Уроки Photoshop, стань дизайнером!
Уроки фотошопа
Новая техника вырезания волос в Photoshop CS5
В Фотошоп CS5 присутствует огромное множество интересных инструментов для дизайнеров. Один из них это Refine Edge (Уточнить край/Автоматическая обтравка). Он действительно необходим при вырезании объектов из фона, особенно, если это волосы или любые детали, которые придают реалистичности изображению. В версии CS5 справиться с этим задание очень легко. Ниже в уроке фотошоп по вырезанию волос представлены несколько техник, при использовании которых результат достигается за несколько щелчков мышью. Подробнее…
Создание сюрреалистического постера с геометрическими элементами
В этом уроке фотошопа мы попробуем создать абстрактный космический постер с использованием разных геометрических форм, масок и некоторых фильтров Фотошопа. Подробнее…
Использование инструмента «Извлечение»
Инструмент «Извлечение» очень полезен, так как он позволяет достаточно чётко выделить нужный фрагмент фотографии и вырезать его, чтобы очистить фон или вставить в другое изображение.
Красивая композиция из геометрических фигур и фото девушки
Сегодня мы рассмотрим, как из обычной фотографии девушки можно сделать достаточно симпатичную композицию, используя Фотошоп. В этом уроке фотошопа на русском языке используются средства для ретуши, а также создание фона из различных форм. Приступим 🙂 Подробнее…
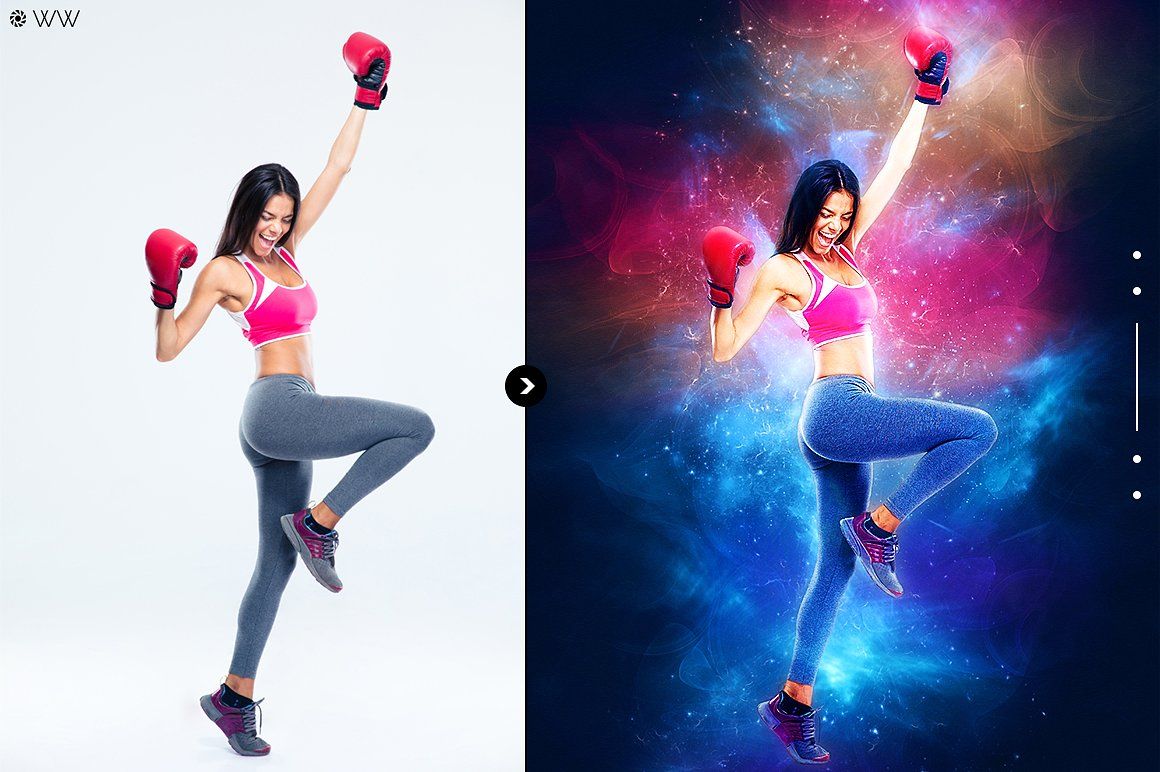
Создание «космической» фотокомпозиции в Фотошопе
В этом уроке Фотошопа мы будем создавать «космическую» фотокомпозицию используя разные техники, кисти фотошоп и экспериментируя с настройками смешивания. Дополнительные фильтры в этом уроке не понадобятся. Также для создание необходимых эффектов нам придется использовать Adobe Illustrator (Иллюстратор). Подробнее…
Сексуальная ретушь (гладкая кожа)
Не у всех гладкая чистая кожа, но всем хочется иметь красивую аватарку вконтакте. И вы наверняка в задавались вопросом: «Как сделать кожу более гладкой?». В этом уроке Фотошопа на русском языке мы попытаемся ответить на этот вопрос. Из инструментов понадобится как обычно Adobe Photoshop. Подробнее…
В этом уроке Фотошопа на русском языке мы попытаемся ответить на этот вопрос. Из инструментов понадобится как обычно Adobe Photoshop. Подробнее…
Шикарный металлический текст в фотошопе
В этом уроке Фотошопа вы узнаете, как создать «металлический» текст с подсветкой сверху и тенью. Мы будем использовать базовые трансформации в photoshop, некоторые фильтры и действия (Actions), чтобы добиться нужного результата. Итак, начнем 🙂 Подробнее…
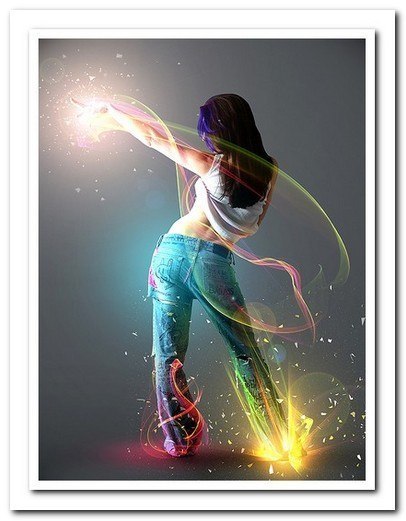
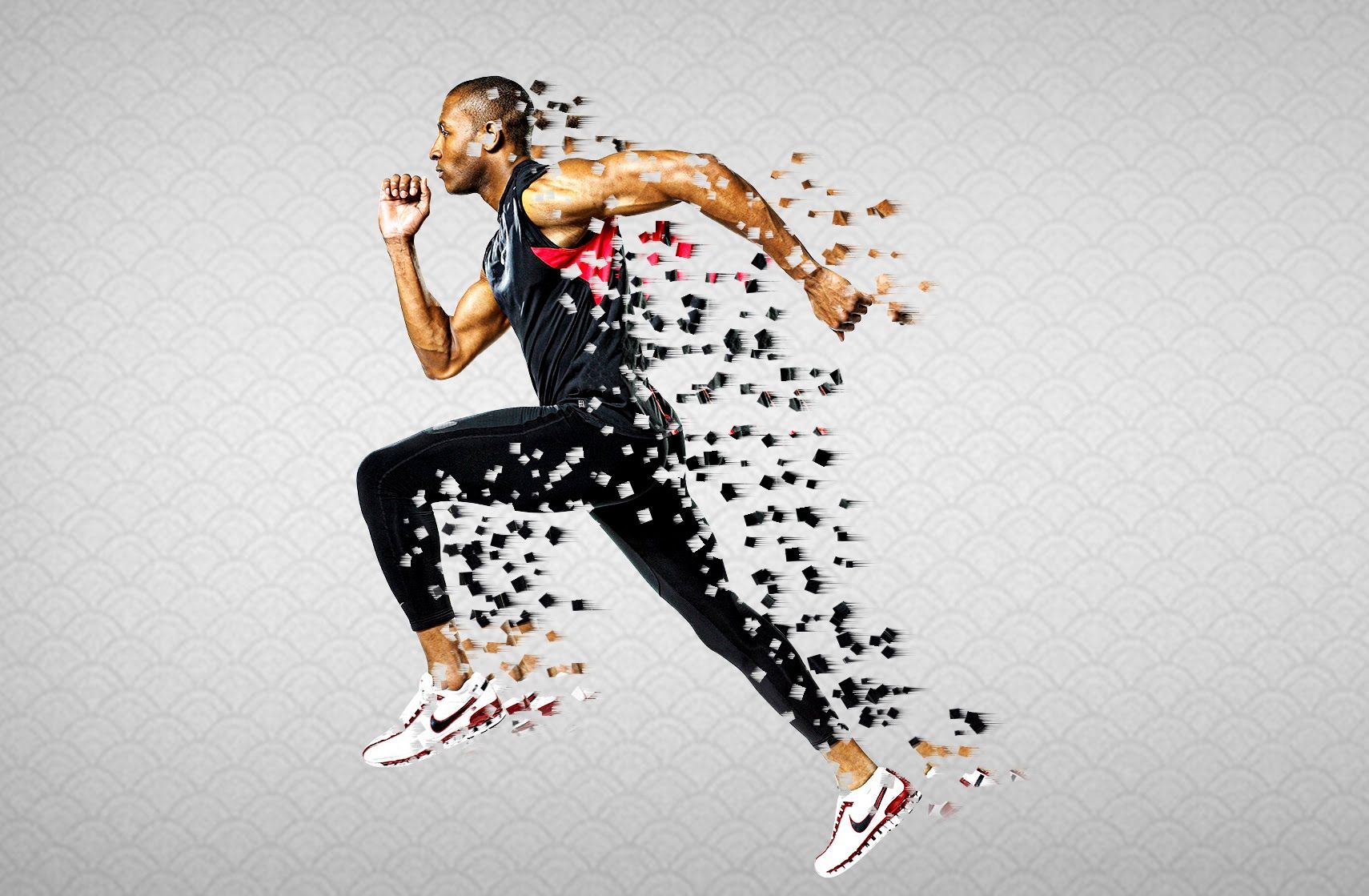
Создаем красивые эффекты вокруг танцора
В данном уроке фотошопа рассматривается ряд суперских эффектов, которые вы сможете применять на своих фотках. В данном уроке фотошоп рассматривается пример с фотографией танцора. Очень классные эффекты, рекомендую хотя бы взглянуть =) Подробнее…
Шероховатый металл
В этом уроке photoshop мы создадим в Фотошопе простую композицию, которая состоит из двух слоев (и нескольких слоев настройки), но эффект получится достаточно привлекательный. Так что поехали! Подробнее…
Текст в стиле ретро
В этом уроке фотошоп нам предстоит создать текст в стиле ретро. Также вы сможете узнать немного нового о шрифтах в Photoshop. Подробнее…
Также вы сможете узнать немного нового о шрифтах в Photoshop. Подробнее…
Хотите выглядеть моложе? Легко!
Хотели бы вы перевести часы назад и выглядеть моложе? Ну что же, волшебников среди нас нет и сделать это никто не сможет, но, с помощью этого урока photoshop, вы сможете добиться некоторого прогресса! Подробнее…
Очень интересный световой эффект в Фотошопе
В этом уроке фотошоп на русском языке я покажу вам простой способ, который может быть использован для усовершенствования любой работы с потрясающими световыми эффектами. Мы будем использовать, в частности, инструменты выделения, градиенты и кисти для достижения результата. Подробнее…
Создание красивого текстового эффекта
В этом уроке фотошопа мы будем использовать Photoshop CS3 или CS4, чтобы создать классный эффект для декорации текста. Мы будем использовать комбинации стилей слоя, смешивание цветов, блики и изображения. Результат этого урока фотошоп будет очень красивый и в процессе вы можете узнать много интересных вещей.
Как установить кисти в фотошопе?
Этот, казалось бы, простой вопрос встречается очень и очень часто среди пользователей фотошопа. Сегодня мы узнаем, как это сделать самым простым путем. Подробнее…
Стильный постер в стиле гранж с эффектом 3D текста в Фотошопе
В этом уроке фотошопа мы с вами попробуем создать постер в стиле гранж. Поиграемся мы с настройками смешивания, с комбинированием изображений и с некоторыми фильтрами, чтобы создать красивые эффекты. Также я покажу вам как вставить 3D текст в композицию и как заменять существующие цвета используя слои настройки. Подробнее…
Как изменить цвет глаз в фотошопе
Как изменить цвет глаз в фотошопе — это достаточно распространный вопрос среди тех, кто только начинает познавать фотошоп. В данном уроке фотошопа рассматривается как раз эффект изменения цвета глаз, выполнение которого не составит особого труда, урок очень легкий и простой. Подробнее…
Создание простого и элегантного текстового эффекта
В этом уроке фотошопа мы рассмотрим, как создать элегантный текстовый эффект всего за 13 шагов. Использовать мы будем Иллюстратор для придания реалистичности контуру текста. Затем немного поэкспериментируем с настройками смешивания в Фотошопе, чтобы создать эффект нажатия. Этот стиль идеально подойдет для подзаголовка сайта или дизайна постера. Подробнее…
Использовать мы будем Иллюстратор для придания реалистичности контуру текста. Затем немного поэкспериментируем с настройками смешивания в Фотошопе, чтобы создать эффект нажатия. Этот стиль идеально подойдет для подзаголовка сайта или дизайна постера. Подробнее…
Перевод фотошопа на русский
Очень часто наши пользователи жалуются, что в уроках используется английский фотошоп. Я изначально советовал бы всем ставить английский, т.к. порой ужасаюсь от качества перевода. Тем не менее, выкладываю таблицу с сопоставлением русских и английский терминов фотошопа. Подробнее…
Состаривание фотографии в фотошоп
В этом уроке фотошопа вы научитесь создавать красивый эффект старой фотографии с помощью пары текстур и смешивания слоев. Подробнее…
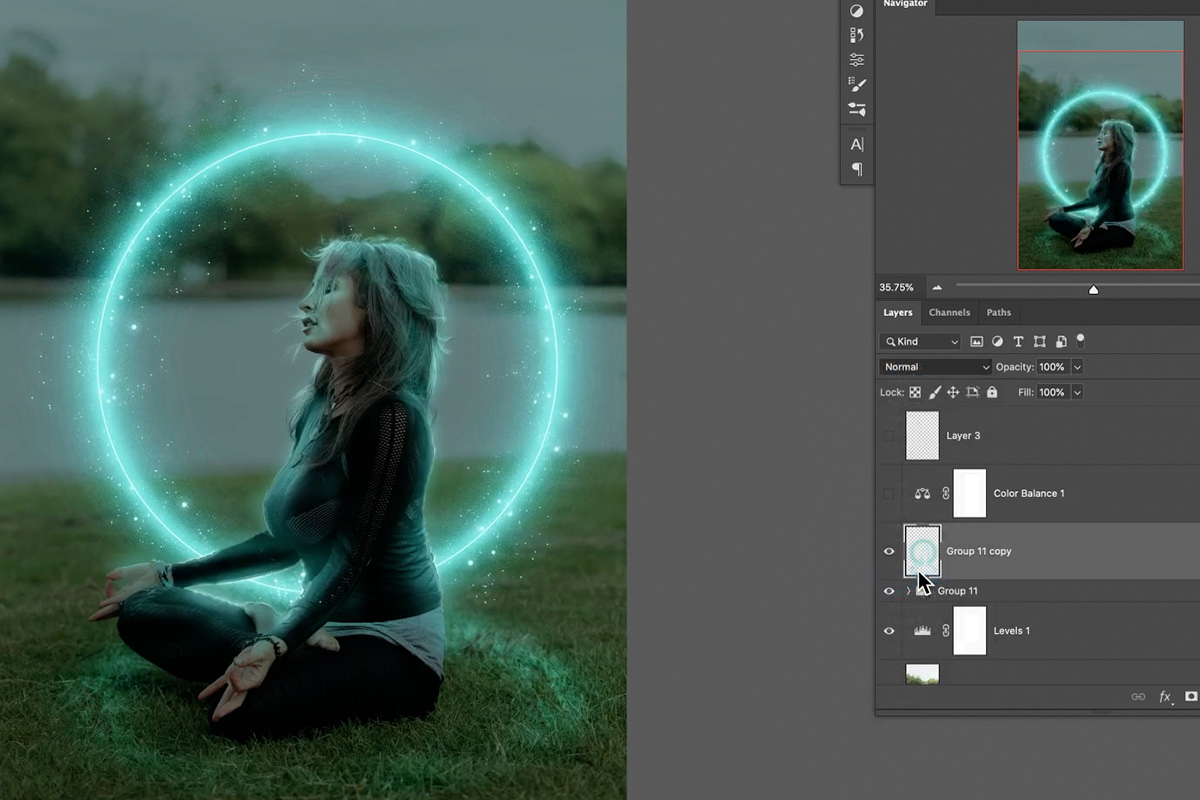
Светящиеся нити вокруг фотки
Очень полезный и интересный урок фотошопа. Очень популярная техника рисования симпатичных «ниток» на фотках. Наверняка вы встречали такой эффект у друзей в альбомах вконтакте. Теперь и мы научимся! Подробнее.
Лабораторная работа по теме СОЗДАНИЕ ЭФФЕКТОВ В ADOBE PHOTOSHOP
Лабораторная работа №3
СОЗДАНИЕ ЭФФЕКТОВ В ADOBE PHOTOSHOP
ЦЕЛЬ РАБОТЫ: научиться создавать сложные изображения с различными эффектами и параметрами наложения, научиться пользоваться векторными инструментами рисования.
Для выполнения работы необходимо знать особенности растровой графики, назначение и возможности программы Adobe Photoshop, основные настройки и команды программы, инструменты растровой графики; необходимо уметь: работать с фильтрами.
ВРЕМЯ ВЫПОЛНЕНИЯ: 90 минут.
ОБОРУДОВАНИЕ: ПК IBM, OS Windows, ПО Adobe Photoshop
КРАТКАЯ ТЕОРИЯ И МЕТОДИЧЕСКИЕ РЕКОМЕНДАЦИИ
Одна из самых популярных
и часто используемых функций в Adobe Photoshop – создание фотоэффектов.
Фактически, эта функция представляет собой значительно усовершенствованную
функцию рисования, так как применяется в основном для постобработки фотографий
(то есть, когда все необходимые эффекты для редактирования фото уже применены).
Фильтры представляют
собой небольшие программы, которые (подобно макросам и скриптам) выполняют
заранее установленную последовательность команд. При этом они автоматически
вычисляют значения и характеристики каждого пикселя изображения и затем модифицируют
их в соответствии с новыми значениями. Большинство фильтров предназначено для
имитации реальных эффектов. Например, группа художественных эффектов позволяет
имитировать самые разнообразные виды живописи (масло, акварель и т. п.) и стили
разных художников. Большинство современных графических программ поддерживает
подключаемые фильтры других фирм (plug-ins).
ПОРЯДОК ВЫПОЛНЕНИЯ И ФОРМА ОТЧЕТНОСТИ
Задание 1. Эффект размытого фона
1. Откройте фотографию с дельфинами, продублируйте изображение.
2. Любым способом выделите дельфинов.
3. Инвертируйте выделение командой
4. Для копии изображения выполните команду Фильтр – Размытие – Размытие при малой глубине резкости, радиус – 20.
5. Выполните сведение слоев.
Задание 2. Эффект дождя
1. Откройте любую фотографию и продублируйте изображение.
2. Создайте новый пустой слой. Залейте его черным цветом.
3. Примените Фильтр — Шум – Добавить шум с параметрами: Эффект = 35, распределение по Гауссу, Монохромный
4. Примените
еще один Фильтр – Размытие – Размытие в движении угол = -84, смещение = 30.
5. На панели «Слои» изменим режим наложения слоя «Дождь» на Экран.
Задание 3. Создание постера.
1. Создайте новый документ размером 1280х1024 px, разрешение – 72 px/дюйм, цветовой режим – RGB, цвет фона – белый.
2. Выберите инструмент Градиент, щелкните дважды на панели свойств по типу градиента, при этом откроется окно Редактор градиента. Установите для начальной точки цвет – 220004, для конечной – 920003 (рис. 1). В окне свойств щелкните по кнопке Инверсия и проведите вертикальную полосу градиента от верхнего края листа к середине (рис. 2).
|
|
Рис. 1
1
Рис. 2
3. Откройте фотографию, выберите инструмент Перо и аккуратно обведите по контуру фигуру. Щелкните правой кнопкой по фигуре и выберите команду Выделить область. Вставьте выделенную область в документ с градиентом.
4. Примените команду Фильтр – Имитация – Аппликация со значениями: количество уровней – 3, простота краев – 2, четкость краев – 1.
Рис. 3
5. Уберите оставшиеся надписи в правой части рисунка.
6. Создайте дубликат слоя с фигурой, установите для него стиль слоя – наложение цвета (ba3704).
7. Перейдите
на слой ниже, установите для него режим наложения – Перекрытие и стили
слоя – внешнее свечение: цвет – черный, режим наложения –
нормальный, непрозрачность – 100%, размер – 81 px; градиент: тип обводки – градиент, цвет – от желтого (f2c206)
к белому, угол – 900, размер – 8 px.
8. Перетащите нижний слой с фигурой выше слоя с копией.
рис. 4
9. Скройте два верхних слоя, перейдите на нижний слой с фоном и создайте новый пустой слой. Залейте новый слой белым цветом.
10. Черной кистью с жесткостью 5-10% и размером 500 px сделайте точку почти в центре слоя. Примените Фильтр – Оформление – Цветные полутона, везде установите значение 20.
11. Перейдите в команду меню Выделение – Цветовой диапазон, установите разброс 200, щелкните пипеткой по черной области в окне просмотра и нажмите ОК. В результате получится выделенным весь белый цвет.
12. Нажмите клавишу Delete и снимите выделение.
13. Уменьшите получившийся узор, передвиньте его в правый нижний угол и установите для него стиль слоя – наложение цвета (c30504). Меняем режим наложения этого слоя на Перекрытие.
Рис. 5
14. Включите
видимость всех слоев. Сделайте три копии слоя с узором, поместите их и
уменьшите размеры так, как показано на рис. 6.
Включите
видимость всех слоев. Сделайте три копии слоя с узором, поместите их и
уменьшите размеры так, как показано на рис. 6.
Рис. 6
15. Для самого левого задайте наложение цвета 130000, следующему – 3d0001, далее 290001.
16. Сгруппируйте все слои с узорами в папку с именем Узор.
17. Выберите инструмент Произвольная фигура и тип – Цель регистрации . Немного уменьшите масштаб изображения и нарисуйте цель, как на рис. 7. Поменяйте режим наложения на Перекрытие и понизьте непрозрачность до 70%.
Рис. 7
18. Зайдите в папку Узор и создайте еще два узора (копии первого узора) в левом верхнем и нижнем углах. Перетащите папку с Узорами в окне слоев выше слоя с произвольной фигурой.
19. Выше папки с узорами создайте новый пустой слой.
20. Загрузите
дополнительные кисти, используя команду Редактирование – Управление наборами. Нажмите на кнопку Загрузить и выберите файл с кистями из папки Кисти.
Нажмите на кнопку Загрузить и выберите файл с кистями из папки Кисти.
21. Кистями №286 и №266 с разными размерами создайте различные узоры. Создайте еще один новый слой и кистями №173 также нарисуйте узоры. Поменяйте режим наложения второго слоя с кистями на перекрытие.
Рис. 8
22. Нарисуйте динамик. Для этого инструментом Эллипс в правом нижнем углу нарисуйте круг, измените стили слоя Тиснение: глубина – 1000, размер – 0, смягчение – 0, режим подсветки – экран, непрозрачность – 100%; Наложение градиента: тип – от черного к белому, угол = -90, масштаб 150; Обводка – 1 px, положение – снаружи, черный цвет.
23. Создайте
еще один круг немного поменьше, поместите его в центр первого круга и
установите стили слоя: Тиснение: глубина – 100, размер – 3,
смягчение – 0, режим подсветки – экран, непрозрачность тени – 100%; Наложение
градиента: тип – от черного к темно-серому (606060), угол = 90,
масштаб 150, Инверсия; Обводка – 1 px,
положение – снаружи, черный цвет.
24. Создайте еще один маленький круг в центре динамика и установите стили слоя: Тиснение: глубина – 100, размер – 0, смягчение – 0, режим подсветки – нормальный, непрозрачность тени – 100%; Наложение цвета: черный.
Рис. 9
25. Самостоятельно создайте мембрану в центре динамика и 4 винта.
Рис. 10
26. Создайте 3 дубликата папки с динамиком и расположите их произвольно по рисунку.
27. Самостоятельно добавьте поверх всех слоев еще узоры и рисунки произвольными кистями. Вставьте автограф.
Рис. 11
КОНТРОЛЬНЫЕ ВОПРОСЫ
1. Что такое фильтры и для чего их можно использовать?
ЛИТЕРАТУРА
1. Немцова Т.И.,
Назарова Ю.В. Компьютерная графика и web-дизайн. Практикум: учебное
пособие. – М.: ИД «ФОРУМ»: ИНФРА-М, 2011.
Практикум: учебное
пособие. – М.: ИД «ФОРУМ»: ИНФРА-М, 2011.
2. Петров М.Н., Молочков В.Н. Компьютерная графика. Учебник. – Спб.: Питер, 2009.
3. Элективный курс «Графический редактор Photoshop»/Сост. С.Н. Леготина, Волгоград: ИТД «Корифей», 2005.
4. Электронный ресурс «Уроки фотошопа» Форма доступа: http://photoshop-help.ru/
Скачано с www.znanio.ru
Понятие и виды Маски-слоя в фотошопе
Слои в фотошопе — это фундаментальная основа программы, без них фотошоп не был бы тем, каким мы его знаем. Именно вокруг слоев завязана вся суть работы по редактированию и созданию графики. Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя». В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.
Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя». В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.
Должен предупредить, что будет не так уж и просто разобраться что же такое эти маски, а чтобы научиться их применять, нужно долго и упорно набивать руку практикуясь на простых и сложных примерах. Прежде всего, необходимо понять суть этого инструмента:
Маска слоя нужна чтобы скрыть часть изображения, либо поместить его внутрь другого изображения.
Виды масок
В фотошопе я выделяю 4 вида масок, хотя на других сайтах вы можете встретить мнение о том, что их меньше или даже больше. Но от этого суть не меняется, мы все говорим об одних и тех же, просто относим к разным категориям. Итак, виды масок:
Итак, виды масок:
- быстрая маска при помощи кисти, карандаша;
- быстрая маска при помощи градиента;
- маска слоя;
- обтравочная маска.
В принципе быструю маску при помощи инструментов кисти, карандаша и градиента можно было отнести в одну группу. Но все же я хочу их разделить для удобства восприятия, так как в них есть отличия.
Рассмотрим все виды масок подробнее.
Быстрая маска при помощи кисти, карандашаБыстрая маска в фотошопе дает возможность сделать качественное выделение фрагмента изображения, используя хорошо знакомы нам инструменты кисть и карандаш. Далее я буду рассматривать только один инструмент – кисть, с карандашом все аналогично, да и используют его в таких целях намного реже.
Я открыл изображение и хочу отделить значок от фона:
Для перехода в режим быстрая маска в панели Инструментов установим черно-белые цвета. Чтобы это сделать быстро, нажмите на маленькую пиктограммы стандартных цветов (указано стрелочкой на примере ниже). Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Выбираем инструмент Кисть, в панели атрибутов инструмента нужно установить 100 % жесткость, непрозрачность 100 %, нажим 100 %, а диаметр кисти устанавливаем на свой вкус.
Теперь начинаем отделять объект от фона. Для этого при помощи кисти начинаем закрашивать эмблему. Вы увидите полупрозрачный красный цвет – это и есть наша маска.
Идеально, конечно, не получится и мы обязательно вылезем за граница эмблемы. Тогда там в палитре черно-белого цвета переключаемся на белый (!!) цвет и аналогичным образом, подобно ластику, стираем лишнее.
Совет
Для того чтобы быстро переключать между черным и белым цветом, можно воспользоваться горячей клавишей «Х» на клавиатуре.
После того, как эмблема была закрашена, необходимо перейти в обычный режим. Для этого вновь нажмите на значок быстрой маски. В результат е чего вы увидите:
Все, что не было закрашено маской, выделилось. Но нам же нужно выделить эмблему, тогда нужно просто инвертировать изображение. Для этого нажимаем комбинацию клавиш Shift+Ctrl+I или в командной строке выбираем: Меню – Выделение – Инверсия.
Но нам же нужно выделить эмблему, тогда нужно просто инвертировать изображение. Для этого нажимаем комбинацию клавиш Shift+Ctrl+I или в командной строке выбираем: Меню – Выделение – Инверсия.
В результате эмблема стала выделенной, теперь мы можем с ней делать все что хотим.
Быстрая маска при помощи градиентаПри помощи инструмента градиент можно сделать эффект постепенного исчезновения.
Делаем в палитре цветов черно-белые цвета. Выбираем на панели инструментов «Градиент», в панели атрибутов инструмента устанавливаем черно-белый градиент, непрозрачность устанавливается 100 %, режим – нормальный.
Нажимаем значок быстрой маски. На изображении проводим наш градиент. В результате изображение покрывается красным полупрозрачным цветом. С одной стороны цвет насыщенней, чем с другой.
Возвращаемся в обычный режим, для этого надо отключить быструю маску. Видим, как часть изображения стала выделена пунктирной линией.
Жмем на клавиатуре клавишу «Delete» или «Ctrl+X». В результате стирается часть изображения и получается эффект плавного затухания. Если, например, у вас было в низу какое-либо изображение — его станет видно.
Маска слояДля того чтобы разобраться что это такое, возьмем две картинки: 1-ая это изображение с эмблемой Бэтмена, 2-ая тоже картинка с Бэтменом на фоне неба. Попробуем сделать так чтобы на картинке с небом появилась эмблема.
Берем картинку с эмблемой и перетаскиваем на картинку с небом.
После этого удалим из картинки с эмблемой все кроме ее самой. Для этого необходимо выделить слой с эмблемой и нажать кнопочку «Маска». В итоге появилась новая пиктограмма в выделенном слое.
Выбираем инструмент Кисть, и начинаем стирать все кроме эмблемы. Тут аналогично как и с быстрой маской: черный цвет для того чтобы стирать, а белый цвет – восстановит.
Обтравочная маска
Вернемся к нашим двум изображениям. Бэтмен на фоне неба снизу и эмблема сверху. Только на этот раз нижняя картинка будет меньше размером.
Бэтмен на фоне неба снизу и эмблема сверху. Только на этот раз нижняя картинка будет меньше размером.
Нажимаем на слой с эмблемой правой кнопкой и из выпадающего меню выбираем «создать обтравочную маску».
В результате получилось следующее: слой с эмблемой, для которого была создана обтравочная маска, будет виден только там, где он пересекает слой с небом.
Таким образом, мы подогнали по размеру верхний слой к нижнему слою.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
10 лучших приложений для редактирования фотографий — найди своё!
С помощью нескольких приложений вы можете придать своим фотографиям новое настроение и неожиданный оттенок. Можно превратить самые простые снимки в шедевры искусства и заставить их профессионально смотреться.
Магазины приложений изобилуют самыми современными фоторедакторами. Вам лишь нужно подобрать подходящее приложение, которым вы сможете пользоваться прямо на ходу. Так как выбрать своё? Мы облегчили вам задачу и составили список лучших приложений для редактирования фото.
Вам лишь нужно подобрать подходящее приложение, которым вы сможете пользоваться прямо на ходу. Так как выбрать своё? Мы облегчили вам задачу и составили список лучших приложений для редактирования фото.
Кроме того, ваши творения могут стать источником дополнительного дохода. Вы наверное не задумывались о том, что существуют разные способы заработка на своих мобильных фотографиях, но об этом чуть позже. Давайте рассмотрим несколько самых лучших приложений, чтобы вы смогли выбрать то, что подходит именно вам.
1. VSCO
Наш личный фаворит и, наверное, самое удобное бесплатное приложение, которое только можно найти. К нему легко приспособиться и научится пользоваться, а его потрясающие инструменты коррекции изображения дают широкий простор для творчества. Кроме инструмента редактирования VSCO также включает в себя приложение для фотоаппарата и платформу обмена фотографиями.
Совместимость: iOS и Android
Как пользоваться VSCO
Графические материалы предоставлены: http://blog. viraltag.com/
viraltag.com/
2. Snapseed
Snapseed выгодно отличается от других приложений тем, что включает в себя большое разнообразие фильтров. У этого приложения есть восстанавливающая кисть для удаления нежелательных деталей и другие инструменты творческой обработки фотографий. Snapseed поддерживает файлы в форматах RAW и DNG.
Совместимость: iOS и Android
Как пользоваться Snapseed
Графические материалы предоставлены: http://www.popphoto.com/3. Instagram
Не стоит исключать инструменты, которые уже у вас под рукой. Одной из отличительных особенностей Instagram-редактора является то, что вы можете откорректировать свои снимки и сразу опубликовать их в сети. Этот редактор простой, удобный и дает вам возможность тут же продемонстрировать свои работы всему огромному Instagram-сообществу.
Совместимость: iOS и Android
Как пользоваться редактором в Instagram
Графические материалы предоставлены: http://www. digitaltrends.com/
digitaltrends.com/
4. Adobe Photoshop Express
Если вы ищете что-нибудь более продвинутое, это приложение как раз для вас. В нем вы можете выполнять все стандартные приемы обработки фотографий, а также накладывать на фото рамки и обрамление. Среди других удобных функций — подавление шумов и комбинирование изображений. Приложение позволяет редактировать фото даже в RAW-форматах.
Совместимость: iOS и Android
Как пользоваться Adobe Photoshop Express
Графические материалы предоставлены: Adobe
5. AutoDesk Pixlr
Pixlr — это бесплатное приложение, вмещающее в себя более 2 миллионов различных комбинаций фильтров, эффектов и наложений. Кроме того, в нем можно делать коллажи, накладывать друг на друга фотографии и слои, а также добавлять к изображениям текст. Это приложение идеально подойдет тем, кто собирается работать с портретными снимками — оно позволяет убирать эффект красных глаз, пятна на коже и отбеливать зубы.
Совместимость: iOS и Android
Как пользоваться Pixlr
Графические материалы предоставлены: Autodesk
6. Darkroom
В этом приложении для фоторедактирования есть не только базовый набор функций, но и более сложные инструменты, например коррекция кривой, коррекция цвета и оттенков. У него есть и своя уникальная особенность — в нем можно редактировать фотографии, не импортируя их в само приложение. При покупке активируются и другие дополнительные функции.
Совместимость: iOS
Как пользоваться Darkroom
Графические материалы предоставлены: Bergen Co.
7. Prisma
Вам когда-нибудь хотелось превратить свои работы в настоящие произведения искусства? Prisma поможет вам придать снимкам разные эффекты, напоминающие стиль известных художников — Ван Гога, Пикассо и других. Приложение оснащено уникальными фильтрами, которые можно накладывать на фотографии и даже видеоролики.
Приложение оснащено уникальными фильтрами, которые можно накладывать на фотографии и даже видеоролики.
Совместимость: iOS и Android
Как пользоваться Prisma
Графические материалы предоставлены: Prisma Labs Inc.
8. Редактор фотоизображений от Aviary
Минималистический интерфейс приложения позволяет легко корректировать и стилизовать свои фото. В приложении более 1500 бесплатных эффектов и расширенных функций для портретных снимков, например удаление эффекта красных глаз, отбеливание зубов, замена цветов, добавление текста. Приложение также дает возможность делиться своими снимками, ведь главной особенностью Aviary стало то, что оно создано на базе творческой платформы Behance.
Совместимость: iOS и Android
Как пользоваться редактором фотоизображений от Aviary
Графические материалы предоставлены: Aviary
9. Repix
Repix
Repix — это еще одно художественное приложение, дающее возможность проявить свою творческую жилку в обработке фотографий. Вы можете накладывать на свои снимки множество разнообразных эффектов с помощью большого выбора кистей, фильтров и рамок. В приложении есть и другие творческие техники — эффект плаката и блики.
Совместимость: iOS и Android
Как пользоваться Repix
Графические материалы предоставлены: http://appsftw.com/
10. Редактор фотоизображений Font Candy
Чтобы немного разнообразить ваши творческие занятия, представляем вашему вниманию приложение, добавляющее текст к фотографиям. Это отличное решение для создания маркетинговых и графических материалов, в которые нужно добавлять текст.
Совместимость: iOS
Как пользоваться редактором фотоизображений Font Candy
Графические материалы предоставлены: http://www. apppicker.com/
apppicker.com/
Как только вы найдете подходящее для себя приложение, редактирование может вас увлечь не на шутку. Стоит задуматься о том, что фотографии на вашем телефоне могут принести вам дополнительный доход.
Clashot — это приложение, позволяющее загружать и продавать стоковые фотографии прямо с вашего телефона. Если вы еще не рассматривали такую возможность, самое время! Применяйте свои навыки в фотографии и зарабатывайте на своих мобильных фото прямо у себя в телефоне.
А какой ваш любимый мобильный фоторедактор? Поделитесь своим мнением в поле для комментариев внизу.
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
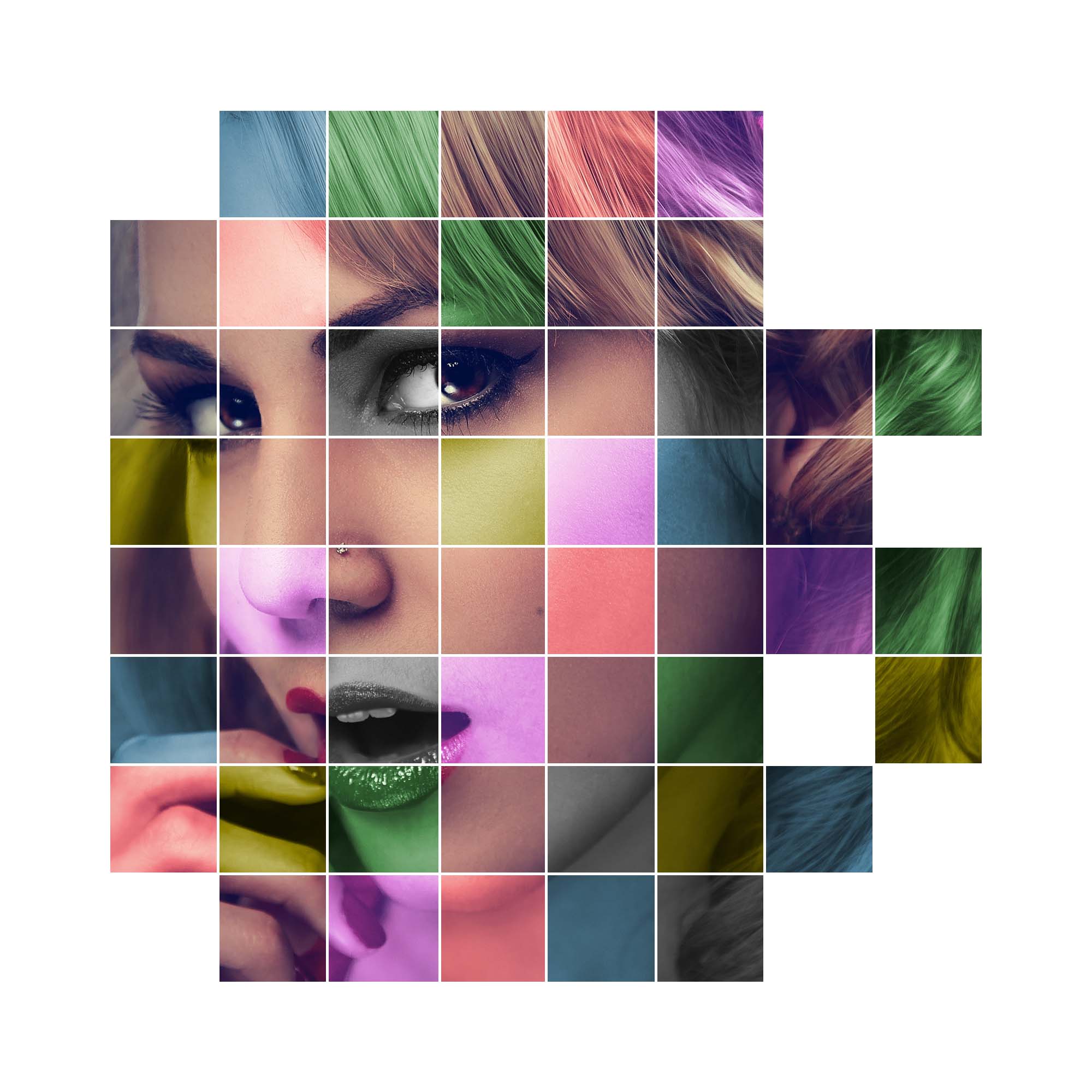
Замена лиц, смена пола, прически, макияж, коррекция фигуры, эффекты и маски на фото и видео для iPhone – 20 лучших приложений
В последнее время набирают популярность приложения для мгновенной замены лиц на фото и видео. В App Store данный вид софта представлен многочисленными решениями от различных разработчиков и, чтобы хоть как-то ориентироваться во всём этом разнообразии, рассмотрим самые яркие примеры таких программ для iPhone и iPad.
В App Store данный вид софта представлен многочисленными решениями от различных разработчиков и, чтобы хоть как-то ориентироваться во всём этом разнообразии, рассмотрим самые яркие примеры таких программ для iPhone и iPad.
♥ ПО ТЕМЕ: Как сделать видео из нескольких Живых Фото (Live Photos) на iPhone или iPad.
Замена лиц, смена пола, прически, макияж, коррекция фигуры, эффекты и маски на фото и видео для iPhone – 20 лучших приложений
Instagram (эффекты и маски)
Наложить маску на портрет во время съемки можно штатными средствами приложения Instagram. Перейдя в режим камеры, следует нажать в правом нижнем углу кнопку с изображением смайлика, которая откроет панель эффектов.
Выбрав понравившуюся маску, можно сделать снимок и сохранить его в свою Историю, а затем при желании добавить в ленту Instagram как обычную фотографию.
Скачать Instagram
Все фишки Instagram
♥ ПО ТЕМЕ: Откуда берутся зеленые или желтые точки на фото с камеры iPhone и как их убрать?
Вконтакте (эффекты и маски по категориям)
Аналогичным образом работает алгоритм наложения эффектов и в мобильном клиенте российской социальной сети Вконтакте. Переходим в раздел Новости, запускаем камеру нажатием соответствующей кнопки в левом верхнем углу и затем открываем меню масок при помощи кнопки со смайликом. Фильтры здесь удобно разбиты на категории и корректно применяются при съемке как фото, так и видео.
Переходим в раздел Новости, запускаем камеру нажатием соответствующей кнопки в левом верхнем углу и затем открываем меню масок при помощи кнопки со смайликом. Фильтры здесь удобно разбиты на категории и корректно применяются при съемке как фото, так и видео.
Скачать Вконтакте
♥ ПО ТЕМЕ: Как скачать видео из ВК (ВКонтакте) на iPhone или iPad и смотреть без Интернета.
Snapchat (возраст, смена пола, эффекты и маски)
Популярнейшее приложение, позволяющее добавлять различные маски, эффекты, стикеры и текст на фото. Используя Snapchat, пользователь может фотографировать, снимать видео, добавлять текст и рисунки и отправлять их управляемому списку получателей.
Весной 2019 года в приложении появились новые «маски», позволяющие накладывать эффекты на сделанные селфи-фото. Один из наиболее популярных фильтров как раз и позволял менять пол. Мужчины могли представить, какой бы женщиной они могли быть и наоборот.
При обработке мужской фотографии фильтр делает кожу более гладкой, увеличивает глаза и добавляет длинную волосу. Для женской же маски характерным признаком является появление щетины.
Огромной популярностью пользуется и «детский» фильтр Snapchat.
Скачать Snapchat
♥ ПО ТЕМЕ: Как снимать крутые черно-белые фотографии на iPhone: советы и лучшие приложения.
FaceApp (возраст, прически, смена пола, улыбки)
Данное приложение заставит улыбнуться даже самого сурового и серьезного человека. Также в программе можно состарить или же омолодить объект изменения и даже изменить ему пол. Для редактирования фотографии FaceApp использует ставшие популярными нейронные сети.
Скачать FaceApp
♥ ПО ТЕМЕ: Как пользоваться Камерой (фото и видео) в Apple Watch: обзор всех возможностей.
Приложения от ModiFace (изменение цвета волос, глаз и макияжа)
Известный разработчик ModiFace, специализирующийся на создании приложений с дополненной реальностью, представил три отдельных приложения позволяющих изменить цвет волос (Hair Color), глаз (Eye Color Studio) и макияж (MakeUp). Система распознает лицо пользователя и наносит на него виртуальные элементы.
Система распознает лицо пользователя и наносит на него виртуальные элементы.
Скачать Hair Color
Скачать MakeUp
Скачать Eye Color Studio
♥ ПО ТЕМЕ: Как убрать предметы, людей (лишние объекты) с фотографии на iPhone.
Kirakira+ (анимация блеска)
Программа автоматически добавляет анимацию сверкающего блеска на различные объекты в кадре при съемке видео (работает и с фото, однако эффект менее реалистичный). Приложение самостоятельно определяет и «подсвечивает» нужные элементы – украшения, фрагменты макияжа, блестящие вещи и аксессуары.
Скачать Kirakira+
Обзор программы
♥ ПО ТЕМЕ: Что может Фотошоп для Айфона: возможности бесплатных приложений Adobe Photoshop (Express, Fix и Mix) для iOS.

Meitu (коррекция фигуры и формы лица, цвета кожи, удаление пятен и шрамов + эффекты и фильтры)
Помимо применения дополненной реальности для изменения фигуры и лица, цвета кожи и добавления различных эффектов и фильтров, приложение Meitu является полноценным фоторедактором, где можно изменять фотографии, масштабировать, а также составлять коллажи.
Скачать Meitu
♥ ПО ТЕМЕ: Фотосканер от Google для iPhone, или как постить в Instagram старые бумажные фото без бликов.
YouCam Makeup (подбор косметики, изменение цвета волос + эффекты)
Как следует из названия, приложение позиционируется в качестве виртуального визажиста и позволяет наносить макияж профессионального уровня на портретные фотографии. С помощью YouCam Makeup не составит труда отбелить прокуренные зубы, удалить дефекты кожи, исправить бледность или красноту лица, добавить блеска обреченному взгляду.
Скачать YouCam Makeup
♥ ПО ТЕМЕ: Levitagram, или как на iPhone создавать фото с эффектом левитации (полета).
Фоторедактор лица и фигуры Lite (коррекция фигуры и формы лица)
Само название приложения недвусмысленно говорит о его назначении. Этот фоторедактор предназначен для коррекции лица и фигуры. Face & Body Photo editor Lite дает возможность увеличить бедра и грудь, а также нанести на свое тело очертания пресса. Эта программа позволяет имитировать результаты пластической хирургии. С помощью приложения можно легко изменить форму лица или носа и даже осуществить виртуальную липосакцию.
Скачать Face & Body Photo editor Lite
♥ ПО ТЕМЕ: Facetune, или как «фотошопить» снимки на iPhone и iPad.
Fabby Look (измененение цвета волос)
Данный продукт дает возможность поэкспериментировать с экзотическими расцветками волос, например, с зеленым или даже фиолетовым. Создала приложение белорусская компания AIMATTER, чей создатель, Юрий Мельничек, известен в качестве сооснователя картографического сервиса maps.me.
Создала приложение белорусская компания AIMATTER, чей создатель, Юрий Мельничек, известен в качестве сооснователя картографического сервиса maps.me.
Скачать Fabby Look
♥ ПО ТЕМЕ: Как хорошо выглядеть на любом фото: 5 простых советов.
Perfect 365 (коррекция формы лица, макияжа)
Подбор наилучшего для себя макияжа – трудная задача для многих женщин. Но это приложение позволит понять, какой образ лучше всего вам подходит. Надо всего лишь загрузить свое селфи, обозначить губы, глаза, контуры лица и экспериментировать затем с вариантами макияжа.
На вкладке Skin можно убрать темные круги под глазами и складки на коже. В Eyes предоставляется возможность изменить цвет глаз, а Mouth поможет виртуально отбелить зубы и сформировать голливудскую улыбку.
Скачать Perfect 365
♥ ПО ТЕМЕ: Как создать двойника на фото (клонировать объекты) на iPhone.

Wanna Nails (подбор лака для ногтей)
Это бьюти-приложение тоже создано белорусской командой, на этот раз WANNABY. Программа позволяет оценить и примерить цветовые оттенки различных лаков для ногтей перед их приобретением. Можно поэкспериментировать с подбором цвета или оценить сочетания оттенков в зависимости от цвета кожи, освещения и общего стиля.
Скачать Wanna Nails
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
Фоторедактор Эффекты Color Pop (изменение цвета некоторых элементов на фото)
Это приложение умеет делать снимки, оставляя цветными лишь выбранные элементы композиции — глаза, губы, фрагменты одежды. При должном уровне фантазии и оригинальности результат впечатляет.
Скачать Фоторедактор Эффекты Color Pop
♥ ПО ТЕМЕ: Как сделать фото с эффектом шлейфа (длинной выдержкой) на iPhone: 2 способа.

B612 — Beauty & Filter Camera (улучшение фото + эффекты и маски)
Основная функция приложения — коррекция лица в реальном времени (перед снимком или во время съемки видео). Разработчики предлагают боле 1500 различных «стикеров», которые можно примерить на свое лицо, добавив тем самым эмоциональной окраски портрету. Кроме того, B612 отлично справляется с автоматическим улучшением физиономии пользователя, избавляясь от дефектов кожи, складок, морщин и т.д.
Скачать B612 — Beauty & Filter Camera
♥ ПО ТЕМЕ: 30 самых знаменитых фейковых фото, в которые вы могли поверить.
Cymera (коррекция фигуры, ретушь фото + маски, эффекты и фильтры для селфи)
Внушительный функционал приложения будет довольно сложно освоить начинающему пользователю, зато результатом станет редактирование фотографий на уровне, близком к профессиональному. Можно будет делать селфи в 8 утра в понедельник и превращать их в снимки, достойные аватарки — программа очистит и подтянет кожу лица, уберет дефекты и красноту глаз. Множество фильтров и эффектов применяются в реальном времени, имеются целые пакеты (бесплатные!) готовых пресетов для селфи, групповых снимков и т.д.
Можно будет делать селфи в 8 утра в понедельник и превращать их в снимки, достойные аватарки — программа очистит и подтянет кожу лица, уберет дефекты и красноту глаз. Множество фильтров и эффектов применяются в реальном времени, имеются целые пакеты (бесплатные!) готовых пресетов для селфи, групповых снимков и т.д.
Скачать Cymera
♥ ПО ТЕМЕ: Фото контакта при звонке на весь экран iPhone — как сделать?
MomentCam (превращает фото в карикатуры и стикеры)
Программа превращает селфи-снимок пользователя в забавную карикатуру, для этого достаточно подкорректировать авторапознавание глаз и губ. Затем можно выбрать любое понравившееся тело для своего персонажа (супермэн, байкер, клоун, волшебница и т.д.) или, например, сделать из полученного рисунка GIF-анимацию.
Скачать MomentCam
♥ ПО ТЕМЕ: Оживи фото на Айфоне: приложение Pixaloop анимирует любое фото.

Еще один виртуальный визажист, который может работать в одиночку. То есть, первоначальную оптимизацию портрета (удаление дефектов кожи, жирного блеска, блика от вспышки, красных глаз) приложение производит автоматически без участия пользователя. Если же результат все еще недостаточно хорош, можно поиграть с эффектами и их ручной настройкой.
Скачать Visage Lab
♥ ПО ТЕМЕ: В каком смартфоне самая лучшая камера в 2019 году – Топ 10.
Bestie (камера для автопортретов, ретушь и коррекция лица + эффекты)
Простенькое приложение, которое добавляет функционал по мере необходимости (можно догружать пакеты с фильтрами, разбитыми на категории). Bestie позволяет отключить звук камеры и улучшить качество при съемке селфи в условиях низкого освещения, а также сразу отзеркалить полученное изображение. Применять эффекты здесь довольно просто, настроек и опций предусмотрено совсем немного.
Скачать Bestie
♥ ПО ТЕМЕ: Шагомер для iPhone, или как считать шаги, дистанцию и калории, не покупая аксессуаров и приложений.
Zombify (делает лица зомби)
Как уже ясно из названия, Zombify превращает пользователей в зомби. Приложение сожержит множество различных эффектов, включая анимационные.
Скачать Zombify для iPhone и iPad
♥ ПО ТЕМЕ: Как проверить, новый ли iPhone (активирован или нет) вы купили?
Face Swap Live (обмен лицами)
Главной особенностью приложения является возможность обмена лицами с другим пользователем, попавшим в объектив камеры. Кроме этого можно применять имеющиеся в базе эффекты и маски к снимкам и видео.
Скачать Face Swap Live
♥ ПО ТЕМЕ: Как на iPhone блокировать все звонки от неизвестных и скрытых номеров: 2 способа.

Cartoon Face (создает анимацию лица)
Приложение позволяет получить анимированную мультяшную карикатуру из своего фото или фото друга. Более десяти фантазийных эффектов, включая пародийные и эффекты эмоций (удивление, флирт, улыбка и т.д.).
Скачать Cartoon Face
♥ ПО ТЕМЕ: Как добавить ГИФ (.gif) в Инстаграм (в сторис или ленту) на iPhone или Android.
Замена лица (подставляет лицо в шаблоны)
Благодаря данному решению, юзеры смогут в один клик создать себе неожиданный образ – рыцаря, гангстера, монашки, клоуна и т.п.
Программа автоматически подставляет лица со снимков к готовым шаблонам, после чего сама корректирует изображение таким образом, чтобы на выходе получался максимально реалистичный фотомонтаж.
Скачать приложение Замена лица
♥ ПО ТЕМЕ: Как закачать книги на iPhone или iPad бесплатно и без компьютера.

OldBooth (подставляет лицо в ретро-шаблоны)
Одно из старейших приложений в App Store по измению лиц. OldBooth позволяет превращать фото пользователя в оригинальных ретро персонажей. При помощи встроенных покупок можно докупить коллекции эффектов соответствующих различным периодам прошлого столетия.
Скачать OldBooth
Смотрите также:
Как создать фильтр инстаграм Earlybird в Фотошоп.
Камеры мобильного телефона и такие приложения, как Инстаграм позволили любому человеку обладать и практиковать искусство Фотографии. Фильтры, которые идут в приложении Инстаграм, проделывают большую работу по изменению настроения или тона фотографии. Они, также, добавляют интерес к ранее скучным фотографиям.
Однако, из-за того, что в фильтрах Инстаграм нет точной настройки того, как фотографии будут изменены, эти фильтры могут значительно понизить качество Ваших фотографий.
Если Вы хотите создать фотографии с высококачественной обработкой, намного лучше использовать программное обеспечение, в арсенале у которого гораздо больше функций и настроек.
Этот урок покажет Вам, как добавить действительно классные эффекты Инстаграм к Вашему фото, используя Фотошоп так, словно Вы профессиональный пользователь Инстаграм. Вы, также, повысите свои навыки Photoshop и изучите некоторые трюки и приемы по ходу выполнения урока!
Подготовьте свое рабочее место в Фотошоп
Примечание: для этого урока я использую Фотошоп CS5 для Windows
Шаг 1. Откройте изображение, которое Вы хотите отредактировать в Фотошоп. Если у Вас нет восхитительного компьютера, предлагаю Вам закрыть все другие программы за исключением этой. Фотошоп очень строг к старым компьютерам, у которых не хватает оперативной памяти.
Шаг 2: Установите рабочую область Фотография (Photography). Для этого выберете Окно > Рабочая область > Фотография (Window > Workspace > Photography). Так вы откроете все окна, в которых Вы нуждаетесь для этого урока.
Шаг 3: Выберите Прямоугольную область (Rectangular Marquee Tool) (или нажмите M), и выделите область фотографии, которую Вы хотите видеть в финальном варанте. Перейдите к Изображение > Обрезка (Image > Crop). Подсказка: Не обрезайте ноги у предмета вашей фотографии, как это сделал я на своем снимке.
Шаг 4: (Дополнительный) Инструмент обрезки в Инстаграм принуждает все фотографии иметь размерное отношение 1:1, или проще говоря, быть квадратной формы. Если Вы не хотите, чтобы Ваша фотография точно походила на фотографию Инстаграм, не стесняйтесь пропускать этот шаг.
Перейдите к Изображение > Размер холста (Image > Canvas Size) или нажмите Alt+Ctrl+C. Измените число в поле Высота (Height) так, чтобы это было идентично числу в поле Ширина (Width) (т.е., дайте отношение 1:1). Нажмите “OK”. Ваше изображение теперь должно быть квадратной формы.
Шаг 5: Перейдите к Файл > Сохранить как (File > Save As) и сохранили файл под новым именем так, чтобы исходная фотография не была затронута.
Earlybird фильтр
Согласно Вебстаграм, Earlybird – самый популярный фильтр Инстаграм после Normal. Фильтр Earlybird добавляет сепию и желтые фото-эффекты, а также мягкую размытость и привлекательное изготовление виньеток (более темные края и углы).
Достижение эффекта фильтра Earlybird
Шаг 1: Щелкните правой кнопкой по фоновому слою и выберите Копия (Duplicate). Назовите новый слой “Эффекты освещения”. Теперь Вы можете изменять дублированный слой и сохранить оригинал в целости и сохранности.
Шаг 2: С выбранным слоем “Эффекты освещения” перейдите к Фильтр > Освещение > Эффекты освещения (Filter > Render > Lighting Effects). Измените Тип освещения (Light Type) на Лампочка (Omni). Это добавит эффект искусственного освещения, который похож на то, как будто лампа расположена непосредственно над изображением. Перетащите круг так, чтобы его стороны коснулись края фотографии. Свет будет самым ярким в середине, а затемнение увеличится по краям. Поменяйте значение Интенсивности (Intensity) приблизительно на 32, чтобы центр был немного переэкспонирован, и края были немного темнее. Нажмите “OK”.
Шаг 3: Измените режим слоя “Эффекты освещения” со Смешивание (Blending) на Яркость (Luminosity), используя меню. Режим Яркость препятствует тому, чтобы слой влиял на цвета исходного изображения, он позволяет только немного менять значения. Используя ползунок, измените непрозрачность так, чтобы центр фотографии был просто немного переэкспонирован, и углы фотографии стали немного темнее. Для моего изображения такое число составило 33%.
Шаг 4: Нажмите на Фото Фильтр (Photo Filter) в Корректирующем меню (Adjustments menu). Нажмите на кружок Цвет (Color), и затем щелкните по палитре цветов. В поле, у которого есть символ #, введите следующий код: b39f77. Измените значение Плотности (Dencity) на 75. Эти настройки добавят вашему изображению тоны Сепии.
Шаг 5: Выберите Вибрацию (Vibrance) в Корректирующем меню. Измените Вибрацию на +54 и Насыщенность (Saturation) до +4. Значительное увеличение Вибрации заставит ранее отключенные цвета выглядеть ярче. Также, небольшое увеличение насыщенности заставит все цвета фотографии быть более яркими.
Шаг 6: Создайте другой фото фильтр, выбрав Фото Фильтр (Photo Filter) в Корректирующем меню (Adjustments Menu). Выберите Желтый (Yellow) в меню, которое находится под фильтром. Установите Плотность (Density) на 56%. Щелкните по слою «Фото Фильтр 2» в поле Слои (Layers). Измените режим слоя со Смешивание (Blending) на Цветовой Тон (Hue) и установите значение Непрозрачности (Opacity) приблизительно на 50% так, чтобы фильтр влиял только на цвета и оттенки исходного изображения. У цветов в изображении теперь должен быть нежный желтый оттенок. Если цвета выглядят чрезвычайно желтыми, понижайте непрозрачность и настройки плотности, пока Вы не получаете желаемый эффект.
Шаг 7: Нажмите Ctrl+Shift+N, чтобы создать новый слой. Назовите слой “Виньетка”. Щелкните правой кнопкой по инструменту Прямоугольная область (Rectangular Marquee Tool) в левом меню и выберите инструмент Овальная область (Elliptical Marquee Tool). Нажмите клавишу M, чтобы использовать этот инструмент. Установите свой курсор недалеко от верхнего левого угла фотографии. Перетащите его к нижнему правому углу, пока края круга не будут недалеко от краев изображения.
Шаг 8: Нажмите Ctrl+Shift+I или перейдите к Выбор > Инверсия (Select > Inverse), чтобы выбрать противоположность того, что Вы выбрали прежде. Теперь только углы изображения должны быть выбраны.
Шаг 9: Нажмите Shift+F6 или перейдите к Выбор > Модификация > Растушевка (Select > Modify > Feather). Вбейте значение 100 в поле и нажимает “OK”. Это значительно смягчит выделение. Вы, возможно, должны скорректировать это значение согласно размеру Вашей фотографии (т.е. использовать большее число для более крупного изображения).
Шаг 10: С черным цветом переднего плана нажмите G, чтобы открыть инструмент Заливка (Paint Bucket Tool) и нажмите в одном из углов выделения, чтобы заполнить его черным цветом. Измените Непрозрачность (Opacity) слоя “Виньетка” приблизительно до 85% и измените режим со Смешивание (Blending) до Перекрытие (Overlay). Режим Перекрытия осветит более светлые части изображения и затемнит более темные части. Нажмите Ctrl+D, чтобы отменить выбор изображения. Края изображения, особенно углы, должны выглядеть намного более темными и более интересными.
Шаг 11 (Дополнительный): Этот шаг покажет Вам, как достигнуть эффекта размытости Earlybird; однако, этот шаг дополнительный, так как это немного понижает качество фотографии (я предпочитаю изображения без размытости, таким образом, я не включал эффект размытости в свое заключительное изображение). Сохраните изображение как jpeg и добавьте “Размытый” в имя файла. Откройте jpeg в фотошопе. Перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Размытость по Гауссу уменьшит шум в некоторых местах. Переместите ползунок так, чтобы размытость была едва заметна, и значение Радиуса установите 1.0
Создание рамки Earlybird (дополнительно)
Шаг 1: Щелкните правой кнопкой по инструменту Прямоугольник (Rectangle Tool) в меню слева. Выберите инструмент Округленный Прямоугольник (Rounded Rectangle Tool). Сверху измените Радиус на 0.2. Выберите третий значок слева, который высвечивает сообщение “Путь” (Path), когда Вы наводите на него. Мы будем использовать инструмент Контур (Path tool), чтобы превратить округленный прямоугольник в выделение.
Шаг 2: Начните только в верхнем левом углу фотографии, перетащите курсор к нижнему правому углу так, чтобы края округленного прямоугольника касались края фотографии.
Шаг 3: Нажмите Alt+Ctrl+C или перейдите к Изображение > Размер холста (Image > Canvas Size). Установите флажок рядом с Относительный (Relativ) и измените Ширину (Width) и Высоту (Height) до 4%. Это увеличит размер изображения на 4% , чтобы рамка заняла как можно меньше фактической фотографии. Теперь там должна быть белая граница вокруг изображения.
Шаг 4: Нажмите Ctrl+Shift+N, чтобы создать новый слой. Назовите новый слой “Рамка”. Щелкните по вкладке Контур (Path) в поле Слои (Layers). Щелкните по значку, который похож на круг, сделанный из пунктира, и говорит “Загрузить контур как выделение”, когда Вы наводите на него. Это превратит округленный прямоугольный путь в выделение. Нажмите Control+Shift+I, чтобы выбрать все противоположные, или наружные, округленные прямоугольные выделения.
Шаг 5: Щелкните в поле цвета переднего плана, чтобы перевести меню Цветовой Палитры (Color Picker) в рабочее состояние. В поле, рядом с символом # введите следующий код: ecebd9. Этот желто-серый цвет соответствует цвету границы Инстаграм Earlybird. Нажмите OK. Используя Инструмент Заливка (Paint Bucket Tool), щелкните в выделении, чтобы заполнить рамку этим цветом.
Поздравляю! Вы только что закончили создавать высококачественную версию самого популярного фото фильтра Инстаграм, Earlybird. Вы уже чувствуйте себя профи?
Ссылка на оригинал урока.
825 Просмотрело
17 удивительных уроков по эффектам Photoshop на Youtube
Один из лучших способов изучить Photoshop и редактирование фотографий в целом — это следовать руководствам и создавать уникальные эффекты Photoshop. Вы также можете узнать огромное количество информации на Youtube!
В этом посте мы собрали 17 наших любимых уроков по эффектам Photoshop на Youtube. Они научат вас создавать невероятные естественные пастельные тона, забавные винтажные эффекты и другие интересные эффекты!
Также ознакомьтесь с остальными нашими руководствами, если вы хотите попробовать еще несколько.
1. Учебное пособие по Photoshop с фотоэффектами на отбеленной пленке
Узнайте, как создать винтажный фотоэффект на обесцвеченной пленке за несколько простых шагов! Создано с помощью Photoshop CS5 талантливой Джессикой Кобейси.
2. Мягкий винтажный вид в Photoshop Учебное пособие
Создайте великолепный мягкий винтажный вид в Photoshop и имитируйте стили ретро-пленки, чтобы сделать вашу фотографию яркой.
3. Учебное пособие по Photoshop с эффектом двойной экспозиции
Создайте сюрреалистический эффект двойной экспозиции в Adobe Photoshop, основанный на аутентичной технике множественной экспозиции, используемой фотографами, когда две фотографии экспонируются на одной и той же пленке для объединения двух изображений вместе.
4. Фотоэффект высокой моды
В этом уроке Photoshop CS5 вы узнаете, как создать фотоэффект высокой моды, выполнив несколько простых шагов.
5. Учебное пособие по Photoshop в винтажном стиле
Узнайте, как получить профессиональный винтаж всего за 3 простых шага с помощью Adobe Photoshop!
6. Создание эффекта винтажного румянца
В этом уроке я покажу вам, как создать эффект «Румяна винтажный». Этот эффект имитирует современные световые блики в фотографии.
7. Зловещий эффект Photoshop
Узнайте, как воссоздать эффект, показанный в новом фильме Sinister, с помощью этого урока по эффектам Photoshop.
8. Создайте реалистичные световые блики в Photoshop
Узнайте, как создавать красивые, реалистичные световые блики в Photoshop.
9. Добавьте красивую зернистость пленки в Photoshop CC
Создавайте и добавляйте зернистость к документу в Photoshop. Эта техника всегда будет создавать реалистичную зернистость и создавать разные текстуры зерна каждый раз, когда вы используете эту технику!
10.Эффект HDR в уроке Photoshop
Создайте настоящий эффект HDR с помощью Photoshop.
11. Учебное пособие по профессиональному ретушированию кожи в Photoshop
Профессиональное и простое руководство по ретуши кожи! СУПЕР ПРОСТО и очень эффективно.
12. Как добиться эффекта затухания 60-х годов
В этом видео рассказывается, как добиться эффекта выцветания 60-х на ваших фотографиях.
13. Создание крутых тонов Moody в Photoshop
Как создать холодные тона в ваших фотографиях, во многом вдохновленный стилем ретуши Брэндона Вельфеля.
14. Раскрашивайте, осветляйте и заостряйте глаза в Photoshop
Если вы когда-либо видели на фотографии удивительные глаза, скорее всего, она была отредактирована в программе Photoshop. Улучшение глаз человека в Photoshop — это быстрый способ сделать изображение действительно выделяющимся. Сделайте глаза потрясающе красивыми в Photoshop с помощью этого краткого руководства.
15. Учебное пособие по созданию фотоэффектов Early Bird
Это видео покажет вам, как воссоздать знаменитый эффект «Early Bird», который можно найти в приложении под названием «Instagram».
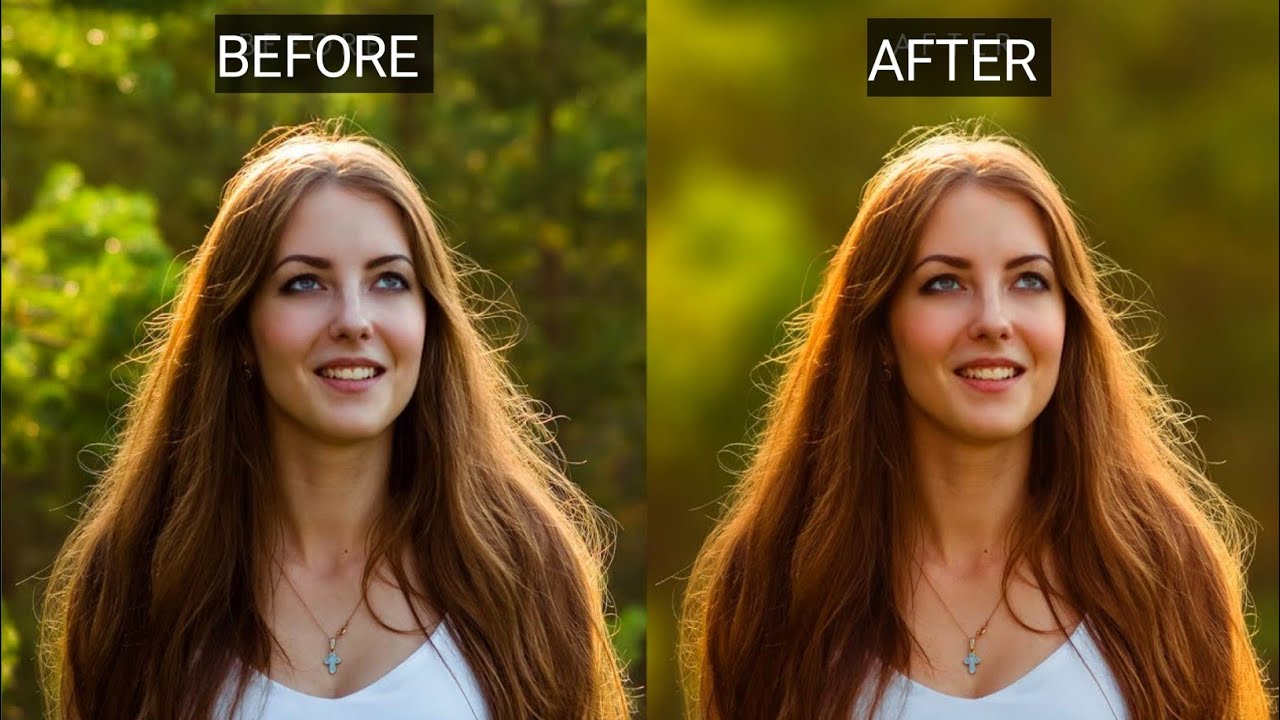
16. Естественный портрет на открытом воздухе, ретушь, часть первая
Первая из двух частей серии, посвященной естественной ретуши портретов на открытом воздухе с использованием Adobe Photoshop. Эта часть будет охватывать фиксацию волос, сглаживание кожи с сохранением текстуры с использованием частотного разделения и добавление глубины и резкости с помощью осветления и затемнения. Во второй части основное внимание будет уделено деталям, таким как глаза и волосы, тонированию изображения и добавлению боке и бликов.
17. Естественный портрет на открытом воздухе, ретушь, часть вторая
Вторая из серии из двух частей, в которых естественная ретушь портретов на открытом воздухе с помощью Adobe Photoshop.В этой части мы закончим изображение, поработав над такими деталями, как глаза и волосы, повысив резкость, изменив тон / цвета изображения и добавив бликов и боке.
Лучшие экшены и наложения Photoshop для добавления интересных эффектов к вашим фотографиям
Главная »Фотография» Редактирование »Лучшие экшены и наложения Photoshop для добавления интересных эффектов к вашим фотографиям
Поделиться …
Добавление интересных эффектов к вашим изображениям может быть очень интересным и может привести к получению привлекательного и красивого изображения.Эти лучшие экшены и наложения Photoshop могут помочь в этом. В несколько кликов ваши фотографии приобретут оригинальный и неповторимый вид. Этот набор содержит огромный выбор фантастических эффектов, таких как акварель, блеск, глитч и другие.
Эти действия Ps имеют формат ATN. Они совместимы с различными версиями Photoshop, начиная с CS3 и Creative Cloud. Независимо от того, используете ли вы Mac или ПК, вы можете применить эти эффекты к любой фотографии в формате RAW и JPG. Вы также найдете множество наложений, которые можно добавлять с помощью слоев в выбранном вами инструменте редактирования (проверьте совместимость при покупке).
Примечание. Предустановки и действия могут помочь вам добиться определенного вида, но не делают всей работы. Ваши изображения могут потребовать дополнительного редактирования / настройки. Статья предоставлена через нашего партнера FixThePhoto и содержит партнерские ссылки.
Лучшие экшены Photoshop для добавления интересных эффектов
1. Экшены Photoshop с расширенной двойной экспозицией
Используя эту коллекцию эффектов, вы получите креативные изображения в сюрреалистическом стиле. Эти экшены Photoshop хорошо работают, когда вам нужно объединить два изображения в одно.Этот пакет включает эффекты хроматического искажения и позволяет регулировать глубину резкости.
Доступны утечки света, винтажный эффект и параметры цветокоррекции. Кроме того, вы можете настроить различные параметры, такие как непрозрачность, градиенты, яркость и так далее. Применяя эти действия, вы можете создавать высококачественные изображения для плакатов, обложек журналов, уникальных портретов, сообщений в социальных сетях и т. Д.
Ключевые эффекты и особенности:
- Эффектная цветная тонировка
- Мощные кисти
- Улучшение изображений в абстрактном стиле
- 7 действий и 32 кисти
2.Экшены Photoshop с эффектом глюка
Вы можете использовать эти экшены Photoshop, если вам нужно добавить к снимкам различные эффекты искажения. Они идеально подходят для фотосессий в стиле ретро, постапокалипсис и шероховатый. С их помощью вы также можете улучшить свои изображения с помощью VHS или кинематографических эффектов.
Используя эти действия Ps, вы можете сделать почти любую картинку более привлекательной, добавив различные типы глюков. Чтобы добиться более естественного результата, вы можете настроить контрастность, интенсивность, цвет и другие параметры.Эти действия хорошо работают с портретами, модой, красотой и фотографиями в Instagram.
Ключевые эффекты и особенности:
- Интенсивный эффект
- Фантастическая цветокоррекция
- Придает рисунку винтажный вид
- 25 различных Ps Действия и эффекты.
3. Экшены Photoshop с мультяшным эффектом
Этот пакет содержит огромный выбор эффектов, которые помогут превратить ваши снимки в более мультяшные или комические изображения.Эти топовые экшены Photoshop имитируют ручные рисунки или картины. Вы можете выбирать из широкого спектра эффектов, включая битое стекло, мозаику, цифровой масляный эффект и комические эффекты.
Помните, что вы можете настроить различные параметры действий, чтобы они идеально соответствовали вашим идеям. Эти эффекты отлично смотрятся с натюрмортами, портретами и фотографиями других жанров.
Ключевые эффекты и особенности:
- Эффект комиксов
- Неразрушающий монтаж
- Делает цвета более насыщенными и насыщенными
- 7 разных эффектов
4.Экшены Photoshop акварельный художник
Эти лучшие экшены Photoshop будут полезны тем, кто хочет, чтобы их фотографии напоминали картины, созданные рукой опытного художника. Эта коллекция подходит как для пейзажных изображений, так и для изображений зданий и архитектуры.
Эти эффекты придают вашим фотографиям профессиональный вид. Они просты в использовании, поэтому даже неопытные энтузиасты поймут, как с ними работать. Попробуйте добавить брызги воды, нечеткие края или эффекты пятен, чтобы сделать изображения уникальными и привлекательными.
Ключевые эффекты и особенности:
- Имитирует акварель
- Делает детали более заметными
- Большой диапазон тонов
- 3 экшена Photoshop, а также 14 кистей и 3 узора.
5. Коллекция Sparkle
Сделайте ваши обычные снимки более интересными, применив эти искрящиеся экшены. Благодаря удивительному диапазону дизайнов и цветов вы можете найти эффект, который наилучшим образом дополнит ваши фотографии.Более того, вы можете настроить эти экшены Photoshop в соответствии со своими потребностями и вкусами.
Для получения более впечатляющих результатов вы можете настроить контрастность и цвета. В результате лучше будут смотреться блестки, добавленные в воду или снег. Эти экшены отлично подходят для детской, свадебной и портретной фотосъемки.
Ключевые эффекты и особенности:
- Устраняет проблемы с контрастностью
- Потрясающий выбор цветов
- Повышает контраст
- 5 различных действий Ps
6.Профессиональный эскиз
Получите эту потрясающую коллекцию и сделайте свои фотографии похожими на эскизы. Цифровая живопись, штрихи, рисунки кистью и другие элементы доступны в этом наборе лучших экшенов Photoshop. Этот пакет позволяет вам экспериментировать с вашими изображениями и добиваться превосходных результатов.
Благодаря неразрушающему редактированию исходный слой не изменится. Обязательно улучшайте фотографии в высоком разрешении для получения лучшего результата.
Ключевые эффекты и особенности:
- Превращает вашу фотографию в рисунок
- Включает первоклассные щетки
- Имеются волнистые искажения и изогнутые линии
- 5 экшенов Photoshop, 18 кистей и 15 узоров
7.Наложение фотошопа ночное небо
Ночная фотосъемка — это здорово, но иногда бывает сложно запечатлеть всю магию ночного неба. Однако с помощью этих наложений вы можете добавить эту магию, например, включив звезды, луны, звездные следы и другие интересные эффекты.
Ключевые эффекты и особенности:
- Добавьте к изображениям звезды, луны, Млечный Путь и другие элементы
- 40 различных вариантов попробовать
- Простое добавление с помощью слоев в Photoshop или другом инструменте редактирования
8.Снежный день наложения Photoshop
Добавьте дополнительные текстуры и интересные эффекты к своим зимним изображениям с помощью этих наложений с эффектом снега. Включает в себя огромное количество опций и позволяет улучшить ваши изображения и сделать зимний рисунок намного интереснее.
Ключевые эффекты и особенности:
- Включая 70 наложений Photoshop
- Добавьте с помощью Photoshop или другого инструмента редактирования, который позволяет создавать слои
- Различные эффекты снега для разных фотографий
9.Экшены Photoshop Sparkle Collection
Добавьте крутые и забавные «блестки» к своим изображениям с помощью этих экшенов Photoshop. Позволяет превратить ваши ночные, дневные и другие изображения во что-то действительно привлекательное.
Ключевые эффекты и особенности:
- Используется для добавления к изображениям различных эффектов сияния
- 5 разных вариантов попробовать
- Добавьте эффекты искры, используя слои в Photoshop или другом инструменте редактирования
10.Ледяные накладки для Photoshop
Еще один отличный пакет наложений Photoshop, идеально подходящий для зимних фотографий, которым вы хотите добавить дополнительный «холодный» эффект. Пакет наложения включает 30 различных опций, предлагающих множество различных эффектов, которые вы затем можете наложить на свои фотографии с помощью таких инструментов, как Photoshop, GIMP и других, которые позволяют использовать слои. Этот конкретный набор будет полезен, если вы хотите создать поздравительные открытки, баннеры или другие произведения искусства.
Ключевые эффекты и особенности:
- Добавьте к своим фотографиям разные зимние эффекты
- Совместим с такими инструментами, как Photoshop, GIMP и др.
- Подборка из 30 накладок
РЕКЛАМА
ПРОДОЛЖАЙТЕ ЧТЕНИЕ НИЖЕ
Как установить и применить экшены Photoshop
Выполните следующие простые шаги, чтобы установить действие Ps:
- Сначала вы должны скачать файл и разархивировать его.
- Запустите редактор фотографий и перейдите на вкладку «Окно». Вы увидите панель действий.
- Перейдите в меню и выберите «Загрузить действия». Выберите действие. Это файл в формате .atn.
Теперь действие можно применять.
Выполните следующие простые шаги, чтобы запустить действие Ps:
- Перейдите на панель «Действия» и выберите понравившийся эффект.
- Получите список доступных эффектов, щелкнув треугольник слева от заголовка.
- Выберите желаемый эффект и выберите «Воспроизвести» в меню.
Fixthephoto
Тата Росси — бостонский фотограф и ретушер в FixThePhoto. Она вдохновляет читателей в курсе всего, что касается фотографии: креативных идей, поз, реквизита и т. Д. Тата также освещает вопросы ретуши, учебные пособия по Photoshop, Lightroom и другим программам. [Прочитать полную биографию Fixthephoto]Статьи по теме
53 Классные эффекты и учебные пособия для Photoshop Illustrator
Всегда интересно экспериментировать с различными техниками и учиться работать с различными аспектами Adobe Photoshop, чтобы оживить скучные изображения и превратить их в произведения искусства и шедевры.
Итак, если вы заинтересованы в освоении новых навыков, будь вы новичок, средний или продвинутый пользователь, эти руководств по Photoshop и Illustrator для вас.
Ниже вы найдете невероятного количества удивительных красочных произведений искусства, которые вдохновят любого дизайнера. , а также мы выбрали несколько лучших руководств по Adobe, подобранных вручную, чтобы улучшить или выделить любое действие, происходящее на фотографии.
Учебные пособия по эффектам неона и свечения
Создание крутых неоновых эффектовТони Ариаван покажет вам, как использовать деформацию, маски слоев и простую настройку цвета для создания высокотехнологичного вида, не похожего на этот мир.
Создание эффекта светящегося неона в Illustrator
Создайте эффект сияющего неона в своей иллюстрации, который привлечет внимание аудитории своей красотой и уникальностью.
Другие эффекты неона и свечения Все красиво
Учебные пособия по дымовым эффектам
Создание потрясающего цифрового дымового эффектаКак легко создать цифровой абстрактный дым с помощью Illustrator и Photoshop.Одна из лучших особенностей этой техники — то, что она очень настраиваема и вы можете делать это довольно быстро.
Эффект дыма
Создание дыма
Как создать дым в фотошопе, от Abduzeedo.
Больше эффектов дыма
ПакарабануДжессика Рэббит
Серебристо-белый фрактал
Великолепный эффект дымчатой дымки в этом фрактале подчеркнут цветными и световыми эффектами.
Учебные пособия по созданию завихрений
Swirl Mania в Illustrator и PhotoshopЭтот урок покажет 4 способа создания завихрений, и, смешивая их, вы научитесь некоторым очень мощным техникам, которые позволят вам легко создавать множество различных стилей завихрений и сумасшедших векторов спермы.
Как нарисовать завитки в Adobe Illustrator
Завитки в Adobe Illustrator
Учебные пособия по световым эффектам
Создание эффекта раскрашивания светящимся светомФабио показывает нам в этом уроке, как простым и очень быстрым способом создать светлый рисунок в Photoshop.
Создание эффекта освещения в Windows Vista
Как создать привлекательную графику, отображаемую на коробке Windows Vista и на некоторых их обоях / заставках.
Дополнительные световые эффекты
Rainy Day RainbowsУчебники по текстовым эффектам
Текстовые эффекты Apple LeopardХорошее руководство от Верле о том, как создать новый системный графический интерфейс Apple в Leopard с «эффектом вставки» в текст.
Линейные градиенты
Из этого туториала Вы узнаете, как использовать Photoshop и Illustrator для создания классных «векторных линейных градиентов», чтобы придать тексту винтажный вид «старой школы».
Текстовый эффект тающего льда
Эффект гладкого сверхъестественного текста
Узнайте, как создать эффект дымной ночи для текста, чтобы придать ему жуткое сверхъестественное ощущение. Это хорошее упражнение в использовании фильтра волновых искажений.
50 основных текстовых руководств Photoshop
Вот 50 лучших руководств по работе с текстом.
Эффект с дополнительным текстом
Smoke + ТипУроки по винтажным эффектам
Винтажные коллажи в PhotoshopЕсли вы хотите мгновенно окунуться в прошлую эпоху, позволяя проявить себя творчеству, немногие методы могут быть столь же универсальны, как коллаж, состоящий из винтажных элементов.
Photoshop винтажный эффект
Фантастический метод создания старинного фотоэффекта в Photoshop.
Другие винтажные эффекты
Кривой грибУчебные пособия по различным графическим эффектам
Создавайте потрясающие фотомонтажиНик Эйнли показывает вам, как создать всплеск, смешав два очень разных изображения, чтобы создать этот удивительный подводный эффект, дополненный растворяющейся фигурой человека.
Создание векторного композитного эффекта из фотографии
В этом уроке будет показано, как сделать снимок, в данном случае женское лицо, и создать впечатление, что оно полностью состоит из векторных фигур.
Дополнительные эффекты для изображений
ЛамборджиниДевушка Cosmo
Уроки по эффектам акварели
Меню «Эффект акварели»Как создать меню с эффектом акварели в Photoshop.
Как добавить эффект акварели к вашим фотографиям
Как создать эффект ручной росписи и акварели.
Разные уроки и эффекты
иллюстратор Pucker and Bloat Effect и др.Как использовать эффект складывания и раздувания
Использование инструмента «Переход» и эффекта «Зигзаг искажения» в Illustrator
Как создать линии сливающейся волны с помощью инструмента Смешение в иллюстраторе.
Эффект прозрачности в тропиках
Узнайте, как создать букет из тропических цветов.
Дизайн Gigposter
Впечатляющий туториал по созданию плаката для концерта.
Эффект Badass Bling в Photoshop
Как создать «Эффект сияния», используя стили слоя в Photoshop. Создав стиль слоя, вы можете легко «придать блеск» любому слою. Также есть видеоурок.
Сложные методы кругового дизайна
Некоторые изящные приемы, инструменты, методы и настройки, которые позволят вам в кратчайшие сроки создавать идеальные круглые конструкции с помощью Illustrator.
Абстрактные эффекты постера
Оставьте свой след яркими, но простыми формами и смелыми, легко читаемыми губами: Данило Родригес покажет вам, как это сделать.
Модные круги
Узнайте, как рисовать «модные круги» и просто применять к ним цвет.
Сон в луже
Учебное пособие по линиям
Как создавать линии цвета радуги.
Создание эффекта зернистости пленки
Как создать или имитировать эффект естественной зернистости пленки на фотографиях в Photoshop CS3.
Как создать эффект «бликов» на сайте WPCustomization.com
Вот пошаговое руководство по воссозданию этого эффекта.
Методы векторной полировки
Этот урок включает 9 техник Photoshop, которые покажут вам, как добавить больше глубины, цвета, контраста и текстуры в вашу векторную графику.
Положительная ажиотаж
Портфолио для вдохновения
Ищите вдохновение, ищите талантливых и креативных дизайнеров, которые овладели этими методами, и учатся у них. Ниже вы найдете удивительные портфолио для художников, которые умеют просто быть креативными.
NoPatternМоск
GdsWork
Ниетилко
Лаураалехо
K4lab
Sugarrhyme
Эта статья изначально опубликована 4 мая 2008 г. и обновлена 6 августа 2020 г.
20 удивительных руководств по эффектам обработки фотографий для Adobe Photoshop
Желаю вам удачи в изучении и обучении, чтобы вы могли оживить свои собственные фотографии, произвести впечатление на друзей и улучшить свои дизайнерские навыки!
Эта коллекция немного короче других, но я подумал, что сосредоточусь на качестве, а не на количестве. Удачного обучения!
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Портрет с эффектом воды
Выдающийся учебник по Photoshop — фотоэффект, вы действительно должны попробовать.Узнайте, как использовать этот эффект, и дайте себе неограниченные возможности для самовыражения.
Мне нравится этот, вы действительно можете изучить несколько продвинутых техник из этого урока, состоящего из двух частей, потрясающего урока для продвинутого уровня!
Расширьте ощущение динамики и создайте работу, от которой невозможно оторвать глаз! Действительно продвинутые техники!
Очень модный учебник, который научит вас создавать красивые произведения искусства практически из ничего!
Создайте гладкую иллюстрацию, переходящую от штрихового рисунка к цветному
Объедините реальность с штриховым рисунком в красивом плакате и изучите передовые методы из этого высококачественного руководства!
Как превратить простые фотографии в кинематографические портреты
В этом уроке вы узнаете, как превратить обычную фотографию в обычный, скучный портрет, даже немного подделав эффекты HDR.
Робо-лошадь превратит обычное животное в робота
В этом уроке я покажу вам на примере лошади, как превратить обычное животное в робота.
Это действительно красивый урок, в котором используются узоры, раскраска и 3D-формы для достижения выдающегося эффекта! Учебник легко создавать и изменять, так что он вам действительно понравится!
Простое руководство, показывающее, как получить отличные эффекты, используя всего несколько кистей и базовые навыки Photoshop.
Узнайте, как создавать манипуляции с фотографиями, используя перспективу для достижения глубины и движения в произведениях искусства. Легко следить — наслаждайтесь!
С помощью простых шагов узнайте, как смонтировать множество различных элементов в одном изображении и сделать так, чтобы оно действительно хорошо смотрелось с помощью освещения, теней и градации изображения.
Сделайте свой образ потрясающим с помощью нескольких световых эффектов
Каждому новичку — продвинутые эффекты!
Добавьте несколько простых кистей, молнию и цвет, чтобы ваша фотография выделялась!
В этом уроке вы создадите сложные светящиеся обои с помощью Photoshop, за которыми действительно легко следить.
Еще один стильный эффект изображения, достигнутый игрой с режимами наложения и корректирующими слоями.
Тонкие эффекты, отличный результат, простые шаги! Наслаждаться!
Используйте кисти и цвета, чтобы оживить ваши фотографии и по-настоящему выделиться!
Узнайте, как комбинировать несколько молниеносных приемов для достижения потрясающего результата!
Здесь вы узнаете, как использовать несколько фильтров и техник, чтобы показать вам, как экспериментировать, использовать эффекты молнии и воссоздавать эти эффекты в своем собственном стиле.
Очень крутой урок по эффекту взрыва, в котором рассказывается, как разбить тело на части, добавить молнию и свечение!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
41 Лучшие фотоэффекты Photoshop [Уроки Photoshop]
Глядя на то, насколько мощным может быть Photoshop с точки зрения редактирования фотографий, вероятно, неважно, плохо ли вы фотографируете или вас называют фотографом-любителем.Если вы овладеете парой навыков редактирования фотографий в Photoshop, он все равно произведет впечатление на тех, кто его увидит.
Итак, в следующий раз, когда вы захотите опубликовать несколько фотографий в Интернете, подумайте о том, чтобы отредактировать их, чтобы они выглядели более впечатляюще. Вот подборка 41 лучших фотоэффектов Photoshop , на которые вы можете ссылаться. Полный контент после прыжка.
Mental Wave Explosion Effect
Как создать сумасшедший взрыв, как сочетание способностей Магнето с силой Питера Петрелли.
Реалистичное отражение воды
Как легко добавить реалистичное отражение воды на любую фотографию.
Эффекты смещения
Как использовать различные фильтры и методы для создания изображения в экспериментальном стиле.
Сделайте фотографии более привлекательными
Узнайте, как сделать модель в этом уроке более привлекательной с помощью потрясающих кривых
Полутоновые точки и линейный свет
Очень крутой эффект линейных светлых полутоновых точек менее чем за 2 минуты.
Эффект ретро комиксов
Создание эффекта старых комиксов для ваших фотографий.
Добавить реалистичную радугу к фотографии
С легкостью добавляйте к фотографии радугу, даже двойную радугу.
Как сделать цифровые фотографии похожими на ломо-фотографии
Сделайте цифровую фотографию и сделайте ее ломофицированной
Создание качающегося силуэта
Как создать силуэт человека с обычной фотографии, добавив к нему красочный свет, как будто источник света находится за этим объектом.
Добавление отражений к солнцезащитным очкам
Как добавить отражения или, по крайней мере, различные отражения в солнцезащитные очки.
Возрастной прогресс
Сделайте старение женского лица в Photoshop.
Вторжение пришельцев
Стиль изображения Dark Art
Как объединить несколько стоковых изображений и техник Photoshop, чтобы создать удивительный стиль темного искусства.
Оживление каменной статуи
Как взять каменную статую и переделать ее, чтобы она выглядела как настоящая.
Изменение цвета волос
Цветовые эффекты для редактирования фотографий
Добавить еще одно измерение
Создавайте потрясающие эффекты с помощью свечения.
Трещины и шелухи
Холодный полутоновый эффект
Как создавать полутоновые узоры и творчески вырезать изображение модели, держащей магнитофон.
Создание энергетических сфер
Devil’s Eyes
Как сделать глаза зловещими
Динамическое освещение
Как оживить довольно тусклую и плоскую фотографию.
Манипуляции с фотографиями Eery-Eye
Выразительные световые эффекты
Как сочетать несколько методов освещения
Искусство фэнтези
Огненный космический взрыв в Photoshop
Создание захватывающей космической сцены, в которой две планеты сталкиваются.
Цветные пряди для волос
Окрашивание волос всего за несколько минут.
Beautiful Lady Effect
Как превратить фотографию в эффект фильма
Мозаика, заполнить фото фотографиями
Создайте немного оптической иллюзии, заполнив одну фотографию множеством меньших фотографий или, по крайней мере, множеством копий пары меньших фотографий.
Эффекты Photoshop: фокусировка со светом
Как добавить фокус к изображению с помощью света, используя фильтр световых эффектов Photoshop и несколько источников света.
Зомби
Превращение Мэнди Мур или кого-либо еще в зомби.
Супер гладкие темные световые эффекты
Скомпонуйте изображение заката, смешав несколько векторных форм и темные световые эффекты, чтобы создать красивое изображение, которое станет красивой обложкой альбома для чиллаут-микса!
Превратить человека в инопланетянина
Как создать очень крутого инопланетянина с помощью Adobe Photoshop
Серьезно крутой эффект взрыва Photoshop
Как разбить тело на части, затем добавить потрясающее освещение и свечение, а также стиль без паттерна, чтобы закончить изображение.
Пузырь светоотражающий
Как создать круговые пиксели (стиль поп-арт)
Легкий эффект акварельной живописи
Как легко сделать фотографию похожей на акварельную картину.
Эффект акварели
Реалистичные татуировки
В этом уроке используются несколько основных техник фотошопа, маскирование, регулировка цвета, сглаживание, а также инструменты изменения размера и трансформации.
Робот-лягушка
Как взять обычную лягушку и открыть ее, чтобы увидеть механический скелет.
лучших крутых эффектов Photoshop, которые вы должны попробовать — Pictureeditor.com
В этом блоге мы рассмотрим 9 очень крутых эффектов Photoshop. Эти фотоэффекты — невероятный инструмент, позволяющий быстро и легко добавить яркости и индивидуальности вашим профессиональным творческим проектам.
Этот редактор изображений для фотошопа добавит вашим фотографиям изюминки и яркости. Когда выходит конечный продукт, это выглядит потрясающе. Это привлекает ваших зрителей, и когда вы видите прогресс в своих работах, вы, естественно, испытываете внутри себя чувство «хорошего настроения».
Учитывая стремительный рост социальных сетей, можно с уверенностью предположить, что количество фотографий, на которые нажимают каждый день, также увеличивается. Вы обязательно хотите, чтобы ваше фото выделялось среди других.
Эти 9 лучших эффектов помогут вам в этом.
Давайте поработаем!
# 1 Шаблон художественной фотографииПод номером 1 находится стильный шаблон художественной фотографии от Zeppelin_Graphics, который превращает ваши фотографии в прекрасные произведения искусства, готовые для использования в любом из ваших проектов.
Идеально подходит для создания постеров или новых стильных обложек Facebook. Этот эффект поможет вам быстрее закончить работу!
С 7 основными эффектами это так же просто, как несколько щелчков мышью! Все, что вам нужно сделать, это отредактировать изображение, а затем поиграть с доступными слоями, чтобы получить желаемый эффект!
Обладает множеством эффектов, большинство из которых подобны краскам, разбрызгиваемым или распыляемым по изображению, что придает ему одновременно художественный и стильный вид.
# 2 Фотоэффект Burning FireФотоэффект «Пылающий огонь» от Джалло.
Это огненный фотоэффект, который выводит ваши изображения на совершенно новый уровень. Он делает любую картинку на ваш выбор яркой, яркой и смелой! Этот эффект хорошо подойдет для обложки буклета или обложки DVD. Возможно, постер с кавер-версией вашей новой песни.
Когда вы видите этот эффект, из вашего рта вылетает только одно слово — «ЧЕРТ! «.
Благодаря полному контролю над файлом фотошопа этот фотоэффект можно полностью настроить в соответствии с вашими потребностями, независимо от того, для чего вы его используете.
Просто перетащите желаемое фото и наблюдайте, как оно вспыхивает!
# 3 Винтажный фотоэффектВинтажный фотоэффект от CollectiveOffSet.
Это стильный шаблон Photoshop с высоким разрешением, который отправляет ваши фотографии в прошлое, придавая им красивый и эффектный винтажный вид, подходящий для создания семейного фотоальбома.
Если вы хотите удивить свою бабушку, заставив ее испытывать ностальгию, это то, что вам нужно.
Невероятно простой в использовании: просто добавьте изображения с помощью слоя смарт-объекта, а затем переключайте слои, чтобы выбрать, какая старинная фотомаска вам больше всего нравится!
# 4 Коллекция реалистичных теней КоллекцияRealistic Mockup Shadow от EightonesixStudios добавляет глубину и текстуру вашим фотографиям к этому эффекту мечтательной тени.
Идеально подходит для продуктовых снимков и плоских слоев для создания естественного и причудливого фактурного эффекта. Имея на выбор 20 шаблонов наложения теней, просто вставьте свое изображение для получения реалистичных и красивых результатов.
Если вы делаете снимки своих недавно созданных продуктов для стартапов на плоском макете, сделайте это, чтобы получить более реалистичный вид!
# 5 Ретро фото маскаРетро-маска для фотографий от CollectiveOffSet.
Взятая из старых пленочных негативов, бромидов и фотобумаги, эта коллекция из 20 эффектов ретро-фото-масок предлагает фантастический способ представить ваши фотографии на обоих экранах или в печатных дизайнах и презентациях.
Если вы хотите запечатлеть себя в этом старинном фильме, попробуйте использовать это. Вы не пожалеете.
Используйте шаблон Photoshop, чтобы быстро создавать эффекты с помощью ваших фотографий, или вставьте каждый прозрачный файл PNG в любое приложение по вашему выбору.
# 6 Художественный фотоэффект дымаХудожественный фотоэффект дыма от Giallo.
Текстурный дымчатый эффект, идеально подходящий для добавления интриги и загадочности любому творческому проекту. Попробуйте этот «взгляд Шерлока»!
Благодаря полному управлению файлом Photoshop этот фотоэффект прост в использовании и полностью настраивается в соответствии с вашими потребностями.Просто бросьте фотографии и смотрите, как они тлеют!
# 7 Превосходный создатель акварелиСовершенный создатель акварели Крузина.
Этот красивый и уникальный инструмент для создания акварели позволяет вам создать оригинальную акварельную картину за считанные минуты. Благодаря множеству текстур бумаги, эффектам редактирования и настраиваемым следам кисти его просто, но эффективно использовать!
Просто добавьте свое изображение, и ваше новое акварельное произведение готово!
# 8 Текстовый портретный макет Другие интересные эффекты PhotoshopТекстовый портретный макет от Kahuna_Design.
Превратите свои фотографии в уникальную графику с помощью стильного и гладкого текстового портретного фотоэффекта!
Вы работаете над новым плакатом или принтом на футболке? Эти эффекты позволят вам быстрее закончить работу!
Это так просто, как несколько щелчков мышью! Все, что вам нужно сделать, это вставить изображение и переключаться между доступными слоями, чтобы получить безупречный конечный результат!
# 9 Хипстерский фото шаблонHipster Photo Template от Zeppelin_Graphics.
Это один из замечательных шаблонов, которые превращают ваши фотографии в яркий ретро-дизайн, идеально подходящий для использования на плакатах, буклетах и брошюрах.
Благодаря многослойным файлам Photoshop с согласованными цветами этот фотоэффект работает как шарм. Он имеет огромный каталог логотипов, эффектов, текстурных наложений и вариантов фона, что позволяет вам создавать огромное количество ярких окончательных дизайнов!
ЗаключениеИтак, на этом мы завершаем крутые эффекты Photoshop.Вам понравился какой-либо из этих фотоэффектов или у вас есть альтернатива фотошопу? Дайте нам знать, что вы выбрали, в комментариях ниже.
Знаете ли вы что-нибудь получше?
Сообщите нам об этом!
20 крутых фотоэффектов Photoshop для добавления стиля и Wow
Добавьте стильные эффекты к своим фотографиям за меньшее время! Ознакомьтесь с этим списком премиальных ресурсов ниже.
20 крутых фотоэффектов Photoshop
Мы живем в мире, управляемом изображениями. Крутая и стильная эстетика поможет вашей работе выделиться — от социальных сетей до личного брендинга.Так что упростите задачу, используя потрясающие шаблоны премиум-класса, чтобы удивить своих друзей и аудиторию.
Мы собрали
еще один отличный набор качественных ресурсов, чтобы мгновенно добавить очарования вашей работе. Эти фотоэффекты Photoshop профессиональны и просты в использовании: от пейзажной фотографии до портретов и селфи.
Просто откройте эти шаблоны в Photoshop и позвольте волшебству начаться! Благодаря
классным и захватывающим эффектам с ретро-цветами, красивым боке и многому другому, эти эффекты избавят вас от головной боли при редактировании.
Эта специальная коллекция, подобранная вручную из удивительных разделов Envato Elements и Envato Market, вдохновлена веселой темой этой недели «Алиса в стране чудес».
Хотите увидеть эти ресурсы в действии? Ознакомьтесь с нашими примерами ниже.
Создавайте потрясающие фотоэффекты быстро: посмотрите наши примеры!
Чтобы дать вам представление о том, насколько легко использовать эти ресурсы, вот два забавных примера, которые мы опробовали!
15 Матовый модный экшен Photoshop
Добавьте этой сказочной кинематографической привлекательности с помощью этого феноменального набора матовых экшенов Photoshop.Недавно появившийся на рынке, это экшен Photoshop с 15 эффектами в один клик.
Вдохновленный «Алисой в стране чудес», я опробовал этот экшен на этой прекрасной фэнтезийной картинке с сайта Pixabay. Это не только добавило баланса в цветовую схему, но и сделало ее более кинематографичной и привлекательной. Попробуйте!
Экшены Photoshop Redwood Fairytale
Продолжая нашу сказочную тему, у нас есть великолепный набор экшенов Photoshop Redwood. Эти экшены, разработанные для добавления теплоты и богатства вашей работе, стильные и эффективные.
Помня ту же историю и очень очаровательный предмет, я использовал этот экшен Photoshop на этой милой фотографии девушки из фэнтези с Pixabay. Мгновенно он создает богатую цветовую схему для большего драматизма и тона. Добавьте его в свою коллекцию!
Хотите увидеть больше вариантов? Ознакомьтесь с остальными из этих удивительных ресурсов ниже.
Реалистичный фотоэффект мечты
Если фантастический портрет — ваш стиль, то вам определенно понравится этот волшебный фотоэффект. Этот высококачественный экшен Photoshop слегка размывает вашу фотографию и отлично подходит для модных портретов и макияжа.Загрузите его сейчас и получите доступ к одному файлу действий и полезному руководству.
Мерцание в Photoshop Action
Немного мерцания имеет большое значение. Так что создавайте привлекательные фотографии для своих профилей, веб-сайтов или постеров с помощью этого милого экшена Photoshop. Этот экшен, опробованный в версиях Photoshop CS3 и более поздних, быстро и легко создает мерцающее боке и световые эффекты. Проверьте это!
Hello Autumn Photoshop Action
Иногда фотографу сложно создать идеальную композицию.К счастью, вы можете добавить любой эффект с помощью экшенов Photoshop. Эта загрузка включает в себя феноменальный экшен, который позволяет вам добавлять падающие осенние листья всего за один клик! Попробуйте!
Cinematic Movie Effect
Воссоздайте внешний вид ваших любимых фильмов с помощью этого набора кинематографических эффектов. Этот пакет фотоэффектов отлично подходит для фотографов, дизайнеров и любого ценителя искусства. Он содержит несколько экшенов с высоким разрешением. Попробуйте их на портретах, фэнтези или даже на природе.
Наложения боке и утечки света
Наложения фотографий — это интересный способ добавить фантастические спецэффекты. Этот пакет, например, включает 15 боке с высоким разрешением и световые блики, которые вы можете быстро применить в Photoshop. Создавайте великолепные расфокусированные изображения для создания совершенно уникального изображения.
Hearts Photo Effect
Вы поклонник Королевы червей? Продемонстрируйте свою сердечную любовь и
романтики с этим красивым фотоэффектом. Экшен Photoshop
быстрый и эффективный, этот экшен
оптимизирован для многих языков в Photoshop.Удивите своих друзей и семью прекрасными фотоэффектами!
Synergy Photoshop Action
Создавайте необычные психоделические фотоэффекты, вдохновленные ретро-неоновыми цветами и геометрическими формами. Чтобы использовать это действие Synergy, просто заполните область, где вы хотите применить эффект, а затем нажмите кнопку воспроизведения. Мгновенно вы получите впечатляющий вид, идеально подходящий для плакатов и рекламных листовок.
Рисует Экшен Photoshop
Выразите себя с помощью этого потрясающего, вдохновленного рисованием экшена Photoshop.Он создает совершенно уникальный вид с эффектами капель и капель для блестящего реалистичного результата. Просто откройте свою фотографию и запустите действие, чтобы воспользоваться этим невероятным эффектом. Дать ему шанс!
Свет и Тьма — Экшены Photoshop
Сэкономьте часы работы, создавая солнечные лучи вручную! Этот качественный экшен Photoshop создает великолепные светлые и темные результаты для драматической портретной и пейзажной фотографии. Выберите из 20 цветовых коррекций и следуйте подробному видеоуроку, также включенному для получения дополнительной помощи.
Esthete Collection
Создайте фэнтезийную фотоманипуляцию с помощью этих экшенов Esthete Photoshop. Этот набор включает в себя разнообразную коллекцию из 140 экшенов, создающих красивые, завораживающие образы. Этот пакет, разработанный для фотографов, — верный способ мгновенно получить феноменальные результаты.
Epic Glow Art Photoshop Action
Добавление свечения к фотографиям природы и животных может создать сказочные эффекты, подобные показанному ниже. Попробуйте этот экшен Epic Glow Art Photoshop с множеством слоев и опций для индивидуального оформления вашего дизайна.Легко меняйте цвета, текстуру и интенсивность свечения для создания волшебного эффекта.
Monochrome Classic Collection
Монохромные цветовые схемы, какими бы простыми они ни казались, действительно требуют особого внимания. Эта роскошная монохромная коллекция, например, включает 29 экшенов Photoshop, разработанных с классом и стилем. Сделайте свою работу невероятно эффектной за гораздо меньшее время.
Драматический эффект Экшен Photoshop
Добавьте драматизма своим портретам одним простым действием! Это действие одним щелчком мыши создает потрясающий монохромный результат с невероятным контрастом и интенсивным освещением.Наслаждайтесь этим неразрушающим способом редактирования фотографий, не повреждая оригиналы. Попробуйте!
Золотое конфетти Экшен Photoshop
Добавьте роскошный эффект золотого конфетти к своей работе для впечатляющих, реалистичных результатов! Благодаря уникальному экшену Photoshop с потрясающими текстурами и сиянием, этот эффект отлично работает с версиями Photoshop CS3 и выше. Выберите из девяти общих направлений источника света, чтобы настроить освещение.
Cloud Photoshop Action
Абстрактная природа облаков и дыма может добавить загадочности вашей работе.Этот набор умных фотоэффектов поможет вам создавать фантастические абстрактные конструкции с использованием сложных форм и элегантных облачных волн. Попробуйте его с последними версиями Adobe Photoshop.
Premium Oil Painting Action
Вы начинающий художник, любящий традиционные методы? Тогда вам обязательно понравится этот экшен для рисования маслом премиум-класса. Этот экшен Photoshop, созданный для создания реалистичного результата с красивыми искаженными текстурами, содержит восемь потрясающих эффектов. Попробуйте это на любом селфи или семейном фото!
Создатель карикатур
Не нужно быть профессиональным художником, чтобы создавать харизматичные карикатуры.Просто воспользуйтесь классным создателем карикатур, подобным этому, чтобы исказить свое лицо для получения забавного мультяшного эффекта. С легкостью загрузите свою фотографию и выберите из 35 эффектов карикатуры, которые быстро преобразят ваше лицо.
28 Эмуляции настоящих черно-белых пленок
Добавьте настоящую зернистость пленки и текстуры к своим фотографиям за считанные секунды! Эта коллекция имитаций черно-белой пленки премиум-класса включает 15 контрастных эффектов и восемь бесшовных зерен. Сумма варьируется в зависимости от вашей фотографии, поэтому не забудьте поэкспериментировать для получения потрясающих результатов!
Покажите нам свои фотоэффекты!
Пробовали какие-нибудь из этих активов? Дайте нам знать! Расскажите нам о своих любимых фотоэффектах Photoshop в комментариях ниже.