Делаем градиентный текст в Фотошоп / Creativo.one
Делаем градиентный текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомДелаем градиентный текст в Фотошоп
Делаем градиентный текст в Фотошоп
В этом уроке Вы узнаете, как сделать несложный, но симпатичный текстовый эффект.
Сложность урока: Легкий
В этом уроке мы будем рисовать прикольный текст в фотошопе.
В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.
После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение), создаём выделение, как на рисунке ниже и заполним его другим цветом #6d56b2.
Снимите выделение Ctrl+D и примените Filter> Blur> Gaussian Blur
Измените непрозрачность слоя до 70%
Ок, мы закончили с фоном, а теперь давайте начнем создавать текстовой эффект! Выберите Horizontal Type Tool (горизонтальный текст) и напишите букву P шрифтом KabelBd любым цветом.
После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
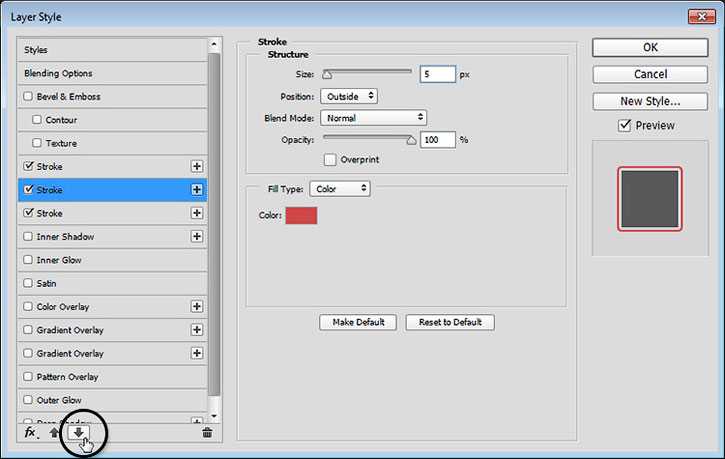
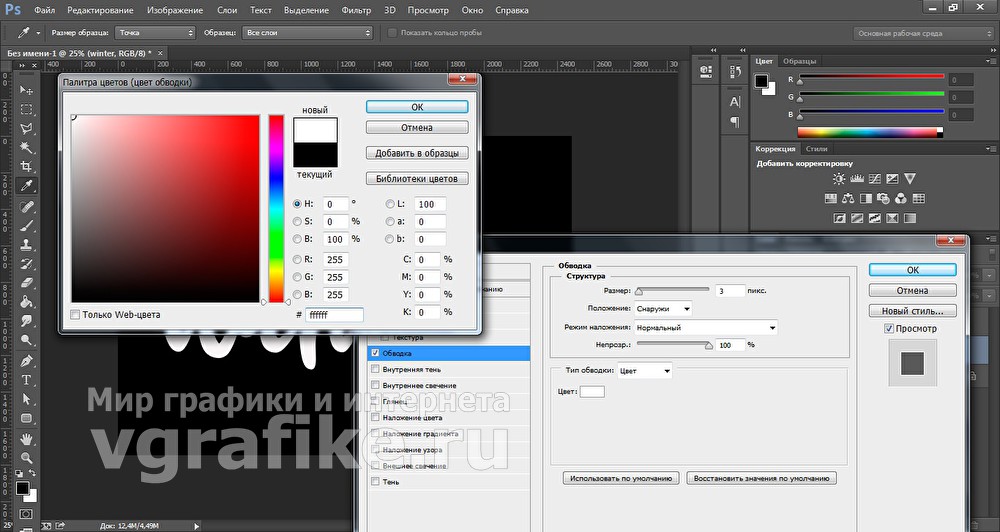
Stroke (Обводка)
Результат вы можете видеть на рисунке ниже.
После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)
Под слоем с буквой P напишем еще одну букву H.
Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).
Добавим ещё букв по тому же принципу.
Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.
Добавить эту звезду на задний план.
После этого ставим заливку (fill) на 0% и применить стиль слоя
Ваша картинка должна выглядеть так:
Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:
Наш урок закончен!
Источник: www.photoshopstar.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы.![]() Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать градиентный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать градиентный текст.
Градиентный текст выглядит очень ярко и эффектно и такой текст можно использовать при создании визиток, логотипов, плакатов и т. п.
п.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и при помощи инструмента Текст напишем текст.
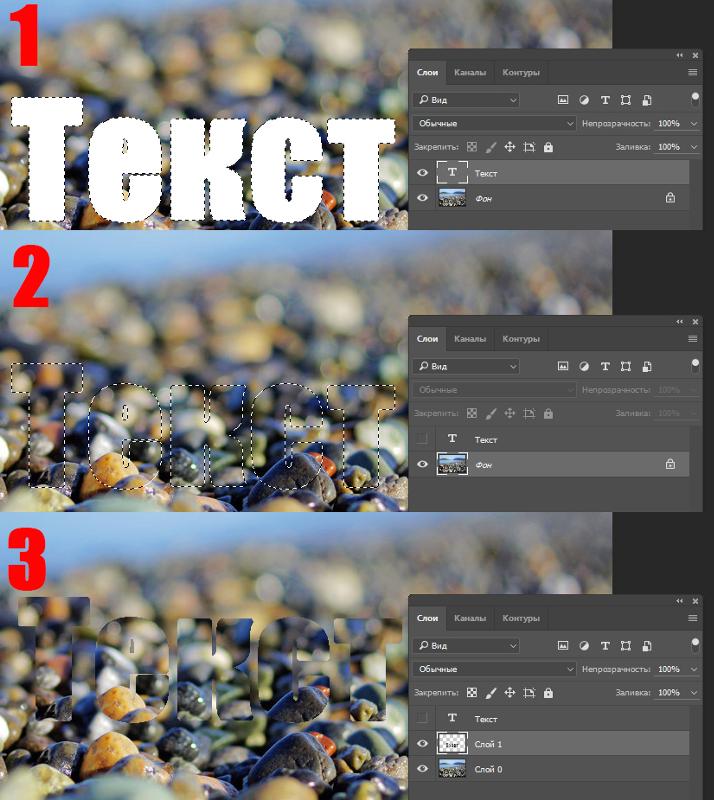
Далее мы растрируем текстовый слой и вырежем каждую букву на отдельный слой.
После этого в уроке «Как сделать градиентный текст в фотошопе» добавим к каждому слою с буквой стиль слоя Наложение градиента и для каждой буквы создадим новый градиент.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на всю ширину документа и пишем слово «Aurora». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ffffff и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
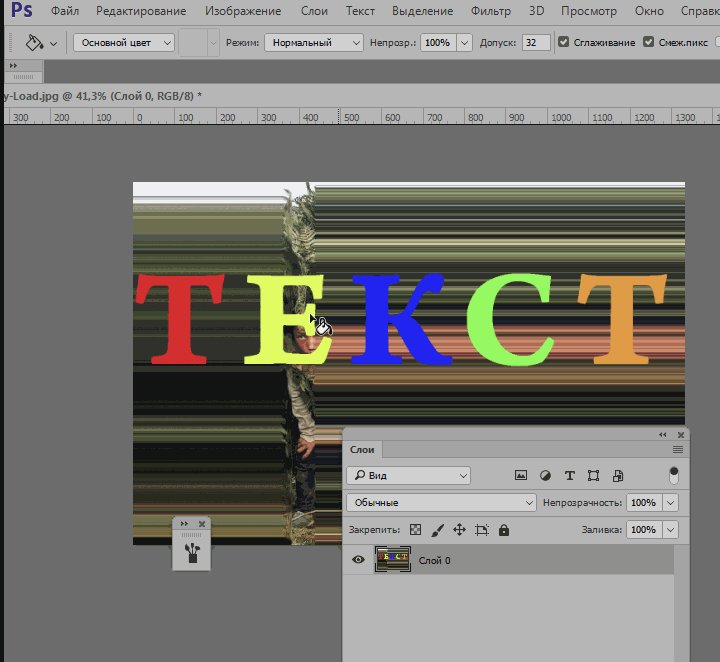
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать текст».
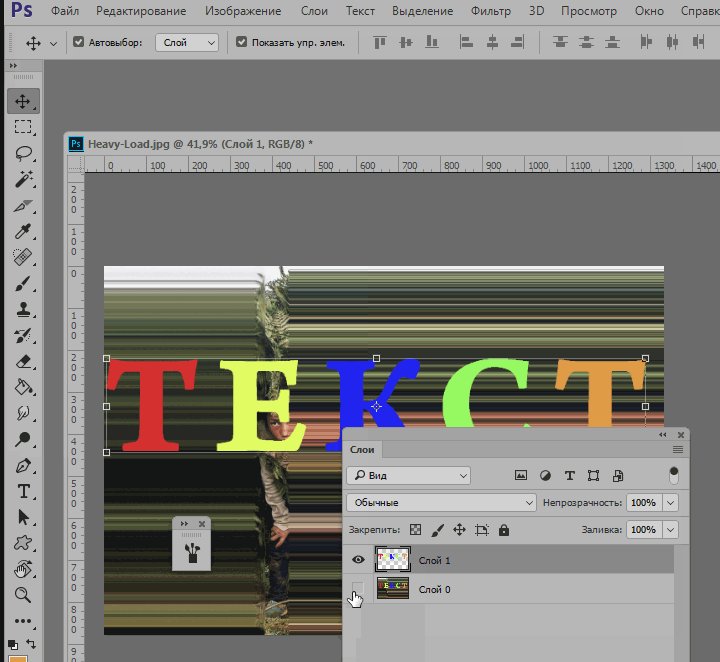
Активируем инструмент Прямолинейное лассо и создаем выделение первой буквы «A». Кликаем ПКМ по холсту и выбираем «Вырезать на новый слой». После этого появится новый слой с буквой «A». Переименовываем образовавшийся слой в «A».
После этого появится новый слой с буквой «A». Переименовываем образовавшийся слой в «A».
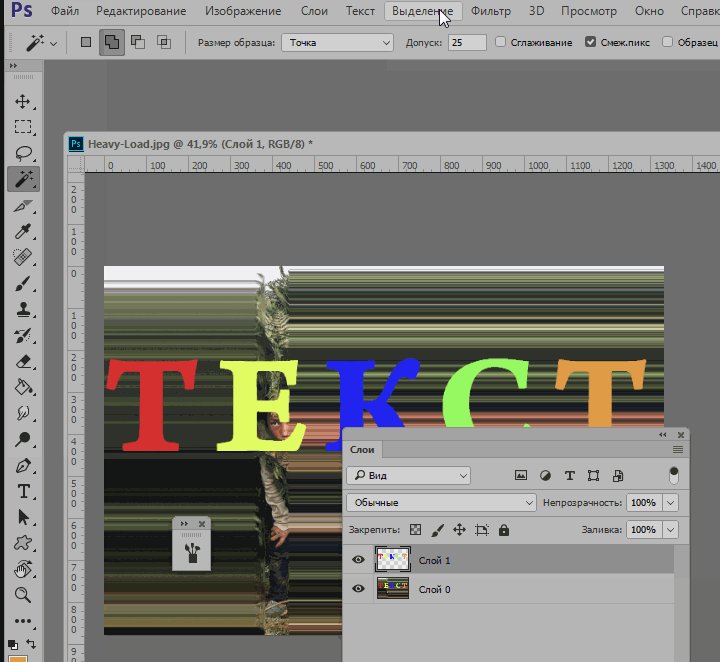
В панели слоев делаем активным текстовый слой и при помощи инструмента Прямолинейное лассо создаем выделение второй буквы. Вырезаем букву на новый слой, переименовываем образовавшийся слой в «U». Повторяем действия для всех букв слова. После того, как вырезали букву и переименовали, то снова в панели слоев делаем активным текстовый слой. В итоге у нас должно получиться 6 слоев с буквами и оригинальный текстовый слой, который стал пустой. Скрываем его видимость, нажав в панели слоев на «глазик» около слоя.
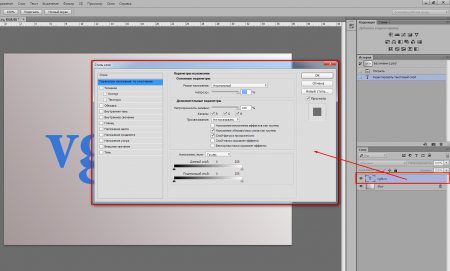
В панели слоев дважды щелкаем по первой букве (слой «A»), чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если в активном на данный момент градиенте есть более трех Контрольных точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Меняем оттенки на следующие:
Левая Контрольная точка (позиция 0%) –оттенок # 4b42f3;
Центральная Контрольная точка (позиция 50%) – оттенок # de1177;
Правая Контрольная точка (позиция 100%) – оттенок # fffc00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Добавляем к каждому слою с буквой стиль слоя Наложение градиента и создаем новые градиенты. Я напишу оттенки, которые использовала и покажу скриншоты стиля слоя Наложение градиента.
Слой «U».
Левая Контрольная точка (позиция 0%) –оттенок # 1b1bf6;
Центральная Контрольная точка (позиция 50%) – оттенок # 1edcde;
Правая Контрольная точка (позиция 100%) – оттенок # 610786.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «R».
Левая Контрольная точка (позиция 0%) – оттенок # 0d7492;
Центральная Контрольная точка (позиция 50%) – оттенок # 0e9431;
Правая Контрольная точка (позиция 100%) – оттенок # fffc00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «O».
Левая Контрольная точка (позиция 0%) – оттенок # 9600ff;
Центральная Контрольная точка (позиция 50%) – оттенок # ff7200;
Правая Контрольная точка (позиция 100%) – оттенок # fcfb98.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «R 2».
Левая Контрольная точка (позиция 0%) – оттенок # 6719e0;
Центральная Контрольная точка (позиция 50%) – оттенок # 30c66c;
Правая Контрольная точка (позиция 100%) – оттенок # ff7c00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Слой «A 2».
Левая Контрольная точка (позиция 0%) – оттенок # 0eebf3;
Центральная Контрольная точка (позиция 50%) – оттенок # ffc000;
Правая Контрольная точка (позиция 100%) – оттенок # b400ff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Вот что у нас должно получиться в результате.
Градиентный текст готов! Урок «Как сделать градиентный текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как поменять текст в фотошопе на картинке
Содержание
- Что понадобится?
- Как изменить текст в «Фотошопе»?
- Редактирование текста
- Что делать с уже написанным текстом?
- Нюансы
- Полезные советы
- Часть 1.
 Удаление старого текста
Удаление старого текста - Часть 2. Замена фона
- Часть 3. Добавление нового текста
- Совет
- Редактирование текста
- Указание фигурных или прямых кавычек
- Применение сглаживания к текстовому слою
Современные технологии дают людям практически неограниченные возможности. Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Что понадобится?
Для работы понадобится сама программа. Причем не так важно, какой версии она будет. Учиться тому, как изменять текст в «Фотошопе», можно на любой версии программы. Даже достаточно старые релизы умеют так редактировать изображения.
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом).
 В данном случае всё зависит от смекалки пользователя.
В данном случае всё зависит от смекалки пользователя. - На образовавшейся пустой области нужно написать собственный текст.
Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
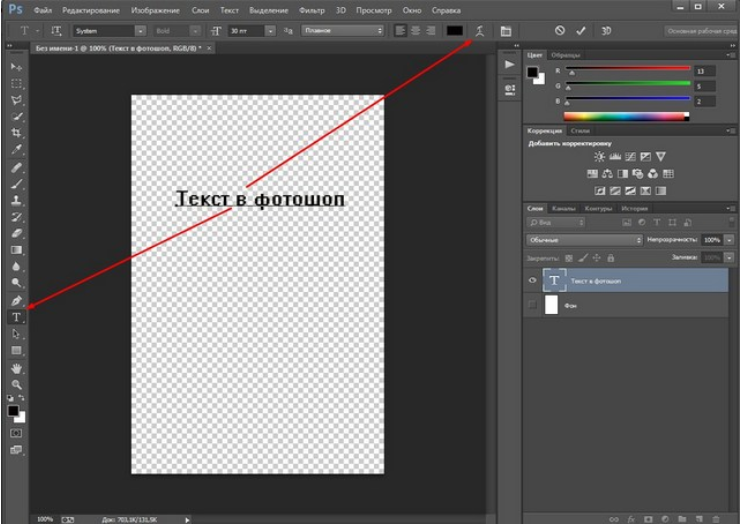
Любое редактирование текста, который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» – и так до раздела «Справка».
Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования. Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше – на исправление.
Полезные советы
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в древней русской пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем вам, как редактировать текст в Фотошопе .
Часть 1. Удаление старого текста
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного.
 Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква « Т «, значит текст еще может быть отредактирован. Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент « Пипетка », чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа , увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв.
 В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента « Быстрое выделение » или « Лассо ». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
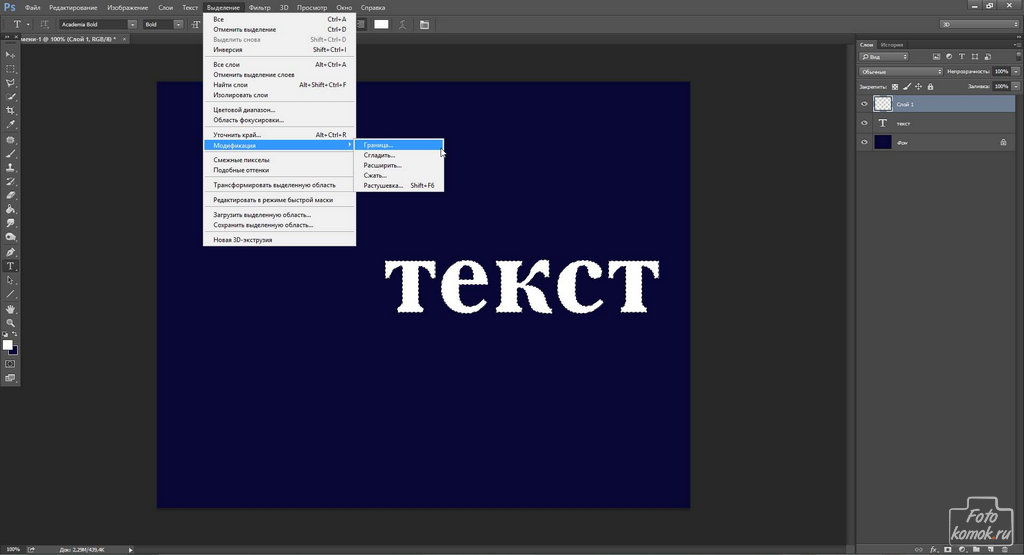
- Обведите текст, а затем перейдите в Выделение>Уточнить края , чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd , кликните по его миниатюре ( обычно она выглядит как буква « T « ), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.
 Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Часть 2. Замена фона
- Используйте функцию « Заливка с учетом содержимого », чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
- Перейдите к верхнему меню и выберите « Редактирование », а затем « Выполнить заливку ». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе « Содержание » пункт « С учетом содержимого », а затем установите флажок для параметра « Цветовая адаптация ».
 « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
« С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите « OK », чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу « Уточнить края » до того, как выбирать пункт « Выполнить заливку », и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить « Режим наложения » в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с « Пипеткой » инструменты « Кисть » и « Градиент », чтобы закрасить проблемные места.
Часть 3. Добавление нового текста
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа .
 Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
- Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт « Растрировать текст »:
- Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
- С помощью функции « Произвольная трансформация » задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте.
 Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
- Используйте фильтр « Пластика », чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем « Произвольная трансформация ». Вместо этого перейдите в Фильтр> Пластика .

С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.
Совет
Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z . Это комбинация для отмены операции.
Данная публикация представляет собой перевод статьи « How to Replace Text in Adobe Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Редактирование текста
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.

Щелкните, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Выполните одно из следующих действий, чтобы применить изменения к текстовому слою:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои». (Это действие автоматически применяет изменения и выбирает слой.)
- Нажмите кнопку «Применить» на панели параметров.
Чтобы отменить изменения, нажмите кнопку «Отмена» на панели параметров или клавишу «ESC».
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
Применение сглаживания к текстовому слою
Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение краевых пикселов. В результате этого края текста смешиваются с фоном.
В результате этого края текста смешиваются с фоном.
При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Шрифт большого размера в веб-изображениях легче читается и позволяет лучше решить, следует ли применять сглаживание.
При использовании сглаживания при малых размерах и низкой разрешающей способности (например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость, сбросьте флажок «Дробная ширина» в меню панели «Символ».
Как редактировать текст в Photoshop (Лучшее руководство в 2021 году)
Photoshop один из самых популярных и эффективных инструментов, когда дело доходит до редактирование и манипулирование изображениями. Это известное программное обеспечение, разработанное Adobe, используется как любителями, так и профессионалами во всем мире. Одна из самых важных вещей, которую нужно знать, это как редактировать текст в фотошопе. Изучив, как это сделать, вы сможете сделать свои изображения более привлекательными и эффективными. Кроме того, это даст вам навыки, необходимые для продвижения по карьерной лестнице. Или просто повеселиться, редактируя изображения в непринужденной обстановке.
Это руководство научит вас редактировать текст в Photoshop. Таким образом, это позволит вам научиться лучше управлять своими изображениями. Это позволит вам создавать более потрясающие изображения, которые поразят вашу целевую аудиторию или аудиторию в социальных сетях.
Руководство по статьеЧасть 1. Легко ли научиться редактировать текст в Photoshop?Часть 2. Как добавить текст в фотошоп?Часть 3. Как редактировать текст в Photoshop 2021?Часть 4. Найдите похожие изображения на Mac для удаленияЧасть 5. Часто задаваемые вопросыЧасть 6. Вывод
Легко ли научиться редактировать текст в Photoshop?Часть 2. Как добавить текст в фотошоп?Часть 3. Как редактировать текст в Photoshop 2021?Часть 4. Найдите похожие изображения на Mac для удаленияЧасть 5. Часто задаваемые вопросыЧасть 6. Вывод
Часть 1. Удаление старого текста
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква « Т «, значит текст еще может быть отредактирован. Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент « Пипетка », чтобы подобрать цвет фона.
 Затем используйте кисть, чтобы закрасить старый текст:
Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа , увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента « Быстрое выделение » или « Лассо ». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края , чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.

Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd , кликните по его миниатюре ( обычно она выглядит как буква « T « ), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить. Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Часть 2. Замена фона
- Используйте функцию « Заливка с учетом содержимого », чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
- Перейдите к верхнему меню и выберите « Редактирование », а затем « Выполнить заливку ».
 На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе « Содержание » пункт « С учетом содержимого », а затем установите флажок для параметра « Цветовая адаптация ». « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите « OK », чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу « Уточнить края » до того, как выбирать пункт « Выполнить заливку », и растушевать края выделения.
 Это поможет лучше смешать пиксели;
Это поможет лучше смешать пиксели; - Изменить « Режим наложения » в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с « Пипеткой » инструменты « Кисть » и « Градиент », чтобы закрасить проблемные места.
Часть 3. Добавление нового текста
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа . Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Крайние меры
Есть также крайний вариант того, как можно поменять шрифты в Photoshop, если предыдущие методы по той или иной причине не дали ожидаемого результата.
Но этот метод несколько сложнее предыдущих. К нему рекомендуется прибегать только в тех ситуациях, когда остальные методы не сработали. Это случается редкость, но и исключить подобный сценарий тоже нельзя.
Суть метода основана на том, чтобы скопировать загруженные файлы-рифты непосредственно в папку, куда устанавливается графический мощный редактор. А для этого следует отыскать папку Fonts в каталогах установленной программы Photoshop.
Если удастся найти указанную папку, перетащите, либо скопируйте в неё новые шрифты. Теперь можно запускать сам фоторедактор и пробовать в работе свежие варианты оформления и редактирования текста.
Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта.
 Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный. - Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как изменить текст в фотошопе
Очень большое значение имеет надпись на фотографии, она придаёт ей особую оригинальность и несёт определённую информацию. Сделав надпись необходимым шрифтом, мы можем придать ей определённый стиль, залить градиентом или узором и т.п. Но не всегда надпись будет смотреться так, как Вам хочется, иногда необходимо поменять размер буквы, изменить её цвет и т.п. В этом уроке по работе с фотошопом будет показан способ изменения букв в тексте после того, как Вы его написали на Вашем изображении. Кроме того, будет показан оригинальный приём выделения объекта в фотошопе . Так к
Кроме того, будет показан оригинальный приём выделения объекта в фотошопе . Так к
ак изменить текст в фотошопе
?
Откроем исходное изображение.
Я выбрал инструмент ” Горизонтальный текст ” ( Т ) и шрифтом ” Arial ” сделал надпись на фотографии.
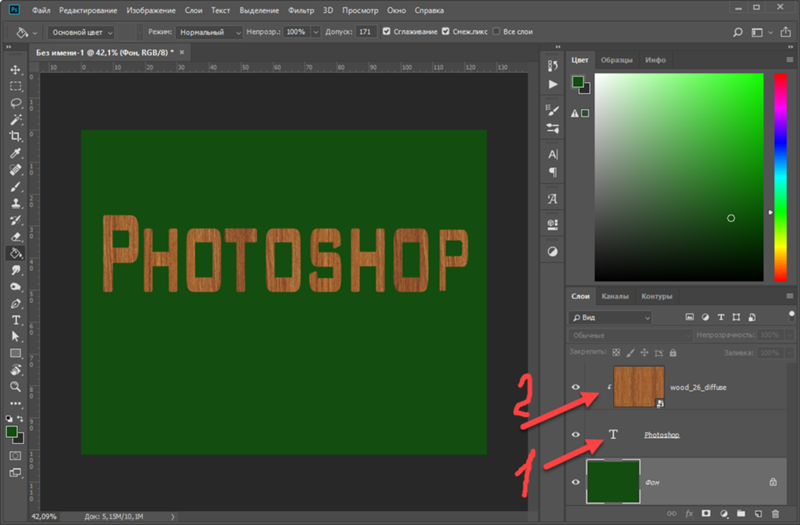
Сделаем текст более оригинальным. Два раза левой кнопкой мыши щёлкаем по верхнему слою.
Появляется окно ” Стиль слоя “, в котором делаем активной вкладку ” Наложение узора “. Выбираем узор, я взял ” Красные скалы “.
Получился вот такой результат.
Теперь я хочу изменить первую букву – увеличить её размер и залить градиентом. Растрируем текст – правой кнопкой мыши щёлкаем по верхнему слою, раскроется список, в котором выбираем пункт ” Растрировать текст “.
Выбираем инструмент ” Лассо ” ( L ) или любой другой удобный для Вас инструмент выделения и обводим первую букву. Точность здесь не нужна, но необходимо провести лассо линию как можно ближе к границам буквы.
Удерживаем клавишу Ctrl и один раз нажимаем на любую клавишу-стрелку на клавиатуре. Выделение чётко “прилипнет” к контурам буквы.
Копируем выделение на новый слой – Ctrl+J и удаляем стиль слоя, который мы применили ранее. Для этого щёлкаем по значку ” fx ” верхнего слоя, удерживаем клавишу мыши и перетаскиваем ” fx ” на значок мусорной корзины.
Загружаем выделение первой буквы, для чего, удерживая клавишу Ctrl , щёлкаем по миниатюре верхнего слоя.
Выберем инструмент ” Градиент ” ( G ), щёлкнем по чёрной стрелочке вверху на панели параметров градиента и в раскрывшемся списке подберём необходимый параметр. Я выбрал ” Синий, красный, жёлтый “. Проводим градиентом по букве и получаем вот такой результат.
Теперь увеличим букву. Применим ” Свободное трансформирование ” – Ctrl+T . Как можно заметить, после увеличения буквы, стала видна та же буква, которая находится на среднем слое. Уберём её.
Сделаем активным средний слой, на котором находится буква, которую необходимо стереть. Выберем инструмент ” Ластик ” ( Е ) и просто сотрём следы от первичной буквы.
Выберем инструмент ” Ластик ” ( Е ) и просто сотрём следы от первичной буквы.
Вот что у меня получилось в окончательном варианте. Я Вам показал методику, а Вы можете применить все ресурсы фотошопа, которые Вы знаете, для изменения любых букв. Мы с Вами ответили на вопрос: ” Как изменить текст в фотошопе
? “
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
LiveInternetLiveInternet
–Рубрики
- 1.0 МАСТЕР КЛАСС . (823)
- —Декупаж— (104)
- —Bаляние— (41)
- —Kапрон— (48)
- —Бумага— (167)
- —Вышивка— (48)
- —Вяжем— (117)
- —Макраме— (14)
- —Парикмахер— (7)
- —Пласиковые бутылки— (13)
- —Фимо— (23)
- —Цветы— (174)
- Для путешественников (8)
- —Красота— (2)
- 1.2 ШЬЕМ . (486)
- —Техника шитья— (83)
- —Бантики-заколочки— (79)
- —Ремонт— (42)
- —-Mоделирование — (7)
- —Куклы— (14)
- —Одежда— (165)
- —Переделки— (87)
- —Стильненько— (48)
- —Сумки— (54)
- 1.3 УКРАШЕНИЯ . (121)
- —Бисер— (28)
- —Проволка— (6)
- 1.4 ДОМАШНИЕ ХИТРОСТИ . (76)
- —Для сада— (17)
- 1.5 МЕБЕЛЬ . (54)
- —Декор— (42)
- 1.6 НАУЧИСЬ . (106)
- —Учимся рисовать— (73)
- —-Полиглот— (23)
- 1.7 СOMPUTER . (213)
- —уроки— (42)
- —Li.ru— (7)
- —Клипарт— (2)
- —Photoshop— (104)
- —Skype— (4)
- —Soft— (19)
- —Видео-уроки от Игоря Ульмана— (42)
- —Генераторы— (5)
- —-Не хочу быть чайником— (22)
- 2.
 0 ВКУСНЕНЬКО . (421)
0 ВКУСНЕНЬКО . (421) - —Булочки, плюшки— (23)
- —фрукты— (7)
- —Грибочки— (1)
- —Дрожжевое тесто— (53)
- —Зaкусочка— (10)
- —Кекс— (29)
- —Крем— (15)
- —Печенье— (46)
- —Пирог— (63)
- —Пирожки,оладушки,чебуреки,пончики — (45)
- —Пирожные— (37)
- —Рулет— (11)
- —Соус— (6)
- —Тесто— (31)
- —Тортики— (89)
- 2.1 РЫБА (9)
- 2.2 МЯСО. (75)
- —Говядинa— (8)
- —Печень— (16)
- —Птица— (27)
- —Свинина— (13)
- —Фарш— (16)
- 2.3 ГОРЯЧЕЕ (14)
- 2.4 ЖУРНАЛЫ . (69)
- —Изысканная выпечка— (48)
- —Burda (БУРДА)— (4)
- —Быстро и вкусно— (3)
- —Дюкан— (3)
- —Школа Гастронома— (8)
- 3 УХАЖИВАЕМ ЗА СОБОЙ . (58)
- —Fitnes— (21)
- 4 СВАДЬБА . (44)
- 5 Cмотреть онлайн (6)
- НОВЫЙ ГОД . (42)
–Поиск по дневнику
–Подписка по e-mail
–Постоянные читатели
–Сообщества
–Трансляции
–Статистика
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
Поиск шрифтов
Наборы символов можно купить на сайтах разработчиков. Но есть сервисы с тысячами бесплатных вариантов. Среди самых популярных страниц можно выделить:
- Fontov.net – страница, где можно найти больше 7000 шрифтов, отсортированных по категориям.
 Часть из них бесплатная. Есть возможность найти нужные буквы в наборах.
Часть из них бесплатная. Есть возможность найти нужные буквы в наборах. - Fonts-online.ru – огромная коллекция наборов символов. Отсюда можно скачать платные и бесплатные файлы шрифтов, добавить свои и посмотреть стилистику символов до скачивания.
- Xfont.ru – ресурс, на который загружено около 24000 наборов. Для удобства пользователя каждый шрифт размещается на отдельной странице с подробным описанием и примерами.
- 1001freefonts.com – сайт с 15000 шрифтов, которые можно отсортировать по стилю, названию или дате добавления. Часть коллекции платная – однако, доступ к ней обойдётся всего в $19,95.
- Fontsquirrel.com – агрегатор шрифтов, доступных для коммерческого использования или в личных целях. Есть удобная фильтрация, и даже поиск аналогов по картинкам.
Есть сервисы, где собраны шрифты, специально предназначенные для Фотошопа.
Например, photoshop-master.ru – сайт, на котором можно скачать наборы красивых символов для разных версий редактора, разместить свои работы и пообщаться с другими дизайнерами.
Контурная резкость — быстрый способ увеличить резкость
В случае равномерной размытости, не сильно заметной, используют инструмент «Контурная резкость». Он предназначен для корректировки резкости и находится во вкладке «Фильтры» далее «Усиление резкости» и там ищите нужную опцию.
Выбрав нужную опцию, вы увидите три ползунка: Эффект, Радиус и Изогелия. Значение, наиболее подходящее в вашем случае нужно выбирать подбором вручную. Для каждого изображения с разной цветовой характеристикой эти параметры разные и автоматически это не сделаешь.
Эффект отвечает за силу фильтрации. Подвигав ползунок, можно заметить, что большие значения увеличивают зернистость, шумы, а минимальный сдвиг почти не заметен.
Радиус отвечает за резкость центральной точки. При уменьшении радиуса резкость тоже уменьшается, но естественность точнее.
Сила фильтрации и радиус необходимо выставить в первую очередь. Настраивайте значения максимально, но учитывайте шумы. Они должны быть слабыми.
Настраивайте значения максимально, но учитывайте шумы. Они должны быть слабыми.
Изогелия отражает разбивку по уровням цвета для участков с разной контрастностью. С увеличением уровней качество фото будет улучшаться. Благодаря такой опции устраняются имеющиеся шумы, зернистость. Поэтому его рекомендуется выполнять в последнюю очередь.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Photoshop как повернуть текст
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
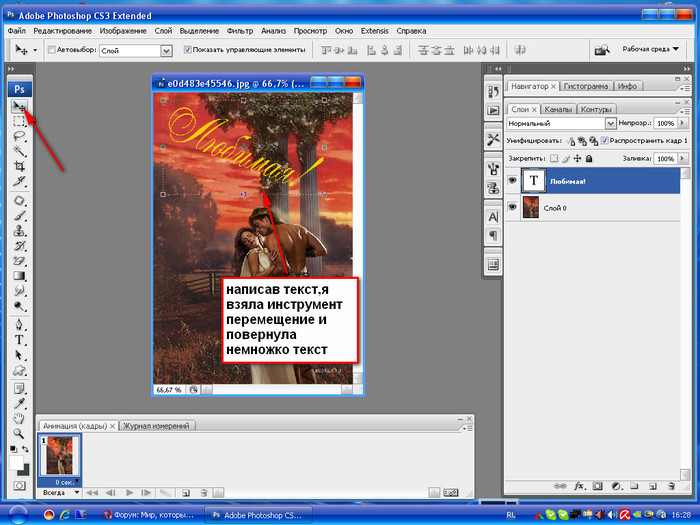
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
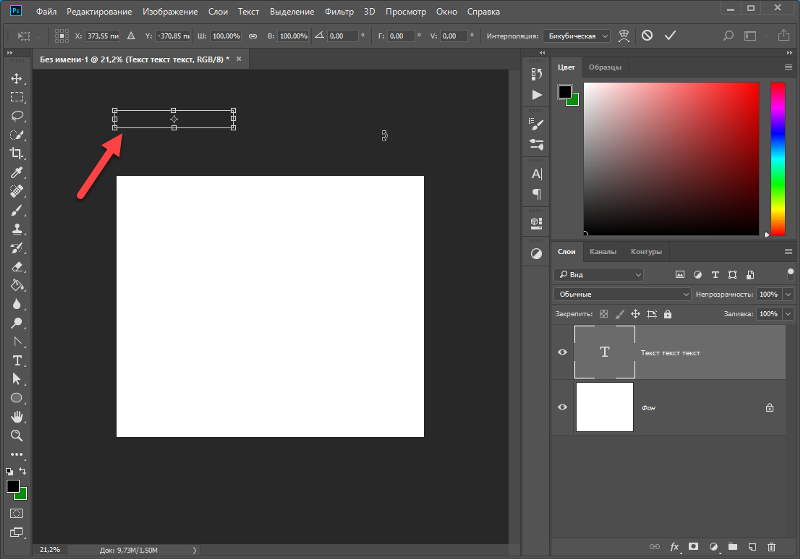
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое.![]() В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
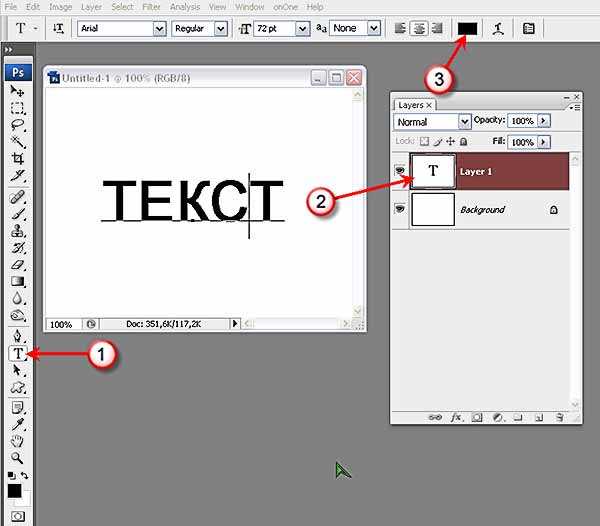
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
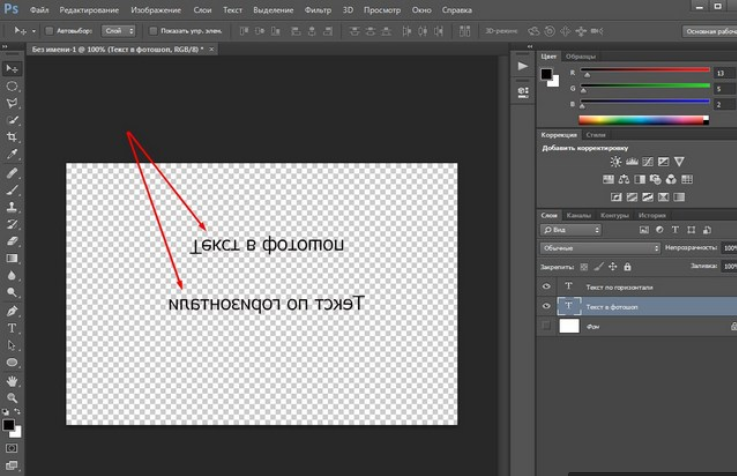
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Удачи вам в освоении программы фотошоп.
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши.
 На холсте появился курсор ввода.
На холсте появился курсор ввода. - Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Как сделать обводку текста в фотошопе двумя классными способами?
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Давайте приступим без лишних предисловий.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
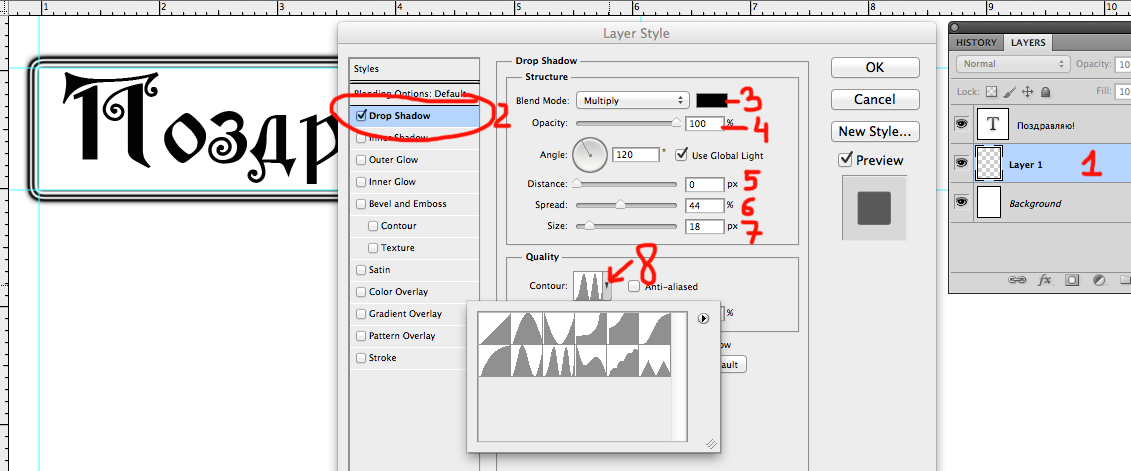
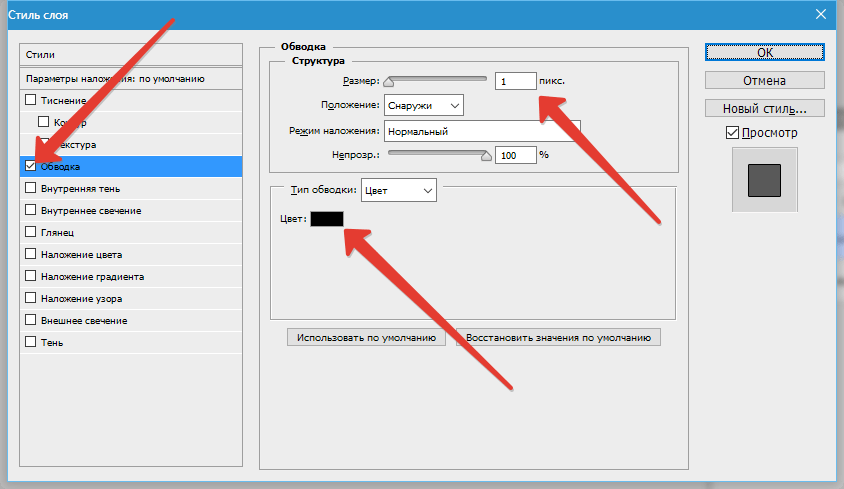
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.
- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев.
 Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. - После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Базовые приемы редактирования фотографий в Фотошоп
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв.
Перейдем к следующему способу обводки букв. - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
- Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Как самостоятельно создать логотип – лучшие программы и онлайн сервисы
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется. Необходимо снять блокировку для редактирования.
- После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
- Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».
- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».

- Дальнейшая процедура уже знакома и описывалась ранее.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Иногда требуется обвести выделенную область (т.е. обрисовать контур
). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все
. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke)
. В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Как заполнить текст изображением в Photoshop {Text Splash} – Parker Photographic
Воспроизвести видео
Подписаться
Этот учебник по текстовым эффектам Photoshop произведет фурор! Я признаю, что этот урок немного напряжен. Без проблем. Ниже я привожу пошаговые инструкции, чтобы узнать, как освоить этот текстовый эффект.
Plus , вышеприведенное видео на Youtube покажет вам, как это делается… оно было создано для новичков в Photoshop.
Готовы освоить добавление изображения к тексту и создание заставки? Отлично, давайте сделаем это!
Шаг 1. Создайте новый документ и добавьте изображение
Выберите «Файл» > «Создать», чтобы создать новый документ Photoshop. Для ширины установите его на 1920 и высоту на 1080. Установите содержимое фона на белый.
Загрузите это фоновое изображение и щелкните/перетащите его на интерфейс Photoshop. Это добавит его как новый слой. Переименуйте слой Изображение 1.
Это добавит его как новый слой. Переименуйте слой Изображение 1.
Шаг 2. Создайте наложение градиента и стиль изображения
На этом шаге мы применим к изображению стиль с наложением градиента. Вам нужно будет добавить это на новый слой; Shift + Command или Ctrl + N. Назовите слой Gradient.
Давайте настроим цветов для нашего градиента. Выбрав инструмент «Градиент» (G), щелкните длинный прямоугольник параметров инструмента. Это откроет Редактор градиентов.
Выберите предустановку с цветами от черного до белого. Затем обновите цвета следующим образом; для первого цвета #64bac0 и для второго #03424c.
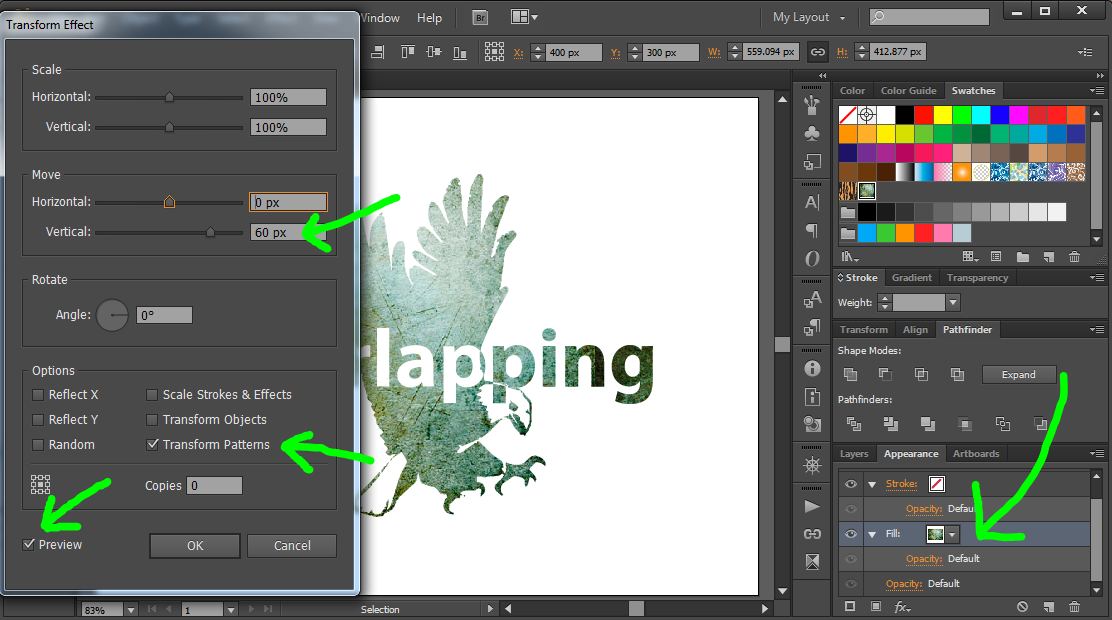
Чтобы применить градиент , начните с нижней части холста и перетащите вверх. Прежде чем отпустить кнопку мыши, удерживайте нажатой клавишу Shift, чтобы зафиксировать ее под углом 90 градусов.
Хотя вы не можете видеть свое изображение в данный момент, мы исправим это, изменив режим наложения на Умножение.
Применить пользовательские кисти
Загрузите несколько бесплатных кистей, созданных Кайлом Т. Для этого проекта вам понадобятся кисти Spatter Brushes. После установки найдите и выберите кисть «Брызги».
Для этого проекта вам понадобятся кисти Spatter Brushes. После установки найдите и выберите кисть «Брызги».
Для этого эффекта вам нужно добавить маску слоя к слою Изображение 1. Как только вы это сделаете, вы можете начать рисовать на холсте. Рисуйте черным цветом, чтобы применить кисть, и белым, чтобы удалить ее.
Примечание:Если вы хотите удалить белым цветом, измените режим наложения кисти с Multiply на Normal .
Совет для профессионалов:Динамика этих готовых кистей настроена для получения конкретных результатов. Например, , если нажать и удерживать кнопку мыши, кисть будет применяться постоянно. Что-то вроде баллончика.
Плюс , размер кисти, угол и дрожание будут постоянно меняться по мере того, как вы применяете кисть! Вы можете настроить эти параметры на панели настроек кисти.
Шаг 3: добавьте свой текст + выравнивание
Перед добавлением текста выберите слой Gradient, а затем возьмите инструмент Text Tool (T). Для типа шрифта я рекомендую большой, жирный или толстый шрифт. Я использую бесплатный шрифт под названием Alfa Slab One.
Для типа шрифта я рекомендую большой, жирный или толстый шрифт. Я использую бесплатный шрифт под названием Alfa Slab One.
Для размера шрифта давайте использовать 100pt, и я использую #373737 для цвета. Заглавными буквами напечатайте слово WAVES. Далее, давайте отцентрируем текст.
Выравнивание текста
После ввода слова нажмите клавишу Escape, чтобы деактивировать инструмент «Текст». С помощью инструмента «Перемещение» (V) у вас будет доступ ко всем параметрам выравнивания. Их можно найти в параметрах инструмента.
Но , прежде чем вы сможете выровнять их по центру холста, вам нужно выбрать как текстовый слой, так и фоновый слой. Вот как; удерживая нажатой клавишу Command или Ctrl, щелкните оба слоя.
Теперь найдите два значка выравнивания, помеченные следующим образом; Выровнять по центру по горизонтали + Выровнять по центру по вертикали.
Примечание: При добавлении текста новый слой будет добавлен над выбранным слоем. Поэтому я предложил сначала выбрать слой Gradient.
Поэтому я предложил сначала выбрать слой Gradient.
Шаг 4. Стиль текста
Теперь пришло время стилизовать текст. Сначала возьмите текстовый слой Waves и продублируйте его с помощью Command или Ctrl + J. Переименуйте новый текстовый слой; Волны 2. Теперь скройте первый слой с волнами.
Добавить обводку
Щелкните правой кнопкой мыши слой Waves 2 и растеризуйте слой. Затем щелкните правой кнопкой мыши миниатюру Waves 2 и выберите «Выбрать пиксели». Который выбирает каждую отдельную букву.
Добавьте новый слой с именем Stroke. Затем перейдите в Edit > Stroke, установите белый цвет и ширину 4 пикселя. Кроме того, убедитесь, что он находится снаружи.
Добавить внутреннюю тень
На этом этапе у вас все еще должны быть выделены буквы. Чтобы создать внутреннюю тень на отдельном слое, сначала выберите фоновый слой. Вот шаги для создания внутренней тени; 9
 Внутренняя часть буквы «А» также должна быть выделена. Shift и нажмите на белый с буквой
Внутренняя часть буквы «А» также должна быть выделена. Shift и нажмите на белый с буквойШаг 5. Добавьте свое изображение в текст + стиль
Почти готово! Пришло время раскрыть изображение внутри текста. О, и рестайлинг изображения.
Дублируйте свое изображение 1 слой и переименуйте изображение 2. Щелкните правой кнопкой мыши на маске слоя и удалите ее. Возьмите этот слой и переместите его над слоем Waves 2. Щелкните правой кнопкой мыши слой и выберите «Создать обтравочную маску».
Далее , увеличьте Непрозрачность слоя Изображение 2 до 100%.
Шаг 6. Создайте текстовый эффект брызг
Теперь начинается самое интересное! Готовы произвести фурор своим текстом? Давай сделаем это!
Сначала давайте сгруппируем слои Inner Shadow и Stroke. Выберите оба, щелкните правой кнопкой мыши один и выберите «Группировать из слоев». Переименуйте группу в Текстовые эффекты.
Переименуйте группу в Текстовые эффекты.
Далее добавьте маску слоя к сгруппированному слою. Возьмите инструмент «Кисть» (B) и выберите кисть «Wet Splat», созданную Кайлом. Начните рисовать черным цветом вокруг первой буквы вашего слова.
Если вам нравится , примените кисть вместе с частями второй буквы. Теперь выберите слой с волнами 2 и закрасьте первые две буквы. Это создаст эффект брызг!
Что теперь?
Вам понравился этот учебник по текстовым эффектам Photoshop?
Надеюсь! Я надеюсь, что в процессе вы тоже много узнали о Photoshop.
Но это еще не все. На самом деле, мне бы очень хотелось увидеть ваш готовый дизайн текстового эффекта.
Если вы присоединитесь к нашей закрытой группе Facebook, вы сможете поделиться своим дизайном и получить отзыв. Кроме того, это отличное место для роста как художника Photoshop!
Готовы еще больше улучшить свои навыки работы с Photoshop? Если это так, откройте для себя все мои уроки Photoshop премиум-класса или мои бесплатные уроки Photoshop.
Откройте для себя множество других руководств по созданию текстовых эффектов Photoshop в этом плейлисте, который включает в себя еще более 20 дизайнов, которые вы можете освоить уже сегодня!
Понравилась статья? Если это так, пожалуйста, поделитесь!
Как заполнить текст изображением в фотошопе
Фотошоп
- Создайте новый документ в Photoshop .
- Выберите инструмент «Текст» и введите текст.
- Перетащите изображение, которое вы хотите использовать, чтобы заполнить ваш текст в документ.
- Если изображение не полностью закрывает текст, используйте инструмент «Свободное преобразование», чтобы изменить его размер.
Аналогично, как заполнить текст несколькими изображениями в Photoshop?
- Шаг 1: Откройте изображение, которое хотите использовать в качестве фонового изображения.
- Шаг 2: Выберите инструмент «Текст» в Photoshop.

- Шаг 3. Выберите шрифт на панели параметров.
- Шаг 4: Установите цвет текста на тот, который вы сможете видеть перед вашим изображением .
- Шаг 5: Введите первую букву слова.
Также знаю, как мне заполнить текст с изображением фотошоп айфон?
Люди также спрашивают, как мне заполнить текст изображением ?
- Шаг 1: Откройте фотографию, чтобы поместить ее в текст .
- Шаг 2: Дублируйте фоновый слой.
- Шаг 3: Добавьте новый пустой слой между двумя слоями.
- Шаг 4: Залейте новый слой белым цветом.
- Шаг 5: Выберите «Слой 1» в палитре слоев.
- Шаг 6. Выберите инструмент «Текст».
Вы спрашивали, как добавить в текст несколько картинок? Как отправить несколько изображений в текстовом сообщении? Процесс прост, просто откройте «Фото» и перейдите в «Альбом» или «Фотопленка», чтобы выбрать фотографии, которые вы хотите текст . Нажмите кнопку со стрелкой в правом верхнем углу. Коснитесь фотографий, которые вы хотите отправить по MMS, и над выбранными фотографиями появится красная галочка. Создайте новый слой под текстовым слоем и с помощью инструмента «Прямоугольная область» нарисуйте прямоугольник, закрывающий весь текст. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Нажмите кнопку со стрелкой в правом верхнем углу. Коснитесь фотографий, которые вы хотите отправить по MMS, и над выбранными фотографиями появится красная галочка. Создайте новый слой под текстовым слоем и с помощью инструмента «Прямоугольная область» нарисуйте прямоугольник, закрывающий весь текст. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Содержание
- 1 Как заполнить объект изображением в Photoshop?
- 2 Что такое текстовое изображение?
- 3 Этот инструмент осветляет изображение?
- 4 Как добавить несколько фотографий в текст iphone?
- 5 Как отправить несколько изображений в текстовом формате Iphone?
- 6 Как заполнить фигуру изображением?
- 7 Как замаскировать изображение в Photoshop?
- 8 Как преобразовать изображение в фигуру в Photoshop?
- 9 Как создать образ?
- 10 Что такое код изображения?
Как заполнить объект изображением в Photoshop?
- Шаг 1: Создайте новый документ.

- Шаг 2. Выберите инструмент «Пользовательская фигура».
- Шаг 3. Установите для режима инструмента значение «Форма».
- Шаг 4: Установите черный цвет фигуры.
- Шаг 5. Откройте панель «Фигуры».
- Шаг 6. Загрузите дополнительные пользовательские фигуры.
- Шаг 7. Выберите фигуру.
- Шаг 8. Перетащите фигуру в документ.
Что такое текстовое изображение?
Что такое изображения текста? Изображение текста относится к ситуации, когда читаемый текст представлен внутри изображения, включая текст, который был представлен в фиксированной форме изображения для достижения определенного визуального стиля.
Инструмент, который осветляет изображение?
Инструменты Dodge и Burn осветляют или затемняют области изображения.
Как добавить несколько фотографий в текст iphone?
Как отправить несколько изображений в текстовом формате Iphone?
- Сначала вернитесь к фотоальбому, нажмите кнопку «Редактировать», затем выберите фотографии, которые хотите отправить, — скажем, пару десятков или около того.

- Затем нажмите кнопку «Поделиться».
- Перейдите в приложение «Почта», создайте новое сообщение, затем нажмите и удерживайте текст сообщения, пока не появится всплывающее меню; когда это произойдет, нажмите «Вставить».
- Готово!
Как заполнить фигуру изображением?
Обрезка по размеру или заполнению формы В качестве заливки фигуры можно использовать изображение. Просто щелкните фигуру, к которой вы хотите добавить изображение, затем в разделе СРЕДСТВА ДЛЯ РИСОВАНИЯ на вкладке ФОРМАТ щелкните Стили фигур > Заливка фигуры > Изображение и выберите нужное изображение.
Как замаскировать изображение в Photoshop?
- Убедитесь, что никакая часть вашего изображения не выделена. Выберите «Выделить» > «Отменить выбор».
- На панели «Слои» выберите слой или группу.
- Выполните одно из следующих действий. Чтобы создать маску, открывающую весь слой, нажмите кнопку «Добавить маску слоя» на панели «Слои» или выберите «Слой» > «Маска слоя» > «Показать все».

Как преобразовать изображение в фигуру в Photoshop?
Ссылка на видео на Youtube: https://m.youtube.com/watch?v=xToD2Kff9O0
Как создать образ?
- Поиск фоновых изображений. Изображение, которое вы используете, становится «мясом» контента.
- Используйте создатель изображений.
- Включите заголовок.
- Не изменяйте характеристики.
- Добавьте свой логотип.
- Создайте миниатюру и избранное изображение.
- Поделитесь изображением в социальных сетях.
Что такое код изображения?
Код изображения означает код, который выполняется в Продукте (ах), созданном путем сборки Объектного кода или компиляции Исходного кода или Производного кода.
Заливка фигуры текстом в Photoshop
В этом уроке мы узнаем, как заполнить фигуру текстом в Photoshop. Мы создадим форму, преобразовав текст в рабочий контур. Затем мы заполним его текстом. Вы можете использовать эту технику для создания иллюстраций из букв, наполненных значимым текстом.
Мы будем использовать громоздкий шрифт Joylane из нашего списка шрифтов Blackletter в качестве формы и шрифт Freckles для заливки текста. Но не стесняйтесь просматривать наш обширный каталог шрифтов, чтобы выбрать те, которые подходят вам больше всего.
Мы также использовали этот красивый макет фоторамки, чтобы продемонстрировать наш дизайн.
Начнем с того, что откроем Photoshop и создадим наш документ. Размер документа и другие характеристики должны зависеть от того, как вы собираетесь использовать свое произведение искусства.
Шаг 1. Добавьте текст, который вы планируете использовать в качестве фигуры
Во-первых, нам нужно добавить текст, который нужно преобразовать в фигуру и заполнить текстом.
Добавьте свой текст и при необходимости измените его
Выберите Horizontal Type Tool (T), выберите шрифт и введите текст. Отрегулируйте его размер в соответствии с вашими потребностями.
Вы можете настроить любые параметры текста, такие как кернинг, интерлиньяж и т. д., переключая панели символов и абзацев с помощью значка маленькой папки на верхней панели инструментов. В нашем случае мы масштабировали текст по горизонтали до 150%.
д., переключая панели символов и абзацев с помощью значка маленькой папки на верхней панели инструментов. В нашем случае мы масштабировали текст по горизонтали до 150%.
Если в вашем шрифте есть дополнительные символы, и вы хотите использовать их в своем дизайне, вы можете ознакомиться с нашим руководством о том, как получить доступ к дополнительным глифам и росчеркам.
Центрирование текста
Затем выберите инструмент Перемещение (V) и центрируйте текст, щелкнув Выровнять центры по вертикали и Выровнять центры по горизонтали на верхней панели инструментов.
Шаг 2. Создайте рабочий путь из вашего текста
Теперь нам нужно превратить наш текст в рабочий путь, чтобы иметь возможность вставить нашу цитату в его форму.
Итак, выберите инструмент Horizontal Type (T), щелкните правой кнопкой мыши поверх текста и выберите Создать рабочий путь .
Вокруг него должен быть контур той же формы, что и ваш текст. Чтобы лучше видеть, скройте исходный текстовый слой, щелкнув маленький значок глаза слева от его миниатюры на панели «Слои» .
Перейдите на панель Paths ( Window > Path ), где вы должны увидеть новый слой с именем Work Path с вашей фигурой, отображающейся внутри миниатюры.
Шаг 3. При необходимости отрегулируйте рабочий путь, включив в него пробел
Если какие-либо буквы имеют пустые места внутри, например D и B в нашем случае, вам нужно использовать небольшую хитрость, чтобы разрешить вставленный текст. признать пустоты негативным пространством.
Примечание: если в вашем письме нет пробелов, просто пропустите этот шаг.
Если вы не выполните этот небольшой трюк, текст будет перемещаться только по внешнему пути, игнорируя пустые пространства, как показано на следующем рисунке. Это связано с тем, что Photoshop использует составные контуры для создания отрицательного пространства внутри этих типов фигур.
Это связано с тем, что Photoshop использует составные контуры для создания отрицательного пространства внутри этих типов фигур.
Чтобы решить эту проблему, выберите инструмент «Прямоугольник» (U). На верхней панели инструментов выберите Path в меню Tool modemenu и Subtract Front Shape в меню Path Operations , чтобы вырезать прямоугольник по форме. Теперь создайте небольшую прямоугольную фигуру поверх буквы, касающуюся отверстия/пустоты и внешнего края, как показано на следующем изображении.
Вырезая прямоугольник, вы на самом деле удаляете отверстие, вместо этого создавая непрерывный путь вокруг своей фигуры. 9Шаг 4. Добавьте текст к фигуре .
Наведите курсор на фигуру, пока вокруг значка не появится кружок. Затем щелкните внутри фигуры.
В зависимости от ваших предпочтений Photoshop может вставить текст-заполнитель внутри фигуры. При необходимости вы можете дополнительно настроить характеристики текста с помощью Символы и Панели абзацев .
Наконец, введите цитату, которую вы хотите использовать для заполнения формы, и настройте ее по своему вкусу.
Заливка фигур других типов текстом
Этот метод также можно использовать для заливки фигур любого типа текстом. Выберите инструмент формы, который вы предпочитаете, или создайте пользовательскую форму с помощью Pen Tool (P). Просто убедитесь, что Path выбран в меню Tool Modemenu .
Шаг 5. Удалите прямоугольник и закройте пробел в письме, если это необходимо
Если в письме было пустое место, и вы использовали прием, упомянутый в шаге 3, для решения проблемы плавного перемещения текста, теперь вы можете удалить прямоугольник. Выберите слой Work Path на панели Paths и инструмент Path Selection (A). Затем щелкните прямоугольник и нажмите Удалить .
Затем выберите текстовый слой на панели Paths и используйте инструмент Direct Selection (A), чтобы переместить опорные точки и закрыть зазор, созданный между краями контура.
Шаг 6. Повторите шаги, чтобы добавить текст к каждой фигуре
Повторите шаги с 3 по 5, чтобы заполнить все фигуры текстом, затем перейдите к следующему шагу, когда закончите.
Шаг 7. Настройте размер, цвет и другие параметры текста
Наконец, вы можете настроить размер текста и, возможно, даже цвет, чтобы создать крутой дизайн.
Выберите текст с помощью Typetool (T) и внесите изменения, как обычно.
Вот как выглядят наши фигуры, заполненные выбранным нами текстом и с некоторыми небольшими изменениями для еще большей персонализации.
Теперь, как насчет того, чтобы научиться создавать цветочную типографику, изгибать текст или вырезать текст в Photoshop.
Как сделать текст с градиентом в Photoshop
Добавление текста в дизайн может быть немного скучным, особенно если каждый раз вы просто добавляете обычный цветной текст. Но почему бы не попробовать немного оживить свой текст? Один отличный и простой способ сделать это — добавить к тексту градиентную заливку.
Для этого можно использовать множество способов, но мы рассмотрим самый простой и быстрый. Все, что вам нужно сделать, это дважды щелкнуть текстовый слой, чтобы вызвать окно Layer Styles , затем в этом окне добавить Gradient Overlay .
Прежде чем мы начнем, если вы хотите найти новый шрифт, к которому можно применить этот эффект, не стесняйтесь ознакомиться с нашим руководством о том, как определить и найти совпадения для шрифта в Photoshop!
Содержание
- 1: Используйте инструмент «Текст» для создания текста
- 2: Отредактируйте свойства текста
- 3: Используйте стили слоя для создания градиента
- 4: Примените эти настройки для создания градиента на ваш текст
- ВИДЕО РУКОВОДСТВО

Этот инструмент можно выбрать, щелкнув значок «T» на панели инструментов в левой части экрана. Кроме того, вы можете активировать его, нажав кнопку T на клавиатуре.
Выбрав инструмент, давайте создадим новый текстовый слой. Для этого просто щелкните в любом месте холста (в идеале в том месте, где вы хотите добавить текст).
Вы увидите, что на холсте появился курсор, а на 9 экране появился новый слой со значком «Т».0576 Окно слоев , указывающее на то, что создан новый текстовый слой, готовый для печати.
Теперь, когда вы создали новый текстовый слой, вы готовы добавить текст! Все, что вам нужно сделать, это начать печатать как обычно, чтобы составить любой текст, который вы хотите.
Не беспокойтесь о том, как это выглядит в данный момент: вы можете изменить внешний вид текста позже.
2: Редактирование свойств текста Теперь, когда слова набраны, давайте изменим настройки основного текста, чтобы настроить его внешний вид.
Чтобы убедиться, что Photoshop знает, какой текст редактировать, выделите текст, который вы только что добавили, дважды щелкнув миниатюру «T» для слоя в окне слоев .
Когда Type Tool активен, в верхней части экрана отображается панель настроек инструмента. Здесь вы можете установить свойства выделенного текста.
Выберите любой шрифт, соответствующий цели вашего дизайна. Для этого урока мы рекомендуем придерживаться шрифтов с более толстыми штрихами, так как они, как правило, лучше всего работают, позволяя градиенту проявляться достаточно.
Помимо выбора шрифта, вы можете задать стиль текста, например, сделав его полужирным или курсивом.
Вы также можете выбрать размер текста, используя раскрывающееся меню, показанное на изображении ниже, или введя значение по вашему выбору в поле.
Для текстов, занимающих несколько строк, выберите стиль выравнивания. Это определит, где каждая новая строка текста находится по отношению к другим строкам: если вы выровняете их по центру, то каждая строка будет центрирована вокруг середины текстового поля, тогда как если вы выровняете текст по одной стороне, каждая новая строка будет либо начать слева от текстового поля или закончить справа, в зависимости от того, какой вариант вы выберете.
Цвет текста не имеет значения, когда мы создаем этот эффект, так как текст будет заполнен градиентом, который в любом случае перекроет цвет.
3: Используйте стили слоя для создания градиентаТеперь, когда вы создали и отредактировали текст, пришло время добавить к нему градиентную заливку! Для этого мы будем работать в окне стилей слоя .
Его можно открыть, дважды щелкнув текстовый слой в окне слоев .
После этого вы должны заметить, что появилось новое окно, как показано ниже. Здесь мы добавим наложение градиента.
В окне Layer Styles обратите внимание на список в левой части окна. Отсюда щелкните заголовок «Наложение градиента».
Это применит наложение градиента к тексту и вызовет новый раздел в правой части окна, где вы сможете редактировать внешний вид градиента.
4: Примените эти настройки для создания градиента на вашем тексте В появившемся разделе настроек мы собираемся отредактировать свойства градиента.![]() Ниже приведена схема, показывающая функции каждой из опций в меню.
Ниже приведена схема, показывающая функции каждой из опций в меню.
Для этого эффекта лучше всего подойдет Непрозрачность , равная 100%, так как это гарантирует, что градиент будет полностью виден, а цвет текста под ним не просвечивает. Точно так же мы рекомендуем оставить Режим наложения как Нормальный , так как это также сохранит предполагаемый внешний вид градиента (если вы не хотите экспериментировать с созданием альтернативных эффектов, в этом случае изменение режима наложения может привести к интересным результатам).
Далее давайте настроим самый важный аспект градиента: задействованные цвета. Чтобы отредактировать цвета градиента, начните с нажатия цветного поля, как показано ниже.
Вы должны заметить, что открывается новое диалоговое окно. В верхней части этого находится широкий выбор предустановленных градиентов на выбор.
Вы можете прокручивать все это, пока не найдете тот, который вам нравится, затем выберите понравившийся, щелкнув по нему. В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
Раздел для работы при создании пользовательского градиента находится в нижней части этого диалогового окна, под областью, содержащей наборы настроек.
Вдоль цветной линии вы увидите различные маленькие квадратики, обведенные на изображении выше. Дважды щелкните по ним, чтобы открыть цветовую палитру, где вы можете изменить цвет в этой точке градиента. Вы также можете щелкнуть в любом месте вдоль линии, чтобы добавить новый цвет.
Чтобы продолжить редактирование градиента, вы можете щелкнуть и перетащить маленькие цветные прямоугольники, чтобы переместить их вдоль линии, изменяя положение, в котором они появляются в градиенте.
Как только вы будете довольны цветами градиента, вы можете продолжить и изменить несколько последних свойств наложения, если хотите отредактировать его дальше.
Параметр Style позволяет выбрать форму, которой следует градиент. Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0576 Radial , который заставляет градиент следовать по круговой траектории.
Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0576 Radial , который заставляет градиент следовать по круговой траектории.
Изменение угла позволяет задать направление, которому будет следовать градиент. Угол 90 или 270 градусов даст вертикальный градиент, тогда как угол 180 градусов создаст горизонтальный градиент.
Последнее свойство, которое вы, возможно, захотите изменить, это Масштаб . Большее значение здесь обеспечит более плавный переход между цветами в вашем градиенте.
Если вы довольны всеми этими настройками, нажмите OK, чтобы подтвердить изменения. И когда окно закроется, вы должны увидеть, что теперь вы создали удивительный эффект градиента над фрагментом текста!
Вы можете поэкспериментировать с добавлением других эффектов поверх наложения градиента. Например, мы попытались добавить эффект свечения за текстом.
Или, может быть, вы могли бы добавить к тексту эффект скоса, чтобы сделать градиент более четким. Это также можно сделать в Окне стилей слоя .
Это также можно сделать в Окне стилей слоя .
Хотите узнать больше о том, как добавить эффект градиента к тексту в Photoshop? Посмотрите это видео от VerticDesigns, в котором показано полезное визуальное пошаговое руководство по процессу!
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
【Как сделать】 Заполнить текст изображением в Photoshop
слова и каждое слово находится на отдельном
текстовом слое Я включу текстовые слои на
, щелкнув их значки видимости и
теперь мы видим слова под водой в
перед изображением вы можете использовать
черный в качестве цвета шрифта, а пока давайте
добавим фоновый цвет для эффекта измените цвет
позже, если нам нужно на панели слоев
щелкните фоновый слой, чтобы выбрать
, затем щелкните новую заливку или значок корректирующего слоя
и выберите сплошной
цвет
в палитре цветов выберите белый и
, затем нажмите OK
, теперь наш текст появляется на белом фоне
, и если мы посмотрим на панель слоев
, мы увидим новую заливку сплошным цветом
слоя между фоновым слоем и
слоями следующего типа. нам нужно сделать
нам нужно сделать
копию нашего изображения и переместить ее над текстом
нажать на фоновый слой и
перетащить его вниз на значок нового слоя
Фотошоп сделает копию слоя и
поместите его над оригиналом, щелкните
фоновым слоем копии и перетащите его
над слоями с текстом, когда вверху появится полоса выделения
, отпустите кнопку мыши
, чтобы переместить слой в
место до сих пор хорошо, но здесь мы
сталкиваемся с проблемой: у нас есть одно изображение
, которое нам нужно поместить не только в
, но в этом случае в три отдельных слоя типа
, если мы заменим изображение на
однотипный слой, тогда все, что нам потребуется
, это создать обтравочную маску, но
посмотрите, что произойдет, когда я создам ее
с выбранным фоновым копирующим слоем
справа от панели слоев и я
выберу создать обтравочную маску и вот
проблема Фотошоп помещает изображение
в текст, но только в слово
вверху два других слова под ним
не затронуты, и если вы посмотрите на панель слоев
, мы увидим, почему
обратите внимание на маленькую стрелку слева от
предварительный просмотр фоновой копии слоев слово
ниже, и вот как Photoshop
сообщает нам, что фоновая копия слоя
обрезается до слоя типа, но
он обрезается только до этого одного слоя типа
непосредственно под ним, а не для всех трех мы
нужен способ обрезать изображение сразу по всем
трем слоям типа, так как это
не помогло
теперь мы снова видим только изображение
так как же нам разместить изображение во всех
трех слоях типа? можно обрезать
изображение не на один слой типа, а на
всю группу сразу щелкните на слое типа
вверху, чтобы выбрать его, затем
, чтобы выбрать и другие слои типа
нажмите и удерживайте клавишу Shift и щелкните
на слое нижнего типа со всеми
выбранными вами слоями типа щелкните
значок меню и выберите новую группу из
слоев
назовите текст группы, а затем нажмите OK
новую группу слоев с именем текст появляется
ниже фонового копирующего слоя, и если
мы нажмем на стрелку слева от значка папки
, мы можем покрутить группу, открыть
и увидеть слои типов внутри нее до
, прикрепить изображение к группе слоев выберите
слой копии фона, затем щелкните значок меню
и выберите создать обтравочную маску
, и на этот раз, поскольку мы обрезали изображение
в самой группе слоев, изображение
отображается во всех трех словах и в
на панели слоев мы видим отсечение
стрелку маски на фоновом копирующем слое
указывающую вниз на группу слоев ниже
это и вот как разместить изображение в
несколько типов слоев одновременно, так что теперь это
мы создали базовый эффект
давайте посмотрим на несколько способов настроить его один
что мы можем сделать, это добавить тень
к тексту и так как мы хотим, чтобы тень
влияла на все наши печатать слои сразу
мы добавим его в саму группу слоев
щелкните группу слоев, чтобы выбрать ее
затем щелкните значок стилей слоя или
значок эффектов в нижней части панели слоев
выберите тень из список
открывает диалоговое окно стиля слоя
, отправленное в параметры тени
, которые вы хотите настроить на угловое расстояние и размер
, а также непрозрачность тени
в соответствии с вашими угол изображения устанавливает
направление источника света
Я установлю расстояние в 75 градусов
управляет тем, насколько далеко будет простираться тень
наружу от букв Я установлю его на
30 пикселей и размер добавят растушевку
к краям тени я снова установлю свой
на 30 пикселей, используйте значение непрозрачности
вверху, чтобы настроить яркость или
интенсивность тени, я установлю его на
40%, нажмите «ОК», когда вы’ повторно сделано, чтобы закрыть
диалоговое окно и поскольку мы добавили
его в саму группу слоев, все три
слоя в группе имеют тень
применена тень еще одна вещь, которую мы можем сделать
это изменить цвет фона двойным щелчком
на образце цвета для сплошного слоя заливки
затем выберите новый цвет
из палитры цветов
Я выберу черный и Photoshop покажет нам
предварительный просмотр нового цвета в реальном времени
похоже, что мы также можем выбрать цвет
непосредственно с изображения наведите курсор мыши
на изображение, и вы увидите, как курсор
изменится на пипетку, щелкните
на цвете, который вы хотите использовать I’ Я выберу
темно-синий, нажав на маску дайвера
, снова мы увидим предварительный просмотр нового цвета
. Я выберу гораздо более темный оттенок этого
Я выберу гораздо более темный оттенок этого
синего цвета, а затем я нажму OK, чтобы получить
. закройте палитру цветов, наконец, еще один
способ, которым мы можем настроить эффект, заключается в
добавлении некоторой прозрачности к цвету фона
так, чтобы часть исходного изображения
просвечивала. слой заливки цветом убедитесь, что выбран слой заливки
, вы найдете параметр непрозрачности
в правом верхнем углу панели слоев
, чем больше мы уменьшаем непрозрачность
по сравнению со значением по умолчанию 100
процентов тем больше изображение покажет нам
через цвет фона я уменьшу
мой до 85 процентов
и вот что у нас получилось вот как поместить
изображение не просто в текст а в
кратное напечатайте слои сразу в
Photoshop, как всегда, я надеюсь, вам понравилось
это видео, и если вы это сделали, пожалуйста,
подумайте о том, чтобы вам понравилось, поделитесь им и
подпишитесь на наш канал, посетите наш
веб-сайт, фотошоп, основы, комм для
больше уроков спасибо за просмотр и
Увидимся в следующий раз, я Стив
Паттерсон из Photoshop Essentials
точка-ком
Как заполнить текст текстом в Photoshop?
Использование текста в качестве контейнера для дополнительного текста в Photoshop
- Шаг 1: Создайте новый документ.
 …
… - Шаг 2: Выберите инструмент «Текст». …
- Шаг 3: Выберите свой шрифт на панели параметров. …
- Шаг 4: Введите письмо в документ. …
- Шаг 5: Используйте свободное преобразование, чтобы изменить размер буквы по мере необходимости. …
- Шаг 6: Создайте путь из типа. …
- Шаг 7: Скройте текстовый слой.
Просто так, Как мне заполнить шрифт?
Кроме того, как заполнить пользовательскую форму текстом? Выберите пользовательскую форму. Нажмите и перетащите, чтобы нарисовать фигуру. Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
…
- Чем меньше размер шрифта, тем лучше слова соответствуют форме.
- Выберите текстовый слой. Щелкните инструмент «Переместить». …
- Если вам нужно отредактировать фигуру, выберите слой Shape.

Впоследствии, как заполнить письмо текстом в Illustrator? Держите букву выделенной и нажмите «Объект» в строке меню. Теперь нажмите «Развернуть». После нажатия на Expnad на монтажной области появится диалоговое окно Expand. В этом диалоговом окне установите флажок «Объект и заливка» и нажмите «ОК».
Содержание
Как заполнить символ текстом в Illustrator?2 простых способа заполнить фигуру текстом в Adobe Illustrator. Вы можете заполнить текстом фигуру , используя Envelope Distort и знаменитый инструмент Type Tool, за пару выделений и кликов . Функция Envelope Distort вписывает текст в форму, искажая текстовую форму, в то время как инструмент «Текст» просто заполняет текст в форме, не искажая текст.
Как заполнить текст в Illustrator?
Пользователи Windows меняют клавишу Command на Ctrl.
- Шаг 1: Добавьте текст в Adobe Illustrator. …
- Шаг 2: Выберите текст, который вы хотите заполнить изображением, используйте сочетание клавиш Command + Shift + O, чтобы создать контур.
Щелкните указанную фигуру и коснитесь цветной плитки на панели инструментов, чтобы выбрать цвет. После этого перетащите текст поверх фигуры и отрегулируйте размер текста и фигуры.
Как заполнить фигуру текстом в Illustrator 2020? Как заполнить символ текстом в Indesign? Используйте инструмент «Выделение», чтобы выделить текстовый фрейм. Выберите «Объект» > «Эффекты» > [эффект]. Выберите «Текст» в меню «Настройки для». Вы можете выбрать «Объект», если хотите, чтобы выбранные вами эффекты применялись к обводке и заливке текстового фрейма, а также к тексту внутри него.
Щелкните место сетки, которое вы хотите заполнить цветом. Щелкните плитку цвета радуги на панели инструментов редактора выше. Щелкните любой из предложенных цветов или щелкните плитку цвета + радуги, чтобы выбрать новый цвет. Пространство сетки будет заполнено выбранным вами цветом.
Как заполнить слово в Canva?
Как создать текстовую маску в Canva
- Найдите буквы для вашей текстовой маски. Первым шагом в создании текстовой маски в Canva является поиск и выбор букв для вашей текстовой маски. …
- Выберите и расположите буквы. …
- Перетащите изображения в рамки для писем. …
- Выровняйте изображение по каждой букве.
Перейдите на главный экран приложения Canva и найдите нужную форму — это может быть круг, треугольник, звезда и т. д. Нажмите на понравившийся шаблон. Нажмите форму на шаблоне и выберите «Галерея», чтобы добавить в нее изображение с вашего устройства Android. Приложение автоматически заполнит эту форму вашим изображением.
Нажмите форму на шаблоне и выберите «Галерея», чтобы добавить в нее изображение с вашего устройства Android. Приложение автоматически заполнит эту форму вашим изображением.
3. Нажмите «Ctrl-B» на клавиатуре, чтобы сделать текст жирным , что автоматически сделает его немного толще. В InDesign у вас нет кнопки для жирного текста, и вам нужно использовать сочетание клавиш. Если текст еще не выглядит достаточно жирным, не беспокойтесь — вы только начинаете.
Как сделать текст полужирным в InDesign 2021?Сначала откройте InDesign и выделите текст, который хотите выделить жирным шрифтом. 2. Далее, нажмите Ctrl+Shift+B (или Command+Shift+B на Mac) . Если выбранный вами шрифт имеет встроенный полужирный шрифт, то слова теперь будут выделены жирным шрифтом.
Как вы делаете отметки в дюймах в InDesign? Перейдите в палитру «Глифы», измените шрифт на «Символ» и выберите простой или двойной штрих . Если вы работаете в Windows, вы можете просто ввести ALT 0162 (штрих) или ALT 0179 (двойной штрих) с цифровой клавиатуры, когда выбран символ. Часть Glyphs такая же.
Если вы работаете в Windows, вы можете просто ввести ALT 0162 (штрих) или ALT 0179 (двойной штрих) с цифровой клавиатуры, когда выбран символ. Часть Glyphs такая же.
Щелкните правой кнопкой мыши границу фигуры и выберите «Формат формы». Нажмите «Параметры текста» на панели «Формат фигуры», которая появляется справа, и щелкните значок текста, отмеченный зеленой буквой A. Установите флажок «Обтекание текстом в фигуре», чтобы применить обтекание текстом на границах фигуры.
Как преобразовать текст в фигуру?Создайте текстовый объект, выберите его, затем перейдите в «Объект» > «Искажение огибающей» > «Создать с деформацией 9».0014 . Должно появиться окно «Параметры деформации» с некоторыми предустановками для деформации вашего текстового объекта.
Как заполнить фигуру в Illustrator? Выберите объект с помощью инструмента «Выделение» ( ) или инструмента «Частичное выделение» ( ). Щелкните поле «Заливка» на панели «Инструменты», панели «Свойства» или панели «Цвет», чтобы указать, что вы хотите применить заливку, а не обводку. Примените цвет заливки с помощью панели «Инструменты» или панели «Свойства».
Щелкните поле «Заливка» на панели «Инструменты», панели «Свойства» или панели «Цвет», чтобы указать, что вы хотите применить заливку, а не обводку. Примените цвет заливки с помощью панели «Инструменты» или панели «Свойства».
Как разместить изображение в тексте
- Шаг 1: Откройте фотографию, чтобы поместить ее в текст. …
- Шаг 2: Дублируйте фоновый слой. …
- Шаг 3: Добавьте новый пустой слой между двумя слоями. …
- Шаг 4: Залейте новый слой белым цветом. …
- Шаг 5: Выберите «Слой 1» в палитре слоев. …
- Шаг 6: Выберите инструмент «Текст».

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Удаление старого текста
Удаление старого текста В данном случае всё зависит от смекалки пользователя.
В данном случае всё зависит от смекалки пользователя. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала: В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение: Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста. « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
« С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон: Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении: Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.

 Затем используйте кисть, чтобы закрасить старый текст:
Затем используйте кисть, чтобы закрасить старый текст:
 На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »: Это поможет лучше смешать пиксели;
Это поможет лучше смешать пиксели; Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный. 0 ВКУСНЕНЬКО . (421)
0 ВКУСНЕНЬКО . (421) Часть из них бесплатная. Есть возможность найти нужные буквы в наборах.
Часть из них бесплатная. Есть возможность найти нужные буквы в наборах. На холсте появился курсор ввода.
На холсте появился курсор ввода. Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. Перейдем к следующему способу обводки букв.
Перейдем к следующему способу обводки букв.