Фоторетушь и коллажирование в фотошопе: работа над изображением в Блоге
ОглавлениеКоллажирование и фоторетушь — сегодня привычная работа для совершенствования любого изображения. Они применяются для создания красивой и привлекательной картинки не только для публикации в соцсетях. Этим занимаются профессионалы для получения нужного эффекта при размещении на рекламных буклетах, в журналах, презентациях, этикетках, упаковках и листовках. С помощью современных инструментов удается достичь впечатляющего эффекта, с фантастическими элементами и визуальными иллюзиями.
Несмотря на разнообразие предлагаемых программ, наиболее распространено коллажирование в фотошопе. Это универсальный инструмент с массой функций и возможностей, освоить которые не составит труда.
С каждым годом фоторетушь и коллажирование обретают новые формы и стандарты, в особенности это касается мира моды, стиля, современных технологий. Но чтобы иметь базовое представление о том, что такое фотоколлаж photoshop, стоит рассмотреть базовые термины, инструменты и модели.
Но чтобы иметь базовое представление о том, что такое фотоколлаж photoshop, стоит рассмотреть базовые термины, инструменты и модели.
Что такое редактирование изображения
Это обширное понятие, охватывающее все аспекты изменения картинки или фото. Для этого используются как классические способы, так и цифровые инструменты. Задача редактирования — улучшение исходного образца до необходимых критериев, которые устанавливаются заранее. За счет использования тех или иных приемов, создается новый художественный элемент, сохранивший при этом исходную форму.
Редактированием любят заниматься дизайнеры, стилисты, творческие личности, а также профессиональные фотографы при коррекции дефектов на фото. С помощью редактирования можно:
Коллажирование в фотошопе, как составляющий элемент редактирования, позволяет совмещать несовместимое, создавать целостную картину из фрагментов, проявить все свои творческие способности и фантазию.
Теперь рассмотрим более подробно, как в фотошопе сделать коллаж из нескольких фото, соединить элементы и подобрать к ним фон, сделать обтравку. Познакомимся с главными инструментами и приемами, терминологией и видами корректировок.
Где и как используется фоторетушь
Она появилась одновременно с фотографией, когда появилась востребованность в идеальных снимках. Это обычная практика при размещении известных личностей на обложках журналов и при любой другой публикации. Суть фоторетуши заключается в том, чтобы:
Ретушь может быть художественной или рекламной, от чего и зависит ожидаемый эффект. В первом случае — улучшение картинки для эстетичности, во втором — придание большей эффектности, зрелищности и способности продавать.
Для достижения нужного результата, проводится кропотливая работа, которая по силам только специалисту, профи своего дела. Какие приемы и инструменты при этом использует мастер?
Какие приемы и инструменты при этом использует мастер?
- Удаляет лишние области.
- Корректирует контрастность и насыщенность оттенков.
- Тонирует снимок в черно-белый формат.
Может даже применяться ручная подрисовка, если нужного эффекта или детали не нашлось среди заготовок.
Отдельное внимание стоит уделить портретной ретуши. Здесь главная задача — выровнять тон кожи, убрать морщины, складки, создать отчетливые черты лица, поработать над выразительным взглядом т.д.
Фотомонтаж
Предусматривает более кардинальные меры по обработке изображения. Сюда могут быть включены такие действия, как:
- полная замена фона, находящихся объектов, одежды, прически;
- интеграция новых деталей, тестовых фрагментов;
- соединение нескольких частей разных фото в одно — коллажирование;
- смещение отдельных предметов на другое место.
Как в фотошопе сделать коллаж из нескольких фото
Для начала разберем, что такое коллаж photoshop. Это специальный прием, выполняющийся с помощью технических инструментов, при котором несколько отдельных фрагментов разных изображений соединяются в единую композицию.
Это специальный прием, выполняющийся с помощью технических инструментов, при котором несколько отдельных фрагментов разных изображений соединяются в единую композицию.
Задача мастера — соединить несовместимые на первый взгляд элементы, найдя в них общую концепцию. Фотоколлаж в фотошопе используется в разных целях. Он может выполняться при желании отобразить исторические события на одной основе, охватить большее число объектов для рекламы, создать новую картину.
Коллажирование в фотошопе бывает нескольких видов:
Чтобы создать коллаж в фотошопе, необходимо выполнить несколько действий:

В программе фотошоп коллажи делать удобно и легко, но непременно, понадобятся определенный опыт и навыки. На самом деле, коллажирование в фотошопе очень увлекательно и занимательно, поэтому при желании и усидчивости, можно добиться потрясающих результатов за короткое время.
Как используется коллажирование в фотошопе
Готовая картинка может быть задействована где угодно — в журналах, рекламе, в соцсетях и презентациях. Каждому варианту присущи свои требования, поэтому, перед тем, как сделать фотоколлаж в фотошопе, важно понимать, для каких целей выполняется работа.
Преимущества коллажирования в фотошопе
Главная особенность такого мероприятия — отсутствие каких-либо ограничений в плане реализации. Благодаря функциональности программы, можно составлять удивительные коллажи, обрезать, накладывать слои, создавать картинки на самую разную тематику: фэнтези, хоррор, реалистичность, полет, парение, уникальные достижения и другие эффекты. Чем креативнее и находчивее мастер, тем оригинальнее будет коллажирование в фотошопе.
Нередко такой эффект создается при оформлении студий, кафе, ресторанов, отелей. Подобрав подходящий фон для фотоколлажа, можно разработать неординарный дизайн интерьера, с памятными моментами, историческими событиями и прочими тематическими решениями, сюжетами.
Как сделать обтравку в фотошопе
Чтобы коллажирование в фотошопе получило максимальный эффект, важно позаботиться о фоне. Обтравка — это отделение главного объекта от фонового изображения с целью его изменения или удаления. Photoshop позволяет сделать такой процесс в несколько шагов, а именно:
- Открыть фотографию.

- Разблокировать слой.
- Выбрать Перо.
- Обозначить им границы объекта.
- Нажатием по правой клавиши мыши вызвать меню, и выбрать пункт Создать векторную маску.
- Кликнуть по выделенному объекту и выбрать пункт Образовать выделенную область.
- Установить радиус растушевки (рекомендуется 2 пикселя).
Задание выполнено, теперь на место заднего фона можно помещать любой другой. Как видим, коллажирование в фотошопе, обтравка, редактирование и ретуширование — сочетание творческого и технического процессов, которые могут стать просто увлечением или средством для заработка. Создание эстетичных, интересных изображений — настоящее искусство, которое порадует результатом и станет поводом гордиться собой.
читайте также Кабинетные маркетинговые исследования: польза и возможности
Photoshop коллажирование • фриланс-работа для специалиста • категория Обработка фото ≡ Заказчик Татьяна Скрипник
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Есть девушка и лепестки (Вы подбираете их сами — мы их купим). Нужно сделать такую картинку как вы видите на экране. Размер нужен максимально большой, т.е. все должно при увеличении выглядеть хорошо.
Нужно сделать такую картинку как вы видите на экране. Размер нужен максимально большой, т.е. все должно при увеличении выглядеть хорошо.
Срок 1 р.д.
Это девушка:
Отзыв заказчика о сотрудничестве с Ксенією Вавринюк
Photoshop коллажированиеКачество
Профессионализм
Стоимость
Контактность
Сроки
Cпасибо, все аккуратно, приятно было поработать.
Отзыв фрилансера о сотрудничестве с Татьяной Скрипник
Photoshop коллажированиеОплата
Постановка задачи
Четкость требований
Контактность
Хороший заказчик, интересный проект, быстрая оплата.
Рекомендую к сотрудничеству!
Ксенія Вавринюк
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 12
- Отозванные 1
- Обсуждение 2
дата онлайн рейтинг стоимость время выполнения
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
1 день400 UAH
1 день400 UAH
1 день400 UAH
1 день400 UAH
Здравствуйте!
Обращайтесь.

Примеры работ — Freelancehunt
ставка скрыта фрилансером
1 день400 UAH
1 день400 UAH
Привет ,сделаю ,есть опыт в коллажах ,можете посмотреть у меня в профиле )
Обращайтесь ,буду рада поработать с вами)фрилансер больше не работает на сервисе
1 день400 UAH
1 день400 UAH
Готов поработать
С ув Алексей
099-9357559Портфолио и пример работ тут
Freelancehunt
https://revutskyalex. com/
com/
https://www.facebook.com/revutskyphoto
… почта [email protected]1 день400 UAH
1 день400 UAH
Добрый день
Заинтересовал ваш проект
Портфолио —
Behance
Behance1 день500 UAH
1 день500 UAH
Доброго времени суток! Могу сделать быстро и качественно. Пишите.
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
ставка отозвана
4 года назад
272 просмотра
- обработка фото любой сложности
- коллажирование Photoshop
Как создать фотоколлаж Polaroid в Photoshop CC и CS6
В этом учебном пособии показано, как создать фотоколлаж Polaroid в Photoshop с использованием Photoshop CC и CS6.
Автор сценария Стив Паттерсон.
В этом уроке по фотоэффектам мы узнаем, как превратить любое изображение в коллаж из поляроидов. Другими словами, мы создадим то, что выглядит как набор поляроидных фотографий, случайно разбросанных по фону, но внутри каждого поляроида будет небольшая часть вашего большого общего изображения. Сначала это может показаться сложным, но, как мы увидим, на самом деле создать такой эффект в Photoshop очень просто, тем более что большая часть работы — это простое повторение.
Эта версия руководства была полностью переписана и обновлена по сравнению с оригиналом и теперь полностью совместима как с Photoshop CS6 , так и с Photoshop CC (Creative Cloud) . Он также имеет несколько иной способ создания эффекта (по сравнению с тем, как я описал в оригинальной версии), на этот раз используя преимущества слоев формы Photoshop, а также малоизвестную, но очень мощную функцию, которую можно найти в дополнительных параметрах смешивания Photoshop. Однако не позволяйте «продвинутой» части обмануть вас. Любой может сделать это, и, как всегда, я буду освещать каждый шаг на этом пути.
Однако не позволяйте «продвинутой» части обмануть вас. Любой может сделать это, и, как всегда, я буду освещать каждый шаг на этом пути.
Как я уже говорил, вам понадобится Photoshop CS6 или CC. Если вы используете Photoshop CS5 или более раннюю версию, вам следует ознакомиться с нашим оригинальным учебным пособием «Превратите фотографию в коллаж из поляроидов».
Вот изображение, которое я буду использовать (фото отпуска мамы и дочери с Shutterstock):
Исходное изображение.
А вот как будет выглядеть окончательный эффект «коллаж из поляроидов»:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Выберите инструмент «Прямоугольник»
С нашим изображением, недавно открытым в Photoshop, давайте начнем наш эффект коллажа полароид, создав наш первый полароид. Чтобы создать его, мы будем использовать один из инструментов Photoshop — Rectangle Tool Rectangle Tool . Нажмите на его значок в нижней половине панели инструментов, чтобы выбрать его. Если на его месте виден другой инструмент формы, нажмите и удерживайте инструмент, чтобы открыть всплывающее меню, затем выберите инструмент «Прямоугольник» из списка:
Если на его месте виден другой инструмент формы, нажмите и удерживайте инструмент, чтобы открыть всплывающее меню, затем выберите инструмент «Прямоугольник» из списка:
Выбор инструмента «Прямоугольник».
Шаг 2. Установите режим инструмента на форму
Инструменты формы Photoshop позволяют нам рисовать векторные фигуры, контуры или фигуры на основе пикселей. Мы хотим нарисовать наш поляроид, используя векторные фигуры, которые не только сохранят края красивыми и четкими, но также не позволят общему размеру файла выйти из-под контроля, когда мы будем добавлять все больше и больше поляроидов в коллаж. Чтобы настроить инструмент «Прямоугольник» для рисования векторных фигур, установите для параметра Режим инструмента в крайнем левом углу панели параметров значение Форма : 9.0003
Выбор формы для режима инструмента.
Шаг 3. Установите черный цвет заливки и значение «Нет обводки»
Давайте установим цвет нашей прямоугольной формы на черный , так как эта форма будет использоваться как область в центре поляроида, где появляется фотография. На самом деле не имеет значения, какой цвет мы используем для этой формы. Черный просто легко увидеть перед нашим изображением. Чтобы установить его цвет на черный, щелкните образец цвета заливки вверху на панели параметров. Вы можете заметить, что у меня уже черный цвет, но это нормально:
На самом деле не имеет значения, какой цвет мы используем для этой формы. Черный просто легко увидеть перед нашим изображением. Чтобы установить его цвет на черный, щелкните образец цвета заливки вверху на панели параметров. Вы можете заметить, что у меня уже черный цвет, но это нормально:
Щелкните образец цвета заливки.
Щелчок по образцу цвета открывает диалоговое окно Fill Type , в котором мы выбираем тип заливки, который мы хотим для фигуры. На выбор предлагается четыре разных типа заливки, и мы переключаемся между ними с помощью четырех значков, отображаемых в ряд в верхнем левом углу диалогового окна. Каждый значок представляет отдельный тип заливки. Начиная слева, у нас есть «Нет» (для полного отсутствия заливки), «Сплошной цвет», «Градиент», а затем «Узор». Мы хотим заполнить нашу фигуру сплошным цветом, поэтому нажмите Значок сплошного цвета (второй слева), чтобы выбрать его. Затем выберите черный из появившихся образцов цвета. Я выберу его из списка недавно использованных цветов, но вы также можете выбрать его из основной области образцов. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть диалоговое окно:
Я выберу его из списка недавно использованных цветов, но вы также можете выбрать его из основной области образцов. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть диалоговое окно:
Установка типа заливки «Сплошной цвет», затем выбор черного цвета из образцов цвета.
Нам также нужно убедиться, что к краям нашей фигуры не применена обводка. Для этого нажмите на Образец Stroke непосредственно справа от образца Fill на панели параметров:
Нажатие на образец обводки.
Откроется диалоговое окно «Тип обводки », которое выглядит точно так же, как диалоговое окно «Тип заливки», но эти параметры применяются к обводке. Поскольку нам вообще не нужна обводка, щелкните значок None в верхнем левом углу диалогового окна (тот, который перечеркнут диагональной красной линией). Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы закрыть его:
Выбор «Нет» в качестве типа штриха.
Шаг 4. Растяните квадратную фигуру
При выбранном инструменте «Прямоугольник» с черным цветом заливки и обводкой, установленной на «Нет», нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите фигуру. Удерживая нажатой клавишу Shift при перетаскивании, фигура превратится в идеальный квадрат, но убедитесь, что вы отпустили кнопку мыши до того, как отпустили клавишу Shift, иначе это не сработает. Вы также можете перемещать фигуру во время рисования, нажимая и удерживая кнопку 9.0009 пробел на клавиатуре при перетаскивании.
Поскольку эта фигура будет использоваться в качестве центральной области поляроида, где появится изображение, я растяну свою фигуру, чтобы она была достаточно большой, чтобы в нее поместилось лицо маленькой девочки. Для вашего эффекта вы можете захотеть, чтобы поляроиды были больше или меньше, но я думаю, что этот размер хорошо подходит для этого изображения. Здесь мы видим контур фигуры, которую я рисую:
.
Пока вы перетаскиваете фигуру, появляется только контур.
Когда вы отпустите кнопку мыши (и , а затем отпустите клавишу Shift), тогда фигура действительно появится с выбранным вами цветом заливки. Здесь мы видим, что он временно закрывает лицо девушки из поля зрения:
Добавлена первая фигура.
Примечание для пользователей Photoshop CC: В Photoshop CC компания Adobe представила новую функцию «Живые фигуры», и как только вы нарисуете свою фигуру, панель свойств откроется для новой «Свойства живой формы» . Здесь мы ничего не будем делать с этими параметрами, поэтому не стесняйтесь закрывать или сворачивать панель свойств. Опять же, это только для пользователей Photoshop CC. Photoshop CS6 не поддерживает живые фигуры.
Шаг 5: Дублируйте слой с фигурой
Если мы посмотрим на панель «Слои», мы увидим недавно добавленный слой формы , который Photoshop назвал «Прямоугольник 1», расположенный над изображением на фоновом слое:
Панель «Слои» с новым слоем формы.
Давайте сделаем копию этой формы, которую мы затем изменим, чтобы создать внешнюю рамку поляроида. Чтобы продублировать его, убедитесь, что слой формы выбран (выделен синим цветом) на панели «Слои». Затем перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Shape Layer Via Copy . Или еще более быстрый способ дублировать слой — просто нажать Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой формы с помощью копирования.
Photoshop дублирует слой формы, дает копии общее имя «Прямоугольник 1 копия» и размещает ее над оригиналом:
Теперь документ содержит две одинаковые фигуры, расположенные одна поверх другой.
Шаг 6: переименуйте два слоя формы
Прежде чем мы продолжим, давайте заменим общие имена, которые Photoshop дал нашим слоям-фигурам, на более значимые имена. Начиная с Photoshop CS6, Adobe значительно упростила переименование нескольких слоев. Мы будем использовать верхний слой формы в качестве внутренней области изображения поляроида, поэтому выделите его текущее имя «Прямоугольник 1» на 9.0009, дважды щелкнув по нему , затем переименуйте слой в «Область изображения». Пока не нажимайте Enter (Win)/Return (Mac), чтобы принять его, просто оставьте имя выделенным:
Мы будем использовать верхний слой формы в качестве внутренней области изображения поляроида, поэтому выделите его текущее имя «Прямоугольник 1» на 9.0009, дважды щелкнув по нему , затем переименуйте слой в «Область изображения». Пока не нажимайте Enter (Win)/Return (Mac), чтобы принять его, просто оставьте имя выделенным:
Переименование верхнего слоя формы в «область изображения».
Нажмите клавишу Tab на клавиатуре, чтобы мгновенно перейти к следующему слою под ним и выделить его имя. Этот слой будет использоваться в качестве белой границы поляроида, поэтому переименуйте этот второй слой в «border». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите принимать новое имя:
Нажмите Tab, чтобы перейти к названию следующего слоя, затем переименуйте его в «border».
Шаг 7. Измените цвет фигуры на белый
Нам нужно, чтобы область границы нашего поляроида была белой , а не черной, поэтому, выбрав слой «граница» на панели «Слои», щелкните еще раз образец цвета заливки на панели параметров:
Щелкните образец типа заливки.
Повторно открывает диалоговое окно «Тип заливки». Оставьте тип установленным на сплошной цвет и выберите белый из образцов цвета. Нажмите Введите (Win) / Верните (Mac), когда закончите. Вы еще не увидите, как фигура меняет цвет в документе, потому что фигура с черной заливкой находится поверх нее и закрывает ее от просмотра, но мы ее увидим через мгновение:
Изменение цвета фигуры с черного на белый.
Шаг 8. Изменение размера границы
Теперь, когда цвет фигуры установлен на белый, перейдите к меню Edit в верхней части экрана и выберите Путь свободного преобразования . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать команду Free Transform Path с клавиатуры:
Перейдите в меню «Правка» > «Свободный путь преобразования».
Это помещает преобразование в ручки (эти маленькие квадраты) вокруг фигуры, и мы можем использовать эти ручки для изменения ее размера. Чтобы создать границу вокруг области изображения, нам нужно, чтобы белая фигура была немного больше черной, поэтому нажмите .Shift+Alt (Win) / Shift+Option (Mac) на клавиатуре, удерживая нажатыми клавиши, щелкните любую из четырех угловых ручек вокруг фигуры и перетащите на небольшое расстояние наружу, пока не мы добавили достаточно области границы. Как мы видели ранее, удерживание клавиши Shift превращает фигуру в идеальный квадрат, а добавление вместе с ней клавиши Alt (Win) / Option (Mac) позволяет нам изменять размер фигуры от ее центра, а не от угла. Опять же, не забудьте сначала отпустить кнопку мыши, когда закончите, затем отпустить клавиши:
Чтобы создать границу вокруг области изображения, нам нужно, чтобы белая фигура была немного больше черной, поэтому нажмите .Shift+Alt (Win) / Shift+Option (Mac) на клавиатуре, удерживая нажатыми клавиши, щелкните любую из четырех угловых ручек вокруг фигуры и перетащите на небольшое расстояние наружу, пока не мы добавили достаточно области границы. Как мы видели ранее, удерживание клавиши Shift превращает фигуру в идеальный квадрат, а добавление вместе с ней клавиши Alt (Win) / Option (Mac) позволяет нам изменять размер фигуры от ее центра, а не от угла. Опять же, не забудьте сначала отпустить кнопку мыши, когда закончите, затем отпустить клавиши:
Изменение размера белой фигуры для добавления границы.
Polaroid имеет дополнительную рамку вдоль нижней части, поэтому щелкните нижний маркер и перетащите его вниз, чтобы добавить дополнительное пространство. На этот раз не нужно добавлять какие-либо клавиши с клавиатуры. Когда вы закончите изменять размер фигуры, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима преобразования:
Когда вы закончите изменять размер фигуры, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима преобразования:
Перетащите нижний маркер вниз, чтобы увеличить размер границы внизу.
Шаг 9. Добавьте тень к границе
Чтобы придать нашему поляроидному коллажу немного глубины, давайте добавим тень к границе. Щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow в нижней части появившегося списка:
Выбор тени из списка.
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Опустите Непрозрачность тени с до примерно 40% , чтобы она выглядела более тонкой, затем измените Угол на 135° , чтобы источник света был в левом верхнем углу. Наконец, немного увеличьте параметры Distance и Size , чтобы контролировать, насколько далеко тень простирается наружу из-за поляроида и насколько мягкой она выглядит. В моем случае я установлю значения Distance и Size примерно на 16 пикселей, но вам могут понадобиться меньшие или большие значения в зависимости от размера вашего изображения. Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:
В моем случае я установлю значения Distance и Size примерно на 16 пикселей, но вам могут понадобиться меньшие или большие значения в зависимости от размера вашего изображения. Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:
Параметры тени.
Вот мой поляроид с примененной тенью:
Тень придает эффекту некоторую глубину.
Шаг 10. Выберите слой области изображения
Нажмите на слой формы «область изображения» на панели «Слои», чтобы выбрать его:
Выбор слоя «область изображения».
Шаг 11: Откройте параметры наложения
Мы нарисовали наш полароид, но теперь нам нужен способ показать наше изображение внутри черной фигуры в центре. Мы можем сделать это, используя Функция Knockout в параметрах наложения Photoshop. Один из способов перейти к параметрам наложения — щелкнуть маленький значок меню в правом верхнем углу панели «Слои»:
. Щелкните значок меню панели «Слои».
Затем выберите Параметры наложения в появившемся меню:
Выбор «Параметры наложения».
Photoshop снова открывает диалоговое окно «Стиль слоя», на этот раз установив основные параметры наложения. В Раздел Advanced Blending в центре, измените параметр Knockout с None на Deep :
Установка для параметра Knockout значения Deep.
Это, по сути, превратит нашу черную фигуру в отверстие, которое позволит нам видеть изображение на фоновом слое насквозь! Или, по крайней мере, это произойдет через мгновение. Чтобы это сработало, нам также нужно уменьшить Fill Opacity до 0% . Вы найдете параметр «Непрозрачность заливки» чуть выше параметра «Выбивание»:
Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». С непрозрачностью заливки, установленной на 0%, наше изображение теперь полностью видно внутри области изображения поляроида:
.
Опция Knockout позволяет нам увидеть фоновый слой.
Шаг 12: выберите оба слоя формы
Чтобы создать наш коллаж, мы будем делать копии этого исходного поляроида, поэтому давайте упростим задачу, поместив оба слоя с фигурами в группа слоев . Для этого нам сначала нужно выделить оба слоя формы. В настоящее время на панели «Слои» выбран верхний слой «область изображения». Удерживая нажатой клавишу Shift на клавиатуре, щелкните слой «граница» под ним, чтобы выбрать оба слоя одновременно:
Теперь выбраны оба слоя формы.
Шаг 13: Сгруппируйте слои
Выбрав оба слоя, щелкните еще раз значок меню в правом верхнем углу панели «Слои»:
Повторное нажатие на значок меню.
Выберите Новая группа из слоев из меню:
Выбор «Новая группа из слоев».
Photoshop откроет диалоговое окно «Новая группа из слоев», в котором мы можем назвать группу перед ее добавлением. Я назову свой «Полароид». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Я назову свой «Полароид». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Имя новой группы слоев.
Новая группа слоев появляется над фоновым слоем на панели «Слои»:
Имя новой группы слоев.
Шаг 14: выберите фоновый слой
Прежде чем мы начнем добавлять в коллаж больше поляроидов, давайте сначала скроем основную фотографию на фоновом слое. Мы будем использовать один из слоев заливки Solid Color в Photoshop в качестве фона для нашего коллажа. Нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 15. Добавьте слой-заливку сплошным цветом
Выбрав фоновый слой, щелкните значок Значок нового слоя-заливки или корректирующего слоя в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Это открывает Color Picker , где мы выбираем, каким цветом мы хотим заполнить слой. Вы можете использовать любой цвет, который вам нравится, но я пока выберу черный . Позже мы увидим, как мы можем легко вернуться и изменить цвет на что-то другое:
Выбор черного из палитры цветов.
Когда закончите, нажмите OK, чтобы закрыть палитру цветов. Мы видим новый слой заливки сплошным цветом (названный «Цветная заливка 1»), расположенный между группой слоев «Polaroid» и фоновым слоем на панели «Слои»:
.Панель «Слои» с новым слоем заливки «Сплошной цвет».
И в самом документе мы видим, что наш поляроид теперь находится на фоне сплошного цвета. Единственная часть нашего основного изображения, которая все еще видна, — это область внутри поляроида:
Параметр Knockout, который мы установили ранее, пробивает отверстие даже через слой заливки сплошным цветом.
Шаг 16: Выберите группу слоев
Давайте быстро повернем наш полароид, чтобы сделать его более интересным. Нажмите на группу слоев «Polaroid» на панели «Слои», чтобы выбрать ее:
Нажмите на группу слоев «Polaroid» на панели «Слои», чтобы выбрать ее:
Выбор группы слоев.
Шаг 17. Поверните полароид со свободным преобразованием
Выбрав группу слоев, перейдите к меню Edit в верхней части экрана и выберите Свободное преобразование . Или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.Перейдите в Редактирование > Свободное преобразование.
Затем переместите курсор в любое место за пределами поля «Свободное преобразование». Когда вы увидите, что ваш курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышь, чтобы повернуть полароид. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять вращение и выйти из Free Transform:
Вращение поляроида путем щелчка и перетаскивания за пределы поля «Свободное преобразование».
Шаг 18: Скопируйте, переместите и поверните другие поляроиды
На этом вся тяжелая работа сделана. Создание остальной части коллажа — это просто дублирование группы слоев для создания нового поляроида, использование Free Transform для перемещения и поворота его в нужное положение, а затем повторение одних и тех же шагов снова и снова. Чтобы ускорить процесс, а не тратить время на выбор команд в строке меню в верхней части экрана, я предлагаю использовать более быстрые сочетания клавиш. Я пройдусь по этим шагам один раз, а затем, как я уже сказал, нужно просто повторять их, пока ваш коллаж не будет готов.
Во-первых, чтобы добавить новый полароид, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре. Это дублирует тот, который вы добавили ранее. Это не будет выглядеть так, будто в документ было добавлено что-то новое, но это потому, что новый поляроид находится прямо поверх предыдущего. Однако панель «Слои» покажет, что была добавлена копия поляроида:
.
Панель «Слои» с двумя поляроидами в документе.
Затем, чтобы переместить новый полароид в нужное положение и повернуть его, выберите Свободное преобразование , нажав Ctrl+T (победа) / Command+T (Mac). Чтобы переместить поляроид и показать больше вашего изображения, щелкните в любом месте внутри поля Free Transform и перетащите его с помощью мыши:
Нажмите и перетащите внутрь поля, чтобы переместить полароид.
Поверните полароид так же, как мы делали это раньше, щелкнув и перетащив куда-нибудь за пределы поля Free Transform. Когда закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять его. Или вы также можете принять его и выйти из Free Transform, просто дважды щелкнув в любом месте поля Free Transform:
Щелкните и перетащите за пределы поля, чтобы повернуть его.
Продолжайте добавлять поляроиды в коллаж, перемещая и поворачивая их в нужное положение, следуя тем же шагам, нажимая Ctrl+J (Win) / Command+J (Mac), чтобы дублировать предыдущий поляроид, затем Ctrl +Т (Win) / Command+T (Mac) на переместить и повернуть новый с Free Transform так же, как мы делали выше. Нажмите Введите (Win) / Верните (Mac) на клавиатуре или , дважды щелкните внутри поля Free Transform, чтобы принять его. Вот так выглядит мой коллаж. Обратите внимание, как я расположил поляроиды так, чтобы сфокусироваться на главном объекте фотографии, не слишком беспокоясь об остальной части изображения:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре или , дважды щелкните внутри поля Free Transform, чтобы принять его. Вот так выглядит мой коллаж. Обратите внимание, как я расположил поляроиды так, чтобы сфокусироваться на главном объекте фотографии, не слишком беспокоясь об остальной части изображения:
Эффект коллажа после добавления большего количества поляроидов.
Шаг 19. Измените цвет фона (необязательно)
Ранее мы выбрали черный цвет фона для нашего коллажа, но если вы дойдете до этого момента и решите, что черный слишком темный, то легко изменить цвет. Дважды щелкните на образце цвета для слоя заливки сплошным цветом на панели «Слои»:
Двойной щелчок на образце цвета слоя заливки.
Это повторно откроет палитру цветов . Вы можете выбрать другой цвет из самой палитры цветов или взять образец цвета прямо из изображения. Чтобы попробовать цвет, переместите курсор мыши от палитры цветов к изображению. Вы увидите, как ваш курсор изменится на пипетка . Наведите пипетку на цвет, который хотите использовать для фона, затем щелкните цвет, чтобы взять его образец. Здесь я нажимаю на область светло-голубовато-серого цвета на одном из полароидных снимков:
Чтобы попробовать цвет, переместите курсор мыши от палитры цветов к изображению. Вы увидите, как ваш курсор изменится на пипетка . Наведите пипетку на цвет, который хотите использовать для фона, затем щелкните цвет, чтобы взять его образец. Здесь я нажимаю на область светло-голубовато-серого цвета на одном из полароидных снимков:
Проба цвета с одного из поляроидов.
Выбрав образец цвета, нажмите OK, чтобы закрыть палитру цветов. Photoshop мгновенно обновляет коллаж новым цветом фона:
.Окончательный результат.
И вот оно! Вот как можно превратить любую фотографию в коллаж из поляроидов с помощью Photoshop CS6 и Photoshop CC (Creative Cloud)! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
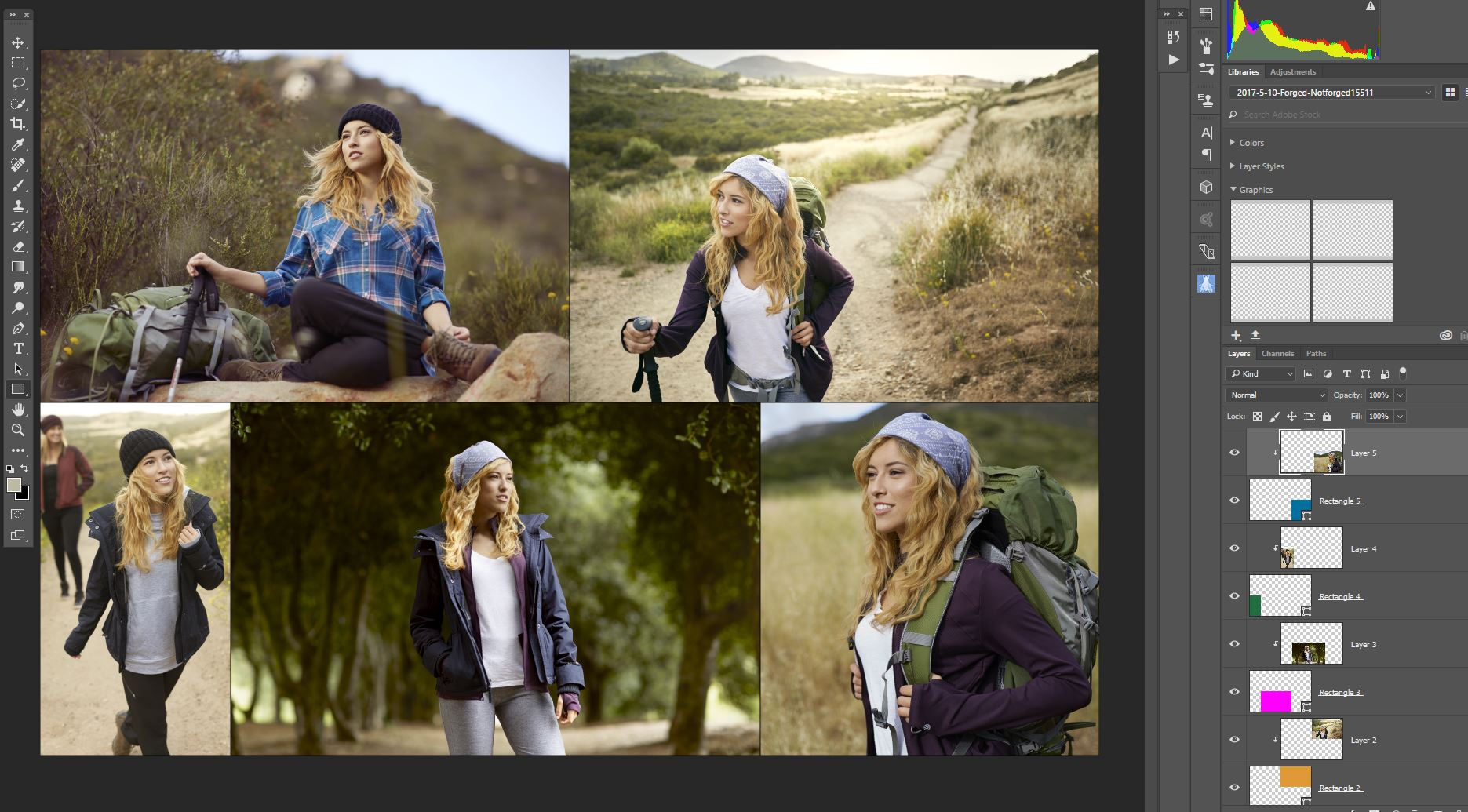
Создание фотоколлажа в виде сетки с помощью Photoshop
Если вы давно хотели создать свой собственный фотоколлаж в виде сетки, Photoshop — отличный инструмент для использования. Используя направляющие, вы можете быстро настроить идеально ровные формы сетки, установив количество строк и столбцов, которые вы хотите использовать. Затем вы будете использовать фигуры и обтравочные маски, чтобы закончить коллаж.
Используя направляющие, вы можете быстро настроить идеально ровные формы сетки, установив количество строк и столбцов, которые вы хотите использовать. Затем вы будете использовать фигуры и обтравочные маски, чтобы закончить коллаж.
Вот пошаговые инструкции по созданию собственного сетчатого коллажа в Photoshop.
Хотите узнать, как создать собственный фотоколлаж в Lightroom? Перейдите сюда, чтобы посмотреть видеоурок.
Шаг 1: Создайте новый документ
Откройте Photoshop и выберите File > New . Затем выберите размер документа, с которым вы хотите работать. Это руководство будет работать со всеми размерами изображений, поэтому выберите размер, который вам подходит. Здесь я решил создать документ с белым фоном размером 6000×4000 пикселей и плотностью 300 пикселей на дюйм.
Шаг 2: Создайте сетку с помощью направляющих
После создания нового документа перейдите к View > New Guide Layout . Затем используйте разделы «Столбцы» и «Строки», чтобы создать сетку, и убедитесь, что флажок «Предварительный просмотр» установлен, чтобы вы могли видеть, как она выглядит. Это устанавливает равномерно распределенные направляющие, которые упрощают создание фигур, которые вы будете использовать для размещения изображений в коллаже из фотосетки.
Это устанавливает равномерно распределенные направляющие, которые упрощают создание фигур, которые вы будете использовать для размещения изображений в коллаже из фотосетки.
Шаг 3. Настройте инструмент «Прямоугольник» перед созданием фигур сетки
На панели инструментов выберите инструмент «Прямоугольник» . Если вы его не видите, вам может потребоваться щелкнуть правой кнопкой мыши по существующей фигуре и установить для нее прямоугольник.
Затем вверху убедитесь, что фигура по умолчанию имеет без обводки , и выберите цвет для вашей фигуры. Вы можете выбрать любой цвет, который вам нравится, так как он будет заменен фотографией, как только вы создадите коллаж из фотосетки.
Шаг 4: Добавьте первый шаблон формы
Во-первых, убедитесь, что в меню установлен флажок Snap . Вы можете проверить это, выбрав View > Snap , а также View > Snap to > Guides 9.0010 . Это гарантирует, что ваша форма настроена против направляющих, которые вы создали на втором шаге.
Это гарантирует, что ваша форма настроена против направляющих, которые вы создали на втором шаге.
Затем с помощью инструмента «Прямоугольник» нарисуйте фигуру, расположив ее внутри одной из направляющих, и привяжите к направляющим в документе.
Шаг 5. Дублируйте фигуру и заполните другие поля сетки фотографий
Теперь, когда вы создали первую фигуру, пришло время добавить прямоугольники в другие поля. Вместо того, чтобы рисовать фигуры снова и снова, вы можете просто продублировать слой и перетащить его в поле сетки.
Самый быстрый способ сделать это — выбрать инструмент Move tool (сочетание клавиш: V ), затем нажать клавишу Opt (Mac) или Alt (Win) и перетащить прямоугольник. Это будет дублировать и перемещать фигуру одновременно. Продолжайте дублировать и перемещать фигуры, пока вся сетка не будет заполнена.
Шаг 6. Добавьте рамку к фигуре
Если вы хотите добавить рамку к внешней стороне фотографий сетки, вы можете легко сделать это с помощью стилей слоя. Выберите верхний слой на панели «Слои» и используйте кнопку 9.0009 Кнопка Стили слоя для добавления обводки.
Выберите верхний слой на панели «Слои» и используйте кнопку 9.0009 Кнопка Стили слоя для добавления обводки.
Затем установите размер и цвет обводки в соответствии с вашими настройками. Здесь я выбрал белую обводку 30 пикселей внутри фигуры.
Шаг 7: Скопируйте стиль слоя в другие слои
При активном верхнем слое перейдите к Layer > Layer Style > Copy Layer Style . Затем на панели «Слои» нажмите и удерживайте клавишу Shift . и щелкните нижний слой с фигурой (при этом будут выбраны все слои с фигурами). Далее переходим к Слой > Стиль слоя > Вставить стиль слоя , и обводка/граница будут применены ко всем слоям формы.
Шаг 8. Заполните фигуры фотографиями
Теперь пришло время заполнить фигуры вашим изображением, чтобы создать сетку фотографий! Во-первых, вы можете очистить предварительный просмотр и скрыть представление сетки, выбрав View > Clear Guides (не волнуйтесь, вы можете оставить его включенным, если хотите, и это не повлияет на ваш напечатанный или экспортированный файл) .



 com/
com/