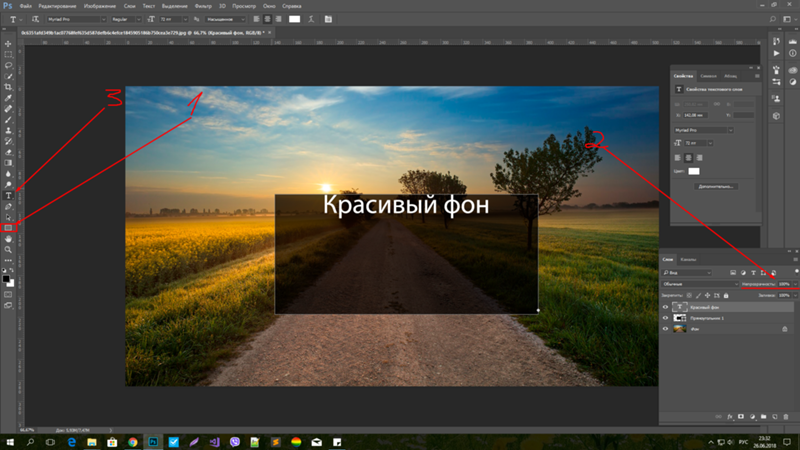
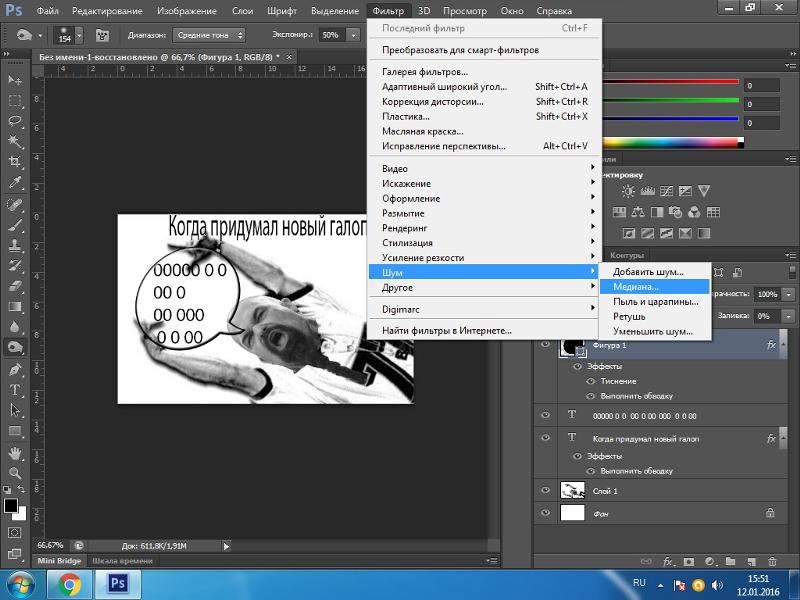
Как в фотошопе cs6 изменить фон. Как в Фотошопе поменять фон?
Этот урок Photoshop подскажет вам, как можно заменить фон на фотографии.
В этом уроке нам предстоит совместить эти две фотографии:
Чтобы получить такую:
Сейчас вы научитесь менять скучный фон на фотографии на более интересный и живописный.
Существует множество способов сделать это, вашему вниманию предлагается самая легкая и эффективная техника.
Итак, вы открыли две фотографии, желательно одинаковых размеров.
1. a. Перейдите на фото, откуда вы будете брать фон.
Выделите все изображение (Select > All
) и скопируйте его (Edit > Copy
)
B. Перейдите на фото с передним планом, нажмите (Edit > Paste ), чтобы вставить фото.
c. На панели слоев вы будете наблюдать такую картину:
Слой с будущим фоном располагается над фотографией с передним планом.
2. Теперь добавьте маску слоя, для чего в главном меню перейдите на Layer > Add Layer Mask > Hide All
Посмотрите как преобразилась панель слоев (справа от слоя появился черный квадрат):
3. Выберите инструмент Кисть
4. Убедитесь, что цвета с которыми вы работаете находятся в положении белый/черный.
5. Теперь используя мягкую кисть небольшого размера просто начните раскрашивать те места, где вы хотите поменять фон.
Возможно, по ходу работы вам придется периодически менять размер и мягкость кисти, чтобы раскрасить труднодоступные места.
Надеемся, что у вас все получилось! Успехов!
Инструкция
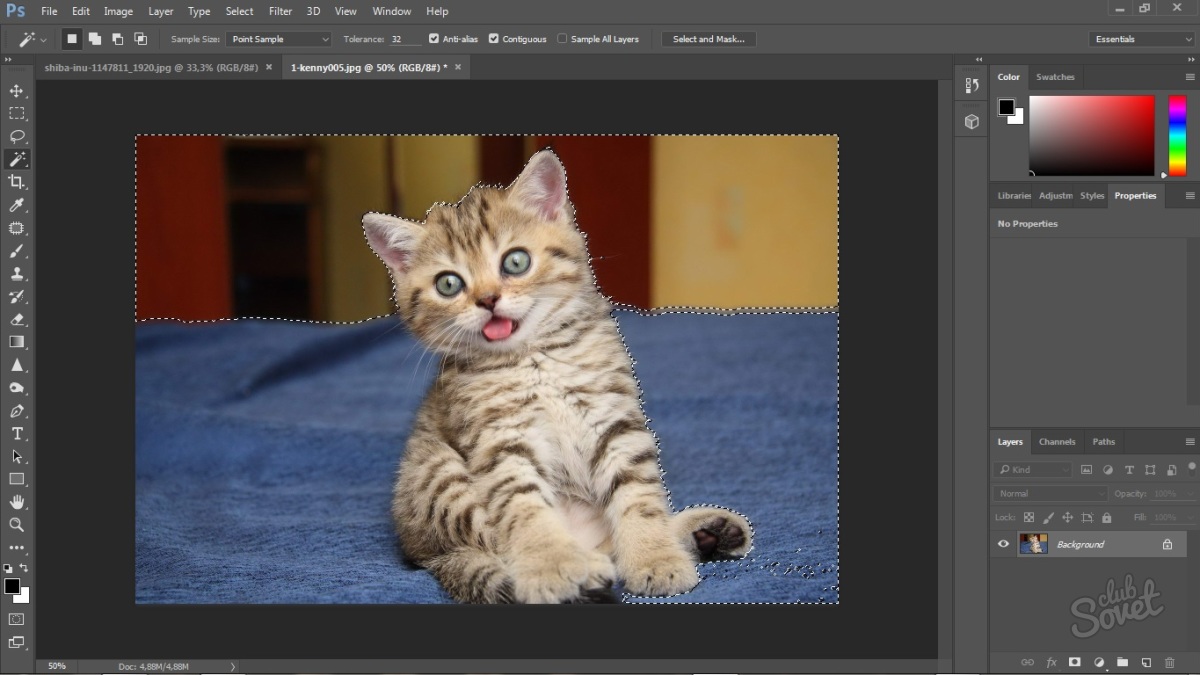
Загрузите фото. Выделите фон любым доступным способом. Удобно пользоваться инструментом «волшебная палочка» (Magic Wand Tool). Однако для выделения «трудных» объектов, таких как, например, портрет персоны с развивающимися волосами, лучше выбрать «выделение по цвету» (Color Range).
Затем преобразуйте «background» в слой, кликнув по нему двойным щелчком мыши, и инвертируйте выделение. Создайте маску, активировав кнопку «Add Layer» на панели слоев или выполнив соответствующую команду в меню «Layer». Зайдите в маску и размойте ее, выбрав «Gaussian Blur».
Зайдите в маску и размойте ее, выбрав «Gaussian Blur».
Полученный слой с маской наложите на новый фон. В отличие от других способов выделения, команда «Color Range» способна захватить лишнее, в результате чего фон проступает там, где его не должно быть. Устраните эти излишки фона , подкорректировав маску ластиком большого диаметра.
Возможно, края объекта, например волосы, будут выглядеть «поеденными». Для устранения такого эффекта создайте дубликат слоя. Включите для нижнего из слоев режим умножения и подотрите маску ластиком, чтобы она перестала «подрезать» волосы. Затем, продолжая работать в нижнем слое, включите верхний. Яркостью – контрастом или уровнями добейтесь такого результата умножения фона и слоя, чтобы волосы стали выглядеть естественно. Так выполняется перестановка на светлый фон.
Если же он темный, то замените режим умножения «Multiply mode» режимами «Linear Light Mode» или «Hard Light Mode». Для более четкой проработки волос примените к нижнему слою сильное нерезкое формирование «Unsharp Mask Filter». Также для выделения можно использовать инструменты «Pen Tool» или «Magic Lasso», для «подчистки» волос – «Background Erase». Чтобы отделить объект от
Помните, что для достижения наилучшего результата важна и технология съемки. Мягкие насыщенные цвета фона , на котором проводилась съемка, максимально упростят последнюю. Важно учесть, что при перестановке на светлый фон нужно снимать на светлом фоне, а для перестановки на темный фон – на темном.
Photoshop – мощный инструмент для редактирования фотографий. При правильном использовании данная программа позволяет производить любые операции графического преобразования изображений, в том числе изменять фон и добавлять различные элементы.
Инструкция
Запустите программу Adobe Photoshop, воспользовавшись ярлыком на рабочем столе или меню «Пуск». Дождитесь загрузки программы и в верхней панели окна выберите меню «Файл» — «Открыть» (File – Open). Выберите изображение, фон которого хотите заменить, а затем таким же образом откройте файл, в котором хранится задний план.
Выберите изображение, фон которого хотите заменить, а затем таким же образом откройте файл, в котором хранится задний план.
Выберите изображение, из которого вы хотите взять фон. Выделите его полностью при помощи клавиш Ctrl и A клавиатуры или через пункт «Выделить все» (Select – All) верхней панели окна. Затем перейдите на редактируемую фотографию и вставьте скопированный фон при помощи команды «Редактирование» — «Вставка» (Edit – Paste).
Добавьте маску для слоя заднего плана. Для этого в палитре слоев левой клавишей мыши кликните на вставленный элемент, а затем выберите меню «Слой» — «Добавить маску» — «Убрать все» (Layer – Add Layer Mask – Hide All).
Выберите инструмент «Кисть» в панели инструментов, расположенной в левой части окна. Поменяйте палитру цветов на «Белый/Черный» в нижней части этого раздела – кликните левой клавишей мыши по соответствующей пиктограмме в левом нижнем углу.
В верхней части окна программы настройте параметры инструмента. Среди предложенных вариантов выберите мягкую кисть и увеличьте ее размер, воспользовавшись соответствующей опцией. После того как нужные настройки сделаны, начните раскрашивать изображение. Вы увидите, как новый фон проявляется на картинке.
Для прорисовки более мелких элементов уменьшайте размер кисти и пользуйтесь инструментом «Увеличение», который есть на соответствующей панели. Вы также можете изменить мягкость и рисунок элемента.
После завершения редактирования, сохраните полученный файл. Для этого перейдите в меню «Файл» — «Сохранить как» (File – Save As) и выберите папку для размещения полученной фотографии. Редактирование фона завершено.
В силу недостаточной освещенности фотографии не всегда получаются такими, какими их планировал фотограф. Исправить подобные оплошности можно при помощи графического редактора Adobe Photoshop.
Вам понадобится
Инструкция
Найдите панель «Слои» (если она отсутствует, кликните F7). В нижней части этой панели находится кнопка «Создает новый корректирующий слой или слой-заливку». Она изображена в виде кружка, одна половина которого окрашена в черный, а другая – в белый цвет. Щелкните ее и в появившемся меню выберите пункт «Яркость/Контрастность». Откроется окно, в котором находятся два ползунка: «Яркость» и «Контрастность», соответственно. Поэкспериментируйте с ними, чтобы добиться необходимого вам красочного эффекта. Если вы захотите вернуться к оригинальным настройкам, поставьте галочку возле пункта «Использовать прежние».
Она изображена в виде кружка, одна половина которого окрашена в черный, а другая – в белый цвет. Щелкните ее и в появившемся меню выберите пункт «Яркость/Контрастность». Откроется окно, в котором находятся два ползунка: «Яркость» и «Контрастность», соответственно. Поэкспериментируйте с ними, чтобы добиться необходимого вам красочного эффекта. Если вы захотите вернуться к оригинальным настройкам, поставьте галочку возле пункта «Использовать прежние».
Еще раз кликните кнопку ««Создает новый корректирующий слой или слой-заливку», но на этот раз выберите «Цветовой тон/Насыщенность». При помощи настройки «Цветовой фон» можно изменить цветовую палитру на фото: грубо говоря, красный заменить зеленым, желтый синим и пр. Ползунок «Насыщенность» позволяет сделать цвета более сочными (если двинуть его вправо) или тусклыми вплоть до черно-белых оттенков (если двинуть влево). Ползунок «Яркость» является более мощным аналогом настройки, которая описывалась во втором шаге инструкции. Обратите внимание на выпадающее меню, которое находится в верхней части окна. С его помощью можно выборочно применять находящиеся здесь настройки.
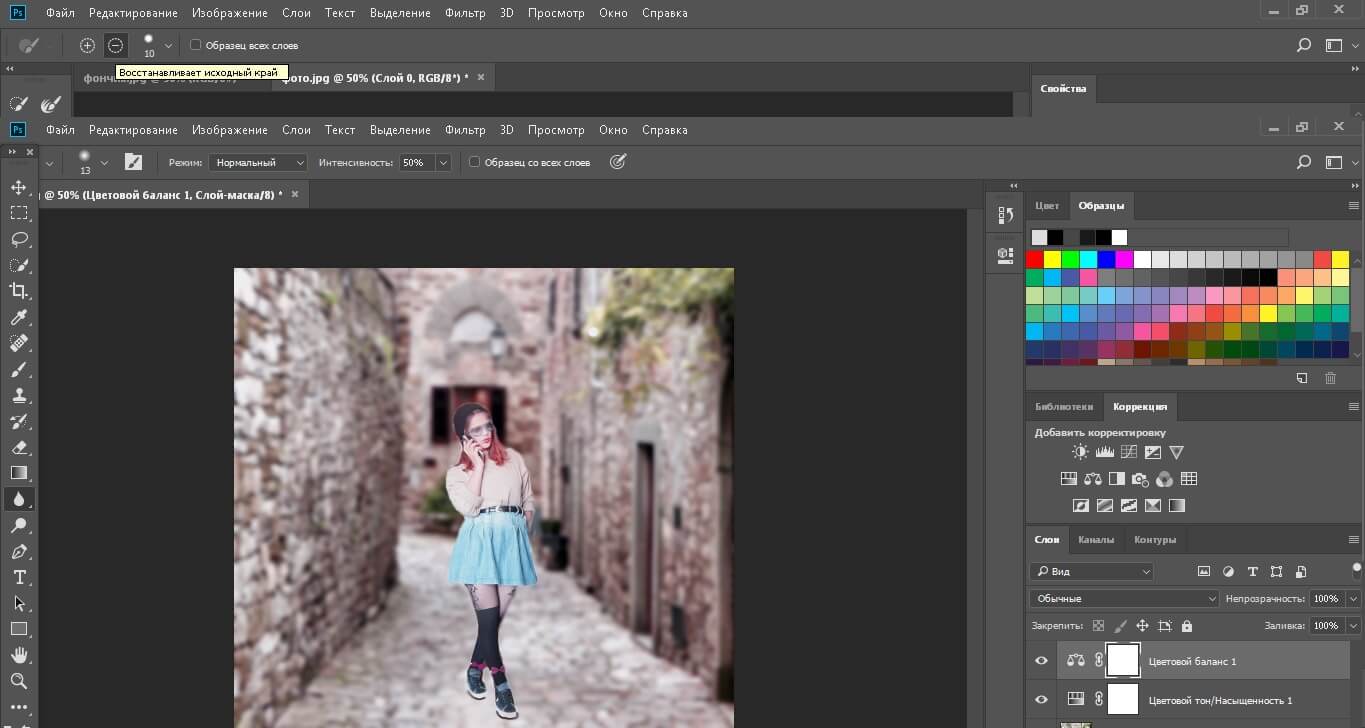
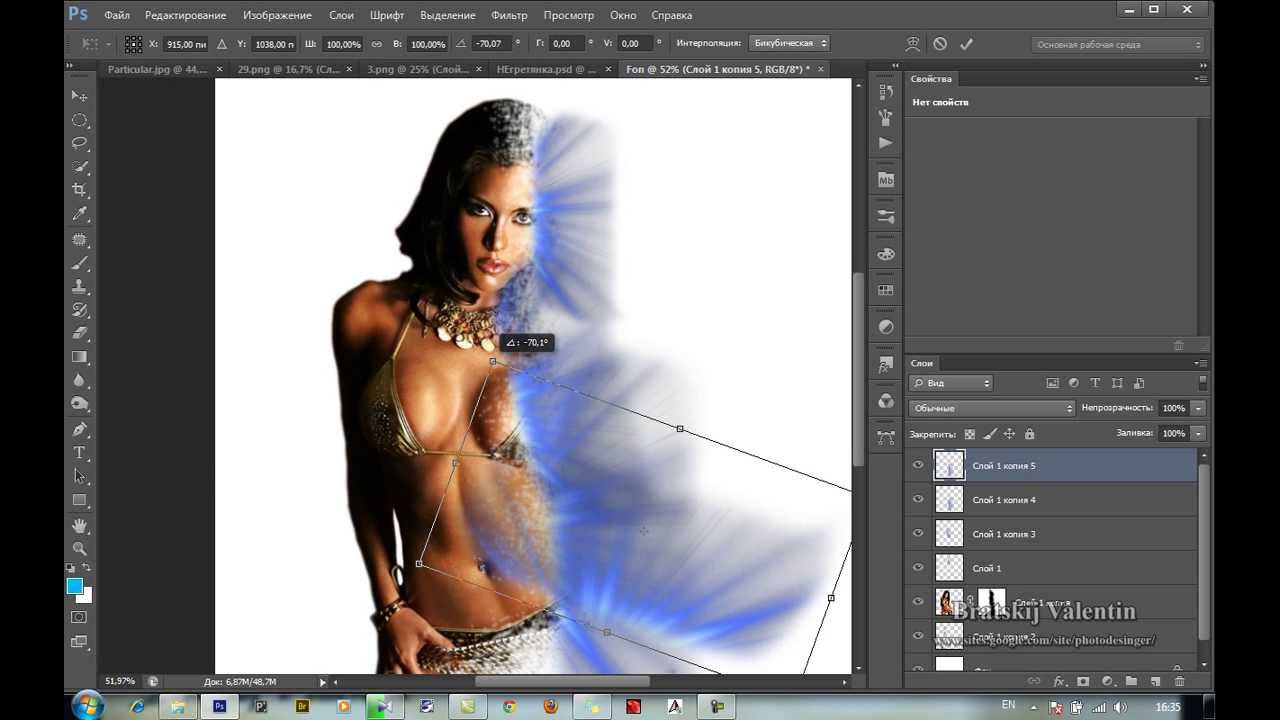
Откроем исходное изображение. Я хочу отделить девушку от фона и заменить его на более подходящий. Так как в фотошопе поменять фон ?
Создадим дубликат основного слоя, для чего перетащим его на вторую справа иконку в палитре «Слои «.
Откроем изображение, которое будет служить будущим фоном для фотографии девушки. Выберем инструмент «Перемещение » (V ).
Щёлкнем в любом месте нового фона и, не отпуская клавишу мыши, перетащим его на фотографию девушки. В палитре «Слои » мы теперь имеем три слоя.
Слой с небом помещаем на самый низ, выключаем видимость среднего слоя и делаем активным верхний слой.
Фоновый ластик » (Е ) с такими параметрами: проба: однократно, допуск — 10-15%. Чем меньше допуск, тем точнее можно удалить старый фон.
Теперь «общёлкиваем» девушку по её контуру. Вот что у меня получилось.
Удерживая клавишу Ctrl , щёлкаем по иконке верхнего слоя, загружается выделение девушки. Делаем невидимым верхний слой. Включаем видимость среднего слоя, делаем его активным. Нажимаем на третью слева иконку в палитре «Слои «. На средний слой загрузится маска слоя.
Удерживая клавишу Alt , щёлкаем левой кнопкой мыши по иконке маски.
Мы увидим маску слоя. Сразу заметно, сколько на ней недостатков. На чёрном фоне имеются белые разводы, а на белом, наоборот — чёрные. В идеале маска должна быть абсолютно чёрно-белой.
На панели инструментов, расположенной вертикально слева, выбираем инструмент «Волшебная палочка» (Magic Wand Tool):
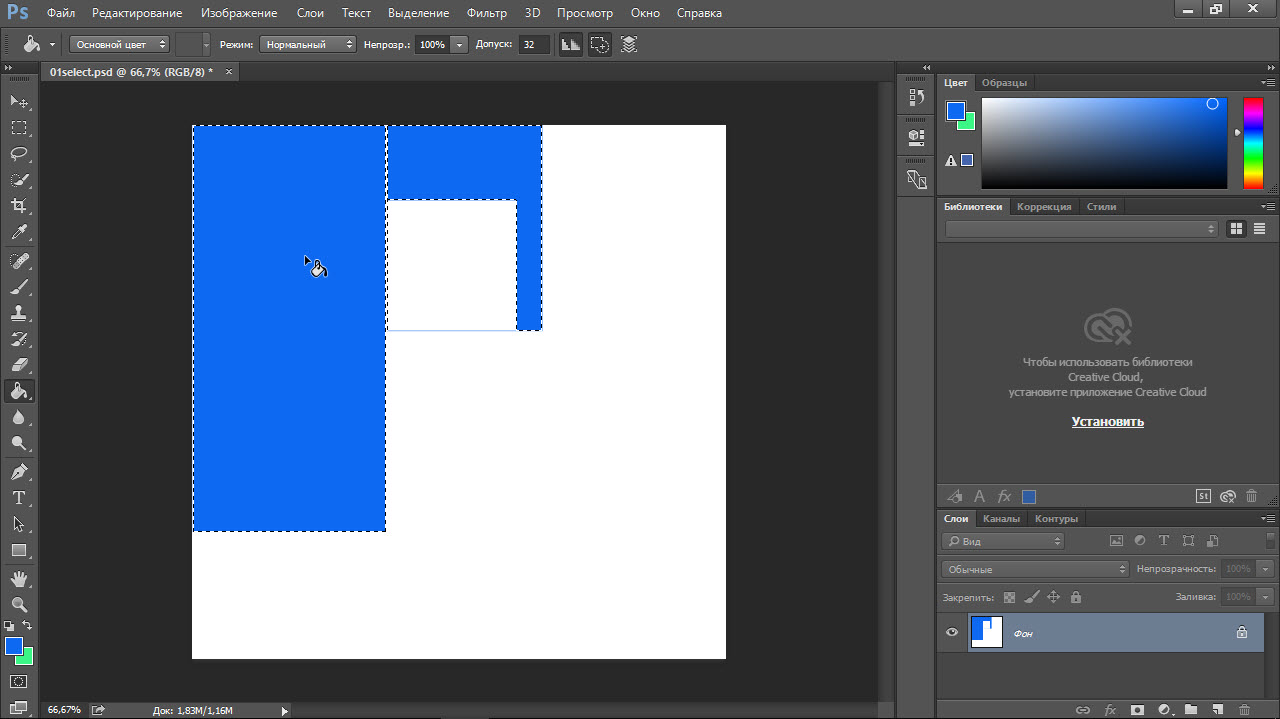
И кликаем по белой области на изображении, на примере я кликнул в правом верхнем углу, в следствии чего в документе появилась выделенная область, отмеченная движущейся пунктирной линией, эта линия, обозначающая границу выделенной области, в простонародье называется «марширующие муравьи»:
Теперь редактировать мы можем только ту часть изображения, которая находится в выделенной области. Всё, что находится вне выделения, недоступно для любого редактирования (удаления, рисования, цветовой коррекции и т.п.).
Но, бывают случаи, когда не совсем понятно, какая часть изображения является выделением, а какая — нет.
Чтобы определить, какие пиксели в изображении доступны для редактирования, надо включить подсветку быстрой маски , для этого следует нажать клавишу Q. Вот как теперь выглядит документ:
Красным отмечена область изображения, находящаяся вне зоны выделения, т.е. недоступная для редактирования. Чтобы отключить подсветку, т.е. быструю маску, снова нажимаем клавишу Q.
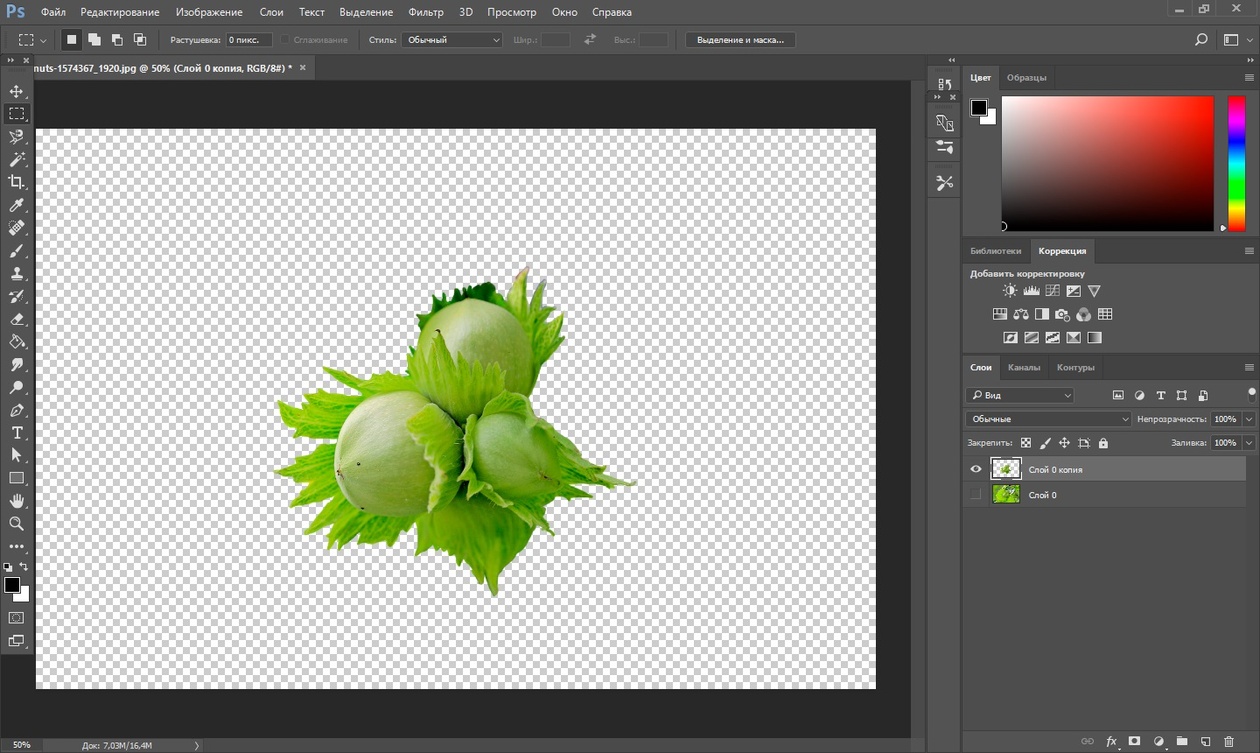
Удалить выделенную область целиком очень просто — надо всего-лишь нажать клавишу Delete. Сделаем это, и, для лучшего просмотра, снимем выделение. нажав комбинацию Ctrl+D. Вот что получилось, серо-белый шахматный фон обозначает прозрачную область:
Сделаем это, и, для лучшего просмотра, снимем выделение. нажав комбинацию Ctrl+D. Вот что получилось, серо-белый шахматный фон обозначает прозрачную область:
Итак, фон вокруг корзины удалён, но задача не выполнена. т.к. остались фрагменты фона внутри корзины.
Эти области не были удалены. т.к. изначально не вошли в выделение, а произошло это из-за неправильной настройки инструмента «Волшебная палочка».
Давайте вернёмся назад и восстановим начальное состояние документа, для этого следует нажать кнопку F12.
Давайте настроим «Волшебную палочку». На данный момент нас интересует только одна опция этого инструмента — «Смежные пиксели» (Contiguous), которая в Photoshop включена по умолчанию. При активной данной опции, «Волшебная палочка» выделяет только смежные, т.е. соприкасающиеся друг с другом пиксели схожих цветов, а, в нашем случае, белые пиксели внутри ручки корзины отделены от внешних коричневыми пикселями этой самой ручки. Поэтому снимаем галку у опции «Смежные пиксели»:
И кликаем «Волшебной палочкой» в том же самом месте, где кликали в первый раз, результат:
Нажимаем клавишу Q для включения быстрой маски , чтобы выделенная область была нагляднее:
Теперь область под ручкой доступна для редактирования и удаления, но, вместе с этим, доступны для удаления и некоторые пиксели на тале самой корзины, а нам это не надо.
Чтобы исправить этот недочёт, воспользуемся активной на данный момент быстрой маской (Quick Mask).
Нажимаем на клавишу D, чтобы основной цвет на палитре цветов стал чёрным, делаем диаметр кисти примерно равным диаметру белых пятен, жёсткость устанавливаем на 100%, и закрашиваем пятна, в процессе закраски пятна должны исчезнуть под розовой подсветкой:
После того, как пятна закрашены, снова нажимаем клавишу Q, а затем Delete. Результат:
Примечание. Если перед созданием выделения «Волшебной палочкой» установить параметр «Допуск» (Toleranse) на ноль (этот параметр расположен вверху окна Photoshop немного левее опции «Смежные пиксели», сейчас он равен 32, см.
рис. выше), то в выделение не войдут участки на самой корзине, и танцев с быстрой маской и кистью делать не потребуется.
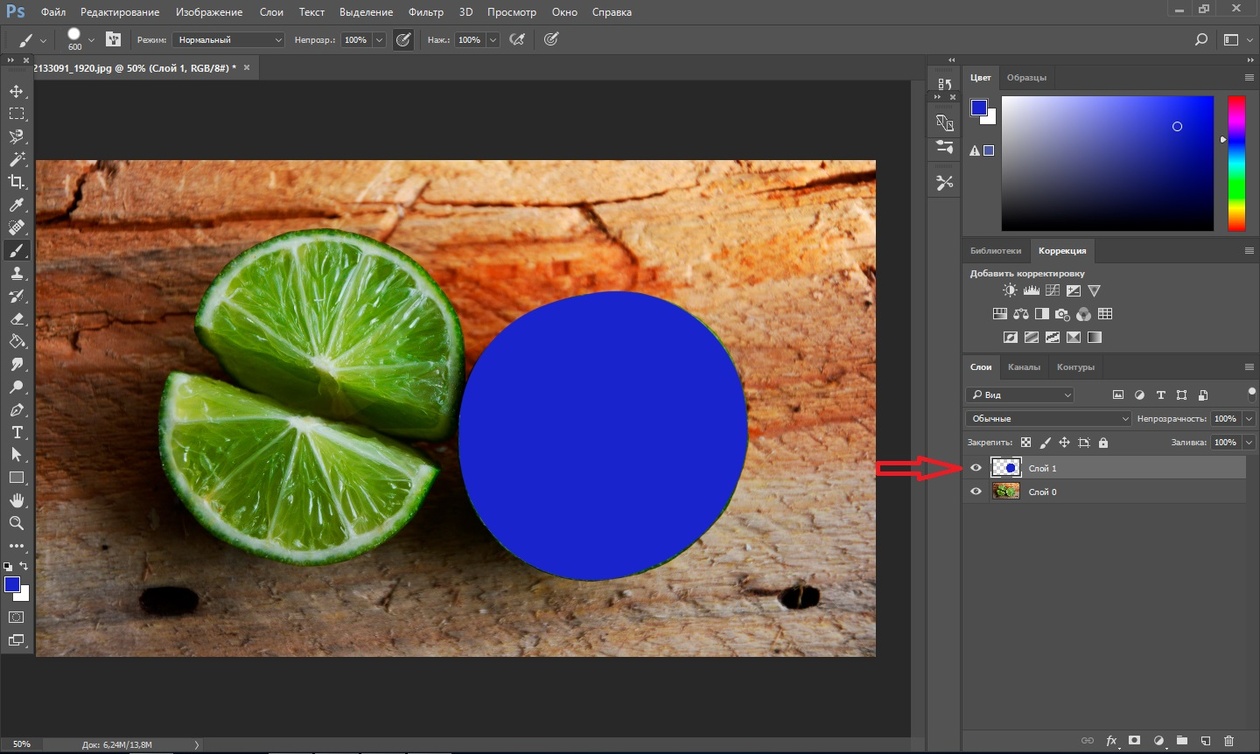
Собственно, задача выполнена, фон под фруктами удалён. Теперь я могу перетащить слой на другое изображение с помощью инструмента «Перемещение» (Move Tool), либо создать новый слой с каким-либо изображением под слоем с корзиной.
На примере, я создал под слоем с корзиной слой с оранжево-красным градиентом:
Удаление фона на фотографии инструментом «Волшебный ластик» (Magic Eraser Tool
Действие данного инструмента по принципу сходно с «Волшебной палочкой», отличие в том, что он более автоматизирован и специализирован.
Как и всеми специализированными инструментами, работать «Волшебным ластиком» проще и быстрее, но вот подойдёт он для выполнения далеко не всех подобных задач по удалению.
Но, для нашего случая, этот инструмент подойдёт идеально, поэтому, давайте приступим.
«Волшебный ластик» расположен в стеке под инструментом «Ластик»:
Для применения «Волшебного ластика» не требуется разблокировать фоновый слой , инструмент делает это автоматически при первом клике по слою.
Чтобы удалить белый фон на моей фотографии, надо, всего-лишь, перед применением инструмента, задать значение допуска ноль и отключить опцию смежные пиксели:
Теперь кликаем по любому участку белого фона и он моментально будет удалён, без создания выделенной области:
Собственно, всё, задача выполнена. согласитесь, гораздо быстрее, чем «Волшебной палочкой».
Кроме того, если Вы сделаете параметр «Непрозрачность» (Opacity) меньше 100%, «Волшебный ластик» удалит фон не полностью, а сделает его полупрозрачным.
Из этого следует, что, для удаления однотонного фона идеально подходит инструмент «Волшебный ластик». Но спектр применения этого инструмента гораздо уже. чем у «волшебной палочки».
«Фотошоп», ставшим кумиром колоссальной аудитории в Интернете, кто-то потирает руки в предвкушении отредактировать неудачные фотографии, другие создают в мыслях потрясающие композиции будущих коллажей, третьи в своем воображении с вожделением переодевают моделей, примеряя им «откровеннее некуда» наряды, но почти всем им рано или поздно придется выяснять, как в «Фотошопе» поменять фон.
Эта проблема решается либо удалением самого фона, либо извлечением из него объекта и переносом его на другую основу. Иногда фон перекрашивают либо частично замещают его отдельные участки фрагментами других изображений, но во всех случаях требуется предварительное выделение «неугодных» элементов или предметов манипуляций.
Таким образом, замена фона в «Фотошопе», по существу, сводится к процедуре выделения объектов с использованием стандартных инструментов программы в совокупности с различными методами и техническими приемами, а также специальных функций, позволяющих уточнять контуры выделения до мельчайших деталей.
Выделение стандартными фигурами
Эта группа инструментов (Rectangular Marquee Tool), выделяющих прямоугольниками, эллипсами (окружностями) и строками, редко используется в связи с заменой фона, разве что для выделения/вырезания объектов с правильными формами. Здесь все просто: щелкнул где надо мышкой — и растягивай рамку, но если тащить с нажатой клавишей Shift, фигура будет правильной, а если курсор завести внутрь контура, выделение можно будет перемещать целиком.
Для овального выделения (Elliptical Marquee Tool) предусмотрен режим «Сглаживание» (Anti-aliased) контуров, который явно оправдывает свое название, поэтому нужно не забывать о галочке на панели настроек вверху.
«Ковбойское» выделение
Инструментами группы «Лассо»(Polygonal Lasso Tool) можно не только качественно вырезать фон в «Фотошоп», но и выделять контуры объектов со сложным профилем.
Простое, но «настоящее» лассо работает как инструмент «Карандаш», только, в отличие от последнего, «петлю» лассо не обязательно замыкать, поскольку это произойдет автоматически, как только вы отпустите левую кнопку мыши, в какой бы точке петли это ни случилось. По замкнутому контуру сразу «побегут муравьи».
Взяв в руки «Прямолинейное лассо», левой кнопкой мыши «выщелкивают» ломаный контур объекта или области, и замыкают его, правда, можно щелкнуть и раньше. Когда вблизи с начальной точкой рядом с курсором появится кружочек, тогда контур замкнется сам. Тот же эффект произойдет после двойного щелчка мыши (с клавишей Ctrl в ранних версиях «Фотошопа»). Если созданный контур не устраивает, клавиша Esc уберет его, а нажав Delete, можно удалить только последний отрезок. Клавиша Alt, нажатая в процессе выделения, перераспределяет на ходу роли обоих видов лассо.
Когда вблизи с начальной точкой рядом с курсором появится кружочек, тогда контур замкнется сам. Тот же эффект произойдет после двойного щелчка мыши (с клавишей Ctrl в ранних версиях «Фотошопа»). Если созданный контур не устраивает, клавиша Esc уберет его, а нажав Delete, можно удалить только последний отрезок. Клавиша Alt, нажатая в процессе выделения, перераспределяет на ходу роли обоих видов лассо.
Включив «Магнитное лассо» (Magnetic Lasso Tool), достаточно щелкнуть на границе выделяемой области и плавно обвести ее мышкой, не «выписывая кренделя» сложного профиля объекта, потому как умное «лассо с магнитом», следуя за курсором, притягивается к границе объекта и само укладывается точно по контуру. Для этого инструмента, в отличие от других лассо, нужно на панели настроек вверху указывать ширину (width) зоны, в пределах которой он должен определить границу.
Следующая пара стандартных инструментов выделения с легкостью решает такие задачи, как вырезать фон в «Фотошопе», а если он еще и однородный, тогда для выделения достаточно одного щелчка мыши.
«Заливка» выделением
«Волшебная палочка» (Magic Wand Tool) работает как «Заливка» (Paint Bucket Tool), только не заливает краской из ведерка, а выделяет смежные области с таким же цветом, как в точке, в которую вы «ткнули пальцем» мышки. Так «палочка-чародейка» будет поступать, если на панели настроек стоит галочка в чекбоксе «Смежные пиксели» (Contiguous), в противном случае будут выделяться участки близкого к выбранному цвета по всему изображению. Помимо этого палочке еще можно указать «Размер образца» и «Допуск», а также выбрать функции «Сглаживание» и «Образец со всех слоев».
Почти так же функционирует инструмент «Быстрое выделение» (Quick Selection), но делает он это вашей рукой, предложив кисть, у которой настраиваются жесткость, форма, размер, интервалы и угол.
Выделение удалением
В условии задачи «как убрать фон в «Фотошопе»» уже заложен ответ или подсказка («убрать»). Можно выделить, а затем вырезать объект, просто удалив все лишнее с помощью группы ластиков, куда входят инструменты «Ластик»/Eraser Tool, «Фоновый ластик»/Background Eraser Tool и «Волшебный ластик»/Magic Eraser Tool. Простой ластик — это та же самая кисть (или карандаш), с той лишь разницей, что одни красят, а другие стирают до прозрачности. Волшебный ластик «косит» под такую же палочку, а фоновый, если показать ему образец, сам сотрет то, что нужно.
Можно выделить, а затем вырезать объект, просто удалив все лишнее с помощью группы ластиков, куда входят инструменты «Ластик»/Eraser Tool, «Фоновый ластик»/Background Eraser Tool и «Волшебный ластик»/Magic Eraser Tool. Простой ластик — это та же самая кисть (или карандаш), с той лишь разницей, что одни красят, а другие стирают до прозрачности. Волшебный ластик «косит» под такую же палочку, а фоновый, если показать ему образец, сам сотрет то, что нужно.
Альтернатива выделения по цвету
Начиная с версии «Фотошоп SC3» в меню «Выделение» (Select) поселилась команда «Цветовой диапазон» (Color Range), по которой выделение производится, в принципе, аналогично колдовству волшебной палочки, но здесь появились некоторые дополнительные возможности и преимущества, которые особенно ощущаются при выполнении таких операций, как в «Фотошопе» поменять фон. Для выбора цвета, который подлежит выделению, предлагается стандартная троица пипеток (основная и с +/-), которыми можно бесконечно (если надо) щелкать, выбирая нужные оттенки прямо на изображении или на его миниатюре в центре диалогового окна. Контролировать процесс выделения можно, если выбрать вариант «Выделенная область» под миниатюрой. В отличие от волшебной палочки, где выбор допуска при выделении неоднородно окрашенных областей может иной раз сильно утомить, в Color Range это легко делается ползунком «Разброс» (Fuzzinness), корректирующим рассеивание за границей выделенной области, причем за эффектом можно наблюдать на миниатюре изображения.
«Фильтр-разлучник»
В меню «Фильтр» (Filter) есть команда, наименование которой прямо указывает, как через «Фотошоп» поменять фон. Это функция «Извлечь» (Extract), у которой шикарное диалоговое окно похоже на мини-редактор изображений. Извлекать мы будем, конечно, не фон, а объект, который сначала нужно обвести «фломастером», выбрав его на панели инструментов, справа вверху, а затем залить краской из ведерка, кликнув по нему и щелкнув внутри обведенного контура. После этого безжизненная доселе кнопка «OK» станет активной и, когда вы поднесете к ней курсор, зальется «голубым румянцем» от гордости за вверенную ей функцию. А в окне основного документа вас уже будет ждать безупречно вырезанный объект на прозрачном фоне, правда, если вы правильно задали толщину мазка «фломастера», показав программе, где ляжет граница между объектом и фоном, которая должна быть заключена внутри полосы фломастера.
После этого безжизненная доселе кнопка «OK» станет активной и, когда вы поднесете к ней курсор, зальется «голубым румянцем» от гордости за вверенную ей функцию. А в окне основного документа вас уже будет ждать безупречно вырезанный объект на прозрачном фоне, правда, если вы правильно задали толщину мазка «фломастера», показав программе, где ляжет граница между объектом и фоном, которая должна быть заключена внутри полосы фломастера.
Выделение «по своим каналам»
Уяснив, как в «Фотошопе» поменять фон с помощью стандартных инструментов выделения, можно перейти к неординарным методам. Для выделения предметов с очень сложным контуром опытные пользователи часто используют цветовые каналы.
Откройте в «Фотошопе» свой лохматый, волосатый, шерстистый, ажурный и т. д. объект и перейдите на вкладку «Каналы» (Channels), а если в палитре нет таковой, зайдите в меню «Окно» (Window) и выберите ее.
Пощелкайте по всем каналам и выберите наиболее контрастный из них (обычно это синий или реже красный). Затем сделайте копию выбранного канала, утащив этот слой на иконку «Создать новый канал » внизу.
Теперь наша задача максимально «зачернить» объект и «отбелить» фон на слое дубликата (а может быть, и наоборот), чтобы предельно усилить контрастность границы между ними. В зависимости от характера конкретного объекта это достигается настройкой параметров функций «Яркость»(Brightness)/»Контрастность»(Contrast) или «Уровни» (Levels) в меню «Изображение» (Image) > «Коррекция» (Adjustments). Но в любом варианте, как правило, возникает потребность в помощи черной кисти для добавления черного и белой для белого.
Закончив работу над силуэтом, щелкните по слою дубликата канала с нажатой клавишей Ctrl, вернитесь на вкладку «Слои», где объект уже благополучно выделен и, выделив в палитре слой, инвертируйте выделение, выбрав команду «Инвертировать» (Inverse) в меню «Выделение» (Select). Нажмите Ctrl + J — и вырезанный объект окажется на новом слое, но уже без родного фона.
Каналы используются еще в одном, более продвинутом способе выделения, который очень эффективно решает такие вопросы, как в «Фотошопе» поменять фон.
Давайте вернемся со своим объектом на вкладку «Каналы» и сразу выберем синий канал. Затем идем в «Изображение» (Image) > «Вычисления» (Calculations) и для обоих источников (Source) выбираем Blue (Синяя копия), не меняя другие параметры по умолчанию. В результате в палитре каналов появится новый альфа-канал (Alpha 1).
Оставаясь на слое Alpha 1, перейдите в «Изображение» (Image) > «Коррекция» (Adjustments) и, выбрав «Уровни» (Levels), настройте параметры яркости таким образом, чтобы объект ярко чернел на максимально осветленном фоне.
Теперь переключаемся на панель слоев, переходим в «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), выбираем в списке Channel канал Alpha 1 и жмем «OK». Остается удалить (Delete) родной фон и подложить другой (однородный и темный), чтобы убедиться в безупречности контура вырезанного объекта.
Выделение пером
Многие «фотошоперы» считают, что с помощью инструмента «Перо» (Pen Tool) получается самое точное и «чистое» выделение, но этот способ, помимо умения, требует огромного терпения. Тем не менее есть «мазохисты», которые пером выделяют волосы (благо масштаб можно увеличить до 3200%).
В общем, объект тщательно обводят пером, затем, обязательно замкнув контур, щелкают по нему правой кнопкой и выбирают команду «Образовать выделенную область» (Make Selection). Программа выполнит команду немедленно, как только вы укажите «Радиус растушевки» и решите, нужно ли вам «Сглаживание».
Шлифуем края выделенных контуров
Независимо от «происхождения» выделенного контура, начиная с версии «Фотошоп CS5» его всегда можно подправить с помощью инструмента «Уточнить край» (Refine Edge), нажав одноименную кнопку на панели настроек вверху справа или выбрав такую команду в меню «Выделение».
Здесь есть кисточка, увеличивающая область обнаружения, очень «Умный радиус», который автоматически адаптируется в соответствии с краями изображения и настройки параметров сглаживания, растушевки, смещения, а также контрастности границ выделяемого объекта.
Освоив хотя бы часть такого солидного арсенала инструментов для выделения сложных объектов, разобраться с тем, как вставить фон в «Фотошопе», будет «проще пареной репы».
Если ваш отделенный от основы объект все еще в «Фотошопе», и для него подобран новый фон, загрузите и его в редактор. Затем перейдите в окно объекта и, включив инструмент «Перемещение», подцепите его мышкой, подтяните вверх к имени файла фона и, когда он появится в окне, опустите объект и отпустите кнопку мыши. Останется лишь устроить, как дома, объект на новом фоне.
Можно выбрать и традиционный путь, выделив объект целиком (Ctrl + A), скопировав в карман (Ctrl + C) и затем вставив его на фон (Ctrl + V). По команде «Поместить» в меню «Файл» выбранный документ тоже попадет в окно, из которого команда была подана.
Как поменять цвет фона в photoshop cs6. Как изменить цвет фона в фотошопе
Зачастую фотографии, которым придано художественное оформление выглядят намного красивее и необычнее. Любая замена фона – это, по сути, разделение фотографии на две или больше частей, каждая из которых затем размещается в отдельном слое. После этого самая важная часть фотографии остается неизменной, а второстепенные детали и задний план ретушируются или вообще заменяются.
Как поменять фон в Фотошопе
Рассмотрим инструкцию по замене фона в Фотошопе (версия CS6 и позднее):
- Открыть исходную фотографию.
- Открыть фотографию для заднего плана.
- Добавить фотографии в программу Photoshop . Подобрать примерно одинаковые фотографии по размерам.
- Сделать активным основное фото кликнув левой кнопкой мыши (ЛКМ) по вкладке с названием фотографии.
- В правом нижнем углу появится загруженная фотография с названием “Фон ”.
- Используя инструмент «Быстрое выделение » выделить нужный фрагмент.
- Для выделения волос и других сложных элементов использовать инструмент «».
- По нажатию на данную кнопку отобразятся настройки.

- Применив нужные, провести вдоль краев выделяемой фотографии до получения аккуратного результата.
- В случае, когда после выделения на фото остаются нежелательные цвета, нужно использовать очистку цветов. Для этого изменением положения ползунка в области «Вывод» под названием «». Чтобы использовать выделение в области “Вывод” нужно перейти в режим «Новый слой со слоем-маской». Нажимаем «Ок».
- В палитре отобразится новый слой-маска.
- Приступим к замене. Перейти к фотографии “Фон ”.
- Зажав ЛКМ перетянуть эту вкладку на вкладку с основной фотографией. Удерживая ЛКМ опустить курсор на появившееся изображение. Курсор изменит свой внешний вид на стрелку с добавлением выделения. Отпустить кнопку мыши. Должен получиться такой результат:
- Между первой картинкой и вырезанным из нее фрагментом вставится выбранная картинка.
- При необходимости изменяем размеры картинки. Сделать активным новый объект и с помощью «Редактирование» — «» или комбинации клавиш Ctrl+T изменить размер.
- Вокруг появится рамка трансформирования. Зажать Shift и переместить углы рамки трансформации так, чтобы они совместились с основным.
- После того как трансформация закончена нажать на клавишу Enter.
- Произвести масштабирование переднего плана, для чего сделать активным слой с выделенным фрагментом.
- Нажать Ctrl+T, активировать свободное трансформирование , удерживая Shift изменить размеры. Нажать Enter.
- Обрезать оставшиеся части основного изображения с помощью «Кадрирования ».
- Кликая по точкам кадрирования и перетаскивая их подогнать рамку выделения под размеры картинки. Нажать Enter. Если бы начальные фотографии были одинаковыми по размеру – кадрирование бы не использовалось
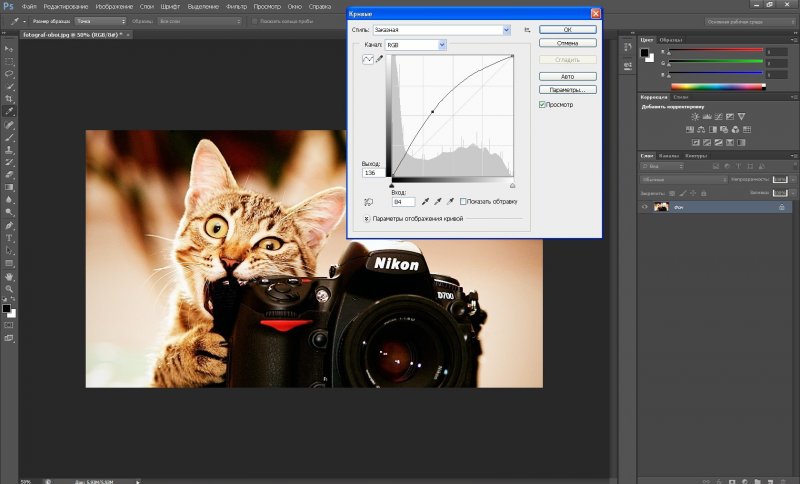
- После детального рассмотрения можно понять, что яркость на заднем плане и выделенном объекте отличается. Скорректировать яркость позволяет инструмент «Кривые ».

- На панели свойств «Кривые» нажать на кнопку применения коррекции к нижнему слою, а кривую в области светлых полутонов опустить до получения нужного результата.
- Объединить все слои изображения нажав Shift+Ctrl+Alt+E .
- Добавить тень для реалистичности. Создать новый слой.
- Применить к нему режим наложения «», кликнуть «Выполнить заливку нейтральным цветом (серым 50%)». Нажать «Ок».
- Выбрать Кисть черного цвета.
- Установить непрозрачность 10-15%, режим кисти «Нормальный» и жесткость 0%. Размер – на выбор.
В итоге получаем качественную замену фона в Photoshop.
Действия с фоном
Растровый редактор Adobe Photoshop дает возможность с легкостью работать со слоями. Наличие нужных инструментов позволяет обрабатывать изображения веб-дизайнерам и профессиональным фотографам. Используя функции фоторедактора можно легко изменить фон на фотографии, добавить несколько слоев для цветовой коррекции изображения.
Начинающим фоторедакторам и дизайнерам пойдут на пользу описанные способы работы с фоном изображений.
Затемнение
Для затемнения придерживаемся следующей инструкции:
Изменить цвет
Чтобы изменить цвет задней части изображения в Фотошопе необходимо:
Замостить
Для того чтобы замостить фон, нужно:
Также можно ознакомиться с видео:
Увеличить фон
Есть два варианта увеличения заднего плана.
Монотонный фон
Для увеличения однородного фона следует:
- Выбрать изображение, которое необходимо увеличить.
- Открыть его в Фотошопе.
- Перейти в меню “Изображение” – “”, или нажать комбинацию клавиш CTRL+ALT+C.
- В открывшемся окне указать тип измерения “Пиксели ”.
- Указать нужный размер холста, нажать кнопку “ОК”.
- Выделить область любым удобным способом.
- Провести инверсию выделенной области.

- Активировать инструмент “Пипетка ”.
- С ее помощью выбрать цвет, которым будет залита задняя часть изображения.
- Активировать инструмент “Заливка ”.
- Кликнуть по выделенной “белой ” области.
- Если остались неаккуратные границы – “переходы”, убрать их с помощью кисти.
- Результат:
Сложный фон
Для работы со сложным фоном нужно:
- Открыть изображение в Фотошопе.
- Перейти к меню “Изображение” – “”.
- Увеличить размеры холста.
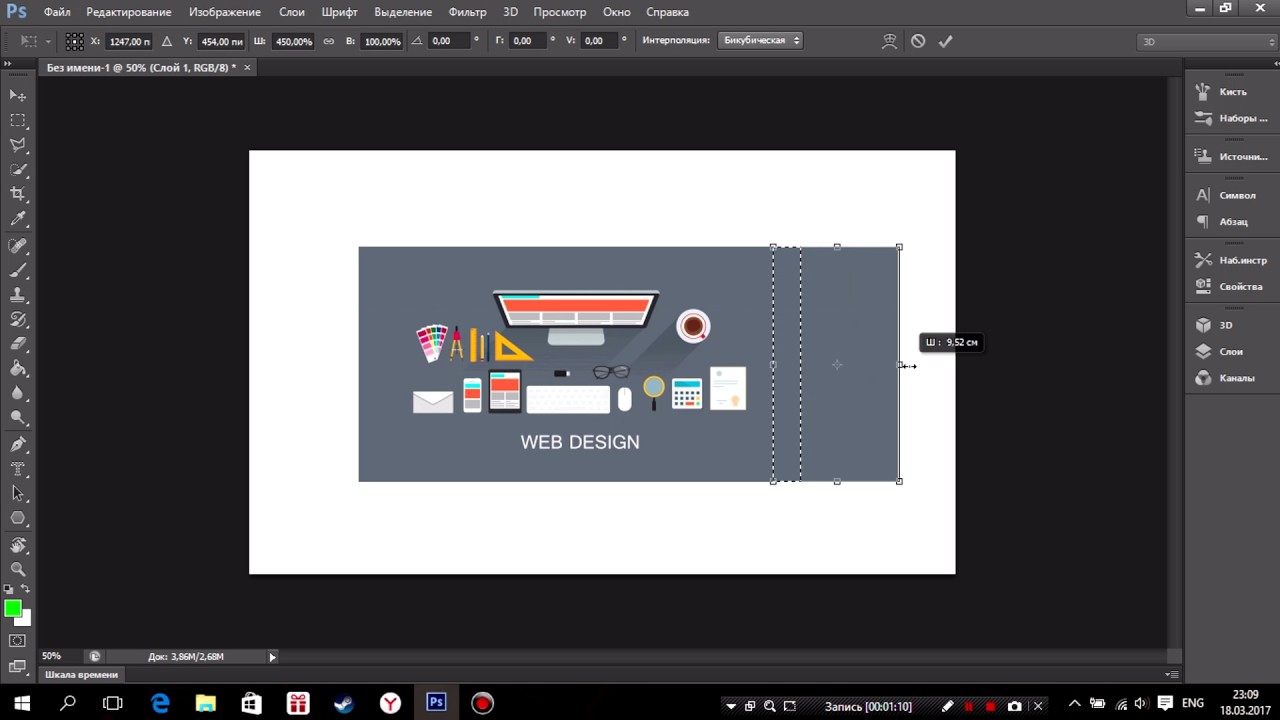
- Выделить области из трёх частей фотографии и скопировать их на отдельный слой:
- Не стоит обращать внимание на то, что есть несовпадения в тонах и в расположении объектов, они будут скорректированы в ходе работы.
- Используя инструменты “Штамп ” и “Кисть ” добиться нужного результата. Работа очень кропотливая.
- Результат:
Уроки фотошоп: как изменить или поменять цвет фона
Чаще всего различные гаджеты и украшения фотографируются на белом фоне. Но иногда такой цвет фона не входит в гармонию с интерфейсом сайта. В этом случае (да и не только в этом) может потребоваться замена цвета фона. Делается это не так сложно, как вам кажется. Нужно лишь воспользоваться программой Adobe Photoshop и повторять наши действия.
Уроки Фотошопа: как поменять фон?
Для начала откройте картинку в графическом редакторе. Это не обязательно какой-либо гаджет на белом фоне. Это может быть человек на розовом или синем фоне, а также другое изображение. Но учиться лучше на простых примерах. В нашем случае выбран смартфон, имеющий легко распознаваемые края. Он имеет равномерное освещение, благодаря чему особых затруднений в работе возникнуть не должно.
Первым делом необходимо выделить интересующий нас объект. Если вы уже выделяли сложные предметы, то трудностей никаких не почувствуете. Просто выбирайте удобный для вас инструмент и действуйте. Не задумывайтесь о том, как поменять цвет фона в Фотошопе. Первым делом нужно совершить совершенно другие операции.
Не задумывайтесь о том, как поменять цвет фона в Фотошопе. Первым делом нужно совершить совершенно другие операции.
Но некоторые люди ничего кроме простого прямоугольника не выделяли. Поэтому пару советов нужно дать и таким людям. В Adobe Photoshop существует несколько инструментов группы «Выделение». Можно попробовать выделить интересующий объект при помощи «Волшебной палочки». Но он предназначен для однородных областей, состоящих из одного цвета. Поэтому лучше воспользоваться инструментом «Быстрое выделение». Работает он очень просто. Вам нужно лишь щелкать по областям объекта, пока он не окажется полностью выделенным. Если вдруг в зону выделения попала фоновая область, то щелкните по ней с зажатой клавишей Alt. Ещё не забывайте регулировать размер кисти, это сказывается на точности выделения.
Если на вашей фотографии изображен человек или какой-нибудь другой сложный объект, то вышеуказанный инструмент может не справиться. В этом случае попробуйте использовать «Магнитное лассо». Это ещё один интересный инструмент, предназначенный для выделения. С его помощью можно щелчок за щелчком выделить любой объект по его контуру. Для большей точности не помешает увеличить масштаб до 200-процентного. До цвета фона в Фотошопе мы ещё не добрались, но почти половина дела готова.
Как поменять или изменить цвет фона в Фотошопе?
Постепенно нужный вам объект будет выделен. Иногда добиться максимальной точности выделения не получается. Тогда приходит на помощь кнопка «Уточнить край», находящаяся в верхней части окна. Она вызывает появление соответствующего диалогового окна. В нём необходимо поставить галочку около пункта «Умный радиус». Далее двигайте ползунки, картинка будет меняться. Добейтесь идеального результата, чтобы выделение затрагивало только сам объект. Когда вас всё устроит — жмите кнопку «OK», после чего окно исчезнет.
Теперь выделение необходимо инвертировать. Ведь мы не собираемся вырезать или проводить другие операции с объектом съемки, нам нужно изменить цвет фона в Фотошопе. Перейдите по пути «Выделение>Инверсия». Теперь вы заметите, что выделено абсолютно всё, за исключением самого объекта.
Перейдите по пути «Выделение>Инверсия». Теперь вы заметите, что выделено абсолютно всё, за исключением самого объекта.
Поменять фон в Фотошопе CS5 и CS6
Далее вы можете пойти двумя путями. Первый чуть длиннее. Он заключается в разблокировке слоя и удалении выделенной области, после чего фон станет прозрачным. Потом придется создавать новый слой и совершать с ним разные действия, дабы фон получился цветным. Второй способ того, как поменять фон в Фотошопе CS6, заключается в переходе по пути «Слои>Новый слой-заливка>Цвет». Затем вам будет предоставлена цветовая шкала, на которой нужно выбрать интересующий вас оттенок. Также можно создать слой-заливку в виде узора или градиента.
Сразу после выбора нужного вам цвета фон изменится. Изображение теперь состоит из двух слоев, что отлично видно на соответствующей панели. При необходимости можно вернуться к изначальному варианту, для этого достаточно отключить показ верхнего слоя.
Поменять фон в Фотошопе
Но иногда требуется не просто замена цвета, а полная замена фона в Фотошопе. Тогда на помощь приходит тот самый первый способ. Но перед этим нужно разблокировать фоновый слой. Делается это при помощи двойного клика по слою в одноименной панели. Дайте слою любое имя, после чего нажмите кнопку «OK». Теперь, когда у вас выделено всё кроме самого объекта, нажмите клавишу Delete. Фон тут же станет прозрачным. Но вы ведь задаетесь вопросом, как поменять фон в Фотошопе, а не сделать его прозрачным?
Выделение после наших действий сохранится. Но теперь оно не нужно, поэтому перейдите по пути «Выделение>Отменить выделение». После этого откройте какую-нибудь картинку, которую вы желаете поместить на фон. Нажмите сочетание клавиш Ctrl+A или перейдите по пути «Выделение>Всё». Скопируйте выделенное сочетанием клавиш Ctrl+C. Перейдите к тому изображению, у которого вы хотите заменить фон в Фотошопе. Задействуйте сочетание клавиш Ctrl+V. Сразу же направьтесь в панель «Слои». Здесь нужно новоявленный слой переместить вниз.
Здесь нужно новоявленный слой переместить вниз.
В результате фон у вас изменится. Если нужно изменить его размеры, то для этого щелкните по картинке (выбран должен быть именно новый слой) правой кнопкой мыши, после чего выберите пункт «Свободное трансформирование». Тут же отобразятся соответствующие маркеры, перетягивание которых приведет к изменению размеров. Не забудьте зажимать клавишу Shift, иначе пропорции изображения не сохранятся. Когда закончите — сделайте двойной клик левой кнопкой мыши.
В результате у нас получилось поменять цвет фона в фотошопе. И совершенно не важно, как поменять фон в Фотошоп CS5 или в другой более свежей версии – вы в любом случае поняли. И на это ушло минимальное количество времени. Продолжайте знакомиться с нашими уроками Фотошопа: как поменять фон, как написать красивый текст, как вырезать объект – вы узнаете много нового. Поверьте, Photoshop способен на чудеса!
Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop . По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка » и «Заливка «, и, в завершении операции, к фону можно можно применить «Градиент «.
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.к. этого требуют правила к данному формату
Итак, чтобы , открываем графический редактор Adobe Photoshop , и в палитре инструментов выбираем — «Волшебная палочка «.
После того, как инструмент «Волшебная палочка » выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete «, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «Волшебная палочка «, выделяем её и нажимая «Delete «. Но при этом, следите за тем, чтобы инструмент не захватывал сам объект съемки. После того, как удалили тень и остатки фона, приступаем к следующему этапу изменения фона в фотошопе.
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка » на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе . Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «Заливка «. Кликаем рабочей областью инструмента по фону. Фон заливает тем цветом, который мы выбрали. В нашем случае это голубой.
Итак, мы изменили цвет фона в фотошопе . Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение «, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка «, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент «. Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте «Волшебной палочкой » и «Заливкой «, а также в некоторых местах можно применить инструмент «Палец «. После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие «, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70% , этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой » и выбираем «Выполнить сведение » или «Объединить слои «. А в меню «Файл «, выбираем «Сохранить как «, выставляем необходимый формат изображения (чаще всего JPEG ), и место сохранения нашего файла. После этого нажимаем «Ок «.
Желая изменить цвет фона для будущего изображения, вы можете выполнить все действия, воспользовавшись простым и понятным интерфейсом программы. Следует заметить, что цвет может быть изменен на любой стадии работы с изображением.
Вам понадобится
- Компьютер, Adobe Photoshop.
Инструкция

Инструкция

- как фотошопом изменить фон
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style
, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
style= «color:имя цвета» >…тег> — указание цвета текста по имени.
style= «color:#HEX-код» >…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style
. Общий синтаксис такой:
Общий синтаксис такой:
style= «background:имя цвета» >…тег>
— указание цвета фона по имени.style= «background:#HEX-код» >…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Как изменить фотографию в фотошопе cs6
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Чаще всего при обработке фотографий люди сталкиваются с проблемой замены фона. Это наиболее часто выполняемая работа при обработке фотографий. Программа Adobe Photoshop отлично справляется с этой задачей.
Зачем нужна замена фона? В каких случаях нужно полностью заменить фон, а в каких только слегка подретушировать?
Рассмотрим несколько изображений:
Красивая старинная церковь, яркий насыщенный цвет и совершенно невнятное, бледное небо (а когда фотографировали, было ярко голубого цвета!). Небо очень часто оказывается пересвеченным на фото. Что делают в таких случаях? Да просто в фотошопе удаляют белое небо и меняют его на красивое синее небо с белыми облаками из другой фотографии. Замена неба на фотографии.
Небо очень часто оказывается пересвеченным на фото. Что делают в таких случаях? Да просто в фотошопе удаляют белое небо и меняют его на красивое синее небо с белыми облаками из другой фотографии. Замена неба на фотографии.
Море, пляж, отдых и ваше прекрасное фото на фоне волн испортили какие-то толстые тетки своим присутствием. Знакомая ситуация? Что нужно делать?
Если посторонние объекты небольшие, можно воспользоваться инструментами ретуши Adobe Photoshop. А если чужие попы весьма обширные, тогда нужно отделить себя от фона и удалить фон в фотошопе полностью. Вместо удаленного фона вставить морской пейзаж. Красивых картинок с морем и пляжем найдется много.
Любая замена фона – это, по сути, разделение изображения на две или больше частей, каждая из которых затем размещается в отдельном слое. После этого самая важная часть фотографии остается неизменной, а второстепенные детали и фон ретушируются или вообще заменяются.
Чтобы поменять фон в фотошопе нужно отделить нужный объект от старого фона, этот старый фон удалить или скрыть, а вместо него вставить новый фон.
Задача замены фона в Photoshop – это, по сути, задача правильного выделения.
Вот только выделить не всегда просто. Для выделения есть много способов и инструментов, но выделить волосы человека, шерсть собаки сложно всегда. Если у вас есть время и вдохновение, то можете сильно увеличить свое фото и старательно отделять волоски от фона штук по 50 в день. Если времени нет, то ищите более простой и быстрый способ вырезать волосы из фона.
Рассмотрим несколько вариантов замены фона на фотографии.
Удаление фона в фотошоп для изображения с несложным фоном
1 способ. Удаление фона с помощью фонового ластика
На этом изображении фон однородный, светлый, волосы темные и хорошо контрастируют с фоном. Воспользуемся инструментом Photoshop Polygonal Lasso (Многоугольное Лассо) и выделим фон возле рук девушки. Удалим фон из этих областей. Теперь перейдем к более сложной задаче — вырезанию волос девушки.
Теперь перейдем к более сложной задаче — вырезанию волос девушки.
Для выделения волос попробуем воспользоваться простым способом. Используем инструмент Background Erazer Tool (Фоновый ластик), который специально предназначен в фотошопе для быстрого удаления фона на изображении.
Настройки для инструмента задайте такие как на панели параметров.
Курсор у этого ластика имеет форму прицела. Щелкаем мышкой достаточно близко возле нашего объекта, волос, так, чтобы крестик оказался над пикселями фона. Выбранный таким образом цвет и будет образцом для удаления. Не отпуская кнопки мыши, передвигаем курсор вдоль линии волос. Ластик стирает только цвет-образец и близкие к нему цвета, не затрагивая пиксели другого цвета. Разброс цветов зависит от параметра Tolerance (Допуск). Чтобы взять другой цвет для образца, щелкните мышкой так, чтобы крестик попал на новый цвет, и повторите операцию.
Photoshop не только удаляет фон, но еще и делает полупрозрачными пиксели переходных цветов, близких к удаляемому цвету.
Кнопка Sampling (взятие образца) в виде пипетки в данном случае лучше выбрать Once (однократно). То есть образец берется один раз, в тот момент, когда вы щелкаете мышкой, и действует, пока вы перемещаете мышку по рисунку, не отпуская кнопки. Это удобно, если фон на фотографии однородный.
Если выбрать другую кнопку Sampling — Continuous (с продолжением), то программа будет сама брать новый образец, когда решит, что фон под курсором изменился уже настолько, что пора взять новую пробу и начать стирать другой цвет. При этом нужно очень осторожно перемещать курсор – легко можно стереть не только ненужный фон, но и часть волос.
Можно поставить галочку в строке Protect Foreground Color (защитить первый цвет) и щелкнуть с клавишей Alt по цвету волос, который следует защитить. Но волосы имеют блики, разброс цветов достаточно большой и нет возможности настроить более точно.
Этот способ дает неплохой результат в данном случае.
Недостатки этого способа: стирать фон нужно аккуратно, а поэтому этот процесс довольно медленный. Достоинства способа – не обязательно хорошо знать фотошоп, чтобы удалить фон, фоновый ластик – простой инструмент, доступный даже начинающему мастеру.
Если результат вас удовлетворяет, то под слоем с девушкой разместите слой с красивым фоном и внимательно просмотрите с увеличением контур – нет ли ореолов. Эти погрешности можно удалить, используя обычный ластик и выбрав кисть с мягкими краями.
Есть еще другой способ очистки фона в фотошопе — выделение с помощью тоновой коррекции одного из каналов изображения. Этот способ удаления фона из изображения более быстрый, но требует некоторых знаний и опыта работы в Photoshop.
2 способ. Замена фона с помощью тоновой коррекции одного из каналов изображения.
Волосы у девушки темные, фон гораздо светлее и мы воспользуемся этим.
Перейдите к палитре Channels (Каналы) и рассмотрите каждый канал по отдельности (красный, зеленый, синий). Выберите тот канал, в котором наиболее выражен контраст, между фоном и девушкой, в данном случае синий. Мышкой перетяните его на иконку Create new channel, в результате будет создан новый канал Blue copy.
Светлый фон должен стать совсем белым, а темные части изображения должны стать еще темнее, Для этого используем уровни.
Выберите только что созданный канал и нажмите (Ctrl + L) для вызова окна Levels (уровни), после чего усильте контраст между светом и тенью. В частности, можно установить такие значения как здесь.
На вашей фотографии все может выглядеть по-другому, экспериментируйте. Важно, чтобы хорошо контрастировали волосы с фоном, как в этом примере.
Волосы справа и слева четко отличаются от фона. Но на лице девушки остались светлые места, платье тоже светлое. Можно просто взять кисть и закрасить области лица и шеи черным. Чтобы не ошибиться в области рук и платья, эту часть тоже закрасим черным. С ней потом поработаем. В левом верхнем углу серое пятно закрасьте белым цветом.
Зажмите Ctrl и щелкните на канале Blue copy в палитре Channels (Каналы) (не наоборот! – сначала зажмите Ctrl и только потом щелкните на канале). У вас загрузится выделение и вы увидите, что выделены все светлые части изображения. Перейдите на общий канал RGB и вернитесь на палитру Layers (Слои).
Выделенная область хорошо охватывает фон вокруг волос девушки.
Воспользуйтесь клавишей Delete (Удалить) и очистите фон. Оставшиеся участки фона удалите инструментом Polygonal Lasso (Многоугольное Лассо)
Как видно из картинки, все выглядит вполне реалистично, удалось вырезать даже мелкие волосы. Такое удаление фона выполняется гораздо быстрее, но нужно иметь некоторые навыки работы в фотошопе.
Вставка нового фона
Теперь в палитре Layers (Слои) под слоем с девушкой вставьте новый слой и в этот слой скопируйте красивый фон с другой фотографии. Если размер вставленного фрагмента не совпадает с исходным по размеру, используйте Edit (Редактирование) > Transform (Трансформация) > Scale (Масштаб) и инструмент Move Tool (Перемещение).
После этого проверьте светлые области по границам волос девушки. Картинку нужно сильно увеличить и просмотреть контуры. Все погрешности будут отчетливо видны, если фон будет темный. Эти погрешности можно удалить, используя Burn tool, в режиме highlights, и выбрав кисть с мягкими краями.
Замена сложного фона
Сложным фоном можно считать пестрый, разноцветный фон, содержащий темные и светлые участки. Примером может быть это изображение.
Волосы девушки на светлом фоне кажутся темными, на темном – светлыми, в некоторых местах почти сливаются с фоном. На фотографии выражен цветовой шум, что затруднит работу с фоновым ластиком – будет удаляться основной выбранный цвет, а шумовые пиксели останутся в виде ореола.
Такой фон можно удалить используя технологию работы с каналами, разделив фотографию на части и разместив эти части в разных слоях, например так:
Чтобы легко и быстро разделить изображение на части, размещенные в разных слоях, инструментом квадратное выделение выделите нужную вам часть изображения и используйте команду Layer (Слой) > New (Новый) >Layer Via Cut (Слой через вырезание) для создания нового слоя с выделенным фрагментом.
Тогда на отдельных слоях будут темные волосы на светлом фоне, светлые волосы на темном фоне, с помощью уровней можно увеличить контрастность изображения и удалить фон так, как в предыдущем случае.
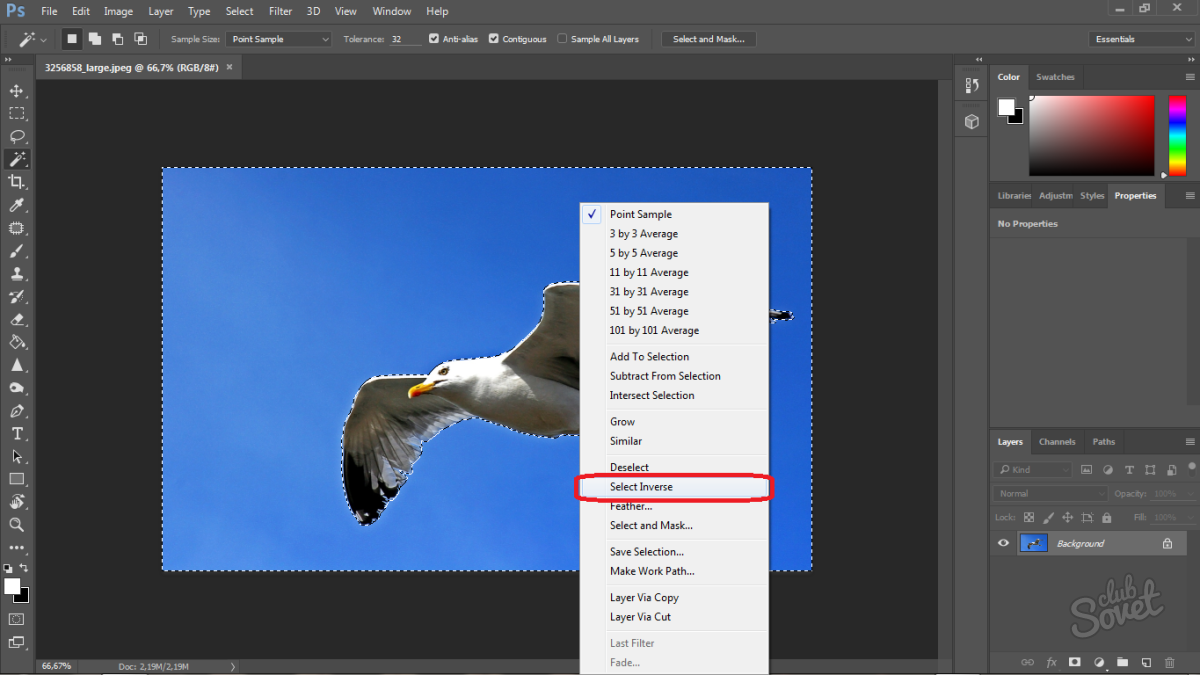
В тех частях изображения, где волосы светлее фона, выделится светлая часть, волосы, а не фон. Нужно выполнить команду Select (Выделение) > Inverse (Инвертировать), после чего удалить фон.
Можете попробовать сделать это самостоятельно, но лучше задайте себе вопрос: вам действительно так дороги эти ваши тонкие волоски и пушинки на голове? Не проще ли вырезать объект без них, довольно грубо, но быстро, а потом просто дорисовать эти тонкие прядки, кудряшки и отдельные волоски используя специальные кисти для фотошопа?
Замена фона с помощью быстрой маски с дорисовкой кистями Photoshop
Используем фото на сложном фоне.
Выделите с помощью волшебной палочки любой фрагмент изображения девушки. Перейдите в режим быстрой маски (для перехода в этот режим используйте клавишу Q или кнопку внизу панели инструментов Photoshop Edit in Standard Mode (Редактировать в стандартном режиме)) и, используя черную кисть для добавления участков к маске и белую кисть для того, чтобы удалить ошибочно выделенные фрагменты, создайте маску для выделения. Сначала белой кистью большого диаметра прорисуйте человека в общих чертах, не пропуская внутренних областей, а затем, чередуя белую и черную кисть меньшего диаметра, пройдите по сложным участкам и подправьте маску. Крупные пряди волос включите в изображение, а всякие пушинки и ворсинки оставьте в покое. Не следует тратить много времени на это.
Все должно выглядеть примерно так:
Нажмите клавишу Q для перехода в обычный режим. Изображение девушки выделено.
На этом этапе можно инвертировать выделение и удалить фон, но лучше использовать маску слоя, — если не будете довольны результатом, сможете все исправить. На палитре Layers (Слои) нажмите кнопку Add Vector Mask (Добавить векторную маску):
Фон скрыт, результат примерно такой.
Пришло время дорисовать тонкие волосы для придания естественности. Для этого используют специальные кисти для фотошопа. Скачайте и загрузите подходящие Кисти Волосы из коллекции кистей.
Инструментом Eyedropped (Пипетка) щелкните на волосах девушки и выберите цвет для рисования волос. Создайте новый слой под слоем с изображением. В новом слое щелкните кистью в некоторых местах так, чтобы из-под вырезанных волос были видны кончики или отдельные пряди нарисованных. Смените цвет кисти на более светлый или более темный или добавьте еще несколько прядей.
Внимание! Для получения хорошего качества лучше каждую отдельную прядь волос делать в новом слое. Слои с прядями можно дублировать и использовать трансформацию, если нужно увеличить, уменьшить или отразить горизонтально отпечаток кисти.
В результате этой работы должно получиться следующее:
А это отдельно слои с нарисованными волосами (слой с девушкой выключен).
Осталось объединить слои с нарисованными волосами и под ними добавить красивый фон.
?? Creative Cloud ?????????????????
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите стиль для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
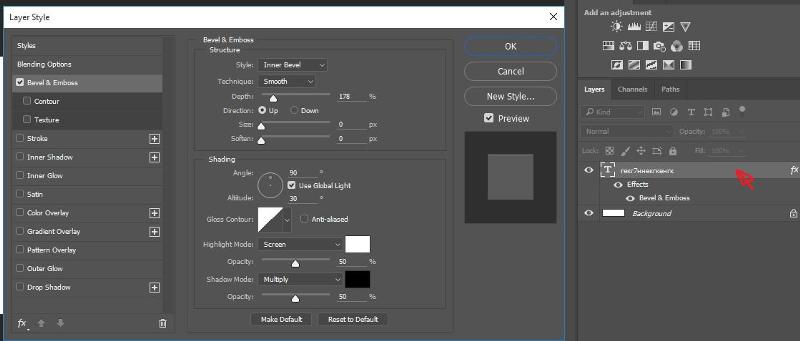
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Этот урок рассчитан на начинающих пользователей Photoshop. В процессе урока мы научимся удалять задний фон с картинки или фотографии и заменять его на другое изображение.
Мы рассмотрим один из самых простых примеров по удалению фона — будем удалять однотонный задний план. Цвет заднего плана не важен, главное, что он однотонный. Кроме того, края у предметов переднего плана ровные, что также упрощают задачу. Но начинать надо с малого, не так ли?
В уроке я расскажу о двух способах удаления фона — с помощью инструмента Волшебная палочка» (Magic Wand Tool) и с помощью инструмента «Волшебный ластик» (Magic Eraser Tool). В уроке я буду использовать версию Photoshop CC (Creativ Gloud), но урок подойдёт и к версиям ниже, вплоть до CS4 включительно.
Я буду работать с изображением фруктов на белом фоне, это и другие подобные изображения с клип-артами фруктов Вы можете скачать здесь.
Вот моё исходное изображение:
Давайте приступим.
Для начала, открываем наше изображение в Photoshop и смотрим на панель слоёв (если по каким-то причинам, у Вас этой панели нет, то её отображение включается/выключается нажатием клавиши F7). Мы видим там один слой, этот слой является фоновым, Photochop его так и назвал, «Фон» (или в англ. Background), справа на слое имеется иконка замочка, означающая, что слой заблокирован для редактирования:
Следовательно, нам нужно разблокировать фоновый слой, подробнее о способах разблокировки фонового слоя рассказывается здесь, а я быстро разблокирую его, дважды кликнув по иконке замочка. После двойного клика по замочку появится новое окно, где можно просто нажать на кнопку ОК, в результате слой будет разблокирован и переименован:
Теперь займёмся собственно удалением.
Удаление фона в помощью инструмента «Волшебной палочки» (Magic Wand Tool)
На панели инструментов, расположенной вертикально слева, выбираем инструмент «Волшебная палочка» (Magic Wand Tool):
И кликаем по белой области на изображении, на примере я кликнул в правом верхнем углу, в следствии чего в документе появилась выделенная область, отмеченная движущейся пунктирной линией, эта линия, обозначающая границу выделенной области, в простонародье называется «марширующие муравьи»:
Теперь редактировать мы можем только ту часть изображения, которая находится в выделенной области. Всё, что находится вне выделения, недоступно для любого редактирования (удаления, рисования, цветовой коррекции и т.п.).
Но, бывают случаи, когда не совсем понятно, какая часть изображения является выделением, а какая — нет.
Чтобы определить, какие пиксели в изображении доступны для редактирования, надо включить подсветку быстрой маски, для этого следует нажать клавишу Q. Вот как теперь выглядит документ:
Красным отмечена область изображения, находящаяся вне зоны выделения, т.е. недоступная для редактирования. Чтобы отключить подсветку, т.е. быструю маску, снова нажимаем клавишу Q.
Удалить выделенную область целиком очень просто — надо всего-лишь нажать клавишу Delete. Сделаем это, и, для лучшего просмотра, снимем выделение. нажав комбинацию Ctrl+D. Вот что получилось, серо-белый шахматный фон обозначает прозрачную область:
Итак, фон вокруг корзины удалён, но задача не выполнена. т.к. остались фрагменты фона внутри корзины.
Эти области не были удалены. т.к. изначально не вошли в выделение, а произошло это из-за неправильной настройки инструмента «Волшебная палочка».
Давайте вернёмся назад и восстановим начальное состояние документа, для этого следует нажать кнопку F12.
Давайте настроим «Волшебную палочку». На данный момент нас интересует только одна опция этого инструмента — «Смежные пиксели» (Contiguous), которая в Photoshop включена по умолчанию. При активной данной опции, «Волшебная палочка» выделяет только смежные, т.е. соприкасающиеся друг с другом пиксели схожих цветов, а, в нашем случае, белые пиксели внутри ручки корзины отделены от внешних коричневыми пикселями этой самой ручки. Поэтому снимаем галку у опции «Смежные пиксели»:
И кликаем «Волшебной палочкой» в том же самом месте, где кликали в первый раз, результат:
Нажимаем клавишу Q для включения быстрой маски, чтобы выделенная область была нагляднее:
Теперь область под ручкой доступна для редактирования и удаления, но, вместе с этим, доступны для удаления и некоторые пиксели на тале самой корзины, а нам это не надо.
Чтобы исправить этот недочёт, воспользуемся активной на данный момент быстрой маской (Quick Mask).
Нажимаем на клавишу D, чтобы основной цвет на палитре цветов стал чёрным, делаем диаметр кисти примерно равным диаметру белых пятен, жёсткость устанавливаем на 100%, и закрашиваем пятна, в процессе закраски пятна должны исчезнуть под розовой подсветкой:
После того, как пятна закрашены, снова нажимаем клавишу Q, а затем Delete. Результат:
Примечание. Если перед созданием выделения «Волшебной палочкой» установить параметр «Допуск» (Toleranse) на ноль (этот параметр расположен вверху окна Photoshop немного левее опции «Смежные пиксели», сейчас он равен 32, см. рис. выше), то в выделение не войдут участки на самой корзине, и танцев с быстрой маской и кистью делать не потребуется.
Собственно, задача выполнена, фон под фруктами удалён. Теперь я могу перетащить слой на другое изображение с помощью инструмента «Перемещение» (Move Tool), либо создать новый слой с каким-либо изображением под слоем с корзиной.
На примере, я создал под слоем с корзиной слой с оранжево-красным градиентом:
Удаление фона на фотографии инструментом «Волшебный ластик» (Magic Eraser Tool
Действие данного инструмента по принципу сходно с «Волшебной палочкой», отличие в том, что он более автоматизирован и специализирован.
Как и всеми специализированными инструментами, работать «Волшебным ластиком» проще и быстрее, но вот подойдёт он для выполнения далеко не всех подобных задач по удалению.
Но, для нашего случая, этот инструмент подойдёт идеально, поэтому, давайте приступим.
«Волшебный ластик» расположен в стеке под инструментом «Ластик»:
Для применения «Волшебного ластика» не требуется разблокировать фоновый слой, инструмент делает это автоматически при первом клике по слою.
Чтобы удалить белый фон на моей фотографии, надо, всего-лишь, перед применением инструмента, задать значение допуска ноль и отключить опцию смежные пиксели:
Теперь кликаем по любому участку белого фона и он моментально будет удалён, без создания выделенной области:
Собственно, всё, задача выполнена. согласитесь, гораздо быстрее, чем «Волшебной палочкой».
Кроме того, если Вы сделаете параметр «Непрозрачность» (Opacity) меньше 100%, «Волшебный ластик» удалит фон не полностью, а сделает его полупрозрачным.
Из этого следует, что, для удаления однотонного фона идеально подходит инструмент «Волшебный ластик». Но спектр применения этого инструмента гораздо уже. чем у «волшебной палочки».
Изменение размера изображений является одним из наиболее часто используемых применений программы Photoshop.
Это настолько распространённое действие, что даже людям, которые практически ничего не знают о Photoshop, ??удается использовать его для изменения размеров изображений.
С помощью данного урока мы научимся изменять размеры изображений с минимальной потерей качества. Понятно, что совсем без потери качества размер изменить невозможно, ног можно постараться максимально сохранить резкость, избежать так называемого «замыливания» контрастных элементов и тому подобное.
Здесь я буду использовать Photoshop CS6, но описанные в материале действия подойдут для любой CS версии программы.
Для примера я воспользуюсь этим изображением:
Это фотография, сделанная цифровым фотоаппаратом. Конечно, линейный размер оригинала фото было намного больше, чем то, что мы здесь видим, но размер уменьшен для того, чтобы разместить на веб-страничке.
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены ??в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как заменить фон в фотошопе cs6. Как удалить и изменить фон на фотографии
Как поменять фон в фотошопе?
Как часто мы потрясающе выходим на фотографиях, где фон оставляет желать лучшего… Но мы не будем мириться с «законом подлости»! Узнаем, как поменять фон в фотошопе, сделав изображение естественным.
Меняем фон в фотошопе
Открываем фотошоп, перетаскиваем туда 2 фотографии: Вашу и понравившийся фон. На панели справа появляются 2 иконки с изображением слоев во вкладке «слои» (layers). Нажимаем на иконку слоя с Вашей фотографией, это означает, что сейчас мы будем работать именно с этим слоем.
Поменять фон: выделяем фигуру
Для начала нужно выделить контур своего тела или лица. Это можно сделать разными способами:
- На панели инструментов находим лассо. Нажав правой кнопкой мыши на лассо, видим 3 типа этого инструмента. Обычное лассо требует невероятного мастерства владения мышкой, так как четко выделить контур им очень сложно. Выбрав его, зажмите левой кнопкой мыши ту область изображения, с которой Вы собираетесь начать выделение, и словно карандашом обводите контур тела. Закончить выделение нужно в той точке, откуда Вы его начали.
- Второй тип лассо (прямоугольное) очень похож на первый. Но теперь не надо зажимать кнопку и вести выделение. Просто ставьте точки, между которыми будет прорисовываться линия контура. Это выделение позволяет сделать более четкий контур.
- С магнитным лассо работать проще. Выбрав его, Вы просто нажимаете левой кнопкой мыши на начало выделения, затем двигаете мышь по контуру, а лассо будет цепляться за контур благодаря различию цветов между предметом и фоном. В любом варианте выделения контура советуем увеличивать масштаб фото, чтобы контур получился более четким. Еще одна подсказка: в верхнем меню значение контраста уменьшаете, если выделяете два близких оттенка (например, голубой шарфик, развивающийся на фоне голубого неба). И наоборот, увеличиваем контраст для выделения черного предмета на белом фоне. Если получившаяся точка оказалась не там, а начинать выделение с нуля не хочется, просто нажимаете на backspaсe на клавиатуре и точка исчезает. Кстати, рядом с контрастом в меню можно менять значение частоты точек (frequency).
- Есть еще один чудесный инструмент под названием волшебная палочка (magic wand tool). Все что от Вас требуется, это нажать волшебной палочкой в нужную область, и она автоматически выделит на изображении пиксели того же цвета (оттенка). Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance).
- В этом же инструменте кроме волшебной палочки можно найти быстрое выделение (quick selection tool). Выбрав инструмент, Вам просто нужно вести зажатой левой кнопкой мыши по изображению, и его контуры будут выделяться. Инструмент действует по принципу волшебной палочки, распознавая различия цветов. Убирать ненужные области выделения следует также клавишей alt.
Меняем фон фотографии
Готово, фигура выделена! Выделяем фигуру из фона, теперь надо только поменять фон фотографии в фотошопе. Выбираем инструмент перемещение (move tool). Зажимая левой кнопкой мыши выделенную область, перемещаем ее на другой фон. Фигура может оказаться намного меньше или больше фона. В верхнем меню ставим галочку в опции «показать вспомогательные элементы» (show transform controls). Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Чтобы поменять задний фон в фотошопе незаметно, сгладим немного контуры. Проследите, чтобы была нажата иконка слоя фигуры. Выберите ластик, а верхнем меню измените кисть на мягкую. Затем ластиком слегка уберите оставшиеся от прежнего фона детали. Изображение готово!
Есть еще один способ сгладить края вставленного изображения. Если Вам надо поменять фон в фотошопе на однотонный, этот метод как раз подойдет! В панеле со слоями нажимаете на кнопочку «создать новый слой» (create a new layer). Над первыми двумя слоями появляется еще один прозрачный слой. Заливаем его с помощью инструмента заливка (paint bucket tool) цветом, близким к фону. Затем нажимаете правой кнопкой мыши на иконку изображения слоя с фигурой (именно на изображение, а не на название слоя) и выбираете «select pixels». Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Поменять фон в фотошопе онлайн следует точно также, следует лишь зайти на сайт
Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
В Photoshop вы можете обработать фон ваших фотографий: удалить, заменить или размыть его
Удаление
Рассмотрим, как убрать фон в Фотошопе . Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
- Так же при однородном фоне с чёткими границами оставляемого изображения. Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
- Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.
Если фон однородный и контрастирует с вырезаемым элементом, воспользуйтесь «Волшебной палочкой»
Сохраняйте картинку в форматах GIF, PNG8 либо PNG24 . Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.
Изменение
Здесь рассмотрим, как поменять фон в Фотошопе, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
- Увеличьте масштаб и выделите изображение, которое нужно перенести на другую картинку. Можно очертить инструментом «Перо», затем контур надо преобразовать в выделение. Для этого кликните правой кнопкой внутри фигуры, в появившемся меню нажмите «Преобразовать выделенную область». Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя.
- Откройте фон, заготовленный заранее.
- Перетащите на него объект, подтвердите преобразование цветов.
- Для дальнейшей трансформации нажмите Ctrl+T. Установите нужный размер с помощью точек масштабирования. Чтобы эта операция происходила пропорционально, зажмите клавишу Shift. Когда нужный размер выбран, нажмите Enter для применения трансформации.
- Чтобы вписать объект в общую картину, нужно создать тень. Действуем в следующем порядке:
- Перейдите на фоновый слой, создайте над ним новый.
- Возьмите чёрную мягкую кисть приблизительно в 35 пикселей размером.
- Прорисуйте на новом слое тень у ног объекта. Уменьшите прозрачность до 55-60%. Лишнюю тень уберите «Ластиком».
- Создайте ещё один слой для тени от самой фигуры.
- Зажмите клавишу Ctrl, щёлкните по слою с объектом, создав его выделение.
- Убедитесь, что активным является слой, который вы создали дополнительно для тени. Залейте этот слой чёрным.
- Нажмите CTRL+D, отменяя этим выделение.
- Нажмите CTRL+T для трансформации тени.
- Кликните правой кнопкой мыши внутри области трансформации, выберите в контекстном меню функцию «Искажение».
- Наклоните тень в зависимости от имеющегося на фоне источника света.
- Если источников света несколько, продублируйте этот слой клавишами Ctrl+J и расположите вторую тень, ещё раз нажав клавиши Ctrl+T и «Искажение» уже для трансформации этого слоя.
- Выделите оба слоя с тенями с помощью Ctrl и объедините их, выбрав «Объединить слои» в контекстном меню, появившемся после нажатия правой кнопки мыши.
- Измените непрозрачность получившегося объединённого слоя до 35–40%.
- Для придания реалистичности перейдите в «Фильтры» — «Размытие» — «Размытие по Гауссу». Выберите уровень размытия, нажимаем Ок.
- Скорректируйте цвета, чтобы объект вписался в общую картину.
- Создайте корректирующий слой «Кривые». Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.
- Создайте корректирующий слой «Цветовой баланс». Внесите нужные изменения, передвигая ползунки. Вначале настройте «Средние тона», потом «Света».
- Новый корректирующий слой — «Уровни». Поставьте там необходимые для баланса изменения, не забывая применять все корректировочные слои только к слою с объектом.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Фотошопе, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
- Выставляете нужный вам радиус, нажимаете ОК.
У вас получилось размыть все изображение. Исправляем это посредством Маски.
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут . Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
Инструкция
Выберите инструмент «Ластик»/Е (Eraser) на палитре инструментов и установите толщину ластика (растушёвку в пикселах).
Расчистите ластиком прилегающий контур под фон.
Очистите остальную часть фона. Это можно сделать ластиком. А проще — выделить фон инструментом «Полигональне лассо» или инструментом «Быстрое выделение»/W, а затем нажать кнопку Delete. Исходный фон удалится.
Теперь откройте изображение с новым фоном.
Перенесите скопированную выделенную область на фон: Ctrl+V. При этом вставленное изображение по размеру будет меньше или больше по сравнению с выбранным фоном.
Для коррекции размера изображения нужно выполнить «Трансформирование» при помощи сочетания клавиш Ctrl+T (или меню «Редактирование» > пункт «Трансформирование» > команда «Масштабирование»). При этом выделенного объекта появится прямоугольная область, которую можно трансформировать — растягивать, сужать или переворачивать. Для этого левой кнопкой мыши нужно тянуть за на прямоугольной области. Для сохранения объекта при масштабировании нужно, изменяя пропорции, удерживать клавишу Shift.
Для этого выберите на палитре инструментов инструмент «Размытие» и проводим мышкой. По необходимости отрегулируйте его размер (толщину) на панели активного инструмента (под главным меню). Затем, удерживая левую кнопку мыши, проведите инструментом по контуру силуэта.
Новая фотография готова.
Источники:
- как на фотошопе изменить фон
Наверняка вы не только на просторах интернета, но и в модных глянцевых журналах видели такие фотографии, где какой-либо объект или человек изображен на фоне небоскреба, пустыни или вовсе новомодной компьютерной графики. На самом деле в этом нет ничего сложного, если уметь грамотно обращаться с программой Photoshop. Давайте рассмотрим пошагово, что нужно делать для изменения фона любой фотографии.
Вам понадобится
Инструкция
Начните вырезать изображение человека либо интересующего вас объекта на первой . В этом вам поможет инструмент Lasso Tool, которым аккуратно обводятся контуры силуэта человека. Для большей точности выделения по контуру можно использовать Magnetic Lasso Tool. Когда вы закончите выделять рисунок, замкните контур и получите готовую выделенную область. Нажмите на ней правой кнопкой и выберите Layer via Copy. Эта скопирует выделенный силуэт на новый слой, после чего с изображением можно будет отдельно от бэкграунда.
Откройте рисунок с новым фоном и перенесите на него силуэт с отдельного слоя инструментом перемещения.
Возможно, размер фотографии не будет соответствовать пропорциям и объектов, изображенных на фоне. Здесь вам поможет инструмент Edit>Free Transform, позволяющий свободно редактировать любого рисунка и его форму. Зажмите клавишу Shift в процессе изменения размера – это позволит уменьшить или увеличить фотографию, отобразить ее или повернуть, не нарушив правильных пропорций.
Выберите на панели инструментов раздел «Размытие» (Blur Tool) и тонкой мягкой кистью обведите полученный силуэт на новом фоне, чтобы сгладить неровности и грубые элементы выделения.
В процессе у вас может возникнуть сложность со слишком большим различием яркости и цветовой гаммы фона и оригинальной фотографии. В этом случае выберите слой с вырезанным силуэтом с фото и начинайте подгонять его к цветовой гамме фоновой с помощью разделов Levels, Color Balance и Brightness\Contrast. Также готовая фотография может стать еще красивее, если вы попробуете использовать разные режимы смешивания слоев с фотографией и фоном – например, Overlay или Soft Light.
Видео по теме
Источники:
- как у фотографии сменить фон в 2019
Замена – способ превратить любое обычное фото в оригинальную работу, поместив людей на морской берег или в окружение красивых интерьеров, независимо от того, на каком фоне они были сфотографированы изначально. Основная сложность в процессе изменения фона – это необходимость аккуратно и ровно вырезать и выделить на фотографии объект или человека, которого вы хотите поместить на новый фон, чтобы изображение выглядело красиво и правдоподобно.
Вам понадобится
Инструкция
Откройте фотографию, с которой хотите работать. Затем на панели инструментов выберите Magnetic Lasso Tool и задайте растушевки (2 пикселя). С помощью Lasso максимально выделите фигуру человека на , замкните линию обводки и вызовите быструю маску клавишей Q. В режиме быстрой маски подкорректируйте и недочеты выделения.
Затем возьмите инструмент Brush Tool и тонкой кистью закрасьте белым те зоны, которые не вошли в выделение, и которые также будет поместить на новый фон. В частности это относится к волосам и прическе, их выделять обычно сложнее. Черной кистью закрасьте области, которые не должны в выделение. После чего выйдите из режима быстрой маски.
Нажмите на выделенной области правой кнопкой и скопируйте ее на новый слой (Layer via copy). Сделайте бэкграунд невидимым, так, чтобы ваше выделение оказалось на прозрачном фоне (нажмите на слое бэкграунда значок с глазом). Посмотрите, не просвечивает ли в таком режиме оригинальный фон вырезанное изображение. Если фон до сих пор заметен, используйте ластик и губку (Sponge), чтобы еще откорректировать ваш объект.
Теперь откройте фотографию или рисунок, который хотите поместить на фото в качестве нового фона. Переместите с помощью курсора и мыши на новый фон выделенное изображение человека. Чтобы человек выглядел на новом фоне естественно, подгоняйте пропорции и размеры с помощью команды Free Transform.
Продублируйте слой с вырезанным фото человека. На копии этого слоя отредактируйте цветокоррекцию и уровни (Levels) так, чтобы они стали соответствовать цветовой гамме и яркости нового фона.
Источники:
- сделать фон для фотографии
В любой сфере производства всегда существовали некие хитрости, которые помогают облегчить ежедневный рутинный труд. В повседневной работе оператора персонального компьютера тоже есть свои хитрости – использование горячих клавиш или их сочетаний. Их использование помогает сэкономить драгоценные секунды, а то и минуты.
Вам понадобится
- Редактирование настроек (изменение сочетаний клавиш) пакета Microsoft Office.
Инструкция
Для изменения сочетаний клавиш можно воспользоваться общими настройками пакета Microsoft Office. В любом продукте этого пакета горячие клавиш и используются в полном объеме: любое меню, любую команду можно вызвать нажатием на эти клавиш и. Если такой возможности нет, к любой команде можно добавить какое-либо сочетание клавиш . К примеру, нажатие на сочетание клавиш Alt + Ф выполняет раскрытого меню «Файл».
Чтобы понять, как эти сочетания клавиш достаточно нажать на кнопку Alt и на верхнее меню любой программы пакета Microsoft Office. Вы увидите, что у каждого элемента верхнего меню изменилась одна (стала подчеркнутой) – это является к действию (нажмите Alt + букву). Все команды, содержащиеся внутри любого меню, также придерживаются этого правила.
Для вызова окна настройки сочетаний клавиш нажмите верхнее меню «Сервис», затем выберите пункт «Настройка». Чтобы закрепить материал, описанный в этой статье, попробуйте сделать то же действие, только без компьютерной мыши. Нажмите клавиш у Alt и посмотрите на верхнее меню, в имени меню «Сервис» стала подчеркнутой буква «е». Следовательно, от вас требуется нажатие клавиш Alt + «е» (
У вас есть удачный снимок на неудачном фоне? Его можно отредактировать, переместив нужный объект на красивый фон. О том, как можно сделать это быстро и качественно, читайте в этой статье.
Выбираем качественную программу для замены фона на фото
Чтобы заменить фон на фото, стоит использовать для этого лучший из редакторов – Adobe Photoshop. Популярность этой программы связана с тем, что она позволяет вносить необходимые изменения в изображения при минимальных усилиях с наилучшим результатом. Поскольку издатели Фотошопа постоянно улучшают и обновляют его, для качественной замены фона на фото вскоре вам будет достаточно сделать лишь несколько кликов.
Интересные статьи по теме:
Простой способ качественной замены фона на фото с помощью Adobe Photoshop
По сути, все способы замены фона на фото заключаются в разделении изображения на две части – нужную вам и лишнюю. После этого нужно просто склеить объект с подходящим фоном. Наибольшая сложность заключается в том, чтобы как можно точнее и аккуратнее вырезать фон.
Пошаговая инструкция по замене фона на фото
Шаг 1. Загружаем в Photoshop картинку, которую нужно обработать, а также изображение, которое будет служить в качестве фона.
Изображение и фон могут быть совершенно разными. Учитывайте, что легче всего вырезать простые объекты с четкими краями, особенно если нужный объект находится в фокусе.
Шаг 2. Выполняем кадрирование картинок и задаем нужный размер.
Для кадрирования используйте вот этот инструмент. Кстати, вы можете сразу задать нужные пропорции – стандартно 3х4 или квадрат, зависимо от того, с какой целью вы обрабатываете изображения. Например, для Instagram вполне подойдет квадрат 1000х1000 пикселей.
Кадрируем фон.
Кадрируем картинку.
На этом этапе очень желательно скадрировать изображение таким образом, чтобы оно имело подходящие пропорции в соответствии с будущим фоном.
Далее меняем размер. Для перехода в меню изменения размера можете нажать «Изображение»-«Размер изображения» или быструю комбинацию клавиш Alt+Ctrl+I. Кстати, стоит запоминать вот такие комбинации, чтобы работа в Фотошопе занимала меньше времени.
Шаг 3. Выполняем размытие будущего фона.
Для этого в меню «Фильтр» выбираем «Размытие по Гауссу» и в графе радиус указываем подходящее значение. В примере выбрано 5 пикселей, в вашем случае может подойти другой вариант. Главное чтобы основной объект на этом фоно хорошо выделялся, но чтобы было понятно, что именно изображено на заднем плане. Это дело вкуса, поэтому выбирайте сами, как вам больше нравится.
Настраиваем размытие фона до нужного значения.
Шаг 4. Выделяем объект на фото для последующего вырезания.
Используем инструмент быстрое выделение.
В верхнем меню выбираем «Выделение и маска». Настраиваем прозрачность 40-80%, чтобы было хорошо видно, что вы выделяете.
Для начала выбираем кисть со знаком «+» удобного размера. Это черновое выделение, просто отметьте объект, который выбудете вырезать.
Грубо намечаем контуры нашего объекта.
Переключаемся на кисть со знаком «-», чтобы убрать лишние детали выделенной области.
Выравниваем контуры выделения.
Можно регулировать уровень жесткости кисти, если нужно чтобы края были менее резкими. Когда закончите обрезку, жмите кнопку «ОК» для сохранения.
Шаг 5. При необходимости проводим цветокоррекцию изображения на ваш вкус.
Цветокоррекция картинки.
Шаг 6. Создаем дополнительный слой и переносим на него фон.
«Слои»-«Новый»-«Слой». Вставляем на новый слой подготовленную картинку. Далее передвигаем ее таким образом, чтобы она оказалась ниже изображения с нашим выделенным объектом.
Шаг 7. Оцениваем качество проделанной работы. Если готовая картинка вам нравится – сохраняйте ее. Если нет – можно попробовать улучшить ее с помощью цветокоррекции, или отменить действия, постараться сделать обводку еще более аккуратно.
Примерный вид готовой картинки после замены фона.
Если у объекта получились неестественно резкие края, можно исправить ситуацию с помощью инструментов «Размытие», «Осветление».
С каждым следующим разом у вас будет получаться заменять фон все лучше, поэтому обязательно практикуйтесь, и в результате ваши отредактированные изображения будет невозможно отличить от реальных снимков.
Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Этот урок photoshop будет довольно простым, и в то же время представленный способ выделения в фотошопе подойдёт практически для любых изображений.
В конце этого урока photoshop мы получим такой результат:
Сложность выделения в фотошопе зависит от того, насколько ближе по цвету фон к самому изображению. Если взять, к примеру, портрет человека на белом фоне, то поменять для него фон не составит никакого труда. Мы же рассмотрим довольно сложный пример. Давайте поменяем фон на этой фотографии с собакой.
Как видите, собака здесь сливается с жёлтыми осенними листьями, так что простыми инструментами быстрого выделения работать будет проблематично. Советую вам взять свою фотографию, так вы лучше усвоите материал
1. Перейдите в режим быстрой маски (клавиша Q) (подробнее о масках вы можете почитать в уроке “). Возьмите жёсткую кисть подходящего размера и начните закрашивать изображение собаки:
Обратите внимание, параметры Flow (Нажим) и Opacity (Непрозрачность) должны быть 100%, иначе маска получится не полной, и у вас будут пробелы в изображении. Полностью закрасьте собаку:
Если в процессе работы вы случайно заехали на фон, просто нажмите клавишу X (основным цветом станет белый) и уберите маску в том месте, где она не нужна.
2. Переходим к самому интересному. Нажмите клавишу Q для применения быстрой маски, она превратится в выделение. Но выделение получилось, мягко говоря, убогое. Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Появится такое окно с настройками:
И здесь мы остановимся подробнее.
Параметр View (Вид) задаёт фон, на котором вы будете просматривать текущее выделение. Он ни на что не влияет и нужен исключительно для вашего удобства. Я выбрал чёрный фон, т.к. это изображение удобнее всего просматривать именно на нём.
Параметр Edge Detection является самым важным, и позволяет автоматически отделять края изображения от фона. К сожалению, он не идеален, но, тем не менее, справляется с задачей весьма неплохо. Для применения этой опции установите галочку Smart Radius (Умный радиус) и подберите для своей картинки оптимальный радиус. У меня это 11,3px. Если я выкручу радиус дальше, то инструмент будет захватывать часть фона.
Опции во вкладке Adjust Edge корректируют края выделенного изображения. Smooth устанавливает сглаживание, Feather (Растушевка) делает края мягкими, Contrast само собой увеличивает контрастность краёв, а Shift Edge расширяет или сужает область выделения. Параметры для моего изображения вы видите на картинке выше.
Ну и наконец, опция Decontaminate Colors (Очистка цвета) позволяет избавиться от артефактов на стыке изображения и фона. Я использую её почти всегда. Есть одна особенность, о которой вам нужно знать – если очистка цвета активна, после применения Refine Edge сразу будет создан новый слой с маской, а на него скопировано текущее выделение. Я считаю это удобным.
Итак, применяем Refine Edge и видим:
Всё, теперь вы можем подложить под фотографию собаки любой фон:
Теперь вы знаете, как в фотошопе поменять фон . Показанный мною способ далеко не единственный, однако работает он отлично. Вот ещё несколько примеров смены фона в фотошопе:
На этом урок photoshop о том, как сменить фон в фотошопе завершен. Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
Замена белизны прозрачностью в фотошопе
Одним из методов является использование исходного изображения / слоя в качестве его собственной маски слоя. Вы создадите дубликат слоя, обесцветите и инвертируете его, вставляя результат в градациях серого в маску исходного слоя.
Обновление: вот несколько пошаговых инструкций:
Начните с вашего сплющенного изображения:
Добавьте корректирующий слой Насыщенность / Оттенок и уменьшайте Насыщенность до тех пор, пока изображение не станет бесцветным. Если у вас нет какого-либо градиента в исходном изображении, вы можете просто вместо этого использовать корректирующий слой Threshold , что приведет к получению 100% черного или 100% белого.
(Технически вы можете пропустить шаг, так как мы вставим его в маску слоя, которая в любом случае преобразует его в оттенки серого. Это даст вам хороший визуальный ориентир, хотя и отрегулирует баланс черного / белого)
Добавьте корректирующий слой Invert , затем корректирующий слой Curves . Изменяйте кривые до тех пор, пока все, что вы хотите сделать сплошным / непрозрачным, не станет белым, а все, что вы хотите полностью прозрачным, станет черным. Возможно, вам придется настроить это несколько раз, чтобы получить правильные суммы.
Теперь CTRL+, Aчтобы выбрать все изображение и CTRL+ SHIFT+, Cчтобы скопировать объединенный результат в оттенках серого. Создайте маску слоя на вашем исходном слое. Теперь ALT+ Clickв значке маски слоя, чтобы войти в режим прямого редактирования. Теперь вставьте туда черно-белое изображение, которое вы только что скопировали.
Теперь нажмите на исходный слой, чтобы выйти из режима непосредственного редактирования маски слоя и скрыть все ваши корректирующие слои.
Вот оно! Если вы обнаружите, что ваш готовый результат не полностью непрозрачный (сплошной) в областях, которые вам нравятся, вы можете либо настроить кривые и сделать это снова (вам нужно больше белого в этих областях), либо просто дублировать результат / слой несколько раз, пока он не станет менее прозрачным (пример ниже).
Это также работает на черном фоне, только не используйте фильтр Invert layer.
Как поменять фон фотографии в фотошопе cs6
К замене фона при работе в редакторе Фотошоп прибегают очень часто. Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон. В сегодняшнем уроке будет рассказано, как поменять фон в Фотошопе CS6.
Замена фона
Замена фона на фото происходит в несколько этапов.
- Отделение модели от старого фона;
- Перенос вырезанной модели на новый фон;
- Создание реалистичной тени;
- Цветокоррекция, придание композиции завершенности и реалистичности;
Исходные материалы
Шаг 1: Отделение модели от фона
Первым делом необходимо отделить модель от старого фона. Сделать это можно разными способами, но предпочтительнее использовать инструмент под названием «Перо». Ниже вы найдете ссылки на уроки, в которых подробно описаны все необходимые операции.
Настоятельно рекомендуем изучить данные материалы, поскольку без этих навыков Вы не сможете эффективно работать в Фотошопе. Итак, после прочтения статей и недолгих тренировок мы отделили модель от фона:
Теперь необходимо перенести ее на новый фон.
Шаг 2: Перенос модели на новый фон
Перенести изображение на новый фон можно двумя способами.
Первый и самый простой – перетянуть фон на документ с моделью, а затем поместить его под слой с вырезанным изображением. Если фон больше или меньше холста, необходимо подогнать его размеры при помощи Свободного трансформирования (CTRL+T).
Второй способ подойдет, если Вы уже открыли изображение с фоном для того чтобы, например, отредактировать. В этом случае необходимо перетянуть слой с вырезанной моделью на вкладку документа с фоном. После непродолжительного ожидания документ откроется, и слой можно будет поместить на холст. Все это время кнопку мыши нужно держать зажатой.
Размеры и положение также подгоняются при помощи Свободного трансформирования (CTRL+T) с зажатой клавишей SHIFT для сохранения пропорций.
Первый способ предпочтительнее, так как при изменении размера может пострадать качество. Фон мы будем размывать и подвергать другой обработке, поэтому незначительное ухудшение его качества на конечном результате не скажется.
Шаг 3: Создание тени от модели
При помещении модели на новый фон она как бы «повисает» в воздухе. Для реалистичности картинки нужно создать тень от модели на нашем импровизированном полу.
- Нам понадобится исходный снимок. Его необходимо перетянуть на наш документ и поместить под слой с вырезанной моделью.
Затем слой нужно обесцветить сочетанием клавиш CTRL+SHIFT+U, после чего применить корректирующий слой «Уровни».
В настройках корректирующего слоя подтягиваем крайние ползунки к центру, а средним регулируем выраженность тени. Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.
Должен получиться примерно такой результат:
Переходим на слой с моделью (который обесцвечивали) и создаем маску.
Затем выбираем инструмент кисть.
Настраиваем ее так: мягкая круглая,
Настроенной таким образом кистью, находясь на маске, закрашиваем (удаляем) черную область в верхней части изображения. Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Некоторый белые участки останутся, поскольку их проблематично будет удалить, но это мы исправим следующим действием.
Теперь меняем режим наложения для слоя с маской на «Умножение». Это действие удалит только белый цвет.
Шаг 4: Завершающие штрихи
Давайте взглянем на нашу композицию. Во-первых, мы видим, что модель явно насыщеннее в плане цветности, чем фон.
- Перейдем на верхний слой и создадим корректирующий слой «Цветовой тон/Насыщенность».
Немного снизим насыщенность слоя с моделью. Не забываем активировать кнопку привязки.
Во-вторых, фон слишком яркий и контрастный, что отвлекает взгляд зрителя от модели.
- Перейдем на слой с фоном и применим фильтр «Размытие по Гауссу», тем самым немного размыв его.
Затем применим корректирующий слой «Кривые».
Сделать фон в Фотошопе темнее можно, выгнув кривую вниз.
В-третьих, брюки модели слишком затенены, что лишает их деталей.
- Переходим на самый верхний слой (это «Цветовой тон/Насыщенность») и применяем «Кривые». Кривую выгибаем вверх до тех пор, пока не появятся детали на брюках. На остальные части картинки не смотрим, так как следующим действие мы оставим эффект только там, где нужно. Не забываем про кнопку привязки.
Далее выбираем основным черный цвет и, находясь на маске слоя с кривыми, нажимаем ALT+DEL.
Маска зальется черным цветом, а эффект пропадет.
Затем берем мягкую круглую кисть (см. выше), но на этот раз белого цвета и снижаем непрозрачность до 20-25%.
Находясь на маске слоя, аккуратно проходимся кистью по брюкам, открывая эффект. Кроме того, можно, еще понизив непрозрачность, немного осветлить некоторые участки, например, лицо, света на шляпке и волосах.
Еще раз посмотрим на изображение:
Заключительным штрихом (в нашем случае, вы же можете продолжать обработку) будет легкое усиление контрастности на модели. Для этого создадим еще один слой с кривыми (поверх всех слоев), привяжем его, и потянем ползунки к центру. Следим, чтобы детали, которые мы открывали на брюках, не пропали в тени.
На этом урок окончен, фон на фотографии мы поменяли. Теперь можно приступать к дальнейшей обработке и приданию композиции завершенности. Удачи в Вашем творчестве и до встречи в следующих наших статьях.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
- Итак открываем изображение в фотошопе любым удобным для вас способом.
- Теперь выберете инструмент «Волшебная палочка» , который больше всего подойдет в данном случае. И этой волшебной палочкой нажмите левой кнопкой мыши по фону. Если фон однородный, то он должен выделиться, не затрагивая саму девушку.
- Если фон не совсем однородный, то Может выделиться лишь небольшая часть. В этом случае вам нужно выбрать максимальный уровень допуска, который не затрагивает саму девушку. Я взял 42. Ну а дальше тыкайте на фоновые участки с зажатой клавишей SHIFT, пока весь задний план не будет обрамлен пунктирной линией. И не переживайте, что в волосах имеются не выделенные области. Об этом отдельно.
- Если слой у вас заблокирован (стоит замочек), то обязательно уберите его, нажав левой кнопкой мыши. После того, как все выделилось нажмите клавишу DELETE и выберете пункт «С учетом содержимого» . И теперь весь ваш задний план уйдет в небытие. Отлично. Теперь дело за малым.
- Загрузите второе второе изображение вторым слоем. Но сделайте так, чтобы оно оказалось под основным. И что мы видим? Теперь наша девушка находится на другом фоне, что от нас и требовалось.
- Но мы видим, что есть проблема с волосами. Между ними много пробелов и выделить их обычными способами очень трудно и неудобно. Поэтому я подготовил отдельную статью, как можно легко выделить волосы в фотошопе.
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
- Открываем изображение в фотошопе. Только сразу снимите замочек со слоя, чтобы мы могли его редактировать. Помните как это делается? Если нет, то просто нажмите на замок левой кнопкой мыши.
- Выберете любой инструмент выделения. В данном случае я бы взял либо «Лассо», либо выделил бы с помощью быстрой маски. Ммммм. Всё таки возьму быструю маску. Только не забудьте, что быстрая маска сама по себе не работает. Нужно также выбрать инструмент «Кисть», чтобы закрашивать то, что нам нужно выделить.
- Теперь аккуратно выделяем объект, который должен остаться и убираем маску. У нас как раз получается так, что выделен не сам объект, а область вокруг него. Это нам и нужно. Но если вы выделите лассо, то не забудьте потом инвертировать, т.е. зайдите в «Выделение» — «Инверсия» , ну или нажмите SHIFT+CTRL+I.
- После этого стандартно нажимаем DELETE и удаляем с учетом содержимого, после чего убираем нашу пунктирную линию.
- Ну а затем опять же загружаем на этот документ новый задний план. Только фон с задним планом спускаем ниже фона с девушкой, также как мы и делали в предыдущем примере.
- Тут надо убрать некоторые косяки. Можно подтереть ластиком и также убрать пробелы между волосами. И я бы еще саму девчонку бы уменьшил, а то по-моему она гигантской на этом фоне смотрится. Вы не находите?
- После этого еше можно придать естественности, а именно поиграть с яркостью и контрастностью, либо же зайти в «Изображение» — «Коррекция» — «Уровни» , и перемещая разные ползунки выбрать самый подходящий по фону тип освещенности.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
Из этого урока вы узнаете, как удалить (и заменить) фон на фото в Adobe Photoshop.
Эта задача может оказаться не такой уж простой, и в этом уроке мы детально рассмотрим техники удаления фона.
В уроке использована версия Adobe Photoshop CC, но методы ничем не отличаются в версиях, начиная с CS5.
Шаг 1.
Шаг 1.Откройте фото в редакторе.
Чтобы сделать выделение фона можно использовать разные инструменты, но для начинающих больше всего подойдут Инструменты Быстрое выделение – Quick Selection Tool (W) и Волшебная палочка – Magic Wand tool (W). Также можно использовать Инструмент Лассо – Lasso Tool (L), но это займет чуть больше времени, однако результат будет более точным.
В уроке будут рассмотрены все способы выделения фона. Зачастую, комбинирование нескольких инструментов приносит наилучшие результаты.
Шаг 2.
Шаг 2.Итак, возьмите Инструмент Быстрое выделение – Quick Selection Tool (W), удерживайте Shift, чтобы добавлять области к выделению.
Выделите фон, который вы хотите удалить (заменить), кликая и перетягивая инструмент по фону.
Если вы случайно выделили лишние области, удерживая Alt, мышью убирайте лишние области выделения.
Пока не нужно делать выделение очень аккуратным в областях с мехом, т.к. мы уточним край выделения позже.
Шаг 3.
Шаг 3.Если вам сложно пользоваться инструментом Быстрое выделение – Quick Selection Tool (W), попробуйте Инструмент Волшебная палочка – Magic Wand tool (W). Этот инструмент лучше всего работает для однородных фонов.
Итак, кликните на части фона. Если фон выделился не полностью (см. изображение ниже), увеличьте на параметр Допуск (Tolerance) в верхней панели окна Photoshop. Добавлять и удалять области из выделения можно так же, как и в случае с инструментом Быстрое выделение – Quick Selection Tool (W), удерживая Shift (добавить к выделению) и Alt (вычесть из выделения).
Шаг 4.
Шаг 4.Теперь рассмотрим Инструмент Полигональное лассо – Polygonal Lasso Tool (L).
С помощью этого инструмента выделять мы будем не фон, а жирафа, кликая по краю жирафа, чтобы образовать контур. Чем чаще вы будете кликать по краю, тем точнее будет выделение – старайтесь повторять изменение направления контура объекта, кликая по нему.
Когда закончите выделение, дважды кликните левой кнопкой мыши, чтобы образовать выделение из контура.
Шаг 5.
Шаг 5.Если в предыдущих шагах вы использовали Инструмент Быстрое выделение – Quick Selection Tool (W) или Инструмент Волшебная палочка – Magic Wand tool (W) и закончили выделение, кликните правой кнопкой мыши в любом месте холста и выберите пункт Инверсия выделения – Select inverse (Shift + Ctrl + I). Теперь выделенным будет жираф.
Шаг 6.
Шаг 6.Далее кликните на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers) и вы увидите, что фон больше не виден.
Сейчас результат может выглядеть не идеально, но мы исправим это с помощью функции Уточнить край (Refine Edge).
Шаг 7.
Шаг 7.Дважды кликните левой кнопкой мыши по миниатюре маски на панели Слои (Layers) и затем нажмите кнопку Край маски (Mask Edge). Откроется окно настроек.
Шаг 8.
Шаг 8.Итак, начнем настраивать маску.
Поставьте галочку в окошке Показать радиус (Show radius). Поначалу, ничего не будет видно, но если вы подвигаете ползунок радиуса, то увидите, что опция радиус выбирает торчащие волоски меха и убирает фон между ними.
Если вы наведете курсор на фото, то увидите кружок со знаком “+” в центра. Вы можете “порисовать” этим инструментом на проблемных областях, чтобы помочь программе их идентифицировать.
Шаг 9.
Шаг 9.Теперь снимите галочку Показать радиус (Show radius), чтобы вернуться в режим маски.
Затем поэкспериментируйте с другими ползунками, пока не получите желаемый результат.
Шаг 10.
Шаг 10.Вы можете переключаться между режимами просмотра, выбирая их в выпадающем меню Выход в (Output To).
Когда закончите, нажмите ОК.
Шаг 11.
Шаг 11.Далее откройте фото с новым фоном и поместите его под слоем с жирафом в порядке слоев.
Шаг 12.
Шаг 12.Вы можете также изменить размер объекта (в данном случае – жирафа), нажав Ctrl + Т, а затем удерживая Shift, измените его размер, перетянув мышью уголки трансформируемой области. Когда скорректируете размер, нажмите ОК.
Шаг 13.
Шаг 13.Бонус – а тут жираф решил посетить Хогвартс!
Как изменить фон в фотошопе cs6. Как заменить фон в фотошопе.
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Затем вы должны проверить, активирована ли опция Добавить выбор на панели параметров. Затем следует щелчок мышью между телом и обоими плечами. Таким образом, приятный отбор должен быть создан вместе с человеком. Это становится более проблематичным вдоль ног и нижних конечностей. В конце концов, здесь можно увидеть тень, которая не может быть включена в выборку с первой попытки. Инструмент быстрого выбора очень подходит в данный момент, так как он похож на магнитное лассо, также после контрастных краев.
Однако важно обеспечить, чтобы фон, а не модель все еще были выбраны. Это означает: если вы хотите приблизиться к человеку с краем выбора, вы должны сначала выбрать «Добавить в выбор». Если вы записали слишком много, вычтите эти диапазоны из режима вычитания. Когда все будет готово, выбор может быть отменен. Как уже упоминалось, выбранные и не выбранные области взаимозаменяемы.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Работа в режиме маскировки
Нижняя часть выделения еще должна быть оптимизирована. Нажимая на предпоследнюю кнопку на панели инструментов, можно активировать режим маскировки, с помощью которого области выделения могут быть добавлены или вычтены с помощью кисти. С белым цветом переднего плана выбор увеличивается, а черный вычитается. Единственным недостатком этого метода является то, что кисть автоматически не ищет контрастные края.
Однако, однако, вершина позиции выбора еще не достигнута. Вы можете сделать это, нажав «Улучшить край» в панели параметров. Во-первых, представление следует оптимизировать, нажав кнопку маленького треугольника в области отображения. Это позволяет вам выбрать временный фон, который показывает гораздо точнее, где именно находится край выделения. Белый край, который теперь становится видимым, означает: в выборе есть области, которые на самом деле не принадлежат.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Активируйте инструмент выбора
Белый пояс показывает: выбор еще не совершенен. Если инструмент «Переместить» активен, вы не сможете найти эту кнопку. Если вы не можете хорошо видеть край, рекомендуется увеличить масштаб. Для этого в диалоге есть увеличительное стекло. Это особенно рекомендуется в области волос.
Активирует инструмент улучшения выделения и перемещается на многих небольших этапах над белыми контурными областями вдоль головы. Здесь край стал слегка мягче. Сделал контраст немного увеличенным также. Когда это будет сделано, вы должны проверить все края и, при необходимости, «нарисовать» верхние области. Затем край может быть дополнительно оптимизирован. Округление можно использовать для сглаживания жесткой лестницы вдоль края, в то время как мягкий край делает переход между выбранной областью и не выбранной областью немного более гладкой.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
С контрастом край может быть более отчетливо смещен от фона, а смещение края делает выбор более внутренним или слегка удаленным от модели. Иди сюда, но, пожалуйста, очень приличные работы. Эти цвета также могут отражаться по краям объекта. Когда вы увеличите силу, вы увидите, что цвета на краю исчезают все больше и больше.
В конце рекомендуется выбрать новый слой с маской слоя под выводом, чтобы сохранить все области слоя. Если выбор должен быть исправлен снова, это выполняется быстро с созданной маской. Наконец, цвета обоих. Совпадающая уровни друг друга. Часто рекомендуется сделать фон более мягким, чтобы объект был лучше. Кроме того, создается впечатление большей глубины гравитации. Также с точки зрения цвета и яркости фон обычно необходимо отрегулировать. И последнее, но не менее важное: нужно покрасить фон и слой модели в цвете.
С уважением, Дмитрий Костин!
Перед тем как поменять фон в фотошопе, следует немного задуматься. Как говорят, а главное делают в Японии: «Семь раз отмерь и один раз отрежь». Это очень просто и очень эффективно. Заранее подумайте, на какой фон вы будете переносить объект. Действительно очень важным вопросом, является сопоставимость фона и того, что вы переносите. Если эти две части слишком сильно отличаются качеством, цветом, разрешением или другими важными параметрами, то оно того действительно не стоит!
Пример: фон был сфотографирован на солнце и содержит красно-желтые компоненты. Студийная фотография обычно поставляется с нейтральными цветами. Настройку можно выполнить здесь, слегка перетаскивая сине-красный элемент управления вправо и желто-синий влево.
Но здесь тоже меньше! Мое изображение образца имеет синий фон, который позволяет легко изменить его с первого взгляда. Единственной точкой взлома может быть волосы, которые должны быть выпущены. Но для этого есть также экономия времени и эффективная техника. Важно освободить объекты и людей таким образом, чтобы их никто не помнил. Существует несколько способов выхода. Самые популярные методы.
Если вы изначально снимаете фото для дальнейшей замены фона, то подумайте о том фоне и свете с котрым вы будете фотографировать. Если изменить фон в фотошопе фротографии сделанной с помощью импульсного света и переместить ее на какой-то пейзаж, то еще можно угадать с цветом и направлением света, но не всегда. Но если вы сняли фото при желтом свете, а подставляете его на пейзаж с ярким и контрастным солнечным светом, то это крайне глупая затея.
Освобождение через каналы Отпустите через маски слоя Отпустите с помощью инструментов выбора и пути Отпустите через извлечение. Это особенно подходит для волос, выходящих на сплошной фон — особенно в фотографиях студий. Вдобавок к этому — портретная фотография, а также ее копия. Умножение всегда приводит к более темному цвету, потому что начальный цвет умножается на порядок цветов. Темные цвета, таким образом, записаны на картинке. Светлые цвета менее учитываются. Если черный цвет черный, изображение также будет черным.
Вторая плоскость портрета фотографии получает метод заполнения мягкого света. В этом плоском режиме изображение либо затемнено, либо осветлено. Это полностью зависит от серого значения порядка цветов. Эффект заключается в том, что волосы, имеющие серое значение более 50 процентов, появляются на изображении, а небо, которое явно ярче, игнорируется.
Итак, давайте все же разберемся, как заменить фон в фотошопе? Сразу же хочу сказать, что данный способ работы не представляет собой ничего сложного, поэтому с ним справится даже новичок!
Откройте выбранную фотографию в фотошопе. В моем случае это портрет девушки. Приблизьте фотографию, что позволит более качественно и тонко ее обработать. А хорошая тонкая работа является неотъемлемой для такого сложного процесса, как изменить фон в фотошопе. Для приближения можно воспользоваться быстрыми командами, зажмите клавишу «Ctrl» и нажимайте «+», а для уменьшения, соответственно «-».
Таким образом, изображение головы захватывается, а голубое небо пренебрегается. На краях можно выбрать меньшую кисть, чтобы шея, уши и т.д. могли быть четко отделены от фона. Волосы очень хорошо выпущены и оптимально подходят к фону. Подумайте о том, что вы можете поставить свой основной мотив перед новым фоном. Поэтому вы должны сфотографировать очень однородную среду, которая выделяется из основного мотива. Избегайте размытых переходов и размытых теней между передним и окружением.
Очень просто: установите основной мотив как новый слой перед другим фоном
Наша портретная фотография была сделана в студии на белом фоне — ее можно легко установить при обработке изображений на компьютере. Теперь ребенок должен появиться перед зимним пейзажем. Когда вы оставляете основной мотив и устанавливаете новый фон, есть разные способы. Теперь мы обсудим шаг за шагом две простые, понятные процедуры сборки.
Далее нам потребуется функция «Быстрое выделение», которая находится на панели инструментов. Размер кисти должен быть достаточно мелким, но таким, что бы изображение выделялось частями, а не пикселями. Размер можно изменять так же на панели инструментов, а можно с помощью клавиш: «[» и «]».
Если ваша кисть захватывает больше чем нужно, пользуйтесь отменой действия, быстрая команда: «Ctrl + Z». После окончания этой части работы по тому, как поменять фон в фотошопе cs6 перейдите в меню «Уточнить край…».
Там вы можете щелкнуть и удерживать клавишу сдвига — поэтому выбранные области изображения остаются в выбранном. Это больше не выбор фона, а сам ребенок. Вероятно, на самом краю вашего выбора есть еще белый фон. Держите этот выбор немного уже. Мы используем значение 1 пиксель; Но и проверить более высокие значения.
- Щелкните снаружи на белом фоне.
- Теперь вам нужны зоны белого фона, которые ограничены руками ребенка.
Если вы по-прежнему хотите изменить положение или угол, используйте команды «Переместить» или «Повернуть» в подменю «Инструменты», «Трансформации».
- Откройте фоновое фото и выберите «Редактировать», «Вставить как», «Новый слой».
- Здесь ребенок кажется слишком большим.
- Поэтому вы выбираете инструменты, преобразования, масштабирование.
- Потяните за главный мотив внутрь, чтобы показать ребенку меньше.
Как поменять фон в фотошопе — без старого фона.
На данный момент работа с портретом закончена, теперь перейдем к непосредственному решению нашей задачи, как сменить фон в фотошопе. Давайте откроем снимок, который будет фоном, выделим его полностью и скопируем в буфер обмена. Для выделения можно пользоваться быстрой комбинацией клавиш «Ctrl + А», а для копирования, как и вообще в системе Windows используем команду «Ctrl + С».
Диалоговое окно «Улучшение края» создает более плавные контуры выделения
Вы загружаете портретную фотографию, переключаетесь в быстрый режим в верхней части окна программы и активируете быстрый выбор в левой части панели инструментов. В нижней части настроек используйте параметр «Автоматически улучшать». Прежде чем вы войдете туда, убедитесь, что указатель инструмента не касается человека. Возможно, вам понадобится сделать указатель меньше, перетащив ползунок влево в нижней части программы. В меню «Выбор» выберите «Инвертировать выбор»; Таким образом, выбирается главный человек, уже не фон.
- Удерживая мышь, перетащите инструмент вдоль края изображения.
- Это даст вам весь белый фон.
- Теперь вам нужны белые лица рядом с лицом, которые обрамлены руками.
Теперь вставляем наш фон новым слоем на снимок с нашим портретом. Для этого портрет необходимо сделать активным и нажать на нем «Ctrl + V», то есть «Вставить». Далее, для правильного размещения слоев в фотошопе, перетащите верхний слой с фоном, под фон с портретом:
Если все хорошо, то мы легко достигли результата, но в 95% случаев работа на этом не заканчивается.
Это делает выбор еще более гладким и совершенным, основной мотив больше не проявляется как склеенный. Вы можете изменить размер, размещение или угол нового основного мотива.
- Для изменения размера потяните угловые ручки рамки.
- Перетаскивая непосредственно за рамку, вы поворачиваете объект.
- Перетащите мотив переднего плана, чтобы переместить его.
Часто после проделанных операций возникают вопросы согласования фона и основного изображения, к примеру, как изменить цвет фона в фотошопе. Так как они могут очень сильно отличаться тонально, это может быть из-за разной температуры света во время съемок этих фото.
Очень важно разместить качественно сами фотографии, что бы они гармонично смотрелись друг с другом. Еще одной проблемой может быть разность размеров снимков фона и основного. Если фото фона больше основного, это нормально и даже хорошо, но вот если фото фона намного меньше, то лучше выбрать другой фон или же придется изрядно потрудиться.
У вас также может быть много собственных фотографий, в которых вы хотите изменить фон и показать основной мотив в новой среде. Если вы хотите изменить размер своего изображения, например, чтобы сделать снимок фото с фотографии, вы можете сделать это через диалоговое окно «Размер изображения».
Выберите размер изображения и рабочее пространство через оконную панель. В следующем диалоговом окне вы можете установить новый размер своей фотографии в верхней области. Диалог разделен на две области. В верхней области вы устанавливаете размеры пикселей ваших изображений, в то время как вы можете напрямую влиять на размер документа во втором диалоговом окне, Например, для адаптации к давлению важно.
Об этих и других нюансам я постараюсь рассказать в следующих статьях. Сейчас же я надеюсь, что смог донести вам информацию о том как в фотошопе сделать другой фон на фотографии.
Учебное пособие по использованию инструмента замены цвета в Photoshop
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента для замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть » Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите Color Replacement Tool во всплывающем меню:
Инструмент «Замена цвета» скрывается за инструментом «Кисть» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, он будет вам очень знаком, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Размер курсора можно отрегулировать прямо с клавиатуры, как и с другими инструментами «Кисть» Photoshop.Нажмите клавишу левой квадратной скобки ( [) несколько раз, чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить его. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажимайте Shift + левая квадратная скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора.Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в больший круг вокруг перекрестия и соответствуют заменяемому цвету, будут иметь измененный цвет.
Например, если вы наведете перекрестие на синюю область на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, через которые проходит больший круг, будут изменены на красный. Есть несколько параметров, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, так оно и работает.
Вы можете увидеть текущий цвет переднего плана, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлен черный цвет:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто щелкните непосредственно на образце цвета, затем выберите новый цвет из палитры . Я выберу зеленый цвет, просто для удовольствия. Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если на этом этапе я закрашу изображение с помощью инструмента Color Replacement Tool, то цвет, на который я перетащил перекрестие, будет заменен зеленым:
В образце появится новый выбранный цвет.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим синим воздушным шариком, но на самом деле ей нужен был зеленый шарик .К счастью, у меня сейчас установлен зеленый цвет переднего плана, так что давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и щелкну кнопкой мыши. Как только я нажимаю, происходят две вещи. Сначала Photoshop пробует синий цвет под перекрестием, чтобы он знал, какой цвет заменить. Затем любые синие пиксели, попадающие в больший круг, окружающий перекрестие, немедленно изменяются на зеленый, так как зеленый теперь является моим цветом переднего плана:
Photoshop берет образец синего цвета и заменяет все синие пиксели в круге зеленым.
Чтобы изменить цвет остальной части воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шариком и не попадаю в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Удерживая прицел над синей областью во время рисования.
Однако, если я случайно перемещаю перекрестие за пределы воздушного шара и через желтую стену за ним, Photoshop пробует цвет стены и также начинает менять его на зеленый.В этом случае просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl + Alt + Z (Win). / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
При перемещении перекрестия за пределы воздушного шара Photoshop начинает заменять другие цвета зеленым.
Допуск
Когда я закрашиваю воздушный шарик, кажется, что все идет гладко.То есть, пока не дойду до краев. Если вы присмотритесь, вы увидите слабую синюю окантовку, с которой у инструмента Color Replacement Tool возникли проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько опций для изменения поведения инструмента замены цвета. Один из этих вариантов — Tolerance . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его цветом переднего плана.Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря более высокой настройке допуска, инструмент Color Replacement Tool может лучше удалить синюю окантовку:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но с таким же успехом я мог бы взять образец цвета прямо с самой фотографии.Для этого с активным инструментом замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент Eyedropper Tool (вы увидите, что ваш курсор изменится на пипетку). Щелкните область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его вашим новым цветом переднего плана. Я нажму на розово-красный топ, который на ней надето:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
Когда вы закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели инструментов, мы увидим, что цвет, который я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Используя цвет, взятый непосредственно из изображения, я могу закрасить воздушный шар, чтобы снова изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент Brush Tool и закрасили его, воздушный шар выглядел бы как не более чем плоская поверхность без жизни. Так как же инструмент Color Replacement Tool смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент «Замена цвета» использует режимов наложения для смешивания нового цвета с объектом.Можно выбрать один из четырех режимов наложения — Hue , Saturation , Color и Luminosity — все они могут быть выбраны из опции Mode на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле представляет собой комбинацию трех вещей: оттенка, (сам фактический цвет), насыщенности, (интенсивности цвета) и яркости, (насколько светлый или кажется темным).Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Hue: Режим наложения Hue изменяет только основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивные и обычно вызывают очень незначительные изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета.На оттенок и яркость это не влияет. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который изменяет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость: Наконец, режим наложения Яркость просто сопоставляет яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху кажется готовым отделиться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов выделить воздушный шарик еще больше — уменьшить насыщенность некоторых других шариков под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим наложения на панели параметров на Saturation :
Изменение режима наложения на «Насыщенность».
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой промежуточный оттенок серого. Но поскольку мне нужен более тонкий эффект, я просто пробую один из менее насыщенных цветов изображения. Для этого я еще раз нажму и удерживаю кнопку Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент Eyedropper Tool . Затем я нажимаю на цвет. Я выберу менее насыщенный желтый.Сам цвет не имеет значения, поскольку режим наложения «Насыщенность» не изменяет ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь, когда в качестве цвета переднего плана установлен менее насыщенный цвет, а в качестве режима наложения установлен насыщенность, я закрашу все воздушные шары, уровень насыщенности которых необходимо уменьшить, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости.Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шариков. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие воздушные шары, которым нужно уменьшить насыщенность. Вот и готовый результат:
Оранжевый воздушный шар, парящий над другими, теперь еще больше выделяется благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию с треском провалиться, и это когда есть большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите его заменить. Допустим, я хотел заменить оранжевый в одном воздушном шаре, на котором мы сосредоточились, на темно-фиолетовый цвет из одного из других воздушных шаров. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Сначала я верну цвета изображения к исходным, перейдя в меню File вверху экрана и выбрав команду Revert .Затем, выбрав инструмент замены цвета, я, удерживая клавишу Alt (Win) / Option (Mac), нажимаю на один из фиолетовых шариков, чтобы выбрать его цвет:
Выборка фиолетовой области для установки в качестве цвета переднего плана.
Я верну свой режим наложения на панели параметров на Color , значение по умолчанию. Затем я закрашу оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые шары, и это потому, что исходный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я выбрал.Режим наложения цвета не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , поэтому давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
В режиме наложения «Яркость» яркость исходного цвета согласуется с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его первоначальному оранжевому цвету. Затем, установив режим наложения на Luminosity на этот раз, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела пошли не так. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он почти не выглядит как воздушный шар, и это проблема, с которой мы сталкиваемся при использовании инструмента Color Replacement Tool. Он отлично подходит для простых задач, когда вам нужно только изменить оттенок и / или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-нибудь еще.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой отдельный вариант выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо: Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажимайте на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Образец фона».
Эти параметры выборки управляют тем, как Photoshop выбирает цвета в изображении при перемещении перекрестия над ними, или , если делает выборку вообще. При выборе Непрерывный (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
С После выбора (средний значок) Photoshop будет использовать только образец цвета, на котором вы изначально нажимаете, независимо от того, сколько других цветов вы перетаскиваете (пока вы удерживаете кнопку мыши нажатой). Этот вариант лучше всего работает, если вы заменяете большую область сплошным цветом. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» заставляет инструмент замены цвета просачиваться в другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но вариант выборки Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона.Этот вариант может оказаться полезным, если ни один из двух других вариантов выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение Допуска, если выбранный вами цвет недостаточно близок.
Параметр выборки образца фона заменит цвет фона на цвет переднего плана.
Пределы
Другой вариант, который работает точно так же с инструментом замены цвета, как и с инструментом для удаления фона, — это Limits , который определяет, где Photoshop может искать цвета для замены.Доступны три варианта: Непрерывный , Непрерывный и Найти края . Первые два (смежные и несмежные) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие. .
Третий вариант, Find Edges , похож на Contiguous в том, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он точнее, чем смежный, и лучше распознает края.Если инструмент «Замена цвета» слишком беспорядочно воздействует на объект с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшает ситуацию, попробуйте опцию выборки «Найти края».
Анти-псевдоним
Последний вариант для инструмента замены цвета — Anti-alias , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Параметр сглаживания.
cs6 — Замена белизны прозрачностью в Photoshop
Один из способов — использовать исходное изображение / слой как собственную маску слоя. Вы должны создать дубликат слоя, обесцветить и инвертировать его, вставив результат шкалы серого в маску исходного слоя.
Обновление: вот несколько пошаговых инструкций:
Начните со сплющенного изображения:
Добавьте корректирующий слой Saturation / Hue и уменьшите насыщенность до тех пор, пока изображение не станет без цвета.Если у вас нет градиента в исходном изображении, вы можете просто использовать вместо него корректирующий слой Threshold , что приведет к 100% черному или 100% белому результату.
(Технически вы можете пропустить шаг, так как мы будем вставлять его в маску слоя, которая все равно преобразует его в оттенки серого. Это даст вам хороший визуальный ориентир для настройки баланса черного / белого)
Добавьте корректирующий слой Invert , затем корректирующий слой Curves .Настраивайте кривые, пока все, что вы хотите сделать сплошным / непрозрачным, не станет белым, а все, что вы хотите полностью прозрачным, будет черным. Возможно, вам придется настроить это несколько раз, чтобы получить правильные суммы.
Теперь CTRL + A для выбора всего изображения и CTRL + SHIFT + C для копирования комбинированного результата в оттенках серого. Создайте маску слоя на исходном слое. Теперь ALT + Щелкните на значке маски слоя, чтобы войти в режим прямого редактирования.Теперь вставьте туда черно-белое изображение, которое вы только что скопировали.
Теперь щелкните на исходном слое, чтобы выйти из режима прямого редактирования маски слоя и скрыть все корректирующие слои.
Вот и все! Если вы обнаружите, что ваш готовый результат не является полностью непрозрачным (сплошным) в тех областях, которые вам нравятся, вы можете либо настроить кривые и сделать это снова (вам понадобится больше белого в этих областях), либо просто продублировать результат / слой. несколько раз, пока он не станет менее прозрачным (пример ниже).
Это также работает на черном фоне, только не используйте фильтр «Инвертировать слой».
Ластик для фона — Как удалить фон в Photoshop CC
Часто хотят удалить фон фотографии и просто сохранить объект. Затем объект фотографии можно разместить на совершенно другом фоне. Это руководство покажет, как стереть фон фотографии с помощью Photoshop CC. С новейшей версией Photoshop CC удаление фона стало проще, чем когда-либо!
Сначала убедитесь, что Photoshop — подходящий инструмент для работы.Если вы просто хотите быстро удалить фон, это можно сделать просто без Photoshop, используя один из этих веб-сайтов:
Вот шаги, чтобы удалить фон с помощью Photoshop.
Шаг 1. Откройте изображение в Photoshop.
Откройте изображение. Если у вас несколько слоев, убедитесь, что выбран слой, содержащий фон, который вы хотите удалить.
Это заставит Photoshop угадать часть объекта фотографии.
Это неплохая работа с выбором переднего плана, но может быть несколько частей, которые нужно подправить.На изображении ниже стрелки указывают на части, которые необходимо улучшить.
Шаг 3: Вернитесь в меню «Выбрать» снова и нажмите «Выбрать и замаскировать».
Откроется окно, в котором вы сможете изменить выбор.
Шаг 3. Настройте режим просмотра и прозрачность.
Попробуйте использовать несколько разных вариантов, пока не увидите четко выбранный передний план. Точные параметры, которые вам следует выбрать, будут зависеть от цветов вашего изображения переднего плана и ваших личных предпочтений.
Шаг 3. Настройте обнаружение края.
Это полезно для детального выделения, например, волос. Радиус пикселя обнаружения края указывает, что край, включая все детали, может находиться в пределах этого количества пикселей с каждой стороны от того, что в данный момент выбрано. Если вы выберете «Умный радиус», Photoshop автоматически определит радиус пикселя.
Шаг 4. Установите глобальные уточнения, например сглаживание.
Smooth — главное усовершенствование, которое вам понадобится для редактирования фотографий.Это сгладит неровные края выделения. Вы также можете увеличить растушевку, что создаст мягкую границу вокруг выделения.
Шаг 5. Используйте инструменты слева, чтобы уточнить выбор.
Инструмент быстрого выбора позволяет легко добавлять или удалять из текущего выделения. Для этого инструмента и любого инструмента кисти вы можете использовать клавишу скобки, чтобы увеличивать или уменьшать размер кисти.
Инструмент «Уточнить край» кисть корректирует область границы и полезен для добавления волос или других мелких деталей к выделенной области.
Инструмент «Кисть» используется для точной настройки выделения, а инструмент «Лассо» используется для рисования выделения от руки.
Шаг 6: Подтвердите выбор и примените маску слоя.
В окне «Выбрать и замаскировать» нажмите OK. Ваш передний план теперь выбран. Чтобы завершить удаление фона, нажмите кнопку маски слоя, чтобы применить выделение к маске.
Когда вы создаете маску слоя, фон по-прежнему доступен за маской на случай, если он вам когда-нибудь понадобится снова. Если вы хотите навсегда избавиться от фона, вы можете скопировать передний план и вставить его в другое изображение или инвертировать выделение (выберите «Выделение»> «Инвертировать») и нажмите «удалить», чтобы окончательно удалить фон.
Удалить фон в Photoshop 2020
С незапамятных времен Adobe превратила Photoshop в мощный инструмент для управления и затемнения пикселей. Одна вещь, которой он известен, — это его способность легко удалять фон на любой фотографии. Что ж, с Photoshop 2020 они сделали это еще проще с помощью кнопки удаления фона, но обязательно ли это лучше?
В новом Photoshop 2020, если вы выберете разблокированный слой (заблокированный фоновый слой не позволит этого), теперь вы можете удалить фон одним нажатием кнопки.Эта замечательная маленькая кнопка находится на палитре свойств. С одним щелчком мыши и мгновением времени ваш фон волшебным образом исчезнет.
На первый взгляд эта новая функция НЕВЕРОЯТНА! Это похоже на акт волшебства. Но если вы присмотритесь, вы обнаружите, что с волосами ему приходится нелегко.
В конце концов, это, кажется, вершина успеха в маскировке, насколько хорошо вы можете включить пробелы в кудрявых прядях, как у этого красивого молодого человека, или распущенные волосы на женском портрете.Только когда вы поместите объект на контрастный фон, вы сможете увидеть недостатки этой новой функции удаления фона.
Не бойся! В сегодняшнем уроке я покажу вам, как использовать другую функцию, которая, хотя и похожа по функциям, гораздо более эффективна, чем кнопка «Удалить фон».
Давайте не будем забывать, что, хотя у нас есть доступ к подобным инструментам в Photoshop, всегда лучше фотографировать объект таким образом, чтобы его было легко удалить, если это ваша цель.Photoshop может только немногое, поэтому не фотографируйте девушку в ветреный день с деревьями позади нее и не ждите, что произойдет волшебство 🙂 Не удивляйтесь, если ваши инструменты выделения не работают в точности так, как вы их просите. Иногда приходится нанести на них немного смазки Select и Mask!
f.64 Academy и f.64 Elite — детище Блейка Рудиса. Хотя он пейзажный фотограф, он очень увлечен пост-обработкой изображений в Photoshop и наставничеством других.
Для Блейка это не столько искусство, сколько процесс. Он глубоко погружается в сложные темы и делает их легкими для понимания благодаря своему нестандартному мышлению.
Заменить цвет в Photoshop Elements
Замена цвета в Photoshop Elements: обзор
Вы можете заменить цвет в Photoshop Elements с помощью команды «Заменить цвет». Команда «Заменить цвет» позволяет заменить цвет изображения другим цветом.Чтобы заменить цвет в Photoshop Elements, вы создаете маску. Затем вы настраиваете оттенок и насыщенность выбранных цветов для получения желаемых результатов.
Чтобы заменить цвет в Photoshop Elements, выберите «Enhance | Настроить цвет | Заменить цвет… »в строке меню. В диалоговом окне «Заменить цвет» выберите кнопки выбора «Выделение» или «Изображение» в разделе «Выделение». При этом в окне дисплея отобразится выбранный.
Установите флажок «Локализованные кластеры цветов», чтобы при желании выбрать смежные (соприкасающиеся) пиксели.Убедитесь, что в разделе «Выбор» выбрана кнопка «Инструмент выбора цвета». Затем щелкните первый цвет изображения, который нужно заменить. Он появляется в окне «Цвет».
Чтобы добавить или удалить цвета из выделения, нажмите кнопки пипетки «Добавить в образец» или «Вычесть из образца». Затем снова щелкните изображение, чтобы отрегулировать цвет, если это необходимо.
Ползунок «Нечеткость» позволяет вам выбирать цвета, аналогичные выбранному вами, для более точной настройки вашего выбора.После завершения выбора переместите ползунки «Оттенок» и / или «Насыщенность» в разделе «Замена», чтобы изменить цвета. Используйте ползунок «Яркость», чтобы настроить освещение изображения. Когда вы будете удовлетворены заменой цвета, нажмите кнопку «ОК», чтобы заменить цвет в Photoshop Elements.
Замена цвета в Photoshop Elements — Инструкции: изображение диалогового окна «Замена цвета» в Photoshop Elements.
Замена цвета в Photoshop Elements: инструкции
- Чтобы заменить цвет в Photoshop Elements , выберите «Улучшить | Настроить цвет | Заменить цвет… »в строке меню.
- В диалоговом окне «Заменить цвет» выберите кнопки выбора «Выделение» или «Изображение» в разделе «Выделение».
- После этого выбранный объект отобразится в окне дисплея.
- Чтобы выбрать смежные (соприкасающиеся) пиксели, при желании установите флажок «Локализованные кластеры цвета».
- Убедитесь, что в разделе «Выбор» выбрана кнопка «Инструмент выбора цвета».
- Затем щелкните первый цвет изображения, который нужно заменить.
- Затем он появляется в окне «Цвет».
- Чтобы добавить или удалить цвета из выделенной области , нажмите кнопки пипетки «Добавить в образец» или «Вычесть из образца».
- Затем снова щелкните изображение, чтобы отрегулировать цвет, если необходимо.
- Для точной настройки вашего выбора и выбора цветов, аналогичных тому, который вы выбрали , используйте ползунок «Нечеткость».
- Чтобы изменить цвета после завершения выбора , переместите ползунки «Оттенок» и / или «Насыщенность» в разделе «Замена».
- Если вы хотите настроить освещение изображения , используйте ползунок «Яркость».
- Чтобы заменить цвет в Photoshop Elements, когда вы будете удовлетворены заменой цвета , нажмите кнопку «ОК».
Замена цвета в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Замена цвета» показано, как заменить цвет в Photoshop Elements. Этот видео-урок о том, как заменить цвет в Photoshop Elements, взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020. »
Photoshop Replace Color: пошаговое руководство по изменению цвета изображения
Работая дизайнером, редактором изображений и фотографом, вы можете иногда захотеть изменить определенные цвета в изображении. Возможно, платье невесты получилось недостаточно белым, а может, воздушные шары были немного не по цвету. В таких ситуациях вы можете обратиться к инструменту «Заменить цвет», чтобы быстро заменить один цвет на другой.
Photoshop на самом деле предлагает несколько различных методов изменения цвета изображения.Есть очень любимая кисть для замены цвета, функция выбора цвета и, конечно же, метод замены цвета. В этом руководстве мы узнаем, как использовать функцию «Заменить цвет», чтобы изменить цвет (или диапазон цветов) в любом изображении.
Если вы новичок в Photoshop, вы можете выбрать курс Photoshop 101, чтобы начать работу.
Что вам понадобится
Это довольно простая тема, поэтому вам не потребуются годы опыта редактирования изображений, чтобы начать работу с этим руководством. Тем не менее, некоторое знакомство с основным пользовательским интерфейсом и функциями Photoshop не помешает.
Вам также понадобится несколько образцов изображений для работы. Если они у вас уже есть, то все готово. В противном случае для начала загрузите с Pixabay изображения без авторских прав.
В этом уроке мы будем использовать эту красивую картинку с розовыми цветами:
О, вам также понадобится копия Photoshop (да!). В этом уроке я использовал Photoshop CS6, хотя вы можете использовать любую доступную версию (при условии, что в ней есть инструмент «Заменить цвет»).
Итак, приступим!
Замена цвета в PhotoshopШаг 1: Сначала откройте изображение в Photoshop и перейдите к инструменту «Заменить цвет».Вы можете найти его в Image -> Adjustments -> Replace Color…
Впервые в Photoshop? Изучите редактирование изображений и манипуляции с ними в этом курсе по основам Photoshop.
Шаг 2: В следующем окне вы увидите три цветных значка пипетки, рентгеновский снимок вашего изображения и несколько ползунков. Давайте подробно рассмотрим каждый из этих элементов:
1. Это цветная пипетка . Используйте его, чтобы выбрать цвет, который вы хотите заменить на изображении.
- Первая пипетка выбирает цвет, который нужно заменить. Используйте этот инструмент, чтобы щелкнуть цвет на изображении, который вы хотите заменить. Выбранный цвет будет отражен в предварительном просмотре «выбора» (см. Ниже).
- Вторая пипетка с крошечным (+) рядом с ней добавляет к выделению. Если первая пипетка не выбрала все желаемые цвета, вы можете использовать эту пипетку для расширения диапазона заменяемых цветов.
- Иногда может перебрать цветовой диапазон.В таких сценариях пригодится капельница со знаком (-) рядом с ней. Части изображения, на которые щелкнули с помощью инструмента «Пипетка», будут отменены.
2. Нечеткость определяет, насколько «нечетким» будет выделение. Чем выше это значение, тем более нечетким или размытым будет выделение, т. Е. Выбранные цвета будут сливаться с соседними цветами. Значение нечеткости, равное нулю, по существу означает резкие границы. С другой стороны, значение 100 даст очень нечеткое выделение — все это будет отражено в предварительном просмотре выделения.
3. Это предварительный просмотр выбора . Думайте об этом как о рентгеновском снимке, который показывает, какие части изображения уже были выделены. Любые дополнительные выборы, которые вы делаете или удаляете (с помощью инструмента-пипетки), также будут отображаться здесь в режиме реального времени.
Вы также можете переключиться из режима выбора в режим просмотра исходного изображения.
4. Эта часть управляет заменой цвета . Вы можете выбрать цвет из цветового микшера, щелкнув цвет «Результат», или вы можете изменить оттенок, насыщенность и яркость, чтобы найти цвет по вашему выбору.
Начинающий художник? Из этого курса вы узнаете, как использовать Photoshop для художников.
Шаг 3: Чтобы заменить цвет, выберите инструмент «Пипетка первого цвета» и щелкните на изображении, который хотите изменить.
Вы заметите, что выбор «X-Ray» изменится, чтобы отразить выбранные цвета.
Если вы хотите расширить выделение, вы можете использовать вторую пипетку или перетащить ползунок размытости, чтобы выделение растеклось в окружающие цвета.
Вы также можете использовать третью (-) пипетку для удаления выбранных цветов и точной настройки выделения.
Так выглядит моя подборка:
Я намеренно сохранил некоторые части оригинального розового, потому что он придавал цветам красивое флуоресцентное свечение. В противном случае вы можете расширить выделение и получить более сплошной синий цвет по всему изображению.
Это окончательный результат:
Довольно аккуратно, правда?
Другие примеры
Инструмент «Заменить цвет» чрезвычайно универсален.Ниже я использовал его, чтобы изменить цвет этого цветка ромашки с оригинального белого:
К светло-фиолетовому:
А цвет этого спасательного круга из красного:
Для тускло-розового:
Как видите, инструмент «Заменить цвет» очень универсален, но имеет свои ограничения. Во-первых, это не дает вам большой гибкости по сравнению с , сколько цветов вы можете заменить. Также сложно заменить несмежные цвета.В приведенном выше примере нельзя одновременно выбрать спасательный круг и океан на заднем плане.
В ситуациях, когда вам может потребоваться выбрать более одного цвета, вы должны использовать либо маску выбора цвета, либо кисть замены цвета. Кисть для замены цвета (для доступа к ней нажмите B или Shift-B) — один из самых мощных и эффективных инструментов в Photoshop. Когда вы привыкнете к инструменту «Замена цвета», потренируйтесь с кистью «Замена цвета».Вы будете к нему часто обращаться, когда овладеете его основами.
Как видите, инструмент «Заменить цвет» довольно прост в использовании, хотя получить идеальный выбор бывает сложно. Для получения более подробных руководств о том, как работает инструмент замены цвета и другие аналогичные функции Photoshop, ознакомьтесь с этим курсом по освоению основ Photoshop.
Последнее обновление страницы: ноябрь 2013 г.
Как использовать инструмент быстрого выбора Photoshop для изменения фона
Это вопрос, который мне чаще всего задают на моих семинарах и занятиях: «Как изменить фон изображения?» Или «Как я могу вырезать объекты из изображения и разместить их на новом фоне?»
Быстрый снимок моих родителей в кафе.Изображение ДО.
Возможно, несмотря на все ваши усилия по размещению объектов в приятной, не отвлекающей обстановке, ситуация сделала это невозможным. Может быть, вы использовали свой смартфон, чтобы запечатлеть спонтанный момент, и теперь нужно немного поработать с изображением? Может быть, вы хотите вырезать предметы из фона, чтобы изолировать их, или использовать их на баннере веб-сайта или в других маркетинговых материалах? Какой бы ни была причина, эта задача ставит перед каждым фотографом, новичком или профессионалом, задачу с момента изобретения камеры! Я собираюсь показать вам, как использовать один из самых недооцененных инструментов Photoshop для легкого извлечения объектов из фона.
Это фото (вверху) было спонтанным запечатлением моих мамы и папы на iPhone. Само фото не очень хорошее (с технической точки зрения с ним много не так), но оно имеет для меня большую сентиментальную ценность. Это последнее фото моих родителей вместе. Но у него также есть загруженный фон, который обычно вызывает проблемы у многих фотографов при попытке использовать инструменты выделения Photoshop для его удаления. В предыдущих версиях Photoshop инструменты выделения, такие как Magic Wand и Lasso, могли сбивать с толку из-за схожих цветов и узоров этого типа фона, что делало проект сложным и разочаровывающим.Но с относительно новым инструментом выделения это довольно просто, так что это хороший пример фотографии для изучения техники.
В этой демонстрации вы можете сделать это изображение более ярким, удалив загроможденный фон, чтобы сделать его менее похожим на снимок и больше похожим на портрет . Секрет любого редактирования изображений заключается в том, чтобы использовать правильный инструмент для работы. В этой ситуации вы хотите использовать Quick Select Tool , чтобы удалить объекты с изображения и разместить их на другом фоне.
В прошлом вы, возможно, избегали большинства инструментов выделения в Photoshop, потому что ими было непросто пользоваться. Инструмент Quick Select Tool все изменил. Никогда еще не было так просто сделать выбор, который не выглядел бы так, как будто он был «вырезан и вставлен». Есть два, а иногда и три шага.
Выберите инструмент Quick Selection Tool на палитре Toolbox:
Он работает как кисть, поэтому вы можете изменять размер инструмента с помощью клавиш [-] на клавиатуре ([для уменьшения и] для увеличения).Придайте инструменту размер, позволяющий легко выбирать объект.
Шаг 1. Сделайте свой выбор
Просто проведите инструментом над объектом и остановитесь, когда «марширующие муравьи» дойдут до края. Инструмент умный и может обнаруживать изменение пикселей, поэтому большую часть времени он будет правильно останавливаться на краю. Если он выбирает что-то, чего вы не хотите, просто нажмите клавишу Alt, чтобы переключиться в режим «отменить выбор», и перетащите выделение обратно туда, где оно должно быть.
Инструмент быстрого выбора выбирает объект с контуром «марширующие муравьи».
Шаг 2. Уточните кромку
После того, как вы выбрали все необходимое, нажмите кнопку Refine Edge в верхнем меню. В этой области вы настроите пиксели по краям выделения. Это сделает «разрез» более плавным и реалистичным.
Инструмент «Уточнить край» открывает всплывающее окно, которое выглядит следующим образом:
Отсюда вы можете выбрать, как вы хотите просматривать свой выбор на нескольких вариантах фона.Вы можете выбрать наложение маски, с которым вы, возможно, знакомы, если раньше использовали маски слоев. Этот вид позволяет вам видеть фон, а также ваш выбор. Но вы также можете проверить это на черном фоне, что мне нравится, чтобы вы могли четко видеть, как выглядит ваш край, и все ли вы выбрали правильно. Чтобы изменить представление, щелкните раскрывающийся список, чтобы открыть окно параметров просмотра. Прокрутите их, чтобы понять, как они отображают ваши данные. Ползунки Adjust Edge дают вам множество возможностей для сглаживания, растушевки и дальнейшего улучшения кромки, если это необходимо.
На данный момент выберите режим просмотра «Черно-белый». Наведите указатель мыши на черно-белое поле и нажмите.
Вы должны увидеть что-то вроде этого (ниже). Вы можете очень хорошо видеть свои края на черном фоне. Вы можете видеть, что края выглядят нормально, они четко очерчены, а не пикселизированы и не блочны. Но как насчет этих волос? У моего бедного папы с его тонкими и тонкими волосами (почти без волос) и у моей мамы, которая недавно прошла курс химиотерапии, также есть прекрасные детские волосы, что усложняет задачу выбора волос.Но в инструменте быстрого выбора есть способ и для этого!
Щелкните поле Edge Detection Smart Radius и переместите ползунок немного вправо. понаблюдайте, как край вокруг волос изменится и станет более прозрачным. Обязательно следите за остальными краями, чтобы убедиться, что они не слишком сильно меняются.
Шаг 3. При необходимости используйте кисть для определения краев
.Если вам все еще нужно добиться большей прозрачности для волос, убедитесь, что значок кисти слева выбран, и аккуратно проведите кистью там, где вам нужно больше прозрачности.Вы можете переключаться между режимами просмотра, чтобы видеть, что отображается или удаляется. Если вы удалите слишком много, вы можете щелкнуть и удерживать кисть Refine Edge, чтобы открыть Eraser, который позволяет вам отменять мазки кисти, как обычную маску слоя.
Когда вы довольны своими результатами, найдите раздел Output в нижней части окна Refine Edge, нажмите Decontaminate Colors и выберите небольшое число в качестве количества, 2 обычно хорошо, в зависимости от вашего изображения.Измените вывод на: Новый слой с маской слоя.
Вот что вы должны увидеть сейчас:
Примечание: чтобы увидеть прозрачный фон, необходимо отключить видимость нижнего слоя.
Ваш беспорядочный фон исчез! У вас есть красивый прозрачный фон и все на новом слое. Это будет ваше основное изображение.
Добавьте новый фоновый слой
Откройте изображение, которое вы хотите использовать в качестве нового фона, и с помощью инструмента «Перемещение» перетащите новый фон в основное изображение.Вуаля! У вас есть отличный новый фоновый слой, и ваши объекты выглядят очень реалистично и не похожи на вырезанных и приклеенных бумажных кукол.
Возможно, вам придется перетащить новый фоновый слой под слой объекта — слой с маской. Я удалил исходный фоновый слой и заменил его фоном пейзажа и назвал его новым фоном . Вы также можете сделать невидимым любой существующий фоновый слой, если не хотите его отображать.
Вот 100% крупный план работы инструмента Quick Select и кисти Refine Edge на волосах моей мамы (да, изображение немного шаткое на 100%, но я думаю, вы можете видеть, что взятая работа довольно хороша, чтобы дать вам очень реалистичные выделения с нужной степенью прозрачности и сохранением деталей).
Последние штрихи
Итак, для окончательного изображения давайте немного сбалансируем цвета и придадим этой фотографии приятный теплый оттенок, используя маску слоя и теплый фотофильтр.
А вот и финальное изображение:
Конечное изображение ПОСЛЕ смены фона. Больше не снимок!
Как вы думаете? Он лучше оригинала? Стоило ли 10 минут отредактировать и придать ему новый фон? Только представьте, с хорошо снятым изображением (а не с шатким снимком iPhone) подумайте обо всех новых возможностях, которые у вас появятся, если вы освоите этот процесс.
Почему бы не попробовать этот изящный инструмент и не опубликовать здесь свои результаты? Мне бы хотелось увидеть, как вы его используете. Если у вас есть вопросы или проблемы, просто дайте мне знать, я регулярно отвечаю на свои комментарии и вопросы.
