Учебник HTML. Урок 3. Добавление текста, абзацы, спецсимволы, мета данные | DesigNonstop
Полезности / Учебники
67399
09-04-2013
В этом уроке мы узнаем, как использовать HTML для добавления на веб-страницы текста и заголовков. Познакомимся поподробнее с абзацем, потом выясним с помощью каких тегов можно визуально выделять текст. Узнаем о существовании специальных символов и способах их отображения. Далее посвятим время способам написания математических формул. Поговорим немного о применении разных языков на одной станице. И под конец займемся изучением тегов для включения метаданных и еще раз повторим все упомянутые теги. Настоятельно рекомендую для правильного усвоения материала сразу же пробовать все на практике, как описано в уроке.
Абзацы
Возможно, вы удивитесь, но вы уже научились добавлять абзацы HTML в Уроке 2. В документе HTML новый абзац вставляется при каждом добавлении текста, заключенного в тег <р>. Давайте еще раз взглянем на код.
Давайте еще раз взглянем на код.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Moя XHTML страница</title> </head> <body> <р>Это моя первая XHTML страница.</p> </body> </html>
Браузер, получая для обработки такой код, определяет, что вы хотите отобразить на экране указанный текст. Для браузера не имеет значения, на сколько строк разбит этот текст в кодах документа, — он обращает внимание только на теги HTML. В приведенном далее HTML коде текст одного абзаца разбит на несколько строк и даже содержит одну пустую строку, однако браузер все равно распознает этот текст как один отдельный абзац, заключенный в теги <р> и </р>. Тег дает указание браузеру вставить вначале пустую строку и лишь затем отображать заключенный в этом теге текст</p>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Набор абзаца в HTML</title> </head> <body> <р>Это первая строка. Однако будет ли эта строка второй?</p> <р>Нет, это вторая строка.</p> </body> </html>
Браузер игнорирует вставленную в кодах пустую строку и вместо нее добавляет пустые строки перед текстом, заключенным в тегах <р>
Следует помнить также, что браузер выполняет еще одно действие в отношении текста абзаца: переход на новую строку при достижении края окна. Другими словами, как только текст абзаца достигает края окна браузера, последующие символы автоматически переносятся в новую строку, независимо от положения тега <р>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Набор абзаца в HTML</title> </head> <body> <p>Буря мглою небо кроет<br /> Вихри снежные крутя<br /> То, как зверь, она завоет<br /> То заплачет, как дитя </p> <p>То по кровле обветшалой<br /> Вдруг соломой зашумит<br /> То, как путник запоздалый<br /> К нам в окошко застучит </p> </body> </html>
Этот новый тег дает указание браузеру начать отображение набранного за ним текста со следующей строки, не добавляя при этом никаких пустых строк.
Визуальное выделение текста
Вы уже знаете, как добавлять текст на веб-страницу, и далее речь пойдет о том, как применить к нему форматирование. Во многих случаях возникает необходимость визуального выделения отдельных текстовых фрагментов с целью привлечь к ним внимание зрителей. HTML позволяет быстро применить к требуемым символам некоторые стандартные типы форматирования, такие, как полужирное начертание или курсив, используя для этого предустановленные наборы тегов. Все эти теги применяются парами (открывающий и закрывающий тег соответственно), заключая в себя текст, подлежащий форматированию. Наберите в своем текстовом редакторе приведенные далее коды, чтобы увидеть, какой результат оказывает применение тех или иных тегов.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Выделение текста</title> </head> <body> <p>Увеличивает на один пункт размер шрифта <big>тег big</big>.</p> <p>Так выглядит резульата применения тега <b>тега bold</b> и <strong>strong</strong>.</p> <p>А это результат применения тега <i>тега italic</i> и <em>emphasis</em>.</p> <p>Имитирует машинописную гарнитуру <tt>тег teletype</tt>.</p> <p>Уменьшает на один пункт размер шрифта <small>тег small</small>.</p> </body> </html>
Такой вот наглядный результат получается на практике после применения парных тегов <big>, <b>, <strong>, <i>, <em>, <tt>, <small>.
В HTML предусмотрены и другие теги, предназначенные для форматирования текста, однако их применение делает коды HTML-документов трудными для чтения и восприятия, и в языке XHTML их заменили таблицы стилей.
Разработчики веб-страниц используют таблицы стилей (называемые также стилевыми таблицами) для определения инструкций, задающих правила форматирования для отдельного документа или группы документов. В частности, таблицы стилей применяются теперь вместо некоторых старых тегов HTML, которые ранее использовались для форматирования текста.
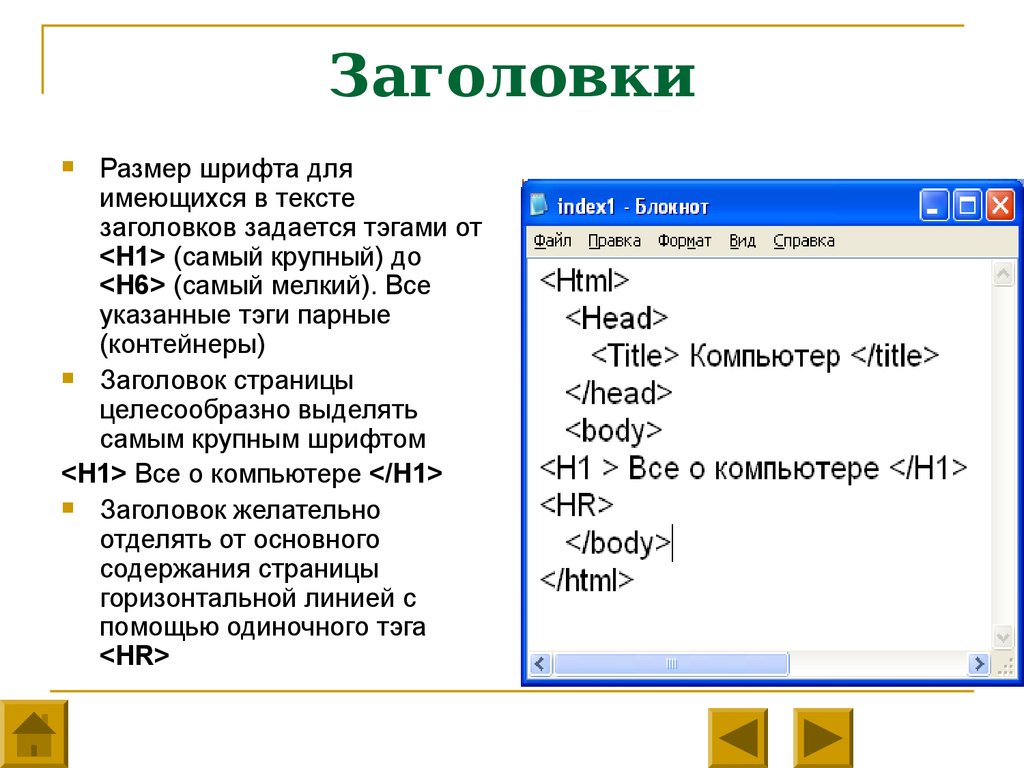
Заголовки
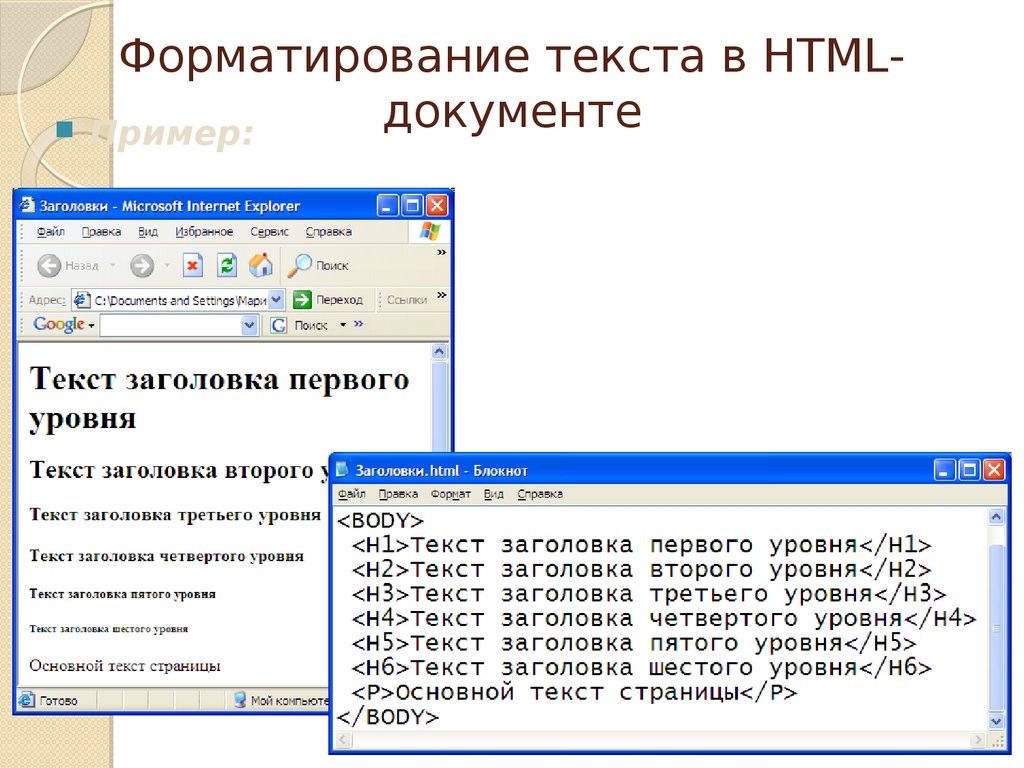
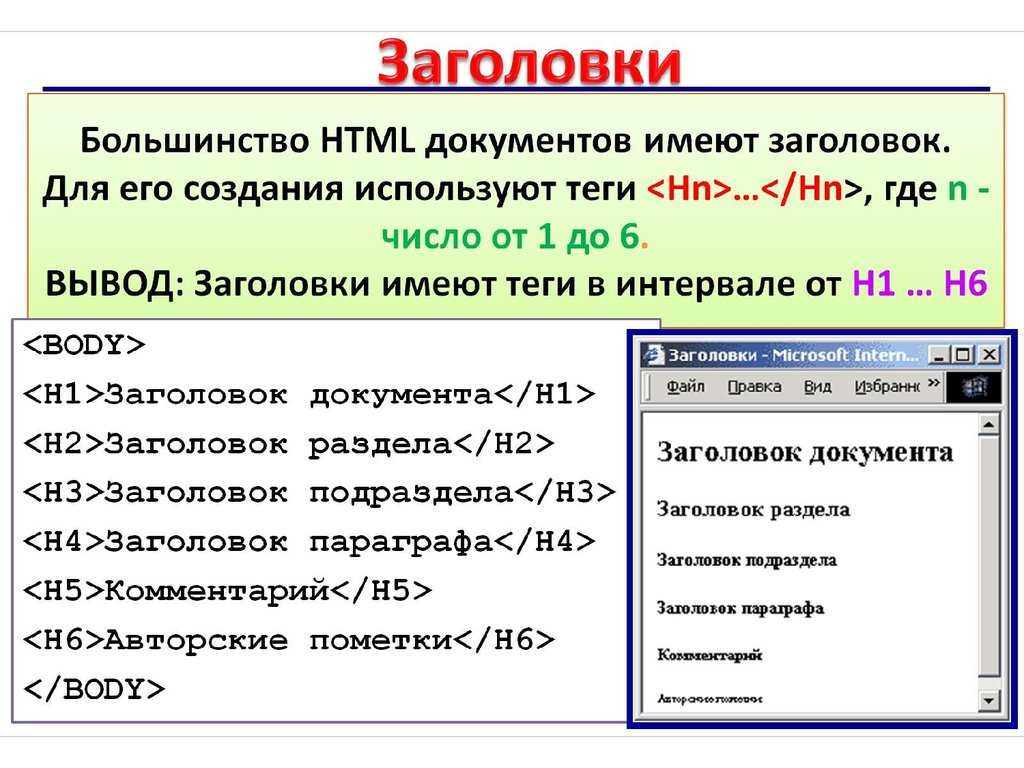
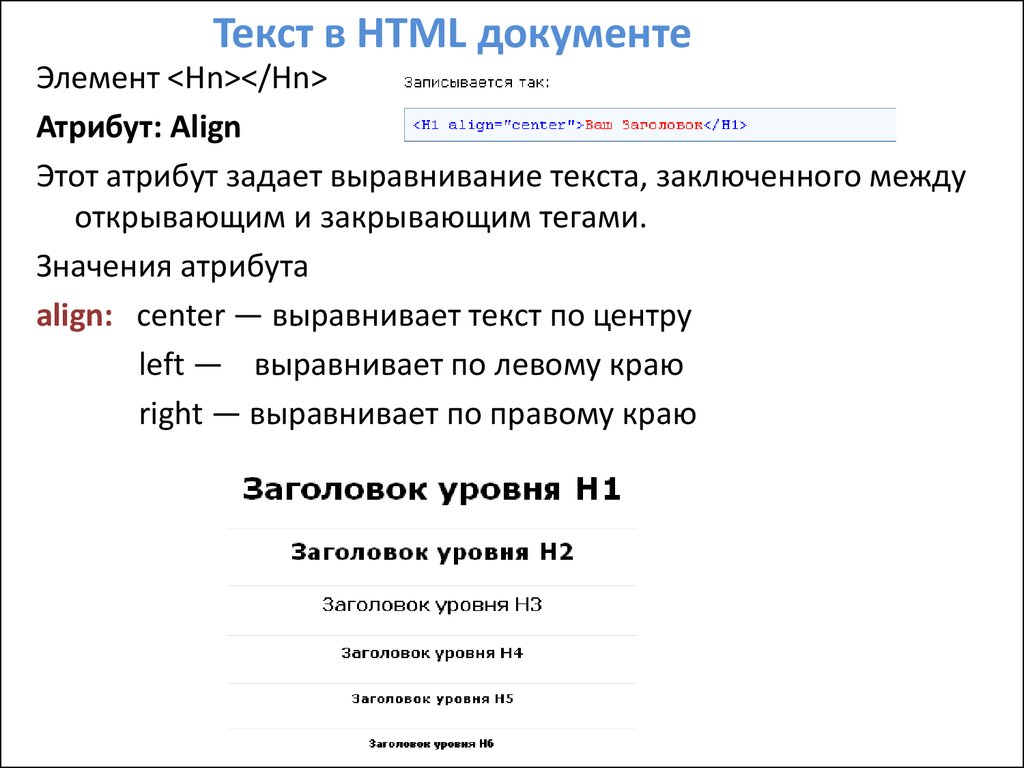
Разбивка текста на абзацы не является единственным способом форматирования веб-страниц. В HTML предусмотрен целый набор тегов, позволяющих задавать заголовки шести различных уровней- начиная с <h2> и заканчивая <h6>. Все эти теги очень просты в использовании, например:
<h2>Заголовок первого уровня</h2>
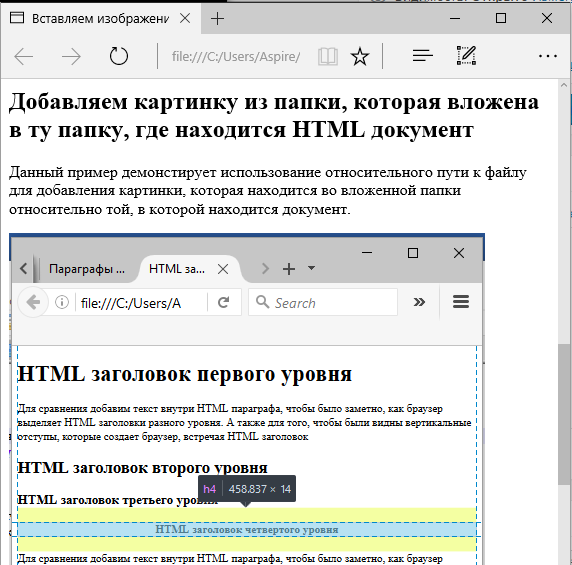
Закрывающий тег заголовка задает также завершение абзаца. Другими словами, после каждого заголовка автоматически вставляется пустая строка, визуально отделяющая его от следующего далее текста.
Обратите внимание, что для заголовка HTML четвертого уровня задан тот же размер шрифта, что и для обычного текста веб-страницы, тогда как заголовки пятого и шестого уровней набраны шрифтом еще меньшего размера.
Специальные символы
Довольно часто возникает необходимость в отображении на веб-страницах различных специальных символов, и это неудивительно, ведь многие символы (такие, как +, —, % или &) постоянно встречаются и в обычных текстах. К сожалению, не все браузеры воспроизводят эти символы корректно, поэтому в HTML предусмотрена возможность обозначения их с помощью соответствующих цифровых или текстовых кодов. Эти коды позволяют однозначно указать браузеру, как именно должен воспроизводиться тот или иной символ. Коды некоторых наиболее часто применяемых символов приведены ниже.
Эти коды позволяют однозначно указать браузеру, как именно должен воспроизводиться тот или иной символ. Коды некоторых наиболее часто применяемых символов приведены ниже.
Математические записи
Хотя HTML изначально разрабатывался учеными, в нем не предусмотрена возможность создания математических или других научных записей любого сколько-нибудь значительного уровня сложности. В HTML имеются два тега, позволяющие записывать отдельные простые выражения. Это теги <sub> (нижний индекс) и <sup> (верхний индекс). Так код, приведенный ниже:
CO<sub>2</sub> = Carbon Dioxide A<sup>2</sup> + B<sup>2</sup> = C<sup>2</sup>
На практике выглядит так:.
Если необходимо воспроизвести на веб-странице более сложные выражения, вам придется проявить некоторую изобретательность. Наиболее очевидное решение состоит в записи требуемых выражений в специально предназначенной для таких целей программе с последующим преобразованием этих записей в графическое изображение. Далее полученное изображение можно вставить в страницу HTML. Такой метод работает, однако получаемый результат нельзя назвать оптимальным. Поскольку запись представлена в графическом виде, браузер не сможет распознавать ее текстовые элементы и учитывать их в процессе индексирования или поиска информации.
Далее полученное изображение можно вставить в страницу HTML. Такой метод работает, однако получаемый результат нельзя назвать оптимальным. Поскольку запись представлена в графическом виде, браузер не сможет распознавать ее текстовые элементы и учитывать их в процессе индексирования или поиска информации.
Выбор языка
Не обязательно знать английский язык, чтобы использовать HTML для создания HTML-страниц. Адреса URL, гиперссылки, теги HTML и элементы форматирования документов не принадлежат к какому-либо языку (с лингвистической точки зрения), чего, разумеется, нельзя сказать о размещаемой на веб-странице текстовой информации. Если вы пишете на стандартном английском языке, никаким специальным образом обозначать этот факт в HTML-документе не требуется. Однако, если вы набираете текст на каком-либо другом языке, необходимо указать этот язык для браузера. В приведенных ниже примерах показано, как в HTML объявляется об использовании русского и французского языков.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
Почему так важно обозначать язык? Если не воспользоваться атрибутом lang, браузер не сможет определить, на каком именно языке набрана текстовая информация. Некоторые поисковые машины используют значение атрибута lang для поиска и отбора только тех страниц, которые написаны на каком-то заданном языке. Речевые синтезаторы учитывают эту информацию для корректного воспроизведения текста. Даже некоторые утилиты проверки орфографии, получив сведения о языке написания текста, могут выполнять поиск имеющихся в нем ошибок.
Применение разных языков на одной странице
Хотя в предыдущих примерах атрибут lang использовался как часть тега <html>, размещаемого в начале документа, вполне возможна ситуация, при которой в пределах веб-страницы на одном языке необходимо добавить текстовый фрагмент, набранный на другом языке. Например, включить абзац на французском в англоязычный документ. Определение атрибута lang для тега <р> позволяет решить данную задачу. Взгляните на приведенный далее пример.
Определение атрибута lang для тега <р> позволяет решить данную задачу. Взгляните на приведенный далее пример.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Mu11ti-Language Document</title> </head> <body> <p>Put your English text here.</p> <p lang="fr">Mettez votre texte francais ici.</p> <p lang="ru">А здесь русский текст.</p> </body> </html>
Теги для включения метаданных
И наконец, необходимо разобраться с тегом <head>. Пока что вы видели внутри данного тега только тег <title>, позволяющий указать заголовок веб-страницы, однако этим возможности тега <head> вовсе не ограничиваются. Обратите внимание, что набранная за пределами тега <title> информация тега <head> обычно не отображается в создаваемом документе. Предусмотренный для нее тег <meta> можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег <meta> позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов <meta> не существует. Рассмотрим подробнее каждый из них.
Предусмотренный для нее тег <meta> можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег <meta> позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов <meta> не существует. Рассмотрим подробнее каждый из них.
Поисковая информация
Поисковые машины добавляют фрагменты содержимого веб-страниц в свои каталоги. Когда посетитель Интернета выполняет поиск информации по какому-нибудь слову, поисковая машина ищет это слово в своем каталоге и возвращает ссылки на Web-страницы, в которых это слово встречается. Данный механизм работает отлично. Но предположим, что вы занимаетесь продажей недвижимости и потратили немало усилий на разработку собственной веб-страницы, где, помимо прочих, встречаются слова дом, квартира, продажа, кредит и т.п., однако выражения «уютное гнездышко» там нет.
Если потенциальный клиент будет искать информацию по этому выражению, вашу веб-страницу он не найдет. Что ж, вы можете использовать тег <meta> для добавления в HTML-документ слов и выражений, обозначающих названия продуктов, месторасположение, технические термины, слова-синонимы, по которым потенциальные посетители вашей веб-страницы могут осуществлять поиск информации. Существует три тега, которые помогают увеличить вероятность обнаружения поисковой машиной вашей Web-страницы.
Keywords (Ключевые слова) Ключевыми называются слова, по которым, вероятнее всего, может осуществляться поиск вашей веб-страницы, или синонимы слов, встречаемых в документе.
Description (Описание) Обычно этот тег применяется для добавления краткого описания веб-страницы (не более одного абзаца). Некоторые поисковые машины извлекают заданную в этом теге информацию и подают ее как сведения о найденной странице, однако другие браузеры для этих же целей просто извлекают несколько первых строк HTML-документа.
Author (Автор) Тот, кто осуществляет поиск информации по вашему имени, найдет созданную вами веб-страницу, если вы укажете свое имя, воспользовавшись этим тегом.
Метаданные для поисковых машин задаются парами атрибутов: name и contents. В приведенном далее коде HTML метаданные включены для каждого из только что перечисленных тегов <meta>. Не забывайте о том, что теги <meta> отображаются только в разделе <head> HTML-файла.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Моя HTML страница</title> <meta name="keywords" contents="слова, которые могут применяться для поиска вашей страницы" /> <meta name="description" contents="краткое описание документа" /> <meta name="author" contents="Bame имя" /> </head> <body> <p>Здесь текст, который должен отображаться в окне браузера.</p> </body> </html>
Обновление и перенаправление
В некоторых случаях возникает необходимость заменить одну страницу другой или перенаправить ссылку. Например, иногда для веб-страницы создается заставка, некоторое время отображаемая на экране. Вы можете воспользоваться тегом <meta>, чтобы дать указание браузеру сменить содержание страницы через заданный промежуток времени, добавив в документ HTML приведенный далее код.
<meta http-equiv="refresh" content="время в секундах, URL-адрес новой страницы" />
Страница-заставка — это начальная страница, появляющаяся перед основной и служащая для отображения некоторой вводной информации или графики (например, логотипа компании). Если содержание вашей веб-страницы постоянно обновляется и вы хотите, чтобы посетители видели только ее наиболее свежую версию, можете указать собственный URL-адрес данной страницы в теге refresh. Когда браузер видит тег refresh, он обращается за новой информацией по указанному адресу через заданный промежуток времени.
<meta http-equiv="refresh" content="время в секундах, URL-адрес данной страницы" />
Поскольку не все браузеры поддерживают данную возможность, вам, как разработчику веб-страницы, следует добавить на страницу-заставку какой-либо текстовый или графический элемент, позволяющий посетителю самостоятельно выполнить переход к следующей странице.
Дата истечения срока
Если ваша веб-страница постоянно обновляется, вы можете указать в теге <meta> дату истечения срока ее актуальности, чтобы быть уверенным, что браузер своевременно осуществит загрузку ее более свежей версии (вместо отображения старой версии, которая по-прежнему может быть сохранена в его памяти). Взгляните на приведенный далее код:
<meta http-equiv="expires" content="Wed, 03 April 2013 00:00:00 GMT" />
Если указать браузеру URL-адрес такой веб-страницы, он вначале просмотрит свои файлы журналов, чтобы определить, не сохранена ли в них копия данной страницы. Если да, он обработает заданную в метаданных информацию, чтобы проверить, по-прежнему ли данная копия является актуальной. Если указанная дата истечения срока уже прошла, браузер, прежде чем отобразить на экране эту веб-страницу, обратится за ее более свежей версией.
Если да, он обработает заданную в метаданных информацию, чтобы проверить, по-прежнему ли данная копия является актуальной. Если указанная дата истечения срока уже прошла, браузер, прежде чем отобразить на экране эту веб-страницу, обратится за ее более свежей версией.
Теги HTML, рассмотренные в этом уроке
<p> </p> — Обозначает пределы одного текстового абзаца. Перед абзацем вставляется пустая строка
<b> </b> — Задает для текста полужирный стиль начертания
<strong> </strong> — Задает для текста полужирный стиль начертания
<big> </big> — Увеличивает на один пункт размер шрифта
<br /> — Разрыв строки. Инициирует переход к следующей строке
<em> </em> — Задает для текста курсивный стиль начертания
<i> </i> — Задает для текста курсивный стиль начертания
<h2> </h2> — Создает заголовок первого уровня
<h3> </h3> — Создает заголовок второго уровня
<h4> </h4> — Создает заголовок третьего уровня
<h5> </h5> — Создает заголовок четвертого уровня
<h5> </h5> — Создает заголовок пятого уровня
<h6> </h6> — Создает заголовок шестого уровня
<meta /> — Идентифицирует информацию о документе
<small> </small> — Уменьшает на один пункт размер шрифта
<sub> </sub> — Задает нижний (подстрочный) индекс
<sup> </sup> — Задает верхний (надстрочный) индекс
<tt> </tt> — Задает для текста равноширинный шрифт (т. е. шрифт с одинаковой фиксированной шириной символов)
е. шрифт с одинаковой фиксированной шириной символов)
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Как добавить текст в html
Теги для текста HTML
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
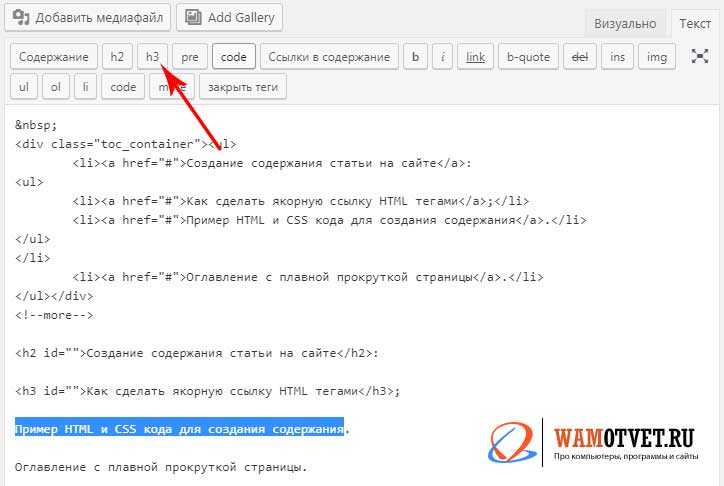
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6> . При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице. В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно рассмотреть этот вопрос.
На работу страницы количество тэгов <h2> никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
Тэг <br>
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки. Если он находится внутри текста, то последующий текст переходит на новую строку. А если он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
Нужная часть текста находится внутри тэга <span> . Чтобы она была красной, тэгу установлен атрибут style, который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять, как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается моноширинным шрифтом, но это можно изменить с помощью стилей.
Выделение текста
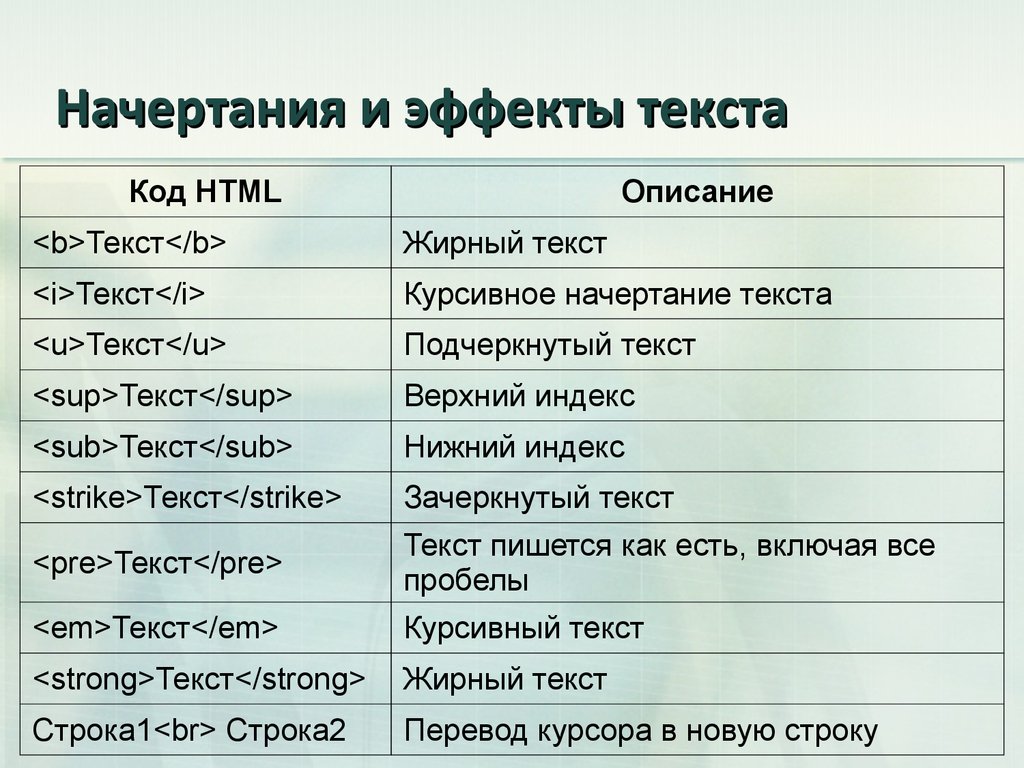
В HTML есть тэги для выделения текста. Тэги <b> и <strong> создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги <i> и <em> выделяют текст курсивом. Существует тэг <u> , который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
High Star
Любите рисовать? Тогда наши материалы для вас! Поверьте, не боги горшки обжигают. Каждый крутой художник начинал с малого — точка, точка, два крючочка. Нет ничего невозможного! Помните, терпенье и труд все перетрут! Смотрите, обучайщесь, тренируйтесь. И все у вас получится!
Работа с текстом
Итак, кое-что мы уже знаем. Теперь самая пора наполнить наш сайт содержимым. Я надеюсь, вы уже решили о чем будете писать? Если нет, возьмите какой-нибудь небольшой текст, с заголовками и, открыв наш любимый shablon.html, вставьте его между тегами <BODY> и </BODY>. Можете даже набрать этот текст в программе Word. Обычно я так и делаю. Порою текст приходится неоднократно править, что-то добавлять, исправлять ошибки и неточности. А потом, уже окончательный вариант копирую, и вставляю в Notepad.
Я надеюсь, вы уже решили о чем будете писать? Если нет, возьмите какой-нибудь небольшой текст, с заголовками и, открыв наш любимый shablon.html, вставьте его между тегами <BODY> и </BODY>. Можете даже набрать этот текст в программе Word. Обычно я так и делаю. Порою текст приходится неоднократно править, что-то добавлять, исправлять ошибки и неточности. А потом, уже окончательный вариант копирую, и вставляю в Notepad.
Листинг 6. Вставляем текст
Я немного подумала, и решила для примера вставить главу из книги Н.В. Гончаренко «Гений в искусстве и науке». Очень уж мне она нравится. Надеюсь, понравится и вам…
Вот как я набрала в Word:
Текст в Word
Что ж.. в Ворде получилось и неплохо. Теперь я это скопирую и помещу в Notepad между <BODY> и </BODY>, вот так:
Листинг 7. Скопированный текст
И сохраним этот файл, скажем под именем text.html, затем откроем этот файл в окне браузера и что же мы увидим? А увидим мы примерно следующее:
Вот что у нас получилось без тегов форматирования!
Ну и где же, спрашивается, наш текст, любовно разбитый на абзацы? Где табуляция, где выделенные и помещенные в центр заголовки? Почему наш текст расползся по окну браузера, подобно манной каше? Да, должна вас огорчить — ваш (да и мой) браузер не распознает все то, что мы сейчас перечислили.
Но не переживайте! Сейчас к нам на помощь придут теги форматирования! Только позовите!
Теги форматирования текста
Итак, чтобы нам разбить текст на абзацы, всего-навсего нужно поставить перед каждым абзацем тег <P>. Хочу вас обрадовать, что этот тег может и не иметь закрывающего собрата с косой чертой.
А чтобы выделить отдельные слова, нужно эти слова заключить в контейнер с тегами, каждый тег отвечает за один параметр. Так, например, тег <B> отвечает за жирный текст, <I> — за наклонный и, кроме того существуют специальные теги для заголовков. Всего для заголовков существует 6 уровней: от <h2> до <H6>. Самый крупный — <h2>, самый мелкий — <H6>. Не забывайте только, что у всех этих тегов существуют парные теги, то есть после того слова, который вы хотите выделить нужно не забыть поставить закрывающийся тег с косой чертой. Контейнеры можно вставлять один в другой, только вставлять нужно правильно, как маленькую матрешку — в большую. Например, будет правильно написать:
Контейнеры можно вставлять один в другой, только вставлять нужно правильно, как маленькую матрешку — в большую. Например, будет правильно написать:
а вот так неправильно:
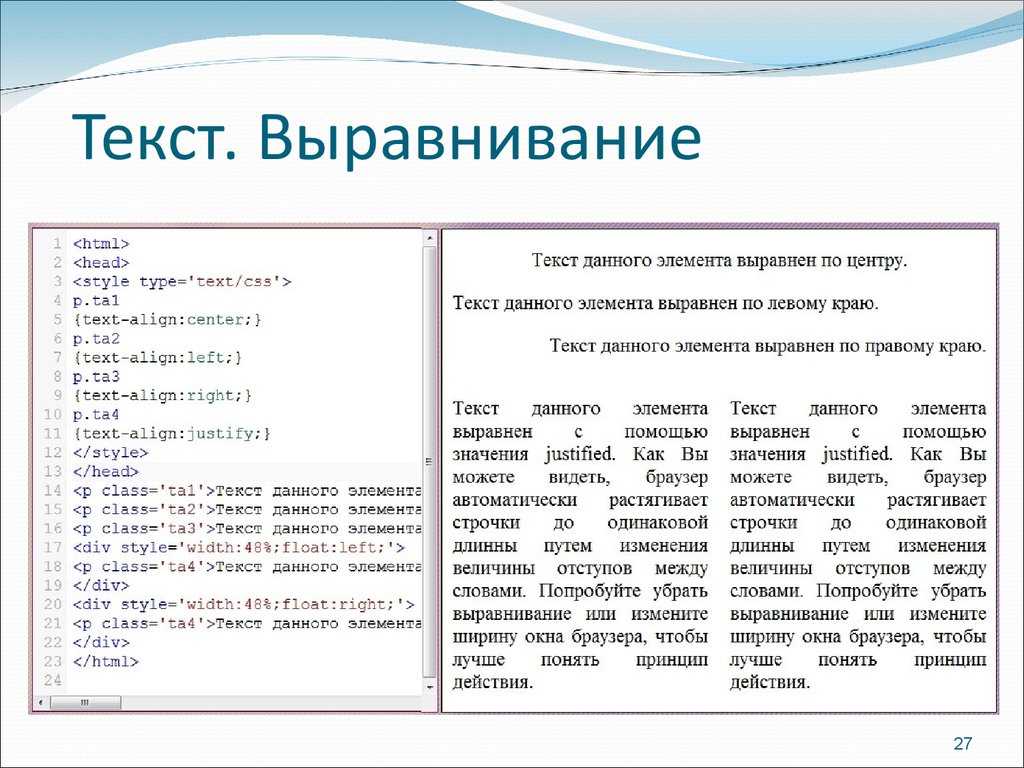
Чтобы наши заголовки разместить по центру, необходимо добавить атрибут выравнивания <align>:
<align=center> — размещает заголовок по центру окна браузера;
<align=right> — по правой стороне окна;
<align=left> — соответственно по левой. Впрочем, по умолчанию, браузер и так пристроит ваш текст к левому краю.
Теперь откроем наш файл text.hml и внесем необходимые изменения:
Листинг 8. Добавляем теги форматирования
Сохраним наш документ под именем text2.html, и посмотрим, что же у нас вышло:
Отформатированный текст
Вот кажется то, что и нужно! А теперь попробуем еще некоторые теги:
<BR> — тег перевода строки, непарный тег;
<U> тег подчеркивания</U>;
<STRIKE>тег зачеркивания</STRIKE>;
<BIG>Большой текст</BIG>
<SMALL>Маленький текст</SMALL>
<ADDRESS>этот тег служит для сведения об авторе и/или авторских правах</ADDRESS>.
Рассмотрим эти теги на примере одного моего любимого стихотворения Ирины Лео:
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить.
Свет разливается
И проявляется
То, что уже никогда не забыть.
Откроем опять shablon.html в блокноте и впишем:
Листинг 9. Стихотворение
<P align=left>
Это не сложно <BR>
Это не важно <BR>
Просто отважно <BR>
В небо шагнуть <BR>
<P align=center>
И осторожно <BR>
Там, где возможно <BR>
Темного облака <BR>
Край отогнуть. <BR>
<P align=right>
Стертые лица, <BR>
Забытые профили <BR>
И многоточий упрямая нить. <BR>
<BR>
Свет разливается <BR>
И проявляется <BR>
То, что уже никогда не забыть. <BR>
<ADDRESS>Ирина Лео</ADDRESS>
</BODY>
</HTML>
Сохраним этот файл под именем text3.html, и откроем в окне браузера. Получится примерно следующее
Файл text3.html
В общем, вроде как хотели, так и получилось.
Тренировка!
Введите в форму любой текст, необходимые теги, нажмите на «посмотреть» и любуйтесь на свою работу!
Работа с текстом
Узнайте, как добавлять и форматировать текст в режиме интерактивного просмотра, в представлении кода или путем извлечения текста и связанных свойств из файлов PSD.
Добавление текста в документ
Чтобы добавить текст в документ Dreamweaver, можно ввести его непосредственно в области «Окно документа» или вырезать и вставить. Можно также импортировать текст из других документов.
Можно также импортировать текст из других документов.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
При вставке текста из других приложений с помощью команды «Вставить» можно задать установки вставки, которые будут использоваться по умолчанию.
С помощью сочетаний клавиш Ctrl+V (Windows) или Cmd+V (Macintosh) в представлении «Код» всегда вставляется только текст (без форматирования).
- Извлекайте текст из композиций PSD с помощью панели Extract. Подробные сведения см.
 в разделе Копирование текста из файлов PSD.
в разделе Копирование текста из файлов PSD. - Вводите текст непосредственно в окне документа.
- Скопируйте текст из другого приложения, перейдите в Dreamweaver, расположите курсор в представлении «Дизайн» области «Окно документа» и выберите меню «Правка» > «Вставить» или «Правка» > «Специальная вставка».
При выборе команды «Правка» > «Специальная вставка» доступны несколько вариантов форматирования.
Текст можно также вставить с помощью следующих сочетаний клавиш.
Ctrl + V (Windows)
Cmd + V (Macintosh)
Ctrl + Shift + V (Windows)
Cmd + Shift + V (Macintosh)
Вставка специальных символов
Некоторые специальные символы представлены в HTML именем или числом, которое называется сущностью . HTML содержит имена сущностей для таких символов, как знак авторских прав ( &copy; ), амперсанд ( &amp; ) или зарегистрированная торговая марка ( &reg; ). Каждая сущность имеет как имя (например, &mdash; ), так и числовой эквивалент (например, &#151; ).
В HTML угловые скобки «<>» используются в самом коде, и может понадобиться выразить собственно символы «больше» или «меньше», не интерпретируя их как код. В этом случае используйте &gt; как символ «больше» (>), а &lt; — как символ «меньше» (<).
К сожалению, многие старые браузеры должным образом не отображают значительную часть именованных сущностей.
Как вставить текст в html
Теги для текста HTML
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6> . При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице. В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно рассмотреть этот вопрос.
Поэтому я решил подробно рассмотреть этот вопрос.
На работу страницы количество тэгов <h2> никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
Тэг <br>
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки. Если он находится внутри текста, то последующий текст переходит на новую строку. А если он находится между блоками, то он добавляет пустую строку.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
Нужная часть текста находится внутри тэга <span> . Чтобы она была красной, тэгу установлен атрибут style, который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять, как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается моноширинным шрифтом, но это можно изменить с помощью стилей.
Выделение текста
В HTML есть тэги для выделения текста. Тэги <b> и <strong> создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги <i> и <em> выделяют текст курсивом. Существует тэг <u> , который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
Работа с текстом
Для управления текстом и изменения его вида существует достаточно большое количество различных элементов. Что не удивительно, ведь текст — это самый популярный вид информации.
Что не удивительно, ведь текст — это самый популярный вид информации.
Особенности текста в HTML
Прежде чем редактировать код веб-страницы, следует принять во внимание некоторые особенности, которые присущи HTML при работе с текстом.
Любое количество пробелов идущих подряд, в браузере отображается как один
Сколько бы вы не поставили пробелов между словами, это никак не повлияет на конечный вид текста. То же правило относится к символам табуляции и переносу текста. Приведённые ниже строки будут отображаться на веб-странице одинаково, несмотря на их разное написание.
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p> <p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p> <p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
Исключением из этого правила является элемент <pre> , содержимое которого отображается именно так, как оно указано в коде, с учётом всех пробелов. По этой причине <pre> часто применяется для фрагментов программ, где важны пробелы (пример 1).
Пример 1. Использование <pre>
Результат данного примера показан на рис. 1.
Рис. 1. Текст внутри <pre>
Текст занимает всю ширину окна браузера
Если вы просто напишете одну длинную строку в коде HTML, то в браузере она будет отформатирована так, чтобы текст поместился по ширине. Под форматированием подразумевается автоматическое добавление переносов текста там, где есть пробел или дефис. Соответственно, переносы текста будут меняться в зависимости от диагонали экрана устройства и размеров окна браузера.
Абзацы
Как правило, блоки текста разделяют между собой абзацами. По умолчанию между абзацами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с открывающего тега <p> и заканчивается закрывающим тегом </p> . В примере 2 показано применение нескольких абзацев.
Пример 2. Использование абзацев
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Абзацы</title> </head> <body> <p>В одних садах цветёт миндаль, в других метёт метель. </p> <p>В одних краях ещё февраль, в других — уже апрель.</p> <p>Проходит время, вечный счёт: год за год, век за век. </p> <p>Во всём — его неспешный ход, его кромешный бег.</p> <p>В году на радость и печаль по двадцать пять недель.</p> <p>Мне двадцать пять недель февраль, и двадцать пять — апрель.</p> <p>По двадцать пять недель в туман уходит счёт векам.</p> <p>Летит мой звонкий балаган куда-то к облакам.</p> <p>М. Щербаков</p> </body> </html>
</p> <p>В одних краях ещё февраль, в других — уже апрель.</p> <p>Проходит время, вечный счёт: год за год, век за век. </p> <p>Во всём — его неспешный ход, его кромешный бег.</p> <p>В году на радость и печаль по двадцать пять недель.</p> <p>Мне двадцать пять недель февраль, и двадцать пять — апрель.</p> <p>По двадцать пять недель в туман уходит счёт векам.</p> <p>Летит мой звонкий балаган куда-то к облакам.</p> <p>М. Щербаков</p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Абзацы текста
Как видно из приведённого рисунка, при использовании элемента <p> между абзацами возникают отступы. От них можно избавиться, если в местах переноса строк добавить элемент <br> . В отличие от абзаца, <br> не создаёт дополнительных вертикальных отступов между строк и может применяться практически в любом тексте.
Так, текст примера 1 с учётом переноса строк будет преобразован следующим образом (пример 3).
Пример 3. Использование <br>
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Переносы в тексте</title> </head> <body> <p>В одних садах цветёт миндаль, в других метёт метель.<br> В одних краях ещё февраль, в других — уже апрель.<br> Проходит время, вечный счёт: год за год, век за век. <br> Во всём — его неспешный ход, его кромешный бег.<br> В году на радость и печаль по двадцать пять недель.<br> Мне двадцать пять недель февраль, и двадцать пять — апрель.<br> По двадцать пять недель в туман уходит счёт векам.<br> Летит мой звонкий балаган куда-то к облакам.</p> <p>М. Щербаков</p> </body> </html>
Результат примера продемонстрирован на рис. 3. Видно, что расстояние между строками текста уменьшилось и текст приобрёл более компактный вид.
Рис. 3. Вид текста с учётом переносов
Учтите, что один абзац нельзя вкладывать внутрь другого.
Заголовки
Заголовки выполняют важную функцию на веб-странице — с их помощью происходит систематизация текста и определяется иерархия подразделов. Это учитывается поисковыми системами при индексации веб-страницы и при отображении результатов поиска.
В HTML для заголовков есть шесть элементов от <h2> до <h6> . Элемент <h2> определяет заголовок первого уровня, он самый значимый и применяется обычно для заголовка статьи или поста блога. Элемент <h3> определяет заголовок второго уровня, он используется, как правило, для подзаголовков. Последним по иерархии идёт <h6> .
Синтаксис создания заголовков показан в примере 4.
Пример 4. Добавление заголовков
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Заголовки в тексте</title> </head> <body> <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> </body> </html>
Результат данного примера показан на рис. 4. Содержимое элемента <h2> отображается самым крупным шрифтом жирного начертания, а <h6> — самым мелким.
4. Содержимое элемента <h2> отображается самым крупным шрифтом жирного начертания, а <h6> — самым мелким.
Рис. 4. Вид заголовков на веб-странице
Как правило, на веб-странице применяют заголовки с первого по третий уровень, их вполне достаточно. Редко когда приходится использовать заголовки более низкого уровня.
Верхний и нижний индексы
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз (рис. 5). В зависимости от положения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> — верхний индекс (от англ. superscript) и <sub> — индекс нижний (от англ. subscript). Текст внутри этих элементов обозначается меньшим размером, чем обычный текст, и смещается вверх или вниз.
Рис. 5. Базовая линия текста
В примере 5 показано применение нижнего индекса для химической формулы.
Пример 5. Использование нижнего индекса
Результат данного примера показан на рис. 6.
Рис. 6. Использование элемента <sub>
В примере 6 показано применение верхнего индекса для математической формулы.
Пример 6. Использование верхнего индекса
Результат данного примера показан на рис. 7.
Рис. 7. Использование элемента <sup>
Специальные символы
Преимуществом кодировки UTF-8 является то, что она позволяет напрямую вставлять символы, которых на клавиатуре нет, к примеру знаки зодиака. На сайте utf8icons.com вы можете найти множество различных символов, скопировать их и вставить в свой код HTML. Главное, чтобы текстовый редактор поддерживал кодировку UTF-8.
При этом некоторые символы нельзя вставлять в код напрямую. К примеру, если в тексте понадобились символы < и >, а вы вставите их в код, то HTML воспримет их как теги, что может привести к ошибке отображения. В подобных случаях используется специальная форма написания, показанная в табл. 1.
1.
| < | Знак «меньше» |
| > | Знак «больше» |
| " | Двойная кавычка |
| & | Амперсанд |
| | Неразрывный пробел |
| ­ | Мягкий перенос |
Спецсимвол начинается с амперсанда, затем идёт текстовое обозначение символа и заканчивается всё точкой с запятой. Любое отклонение от такой формы записи приведёт к тому, что символ отображаться не будет.
Таким образом, чтобы вывести код HTML, в тексте мы используем следующую запись (пример 7).
Пример 7. Использование спецсимволов
Переносы в тексте
HTML произвольно переносит текст на новую строку в тех местах, где встречается пробел или дефис. Но по правилам русского языка в некоторых случаях переносы запрещены. Так, нельзя разрывать переносом сокращения, вроде «т. д.», отрывать инициалы от фамилии, от значения единицы измерения (5 км) и обозначение года (1917 г. ) и др. Чтобы запретить перенос в определённых местах вместо пробела применяется неразрывный пробел , как показано в примере 8.
) и др. Чтобы запретить перенос в определённых местах вместо пробела применяется неразрывный пробел , как показано в примере 8.
Пример 8. Неразрывный пробел
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пробел</title> </head> <body> <p>Возврат к стереотипам аннигилирует глубокий полифонический роман, именно об этом говорил Б. В. Томашевский в своей работе 1925 года.</p> </body> </html>
И, наоборот, там, где в длинных словах желательно поставить перенос строки, вы можете использовать элемент <wbr> или спецсимвол ­ . И тот и другой вариант работает одинаково — слово отображается целиком, когда оно помещается в строке, а если не помещается, то в указанных местах делается перенос (пример 9). Есть только небольшая разница в отображении — ­ добавляет при переносе дефис, а <wbr> нет.
Пример 9. Переносы в тексте
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Переносы</title> </head> <body> <p>Название орудия — сорока­пяти­миллиметровая противотанковая пушка образца 1942 года (М-42). </p> </body> </html>
</p> </body> </html>
Текст в html
Вид текста на экране зависит только от тегов, он не зависит от пробелов и разбивки на строки.
Все элементы оформления HTML-документов разделяются на два типа: строчные и блочные.
Строчные элементы могут являться частью строки, а блочные элементы всегда занимают обособленное место на web-странице и всегда начинаются с новой строки. Естественно, блочные элементы могут включать в себя другие блочные элементы и строчные элементы. По вполне понятным причинам строчные элементы не могут включать в себя блочные элементы.
Объединение элементов web-страницы в блоки позволяет применять к ним единое оформление, осуществлять верстку. Достаточно будет изменить расположение блока, изменив один объединяющий тег. Естественно, это удобнее, чем менять расположение каждого элемента web-страницы по отдельности.
Строчные элементы обрамляются тегами <span>. </span>.
Для обрамления элементов блочного типа используется пара <div>. </div>.
</div>.
Браузеры обрамляют div-блоки разрывами строки.
Блок <div> не может располагаться внутри блока <span>.
Пример
Основные теги форматирования текста
| <p>. </p> | Абзац. |
| <h2>. </h2> | Заголовок первого уровня. |
| <h3>. </h3> | Заголовок второго уровня. |
| . | |
| <h6>. </h6> | Заголовок шестого уровня. |
| <br> | Переход на новую строку. |
| <q>. </q> | Браузер автоматически берет текст в кавычки. Изменить вид кавычек можно стилевым свойством quotes. |
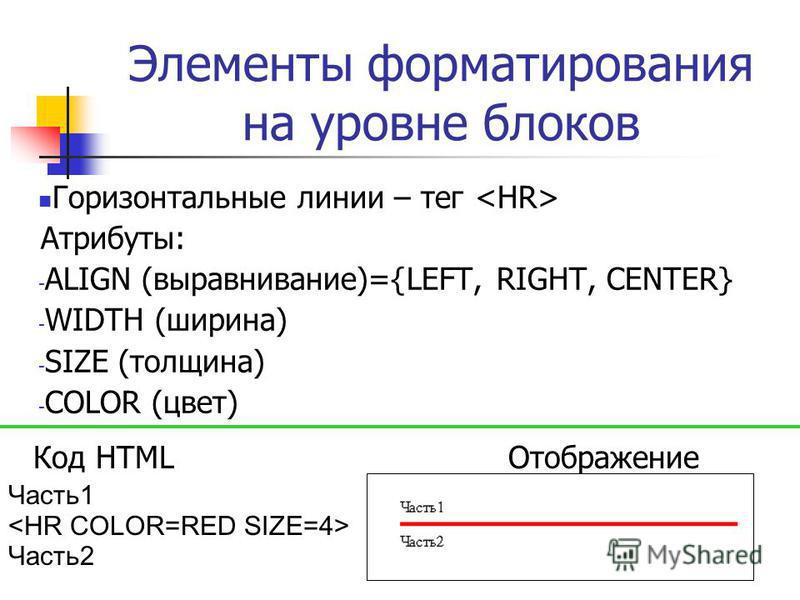
| <hr> | Горизонтальная разделительная линия. |
| <pre>. </pre> | Текст фиксированной ширины с сохранением всех пробелов и переносов. |
Пример
Создайте текстовый файл, как в примере. Сохраните его с расширением html.
Сохраните его с расширением html.
Двойной щелчок по его наименованию в папке запустит браузер, установленный по умолчанию, и в него уже будет загружен ваш html-документ.
Выделение в тексте
| <b>. </b> | Полужирный шрифт. |
| <i>. </i> | Курсив. |
| <ins>. </ins> | Подчеркнутый текст. |
| <del>. </del> | Перечеркнутый текст. |
| <sup>. </sup> | Надстрочный текст. |
| <sub>. </sub> | Подстрочный текст. |
Пример
Текст может быть полужирным. Текст может быть курсивом.
Текст можно зачеркнуть.
Текст может быть надстрочным . Текст может быть подстрочным.
Что такое Lorem ipsum, как и зачем генерировать этот текст
48932
| How-to | – Читать 4 минуты |
Прочитать позже
Разработчики используют текст Lorem ipsum в качестве заполнителя макета страницы. После настройки шаблона весь подобный текст необходимо заменить на уникальный и соответствующий тематике сайта, иначе поисковые системы могут посчитать страницу не релевантной или дублирующей.
После настройки шаблона весь подобный текст необходимо заменить на уникальный и соответствующий тематике сайта, иначе поисковые системы могут посчитать страницу не релевантной или дублирующей.
Что такое Lorem ipsum
Для заполнения страницы в веб-дизайне используют специально сгенерированный бессмысленный текст, получивший название Lorem ipsum. Перевод данной фразы в таком виде отсутствует, это искаженная цитата из труда Цицерона «О пределах добра и зла», написанного на латыни. Данное словосочетание — обрезка фразы «Dolorem ipsum», которая переводится как «саму боль».
Использовать данный текст в книгопечатании начали еще 500 лет назад, чтобы продемонстрировать различные шрифты и внешний вид страницы заказчику. Благодаря такому заполнителю было видно, сколько строчек помещается на странице, подходит ли дизайн шрифтов для данной книги.
В настоящее время данная заготовка, на профессиональном жаргоне — «рыба», также используется веб-разработчиками для тестирования внешнего вида HTML-шаблонов с реальным содержимым:
Как добавить Lorem ipsum в HTML документ
Для добавления текста Lorem ipsum в HTML документ можно использовать плагин Emmet для текстовых редакторов:
Данный плагин позволяет автоматически добавлять в HTML-код Lorem ipsum с помощью специальных сокращений. Например, можно вывести семь слов текста с помощью сокращения lorem7. Также можно использовать другие аббревиатуры для более оперативной работы с текстом Lorem ipsum, разбивающие его на абзацы и элементы списка.
Например, можно вывести семь слов текста с помощью сокращения lorem7. Также можно использовать другие аббревиатуры для более оперативной работы с текстом Lorem ipsum, разбивающие его на абзацы и элементы списка.
Lorem ipsum генераторы
Существуют следующие генераторы Lorem ipsum:
Blind text generator — позволяет выбрать один из нескольких предложенных «рыбных текстов», а также задать его параметры:
Lorem Ipsum — сервис позволяет сгенерировать текст, задав его длину в виде слов и байтов, либо обозначив нужное количество абзацев или списков:
Generator lorem ipsum — здесь также можно сгенерировать текст, задав лимит абзацев либо слов (максимум 4500):
Freeformatter.com — в этом сервисе, помимо стандартных настроек, можно также указать размер элементов в сгенерированном тексте:
При необходимости в Google можно найти и другие генераторы Lorem ipsum со сходным функционалом.
Как найти и изменить Lorem ipsum на сайте
Данный текст в шаблоне на сайте обязательно необходимо поменять на уникальный и подходящий по смыслу, в противном случае поисковые системы будут считать страницу не релевантной и дублирующей. Это происходит потому, что в сети есть тысячи шаблонов, содержащих текст Lorem ipsum.
Это происходит потому, что в сети есть тысячи шаблонов, содержащих текст Lorem ipsum.
Обнаружить на сайте страницы с текстом Lorem ipsum можно с помощью Serpstat. Для этого нужно провести аудит сайта и ознакомиться с разделом «Контент» в суммарном отчете, где будет указано, есть ли в проекте страницы с Lorem ipsum:
Заключение
- Lorem ipsum — популярный вариант бессмысленного текста, имитирующего латынь, используемого в HTML-шаблонах для заполнения страниц и тестирования внешнего вида макетов;
- этот текст можно сгенерировать с помощью различных инструментов, которые позволяют создать Lorem ipsum с заданными параметрами — нужной длины, с необходимым количеством абзацев либо элементов списка;
- при использовании шаблонных сайтов необходимо находить и заменять данные «рыбные тексты». Это позволит избежать пессимизации страницы в результатах поисковой выдачи из-за дублированного контента, не соответствующего тематике проекта.

Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.17 из 5 на основе 21 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как узнать ключевые слова конкурентов для Google и Яндекс
How-to
Анастасия Сотула
Как продвигать Landing page
How-to
Анастасия Сотула
▷ Какие страницы закрыть от индексации: запрет индексации отдельных страниц и сайта полностью
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как наложить текст на видео или как сделать титры на видео
Позаботьтесь о тех зрителях ваших видео, которые по каким-либо причинам не могут посмотреть его со звуком, – сделайте субтитры. Добавить текст на видео не так сложно, как может показаться, можно сделать это даже онлайн или в приложении на смартфоне. В статье вы найдете пошаговые инструкции по тому, как наложить текст на видео при помощи разных по функциональности и степени удобства инструментах.
Программа | Платформа | Цена |
|---|---|---|
| Movavi Видеоредактор Плюс | Windows, macOS | Бесплатный пробный период; от 36,95 € |
| Fastreel | онлайн-инструмент | Бесплатно или от 7,95 € |
| Clideo | онлайн-инструмент | от 9 долл. США США |
| Movavi Clips | iOS, Android | Бесплатно |
| Vivavideo | iOS, Android | Бесплатно |
Показать все программы Свернуть таблицу |
Как добавить текст на видео в Movavi Видеоредакторе Плюс
Начнем с самого удобного и многофункционального инструмента – десктопного Movavi Видеоредактора Плюс. Программа поддерживает вставку титров для видео по готовым шаблонам, при этом можно настраивать шрифт, цвета, скорость появления и исчезания надписей. Ниже вы найдете детальную пошаговую инструкцию по тому, как вставить титры в видео в Movavi Видеоредакторе Плюс.
Шаг 1. Скачайте и установите редактор видео
Скачайте Movavi Видеоредактор Плюс для Windows или Mac и установите программу на ваш компьютер в соответствии с инструкциями на экране.
Скачать бесплатно
Скачать бесплатно
Скачать
Скачать
Шаг 2.
 Добавьте файлы в программу
Добавьте файлы в программуЗапустите видеоредактор и добавьте в программу все необходимые для работы файлы: видео, музыку и изображения. Для этого нажмите кнопку Добавить файлы и выберите нужные материалы. Затем выбранные файлы перетащите в нужном порядке на Видеотрек в нижней части окна программы. При необходимости их можно менять местами перетаскиванием.
Шаг 3. Добавьте титры и фигуры поверх видео
Откройте вкладку Титры, как показано на иллюстрации, чтобы увидеть коллекцию титров. Титры бывают двух видов: Художественные и Простые (статичные). Кликните по симпатичному вам варианту, и в окне просмотра вы увидите, как он выглядит «в деле». Определившись со стилем, перетащите выбранные титры на монтажный стол с помощью мыши. Передвигайте добавленные субтитры по шкале времени, чтобы поставить их в нужное вам место.
Для вставки своего текста, войдите в режим редактирования титров. Для этого дважды щелкните мышью по добавленным титрам на монтажном столе. Далее кликните дважды по тексту в окне предпросмотра и введите свой текст. Вы также можете изменять расположение и размер титров: растягивайте и перемещайте рамку по периметру окна с помощью мыши.
Далее кликните дважды по тексту в окне предпросмотра и введите свой текст. Вы также можете изменять расположение и размер титров: растягивайте и перемещайте рамку по периметру окна с помощью мыши.
Кроме того, вы можете добавить различные графические символы к своему видео: поясняющие стрелки, геометрические фигуры с текстом и т.д. Для этого откройте вкладку Стикеры и выберите понравившиеся варианты. Для добавления фигур в ваше видео, вам нужно просто перетащить их на Трек титров. Вы также можете их редактировать точно так же, как титры.
Шаг 4. Настройте параметры титров и фигур
Находясь в режиме редактирования титров или фигур, обратите внимание на панель над временной шкалой:
- нажмите кнопку Свойства клипа, чтобы настроить длительность и скорость анимации титров.
- используйте пункт Свойства шрифта для настройки шрифта: изменяйте вид, размер, выравнивание.
- нажав кнопку Свойства цвета, вы сможете выбрать желаемый цвет для текста и его контура.
 Для этого кликните по тексту в окне предпросмотра и выберите цвет, который вам нравится. При необходимости выберите нужную толщину контура текста в поле над окном предпросмотра. Если вы выбрали титры из категории Художественные, то вы также можете выбрать цвет для их графического оформления. Для этого кликните по рисунку в окне предпросмотра и выберите цвет.
Для этого кликните по тексту в окне предпросмотра и выберите цвет, который вам нравится. При необходимости выберите нужную толщину контура текста в поле над окном предпросмотра. Если вы выбрали титры из категории Художественные, то вы также можете выбрать цвет для их графического оформления. Для этого кликните по рисунку в окне предпросмотра и выберите цвет.
После того, как вы настроили титры, нажмите кнопку Применить.
Шаг 5. Сохраните полученное видео
Вот и все: ваше видео готово. Нажмите кнопку Сохранить и выберите одну из вкладок в левой части окна экспорта (например, Сохранить как видеофайл, Сохранить для устройств и др.). Далее выберите желаемый видеоформат или модель мобильного устройства и задайте другие настройки при необходимости. Нажмите кнопку Старт и подождите, пока идет процесс записи файла.
Теперь, когда вы знаете, как вставить субтитры в видео, вам будет еще проще сделать свой фильм с красивыми эффектами и переходами с помощью Movavi Видеоредактора Плюс. Создание видео с Movavi – это просто!
Создание видео с Movavi – это просто!
Как наложить текст на видео онлайн
Онлайн-инструменты хороши тем, что они мультиплатформенные и для их запуска нужны только браузер и подключение к Интернету. Идеально, когда нет возможности скачать и установить Movavi Видеоредактор Плюс или же у вас стоит задача буквально «подписать» пару моментов влога или подправить съехавшие с таймлайна субтитры, сохраненные в текстовом файле с расширением .SRT.
Как вставить текст в видео онлайн в Fastreel
- Нажмите Добавить файл или стрелку рядом с кнопкой, чтобы загрузить видео до 500 МБ в формате MP4, MOV, MKV, AVI или WMV из памяти компьютера либо из облачного хранилища на сервисе Dropbox. Также можно перетащить файл из проводника в выделенную область страницы мышью.
- В открывшемся редакторе найдите поле для ввода на левой панели и напечатайте там нужный текст.
- Установите подходящие параметры: шрифт, размер, цвета символов и фона.
- При помощи курсора мыши передвиньте рамку с текстом в любое место кадра, ее также можно вращать и растягивать.

- Нажмите Сохранить результат для экспорта готового видеоролика с наложением.
Как добавить субтитры к видео онлайн в Clideo
- Нажмите Выберите файл для загрузки видео из памяти устройства. Также вы можете использовать выпадающие меню по клику на стрелку справа от кнопки для подключения аккаунтов облачных сервисов Google Drive и Dropbox.
- В прогрузившемся интерфейсе редактора в правой панели загрузите готовый файл SRT с субтитрами для их дальнейшей калибровки или же напечатайте нужные тексты вручную с вставкой в нужные промежутки времени ролика.
- Выберите шрифт, цвет символов и фона, размер и выравнивание текста, для того, чтобы субтитры смотрелись органично и хорошо читались.
- Сохраните для дальнейшего использования исправленный или созданный с нуля файл SRT с субтитрами, для этого надо нажать Скачать SRT.
- После загрузки файла с субтитрами экспортируйте видео, нажав Экспорт. Перед загрузкой можно просмотреть полученный результат во встроенном проигрывателе, а также, если нужно, поддерживается прямой экспорт в облачные хранилища Google Drive и Dropbox без скачивания файла на компьютер.

Как вставить текст в видео на смартфоне
Все больше влогеров и создателей мультимедийного контента предпочитают мобильные приложения десктопным программам и сервисам. Это удобно, ведь смартфон всегда под рукой, да и съемка нередко ведется именно на него. Мы предлагаем присмотреться к двум вариантам топовых мобильных видеоредакторов: Movavi Clips и Vivavideo: Professional Video Editing App. Оба поддерживают работу с наложением титров с полной кастомизацией. Разобраться с тем, как наложить текст на видео на смартфоне, помогут подробные пошаговые инструкции к обоим мобильным видеоредакторам, представленные ниже.
Как добавить текст на видео в приложении Movavi Clips – мобильном видеоредакторе для Android и iOS
- Установите приложение Movavi Clips для операционной системы своего мобильного устройства.
- Откройте приложение и нажмите на круглую кнопку с плюсом, чтобы добавить видеоматериалы и другие мультимедиафайлы для монтажа ролика с титрами.

- В режиме редактирования на основной панели нажмите на значок с буквой А (Текст) для перехода в режим наложения титров поверх видео.
- При помощи ползунка под демонстрационным окном проигрывателя выберите, в какой временной промежуток будут показываться создаваемые титры.
- Нажмите большую синюю кнопку Добавить текст и напечатайте нужный текст или любые другие символы в отобразившемся поле ввода в окне просмотра.
- Нажмите Готово для сохранения текста и перехода к форматированию относительно границ кадра, выбору шрифта, цвета. Здесь же в первой вкладке доступен переключатель, активация которого позволяет наложить текст на все видео как водяной знак или временную метку.
- Нажмите на галочку для возвращения в основную рабочую область.
- Продолжите редактирование, добавьте другие надписи или наложите музыку, а когда закончите, нажмите в правом верхнем углу на значок скачивания для экспорта видео с титрами в память устройства.

Как наложить титры в Vivavideo: Professional Video Editing App
- Скачайте приложение и установите на устройство – iPhone или смартфон/планшет на Android.
- Нажмите на большую оранжевую кнопку Новый проект для загрузки видеоматериалов в рабочую область мобильного видеоредактора.
- На нижней панели выберите функцию Текст.
- Введите текст накладываемых титров или субтитров в открывшееся поле.
- При помощи ползунка, тянущегося по правой части окна просмотра, установите размер текста.
- Откройте под текстовым полем вкладку Стиль для выбора готового пресета обработки наложенного текста; или создайте уникальную комбинацию оформления титров во вкладке Шрифты. В режиме ручного редактирования настраивается не только шрифт, также можно поменять цвет символов, создать обводку, добавить тени.
- Нажмите на оранжевую кнопку с галочкой, чтобы сохранить внесенные изменения и продолжить работу с видео.
- Когда закончите с наложением всех титров, символов, субтитров, сохраните результат нажатием на кнопку Экспорт в правом верхнем углу экрана.

Movavi Видеоредактор Плюс
Создавайте видео. Творите. Вдохновляйте.
Изображения в HTML. Как вставить изображение в HTML, тег img и его атрибуты Стилизация по умолчанию
Описание
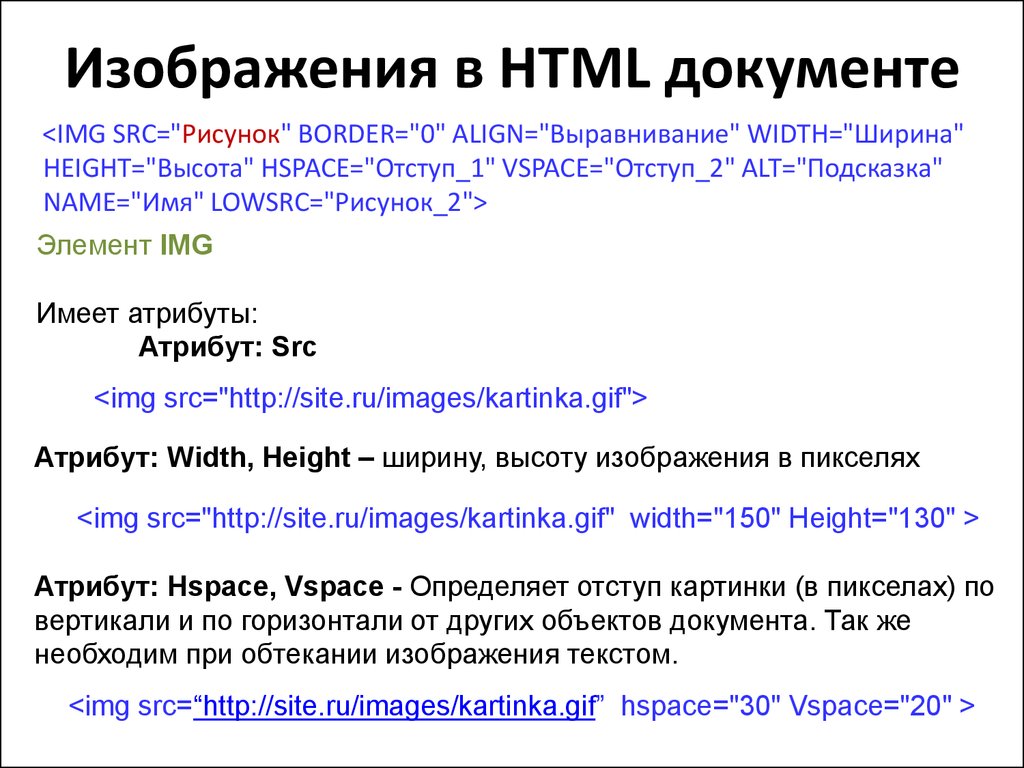
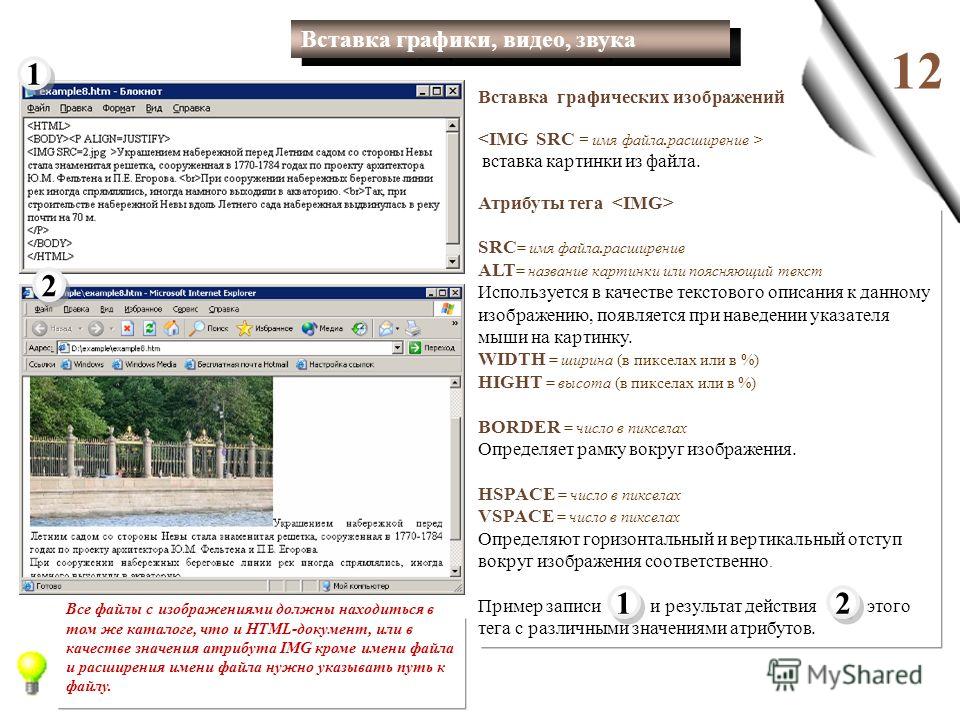
Для вставки графических изображений в HTML-документ используется HTML тег (img сокращение от англ. слова image — изображение). Изображения не вставляются напрямую на веб-страницу, тег содержит лишь ссылку на изображение и создает требуемого размера пространство, в котором отображается картинка в графическом формате GIF, JPEG или PNG:
- JPG — наиболее распространенный формат для фотографий. Изображения с расширением.jpg отображают миллионы цветов, что особенно важно для точного отображения различных оттенков и градиентов в фотографиях. Однако, такие изображения не могут содержать прозрачные области.
- GIF
используется для простой графики, например, такой как логотипы. Изображения в формате GIF не используются для фотографий, потому что они не могут содержать столько цветовой информации как JPG-изображения.
 Однако GIF-изображения могут иметь прозрачные области и могут быть сжаты в файлы очень маленьких размеров. Также формат GIF поддерживает анимацию.
Однако GIF-изображения могут иметь прозрачные области и могут быть сжаты в файлы очень маленьких размеров. Также формат GIF поддерживает анимацию. - PNG — формат изображений, позволяющий, также как и JPG, отображать миллионы цветов и содержать прозрачные области. Однако, как правило, изображения с расширением.png имеют несколько больший размер, чем JPG или GIF.
HTML тег имеет два обязательных атрибута: src и alt .
Атрибут src выполняет важную роль в отображении графики на странице — задает путь (относительный или абсолютный) к изображению, которое технически не вставляется на страницу: браузер отображает изображение на которое ведет ссылка.
Атрибут alt задает альтернативный текст для изображения, который будет отображен только в том случае, когда изображение не может быть отображено (указан не правильный путь или картинка была удалена).
При необходимости изображение можно сделать ссылкой, для этого нужно всего лишь поместить тег внутрь элемента . При этом вокруг изображения появится рамка, которая легко убирается с помощью CSS :
При этом вокруг изображения появится рамка, которая легко убирается с помощью CSS :
Изображения также могут быть использованы в качестве карт-изображений — это когда одно изображение содержит несколько активных областей разной формы, каждая из которых является отдельной ссылкой. Такая карта по внешнему виду ничем не отличается от обычного изображения.
Примечание: для добавления изображений на веб-страницу вы также можете воспользоваться CSS свойством background-image , которое позволяет обычный задний фон элемента заменить на картинку.
Атрибуты
src: Указывает браузеру расположение (URL-адрес) нужного изображения. Пример » alt: Предоставляет текстовое описание картинки, выводимое на экран только в случае, если картинка по каким-либо причинам не может быть отображена.
Примечание:
для создания всплывающей подсказки, при наведении курсора мыши на картинку, нужно использовать глобальный атрибут title. В качестве значения атрибута выступает произвольная строка, в которой можно сообщить дополнительную информацию о картинке.
Пример » Если картинка используется в качестве украшения веб-страницы и не несет в себе никакой смысловой нагрузки, то вместо описания картинки в качестве значения можно оставить пустую строку (alt=»»). height: Указывает высоту изображения в пикселях. ismap: Атрибут ismap является атрибутом булева типа. Его присутствие указывает браузеру, что картинка является частью карты-изображения расположенной на сервере (карта-изображение — изображение с интерактивными областями). Допустимые значения логического атрибута ismap: При нажатиии на интерактивную область карты-изображения, координаты клика отправляются на сервер в строке запроса URL-адреса.
Примечание: атрибут ismap используется только если элемент является дочерним элементом тега , содержащего атрибут href.
Usemap:
Определяет изображение в качестве карты-изображения. Значение (обязательно должно начинаться с символа «#
«), указанное в данном атрибуте, ассоциируется со значением атрибута name или id тега и создает связь между элементами и . Пример »
Пример »
Примечание: атрибут usemap нельзя использовать, если элемент является потомком элемента или
Width: Указывает ширину изображения в пикселях.
Примечание: всегда указывайте атрибуты width и height для изображения. В этом случае пространство требуемое для изображения будет заранее резервироваться браузером при загрузке страницы. Поскольку браузер сам не может заранее вычислить размер изображения, без этих атрибутов разметка страницы во время загрузки может отображаться некорректно, до тех пор пока изображение не будет загружено. Это будет особенно ощутимо для тех пользователей, у которых медленный интернет.
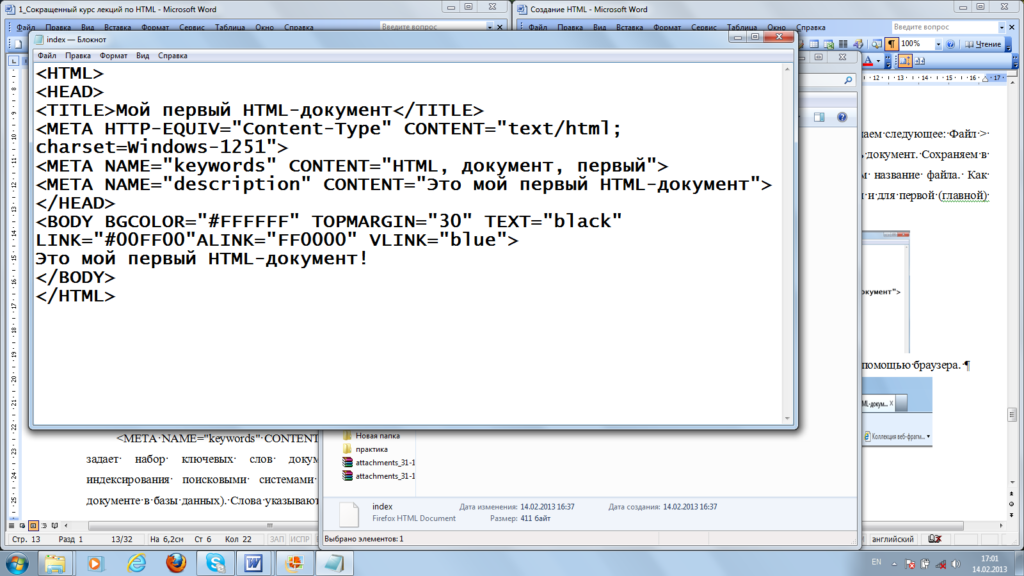
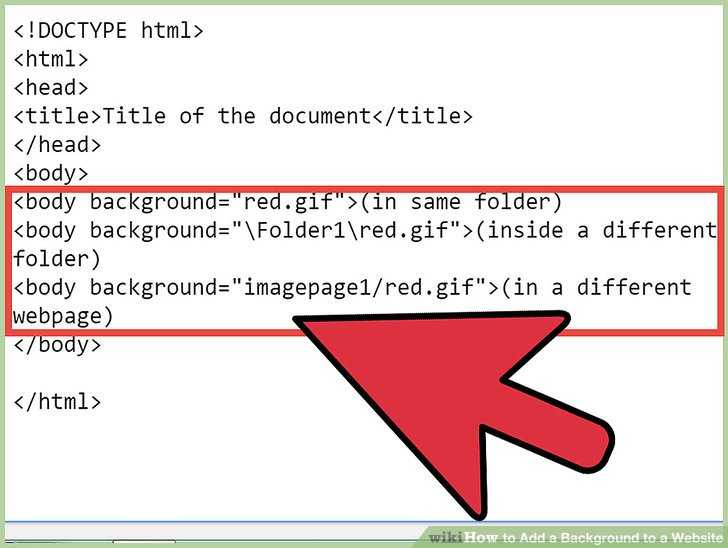
Тагже картинку можно сделать фоном документа. Это прописывается в открывающем тэге :
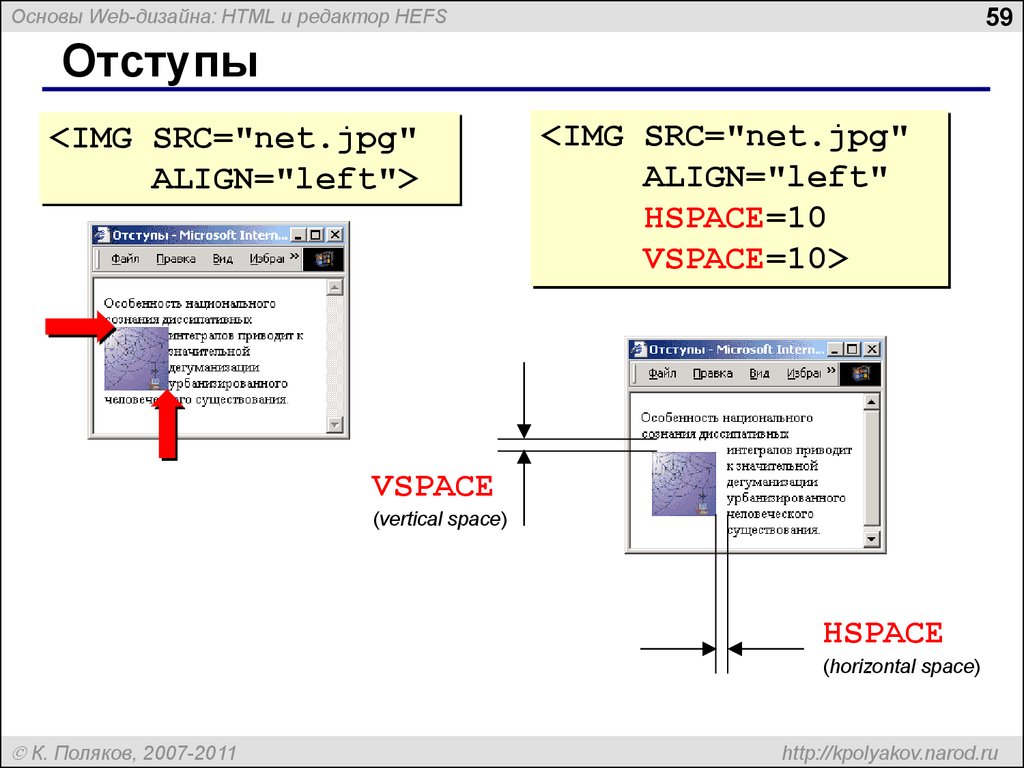
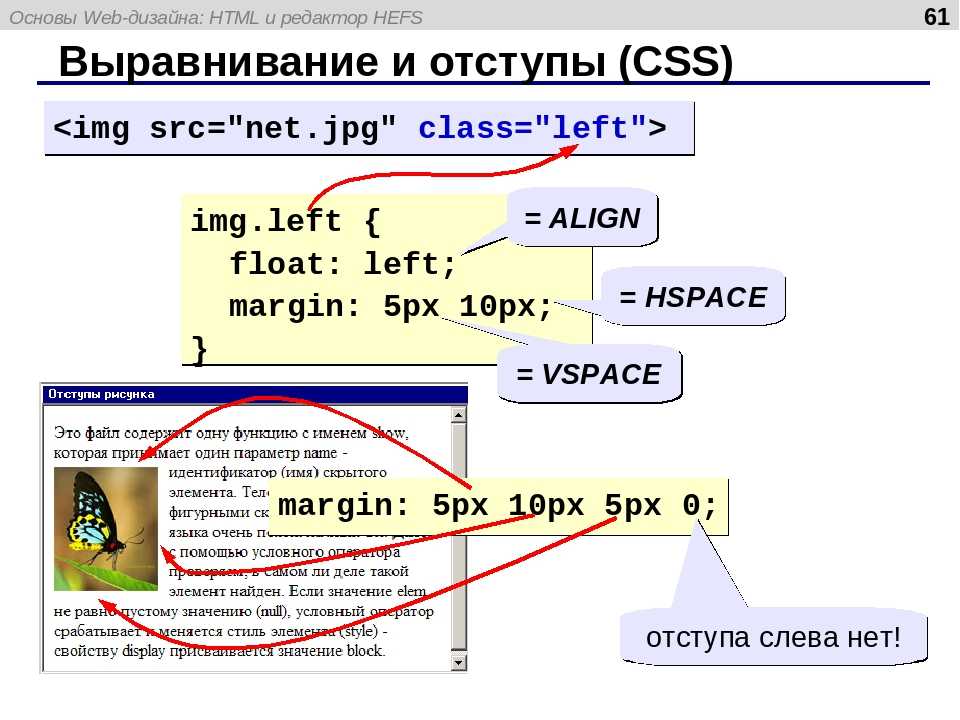
Атрибут «align» есть и у картинок:
Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать «right»:
Но это не все:
— текст располагается внизу картинки
— посередине
— вверху
Кроме атрибута «align» для тэга можно ввести еще несколько атрибутов:
(1) — vspace=»10″
>
(2) — hspace=»30″
>
(3) — title=»колобок»
>
(4) — width=»100″
>
(5) — height=»200″
>
(6) — border=»5″
>
(7) — alt=»рисунок»
>
(1) — атрибут «vspace» — задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях. «Pixel» — минимальная единица изображения, точка. Например, разрешение экрана 800х600 — 800 на 600 точек. В нашем примере расстояние равно 10 пикселям.
Расстояние задается в пикселях. «Pixel» — минимальная единица изображения, точка. Например, разрешение экрана 800х600 — 800 на 600 точек. В нашем примере расстояние равно 10 пикселям.
(2) — атрибут «hspace» — тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).
(3) — атрибут «title» — краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд, выскочит описание картинки. В нашем случае это будет фраза – «колобок».
(4) атрибут «width» — ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже, или шире).
(5) — атрибут «height» — высота самой картинки (тоже в пикселях).
(6) – атрибут «border» — рамка вокруг самой картинки (в пикселях). Можно не задавать. Однако, по умолчанию, рамка вокруг картинки есть всегда. И если вы хотите убрать ее, то выставляйте атрибут «border» равным нулю.
И если вы хотите убрать ее, то выставляйте атрибут «border» равным нулю.
(7) — атрибут «alt» — краткое описание картинки. В нашем случае это будет фраза – «рисунок» . Если параметр «alt» не задавать, описания не будет. А при заданном «alt», в случае если картинка по каким-то причинам не загружена браузером, можно увидеть надпись, для чего картинка предназначена.
Как мы помним, атрибуты для одного тэга могут употребляться одновременно друг с другом. Введем следующие атрибуты для нашей картинки:
Наша картинка будет прижата к правому краю экрана, высота изображения — 100 пикселей, ширина изображения — 150 пикселей, и если вы наведете на картинку курсор, то появиться надпись – «колобок» .
Тег используется для вставки изображений в HTML-страницу. Он имеет два обязательных атрибута: src
и alt
. Изображения в интернете играют одну из ключевых ролей. Они активно применяются в оформлении сайтов, в ссылках (вставкой их в тег ), наглядно дополняют текстовую информацию и т. д. Если тег
используется внутри ссылки или задает карту изображений, то вокруг самого изображения некоторые браузеры отображают рамку, которую можно убрать при помощи атрибута border
.
д. Если тег
используется внутри ссылки или задает карту изображений, то вокруг самого изображения некоторые браузеры отображают рамку, которую можно убрать при помощи атрибута border
.
Важным моментом при включении изображения в страницу является его размер (вес) в килобайтах, а точнее соотношение вес-качество. Естественно, чем меньше вес изображений — тем быстрее загрузится страница. В основном в сети используются графические форматы JPEG, GIF и PNG, которые вполне отвечают данным требованиям.
Также, для ускорения загрузки страниц рекомендуется устанавливать атрибуты width и height , тега . Тогда браузер не будет ожидать полной загрузки изображения, он просто выделит под него место и будет загружать страницу дальше, а его подгрузит потом. К тому же, если одно изображение используется на странице несколько раз (значение атрибута src одинаковое), то браузер загружает его с сервера только один раз, а потом берет из кэш-памяти.
Атрибуты
Личные атрибуты:
- align — Устанавливает положение изображения относительно окружающего контекста.

- alt — Обязательный атрибут. Альтернативный текст, если в браузере отключен показ изображений.
- border — Устанавливает размер рамки вокруг изображения.
- height — Переопределяет высоту изображения.
- hspace — Размер боковых полей изображения от его краев до окружающего контекста.
- ismap — Позволяет использовать серверные карты изображений.
- src — Обязательный атрибут. Указывает адрес местонахождения изображения.
- title — Выводит «всплывающую» подсказку при наведении курсора мыши на изображение.
- usemap — Позволяет использовать клиентские карты изображений.
- vspace — Устанавливает размер верхних и нижних полей изображения от его краев до окружающего контекста.
- width — Переопределяет ширину изображения.
- accesskey — устанавливает клавишу быстрого доступа для фокусировки на HTML-элементе.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- dir — указывает направление текста внутри элемента.

- — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.
- tabindex — устанавливает порядок табуляции между элементами (клавиша Tab).
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: изображения .
Модель тега: inline (встроенный, уровня строки).
Может содержать: данный элемент является пустым/Empty.
Открывающий тег: необходим. Закрывающий тег: запрещен.
Синтаксис
Пример HTML: применение тега IMG
seodon.ru — Применение тега IMGА вы знаете, что такое знак
Результат.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | |
| Версия: | 6. 0 и выше 0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Об этом человеке известно только то,
что он не сидел в тюрьме, но почему не сидел — неизвестно.
Марк Твен.
Э то урок о том, как вставить картинку в HTML , как её оформить, как сделать обтекание картинки текстом и т.д. Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег и его атрибуты весьма пригодится в современном Интернете. Но главное тут — чувство меры!
П ереизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки. Кроме того, наличие большого числа изображений будет отвлекать посетителей от главного содержимого сайта (если, конечно, графика не является главным содержимым сайта). Так что, соблюдай меру и используй только там, где это нужно. И будет тебе счастье!
В
уроке про я уже рассказывал о том, как можно использовать картинки в качестве фона html-документа. Сейчас же поговорим о том, как графика используется в «верхнем слое» html-страницы.
Сейчас же поговорим о том, как графика используется в «верхнем слое» html-страницы.
§ 1. Как вставить картинку
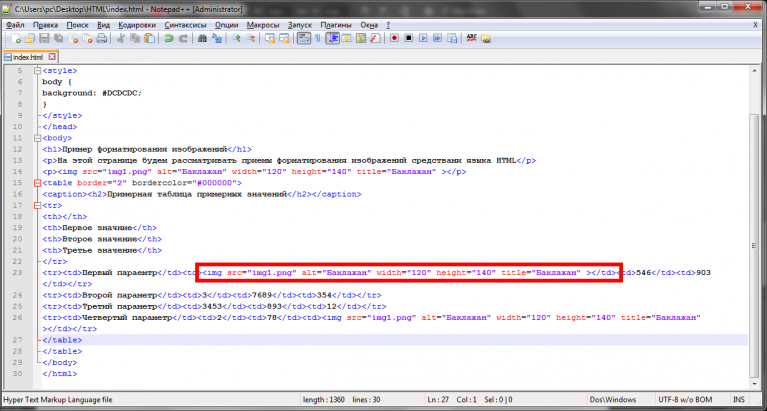
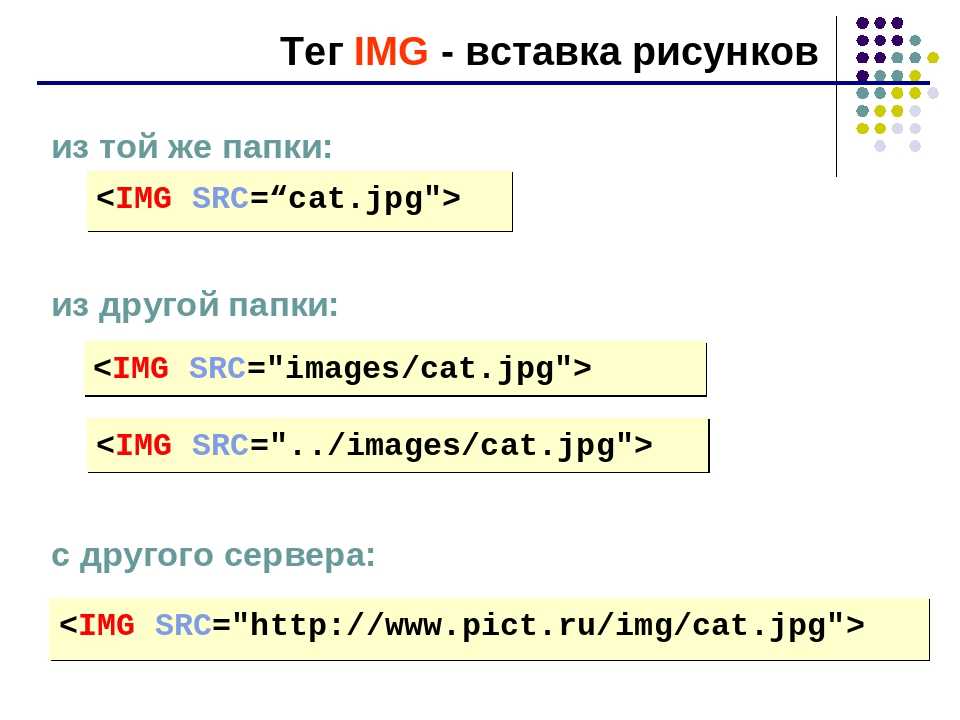
Д ля вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC . Этот атрибут указывает браузеру путь к файлу изображения. Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:
src=»logo.jpg»>
Е сли картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. Например, если html-страница лежит в каталоге (папке) site, в этом же каталоге (папке) расположен подкаталог (папка) images, в котором и находится наша картинка logo.jpg, то для её вставки нужно написать так:
images/logo.jpg»>
А
можно не мучиться и указать полный адрес картинки . Например, так:
Например, так:
http://www..png»>
В последнем случае браузер отобразит код так:
Примечание. Если картинка расположена на вашем компьютере , а вставить вы её хотите на страницу в Интернете , то ничего не выйдет. Для этого картинку нужно сначала переместить в какое-нибудь место в Интернете (например, ). И указать в коде страницы полный адрес до этого места с картинкой .
П омимо обязательного атрибута SRC у тега IMG есть ещё несколько необязательных атрибутов. Рассмотрим их подробнее.
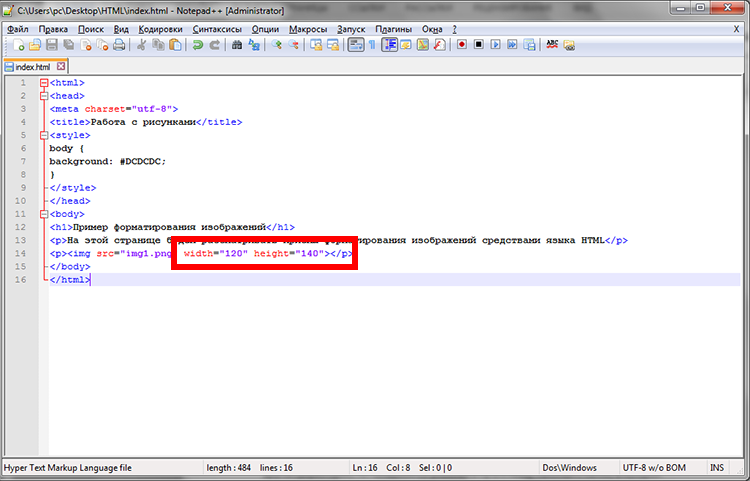
§ 2. Указание размеров картинки
Н ачнём с атрибутов, которые позволяют задать размеры картинки (точнее, застолбить место под эти размеры на страницы). Вот они:
- width — ширина картинки в пикселах или процентах;
- height — высота картинки в пикселах или процентах.
Е
сли используются эти атрибуты, то сначала выделит место под графику, подготовит макет документа, отобразит текст и только затем загрузит изображение. При этом он поместит картинку в прямоугольник выделенного размера, даже если реальные ширина и высота картинки больше (сожмёт) или меньше (растянет). В случае, когда эти атрибуты не используются, браузер будет грузить картинку сразу, а вывод идущих за ней текста и остальных элементов задержится.
При этом он поместит картинку в прямоугольник выделенного размера, даже если реальные ширина и высота картинки больше (сожмёт) или меньше (растянет). В случае, когда эти атрибуты не используются, браузер будет грузить картинку сразу, а вывод идущих за ней текста и остальных элементов задержится.
Ш ирину и высоту изображений можно указывать как в пикселах (при этом размер картинки будет постоянным вне зависимости от разрешения экрана), так и в процентах (размер картинки будет зависить от разрешения экрана пользователя). Например:
width=»50″>
width=»10%»>
§ 3. Альтернативный текст
В случае, если пользователь в настройках браузера отключил показ изображений, то можно вместо картинки вывести альтернативный текст, который бы объяснил, что за графика здесь должна быть. Достигается это путём применения атрибута ALT :
В этом случае браузер зарезервирует место на странице под изображение, но вместо самой картинки покажет текст, который ты напишешь в значении атрибута ALT :
П
овторю, это произойдёт, если пользователь отключил показ графики. Если же нет, то картинка скроет собой альтернативный текст.
Если же нет, то картинка скроет собой альтернативный текст.
§ 4. Выравнивание картинки
С помощью уже знакомого тебе атрибута align можно управлять выравниванием картинок относительно других элементов html-страницы. У атрибута align есть несколько значений, но нас больше всего на данный момент интересуют два:
- left — изображение располагается у левого края страницы, а текст обтекает картинку справа;
- right — изображение располагается у правого края страницы, а текст и другие элементы обтекают картинку слева.
Н апример, HTML-код
браузер покажет так
А этот HTML-код:
будет выглядеть вот так:
Д ля прекращения обтекания картинки текстом можно использовать тег BR (знакомый нам из прошлого раздела про ). У тега BR есть атрибут clear , который может принимать три значения:
- left — прекращение обтекания текстом картинок, выровненных по левому краю;
- right — прекращение обтекания текстом картинок, выровненных по правому краю;
- all — прекращение обтекание текстом картинок, выровненных и по левому, и по правому краю.

Для вставки изображений в HTML применяются два основных формата GIF и JPEG. Формат GIF может хранить внутри себя простейшую анимацию (динамические баннеры), JPEG отлично подходит для изображений с большим количеством цветов, например фотографий. Третьим форматом для web-графики является формат PNG, но он не получил широкого применения в web-дизайне. Любое изображение в форматах GIF или JPEG вставляется на web-страницу при помощи тега , закрывающего тега нет.
Атрибут SRC
Посредством атрибута src задается адрес (URL) файла с изображением, т.е. браузер находит нужное изображение в каталоге сайта по пути (адресу URL), прописанному в этом атрибуте. Для удобства все изображения сайта находятся в отдельной папке, обычно с именем image . Для примера возьми любое изображение, лучше небольшого формата, и сохрани в созданной папке image, с именем primer.jpg . Далее мы будем обращаться к ней для обучения.
Ну что, попробуем вставить картинку на страницу? Пишем код (путь — URL, прописывается в зависимости от местонахождения папки с изображениями):
Альтернативный текст.
 Атрибут ALT
Атрибут ALTДля чего же задается альтернативный текст? Давай по-порядку. В каждом браузере есть функция отключения изображений, поэтому пользователь, использующий такую функцию, может видеть по описанию указанному в теге alt , что представляет собой изображение. Может быть это на сегодняшний день и неактуально, так как предпочтение отдается безлимитным тарифам, но все же это считается правилом хорошего тона. Смотрим пример кода:
Увидеть это можно только выключив отображение изображений в браузере.
Задаем размер. Атрибуты WIDTH и HEIGHT
Замечу сразу, ширина и высота очень важные параметры, поэтому не нужно их игнорировать. Суди сам, при незаданных размерах изображения, да при отключенных изображениях в браузере, когда изображения не загружаются, маленькие пустые квадратики могут распологаться совсем не в том месте где ты их планировал разместить. Красоты странице это не придаст. Поэтому не ленись и всегда прописывай размеры в HTML коде.
Задаются размеры изображения тегами width — ширина и height — высота, значения задаются как в пикселях, так и в процентах от ширины экрана (с процентами очень осторожно). Смотрим код:
Смотрим код:
Заключение
Изображения привлекают посетителей сайта, несут в себе массу наглядной информации, просты в использовании, но все же необходимо придерживаться некоторых рекомендаций, если ты хочешь создать хороший, популярный сайт.
Не нужно использовать слишком большие размеры файла изображения, так как это влияет на скорость загрузки страницы. Поверь, это далеко не последний показатель.
Атрибут ALT имеет очень важное значение, добавлять его необходимо для каждого тега IMG. Содержание текстового сообщения должно очень точно описывать изображение, причем кратко.
Изображения на web-странице должны соответствовать текстовому содержанию.
После изучения этого раздела уже можно опробовать себя в качестве web-мастера и создать полноценную HTML — страницу. А далее перейдем к вставке средств мультимедиа.
HTML тег — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 26 июл, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Тег в HTML используется для указания блока вставляемого текста. Тег обычно используется для обозначения диапазона текста, который был добавлен в документ. Вставленный текст отображается веб-браузерами как подчеркнутый текст, хотя это свойство можно изменить с помощью свойства CSS text-decoration. Тег требует наличия начального и конечного тегов.
Тег обычно используется для обозначения диапазона текста, который был добавлен в документ. Вставленный текст отображается веб-браузерами как подчеркнутый текст, хотя это свойство можно изменить с помощью свойства CSS text-decoration. Тег требует наличия начального и конечного тегов.
Синтаксис:
Contents...
Атрибуты:
- cite: Используется для указания причины или указания URL документа вставка текста.
- datetime: Используется для указания даты и времени вставленного текста. Дата и время вставляется в формате YYYY-MM-DDThh:mm:ssTZD .
Пример 1: В этом примере описывается использование тега .
html
|
Output:
Пример 2: В этом примере используется тег с атрибутом datetime, а также некоторые стили CSS.
html
0063
> |
Output:
Supported Browsers:
- Google Chrome
- Edge 12
- Internet Explorer
- Firefox 1
- Opera
- Safari
Recommended Articles
Страница :
Текстовое поле в HTML – HTML-тег поля ввода
В этой статье вы узнаете, как создать поле ввода текста в HTML. Вы также узнаете о веб-формах и получите общее представление о том, как они работают, поскольку текстовые поля являются общей функцией каждой формы.
Начнем!
Что такое веб-формы?
Формы — эффективный способ сбора информации.
Во многих случаях вам потребуется заполнить физическую форму, распечатать бумажный документ и указать личные данные.
Например, вы можете заполнить форму и передать ее кому-то, когда вы начинаете новую работу, или когда вы идете на медицинский осмотр, или когда вы находитесь в процессе аренды/покупки дома – или в любое другое время, когда необходимы документы.
Как и физические формы, онлайн-цифровые веб-формы — это способ получения и сбора входных данных, информации и важных данных от пользователей и посетителей с использованием комбинации веб-технологий.
Веб-форма имитирует физическую форму, так как содержит поля для ввода информации пользователями.
Веб-формыиспользуют различные инструменты или элементы управления формами для сбора пользовательского ввода.
Веб-сайт может иметь окно поиска или поле ввода текста для ввода одной строки текста. Это позволяет пользователям искать что-то конкретное.
Веб-сайт также может содержать регистрационную форму, которая позволяет пользователям подписаться на рассылку новостей или другие обновления.
Обычно содержит поле ввода текста для ввода имени, фамилии и адреса электронной почты пользователя.
Многие веб-сайты также имеют формы регистрации/входа при совершении онлайн-покупки, например, когда пользователи вводят свое имя пользователя в текстовом поле и пароль в отдельном поле. Хотя поля пароля также являются текстовыми полями, каждый текстовый символ закрыт черной точкой, чтобы скрыть вводимый текст.
Хотя поля пароля также являются текстовыми полями, каждый текстовый символ закрыт черной точкой, чтобы скрыть вводимый текст.
Веб-сайт также может иметь большую текстовую область, чтобы пользователи могли вводить более длинные фрагменты текста, что полезно для оставления комментариев под записью в блоге.
Многие формы также позволяют пользователю выбирать конкретный вариант из множества вариантов, выбирая переключатель. Они могут позволить пользователю выбрать более одного варианта, установив/сняв флажок.
Наконец, все формы имеют кнопку отправки для отправки данных на сервер, где они будут храниться или обрабатываться.
Как работают веб-формы
Интернет — это большая глобальная сеть, соединяющая миллионы компьютеров по всему миру.
Компьютеры, входящие в сеть, взаимодействуют друг с другом, отправляя и получая информацию.
Это достигается благодаря архитектуре запросов/ответов в Интернете клиент/сервер.
Клиент, которым обычно является веб-браузер, такой как Google Chrome, отправляет запрос на веб-сервер.
Веб-сервер — это часть компьютерного оборудования или программного обеспечения, которое хранит файлы, составляющие веб-сайты, и распространяет их всякий раз, когда получает запрос на это.
Запрос может заключаться в просмотре формы, являющейся частью веб-страницы.
Сервер отправляет обратно файлы, из которых состоит веб-форма, в качестве ответа. Затем веб-браузер собирает файлы вместе, и пользователь просматривает форму в веб-браузере.
Этот цикл запроса/ответа структурирован протоколом, называемым HTTP (что означает протокол передачи гипертекста).
Итак, при использовании веб-формы пользователь вводит необходимые данные. Затем после проверки на стороне клиента, которая проверяет, заполнены ли все обязательные поля и имеют ли данные правильный формат, пользователь нажимает кнопку отправки.
Затем данные отправляются на сервер в виде пар "имя-значение" в HTTP-запросе. Этот метод организации информации в парах "имя-значение" гарантирует, что правильные данные соответствуют правильному элементу формы.
Затем серверный язык, такой как PHP, Ruby или Python, используется для обработки информации и сохранения ее в базе данных для последующего использования или извлечения.
Как создавать веб-формы в HTML
Чтобы создать форму в HTML, вам нужно использовать элемент, который используется для сбора информации.
Элемент имеет открывающий и закрывающий тег.
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
<форма>
Элемент принимает два атрибута:
- Атрибут
действия, который указывает URL-адрес, по которому вы хотите отправлять и обрабатывать данные. - Атрибут метода
GETилиPOST. Если атрибут метода
Если атрибут метода не включен, по умолчанию используется методGET.
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Пожалуйста, введите текст ниже:
<тип ввода="текст">При просмотре страницы в браузере видно, что создано однострочное поле ввода текста:
Как добавить текст-заполнитель в текстовое поле
Текст-заполнитель, также называемый текстом-заполнителем, — это способ подсказать пользователям, какую информацию им нужно заполнить в форме. Он также может предложить значение по умолчанию, прежде чем они начнут печатать.
Он также может предложить значение по умолчанию, прежде чем они начнут печатать.
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Пожалуйста, введите свое имя и фамилию:
Код выше приведет к следующему:
Важность атрибута
имени в текстовых поляхПри отправке формы и отправке ее на сервер серверу необходимо различать и различать различные типы отправляемых данных, которые он собирает.
Например, необходимо знать, какое имя пользователя, какой пароль и какой адрес электронной почты.
Это означает, что для каждого текстового поля требуется name атрибут и значение, чтобы сделать тип отправляемых данных более понятным.
Например, вы можете использовать следующее, чтобы предложить кому-то ввести свое полное имя в текстовое поле:
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Пожалуйста, введите ваше полное имя:
Допустим, пользователь вводит имя «Джон Бексли» в текстовое поле. Затем это станет значением атрибута имени .
Как упоминалось ранее, данные в формах отправляются парами имя-значение. В этом случае сервер будет знать, что имя пользователя — это John Bexley , в частности, это будет выглядеть как name=John Bexley .
Другой пример:
<голова>
<мета-кодировка="UTF-8">
0">
Веб-форма
<тело>
Пожалуйста, введите ваше имя:
Пожалуйста, введите свою фамилию:
Приведенный выше код имеет два отдельных текстовых поля, в которые пользователь может ввести свое имя и фамилию отдельно.
Если они ввели «Джон» в качестве имени, пара «имя-значение», отправленная на сервер, будет иметь вид first_name=John» .
Если бы они ввели «Бексли» в качестве фамилии, пара «имя-значение», отправленная на сервер, была бы last_name=Bexley .
Как сделать текстовую информацию обязательной
Вы можете сделать так, чтобы определенные поля были обязательными для заполнения пользователями.
В HTML5 введена проверка на стороне клиента.
Это функция, при которой отображается сообщение, если пользователь не заполнил обязательные поля или неправильно ввел информацию. Это также означает, что они не смогут отправить форму.
Это также означает, что они не смогут отправить форму.
Все, что вам нужно сделать, чтобы включить это, это добавить обязательный атрибут к элементу . Этот атрибут не обязательно должен иметь значение.
Имейте в виду, что при добавлении нескольких атрибутов в элемент, вам не нужно добавлять элементы в определенном порядке.
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Пожалуйста, введите свое имя и фамилию:
Посмотрите, что произойдет, если пользователь не заполнит одно из полей:
Появится сообщение, и пользователь не сможет отправить форму, если обязательные поля не заполнены.
Как установить минимальное и максимальное количество символов в текстовом поле
Вы можете указать минимальное и максимальное количество символов, которые пользователь может ввести в текстовое поле.
Чтобы создать минимальное количество символов, используйте minlength атрибут.
Например, у вас может быть имя пользователя длиной не менее из трех символов:
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Пожалуйста, введите свое имя пользователя
Пользователь не сможет отправить форму, если имя пользователя короче трех символов:
Чтобы ограничить количество символов, которые пользователь вводит в текстовое поле, используйте атрибут maxlength .
Пример объединения атрибутов minlength и maxlength может выглядеть следующим образом:
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Пожалуйста, введите свое имя пользователя
В приведенном выше примере имя пользователя должно содержать не менее 3 и не более 20 символов.
Как сделать
Этикетка Форма Элементы управления До сих пор я использовал элемент
Но это не лучшая практика, и она недоступна.
Каждый элемент управления формы, в данном случае каждое текстовое поле, должен иметь собственный <метка> элемент.
Это делает форму доступной для слабовидящих пользователей, использующих вспомогательные технологии, такие как программы чтения с экрана.
Один из способов его использования — вложить любой вводный текст и в элемент следующим образом:
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Другой способ использовать элемент и получить тот же результат — отделить его от элемента .
В этом случае атрибут для необходимо добавить к , а атрибут id добавить к , чтобы связать их друг с другом.
Значение для будет таким же, как и у id .
<голова>
<мета-кодировка="UTF-8">
Веб-форма
<тело>
Заключение
Подводя итог, для создания поля ввода текста в HTML нужно как минимум:
- Элемент

- Чтобы установить атрибут
, введитесо значениемtext. Это создаст однострочное поле ввода текста. - Не забудьте добавить атрибут
имени. Это идентифицирует информацию для каждого элемента управления формы, который создается, и делает вещи более понятными для сервера.
Чтобы узнать больше об HTML и CSS, ознакомьтесь с сертификацией адаптивного веб-дизайна от freeCodeCamp, где вы будете учиться в интерактивном режиме, параллельно создавая интересные проекты.
Спасибо за чтение и удачного кодирования!
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Быстрая вставка текста и кода с помощью Sublime Text Snippets
На этой странице…
Устали вырезать и вставлять шаблон HTML5? Или постоянно вводить один и тот же код? К счастью, Sublime Text позволяет легко быстро вставлять фрагменты кода, которые вы определяете.
Как вы, наверное, знаете, когда вы вводите p в HTML-документе в Sublime Text и нажимаете Tab, он автоматически расширяется до . Но что, если вам это не нравится (мне не нравится), и вместо этого вы хотите, чтобы он расширился до этого (с курсором, появляющимся там, где находится канал)?
|
Давайте создадим сниппет именно для этого.
Создать
Чтобы создать свой первый фрагмент в Sublime Text, сделайте следующее:
Выберите «Инструменты» > «Новый фрагмент». Откроется новый безымянный файл, содержащий следующее:
<фрагмент>
Содержимое находится между , в результате получается: ]]>
<содержание> 1 доллар ]]>
Видите это $1 ? Это говорит Sublime Text поместить курсор туда, когда он закончит расширение вашего фрагмента. Sublime Text называет это маркером поля .
Sublime Text называет это маркером поля .
Далее идет tabTrigger , вводимый текст, за которым следует вкладка, которая расширяется для создания содержимого. В нашем случае мы хотим использовать букву стр . Избавьтесь от комментария, описывающего tabTrigger , а затем измените фактическую строку для tabTrigger на это:
п
Наконец, область действия, которая определяет типы файлов (HTML, CSS, PHP, сценарий оболочки и т. д.), в которых происходит расширение. Опять же, избавьтесь от закомментированной строки, описывающей область , и измените строку для области на эту:
text.html
На данный момент файл должен выглядеть так:
<фрагмент>1 доллар ]]> п text.html
Сохранить
Сохраните файл. Когда вы это сделаете, вам нужно будет определить две вещи: имя файла и место его сохранения.
Когда вы это сделаете, вам нужно будет определить две вещи: имя файла и место его сохранения.
Имя файла: файл должен заканчиваться на .sublime-snippet , например: foo.sublime-snippet . Что идет перед .sublime-snippet , зависит от вас. Мне нравится использовать tabTrigger , если это вообще возможно, вместе с основной частью области перед tabTrigger , что дает мне это: html-p.sublime-snippet .
Где его сохранить: когда вы нажимаете «Сохранить», Sublime Text автоматически пытается сохранить файл в нужной папке.
- Mac OS X: /Users/yourname/Library/Application Support/Sublime Text 2/Packages/User
- Окна:
- Windows Portable (USB-накопитель):
- Линукс:
Вам не нужно беспокоиться о местоположении, так как Sublime Text позаботится об этом за вас, но если по какой-то странной причине вы не в нужном месте, вам нужно будет перейти в нужное место. .
.
Тест
Теперь давайте протестируем наш новый фрагмент. Откройте документ HTML (или откройте новую вкладку в Sublime Text и щелкните в правом нижнем углу, чтобы изменить тип документа с обычного текста на HTML), щелкните его и введите p , за которым следует Tab. Вы должны увидеть следующее, с курсором вместо символа трубы ( | ):
|
Введите нужный контент между
, поэтому вы нажимаете Enter и продолжаете печатание. Наш фрагмент сработал. Превосходно!Другие примеры
Вот несколько других примеров, которые также иллюстрируют некоторые другие вещи, которые вы можете делать с фрагментами Sublime Text.
Шаблон HTML5
Если вы создаете веб-сайты на основе HTML5, вы, вероятно, снова и снова используете один и тот же шаблон. Это именно то, что вы должны превратить в фрагмент Sublime Text!
Перейдите в Инструменты > Новый фрагмент и введите следующее:
<фрагмент><голова> <мета-кодировка="UTF-8"> $1 <тело>$2
$3
]]>html5skel text. html
Сохраните его как html-html5skel.sublime-snippet 1 .
Это то же самое, что и предыдущее, но с одним большим отличием. Раньше мы использовали $1 , чтобы указать, где должен располагаться курсор после расширения. В нашем шаблоне HTML5 вместо этого вы видите $1 , $2 и $3 . В чем дело?
Используйте $1 , если вы хотите поместить курсор в определенное место и покончить с этим. В моем примере выше с
Но при создании более длинного и сложного шаблона вы хотите, чтобы ваш курсор перемещался в нескольких местах.
-
$1указывает Sublime Text поместить туда курсор после завершения расширения, чтобы вы могли ввести соответствующий заголовок для веб-страницы. - Когда вы закончите в этом месте, нажмите Tab, и ваш курсор переместится на
$2, чтобы вы могли ввести текст заголовка страницы, который отображается в окне просмотра браузера.
- После этого снова нажмите Tab, и курсор совершит последний переход к
$3внутри первого абзаца.
Вы можете добавить столько прыжков, сколько хотите, с таким количеством прыжков, какое хотите или считаете нужным. О, и если вы хотите перепрыгнуть назад , а не вперед, нажмите Shift-Tab.
3 пункта
Я использую это все время. Я часто ловлю себя на том, что хочу не один абзац, а три.
<фрагмент>1 доллар 2 доллара
$3
]]>p3 text.html
Я достаточно умно сохранил это как html-p3.sublime-snippet . Обратите внимание, что я снова использую маркеры полей, чтобы я мог переходить между абзацами после их создания.
УСБ
Что насчет CSS? Вы можете использовать сниппеты как для CSS, так и для HTML (на самом деле, вы можете использовать сниппеты с любой язык или текст, который работает внутри Sublime Text).
Это очень удобно, а также иллюстрирует некоторые дополнительные вещи, которые вам нужно знать о фрагментах Sublime Text. Я сохранил его как css-font.sublime-snippet :
<фрагмент>
шрифт
шрифт: 1em/1.5 без засечек;
исходный.css
Первое, на что следует обратить внимание, это строка . Вы можете положить туда что угодно, так как это только для ваших глаз. Когда вы начнете вводить tabTrigger , вы увидите описание в виде небольшой всплывающей подсказки, чтобы напомнить вам, что делает фрагмент. Вы можете использовать с любым сниппетом, а не только с CSS, так что не стесняйтесь размещать их везде, где это вам поможет.
Следующее, что нужно обсудить, это то, что объем отличается. Для фрагмента HTML нам пришлось использовать text.html , но для CSS вместо этого мы используем source.css . Почему разница? Согласно определениям синтаксиса в Sublime Text Docs:
Область верхнего уровня для этого определения синтаксиса. Он принимает вид
source.илиtext.. Для языков программирования используйте исходный код. Для разметки и всего остальноготекст.
Итак, если вы создаете фрагмент для HTML или других языков разметки (таких как XML, YAML, LaTeX, Textile и Markdown), используйте текст . . Для всего остального — таких языков программирования, как C, C++, Erlang, Python, Perl, Java, JavaScript, PHP, Ruby on Rails и сценариев оболочки bash — используйте исходный код . 2 . CSS обычно не то, что я бы назвал языком программирования, но это точно не язык разметки, поэтому он получает
CSS обычно не то, что я бы назвал языком программирования, но это точно не язык разметки, поэтому он получает source.css .
Наконец, сосредоточьтесь на содержании фрагмента:
Шрифт: ${1:обычный|курсив|наклонный} ${2:обычный|маленькие заглавные} ${3:обычный|полужирный|жирнее|светлее} ${4:1em}/${5:1.5} ${ 6: без засечек|засечек|моноширинный};
Чтобы понять, что это значит, давайте посмотрим на результаты. Когда вы наберете шрифт и нажмете Tab, вы увидите следующее:
шрифт: обычный|курсив|наклонный обычный|маленькие заглавные обычные|жирный|жирнее|светлее 1em/1.5 без засечек|с засечками|моноширинный;
Ваш курсор там не виден; вместо этого selected : normal|italic|oblique , что соответствует этому коду в вашем фрагменте: ${1:normal|italic|oblique} . Для Sublime Text ${1:normal|italic|oblique} — это маркер поля, который также содержит местозаполнитель.
${1} точно так же, как $1 : это маркер поля. normal|italic|oblique создает замещающий текст, который выбирается при развертывании фрагмента. Идея состоит в том, что вы увидите три варианта в качестве напоминания, а затем сможете ввести тот, который хотите.
Когда вы закончите печатать, нажмите Tab и следующий заполнитель — обычный|маленькие прописные — будет выбран, поскольку он соответствует ${2} . Введите нормальный или с маленькими заглавными буквами (или что угодно, на самом деле - заполнитель - это просто предложение, которое вы можете игнорировать), нажмите Tab, и будет выбран текст заполнителя маркера третьего поля: нормальный | полужирный |жирнее|светлее . И так далее.
Еще одна вещь о заполнителях: если вы вместо этого используете что-то вроде ${1:foo} , тогда, когда вы развернете свой фрагмент, будет выбран foo . Затем вы можете изменить
Затем вы можете изменить foo на что-то другое, или вы можете просто нажать Tab и оставить foo там, переходя к следующему маркеру поля. Дело в том, что текст-заполнитель может быть как одним элементом, так и несколькими. Это твой выбор. В любом случае маркеры полей с заполнителями — это мощный и полезный инструмент, который делает Sublime Text великолепным.
Подробнее
Дополнительные сведения о фрагментах Sublime Text см. в каноническом источнике: Sublime Text Docs: Snippets.
"скел" - это сокращение от "скелет". Вы также можете использовать «шаблон» на вкладке
Triggerи имени файла; Я предпочитаю "скел", потому что он короче. ↩Будьте осторожны с частью
lang_name. Например, для JavaScript вы фактически используетеsource.js, а для сценариев оболочки bash вы используетеsource.shell. Если вы сомневаетесь, найдите примеры в каталогеPackagesвашей установки Sublime Text. ↩
↩
Создание и редактирование документа HTML с помощью Microsoft Word 2002
В ЭТОМ ЗАДАЧЕ
РЕЗЮМЕ
Создайте свой HTML-документ
Добавьте текст и гиперссылки в ваш HTML-документ
Добавьте изображение в свой HTML-документ
org/ListItem">
Открытие HTML-документа в Word
ИСПОЛЬЗОВАННАЯ ЛИТЕРАТУРА
В этой статье представлено пошаговое руководство по созданию документа HTML, включая такие элементы, как ввод текста и добавление изображений и гиперссылок в документ HTML.
Создайте свой HTML-документИспользуйте один из следующих двух методов для создания нового HTML-документа.
Метод 1
Запустите Microsoft Word.

В области задач «Новый документ» щелкните Пустая веб-страница в разделе «Создать».
В меню "Файл" выберите "Сохранить".
ПРИМЕЧАНИЕ. В поле Сохранить как тип по умолчанию используется веб-страница (*.htm; *.html).
В поле Имя файла введите имя файла документа, а затем нажмите кнопку Сохранить.
Метод 2
Запустите Microsoft Word.

Создать новый пустой документ.
В меню "Файл" выберите "Сохранить как веб-страницу".
В поле Имя файла введите имя файла документа, а затем нажмите кнопку Сохранить.
Откройте HTML-документ, созданный ранее в этой статье. Для этого выполните следующие действия:
В меню "Файл" выберите "Открыть".
Перейдите к папке, в которой вы сохранили свою статью, в разделе «Создание HTML-документа» этой статьи.
Выберите файл и нажмите «Открыть».
Введите в документ следующий текст:
Вы можете использовать Microsoft Word для создания HTML-документов так же легко, как и обычные документы Word.
Чтобы создать гиперссылку, выберите слова «Microsoft Word» в набранном тексте.
В меню «Вставка» выберите «Гиперссылка».
В диалоговом окне «Вставка гиперссылки» введите http://www.microsoft.com/word в поле «Адрес» и нажмите «ОК».
Сохраните изменения в документе.
Поместите точку вставки там, где вы хотите разместить изображение в документе.

В меню «Вставка» выберите пункт «Изображение», а затем нажмите «КлипАрт».
В области задач «Вставка клипа» нажмите «Поиск».
ПРИМЕЧАНИЕ. Если нажать кнопку «Поиск», не вводя ничего в поле «Текст поиска», в результатах поиска будут отображаться все изображения, доступные в настоящее время в вашей системе.
В разделе "Результаты" выберите изображение, которое хотите вставить на страницу.
Сохраните изменения и закройте документ.
Выполните одно из следующих действий.
Если панель задач «Новый документ» все еще отображается:
В области задач «Новый документ» выберите документ под номером . Откройте документ . Это открывает документ напрямую.
-или-
Если область задач «Новый документ» не отображается:
В меню "Файл" выберите "Открыть".
В диалоговом окне "Открыть" найдите созданный ранее HTML-документ и выберите его.
Нажмите Открыть.
Для получения дополнительных сведений о поддержке HTML в Word 2002 выполните следующие действия:
Откройте Microsoft Word 2002.
В меню Справка выберите Справка Microsoft Word.
Перейдите на вкладку Мастер ответов.
Введите HTML в поле Что бы вы хотели сделать? и нажмите кнопку Поиск.
Отображаются связанные темы. Щелкните любой элемент, чтобы отобразить информацию.
Резюме
Как создать рамку вокруг текста в HTML (простой способ)
Добро пожаловать в учебник для начинающих о том, как создать рамку вокруг текста в HTML. Новичок в HTML и хотите быстро создать собственное уведомление или информационное окно?
Новичок в HTML и хотите быстро создать собственное уведомление или информационное окно?
Простой способ создать рамку вокруг текста — просто добавить отступы и границу. Например, ТЕКСТ
Вот и все. Но вместо того, чтобы оставлять вас в неведении относительно того, что только что произошло, мы рассмотрим больше примеров в этом руководстве — читайте дальше!
ⓘ Я включил zip-файл со всем исходным кодом примера в начале этого руководства, поэтому вам не нужно копировать и вставлять все… Или если вы просто хотите сразу погрузиться.
БЫСТРЫЕ ГОРКИ
СОДЕРЖАНИЕ
| Загрузка и примечания | Создание ящиков | Полезные биты и ссылки |
| Конец |
СКАЧАТЬ И ПРИМЕЧАНИЯ
Во-первых, вот ссылка для загрузки примера кода, как и было обещано.
БЫСТРЫЕ ЗАМЕЧАНИЯ
Если вы заметили ошибку, не стесняйтесь комментировать ниже. Я тоже стараюсь отвечать на короткие вопросы, но это один человек против всего мира... Если вам срочно нужны ответы, пожалуйста, посмотрите мой список сайтов, где можно получить помощь по программированию.
ЗАГРУЗИТЬ ПРИМЕР КОДА
Нажмите здесь, чтобы загрузить исходный код, я выпустил его под лицензией MIT, так что не стесняйтесь строить на его основе или использовать в своем собственном проекте.
СОЗДАНИЕ ЯЩИКОВ
Хорошо, теперь давайте углубимся в детали создания ящиков с помощью HTML и CSS.
ПРИМЕР 1) BOX BASICS – БЛОЧНАЯ МОДЕЛЬ
HMTL и CSS
1-box.html
Это какой-то фиктивный текст.<дел> ⚠ Значок предупреждения.Это какой-то фиктивный текст.
ОБЪЯСНЕНИЕ
Что такое все эти
background, font-size, padding, border, margin? Проще говоря, HTML отображает каждый элемент на основе так называемой «блочной модели» — это что-то вроде слоев луковицы.
- В центре поля находится содержимое (текст, изображение или видео).
- Текстом можно управлять с помощью различных свойств — размер шрифта
, вес шрифта, семейство шрифтов, оформление текста, цвет… Что само собой разумеется.- Мы также можем установить цвет фона
или использовать фоновое изображение.- Затем следует слой
заполнения.- Далее мы можем установить границу
.- Наконец,
полеснаружи. Это просто «пустое прозрачное пространство» вокруг коробки.Что ж, лучше всего проверить это на практике. Скачайте пример выше, отредактируйте каждое свойство и убедитесь сами.
ПРИМЕР 2) КЛАССЫ CSS – ЧТО-ТО ПОДОБНОЕ ШАБЛОНАМ
HMTL и CSS
2-css-class.html
<стиль> /* (A) ОБЩИЙ КЛАСС */ .коробка { поле: 10 пикселей; отступ: 10 пикселей; размер шрифта: 18 пикселей; } /* (B) ВАРИАНТЫ КОРОБКИ */ /* (B1) ИНФОРМАЦИОННОЕ ОКНО */ .Информация { коричневый цвет; фон: кукурузный шелк; окантовка: 1 пикс. твердая древесина; } /* (B2) ПРЕДУПРЕЖДЕНИЕ */ .предупреждать { цвет: темно-пурпурный; фон: светло-розовый; граница: 1px сплошной темно-красный; } /* (B3) УСПЕХ */ .Ok { цвет: темно-зеленый; фон: зелено-желтый; граница: 1px сплошной темно-зеленый; } <дел> ⓘ Информационное поле.


 0185
0185