно-белый результат трассировки.
 Край одного пути точно такой же, как край соседнего пути.
Край одного пути точно такой же, как край соседнего пути. Однако вы можете сделать редактируемую копию стиля по умолчанию, выбрав стиль и выбрав «Сохранить как новый стиль» в меню панели.
Однако вы можете сделать редактируемую копию стиля по умолчанию, выбрав стиль и выбрав «Сохранить как новый стиль» в меню панели.