Оформление текста css – как оформить его красиво
От автора: приветствуем вас на страницах блога webformyself. За оформление текста css отвечает в первую очередь, так как именно с помощью этого языка формируется внешний вид всех элементов. Давайте рассмотрим основные свойства, которые влияют на внешний вид текстового содержимого.
Цвет
Цвет является одним из самых главных параметров, которые влияют на восприятие текста, на его читабельность. Откройте несколько разных сайтов и вы практически гарантированно скажете, что впечатления от чтения информации на них у вас остались разные. Где-то вы можете видеть полностью черный текст на белом фоне, где-то – светлый на сером и т.д.
Для наилучшего восприятия рекомендуется использовать обычый белый фон (или немного темнее) и цвет шрифта, немного светлее черного. Дело в том, что абсолютный контраст – это тоже плохо, так как может резать глаза.
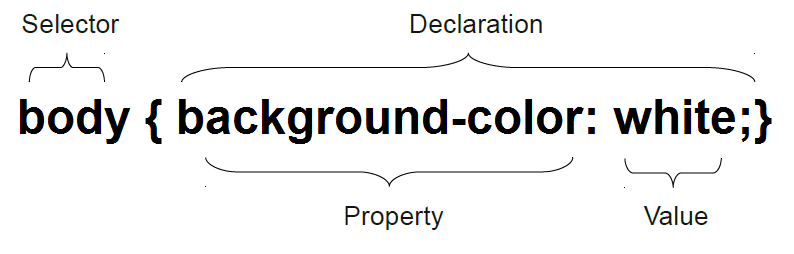
Цвет в css задается с помощью свойства color. Значения можно записывать в виде ключевых слов (white, brown, orange), шестнадцатеричных hex-кодов (#000, #fff, #ccc) и в режиме rgb (red, green, blue) где определяется насыщенность каждого из этих цветов в числовом значении от 0 до 255.
Значения можно записывать в виде ключевых слов (white, brown, orange), шестнадцатеричных hex-кодов (#000, #fff, #ccc) и в режиме rgb (red, green, blue) где определяется насыщенность каждого из этих цветов в числовом значении от 0 до 255.
Сам шрифт
Не менее важным фактором при визуальном восприятии является и сам шрифт. Ни для кого ни секрет, что для основного текста лучше всего подбирать один из стандартных шрифтов без засечек.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДругое дело, это оформление заголовков и подзаголовков, а также названия сайта. Обычно, для этих текстовых фрагментов подбирается отдельный красивый шрифт. Например, удачно подобранный шрифт для текстового логотипа компании может сыграть большую роль, потому что такой заголовок будет запоминающимся и уникальным.
Задать шрифт можно с помощью свойства font-family, а значением выступает имя или семейство. Для надежности можно записать пару вариантов через запятую. Например, так: Font-family: «Lato», Georgia, Arial, sans-serif;
Для надежности можно записать пару вариантов через запятую. Например, так: Font-family: «Lato», Georgia, Arial, sans-serif;
Тут мы записали аж четыре варианта. Если браузер найдет шрифт Lato, то будет использовать именно его. Если же он не будет обнаружен, то следующим веб-обозреватель попытается использовать Georgia, а если и его не будет, то Arial. Этот шрифт есть на любых компьютерах с операционной системой Windows.
Если вы и записываете какой-то шрифт, то убедитесь, что он будет доступен, потому что при загрузке будет тратиться время на проверку его наличия, а если его уже нет, то это минус к скорости сайта.
Размер шрифта
Также помогает оформить текст css-свойство font-size. Оно, как понятно из названия, задает размер текста. Обычно его записывают в пикселях, хотя часто также используются относительные единицы em.
У некоторых html элементов размер текста определен изначально. Например, если вы заключите текст в теги h2, то он автоматически выведется большими жирными буквами. На самом деле вы легко можете изменить эту установку по умолчанию:
На самом деле вы легко можете изменить эту установку по умолчанию:
h2{ font-weight: normal; font-size: 50px; }
h2{ font-weight: normal; font-size: 50px; } |
Например, убрать жирность и увеличить базовый размер. Например, название сайта иногда выводится очень большим шрифтом
Тень текста
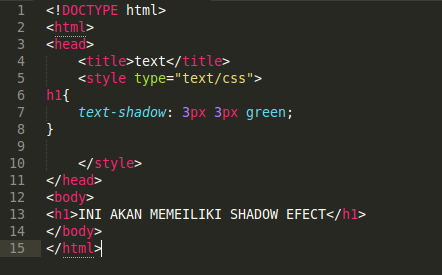
Любому текстовому фрагменту можно задать тень с помощью правила text-shadow. Давайте разберем его синтаксис на примере:
span{ text-shadow: 2px 2px 5px red; }
span{ text-shadow: 2px 2px 5px red; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВсе текстовые фрагменты, заключенные в теги span, получат такую тень. Выглядит она так:
Первое числовое значение задает смещение по горизонтали, второе – смещение по вертикали, третье – размытие тени, это позволяет снизить ее резкость и насыщенность.
Если какое-то из значений вам не нужно, просто поставьте 0. Цвет записывать обязательно. Параметры тени зависят в первую очередь от размера шрифта – чем он больше, тем больше можно делать смещение.
Крайне не рекомендую вам использовать тень для оформления основного текстового содержимого, она нужна скорее для улучшения красоты заголовков, каких-то пунктов списка или ячеек в таблицах, но никак не основной информации на странице, которая должна быть подана в более скромном виде.
Множественная тень
Да-да, в css можно через запятую определить для текста несколько теней. Тут важно только запомнить следующее правило: тени, которые располагаются в коде первыми, будут перекрывать те, которые расположены дальше, поэтому всем следющим теням необходимо задавать смещение больше, чтобы увидеть их на странице.
span{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua; } div{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua, 0 0 30px blue, 0 0 35px purple; } p{ font-size: 40px; text-shadow: 1px 1px 0 red, -1px -1px 0 orange, 2px 2px yellow, -2px -2px green; }
span{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua; } div{ font-size: 40px; text-shadow: 0 0 5px red, 0 0 10px orange, 0 0 15px yellow, 0 0 20px green, 0 0 25px aqua, 0 0 30px blue, 0 0 35px purple; } p{ font-size: 40px; text-shadow: 1px 1px 0 red, -1px -1px 0 orange, 2px 2px yellow, -2px -2px green; } |
Количество добавляемых теней неограниченно, смещение можно задавать как только с одной стороны, так и с двух, а можно не задавать вообще. Также тень может подходить к тексту и улучшать его внешний вид, а может только портить, все зависит от сочетаний цветов.
Также тень может подходить к тексту и улучшать его внешний вид, а может только портить, все зависит от сочетаний цветов.
Тени являются мощным css3-инструментом для оформления текста и уже сегодня активно используются, в основном в заголовках, которые нужно по-особенному выделить среди остального текста.
Другие свойства
На этом, конечно, арсенал css приемов для стилизации текста не заканчивается. В этой статье вы можете прочитать еще о некоторых параметрах, таких, как жирность, начертание, варианты написания букв и их трансформация (ссылка на статью “Как задать шрифт”). Там же описывается и letter-spacing – межбуквенный интервал, который можно добавлять к нужным текстовым фрагментам, если это будет необходимо.
Оформление при наведении
Также можно и подчас нужно оформить текст красиво в css при наведении на него курсора мышки. В чем может заключаться такая стилизация? Например, в появлении подчеркивания, изменения цвета текста, или фонового цвета, изменения размера шрифта и т. д.
д.
Интересно, что в последнее время в сайтостроении популярно делать все изменения плавно. Для этого просто пропишите нужному элементу на странице:
#header{ transition: (задержка в секундах или миллисекундах) например 1s; }
#header{ transition: (задержка в секундах или миллисекундах) например 1s; } |
Теперь если к шапке добавить стили с псевдоклассом hover (то есть добавить изменение внешнего вида при наведении), то изменение некоторых значений будет происходить плавно, что само по себе немного красивее, по сравнению с резким переходом.
Итог
В css огромный арсенал средств для изменения внешнего вида текста. Самый мощный из них – это возможность использовать любые шрифты, задавая их через font-family, а также добавившаяся в css3 возможность добавлять тень. На этом я заканчиваю эту статью, посвященную приемам изменения текста, а вам желаю успешно использовать эти знания при разработке веб-сайтов. Дополнительную информацию по теме вы можете найти в премиум курсе по css3
Дополнительную информацию по теме вы можете найти в премиум курсе по css3
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКрасивое оформление текста при CSS на сайт
Безусловно вы видели на ресурсах, что красиво оформленный текст к примеру название сайте. И здесь разберем 2 способа как можно сделать красиво шрифт. Все будет создано при помощи CSS3, где первый способ как раз подойдет под название сайта, так как обвернут будет в h2 и там будут переменятся тени. Это стало популярно так делать, все очень просто, это красиво и оригинально смотрится, если еще настроить стили как вам нужно. И не нужно забывать, что сейчас основном все браузеры отображают эти эффекты, что думаю не мало важно.И можно применять различные вариаций, что и постараемся сделать, пока на двух, но как понимаете их намного больше. Второй у нас будет идти как небольшая размытость, но когда клик наводим, то появляется полноценное описание в красках, если можно так выразиться. Но там уже будут другие стили, что узнаете ниже и для этого будет для вас продемонстрирована демонстрация, чтоб можно визуально все оценить.
Второй у нас будет идти как небольшая размытость, но когда клик наводим, то появляется полноценное описание в красках, если можно так выразиться. Но там уже будут другие стили, что узнаете ниже и для этого будет для вас продемонстрирована демонстрация, чтоб можно визуально все оценить.
Как всем известно, что Гугл предоставляет бесплатные шрифты, и один их них под названием Audiowide будет использоваться здесь. Не нужно забывать, что некоторые идут на кириллицу и может получиться так, как видите на первое изображение, это также нужно учитывать. А так очень креативность решение использовать эффект на сайте, это может быть как в название статьи или как уже говорилось, в прописывание домена или самого интернет ресурса.
1) Первый вариант Эффектная анимация с текстом плюс тени:
Вот здесь как раз будет h2 и можно поставить в название вашего блога или портала, если у вас шаблон темный, для этого и идут стили и в них уже в самом начале прописан шрифт, который вы можете сменить на свой или убрать.
Это ставим где вам нужно.
Код
<h2>ZORNET.Ru: Сайт про uCoz</h2>
И под них стили, которые при нажатие на КЛИК появятся и можете скопировать.
2) Второй вариант на размытый текст:
Также разместим код где хотите видеть, здесь прописан центр, что можно убрать, так как нам нужен только класс blur, который и отвечает за все.
Код
<p>ZORNET.Ru</p>
Но и небольшие стили КЛИК и копируем в CSS сайта, также их можно заключить в style ниже. И здесь также как и на первом прикреплен шрифт.
PS — вы можете менять как гаму цвета или добавлять градиенты, также если брать первый пример, то задать движение теней как вы видите.
Источник: Dbmast.ru
15 потрясающих анимированных эффектов для текста на CSS
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
Перейти
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
Опять про красивое оформление текста|шпаргалки блогерши
Всем доброго времени суток. Сегодня опять пост о том, как красиво оформить участок текста в сообщении. Сделать его более ярким и переливающимся. Эта тема немного поднималась в шпаргалке красивое оформление заголовка. По тому же принципу выделим какой-нибудь фрагмент текста. И более подробно разберём варианты такого оформления.Нам понадобится для этого вот такой код..set {
font-size:16px;
color: #CCA6A6;
border-left:5px solid #CCA6A6;
border-right:5px solid #CCA6A6;
padding:3px 5px 3px 20px;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0px 0px 10px #CCA6A6;
-webkit-box-shadow:0px 0px 10px #CCA6A6;
-moz-box-shadow:0px 0px 10px#CCA6A6;
}
.
 set:hover {
set:hover {font-size:16px;
color: #A6BDCC;
border-left:5px solid #A6BDCC;
border-right:5px solid #A6BDCC;
box-shadow:0px 0px 10px #A6BDCC;
-webkit-box-shadow:0px 0px 10px #A6BDCC;
-moz-box-shadow:0px 0px 10px #A6BDCC;
здесь ваш текст Это мы получаем в итоге.
Дама сдавала в багаж Диван, Чемодан, Саквояж, Картину, Корзину, Картонку И маленькую собачонку. Выдали даме на станции Четыре зеленых квитанции О том, что получен багаж: Диван, Чемодан, Саквояж, Картина, Корзина, Картонка И маленькая собачонка.
Первая часть кода это оформление текста в спокойном состоянии. Вторая, которую я выделила синим цветом, изменения при наведении курсора. Если поменять стили на свои, изменить цвет, закругление углов, размер рамки, то можно добиться другого эффекта. Например такого.
Жил человек рассеянный На улице Бассейной. Сел он утром на кровать, Стал рубашку надевать, В рукава просунул руки Оказалось, это брюки. Вот какой рассеянный С улицы Бассейном!
Тут просто убрали из первого варианта значение border-radius:15px;.

Ну и ещё, к примеру, увеличим закругление углов у рамки с правой и с левой стороны. Изменим в коде свойства border-left:5px и border-right:5px. И поменяем цветовой эффект. Имеем следующее.
У старика и старухи Был котенок черноухий, Черноухий и белощекий, Белобрюхий и чернобокий. Стали думать старик со старухой: — Подрастает наш черноухий. Мы вскормили его и вспоили. Только дать ему имя забыли.
В одном сообщении можно применить несколько подобных стилей. В этом случае нужно просто поменять везде название set на set1, set2 и так далее.
Как это реализовать. При написании сообщения переходим в режим HTML и в нужном месте вставляем этот код. если предполагается многократное использование такого эффекта, то первая часть кода CSS, а именно, то что заключено в теги <style>код </style> установить непосредственно в шаблон блога. Вкладка шаблон-изменить HTML . Находим, давно полюбившуюся всем строку ]]></b:skin> и над ней этот код устанавливаем. Но уже без этих тегов <style></style>. Сохраняем шаблон. А потом, когда очень захочется что-то выделить, берём этот маленький код HTML
Сохраняем шаблон. А потом, когда очень захочется что-то выделить, берём этот маленький код HTML
Как красиво оформить текст в WordPress без плагина — Узнай тут 48
Приветствую Вас на своем блоге!
В WordPress можно красиво оформить текст с помощью плагина WP-Note или Special Text Boxes, а можно и без плагина. Как известно чем меньше плагинов установлено, тем лучше. А может кто-то вообще не любит плагины и старается все делать без них. Самый простой способ красиво оформить текст без плагина, это с помощью таблицы стилей style.css вашей темы.
Для начала нужно написать свойства стиля, как мы будем оформлять текст. Это можно сделать в текстовом редакторе notepad++ или juffed. Так сказать сделать заранее несколько заготовок, а потом их просто подставлять в нужное место
Вот пример такого кода:
/* оформление рамки блока */
.bloginfo {
background: #eef0ed;
border: 1px solid #c0c0c0;
padding: 3px 5px 3px 30px;
margin: 50px;
text-align: justify;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */
-ms-filter: "progid:DXImageTransform. Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)";/*Internet Explorer */
box-shadow: 5px 5px 5px #ABC;/*Opera и Firefox*/
}
/* оформление заголовка блока */
.bloginfo-head {
font-size:1.4em;
font-weight: bold;
color:#ed802b;
margin: 0 0 5px 0;
}
/* оформление текста блока */
.bloginfo-txt {
line-height: 1.3em;
color:#0d7bb8;
font-size:11px;
}
Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)";/*Internet Explorer */
box-shadow: 5px 5px 5px #ABC;/*Opera и Firefox*/
}
/* оформление заголовка блока */
.bloginfo-head {
font-size:1.4em;
font-weight: bold;
color:#ed802b;
margin: 0 0 5px 0;
}
/* оформление текста блока */
.bloginfo-txt {
line-height: 1.3em;
color:#0d7bb8;
font-size:11px;
}Как видите наш код состоит из трех блоков — это блок общей рамки, блок заголовка и отдельно идет блок содержимого рамки.
Немного поясню, что в этом коде за что отвечает:
1 блок.
.bloginfo — название div класса. Тут можно написать любое название, главное чтобы оно совпадало и в css и в блоге;
background: #eee url(images/img.png) no-repeat; — фон нашей рамки с картинкой в углу рамки, если нужна. Меняйте цвет по своему усмотрению, также можно вставить любую картинку;
border: 1px solid #c0c0c0; — окантовка нашей рамки. 1 пиксел шириной, solid-сплошная линия и цвет окантовки. Тут также все можно менять по своему вкусу;
1 пиксел шириной, solid-сплошная линия и цвет окантовки. Тут также все можно менять по своему вкусу;
padding: 3px 5px 3px 30px; — отступы текста внутри рамки начиная сверху, слева 30px место для картинки. Если картинка не нужна, то можно отступы сделать одинаковые;
margin: 10px; — внешний отступ рамки, расстояние между рамкой и другими блоками, тут надо экспериментировать, для разной ширины рамки делать свой отступ, чтобы было красиво;
text-align: justify; — выравнивание текста внутри рамки, сейчас стоит по всей ширине;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px; — этот код позволяет выводить закругленные края рамки, если они не нужны, то его можно удалить или за комментировать;
Этот код позволяет выводить наш блок с тенью:
-webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */
-ms-filter: «progid:DXImageTransform. Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */
Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */
box-shadow: 5px 5px 5px #ABC;/*Opera и Firefox*/
2 блок.
.bloginfo-head — название div класса;
font-size:1.4em; — размер шрифта заголовка;
font-weight: bold; — жирный шрифт;
color:#ED802B; — цвет шрифта в заголовке;
margin: 0 0 5px 0; — отступ заголовка внутри блока;
3 блок.
.bloginfo-txt — название div класса;
line-height: 1.3em; — междустрочный интервал;
color:#2d86de; — цвет шрифта;
font-size:14px; — размер шрифта содержимого блока;
Сложного тут нет ничего, разобравшись вы сможете делать любые рамки для оформления своих статей не используя плагины. Все зависти от вашей фантазии и желания.
Далее для оформления текста его нужно заключить в теги div блока, примерно так:
Заголовок блока
Содержимое блока
Вот несколько примеров создания таких рамок:
Заголовок
Содержимое блока
Заголовок
Содержимое блока
Заголовок
Содержимое блока
Заголовок
Содержимое блока
Заголовок
Содержимое блока с тенью
Как видите, можно создать любую рамку не прибегая к плагинам.
Если ваш блог комментируют, то рекомендую поставить на свой блог бок «Топ комментаторов», как это сделать вы можете узнать, прочитав эту статью.
На этом пока все. Удачи в оформлении блога!
С уважением, Юрий Хрипачев.
Оформление текста CSS
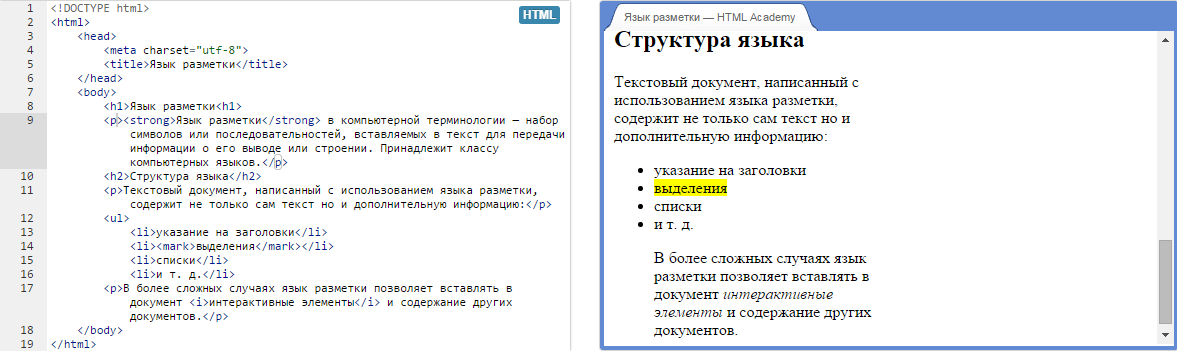
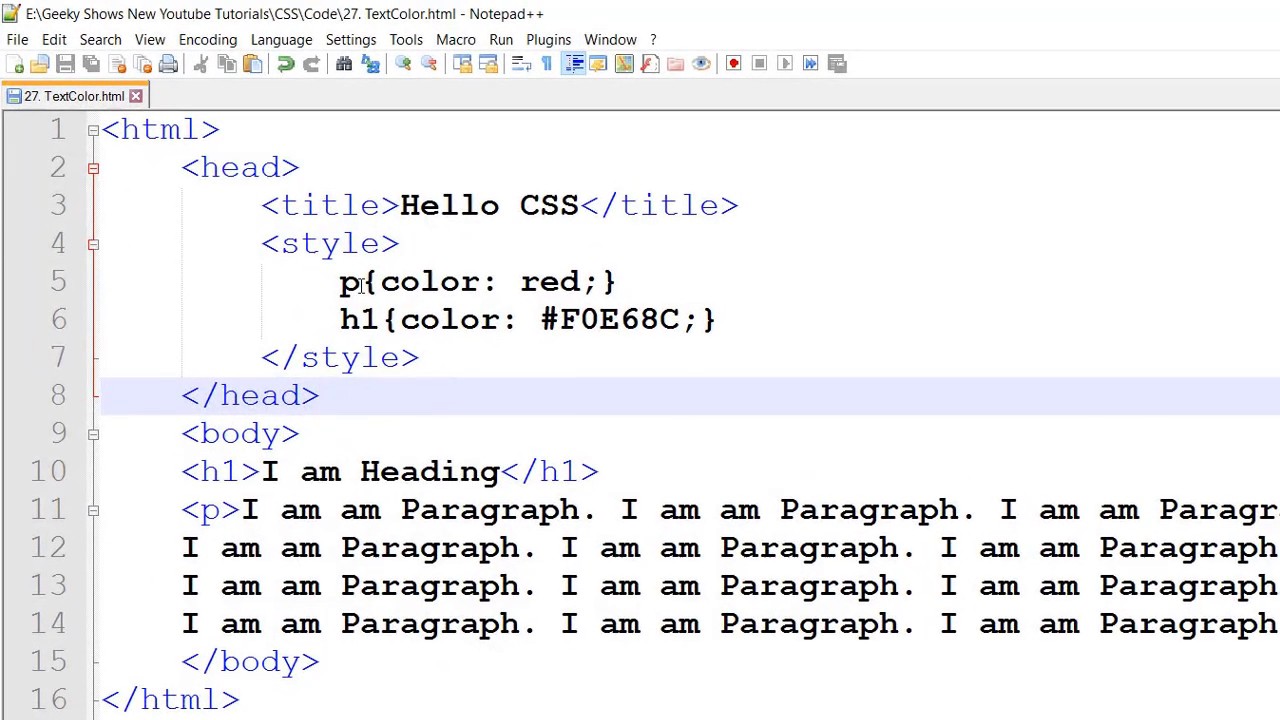
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, как задать размер шрифта в CSS. В данной статье я бы хотел рассказать, как задать стиль и насыщенность (по-другому называют жирность) для шрифта в CSS. В данной статье мы изучили некоторые теги, с помощью которых можно задавать стиль и насыщенность для текста на html-странице. Но это неправильно, html должен задавать только структуру сайта, всё оформление должно быть сделано с помощью CSS. Курсив мы задавали с помощью тега <i>. В CSS за это отвечает свойство font-style со значением italic. Давайте создадим тестовую html-страницу:
<html> <head> <meta charset="utf-8"/> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <p>Первый абзац данного текста</p> <p>Второй абзац данного текста</p> </body> </html>
Для абзацев в файле стилей style.css зададим стиль шрифта:
p {
font-style:italic;
}
После обновления страницы вы увидите, что шрифт стал курсивным. Другие значения для свойства font-style:
normal — стандартное начертание текста
oblique — наклонное начертание текста (не то же самое, что курсивное). Разницу можно будет заметить не для всех шрифтов.
Я всегда использовал только значение italic, других никогда нигде не использовал.
Давайте теперь зададим насыщенность или жирность для нашего текста. Делается это с помощью свойства font-weight (weight с англ «вес», так сказать вес шрифта) со значением bold:
p {
font-weight:bold;
}
Если вы запустите данную страницу, то увидите, что текст стал полужирным. Значение для насыщенности можно задавать равным от 100 до 900 с шагом 100. 100 — это самое светлое начертание, которое способен отобразить браузер, 900 — самое темное. Стандартный шрифт соответствует значению 400, полужирный (тот, который получается при значении bold — 700). Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
Значение для насыщенности можно задавать равным от 100 до 900 с шагом 100. 100 — это самое светлое начертание, которое способен отобразить браузер, 900 — самое темное. Стандартный шрифт соответствует значению 400, полужирный (тот, который получается при значении bold — 700). Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
p {
font-weight:normal;
}
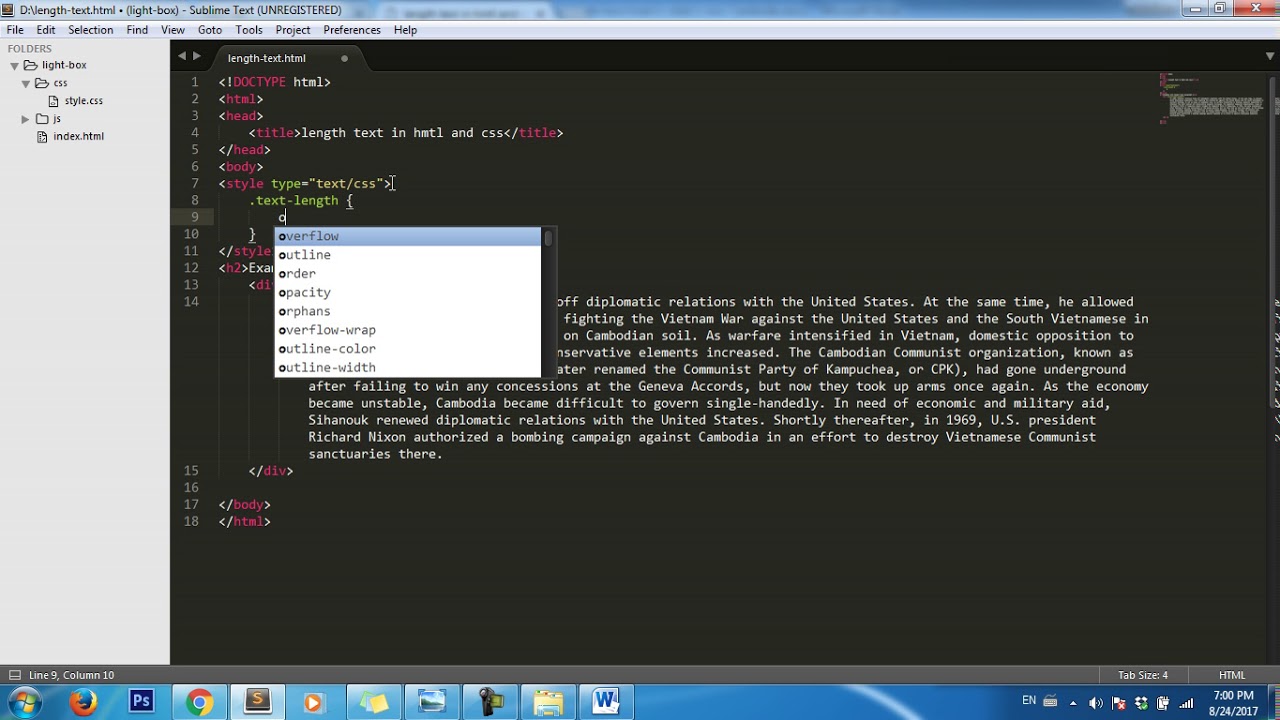
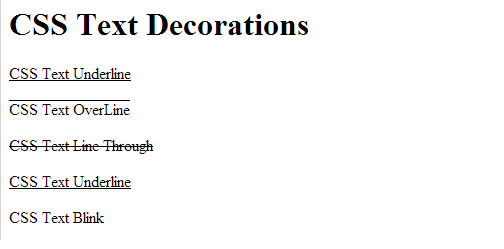
Следующее свойство, которое служит для оформления текста — это text-decoration. Оно служит для того, чтобы мы могли сделать текст, например, подчеркнутым (значение underline). В html для этого служит тег <u>. С помощью этого свойства мы можем также подчеркнуть текст сверху (overline) и перечеркнуть текст (line-through). Убрать декорацию текста можно с помощью значения none. Давайте создадим тестовую html-страницу и применим на ней inline-стиль для каждого абзаца:
<html> <head> <meta charset="utf-8"/> </head> <body> <p>Подчеркнутый абзац данного текста</p> <p>Надчеркнутый абзац данного текста</p> <p>Перечеркнутый абзац данного текста</p> <p>Простой абзац данного текста</p> </body> </html>
Запустите данную страницу и убедитесь, что всё работает, как нужно.
Домашнее задание: в данной статье мы рассмотрено 3 свойства и у данных свойств много значений. Запомнить их все трудно, но если практиковаться, то будет намного проще. Поэтому создайте свою html-страницу и примените к ней все те свойства, которые вы изучили в данной статье.
В данной статье вы узнали как оформлять текст с помощью свойств font-style, font-weight, text-decoration.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
Гайд по визуальному оформлению текста
Все говорят: добавляй в тексты списки, разбивай на абзацы, разбавляй картинками и прочее, прочее, прочее. Это хорошо, но советы слишком общие, поэтому я подготовил подробный гайд о том, как оформлять статьи, чтобы их удобно было читать.
Потому что неважно, насколько у вас крутой контент и насколько крутая у вас информация. От вас все равно уйдут, если текст будет плохо оформлен. Просто потому, что никто не станет вчитываться и не узнает, что у вас было что-то полезное.
Просто потому, что никто не станет вчитываться и не узнает, что у вас было что-то полезное.
Как оформлять текст
Сразу предупрежу, что вся информация в гайде взята из моего личного опыта и носит рекомендательный характер. Вы можете оформлять тексты как угодно – если они читаемы и выполняют поставленную задачу, не стоит менять что-то, только потому что я так говорю.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. ПодробнееОглавление
Оглавление нужно только в том случае, если материал получился длинным. Будет странно, если вы добавите его для текста на 2000 символов.
Посмотрите, как выглядит оглавление к этой статье – оно состоит из пунктов и подпунктов, поэтому читатель может пропустить не только ненужный ему блок, но и целый раздел.
Оформлять оглавление нужно в виде ссылок на элементы страницы. Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так:
У вас на сайте это можно оформлять через визуальный редактор, но принцип будет тот же – прописать идентификатор и добавить ссылку с якорем на него.
Если нажать на такую ссылку, экран пользователя переместится так, что выбранный элемент будет вверху экрана. По умолчанию нет никакой анимации – ее можно прописать через JavaScript.
Предложения и абзацы
Предложения в тексте должны быть разной длины – так у него будет ритм. Одно предложение короткое. Второе чуть подлиннее, но не слишком. А третье такое длинное, что помещается на несколько строк, а понять его могут только любители Толстого (шутка).
Каждый абзац должен содержать в себе какую-то мысль, служить какой-то цели. А обрывать его нужно тогда, когда мысль закончена. В классическом копирайтинге иногда в конце абзаца создают небольшую интригу, чтобы читатель катился по «скользкой горке».
Абзацы, как и предложения, должны быть разной длины.
Нет каких-то точных цифр, вроде: предложения должны быть по 3–5 слов, а абзацы по 350 символов или 4–5 строк. Не задумывайтесь о таких вещах – сконцентрируйтесь лучше на смысле предложений и слов.
Нумерованные и маркированные списки
Списки используются, чтобы не перегружать предложения перечислениями. В списках можно:
В списках можно:
- перечислить преимущества или свойства предмета,
- рассказать об этапах какого-нибудь процесса,
- в нескольких пунктах описать вывод из чего-либо.
Маркированные списки должны быть от 3 и более пунктов. Короткие списки выглядят нормально, только если в них несколько предложений. А вот нумерованные списки хорошо смотрятся уже от 2 пунктов.
Нумерацию можно использовать в списках типа «X советов» или пошаговых инструкциях, чтобы читатель мог вернуться к необходимому совету или шагу. То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные.
Информация в списках легче воспринимается, а читают их охотнее. Даже если человек просто пробегается по тексту, есть большая вероятность, что он прочитает список.
Если пункты состоят из нескольких предложений, первое можно выделить жирным. Например, если вы составляете список рекомендаций с пояснениями:
- Мойте руки перед едой.
Мыть руки нужно, чтобы…
- Не перебегайте дорогу на оживленных участках трассы. Иначе вас может сбить машина…
- Выделяйте первое предложение жирным. Так вы привлечете больше внимания, особенно, если пункт занимает несколько строк.
Кто-то говорит, что нельзя размещать списки близко друг к другу или к подзаголовкам, но я считаю, что это допустимо. А вот заканчивать ими текст не стоит, потому что создается ощущение недосказанности.
В конце списка должен стоять какой-нибудь знак препинания. Если вы перечисляете однородные члены предложения или говорите часть фразы, ставьте запятую, а следующий пункт списка начинайте с маленькой буквы. Последний пункт заканчивается точкой. Например, для написания хорошего текста нужно:
- собрать информацию,
- проанализировать ее,
- проверить факты,
- написать черновик и так далее.
В остальных случаях ставится точка.
Таблицы, графики и инфографика
Согласитесь, даже самый простой график или таблица может убрать кучу текста, который трудно читать, воспринимать и запоминать. Прочтите этот отрывок:
Для рытья котлована А потребовалось 5 рабочих, которые вырыли его за 2 суток. Над котлованом Б трудилось вдвое больше рабочих, которые управились за такой же срок. Котлованы равны по объему (30 м3), но роль сыграла разница в типе почвы и местности – каменистая для котлована Б и грунтовая для котлована А.
Он довольно простой, но чтение занимает какое-то время. Таблицу можно прочесть гораздо быстрее, при этом информация из нее запомнится лучше:
|
Котлован А |
Котлован Б |
|
|
Рабочие |
5 |
10 |
|
Срок |
2 суток |
2 суток |
|
Объем котлована |
30 м3 |
30 м3 |
|
Тип почвы |
Грунтовая |
Каменистая |
(Не кидайтесь тапками, я не строитель).
Одного взгляда достаточно, чтобы понять, что тут к чему.
Инфографика вообще может стать отдельным материалом, если подойти к ее созданию с той же ответственностью, что и Алексей Александров в материале про контент-стратегию.
Врезки
Во врезке можно оформлять мысли, которые нужно выделить. За них, как и за любые другие элементы в тексте, цепляется глаз. Если добавить во врезку что-то интересное или интригующее, читатель охотнее продолжит чтение.
Мы занимаемся контент-маркетингом с 2010 года. Создаем контент, который вызывает отклик у аудитории и приносит поисковый трафик. ПодробнееИли можно перевести пользователя на страницу с услугой, как я сделал выше.
Изображения, аудио и видео
С помощью этих элементов можно добавить в текст наглядности. Проще один раз что-то показать, чем все время описывать. Например, Стивен Кинг рассказал о правиле № 1: «Показывайте, а не рассказывайте»:
Изображения лучше делать одной ширины, если есть возможность. Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру.
Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру.
Аудио и видео тоже положительно влияют на материал. Например, я добавил два файла в статью об аудиоредакторах, чтобы показать их в действии. Файлы можно загружать на свой сайт и воспроизводить при помощи HTML5 – для этого используйте тег «<audio>».
Видео можно вставлять с YouTube, Vimeo и других подобных хостингов. Хорошим тоном будет запускать видео с нужного момента, если оно большое, а вам нужно показать только отрывок.
Полезная информация уже с 0:00
Все три элемента желательно подписывать. К изображениям можно придумать шутку или просто дать пояснения. В подписи к аудио или видео должно быть написано, что увидит или услышит пользователь – исключение можно сделать, если содержание видео понятно из превью или вы описали его в тексте.
Не делайте эти элементы автовоспроизводимыми. Страница будет потреблять больше ресурсов, а пользователей это будет раздражать.
Подзаголовки
В классическом копирайтинге подзаголовки ставили ради подзаголовков. Порой они даже не описывали, что будет в следующей части текста. Так делать не стоит – вместо этого подзаголовки должны показывать читателю, что его ждет.
В этой статье подзаголовки смысловые, но вы можете добавлять интригу или какую-то важную мысль. Например, можно назвать заголовок «Как оформлять подзаголовки», а можно «X примеров оформления подзаголовков» или «Подзаголовки устарели – срочно перестаем их использовать».
Выделение текста
Текст можно выделять жирным, курсивом, отмечать его маркером, зачеркивать, менять его цвет. Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод.
Курсив использую для оформления цитат или прямой речи, фраз, которые важны для восприятия главной мысли. Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти
Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти тупые соседи опять сверлят».
Маркер можно использовать для выделения того, что нужно запомнить (как в студенческие годы). Сейчас это почти не используется в интернете, я и сам использую этот инструмент очень редко.
Шрифт другого цвета нужен для выделения критической информации – правила техники безопасности, важные условия сотрудничества и так далее. Для этого можно использовать любой цвет кроме синего, потому что так обычно выглядят ссылки. По этой же причине нельзя подчеркивать текст.
Использовать такие приемы при оформлении нужно, но не слишком часто, иначе текст получится слишком пестрым – читать его будет сложнее.
Ссылки и акронимы
В тексте обязательно должна быть перелинковка, чтобы увеличить время, которое пользователь проводит на сайте. Но ссылки нужно правильно оформить:
- Использовать анкоры – не вставляйте ссылку как текст, лучше прикрепите ее к какому-нибудь слову или предложению.
 И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов».
И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов». - Подчеркивать – сложно найти ссылку, если она не подчеркнута.
- Анимировать – при наведении мыши на ссылку, курсор должен меняться на руку с указательным пальцем (В CSS это делается так: cursor:pointer;). Это необходимый минимум, который прописан в браузерах по умолчанию, но вы можете прописать, чтобы подчеркивание исчезало при наведении.
- Прописывать атрибут title – в этом атрибуте прописывается текст, который всплывает при наведении на ссылку. В него можно добавить пояснение или что-нибудь забавное.
У акронимов тоже прописывается title, но при этом они никуда не ведут. Используются они, чтобы что-то объяснить или расшифровать аббревиатуру. При этом пользователь должен понимать, что при наведении мыши что-то произойдет. В блоге мы подчеркиваем акронимы пунктирной линией.
Недостаток акронимов и атрибута title в том, что для отображения его содержимого нужно навести курсор мыши на элемент. То есть на мобильных устройствах это работать не будет.
Спойлеры
Спойлеры – это элементы, за которыми можно скрыть текст. Их любят использовать на страницах F. A. Q. Выглядит это так:
Их используют, чтобы спрятать от читателя что-нибудь: сюжетные спойлеры, большой фрагмент текста или ссылку. Главное правило тут в том, чтобы пользователь понимал, что спойлер можно раскрыть, чтобы увидеть его содержимое.
Смайлики или эмодзи
Why so serious? 🙂 В статьях можно использовать смайлики, но нельзя ими злоупотреблять. Также они плохо подойдут тем, кто уже долго ведет блог, и ни разу не использовал смайлики – слишком резкое изменение.
Добавляйте такие элементы очень осторожно.
Посты из социальных сетей
Мы уже привыкли видеть в статьях скриншоты постов, но социальные сети дают возможность вставлять посты прямо на сайт – с ним можно будет взаимодействовать: оставлять комментарии, ставить лайки, репостить и так далее.
У такого метода есть свои плюсы: не нужно делать скриншоты, не нужно переживать о качестве текста и так далее. Но есть и минус – нужно подключать дополнительные скрипты на сайт, а это может замедлить загрузку. А еще с постами нельзя будет взаимодействовать, если их удалят или если «упадет» социальная сеть.
В принципе, если вы добавляете 1—2 поста на страницу, разница в скорости загрузки будет несущественной.
Разные страницы
Все рекомендации из этой статьи подходят для статей в блоге, на других страницах они могут только мешать. Например, страница с разделом может обойтись простым текстом: без картинок, видео, графиков и так далее. Да и сам текст на такой странице значительно короче.
Посты в социальных сетях можно просто делить на абзацы с добавлением смайликов, или использовать встроенные редакторы статей и их функции. Многое из того, что описывалось здесь, там работать не будет.
Оформление посадочных страниц вообще устроено особым образом, поэтому ограничиваться советами из этой статьи не стоит.
Есть и правила по оформлению карточек, страниц с контактами, ошибкой 404 и так далее.
Дизайн
Добавление всех этих элементов не будет иметь смысла, если текст невозможно читать из-за вашего дизайна. Для комфортного чтения рекомендуется:
- Темный шрифт на светлом фоне. Не используйте черный или белый цвета, потому что они создают слишком большой контраст – от этого быстро устают глаза. Фон лучше делать однотонным – без узорчиков и прочего.
- Размер шрифта 14—18 пикселей, межстрочный интервал примерно 150 %.
- Для мониторов лучше подходит шрифт без засечек.
Это необходимый минимум по дизайну, но на самом деле рекомендаций гораздо больше.
Распространенные ошибки
Чаще всего текст вообще не оформляют. Но посмотрите, какие чудеса творит оформление:
Этот текст легко читать, потому что в нем есть выделения, подзаголовки и абзацы. А ведь написан он всего лишь одним предложением.
А ведь написан он всего лишь одним предложением.
Другая ошибка – перебор с оформлением. В коротких текстах появляется слишком много элементов, которые затрудняют чтение:
Кто-то забывает, что между элементами должно быть достаточно места:
Слишком много свободного места тоже быть не должно, иначе читателю придется совершать усилие, чтобы перейти на другой элемент.
А какие ошибки в оформлении встречали вы? Поделитесь ими в комментариях – самые интересные мы добавим в статью!
10 CSS Glow Text Effects
Коллекция отобранных вручную бесплатных HTML и CSS светящихся (неоновых) текстовых эффектов примеров кода. Обновление ноябрьской коллекции 2018 года. 1 новый предмет.
- Текстовые эффекты CSS
- Эффекты тени текста CSS
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя текста CSS
Автор
- Джордж У.Парк
О коде
Черный зеркальный текст с потрескавшимся эффектом
В этом примере показано, как можно использовать чистый CSS для воссоздания эффекта потрескавшегося текста из вступления к телешоу «Черное зеркало».
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Мерцающий неоновый текст
Мерцающий неоновый текст на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Парк Джорджа У.
О коде
Эффект мерцающей неоновой вывески с использованием текста CSS и тени
Это перо показывает, как свойства CSS text-shadow и box-shadow могут быть анимированы для создания эффекта мерцающей неоновой вывески. Неоновый текст и цвет границы можно индивидуально изменить, обновив соответствующие переменные CSS.
Неоновый текст и цвет границы можно индивидуально изменить, обновив соответствующие переменные CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марк Хегган
О коде
CSS Неон
Простой анимированный неоновый эффект, созданный с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мэтт Смит
О коде
Эффект неонового текста
Я видел эту цитату, написанную неоном в фильме «Взрывная блондинка», и меня это вдохновило.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Йохан Жирод
О коде
Неоновый текст, мерцающий свет
Неоновое мерцание текста с помощью HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Еще один Крис
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Bill 🚀👽 🌀 Paxton Tribute — светящийся текст
Величайший человек, сражавшийся с Терминатором, Хищником, Ксеноморфом и Торнадо F5.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Беннетт Фили
О коде
Светящийся текст
HTML и CSS светящийся текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Томас Тринка
О коде
Неоновый поток
Пульсирующая неоновая вывеска, сделанная с использованием множества наложенных текстовых теней сек.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрик Юнг
О коде
Неоновый эффект тени для текста
Эффект неоновой тени для текста в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
10 примеров красивой CSS-типографики и как они это сделали… | Психология веб-дизайна
В последнее время меня очень интересовало, как далеко мы можем зайти в типографике только с помощью CSS. Конечно, вы можете использовать изображения или sIFR для создания очень красивой типографики, но есть что-то уникальное и особенное в использовании только CSS. Это также невероятно полезно: если вы знаете, в какой степени вы можете использовать CSS, вы получите гораздо более гибкие веб-сайты, особенно те, которые управляются CMS.
Конечно, вы можете использовать изображения или sIFR для создания очень красивой типографики, но есть что-то уникальное и особенное в использовании только CSS. Это также невероятно полезно: если вы знаете, в какой степени вы можете использовать CSS, вы получите гораздо более гибкие веб-сайты, особенно те, которые управляются CMS.
Подумайте о том, насколько сложно получить sIFR или изображения, если вы хотите воспроизвести эту типографику или шрифт на 100 страницах с помощью CMS.Если вы можете получить красивый шрифт с помощью CSS, это сделает эту ситуацию очень простой и без компромиссов.
Есть много отличных сайтов с красивой типографикой, использующей только CSS, однако простой взгляд на них — это только половина картины. Мы хотим знать, что они сделали и как / почему это привело к красивому шрифту? ПРИМЕЧАНИЕ. Не просто крадите дизайн / код / стиль, перечисленные здесь, учитесь на нем. Я видел несколько сайтов, на которых были скопированы элементы дизайна этих сайтов, и это ужасно.
1. Coudal Partners
Партнеры Coudal
малый заголовок
Большой заголовок
Маленький заголовок семейство шрифтов: Gill Sans, Verdana; размер шрифта: 11 пикселей; высота строки: 14 пикселей; преобразование текста: прописные буквы; межбуквенный интервал: 2 пикселя; font-weight: жирный; Большой заголовок семейство шрифтов: times, Times New Roman, times-roman, georgia, serif; цвет: # 444; маржа: 0; отступ: 0px 0px 6px 0px; размер шрифта: 51px; высота строки: 44 пикселя; межбуквенный интервал: -2 пикселя; font-weight: жирный;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 21 | Маленький заголовок Семейство шрифтов: Gill Sans, Verdana; размер шрифта: 11 пикселей; высота строки: 14 пикселей; преобразование текста: прописные буквы; межбуквенный интервал: 2 пикселя; font-weight: жирный; Large Headline font-family: times, Times New Roman, times-roman, georgia, serif; цвет: # 444; маржа: 0; отступ: 0px 0px 6px 0px; font-size: 51px; высота строки: 44 пикселя; межбуквенный интервал: -2 пикселя; font-weight: жирный; |
Вы можете быть удивлены, узнав, что используемый шрифт с засечками . .. * вздох * раз новый римский! Используя большую жирную версию с отрицательным межбуквенным интервалом (-2 пикселя), нюансы шрифта действительно создают уникальные пробелы и взаимосвязь друг с другом.Отсутствие сплошного черного цвета создает очень элегантный внешний вид.
.. * вздох * раз новый римский! Используя большую жирную версию с отрицательным межбуквенным интервалом (-2 пикселя), нюансы шрифта действительно создают уникальные пробелы и взаимосвязь друг с другом.Отсутствие сплошного черного цвета создает очень элегантный внешний вид.
Заголовки меньшего размера над ним — это все заглавные буквы с умеренным межбуквенным интервалом (2 пикселя) и либо gill sans, либо verdana. Очень чистые экранные шрифты без засечек. Непосредственная близость двух разных гарнитур и напряжение между умеренным и отрицательным межбуквенным интервалом создают очень красивую типографскую композицию. Небольшая высота строки (44 пикселя для шрифта 51 пиксель) создает тесное взаимодействие между верхними и нижними элементами шрифта.
2 + 3. Человеческая сексуальность и брачная тайна
Человеческая сексуальность и брачная тайна
Пример заголовка
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
ЗАГОЛОВОК семейство шрифтов: Georgia, serif; цвет: # 4E443C; вариант шрифта: капители; текстовое преобразование: нет; font-weight: 100; нижнее поле: 0; ПУНКТ семейство шрифтов: «Helvetica Neue», «Lucida Grande», Helvetica, Arial, Verdana, без засечек; размер шрифта: 14 пикселей; маржа-верх:.5em; цвет: # 666; ПАРАГРАФНЫЙ НАЧАЛО семейство шрифтов: Georgia, serif; размер шрифта: .8em; font-weight: жирный; преобразование текста: прописные буквы; межбуквенный интервал: 2 пикселя;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 | HEADLINE семейство шрифтов: Georgia, serif; цвет: # 4E443C; вариант шрифта: капители; текстовое преобразование: нет; font-weight: 100; нижнее поле: 0; PARAGRAPH семейство шрифтов: «Helvetica Neue», «Lucida Grande», Helvetica, Arial, Verdana, без засечек; размер шрифта: 14 пикселей; верхний край:. PARAGRAPH START Семейство шрифтов: Georgia, serif; font-size: .8em; font-weight: жирный; преобразование текста: прописные; межбуквенный интервал: 2 пикселя; |
На этом сайте есть две области, где есть действительно красивая типографика css. В начале абзацев используется уникальное сочетание заглавных букв и умеренного буквенного интервала в сочетании с чистыми, легко читаемыми шрифтами без засечек.Немного подправив поля, они смогли добиться идеального сочетания шрифтов с засечками и без засечек. Дополнительно для заголовков они используют вариант шрифта с маленькими заглавными буквами с грузией, чтобы создать очень уникальный и красивый заголовок.
3. Семенная конференция
Семенная конференция
В пятницу, 6 июня 2008 г.
Узнайте о
, взяв под контроль свою работу Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.
Средний заголовок семейство шрифтов: times, Times New Roman, times-roman, georgia, serif; размер шрифта: 28 пикселей; высота строки: 40 пикселей; межбуквенный интервал: -1px; цвет: # 444; Текст абзаца семейство шрифтов: times, Times New Roman, times-roman, georgia, serif; размер шрифта: 14 пикселей; высота строки: 20 пикселей; преобразование текста: прописные буквы; цвет: # 444; Большой заголовок семейство шрифтов: times, Times New Roman, times-roman, georgia, serif; размер шрифта: 48 пикселей; высота строки: 40 пикселей; межбуквенный интервал: -1px; цвет: # 444; маржа: 0 0 0 0; заполнение: 0 0 0 0; font-weight: 100;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 21 22 23 24 25 26 27 28 | Средний заголовок font-family: times, Times New Roman, times-roman, georgia, serif; размер шрифта: 28 пикселей; высота строки: 40 пикселей; межбуквенный интервал: -1px; цвет: # 444; Текст абзаца font-family: times, Times New Roman, times-roman, georgia, serif; размер шрифта: 14 пикселей; высота строки: 20 пикселей; преобразование текста: прописные буквы; цвет: # 444; Large Headline font-family: times, Times New Roman, times-roman, georgia, serif; размер шрифта: 48 пикселей; высота строки: 40 пикселей; межбуквенный интервал: -1px; цвет: # 444; маржа: 0 0 0 0; заполнение: 0 0 0 0; font-weight: 100; |
Наши друзья из партнеров Coudal вернулись, чтобы показать нам, что есть несколько способов сделать время прекрасным. Опять же, они смешивают крупный шрифт с отрицательным межбуквенным интервалом, чтобы получить красивое взаимодействие между различными формами букв. Используя хорошую основу типографики, разные размеры и типографские стили сохраняют один и тот же ритм. Контраст и напряжение между крупным шрифтом, курсивом и заглавными буквами создают очень интересную типографскую композицию.
Опять же, они смешивают крупный шрифт с отрицательным межбуквенным интервалом, чтобы получить красивое взаимодействие между различными формами букв. Используя хорошую основу типографики, разные размеры и типографские стили сохраняют один и тот же ритм. Контраст и напряжение между крупным шрифтом, курсивом и заглавными буквами создают очень интересную типографскую композицию.
4. Витой интеллект
Twisted Intellect
Раньше об этих частях межтрубных трубок велся блог.И это было великолепно — полная бессмысленной болтовни об Apple, дизайне, типографике, CSS, веб-дизайне и тому подобном…
Мне нравится термин «Мак-человек». Думаю, я сделаю это официальным названием работы… около часа назад
ПАРАГРАФНЫЙ КОД p: first-letter {
преобразование текста: прописные буквы;
}
п {
цвет: # 424242;
семейство шрифтов: «Adobe Caslon Pro», «Hoefler Text», Georgia, Garamond, Times, serif;
межбуквенный интервал: 0. 1em;
выравнивание текста: центр;
маржа: 40 пикселей автоматически;
текст-преобразование: нижний регистр;
высота строки: 145%;
размер шрифта: 14pt;
вариант шрифта: капители;
} ЗАГОЛОВОК TWITTER семейство шрифтов: «Adobe Caslon Pro», «Hoefler Text», Georgia, Garamond, Times, serif;
стиль шрифта: курсив;
цвет: # 424242;} {стиль шрифта: нормальный;
вариант шрифта: капители;
текстовое оформление: нет;
цвет: #afafaf;
размер шрифта: 14 пикселей;
}
1em;
выравнивание текста: центр;
маржа: 40 пикселей автоматически;
текст-преобразование: нижний регистр;
высота строки: 145%;
размер шрифта: 14pt;
вариант шрифта: капители;
} ЗАГОЛОВОК TWITTER семейство шрифтов: «Adobe Caslon Pro», «Hoefler Text», Georgia, Garamond, Times, serif;
стиль шрифта: курсив;
цвет: # 424242;} {стиль шрифта: нормальный;
вариант шрифта: капители;
текстовое оформление: нет;
цвет: #afafaf;
размер шрифта: 14 пикселей;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 18 19 20 21 22 23 24 25 26 27 28 29 30 30 | КОД ПАРАГРАФА p: первая буква { преобразование текста: прописные буквы; } p { цвет: # 424242; Семейство шрифтов: «Adobe Caslon Pro», «Hoefler Text», Georgia, Garamond, Times, serif; межбуквенный интервал: 0. выравнивание текста: по центру; маржа: 40 пикселей автоматически; преобразование текста: нижний регистр; высота строки: 145%; размер шрифта: 14 пунктов; вариант шрифта: капители; } TWITTER HEADLINE семейство шрифтов: «Adobe Caslon Pro», «Hoefler Text», Джорджия, Garamond, Times, serif; стиль шрифта: курсив; цвет: # 424242;} a {font-style: normal; вариант шрифта: капители; текстовое оформление: нет; цвет: #afafaf; размер шрифта: 14 пикселей; } |
В этой композиции мы видим смелое использование совершенно нестандартного шрифта Adobe Caslon.Поскольку сайт, скорее всего, будут просматривать другие дизайнеры, можно не сомневаться, что у большинства из них будет этот популярный шрифт Adobe (поскольку он входит во все комплекты CS3). Если шрифт недоступен, он возвращается к довольно стандартным шрифтам с засечками. Тонкие улучшения делают эту композицию такой интересной. Использование первой буквы селектора псевдо-псевдо CSS только для заглавной буквы, хорошо продуманный интервал и маленькие заглавные буквы действительно делают первый абзац интересным.
Тонкие улучшения делают эту композицию такой интересной. Использование первой буквы селектора псевдо-псевдо CSS только для заглавной буквы, хорошо продуманный интервал и маленькие заглавные буквы действительно делают первый абзац интересным.
В композиции ниже контраст курсива и всех заглавных букв с разными значениями серого действительно создает визуально интересный элегантный вид.
5. Индустрия подушек безопасности
Индустрия подушек безопасности
Заголовок 02.04.08
Я только что наткнулся на ссылку на магазин, где можно купить двухтерабайтный накопитель по цене айпода. Два. Терабайты. ! @ # $% Какого черта ?! Arrrrgggg. Подожди, ну, позволь мне войти в образ… подтянуть штаны на несколько дюймов — да, хорошо — надеть фланель и согнуться… все готово.
ЗАГОЛОВОК
семейство шрифтов: Georgia, Times New Roman, с засечками;
размер шрифта: 12 пикселей;
font-weight: жирный;
цвет: # 600;
высота строки: 22 пикселя;
маржа: 0;
преобразование текста: прописные буквы;
межбуквенный интервал: 1 пикс. ДАТА
семейство шрифтов: Georgia, Times New Roman, с засечками;
размер шрифта: 10 пикселей;
высота строки: 22 пикселя;
преобразование текста: прописные буквы;
межбуквенный интервал: 2 пикселя;
ДАТА
семейство шрифтов: Georgia, Times New Roman, с засечками;
размер шрифта: 10 пикселей;
высота строки: 22 пикселя;
преобразование текста: прописные буквы;
межбуквенный интервал: 2 пикселя;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 | HEADLINE семейство шрифтов: Georgia, Times New Roman, засечки; размер шрифта: 12 пикселей; font-weight: жирный; цвет: # 600; высота строки: 22 пикселя; маржа: 0; преобразование текста: прописные буквы; межбуквенный интервал: 1px DATE font-family: Georgia, Times New Roman, засечки; размер шрифта: 10 пикселей; высота строки: 22 пикселя; преобразование текста: прописные буквы; межбуквенный интервал: 2 пикселя; |
Airbag Industries отлично справляется с использованием очень небольшого межбуквенного интервала, чтобы сделать заголовки меньшего размера и даты чуть большей передышкой. Если больше, то это может испортить внешний вид доски для серфинга, как у этого сайта, или меньше, и он не сохранит сетку, как ощущение всего сайта. Путем изменения веса шрифтов и цветов он создает немного больший контраст. Вы можете почти не заметить, как много мыслей было вложено в эти заголовки, почти такое чувство, как «Выглядит неплохо, но я не знаю почему».
Если больше, то это может испортить внешний вид доски для серфинга, как у этого сайта, или меньше, и он не сохранит сетку, как ощущение всего сайта. Путем изменения веса шрифтов и цветов он создает немного больший контраст. Вы можете почти не заметить, как много мыслей было вложено в эти заголовки, почти такое чувство, как «Выглядит неплохо, но я не знаю почему».
6. Тимони
Тимони
28 марта 2008 г.
Заметки о «повышении качества»
ДАТА размер шрифта: 12 пикселей; семейство шрифтов: Georgia, Times New Roman, с засечками; цвет: # 000; выравнивание текста: центр; font-weight: 100; } БЛОК ПАРАГРАФОВ семейство шрифтов: ‘Hoefler Text’, Georgia, ‘Times New Roman’, serif; шрифт: нормальный; размер шрифта: 1.75em; межбуквенный интервал: .2em; высота строки: 1.1em; маржа: 0px; выравнивание текста: центр; преобразование текста: прописные буквы;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | ДАТА font-size: 12px; семейство шрифтов: Georgia, Times New Roman, с засечками; цвет: # 000; выравнивание текста: по центру; font-weight: 100; } ПАРАГРАФНЫЙ БЛОК font-family: ‘Hoefler Text’, Georgia, ‘Times New Roman’, засечки; font-weight: normal; размер шрифта: 1. межбуквенный интервал: .2em; высота строки: 1.1em; маржа: 0 пикселей; выравнивание текста: по центру; преобразование текста: прописные буквы; |
Timoni — еще один интересный сайт, на котором очень пристальное внимание уделяется полям и высоте строк для всех шрифтов на странице. Используя умеренный интервал между буквами и почти такое же расстояние между строками, сохраняется ощущение формальности. Если те же основные принципы шрифта (расстояние между буквами и контраст) создавали менее формальный вид / ощущение на Airbag Industries, этот дизайнер использовал больше места, чтобы сместить всю композицию.
7. Посев
Посев
Вспомогательный текст
Подстрока
Описание и содержание
Подстрока
Описание и содержание
Адрес
www.address.com
ПУНКТ маржа: 0px; отступ: 0 пикселей; размер шрифта: 11 пикселей; цвет: #fff; ясно: оба; padding-bottom: 6 пикселей; СЕРЫЙ ПАРАГРАФ дисплей: блок; цвет: # 666; размер шрифта: 9 пикселей; padding-top: 5 пикселей; ЗАГОЛОВОК маржа: 0px; отступ: 0 пикселей; дисплей: блок; шрифт: нормальный; семейство шрифтов: Arial, Helvetica, sans-serif; размер шрифта: 28 пикселей; межбуквенный интервал: -1px; цвет: #fff; высота строки: 24 пикселя;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 18 19 20 21 22 23 24 25 26 27 | PARAGRAPH margin: 0px; отступ: 0 пикселей; размер шрифта: 11 пикселей; цвет: #fff; прозрачный: оба; padding-bottom: 6px; СЕРЫЙ ПАРАГРАФ дисплей: блок; цвет: # 666; размер шрифта: 9 пикселей; padding-top: 5px; HEADLINE margin: 0px; отступ: 0 пикселей; дисплей: блок; font-weight: normal; Семейство шрифтов: Arial, Helvetica, sans-serif; размер шрифта: 28 пикселей; межбуквенный интервал: -1px; цвет: #fff; высота строки: 24 пикселя; |
Sroown использует подход, еще не рассмотренный в этих примерах. Использование стандартного шрифта без засечек, Arial, и применение некоторого отрицательного межбуквенного интервала, чтобы он выглядел тонким и элегантным. С первого взгляда на сайт я с трудом узнал шрифт и решил, что дизайнер использует sIFR. Благодаря малой высоте линии заголовок получается единообразным и сбалансированным. Копия поддержки просто следует простой базовой линии и не мешает более интересному типу страницы.
8. Я люблю типографику
Я люблю типографику
Sunday Тип: Эль Поль тип
В начале
ЗАГОЛОВОК
семейство шрифтов: Georgia, Times New Roman, Times, serif;
размер шрифта: 24 пикселя;
маржа сверху: 5 пикселей; нижнее поле: 0 пикселей;
выравнивание текста: центр;
шрифт: нормальный;
цвет: # 222; ПОДРАЗДЕЛЕНИЕ
семейство шрифтов: «Lucida Grande», Тахома;
размер шрифта: 10 пикселей;
font-weight: светлее;
вариант шрифта: нормальный;
преобразование текста: прописные буквы;
цвет: # 666666;
маржа сверху: 10 пикселей;
выравнивание текста: центр! важно;
межбуквенный интервал: 0. 3em;
3em;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 | HEADLINE семейство шрифтов: Georgia, Times New Roman, Times, serif; размер шрифта: 24 пикселя; margin-top: 5 пикселей; нижнее поле: 0 пикселей; выравнивание текста: по центру; font-weight: normal; цвет: # 222; SUBHEADLINE семейство шрифтов: «Lucida Grande», Tahoma; размер шрифта: 10 пикселей; font-weight: светлее; вариант шрифта: обычный; преобразование текста: прописные буквы; цвет: # 666666; margin-top: 10 пикселей; выравнивание текста: по центру! Важно; межбуквенный интервал: 0.3em; |
«Я люблю типографику» доказывает, что владелец сайта не шутит красивыми заголовками (и красивым шрифтом CSS по всему сайту). В случае с заголовками наиболее интересной и элегантной CSS-типографикой является подзаголовок. В отличие от Georgia с Lucida Sans, очень чистый шрифт без засечек (особенно, когда он состоит только из заглавных букв) — это тонкий способ отображения классов через шрифт. Большой интервал между буквами действительно подчеркивает каждую форму подзаголовка, создавая как визуальный интерес, так и визуальную коммуникацию.
В случае с заголовками наиболее интересной и элегантной CSS-типографикой является подзаголовок. В отличие от Georgia с Lucida Sans, очень чистый шрифт без засечек (особенно, когда он состоит только из заглавных букв) — это тонкий способ отображения классов через шрифт. Большой интервал между буквами действительно подчеркивает каждую форму подзаголовка, создавая как визуальный интерес, так и визуальную коммуникацию.
9. Большой нуб
Большой нуб
8 мая 2008 г.
HOW Now Conference Cow
КАК добраться до Бостона, решать вам. КТО и ЧТО вы здесь делаете — вот в чем вопрос.
ДАТА
размер шрифта: 85%;
преобразование текста: прописные буквы;
межбуквенный интервал: 1 пиксель;
цвет: #bbb;
размер шрифта: 10 пикселей;
семейство шрифтов: «Lucida Grande», Verdana, Helvetica, Arial, без засечек;
font-weight: 100; ЗАГОЛОВОК
шрифт: жирный 34px «Школьный учебник века», Джорджия, Times, с засечками;
цвет: # 333;
высота строки: 90%;
прибыль: . 2em 0 .4em 0;
межбуквенный интервал: -2 пикселя; ЯРЛЫК
цвет: # 76879b;
размер шрифта: 10 пикселей;
маржа: 5 пикселей;
семейство шрифтов: «Lucida Grande», Verdana, Helvetica, Arial, без засечек;
размер шрифта: 11 пикселей;
2em 0 .4em 0;
межбуквенный интервал: -2 пикселя; ЯРЛЫК
цвет: # 76879b;
размер шрифта: 10 пикселей;
маржа: 5 пикселей;
семейство шрифтов: «Lucida Grande», Verdana, Helvetica, Arial, без засечек;
размер шрифта: 11 пикселей;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 18 19 20 21 22 23 24 25 | ДАТА размер шрифта: 85%; преобразование текста: прописные буквы; межбуквенный интервал: 1 пиксель; цвет: #bbb; размер шрифта: 10 пикселей; семейство шрифтов: «Lucida Grande», Verdana, Helvetica, Arial, без засечек; font-weight: 100; HEADLINE шрифт: жирный 34px «Century Schoolbook», Джорджия, Times, с засечками; цвет: # 333; высота строки: 90%; маржа:. межбуквенный интервал: -2 пикселя; TAG цвет: # 76879b; размер шрифта: 10 пикселей; поля: 5 пикселей; семейство шрифтов: «Lucida Grande», Verdana, Helvetica, Arial, без засечек; размер шрифта: 11 пикселей; |
«The Big Noob» — не новичок, когда дело касается типографики… Хорошо, если не считать плохих шуток, вот еще один отличный пример контрастирования ультра чистых, маленьких шрифтов с широкими межбуквенными интервалами с засечками и более плотных и крупных шрифтов с засечками для заголовков.В этом случае дизайнер применил достаточный межбуквенный интервал к дате заголовка, отрицательный межбуквенный интервал к заголовку и оставил фрагмент сообщения посередине. Из-за изменения цвета, пробелов и размера шрифта вся композиция получается очень сбалансированной и визуально стимулирующей.
10. Quipsologies
Quipsologies
QUIPSOLOGIES, ПОДРАЗДЕЛЕНИЕ ВНУТРЕННЕГО РАССМОТРЕНИЯ,
НАПРАВЛЯЕТСЯ СОХРАНЯТЬ СООБЩЕСТВО ДИЗАЙНЕРОВ.

ЗНАЕТ КАК МНОГО ВЕЩЕЙ, КАК ВОЗМОЖНО.
№ 4
«Доктор. Фредрик Дж. Баур так гордился тем, что разработал контейнер для картофельных чипсов Pringles, что попросил свою семью похоронить его в одном ». Достаточно сказано. [Via Unbeige]
ВЫПОЛНЕН АрминомИюнь 02.2008
ЗАГОЛОВКИ
семейство шрифтов: грузия, засечки;
цвет: # 381704;
размер шрифта: 10 пикселей;
межбуквенный интервал: 0,1 мкм;
высота строки: 200%;
padding-top: 11 пикселей; КОЛИЧЕСТВО
семейство шрифтов: грузия, засечки;
цвет: # 3B200F;
размер шрифта: 16 пикселей;
font-weight: жирный;
высота строки: 125%;
выравнивание текста: центр; ОТДЕЛЕННЫЙ РАЗДЕЛ
семейство шрифтов: грузия, засечки;
цвет: # 786E69;
размер шрифта: 10 пикселей;
font-weight: жирный;
Межбуквенное расстояние:.1em;
преобразование текста: прописные буквы;
padding-bottom: 3px; семейство шрифтов: грузия, засечки;
цвет: # 786E69;
размер шрифта: 10 пикселей;
font-weight: жирный;
стиль шрифта: курсив;
межбуквенный интервал: . 1em;
padding-bottom: 35 пикселей; ПУНКТ семейство шрифтов: грузия, засечки;
цвет: # 381704;
размер шрифта: 12 пикселей;
шрифт: нормальный;
высота строки: 150%;
отступ: 0 пикселей;
1em;
padding-bottom: 35 пикселей; ПУНКТ семейство шрифтов: грузия, засечки;
цвет: # 381704;
размер шрифта: 12 пикселей;
шрифт: нормальный;
высота строки: 150%;
отступ: 0 пикселей;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 3435 36 37 38 39 40 41 42 43 44 | ЗАГОЛОВКИ font-family: georgia, serif; цвет: # 381704; размер шрифта: 10 пикселей; межбуквенный интервал: 0.1em; высота строки: 200%; padding-top: 11px; НОМЕР font-family: georgia, serif; цвет: # 3B200F; размер шрифта: 16 пикселей; font-weight: жирный; высота строки: 125%; выравнивание текста: по центру; QUIPPED SECTION font-family: georgia, serif; цвет: # 786E69; размер шрифта: 10 пикселей; font-weight: жирный; межбуквенный интервал :. преобразование текста: прописные буквы; padding-bottom: 3px; семейство шрифтов: georgia, serif; цвет: # 786E69; размер шрифта: 10 пикселей; font-weight: жирный; стиль шрифта: курсив; межбуквенный интервал: .1em; padding-bottom: 35px; ПАРАГРАФ font-family: georgia, serif; цвет: # 381704; размер шрифта: 12 пикселей; font-weight: normal; высота строки: 150%; отступ: 0 пикселей; |
Quipsologies находит новые интересные способы использования шрифтов на своем сайте.Самое замечательное в том, что они придерживаются одного шрифта, но заставляют его работать в самых разных ситуациях. В разделе заголовка широко используется межбуквенный интервал в сочетании с очень большой высотой строки (200%!). Все заглавные буквы меньшего размера облегчают чтение и вовлечение.
Более жирные и большие числа на сайте выделяются, выделяя элементы, которые были «остроумны», действительно указывая вам на основную причину существования сайтов. Предыдущий заголовок представляет собой скорее общее описание, которое нужно прочитать один раз, чтобы понять, а затем никогда больше.
Предыдущий заголовок представляет собой скорее общее описание, которое нужно прочитать один раз, чтобы понять, а затем никогда больше.
Текст чистый и легко читаемый благодаря большой высоте строки и шрифту Georgia.
Наконец, выделенная секция имеет более светлый коричневый цвет, чтобы убрать фокус и акцент с элемента, с контрастным полужирным шрифтом / курсивом и небольшим интервалом между буквами для небольшого дополнительного пространства для передышки.
Готово!
Это примеры, которые я нашел в сети. Есть ли что-то, что я пропустил? Помните, используйте эти примеры и код, чтобы изучить приемы, которыми владеют эти дизайнеры для улучшения своей работы с помощью типографики.Не крадите его прямо сейчас. Если вы не поймете этого, уверяю вас, это будет просто выглядеть неуместно и отвлекать от дизайна, а не добавлять к нему. И есть много отличных возможностей использовать CSS и типографику для создания великолепных визуальных эффектов, не спешите переходить к sIFR или изображениям.
Основы стилизации текста CSS · Документы WebPlatform
Сводка
В этой статье рассматриваются основы стилизации текста в Интернете, включая веб-шрифты, размер шрифта, высоту строки и многое другое.
Введение
Интернет состоит из множества различных вещей, технических, социальных и структурных, но в его основе лежит то, что мы все понимаем: человеческий язык. Прелесть Интернета в том, что он позволяет представлять читабельный текст, преодолевая такие барьеры, как инвалидность и географическое положение. Конечно, люди, мы разрабатываем способы форматирования текста, чтобы он был удобочитаемым для других на протяжении многих веков, но в печатном виде.
У веб-дизайна много параллелей с полиграфическим дизайном, но у него также есть много различий и гораздо больше ограничений.В этой статье мы исследуем, как стилизовать текст в Интернете с помощью CSS.
Примечание. Статья «Веб-типографика» закладывает хорошую основу для этой главы, объясняя ряд типографских понятий. Обязательно прочтите его перед этим.
Обязательно прочтите его перед этим.
Печатать в Интернете?
Главный шок, который испытывают дизайнеры печати, заходя в Интернет, — это отсутствие контроля. В полиграфическом дизайне дизайнеры имеют полный контроль над тем, как будут выглядеть их творения, и уверены, что пространство, в котором появляется работа, не изменит размеры, количество доступных цветов или любые другие подобные свойства.
Однако в Интернете вы не можете гарантировать, что ваш красиво оформленный дизайн будет выглядеть идентично вам и вашим пользователям. Они могут использовать другую операционную систему или другое устройство в целом, или они могут быть со слабым зрением, что означает, что они могут использовать ваш сайт с большим увеличением, или пользовательскую таблицу стилей, которая изменяет ваши шрифты и цвета, или программа чтения с экрана, которая зачитывает им текст.
Итак, вам нужно принять эту неопределенность и двигаться дальше.Позже вы откроете для себя стратегии, позволяющие сделать свои проекты более гибкими, чтобы они лучше смотрелись в самых разных контекстах просмотра, а пока давайте рассмотрим основы.
Стили шрифта
CSS имеет ряд свойств, начинающихся с font- , которые позволяют вам управлять многими функциями самих текстовых символов (или глифов). Мы рассмотрим это в следующих разделах.
Выбор шрифта из font-family
font-family позволяет указать, какой шрифт или шрифты будут использовать выбранные элементы.Попробуйте добавить следующую строку CSS в правило body , затем сохраните и перезагрузите:
семейство шрифтов: Arial;
При этом будет применяться Arial — шрифт без засечек (без засечек, небольшие декоративные элементы в конце штрихов текста) — ко всему документу, а не к шрифту с засечками по умолчанию (шрифты имеют засечек), при условии, что этот шрифт доступен в системе вашего пользователя. Вероятно, так и будет, потому что Arial широко распространен.
Веб-шрифты
Существует около 11 шрифтов, которые установлены почти во всех системах, называемых веб-безопасными шрифтами , потому что они безопасны для использования на ваших страницах. В списке:
В списке:
- Sans-serif : шрифты без засечек: Verdana, Arial, Trebuchet MS
- Serif : шрифты с засечками: Times new roman, Georgia
- Моноширинный : шрифты, в которых каждый глиф занимает одинаковое пространство, как в компьютерном коде: Andale mono, Courier new
- Cursive : шрифты с декоративным стилем, часто напоминающим рукописный: Comic Sans
- Fantasy : шрифты с жирным, часто орнаментальным или причудливым стилем, которые предназначены для использования в заголовках, а не в основной части: Impact
Наборы шрифтов
При желании вы также можете применить несколько шрифтов к выделению одного элемента, известному как стек шрифтов .Попробуйте изменить строку, которую вы добавили выше, на следующее:
семейство шрифтов: 'helvetica neue', arial, verdana, sans-serif;
Если у вас нет Helvetica neue, вы, вероятно, не увидите большой разницы от того, что было раньше, поэтому важно понимать, как это работает. Когда вы указываете такой стек шрифтов, браузер просматривает их слева направо, пока не найдет шрифт, который установлен в системе и, следовательно, может быть использован.
Когда вы указываете такой стек шрифтов, браузер просматривает их слева направо, пока не найдет шрифт, который установлен в системе и, следовательно, может быть использован.
Итак:
- Браузер ищет Helvetica neue в системе пользователя и использует этот шрифт, если находит его.
- Если Helvetica neue не найдена, браузер ищет Arial в системе пользователя и использует его, если находит.
- Если Arial не найден, мы воспользуемся Verdana.
- В крайнем случае, если ни один из шрифтов в стеке шрифтов не найден, шрифт возвращается к без засечек, который указывает браузеру использовать любой шрифт, являющийся системным шрифтом без засечек по умолчанию. Вы не знаете точно, что будет использоваться в этом случае, что является досадной потерей контроля, но, по крайней мере, это лучше, чем в конечном итоге использовать браузер по умолчанию — Times new roman, который является шрифтом с засечками.
Обратите внимание, что шрифты, в названии которых содержится более одного слова, должны быть заключены в кавычки.
Переопределение основного шрифта
До сих пор вы установили шрифты для элемента , который устанавливает значение по умолчанию для всей страницы, которое влияет на все; Теперь вы узнаете, как переопределить некоторые дочерние элементы для правильной настройки.
Для начала часто бывает хорошей идеей использовать другой шрифт, по крайней мере, для некоторых заголовков, чтобы выделить их и придать сайту больше характера.Добавьте к своим стилям следующее:
h2, h3 {
семейство шрифтов: влияние;
}
Сохраните и перезагрузите и обратите внимание, что теперь страница выглядит иначе.
Что касается других элементов контента, на которые мы можем повлиять, как насчет выделенного текста? Например, вы можете использовать для всех ссылок, содержащих даты, чтобы они немного выделялись. Как бы то ни было, браузер выделяет курсивом по умолчанию, но это не так сильно выделяется, как могло бы. Добавьте следующее правило:
Добавьте следующее правило:
em {
семейство шрифтов: грузия;
}
Ваши шрифты (особенно заголовки) являются одними из самых важных факторов, влияющих на общую индивидуальность вашего сайта, поэтому тщательно выбирайте их, чтобы они соответствовали друг другу.Поначалу это может показаться трудным, но вы скоро научитесь. Как правило, Times new roman подходит для корпоративных сайтов, тогда как шрифт без засечек, такой как Arial, может быть лучше для менее формального сайта. Курсивные шрифты нужно использовать с осторожностью — например, Comic sans ненавидят многие дизайнеры, но в некоторых случаях он подходит, например, для создания эффекта мела на доске на детском сайте.
Раньше было сложно работать с заголовками. Учитывая, что единственный веб-безопасный фэнтезийный шрифт кажется Impact (неплохо, но представьте, если бы все сайты должны были его использовать), и вы не хотите зацикливаться на системном шрифте по умолчанию, таком как ужасный Papyrus, дизайнеры использовали различные техники изображения для заголовков. Как вы уже должны знать, использование изображений для текста на веб-сайте действительно плохо, потому что изображения не могут быть прочитаны программами чтения с экрана или поисковыми системами. В следующем разделе вы найдете некоторые решения этой проблемы.
Как вы уже должны знать, использование изображений для текста на веб-сайте действительно плохо, потому что изображения не могут быть прочитаны программами чтения с экрана или поисковыми системами. В следующем разделе вы найдете некоторые решения этой проблемы.
Замена изображения
Замена изображения — очень распространенный метод отображения более привлекательных заголовков и логотипов компаний, при этом не делая текст недоступным и не нарушая поисковой оптимизации. Вот обзор того, как это работает:
Создайте файл изображения вашего заголовка с желаемым дизайном.Добавьте следующее правило в свой CSS, а затем сохраните и перезагрузите страницу, убедившись, что изображение находится в том же каталоге, что и файл HTML:
h2 {
фоновое изображение: url (myheading.png);
высота: 55 пикселей;
текстовый отступ: -9000px;
}
Существует множество вариантов замены изображения, но в основном они работают так: во-первых, мы включаем наше изображение в качестве фонового изображения в элемент, который мы хотим заменить, устанавливая размеры элемента, чтобы убедиться, что изображение можно полностью увидеть. Затем мы используем очень большой отрицательный текстовый отступ, чтобы вытолкнуть фактический текст заголовка прямо со страницы, чтобы вы не могли его увидеть, просто оставляя фоновое изображение на виду. Не беспокойтесь о незнакомых свойствах CSS; вы узнаете об этом больше позже в этой серии статей.
Затем мы используем очень большой отрицательный текстовый отступ, чтобы вытолкнуть фактический текст заголовка прямо со страницы, чтобы вы не могли его увидеть, просто оставляя фоновое изображение на виду. Не беспокойтесь о незнакомых свойствах CSS; вы узнаете об этом больше позже в этой серии статей.
Это работает довольно хорошо — вы получаете заголовок, который хотите отображать на странице в большинстве браузеров (большинство современных браузеров отображают фоновые изображения), а фактический текст все еще присутствует (просто не отображается), чтобы обеспечить программы чтения с экрана и поисковые системы с что им нужно.Однако есть и недостатки:
- Этот метод очень негибкий. Вы должны создать изображение для каждого бита текста, который хотите заменить, а затем менять их каждый раз, когда вы хотите изменить размер, цвет, формулировку или что-то еще. А представьте, что вы пытаетесь использовать замену изображения на фрагментах текста внутри абзацев, а также в заголовках? Слишком нудно.

- Текст хорошо масштабируется при увеличении масштаба; изображений нет. Если вы увеличите масштаб слишком сильно, графический заголовок начнет выглядеть зернистым и пиксельным.
- Если вы используете слишком много замены текста, дополнительные HTTP-запросы могут замедлить загрузку вашей страницы. Некоторые более сложные методы замены изображений могут еще больше замедлить работу страницы, поскольку они используют Flash (siFR) или SVG (cufon).
Веб-шрифты
К счастью, CSS3 представляет веб-шрифты, функцию, которая позволяет нам указывать наши собственные файлы шрифтов для загрузки вместе с нашими веб-страницами. Это замечательно, поскольку полностью решает проблему недоступности шрифтов на компьютерах пользователей.Чтобы указать веб-шрифт для загрузки на странице, вы ссылаетесь на шрифт в специальном блоке @ font-face , который идет вверху страницы и выглядит примерно так:
@ font-face {
font-family: 'Мой шрифт';
src: url ('myfont. ttf') формат ('truetype');
}
ttf') формат ('truetype');
}
Есть и другие варианты, но пока лучше не усложнять. По сути, это включает в себя указание имени семейства шрифтов, а затем указание на файл шрифта, который вы хотите, чтобы посетители загружали вместе с вашей веб-страницей.Это всегда должно быть в верхней части вашего файла CSS, чтобы вы могли использовать его позже.
Затем вы включаете шрифт на свою страницу точно так же, как и другие шрифты:
font-family: «Мой шрифт»;
Просто да? Не совсем так. реальность такова, что не все браузеры поддерживают одни и те же форматы шрифтов, поэтому синтаксис, обеспечивающий эту работу в разных браузерах, более сложен. К счастью, нет необходимости писать его самостоятельно, поскольку существует ряд доступных сервисов, которые сделают за вас всю тяжелую работу.В этой статье описывается бесплатный сервис под названием Font Squirrel, который не только предлагает вам множество отличных шрифтов, но и генерирует все файлы CSS и шрифтов, которые вам понадобятся.
Выполните следующие действия:
Получите файл шрифта. Практически все форматы будут работать. Шрифт, который мне нравится для заголовков, называется Romantiques, я получил его на Fontspace.com. Загрузите zip-файл и распакуйте его.
Посетите fontsquirrel.com и выберите генератор @ font-face.
Нажмите «Добавить шрифты», выберите файл шрифта Romantique, который вы хотите использовать, и установите флажок «Отказ от ответственности».
Нажмите кнопку «Загрузить комплект». Через несколько секунд вам будет предложено сохранить набор веб-шрифтов. Сохраните его в своих файлах примеров.
Распакуйте комплект, и вы увидите несколько файлов. Интересующие вас файлы — это файлы различных форматов шрифтов и
stylesheet.css.Скопируйте все файлы шрифтов (
.eot,.svg,.ttfи.woff) в разумное место в ваших файлах примеров. Проще всего сохранить файлы в том же каталоге, что и файл HTML.
Проще всего сохранить файлы в том же каталоге, что и файл HTML.Откройте файл
stylesheet.cssи скопируйте правило CSS внутри него в начало стилей файла примера. Выглядит это так:
@ font-face {
семейство шрифтов: 'RomantiquesRegular';
src: url ('romantiques-webfont.eot');
src: url ('romantiques-webfont.eot? #iefix ') формат (' embedded-opentype '),
url ('romantiques-webfont.woff') формат ('woff'),
url ('romantiques-webfont.ttf') формат ('truetype'),
url ('romantiques-webfont.svg # RomantiquesRegular') формат ('svg');
шрифт: нормальный;
стиль шрифта: нормальный;
}
- Опять же, семейство
font-familyдиктует имя шрифта, используемое для его идентификации в коде. - Значения
srcопределяют расположение файлов шрифтов. Различные браузеры, сталкивающиеся с этим, продолжают просматривать список, пока не найдут формат, который они понимают, после чего они загружают этот файл шрифта и используют его на странице (хотя некоторые браузеры немного глючны и могут загружать больше, чем только тот, который они необходимость, тратя впустую полосу пропускания в процессе). IE использует версию
IE использует версию .eot; большинство современных браузеров будут использовать.woff, который меньше по размеру файла, чем другие; старые браузеры, отличные от IE, которые не поддерживают.woff, будут использовать файлы.ttfили.svg. - ,
font-weightиfont-styleзадают такие атрибуты, как толщина шрифта, и если он курсивный, но пока о них не нужно беспокоиться.
Примечание. Если вы не сохранили файлы шрифтов в том же каталоге, что и файл примера, необходимо обновить пути к файлам, чтобы они соответствовали расположению шрифтов.
Удалите правило h2 , которое вы добавили ранее, и замените его следующим:
h2, h3 {
семейство шрифтов: RomantiquesRegular;
}
Сохраните страницу и перезагрузите ее. Обратите внимание, что шрифт применяется ко всем заголовкам первого и второго уровня на странице. Это очень полезный метод и гораздо более гибкий, чем замена изображений. Попробуйте добавить цвет к своим заголовкам:
Это очень полезный метод и гораздо более гибкий, чем замена изображений. Попробуйте добавить цвет к своим заголовкам:
цвет: # 530FAD;
При таком использовании пользовательских шрифтов возникают некоторые проблемы.Рассмотрим следующее:
- Размер файла : В этой статье я намеренно выбрал шрифт большого размера, чтобы выделить проблемы с размером файла. Большинство файлов западных шрифтов не такие уж большие, но файлы Romantique в основном занимали несколько сотен КБ, а SVG весил почти 1 МБ! Это большой дополнительный вес, который нужно добавить к странице, особенно для тех, кто загружает с более низкой пропускной способностью, такой как мобильные сети. И хотя западные наборы глифов обычно содержат только десятки символов, может быть, несколько сотен, если набор действительно полный, некоторые языковые наборы шрифтов (особенно CJK ) могут содержать буквально тысячи символов и иметь размер в несколько мегабайт.
 Будьте внимательны!
Будьте внимательны! - Размер шрифта : Вы заметите, что размер шрифта намного меньше, чем в версии с заменой изображения. Различные базовые размеры шрифтов также могут сильно различаться, поэтому примите это во внимание при установке размеров шрифтов и исследуйте, насколько резервные размеры шрифтов будут соответствовать основным шрифтам, которые вы хотите использовать.
- FOUT : Это происходит, когда страница загружается, и на короткое время текст отображается без примененного веб-шрифта, прежде чем веб-шрифт завершит загрузку.Когда он загружается, страница сдвигается, чтобы показать новый шрифт, что может вызвать раздражение у посетителя. Вы можете смягчить это с помощью библиотеки, такой как загрузчик веб-шрифтов Google или FOUT-b-Gone.
- Количество глифов / качество шрифта : доступно множество бесплатных шрифтов с таких сайтов, как Font squirrel, DaFont, My Fonts и веб-шрифты Google, однако не все они высокого качества, а некоторые могут иметь очень ограниченный набор глифов, поэтому вместо символов будут отображаться ужасные пустые квадратики, если на странице есть символы, которых нет в выбранном шрифте.
 Это представляет гораздо большую проблему для основного текста, чем для заголовков, и вам нужно быть особенно осторожным с этим, если вы используете веб-шрифты на сайтах с пользовательским контентом, потому что вы не можете точно контролировать, какие символы вводят посетители. Некоторые шрифты также могут плохо выглядеть в определенных операционных системах (они могут плохо выглядеть в Windows, если у пользователя не включен cleartype). Единственный ответ здесь — тщательно протестировать шрифты, прежде чем использовать их в своем дизайне. Например, запятая в первом
Это представляет гораздо большую проблему для основного текста, чем для заголовков, и вам нужно быть особенно осторожным с этим, если вы используете веб-шрифты на сайтах с пользовательским контентом, потому что вы не можете точно контролировать, какие символы вводят посетители. Некоторые шрифты также могут плохо выглядеть в определенных операционных системах (они могут плохо выглядеть в Windows, если у пользователя не включен cleartype). Единственный ответ здесь — тщательно протестировать шрифты, прежде чем использовать их в своем дизайне. Например, запятая в первом
Примечание. Существуют профессиональные платные службы шрифтов, которые вы можете использовать для своих веб-шрифтов, например Fontdeck и Typekit. Если у вас есть деньги, их варианты шрифтов обеспечивают более высокое качество.
Установка единиц измерения и размер шрифта
Следующее свойство CSS, на которое следует обратить внимание, — это font-size . Это позволяет вам установить размер текста внутри выбранных элементов, используя любые доступные единицы CSS, такие как пиксели, em, проценты и т. Д.
Это позволяет вам установить размер текста внутри выбранных элементов, используя любые доступные единицы CSS, такие как пиксели, em, проценты и т. Д.
Вы также можете использовать ключевые слова размера: xx-small , x-small , small , medium , large , x-large и xx-large .Их лучше всего использовать, когда вы хотите установить размеры шрифтов относительно друг друга. Например, размер основного текста — средний , тогда вы можете установить заголовок верхнего уровня на xx-large , а затем, возможно, установить заголовок второго уровня на x-large .
При использовании ключевых слов размера заголовки всегда будут оставаться пропорциональными друг другу, независимо от используемых шрифтов и операционной системы посетителя. Но они не обеспечивают большого контроля — вы не увидите, как они используются очень часто.Ознакомьтесь со следующим типичным упражнением по изменению размера шрифта.
Установка базового размера шрифта
Первое, что нужно сделать, это установить базовый размер шрифта для всего документа. Обычно это достигается путем добавления правила к элементу . Добавьте следующее в ваше правило body :
размер шрифта: 62,5%
Почему 62,5%? Ответ заключается в том, что размер шрифта по умолчанию для большинства браузеров составляет 16 пикселей. 62,5% от 16 равно 10, поэтому, используя этот процент, вы устанавливаете базовый шрифт для всего сайта на 10 пикселей, что упрощает последующие математические вычисления.
Установка размеров корпуса и заголовка
Затем обратите внимание на размеры шрифтов для различного контента. Базовый размер шрифта составляет 10 пикселей, что позволяет легко определить размеры остального текста страницы. Например, если вы хотите, чтобы заголовки первого уровня были размером 42 пикселя, вы можете установить размер шрифта на 420% или 4,2 пикселя. Для наших целей проценты и ems работают почти одинаково. Различия не так уж и важны, по крайней мере, на данный момент. Оба модуля устанавливают размеры пропорционально размеру родительского шрифта, и дополнительным бонусом является то, что вы также можете установить другие размеры в своем дизайне в процентах от em, такие как поля, ширина блоков содержимого и многое другое.Приятно иметь возможность контролировать весь сайт по размеру текста.
Для наших целей проценты и ems работают почти одинаково. Различия не так уж и важны, по крайней мере, на данный момент. Оба модуля устанавливают размеры пропорционально размеру родительского шрифта, и дополнительным бонусом является то, что вы также можете установить другие размеры в своем дизайне в процентах от em, такие как поля, ширина блоков содержимого и многое другое.Приятно иметь возможность контролировать весь сайт по размеру текста.
Другой вариант, который вы часто видите, связан с использованием пикселей. Пиксельные единицы, кажется, дают больше контроля, поскольку вы устанавливаете абсолютный размер пикселя, но размер шрифта не изменяется пропорционально чему-либо еще. Однако это не лучшая практика, потому что старые браузеры, такие как IE6, не могут изменять размер текста, для которого установлены значения пикселей, что является большой проблемой доступности.
Пока что придерживайтесь ems при написании правил.
Добавьте к своим стилям следующие правила:
h2 {
размер шрифта: 5. 5em;
}
h3 {
размер шрифта: 3em;
}
5em;
}
h3 {
размер шрифта: 3em;
}
Если вы просматриваете страницу в разных браузерах, вы заметите, что этот довольно сложный шрифт выглядит лучше в некоторых браузерах, чем в других, и ни один из них не выглядит так же хорошо в версии с заменой изображения. Это тот вид тестирования, который вам следует провести, прежде чем слишком глубоко погрузиться в проект с выбранным шрифтом. Кроме того, на h3 s при меньшем размере он выглядит не очень хорошо.Но для целей этого примера оставьте все как есть.
Затем установите основной текст и список, чтобы его было легче читать:
п, ул {
размер шрифта: 1.6em;
}
Приведенное выше правило возвращает основной текст к размеру браузера по умолчанию, но он выглядит хорошо и читается.
Затем установите акцент немного меньше, чтобы он выделялся еще лучше:
em {
размер шрифта: 0.8em;
}
Если вам интересно, почему вам пришлось установить его на 0.  8em, чтобы получить немного меньше, а не 1,5 или 1,4, попробуйте и убедитесь. Причина в том, что для родительских элементов
8em, чтобы получить немного меньше, а не 1,5 или 1,4, попробуйте и убедитесь. Причина в том, что для родительских элементов (
Примечание. Размеры пикселей, о которых мы здесь говорим, называются вычисленными значениями .Независимо от единиц и значений, которые вы используете для установки размеров шрифта, компьютеры отображают графику в пикселях, поэтому браузер должен преобразовать все в значения в пикселях, прежде чем он сможет отображать их для посетителей.
Изменение деталей с помощью font-weight, font-style и font-option
Затем вы проверите следующие свойства:
-
font-weightпозволяет установить жирность текста в выбранных элементах.
-
font-styleпозволяет сделать текст элемента наклонным или курсивным. -
font-optionпозволяет задать текст элемента в виде строчных заглавных букв, также известных как медные буквы.
Использование font-weight
Используйте это свойство, если хотите, чтобы текст был более жирным. Возможные значения:
-
полужирныйиполужирныйобеспечивают два уровня дополнительной жирности. -
светлееобеспечивает уровень меньшей смелости. -
100,200… вплоть до900обеспечивают дополнительные уровни жирности. -
нормальный— значение по умолчанию, не выделенное жирным шрифтом.
Большинство из этих настроек не имеют особого значения для визуального восприятия, особенно при установке небольших размеров шрифта и когда для используемого шрифта не определены различные уровни полужирности.
В этом примере добавьте следующее правило, чтобы выделить первые строки под каждым заголовком:
h2 + p: first-line, h3 + p: first-line {
font-weight: жирный;
}
Затем сохраните страницу, перезагрузите окно браузера и просмотрите результаты.
Примечание: жирным шрифтом эквивалентно 700 .
Настройка стиля шрифта
font-style может принимать значения курсив , наклонный и нормальный . Нормальный — это значение по умолчанию, как и раньше, курсив указывает браузеру использовать курсивную версию шрифта (если таковая имеется), а наклонный указывает браузеру использовать обычную версию шрифта, но наклонить ее. Если вы укажете курсив , если у используемого шрифта нет определенной доступной версии курсива, браузер вернется к созданию наклонной версии для использования.
Добавьте следующую строку к правилу, которое вы добавили в предыдущем разделе:
стиль шрифта: курсив;
Работа с вариантом шрифта
font-option может принимать два значения: нормальный , который используется по умолчанию, как и ожидалось, и small-caps , который использует все заглавные символы, но большие для заглавных букв, и маленькие для строчных письма. Добавьте следующее к правилу
Добавьте следующее к правилу em и посмотрите, что получится:
вариант шрифта: капители;
Заключение
Теперь вы должны понимать основы стилизации текста и уметь применять эти методы к своим собственным страницам.Для получения дополнительной информации см. Другие учебные статьи в этом разделе.
C22: Использование CSS для управления визуальным представлением текста
Цель этого метода — продемонстрировать, как можно использовать CSS для управления визуальным представлением текста. Это позволит пользователям изменять с помощью пользовательского агента визуальные характеристики текста в соответствии со своими требованиями. Характеристики текста включают такие аспекты, как размер, цвет, семейство шрифтов и относительное размещение.
CSS улучшает доступность в первую очередь за счет отделения структуры документа от представления.Таблицы стилей были разработаны, чтобы обеспечить точный контроль — помимо разметки — интервалом между символами, выравниванием текста, положением объекта на странице, звуковым и речевым выводом, характеристиками шрифта и т. Д. Отделив стиль от разметки, авторы могут упростить и очистить разметку. в их содержании, делая его в то же время более доступным.
Д. Отделив стиль от разметки, авторы могут упростить и очистить разметку. в их содержании, делая его в то же время более доступным.
Текст в изображениях имеет несколько проблем доступности, в том числе невозможность:
масштабироваться в соответствии с настройками в браузере
отображаться в цветах, заданных настройками в браузере или правилами в пользовательских таблицах стилей
соблюдать настройки операционной системы, такие как высокая контрастность
Лучше использовать реальный текст для текстовой части этих элементов и комбинацию семантической разметки и таблиц стилей для создания соответствующего визуального представления.Чтобы это работало эффективно, выберите шрифты, которые могут быть доступны в системе пользователя, и определите резервные шрифты для пользователей, у которых может не быть первого указанного шрифта. Новые машины и пользовательские агенты часто сглаживают или сглаживают весь текст, поэтому вполне вероятно, что ваши заголовки и кнопки будут хорошо выглядеть в этих системах, не прибегая к изображениям текста.
Следующие свойства CSS полезны для стилизации текста и устранения необходимости в тексте в изображениях:
Свойство
font-familyиспользуется для отображения аспекта кода в семействе моноширинных шрифтов.Свойство
text-alignиспользуется для отображения текста справа от области просмотра.Свойство
font-sizeиспользуется для отображения текста большего размера.Свойство стиля шрифта используется для отображения текста курсивом.
Свойство
font-weightиспользуется для установки того, насколько толстые или тонкие символы должны отображаться в тексте.Свойство
цветиспользуется для отображения цвета текста или текстовых контейнеров.Свойство
line-heightиспользуется для отображения высоты строки для блока текста.Свойство
text-transformиспользуется для управления регистром букв в тексте.
Свойство
letter-spacingиспользуется для управления интервалом между буквами в тексте.Свойство
background-imageможно использовать для отображения текста на нетекстовом фоне.Псевдокласс
первой строкиможет использоваться для изменения представления первой строки в блоке текста.Псевдокласс
: first-letterможет использоваться для изменения представления первой буквы в блоке текста.Псевдоклассы
: beforeи: afterмогут использоваться для вставки декоративного нетекстового содержимого до или после блоков текста.
Ресурсы предназначены только для информационных целей, без поддержки.
Процедура
Проверить, использовались ли свойства CSS для управления визуальным представлением текста
Ожидаемые результаты
Если это достаточный метод для критерия успеха, неудача этой процедуры тестирования не обязательно означает, что успех критерий не был удовлетворен каким-либо другим способом, только то, что этот метод не был успешно реализован и не может быть использован для утверждения соответствия.
92 CSS Стили текста и эффекты
Выбранный вручную стиль текста CSS и эффекты со специальной анимацией текста. Разработано с использованием HTML, CSS, javascript, jQuery и SVG. Демо и загрузка zip (* .zip)
CSS Glitched Text
Demo Image: CSS Glitched Text Чистый CSS искаженный, шумный, аналоговый текст.
Разработано: Лукас Беббер
Создано: 11 ЯНВАРЯ 2014
Демо Скачать
CSS Заполнение текста водой
Демо-изображение: CSS Текстовое заполнение водой Текстовое заполнение водной анимацией для предварительных загрузчиков и т. П.
Разработано: Лукас Беббер
Создано: 11 НОЯБРЯ 2013
Демо Скачать
CSS Текстовая анимация
Демо-изображение: CSS Текстовая анимация Текстовая анимация Yoann HELIN
Разработано: Yoann 909 24 НОЯБРЯ 2013 г.
Демо Скачать
Рисунок с текстом
Демо-изображение: Рисунок с текстом Нарисуйте на холсте html5, используя текст в качестве носителя.
Разработано: Тим Холман
Создано: 9 ОКТЯБРЯ 2012 г.
Демо Скачать
Забавный материал с текстом и холстом
Демонстрационный образ: Забавный материал с текстом и холстом Этот скрипт использует getImageData для формирования текста с частицами .Таким образом вы можете делать забавные вещи с текстом и холстом. Я снова использую createjs для манипуляций с холстом и библиотеку greensock для легкой анимации.
Разработано: Рэйчел Смит
Создано: 11 МАРТА 2014
Скачать демоверсию
Эффект скремблирования текста
Демо-изображение: Эффект скремблирования текста Небольшое декодирование текста / эффект скремблирования
Разработано:
Демо Скачать
Текстовая частица с холстом
Демо-изображение: Текстовая частица с холстом Текстовая частица с холстом.
Разработано: gtibo
Создано: 20 МАРТА 2016
Демо Скачать
CSS Только мерцающий неоновый текст
Демо-изображение: CSS Только мерцающий неоновый текст Это не то, как выглядит неоновая вывеска, но я наткнулся на эффект аварии и подумал, что это круто выглядит. Выделите текст и введите все, что хотите.
Разработано: Giana
Создано: 15 мая 2017 г.
Демо Скачать
CSS Perspective Text Hover
Demo Image: CSS Perspective Text Hover Эксперимент с использованием веб-шрифтов в сочетании с инструментами CSS 3D-преобразования.
Разработано: Джеймс Босворт
Создано: 14 АВГУСТА 2016
Демо Скачать
CSS Красивая анимация с вращающимся текстом
Демо-изображение: CSS Красивая анимация с вращающимся текстом Разработано: Рэйчел Смит
Создано: 14 МАЯ 2015 г.
Демо Скачать
CSS Заливка анимированного текста
Демонстрационное изображение: Заливка анимированного текста CSS Заполните текст анимированными фоновыми изображениями — Javascript не требуется, только Webkit.
Разработано: Даниэль Ример
Создано: 13 апреля 2013 г.
Демо Скачать
Затененный текст CSS и SVG
Демо-изображение: Затененный текст CSS и SVG Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств…
Разработано: Rafael González
Создано: 16 СЕНТЯБРЯ 2016
Скачать демо
CSS Squiggly Text
Demo Image: CSS Squiggly Text Squiggly text Разработано: Лукас Беббер
Создано: 13 МАРТА 2015 г.
Демо Скачать
Текстовая маска SVG
Демонстрационное изображение: Текстовая маска SVG Разработано: Марко Барриа
Создано: НОЯБРЯ 2013 г.
Demo Download
CSS Kinda Realistic Text
Demo Image: CSS Kinda Realistic Text Довольно реалистичный рендеринг текста с использованием в основном CSS.
Разработано: Lucas Bebber
Создано: 17 МАЯ 2014 г.
Демо Скачать
CSS Animate text image fill
Demo Image: CSS Animate text image fill Заливка анимированного фонового изображения в текст с помощью CSS.
Разработано: Каролина Сантос Батиста
Создано: 2 СЕНТЯБРЯ 2016
Демо Скачать
Зачистка текста с использованием только CSS
Демонстрационное изображение: Зачистка текста с использованием только CSSПожалуйста, введите ваше любимое слово 🙂
Разработано : Yusuke NakayaСоздано: 25 ОКТЯБРЯ 2017 г.
Демо Скачать
3D-прокрутка текста «Звездные войны» в CSS3 (с музыкой)
Демо-изображение: 3D-текст «Звездные войны» в CSS3 (с музыкой) Разработано: Скотт Брэм
Создано: 24 ОКТЯБРЯ 2012
Демо Скачать
CSS LOVE Text Effect
Demo Image: CSS LOVE Text Effect Эффект зашифрованного текста, вдохновленный отмеченным наградами научно-фантастическим фильмом LOVE.Портировано из плагина JavaScript jQuery.
Разработано: Мэтью Вагерфилд
Создано: 23 НОЯБРЯ 2012 г.
Демо Скачать
CSS Masked Text-Shadow
Demo Изображение: CSS Masked Text-Shadow Использование свойства CSS3 mask-image для создания полосатого текста -shadow (только для Webkit).
Разработано: Daniel Riemer
Создано: 24 МАРТА 2013 г.
Демо Скачать
Анимированный текст, заполненный текстом svg
Демо-изображение: Анимированный текст, заполненный текстом svg Эффект текста SVG
Разработан: Cesar С.
Создано: 17 ФЕВРАЛЯ 2015 г.
Демо Скачать
CSS Gradient Text в Firefox и Webkit
Demo Image: CSS Gradient Text в Firefox Firefox (& Webkit) -совместимый градиентный текст с использованием режимов наложения CSS. Ищу способы упростить.
Разработано: Giana
Создано: 10 АВГУСТА 2015
Демо Скачать
Обводка текста CSS и граница текста — бесконечный эффект только с использованием CSS и html5
Демо-изображение: Обводка текста CSS и граница текста Попытка обводки CSS и придумал этот бесконечный эффект.Измените текст, чтобы снова увидеть анимацию.
Разработано: Игнасио Коррейа
Создано: 11 АПРЕЛЯ 2015 г.
Демо Скачать
Фон текстовой маски перемещается в MouseMove с использованием CSS и jQuery
Демонстрационное изображение: Фон текстовой маски перемещается в MouseMove Попытка новой функции «Background-clip: text», с движущимся фоном.
Разработано: Роберт Боргези
Создано: 12 СЕНТЯБРЯ 2014
Демо Скачать
CSS Анимация текста Монтсеррат
Демо-изображение: CSS Монтсеррат Анимация текста Разработано: Клэр Ларсен Создано: Клэр Ларсен
, 2015
Demo Download
Hit The Floor CSS Text Effect
Demo Изображение: Hit The Floor CSS Text Effect Классный текстовый стиль, который использует только текстовую тень
Разработано: ThatGuySam
Создано: ОКТЯБРЬ 21, 2015
Демо Скачать
CSS -webkit-background-clip: text Polyfill
Demo Изображение: CSS -webkit-background-clip: text Polyfill Полифилл, который заменяет указанный элемент на SVG в браузере, где -webkit- background-clip: текст недоступен.
Разработано: Tim Pietrusky
Создано: 22 ФЕВРАЛЯ 2013
Демо Скачать
CSS FX Текстовый эффект
Демо-изображение: CSS FX Текстовый эффект Lightning Alarm Light text effect with css
Разработано: moklick
Создано: 13 ФЕВРАЛЯ 2013 г.
Демо Скачать
Эффект 3d текста — mousemove
Демонстрационное изображение: Эффект 3d текста — mousemove Красивый эффект 3d текста с jQuery mousemove
Разработано: Dennis Garrn
Создано: Dennis Garrn
12 ИЮЛЯ 2013 г.
Демо Скачать
Терминальный текстовый эффект
Демо-изображение: Терминальный текстовый эффект Простой текстовый эффект терминала, написанный на ванильном JS, без зависимостей.Просто скопируйте функцию в свой код и получайте удовольствие.
Разработано: Tobias
Создано: 16 НОЯБРЯ 2015
Демо Скачать
Каскадирование текстовых эффектов с использованием CSS и JavaScript
Демо-изображение: Каскадирование текстовых эффектов с использованием CSS и JavaScript Просто ручка для игры с различным текстом стили и эффекты перехода при входе. Это стало возможным благодаря зацикливанию из препроцессора стиля и препроцессора разметки
Разработано: jh4y
Создано: МАРТА 01, 2017
Демо Скачать
Эффект ввода текста с помощью заполнителя
Демонстрационное изображение: Эффект ввода текста с помощью заполнителя Простой скрипт который отображает текст заполнителя ввода с эффектом «человеческого» набора текста.
Разработано: Майкл Смарт
Создано: 19 ИЮЛЯ 2015
Демо Скачать
Мяч прыгает по тексту
Демонстрационное изображение: Мяч прыгает по тексту Этот прыгающий мяч перепрыгивает через слова внутри абзаца contentEditable. Сам текст редактируемый, скорость прыжка динамическая, а продолжительность анимации отскока мяча задается длиной каждого слова.
Разработано: Йогев Ахувиа
Создано: 4 ИЮНЯ 2013 г.
Демо Скачать
CSS3 эффекты текстовой тени
Демо-изображение: CSS3 текстовые эффекты тени Разработано: Хорхе Эпуньян Создано:
14 ЯНВАРЯ 2014 г.
Демо Скачать
CSS и jQuery Танцующий текст
Демо-изображение: CSS и JavaScript Танцующий текст Базовый анимированный текст jQuery.
Разработано: Павел Сураба
Создано: 18 ОКТЯБРЯ 2013
Демо Скачать
SVG Shattering Text Animation
Demo Image: SVG Shattering Text Animation GSAP text animation. Раскол SVG. Замедленное движение при наведении.
Разработано: Арсен Збидняков
Создано: 17 СЕНТЯБРЯ 2015
Демо Скачать
Видео маска SVG на тексте
Демо Изображение: Маска видео SVG на тексте Маска видео SVG на тексте
Разработана: Evans
Создано: 16 ИЮНЯ, 2017
Демо Скачать
THREE.js Демонстрация анимации текста 1
Демо-изображение: первое в серии. THREE.js Text Animation Первый в серии экспериментов с THREE.js и типом.
Разработано: Сениа Задворных
Создано: 22 МАРТА 2016
Демо Скачать
THREE.js Текстовая анимация Демо 2
Демо-изображение: второе в серии. THREE.js Text Animation Второй в серии экспериментов с THREE.js и типом.
Разработано: Szenia Zadvornykh
Создано: 28 МАРТА, 2016
Демо Скачать
THREE.js Text Animation Demo 3
Demo Image: Пятое в серии. THREE.js Text Animation Пятый в серии экспериментов с THREE.js и типом.
Разработано: Сениа Задворных
Создано: 7 апреля 2016 г.
Демо Скачать
THREE.js Анимация текста Демо 4
Демо-изображение: Четвертое в серии. THREE.js Text Animation Четвертый в серии экспериментов с THREE.js и типом.
Разработано: Szenia Zadvornykh
Создано: апреля 4, 2016
Демо Скачать
THREE.js Демонстрация анимации текста 5
Демо-изображение: третье в серии. THREE.js Text Animation Третий в серии экспериментов с THREE.js и типом.
Разработано: Сениа Задворных
Создано: 3 апреля 2016 г.
Демо Скачать
Текстовая анимация на холсте
Демо-изображение: Текстовая анимация на холстеРазработано: Сениа Задворных 230004
Demo Download
Beautiful Bouncy Canvas text animation
Demo Image: Beautiful Bouncy Canvas текстовая анимация Bouncy Canvas анимация текста
Разработано: Szenia Zadvornykh
Created: JULY 07, 2015
90 Demo с частицами Демонстрационное изображение: текстовый эффект с частицами
Частицы, протекающие через текст.HTML, CSS, JavaScript
Разработано: Szenia Zadvornykh
Создано: 2 ОКТЯБРЯ, 2014
Демо Скачать
CSS Peeled Text Transforms
Demo Image: CSS Peeled Text Transforms Это перо показывает текст, который выглядит как очищен от страницы. У него плавная анимация при наведении. Для удобства я добавил к абзацу метку арии.
Разработано: Michiel Bijl
Создано: 23 НОЯБРЯ 2014 г.
Демо Скачать
Эффект дымчатого текста с использованием только CSS. дымный (или дымчатый?) эффект.
Разработано: Bennett Feely
Создано: 2 августа 2013 г.
Демо Скачать
CSS Paper Text
Demo Изображение: CSS Paper Text Настраиваемый бумажный текст на чистом CSS
Разработано: Mattia Astorino 909 Создано: 2 АВГУСТА 2013
Демо Скачать
Облачный текст с pixi.js
Демо-изображение: Облачно текст с pixi.js эффектами canvas / webgl из текста. Сделал это с помощью pixi.js.
Разработано: Рэйчел Смит
Создано: 20 ЯНВАРЯ 2015
Демо Скачать
Гибкая и настраиваемая красочная текстовая анимация Эффект
Демо-изображение: плавная и настраиваемая Красочная текстовая анимация Эффект Красочная текстовая анимация.Гибкий и настраиваемый модуль цветной текстовой анимации, созданный с помощью scss. HTML, CSS, Javascript
Разработано: Hendry Sadrak
Создано: 22 ИЮНЯ 2015
Демо Скачать
Webkit Анимированный шаблон «текст-тень»
Демо-изображение: Webkit Анимированный шаблон «текст-тень» Использование -webkit-background-clip: текст и линейный градиент для имитации полосатой тени текста.
Разработано: carpe numidium
Создано: 21 ДЕКАБРЯ 2013 г.
Демо Скачать
Эффект при наведении курсора мыши
Демонстрационное изображение: Эффект при наведении курсора мыши на текст Игра с эффектом наведения текста с помощью HTML, CSS, JavaScript
Разработано: Ник Пирсон
Создано: 18 ИЮЛЯ, 2014
Демо Скачать
Эффект преобразования текста в частицы
Демо-изображение: Эффект преобразования текста в частицы Отредактируйте текст, используя ваше любимое имя / цитату! Вы даже можете вставить смайлик :).HTML, Canvas, CSS, JavaScript
Разработано: Louis Hoebregts
Создано: 8 ЯНВАРЯ 2016 г.
Загрузить демо
Текстовая маска SVG с видео-заполнением
Демонстрационное изображение: SVG-текстовая маска с видео-заполнением Доступно для редактирования Текстовая маска SVG с заливкой видео HTML5.
Разработано: Дадли Стори
Создано: 30 АПРЕЛЯ 2017 г.
Демо Скачать
SCSS: Spark Text
Демо-изображение: SCSS: Spark Text наведите курсор на sperk-тексты.HTML, CSS, JavaScript
Разработано: Тацуя Азегами
Создано: 19 НОЯБРЯ 2015
Демо Скачать
Угловой фрагментированный текст
Демо-изображение: Звездные войны открывают сканирование с использованием CSS Создание вида текста с фрагментами с помощью всего лишь css расширение стандартного эффекта, использующего траекторию отсечения для угла.
Разработано: Мэнди Майкл
Создано: 1 МАЯ 2017 г.
Демо Скачать
Примеры сложных текстовых теней с использованием CSS
Демонстрационное изображение: Примеры сложных текстовых теней с использованием CSS Используемые материалы: CSS, HTML
Разработано : Chris Coyier
Создано: 10 ИЮЛЯ, 2012
Демо Скачать
CSS 3D-текст с Text-Shadow
Демо-изображение: CSS 3D-Text с Text-Shadow Красивый текстовый эффект с использованием CSS 3 text- shadow и rgba-значения.
Разработано: Daniel Riemer
Создано: 29 ДЕКАБРЯ 2012 г.
Демо Скачать
Привлекающий внимание вступительный текст
Демо-изображение: Привлекающий внимание вводный текст Игра с плагином lettering.js и CSS-анимацией для создания привлекательного вступления текст.
Разработано: Tiffany Rayside
Создано: 14 МАЯ 2014 г.
Демо Скачать
Коллекция CSS текстовых теней и эффектов узоров
Демо-изображение: Коллекция CSS текстовых теней и эффектов узоров Это перо экспериментирует с несколько простых текстовых эффектов, которые вы можете создать, используя переходы между текстовой тенью и наведением курсора.Я также поигрался с созданием текстового эффекта узорчатого наведения, смешав эти эффекты с небольшим количеством SVG.
Разработано: Эшли Нолан
Создано: 19 ЯНВАРЯ 2015
Демо Скачать
Эффект преобразования текста
Демо-изображение: эффект преобразования текста Этот скрипт создает эффект преобразования текста. Используемые материалы: CSS, HTML, JavaScript
Разработано: Ellgine
Создано: 21 ИЮЛЯ 2015
Демо Скачать
Стильный CSS3 text-shadow
Демо-изображение: Stylish CSS3 text-shadow Вдохновлено другим пост здесь, повеселился с text-shadow.Используемые материалы: CSS, HTML
Разработано: Tommy McDonald
Создано: 14 ФЕВРАЛЯ 2013 г.
Демо Скачать
Exploding Text
Demo Image: Exploding Text Velocity и break.js. Используемые материалы: CSS, HTML, JavaScript
Разработано: Джозеф Мартуччи
Создано: 25 СЕНТЯБРЯ 2014
Демо Скачать
GSAP Split Text Animation
Demo Image: GSAP Split Text Animation Используемые материалы: CSS, HTML , JavaScript, Greensock
Разработано: Nate Wiley
Создано: 24 ИЮЛЯ 2015
Демо Скачать
CSS Эффект затухания текста
Демо-изображение: Эффект затухания текста CSS Затухание текста на экране при прокрутке.Используемые материалы: CSS, HTML
Разработано: Teo Dragovic
Создано: 24 СЕНТЯБРЯ 2013
Демо Скачать
CSS и SVG текст фона огня Эффект
Демо изображение: CSS и SVG текст фона огня Эффект Текстовый эффект in Html и Css
Разработано: Noor AL-Hassan
Создано: 22 ФЕВРАЛЯ 2015
Демо Скачать
Webkit background clip text CSS effect
Demo Image: Webkit background clip text CSS effect Use -webkit- background-clip: text и -webkit-fill-text-color: transparent, чтобы применить фон к тексту в браузере webkit.
Разработано: Jintos
Создано: 4 НОЯБРЯ 2014
Демо Скачать
Размытие и преобразование текста
Демо-изображение: Размытие и преобразование текста Анимация текста с размытием и преобразованием. Используемые материалы: JavaScript, CSS, HTML
Разработано: Eric Grucza
Создано: 20 ИЮЛЯ, 2016
Демо Скачать
SVG Текст: Анимированный ввод
Демонстрационное изображение: SVG Текст: Анимированный набор Используемые материалы: SVG Текст
Разработано: Tiffany Rayside
Создано: 12 ФЕВРАЛЯ 2015 г.
Демо Скачать
Эффект реалистичного текста
Демо-изображение: Эффект реалистичного текста Простая версия эффекта реалистичного текста, объясняющая, как он работает.
Разработано: Лукас Беббер
Создано: 17 ИЮНЯ 2015
Демо Скачать
Одна строка текста разного цвета
Демо-изображение: одна строка текста разного цвета Соответствие высоты линий, ограничений градиента и обрезки текст.
Разработано: Chris Coyier
Создано: 15 ЯНВАРЯ 2015
Демо Скачать
Ввод текста с помощью Javascript
Демонстрационное изображение: Ввод текста с помощью Javascript Разработано: Max
MAY 2014
Demo Download
CSS Animated Fire Text-Shadow
Demo Image: CSS Animated Fire Text-Shadow Разработано: Antti Nyman
Создано: МАРТА 22, 2013
Demo Download
Pure CSS Text Reveal
Демо-изображение: чистый CSS-текстЧистый CSS-текстовый блок
Лучше всего отображает в Chrome.Этот метод работает в Firefox, но обводка текста не поддерживается.
Разработано: Ноа Блон
Создано: 1 ИЮЛЯ, 2014
Демо Скачать
Динамический трехмерный текст конфетти
Демонстрационное изображение: динамический трехмерный текст конфетти Разработано: Рэйчел Смит
210003 Создано: SEPEM , 2015
Demo Download
Text animation path
Demo Image: Text animation path Разработано: LegoMushroom
Создано: 15 апреля 2014 г.
Demo Download
Mega Shadow Text
Shadow Demo Image: Mega Text Shadow Это похоже на тень текста на стероидах
Разработано: Bennett Feely
Создано: 10 ДЕКАБРЯ 2012
Демо Скачать
Печатать текстовый переход
Демонстрационное изображение: вводить текстовый переход Немного повеселимся с GSAP и SVG.Здесь используется цветовая схема радуги.
Разработано: Рэйчел Смит
Создано: 7 ОКТЯБРЯ 2017 г.
Демо Скачать
Эффект плавного появления текста при прокрутке
Демо-изображение: Эффект плавного появления текста Кратковременная реализация эффекта плавного появления текста с использованием lining.js
Разработано: Riley Shaw
Создано: 8 НОЯБРЯ 2014 г.
Демо Скачать
CSS3 Эффект при наведении курсора мыши
Демо-изображение: CSS3 Эффект при наведении курсора мыши Использование css3 для создания светового эффекта текста
Разработано: Макс Нгуен
Создано: 14 ОКТЯБРЯ 2013 г.
Демо Скачать
Анимация текста заголовка
Демо-изображение: Анимация текста заголовка Анимация текста заголовка с помощью GSAP, TimelineMax
Разработано: Robin Treur3 Создано: 2 апреля 2016 г.
Демо Скачать
Автоматическое создание кругового текста
Демо-изображение: Эмблема — Автоматическое создание кругового текста Tiny JS lib для создания текстовой эмблемы
Разработано: Джордж Гастингс
Создано: 29 АВГУСТА 2016
Демо Скачать
Текстовая анимация CSS
Демо-изображение: CSS-текстовая анимация Текстовая анимация с чистым CSS с использованием правил @keyframes
Разработано: Мамун Хандакер
Создано: 29 ЯНВАРЯ 2017 г.
Демо Скачать
JS / CSS3 Эффект «Дрожащий текст»
Демонстрационное изображение: JS / CSS3 Эффект «Дрожащий текст». Javascript предназначен для рандомизации (задержки) анимации на каждой букве.
Разработано: ZeroSpree
Создано: 7 ИЮНЯ 2014 г.
Демо Скачать
CSS и jQuery Swing text
Demo Изображение: CSS и jQuery Swing text Swinging text effect
laden Разработано: St laden Создано: 29 ИЮЛЯ, 2014
Демо Скачать
CSS Glitch text on mouse over with image background
Demo Image: CSS Glitch text with image background Разработано: Marcel Legane
Создано: ФЕВРАЛЯ 01, 2016
Demo Download
Анимация SVG-текста
Demo Image: Анимация SVG-текста Разработано: Fabio Ottaviani
Создано: 20 СЕНТЯБРЯ 2016
Demo Download
CSS & jQuery Bubbling Image Effect: CSS & jQuery Bubbling Image Effect
jQuery Bubbling Text Effect Пример на основе jQuery того, как вы можете создать эффект всплывания в заголовке HTML.Пузырьки выглядят так, как будто они появляются из-за текста, а затем исчезают и удаляются.
Разработано: html5andblog
Создано: 30 АПРЕЛЯ 2016 г.
Загрузить демо
Случайное воспроизведение текста
Demo Download
CSS Text Shadow Compilation
Demo Image: CSS Text Shadow Compilation 20 уникальных примеров текстовых теней в CSS, от красивых до причудливых до «вы все еще используете комиксы?» типа вещи.редактировать: добавлен Art Deco & Spooky
Разработано: emma
Создано: 26 ИЮЛЯ 2013
Демо Скачать
CSS Эффект заполнения текста
Демо-изображение: CSS Эффект заполнения текста Эффект заполнения текста, загрузка текста с помощью CSS методы клипа фона, прямоугольника клипа и псевдоэлементов.
Разработано: Vangel Tzo
Создано: 3 ФЕВРАЛЯ 2015 г.
Демо Скачать
Отличные примеры анимации текста CSS, которые вы можете использовать
Дизайн шрифта или типографика являются неотъемлемой частью четкого выражения сообщения и привлечения посетителей на веб-сайт. Разработчики шрифтов помогают сделать текст привлекательным для читателей.
Одной из функций, которые они используют, является анимация текста CSS для улучшения дизайна. Если пользователи хотят создать минималистский текстовый дизайн , они могут выбрать полусырых функций .
Но хорошая новость заключается в том, что пользователи веб-сайтов могут иметь простой текстовый дизайн, соответствующий их потребностям и предпочтениям.
Пользователи могут выбирать действие на основе триггера или эффект автозагрузки.Читайте дальше, чтобы узнать о подобранных текстовых анимациях, которые демонстрируют творческую сторону веб-сайта.
В этой статье рассматриваются эффекты анимированного текста на чистом CSS, которые веб-владельцы и администраторы могут использовать для своих веб-страниц.
Примеры анимации текста CSS для дизайна текста веб-сайтов
Волнистый текст
Разработчик: Лукас Беббер
Вот анимация текста CSS с призрачным текстовым эффектом , который часто можно увидеть в ретро-фильмах. Эта последняя анимация на основе сценариев CSS делает шрифт чистым и гладким.
Жидкость Тип
Разработчик: Callum Martin
Разработчик использовал SVG-маску для создания этого «волнового» жидкого эффекта.
светящийся текст, вдохновленный музыкой
Разработчик: amber
Разработчик этой текстовой анимации CSS был действительно вдохновлен. Они создали светящегося текста, используя ключевые кадры CSS.
(круто) текстовый эффект
Разработчик: Hakkam Abdullah
Вот уникальная и классная анимированная текстовая анимация CSS для разных типов веб-пользователей.
Текстовый эффект в / не в фокусе
Разработчик: Джонни Скоулз
Если кто-то ищет уникальный эффект анимированного текста на чистом CSS, то это хороший вариант.
Текстовая анимация
Разработчик: Yoann
Это занимает мало места и позволяет пользователям изменять размер шрифта в зависимости от длины текста. Эффект вращения текста имеет гладкий и чистый дизайн , который привлекает зрителей.
Эксперимент по сбоям на чистом CSS (Twitch Intro WIP)
Разработчик: Элизабет Дианг
CSS ОБНАРУЖЕНИЕ ТЕКСТА АНИМАЦИЯ
Разработчик: Nooray Yemon
Вот CSS-анимация чистого и минималистичного вида.
Эффект скользящего текста
Разработчик: ChenXin_nth
Когда пользователи перемещают мышь, эта анимация перемещает текст в соответствии с направлением мыши.
Breathe (кодируется на iOS)
Разработчик: Элизабет Дианг
Последовательность открытия
Разработчик: Себастьян Шепис
Для тех, кому нужны эффекты, похожие на эффекты фильма или трейлера, это CSS-текстовая анимация.
Письмо Анимация
Разработчик: Florin Pop
Разработчик этой анимации использовал CSS. Пользователи имеют возможность редактировать и визуализировать результат сначала в разделе редактора.
Сквозной эффект 3D
Разработчик: Ана Тудор
Эффект текста терминала CSS
Разработчик: Tobias
Используя эту текстовую анимацию CSS, зрители могут прочитать запись целиком, не отнимая много времени.Это потому, что скорость набора анимации быстрая и плавная.
Это все еще дает зрителям достаточно времени, чтобы прочитать контент, не слишком торопясь.
Матричный текстовый эффект
Разработчик: Коллин Хендерсон
Только CSS Замороженный текст
Разработчик: Мэнди Майкл
Этот эффект анимации имеет фоновый клип, градиентный текст .js и режим смешивания. Эти функции позволяют пользователям сделать текст доступным для редактирования для демонстрации.
Эффект радуги
Разработчик: Mateus Generoso
Глюк чистого CSS
Разработчик: Петр Галор
Вот эффект сбоя облегченного текста . Он не анимирует текст напрямую, но преобразует свойство.
Анимированный текст с градиентом
Разработчик: chrishodges
Для пользователей, которым нужен анимированный текст с градиентом на чистом CSS , стоит обратить внимание на этот вариант.
3D CSS типографика
Разработчик: Noah Blon
Поскольку эта текстовая CSS-анимация представляет трехмерный дизайн, разработчик использует плавающие эффекты. Его легко использовать, поскольку создатель использовал скрипт CSS3 и HTML5 для завершения вывода.
Неоновые огни
Разработчик: Cooper
Эффект мерцающего светлого текста
Разработчик: Мэнди Майкл
Внутри текста пользователь может имитировать мерцающий свет с помощью этой анимации.
Анимация текста №4 — Плавное нарастание
Разработчик: Кени Зачелин
Разработчик использовал HTML, CSS и JS для создания этой текстовой анимации CSS.
CodePen Home
Разработчик: Мамун Хандакер
Мамун Хандакер использовал правила @keyframes в CSS, чтобы оживить эту текстовую анимацию.
Классный текстовый эффект на чистом CSS
Разработчик: Hakkam Abdullah
Вот еще одна потрясающая фоновая анимация с масками для улучшения веб-дизайна.
Typed.scss: анимированный текст на основе CSS
Разработчик: Brandon McConnell
Создатель использовал только чистый CSS для создания этого анимированного текста.
Анимированная тень текста
Разработчик: Эрин Э. Салливан
Иногда пользователи ищут что-нибудь забавное.
Эта анимация имеет эффект отскока, затем имитирует разделение RGB, затем повторяется. Пользователи могут приостановить анимацию, наведя курсор на текст.
Эффект трехмерного текста при перемещении мыши
Разработчик: Деннис Гаррн
Когда пользователь перемещает мышь или курсор, появляется эффект классного трехмерного текста .
Apple рекламная анимация
Разработчик: Альваро Монторо
Используя CSS, разработчик воссоздал коммерческую анимацию iPad.
CSS: фоновый клип
Разработчик: Amir
Отпугиватели
Разработчик: Johan Karlsson
Текст отталкивается от движения мыши в этом захватывающем текстовом эффекте
Пылающий огонь
Разработчик: Makan
Заливка анимированным текстом
Разработчик: Даниэль Ример
Пользователям необязательно использовать JavaScript, чтобы использовать эту текстовую анимацию CSS.Они могут заливать текст анимированными фоновыми изображениями.
Простая анимация текста CSS
Разработчик: Nooray Yemon
В этом дизайне текст вращается в центре абзаца. Для тех, у кого есть веб-сайты электронной коммерции, эта простая анимация текста CSS может помочь с их веб-страницами.
Вылет, Вылет
Разработчик: Нил Карпентер
В этой текстовой анимации букв летят сверху и снизу наружу. Это просто, но выглядит креативно, особенно для зрителей.
Чистый CSS | FadeIn Text с полосами | KeyFrames и Scss
Разработчик: Kaio Almeida
Создатель в основном использовал чистый CSS.
Волновой текстовый эффект (с SVG / режимом наложения)
Разработчик: Лукас Беббер
Только CSS: Text Slicer Gradient
Разработчик: Юсуке Накая
Эффект мерцания текста на чистом CSS
Разработчик: Роберт Дуглас
Используя только чистый CSS, создатель сделал возможным создать эффект плавного анимированного мерцающего текста.
Дымчатый текст
Разработчик: Bennett Feely
Создатель этой анимации текста CSS смешал преобразования CSS и тень текста. В результате получается дымчатый эффект.
Яркость
Разработчик: Франклин Кастелланос
Это еще один эффект фонового клипа .
Штрихи, тени + эффекты полутонов
Разработчик: Марк Мид
Анимация текста GSAP
Разработчик: Nate Wiley
В этой текстовой анимации CSS буквы были помещены вместе, чтобы превратить их в слова.
Эффект шифрования текста
Разработчик: Justin Windle
Поскольку этот эффект преобразует текст в слово, зрители будут чувствовать, что экран разговаривает с ними.
Команда разработчиков этой анимации разработала ее, чтобы помочь в повествовании. Таким образом, это поможет сделать веб-сайты более удобными для пользователей.
Word Swipe Animation
Разработчик: Эрик Портер
Используя CSS, создатель создал Карусель слов.
[webkit] Анимированный узор «текст-тень»
Разработчик: carpe numidium
Чистая анимация текста CSS
Разработчик: Robin Treur
ДЕКОНСТРУКЦИЯ
Разработчик: Ben Szabo
Жуткая опечатка
Разработчик: ilithya
В этой текстовой анимации CSS используются эффекты тени текста и размытия CSS для создания анимированных эффектов перекоса . Когда пользователь наводит курсор на текст, анимация приостанавливается.
Отображение кросс-цветного текста
Разработчик: Kenny
Заливка анимированного текста с использованием текста svg
Разработчик: Cesar C.
Мерцающий неоновый текст только для CSS
Разработчик: Giana
Поскольку создатель сделал это на чистом CSS, будьте уверены, что это даст эффект мерцающего неонового текста .
Капля: липкий эффект
Разработчик: Tushar Choudhari
Вращающийся текст
Разработчик: Рэйчел Смит
Эта анимация идеально подходит для создания интерактивной приветственной заметки. Он также позволяет пользователям интерактивно отображать услуги для посетителей сайта.
Фрагмент текста загрузчика
Разработчик: Эрик Хугенин
Анимированная волна с обрезкой текста
Разработчик: web-tiki
Web-tiki использовал SVG для анимации волны внутри текста.
#webdev series — Красочная текстовая анимация # обновлено
Разработчик: Хендри Садрак
Разработчик этой текстовой анимации использовал CSS, чтобы сделать ее гибкой и настраиваемой.
Необычная тень текста
Разработчик: agathaco
Эта текстовая анимация CSS представляет собой теневую концепцию. Он обеспечивает отличное впечатление для посетителей.
Когда пользователи наводят курсор на текст, они могут видеть, как текст вытесняется с экрана. Это связано с умной обработкой глубины и света.
Текстовый эффект LOVE
Разработчик: Мэтью Вагерфилд
Вот уникальный эффект ввода , который пользователи могут применить к любому веб-сайту.
Режим смешивания-наложения
Разработчик: Кассандра Россалл
CSS Эффекты частиц
Разработчик: Zed Dash
Zed Dash использовал Javascript для генерации частиц, но использовал CSS для движения.
CSS3 Эффект анимации текста
Разработчик: Ник Мкртчян
CSS Перспективный текст при наведении
Разработчик: Джеймс Босуорт
Когда пользователь наводит курсор мыши на текст, запускается анимация умного подъема по лестнице .
Если вам понравилось читать эту статью о текстовой анимации CSS, вы должны проверить эту статью о вкладках HTML и CSS.
Мы также писали о нескольких связанных темах, таких как формы HTML и CSS, примеры флажков CSS, фреймворки CSS, самые инновационные и креативные веб-сайты и лучшие примеры портфолио графического дизайна. Вы также можете ознакомиться с этой статьей с примерами SVG-анимации, но она написана не нами.
Стилизация текста с помощью CSS
Обзор
Этот урок знакомит с CSS как способом стилизации элементов на странице.Студенты изучают базовый синтаксис для наборов правил CSS, а затем исследуют свойства, влияющие на текстовые элементы HTML. Они работают над HTML-страницей о держателях Книги рекордов Гиннеса, добавляя свой собственный стиль к предоставленной странице. На последнем уровне учащиеся применяют то, что они узнали о стилях текстовых элементов, на своей личной веб-странице.
Назначение
Хотя существует множество свойств CSS, свойства, выделенные на уровнях, представляют собой простые свойства, которые могут стилизовать текстовые элементы.Студенты будут часто использовать эти свойства. Другие свойства рассматриваются в следующих уроках.
Повестка дня
Разминка (5 минут)
Активность (40 минут)
Подведение итогов (10 минут)
Посмотреть на Code Studio
Цели
Студенты смогут:
- Используйте селекторы CSS для стилизации текстовых элементов HTML.
- Создайте внешнюю таблицу стилей и создайте ссылку на нее.
- Объясните разницу между HTML и CSS как в использовании, так и в синтаксисе.
Препарат
- Создайте новый плакат с названием CSS Properties , если ваши ученики не будут отслеживать новые свойства CSS в своих журналах
Словарь
- CSS — Каскадные таблицы стилей; язык, используемый для описания стиля элементов HTML
- Селектор CSS — часть набора правил CSS, определяющая, к каким элементам HTML следует применить стиль
Введенный код
Разминка (5 минут)
Журнал: Внешний вид HTML
Цель обсуждения
Цель: Учащиеся могут упомянуть, что тег имеет крупный шрифт или что тег
Подсказка: В последних нескольких уроках мы использовали HTML для написания наших веб-страниц. HTML позволяет нам использовать теги для определения структуры страницы. Вместе со своим партнером составьте список всех различных HTML-тегов, которые вы можете вспомнить, и их значения.
Обсудить: Выберите один из тегов, описывающих текст на экране ( и т. Д.), И попросите учащихся описать, как выглядит содержимое этого тега. на веб-странице. Спросите учащихся, будут ли они всегда хотят, чтобы эти элементы отображались именно таким образом. Например,
Примечания
До сих пор мы создавали только веб-страницы, содержание и структуру которых мы контролируем, например, какие части страниц являются заголовками, списками или абзацами.Мы использовали HTML в качестве языка для определения содержания и структуры страниц. Хотя HTML позволяет нам в некоторой степени контролировать внешний вид страницы, он не дает разработчикам особого контроля над конкретным видом и стилем каждого элемента. Для этого нам нужен язык для выражения стиля . Веб-разработчики используют CSS для определения стиля страницы.
Активность (40 минут)
Веб-лаборатория: Введение в CSS
Переход: Отправьте студентов в Code Studio.
Заключение (10 минут)
Запись свойств CSS
Обзор: Кратко рассмотрите парадигму «Контент-Структура-Стиль», представленную на уровне карты во время урока. Стремитесь различать, как HTML указывает структуру документа, а CSS теперь позволяет студентам устанавливать стили.
Учебный совет
Журнал или плакат? Так же, как со страницей «HTML-теги» в их журналах, вы можете выбрать, чтобы ваш класс отслеживал свойства CSS в общем плакате класса.
Настройка: Попросите учащихся создать в своих журналах новую T-диаграмму под названием «Свойства CSS», чтобы учащиеся могли легко к ней добраться.
Группа: Разделите учащихся на группы от двух до пяти — вам понадобится как минимум одна группа для каждого свойства, представленного в этом уроке.
Jigsaw: Назначьте каждой группе одно из свойств, представленных сегодня. Каждой группе необходимо придумать описание и пример своей собственности.
Поделиться: Попросите группы добавить свои свойства в свои журналы или на плакат класса «Свойства CSS».
.
 5em; цвет: # 666;
5em; цвет: # 666; 75em;
75em; 2em 0 .4em 0;
2em 0 .4em 0; 1em;
1em;