Составляем цветовую палитру по фото
Сегодня мы поговорим о том, как сделать палитру по фотографии и зачем вообще это нужно. Рассказывать буду на примере браслета «Карельские самоцветы» с ягодками.
Для начала, ЗАЧЕМ?
Мои покупательницы часто говорят «Очень красиво, только вот с чем надеть?» Для этого и создана палитра — можно наглядно увидеть, из каких цветов складывается украшение и выбрать одежду или аксессуары в тон.
Такие палитры, на мой взгляд, будут полезны не только бижутерных дел мастерам, но и тем, кто делает аксессуары — сумочки, шляпки, палантины. И даже кукольникам — как подобрать куколке одежду, фон, который ей пойдет? В какую бумагу завернуть подарок, преподносимый с дизайнерской открыткой?
Да и просто цветовая раскладка придаст яркости и привлекательности фотографии 🙂
А теперь — к делу. Как сделать палитру по фото?
Часть 1. Шаблон.
Работать будем с Фотошопом (Photoshop).
Шаг первый. Создание документа.
Создаем новый документ с заданными параметрами:
Пишем название, ставим размер кадра 1024*768 — это самый правильный формат фото для Ярмарки Мастеров. Так фото не теряет в качестве и отлично смотрится. 72пикс/дюйм — вполне достаточно для поставленной задачи.
Шаг второй. Направляющие.
Выбираем меню «Просмотр — Новая направляющая». Указываем вертикальную направляющую на расстоянии 768пикс., отгораживая место для картинки от места для палитры
Обратите внимание, что по умолчанию размер ставится в см, а нам нужны именно пикселы, поэтому дописываем их вручную.
Дальше делаем горизонтальные направляющие, которые поделят правую часть на нужное количество цветов. У меня это пять, так что горизонтальные направляющие у меня на отметках:
153 — 307 — 460 — 614пикс.
Должно получиться примерно так:
Шаг третий — заготавливаем слои.
Для создания нового слоя нажимаем Ctrl+Shift+N
Нам понадобятся такие:
1. Фон (просто белая подложка, он у нас уже есть) — на случай, если картинку надо будет подвинуть.
2. Картинка. Этот слой можно не создавать, а просто запомнить, что на этом месте должна оказаться картинка.
3. Слои по числу цветов палитры (у меня их пять).
4. Слой с логотипом (если нужен).
Обозначать цвета мы будем с помощью инструмента «Прямоугольник», настройка — фигура с заливкой (стрелочкой я показала, куда нажать) Каждый цвет располагается на своем слое и «Цепляется» за направляющие. Для этого они и нужны.
Я для наглядности сделала пять оттенков розового:
Можно оставить заготовку в таком виде, но мне больше нравится, когда каждый цвет отделен от соседнего. Для этого используем эффект «Обводка». Для этого справа снизу (под слоями) ищем кнопку «fx» и в выпадающем меню выбираем обводку:
Настраиваем обводку под свои нужды: Положение «Внутри», режим наложения «Нормальный, цвет — белый, толщина 10пикс.
Повторяем со всеми слоями. Шаблон готов.
Сохраняем его как документ Фотошоп — .PSD. Этот шаблон пригодится и для других картинок И переходим к самому интересному — составлению палитры под конкретное изделие 🙂
Чать вторая. Создание палитры.
Выбираем картинку, для которой будет создаваться палитра. Открываем ее в Фотошопе
У меня картинка сохранена в размере 1024*768, этот размер немного велик, весь браслет не поместится в окошко для картинки, но мы это сейчас исправим.
Нажимаем Ctrl+A, Ctrl+C, переходим на вкладку с шаблоном палитры, выбираем слой «Картинка» и нажимаем Ctrl+V.
У меня получилось так:
Чтобы подправить размер картинки нажимаем Ctrl+T, и, удерживая Shift (чтобы не перекосились пропорции), уменьшаем картинку до нужного размера и ставим на нужное место, вот так:
А теперь начинается самое интересное — подбор цветов.
Потом переходим на слой «Цвет-2», выбираем второй оттенок и так далее.
Вот что у меня в итоге получилось:
Сохраняем в формате .JPG (JPEG) и радуемся результату 🙂 Направляющие при сохранении пропадут.
Такая палитра поможет покупателю понять, с какой одеждой лучше носить это украшение, какими цветами поддержать его или к каким цветам подбирать контраст. А так же, такая палитра просто освежает картинку и делает ее еще более привлекательной 🙂
А теперь — два вопроса, которые у меня бы обязательно возникли:
1. Почему бы не объединить слои с цветами в один?
Потому, что инструмент «Обводка» работает по контуру слоя. И аккуратных промежутков между цветами уже не получится.
2. Почему «Прямоугольник», а не «Заливка»?
Потому, что при многократном применении (не нравится цвет — залили снова, долго использовали шаблон и т. д.) — заливка выползает за контуры фигуры и смотрится очень неопрятно
Спасибо всем, кто дочитал до конца, я старалась написать максимально подробно, чтобы лишних вопросов ни у кого не возникло 🙂
обзор 4 лучших приложений для смартфона
Мы протестировали четыре приложения для Android, которые помогут вам составить цветовую схему интерьера на основе реальных фотографий.
Палитра цвета в интерьере
Выбрать идеальное цветовое сочетание — сложное дело. Даже профессиональным колористам это дается нелегко, и поэтому они часто советуют: если нет идей и ничего не получается, обратитесь за вдохновением к природе и окружающему миру!
Этому совету можно последовать, разрабатывая цветовую схему для своего будущего интерьера (если вы решились делать это сами). Просто берите любые изображения, анализируйте их и составляйте на их основе палитры, которые можно использовать как во время ремонта, так и позже, для выбора аксессуаров.
SHÄDZ
Новое приложение от создателя довольно известного SwatchMatch. Очень простое: вам не нужно даже заранее делать снимок, вы просто наводите камеру телефона на любой объект, и приложение в зависимости от настроек либо определяет один цвет, либо составляет палитру на основе изображения. Палитру можно редактировать, добавляя или убирая отдельные цвета, а также сохранять или делиться ею. Наша любимая фишка — «совет от гения»: если вы с помощью приложения выбираете отдельный цвет, оно предлагает несколько палитр, созданных на основе картин великих мастеров, где интересующий вас цвет доминирует.
Особенность: «дополненная реальность».
Приложение умеет создавать палитру на основе фотографии из вашего фотоальбома или снимка, который можно сделать прямо в приложении. К сожалению, бесплатная версия не блещет функциональностью: создает только один вариант палитры, который, впрочем, удобно редактировать. Цвета обозначаются в системе RGB, фото с палитрой можно сохранить на Google диск или продолжить работать с ними в приложении.
Цвета обозначаются в системе RGB, фото с палитрой можно сохранить на Google диск или продолжить работать с ними в приложении.
Рейтинг у приложения довольно хороший: «Сфотографировала бочок своей кошки и сделала спальню в этих цветах)) Очень понравилось!», — написала пользовательница Татьяна.
Особенность: гибкое редактирование палитры.
Приложение примечательно тем, что выбранную палитру можно сразу примерить на образец комнаты. Вы фотографируете что-то, определяете цвет, затем приложение предлагает несколько палитр на его основе, и после этого вы выбираете образец комнаты, чтобы посмотреть, как сочетание работает на практике. В отличие от палитр, полностью построенных по фотографии, здесь сложнее ошибиться с дополнительными цветами, но все же иногда хочется взять со снимка сразу несколько оттенков, а как это сделать, непонятно.
Особенность: «примерка» цвета на интерьер.
Color Capture
 Принцип все тот же: вы фотографируете что-то и получаете набор цветов. Что удобно, можно получить палитру не только всего снимка, но и отдельных фрагментов. Или составить собственную палитру, занося оттенки в избранное; предполагается, что для каждого цвета приложение само создает несколько свотчей с цветами-компаньонами. Нужно признать, сочетания получаются красивыми, а карточки оформлены очень приятно. Есть и дополнительные опции, например, выбор палитр на основе цветов из готовых коллекций.
Принцип все тот же: вы фотографируете что-то и получаете набор цветов. Что удобно, можно получить палитру не только всего снимка, но и отдельных фрагментов. Или составить собственную палитру, занося оттенки в избранное; предполагается, что для каждого цвета приложение само создает несколько свотчей с цветами-компаньонами. Нужно признать, сочетания получаются красивыми, а карточки оформлены очень приятно. Есть и дополнительные опции, например, выбор палитр на основе цветов из готовых коллекций. Особенность: создает красивые свотчи из трех цветов.
Читайте также:
цвет, приложения, программы, ремонт, DIY
Окно выбора цвета OS X и картинки в качестве палитры цветов
Плавающее окно Цвета (Colors) живет в OS X и многих Мак-программах испокон веков, и оно само по себе, без дополнительных расширений, позволяет выбрать нужный цвет целой кучей разных способов. Один из самых клевых — использование в качестве цветовой палитры какое-нибудь изображение.
При работе в каком-нибудь приложении, где предусмотрено использование цвета, вызовите окно Цвета (Colors) — обычно для этого используется сочетание клавиш ⌘⌥C. В появившемся окне перейдите на четвертую вкладку — видите цветовой спектр? Щелкнув в любом его месте, вы выберете соответствующий цвет, который находится непосредственно под курсором мыши. Этот спектр — обычная картинка, и как раз ее можно заменить на любую другую картинку одним из трех способов.
Один из самых простых способов создания новой картинки-палитры — просто перетащить графический файл в область отображения палитрыПервый способ: можно просто перетащить нужный вам графический файл прямо в область цветового спектра. Второй способ: скопировать картинку из другой программы и вставить эту картинку в окно Цвета (Colors) с помощью команды Вставить из буфера обмена (New from Clipboard), которая находится в выпадающем списке под областью отображения картинки. Третий способ: выбрать в том же выпадающем списке команду Новая из файла (New from File), которая открывает стандартное окно загрузки файла, через которое вам нужно открыть нужное изображение.
Во всех трех случаях вы увидите свою картинку, из которой можно брать цвета точно так же, как это делается со стандартным цветовым спектром.
Заметьте, что в выпадающем списке Картинка (Image) появится новый пункт — Новая (New), если картинку вставили из буфера обмена, или по имени загруженного файла. Этой «палитре цветов» можно задать другое имя — командой Переименовать (Rename) в нижнем выпадающем списке. Там же находится и команда Удалить (Remove) — на тот случай, если текущая картинка-палитра вам больше не нужна.
Теперь самый главный вопрос: для чего это нужно? В первую очередь для того, чтобы ограничить себе выбор цветов, например, при оформлении какого-нибудь документа или презентации. Скажем, если вы используете в качестве фона фотографию леса или морских волн, — цвета для текста и графических элементов лучше всего подбирать из той же гаммы, что и ваш фон. Его-то и можно вставить в окно Цвета (Colors) в качестве палитры, чтобы цвета в готовом проекте смотрелись максимально гармонично.
Размер картинки с 256-ти цветной палитрой, равен 640 x 480 пикселей. Вычислитеинформационный
B10. Ниже записана программа (для вашего удобства программа написана на разных языках программирования). Получив на вход число х, эта программа печата … ет число A. Укажите, какое наименьшее числох могло быть подано на вход программе, если программа напечатала число 64.
помогите пожалуйста с информатикой
помогите пожалуйста с информатикой
Дайте ответ от вашего имени на эти вопросы. 2. Что такое прототип в JavaScript? Опишите интересный вариант использования из вашего опыта, когда вы мод … ифицировали прототип объекта; В чем была причина? Если бы вы этого не сделали, где бы вы это сделали и почему? 3. Вы когда-нибудь использовали шаблон ОО «Static Factory»? Если да, то в чем была причина? Если нет, то где бы вы его использовали и почему?
Найдите разницу между двумя списками целых чисел [1, 3, 3, 4, 6, 5, 4] и [6, 3, 5, 2, 2]
Функциональные требования
Реализуйте логику, которая находит
… разницу между списками «первый» и «второй» и выводит результат на консоль. Ожидаемый выход консоли:
[1, 2, 4]
реализовать на js
Ожидаемый выход консоли:
[1, 2, 4]
реализовать на js
Найдите количество трёхбуквенных слогов (не обязательно осмысленных), которые можно образовать из 8 букв слова «ЗФТШМФТИ». Требуется привести полное р … ешение.
Нужна помощь с задачей на питоне !!!! Она лёгкая и небольшая, даю 20 баллов
Срочно нужна помощь с кодом на ПИТОНЕ !!!!!! 25 баллов задача небольщая
Помогите Плес задача 40 Баллов
задача с сайта сириус,
НАПИСАТЬ НА ПАЙТОНЕ
Вставить элемент
Дан список целых чисел, число k и значение C. Необходимо
… вставить в список на позицию с индексом k элемент, равный C, сдвинув все элементы, имевшие индекс не менее k, вправо.
Поскольку при этом количество элементов в списке увеличивается, после считывания списка в его конец нужно будет добавить новый элемент, используя метод append().
Вставку необходимо осуществлять уже в считанном списке, не делая этого при выводе и не создавая дополнительного списка.
Входные данные
Вводится список чисел. Все числа списка находятся на одной строке. В следующей строке вводятся два целых числа. Все числа не превосходят 100.
Выходные данные
Выведите ответ на задачу.
Примеры
Ввод Вывод
1 2 1 3 2
1 3
1 2 3 1 2
0 3
Все числа списка находятся на одной строке. В следующей строке вводятся два целых числа. Все числа не превосходят 100.
Выходные данные
Выведите ответ на задачу.
Примеры
Ввод Вывод
1 2 1 3 2
1 3
1 2 3 1 2
0 3
PYTHONПо заданной последовательности a1, a2, …, an чисел вычислите сумму a1∗a2+a2∗a3+⋯+an−1∗an.Первая строка входных данных содержит число n≥2. В след … ующих n строках вводится по одному числу. В i+1 строке содержится значение i-того элемента последовательности. Все числа во входном файле натуральные, не превосходящие 100.
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
Палитра краски для волос Majirel (Мажирель)
Мажирель палитра
L’Oreal Professionnel Majirel – сверхстойкая краска с инновационными ухаживающими компонентами в составе, которые придают прядям блеска, шелковистости и мягкости. Палитра Мажирель Лореаль Профессионал отличается разнообразием, включая золотистые, медные, красные, коричневые (бежевые холодные и теплые тона), пепельные, перламутровые и сливовые оттенки. Продукт предназначен для использования в салоне профессиональным парикмахером-стилистом, прошедшим обучение по работе с составом Лореаль Мажирель.
Палитра Мажирель Лореаль Профессионал отличается разнообразием, включая золотистые, медные, красные, коричневые (бежевые холодные и теплые тона), пепельные, перламутровые и сливовые оттенки. Продукт предназначен для использования в салоне профессиональным парикмахером-стилистом, прошедшим обучение по работе с составом Лореаль Мажирель.
Особенности продукта
Лореаль Мажирель – безаммиачная система, обеспечивающая бережное окрашивание с сохранением эффекта насыщенного цвета до 6 недель. В ее основе находятся два ухаживающих компонента – молекула Incell и полимер Ионен GTM, способствующих укреплению волос. Липидные составляющие обеспечивают защиту прядей от отрицательного воздействия внешних факторов.
Палитра L’Oreal Majirel отличается многообразием, поэтому выбор цвета Мажирель лучше поручить опытному мастеру-парикмахеру. При этом важно ориентироваться не только на собственные предпочтения, но и также принимать во внимание цвет кожи и глаз. Он должен гармонично подчеркивать внешность женщины.
Подгаммы Loreal Majirel
Loreal Professionnel Majirel палитра включает четыре основные подгаммы, включая:
- Cool Cover;
- High Lift;
- Majicontrast;
- Majirouge.
Какой бы краситель вы не выбрали, с Majirel от Loreal ваши волосы всегда будут выглядеть ухоженными. Выбор во многом зависит от исходных параметров. Если вы мечтаете о холодном блонде, но на ваших светлых прядях заметна желтизна, оптимальным решением будет окрашивание с помощью High Lift, который может осветлить локоны до 5-ти тонов. Плотное покрытие седины невозможно без использования красителей серии Cool Cover.
High Lift
Цветовая гамма High Lift – выбор фавориток белых локонов. Данная палитра краски Лореаль Мажирель включает оттенки от темного блонда до ультра-светлого перламутра. Инновационная формула способствует нейтрализации теплых тонов, позволяя навсегда забыть о желтизне. Результат – ультра холодный и модный блонд. Краситель обеспечивает осветление до 4-5 тонов в одну покраску. Коллекция High Lift включает целых девять, абсолютно новых и уникальных оттенков. Несмотря на то, что осветление принято считать пагубной для здоровья локонов процедурой, запатентованные технологии Инселл и Ионен GTM, лежащие в основе продукции от французского производителя, сохраняют блеск, шелковистость и мягкость прядей.
Коллекция High Lift включает целых девять, абсолютно новых и уникальных оттенков. Несмотря на то, что осветление принято считать пагубной для здоровья локонов процедурой, запатентованные технологии Инселл и Ионен GTM, лежащие в основе продукции от французского производителя, сохраняют блеск, шелковистость и мягкость прядей.
Cool Cover
Благодаря тому, что краска для волос Majirel имеет богатую палитру, любая женщина сможет выбрать для себя идеальный цвет. Так, например, только Cool Cover включает 19 модных холодных тонов, с помощью которых можно реализовать любую задумку стилиста. Они выглядят очень натурально и сияюще.
Серия предназначена для эффективного устранения седины. С помощью Cool Cover удается добиться стойкого и ровного окрашивания по всей длине.
Majirouge
Эффектный огненный, медный, красное дерево и вишневый – основные оттенки серии Majirouge. Окрашивание позволяет добиться идеальной насыщенности и яркости красных и рыжих тонов. С помощью Majirouge удается не только удачно экспериментировать, но и также обогащать волосы питательными веществами за счет активных ухаживающих компонентов. Инновационная молекула проникает вглубь к волосяному волокну и обеспечивает защиту структуры прядей. С краской для волос Majirel и яркими оттенками палитры Majirouge вы навсегда забудете о проблеме тусклых прядей.
Инновационная молекула проникает вглубь к волосяному волокну и обеспечивает защиту структуры прядей. С краской для волос Majirel и яркими оттенками палитры Majirouge вы навсегда забудете о проблеме тусклых прядей.
Majicontrast
Палитра подходят для большинства техник мелирования и колорирования на темной базе. Осветленные с помощью Majicontrast локоны создают эффектный контраст с темными прядями у корней. Серия Majicontrast предназначена для использования на натуральных или окрашенных волосах. Обеспечивает осветление до четырех тонов. Среди основных достоинств палитры цветов Majicontrast краски Лореаль Мажирель можно отметить:
- богатство выбора;
- сохранение естественного блеска и мягкости;
- чистоту цвета.
Схема окрашивания
Схема нанесения зависит от техники окрашивания:
- Первичное. В этом случае смесь из окислителя и крема наносится по всей длине, начиная от корней. Рекомендуемое время выдержки составляет 35 минут.

- Повторное. Если цвет вымылся слабо, время выдержки смеси на корнях составляет пол-часа. Нанести средство по всей длине необходимо за 5 минут до окончания выдержки.
- Выравнивание. При сильном вымывании цвета смесь наносится на корни и длину приблизительно одновременно. Время выдержки на корнях составляет 35 минут, на прядях – 15-20 минут.
- Окрашивание седины. Для получения холодного оттенка необходимо смешать тюбик с желаемым цветом и базой в соотношении 1:1. Достичь теплого тона можно при соединении желаемого тона с базовым золотистым (1/2 тюбика:1/2 тюбика).
Подбирать окислитель необходимо с учетом желаемого результата. Если вы хотите осветлить волосы до двух тонов, рекомендуем использовать 6%-ный оксидант. Для изменения цвета прядей до трех тонов следует воспользоваться 9%-ный окислитель.
Где купить Loreal Majirel?
Краска Loreal Majirel с полной палитрой представлена в нашем Интернет-магазине.Нашими главными преимуществами являются:
- доступность цен;
- большой ассортимент;
- высокое качество продукции.

Оформить заказ можно в режиме онлайн, а также получить профессиональную консультацию менеджеров. Мы предоставляем реальные фото палитры цветов Лореаль Мажирель и помогаем в выборе необходимой продукции. Услуга доставки распространяется во все регионы России, отправка осуществляется почтой. Жители Москвы могут воспользоваться услугой самовывоза или курьерской доставкой. Мы всегда рады новым клиентам и готовы предложить им максимально выгодные условия сотрудничества. Вне зависимости от выбора оттенка, с составом от французского бренда вашим прядям обеспечен насыщенный и стойкий эффект.
Гостиница Палитра, Уфа – цены отеля, отзывы, фото, номера, контакты
В какое время заезд и выезд в Гостинице «Палитра»?
Заезд в Гостиницу «Палитра» возможен после 13:00, а выезд необходимо осуществить до 12:00.
Сколько стоит проживание в Гостинице «Палитра»?
Цены на проживание в Гостинице «Палитра» будут зависеть от условий поиска: даты поездки, количество гостей, тарифы.
Чтобы увидеть цены, введите нужные даты.
Есть ли скидки на проживание в номерах «Палитра»?
Да, Гостиница «Палитра» предоставляет скидки и спецпредложения. Чтобы увидеть актуальные предложения, введите даты поездки.
Какой общий номерной фонд у Гостиницы «Палитра»?
В Гостинице «Палитра» 6 номеров.
Как можно добраться до «Палитра» от ближайшего аэропорта и ж/д вокзала?
от автовокзала: от южного автовокзала на автобусе № 290 или на маршрутном такси № 212, 239, 249, 25, 272, 277, 290 доехать до ост. «Кинотеатр Победа», далее пешком (4 минуты).
«Кинотеатр Победа», далее пешком (4 минуты).
от ж/д вокзала: от железнодорожного вокзала на автобусе № 74 или на маршрутном такси № 239 доехать до ост. «Дом печати», пересесть на автобус № 290 или на маршрутное такси № 212, 239, 249, 25, 272, 277, 290 и доехать до ост. «Кинотеатр Победа», далее пешком (4 минуты).
от от аэропорта: от аэропорта на автобусе № 110 или на маршрутном такси № 350 доехать до ост. «Кинотеатр Победа», далее пешком (4 минуты).
Какие категории номеров есть в Гостинице «Палитра»?
Для бронирования доступны следующие категории номеров:
Полулюкс (Cinema DeLuxe, С джакузи)
Полулюкс (Red DeLuxe, С джакузи)
Полулюкс (Garden DeLuxe)
Полулюкс (Sun DeLuxe, С джакузи)
Полулюкс (Spa DeLuxe, С джакузи)
Полулюкс (Aqua DeLuxe, С джакузи)
Полулюкс (Red DeLuxe, С джакузи, Twin)
Полулюкс (Garden DeLuxe, Twin)
Чем заняться на территории «Палитра» в свободное время?
Гости могут воспользоваться перечисленными услугами из списка ниже. Внимание! За услуги может взиматься дополнительная оплата.
Внимание! За услуги может взиматься дополнительная оплата.
Гидромассажная ванна/джакузи
Извлечь цвета из изображения | Создать цветовую палитру
Нужно ли мне платить за использование Workbench?
Нет! Workbench на 100% бесплатен. Не требуется лицензии, подписки или даже адреса электронной почты.
Будете ли вы добавлять новые инструменты в Workbench в будущем?
Да!
Наша команда будет продолжать наращивать полезные ресурсы и со временем выпускать их.
Как работает автоматическая пометка AI?
Автоматическая пометкаAI — это функция, используемая платформами Digital Asset Management (DAM), чтобы помочь пользователям сэкономить время за счет исключения ручной работы, поощрения организации и облегчения поиска файлов.
Технология работает путем анализа объектов в изображении и создания набора тегов, возвращаемых системой машинного обучения. На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности. При использовании в DAM теги предоставляют удобный метод поиска.
На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности. При использовании в DAM теги предоставляют удобный метод поиска.
Как работает генератор цветовой палитры?
Генератор цветовой палитры Workbench извлекает серию цветов HEX из изображения при загрузке.Он считает каждый пиксель и его цвет и генерирует палитру, содержащую до 6 HEX-кодов наиболее повторяющихся цветов.
Что такое метаданные?
Метаданные предоставляют информацию о содержимом актива.
Например, изображение может включать в себя метаданные, которые описывают размер изображения, глубину цвета, разрешение изображения, дату создания и другие данные. Метаданные текстового документа могут включать информацию о длине документа, авторе, дате публикации и краткое изложение документа.
Что такое управление цифровыми активами?
Управление цифровыми активами (DAM) в последние годы стало критически важной системой для компаний всех отраслей и размеров. DAM — это программная платформа, которую бренды используют для хранения, редактирования, распространения и отслеживания активов своего бренда. DAM призваны стимулировать организацию цифровой архитектуры компании, исключая использование скрытых файлов и папок, которые обычно хранятся на Google Диске или Dropbox.
DAM — это программная платформа, которую бренды используют для хранения, редактирования, распространения и отслеживания активов своего бренда. DAM призваны стимулировать организацию цифровой архитектуры компании, исключая использование скрытых файлов и папок, которые обычно хранятся на Google Диске или Dropbox.
DAM масштабируются для хранения огромных объемов цифровых активов, включая, помимо прочего: фотографии, аудиофайлы, графику, логотипы, цвета, анимацию, 3D-видео, файлы PDF, шрифты и т. Д.Помимо тщательной организации в центральной файловой системе DAM, эти файлы можно обнаружить с помощью уникальных идентификаторов, таких как их метаданные и теги (автоматически и вручную).
При использовании для распространения DAM поощряют разрешение и истечение срока действия ресурсов, гарантируя, что только правильный контент будет доступен правильному получателю в течение определенного периода времени. После публикации или распространения DAM могут анализировать, как, где и кем используются активы.
Платформы управления цифровыми активами используются маркетинговыми, коммерческими и творческими командами некоторых крупнейших мировых брендов.Хотите узнать больше о том, как DAM может принести пользу вашей команде? Подпишитесь на бесплатную пробную версию Brandfolder или запланируйте демонстрацию с одним из наших экспертов DAM здесь.
изображений палитры
изображений палитрыПалитра изображений уменьшает хранилище место, необходимое для изображений уменьшив количество цветов, используемых в изображении, до 256 цветов, а затем используя одно число на пиксель (один канал), чтобы указать цвет для каждого пиксель.Каждый номер цвета соответствует цвету в палитре из 256 цветов. Каждый цвет в палитре — это RGB цвет из возможных миллионов цветов.
изображений палитры известны как индексированные
Изображения цветового режима в Adobe PhotoShop и палитры называются цветными таблицами или цветовыми
карты в некоторых приложениях.
Использование палитры изображений для экономии места для хранения стало менее важным для изображений в наше время, потому что стоимость дискового пространства резко упала.Теперь уже не так важно, как раньше, уменьшить занимаемое пространство по изображениям. Как правило, сейчас важнее сохранить высокое качество изображения. с большинством изображений, чем экономия места.
Но есть и другие причины использовать палитру изображений помимо уменьшения складских помещений:
Одноканальные растры — Наборы растровых данных, также называемые «изображениями» в Manifold, используют один канал на пиксель.Такие растры часто представляют собой высота местности или батиметрия. Раскрашивание пикселей использование палитры может обеспечить более реалистичный рельеф местности или контур эффект.
Веб-изображения — уменьшение размер изображений важен при публикации изображений в Интернете.
 Даже при быстром подключении Интернет настолько медленный, что это все еще важно.
для уменьшения размера изображений, используемых на веб-сайтах.Уменьшение количества
цветов в изображении позволяет оптимизировать форматы веб-графики
сжатия изображения до небольшого размера, что, в свою очередь, позволяет быстрее
загрузка.
Даже при быстром подключении Интернет настолько медленный, что это все еще важно.
для уменьшения размера изображений, используемых на веб-сайтах.Уменьшение количества
цветов в изображении позволяет оптимизировать форматы веб-графики
сжатия изображения до небольшого размера, что, в свою очередь, позволяет быстрее
загрузка.
остаются популярными и часто встречаются. в ГИС работе. Ссылки на манифольд, импорт из и экспорт для палитры изображений в различных форматах. Manifold также обеспечивает точный контроль над изображениями палитры и палитрами, которые они используют, чтобы обеспечить максимальное использование таких изображений.
Об изображениях палитры
изображений RGB используют три числа
на пиксель, чтобы указать цвета изображения, с четырьмя числами на пиксель
используется в наиболее распространенной реализации RGB
изображения, RGBA,
который добавляет четвертый, альфа-канал, чтобы указать пиксельную прозрачность. . Использование трех чисел на пиксель позволяет получить около 16 миллионов цветовых комбинаций.
в большинстве установок, но требует достаточно места для хранения каждого образа
для хранения трех чисел для каждого пикселя изображения.Как упоминалось в
Изображений
и каналу было придумано много методов для
уменьшение размера изображений RGB.
. Использование трех чисел на пиксель позволяет получить около 16 миллионов цветовых комбинаций.
в большинстве установок, но требует достаточно места для хранения каждого образа
для хранения трех чисел для каждого пикселя изображения.Как упоминалось в
Изображений
и каналу было придумано много методов для
уменьшение размера изображений RGB.
Одним из популярных методов уменьшения размера изображений RGB является использование палитры. Этот метод во многих случаях позволит сохранить хороший цветопередачу, в то же время значительно уменьшение размера изображения. Потому что преобразование изображения RGB в палитру изображение изменяет данные, такие преобразования чаще всего используется либо для принудительного включения значений пикселей в определенное подмножество, либо когда Важен внешний вид изображения, а не его точная сохранность исходных значений данных в каждом пикселе.
При использовании для сохранения воспринимаемого внешнего вида метод палитры
зависит от наблюдения, что большинство изображений RGB используют только небольшое количество
из 16 миллионов возможных цветов, доступных для использования. Есть две причины
почему это так. Первая причина заключается в том, что на большинстве изображений гораздо меньше, чем
В них 16 миллионов пикселей. Например, изображение 1024 x 768 имеет размер менее
миллион пикселей. Даже если бы каждый пиксель был разного цвета, такое изображение
для рисования потребуется гораздо меньше 16 миллионов различных цветов.
Есть две причины
почему это так. Первая причина заключается в том, что на большинстве изображений гораздо меньше, чем
В них 16 миллионов пикселей. Например, изображение 1024 x 768 имеет размер менее
миллион пикселей. Даже если бы каждый пиксель был разного цвета, такое изображение
для рисования потребуется гораздо меньше 16 миллионов различных цветов.
Вторая причина, специфическая для тех случаев, когда человеческое восприятие изображения Важно то, что большинство цветов, используемых в компьютерных изображениях, очень похожи друг другу, что они неразличимы для человеческого глаза. Рассмотреть возможность пример с использованием изображения, показанного выше, фотография бронзового памятника Генриху Наваррскому, стоящему на Пон-Нёф в Париже.
Если мы увеличим масштаб изображения в нашем примере возле головы и подбородка
памятник, мы видим, что голубое небо состоит из множества синих пикселей
это немного разные оттенки синего. Однако большая часть синего
оттенки настолько похожи друг на друга, что очень сложно отличить
их врозь. Мы могли бы легко заменить сотни разных, но виртуально
одинаковые, оттенки синего с двумя-тремя «синими» без
значительно меняет то, как изображение выглядит для человеческого глаза.
Однако большая часть синего
оттенки настолько похожи друг на друга, что очень сложно отличить
их врозь. Мы могли бы легко заменить сотни разных, но виртуально
одинаковые, оттенки синего с двумя-тремя «синими» без
значительно меняет то, как изображение выглядит для человеческого глаза.
Это именно то, что делает метод палитры: преобразование изображения RGB. в изображение палитры, система анализирует все цвета RGB в изображении и группирует их в похожие оттенки.Затем метод палитры берет на себя все очень похожие цвета в группе и заменяет их одним цветом, который близкое соответствие ко всем цветам в этой группе. Для многих изображений это можно выбрать только 256 цветов, которые достаточно близки к различные похожие цвета из всех 16 миллионов возможных цветов, которые изображение кажется человеческому глазу таким же, как оригинал.
Чтобы увидеть это в действии, рассмотрим два изображения выше.Оба изображения
увеличенный вид бронзового образца изображения головы и подбородка
бронзовый памятник. Изображение слева использует три числа RGB на пиксель.
так что каждый пиксель может быть любым из 16 миллионов возможных цветов. Примечание
как голубое небо состоит из множества похожих оттенков синего, большинство из которых
неотличимы друг от друга.
Изображение слева использует три числа RGB на пиксель.
так что каждый пиксель может быть любым из 16 миллионов возможных цветов. Примечание
как голубое небо состоит из множества похожих оттенков синего, большинство из которых
неотличимы друг от друга.
Изображение справа использует только 32 цвета во всем изображении. Каждый из этих 32 цветов — это цвет RGB, выбранный из общего диапазона. из 16 миллионов цветов, чтобы максимально соответствовать группе похожих цвета, которые он заменяет.Например, только два оттенка синего появляются в голубое небо. В этом примере мы используем 32 цвета, потому что в качестве обычно выполняется с изображениями палитры, приводит к такому близкому совпадению с исходное изображение, что трудно отличить. С использованием 32 цвета делают различия более очевидными для примера.
Метод палитры сохраняет цвета, которые используются в палитре (также
известная как таблица цветов или карта цветов), которая будет использоваться для этого изображения. Каждый цвет в палитре указан как цвет RGB с тремя цифрами. Один возможный
32-цветная палитра для образца бронзового изображения преобразована в 32 цвета:
Каждый цвет в палитре указан как цвет RGB с тремя цифрами. Один возможный
32-цветная палитра для образца бронзового изображения преобразована в 32 цвета:
Использование только указанных выше 32 цветов приводит к получению удивительно красивого изображения. близко к оригиналу.
Изображение слева — исходное полноцветное изображение, а изображение справа — 32-цветное изображение.Мы использовали всего 32 цвета в в этом примере, потому что используется полный диапазон 256 цветов в палитре как позволяет Manifold приводит к изображению палитры, визуально похожему на полное изображение RGB, которое мы не могли отличить друг от друга. Использование только 32 цвета приводят к некоторой видимой пикселизации в белом облаке под живот лошади, но изображение с 256-цветной палитрой не показало бы такого видимая пикселизация.
Размер изображения палитры в байтах составляет около одной трети размера
полного изображения RGB, поскольку для
изображение палитры, а не три числа на пиксель, как того требует
Изображение RGB. Это может не иметь большого значения для одного небольшого
изображение, содержащее несколько тысяч байтов, но это будет иметь большое значение
для изображения размером десять гигабайт.
Это может не иметь большого значения для одного небольшого
изображение, содержащее несколько тысяч байтов, но это будет иметь большое значение
для изображения размером десять гигабайт.
Как работают палитры
Когда мы импортируем изображение, использующее палитры, в Manifold, мы получаем два компоненты, изображение и таблица изображений:
Таблица изображения содержит данные в виде плиток …
… и изображение компонент, который служит окном для визуализации этих данных.
Изображение знает, как отображать палитру изображения на основе того, как исходный данные были импортированы в Manifold в виде изображения палитры. Мы можем убедитесь, что Manifold понимает, что эти данные предназначены для изображения палитры, открыв Свойства изображения.
Свойство StylePixel предоставляет
значения стиля, примененные к каждому пикселю, включая значения цвета палитры
в палитре, которая используется для рендеринга изображения на основе данных
в таблице. Мы можем увидеть палитру, открыв
Стиль
диалог для изображения:
Мы можем увидеть палитру, открыв
Стиль
диалог для изображения:
Палитра изображений в Manifold использует таблицу палитр из 256 цветов на изображение.Тогда для изображений палитры требуется только один байт на пиксель, поскольку каждый байт может представлять 256 цветов (диапазон байтов от 0 до 255 всего на 256 позиций). Палитра — это просто внутренний поиск таблица, в которой указано, какое значение RGB следует использовать для этого пикселя. Поэтому Adobe PhotoShop называет такие изображения изображениями «индексированных цветов».
Как создаются изображения палитры?
запросов Manifold, которые преобразуют изображения RGB в изображения палитры, делают
следующее автоматически: Первый шаг в преобразовании изображения RGB в
изображение палитры уменьшает количество используемых цветов до 256 цветов
или менее.Это требует выбора палитры, которая «лучше всего подходит».
ко многим цветам в изображении RGB, а затем назначить цвет из
палитра для каждого пикселя изображения. Тогда каждый пиксель представлен в виде
одно число, указывающее, какой цвет в палитре должен использоваться для
этот пиксель.
Тогда каждый пиксель представлен в виде
одно число, указывающее, какой цвет в палитре должен использоваться для
этот пиксель.
Давайте посмотрим, как может выглядеть 32-цветное бронзовое изображение. сохраняется как изображение палитры.
Пиксели в области, выделенной красным на иллюстрации, будут кодируется одним числом на пиксель:
Число для каждого пикселя говорит о том, какой цвет в палитре использовать для этот номер.Чтобы выяснить, какого цвета цифра 16 красного цвета, показанная выше должно быть, смотрим на палитру, используемую для этого изображения:
Все цвета, использованные в этом изображении, перечислены в палитре.
Процесс поиска прост: число 16 переносит нас на шестнадцатое.
цвет в палитре, который является оттенком синего, заданным триплетом RGB
номеров 91, 143, 207, которые перечислены в таблице палитр в Windows
стандартный заказ БГР 207, 143, 91. Эти три числа будут
использоваться для управления пиксельными элементами RGB на мониторе компьютера для
этот конкретный пиксель.
Эти три числа будут
использоваться для управления пиксельными элементами RGB на мониторе компьютера для
этот конкретный пиксель.
Обратите внимание, что пиксель справа от показанного красным имеет значение 18, более светлый оттенок синего, восемнадцатый цвет в палитре, на два слота больше 16.
Учебные примеры
Простой способ понять, как работают палитры, — это рассмотреть аналогию, хобби — рисование по номерам.Некоторые снобы от искусства высмеивают это хобби, но живопись по номерам. был любимым развлечением многих, в том числе Уинстона Черчилля, Альберта Эйнштейн и Махатма Ганди. *
Предположим, мы хотим создать картину для хобби, похожую на одну из знаменитые картины Винсента Ван Гога «Подсолнухи».
Рабочие листы поставщиков красок по номерам начинаются с упрощенного изображения
оригинальной картины, как и выше, в которой используется меньше цветов и
легче проследить в регионах.
Рабочий лист контуров создается с номерами для каждого региона, где необходимо нанести краску другого цвета.
Цифры соответствуют цветам краски, указанным в пронумерованных ячейках на палитре. или в пронумерованных тубах, которые художник может разместить на палитре. В числа на листе указывают, какое количество краски использовать в этом область, край.Цифры используются для экономии места, так как это более экономично напечатать одно число, чем написать «Охра Браун» на одно пятно и «желтая золотарника» на другом.
Например, мы можем раскрасить все области на листе, отмеченные значком цифра 3 с использованием краски номер 3 на палитра.
Раскрашиваем все регионы, отмеченные цифрой 2 используя краску №2.
Краска темно-зеленая №4
входит во все регионы, отмеченные цифрой 4.
Если мы продолжим так же и хорошо раскрасим линии (Эйнштейн был особенно хорош в этом …), и мы не делаем ошибок, например, используя краску номер 3 для цвет области отмечен 13, результат может быть удивительно приятным.На иллюстрациях показано упрощенное рабочие листы: на самом деле большинство рабочих листов для рисования цифрами для взрослых гораздо более подробно, чтобы лучше приблизиться к оригиналу.
В методе раскраски цифрами нет особого смысла относительно как назначаются цвета. Важно только то, что каждый регион для раскрашивания на листе есть номер, и мы используем любое число краски совпадает с этим числом. Если мы ошибемся при создании наша палитра или если мы ошиблись при чтении, какой номер будет использоваться результаты не будут правильными.
Например, предположим, что вместо того, чтобы брать тюбик желтой краски с маркировкой
номер 3 мы случайно
возьмите тюбик ярко-зеленой краски с отметкой 30
и выдавим большую каплю ярко-зеленой краски на нашу палитру
в позиции номер 3.
Если потом весело продолжить заполнение всех областей, отмеченных 3 на листе с (неправильным) цветом краски, залитой в позицию номер 3 нашей палитры, результаты будет неверным.
В каждой области картины, где мягкий желтый цвет, действительное число 3 цвета, должны были быть нанесены вместо этого мы применили бы ярко-зеленый цвет. Так или иначе Ван Гогу хотелось бы, чтобы эффект не выходил за рамки точка. Манипулирование палитрами путем замены разных цветов для предполагаемых цветов в раскраске по номерам процесс является одним из способов создания разные версии известных картин, похожие на оригиналы но, возможно, использовать разные цвета.
Использование палитр для изображений в компьютерах — очень похожий процесс.
Уменьшенный цвет (то есть созданный с использованием ограниченного диапазона цветов)
В приведенном выше примере используется только 32 разных цвета. Это
достигает большего сходства с оригиналом, потому что вместо того, чтобы назначать
цвета в большие области, каждый отдельный пиксель может использовать один из этих цветов.
Это
достигает большего сходства с оригиналом, потому что вместо того, чтобы назначать
цвета в большие области, каждый отдельный пиксель может использовать один из этих цветов.
Мы можем открыть изображение в Manifold, а затем выбрать Style, чтобы открыть Style диалоговое окно, чтобы увидеть используемую палитру. Из этой палитры видно, что цвета, использованные в приведенном выше примере палитры нашего художника, действительно настоящие цвета, используемые в этом изображении на компьютере.
Эти цвета применяются к каждому пикселю в процессе рисования числами. прямо аналог процесса рисования по номерам хобби.В изображение палитры, каждый пиксель имеет номер, который указывает цвет для этот пиксель. Число, используемое для цвета в каждом пикселе, не более значение само по себе, чем число 3 напечатан для региона на листе раскраски по номерам. В числа имеют значение только с точки зрения того, какой цвет находится в палитре, чтобы быть нарисованным на этом номере.
Это отличается от цвета RGB значения, где тройка чисел, составляющих цвет RGB ценность имеют смысл сами по себе.Например, цвет RGB 116, 235, 245 — мягкий, желтый цвет, который получается, когда красные, зеленые и синие пиксельные элементы дисплея установлены на соответствующие значения интенсивности в диапазоне От 0 до 255.
Если бы мы, так сказать, увеличили масштаб данных, чтобы увидеть, как пиксели могут быть расположены в обычных положениях, которые у них есть на изображении, которое мы можем себе представить что каждая позиция пикселя помечена номером цвета, который должен быть закрашен в этот пиксель, как прямоугольный набор коробки в листе краски по номерам.
Чтобы заполнить каждый пиксель правильным цветом, мы можем представить, как выглядит коллектор. вверх число в палитре, а затем залив пиксель цветом для этого числа. Например, пиксели с цифрой 4 будут заполнены цветом. номер 4 из палитры, лес цвет зеленый. Обратите внимание, что нет ничего особенного в том, цвет — цифра 4 или цифра 3. Единственное, что имеет значение заключается в том, что для каждого числа используется правильный цвет из палитры в пикселе.Manifold, конечно, делает это автоматически.
Выше мы видим, как соответствие между номерами цветов в пикселях и номера цветов в палитре используются для заливки пикселей цветом из палитры.
Так же, как рисование по числам, когда все пиксели залиты цвет их номера выбирают из палитры, изображение заполняется со всеми правильными цветами во всех правильных пикселях.В отличие от живописи по числам, когда Manifold заполняет пиксели правильным цветом, он делает это автоматически, он делает это мгновенно и никогда не ошибается.
Глядя на серию уменьшенных изображений в Manifold, мы можем увидеть, как совокупный эффект множества пикселей, окрашенных с использованием правильных цветов из палитры выстраивается узнаваемый образ. Мы отметим расположение пикселей в рамке пурпурного цвета.
Мы видим, как то, что было просто цветными пятнами, начинает формировать зеленый объект. на желтом фоне.
Дальнейшее увеличение …
… и дальше …
Мы видим, что наш пример с использованием нескольких пикселей был частью основы для подсолнечник.
Так же, как и в случае рисования хобби по номерам, где изменение цвет, присвоенный номеру палитры, может приводить к различным визуальным эффектам то же самое верно и для компьютерных палитр. Мы можем видеть что открыв Edit — Диалог стиля для изображения, а затем двойной щелчок на цветную ячейку, чтобы изменить цвет, присвоенный заданному номеру палитры.
Предположим, например, мы дважды щелкаем в палитру цветов номер 5 и замените темно-зеленый цвет на ярко-зеленый изначально используется в палитре для числа 5 цвет.
Все пиксели, имеющие значение цвета 5 теперь будет использовать этот новый ярко-зеленый цвет.
Банкноты
Менее 256 цветов — коллектор таблицы палитры могут содержать 256 цветов; однако многие палитры изображений, импортированы, возможно, были созданы с использованием палитр с меньшим количеством цветов, возможно всего 16 или 32 цвета. В таких случаях лишние строки в таблице палитры будет черным.
Значение слова — В классические художественные круги, словесная палитра означает доску с цветами на ней, которую художник держит в руке. Художник выбирает цвета из палитры для загрузки на кисть, которая Затем он применяет цвет к холсту.
Некоторые художники-историки предпочитали использовать подбор цветов на их палитрах и так слово «палитра» в истории искусства также стало обозначать особую коллекцию цветов любимый художником.Можно говорить об отличительной палитре Сезанна, например, или можно сравнить палитру сепии, которую использовал Ван Гог в его ранние работы с более яркой палитрой, которые он использовал в конце жизни в Арль или Овер.
Палитры могут быть оптимизированы для одно изображение — логический результат метода палитры для изображений — это то, что для фотографического или визуального рендеринга используется палитра с каждым конкретным изображением относится к этому изображению.Конкретный набор 256 цветов, который лучше всего приближает цвета в одном RGB изображение не будет таким же, как 256 цветов, используемых для наилучшего приблизительного другой образ.
Например, образец бронзового изображения в основном состоит из зеленого и синего цветов, поэтому 32-цветная палитра для этого изображения, показанного выше, имеет много разных оттенков. зеленого и синего.
Палитра изображения аэропорта Токио, показанная выше, с другой стороны, использовать совершенно другую палитру, в которой много оттенков почти черного цвета при уменьшении до 32 цветов.
* Шучу — Ганди предпочитал ткачество, Эйнштейн любил заниматься парусным спортом, а Черчилль рисовал без номеров.
См. Также
Изображения
Стиль
Стиль: Учебник по каналам и выходам
Создавайте цветовые палитры из изображений вашего смартфона с помощью этих 4 бесплатных приложений
Создавайте цветовые палитры из изображений вашего смартфона с помощью этих 4 бесплатных приложений
Луис Барраган Хаус / Луис Барраган.Imagem © Flickr из LrBln ShareShare-
Facebook
-
Twitter
-
Pinterest
-
Whatsapp
-
Mail
. com / 897401 / create-color-palettes-from-your-smartphone-pics-with-these-4-free-apps палитра красок
кадры из мира художника 6
кадры из мира художника 2
кадры из мира художника 3
Палитра 10
Палитра 9
роспись ножей на палитре 1
Палитра 1
Цвета 3
Таволоцца
Покрасить
Палитра 11
коробка для краски
Образцы красок 14
Образцы красок 12
Образцы красок 9
Образцы красок 15
Образцы красок 11
Палитра 2
Образцы красок 8
образцы цветов
коробка для краски
средства для макияжа 3
Pantone Solid для руководства по процессу
поддон
Макияж, мириться
Цветные карандаши
цветовая палитра
общие образцы цвета h
Карандаши на белом фото файл 2
Цвета
Вход EMP, Сиэтл, Вашингтон
Цветной карандаш 3
мелки
Ведро карандашей 2
мелки
цветной карандаш
карандаш
цветная капля
тыквы
цветные карандаши
Цветные карандаши
цветной карандаш 3
Lapices de colores 1
Lapices de colores 2
цвет
Цветные карандаши 03
мелки
Цветные мелки2
Настоящие цвета
цвета 2
банки с краской
мелки
Карандаши цветные по черному 4
маркеры_ 1
Цветные карандаши 2
Строительная палка
Проститутки
карандаш 3
Образец_ 2
Соломинки для питья
карандаш 5
руководство по pantone
карандаш 2
Цветные карандаши, образующие спираль
Рыба-скорпион
Цвета карты
Клеточный макрос
карандаши
цвет ПМС
карандаши 1
Детская площадка 3
двойняшки
карандаш
Деревянные карандаши в линию
Зажим для папок 1
кадры из мира художника 4
Цветные карандаши
палитра
Шашки
роспись ножей на палитре 17
Мелки
CMYK
коробка для краски
Цветные карандаши
CMYK
художник рисовать стол 1
Палитра 1
Акварели
окраска распылением
«Сегодня любой может стать фотографом, все, что вам нужно, это смартфон ». Хотя это известное клише, это не значит, что оно полностью неверно.В последнее время с развитием технологий смартфонов, чему способствуют социальные сети, фотографические возможности этих устройств увеличиваются с экспоненциальной скоростью.
Однако есть и менее известные мобильные приложения, которые исследуют графический дизайн. Некоторые из самых интересных приложений — это те, которые генерируют цветовые палитры из изображений в фотопленке вашего мобильного телефона. Ниже представлены четыре бесплатных приложения для изучения цветовых палитр.
Grace Farms / SANAA. Изображение © Дин КауфманPANTONE Studio
В этом приложении, разработанном Pantone, вы можете создавать цветовые палитры из изображений, хранящихся в вашем мобильном телефоне.Это было задумано как приложение для обмена материалами между людьми, группами, клиентами и профессионалами, занятыми в творческих индустриях. Бесплатная версия позволяет создавать палитры и делиться ими с возможностью покупки дополнительных инструментов и функций, включая полный доступ к официальным палитрам компании и панелям вдохновения с указанием цветов.
Приложение доступно для загрузки в App Store и совместимо только с операционной системой IOS. PANTONE Studio может отображаться на 10 разных языках.
La Muralla Roja / Ricardo Bofill. Image © Gregori CivervaPalette Cam
Основная особенность этого приложения — возможность определять цвета, присутствующие в библиотеке камеры нашего мобильного телефона. Он также может создавать шаблоны палитры на фотографиях, которые нам уже понравились или которые мы сохранили из приложения.
В отличие от приложения PANTONE, Palette Cam определяет определенные цвета, включая значения HEX и RGB. Он позволяет сохранять эти цвета, а затем настраивать палитры для каждой фотографии. Вы также можете создавать тематические альбомы с изображениями, которые вдохновляют пользователей на творчество.
Цветной видоискатель
Это приложение, как и предыдущее, может создавать цветовые палитры из фотографий, хранящихся в вашей фотопленке или снятых в данный момент. Однако цветной видоискатель может создавать наборы цветов из фотографий, предоставляя пользователю диапазон оттенков на изображениях, тем самым облегчая идентификацию цветов.
С помощью этого бесплатного инструмента вы также можете поделиться своими цветовыми палитрами в социальных сетях. Он доступен для iOS и Android.
Скрытая деревня / МВРДВ. Изображение предоставлено MVRDVReal Colors
Real Colors работает как социальная сеть, где пользователи делятся цветовыми палитрами, созданными из их фотографий.Пользователи могут ставить лайки и комментировать ленты других людей без регистрации. Однако, чтобы создавать свои собственные палитры, вам необходимо зарегистрироваться по электронной почте или в Facebook.
Палитры создаются из фотографий, сделанных в данный момент или хранящихся в вашей библиотеке. Бесплатная версия отображает пять цветов, присутствующих в изображении, и их соответствующие коды CMYK, но можно разблокировать функции приложения, которые генерируют другие цветовые комбинации на основе таких критериев, как монохромный, дополнительные цвета и т. Д.
После создания палитры вы можете делитесь своими результатами в своей ленте, а также в других социальных сетях, таких как Pinterest, Facebook и Instagram; но пользователь может сохранять результаты только в своей личной библиотеке.Этот генератор палитр доступен для пользователей iOS и Android на английском, французском и португальском языках.
Цветовая палитра из изображения
Цветовая палитра из изображения — лишь одна из множества различных инструменты браузера, которые доступны бесплатно на Сайт ColorDesigner. Цветовая палитра из изображения прост в использовании позволяет пользователю загружать изображение по их выбору, а затем сгенерируйте палитру цвета, которые можно найти на загруженном изображении.В количество генерируемых цветов может варьироваться от одного цвет до двадцати разных цветов и в дополнение к отображая цветовую палитру, инструмент также показать HEX-код каждого из отображаемых цветов.
Как использовать
Использование инструмента «Цветовая палитра из изображения» чрезвычайно просто, и любой может сделать это практически без усилий усилие.При использовании инструмента пользователь будет приветствуется пустым прямоугольным пространством и под ним большой красный ползунок, поэтому первое, что вы нужно будет решить, какое изображение вы хотите создать цветовую палитру для. Убедитесь, что изображение в формате PNG, JPEG, JPG или GIF. Однажды ты решили, либо нажмите на пустой прямоугольник и выберите изображение, которое хотите загрузить, или перетащите и перетащите свое изображение прямо в него, используя свой мышь.Как только ваше изображение будет загружено, инструмент будет отображать различные цвета, которые могут быть найденным на вашем изображении.
По умолчанию инструмент Цветовая палитра из изображения будет отображать только палитру из пяти цветов, однако пользователь может увеличивать или уменьшать это число, перемещая красный ползунок влево или вправо. Это позволит пользователь, чтобы уменьшить количество генерируемых цветов до одного цвета или увеличьте количество цветов в сформированной палитре до двадцати.
Бесплатные изображения палитры изображений, картинки и роялти-фри фотографии
Как использовать ограниченную цветовую палитру для создания ярких изображений
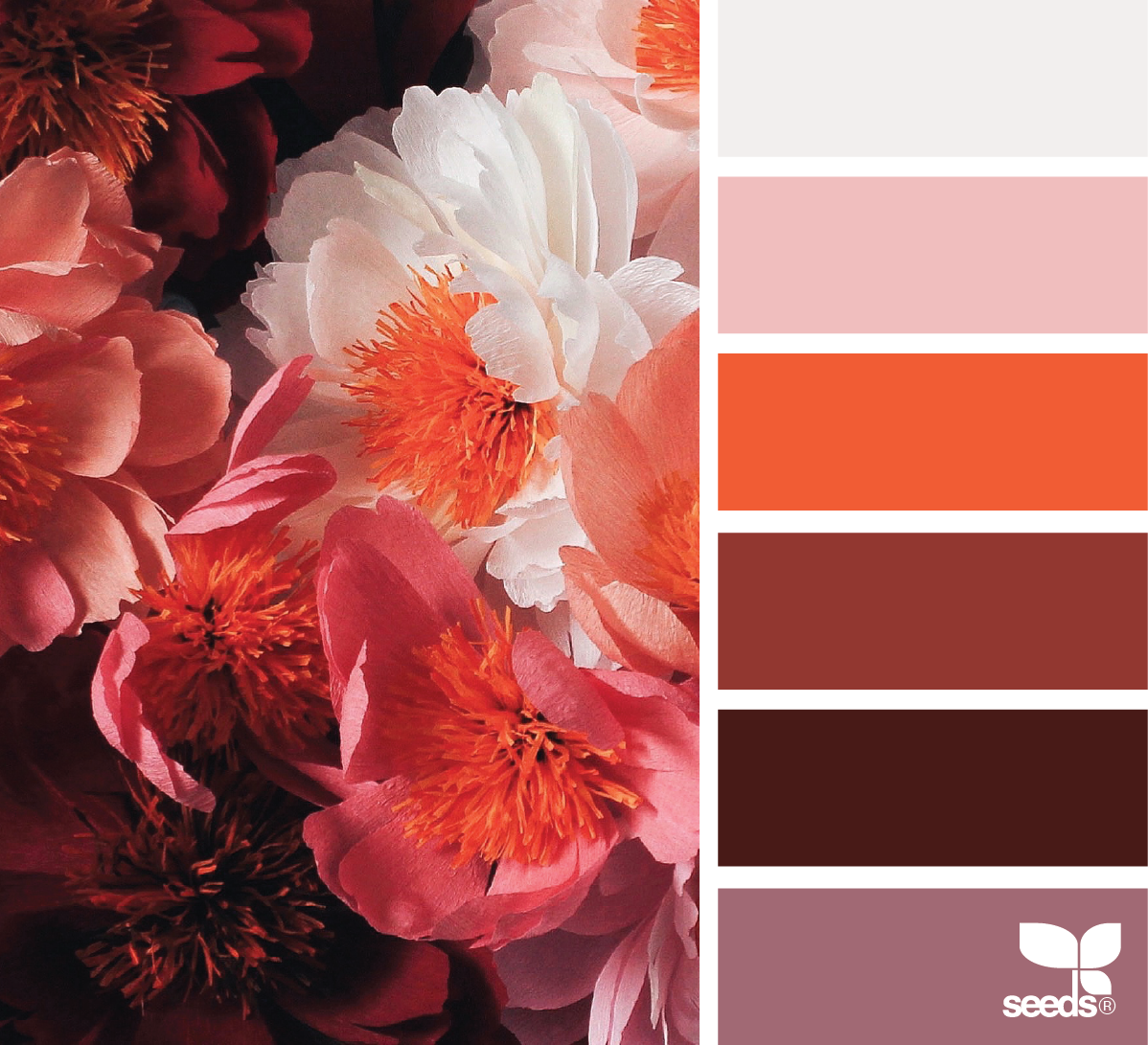
Есть много способов использовать цвет в фотографии.Один из них — искать сильные, дополняющие друг друга цвета, находящиеся на противоположных сторонах цветового круга, и включать их в одну рамку. Напротив, используйте очень ограниченную цветовую палитру.
Вот пример первого подхода. Зеленый фон, фиолетовые лепестки и желтые тычинки. Три ярких цвета, работающих вместе, создают хорошее впечатление благодаря цветовому контрасту.
Подход с ограниченной цветовой палитрой
Но подход противоположный.Вместо того, чтобы включать несколько ярких, контрастных цветов, идея состоит в том, чтобы использовать гораздо более ограниченную цветовую палитру. Вы можете сделать это с помощью ярких цветов, как в этом примере ниже, где доминирующим цветом является красный.
Или вы можете сделать это с гораздо более нежными цветами, как на этой фотографии.
В любом случае результат — яркое изображение с разумным использованием цвета.
Многие фотографы переходят от использования насыщенных контрастных цветов к более ограниченной и тонкой палитре по мере развития своих навыков и видения.Если вы посмотрите на работы других фотографов, особенно профессионалов, вы обнаружите, что ограниченная цветовая палитра является признаком зрелости и изысканности.
Цвет в пейзаже
Пейзажная фотография — это жанр, который является синонимом насыщенных цветов. Еще до цифровых технологий одной из самых популярных пленок для пейзажной фотографии была Fuji Velvia — слайд-пленка, известная своими контрастными и насыщенными изображениями.
В современную эпоху такие методы, как HDR, и программное обеспечение, такое как Lightroom и Photoshop, помогают нам создавать насыщенные, контрастные изображения.Часто это то, что вы видите.
Но как насчет изучения тонкостей света и ландшафта?
Например, вместо фотографирования заходящего солнца попробуйте подождать, пока оно не сядет. Цвета более мягкие. Если у вас ясное небо, весь пейзаж может залиться золотым сиянием. Результат — гораздо более тонкое использование цвета.
Другой метод — изучить возможности, которые предлагает плохая погода.
Я сделал снимок ниже в городе Пуэрто-Айсен на юге Чили.Даже летом там много дождей. Когда я сделал фото, шел дождь. Но мягкий свет хорошо передает настроение региона. Цветовая палитра ограничена и преобладает зеленый цвет. Тонкий контраст создают цвета раскрашенных лодок.
Ограниченная цветовая палитра и портретная фотография
Тщательно подумайте об использовании цвета в портретной съемке. Здесь у вас гораздо больше контроля, чем с ландшафтом, так как вы можете попросить свою модель носить определенные предметы одежды.Вы также можете выбрать фон.
Если вы заранее не решили, что будет носить ваша модель, советуем попросить их принести несколько вариантов. Затем вы сможете выбрать наиболее подходящий наряд.
Здесь мне понравилась необычная шляпа модели. Я поместил ее на нейтральный фон так, чтобы зеленая шляпа была самым ярким и доминирующим цветом в композиции.
Натюрморт и цвет
Вот простой натюрморт, который я снял в ресторане в Новой Зеландии.Мне понравилось, как деревянное блюдо и деревянный стол сочетаются друг с другом. Яркие фрукты приятно контрастируют с нейтральными тонами дерева.
На фото показан другой прием композиции в действии, который я затронул в предыдущем разделе портретов. Это техника компоновки фотографии, при которой один яркий цвет помещается на нейтральный или серый фон. Затем у вас есть фотография с тонкой цветовой палитрой, состоящей из серого (или нейтральных тонов, как деревянный стол) и одного доминирующего цвета.
Это подводит меня к следующему важному пункту. Один из ключей к использованию ограниченной или тонкой цветовой палитры — развитие наблюдательных навыков. Фотографии, показанные до сих пор, имеют одну общую черту — я видел нежные цвета и кадрировал фотографию так, чтобы они были хорошо использованы.
Это важный навык, который нужно развивать. Одна вещь, которая ставит работу лучших фотографов выше всех остальных, — это композиция. Наблюдение и композиция идут рука об руку. Чем больше вы научитесь наблюдать за миром и видеть, как цвет, текстура, тональный контраст и другие строительные блоки композиции работают вместе, тем лучше будет ваша композиция.В свою очередь, это помогает создавать более сильные и запоминающиеся фотографии.
Lightroom и цвет
Не забывайте, что Lightroom предоставляет вам несколько инструментов для управления цветом.
Панель калибровки камеры очень важна при обработке файлов Raw. Для большинства камер вы увидите такие параметры профиля, как «Пейзаж», «Стандартный», «Портрет», «Нейтральный» и «Верный» (с вариациями в зависимости от модели камеры). Выбор Пейзаж дает более яркие и насыщенные цвета. При выборе «Нейтральный» или «Верный» цвета становятся более тонкими и реалистичными.
Вы также можете использовать ползунки «Насыщенность» и «Яркость» на панели «Основные», чтобы уменьшить интенсивность цветов.
На фотографиях ниже показана разница.
Первый был обработан с помощью профиля, установленного на Velvia (эквивалент настройки ландшафта на моем Fujifilm X-T1). Второй был обработан с профилем, установленным на Astia, который дает более мягкие цвета, и на Vibrance, установленном на -12. Вы можете увидеть разницу, цвета во втором варианте более мягкие и нежные.
Панель HSL / Color / B&W позволяет настраивать насыщенность определенных оттенков. В этом портретном примере ниже я использовал инструмент целевой настройки, чтобы снизить насыщенность фона, уменьшив количество синего цвета на фотографии. В результате розовое платье модели становится самым ярким цветом на изображении. Уменьшение насыщенности синего упрощает цветовую палитру и делает изображение более ярким.
Надеюсь, эта статья поможет вам понять, что раскрашивание — это нечто большее, чем получение как можно большего количества цвета на фотографии.Есть много возможностей для более тонкого подхода и ограничения количества цветов в кадре.
У вас есть идеи, как использовать ограниченную цветовую палитру или нежные цвета на ваших фотографиях? Сообщите нам об этом в комментариях.
Мастеринг композиции
Если вы хотите узнать больше о цвете и композиции, ознакомьтесь с моей электронной книгой Mastering Composition: A Photographer’s Guide to Seeing.
Анонс: поиск по цвету
Новости
11 декабря 2018
Мы с гордостью представляем миру нашу новейшую функцию поиска и открытий — поиск по цвету.Используя этот инструмент поиска, вы можете легко найти модные изображения, которые соответствуют эстетике вашего дизайна. Поиск по цвету — это творческое решение, которое поможет вам найти более цельные произведения искусства.
Поиск с помощью цветовой шкалы
Перетащите ползунок, чтобы найти идеальный цвет для вашего проекта. Не забудьте подобрать еще ближе, выбрав альтернативные оттенки и оттенки чуть ниже. Возможны миллионы оттенков, так что позвольте себе потеряться в радуге.Вы будете так же одержимы опробованием новых цветовых решений, как и мы.
Поиск по шестнадцатеричному коду
Если вы знаете точный цвет, необходимый для вашего проекта, введите его и мгновенно просмотрите все ресурсы, которые соответствуют вашим потребностям. Еще никогда не было так легко найти подходящий оттенок. Pantone только что выпустил свой цвет года на 2019 год, посмотрите результаты.
Поиск по фасетам
Введите поисковый запрос и сузьте его, отрегулировав цветовую полосу или введя шестнадцатеричный код в поиск по цветовой грани в левой части экрана.Здесь мы выполнили поиск по одному из наших любимых терминов и получили довольно приятные результаты.
Бесконечное вдохновение
Мгновенное вдохновение на расстоянии одного клика. Каждый раз, когда вы посещаете страницу «Поиск по цвету», мы выбираем для вас новую цветовую палитру. У нас также есть случайный значок, который вы можете щелкнуть, чтобы увидеть новый случайный цвет. Бесконечное вдохновение одним нажатием кнопки.Сообщите нам, если найдете новый любимый цвет.
Связанные образы рассказывают более убедительную историю
Дизайнеры глубоко понимают силу цветовой палитры, она похожа на коврик, который действительно связывает комнату воедино. Любой тип работы, будь то веб-страница или макет журнала, можно усилить с помощью жестко контролируемой цветовой гаммы. Кроме того, не забывайте о нашей функции визуального поиска, которая позволяет вам разместить вдохновляющее изображение в любом месте нашего сайта и увидеть визуально похожие изображения.
Stocksy United — это кооперативная группа художников, занимающаяся лицензированием фото и видео, управляемая неустанными креативщиками и любителями риска.



 Даже при быстром подключении Интернет настолько медленный, что это все еще важно.
для уменьшения размера изображений, используемых на веб-сайтах.Уменьшение количества
цветов в изображении позволяет оптимизировать форматы веб-графики
сжатия изображения до небольшого размера, что, в свою очередь, позволяет быстрее
загрузка.
Даже при быстром подключении Интернет настолько медленный, что это все еще важно.
для уменьшения размера изображений, используемых на веб-сайтах.Уменьшение количества
цветов в изображении позволяет оптимизировать форматы веб-графики
сжатия изображения до небольшого размера, что, в свою очередь, позволяет быстрее
загрузка.