Подборка совершенно бесплатных CSS и HTML шаблонов и с адаптивным дизайном
16 921 любопытных
Здравствуйте, дорогие читатели блога. В это день я в очередной раз спешу представить Вам самую свежую и бесплатную подборку классных HTML и CSS шаблонов, как обычных так и с адаптивным дизайном.
Друзья, всё остаётся неизменным, ссылки на шаблоны прямые, а так же везде присутствуют примеры.
И так же я настоятельно рекомендую Вам посмотреть прошлые подборки с шаблонами для сайта:
- 12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
- Новая подборка бесплатных XHTML и CSS шаблонов с примерами
Шаблон для фитнес компаний — HealthFitness
Демо ι Скачать исходники
Креативный блоговый шаблон на CSS — creativecom
Демо ι Скачать исходники
CSS шаблон с адаптивным дизайном в тёмном оформлении
Демо ι Скачать исходники
Классный блоговый HTML шаблон с адаптивным дизайном — park zone
Демо ι Скачать исходники
Адаптивный HTML шаблон для сайта — Village Hall
Демо ι Скачать исходники
Зелёный шаблон с адаптивным дизайном — The Cornfield
Демо ι Скачать исходники
Не плохой CSS шаблон с лошадью — horse farm
Демо ι Скачать исходники
CSS шаблон в минималистическом стиле и с адаптивным дизайном — Miami Palm
Демо ι Скачать исходники
Красивый, современный и адаптивный CSS шаблон — Responsive Point
Демо ι Скачать исходники
Адаптивный шаблон для личных страниц — Personal CO
Демо ι Скачать исходники
Красивый CSS шаблон с адаптивным дизайном — summer park
Демо ι Скачать исходники
Отличный HTML шаблон в светлых тонах — Lime for juicing
Демо ι Скачать исходники
Не плохой шаблон в коричневом оформлении — Brown Sugar
Демо ι Скачать исходники
Адаптивный CSS шаблон для Вашего сайта — RESUME/CV
Демо ι Скачать исходники
Отличный CSS шаблон с адаптивным дизайном — Responsive pin style
Демо ι Скачать исходники
CSS шаблон в зелёном оформлении — FRT MINT
Демо ι Скачать исходники
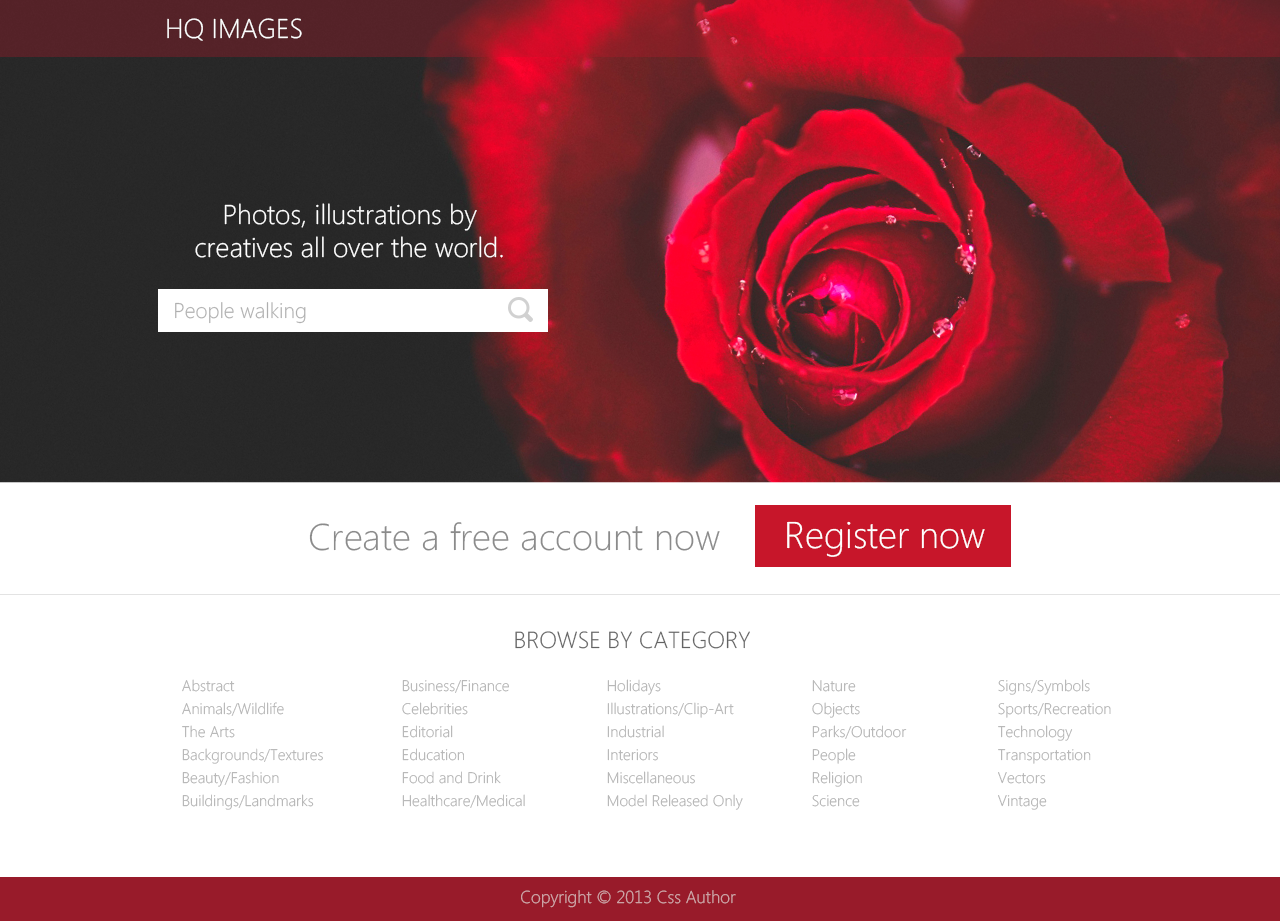
Фото шаблон — Michael & Julia
Демо ι Скачать исходники
Красивый HTML шаблон для сайта — Birchwood
Демо ι Скачать исходники
Шаблон для рецептов — Maestro
Демо ι Скачать исходники
Шаблон в тёмных тонах — frt_WheatField
Демо ι Скачать исходники
22 Шаблона CSS HTML
Готовые CSS HTML шаблоны — один из самых любимых материалов для начинающего веб-дизайнера. Помимо того, что вы сможете быстро отредактировать готовое решение и использовать его в своих проектах, например, на основе CSS шаблонов создать тему для вашей любимой CMS, также готовые профессиональные шаблоны подойдут для изучения новых приемов разработки сайтов: верстки, расположения блоков, интегрирования javascript галерей и каруселей. Еще подобные заготовки являются отличным источником вдохновения при создании собственного дизайна. Наслаждайтесь.
Помимо того, что вы сможете быстро отредактировать готовое решение и использовать его в своих проектах, например, на основе CSS шаблонов создать тему для вашей любимой CMS, также готовые профессиональные шаблоны подойдут для изучения новых приемов разработки сайтов: верстки, расположения блоков, интегрирования javascript галерей и каруселей. Еще подобные заготовки являются отличным источником вдохновения при создании собственного дизайна. Наслаждайтесь.
Внимание: все шаблоны бесплатны, чтобы скачать их воспользуйтесь ссылкой на странице загрузки. Все ссылки откроются в новом окне.
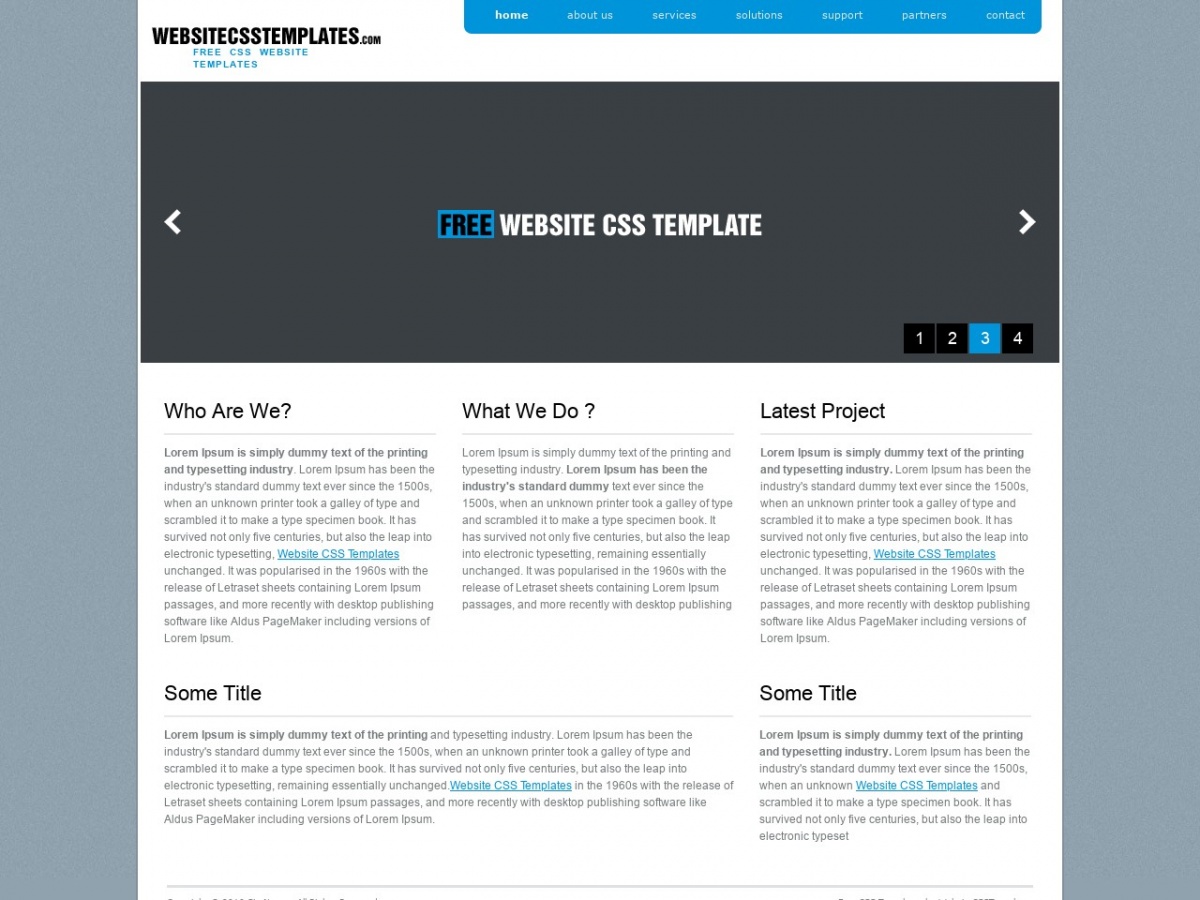
1. CSS XHTML шаблон в серо-оранжевых тонах
Демо
Скачать
2. Шаблон «GreyMatter»
CSS шаблон в зелено-серых тонах.
Демо
Скачать
3. Шаблон «Photomatic»
Оригинальный HTML шаблон в черных тонах.
Демо
Скачать
4. Стильный шаблон CSS XHTML«Magicbox»
Шаблон в темных тонах с jQuery галереей.
Демо
Скачать
5.
 Шаблон «Bestfolio»
Шаблон «Bestfolio»Демо
Скачать
6. Шаблон «Личное портфолио»
CSS XHTML шаблон черный с бордовым.
Демо
Скачать
7. Свежий CSS HTML шаблон «Movie hunter»
Демо
Скачать
8. Шаблон «Buzz»
Демо
Скачать
9. HTML шаблон с Jquery галереей fancybox «PhotoWall»
Демо
Скачать
10. Шаблон для продающего сайта «Product Landing Page»
Шаблон продающей страницы в светло-коричневых тонах.
Демо
Скачать
11. CSS HTML шаблон
Шаблон в темно-синих тонах.
Демо
Скачать
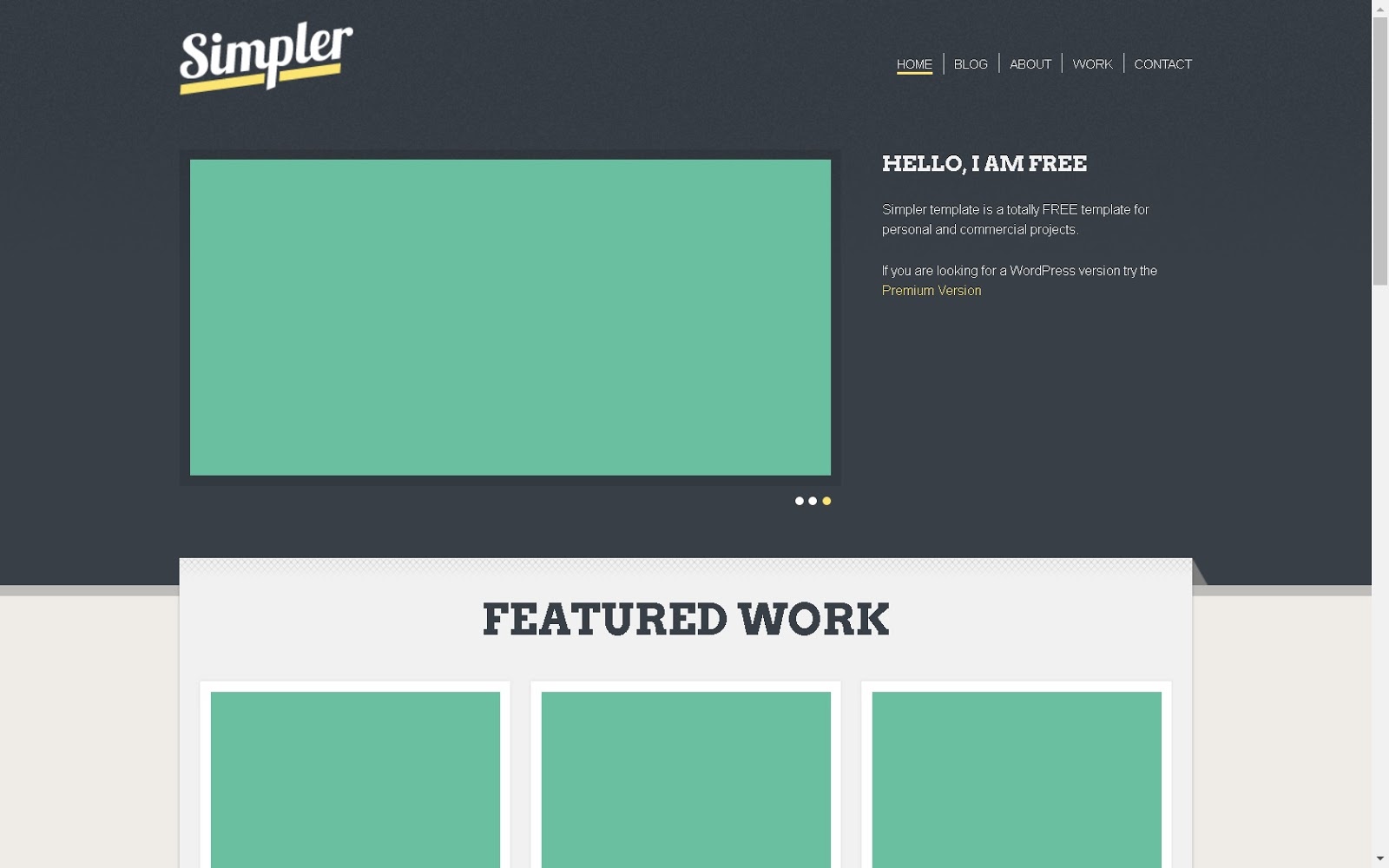
12. Шаблон «Blogger»
Свежий шаблон в светлых тонах со слайд-шоу на главной странице.
Демо
Скачать
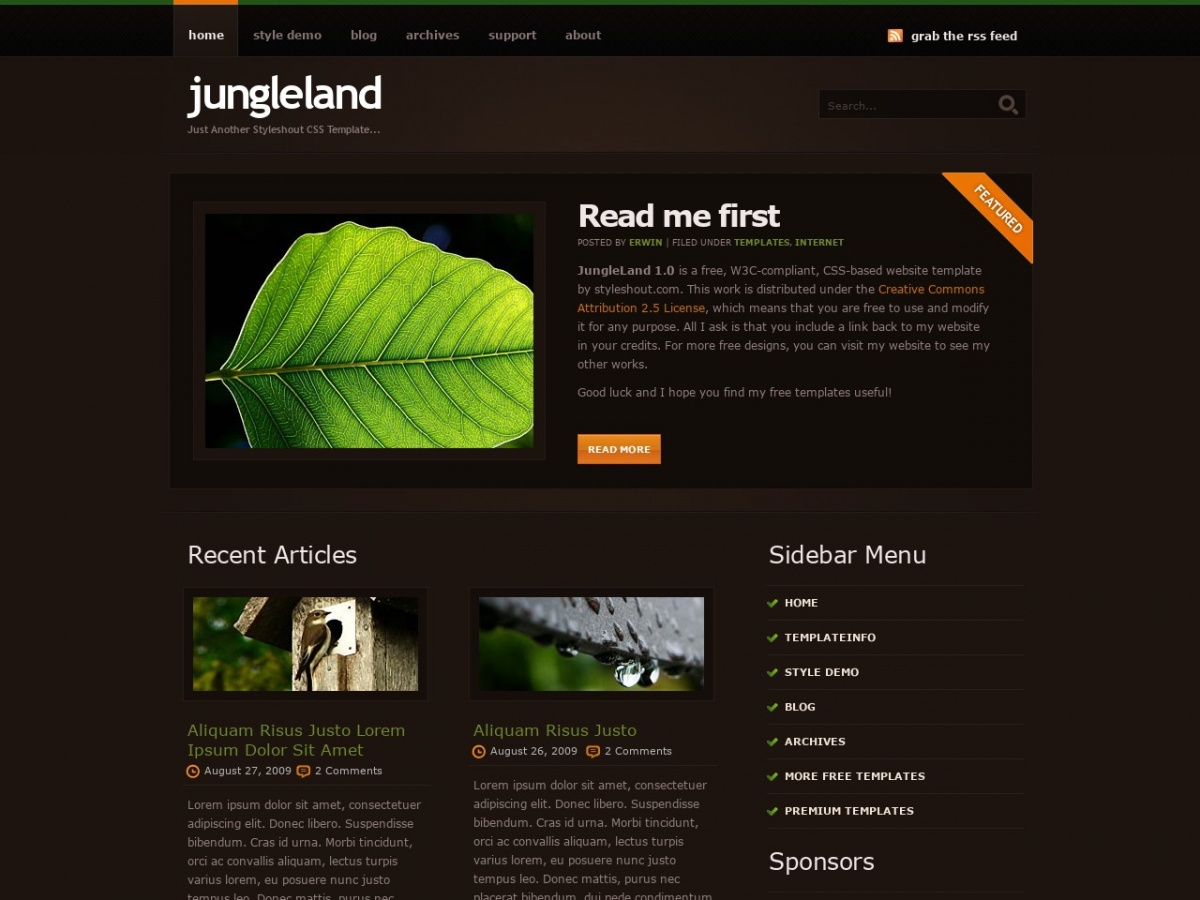
13. Шаблон «tree_tops»
Шаблон в минималистическом стиле.
Демо
Скачать
14. CSS XHTML шаблон «DapurKue»
CSS HTML шаблон в коричневых тонах тонах. Отлично подойдет, для сайта кондитерских изделий из шоколада.
Демо
Скачать
15. Свежий CSS XHTML «Newserific»
Демо
Скачать
16. CSS XHTML шаблон в зеленых тонах
Шаблон в минималистическом стиле.
Скачать
17. CSS XHTML шаблон «Acallila»
Аккуратный профессиональный CSS шаблон с галереей на главной странице
Демо
Скачать
18. CSS XHTML шаблон «Gallerised»
CSS шаблон в темных тонах.
Демо
Скачать
19. CSS XHTML шаблон для одностраничного сайта-портфолио
Оригинальный шаблон для оформления портфолио в интернете. Портфолио отображается в виде аккуратной галереи с миниатюрами. При нажатии на пункт меню происходит плавное прокручивание страницы сайта до необходимого места.
Демо
Скачать
20. CSS XHTML шаблон
Светлый легкий CSS шаблон.
Демо
Скачать
21. CSS XHTML шаблон «Realistic»
Демо
Скачать
22. CSS XHTML шаблон «Realistic»
CSS шаблон с оригинальной каруселью на главной странице.
Демо
Скачать
10+ бесплатных примеров шаблонов и ресурсов Tailwind CSS на 2023 год
Вы ищете вдохновляющие примеры tailwindcss, чтобы дать толчок вашему следующему проекту? Не смотрите дальше! В этой статье мы составили список из 10+ бесплатных CSS-шаблонов Tailwind и примеров ресурсов, демонстрирующих мощь и универсальность этой популярной CSS-инфраструктуры.
Что такое Tailwind CSS?Tailwind CSS отличается от таких фреймворков, как Bootstrap, Foundation или Bulma, поскольку он не является набором пользовательского интерфейса и не имеет тем по умолчанию или встроенных компонентов пользовательского интерфейса. Это очень мощная структура с точки зрения настройки, конечно, если вы не возражаете против повторения в вашей разметке, потому что вы можете создать любой веб-сайт, который вы можете себе представить. Поэтому вы дизайн «Капитан».
Согласно официальному веб-сайту, это CSS-фреймворк для быстрого создания пользовательских дизайнов. Tailwind CSS — это низкоуровневый CSS-фреймворк с широкими возможностями настройки, который предоставляет разработчикам все строительные блоки, необходимые им для создания индивидуальных проектов без каких-либо раздражающих самоуверенных стилей.
Tailwind CSS — это низкоуровневый CSS-фреймворк с широкими возможностями настройки, который предоставляет разработчикам все строительные блоки, необходимые им для создания индивидуальных проектов без каких-либо раздражающих самоуверенных стилей.
Полный курс дизайна UI/UX. Поднимите лучшие практики UI/UX на новый уровень с помощью наших полностью закодированных примеров! ⏰ СКИДКА 80% Специальное предложениеВ чем преимущество фреймворка Tailwind CSS перед Bootstrap?
Несмотря на то, что Bootstrap является более старой и последовательной структурой, Tailwind CSS в настоящее время набирает популярность среди разработчиков. Его первая версия была выпущена менее 4 лет назад, и у него уже есть почти 200 тысяч поисковых запросов в Google в месяц.
Особенности, которые делают его таким быстрым:
- Широкие возможности настройки
- Быстрая настройка
- Универсальный
- Нет JavaScript. И поэтому вы можете легко связать его с любым фреймворком JavaScript по вашему выбору
Мы считаем, что наиболее важным преимуществом является то, что, хотя большинство веб-сайтов Bootstrap выглядят практически одинаково, веб-сайты Tailwind CSS могут иметь вашу уникальную печать. 😊
😊
Если вы уже начали использовать этот замечательный фреймворк или вам просто интересно, как он работает, вот несколько примеров шаблонов и компонентов на основе Tailwind CSS.
Материал Попутный ветер
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Материал Tailwind — это простая в использовании библиотека компонентов для Tailwind CSS и Material Design. Его компоненты можно использовать с различными популярными фреймворками, такими как React и HTML. Скоро появятся версии Angular и Vue.js. Material Tailwind поставляется с множеством полностью закодированных примеров, которые помогут вам быстрее приступить к работе.
Особенности:
- Полностью закодированные компоненты HTML и React
- Потрясающая цветовая палитра и реалистичные тени в комплекте
- Понятная документация
Панель управления Soft UI Tailwind
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Панель управления Soft UI Tailwind – это новейший бесплатный шаблон администратора Tailwind CSS с открытым исходным кодом. Он имеет потрясающий дизайн и множество компонентов, которые помогут вам завершить разработку в кратчайшие сроки. Премиум-версия доступна здесь.
Он имеет потрясающий дизайн и множество компонентов, которые помогут вам завершить разработку в кратчайшие сроки. Премиум-версия доступна здесь.
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Стартовый комплект Tailwind — прекрасное расширение для TailwindCSS, бесплатное и с открытым исходным кодом. Он не изменяет и не добавляет CSS к уже существующему из TailwindCSS. Он содержит несколько элементов HTML и динамические компоненты для ReactJS, Vue и Angular.
Особенности:
- Стартовый комплект Tailwind включает огромное количество полностью закодированных компонентов CSS
- Он содержит множество динамических компонентов для React, Vue и Angular, читайте документы здесь
- Это расширение также поставляется с 4 шаблонными страницами:
- Профиль
- Логин
- Целевая страница
- Приборная панель
Material Tailwind Dashboard React
Загрузить Live Preview Получить хостинг
Material Tailwind Dashboard React — это бесплатный шаблон администратора, созданный на основе двух популярных интерфейсных технологий: Tailwind CSS и React. Он основан на материальном дизайне Google и использует свет, поверхность и движение. Эта красивая панель инструментов содержит 120 полностью закодированных компонентов и 4 примера страниц, из которых вы можете черпать вдохновение или использовать как есть. Позвольте этому шаблону удивить вас и используйте его для создания мощной панели администратора для просмотра данных о вашем бизнесе.
Он основан на материальном дизайне Google и использует свет, поверхность и движение. Эта красивая панель инструментов содержит 120 полностью закодированных компонентов и 4 примера страниц, из которых вы можете черпать вдохновение или использовать как есть. Позвольте этому шаблону удивить вас и используйте его для создания мощной панели администратора для просмотра данных о вашем бизнесе.
Notus React
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Notus React — потрясающий бесплатный набор пользовательского интерфейса и шаблон администратора для Tailwind CSS и React. Он состоит из более чем 100 отдельных компонентов внешнего интерфейса, что дает вам свободу выбора и комбинирования. Все компоненты могут иметь разные цвета, которые можно легко изменить с помощью классов CSS Tailwind. Каждый элемент имеет несколько состояний для цветов, стилей, наведения, фокуса, к которым вы можете легко получить доступ и использовать.
*Доступно в версии Premium: Notus PRO React
Notus Angular
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Начните разработку с бесплатный комплект Tailwind CSS и Angular UI Kit и Admin. Позвольте Notus Angular поразить вас своими интересными функциями и инструментами сборки и поднять ваш проект на совершенно новый уровень. Он построен из более чем 100 отдельных компонентов внешнего интерфейса и 9 готовых примеров, поэтому процесс разработки не вызывает затруднений, переход с наших страниц на настоящий веб-сайт очень прост.
Material Tailwind Kit React
Загрузить Live Preview Получить хостинг ailwind CSS и React. Он был создан, чтобы упростить работу разработчика в создании интуитивно понятных интерфейсов. Начните свой проект разработки с помощью этого потрясающего продукта, вдохновленного Material Design! Если вам нравится Material Design от Google, вам понравится этот набор; он имеет большое количество компонентов, созданных для того, чтобы сочетаться друг с другом и выглядеть потрясающе.
Horizon UI Tailwind CSS React
Предварительный просмотр в реальном времени Получить хостинг
Начните создавать панель мониторинга с помощью Horizon UI, самого модного шаблона панели администратора с открытым исходным кодом для Tailwind CSS и React! Пользовательский интерфейс Horizon поставляется с более чем 70 темными/светлыми отдельными элементами внешнего интерфейса, такими как кнопки, элементы ввода, панели навигации, вкладки навигации, карточки или оповещения, что дает вам свободу выбора и комбинирования.
Flowbite — компоненты CSS Tailwind
Предварительный просмотр в реальном времени Получить хостинг
Flowbite — это библиотека компонентов с открытым исходным кодом на основе Tailwind CSS, содержащая сотни элементов пользовательского интерфейса, включая кнопки, раскрывающиеся списки, всплывающие подсказки, модальные окна и многое другое. В комплект также входит дизайнерский комплект Figma, который вы можете использовать для создания прототипа и дизайна своего веб-сайта, прежде чем кодировать его с помощью Tailwind CSS и Flowbite.
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Шаблон администратора Night — это начальный шаблон с открытым исходным кодом, использующий фреймворк Tailwind CSS. Благодаря внешнему виду в темном режиме он идеально подходит для проектов веб-дизайна 2021 года.
Характеристики:
- Многострочная панель навигации с панелью поиска и раскрывающимся меню Тема
- «Ночной режим» — см. альтернативную тему «Дневной режим» .
- Графики-заполнители с использованием Chart.js
Карточка профиля – Tailwind Toolbox
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Этот шаблон Profile Card — очень полезный элемент для вашего CSS-проекта Tailwind, он бесплатный и с открытым исходным кодом.
Содержит:
- Карточка профиля – различные макеты для мобильных устройств и компьютеров
- Место для двух изображений профиля пользователя (мобильный/десктоп)
- Переключатель дневного/ночного режима
Цвета и шрифты
Предварительный просмотр в реальном времени Получить хостинг
Цвета и шрифты — это бесплатная библиотека цветов, шрифтов и ресурсов для веб-разработчиков и цифровых дизайнеров, использующая CSS-фреймворк Tailwind.
Особенности:
- Чистая верстка, большое количество палитр и градиентов подряд
- Получить изображения для палитр, градиентов и сочетаний шрифтов с кодовым описанием
- Страницы для цифрового дизайна, веб-разработки Ресурсы CSS
- Расширение Chrome для быстрого доступа
Шаблон панели администратора — набор инструментов Tailwind
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Этот шаблон панели администратора представляет собой бесплатный шаблон с открытым исходным кодом для Tailwind CSS.
Содержит:
- Заголовок с панелью поиска и выпадающим меню
- Список навигации, который переносится на следующую строку для маленьких экранов
- Боковая панель, которая становится фиксированным нижним колонтитулом для небольших экранов
- Графики-заполнители с использованием Chart.js
Vue Tailwind
Загрузить Live Preview Получить хостинг
VueTailwind — это набор компонентов Vue, созданных для адаптации к уникальному дизайну вашего приложения. По умолчанию он использует классы CSS Tailwind, и все классы можно настраивать, что дает вам полный контроль над тем, как будут выглядеть компоненты.
Больше никаких сайтов, похожих на Bootstrap, вам просто нужно один раз настроить классы темы и все готово.
Шаблон панели администратора
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Этот шаблон панели администратора представляет собой упрощенную, бесплатную панель администратора с открытым исходным кодом, созданную на основе Tailwind CSS.
Maizzle
Скачать Предварительный просмотр в реальном времени Получить хостинг s с служебным CSS и расширенной постобработкой для электронной почты.
Maizzle использует фреймворк Tailwind CSS, поэтому вы можете быстро создавать прототипы электронных писем в формате HTML, просто добавляя классы в свою разметку. Удовлетворившись предварительным просмотром для разработчиков, соберите его для производства, чтобы сгенерировать чистый HTML со встроенными стилями и многими другими оптимизациями, специфичными для электронной почты.
Vue Notus
Загрузить Предварительный просмотр в реальном времени Получить хостинг
Ускорьте свою веб-разработку с помощью прекрасного продукта, созданного Creative Tim . Если вам нравятся яркие и свежие цвета, вам понравится этот бесплатный CSS-шаблон Tailwind! Vue Notus содержит огромное количество компонентов, которые помогут вам создавать потрясающие веб-сайты. Вы сэкономите много времени на переходе от прототипирования к полнофункциональному коду, потому что все элементы реализованы.
Вы сэкономите много времени на переходе от прототипирования к полнофункциональному коду, потому что все элементы реализованы.
Скачать Live Preview Get Hosting
Dashboard By Tailwind Starter Kit-это бесплатный и открытый шаблон администратора для Tailwind. Он содержит несколько элементов HTML и динамические компоненты для ReactJS, Vue и Angular.
Особенности:
- Компоненты CSS
- Компоненты JavaScript
- Комплексная документация – доступна здесь
Extra — Лучшие премиальные CSS-шаблоны Tailwind Notus Design System PRO
Загрузить Живой предварительный просмотр Получить хостинг
9 0002 Notus Design System PRO — это премиальная библиотека компонентов пользовательского интерфейса и администратора для Tailwind CSS. Этот красивый UI Kit & Admin состоит из нескольких компонентов для различных проектов, таких как веб-сайты презентаций, веб-сайты блогов, платформы веб-сайтов электронной коммерции и веб-сайты панели администратора. Он также содержит компоненты для аутентификации и обработки ошибок. Позвольте Notus Design System PRO удивить вас своими замечательными функциями и инструментами для создания, которые выведут ваш проект на совершенно новый уровень!
Он также содержит компоненты для аутентификации и обработки ошибок. Позвольте Notus Design System PRO удивить вас своими замечательными функциями и инструментами для создания, которые выведут ваш проект на совершенно новый уровень!Soft UI Flowbite PRO
Скачать Live Preview Получить хостинг и HTML. Soft UI Flowbite PRO включает в себя огромное количество компонентов, которые идеально сочетаются друг с другом и выглядят потрясающе. Если вам нравится внешний вид самых популярных тенденций дизайна прямо сейчас, вы обязательно влюбитесь в эту панель инструментов. Его дизайн вдохновлен Soft UI Design, и он дает вам гибкость, которая поможет вам начать работу в кратчайшие сроки.
Заключительные мысли
Tailwind CSS — действительно замечательная среда, особенно потому, что она позволяет создавать веб-приложения так, как вы хотите, без ограничений. Например, если вы устали от сходства веб-сайтов на основе Bootstrap, то этот фреймворк может стать вашим решением!
Если вы использовали Tailwind CSS в своих проектах, поделитесь с нами своим мнением! 😊
ПС. Если вы хотите тратить меньше времени на программирование, ознакомьтесь с этими 10 инструментами low code!
Если вы хотите тратить меньше времени на программирование, ознакомьтесь с этими 10 инструментами low code!
Почему моя таблица стилей CSS не ссылается на мой HTML-шаблон?
Один из моих HTML-шаблонов, который расширяет шаблон layout.html , но он также не стилизует страницу.
Как сделать файл style.css стилем файла new.html (страница, которая должна быть оформлена)? Или я должен создать новый файл CSS для стилизации файл new.html ?
layout.html:
{% статическая нагрузка%}
<голова>
{% заголовок блока %}{% конец блока %}
css' %}" rel="stylesheet">
{% стиль блока %}{% endblock %}
<тело>
{% тело блока%}
{% конечный блок%}
new.html:
{% расширяет "encyclopedia/layout.html" %}
{% статическая загрузка %}
{% заголовок блока %}
Новая запись
{% конечный блок%}
{% стиль блока %}
{% конечный блок%}
{% тело блока%}
<форма действие="">
{% конечный блок%}
style.css:
/* стиль страницы макета */
тело {
маржа: 0;
цвет фона: белый;
}
код {
пробел: предварительно;
}
ч2 {
поле сверху: 0px;
отступы сверху: 20px;
}
текстовая область {
высота: 90вх;
ширина: 80%;
}
.основной {
отступ: 10 пикселей;
}
.поиск {
ширина: 100%;
размер шрифта: 15px;
высота строки: 15 пикселей;
}
.
сайдбар {
цвет фона: #f0f0f0;
высота: 100вх;
отступ: 20 пикселей;
}
.сайдбар h3 {
поле сверху: 5 пикселей;
красный цвет;
}
/* попытка стилизовать new.html */
.заголовок {
граница: 2 пикселя сплошного красного цвета;
}
новый.css:
.название {
граница: 2 пикселя сплошного красного цвета;
}
.содержание {
граница: 2 пикселя сплошного синего цвета;
}
- HTML
- CSS
- Джанго
- HTML-шаблоны
когда-то файл css был правильно связан, но он не может обновиться, просто попробуйте обновить файл css, используя ?{% теперь "U" %} в конце href как
Я столкнулся с той же проблемой, и я использую метод обновления, который работает
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.