Атрибут height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается
использовать значения в пикселах или процентах. Если установлена процентная
запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <img>.
В случае отсутствия родительского контейнера, в его качестве выступает окно
браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление
только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Обязательно задавайте размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения. Это утверждение особенно важно для изображений, размещенных внутри таблицы.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее. Но качество рисунка при этом ухудшается.
Синтаксис
| HTML | |
| XHTML | |
Значения
Любое целое положительное число в пикселах или процентах.
Значение по умолчанию
Исходная высота изображения.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег IMG, атрибут width</title> </head> <body> <p><img src="/images/sample.gif" alt=""></p> </body> </html>
Атрибут width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается
использовать значения в пикселах или процентах. Если установлена процентная
запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <img>.
В случае отсутствия родительского контейнера, в его качестве выступает окно
браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление
только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Допускается
использовать значения в пикселах или процентах. Если установлена процентная
запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <img>.
В случае отсутствия родительского контейнера, в его качестве выступает окно
браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление
только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Обязательно задавайте размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения. Это утверждение особенно важно для изображений, размещенных внутри таблицы.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону.
Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла
остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это
может вызвать недоумение у читателей, отчего такой маленький рисунок так долго
грузится. А вот увеличение размеров приводит к обратному эффекту — размер
изображения велик, но файл относительно изображения аналогичного размера загружается
быстрее. Но качество рисунка при этом ухудшается.
Поэтому с осторожностью уменьшайте изображение, т.к. это
может вызвать недоумение у читателей, отчего такой маленький рисунок так долго
грузится. А вот увеличение размеров приводит к обратному эффекту — размер
изображения велик, но файл относительно изображения аналогичного размера загружается
быстрее. Но качество рисунка при этом ухудшается.
Синтаксис
| HTML | |
| XHTML | |
Значения
Любое целое положительное число в пикселах или процентах.
Значение по умолчанию
Исходная ширина изображения.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG, атрибут width</title>
</head>
<body>
<p><img src="images/sample.gif"
alt=""></p>
</body>
</html>HTML-изображения
HTML-изображения добавляются на веб-страницы с помощью элемента <img>. Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
Элементы <map> и <area> позволяют создавать карты-изображения с активными областями.
Вставка изображений в HTML-документ
1. Элемент <img>
Элемент <img> представляет изображение и его резервный контент, который добавляется с помощью атрибута alt. Так как элемент <img> является строчным, то рекомендуется располагать его внутри блочного элемента, например, <p> или <div>.
Элемент <img> имеет обязательный атрибут src, значением которого является абсолютный или относительный путь к изображению:
<img src="image.png" alt="Пример кода">Для элемента <img>
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение.Синтаксис: alt="описание изображения". |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin="anonymous". |
| height | Атрибут height задает высоту изображения в px. Синтаксис: height="300". |
| ismap | Атрибутismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент <img> является потомком элемента <a> с действительным атрибутом href. Синтаксис: ismap. |
| longdesc | URL расширенного описания изображения, дополняющее атрибут Синтаксис: longdesc="http://www.example.com/description.txt". |
| src | Атрибут src задает путь к изображению. Синтаксис: src="flower.jpg". |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута |
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа #. Значение ассоциируется со значением атрибута name или id Атрибут нельзя использовать, если элемент <map> является потомком элемента <a> или <button>. Атрибут нельзя использовать, если элемент <map> является потомком элемента <a> или <button>.Синтаксис: usemap="#mymap". |
| width | Атрибут width задает ширину изображения в px. Синтаксис: width="500". |
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например: url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от
- url(../images/anyphoto.png) — относительный путь от документа,
- url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
- ../ — означает подняться вверх на один уровень, к корневому каталогу,
- images/ — перейти к папке с изображениями,
- anyphoto.
 png — указывает на файл изображения.
png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height. Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
- Формат JPEG (Joint Photographic Experts Group). Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
- Формат GIF (Graphics Interchange Format). Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию.
 GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты. - Формат PNG (Portable Network Graphics). Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
- Формат APNG (Animated Portable Network Graphics). Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
- SVG (Scalable Vector Graphics). SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.

- Формат BMP (Bitmap Picture). Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
- Формат ICO (Windows icon). Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно.
 Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
2. Элемент <map>
Элемент <map> служит для представления графического изображения в виде карты с активными областями. Активные области определяются по изменению вида курсора мыши при наведении. Щелкая мышью на активных областях, пользователь может переходить к связанным документам.
Для элемента доступен атрибут name, который задает имя карты. Значение атрибут name для элемента <map> должно соответствовать имени в атрибуте usemap элемента <img>:
<img src="url" usemap="#имя_карты">
<map name="имя_карты">
...
</map>Элемент <map> содержит ряд элементов <area>, определяющих интерактивные области в изображении карты.
3. Элемент <area>
Элемент <area> описывает только одну активную область в составе карты изображений на стороне клиента. Если одна активная область перекрывает другую, то будет реализована первая ссылка из списка областей.
Если одна активная область перекрывает другую, то будет реализована первая ссылка из списка областей.
<map name="имя_карты">
<area атрибуты>
</map>| Атрибут | Краткое описание |
|---|---|
| alt | Задает альтернативный текст для активной области карты. |
| coords | Определяет позицию области на экране. Координаты задаются в единицах длины и разделяются запятыми: для круга — координаты центра и радиус круга; для прямоугольника — координаты верхнего левого и правого нижнего углов; для многоугольника — координаты вершин многоугольника в нужном порядке, также рекомендуется указывать последние координаты, равные первым, для логического завершения фигуры. |
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. |
| href | Указывает URL-адрес для ссылки. Может быть указан абсолютный или относительный адрес ссылки. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href. Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка. |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок.  help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| shape | Задает форму активной области на карте и ее координаты. Может принимать следующие значения: Может принимать следующие значения:rect — активная область прямоугольной формы; circle — активная область в форме круга; poly — активная область в форме многоугольника; default — активная область занимает всю площадь изображения. |
| target | Указывает, куда будет загружен документ при переходе по ссылке. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. |
4. Пример создания карты-изображения
Рис. 1. Пример разметки изображения для создания карты- Размечаем исходное изображение на активные области нужной формы. Координаты областей можно вычислить с помощью программы для обработки фотографий, например, Adobe Photoshop или Paint.

- Задаем имя карты, добавив ее в элемент <map> с помощью атрибута name. Это же значение присваиваем атрибуту usemap элемента <img>.
- Добавляем ссылки на веб-страницы или части веб-документа для каждой активной области, по которым пользователь будет переходить при нажатии курсором мыши на активную область изображения.
<img src="https://html5book.ru/wp-content/uploads/2014/12/flowers_foto.jpg" alt="flowers_foto" usemap="#flowers">
<map name="flowers">
<area shape="circle" coords="70,164,50" href="https://ru.wikipedia.org/wiki/Гербера" alt="gerbera" target="_blank">
<area shape="poly" coords="191,13,240,98,143,98,191,13" href="https://ru.wikipedia.org/wiki/%C3%E8%E0%F6%E8%ED%F2" alt="hyacinth" target="_blank">
<area shape="circle" coords="318,93,50" href="https://ru.wikipedia.org/wiki/Ромашка" alt="camomiles" target="_blank">
<area shape="circle" coords="425,129,45" href="https://ru. wikipedia.org/wiki/Нарцисс_(растение)" alt="narcissus" target="_blank">
<area shape="rect" coords="480,3,572,89" href="https://ru.wikipedia.org/wiki/Тюльпан" alt="tulip" target="_blank">
</map>
wikipedia.org/wiki/Нарцисс_(растение)" alt="narcissus" target="_blank">
<area shape="rect" coords="480,3,572,89" href="https://ru.wikipedia.org/wiki/Тюльпан" alt="tulip" target="_blank">
</map>Особенности вставки картинки в HTML
Здравствуйте, дорогие друзья!
Сегодня речь пойдёт о том как правильно сделать вставку картинки в html, задать размер изображения и сделать его адаптивным. На первый взгляд задача кажется очень простой и не требующей особого внимания, но там есть свои нюансы, о которых хотелось бы рассказать.
Навигация по статье:
Как вставить картинку в HTML?
За вставку картинки в HTML отвечает тег img, который имеет свои атрибуты
<img src=»images/example.jpg»>
<img src=»images/example. |
В атрибуте src мы указываем путь к изображению, причём путь может быть относительным или абсолютным.
Например, если у вас есть файл index.html, в который вы хотите вставить картинку, расположенное в папке images, находящейся в одной и той же папке с index.html, то относительный путь будет выглядеть так:
<img src=»images/example.jpg»>
<img src=»images/example.jpg»> |
А абсолютный так:
<img src=»http://site.ru/images/example.jpg»>
<img src=»http://site.ru/images/example.jpg»> |
Атрибут alt используются для задания альтернативного текста. Именно на него обращают внимание поисковые системы чтобы понять что изображено на картинке и определить по какому запросу нужно высвечивать эту картинку в «Поиске по картинкам».
Так же если у посетителя сайта в браузере отключен показ изображений или картинка по каким либо причинам не загрузилась то на его месте должен будет высветиться этот альтернативный текст, указанный в атрибуте «alt»
Например:
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Обратите внимание, что альтернативный текст должен соответствовать тому что изображено у вас на картинке, в противном случае вы рискуете попасть под один из фильтров поисковых систем!
Однако это не значит, что на картинке с изображением дивана в атрибуте alt можно написать «диван» и ничего более. Это может быть текст, соответствующий какому-то ключевому запросу, по которым вы продвигаете свой сайт, например, «перетяжка мягкой мебели» или «купить диван в Москве» и так далее.
В WordPress этот атрибут можно добавит при вставке или редактировании картинки:
Так же поисковые системы не очень любят когда у картинки совсем отсутствует атрибут alt, поэтому не забывайте добавлять его ко всем картинкам на сайте и по возможности включайте в него ключевые слова из вашего семантического ядра.
Если у вас ещё нет семантического ядра для сайта, то вам могут пригодиться эти статьи:Атрибут title используется для задания заголовка картинки, которое высвечивается при наведении курсора на картинку:
Например:
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»> |
В WordPress этот атрибут задаётся в окне редактирования картинки
Данный атрибут, в отличии от alt, является не обязательным и играет меньшую роль в поисковом продвижении. Хотя для SEO оптимизации его присутствие будет не лишним.
Хотя для SEO оптимизации его присутствие будет не лишним.
Как задать размер изображения html?
Для этого в HTML существуют специальные атрибуты для тега img
- width – для задания ширины картинки
- height – для задания высоты картинки
Размер картинки мы можем задавать как в пикселях так и в процентах.
Например:
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Лично мне больше нравится задавать размер изображения в CSS так как там можно задавать ещё минимальную и максимальную ширину и высоту для изображений. Это особенно актуально если нужно несколько разных по размеру изображений выровнять по высоте или ширине.
Для этого можно использовать CSS свойства:
- max-width – максимальная ширина изображения
- min-width – минимальная ширина изображения
- max-height – максимальная высота
- min-height – минимальная высота
Например:
Img { max-width: 300px; }
Так же при задании ширины или высоты изображения в CSS для того чтобы не происходило деформации изображения используется значение auto.
Например:
img { height: 200px; width: auto; }
img { height: 200px; width: auto; } |
Как сделать картинки адаптивными?
Для того чтобы ваши изображения подстраивались под ширину экрана мобильного устройства достаточно задать их ширину в процентах.
Это можно сделать двумя способами:
- 1.При помощи html с использованием атрибута width
Например:<img src=»images/example.
 jpg» alt=»Вставка изображения»>
jpg» alt=»Вставка изображения»><img src=»images/example.jpg» alt=»Вставка изображения»>
- 2.При помощи CSS. Например:
img { width: 100%; height: auto; }
img {
width: 100%;
height: auto;
}
Так же не стоит забывать о свойстве max-width, которое позволяет сделать так чтобы на больших экранах ваша картинка занимала не более 300 пикселей, к примеру. А на маленьких оно было на всю ширину.
Делается это следующим образом:
img { width: 100%; max-width: 300px; height: auto; }
img { width: 100%; max-width: 300px; height: auto; } |
Так же перед тем как загружать картинку на сайт не забывайте его оптимизировать.
Думаю, что описанной выше информации будет достаточно для того чтобы вы без проблем могли вставить любое изображение на сайт, задать ему нужные атрибуты и сделать его адаптивным.

Спасибо что дочитали статью до конца! Если у вас есть какие то вопросы, относящиеся к размещению изображений на сайте – напишите их в комментариях!
Успехов вам и процветания!
С уважением Юлия Гусарь
Обтекание картинок html-списками
Обтекание картинок html-списками
Список налезает на картинку, рисунок или изображение при обтекании его текстом. Например так: картинка выравнивается по левому краю (всплывает налево) – float:left;, текст списка обтекает её справа, как на скриншотах. При обтекании картинки, бу́ллеты (нумерация, маркировка) списка наползают на изображение и получается трабл (trouble, англ. – «ошибка», «проблема»). Щёлкайте картинки для полного просмотра:
Налезание нумерации (буллетов) списка на картинку Напрашивается простой способ подправить ситуацию – увеличить отступ (margin) у картинки до тех пор, пока бу́ллеты списка не «слезут с неё»
Увеличение отступа (margin) у картинки до тех пор, пока буллеты списка не слезут с неё В случае простого увеличения отступа (margin) у рисунка, вместе со списком – «уезжает» вправо и обычный текст
Оставим картинку в покое и займёмся списком, за пределы которого вылезает его маркировка. Корень проблемы кроется в редко используемом свойстве элемента списка list-style-position. Это свойство определяет положение (размещение) маркеров списка относительно его текста. list-style-position имеет два значения: outside – маркер (бу́ллет) находится за границей элемента списка, как отдельный независимый объект и inside – маркер расположен внутри элемента (маркер встроен в элемент и обтекается его текстом).
Корень проблемы кроется в редко используемом свойстве элемента списка list-style-position. Это свойство определяет положение (размещение) маркеров списка относительно его текста. list-style-position имеет два значения: outside – маркер (бу́ллет) находится за границей элемента списка, как отдельный независимый объект и inside – маркер расположен внутри элемента (маркер встроен в элемент и обтекается его текстом).
Значение list-style-position по умолчанию, для всех браузеров – outside. Маркер находится за границей элемента списка, как отдельный независимый объект. Вот потому-то он и «лезет» на нашу картинку. Margin (отступ) картинки «упирается рогом» непосредственно в текст списка, а бу́ллеты «зависают» за его пределами и попадают на поле изображения. Радикально меняет обстановку с обтеканием рисунка списком предлагаемый CSS-код:
li {
margin: 0;
padding-left: 1,9em;
list-style-position: inside;
text-indent: -1em;
overflow: hidden;
}
Этот код я нашёл в Сети по запросу «Списки и картинки с флоатами». В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
Решение проблемы обтекания картинки списком — list-style-position — inside Прописать спасительный код для элемента списка (<li>) можно глобально (как в примере), или с присвоением индивидуального класса, например .list (код CSS . list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
Разница большая:
- При назначении глобальных свойств, действующих сразу на все списки на странице – изменяются элементы управления, созданные на основании этих свойств и списков. В результате – «уезджают» меню и менюшки навигации сайта.
- В случае с индивидуальным классом, вида (class=”list”) – его придётся вставлять вручную в html-код требуемых списков.
- Выручает «золотая середина» – найти в шаблоне класс текстового блока страницы и назначить свойства обтекания рисунков только для его списков. Тогда, в тексте новости (сообщения, комментария) страницы – списки будут красиво обтекать картинки и изображения, а остальная часть сайта – останется неизменной.
Изменение отступа для списка никак не отражается на его обтекании картинки Прописанное свойство для элемента списка (<li>) слегка отражается на свойствах самого списка (теги <ol>,<ul>). Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Перед началом работы со списком по данной теме, неплохо ему задать рамку — свойство border:2px solid #000; Перед началом работы со списком по данной теме, неплохо ему задать рамку (свойство border:2px solid #000;). Это позволит наглядно увидеть расположение бу́ллетов «до» и «после» редактирования.
Обтекание изображения списком без маркеров (буллетов). Свойство overflow: hidden; задано для всего спискаОбтекание картинки списком без маркеров (буллетов). Свойство overflow: hidden; задано для каждого элемента списка
Интересный эффект обтекания картинки даёт простое использование для списка CSS-свойства overflow: hidden;. В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
Код CSS для элементов списка
(глобально, для всей страницы):
li {overflow: hidden;}
Код CSS для всего списка
(глобально, для всей страницы):
ul,ol {overflow: hidden;}
Подобные извращения с overflow: hidden; навеяны вышестоящим кодом. На самом деле, такого-же эффекта можно достичь простым list-style: none; Это CSS-свойство убирает маркеры списка без всяких там «обрезаний». Кроме этого, свойство list-style: none; работает в любой ситуации, тогда как overflow: hidden; – только в сочетании с list-style-position: outside; – когда бу́ллеты списка находятся за пределами текста списка.
Списки в HTML (XHTML)
Оформление списков в html
Image placeholders.
 Удобные изображения для заполнения пространства при верстке веб-страниц.
Удобные изображения для заполнения пространства при верстке веб-страниц.Всем веб-разработчикам так или иначе приходится сталкиваться с версткой. Задача заключается в том, чтобы гармонично расположить контент на странице (текст, изображения, видео и т.п.), сделать его гибким, отзывчивым, красивым и соответствующим задумке дизайнера.
Контент – это то, ради чего должен делаться сайт. Несмотря на это, чаще всего разработка и верстка начинается со слов заказчика:
Нам нужен такой же сайт как у blablabla.com, только синий, а текстов мы потом напишем и красивых фотографий достанем. Пока добавьте какого-нибудь текста и картинок для вида. Вот вам макет:
Ну что же, желание клиента для нас – закон. Но разве кому-то хочется тратить время на поиск временных картинок нужного размера или вырезание их в фотошопе? Ведь есть множество сервисов, предоставляющих подобные изображения в готовом виде. Давайте рассмотрим наиболее популярные из них.
Картинки на любой вкус и цвет.
Все подобные сервисы работают одинаково. Вы формируете url вида:
<img src="http://{сервис}/{ширина}/{высота}">
И получаете картинку необходимого размера. Иногда в url можно добавлять дополнительные параметры для настроек. Тут все зависит от конкретного сервиса.
Изображения по тематикам
lorempixel.com<img src="http://lorempixel.com/250/200">
<img src="http://lorempixel.com/g/220/235">
<img src="http://lorempixel.com/180/200/sports">
<img src="http://lorempixel.com/180/200/technics">
<img src="http://lorempixel.com/280/220/people/some-text">
Разноцветные прямоугольники
placehold.it<img src="http://placehold.it/150x100">
<img src="http://placehold.it/180x135/2ecc71/ecf0f1">
<img src="http://placehold.it/280x100/2c3e50/3498db&text=html5.by+Rocks!">
Для любителей собак
placepuppy. it
it<img src="http://placepuppy.it/150/100">
<img src="http://placepuppy.it/120/135">
<img src="http://placepuppy.it/80/100">
Для любителей котят
placekitten.com<img src="http://placekitten.com/g/160/120">
<img src="http://placekitten.com/g/120/135">
<img src="http://placekitten.com/g/180/100">
Charlie Sheen для девочек
placesheen.com<img src="http://placesheen.com/160/120">
<img src="http://placesheen.com/150/135">
<img src="http://placesheen.com/180/100">
Сиськииии!!!
placeboobs.com<img src="http://placeboobs.com/360/320">
<img src="http://placeboobs.com/480/235">
<img src="http://placeboobs.com/380/200">
Попробуйте сами, превьюшек тут не будет 🙂
Будьте осторожны, однажды я забыл их заменить и отправил заказчику 🙂 Он был счастлив!
Пиво, девки, рок-н-ролл!
beerhold. it
itЭто, пожалуй, мой самый любимый. Все, что может украсить хмурый день веб-разработчика.
<img src="http://beerhold.it/225/280">
<img src="http://beerhold.it/280/235">
<img src="http://beerhold.it/280/300">
<img src="http://beerhold.it/400/300">
<img src="http://beerhold.it/270/260">
<img src="http://beerhold.it/280/200/s"><!-- sepia -->
A что, если нужен image placeholder offline?
Тогда обратите вниманиие на holder.js.
В заключение
Знаете хорошие сервисы, предоставляющие image-placeholder-ы? Пишите в комментариях.
Не забудьте поделиться статьей с друзьями!
Что такое верстка сайта
Для людей, занятых в IT сфере, понятие верстки кажется очевидным. Тем более сложно объяснить его человеку, который с сайтами сталкивается только в качестве пользователя. Иногда даже друзьям не могу нормально рассказать, чем именно я занимаюсь. В этой статье постараюсь дать простой и понятный ответ на вопрос «Что такое верстка сайтов?». В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
Верстка — это вроде программирования?
Этот вопрос из заголовка очень часто слышу, когда заходит речь о профессиях. Наверное, такие ассоциации возникают у людей, потому что они слышали или видели, что верстка является кодом (какие-то там непонятные символы в блокноте). В самом деле, конечно же, не любой код можно отнести к программированию, ведь не любой код пишется для решения задач.
Верстка, если говорить просто, — это объяснение браузеру, как именно должна отображаться страница. Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде «подвинь эту картинку немного левее» с ним не проходят. Зато он прекрасно понимает язык разметки HTML.
Именно созданием HTML-разметки занимается верстальщик. И это не имеет много общего с программированием, так как под версткой нет никакой логической базы, она не решает задачи и не способна сказать вам, что по чем. Верстка всего лишь заботится о красивом и корректном отображении контента.
Верстка всего лишь заботится о красивом и корректном отображении контента.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк… По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Какие сложности есть в верстке сайтов?
На первый взгляд кажется, что верстка сайта должна быть очень простым занятием. Вроде как, нужно только выучить язык разметки, запомнить, как называются разные стили и все…
Но в реальности, все выглядит несколько по-другому, и тут есть пару объективных причин. Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
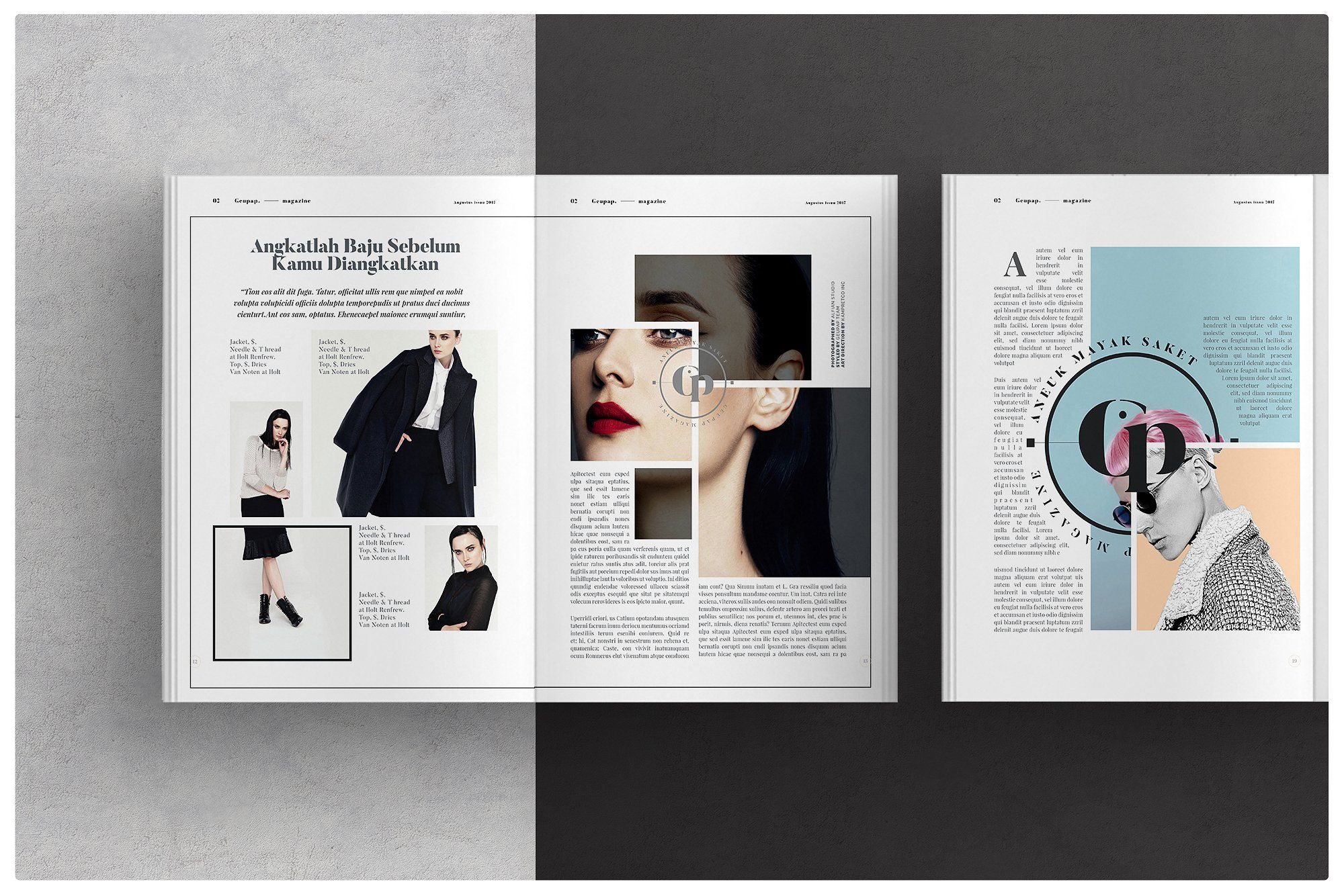
Вот пример макета, который практически невозможно наверстать под многие браузеры (пестрый фон и фигурные блоки, в которые должны выводиться фото):
Во-вторых, до сих пор не решена проблема унификации — каждый браузер себе думает что-то свое. С каждым годом они вроде все ближе к стандарту, но пока все равно приходится часто применять разные ухищрения, чтобы договориться со всеми одновременно (CSS анимация наглядный тому пример). Проблем добавляют и пользователи, которые предпочитают устаревшие версии браузеров, еще более далекие от стандарта.
Чтобы сделать плавную анимацию при наведении на конфетки слева, пришлось прописать 4 стиля, потому что не все браузеры понимают стандарт.
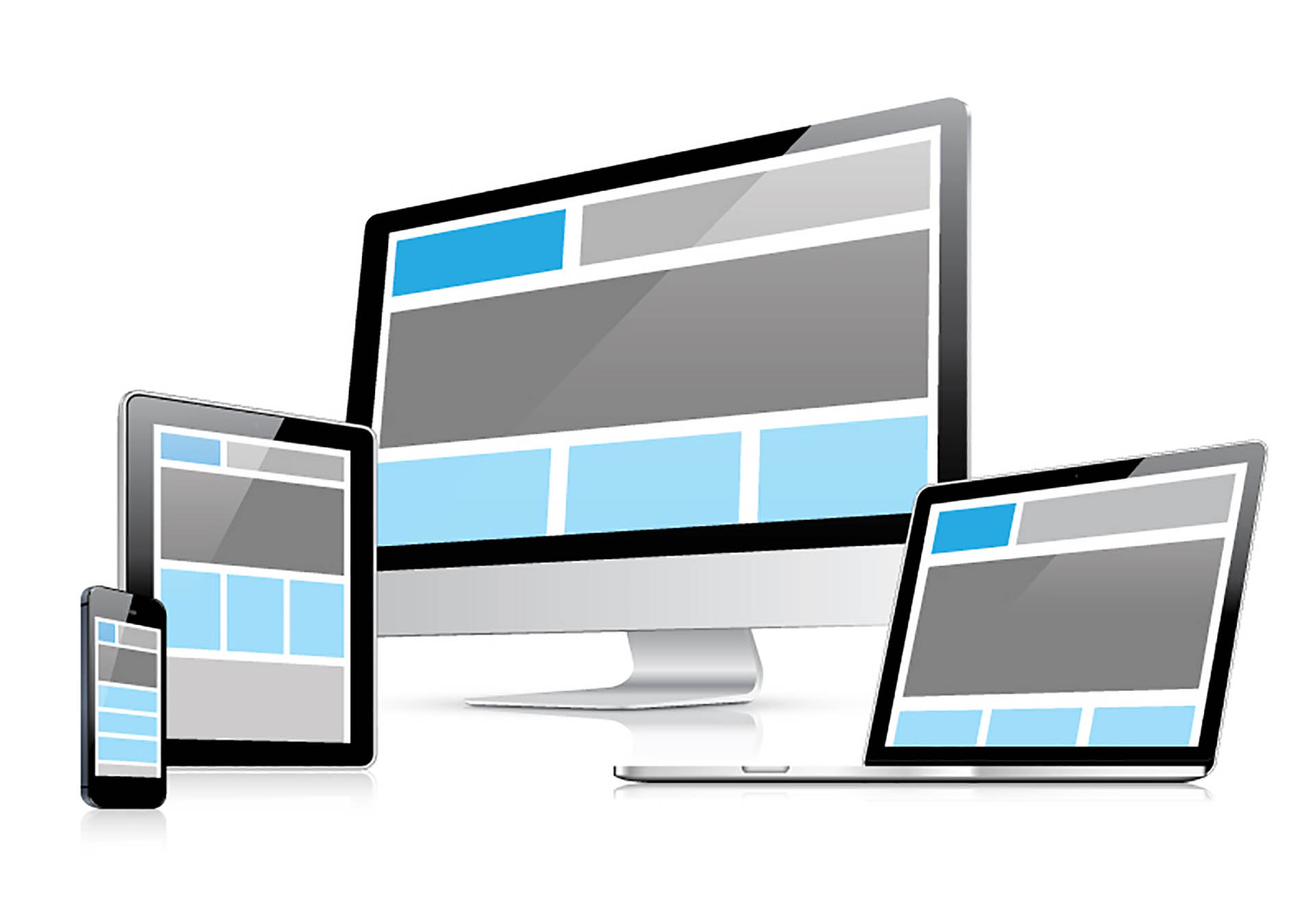
В-третьих, не стоит забывать, что кроме разных браузеров у пользователей бывают и разные устройства, у которых может разнится ширина и пропорции экрана. Для замечательного отображения используют адаптивную верстку.
Чтобы реализовать адаптивность сайта, прописываются разные дополнительные стили, что, кроме большего объема работы, влечет за собой продумывание поведения элементов (часто это задача дизайнера). Самый банальный пример: меню «гамбургер», заменяющее обычное на мобильных устройствах.
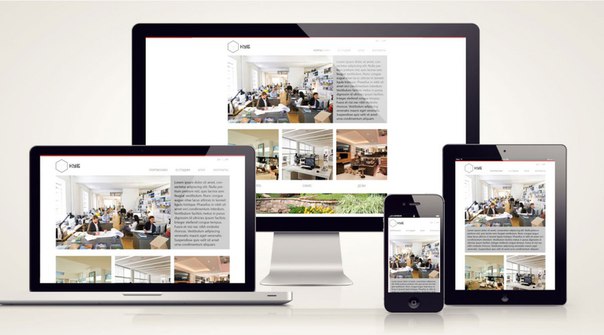
Вот примеры адаптивных сайтов, которые я верстала (меняем ширину окна и наблюдаем за изменениями):
http://mebel-magnit.com.ua/ http://dm.cv.ua/ http://by-bike.ru/
В-четвертых, требуется подключать на страницу разные файлы в процессе верстки. В общем случае это не сложно, но часто возникает проблема со шрифтами, форматы которых для разных браузеров нужны разные, и которые могут оказаться ломанными. Тут уже придется договариваться с дизайнером, выбравшим такие необычные шрифты, но иногда даже проще уговорить браузер.
Верстать может любой дурак?
Сегодня сфера IT считается довольно престижной, поэтому многие хотят в ней работать. Но, конечно, престижность ее не случайна, так как работа непростая и требует больших знаний и умений. Вместе с тем, часто слышу мнение, что верстать может любой дурак.
Честно говоря, я и сама часто видела, как верстают дураки, а точнее результаты их работы, так что доля правды в этом есть. Но вот хорошими верстальщиками становятся далеко не все (тут доказывать нет смысла, лучше просто пройтись по интернету и попробовать отыскать отлично наверстанные сайты — в самом деле, это не настолько просто).
Для верстки не требуется столько умственных способностей, как для программирования — это так. Но есть много других особенностей, которые необходимы.
Если вы дурак, который хорошо понимает, что такое сайт, способный выучить некоторые правила и следить за новостями в веб разработке, готовый постоянно развиваться, настроенный часами исправлять небольшие баги, если вам нравится днями напролет копаться в коде, договариваться со шрифтами и дизайнерами, тогда верстка именно для вас! Поздравляю!
Начать верстать — это просто. Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Просто скриншот с ноутбука верстальщика:
Лично мне верстка подходит, потому что я придирчива к мелочам и усидчива. Я люблю делать интересные сложные проекты по верстке, которые нуждаются в особом подходе. Мне приятно наблюдать, как графический макет становится сайтом. Но верстать однотипные макеты или макеты, сделанные через одно место — это ужасно!
Выбрать верстку в качестве основной профессии не есть лучшим решением для большинства людей. Уверена, что кому-то даже проще заниматься тем же программированием. Да и не обязательно влезать в то дело, которое не по душе. Я удивлена, что так многие нынче желают пролезть в IT и, как следствие, начинают верстать, ведь занятие это не из веселых.
В общем, меня занесло немного не в ту сторону. Просто многие задаются вопросом «Что такое верстка сайтов?», как раз в размышлениях заняться ею. Надеюсь, что у меня получилось объяснить нюансы профессии верстальщика, и что вы не будете зря тратить свое время на обучение, если вам такое не близко.
Письмо фотоколлаж | Заполните текст изображениями прямо сейчас!
Коллаж из букв — один из самых изысканных фотоколлажей. Использованные фотографии сгруппированы в форме букв, чтобы затем образовать слово . Таким образом, вы можете создать коллаж, который будет вдвое более персонализированным: для одного вы выбираете все фотографии самостоятельно, а для другого полученное слово — ваш собственный выбор. Вот почему коллаж с буквами также является идеальным подарком .
Будь то имя, прозвище, место отдыха, годовщина или поздравление — коллаж из букв оставляет много места для творчества.Ваш фотоподарок станет чем-то особенным, если вы соберете фотографии для каждой отдельной буквы индивидуально.
Коллаж с буквами в качестве подарка
Коллаж с буквами благодаря своим уникальным дизайнерским возможностям является одним из самых креативных и личных фото-подарков . Он отлично подходит в качестве подарка на день рождения или свадьбу, но также может быть романтическим подарком или рождественским подарком.
Ваш коллаж из писем будет самым красивым, если вы запечатлете в нем эмоциональные переживания.Это может быть семейное торжество, свадьба или просто совместный отдых на выходных. Если вы хорошо знаете получателя, вы можете в полной мере воспользоваться творческой свободой своего коллажа .
Например, если вы знаете, что ваша девушка любит черно-белую фотографию и у нее очень минималистичный стиль обстановки, вы можете создать свой коллаж так, чтобы он идеально подходил к ней. Если вы хотите подарить свой фотоколлаж для особому случаю , вы должны убедиться, что это отражено в выборе букв и фотографий.
Особенно практично в подарок: Под самим коллажем есть дополнительное место для текста. Поэтому, если вы хотите использовать имя получателя в качестве основы для своего фотоколлажа, у вас все равно будет достаточно места, чтобы написать «С Днем Рождения» или «С годовщиной», поэтому вы не ограничены несколькими буквами для своего полное сообщение.
Создание буквенного коллажа — это то, что вам нужно иметь в виду.
Если вы хотите создать буквенный коллаж, вы должны учитывать, в частности, количество фотографий по отношению к количеству букв .Однако, если у вас есть несколько фотографий для начала, вы можете просто немного поэкспериментировать с с нашим инструментом для создания коллажей . Это позволяет вам снова и снова переставлять фотографии внутри букв, пока вы не будете удовлетворены.
Также очень практично: Инструмент поможет вам выбрать правильный размер изображения. Если вы перетащите свои фотографии в область коллажа, зеленый или красный смайлик подскажет, подходит ли фотография.
Как и во всех коллажах, с буквенным коллажем можно следовать некоторым основным правилам.Самым важным является создание последовательной и последовательной общей картины . Это лучше всего достигается, когда вы заранее объединяете свои фотографии примерно по темам, качеству, цвету и размеру кадра .
Вы должны быть строже с цветов вашего буквенного коллажа : если цвета на фотографиях очень смешанные, вы рискуете, что ваш коллаж будет выглядеть слишком тесным и несвязным . Хотя поначалу может показаться оригинальным сочетание множества разных цветов, в конце концов, когда вы пойдете его повесить, это будет выглядеть неестественно.Так же важно, как и цвета , постоянное качество используемых фотографий .
Четкое и легко узнаваемое изображение намного лучше подходит, чем размытые или абстрактные фотографии.
Чтобы ваш буквенный коллаж был как можно более однородным, вам также следует использовать полнокадровые изображения . С другой стороны, подробные и мелкие мотивы с множеством разных людей, предметов или цветов менее подходят для буквенных коллажей. Также стоит воздержаться от ироничных уловок типа разных фото тем для разных букв .Поначалу это может показаться забавным и умным, но часто выглядит довольно хаотичным, если повесить его на стену.
Для коллажа с буквами у вас также будет выбор из различных фонов и цветов текста. Здесь вы можете сориентироваться в предпочтениях получателя. В большинстве случаев идеально подходят четкие и простые цвета, которые сильно отличаются от цветов на фотографиях. Таким образом, вы получите красивый и структурированный результат и в то же время предоставите получателю максимальную свободу, когда дело доходит до развешивания коллажа.
Совет мастерам слов: Вы даже можете включать специальные символы, такие как &,! , + и
Подарить коллаж с буквами: 4 идеи для вдохновения
1. Фотоколлаж из букв в качестве рождественского подарка: Снова Рождество … и нам нужны отличные идеи для подарков! Избегайте стресса от покупок и попадания в ловушку «носки или подарочный сертификат», попробовав что-то другое в этом году с красивым коллажем из букв. Вам решать, хотите ли вы использовать в качестве основы сезонные фотографии с последней рождественской вечеринки или просто другие прекрасные воспоминания из прошлого года.
2. Письмо-коллаж на день рождения: Письмо-коллаж также идеально подходит в качестве подарка на день рождения для друзей и семьи. Это также делает идеальную группу присутствующей. Все участники могут вместе с именинником или девушкой поискать свои любимые фотографические воспоминания, например, для создания замечательного коллажа с их псевдонимом.
Хороший трюк для использования с сильными цветовыми различиями: , если цвета выбранных фотографий слишком насыщены, вы можете просто сделать из них элегантных черно-белых коллажей .Таким образом, вы получите отличный однородный результат, несмотря на разные настройки фотографий.
3. Коллаж с буквами в качестве сувенира: После семейного торжества, прощальной вечеринки или выходного дня с лучшим другом: фотоколлаж с буквами также станет отличным сувениром особого события . Здесь вы также можете проявить особую оригинальность при оформлении коллажа. Просто используйте хорошую шутку , название пункта назначения или приятное прощание или приветствие .
4. Письмо-коллаж на годовщину: Письмо-коллаж также идеально подходит для свадьбы или годовщины первого свидания. Вы можете увековечить прекрасные воспоминания со своим партнером фотографически в виде ваших инициалов, имен или даже с красивым сердечком в середине .
Хорошее решение, когда у вас всего несколько фотографий: версия с инициалами также работает, если у вас есть только несколько фотографий, совпадающих друг с другом. Вы даже можете использовать несколько фотографий несколько раз.Это хорошее решение для стесняющихся фото и минималистов.
фото мозаика | photo-collage.net
Создатель фотомозаики онлайн
Создайте свою собственную фотомозаику с помощью нашего онлайн-редактора фотомозаики. Наш инструмент для создания мозаики прост в использовании . Начните создавать мозаику из фотографий сразу же, загрузив свои фотографии. После создания мозаики вы можете загрузить файл высокого разрешения в трех разных версиях.
Что нужно знать о мозаике
Сколько времени нужно, чтобы создать фотомозаику?
Довольно быстро: вы просто загружаете свои фотографии, и наш инструмент для создания мозаики создаст вашу мозаику за пару минут .После этого вы можете редактировать свою мозаику по своему усмотрению и скачать финальную версию.
Нужна ли мне специальная программа для создания мозаики?
Нет! Вам понадобятся всего 3 вещи: смартфон или компьютер, доступ в Интернет и, конечно же, ваши фотографии. Таким образом, не требует загрузки или установки программного обеспечения .
Надо ли платить за создание мозаики?
Нет, не понимаешь. Наш конструктор мозаики — бесплатно . Если вам нравится мозаика, вы можете скачать ее и распечатать в местной или интернет-типографии.Таким образом, единственные расходы возникнут при заказе цифрового файла.
Сколько фотографий я могу / должен использовать?
Вам необходимо минимум 30 фото + 1 фото для основного изображения . Вы можете загрузить от до 1000 отдельных изображений для вашей мозаики. Чем больше фотографий вы перенесете, тем лучше будет результат.
Какого размера будет окончательная мозаика?
Это зависит от формата вашего основного изображения и разрешения файла, которое вы выбираете при заказе. Чем выше разрешение, тем больше вы можете напечатать фото-мозаику . Узнайте больше о наших ценах на мозаику.Каков размер отдельных изображений?
Маленькие изображения будут иметь минимальную ширину 1 дюйм . Этот размер представляет собой идеальный баланс между отдельными изображениями и основной фотографией: вы можете четко видеть все изображения в одной большой мозаике.
Какое минимальное требуемое разрешение загружаемых фотографий?
Маленькие изображения должны иметь разрешение 640 x 480 пикселей или 0.5 МБ не менее . Для основного изображения требуется 2 МБ или 3 мегапикселя . Хотя требуемые разрешения кажутся небольшими, они идеально подходят для мозаики. Однако разрешение не должно быть меньше этого.
Mosaic Creation
made easy
Еще никогда не было так просто создать произведение искусства
из прекрасных воспоминаний .
Просто загрузите. Редактировать. Создавать. Скачать. —
Вот и все!
Начните здесь
Приложение для создания мозаики для фотографий
С помощью нашего приложения для создания мозаичных фотографий мозаику можно создать всего за несколько минут.Однако для достижения хорошего результата при использовании приложения для создания мозаики следует помнить о нескольких моментах.
Для создания особенно красивой мозаики важны два общих правила. Основное изображение должно иметь простой четкий мотив. А для небольших изображений: чем больше изображений вы загрузите, тем лучше будет эффект мозаики.
До 1000 фотографий
в одном изображении
Простая и безопасная загрузка. Неограниченное редактирование
ваших основных и одиночных изображений.
Наш конструктор мозаики работает на любом устройстве
без установки дорогостоящего программного обеспечения.
Начать сейчас
Что такое фотомозаика?
Современная фотомозаика основана на простой идее: большое изображение, состоящее из множества маленьких красочных кусочков. С одним отличием от «классической» мозаики, сделанной из «мозаичных камней», каждая фотография также имеет свое собственное изображение.
Таким образом, у изображения есть два измерения. Основное изображение, придающее мозаике общий эффект, и множество отдельных изображений — фотография формируется из фотографий.
Создайте большое изображение из множества фотографий
Начать сейчас
Это также может вас заинтересовать
Как использовать параметры макета изображения Office для быстрого упорядочивания изображений
Параметры в Office Picture Layout позволяют создавать профессиональные макеты изображений с минимальными затратами усилий.
Изображение: FlamingoImages, Getty Images / iStockphoto
Вставив изображение в документ, вы можете разместить его, перетащив.Это может изменить порядок текста, но это не слишком много работы с одним изображением. Однако перемещать несколько изображений по отдельности сложно — и обычно утомительно.
Параметры Office Picture Layout — хорошая альтернатива ручному размещению изображений самостоятельно. Эти параметры просты в использовании, и в результате вы получите стабильный и профессиональный документ.
В этой статье я познакомлю вас с параметрами макета рисунков в Office, но сначала мы рассмотрим несколько полезных советов по работе с рисунками по отдельности.
Параметры макета изображенияпредлагают несколько шаблонов и стилей SmartArt для отображения нескольких изображений. Они доступны в Word, PowerPoint и даже Excel; мы будем использовать документ Word, который вы можете скачать здесь. При работе в Word ваши изображения должны находиться на одной странице. Эти параметры недоступны в версии для браузера.
SEE: загрузка шаблона политики обновления системы (Tech Pro Research)
Перемещение изображений по отдельности
Самый простой способ переместить отдельное изображение — перетащить его, что, вероятно, уже является вашей второй натурой.Есть несколько способов улучшить этот процесс:
- Удерживая нажатой клавишу Ctrl, нажмите клавишу со стрелкой. При этом сместит изображение в нужном направлении. Это хороший способ немного сдвинуть изображение.
- Чтобы переместить несколько изображений как одно, сгруппируйте их. Удерживая нажатой клавишу Ctrl, выберите каждое изображение. Щелкните правой кнопкой мыши выборку из нескольких изображений, выберите «Группа» в контекстном подменю, а затем снова выберите «Группа».
Если вы не можете выбрать или сгруппировать несколько изображений, используйте значок «Параметры макета» (справа от выбранного изображения) и выберите один из параметров «С переносом текста».В этом нет ничего плохого в движущихся изображениях, но знание параметров макета изображения дает вам простой способ упорядочить несколько изображений.
Параметры макета изображения
Параметры макета зависят от контекста. Вы должны выбрать изображение, чтобы получить доступ к параметрам макета, показанным на Рисунок A . Вы в основном используете SmartArt. После выбора файла изображения вы можете заметить значок справа от выбранного изображения — этот значок предлагает полезные параметры макета для работы с изображениями, но мы не рассматриваем их.Вместо этого выберите «Макет рисунка» в группе «Стили рисунков» на вкладке «Контекстный формат».
Рисунок A
Параметры макета изображения, доступные в Word.
Теперь применим параметр к трем изображениям в нашем примере документа. Для этого, удерживая клавишу Ctrl, щелкайте каждое изображение. Помните, что если вы не можете создать выделение из нескольких изображений, проверьте параметры переноса текста — все они должны быть с переносом текста. Выделив все изображения, перейдите на контекстную вкладку «Формат».Затем щелкните Макет рисунка в группе Стили рисунков. Выберите полосы с картинками, четвертый вариант слева в третьем ряду.
Применение этой опции, как показано на Рисунок B объединяет изображения в виде записи SmartArt и предоставляет заполнители для текста. По мере ввода текста SmartArt автоматически изменяет его размер в соответствии с заполнителем. На этом этапе Word отображает контекстную вкладку «Дизайн»; используйте эти параметры, чтобы применить форматирование к пользовательской записи SmartArt.
Рисунок B
Примените вариант макета.
Скорее всего, вам нужно будет попробовать несколько шаблонов, прежде чем вы найдете тот, который вам нравится. Если ваши изображения исчезнут, шаблон не поддерживает изображения, поэтому вы не захотите его использовать. Просто выберите запись SmartArt и выберите другой шаблон. Кроме того, у вас нет особого контроля над искажением, поэтому обязательно внимательно проверяйте изображения по пути. Некоторые из них будут искажать их настолько, что это не лучший выбор. Вы можете изменить размер записи, но это не улучшит качество изображения.(Вы можете увидеть небольшое искажение на рисунках C и D ; изображение дикой герани выглядит немного растянутым.)
Если вы не нашли то, что вам нравится, нажмите «Дополнительные макеты» (внизу), чтобы открыть полнофункциональные параметры SmartArt. Щелкните Изображение на левой панели, чтобы получить доступ к дополнительным шаблонам, поддерживающим изображения. На рис. C показан параметр «Изображение с акцентом» с примененным стилем «Интенсивный эффект» (они находятся в группе «Стили SmartArt»). Вы также можете изменить цвета темы с помощью параметра «Изменить цвета» в группе стилей SmartArt, но в этом случае это не повлияет.
Рисунок C
Применяйте определенные стили, чтобы вносить незначительные изменения.
Ой … вы заметили орфографическую ошибку? Это не проблема. Выберите элемент SmartArt, а затем щелкните текст, который хотите изменить. Нет ничего проще. Просто помните, что вы имеете дело с двумя слоями — элементом SmartArt, а затем с отдельными компонентами, такими как изображения и текст.
Вы можете выборочно применять другие форматы изображений, щелкнув один компонент, а затем щелкнув контекстную вкладку «Формат работы с рисунками» (а не вкладку «Формат SmartArt»). Рисунок D показывает элемент SmartArt после добавления черной границы к большему изображению и белой границы к меньшим круглым изображениям.
Рисунок D
Отформатируйте компоненты по отдельности.
Вы можете многое сделать; потратьте некоторое время, играя с различными вариантами. Преимущество состоит в том, что вы получаете профессиональный макет изображения с минимальными затратами времени. Вам не придется ничего изменять или перемещать, и вы можете быстро изменить шаблон, стиль или цвет, не перемещая весь документ.
Еженедельный бюллетень Microsoft
Будьте инсайдером Microsoft в своей компании, прочитав эти советы, рекомендации и шпаргалки по Windows и Office. Доставка по понедельникам и средам.
Зарегистрироваться СегодняПришлите мне свой вопрос об офисе
Я отвечаю на вопросы читателей, когда могу, но нет никаких гарантий.Не отправляйте файлы без запроса; первоначальные запросы о помощи, поступающие с прикрепленными файлами, будут удалены непрочитанными. Вы можете отправить снимки экрана с вашими данными, чтобы прояснить ваш вопрос. Обращаясь ко мне, будьте как можно более конкретными. Например, «Пожалуйста, устраните неполадки в моей книге и исправьте, что не так», вероятно, не будет ответа, но «Можете ли вы сказать мне, почему эта формула не возвращает ожидаемых результатов?» мощь. Пожалуйста, укажите приложение и версию, которую вы используете. TechRepublic не возмещает мне затраты времени или опыта при оказании помощи читателям, и я не прошу плату у читателей, которым помогаю.Вы можете связаться со мной по адресу [email protected].
См. Также
Free Collage Maker: создание фотоколлажей
Поднимите фотоколлажи на новый уровень с мультимедийными элементами с помощью Adobe Spark Post. Загрузите свои изображения или выберите один из стоковых изображений Adobe. Вставьте текст и проявите творческий подход с типографикой и шрифтами. Добавьте наклейки, значки и привлекательные цвета. Сделайте простой коллаж или наполненный деталями.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа.Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Найдя рисунок, с которого можно начать, коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны фотоколлажей. Измените копию и шрифт. Добавьте изображения к своим фотографиям. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько захотите, чтобы сделать графику своим.В премиум-плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать вашим проектам изюминку и индивидуальность. Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических навыков, чтобы воплотить свой дизайн в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark. Дублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Сохраните и поделитесь своим фотоколлажем.
Adobe Spark сохраняет все ваши проекты в папке Adobe Spark Projects, поэтому вы можете в любой момент приостановить работу и вернуться к коллажу, когда будете готовы. Загрузите готовый коллаж из рабочего места. Оттуда вы можете распечатать свой коллаж в виде открыток, листовок, приглашений и т. Д., Что вам подходит. Вы также можете поделиться своим коллажем в Интернете с друзьями, семьей или всем миром.
Вешают ли они наши стены или служат обоями нашего смартфона, фотоколлажи — отличный способ отметить лучшие времена вместе с лучшими людьми.Без всякого дизайнерского опыта вы можете создать свой собственный коллаж и позволить своему творчеству объединить все ваши прекрасные воспоминания. Сделайте что-то особенное, добавив в коллаж цвета, графику и текст. Adobe Spark Post позволяет легко, бесплатно и весело создавать и публиковать свои проекты, чтобы вы могли сразу же вернуться к более незабываемым воспоминаниям с любимыми людьми.
Adobe Spark — бесплатный онлайн-коллаж для создания коллажей, позволяющий настраивать дизайн по своему усмотрению.Зачем платить за программное обеспечение, когда все необходимое находится в одном месте и совершенно бесплатно? Без каких-либо знаний в области программирования или дизайна вы можете создать визуальное напоминание о самых важных моментах в вашей жизни, используя только шаблон фотоколлажа и свое творчество. Это бесплатное средство для создания фотоколлажей — то, что вы можете использовать, чтобы создать особые моменты вашей жизни. Adobe Spark исключительно прост в использовании — и при этом доставляет массу удовольствия.
Как использовать приложение Instagram Layout для фотоколлажей iPhone
Instagram недавно запустил новое автономное приложение для создания коллажей под названием Layout.С помощью этого бесплатного приложения вы можете создавать широкий спектр стилей фотоколлажей, используя до девяти различных изображений с вашего iPhone. Затем вы можете сохранить их в альбоме «Фотопленка» или поделиться в Instagram, однако для использования этого приложения учетная запись Instagram не требуется. В этой статье вы узнаете, что может предложить Layout для создания великолепных фотоколлажей на вашем iPhone.
Что такое приложение Layout?
Приложение Layout было разработано для одной цели — создания фотоколлажей из фотографий вашего iPhone.Макет не забит до краев функциями и уловками. Он делает именно то, для чего предназначен, и делает это очень хорошо.
Честно говоря, я никогда не был большим поклонником создания фотоколлажей, поскольку они всегда кажутся мне немного бесполезными. Однако простой пользовательский интерфейс Layout делает процесс намного проще, чем большинство других приложений для создания коллажей, а качество результатов просто фантастическое.
Если вы собираетесь установить на iPhone только одно приложение для создания фотоколлажей и вам не нужны всевозможные причудливые формы и рамки, предлагаемые другими такими приложениями, то новое приложение Instagram Layout станет лучшим претендентом на это место.
Layout можно бесплатно загрузить из App Store. Несмотря на то, что Layout был разработан Instagram и имеет встроенные функции для публикации коллажей непосредственно в вашей ленте Instagram, Layout является автономным приложением, поэтому вы можете загрузить и использовать его, даже если у вас нет учетной записи Instagram.
Итак, давайте взглянем на функции Layout и покажем вам, как создать коллаж из фотографий вашего iPhone.
Выбор макета коллажа
Когда вы открываете «Макет», вам сразу же предоставляется возможность начать выбор фотографий из альбома «Фотопленка».Вы можете отсортировать фотографии по трем различным параметрам, отображаемым в нижней части экрана.
«Все» дает вам доступ ко всей вашей фотопленке. «Лица» фильтрует вашу фотопленку, чтобы отображать только изображения, содержащие человеческие лица. Это, в частности, очень полезная функция для быстрого поиска фотографий людей.
Наконец, опция «Недавние» ограничивает отображение только теми фотографиями, которые вы выбрали в Макете ранее (независимо от того, использовали вы их в конечном итоге или нет).
Когда вы начинаете выбирать фотографии, предлагаемые пользовательские макеты отображаются в верхней части экрана. Перемещая полосу между верхней и нижней частями экрана, вы можете настроить размер предварительного просмотра макета вверху.
Вы также можете прокручивать образцы макетов влево или вправо, чтобы увидеть еще больше вариантов. Выбрав до девяти фотографий, выберите пользовательский макет в верхней части экрана, наиболее близкий к желаемому виду / стилю.
После этого вы попадете на экран редактирования, чтобы уточнить коллаж, который мы вскоре рассмотрим.
Сделайте снимки с помощью Photo Booth
Интересная функция, предлагаемая Layout, называется Photo Booth. Вместо того, чтобы выбирать фотографии из альбома «Фотопленка», Photo Booth делает серию из четырех фотографий с помощью передней камеры iPhone. Количество снимков можно настроить, нажав на число в правом нижнем углу экрана.
Поскольку в вашем iPhone используется фронтальная камера с более низким разрешением, Photo Booth определенно не предназначена для серьезной фотосъемки на iPhone, но ее приятно использовать с друзьями и семьей.
Настройте свой коллаж
После того, как вы выбрали фотографии и базовый макет, вы можете вносить всевозможные пользовательские изменения на экране редактирования. Вы можете изменить порядок фотографий, просто перетащив их из одной ячейки в другую.
Затем вы можете настроить размер фотографии, перетащив одну из выделенных сторон синего поля, которое появляется после касания фотографии.
Обратите внимание, что изменение размера одной фотографии может повлиять на размеры окружающих фотографий, поскольку общая сетка макета подстраивается в соответствии с размером конкретного изображения, размер которого вы изменяете.Вы также можете настроить обрезку каждой фотографии, перетаскивая ее в пределах занимаемой ею сетки.
Вы можете использовать функцию «Заменить» в нижней части экрана, чтобы поменять отдельные фотографии в макете на другие из альбома «Фотопленка» без необходимости возвращаться к исходному экрану выбора.
Вы также можете использовать инструменты «Зеркальное отражение» и «Отразить», чтобы изменить ориентацию определенных изображений в сетке макета. Просто коснитесь фотографии, чтобы выбрать ее, затем коснитесь одного или обоих инструментов «Зеркало» и «Отразить», чтобы изменить его.Это может быть удобной функцией, помогающей сбалансировать восприятие изображений в вашей сетке макета.
Сохраните коллаж
Создав коллаж по своему вкусу, просто нажмите кнопку «Сохранить» в правом верхнем углу, чтобы сохранить изображение прямо в альбоме «Фотопленка».
После этого вам будут представлены дополнительные возможности для публикации вашего коллажа в Instagram (естественно), Facebook и других вариантах, в том числе с помощью текстового сообщения, электронной почты и т. Д. проста в использовании и дает отличные результаты благодаря чистому и простому дизайну.Здесь нет лишних рамок, наложений или макетов, что приятно отличается от других приложений для создания коллажей. Я определенно рекомендую его для создания коллажей, даже если вы не пользуетесь Instagram.
20 лучших приложений Instagram для брендов
Если вы уже используете Instagram для бизнеса, вы, вероятно, знаете о бесчисленных преимуществах использования этой платформы социальных сетей в качестве маркетингового инструмента.
Да, Instagram предоставляет маркетологам массу полезных функций.Но иногда вам нужна небольшая дополнительная помощь, чтобы перейти на следующий уровень. Вот тут и пригодятся приложения Instagram.
Здесь мы собрали лучшие приложения Instagram для:
- Редактирование фотографий . Это приложения, которые помогут вам редактировать, изменять размер и добавлять фильтры к вашим фотографиям.
- Компоновка и оформление . Эти приложения помогают вашему бренду добавлять интересные элементы, такие как коллажи и графику.
- Видео инструменты . Эти приложения улучшают то, как ваш бренд снимает, разрабатывает и редактирует видео.
- Вовлечение аудитории, аналитика и данные . Используйте приложения Instagram, чтобы отслеживать, как ваш бренд взаимодействует с вашей аудиторией, и отслеживать эффективность вашего контента.
Есть много отличных приложений для Instagram Stories. Но мы рассмотрим их в отдельном сообщении в блоге, посвященном лучшим приложениям для Instagram Stories.
Приступим!
Бонус: 14 советов по экономии времени для опытных пользователей Instagram. Получите список секретных ярлыков, которые собственная команда Hootsuite использует в социальных сетях для создания интересного контента.
Приложения для редактирования Instagram
1. VSCO (iOS и Android)
Почему стоит попробовать:
Источник: VSCO в Apple Store
VSCO — одно из самых оригинальных и популярных приложений для редактирования фотографий. Фактически, он настолько популярен, что более 200 миллионов постов в Instagram содержат хэштег #VSCO.
Есть 10 бесплатных предустановленных фильтров, благодаря которым ваши фотографии, сделанные с телефона, выглядят так, как будто они были сняты на пленку. Существует также ряд инструментов для редактирования фотографий, которые помогут повысить качество ваших фотографий, например, контраст и насыщенность для улучшения ваших фотографий, зернистость, которая добавляет текстуру к фотографиям, и инструменты кадрирования и перекоса, которые изменяют перспективу ваших фотографий.
Чтобы получить более 200 предустановленных фильтров и расширенные инструменты для редактирования фотографий, обновите бесплатную версию этого приложения Instagram, чтобы стать участником VSCO.
2. Avatan Photo Editor (iOS и Android)
Почему стоит попробовать:
Источник: Avatan Photo Editor в Apple Store
Помимо эффектов и фильтров для наложения на исходную фотографию, Avatan Photo Editor позволяет легко ретушировать фотографии и создавать собственные индивидуальные эффекты для фотографий.Базовая версия этого приложения для редактирования фотографий бесплатна, хотя есть возможность использовать дополнительные функции или расширенные инструменты, делая покупки в приложении.
3. Snapseed (iOS и Android)
Почему стоит попробовать:
Источник: Snapseed в App Store
С помощью этого приложения Instagram для редактирования фотографий вы можете работать как с файлами JPG, так и с RAW, что делает его мощным инструментом для профессиональных фотографов.
Помимо фильтрации фотографий с помощью предустановок, вы можете выполнять серьезные задачи редактирования фотографий в Snapseed.Существует 29 инструментов и функций, позволяющих редактировать фотографии, удаляя элементы (или даже людей) с фотографии, настраивать геометрию зданий, использовать кривые для управления яркостью изображения и улучшать изображения с невероятной точностью.
4. Adobe Lightroom Photo Editor (iOS и Android)
Почему стоит попробовать:
Источник: Adobe Lightroom в App Store
Продукты Adobeизвестны своими мощными возможностями редактирования фотографий, и приложение Adobe Lightroom Photo Editor не является исключением.Захватывайте и редактируйте необработанные изображения с помощью инструментов редактирования приложения и повышайте качество фотографий до профессионального качества, настраивая их оттенок, насыщенность, экспозицию, тени и многое другое.
Попробуйте его предустановленные фильтры, вдохновитесь изменениями, внесенными другими пользователями Lightroom в разделе «Обнаружение». Изучите интерактивные учебные пособия, чтобы улучшить свои навыки редактирования фотографий.
5. Цветная история (iOS и Android)
Почему стоит попробовать:
Источник: Цветная история в Google Play
Это приложение для редактирования фотографий предназначено для создания ярких цветов на фотографиях.Есть 20 бесплатных инструментов для редактирования, а также фильтры, эффекты и пресеты, разработанные профессиональными фотографами и влиятельными лицами. Существуют также некоторые расширенные инструменты редактирования, а его инструмент предварительного просмотра планирования сетки Instagram помогает вам обеспечить единообразие и целостность сетки вашего бренда в Instagram.
Приложения для макетов Instagram
6. Интеграция с Instagram Grid Hootsuite
Почему стоит попробовать:
Источник: каталог приложений Hootsuite
Создайте сетку из девяти изображений и опубликуйте их в своей учетной записи Instagram прямо из панели инструментов Hootsuite.Вы можете запланировать свои сетки заранее и публиковать их, когда ваша аудитория наиболее активна в Instagram.
Примечание. Instagram Grid в настоящее время работает только с личными учетными записями Instagram. Бизнес-аккаунты в настоящее время не поддерживаются.
7. Макет из Instagram (iOS и Android)
Почему стоит попробовать:
Источник: Макет из Instagram в App Store
С легкостью создавайте коллажи с помощью этого бесплатного приложения Instagram, собирая до девяти фотографий в различных комбинациях.Выбирайте фотографии из своей библиотеки или снимайте прямо на ходу, используя встроенную в приложение фотобудку. Макет позволяет легко создавать различные макеты коллажей, сочетать коллаж с фильтрами и добавлять другие персонализированные элементы и делиться ими в Instagram.
8. Комплект для дизайна (iOS)
Почему стоит попробовать:
Источник: набор для дизайна в App Store
Это приложение Instagram разработано создателями A Color Story. Используйте его, чтобы персонализировать и настроить контент в своей ленте Instagram, накладывая стикеры, шрифты, рисунки и текстуры поверх ваших фотографий.В приложении имеется более 60 различных шрифтов, более 200 макетов коллажей и более 200 вариантов дизайна. А реалистичные кисти и различные фоны, такие как металлик, мрамор и крапинки, добавят текстуру и глубину вашим фотографиям.
9. AppForType (iOS и Android)
Почему стоит попробовать:
Источник: AppForType в App Store
Это одно из лучших приложений Instagram для любителей типографики. AppForType предлагает не только дизайны, рамки и шаблоны коллажей, но и 60 вариантов шрифтов, которые можно наложить на фотографию вашего бренда.Что действительно выделяет это приложение Instagram, так это то, как вы можете сделать снимок своего почерка и загрузить его в приложение.
10. Инструмент для создания сеток и квадратов (Android)
Почему стоит попробовать:
Источник: Grid and Square Maker в Google Play
Grid and Square Maker превратит любую фотографию в сетку для Instagram, в равной степени разделив эту фотографию на несколько квадратных изображений при сохранении высокого разрешения. Это может быть использовано вашим брендом для создания предвкушения большого объявления.
Помимо создания сетки для фотографий, Grid and Square Maker также превращает фотографии в панорамные изображения и вырезает изображения в идеальный квадрат, соответствующий формату Instagram.
Приложения для редактирования видео в Instagram
11. Бумеранг из Instagram (iOS и Android)
Почему стоит попробовать:
Источник: Бумеранг из Instagram в App Store
Boomerang может быть самым простым и легким приложением для видеозахвата в Instagram.Создавайте мини-видео, открыв бесплатное приложение и нажав одну кнопку. Это оно!
Boomerang делает серию из 10 фотографий, а затем соединяет их вместе, в результате получается короткое видео, которое зацикливается, как GIF. Вы можете использовать переднюю или заднюю камеры для создания коротких забавных видеороликов. Бонус: редактирование не требуется.
12. Гиперлапс из Instagram (iOS)
Почему стоит попробовать:
Источник: Hyperlapse из Instagram в App Store
Это бесплатное приложение Instagram поможет вашему бренду снимать качественное замедленное видео без необходимости носить с собой громоздкое фотографическое оборудование.Снимайте видео, удерживая телефон, так как приложение стабилизирует захваченное видео. Затем поделитесь им в Instagram.
Вы также можете ускорить видео в 12 раз по сравнению с исходной скоростью, создав интересный эффект и увлекательный способ просмотра видеоконтента, который снимался медленно с течением времени.
13. InShot — видеоредактор (iOS и Android)
Почему стоит попробовать:
Источник: InShot в App Store
Это одно из лучших приложений Instagram для редактирования видео, главным образом потому, что оно настолько всеобъемлющее.Вы можете обрезать, вырезать, разделять, объединять и кадрировать видеоклипы. Настроить такие параметры, как яркость и насыщенность, несложно. А добавление музыки к видео — одна из ключевых функций InShot.
Кроме того, это приложение имеет функции, характерные для Instagram, такие как создание квадрата видео для отображения в Instagram.
14. Go Pro (iOS и Android)
Почему стоит попробовать:
Источник: GoPro в App Store
Если вы снимаете эпический уличный видеоконтент для Instagram с помощью камеры GoPro, приложение GoPro значительно упростит вам жизнь.Во время съемки используйте свой телефон, чтобы настроить параметры видео или замедленной съемки и получить четкое изображение для предварительного просмотра вашего снимка. После того, как ваше видео будет записано, вносите изменения — например, останавливайте любимые кадры, переходы, похожие на фильмы, или играйте со скоростью, перспективой и цветом — прямо в приложении GoPro.
15. Magisto Video Editor (iOS и Android)
Почему стоит попробовать:
Источник: Magisto Video Editor в App Store
Это приложение Instagram представляет собой видеоинструмент на базе искусственного интеллекта.Проще говоря, приложение использует искусственный интеллект, чтобы находить лучшие, самые привлекательные части вашего видеоматериала для создания видео, которое находит отклик у аудитории. Он также использует свой алгоритм для включения изменений, эффектов и переходов, чтобы вывести ваш клип на новый уровень.
Аналитические приложения для Instagram
16. Мобильное приложение Hootsuite (iOS и Android)
Почему стоит попробовать:
Приложение Hootsuite позволяет брендам отслеживать свою эффективность во всех социальных сетях, включая Instagram. С помощью приложения Hootsuite вы можете запланировать публикацию публикаций в Instagram позже, даже если вы не можете быть за своим столом.Таким образом, вы всегда публикуете контент в оптимальное время, чтобы заинтересовать свою аудиторию и заполнять календарь контента в социальных сетях. Hootsuite также позволяет легко отслеживать контент Instagram ваших конкурентов и отслеживать хэштеги.
Кроме того, отслеживайте аналитику Instagram с помощью функции аналитики Hootsuite. Кроме того, вы можете создавать аналитические отчеты и делиться данными, относящимися к целям вашего бренда, с компанией.
Более подробную информацию об аналитике Hootsuite для Instagram можно найти здесь:
17.Panoramiq Insights
Почему стоит попробовать:
Источник: каталог приложений Hootsuite
Используйте это приложение с Hootsuite, чтобы поднять аналитику в Instagram на новый уровень. Panoramiq Insights от Synaptive предоставляет вам подробную аналитику для вашей учетной записи Instagram, включая демографические данные подписчиков, просмотры, новых подписчиков, просмотры профиля и переходы по ссылкам.
И если у вашей компании более одной учетной записи Instagram, это приложение может отслеживать аналитику для двух учетных записей.Поделитесь результатами, полученными приложением, экспортируя аналитические отчеты в виде электронной таблицы или файла PDF.
18. Команда для Instagram (iOS)
Почему стоит попробовать:
Источник: Команда для Instagram в App Store
Command предоставляет множество уникальных показателей и ежедневно делится наиболее важной статистикой вашего бренда. Он также генерирует табель успеваемости, в котором оценивается все, от количества ваших подписчиков до частоты ваших публикаций. Вы также можете получить рекомендации по хэштегам и субтитрам, поддержку по написанию субтитров и помощь в поиске лучших хэштегов для вашего контента.
19. Популярные хештеги по StatStory (iOS и Android)
Почему стоит попробовать:
Источник: Trending Hashtags от StatStory в App Store
Добавление хэштегов к вашим сообщениям в Instagram — отличный способ повысить вовлеченность аудитории. Это приложение Instagram поддерживает стратегию хэштегов вашего бренда, помогая вам включать популярные хэштеги. Он также использует алгоритм для поиска хэштегов, которые имеют отношение к вашему бренду, и рекомендует сочетание популярных и менее популярных хэштегов, чтобы помочь вам охватить широкую аудиторию.
20. Очистите его (iOS)
Почему стоит попробовать:
Источник: Clean it Up в App Store
Если вы замечаете много спамерских комментариев или хотите очистить учетные записи Instagram, с которыми взаимодействует ваш бренд, это одно из лучших приложений Instagram для очистки вашего списка подписчиков и уменьшения количества этих комментариев.
Одним касанием это приложение массово очищает ваш список подписчиков, массово блокирует учетные записи ботов или неактивных подписчиков, массово удаляет дублированный контент, массово отличается и много подобных сообщений.
Управляйте своим присутствием в Instagram вместе с другими социальными каналами и экономьте время с помощью Hootsuite. С единой панели инструментов вы можете планировать и публиковать публикации, привлекать аудиторию и измерять эффективность. Попробуйте бесплатно сегодня.
Начать
Легко создавайте, анализируйте и планируйте публикации в Instagram с помощью Hootsuite. Сэкономьте время и получите результат.
Макет одной фотографии — Ежедневные фотокниги
Настраиваемая фотокнигавсего за
15 долларов.99Квадратная фотокнига
8,5 дюйма × 8,5 дюйма
Твердая матовая обложка
41,94 $
Start BookДополнительные настройки
Эти настройки можно изменить в любое время перед размещением заказа.
Semi-Gloss
Классическая гладкая бумага с легким блеском, идеально подходящая для фотографий
41,94 $
Pearl Finish
Шелковистая гладкая бумага с перламутровым блеском, добавляющая мерцание и смягчающая ваши фотографии
+ $ 10.00
Premium Lustre Lay Flat
Плотная плоская бумага с глянцевой светящейся поверхностью
+ 45,00 $
Premium Matte Lay Flat
Luxe, сверхтолстая бумага, которая ровно ложится и имеет матовую низкую глянцевую поверхность. отделка
+ 75,00 $
Мягкая обложка
Гибкая, толстая, гладкая обложка, которая добавляет профессиональную глянцевую матовую поверхность
— 15,00 долларов США
Твердая обложка Глянцевая
Жесткая, прочная обложка с глянцевой поверхностью, позволяющая создавать ваши фотографии и текст shine
— 5 долларов.00
Мягкая матовая обложка в твердом переплете
Жесткая, прочная обложка с матовым покрытием, уменьшающим блики и добавляющим шелковистость вашим фотографиям
41,94 $
Мягкая матовая обложка в твердом переплете с суперобложкой
Твердая матовая обложка, обернутая индивидуальной пылью куртка, как с глянцевым покрытием, так и с вашими фотографиями
+ 5,00 $
Кожа в суперобложке
Прочная черная кожаная обложка премиум-класса, завернутая в глянцевую суперобложку с вашими фотографиями
+ 10 долларов.00
Квадратная фотокнига
8,5 дюйма × 8,5 дюйма
Матовый переплет
41,94 доллара США
Стартовая книгаСтоимость
41,94 доллара США за 25 страниц (12 листов)
Добавление страниц: 1,39 доллара США, максимум 399
Эта тема начинается с 25 страниц.
Страницы могут быть добавлены или удалены
в процессе проектирования.
Отправка
Отправка в течение 1-2 рабочих дней.
Настройка фотоальбома:
С Mixbook можно настроить каждый аспект дизайна.Вы можете добавлять, перемещать или удалять фотографии и текст, изменять макет и выбирать из тысяч стикеров и фонов для улучшения любой страницы или обложки — вы даже можете загружать свои собственные стикеры и фоны. Короче говоря, у вас есть полный контроль над творчеством!
Начните с любого из профессионально разработанных шаблонов Mixbook или начните с чистого листа — вы можете создать собственную фотокнигу, которая будет совершенно уникальной и индивидуальной.

 jpg»>
jpg»>