20 лучших целевых страниц 2023 года
- Автор
- Последние сообщения
Мишель Дири
Мишель Дири — автор контента для Wishpond. Она специализируется на электронной коммерции и SaaS. Ее работа часто учит читателей тому, как превратить посетителей в платящих клиентов. Когда она не пишет, Мишель любит читать, работать волонтером в местном приюте для собак и путешествовать.
Последние сообщения Мишель Дири (посмотреть все)
Целевые страницы отлично подходят для привлечения потенциальных клиентов и сбора информации о клиентах. Кроме того, их очень легко создать с помощью правильного конструктора целевых страниц.
Однако вы, возможно, не знаете, как создать целевую страницу, которая будет приносить доход .
Создание целевой страницы с высокой конверсией не должно быть сложной задачей. Конечно, вы всегда должны проводить A/B-тестирование и чередовать новые концепции по мере роста вашего бренда. Но у большинства успешных целевых страниц есть несколько общих черт — этот список поможет вам в этом разобраться.
Итак, если вы хотите оживить свои целевые страницы и повысить коэффициент конверсии, ознакомьтесь с этими 20 реальными примерами.
Содержание
1. RoverИсточник
Почему он конвертирует : Вам не нужно бомбардировать посетителей веб-сайта огромным количеством информации на отдельной целевой странице. Наоборот, как показывает этот пример от Rover, часто лучше быть ясным и кратким. Быстрое попадание в суть снижает вероятность того, что гости отвлекутся (и в результате не предпримут желаемых действий).
2. WincИсточник
Почему он конвертирует : Яркий визуальный контент может играть очень важную роль на ваших целевых страницах. Этот пример из Winc показывает, как вы можете по-прежнему придерживаться простоты, используя относительно яркие цвета (например, оттенки красного, показанные здесь), чтобы выделить важные слова и призывы к действию. Вам нужно выбрать цвета, которые соответствуют вашему бренду, а также привлекают внимание целевого трафика.
Вам нужно выбрать цвета, которые соответствуют вашему бренду, а также привлекают внимание целевого трафика.
Источник
Почему он конвертирует : Полезное практическое правило при написании описания продукта — сосредоточиться на преимуществах, а не на характеристиках. Это руководство также применимо при написании текста целевой страницы. Рассмотрим этот пример из HelloFresh. «Готовить так же просто, как есть» — это простой текст, который ясно и заманчиво описывает преимущества, которые предлагает HelloFresh.
4. FabFitFunИсточник
Почему он конвертирует : Иногда для целевой страницы важно четко показать, что покупатель получит, если закажет данный товар. Это особенно верно в случае подарочных коробок, которые могут включать в себя несколько предметов. Целевая страница FabFitFun — яркий пример страницы, которая устраняет опасения и опасения.
Источник
Почему он конвертирует : Хотя простота часто является ключом к эффективной целевой странице, есть случаи, когда уместно включить длинную форму содержание. Например, этот пример показывает, как целевая страница может познакомить пользователей с новым продуктом или услугой в форме пресс-релиза.
6 . AirBnBИсточник
Почему он конвертирует : Исследования Epsilon показывают, что примерно 80% потребителей охотнее совершают покупки у бренда, предлагающего персонализированный опыт. Вот что делает эту целевую страницу AirBnB эффективной. Это позволяет гостям вводить информацию о себе, чтобы узнать больше о том, что продукт может предложить им в индивидуальной форме.
7. ShopifyИсточник
Почему он конвертирует : Социальное доказательство — это идея о том, что потребители с большей вероятностью совершат покупку у бренда, если другие доверенные лица каким-либо образом рекомендуют его. На самом деле опрос показал, что это верно для 66% клиентов. На этой целевой странице Shopify использует социальное доказательство, заявляя, что «800 000» компаний по всему миру используют их продукт и доверяют ему.
На самом деле опрос показал, что это верно для 66% клиентов. На этой целевой странице Shopify использует социальное доказательство, заявляя, что «800 000» компаний по всему миру используют их продукт и доверяют ему.
Источник
Почему он преобразует : Иногда продукт предлагает высокотехнологичные преимущества, которые трудно выделить на одной целевой странице. Науто — один из примеров. Эта компания предлагает продукт, предназначенный для повышения безопасности автопарка. Компании удается решить проблему продвижения своего сложного продукта через целевую страницу, предлагая пользователям бесплатную электронную книгу с более подробным описанием продукта.
9. Viva AnimaliИсточник
Почему он конвертирует : Часто разумно размещать на целевой странице изображения, вызывающие положительные эмоции. The Farmer’s Dog достигает этого с помощью целевой страницы с симпатичным изображением собаки, которое сразу же понравится целевой аудитории бренда.
Источник
Почему он конвертирует : В зависимости от характера ваших продуктов вы можете ориентироваться на несколько типов лидов. Этот пример от HubSpot иллюстрирует, как вы можете ориентироваться на несколько аудиторий с помощью одной целевой страницы с сегментированными призывами к действию.
11. EF Ultimate BreakИсточник
Почему он преобразует : Иногда у клиентов могут возникать вопросы об определенных типах продуктов. Если вы подозреваете, что это так, рекомендуется разместить ответы на часто задаваемые вопросы прямо на целевой странице. Потенциальные лиды должны полностью понять ваш продукт, прежде чем принять решение о покупке. Посмотрите эти примеры Shopify, чтобы увидеть, как другие владельцы интернет-магазинов используют целевые страницы.
12. CasperИсточник
Почему это конвертирует : К настоящему времени вы, вероятно, задаетесь вопросом, как целевая страница может включать социальные доказательства, предлагать скидки, включать визуальные эффекты и предлагать простые, но эффективные призыв к действию, не выглядя слишком загроможденным. Этот пример от Casper доказывает, что вполне возможно «охватить все ваши базы», будучи ясным и ультракратким.
Этот пример от Casper доказывает, что вполне возможно «охватить все ваши базы», будучи ясным и ультракратким.
Источник
Почему он конвертирует : Не совершайте ошибку, полагая, что элементы целевой страницы должны быть ограничены текстом и статическими изображениями. Бывают случаи, когда включение видео также увеличивает конверсию. Вы не можете увидеть это только по этому изображению, но видео на этой целевой странице представляет собой короткий отзыв клиента. Он показывает посетителям, что именно TouchBistro может сделать для их бизнеса, запланировав живую демонстрацию.
14. Спортивная зеленьИсточник
Почему он конвертирует : Вам нужно сделать так, чтобы гости заметили ваш призыв к действию. Один из способов сделать это — использовать контрастные цвета, чтобы призыв к действию выделялся, как на этой целевой странице Athletic Greens. Он также включает изображение мужчины, пьющего настоящий продукт.
Источник
Почему он конвертирует : Создание ощущения срочности — один из самых эффективных способов повысить конверсию. Эта целевая страница от Ancestry создает ощущение срочности, подчеркивая распродажу, которая скоро заканчивается. CTA — отличный пример призыва к действию, поскольку слова «сохранить сейчас» показывают, что отличает эту целевую страницу.
16. CurologyИсточник
Почему : CTA жирный и контрастный, что привлекает внимание к предложению целевой страницы. Предложение, 30-дневная бесплатная пробная версия, устраняет любые опасения, которые могут возникнуть у пользователя. Изображение продукта подчеркивает персонализированную услугу, которую они получат, если совершат конверсию.
17. СмещениеИсточник
Почему он конвертирует : Это очень хороший пример целевой страницы, поскольку он фокусируется на преимуществах удобства. Заголовок и текст достаточно кратки, чтобы быстро донести суть, но достаточно конкретны, чтобы дать пользователю понять, что он решит свою проблему. Ваша цель должна состоять в том, чтобы достичь такого же баланса при написании текста целевой страницы.
Заголовок и текст достаточно кратки, чтобы быстро донести суть, но достаточно конкретны, чтобы дать пользователю понять, что он решит свою проблему. Ваша цель должна состоять в том, чтобы достичь такого же баланса при написании текста целевой страницы.
Источник
Почему он конвертирует : Иногда продукт может служить нескольким целям. Целевая страница Hootsuite демонстрирует, как простое изображение может отображать функции продукта, не перегружая гостя слишком большим количеством ненужного визуального контента.
19. PercolateИсточник
Почему он конвертирует : Эта целевая страница от Percolate является уроком правильной организации. Изображение четко отделено от части текста под ним и формы справа от него. Это гарантирует, что гость может легко усвоить всю представленную информацию. Кроме того, организованная простота целевой страницы побуждает пользователя заполнять форму. Форма, скорее всего, будет связана с маркетинговой платформой, чтобы компания могла следить за пользователями, отправляя им электронные письма для адаптации клиентов.
Форма, скорее всего, будет связана с маркетинговой платформой, чтобы компания могла следить за пользователями, отправляя им электронные письма для адаптации клиентов.
Источник
Почему это конвертирует : В предыдущем примере из этого списка (TouchBistro) было показано, как полезно включать видео на целевую страницу. Этот пример немного отличается, так как видео автоматически воспроизводится в фоновом режиме, вместо того, чтобы гость щелкнул по нему, чтобы воспроизвести видео. Это делает общую страницу более динамичной и яркой.
Заключение: разработка целевых страниц, обеспечивающих конверсию в 2020 году Все эти примеры уникальны. Однако у них есть общая черта: они представляют собой дизайн целевой страницы и копируют принципы, которые стимулируют конверсию. Хотя характер ваших продуктов может отличаться от продуктов и услуг, выделенных здесь, помните об этих примерах при разработке целевых страниц электронной коммерции, и это поможет вам значительно повысить конверсию.
Лучшие примеры целевых страниц 2020 года
Просмотров постов: 407
Целевые страницы являются наиболее важным компонентом веб-приложения, который может создать или разрушить ваш сайт за считанные секунды. В цифровом маркетинге эти целевые страницы играют жизненно важную роль в рекламных и маркетинговых кампаниях. Это платформа, на которую заходят ваши потенциальные пользователи, перейдя по любой ссылке через электронную почту, Google, Instagram или из других источников. Следовательно, компаниям необходимо создавать надежные и эффективные целевые страницы, которые помогают им массово привлекать пользователей и достигать своих бизнес-целей.
Сегодня в этом блоге мы обсудим следующие вопросы:
- Что такое целевые страницы и их назначение?
- Тип целевых страниц.
- Программное обеспечение, которое мы можем использовать для создания целевой страницы
- Лучшие примеры лендинг пейдж в 2020 году
Прежде всего, что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная для привлечения и преобразования обычных посетителей сайта в потенциальных клиентов.
В основном целевые страницы содержат такие функции, как:
- Объяснение видео.
- Социальные доказательства бренда.
- Часто задаваемые вопросы и
- Разделы «Почему выбирают нас».
Цель целевой страницы — лучше обслуживать людей, которые проявили интерес через рекламу.
Какие существуют типы целевых страниц?
Существуют различные типы целевых страниц, например:
- Целевая страница с переходом по клику – Эти типы целевых страниц быстро предоставляют подробную информацию о предложении, на которое вы нажали. Как только вы нажмете на объявление, они перенаправят вас на страницу оформления заказа на веб-сайте, где вы сможете совершить покупку.
- Целевая страница генерации лидов – Этот тип целевых страниц собирает информацию о посетителе, посещающем веб-сайт.
 Страница содержит простую форму запроса, которая требует имя, адрес электронной почты, номер телефона и т. д. посетителя. Такие целевые страницы широко используются в маркетинге.
Страница содержит простую форму запроса, которая требует имя, адрес электронной почты, номер телефона и т. д. посетителя. Такие целевые страницы широко используются в маркетинге. - Рекламно-целевая страница – Эти страницы очень длинные, около 50 футов; пользователям нужно прокручивать его много. Он включает в себя подробное рекламное сообщение, которое автоматически вызывает у посетителя интерес к подробному просмотру.
Другие типы
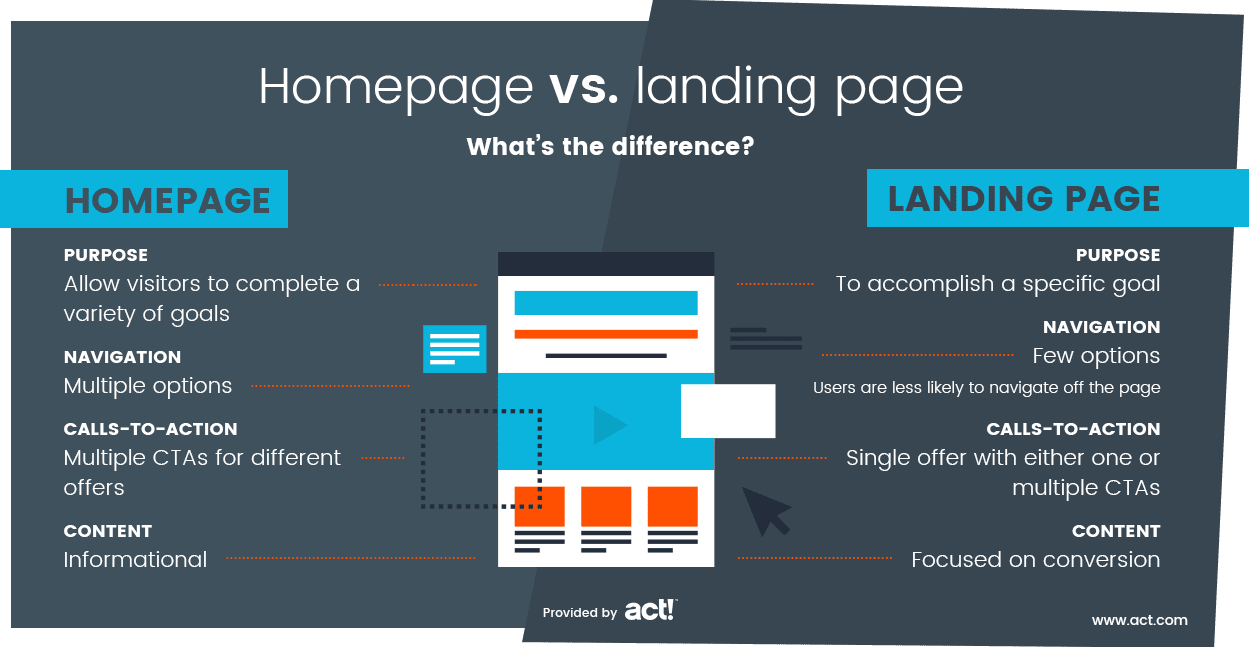
- Домашняя страница
- Целевая страница микросайта
- Вирусная целевая страница
Какие факторы следует учитывать при разработке целевой страницы?
Примите во внимание следующий момент, чтобы обеспечить наилучшее взаимодействие с пользователем, а также создать лучшую целевую страницу.
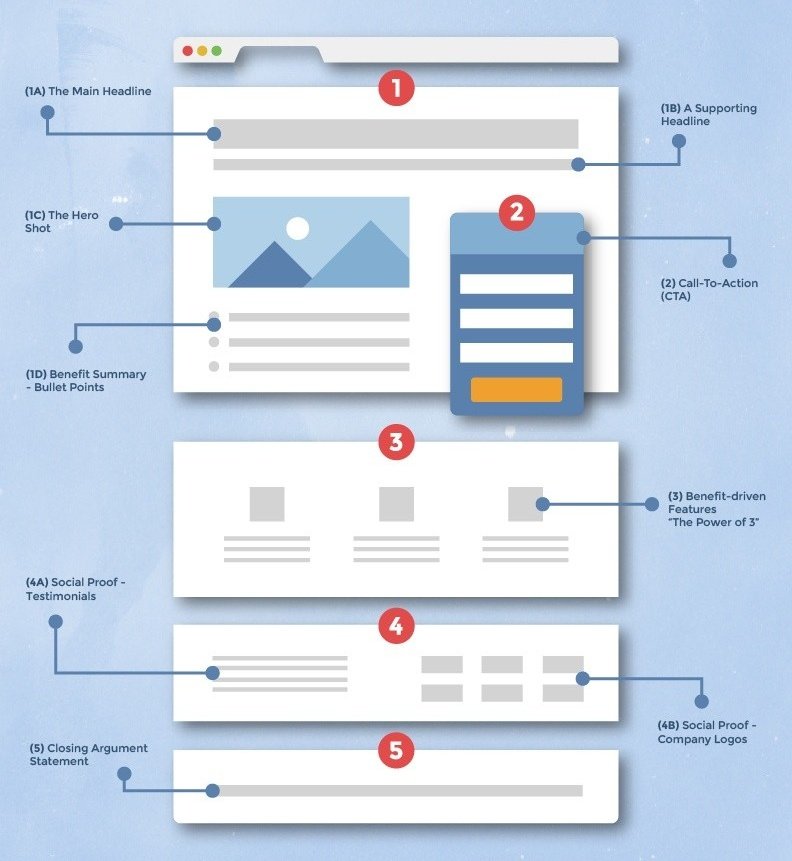
- Образец структуры
- Используйте клик для вызова и клик для прокрутки
- Использовать верхние и нижние колонтитулы
- Следуйте иерархии и мобильному подходу
- Спасибо! -эта страница обязательна.
 Так что не забудьте добавить в конце страницы.
Так что не забудьте добавить в конце страницы. - Время загрузки страницы
- Нормализация дизайна кнопок, форм и сеток
- Отзывчивый и читабельный.
Что такое конструкторы целевых страниц и какие из них популярны?
Builder — лучший инструмент для быстрого создания целевых страниц, поиска потенциальных клиентов, опросов и экспериментов с идеями. Вы можете использовать конструктор для создания целевых страниц для веб-сайтов электронной коммерции, для маркетологов, исследователей и создателей.
Но какой строительный инструмент лучше. Ну, на рынке так много инструментов. В основном это зависит от требований вашего проекта, какой из них идеально подойдет им. Здесь мы перечислили некоторые популярные инструменты строителя ниже. Итак, проверьте это.
Лучшее приложение для создания целевых страниц
1. Целевая страница Marketo
Что хорошо делает страница?
- Заголовки четко передают смысл страницы.

- Изображения перед загрузкой на странице ясно показывают, что получатели могут ожидать при загрузке отчета.
- Маркированные списки позволяют пользователям быстро просмотреть содержимое отчета. Отчеты
- подкрепляются социальными доказательствами, такими как отзывы клиентов, значки компаний и т. д., чтобы завоевать доверие клиентов.
Что можно сделать правильно?
- Ссылки для выхода, включая логотип Marketo и юридическую ссылку, предоставляют посетителям дополнительные варианты выхода, которые могут привести к тому, что они покинут веб-сайт еще до того, как загрузят его.
- Длинная форма, включающая 5 полей, может отпугнуть клиентов на этапе рассмотрения. Нерелевантные поля, такие как «Должность» и «Компания», могут быть удалены.
- цвета кнопки CTA не выделяются. Копию кнопки CTA
- можно сделать более конкретной и удобной для клиентов, чтобы побуждать людей нажимать на нее.
- Большие блоки выделенного курсивом контента отталкивают посетителей.

- Выстрел в голову вместе с именем клиента повысит доверие к вам.
- Добавление пустого пространства на страницу сделало бы ее более эстетически привлекательной.
2. Slack
Что страница делает хорошо?
- Уникальный стиль прокрутки позволяет отображать только необходимую информацию без частого перемещения вверх и вниз по странице.
- Форма захвата лидов присутствует независимо от того, прокручивает ли посетитель страницу вверх или вниз. Текст кнопки
- CTA короткий, убедительный, прямой и использует слово «бесплатно», что приводит к более высокому CTR.
- Форма с одним полем повышает вероятность заполнения формы посетителями.
- Только одно поле формы повышает вероятность того, что посетители заполнят форму.
- Изображения яркие, привлекательные, в фирменных цветах и актуальны для каждого соответствующего раздела.
- Использование социального доказательства, скорее всего, заставит посетителей использовать Slack.

Что можно было сделать лучше?
- Есть несколько выходных ссылок, в том числе логотип Slack, «Войти», «Просмотреть все приложения», «Просмотреть истории клиентов», «Продукт», «Цены» и «Enterprise Grid», что повышает вероятность чтобы посетители покидали страницу без конвертации.
- Никакая политика конфиденциальности не может помешать потенциальным клиентам передать свой адрес электронной почты.
3. Oracle
Что страница делает хорошо?
- Статистика отчета Demand Gen Report в копии не является «свежей», как указано, — она датирована до 2016 года, а дата авторского права на этой странице — 2017 год.
- Изображение официального документа позволяет посетителям предварительно увидеть, что они могут ожидать, загрузив официальный документ.
- Контрастный цвет формы выделяет и привлекает внимание, побуждая посетителей заполнить ее.
- Неотмеченный флажок для подписки гарантирует, что потенциальные клиенты, подписавшиеся на подписку, захотят получать электронные письма от Oracle.

Что можно было сделать лучше?
- Логотип компании и навигация в верхней части страницы потенциально могут удалить посетителей со страницы без загрузки технического описания.
- Маленькая копия на полях формы и под ними плохо читается.
- Белая кнопка призыва к действию не так сильно выделяется, как могла бы, потому что вверху и внизу страницы есть белый цвет.
- Ссылки для выхода в нижнем колонтитуле предоставляют посетителям еще больше возможностей уйти со страницы.
4. Google Hire
Что страница делает хорошо?
- Логотип Hire в левом верхнем углу сразу сообщает посетителям, где они находятся, когда они попадают на страницу. Тот факт, что он не имеет гиперссылки, также не позволит людям щелкнуть, что делает его отличной целевой страницей после клика.
- Четкий заголовок сообщает потенциальным клиентам, что демонстрация будет включать информацию об инструментах для рекрутинга.

- Минимальный, точный текст позволяет посетителям быстро прочитать и определить, хотят ли они конвертировать предложение.
- Инкапсуляция формы помогает ей выделиться на странице, что, вероятно, увеличивает коэффициент конверсии.
- Ссылка на политику конфиденциальности в нижнем колонтитуле повышает доверие, позволяя потенциальным клиентам чувствовать себя более комфортно при отправке своей личной информации.
Что можно сделать лучше?
- Соответствие сообщений может быть улучшено. Я попал на эту целевую страницу после клика по рекламной акции вебинара Hire с кнопкой призыва к действию, призывающей посетителей «зарегистрироваться» на «предстоящий вебинар». Целевая страница после клика вообще не упоминает вебинар, а вместо этого продвигает демонстрацию по запросу. Если Google Hire считает, что их вебинар и демонстрация — одно и то же, увеличение соответствия сообщений между двумя страницами, вероятно, уменьшит путаницу у посетителей.

- 14 полей формы — это много даже для этапа рассмотрения маркетинговой воронки. Разделение этого на многоступенчатую форму может уменьшить трение формы и привести к большему количеству конверсий.
- Бирюзовая кнопка CTA похожа на другой оттенок синего на странице. Если сделать его более контрастным, например, оранжевым, он станет более «популярным».
- Страница несбалансирована. Включение дополнительного элемента целевой страницы после клика слева от нижней части формы, такого как отзыв клиента или привлекательное изображение, может сделать страницу более эстетичной.
5. Uber
Что хорошо делает страница?
- Логотип Uber в верхней части страницы сразу сообщает посетителям, где они находятся. Тот факт, что он не связан с домашней страницей, действующей как ссылка для выхода, также является плюсом.
- 5 полей формы подходят для страницы регистрации, тем более что они не запрашивают очень личную информацию.

- Необязательное поле промо-кода является умным, потому что оно не появляется, пока потенциальные клиенты не нажмут, поэтому форма ограничена 5 полями.
- Зеленая кнопка CTA выделяется, потому что на странице нет другой зеленой кнопки.
- Стрелка на кнопке CTA действует как подсказка направления, указывающая, что посетители должны щелкнуть, чтобы увидеть, что находится на другой стороне этой целевой страницы после клика.
Что могло быть лучше?
- Почти любая копия на странице может вызвать у посетителей чувство недостаточной информированности и неуверенности.
- Добавление социального доказательства, такого как цитата из отзыва текущего пользователя Uber, может повысить доверие посетителей.
- Копия «Зарегистрироваться» на кнопке CTA не является оригинальной или персонализированной. — Поезжай сейчас же! является более описательным и захватывающим.
6. IBM
Что страница делает хорошо?
- Заголовок четкий и интригующий, заставляющий посетителей продолжить страницу вниз, чтобы узнать больше о предложении.

- Минимальная копия обеспечивает краткий обзор технического документа, не перегружая потенциальных клиентов ненужной информацией.
- Предоставление возможности переключения языков — отличная идея в теории. К сожалению, когда посетители выбирают другой язык, они попадают на домашнюю страницу вместо того, чтобы напрямую переводить эту целевую страницу после клика.
Что может быть лучше?
- Навигация в верхнем и нижнем колонтитулах может легко отвлечь посетителей от настоящего предложения и увести их со страницы без конвертации.
- Балансировка страницы путем добавления изображения или отзыва клиента с левой стороны сделает ее визуально более привлекательной.
- Кнопка призыва к действию может быть улучшена в соответствии с нашими рекомендациями по созданию целевых страниц после клика. Цвет может быть более контрастным и привлекающим внимание, а текст может быть более ориентированным на клиента и выгоду.
7.
 LendingClub
LendingClubЧем хороша страница?
- В заголовке используется жирный шрифт, чтобы подчеркнуть ценностное предложение.
- Контрастная цветовая гамма формы привлекает внимание.
- Красные кнопки призыва к действию контрастируют и выделяются на странице, что, вероятно, увеличивает конверсию.
- Раздел «Инвестирование через LendingClub» рассказывает об основных преимуществах партнерства с компанией, не загромождая страницу огромным количеством текста. Кроме того, конкретные проценты инвестиций служат социальным доказательством.
- Логотипы компании также служат социальным доказательством и сообщают посетителям, что многие известные бренды признают LendingClub и доверяют ему.
- Несколько кнопок CTA дают потенциальным клиентам несколько шансов совершить конверсию по предложению.
Что может быть лучше?
- Несколько выходных ссылок — логотип LendingClub, «условия использования», «Подробнее», несколько слов мелким шрифтом и навигация в нижнем колонтитуле — могли удалить посетителей со страницы без конвертации.

- Смещение направления взгляда человека на фотографии, чтобы посмотреть на форму захвата лидов, может подсознательно побудить больше посетителей заполнить ее.
- Изменение копии кнопки CTA на что-то более привлекательное и убедительное, например: «Начните инвестировать сейчас и получайте прибыль!» может привести к большему количеству конверсий.
- Чрезмерное количество мелкого шрифта внизу страницы пугает и может заставить потенциальных клиентов задуматься о том, есть ли у компании скрытые планы.
8. Microsoft
Что страница делает хорошо?
- Заголовок, ориентированный на выгоду, сообщает посетителям, что они могут повысить производительность своей мобильной команды с помощью Office 365, и побуждает их узнать больше с помощью электронной книги.
- Изображение продукта показывает потенциальным клиентам, что они получат, если решат загрузить электронную книгу. Увеличив его и сделав более реалистичным, можно еще больше улучшить результаты конверсии.

- Маркеры с минимальным текстом позволяют потенциальным клиентам сканировать страницу в поисках соответствующей информации.
- Инкапсулированная форма выделяется, привлекая внимание посетителя к ее завершению.
- Зеленая кнопка призыва к действию привлекает внимание, поскольку хорошо контрастирует с остальной частью страницы.
Что может быть лучше?
- Логотип Office с гиперссылкой может увести посетителей со страницы без просмотра предложения и конвертации.
- Изображение мужчины кажется неуместным для предложения. Замена его на человека, использующего Office 365 или читающего электронную книгу, могла бы быть более эффективной.
- Восемь обязательных полей формы могут напугать тех, кто находится только на стадии рассмотрения пути покупателя.
- Копия CTA не является точной или привлекательной. Измените его на что-то более индивидуальное и захватывающее, например, «Пришлите мне электронную книгу!» вероятно, побудит больше потенциальных клиентов щелкнуть.

