Режим наложения Screen в Photoshop (Blend Mode). Математика Adobe Photoshop. Формулы Photoshop
Режим Screen — осветление (лобовой перевод — экранное осветление), прямо противоположен режиму Multiply (умножение). Режим Screen хоть и не является явным фаворитом, с его помощью создаются очень важные эффекты освещенности. Формула режима:
Формула применяется поканально, т.е. для каждого канала операция выполняется независимо. Здесь A — нижележащее изображение, B — накладываемое.
По сути дела, режим Screen реализует операцию умножения, но не с самими цветами, а с дополнительными к ним. Т.е. перемножая дополнительные к накладываемым цветам, мы получаем цвет дополнительный к результату.
В формуле специально оставлены знаменатели. Деление на 255 — нормировка,
в результате которой содержимое в скобках справа колеблется в пределах от 0 до 1. И при перемножении
двух чисел меньше единицы, результат получается меньше, чем каждый из множителей,
но также в пределах 0-1.
Перечислим наиболее важные особенности режима:
- Операция симметрична, т.е. неважно накладываете вы изображение B на изображение A или наоборот.
- Если накладывать черный цвет, то результат не меняется
- Если накладывать белый цвет, то результат будет чистым белым.
- Оттенки серого осветляют тем больше, чем они светлее
Происхождение названия режима Screen
Моя гипотеза такова. Как и многие другие режимы Photoshop, этот получил свое название от результата, который получается при наложении дубликата изображения на само себя. Осветление, которое при этом получает изображение эквивалентно гамма-коррекции с гаммой 2.
Представьте себя на месте пользователей первых компьютеров. Систем управления цветом
в те времена не существовало, поэтому все устройства осуществляли ввод и вывод напрямую.
Так при сканировании изображений на сканерах они имели гамму 1, а на экране около 2, из-за
чего отсканированная картинка казалась темной. А этот режим «волшебным» образом осветлял картинку
так, что на экране она выглядела так же как оригинал, ну и, понятное дело, разработчики
не долго думая назвали его Screen (экранное осветление).
Систем управления цветом
в те времена не существовало, поэтому все устройства осуществляли ввод и вывод напрямую.
Так при сканировании изображений на сканерах они имели гамму 1, а на экране около 2, из-за
чего отсканированная картинка казалась темной. А этот режим «волшебным» образом осветлял картинку
так, что на экране она выглядела так же как оригинал, ну и, понятное дело, разработчики
не долго думая назвали его Screen (экранное осветление).
Режим Screen для наложения световых эффектов
Рассмотрим пример использования режима Screen для разделения спецэффектов.
У нас есть два слоя: фоновая картинка, и слой в котором на абсолютно черном фоне фильтром Render > Lens Flare создан очень популярный эффект блика линзы. При наложении слоя с бликом мы используем режим наложения Screen.
Поскольку в основном все пиксели слоя с бликом — черные, то мы видим фоновое изображение,
которое только в некоторых местах высветляется наложенным бликом.
Аналогичным образом в 3D-графике используют так называемый раздельный рендеринг, при котором отдельными картинками рассчитывают Диффузную (Diffuse) составляющую, Зеркальную (Specular), а затем совмещают их в программах компоузинга.
Пару слов о режимах наложения в Photoshop
В обработке фотографий отдельно стоит поговорить о комбинировании слоев. В этом вопросе наиболее важную роль играют режимы наложения в программе Photoshop. Рассмотрим принцип действия режимов наложения и определим самые полезные из них. Все режимы наложения основаны на математических расчетах содержимого накладываемого слоя и слоя лежащего под ним. В зависимости от алгоритма расчета (режима) происходит смешивание слоев. Чтобы эффективно работать с режимами наложения, стоит знать, по какому принципу работают режимы наложения и к какому результату они могут привести.
Использование Режимов наложения
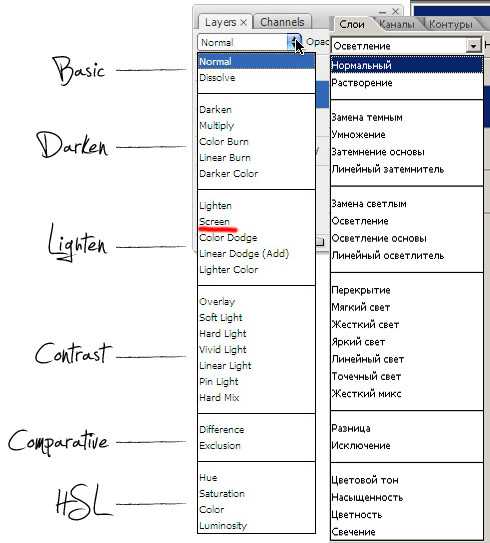
В Фотошопе режимы наложения разбиты на группы. Это упрощает навигацию по ним.
Это упрощает навигацию по ним.
Далее будут рассматриваться различные режимы с примерами. Все снимки в правой части будут содержать оригинальное изображение, а в левой наложенное.
Color (Цветность)
Этот режим берет значения яркости с базового слоя, а оттенки и цвета с накладываемого. Данный эффект очень полезен для сложных манипуляций с цветами.
Difference (Разница)
Данный режим дает необычные результаты и на практике может использоваться для создания специфических текстур или сюрреалистических эффектов на снимках.
Screen (Экран)
Режим Screen выполняет осветление снимка, но не затрагивает черный цвет, благодаря чему сохраняется контрастность.
Overlay (Перекрытие)
Данный режим увеличивает яркость светлых участков и делает темнее темные участки.
Multiply (Умножение)
Режим Multiply умножает цвета оригинального изображения на цвета накладываемого. Таким образом, происходит затемнение снимка, но белый цвет остается не тронутым. Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т.д.).
Непрозрачность
Многие режимы дают слишком резкий эффект. Часто его приходится ослаблять. В этом помогает уменьшение непрозрачности накладываемого слоя.
Screen 100%
Использовано наложение изображения само на себя в режиме Screen (Экран). При 100% непрозрачности эффект проявляется слишком сильно.
Screen 50%
Уменьшение непрозрачности до 50% делает эффект более тонким.
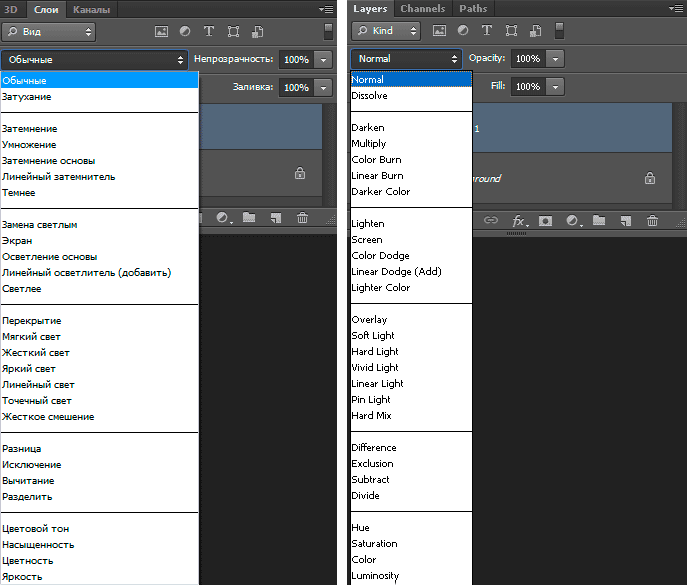
Структура Меню Blend Mode (Режим наложения)
Меню выбора режимов наложения разделено на логические группы.
Выбрав один из режимов в меню, он остается выделен. Колесиком мыши можно прокручивать режимы до тех пор, пока вы не снимете выделение, щелкнув мышкой по какому-нибудь элементу.
- Normal (Обычный), Dissolve (Затухание): данная группа режимов наложения не приводит к изменению цветов и яркости.
- Режимы затемнения: эта группа режимов выполняет затемнение. Данная группа имеет нейтральный белый цвет. Это значит, что белый цвет в накладываемом слое не будет оказывать ни какого влияния.
- Режимы осветления: как можно догадаться, эти режимы осветляют слои, лежащие ниже. Все режимы данной группы игнорируют черный цвет.
- Контрастные режимы: режимы данной группы осветляют светлые участки и затемняют темные. Нейтральным является 50% серый цвет.
-
Сравнительные режимы: данные режимы производят сравнение цветов основного и накладываемого слоев и производят вычитание одного из другого.

- Цветовые режимы: эти режимы переносят цвета накладываемых слоев на основные с сохранением яркости основного слоя.
Режимы наложения для фотографов
1. Lighten (Замена светлым) и Darken(Затемнение)
Эти режимы позволяют добиваться хорошего эффекта мягкого фокуса. Нужно сделать две копии изображения и слегка размыть их. К одному слою следует применить осветление, а к другому затемнения. Непрозрачностью нужно сбалансировать вид получившейся фотографии.
2. Saturation (Насыщенность)
Этот режим в своих расчетах использует цвет базового слоя и насыщенность накладываемого. Чтобы обозначить участки или сделать снимок более насыщенным, нужно создать новый пустой слой и нанести на него кистью или заливкой серый цвет. Этот слой перевести в режим наложения Saturation.
3.
 Screen (Экран): добавление контура
Screen (Экран): добавление контура
Этот режим выполняет осветление белым цветом. Если на исходную фотографию наложить другую в данном режиме, то все черные цвета накладываемого снимка исчезнут, а светлые станут осветлением для основного слоя.
Данный режим очень хорошо позволяет осветлять темные изображения.
4. Overlay (Перекрытие): осветление и затемнение
Режим позволяет увеличивать или уменьшать контраст снимка. При работе с черно-белыми изображениями можно выполнять осветление или затемнение изображений.
Чтобы осветлять или затемнять снимок, нужно создать новый пустой слой. Залить его 50% серым цветом, перевести слой в режим наложения Перекрытие и рисовать по слою черной или белой кистью, соответственно осветляя или затемняя фотографию.
5. Overlay (Перекрытие): контраст
Данный режим света делает ярче, а тени умножает. Действие режима очень похоже на Soft Light (Мягкий свет), но пи этом имеет более сильный эффект. Предназначен этот режим для затемнения теней и осветления светлых участков.
Действие режима очень похоже на Soft Light (Мягкий свет), но пи этом имеет более сильный эффект. Предназначен этот режим для затемнения теней и осветления светлых участков.
Данный режим отлично подходит для придания фотографиям контраста и объема.
6. Color (Цветность): добавление оттенка
В этом режиме лучше пользоваться сплошными или градиентными заливками. Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью изменять цвета отдельных элементов основного изображения.
7. Multiply (Умножение)
Multiply (Умножение) отлично подходит для затемнения ярких снимков. Как правило, снимок нужно затемнять не полностью, а только пересвеченные части. В таком случае маска поможет ограничить область воздействия слоя.
8. Soft light (Мягкий свет): добавление текстуры
Этот режим отлично подходит для наложения текстуры. Разместите над основным изображением слой с текстурой и переведите его в режим наложения Soft Light (Мягкий свет). Непрозрачностью можно регулировать яркость текстуры.
Разместите над основным изображением слой с текстурой и переведите его в режим наложения Soft Light (Мягкий свет). Непрозрачностью можно регулировать яркость текстуры.
9. Hue (Цветовой тон)
Режим Hue (Цветовой тон) накладывает цветовой тон снимка, который находится выше на насыщенность и яркость оригинального снимка.
Лучше чем цветность позволяет изменять цвета отдельных объектов на снимке.
На основе материалов с сайта: http://www.digitalcameraworld.com
Как создать эффект экрана компьютера в Photoshop
Тони
Тони: еще
- 8 декабря 2013 г.
- Фотошоп
Возможно, вы недавно заметили, что некоторые из наших сообщений включали изображения с эффектом экрана компьютера (или эффектом монитора), примененным к ним. Поскольку почти все, что мы делаем здесь, на дизайнерских хаках, является цифровым, мы подумали, что имеет смысл превратить некоторые из наших снимков экрана в изображения на мониторе. Фотосъемка камерой монитора занимает слишком много времени, и часто реальное ощущение монитора теряется при переводе.
Фотосъемка камерой монитора занимает слишком много времени, и часто реальное ощущение монитора теряется при переводе.
Узнайте, как создать эффект экрана компьютера
В поисках красивого и быстрого онлайн-урока по фотошопу мы наткнулись на Моделирование экрана компьютера в Adobe Photoshop в журнале Layers Magazine. Сам учебник бесплатный и абсолютно фантастический. Мы настоятельно рекомендуем, если вы хотите научиться создавать этот эффект, отправляйтесь туда и выполняйте движения.
Получить мясо
Если вы хотите пропустить процесс обучения и приступить к созданию потрясающих изображений с этим эффектом, мы согласны. Мы предоставляем вам файл шаблона psd, который мы использовали для создания всех наших изображений с этим эффектом экрана компьютера. Ниже приведены несколько простых шагов по использованию шаблона.
Получить снимок экрана
Сначала вам нужно захватить текущий вид вашего экрана.
На ПК…
На клавиатуре вы найдете кнопку «print screen» . Обычно он находится в правом верхнем углу клавиатуры. Когда вы нажимаете ее, кажется, что ничего не произошло, но на самом деле вы просто скопировали текущий экран в буфер обмена.
Обычно он находится в правом верхнем углу клавиатуры. Когда вы нажимаете ее, кажется, что ничего не произошло, но на самом деле вы просто скопировали текущий экран в буфер обмена.
В качестве альтернативы вы можете использовать инструмент «Ножницы», чтобы захватить определенную область.
На Mac…
На клавиатуре нажмите Command+Shift+3 , чтобы захватить весь экран
или
Нажмите Command+Shift+4 , чтобы определить конкретную область, которую вы хотите захватить.
Любой из них запросит у вас имя файла образа, который будет создан вашим компьютером. Помните, где вы его сохраняете!
Разместите снимок экрана
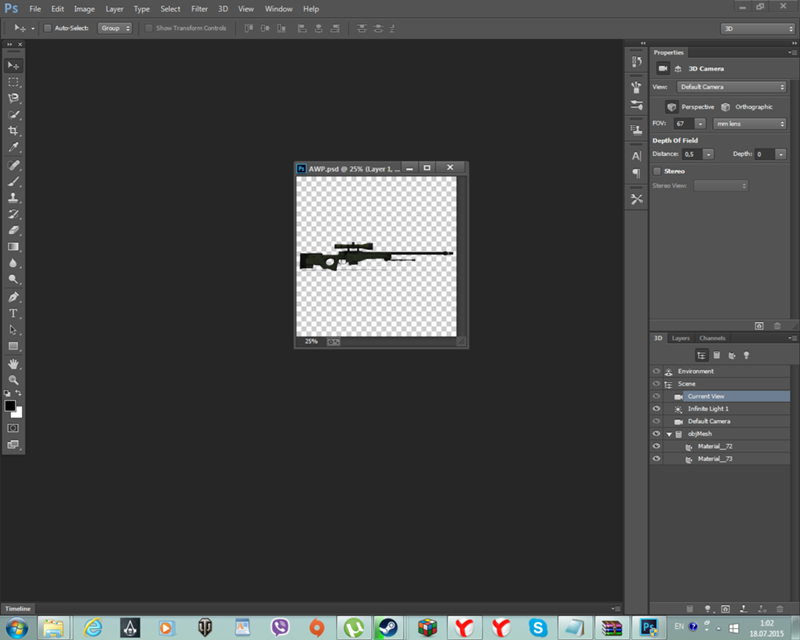
Откройте файл шаблона psd в фотошопе и дважды щелкните слой «Мастер».
Двойной щелчок по основному слою откроет другую вкладку с именем Blue11.psb. Вставьте снимок экрана на эту вкладку. На ПК используйте ctrl+v. На вашем Mac вам нужно будет импортировать сохраненное изображение.
Переместите изображение так, чтобы то, что вы хотите видеть, находилось между синими направляющими. Если направляющие не отображаются, используйте вкладку и выберите View>Show>Guides 9.0024, чтобы включить их. После того, как все настроено, сохраните вкладку Blue11.psb и вернитесь к исходному ScreenTemplate.psd. Вы увидите, что ваш снимок экрана теперь, когда эффект экрана вашего компьютера завершен! Сохраните изображение и приступайте к следующей задаче!
Теперь, когда вы создаете изображения с этим эффектом экрана компьютера, поделитесь ими!
Оставляйте свои ссылки ниже!
эффект экрана компьютераpsp201
Как просмотреть фотографию в реальном размере в Photoshop — Блог Bumblejax
11 февраль
Обратите внимание, что мы не можем предложить какую-либо поддержку, связанную с этой статьей, если вы не являетесь нашим клиентом или не работаете с нами над проектом. Вы можете оставлять комментарии, и мы время от времени отвечаем на них. Спасибо за понимание. Вы можете оставлять комментарии, и мы время от времени отвечаем на них. Спасибо за понимание. |
Нужно ли изменить размер вашей фотографии для печати большего размера? Какое программное обеспечение лучше? Взгляните на наше решение для машинного обучения и изменения размера AI в этой новой статье. Ознакомьтесь с нашей статьей об изменении размера изображения здесь!
:::::::::::::::::::::::::::::::::::::::::::::::: :::::::::::::::::::::::::::::::::::::::::::::::::::: :::::::::::::::::::::::::::::::::::::::::::::::::::: :::::::::::::::::::::::
За прошедшие годы мы обнаружили, что большинство клиентов не знают, что они могут просматривать свои изображения в реальном размере в фотошопе, и если они, они не делают это должным образом, так что это основа для сегодняшнего поста. Есть несколько шагов для правильной калибровки Photoshop, чтобы вид, который вы видите при переходе к View — Print Size, был фактическим размером печати.
Большая проблема — Photoshop не знает разрешение вашего экрана
Если вы просто перейдете в «Просмотр» — «Размер печати», он покажет вам изображение, увеличенное до вашего размера печати, но на основе разрешения экрана по умолчанию в Photoshop. 72 ppi. Вам нужно будет узнать, какое у вас разрешение экрана, и внести изменения в настройки Photoshop, к которым мы вернемся чуть позже.
Пример изображения, показывающего размер печати 9×3,5 дюйма при разрешении экрана 72 PPI . Обратите внимание, насколько он мал, и вы обнаружите, что в этом случае он на самом деле уменьшает, а не увеличивает. Это первый признак того, что что-то не так!
Пример изображения, показывающего размер печати 9×3,5″ при правильном разрешении экрана 128 PPI . Ваше разрешение экрана может отличаться от моего, но, скорее всего, оно будет в диапазоне 120-130. Ниже приведен снимок экрана, на котором Photoshop правильно просматривает изображение в реальном размере.
Вот и все! Вы можете видеть, какая большая разница, когда Photoshop не откалиброван должным образом для просмотра в размере отпечатка.
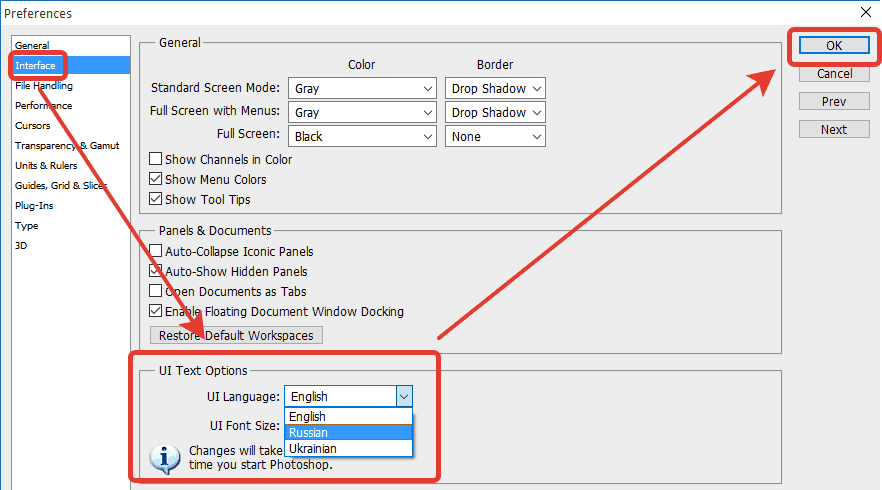
Определите разрешение экрана и исправьте его
1. Измерьте экран ноутбука/ПК по горизонтали в дюймах . Только сам экран. Например, на моем Macbook Air горизонтальное измерение составляет 11,25 дюйма в поперечнике.
2. Убедитесь, что монитор имеет собственное разрешение. На большинстве ПК вы можете щелкнуть правой кнопкой мыши на рабочем столе, чтобы перейти к настройкам дисплея, а на Mac вы можете перейти к значку Apple (вверху слева) — «Об этом Mac» — «Дополнительная информация». Это отобразит разрешение экрана в пикселях (изображение 1). На моем Macbook Air разрешение экрана 1440×9.00, и если вы нажмете Display Preferences на этом экране, вы сможете изменить разрешение экрана. Вы хотите оставить его в исходном разрешении по умолчанию, которое является «Лучшим для дисплея» или 1440 × 900.
3. Теперь посчитаем. Теперь, когда вы знаете длину экрана по горизонтали в дюймах (в данном случае 11,25″) и количество пикселей по горизонтали (всегда первое число в пикселях, поэтому в данном случае 1440), можно определить PPI экрана или количество пикселей на дюйм.
Итак, разделите 1440 пикселей / 11,25 дюйма = 128 пикселей на дюйм (PPI).
4. Обновление настройки PPI в Photoshop . На финишной прямой здесь .. Найдите раздел «Единицы и линейки». В зависимости от вашей версии и от того, используете ли вы ПК или Mac, он будет либо в Photoshop — «Настройки», либо в «Редактировать» — «Настройки». Вы увидите экран ниже или что-то очень похожее. Рядом с «Разрешением экрана» просто введите значение PPI, которое вы только что рассчитали для своего монитора. В моем случае это было 128. Нажмите «Сохранить», и все готово!
4. Откройте фотографию в Photoshop, если у вас ее еще нет.
5. Измените размер печати и просмотрите размер печати . Чтобы просмотреть текущий размер печати и / или изменить его, просто перейдите в «Изображение» — «Размер изображения» и убедитесь, что он указан в дюймах, как показано на снимке экрана ниже. Вы можете изменить на размер печати, который вы хотите, затем перейдите в «Просмотр» — «Размер печати», и он увеличится, чтобы вы могли увидеть, как изображение будет выглядеть при фактическом размере печати.
6. Убедитесь, что все правильно. Если вы не видите линейку вверху, включите ее, выбрав «Просмотр» — «Линейки». Если все настроено правильно (и вы просматриваете в размер печати), линейка, которая у вас есть в фотошопе, должна соответствовать реальному дюйму. Возьмите линейку или рулетку и убедитесь, что дюйм — это дюйм! Если да, то молодец! Теперь вы можете приступить к просмотру всех ваших фотографий в реальном размере печати любого размера.
7. Вообще говоря, какого размера я могу печатать? Этот вопрос мы получаем несколько раз в день, и на него нелегко ответить, поскольку здесь задействовано довольно много переменных, наиболее важным из которых является качество камеры. Также важно знать, что искусственное изменение размера изображения в Photoshop не сильно улучшит качество печати, если вообще улучшит (по крайней мере, не то, что можно увидеть глазом). Важны родные пиксели вне камеры. Взяв это изображение в качестве примера и предполагая, что собственный размер в пикселях составляет 2722 × 1102 (что так и есть), мы начнем просматривать отпечаток с разрешением 100 PPI, чтобы увидеть, как он выглядит. Так что в данном случае около 27×11″.
Это было снято на качественную камеру, и я вижу, что оно выглядит действительно хорошо в разрешении 27×11 дюймов, поэтому я увеличу еще 5 дюймов или около того до 32×13 дюймов, и оно по-прежнему будет выглядеть очень резким при 85 PPI. Обычно это то, где мы можем увидеть проблемы с разрешением даже с качественными камерами. Тем не менее, это конкретное изображение очень хорошо увеличивается и может быть напечатано с высоким качеством при размере 37–40 дюймов, даже несмотря на то, что значение PPI довольно низкое, около 70. Вот скриншот, показывающий часть изображения с разрешением 40 × 16. Необычно печатать с PPI ниже 85 или около того, но дело в том, что качество камеры огромно. Вы не будете печатать большинство фотографий с iPhone ниже 100 PPI.
Обычно это то, где мы можем увидеть проблемы с разрешением даже с качественными камерами. Тем не менее, это конкретное изображение очень хорошо увеличивается и может быть напечатано с высоким качеством при размере 37–40 дюймов, даже несмотря на то, что значение PPI довольно низкое, около 70. Вот скриншот, показывающий часть изображения с разрешением 40 × 16. Необычно печатать с PPI ниже 85 или около того, но дело в том, что качество камеры огромно. Вы не будете печатать большинство фотографий с iPhone ниже 100 PPI.
8. Не ухудшайте качество изображений — редактируйте их в формате RAW или TIFF . Обязательно выполняйте все редактирование в формате RAW или TIFF и делайте окончательное сохранение только в формате JPEG. Форматы JPEG хороши тем, что их легче перемещать (файл меньшего размера = быстрее загружать к нам!) и нет видимой потери качества при печати. Просто помните, что только окончательное сохранение должно быть в формате JPEG, поскольку каждое редактирование и сохранение в формате JPEG ухудшают качество изображения.