Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание. Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне). Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
- Использование несочетаемых цветов. Зеленые буквы на красном фоне, вне всякого сомнения, очень оригинальное решение. Вот только привлечет оно разве что маленьких детей, которым интересны все яркие предметы.
 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию. - Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления). Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
- В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).
- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.

- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Применение желтого цвета в рекламе
«АКВАРЕЛЬ»/ клипарты и иллюстрации
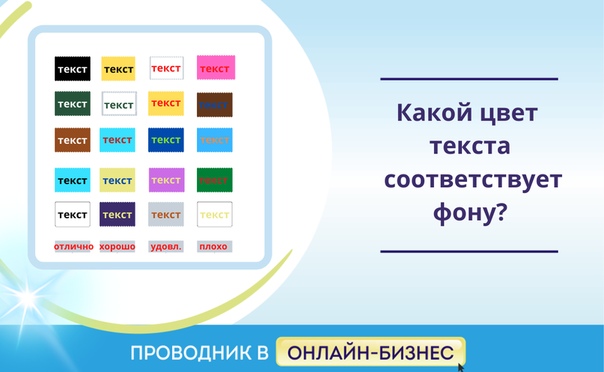
Цветовые комбинации фона и цвета шрифта — очень важный фактор влияющий на читабельность текста!
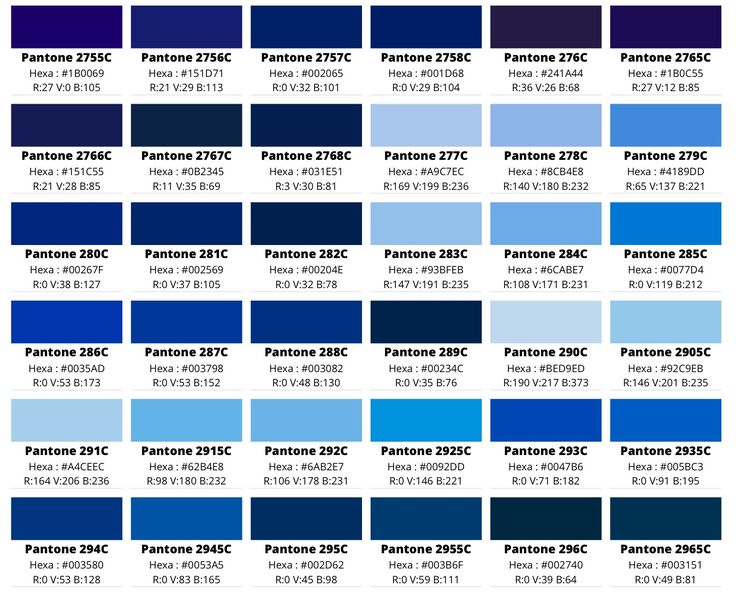
По данным института цвета «Pantone Color Institute» желтый и черный цвета представляют собой хроматические противоположности, а контраст яркости между этими двумя цветами составляет 85 процентов, именно такое сочетание является
Цвет, и это очевидно, самый влиятельный психологический инструмент, имеющийся в распоряжении веб-дизайнера и интернет-маркетолога. Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад. 85% покупателей делают свой выбор на основе цвета!
Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад. 85% покупателей делают свой выбор на основе цвета!
В отношении текста цвет применяется для выделения различных элементов, требующих привлечения внимания пользователя. Понятно, что теперь, когда у нас имеются 16 777 216 цветов, отображаемых на средней руки мониторе, мы можем раскрасить наш текст в любую, самую фантастическую гамму. Однако делать этого не будем — первое правило электронной верстки текста гласит:
И так, рейтинг контрастности:
1-е место — черный на желтом.
2-е место в рейтинге читабельности занимает черный на белом.
3-е место — желтый на черном.
4 место — белый цвет шрифта на черном фоне.
5 место — синий шрифт на белом фоне.
6 место — белый шрифт на синем фоне.
7 место — синий шрифт на желтом фоне.
8 место — желтый цвет шрифта на синем фоне.
9 место — зеленый шрифт на белом фоне.
10 место — белый шрифт на зеленом фоне.
11 место — красный шрифт на белом фоне.
12 место — белый шрифт на красном фоне.
13 место — красный шрифт на желтом фоне.
14 место — желтый шрифт на красном фоне.
15 место — розовый шрифт на белом фоне.
16 место — белый цвет шрифта на розовом фоне.
17 место — розовый шрифт на желтом фоне.
18 место — желтый шрифт на розовом…. то-есть совсем нечитабельно.
Но не все с этим полностью согласны, например, Т.Х Нильссон — эксперт в области читабельности цветной графики и шрифта в рекламе, составил свой рейтинг и согласно его данным, наиболее читабельными являются следующие 6 комбинаций:
- Черный на розовом.
- Черный на желтом.
- Черный на оранжевом.
- Темно-зеленый на желтом.
- Черный на красном.
- Темно-зеленый на белом.
- Черный на белом (на самом последнем месте.
 ..).
..).
Однако, подавляющие большинство экспертов едины в том, что темный шрифт на светлом фоне представляет собой
Итог: текст вашего сообщения/рекламы бесполезен, если он нечитабелен — помогите читателю и себе! Выбирайте наиболее читабельные цветовые комбинации и, конечно, шрифты:)
Рейтинг
☆
☆
☆
☆
☆
0.0 (0 голосов)
«АКВАРЕЛЬ»/ клипарты и иллюстрации
Россия, Кемеровская обл., Новокузнецк
Магазин
Блог (4)
Следите за творчеством мастера
Публикации по теме
Ключевые слова
- Ключевые слова
- желтый
- реклама
- цвет
- шрифт
- цветовые комбинации
- желтый цвет
- рейтинг контрастности
Рубрики публикаций
Идеи и вдохновение
Всё о продажах
Мода, стиль, тенденции
Хендмейд как бизнес
Материалы и инструменты
Организация мастерской
История рукоделия
Занимательные истории
Интервью
Хитрости и советы / Lifehack
лучших сочетаний цветов для удобства чтения
12 октября 2015 г. | Общий, графический дизайн
| Общий, графический дизайн
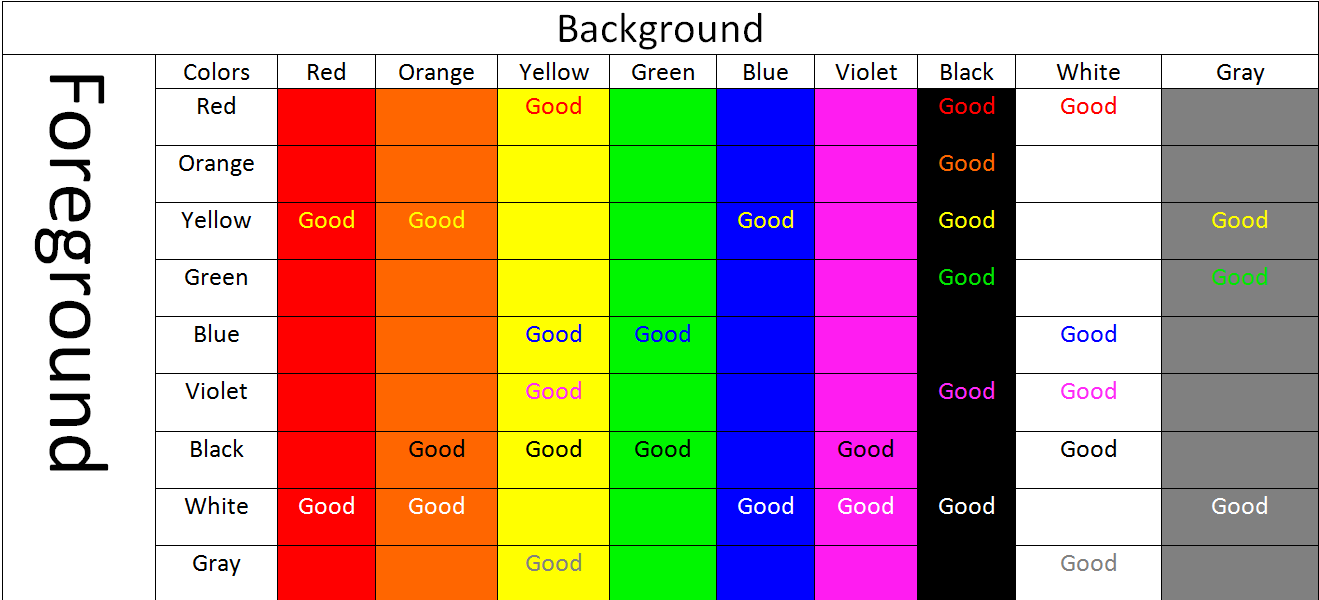
Будь то внешняя вывеска, баннер, презентация или веб-сайт, удобочитаемость имеет важное значение в дизайне. Четкие и разборчивые изображения и текст являются ключевым фактором успешного охвата вашей аудитории, но как вы можете гарантировать, что достигнете этого? Половина связана с макетом и типографикой, а другая половина зависит от используемой вами цветовой схемы. Вот несколько советов о том, как добиться наилучшего сочетания цветов для удобства чтения.
Определение удобочитаемости Чтобы определить, обеспечивает ли цветовая комбинация хорошую удобочитаемость, необходимо изучить цветовую разницу и яркость. Это особенно важно для веб-дизайна, так как это влияет на удобство использования. Согласно консорциуму World Wide Web (W3C), удобочитаемость определяется разницей в яркости и цвете. Оба должны быть больше заданного диапазона и могут быть получены из формулы. Но, чтобы упростить задачу, поищите онлайн-инструменты для разборчивости текста, такие как анализатор коэффициента контрастности цвета Luminosity, чтобы увидеть, проходит ли ваша цветовая комбинация тест на разницу яркости.
Согласно различным исследованиям, темный текст на светлом фоне лучше всего читается. Используйте этот подход, если вам нужна четкая и четкая презентация, особенно для веб-дизайна.
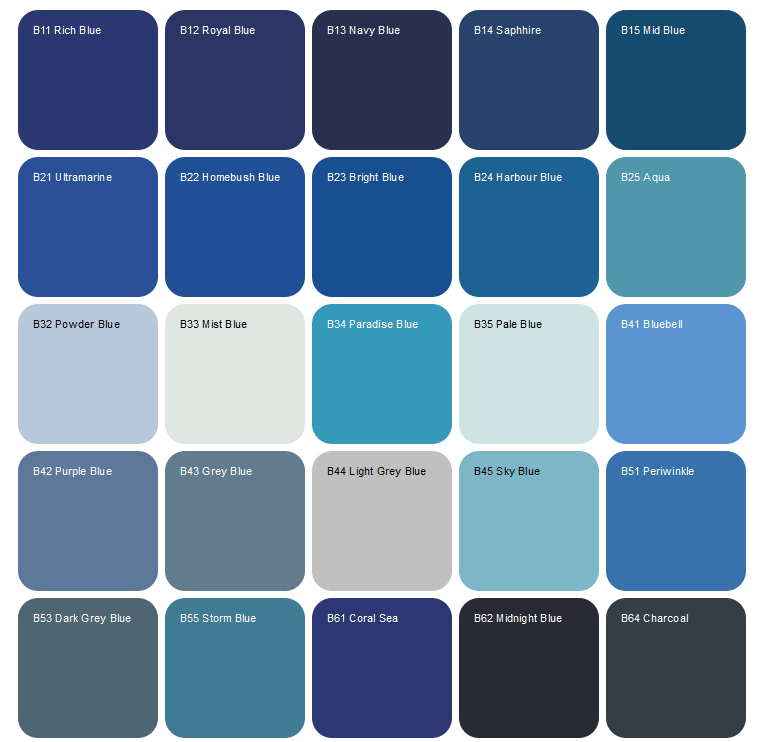
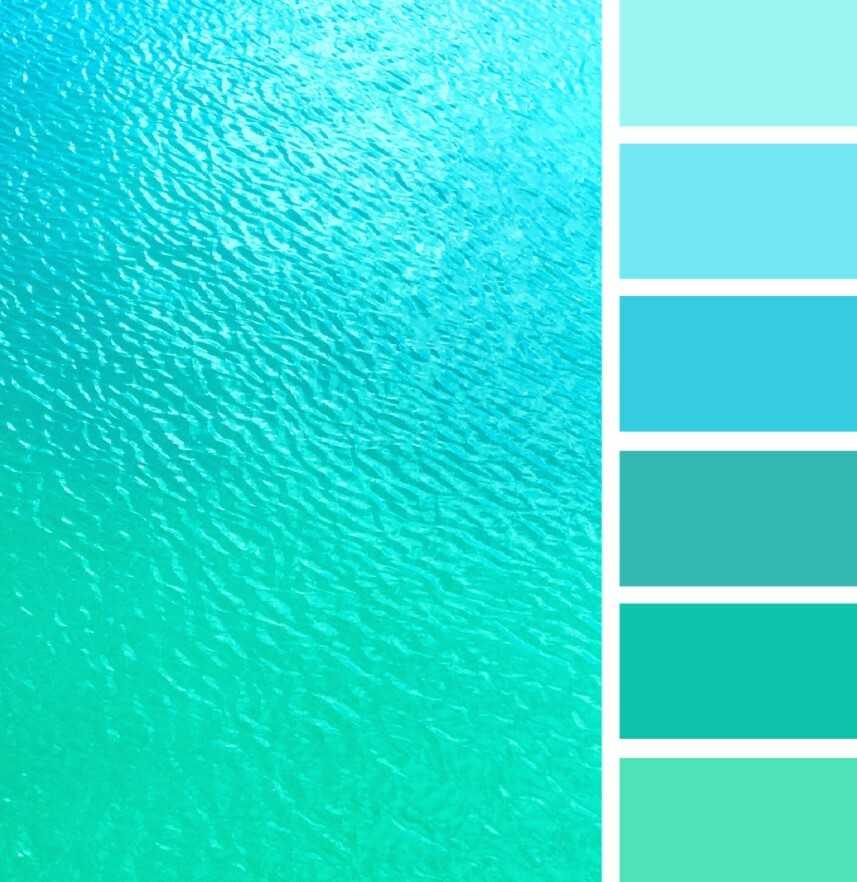
- Белый фон : Простой и классический черный текст на белом фоне обеспечивает высочайшую читаемость. Синие и серые тона также обеспечивают правильный контраст и, таким образом, хорошо работают на белом фоне. Однако избегайте использования белого фона для всей веб-страницы, поскольку это может напрягать глаза. Чтобы облегчить глаза, используйте цветной фон в блоках — например, использование синего фона с белыми рамками для текста разбивает дизайн, обеспечивает правильный уровень контраста и обеспечивает хорошую читаемость. Избегайте слишком светлых цветов (например, желтого), так как они не создают достаточного контраста.
Ознакомьтесь с этой таблицей сочетаний цветов, чтобы узнать, какие цвета лучше всего использовать на белом фоне.
- Градиентные фоны : Использование градиентного фона с использованием белого и других светлых цветов — хороший способ добавить объем вашему дизайну. Темный цвет текста поверх светлого градиентного фона обеспечивает удобочитаемость, а также приятен для глаз.
- Светлые фоны : Использование светлого оттенка с черным или темным текстом — отличный способ добавить тонкий цвет. Попробуйте черный текст на голубом, бледно-зеленом или сером фоне.
Поскольку известно, что эта комбинация вызывает нагрузку на глаза, будьте осторожны с этим подходом. Однако, если у вас не так много текста для отображения, инвертированный фон может прекрасно работать. Попробуйте светлый текст на темном фоне для печатной рекламы или заголовков. Помните, что светлый текст на темном фоне обеспечивает высокий уровень контрастности — чтобы обеспечить удобочитаемость, уменьшите толщину шрифта и увеличьте интерлиньяж и отслеживание, чтобы буквы были шире друг от друга и между строками было больше места (узнать больше).
- Черный фон : Цвета с высокой насыщенностью лучше всего подходят для черного фона, поскольку они обеспечивают хороший коэффициент контрастности и не утомляют глаза (что происходит с белым текстом на черном фоне). Желтый, зеленый, голубой и пурпурный — хорошие цвета, если вы хотите выделить текст, например заголовки или важные ссылки на веб-странице. Избегайте красного, фиолетового и синего на черном фоне.
Комбинации, которых следует избегать
- Цвета, расположенные слишком близко друг к другу : Хотя может показаться, что природа склонна придерживаться схожих цветов, следует избегать использования цветов, которые расположены слишком близко друг к другу. Вы хотите создать некоторый уровень контраста, но не слишком большой.
- Слишком много ярких цветов : Например, желтый на зеленом или фиолетовый на зеленом. Вы хотите привлечь внимание яркими цветами, но использование нескольких вместе будет слишком бросаться в глаза.
 Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.
Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.
Нужна помощь в графическом дизайне? Ознакомьтесь с нашими советами по графическому дизайну или свяжитесь с нами сегодня для консультации по графическому дизайну.
Читаемость и фон (с инструментом поиска цвета)
Большинство людей, которые посещают эту страницу, приходят сюда, чтобы использовать инструмент поиска цвета ниже. Если вы еще не пробовали, проверьте. Я использую его даже больше, чем я думал. Это очень полезно.
Инструмент поиска цвета для веб-мастеров
Об инструменте поиска цвета
Этот инструмент поможет вам найти цвета текста и фона как можно быстрее и проще. Он основан на инструменте проверки контраста цвета Джонатана Снука (используется с разрешения). Его инструмент великолепен, но мне не нужен тест на соответствие, и я бы предпочел, чтобы результат текста/фона был вверху.
Вы можете использовать ползунки или ввести или вставить шестизначный код цвета в поле и нажать клавишу Enter. Этот инструмент полезен для поиска идеального цвета текста, ссылки или посещенной ссылки, наблюдая, как текст меняет цвет прямо на ваших глазах в режиме реального времени.
Этот инструмент полезен для поиска идеального цвета текста, ссылки или посещенной ссылки, наблюдая, как текст меняет цвет прямо на ваших глазах в режиме реального времени.
Плохие сочетания цветов
Веб-сайты используются для общения с другими людьми, но если большинству людей трудно читать ваш текст, какой смысл иметь веб-сайт? Некоторые веб-сайты имеют темно-синий или темно-фиолетовый текст на черном фоне. Я даже видел синий фон с синим текстом сверху, который отличается только оттенком. Я не думаю, что эти люди даже смотрят свои собственные веб-сайты, а если они этого не делают, то почему это должны делать другие?
Большинство людей, хоть немного разбирающихся в цвете, знают, что им не следует использовать красный текст на синем фоне (трудночитаемый) или синий текст на красном фоне (трудночитаемый), поскольку нормальный человеческий глаз с нормальным линзы, не могут сфокусироваться на определенных оттенках красного и синего одновременно. Кажется, что текст вибрирует, что вызывает напряжение глаз. Вы можете прочитать об этом в любой старой энциклопедии World Book, но вы все равно увидите красный на синем или синий на красном на некоторых веб-сайтах. Хотя сочетание красного и синего кажется самым печально известным, вы заметите, что красный на сером может быть таким же плохим, и это, вероятно, не единственные вредные для глаз сочетания цветов.
Вы можете прочитать об этом в любой старой энциклопедии World Book, но вы все равно увидите красный на синем или синий на красном на некоторых веб-сайтах. Хотя сочетание красного и синего кажется самым печально известным, вы заметите, что красный на сером может быть таким же плохим, и это, вероятно, не единственные вредные для глаз сочетания цветов.
Существует много неудачных цветовых комбинаций, но если вы на самом деле посмотрите на свой текст, не просто поймете, о чем он говорит в вашей голове, потому что вы его написали, но посмотрите, как текст выглядит на фоне, вы можно избежать большинства ошибок новичков. Если вы обнаружите, что используете цветовые комбинации, подобные приведенным в списке «Плохие примеры» на этой странице, стукните себя по затылку резиновой курицей и пообещайте никогда больше так не делать.
Занятый фон
Некоторые веб-сайты имеют загруженный фон, что затрудняет чтение текста. Было бы понятно, если бы все эти сайты принадлежали новичкам, но вы увидите подобные вещи от людей, которые владеют веб-сайтом много лет. Еще более удивительно, когда вы видите загруженные фоны на сайтах малого бизнеса. Я думал, что бизнес-сайт создан для того, чтобы продавать товары, а не раздражать посетителей.
Было бы понятно, если бы все эти сайты принадлежали новичкам, но вы увидите подобные вещи от людей, которые владеют веб-сайтом много лет. Еще более удивительно, когда вы видите загруженные фоны на сайтах малого бизнеса. Я думал, что бизнес-сайт создан для того, чтобы продавать товары, а не раздражать посетителей.
Если вы чувствуете, что вам абсолютно необходимо использовать занятый фон (иначе вы просто умрете), есть простой компромисс. Если вы используете таблицы или элементы div, вы можете отобразить текст в простом белом поле с окружающим его фоном. Вот пример:
Вы можете использовать сумасшедший фон и при этом позволить людям читать ваш текст.
Люди по-прежнему будут видеть ваше необычное, чудесное, потрясающее, изменяющее жизнь фоновое изображение, но они также смогут читать ваш текст без брызг крови из глаз.
Некоторые компании считают, что использовать свой логотип в качестве фона — это круто, и даже если они достаточно сообразительны, чтобы сделать изображение почти невидимым, оно все равно может отвлекать и раздражать. Особенно раздражает, когда этот логотип превратился в статичный фон. Вы когда-нибудь видели такие? Изображение всегда находится на вашем пути, когда вы прокручиваете страницу вверх и вниз. Ужасно зло и свидетельство того, что кто-то делает что-то, что они считают «крутым», даже не задумываясь о том, насколько это может раздражать потенциальных клиентов.
Было бы более профессионально, если бы логотип компании располагался вверху каждой страницы, а для фона использовался простой цвет, например белый.
Особенно раздражает, когда этот логотип превратился в статичный фон. Вы когда-нибудь видели такие? Изображение всегда находится на вашем пути, когда вы прокручиваете страницу вверх и вниз. Ужасно зло и свидетельство того, что кто-то делает что-то, что они считают «крутым», даже не задумываясь о том, насколько это может раздражать потенциальных клиентов.
Было бы более профессионально, если бы логотип компании располагался вверху каждой страницы, а для фона использовался простой цвет, например белый.
Избегайте черного фона
Колючее личное мнение.
Использование черного фона не делает вас злобным, загадочным или исключительно артистичным и не доказывает, что вы мрачный, задумчивый одиночка. Возможно, вы захотите использовать черный фон, потому что хотите создать «ретро». Это не ужасная причина, но это не меняет того факта, что черный фон ужасен. Тот факт, что в некоторых старых мониторах светлый текст был на темном фоне или в какой-то старой игре был черный фон, не означает, что у вас должен быть черный фон за текстом. Например, в Space Invaders не было страницы за страницей текста для чтения на этом черном фоне. Ты стрелял в инопланетян, а не читал Моби Дика. Почему бы не сделать черный фон с чем-то вроде черного текста на белом фоне? Вот пример:
Например, в Space Invaders не было страницы за страницей текста для чтения на этом черном фоне. Ты стрелял в инопланетян, а не читал Моби Дика. Почему бы не сделать черный фон с чем-то вроде черного текста на белом фоне? Вот пример:
Представьте себе. Ретро-черный фон с черным текстом на белом фоне. Что они придумают дальше?
По какой-то причине многие люди, у которых есть сайты, посвященные современным играм, также считают крутым черный фон (особенно подростки и люди из Великобритании). Я не знаю почему. Может быть, это заставляет их чувствовать себя темными и непослушными? Может быть, они подсознательно говорят: «Посмотри на меня, папа! Я Бэтмен! Я Бэтмен!»
Текст любого цвета на черном фоне трудно читать людям с астигматизмом, поэтому глупо ссылаться на какое-то старое исследование, в котором говорится, что темно-зеленый текст на черном фоне подходит всем. Я и все, кого я знаю, должно быть, страдали астигматизмом, потому что я пробовал все основные комбинации цветов, которые только мог придумать, и черный текст на белом фоне всегда выигрывал (за исключением людей, у которых яркость или контраст слишком высоки). Черный фон за светлым текстом заставляет мои глаза чувствовать, что их высасывают из орбит, и это может испортить мое зрение на несколько минут. Попытка прочитать текст на черном фоне не дает моим глазам большего комфорта, это причиняет им боль. Вот цитата по теме:
Черный фон за светлым текстом заставляет мои глаза чувствовать, что их высасывают из орбит, и это может испортить мое зрение на несколько минут. Попытка прочитать текст на черном фоне не дает моим глазам большего комфорта, это причиняет им боль. Вот цитата по теме:
«Людям с астигматизмом (примерно 50% населения) труднее читать белый текст на черном, чем черный текст на белом. Частично это связано с уровнем освещенности: при ярком дисплее (белый фон) диафрагма закрывается немного больше, уменьшая эффект «деформированного» хрусталика; при темном дисплее (черный фон) радужка открывается, чтобы получить больше света, а деформация хрусталика создает гораздо более размытую фокусировку на глазу».
Джейсон Харрисон – Научный сотрудник с докторской степенью, руководитель лаборатории тепловизоров – Исследовательская группа сенсорного восприятия и взаимодействия, Университет Британской Колумбии
Одним из хороших решений является предоставление посетителям возможности выбора цвета текста и фона, которые они хотят использовать, но не все веб-сайты могут это сделать.
На случай, если вы не знали
Джеб Трампа = Плохая общая выгода, чем у Джаброна, на один процент меньше экспериментальной
Трампа? Он также имеет много возможных ужасных побочных эффектов. Некоторые культисты с промытыми мозгами утверждают, что жертв укола нет, но человек за человеком будут публиковать информацию о том, что укол сделал с ними, с друзьями или членами семьи, на веб-сайтах, таких как Facebook и Twitter, и им повезет, если их не банят вскоре после этого. Публикация правды — это «дезинформация», разве вы не знаете. Пробужденные овцы могут превратиться во львов, поэтому могущественные люди сделают все, что угодно, лишь бы овцы не проснулись.
Посмотрите эти видео:
Что является причиной загадочных самособирающихся неорганических тромбов?
Если вы получили прививку от COVID и не пострадали, может быть, вот почему и I Word = Good
Взгляните на мою страницу под названием The H Word and Beyond. Вы также можете заглянуть на мою страницу под названием «Цинк и кверцетин». Мы с сестрой принимаем эти две добавки с лета 2020 года в надежде, что они отпугнут грипп и другие вирусы (или, по крайней мере, сделают их менее тяжелыми).
Вы также можете заглянуть на мою страницу под названием «Цинк и кверцетин». Мы с сестрой принимаем эти две добавки с лета 2020 года в надежде, что они отпугнут грипп и другие вирусы (или, по крайней мере, сделают их менее тяжелыми).
Витамины группы В = Хорошо
У некоторых людей психическое заболевание проявляется из-за дефицита витамина В. Например, у жены парня, с которым я общался в Интернете, были резкие перепады настроения, которые, похоже, были вызваны пищевой аллергией или непереносимостью. Она становилась иррациональной, неприятной, закатывала истерики и вообще вела себя так, как будто у нее психическое заболевание. Ужасное поведение прекратилось после того, как она начала принимать комплекс витаминов группы В. Я принимаю Jarrow B-Right (#ad) уже много лет. Мне с ним намного легче жить.
Соя = Плохо
Неферментированная соя вредна! «Когда она перестала есть сою, психические проблемы исчезли». Ферментированная соя меня не беспокоит, но различные варианты неферментированной сои (соевая мука, соевое масло и т. д.), которые в наши дни используются во всех видах продуктов, вызывают у меня негативную реакцию психического здоровья, которую может вызвать комплекс витаминов группы В. не приручить. Зловещее вторжение сои сделало необходимость тщательного изучения ингредиентов.
д.), которые в наши дни используются во всех видах продуктов, вызывают у меня негативную реакцию психического здоровья, которую может вызвать комплекс витаминов группы В. не приручить. Зловещее вторжение сои сделало необходимость тщательного изучения ингредиентов.
Пшеница = Плохо
Если у вас избыточный вес, диабет II типа или вас беспокоит состояние вашего сердца, посмотрите видео Кена Д. Берри, Уильяма Дэвиса и Айвора Камминса. Кажется, что большинству людей следует избегать употребления пшеницы, а не только тем, у кого аллергия на пшеницу или целиакия. Прочтите эти книги: Undoctored (#ad), Wheat Belly (#ad) и Eat Rich, Live Long (#ad).
Отрицательные ионы = хорошо
Отрицательные ионы полезны для нас. Возможно, вы захотите избегать генераторов положительных ионов и генераторов озона. Старый простой воздухоочиститель лучше, чем ничего, но тот, который производит отрицательные ионы, делает воздух в комнате более свежим и мне легче дышать. Это также помогает улучшить мое настроение.
Это также помогает улучшить мое настроение.
Мусорщики = Плохие
Никогда не мусорить. Выбросьте в мусорку или заберите домой. Не бросайте его на землю. Также помните, что хорошие люди убирают за собой дома, на людях, в кемпинге и так далее. Оставьте это лучше, чем вы его нашли.
Изъятие денег из-за изменения климата = Плохо
Кажется, что больше людей, чем когда-либо, наконец заботятся о загрязнении воды, земли и воздуха, но афера с изменением климата предназначена для того, чтобы положить больше ваших денег на банковские счета. жадных политиков. Эти жадные до власти интриганы пытаются обмануть нас неверными данными и ложью о перенаселении, притворяясь заботливыми благодетелями. Попытка устранить загрязнение — это хорошо, но углеродный след среднего законопослушного человека прямо сейчас на самом деле делает планету зеленее, а не убивает ее.
Посмотрите эти два видео на YouTube для получения дополнительной информации:
CO2 озеленяет Землю
Климатическая программа
ссылку на видео ниже).

 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
 ..).
..). Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.
Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.