Удаление фона в Illustrator: пошаговое руководство
Одри Ли 01 апр 2022 г. Редактировать изображение
Удаление фона или создание прозрачного фона — отличная идея для наложения изображений и создания профессиональных плакатов, особенно когда вы делаете фотографии продукта для его продвижения в Интернете или распечатываете для распространения. Но не волнуйтесь. Есть способ справиться с этим. Одной из рекомендуемых программ, которая поможет вам избавиться от нежелательного фона, является Adobe Illustrator.
Следовательно, многие люди ищут шаги на как удалить фон в иллюстраторе. Независимо от фона, будь то простой белый или черный фон, сложный и сложный, как человеческий волос, инструмент справится с этим за вас. На самом деле Adobe Illustrator предлагает множество способов отделить передний план от фона. Вы можете продолжить чтение, чтобы узнать, как выполнить эту работу без особых усилий.
- Часть 1. Как удалить фон в Illustrator
- Часть 2.
 Лучший онлайн-инструмент для удаления фона, такой как Illustrator
Лучший онлайн-инструмент для удаления фона, такой как Illustrator - Часть 3. Часто задаваемые вопросы об удалении фона в Illustrator
Часть 1. Как удалить фон в Illustrator
Предположим, вы занимаетесь созданием логотипов, иллюстраций или типографики. В этом случае Adobe Illustrator никогда не должен покидать ваш набор инструментов. Теперь вы можете избавиться от надоедливого фона, поскольку мы покажем вам невероятно полезные способы удаления фона с изображения в Illustrator.
1. Как удалить фоновое изображение в Illustrator с помощью трассировки изображения
Этот метод хорошо подходит для изображений с меньшим количеством деталей, двухмерных анимаций, мультфильмов и логотипов. Он позволяет создавать вектор объектов, даже мелких деталей. К тому времени вы можете удалить фон, а передний план вашей фотографии останется. На самом деле, вы можете удалить белый фон в Illustrator, и в этом он тоже хорош. С другой стороны, вот как работает инструмент для удаления фона в Illustrator.
Шаг 1. Если на вашем компьютере уже установлен Adobe Illustrator, откройте его и загрузите изображение, которое хотите отредактировать.
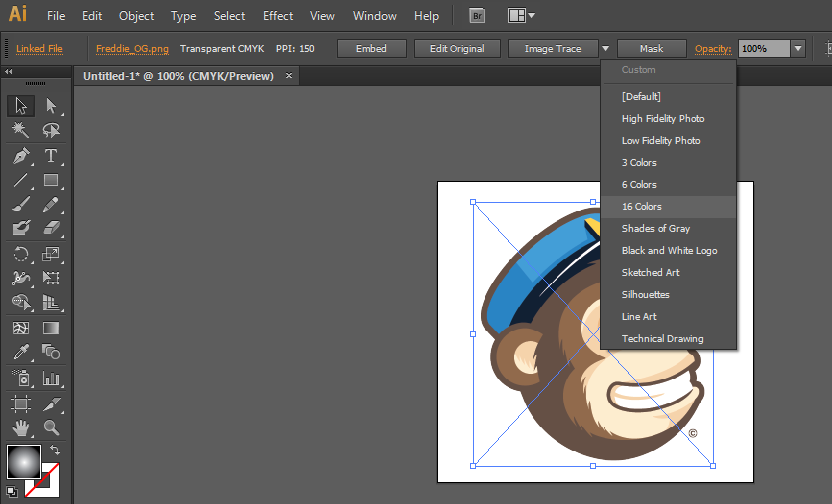
Шаг 2. Перейдите к Окно > Трассировка изображения чтобы преобразовать загруженное изображение в вектор. На правой панели интерфейса должно появиться небольшое окно. Теперь разверните Режим под Трассировка изображения панель. Тогда выбирай Цвет из выбора.
Шаг 3. Выберите максимальное количество цветов с помощью ползунка и нажмите кнопку След кнопку в правом нижнем углу. Чтобы преобразовать изображение в векторные объекты, нажмите кнопку Расширять кнопка в верхней части интерфейса.
Шаг 4. Теперь щелкните правой кнопкой мыши изображение и выберите Разгруппировать. Эта операция отделит векторные объекты друг от друга. Затем выберите фоновые объекты. Вы можете выбрать несколько объектов одновременно, нажав и удерживая кнопку сдвиг ключ. После этого выберите объекты, которые хотите удалить. Наконец, нажмите кнопку удалять ключ для удаления фона в Illustrator.
2. Как вырезать фон изображения в Illustrator с помощью обтравочной маски
Обтравочные маски — это еще один способ удаления фона в Illustrator. Этот метод позволяет создать шаблон, чтобы обрезать его вокруг и внутри. Он поставляется с набором слоев, называемым набором отсечения. С другой стороны, научиться стирать фон в Illustrator может быть довольно сложно, но оно того стоит. Вам также понравится, когда вы освоите инструмент.
Шаг 1. Запустите иллюстратор на своем компьютере. Затем импортируйте фото в программу.
Шаг 2. Выберите инструмент «Перо» в меню слева на экране. После этого поместите опорную точку в любом месте вдоль края объекта. Соединяйте опорные точки, пока не создадите фигуры. Непрерывно прослеживайте передний план, пока не дойдете до первой опорной точки и не завершите путь.
Шаг 3. На этом этапе отрегулируйте выделение контура, чтобы он соответствовал объекту переднего плана. Затем выберите изображение и контур одновременно.
Шаг 4. Наконец, создайте обтравочную маску. Для этого щелкните правой кнопкой мыши на выбранном объекте и выберите Сделать обтравочную маску чтобы отделить объект и удалить фон в Illustrator.
Для этого щелкните правой кнопкой мыши на выбранном объекте и выберите Сделать обтравочную маску чтобы отделить объект и удалить фон в Illustrator.
3. Как избавиться от белого фона в Illustrator, экспортировав изображение в файл EPS
Этот метод работает лучше всего, если вы хотите сохранить изображение в прозрачном виде. Кроме того, вы можете увеличивать изображение по своему усмотрению без снижения качества. Затем вы можете включить его в свои плакаты или другие цифровые активы. С другой стороны, вы можете легко удалить фон логотипа в Illustrator. На самом деле, вы можете выполнить эту работу в одно мгновение.
Шаг 1. Перейти к файл и выберите Сохранить как. В появившемся меню выберите Иллюстратор EPS и ударил Сохранять.
Шаг 2. Под Предварительный просмотр в окне EPS измените Tiff на 8-битный цвет.
Шаг 3. После этого нажмите в порядке чтобы сохранить файл прозрачно. Затем у вас будет файл EPS с прозрачным фоном.
Часть 2. Лучший онлайн-инструмент для удаления фона, такой как Illustrator
Vidmore для удаления фона онлайн это самый простой способ удалить нежелательный фон. Это позволяет вам избавиться от фона, используя только браузер на вашем компьютере. Это означает, что для использования программы загрузка не требуется. Вы можете изменить фон на однотонный или загрузить собственное изображение. Все, что вам нужно, это надежное интернет-соединение для работы этой программы. Тем не менее, вот как удалить фон в альтернативе Illustrator.
Это позволяет вам избавиться от фона, используя только браузер на вашем компьютере. Это означает, что для использования программы загрузка не требуется. Вы можете изменить фон на однотонный или загрузить собственное изображение. Все, что вам нужно, это надежное интернет-соединение для работы этой программы. Тем не менее, вот как удалить фон в альтернативе Illustrator.
Шаг 1. Заходим на официальный сайт
Зайдите на официальный сайт программы. Для этого откройте браузер и введите название инструмента в адресной строке.
Шаг 2. Загрузите изображение
Импортируйте файл изображения, которое вы хотите отредактировать, нажав кнопку Загрузить портрет. В качестве альтернативы, перетащив файл изображения в область загрузки, вы можете упростить процесс импорта файла изображения.
Шаг 3. Отредактируйте файл изображения
После загрузки файла изображения инструмент автоматически удалит фон фотографии. Затем вы можете заменить фон простыми цветами или наложить его поверх другого изображения. Кроме того, вы можете изменить ориентацию и угол отделенного переднего плана по своему вкусу.
Кроме того, вы можете изменить ориентацию и угол отделенного переднего плана по своему вкусу.
Шаг 4. Сохраните результат.
После удаления фона и редактирования фотографии вы можете сохранить окончательную версию файла изображения. Для этого нажмите кнопку Скачать кнопку в нижней части интерфейса предварительного просмотра. Затем образ будет загружен на ваш локальный диск.
ДАЛЬНЕЙШЕЕ ЧТЕНИЕ- 5 оптимальных способов сохранить WebP в GIF в Интернете
- [Решено] Как обрезать скриншот в Windows 10/8/7
Часть 3. Часто задаваемые вопросы об удалении фона в Illustrator
Можно ли редактировать контур, который я сделал после создания обтравочной маски?
да. Для этого вам нужно использовать инструмент дополнительного выделения и настроить опорные точки вместе с объектом вашего изображения.
Как вы изгибаете линию с помощью инструмента «Перо»?
Это довольно легко. Вы можете нарисовать изогнутую ссылку с помощью инструмента «Перо», щелкнув и удерживая опорную точку. Затем перетащите мышь, пока не дойдете до изогнутой линии.
Затем перетащите мышь, пока не дойдете до изогнутой линии.
Как убрать белый фон с логотипа?
Удаление белого фона с любого объекта или логотипа выполняется быстро с помощью функции трассировки изображения в Illustrator. Просто превратите фото в вектор и выберите белый фон на картинке. После этого вы можете удалить фон.
Вывод
Вот оно! Ты можешь сейчас убрать фон в иллюстраторе из ваших изображений для продвижения продукта или создания логотипа. К тому времени вы сможете создать инструмент, который намеревались создать. Более того, Illustrator предлагает различные способы удаления фона изображения для разных целей. Между тем, предположим, у вас нет времени на загрузку и вы хотите мгновенно получить прозрачный фон изображения. В этом случае Vidmore Background Remover Online подходит для ваших нужд. Его также стоит использовать, особенно когда вам нужно простое решение.
Как создать городской пейзаж в стиле flat в Adobe Illustrator — Фотостоки
Вы хотели когда-нибудь почувствовать себя архитектором и создать модель города? Тогда этот урок точно для вас. В нем вы научитесь создавать стильные дома в модном плоском (flat) стиле. Давайте начнем.
В нем вы научитесь создавать стильные дома в модном плоском (flat) стиле. Давайте начнем.
1. Создаем набор плоских домов с простыми формами.
Шаг 1
Давайте начнем строить первый дом. Убедитесь, что вы включили Smart Guides (View->Smart Guides). Это поможет вам облегчить организацию и передвижение объектов.
Выберите Rectangle Tool (M) и кликните левой кнопкой мыши на Монтажной области (Artboard). Задайте размер прямоугольника: width 45px, height 60px. Заполните его светло серым цветом (около 20% черного).
Шаг 2
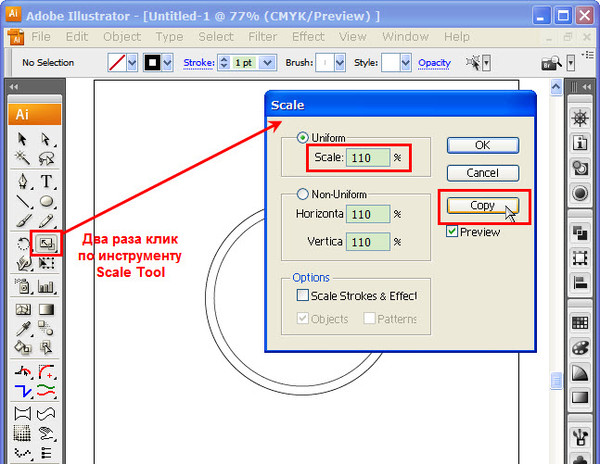
Один из главных элементов любого здания — это крыша. Создайте узкий прямоугольник серого цвета и поверните его на 45 градусов (удерживая кнопку Shift). Кликните дважды на Reflect Tool (R), чтобы открылось окно с настройками и отразите объект в вертикальной плоскости, кликнув на кнопке Copy, создав таким образом вторую часть крыши. Сдвиньте две части крыши под прямым углом друг к другу.
Шаг 3
Выделите все созданные объекты с помощью Selection Tool (V), удерживайте кнопку Alt и кликните на основании дома. Рамка станет толще, указывая на то, что вы сейчас выравниваете к Главному объекту (Key Object). Перейдите на панель Align и кликните кнопку Horizontal Align Center.
Рамка станет толще, указывая на то, что вы сейчас выравниваете к Главному объекту (Key Object). Перейдите на панель Align и кликните кнопку Horizontal Align Center.
Шаг 4
Давайте избавимся от пустого пространства между домом и крышей. Выберите основание дома и перейдите в Object->Path->Add Anchor Points. Выберите верхнюю среднюю якорную точку (anchor point) с помощью Direct Selection Tool (А) и перетащите ее прямо вверх, удерживая клавишу Shift на клавиатуре, до тех пор пока она не скроется за крышей.
Шаг 5
Добавьте небольшой квадрат к левой части дома в качестве трубы дымохода и выполните команду Arrange-> Send to Back (Shift-Control-[), чтобы передвинуть его на задний план.
Добавьте бордюр к дымоходу и такой же бордюр к основанию дома.
Шаг 6
Давайте теперь сделаем входную дверь. Начнем с создания прямоугольника со скругленными углами серого цвета в центре нижней части дома. Возьмите Eraser Tool (Shift-E), удерживайте клавишу Alt, кликните мышкой и начните двигать мышкой в нижней части нашей двери. Часть, покрытая белой рамкой Eraser Tool будет удалена, после того как вы отпустите кнопку мыши.
Часть, покрытая белой рамкой Eraser Tool будет удалена, после того как вы отпустите кнопку мыши.
Шаг 7
Добавим ступеньки с помощью узких прямоугольников у основания двери. Скопируйте и вставьте прямоугольники друг под другом, удлиняя их.
Шаг 8
Выровняйте ступеньки и основание выполнил команду Vertical Align Bottom в панели Align.
Шаг 9
Давайте придадим объем ступенькам, добавив к ним тени. Скопируйте ступеньки и сдвиньте копию немного. Затем выберите нижнюю ступеньку и ее копию и используйте функцию Minus Front в Pathfinder, для удаления ненужных частей. Заполните оставшееся пространство более темным серым цветом для создания тени. Примените такой же метод к остальным ступенькам.
Добавьте темный бордюр по центру здания в качестве декоративного элемента.
Шаг 10
Давайте продолжим и добавим окна. Выберите элемент двери, удерживайте одновременно Shift и Alt и передвиньте элемент вверх, таким образом вы сделаете его копию. Создайте еще две копии окон и выравняйте их по основному элементу дома при необходимости.
Создайте еще две копии окон и выравняйте их по основному элементу дома при необходимости.
Шаг 11
Добавьте несколько кирпичей на фасаде здания, чтобы сделать экстерьер более детальным.
Добавьте круглое окно в верхней части здания с помощью элемента Ellipse Tool (L).
Шаг 12
Давайте сделаем входной проем более детальным. Выберите элемент двери и перейдите в Object->Path->Offset Path и задайте значение Offset -1px, таким образом создав еще одну фигуру внутри двери. Расширьте ее вниз, чтобы она касалась ступенек и заполните ее более темным серым цветом. Добавьте простую круглую ручку для двери.
Создайте прямоугольник и поверните его на 45 градусов, чтобы он наполовину покрывал дверь. Продублируйте дверь, выберите копию двери и этот прямоугольник и используйте функцию Intersect в окне Pathfinder, для обрезки фигуры. Заполните созданную фигуру темно серым цветом, создавая диагональную тень на двери.
Шаг 13
Давайте вернемся к окнам и используем ту же технику Offset Path для создания рамок вокруг окон. Добавим узкий прямоугольник, разделяющий наши окна на две части. Используем Rotate Tool (R) для установки прямоугольника перпендикулярно к его начальной позиции и кликнем кнопку Copy в окне опций Rotate, таким образом создав копию, мы получим две пересекающиеся полоски.
Добавим диагональную тень на окнах, так же как мы сделали это с дверью. Повторим все операции для остальных окон.
Шаг 14
Придадим объем к мансардному окну, добавив темный круг меньшего радиуса. Дважды скопируйте меньший круг (Control-C > Control-F > Control-F) и передвиньте верхнюю копию вверх и вправо. Отрежьте ненужные части с помощью Pathfinder и заполните внутренний круг темно серым цветом для придания глубины.
Шаг 15
Добавим легкую тень под декоративным бордюров в центре фасада. Заполним теневую фигуру с помощью линейного градиента от белого к темно серому и переключим на Multiply Blending Mode.
Используем ту же технику, чтобы добавить тень под крышей. Скопируйте фигуры крыши и передвиньте копию немного вниз. Удалите ненужные части с помощью Shape Builder Tool (Shift-M), выбрав основную фигуру дома и фигуру с тенью и кликнув на нужные участки, удерживая клавишу Alt.
Шаг 16
Давайте перейдем к созданию следующего здания — небольшого магазина. Начнем с создания прямоугольника размерами 55 на 40 px, и присоединения к нему основания и ступенек, как мы делали это с предыдущим домом. Добавьте широкий светло-серый прямоугольник в качестве окна и разделите его тремя темными прямоугольниками. Добавьте тени.
Шаг 17
Начнем создавать навес путем добавления скругленного прямоугольника в верхний левый угол, и скопируем его — удерживая клавиши Shift и Alt передвинем вправо. Нажмите Control-D несколько раз, добавляя больше копий, чтобы полностью покрыть верхнюю часть здания. Сделайте некоторые копии темнее (через одну).
Удалите верхнюю часть навеса, сделав его плоским. Добавьте тень в Multiple Blending Mode под навесом, отделяя его от фасада. Добавьте светлые кирпичи на фасад, сохраняя стиль нашего предыдущего здания.
Шаг 18
Давайте сделаем еще один жилой дом с большим гаражом перед домом. Добавьте основную фигуру дома — прямоугольник размером 50 на 80 px и начните формировать гаражные ворота с помощью Rectangle Tool (M) и функции Offset Path.
Добавьте узкую планку сверху гаражных дверей и сделайте ее объемной с помощью линейного градиента от темно серого к светло серому. Добавьте больше таких же планок, покрывая всю поверхность гаражных ворот.
Шаг 19
Сделаем простую плоскую крышу для нашего дома. Для начала сделайте светло-серый прямоугольник, затем выберите его нижний правый угол (якорную точку) с помощью Direct Selection Tool (A). Нажмите Enter для вызова окна опций Move и установите горизонтальную позицию (Horizontal Position) в значение 3px, а вертикальную (Vertical) в значение 0px. Остальные настройки оставьте по умолчанию и нажмите кнопку Ок, таким образом мы сдвинем точку дальше вправо. Повторим то же самое с левой якорной точкой, на этот раз установив значение Horizontal в -3px, сделав таким образом нижнюю границу крыши шире.
Остальные настройки оставьте по умолчанию и нажмите кнопку Ок, таким образом мы сдвинем точку дальше вправо. Повторим то же самое с левой якорной точкой, на этот раз установив значение Horizontal в -3px, сделав таким образом нижнюю границу крыши шире.
Шаг 20
Добавим пару окон таким же образом как мы делали это ранее для первого дома, но на этот раз сделаем окна прямоугольными, чтобы они немного отличались.
Добавим дополнительное крыло справа от здания. Добавим легкие тени с помощью Multiple Blending Mode в нижней части дома, под крышей и в любом месте, где вы сочтете это подходящим. Сделаем наклонную крышу над входом и небольшую квадратную дверь со ступеньками. Добавим несколько кирпичей на стены.
Шаг 21
Давайте теперь перейдем к высокому зданию с необычной крышей. Создадим прямоугольник, на этот раз выше, чем все остальные, размером 50 на 85 px и начнем формировать крышу, добавляя узкие прямоугольники наверху, постепенно укорачивая их. Добавим основание к дому и визуально отделим его с помощью легкой тени.
Добавим основание к дому и визуально отделим его с помощью легкой тени.
Шаг 22
Возьмем декоративный бордюр и скругленные окна из нашего первого дома и размножим их и расположим в нужном порядке на фасаде. Объедените (Unite) элементы крыши в Pathfinder и добавьте обводку на краях с помощью Offset Path.
Отредактируйте верхнюю часть крыши, заполнив созданную тонкую обводку светло-серым цветом, и закончите со зданием добавим несколько светло-серых кирпичей.
Шаг 23
Давайте сделаем еще один жилой дом с плиточной крышей. Создадим прямоугольник 45 на 85 px для основания дома и добавим две узкие планки на каждую сторону дома. Добавим еще один прямоугольник в верхней части дома и начнем формировать плитку с применением той же техники, какой мы пользовались при создании навеса для магазина: создадим небольшой скругленный прямоугольник в левом верхнем углу крыши и сдвинем его правее, делая копию. Нажимайте Control-D столько раз сколько нужно, чтобы покрыть все пространство крыши от края до края. Вы можете чередовать цвета, сделать крышу темнее, все зависит от вашего желания.
Вы можете чередовать цвета, сделать крышу темнее, все зависит от вашего желания.
Продублируйте созданую цепочку плитки ниже, расположив ее так, чтобы она была немного перекрыта верхним слоем плитки ( Control-[ ). Спрячьте ненужные части плитки, удалив их с помощью инструмента Eraser Tool (Shift-E) или спрятав их под боковой планкой ( Shift-Control-] ). Сделайте некоторые плитки темнее, чтобы крыша была более стильной.
Шаг 24
Добавьте вход, декоративный бордюр и группу окон, взяв их из другого дома и добавив легкую тень под крышей с помощью Multiply Blending Mode.
Мы получили жилой дом с крышей из плитки. Добавим несколько отдельных кирпичей на фасад и сделаем декоративный кирпичный бордюр у основания здания.
Шаг 25
Давайте перейдем к последнему зданию — часовой башне. Это будет самое высокое и самое узкое здание размерами 25 на 100 px. Добавим фундамент, выделенный полупрозрачной тенью и начнем формировать часы, добавляя окружность с помощью Ellipse Tool (L), удерживая клавишу Shift. Добавим еще одну окружность поменьше внутри и определим границы, сделав их темнее.
Добавим еще одну окружность поменьше внутри и определим границы, сделав их темнее.
Шаг 26
Добавим две тонкие ленты для выделения шкалы времени и выравняем их по вертикальному центру внутреннего круга. Выделяем эти две ленты и используем Rotate Tool (R), поворачивая их на 90 градусов. Нажимаем кнопку Copy в окне опций Rotate для создания еще двух линий. Испоьзуем Polygon Tool и устанавливаем значение Sides 3 для формирования треугольника. Растягиваем треугольник так, чтобы получилась часовая стрелка.
Выделите часовую стрелку и сдвиньте ее с помощью Rotate Tool (R). Добавьте более длинный треугольник для минутной стрелки и поверните ее. Добавьте легкое отражение на циферблат для того, чтобы он выглядел более реалистичным.
Шаг 27
Давайте добавим стильную плиточную крышу к башне. Комбинируем треугольник и набор плиток в одну фигуру с использованием Uniting в панели Pathfinder. Возьмем набор плиток из предыдущего дома и поместим их под созданной фигурой треугольника. Выделим группу плиток и фигуру крыши одновременно и кликнем правой кнопкой мыши и выберем Make Clipping Mask, делая невидимыми ненужные части.
Выделим группу плиток и фигуру крыши одновременно и кликнем правой кнопкой мыши и выберем Make Clipping Mask, делая невидимыми ненужные части.
Вот окончательный вид нашей башни. Мы добавили небольшое окно наверху, добавили бордюр, несколько кирпичей и добавили дверь с лестницей у основания башни.
2. Создание набора деревьев в стиле flat.
Шаг 1
Нам нужно создать несколько деталей для окружающей обстановки, например, дома, машины и т.д. Начнем с создания деревьев. Добавим окружность и выделим на ее левой части светлую полосу в виде полумесяца. Выделим оба объекта, продублируем их и поместим их уменьшенные копии на краю основной фигуры. Копируем основную фигуру и стираем ее левую часть. Оставшуюся половину переключаем на Multiply Blending Mode, создавая тень. Добавим тонкий ствол и поместим еще несколько деревьев на заднем и переднем планах.
Шаг 2
Давайте создадим простые кустарники, нарисовав эллипсе и перетащив его нижнюю якорную точку вниз с помощью инструмента Direct Selection Tool (A). Кликните на верхней якорной точке и с помощью Convert Anchor Point Tool (Shift-C) сделайте острый угол. Добавьте прямоугольник покрывающий одну половину фигуры кустарника. Выбелите оба объекта и удалите участки прямоугольника вне кустарника, кликая по ним с Shape Builder Tool (Shift-M) удерживая при этом клавишу Alt. Удалите скругленную нижнюю часть элементе с помощью Eraser Tool (Shift-E) и сформируйте куст добавляя меньшие элементы на обоих сторонах.
Кликните на верхней якорной точке и с помощью Convert Anchor Point Tool (Shift-C) сделайте острый угол. Добавьте прямоугольник покрывающий одну половину фигуры кустарника. Выбелите оба объекта и удалите участки прямоугольника вне кустарника, кликая по ним с Shape Builder Tool (Shift-M) удерживая при этом клавишу Alt. Удалите скругленную нижнюю часть элементе с помощью Eraser Tool (Shift-E) и сформируйте куст добавляя меньшие элементы на обоих сторонах.
Шаг 3
Переходим к созданию дерева в виде конуса. Создаем треугольную основу и добавляем легкую тень сверху, покрывающую правую часть дерева. Добавляет ствол и создаем группу деревьев.
Здесь представлен полный набор элементов нашего векторого изображения.
3. Создаем городской пейзаж и редактируем цвета.
Шаг 1
Давайте выстроим наши дома и добавим деревья и кустарники между ними. Используем панель выравнивания (Align) для расположения объектов по нижней линии.
Шаг 2
Элементы композиции выглядят довольно бледными на этом этапе, поэтому нам нужно добавить немного контраста. Выберите один из домов и кликните иконку Recolor Artwork в панели инструментов сверху. Кликните кнопку Edit в появившемся окне для показа цветового круга. Найдите иконку цепи в нижнем правом углу и кликните Link harmony colors, чтобы можно было менять все цвета одновременно изменяя любой цвет из группы. Установите яркость (Brightness) на значение 65% или меньше, немного затемняя дома. Убедитесь, что у вас установлен флажок Recolor Art, чтобы видеть результаты изменений в реальном времени.
Отредактируйте также другие здания, делая некоторые темнее, а некоторые светлее.
Шаг 3
Создадим плоское облако, объеденив несколько окружностей и прямоугольник со скругленными краями, расположенные внизу. Выделите все части и нажмите Unite в панели Pathfinder, чтобы объеденить их в одну фигуру.
Шаг 4
Нам нужно добавить дорогу. Добавьте три скругленных прямоугольника один над другим под домами и объедените их (Unite). Добавьте еще два скругленных прямоугольника, частично перекрывающих обе стороны среднего прямоугольника. Используйте функцию Minus Front в панели Pathfinder или Shape Builder Tool (Shift-M), чтобы вырезать средние фигуры, создавая скругленные пустые пространства.
Добавьте три скругленных прямоугольника один над другим под домами и объедените их (Unite). Добавьте еще два скругленных прямоугольника, частично перекрывающих обе стороны среднего прямоугольника. Используйте функцию Minus Front в панели Pathfinder или Shape Builder Tool (Shift-M), чтобы вырезать средние фигуры, создавая скругленные пустые пространства.
Шаг 5
Добавьте горизонтальную линию в верхней части дороги, чтобы сделать разделение полос. Перейдите в панель Stroke и установите Weight в значение 2px. Выберите Round Cap и Round Joint и отметьте Dashed Line галочкой, установив тире 6px, и промежуток 8px.
Шаг 6
Давайте создадим простую машину на дороге, чтобы наш город выглядел более живым. Сделаем основу машину из скругленного прямоугольника, нарисуем две окружности в качестве колес. Добавим еще небольшие детали, такие как, фары, шины, дверная ручка и другие части, которые по вашему мнению необходимы.
Шаг 7
Продолжим улучшать наш город, на этот раз создадим эффект длинной тени, которая придаст нашей работе большую глубину. Создадим большой прямоугольник (я заполнила его красным только для большей показательности) и повернем его на 45 градусов. Совместим границы прямоугольника со крайними точками дороги и использует Send to Back ( Shift-Control-[ ).
Создадим большой прямоугольник (я заполнила его красным только для большей показательности) и повернем его на 45 градусов. Совместим границы прямоугольника со крайними точками дороги и использует Send to Back ( Shift-Control-[ ).
Добавим больше диагональных прямоугольников под каждой частью дороги и под каждым облаком.
Теперь выберем вместе объект и прямоугольник и удалим ненужные части с помощью Shape Builder Tool (Shift-M), удерживая клавишу Alt.
После того, как вы удалите все ненужные части, выберите прямоугольники и заполните их линейным градиентом от серового до белого, включая Multiply Blending Mode и, таким образом, превращая прямоугольники в полупрозрачные длинные тени.
Шаг 8
Вы можете оживить ваш городской пейзаж с помощью разных цветов. Выберите вашу цветовую группу и кликните по иконке New Color Group в панели Swatches, для создания пользовательской палитры из Selected Artwork.
Выберите ваш город и перейдите в окно настроек Recolor Artwork. Здесь вы сможете найти вашу палитру в секции Color Groups справа. Кликните, чтобы применить новые цвета к вашей работе и используйте функцию Randomly change color order, чтобы найти наиболее подходящую комбинацию
Здесь вы сможете найти вашу палитру в секции Color Groups справа. Кликните, чтобы применить новые цвета к вашей работе и используйте функцию Randomly change color order, чтобы найти наиболее подходящую комбинацию
Вы можете ограничить количество цветов, используемых в работе установив желаемое значение в поле Colors, чтобы добиться желаемый эффект цветового контраста.
Вы можете оставить ваш годоской пейзаж и в серой гамме, если вам так больше нравится.
Вуаля! Наша векторная иллюстрация городкого пейзажа в стиле flat готова!
Хорошая работа. Нам удалось создать векторное изображение города в модном плоском стиле, с дополнительными деталями, которые придали нашей работе глубину и оживили ее. Я надеюсь, вы смогли научиться чему-нибудь новому и сможете использовать приемы из этого урока в будущем. Оставайтесь с нами.
Урок подготовлен Юлей Соколовой и опубликован (на английском языке) на сайте http://design.tutsplus.com. Перевод Fotostoki.ru.
Перевод Fotostoki.ru.
Последнее изменение: 17 октября 2019 в 14:49.
path — вырезание одного объекта другим с помощью иллюстратора
спросил
Изменено 9 лет, 1 месяц назад
Просмотрено 39 тысяч раз
Я хочу вырезать объект, используя второй объект, как мне это сделать?
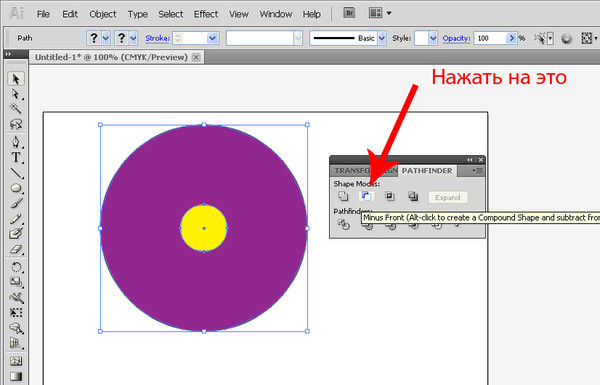
На изображении выше вы можете видеть 2 объекта: один — это круг с обводкой 2 пикселя и без заливки, второй — прямоугольник с белой заливкой, но без обводки. Я хочу вырезать круг на основе прямоугольника, чтобы получилось что-то вроде этого
Используя ваши решения, я получаю объект, подобный этому
- Adobe-illustrator
- path
- pathfinder
Это просто: 90 005
с помощью инструмента построения фигур — (Shift+M)
шаг 1- создайте 2 фигуры, как показано на изображении
шаг 2- держите оба объекта вместе и выберите оба изображения.
шаг 3- используйте инструмент создания фигур (Shift+M) и Alt+щелчок на той части изображения, которую вы хотите удалить.
шаг 4- ненужная часть изображения будет удалена….мы можем просто поиграть с этим инструментом….это очень просто и круто.
надеюсь, это поможет 🙂
Причина, по которой вы получаете вырез странной формы на последнем изображении, заключается в том, что к кругу применена только обводка. Сначала расширьте круг обводкой, которая превратит его в заливку. (Или вы можете перейти к «обводке контура»). Оттуда следуйте инструкциям, и вы увидите, что печенье вырезается довольно красиво.
Первый метод Вы размещаете панель над кругом в нужном вам месте (и БЛОКИРУЕТЕ любой другой объект под фигурами) и переходите к Объект-> Контур-> Разделить объекты ниже, после чего вы удаляете ненужную часть
Второй метод Вы помещаете полосу над кругом и выделяете оба объекта, на панели Pathfinder нажимаете Minus Front. Если он ниже круга, просто используйте функцию Minus Back в Pathfinder.
Если он ниже круга, просто используйте функцию Minus Back в Pathfinder.
убедитесь, что стержень находится над кругом на панели слоев
если вам нужен стержень неповрежденным после операций — продублируйте его перед размещением для резки
5Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
— Иллюстратор: как вырезать часть фигуры?
Изменено 1 год, 5 месяцев назад
Просмотрено 615 раз
Я новичок в Illustrator и, привыкнув к Photoshop, не могу сказать, что он интуитивно понятен. Я пытаюсь сделать логотип, часть которого вырезана, чтобы просвечивать фон (см. рисунок ниже). Какой самый простой и простой способ добиться этого? Спасибо.
- Adobe-illustrator
- фон
- Преобразовать текст в контуры (
Тип > Преобразовать в контуры - Нарисуйте прямоугольник над областью, которую вы хотите удалить
- Выбрать все
- Возьмите инструмент для создания фигур
- Удерживая нажатой клавишу Option/Alt , щелкните и перетащите часть (части), которую необходимо удалить.

Вы можете сделать это без преобразования типа в контуры с помощью Масок непрозрачности или Обтравочных масок
- Установите тип
- Нарисуйте два прямоугольника , которые закрывают части, которые вы хотите показать
- Выберите оба прямоугольника
- Выберите
Object > Compound Path > Makeиз меню - Выберите прямоугольники и типа
- Выберите «Объект
» > «Обтравочная маска» > «Создать 9».0111 из меню
Тип останется "живым" и редактируемым. Области за пределами прямоугольников скрыты (Masked).
- Установите тип и нарисуйте прямоугольник над удаляемой частью
- Выберите только прямоугольник и выберите
- Выберите тип и на панели Прозрачность (
Окно > Прозрачность) Нажмите кнопку Создать маску - Нажмите на миниатюру черной маски и выберите
Правка > Вставить на передний планиз меню - Снимите флажок с зажимом
- Щелкните миниатюру изображения на панели прозрачности , чтобы вернуться к редактированию изображения
Для дальнейшего редактирования маски в будущем необходимо щелкнуть миниатюру маски на панели прозрачности.

 Лучший онлайн-инструмент для удаления фона, такой как Illustrator
Лучший онлайн-инструмент для удаления фона, такой как Illustrator