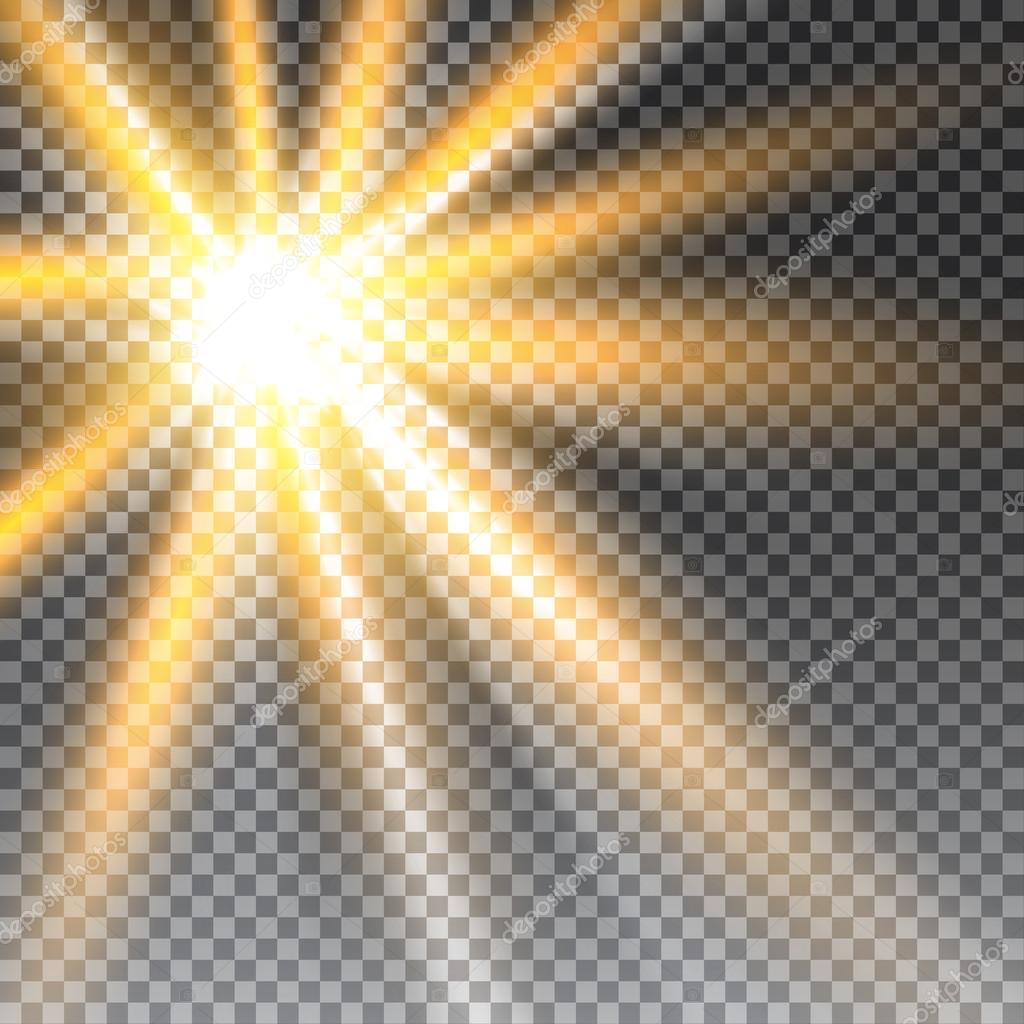
Добавляем лучи солнца на фотографию в Photoshop. Создание солнечных лучей в Adobe Photoshop
Цветовые тона солнечных лучей и световых бликов — легко редактируются и настраиваются.
Экшен Sunlight Rays PhotoshopИсходные материалы
Для выполнения данного урока, вам необходимо скачать следующее исходное изображение:
1. Добавляем Стоковое Изображение с Пляжем
Создайте новый документ в формате PSD, а затем добавьте стоковое изображение с пляжем на новый слой.
2. Создаём Эффект Солнечных Лучей
Шаг 1
Идём Слой- Новый слой-заливка – Градиент (Layer > New Fill Layer > Gradient).
Шаг 2
Отредактируйте настройки корректирующего слоя-заливки Градиент (Gradient Fill). Установите следующие цвета градиента: #ffffff (позиция 0%, непрозрачность 100%), #ffba00 (позиция 36%) и #ffba00 (позиция 100%, непрозрачность 0%).
Шаг 3
Установите Стиль (Style) градиента на Радиальный (Radial).
Шаг 4
Поменяйте режим наложения для корректирующего слоя-заливки Градиент на Осветление (Screen).
3. Создаём Лучи Света в Photoshop
Шаг 1
Шаг 2
С помощью инструмента Кисть (Brush Tool), цвет кисти #ffffff , добавьте точки различного размера.
Старайтесь, чтобы точки были расположены в центре слоя.
Шаг 3
Нажмите клавиши (Ctrl+F ) несколько раз, чтобы применить фильтр Радиальное Размытие (Radial Blur).
Шаг 4
Поменяйте режим наложения для данного слоя с лучами света на Осветление (Screen), расположив лучи света поверх Солнца.
4. Создаём Солнечный Блик в Photoshop
Шаг 1
Шаг 2
Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare).
Шаг 3
Поменяйте
режим наложения для данного слоя с бликом на Осветление (Screen), расположив
блик поверх Солнца.
Шаг 4
Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Откорректируйте контраст блика, чтобы сделать его ярче.
5. Корректируем Цветовой Баланс
Идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance).
6. Создаём Реалистичный Эффект Теней
Шаг 1
Для реалистичного результата мы должны учитывать тени, которые уже находятся на изображении. Это даст вам некоторую подсказку относительно положения Солнца.
Шаг 2
Итак, чтобы получить более реалистичный результат, Солнце необходимо расположить немного выше и в правой части сцены.
Вы может легко сместить лучи света, солнечный блик и солнечный лучи в то положение, где эффекты будут выглядеть реалистично.
Поздравляю! Мы завершили урок!
В этом
уроке вы узнали, как создать эффект солнечных лучей в Photoshop с нуля,
используя фильтры и корректирующие слои.![]()
Вы также
можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов —
легко редактируются и настраиваются.
Данный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop , который доступен в моём профиле на Envato Market .
В этом уроке вы узнаете про простую технику создания кистей Лучи света. Для этого мы используем различные фильтры, а также цветовую коррекцию.
Данные кисти уникальны, если вы хотите усилить существующий свет на фотографиях или добавить спец.эффекты на свою картину или фотоманипуляцию.
Я покажу вам, как создать две базовые кисти, на основе которых, вы сможете создать много других кистей, поменяв их настройки. Итак, давайте приступим!
1. Готовим основу для Солнечных лучей
Шаг 1
Создайте новый документ в программе Photoshop. Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.
Нажмите ‘OK’.
Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки чёрный. Залейте слой с Задним фоном (Background) чёрным цветом.
Создайте новый слой, назовите новый слой
Шаг 3
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.
Далее, идём Выделение — Модификация — Растушёвка (Select > Modify > Feather Selection). Установите Радиус растушёвки (Feather Radius) на 200 px. Нажмите ‘OK’.
Шаг 4
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.
Убедитесь, чтобы слой Солнечные лучи (SUN RAYS) был активным, для этого просто щёлкните по нему. Далее, идём Фильтр — Рендеринг — Облака (Filter > Render > Clouds).
Отмените активное выделение, для этого идём 
2. Создаём Солнечные лучи
Чтобы создать солнечные лучи, нам понадобится размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариаций лучей света, которые вы можете создать, но в данном уроке я покажу вам, как создать две основные кисти.
Шаг 1
Солнечные лучи Создать дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (SUN RAYS), для этого щёлкните по глазку слева от миниатюры слоя.
Щёлкните по слою Солнечные лучи 1
Настроив фильтр, нажмите кнопку ‘OK’. Полученный результат вы можете увидеть на скриншоте ниже.
Шаг 2
Чтобы сделать солнечные лучи более видимыми, идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите Входные значения
Шаг 3
Чтобы добавить деталей к лучам, мы немного усилим резкость в этом шаге. Идём Фильтр — Резкость — Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Нажмите ‘OK’.
Это основа для вашей первой кисти. Отключите видимость данного слоя, для этого щёлкните по глазку слева от миниатюры слоя, таким образом, вы сможете сфокусироваться на создании другой кисти.
Шаг 4
Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя
Шаг 5
Далее, идём Фильтр — Размытие — Радиальное Размытие (Filter > Blur > Radial Blur). Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.
Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.
Нажмите кнопку ‘OK’. Чтобы сделать эффект более видимым, нажмите клавиши (Ctrl+F), чтобы повторить действие фильтра.
Шаг 6
Чтобы сделать солнечные лучи немного узкими, идём Редактирование — Свободная трансформация (Edit > Free Transform). Примените трансформацию, как показано на скриншоте ниже.
Нажмите ‘OK’, чтобы применить изменения.
3. Создаём Кисти
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Для создания второй кисти — процесс абсолютно тот же самый.
Шаг 1
Включите видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключите видимость.
Теперь нам необходимо инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Инверсия
Добавьте корректирующий слой Инверсия
Далее, идём Выделение — Все (Select > All), чтобы выделить всё изображение. Затем идём Редактирование — Скопировать совмещённые данные (Edit > Copy Merged), чтобы скопировать выделенное изображение, и Редактирование — Вклеить (Edit > Paste), чтобы вклеить скопированное изображение.
Шаг 2
Шаг 3
Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
4. Тестируем созданные Кисти
Чтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация
Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
- Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах.
 Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи. - Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.
Давайте посмотрим, как работает кисть Солнечные лучи 1 (Sun Rays 1).
На фотографии ниже, вы можете увидеть, как работает кисть Солнечные лучи 2 (Sun Rays 2).
Отличная работа, мы завершили урок!
В этом уроке вы узнали, как создать кисти Лучи света. Вы можете использовать их для усиления света на фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Надеюсь, вы получили удовольствие от работы с этими кистями!
Я очень люблю фотографировать в золотой час. Для портретных фотосессий я тоже бронирую это же время, потому что свет становится мягким и красивым. Есть одна вещь, которую я особенно люблю делать, когда обрабатываю изображения. Это добавление отблеска солнца в портретах и пейзажах. Мне нравится использовать Photoshop, чтобы воссоздать сцену, которая в идеале была бы в реальной жизни.
Трудно переоценить эффект отблесков солнца, но разница действительно большая, особенно если вы любите кинематографический стиль в фотографии. Это замечательный способ добавить в изображения цвет и глубину.
Сначала проанализируйте свое изображениеПроцесс добавления солнечного свечения в целом очень простой, это всего лишь два шага и несколько минут. Самое сложное, однако, это получение реалистичного результата. Вам необходимо проанализировать свое изображение прежде, чем что-то делать. Начните с того, чтобы определить положение солнца, как свет и тень окутывают ваш объект.
Самое сложное, однако, это получение реалистичного результата. Вам необходимо проанализировать свое изображение прежде, чем что-то делать. Начните с того, чтобы определить положение солнца, как свет и тень окутывают ваш объект.
На изображении ниже я добавил солнечный отблеск слева, но прежде, чем сделать это, я обратил внимание, что свет падает на Тадж-Махал слева, а тени были с правой стороны памятника. Если бы я разместил солнечный блик справа, то результат был бы неестественным, потому что света и тени не соответствовали направлению света моего солнечного свечения. Старайтесь учитывать местоположение, направление и интенсивность света.
Это другой пример изображения, которое я сделал на GoPro. Я добавил отблеск солнца справа, так как в реальности солнце было расположено именно там. Мы не стараемся воссоздать еще одно солнце, мы только усиливаем его с помощью цвета и большей интенсивности.
Как создать и добавить отблеск солнца в Photoshop
На самом деле добавить солнечное свечение в Photoshop очень просто. Откройте свой файл в Photoshop и создайте новый пустой слой. Следующим шагом будет анализ, где разместить солнечный отблеск и насколько сильным он будет. В данном случае я хочу разместить свечение вверху справа и сделать его достаточно интенсивным. Солнце находилось в том месте, но мне не совсем нравится, как оно выглядело. Я хочу сделать отблеск более живым и интенсивным.
Откройте свой файл в Photoshop и создайте новый пустой слой. Следующим шагом будет анализ, где разместить солнечный отблеск и насколько сильным он будет. В данном случае я хочу разместить свечение вверху справа и сделать его достаточно интенсивным. Солнце находилось в том месте, но мне не совсем нравится, как оно выглядело. Я хочу сделать отблеск более живым и интенсивным.
Далее нужно выбрать инструмент Кисть с непрозрачностью и нажатием 100%. Убедитесь, что выбрали мягкую кисть с жесткостью 0%. Я обычно выбираю собственный цвет солнечного свечения, код используемого цвета #fd9424, но есть и другие способы выбрать цвет.
Вы можете выбрать инструмент Пипетка и задать цвет из изображения, нажав «I» на клавиатуре или выбрав на панели инструментов слева (выбранный цвет автоматически установится в вашей палитре). Или же после создания солнечного отблеска, вы можете создать корректирующий слой Цветовой тон/Насыщенность, который воздействует только на этот слой, и отрегулировать его, пока не найдете подходящий цвет.
Чтобы создать отблеск, сделайте сначала один штрих кистью (просто нажмите один раз). Убедитесь, что кисть достаточно большая. Ваше изображение должно выглядеть подобно этому:
Далее перейдите в Режим наложения для текущего слоя (содержащего штрихи кисти). По умолчанию установлен режим наложения Обычные, вы должны изменить его на Экран. Этот режим наложения по определению инвертирует оба слоя, умножит их и инвертирует результат. Когда вы сделаете это, ваше солнечное свечение станет ярче и смешается с небом.
Следующий шаг – выберите слой с отблеском и нажмите CTRL/CMD+T, чтобы трансформировать его (изменить размер). Появиться небольшое окно, и вам нужно тянуть за углы, чтобы сделать его больше. Размер зависит от вашего изображения и желаемого эффекта. Если вы сделаете свечение очень большим, то эффект распространится на все изображение и осветлит тени.
Использование кисти на новом слое действительно очень удобно, так как у вас есть полный контроль. Вы можете изменить положение, цвет, яркость и насыщенность вашего свечения в любой момент, создав корректирующий слой, который влияет только на этот слой.
Если вам кажется, что эффект слишком сильный, вы можете уменьшить непрозрачность слоя, а если недостаточно сильный, то продублировать слой. Всегда помните, что эффект должен быть слабым, иначе он будет выглядеть нереалистично. Мы просто стараемся создать сцену, принимая во внимание то, как работает свет.
Ваша очередь
А теперь ваша очередь попробовать добавить солнечный отблеск в одну из своих фотографий с помощью Photoshop.
Автор: Сатин
3 простых урока научат вас создавать разными способам легкие
солнечные лучи на своей аватаре. Отличное украшение аватары для
любителей аккуратной и нежной анимации.
C чем мы познакомимся в этом уроке:
использование инструментов «Gradient tool» и «Brush tool», фильтры
«Noise» и «Blur — Radial Blur», режимы смешивания слоев — «Overlay» и
«Lighten»
Потребуется знание урока: , Работа с Brushes (кистями)
Для быстрого перехода к нужному уроку, щелкните по заинтереcовавшему вас результату :
Способ №1. При помощи градиента
При помощи градиента
Спосою №2. С помощью фильтров. Способ №3. С использованием готовых кистей-солнечных лучей.
Способ №1
С помощью инструмента Gradient Tool
2. Создаем новый слой. С помощью лучи 1:
3. Берем инструмент «Gradient tool» (Градиент (G) )
На панели параметров инструмента (наверху) выираем тип градиента «Angle» (угловой):
После этого щелкаем на этой панели по самому градиенту и настраеваем окно «Gradient Editor», которе появляется перед нами:
Выберите любой тип градиента и настройте его под себя, а именно:
— смените тип градиента с «Solid» на «Noise» (Шумовой)
— поиграйте с белыми и черными ползунками на RGB, чтобы достичь нужного оттенка градиента
— «Roughness» (Плавность) ставьте с 50 % на 100%.
— Поставьте галочки около «Restrict color» (ограничить цвета) и «add transparency» (добавить прозрачность)
4. Проводим градиентом по новому слою от самого верха до низа
5. Ставим для этого слоя режим наложения Overlay (перекрытие) с 50% прозрачностью (transparency):
Ставим для этого слоя режим наложения Overlay (перекрытие) с 50% прозрачностью (transparency):
6. Теперь повторяем пункты 2-5 два раза .
У вас должно получиться три слоя с градиентом:
Каждый раз ваши лучи будут располагатьс чуть иначе, так как практически невозможно попасть дважды в тоже место.
5. Переходим в Image Ready:
6. В панели «Animation» (Анимация) создаем еще три кадра
7. Выстраиваем видимость слоев для этих кадров.
8. Промежуточные кадры. Делаем растяжку —
промежуточные кадры между всеми основными кадрами. Я сделала под два
кадра растяжки. + скопировала первый кадр, поставила его в конец
анимации и сделала растяжку между ним и предпоследним кадром. Таким
образом анимация будет плавной. После этого кадр-дубликат первого кадра
я удалила:
Примечание: подробнее о промежуточных кадрах читайте в уроке » Плавный переход между кадрами »
Результат трудов:
Способ №2
С помощью фильтров
Результат урока:
1. Открываем картинку в фотошопе.
Открываем картинку в фотошопе.
2. Создаем новый слой. С помощью(Shift+Ctrl+N), или на панели «layers» (слои) кнопка «create a new layer» (создать новый слой). Называем его лучи 1:
3. При помощи инструмента «Paint bucket tool» (заливка) красим новый слой в белый цвет:
4. Применение фильтров .
Следующим шагом применяем такие фильтры:
Filter — Noise — Add Noise (Фильтр — Шум —- Добавить шум):
C настройками:
Amount (количество) — 400%
Distribution (распределение) — «Uniform» (равномерное)
Галочка около «Monochoromatic» (монохромный) для того, чтобы добавленыый шум был черно-белым.
И сразу применим следуюший фильтр
Filter – Blur – Radial Blur (Фильтр — Размытие — Радиальное размытие):
С настройками:
Amount (количество) — 400%
Blur Method (метод размытия) — Zoom (линейный)
Quality (качество) — Good (хорошее)
Примечание : Центр размытия вы можете выбрать
самостоятельно, подвигав скрещенные линии на примере. Это позволит вам
Это позволит вам
сделать лучи, расходящиеся от солнышка, где бы оно не находилось.
5. Режимы наложения слоев .
Сейчас наш аватар выглядит так:
Но не пугайтесь. Сейчас будем менять режим наложения слоев и все будет в норме.
Поменяем режим наложения слоя (луч 1) с «Normal» (Нормального) на «Lighten» (Замена светлым) с прозрачность 20%:
6. Создаем еще 2 новых слоя . Назовем их соответственно лучи2, лучи3 и применим к ним пункты с 3 по 5 включительно.
Теперь у нас 4 слоя:
1 слой — база
2 слой — луч1
3 слой — луч2
4 слой — луч3
7. Анимация и кадры . Переходим в Image Ready:
7. В панели «Animation» (Анимация) создаем еще три кадра с помощью кнопки «Duplicate current frame» (дублировать активный кадр):
8. Выстраиваем видимость слоев для этих кадров. Для первого кадра — фоновая картинка + лучи1, для второго кадра — фотоновая + лучи2, для третьего кадра — фоновая + лучи3:
Ставим время смены кадров от 0,1 до 0,2 сек и сохраняем анимацию:
Способ №3
Использование кистей с готовыми солнечными лучами.
Результат урока:
Для выполнения этого урока нам понадобятся новые кисти для фотошопа. Скачать кисти с солнечными лучами
Примечание: о том, как устанавливать в photoshop новые кисти, читайте в уроке » Работа с Brushes (кистями) »
1. Открываем картинку в фотошопе.
2. Выбираем инструмент «Brush tool» (кисть):
3. Выбираем нужную кисть. На верхнем панели параметров
инструментов находим закладочку «Brushes» (кисти), жмем на нее
воспользовавшись кнопкой выпадающего списка, выбираем закаченную кисть:
4. Создаем новый слой. С помощью(Shift+Ctrl+N), или на панели «layers» (слои) кнопка «create a new layer» (создать новый слой). Называем его лучи 1:
5. Применяем кисти. Я взяла из списка 7-ю кисть, довольно сильно увелиила ее (кнопки на клавиатуре «х» и «ъ») и применила ее в углу нашей аватары:
6. Прозрачность. Немного измените настройки прозрачности (opacity) для слоя с лучами. Я оставила значение 60%:
Я оставила значение 60%:
7. Создание других слоев. Создайте еще пару слоев и
таким же образом римените к ним кисть и измените прозрачность слоя, НО
на этот раз немного сдвигайте кисть перед применением в сторону, чтобы
лучи визуально сдвинулись. Таким образом перед нами 4 слоя:
— база
— лучи1
— лучи2
— лучи3
8. Анимация и кадры
Переходим в Image Ready:
9. В панели «Animation» (Анимация) создаем еще два кадра с помощью кнопки «Duplicate current frame» (дублировать активный кадр):
10. Выстраиваем видимость слоев для этих кадров. Для первого кадра — фоновая картинка + лучи1, для второго кадра — фотоновая + лучи2, для третьего кадра — фоновая + лучи3:
В этом уроке мы рассмотрим процесс и технику добавление на обычную фотографию реалистичных солнечных лучей в Фотошопе. Шаг 1. Откройте файл с которым вы будите работать. Это будет наша база, на которой мы будем создавать красивый эффект светового луча.
Шаг 2. Для того, чтобы создать лучи света, нам нужна однотонная основа. Для того, чтобы сделать это, давайте начнем с создания нового слоя (Ctrl + Shift + Alt + N). Заполните этот слой черным цветом (Нажав D и после этого Alt + Backspace). Шаг 3. Добавьте немного рандомного шума к этому слою, нажмите Filter> Noise> Add Noise и используйте настройки, показанные ниже. Шаг 4. Давайте добавим не много Gaussian Blur к этому слою с шумом. Нажмите Filter> Blur> Gaussian Blur и используйте параметры настройки, показанные ниже.
Шаг 5. Теперь нам нужно увеличить контраст, на этом слое с шумом и размытием. Для этого используйте Кривые на нашем размытом слое с шумом, Нажмите Image> Adjustments> Curves и перетащив ползунок влево и вправо до середины, как показано на рисунке ниже — настройка контраста будет завершена.
Шаг 6. Теперь давайте создадим фактические лучи света. Нажмите Filter> Blur> Radial Blur и примените размытие с параметром Amount=100. Перетащите крест в правый верхний угол, куда указывает стрелочка на примере.
Шаг 7. Теперь у нас есть наши черные и белые лучи света давайте добавим их на нашу фотографию. Для того, чтобы избавиться от черного цвета изменить режим смешивания слоя с световыми лучами на Soft Light. Вы заметите, что черные цвета исчезли и остались только светлые следы от лучей.
Шаг 8. Лучи мы добавили, но они все еще выглядят не идеально, и не по настоящему. Добавьте маску слоя к слою света лучей (Layer> Layer Mask > Reveall All) и замажьте черной кистью места по краям, что бы скрыть эффект световых лучей в не нужных местах.
Шаг 9. Теперь у нас есть красочные световые лучи, но нам еще остается покрасить их в более реалистичные цвета. Создаем слой Цветовой тон / Оттенок и Насыщенность (Layer > New Adjustment Layer > Hue / Saturation) и перетащите ползунок Hue на 59 и ползунок Saturation до 12. После того, как вы закончите регулировки настроек Hue/Saturation Adjustment Layer вам нужно зажать Alt и кликнуть между двумя слоями в палитре слоев — это позволит вам быстро наложить маску на границы нижнего слоя, который в нашем случае является слоем с лучами.
Шаг 10. Выберите стандартную круглую мягкую кисть и белый цвет в палитре, и создайте мягкое белое пятно, как показано на примере. Это будет нашим солнцем, от которого и будут падать эти лучи.
Шаг 11. Сделайте двойной щелчок по слою солнца, чтобы открыть окно Blending Options и добавить эффект Color Overlay , как показано на рисунке ниже. Я использовал очень светлый желтый цвет, но вы можете использовать более темный оттенок, если он больше подходит под вашу фотографию.
Шаг 12. Наша композиция по-прежнему выглядит не очень естественно. Создайте новый слой и измените режим смешивания слоев на Overlay. Выберите стандартную круглую мягкую кисть и изменить непрозрачность кисти до 20%. Проведите кистью в таких местах как — Солнце, и ближайшие к нему участки с лучами, как на примере ниже.
Шаг 13. Изображение выглядит уже довольно хорошо, но давайте улучшим его еще больше. Создайте новый слой из всех видимых слоев (Ctrl + Shift + Alt + E) и примените эффект Sharpen, нажав Filter> Sharpen> Unsharp Mask и используя настройки, показанные ниже. Наша Фотография должна выглядеть восхитительно и очень реалистично, что бы созданные нами лучи солнца не бросались в глаза. Вот и все, сравниваем результат до и после:
Так же предлагаем вам ознакомится с видеоуроком, в котором легко и просто показывается сам процесс создания таких солнечных лучей.
Добавляем лучи солнца на фотографию в Photoshop. Рисуем кисти солнечных лучей в Adobe Photoshop
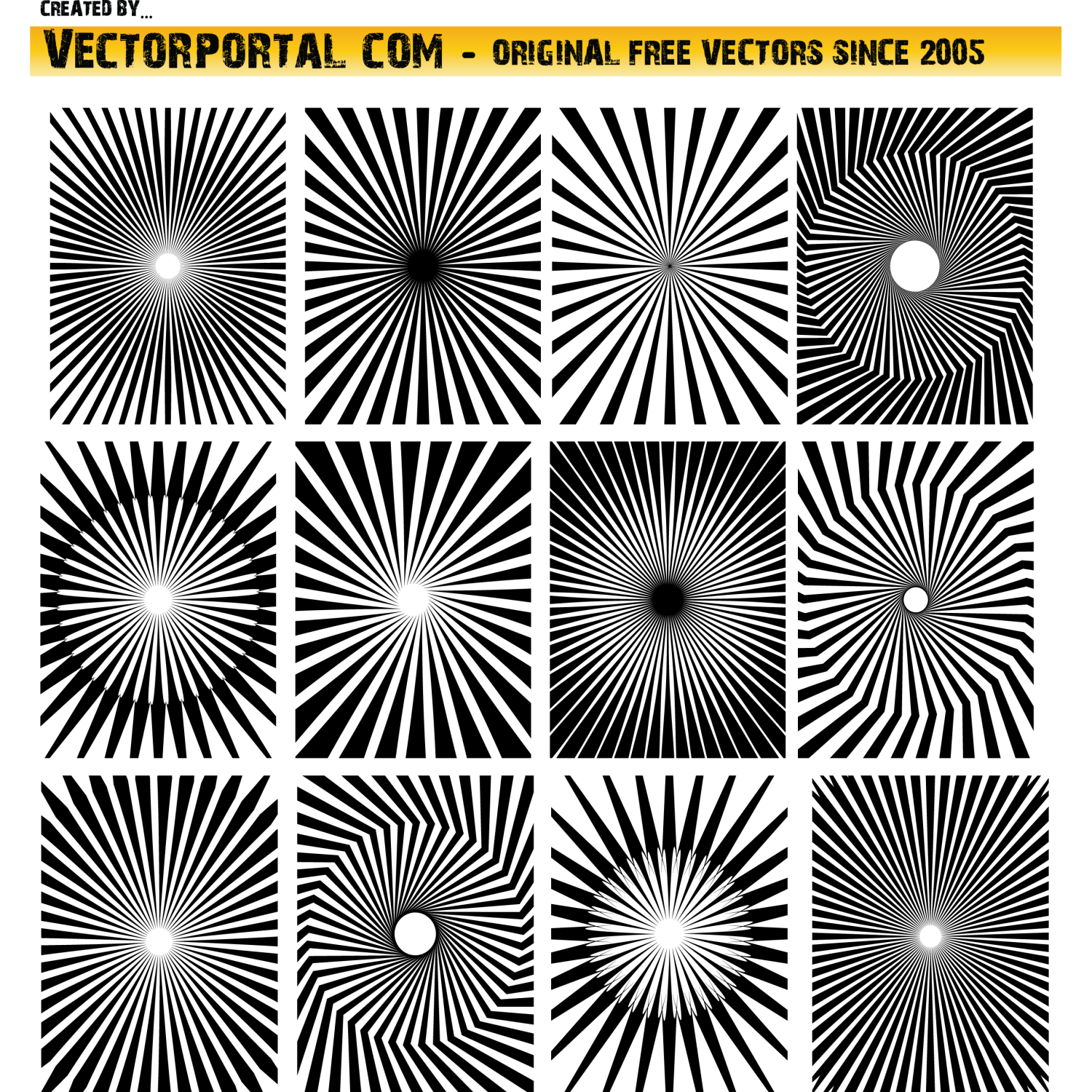
Кисти солнечных лучей часто используются в качестве фона для ретро или винтажных плакатов, листовок, баннеров и т. п. Эти кисти различной формы и толщины, и, конечно, разных цветов, в основном пастельные или яркие цвета. Выбирайте понравившиеся и скачивайте, переходя по ссылкам.
1. 10 лучевых кистей с высоким разрешением
Каждая из этих кистей в наборе составляет 2000 px на 2000 px, что делает их супер высококачественными, все разной толщины. Даже формы каждого из их центров различны.
2. Светлые лучи кистей для Photoshop
Это набор из 20 солнечных кистей, каждый 1000px на 1000px, с различными стилями солнечных лучей: волнистые, прямые и даже с кругами. Некоторые лучи толстые, а некоторые — тонкие.
3. Набор солнечных кистей
Этот набор состоит из 11 кистей, в основном с волнистыми проекциями солнечных лучей.
4. Набор лучевых кистей
В этом наборе солнечных кистей есть как сплошные, так и кисти с прозрачными краями.
5. Гранжевые лучи
Этот набор работает для PS7 и выше. Идеально подходит для дизайна гранжевого типа. Набор состоит из 6 лучевыхкистей.
6. Кисти для фотошоп лучи
Набор из 23 различных лучей. Включают в себя как сплошные кисти, так и кисти с прозрачными или выцвевшими краями.
7. Кисти — яркие лучи
Этот набор кистей имеет солнечные и бонусные яркие лучевые кисти, что делает его отличным набором для создания плакатов или дизайна с тематикой лета.
8. Восходящее солнце
Этот набор включает в себя 18 кистей с большим размером файла (10 МБ), но конечно, высококачественных. Они имеют в основном шероховатые текстуры
9. Скрученные кисти
Этот набор кистей имеет 20 скрученных солнечных кистей, сделанных для PS7 и выше. Имеет высокое качество. Каждая из этих кистей имеет разные центры, направления и конструкции.
10. 11 крутых солнечных лучей
Набор из 11 солнечных кистей, которые были вдохновлены японскими дизайнами. Каждая из кистей имеет разную толщину и количество лучей.
11. Солнечные полосы
Этот набор выполнен из 8 кистей, которые были сделаны в PS7 и доступны во всех версиях. Солнечные лучи в основном тонкие и прямые.
12. кисти солнечных лучей
Это набор солнечных щеток, сделанных в PS CS2, и выполнены из 24 больших кистей под различными углами солнечных лучей.
В этом уроке вы научитесь создавать с нуля и применять к фотографиям, фотоманипуляциям и цифровым рисункам солнечные лучи. Вы увидите подробный процесс создания кистей для Photoshop, которые сможете сохранить и использовать. Но что важнее, поняв принцип, вы сможете создавать лучи под ваши личные нужды, учитывая источник света и прочие факторы.
1. Готовим базу для создания лучей
Шаг 1
Создайте новый документ в Photoshop. Укажите Width/Ширину и Height/Высоту в 5000 рx и Resolution/Разрешение в 72 . Нажмите OK .
Шаг 2
Возьмите инструмент Paint Bucket/Заливка (G) . Выберите черный цвет и залейте им фон документа.
Создайте новый слой и назовите его SUN RAYS (солнечные лучи).
Шаг 3
Инструментом Elliptical Marquee/Овальная область (M) и выделите центральную область в документе.
В меню выберите Select > Modify > Feather/Выделение>Модификация>Модификация и укажите радиус растушевки в 200 pixels . Нажмите OK .
Шаг 4
Выберите в качестве фонового цвета черный и в качестве первого цвета белый.
Убедитесь что активен слой SUN RAYS. В меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака .
Следом выберите в меню Edit > Deselect/Редактировать>Снять выделение .
2. Создание разных лучей
Чтобы создать солнечные лучи, нам нужно размыть облака, которые мы создали в предыдущем шаге. Вариантов лучей довольно много. В этом уроке вы увидит два вида, но по аналогии сможете сделать любые другие формы и виды.
Шаг 1
Назовите новый слой SUN RAYS 1.
На время скройте слой SUN RAYS, кликнув по иконке с глазом.
Сделайте активным слой SUN RAYS 1. В меню выберите Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие и настройте параметры фильтра как показано ниже. Введите указанные параметры и переместите центр размытия в левый верхний угол.
После этого нажмите OK . Вот что должно получиться:
Шаг 2
Чтобы сделать лучи лучше видимыми, в меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и настройте их как на картинке ниже. Нажмите OK .
Шаг 3
Чтобы добавить деталей, увеличим резкость. В меню выберите Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Нерезкая маска и настройте параметры как показано ниже. Нажмите OK .
Это база нашей первой кисти. Пока сделайте этот слой невидимым, и займемся второй кистью.
Шаг 4
Кликните правой кнопкой по слою SUN RAYS и выберите Duplicate layer/Дублировать слой. Назовите новый слой SUN RAYS 2.
Шаг 5
В меню выберите Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие и настройте параметры как показано ниже. Также переместите центр размытия в верхнюю центральную область.
Нажмите OK . Чтобы добавить видимости эффекту, нажмите Control-F, чтобы повторить действие фильтра.
Шаг 6
Сделаем лучи уже. В меню выберите Edit > Free Transform/Редактировать>Свободное трансформирование и трансформируйте лучи как показано ниже. Нажмите OK, чтобы сохранить изменения.
3. Создаем кисти
У нас уже есть заготовки для кистей. Осталось сделать из них кисти. Вы увидите как сделать это на примере первой кисти, со второй сделайте то же самостоятельно.
Шаг 1
Сделайте видимым слой SUN RAYS 1.
Нам нужно инвертировать цвета, чтобы создать форму кисти. Добавьте корректирующий слой Invert/Инвертировать поверх всех остальных слоев.
В меню выберите Select > All/Выделить>Все . Затем Edit > Copy Merged/Редактировать>Cкопировать совмещенные данные, а затем Edit > Paste/Редактировать>Вставить .
Шаг 2
В меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть и назовите ее Sun Rays 1.
Шаг 3
Сделайте ровно то же со второй кистью.
4. Пробуем кисти
Чтобы создать различные вариации представленных выше кистей, вы можете увеличивать и уменьшать контрастность, резкость, делать лучи уже и шире, менять направление размытия и т. д. Включайте фантазию.
Прежде чем мы приступим к пробе кистей, позвольте дать вам несколько подсказок как сделать кисти наиболее реалистичными:
- Обращайте внимание как ложится свет в жизни и передавайте это в своих работах. Посмотрите на фото из превью, чтобы увидеть настоящие лучи.
- Не используйте чистый белый цвет во время рисования светом. Он не выглядит реалистично. Выбирайте светлые оттенки желтого и оранжевого.
- Для большей реалистичности снижайте Opacity/Непрозрачность кисти при работе.
- Помните о направлении лучей. Они не должны иметь одну направленность.
- Используя кисти в фотографии, старайтесь лишь усилить уже существующий на фото свет.
А теперь давайте посмотрим как работают такие кисти:
На фотографии ниже вы можете видеть как работает вторая кисть.
Перевод — Дежурка
Часто бывает так, что снимку не хватает мельчайшего элемента для того, чтобы он преобразился и заиграл новыми красками и эмоциями. Снимок получает объем благодаря сочетанию света и тени. Свет может добавить блеск, яркость, позитивное настроение, а тень объем и фундаментальность. Сегодня рассмотрим как луч света может изменить фотографию. Начинаем с открытия снимка в Фотошопе.
Делаем копию слоя Ctrl+J.
Режим наложения изменяем на Screen (Осветление)
Теперь создаем лучи. Открываем: Фильтр-Размытие-Радиальное размытие (Filter — Blur — Radial Blur). Настраиваем фильтр так, как будет лучше для вашего изображения.
На рисунке 6а можно увидеть то, что должно получиться. Теперь нужно разместить лучи в правильном месте. Нажав на клавишу V, мы можем перемещать слой с лучами по плоскости изображения. При помощи трансформации (Ctrl+T) растягиваем лучи до нужных размеров.
Если лучи получатся слишком яркими, то их интенсивность можно уменьшить, изменив непрозрачность. Если яркость лучей наоборот слишком мала, то нужно просто создать дубликат слоя.
Теперь можно сравнить снимки.
На этом обработку можно закончить, а можно и проделать еще несколько манипуляций по накладыванию текстуры или тонированию.
На основе материалов с сайта:
В этом уроке мы рассмотрим пример создания собственных кистей в форме лучей света. Техника проста и хорошо подойдет для начинающих работать в программе Photoshop.
В уроке мы будем использовать различные фильтры и цветовую коррекцию.
Мы создадим две базовые кисти, на основе которых, вы можете создавать много различных кистей, изменяя их настройки. Итак, переходим к уроку!
1. Готовим основу для Солнечных лучей
Шаг 1.
Откроем программу фотошоп и создадим новый документ с шириной (Width) и высотой(Height) в 5000 px и разрешением (Resolution) 72. Жмём OK.
Шаг 2.
Выбираем инструмент Заливка (Paint Bucket Tool (G)). Устанавливаем цвет заливки на чёрный и заливаем слой с Задним фоном (Background).Дальше создаём новый слой и даем ему название — Солнечные лучи (SUN RAYS).Шаг 3
Активируем инструмент Овальная область (Elliptical Marquee Tool (M)) и создаем выделение по центру изображения.Шаг 4.
Устанавливаем цвет переднего плана белым, а цвет заднего плана чёрным.Проверяем, что слой Солнечные лучи (SUN RAYS) активен, самое простое кликните по нему. Дальше заходим Фильтр – Рендеринг – Облака (Filter — Render — Clouds).Снимаем выделение, для этого зайдем Выделение – Отменить выделение (Edit — Deselect).
2. Создаём Солнечные лучи
Для того чтобы создать солнечные лучи, нам нужно будет размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариантов лучей света, которые мы можем создать, но конкретно в этом уроке будет показано, как создать две базовые кисти.Шаг 1
Солнечные лучи (SUN RAYS) и в открывшемся окне выберем пункт Создать дубликат слоя (Duplicate layer). Дадим название слою — Солнечные лучи 1 (SUN RAYS 1).Нужно будет отключить видимость слоя Солнечные лучи (SUN RAYS), для этого кликаем по иконке глаза слева от миниатюры слоя.Кликаем по слою Солнечные лучи 1 (SUN RAYS 1) и заходим в Фильтр – Размытие – Радиальное размытие (Filter — Blur — Radial Blur). Настройки устанавливаем как на скриншоте ниже. Степень (Amount) — 99, метод размытия (Blur Method) — Линейный (Zoom). Центр размытия (Blur Center) смещаем в верхний левый угол.
После того как установим настройки, нажимаем ОК. И вот результат:
Шаг 2.
Для того чтобы солнечные лучи стали более выразительными, заходим в Изображение – Коррекция – Уровни (Image — Adjustments — Levels)и ставим Входные значения (Input Levels) 25; 0,65; 205. Жмем OK.Шаг 3.
Чтобы немного детализировать лучи, усилим резкость. Заходим в Фильтр – Резкость – Контурная резкость (Filter — Sharpen — Unsharp Mask). Устанавливаеме Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Жмем OK.Это база для нашей первой кисти. Отключим видимость данного слоя, для чего кликнем по иконке глаза слева от миниатюры слоя, таким образом, вы сможете сосредоточиться на создании второй кисти.
Шаг 4.
Кликаем правой мышкой по слою Солнечные лучи (SUN RAYS) и в появившемся окне выбераем пункт Создать дубликат слоя (Duplicate layer). Даем ему название Солнечные лучи 2 (SUN RAYS 2).Шаг 5.
Дальше, заходим Фильтр – Размытие – Радиальное Размытие (Filter — Blur — Radial Blur). Устанавливаем Степень (Amount) — 99, Метод размытия (Blur Method) — Линейный (Zoom), а Центр размытия (Blur Center) смещаем в верхнюю центральную часть изображения.
Жмем OK. Для того чтобы сделать эффект более ярким, нажмем сочетание клавиш (Ctrl+F), чтобы продублировать эффект этого фильтра.
Шаг 6.
Для того чтобы солнечные лучи выглядели более тонкими, заходим в Редактирование – Свободная трансформация (Edit — Free Transform) и применяем трансформацию, как показано на скриншоте ниже.Нажимаем OK, чтобы сохранить изменения.3. Создаём Кисти
Итак, мы создали формы для наших кистей. Теперь необходимо создать из них сами кисти. Я покажу вам процесс создания первой кисти. Для второй кисти — действия абсолютно те же.Шаг 1
Включаем видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключаем.Теперь инвертируем цвета, для получения соответствующей формы кисти. Добавляем корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.Заходим в Выделение – Все (Select — All), для того чтобы выделить всё изображение. Дальше Редактирование – Скопировать совмещённые данные (Edit — Copy Merged), чтобы скопировать выделенное изображение, и Редактирование – Вклеить (Edit — Paste), чтобы вклеить скопированное изображение.
Шаг 2.
Шаг 3.
Проделываем то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.4. Проверяем на практике созданные Кисти
Чтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация (Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:- 1.Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
- 2.Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- 3.Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- 4.Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- 5.Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.Вот пример работы с использованием кисти Солнечные лучи 1 (Sun Rays 1).
На втором примере работа с кистью Солнечные лучи 2 (Sun Rays 2).
Работа завершена на отлично!Из приведенного выше урока вы почерпнули знания о создании кисти Лучи света. Вы сможете применять их в своих работах для усиления света или для создания нового источника света. Советую для получения наиболее реалистичного света понаблюдать, как проливается естественный свет в природе, а также старайтесь использовать кисть с небольшой прозрачностью.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Создаём Эффект Солнечных Лучей в Adobe Photoshop. Как в фотошопе создать расходящиеся солнечные лучи
Применив буквально пару простых действий можно создать красивый эффект вечернего солнечного света в фотошопе который безусловно украсит вашу картинку. Правда для того чтобы эффект смотрелся гармонично нужно подобрать подходящее фото, на котором закат уже есть. Для эксперимента я подобрал фото девушки на фоне заходящего солнца.
Для начала усилю солнечное освещение применив для этого градиентную заливку на новом слое. Инструмент градиент (G), в руки, на панели параметров установлю радиальный.
Двойным кликом по растяжке градиента вызываю диалог выбора свойств. Установлю трёхцветный градиент от белого через оранжевый к красному. Hex код цветов: #ffffff; #ffa200; #ff0000
Залью этим градиентом слой, однако это мало похоже на свет закатного солнца, для большей правдоподобности создам маску этого слоя. При помощи (M)создам область будущего солнца, теперь используя соответствующую кнопку внизу палитры слои создам маску.
Режим наложения слоя изменю на «Screen» (), при помощи фильтра размытия по гауссу применённого к маске слоя избавлюсь от резких границ.
На этом работа по созданию «нового вечернего солнца » практически завершена. При необходимости его можно переместить на новое место, либо поработать с размерами используя комбинацию клавиш Ctrl+T. При этом нужно разорвать связь между слоем и маской так чтобы, поя вилась возможность свободно её трансформировать. Для этого достаточно кликнуть по значку цепи между маской и слоем.
Тонирование картинки
Следующим шагом обработки станет тонирование картинки в соответствии с цветами «нового вечернего солнца». Сделать это можно несколькими способами, один из них описан в посте. В этом же случае поступлю следующим образом: Выше фона создам корр. слой кривых и в каждом канале проведу манипуляции по коррекции цвета. Усилив красный и зелёный и слегка ослабив синий с средней части тонового диапазона.
Инвертирую маску этого слоя (Ctrl+I). При помощи мягкой кисти, о настройках читайте , пониженной непрозрачности проявить полученную тонировку с разной степенью интенсивности, мой вариант перед вами.
Теперь сбалансирую всю картинку по цвету использую как не странно «Color Balance» () создам который при помощи (Adjustments) верхним слоем. В списке Ton выберу «Средние» Midtones. Используя ползунки цветов несколько увеличу красный и зелёный, а также уменьшу синий уровни цветов.
После проведения этой коррекции возможно понадобится сбалансировать ранее проведённые настройки удобно пользоваться для этого изменением параметра непрозрачности для слоёв. Слой с эффектом закатного солнца может потребовать трансформации как маски так и градиента вместе отдельно или поочерёдно, используйте «волшебные клавиши» Ctrl+T
Обработка теневых участков
Остался буквально последний штрих для получения реалистичной картины вечернего освещения. Заключается он в добавлении синего цвета в теневые участки изображения, думаю это отлично будет смотреться. Используя кнопку внизу палитры «Слои» создам сплошной слой заливки «Solid Color» в палитре , «Color Picker» установлю темно-синий цвет
(смешивания) этого слоя изменю на «Lighten» (Замена Светлым) так чтобы эффект правился в теневых участках на фото. При необходимости можно легко изменить выбранный цвет вновь вызвав «Color Picker» или уменьшить силу воздействия слоя отрегулировав параметр «Непрозрачности» (Opacity). В результате проведения этой операции у меня получилась токая картинка:
На этом на сегодня всё надеюсь этот способ обработки изображений найдёт применение в вашей практике.
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностьюПосле того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача — выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию каналаТеперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Шаг 3: Затемните теневые области с помощью команды LevelsНам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделениеУдерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белымНажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слояЧтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Шаг 8: Примените фильтр Radial Blur к слою Layer 2Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur — Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer GlowЧтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft LightСейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Шаг 12: Удлиняем солнечные лучиТеперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на землеНа этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win)/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Солнечные лучи (3 способа)Автор: Сатин
3 простых урока научат вас создавать разными способам легкие
солнечные лучи на своей аватаре. Отличное украшение аватары для
любителей аккуратной и нежной анимации.
C чем мы познакомимся в этом уроке:
использование инструментов «Gradient tool» и «Brush tool», фильтры
«Noise» и «Blur — Radial Blur», режимы смешивания слоев — «Overlay» и
«Lighten»
Потребуется знание урока: , Работа с Brushes (кистями)
Для быстрого перехода к нужному уроку, щелкните по заинтереcовавшему вас результату :
Способ №1. При помощи градиента
Спосою №2. С помощью фильтров. Способ №3. С использованием готовых кистей-солнечных лучей.
Способ №1
С помощью инструмента Gradient Tool
2. Создаем новый слой. С помощью лучи 1:
3. Берем инструмент «Gradient tool» (Градиент (G) )
На панели параметров инструмента (наверху) выираем тип градиента «Angle» (угловой):
После этого щелкаем на этой панели по самому градиенту и настраеваем окно «Gradient Editor», которе появляется перед нами:
Выберите любой тип градиента и настройте его под себя, а именно:
— смените тип градиента с «Solid» на «Noise» (Шумовой)
— поиграйте с белыми и черными ползунками на RGB, чтобы достичь нужного оттенка градиента
— «Roughness» (Плавность) ставьте с 50 % на 100%.
— Поставьте галочки около «Restrict color» (ограничить цвета) и «add transparency» (добавить прозрачность)
4. Проводим градиентом по новому слою от самого верха до низа
5. Ставим для этого слоя режим наложения Overlay (перекрытие) с 50% прозрачностью (transparency):
6. Теперь повторяем пункты 2-5 два раза .
У вас должно получиться три слоя с градиентом:
Каждый раз ваши лучи будут располагатьс чуть иначе, так как практически невозможно попасть дважды в тоже место.
5. Переходим в Image Ready:
6. В панели «Animation» (Анимация) создаем еще три кадра
7. Выстраиваем видимость слоев для этих кадров.
8. Промежуточные кадры. Делаем растяжку —
промежуточные кадры между всеми основными кадрами. Я сделала под два
кадра растяжки. + скопировала первый кадр, поставила его в конец
анимации и сделала растяжку между ним и предпоследним кадром. Таким
образом анимация будет плавной. После этого кадр-дубликат первого кадра
я удалила:
Примечание: подробнее о промежуточных кадрах читайте в уроке » Плавный переход между кадрами »
Результат трудов:
Способ №2
С помощью фильтров
Результат урока:
1. Открываем картинку в фотошопе.
2. Создаем новый слой. С помощью(Shift+Ctrl+N), или на панели «layers» (слои) кнопка «create a new layer» (создать новый слой). Называем его лучи 1:
3. При помощи инструмента «Paint bucket tool» (заливка) красим новый слой в белый цвет:
4. Применение фильтров .
Следующим шагом применяем такие фильтры:
Filter — Noise — Add Noise (Фильтр — Шум —- Добавить шум):
C настройками:
Amount (количество) — 400%
Distribution (распределение) — «Uniform» (равномерное)
Галочка около «Monochoromatic» (монохромный) для того, чтобы добавленыый шум был черно-белым.
И сразу применим следуюший фильтр
Filter – Blur – Radial Blur (Фильтр — Размытие — Радиальное размытие):
С настройками:
Amount (количество) — 400%
Blur Method (метод размытия) — Zoom (линейный)
Quality (качество) — Good (хорошее)
Примечание : Центр размытия вы можете выбрать
самостоятельно, подвигав скрещенные линии на примере. Это позволит вам
сделать лучи, расходящиеся от солнышка, где бы оно не находилось.
5. Режимы наложения слоев .
Сейчас наш аватар выглядит так:
Но не пугайтесь. Сейчас будем менять режим наложения слоев и все будет в норме.
Поменяем режим наложения слоя (луч 1) с «Normal» (Нормального) на «Lighten» (Замена светлым) с прозрачность 20%:
6. Создаем еще 2 новых слоя . Назовем их соответственно лучи2, лучи3 и применим к ним пункты с 3 по 5 включительно.
Теперь у нас 4 слоя:
1 слой — база
2 слой — луч1
3 слой — луч2
4 слой — луч3
7. Анимация и кадры . Переходим в Image Ready:
7. В панели «Animation» (Анимация) создаем еще три кадра с помощью кнопки «Duplicate current frame» (дублировать активный кадр):
8. Выстраиваем видимость слоев для этих кадров. Для первого кадра — фоновая картинка + лучи1, для второго кадра — фотоновая + лучи2, для третьего кадра — фоновая + лучи3:
Ставим время смены кадров от 0,1 до 0,2 сек и сохраняем анимацию:
Способ №3
Использование кистей с готовыми солнечными лучами.
Результат урока:
Для выполнения этого урока нам понадобятся новые кисти для фотошопа. Скачать кисти с солнечными лучами
Примечание: о том, как устанавливать в photoshop новые кисти, читайте в уроке » Работа с Brushes (кистями) »
1. Открываем картинку в фотошопе.
2. Выбираем инструмент «Brush tool» (кисть):
3. Выбираем нужную кисть. На верхнем панели параметров
инструментов находим закладочку «Brushes» (кисти), жмем на нее
воспользовавшись кнопкой выпадающего списка, выбираем закаченную кисть:
4. Создаем новый слой. С помощью(Shift+Ctrl+N), или на панели «layers» (слои) кнопка «create a new layer» (создать новый слой). Называем его лучи 1:
5. Применяем кисти. Я взяла из списка 7-ю кисть, довольно сильно увелиила ее (кнопки на клавиатуре «х» и «ъ») и применила ее в углу нашей аватары:
6. Прозрачность. Немного измените настройки прозрачности (opacity) для слоя с лучами. Я оставила значение 60%:
7. Создание других слоев. Создайте еще пару слоев и
таким же образом римените к ним кисть и измените прозрачность слоя, НО
на этот раз немного сдвигайте кисть перед применением в сторону, чтобы
лучи визуально сдвинулись. Таким образом перед нами 4 слоя:
— база
— лучи1
— лучи2
— лучи3
8. Анимация и кадры
Переходим в Image Ready:
9. В панели «Animation» (Анимация) создаем еще два кадра с помощью кнопки «Duplicate current frame» (дублировать активный кадр):
10. Выстраиваем видимость слоев для этих кадров. Для первого кадра — фоновая картинка + лучи1, для второго кадра — фотоновая + лучи2, для третьего кадра — фоновая + лучи3:
Все мы хотим, чтобы наши фотографии стали лучше. Сегодня мы будем добавлять к фото солнечные лучи. Сразу стоит сказать, что ничего сложного в этом нет. Сам процесс изменения фотографии будет длиться от 10 до 20 минут. Метод, изложенный в этой статье, больше подходит для новичков. Но иногда даже опытным пользователям полезно ознакомиться с такого рода информацией.
Необходимые средства
Чтобы добавить солнечные лучи на изображение понадобится только программа Photoshop и, соответственно, само изображение. Версия этого не столь важна. Так как необходимый присутствует везде. Рекомендуется использовать качественные снимки с высоким разрешением. Но это необязательно.
Инструкция
В данной инструкции солнечные лучи в Фотошопе добавляются с использованием инструмента «градиент». Для быстрого выбора этого средства можно применить горячую клавишу G.
- Первым делом добавляем изображение в графический редактор. Можно просто перенести снимок в программу либо нажать Ctrl + O, а уже оттуда выбрать нужный файл.
- Добавляем новый слой. Можно воспользоваться комбинацией клавиш Ctrl + Shift + N. Либо в открыть вкладку «Слои» и выбрать пункт «новый», где находится кнопка «Слой».
- Выбираем инструмент «градиент». Если вы используйте горячую клавишу G, то можете выбрать другое средств (заливка). В этом случае нажмите правой кнопкой мышки по этому инструменту в панели управления. И вручную выберите нужное средство.
- Сверху в панели параметров градиента необходимо выбрать тип «угловой» или «конусовидный» (в некоторых версиях перевод различается). Далее нужно нажать на оттенки используемых цветов (слева от выбора вида градиента).
- Выставляем следующие значения: градиент — шум; плавность — 100%. Поставьте галочки напротив параметров «ограничить цвета» и «включить прозрачность». В панели выбора цвета поменяйте положение ползунков, чтобы получился светлый оттенок.
- На слое, который был создан на втором этапе, используйте инструмент «градиент». Для этого с самого верха до низа протяните курсор (с зажатой левой клавишей мыши). В результате должны получиться очень яркие солнечные лучи.
- Чтобы избавить от излишнего света, нужно снизить параметр «непрозрачность» в панели слоев. Выставляйте примерно 50%. В параметрах наложения слоя выберите пункт «перекрытие».
- Если вам кажется, что лучей слишком мало, то повторите инструкцию, начиная с 3 пункта.
- Если лучей слишком много, то уменьшайте параметр «непрозрачность».
Дополнительные сведения. Нельзя сказать, что данный способ идеален, и полностью эмулирует солнечные лучи. Фотошоп в данном случае позволяет улучшить данную инструкцию за счет добавления различных фильтров. Пробуйте назначать новые значения и использовать новые параметры. И тогда ваш эффект будет выглядеть более реалистично.
Заключение
Даже самый неопытный пользователь программы Photoshop сможет добавить солнечные лучи на свой снимок, использую предоставленную инструкцию. Кроме того, можно получить даже анимационную картинку, если дублировать слой с отображением лучей. Но это уже тема для другой статьи.
В этом уроке вы узнаете про простую технику создания кистей Лучи света. Для этого мы используем различные фильтры, а также цветовую коррекцию.
Данные кисти уникальны, если вы хотите усилить существующий свет на фотографиях или добавить спец.эффекты на свою картину или фотоманипуляцию.
Я покажу вам, как создать две базовые кисти, на основе которых, вы сможете создать много других кистей, поменяв их настройки. Итак, давайте приступим!
1. Готовим основу для Солнечных лучей
Шаг 1
Создайте новый документ в программе Photoshop. Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.
Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки чёрный. Залейте слой с Задним фоном (Background) чёрным цветом.
Создайте новый слой, назовите новый слой Солнечные лучи (SUN RAYS).
Шаг 3
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.
Далее, идём Выделение — Модификация — Растушёвка (Select > Modify > Feather Selection). Установите Радиус растушёвки (Feather Radius) на 200 px. Нажмите ‘OK’.
Шаг 4
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.
Убедитесь, чтобы слой Солнечные лучи (SUN RAYS) был активным, для этого просто щёлкните по нему. Далее, идём Фильтр — Рендеринг — Облака (Filter > Render > Clouds).
Отмените активное выделение, для этого идём Выделение — Отменить выделение (Edit > Deselect).
2. Создаём Солнечные лучи
Чтобы создать солнечные лучи, нам понадобится размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариаций лучей света, которые вы можете создать, но в данном уроке я покажу вам, как создать две основные кисти.
Шаг 1
Солнечные лучи Создать дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (SUN RAYS), для этого щёлкните по глазку слева от миниатюры слоя.
Щёлкните по слою Солнечные лучи 1 (SUN RAYS 1). Далее, идём Фильтр — Размытие — Радиальное размытие (Filter > Blur > Radial Blur). Установите настройки, которые указаны на скриншоте ниже. Установите Степень Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхний левый угол.
Настроив фильтр, нажмите кнопку ‘OK’. Полученный результат вы можете увидеть на скриншоте ниже.
Шаг 2
Чтобы сделать солнечные лучи более видимыми, идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите Входные значения (Input Levels) 25; 0,65; 205. Нажмите ‘OK’.
Шаг 3
Чтобы добавить деталей к лучам, мы немного усилим резкость в этом шаге. Идём Фильтр — Резкость — Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Нажмите ‘OK’.
Это основа для вашей первой кисти. Отключите видимость данного слоя, для этого щёлкните по глазку слева от миниатюры слоя, таким образом, вы сможете сфокусироваться на создании другой кисти.
Шаг 4
Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).
Шаг 5
Далее, идём Фильтр — Размытие — Радиальное Размытие (Filter > Blur > Radial Blur). Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.
Нажмите кнопку ‘OK’. Чтобы сделать эффект более видимым, нажмите клавиши (Ctrl+F), чтобы повторить действие фильтра.
Шаг 6
Чтобы сделать солнечные лучи немного узкими, идём Редактирование — Свободная трансформация (Edit > Free Transform). Примените трансформацию, как показано на скриншоте ниже.
Нажмите ‘OK’, чтобы применить изменения.
3. Создаём Кисти
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Для создания второй кисти — процесс абсолютно тот же самый.
Шаг 1
Включите видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключите видимость.
Теперь нам необходимо инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.
Далее, идём Выделение — Все (Select > All), чтобы выделить всё изображение. Затем идём Редактирование — Скопировать совмещённые данные (Edit > Copy Merged), чтобы скопировать выделенное изображение, и Редактирование — Вклеить (Edit > Paste), чтобы вклеить скопированное изображение.
Шаг 2
Шаг 3
Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
4. Тестируем созданные Кисти
Чтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация (Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
- Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
- Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.
Давайте посмотрим, как работает кисть Солнечные лучи 1 (Sun Rays 1).
На фотографии ниже, вы можете увидеть, как работает кисть Солнечные лучи 2 (Sun Rays 2).
Отличная работа, мы завершили урок!
В этом уроке вы узнали, как создать кисти Лучи света. Вы можете использовать их для усиления света на фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Надеюсь, вы получили удовольствие от работы с этими кистями!
Читайте также…
Интересные приемы обработки в фотошопе / Skillbox Media
Чтобы добавить на изображение лучи солнца, для начала нужно выбрать самые светлые участки картинки — именно оттуда и будет светить солнце. Сделать это проще всего инструментом Цветовой диапазон/Color Range.
Когда откроется окно инструмента, выберите в первом выпадающем списке режим Подсветка/Highlights. Затем переместите ползунок параметра Разброс/Fuzziness влево и сосредоточьте свое внимание на параметре Диапазон/Range. Нужно сделать так, чтобы были выбраны самые светлые участки изображения.
Как только вы нажмете кнопку «OK», программа сама выделит нужные участки — скопируйте их на новый слой с помощью команды Ctrl+J и конвертируйте слой в смарт-объект. Перейдите во вкладку Фильтры/Filters, выберите Размытие/Blur и затем — Радиальное размытие/Radial Blur. В пункте Метод размытия/Blur Method поставьте Линейный/Zoom и выставите параметр Количество/Amount на максимум. В небольшом окне справа программа покажет, как будет располагаться размытие, — очень важно правильно обозначить центр, который должен совпадать с источником света.
Чтобы сделать лучи более насыщенными, достаточно создать дубликат слоя с помощью команды Ctrl+J нужное количество раз. Все созданные слои выделите, кликните по ним правой кнопкой мыши в списке слоев и выберите пункт Преобразовать в смарт-объект/Convert to Smart Object. Теперь осталось лишь добавить немного размытия: перейдите в Галерею размытия/Blur Gallery и выберите инструмент Размытие поля/Field Blur — с его помощью вы можете регулировать степень разблюренности на разных участках слоя.
Если хотите сделать изображение более реалистичным, попробуйте разные эффекты наложения слоя; еще можно создать маску и убрать некоторые лучи с изображения при помощи инструмента Кисть/Brush Tool. Чтобы сделать картинку еще более привлекательной, можно создать слой-заливку, установить его прозрачность около 3–5% или поэкспериментировать с инструментом Кривые/Curves.
Как создать эффект солнечных лучей в Photoshopзакрученные лучи ретро вектор eps
закрученные лучи ретро вектор epsключевые слова
- Абстрактные
- фон
- фоны
- балки
- бесплатные солнечные лучи вектор
- бесплатные векторные солнечные лучи значок
- радиальный
- лучи
- ретро
- полосы
- солнечный луч картинки
- солнечный луч картинки рис
- солнечные лучи
- солнечные лучи картинки
- солнечные лучи картинки фон
- солнечные лучи картинки черный
- солнечные лучи картинки черный или белый
- солнечные лучи картинки черный белый
- солнечные лучи картинки прозрачный
- PNG лучи солнца
- иллюстратор солнечных лучей
- скачать иллюстратор солнечных лучей
- даже ширина иллюстратора солнечных лучей
- солнечные лучи вектор
- солнечные лучи вектор искусства
- солнечные лучи векторный фон
- солнечные лучи вектор черный
- солнечные лучи вектор freepik
- солнечные лучи векторные изображения
- солнечные лучи вектор кисти для фотошопа
- солнечные лучи вектор psd
- солнечные лучи вектор учебник
- Солнечный лучик
- вектор солнечные лучи
- винтаж
- старинные солнечные лучи картинки
- eps
- закрученные
- вектор
DMCA Contact Us
бесплатная загрузка ( eps, 293.42KB )Связанная векторная графика
- ретро красный комический фон полутонов с лучами eps
- Ретро световые лучи Векторный набор svg eps ai
- Синий стиль ретро текста psd
- Солнечные лучи eps
- комический фон с облаками и лучами eps
- Ретро абстрактный градиент солнечных лучей узор фона вектор ai eps
- желтый поп-арт комиксов стиль фона с лучами eps
- Розовый фон с солнечными лучами eps
- Винтажные золотые ретро логотипы eps
- Набор фиолетовый ретро узор svg eps
- Белый ретро этикетки вектор eps
- Коллекция ретро этикеток svg eps
- Красочный ретро фон солнечных лучей ai eps
- Радуга Солнечный Луч eps
- Ретро золотые ленты и этикетки Векторный набор ai
- ретро лучи векторный фон eps
- закрученные лучи ретро вектор eps
- Блестящие закрученного синий звездообразования фон
- Стиль 3D-слоя в стиле ретро psd
- синий фон со звездой и лучами eps
- ретро солнечные лучи графика eps
- Фон солнечных лучей ai
- Векторные фигуры солнечных лучей eps ai
- Повторение монохромного вектора закрученной звезды eps ai
- Абстрактный фон водоворот из спиральных лучей полосы вектора eps ai
- Абстрактный фон всплеск лучей из вектора радиальных полос eps ai
- Ретро золотые ленты и этикетки Векторный набор
- Стиль ретро текста psd
- набор ретро рамок eps ai
- Орнамент ретро этикетки ai
- Серый фон с точками и лучами eps
- Стили ретро PSD текста psd
- Набор векторных ретро автомобилей модель eps
- Набор ретро границ ai
- Ретро красивые розы вектор бесшовный фон eps ai
- Ретро ручная роспись цветов ai eps
- Радужный вихревой фон с закрученными линиями
- Открытый ретро эмблемы eps
- Сверкающие световые лучи с трамвайным фоном вектор eps
- Ретро цветок с ретро фон вектор eps
- Красивые цветочные бесшовные модели ретро Векторный набор eps
- закрученное растение ai eps cdr
- Винтаж Векторный набор Sunbusrt и лучей eps ai
- Ретро стиль фона солнечных лучей eps ai
- Набор векторных иллюстраций золотого луча света с блеском, луч света eps
- Абстрактный фон всплеск лучей из вектора радиальных полос eps ai
- Радужные лучи фон ai
- Коллекция ретро этикеток eps
- Ретро красивые розы вектор бесшовный фон eps ai
- Спиральный луч фон — графический вектор ai eps
- Contact Us
Добавляем атмосферность фотографии в Фотошоп | Creativo
Всем привет! В сегодняшнем уроке начинающие пользователи Фотошоп узнают как настроить кисть, сохранить её настройки, а также как с помощью кисти добавить эффект пыли, которая светится в лучах солнца.
Добавляем атмосферность фотографии в ФотошопВы можете подумать, зачем вообще нужно добавлять пыль (или как их ещё называют, частички) на фото? Но если у вас есть фотография, на которой источник освещения (например, солнце) позади модели, то немного пыльцы добавит атмосферу и волшебство вашему изображению! Тем более, создать её совершенно не сложно!
Шаг 1Итак, сначала найдите фотографию с подсветкой или просто подходящую фотографию, а затем откройте её в Photoshop. Я собираюсь добавить пыльцу вокруг и перед объектом. Для этого мы создадим пользовательскую кисть.
Добавляем атмосферность фотографии в ФотошопНам нужно создать новый документ, чтобы сделать это, нажмите File > New (Файл > Создать) или сочетание клавиш «Ctrl + N» на клавиатуре. Мы установим размер 600 пикселей на 600 пикселей и разрешение 72 пикселя/дюйм.
Добавляем атмосферность фотографии в ФотошопШаг 2Следующее, что мы собираемся сделать, это создать случайные частицы пыльцы. Выберите небольшую кисть и нарисуйте несколько небольших случайных точек на расстоянии друг от друга. Они не должны быть идеально ровными, ведь мы делаем пыльцу. Частицы пыльцы весьма хаотичны! Они должны выглядеть как случайные точки и штрихи.
Примечание: Пробуйте использовать кисть с разным диаметром, непрозрачностью, и рисуйте частички разного размера.
Добавляем атмосферность фотографии в ФотошопШаг 3Когда вы закончите, перейдите в меню Edit > Define brush preset (Редактирование > Определить кисть). Затем дайте кисти называние «Пыльца» или любое другое, и нажмите «ОК». Первая часть сделана!
Мы создали пользовательскую кисть, но она пока не выглядит как пыльца. Если вы примените её на изображение, то она будет выглядеть примерно так:
Добавляем атмосферность фотографии в ФотошопШаг 4Пока что наша пыльца нереальна, и нам необходимо разобраться с этим! Чтобы исправить это, перейдите в Window > Brush (Окно > Кисти). Это откроет меню кистей.
Первое, что мы собираемся сделать, это настроить динамику формы кисти.
Передвиньте параметр SizeJitter (колебание размера) вправо до 100%, это сделает некоторые частицы меньше, чем другие.
(AngleJitter) Колебание угла заставит частицы выглядеть более хаотичными, поэтому также измените этот параметр до 100%.
Добавляем атмосферность фотографии в ФотошопПереместимся пунктом ниже и настроим Scattering (рассеивание). Это заставит частицы рассеяться и выглядеть еще более хаотичными и органичными. Как только вы это сделаете, вы можете закрыть окно с настройками.
Добавляем атмосферность фотографии в ФотошопШаг 5Теперь мы настроили кисть и можем применить её к нашей фотографии. Создайте новый слой Layer > Newlayer (Слой > Новый слой). Цвет пыльцы зависит от цвета окружающей среды. Нажмите клавишу B, чтобы выбрать инструмент Brush (Кисть). Удерживая клавишу ALT, вы можете выбрать цвет, который вам нравится из самого изображения. Я собираюсь выбрать цвет солнечных лучей, потому что это самая яркая часть фотографии, и свет исходит именно оттуда. А затем я собираюсь нарисовать пыльцу на нашей фотографии!
Добавляем атмосферность фотографии в ФотошопДобавляем атмосферность фотографии в ФотошопШаг 6Прежде чем мы удалим пыльцу в местах, где получилось не очень аккуратно, давайте сохраним эту кисть с нашими параметрами, чтобы можно было её использовать в будущем. Для этого вернитесь в меню кисти, нажмите на маленькую иконку в верхнем правом углу и выберите New Brush Preset (Новый набор параметров кисти). Затем придумайте имя и нажмите «ОК». Теперь у вас есть новая кисть, которую можно найти в самом конце списка уже установленных кистей. Вы можете её использовать в любое время!
Добавляем атмосферность фотографии в ФотошопДобавляем атмосферность фотографии в ФотошопШаг 7Теперь давайте вернемся и закончим нашу фотографию. Давайте добавим маску слоя, нажав Layer > Layer Mask (Слой > Слой-маска). Затем нажмите B, чтобы выбрать инструмент Brush (Кисть). Выберите обычную кисть, убедитесь, что цвет переднего плана установлен на черный, и закрасьте области, в которых пыльца вам не нравится. Также не забудьте установить Opacity (непрозрачность) кисти между 20-40%, это позволит пыльце медленно исчезать и выглядеть естественно.
Добавляем атмосферность фотографии в ФотошопДобавляем атмосферность фотографии в ФотошопДобавляем атмосферность фотографии в ФотошопВот и всё! Мы создали пыльцу с помощью Adobe Photoshop. Вот что мы сделали: открыли нашу фотографию в Photoshop; создали пользовательскую кисть, внесли некоторые корректировки и применили их к нашей фотографии. Как вы можете заметить, всё это делается довольно легко и относительно быстро. Я рекомендую вам попробовать и убедиться в этом самостоятельно. Добавление пыльцы действительно создаёт волшебную атмосферу на вашей фотографии!
Задать вопрос по уроку и поделится своей работой можно на странице урока на сайте Фотошоп-мастер.
Фото пейзаж — красивые пейзажи фото, пейзажи природы фото – ФотоКто
В этом уроке вы узнаете, как комбинируя различные стоковые фотографии можно создать безмятежный пейзаж в Photoshop. Вы узнаете различные методы, применяемые при создании коллажей, научитесь менять освещение, тени и делать цветокоррекцию. Давайте приступим!
Необходимые материалы:
Background, sky and swan (Фон, небо, лебедь)
(Фон в большом разрешении)
Left Mountain (Левая гора)
Right Mountain (Правая гора)
Right Rock (Камни справа)
Left Rock (Камни слева)
Mist Brushes (Кисти тумана)
Light Rays Brushes (Кисти лучи света)
Шаг 1. Удаляем небо на фоновом слое
Откройте фотографию фона в Photoshop. Превратим заблокированный фоновый слой в обычный – сделайте клик правой кнопкой мыши по слою и выберите опцию Layer from background (Из заднего плана).
Сначала нам нужно удалить неинтересное небо с этого слоя, чтобы добавить потом более драматичное. Это легко можно сделать с помощью Каналов (Channels).
Если у вас не видна палитра Каналов, выберите в меню Window > Channels (Окно — Каналы) и она появится. На этой палитре вы можете видеть следующие слои с каналами — RGB, Red (Красный), Green (Зеленый) и Blue (Синий).
Перейдите на синий канал, сделайте клик правой кнопкой мыши по нему и выберите Duplicate Channel (Создать дубликат канала). Сделайте видимым только полученный канал Синий копия (BlueCopy).
Выберите в меню Image > Adjustments > Levels (Изображение – Коррекция – Уровни) или нажмите Ctrl + L. Поставьте ползунки в строке Входные значения (Input Levels) на значения 128; 1,00; 232 и нажмите OK. Вы получите такой результат.
Нам необходимо создать маску для неба, для этого нужно оставить на изображении только черный и белый цвета, без оттенков серого. Белый цвет указывает те области на изображении, которые будут выделены, а области черного цвета останутся невыделенными. Если на изображении останутся оттенки серого цвета, то они будут выделены с 50% непрозрачностью (или другой % в зависимости от оттенка).
Чтобы сделать всю нижнюю часть изображения черной, возьмите инструмент Brush Tool (B) (Кисть), установите черный цвет и просто закрасьте все серые области, там, где находится вода.
На линии горизонта находятся здания, которые нам не нужны. Осторожно закрасьте их белой кистью. Вы получите следующий результат, так должен выглядеть слой канала после редактирования.
Когда закончите, сделайте видимыми все каналы, кроме последнего Синий копия (BlueCopy).
Выберите в меню Select > Load Selection (Выделение – Загрузить выделенную область) и в появившемся окне сделайте настройки, как показано ниже. Нажмите OK.
Появится выделение, полученное на основе канала Синий копия (BlueCopy).
Небо выделено, нам нужно удалить его. Сначала нужно инвертировать выделение. Для этого нажмите Ctrl + Shift + I или выберите в меню Select > Invert (Выделение — Инверсия). Затем перейдите на палитру слоев и кликните по иконке Add layer mask(Добавить слой-маску) внизу палитры слоев.
В результате небо скрылось на маске слоя, и мы можем добавить вместо него другое. Вот так выглядит наше изображение без неба.
Шаг 2. Удаляем дом
Слева на изображении присутствуют ненужные нам фрагменты дома.
Для удаления дома возьмите инструмент Brush Tool (B) (Кисть), выберите круглую кисть, установите ее Жесткость (Hardness) на 100%. Размер кисти поставьте 5 пикселей, Непрозрачность (Opacity) 100%, установите черный цвет переднего плана.
Перейдите на маску слоя, увеличьте масштаб просмотра изображения и закрасьте дом, чтобы скрыть его на маске слоя.
Шаг 3. Добавляем небо и горы
Откройте изображение неба и переместите его в вашу работу. Назовите этот слой SKY (Небо) и поместите его под слоем с фоном. Нажмите Ctrl + T и измените размер слоя до подходящего вам, нажмите OK.
Откройте изображение правой горы, удалите фон и переместите этот слой в вашу работу. Расположите слой ниже слоя с фоном и назовите его RIGHTMOUNTAIN (Правая гора). Уменьшите его размер до подходящего.
Затем сделайте то же самое с левой горой.
Шаг 4. Корректируем правую гору
На данный момент горы плохо вписываются в окружение. Правая гора должна быть менее контрастной, левая более светлой и менее насыщенной.
Сначала будем корректировать изображение правой горы. Добавьте новый корректирующий слой Levels (Уровни) над слоемRIGHTMOUNTAIN. Иконка Create new fill or adjustment layer (Создает новый корректирующий слой или слой-заливку)находится внизу палитры слоев.
Установите ползунки для Входных значений (Input Levels) и Выходных значений (Output Levels) как показано ниже.
Сделайте клик правой кнопкой мыши по корректирующему слою и выберите опцию Create Clipping Mask (Создать обтравочную маску). Это позволит применить коррекцию только к слою с правой горой и не затронет остальные слои.
Примечание переводчика. Также для создания обтравочной маски можно сделать Alt + клик между нужными слоями на палитре слоев.
Шаг 5. Корректируем левую гору
Давайте подкорректируем изображение левой горы.
Сначала понизим насыщенность. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) над слоем с левой горой (слой LEFTMOUNTAIN). Выберите голубой цвет (Cyan) и поставьте его насыщенность на -65. Создайте обтравочную маску для этого слоя.
Горы должны быть светлее, потому что они находятся вдалеке. Добавьте новый корректирующий слой Levels (Уровни) над слоемHue/Saturation (Цветовой тон/Насыщенность) и установите Входные значения (Input Levels) на 0; 1,49; 255. Создайте обтравочную маску для этого слоя.
В результате ваше изображение будет выглядеть так.
Шаг 6. Нижняя часть гор
У левой горы отсутствует часть снизу. В этом шаге мы добавим ее.
Перейдите на слой с левой горой, возьмите инструмент Lasso Tool (L) (Лассо). Выделите указанную нижнюю часть левой горы. Нажмите Ctrl + C для копирования выделения и затем вставьте его выше слоев с левой горой и корректирующих слоев для нее (нажмите Ctrl + V), передвиньте изображение в нужное место.
Назовите полученный новый слой BOTTOMMOUNTAIN (Гора снизу).
Это изображение должно быть светлее, чтобы соответствовать остальным горам. Для этого создайте новый корректирующий слойLevels (Уровни) над слоем BOTTOMMOUNTAINи установите ползунки для входных значений на 0; 1,49; 255. Создайте обтравочную маску, чтобы коррекция применилась только к нужному слою.
Вот так выглядит нижняя часть горы до и после коррекции.
Шаг 7. Добавляем туман
Я люблю добавлять туман в своих работах, так как он создает красивую мистическую атмосферу. Давайте добавим его на этом шаге.
Создайте новый слой ниже слоя с фоном и выше слоев с горами, назовите его MIST (Туман). Скачайте и установите в Photoshop кисти с туманом.
Возьмите инструмент Brush Tool (B) (Кисть) и выберите одну из кистей с туманом. Возьмите образец цвета со светлого участка неба или гор (для этого при активном инструменте Кисть сделайте Alt + клик по нужной части изображения на нужном слое, или воспользуйтесь инструментом Eyedropper Tool (Пипетка)). Нарисуйте на слое MIST туман вокруг гор.
У вас должен получиться следующий результат.
Шаг 8. Корректируем изображение реки
Для создания пространственной глубины и перспективы в работе вам нужно учитывать, что объекты вблизи должны выглядеть темнее, а объекты вдалеке – светлее. С учетом этого давайте внесем некоторые коррекции в работу.
Создайте новый корректирующий слой Levels (Уровни) над слоем с фоном (где река и деревья) и установите Входные значения на 0; 0,73; 255.
Нам нужно, чтобы этот корректирующий слой воздействовал только на слой с фоном и не воздействовал на остальные слои. Для этого создайте для него обтравочную маску.
Вот такой получится результат, работа стала выглядеть более реалистично.
Шаг 9. Корректируем деревья
Добавим каменные насыпи вдоль берегов реки, для этого сначала нам нужно переместить немного вверх деревья, чтобы освободить место для камней.
Возьмите инструмент Lasso Tool (L) (Лассо), перейдите на слой с фоном и выделите деревья слева. Нажмите Ctrl + С, чтобы скопировать выделение, и Ctrl + V, чтобы вставить его. Назовите новый слой LEFTTREES (Деревья слева).
Затем выделите деревья справа, также скопируйте и вставьте их на новый слой, назовите его RIGHTTREES (Деревья справа).
Возьмите инструмент Move Tool (V) (Перемещение) и переместите два новых слоя с деревьями немного вверх. Создайте новый корректирующий слой Levels (Уровни) над слоем RIGHTTREES, установите следующие входные значения: 34;1,00; 229. Создайте обтравочную маску для этого слоя. Сделайте то же самое со слоем LEFTTREES.
Вот такой должен получиться результат на этом шаге.
Шаг 10. Создание правого берега.
Добавим камни на правый берег и сделаем плавный переход между ними и деревьями. Откройте изображение Камни справа в Photoshop и переместите его в вашу работу. Нажмите Ctrl + T и измените размер изображения до подходящего, нажмите Enter.
Назовите этот новый слой RIGHTROCK (Камни справа), поместите его под слоем RIGHTTREES.
Как вы можете видеть, камни следует сделать темнее, чтобы они лучше вписывались в окружение. Для этого создайте корректирующий слой Levels (Уровни) над слоем RIGHTROCKи установите входные значения на 0; 0,65; 255, создайте обтравочную маску для этого слоя.
Чтобы сделать плавный переход между камнями и деревьями справа, добавьте маску к слою RIGHTTREES. Возьмите инструмент BrushTool (B) (Кисть), выберите мягкую круглую кисть, непрозрачность 100%, установите черный цвет переднего плана. Теперь, находясь в режиме маски слоя, рисуйте по тем частям изображения деревьев, которые хотите скрыть. Посмотрите на следующем скриншоте, как это сделал я.
Шаг 11. Создание левого берега
Откройте изображение Камни слева в Photoshop. Отделите камни от лишнего фона и переместите изображение в вашу работу. Расположите этот слой под слоем LEFTTREESи назовите его LEFTROCK (Камни слева).
Камни имеют более сильный контраст, чем остальное изображение, а также нужно подкорректировать их яркость. Исправим это с помощью корректирующего слоя Levels (Уровни) – установите входные значения на 0; 0,69; 255 и выходные значения на 0; 156 для понижения контрастности.
Не забывайте создавать обтравочную маску для корректирующего слоя, чтобы коррекция применялась только к нужному слою.
Нужно сделать плавный переход между деревьями и камнями слева. Сделайте то же самое, что мы делали справа, т.е. добавьте маску к слою LEFTTREESи закрасьте лишние края изображения.
На скриншоте ниже показано, что вам нужно закрасить черной кистью в режиме маски.
После этого шага ваше изображение будет выглядеть так.
Шаг 12. Добавляем лебедя
Откройте фотографию лебедя в Photoshop. Выделите лебедя и его отражение на воде (например с помощью инструмента Lasso Tool (L) (Лассо) или Magnetical Lasso Tool (Магнитное лассо)). Нажмите Ctrl + C для копирования и затем вставьте лебедя (Ctrl + V) в вашу основную работу.
Назовите этот слой SWAN (Лебедь) и расположите его поверх всех слоев. Нажмите Ctrl + T и измените размер до подходящего, нажмите Enter.
Сам лебедь хорошо вписывается в окружение, но его отражение нужно подкорректировать. Оно должно быть более прозрачным и сильнее искаженным рябью воды.
Начнем с искажения отражения. Выберите в меню Filter > Liquify (Фильтр — Пластика). Возьмите инструмент Forward Warp Tool(Деформация) и установите размер кисти 8 пикселей.
Используя этот инструмент, исказите отражения лебедя в местах, показанных стрелками.
Сделаем теперь отражение более прозрачным, для этого добавьте маску к слою с лебедем. Возьмите инструмент Brush Tool (B) (Кисть), выберите круглую мягкую кисть, установите черный цвет в качестве основного и Непрозрачность (Opacity) кисти примерно на 50%. Аккуратно рисуйте по отражению, находясь в режиме маски, чтобы сделать его полупрозрачным.
Шаг 13. Туман на реке
Добавим туман поверх реки. У нас уже есть туман в отдалении между деревьями и горами, но часть его должна попадать и на реку.
Создайте новый слой поверх всех слоев и назовите его RIVERMIST (Туман на реке). Возьмите инструмент Brush Tool (B) (Кисть),выберите одну из кистей тумана. Возьмите образец цвета с какой-нибудь светлой области изображения (Alt + клик по нужному месту на соответствующем слое) и нарисуйте немного тумана поверх реки.
Для получения более реалистичного результата рисуйте туман более густым вдалеке, по мере отдаления от переднего плана работы.
На изображении ниже показано, к какому результату нужно стремиться.
Лебедь должен располагаться впереди тумана. Возьмите инструмент Eraser Tool (E) (Ластик), понизьте непрозрачность до 30% и сотрите лишний туман поверх лебедя.
Шаг 14. Коррекция цвета
Мы поместили все необходимые элементы в работу. Начнем корректировать цвет для придания работе нужной атмосферы и настроения. Наша цель – создать спокойный, безмятежный пейзаж. Для этого я решил использовать теплые оттенки и понизить насыщенность, так как более насыщенные цвета добавляют ощущение энергии и динамики, а нам нужно противоположное.
Сначала давайте понизим насыщенность нашей работы в целом. Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) поверх всех слоев и поставьте значение Saturation (Насыщенность) на -15.
Сделаем изображение светлее, немного более контрастным и с преобладание светло-желтых оттенков. Все это можно сделать с помощью корректирующего слоя Gradient Map (Карта градиента).
Установите в редакторе градиентов показанные ниже настройки и поменяйте режим наложения для этого корректирующего слоя наSoft Light (Мягкий свет).
Добавим еще больше желтых оттенков светлым частям изображения и фиолетовых темным. Для этого создайте еще один корректирующий слой Gradient Map (Карта градиента) и выберите стандартный градиент от фиолетового к оранжевому. Поменяйте режим наложения слоя на Screen (Экран/Осветление) и понизьте Непрозрачность слоя до 35%.
Ниже вы можете видеть, что должно получиться в результате.
Шаг 15. Добавляем лучи света
На этом шаге добавим лучи света в работу для создания более фантастического настроения.
Создайте новый слой сверху всех слоев и назовите его SUNRAYS (Лучи солнца). Скачайте кисти с лучами света, указанные вначале урока, и установите их в Photoshop.
Выберите одну из кистей и нарисуйте с ее помощью лучи света, падающие влево, посмотрите, как их нужно расположить. Затем нарисуйте менее заметные лучи справа.
Для получения более реалистичного результата используйте низкую Непрозрачность (opacity) кисти и не берите чисто белый цвет, вместо него используйте светло-желтый, он смотрится более естественно.
Для придания лучам света драматизма добавим световой блик.
Создайте новый слой поверх всех слоев, назовите его LENSFLARE (Блик). Возьмите инструмент Paint Bucket Tool (Заливка) и заполните этот слой черным цветом.
Выберите в меню Filter > Render > Lens Flare (Фильтр – Рендеринг – Блик) и в появившемся окне сделайте следующие настройки.
Поменяйте режим наложения для слоя с бликом на Screen (Экран/Осветление). Для большей естественности понизьте непрозрачность слоя до 50%.
В середине блик получился слишком ярким, это нужно поправить.
Для коррекции яркости блика добавьте маску к слою LENSFLARE. Возьмите инструмент Brush Tool (B) (Кисть), выберите мягкую круглую кисть с Непрозрачностью (Opacity) примерно 40% и, находясь в режиме маски, рисуйте этой кистью черного цвета поверх самого яркого места блика.
В результате получится так.
фото пейзаж
Шаг 16. Освещение и тени
На предыдущем шаге мы изменили глобальное освещение в работе, теперь нам нужно сделать, чтобы свет и тени на всех объектах нашего изображения соответствовали этому общему освещению. У нас достаточно яркий общий источник света, это значит, что между светлыми и темными тонами изображения должна быть большая разница, чем у нас есть на данный момент.
Создайте новый слой поверх всех слоев и назовите его LIGHTS (Освещение). Возьмите инструмент Paint Bucket Tool (Заливка) и заполните этот слой серым цветом #808080. Поменяйте режим наложения слоя на Overlay (Перекрытие). Серый цвет исчезнет.
Возьмите инструмент Brush Tool (B) (Кисть), поставьте в настройках Непрозрачность (Opacity) примерно 40%, установите белый цвет и начните рисовать по тем участкам изображения, которые должны быть освещены. Затем установите черный цвет переднего плана и рисуйте по противоположной стороне всех объектов, там, где они должны быть в тени.
Чтобы точнее представить, по каким участкам нужно рисовать кистью черного и белого цвета, посмотрите, как слой LIGHTS(Освещение) выглядит, если поставить для него режим наложения Normal (Нормальный/Обычный). На втором скриншоте этот слой показан с режимом наложения Overlay (Перекрытие).
фото пейзаж
Как вы можете видеть, я рисовал не только по нижней части изображения, но также и по небу, чтобы увеличить контрастность между освещенными участками и теми областями, которые должны находиться в тени. Это придаст драматизма вашей работе, попытайтесь сделать также.
Шаг 17. Освещение на правой горе
Есть еще один момент, который нам нужно поправить – свет и тени на правой горе не соответствуют общему освещению. На исходной стоковой фотографии горы источник света располагался немного по-другому. Давайте сначала удалим два темных пятна на горе, которые не соответствуют общему освещению в работе.
фото пейзаж
Создайте новый слой поверх всех слоев и назовите его SHADOWSREMOVING (Удаление теней). Возьмите инструмент Stamp Tool (S) (Штамп) и заполните эти темные участки более светлыми, беря в качестве образцов те области горы, которые находятся на свету. Посмотрите, какой должен получиться результат.
Примечание переводчика. Чтобы пользоваться инструментом Штамп на новом слое, не повредив нижний слой, установите наверху в настройках инструмента в строке Образец: Все слои (Sample: AllLayers).
фото пейзаж
Если вы посмотрите на различные фотографии гор, вы заметите, что на них проходит четкая граница между теми частями горы, которые освещены, и теми, что находятся в тени. Но в нашей работе такого нет, давайте исправим это.
Создайте поверх всех слоев новый слой и измените его режим наложения на Multiply (Умножение). Возьмите инструмент BrushTool (B) (Кисть), понизьте Непрозрачность (Opacity) примерно до 20%. Возьмите образец цвета с темной области на горе (для этого сделайте Alt + клик по нужному участку), у меня, например, получился цвет #b9b2ae. Рисуйте по той части горы, которая должна быть в тени, сделайте четкую границу между освещенной и не освещенной областями.
На скриншоте ниже вы можете видеть, как выглядит тень на горе при режиме наложения Normal (Нормальный/Обычный) иMultiply (Умножение).
красивые пейзажи фото
Шаг 18. Тень слева на реке
На этом и следующем шаге поправим света и тени на реке. Начнем с добавления тени слева реки. Возьмите инструмент Lasso Tool (L) (Лассо) и выделите тень на воде с правой стороны реки. Нажмите Ctrl +Shift + C, чтобы скопировать нужную область (объединенную на всех слоях) и Ctrl + V, чтобы вставить ее. Поместите этот новый слой поверх всех слоев и назовите егоLEFTSHADOW (Тень слева).
красивые пейзажи фото
Выберите в меню Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).Вам нужно этой тени на реке придать форму левого берега. Выберите Edit > Transform > Warp (Редактирование – Трансформирование – Деформация) и деформируйте слой, как показано ниже.
красивые пейзажи фото
Когда закончите, нажмите Enter.
Чтобы сделать плавный переход между слоями, понизьте непрозрачность слоя LEFTSHADOWдо 50%. Добавьте к нему маску и аккуратно сотрите лишние края, сделайте плавный переход между тенью на воде и остальной рекой. Должно получиться так.
пейзажи природы фото
Шаг 19. Тень справа
Тень справа на реке должна быть более узкой, чем на данный момент. Для коррекции этого создайте новый слой поверх всех слоев, назовите его RIGHTSHADOW (Тень справа). Поменяйте режим наложения на Screen (Экран/Осветление).
Возьмите инструмент Brush Tool (B) (Кисть), выберите мягкую круглую кисть, Непрозрачность (Opacity) 30%. Возьмите образец цвета со светлого участка на реке.
Теперь рисуйте поверх тени, чтобы осветлить ее.
Ниже вы можете видеть область, по которой нужно рисовать, слева скриншот с режимом наложения слоя Normal (Нормальный/Обычный), справа – нужный нам режим наложения Screen (Экран/Осветление).
пейзажи природы фото
Шаг 20. Переход между небом и горами
На данный момент у нас слишком резкий переход между горами и небом, это смотрится не очень реалистично. Если вы изучите различные фотографии гор, то заметите, что вершины гор обычно скрыты облаками. Давайте создадим такой эффект в нашей работе.
Создайте новый слой поверх всех слоев и назовите его TRANSITION (Переход). Возьмите инструмент Brush Tool (B) (Кисть), выберите мягкую круглую кисть, Непрозрачность (Opacity) 20%. Берете образцы цвета с участков неба около гор и рисуйте поверх краев гор данной кистью.
Ниже вы можете видеть, как я закрасил вершины гор (для наглядности я временно поместил черный фон под этот слой).
пейзажи природы фото
Шаг 21. Коррекция
Большую часть работы мы уже проделали, в конце добавим небольшие коррекции в работу. Сначала немного увеличим контрастность. Создайте новый корректирующий слой Levels (Уровни) поверх всех слоев и установите Входные значения на 15; 1,00; 241.
Добавим немного насыщенности, создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и поставьте значение Saturation (Насыщенность) на +15.
Шаг 22. Добавляем эффект виньетки
Я часто добавляю эффект виньетки в своих работах (т.е. затемнение изображения по краям), так как это позволяет сфокусировать внимание на центральной части работы. Создайте новый слой поверх всех слоев, назовите его VIGNETTE (Виньетка). Возьмите инструмент Paint Bucket Tool (Заливка) и заполните слой белым цветом.
Выберите в меню Filter > Lens Correction (Фильтр – Коррекция дисторсии). Расположение этого фильтра в меню различается в разных версиях Photoshop. Если вы не можете его найти, нажмите Shift + Ctrl + R.
Установите настройки, как показано ниже.
Поменяйте режим наложения слоя на Multiply (Умножение).
Шаг 23. Добавляем резкость
Последнее, что нам осталось сделать – добавить резкости. Нажмите Ctrl + Shift + Alt + E, чтобы получить объединенную копию всех слоев. Расположите этот слой поверх всех слоев и назовите его SHARPENING (Резкость).
Выберите в меню Filter > Other > High Pass (Фильтр – Другое – Цветовой контраст) и подберите такое значение радиуса (небольшое), чтобы были заметны только края объектов на изображении.
Поменяйте режим наложения этого слоя на Overlay (Перекрытие).
Окончательный результат
Автор: Jarka Hrncarkova
Переводчик: Виноградова Елена
Смотрите также:
Обработка фото для привлечения внимания к объекту съемки
Как добавить солнечные лучи в Photoshop против Luminar Ai
Всем привет. И добро пожаловать обратно в другой урок Photoshop. В сегодняшнем уроке вы узнаете, как добавить солнечные лучи в Photoshop и luminar Ai, а мы проведем быстрое сравнение двух программных решений, чтобы найти самый простой способ добавить солнечные лучи.
у нас есть изображение, открытое в Photoshop, и я хочу показать вам самый простой способ создать солнечные лучи, которые исходят из окон.
1 — Как добавить солнечные лучи в Photoshop
Шаг 1. Выбор источника света
, прежде чем мы применим эффект солнечных лучей в нашем первом примере изображения, нам нужно выделить окна, потому что это то, из чего исходит свет, и это заставит солнечные лучи принять форму окна.
Итак, приступим к уроку.
Начните с дублирования фонового изображения, нажав ctrl / cmd + J , затем обесцветьте дублированный слой, нажав ctrl / cmd + shift + U
Теперь вы можете выбрать окно или добавить контраст с помощью слоя регулировки уровней, выбрав слой и нажав ctrl / cmd + L
, после чего все, что вам нужно сделать, это создать тени. темнее, перетащив левый ползунок вправо, и вы также можете перетащить ползунок средних тонов вправо, а ползунок светлых тонов влево
, как вы можете видеть, большая часть комнаты теперь темна,
осталось несколько участков, и мы можем легко удалить их с помощью кисти.
Итак, установив цвет переднего плана на черный, используйте инструмент «Кисть», чтобы закрасить черным остальную часть изображения, кроме окон, чтобы удалить их из нашего выделения вот так.
После того, как выделение сделано, измените режим наложения этого слоя на экран. А с режимом наложения экрана теперь будут видны только основные моменты.
А теперь перейдем к самой интересной части, которая применяет эффект солнечных лучей.
Шаг 2. Используйте фильтр радиального размытия, чтобы добавить солнечные лучи в Photoshop
., мы собираемся работать с фильтрами, и для неразрушающего рабочего процесса вы можете преобразовать этот слой в смарт-объект, чтобы вы могли редактировать значение эффекта в будущем, используя смарт-фильтры, щелкнув слой правой кнопкой мыши и выберите «преобразовать в смарт-объект» .
Теперь в верхнем меню перейдите к filter> blur> radial blur .
— это фильтр, который будет достигать эффекта солнечных лучей, и вы можете выбрать степень размытия с помощью ползунка, и вам нужно полностью увеличить значение до 100 .
этот фильтр может быть немного медленным в зависимости от размера вашего изображения, поэтому вы можете установить качество на «хорошо», или «черновик» на данный момент, чтобы просмотреть эффект быстрее, и вы можете вернуть его на «наилучшее». » позже
, вы также можете щелкнуть и перетащить поле предварительного просмотра, чтобы установить центр размытия, в этом случае переместите центральную точку немного влево и вверх, затем нажмите Ok
, как вы можете видеть, это в значительной степени тот эффект, который достигается этим фильтром, за исключением небольшого кровотечения с левой стороны,
, мы можем исправить это, дважды щелкнув интеллектуальный фильтр и сдвинув центральную точку немного вправо.
Теперь, когда это исправлено, и когда вы будете довольны направлением размытия, вы можете снова дважды щелкнуть интеллектуальный фильтр, и теперь вы можете установить качество на «лучшее» и нажать ОК.
на этот раз будет немного медленнее, но качество рендеринга будет наилучшим.
это первый результат, который я получил с фильтром размытия радио, но мне пока не очень нравится конечный результат, я хочу, чтобы эффект световых лучей был немного длиннее и постепенно исчезал в комнате.
Итак, что можно сделать, чтобы исправить это, — это сделать несколько копий слоя эффекта и снова применить фильтр размытия, чтобы сделать солнечные лучи длиннее
Вот как это сделать
Начните с уменьшения непрозрачности слоя солнечных лучей до 50% , нажав 5 на клавиатуре, и продублируйте этот слой, нажав ctrl / Cmd + J
Теперь вы собираюсь снова применить фильтр радиального размытия к дублированному слою
и чтобы избежать использования нескольких интеллектуальных фильтров на этом слое. Я также обнаружил, что применение этого фильтра несколько раз работает немного лучше на растровом слое.
Чтобы растрировать слой, щелкните его правой кнопкой мыши и выберите «растеризовать слой» , затем снова примените фильтр и не меняйте никаких значений из предыдущего фильтра.
вы также можете использовать сочетание клавиш Ctrl / Cmd + alt + F , чтобы повторно применить последний использованный фильтр.
Так что используйте ярлык, чтобы применить фильтр еще пару раз, пока эффект солнечных лучей не станет длиннее
Если эффект солнечных лучей немного резок, вы можете уменьшить непрозрачность примерно до 30% , и вы можете также применить размытие, чтобы уменьшить жесткость солнечных лучей, выбрав filter> blur> Размытие по Гауссу , затем примените небольшое размытие, чтобы убрать резкость световых лучей.
Шаг 3: Добавьте цвета солнечным лучам
Хорошо, это все, что вам нужно сделать для создания эффекта солнечных лучей. Последнее, что вы можете сделать, это добавить немного цвета солнечным лучам, чтобы он соответствовал общему тону изображения.
для этого выберите все слои эффекта, щелкнув по первому, удерживая Shift, щелкните по последнему слою и щелкните по ctrl / cmd + G , чтобы сгруппировать их все.
А теперь добавьте корректирующий слой «насыщенность оттенка» поверх группы, а также создайте обтравочную маску, удерживая alt / optn и щелкнув между двумя слоями
Затем отметьте «раскрасить» и добавьте немного тепла световым лучам с помощью ползунка
оттенка, этот корректирующий слой повлияет на все изображение, и вы можете исправить это, изменив режим наложения группы на screen .
Вы также можете уменьшить насыщенность, чтобы сделать эффект менее заметным, и, на мой взгляд, это выглядит немного более реалистично.
Итак, это самый простой способ создать солнечные лучи в Photoshop. Как видите, он включал выделение и создание нескольких слоев для достижения желаемого результата.
Но этот процесс может быть намного проще и быстрее с Luminar Ai, и позвольте мне показать вам, как вы можете это сделать
2 — Как намного проще и быстрее добавлять солнечные лучи с помощью Luminar Ai
У нас есть еще один пример изображения, открытого в Luminar Ai, и, кстати, вы можете импортировать изображение, щелкнув значок плюса, и вы можете либо импортировать всю папку изображений и просматривать их из вкладки каталога, либо вы можете импортировать одно изображение, нажав на редактировать одно изображение, а затем вы можете импортировать изображение с вашего диска.
Первое, что вы увидите, это представление «Шаблоны» , и на самом деле есть много шаблонов, из которых вы можете выбрать, чтобы сделать обработку изображения намного быстрее,
, если вы не знакомы с Luminar или AI, это программное обеспечение для редактирования фотографий, которое делает обработку изображений и применение эффектов намного быстрее и проще, и это очень полезное и экономящее время программное обеспечение для многих людей, которые не хотят потратить время на изучение такого программного обеспечения, как Photoshop.
И если вам интересно узнать больше об этом программном обеспечении, дайте мне знать в комментариях ниже, и я сделаю больше руководств по Luminar Ai.
Если у вас нет Luminar Ai, вы можете нажать здесь, чтобы загрузить бесплатную пробную версию и следовать этому руководству.
Шаг 1. Используйте панель солнечных лучей в творческом модуле
Теперь позвольте мне показать вам, как вы можете легко добавить солнечные лучи, сначала
, вы собираетесь щелкнуть вкладку «редактировать» , затем щелкнуть «творческий» раздел , оттуда вы можете нажать на «Лучи солнца» , чтобы расширить его настройки.
Шаг 2: Добавьте источник света
Первое, что вам нужно сделать, это нажать кнопку «Поместить центр солнца» , это добавит новую контрольную точку, которая позволит вам перемещать солнечные лучи. Сначала вам нужно будет увеличить количество, используя ползунок, чтобы увидеть эффект.
И теперь, когда вы начнете перемещать эту контрольную точку, вы увидите, что солнечные лучи на самом деле взаимодействуют с изображением в реальном времени. И что мне нравится в этой программе, так это то, что она упрощает работу для новичков, чем Photoshop. .
Шаг 3. Поэкспериментируйте с настройками
Следующий ползунок — это общий вид, и он в основном похож на ползунок непрозрачности общего эффекта, для этого изображения я добавил значение 45% .
Затем у вас есть «длина солнечных лучей» , и он определит, сколько солнечных лучей будет проходить через изображение.
Есть также ползунок «проникновения» , и это в основном то, сколько света мы будем пропускать, я оставил этот примерно на 60% .
Внизу есть еще несколько настроек, и вы можете щелкнуть по каждой, чтобы развернуть их.
Итак, первый — «солнечный радиус» , который, как следует из названия, добавит искусственное солнце в центре,
, но для целей этого урока оставьте его на 0 , потому что это внутреннее изображение, и мы только хочу, чтобы солнечные лучи были видны.
Также есть «радиус солнечного свечения» , и вы можете использовать его для управления количеством солнечного свечения, также оставьте его равным 0 , нам тоже не нужен этот, эти двое будут реагировать на первый ползунок, поэтому когда у вас «солнечный радиус» полностью установлен на 0, связанные с ним ползунки не будут влиять на изображение.
Далее у вас есть «настройки лучей» , это увеличит или уменьшит количество солнечных лучей также для целей этого урока, я хочу свести количество солнечных лучей к минимуму.
Также есть ползунок «рандомизировать» , который будет рандомизировать вид солнечных лучей.
И напоследок ползунки «теплые» .
Первый — для реального солнца, и поскольку мы ранее делали солнце невидимым, этот не дает никакого эффекта, но следующий ползунок будет увеличивать или уменьшать теплоту реальных солнечных лучей, оставьте это примерно на 50 % . И, как видите, вот насколько легко создавать солнечные лучи и Luminor Ai по сравнению с Photoshop.
Шаг 4. При необходимости используйте параметры маскирования Luminar Ai
Есть еще одна вещь, о которой вам нужно знать,
: вы можете щелкнуть значок карандаша, чтобы открыть «параметры маски». Вы можете щелкнуть значок ластика, увеличить радиус кисти и рисовать сверху. изображения, чтобы убрать эффект с определенной области.
И, наконец, вы можете щелкнуть тумблер эффекта, чтобы включить или отключить эффект, чтобы увидеть до и после. Итак, это до и после.
Вот как создавать солнечные лучи в Luminar Ai. Дайте мне знать в комментариях ниже, если вы хотите узнать больше об этом программном обеспечении в будущих уроках.
Кроме этого, я надеюсь, что вы, ребята, сочтете этот урок полезным, большое спасибо за чтение, и увидимся в следующем уроке. ✌
50+ кистей Photoshop Rising Sun и солнечных лучей
Если вы хотите создать тот знаменитый эффект солнечных лучей или восходящего солнца, который обычно используется в ретро-дизайне и поп-арте, все, что вам нужно, — это несколько кистей Photoshop для восхода солнца.Эффект восходящего солнца отлично подходит для создания полосатой текстуры и хорошо работает в качестве фона для открыток и плакатов. Кисть восходящего солнца с небольшим количеством шума и гранжевым эффектом также является отличным элементом дизайна для гранжевых работ. В этой статье вы найдете все кисти восходящего солнца, которые вам понадобятся в ваших проектах. Кроме того, я добавил несколько кистей с солнечными лучами, которые, я уверен, вам пригодятся. Недавно я собрал несколько крутых светлых кистей. Многие из этих кистей связаны с кистями, которые вы найдете здесь, и я уверен, что они могут хорошо работать вместе.
Кисть (B) в Photoshop — один из самых мощных инструментов, и если вы думаете, что он наиболее полезен для новичков в Photoshop, вы ошибаетесь. Опытные дизайнеры с огромным арсеналом различных кистей и опытом их использования могут за несколько минут творить серьезное волшебство. Пора вам заполнить свой набор инструментов дизайнера классными кистями с солнечными лучами и начать использовать эффект восходящего солнца в своих проектах. Поиграйте с ними, и я уверен, что вы очень быстро добьетесь творческих результатов.
Sun Bursts — ПОДРОБНЕЕ
10 нестандартных форм солнечных лучей.некоторые из них крутятся, самые простые, но веселые и милые.
Кисти восходящего солнца — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
В этом паке 28 красивых кистей восходящего солнца для Photoshop.
Кисти — Simple Retro Sun — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Этот набор содержит 5 простых наборов ретро кистей для Photoshop.
Бесплатный набор из 2 кистей Star And Sun — ПОДРОБНЕЕ
Набор из 2 прекрасных кистей с высоким разрешением; морская звезда и солнечные лучи в 2500 пикселей для Photoshop.
Кисти RisingSun — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
В этом паке 18 прекрасных кистей для фотошопа. Просто фиктивный метод, но потрясающий эффект.
Funky Sunburst — ПОДРОБНЕЕ
Получите удовольствие от этого нового пакета Funky SUNBURST в Illustrator. В этом наборе 11 свежих кистей.
Набор кистей Twirl 1 — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Первый набор красивых вращающихся кистей из Adobe Photoshop CS3.
Кисти для загара — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор из 9 уникальных солнечных кистей, созданных в Photoshop CS3.
Кисти восходящего солнца — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор содержит восходящие кисти размером 1280 × 1024 пикселей. Это очень круто для векторных фонов или любого стиля фона.
Набор кистей для Photoshop «Восходящее солнце» — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Эту кисть часто называют эффектом «восходящего солнца». Чем больше кисть ниже, тем 2500 x 2500 идеально подходит для ваших будущих дизайнов.
Sunburst Image Pack — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Красивый пакет изображений солнечных лучей, идеально подходящий для ваших будущих дизайнов.
28 Rising Sun Brush — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Кисти Photoshop Light No 1 — ПОДРОБНЕЕ
Отличный набор светлых кистей Photoshop бесплатно. Этот набор содержит 30 кистей, идеально подходящих для ваших будущих дизайнов.
Кисти векторных линий 2 — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Второй набор векторных кистей теперь с 15 новыми кистями, включая кисти для выцветания. Этот набор красивых кистей был создан в Photoshop CS2 с размерами 200 × 200 и 1280 × 1024.
Кисти восходящего солнца — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Этот набор содержит 9 кистей для Photoshop 7 и выше.
Toon Sun N Clouds — ПОДРОБНЕЕ
В этот набор входят 4 облака и набор кистей для загара, которые идеально подходят для ваших будущих дизайнов.
Кисти: Sunray — ПОДРОБНЕЕ
Набор из 9 кистей «солнечные лучи» / «солнечные лучи», созданных в Photoshop CS3, размером от 600 до 1200 пикселей в ширину.
20 завитых полосок от солнца — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Этот набор содержит 20 красивых кистей с завитыми солнечными полосами для Photoshop 7.0.
Набор кистей — Лучи света — ПОДРОБНЕЕ
Набор из 9 классных больших кистей, созданных в Photoshop CS2 и Illustrator CS2. Это было сделано, чтобы облегчить вам жизнь.
Vander90 — ПОДРОБНЕЕ
Красивый набор кистей для Photoshop, идеально подходящий для ваших будущих проектов и дизайнов.
10 кистей для солнечных лучей высокого разрешения — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор из 10 кистей с солнечными лучами высокого разрешения различных форм и размеров.Каждая кисть имеет размер 2000 пикселей, что должно дать вам множество вариантов в вашем дизайне.
Кисть для солнечных лучей — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Кисть Photoshop для создания солнечных лучей.
Кисти Sun Moon — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Этот набор содержит 8 красивых кистей солнца и луны, которые идеально подходят для ваших будущих проектов и дизайнов.
Sun Vector Brush — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор красивых векторных солнечных кистей, созданных в Photoshop CS2.
Кисть для солнечных лучей — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Лучи — ПОДРОБНЕЕ
Этот набор содержит 13 крутых кистей с лучами для Photoshop CS3, большинство из которых имеет размер 2500 пикселей, идеально подходящих для ваших будущих проектов и дизайнов.
Солнечные лучи — ПОДРОБНЕЕ
Этот набор кистей состоит из 23 различных размеров и вариаций солнечных лучей. Они включают сплошные всплески, а также затухающие в конце. Это может быть использовано для ваших личных, коммерческих или некоммерческих проектов в будущем.
20 лучевых лезвий — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор из 20 кистей Ray Blade. Они находятся в угловых частях в каждом направлении, и вы можете сложить их все вместе, чтобы создать восходящее солнце!
Набор кистей Ngees Sunburst — ПОДРОБНЕЕ
Кисти Rising Sun (No Son Mios) — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Кисти для солнечного освещения — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор кистей для солнечного освещения с высоким разрешением, идеально подходящих для ваших проектов.
Brush FX — Rising Sun Set 1 — ПОДРОБНЕЕ
Первый набор кистей восходящего солнца для Photoshop.
Кисти векторных линий — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор из 16 векторных кистей, созданных в Photoshop CS2, размером 1280 × 1024 + 1280 × 2048 пикселей.
Абстрактные кисти: солнечные всплески — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Третья в нашей серии кистей Photoshop для абстрактного искусства состоит из форм, напоминающих солнечные вспышки.Эти кисти полезны, если вы хотите добавить что-то, что по-другому напоминает солнце, например, при создании открыток для летних вечеринок или пригласительных билетов. Этот набор кистей Photoshop для абстрактного искусства был создан в Photoshop CS2. Разрешение каждой кисти Photoshop составляет от 200 до 2500 пикселей.
Кисти с градиентными лучами — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор красивых кистей с градиентным лучом, созданных в Photoshop CS-CS5. Этот пакет содержит 5 кистей размером 2500 пикселей, идеально подходящих для ваших будущих проектов и дизайнов.
4 Закат — ПОДРОБНЕЕ
Этот набор содержит 5 высококачественных кистей, состоящих из 4 кистей от солнца и одной с большим количеством рубцов.
Кисть для векторных лучей — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Этот пакет содержит 2 красивые большие кисти с векторным лучом в разрешении 1600-1200 пикселей для создания особого эффекта.
Burst Brushes 2 — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Вот набор из 10 кистей для серийной рендеринга размером 2500 пикселей! Они будут работать в Photoshop 7 или новее, а также в GIMP.
Вс — ПОДРОБНЕЕ
Это набор из 50 прекрасных солнечных кистей, созданных с помощью Photoshop CS4, идеально подходящих для ваших дизайнерских нужд.
Кисти лучей — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Этот набор содержит кисти высокого разрешения, сделанные в Photoshop CS5. Этот пакет может быть полезен для ваших будущих дизайнов и проектов.
Ресурсы: Кисти Sunray — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Этот красивый набор кистей можно использовать бесплатно в коммерческих и некоммерческих целях.
Кисти для солнечных лучей 2.0 — ПОДРОБНЕЕ
Набор твердых солнечных лучей с зазубренными краями, идеально подходящих для ваших будущих дизайнов.
Набор кистей Memmus Sun Ray — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор крутых оранжево-черных кистей с солнечными лучами, идеально подходящий для ваших будущих проектов.
Кисти для загара — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Классный набор солнечных кистей, которые вы можете использовать для своих дизайнов.
Кисти для солнечных лучей — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Уникальный набор кистей с солнечными лучами, созданных в Photoshop CS2.Этот набор содержит 24 прекрасных кисти, которые вы можете использовать в своих будущих дизайнах.
Кисти с загнутыми солнечными полосами — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Отличная подборка из 20 кистей с завитыми солнечными полосами для Photoshop 7.0.
Городские кисти в ассортименте — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Классная уникальная кисть для загара с мертвым деревом. Вид на город тоже классный. Этот набор кистей действительно стоит попробовать.
Кисти с солнечными полосами — ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Набор из 8 красивых кистей Sun Stripes для Photoshop7.0!
Как применить солнечные лучи в Photoshop
Солнечные лучи — одна из самых красивых деталей утренней прогулки или красивого заката. Тем не менее, несмотря на свою красоту, световые лучи часто сложно захватить одной камерой, поэтому многие фотографы прибегают к добавлению лучей с помощью Photoshop в процессе редактирования.
Создание лучей в Adobe Photoshop может показаться сложным, но процесс будет довольно простым, если вы поймете, как он работает.Чтобы создать изображение с лучами, вам сначала нужно иметь представление, которое будет иметь смысл для этой детали.
Лучшими изображениями для практики будут те, на которых видно солнце — например, когда вы поднимаетесь среди деревьев, садитесь над океаном или проливает мягкий свет на красивый горный пейзаж. Часто это те изображения, которые вы делали, когда световые лучи попадали в ваши глаза, но они не выходили на изображение.
Это подробное и простое в использовании руководство по Photoshop расскажет, как создавать и добавлять лучи в Photoshop, воссоздавая момент, свидетелем которого вы стали.
Шаг 1. Добавьте новый слой
После того, как ваше изображение загружено в Photoshop и готово к работе, вам нужно добавить новый слой.
Пустые слои имеют узор в виде шахматной доски, потому что они не содержат никакой информации или пикселей.
Чтобы создать новый слой, вы можете перейти к Layer> New> Layer в верхнем меню или использовать сочетание клавиш Shift + Ctrl + n .
Если есть возможность переименовать этот новый слой, назовите его «солнечные лучи» для организации.Ваша основная фотография будет считаться «фоновым» слоем.
Шаг 2. Убедитесь, что для цветов переднего плана и фона установлены значения по умолчанию.
После присвоения имен слоям нажмите на клавиатуре букву « D », чтобы сбросить цвета переднего плана и фона по умолчанию.
В нижней части панели «Инструменты» образцы переднего плана и фона отображаются в виде черно-белого квадрата, слегка перекрывающего друг друга. Передний план или верхний левый квадрат должен быть черным, а фон или нижний правый квадрат — белым.
Фотография сделана Fauxels по лицензии CC0
Шаг 3. Добавьте фильтр облаков
Затем вам нужно наложить фильтр «Облака» на слой «световые лучи».
Перейдите в меню «Фильтр» вверху экрана, выберите «Рендеринг», затем выберите «Облака». Итак, Filter> Render> Clouds.
Фильтр «Облака» перекрывает весь ваш слой «световые лучи» черными и белыми облаками, которые чем-то напоминают облака. Облака черно-белые, потому что это цвета по умолчанию, выбранные для вашего переднего плана и фона.
Шаг 4. Обязательно примените режим наложения к «Overlay»
Когда вы установите фильтр «Облака», слой «световые лучи» станет полностью невидимым. Это потому, что для режима наложения автоматически устанавливается значение «Нормальный». Мы хотим изменить режим наложения с Нормального на Наложение, чтобы видеть наше изображение через слой облачного светового луча.
Режим наложения также увеличивает контраст вашего изображения, поэтому вы можете разглядеть детали изображения через слой сверху.
Чтобы изменить режим наложения, перейдите на панель «Слои». В верхнем левом углу панели вы увидите, что для режима наложения установлено значение «Нормальный». Нажмите «Нормальный» и измените режим наложения на Overlay.
Теперь вы должны видеть источник света и большую часть деталей основного изображения.
Шаг 5. Нанесите слой «Солнечные лучи» на «смарт-объект»
Чтобы взять размытый облачный слой и превратить его во что-то, напоминающее световые лучи, нам нужно преобразовать этот слой в смарт-объект.
Выбрав значок «световые лучи», щелкните маленький значок Menu в правом углу панели «Слои». В этом меню выберите Преобразовать в смарт-объект.
Ничего не изменится на самом изображении, кроме небольшого значка смарт-объекта , который появится в нижнем правом углу миниатюры этого слоя. Слои смарт-объектов похожи на те, которые содержат информацию о фотографии, потому что они содержат информацию и ими можно управлять.
Однако смарт-объекты позволяют выполнять и создавать неразрушающие правки неограниченное количество раз.
Фото Карени, лицензия CC0
Шаг 6. Добавьте фильтр «Радиальное размытие»
Далее нам нужно поработать с фильтром радиального размытия. Для этого перейдите в меню Filter вверху экрана, выберите Blur, , затем Radial Blur. Итак, Filter> Blur> Radial Blur.
Использование фильтра Blur Radial создаст световые лучи, потому что слой создаст весь фильтр размытия, исходящий от источника света.
Когда появится диалоговое окно «Радиальное размытие», установите для параметра Blur Method значение Zoom . Метод Zoom создаст иллюзию длинных прямых лучей, сияющих сквозь деревья или на пляж. Радиальное размытие — это то, что не даст этим лучам выглядеть слишком искусственно.
После выбора метода масштабирования установите качество . Эксперты могут пойти дальше и выбрать Best на данном этапе, но тем, кто не знаком с этими процессами редактирования, следует пока выбрать Good .При необходимости качество всегда можно изменить позже.
Затем выберите Amount Blur для применения к изображению. Для больших изображений потребуется более высокое значение размытия фильтра, тогда как на меньших изображениях эффекты размытия фильтра будут отображаться более резко. Вы создадите новый вид вашего изображения в зависимости от выбранного вами Amount и источника света.
Перед тем, как закрыть диалоговое окно, вам нужно выбрать Blur Central вашего изображения.Эта точка должна быть там, где ваше солнце находится на небе изображения.
Чтобы выбрать Blur Central, перетащите указатель мыши на примерную точку на квадрате примера, где солнце находится на реальном изображении. Несмотря на достижения Photoshop, этот шаг всегда сложен, потому что поле, используемое для выбора местоположения, не включает предварительный просмотр вашего фактического изображения.
Сделайте наилучшее предположение и будьте уверены, что вы всегда можете отредактировать радиальное размытие фильтра и расположение световых лучей, если это необходимо.
Радиальное размытие фильтра может быть сложно отрегулировать, но практика поможет достичь совершенства!
Шаг 7:
Перепроверьте интеллектуальный фильтр радиального размытия и измените настройки на желаемыйПосле выхода из диалогового окна Radial Blur ваше изображение будет представлять изменения, внесенные вами в фоновый слой. Часто лучи будут слишком четкими (что означает, что вам следует уменьшить Amount ), или центр размытия будет немного смещен от солнца (что означает, что вам следует перенастроить ваш Blur Center ).
Чтобы снова открыть настройки радиального размытия, дважды щелкните на слове «Радиальное размытие» в окне предварительного просмотра световых лучей. Теперь вы можете менять режим наложения и создавать эффекты с солнечными лучами в Photoshop по своему вкусу.
Вы можете изменить количество , Центр радиального размытия, и Качество по своему усмотрению в настройках. Редактирование этого слоя не повредит изображению, потому что статус смарт-объекта слоя делает его неразрушаемым.
Продолжайте изменять эти настройки, пока не получите желаемое изображение.
Шаг 8: Убедитесь, что для радиального размытия установлено значение «Хорошее» на «Лучшее»
Как только вы будете довольны тем, как выглядят световые лучи на вашем изображении, измените качество вашего Radial Blur с Good на Best, , затем перезагрузите фильтр в последний раз.
Используя Best Quality available, загрузка фильтра займет больше времени из-за высокого качества эффекта.Это более высокое качество солнечных лучей должно преобладать по тому, как они выглядят на фотографии.
Фотография ArtTower по лицензии CC0
Шаг 9: Нанесите дополнительный слой-маску
Теперь, когда вы определились с тем, как выглядят ваши световые лучи, пришло время отточить, где лучи будут и не будут появляться на вашей фотографии.
Некоторые фотографии будут выглядеть нормально с лучами света по всему изображению, тогда как другие не будут выглядеть реалистично.
Чтобы скрыть солнечные лучи в определенных областях, мы будем использовать маску слоя . Чтобы создать маску слоя , щелкните значок Layer Mask (который напоминает квадрат с точкой), в то время как слой «световые лучи» все еще выбран.
Миниатюра маски слоя, которая выглядит как белый квадрат, должна появиться в окне предварительного просмотра «солнечных лучей».
Шаг 10
: Щелкните на Brush ToolВ левой части экрана Photoshop должна быть панель Tools с несколькими кнопками. Выберите инструмент Brush Tool на этой панели, прежде чем продолжить процесс редактирования.
Step 11
: Установите черный передний планТак как наша цель — скрыть отдельные солнечные лучи, нам нужно установить черный цвет переднего плана. Photoshop будет использовать цвет переднего плана в качестве цвета Brush Tool .
Чтобы убедиться, что ваш передний план черный, нажмите на клавиатуре букву D . Это действие должно установить для вашего переднего плана значение по умолчанию — белый цвет. Теперь нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона.
Текущие цвета Foreground и Background теперь видны в образцах цветов на панели инструментов Tools . Верхний левый квадрат, обозначающий цвет переднего плана, теперь должен быть черным.
Step 12
: Выберите мягкую круглую кистьПерейдите к средству выбора предустановок кисти , щелкнув правой кнопкой мыши или удерживая клавишу Control в любом месте изображения в Photoshop. В появившемся меню выберите мягкую круглую кисть с самой левой стороны верхнего ряда вариантов кисти.После двойного щелчка мышью по размеру инструмента кисти, инструмент выбора предустановок кисти должен автоматически закрываться.
Используя кисть, начните закрашивать изображение там, где вы не хотите видеть солнечные лучи. Вы не увидите черного следа там, где была кисть, но заметите, что солнечные лучи исчезают в этих областях, потому что кисть в этот момент действует как ластик.
Вы можете изменить размер кисти, увеличив или уменьшив ее, вернувшись к средству выбора предустановок кисти . Некоторые изображения могут потребовать дополнительных правок, в то время как другие могут быть не такими важными.
Вы можете увидеть, где вы нарисовали, обратившись к миниатюре предварительного просмотра маски рядом с миниатюрой «световые лучи». Черные области были закрашены, а белые области — это места, где светлые бобы все еще видны на изображении.
Шаг 13
: Примените корректирующий слой фотофильтраКогда вы будете удовлетворены расположением каждого луча, вы можете поиграть с цветом лучей, чтобы лучше соответствовать тону вашего изображения.
Удерживайте Alt (для пользователей Windows) или Option (для пользователей Mac), щелкнув значок New Fill или Adjustment Layer . Этот значок выглядит как наполовину черный, наполовину белый круг, расположенный в нижней части панели Layers .
Выберите Фотофильтр в появившемся меню. Этот выбор создаст диалоговое окно «Новый слой», подобное тому, что мы использовали в начале для создания слоя балок. Выберите опцию «Использовать предыдущий слой для создания обтравочной маски» , чтобы изменить детали только на слое балок, а не на всем изображении.
Регулирующий слой фотофильтра должен быть добавлен непосредственно над слоем световых лучей.
Фото 12019 Лицензия CC0
Шаг 14
: Щелкните «Фильтр подогрева» и отрегулируйте плотность до желаемого видаНастройки для слоя настройки фотофильтра появятся на панели «Свойства» на экране Photoshop.
После перехода на страницу правильных настроек установите для параметра Filter значение Warming Filter (85). Затем поднимите Плотность солнечных лучей, сдвинув ползунок вправо. Это согревает солнечные лучи, помогая им сливаться с окружающей средой.
Если на вашей фотографии много мягкого света, вам нужно немного добавить тепла световым лучам, но не полностью. Вы должны стремиться создать ощущение полноты и тепла своими правками на свет.
Чем дальше вправо вы увеличиваете плотность, тем теплее будет выглядеть свет в лучах.Вы можете изменять эти настройки несколько раз по своему усмотрению, пока не будете довольны результатом.
Шаг 15
: Уменьшите непрозрачность солнечных лучей для естественного видаТеперь, когда мы уточнили положение и температуру солнечных лучей, пришло время отполировать их, убедившись, что они не слишком яркие.
Непрозрачность измеряет яркость части изображения, поэтому, если вы хотите изменить непрозрачность , , вам следует снова перейти на панель «Слои» .Непрозрачность измеряется в процентах при использовании маски для создания солнечных лучей в Photoshop. Вы можете увеличить или уменьшить этот процент, поворачивая диск в правом верхнем углу панели.
Вы можете понизить или увеличить процент непрозрачности Opacity по своему усмотрению. Вы знаете, что закончили редактирование, когда световые лучи выглядят так же реально, как вы их помните!
Фото GypsySchneke, лицензия CC0
Подобные техники редактирования в Photoshop являются частью того, что делает редактирование фотографий таким захватывающим и творческим.
14 бесплатных кистей для Photoshop в виде солнечных лучей • Brand Glow Up
Рисунки в виде солнечных лучей часто используются в качестве фона для азиатских, ретро-тематических или винтажных плакатов, флаеров, баннеров и тому подобного. Они могут быть разной формы и толщины, и, конечно же, разного цвета, в основном пастельных или ярких оттенков. Если вы хотите получить эти элементы дизайна из прошлого, вот несколько бесплатных кистей с солнечными лучами, которые вы можете скачать и использовать.
Список бесплатных кистей для Photoshop в виде солнечных лучей
Вот 14 бесплатных и качественных кистей для солнечных лучей:
1.10 кистей Sunburst с высоким разрешением
Каждая из этих кистей в наборе имеет размер 2000 пикселей на 2000 пикселей, что делает их кистями супер высокого качества, все с разной толщиной солнечных лучей. Даже формы их центров различны.
2. Кисти «Лучи света» для Photoshop
Это набор из 20 кистей с солнечными лучами, каждая размером 1000 пикселей на 1000 пикселей, с разными стилями солнечных лучей: волнистыми, прямыми и даже с кругами на них. Некоторые лучи толстые, а некоторые тонкие.
3. Веселая солнечная вспышка от env1ro
Этот набор состоит из 11 кистей, в основном с волнистыми рисунками солнечных лучей. У каждого из них разный дизайн и разные центры солнечных лучей.
4. Кисти Sunburst 2.0 от CreativeLibraries
В этом наборе кистей с солнечными лучами есть как твердые кисти, так и кисти со скругленными краями, скорее всего, потому, что старые кисти, которые он делал, были слишком прозрачными.
5. Grungy Sunburst 01 Кисти от Minnie-brush
Этот набор подходит для PS7 и выше и идеально подходит для дизайна в стиле гранж.Он состоит из 6 кистей.
6. SunBursts от ammy
В этом наборе кистей 23 различных дизайна, в которые входят как сплошные кисти, так и кисти со скошенными или блеклыми краями.
7. Сет Sunburst Pop от Mixolution
В этом векторном наборе есть две кисти с солнечными лучами и несколько бонусных кистей от мороженого, что делает его отличным набором для создания плакатов или дизайнов на летнюю тематику.
8. Кисти RisingSun от env1ro
Сюда входят 18 кистей с большим размером файла (10 МБ), но, конечно же, качественными.У них в основном шероховатая текстура.
9. Кисти с завитыми солнечными полосами от DieheArt
Этот набор кистей состоит из 20 завитых кистей с солнечными лучами, предназначенных для PS7 и более поздних версий, высокого качества. Каждая из этих кистей имеет разные центры, направления и дизайн.
10. 11 крутых угловых колес от Killa-Carry
Он состоит из 11 кистей с солнечными лучами, вдохновленных японским дизайном. Каждая из кистей имеет разную толщину и количество лучей.
11. Кисти с солнечными полосами от DieheArt
Этот набор состоит из 8 кистей, которые были сделаны для PS7 и могут использоваться во всех версиях. Лучи солнечных лучей здесь в основном тонкие и прямые, по сравнению с другими кистями создателя (фигурные солнечные полосы).
12. Кисти Sunburst от Somonette
Это набор кистей для солнечных лучей, созданных из PS CS2 и состоящих из 24 больших кистей с разными углами падения солнечных лучей.
13. Бесплатный набор из 2 кистей Star and Sun от hoodphotography
Для тех, кто хочет получить дополнительный эффект от кистей с солнечными лучами, вот набор, в который также входит кисть со звездой.Оба они имеют качество высокого разрешения 2500 пикселей.
14. Кисти: Sunray by Mariesen
В этом наборе 9 кистей «солнечные лучи» / «солнечные лучи», каждая из которых имеет размер от 600 до 1200 пикселей и широкий выбор углов, толщины и узоров солнечных лучей.
Заключение
Поиск и загрузка бесплатных кистей — простая задача, просто убедитесь, что у вас установлены более поздние версии Photoshop, потому что некоторые кисти выбирают более высокие версии для работы.В этом случае вместо кистей можно использовать векторные изображения и произвольные формы. Тем не менее, мы надеемся, что вам понравятся эти бесплатные и качественные кисти для солнечных лучей!
кистей для фотошопа солнце — Cozon
солнце бесплатные кисти 800 бесплатных загрузок.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
6 кистей в виде солнечных лучей Бесплатные кисти для Photoshop на Brusheezy.
Солнце абстрактные кисти для Photoshop Brushlovers Com.
8 солнечных кистей Бесплатные кисти для Photoshop на Brusheezy.
Fiery Sun Brush Pack Бесплатные кисти для Photoshop на Brusheezy.
Бесплатные кисти для Photoshop Brushlovers Com.
28 Кисть восходящего солнца Кисти Photoshop Кисти в Photoshop Abr.
Кисти от солнца от Dusteramaranth на Deviantart.
Кисти восходящего солнца Кисти для Photoshop Кисти для Photoshop Абр.
Кисти Risingsun Кисти для Photoshop.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Кисти для солнечных бликов Бесплатные кисти для Photoshop на Brusheezy.
60 лучших бесплатных кистей для Photoshop от солнца Freecreatives.
50 замечательных, но бесплатных наборов кистей Photoshop для ваших проектов.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
50 Photoshop Кисти восходящего солнца и солнечные лучи Creative Cancreative Can.
Кисть с солнечными лучами 45 бесплатных кистей для Photoshop Загрузить 123freebrush.
Абстрактные художественные кисти для Photoshop Солнечные всплески Бесплатные кисти для Photoshop.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Солнце Векторы Фото и Psd файлы Скачать бесплатно.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Солнечные кисти для Photoshop Дизайн Photoshop кисти Photoshop.
Кисти для фотошопа для кресла для загара Загрузить 10 кистей для Photoshop.
Набор рисованных древних кистей с солнцем Бесплатные кисти для Photoshop на.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Кисти Risingsun 31 Чистка щеткой.
Кисти Photoshop Sun Sketch Загрузить 32 кисти Photoshop для.
Кисть «Солнце и луна» Бесплатные кисти для Photoshop на Brusheezy.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Кисти для солнечных бликов камеры Освещение кистей Photoshop.
4vector Com Более 180 000 бесплатных векторов с помощью поисковой системы.
Фото манипуляции с красивым пейзажем восхода солнца Psdfan.
20 кистей Sunshine Ps Brushes Abr Vol 10 Light Photoshop Brushes.
Ресурсы Risingsun для Photoshop.
Узнайте, как создать эффект пламени в Adobe Photoshop Cc Dansky.
Бесплатные кисти для Photoshop. Кисти для солнечных лучей. Бесплатные кисти для Photoshop.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Кисти для Photoshop Световой эффект для Photoshop 100 Sun Lens Flare Etsy.
Pin By Cat Mark On Dawnbrush Кисти для Photoshop Кисти для Photoshop.
Light Free Brushes 645 бесплатных загрузок.
Seltars Soup Everything Web.
Sun And Moon Brush Light Кисти для Photoshop Brushlovers Com.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
18 абсолютно стильных дизайнов с помощью кистей Photoshop и как их сделать.
Летнее солнце Векторная графика Png Wallpaperzz Graphic.
Flopperdesigns Flopper Deviantart.
10 шаблонов тату с черепом. Кисти для Photoshop. Бесплатная загрузка.
Sun Zlark Com.
Бесплатные кисти для Photoshop Яркое солнце Графический Mac.
20 кистей Sunrise Ps Abr Vol 9 Бесплатные кисти для Photoshop на Brusheezy.
Бесплатные 20 кистей для Photoshop.
Причудливые лавровые венки Картинки Кисти для Photoshop Png файлы.
Бесплатные кисти для Photoshop Sunshine 2 бесплатные кисти для Photoshop на Brusheezy.
20 великолепных кистей Adobe Photoshop Top Design Magazine Web.
Бесплатные векторы солнца Скачать бесплатно картинки Бесплатные картинки на клипарт.
Усы Кисти для Photoshop Ретро Кисти Джентльмен Photoshop Etsy.
Цветочные кисти для Photoshop. Скачать бесплатно бесплатные кисти для Photoshop.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Кисть Moon Star Brush Sketchup Настоящая кисть Pinterest Photoshop.
20 кистей Sunrise Ps Abr Vol 9 Бесплатные кисти для Photoshop на Brusheezy.
Кисти для фотошопа с силуэтами волейбола Скачать 37.
Бесплатные кисти для Photoshop Brushlovers Com.
15 удивительных бесплатных кистей для Photoshop с луной и звездами Smashingapps Com.
Полная версия игры для ПК A Hope Of Pc Gaming Страница 28.
Небесные кисти, шрифты, текстуры, кисти, дингбаты и т. Д. В 2019 году.
20 великолепных кистей Adobe Photoshop Top Design Magazine Web.
Солнце Векторы Фото и Psd файлы Скачать бесплатно.
20 кистей Sunrise Ps Abr Vol 9 Бесплатные кисти для Photoshop на Brusheezy.
Лучшие в мире фотографии кистей и заката Flickr Hive Mind.
Бесплатные кисти для Photoshop Солнечные лучи и светлые кисти для Photoshop.
Кисти Photoshop 40s Загрузить 15 кистей Photoshop для рекламы.
20 кистей Sunrise Ps Abr Vol 9 Бесплатные кисти для Photoshop на Brusheezy.
Рисованный каракули Погода Клипарт Погода Photoshop Overlay Etsy.
Pin Автор: Katie Pertiet О кистях Photoshop Цифровой скрапбукинг.
449 Photoshop Sun Brushes Скачать бесплатно в формате Abr Psd Eps.
Векторный мультфильм динозавров и мужчин персонажей иллюстрации Photoshop.
20 великолепных кистей Adobe Photoshop Top Design Magazine Web.
Летнее солнце Векторная графика Png Wallpaperzz Graphic.
Shine Star Brush Бесплатные кисти для Photoshop на Brusheezy.
Кисти Photoshop Supernova Загрузить 1 кисть Photoshop для.
20 великолепных кистей Adobe Photoshop Top Design Magazine Web.
Кисти и градиентные бесплатные графические шаблоны Photoshop.
Light Free Brushes 645 бесплатных загрузок.
Кисть Pixelpush Design.
Поднятие тяжестей Кисти Photoshop Загрузить 1 кисть Photoshop для.
Полный набор кистей для дерева Photoshop См. Outlook.
Free Vector Free Photos Free Psd Graphic And Icons Free Download.
20 кистей Sunrise Ps Abr Vol 9 Бесплатные кисти для Photoshop на Brusheezy.
Youngsta Cpt Анвар Дэвидс Dribbble Dribbble.
Ic Artwork Critique.
Sky Creator для Adobe Illustrator Кисти Кисти Photoshop.
20 великолепных кистей Adobe Photoshop Top Design Magazine Web.
St Patrick X27 S Дневные кисти Праздники Кисти для фотошопа.
Чистка при свете с помощью Lightroom
Изучите увлекательный способ рисования кистью с помощью Light в Lightroom и несколько советов о том, как кисть работает на этом пути.
Синтия Киндл 12 декабря 2020 года в 18:52
Лана 19 мая 2020 года в 17:01
РойМ 30 мая 2019 г. в 9:28
Мэтт Клосковски 21 марта 2019 г., 10:59
Майкл Л. Уилсон 19 марта 2019 г., 12:15
Мэтт Клосковски 19 марта 2019 года в 13:17
Говард 18 марта 2019 г., 22:48
- Керрин
18 марта 2019 г. в 9:19
- Зеб Ян 18 июня 2020 г. в 9:11
Дженни Рид 18 марта 2019 г. в 9:03
- JoeR 18 марта 2019 г. в 1:14
возродить 17 марта 2019 года в 22:06
Майк Фоксуорти 17 марта 2019 г., 17:55
Кит 17 марта 2019 г. в 7:22
Мэтт Клосковски 19 марта 2019 г., 10:52
Уэйн Холл 16 марта 2019 г., 21:26
Жан 16 марта 2019 г., 17:53
Нэнси 15 марта 2019 года в 23:37
- Говард
15 марта 2019 года в 23:11
Мэтт Клосковски 16 марта 2019 г. в 8:38
Говард 18 марта 2019 г., 22:45
Волкер 19 марта 2019 г. в 8:38
Джеймс Б. 15 марта 2019 г., 20:52
Копье 15 марта 2019 года в 15:25
Мэтт Клосковски 15 марта 2019 года в 14:36
Дайан Арнольд 15 марта 2019 г., 13:40
Нина Пуллиам 15 марта 2019 г., 12:14
Скотт Мартин 15 марта 2019 г., 11:27
Павел 15 марта 2019 г., 11:02
Мэтт Клосковски 15 марта 2019 г., 11:40
Кевин.Etherington 15 марта 2019 г., 10:47
- Карен 15 марта 2019 г. в 9:58
- Дэнни 15 марта 2019 г. в 8:21
Сандра 14 марта 2019 года в 19:40
Сандра 14 марта 2019 года в 20:04
Мэтт Клосковски 14 марта 2019 года в 23:31
Джон Джентри 14 марта 2019 года в 18:34
Мэри Мерфи 14 марта 2019 года в 18:30
Джефф Пьетроски 14 марта 2019 г., 18:12
Беверли Эдгмон 14 марта 2019 года в 19:22
Танни Мориарти 14 марта 2019 года в 18:08
Бетти Жирардо 14 марта 2019 года в 18:07
drivejack @ gmail.ком 14 марта 2019 года в 18:05
Карл Гандольфо 14 марта 2019 года в 17:40
Брюс Эванс 26 апреля 2021 года в 18:36
- Анна
14 марта 2019 г., 17:32
Кэти 14 марта 2019 г., 18:14
темпер 14 марта 2019 г., 17:27
Говард 15 марта 2019 года в 23:03
Грег Палмер 14 марта 2019 года в 17:03
Пегги 14 марта 2019 года в 17:03
Дебби 14 марта 2019 года в 16:59
Мэтт Клосковски 15 марта 2019 г. в 9:23
- Мартина 14 марта 2019 года в 16:43
Робб 14 марта 2019 года в 16:01
Сесиль Сент-Джон 14 марта 2019 года в 15:44
К.Лесли Хэммонд 14 марта 2019 года в 15:48
К. Лесли Хэммонд 14 марта 2019 года в 16:34
Сандра 14 марта 2019 года в 19:46
Мэтт Клосковски 15 марта 2019 г. в 9:25
Джули Бойл 26 марта 2019 года в 18:37
Джеймс 14 марта 2019 года в 15:43
Сэнди 14 марта 2019 года в 15:37
ДЭВИД ФЕРГУСОН 14 марта 2019 года в 15:24
20 наборов бесплатных кистей Sunburst с высоким разрешением для Photoshop
Photoshop — это ведущая и потрясающая программа для проектирования для всех веб-дизайнеров, графических дизайнеров и, конечно же, для фотографов.Создаваете ли вы веб-дизайн или цифровое искусство, Photoshop предлагает очень полезные и эффективные инструменты, упрощающие процесс дизайна.
Набор инструментов Photoshop действительно огромен. И одним из самых важных инструментов в этом наборе инструментов является инструмент кисти. Инструмент кисти — это основной компонент Photoshop, который помогает создавать или добавлять очень реалистичные эффекты всего за несколько щелчков мышью. Используйте подходящую кисть для своего дизайна, вы можете полностью изменить общий вид вашего дизайна или фотографии и сделать его привлекательным.
Сегодня многие веб-сайты предлагают бесплатные кисти для Photoshop, и каждую неделю мы собираем для вас специальные кисти.
В сегодняшнем посте мы собрали бесплатные кисти солнечных лучей для пользователей Photoshop. Наличие огромной библиотеки кистей действительно важно для дизайнеров, так почему бы не проверить приведенные ниже кисти солнечных лучей с высоким разрешением. Не стесняйтесь загружать и использовать. Пожалуйста, проверьте лицензионные соглашения для коммерческого использования. .
Вы также можете взглянуть на наши прошлые коллекции кистей;
Кисти для солнечных лучей 2.0
Твердая коллекция кистей «солнечные лучи» со скошенными краями.
Источник кисти
Кисти восходящего солнца
В наборе 18 щёток для подъема бесплатно.
Источник кисти
Кисти с завитыми солнечными полосами
Этот набор состоит всего из 20 кистей от солнца.
Источник кисти
Кисти для солнечных лучей
Всего можно найти 24 кисти с солнечными лучами. Размер файла 9.2 MB
Источник кистей
Солнечные вспышки
В набор входят сплошные всплески, которые размываются по краям с помощью 23 кистей.
Источник кисти
Кисти векторных линий
Набор состоит из 16 кистей в стиле солнечных лучей.
Источник кисти
Кисть Sun Vector Brush
В этом наборе 12 векторных кистей с солнцем.
Источник кисти
Кисти высокого разрешения для солнечных лучей
Эти кисти с солнечными лучами имеют размер 2000 пикселей на 2000 пикселей.В наборе 10 кистей с высоким разрешением.
Источник кисти
Кисти для солнечных лучей
В набор входят 20 бесплатных кистей для загара, предназначенных только для личного использования. Сделано в Photoshop CS4.
Источник кисти
Набор для поп-музыки Sunburst
Набор кистей с солнечными лучами для создания красивого фона.
Источник кисти
Веселые солнечные лучи
В наборе 11 кистей для солнечных лучей.
Источник кисти
Кисти с солнечными лучами
Имеется 9 кистей с солнечными лучами размером от 600px до 1200px
Brush Source
Кисть для солнечных лучей
Набор круглых кистей в виде солнечных лучей.
Источник кисти
Кисти восходящего солнца
В наборе 9 кистей для Photoshop 7 и выше.

 Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.