Управление контурами в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
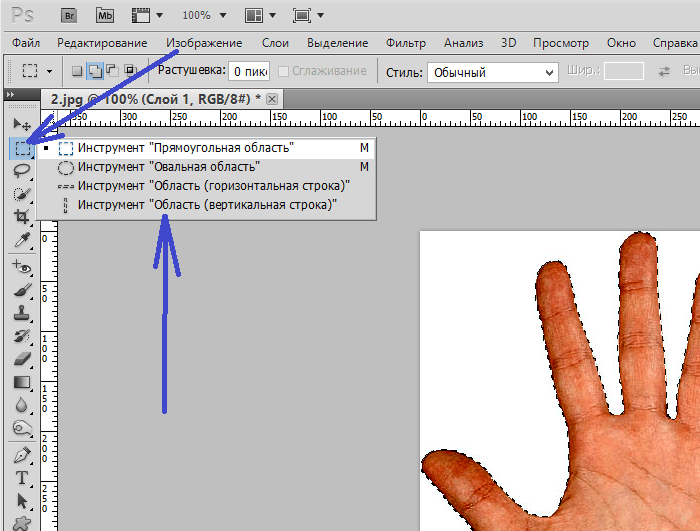
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Обзор панели «Контуры»
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
A. Сохраненный контур B. Временный рабочий контур C. Контур векторной маски (отображается, только если выбран слой-фигура)
Выбор контура
Щелкните имя контура на панели «Контуры». Одновременно можно выбрать только один контур.
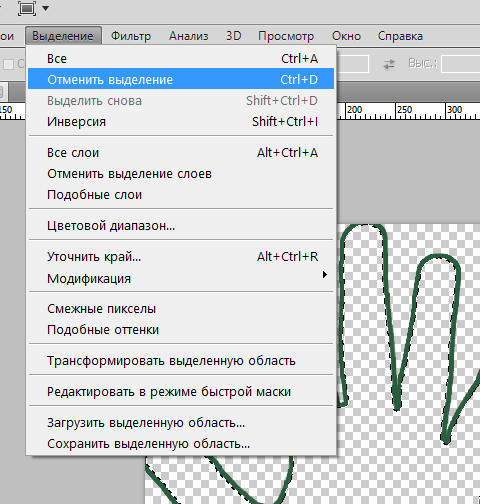
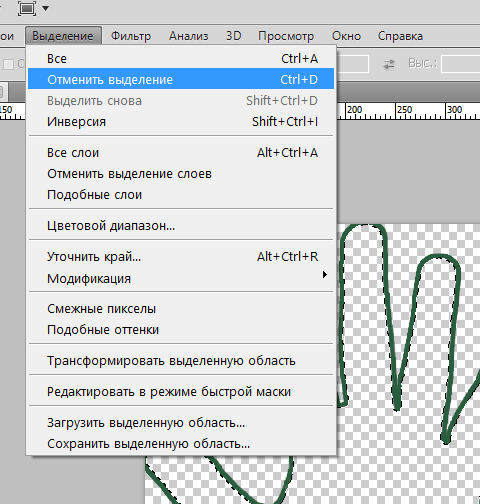
Отмена выделения контура
Щелкните пустое пространство на панели «Контуры» или нажмите клавишу «Esc».
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Выберите контур на панели «Контуры» и перетащите его вверх или вниз.
Примечание. Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.
Отпустите кнопку мыши, когда в желаемом месте появится жирная черная линия.Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
Создание нового контура на панели «Контуры»
- Для создания безымянного контура нажмите кнопку «Создать новый контур» в нижней части панели «Контуры».
- Для создания именованного контура убедитесь в том, что не выбран ни один рабочий контур. Выберите пункт «Новый контур» в меню панели «Контуры» либо щелкните кнопку «Новый контур» в нижней части панели, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Введите имя контура в диалоговом окне «Новый контур» и нажмите кнопку «ОК».
Создание нового рабочего контура
- Выберите инструмент из групп «Фигура» или «Перо» и нажмите кнопку «Контуры» на панели параметров.
Установите параметры инструмента и нарисуйте контур.
 Дополнительные сведения см. в разделах Параметры инструментов группы «Фигура» и О группе инструментов «Перо».
Дополнительные сведения см. в разделах Параметры инструментов группы «Фигура» и О группе инструментов «Перо».По желанию нарисуйте дополнительные компоненты контура. Сменить инструмент рисования можно путем простого нажатия кнопки инструмента на панели параметров. Выберите один из перечисленных далее режимов, определяющих способ обработки перекрывающихся компонентов контура.
Добавление к области контура
Новая область добавляется к перекрывающимся областям контура.
Удаление из области контура
Новая область удаляется из перекрывающейся области контура.
Пересечение областей контуров
Контур ограничивается до пересечения новой и существующей области.
Исключение наложения областей контура
Область наложения исключается из объединенного контура.
Примечание.
При рисовании с помощью инструментов группы «Фигура» удерживайте нажатой клавишу «Shift», чтобы временно выбрать вариант «Добавление к области контура», либо клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно выбрать вариант «Вычитание из области контура».
Параметры контура
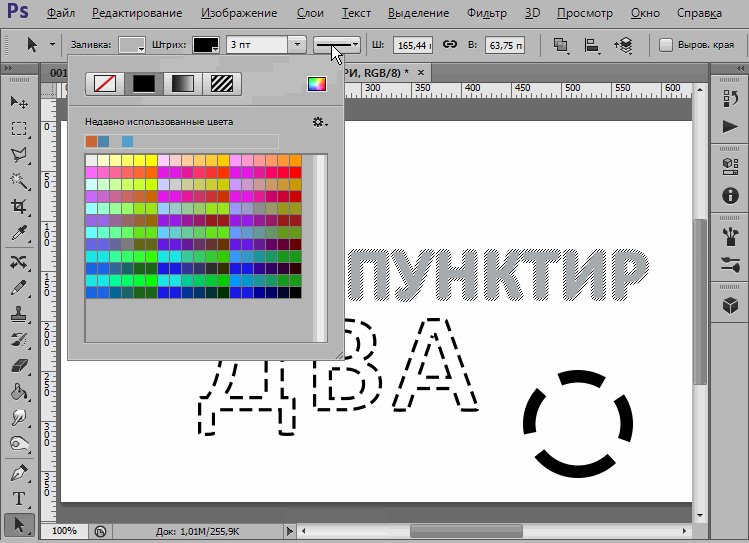
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Параметры контура: толщина и цветУправление контурами
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Примечание.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Сохранение рабочего контура
- Чтобы сохранить контур без переименования, перетащите имя рабочего контура на кнопку «Новый контур» в нижней части панели «Контуры».
- Чтобы сохранить и переименовать контур, выберите пункт «Сохранить контур» в меню панели «Контуры», введите новое имя контура в диалоговом окне «Сохранить контур» и нажмите кнопку «ОК».
Переименование сохраненного контура
Дважды щелкните имя контура на панели «Контуры», введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Удаление контура
Щелкните имя контура на панели «Контуры».
Выполните одно из следующих действий.
Перетащите контур на значок «Удалить» в нижней части панели «Контуры».

Выберите пункт «Удалить контур» в меню панели «Контуры».
Щелкните значок «Удалить» в нижней части панели «Контуры», затем нажмите кнопку «Да».
Чтобы удалить контур без запроса на подтверждение, щелкните значок «Удалить» в нижней части панели «Контуры», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Вход в учетную запись
Войти
Управление учетной записьюОбводка в Фотошопе: как сделать контур изображения и текста | Урок | Фото, видео, оптика
Создание обводки и контура в Фотошопе — простые операции, которые понадобятся как для дизайна, создания логотипа и оформления своего сайта или страницы в соцсетях, так и для креативных творческих фотосессий. Кто сказал, что мы не можем добавлять на свои снимки всё, что хотим, чтобы выразить идею? Рассказываем, как сделать обводку в Фотошопе для разных объектов, в том числе и текста.
Обводка текста в Фотошопе — простая процедура, в которой минимально задействован ручной труд. Всё решается парой кнопок. Делимся пошаговым алгоритмом, как обвести шрифт в Фотошопе.
1. Напишите с помощью инструмента Текст / Text (кнопка Т для быстрого доступа) или скопируйте в файл любой свой текст.
2. Откройте окно Слои / Layers. Вызвать его можно двумя способами: кнопкой F7 на клавиатуре или отыскать его в верхней строке Окно / Window — Слои / Layer.
В Слоях будет два объекта — слой фон, а сверху слой с вашим текстом / Скриншот: Елизавета Чечевица, Фотосклад.Эксперт3. Выберите слой с текстом. Чтобы это сделать, в Слоях нажмиту на строку с буквой Т. Слой подсветится серым, как на скриншоте выше.
4. Пришло время делать обводку! Есть два варианта:
– нажать на слой с текстом, кликнуть по нему правой кнопкой мыши и найти Параметры наложения / Blending Options.
– в палитре Слои / Layers нажать на буквы fx.
Здесь нет правильного и неправильного. Оба действия приведут к одному результату, так что выбирайте тот способ, который удобен лично вам / Скриншот: Елизавета Чечевица, Фотосклад.Эксперт5. В любом случае вы попадёте в одно и то же меню. Это меню стилей слоя. Чтобы сделать обводку текста в Фотошопе, поставьте галочку напротив настройки Выполнить обводку / Stroke.
Теперь вам откроется меню для создания обводки / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт6. Поставьте нужные параметры, например, толщину обводки и её цвет, а далее нажмите кнопку Ок — изменения тут же отобразятся на вашем тексте.
Работа над обводкой мечты займет не больше пары минут / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак сделать контур текста в Фотошопе
А что делать, если контур текста нужен, а сам текст — нет? Например, нужно получить эффект прозрачного шрифта. Что ж, это совсем несложно. Делимся быстрым способом, как сделать контур в Фотошопе.
1. Создайте текст.
2. В палитре Слои / Layers перейдите в стили слоя. Они прячутся под кнопкой fx (подробный алгоритм в предыдущем блоке). Создайте нужный контур в подменю Обводка / Stroke.
3. Теперь создаем контур текста. Чтобы это сделать, в палитре Слои / Layers найдите кнопку Заливка / Fill. В окне справа от неё поставьте значение 0%.
Обводка осталась, а сам текст исчез / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертХочется сделать творческую съёмку ещё необычнее? У заказчика специфические пожелания для контента в соцсети? Рассказываем и показываем, как сделать обводку картинки в Фотошопе.
1. Откройте картинку или фотографию. Если вы хотите перенести картинку с обводкой на новый фон, подготовьте его. Если же нужно, чтобы обводка у объекта была в этом файле, скопируйте слой.
Чтобы дублировать слой, откройте Слои / Layers ( кнопка F7 или меню Окно / Window — Слои / Layer). Нажмите на строку Фон / Background. Затем наберите сочетание кнопок Ctrl + J, либо кликните правой кнопкой мыши, а в выпавшем меню отыщите строку Создать дубликат слоя / Duplicate Layer.
Затем наберите сочетание кнопок Ctrl + J, либо кликните правой кнопкой мыши, а в выпавшем меню отыщите строку Создать дубликат слоя / Duplicate Layer.
2. В любом случае объект придётся вырезать. Например, зайдите в палитру Свойства / Properties и нажмите кнопку Удалить фон / Remove Background. Подождите, пока команда приментися. На слабых компьютерах для этого может потребоваться несколько секунд.
Читайте также:
Как вырезать объект в Photoshop: 5 способов
Вы увидите чёрно-белый квадрат рядом с копией слой. Это маска, которая отвечает за то, что объекты остались без фона / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Подготовка картинки закончена. Теперь переходим к тому, как сделать контур изображения в Фотошопе. Для этого нажмите на квадрат с фото на дубликате слоя. Здесь это превьюшка с котами (называется Слой 1).
В Слоях найдите значок в виде букв fx. В открывшемся окне нажмите Обводка… / Stroke… / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт4. Перед вам откроются стили слоя. Регулируя разные параметры от толщины контура (отвечает ползунок Размер / Size) до его непрозрачности, местоположения и цвета, получите идеальную обводку, отвечающую вашему видению.
Когда обводка изображения готова, нажмите кнопку Ок, которая находится справа от меню с настройками контура / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак сделать контур в Фотошопе
Рассказываем поэтапно, как сделать контур картинки в Фотошопе, чтобы от изображения осталась только обводка.
Оговоримся сразу: это подойдёт для ситуаций, когда вырезанный объект лежит на другом фоне, а не на своём дубликате. Если же удалить картинку, но оставить контур, а снизу будет лежать точно такая же копия изображения, то визуально ничего не изменится, хотя формально вы сделали всё правильно.
1. Откройте изображение, а также файл с фоном для будущего контура.
2. Вырежьте объект любым удобным способом.
Читайте также:
4 способа убрать фон в Photoshop
3. В палитре Слои / Layers нажмите на кнопку fx. Выберите в меню строку Обводка / Stroke. Далее создайте нужную обводку и нажмите Ок (подробный алгоритм расписан выше).
В палитре Слои / Layers нажмите на кнопку fx. Выберите в меню строку Обводка / Stroke. Далее создайте нужную обводку и нажмите Ок (подробный алгоритм расписан выше).
4. В палитре Слои нажмите на слой, где находится вырезанный объект без фона. Подхватите его, зажав левую кнопку мыши, и перенесите на название изображения с заранее подготовленным фоном.
Здесь нужно подхватить Слой 1 и перенести на файл с длинным именем, который обведён прямоугольником / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт5. Выберите слой с перенесённым объектом (в нашем примере слой с котами). В палитре Слои найдите иконку fx и создайте нужную обводку.
Важно не просто нажать на Слой 1, а выбрать квадратик, где находятся коты / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт6. Чтобы сделать контур объекта в Фотошопе, примените обводку к своей вырезанной картинке. Теперь дело за одним движением мышки — в палитре Слои найдите строку Заливка / Fill и, нажав на неё, сдвиньте ползунок влево.
Неоновую обводку текста или контура изображения можно сделать всего за пару минут. Главное, что нужно учесть — виднее всего она будет, если шрифт или изображение будут на тёмном фоне.
1. Напишите текст или поместите вырезанную заранее картинку на тёмный фон.
2. В палитре Слои кликните на fx, либо нажмите правой кнопкой мыши на слой с текстом или объектом и выберите Параметры наложения / Blending Options.
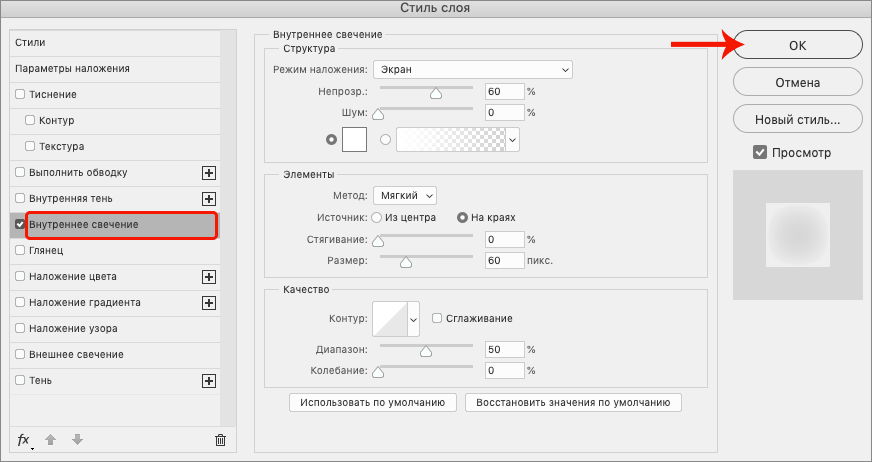
Третий вариант: меню Слой / Layer — Стиль слоя / Layer Style — Параметры наложения / Blending Options / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Для неонового свечения используйте стили слоя Обводка / Stroke и Внешнее свечение / Outer Glow.
Для эффекта свечения изнутри автор использовал светло-жёлтую обводку, а для внешнего свечения применил оранжево-красный градиент с настройками, которые видны на скриншоте / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертВведите путь в Photoshop
Прежде чем мы начнем… Эта версия нашего учебника «Текст по траектории» предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
Автор сценария Стив Паттерсон.
В этом уроке Основы Photoshop мы узнаем как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути еще в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты формы , такие как инструмент «Прямоугольник» или инструмент «Эллипс», мы можем создать путь из пользовательских фигур , и мы можем нарисовать путь произвольной формы с помощью инструмента «Перо» . Метод, который вы используете для рисования вашего пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги для добавления к нему типа всегда одни и те же.
Метод, который вы используете для рисования вашего пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги для добавления к нему типа всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop для фигур, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает инструмент «Перо», я расскажу это подробно описано в нашем учебнике «Выделение с помощью инструмента «Перо». Вы также можете узнать больше о рисовании контуров из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению текста вдоль контура одинаковы, независимо от того, как вы создали контур, но в этом уроке мы не будем усложнять. Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2. Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути опция:
Выберите параметр «Пути» на панели параметров.
Шаг 3: Нарисуйте свой путь
Выбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и вытяните эллиптический путь. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь выглядит как тонкий контур:
Перетащите путь внутри документа.
Шаг 4. Выберите инструмент «Текст»
Нарисовав путь, мы можем добавить наш текст. Выберите инструмент Type Tool на панели инструментов:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией , проходящей через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7. Нажмите на путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. По мере ввода текст следует направлению пути:
Текст следует по форме круга.
Продолжайте добавлять текст вдоль контура. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Щелкните галочку на панели параметров, когда закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его необходимо переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них обрезаются в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на круг с помощью инструмента «Выделение пути» и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
.Перетащите кружок по часовой стрелке вдоль контура, чтобы открыть обрезанный текст.
Переворот текста по контуру
Будьте осторожны, перетаскивая текст по пути, по которому вы случайно не перетащите через путь. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора пути и вашего текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Сокрытие пути
Когда вы закончите размещение текста и будете довольны результатами, скройте путь в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
.Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к контуру, Photoshop ничего особенного не сделал с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop немного выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например фигуры или пиксели, вы ничего не можете сделать с текстом, как обычно. не может делать с текстом на пути.
Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop немного выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например фигуры или пиксели, вы ничего не можете сделать с текстом, как обычно. не может делать с текстом на пути.
Куда идти дальше…
И вот оно! Вот как можно создать текст на контуре в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Добавление цвета к контурам в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к облачным документам
- Сотрудничать с заинтересованными сторонами
- Генеративный искусственный интеллект
- Откройте для себя будущее Photoshop с генеративной заливкой
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Обзор технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с защелкой
- Позиционирование с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выборки в композите
- Рабочая область «Выбор и маска»
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройка изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение настройки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основные сведения о фильтрах
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применение определенных фильтров
- Размазывание областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели «Действия»
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Распространенные вопросы о снятых с производства 3D-функциях
Заливка контуров цветом
A
путь, созданный с помощью инструмента «Перо», не становится элементом изображения
пока вы не погладите или не заполните его. Команда «Заполнить путь» заполняет путь
с пикселями, использующими заданный цвет, состояние изображения, шаблон,
или заливочный слой.
Команда «Заполнить путь» заполняет путь
с пикселями, использующими заданный цвет, состояние изображения, шаблон,
или заливочный слой.
При заполнении контура отображаются значения цвета на активном слое. Убедитесь, что стандартный или фоновый слой активен до выполнения следующих шагов. (Вы не можете заполнить путь, когда маска, текст, заливка, корректировка или слой смарт-объекта активен.)
Заполните контур, используя текущую заливку Настройки пути
Выбрать путь на панели «Контуры».
- Нажмите кнопку «Заполнить путь» в в нижней части панели «Контуры».
Заполните путь и укажите параметры
Выбрать путь на панели «Контуры».
Заполните путь:
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) кнопку «Заполнить контур» в нижней части панели «Контуры».

Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS) путь к кнопке «Заполнить путь».
Выберите «Заполнить контур» в меню панели «Контуры». Если выбранный путь является компонентом пути, эта команда изменяется на Заполнить Подпуть.
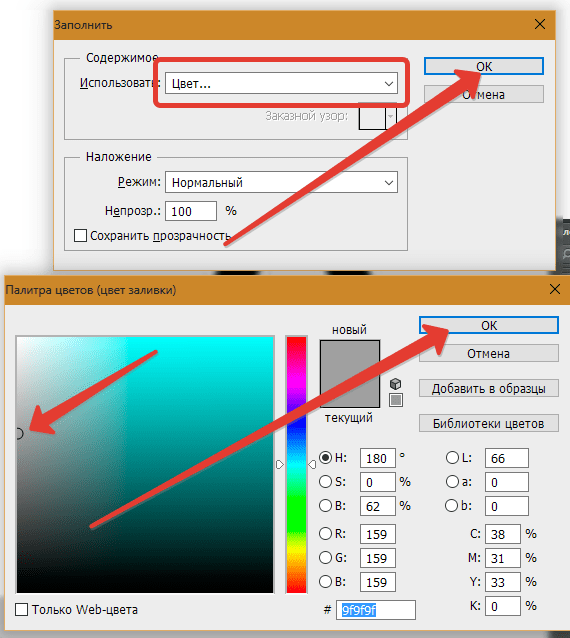
Для использования выберите содержимое для заливки. (См. Заполнить выделение или слой с цветом.)
Укажите непрозрачность заливки. Чтобы сделать заливку более прозрачный, используйте низкий процент. Установка 100% делает заливку непрозрачный.
Выберите режим наложения для заливки. (См. Смешивание описания режимов.)
Список режимов включает режим очистки, который позволяет стирать к прозрачности. Вы должны работать в слое, отличном от фона чтобы использовать эту опцию.
Выберите «Сохранить прозрачность», чтобы ограничить заливку слоем области, содержащие пиксели.
 (См. блокировку
слоев.)
(См. блокировку
слоев.)Выберите параметр рендеринга:
Перо Радиус
Определяет, насколько далеко внутри и снаружи границы выделения край пера расширяется. Введите значение в пикселях.
сглаживание
Создает более тонкий переход между пикселями в выделение и окружающие пиксели путем частичного заполнения края пикселей выделения.
Дополнительные сведения об этих параметрах см. в разделе «Смягчение». края выделений.
Нажмите OK.
Пути обводки цветом
Команда «Путь обводки» рисует границу
пути. Команда Stroke Path позволяет вам создать краску
штрих (с использованием текущих настроек ваших инструментов рисования), который
идет по любому пути. Эта команда полностью отличается от команды Stroke.
эффект слоя, который не имитирует эффект какой-либо картины
инструменты.
При обводке контура цвет значения появляются на активном слое. Убедитесь, что стандартный или фоновый слой активен до выполнения следующих шагов. (Ты невозможно обвести контур, когда маска, текст, заливка, корректировка или Smart Слой объекта активен.)
Путь выбран (слева) и обведен (справа)Обводка пути с использованием текущего Варианты траектории хода
Выбрать путь на панели «Контуры».
- Нажмите кнопку «Путь обводки» в в нижней части панели «Контуры». Каждое нажатие кнопки «Путь обводки» увеличивает непрозрачность штриха и, в зависимости от текущего параметры кисти, делает его более густым.
Обведите путь и укажите параметры
Выберите путь на панели «Контуры».
Выберите инструмент рисования или редактирования, который вы хотите обвести путь.
 На панели параметров задайте параметры инструмента и укажите
кисточка.
На панели параметров задайте параметры инструмента и укажите
кисточка.Сведения о конкретных настройках инструментов см. в разделах Размазывание областей изображения и Об инструментах, параметрах и панелях рисования.
Чтобы обвести контур, выполните одно из следующих действий:
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) кнопку «Путь обводки» на в нижней части панели «Контуры».
Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS) путь к кнопке Stroke Path.
Выберите «Путь обводки» в меню панели «Контуры». Если выбранный путь является компонентом пути, эта команда меняется на Stroke Подпуть.
В диалоговом окне «Путь обводки» выберите инструмент, если вы не выбирайте его на шаге 2. Чтобы имитировать мазки, нарисованные вручную, выберите Имитация давления. Или снимите этот флажок, чтобы создать больше линейные, ровные штрихи.

