Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание. Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
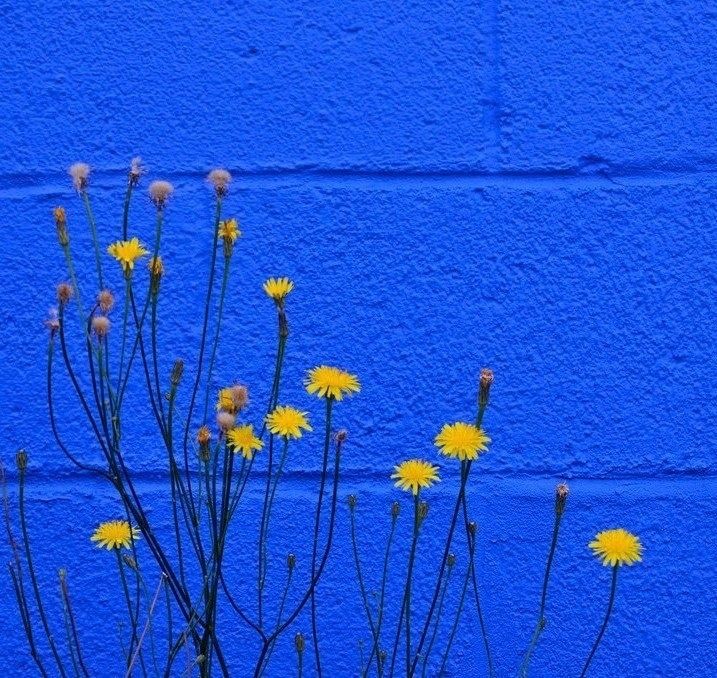
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне). Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
- Использование несочетаемых цветов. Зеленые буквы на красном фоне, вне всякого сомнения, очень оригинальное решение. Вот только привлечет оно разве что маленьких детей, которым интересны все яркие предметы.
 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию. - Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления). Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
- В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).
- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.

- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Цвет шрифта на зеленом фоне. Какие цвета привлекают покупателей
Самое большое развлечение (после затенения, разумеется) — печатать белые буквы на черном фоне. Это очень смелое решение; к тому же текст, напечатанный таким образом, привлекает внимание окружающих не меньше, чем синяк под глазом. Поэтому пользуйтесь этим приемом осмотрительно.
Когда вы печатаете белым по черному, то помните, что первым делом вы должны создать черный фон, а затем — текст белого цвета. Черный фон создается следующим образом.
- Выделите текстовый блок.
Лучше всего начинать с уже готового текста. В какой-то момент у вас получится черный текст на черном фоне, поэтому текста не будет видно. Если у вас имеется набранный документ, завершение процедуры будет ознаменовано превращением его в белый. (Информацию о выделении текста вы найдете в главе 6 .)
- Выберите команду Формат>Границы и заливка .
Появится диалоговое окно Границы и заливка.
Убедитесь, что вкладка Заливка находится на переднем плане.
Если это не так, щелкните на ярлычке этой вкладки. Вкладка Заливка появится на переднем плане (см. рис. 19.5).
- В области Заливка выберите черный цвет.
Это четвертый сверху квадрат в первой колонке; в поле справа от палитры цветов вы увидите сообщение Черный .
- Щелкните на кнопке ОК , чтобы расстаться с диалоговым окном Границы и заливка .
Сейчас вам ничего не видно, потому что перед вами черный текст на черном фоне.
Не снимая выделения блока, измените цвет текста на белый. Для этого воспользуйтесь кнопкой Цвет шрифта на панели инструментов форматирования.
Появится раскрывающаяся палитра.
- Выберите в палитре элемент Белый.
(Это последний квадрат палитры, расположенный внизу справа. Если подвести к нему указатель мыши, то «всплывет» подсказка со словом Белый.) Щелкните на этом квадрате, чтобы изменить цвет шрифта.
Теперь вы должны снять выделение. Текст станет видимым на экране: белые буквы на черном фоне.
- Word довольно эффектно отображает на экране инверсный текст, особенно когда тот выделен. Спорю на что угодно- вам никогда не удастся «потерять» такой текст даже в очень большом документе!
- Я не рекомендую инвертировать большие фрагменты текста. На многих моделях принтеров такой текст печатается «неважно».
 Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.
Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста. - Если при печати инверсного текста у вас возникли проблемы, измените установки принтера. В диалоговом окне Печать щелкните на кнопке Параметры . В области Принтер щелкните на кнопке Свойства . В результате на экране появится диалоговое окно Свойства принтера . Щелкните на ярлыке вкладки Графика . В области Графический режим установите флажок Точечная графика . Щелкните на кнопке ОК , чтобы закрыть диалоговое окно Свойства принтера .
При проведении аудитов у нас часто возникает вопрос совместимости цвета шрифта и фона сайта. Порой дизайнер проекта выбирает такое сочетание, что аж глаза режет от его фантазии. Инфоблог содержит несколько статей по цвету фона и цвету шрифта, а я попытаюсь совместить их вместе. В этой статье я разберу основные цвета, используемые для шрифта и фона.
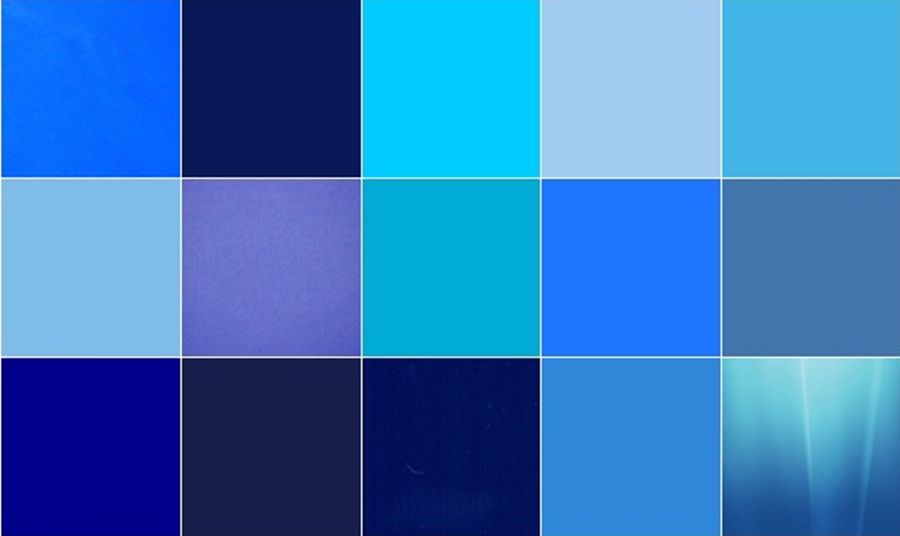
Самое лучшее объяснение — это наглядная визуализация того, что пытаешься донести до аудитории. В связи с этим предлагаю сразу посмотреть на изображение, оно как раз обрисует сочетание цветов фона и шрифта:
В связи с этим предлагаю сразу посмотреть на изображение, оно как раз обрисует сочетание цветов фона и шрифта:
Теперь немного теории о сочетаниях цветов фона и шрифта.
Белый — открытость и нейтральность
Это фон черного или синего шрифта в тетрадке, а так же цвет шрифта на черном фоне доски в классе, заложенный нам еще с детства. Белый шрифт по контрастности хорошо сочетается с красным, зеленым, синим и черным фоном, а белый фон с такими же цветами шрифтов. Влияние белого шрифта на пользователя при различных цветах фона:
- красный фон — привлечение внимания к информации;
- черный фон — усиление внимания к информации второстепенного плана и заключения;
- зеленый фон — мягкое информирование о проблемах;
- синий фон — убедительное формирование сути информации.
Голубой — нежность и мягкость
Это цвет гармонии, дружбы, привязанности и родственных душ. Голубой шрифт плохо контрастен на представленных фонах, но голубой фон хорошо сочетается с черным, красным, желтым и белым цветом шрифта. Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Голубой шрифт плохо контрастен на представленных фонах, но голубой фон хорошо сочетается с черным, красным, желтым и белым цветом шрифта. Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Желтый — общительность, коммуникабельность и открытость
Это цвет уравновешенности и внутренней гармонии, он хорошо запоминается и воспринимается жизнерадостными активными людьми. Цвет активизирует развитие, и деятельность мысли, не зря одно из направлений подачи информации назвали «желтой прессой», так как она дает длительное обсуждение её информации. Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
- черный фон — третьестепенная информация и заключение;
- зеленый фон — мягкая информация о небольших возможных проблемах;
- синий фон — убедительное формирование подробной сути деловой информации.

Зеленый — снятие нервного напряжения и остроты переживания
Это цвет успокоения, уменьшения болевых ощущений и усталости, формирования уравновешенности. Ассоциации вызываемые цветом это свежесть и естественность. Зеленый шрифт по контрастности хорошо сочетается с желтым и белым фоном, а фон с желтым и белым шрифтом. Влияние зеленого шрифта на пользователя при различных цветах фонах:
- белый фон — привлечение внимания к приятной информации;
- желтый фон — отображение неприятной информации;
- синий фон — запоминание сути деловой информации.
Коричневый — стабильность, реалистичное настроение
- белый фон — усиливает атрибуты информации;
- желтый фон — укрепляет гарантированный результат в сознании пользователя;
- голубой фон — укрепляет сплоченность пользователей в коллективе.
Красный — напряженность, внимание, действие
- белый фон — выделение важной информации;
- черный фон — скука;
- желтый фон — объединение пользователей;
- голубой фон — стремление новых пользователей к объединению.

Это далеко не весь перечень цветов используемых в дизайнах сайтов, но думаю, моя статья поможет вам при проведении следующего аудита и получении лучшего отзыва.
Мммммм… здесь я процитировала пост о том, как удалить ползучее радио со своего блога. Почитала внимательно — какая долгая процедура, между нами говоря!
Но сейчас не об этом. О рамочках, фоне и цвете шрифта и о ваших глазах и психике. Потому что написанное красным на черном — это, на мой взгляд, катастрофа для вашего зрения и настроения.)))))))))))))))))))))))))))))))))))))))))))
Итак.
Таблица для наглядности:
Белый — открытость и нейтральность
Это фон черного или синего шрифта в тетрадке, а так же цвет шрифта на черном фоне доски в классе, заложенный нам еще с детства. Белый шрифт по контрастности хорошо сочетается с красным, зеленым, синим и черным фоном, а белый фон с такими же цветами шрифтов. Влияние белого шрифта на пользователя при различных цветах фона:
красный фон — привлечение внимания к информации;
черный фон — усиление внимания к информации второстепенного плана и заключения;
зеленый фон — мягкое информирование о проблемах;
синий фон — убедительное формирование сути информации.
Голубой — нежность и мягкость
Это цвет гармонии, дружбы, привязанности и родственных душ. Голубой шрифт плохо контрастен на представленных фонах, но голубой фон хорошо сочетается с черным, красным, желтым и белым цветом шрифта. Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Желтый — общительность, коммуникабельность и открытость
Это цвет уравновешенности и внутренней гармонии, он хорошо запоминается и воспринимается жизнерадостными активными людьми. Цвет активизирует развитие, и деятельность мысли, не зря одно из направлений подачи информации назвали «желтой прессой», так как она дает длительное обсуждение её информации. Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
черный фон — третьестепенная информация и заключение;
зеленый фон — мягкая информация о небольших возможных проблемах;
синий фон — убедительное формирование подробной сути деловой информации.
Зеленый — снятие нервного напряжения и остроты переживания
Это цвет успокоения, уменьшения болевых ощущений и усталости, формирования уравновешенности. Ассоциации вызываемые цветом это свежесть и естественность. Зеленый шрифт по контрастности хорошо сочетается с желтым и белым фоном, а фон с желтым и белым шрифтом. Влияние зеленого шрифта на пользователя при различных цветах фонах:
белый фон — привлечение внимания к приятной информации;
желтый фон — отображение неприятной информации;
синий фон — запоминание сути деловой информации.
Коричневый — стабильность, реалистичное настроение
Это цвет самодостаточных людей. Коричневый шрифт хорошо сочетается с голубым, желтым и белым цветом, а фон с желтым и белым цветом шрифта. Влияние коричневого шрифта на пользователя при различных цветах фона:
белый фон — усиливает атрибуты информации;
желтый фон — укрепляет гарантированный результат в сознании пользователя;
голубой фон — укрепляет сплоченность пользователей в коллективе.
Красный — напряженность, внимание, действие
Это цвет притягивающий внимание. Красный шрифт хорошо сочетается с черным, голубым, желтым и белым цветом фона, а красный фон с черным, белым и желтым цветом шрифта. Влияние красного шрифта на пользователя при различных цветах фона:
белый фон — выделение важной информации;
черный фон — скука;
желтый фон — объединение пользователей;
голубой фон — стремление новых пользователей к объединению.
Почему-то ничего не написано о черном цвете. Вот нашла кое-что:
Черный — в первую очередь, конечно, черный цвет ассоциируется с чем-то зловещим, тайным, страшным. (Черная магия, черная кошка — символы злого колдовства, дьявольских сил, черная рука — персонаж детских страхов, черный ящик — сложная, закрытая система).
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля.
Да, вот так вот.
Что касается рамочек и порхающих блестяшек — жуткая аояповатость и безвкусица. Когда я это виже в блоге, я просто перехожу на другой.Только в крайнем случае прочитаю, если мне позарез нужна инфа.
Удачи в подборе цветов для фона и шрифта!
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка , и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer . Или более простой вариант в виде bookmarklet .
Как альтернатива Clearly можно использовать онлайн сервис Instapaper и их bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему . Например, Opera Simple Dark .
альтернатива Stylish
Текстовый редактор
Microsoft Word 2010
до и после
Чтобы изменить цвет интерфейса:
File > Options > General > User Interface options > Color Scheme: Black . Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
Было б интересно увидеть статистику.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов . Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+ ) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave . Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места:) Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз . В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа .
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь , компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг .
фейс-пальминг
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг . Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам , а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
(дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние . За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея . В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений . Все данные свёл в одну таблицу . Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
зрение
Добавить метки
Текст на оранжевом фоне
Здравствуйте Уважаемые владельцы блогов. Давайте поговорим о сочетании цветовых фонов, в нашем конкретном случае о дизайне сайта/блога. Согласитесь, в дизайне первое впечатление-как воспринимается сайт посетителями.
Согласитесь, в дизайне первое впечатление-как воспринимается сайт посетителями.
Совместимость цветового фона играет определяющую роль: задержится ли посетитель на страницах Вашего блога или покинет его сразу, если фон подобран, как говорят «вырви глаз». В принципе нужно научиться подбирать цвета и для написания текста на разных цветовых фонах. Поможет нам в подборе совместимости фонов использование цветового круга. Давайте приступим:
Способов сочетания текста и фонового изображения невероятно много. У каждого из них есть как положительные, так и отрицательные стороны, особенности и требования к цвету текста или художественной композиции. Мы рассмотрим подробнее вопросы использования текста и графики, а также и необычный эффект в Photoshop.
О популярности метода наложения текста на фоновое изображение можно говорить и не наговориться. Достаточно открыть номинации на лучший сайт дня/недели/месяца на Awwwards или cssdesignawards и увидеть собственными глазами многообразие фантазии веб-дизайнеров. Если присмотреться, то можно увидеть и гораздо большее. Где-то дополнительно использовались градиенты, затемнения, эффекты шрифта, а иногда при, казалось бы, похожих фотографиях текст размещается в разных местах. И дело здесь вовсе не в погоне за уникальностью.
Если присмотреться, то можно увидеть и гораздо большее. Где-то дополнительно использовались градиенты, затемнения, эффекты шрифта, а иногда при, казалось бы, похожих фотографиях текст размещается в разных местах. И дело здесь вовсе не в погоне за уникальностью.
На изображении может быть что угодно. Но что представляет собой ваш пользовательский интерфейс? Сможет ли эффект наложения всегда быть читаемым? Разумеется, ни одни веб-дизайнер не хочет, чтобы посетители или заказчик напрягали зрение и долго думали: «что же там написано-то»? И это тем более важно, если вы создаете дизайн сайта/приложения для смартфона. На маленьких экранах и текст-то маленький, а значит, и читать его сложнее. А если вокруг еще и картиночек много, то и совсем может приключиться беда.
Тем не менее, существуют некоторые методы сочетания или даже обработки такого эффекта, при котором можно быть уверенным в том, что текст будет видимым и разборчивым.
Текст и изображения в веб-дизайнеА теперь стоит обратить внимание на некоторые моменты этих сайтов: laferme, storymarketing, foster-designs, Article Cards
Везде ли удобно читать то, что написано? Например, давайте оттолкнемся от последних двух примеров. Представьте, если бы волны располагались бы ниже, текст бы уже не читался легко и быстро.
Представьте, если бы волны располагались бы ниже, текст бы уже не читался легко и быстро.
Фоновое изображение может быть разным и веб-дизайнер всегда готов к тому, что придется работать с самыми разными образцами. И нет, мы не говорим о том, что все плохо, нужно все делать совсем наоборот. Скорее, хотим обратить внимание на то, что текст и фоновое изображение не должны быть сами по себе.
Именно поэтому мы посмотрим, как сделать наложение текста удобным для чтения. И нет, разумеется, универсального решения. Все сводится к вашему личному предпочтению или даже подходящий метод для одного проекта совсем «не в кассу» будет выглядеть на другом.
Эффект холстаХолст представляет собой твердый полупрозрачный градиент, находящийся между изображением и текстом. В таком варианте текст может быть всегда белым, а градиент на холсте может быть от 40% непрозрачности от черного к белому (или прозрачному). Но опять же, это дело личного вкуса. Хотя именно 40% непрозрачности от черного к белому/прозрачному работает наилучшим образом. В таких композициях можно увидеть, что изображение плавно замирает, текст обретает больше контраста и становится доступным для чтения. Для примера, мы создали и 30% и 69% непрозрачности. Вид, конечно, оставляет ждать лучшего.
В таких композициях можно увидеть, что изображение плавно замирает, текст обретает больше контраста и становится доступным для чтения. Для примера, мы создали и 30% и 69% непрозрачности. Вид, конечно, оставляет ждать лучшего.
- Простое и популярное решение
- Улучшенная контрастность текста
- Едва заметные изменения в общей конструкции
- Резкие градиенты могут разрушить привлекательность изображения
- Можно слишком сильно затонировать фон и суть его будет не видна
Безусловно, использование холста популярно, особенно если градиент накладывается только на половину всего изображения. Но существуют и иные способы.
ТонированиеЕсли изображение для вас неважно, то его можно затонировать полностью черным цветом в 40% непрозрачности. Иногда использовать холст нет смысла, ибо текст частично все равно теряет свою четкость. Приходится делать промежуточный фон под все слова.
- Полезно для больших заголовков, текстовых блоков, которые размещаются на всей площади изображения
- Когда в приоритете текст, а не фоновая фотография
- Изображение скрывается целиком
- Фоновое изображение вообще может быть уменьшено, словно существует только для эстетики
Очень похоже на тонировку, но вместо того, чтобы использовать черный и белый, можно взять иные цвета. В целом, выбор метода цветового наложения позволяет нейтрализовать напряженность композиции. Он блокирует практически все цвета и превращает фотографию в монотонную.
В целом, выбор метода цветового наложения позволяет нейтрализовать напряженность композиции. Он блокирует практически все цвета и превращает фотографию в монотонную.
Какой цвет выбрать? Зависит от бренда. Но опять же, суть в том, чтобы текст был видим и четок.
Мягкие градиентыНаверно, самый непростой вариант добавления контраста текста при сложном фоне. Не стоит использовать яркие и кричащие цвета, которые хороши сами по себе, но плохо сочетаются вместе. Для удобства воспользуйтесь coolors или Kuler , чтобы подобрать цвета, которые сработаются в сочетании друг с другом и будут подходить под композицию.
Сравните два градиента и поймете, о чем идет речь.
- Лучший вариант акцента на цвете бренда (если его уместно использовать)
- Однотонная часть градиента лучше подчеркивает текст
- Не подходит для фотографий с людьми, фауной, поскольку черты лиц и мордочек плохо узнаются. Они скрываются за общей тонировкой и плохо различимы.

Эффект размытия по Гауссу позволяет смягчить изображение и сделать текст более видимым. Те, кто обладают iPhone, уже знакомы с такой техникой. В дизайне iOS размытие используется для обозначения глубины. В то время как в Android используется тень для обозначения глубины (высоты).
Не стоит размывать слишком сильно, образы должны оставаться видимыми и узнаваемыми.
- Помогает уменьшить значимость изображения
- Текст проще выделить на фоне фотографии
- Изображение полностью приносится в жертву удобству чтения
- Не решается проблема с подбором цвета для текста
- Не задействуются цвета бренда; нет соответствия большинству общепринятых стилей
В данном случае мы изменяем цвет фона для самого текста, имитируя, тем самым, выделение маркером на бумаге части текста. Метод хорошо работает, если конструкция состоит из небольшого текстового объема и очень большого количества свободного фона. И, да, выделение не всегда бывает черным. Это может быть доминирующий цвет самой фотографии, цвет бренда.
И, да, выделение не всегда бывает черным. Это может быть доминирующий цвет самой фотографии, цвет бренда.
Иногда фотографии с текстом на карточках или блоках обесцвечивают, что позволяет действительно сделать текст более контрастным. Но не всегда это только черный и белый. Рассмотрите варианты преобладания серых оттенков, отдельно приглушенных или сочетания цветного фона и обесцвеченного. Сравните несколько вариантов ниже.
Эффект GlitchНо между тем, иногда для главной станицы или промо-страницы, лэндинга хочется сделать что-то особенное и не ограничиваться общепринятыми стандартами. Для этого можно сочетать текстовые эффекты с методом наложения. И речь даже не идет о том, чтобы немного размыть тень за текстом и позволить ему размещаться на белой пене.
Попробуем просто найти красивое оформление текста и, возможно, даже незаурядное.
Открываем наше изображение, создаем слой-копию и немного осветляем с помощью Корректирующего слоя «Цветовой тон/Насыщенность»..jpg) Если изображение и без того светлое, то можно особо и не осветлять.
Если изображение и без того светлое, то можно особо и не осветлять.
Создаем текстовой слой с заголовком, названием, текстом. Подбираем шрифт, при необходимости с помощью Свободного трансформирования (Ctrl+T) увеличиваем размер. Цвет текста совершенно неважен, но вот шрифт желателен жирный. Иными словами, буковки должны быть широкими, в противном случае, никакого эффекта видно не будет.
Переходим на наш фон и делаем еще одну копию. Перемещаем её над текстом. Нажимаем ПКМ на слое в Панели слоев и выбираем из меню «создать обтравочную маску». Дополнительно слой с фотографией можно покрутить, деформировать и подобрать ту часть, что на буквах будет лучше смотреться.
Теперь создадим еще один пустой слой и разместим его между текстом и фоном. Выделим его на панели слоев, зажимаем Ctrl + ЛКМ по слою с текстом. У нас на экране появится выделение букв. Выбираем темно-серый цвет и, будучи на новом пустом слое, заливаем контур.
Активируем инструмент Перемещение и с помощью стрелок на клавиатуре немного двигаем наш слой в желаемую сторону. Открываем Фильтр -> Размытие – > Размытие по Гауссу и размываем нашу тень так, чтобы явной она не была. Но наличие её все же нужно для придания глубины. Можно сделать совершенно плоское изображение, но оно «потеряется».
Создаем еще один слой и размещаем между тенью и фоном. Рисуем на нем серый прямоугольник с закругленными углами.
Создаем еще одну копию фонового слоя и размещаем его прямо над прямоугольником, а режим наложения выбираем «мягкий свет».
Теперь выделяем на панели слоев слои с тенью, текстом и текстурой и делаем общую копию трех слоем (Ctrl+J). Много тени, понимаем, но иначе пока нельзя. Потом уберем.
Выделяем только два слоя (Море и Фон копия 8), выбираем инструмент Выделение. Выделяем часть буквы или, может, часть всего слова, переходим на инструмент Перемещение и с помощью стрелок на клавиатуре сдвигаем часть рисунка по направлению тени. Если сдвинуть в противоположную сторону у вас получится сильное затенение. Если тень отключить – сольется. А так получается разбитый текст.
Если сдвинуть в противоположную сторону у вас получится сильное затенение. Если тень отключить – сольется. А так получается разбитый текст.
Можно разбить весь, можно частями, можно только одну букву – вариаций много. Можно немного уменьшить слои с буквами и тенью, размыть границу прямоугольника и прочее и прочее. Если теней много, их можно размыть, снизить яркость слоя. Можно даже текстуру другую использовать.
Разумеется, что такой эффект не для массового использования, нежели вариации, приведенные нами в начале материала. Но для оформления отдельных категорий, разделов, страниц такой эффект найдет себе применение и жизнь.
Существует много сайтов с эффектом Glitch, хотя они и являются по большей части авторскими: wmnvm, oxtral, michaelvillar, jigsaw, bobby
Аналогично можно создавать текст над лесами или горами, но нижнюю часть букв слегка разрушить частичками скал или листвой, создавая, тем самым, эффект, будто бы тест вырвался из глубин земли. При этом эффект не должен быть ярким и контрастным, иначе он полностью заполнит собою визуальное пространство и посетители не будут больше ничего видеть, акценты будут не правильно расставлены.
При этом эффект не должен быть ярким и контрастным, иначе он полностью заполнит собою визуальное пространство и посетители не будут больше ничего видеть, акценты будут не правильно расставлены.
Мы рассмотрели разные методы, которые делают текст читабельным и не жертвуют при этом фоновым изображением. Даже в случае с разбивкой текста (Glitch), его (текст) можно понять, а морские волны и пену – разглядеть и узнать.
Хороший дизайн – продуманный дизайн. Дизайн, что обладает сбалансированными эстетическими визуальными эффектами, удобством и ясностью. Но и этого порой недостаточно. Может быть очень красиво, но непонятно, неприятно. Как вы видели, есть идеи смешивать разные виды, сочетать разные методы и привносить что-то новое. Вашему воображению нет предела.
Главное – правильные акценты и легкость эффекта. Даже если вы создаете текст, сквозь который видно фоновую фотографию, разбивка или добавление эффекта рваности должны быть воздушными. Любой стиль дизайна не обладает тяжеловесностью. Четкостью – да, контрастом – да, но не перегрузкой фотоэффектов. Даже наш эффект при малом размере смотрится понятно, четко и легко, ибо разрывы и тени неяркие и не «тяжелые».
Четкостью – да, контрастом – да, но не перегрузкой фотоэффектов. Даже наш эффект при малом размере смотрится понятно, четко и легко, ибо разрывы и тени неяркие и не «тяжелые».
- Цветовая комбинация — цвет шрифта и цвет фона — очень сильно влияют на разборчивость текста.
Как вы думаете, какие два цвета возглавляют список самых читабельных вариантов?
Черный шрифт на белом фоне, не так ли? А вот и нет.
- Наиболее удобной цветовой комбинацией в наружной рекламе считается черный шрифт на желтом фоне.
По данным института цвета «Pantone Color Institute» желтый и черный цвета представляют собой хроматические противоположности, а контраст яркости между этими двумя цветами составляет 85 процентов.
Итак, продолжим рейтинг читабельности шрифта на цветных фонах.
Цвет шрифта и цвет фона — Рейтинг
3 место — желтый шрифт на черном фоне
4 место — белый цвет шрифта на черном фоне
5 место — синий шрифт на белом фоне
6 место — белый шрифт на синем фоне
7 место — синий шрифт на желтом фоне
8 место — желтый цвет шрифта на синем фоне
9 место — зеленый шрифт на белом фоне
10 место — белый шрифт на зеленом фоне
11 место — красный шрифт на белом фоне
12 место — белый шрифт на красном фоне
13 место — красный шрифт на желтом фоне
14 место — желтый шрифт на красном фоне
15 место — розовый шрифт на белом фоне
16 место — белый цвет шрифта на розовом фоне
17 место — розовый шрифт на желтом фоне
18 место — желтый шрифт на розовом
- Согласно данным Т.
 Х Нильссона — эксперта в области читабельности цветной графики и шрифта в рекламе — шесть комбинаций оказались более читабельными, чем черный шрифт на белом фоне.
Х Нильссона — эксперта в области читабельности цветной графики и шрифта в рекламе — шесть комбинаций оказались более читабельными, чем черный шрифт на белом фоне.
Шрифт на фоне — Рейтинг
- Черный на розовом
- Черный на желтом
- Черный на оранжевом
- Темно-зеленый на желтом
- Черный на красном
- Темно-зеленый на белом
- И вот только здесь! — Черный на белом
Тем не менее все исследователи считают, что темный шрифт на светлом фоне представляет собой наиболее читабельную комбинацию.
И многие эксперты склоняются к тому, чтобы отдать предпочтение черному шрифту на белом или желтом фоне в различных средствах рекламы — как наружной , так и онлайн — рекламе.
Когда вам надо будет создать рекламный текстовый баннер — заметный и читабельный — воспользуйтесь советами этой статьи.
Вот, например, я сделала такой баннер — заголовок к статье.
Дом > Прикладная наука о цвете > Дизайн с синим | |||||||
ПРОЕКТИРОВАНИЕ С СИНИМ На этой странице мы обсуждаем некоторые особенности использования цветовых комбинаций. Есть специальные вопросы удобства использования, которые следует учитывать при использовании синего и желтого цветов в графике. Разборчивость, временной отклик, пространственная локализация и восприятие все геометрические формы несколько скомпрометированы в узорах, в которых отличия только в коротковолновой чувствительности (SWS, «синий») фоторецепторы. С точки зрения графики это в основном относится к цветовым парам, которые отличаются только синим первичным. Визуальные ответы, которые
вовлекают фоторецепторы МВС, обладают разными психофизическими свойствами
от двух других систем колбочек, а рецепторы SWS имеют особые анатомические
и физиологических особенностей. Рецепторов SWS меньше, чем
средне- («зеленые») или длинноволновые («красные») фоторецепторы
в сетчатке человека, а в центральной ямке их нет вообще, что
место, которое мы ищем, и точка наибольшей остроты зрения. Разборчивость и синий первичный Цвет рекомендации по использованию часто включают утверждение вроде: «Чистый синий цвет не следует использовать для мелкие детали или фон». Проблема в том, что это общее правило адреса показаны на двух панелях ниже. Черный текст на чистый синий фон и чистый синий текст на черном фоне едва различимы. разборчивы при любом размере, особенно на ЭЛТ-дисплеях и старых ЖК-дисплеях. Разборчивость особенно плох на самых маленьких размерах шрифта. | |||||||
| |||||||
обычно предлагаемые объяснения ссылаются на две проблемы с синим цветом. 1) Синий имеет низкую яркость. Синий основной цвет дисплеев с выравниванием по белому имеет только около 1/10 яркости зеленого основного цвета из-за относительно сильная окрашивающая способность коротковолнового света. Кроме того, синий первично стимулирует в основном колбочки SWS, которые, как известно, способствуют мало к зрительному процессу, который формирует границы восприятия (например, те, которые составить буквы). Таким образом, любая графика, отличающаяся только от фона, в синем первичном будет трудно читать. 2)
Визуальное разрешение мелких деталей плохое для синего цвета. Зрительные механизмы
которые питаются колбочками SWS, были обнаружены в психофизических экспериментах.
имеют худшее пространственное и временное разрешение, чем те, которые питаются только
Конусы MWS и LWS. Это плохое разрешение позволяет телевизионным сигналам
чтобы выделить меньшую полосу пропускания для желто-синей составляющей сигнала. Проблемы с системой конусов SWS не ограничиваются сочетанием синего и черного цветов. вышеприведенной демонстрации. Желтый (красный и зеленый основные цвета на максимуме) отличается от белого только отсутствием синего основного цвета, поэтому они также создавайте плохие комбинации символ/фон. Любая комбинация символа/фона который отличается только синим основным цветом, будет отличаться в основном SWS-конусом сигналов и вызовет аналогичные проблемы с разборчивостью. проблема была несколько изменена в последних ЖК-дисплеях путем сдвига
цветность синего основного немного ближе к зеленому. оттенок
этот более новый синий первичный элемент не имеет визуально заметного зеленого компонента, а
сдвиг увеличивает стимуляцию колбочек, чувствительных к средним волнам (MWS), в достаточной степени
чтобы уменьшить сине-черные проблемы. Тем не менее, это в основном просто движется
проблема вокруг. символы на этом рисунке отличаются от своего фона только синий основной: | |||||||
|
Синий может использоваться в большинстве контекстов, если позаботиться о достижении адекватной яркости контраст. Это можно сделать несколькими способами. Вместо синего на черный или наоборот можно заменить белым (или другим ярким цвет) для черного. На следующем рисунке маленький синий текст на белом фон почти так же разборчив, как и черный текст:
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
На следующем рисунке показан текст во всем диапазоне яркостей синего основного цвета. на фоне, охватывающем весь экран:
на фоне, охватывающем весь экран:
Другое Способы получения достаточного яркостного контраста включают использование бледно-голубого (по сути, добавляя желтый свет, увеличивая яркость, но уменьшая чистота) на черном или обведение текста:
Прочее Феномены конуса SWS
Пространственный Локализация. Символы, имеющие ту же яркость, что и их фон перцептивно менее надежно расположены в пространстве и времени, чем символы с более высоким контрастом яркости. Они имеют тенденцию «плавать» визуально или быть «захваченным» соседними символами с высокой контрастностью яркости. Это явление кажется особенно проблематичным для символа/фона. комбинации, отличающиеся только синим каналом.
Сравнение
стабильность пространственной локализации желтого по сравнению с красным. Оба
примерно изолюминантны с их фоном. Несоосность и
зазор между хроматическими полосами и черными полосами физически одинаков
для желтого и красного, но гораздо менее визуально очевидный для желтого. Оба
примерно изолюминантны с их фоном. Несоосность и
зазор между хроматическими полосами и черными полосами физически одинаков
для желтого и красного, но гораздо менее визуально очевидный для желтого. |
Похожие темы:
Дизайн с яркостным контрастом
Цветовая дискриминация и идентификация
Контраст яркости в цветной графике
О компании Этот сайт
Главная | Процесс проектирования | Цвет Темы графики | Цветной инструмент | Методические рекомендации | аэрокосмическая промышленность | Цвет Наука | Коммунальные услуги
Куратор сайта: Ричард Могфорд | Ответственный представитель НАСА: Ричард Могфорд | Заявление о конфиденциальности
Использование цвета в электронных письмах: что вам нужно знать текст. Это также может помочь вам лучше направить внимание ваших читателей на важные сообщения, кнопки или призывы к действию.
 После того, как вы убедитесь, что ваша электронная почта оптимизирована для мобильных устройств и Интернета, отлично выглядит и имеет привлекательный контент, рассмотрите возможность добавления цвета в свои электронные письма, чтобы сделать их еще более успешными.
После того, как вы убедитесь, что ваша электронная почта оптимизирована для мобильных устройств и Интернета, отлично выглядит и имеет привлекательный контент, рассмотрите возможность добавления цвета в свои электронные письма, чтобы сделать их еще более успешными.Что означают ваши цвета
Знаете ли вы об одержимости Голливуда оранжевым и синим? Если нет, посмотрите некоторые из этих постеров к фильмам, но будьте осторожны, вы начнете замечать все, кто использует эту цветовую схему. Эти два цвета представляют собой дизайнерскую пару. Они находятся на противоположных концах цветового спектра и передают противоположные эмоции: мы интерпретируем синий как спокойный или умиротворяющий, а оранжевый — энергичный, почти «сумасшедший». Противоположные понятия (вспомните также огонь и лед, день и ночь, добро и зло) сталкиваются друг с другом, привлекают наше внимание и обещают нам сложную историю.
Помните наш пост о первых впечатлениях в ваших письмах? Ну, до 90% этих мгновенных суждений основаны на цвете или визуальных сигналах . Вы найдете множество заявлений, рекламирующих значение цветов: красный означает мужество, желтый означает оптимизм, зеленый означает баланс, а синий предполагает доверие. Хотя в этом есть доля правды, люди также используют свои предпочтения и личный опыт, чтобы судить о том, что для них означают цвета.
Вы найдете множество заявлений, рекламирующих значение цветов: красный означает мужество, желтый означает оптимизм, зеленый означает баланс, а синий предполагает доверие. Хотя в этом есть доля правды, люди также используют свои предпочтения и личный опыт, чтобы судить о том, что для них означают цвета.
Возможно, вы не имеете права голоса в цветовой гамме вашего бренда, но вам все равно полезно подумать о том, что цвета значат для ваших клиентов. Цвета в ваших электронных письмах должны создавать единообразие между тем, что люди читают, и тем, что они видят. Например, цвета образовательных электронных писем Helpscout усиливают их сообщение.
Серо-голубые акценты успокаивают (подробнее об этом позже), а черный текст на сером и белом фоне облегчает быстрое сканирование электронной почты. Спокойные, приглушенные цвета передают стабильность и авторитетность, а для электронного письма, обещающего вам информацию, это именно то, что вам нужно. Доверились бы вы Helpscout как эксперту по взаимодействию с клиентами, если бы их электронные письма отвлекали внимание или были неприятны? Возможно нет.
Правильный цвет может мгновенно донести ценность ваших электронных писем до ваших клиентов. Хотя у вас может не быть права голоса в отношении логотипа или цветовой палитры вашего бренда, попробуйте поиграть с различной графикой, цветами кнопок и цветами текста, чтобы сохранить согласованность между сообщением вашего электронного письма и его предполагаемой ценностью. Один цвет не обязательно будет нести одинаковое значение для всех. Но поддержание согласованности между вашими цветами и предполагаемым сообщением вашего электронного письма может сделать работу ваших читателей более плавной, веселой и интересной.
Почему синий так популярен
Мы только что сказали, что нельзя обобщать восприятие цвета. Но несколько исследований показали, что видение синего цвета вызывает положительные эмоциональные переживания. Исследование Джо Халлока показало, что большинство мужчин (57%) и женщин (35%) выбрали синий цвет в качестве своего любимого. Последующее исследование Халлока показало, что для всех возрастов, от детей до людей старше 70 лет, синий по-прежнему остается лучшим выбором.
В родственном исследовании Фабер Биррен (1961) проверил, как разные цвета света влияют на рост крыс. Он обнаружил, что синий свет уменьшает гормональные колебания и расслабляет вегетативную нервную систему, которая отвечает за поддержание частоты сердечных сокращений, напряжения и дыхания.
Эти исследования показывают, что синий цвет действительно обладает расслабляющими и улучшающими настроение свойствами. Факты доказывают, что синий нравится широкому кругу людей. Если ваше электронное письмо содержит что-то позитивное или успокаивающее, например, интересную статью или образовательную информацию, вы можете включить синий цвет в свой дизайн, если можете, например, в виде кнопки или изображения.
Используйте яркие цвета, чтобы выделить важные элементы, требующие действия
Исследование, проведенное Hubspot, проверило эффективность зеленых кнопок по сравнению с красными для стимулирования кликов. После нескольких дней проведения A/B-тестирования они обнаружили, что 902:40 красная кнопка превзошла зеленую на 21%.
Ключевым компонентом здесь является контраст, а не обязательно цвет. Известный как эффект изоляции , он гласит, что люди с большей вероятностью заметят слова или изображения, которые контрастируют с их фоном, выделяя их. Исследование, изучающее этот эффект, показало, что, когда участников просили вспомнить слова, участники вспоминали те, которые были визуально выделены. Отдельные слова выделялись в их сознании, что облегчало их запоминание позже.
Используйте контрастные цвета для выделения кнопок или призывов к действию. Это привлечет внимание ваших читателей к важным элементам вашего электронного письма и, возможно, поощрит дополнительные клики.
Сохраняйте чистоту и простоту дизайна
Независимо от того, какие цвета вы выбираете, какие кнопки используете или как оформляете электронную почту, все должно быть чисто и просто. Высококонтрастный текст на фоне всегда легче всего читать; черно-белая классика не просто так. Создайте согласованный, оптимизированный дизайн для основной части письма, а затем добавьте всплески цвета.
Вы уже умеете писать и отправлять отличные электронные письма с убедительным и интересным содержанием. Это то, что важно, и это то, что ваши подписчики оценят больше всего. Но с небольшим количеством цвета вы можете придать своим электронным письмам импульс, чтобы вывести их на новый уровень.
Приятного письма!
Назад в блог Customer.io
Изменение цвета в текстовом поле или фигуре
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Publisher для Microsoft 365 Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Project профессиональный 2021 Project Standard 2021 Publisher 2021 Excel 2019Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project Standard 2019 Publisher 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project Standard 2016 Publisher 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project Standard 2013 Publisher Дополнительно Word 2013 Publisher . .Меньше
.Меньше
В текстовом поле или фигуре можно быстро изменить цвет текста, цвет внутренней части (заливки) или цвет границы.
Давайте выберем форму — на ленте появятся Средства рисования с активной вкладкой Формат .
Вот та же фигура после того, как мы изменили границу на оранжевый, заливку на светло-зеленый и текст на черный. Мы использовали команды Shape Outline , Shape Fill и Text Fill , доступные на вкладке Format в разделе Инструменты рисования.
Хотя изменения, которые мы внесем ниже, показаны в Microsoft PowerPoint, они работают одинаково в Excel, Word, Outlook и Project.
Изменить цвет текста
Выберите границу фигуры или текстового поля.
 Когда вы это сделаете, появятся инструменты рисования .
Когда вы это сделаете, появятся инструменты рисования .Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой клавишу CTRL, щелкните другие фигуры или текстовые поля.
На вкладке Формат средств рисования щелкните Заливка текста и в разделе Цвета темы выберите нужный цвет.
Примечание. Меню Заливка текста и Контур текста могут быть неактивны, пока вы не начнете вводить текст.
Чтобы изменить цвет текста, которого нет в цветах темы
- org/ListItem»>
Выберите фигуру или текстовое поле.
На вкладке Формат средств рисования щелкните Заливка текста > Дополнительные цвета заливки .
В цветах , щелкните нужный цвет на вкладке Standard или смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются при последующем изменении темы документа.
Изменение цвета внутренней части (заливки)
- org/ListItem»>
Щелкните Заливка фигуры и в разделе Цвета темы выберите нужный цвет.
Чтобы изменить цвет заливки на цвет, которого нет в цветах темы
Выберите фигуру или текстовое поле.
org/ListItem»>
На вкладке Формат средств рисования щелкните Заливка фигуры > Дополнительные цвета заливки .
В цветах , щелкните нужный цвет на вкладке Standard или смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются при последующем изменении темы документа.
Выберите фигуру или текстовое поле для изменения. Когда вы это сделаете, Появятся инструменты рисования .
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой клавишу CTRL, щелкните другие фигуры или текстовые поля.
Изменение цвета границы
Выберите границу фигуры или текстового поля. Когда вы это сделаете, инструменты рисования 9появляется 0013.
Если вы хотите изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой клавишу CTRL, щелкните другие фигуры или текстовые поля.

На вкладке Формат средств рисования щелкните Контур фигуры и в разделе Цвета темы выберите нужный цвет.
Чтобы изменить цвет границы на цвет, не входящий в цвета темы
Выберите фигуру или текстовое поле.
На вкладке Формат средств рисования щелкните Контур фигуры , а затем щелкните Дополнительные цвета контура .

 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
 Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.
Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.


 Х Нильссона — эксперта в области читабельности цветной графики и шрифта в рекламе — шесть комбинаций оказались более читабельными, чем черный шрифт на белом фоне.
Х Нильссона — эксперта в области читабельности цветной графики и шрифта в рекламе — шесть комбинаций оказались более читабельными, чем черный шрифт на белом фоне. которые отличаются только синим первичным.
которые отличаются только синим первичным. Как результат
изображение сетчатки представлено более разреженными образцами в нейронной сети SWS.
путей, чем в путях MWS и LWS.
Как результат
изображение сетчатки представлено более разреженными образцами в нейронной сети SWS.
путей, чем в путях MWS и LWS.
 Для большинства цветов в гамме монитора существует
еще возможны цвета фона, отличающиеся только SWS-конусом
отклик.
Для большинства цветов в гамме монитора существует
еще возможны цвета фона, отличающиеся только SWS-конусом
отклик. Когда вы это сделаете, появятся инструменты рисования .
Когда вы это сделаете, появятся инструменты рисования .