Несколько фоновых картинок | WebReference
Главная Вёрстка HTML5 и CSS3 на примерах Фон Несколько фоновых картинок
К одному элементу можно добавить сразу несколько фоновых изображений через единственное свойство background. Это позволяет обойтись одним элементом для создания сложного фона или одной картинкой, выводя её несколько раз с различными настройками. Все изображения со своими параметрами перечисляются через запятую, при этом вначале указывается картинка которая выводится поверх остальных изображений, а последней, соответственно, самая нижняя картинка. В примере 1 показано создание фона с тремя изображениями.
Пример 1. Три фона
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон</title> <style> body { background: url(/example/image/animate-bg3.
Если требуется отдельно задать какое-то стилевое свойство для фона, вроде background-size как в примере выше, то параметры для каждого фона перечисляются через запятую. Результат данного примера показан на рис. 1.
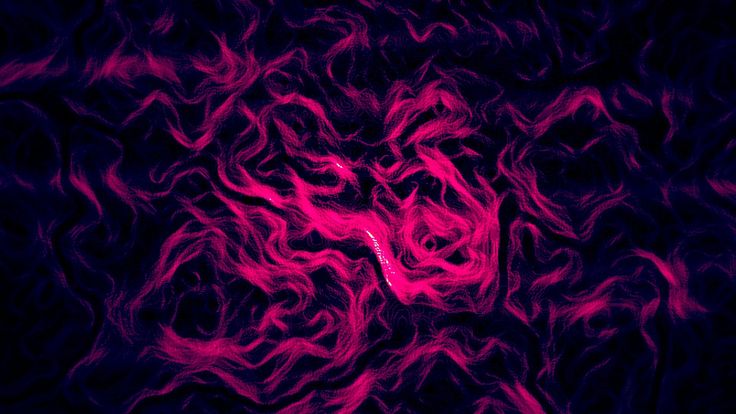
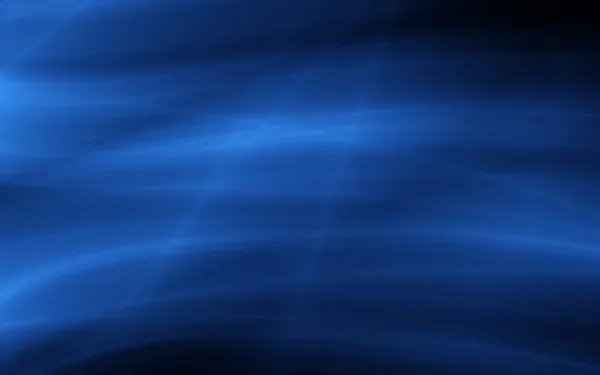
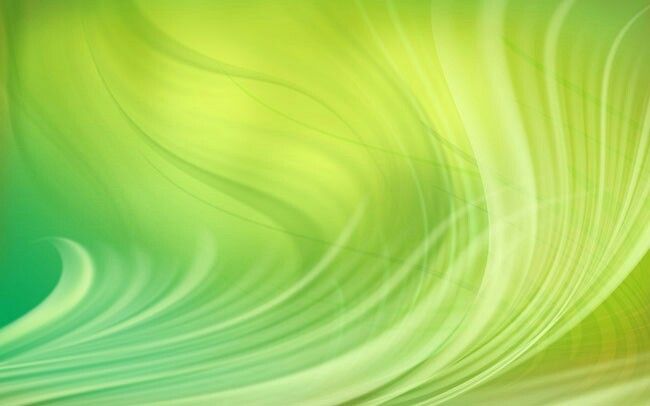
Рис. 1. Фон с тремя изображениями
Отдельные изображения для фона позволяют менять их положение, а также анимировать, как показано в примере 2.
Пример 2. Анимированный фон
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон</title> <style> body { background: url(/example/image/animate-bg3.png) 90% 90% no-repeat fixed, url(/example/image/animate-bg2.png) 40% 40% no-repeat fixed, url(/example/image/animate-bg1.
Рассмотрим теперь как применять одну картинку для создания блока с рамкой (рис. 2). Ширина блока фиксированная, а высота тянется в зависимости от объёма содержимого блока.
Рис. 2. Рисованная рамка
На рисунке хорошо заметна верхняя и нижняя часть, которую требуется вырезать в графическом редакторе и расположить по горизонтали. Средняя часть выбирается таким образом, чтобы она повторялась без швов по вертикали. Картинка имеет выраженный повторяющийся орнамент, так что трудностей с выделением быть не должно. В итоге получится такое подготовленное изображение (рис. 3). Клетчатое поле обозначает прозрачность, оно позволяет задавать наряду с изображениями цветной фон и легко менять его через стили.
Рис. 3. Подготовленное для фона изображение
Сам фон выводится свойством background, оно же задаёт и координаты нужного фрагмента. Параметры каждого фона перечисляются через запятую и в данном случае имеет значение их порядок. Нам требуется, чтобы верхняя и нижняя часть блока не перекрывались, поэтому ставим их первыми (пример 3). Цвет фона указывается последним.
Пример 3. Несколько фоновых картинок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон</title> <style> .aztec { width: 212px; /* Ширина блока с учётом padding */ min-height: 240px; /* Минимальная высота */ background: url(/example/image/aztec-bg.png) 0 0 no-repeat, url(/example/image/aztec-bg.png) -576px 100% no-repeat, url(/example/image/aztec-bg.png) -288px 0 repeat-y, #f3dbb3; padding: 38px; /* Поля вокруг текста с учётом границы */ } </style> </head> <body> <div> <p>Уицилопочтли — «колдун колибри», бог войны и солнца.
Рис. 4. Вид рамки
См. также
- background
- background-size
- Линейный градиент
- Масштабирование фона
- Спрайты
- Установка фона и градиента
- Фоновая картинка
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Спрайты
Ctrl+←
Линейный градиент
Ctrl+→
size — свойство css :: руководство cssdot.
 ru
ru
Свойство background-size позволяет указывать размеры фонового изображения, которые могут быть заданы в абсолютных величинах (cm, mm, in и т.д.), относительных (px, em и т.д.), или в процентах, по отношению к ширине и высоте элемента контейнера. Так как для элемента может быть указанно несколько фоновых картинок, то и с помощью данного свойства можно указать размеры для нескольких картинок — они последовательно перечисляются через запятую. Масштабировать фоновое изображение возможно как с сохранением исходных пропорций, так и без них.
Допустимые значения
length{1,2} — задает размер фонового изображения в абсолютных величинах (cm, mm, in и т.д.) или относительных (px, em и т.д.). Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки. Первое значение отвечает за ширину картинки, второе — за высоту. Отрицательные значения запрещены.percentage{1,2} — задает размер фонового изображения в процентах от ширины и/или высоты элемента контейнера. Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки. Первое значение отвечает за ширину картинки, второе — за высоту. Отрицательные значения запрещены.
Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки. Первое значение отвечает за ширину картинки, второе — за высоту. Отрицательные значения запрещены.- auto{1,2} — задает размер фонового изображения равным исходному, в случае, если указаны обе величины auto, или просто auto; а если указан только для одной стороны картинки (25% auto), то размер вычисляется исходя из пропорций картинки. Первое значение отвечает за ширину картинки, второе — за высоту.
- cover — масштабирует картинку с сохранением пропорций по меньшей стороне, то есть так, чтобы фон с избытком покрывал блок-контейнер.
- contain — масштабирует картинку с сохранением пропорций по большей стороне, то есть так, чтобы блок-контейнер с избытком покрывал фон.
Примечания
Это свойство описанно в CSS3 модуле CSS Backgrounds and Borders Module Level 3.
Примеры использования
Свойство background-size определено в спецификации CSS 3 модуль Backgrounds and Borders Level 3 (фон и рамки, уровень 3), применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение auto. На данный момент свойство поддерживается во всех основных браузерах.
На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
- -o-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -moz-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -webkit-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- Спецификация стандарта CSS 3
- Описание на Mozilla Developer Network
- Описание на Microsoft Developer Network
- Описание на Safari Developer Library
Краткое описание
Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Синтаксис:
[ <length> | <percentage> | auto ]{1,2} | cover | contain [, [ <length> | <percentage> | auto ]{1,2} | cover | contain]*
По умолчанию:
auto
Применяется к:
всем элементам
Наследование:
не наследуется
Тип носителя:
визуальные
Объектная модель документа (DOM):
[элемент]. style.backgroundSize
style.backgroundSize
Кроссбраузерная совместимость
Internet Explorer
| 5 | 5.5 | 6 | 7 | 8 | 9 | 10a |
|---|---|---|---|---|---|---|
| — | — | — | — | — | + | + |
Firefox
| 2.0 | 3.0 | 3.5 | 3.6 | 4.0 | 5.0 | 6.0 | 7.0 | 8.0 | 9.0 | 10.0 | 11.0 | 12.0 | 13.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| — | — | — | — | + | + | + | + | + | + | + | + | + | + |
Chrome
| 1.0 | 2.0 | 3.0 | 4.1 | 5.0 | 6.0 | 7.0 | 8.0 | 9.0 | 10.0 | 11.0 | 12.0 | 13.0 | 14.0 | 15.0 | 16.0 | 17.0 | 18.0 | 19.0 | 20.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| — | — | — | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + |
Safari
1. 0 0 | 1.1 | 1.2 | 1.3 | 2.0 | 3.0 | 3.2 | 4.0 | 5.0 |
|---|---|---|---|---|---|---|---|---|
| — | — | — | — | — | — | — | — | + |
Opera
| 8.5 | 9.2 | 9.5 | 9.6 | 10.1 | 10.5 | 10.6 | 11.0 | 11.1 | 11.5 | 11.6 |
|---|---|---|---|---|---|---|---|---|---|---|
| — | — | — | — | — | + | + | + | + |
Как настроить background image в css
2.9. CSS-фон
CSS-фон позволяет указать в роли бэкграунда некоторый цвет, картинку или цветовой градиент. В каскадных стилях все блоковые и инлайновые тэги по умолчанию не имеют никакого фонового оформления (кроме body и html).
В этом материале будут рассмотрены основные нюансы взаимодействия с бэкграундами. В самом конце показан пример задания мультифона.
1. Цвет фона background-color
Свойство используется для установки цветности бэкграунда некоторого хтмл-тэга. Следует отметить, что в исходном состоянии все блоки прозрачные. При нулевой высоте блока фон вообще будет не виден.
Следует отметить, что в исходном состоянии все блоки прозрачные. При нулевой высоте блока фон вообще будет не виден.
| background-color | |
|---|---|
| Значения: | |
| цвет | Цветность бэграунда задается различными цветовыми кодами, подробнее о которых лучше прочитать по ссылке — http://paratapok.ru/frontend/4726_css-cveta/. |
| transparent | Установка этого параметра делает бэкграунд прозрачным, т. е. невидимым. Является дефолтным. |
| initial | Написав такую опцию, рассматриваемое правило примет дефолтное значение. |
| inherit | «Говорит» браузеру, что данное свой-во необходимо наследовать у родительского. |
Пример
2. Фоновая картинка background-image
Этим правилом в роли бэкгранда задается картинка или цветовой градиент (используя встроенные функции):
Является не наследуемым.
| background-image | |
|---|---|
| Значения: | |
| url(‘урл’) | Передаваемая переменная — это урл до картинки, относительно текущей страницы или абсолютный относительно хоста. |
| none | При указании этого параметра фоновая картинка убирается (отключается). Является дефолтным. |
| initial | Присваивает правилу дефолтное знач-ие. |
| inherit | Сигнализирует веб-обозревателю, что данное свой-во необходимо наследовать у родительского контейнера. |
Пример
3. Повторение фоновых картинок background-repeat
Свойство предназначено для управления повторением фоновой картинки. Является не наследуемым.
| background-repeat | |
|---|---|
| Значения: | |
| repeat | При таком параметре фон повторяется многократно во все направлениях. При заданном правиле background-position , повторение фонового имиджа осуществляется с учетом позиции. Является дефолтным Является дефолтным |
| no-repeat | Без повторения. |
| repeat-x | Повторение слева направо вдоль воображаемой горизонтальной оси координат. |
| repeat-y | Повторение сверху вниз право вдоль воображаемой вертикальной оси координат. |
| initial | Переводит в дефолтное состояние. |
| inherit | При выборе этой опции, данное правило будет унаследовано от родителя. |
Формат записи
4. Позиционирование фоновых изображений background-position
Свойство используется для позиционирования фона внутри хтмл-тэга. Также, как и предыдущее, является не наследуемым. В соответствии с принятым стандартом имеет вот такое дефолтное состояние: background-position: left top .
| background-position | |
|---|---|
| Значения: | |
| положение | В качестве положений могут быть применены разные парные комбинации горизонтальных акронимов left (слева), center (по центру) и right (справа) совместно с вертикальными акронимами top (сверху), bottom (снизу), center (по центру). Каждый из акронимов символизирует местоположение фона внутри некоторой прямоугольной области. Если при задании горизонтального акронима вертикальный не будет задан, то вместо него автоматически подставится акроним center . Каждый из акронимов символизирует местоположение фона внутри некоторой прямоугольной области. Если при задании горизонтального акронима вертикальный не будет задан, то вместо него автоматически подставится акроним center . |
| px / em/ % | Вместо акронимов также существует вариант задания горизонтального и вертикального положений с помощью разных единиц измерения. Горизонтальные единицы отвечают за позиционирование фона относительно левой границы блока, а вертикальные — относительно верхней. Каждое из положений может быть задано с отрицательным значение, что позволяет выносить фон за пределы области html-контейнера (как бы обрезая картинку). Приведенные единицы могут быть использованы совместно для каждого положения. |
| initial | Присваивает правилу дефолтное знач-ие. |
| inherit | «Говорит» веб-обозревателю, что данное свой-во необходимо наследовать у родителя. |
Примеры возможных вариантов положений:
Формат записи
5.
 Фиксирование расположения фоновой картинки background-attachment
Фиксирование расположения фоновой картинки background-attachmentРассматриваемое правило по своей функциональности позволяет установить взаимосвязь ползунка скролл-бара браузера и положения фоновой фотографии. Также является не наследуемым.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Прокрутка фоновой фотографии параллельно с контентом хтмл-блока. Это дефолтное значение. |
| fixed | Задается фиксированное местоположение фона. |
| local | Прокрутка фоновой фотографии параллельно с контентом хтмл-блока. |
| initial | Присвоение дефолтного значения. |
| inherit | Наследование правила у родительского элемента. |
Формат записи
Попробуйте поскроллить скролл-бар в этом блоке:
Как видно, картинка прилипла к верху блока и скорллится при прокрутке.
6. Координаты фонового цвета background-clip
Свойство предназначено для определения местоположения координат фонового цвета относительно внутренней области html-элемента. Является не наследуемым.
Является не наследуемым.
| background-clip | |
|---|---|
| Значения: | |
| border-box | При такой опции координаты фона вычисляются с учетом бордера. Является дефолтным параметром. |
| padding-box | При такой опции координаты фона вычисляются без учета бордера. |
| content-box | Расположение фона начинается относительно границ расположения текстового контента внутри хтмл-блока, к которому данное правило прописано. |
| initial | Присвоение дефолтного значения. |
| inherit | Информирует интерпретатор цсс-кода браузера, что ему нужно взять значение для данного правила для хтмл-блока у его родителя. |
Формат записи
7. Координаты фоновой картинки background-origin
Свойство предназначено для определения местоположения координат фонового фото относительно внутреннего пространства хтмл-контейнера. Следует отметить, что, если при задании этого правила будет установлено правило background-attachment в состояние fixed , то рассматриваемое правило не сработает.
Следует отметить, что, если при задании этого правила будет установлено правило background-attachment в состояние fixed , то рассматриваемое правило не сработает.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | При такой опции координаты фона вычисляются с учетом толщины бордера. Является дефолтным значением. |
| border-box | При такой опции координаты фона вычисляются без учета бордера. |
| content-box | Расположение фото начинается относительно границ расположения текстового контента внутри хтмл-блока. |
| initial | Присвоение дефолтного значения. |
| inherit | Эта опция сообщает браузеру, что при рендеринге стилей текущего контейнера он должен наследовать данное правило у своего родителя. |
Формат записи
8. Величина бэкграунда background-size
Рассматриваемое цсс-правило дает возможность пропорцианально или не пропорционально (горизонтально, вертикально или одновременно в обоих направлениях) растянуть фоновую фотографию внутри html-элемента, к которому оно прописывается через стили. Оно также дает возможность задания размеров фона относительно области блока. Не может быть унаследовано.
Оно также дает возможность задания размеров фона относительно области блока. Не может быть унаследовано.
| background-size | |
|---|---|
| Значения: | |
| auto | Является дефолтным значением, при котором высота и ширина бэкграунда равняются реальным параметрам html-блока, к которому оно применяется. |
| px / em /cm | В качестве входных переменных указываются две величины: первая — это ширина фоновой картинки, а вторая — это ее высота. Задаются они в разных единицах измерения. При создании растягивающихся блоков, если требуется, чтобы текст масштабировался параллельно с фоном, эти входные переменные необходимо задавать в относительных единицах (em). |
| % | В качестве входных переменных указываются две величины: первая — это ширина фоновой картинки в процентах, а вторая — это высота фоновой картинки в процентах. Процентные величины задаются относительно реальных размеров хтмл-блока, к которому применяется данное свойство. |
| cover | При таком параметре фоновая картинка пропорционально растягивается таким образом, что ее ширина или высота была равна ширине или высоте html-контейнера, к которому применяется рассматриваемое правило. |
| contain | При таком параметре фоновая картинка пропорционально растягивается (масштабируется) на всю величину блока. |
| initial | Присваивает html-контейнеру дефолтное знач-ие. |
| inherit | Наследовать свой-во у родителя. |
Формат записи
9. Запись фона одной строкой background
Все описанные выше правила (в порядке их описания) объединяются в пределах одного свойства background , которое позволяет значительно оптимизировать описание фона с помощью стилей. Если какое-то из описанных выше правил при такой форме записи будет не указано, то ему автоматически будет присвоено браузером дефолтное значение (см. таблицы). При использовании в одностроковом формате написания правил background-size и background-position их необходимо писать через слэш («/»).
Формат записи
Вот так расшифровка этой строчки выглядит в инструментах разработчика в Хроме:
10. Как сделать мултифон?
В каскадных стилях существует возможность в качестве фона некоторого хтмл-тэга указать несколько подряд идущих картинок, формируя при этом мультифон. При этом картинки подкладываются одна под другую в порядке перечисления. Приведем пример наложения двух фонов друг на друга:
Как видно из примера, в правиле, отвечающем за указание картинки фоном, прописаны через запятую урлы фотографий в формате png, а их позиционирование через одно правило ниже. Каждой из картинок соответствует свое местоположение.
CSS Background Image
The background-image property specifies an image to use as the background of an element.
By default, the image is repeated so it covers the entire element.
Example
Set the background image for a page:
Example
This example shows a bad combination of text and background image. The text is hardly readable:
The text is hardly readable:
Note: When using a background image, use an image that does not disturb the text.
The background image can also be set for specific elements, like the <p> element:
Example
We just launched
W3Schools videos
COLOR PICKER
Get certified
by completing
a course today!
CODE GAME
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Web Courses
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Body Background: Here Are The CSS Properties To Replace It With
In previous version of HTML, the <body> element had a large number of styling attributes like background . All of them have been deprecated in HTML5. The correct way to style anything is with CSS.
The CSS background- properties
There are several CSS properties used for setting the background of an element. These can be used on <body> to set the background of an entire page.
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Setting a background-color
The most straightforward way to change the default (white) background for a page is to use background-color on the body.
One thing you have to watch out for, though — if you set the background-color too dark, the default black text won’t be readable, so you’ll need to change it (or not make the background so dark). See our tutorial on dark backgrounds for more tips on dark-background site design.
See our tutorial on dark backgrounds for more tips on dark-background site design.
Setting a background-image
All of the other CSS background- properties are connected with setting an image.
- background-image — The source URL for the image.
- background-repeat — Whether and how the image should tile.
- background-attachment — Whether and how the image should scroll with the content.
- background-position — How the image should be placed relative to the element.
background-image
The background-image property needs to be a URL to the image. This usually looks like this:
When using the url() value, you have three choices:
- relative path based on the root domain of the CSS file — begin with a slash ( / ) as shown above
- relative path based on the immediate directory of the CSS file — no slash ( url(path/to/image.png) )
- absolute URL, if you are linking to an external resource — url(http://example.
 com/path/to/image.png)
com/path/to/image.png)
Remember that the relative URLs are relative to the CSS file, not the page.
background-repeat
This property specifies whether and how the image will repeat, or tile. The default is for the image to repeat both horizontally and vertically. You can change this by specifying a value other than repeat .
- repeat — The default. Repeats in both directions.
- repeat-x — Repeats only on the x-axis (horizontally across the element).
- repeat-y — Repeats only on the y-axis (vertically down the element).
- no-repeat — Does not repeat.
background-attachment
This property affects how the background image responds to scrolling.
- fixed — The background is fixed relative to the viewport (browser window). Scrolling the contents of the element or scrolling the contents of the entire page will not cause the image to move.
- scroll — The background is fixed relative to the boundaries of the element’s box.
 Scrolling the entire page (moving the placement of the element itself) will cause the image to move with the element.
Scrolling the entire page (moving the placement of the element itself) will cause the image to move with the element. - local — The background is fixed relative to the contents of the image. If the contents of the image are scrolled, the background will scroll with them. If the document as a whole is scrolled (causing the element content to be moved), the image will move with the element.
This is a little hard to visualize, so you may want to see this example of all three attachment values, side-by-side. Note that in the context of the <body> element, scroll and local will have the same effect.
background-position
There are several ways to specify the position of a background image, but the easiest is to use the positioning keywords left , right , top , bottom , and center . This gives you nine possibilities:
- left top
- left center
- left bottom
- center top
- center center
- center bottom
- right top
- right center
- right bottom
You can omit center if you like, as it is the default value — but it’s a good idea to include for clarity’s sake.
The background
shorthand propertyYou can combine all of these rules into a single line labelled background .
When using the shorthand property, you can omit any of the components if you just want the default value. You must keep them in the same order, though. Note that you should almost always include a background color, even if you want to have a background fully-covered by an image tile. Especially if the image is dark, you’ll want a color that closely matches the overall color of the image. That way, if the image load fails (or is slow), the text is still readable as intended.
Как изменить размер картинки в css background
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size , с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Абсолютное изменение размера
Могут применяться единицы измерения.
По умолчанию ширина и высота установлена как auto , что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain . Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
Заполнение фоном
Свойство background-size также понимает ключевое слово cover . Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.
Это грязно, так что я рекомендую изящную деградацию.
Размер фонового изображения может быть изменен и масштабирован. В CSS2.1 фоновые изображения, применяемые к контейнеру, сохраняют свои фиксированные размеры. К счастью CSS3 ввел свойство background-size, которое позволяет растянуть или сжать фон. Оно идеально подходит, если вы используете методы адаптивного веб-дизайна для создания шаблонов.
Здесь можете найти разные методы:
Абсолютное изменение размера¶
Когда мы устанавливаем фоновое изображение, ширина и высота изображения по умолчанию устанавливаются в «auto», которое сохраняет оригинальный размер изображения. А если необходимо изменить размер изображения, могут быть использованы абсолютные измерения для установления нового размера (px, em, cm и др).
Измерения высоты могут быть применены, используя свойство background-size с абсолютным измерением.
Давайте рассмотрим пример фонового изображения с измененным размером:
Пример¶
Относительное изменение размера с помощью процентов¶
Использование процентных значений может быть довольно полезным при адаптивном дизайне. Когда используется процентное значение, размеры основываются на элементе, а не изображении. Если свойство background-size установлено как «100% 100%», фоновое изображение будет растянуто таким образом, чтобы оно заполняло всю область контента.
Когда используется процентное значение, размеры основываются на элементе, а не изображении. Если свойство background-size установлено как «100% 100%», фоновое изображение будет растянуто таким образом, чтобы оно заполняло всю область контента.
Пример¶
Максимальное масштабирование размера¶
Когда свойство background-size установлено в значение «contain», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло область контента. Но пропорции изображения (отношение высоты и ширины) будут сохранены.
Значение «contain» указывает, что фоновое изображение будет масштабировано независимо от размера контейнера таким образом, что каждая сторона была максимально больше, не переходя длину контейнера с соответствующей стороны.
Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но размеры контейнера не могут быть больше ширины и высоты.
Пример¶
Заполнение фоном¶
Когда свойство background-size установлено в значение «cover», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло всю область контента. Изображение будет масштабировано, чтобы заполнить контентную область, но оно будет обрезано, если соотношения сторон различаются.
Изображение будет масштабировано, чтобы заполнить контентную область, но оно будет обрезано, если соотношения сторон различаются.
Пример¶
Установление разных фонов для разных устройств¶
Огромное фото на большом экране будет смотреться идеально, но на экране маленького устройства оно не будет таким эффектным. Тогда зачем загрузить большое фото, если вы все равно должны уменьшить его?
Можно использовать мультимедийные запросы для отображения разных изображений на разных устройствах.
Здесь используется правило @media. В данном примере можно увидеть одно большое изображение и другое поменьше. Они установлены так, чтобы быть отображены по-разному на разных устройствах. Вы увидите результат сами если измените ширину браузера.
Одной из замечательных возможностей, которую нам добавили в CSS3 — является масштабирование изображений. Благодаря ей мы можем манипулировать изображением, как нам это будет нужно. CSS свойство, которое отвечает за масштабирование изображений, называется background-size. Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения. Осталось разобрать только значения, которые встроены в свойство background-size. Значение cover, означает, что изображение будет масштабировано таким образом, что его ширина и высота, будут равны ширине и высоте блока, в котором оно находится. Второе значение contain, означает, что изображение будет масштабировано в блоке с сохранением пропорций, которые браузер подберет самостоятельно. Осталось лишь рассмотреть пример использования свойства background-size:
Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения. Осталось разобрать только значения, которые встроены в свойство background-size. Значение cover, означает, что изображение будет масштабировано таким образом, что его ширина и высота, будут равны ширине и высоте блока, в котором оно находится. Второе значение contain, означает, что изображение будет масштабировано в блоке с сохранением пропорций, которые браузер подберет самостоятельно. Осталось лишь рассмотреть пример использования свойства background-size:
После чего мы получим следующее:
Мы создали пустой блок, которому задали ширину и высоту, а также установили картинку, изначальная ширина которой равна 320 пикселей, а высота равна 240 пикселей, и применили значение cover, для свойства background-size. Благодаря этому значению, изображение стало шириной как блок, в котором оно находится, а именно 700 и 300 пикселей соответственно. Это лишь один пример использования данного свойства, однако советую вам протестировать все остальное, что я указывал выше. Если вы разберетесь в данном свойстве, оно Вам обязательно пригодится в дальнейшей работе. До скорого!
Благодаря этому значению, изображение стало шириной как блок, в котором оно находится, а именно 700 и 300 пикселей соответственно. Это лишь один пример использования данного свойства, однако советую вам протестировать все остальное, что я указывал выше. Если вы разберетесь в данном свойстве, оно Вам обязательно пригодится в дальнейшей работе. До скорого!
5 последних свежих статей:
Методы alert, prompt, confirm в JavaScript
И снова я приветствую Вас в очередной теме посвященной языку JavaScript, в которой мы разберем методы alert, prompt, confrim.
Конструкция switch-case в JavaScript
Всем привет, сегодня мы рассмотрим с Вами конструкцию switch-case в языке JavaScript.
Всплывающая подсказка на CSS
Здравствуйте дорогие друзья, сегодня мы с Вами изучим еще одну тему посвященную языку CSS. И научимся реализовывать всплывающие подсказки на CSS.
Псевдокласс target в CSS
Сегодня мы рассмотрим еще одну возможность, которую предоставляет нам CSS3, а именно поговорим о псевдоклассе target, для чего он нам может быть нужен, и рассмотрим один из самых популярных способов его применения.
Как вставить видео с YouTube
Довольно часто Вы видите на различных ресурсах видео, которое хранится на сервисе youtube, но каким-то образом его можно воспроизвести на данном сайте. Об этом сегодня пойдет речь, и я расскажу Вам, как вставить видео с YouTube.
У меня есть полноэкранный веб-сайт background-image: no-repeat и background-size: cover стиль на нем. Я хочу сделать анимацию, что фоновое изображение изменит размер в 10 секунд с правой стороны страницы на 350px ширину и 175px высоту. Это возможно?
Я видел некоторую анимацию webkit, но была проблема со background-size: cover стилем, поэтому анимация не работает.
Но он мгновенно изменит размер изображения и переместит его вправо, я хочу изменить их линейность.
Большое спасибо, ребята! 🙂
Ответов: 2
Вы можете добавить что-то подобное к вашему css:
Проблема с этим, однако, заключается в том, что он не будет анимировать размер.
Я бы предположил, что вы не устанавливаете изображение в качестве фона. Вместо этого расположите изображение позади всех остальных элементов, используя свойства position и z-index. После установки вы можете добавить анимацию. Более подробную информацию об использовании атрибутов z-index и position см. В приведенной ниже ссылке и пример «попробуйте сами»:
Вместо этого расположите изображение позади всех остальных элементов, используя свойства position и z-index. После установки вы можете добавить анимацию. Более подробную информацию об использовании атрибутов z-index и position см. В приведенной ниже ссылке и пример «попробуйте сами»:
100+ лучших бесплатных фоновых изображений [HD]
100+ лучших бесплатных фоновых изображений [HD] | Загрузите следующую фоновую фотографию на Unsplash.Популярные категории
Фоны с животными
Фоны приложений
Художественные фоны
Color backgrounds
Cool backgrounds
Cute backgrounds
Desktop backgrounds
Event backgrounds
Phone backgrounds
Nature backgrounds
Sports backgrounds
Вещи фоны
Скачать бесплатно фоны
–––– –––– –––– – –––– – –––– –– –– –––– – – –– ––– –– –––– – –.
Архитектура
Bale
Швейцария
Изображения деревьев и картинки
HD Forest Walpapers
HD осени
. urca
бразилия
рио-де-жанейро
Hd обои города
япония
токио
гора картинки и картинки
Hd iphone wallpapers
Iphone backgrounds
Hd neon wallpapers
hong kong
cyberpunk
Cool backgrounds
outdoors
dawn
Hd wallpapers
Landscape images & pictures
road
Hd backgrounds
Фоны Tumblr
растения
Природа изображения
Зимние изображения и картинки
Снежные обои Hd
Серые обои Hd
Spiral
Moon Images & Pictures
HD Обои
Космические изображения и картинки
Фоны рабочего стола
HD Desktop Walpapers
Aerial
. Hd фоныfrisco
colorado
Автомобильные изображения и картинки
автомобиль
спортивный автомобиль
Компьютерные фоны
Drone Forest Snow Dji Drone Photography
Черные обои Hd
Цветные обои Hd
Цветные обои Hd
Здание
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Архитектура
Bale
Швейцария
Фоны текстур
HD Обои для узора
HD Зеленые обои
URCA
Бразилия
Rio de Janeiro
.0003
HD настольные обои на рабочем столе
Aerial
Сансет изображения и картин Hd обои
Пейзаж фото и картинки
дорога
Природа фото
Зима фото и картинки
Hd снег обои
Moon images & pictures
Hd wallpapers
Space images & pictures
Hd city wallpapers
japan
tokyo
Hd backgrounds
frisco
colorado
Hd neon wallpapers
hong kong
cyberpunk
Hd фоны
Tumblr фоны
растения
Деревья изображения и картинки
Hd лесные обои
Hd осенние обои
bali
indonesia
night
Hd grey wallpapers
spiral
Mountain images & pictures
Hd iphone wallpapers
Iphone backgrounds
Computer backgrounds
drone forest snow dji drone photography
Hd black wallpapers
Цветные обои HD
Цветные обои HD
Здание
Тим Стиф
Архитектура
тюк
Швейцария
Космический путешественник во времени
Hd обои
Пейзажи и картинки
Дорога
–––– –––– –––– – –––– –––– –– – –– –– –– – – –– ––– –– –––– – –.
Yegor Chuperka
HD фоны
Tumblr Фарини
Plant
Johannes Plenio
Изображения деревьев и картин0003
Winter images & pictures
Hd snow wallpapers
Aron Visuals
bali
indonesia
night
Scott Webb
Texture backgrounds
Hd pattern wallpapers
Hd green wallpapers
Faris Mohammed
Hd grey обои
спираль
Shot by Cerqueira
urca
brazil
rio de janeiro
Anderson Rian
Moon images & images
Hd wallpapers
Space images & pictures
Pawel Nolbert
Hd city wallpapers
japan
tokyo
Desktop backgrounds
Hd desktop wallpapers
aerial
Quino Al
Sunset images & pictures
Hd Небо обои
Пляж изображения и картинки
Кимон Мариц
Горы изображения и картинки
Hd обои для iphone
Фоны для Iphone
Nathan Anderson
Hd backgrounds
frisco
colorado
Dhiva Krishna
Car images & pictures
vehicle
sports car
Joel Fulgencio
Hd neon wallpapers
hong kong
cyberpunk
Jonathan Ван ден Брук
Компьютерные фоны
дрон лес снег dji дрон фотография
Hd черные обои
Simon Hajducki
Классные фоны
На открытом воздухе
Рассвет
Джордж Кеденбург III
Цветные обои высокого разрешения
Цветные обои высокого разрешения
Здание
Просмотр премиальных изображений на iStock | Скидка 20% на iStock
Unsplash
Красивые бесплатные изображения, подаренные самым щедрым сообществом фотографов в мире. Лучше, чем любые бесплатные или стоковые фотографии.
Лучше, чем любые бесплатные или стоковые фотографии.
- О
- Блог
- Сообщество
- Присоединяйтесь к команде
- Developers/API
- Press
- Help Center
Product
- Explore
- Unsplash Awards
- Unsplash for Education
- Unsplash for iOS
- Apps & Plugins
Popular
- Backgrounds
- Free Изображения
- Бесплатные стоковые фото
- Картинки с днем рождения
- Классные фото
- Картины природы
- Черный фон
- Белый фон
- Textures
- Desktop Backgrounds
Wallpapers
- HD Wallpapers
- 4k Wallpapers
- iPhone Wallpapers
- Cool Wallpapers
- Cute Wallpapers
- Live Wallpapers
- PC Wallpapers
- Black Wallpapers
- iPad Wallpapers
- Обои для рабочего стола
- Политика конфиденциальности
- Условия
- Безопасность
- Логотип Twitter в виде птицыUnsplash Twitter
- Логотип Facebook в форме FUnsplash Facebook
- Логотип Instagram в форме квадратной камерыUnsplash Instagram
1000+ Фоновое изображение Картинки | Скачать бесплатные картинки на Unsplash
1000+ Фоновое изображение Картинки | Скачать Free Images на Unsplash- Фото в рамкеФото 10k
- Стопка фотографийКоллекции 10k
- Группа людейПользователи 0
фон
сайт
текстура
Color
Обои
Паттерн
Дизайн
Аннотация
Viinikanpuisto
Tampere
SUOMI
HQ FOOSE IMAREAN
Абстрактные обои Hd
Белые обои Hd
Финансовая башня
Бельгия
Брюссель
Обои дерево Hd
floor
backdrop
Moon images & pictures
1,000,000+ free images
orange blue
Hd wallpapers
Hq background images
outdoors
Smoke backgrounds
Hd purple wallpapers
montreal
–– –– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
vibes
Зеленые обои Hd
Изображения и картинки деревьев
pinamar
argentina
sand
door
Hd pastel wallpapers
Hd pink wallpapers
ca
san mateo county
ocean blue
Hd grey wallpapers
road
highway
Hd pattern wallpapers
Hd синие обои
Акварельные фоны
Hd художественные обои
Радуга картинки и картинки
Цветные обои Hd
растение
Flat
Lay
HD Color Wallpapers
HD Обои
Фоны бумаги
Связанные коллекции
Фоновое изображение
48 ФотоФон — Плоское изображение
55 фото · Куратор: Ashleigh MartinИзображения цветов
Рамка
Весенние изображения и картины
стена
leuven
street
viinikanpuisto
tampere
suomi
pinamar
argentina
sand
Texture backgrounds
Hd abstract wallpapers
Hd white wallpapers
Hd pattern wallpapers
Hd blue wallpapers
Акварельные фоны
Художественные обои Hd
Радужные изображения и картинки
Цветные обои Hd
Цветные обои Hd
Hd wallpapers
Paper backgrounds
vibes
Hd green wallpapers
Tree images & pictures
door
Hd pastel wallpapers
Hd pink wallpapers
Hd grey wallpapers
road
highway
Hd wood обои
пол
фон
Hd обои
Hq фоновые изображения
на улице
Дым фоны
Hd фиолетовые обои
Монреаль
–––– –––– –––– ––––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
HQ фоновые изображения
HD цветочные обои
Природные изображения
CO
USA
Brush
CA
San Mateo County
Blue
Finance Tower
Belgium
BRUSKS
.Фоновое изображение
48 фото · Куратор Арип ПурномоФоновое изображение
29 Фотографии · Куратор Eva GiordanoФон — Плоское изображение
55 Фотографии · Куратор Ashleigh MartinMoon Images & Pictures
1000 000+ Бесплатные изображения
Orange Blue
Клаткие
000+Orange Blue
.
lay
цветочные изображения
рамка
весенние изображения и картины
стены
leuven
street
Juho Luomala
viinikanpuisto0003
tampere
suomi
kenny s
vibes
зеленые обои Hd
изображения и изображения деревьев
–––– –––– –––– ––––– – ––– –– –––––– – –– –––– – – –– ––– –– –––– – –.
Annie Spratt
HQ фоновые изображения
HD цветочные обои
Природные изображения
Malena Gonzalez Serena
Pinamar
Argentina
песок
Mars Plex
Co
USA
Mars Plex
Co
USA
Mars Plex
CO
Mars Plex
Co
0003
Brush
EROL AHMED
Дверь
HD Пастельные обои
HD Pink Wallpapers
Annie Spratt
Фоны текстуры
Abstract Walpapers
HD White Wallpaper
CRINTIN
Синий океан
Якоб Розен
Серые обои Hd
Дорога
Шоссе
Фредерик Паулюссен
Финансовая башня
belgium
brussels
Annie Spratt
Hd pattern wallpapers
Hd blue wallpapers
Watercolor backgrounds
Keith Misner
Hd wood wallpapers
floor
backdrop
Parrish Freeman
Moon images & pictures
1 000 000+ бесплатных изображений
оранжевый синий
Markus Spiske
Обои Hd art
Радуга картинки и картинки
HD цветовые обои
Krystal NG
HD Обои
Фоновые изображения
Outdoors
Annie Spratt
HD
9000. фоны
фоныCamille Couvez
Дым фоны
Hd фиолетовые обои
montreal
Darren Nunis
Цветочные изображения
рамка
Spring images & images
Bernard Hermant
стена
leuven
улица
Просматривайте премиум-изображения на iStock | Скидка 20% на ISTOCK
LONSPLASH LOGOСделайте что -то удивительное
фоновые фона Стоковой Фото и Блэддер — Getty Images
- Creative
- Редакция
- Beste übereinstimmung
- 9
- Beste übereinstimmung
- 9
- Beste übereinstimmung
- 9110
- .
 0014
0014 - Lizenzfrei
- Lizenzpflichtig
- RF und RM
Выберите «Карта» > «Фон» Изображения, а затем выберите источник данных.
В диалоговом окне «Фоновые изображения» нажмите «Добавить». Изображение.
В диалоговом окне «Добавить фоновое изображение» выполните следующие действия:
Введите имя изображения в поле Имя.
 коробка.
коробка.Щелкните Обзор, чтобы перейти и выбрать изображение, которое вы хотите добавить на фон. Вы также можете ввести URL-адрес для ссылки на изображение, размещенное в Интернете.
Выберите поле для сопоставления с осью X изображения и укажите левое и правое значения. При добавлении карты значения долготы должны быть сопоставлены с осью x с использованием десятичных значений (вместо градусы/минуты/секунды или N/S/E/W).
Выберите поле для сопоставления с осью Y изображения и укажите верхнее и нижнее значения. При добавлении карты значения широты должны быть сопоставлены с осью Y с использованием десятичных значений (вместо градусы/минуты/секунды или N/S/E/W).

Вы можете отрегулировать интенсивность изображения с помощью слайдер. Чем дальше ползунок перемещается вправо, тем ярче изображение появится позади ваших данных.
На вкладке «Параметры» можно указать следующие параметры:
Зафиксировать соотношение сторон — выберите этот параметр. сохранять исходные размеры изображения при любых манипуляциях осей. Отмена выбора этой опции позволяет форме изображения измениться. быть искаженным.
Всегда показывать изображение целиком — выберите этот параметр позволяет избежать обрезки изображения, когда данные охватывают только часть изображения.
 Если вы заблокируете обе оси на виде,
этот вариант может быть отвергнут.
Если вы заблокируете обе оси на виде,
этот вариант может быть отвергнут.Добавить условия для показа изображения. См. раздел «Фильтрация данных из ваших представлений» (ссылка открывается в новом окне), чтобы узнать Подробнее об определении условий.
Нажмите OK.
Поместите поле, сопоставленное с осью X, на полке Столбцы.

Если вы работаете с картами, поле долготы должно быть на полка колонны. Поначалу это может показаться отсталым, однако поля на полке столбцов определяют значения, распределенные по ось х.
Поместите поле, сопоставленное с осью Y, на полке «Строки».
Если вы работаете с картами, поле широты должно быть в строках полка. Поначалу это может показаться отсталым, однако поля на Полка строк определяет значения, распределенные по оси Y.
Выберите «Карта» > «Фон» Картинки.

В диалоговом окне «Фоновые изображения» выберите изображение, хотите отредактировать, и нажмите «Изменить» (вы также можете просто дважды щелкните имя изображения).
В диалоговом окне «Редактировать фоновое изображение» внесите изменения к изображению и нажмите OK.
Выберите «Карта» > «Фон» Картинки.
В диалоговом окне «Фоновые изображения» установите флажки рядом с изображениями, которые вы хотите включить.
Нажмите OK.
Выберите «Карта» > «Фон» Изображения, а затем выберите источник данных.
В диалоговом окне «Фоновые изображения» выберите изображение, хотите добавить условие и нажмите «Изменить».

В следующем диалоговом окне выберите вкладку «Параметры».
Нажмите кнопку «Добавить» внизу диалогового окна.
Выберите поле, на котором будет основано условие. В описанном примере выше поле «Этаж».
Укажите, когда вы хотите показать изображение, выбрав значение поля. Для этого примера выбран один.
Нажмите OK.
Заявление об условии добавляется к изображению. В примере плана этажа здания условие оператор показывает изображение только тогда, когда этаж равен единице.

Дважды нажмите OK, чтобы закрыть фон Диалоговые окна изображения и примените изменения.
Выберите «Карта» > «Фон» Картинки.
В диалоговом окне «Фоновые изображения» выберите изображение, хотите удалить, и нажмите Удалить.

Нажмите OK.
Карты и анализ географических данных в Tableau(ссылка открывается в новом окне)
Alle Zeiträume24 Stunden48 Stunden72 Stunden7 Tage30 Tage12 MonateAngepasster Zeitraum
Lizenzfreie Kollektionen auswählen >Editorial-Kollektionen auswählen >
Bilder zum Einbetten
Durchstöbern Sie 2.417.989
backgrounds Фото и фотографии. Odersuchen Sie nach Wonderlust Oder Texturen, um noch mehr faszinierende Stock-Bilder zu entdecken. Weihnachten Schneeflocke Hintergrund. nahtloses собрать. — фоны со стоковой графикой, -клипартом, -мультфильмами и -символамистудийные фоны — фоны со стоковыми фотографиями и изображениями оранжевых и оранжевых цветов с тонкими световыми полосами вектор. — фоны стоковая графика, -клипарт, -мультфильмы и -symbolewhite пустой дисплейный стол — фоны стоковая фотография и два пустых фона, бетонная текстура , -clipart, -cartoons und -symboleabstrakte rotlicht trail auf blauem hintergrund — backgrounds stock-grafiken, -clipart, -cartoons und -symbolestudioraum grauer hintergrund — backgrounds stock-grafiken, -clipart, -cartoons und -symboleabstrakte verschwommene buntehintergrund — фоны stock -grafiken, -clipart, -мультфильмы и -symboleblur абстрактный фон из офиса, современный светлый просторный бизнес-зал фон с более яркими изогнутыми линиями.
 боке и волшебные огни на заднем плане. еловые ветки и снег. копировать пространство. — фоны стоковые фото и двухцветные пустые витрины — фоны стоковые фото и двухцветные студийные фоны нейтрального цвета — фоны стоковые фото и бильдерелегантные гранж серебристый, золотой, розовый рождественский свет боке и старинные кристаллы фоновая текстура instagram — фоны стоковые фото и бильярдные блики von holz plank tisch — фоны стоковые фото и сверкающая золотая рождественская звезда — украшение украшения расфокусированный боке фон — фоны стоковые фото и сверкающий золотой фон — фоны стоковые фото и бильдернахтлосер schneeflockenhintergrund — фоны стоковые изображения, -клипарт, -мультфильмы и — Symboleclose-up деревянных перил на столе — фоны стоковые фото и изображения dunkle konkrete — фоны стоковые фото и изображения 3d рендеринга фон продукта — фоны стоковые фото и изображения zimmer grau Hintergrund — фоны стоковые изображения, -клипарты, -мультфильмы и — Symboleabstrakte helle weißehintergrund — Geometrische Textur — ba ckgrounds stock-grafiken, -clipart, -cartoons und -symbolepräsentation titel folie design vorlage mit геометрическая графика в стиле ретро середины века — backgrounds stock-grafiken, -clipart, -cartoons und -symboletechnologie abstrakterhintergrund — backgrounds stock-grafiken, -clipart, -cartoons und -symbolewhite деревянная стена, окрашенная натуральной патиной — backgrounds stock-fotos und bilderwhite grad back drop v2 silver — backgrounds stock-fotos und bilderschön weihnachtlich dekorierte inneneinrichtung mit einem weihnachtsbaum und weihnachtsgeschenke — backgrounds stock-fotos und bildergrüner stern platzthintergrund — backgrounds stock- grafiken, -clipart, -cartoons und -symboleabstrakt einfachhintergrund mit natürlichen linienkunst — backgrounds stock-grafiken, -clipart, -cartoons und -symboleschallwelle — backgrounds stock-fotos und bilderabstrakte kreis-layerhintergrund — backgrounds stock-grafiken, -clipart, — Cartoons und -symboleretro-stil-landschaft mit blauem rasterhintergrund — bac kgrounds stock-grafiken, -clipart, -cartoons und -symboleweiße holz hintergrund — backgrounds stock-fotos und bilderkünstlerisch gemaltehintergründe illustration — backgrounds stock-grafiken, -clipart, -cartoons und -symboleblank white paper texture background — фоны stock-fotos und bilderabstract motion background — фоновые рисунки, клипарты, мультфильмы и символы темно-серой гранжевой текстуры — фоновые изображения и изображения для комфортного коворкинга.
боке и волшебные огни на заднем плане. еловые ветки и снег. копировать пространство. — фоны стоковые фото и двухцветные пустые витрины — фоны стоковые фото и двухцветные студийные фоны нейтрального цвета — фоны стоковые фото и бильдерелегантные гранж серебристый, золотой, розовый рождественский свет боке и старинные кристаллы фоновая текстура instagram — фоны стоковые фото и бильярдные блики von holz plank tisch — фоны стоковые фото и сверкающая золотая рождественская звезда — украшение украшения расфокусированный боке фон — фоны стоковые фото и сверкающий золотой фон — фоны стоковые фото и бильдернахтлосер schneeflockenhintergrund — фоны стоковые изображения, -клипарт, -мультфильмы и — Symboleclose-up деревянных перил на столе — фоны стоковые фото и изображения dunkle konkrete — фоны стоковые фото и изображения 3d рендеринга фон продукта — фоны стоковые фото и изображения zimmer grau Hintergrund — фоны стоковые изображения, -клипарты, -мультфильмы и — Symboleabstrakte helle weißehintergrund — Geometrische Textur — ba ckgrounds stock-grafiken, -clipart, -cartoons und -symbolepräsentation titel folie design vorlage mit геометрическая графика в стиле ретро середины века — backgrounds stock-grafiken, -clipart, -cartoons und -symboletechnologie abstrakterhintergrund — backgrounds stock-grafiken, -clipart, -cartoons und -symbolewhite деревянная стена, окрашенная натуральной патиной — backgrounds stock-fotos und bilderwhite grad back drop v2 silver — backgrounds stock-fotos und bilderschön weihnachtlich dekorierte inneneinrichtung mit einem weihnachtsbaum und weihnachtsgeschenke — backgrounds stock-fotos und bildergrüner stern platzthintergrund — backgrounds stock- grafiken, -clipart, -cartoons und -symboleabstrakt einfachhintergrund mit natürlichen linienkunst — backgrounds stock-grafiken, -clipart, -cartoons und -symboleschallwelle — backgrounds stock-fotos und bilderabstrakte kreis-layerhintergrund — backgrounds stock-grafiken, -clipart, — Cartoons und -symboleretro-stil-landschaft mit blauem rasterhintergrund — bac kgrounds stock-grafiken, -clipart, -cartoons und -symboleweiße holz hintergrund — backgrounds stock-fotos und bilderkünstlerisch gemaltehintergründe illustration — backgrounds stock-grafiken, -clipart, -cartoons und -symboleblank white paper texture background — фоны stock-fotos und bilderabstract motion background — фоновые рисунки, клипарты, мультфильмы и символы темно-серой гранжевой текстуры — фоновые изображения и изображения для комфортного коворкинга. — фоны стоковые фотографии и изображения абстрактные зеленые и желтые фоны фоны стоковые графики, -клипарты, -мультфильмы и -символы из 100
— фоны стоковые фотографии и изображения абстрактные зеленые и желтые фоны фоны стоковые графики, -клипарты, -мультфильмы и -символы из 100Используйте фоновые изображения в ваших представлениях
Фоновые изображения — это изображения, которые вы показываете под ваши данные, чтобы добавить больше контекста к меткам в представлении. Обычно фоновые изображения используются для добавления пользовательских изображений карты, которые соответствуют системе координат в ваших данных.
Например, вы могут иметь данные, соответствующие нескольким этажам здания. Вы можете использовать фоновые изображения для наложения этих данных на фактический план этажа здания, чтобы дать больше контекста. Другие примеры использование фоновых изображений включает показ модели морского дна, изображения веб-страниц для анализа веб-журналов и даже уровней из видеоигры для визуализации статистики игроков.
Пока Tableau позволяет загружать динамические карты из онлайна
и офлайн-провайдера, фоновые изображения позволяют использовать собственные
пользовательские изображения, будь то специальные карты или любое другое изображение,
соответствует вашим данным.
Добавление фоновых изображений в книгу
При добавлении фонового изображения в представление необходимо укажите систему координат, сопоставив оси X и Y с значения полей в вашей базе данных. Если вы добавляете карту, оси X и Y должны быть долготой и широтой, выраженными как десятичный. Однако вы можете сопоставить оси с любыми соответствующими полями на основе в собственной системе координат.
Чтобы добавить фоновое изображение:
При добавлении полей x и y на полку «Строки и столбцы»
в представлении фоновое изображение отображается позади данных. Если
фоновое изображение не отображается, убедитесь, что вы используете
дезагрегированные показатели для полей x и y. Дезагрегировать
все показатели, выберите Анализ > Агрегированные показатели. Изменить
каждую меру отдельно, щелкните правой кнопкой мыши поле на полке
и выберите Размер. Наконец, если вы
использовали сгенерированные поля широты и долготы для x и y
поля, вам нужно будет отключить встроенные карты перед вашим фоном
изображение будет отображаться. Выберите «Карта» > «Фоновые карты» > «Нет», чтобы
отключите встроенные карты.
Наконец, если вы
использовали сгенерированные поля широты и долготы для x и y
поля, вам нужно будет отключить встроенные карты перед вашим фоном
изображение будет отображаться. Выберите «Карта» > «Фоновые карты» > «Нет», чтобы
отключите встроенные карты.
Чтобы сделать метки на виде более заметными при размещается поверх фонового изображения, каждая метка окружена сплошной контрастный цвет, называемый ореолом. Вы можете отмечать ореолы выключить, выбрав Формат > Показать Марк Халос.
Построить представление с фоновым изображением
После добавления фонового изображения необходимо построить представление таким образом, чтобы оно соответствовало сопоставлениям x и y, которые вы указали для изображение. То есть поля, которые вы указали как x и y, должны быть на нужных полках. Следуйте инструкциям ниже, чтобы настроить представление правильно:
Редактировать фоновое изображение
После добавления фонового изображения всегда можно вернуться и отредактируйте сопоставления полей x и y, а также любые параметры на вкладке Опции.
Для редактирования изображения:
Включить или отключить фоновые изображения
Хотя в книгу можно добавить несколько изображений, может захотеть использовать только подмножество изображений для определенного набора листов. Например, вы можете захотеть показать карту всего Соединенные Штаты Америки на одном ракурсе и карты отдельных штатов в других представлениях.
Используйте флажки в диалоговом окне Фоновые изображения, чтобы включить
и отключите изображения для текущего рабочего листа. Вы можете показать несколько
изображения, включив несколько изображений на одном листе. Например,
у вас может быть несколько изображений, которые вы хотите разместить в качестве фона
чтобы увеличить фоновое изображение.
Вы можете показать несколько
изображения, включив несколько изображений на одном листе. Например,
у вас может быть несколько изображений, которые вы хотите разместить в качестве фона
чтобы увеличить фоновое изображение.
Чтобы включить или отключить фоновое изображение:
Добавить условия отображения и скрытия к фоновым изображениям
Когда вы добавляете фоновое изображение и включаете его, изображение
будет отображаться автоматически на любом рабочем листе, имеющем необходимые
поля, используемые в представлении. Чтобы изображение не отображалось на всех листах,
вы можете указать условия показа/скрытия. Условия отображения/скрытия являются условными
операторы, которые вы определяете, чтобы указать, когда показывать изображение. За
Например, у вас может быть изображение плана этажа многоэтажного здания.
Хотя каждое изображение связано с одними и теми же координатами (углы
здания), вы не хотите показывать карту первого этажа, когда
глядя на информацию о третьем этаже. В этом случае можно указать
условие для отображения изображения первого этажа только тогда, когда поле Этаж
равен единице.
Чтобы изображение не отображалось на всех листах,
вы можете указать условия показа/скрытия. Условия отображения/скрытия являются условными
операторы, которые вы определяете, чтобы указать, когда показывать изображение. За
Например, у вас может быть изображение плана этажа многоэтажного здания.
Хотя каждое изображение связано с одними и теми же координатами (углы
здания), вы не хотите показывать карту первого этажа, когда
глядя на информацию о третьем этаже. В этом случае можно указать
условие для отображения изображения первого этажа только тогда, когда поле Этаж
равен единице.
Чтобы указать условия отображения/скрытия:
При добавлении нескольких условий фоновое изображение будет отображаться только при соблюдении всех условий. Например, если фон изображение имеет два условия для имени свойства и этажа, оно будет только показывать, когда свойство — Greenwood Estates, а этаж — 3.
Удаление фонового изображения
Если вы больше не хотите использовать фоновое изображение, вы можете либо отключите его, либо удалите, сделав недоступным ко всем рабочим листам.
Чтобы удалить изображение:
См. также
Другие статьи раздела
фоновых фотографий на Flickr | Фликр
Солнечный фон Стефан Цви.
329
Pink Columbine / Akelei (Aquilegia)
«Цветок недели» в Незабываемых цветах 🙂
Цвет осени Джей Гао
322
Новое фоновое фото. от Daring.jpg
68
Фон Збигнев Копец
285
*-* Бриджит Г.
207
Мой топ от OSMIA Brylee.
Доступно на Collabor88.
Моя короткая и приталенная рубашка тоже из гача-набора OSMIA Home Vibes.
Доступен в Аркаде.
Фон из PALETO New York.
Доступно в Equal10 !
Северная карликовая сова от E_Rick1502
175
Я нашел третью НКО на той же тропе, но намного дальше. Солнце садилось за холм и создавало аккуратное оранжевое свечение, которое освещало кучу сухих дубовых листьев на заднем плане. Я был впечатлен резкостью и IQ 500 PF. что я арендовал. Похоже, я сэкономлю свои копейки 🙂
В последнем свете дня Маттиас Кюмайер
119
Каждый день я проезжаю мимо этого дерева, которое сейчас в полном цвету, и у меня никогда не было времени сделать несколько снимков. Однако сегодня я взял с собой камеру и по пути домой было уже довольно поздно, но мне повезло, что я попал на это место, когда солнце было еще немного выше холма на заднем плане. У меня была всего одна или две минуты, чтобы сделать хороший снимок, и я вполне доволен этим, так как некоторые цветы красиво освещены, и так как я также получил довольно приличную солнечную звезду. Я надеюсь, вам понравится! 🙂
У меня была всего одна или две минуты, чтобы сделать хороший снимок, и я вполне доволен этим, так как некоторые цветы красиво освещены, и так как я также получил довольно приличную солнечную звезду. Я надеюсь, вам понравится! 🙂
Фон………Проверено Роберт Стрейторст
76
OLYMPUS EM-1 Mark II
Тяга к блюзу — ХМБ и ХМММ! от MayBeBaby59
19
Счастливого понедельника!
Счастливого понедельника Музыкальная мания!
«Синий» — Прыгуны во времени, ЛиЭнн Раймс
«Синий»
О, так одиноко тебе
Почему ты не можешь злиться на меня?
Blue
OH, так что одиноко для вас
Слезы заполняют мои глаза
‘, пока я не вижу
Три часа утра
Вот я
сидя здесь, так одиноко
Так одиноко, что я готов плакать
Синий
О, так одиноко по тебе
Почему ты не можешь соскучиться надо мной?. .»
.»
www.youtube.com/watch?v=GozdIQx1Wow&t=2s
МОЙ МАЛЕНЬКИЙ ЦВЕТНИК… Кит Хокер
369
Часть моего цветника, посаженная в форме колеса телеги… чтобы иметь хороший фон. Я ни в коем случае не садовник…
фон Джон
2,6 К
фон
Подсолнухи Майкл
104
Грустное состояние Клифтон Бейкер
44
Фоновый шум Скай Нефекалум — Татуировки Нефекалум
144
Подробная информация: Ephemeral Skye
«Мое правительство уважает меня
Мой оружие — моя безопасность
Мои счета о богатстве
Мой лоя вера когда я не могу объяснить
Но что-то не так
Что-то будит меня ночью
Фоновый шум»
IAMX — Фоновый шум
Противоречить фону от Dimitris_D
124
Вход в ратушу — город Халкида — Эвия
Гиацинт, фон боке Вибеке Остергаард
85
#MacroMondays
#MembersChoiceBokeh
Гиацинт на окне моей кухни, мой любимый рождественский декор. Прекрасно пахнет.
Прекрасно пахнет.
Фон — еще один любимый инструмент: очень глянцевая бумага и рождественские гирлянды.
Всем счастливого Рождества.
фон Джон
1,8 К
фон
Назад в Бригам-Сити Джеймс Белмонт
54
Union Pacific GP38-2 № 2549 тянет 35-вагонный автомобиль Malad Local через долину Медвежьей реки на месте давно заброшенного разъезда Бельмонт к западу от Риверсайда, штат Юта, вечером 25 августа 1999 года. На заднем плане — 8244. футов Пик Гансайт, самая высокая вершина хребта Малад.
Немакро макросюжета Гурунатх Прабхудесаи
79
Немного необычная композиция для фотографии насекомых, но это было сделано на 500 мм, и мне очень понравился кремовый фон.
Кроме того, это хороший пример композиции с использованием негативного пространства.
Комментарии и критика приветствуются.
фон Джон
2К
фон
Площадь Синтагма Нафплион в синий час Гилберт Кунерт
140
Площадь Синтагма в Нафплионе с замком на заднем плане, красиво подсвеченная в начале ночи.
Летний цветок автор JP Shen
70
Натюрморт — Клубника Кристин Суонзи
101
Амариллис Тони Фернандо
36
Всем прекрасного воскресенья!
IL HURLE à LA MORT (SA BELLE DISPARU!) Кристабель !Pitchounet! — НА ОФ!
79
Фон от FAIRYTALEBACKROUND . хом . пл!
Волк от DAZ МАГАЗИН!
Волк от ADIKA от DIGITAL CREA!
Текстура Кристабель дю Гесклен
Текстура Анжелы Вольф. ФЛИКР!
Без названия 111 от 北村 孝子
71
CONGA LINE… ТЮЛЬПАНЫ Магда Индиго
76
#AbFav_ORDER
Линия конга — это новый танец, который произошел от одноименного кубинского карнавального танца и стал популярным в США в 1930-х и 1950-х годах.
Небольшой красный сорт тюльпанов.
Это жаркий танец, они потеют!
Будьте осторожны, будьте в безопасности!
СПАСИБО ЗА ПРОСМОТР, как ВСЕГДА, большое спасибо.
Надеюсь, ты получаешь от них такое же удовольствие, как и я, М, (*_*)
Подробнее: www.indigo2photography.com
СТРОГО ЗАПРЕЩЕНО (ПО ЗАКОНУ!!!) ИСПОЛЬЗОВАТЬ ЛЮБЫЕ МОИ ИЗОБРАЖЕНИЯ ИЛИ ТЕКСТ на веб-сайтах, блогах или любых других носителях без моего явного разрешения. © Все права защищены
Тюльпаны, красный, роса, капли, линия конга, ряд, цветы, листья, весна, луковицы, концептуальное искусство, черный фон, дизайн, студия, цвет, горизонталь, Nikon D7200, magda indigo
Огонь в небе Крис Конторавдис
61
Фон — сказка Ленабем-Анна Дж.
684
Лицензия Attribution-NonCommercial-ShareAlike
Пожалуйста, предоставьте кредит через ссылку под вашей работой на мой аккаунт или на это изображение, где это возможно.
Я хотел бы увидеть результаты вашей работы, поэтому, пожалуйста, оставьте мне ссылку или уменьшенную копию в поле для комментариев ниже.
Спасибо,
Я принадлежу этому альбому. Текстуры и фоны
Архитектура распада Ли
34
210514, Фото в ретуши.
Космический микроволновый фон Шикарная пчела
17
Вы смотрите на дымящееся ружье Большого Взрыва, известное как Космический Микроволновый Фон. Это самый древний свет во Вселенной, происходящий из горячей плотной плазмы, заполнявшей все пространство в начале времен. Этот свет чрезвычайно ровный и однородный, с очень небольшими изменениями, если смотреть в том или ином направлении. Сегодня температура этого света составляет всего 2,73 градуса выше абсолютного нуля, при этом большая часть космоса находится в пределах примерно 1 части на 100 000 от этой температуры. Контрастность этого изображения была значительно повышена, чтобы можно было смотреть только на вариации света. Синие области холоднее среднего, а красные — горячее.
Сегодня температура этого света составляет всего 2,73 градуса выше абсолютного нуля, при этом большая часть космоса находится в пределах примерно 1 части на 100 000 от этой температуры. Контрастность этого изображения была значительно повышена, чтобы можно было смотреть только на вариации света. Синие области холоднее среднего, а красные — горячее.
IL ÉTAIT UNE FOIS UN DIMANCHE DE FÉVRIER! Кристабель !Pitchounet! — НА ОФ!
74
Фон от Itkupilli imaginarium из MISCHIEF CIRCUS !
Femme от FAESTOCK от DeviantArt!
Луна от Fantasy-Empire. ком !
Homme от DRECCI GISLAADT !
Chiens et Renars от ADIKA \ DIGITAL CREA !
Eagle от DAZ МАГАЗИН!
Жираф от Maky Orel et DRECCI GISLAADT !
Текстура от Deviney !
Зимородок Черный фон Артур
18
Не всем по вкусу, но я люблю черный фон, поэтому при подходящих условиях я его использую.
Tout Doucement L’ Automne Se Couche Sur Les Pénates! Кристабель !Pitchounet! — НА ОФ!
160
Фон от Rosérika From DeviantArt! (ПРИМЕЧАНИЕ)
Шампиньоны Fée +Шампиньоны от DRECCI GISLAADT !
4 растения от Kitty Scap от Digital Crea!
млекопитающее от Джека из ENVATO \ PHOTODUNE \ !
Renard + Ecureuil от Momotte из DeviantArt! ( ПРИМЕЧАНИЕ )
Femme от Chirinstock из DéviantArt ( ПРИМЕЧАНИЕ )
Feuilles mortes от Eena’s Creation от Mischief Circus !
текстура от PIXABAY!
Выписка: Осенняя песнь (ШАРЛЬ БОДЛЕР)
Bientôt nous plongerons dans les froides ténèbres;
Прощай, да здравствует ясный двор!
J’entends déjà tomber avec des chocs funèbres ,
Le bois retentissant sur le pavé des Cours .
Tout l’hiver Va Rentrer Dans Mon être: Colere,
Haine, Frissons, Horreur, Labeur dur et forcé,
et sera le soleil dans enfer enfer polaire,
mon cour ne sera plus qu’un Блок румян и глаз!
Отсюда наверху по линии тумана
29
ПРИЯТНЫХ ВЫХОДНЫХ — ПРИЯТНЫХ ВЫХОДНЫХ Кристабель !Pitchounet! — НА ОФ!
68
ФОНОВАЯ ТЕКСТУРА от Lynne Anzelc Designs from Oscraps.com
MADE ONLY WITH SPLATTERS by Lynne Anzelc Designs from Oscraps.com
Фон Клиффлеф
78
Аббатство Тинтерн от technodean2000
37
Предыстория, проверьте! Ларри Уайтинг
20
Рысь Каунти Марин действительно выделяется на темном фоне, делая небольшой перерыв в охоте.
Фон с осенней листвой Доминик Лаббе
22
Фон с осенней листвой
Russeltown, Qc
Что посмотреть в Порту Дуэйн Мур
25
Плакаты с Меркадо на заднем плане.
Фон — деревья, день Ленабем-Анна Дж.
149
My Texture — перламутр
..
!Лицензия Attribution-NonCommercial-ShareAlike!
Пожалуйста, предоставьте кредит по ссылке под вашей работой обратно в мой аккаунт или на это изображение, где это возможно.
Я хотел бы увидеть результаты вашей работы, поэтому, пожалуйста, оставьте мне ссылку или уменьшенную копию в поле для комментариев ниже.
Спасибо,
Я принадлежу к этому набору. Текстуры и фоны.
#Гиацинт Уэйн Льюис
27
_WAY1847.jpg
Этот снимок сделан макрообъективом Nikkor 55 мм с адаптером PK 3 на штативе 190pro.
Комплект управления вспышкой R1C1 с 2 вспышками SB200
Программное обеспечение Nikon Transfer/lightroom 5
PPeP/макропонедельники Кристиан Вида
181
Фоновый вызов. .. Джун Ярхам
.. Джун Ярхам
37
Друг предоставил фоновое изображение и предложил нам что-нибудь с ним сделать…
Я изменил цвет и немного подправил его и добавил мою даму… от Chiie Toshi…
Согревайся, дорогая друзья…
Любовь Джун и Элджи ххх
Nodule #nodule #nikonrussia #nikondf #rope #not #fullframe #background Николай Дикин
26
фон без звука Сабрина Скукки
339
Fluidr
Copyright © Sabrina Scucchi
«Фон» — Снизу вверх Поул-Вернер Дам
25
#2020photomarathoncoronadays
Снято/использовано для конкурса Facebook на тему «Фон» — Вейрумстад, Дания — 12 апреля 2020 г.
Разноцветный фон Боб Дженсен
51
Мне очень понравился полосатый разноцветный фон позади этой северной ястребиной совы. С тех пор она перебралась на новые охотничьи угодья. Конечно, рад, что увидел ее до того, как она ушла.
Конечно, рад, что увидел ее до того, как она ушла.
Пейзаж Соссусфлей в Намибии Стэн де Хаас
131
8 советов начинающим для изображений с лучшим фоном
Вы делаете слишком много фотографий, на которых фон отвлекает от основного объекта? Распространенной ошибкой начинающих фотографов является то, что они обращают внимание только на главный объект, а не на то, что находится на заднем плане. Вам также нужно внимательно смотреть на то, что находится позади вашего объекта, когда вы компонуете свои фотографии, а лучший фон является частью более качественных изображений в целом.
Вот 8 советов, которые помогут начинающим фотографам получить фотографии с лучшим фоном.
1. Выберите простой фон
Если вы присядете низко и посмотрите на объект съемки, небо может стать отличным однотонным фоном.
Ищите простой фон и избегайте ярких узоров или помех позади объекта. Отдельный объект на простом фоне будет лучше выделяться и сделает изображение более сильным. Если то, что находится позади вашего объекта, визуально импонирует, это отвлечет внимание от вашего объекта.
Если то, что находится позади вашего объекта, визуально импонирует, это отвлечет внимание от вашего объекта.
Если вы сделаете снимок под низким углом, небо станет хорошим однотонным фоном, особенно в безоблачный день или ночью. Поднимитесь выше, над вашим объектом, и хорошая лужайка или большая мощеная площадка могут подойти. Длинный забор или стена здания без окон также обеспечат эффектный однотонный фон.
2. Отойдите от объекта на некоторое расстояние
Имея некоторое расстояние между объектом и фоном, вы можете размыть фон, чтобы он не отвлекал внимание.
Не размещайте объекты слишком близко к фону. Если ваш объект находится слишком близко к фону, у вас будет слишком много фокуса, и ваш объект не будет выделяться. Поместив некоторое расстояние между вашим объектом и тем, что за ним, ваш объект будет резким, а то, что позади, может быть размыто (если вы используете достаточно широкое значение диафрагмы).
Но не всегда нужно полностью размывать фон. Иногда полезно иметь возможность видеть, что происходит за вашим объектом, лишь немного расфокусировав его. Это может особенно хорошо работать с портретами окружающей среды, где вы хотите, чтобы фон был узнаваем, но не был внушительным.
Иногда полезно иметь возможность видеть, что происходит за вашим объектом, лишь немного расфокусировав его. Это может особенно хорошо работать с портретами окружающей среды, где вы хотите, чтобы фон был узнаваем, но не был внушительным.
3. Плотно обрезать
Обрезание вплотную к этой куче чили устранило отвлекающий фон.
Подойдите ближе или увеличьте масштаб объекта, чтобы не видеть большую часть или весь фон. Это будет означать, что все внимание уделяется вашему объекту, потому что на фотографии больше ничего нет.
Слишком близкое приближение может означать, что ваш объект не будет включен в фотографию целиком. Это хорошо. Вырезание части вашего объекта может быть лучше, чем включение всего объекта и некоторого отвлекающего фона.
4. Создайте баланс
Используя человека и объекты на заднем плане, в этой композиции был создан баланс.
Когда вы оказываетесь в ситуации, когда вы не можете контролировать фон или насколько близко он находится к вашему объекту, вам нужно проявлять творческий подход другими способами, чтобы максимально использовать то, что есть.
Глядя на объекты, формы и освещение на заднем плане, вы можете обнаружить, что можете использовать часть или все эти вещи, чтобы сбалансировать композицию и дополнить основной объект.
5. Измените свою точку зрения
Яркий фон здесь непривлекателен и не добавляет смысла фотографии. Это просто отвлекает от темы и отвлекает внимание от продавца.
Благодаря перемещению камеры фон стал темнее и добавил смысл фотографии, потому что теперь вы можете видеть, что она находится на уличном рынке.
Иногда для получения лучшего фона необходимо изменить положение камеры.
Если вы настраиваетесь на композицию фотографии и видите отвлекающие факторы на заднем плане, попробуйте переместить камеру влево или вправо или встать выше или опуститься ниже. При этом наблюдайте, что происходит с фоном по отношению к объекту. Вы можете заметить, что по мере изменения отношений между объектами вы создаете баланс в своей композиции.
Возможно, вам удастся скрыть отвлекающие объекты за объектом или чем-то еще в кадре, просто немного подвигавшись. Подойти поближе тоже может помочь.
Подойти поближе тоже может помочь.
6. Используйте более длинный объектив
Здесь использование длиннофокусного объектива позволило мне увидеть только костюм девушки и ничего больше на заднем плане.
Использование длиннофокусного объектива и удаление от объекта съемки (вместо широкоугольного объектива и близкого расстояния) сильно повлияют на то, что вы видите на заднем плане.
Объектив с более широким полем зрения, естественно, захватит больше того, что находится на заднем плане. Смена объектива или увеличение может удалить гораздо больше фона. Это также поможет размыть фон, если вы этого хотите.
7. Кадрируйте объект
Вход не в фокусе позади моего объекта красиво обрамляет ее.
Найдите какой-нибудь элемент фона, который улучшит вашу фотографию, обрамляя объект.
Если вы хотите использовать естественную рамку для вашего объекта, она не обязательно должна быть впереди, она может быть весьма эффективной, если она также будет сзади.
