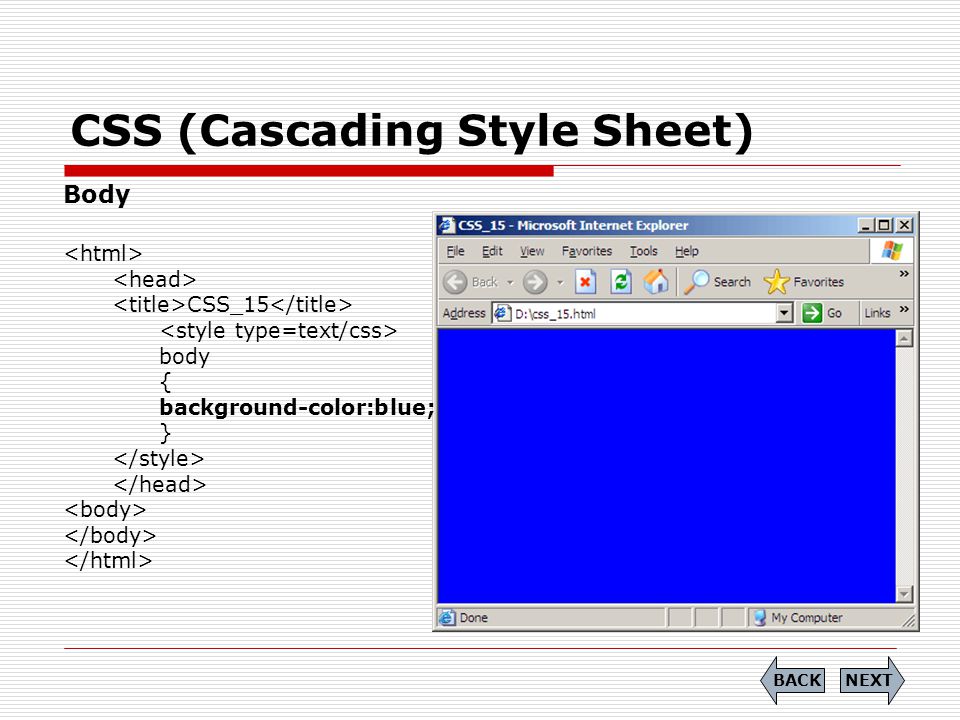
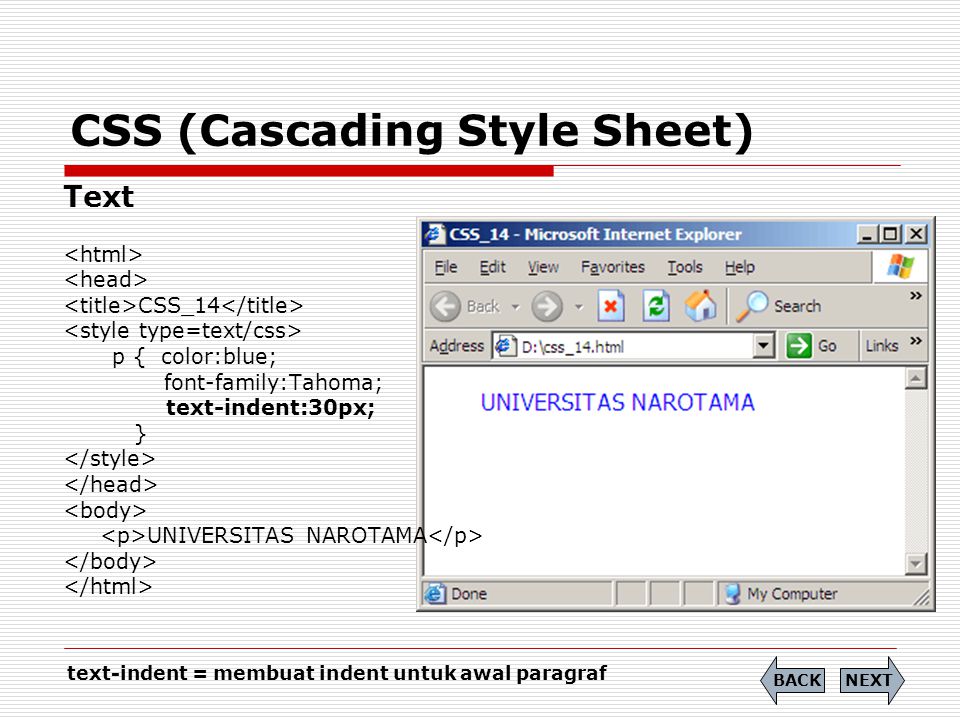
CSS · Примеры и практики от начинающих до профессионалов · По Русски
Кнопки для действий
По соглашению кнопки должны быть использованы для действий, когда как ссылки для объектов. Для примера, «Скачать» должно быть кнопкой, когда «Последние Действия» должно быть ссылкой.
Стили кнопок применяются для всего где добавлен класс .btn. Обычно Вы будете использовать его для элементов <a> и <button>.
Совместимость с браузерами
IE9 не подгоняет градиенты к элементам и закругленным углам, так что мы убрали их. Еще IE9 делает недоступным применение стилей к элементам button, текст становится серым и добавляется отстойная тень, которую мы не смогли исправить.
Различные размеры
Нужны большие и маленькие кнопки? Добавьте классы .btn-large, .btn-small, или .btn-mini для дополнительных размеров.
Основное действие Действие
Основное действие Действие
Основное действие Действие
Отключенное состояние
Для отключения кнопок добавьте класс  disabled
disableddisabled для элементов <button>.
Основная ссылка Это Ссылка
Основная кнопка Это кнопка
Внимание!
Мы используем класс .disabled как дополнительный, так же как класс .active.
Один класс, несколько тегов
Используйте класс .btn для элементов <a>, <button>, или <input>.
<a href="">Ссылка</a>
<button type="submit">
Кнопка
</button>
<input type="button"
value="Это Input Button кнопка">
<input type="submit"
value="Это Input Submit кнопка">
Для наилучшей совместимости с браузерами, используйте элементы корректно обрабатываемые во всех браузерах. Например input, используйте как кнопку <input type="submit">.
HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
Во второй статье этого модуля мы рассматриваем еще несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
Вы можете добавить заголовок для таблицы установив его в элементе <caption> и этот элемент необходимо поместить внутрь элемента <table>. Причем вам нужно поместить его сразу после открытия тега <table>.
<table>
<caption>Dinosaurs in the Jurassic period</caption>
...
</table>Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы. Это полезно для всех читателей просматривающих страницу и желающих получить краткое представление от том полезна ли для них таблица, что особенно важно для слепых пользователей. Вместо того чтобы читать содержимое множества ячеек чтобы понять о чем таблица, он или она могут полагаться на заголовок и принимать решение читать ли таблицу более подробно.
Заголовок помещают сразу после тега <table>.
Примечание: Атрибут summary также может быть использован в <caption> элемент, так как summary deprecated в HTML5 спецификации и не может быть прочитан зрячими пользователями (он не отображается на странице).
Упражнение: Добавление заголовка
Давайте попробуем это, вернемся к примеру который мы ранее встретили в прошлой статье.
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.html файла.
- Добвьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя
Отличный способ сделать это используя <thead>, <tfoot> и <tbody>, которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отбражаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Использование:
- Элементом
<thead>нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете<col>/<colgroup>элемент, тогда заголовок должен находиться ниже его.
<tfoot>нужно обернуть ту часть, которая относится к footer таблицы — например, это может быть последняя строка в которой отбражаются суммы по столбцам таблицы. Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер все равно отобразит его внизу таблицы).- Элементом
<tbody>необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: <tbody> и посмотрите HTML код в browser developer tools — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом почему мы должны волноваться о его включениии, но вы должны, потому что это дает больше контроля над структурой таблицы и стилем.
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.
- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь
<thead>элемента, строку «SUM» внутрь<tfoot>элемента и оставшийся контент внутрь<tbody>элемента. - Сохраните, презагрузите и вы увидите, что добавление элемента
<tfoot>привело к тому, что строка «SUM» опустилась к нижней части таблицы. - Далее, добавьте атрибут
- Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS.
 Внутри в
Внутри в <head>вашего HTML документа вы увидите пустой элемент<style>. Внутри этого элемента добавьте следующие строки CSS кода:tbody { font-size: 90%; font-style: italic; } tfoot { font-weight: bold; } - Сохраните, обновите и вы увидите результат. Если
<tfoot>элементы не были установлены, то вам придется писать много сложных селекторов/правил для применения одного и того же стиля.
Примечание: Мы не ожидаем что сейчас вы полностью поймете CSS. Вы узнаете больше когда пройдете наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент <table>. Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу.
Разметка простой вложенной таблицы:
<table>
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table>Результат которого выглядит примерно так:
| title1 | title2 | title3 |
|---|---|---|
| cell2 | cell3 | |
| cell4 | cell5 | cell6 |
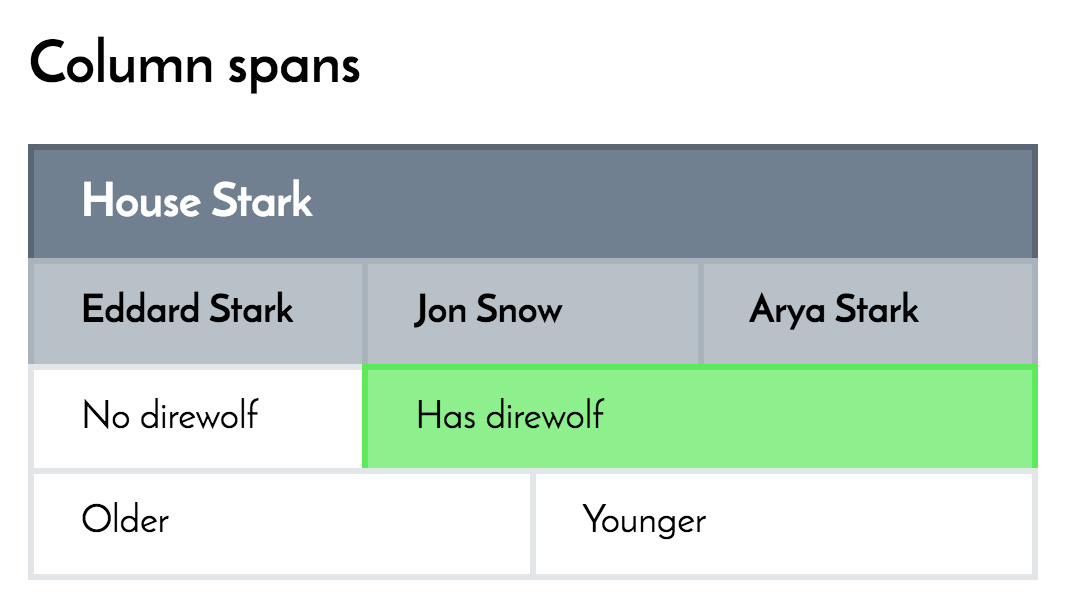
Давайте кратко опишем как мы используем данные таблицы. Таблицы могут быть удобным инструментом, который дает нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и ее заголовками колонок и/или строк.
Таблицы могут быть удобным инструментом, который дает нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и ее заголовками колонок и/или строк.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Trousers | Skirts | Dresses | Bracelets | Rings | ||
| Belgium | Antwerp | 56 | 22 | 43 | 72 | 23 |
| Gent | 46 | 18 | 50 | 61 | 15 | |
| Brussels | 51 | 27 | 38 | 69 | 28 | |
| The Netherlands | Amsterdam | 89 | 34 | 69 | 85 | 38 |
| Utrecht | 80 | 12 | 43 | 36 | 19 | |
Но что если вы не можете провести эти визуальные ассоциации? Как тогда вы сможете прочитать таблицу выше? Люди с ослабленным зрением часто используют скринридер, который читает им информацию с веб-страницы. Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации програмными.
Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации програмными.
В этой части статьи приводятся дополнительные способы которые делают таблицы более доступными.
Использование заголовков столбцов и строк
Скринридеры будут определять все заголовки и использовать их создавая програмные ассоциации между этими заголовками и ячейками к которым они относятся. Сочетание заголовков столбцов и строк будет определять и интерпретировать данные в каждой ячейке так, что пользователи скринридеров могут интерпретировать таблицу также как это делают зрячие пользователи.
Мы уже разобрали заголовки в предыдущей статье, смотри по ссылке Добавление заголовков с помощью элемента <th>.
Атрибут scope
Новая тема в этой статье это атрибут scope, который может быть добавлен к элементу <th> он сообщает скринридеру какие ячейки точно являются заголовками — например, заголовок строки в которой он находится или столбца. Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>И у каждой строки может быть определен заголовок, как здесь (если мы добавили заголовки строк и заголовки столбцов):
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>Скринридер распознает разметку структурированную таким образом, что позволяют пользователям прочитать весь столбец или строку целиком.
Атрибут scope имеет еще два возможных значения — colgroup и rowgroup. Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (
Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (<th>), но «Clothes» заголовок который находится сверху и определяет остальные три подзаголовка. Поэтому «Clothes» должна получить атрибут scope="colgroup", тогда как другие получат атрибут scope="col".
Альтернатива атрибута scope это использование атрибутов id и headers задавая ассоциации между заголовками и ячейками. Этот способ выглядит следующим образом:
- Вы устанавливаете уникальный
idдля каждого<th>элемента. - Вы устанавливаете атрибут
headersдля каждого<td>элемента. Каждыйheadersатрибут должен содержать список всехid, разделенный пробелами, ко всем<th>элементам которые действуют как заголовок для этой ячейки.
Это обеспечивает явное определение позиции для каждой ячейки вашей HTML таблицы, определяет заголовки столбцов и строк таблицы. Для того чтобы это работало реально хорошо таблице нужно определить и заголовки столбцов, и заголовки строк.
Вернемся к нашему примеру с расчетом затрат, его можно переписать следующим образом:
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th>Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>Примечание: Этот метод создания очень точного определения ассоциаций между заголовками и данными в ячейках, но использует гораздо больше разметки и оставляет обширное пространство для ошибок. Атрибута
Атрибута scope обычно достаточно для большинства таблиц.
- Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css в новой папке.
- Теперь попробуем добавить соответствующий атрибут
scope, который наиболее соответствует этой таблице. - И наконец попробуем сделать другую копию изначальных файлов, на этот раз делая таблицу более доступной используя атрибуты
idиheaders.
Есть еще некоторые вещи которые можно узнать о HTML таблицах, но мы действительно дали все что нужно на настоящий момент. Дальше вы возможно захотите больше узнать о стилизации HTML таблиц, посмотрите Styling Tables.
Самые крутые анимационные текстовые эффекты во всем интернете
Слова звучат лучше, когда они оживают. Глядя на последние тенденции дизайна наклонных форм и заголовков, доминирующих в интернете, можно с уверенностью сказать, что есть много библиотек и шаблонов на выбор, когда дело доходит до внешнего вида веб-сайта. Но как насчет правильного посыла? Функциональность анимации заголовков может сочетаться с этими тенденциями, чтобы создать сильное и впечатляющее сообщение.
Но как насчет правильного посыла? Функциональность анимации заголовков может сочетаться с этими тенденциями, чтобы создать сильное и впечатляющее сообщение.
Однако мы объединили список лучшей, самой красивой и мощной текстовой анимации, которая придаст вашему сайту современный вид и посыл через сильное сообщение. Эти примеры можно использовать в качестве вдохновения для вашего следующего дизайн-проекта или как учебное пособие по прокачке навыков CSS3 и JavaScript.
Большинство из приведенных ниже эффектов анимации, были протестированы в разных браузерах и безопасны для использования на вашем сайте, в то время как другие являются экспериментальными проектами и созданы просто в качестве веселой тренировки.
Фреймворки
Креативная анимация SVG букв
Вот первый для кодера. Codrops — блог, которые предоставляют читателям учебные руководства, тенденции и вдохновение для веба. В марте 2016 года они опубликовали статью о том, как анимировать SVG буквы с использованием плагина Segment.
Помните, когда мы говорили об экспериментальной анимации? Этот туториал определенно подпадает под эту категорию. В статье рассказывается о демонстрационной анимации, её использовании, о том, как настроить шрифт и других о JavaScript библиотеках.
Также на Codrops есть целый ряд других примеров типографики для веба, которые заставят отвиснуть вашу челюсть.
TextFX2 – Текстовые анимации CSS3
Вы когда-нибудь слышали о CodeCanyon? Это собственная веб-библиотека Envato для плагинов и скриптов, созданных сообществом разработчиков с более чем 21 000 позиций на выбор. Одним из них является Text FX 2, — это генератор текстовой анимации, который очень легко использовать для создания собственной текстовой анимации. Этот плагин позволяет пользователю выбрать свой любимый шрифт, цвет, анимировать несколько строк текста и анимировать с чередующимися циклами. В основном вы выбираете, всё что хотите, а анимация текста выполняется через раскрывающихся меню, и для вас генерируется код. Очень просто!
Очень просто!
Вот демо с несколькими примерами.
Крутые текстовые эффекты – Невероятная анимация
Если вы новичок в кодировании, то вот полностью адаптивная текстовая анимация которая подойдет вам (также, есть на CodeCanyon). Этот фрейворк позволяет вам выбирать HTML или Javascript для анимации и предоставляет библиотеку из 300 предварительно закодированных примеров, с помощью которых вы можете получить вдохновение или готовый код.
Затем файлы анимации можно импортировать в WordPress (ознакомьтесь с их руководством для WordPress), импорт происходит с поддержкой событий мыши и оптимизирован для SEO.
Некоторые из доступных функций:
- Адаптивный дизайн
- Анимация букв и слов
- Контроль скорости и колебания
- Полная совместимость со всеми современными браузерами и с запасным вариантом для старых браузеров
Anime.js
Anime.js — впечатляющий, быстрый и легкий JavaScript фреймворк, разработанный Джулианом Гарнье, который анимирует все что угодно от CSS свойств до Javascript объектов и HTML элементов. Он также может использоваться для SVG и анимации букв, которая по-прежнему является очень редкой, но популярной функциональной особенностью для современных анимационных фреймворков. Мы видим много современных веб-сайтов, использующих SVG объекты, и хотя спрос на поддержку анимации в этой области очень высок, не так много фреймворков, которые могут отвечать потребностям спроса. Anime.js красиво заполняет этот пробел.
Анимированные заголовки
CodyHouse — бесплатная библиотека, предоставляющая разработчикам интерфейсные ресурсы в HTML, CSS и Javascript. В 2014 году их соучредитель разработал серию CSS эффектов для заголовков с вращающимися словами посредством скольжения, толкания, ввода и масштабирования. Это классное решение, если вы хотите послать сильное сообщение, сохранив исходную структуру заголовка и изменить последнее слово, как в приведенном выше примере.
Если вы предпочитаете копаться в коде, образец кода ниже великолепен, но если нет, не беспокойтесь, есть WordPress плагин, который тоже будет делать неплохие анимационные трюки.
В следующей серии:
Самые крутые анимационные текстовые эффекты во всем интернете, Часть 2: Вдохновение
VIA
Анимированный заголовок на главной странице с причудливым шрифтом
Название сайта должно привлекать внимание посетителей, чтобы вызывать желание смотреть дальше.
Для выберем красивый шрифт, и все это немного анимируем с помощью CSS3.
Благодаря свободной библиотеке шрифтов, предоставляемых Google, вы можете использовать широкий спектр элегантных и необычных шрифтов. Преимущество в том, что этот шрифт не должен быть установлен на компьютерах посетителей веб-сайта. Google Web Fonts является набором оптимизированных шрифтов для веб-сайтов, и простая интеграция этих шрифтов является дополнительным преимуществом!
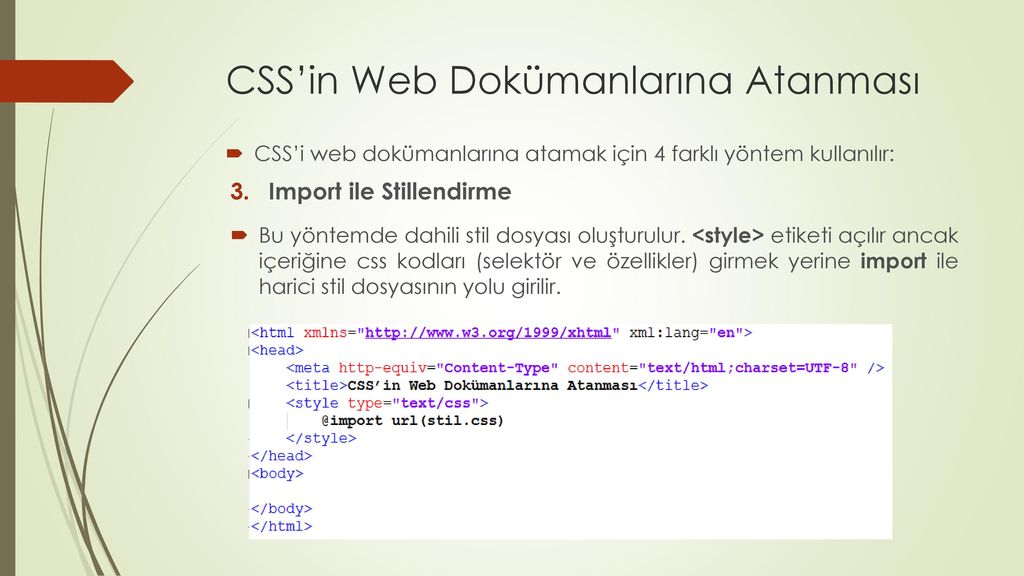
Подключение нового типа шрифта происходит в разделе “<HEAD>” веб-страницы до вызова собственных “стилей”. В общем, интеграция заключается в следующем:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Comic Sans">
Вы можете изменить шрифт, в данном случае используется “Comic Sans”.
Теперь рассмотрим анимации. Во-первых напишем заголовок “Vavik96” и “Интернет дайджест для вэбмастеров и фотографов” Вот как это выглядит в HTML:
<h3>
<span>Vavik</span>
<span>96</span>
</h3>
<h3>
Интернет дайджест для вэбмастеров и фотографов
</h3>
Благодаря двум “<SPAN>” элементам, слова отделены друг от друга, и их можно анимировать индивидуально. Это может быть использовано как для слов, как описано ниже, так и для отдельных букв.
Важное значение для анимации, имеет смещение элемента “top-” и “left-“. По этой причине, в элементе “<span>-” значения “top-” и “left-“всегда устанавливается в 0!
CSS выглядит следующим образом:
h3.Пример:modern1 span, h3.modern2 { font: bold 1.5em 'Comic Sans MS'; font-style: italic; } h3.modern1 span { position: relative; margin: 0 auto; line-height: 1.4em; color: #5f5f5f; top: 0; left: 0; text-shadow: 3px 8px 3px #999; cursor: crosshair; transition: .3s linear; } h3.modern1 span:hover, h3.modern1 span:active, h3.modern1 span:focus { color: #497cab; top: 4px; left: 2px; text-shadow: 2px 5px 1px #101010, 1px 1px 0 #505050; } h3.modern2 { text-align: center; margin: 1em; color: #497cab; text-shadow: 3px 4px 3px #999; }
Vavik96
Интернет дайджест для вэбмастеров и фотографов
Когда вы перемещаете указатель мыши тень становится более резкой, и слова перемещаются на 4px вниз и на 2px вправо, ближе к тени, и выбирается другой цвет шрифта. Изменения, благодаря команде “transition” происходят в линейном порядке и в течение 0,3 сек.
Оригинал / Перевод
Как делать красивые заголовки в html?
Продолжаю серию постов об основах html для копирайтеров. Помнится, когда-то мы с вами говорили о том, как вставить в текст ссылку.
Сегодня будем разбираться, как делаются красивые заголовки в html. Хотя, если честно, тут и разбираться-то особо нечего.
Оговорюсь сразу о том, что все приемы, которые я опишу, можно выполнить и при помощи другого языка программирования – CSS. Но это – отдельный разговор. Сейчас мы знакомимся только с html-тегами. Они самые простые, а овладеть ими сможет сразу же каждый, кто вообще никогда не имел дела с программированием.
Итак, у нас есть заголовок:
Привет, мир!
Как из этого набора букв стандартным шрифтом сделать красивый заголовок в html?
Нужно всего лишь заключить эту фразу между двумя простыми тегами: <h2> и </h2>. Соответственно, первый из них сигнализирует о том, что начался заголовок, второй – о том, что он закончился.
Итак, пишем:
<h2>Привет, мир!</h2>
Посмотрите, в браузере получится вот такая красотень:
Привет, мир!
К слову, меняя коэффициент, стоящий возле буквы h, можно создавать разные заголовки и подзаголовки. Напишем:
<h2>Привет, мир!</h2>
<h3>Привет, мир!</h3>
<h4>Привет, мир!</h4>
<h5>Привет, мир!</h5>
<h5>Привет, мир!</h5>
А в итоге в браузере получим:
Привет, мир!
Привет, мир!
Привет, мир!
Привет, мир!
Привет, мир!
Ну как, красиво? Смею вас заверить, это еще не все!
Допустим, мы сделать не просто заголовок в html, а еще и задать ему определенный шрифт. Для этого используется вот такой тег:
<font color=”X” face=”Y”></font>
где вместо Х нужно подставить название цвета (или его условное обозначение из 6 цифр, см. ниже), а вместо Y – название шрифта.
Допустим, вот так:
<font color=”red” face=”arial”><h3>Привет, мир!</h3></font>
Получается вообще красотишша:
Привет, мир!
Стоит помнить, что для того, чтобы шрифт заголовка отображался, нужно, чтобы он был на компьютере у посетителя сайта. Если у кого-то вообще нет ариала, то он увидит ваш заголовок все равно в таймс ньюз романе. Так что если меняете шрифт, то меняйте его на стандартный, такой, который есть на всех компах. А если вам надо написать что-то прямо такое витиеватое, то вставьте лучше на сайт в виде картинки. Согласен, плохо для SEO… зато хорошо для людей.
Если у кого-то вообще нет ариала, то он увидит ваш заголовок все равно в таймс ньюз романе. Так что если меняете шрифт, то меняйте его на стандартный, такой, который есть на всех компах. А если вам надо написать что-то прямо такое витиеватое, то вставьте лучше на сайт в виде картинки. Согласен, плохо для SEO… зато хорошо для людей.
А вот, пожалуйста, вам номера цветов в html:
Например, можно написать: <font color=”466455” face=”arial”><h3>Привет, мир!</h3></font>. Посмотрите, какой цвет заголовка у вас получится в итоге.
Ну вот мы и научились делать красивые заголовки в html. Несложно, правда?
С Вами был, как всегда, Артем Кабанов. С уважением к Вам и Вашему делу! Успехов и до новых встреч!
Bootstrap Бутстрап 4 Text Typography
Параметры начальной загрузки 4 по умолчанию
Bootstrap 4 использует значение по умолчанию font-size of 16px, and its line-height is 1. 5.
5.
По умолчанию font-family используется шрифт «Новая», шрифт, Arial, без засечек.
Кроме того, все <p> элементы имеют margin-top: 0 и margin-bottom: 1rem (16px по умолчанию).
<h2> — <h6>
Bootstrap 4 стили HTML заголовки (<h2> — <h6>) с более смелым шрифтом и увеличенным размером шрифта:
Пример
h3 Bootstrap heading (2rem = 32px)
h4 Bootstrap heading (1.75rem = 28px)
h5 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
Отображение заголовков
Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: .display-1, .display-2, .display-3, .display-4
<small>
В Bootstrap 4 элемент HTML <small> используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading
secondary texth4 heading
secondary texth5 heading
secondary texth5 heading
secondary texth6 heading
secondary text<mark>
Bootstrap 4 будет стиль HTML <mark> элемент с желтым цветом фона и некоторые отступы:
Пример
Используйте элемент Mark для highlight Текста.
<abbr>
Bootstrap 4 будет стиль HTML <abbr> элемент с пунктирным нижней границы:
Пример
The WHO was founded in 1948.
<blockquote>
Добавьте .blockquote класс к a <blockquote> при цитировании блоков содержимого из другого источника:
Пример
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
<dl>
Bootstrap 4 будет стиль HTML <dl> элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap 4 будет стиль HTML <code> элемент следующим образом:
Пример
Следующие элементы HTML: span , section и div определяет раздел в документе.
<kbd>
Bootstrap 4 будет стиль HTML <kbd> элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
<pre>
Bootstrap 4 будет стиль HTML <pre> элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Другие классы типографии
Следующие классы Bootstrap 4 можно добавить в HTML-элементы стиля далее:
| Класс | Описание | |
|---|---|---|
.font-weight-bold | Полужирный текст | |
.font-italic | Курсивный текст | |
.font-weight-light | Легковесный текст | |
.font-weight-normal | Обычный текст | |
.lead | Выделяет абзац | |
. | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
.text-*-right | Обозначает текст, выровненный по левому краю на малых, средних, больших или XLarge экранах | |
.text-center | Обозначает текст, выровненный по центру | |
.text-*-center | Обозначает выравнивание текста по центру на малых, средних, больших или XLarge экранах | |
.text-right | Указывает текст с выравниванием по правому краю | |
.text-*-right | Обозначает текст с выравниванием по правому краю на малых, средних, больших или XLarge экранах | |
.text-justify | Обозначает обоснованный текст | |
.text-monospace | Текст с интервалом | |
. | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
.text-uppercase | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
.list-inline | Размещение всех элементов списка в одной строке (используется вместе с . на каждом <li> Элементами) | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Полный Bootstrap 4 CSS Ссылка
Для полного справочника всех классов CSS, доступных в Bootstrap 4, посетите наш Bootstrap 4 все классы ссылка.
Стили CSS | Bootstrap по-русски
Заголовки
Доступны все HTML заголовки, от <h2> до <h6>.
h3. Заголовок 2
h4. Заголовок 3
h5. Заголовок 4
h5. Заголовок 5
h6. Заголовок 6
Размеры Body
В Bootstrap основной размер шрифта font-size по умолчанию 14px, с высотой строки line-height в 20px. Это применимо к <body> и всем остальным абзацам. Дополнительно <p> (абзац) имеет нижний отступ, равный половине высоты его строки (по умолчанию 10px).
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
<p>...</p>
Класс Lead body
Выделяйте абзац путем добавления .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>...</p>
Форматирование Less
Все шрифты и размеры основаны на двух переменных LESS в variables. less:
less: @baseFontSize и @baseLineHeight. Первая — это основной размер шрифта, используемый во всем документе, вторая — это основная высота строки. Мы используем эти переменные и немного вычислений, чтобы создать отступы, поля, высоту строк разного типа и многое другое. Настраивайте Bootstrap для себя.
Выделение
Используя простые стили Bootstrap, применяйте HTML теги для выделения.
<small>Для выделения блоков текста мелким шрифтом используйте тег small.
Эта строка текста предназначена для того, чтобы показать, как выглядит мелкий шрифт
<p> <small>Эта строка текста предназначена для того, чтобы показать, как выглядит мелкий шрифт.</small> </p>
Полужирный
Выделение фрагмента текста с помощью important
Следующий фрагмент текста набран полужирным шрифтом.
<strong>набран полужирным шрифтом</strong>
Курсив
Выделение фрагмента текста с помощью stress
Следующий фрагмент текста выделен курсивом.
<em>выделен курсивом</em>
Внимание! Смело используйте <b> и <i> в HTML5. Но <b> предназначен для выделения слова или фразы, которое не выражает особой важности, в то время как <i> используется для выделения разговорной речи, технических терминов и т.д.
Классы выделения
Выделение цветом с помощью нескольких вспомогательных классов.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
- <p>Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
- <p>Etiam porta sem malesuada magna mollis euismod.</p>
- <p>Donec ullamcorper nulla non metus auctor fringilla.
</p>
- <p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.</p>
- <p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
Аббревиатуры
Используйте элемент HTML <abbr> для аббревиатур. При этом наведите курсор на аббревиатуру, чтобы увидеть ее расшифровку. Аббревиатуры с атрибутом title выделены полупрозрачным подчеркиванием точками, а при длительном наведении курсора вы увидите знак вопроса и расшифровку аббревиатуры.
<abbr>Чтобы показать расшифровку аббревиатуры при длительном наведении курсора, добавьте атрибут title.
Аббревиатура слова «attribute» — attr.
<abbr title="attribute">attr</abbr>
<abbr>Добавьте .initialism, чтобы немного уменьшить размер шрифта.
HTML — это круче вареного яйца.
<abbr title="HyperText Markup Language">HTML</abbr>
Адреса
Представьте или только основную или полную контактную информацию.
<address>Сохраните форматирование, ставя в конце всех строк тег <br>.
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
Полное имя
[email protected]
- <address>
- <strong>Twitter, Inc.</strong><br>
- 795 Folsom Ave, Suite 600<br>
- San Francisco, CA 94107<br>
- <abbr title="Phone">P:</abbr> (123) 456-7890
- </address>
- <address>
- <strong>Full Name</strong><br>
- <a href="mailto:#">[email protected]</a>
- </address>
Цитаты
Цитирование фрагментов текста из других источников.
Цитаты по умолчанию
Цитата HTML ставится внутрь тега <blockquote>. Для однострочных цитат используйте тег <p>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
- <blockquote>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
- </blockquote>
Опции цитирования
Простые изменения стиля и содержания в стандартных цитатах.
Указание источника
Добавьте тег <small> для указания на источник. Поместите название источника внутрь тега <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Кто-то очень известный в Названии источника
- <blockquote>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.</p>
- <small>Кто-то очень известный в <cite title="Source Title">Названии источника</cite></small>
- </blockquote>
Альтернативное отображение
Используйте .pull-right для выравнивания текста по правую сторону.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Кто-то очень известный в Названии источника
- <blockquote>
- ...
- </blockquote>
Списки
Неупорядоченный
Список, в котором порядок явно не обозначен.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ul>
- <li>.
..</li>
- </ul>
Упорядоченный
Список, в котором порядок четко определен.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ol>
- <li>...</li>
- </ol>
Не стилизованный
Список без стиля или без дополнительного левого поля.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ul>
- <li>.
..</li>
- </ul>
Описание
Список терминов с их сопутствующими описаниями.
- Списки описаний
- Список описания идеально подходит для определения терминов.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- <dl>
- <dt>...</dt>
- <dd>...</dd>
- </dl>
Горизонтальный список описания
Выстраивает термины и описания <dl> в одну линию.
- Списки описания
- Список описания идеально подходит для обозначения терминов.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Felis euismod semper eget lacinia
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- <dl>
- <dt>...</dt>
- <dd>...</dd>
- </dl>
Внимание! В горизонтальных списках описания слишком длинные термины будут обрезаться с помощью text-overflow. На малых дисплеях размеры списков будут изменяться в соответствии с сеткой шаблона.
Строковое выделение кода
Поместите строковый код внутрь тега <code>.
Для примера, <section> следует поместить внутрь как строковый.
- Для примера,<code><section></код> следует поместить внутрь как строковый.
Блочное выделение
Используйте <pre> для выделения многих строк кода. Избегайте угловых скобок в коде для его корректного отображения.
<p>Sample text here...</p>
- <pre>
- <p>Sample text here...</p>
- </pre>
Внимание! Всегда используйте теги <pre> как можно левее; это сохранит все отступы. Дополнительно вы можете использовать класс .pre-scrollable, который имеет максимальную высоту в 350px и добавляет вертикальную прокрутку.
Стили по умолчанию
Для основного форматирования и только горизонтальной разметки добавьте класс .table в любой тег <table>.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
- <table>
- …
- </table>
Дополнительные классы
Добавьте любой из следующих классов к основному классу .. table
table
.table-stripedДобавить светло-серый фон к нечетным строкам внутри <tbody> можно посредством CSS селектора :nth-child (в IE7-IE8 не поддерживается).
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
- <table>
- …
- </table>
.table-borderedДобавляет рамки и закругляет углы таблицы.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| Mark | Otto | @TwBootstrap | |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table>
- …
- </table>
. table-hover
table-hoverДелает активным наведение курсора внутри.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table>
- …
- </table>
.table-condensedДелает таблицы более компактными, наполовину сокращая отступы.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table>
- …
- </table>
Дополнительные классы строк
Используйте контекстные классы, чтобы выделить цветом строки таблицы.
| Класс | Описание |
|---|---|
.success | Указывает на успешно выполненное действие. |
.error | Указывает на опасное или негативное действие.. |
.warning | Указывает на предупреждение, на которое следует обратить внимание. |
.info | Используется как альтернатива стилям по умолчанию. |
| # | Продукт | Платеж | Статус |
|---|---|---|---|
| 1 | TB — Ежемесячно | 01/04/2012 | Подтвержден |
| 2 | TB — Ежемесячно | 02/04/2012 | Отклонен |
| 3 | TB — Ежемесячно | 03/04/2012 | Задержка |
| 4 | TB — Ежемесячно | 04/04/2012 | Позвонить для подтверждения |
- .
..
- <tr>
- <td>1</td>
- <td>TB - Monthly</td>
- <td>01/04/2012</td>
- <td>Approved</td>
- </tr>
- ...
Поддерживаемая разметка таблиц
Список поддерживаемых элементов HTML и указания для их использования.
| Тег | Описание |
|---|---|
<table> | Вставляет элемент для отображения данных в табличной форме. |
<thead> | Элемент контейнера предназначен для хранения одной или нескольких строк таблицы. (<tr>) Озаглавливает колонки таблицы. |
<tbody> | Элемент контейнера для создания строк в теле таблицы (<tr>) |
<tr> | Элемент контейнера для настройки ячеек таблицы. ( (<td> or <th>) Создает отдельную строку. |
<td> | Ячейка таблицы по умолчанию |
<th> | Специальная ячейка для названий столбцов таблицы (или строк — зависит от расположения). Следует использовать с кодом <thead> |
<caption> | Краткое описание в таблице, которое очень удобно для мобильных устройств. |
- <table>
- <caption>...</caption>
- <thead>
- <tr>
- <th>...</th>
- <th>...</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>.
..</td>
- <td>...</td>
- </tr>
- </tbody>
- </table>
Стили по умолчанию
Отдельные элементы формы имеют свой стиль, но без обязательного класса <form> или каких-либо особых изменений в разметке. В результате получаются упорядоченный, выровненный по левому краю текст в элементах формы.
- <form>
- <legend>Условные обозначения</legend>
- <label>Название</label>
- <input type="text" placeholder="Type something…">
- <span>Это пример вспомогательного текста.</span>
- <label>
- <input type="checkbox"> Проверить
- </label>
- <button type="submit">Подтвердить</button>
- </form>
Дополнительные шаблоны
В Bootstrap есть три дополнительных шаблона форм для общего пользования.
Форма поиска
Добавьте . в форму и  form-search
form-search.search-query в элемент <input> для построения закругленной рамки.
- <form>
- <input type="text">
- <button type="submit">Search</button>
- </form>
Линейная форма
Добавьте класс .form-inline для компактного расположения выровненного по левому краю текста и строк.
- <form>
- <input type="text" placeholder="Email">
- <input type="password" placeholder="Password">
- <label>
- <input type="checkbox"> Запомнить
- </label>
- <button type="submit">Отправить</button>
- </form>
Горизонтальная форма
Выровняйте текст по правой стороне, ставя обтекание слева, чтобы он находился на одной линии с элементами формы:
- Добавьте
.form-horizontalв форму - Добавьте текст и элементы управления внутрь
. control-group
control-group - Добавьте
.control-labelв текст - Добавьте любой подходящий элемент управления
.controlsдля точной настройки
- <form>
- <div>
- <label for="inputEmail">Email</label>
- <div>
- <input type="text" placeholder="Email">
- </div>
- </div>
- <div>
- <label for="inputPassword">Password</label>
- <div>
- <input type="password" placeholder="Password">
- </div>
- </div>
- <div>
- <div>
- <label>
- <input type="checkbox"> Remember me
- </label>
- <button type="submit">Sign in</button>
- </div>
- </div>
- </form>
Поддерживаемые элементы формы
Примеры стандартных поддерживаемых элементов формы.
Поле ввода
Самый простой элемент формы с текстовыми полями ввода. Поддерживает все типы HTML5: текст, пароль, text, password, время и дата, региональные настройки времени и даты, дата, месяц, время, неделя, номер, электронная почта, URL, поиск, номер телефона и цвет.
Всякий раз обязательно используйте нужный тип type.
- <input type="text" placeholder="Text input">
Многострочный текст
Для элементов формы, которые позволяют использовать многострочный текст. Измените атрибут rows в случае необходимости.
- <textarea rows="3"></textarea>
Флажки и радио-кнопки
Элементы «флажки» (чек-боксы) используются для выбора одной или нескольких опций в списке, а радио-кнопки предназначены только для выбора одной опции из нескольких.
По умолчанию (вертикально)
- <label>
- <input type="checkbox" value="">
- А вот вам опция номер один - очень крутая штука.

- </label>
- <label>
- <input type="radio" name="optionsRadios" value="option1" checked>
- А вот вам опция номер один - очень крутая штука.
- </label>
- <label>
- <input type="radio" name="optionsRadios" value="option2">
- Опция два - это нечто другое. Выбрав ее, отменяете первую.
- </label>
Флажки в одной строке
Добавьте класс .inline к нескольким флажкам или радио-кнопкам, чтобы разместить их на одной линии.
- <label>
- <input type="checkbox" value="option1"> 1
- </label>
- <label>
- <input type="checkbox" value="option2"> 2
- </label>
- <label>
- <input type="checkbox" value="option3"> 3
- </label>
Список выбора
Используйте опцию по умолчанию или укажите multiple="multiple", чтобы отобразить сразу несколько опций.
- <select>
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
- <select multiple="multiple">
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
Дополнения к формам
В Bootstrap имеются также другие полезные компоненты формы, которые могут встраиваться в панель браузера.
Пред-идущие и Пост-идущие элементы
Добавьте текст или кнопки до или после поля текстового ввода. Обратите внимание, что элементы select при этом не поддерживаются.
Настройки по умолчанию
Добавьте один или два класса внутрь тегов .add-on и input, чтобы отобразить текст до или после поля ввода.
- <div>
- <span>@</span><input size="16" type="text" placeholder="Username">
- </div>
- <div>
- <input size="16" type="text"><span>.00</span>
- </div>
Комбинирование
Используйте оба класса и дважды — .add-on, чтобы отобразить текст впереди или позади.
- <div>
- <span>$</span><input size="16" type="text"><span>.00</span>
- </div>
Кнопки вместо текста
Используйте с текстом вместо <span> класс .btn, чтобы к вводу подключить кнопку.
- <div>
- <input size="16" type="text"><button type="button">Go!</button>
- </div>
- <div>
- <input size="16" type="text"><button type="button">Search</button><button type="button">Options</button>
- </div>
Форма поиска
- <form>
- <div>
- <input type="text">
- <button type="submit">Search</button>
- </div>
- <div>
- <button type="submit">Search</button>
- <input type="text">
- </div>
- </form>
Настройка размеров
Используйте соответствующие классы, такие как . или согласуйте ваше поле ввода с сеткой размеров, используя классы  input-large
input-large.span*.
Взаимосвязанные размеры
- <input type="text" placeholder=".input-mini">
- <input type="text" placeholder=".input-small">
- <input type="text" placeholder=".input-medium">
- <input type="text" placeholder=".input-large">
- <input type="text" placeholder=".input-xlarge">
- <input type="text" placeholder=".input-xxlarge">
Внимание! В дальнейших версиях мы изменим использование этих взаимосвязанных классов ввода, чтобы согласовать размер кнопок. Например, .input-large будет увеличивать отступ и размер шрифта в поле ввода.
Сетка размеров
Используйте от .span1 до .span12, чтобы задать одинаковые размеры в поле ввода и в сетке столбцов.
- <input type="text" placeholder=".span1">
- <input type="text" placeholder=".
span2">
- <input type="text" placeholder=".span3">
- <select>
- ...
- </select>
- <select>
- ...
- </select>
- <select>
- ...
- </select>
Для множественного ввода используйте класс модификатора .controls-row для корректного отображения пробелов. Это позволяет убрать лишние пробелы при обтекании, настраивает соответствующие поля и прозрачность обтекания.
- <div>
- <input type="text" placeholder=".span5">
- </div>
- <div>
- <input type="text" placeholder=".span4">
- <input type="text" placeholder=".span1">
- </div>
- ...
Неформатируемые поля
Представьте данные в форме, которая не редактируется без использования фактической разметки.
- <span>Some value here</span>
Формы для действий
Добавьте в конец формы действие (кнопки). Расположенные внутри класса
Расположенные внутри класса .form-horizontal, кнопки автоматически получат отступ, соответствующий форме.
- <div>
- <button type="submit">Сохранить изменения</button>
- <button type="button">Отмена</button>
- </div>
Вспомогательный текст
Поддержка строчного и блокового текста, который отображается около управления формы.
Строчный вспомогательный текст
- <input type="text"><span>Inline help text</span>
Блоковый вспомогательный текст
- <input type="text"><span>Слишком большой блок вспомогательного текста переносится на новую строку и может продолжиться более, чем на одну строку.</span>
Настройки состояния элементов формы
Обеспечивают обратную связь с пользователями или посетителями.
Фокус ввода
Мы удалили стили по умолчанию outline в настройках некоторых форм и поставили на их место box-shadow для фокуса :focus.
- <input type="text" value="This is focused...">
Отключенное состояние
Добавьте атрибут disabled в поле ввода для того, чтобы предотвратить ввод. Внешний вид поля при этом немного изменится.
- <input type="text" placeholder="Disabled input here..." disabled>
Состояния валидации
В Bootstrap имеются стили валидации для ошибок, предупреждений, информации и успешных действий. Для использования добавьте подходящий класс к ближайшему классу .control-group.
- <div>
- <label for="inputWarning">Предупреждение</label>
- <div>
- <input type="text">
- <span>Что-то идет не так</span>
- </div>
- </div>
- <div>
- <label for="inputError">Ошибка</label>
- <div>
- <input type="text">
- <span>Пожалуйста, исправьте ошибку</span>
- </div>
- </div>
- <div>
- <label for="inputSuccess">Выполнено успешно</label>
- <div>
- <input type="text">
- <span>Урааа!</span>
- </div>
- </div>
Кнопки по умолчанию
Стили кнопок могут применяться к любым элементам посредством класса .. Однако, обычно применяйте их только к элементам  btn
btn<a> and <button> для лучшего отображения.
| Кнопка | class=»» | Описание |
|---|---|---|
| Default | btn | Стандартная серая кнопка с градиентом |
| Главная кнопка | btn btn-primary | Обеспечивает дополнительную визуальную ширину и указывает на первичное действие в наборе кнопок |
| Информация | btn btn-info | Используется как альтернатива стилям по умолчанию |
| Успешное действие | btn btn-success | Указывает на успешное или положительное действие |
| Предупреждение | btn btn-warning | Указывает на то, что действие должно совершаться с предусмотрительностью |
| Опасность | btn btn-danger | Указывает на опасное или потенциально негативное действие |
| Инверсия | btn btn-inverse | Чередующиеся темно-серые кнопки, не связанные с определенным действием |
| Ссылка | btn btn-link | Отмена выделения кнопки. Кнопка получает вид ссылки, сохраняя при этом свои функции Кнопка получает вид ссылки, сохраняя при этом свои функции |
Кросс-браузерная совместимость
Поскольку IE9 не подгоняет градиент заднего плана к закругленным углам, мы его удалили. Кроме того, IE9 искажает элементы кнопки отключения button отображая текст в сером цвете с ужасной тенью, которую мы не можем исправить.
Размеры кнопок
Желаете кнопки побольше или поменьше? Добавьте класс .btn-large, .btn-small, или .btn-mini для установки дополнительных размеров.
Большая кнопка Большая кнопка
Кнопка по умолчанию Кнопка по умолчанию
Маленькая кнопка Маленькая кнопка
Мини-кнопка Мини-кнопка
- <p>
- <button type="button">Большая кнопка</button>
- <button type="button">Большая кнопка</button>
- </p>
- <p>
- <button type="button">Кнопка по умолчанию</button>
- <button type="button">Кнопка по умолчанию</button>
- </p>
- <p>
- <button type="button">Маленькая кнопка</button>
- <button type="button">Маленькая кнопка</button>
- </p>
- <p>
- <button type="button">Мини-кнопка</button>
- <button type="button">Мини-кнопка</button>
- </p>
Создайте вложенный блок кнопок, который размещается по всей ширине родительских кнопок. Для этого добавьте класс
Для этого добавьте класс .btn-block.
Вложенная кнопка
Вложенная кнопка
- <button type="button">Вложенная кнопка</button>
- <button type="button">Вложенная кнопка</button>
Отключенное состояние
Отмените нажатие кнопок, уменьшив их четкость на 50%.
Анкерный элемент
Добавьте класс .disabled к кнопкам <a>.
Исходная ссылка Ссылка
- <a href="#">Исходная ссылка</a>
- <a href="#">Ссылка</a>
Внимание!
Мы используем класс .disabled как дополнение к классу, подобно общему классу .active, так что никакой префикс не требуется. Также этот класс по сути только для внешнего вида — для того, чтобы сделать ссылку неактивной, используйте JavaScript.
Элемент кнопки
Добавьте атрибут disabled к кнопкам <button>.
Главная кнопка Кнопка
- <button type="button" disabled="disabled">Главная кнопка</button>
- <button type="button" disabled>Кнопка</button>
Один класс, множественные теги
Используйте класс .btn в элементах <a>, <button> или <input>.
- <a href="">Ссылка</a>
- <button type="submit">Кнопка</button>
- <input type="button" value="Input">
- <input type="submit" value="Submit">
Для наилучшей совместимости с браузерами, используйте элементы, подходящие для всех браузеров. Используйте input как кнопку <input type="submit">.
Добавьте классы к элементу <img>, чтобы легко настроить стили изображений.
- <img src="...">
- <img src="...">
- <img src=".
..">
Внимание! .img-rounded и .img-circle не работают в IE7-8 из-за недостаточной поддержки border-radius.
Иконки glyphs
140 иконок в едином файле, по умолчанию в темно-сером и белом цвете. Предоставлены Glyphicons.
- icon-glass
- icon-music
- icon-search
- icon-envelope
- icon-heart
- icon-star
- icon-star-empty
- icon-user
- icon-film
- icon-th-large
- icon-th
- icon-th-list
- icon-ok
- icon-remove
- icon-zoom-in
- icon-zoom-out
- icon-off
- icon-signal
- icon-cog
- icon-trash
- icon-home
- icon-file
- icon-time
- icon-road
- icon-download-alt
- icon-download
- icon-upload
- icon-inbox
- icon-play-circle
- icon-repeat
- icon-refresh
- icon-list-alt
- icon-lock
- icon-flag
- icon-headphones
- icon-volume-off
- icon-volume-down
- icon-volume-up
- icon-qrcode
- icon-barcode
- icon-tag
- icon-tags
- icon-book
- icon-bookmark
- icon-print
- icon-camera
- icon-font
- icon-bold
- icon-italic
- icon-text-height
- icon-text-width
- icon-align-left
- icon-align-center
- icon-align-right
- icon-align-justify
- icon-list
- icon-indent-left
- icon-indent-right
- icon-facetime-video
- icon-picture
- icon-pencil
- icon-map-marker
- icon-adjust
- icon-tint
- icon-edit
- icon-share
- icon-check
- icon-move
- icon-step-backward
- icon-fast-backward
- icon-backward
- icon-play
- icon-pause
- icon-stop
- icon-forward
- icon-fast-forward
- icon-step-forward
- icon-eject
- icon-chevron-left
- icon-chevron-right
- icon-plus-sign
- icon-minus-sign
- icon-remove-sign
- icon-ok-sign
- icon-question-sign
- icon-info-sign
- icon-screenshot
- icon-remove-circle
- icon-ok-circle
- icon-ban-circle
- icon-arrow-left
- icon-arrow-right
- icon-arrow-up
- icon-arrow-down
- icon-share-alt
- icon-resize-full
- icon-resize-small
- icon-plus
- icon-minus
- icon-asterisk
- icon-exclamation-sign
- icon-gift
- icon-leaf
- icon-fire
- icon-eye-open
- icon-eye-close
- icon-warning-sign
- icon-plane
- icon-calendar
- icon-random
- icon-comment
- icon-magnet
- icon-chevron-up
- icon-chevron-down
- icon-retweet
- icon-shopping-cart
- icon-folder-close
- icon-folder-open
- icon-resize-vertical
- icon-resize-horizontal
- icon-hdd
- icon-bullhorn
- icon-bell
- icon-certificate
- icon-thumbs-up
- icon-thumbs-down
- icon-hand-right
- icon-hand-left
- icon-hand-up
- icon-hand-down
- icon-circle-arrow-right
- icon-circle-arrow-left
- icon-circle-arrow-up
- icon-circle-arrow-down
- icon-globe
- icon-wrench
- icon-tasks
- icon-filter
- icon-briefcase
- icon-fullscreen
Авторство Glyphicons
Набор иконок Glyphicons Halflings не является бесплатным, но по соглашению между Bootstrap и Glyphicons разработчики имеют возможность использовать его без дополнительной платы. В знак благодарности мы просим вас разместить ссылку на оригинал проекта Glyphicons.
В знак благодарности мы просим вас разместить ссылку на оригинал проекта Glyphicons.
Как использовать
Все иконки требуют использования тега <i> с уникальным классом и префиксом icon-. Для использования поместите код с примера ниже в нужное место:
- <i></i>
Также иконки могут использоваться в белом цвете (в виде инверсии), и доступны при дополнительном классе. Этот класс применяется при наведении курсора, активных состояний, навигации и раскрывающихся ссылок.
- <i></i>
Внимание! При использовании с текстом, кнопками, ссылками или навигацией не забудьте оставить пробел после тега <i> для корректного расположения элемента.
Примеры иконок
Используйте иконки для кнопок, пунктов меню, навигации или присоедините к формам ввода.
Кнопки
Группа кнопок в меню
- <div>
- <div>
- <a href="#"><i></i></a>
- <a href="#"><i></i></a>
- <a href="#"><i></i></a>
- <a href="#"><i></i></a>
- </div>
- </div>
Кнопки с выпадающим списком
- <div>
- <a href="#"><i></i> Пользователь</a>
- <a data-toggle="dropdown" href="#"><span></span></a>
- <ul>
- <li><a href="#"><i></i> Редактировать</a></li>
- <li><a href="#"><i></i> Удалить</a></li>
- <li><a href="#"><i></i> Запретить</a></li>
- <li></li>
- <li><a href="#"><i></i> Назначить администратором</a></li>
- </ul>
- </div>
Маленькая кнопка
- <a href="#"><i></i></a>
Навигация
- <ul>
- <li><a href="#"><i></i> Домой</a></li>
- <li><a href="#"><i></i> Библиотека</a></li>
- <li><a href="#"><i></i> Приложения</a></li>
- <li><a href="#"><i></i> Дополнительно</a></li>
- </ul>
Поля формы
- <div>
- <label for="inputIcon">Адрес электронной почты</label>
- <div>
- <div>
- <span><i></i></span>
- <input type="text">
- </div>
- </div>
- </div>
10 бесплатных заголовков HTML и CSS фрагментов
Заголовок — одна из самых важных частей любого веб-сайта, потому что часто именно его посетители видят первыми, когда попадают на ваш сайт. Чтобы не пропустить концепцию и дизайн этой важной входной двери, вот 10 отличных примеров заголовка.
Чтобы не пропустить концепцию и дизайн этой важной входной двери, вот 10 отличных примеров заголовка.
Когда вы создаете или модифицируете свой веб-сайт, и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта, не допустив ошибки.Вы уверены, что ничего не забыли в шапке? Вы думали о добавлении этой маленькой детали, которая изменит ситуацию? Вы в курсе последних тенденций в веб-дизайне?
Чтобы быть как можно более интересным, эта статья не должна представлять собой перечень всего, что делается в стиле Превера, потому что это может быть интересно. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, я допускаю), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я отобрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры имеют открытый доступ и созданы с помощью Bootstrap, который является наиболее часто используемым фреймворком в мире. Наслаждаться!
1.
 Bootstrap Прозрачная панель навигации
Bootstrap Прозрачная панель навигацииКомбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Это просто, чисто, эффективно и отлично выполняет работу .
2. Фоновое изображение начальной загрузки
Технически здесь очень интересен подход, заключающийся в создании контейнера, высота которого равна 100% окна благодаря min-height: 100vh .
Затем мы используем .bg-cover , чтобы фон поместился во все окна. Это очень хорошо сделано, и рендеринг очень приятный на любом экране. Молодец!
3. Bootstrap Mega Menu
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4.Затем мы создаем класс CSS, чтобы это мегаменю было на месте. статический , а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем изобретательную технику, описанную в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Слайдер заголовка начальной загрузки
В этом примере ползунок управляется напрямую фреймворком благодаря карусели класса CSS. Следовательно, осталось добавить еще несколько строк CSS для улучшения отображения.
6. Вставить загрузочное видео
Этот очень простой пример показывает, как в комментариях можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку здесь используются классы CSS Booststrap.
7. Бутстрап прозрачный Jumbotron
Теперь вы почти профессиональны, мы собираемся смешать предыдущие примеры с здесь, навигационной панелью, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Карусель журнала Bootstrap
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим родным классам.
9. Анимированный заголовок начальной загрузки
На этот раз для обеспечения перехода между разными изображениями слайд-шоу задействован плагин JQuery Owl. Обратите внимание, что часть CSS в этом примере более последовательна из-за влияния на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео заголовка начальной загрузки
Всегда приятно смотреть и отображать, видео в фоновом режиме идеально подходит благодаря тегу HTML video .Для простоты все управляется фреймворком без использования JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас в том, что вы без колебаний воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей вокруг себя. Опять же, это всего лишь примеры того, что можно создать с некоторыми навыками и творчеством. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми можно поделиться? Жду ваших комментариев!
Опять же, это всего лишь примеры того, что можно создать с некоторыми навыками и творчеством. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми можно поделиться? Жду ваших комментариев!
Passionné par le Web depuis 2007, Daniel defend la veuve et l'orphelin du web, созданный на сайтах, уважаемых W3C.Fort d'une expérience de plusieurs années, il partage ses connaissances dans un état d'esprit open source.
Это подразумевается в сообществе Joomla depuis 2014, является действующим в соответствии с новыми проектами, conférencier и fondateur du JUG Breizh.
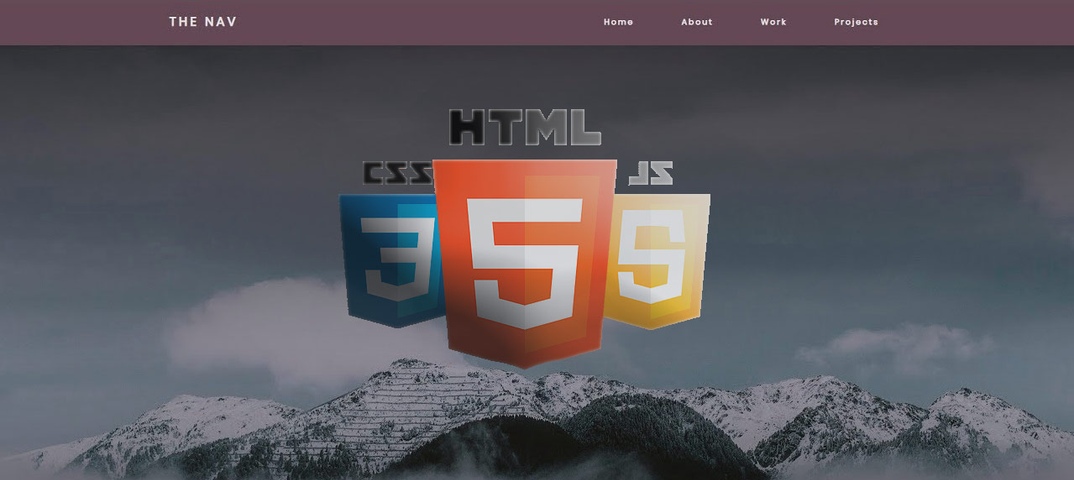
20 лучших бесплатных шаблонов дизайна заголовков и примеров для вдохновения
Заголовок веб-сайта - одна из самых важных частей при разработке веб-сайта. Он играет решающую роль в привлечении внимания посетителей и установлении с ними связи.
Создание заголовка веб-сайта может быть сложной задачей, если вы не разбираетесь во всех тонкостях. Перед созданием заголовка веб-сайта используйте инструмент для создания прототипов, чтобы превратить ваши идеи в прототипы и протестировать, пока они не будут полностью соответствовать вашим потребностям.
Перед созданием заголовка веб-сайта используйте инструмент для создания прототипов, чтобы превратить ваши идеи в прототипы и протестировать, пока они не будут полностью соответствовать вашим потребностям.
Прежде чем мы перейдем к нашему списку дизайнов заголовков, мы должны ответить на следующие вопросы:
- Что такое заголовок веб-сайта?
- Какого размера должно быть изображение заголовка веб-сайта?
- Что подразумевает верхний и нижний колонтитулы на веб-сайте?
Часть 1: Что такое заголовок веб-сайта?
Заголовок веб-сайта - это часть вашего веб-сайта, которая отображается в самом верху вашей страницы.Заголовок - это первое, что видят посетители, попадая на вашу страницу.
Заголовок веб-сайта должен делать как минимум две вещи: информировать посетителя о том, что он пришел в нужное место, и одновременно направлять посетителя к дальнейшему изучению сайта.
Есть пословица, гласящая, что у вас никогда не будет второго шанса произвести первое впечатление. У вас есть примерно 6 секунд, чтобы представить, кто вы и каков ваш бренд.
У вас есть примерно 6 секунд, чтобы представить, кто вы и каков ваш бренд.
Для этого дизайн вашего заголовка должен быть уникальным и привлекательным.Ниже приведены некоторые элементы, которые вы, возможно, захотите отобразить в заголовке:
Во-первых, какой-то тип бренда, например, логотип вашей компании, слоган или изображение героя. Во-вторых, ваша контактная информация, включая ваш адрес электронной почты, адрес или номер телефона. В-третьих, кнопка поиска. Кроме того, вы также можете рассмотреть возможность добавления языковых параметров, ссылок на социальные сети, поля подписки и бесплатных пробных версий ваших продуктов.
Часть 2: Какого размера должно быть изображение заголовка веб-сайта?
Хотя экраны устройств бывают большего размера, наиболее рекомендуемый размер заголовка по-прежнему составляет 1024 × 768 пикселей.Большинство успешных и популярных веб-сайтов используют одинаковый размер для дизайна заголовков. Если вы хотите узнать больше, посмотрите таблицу ниже :
Источник
Часть 3: Что влечет за собой верхний и нижний колонтитулы на веб-сайте?
Верхний и нижний колонтитулы являются ключевыми элементами веб-сайта. Они содержат ссылки на которые потенциальные клиенты чаще всего захотят посетить, прежде чем совершить покупку или сделать запрос.
Они содержат ссылки на которые потенциальные клиенты чаще всего захотят посетить, прежде чем совершить покупку или сделать запрос.
Нижний колонтитул так же важен, как и верхний колонтитул, потому что он предлагает вам последний шанс привлечь внимание клиентов и побудить их совершить действие, например совершить покупку или запросить информацию.
При разработке верхних и нижних колонтитулов вам, вероятно, следует подумать о том, чтобы они имели одинаковый стиль дизайна. Если вы хотите узнать больше о дизайне верхнего и нижнего колонтитула, ознакомьтесь с Новый способ создания верхнего и нижнего колонтитула веб-сайта [5 вдохновляющих примеров] .
Часть 4: Рекомендации по созданию заголовков веб-сайтов для вдохновения
Ниже мы выбрали 20 лучших бесплатных шаблонов дизайна заголовков и примеров для вашего вдохновения.Наслаждаться!
1. Baianat
Baianat - многопрофильная компания с внимательным отношением к деталям, работающая в области дизайна, бизнеса, развития и технологий. Его заголовок действительно передает бренд, используя простой, но мощный дизайн. Смелая типографика действительно привлекает внимание пользователей. Кроме того, он также содержит скрытую навигацию.
Его заголовок действительно передает бренд, используя простой, но мощный дизайн. Смелая типографика действительно привлекает внимание пользователей. Кроме того, он также содержит скрытую навигацию.
2. Mockplus Cloud
Mockplus Cloud - это совершенно новая платформа для совместной работы при разработке продуктов.Его заголовок содержит видео, которое воспроизводится автоматически, демонстрируя основные возможности продукта. Он также содержит призыв к действию для перехода к бесплатной пробной версии.
3. WPS
WPS - это мощное офисное программное обеспечение, похожее на Word. В его заголовке используются динамические иллюстрации для представления рабочей среды. Он также использует анимацию, чтобы сделать всю страницу более яркой. Кроме того, он имеет привлекательный CTA.
4. Godaddy
Чтобы освободить место для поля поиска, Godaddy имеет скрытую навигацию.Причина этого в том, что бизнес Godaddy в значительной степени связан с поисковыми действиями пользователей.
5. Slack
Дизайн заголовка Slack содержит почти все. Логотип, навигация, CTA бесплатного следа, кнопка ввода и многое другое. Весь интерфейс чистый и привлекательный. Есть плавающие элементы, которые представляют функциональность, предлагаемую на сайте.
6. Крутой клуб
Судя по названию, этот сайт действительно классный. Он включает в себя множество интересных микровзаимодействий.Все призывы к действию содержат микровзаимодействия при нажатии.
7. Ана-сантос
Ана-сантос - личная страница UX-дизайнера. Его дизайн заголовка выделяется смелой типографикой, иллюстрацией, хорошо продуманным логотипом, привлекательным CTA и навигацией.
8. Духовка
Духовка использует скрытую навигацию, поэтому вся страница остается визуально простой и чистой. В заголовке отображаются только основные элементы. Кроме того, на сайте используется большое изображение героя, чтобы привлечь внимание пользователей.
9. Зеленая горная энергия
Конструкция коллектора зеленой горной энергетики очень привлекательна. Особого внимания заслуживает изображение героя, изображающее овец в мультяшном стиле в настоящей траве. CTA также очень привлекателен.
10. Impossible-bureau
Impossible-bureau - один из наиболее эстетичных сайтов в нашем списке. Яркие цвета и текстуры делают страницу более привлекательной.
Одно из лучших преимуществ Google Material Design - это наша готовность использовать в веб-дизайне более яркие цвета, слои и градиенты.
11. Monstroid2
Monstroid2 - это многоцелевой шаблон веб-сайта с привлекательным дизайном заголовка. Он отличается крупным изображением героя и отличается чистым четким дизайном. Он также отличается надежной компоновкой и интуитивно понятной навигацией. Кроме того, он предлагает множество настраиваемых макетов ниш, с помощью которых вы можете создавать свой веб-сайт. Он также полностью адаптируется к любому мобильному устройству или планшету.
12. DreamSoft
DreamSoft - это шаблон многостраничного веб-сайта, разработанный для компании, занимающейся разработкой программного обеспечения.Его заголовок помещает продукт на первое место вместе с броским заголовком, выделенным жирным шрифтом, чтобы посетители могли быстро понять бизнес. Демонстрация нового или самого продаваемого продукта - хороший способ привлечь внимание пользователей.
13. Perquetry
Perquetry - это многостраничный HTML-шаблон веб-сайта для компании, производящей элегантные полы. В этом списке представлен один из лучших шаблонов дизайна заголовков. Он использует современные особенности дизайна, чтобы сделать его удобнее. Три заслуживающих внимания элемента сайта:
- Мощный верхний баннер с логотипом, кнопкой поиска и призывом к действию.
- Скользящие изображения. Вы можете просматривать красивые изображения с высоким разрешением.
- Эффект прокрутки Parallax, выделяющий сайт.
Если вы хотите просмотреть больше веб-сайтов с параллакс-скроллингом для вдохновения, вы можете проверить эти 23 лучших примера.
14. Smart
Smart имеет адаптивный дизайн заголовка веб-сайта bootstrap 4 CSS. В качестве фона используется видео. Видеофон по-прежнему остается одним из лучших решений для оформления заголовка домашней страницы.
15. Ботанический сад
Ботанический сад использует привлекательную типографику и большие изображения, которые тесно связаны с тематикой веб-сайта. Кроме того, изображение может создать контраст и подчеркнуть основную информацию. Он также отличается адаптивным дизайном, файлами PSD с четкой структурой слоев, изменениями в содержании, кодом заголовка веб-сайта и интеграцией с cms.
16. Fluid
Fluid - это креативный анимированный шаблон, который скоро появится. Он поставляется с четырьмя разными раскладками.На выбор предлагается четыре типа дизайна заголовка. Первый имеет фон изображения, второй - фоновый слайдер, третий - видео фон, а последний имеет минимальные макеты.
17. Интерьер
Интерьер - это адаптивный шаблон веб-сайта «Интерьер и мебель». Он отличается очень простым и чистым дизайном. Если вы наведите указатель мыши на CTA, он ответит микровзаимодействием. Справа есть множество вариантов социальных сетей, которые помогут вам на связи.Он также использует жирные шрифты Google Web Fonts, чтобы сделать весь интерфейс более связным.
Он отличается очень простым и чистым дизайном. Если вы наведите указатель мыши на CTA, он ответит микровзаимодействием. Справа есть множество вариантов социальных сетей, которые помогут вам на связи.Он также использует жирные шрифты Google Web Fonts, чтобы сделать весь интерфейс более связным.
18. Olly
Olly - это стильный, быстрый и красивый многостраничный HTML5 шаблон рекламного агентства. В шаблоне есть самый удивительный заголовок, включая навигацию, логотип, CTA и кнопку поиска. Слева - привлекательное изображение, а справа - типографика и призыв к действию для связи. Изображения и черный фон создают резкий, но привлекательный контраст.
Другие шаблоны веб-сайтов HTML: 20 лучших простых HTML-шаблонов веб-сайтов, которые можно бесплатно загрузить в 2019 году
19.Photo Studio
Как полностью адаптивный и современный шаблон веб-сайта Bootstrap HTML5, Photo Studio использует карусель категорий в своем дизайне заголовка. Каждое изображение представляет категорию, и если вы наведете указатель мыши, оно будет выделено. Он также имеет расширенный набор пользовательского интерфейса, отзывчивость и огромную коллекцию иллюстраций и тем.
Он также имеет расширенный набор пользовательского интерфейса, отзывчивость и огромную коллекцию иллюстраций и тем.
20. Мебель
В цветовой схеме этого адаптивного шаблона смело используется желтый цвет в качестве основного цвета и центрированная типография для представления сайта.Картинка мебели отображает подробную информацию при наведении курсора.
Дополнительные ресурсы по кодированию заголовков:
Ресурсы по кодам заголовков веб-сайтов
Дизайн заголовков в ресурсах HTML
Ресурсы по дизайну заголовков веб-сайтов CSS
Выше приведены отличные примеры, которые следует учитывать при разработке заголовка веб-сайта. Мы надеемся, что эти 20 лучших бесплатных шаблонов и примеров дизайна заголовков веб-сайтов вдохновят вас. Пропустили ли мы какие-либо другие потрясающие дизайны заголовков веб-сайтов? Если да, дайте нам знать!
14 потрясающих заголовков веб-сайтов для вашего вдохновения
Раньше «заголовок» в веб-дизайне обычно относился к постоянно присутствующей полосе в верхней части веб-сайтов, которая содержала логотип, панель навигации и, возможно, некоторые контактные данные и панель поиска. В настоящее время «заголовок» чаще относится ко всему пространству над сгибом на главной странице.
В настоящее время «заголовок» чаще относится ко всему пространству над сгибом на главной странице.
Если кто-то не нашел ваш сайт через сообщение в блоге, опубликованное в социальных сетях, или по рефералу с другого сайта, велика вероятность, что он зайдет на него через главную страницу. И первое, что они увидят, - это обнаженная первоклассная недвижимость наверху.
Я уже писал ранее о том, как посетители лучше реагируют на предсказуемое размещение определенных элементов на вашем веб-сайте (например, логотипа и CTA).Создавая веб-сайт с целью оправдать их ожидания и повысить их комфорт за счет более предсказуемого опыта, вы можете эффективно улучшить показатели переходов по ссылкам и конверсии.
Теперь подумайте о пространстве заголовка на домашней странице.
Что такое «заголовок» в наши дни? Большинство людей привыкли полагаться на домашние страницы, чтобы дать им представление о компании или веб-сайте с высоты птичьего полета, а это значит, что вы не можете позволить себе упустить эту возможность, чтобы оправдать свои ожидания. Конечно, дизайн заголовка вашей домашней страницы может быть уникальным для вашего бренда, но элементы, находящиеся внутри него, на самом деле не должны быть такими. Посетители ожидают, что прокрутка не понадобится, чтобы узнать, что сайт сделает для них. По сути, ваш заголовок должен быть 10-секундным рассказом, который доказывает вашим посетителям, какую ценность будет для них представлять сайт.
Конечно, дизайн заголовка вашей домашней страницы может быть уникальным для вашего бренда, но элементы, находящиеся внутри него, на самом деле не должны быть такими. Посетители ожидают, что прокрутка не понадобится, чтобы узнать, что сайт сделает для них. По сути, ваш заголовок должен быть 10-секундным рассказом, который доказывает вашим посетителям, какую ценность будет для них представлять сайт.
Итак, что вы будете делать с этим пространством, чтобы заинтересовать посетителей?
Давайте поговорим о некоторых тенденциях в дизайне заголовков в 2017 году, о том, что вы можете сделать, чтобы использовать эту очень заметную недвижимость, и по ходу рассмотрим несколько интересных примеров заголовков.
14 тенденций в веб-дизайне заголовков в 2017 году
Это не значит, что ваши посетители не подозревают, что могут прокручивать страницу вниз или переходить по навигации, чтобы узнать больше о бренде, стоящем за сайтом. Но зачем им это делать? В заголовке достаточно места для краткого сообщения, в котором рассказывается все, что им нужно знать. А если 50 слов или меньше недостаточно, фоновое изображение или дизайн передадут остальную часть истории.
А если 50 слов или меньше недостаточно, фоновое изображение или дизайн передадут остальную часть истории.
Прежде всего, заголовок домашней страницы может произвести или испортить первое впечатление ваших посетителей, поэтому так важно закрепить этот раздел.
Если вы изо всех сил пытаетесь найти способ запустить свой сайт на ура, возможно, вы найдете вдохновение в следующих тенденциях дизайна заголовков 2017 года:
1. Увеличенное изображение героя
Некоторые заголовки, например, у Cleverbird Creative, огромны.Благодаря модульному стилю проектирования сайтов для обеспечения гибкости большинство дизайнов теперь разбиты на отдельные блоки и разделы. Этот стиль дизайна хорошо подходит для этих полноразмерных изображений-героев, которые заполняют так много веб-сайтов.
Возьмем, к примеру, веб-сайт Cleverbird Creative. Он использует уникальное и яркое изображение, наложенное на простой текст, чтобы приветствовать посетителей. Нет никакой ошибки в том, что они здесь делают: упрощенная красота.
2. Скользящие изображения
Ммм… мороженое…Я думаю, не так давно было время, когда многие из нас сомневались в том, что слайдер является жизнеспособным элементом дизайна. Однако многие дизайнеры проделали большую работу, используя его в заголовках. Есть скользящие изображения, которые автоматически прокручиваются от одного красивого изображения с высоким разрешением к другому, а есть такие, как у Пьера, которые умоляют посетителей взять на себя управление этим опытом.
3. Преобразовательные изображения параллакса
Сайты с параллакс-прокруткой - это просто развлечение. Параллаксная прокрутка по-прежнему набирает обороты, и заголовок оказался идеальным местом для применения такого рода визуальной «иллюзии» к веб-дизайну. Однако совсем недавно вы увидите, как дизайнеры придают своей параллакс-прокрутке преобразующее преимущество, вероятно, чтобы удивить посетителей неожиданным результатом прокрутки. Австралийское агентство UX-дизайна August сделало именно это со своим заголовком.
4. Видео фоны
Жатка Ле-28 классная.Видеофон - еще одна из тех недавних тенденций, которые действительно лучше всего подходят для заголовка домашней страницы. Этот из Le 28 отлично справляется с настройкой веб-сайта ресторана, демонстрируя видеоролики с передней и задней стороны заведения.
5. Скрытая навигация
+ Заголовок rehabstudio суперсовременный.Хотя можно утверждать, что гамбургер-меню относится к веб-сайтам, просматриваемым на мобильных устройствах (как изначально предполагалось), есть что сказать о том, что такого рода навигационный минимализм делает для заголовка.Сайт + rehabstudio - хороший тому пример. Отложив навигацию, вы сразу же сосредоточитесь на захватывающих визуальных эффектах внутри символа «плюс»… и тогда вы поймете, что вокруг нее есть небольшие штрихи анимации.
6. Торговый талисман
Сборка команды WPMU DEV! Если заголовок - это место для знакомства посетителей вашего сайта, что может быть лучше, чем познакомить их с «персонажами», которых они встретят по пути? Если на вашем сайте используются фирменные талисманы, как на сайте WPMU DEV, сейчас самое время и место, чтобы их продемонстрировать.
7. Привлекающая внимание типографика
Сильная типографика действительно может сделать ваш контент сияющим.Можно многое сделать, чтобы улучшить типографику вашего сайта. Тем не менее, иногда дело не в том, чтобы выбрать самый модный курсивный шрифт, чтобы бросить его в лицо людям. Если вы посмотрите на приведенный выше пример Slack, вы увидите, что все дело в размере шрифта. В выбранной типографике нет ничего особенного, но она такая чистая и ясная. Это в сочетании с размером основного сообщения делает его таким привлекательным.
8. Content First
Главная страница Glamour, помимо прочего, ориентирована на содержание. Для веб-сайтов, на которых основное внимание уделяется доставке большого количества контента посетителям (подумайте о любом крупном новостном сайте или блоге), стратегия заголовка будет наиболее целесообразной. Здесь действительно нет смысла скупать слова. Люди пришли на ваш сайт, чтобы прочитать ваш контент, им не нужно увлекаться дополнительным чтением на главной странице, поэтому вы можете сразу перейти к нему, как это делает Glamour.
9. Первые продукты
Между тем в центре внимания Apple - последний крупный продукт.Аналогичным образом, сайтам электронной торговли не нужно беспокоиться об использовании заголовка, чтобы написать броский заголовок или предоставить видео, объясняющее о компании. Посетители знают, для чего они пришли на сайт, поэтому вы можете сразу попасть на него. Однако, в отличие от поставщиков контента, розничные продавцы продуктов могут использовать эту первоклассную недвижимость, чтобы продемонстрировать свои самые продаваемые продукты или новейшие выпуски, чтобы привлечь посетителей, как это делает Apple.
10. Призыв к действию по центру
Everywhereist предлагает посетителям щелкнуть жирным шрифтом CTA. Может наступить время, когда на вашем сайте появится что-то действительно особенное, чтобы показать посетителям, что-то, что вы хотите, чтобы они загрузили или купили. Теперь, даже если это не может быть главной достопримечательностью вашего сайта, вы можете использовать заголовок временно или постоянно, чтобы выделить этот специальный призыв к действию, как это делает блоггер Everywhereist со своей книгой.
11. Яркие цвета и текстуры
Ох… блестит…Возможно, одна из самых приятных вещей, которые можно получить из Google Material Design, - это наша готовность использовать более яркие цвета, слои и градиенты в веб-дизайне.Их больше не нужно относить к кнопкам с призывом к действию, их можно использовать для целых блоков на веб-сайте, как это делает Stripe с их красочным и текстурированным заголовком.
12. Анимация
Столько цветов! Нет ничего плохого в статическом дизайне заголовка домашней страницы, особенно если вы хотите, чтобы акцент был сделан на призыв к действию или видео. Будьте проще, чтобы посетители не отвлекались от действий, которые вы им предназначаете. Но для веб-сайтов, которым нужен интересный способ поделиться своим сообщением с читателями, анимация может быть разумным выбором.Baianat использует небольшую анимацию для обмена несколькими сообщениями в одном пространстве, что не дает ему выглядеть загроможденным или переполненным информацией.
13. Геометрические узоры
Урезанный заголовок Perspective API.Геометрический веб-дизайн сейчас действительно популярен, поскольку он хорошо поддается логическим и чистым линиям, необходимым для адаптивного дизайна. Поэтому неудивительно, что мы видим, что все больше веб-сайтов, например веб-сайтов для Perspective API, интегрируют геометрические элементы в дизайн заголовка.Есть и другие, например Stripe и WPMU DEV, в которых диагональные линии используются для создания уникального и неожиданного визуального ландшафта для посетителей.
14. Экспериментальный
Заголовок Teamgeek странный и забавный.Наконец, мы подошли к экспериментальным конструкциям заголовков. Ключ к этому обычно не в том, что заголовок должен быть диковинно странным и необычным. Это будет слишком отвлекать посетителей. Вместо этого вы должны сосредоточиться на создании неожиданного эффекта, вызванного простым движением по заголовку.
Возьмем, к примеру, дизайн Teamgeek. Вы можете видеть, что в логотипе и сообщении в центре страницы есть что-то не так, но только когда вы начнете с ними работать, вы поймете, что здесь есть особый поворот.
Заключение
Как видите, существует множество способов создать заголовок для сайта WordPress. Однако если вы внимательно посмотрите на приведенные выше примеры, вы заметите, что дизайнеры очень стратегически подходили к тому, какой стиль заголовка они использовали и какие элементы были включены в него.Когда придет время разработать заголовок для вашего следующего веб-проекта, подумайте, понадобится ли вам следующее:
- Логотип
- Традиционное против скрытого
- Раздел заголовка героя или сразу перейти к содержанию
- Слоган или заявление о миссии
- Контактная информация
- Ссылки на социальные сети
- Панель поиска
- Многоязычный переключатель
- Корзина
- Талисман бренда
- Стоковая фотография vs.фактическая фотография компании, людей или продукта
- Статическое изображение, скользящее изображение и фоновое видео
- Встроенное промо-видео
- Кнопка призыва к действию
- Контактная форма
- Привет бар
Вы можете найти другие элементы, которые принадлежат этому разделу верхнего заголовка вашей домашней страницы. На самом деле все сводится к тому, что имеет наибольший смысл для вашего сайта. Другими словами, какие элементы расскажут историю вашего бренда, обучат и увлекут вашу аудиторию сразу же и вызовут достаточно доверия, чтобы продвинуть их вперед по вашему сайту?
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам - НЕПРАВИЛЬНАЯ цель.
Теги:Более 20 красивых заголовков веб-сайтов и почему они так хорошо работают
Что первое, что видит пользователь на вашем сайте?
Собственно, заголовок.
Если это недостаточно привлекательно, если это не вносит ясности, ваши пользователи могут просто уйти и, возможно, никогда не вернуться.
Мы не хотим этого, не так ли?
Заголовки веб-сайта являются центральной частью при разработке веб-сайта. Они играют ключевую роль в привлечении внимания пользователей и установлении связи с посетителями веб-сайта.В следующих строках мы рассмотрим некоторые принципы дизайна заголовка, которые следует учитывать при разработке заголовка веб-сайта.
Принципы разработки заголовка, которым необходимо следовать
Исследования показали, что взгляд пользователей движется по веб-странице по одному из трех шаблонов: шаблон Гутенберга, F-шаблон или Z-шаблон.
Источник изображения: https://vanseodesign.com
Шаблон Гутенберга можно применять к содержанию, насыщенному текстом. Это предполагает, что взгляд читателя скользит поперек и вниз по странице в серии горизонтальных движений.
Пример:
Источник изображения: https://vanseodesign.com
Z-образный узор определяет путь, по которому глаза пользователя следят при сканировании страницы, путь, который принимает форму буквы Z. Рекомендуется для дизайна целевых страниц, которые читатели быстро просматривают.
Пример:
Источник изображения: https://vanseodesign.com
Этот шаблон описывает наиболее часто используемый стиль чтения блоков контента в онлайн-среде.Пользователи быстро просматривают веб-страницу, и их глаза следуют F-образному шаблону.
Пример:
Не вдаваясь в подробности этих шаблонов, мы хотели бы усилить то, что для любой из этих моделей верхняя горизонтальная линия - это место, где посетители начинают сканировать страницу.
ФункцииMesmerize были созданы, чтобы соблюдать эти правила и помочь вам создать отличный дизайн заголовка веб-сайта.
Что интегрировать в шапку сайта?
Эти шаблоны показывают, почему веб-дизайнер должен тщательно решить, что пользователи должны увидеть в первую очередь.Заголовок должен служить крючком, который привлечет их внимание и предложит изучить остальную часть страницы.
Невозможно произвести второе впечатление. Итак, дважды подумайте, что включать в заголовок:
- Это может быть CTA, который вызывает определенный ответ посетителей сайта в обмен на ваше сообщение.
Призыв к действию должен быть четко определен и понятен посетителям сайта. Естественно, что призыв к действию, размещенный в заголовке, прямо там, где посетители начинают свой путь на веб-сайт, увеличивает шансы получить желаемое действие от соответствующих пользователей.
- Это может быть имидж бренда, который приобщает людей к идентичности сайта или усиливает имидж вашего бизнеса.
Изображение должно отражать индивидуальность вашего бренда и обеспечивать единообразие голоса вашего бренда на всем веб-сайте. Он должен быть легко узнаваемым, даже если вырезать его из шапки сайта. А размещенный в заголовке веб-сайта, он должен играть ключевую роль в установлении личной связи с каждым пользователем.
- Это может быть товар, который вы хотите продемонстрировать (например, лучшая сделка).
В случае, если вы управляете интернет-магазином, вы захотите подчеркнуть качество и удобство определенного продукта, и лучший способ сделать это - включить этот продукт в заголовок. Внимание пользователей будет направлено на эту лучшую сделку, и они будут склонны вмешиваться в процесс покупки.
- Это может быть самая новая / лучшая статья, если вы ведете блог или новостной сайт.
Если вы блогер или у вас есть медиа-сайт, возможно, это хороший вариант, чтобы включить лучшую статью в заголовок первой страницы. Это обязательно привлечет внимание читателей и побудит их узнать больше. В противном случае подойдет новейшая статья. В последнем случае вы заверяете читателей, что они будут в курсе, если продолжат читать статьи, четко организованные по их недавнему времени.
В любом из вышеперечисленных случаев общее практическое правило: делайте это простым, сохраняйте ясность, делайте жатку интересной! Исследования показывают, что «средняя разница в том, как пользователи обращаются с приведенной выше информацией.ниже сгиба - 84% ». Итак, лучше всего сосредоточить свои усилия на максимально возможном сокращении этих цифр. И у вас будет лучше всего, если вы поставите перед собой цели относительно того, что вы хотите передать.
Что вдохновляет заголовок вашего веб-сайта?
В том же духе передачи определенных сообщений вы также можете подумать о том, чтобы вызвать определенные эмоции у читателей. В зависимости от цели, которую вы ставите перед заголовком, он может вдохновить читателей на одно из следующих:
Для некоторых веб-сайтов было бы целесообразно создать заголовок, вызывающий любопытство у читателей.Они захотят узнать больше, они будут стремиться к большему, они бросятся исследовать оставшуюся часть истории.
В некоторых случаях лучше активировать действие прямо из заголовка. С помощью призыва к действию вы можете сразу же предложить пользователям нажать на кнопку или выполнить какое-либо другое взаимодействие с веб-сайтом.
Может быть полезно начать с того, чтобы вызвать у посетителей доверие. Вы хотите, чтобы они предприняли какие-то действия позже, и для этого они должны быть полностью уверены в том, что они принимают правильное решение.
С какой стати вы хотите причинять боль читателям, особенно заголовком? Ну, ну, у многих компаний свой маркетинг основан на принципе FUD (Страх, Неуверенность, Сомнение). На ранней стадии процесса конверсии страх / боль вызовут решение немедленно применить решение и заставить эту боль исчезнуть. Это ваше решение!
Может быть, вы хотите эмоционально связать с посетителями с самого начала. И нет лучшего способа сделать это, чем рассмешить их.И громко смейтесь. Формируется чувство соучастия, и пользователи будут стоять рядом с вами, пока они исследуют веб-сайт.
Источник изображения: https://www.freewebheaders.com/cool-funny-headers/funny-headers/
Связывание ситуации пользователя с аналогичной ситуацией, представленной в заголовке, создает определенную степень знакомства. Пользователи с большей готовностью становятся на место актеров, выступающих в видео / изображении заголовка, и более склонны исследовать остальную часть веб-сайта.
Примеры использования изменений в заголовках веб-сайта
Пример 1 [MINDERS]
Веб-дизайнеры, как правило, включают меню в заголовок веб-сайта. Однако самые смелые могут подумать об удалении меню из заголовка и протестировать, чтобы увидеть изменение конверсий. Это был случай с сайтом присмотра за детьми, который был проанализирован.
С помощью меню в заголовке владелец веб-сайта предоставляет информацию и дополнительные советы, предоставляя людям свободу навигации по веб-сайту.Коэффициент конверсии составил 9,2%.
Удалив меню в заголовке, владелец веб-сайта ограничил возможности пользователей для навигации по веб-сайту, а, кроме того, сосредоточил свое внимание на призыве к действию. У них была единственная возможность зарегистрироваться. Коэффициент конверсии вырос с 9,2% до 17,6%.
Пример 2 [SEPHORA.COM]
Основная тенденция в веб-дизайне - это включение слайдеров изображений или каруселей в заголовок веб-сайта.
Однако, согласно некоторым тестам, слайдеры - не самая лучшая идея для создания шапки сайта.Более ранние исследования показали, что только первый слайд вызвал определенные действия со стороны пользователей (1% щелкнул по слайду), тогда как другие слайды не были нажатыми вообще.
Может быть, было бы хорошей идеей ограничить количество слайдов до нескольких и поработать над тем, чтобы эти несколько слайдов были привлекательными для конечных пользователей:
Источник изображения: https://vwo.com/blog/image-slider-alternatives/
Пример использования 3 [DIAMONDCANDLES.COM]
Гамбургер-меню в шапке - обычно хороший вариант для мобильной навигации.Некоторые тесты, проведенные для различных вариантов гамбургер-меню, показали, что добавление термина «Меню» / использование явного цвета может значительно повысить коэффициент конверсии:
Этот вариант меню…
… показал прирост конверсии примерно на 5%.
Может пора заголовок уменьшить или убрать?
Эти тематические исследования должны побудить вас подумать о том, как создать свой веб-сайт по-своему, независимо от того, что сейчас в тренде.Может быть, хорошо продуманный заголовок будет работать нормально, или же вам может вообще не понадобиться заголовок. Вы учли эту возможность?
На крупных веб-сайтах, таких как www.youtube.com, пространство, отведенное под заголовок, ограничено небольшим объемом. Это сделано намеренно, так как цель состоит в том, чтобы направить внимание пользователей на что-то более важное, например продукты, услуги или видео (например, YouTube).
Иногда заголовок даже не нужен, а если нужен, нужен только маленький.
Все зависит от особенностей сайта. Подумайте об этом и придайте своему сайту индивидуальность, в которой он нуждается, независимо от того, о чем вам время от времени «говорят» тенденции веб-дизайна.
Типы заголовков для разных типов сайтов
В зависимости от специфики веб-сайта, один заголовок лучше впишется в общий дизайн, чем другой. Соответственно, вы должны иметь четкое представление о том, какой тип заголовка лучше всего подойдет для вашего собственного веб-сайта (будь то электронная коммерция, блог, портфолио и т. Д.).
Заголовок с призывом к действию
На веб-сайте Blue Apron в видеоролике сменяют друг друга презентации различных рецептов, и все они очень убедительно приглашают вас на «Начать работу».
Mayo Clinic поощряет пользователей поддерживать организацию, а не раньше, чем поделится некоторой информацией о том, кто они и каковы цели, которые они поддерживают.
Блог Wordstream имеет заголовок, который приглашает пользователей подписаться на новости. Некоторый текст сопровождает кнопку CTA и объясняет, что подразумевает подписка.
Crazyegg призвал пользователей «Сделать свои веб-сайты лучше. Мгновенно », как будто разговаривая с ними лично, и каким-то образом внушая чувство срочности.
Заголовок, ориентированный на бренд
Это прекрасный пример веб-сайта с заголовком, ориентированным на идентичность бренда и элементы брендинга. Он включает в себя логотип, тиражирование цветов логотипа бренда в верхней части, а также их слоган.
На официальном сайте Парижа есть заголовок, вдохновляющий на любовь к поездкам и изучению туристических достопримечательностей города.
Заголовок, ориентированный на контент
Заголовок этого веб-сайта Премьер-лиги включает новости, которые людям более чем интересно узнать, одним щелчком мыши. Меню только облегчает навигацию к дополнительной информации, доступной на веб-сайте.
Lifewire предлагает список категорий руководств, которые могут быть полезны пользователям. Содержание сосредоточено в четырех основных категориях, хорошо представленных визуальными символами. Заголовок создает впечатление полезных, полезных статей, которые нужно открывать при нажатии на любую из ссылок.
Заголовок видео с фокусом на фоне
BUKWILD интегрировал 3 разных видео в шапку веб-сайта. Каждое из видео можно воспроизвести, наведя указатель мыши на соответствующий раздел. Что интересно в этом, так это то, как они творчески используют видео как часть более широкой «картины», представляющей их бренд.
Еще один пример заголовка видео, ориентированного на фон, - это Flex, непосредственно связанный с созданием заголовков веб-сайтов. В них есть видео, призванное сосредоточить внимание пользователей на сообщении, помещенном в заголовок.
Жатка для продуктов
В этом заголовке веб-сайта Gruntstyle.com представлен продукт, который вы можете «Сделать сейчас». Он придает эмоции, связывая их с ценностями пользователей и апеллируя к их склонности делать пожертвования.
Threadless.com помещает настенное искусство в контекст и предлагает CMYK Squad. Заголовок также включает четкий призыв к действию для всех тех, кто чувствует свою принадлежность к сценарию, представленному в заголовке «командой».
Заголовок, ориентированный на личный бренд
Помимо фотографии Алекса, в этом заголовке пользователи могут увидеть начало рассказа: «Пять лет и в дороге считая…» пробуждает любопытство и многое рассказывает о том, что можно найти внутри.
Гэри Шэн включает свое фото в заголовок, тем самым акцентируя внимание на своей личности и пытаясь внушить читателям доверие к тому, что они обнаружат при прокрутке страницы.
Еще один пример заголовка, ориентированного на личный бренд, - для Паскаля Вангермерта. Помимо своей фотографии, он добавляет краткое описание и некоторые личные данные.
В заключение…
Заголовки в значительной степени способствуют успеху или неудаче сайта.Технически говоря, эта верхняя часть - это первое, с чем на веб-сайте взаимодействуют люди.
Как создать раздел заголовка вашего веб-сайта с помощью CSS (Раздел 1)
Часть серии: Как создать сайт с помощью CSSЭто руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов.Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Перед тем, как продолжить, мы рекомендуем вам немного знать HTML, стандартный язык разметки, используемый для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств из нашей серии "Как создать веб-сайт с помощью HTML", прежде чем начинать эту серию.
Введение
В этом руководстве вы воссоздадите верхнюю часть заголовка демонстрационного веб-сайта с помощью HTML и CSS.Вы можете заменить информацию Сэмми своей собственной, если хотите поэкспериментировать или изменить размер. Методы, которые вы здесь используете, могут быть применены к другим проектам веб-сайтов CSS / HTML.
Предварительные требования
Чтобы следовать этому руководству, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML».
Добавление заголовка и подзаголовка к заголовку веб-страницы
Заголовок нашего веб-сайта включает заголовок («Акула Сэмми»), подзаголовок («СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN») и небольшое изображение профиля.Эти элементы заключены в контейнер Чтобы добавить заголовок и подзаголовок на свой сайт, добавьте следующий выделенный фрагмент кода между открывающим и закрывающим тегами index.html В этом фрагменте кода вы добавили заголовок Обратите внимание, что вы также добавили комментарий Затем вы добавите небольшое изображение профиля в раздел заголовка. Выберите фото профиля, которое хотите разместить на своем сайте. Если у вас нет фотографии профиля, вы можете использовать любое альтернативное изображение (например, изображение профиля Сэмми) или создать аватар на таком сайте, как Getavataaars.com. После того, как вы выбрали изображение, сохраните его в папке Теперь добавьте изображение профиля на веб-страницу с помощью тега .html Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна иметь заголовок, подзаголовок, изображение профиля и фоновое изображение: Обратите внимание, что изображение имеет другой стиль, чем изображение профиля на демонстрационном сайте.Чтобы воссоздать форму, размер и границу изображения профиля на демонстрационном сайте, добавьте следующий набор правил в свой файл styles.css Прежде чем двигаться дальше, давайте рассмотрим каждую строку кода, которую вы только что добавили: Сохраните файл и вернитесь в файл index.html Сохраните файл и перезагрузите его в браузере. Изображение вашего профиля теперь должно иметь высоту 150 пикселей, круглую форму и желтую рамку: На следующем шаге вы примените дополнительный стиль к заголовку, субтитрам и изображению профиля в целом. Теперь вы определите класс с помощью CSS для стилизации и размещения содержимого заголовка. Вернитесь к файлу styles.css Давайте сделаем короткую паузу, чтобы понять каждую строку кода, который вы только что добавили: Сохраните файл в индексе .html файл. Замените информацию Сэмми своей собственной, если хотите персонализировать свой сайт:
. . .
Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
Sammy the Shark и присвоили ему тег заголовка
SENIOR SELACHIMORPHA в DIGITALOCEAN и присвоили ему тег заголовка , поскольку это менее важный заголовок. непосредственно перед заголовком. Комментарий используется для сохранения пояснительных примечаний к вашему коду для дальнейшего использования и не отображается браузером для посетителей сайта (если они не просматривают исходный код веб-страницы). В HTML комментарии записываются между и -> , как показано в приведенном выше фрагменте кода.Обязательно закройте свой комментарий закрывающим тегом комментария ( -> ), иначе весь ваш контент будет закомментирован. Добавление и стилизация небольшого изображения профиля в заголовок веб-страницы
images как small-profile.jpeg . и атрибута
src , назначенного пути к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index.html сразу после строки и перед строкой Sammy the Shark
. . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
styles.css :
. . .
/ * Изображение профиля верхнего заголовка * /
.profile-small {
высота: 150 пикселей;
радиус границы: 50%;
граница: сплошная 10px # FEDE00;
}
/ * Изображение профиля верхнего заголовка * / - это комментарий CSS для маркировки кода. .profile-small относится к имени класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге. высота: 150 пикселей; устанавливает высоту изображения на 150 пикселей и автоматически регулирует ширину, чтобы сохранить пропорции размера изображения. border-radius: 50%; округляет края изображения до округлой формы.: твердое тело 10px # FEDE00; дает изображению сплошную границу шириной 10 пикселей и имеет цветовой код HTML # FEDE00 . index.html , чтобы добавить класс profile-small в свой тег , например:
. . .
 . . .
. . .
Стилизация и позиционирование содержимого заголовка с помощью CSS
styles.css и создайте класс заголовка , добавив следующий набор правил CSS:
. . .
/ * Заголовок * /
.header {
отступ: 40 пикселей;
выравнивание текста: центр;
фон: # f9f7f7;
маржа: 30 пикселей;
размер шрифта: 20 пикселей;
}
/ * Заголовок заголовка * / - это комментарий, который не отображается в браузере. .header - это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.: 40 пикселей; Объявление создает 40 пикселей заполнения между содержимым и границей элемента. выравнивание текста: по центру; Объявление перемещает содержимое в центр элемента. Вы также можете изменить значение на слева или справа для соответствующего выравнивания текста.: # f9f7f7; Объявление устанавливает цвет для определенного цветового кода HTML, используемого на демонстрационном веб-сайте.В этом руководстве не рассматриваются цветовые коды HTML в этой серии руководств, но вы также можете использовать имена цветов HTML ( черный , белый , серый , серебристый , фиолетовый , красный , фуксия , лайм , оливковый , зеленый , желтый , бирюзовый , темно-синий , синий , бордовый и голубой ), чтобы изменить значение цвета этого свойства.: 30 пикселей; Объявление создает поле в 30 пикселей между периметром элемента и периметром области просмотра или любых окружающих элементов.: 20 пикселей; Объявление увеличивает размер как заголовка, так и подзаголовка. styles.css . Затем вы примените этот класс заголовка к содержимому вашего заголовка. Вернитесь на страницу index.html и оберните содержимое заголовка (которое вы уже добавили в свой файл) в тег class :
. . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN

 small
small text-nowrap
text-nowrap list-inline-item
list-inline-item