Как сделать свою кисть в Фотошоп? / Creativo.one
Как сделать свою кисть в Фотошоп? / Creativo.oneФильтры
ГлавнаяУрокиОсновы работыКак сделать свою кисть в Фотошоп?
Как сделать свою кисть в Фотошоп?
А вы знаете, что делать Фотошоп кисточки — очень просто!!!
Сложность урока: Легкий
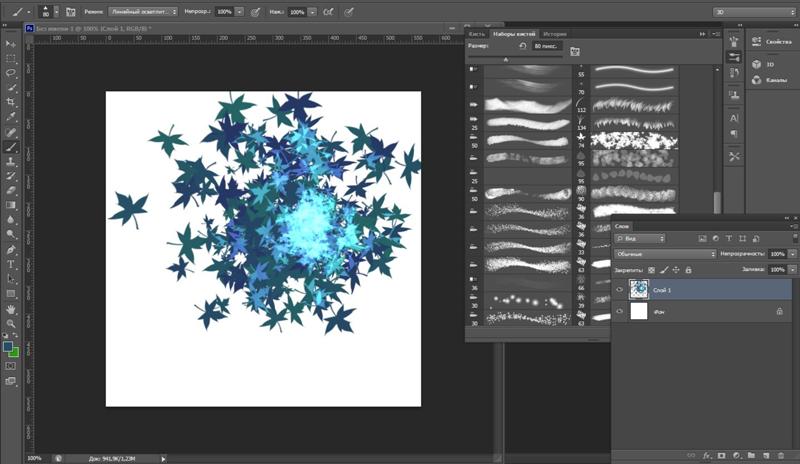
А вы знаете, что делать Фотошоп кисточки – очень просто!!! Создаем новый документ с такими же параметрами:
Выбираем картинку, которая станет кисточкой. Для примера возьмем фото кота
и вырежем его из фона.
Затем перетаскиваем кота в наш созданный документ.
После переходим в меню Редактирование — Определить кисть… (Edit — Define Brush Preset…)
и даем имя нашей кисти «мой кот»
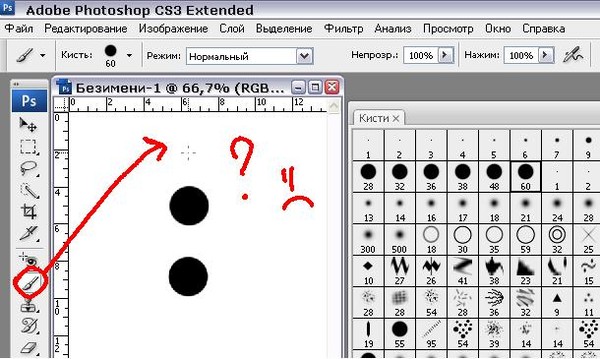
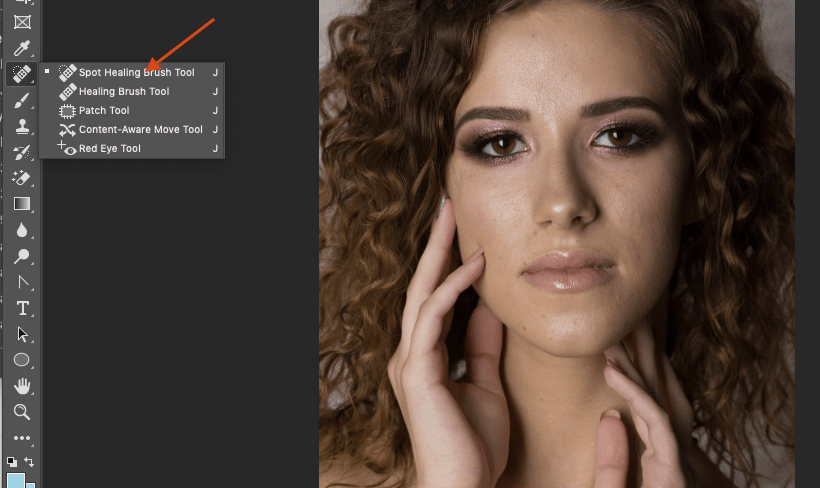
Затем берем инструмент
Теперь работаем как с обычной кистью:
До встречи в следующем уроке!
Источник:
www. photoshop-master.ru
photoshop-master.ru
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов.
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать кисть в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Создание кисти в Фотошопе
Очень сложно представить дизайнера без умения создавать кисти в Фотошопе. Данный навык является неотъемлимой частью постоянной работы в программе.
Создать кисть в Фотошопе можно 2-мя основными способами, с которыми мы и предлагаем ознакомиться в данном уроке:
- Полностью с самого начала;
- Используя предварительно заготовленный рисунок.

Содержание
- Создаем кисть с нуля
- Создаем кисть из нужного рисунка
Создаем кисть с нуля
Сначала следует окончательно определиться с формой кисти, которую будете создавать. Для этого решите сразу, какие элементы она будет в себя включать. Здесь нет никаких ограничений, и это может быть практически все, что угодно. К примеру, можно воспользоваться текстом, комбинацией из других кистей, или использовать различные фигуры.
Самый простой и распространенный способ создать кисть с самого начала – это применить текст. Именно об этом способе поговорим поподробнее.
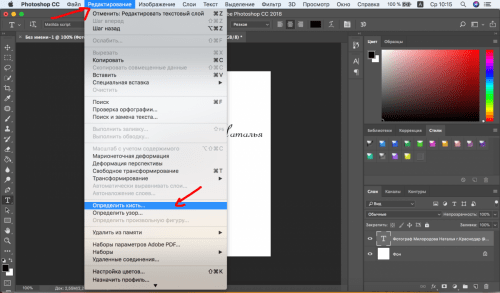
Для создания нужно: запустить Photoshop. Следует выбрать в меню «Файл / Создать»,
а потом установить необходимые вам настройки.
Потом выбираем инструмент «Текст»
и создаем текст, который нужен именно вам, как вариант – адрес сайта или что-то другое.
Следующим шагом станет определение с кистью. Выполняются следующие действия: в меню выбрать «Редактирование – Определить кисть».
Затем вводим название кисти в поле “Имя” и кликаем “ОК”.
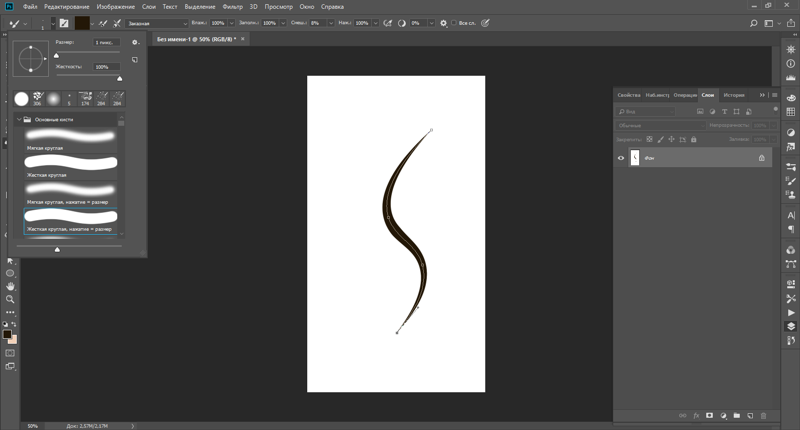
Благодаря этим действиям кисть будет готова.
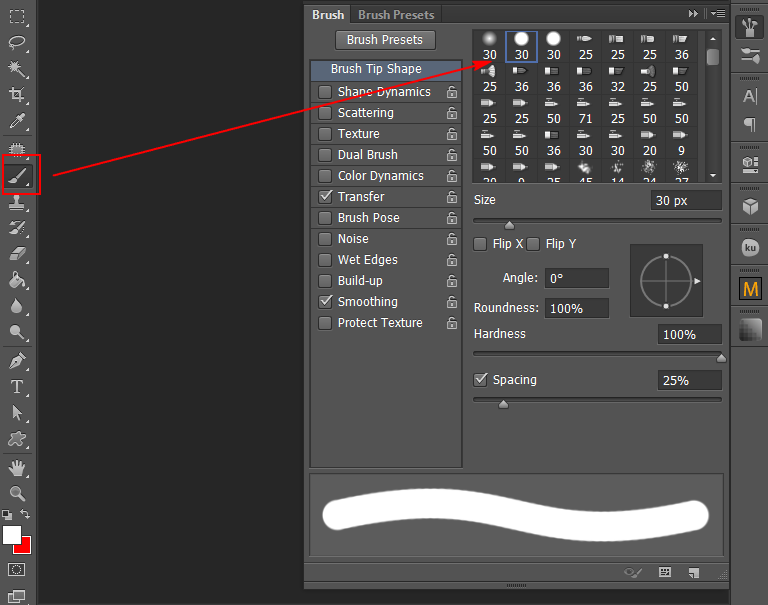
Чтобы ее выбрать для дальнейшем использования, нужно будет просто выбрать инструмент “Кисть” и в верхнем меню настроек выбрать созданную нами, как показано на скриншоте:
Создаем кисть из выбранного рисунка
Для примера мы в качестве рисунка снова взяли свой логотип, но вы можете использовать любую другую картинку, которую предварительно стоит подготовить.
Почему мы часто используем в качестве рисунков наш логотип? Чтобы недобросовестные веб-мастера не могли безнаказанно копировать наши статьи, над которыми мы так трудимся.
Итак, мы открываем наш рисунок и отделяем его от общего фона. Применяем инструмент «Волшебная палочка».
Комбинация из клавиш Ctrl+J позволит перенести часть выделенного изображения на новый чистый слой. Нижний слой лучше залить белым цветом. Получается следующее:
Убедившись, что картинка подготовлена, следует зайти в «Редактирование – Определить кисть».
В общем-то, когда уже изображение из которого мы будем делать кисть будет готово, дальнейшие действия такие же, как и в первом случае.
Выше мы уже рассказывали о том, где найти созданную кисть, поэтому с этим у вас не должно возникнуть проблем.
Рассмотренные варианты для создания кисти в Фотошопе обязательно вам пригодятся при дальнейшей работе с программой. Как пример – для наложения водяных знаков. Но это вы можете подробнее изучить в нашем отдельном уроке: Как сделать и добавить водяной знак на фото в Photoshop
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как сделать кисть в Photoshop самому | Урок | Фото, видео, оптика
Кисть в Photoshop — незаменимый инструмент не только для цифрового художника, но и для фотографа. Перекраска объектов, работа с масками, ретушь dodge&burn — здесь везде так или иначе используется кисть.
Перекраска объектов, работа с масками, ретушь dodge&burn — здесь везде так или иначе используется кисть.
А что делать, если вы хотите быстро дорисовать волосы или ресницы, добавить веснушки или текстуру на кожу, свет или сияние объектам, птичек на задний фон, траву или дым? Это также можно сделать с помощью кистей.
Рассказываем, как создать кисть в Photoshop из собственного рисунка и из готовых изображений.
Вы можете создать свой неповторимый и подходящий именно вам набор кистей для Photoshop (а потом продавать его подписчикам)! / Источник: unsplash.com
Как сделать кисть в Photoshop из другой картинки?
Хотите кисть с реалистичными прядями волос, облаками, дымом, летящими птицами или световыми бликами? Если вы не заканчивали художественную школу, то нарисовать такое с нуля окажется непосильной задачей. Но Photoshop позволяет быстро создать кисть из любого изображения — фотографии, рисунка, векторных иконок и логотипов.
1. Откройте фотографию или рисунок в программе.
Откройте фотографию или рисунок в программе.
2. На всякий случай создайте дубликат слоя. Для этого на слое Фон / Background в палитре Слои / Layers нажмите правой кнопкой мыши и выберите Создать дубликат слоя / Duplicate Layer. Альтернатива — горячие клавиши Ctrl + J.
3. Кликните левой кнопкой мыши на получившуюся копию. Переведите картинку из цветной в чёрно-белую. Для этого идите в Изображение / Image — Коррекция / Adjustment — Чёрно-белый / Black&White или нажмите сочетание клавиш Ctrl + Shift + U.
Перевод в ч/б нужен, чтобы понимать, какой будет кисть и нужно ли её дорабатывать / Иллюстрация автора
Всё на изображении, что станет чёрным — станет кистью, белое — останется прозрачным. То есть, если вы создадите кисть из фотографии чёрных птиц на белом небе, то птицы превратятся в кисть, а небо — исчезнет.
4. Доработайте будущую кисть, если результат вас не удовлетворил. Это не обязательный, но возможный шаг.![]()
Что можно сделать:
- Инвертируйте изображение, чтобы чёрное стало белым, а белое — чёрным. Чтобы инвертировать цвета на изображении, нажмите горячие клавиши Ctrl + I.
Если оставить будущую кисть в изначальном виде, без инверсии, то там, где блик — будет прозрачная область / Иллюстрация автора
Зачем это нужно? Например, вы хотите кисть с дымом или с лучом света (как на скриншоте). Белый дым или свет невозможно сфотографировать на белом фоне, чтобы они были видны. Именно поэтому все такие фотографии будут выглядеть так: светлый объект на тёмном фоне. Но, если просто обесцветить такую фотографию и превратить в кисть, то там, где должен быть дым или свет, будет пустое место и останется только фон.
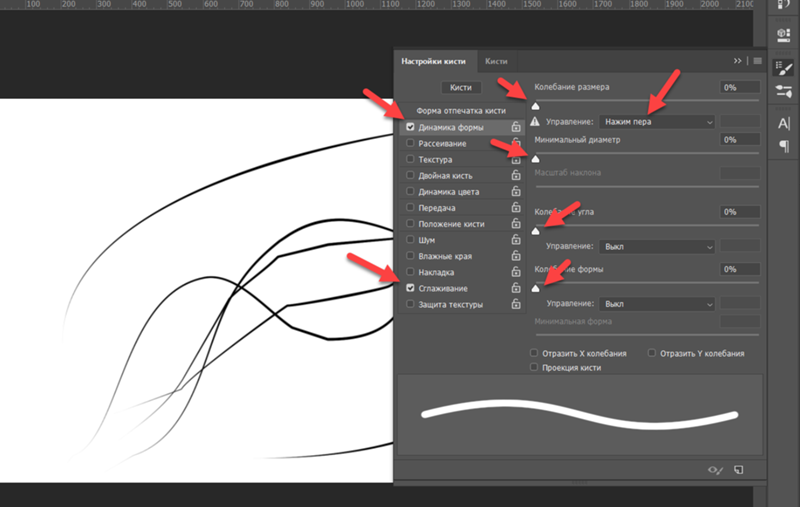
- Доработайте картинку с помощью инструмента Уровни.
Для того, чтобы найти уровня, идите в Изображение / Image — Коррекция / Adjustment — Уровни / Levels, стоя на слое с обесцвеченной заготовкой / Иллюстрация автора
Ваша задача сдвигать ползунки так, чтобы картинка стала более контрастной — тёмное стало чернее, а светлое — ещё белее. Это важно, если на вашей будущей кисти после перевода в чёрно-белый много серых участков. Если белое = прозрачное, а из чёрного будет формироваться форма кисти, то всё серое — это полупрозрачное.
Это важно, если на вашей будущей кисти после перевода в чёрно-белый много серых участков. Если белое = прозрачное, а из чёрного будет формироваться форма кисти, то всё серое — это полупрозрачное.
После работы с уровнями будущая кисть-блик стала более контрастной / Иллюстрация автора
Если вам не нужна полупрозрачность, убирайте это, повышая контраст будущей кисти. Например, вы хотите себе кисть-луну, а из-за того, что небо не полностью белое (естественно, после инверсии цветов!), вокруг луны появляется ненужная дымка.
- Уберите всё, что вам не нужно на будущей кисти, с помощью кисти! Да-да, вы можете взять белый цвет и самой простой круглой кистью зарисовать всё, что вам не надо.
Например, если вы хотите создать кисть не из всей фотографии, а из её части (например, на картинке дым идёт от сигареты, а вам нужен только дым), то сигарету можно просто закрасить, оставив только дым.
Заготовка для будущей кисти-огонька. Белой кистью закрашиваем свечку, чёрной — фитиль внутри пламени / Иллюстрация автора
Белой кистью закрашиваем свечку, чёрной — фитиль внутри пламени / Иллюстрация автора
5. Будущая кисть почти готова. Чтобы превратить картинку в кисть и сохранить её, идите в Редактирование / Edit — Определить кисть / Define Brush Preset .
Сразу после программа предложит вам назвать кисть — сделайте это, чтобы вы могли легко её найти / Иллюстрация автора
Готово! Созданная кисть появится в самом низу списка с остальными кистями. Чтобы найти её, возьмите инструмент Кисть / Brush (горячая клавиша B) и кликните левой кнопкой мыши по выпадающему списку на панели настроек инструментов.
Все созданные вами кисти будут появлять в этом месте / Иллюстрация автора
Как сделать кисти для Photoshop из своего рисунка?
Если создавать кисть из готовых картинок скучно, хочется выделиться и создать что-то своё и полностью под себя, сделайте собственную кисть с нуля! Ниже мы расскажем, как это сделать.
1. Создайте новый документ произвольного размера: Файл / File — Новый / New (горячие клавиши Ctrl + N).
Важно, чтобы холст был белый. Для этого выберите Заливка слоя / Background Contents — Белый / White / Иллюстрация автора
2. Нарисуйте вашу будущую кисть. Для этого возьмите на панели инструментов слева самую обычную Кисть / Brush (горячая клавиша B).
Рисовать обязательно только чёрным цветом или серым, если вы хотите, чтобы где-то кисть была полупрозрачной / Иллюстрация автора
3. Чтобы преобразовать рисунок в кисть идите в Редактирование / Edit — Определить кисть / Define Brush Preset.
Программа мгновенно считает изображение и перед сохранением предложит для удобства назвать кисть / Иллюстрация автора
Нажмите Ok. Нарисованная вами кисть появится в меню инструмента Кисть в выпадающем списке
Как сделать кисть в Photoshop из изображения
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Хотя Photoshop поставляется с 49 кистями, вы можете захотеть отредактировать и добавить некоторые специальные эффекты к своим фотографиям недвижимости, которые нельзя добавить с помощью популярных кистей. Знание того, как сделать кисть в Photoshop из изображения, может помочь решить эту проблему.
Быстрая Навигация
- Как сделать кисть в фотошопе из изображения
- Откройте и изолируйте изображение
- Обесцветьте цвета
- Сделайте фон белым, а объект черным
- Сделайте фон прозрачным
- Часто задаваемые вопросы
- Могу ли я перенести свои пользовательские кисти Photoshop на другой компьютер?
- Есть ли авторские права на кисти Photoshop?
- Каков максимальный размер пользовательской кисти в Photoshop?
- Заключительные мысли
Как сделать кисть в фотошопе из изображения
Лучший способ выделить ваши фотографии недвижимости — это создать уникальные узоры, которые другие фотографы не смогут воспроизвести. Знание того, как сделать кисть в Photoshop из изображения, поможет вам добавить водяные знаки, логотипы и уникальные эффекты, которые сделают ваши фотографии выдающимися.
Знание того, как сделать кисть в Photoshop из изображения, поможет вам добавить водяные знаки, логотипы и уникальные эффекты, которые сделают ваши фотографии выдающимися.
Идея создания кисти в Photoshop из изображения заключается в создании черно-белой версии фотографии. Белое и черное в кисти — это не цвета, а непрозрачность. Непрозрачность равна нулю везде, где есть белый цвет, и непрозрачность равна 100%, где есть черный цвет.
Эти непрозрачности будут соответствующими непрозрачностям цветов, которые вы выбираете на переднем плане и фоне вашей кисти. Давайте поэкспериментируем, как вы можете преобразовать фотографию в Кисть для фотошопа которые могут реагировать на цвета переднего плана и фона, не имея собственной цветовой информации.
Откройте и изолируйте изображение
Хотя вы можете использовать любое изображение для создания кисти, фотография с пухлым, круглым и не слишком длинным объектом будет лучшей кистью. Откройте фото в фотошопе и изолируйте объект, который вы хотите использовать.
Это означает, что вам нужно будет вырезать деревья, здания, линии электропередач и другие объекты на фотографии, которые вы не хотите включать в кисть. К счастью, изоляция проста, так как вам не нужно быть точным.
Выберите инструмент лассо на левой панели., щелкните левой кнопкой мыши и перетащите его вокруг объекта, который вы хотите использовать для кисти. Щелкните значок маски слоя с выбранным объектом, чтобы создать маску слоя, а затем щелкните значок видимости слоя, чтобы скрыть все остальное.
Обесцветьте цвета
Кисти в Photoshop работают с использованием значений яркости, поэтому вам нужно обесцветить изображение, чтобы убрать цвета. Как правило, черный цвет помогает определить, какая часть изображения является кистью, поэтому изображение должно быть черным на белом фоне.
Однако, если вы хотите создать выдающиеся фотореалистичные кисти, вы можете использовать оттенки серого. Нажмите на миниатюру слоя, и теперь белый фокус должен быть на миниатюре слоя, а не на маске слоя.
Затем вы можете обесцветить цвет, нажав Ctrl + Shift + U на клавиатуре, если вы используете ПК с Windows, или Command + Shift + U, если вы используете Mac. Вы также можете перейти к изображению, настройкам, а затем выбрать обесцвечивание.
Сделайте фон белым, а объект черным
Имея в виду, что кисть должна быть черной, а фон прозрачным, вам нужно изменить фон на белый, а объект на черный.
Например, если объект белый, а фон серый, вам нужно изменить белый объект на черный, а серый фон на белый. Это означает, что у вас будет противоположность маске слоя, где вы оставляете белый цвет и скрываете черный.
Однако в этом случае вы будете сохранять черное и скрывать белое. Вы можете инвертировать эти цвета, нажав Ctrl + I на ПК с Windows или Command + I на Mac или перейдя в раздел «Изображение», «Настройки» и « затем выберите инвертировать.
Как правило, инверсия делает белый объект черным, а черный фон — белым. Это означает, что вы можете пропустить этот шаг, если ваш фон уже белый, а объект уже черный.
Сделайте фон прозрачным
Если фон сероватый, вам все равно нужно сделать его максимально близким к белому, прежде чем создавать кисть.
- Перейдите к «Изображение», «Коррекция», а затем выберите «Уровни».
- В диалоговом окне «Уровни» используйте маркеры входных уровней, чтобы управлять яркостью слоя.
- Ручка в правой части графика — это белая точка, которая помогает указать Photoshop, какие пиксели являются белыми. Нажмите и перетащите этот маркер влево, и больше пикселей фона станут белыми.
- Перетаскивайте его, пока все серые или более яркие области не станут белыми. Тем не менее, желательно не заходить слишком далеко, чтобы избежать резких краев.
- Удовлетворившись результатами, нажмите OK для подтверждения.
- Вы можете использовать инструмент осветления, чтобы сделать объекты ярче, и инструмент затемнения, чтобы сделать объекты темнее. Выберите инструмент Dodge на левой панели, перейдите к диапазону и выберите блики.
- Установите экспозицию на 13% и закрасьте изображение.

- Не рекомендуется делать изображение слишком темным, так как разные уровни серого дадут разные уровни прозрачности.
- Когда все будет готово, перейдите к «Редактировать», «Определить», «Набор кистей», и вы увидите предварительный просмотр вашей новой кисти.
- Укажите имя кисти, а затем нажмите OK для подтверждения.
Часто задаваемые вопросы
Могу ли я перенести свои пользовательские кисти Photoshop на другой компьютер?
Да, пользовательские кисти, созданные в Photoshop, можно перенести на другой компьютер. Просто откройте панель кистей, выберите кисть, которую хотите перенести, перейдите в меню и выберите «Экспорт выбранных кистей». Запустите Photoshop на другом компьютере и импортировать файлы ABR сохранены.
Есть ли авторские права на кисти Photoshop?
49 кистей, поставляемых с Photoshop, защищены авторским правом вместе с приложением Photoshop. С другой стороны, авторские права на пользовательские кисти зависят от стороны, которая их создала. Поэтому не рекомендуется использовать кисти из внешних источников, если вы не понимаете условия лицензирования.
Поэтому не рекомендуется использовать кисти из внешних источников, если вы не понимаете условия лицензирования.
Каков максимальный размер пользовательской кисти в Photoshop?
Максимальный размер пользовательской кисти в Photoshop составляет 2500 x 2500 пикселей. Это означает, что когда вы создаете кисть из изображения в Photoshop, вам может потребоваться изменить размер изображения до максимального размера 2500 x 2500 пикселей.
Заключительные мысли
Если вы изо всех сил пытаетесь применить специальные эффекты к своим фотографиям недвижимости с помощью оригинальных кистей Photoshop, вам следует подумать о создании собственной кисти. Знание того, как сделать кисть в Photoshop из изображения, поможет сделать ваши фотографии уникальными, быстрыми и выдающимися.
Как сделать квадратную кисть в фотошопе
Как создать кисть в фотошопе
В этом уроке для новичков я расскажу как создать кисть в фотошопе. Если вы все еще не знаете как создать кисть в фотошопе, прочитайте урок и сможете делать любые кисти и формировать из них свои собственные наборы!
Переходим к уроку «Как создать кисть в фотошопе»
Я покажу вам два способа создания кисти в фотошопе.
Способ №1. Рисуем кисть сами.
Запускаем программу, создаем новый небольшой документ -Ctrl+N. Я задала размер документа 300 х 300px.
Открываем палитру слоев «Layers» — F7. Сейчас в палитре у нас только один слой. Напротив слоя стоит значок замочка, это значит что он заблокирован. Чтобы продолжить работу со слоем, щелкните по нему дважды и нажмите «Ok», блокировка снимется(замок пропадет).
Создайте новый пустой слой, нажав Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
На новом слое мы будем рисовать узор для нашей кисти.
В моем примере я покажу вам как создать квадратную кисть, которой нет в стандартном наборе, но которая часто меня очень выручает при работе с прямыми углами.
Внизу панели инструментов нажимаем на верхний квадратик, чтобы задать цвет. Цвет выбираем черный, чтобы добиться максимального контраста между узором кисти и фоном. Чем больше будет контраст, тем четче будет оттиск нашей кисти.
После того как выбрали цвет зададим форму. На панели инструментов слева находим пунктирный прямоугольник — инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение).
На панели инструментов слева находим пунктирный прямоугольник — инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение).
Установите курсор в центр экрана и зажмите Alt, чтобы квадрат рисовался из точки, в которой установлен курсор от центра к краям.
Чтобы у нас получился равносторонний квадрат, зажмите Shift.
После того, как вы отпустите мышку, у нас появится квадратная выделенная область, обведенная пунктиром.
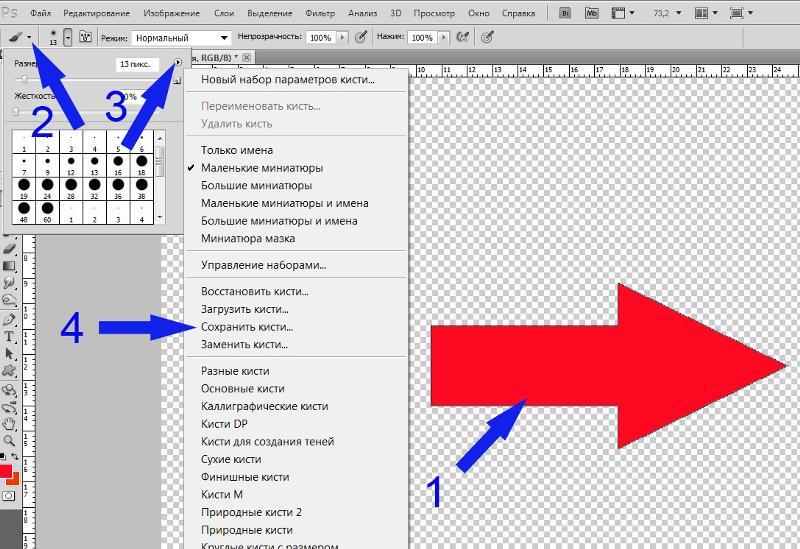
Выберите на панели инструментов ведерко с краской — Paint Bucket Tool(G).
Курсор примет вид ведерка, щелкните внутри выделения, чтобы заполнить квадрат цветом.
Не снимая выделения, заходим в меню Edit — Define Brush Preset (Определить кисть).
В появившемся окне задаем имя для новой кисти, нажимаем «Ок».
После этого кисть должна появиться в вашем наборе кистей.
Проверяем — выбираем инструмент Brush Tool (Кисть) (B):
Заходим в образцы кистей, только что созданная кисть появится в списке последней.
Давайте попробуем теперь создать стандартную векторную форму и так же сделать из нее кисть.
Удалите слой с квадратом, нажав на иконку корзины внизу палитры слоев.
Создайте новый слой — Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
Выбираем сразу черный цвет краски, щелкнув по верхнему квадрату внизу палитры инструментов.
Выберите инструмент Custom Shape Tool(U) (Произвольная фигура). Если нужного инструмента не видно на панели, вызовите подменю, щелкнув по инструменту из этой группы, который отображен на панели, правой кнопкой.
Выбираем векторную форму из предложенных, щелкнув по маленькой черной стрелочке в верхней панели настроек инструмента. Ставим курсор в центр экрана, удерживаем Alt и Shift, рисуем векторное сердечко.
Зайдем опять в меню Edit — Define Brush Preset (Определить кисть), чтобы создать кисть с сердечком. Даем имя кисти, находим ее палитре и пользуемся.
Подобным образом вы можете создавать любые простые или сложные растровые(кистью Brush tool(B), инструментами выделения Rectangular Marquee (M)/Elliptical Marquee/Single-row Marquee/Single-column Marquee+заливками) и векторные(Pen tool(P), Rectangle/Rectangle/Ellipse/Poligon/Custom Shape) формы и конвертировать их в файл кистей.
Давайте перейдем ко второму способу создания кистей.
Способ №2. Создаем кисть из готового изображения.
Открываем изображение(Ctrl+O), желательно, чтобы оно было на прозрачном(в формате .png) или белом фоне(обычный jpeg), при этом оно должно четко контрастировать с фоном.
В появившемся окне выбираем файл, нажимаем «Открыть».
Заходим в меню Image -Image Size (Изрображение -Размер изображения)
У меня была очень большая картинка, мне необходимо было ее уменьшить.
Для простого рисования вам достаточно будет размера картинки 300 х 300. Но вы можете выставлять размер изображения в зависимости от того какого размера кисть вы хотите создать.
Поставьте галочку в строке «Constrain Proportions»(Сохранять пропорции) и тогда при изменении размера изображения по ширине или длине вторая сторона изменится пропорционально без искажений картинки.
Моя картинка уменьшилась. Теперь как и в предыдущих двух случаях, заходим в меню Edit — Define Brush Preset (Определить кисть).
Наша кисть с розочкой появилась в палитре кистей. Можете пользоваться.
В этом уроке для новичков я показала вам как создать кисть в фотошопе. Надеюсь, урок оказался для вас полезен.
как сделать квадратную кисть в фотошопе
как зделать квадратную кисть чтоб она рисовала только по клеткам?
На нашем сайте собраны лучшие дополнения для photoshop, скачивайте по прямым ссылкам без ограничений
Описание дополнения:
Интересные кисти с геометрическим рисунком для работы в Фотошоп.
Кисть для фотошопа — 3D квадраты.
Кисть для фотошопа — Круги и квадраты
Фоны для фотошопа — Квадраты
Кисть для фотошоп — Цветы
Кисть для фотошопа — Город
Кисть для фотошопа — Взрывы
Использование любых материалов, размещённых на сайте, разрешается при условии ссылки на наш сайт.
Здравствуйте наши дорогие пользователи сайта my-photoshop.ru! Давайте поговорим о том, зачем в наше время нужен фотошоп. Фотошоп — это незаменимая вещь сегодня, с помощью него создаются фотоальбомы, картины, плакаты, создаются дизайнерские работы, реклама. Так вот, наш сайт приготовил множество полезного для нового пользователя, школьника и даже для профессионала.
Так вот, наш сайт приготовил множество полезного для нового пользователя, школьника и даже для профессионала.
Дополнения для фотошопа
С помощью нашего сайта вы всегда будете в тренде обновлений и креативности. Для каждого пользователя важно, чтоб фото было обработано качественно, быстро и удобно, об этом можно говорить долго, давайте приступать к делу и более подробнее ознакомимся с сайтом. Начнем с первого раздела «Кисти» это находка для фото, с их помощью них вы сможете придать изюминку в изображение. Рекомендуем ознакомиться такими кистями как: Абстракции, Вода, Звезды космос, Бумага, Аниме, Цветы и сердечки, Узоры и тату, Люди и части тела, Эмблемы и символы, Природа и в мире животных. Теперь плавно переходим к разделу «Фигуры». В данном разделе очень много необычного материала, вы сможете посетить мир неожиданностей. Представляем такие фигуры: Звери и птицы, насекомые, Зеленый мир, Религии народов, Азиатские мотивы, Детский мир, Спорт, Абстракции и узоры, Символы и знаки.
У нас есть еще очень полезные шаблоны веб-дизайна для создателей сайтов, на которых вы найдете много интересного! Мы постоянно улучшает сайт, добавляем много новой информации, прислушиваемся к мнению пользователей. С ув. Администрация сайта!
Настройки квадратной кисти
#1 BAD Prime
- Группа: Пользователи
- Сообщений: 5
- Регистрация: 21 Март 11
- Репутация: 2
- Собрано лайков: 0
Какие должны быть выставлены значения параметров для такой квадратной кисти?
Стандартные квадратные кисти в фотошоп имеют растушеванные две стороны по умолчанию. При увеличении размера кисти это очень заметно, при маленьком почти нет.
Если вы выберете инструмент Карандаш, то края будут со всех сторон чёткие.
В том случае, если вам нужно регулировать параметры Динамики, Угла, Рассеивания и так далее, можно создать свою кисть с помощью инструмента Прямоугольник и у созданной кисти все края будут жёсткие.
- photoshop-master.
 ru
ru
- Группа: Администраторы
- Сообщений: 8 533
- Регистрация: —
- Репутация: 1652
- Собрано лайков: 151
Стандартные квадратные кисти в фотошоп имеют растушеванные две стороны по умолчанию. При увеличении размера кисти это очень заметно, при маленьком почти нет.
Если вы выберете инструмент Карандаш, то края будут со всех сторон чёткие.
В том случае, если вам нужно регулировать параметры Динамики, Угла, Рассеивания и так далее, можно создать свою кисть с помощью инструмента Прямоугольник и у созданной кисти все края будут жёсткие.
Любая рукодельница, которая выставляет свои работы в интернете, рано или поздно встает перед вопросом, как красиво подписать фотографии.
Вопрос справедливый: интернет — огромное пространство, и любая информация, текст ли это, видео или фото, распространяется далеко за пределы нашего горизонта. И хотелось бы, чтобы заинтересовавшийся клиент смог нас найти. И что греха таить, чтобы нечестный человек не смог выдать наше творение за свое.
Наша любимая Ярмарка Мастеров, заботясь о нас, подписывает наши фотографии. Но, если вы хотите это делать самостоятельно, вам поможет индивидуальная кисть, а значит, этот мастер-класс для вас.
Для работы нам понадобится:
- Графический редактор Adobe Photoshop
- Однотонное изображение, которое вы хотите видеть в качестве логотипа (это может быть надпись или картинка)
- 5 минут времени
Идем по пути Файл – Создать. Этот алгоритм можно заменить одновременным нажатием клавиш Ctrl и N. Далее я буду писать подобные альтернативные варианты, как Ctrl + N
В появившемся окне вписываем название файла и выставляем размеры холста. Моя кисть будет почти квадратной, поэтому соотношение сторон 1:1. Вы можете написать соотношение сторон, которое подходит вам больше. Я рекомендую бОльшую сторону не брать более 1000 пикселей – такая большая кисть вам просто не понадобится.
Идем по пути Файл – Открыть (CTRL + O) и открываем файл с изображением, который вы хотите сделать кистью.
В правом нижнем углу в окне, посвященном слоям, мы видим, что слой с изображением помечен замочком. Чтобы убрать замочек идем по пути Слои – Новый – Из заднего плана
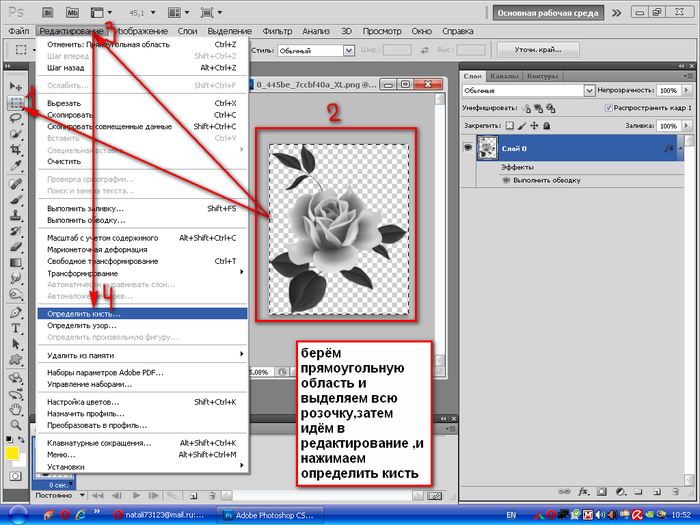
Теперь выбираем на левой панели инструмент «Волшебная палочка»
Щелкаем по фону. Если фон однородный, то это получится сделать с любым значение Допуска. Если не вышло, меняйте значение в большую сторону, если выделяется не весь фон, и в меньшую, если выделяется не только фон. Вокруг нашей будущей кисти должны забегать «муравьи»
Нажимаем Delete. То, что стало прозрачным, будет обозначаться клеткой.
Идем по пути Выделение – Отменить выделение (Ctrl + D)
Идем по пути Выделение – Все (Ctrl + A) и нажимаем одновременно на кнопки Ctrl и C
Возвращаемся в документ, который создали в начале и нажимаем Ctrl + V
Проверяем, что изображение у нас встало ровно, подгоняем его размер, двигая края изображения за углы, удерживая клавишу Shift. После этого нажимаем на кнопу с галочкой над рабочем полем.
Идем по пути Редактирование – Определить кисть
Называем свою кисть
Вы создали свою именную кисть, чем можно, несомненно, гордиться!
Чтобы ею воспользоваться, выбираем инструмент Кисть и нажимаем на язычок, чтобы выбрать ее
Вы найдете свою кисточку в самом конце списка
Двигая ползунок размера и выбирая разные цвета, вы всегда подберете идеальную подпись для своей работы!
Красивых вам фотографий!
Если после прочтения мастер-класса у вас остались вопросы, пишите их без стеснения в комментариях, я обязательно отвечу.
—Приложения- ОткрыткиПерерожденный каталог открыток на все случаи жизни
- Онлайн-игра «Большая ферма»Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
- Всегда под рукойаналогов нет ^_^ Позволяет вставить в профиль панель с произвольным Html-кодом.
 Можно разместить там банеры, счетчики и прочее
Можно разместить там банеры, счетчики и прочее - Я — фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
- Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
- АВТО (5)
- АВАТАРЫ (1)
- ЖИЗНЕННОЕ (1)
- АНИМАЦИЯ (22)
- АРХИТЕКТУРА (2)
- БИБЛИОТЕКИ (12)
- ВИДЕО (16)
- ВСЕ ДЛЯ ДНЕВНИКА (80)
- коллаж (8)
- скриншот (1)
- ВЯЖЕМ КРЮЧКОМ (84)
- ВЯЖЕМ НА СПИЦАХ (84)
- ГЕНЕРАТОРЫ ТЕКСТА И КАРТИНОК (41)
- ГОРОСКОПЫ (6)
- ГРАФИКА (1)
- ДЕЛАЕМ РАМОЧКИ (10)
- ДЕМОТИВАТОРЫ (10)
- ДИЗАЙН (33)
- ЖЕНСКИЕ ШТУЧКИ (21)
- худеем вместе (3)
- ЖИВОПИСЬ (330)
- готика (3)
- жанровое (3)
- женский образ (52)
- иллюстрации (157)
- коты (16)
- натюрморт (4)
- пейзаж (18)
- портрет (6)
- сюр (18)
- фентези (62)
- ЖИВОТНЫЕ (25)
- ЗАПРЕДЕЛЬНОЕ (14)
- ЗДОРОВЬЕ (63)
- ЗНАМЕНИТОСТИ (1)
- ЗОДИАК (2)
- ИГРЫ (22)
- ИНДИЯ (6)
- ИНСТРУКЦИИ ДЛЯ LIVEINTERNET (26)
- ИНТЕРЕСНОЕ (25)
- ИНТЕРЕСНЫЕ ФАКТЫ (16)
- ИНТЕРЬЕР (33)
- ИРЛАНДСКОЕ КРУЖЕВО (1)
- ИСКУССТВО (17)
- ИТАЛИЯ (3)
- КИТАЙ (5)
- КЛИПАРТ (51)
- КОМНАТНЫЕ РАСТЕНИЯ (1)
- КОМПЬЮТЕР (75)
- КОНСЕРВАЦИЯ (14)
- варенье (6)
- КОТОМАТРИЦЫ (29)
- КРАСОТА (41)
- КРЕАТИВ (5)
- КРОЙКА И ШИТЬЕ (3)
- КУКОЛЬНОЕ (12)
- КУЛИНАРИЯ (405)
- десерты (12)
- пироги (39)
- сало (3)
- рулеты (9)
- торты (30)
- блюда из картофеля (9)
- блюда из овощей (26)
- булочки (47)
- запеканки (11)
- пельмени,вареники (1)
- блюда из курицы (40)
- мяско (32)
- на первое (4)
- печенье (3)
- рыбка (64)
- салаты (64)
- соусы (1)
- холодные закуски (46)
- ЛЮБИМЫЕ БЛОГИ И САЙТЫ (4)
- МАКРО (52)
- цветы (44)
- МОИ СХЕМЫ (131)
- девушки (5)
- новогодние (17)
- праздничные (10)
- с цветами (51)
- сказочные (6)
- фракталы (25)
- МОЛИТВЫ (3)
- МОРЕ (36)
- подводный мир (25)
- МОТИВАТОРЫ (3)
- МУЗЕИ (1)
- МУЗЫКА (79)
- МУЗЫКАЛЬНЫЕ ОТКРЫТКИ (20)
- МУЛЬТИКИ (31)
- МЫСЛИ,ВЫСКАЗЫВАНИЯ,АФОРИЗМЫ,ЦИТАТЫ,ПРИТЧИ (32)
- НАПИТКИ (3)
- НАСЕКОМЫЕ (1)
- НАСТРОЕНИЕ (16)
- НАТЮРМОРТЫ (33)
- НОВИЧКАМ О ЛИРУ (19)
- НОВЫЙ ГОД И РОЖДЕСТВО (41)
- НУМЕРОЛОГИЯ (8)
- ОБОИ (19)
- зимние (10)
- осенние (1)
- ОТКРЫТКИ (6)
- ПЕРЕВОДЧИКИ (1)
- ПЛЕЕР (10)
- ПЛЕТЕНИЕ (1)
- ПОЗДРАВЛЯЛКИ (18)
- ПОЗИТИВ (55)
- дети (7)
- животные (45)
- картинки (2)
- ПОЛЕЗНЫЕ САЙТЫ (19)
- ПОЛЕЗНЫЕ СОВЕТЫ (15)
- ПРИВЛЕКАЕМ ДЕНЕЖКИ (4)
- ПРИРОДА (3)
- ПРИТЧИ (15)
- ПСИХОЛОГИЯ (39)
- ПТИЦЫ (2)
- ПУТЕШЕСТВИЯ (24)
- РАЗДЕЛИТЕЛИ (11)
- РАЙСКИЕ УГОЛКИ ЗЕМЛИ (13)
- РАМОЧКИ (12)
- рамочки простые (2)
- РЕЗЬБА по ДЕРЕВУ,по КАМНЮ (3)
- РЕТРО (2)
- РИСУНКИ КАРАНДАШОМ (7)
- СВОИМИ РУКАМИ (21)
- ганутель (3)
- СЛОВАРИ (3)
- СПОРТ (1)
- СТИХИ (393)
- детям (1)
- о женщине (13)
- о жизни (38)
- о любви (95)
- о маме (4)
- от Лучик_света (141)
- проза (2)
- юмор (1)
- СХЕМЫ (32)
- ТЕСТЫ (27)
- ТРАНСЕРФИНГ РЕАЛЬНОСТИ (1)
- УЧИМ АНГЛИЙСКИЙ (18)
- УЧИМСЯ РИСОВАТЬ (9)
- УЧИМСЯ ТАНЦЕВАТЬ (1)
- ФЕНТЕЗИ (25)
- ФИЛЬМЫ (19)
- ФЛЕШ КАРТИНКИ, ОТКРЫТКИ (4)
- ФОНЫ (60)
- прозрачные фоны (8)
- ФОТОАРТ, ФОТОМАНИПУЛЯЦИИ (7)
- ФОТОГРАФИЯ (51)
- ФОТОШОП (109)
- gimp (3)
- кисти (5)
- фотоэффекты (8)
- эдитор (13)
- ФРАКТАЛЫ (9)
- ФРАНЦИЯ (1)
- ШКОЛА (3)
- математика (2)
- ЭЗОТЕРИКА (36)
- ЭНЦИКЛОПЕДИЯ ДЛЯ ДЕТЕЙ (4)
- ЮВЕЛИРНЫЕ ИЗДЕЛИЯ (2)
- ЮМОР (50)
- ЯПОНИЯ (2)
Как создать кисть в фотошопе.
В этом уроке для новичков я расскажу как создать кисть в фотошопе. Если вы все еще не знаете как создать кисть в фотошопе, прочитайте урок и сможете делать любые кисти и формировать из них свои собственные наборы!
Итак, переходим к уроку «Как создать кисть в фотошопе».
Я покажу вам два способа создания кисти в фотошопе.
Способ №1. Рисуем кисть сами.
Запускаем программу, создаем новый небольшой документ -Ctrl+N. Я задал размер документа 300 х 300px.
Открываем палитру слоев «Layers» — F7. Сейчас в палитре у нас только один слой. Напротив слоя стоит значок замочка, это значит что он заблокирован. Чтобы продолжить работу со слоем, щелкните по нему дважды и нажмите «Ok», блокировка снимется(замок пропадет).
Создайте новый пустой слой, нажав Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
На новом слое мы будем рисовать узор для нашей кисти.
В моем примере я покажу вам как создать квадратную кисть, которой нет в стандартном наборе, но которая часто меня очень выручает при работе с прямыми углами.
Внизу панели инструментов нажимаем на верхний квадратик, чтобы задать цвет. Цвет выбираем черный, чтобы добиться максимального контраста между узором кисти и фоном. Чем больше будет контраст, тем четче будет оттиск нашей кисти.
После того как выбрали цвет зададим форму. На панели инструментов слева находим пунктирный прямоугольник — инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение).
Установите курсор в центр экрана и зажмите Alt, чтобы квадрат рисовался из точки, в которой установлен курсор от центра к краям.
Чтобы у нас получился равносторонний квадрат, зажмите Shift.
После того, как вы отпустите мышку, у нас появится квадратная выделенная область, обведенная пунктиром.
Выберите на панели инструментов ведерко с краской — Paint Bucket Tool(G).
Курсор примет вид ведерка, щелкните внутри выделения, чтобы заполнить квадрат цветом.
Не снимая выделения, заходим в меню Edit — Define Brush Preset (Определить кисть).
В появившемся окне задаем имя для новой кисти, нажимаем «Ок».
После этого кисть должна появиться в вашем наборе кистей.
Проверяем — выбираем инструмент Brush Tool (Кисть) (B):
Заходим в образцы кистей, только что созданная кисть появится в списке последней.
Давайте попробуем теперь создать стандартную векторную форму и так же сделать из нее кисть.
Удалите слой с квадратом, нажав на иконку корзины внизу палитры слоев.
Создайте новый слой — Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
Выбираем сразу черный цвет краски, щелкнув по верхнему квадрату внизу палитры инструментов.
Выберите инструмент Custom Shape Tool(U) (Произвольная фигура). Если нужного инструмента не видно на панели, вызовите подменю, щелкнув по инструменту из этой группы, который отображен на панели, правой кнопкой.
Выбираем векторную форму из предложенных, щелкнув по маленькой черной стрелочке в верхней панели настроек инструмента. Ставим курсор в центр экрана, удерживаем Alt и Shift, рисуем векторное сердечко.
Зайдем опять в меню Edit — Define Brush Preset (Определить кисть), чтобы создать кисть с сердечком. Даем имя кисти, находим ее палитре и пользуемся.
Даем имя кисти, находим ее палитре и пользуемся.
Подобным образом вы можете создавать любые простые или сложные растровые(кистью Brush tool(B), инструментами выделения Rectangular Marquee (M)/Elliptical Marquee/Single-row Marquee/Single-column Marquee+заливками) и векторные(Pen tool(P), Rectangle/Rectangle/Ellipse/Poligon/Custom Shape) формы и конвертировать их в файл кистей.
Давайте перейдем ко второму способу создания кистей.
Способ №2. Создаем кисть из готового изображения.
Открываем изображение(Ctrl+O), желательно, чтобы оно было на прозрачном(в формате .png) или белом фоне(обычный jpeg), при этом оно должно четко контрастировать с фоном.
В появившемся окне выбираем файл, нажимаем «Открыть».
Заходим в меню Image -Image Size (Изрображение -Размер изображения)
У меня была очень большая картинка, мне необходимо было ее уменьшить.
Для простого рисования вам достаточно будет размера картинки 300 х 300. Но вы можете выставлять размер изображения в зависимости от того какого размера кисть вы хотите создать.
Поставьте галочку в строке «Constrain Proportions»(Сохранять пропорции) и тогда при изменении размера изображения по ширине или длине вторая сторона изменится пропорционально без искажений картинки.
Моя картинка уменьшилась. Теперь как и в предыдущих двух случаях, заходим в меню Edit — Define Brush Preset (Определить кисть).
Наша кисть с розочкой появилась в палитре кистей. Можете пользоваться.
В этом уроке для новичков я показал вам как создать кисть в фотошопе. Надеюсь, урок оказался для вас полезен.
Как Сделать Квадратную Кисть в Фотошопе
Создайте новый документ в Фотошопе (Ctrl + N) размером 1156х864 пикселя. Выберите цвета #464646 и #0c0c0c на панели инструментов. Выберите инструмент Gradient Tool (G) и протяните радиальный градиент из центра холста.
Инструментом Horizontal Type Tool (T) напишите цифру 20 шрифтом «Arial Black». Эти цифры мы будем использовать в качестве основы для рисования контуров. Количество букв, цифры тоже имеет значение. Чем их больше, тем уже будут дорожки, и Вам придётся увеличивать размер холста.
Чем их больше, тем уже будут дорожки, и Вам придётся увеличивать размер холста.
Шаг 2
Выберите инструмент Pen Tool (P) в режиме Path. Поставьте начальную точку за пределами цифры 2 и нарисуйте контур, проходящий по середине цифры. Закончить контур нужно за пределами холста.
Не старайтесь создать идеальную линию с первого раза, главное сейчас — это основная форма.
Выберите инструмент Direct Selection Tool (A) и поправьте форму контура. Двигайте опорные точки и тяните за рычажки, чтобы изменить форму линий. При необходимости можно добавить или удалить опорные точки.
Контурная линия должна быть плавной.
Шаг 3
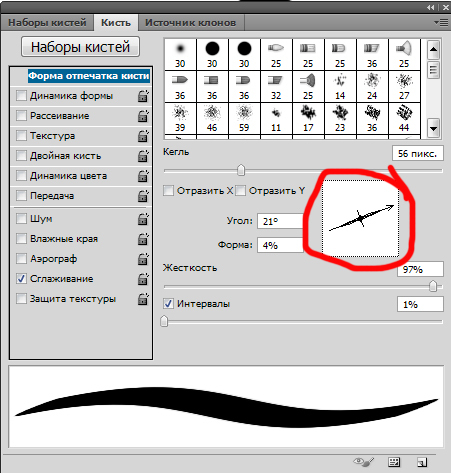
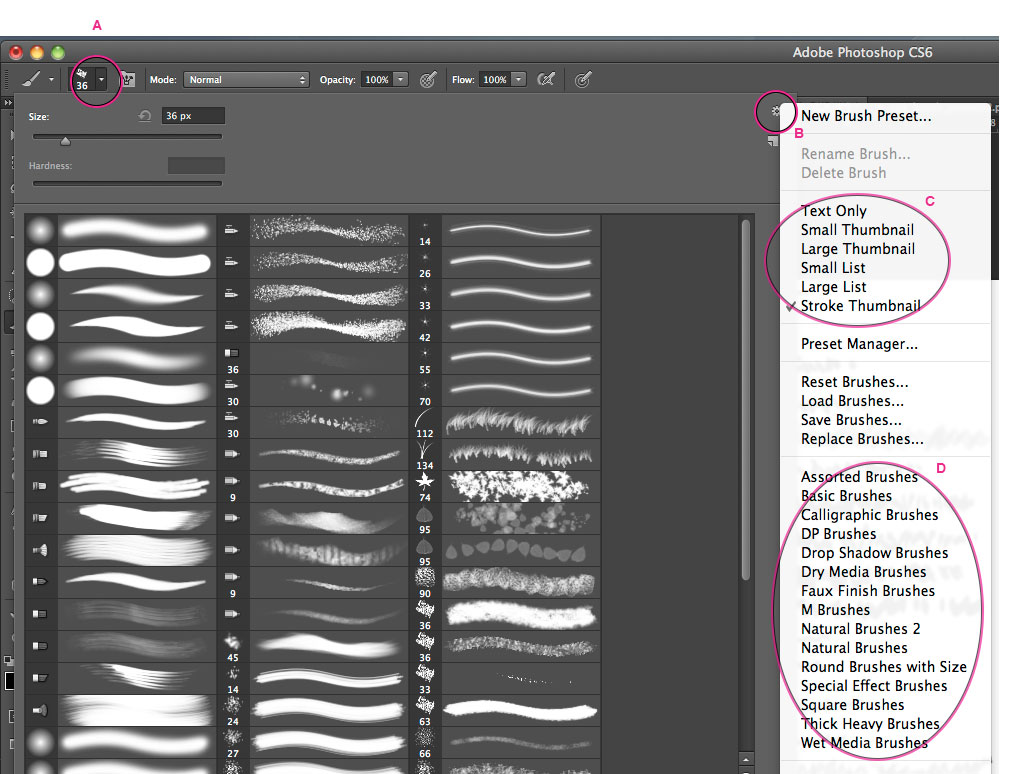
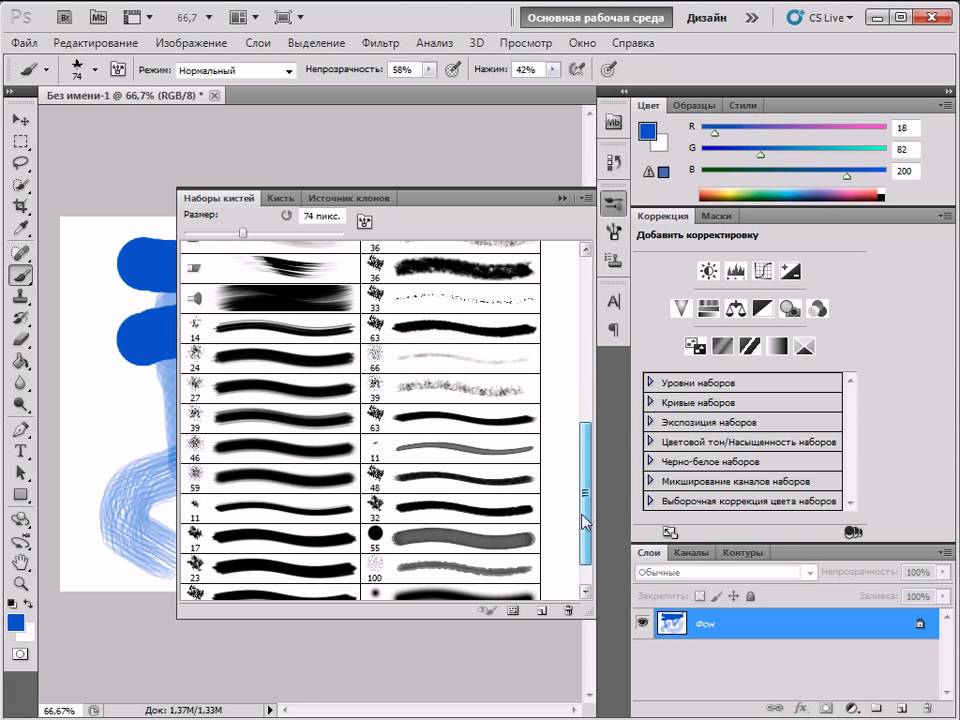
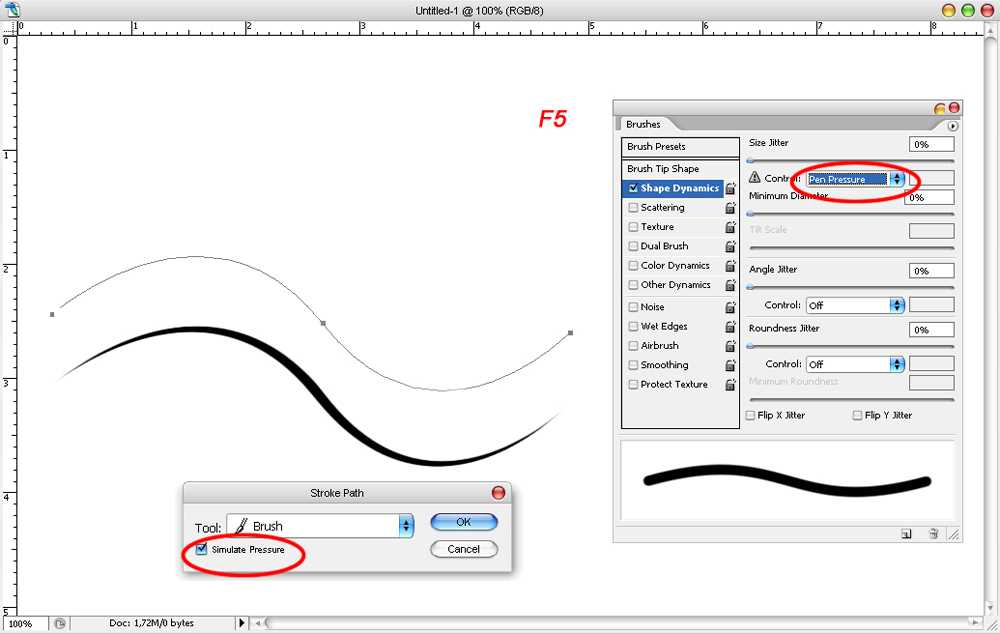
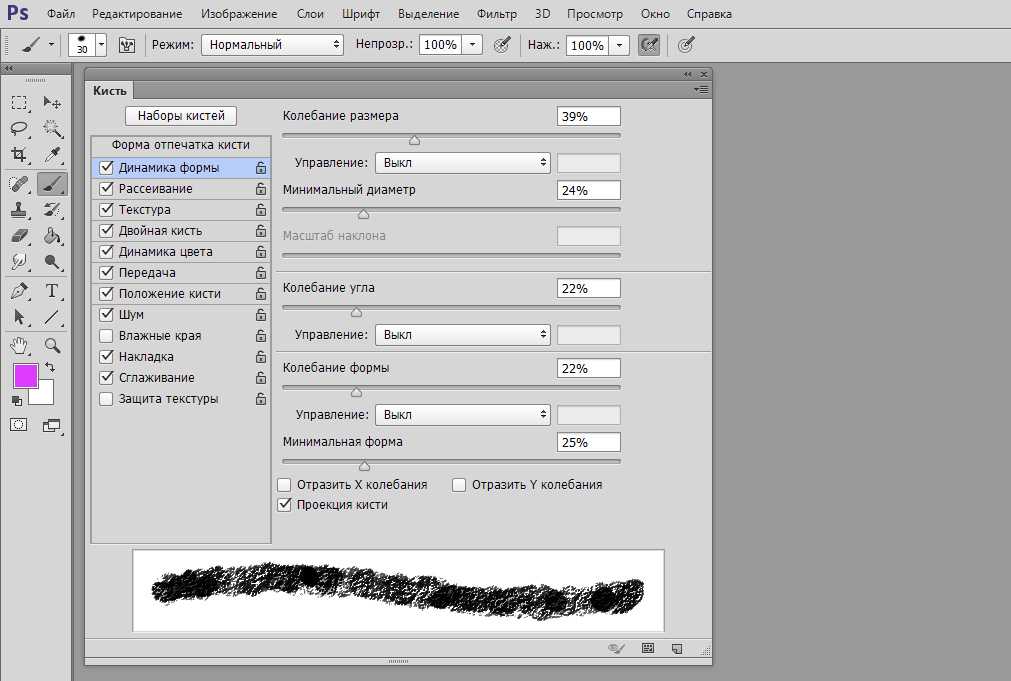
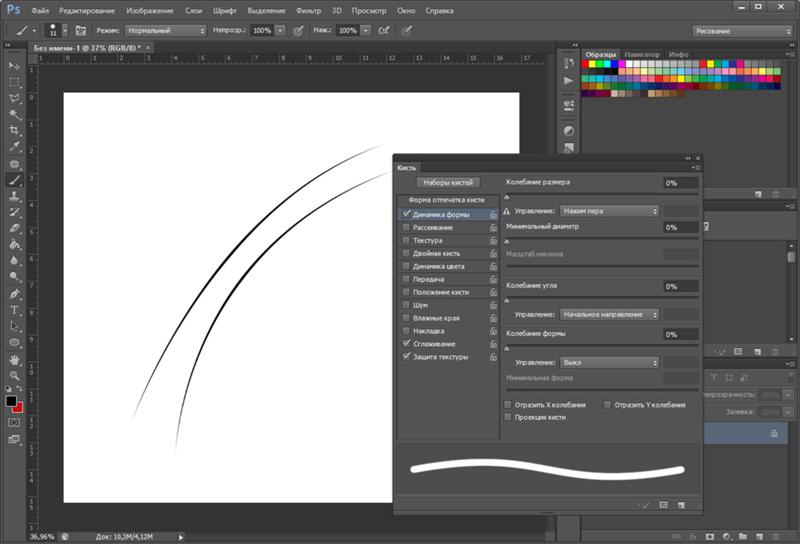
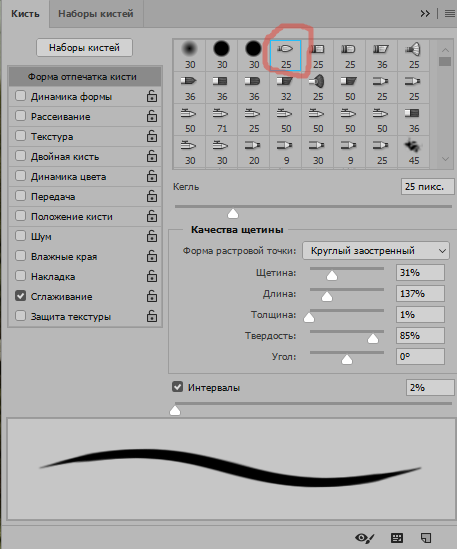
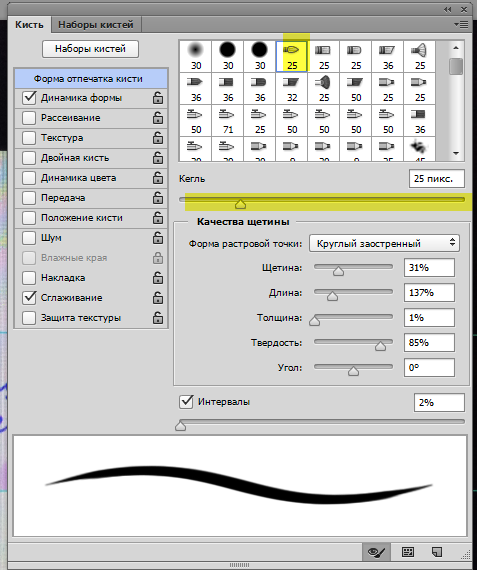
Выберите инструмент Brush Tool (B), откройте панель кистей (F5) и настройте так:
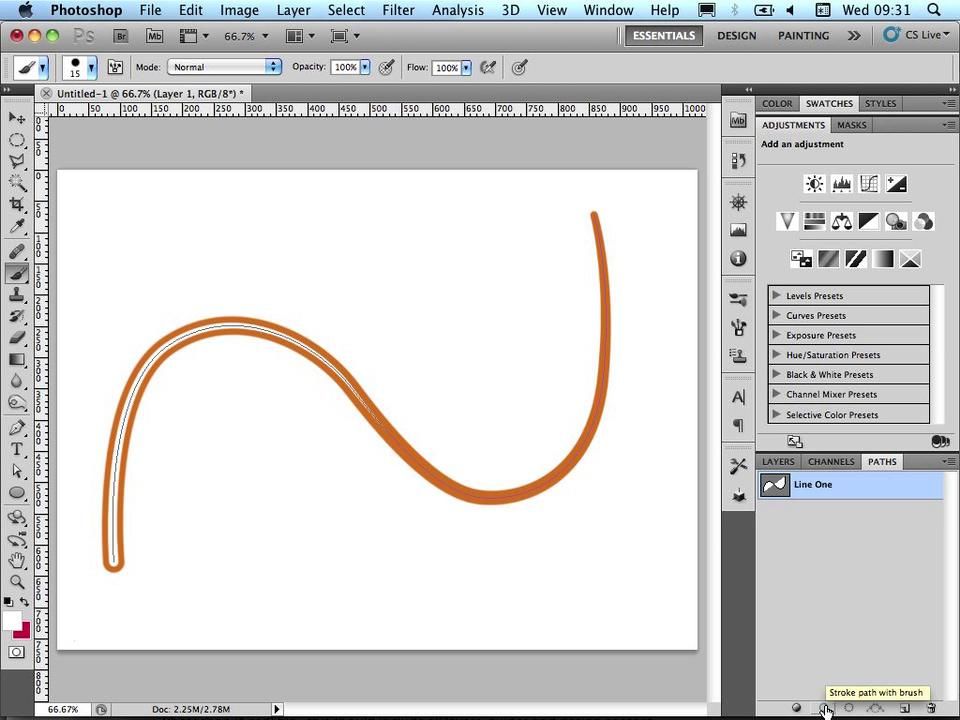
Выберите цвет #636363, создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «Stroke», выключите текстовый слой и выберите инструмент Direct Selection Tool.
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path. В появившемся окне выберите Brush.
Шаг 4
Кликните дважды на слоя «Stroke», чтобы открыть окно стилей. Настройте так:
Шаг 5
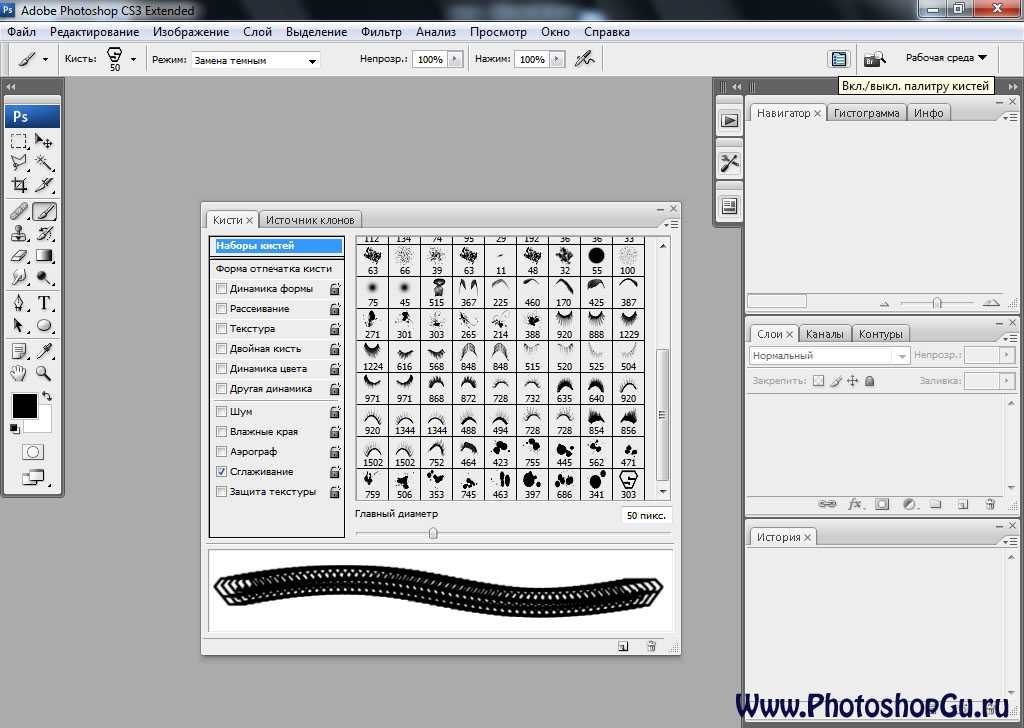
Через верхнюю панель загрузите набор кистей «Square brushes». Когда выйдет сообщение с вопросом о замене кистей, выберите вариант Append.
Выберите 10-пиксельную квадратную кисть.
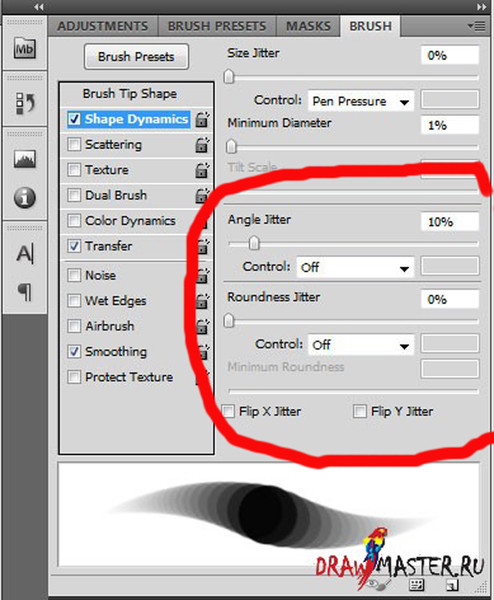
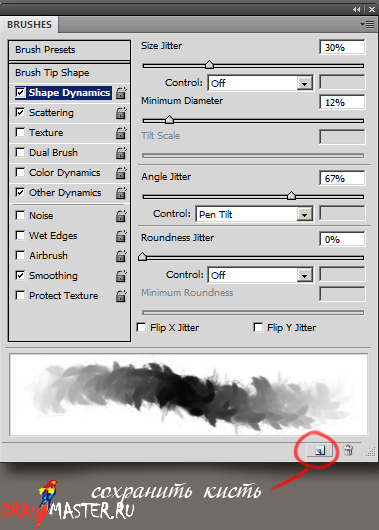
Откройте панель кистей (F5) и настройте Shape Dynamics.
Выберите цвет #d0c801, создайте новый слой «Center Stripes» и обведите контур квадратной кистью. Для обводки контура, нажмите Enter при активном инструменте Brush Tool.
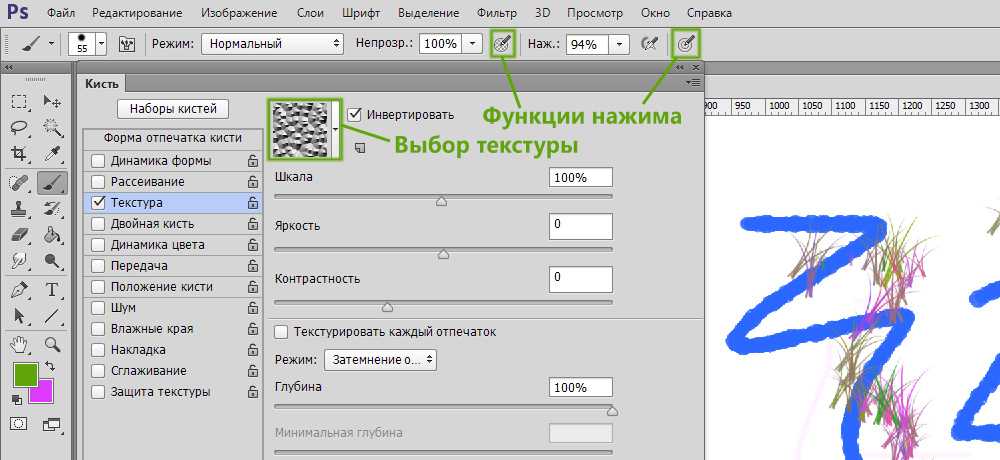
Выберите инструмент Eraser Tool (E), выберите для него 24-пиксельную квадратную кисть. Настройте Spacing в Brush Tip Shape.
Обвдеите контур ластиком. Сделайте это через контекстное меню. В появившемся окне о выборе инструмента для обводки выберите Eraser. Измените значение параметра Spacing, если Вам не понравится расстояние между линиями.
Как добавить кисть в «Фотошопе», в том числе самодельную
Наверное, каждый пользователь «Фотошопа» испытал незабываемые минуты восторга от знакомства с программой, и эта эйфория в значительной степени обязана обилию и разнообразию предустановленных в программе наборов кистей. Однако, удовлетворив нетерпеливое желание опробовать их все, мы приходим к справедливому заключению, что этого мало и торопливо скачиваем (на пробу) в Интернете новый набор кистей или сразу несколько. А вот тут события иногда развиваются по такому сценарию: скачали, отлично, ну а дальше-то что, как загрузить кисти в фотошоп? Разве не бывает такого?
Однако, удовлетворив нетерпеливое желание опробовать их все, мы приходим к справедливому заключению, что этого мало и торопливо скачиваем (на пробу) в Интернете новый набор кистей или сразу несколько. А вот тут события иногда развиваются по такому сценарию: скачали, отлично, ну а дальше-то что, как загрузить кисти в фотошоп? Разве не бывает такого?
Куда складывать скачанные кисти
Ну, во-первых, вы можете «прописать» файлы (.abr) вместе со штатными кистями «Фотошопа» в просторной папке Brushes по адресу: Локальный диск C: > Program Files > Adobe > Adobe Photoshop CS > Presets (для Windows), или отправить по маршруту: Users > > Library > Application Support > Adobe/Adobe Photoshop CS3 > Presets > Brushes (для mac OS X).
А во-вторых, кисти можно положить в любую другую, в том числе специально созданную для них, папку и в любом удобном для вас месте, только надо не забыть, где.
Определились, пристроили файлы, запомнили место, а теперь поговорим о том, как добавить кисть в «Фотошопе».
Как новым кисточкам попасть в «Фотошоп»
В первом случае новые кисти автоматически окажутся в редакторе, пополнив список установленных наборов кистей, а во втором варианте придется зайти в «Фотошоп», включить инструмент «Кисть» (Brushes) и щелкнуть по малюсенькому треугольнику рядом с миниатюрой отпечатка кисти слева вверху на панели настроек.
В открывшемся окне текущего набора кистей снова нужно кликнуть по треугольничку в правом верхнем углу и в развернувшемся меню задач выбрать команду «Загрузить кисти» (Load Brushes) или сделать то же самое, но через функцию «Управление наборами» (что будет правильней).
В любом случае «распахнется» диалоговое окно «Загрузки», в котором вы увидите внизу, что уже выбран тип файлов «Кисти (*ABR)», а вам остается только указать любое место, где хранятся кисти (так как добавить кисть в «Фотошопе» можно откуда бы то ни было), и щелкнуть по кнопке «Загрузить». В результате «новички» тотчас добавятся к текущему набору (обратите внимание: не появятся в списке установленных наборов, а только пополнят текущий).
В диалоговое окно «Управление наборами» можно попасть также из меню «Редактирование», выбрав там команду «Наборы» (так быстрее). Здесь, кроме загрузки, кисти можно удалять, дополнять, замещать, сортировать, переименовывать, группировать в новые наборы и сохранять их в папке Brushes.
Вот примерно таким содержанием информации многие и ограничиваются, объясняя, как добавить кисть в «Фотошопе», но упуская при этом одну очень существенную деталь.
Как «прописать постоянно» кисти в «Фотошоп»
Дело в том, что файлы, загруженные в редактор из «посторонних» папок, попадая в один из установленных наборов, будут оставаться в программе до тех пор, пока вы не решите заменить смешанный набор одним из фигурирующих в списке или «Восстановить кисти» по умолчанию, потому что, когда накапливается много и разных кистей в одном наборе, работать очень неудобно.
Таким образом, чтобы новые кисти получили ПМЖ в редакторе и заняли место в списке установленных наборов, нужно загружать файлы из папки Brushes в директории Presets.![]()
Теперь, поднаторев в особенностях загрузки файлов в редактор, можно разобраться и с тем, как в «Фотошопе» создать кисть, потому что такая проблема неизбежно возникает у каждого серьезного пользователя программы.
Как создать и добавить в «Фотошоп» собственную кисть
А разбираться здесь особо и не в чем, потому что трудно не заметить в меню Edit («Редактирование») команду Define Brush Preset («Определить кисть»), по которой появляется окно, где вам предложат окрестить каким-нибудь именем (name) свой шедевр, и как только вы нажмете «OK», новая кисть сразу же займет место в конце списка текущего набора.
Но все это произойдет только в том случае, если у вас будет готов рисунок отпечатка, хотя редактор с удовольствием «определит кисть» буквально из всего, что у вас открыто в данный момент.
Вот и получается, что такая интересная задача, как сделать кисть в «Фотошопе», в плане трудоемкости, по сути, сводится к созданию рисунка отпечатка и после «определения кисти» в программе к манипуляциям с параметрами формы в палитре кистей.![]() Эта панель включается кнопкой с тремя кисточками справа вверху на панели настроек или по команде «Кисть» в меню «Окно».
Эта панель включается кнопкой с тремя кисточками справа вверху на панели настроек или по команде «Кисть» в меню «Окно».
Рисунком для отпечатка может быть все что угодно — от единичного объекта и до целого пейзажа со сложной композицией, но при создании собственной кисти следует придерживаться определенных правил, определяющих качество заготовки.
Рисунок создается в новом документе и желательно с большими размерами, а фон должен быть прозрачным. Это касается готового изображения или его фрагмента, только хорошо бы использовать картинки с высоким разрешением.
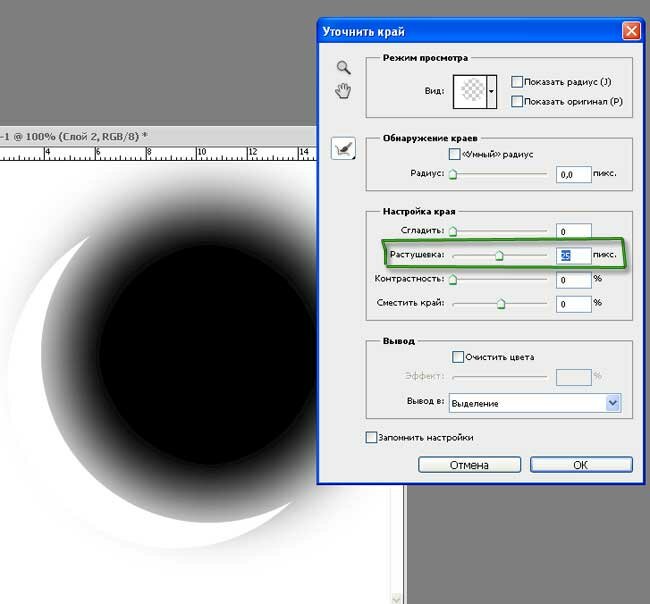
Если какой-то объект вырезан из фона, нужно максимально ограничить его с помощью инструмента «Рамка» (Crop). Кстати, края объекта еще на стадии выделения должны быть тщательно обработаны и желательно с привлечением инструмента «Уточнить край» (Refine Edge).
Все претенденты стать отпечатком кисти должны быть переведены в черно-белый режим любым удобным для вас способом, например, с помощью корректирующего слоя «Черно-белое» (Black & White). Кроме того, можно (если нужно) поработать над яркостью, контрастом, насыщенностью и резкостью объекта.
Кроме того, можно (если нужно) поработать над яркостью, контрастом, насыщенностью и резкостью объекта.
Если вы создаете кисть из текстуры, рекомендуется перед «определением» немного размыть края выделения.
Убедившись, что после выполнения команды Define Brush Preset новая кисть появилась в палитре, останется только закрепить свое творение в редакторе, если вы не забыли, как добавить кисть в «Фотошопе», чтобы она не исчезла после повторного включения программы. Файл, сохраненный через диалоговое окно «Управление наборами», неизбежно попадет в папку Brushes и останется в «Фотошопе», пока вы его сами не депортируете.
как создать кисть, нарисовать ч/б скетч и покрасить его в Adobe Photoshop — Gamedev на DTF
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
8854 просмотров
Создание кисти
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
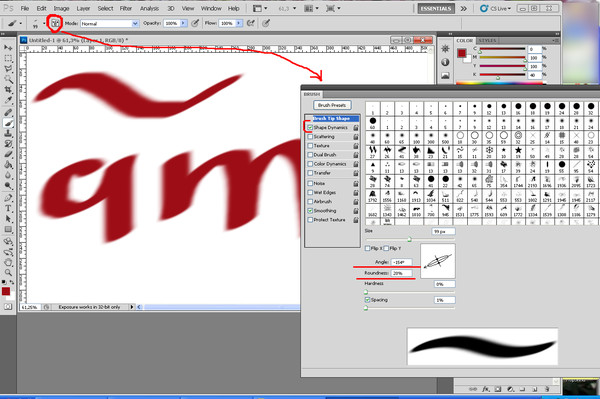
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
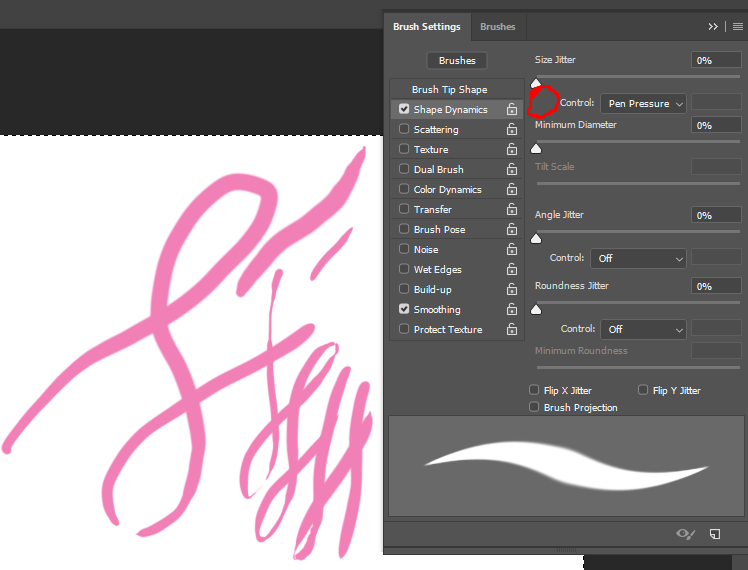
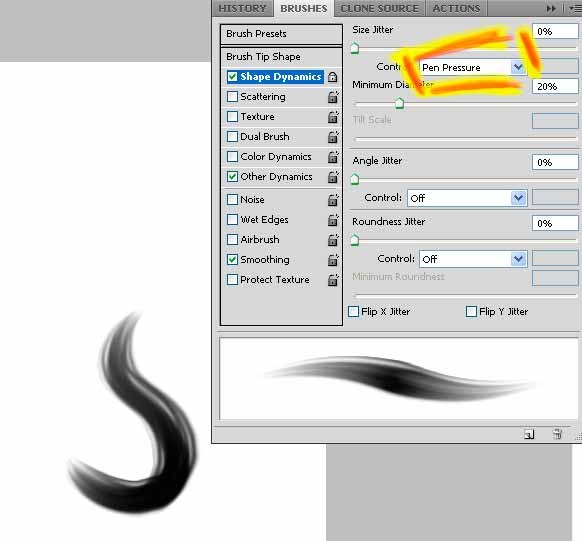
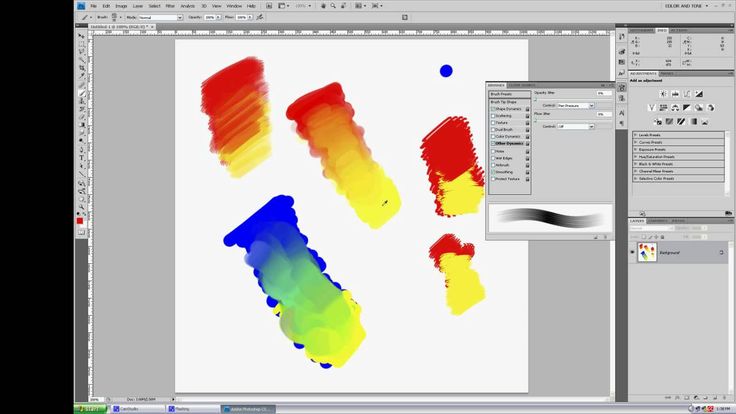
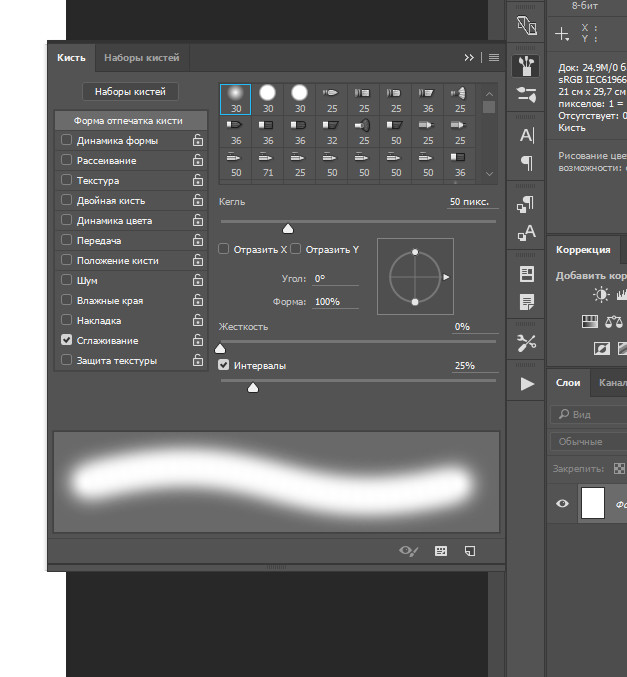
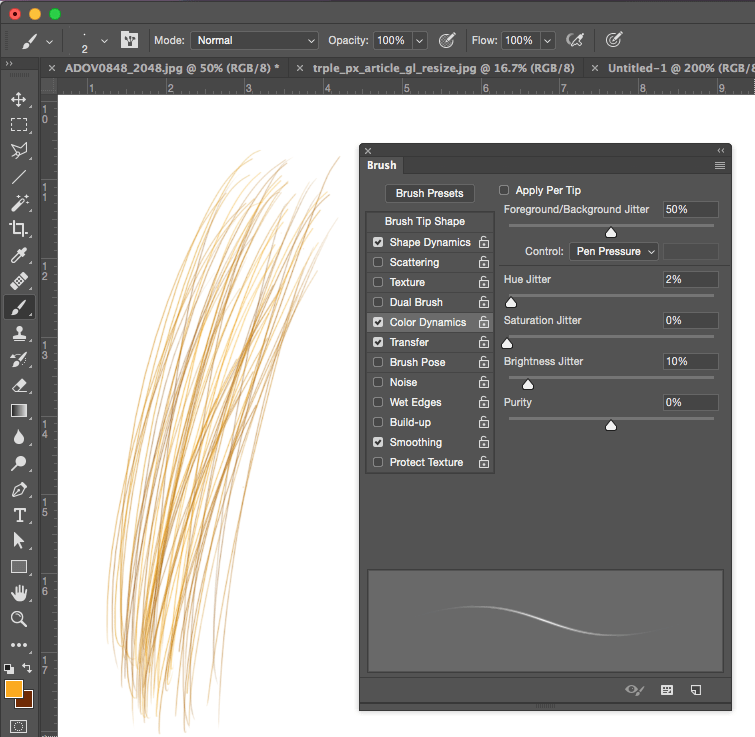
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
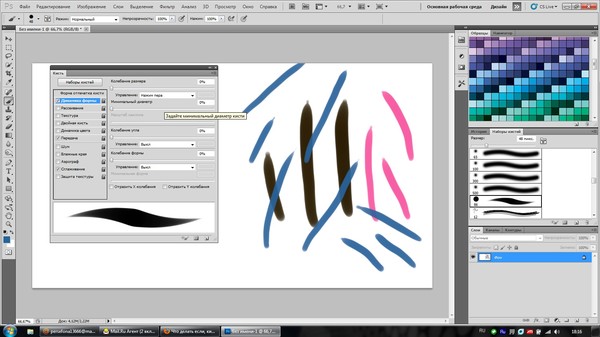
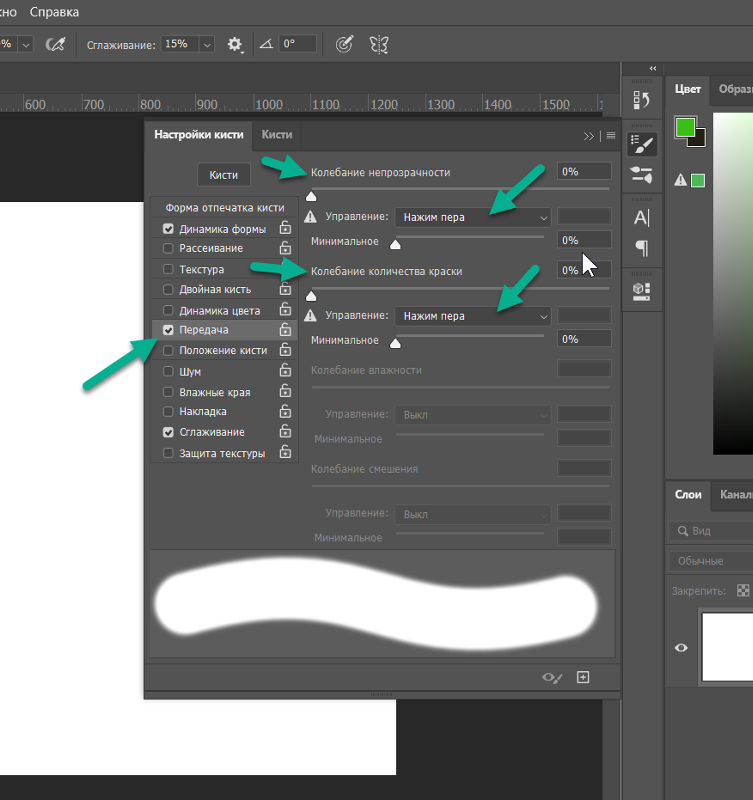
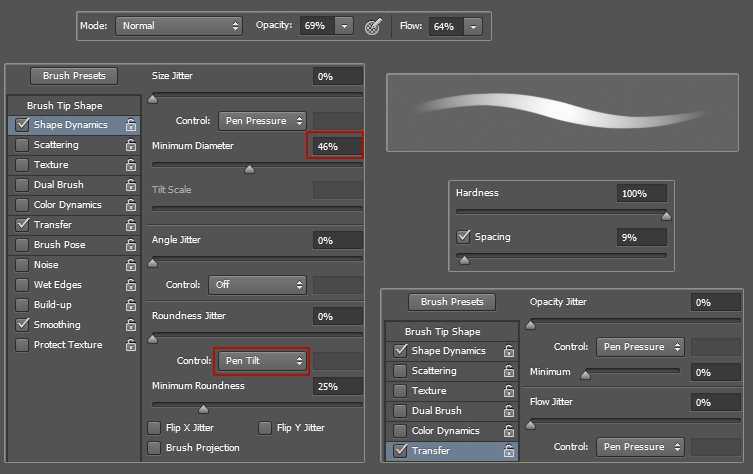
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
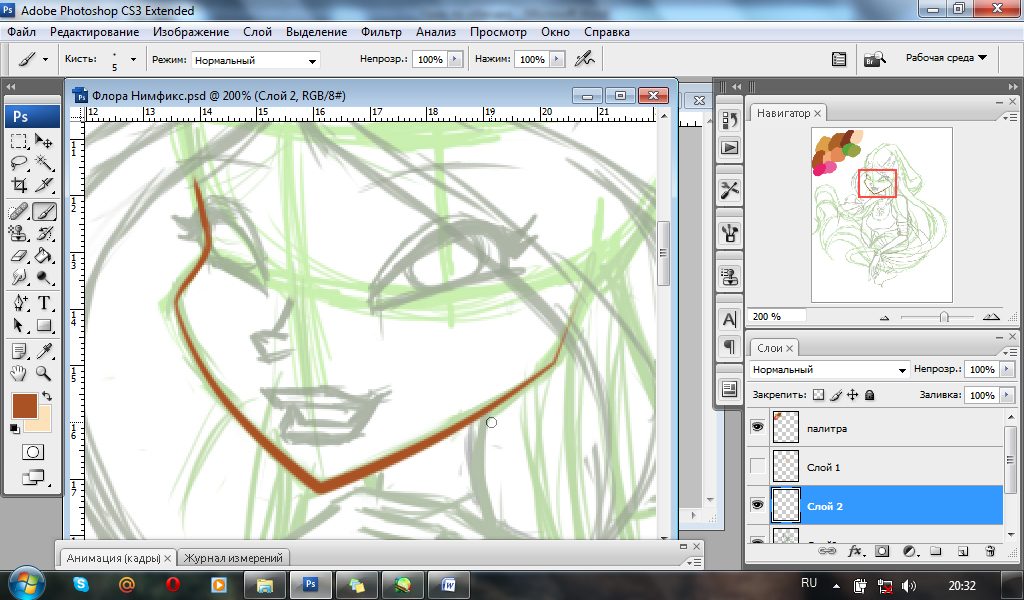
Рабочая среда
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.
Первые наброски
Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля — пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Формируем общую композицию
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Работаем над полом
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Добавляем цветовой тон
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
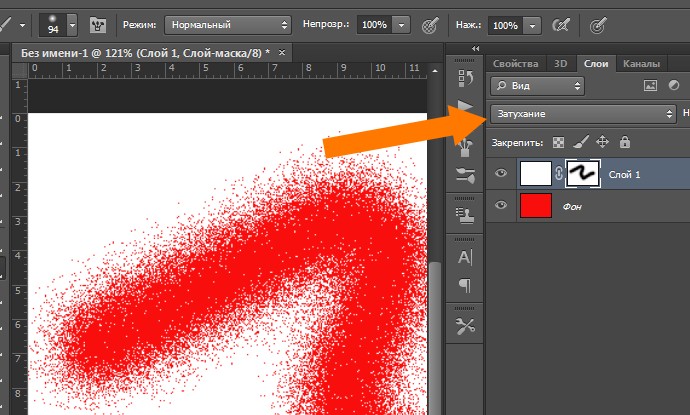
Режимы наложения
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Больше деталей
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Финальные правки цветов
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Финальные штрихи
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Дополнительные материалы
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Создание и изменение кистей в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
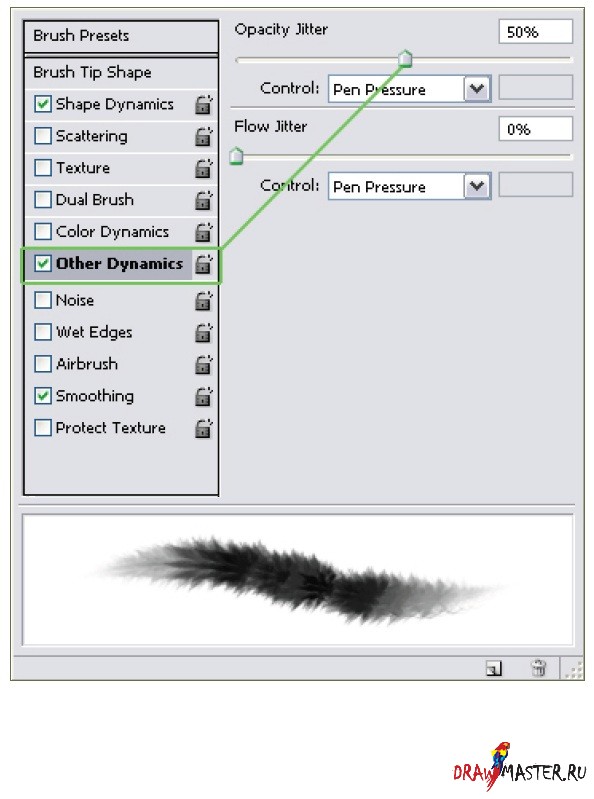
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Можно создавать кисти, которые наносят краски на изображения различными способами. Вы выбираете существующую предустановленную кисть, форму кончика кисти или создаете уникальный кончик кисти из части изображения. Вы выбираете параметры на панели «Настройки кисти», чтобы указать, как наносится краска.
Вы выбираете существующую предустановленную кисть, форму кончика кисти или создаете уникальный кончик кисти из части изображения. Вы выбираете параметры на панели «Настройки кисти», чтобы указать, как наносится краска.
Примечание: Симметричное рисование и Предварительный просмотр узора не поддерживают живые кисти. Выберите обычную кисть для симметрии и рисунков.
Панель «Параметры кисти» позволяет изменять существующие кисти и создавать новые пользовательские кисти. Панель «Параметры кисти» содержит параметры кончика кисти, которые определяют, как краска наносится на изображение. Предварительный просмотр мазков кисти в нижней части панели показывает, как выглядят мазки кистью с текущими параметрами кисти.
Панель «Параметры кисти» (слева) и панель «Кисти» (справа)A. Заблокировано/разблокировано B. Выбранный кончик кисти C. Предварительный просмотр мазков кисти D. Панель «Кисти»
Отображение панели «Кисть» и кисти опции
Выберите «Окно» > «Настройки кисти».
 Или выберите инструмент рисования, стирания, тонирования или фокусировки и нажмите кнопку панели в левой части панели параметров.
Или выберите инструмент рисования, стирания, тонирования или фокусировки и нажмите кнопку панели в левой части панели параметров.Выберите набор параметров в левой части панели. доступные опции для набора отображаются в правой части панели.
Установите флажок слева от набора параметров, чтобы включить или отключить параметры, не просматривая их.
В Photoshop можно импортировать множество бесплатных и купленных кистей, например, наборы кистей Кайла для Photoshop. Выполните следующие действия:
На панели «Кисти» во всплывающем меню выберите «Получить дополнительные кисти». Либо щелкните правой кнопкой мыши кисть, указанную на панели «Кисти», и выберите «Получить дополнительные кисти» в контекстном меню.
Загрузите набор кистей. Например, скачайте «Мегапак» Кайла.
При запущенном Photoshop дважды щелкните загруженный файл ABR.
Добавленные кисти теперь отображаются на панели «Кисти».

Можно также использовать параметр «Импорт кистей» во всплывающем меню панели «Кисти», чтобы найти загруженный файл ABR и открыть его. Как только вы это сделаете, загруженные кисти будут добавлены на панель «Кисти».
Начало работы с расширенными пользовательскими кистями
Kyle T Webster
https://www.kylebrush.com/
Использование любого инструмента выделения выберите область изображения, которую вы хотите использовать в качестве пользовательской кисти. Форма кисти может иметь размер до 2500 на 2500 пикселей.
При покраске нельзя регулировать жесткость образца кисти. Чтобы создать кисть с острыми краями, установите параметр «Растушевка» на ноль. пикселей. Чтобы создать кисть с мягкими краями, увеличьте Feather параметр.
При выборе цветного изображения изображение кончика кисти преобразуется в оттенки серого. Любая маска слоя, примененная к изображению, не влияют на определение кончика кисти.

Выбрать «Правка» > «Определить набор кистей».
Назовите кисть и нажмите «ОК».
Выберите инструмент рисования, стирания, тонирования или фокусировки. Затем выберите «Окно» > «Настройки кисти».
На панели «Параметры кисти» выберите форму кончика кисти или нажмите «Наборы кистей», чтобы выбрать существующий набор параметров.
Выберите форму кончика кисти слева и задайте параметры.
Чтобы задать другие параметры кисти, см. следующее темы:
- Добавление динамических элементов к кистям
- Определить рассеивание в мазке
- Создание текстурированных кистей
- Определение динамического изменения кисти
- Рисовать или рисовать на графическом планшете
Чтобы заблокировать атрибуты формы кончика кисти (сохраняя их, если вы выбрали другой набор настроек кисти), нажмите на значок разблокировки .
 К
разблокируйте наконечник, нажмите на значок замка .
К
разблокируйте наконечник, нажмите на значок замка .Чтобы сохранить кисть для последующего использования, выберите «Новый набор кистей». в меню панели «Кисть».
Для постоянного сохранения новой кисти или распространения другим пользователям, вы должны сохранить кисть как часть набора кистей. Выберите «Сохранить кисти» в меню панели «Наборы кистей», а затем сохранить в новый набор или перезаписать существующий набор. Если вы сбросите или замените кисти на панели «Наборы кистей», не сохраняя их в наборе, вы можете потерять свою новую кисть.
Для стандартных кончиков кистей можно установить следующие параметры на панели «Параметры кисти»:
Размер
Управляет размером кисти. Введите значение в пикселях или перетащите ползунок.
Мазки кисти с разными значениями диаметраИспользовать размер выборки
Возвращает исходный диаметр кисти. Эта опция доступна
только если форма кончика кисти была создана путем сэмплирования пикселей в
изображение.
Эта опция доступна
только если форма кончика кисти была создана путем сэмплирования пикселей в
изображение.
Перевернуть X
Изменяет направление кончика кисти по оси x .
Переворот кончика кисти по оси XA. Наконечник кисти в положении по умолчанию B. Flip X выбрано C. Отразить X и Отразить Y выбрано
Перевернуть Y
Изменяет направление кончика кисти по его оси y .
Переворот кончика кисти по оси YA. Наконечник кисти в положении по умолчанию B. Перевернуть Y выбрано C. Отразить Y и Отразить X выбрано
Угол
Указывает
угол, на который поворачивается длинная ось эллиптической или сэмплированной кисти
от горизонтального. Введите значение в градусах или перетащите горизонтальную
оси в окне предварительного просмотра.
Округлость
Указывает соотношение между короткой и длинной осями кисти. Введите процент значение или перетащите точки в поле предварительного просмотра. Значение 100% указывает круглая кисть, значение 0 % указывает на линейную кисть, а промежуточные значения укажите эллиптические щетки.
Регулировка округлости для сжатия формы кончика киститвердость
Органы управления размер жесткого центра кисти. Введите число или используйте ползунок чтобы ввести значение в процентах от диаметра кисти. Ты нельзя изменить жесткость выбранных кистей.
Мазки кисти с разными значениями жесткостиРасстояние
Управляет расстоянием между следами кисти в мазке. Чтобы изменить интервал, введите число или с помощью ползунка введите значение в процентах от диаметра кисти. Когда этот параметр отключен, скорость курсора определяет интервал.
Когда этот параметр отключен, скорость курсора определяет интервал.
При использовании предустановленной кисти нажмите клавишу [ , чтобы уменьшить ширину кисти; нажмите клавишу ], чтобы увеличить ширину. Для жестких круглых, мягких круглых и каллиграфических кистей нажмите Shift+[ , чтобы уменьшить жесткость кисти; нажмите Shift+] , чтобы увеличить жесткость кисти.
Наконечники щетинок позволяют указать точные характеристики щетинок, создание очень реалистичных, естественных штрихов. Установите следующее параметры формы кончика кисти на панели «Кисть»:
Форма
Определяет общее расположение щетинок.
Щетина
Контролирует общую плотность щетины.
Длина
Изменяет длину щетины.
Толщина
Регулирует ширину отдельных щетинок.
Жесткость
Контролирует гибкость щетины. При низких настройках форма кисти легко деформируется.
Чтобы изменить создание обводки при использовании мыши, отрегулируйте настройку жесткости.
Расстояние
Управляет расстоянием между следами кисти в мазке. Чтобы изменить интервал, введите число или используйте ползунок, чтобы указать процент от диаметра щетки. Когда этот параметр отключен, скорость курсора определяет интервал.
Угол
При рисовании мышью определяет угол наклона кисти.
Предварительный просмотр кисти
Отображает кончик кисти, который отражает изменения в указанных выше настройках, а также текущее давление и угол штриха. Щелкните окно предварительного просмотра, чтобы увидеть кисть с разных сторон. Окно предварительного просмотра кисти больше не поддерживается в Photoshop 21. 0.3 (выпуск от января 2020 г.) и больше недоступно.
0.3 (выпуск от января 2020 г.) и больше недоступно.
Кисти с разрушающимся наконечником ведут себя так же, как карандаши и мелки, и изнашиваются естественным образом по мере рисования. Вы можете увидеть степень износа с помощью предварительного просмотра Live Brush Tip в верхнем левом углу изображения.
Размер
Управляет размером кисти. Введите значение в пикселях или перетащите ползунок.
Мягкость
Контролирует степень износа. Введите значение в процентах или перетащите ползунок.
Форма
Управляет формой наконечника. Выбирайте из множества вариантов наконечников.
Заострить наконечник
Возвращает наконечнику исходную резкость.
Расстояние
Управляет расстоянием между следами кисти в мазке.
Чтобы изменить интервал, введите число или используйте ползунок, чтобы указать
процент от диаметра щетки. Когда этот параметр отключен,
скорость курсора определяет интервал.
Когда этот параметр отключен,
скорость курсора определяет интервал.
Предварительный просмотр кисти
Отображает кончик кисти, который отражает изменения в указанных выше настройках, а также текущее давление и угол штриха. Щелкните окно предварительного просмотра, чтобы увидеть кисть с разных сторон. Окно предварительного просмотра кисти больше не поддерживается в Photoshop 21.0.3 (выпуск от января 2020 г.) и больше недоступно.
Насадки для аэрографа имитируют аэрозольные баллончики с коническим 3D-распылителем. С помощью стилуса вы можете изменять распространение распыляемых мазков, изменяя нажим пера.
Размер
Управляет размером кисти. Введите значение в пикселях или перетащите ползунок.
твердость
Управляет размером жесткого центра кисти.
Искажение
Управляет искажением брызг краски.
Гранулярность
Управляет зернистостью капель краски.
Размер брызг
Управляет размером капель краски.
Количество брызг
Управляет количеством капель краски.
Расстояние
Контролирует расстояние между каплями. Если эта опция не выбрана, скорость курсора определяет интервал.
Предварительный просмотр кисти
Показывает кончик кисти, который отражает изменения в настройках выше, а также текущее давление и угол штриха. Щелкните окно предварительного просмотра, чтобы увидеть кисть с разных сторон. Окно предварительного просмотра кисти больше не поддерживается в Photoshop 21.0.3 (выпуск от января 2020 г.) и больше недоступно.
Параметры положения кисти позволяют добиться эффектов, подобных стилусу, и позволяют управлять углом и положением кисти.
Наклон X
Определяет угол наклона кисти слева направо.
Наклон Y
Определяет угол наклона щетки спереди назад.
Вращение
Определяет угол поворота щетинок.
Давление
Определяет давление кисти на холст.
Включите параметры переопределения для сохранения статической позы кисти.
Шум
Добавляет доп. случайность отдельных кончиков кистей. Этот вариант наиболее эффективен при применении к кончикам мягких кистей (кончикам кистей, которые содержат оттенки серого).
Мокрые края
Вызывает накопление краски вдоль края мазка кисти, создавая эффект акварели.
Аэрограф/наращивание
Применяет к изображению плавные тона, имитируя традиционные техники аэрографа. Параметр «Аэрограф» на панели «Кисть» соответствует параметру «Аэрограф» на панели параметров.
Параметр «Аэрограф» на панели «Кисть» соответствует параметру «Аэрограф» на панели параметров.
Сглаживание
Делает мазки более плавными. Этот вариант наиболее эффективен при быстром рисовании стилусом; Однако, это может привести к небольшой задержке при рендеринге штрихов.
Защитить текстуру
Применяется один и тот же шаблон и масштаб для всех наборов кистей, которые имеют текстуру. Выберите этот параметр, чтобы имитировать постоянную текстуру холста при рисовании. с несколькими текстурированными кончиками кистей.
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только при натянутой струне. Движения курсора в пределах радиуса сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает обводку от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания. Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
Щетка рассеяние определяет количество и размещение меток в штрихе.
Мазки кистью без рассеяния (слева) и с рассеянием (справа)Разброс и контроль
Указывает, как следы кисти распределяются в мазке. Когда Обе оси выбраны, следы от кисти распределяются в радиальном направлении. Когда Обе оси не выбраны, следы от кисти распределяются перпендикулярно к пути удара.
Чтобы указать максимальный процент рассеяния, введите значение. Чтобы указать, как вы хотите контролировать рассеяние изменение следов кисти, выберите параметр во всплывающем окне «Управление». меню:
Выключенный
Указывает отсутствие контроля над дисперсией рассеяния кисти Метки.
Тускнеть
Исчезает рассеяние следов кисти от максимального рассеяния чтобы не было рассеяния за указанное количество шагов.
Давление пера, наклон пера, колесо стилуса, вращение
Изменяет рассеивание следов кисти в зависимости от давления пера,
наклон пера, положение колесика пера или вращение пера.
Считать
Указывает количество следов кисти, наносимых через каждый интервал.
Если увеличить количество без увеличения значений интервала или рассеяния, производительность рисования может снизиться.
Подсчет джиттера и контроль
Указывает, как количество следов кисти варьируется для каждого интервала. Указать максимальный процент следов кисти, нанесенных на каждом интервале интервала, введите значение. Чтобы указать, как вы хотите контролировать дисперсию счета следов кисти, выберите параметр во всплывающем меню «Управление»:
Выключенный
Указывает, что управление дисперсией количества следов кисти отсутствует.
Тускнеть
Уменьшает количество следов кисти от значения Count до 1 за указанное количество шагов.
Давление пера, наклон пера, колесо стилуса, вращение
Изменяет количество следов кисти в зависимости от давления пера,
наклон пера, положение колесика пера или вращение пера.
Вы можно очистить все параметры, которые вы изменили для набора кистей (кроме настройки формы кисти) сразу.
Выберите «Очистить элементы управления кистью» в меню панели «Параметры кисти».
Меню панели «Параметры кисти»
Еще нравится это
- Быстрые шаги! Создайте праздничную полноцветную кисть Photoshop
Купите Adobe Photoshop или начните бесплатную пробную версию .
Инструменты рисования в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. Инструмент «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет мазками кисти. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета на изображении. На панели параметров для каждого из этих инструментов рисования вы можете установить способ применения цвета к изображению и выбрать один из предустановленных кончиков кисти. См. Галерею инструментов для рисования.
Инструмент «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет мазками кисти. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета на изображении. На панели параметров для каждого из этих инструментов рисования вы можете установить способ применения цвета к изображению и выбрать один из предустановленных кончиков кисти. См. Галерею инструментов для рисования.
Предустановки кистей и инструментов
Набор параметров кисти можно сохранить в качестве предустановки, чтобы иметь быстрый доступ к часто используемым характеристикам кисти. Photoshop включает несколько образцов предустановленных кистей. Вы можете начать с этих пресетов и изменять их для создания новых эффектов. Многие оригинальные пресеты кистей доступны для загрузки в Интернете.
Наборы настроек можно быстро выбрать в меню выбора «Наборы кистей» на панели параметров, что позволяет временно изменить размер и жесткость набора настроек кисти.
Сохраните наборы инструментов, если вы хотите сохранить настраиваемые характеристики кончика кисти вместе с настройками на панели параметров, такими как непрозрачность, растекание и цвет. Дополнительные сведения о наборах инструментов см. в разделе Создание и использование наборов инструментов.
Параметры кончика кисти
Наряду с настройками на панели параметров параметры кончика кисти определяют способ применения цвета. Вы можете наносить цвет постепенно, с мягкими краями, крупными мазками кисти, с различной динамикой кисти, с различными свойствами смешивания и с кистями различной формы. Вы можете применить текстуру мазками кисти, чтобы имитировать рисование на холсте или художественной бумаге. Вы также можете имитировать распыление краски с помощью аэрографа. Панель «Параметры кисти» используется для настройки параметров кончика кисти. См. обзор панели «Параметры кисти».
Если вы работаете с планшетом для рисования, вы можете управлять нанесением цвета с помощью давления пера, угла наклона, поворота или колесика стилуса. Вы устанавливаете параметры планшетов для рисования на панели «Параметры кисти» и на панели параметров.
Вы устанавливаете параметры планшетов для рисования на панели «Параметры кисти» и на панели параметров.
Инструмент «Кисть» и инструмент «Карандаш» для рисования текущий цвет переднего плана на изображении. Инструмент «Кисть» создает мягкие мазки цвета. Инструмент «Карандаш» создает линии с четкими краями.
Инструмент «Поворот» поворачивает холст, что упрощает рисование. См. раздел Использование инструмента «Повернуть вид».
Выберите основной цвет. (См. раздел Выбор цветов на панели инструментов.)
Выберите инструмент «Кисть» или Инструмент «Карандаш».
Выберите кисть на панели «Кисти». См. раздел Выбор предустановленной кисти.
Установите параметры инструмента для режима, непрозрачности и т. д. на панели параметров.
Выполните одно или несколько из следующих действий:
- Щелкните и перетащите изображение, чтобы нарисовать его.

- Кому нарисуйте прямую линию, щелкните начальную точку на изображении. затем удерживая нажатой клавишу Shift, щелкните конечную точку.
- При использовании инструмента «Кисть» в качестве аэрографа удерживайте кнопку мыши, не перетаскивая, чтобы создать цвет.
- Щелкните и перетащите изображение, чтобы нарисовать его.
Установите следующие параметры на панели параметров. Опции доступные варьируются в зависимости от каждого инструмента.
Режим
Устанавливает метод смешивания цвета, который вы рисуете, с нижележащими существующими пикселями. Доступные режимы меняются в зависимости от выбранного в данный момент инструмента. Режимы рисования аналогичны режимам наложения слоев. См. Режимы наложения.
Непрозрачность
Устанавливает прозрачность применяемого цвета. Когда вы закрашиваете область, непрозрачность не превышает установленного уровня, независимо от того, сколько раз вы перемещаете указатель по области, пока не отпустите кнопку мыши. Если вы снова обведете область, вы примените дополнительный цвет, эквивалентный установленной непрозрачности. Непрозрачность 100 процентов непрозрачна.
Если вы снова обведете область, вы примените дополнительный цвет, эквивалентный установленной непрозрачности. Непрозрачность 100 процентов непрозрачна.
Поток
Задает скорость применения цвета при перемещении указателя по области. Когда вы закрашиваете область, удерживая нажатой кнопку мыши, количество цвета увеличивается в зависимости от скорости потока вплоть до настройки непрозрачности. Например, если вы установите непрозрачность на 33% и поток на 33%, каждый раз, когда вы перемещаетесь по области, ее цвет смещается на 33% в сторону цвета кисти. Общая непрозрачность не превысит 33%, если вы не отпустите кнопку мыши и не проведете по области еще раз.
Нажмите одну цифровую клавишу, чтобы задать непрозрачность инструмента, кратную 10 % (нажатие 1 устанавливает значение 10 %, нажатие 0 устанавливает значение 100 %). Нажмите две цифровые клавиши, чтобы установить конкретную непрозрачность. Чтобы установить поток, нажмите Shift и цифровые клавиши.
Аэрограф
Имитирует рисование аэрографом. Когда вы перемещаете указатель по области, краска накапливается, пока вы удерживаете нажатой кнопку мыши. Жесткость кисти, непрозрачность и параметры потока определяют, насколько быстро и сколько краски наносится. Нажмите кнопку, чтобы включить или выключить эту опцию.
Автоматическое стирание
(только инструмент «Карандаш») Закрашивает фоновым цветом области, содержащие основной цвет. Выберите цвет переднего плана, который вы хотите стереть, и цвет фона, который вы хотите изменить. (См. раздел Автостирание с помощью инструмента «Карандаш».)
Кнопки давления планшета
Используйте давление стилуса, чтобы переопределить настройки непрозрачности и размера на панели «Настройки кисти».
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только при натянутой струне. Движения курсора в пределах радиуса сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает обводку от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания. Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
инструменты рисования имеют три возможных курсора: стандартный курсор (значок на панели инструментов), перекрестие и курсор, который соответствует размеру и форме текущего выбранного кончик кисти.
Выберите «Правка» > «Настройки» > Курсоры (Windows) или Photoshop > Настройки > Курсоры (ОС Mac).
Выберите нужные курсоры в обоих курсорах рисования. области и области «Другие курсоры». Курсоры образцов изменяются, чтобы отразить ваш выбор. Для курсора «Наконечник кисти» выберите размер и чтобы включить перекрестие в курсоре.
- Обычный кончик кисти ограничивает размер курсора к областям мазка кисти, которые имеют непрозрачность 50% или более.
- Наконечник полноразмерной кисти изменяет размер курсора на всю
области, пораженной мазком кисти. Для мягких кистей это дает
больший размер курсора, чем параметр «Обычный», чтобы включить области
мазка кисти с более легкой непрозрачностью.

Чтобы комбинировать различные типы курсоров, выберите «Показывать перекрестие в кончике кисти» или «Показывать только перекрестие во время рисования». Или для инструментов «Перо» и «Кисть» нажмите Caps Lock, чтобы переключиться между стандартным курсором и перекрестием.
Больше похоже на это
- Изменение размера или жесткости курсоров рисования путем перетаскивания
- Создание и изменение кистей
- Параметры разрушаемых наконечников
- Создание узоров и управление ими
- История искусства Стирание частей изображения с помощью стилизованных мазков
- Кисть
- Рисование узором
- Рисование Микс-кистью
Войти в личный кабинет
Войти
Управление учетной записью
Как использовать инструмент «Кисть» в Photoshop?
Photoshop — это программное обеспечение для редактирования растровых изображений, разработанное и опубликованное Adobe Inc.![]() в котором вы можете редактировать изображения, плакаты, баннеры, логотипы, пригласительные билеты и несколько типов графических дизайнерских работ. Инструменты «Кисть» и «Карандаш» — самые важные инструменты Photoshop. Эти два инструмента используются для художественных работ в фотошопе. Вот что мы должны знать в Photoshop, что он поставляется с двумя разными инструментами: «Кисть» и «Карандаш», но на самом деле инструмент «Карандаш» является вспомогательным инструментом инструмента «Кисть». Это означает, что вы можете использовать все свойства и эффекты инструмента «Карандаш» с помощью инструмента «Кисть».
в котором вы можете редактировать изображения, плакаты, баннеры, логотипы, пригласительные билеты и несколько типов графических дизайнерских работ. Инструменты «Кисть» и «Карандаш» — самые важные инструменты Photoshop. Эти два инструмента используются для художественных работ в фотошопе. Вот что мы должны знать в Photoshop, что он поставляется с двумя разными инструментами: «Кисть» и «Карандаш», но на самом деле инструмент «Карандаш» является вспомогательным инструментом инструмента «Кисть». Это означает, что вы можете использовать все свойства и эффекты инструмента «Карандаш» с помощью инструмента «Кисть».
Инструмент «Кисть» — очень простой, но важный инструмент в Photoshop. Вы можете думать о инструменте «Кисть» по отношению к реальной кисти, которая используется для рисования холста и т. д. Он делает то же самое. в фотошопе тоже. В Photoshop у нас есть слои, которые используются в качестве холста, и с помощью инструмента «Кисть» мы можем рисовать что-то или раскрашивать этот слой по своему усмотрению.
Как пользоваться кистью?
Использовать кисть очень просто. Ниже приведены шаги, которые показывают, как использовать инструмент «Кисть»:
Шаг 1: Откройте документ или изображение в Photoshop.
Шаг 2: Выберите инструмент «Кисть» на панели инструментов. Он может быть расположен в левой части приложения, как вы можете видеть на изображении выше.
Шаг 3: После выбора инструмента просто щелкните левой кнопкой мыши и перетащите изображение или документ. Он просто начнет рисовать, и это все, что вам нужно сделать, чтобы его использовать.
Параметры инструмента «Кисть»
Инструмент «Кисть» имеет некоторые параметры, которые нам очень важно знать, чтобы мы могли эффективно использовать их в наших работах. Мы можем увидеть его параметры на изображении ниже и узнать о них один за другим.
1. Размер кисти
С помощью этого свойства кисти мы можем изменить размер нашей кисти в соответствии с нашими потребностями. Чтобы изменить размер кисти, щелкните раскрывающуюся кнопку выбора кисти или просто щелкните правой кнопкой мыши изображение или документ. Вы получите всплывающее окно, оттуда переместите данные ползунок , чтобы сделать кисть больше или меньше, или вы можете просто ввести желаемое число в поле ввода. Существует ярлык для увеличения или уменьшения размера кисти, т.е. используйте пару скобок на клавиатуре для увеличения используйте ( ] ) и для уменьшения используйте ( [ ).
Чтобы изменить размер кисти, щелкните раскрывающуюся кнопку выбора кисти или просто щелкните правой кнопкой мыши изображение или документ. Вы получите всплывающее окно, оттуда переместите данные ползунок , чтобы сделать кисть больше или меньше, или вы можете просто ввести желаемое число в поле ввода. Существует ярлык для увеличения или уменьшения размера кисти, т.е. используйте пару скобок на клавиатуре для увеличения используйте ( ] ) и для уменьшения используйте ( [ ).
2. Жесткость кисти
Жесткость кисти означает, что интенсивность нашей кисти при рисовании может быть острой что тверже, или это может быть с мягкими краями , который мягче. В том же раскрывающемся списке, что и выше, у нас может быть второй ползунок с именем Hardness. Оттуда мы можем сделать нашу кисть более жесткой, или более мягкой.
3. Список кистей
Список кистей
В том же раскрывающемся списке мы также можем увидеть список различных видов кистей. Photoshop поставляется с различными кистями, из которых мы можем выбрать в соответствии с нашими требованиями.
4. Настройки кисти
После значка раскрывающегося списка кистей следующий значок предназначен для настройки кисти, где у нас могут быть некоторые дополнительные настройки для наших кистей, и мы можем поиграть с этими настройками, чтобы добиться отличного результата для нашей работы.
В настройках кисти у нас есть множество параметров для настройки. Например, здесь мы можем управлять шумом или текстурой нашей кисти. Здесь у нас также есть ползунок мягкости, с помощью которого мы можем изменить только мягкость кисти.
5. Режимы наложения
В Photoshop режим наложения — это очень обширная тема, но здесь, в опции инструмента «Кисть», мы тоже можем его использовать. Итак, в основном, что делает режим наложения, так это то, что он изменяет смешивание между двумя разными мазками кисти. В раскрывающемся меню режима наложения у нас есть несколько вариантов наложения, которые мы можем выбрать в соответствии с нашими требованиями.
Итак, в основном, что делает режим наложения, так это то, что он изменяет смешивание между двумя разными мазками кисти. В раскрывающемся меню режима наложения у нас есть несколько вариантов наложения, которые мы можем выбрать в соответствии с нашими требованиями.
Вот пример режима наложения растворения на наших мазках, поскольку мы видим, что он пытается сделать края грубыми и пытается раствориться с существующим мазком.
6. Непрозрачность кисти
Непрозрачность помогает нам контролировать видимость мазков кисти. В ползунке непрозрачности мы можем изменить значение от 0% до 100%. Высокая непрозрачность означает высокую видимость, а низкая непрозрачность означает низкую видимость.
7. Растекание кисти
Растекание кисти — еще одно важное свойство кистей. Проще говоря, это означает, сколько цвета может течь во время рисования. Если оно высокое, то больше цвета проходит через нашу кисть, где она может стать грязной, поэтому, чтобы избежать этого, мы можем установить низкое значение потока, при котором интенсивность нашего цветового потока будет низкой, и мы сможем получить лучший результат. Поток также имеет значения от 0% до 100%, или мы также можем использовать ползунок.
Поток также имеет значения от 0% до 100%, или мы также можем использовать ползунок.
Инструмент «Карандаш»
Как мы уже говорили выше, инструмент «Карандаш» является подинструментом инструментов «Кисть». Инструмент «Карандаш» — это всего лишь тонкий кончик кисти и, за исключением потока , он разделяет все свойства инструмента «Кисть», которые обсуждались выше.
Как отразить и повернуть кисть в Photoshop — Brendan Williams Creative
Инструмент «Кисть» в Photoshop позволяет творчески подходить к изображениям или иллюстрациям. Зная, как определенным образом манипулировать инструментом, вы можете создавать новые элементы для своего проекта.
Чтобы повернуть или отразить кисть в Photoshop, выберите нужную кисть и перейдите в «Окно» > «Настройки кисти». В разделе «Настройка кончика кисти» установите флажок «Отразить X» или «Отразить Y», чтобы перевернуть кисть по любой из осей. Либо введите желаемое значение в поле Угол, чтобы повернуть активную кисть.
Любой инструмент на основе кисти можно отражать и поворачивать, что создает новый угол для использования кисти. Хотя эти методы ничего не сделают для круглых кистей, они полезны при использовании творческих типов кистей, таких как угольные или акварельные кисти.
Как перевернуть кисть в Photoshop
Если вы используете стильную кисть и хотите изменить угол наклона элементов кисти, вы можете перевернуть кисть. После переворачивания кисть будет создавать различные узоры штрихов.
Чтобы отразить кисть, сначала выберите инструмент «Кисть» на панели инструментов или нажмите B . После выбора выберите творческий тип кисти, щелкнув стрелку рядом с размером кисти.
Откройте папку с кистями и выберите нужную кисть. Переворачивание кисти хорошо работает при использовании творческих кистей, таких как этот бесплатный набор кистей для бликов.
После того, как ваша кисть выбрана и вы установили правильный размер кисти, поток, непрозрачность и другие параметры на панели параметров, вы можете щелкнуть на своей странице, чтобы рисовать кистью.
Чтобы перевернуть кисть, откройте панель настроек кисти справа от рабочей области. Если панель кистей не видна, перейдите к Window > Brush Settings .
На панели настроек кисти убедитесь, что в верхней части панели выбрана вкладка Форма кончика кисти, затем установите флажок рядом с Flip X или Flip Y , в зависимости от того, как вы хотите отразить кисть.
При выборе Flip X кисть будет отражена по горизонтали, а при выборе Flip Y — по вертикали.
Вы также можете отметить Flip X и Flip Y , чтобы отразить кисть как по горизонтали, так и по вертикали. Это дважды перевернет кисть, чтобы дать новый угол для работы.
Как повернуть кисть в Photoshop
Если поворот кисти слишком сильно меняет угол, вы можете повернуть кисть, чтобы установить любой угол.
Чтобы повернуть кисть, выберите инструмент «Кисть», нажав B , выберите кисть и откройте панель «Параметры кисти». Если панель не видна, перейдите к Window > Brush Settings .
Если панель не видна, перейдите к Window > Brush Settings .
Используйте стрелку на значке колеса, чтобы повернуть кисть в нужном направлении. По мере перемещения стрелки вы заметите, что значение угла изменяется.
Вы также можете использовать блок «Угол градуса», чтобы ввести определенный угол, на который вы хотите установить кисть. Теперь кисть будет настроена на определенный угол, который вы выбрали.
Вы также можете получить доступ к значку колеса, чтобы повернуть угол из раскрывающегося меню рядом с размером кисти на панели параметров.
Чтобы использовать сочетание клавиш для поворота кисти, нажмите клавиши со стрелками вправо и влево, чтобы повернуть кисть.
Нажатие клавиши со стрелкой вправо или влево поворачивает кисть на один градус за щелчок. Это позволяет увеличивать или уменьшать угол небольшими приращениями. Удерживая клавишу Shift и одновременно нажимая стрелку вправо или влево, угол будет изменяться на 15 градусов за клик.
Как сохранить настройки отражения и поворота в качестве набора настроек кисти
После того как вы отразили или повернули кисть на определенный угол, вы можете сохранить настройки кисти как набор настроек кисти или инструмента. Более поздние версии Photoshop позволяют создавать наборы кистей, однако в более старых версиях можно создать обычный набор инструментов для настроек кисти.
Как создать обычный набор параметров инструмента
Чтобы создать обычный набор параметров для нового угла наклона кисти, выберите раскрывающееся меню рядом со значком кисти на панели параметров.
Нажмите значок добавления, чтобы создать новую предустановку инструмента и добавить имя для предустановки. В версиях с доступной предустановкой кисти выберите «Нет» в появившемся подсказке.
Новая предустановка кисти появится в окне при нажатии раскрывающегося списка рядом со значком кисти.
Как создать набор настроек кисти
Наборы настроек кисти создают новую кисть, которую можно использовать с любым инструментом на основе кисти, и позволяют сохранять дополнительные настройки. Стандартная предустановка инструмента доступна только для конкретного инструмента, который использовался для создания предустановки.
Стандартная предустановка инструмента доступна только для конкретного инструмента, который использовался для создания предустановки.
Чтобы создать пресет кисти, откройте панель настроек кисти. После того, как вы установили правильный угол для кисти, выберите значок Создать новую кисть в нижней части панели.
Когда появится окно «Новая кисть», введите имя новой кисти и убедитесь, что флажок рядом с «Включить настройки инструмента » установлен.
Вы можете установить флажок рядом с Capture Brush Size in Preset , если вы хотите также сохранить размер вашей текущей кисти в пресете. Нажмите OK, чтобы создать новый набор настроек кисти.
Вы также можете создать новый набор настроек кисти на панели параметров, щелкнув стрелку рядом с размером кисти, а затем выбрав значок добавления справа.
Добавьте имя, установите флажок Include Brush Settings и нажмите OK, чтобы сохранить предустановку.
Как переместить набор кистей в папку
После создания нового набора кистей он добавляется в нижнюю часть параметров кисти, а не в папку с похожими кистями. Вы можете переместить новый пресет кисти в папку, чтобы лучше организовать панель.
Чтобы переместить набор кистей в папку, откройте панель кистей на панели параметров и прокрутите вниз, пока не найдете новый набор кистей.
Нажмите на предустановку кисти, перетащите ее в папку, в которую вы хотите ее поместить, и поместите ее над папкой. Предустановка кисти теперь будет сохранена в папке.
Вы также можете создать новую папку для набора кистей, щелкнув значок шестеренки в окне кисти и выбрав Новая группа кистей . Вам будет предоставлена возможность назвать группу.
Новая папка кистей появится под другими папками кистей на панели кистей. Затем вы можете перетащить любые новые пресеты кистей в эту папку.
Удачного редактирования!
Как использовать инструмент «Кисть» в Photoshop: руководство для начинающих
Одним из основных инструментов Photoshop является инструмент «Кисть». Он используется фотографами, графическими дизайнерами и многими другими профессионалами и любителями для включения и выключения эффектов. Его можно использовать для очень быстрого воздействия на большие части изображения или его можно точно настроить для изменения отдельных пикселей в более трудоемкой работе.
Он используется фотографами, графическими дизайнерами и многими другими профессионалами и любителями для включения и выключения эффектов. Его можно использовать для очень быстрого воздействия на большие части изображения или его можно точно настроить для изменения отдельных пикселей в более трудоемкой работе.
В этом уроке мы сосредоточимся на основах использования инструмента «Кисть», на навигации по меню и на том, как он работает со слоями в инфраструктуре Photoshop. Это предназначено для начинающих, которые хотят сразу же приступить к работе с инструментом «Кисть», используя только обычную мышь.
Начало работы с помощью инструмента «Кисть»
Первым делом. Загрузите любое изображение в Photoshop и нажмите клавишу B , чтобы получить доступ к меню инструмента «Кисть» в Photoshop. Меню появится в верхнем левом углу панели инструментов.
Теперь давайте выберем, какую кисть вы будете использовать на своем изображении. Мы сосредоточимся на двух самых важных кистях в Photoshop, которые имеют широкий спектр применения: кистях Soft Round и Hard Round . Вы можете получить доступ к этому меню, щелкнув раскрывающееся меню на значке Brush .
Вы можете получить доступ к этому меню, щелкнув раскрывающееся меню на значке Brush .
Эти кисти находятся в папке General Brushes , как показано выше.
О мягкой круглой щетке и жесткой круглой щетке 908:45
Каждая из этих кистей служит разным целям. Мягкая круглая кисть применит эффект кисти, оставив мягкий или бледный вид по краям. Жесткая круглая кисть полностью применяет эффект кисти к краям.
На изображении ниже мы создали новый пустой слой, нажав Shift + Ctrl + N в Windows (соответствующие клавиши на Mac). Затем мы изменили режим наложения на Overlay .
Это послужит нашим слоем для неразрушающего использования наших кистей. Мы обсудим, как легко создавать световые эффекты, используя режим наложения Overlay, в другом уроке.
Примеры мягких и жестких круглых щеток
Давайте сравним две кисти, начиная с мягкой круглой кисти.
Для демонстрации мы применим пару щелчков мыши в области травы, чтобы увидеть, как выглядит Мягкая круглая кисть. Пока не беспокойтесь об изменении настроек кисти, чтобы увеличить или уменьшить размер кисти, мы рассмотрим это и многое другое позже.
Обратите внимание, что эффект «Мягкая круглая кисть» на самом деле выглядит мягким по краям? Сравните это с жесткой круглой кистью:
Разницу между этими двумя кистями (при использовании настроек по умолчанию) легко увидеть. Также легко выбрать, какая кисть подходит для данного конкретного изображения, если мы собирались осветлить область травы. Как правило, жесткая круглая кисть лучше работает с изображениями с жесткими линиями и геометрическими фигурами.
Связанный: недооцененные инструменты Photoshop, которые вы должны использовать
Изменение размера кисти и навигации по экрану
Первое, что нужно сделать пользователям кисти, — это увеличить или уменьшить размер кисти. Есть способы сделать это. Проще всего использовать клавиши скобки [ и ] для уменьшения и увеличения размера соответственно.
Проще всего использовать клавиши скобки [ и ] для уменьшения и увеличения размера соответственно.
Это также можно сделать в главном меню «Кисть» вверху, куда можно перейти, если есть другие параметры, которые необходимо настроить.
Кроме того, очень полезно увеличивать и уменьшать масштаб изображения при использовании инструмента «Кисть». Эти сочетания клавиш будут незаменимы для этого. Удерживайте клавиши Ctrl и + , чтобы увеличить масштаб. Удерживайте Ctrl и — клавиши для уменьшения масштаба. Затем, чтобы вернуться к обычному полноэкранному режиму, нажмите клавиши Ctrl и 0 .
Еще один очень «удобный» инструмент для экранной навигации — инструмент Рука . Нажмите и удерживайте пробел для навигации по экрану при увеличении.
Запомните эти сочетания клавиш, потому что они чаще всего дополняют инструмент «Кисть».
Изменение цвета переднего плана и фона в Photoshop 908:45
Какое отношение это имеет к инструменту «Кисть»? Короткий ответ — все. Если инструмент «Кисть» вообще будет использоваться, важно знать, какие цвета переднего плана и фона установлены в Photoshop. Настройки по умолчанию: черный (передний план) и белый (фон).
Сочетание клавиш D автоматически меняет цвета на черный и белый. Клавиша X переключает между передним планом и фоном.
Изменения можно вносить в левом нижнем углу экрана Photoshop, как показано здесь.
Чтобы изменить цвет фона и переднего плана, просто дважды щелкните значок Передний план . Появится всплывающее меню, в котором цвета можно выбрать с помощью мыши или путем ввода числового значения.
Кроме того, когда инструмент «Кисть» активен, клавиша Alt служит в качестве образца цвета для выбора цветов непосредственно из изображения. В приведенном ниже примере мы использовали мышь, чтобы навести курсор на здание, а затем нажали клавишу Alt , чтобы выбрать цвет. Затем он становится новым цветом переднего плана, как показано ниже.
Затем он становится новым цветом переднего плана, как показано ниже.
В любой момент при использовании инструмента «Кисть» или любой другой функции Photoshop можно нажать сочетание клавиш Ctrl + Z , чтобы отменить изменения в Photoshop.
Использование инструмента «Кисть» с масками слоя
Наконец, мы покроем с помощью инструмента «Кисть» вместе с масками слоя. Помимо прямого нанесения цвета или эффектов кисти на слой, кисти Photoshop можно использовать на масках слоев для изменения количества цвета или эффекта в выбранных областях изображения. Мы также можем контролировать, насколько сильно или мало применяется инструмент «Кисть», о чем мы поговорим ниже.
При таком использовании цвета переднего плана и фона по умолчанию (черный и белый) будут определять, будут ли эффекты скрыты с помощью черного или применены с помощью белого. Проще говоря, белый показывает, а черный скрывает .
Например, предположим, что мы хотели сделать это изображение ярче, но мы хотели сделать его ярче только в середине и оставить края такими, какие они есть, чтобы создать эффект виньетки. Один из способов добиться этого — создать корректирующий слой Кривые ( Слой 9).0829 > Новый корректирующий слой > Кривые ), а затем очистите эффект на самой маске.
Один из способов добиться этого — создать корректирующий слой Кривые ( Слой 9).0829 > Новый корректирующий слой > Кривые ), а затем очистите эффект на самой маске.
Теперь, когда изображение стало ярче, нажмите B для инструмента «Кисть» и нажмите D , чтобы сделать цвет переднего плана черным. Выбрав маску слоя Кривые, просто закрасьте края изображения, чтобы создать виньетку.
Теперь вы заметите, что черный цвет по краям отображается на белой маске слоя в дополнение к изображению, которое мы закрасили. К сожалению, виньетка выглядит совершенно ужасно! Но мы можем легко исправить это, отрегулировав Непрозрачность и Поток настройки в меню «Кисть», а затем повторите виньетку более легким прикосновением.
Начав с нуля, мы установили Flow на 5 процентов (как показано выше), а затем постепенно закрасили изображение. Результаты гораздо более естественны.
Если вы хотите узнать больше о виньетках, мы также обсудим, как создавать собственные виньетки в Photoshop с помощью множества других методов.
Кисти Photoshop — это больше, чем кажется на первый взгляд 908:45
Мы лишь немного коснулись возможностей инструмента «Кисть» в Photoshop. Цель этого руководства – познакомить с основами инструмента «Кисть», чтобы любой новичок в редактировании фотографий мог сразу приступить к работе, не запутавшись в более сложных методах и настройках.
После того, как вы познакомитесь с инструментом «Кисть» и этими основами, вы сможете опробовать более продвинутые методы. Это означает эксперименты с использованием цифровых перьев, настраиваемых кистей и внедрение режимов наложения.
Инструмент «Кисть Photoshop»: профессиональные советы и рекомендации
Обзор инструмента «Кисть Photoshop», советы и рекомендации по его использованию, а также ряд приложений, для которых он может использоваться.
Инструменты Photoshop созданы с учетом того, что разные художники и техники будут использовать их для разных целей и разными способами.
Они могут выглядеть простыми, но большинство из них имеют множество встроенных технологий настройки, которые предоставляют художникам большую свободу и контроль за пределами того, что может показаться очевидным.
Возьмем, к примеру, инструмент «Кисть».
Знакомство с инструментом «Кисть»
Окна «Кисть» и «Наборы кистей» содержат множество предварительно загруженных кистей, и для каждой из них есть возможность изменить или уточнить такие параметры, как гладкость, текстура, форма кончика и т. д. по личному вкусу. Также предоставляется миниатюра штриха, иллюстрирующая, как будет выглядеть штрих, когда кисть используется.
Так как нам предстоит еще многому научиться, мы начнем с изучения основных кистей, наиболее часто используемых для ретуши фотографий. Они находятся в верхней части окна кистей в виде набора из трех. Просмотр их в окне «Наборы кистей» показывает, что они на самом деле представляют собой три набора из двух вариантов, один с мягким краем, а другой с жестким краем.
Инструмент «Кисть» можно выбрать, щелкнув значок «Кисть» на вертикальной панели инструментов или используя сочетание клавиш B. Обратите внимание, что инструменты с маленькими стрелками в правом нижнем углу откроются, чтобы открыть пункты меню. . Инструмент «Кисть» содержит параметры для инструментов «Кисть», «Карандаш», «Инструмент замены цвета» и «Смешанная кисть». Когда в раскрывающемся меню выбран один из других инструментов, его значок заменяет значок кисти на вертикальной панели инструментов. Также обратите внимание, что сочетание клавиш указано во всплывающем меню, поэтому, если вы его забудете, оно напомнит вам.
После выбора инструмента «Кисть» различные кисти можно выбрать на панели параметров кисти:
– или через окно «Кисть» или «Наборы кистей»; все, что наиболее удобно для человека, использующего Photoshop.
Предустановки инструментов кисти
Жесткость краев
Первая предустановка кисти — это базовая кисть Photoshop, которая используется почти во всех случаях ретуширования фотографий. Два варианта обеспечивают одинаковую ширину и непрозрачность по всему штриху независимо от давления с вариантами мягкого или жесткого края.
Два варианта обеспечивают одинаковую ширину и непрозрачность по всему штриху независимо от давления с вариантами мягкого или жесткого края.
Вариант с мягкими краями лучше всего подходит для большинства работ по ретуши. Твердый край хорош для блокировки и стирания информации. При использовании кисти с мягким краем жесткость края можно контролировать либо размером кисти, либо регулировкой ползунка «Жесткость» в строке меню «Параметры кисти». Существует также сочетание клавиш для регулировки жесткости экрана — Control Option на Mac и Alt Right Click на ПК. (Затем перетащите вверх и вниз, чтобы отрегулировать жесткость, или вправо и влево, чтобы отрегулировать размер)
Я предпочитаю контролировать жесткость кисти с помощью размера кисти, потому что это более точно, чем «на глаз» на экране в процессе ретуширования, но другим художникам нравятся сочетания клавиш, поэтому, пожалуйста, попробуйте их оба и выберите вариант, который вы предпочитаете. Если твердость контролируется размером кисти, обратите внимание, что маленькая кисть обеспечивает четкие края, а большая — более мягкий градиент.
Большинство художников наносят цвет на отдельные слои с помощью больших мягких кистей и создают различные определения краев с помощью масок слоя и кистей разных размеров. Это дает возможность создавать плавный градиент цвета с четкими краями с разной степенью резкости. Например, при улучшении белков глаз человека цвет должен иметь резкий край рядом с радужной оболочкой и плавный градиент цвета в области естественного белого.
Этот образец, выполненный в красном цвете, показывает, как большая кисть обеспечивает плавное и равномерное нанесение цвета, который наиболее интенсивен в нижней части глаза рядом с краями радужной оболочки. Острые края рядом с радужной оболочкой и веками были созданы с помощью маски слоя и использования маленьких кистей (более острые края), чтобы стереть излишки.
После того, как форма цвета будет идеальной, можно отрегулировать непрозрачность слоя, чтобы обеспечить желаемое деликатное улучшение, не выходя за рамки.
ПРИМЕЧАНИЕ. При использовании полностью мягкой кисти (жесткость 0) значок кисти в окне «Установка курсора» в режиме «Нормальный» показывает, где снижение цвета происходит при непрозрачности 50 %. Цвет или эффект выходит за рамки значка кисти. Это означает, что легко увидеть краевой эффект во время работы, поскольку он не закрыт значком, но также означает, что при выборе размера кисти для таких задач, как осветление и затемнение, важно выбрать кисть, которая немного меньше, чем кисть области. желает работать внутри.
При использовании полностью мягкой кисти (жесткость 0) значок кисти в окне «Установка курсора» в режиме «Нормальный» показывает, где снижение цвета происходит при непрозрачности 50 %. Цвет или эффект выходит за рамки значка кисти. Это означает, что легко увидеть краевой эффект во время работы, поскольку он не закрыт значком, но также означает, что при выборе размера кисти для таких задач, как осветление и затемнение, важно выбрать кисть, которая немного меньше, чем кисть области. желает работать внутри.
Нажим
Второй набор кистей настроен на изменение размера кисти в соответствии с давлением, используемым при выполнении мазка (доступно только при использовании планшета и чувствительного к давлению пера, такого как линейка Wacom Intuos).
Опять же, вариант с мягкими краями является предпочтительным для большинства ретушей фотографий. Обратите внимание, что жесткость кисти меняется в зависимости от давления:
— так что это не лучший вариант, когда требуется ровный край, но это отличная кисть для вещей, которые должны заканчиваться точками, например ресниц и волос.
Слишком много информации? НАЖМИТЕ ЗДЕСЬ, чтобы загрузить «Основы работы с кистью» в формате PDF для дальнейшего использования!
Основная кисть с мягкими краями и кисти с мягкими краями размера для давления — это те, которые я использую почти для всех своих фотографий. Основная часть работы выполняется с помощью основной кисти, а волосы, ресницы и другие работы с заостренными краями выполняются с помощью кисти размером до давления.
Непрозрачность
Третий набор кистей настроен на обеспечение различной непрозрачности в зависимости от давления. Легкое давление обеспечивает легкую непрозрачность, а сильное давление обеспечивает большую.
Художникам, которые любят создавать непрозрачность одним нанесением цвета, очень нравятся эти кисти! Чем дольше «цвет», тем глубже становится непрозрачность. Я предпочитаю создавать непрозрачность слоями, потому что это дает мне больше возможностей для создания градиентов и различных степеней непрозрачности в пределах области, но, опять же, это личный выбор.
Непрозрачность — это количество цвета, которое наносится одним штрихом. Поток управляет скоростью его применения. 100% непрозрачность, применяемая с 100% потоком, обеспечивает 100% непрозрачность одновременно. 100% непрозрачность при 10% расходе обеспечивает 100% непрозрачность, но она нарастает медленнее (вам нужно дольше «раскрашивать»).
Непрозрачность 50% Применение цвета прекращается при достижении непрозрачности 50%. Чтобы получить больше, нужно поднять перо и нанести еще один слой.
Поскольку мне нравится создавать непрозрачность путем наложения слоев, мои параметры обычно устанавливаются на 05-10% Непрозрачность и 100% Растекание. Я могу плавно накладывать слои, но сразу получаю выбранную непрозрачность, что позволяет мне работать как можно быстрее. Все работают по-разному, но рекомендуется выбирать настройки, которые позволяют работать максимально быстро, контролируя среду (не получая пятен и т. д.).
Совет профессионала: В дополнение к описанному ранее параметру изменения прозрачности экрана (Control Option на Mac и Alt Right Mouse на ПК), другие сочетания клавиш для изменения прозрачности просты и полезны. Цифра 1 на клавиатуре = непрозрачность 10%, 2 = 20%, 3 = 30% ….. до 0 = 100%. Если вы хотите непрозрачность 05%, нажмите 0 и 5 в быстрой последовательности — то же самое для 35%; нажмите 3 и 5 в быстрой последовательности.
Цифра 1 на клавиатуре = непрозрачность 10%, 2 = 20%, 3 = 30% ….. до 0 = 100%. Если вы хотите непрозрачность 05%, нажмите 0 и 5 в быстрой последовательности — то же самое для 35%; нажмите 3 и 5 в быстрой последовательности.
И, в дополнение к описанной ранее опции для изменения размера кисти на экране, клавиши квадратных скобок рядом с буквой P на клавиатуре будут изменять размер кисти вверх и вниз. Левая скобка делает кисть меньше; правая скобка делает кисть больше.
Ярлыки для планшетов
Некоторые художники программируют ярлык скобки на своем планшете Wacom либо как клавишу Express Key, либо как опцию Touch Ring. Мое кольцо Wacom Touch Ring настроено либо на изменение размера кисти, либо на увеличение и уменьшение масштаба, в зависимости от того, какой переключатель я использую.
Чтобы настроить параметр Wacom, просто откройте «Нажатие клавиши» в верхнем левом раскрывающемся меню и введите сочетание клавиш, которое вы хотите использовать для размера кисти:
Я настроил свою кисть, чтобы уменьшить размер кисти при прокрутке. влево на сенсорном кольце и больше, когда я прокручиваю вправо, потому что это кажется более естественным. Я установил верхнюю правую позицию для увеличения и уменьшения масштаба, параметр в раскрывающемся меню, повторил нажатие клавиши для размера кисти в правом нижнем углу и повторил масштабирование в левом нижнем углу.
влево на сенсорном кольце и больше, когда я прокручиваю вправо, потому что это кажется более естественным. Я установил верхнюю правую позицию для увеличения и уменьшения масштаба, параметр в раскрывающемся меню, повторил нажатие клавиши для размера кисти в правом нижнем углу и повторил масштабирование в левом нижнем углу.
Это открывает планшет с активным верхним левым параметром для размера кисти, и когда я хочу использовать его для масштабирования, я просто нажимаю центральный переключатель, чтобы перемещаться по часовой стрелке в верхний правый угол, масштабировать. Когда я хочу снова использовать его для размера кисти, я нажимаю центральный переключатель, который перемещается по часовой стрелке в нижний правый угол и т. д. Таким образом, независимо от того, где я нахожусь на сенсорном кольце, другой вариант доступен одним нажатием центрального переключателя.
Это просто, но эффективно.
Использование инструмента «Кисть»
Базовые кисти в Photoshop хороши для простых набросков, рисования и растушевки с качеством аэрографии и для ретуши фотографий (выжигание, осветление, маскирование, создание виньеток, ретушь фона, кожи и одежды, усиление глаз, перестановка голов, работа с маски и др. ).
).
Кисти могут использовать разные режимы наложения, либо выбрав один из них в строке меню параметров кисти, либо работая над слоем с выбранным режимом наложения.
Примером, когда художник может использовать режим наложения, может быть окрашивание черно-белых изображений. Обычный режим наложения непрозрачный. Режим смешивания цветов прозрачный:
Использование кисти в режиме наложения цветов должно применяться к слою с пиксельной заливкой, например к фоновой копии. Фоновая копия находится в обычном режиме наложения. Кисть подкрасит пиксели до нужного цвета, но нельзя стереть излишек. Поэтому большинство художников используют кисть в нормальном режиме наложения на новом слое, для которого установлен режим наложения цвета. Режим наложения слоя переопределяет режим наложения в строке меню.
Нанесение краски на слой над изображением обеспечивает преимущества стирания, использования масок слоя и настройки окончательных цветовых нюансов и непрозрачности перед объединением с изображением. Можно сделать много ошибок без последствий! При нанесении более одного цвета используйте для каждого отдельный слой.
Можно сделать много ошибок без последствий! При нанесении более одного цвета используйте для каждого отдельный слой.
Есть еще несколько вариантов инструмента «Кисть», которые я не использую, но, возможно, вам они понравятся.
Опция слева выбирает всегда интерпретировать давление как непрозрачность, а крайняя справа выбирает всегда интерпретировать давление как размер. Когда выключено, выбранные параметры панели меню для непрозрачности и размера вступают в силу. Значок в центре включает эффекты наложения в стиле аэрографа, а это означает, что цвет будет постоянно течь и нарастать так же, как если бы вы использовали аэрограф.
Заключение
Понимание всех опций, которые может предложить инструмент, устраняет разочарование методом проб и ошибок и позволяет художникам легко и эффективно получать именно те результаты, которые им нужны.
Хотя это только базовые функции, они предоставляют мощную творческую свободу для редактирования и ретуши фотографий. Если вы захотите сослаться на этот пост позже или распечатать его, я также сделал его доступным в виде бесплатного PDF-файла, который вы можете скачать, нажав здесь.
Если вы захотите сослаться на этот пост позже или распечатать его, я также сделал его доступным в виде бесплатного PDF-файла, который вы можете скачать, нажав здесь.
В дополнение к тому, что мы рассмотрели сегодня, Photoshop содержит параметры для бесконечной настройки параметров по умолчанию, а также возможность создавать свои собственные кисти, свои собственные наборы кистей, а также делиться своими любимыми кистями с другими людьми — или покупать или загружать их, чтобы загрузить и персонализировать Photoshop, чтобы он был всем, чем вы хотите, для того, как вам нравится работать.
Джейн Коннер-Зизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант. Благодаря более чем 25-летнему опыту, 19 из них в области цифровых изображений и развивающихся технологий, методы, разработанные Джейн для ретуширования и улучшения лица, а также портретного рисования с фотографий, широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты.
