Трекинг, кернинг и межбуквенное расстояние (леттер-спейсинг) | GeekBrains
Важны не только буквы, но и то, что находится между ними
https://gbcdn.mrgcdn.ru/uploads/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
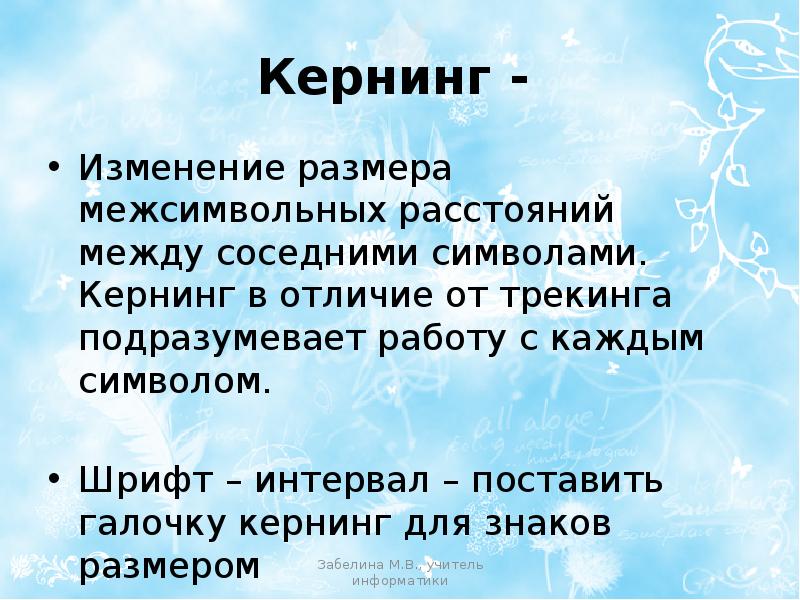
Что такое трекинг?
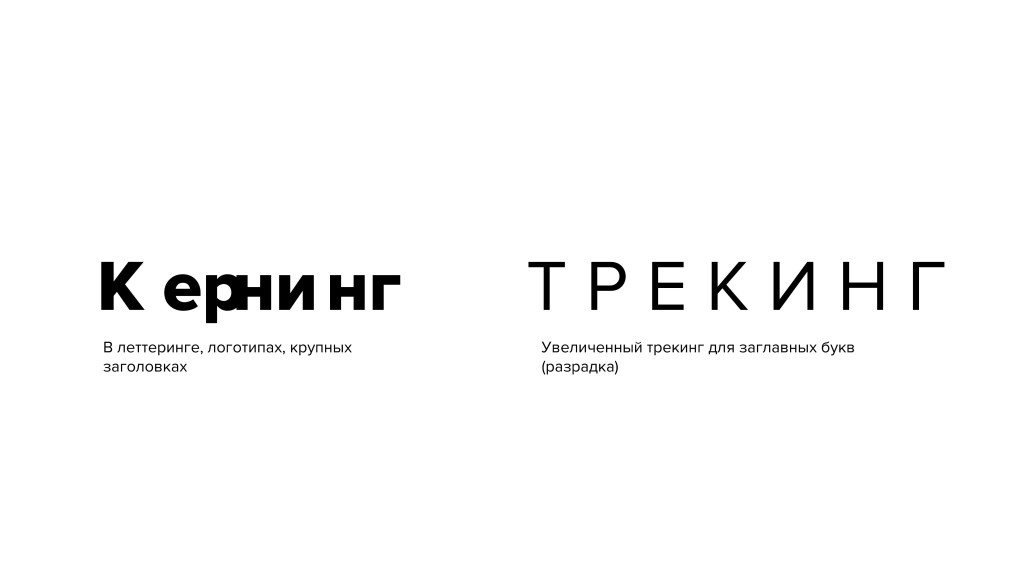
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
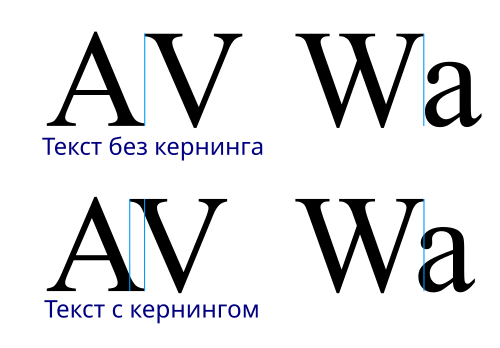
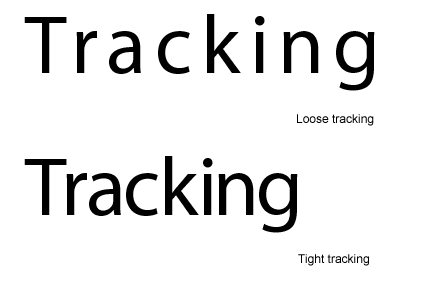
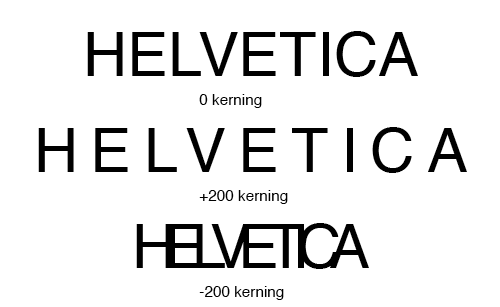
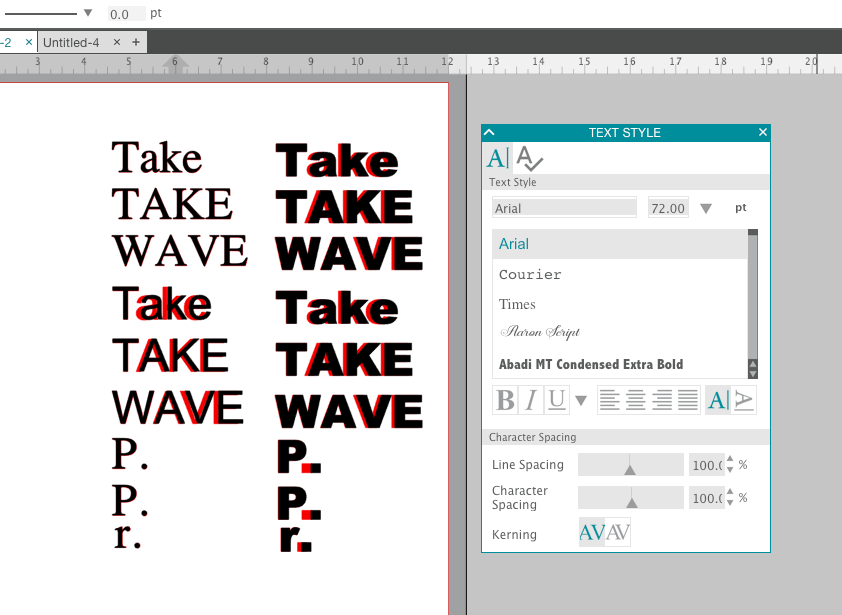
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
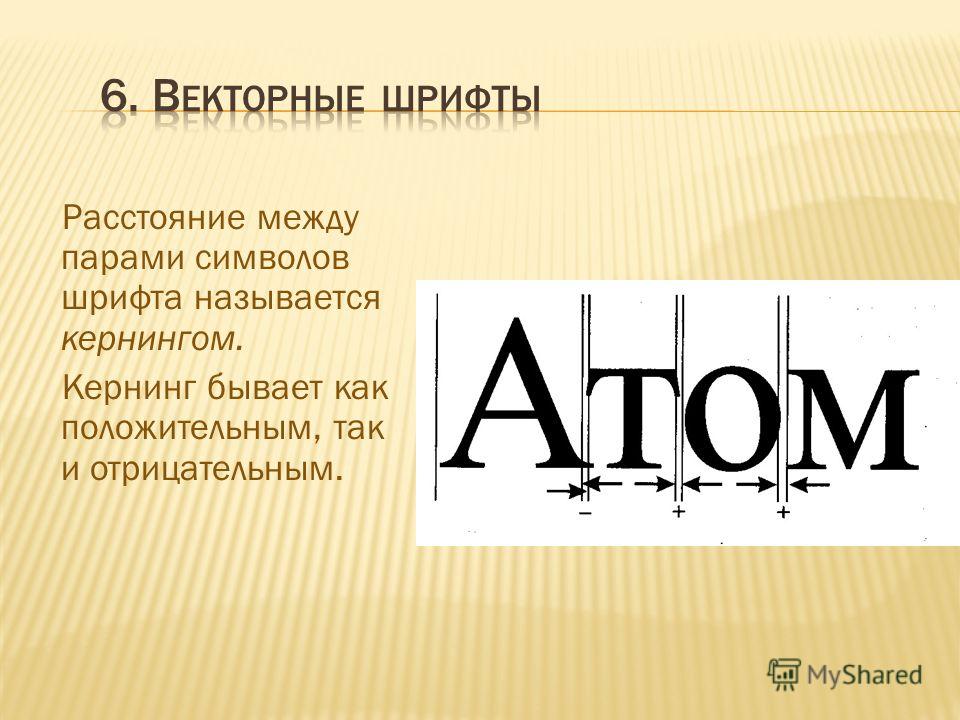
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
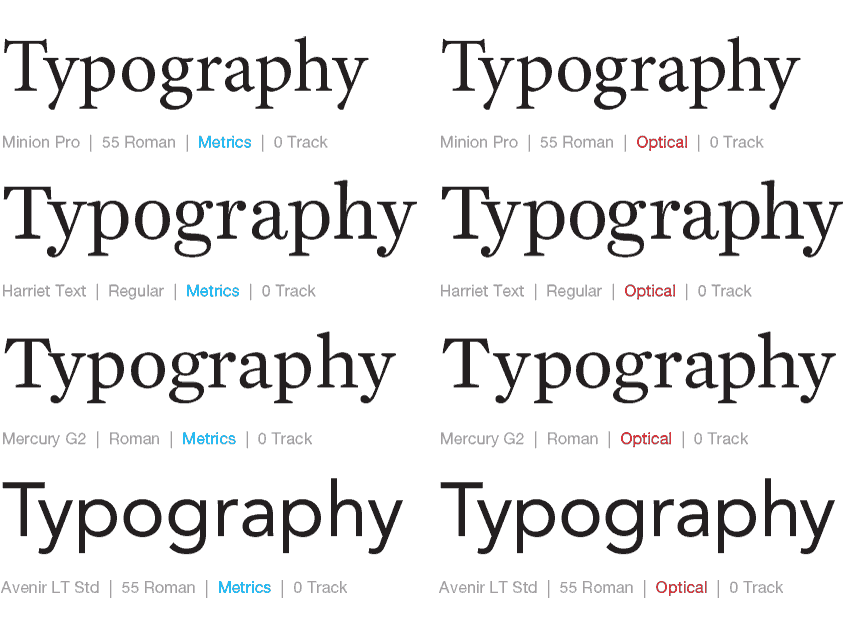
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
Так автор-дизайнер может даже самый странный шрифт сделать приятным.
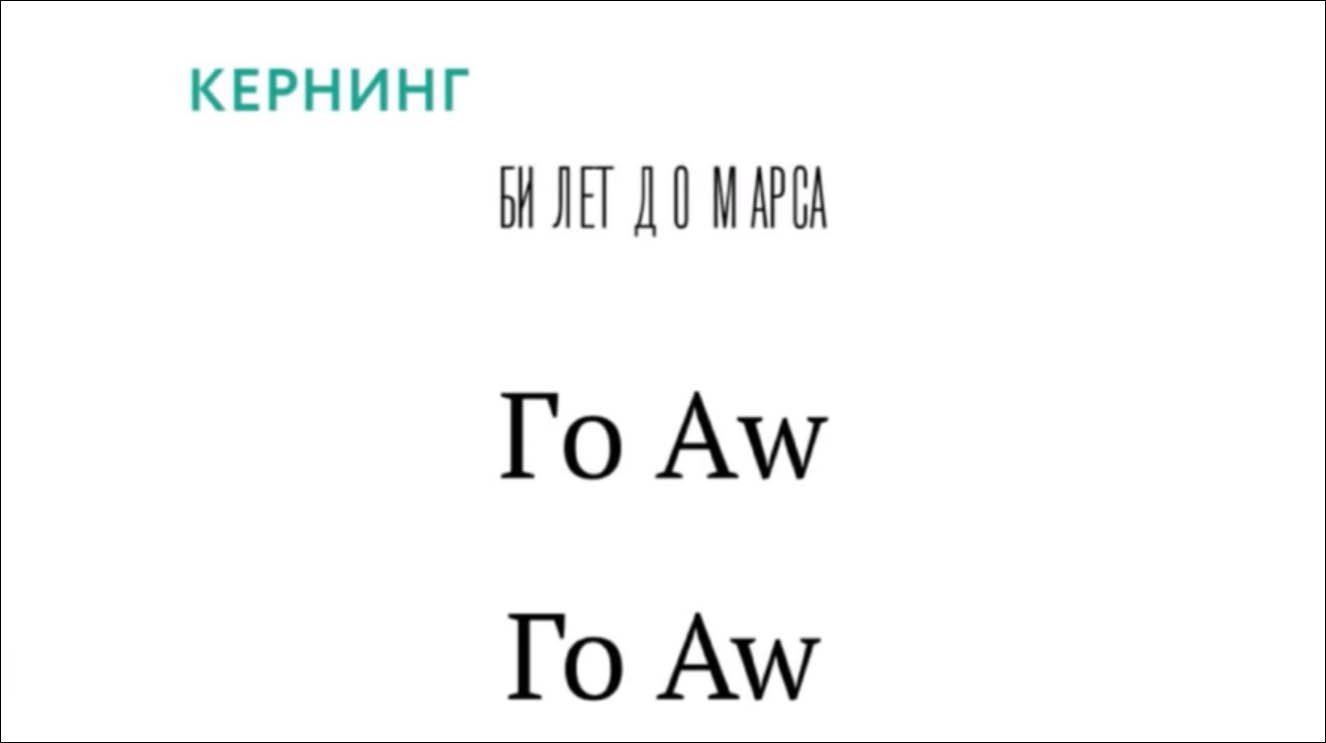
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
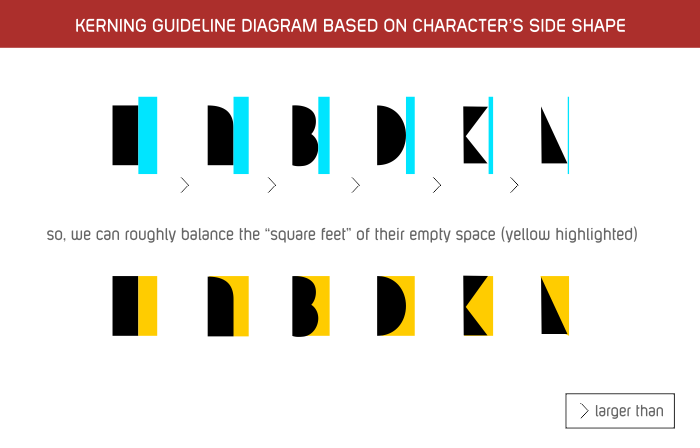
При работе со шрифтами стоит обратить особое внимание:
- на наклонные буквы, например: A, K, Л;
- буквы с чёрточками или крестиками: Г, Ж, Х, У, T;
- буквы с закруглениями: О, Ф.
Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Кернинг и трекинг : > DMTRVK
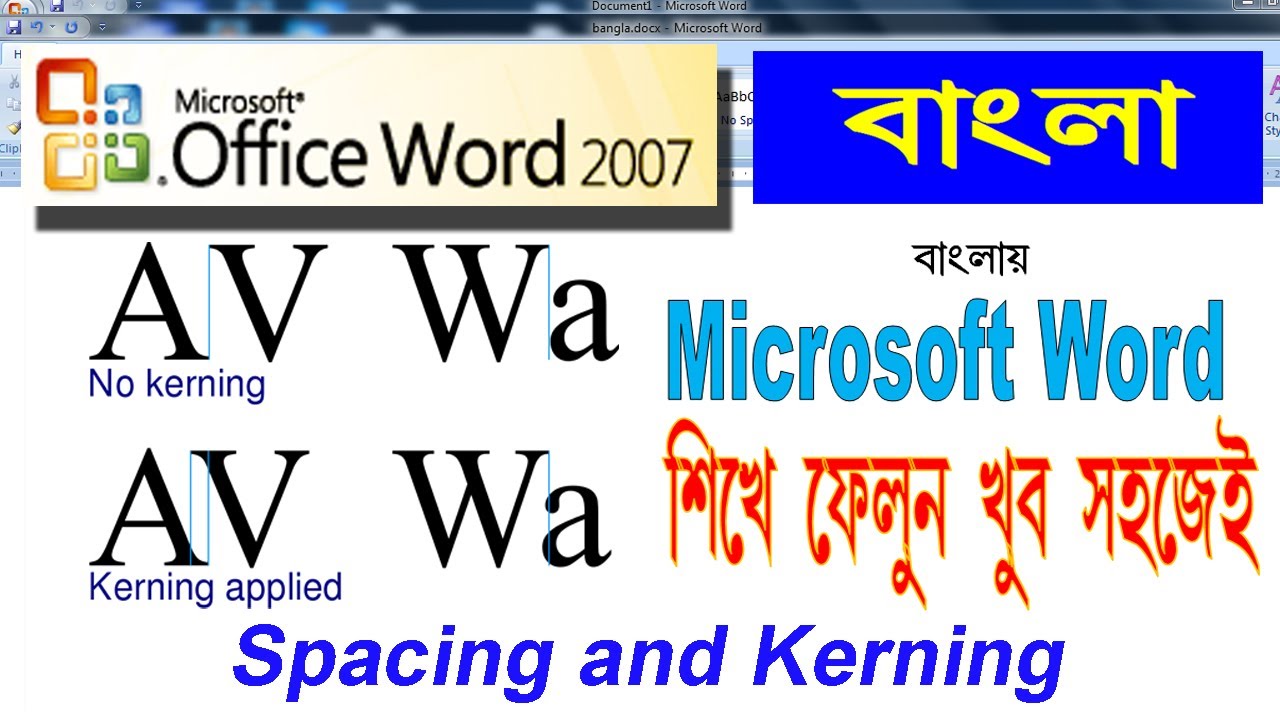
Во всех программах пакета Adobe CC есть два типа кернинга — оптический и метрический.
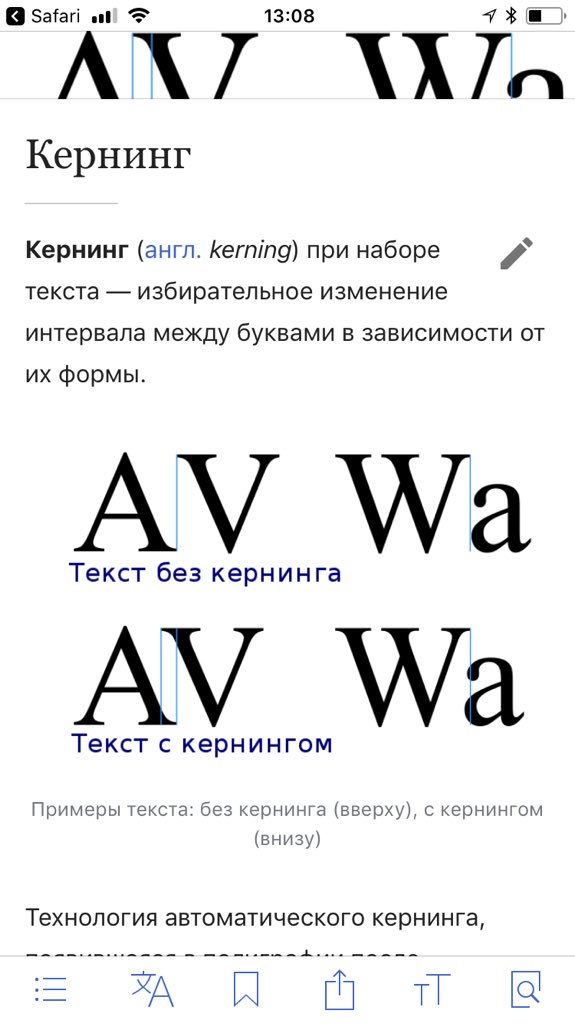
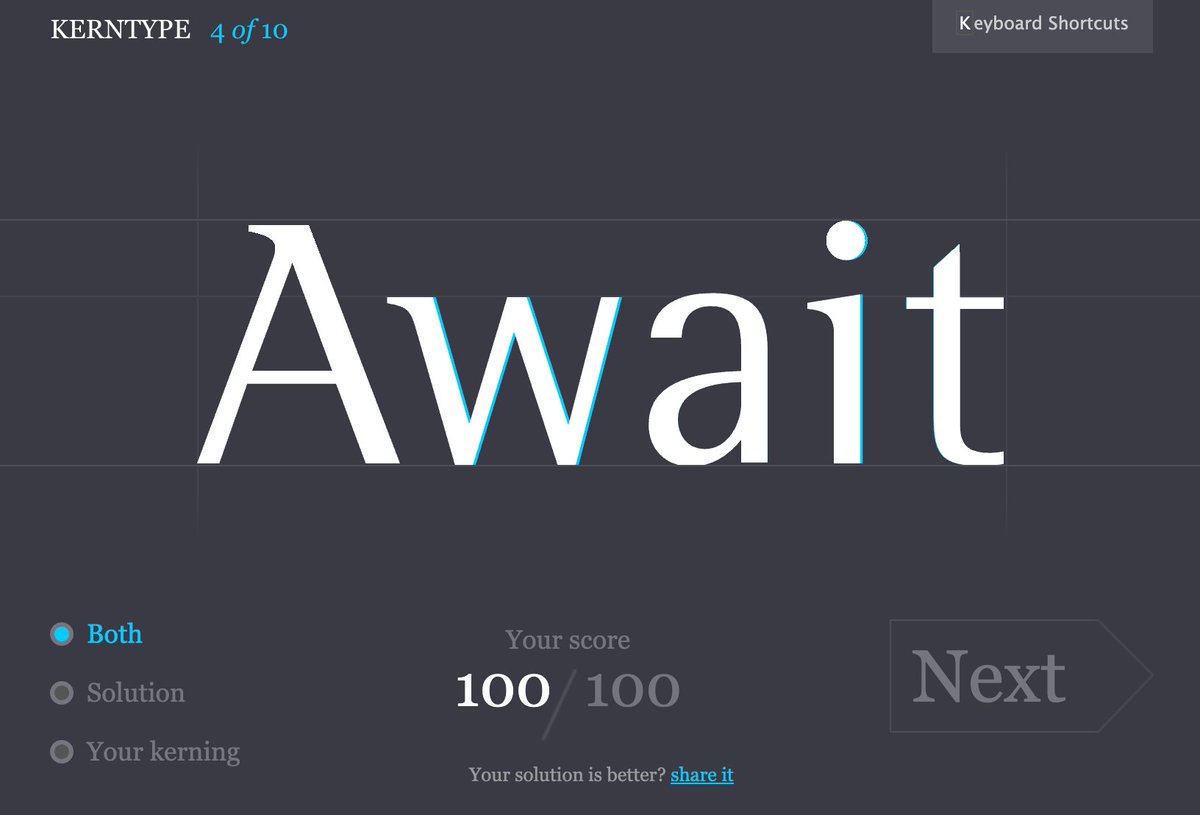
Виды кернинга (с сайта Adobe.com): «Кернинг текста можно выполнять автоматически, используя функции метрического или оптического кернинга.
До применения опции оптического кернинга к паре «W» и «a» (вверху) и после (внизу).
По умолчанию обычно используется метрический кернинг, поэтому при вводе или импорте текста кернинг определенных пар символов выполняется автоматически. Чтобы отключить метрический кернинг, выберите значение „0“.
При оптическом кернинге интервал между смежными символами выбирается с учетом их формы. Некоторые шрифты включают подробные инструкции для кернинга. Однако, когда шрифт содержит только минимум данных о кернинге, или вообще их не содержит, или если в слове или строке используются различные гарнитуры или кегли, может потребоваться применение оптического кернинга.
При оптическом кернинге интервал между смежными символами регулируется с учетом их формы и оптимизируется для использования с латинскими глифами. Некоторые шрифты включают подробные инструкции для кернинга. Однако если шрифт содержит только минимальные встроенные данные о кернинге или не содержит их, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение ![]() » В целом, так. Вы можете найти более подробную информацию на эту тему в интернете.
» В целом, так. Вы можете найти более подробную информацию на эту тему в интернете.
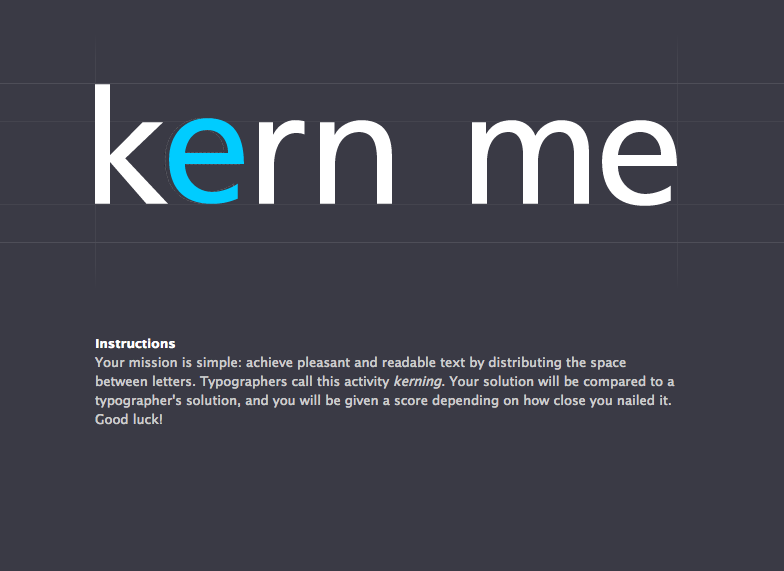
Чтобы бодрее научиться кернить буквы — можно воспользоваться замечательной игрой KernType — type.method.ac. (Если у вас не открывается этот сайт, воспользуйтесь VPN — например, расширением friGate для Chrome).
Kern Type, the kerning game
А подробно работу со шрифтом мы разбираем на курсе «InDesign: вёрстка, портфолио *и всё остальное» 🍉
Может быть интересно:
▧
Кернинг против трекинга: разница между трекингом и кернингом
Опубликовано: 2021-09-23
Не могли бы вы отличить кернинг от трекинга? Эти два термина распространены среди дизайнеров и профессионалов в области брендинга, но они часто сбивают с толку многих людей. Сегодня мы собираемся устранить путаницу и показать вам ключевое различие между кернингом и трекингом.
И кернинг, и отслеживание — это инструменты, предназначенные для улучшения позиционирования букв и слов на странице для большей ясности и визуальной привлекательности.
Фактически, и трекинг, и кернинг конкретно связаны с настройкой пробелов между символами в шрифте и тем, как эти пробелы влияют на читаемость и внешний вид.
Если вы недавно начали самостоятельно исследовать чудесный мир типографики и не знаете, с чего начать, используя такие термины, как ведение, отслеживание и кернинг, вы попали в нужное место.
Вот ваше определение кернинга и трекинга, а также их различия в дизайне.
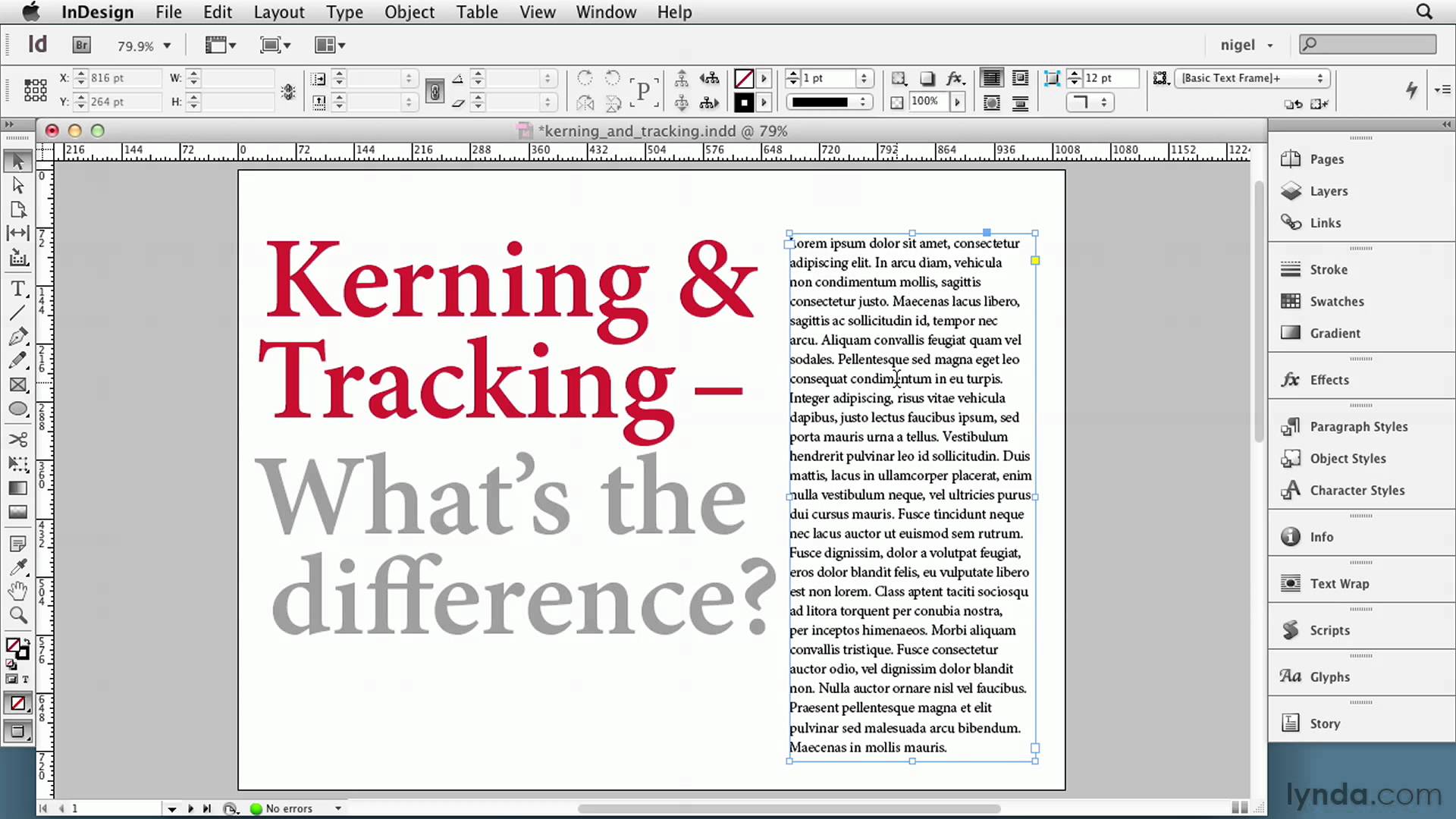
В чем разница между кернингом и трекингом?
Чтобы правильно объяснить разницу между трекингом и кернингом, нам сначала нужно определить оба этих термина.
Кернинг и отслеживание — это термины, относящиеся к шрифту, логотипу и общей среде дизайна бренда. Каждый раз, когда вы выбираете шрифт без засечек или с засечками для публикации или заголовка, вам нужно будет использовать кернинг и отслеживание, чтобы он выглядел правильно на странице.
Кернинг и трекинг входят в «основной» список вариантов дизайна типографики. Как упоминалось выше, они оба обращаются к пространству между буквами на странице, экране или в дизайне.
Кернинг смотрит на корректировку пробелов между парой букв, в то время как отслеживание исследует интервалы между большими группами букв и блоками текста.
Кернинг и отслеживание обычно используются одновременно для таких вещей, как дизайн веб-страницы и производство фирменных материалов (например, каталогов).
Дизайнеры будут использовать функцию кернинга, чтобы обеспечить правильную работу пробелов между символами, а отслеживание обеспечит правильное перемещение контента по странице.
Смущенный?
Давайте рассмотрим кернинг и трекинг более подробно.
Кернинг против трекинга: что такое кернинг?
Кернинг — это искусство регулировки расстояния между парой букв. Эта стратегия применима ко всем видам дизайна с использованием текста. Если вы используете рукописный шрифт на визитной карточке, кернинг гарантирует, что буквы не сливаются друг с другом и их трудно читать.
В дизайне логотипа кернинг выборочно размещает буквы, чтобы определить отношения между двумя или более буквами или создать уникальную эстетику для готового изображения. Например, буквы в логотипе FedEx расположены достаточно близко друг к другу, чтобы можно было образовать стрелку между буквами E и X.
При этом эти буквы не связаны между собой, поэтому шрифт по-прежнему читается.
Кернинг регулирует расстояние между наборами букв, чтобы они выглядели чистыми и правильными. Буквы A и V часто требуют тщательного кернинга, чтобы сдвинуть их ближе друг к другу, иначе они будут выглядеть так, как будто между ними естественно больше места.
Большинство цифровых шрифтов в современном мире дизайна включают кернинг в качестве стандарта, но вы также можете найти инструменты, позволяющие экспериментировать с разными уровнями кернинга, чтобы помочь вам увидеть, как разные буквы могут выглядеть в сочетании друг с другом.
Примечательно, что кернинг рассматривает каждую букву в шрифте индивидуально, чтобы рассмотреть, как различная форма или влияние символа могут повлиять на то, как он соединяется с другой буквой.
Например, промежуток между первой буквой C в Coca-Cola и буквой «o» намного больше, чем промежуток между второй C и последующей за ней буквой «O», из-за дизайна фигурной второй буквы.
Заголовки и логотипы обычно получают наибольшую пользу от кернинга, потому что они предназначены для привлечения внимания и передачи определенного эмоционального опыта. Большинство людей не стали бы вручную применять кернинг ко всей странице текста.
Вместо этого дизайнер просто применит уровень кернинга ко всему пространству.
Трекинг против кернинга: что такое трекинг?
Отслеживание в типографике также учитывает расстояние между буквами. Однако в то время как кернинг рассматривает отдельные символы и промежутки между ними в дизайне, отслеживание рассматривает целые сегменты текста.
При отслеживании вы должны исследовать горизонтальные и вертикальные промежутки между различными сегментами текста, чтобы увидеть, как они влияют на удобочитаемость.
Отслеживание в типографике обычно можно отрегулировать с помощью программного обеспечения для дизайна. Отслеживание шрифтов с засечками может быть больше, чем для шрифтов без засечек, чтобы снизить риск смешивания шрифтов с засечками.
Как правило, эксперты предпочитают использовать более широкое отслеживание при использовании шрифтов меньшего размера, но они используют более узкое отслеживание при использовании шрифтов большего размера.
Если кернинг в основном применяется к заголовкам и логотипам, отслеживание чаще всего появляется в больших объемах текста, на веб-сайте или в физической публикации. Плохое отслеживание часто приводит к тому, что слова разделяются посередине, что может запутать читателей, как вы можете видеть здесь:
Кернинг также может затруднить дизайнеру размещение нужного количества текста на небольшом пространстве. Большинство дизайнеров будут экспериментировать с отслеживанием, чтобы убедиться, что они сочетают правильный уровень ясности и удобочитаемости с практичностью.
В этом примере отслеживание, установленное на 0, наиболее легко читается, и оно также позволяет разместить больше текста в одной строке, чем отслеживание, установленное на 100.
Важно отметить, что в то время как точное отслеживание может сбивать слова вместе и затруднять их понимание, слабое отслеживание может уменьшить связь между буквами в слове, затрудняя определение того, какие символы принадлежат одному термину.
Разница между кернингом и трекингом
Разница между кернингом и трекингом проста.
Кернинг имеет дело с отдельными пробелами между буквами в слове — обычно для логотипов, заголовков и других конкретных фрагментов текста. Хотя компании обычно используют трекинг и кернинг вместе, они будут использовать кернинг для более сфокусированных проектов, где для шрифта установлен больший размер точки.
С другой стороны, отслеживание имеет дело с интервалом между строками и сегментами текста, а также с общим интервалом между словами.
Совершенствование любого дизайн-проекта типографики обычно означает понимание того, как правильно использовать кернинг и трекинг. Большинство стратегий трекинга и кернинга также включают в себя какой-то «ведущий».
Интерлиньяж относится к промежуткам между базовыми линиями вашего шрифта. Другими словами, с помощью интерлиньяжа вы должны убедиться, что строки текста на странице не так близко друг к другу, что они в конечном итоге сливаются в одну. Это часто особенно важно при работе со шрифтом с множеством расцветок.
Кернинг, трекинг и интерлиньяж вместе составляют основу дизайна, ориентированного на типографику. Однако они не всегда будут использоваться в комбинации.
Кернинг может быть обязательным элементом для дизайна логотипа, но вам, вероятно, не нужно будет использовать интерлиньяж или отслеживание, чтобы выделить логотип, — например, если вы не комбинируете словесный знак со слоганом.
Использование трекинга и кернинга в дизайне
Отвечая на вопрос: «В чем разница между трекингом и кернингом?» поможет вам определить, какие шаги необходимо предпринять в любом проекте по дизайну типографики, чтобы сделать актив более визуально привлекательным.
Фактически, изучение типографики и уникальных стратегий, которые используют дизайнеры, чтобы выделить шрифт, может дать вам представление о важной роли, которую тип играет в нашем выборе брендов.
Посетите Brand Fabrik, чтобы узнать больше о дизайне логотипа, макете, типографике и наименовании бренда.
Fabrik: Брендовое агентство нашего времени.
Теперь прочтите это:
—Разница между интерлиньяжем и кернингом
— Не знаете, как вести и отслеживать?
—Что такое кернинг в типографике?
—Советы по отслеживанию в графическом дизайне
—Как правильно подать заявку на лидерство
Кернинг и трекинг — создание и продвижение сайтов
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов.![]() Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Параметры кернинга и трекинга
- А. Исходный текст
- Б. Текст с оптическим кернингом
- В. Текст с установленным вручную кернингом между буквами «W» и «a»
- Г. Текст с трекингом
- Д.
 Совмещение кернинга и трекинга
Совмещение кернинга и трекинга
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Примечание. Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Иллюстрированный самоучитель по Adobe Illustrator 10 › Работа с текстом и шрифтом › Кернинг и трекинг. Автоматический кернинг. [страница — 270] | Самоучители по графическим программам
Кернинг и трекинг. Автоматический кернинг.
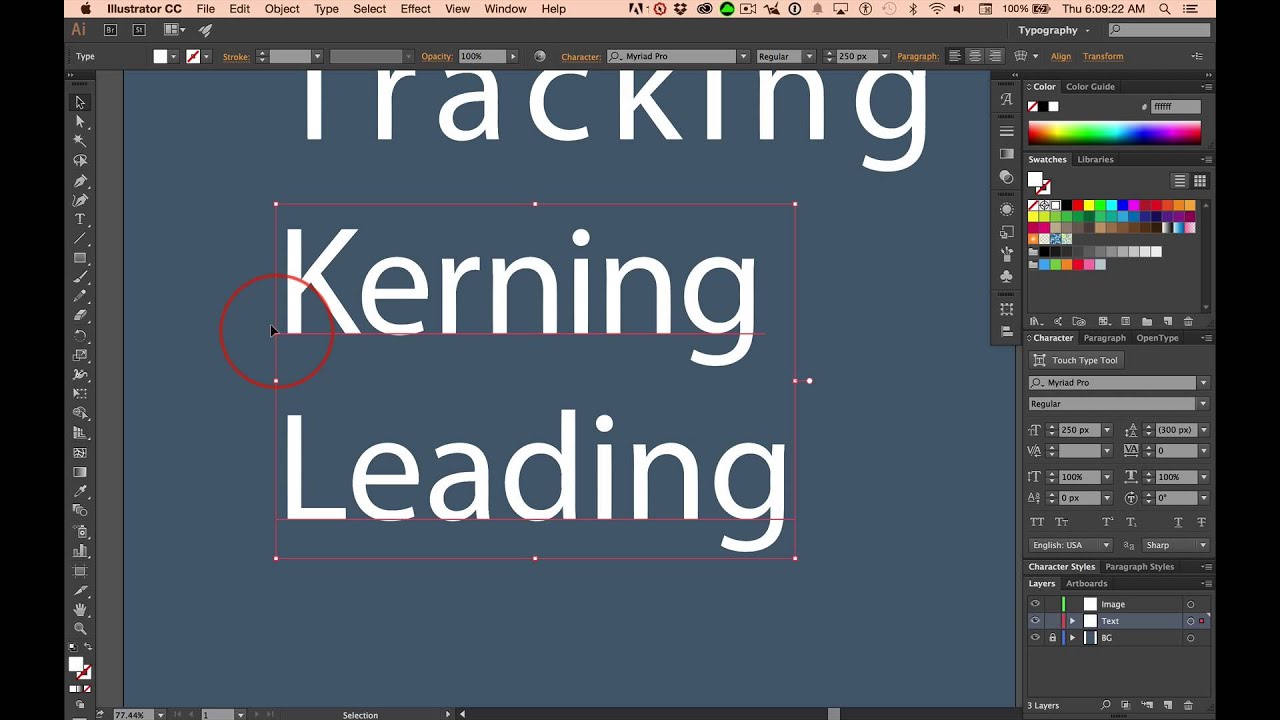
Для того чтобы установить значение трекинга, напротив, необходимо выделить блок текста с помощью инструмента Type (Текст) () или выделить весь блок посредством инструмента Selection (Выделение) () (рис. 10.20).
Рис. 10.20. Определение трекинга в палитре Character
Для установки кернинга и трекинга в палитре Character (Символ) используются те же приемы, что и при установке кегля:
- их значения выбираются из списка;
- вводятся с помощью цифровых клавиш;
- уменьшаются или увеличиваются с помощью кнопок со стрелками.
Значения кернинга и трекинга можно увеличивать или уменьшать с помощью комбинаций клавиш ALT+ (уменьшение значения) к ALT+ (увеличение).
Степень увеличения или уменьшения значений кернинга и трекинга при работе с клавиатурой устанавливается в поле Tracking (Трекинг) раздела Type & Auto Tracing (Шрифт и автотрассировка) диалогового окна Preferences (Установки) (см. рис. 10.54) в диапазоне от – 1000 до 10000. По умолчанию принято значение 20/1000 кегля (т. е. для кегля, равного 10 пунктам, это значение составит 0.2 пункта).
Комбинация клавиш CTRL + ALT+ уменьшает, а комбинация клавиш CTRL + ALT+ увеличивает значение кернинга и трекинга в пять раз по сравнению с принятым по умолчанию.
Для отображения величины трекинга и кернинга можно использовать палитру Info (Инфо), которая вызывается командой Info (Инфо) меню Window (Окно) (рис. 10.21).
Формула, представленная в палитре, означает сумму значений трекинга и кернинга в тысячных долях текущего кегля.
Рис. 10.21. Палитра Character с установками кернинга и трекинга и палитра Info с отображением значений трекинга и кернинга
10.21. Палитра Character с установками кернинга и трекинга и палитра Info с отображением значений трекинга и кернинга
Автоматический кернинг
Многие шрифты содержат информацию об изменении пробелов в определенных кернинговых парах. Использование такой информации значительно улучшит ритмическую структуру текста.
Для того чтобы включить функцию автокернинга, необходимо выделить фрагмент текста с помощью инструмента Type (Текст) () или выделить весь блок посредством инструмента Selection (Выделение) (). Затем в палитре Character (Символ) в поле Kerning (Кернинг) ввести слово Auto (Авто) или выбрать вариант Auto (Авто) из списка.
Для того чтобы отключить функцию автокернинга, необходимо в списке поля Kerning (Кернинг) выбрать вариант 0 (нулевое значение).
Понимание различий между кернингом и трекингом
Кернинг и трекинг — это два связанных и часто запутанных типографских термина . Оба относятся к регулировке пробела между символами типа для улучшения читаемости и внешнего вида. В настоящее время большинство случаев кернинга происходит автоматически в шрифтах, в то время как отслеживание доступно в большинстве настроек типа.
Оба относятся к регулировке пробела между символами типа для улучшения читаемости и внешнего вида. В настоящее время большинство случаев кернинга происходит автоматически в шрифтах, в то время как отслеживание доступно в большинстве настроек типа.
Людям, которые не работают в области графики или публикаций, редко приходится беспокоиться о кернинге или отслеживании. Тем не менее, если вы публикуете новостную рассылку компании, готовите файлы для публикации или распространения в формате PDF или управляете веб-страницей, вы можете иногда воспользоваться ручным подходом для получения специальных эффектов или акцента.
Кернинг регулирует расстояние между двумя буквами. Отслеживание применяет одинаковое количество пространства между каждым персонажем в выделении. Отслеживание можно настроить на веб-страницах с помощью CSS, но кернинг — нет.
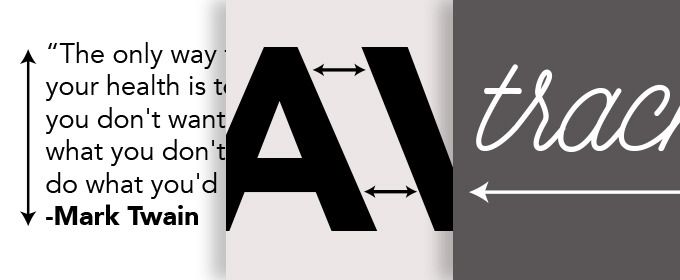
Кернинг — это выборочный интервал букв
Кернинг — это корректировка расстояния между парой букв, чтобы интервал выглядел правильно. Буквы «AV» являются одним примером двух символов, которые заключены в кернинг, чтобы переместить их друг в друга; в противном случае они появляются с неловким пространством между ними. Кернинг добавляет или вычитает пространство между двумя буквами, чтобы создать визуально привлекательный и читаемый текст.
Буквы «AV» являются одним примером двух символов, которые заключены в кернинг, чтобы переместить их друг в друга; в противном случае они появляются с неловким пространством между ними. Кернинг добавляет или вычитает пространство между двумя буквами, чтобы создать визуально привлекательный и читаемый текст.
Информация о кернинге для многих пар символов с кернингом встроена в большинство шрифтов. Некоторые программы используют встроенные таблицы кернинга для применения автоматического кернинга к тексту. Каждое приложение предоставляет различные объемы поддержки встроенной информации о кернинге.
В любом месте от 50 до 1000 или более пар кернинга может быть определено для любого отдельного шрифта. Несколько тысяч возможных пар кернинга являются Ay , AW , KO , и ва.
Заголовки обычно выигрывают от кернинга, а текст, выделенный заглавными буквами, почти всегда требует кернинга для лучшего внешнего вида. В зависимости от шрифта и используемых символов, автоматического кернинга без ручного вмешательства обычно достаточно.
В зависимости от шрифта и используемых символов, автоматического кернинга без ручного вмешательства обычно достаточно.
Отслеживание — это общий интервал между буквами
Отслеживание отличается от кернинга тем, что отслеживание — это настройка пользователем пространства для групп букв и целых блоков текста. Используйте отслеживание, чтобы изменить общий вид и удобочитаемость текста, сделать его более открытым и воздушным или уплотнить его для получения специального эффекта.
Вы применяете трекинг ко всему тексту или выделенным частям текста вручную. Выборочное отслеживание сжимает еще несколько символов в строке, чтобы сэкономить место или предотвратить перенос одного слова на другую страницу или в столбец текста.
Отслеживание часто меняет окончания строк и сокращает строки текста. Он используется в отдельных строках или словах для улучшения переносов и окончаний строк.
Отслеживание не должно заменять аккуратную установку копии. Тщательно используйте настройки отслеживания и избегайте экстремальных изменений в отслеживании — например, свободного или обычного отслеживания, за которым следуют одна или две линии жесткого отслеживания — в пределах одного и того же абзаца или смежных абзацев.![]()
Творческий интервал писем с кернингом и трекингом
Кернинг и отслеживание могут применяться к тексту для создания специальных текстовых эффектов для заголовков, подзаголовков, табличек с новостями и логотипов.
Преувеличенное отслеживание — это тактика разработки для создания эффективного и привлекательного названия. Экстремальный кернинг или чрезмерный кернинг создает специальные эффекты с тесно расположенными или перекрывающимися символами.
Индивидуальный кернинг
В дополнение к стандартным методам кернинга и отслеживания, встречающимся в программах обработки текстов и настольных издательских систем, некоторые программы допускают дополнительные настройки. Например, QuarkXPress позволяет пользователю редактировать таблицы кернинга для улучшения информации о кернинге в шрифте или добавлять новые пары кернинга, чтобы ручная настройка была минимизирована для других случаев появления кернинговой пары, когда она повторяется по всему документу.
Пользователи могут постоянно настраивать информацию о кернинге для шрифта с помощью утилиты кернинга редактора шрифтов. Однако это может привести к изменению внешнего вида текста, когда документ используется совместно с другими пользователями с использованием того же шрифта, но не настраиваемой версии. Пользовательские данные кернинга сохраняются, когда шрифты внедряются в документ Acrobat PDF.
О типографике / Хабр
Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой – свод строгих правил, определяющих использование шрифтов.
Что же такое шрифт? Это графический рисунок начертания букв и знаков.
Семейство всех начертаний шрифта принято называть гарнитурой.
Начертания могут отличаться по насыщенности, наклону и т.д.
Различное начертание шрифтов образует семейство шрифтов — гарнитуру.
Для того, чтобы выбрать гарнитуру, необходимо определиться со стилистикой своего проекта. Тут решающую роль играет контекст вашего сайта. Будет ли выбранная гарнитура уместна?
Тут решающую роль играет контекст вашего сайта. Будет ли выбранная гарнитура уместна?
Учитывайте настроение, которое передаёт шрифт.
Главным критерием классификации видов гарнитур являются засечки на буквах.
В этой статье мы детально разберём гарнитуры, которые встречаются на сайтах.
Обратите внимание на засечки в написании букв. Делаем простой вывод, антиква — это шрифт с засечками, гротеск же наоборот, шрифт без засечек.
Антиква — вид шрифта с засечками, поэтому обычно в названии есть слово serif («засечка»).
Популярная антиква: Times New Roman.
Строгое классическое написание букв используется в бумажных книгах, журналах. Засечки в таком случае повышают узнаваемость букв и облегчают чтение.
Гротеск — вид шрифта без засечек, поэтому в названии используется слово sans(«без»).
Популярные представители гротеска: Arial, Helvetica, Verdana.
Неформальное написание шрифта даёт представление о чем-то современном и легком.
Брусковый — вид шрифта, являющийся симбиозом первых двух — антиквы и гротеска. В названии используется slab serif.
Выглядит современнее антиквы.
В большинстве случаев именно такой шрифт применяют в детской литературе — засечки повышают узнаваемость букв ребёнком.
Существуют также художественные шрифты: художественный и акцидентный, которые применяются исключительно для визуального восприятия.
Они не годятся для набора основного текста и предназначены для заголовков и других небольших отрывков текста с целью привлечения и акцентирования внимания.
К акцидентным можно отнести и готические гарнитуры, по рисунку имитирующие средневековые рукописные почерки.
С гарнитурами на разобрались. Далее по плану другие, не менее важные термины типографики: кегль, интерлиньяж, кернинг, трекинг, висячая строка, графема, глиф, выключка.
Не разбегайтесь слишком быстро, на самом деле тут многие вещи интуитивно понятны.
Кегль — размерность символа по высоте. Обычно задается в пикселях(px).
Обычно задается в пикселях(px).
Интерлиньяж — расстояние между двумя строками, дословно переводится «написанное между строк». Задается интерлиньяж всегда относительно величины кегля — в 1,3 — 1,4 раза больше данного значения.
Кернинг — расстояние между двумя отдельными буквами в зависимости от их формы.
Если имеются две буквы с выступающими элементами, то образуется большое расстояние между ними. В таком случае можно регулировать это расстояние, чтобы написание было равномерным.
Если кернинг — расстояние между двумя буквами, то трекинг — расстояние между всеми буквами в слове.
Из понимания этих понятий переходим к висячей строке. Висячая строка — это одинокое слово, которое оторвали от остального текста и отправили одного на новую строку. Это распространённая ошибка, режущая глаз дизайнеру. Используйте трекинг чтобы избежать её.
Графема и глиф. Простыми словами графема — это буква, глиф — стиль её написания.
Выключка — выравнивание текста. По правому краю, по левому краю, по центру, по ширине.
На этом всё. Большое спасибо, что дошли до конца!
Разница между трекингом и кернингом
Не могли бы вы отличить кернинг от трекинга? Эти два термина распространены среди дизайнеров и специалистов по брендингу, но многих они часто сбивают с толку. Сегодня мы собираемся устранить путаницу и предоставить вам ключевое различие между кернингом и трекингом.
Как кернинг, так и трекинг — это инструменты, предназначенные для улучшения позиционирования букв и слов на странице для обеспечения ясности и визуальной привлекательности.
На самом деле, и трекинг, и кернинг имеют дело с настройкой пробелов между символами в шрифте и с тем, как эти пробелы влияют на читаемость и внешний вид.
Если вы недавно начали самостоятельно исследовать удивительный мир типографики и не знаете, с чего начать работу с такими терминами, как интерлиньяж, отслеживание и кернинг, вы попали по адресу.
Вот ваше определение кернинга и отслеживания, а также то, как они различаются в ландшафте дизайна.
В чем разница между кернингом и трекингом?
Чтобы правильно объяснить разницу между трекингом и кернингом, нам сначала нужно дать определение обоим этим терминам.
Кернинг и отслеживание — это термины, относящиеся к шрифту, логотипу и общей среде дизайна бренда. Всякий раз, когда вы выбираете шрифт без засечек или с засечками для публикации или заголовка, вам нужно будет использовать кернинг и отслеживание, чтобы убедиться, что он правильно выглядит на странице.
Кернинг и отслеживание попадают в «основной» список вариантов дизайна типографики. Как упоминалось выше, оба они предназначены для устранения пробелов между буквами на странице, экране или в дизайне.
Кернинг проверяет корректировку промежутков между парой букв, а отслеживание проверяет промежутки между большими группами букв и блоками текста.
Кернинг и отслеживание обычно используются одновременно для таких вещей, как дизайн веб-страницы и производство фирменных материалов (например, каталогов).
Дизайнеры будут использовать функцию кернинга, чтобы убедиться, что пробелы между символами работают правильно, а отслеживание обеспечит правильное перемещение содержимого по странице.
Запутался?
Давайте рассмотрим кернинг и трекинг более подробно.
Кернинг и трекинг: что такое кернинг?
Кернинг — это искусство корректировки интервала между парой букв.Стратегия применима ко всем видам дизайна, включающим текст. Если вы используете рукописный шрифт на визитной карточке, кернинг гарантирует, что буквы не сливаются друг с другом и становятся слишком трудными для чтения.
В дизайне логотипов кернинг выборочно размещает буквы, чтобы определить взаимосвязь между двумя или более буквами или создать уникальную эстетику готового изображения. Например, буквы в логотипе FedEx расположены достаточно близко друг к другу, чтобы образовать стрелку между буквами E и X.
При этом эти буквы не связаны, поэтому шрифт остается читабельным.
Кернинг регулирует расстояние между набором букв, чтобы расстояние выглядело чистым и правильным. Буквы A и V часто требуют тщательного кернинга, чтобы сдвинуть их ближе друг к другу, иначе они выглядят так, как будто между ними естественно больше места.
Большинство цифровых шрифтов в современном мире дизайна включают кернинг в стандартную комплектацию, но вы также можете найти инструменты, позволяющие вам экспериментировать с различными уровнями кернинга, чтобы помочь вам увидеть, как разные буквы могут выглядеть в сочетании друг с другом.
Примечательно, что кернинг рассматривает каждую букву в шрифте отдельно, чтобы учесть, как разная форма или влияние символа может повлиять на то, как он соединяется с другой буквой.
Например, расстояние между первой буквой «С» в слове «Кока-кола» и буквой «о» намного больше, чем расстояние между второй буквой «С» и последующей за ней «О» из-за формы изогнутой второй буквы.
Заголовки и логотипы, как правило, больше всего выигрывают от кернинга, потому что они предназначены для привлечения внимания и передачи определенного эмоционального опыта. Большинство людей не стали бы вручную применять кернинг ко всей странице текста.
Вместо этого дизайнер может просто применить уровень кернинга ко всему пространству.
Трекинг и кернинг: что такое трекинг?
Отслеживание в типографике также касается расстояния между буквами. Однако в то время как кернинг рассматривает отдельные символы и промежутки между ними в дизайне, отслеживание рассматривает целые сегменты текста.
При отслеживании вы должны исследовать горизонтальные и вертикальные промежутки между различными сегментами текста, чтобы увидеть, как они влияют на удобочитаемость.
Отслеживание в типографике обычно можно настроить с помощью программного обеспечения для дизайна. Отслеживание для шрифтов с засечками может быть больше, чем для шрифтов без засечек, чтобы уменьшить риск смешивания засечек.
Как правило, эксперты предпочитают использовать более широкое отслеживание при использовании шрифтов меньшего размера, но используют более узкое отслеживание при использовании шрифтов большего размера.
Там, где кернинг в основном применяется к заголовкам и логотипам, отслеживание чаще всего проявляется в больших пакетах текста, на веб-сайте или в физической публикации.Плохое отслеживание часто приводит к разделению слов посередине, что может вызвать путаницу у читателей, как вы можете видеть здесь:
.Кернинг также может затруднить для дизайнера размещение нужного объема текста на небольшом пространстве. Большинство дизайнеров будут экспериментировать с отслеживанием, чтобы убедиться, что они сочетают правильный уровень ясности и удобочитаемости с практичностью.
В этом примере трекинг, установленный на 0, легче всего читается, а также позволяет разместить больше текста в одной строке, чем трекинг, установленный на 100.
Важно отметить, что в то время как жесткое отслеживание может сближать слова и затруднять их понимание, слабое отслеживание может уменьшать связь между буквами в слове, затрудняя определение того, какие символы относятся к одному термину.
Разница между кернингом и трекингом
Разница между кернингом и трекингом проста.
Кернинг работает с отдельными пробелами между буквами в слове — обычно для логотипов, заголовков и других конкретных частей текста.В то время как компании обычно используют трекинг и кернинг вместе, они будут использовать кернинг для более целенаправленных дизайнов, где шрифт установлен на больший размер.
Отслеживание, с другой стороны, имеет дело с расстоянием между строками и сегментами текста, а также общим расстоянием между словами.
Доведение до совершенства любого типографического проекта обычно означает понимание того, как правильно использовать кернинг и трекинг. Большинство стратегий отслеживания и кернинга также включают в себя некоторый способ «лидинга».
Интерлиньяж относится к промежуткам между базовыми линиями вашего шрифта. Другими словами, с интерлиньяжем вы должны быть уверены, что строки текста на странице не расположены так близко друг к другу, что в конечном итоге они сливаются в одну. Это часто особенно важно при работе со шрифтом с большим количеством завитков.
Это часто особенно важно при работе со шрифтом с большим количеством завитков.
Кернинг, отслеживание и интерлиньяж объединяются, чтобы сформировать основу дизайна, наиболее ориентированного на типографику. Однако они не всегда будут использоваться в сочетании.
Кернинг может быть обязательным элементом дизайна логотипа, но вам, вероятно, не потребуется использовать интерлиньяж или отслеживание, чтобы выделить логотип — если, например, вы не комбинируете словесный знак с слоганом.
Использование трекинга и кернинга в дизайне
Отвечая на вопрос: «В чем разница между трекингом и кернингом?» поможет вам определить, какие шаги необходимо предпринять в любом проекте дизайна типографики, чтобы сделать актив более визуально привлекательным.
На самом деле, узнав все о типографике и уникальных стратегиях, которые дизайнеры используют для выделения шрифтов, вы сможете понять, какую важную роль играет шрифт в нашем выборе брендинга.
Ознакомьтесь с Brand Fabrik, чтобы узнать больше о дизайне логотипа, макете, типографике и названии бренда.
Fabrik: Брендинговое агентство нашего времени.
Теперь прочтите это:
— Разница между интерлиньяжем и кернингом
— Запутались в интерлиньяже и трекинге?
—Что такое кернинг в типографике?
—Советы по отслеживанию в графическом дизайне
—Как правильно применять ведение
Разница между интерлиньяжем, кернингом и отслеживанием. Кернинг против отслеживания
Кернинг и трекинг .Как дизайнер вы можете захотеть создать красивый шрифт, но перед этим вам нужно знать основные правила типографского дизайна. Независимо от того, насколько вы опытны и опытны, всегда здорово укрепить свои навыки в основах типографики. Такие понятия, как анатомия типографики или основное различие между основными аспектами, на самом деле не являются чем-то, что вам абсолютно необходимо знать, но это, безусловно, будет звучать потрясающе, когда вы сможете доказать клиенту свои знания. Такие слова, как восходящий, нижний, кернинг, интерлиньяж, x-высота, отслеживание, засечки и без засечек, должны быть в вашем лексиконе типографики.Сбивая свои серые клеточки, зачем? Ну и не стоит забывать, что вы дизайнер! Моя основная цель здесь — подчеркнуть основную разницу между тремя основными концепциями типографики, то есть интерлиньяжем, кернингом и отслеживанием, чтобы вы могли поделиться хорошей практикой с основами в своей голове.
Такие слова, как восходящий, нижний, кернинг, интерлиньяж, x-высота, отслеживание, засечки и без засечек, должны быть в вашем лексиконе типографики.Сбивая свои серые клеточки, зачем? Ну и не стоит забывать, что вы дизайнер! Моя основная цель здесь — подчеркнуть основную разницу между тремя основными концепциями типографики, то есть интерлиньяжем, кернингом и отслеживанием, чтобы вы могли поделиться хорошей практикой с основами в своей голове.
Принцип совершенствования шрифта в дизайне веб-сайта начинается с настройки трех элементов, соответственно интерлиньяжа, кернинга и трекинга. В типографском дизайне речь идет больше о контроле пространства между буквами, чтобы сделать текст более привлекательным, оптимизированным для удобочитаемости и пропорционального размера.
Интерлиньяж, кернинг и отслеживание — это три способа регулировки межбуквенного интервала для получения эстетически привлекательного и оптимизированного для чтения макета. Благодаря пространственной настройке с помощью этих методов можно улучшить типографский дизайн и сделать контент в Интернете или в мобильном приложении более оптимизированным для чтения. Пока вы не научитесь использовать эти пространственные корректировки для улучшения внешнего вида шрифта, так называемый выбор красивого шрифта сам по себе не может обеспечить ожидаемый результат дизайна.
Пока вы не научитесь использовать эти пространственные корректировки для улучшения внешнего вида шрифта, так называемый выбор красивого шрифта сам по себе не может обеспечить ожидаемый результат дизайна.
Ведущий
Расстояние между базовыми линиями шрифта называется интерлиньяжем. Слово ведущий произошло от свинцовых полос, которые использовались в старых ручных печатных машинах. Свинцовые полосы в старой высокой печати служили той же цели, что и Leading в современном дизайне шрифтов. Благодаря корректировке пространства внутри страницы можно использовать должным образом. Увеличивая или уменьшая начальное пространство, можно в значительной степени изменить эстетику типографского дизайна.
Придайте захватывающий эффект дизайну, изменив интерлиньяж шрифта и, в конечном счете, улучшив или уменьшив разборчивость шрифта
Теперь давайте объясним, как можно настроить интерлиньяж вашего шрифта в Photoshop. Перейдите в раздел символов в окне, а затем просто выберите размер начального поля, выбрав число.![]() Расположение ведущего поля рядом с размером шрифта. При изменении размера шрифта и интерлиньяжа всегда выделяйте соответствующий текст.
Расположение ведущего поля рядом с размером шрифта. При изменении размера шрифта и интерлиньяжа всегда выделяйте соответствующий текст.
Что такое кернинг?
Определение кернинга . Сталкивались ли вы с каким-либо словом или утверждением, которое вы набираете, и чувствовали, что в шрифте есть что-то странное? Может быть, это просто проблема с кернингом.
Кернинг относится к промежутку между отдельными символами, и поскольку большинство шрифтов имеют кернинг по умолчанию, существует ограничение на настройку этого промежутка. Кернинг важен для обеспечения естественного пространства между отдельными буквами в словах. Ожидается, что даже после применения кернинга изменение будет очень тонким и почти незаметным.В большинстве случаев, не глядя внимательно на шрифт, люди не могут понять изменение расстояния между отдельными буквами.
Кернинг полностью меняет проекты, ориентированные на типографику, придавая им более совершенный вид.
Он играет важную роль в больших и хорошо заметных шрифтах, таких как логотипы или заголовки
Теперь давайте посмотрим, как можно применить кернинг с помощью Photoshop. Вам нужно перейти к той же палитре символов, которую вы ранее использовали для ведения.Соответствующее поле для применения кернинга находится прямо под размером шрифта. Вместо этого вы можете удерживать кнопку курсора между буквами и нажимать клавишу выбора, а затем перемещать буквы в стороны с помощью стрелок влево и вправо.
Несколько советов по кернингу, о которых следует помнить –
- Будьте осторожны с определенными комбинациями букв.
- Определите и поймите взаимосвязь между пространством и формой шрифта.
- Обратите внимание на кегль
- Ошибка на стороне чрезмерного кернинга.
- Узнайте, когда кернить
Отслеживание
Считаете ли вы некоторые шрифты очень неудобными только из-за большого или меньшего интервала между ними? Не отчаивайтесь, отслеживание существует!
Отслеживание — еще один эффективный метод пространственной настройки, очень похожий на кернинг, но в этом случае вместо настройки пространства между отдельными буквами больше внимания уделяется пространству между группами букв. Простыми словами, он равномерно управляет пространством между всеми буквами с точки зрения текста. С большим пространством для отслеживания вы можете уменьшить общую плотность шрифта, а с меньшим пространством для отслеживания вы можете увеличить плотность символов. Регулировка пространства отслеживания может оказать существенное влияние на удобочитаемость. Благодаря отслеживанию вы можете легко устранить бесхозные строки и сделать их аккуратно организованными.
Простыми словами, он равномерно управляет пространством между всеми буквами с точки зрения текста. С большим пространством для отслеживания вы можете уменьшить общую плотность шрифта, а с меньшим пространством для отслеживания вы можете увеличить плотность символов. Регулировка пространства отслеживания может оказать существенное влияние на удобочитаемость. Благодаря отслеживанию вы можете легко устранить бесхозные строки и сделать их аккуратно организованными.
Отслеживание в типографике обычно требуется для создания строк шрифта даже с конкретной целью эвакуации переносов или окон и сирот из абзацев
Давайте теперь посмотрим, как можно настроить отслеживание в Photoshop.Все, что вам нужно, это перейти в раздел символов в Photoshop и просто изменить значение чуть ниже кернинга. Точно так же, как и при изменении кернинга, вы можете использовать ярлык. Просто выберите текст и удерживайте клавишу выбора, а затем, нажимая стрелку влево и вправо, настраивайте пространство отслеживания.
Время подумать о пространственных отношениях между буквами
Несколько важных советов, которые помогут вам создать потрясающий стиль шрифта –
- Сирот и вдов следует избегать, когда это возможно
- Уклонение от большого количества слов в строке
- Используйте одинаковый шрифт и начертание
- Используйте засечки для длинных абзацев
- Понимать различное значение цветов и соответственно сочетать их
- Подтверждение цветового контраста
- Начните с дефиса (-) вместо двух дефисов (—).Вы стремитесь сделать дизайн привлекательным с помощью двух дефисов, однако он выглядит неопрятным и неряшливым. Более того, это фактически прерывает ваш текст.
- Принимая во внимание интервалы – изменить межбуквенный, межстрочный и межбуквенный интервалы в заголовках. Чем крупнее шрифт, тем больше пробелов и тем привлекательнее заголовок.

- Не масштабируйте текст с точки зрения PX и PT. Вам нужно начать измерять его с Эмс. Это относительное измерение, и читатель может легко изменять масштаб изображения.
- При рассмотрении выравнивания абзаца на веб-странице убедитесь, что вы не используете текст по ширине. Контент веб-страницы с выровненным по ширине текстом будет совершенно неуклюжим, и, таким образом, возникнут проблемы с чтением. Попробуйте иногда использовать выравнивание по левому краю для основного текста или по центру, в зависимости от графики на странице.
- Убедитесь, что иерархия хорошо структурирована, так как иерархия строк упрощает навигацию для читателей.
- Избегайте использования всех заглавных букв для всего содержимого
- Всегда используйте два шрифта или максимум 3 время от времени.
- Будете проектировать, убедитесь, что вы никогда не сжимаете и не растягиваете шрифты в одном направлении. Всегда изменяйте размер шрифтов одинаково.
- Грамотно выбирайте шрифт в соответствии с настроением произведения
- Избегайте использования шрифта размером 12 пунктов для основного текста
В заключение отметим, что все эти типы пространственных корректировок, такие как интерлиньяж, кернинг и отслеживание, помогут сделать ваш текст красивым и оптимизированным для удобства чтения. Тонкие пространственные изменения между базовыми линиями, шрифтами и группой букв в конечном итоге помогут повысить эстетику и читабельность.
Тонкие пространственные изменения между базовыми линиями, шрифтами и группой букв в конечном итоге помогут повысить эстетику и читабельность.
Итак, теперь вы имеете представление о трех важных тонкостях, таких как трекинг и кернинг, изменение которых может помочь превратить посредственный шрифт в инструмент веб-дизайна, который подчеркнет концепцию вашего сайта и сделает его уникальным.
Возникает логичный вопрос: где найти шрифт, который выполнит столь важную задачу? Старый добрый маркетплейс TemplateMonster с 750+ шрифтами на разный вкус и карман пригодится!
Стильные, модные, современные, футуристические, олдскульные, подходящие для бизнеса, магазинов, личных блогов — коллекция полна вариантов для разных целей.Давайте рассмотрим лучшие из них!
Топ-3 новичка с многообещающим будущим
Дадим шанс новичкам завоевать сердце эксцентричного графического дизайнера, достойные варианты действительно есть.
Шрифт Zephira
Ищете что-то элегантное и невесомое? Тогда шрифт Zephira может быть правильным выбором. Это естественный рукописный шрифт подписи.
Это естественный рукописный шрифт подписи.
Как будто кто-то сделал легкий штрих ручкой и начал кропотливо обводить каждую букву.Текст шрифтом Zephira выглядит как письмо особому человеку: сдержанное, трепетное, полное любви и нежности…
Этот шрифт особенно подходит для личных блогов (блоги о жизни, путешествиях, моде), магазинов электронной коммерции, портфолио, дизайнеров и дизайнерских студий, фотографов, художников и музыкантов. Если вы творческая личность, этот шрифт сможет это подчеркнуть.
Также отлично будет смотреться на открытке, открытке, приглашении, флаере, брошюре. Логотип также будет великолепно смотреться с этим шрифтом.
Вы получите его в виде почтового пакета с:
- OTF-файл
- TTF-файл
- Woff-файл
- Прочитай текст
Процесс установки быстрый и интуитивно понятный. После этого вы можете использовать его на ПК и Mac. Он совместим с Adobe Illustrator, Adobe Photoshop, Adobe InDesign и Microsoft Word. Вам не нужно никакого дополнительного программного обеспечения для проектирования.
Вам не нужно никакого дополнительного программного обеспечения для проектирования.
Кремовый алфавит Шрифт
Даже если этот шрифт не вызывает обильного слюноотделения, высока вероятность того, что посетители сайта затянутся им.
На первый взгляд шрифт может показаться немного лишним, но только представьте, как круто он будет смотреться, например, на сайте кафе с пончиками и молочными коктейлями. Он также будет отлично смотреться на логотипе или приглашении на вечеринку. Его можно использовать для личных блогов или сайтов дизайнеров и музыкантов.
В комплекте 52 PSD файла с большими и маленькими буквами на прозрачном фоне. Он также доступен в формате PNG. Шаблон имеет чистые слои с тенями и фоном.
Мулланд | Шрифт Monotype Script
Мы не забыли о любителях классики, но классика — это не про Times New Roman, не так ли?
Moolland — шрифт в стиле каллиграфии. Он будет великолепно смотреться на приглашениях, открытках, визитках, плакатах, шопперах, логотипах и других элементах брендинга.
Существуют различные категории символов, классифицированные в соответствии с функциями открытого типа. Вы можете применять эти функции в таких программах, как, например, Adobe Illustrator, Adobe InDesign, версия Adobe Photoshop Corel Draw X и Microsoft Word.
В комплект входит:
- Монотипный рукописный шрифт (файлы OTF и TTF)
- разнообразных глифов
- альтернативы и лигатуры
- закодированных символов PUA
- многоязычная поддержка
Вы можете использовать шрифт независимо от того, есть ли у вас ПК или Mac. Шрифт доступен без какого-либо дополнительного программного обеспечения для дизайна.
Не забывайте о кернинге и трекинге, чтобы ваш шрифт выглядел на 100% привлекательно.
Три самых доступных шрифта
Не планируете платить более 10 долларов за высококлассный шрифт? Тогда эти три доступных варианта для вас!
Набор шрифтов Galumbra Шрифт
Пять баксов за набор из трех шрифтов — выдающаяся щедрость, не так ли? Неаккуратный и корявый шрифт будет шикарно смотреться на афишах, баннерах, шопперах, на сайте практически любой тематики. Он также подходит для названий и заголовков. Простота с небольшой долей хаоса — вот что придает сайту особый шарм.
Он также подходит для названий и заголовков. Простота с небольшой долей хаоса — вот что придает сайту особый шарм.
Вы получаете шрифты в виде файла OTF и в векторе EPS 10 (в кривых). В комплект входят только буквы — никаких спецсимволов и глифов.
Внедрив типографику, вы сделаете этот шрифт еще более потрясающим.
Креативный шрифт CUFEL
Привыкли к тому, что вас замечают? Этот футуристический шрифт поможет вам выделиться. Напоминает пиксель-арт плакаты и, собственно, хорошо подходит для плакатов, баннеров, выразительных заголовков, газет, футболок.
Основные требования к программному обеспечению: Adobe Flash 8+, Adobe Illustrator 8+ и 3dsMax 5.1+.
При использовании этого шрифта не забывайте о пробелах между буквами. Правильный интервал может заставить шрифт выглядеть по-другому.
Шрифт Agress
Вот еще один креативный шрифт, похожий на граффити. Он распространяет дух свободы, беспорядка и бунтарства в лучшем смысле этого слова.
Особенно подходит творческим личностям, таким как дизайнеры, художники, музыканты, стилисты, а также блогеры.Кернинг против трекинга
В качестве бонуса вы получаете 6 абстрактных изображений высокого разрешения размером 6000×6000 пикселей каждое в многоуровневом формате PSD/JPG. Все слои чистые, поэтому шрифты накладываются без проблем. Если возникнет какая-либо проблема, есть многоязычная поддержка.
Все шрифты доступны в файлах шрифтов OTF и TTF. Есть также векторные EPS со всеми символами. Кернинг против трекинга
4 шрифта-бестселлера
Вы уже знаете о разнице между кернингом и трекингом — вот 4 самых продаваемых шрифта, которые помогут вам попрактиковаться в новых навыках.
Курящийся шрифт + иллюстративный шрифт
Нет, это не фильм Клинта Иствуда, это винтажный западный шрифт. Только представьте, как свежо и необычно может выглядеть интернет-магазин алкоголя, если вы используете этот шрифт для баннера, например, на главной странице! Особенно подходит для плакатов.
В комплект входят отдельные файлы шрифтов для базового шрифта и текстурированного эффекта объема. Вы можете изменить цвет текста в несколько кликов! Шрифты доступны в форматах OTF, TTF и WOFF.Все символы в векторном формате EPS 10. Кернинг против трекинга
Вдумчивый кернинг и лидинг и наслаждайтесь результатом 🙂
Шрифты и шаблоны Inside the BOX Шрифт
Давайте переключимся с винтажного шрифта на что-то футуристическое. Этот концептуальный современный шрифт будет особенно эффектно смотреться на сайте ночного клуба или на лендинге техно-вечеринки в Берлине. Тем не менее, все варианты в этой коллекции универсальны. Единственным ограничением является ваше воображение.Таким образом, вы также можете использовать его для своего блога, презентации, листовки, брошюры и многого другого. Кернинг против трекинга
Шрифт доступен в виде файлов шрифтов OTF или TTF и совместим с Photoshop и Illustrator. Он также имеет файлы шаблонов и вектор EPS10 со всеми символами (только латиницей).
Шнурки Шрифт
Простой линейный шрифт для тех, кто не ищет причудливого и дерзкого дизайна. Шрифт имеет текстурный эффект, но есть и чистая версия без текстуры. Функции OpenType (лигатуры и альтернативы), а также кернинг и интерлиньяж могут сделать шрифт более интересным.
Кроме него есть еще 8 росчерков, которые вы можете найти на вкладке глифов.
Кроме того, здесь прекрасная цветовая гамма. Сочетание белого, черного и оранжевого — стильное, но и выигрышное решение.
Самый скромный шрифт
Вот еще один винтажный шрифт с 9 потрясающими ржавыми текстурами. Он также имеет функции OpenType: 20 вариантов для заглавных букв и 30 лигатур. Кроме того, есть файл шрифта с росчерками. Существует также простая версия шрифта для мелкого текста без эффекта шума внутри символов.
ШрифтHumblest можно использовать везде — от баннеров и плакатов до логотипов и других элементов брендинга. Только представьте, как круто будет выглядеть плакат для парикмахерской или автосервиса! Кернинг против трекинга
Купель Cupink
Cupink — текстурированный шрифт для каллиграфии кистью. Стиль этого шрифта — стильный, классический, элегантный, роскошный и сильный шрифт кисти. Cupink отлично подходит для любых проектов (с расширенной лицензией), включая: брендинг, логотип, канцелярские товары, визитки, вывески, флаеры, брошюры и т. д.Этот шрифт подойдет почти для всех отраслей: свадьбы, мероприятия, недвижимость, архитектор, юридическая фирма, флорист, садоводство, визажист, путешествия, отель, музыкант и т. д.
Стиль этого шрифта — стильный, классический, элегантный, роскошный и сильный шрифт кисти. Cupink отлично подходит для любых проектов (с расширенной лицензией), включая: брендинг, логотип, канцелярские товары, визитки, вывески, флаеры, брошюры и т. д.Этот шрифт подойдет почти для всех отраслей: свадьбы, мероприятия, недвижимость, архитектор, юридическая фирма, флорист, садоводство, визажист, путешествия, отель, музыкант и т. д.
Esther — семейство шрифтов с лигатурными засечками
Эти три шрифта содержат больше лигатур, больше альтернативных букв, новые комбинации, новые завитки, некоторые из которых даже выглядят как лигатуры рукописного шрифта — просто обратите внимание на лигатуру «st» в названии шрифта. Всего у вас будет более 250 вариантов и лигатур в одном шрифте с засечками!
Hanitha — современные рукописные шрифты
Hanitha привлекательна, потому что она гладкая, чистая, женственная, чувственная, гламурная, простая и очень легко читаемая, потому что в ней много роскошных буквенных соединений. Классические стили очень подходят для применения в различных формальных формах, таких как приглашения, этикетки, ресторанные меню, логотипы, мода, макияж, канцелярские товары, романы, журналы, книги, поздравительные / свадебные открытки, упаковка, этикетки или все виды рекламных целей. .
Классические стили очень подходят для применения в различных формальных формах, таких как приглашения, этикетки, ресторанные меню, логотипы, мода, макияж, канцелярские товары, романы, журналы, книги, поздравительные / свадебные открытки, упаковка, этикетки или все виды рекламных целей. .
Это был последний пункт в коллекции универсальных шрифтов. В вашем распоряжении качественные, простые в использовании, доступные и разнообразные шрифты. Выберите один из них и подчеркните концепцию вашего веб-сайта простым, но эффективным способом.
В чем разница между интерлиньяжем, кернингом и трекингом? Часто задаваемые вопросы
Что лидирует в типографике?Интерлиньяж — это расстояние между строками.
Понятие «интерлиньяж» связано с горизонтальными направляющими линиями в типографике. До них расположен текст. Это восходит к тем временам, когда текст печатался с помощью печатных станков.
Что такое типографский кернинг? Кернинг — это пробел между двумя символами.
Трекинг — это пробел между группами символов или слов.
Чем отличается кернинг от межбуквенного интервала?Кернинг — это процесс настройки интервала между символами в пропорциональном шрифте. Его основная цель – добиться визуально приятного результата. Кернинг регулирует расстояние между отдельными буквенными формами, а отслеживание (расстояние между буквами) регулирует расстояние единообразно для диапазона символов.
Искусство кернинга — Корпоративный дизайн Three
Это обновление статьи, первоначально написанной в апреле 2014 года.
Типографика дополняет сильный дизайн и стимулирует его.
Хорошая типографика может быть потеряна из-за недостаточного внимания к кернингу. Это искусство, которое потерялось в эпоху цифровых технологий или игнорировалось по какой-либо причине в течение многих лет.
Очень быстро, что такое кернинг?
Кернинг регулирует расстояние между отдельными буквенными символами слова, чтобы повысить разборчивость и читабельность содержимого. Подробнее об этом ниже…
Подробнее об этом ниже…
На заре дизайна и печатного производства вы должны были получить шрифт от наборщика, пропустить его через воск, вырезать блоки текста с помощью тройника, треугольника и ножа xacto, а затем разместить его на монтажной области.Мы вырезали наши заголовки, используя нож xacto, чтобы прорезать буквы в слове и подтягивать буквы. Это был болезненный процесс, который необходимо было сделать.
С точки зрения печатного дизайна, возможность точного управления шрифтом в современных приложениях не оставляет оправдания плохому кернеру шрифта. Наша любимая фраза при столкновении с плохо кернированным шрифтом — «между этими буквами можно проехать на грузовике». Качественные дизайнеры шрифтов учитывают кернинг каждой буквы, пытаясь гарантировать, что расстояние между буквами выглядит хорошо с самого начала набора слов.
Совет для профессионалов: не уверены, что ваш кернинг правильный? Распечатайте интересующий вас товар и переверните его вверх дном.
В большинстве случаев становятся заметными явные пробелы.
Все больше и больше людей быстро и дешево разрабатывают шрифты, сосредотачиваясь на общем виде шрифта и игнорируя такие вещи, как кернинг. Это следует учитывать при загрузке шрифтов с бесплатных онлайн-ресурсов. Другими словами, вы можете получить то, за что платите.
Всего несколько примеров шрифта с плохим кернингом.
В Интернете сложно контролировать расстояние между отдельными буквами; однако онлайн-ресурсы, такие как Google и Adobe, значительно расширили выбор шрифтов, доступных веб-дизайнерам. Несмотря на то, что большинство этих шрифтов имеют хороший кернер, вы все равно можете столкнуться с примерами плохого интервала, так что имейте в виду.
Вот несколько вещей, которые помогут вам понять и улучшить ваше зрение при кернинге.
Это кернинг или трекинг?
В своей простейшей форме кернинг регулирует расстояние между двумя отдельными буквами, а отслеживание регулирует расстояние равномерно по заданному фрагменту текста. Цель обоих состоит в том, чтобы выровнять появление пробелов между буквами. Это может быть сложно, потому что вам действительно нужно развивать глаз для этого.
Цель обоих состоит в том, чтобы выровнять появление пробелов между буквами. Это может быть сложно, потому что вам действительно нужно развивать глаз для этого.
Иногда пробелы между буквами выглядят неравномерно, и вам нужно точно настроить отдельные буквы, пока слово не будет выглядеть так, как вы думаете. И кто-то еще может увидеть это по-другому. На самом деле нет волшебной формулы; вам просто нужно посмотреть на это и решить, что вам подходит.
Понимание типов кернинга
Существует три типа кернинга: полное отсутствие кернинга, автоматический кернинг и ручной кернинг.Кернинг не очевиден. Автоматический кернинг — это кернинг, автоматически применяемый такой программой, как InDesign. Ручной кернинг применяется пользователем вручную.
Существует два типа автоматического кернинга: метрический и оптический. При метрическом кернинге программа напрямую использует значения, найденные в таблицах кернинга, включенных в файл шрифта, указанный дизайнерами шрифтов. Оптический кернинг доступен только в более продвинутых системах.
Оптический кернинг доступен только в более продвинутых системах.
При ручном кернинге, доступном в некоторых системах, дизайнер может переопределить автоматический кернинг и применить любое значение кернинга, которое дизайнер хочет, непосредственно к паре символов в тексте.Когда ручной кернинг невозможен для двух символов, я имитирую его с помощью отслеживания. Когда вы знаете, что ищете, ручной кернинг — это то, что вам нужно.
Буквы и цифры, на которые стоит обратить внимание!
Когда ваш глаз разовьет способность к кернингу, вы начнете замечать, что одни буквы вызывают больше проблем, чем другие. Заглавные буквы T, V, W и Y требуют большего внимания, чем большинство других. Кажется, что число 1 всегда вызывает проблемы, когда оно используется в телефонных номерах, годах, ценах и т. д.
А как насчет лидерства?
Теперь, чтобы еще больше запутать это уравнение, мы добавим в него ведущее.Интерлиньяж («лид-инг») — это вертикальное расстояние между строками текста. Ведение становится проблемой, когда вы имеете дело с восходящими и нисходящими элементами. Попробуйте отрегулировать интерлиньяж (или «высоту строки» в Интернете), чтобы определенные буквы не соприкасались и чтобы они выглядели визуально привлекательно.
Ведение становится проблемой, когда вы имеете дело с восходящими и нисходящими элементами. Попробуйте отрегулировать интерлиньяж (или «высоту строки» в Интернете), чтобы определенные буквы не соприкасались и чтобы они выглядели визуально привлекательно.
Заключение
Надеюсь, вы узнали что-то из этого обсуждения. Кернинг — не самое сложное, что вы будете делать в дизайне, на самом деле, это относительно легко. Настолько просто, что его часто упускают из виду.
Старайтесь всегда держать кернинг в своих мыслях и всегда проверять расстояние между буквами, особенно с логотипами, вывесками и заголовками. Потратив несколько минут на кернинг, вы заметите значительное улучшение общего внешнего вида вашего конечного продукта.
Хотите проверить свои навыки кернинга?
Попробуйте этот веб-сайт, Kern Type. Это игра с кернингом, которая является забавным и отличным способом помочь вам понять, что такое кернинг и как он работает.
Узнайте больше о типографике:
Мы работаем с предприятиями, которые не боятся сделать следующий шаг.

Давайте заставим ваш маркетинг и веб-сайт работать.
Разница между кернингом, интерлиньяжем и отслеживанием в типографике
Вы когда-нибудь сталкивались с терминами
кернинг, интерлиньяж, и отслеживание в типографике, но не могли точно определить, что они из себя представляют? Узнайте в этом подробном руководстве.Изображение на обложке Адама Шули.
Межбуквенный и межстрочный интервалы — основные инструменты для всех, кто работает с текстом в дизайне.В этом обзоре вы узнаете о ключевых процессах кернинга, интерлиньяжа и трекинга. Эти элементы работают в тандеме, чтобы обеспечить визуально привлекательные линии шрифта.
Читайте дальше, чтобы узнать о каждом процессе и о том, как их можно использовать для управления текстом в Adobe Creative Cloud.
Кернинг
Кернинг относится к пробелу между двумя буквами или символами . В кернинге есть крайности; буквы могут быть слишком далеко друг от друга или слишком близко друг к другу. Обе крайности влияют на удобочитаемость и удобочитаемость шрифта. На этом изображении буквы расположены непропорционально.
Обе крайности влияют на удобочитаемость и удобочитаемость шрифта. На этом изображении буквы расположены непропорционально.
Цель состоит в том, чтобы иметь пропорциональные интервалы между символами; уделяйте особое внимание засечкам, завитушкам и угловатым буквам, таким как A , W или V , чтобы добиться единообразия внешнего вида. Кернинг обычно зарезервирован для среднего и крупного текста и заголовков, поскольку эти буквы более заметны, когда интервалы не сбалансированы.
Как изменить кернинг в Adobe
Программы Adobe Creative Cloud, такие как Illustrator, Photoshop и InDesign, имеют центральное место для настройки кернинга. Вы можете найти это в палитре Character , , расположенной в раскрывающемся меню Window . Только в InDesign и Illustrator вы можете быстро отобразить палитру символов, нажав Cmd+T или открыв раскрывающийся список «Окно» и наведя указатель мыши на . Введите , чтобы включить палитру.
Введите , чтобы включить палитру.
Чтобы изменить интервал между отдельными символами, активируйте Инструмент «Текст» (T) и переместите курсор между выбранными буквами. Удерживайте нажатой Option и используйте клавиши со стрелками вправо или влево для перемещения букв ближе или дальше друг от друга.
Если вы хотите использовать палитру символов, перейдите к раскрывающемуся списку кернинга (изображен ниже в Illustrator) и выберите в меню или используйте стрелки вверх и вниз. Отрицательные значения сблизят две буквы, а положительные значения увеличат расстояние между буквами.
Поэкспериментируйте с различными значениями, чтобы найти расстояние, удовлетворяющее вашему дизайну.
Инструмент кернинга в Adobe Illustrator.Ведущий
Интерлиньяж состоит из вертикального интервала между строками смежного текста . Этот термин пришел из времен набора текста, когда между текстовыми блоками вставлялись отдельные кусочки свинца для увеличения расстояния между строками по вертикали. Как и кернинг, интерлиньяж может повлиять на удобочитаемость и разборчивость шрифта.Большие промежутки между строками текста могут затруднить чтение и нарушить поток чтения, поэтому не переусердствуйте с интерлиньяжем.
Как и кернинг, интерлиньяж может повлиять на удобочитаемость и разборчивость шрифта.Большие промежутки между строками текста могут затруднить чтение и нарушить поток чтения, поэтому не переусердствуйте с интерлиньяжем.
Хотя Adobe по умолчанию устанавливает интерлиньяж на Авто при вводе абзацев, программа часто не учитывает надстрочные и нисходящие элементы, которые могут перекрываться.
По возрастанию – это буквы, которые превышают x-height вашего текста , , например d , h или l . Спусковые элементы относятся к буквам, которые опускаются ниже базовой линии, например g , y или j . В приведенном ниже примере большинство букв встречаются на высоте x или средней линии, на которой встречаются строчные буквы. Эти слова находятся на базовой линии , , где в игру вступает опережение. Интерлиньяж относится к интервалу между базовыми линиями, который часто необходимо изменять, чтобы верхние и нижние элементы не перекрывались.
Интерлиньяж относится к интервалу между базовыми линиями, который часто необходимо изменять, чтобы верхние и нижние элементы не перекрывались.
Как изменить интерлиньяж в Adobe
Как и кернинг, интерлиньяж можно найти в палитре символов в Illustrator, InDesign и Photoshop.При вводе нескольких строк текста с помощью инструмента «Текст» (T) , скажем, шрифтом размером 12 пунктов, Adobe вернется к оценочному ведущему значению, заключенному в круглые скобки (см. рисунок ниже). Думайте об этом числе как о минимальном значении для интерлиньяжа, так как уменьшение может повлиять на читабельность. Выделите текст, который хотите изменить, или выделите все текстовое поле с помощью Инструмента выделения и измените интерлиньяж в палитре символов.
Отрицательные значения уменьшают расстояние между строками текста, а положительные значения увеличивают его.Несколько строк текста потребуют других опережающих мер по сравнению с записью в блоге или журнальной статьей; увеличьте интерлиньяж при разработке шрифта для длинной статьи, чтобы ваша аудитория могла легко следить за текстом.
Отслеживание
Трекинг, как и кернинг, корректирует расстояние между буквами. Единственная разница между этими двумя состоит в том, что отслеживание фокусируется на пробеле между всеми буквами в слове вместо двух букв.Используйте этот инструмент с большой осторожностью, так как слишком много отслеживания может сильно затруднить чтение.
Как настроить отслеживание в Adobe
Регулировку слежения можно найти в палитре Символ прямо под инструментом Интерлиньяж. Программы Adobe обычно используют по умолчанию 0 , когда вы печатаете строки текста. Используйте раскрывающееся меню или стрелки вверх и вниз, чтобы увеличить или уменьшить отслеживание. Не увеличивайте отслеживание слишком сильно, за исключением акцента на заголовках или отображаемых шрифтах.
Инструмент отслеживания в Adobe Illustrator.На что обратить внимание:
- При настройке кернинга следите за формой букв с засечками и шрифтом — они требуют особого внимания для обеспечения единообразия.

- При наборе длинных абзацев основного текста лучше всего увеличивать интерлиньяж, чтобы аудитория следила за ним; длинные объемы сжатого текста будет утомительно читать.
- Используйте инструмент отслеживания экономно, например, добавляя акцент к заголовкам.
У вас нет Adobe Creative Cloud? Вы можете легко изменять расстояние между буквами и строками текста прямо здесь, в редакторе Shutterstock. Введите несколько слов с помощью инструмента Текст (A) и используйте ползунки Высота строки и Межбуквенный интервал на вкладке Шрифт . «Высота строки» регулирует интерлиньяж нескольких строк текста, а «Интервал между буквами» регулирует отслеживание слов.
Откройте для себя Shutterstock Editor — простой способ персонализировать свои дизайны.
Откройте для себя редактор
Кернинг, отслеживание и интерлиньяж: простое руководство по эффективному шрифтовому оформлению
При разработке веб-дизайна вы всегда должны помнить об одном: удобочитаемости. Неважно, насколько великолепен дизайн, насколько великолепен ваш макет или насколько гениально вы используете цвет. Если люди не могут прочитать слова на экране (и это, конечно, при условии, что на экране есть слова), веб-сайт не может выполнять свою функцию.Три наиболее важных элемента удобочитаемости текста — это кернинг, отслеживание и интерлиньяж, хотя многие люди либо путают их, либо просто не понимают, как их эффективно использовать. Мы намерены исправить это сегодня.
Неважно, насколько великолепен дизайн, насколько великолепен ваш макет или насколько гениально вы используете цвет. Если люди не могут прочитать слова на экране (и это, конечно, при условии, что на экране есть слова), веб-сайт не может выполнять свою функцию.Три наиболее важных элемента удобочитаемости текста — это кернинг, отслеживание и интерлиньяж, хотя многие люди либо путают их, либо просто не понимают, как их эффективно использовать. Мы намерены исправить это сегодня.
Кернинг, трекинг и интерлиньяж
Если свести эти три значения к абсолютным основам, вы увидите расстояние между символами по осям X и Y. Покопавшись, вы увидите, что это нечто большее, но, по сути, вы смотрите на отношения между текстовыми символами.Важно понимать взаимосвязь между этими тремя атрибутами, потому что хороший дизайн и удобочитаемость зависят от того, как вы используете их в меру своих возможностей.
И это приходит со временем и практикой. Но как только вы начнете обращать на них внимание, вы заметите, как эффективно и плохо используются кернинг, трекинг и интерлиньяж во всем, что вы читаете и видите каждый день. Давайте копать.
Давайте копать.
Настройка кернинга, интерлиньяжа и трекинга (и не только!)
На самом деле, прежде чем мы углубимся, давайте рассмотрим, как вы можете изменить и настроить эти параметры.Хотя большинство программ для обработки текстов имеют параметры для их настройки, большинству людей это никогда не понадобится при написании копии или обычного текста. Когда вы разрабатываете текст , это становится большей проблемой, поэтому такие программы, как Photoshop, Illustrator и т. д., будут иметь параметры, которые вам нужны больше всего.
В продуктах Adobe вам просто нужно открыть панель символов текстового слоя, и у вас есть все, что вам нужно. V/A — это кернинг, VA в рамке — это отслеживание, а подчеркнутые вертикальные буквы A — это интерлиньяж.Вы также можете настроить зачеркивание, вес, размер, верхний/нижний индекс и многое другое на этой панели. Стоит привыкнуть держать это открытым.
Просто поместите курсор в нужное место и вперед.![]()
Что такое кернинг?
Начнем с кернинга . Кернинг, на самом деле, самый простой из трех. Это пространство между двумя соседними персонажами. Одним словом, у вас может быть переменный кернинг, потому что расстояние между первыми двумя буквами может быть другим, чем между двумя последними (и так далее).
В моноширинных шрифтах каждый символ занимает одинаковое пространство по горизонтали без перекрытия. A имеет ту же ширину, что и B, как J, так и K. Настройка кернинга между этими буквами, как правило, проще, чем шрифты с переменным интервалом, где буквы могут перекрываться, а также печатать с разной шириной.
В приведенном выше примере у нас есть три строки, которые были скопированы и вставлены с использованием моноширинного шрифта Courier New . Кернинг верхней строки установлен на 0, что является значением по умолчанию и использует любой интервал, выбранный дизайнером шрифта.Во второй строке количество букв (и пробелов) равно 200.![]() Как видите, пробелы одинаковы между символами по всей строке. Наконец, третья строка была случайным образом размечена как с положительным, так и с отрицательным интервалом в каждом отдельном слове. Как видите, у каждого символа может быть разный кернинг с каждой стороны.
Как видите, пробелы одинаковы между символами по всей строке. Наконец, третья строка была случайным образом размечена как с положительным, так и с отрицательным интервалом в каждом отдельном слове. Как видите, у каждого символа может быть разный кернинг с каждой стороны.
Что такое отслеживание?
Трекинг похож на кернинг, но это не кернинг. Если кернинг — это расстояние между двумя отдельными символами, то трекинг — это равномерный интервал между каждым отдельным словом или строкой.Вместо того, чтобы беспокоиться о том, как все побуквенно скомпоновано, как при кернинге, вы следите за тем, чтобы вся строка была равномерно распределена. Оглядываясь назад на изображение из предыдущего примера, можно сказать, что вторую строку можно было сделать гораздо проще.
Для кернинга я поместил курсор между каждым отдельным символом и установил значение 200. По сути, я отслеживал всю строку. Это то, что вы должны сделать. Просто выделите то, что вам нужно отслеживать, и настройте его на панели персонажей.
Однако имейте в виду, что некоторые шрифты и скрипты могут стать нечитаемыми после настройки отслеживания.
Рукописные шрифты и курсивные шрифты имеют определенный кернинг, и если вы настроите отслеживание, вы получите пробелы в непрерывной строке. Или, пойдя в другом направлении, чтобы сжать строки, вы можете просто сделать сценарий нечитаемым.
Что ведет?
При использовании интерлиньяжа вы больше не имеете дело с интервалом между символами. Интерлиньяж — это пространство между строками.
Эффективное использование интерлиньяжа позволяет эффективно использовать пробелы в проектах. Короткие строки — даже при правильном и хорошо сделанном кернинге/трекинге — могут доставить неприятности читателям.
В некоторых местах вы можете увидеть интерлиньяж с именем высота строки , но это примерно одно и то же. Одно хорошее эмпирическое правило — убедиться, что вы оставляете хотя бы немного места над и под вашими персонажами. Как вы можете видеть в верхнем примере, шрифт размером 40 пикселей имеет высоту строки 48 пикселей. Это означает, что несмотря ни на что, между буквами будет интервал. Если вы установите его равным или меньшим размера шрифта, вы получите перекрытие символов.
Как вы можете видеть в верхнем примере, шрифт размером 40 пикселей имеет высоту строки 48 пикселей. Это означает, что несмотря ни на что, между буквами будет интервал. Если вы установите его равным или меньшим размера шрифта, вы получите перекрытие символов.
Кроме того, это высота строки, на которой сидят символы. Это не высота символа . Точно так же, как кернинг и трекинг не делают символы толще или тоньше, трекинг не делает их короче или выше. Это просто пространство вокруг них.
Однако, как видите, параметры кернинга/трекинга на панели символов Photoshop регулируют ширину/высоту символов независимо от кернинга, трекинга и интерлиньяжа.
Сочетания клавиш Photoshop/Illustrator
Единственным недостатком панели символов является то, что она становится довольно раздражающей, когда вам нужна точная настройка. К счастью, есть сочетания клавиш, которые упрощают использование кернинга, трекинга и лидинга.
Эти ярлыки предназначены для пакета Adobe Creative Cloud, поэтому они могут отличаться в Gimp или Paint. NET или другой программе.
NET или другой программе.
- Кернинг — Поместив курсор между двумя символами, удерживайте клавишу ALT (или Option на Mac) и используйте стрелки влево/вправо для настройки кернинга
- Отслеживание — Выделив слово/строку, удерживайте клавишу ALT (или Option на Mac) и используйте стрелки вправо/влево, чтобы настроить отслеживание выделенного текста
- Интерлиньяж — выделите строки, которые вы хотите настроить, удерживайте клавишу ALT (или Option на Mac) и используйте стрелки вверх/вниз, чтобы настроить интервал между строками
Хотя вы можете поместить курсор или выделить текст и ввести значения на панели символов, сочетания клавиш делают весь процесс намного менее утомительным и трудоемким.Кроме того, вы получаете более детальный контроль, так что вы также можете создавать более качественные проекты.
(Кроме того, если вы не используете сочетания клавиш Photoshop/Illustrator/Premier и т. д. регулярно, мы настоятельно рекомендуем изучить их, так как это сделает ваш рабочий процесс более плавным, приятным и продуктивным.)
д. регулярно, мы настоятельно рекомендуем изучить их, так как это сделает ваш рабочий процесс более плавным, приятным и продуктивным.)
Подведение итогов
Кернинг, отслеживание и интерлиньяж — это основы читаемого текста в веб-дизайне (и дизайне в целом). Изучение различий и способов эффективного использования каждого из них сделает вас намного лучшим дизайнером.Может показаться немного странным, что такая простая вещь, как расстояние между буквами и строками, может иметь такое большое значение, но если вы хотя бы немного поработаете с этим, вы никогда не будете смотреть на веб-сайты, рекламные объявления, логотипы или рекламные щиты. так же снова.
Каковы ваши советы и приемы для получения идеального трекинга, кернинга или интерлиньяжа в дизайне?
Изображение статьи BarsRsind / Shutterstock.com
кернинг и трекинг в InDesign
Чему вы научитесь в этом учебном пособии по InDesign:
|
В этом учебном пособии вы познакомитесь с основами работы с интервалами Adobe InDesign. |
Точно так же, как вы можете настроить интервал по вертикали между строками текста, вы также можете настроить интервал между определенной парой символов или между диапазоном символов. Регулировка интервала между двумя символами называется кернингом, а корректировка интервала между диапазоном символов — отслеживанием.
1 Убедитесь, что весь текст в списке статей по-прежнему выделен, затем щелкните, чтобы поместить курсор в часть «Значение отслеживания» () панели управления, затем введите 10 и нажмите «Ввод» (Windows) или «Return» (Mac). ОС) для увеличения отслеживания.
Отслеживание измеряется с использованием доли пробела em. Полный em пробел — это ширина буквы M определенного шрифта определенного размера; другими словами, пробел em зависит от размера и шрифта, который вы используете. В этом случае значение 10 представляет собой 10/1000-е пространство em.
В этом случае значение 10 представляет собой 10/1000-е пространство em.
Изменение отслеживания. |
Далее вы будете использовать слово «Технологии» в левом нижнем углу страницы в качестве логотипа для начала раздела «Уголок высоких технологий». Вы сделаете буквы ближе друг к другу, а затем используете смещение базовой линии, чтобы дополнительно настроить некоторые буквы, чтобы создать визуальный эффект с помощью шрифта.
2 Используя инструмент «Текст» (), щелкните между буквами e и c в слове Tech в том же блоке текста, с которым вы сейчас работаете. Щелкните, чтобы выбрать значение кернинга (), которое в настоящее время установлено на 0, и введите -120, обязательно включив символ минус для обозначения отрицательного значения. Нажмите Enter (Windows) или Return (Mac OS), чтобы установить кернинг.
Изменение кернинга. |
Использование смещения базовой линии
Базовая линия — это горизонтальная линия, на которую опирается нижняя часть символов.Некоторые символы, такие как q или p в нижнем регистре, находятся ниже базовой линии, но большинство символов находятся на базовой линии. Вы можете использовать смещение базовой линии, чтобы изменить вертикальное положение отдельных символов. Это полезно для символов товарных знаков и авторских прав, а также дробей и сносок или концевых сносок. Здесь вы будете использовать смещение базовой линии для стилизации текста, чтобы понять, как получить доступ к этим возможностям с помощью InDesign.
1 Выберите буквы e и c в слове Tech и измените их размер на 10, используя раскрывающееся меню «Размер шрифта» на панели управления.
2 Выберите только букву e и в поле «Сдвиг базовой линии» () на панели «Управление» введите 6 pt, а затем нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS). Буква e смещена вверх на 6 пунктов от базовой линии.![]()
Применение смещения базовой линии к букве. |
3 Выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
Изменение атрибутов абзаца
Форматирование текста, которое вы применили ранее в этом уроке, повлияло только на выделенный вами текст.В этой части урока вы будете работать с атрибутами, которые применяются ко всему абзацу, включая выравнивание текста, интервалы и табуляцию. Поскольку эти атрибуты применяются ко всему абзацу, вам не нужно выделять какой-либо текст; все, что вам нужно сделать, это поместить курсор мыши в абзац, который нужно отформатировать. Настройки, которые вы будете вносить, находятся в разделе элементов управления абзацами на панели управления.
Горизонтальное выравнивание текста
Для большинства западных языков текст читается слева направо и выравнивается по левой стороне текстового фрейма.Вы можете изменить выравнивание текста таким образом, чтобы текст выравнивался по правому краю фрейма, располагался по центру или выравнивался по обеим сторонам фрейма (по ширине), или чтобы InDesign регулировал выравнивание в зависимости от того, находится ли текст слева или правая часть публикации.
1 Нажмите кнопку «Страницы» (), чтобы открыть панель «Страницы». Дважды щелкните страницу 2, чтобы перейти к ней, которая также центрирует эту страницу в рабочей области.
2 На странице 2 щелкните в любом месте строки текста с надписью «Среднее использование сотового телефона».Вам не нужно выделять строку текста; просто поместите курсор в эту строку.
3 На панели управления нажмите кнопку «Элементы управления форматированием абзаца» (), чтобы получить доступ к части абзаца на панели управления.
Элементы управления форматированием абзаца. |
4 Нажмите кнопку «Выровнять по центру» (), чтобы выровнять текст по центру текстового фрейма. Теперь текст центрирован.Держите курсор в этом тексте.
Изменение интервала перед и после абзацев
Добавление пробела перед или после абзацев выделяет каждый абзац и создает четкий переход между идеями и разделами. Распространенной ошибкой является применение дополнительных возвратов между абзацами. Применение дополнительных возвратов быстро добавляет пространство, но это пространство нельзя легко увеличить или сделать одинаковым для всех абзацев за один шаг. Использование пробела перед и пробелом после опций обеспечивает больший контроль над расстоянием между абзацами, чем просто вставка дополнительного возврата.
Распространенной ошибкой является применение дополнительных возвратов между абзацами. Применение дополнительных возвратов быстро добавляет пространство, но это пространство нельзя легко увеличить или сделать одинаковым для всех абзацев за один шаг. Использование пробела перед и пробелом после опций обеспечивает больший контроль над расстоянием между абзацами, чем просто вставка дополнительного возврата.
В этом разделе вы настроите интервал между заголовком и списком названий городов. Вы начнете с размещения дополнительного пространства после текста «Среднее использование сотового телефона».
1 Используя инструмент «Текст» (), щелкните в любом месте строки текста, где указано «Среднее использование сотового телефона».
2 На панели управления найдите текстовое поле «Пробел после» (), введите .0625 и нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
3 Выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
[Типографика] Кернинг и трекинг
Теперь, когда мы рассмотрели все отдельные формы букв и специальные символы, которые есть в вашем распоряжении, мы можем рассмотреть возможность их объединения в пары букв и, наконец, в слова и предложения.
Кернинг
По иронии судьбы, когда буквы расположены равномерно, их рисунок недостаточно однороден. Некоторые комбинации букв оставляют слишком много места между ними, в то время как другим может быть немного больше места. Процесс установки альтернативного интервала между определенной комбинацией букв называется кернинг .Он есть в каждом хорошем шрифте, и вы должны его использовать.
Результаты такого процесса кернинга сохраняются в таблице кернинга, включенной в шрифт. Эта таблица кернинга, скорее всего, будет включена по умолчанию, но вы можете отключить ее или войти и изменить некоторые значения, если хотите. Немного повозиться со значениями кернинга по умолчанию, вероятно, нужно только тогда, когда текст становится очень большим, так как именно тогда проблемы с крошечным интервалом становятся наиболее очевидными.
Как правило, шрифты должны иметь постоянный и умеренный кернинг или вообще не иметь его.
Отслеживание
Помимо кернинга, вы можете установить количество пробелов между и каждой парой букв, которые мы называем отслеживанием или межбуквенным интервалом. По умолчанию форма буквы будет сохранена внутри шрифта с небольшим пространством вокруг него, которое мы называем заданной шириной. Это означает, что значение отслеживания 0 должно просто предотвращать соприкосновение ваших букв друг с другом.
По умолчанию форма буквы будет сохранена внутри шрифта с небольшим пространством вокруг него, которое мы называем заданной шириной. Это означает, что значение отслеживания 0 должно просто предотвращать соприкосновение ваших букв друг с другом.
Увеличивая значение, вы добавляете больше пространства для дыхания, но вы также рискуете сделать буквы слишком индивидуальными и, казалось бы, не связанными между собой.Становится трудно понимать слова. Чем меньше тип, тем больше места требуется. Только большие, четкие заголовки могут содержать близко расположенные буквы
Используйте альтернативное отслеживание только для прописных и строчных букв или очень жирных и толстых заголовков, которые создают конфликтные формы букв. В этом случае 5–12% межбуквенный интервал является оптимальным. Аббревиатуры и акронимы в середине обычного текста особенно выигрывают от использования маленьких заглавных букв.
В любом случае, подгоняйте обувь, а не ногу. Если вы хотите сэкономить место, не применяйте отрицательное отслеживание; используйте правильный (сжатый или более светлый) стиль шрифта.
Если вы хотите сэкономить место, не применяйте отрицательное отслеживание; используйте правильный (сжатый или более светлый) стиль шрифта.
Последний совет: не добавляйте пробелы в строки инициалов или любую последовательность заглавных букв, разделенных точками.
Лигатуры
В некоторых случаях с конфликтующими формами букв кернинг бесполезен. Между буквами нужно было бы добавить слишком много места, создавая странные пробелы в тексте. В таких случаях на помощь приходят лигатуры .
Лигатура — это просто комбинация двух букв, созданная как единый символ. Это способ элегантного сочетания надоедливых конфликтующих символов. Одна из самых распространенных лигатур — это когда ф и и комбинируются. Без дополнительного пространства точка пересекалась бы с верхней кривой f, поэтому лучшее решение — создать специальный символ для двух вместе. У хорошего шрифта есть лигатуры — используйте их (если они еще не используются вашим программным обеспечением автоматически).

 Это третий урок в книге Adobe InDesign CC Digital Classroom . Чтобы узнать больше о возможностях обучения Adobe InDesign, посетите курсы InDesign от AGI.
Это третий урок в книге Adobe InDesign CC Digital Classroom . Чтобы узнать больше о возможностях обучения Adobe InDesign, посетите курсы InDesign от AGI.