Межстрочный интервал в курсовой работе
Когда курсовые писали от руки, для того, чтобы строчки были ровными и располагались на одинаковом расстоянии, под лист подкладывали специальную разлинованную картонку. В Word достаточно просто установить параметры – но все равно настройки требуют пристального внимания. Если вы не хотите тратить свое время на оформление курсовой, обратитесь на сайт Автор24, и специалисты сделают всю работу за вас.
Общий стандарт оформления текста в курсовой
То, какой должен быть межстрочный интервал в курсовой, — только одно из требований к оформлению курсовой. Необходимо придерживаться положений, описанных в ГОСТ 7.32-2017:
- какие элементы включить в курсовую,
- какой шрифт выбрать,
- как форматировать абзацы,
- как оформлять рисунки,
- как набирать формулы,
- как делать таблицы.
Некоторые вопросы в ГОСТе не описаны, или указано несколько допустимых вариантов. В такой ситуации следует ориентироваться на методические указания кафедры.
Каким должен быть междустрочный интервал в курсовой?
Интервал по ГОСТу в курсовой должен быть полуторным. Это базовое требование, но есть некоторые нюансы.
Для основного текста использование одинарного интервала допустимо только в очень объемных отчетах – более 500 страниц. Таких курсовых не бывает. Но в курсовых тоже можно делать одинарный шрифт – в отдельных частях:
- обязательно – в наименованиях таблиц и подписях рисунков, если они занимают несколько строк,
- допустимо – в таблицах и сносках. Но этот момент чаще всего уточняется в методичке,
- ситуативно – в приложениях. Вообще к приложениям не предъявляется таких строгих требований по форматированию, как к самому документу. Например, если в приложениях содержится отчетность компании, образцы договоров и т.д., можно оставить документы именно в том виде, как их печатают в организации, не меняя шрифты и интервалы.
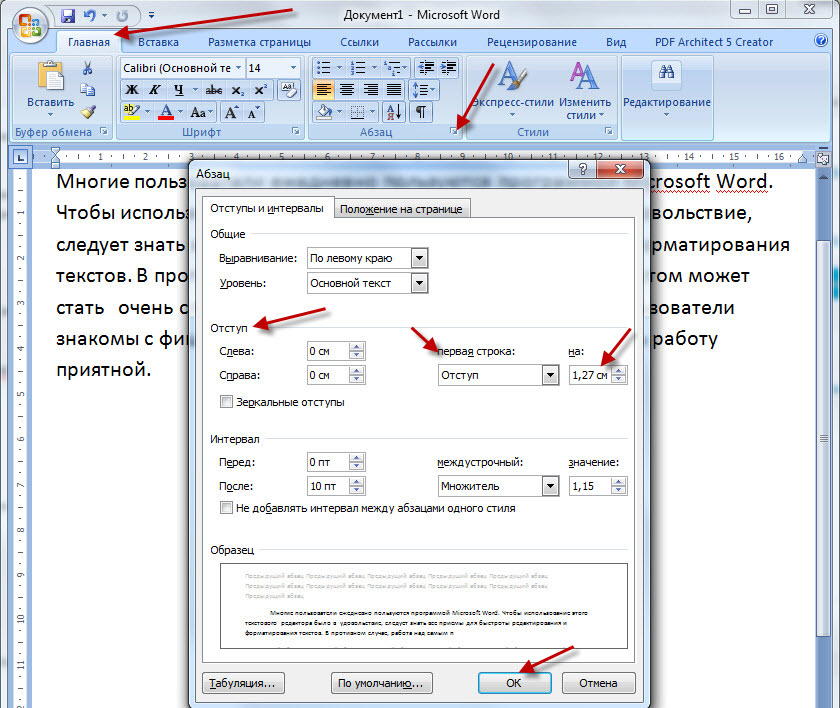
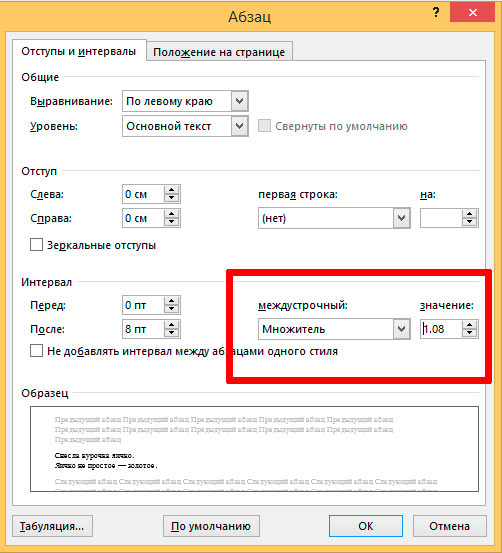
Для настройки интервала в курсовике предназначен блок «Абзац» на вкладке «Главная» в MS Word, показанный на рисунке. Пиктограмма в правом нижнем углу позволяет развернуть окно настроек.
Пиктограмма в правом нижнем углу позволяет развернуть окно настроек.
Рисунок 1. Блок настройки параметров абзаца
В вопросах интервала, разделяющего заголовок и текст, можно ориентироваться на ГОСТ 2.105-2019: между заголовком раздела или подраздела и основным текстом (или между двумя заголовками, следующими друг за другом) должно быть не менее четырех высот шрифта. Иными словами, нужно оставлять пустую строку.
Полезные советы по оформлению работы
Разбираясь, как оформлять интервал в курсовой, не забывайте, что современные текстовые редакторы достаточно далеко ушли от пишущих машинок. Ни в коем случае не нужно делать абзацный отступ с помощью пробелов или клавиши Tab – нужно задавать параметры абзаца. Пустую строку допустимо сделать с помощью нажатия на Enter, но предпочтительнее установить отступ после заголовка, настроив параметр «Интервал: после, перед».
Идеальный вариант – сформировать несколько стилей, используемых в курсовике (обычный текст, заголовки первого и второго уровня, подписи рисунков, названия таблиц, текст в таблицах), установив для каждого из них выравнивание, междустрочный интервал и интервал перед абзацем и после него. Так можно гарантировать единообразие оформления во всем документе.
Так можно гарантировать единообразие оформления во всем документе.
Трудности с оформлением курсовой работы?
Если вам жалко тратить свое время на такие мелочи, как оформление текста курсовой, переложите это нудное занятие на специалистов сайта Автор24. При заказе курсовой грамотное оформление является само собой разумеющейся частью работы.
Трудности с написанием Курсовой работы?
Эксперты Автор24 помогут! Оставь название работы и мы предложим лучшего эксперта для твоей темы
Привет! Рады, что ты нашел нужное методическое пособие
Для копирования текста подпишись на Telegram bot. Удобный поиск по учебным материалам в твоем телефоне
Подписаться и скачать статью
Включи камеру на своем телефоне и наведи на qr-код. Edu24_bot откроется на устройстве
Edu24_bot откроется на устройстве
Привет! Рады, что ты нашел нужное методическое пособие
Подписчики нашего бота Edu24_bot получают методичку прямо в телеграмм! Просто перейди по ссылке ниже
Скачать статью
Включи камеру на своем телефоне и наведи на qr-код. Edu24_bot откроется на устройстве
Устанавливаем общие требования для оформления дипломной/курсовой работы в ворде (поля, межстрочный интервал, шрифт, отступы, маркировка и пр.) *
Каждая курсовая или дипломная работа пишется согласно конкретным требованиям: методическим рекомендациям, ГОСТам. Важно, чтобы все требования, предъявляемые к ней, были учтены автором, иначе его ждет полное разочарование и провал: проект не будет допущен к защите.
Каждая курсовая или дипломная работа пишется согласно конкретным требованиям: методическим рекомендациям, ГОСТам. Важно, чтобы все требования, предъявляемые к ней, были учтены автором, иначе его ждет полное разочарование и провал: проект не будет допущен к защите.
Еще на стадии выбора темы для исследования или разработки плана курсовой работы важно ознакомиться с ГОСТами и методическими рекомендациями. Если студент будет изначально учитывать все правила оформления, то ему будет легче подготовить грамотный и полноценный материал. Сегодня мы поговорим об общих требованиях к курсовым и дипломным работам, а также расскажем, как ими умело пользоваться в ходе создания проекта.
СОДЕРЖАНИЕ
Оформление текста в курсовой и дипломной работе
Согласно ГОСТ 7.1-2003 и ГОСТ 7.32-2001 все материалы в курсовой и дипломной работе должны быть изложены на научном зыке в соответствии с принципами краткости, емкости, последовательности и логичности. Важно не просто грамотно систематизировать данные, но и оформить их.
Выбираем шрифт
Текст курсовой и дипломной работы должен быть напечатан на листах А4 шрифтом Times New Roman – 14. Для этого достаточно открыть файл Microsoft Word зайти на вкладку «Главная» и выбрать в списке нужные параметры.
Выбор шрифтаУстанавливаем межстрочный интервал
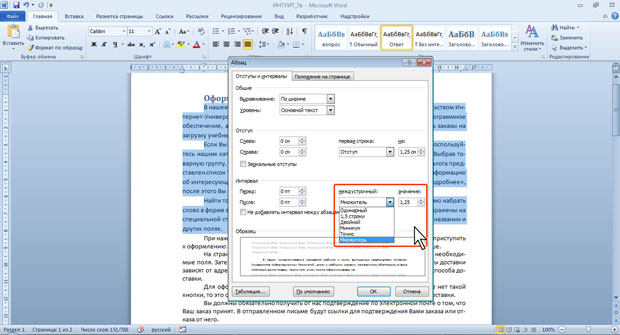
Межстрочный интервал в студенческих и научно-исследовательских работах должен быть 1,5. Чтобы установить его, достаточно выполнить команду «Главная – интервал – 1,5».
Установление интервалаСоздаем списки
Нередко в курсовых работах ведутся перечисления или выделения отдельных фрагментов текста в виде списков. В Microsoft Word оформить материал таким способом можно нажатием одной кнопки Главная – Маркировка. Студенту останется лишь выбрать тип маркировки (лучше выбирать стандартный – черная точка или цифры).
Составление списков с помощью маркировкиВарианты маркировокКрасная строка
Чтобы начать красную строку, необходимо пользоваться клавишей Tab, предварительно установив табуляцию на уровне 1,25 см. Для этого нужно нажать на пустом месте в MS Word правой кнопкой мыши, выбрать «Абзац – Табуляция» и установить ее в указанном размере.
Для этого нужно нажать на пустом месте в MS Word правой кнопкой мыши, выбрать «Абзац – Табуляция» и установить ее в указанном размере.
Расположение текста на странице
Текст должен располагаться по ширине страницы. Для этого нужно выделить весь материал и нажать на соответствующий символ во вкладке «Главная».
Расположение текстаНастраиваем поля
Не стоит забывать и о параметрах страницы. Они сохраняются на протяжении всей работы. Согласно действующим ГОСТ 7.1-2003 и ГОСТ 7.32-2001 они должны соответствовать следующим параметрам: право – 1,5 см, лево – 3 см, низ и верх – 2 см. Чтобы настроить их нужно выполнить следующую операцию «Разметка страницы – Поля – Настраиваемые поля».
Настройка размера полей согласно ГОСТуДалее останется лишь установить указанные в методических рекомендациях требования.
Установление размеров полейНумерация страниц
Не менее важно правильно пронумеровать страницы курсовой или дипломной работы. Порядок нумерации прописывается в методических рекомендациях. Главное, правильно выбрать расположение номера страницы. Сделать это можно с помощью команды «Вставка – Номер страницы».
Порядок нумерации прописывается в методических рекомендациях. Главное, правильно выбрать расположение номера страницы. Сделать это можно с помощью команды «Вставка – Номер страницы».
Настроив изначально текстовый редактор согласно заявленным требованиям, студент может получить правильно оформленную работу, изменить объем проекта и пр.
Что не следует делать в курсовой или дипломной работе?
Согласно действующим ГОСТам, в студенческих и научно-исследовательских работах недопустимо использование любого другого шрифта, за исключением Times New Roman. Сам текст публикуется только 14 размером, но в таблицах допустимо использование шрифта Times New Roman 12 или 10.
Также запрещено пользоваться различными выделениями текста: жирный, курсив, подчеркивание.
Не нумеруйте страницы римскими цифрами. Разрешается проставлять номер страницы исключительно арабскими цифрами.
На протяжении всей работы необходимо использовать один и тот же вид ссылок, сносок, кавычек и пр.
Чтобы получить допуск к защите курсовой или дипломной работы, важно придерживаться методических рекомендаций и ГОСТов. Малейшее нарушение и несоблюдение указанных в них постулатов чревато серьезным наказанием – возвратом материала на доработку или отчислением из ВУЗа. Поэтому, чем внимательнее будет автор при оформлении проекта, тем выше его шансы на успешное завершение дела. Перед сдачей материала на проверку проверьте, все ли требования были учтены и правильно ли оформлена работа.
Учет ГОСТов и иных требований при написании курсовых, дипломных и иных научных работ демонстрирует способности студента соблюдать действующие нормы, стандарты, умение действовать по правилам. От правильности оформления проекта может зависеть как оценка, так и судьба проекта или студента в целом.
Образовательный центр DissHelp.ru
DissHelp.ru — консультации по выполнению студенческих работ, профессиональная работа с текстом, переводы. Информационное сопровождение
Информационное сопровождениеПодписаться на наш канал
Все что необходимо знать студенту и аспиранту теперь в одном местеСервис помощи студентам
База образцов дипломных и курсовых работы. Все студенческие работы в одном месте! Скидки!!Заказать написание
Последние комментарии
уроков Totally Type
уроков Totally TypeНастройки
Сброс шрифта и размера текста
- Serif
- Без засечек
- Маленький
- Средний
- Большой
Абзац
HyphenateBaseline Grid
Контраст
- Низкий
- Высокий
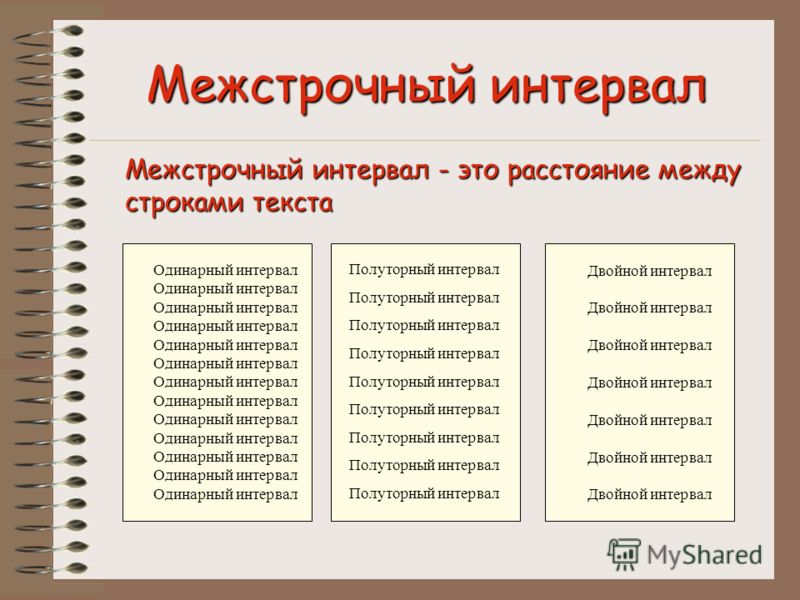
Межстрочный интервал — это вертикальное расстояние между строками текста, которое играет большую роль в удобочитаемости текста. Когда дело доходит до межстрочного интервала, не существует универсального решения.
Основные правила межстрочного интервала
При размерах текста шрифт становится более читаемым за счет положительного межстрочного интервала.
При уменьшении межстрочного интервала строки становятся ближе друг к другу, благодаря чему блок текста выглядит более плотным. Если межстрочный интервал установлен слишком узко, это может привести к столкновению выносных и верхних элементов. Небольшое количество интерлиньяжа может увеличить темп чтения или вызвать чувство авторитета, стесненных условий или клаустрофобии, что может быть желательно при использовании шрифта в выразительной манере.
Увеличение межстрочного интервала может снизить скорость чтения за счет добавления большего количества пустого пространства, в результате чего блок текста становится более светлым, более открытым и расслабленным. Слишком большой межстрочный интервал может вызвать проблемы с непрерывностью. Чем больше межстрочный интервал — тем дальше должен перемещаться взгляд читателя между строками текста и строки текста становятся самостоятельными графическими элементами, а не блоками.
 Это особенно верно, если межстрочный интервал больше, чем расстояние между абзацами.
Это особенно верно, если межстрочный интервал больше, чем расстояние между абзацами.Заголовки, заголовки, большие или отображаемые шрифты могут выиграть от отрицательного межстрочного интервала.
Гарнитуры с большой высотой x или более толстыми штрихами, такие как жирный шрифт, требуют большего межстрочного интервала, чтобы избежать тяжелых темных блоков текста.
Поскольку шрифты без засечек обычно имеют более толстые штрихи, чем шрифты с засечками, часто требуется увеличить межстрочный интервал.
Увеличивайте межстрочный интервал по мере увеличения меры или ширины столбца.
 Эмпирическое правило для измерения составляет 45-75 символов в строке для текста абзаца; абзацы, установленные короче или длиннее, потребуют корректировки межстрочного интервала.
Эмпирическое правило для измерения составляет 45-75 символов в строке для текста абзаца; абзацы, установленные короче или длиннее, потребуют корректировки межстрочного интервала.Используйте более узкий межстрочный интервал с более коротким размером.
Увеличивайте межстрочный интервал по мере увеличения размера. Идея состоит в том, чтобы улучшить читабельность и плавность, сохраняя каждую строку отдельной; предотвращение того, чтобы взгляд читателя опускался на строку ниже или возвращался назад, чтобы перечитать ту же строку.
Важно: В этой демонстрации показано, как установить базовое пространство или базовую сетку. Вы должны , а не использовать разные межстрочные интервалы между столбцами текста, на самом деле, вы должны использовать одинаковый или кратный вашему базовому межстрочный интервал для всех элементов, чтобы установить вертикальный ритм.
Как и мера, по мере увеличения размера точки межстрочный интервал уменьшается пропорционально.
 Основной или бегущий текст выигрывает от дополнительного межстрочного интервала, тогда как заголовки или короткие фрагменты текста могут выиграть от меньшего межстрочного интервала. Заголовки, особенно написанные заглавными буквами, могут потребовать отрицательного межстрочного интервала.
Основной или бегущий текст выигрывает от дополнительного межстрочного интервала, тогда как заголовки или короткие фрагменты текста могут выиграть от меньшего межстрочного интервала. Заголовки, особенно написанные заглавными буквами, могут потребовать отрицательного межстрочного интервала.
Общие советы
При настройке текста в нескольких столбцах межстрочный интервал должен соответствовать размеру промежутков между столбцами. Ширина отступа должна быть равна или кратна значению межстрочного интервала, чтобы создать ритм.
При настройке текста в нескольких столбцах межстрочный интервал должен соответствовать размеру промежутков между столбцами.
Ширина поля должна быть равна или кратна значению межстрочного интервала, чтобы создать ритм.
Это не позволяет читателю читать столбцы текста, но если ширина поля слишком велика, столбцы будут выглядеть несвязанными.

Это пространство не позволяет читателю читать столбцы текста, но если ширина поля слишком велика, столбцы будут выглядеть несвязанными.
Если увеличить межсловный интервал — увеличить межстрочный интервал.
Настройка контрастности.
При использовании цветов, отличных от черного текста, на белом фоне может потребоваться увеличить межстрочный интервал. См. перевернутый шрифт, чтобы узнать, почему.
Эти основные правила многое говорят нам о межстрочном интервале, но мы также должны учитывать характеристики и ограничения каждого носителя…
Печать: Интерлиньяж
В печати межстрочный интервал называется интерлиньяж . Термин ведущий восходит к временам металлического шрифта; в отличие от , установленного сплошным шрифтом , полоски свинца различной толщины были вставлены между каждой строкой шрифта. Интерлиньяж — это расстояние между двумя базовыми линиями, измеряемое в пунктах — абсолютная единица. Значение интерлиньяжа включает размер точки и расстояние между строками.
Интерлиньяж — это расстояние между двумя базовыми линиями, измеряемое в пунктах — абсолютная единица. Значение интерлиньяжа включает размер точки и расстояние между строками.
В печати обычно требуется использовать шрифт со средней высотой x для основного текста. Это обеспечивает баланс между прописными и строчными буквами и делает страницу ярче.
Избегайте использования жирного шрифта в основном тексте; чернила могут объединяться и искажать текст.
Основной текст обычно имеет размер от 10 до 12 пунктов. Печать имеет фиксированный размер и, следовательно, ограниченное пространство; кроме того, необходимо учитывать близость.
Эмпирическое правило в печати — установить интерлиньяж на уровне 120% от размера шрифта.
 Обычная настройка абзаца — 10-точечный шрифт с 12-точечным интерлиньяжем — пишется как 10/12 и произносится как «10 на 12».
Обычная настройка абзаца — 10-точечный шрифт с 12-точечным интерлиньяжем — пишется как 10/12 и произносится как «10 на 12».
Экран: line-height
На экране межстрочный интервал обозначается как line-height , свойство CSS , используемое для установки межстрочного интервала в веб-дизайне. На заре обработки текста компании, защищенные авторским правом таксономии, и создатели программного обеспечения использовали различную терминологию, единицы и методы для измерения и выполнения одних и тех же задач. Межстрочный интервал в CSS — это мера размера точки и пространства над и под строкой; вот почему ты можешь технически использует высоту строки в CSS для вертикального центрирования чего-либо — хотя вы не должны этого делать. Независимо от того, где измеряется межстрочный интервал, фактическое расстояние имеет одинаковую высоту как в интерлиньяже, так и в межстрочном интервале. Однако высота строки должна измеряться в относительных единицах, а никогда не задается абсолютным значением .
Однако высота строки должна измеряться в относительных единицах, а никогда не задается абсолютным значением .
На экране хорошо начать с установки высоты строки на 150% от размера точки, однако, опять же, вы должны учитывать характеристики и ограничения носителя.
На экране, где вам нужна большая высота x, вам нужна большая высота строки. Более высокая x-высота дает буквам больше места, чтобы их можно было различить, и вынуждает открывать счетчики. Кроме того, вам нужен более умеренный вес штриха на экране — свет может просачиваться в тонкие штрихи, из-за чего они исчезают.
Мера на экране переменная, особенно в адаптивной среде. Поэтому высота строки должна быть установлена посередине или рядом с точками разрыва.
Размер текста на экране обычно составляет от 14 до 25 пикселей .
 Решающим фактором того, насколько большим должен быть ваш текст, является близость. Обычно мы читаем с большего расстояния на экране, как и на бумаге, что требует большего размера текста. Из-за особенностей освещения сзади мелкий текст вызывает напряжение и усталость глаз. Кроме того, PPI играет важную роль в определении размера текста; большее количество пикселей означает более четкий текст, поэтому вы можете использовать текст размером 14 пунктов на портативном экране с высоким разрешением 9.Дисплей 0167 PPI .
Решающим фактором того, насколько большим должен быть ваш текст, является близость. Обычно мы читаем с большего расстояния на экране, как и на бумаге, что требует большего размера текста. Из-за особенностей освещения сзади мелкий текст вызывает напряжение и усталость глаз. Кроме того, PPI играет важную роль в определении размера текста; большее количество пикселей означает более четкий текст, поэтому вы можете использовать текст размером 14 пунктов на портативном экране с высоким разрешением 9.Дисплей 0167 PPI .
Назад к урокам Выравнивание
Межстрочный интервал: Лидирует в доступности
При разработке межстрочный интервал (или начальный ) так же важен, как и размер шрифта. Междустрочный интервал оказывает недооцененное влияние на возможность сканирования и удобочитаемость, но, что более важно, на доступность.
Эта статья была опубликована в блоге о дизайне InVision.
Что такое межстрочный интервал?
Междустрочный интервал — это расстояние между строками текста в абзаце, свойство, задаваемое параметром «высота строки» в HTML-коде.
Межстрочный интервал выражается числовым значением или коэффициентом размера шрифта, например, 1,5× или 150%. Например: 1,5 × высота строки в тексте размером 12 — это 18 (по математике 12 × 1,5).
Урок истории: Термин «интерлиньяж» (печатное название межстрочного интервала) происходит от печатных станков, когда шрифт устанавливался вручную с помощью подвижных металлических букв. Прокладки между рядами знаков были сделаны из металлического свинца, так и родилось название «ведущий» (произносится как «леддинг», как в слове «свадьба»). Теперь оцените каламбур в названии этой статьи.
Почему межстрочный интервал имеет значение?
Точно так же, как шрифт, размер, вес и цвет являются важными факторами для типографики, межстрочный интервал также важен.
Межстрочный интервал влияет на ощущение дизайна, ритм типографики и удобочитаемость. Слишком плотный, и текст будет казаться переполненным и станет трудным для чтения. Слишком большие линии будут казаться несвязанными и расплывчатыми.
Межстрочный интервал также влияет на доступность. У пользователей с когнитивными нарушениями или нарушениями зрения возникают проблемы с отслеживанием строк текста, когда они расположены слишком близко друг к другу. Обеспечение правильного баланса межстрочного интервала позволяет пользователям легче переходить к следующей строке текста.
Какой межстрочный интервал правильный?
В соответствии с рекомендациями W3C по доступности «Интервал между строками должен составлять не менее полутора пробелов в абзацах» — это 150% .
Многие параметры межстрочного интервала по умолчанию меньше, чем указано в рекомендациях. Пример:
- Интерлиньяж по умолчанию для большинства браузеров составляет от 110% до 120%
- В Sketch и Adobe Creative Suite значение по умолчанию для автоматического интерлиньяжа составляет 120 %.

- Высота строки текста абзаца Bootstrap по умолчанию составляет 1,428 (142%)
- Foundation имеет высоту строки по умолчанию для абзацев 1,5625 (ура!)
Только один из этих параметров по умолчанию соответствует рекомендациям по специальным возможностям. Слишком часто эти основные настройки по умолчанию находят свое применение в макетах дизайна и на реальных веб-сайтах.
Использование начальных размеров по умолчанию недопустимо. Мы как дизайнеры обязаны работать лучше. Это также не означает, что нужно установить 150% по умолчанию и забыть об этом. Межстрочный интервал должен быть тщательно спроектирован с учетом длины строк, размера шрифта и других характеристик шрифта. Некоторым стилям может потребоваться больше интерлиньяжа, а другим лучше подходит меньше интерлиньяжа (будьте осторожны!).
Общие правила:
- Меньший размер текста требует большего межстрочного интервала
- Более широкие абзацы и более длинные абзацы требуют большего межстрочного интервала
- Более крупный размер шрифта (например, заголовков) может поддерживать меньший межстрочный интервал
Почему я люблю большие межстрочные интервалы
Я ошибаюсь в сторону большего межстрочного интервала при наборе стилей для Интернета. Я люблю большие межстрочные интервалы (конечно, мы говорим в разумных пределах).
Я люблю большие межстрочные интервалы (конечно, мы говорим в разумных пределах).
Преимущества большего межстрочного интервала:
- Доступность
- Пользователям проще и быстрее потреблять контент
- Более сканируемый
- Читаемость
При проектировании для Интернета длина строк зависит от размера экрана. Абзац в две строки на десктопе может занять 4-6 строк на мобильном. Более узкий межстрочный интервал будет работать для двух строк на компьютере, но это вызовет проблемы с читаемостью на мобильных устройствах, поскольку это будет большой фрагмент текста. (Конечно, межстрочный интервал можно настроить для разных точек останова так же, как и размер шрифта, но на самом деле в большинстве случаев это не так).
Большее соотношение межстрочного интервала, которое работает как для коротких, так и для больших абзацев, не будет иметь этих проблем. В полиграфическом дизайне увеличение интерлиньяжа всего на 10-20% может значительно увеличить количество страниц, что приведет к скачку стоимости печати.


 Эмпирическое правило для измерения составляет 45-75 символов в строке для текста абзаца; абзацы, установленные короче или длиннее, потребуют корректировки межстрочного интервала.
Эмпирическое правило для измерения составляет 45-75 символов в строке для текста абзаца; абзацы, установленные короче или длиннее, потребуют корректировки межстрочного интервала. Основной или бегущий текст выигрывает от дополнительного межстрочного интервала, тогда как заголовки или короткие фрагменты текста могут выиграть от меньшего межстрочного интервала. Заголовки, особенно написанные заглавными буквами, могут потребовать отрицательного межстрочного интервала.
Основной или бегущий текст выигрывает от дополнительного межстрочного интервала, тогда как заголовки или короткие фрагменты текста могут выиграть от меньшего межстрочного интервала. Заголовки, особенно написанные заглавными буквами, могут потребовать отрицательного межстрочного интервала.
 Обычная настройка абзаца — 10-точечный шрифт с 12-точечным интерлиньяжем — пишется как 10/12 и произносится как «10 на 12».
Обычная настройка абзаца — 10-точечный шрифт с 12-точечным интерлиньяжем — пишется как 10/12 и произносится как «10 на 12».