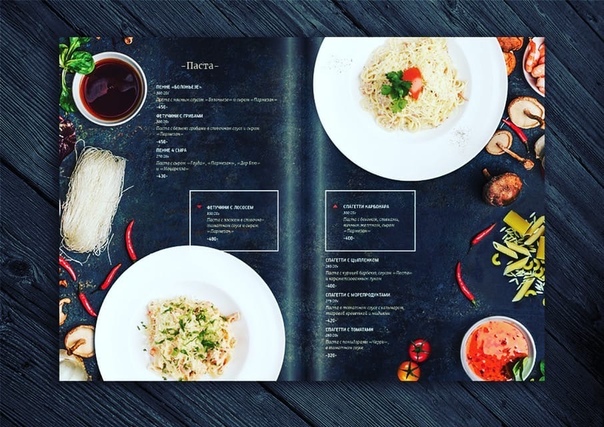
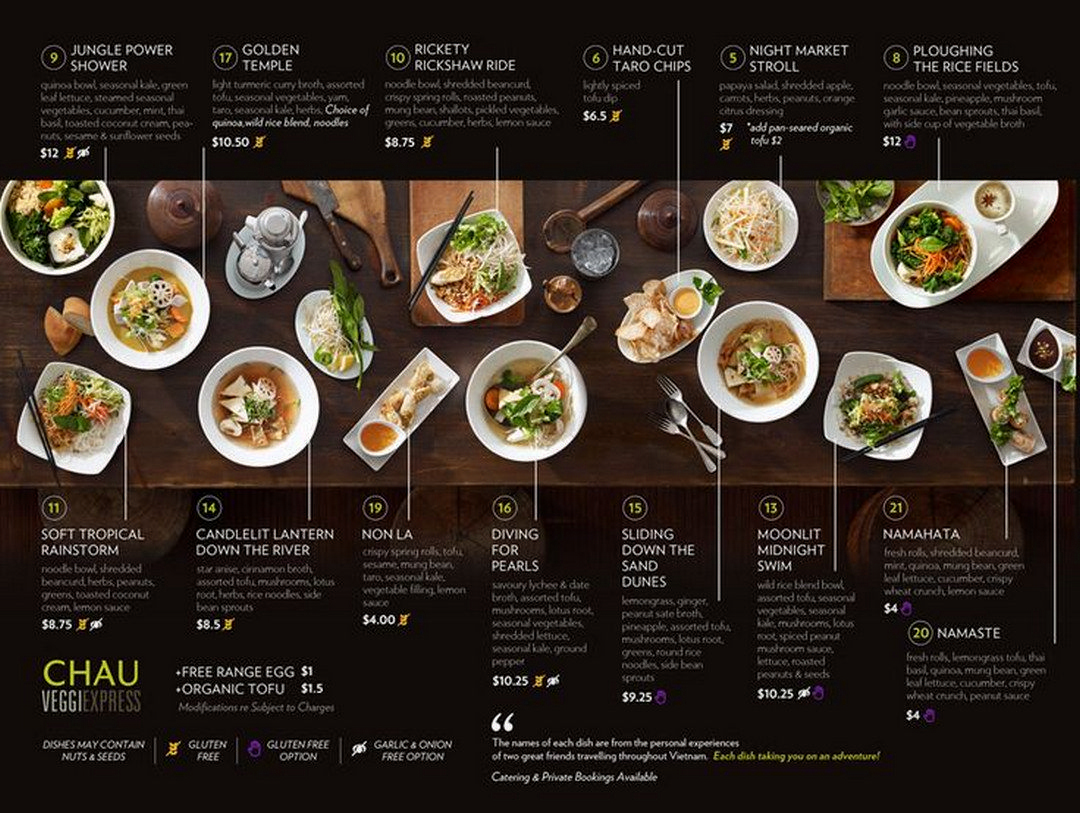
Как правильно оформить меню для ресторана, создание обложки и меню ресторана
Вам необходимо создать меню для ресторана и Вы не знаете с чего начать? Сначала определить, будет ли это текстовое или меню с фотографиями блюд. В текстовом меню на первом плане оформление, а в меню с фотографиями оформление уже не так важно, самое главное красивые и вкусные фото блюд. Красивое меню ресторана может быть разным: строгим, веселым, детским и т.д. Главное, чтобы оно соответствовало общей концепции заведения.
Как оформить меню ресторана? Оформление меню должно соответствовать интерьеру и позиционированию заведения. Это значит, что не стоит в спорт-баре делать строгое меню, а в дорогом ресторане достаточно подавать лист А3 дорогой дизайнерской бумаги с печатью, сложенный пополам. Оформление меню ресторана должно соответствовать уровню его постоянного клиента. Сначала необходимо разработать блок меню и только потом браться за обложку меню ресторана, она несет второстепенную задачу и обложка меню ресторана должна отражать общую концепцию дизайна.
Оригинальное меню ресторана может быть выполнено из необычных материалов или быть нестандартной формы, естественно интересные идеи в оформлении меню никто не отменял, за подобными идеями Вам лучше обратиться к профессионалам своего дела. При создании меню ресторана запишите все свои мысли и пожелания на бумаге, а лучше в электронном виде на компьютере. Эти записи необходимы, чтобы потом легче было найти общий язык с дизайн-студией и ее дизайнерами во время разработки меню. Создание меню для ресторана, в среднем занимает от 3-х рабочих дней до недели, все зависит от сложности поставленной задачи и количества необходимых вариантов дизайна.
Подключайтесь в наши группы, комментируйте и ставьте лайки!
При цитировании документа ссылка на сайт с указанием источника обязательна. Полное заимствование документа является нарушением международного и российского законодательства и возможно только с согласия администрации сервиса www. remenu.ru.
remenu.ru.
© Сервис для ресторанов — www.remenu.ru
Вам может быть интересно:
Создать красивое меню joomla 3. Как создать меню в Joomla, вывод модуля меню в нужную позицию шаблона джумлы. Как разместить выпадающее горизонтальное меню Joomla
Здравствуйте, товарищи! В данной статье мы закончим начатое предыдущего поста, то есть сделаем возможным отображение материалов на сайте. Сегодня займемся созданием пунктов меню в Joomla 3.6. Именно пункты меню являются важнейшей составляющей любого интернет ресурса, так как они выполняют значимую роль основной навигации сайта.
Начинающие неопытные сайтостроители подолгу не могут уловить взаимосвязь, которая просматривается между созданием материала , созданием категорий и созданием меню. Но со временем вы поймете для чего это нужно и как с этим работать. Как я уже ранее упоминал на CMS Joomla 3.6, создаваемый материал необходимо привязать к категории. Но и это еще не все, для того чтобы статья отображалась на страницах сайта нужно создать меню.
Разработчики предусмотрели огромнейшую разновидность вывода пунктов меню. Займемся добавлением пунктов в уже существующем главном меню Joomla.
Создание базового пункта меню
1. В административной панели Джумла вверху находим раздел — Меню/Main Manu/Создать пункт меню.
2. На следующей странице прописываем «Заголовок меню». Поле «Алиас» оставляем пустым. Это связано с тем, что после того как название меню будет создано, система автоматически пропишет в нем все необходимое. Это также касается материалов и категорий, для которых вы прописываете заголовок.
3. Тип пункта меню – эта важная часть, отвечающая за вывод материала. Кликаем выбрать.
В открывшемся окне находим «Материалы», где нам нужно выбрать один из представленных вариантов. У себя на сайте я в 99% использую «Список материалов категорий».
4. Теперь, когда вы определились и выбрали вышеуказанный тип меню, следует произвести «Выбор категории ». По умолчанию в системе будет отображаться Uncategorised. Здесь необходимо выбрать категорию, которая привяжется к меню. В дальнейшем возможно изменять привязку. Так что если вы ошибочно привязали не то что хотели, это всегда можно исправить, зайдя в меню Joomla.
По умолчанию в системе будет отображаться Uncategorised. Здесь необходимо выбрать категорию, которая привяжется к меню. В дальнейшем возможно изменять привязку. Так что если вы ошибочно привязали не то что хотели, это всегда можно исправить, зайдя в меню Joomla.
5. В правой области окна находятся настройки связанные с отображением. Состояние — выбираем «Опубликовано». Главная страница – думаю и так все понятно. Если ее выбрать, весь материал категории будет отображаться на главной странице. Также можно задать «Родительский элемент». По умолчанию установлено «Корневой пункт меню». Этот раздел выполняет важную роль, так как позволяет создать подменю к выбранному в строке главному меню. Но так как у нас пока что только один пункт меню, то и привязывать особо нечего.
6. В итоге созданный нами пункт меню необходимо «Сохранить», нажав на одну из соответствующих кнопок в левой верхней части экрана.
Создание пункта меню с одним отображаемым материалом
Если вы хотите чтобы в меню отображалась одна статья, необходимо возвратиться в Тип пункта меню/Материалы/Материал. И в графе «Выбор материала» выбрать подобающий материал. Далее все идентично вышеприведенному методу.
И в графе «Выбор материала» выбрать подобающий материал. Далее все идентично вышеприведенному методу.
Теперь можно перейти на главную страницу сайта и убедиться в существовании и работоспособности свеженького пункта меню Joomla и расположенном в нем контенте.
Надеюсь, мне удалось вам помочь. Если у вас возникли какие-то вопросы задавайте их в комментариях.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla — меню.
Разновидностей вывода по пунктам меню, множество, но все они конечно используются редко. О самых популярных сейчас и пойдет речь.
Добавлять пункты меню мы будем в готовое главное меню Joomla, которое представляется сразу после установки.
Базовый пункт меню
1. Переходим в создание пункта меню для единственного меню (Main Menu).
2. Первым делом вводим название предполагаемого пункта меню. Далее переходим к выбору типа пункта меню , где осуществляется выбор его назначения.
3. Перед нами весь список назначения. Самый распространенный раздел списка — «Материалы». В нем происходит вывод одного или нескольких материалов, т.е. основного содержимого сайта.
Сейчас мы выводим один единственный материал.
4. Осталось выбрать самое главное — это сам материал.
5. В списке будут отображаться абсолютно все материалы, которые мы когда-либо создавали в Joomla. Выбираем тот материал, который хотим выводить.
6. Самое главное сделано! Можно сохраняться .
7. На сайте в существующем «Главном меню» , появиться новый пункт, по которому можно перейти и убедиться в его работоспособности.
Другой вариант пункта меню
1. Страница на которую мы попадаем, после перехода по пункту меню может быть и абсолютно иного вида, как например блог категорий.
3. На сайте, теперь доступен новый пункт меню, при нажатии на который выводятся сразу несколько материалов. На самом деле выводятся все материалы выбранной нами категории и даже разделяются на страницы.
Это лишь не большая часть возможности Joomla по выводу содержимого сайта. Настроить можно каждую мелочь и отладить страницы по вашим требованиям: вывести контакты, внешнюю ссылку, ссылку на скачивание и многое другое.
Меню — это отдельный блок, который имеет пункты меню. Функция меню — создание списка ссылок на различные материалы или разделы сайта.
Блог категории: статьи с расширением расположены на странице одна за другой в виде столбца или нескольких столбцов и внизу страницы могут быть расположены ссылки на другие статьи этой категории.
После создания структуры содержимого необходимо создать меню для пользователей сайта.
Меню – это набор кнопок, которые приведут пользователя на конкретные объекты: статьи, список категорий и т.п. Вывести информацию на сайт можно как в виде блога, так и в виде статичной страницы.
Открыв окно «Менеджер меню» (с помощью кнопки «Меню» на панели управления) можно увидеть страницу с уже созданными типами меню.
Для создания нового меню нужно нажать на кнопку «Создать».
На открывшейся странице «Детали меню» необходимо заполнить поля:
Системное имя (латинским шрифтом), заголовок – имя пункта меню при выводе на сайт, описание меню и заголовок модуля – который будет использоваться при выборе способа вывода меню на сайт.
Для создания пунктов меню необходимо в «Менеджере меню» нажать на кнопку «Пункты меню» в одноименном столбце.
На странице «Пункты меню» нажать на кнопку «Создать»
и перейти на страницу «Пункт меню».
На ней представлено четыре вида пунктов:
Раздел – в виде блога или в виде таблицы ссылок (при этом будут отображаться все статьи раздела).
Материал – в виде статичной страницы с материалом. (Другие статьи на странице не отображаются.). Или шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте.
Шаблон блога на главной – позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
Из архива – в виде блога с фильтром, который позволяет задавать параметры отбора материала. Для создания блога категории необходимо нажать на ссылку «Блог категории».
На открывшейся странице заполнить поля:
Заголовок — текст который будет отображаться в меню
Псевдоним — текст, который станет основой url для этого пункта
Показать в — привязать пункт к определенному меню
Родительский элемент — указать родительский элемент пункта
Доступ — указать доступ к пункту
Открывать в — в каком окне будет открываться пункт меню
Во вкладке «Параметры — Основные»:
Описание — скрыть или показать описание
Картинка — описания скрыть или показать картинку описания
Во всю ширину — указать количество новостей, отображаемых во всю ширину области контента
Вступление — указать количество новостей, у которых показывается только вступительный текст
Колонки — указать, во сколько колонок будут выстроены материалы
Примечание : Клавиша «Сменить тип» позволяет сменить тип пункта меню.
Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3. x .
x .
Войдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:
Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):
Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):
Нажмите на кнопку Новый (New):
Выберите Тип элемента меню (Menu Item Type):
Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager).
 Например, мы выберем Профиль пользователя (User Profile
) в качестве первого пункта меню:
Например, мы выберем Профиль пользователя (User Profile
) в качестве первого пункта меню:Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):
Вы можете аналогично создать другие пункты меню:
Создайте модуль для нового Меню пользователя :
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):
Нажмите на кнопку Новый (New):
Выберите тип модуля Меню (Menu):
Введите Заголовок (Title):
Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX — это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:
Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:
Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль.
 Сохраните и закройте модуль (Save & Close):
Сохраните и закройте модуль (Save & Close):
Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:
Вы можете также ознакомиться с детальным видео-туториалом ниже.
Выпадающее меню в Joomla 3.x предустановлено по-умолчанию, то есть вам не нужно искать какие-то дополнительные модули или компоненты, которые предназначены для визуального оформления или настройки выпадающего меню в Joomla. В этой статье мы покажем весь процесс создания выпадающего меню в Joomla.
Выпадающее меню в Joomla 3.x создается очень просто и в несколько шагов. Если вы уже имеете хоть какой-то опыт работы с этой системой управления, проблем в создании выпадающего меню быть не должно. Для начала, нужно создать меню в Joomla.
Шаг 1: создание меню Joomla
В панели управления нажимаем на пункт Меню > Менеджер меню > Создать меню.
Шаг 2: указываем параметры меню Joomla
Следующий этап создания на котором надо указать параметры нового меню в Joomla. Это такие параметры как:
— Заголовок (название меню, например «Главное меню» или «Наше меню»)- Тип меню (обязательно заполнить, это системное имя, писать название можно латиницей, обычно пишется транслит заголовка )
— Описание (можно оставить пустым, нигде на сайте отображаться не будет)
Шаг 3: добавляем модуль для нового меню Joomla
После того, как мы создали меню и указали его параметры, необходимо присвоить модуль и указать позицию отображения в шаблоне Joomla. Для этого нажимаете на «Добавить модуль для данного типа меню».
Затем указываем параметры нового модуля, который будет отображаться в указанной нами позиции. Подробнее про, то как узнать читайте в статье (ссылки откроются в новой вкладке).
В поле «Заголовок» напишите название для модуля меню, его можно включить или отключить в опциях справа «Показать / Скрыть». Затем укажите позицию отображения, справа, слева, в футере или любом удобном для Вас месте на сайте. Также, желтым выделено «Показывать подпункты меню» — это и есть функция выпадающего меню в Joomla, которая включена по-умолчаню, здесь ничего трогать не нужно, просто сохраняемся с внесенными изменениями и идем дальше.
Затем укажите позицию отображения, справа, слева, в футере или любом удобном для Вас месте на сайте. Также, желтым выделено «Показывать подпункты меню» — это и есть функция выпадающего меню в Joomla, которая включена по-умолчаню, здесь ничего трогать не нужно, просто сохраняемся с внесенными изменениями и идем дальше.
Шаг 4: создаем пункты меню, в том числе выпадающие
Теперь все просто, создаем пункты меню, указываете их формат отображения (материал, блог материала), и как показано на рисунке справа, выбираете родительский элемент «Пункт 1» (ну или любой созданный вами, который будет родительским, т.е. главным), а тот, который создается сейчас является выпадающим подпунктом, то есть второстепенным.
После выполнения всех действий на вашем сайте будет полноценное выпадающее меню! Желаем успехов в работе! Если что-то не получается не расстраивайтесь, напишите в комментарии, спросите и мы поможем)
Красивое меню для joomla 3. Как сделать меню в Joomla, три способа создания меню в Joomla.
 Дополнительная настройка отображения меню на мобильных
Дополнительная настройка отображения меню на мобильныхДля этой CMS доступно большое количество бесплатных расширений. Сегодня я подготовил для вас лучшие расширения меню Joomla .
Некоторые расширения могут не поддерживаться определенными версиями платформы. Поэтому прежде чем устанавливать расширение, нужно определить какую версию Joomla вы используете.
Maxi Menu CK
Это выпадающее адаптивное мега-меню с несколькими столбцами. Также можно загружать внутрь него модули. iPhone , iPad , Android-совместимое . AdsManager , совместимый с Joomshopping , Virtuemart , Hikashop :
SJ Flat Menu
Это простой, но мощный модуль для улучшения юзабилити и навигации сайта! Он позволяет отображать многоуровневые меню. С его помощью можно вывести выпадающее, аккордеон-меню, горизонтальное или вертикальное меню с элементами, раскрывающимися в правую или левую сторону. Меню, созданное с помощью данного модуля меню для Joomla 3 , поможет посетителям сайта находить нужный контент, не тратя на это много времени:
Скачать / Дополнительная информация
JF Mobile Menu Module
Демо-версия Скачать / Дополнительная информация
Responsive Menu Module for Joomla
Позволяет создавать потрясающие красочные адаптивные меню. Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Данный модуль включает в себя множество функций, таких как выбор пользовательских цветов для фона меню и ссылок, 20 различных стилей шрифтов на выбор, закругленные или прямые углы и т.д. Хотите создать уникальное стилизованное меню с экстремальными цветовыми сочетаниями? Модуль Grue — это то, что вы ищете:
Демо-версия Скачать / Дополнительная информация
FREE Accordion Menu Joomla
Анимация в модуле меню для Joomla 3 создается с помощью библиотеки jQuery . В модуль включены готовые скины, и я решил сделать их на 100% настраиваемыми. Теперь пользователи могут редактировать цвета меню и изменять стиль шрифта:
Демо-версия Скачать / Дополнительная информация
Sticky Horizontal Bar Module Joomla
Демо-версия Скачать / Дополнительная информация
DJ-Menu
Это меню с анимированными эффектами mootools
для Joomla 2. 5
и 3.0
. Теперь можно легко управлять меню независимо от того, является ли оно анимированным или для него просто заданы стили CSS
, без скриптов. DJ-Menu
также является адаптивным. Модуль позволяет использовать в адаптивных шаблонах выпадающие меню и на небольших экранах:
5
и 3.0
. Теперь можно легко управлять меню независимо от того, является ли оно анимированным или для него просто заданы стили CSS
, без скриптов. DJ-Menu
также является адаптивным. Модуль позволяет использовать в адаптивных шаблонах выпадающие меню и на небольших экранах:
Демо-версия Скачать / Дополнительная информация
jQuery Slide-Down-Box Menu for Joomla 2.5 & 3.x
Демо-версия Скачать / Дополнительная информация
Предоставляет возможность настройки элементов выпадающего меню Joomla 3 с помощью различных параметров. От иконок до отображения пользовательских модулей — пользователи получают больше контроля над меню:
Скачать / Дополнительная информация
jQuery Fly-Out Menu for Joomla 2.5
Простой в использовании модуль для создания меню, который поставляется с семью разными стилями цвета. Он использует библиотеку jQuery для эффекта плавного раскрытия меню. Легко настраивается и поддерживает многоуровневые меню (до 5 уровней ):
Демо-версия Скачать / Дополнительная информация
Меню ARI Ext
Модуль поддерживает вертикальное и горизонтальное меню Joomla 3
, два эффекта переходов. Он распространяется бесплатно по лицензии GPL
.
Он распространяется бесплатно по лицензии GPL
.
От автора: приветствую Вас дорогой друг. В данной статье мы с Вами поговорим о том, как создается вертикальное меню для joomla 3. Конечно, тема не новая и уже несколько раз рассматривалась в статьях нашего сайта и скорее всего Вы отлично знаете, как реализуется данный элемент. Но так как меню, это важнейший блок любого хорошего веб-сайта, думаю совсем не лишним будет, рассмотреть парочку дополнительных расширений, благодаря которым очень легко сформировать данный навигационный блок.
Итак, как было сказано выше в данной статье, мы с Вами рассмотрим два достаточно интересных модуля, которые формируют в CMS Joomla вертикальное меню. А значит, первый модуль который мы рассмотрим – это Simple Responsive Menu.
Традиционно на странице описания текущего расширения, кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
На момент написания данной статьи, последняя актуальная версия – 1. 10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.
10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.
Обратите внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей.
И переходим на страницу настройки только что установленного модуля.
В параметре “Select menu” выбираем меню, пункты которого будут отображаться в качестве контента модуля. Если меню многоуровневое, то есть содержит как родительские так и дочерние ссылки, значит в параметре “Show Sub-menu Items”, необходимо указать “Да”, в этом случае будут отображаться на экран подпункты. Так же, используя параметры “Start level” и “End Level”, Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус “Опубликовано”.
Теперь перейдем в пользовательскую часть для проверки результатов.
Как Вы видите, расширение отлично работает. При этом в модуле добавлена адаптивность, то есть при определенном размере экрана, контент модуля сворачивается в выпадающий список, тем самым значительно экономиться используемое место экрана.
Параметры, отвечающие за адаптивность содержатся на вкладке “Responsive Options”, страницы настройки текущего модуля. Теперь переходим к следующему модулю, под названием Joombig Menu Tree .
Данный модуль отображает на экран вертикальное меню, вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Теперь переходим на страницу настройки только что установленного модуля.
Параметры доступные для настройки:
Enable/Disable jQuery – подключить собственную библиотеку jQuery;
Width of module(%) – ширина модуля в процентах;
Margin – внешние отступы;
Select Menu – выбор меню отображаемого модулем;
Show/Hide Title Directory – показать или же скрыть заголовок родительского каталога (строка котрая будет отображаться над всеми пунктами меню)
Title directory – заголовок пункта верхнего уровня;
Start Level – начальный уровень показа многоуровневого меню;
End Level – конечный уровень показа многоуровневого меню;
Show Sub-menu Items – показывать ли вложенные пункты меню.
После публикации модуля, переходим в пользовательскую часть для проверки результатов.
Вообще модуль меню это достаточно не сложный модуль, который по большому счету можно создать самостоятельно, но для этого необходимо знать API CMS Joomla. Поэтому если Вы желаете научитсья создавать свои собственные расширения, которые в полной мере будут решать поставленные задачи, Вам будет полезен наш курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
В админ панели сверху нажимаем Меню Менеджер меню, по умолчанию у вас доступно Main Menu, оно же главное меню, у этого пункта есть выпадающий пункт — Создать пункт меню, выбираем Main Menu.
Я продемонстрирую три способа как сделать меню в joomla.
Способ первый — блог категорий
Создадим первый пункт меню — Автомобили, в типе пункта меню выбираем Блог категории, выбор категории — Автомобили, целевое окно — Родитель, это значит, что открытие произойдет в той же вкладке, меню — Main Menu оставим как есть, родительский элемент — Корневой пункт меню, так как это первый элемент, он всегда будет на странице. Состояние — опубликовано, чтоб пункт меню отображался на сайте.
Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.
в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,
а именно: позиция модуля Menu, показывать подпункты меню — да,
Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.
Поскольку мы создавали тип меню — блог категорий то при клике на пункт меню на странице будут отображаться все статьи из соответствующей категории: мотоциклы,
велосипеды
И автомобили.
Способ второй — отдельный материал
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас «mototsikly» иначе это может привести к ошибке,
тип пункта меню установим материал, а сам материал выберем Ява.
Проделаем эту же процедуру для остальных пунктов меню,
перейдем на сайт и увидим,
Способ третий — выпадающее меню
Снова создадим пункт меню Мотоциклы, тип меню — системные ссылки — заголовок,
очищаем алиас (псевдоним) пункта меню,
Сохраняем. Откроем материал Ява и в выпадающем блоке родительский элемент выбираем -Мотоциклы.
Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.
Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.
Перейдём на сайт и увидим,
что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,
То станут видны выпадающие — дочерние пункты, ведущие к статьям.
Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,
Но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.
Какой из этих основных способов создания меню в joomla захотите использовать — решать вам. Хочу отметить, что в одном меню можно использовать все способы сразу, хотя так обычно не делают, первый способ удобен, когда очень много материалов в категории и посетитель вашего сайта перейдет сразу в раздел с интересующими материалами. Второй способ можно видоизменить, сделав ссылку на материал, в тексте которого будут ссылки на материалы одного раздела, третий способ дает возможности быстро просмотреть список статей раздела в меню, на мой взгляд, это оптимальный вариант. А ведь еще можно в меню сделать ссылку на карту сайта, форму регистрации, добавить ссылку на внешний ресурс… и много чего еще, но об остальных вариантах мы поговорим в другой раз.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD , не забывайте подписываться на канал в YouTube , там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Меню — обязательная составляющая любого сайта Joomla. Создание навигации сайта — это одни из первых шагов перед публикацией веб-ресурса в Интернете. Без меню ваш проект не будут уважать ни посетители, ни поисковики.
Отсутствие навигации допустимо только для одностраничников. Если у вас три и более разделов, вы обязаны их обозначить в меню.
В данной статье разберем, как происходит создание меню различного формата (многоуровневое, вертикальное, горизонтальное и т. д.). Кроме того, разберем особенности генерации пункта, а также вы узнаете, какой бывает тип составляющих меню и что такое суффикс класса. Кроме того, вам будет представлена небольшая подборка из 4 расширений, которые обеспечат быстрое создание меню.
https://www.youtube.com/watch?v=u19ebn-5W40
Как происходит создание меню Joomla вручную
Создание меню — это плевое дело для движка Joomla. Сделать собственную навигацию в этой CMS-системе очень просто, потому что она рассчитана в большей мере на новичков. Вам необходимо будет лишь прописать название, а также тип создаваемого меню, чтобы оно появилось на сайте.
Чтобы начать создавать меню, для начала зайдите в админку Joomla. А еще лучше заранее продумайте, из чего будет состоять ваша навигация вплоть до пункта. Также решите, какой тип больше подходит для ваших целей: многоуровневое, вертикальное или т. д. После того, как все обдумаете, зайдите в админпанель, а затем откройте вкладку «Меню». Далее вам необходимо добраться до пункта «Менеджер меню» и нажать в выпадающем списке кнопку «Создать меню». После этого начнется непосредственное создание навигации — вам нужно будет указать основные параметры для этого. Основные требования — это прописать заголовок и тип меню. Учтите, что тип навигации — это условное название для вашего удобства.
Учтите, что тип навигации — это условное название для вашего удобства.
https://www.youtube.com/watch?v=34CARMpcNHM
Теперь нажмите на «Сохранить и закрыть». На этом создание меню не завершится, так как у него нет ни одного пункта. Для генерации пункта вам необходимо перейти в управление созданным меню навигации. В открывшейся вкладке вы увидите раздел «Пункты меню». Переходите в эту вкладку и создаете составляющие для навигации сайта Joomla. Вам нужно будет так же, как и с меню, указать название пункта. Кроме того, необходимо будет указать тип пункта. В этот раз тип будет иметь значение, так как повлияет на отображение пункта. Чаще всего включают тип «Материалы».
Но и на этом создание меню не завершится. Вам еще нужно сделать его определенного формата (многоуровневое, горизонтальное или вертикальное). Для этого следует прописать правильную позицию и суффикс класса, который определяет стиль размещения данного элемента. Чтобы вы могли указать суффикс класса, необходимо использовать правильный шаблон, который пользуется Bootstrap. Не каждый суффикс класса, указанный ниже, сможет быть активирован на вашем сайте, тем не менее вот перечень самых популярных стилей меню:
Не каждый суффикс класса, указанный ниже, сможет быть активирован на вашем сайте, тем не менее вот перечень самых популярных стилей меню:
- nav nav-pills — суффикс класса для горизонтального меню, который создает стандартное оформление «pills» для навигации.
- nav nav-tabs — суффикс класса для горизонтального меню, который создает «табовое» оформление навигации.
- nav nav-pills nav-stacked — аналогичный первому суффикс класса, только для вертикальной навигации.
- nav nav-tabs nav-stacked — «табовое» вертикальное меню.
- nav nav-list — суффикс класса для развернутого списком вертикального меню.
Модуль Ari Ext Menu
Ari Ext Menu — модуль, который обеспечит создание вертикального либо горизонтально меню в Joomla с эффектом анимации. Расширение Ari Ext устанавливается стандартным образом. Чтобы задать эффект анимации, в настройках Ari Ext меняем строку Transittion type для добавления «исчезновения» или «слайда». Модуль можно настроить по своему усмотрению при помощи редактуры CSS-файла. Ari Ext позволяет создавать многоуровневое меню. Единственный минус Ari Ext — это отсутствие русскоязычной версии, потому вам придется самостоятельно разбираться в настройках расширения. В остальном Ari Ext справляется отлично!
Ari Ext позволяет создавать многоуровневое меню. Единственный минус Ari Ext — это отсутствие русскоязычной версии, потому вам придется самостоятельно разбираться в настройках расширения. В остальном Ari Ext справляется отлично!
Модуль SJ Flat для Joomla
SJ Flat — простой и удобный модуль, который позволит вам создавать красивые и функциональные менюшки. Основная ориентация SJ Flat — это многоуровневое меню. Модуль SJ Flat позволит вам создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat прекрасно работает со всплывающим меню и для вертикального, и для горизонтального расположения. Еще одно преимущество SJ — это автоматическая адаптация под мобильные устройства. Горизонтальное меню будет переходить в вертикальное при включении сайта через мобильное устройство с маленьким разрешением. И самое главное достоинство SJ Flat — модуль можно скачать бесплатно!
Модуль Vertical Menu
Название модуля Vertical Menu говорит само за себя — это расширение необходимо для создания вертикального навигационного меню. Основная особенность модуля Vertical Menu, помимо простой установки и легкой настройки, — это дружественный SEO-код. Данное расширение оптимизировано, чтобы меню помогло вам в продвижении сайта. Вы сможете выбрать различные варианты оформления в модуле Vertical от типа шрифта до цветовой гаммы отображаемого меню.
Основная особенность модуля Vertical Menu, помимо простой установки и легкой настройки, — это дружественный SEO-код. Данное расширение оптимизировано, чтобы меню помогло вам в продвижении сайта. Вы сможете выбрать различные варианты оформления в модуле Vertical от типа шрифта до цветовой гаммы отображаемого меню.
https://www.youtube.com/watch?v=frwWrSzeO5s
Mega Menu — это настоящий хит среди других модулей навигационного меню. Вы сможете создать меню любого формата при помощи данного расширения. Модуль Mega Menu позволяет вносить в пункты не только текстовую информацию, но и картинки, видео, анимации и прочие файлы. При помощи Mega вы сможете настроить каждый пункт меню отдельно, чтобы у навигации был плавный и продуманный дизайн. Mega работает и с горизонтальным, и с вертикальным меню. Лучше всего Mega функционирует с 3-й версией Джумла. Модуль Mega работает на английском языке.
В этом уроке мы рассмотрим процесс создания меню на Вашем сайте под управлением
CMS
Joomla
3. На сайтах под управлением Джумла можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта
На сайтах под управлением Джумла можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта
— Joomla 3
— Joomla 3
— Выпадающее меню в Joomla 3
Создание обычного меню в Joomla 3Под обычным меню мы подразумеваем стандартное меню, которое располагается в правой или левой части Вашего сайта и содержит несколько элементов. Например, на нашем сайте Вы можете увидеть обычное меню, как в правой его части, так и в левой.
Создается такое меню довольно просто. Для начала необходимо определиться с позицией, на которой будет расположен данный пункт меню. Чтобы просмотреть позиции Вашего сайта необходимо к его адресу добавить значение «? tp =1» и перейти по указанному адресу. Например, site . ru /? tp =1 . В итоге должны будут отобразиться все позиции, которые имеются в установленном на Вашем сайте шаблоне
Если позиции не отображаются, то, скорее всего у Вас отключен их вывод. Чтобы включить их, перейдите в раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ – МЕНЕДЖЕР ШАБЛОНОВ
.
Чтобы включить их, перейдите в раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ – МЕНЕДЖЕР ШАБЛОНОВ
.
И в разделе ПРОСМОТР ПОЗИЦИЙ МОДУЛЕЙ установите значение – ВКЛЮЧЕНО .
На рисунке видно, что для создания обычного вертикального меню, Вы можете использовать позиции 7, 4 и 5. В различных шаблонах номера и названия позиций могут отличаться от тех, что показаны на рисунке.
К примеру, мы хотим создать меню и расположить его в позиции 5. Теперь давайте по пунктам разберемся, как это сделать.
1) Для начала переходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ
2) Здесь нас интересует пункт
3) После этого Вы попадете в раздел параметров меню.
Вам необходимо заполнить следующие поля:
Заголовок – название Вашего меню. Можете указать «Левое меню» или же задать ему конкретное название «Статьи о рыбалке»
Тип Меню – обязательное поле, которое абсолютно не нужно. Здесь можете написать что угодно. Обычно копируется текст с раздела Заголовок.
Описание – можете написать несколько фраз о своем меню. Поле необязательно и его можно не заполнять.
4) Теперь необходимо указать позицию, где будет располагаться данное меню. Мы создали меню, присвоив ему название «123» . Теперь оно расположено в разделе МЕНЮ – МЕНЕДЖЕР МЕНЮ .
5) Жмем на кнопку «Добавить модуль для данного типа меню»
Здесь Вам необходимо указать:
Заголовок меню – укажите название Вашего меню.
Показывать заголовок – установите ПОКАЗАТЬ если хотите, чтобы заголовок отображался на сайте.
Состояние – установите ОПУБЛИКОВАНО
В разделе ПОЗИЦИЯ Вы должны указать позицию, где будет расположено созданное меню
К примеру, на сайте используется шаблон — Lightbreeze-blue значит, выбираем его и указываем позицию, где будет расположено это меню!
Но меню не будет отображаться на сайте, до тех пор, пока Вы не создадите хотя бы 1 пункт. Для создания пункта меню необходимо в разделе МЕНЮ выбрать созданное меню и в выпадающем окне выбрать раздел .
Для создания пункта меню необходимо в разделе МЕНЮ выбрать созданное меню и в выпадающем окне выбрать раздел .
После этого мы попадаем на страницу создания пункта меню.
Здесь укажите заголовок меню и выбирайте
Джумла предлагает своим пользователям большое разнообразие модулей для меню. Обо всех этих модулях будет рассказано в отдельном уроке. Мы же попытаемся создать пункт меню, который будет выводить отдельный материал. Для этого выбираем значение МАТЕРИАЛЫ – МАТЕРИАЛ .
В итоге у Вас должно получиться следующее
Как видите, создание меню на Джумле довольно простое и не требует много времени.
Создание верхнего меню в Джумла 3У многих начинающих пользователей
CMS
Joomla
3 возникают проблемы с созданием верхнего или горизонтального меню на своем сайте. Хотя в этом нет ничего сложного. Давайте на примере рассмотрим процесс создания такого меню. Данный процесс мало чем отличается от создания обычного меню на Джумле.
1) Заходим в раздел сайта МЕНЮ – МЕНЕДЖЕР МЕНЮ
2) Нажимаем создать меню и создаем новое меню, назвав его ВЕРХНЕЕ МЕНЮ
3) Только теперь нам понадобиться указать месторасположение нашего меню в верхней части сайта. Для этого вновь просматриваем имеющиеся позиции, введя в поисковой строке запрос site . ru /? tp =1 (где site . ru – название Вашего сайта).
Как видим, в верхней части нашего сайта есть только 2 позиции – Позиция 2 и Позиция 1.
Теперь заходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ и жмем на кнопку
Так же как и для обычного меню прописываем заголовок. А в разделе позиция, Выбираем позицию 1 или 2.
Ну и теперь, после того, как Вы создадите пункты меню, Ваше верхнее меню примет такой же вид, как и на нашем сайте.
Ну и еще хотелось бы рассказать о создании выпадающего меню на
Joomla
3. Делается это довольно просто. Для начала Вам нужно создать само меню и пункты меню, которые будут выпадать.
Для этого создаем основное меню, которое назовем «Группа материалов» и два подпункта этого меню «Подпункт 1» и «Подпункт 2» . Для того, чтобы привязать подпункты меню к основному, при создании подпунктов в поле РОДИТЕЛЬ укажите основной пункт меню, в нашем случае это «Группа материалов». В итоге у Вас должно получиться так, как показано на рисунке ниже.
После этого заходим в настройки основного меню «Группа материалов» и в разделе устанавливаем значение ДА .
В итоге мы получим довольно удобное выпадающее меню.
В данном уроке мы рассмотрели основные вопросы, касающиеся создания меню на Joomla 3 . Если у Вас возникли какие-либо вопросы, Вы можете задавать их, оставляя комментарии к этой статье!
Красивое меню html в строчку. Большой обзор красивых многоуровневых меню с codepen
От автора: всех приветствую. Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
План урока и разметка нашего меню
В общем-то, сначала определимся с тем, как будем создавать само меню. В html5 стандартным способом считается создавать его в контейнере nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
Пункт1 Подпункт Подпункт Подпункт Пункт2 Подпункт Подпункт Подпункт Пункт3 Подпункт Подпункт Подпункт Пункт4 Подпункт Подпункт Подпункт |
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
*{ margin: 0; padding: 0; }
margin : 0 ; padding : 0 ; |
#nav{ height: 70px; } #nav ul{ list-style: none; }
#nav{ height : 70px ; #nav ul{ list — style : none ; |
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
#nav > ul > li{ float: left; width: 180px; position: relative; }
#nav > ul > li{ float : left ; width : 180px ; position : relative ; |
Заметьте, что с помощью знака > мы обращаемся к пунктам списка, который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
#nav li a{ display: block; background: #90DA93; border: 1px solid #060A13; color: #060A13; padding: 8px; text-align: center; text-decoration: none; } #nav li a:hover{ background: #2F718E; }
#nav li a{ display : block ; background : #90DA93; border : 1px solid #060A13; color : #060A13; padding : 8px ; text — align : center ; text — decoration : none ; #nav li a:hover{ background : #2F718E; |
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
#nav li .second{ display: none; position: absolute; top: 100%; }
#nav li .second{ display : none ; position : absolute ; top : 100 % ; |
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В этом нет ничего сложного, смотрите на этот код:
#nav li:hover .second{ display: block; }
#nav li:hover .second{ display : block ; |
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
#nav li li{ width: 180px; }
#nav li li{ width : 180px ; |
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью разобрались, но ведь помимо нее на сайтах очень часто встречается и вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с горизонтального на вертикальное очень легко, нам придется изменить буквально пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
#nav li . second{
display: none;
position: absolute;
left: 100%;
top: 0;
}
second{
display: none;
position: absolute;
left: 100%;
top: 0;
}
#nav li .second{ display : none ; position : absolute ; left : 100 % ; top : 0 ; |
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Задача центрирования горизонтального меню может оказаться не такой уж простой, особенно для новичков в CSS. Поиск решений приводит к весьма ограниченному списку методов, основная часть которых полагается на трюки CSS, JavaScript или использование нестандартных правил, которые поддерживаются не всеми браузерами. В данном уроке мы разберем метод центрирования горизонтального меню, который использует только стандартные правила CSS и работает во всех браузерах.
Пример центрированного меню
Ниже приведено горизонтальное центрированное в данной колонке меню, в котором активизирована вторая закладка. Можно попробовать изменить размер окна браузера или страницы, чтобы убедиться в том, что меню всегда остается центрированным и рабочим.
На демонстрационной странице можно увидеть несколько вариантов оформления горизонтально центрированного меню. Любой из них можно использовать в своих проектах.
Разметка HTML
Все меню, примеры которых приводятся в данном уроке, используют простую структуру. Это обыкновенный неупорядоченный список ссылок, помещенный в элемент div .
Код CSS центрированного меню
Ниже приводится полный код CSS, с помощью которого центрируется меню. А объяснения принципа работы приводятся далее в уроке.
#centeredmenu {
float:left;
width:100%;
background:#fff;
border-bottom:4px solid #000;
overflow:hidden;
position:relative;
}
#centeredmenu ul {
clear:left;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
left:50%;
text-align:center;
}
#centeredmenu ul li {
display:block;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
right:50%;
}
#centeredmenu ul li a {
display:block;
margin:0 0 0 1px;
padding:3px 10px;
background:#ddd;
color:#000;
text-decoration:none;
line-height:1.3em;
}
#centeredmenu ul li a:hover {
background:#369;
color:#fff;
}
#centeredmenu ul li a. active,
#centeredmenu ul li a.active:hover {
color:#fff;
background:#000;
font-weight:bold;
}
active,
#centeredmenu ul li a.active:hover {
color:#fff;
background:#000;
font-weight:bold;
}
Как работает метод центрирования
Действие метода основано на относительном позиционировании плавающих блочных элементов один в другом. Для начала посмотрим, как изменяется размер элементов при смещении.
Элемент div (блочный) без смещения растягивается на всю доступную ему ширину.
Но если мы будем смещать элемент div влево, он автоматически будет ужиматься до размеров своего содержимого. Сжатие является ключевым моментом в реализации данного метода центрирования меню. Оно помогает перемещать меню в правильную позицию.
Стандартное выровненное влево меню
Возьмем стандартное выровненное влево меню и будем шаг за шагом его переделывать. Для наглядности пункты окрашены в разные цвета, так что сразу понятно, что куда вложено.
Обратите внимание на следующие моменты:
- Элемент centeredmenu div (голубой прямоугольник) смещается влево, но имеет ширину 100%, поэтому остается растянутым на всю страницу.

- Элемент ul (розовый прямоугольник) находится внутри элемента centeredmenu div и смещается влево. Это означает, что он будет ужат до ширины своего содержимого, то есть до суммарной ширины всех закладок.
- Все элементы li (зеленые прямоугольники) находятся внутри элемента ul и смещаются влево. Таким образом, они ужимаются до размеров ссылок в них и выстраиваются в одну горизонтальную линию.
- Внутри каждой ссылки (оранжевые прямоугольники) выводится текст закладки: Закладка 1, Закладка 2 и так далее.
Смещаем положение неупорядоченного списка
Затем мы смещаем элемент ul вправо на 50% с помощью свойства position:relative; . Когда элемент смещается с указанием процента при таких условиях важно помнить, что суммарная ширина содержащихся в нем элементов не является его шириной. В нашем случае смещение происходит на половину окна браузера (или доступного для вывода пространства).В результате наше меню начинается на середине окна и частично выходит за его пределы. И переходим к следующему шагу.
И переходим к следующему шагу.
Сдвигаем положение всех элементов меню
Осталось только сдвинуть все элементы li влево на 50%. Это 50% ширины нашего элемента ul (контейнера, который содержит меню). Таким образом, закладки смещаются точно на центр окна.
Несколько важных замечаний
При использовании данного метода центрирования надо помнить о нескольких важных моментах:
- Так как элемент ul частично выходит за рамки окна, то это приводит к выводу полос прокрутки. Поэтому нужно использовать правило overflow:hidden; для элемента centeredmenu div . Таким образом, выступающая часть элемента div будет обрезана.
- Так как элемент ul не выровнен по закладкам, то нельзя использовать никаких визуальных стилей для него. Оставьте элемент ul без фонового цвета и без рамки, чтобы он стал полностью невидимым. А стили для закладок нужно использовать только для элементов li .
- Если нужно задать особенные стили для первой и последней закладки, нужно добавить класс для первого и последнего элементов li , чтобы можно было стилизовать их индивидуально.

Заключение
Предложенное решение совместимо со всеми браузерами, не использует JavaScript и поддерживает изменяемый размер текста.
Задача
Сделать горизонтальное меню, пункты которого имеют произвольный наклон (рис. 1).
Рис. 1. Вид меню с наклонными пунктами
Решение
За трансформацию элемента отвечает стилевое свойство transform , в качестве его значения используется функция skewX , которая и задаёт нужный наклон. Угол наклона проще устанавливать в градусах, к примеру, 30deg — это 30º от вертикали. Трансформация действует и на все дочерние элементы, поэтому текст внутри элемента также будет наклонён, что не лучшим образом отражается на его читабельности и красоте. Поэтому к тексту важно ещё раз применить наклон, но уже в другую сторону, для этого достаточно просто поменять знак перед значением градусов.
Браузеры поддерживают свойство transform
преимущественно со своими префиксами, так что для универсальности в стилях следует повторить его несколько раз с одним и тем же значением, добавляя -moz- для Firefox, -webkit- для Safari и Chrome, -o- для Opera и -ms- для браузера Internet Explorer как показано в примере 1.
Пример 1. Наклон пункта меню
HTML5 CSS3 IE Cr Op Sa Fx
Меню- Джокер
- Пазузу
- Палпатин
- Доктор Дум
В данном примере горизонтальное меню создаётся с помощью маркированного списка. Чтобы список был именно горизонтальным, в стилях к элементу li добавляется свойство display со значением inline-block . Для наклона применяется свойство transform с функцией skewX и значением -30º. К ссылкам внутри списка также применяется это свойство, но уже с положительным значением 30º, это обеспечивает правильное, а не наклонное отображение букв.
Браузеры Chrome, Safari и Firefox используют свойство transform для блочных или строчно-блочных элементов, поэтому для ссылок задано свойство display со значением block .
Задача
Отобразить маркированый список горизонтально без маркеров.
Решение
Тег маркированного списка
- по умолчанию выводит элементы
- вертикально друг над другом.
 Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов — это теги или . Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов или
Так вот, тег
- также является блочным элементом.
Чтобы тег
- не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе отвечает CSS свойство display . Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы.
Список горизонтально В стиле CSS пропишем правило, в котором селектору li
установлено свойство display
со значением inline
.
В стиле CSS пропишем правило, в котором селектору li
установлено свойство display
со значением inline
.Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px . Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block . Изменим код нашего примера:
Список горизонтальноЭтот код работает и изменения видны:
Рисунок 2. Работа примера №2.Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вложенный список.
Вот результат работы этого кода:
Рисунок 3. Работа примера №3.Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block . Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align . В нашем примере №3 нужно использовать значение top , которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.

Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align .
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float . Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right .
Вот пример с использованием этого кода:
Список горизонтальноВот результат работы кода:
Рисунок 4. Работа примера.Вроде пример работает. Но в использовании этого свойства есть один нюанс.
Список горизонтально Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display
и float
:
Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display
и float
:Вот результат работы кода:
Рисунок 5. Работа примера.В этих примерах контейнеры списка
- имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display
, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float
выпадают из своего контейнера.
- всё ещё располагаются вне контейнера
- .
Рисунок 7. Работа примера.
Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float . Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
Список горизонтальноТеперь у нас 100% рабочий код.
Рисунок 8. Работа примера.Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами
. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display : inline-block } в этих случаях вполне оправдано.
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
Доброго времени суток всем, кто сейчас читает данную публикацию. Сегодня я хочу рассказать вам об одном из инструментов сайтостроения, без которого ни один веб-ресурс не может обойтись. Это меню сайта, или как еще говорят карта сайта. На сегодняшний день существует безграничное множество видов и подвидов меню.
Разработчики интернет-магазинов, блогов, обучающих сервисов и других ресурсов экспериментируют и создают все более новые и необычные карты. После прочтения статьи вы узнаете, на какие основные группы делятся все виды панелей навигации, сможете опробовать каждую из них, а также научиться писать код меню для сайта html. А теперь перейдем непосредственно к делу!
Инструменты для создания панели навигации
В языке разметки существует несколько способов создания меню. Основная их концепция заключается в использовании ненумерованного списка. Таким образом, в привычном для нас html 4 разработчики прописывают на станице теги
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear , оно отменяет обтекание элементом другого элемента, если у того установлено свойство float .

Вот изменённый пример с использованием свойства clear :
Список горизонтальноВидно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги
- также является блочным элементом.
Красивое меню онлайн проекта на uCoz
Здесь под темный или светлый дизайн навигация подойдет отлично, и сделано по дизайн уникально. Отличное вертикальное меню, специально для онлайн проекта. Как видим, вертикальное меню в нескольких тонах, можно поставить, как на темные так и на светлые интернет ресурсы. Также в нем есть разделы, которые вы сами можете установить под любую тематику, что смотрится уникально.Второй контейнер:
Код
<div>
<div>
<div>
<a href=»#»><span>Об игре</span></a>
<a href=»#»><span>Форумы</span></a>
<a href=»#»><span>FAQ</span></a>
<a href=»#» target=»_blank»><span>Поддержка</span></a>
<a href=»#»><span>Калькулятор</span></a>
<a href=»#»><span>Как пополнить счёт</span></a>
</div>
</div>
Css:
Код
/* — block right ——————————————————————————— */#block_right {
width: 290px;
float: right;
margin-left: 17px;
}
#block-block-21 {
width: 290px;
position: absolute;
float: right;
right: 0px;
}
#block-block-51 {
margin: 40px 0px 22px 0px;
}
.site_links {
width: 288px;
height: 544px;
margin: 13px 0px 2px 0px;
padding-top: 13px;
background: url(http://zornet.ru/Ajaxoskrip/Abaveg/0214402001475492192.jpg) left top no-repeat;
overflow: hidden;
}
.site_links a {
width: 259px;
height: 72px;
display: block;
position: relative;
margin: 0px 0px 15px 14px;
color: #ffffff;
font: 18px Cambria, Georgia, «Times New Roman», Times, serif;
text-decoration: none;
text-align: right;
}
.site_links a span {
width: 259px;
height: 72px;
display: table-cell;
right: 0px;
vertical-align: bottom;
background: url(http://zornet.ru/Ajaxoskrip/Abaveg/0534199001475492210.png) 1000px 1000px no-repeat;
}
.site_links a:hover span {
text-shadow: 0px 0px 3px #FC0;
background-position: 0px 0px;
}
(rip Бармен) — он же JoniDen.
Сделать красивое меню публичной страницы (!) в контакте за 600 рублей
Создать анимацию в blender
Необходимо сделать два реалистичных человеческих персонажа мужчину и женщину, с человеческими лицами и волосами, одетых (мужчина в шорты, женщина в топ и короткие шорты). В качестве тела должны быть мышцы…
Elka
Дизайн квартиры
Дизайн квартиры, 2 уровня площадь около 120.
Андрей Сельскохозяйственная улица, Москва
Разработать логотип для кальянной
Сам формат — точка продаж на пляжах в Сочи кальянов в стакане. Выглядит как стакан, кофейного формата (картонный), на нём грейпфрут. Трубочка + зонтик, как у коктелей. Логотип будет на самой точке + на…
Олеся К.
Перекрасить модель авто 1:18
Перекрасить модель авто 1:18 из оригинального синего цвета в красный, оставляя полоски и крышу белыми.
Кирилл Б. Южная улица, 1, Новороссийск
Создать схемы для презентации
Необходимо нарисовать схему для презентации на медицинскую тематику и предоставить их в хорошем разрешении. Примерный вариант будет предоставлены потенциальному исполнителю. Работы на один вечер. Никаких…
Валерий З.
Как сделать красивое меню в группе вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
- кликните на значок правой кнопкой мышки;
- выберите инструмент «Прямоугольник»;
- используя вертикальную и горизонтальную линейки как ориентир, выделите прямоугольник размером 200х710 пикс, зажав левую кнопку мыши;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.
- после, нажмите кнопку Delete;
- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:
Работа с графикой:
- под этим слоем расположите свое оформление:
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.
Создаем фрагменты:
- возьмите инструмент Slice Tool;
- вверху есть кнопка «Фрагменты по направляющим»;
- должно получиться вот так:
Сохранение изображений:
- нажмите Файл – Сохранить для web;
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».
Как очистить компьютер от ненужных программ? Инструкция тут.
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
- через кнопку в виде фотоаппарата добавьте картинки;
- результат будет приблизительно таким:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
;
- в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
51 Пример меню ресторана для вдохновения дизайна
Ваше меню — это больше, чем простой список блюд, которые может предложить ваш ресторан. Тщательно продуманный дизайн меню ресторана может улучшить все: от индивидуальности вашего бренда до впечатлений клиентов и вашей прибыли. Фактически, удачный дизайн меню ресторана может увеличить вашу прибыль на 10–15%.
Ингредиенты хорошего дизайна меню
Креативный дизайн меню ресторана — это рецепт успеха, который, как и само меню, всегда должен меняться.Итак, мы составили список ингредиентов, чтобы вы могли добиться наилучших результатов, когда будете готовы к освежению. Когда вы садитесь планировать дизайн своего меню, учитывайте каждый из следующих моментов:
- Размещение и категории: Вы захотите держать свои данные о затратах и продажах под рукой, когда будете размещать свои товары в четырех квадрантах (перечисленных ниже), стратегически привлекая внимание к товарам, которые являются высокодоходными, но могут быть не такими популярный.
- Прибыльный x Популярный
- Прибыльный x Непопулярный
- Неприбыльный x Популярный
- Неприбыльный x Непопулярный
- Ограниченный выбор: Для каждой категории меню магическое число — 7.Усталость от решений — это реальность. Слишком много вариантов может ошеломить людей и заставить людей придерживаться того, что они знают.
- Золотой треугольник: Говоря о стратегии, не забудьте включить свои высокодоходные предметы в область, известную как золотой треугольник. Так где же именно золотой треугольник? По словам консультанта по ресторанам Аарона Аллена, он начинается в центре страницы, затем продвигается вверх до правого верхнего угла и далее в левый верхний.
- Теория цвета: Вы когда-нибудь проезжали по скоростной автомагистрали и смотрели на море красных и желтых знаков сети ресторанов быстрого питания? Вряд ли это совпадение.Психологическое влияние цвета на наш аппетит восходит к нашим ранним предкам, которые считали определенные продукты безопасными или небезопасными для употребления в зависимости от их цвета.
- Предметы с высокой маржой: Помимо выделения их в золотом треугольнике, подумайте о выборе шрифтов и цветов, которые привлекут внимание покупателя.
- Фото: Когда дело доходит до выбора фотографий еды для меню, неукоснительно следуйте этим двум правилам: меньше значит больше и качество важнее количества.
- Модификаторы меню: Не вдаваясь в чрезмерный выбор, рассмотрите силу предложения, когда дело доходит до включения пары модификаторов меню непосредственно в ваше меню.
- Перекрестные продажи: Перекрестные продажи реальны, будь то такие классные, как предложение сочетания вина или пива под каждым товаром с высокой маржой, или такое простое, как сочетание супов и салатов под одним заголовком.
- Доступность: Получайте удовольствие от своего дизайна, но следите за тем, чтобы он оставался читаемым и не загроможденным.Яркие шрифты на ярком фоне или слишком мелкие описания меню для чтения будут иметь такой же подавляющий эффект, как и переизбыток опций.
- Платформа: Планируя дизайн меню ресторана, подумайте, как он будет работать на цифровых платформах вашего ресторана. Если перевод вряд ли удастся, вы также захотите включить в свой бюджет строку для дизайна цифрового меню.
Чтобы получить более подробное представление о каждом из этих ингредиентов, посетите:
5 Интернет-инструментов для создания меню ресторана своими руками
Если оплата услуг профессионала за изменение дизайна меню в настоящее время не входит в ваш бюджет, существует ряд онлайн-сервисов, к которым вы можете обратиться за легко настраиваемыми шаблонами дизайна меню ресторана.
- Canva: Пусть Canva сделает тяжелую работу над дизайном. Все, что вам нужно сделать, это перетащить свой логотип и элементы меню в их хорошо продуманные шаблоны.
- Adobe Spark: в отличие от многих других продуктов Adobe вам не нужны навыки дизайна или программирования, чтобы использовать Spark и создать красивое меню, соответствующее вашему бренду.
- iMenu Pro: эта программа имеет только одно предназначение — это меню, поэтому включенные инструменты и графика разработаны с учетом потребностей рестораторов.
- Poster My Wall: сотни шаблонов, бесплатные загрузки и никаких дизайнерских навыков!
- Flipsnack: этот немного отличается, потому что он фокусируется на дизайне цифрового меню.Если вы хотите улучшить свое онлайн-меню, этот инструмент — отличный инструмент!
18 бесплатных шаблонов меню ресторана
Создавать привлекательные меню ресторана никогда не было так просто благодаря этим бесплатным шаблонам меню ресторана.
51 Пример правильного дизайна меню ресторана
Мы составили список из 51 примера карточки меню, чтобы послужить источником вдохновения для дизайна меню ресторана, включая то, что именно так хорошо в каждом из них.
К тому времени, когда вы дойдете до конца, вы должны быть полностью готовы к разработке меню, которое поднимет ваш бренд, увеличит вашу прибыль и увяжется с индивидуальностью вашего бренда таким образом, чтобы выделяться и дать вашим клиентам что-то, о чем можно поговорить. круче — или где бы это ни было в наши дни.
1. Quo Vadis — Лондон, Великобритания
Quo VadisОтдельные квадратные поля в этом меню позволяют выделить элементы с высокой маржой и упростить навигацию по выбору.Просто, но эффективно.
2. Мичи Рамен — Остин, Техас
Michi RamenПростые иллюстрации в этом меню делают блюда заметными со страницы.
3. Коктейль-бар Kittyhawk — Сидней, Австралия
На рассмотрении — коктейль-бар Kittyhawk. Разработано Джеммой Варринер.Концептуальный дизайн меню может помочь клиентам оживить вашу предысторию.
4. Синклер — Кембридж, Массачусетс
На рассмотрении — Sinclair.Разработано Oat Creative.Иногда все дело в чистоте, элегантности и простоте навигации.
5. Мертвый кролик — Нью-Йорк, Нью-Йорк
Static 1 Square SpaceЭто заставляет людей говорить. Коктейльное меню читается как графический роман и рассказывает историю каждого напитка в списке.
6. Дым и утиный соус — Атланта, Джорджия
Vigor BrandingВы знаете тех, кто ерзает со своими пивными этикетками или рвет свои подставки? Им понравятся эти меню, которые можно сложить в маленьких журавликов оригами.
7. Eleven Madison Park — Нью-Йорк, Нью-Йорк
На рассмотрении — Eleven Madison Park. Дизайн Джульетты Сезар.
Вот минималистичный дизайн, размещенный в сетке. Когда дело доходит до меньшего, значит больше, этот дизайн меню лучше всего.
8. Японский стейк-хаус «Толстая корова» — Сингапур
BPANDO — Designed by Foreign PolicyЭто меню было напечатано с использованием деревянных блоков, которые напоминают клеймо коров, что говорит о японском стиле ресторана «Ваби Саби» из говядины.
9. Коктейль-бар 13 жен — Сингапур
На рассмотрении — 13 жен. Разработано внешней политикой.Это коктейльное меню создано для того, чтобы почувствовать, как будто вы читаете личную маленькую черную книгу идей миксера для коктейлей.
10. Arthur’s Nosh Bar — Монреаль, Канада
Arthurs MTLЭто меню простое, умещается на одной странице и использует легко читаемый шрифт черного на белом фоне.
11. Смит — Торонто, Канада
Fab Awards . Разработан Трейси Ма.Это меню, оформленное в виде газеты, предлагает простой текст и черно-белые изображения предлагаемых блюд, которые меняются в зависимости от сезона.
12. Запиаин — Астигаррага, Испания
Grabo LaserЕсли вы сосредоточены на вине, ваш список тако может быть кратким и точным. Это меню, разработанное Grabo Laser, было выгравировано на деревянном блоке, который можно легко оставить на столе.
13. Найнбарк — Долина Напа, Калифорния
AvrokoСвежие травы — это фишка Ninebark, поэтому они решили разместить их на переднем плане и в центре своего меню.
[sc name = ”Полное руководство по дизайну и созданию меню CTA”]
14. Токо — Дубай, ОАЭ
Behance — Токо Даунтаун Дубай. Разработано Brighthead Studio.Несмотря на весь современный минимализм и черно-белые шрифты в мире, приятно, что этот японский ресторан в Дубае стал красочным благодаря уникальному дизайну меню, отделанному мрамором.
15. Cafe Vera — Сарагоса, Испания
На рассмотрении — Вера. Дизайн Эль Калотипо.Тактильное ощущение, когда вы держите это меню из массивной деревянной доски в руках, сразу же повышает качество ресторана в вашем воображении.
16. Cellarmaker Brewing Co. — Сан-Франциско, Калифорния
Pinterest. Разработано Gamut.Это винтажное меню, вдохновленное винным погребом, не только красиво, но и служит своего рода игрой в бинго для дегустации пива.
17. Хула-де-Гавайи — Монтеррей, Мексика
На рассмотрении — Хула-де-Гавайи.Разработано Parametro Studio.Если ваше меню вдохновлено всем, что есть на Гавайях, имеет смысл разрабатывать его с учетом этого. За кулисами может даже проводиться некоторая работа над стратегической теорией цвета.
18. Chick-a-Biddy, Атланта, Джорджия
На рассмотрении — Chick-A-Biddy. Разработан Тэдом Карпентером.Желтый — самый счастливый цвет. Нет, правда. Было показано, что он вызывает выброс серотонина в нашем мозгу, что, в свою очередь, стимулирует наш аппетит.
19. Fieldwork Brewing — Беркли, Калифорния (несколько мест)
На рассмотрении — Fieldwork Brewing Co. Дизайн Gamut.Эта крафтовая пивоварня стала немного хитроумной с их меню в стиле ролодекса с двумя кольцами, которое позволяет им добавлять и удалять элементы по мере того, как их краны меняются и вращаются.
20. Нудо — Спокан, Вашингтон
Нудо Рамэн. Дизайн Джесси Шеллер.Сделайте свой поп-арт действительно популярным, противопоставив его аккуратным колонкам.
21. Адмирал Мальтингс — Аламеда, Калифорния
Gamut — Admiral MaltingsМеню этой калифорнийской пивоварни представляет собой таблицу, в которой перечислены вкусовые характеристики и ингредиенты их пива.
22. One Night Only — Сингапур
Behance. Дизайн Foreign PolicyЭтот ресторан, основанный на идее эфемерности и преходящего характера старых автомобильных поездок по Америке, разработал меню, соответствующее их атмосфере.
23.Fade Street Gastro Bar — Дублин, Ирландия
Steve SimpsonСохранение фактического меню в чистоте и простоте полезно для вашей прибыли. Но это не значит, что вы не можете повеселиться и немного погорячиться с дизайном обложки.
24. Мистер Браун — Барселона, Испания
Jerome & ZimmermanМеню этого ресторана было разработано так, чтобы быть частью декора, когда оно не используется.
25. Пирс Клиффорд — Сингапур
На рассмотрении — пирс Клиффорд.Разработано внешней политикой.Разработчики этого меню знают цену сильному первому впечатлению.
26. La Banane — Торонто, Канада
La BananeОдностраничный черно-белый дизайн настолько классный, что даже больно.
27. Parson’s Chicken & Fish — Чикаго, Иллинойс
ThrillistНеужели все эти красные и желтые заставили вас проголодаться по жареной курице?
[sc name = ”Полное руководство по дизайну и созданию меню CTA”]
28.Biderman’s Deli — Остин, штат Техас,
Biderman’s DeliВ этом гастрономе подают основные продукты для завтрака, поэтому их меню осталось таким же простым и понятным, как и его содержание.
29. Ла Кубана — Торонто, Канада
La CubanaОграниченный выбор, простой дизайн, можно использовать как салфетку. Этот ресторан в кубинском стиле из Торонто покрывает все основы дизайна меню.
30. Kuro Sushi — Познань, Польша
На рассмотрении — Куро.Дизайн Artentiko.Эти меню представлены в свернутом виде, как и ваши маки!
31. Black Bean Deli — Орландо, Флорида
Black Bean DeliЭто кубинское заведение из Орландо позволяет легко читать на доске меню за прилавком.
32. Бар Раваль — Торонто, Канада
Taylor Fladgate WordPressЭтот испанский тапас-ресторан известен своей обширной винной картой, поэтому они разработали меню, которое подчеркивает этот фокус.
33. Ромовый клуб Golden Girl — Спрингфилд, Миссури
На рассмотрении — Ромовый клуб Golden Girl. Разработан Фрэнком Нортоном.Это меню такое же веселое и необычное, как и коктейли в нем, с индивидуальными иллюстрациями для каждого из фирменных коктейлей Golden Girl.
34. Прячется на виду — Амстердам, Нидерланды
На рассмотрении — скрывается на виду. Дизайн Moulsari Jain.На книжной полке это меню действительно соответствует названию ресторана.
35. Благородный эксперимент — Сан-Диего, Калифорния
На рассмотрении — Благородный эксперимент. Разработан Дэйном Даннером.Когда дело доходит до благородных экспериментов, эти Сан-Диеганы сделали все правильно с текстурированным меню с золотым тиснением.
36. Герой — Париж, Франция
На рассмотрении — Герой. Дизайн Safari Sunday and No VacancyЧистый и понятный дизайн позволяет этому ресторану обойтись более сложной планировкой.
37.Evo Vegetarian — Портленд, Мэн,
На рассмотрении — Evo. Разработано Might & Main.Чистый, ясный и классический.
38. So9 — Мельбурн, Австралия
На рассмотрении — So9. Разработано BrandWorks.Разбивая товары на разные категории, у вас есть возможность предложить пары с товарами в разных коробках, что увеличит ваши продажи.
39. МатаМата — Париж, Франция
На рассмотрении — MataMata.Разработано в Content Design Lab.Эта сетка упрощает создание золотого треугольника.
40. Социальное обеспечение газовых фонарей — Спокан, Вашингтон
На рассмотрении — социальные условия по газовым фонарям. Дизайн Джесси Шеллер.Простые иллюстрации, соответствующие тематике вашего ресторана, могут иметь большое значение для объединения идентичности вашего бренда.
41. Аламо — Сарагоса, Испания
На рассмотрении — Аламо. Разработано студией Noem9.Сделайте, как дерево, и оставьте неизгладимое впечатление на ваших гостей с меню, напечатанным прямо на срезе ствола дерева.
42. Поймай и отпусти — Лос-Анджелес, Калифорния
На рассмотрении — вылов и выпуск. Разработано Farm Design.В меню «Поймай и отпусти» их фирменные блюда подчеркнуты, а в помощь покупателям указана учетная карточка рыбы.
43. Тапас-бар Clerigo — Порту, Португалия
На рассмотрении — Клеригос. Дизайн White Studio.Золотой треугольник здесь доведен до совершенства.
44. Савио Вольпе — Ванкувер, Канада
Строится — Савио Вольпе. Разработано Glasfurd & Walker.Некоторые меню рассказывают историю. На этом изображены приключения умной лисы, тезки ресторана.
45. El Vez Burrito — New York City, New York На рассмотрении — Бар El Vez Burrito, Дизайн Роберто ДеВик.Буррито — это весело, и это меню тоже.
46. Flamingo — Hegyeshalom, Венгрия На рассмотрении — Фламинго. Создан Акосом Саркади-Тотом.Для меню, которое регулярно меняется, включите постоянный элемент, такой как эта деревянная доска, с зажимами для бумаг и распечатайте новые меню, когда это необходимо.
47. Real Sports Bar — Торонто, Канада
На рассмотрении — Настоящий спорт-бар-гриль. Разработано Jar Head Designs.На первый взгляд может показаться, что в этом меню слишком много вариантов, но стратегически размещенные категории и тщательно отобранные шрифты и выделение жирным шрифтом упрощают навигацию и радуют глаз.
48. Колдуотер-Крик — Вуллонгонг, Австралия
На рассмотрении — Колдуотер-Крик. Разработано The National Grid.Этот дизайн меню соответствует многим параметрам: теория цвета, стратегические категории, ограниченный выбор и потрясающий дизайн.
49. La Principal — Богота, Колумбия
На рассмотрении — La Principal. Дизайн Аруца Рико Онзага.Фуд-фотография сделана правильно.
50. К. Сеньор — Даллас, Техас
Строится — К. Сеньор. Разработано Hungry Studio.Этот список был бы неполным без хотя бы одного примера меню фургона с едой. В простом дизайне этой доски меню используется правильное сочетание цвета и привлекательных шрифтов.
51. Батинс — Квебек, Канада
На рассмотрении — Батинс. Разработано Deux et Quatre.Еще один пример совершенства золотого треугольника.
Неважно, только ли вы начинаете или планируете провести ребрендинг, хорошо продуманный дизайн меню ресторана может иметь большое значение для улучшения вашей прибыли. Работа в рамках параметров, перечисленных в верхней части этой страницы, обеспечит ваш успех — независимо от того, прыгаете ли вы на новую тенденцию в дизайне или придерживаетесь проверенного классического стиля.
Дополнительные советы и рекомендации по созданию идеального дизайна меню ресторана см. По адресу:
Ваше руководство по дизайну и созданию меню
Доказано, что стратегический дизайн меню увеличивает прибыль на 15%.
Дана КрукДана — бывший менеджер по контент-маркетингу в TouchBistro, делится советами и историями рестораторов, превративших свою страсть в успех.Она любит домашний острый соус, жареные во фритюре соленья и находит оправдания, чтобы съесть настоящий кленовый сироп.
Меню
Органические ингредиенты, яйца свободного выгула, мясо местного производства, говядина травяного откорма, без ГМО, без нитратов
Веганский, вегетарианский, без глютена, без молочных продуктов
Клавиша меню: V = веганский, спросить V = веганский по запросу, Vg = вегетарианский, GF = пункт меню без глютена, спросить GF = сделать без глютена по запросу
Завтрак — подается весь день
- Хиппи каша чашка 4.75 чаш 7,50 V, Vg, GF
овес, ванильное миндальное молоко, лен, миндаль, виноград, кокосовый крем, корица - Банановые гречневые оладьи 1 — 3,50 2 — 7,00 3 — 10,50 Vg, GF
подаются с органическим маслом и настоящим кленовым сиропом — с добавлением шоколадной стружки, черники или орехов пекан 1,20 - Блинный комбо 10,50 Vg, GF
1 банановый гречневый блин, 2 яйца, оладьи на выбор *, добавить бекон или колбасу 2.75 - Veggie Breakfast Burrito 8.00 Vg, Ask GF
яйца, зелень, черная фасоль, красный перец, лук, грибы, сыр кешью, сторона красного соуса - Meaty Breakfast Burrito 10.00 Ask GF «Veggie Breakfast Burrito» с колбасой и красным соусом
- Буррито для веганского завтрака 9,00 Vg, V, Ask GF «Буррито на завтрак с овощами» с приправами из тофу вместо яиц и красного соуса
- Мюнстер Буррито 10.00 Ask GF яйцо, бекон, сыр мюнстер, грибы, домашняя сальса
- Колбаса Буррито Scramble 8,50 Ask GF яйцо, колбаса, сыр, красный перец, сторона красного соуса
- Сэндвич с завтраком 7,99 Спросите GF
яйцо, бекон, сыр мюнстер, хлеб на закваске, картофельные оладьи на выбор * - Чаша для завтрака 11.00 Vg, GF
зелень, черная фасоль, красный перец, лук, грибы, кабачки, кабачки, помидоры, белый чеддер, посыпанный яйцом и картофельными оладьями на выбор * добавить бекон или колбасу 2.75 добавить авокадо 1,50 добавить кимчи 1,50 - Vegan Bowl 11,00 Vg, V, GF
зелень, черная фасоль, красный перец, лук, грибы, кабачки, цуккини, помидоры, сыр кешью, покрытые приправами из тофу и картофельными оладьями на выбор *, добавьте авокадо 1,50 добавить кимчи 1,50 добавить мясо грецкого ореха / моркови 2,75 - Французский тост полный (4) 8,50 половина (2) 5,50 Vg, Ask GF
толстая закваска Делано, покрытая органическими ягодами, маслом и сиропом - Веганские французские тосты полный (4) 8.50 половин (2) 5,25 Vg, V, Ask GF
толстая закваска Делано, покрытая органическими ягодами, веганским маслом и сиропом - BDC Omelette 10,50 Vg, GF
тыква, цукини, лук, грибы, шпинат, помидор, белый чеддер, картофельные оладьи на выбор * - Meaty Omelette 13.00 GF Бекон, ветчина, белый чеддер, картофельные оладьи на выбор *
- 2 яйца, тосты и хэш 8.40 Vg, спросите V, спросите GF свежие яйца с фермы, местный хлеб из 5 злаков, картофельные оладьи на выбор *, добавить бекон или колбасу 2,75, добавить сыр 0,99
- Тост с авокадо 8,75 Vg, спросите V, спросите GF 5 зерен местного производства, нарезанный авокадо, 1 яйцо на ваш выбор, шпинат, помидор, веганский майонез
- Ranchero Eggs 9.00 Vg, ask V, GF яйца по-вашему, обжаренная зелень, черная фасоль, помидоры, красный перец, домашняя сальса, подаются с чипсами, добавить авокадо 1.50 добавить сыр .99 добавить бекон или колбасу 2,75
- Enchilada 8.20 Vg, спросите Vg, ask GF обжаренная зелень, черная фасоль, помидоры, грибы, лук, лепешка из цельнозерновой муки, покрытая сверху и яйцом по вашему вкусу (или заменитель приправленной каши из тофу), красный соус, и сыр кешью
- Печенье и подливка — (ТОЛЬКО по субботам и воскресеньям) — Полный (2 печенья) 8,75 Половина (1 печенье) 5,25 сытное печенье из нескольких злаков, подается с колбасной подливкой
- Vegan Biscuits & Gravy (ТОЛЬКО по субботам и воскресеньям) Vg, V Full (2 печенья) 8.75 Половина (1 бисквит) 5,25 Пирожное печенье из нескольких злаков, подается с грибным соусом
* Хеш-коричневые на выбор : обычный картофель (с жареной пурпурной капустой и луком на стороне), сладкий картофель (ограниченный доступ) или жареная капуста с луком (вариант с низким содержанием углеводов / кето)
Стороны для завтрака
Яйцо 1,59 каждое
Хеш-коричневые 2,29
Тосты ,99
Бекон 1.25 штук
Колбаса 2,00 штука
Обед — подается в 10:30
Закуски полчашки 4,99 стакана 8,99
- Хумус V, Vg со свежим лавашем и чипсами из киноа (обновление до сырых овощей)
Супы чашка 4,50 чаша 7,00 с поджаренным тестом на закваске Спросите GF
- Карри из сладкого картофеля V, Vg, GF
Вращающийся и сезонный:
- Картофель, шпинат, лук-порей V, Vg, GF
- Чечевица Овощная V, Vg, GF
- Сытная куриная лапша
- Рагу мамы
- Веганский перец чили V, Vg, GF
- Сливочный помидор V, Vg, GF
Стороны полчашки 2.50 стаканов 5,00
Kraut V, Vg
Kimchi V, Vg
Мятный фруктовый салат V, GF
Картофельный салат V, GF
Морковно-свекольная искра V, Vg, GF
Сезонные скидки см. Витрину
Бутерброды подаются с картофельными чипсами или садовым салатом *, можно заменить на другую сторону с доплатой
* Выбор заправки для салатов: кленовая горчица (v), ранчо из кешью (v), медовый лайм (v), винегрет из красного вина (v)
- Ruby Sue полный 10.99 половина 7,99 Ask GF
тертая индейка, краут, белый чеддер, заправка из кленовой горчицы, мраморная рожь - B.L.A.S.T. полный 9,90 половина 6,99 Ask Gf
бекон, салат, помидоры, майонез, гуакамоле, 5 зерен - Овощи на гриле полный 9,99 половина 6,99 Ask V, Ask GF
кабачки, кабачки, грибы, баклажаны, красный перец, помидоры, лук, песто из садового базилика, мюнстер, семена подсолнечника, закваска - , , Зеленая улица, , полная 7.99 половина 4,99 Vg, Ask GF, Ask V
огурец, зелень, редис, гуакамоле, мюнстер, семечки, цельная пшеница - Grass Fed Burger 10.45 Ask GF — добавить грибы или чеддер .99
жареный лук, салат, помидоры, кетчуп, майонез, горчица - Veggie Burger 9.29 V, Vg, Ask GF
веганская котлета из киноа, сладкого картофеля и черной фасоли, покрытая гуакамоле, веганский майонез, салат, помидоры
Обслуживается как есть (добавьте свою любимую сторону!):
- Жареные 3 сыра полный 9.50 половин 6,99 Vg
белый чеддер, фета, мюнстер, жареный лук, грибы и шпинат, толстые гренки на закваске - Rawcos полный (3) 12,00 половина (2) 8,00 V, Vg, GF
Ракушки ромэн, мясо грецких орехов и моркови, сыр кешью, сальса
подается с чипсами и сальсой - Veggie Pita Wrap 6.99 V, Vg
кабачки, кабачки, лук, помидоры, халапеньо, песто, хумус - Пряная веганская кесадилья 7.99 V, Vg, Ask GF
красный перец, шпинат, грибы, лук, халапеньо, домашний сыр из кешью - Big Bird Pita Wrap 8.00
Тушеная индейка, соус адобо, хумус, салат и помидоры, завернутые в гриль
Салаты подаются с закваской на гриле Спросите GF
- Beautiful Day Chef полный 12,50 половина 8,00
зелень, огурец, красный перец, ветчина, яйцо, творожный сыр, ранчо из кешью - Keen On Kale полный 12.50 половина 8.00
с яблоком, фетой, изюмом, свеклой морковной искрой, кленовой горчицей вин - Radically Beautiful полный 10,99 половина 6,99
зелень, редис, морковь, яблоко, моцарелла, индейка, винегрет с медом и лаймом - Садовый салат маленький 5,00 большой 7,50
зелень, морковь, капуста с вашим выбором заправки
Смузи (8 унций) 5,99 (12 унций) 8,99
- Ягода «Какао» Орех ванильное миндальное молоко, банан, черника, миндальное масло, темный какао-порошок
- Саншайн кокосовый крем, банан, клубника, ананас, манго
- Зеленая Богиня ванильное миндальное молоко, банан, авокадо, шпинат, петрушка
Свежевыжатые соки (8 унций) 6.99 (12 унций) 8,99
- Citrus Sunrise яблоко, апельсин, лимон, имбирь
- Кузнечик огурец, яблоко, лимон, шпинат
- Just Beet It свекла, апельсин, морковь, имбирь
Кофе и чай подается с органическими 1/2 и 1/2, миндальным молоком, сахаром, ксилитом, черным фруктом в сыром виде, медом и агавой
Холодное пиво, латте и латте со льдом с органическим цельным молоком, миндальным молоком, соевым молоком и кокосовым молоком на ваш выбор
Специальные сорта кофе и чая
- Чайно-кофейный бар 3.00 в доме, неограниченное количество напитков
- Холодный чай 3,00 черный жасмин или сладко-пряный (без сахара)
- Масло кофе гладкое и шелковистое 4,75 ирландское масло, кокосовое масло, агава, ваниль
- Латте (12 унций) 4,75 (20 унций) 6,75 горячее или замороженное выберите молоко: ванильный миндаль, несладкий миндаль, цельное молоко, ½ и ½ (Breve +3.00) выберите свой подсластитель: ваниль, карамель, лесной орех, шоколад , тыквенные специи, амаретто, агава, мед, стевия, монашеский фрукт
- Чай Латте (12 унций) 4.75 (20 унций) 8,50 горячего или холодного черный чай, имбирь, корица, ваниль, кардамон, + молоко
- Грязный чай латте (12 унций) 6,00 (20 унций) 7,75 горячий или холодный «Чай латте» с эспрессо
- London Fog 4,75 Чай Эрл Грей с бергамотом и вареным молоком
- Холодный кофе со льдом (12 унций) 4,00 (20 унций) 6,50 Эспрессо холодного приготовления, вода, немного молока, выберите подсластитель
- Холодный латте со льдом (12 унций) 4.75 (20 унций) 6,75 холодный эспрессо, молоко, выберите свой ароматизатор / подсластитель
- Горячий шоколад 3,25
- Iced Tea Черный жасмин, сладкая и острая корица — вы не поверите, что в нем нет сахара!
Детское меню
- Kid Combo 4,99 2 мини-банановых гречневых оладьи, 1 яйцо, картофельные оладьи
- Kid Classic 4,99 фрукты, 1 яйцо, картофельные оладьи
- PB&J Полный 4.99 Половина 3,00 Хлеб из 5 зерен, PB или миндальное масло, желе на выбор: виноградное, клубничное, абрикосовое, ягодное
- Жареный сыр Полный 6,99 Половина 3,99 Хлеб из 5 злаков, мюнстер, подается с чипсами или гарниром
- Сэндвич с индейкой Полный 7,99 Половина 4,99 Хлеб из 5 зерен, тертая индейка, сыр, подается с чипсами или гарниром
- Кесадилья 4,99 Тортилья из цельнозерновой муки, сыр, шпинат, фрукты
Мини-десерты и Органические Напитки в бутылках тоже! (звоните, чтобы узнать о доступных вариантах)
НОВИНКА — ПОЛНОЕ МЕНЮ НА ВОСКРЕСЕНЬЕ
Хорошего дня!
Звоните для оформления заказа! 316-977-9333
10 красивых дизайнов меню со всего мира
Меню становятся неотъемлемой частью ресторана, независимо от того, являетесь ли вы владельцем ресторана изысканной кухни или кем-то, кто только открывает и позиционирует свой имидж бренда.Он не только представляет ваше предложение, но и оказывает влияние на то, как ваш покупатель воспринимает вас. Хорошо продуманное меню может стать не только частью маркетинговой стратегии вашего ресторана, но и частью вашего клиентского опыта.
Всегда приятно видеть, что делают другие в вашей отрасли. Итак, вот 10 дизайнов меню ресторана , которые заставят вас изменить свое меню прямо сейчас.
Ресторан, известный своими морепродуктами и западной кухней, оформлен в морской тематике с такими декоративными предметами, как шлемы глубоководного дайвера.Меню отчетливо раскрывает тему ресторана, как также объяснил Foreign Policy, сингапурский разработчик меню: «Графика смешивания человеческих персонажей, взаимодействующих с морскими животными, вдохновлена двойной функцией ресторана и бара Pelican. К вечеру The Pelican превращается из обеденного зала в отличный бар, в клуб и вино до глубокой ночи.
Этот ресторан, оформленный в тематике ревущих двадцатых, хрустальных бокалов и красивой люстры, вызывает тему тайн и литературы с меню в виде книги в кожаном переплете.Иллюстрации и заголовки в меню выделяют его, призывая людей окунуться в деликатесы этого ресторана.
Меню L’Encant, разработанное испанским дизайнерским агентством Nuria Vila, подчеркивает стремление ресторана представить смесь японской и каталонской культур и отдать дань уважения японским фанатам складывания. Меню напечатано на экологически чистой каменной бумаге, наклеенной на деревянную крышку.
Эль Бенвей, дизайнер меню для The Ruckuses, разработала забавное меню для ресторана, которое выглядит как школьная книжка-всплывающее окно только для взрослых с пивом и гамбургерами.Название блюд и напитков в меню определяет брендинг этого ресторана.
Этот ресторан представляет собой кафе внутри книжного магазина, где люди могут выбирать между книгой, кофе или обоими способами. Меню представляет собой комбинацию иллюстраций и фотографий еды с видом на классную доску . Ресторан также добавил ссылку на социальные сети в меню, что дает ему преимущество для более широкой аудитории в Интернете.
Меню этого бара, которое является ироничным местом для полуночного свидания, создано вручную компанией Foreign Policy, Сингапур, причем каждый напиток в меню вдохновлен вымышленной историей о 13 женах.
Меню Noble Experiment, удачно отображающее название ресторана, является источником вдохновения. Меню с его оттисками, фольгой и тиснением букв на высококачественной бумаге раскрывает все тонкости изысканного напитка.
Посмотрев вышеупомянутые меню, если вы думаете, что иллюстрации могут сделать ваше меню привлекательным, то вы, вероятно, не видели меню в Eleven Madison Park, Нью-Йорк.
С минималистичным дизайном , меню этого ресторана всего из 28 слов , включающее 16 основных пищевых ингредиентов, из которых клиенты могут выбирать.
Maison O может заставить вас поверить в то, как ограниченное количество цветов может творить чудеса. Меню этого японского ресторана блестяще разработано с использованием всего трех цветов — белого, оранжевого и черного.
Меню Mr.Коричневый цвет — это не просто меню, он становится частью декора ресторана, который можно повесить прямо на стол для покупателя. Меню визуально с изображениями блюд, которые подают в ресторане, что придает ему привлекательный вид.
11 красивых примеров меню на классной доске из кафе, ресторанов и др.
Несмотря на то, что мы живем в эпоху цифрового искусства, в вывесках на классной доске с ручной надписью есть что-то очень очаровательное и простоватое.
Ищете вдохновение для своего собственного меню на доске или вывесок? Вот некоторые из наших любимых примеров из Интернета!
1.Меню классной доски из The World of Dot Cupcakes:
изображение: WorldofDOT
2. Меню на классной доске от Taco Del Sol
изображение: TacoDelSol
3. Меню на классной доске от Majestic Mountain Coffee Roasters
Изображение: Majestic Mountain Coffee
Они базируются в Кингстоне, штат Вашингтон.
4. Меню на классной доске, Green Store, LA
Изображение: оптимистично зеленое
Это сделала Дженни из Optimistically Green, графический дизайнер.Посмотрите ее обширное портфолио мелом!
5. De Souvenir Beurs, Нидерланды
Изображение: Souvenirbeurs.nl
Это меню было создано для ежегодной ярмарки сувениров в Амстердаме, Нидерланды.
6. Кофейная вывеска, TheWhiteLime
Изображение: TheWhiteLime
Это сделал Шеннон Робертс из TheWhiteLime.
7. Traderspoint Creamery, Zionsville, Indiana
Изображение: оптимистично зеленое
8. Grey House Studio Coffee
Изображение: studiograyhouse.com
Похоже на магазин, не так ли? Это не! Это домашняя кофейня! Прочтите все об этом здесь.
9. Русская кофейня
Изображение: chalkdesign.ru
Дизайн классной доски популярен во всем мире, и Россия не исключение! Здесь умно используется стиль карты, чтобы дать ощущение контекста и более широкую перспективу.
10. Витрина на классной доске в Rugby Ralph Lauren
Изображение: Tanamachi Studio
Это выставка в мужском бутике Rugby Ralph Lauren на Бликер-стрит в Манхэттене.Это было сделано Даной Танамачи из Tanamachi Studios.
11. Различные классные доски, Кристиан Кантиелло
Эти вызывающие воспоминания рисунки на классной доске, согласно Pinterest, созданы Кристианом Кантиелло из Keystone Sign & Co.
Видели другие действительно отличные примеры меню и дисплеев на классной доске? Дайте нам знать!
20 красивых описаний блюд и вина, которые можно использовать в меню ресторана
14/07/2020 Вот 20 прекрасных описаний блюд и вин, которые вы можете использовать в меню вашего ресторана
Сначала мы едим глазами, но, прежде чем увидеть нашу еду, мы представляем ее, читая описание меню.Говорят, одно изображение лучше тысячи слов, но не стоит недооценивать силу слов. Несколько стратегически размещенных слов здесь и там могут повысить продажи вашего ресторана в описаниях блюд и вин.
Вот 20 прекрасных описаний блюд и вин, которые вы можете использовать в меню вашего ресторана.
Вино
Когда дело доходит до вина, стоит описать все: внешний вид, запахи, текстуры и вкусы. Вот несколько описаний, которые вы можете использовать:
1.Цвет — Вино часто бывает более чем одного цвета. Назовите основной цвет и второстепенные цвета: рубиново-красный с фиолетовыми оттенками, золотой с зелеными тонами и бледно-соломенный с оттенками серебра.
2. Концентрация вина — укажите глубину цвета красного вина: глубокий, насыщенный, концентрированный, непрозрачный.
3. Интенсивность ароматов — некоторые вина очень выразительны, и это стоит отметить. Напряженный, выразительный, «наполняет комнату…».
4. Фруктовые ароматы — Для красных, посмотрите, сможете ли вы найти: ежевику, малину, смородину, клюкву или чернику.Для белков используйте: яблоки, груши, лаймы, лимоны, грейпфрут, гуаву, личи или манго.
5. Состояние плода — недостаточно сказать ежевика, яблоки или вишня. Попробуйте вместо этого спелую ежевику, терпкую вишню или засахаренные яблоки.
6. Нефруктовые ароматы. Попробуйте ароматы не фруктовые, например, подрост, грибы, кожу, вяленое мясо или полевые цветы.
7. Специи — Вина дубовой выдержки часто имеют аромат специй, включая корицу, ваниль, гвоздику, душистый перец, китайские пяти специи или специи для выпечки.
8. Травяные ароматы. Многие вина могут иметь травяные нотки, и о них стоит упомянуть. Сушеные травы, свежесрезанная трава, шалфей, лавровый лист и табак.
9. Дубильные вещества — Красные вина содержат твердые частицы, называемые дубильными веществами; вы должны описать их как круглые, угловатые, покрытые оболочкой, порошкообразные или шелковистые.
10. Послевкусие — укажите общее послевкусие: долгое, продолжительное или стойкое.
Вот пример
Это Напа Каберне концентрированное, пурпурного цвета с рубиновыми оттенками.Аромат представляет собой листья табака, выращенные в тени, и сушеные травы, парящие вокруг спелой ежевики и смородины, над приправленным пряностями вкусом полированных танинов, напоминающих корицу и ваниль, с устойчивым послевкусием.
Еда
Что касается еды, лучше всего описать центральный элемент в блюде, а затем упомянуть соусы и гарниры.
1. Укажите способ приготовления — приготовление на пару, на углях, на сковороде, с перемешиванием или на медленном огне.
2. Мягкая текстура — гладкая, шелковистая, маслянистая, покрывающая, нежная и сочная.
3. Другая текстура — обугленная, хрустящая, твердая, хрустящая и «al dente».
4. Что делает блюдо уникальным — укажите, является ли это «фирменным блюдом», «бестселлером» или «семейным рецептом».
5. Приправы и специи — упомяните травы, используемые, например, шалфей или розмарин, и специи, такие как только что треснувший перец, сухие растирки или маринады.
6. Упомяните стороны — Подается с…, приходит с…, обслуживается… дополнено…
7. Назовите температуру — горячий, теплый, охлажденный, замороженный.
8. Не забывайте вкусы — сладкий, соленый, терпкий, приятно горький.
9. Поговорим об общем ощущении — дымный, пряный, свежий, маслянистый и т. Д.
10. Последнее утверждение — закончите словами типа «Вам понравится», «вы захотите повторить», «трудно забыть», «вы не захотите делиться».
Вот пример
Приготовленная на медленном огне в течение восьми часов, эта сочная рулька ягненка с сильным вкусом, настоянная на свежем розмарине и шалфе, является фирменным блюдом дома.Подается с гладким картофельным пюре и хрустящей спаржей на углях, покрытой острой золотисто-коричневой глазурью.
Итог
Проявите творческий подход и опишите свое вино и еду так, чтобы они звучали как можно более привлекательно, сохраняя при этом индивидуальность продукта. Вы увидите, как эти продажи взлетят как ракета.
МЕНЮ КРАСОТЫ
МЕНЮ КРАСОТЫ Перейти к основному содержаниюВСТРЕЧАЙТЕ СВОИ НОВЫЕ ПЛЕТНИКИ
легкий, удобный и идеальный для повседневного ношения
КУПИТЬ СЕЙЧАС
ПРОЩАЙТЕ С…
толстые ресницы
неудобные резинки
дорогие наращивание ресниц
СКАЗАТЬ ПРИВЕТ …
флаттера
полулегкий
сказочный
О нас
Мы считаем, что даже занятые женщины заслуживают времени, чтобы расслабиться и насладиться искусством ухода за собой.Позвольте нам показать вам путь, которому мы более 35 лет балуем женщин в их знаменательный день. Почувствуйте разницу с нашими профессионально разработанными продуктами с учетом эффективности, простоты использования и устойчивости нашей планеты.
Спасибо что связались с нами! Мы свяжемся с вами в ближайшее время.Спасибо за подписку
Меню — Салон красоты All Things
Стрижки Дизайн Волос Фольги Цветокоррекция Balayage Свадебные прически
10 долларов и вышеПермь
10 долларов США и выше
70 долларов и вышеUpdo
70 долларов и выше
50 долларов СШАПолная голова кудрей
50 долларов США
150 долларов и вышеБразильский прорыв
150 долларов и выше
85 долларов и вышеПоловина головы
85 долларов и выше
10 долларов США за каждогоФизическое лицо
10 долларов США за каждого
80 долларов и вышеОднопроцессный
80 долларов и выше
60 долларов СШАОднопроцессное ретуширование
60 долларов США
45 долларов СШАГлазурь во время цвета
45 долларов США
130 долларов и вышеПолный напор
130 долларов и выше
80 долларов и вышеПоловина головы
80 долларов и выше
100 долларов и вышеСвадебные прически
100 долларов и выше
.