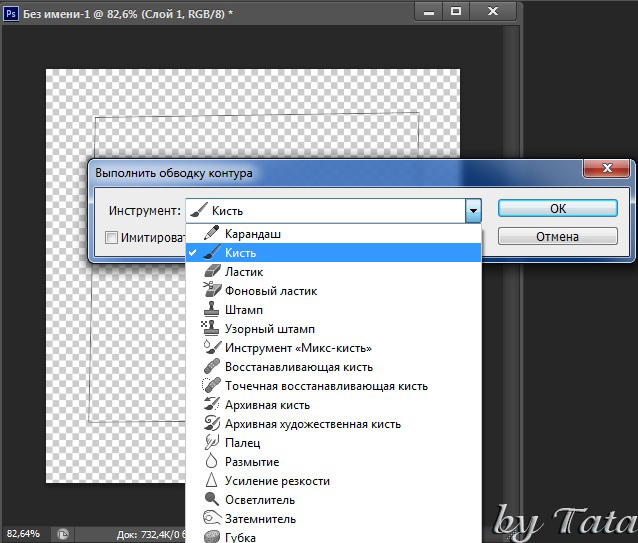
Инструмент Ластик в фотошопе
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E. Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
В этой статье речь пойдет о первом виде. Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы.
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация: вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Важно! Наборы параметров есть почти в каждом инструменте и принцип действия везде одинаковый. Подробнее о наборах читайте здесь.
Подробнее о наборах читайте здесь.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
Совет
Подробнее познакомиться с этой панелью можно и нужно в этой статье. Также рекомендую ознакомиться с практическим примером Как создать собственную кисть на примере эффекта Бокэ. Аналогично делается и ластик.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
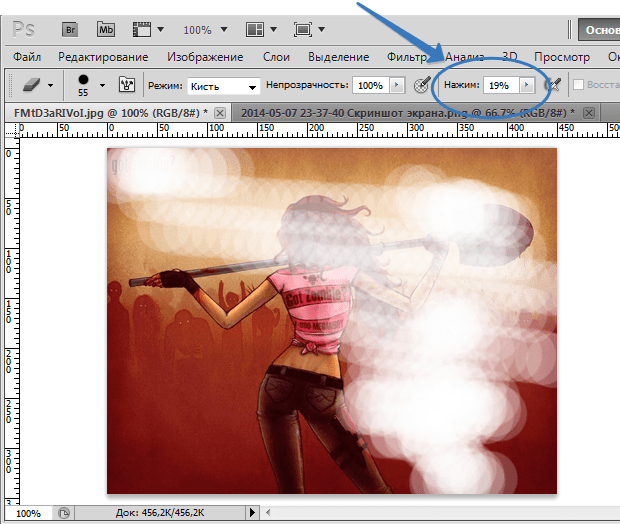
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность архивной кисти. Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Растушевка в Фотошопе вручную: полезные советы и рекомендации
При создании цифровых фотоколлажей часто бывает необходимо сгладить края каждого фрагмента, то есть сделать так, чтобы его границы не были четкими и резкими, а плавно перетекали в фон. Это называется растушевкой, к ней прибегают в художественных целях, а также для того, чтобы скрыть следы и сделать коллаж более естественным. Эта статья посвящена некоторым возможным способам растушевки в «Фотошопе» вручную.
Растушевка при помощи ластика
Самый простой путь растушевки в «Фотошопе» – это использование инструмента «Ластик». Выделите границы вырезаемого объекта инструментом «Лассо», копируйте его и вставьте в этот же или в новый файл. У вас получится новый слой с резкими границами обрезки, которые необходимо растушевать.
Выберите инструмент «Ластик», настройте его так, чтобы его жесткость была минимальной. Попробуйте стирать ластиком края объекта. Возможно, будет необходима дальнейшая регулировка величины и жесткости кисти ластика, чтобы растушевка краев в «Фотошопе» была удобной и комфортной.
Один из минусов этого простейшего метода в том, что в результате часть объекта стирается. Это можно компенсировать: при выделении обводите объект не по его границам, а с небольшим запасом.
Вырезание при помощи ластика
Большей компенсации можно достигнуть, если вырезать объект при помощи ластика.
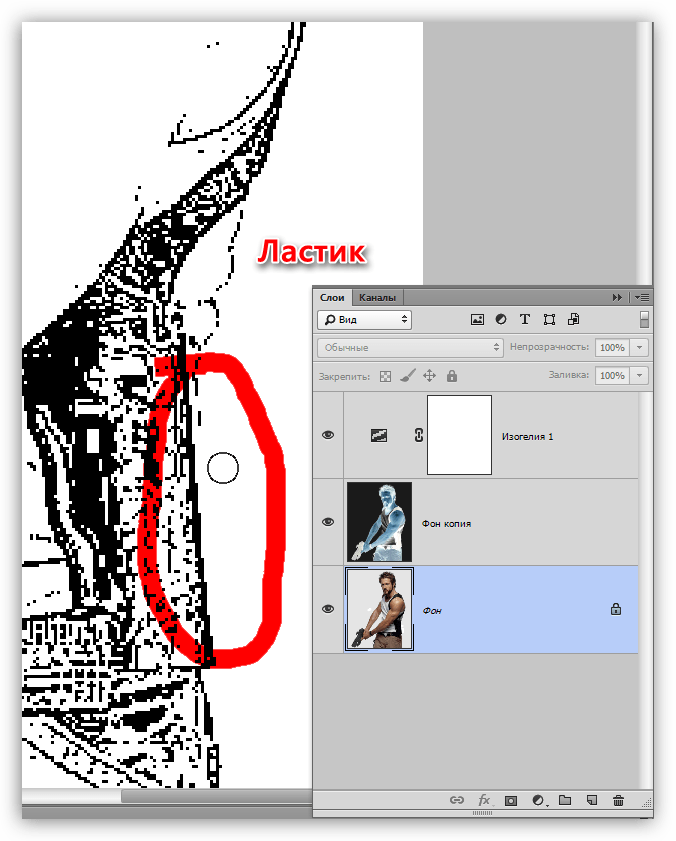
Создайте дубликат того слоя, из которого необходимо вырезать объект («Слои» – «Создать дубликат слоя»). Это нужно, чтобы работать с незакрепленным слоем, в противном случае ластик будет не обрезать фрагмент, а заменять пиксели изображения на пиксели цвета фона.
Для растушевки в «Фотошопе» этим способом необходимо выбрать инструмент «Ластик», подобрать устраивающую вас кисть, настроить ее размер и жесткость и начать обводить объект этим инструментом. Пиксели вокруг вырезаемого объекта будут заменяться на прозрачные. В отличие от первого способа, вы будете контролировать, насколько близко нужно подходить инструментом к объекту: в одних случаях (например, при работе с изображением головы с развевающимися пушистыми волосами) это расстояние будет больше, в других случаях (например, при вырезании объектов с четко очерченными геометрическими формами) оно будет минимальным. По ходу работы можно также регулировать форму, величину и жесткость кисти ластика.
По ходу работы можно также регулировать форму, величину и жесткость кисти ластика.
Совершенно необязательно стирать все вокруг объекта. Достаточно убрать пиксели на его границе, а затем выделить изображение инструментом «Лассо», копировать и вставить.
Недостаток растушевки ластиком – безвозвратная потеря пикселей
Недостатком растушевки в «Фотошопе» при помощи ластика является то, что выполненную работу нельзя корректировать. Неосторожное движение может привести к тому, что вы уберете лишние пиксели. Или, скажем, на другом этапе работы создания коллажа выяснится, что края обрезаны и растушеваны аккуратно, но для работы необходимы дополнительные пиксели, которые были безвозвратно потеряны. И тогда всю работу с вырезанием фрагмента придется начинать заново.
Работа со слоем-маской
Как сделать растушевку в «Фотошопе» так, чтобы в дальнейшем можно было возвращаться к ее редактированию? Специально для того, чтобы не терять пиксели при «стирании» в «Фотошопе», предусмотрена работа со слоем-маской, предполагающая не удаление, а своеобразное скрытие пикселей, которые затем можно легко вернуть. Визуально это похоже на работу ластиком, но глобальное отличие состоит в том, что на любом этапе, даже после закрытия файла, можно вернуть любой «стертый» пиксель. Ластик в этом случае напоминает инструмент, который одним концом стирает изображение, а другим концом восстанавливает стертое.
Визуально это похоже на работу ластиком, но глобальное отличие состоит в том, что на любом этапе, даже после закрытия файла, можно вернуть любой «стертый» пиксель. Ластик в этом случае напоминает инструмент, который одним концом стирает изображение, а другим концом восстанавливает стертое.
Итак, для этого нужно создать слой-маску. Создайте дубликат рабочего слоя, а исходный слой удалите либо сделайте невидимым. Убедитесь в том, что активен (выбран) нужный слой и создайте слой-маску («Слои» – «Создать новый слой-маску»). В окне «Слои» вы увидите, что в строке слоя рядом с прямоугольником-миниатюрой появился белый прямоугольник.
Вырезание фрагмента с растушеванными краями при помощи слоя-маски
Щелкните по белому прямоугольнику мышкой, чтобы работать не с самим слоем, а с его «маской».
Теперь, если выбрать инструмент «Кисть», черный цвет будет скрывать пиксели (делать их прозрачными), а белый – восстанавливать. Соответственно, серый цвет будет делать пиксели полупрозрачными.
Выберите инструмент «Кисть», настройте его, выберите черный цвет. Можно начинать обводить фрагмент изображения для того, чтобы скрывать пиксели вокруг него. Если что-то в работе вас не устраивает, всегда можно поменять цвет кисти на белый и восстановить пиксели. Либо можно выбрать серый оттенок и сделать края более аккуратными.
Для того чтобы к редактированию файла можно было возвратиться в дальнейшем, необходимо сохранить и слои, и слой-маску. Растушевка в «Фотошопе CS6» таким способом будет максимально комфортна, если вы будете использовать графический планшет.
Итак, для быстрой растушевки фрагмента изображения достаточно использовать отрегулированный инструмент «Ластик», однако для достижения художественных эффектов и для создания сложных фотоколлажей лучше остановиться на работе со слоем-маской, именно в этом случае растушевка будет профессиональной.
Фотошоп как стереть лишние предметы чтобы было незаметно
Главная » Разное » Фотошоп как стереть лишние предметы чтобы было незаметноКак в фотошопе убрать лишний предмет
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop. Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop. Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Рассматриваем различные способы
Запустив программу, откройте фото, которое необходимо исправить. Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
Например, нам нужно удалить значок PB
Результат работы инструмента
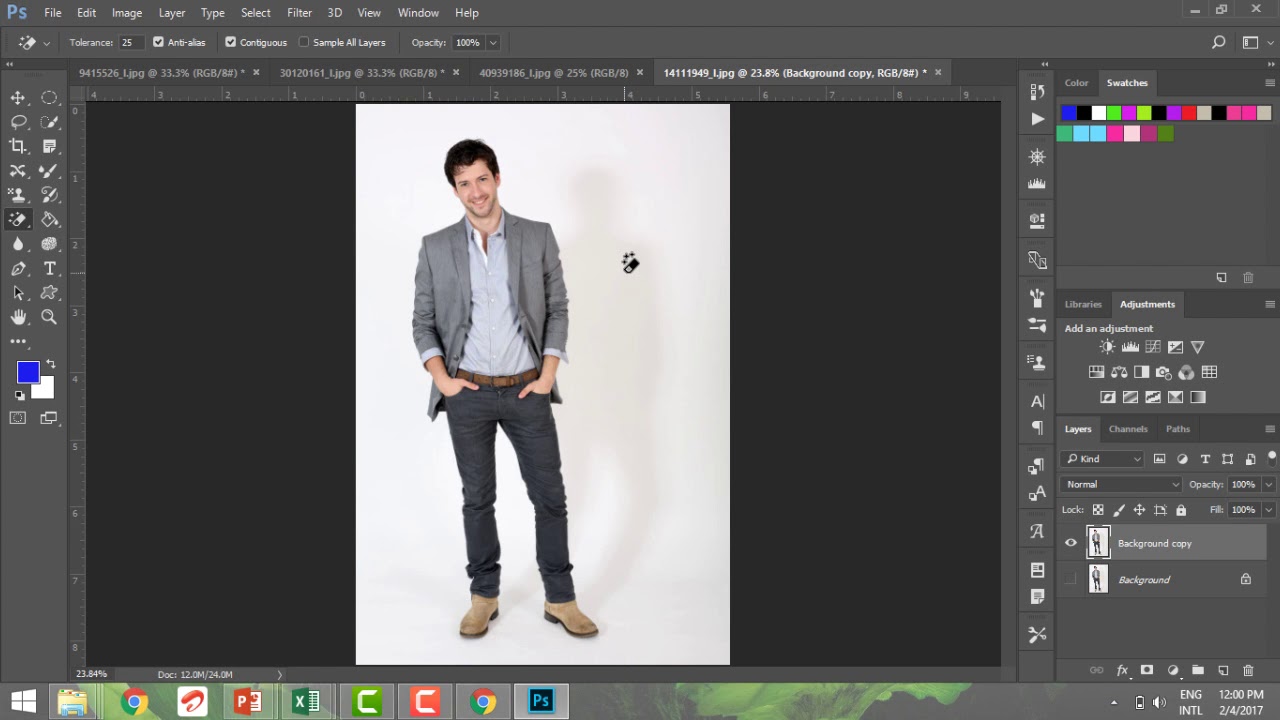
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя «Кисть» и «Пипетку» нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной. Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
Как выборочно стирать в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выборочно стирать в Photoshop CS6
Автор: Барбара Обермайер
Ластик в Photoshop CS6 позволяет стирать части изображения цвету фона, прозрачности или даже тому, как ваше изображение выглядело ранее в сеансе редактирования. Есть три инструмента ластика — обычный ластик, волшебный ластик и ластик фона.Все три имеют общее всплывающее меню инструментов.
Ластики выглядят как настоящие ластики, вы не пропустите их. Но на всякий случай нажмите E, а затем Shift + E, чтобы переключаться между тремя инструментами.
Когда вы стираете пиксели, они исчезают. Ушел. Для блага. Перед тем, как использовать инструменты ластика, было бы разумно сделать резервную копию вашего изображения. Вы можете сохранить изображение как отдельный файл или как другой слой. Таким образом, если что-то пойдет не так, у вас есть страховка.
Инструмент «Ластик» позволяет стирать области изображения до цвета фона или до прозрачности.Выберите инструмент «Ластик», проведите пальцем через нужную область на изображении, и все готово.
Если изображение содержит только фон, вы стираете его до цвета фона. Если изображение находится на слое, вы стираете до прозрачности.
Кредит: © iStockphoto.com / Aleynikov Изображение # 5865097
Этот инструмент находится в той же категории, что и инструмент «Лассо». Это быстро; это просто, но у него ограниченное применение. Используйте его только для мелких доработок. Инструмент «Ластик» определенно не является инструментом, который можно использовать сам по себе для точного выделения.
Используйте его только для мелких доработок. Инструмент «Ластик» определенно не является инструментом, который можно использовать сам по себе для точного выделения.
Самая полезная функция инструмента «Ластик» — очистка масок каналов. Установите режим на Блок, увеличьте масштаб маски и очистите эти черные и белые пиксели.
Эти параметры на панели параметров управляют инструментом «Ластик»:
Режим: Выберите кисть, карандаш или блок. Когда вы выбираете «Кисть» или «Карандаш», у вас появляется доступ к панели выбора «Набор настроек кисти» слева от параметра «Режим».
Используйте раскрывающуюся панель выбора «Набор кистей» для выбора из множества размеров и стилей кисти.Блок имеет только один размер, квадрат 16 х 16 пикселей. Но поскольку размер блока остается постоянным, если вы увеличите масштаб, вы можете выполнить детальное стирание.
Непрозрачность: Укажите процент прозрачности стирания. Установки непрозрачности менее 100 процентов только частично стирают пиксели.
 Чем ниже значение параметра «Непрозрачность», тем меньше стирается изображение. Этот параметр недоступен в режиме блокировки.
Чем ниже значение параметра «Непрозрачность», тем меньше стирается изображение. Этот параметр недоступен в режиме блокировки.Всегда используйте давление для непрозрачности, всегда используйте давление для размера: Если у вас есть чувствительный к давлению планшет для рисования, вы можете выбрать эти два параметра.В противном случае набор настроек кисти управляет непрозрачностью и размером.
Расход: Установите процент расхода при использовании режима кисти. Flow определяет, насколько быстро Photoshop применяет стирание, и это особенно удобно при использовании параметра Airbrush.
Аэрограф: При использовании режима «Кисть» нажмите кнопку, чтобы превратить кисть в аэрограф. С этой опцией, чем дольше вы удерживаете кнопку мыши нажатой, тем больше стирается.
Стереть в историю: Этот параметр позволяет вернуться к выбранному исходному состоянию или снимку на панели «История».Вы также можете удерживать Alt (Option на Mac), чтобы временно получить доступ к опции Erase to History.

Панель кистей: Щелкните переключатель, чтобы открыть всю панель кистей.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Решено: как удалить ВСЕ ненужные точки привязки в … — Сообщество поддержки Adobe
Здравствуйте, я пытался найти ответы на эту тему, но это было бесполезно …
В настоящее время у меня проблемы из-за того, что у меня слишком много точек привязки после «трассировки изображения» или «инструмента смещения пути».
1. Я хотел бы знать, есть ли способ СРАЗУ удалить ненужные точки. (например, несколько точек привязки на одной линии или дублированные точки на одной точке привязки)
— Я пробовал «Упростить», но это слишком сильно изменило картинку.
— Я пробовал «Удалить избыточные точки» при использовании «трассировки изображения», но получилось, как показано ниже:
2. Иногда кажется, что поиск пути делает дублированные пути. Есть ли способ узнать, что есть повторяющиеся пути ИЛИ стереть повторяющиеся пути ОДИН РАЗ?
Иногда кажется, что поиск пути делает дублированные пути. Есть ли способ узнать, что есть повторяющиеся пути ИЛИ стереть повторяющиеся пути ОДИН РАЗ?
Спасибо за то, что прочитали это сообщение, я надеюсь услышать от всех, у кого есть ответы на мои вопросы.
.Удалите ненужные элементы — объясните все справочный центр
Больше не бойтесь ошибаться, потому что Eraser Tool всегда рядом, чтобы помочь вам стереть ненужные элементы. На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект. Мы предлагаем вам три различных режима стирания:
Больше не бойтесь ошибаться, потому что Eraser Tool всегда рядом, чтобы помочь вам стереть ненужные элементы.На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект. Мы предлагаем вам три различных режима стирания:
Мы предлагаем вам три различных режима стирания:
Больше не бойтесь ошибаться, потому что Eraser Tool всегда рядом, чтобы помочь вам стереть ненужные элементы. На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект.Мы предлагаем вам три различных режима стирания:
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой. Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Инструменты Ластик, Градиент и Заливка
Группа инструментов Ластик в программе Adobe Photoshop CS5 включает в себя три инструмента: ластик, фоновый ластик и волшебный ластик.
Инструмент Ластик при работе с фоновым слоем заменяет изображение фоновым цветом. При работе на верхних слоях делает их прозрачными, и сквозь них начинают проглядывать нижележащие слои. На панели инструментов можно выбрать размер ластика, а также режим работы: кисть, карандаш или блок. В режиме Кисть Ластик имеет мягкие края, в режиме Карандаш — жесткие. В режиме Блок Ластик имеет форму квадрата — в этом режиме хорошо подчищать углы на изображении.
В режиме Блок Ластик имеет форму квадрата — в этом режиме хорошо подчищать углы на изображении.
Ластиком можно не только стирать, но и восстанавливать стертое. Для восстановления ставите галочку на панели настроек в пункте Восстановить историю, или нажимаете и удерживаете клавишу Alt.
Инструмент Фоновый ластик может стирать цвет фона, не затрагивая другие цвета. На панели настроек можно выбрать различные режимы его работы, нажимая на одну из трех иконок, расположенных правее размера ластика. Первая иконка — автономный выбор области. В этом режиме, если Вы делаете клик ластиком, центр ластика определяет цвет, который будет стираться. Нажав на вторую иконку, Вы подключаете режим, в котором этот цвет определяется с помощью нажатия клавиши Alt. Нажимаете клавишу Alt, кликаете по цвету, который будете стирать, отпускаете клавишу Alt, и стираете этот цвет. Третья иконка определяет режим, в котором можно задать стираемый цвет, и цвет, который будет защищен. Чтобы определить эти цвета, нажимаете клавишу Alt и кликаете по цвету, который нужно стереть. Этот цвет становится передним, и его нужно превратить в фоновый цвет инвертированием. Для инвертирования нажимаете на изогнутую двойную стрелку над квадратиками цветов на панели инструментов. После этого опять нажимаете клавишу Alt, и кликаете по цвету, который нужно защитить. Таким образом передний цвет будет защищен, а фоновый — стираться. Если Вы хотите изменить цвет, который стирается, делаете инвертирование, изменяете цвет, и опять делаете инвертирование.
Чтобы определить эти цвета, нажимаете клавишу Alt и кликаете по цвету, который нужно стереть. Этот цвет становится передним, и его нужно превратить в фоновый цвет инвертированием. Для инвертирования нажимаете на изогнутую двойную стрелку над квадратиками цветов на панели инструментов. После этого опять нажимаете клавишу Alt, и кликаете по цвету, который нужно защитить. Таким образом передний цвет будет защищен, а фоновый — стираться. Если Вы хотите изменить цвет, который стирается, делаете инвертирование, изменяете цвет, и опять делаете инвертирование.
Также Вы можете выбрать режим ограничений: все пиксели, смежные пиксели, и выделение краев. Последний режим хорошо подходит для работы с объектами, которые имеют ровные четкие края. Допуск определяет диапазон похожих цветов, которые будут удалены. Чем меньше допуск — тем меньше диапазон стираемых цветов.
Инструмент Волшебный ластик работает по тому же принципу, что и Волшебная палочка, только не выделяет, а сразу стирает пиксели. Настройки инструмента Волшебный ластик такие же, что и у Волшебной палочки.
Инструменты, которые находятся ниже инструментов группы Ластик — Градиент и Заливка, которые заливают изображение соответственно либо переходящими один в другое цветами, либо однородным цветом.
Инструмент Градиент используется путем проведения прямой линии на изображении. Чем короче линия — тем меньше распространенность градиента. В панели настроек инструмента Градиент находятся следующие параметры: вид градиента, где показаны цвета, какие будут у текущего градиента, тип градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный. Также на панели настроек находятся параметры: режим наложения, непрозрачность, которые похожи на аналогичные у других инструментов, и параметры: инверсия — меняются местами начало и конец градиента, дизеринг — добавляется шум, прозрачность — учитывает прозрачность пикселей.
Рассмотрим более подробно параметр Вид градиента, который показывает на панели настроек цвета текущего градиента. Нажимаете на пиктограмму Вид градиента, и появляется окно, в котором Вы можете выбрать какой-либо готовый градиент в наборе. Чтобы открыть другой набор, нажимаете на значок в виде черного треугольника в белом круге, который находится сверху от текущего набора. Появляется список, в котором Вы можете выбрать новый набор. Чтобы восстановить набор градиентов по умолчанию, выбираете в этом списке пункт Восстановить градиенты.
Градиент можно выбрать один из двух видов Непрерывный и Шум, в соответствующем окошке. Если Вы выбираете Шум, появляются следующие параметры, которые можно изменять: плавность, ограничение цвета, включить непрозрачность. Также можно подобрать другую цветовую модель градиента. Градиенты вида Шум накладываются друг на друга, если Вы их наносите несколько на одно изображение, в отличие от градиентов вида Непрерывный, которые заменяют один другого.
В градиенте вида Непрерывный можно изменять цвета, кликая на бегунки под изображением градиента в виде полоски внизу окна, и выбирая для них другой цвет. Также можно изменять непрозрачность цветов градиента, кликая на бегунки над изображением градиента. Бегунки, кроме того. можно перемещать по градиенту, добавлять новые, кликая на верхний и нижний границы изображения градиента, а также удалять с помощью перетаскивания их от границы изображения градиента.
Градиент применяется для нанесения на изображения с целью придания каких-либо эффектов, например, яркости. Для этого Вы делаете новый слой, или дубликат слоя, и с ним работаете. После нанесения градиента уменьшаете непрозрачность слоя, чтобы проступило фоновое изображение.
Также можно сделать не новый слой, а маску слоя, нажав на палитре слоев на иконку создания маски, в виде черно-белого круга, и выбрав пункт Градиент. Далее в окошке выбираете вид градиента, тип, при необходимости применяете инверсию, угол и масштаб. Выше исходного слоя появляется слой-маска, с которым Вы можете продолжать работать, например, ластиком стереть места, где градиента не должно быть. Для того, чтобы работать ластиком, необходимо выделить правый значок слоя-маски на палитре слоев. После этого изменяете режим наложения слоя-маски, например, на Яркий свет, и непрозрачность.
Инструмент Заливка заливает изображение выбранным однородным цветом. Допуск на панели настроек показывает диапазон похожих цветов, которые будут залиты. Заливка может быть сделана сплошным цветом, или узором, в зависимости от вида: Основной цвет, или Регулярный.
Видео о том, как можно применять инструмент Градиент в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как стереть линию в фотошопе. Учимся пользоваться инструментом ластик в фотошопе
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop . Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Рассматриваем различные способы
Запустив программу, откройте фото, которое необходимо исправить . Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо . Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны .
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя “Кисть” и “Пипетку” нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной . Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
Зачастую на снимках, сделанных спонтанно, имеются лишние предметы, дефекты и другие участки, которых, по нашему мнению, быть не должно. В такие моменты встает вопрос: как же удалить лишнее с фото и сделать это качественно и быстро? В этом уроке мы разберемся, как быстро и качественно очистить снимок от мешающих деталей.
Удаление деталей с фото в Photoshop
Сегодня мы будем пользоваться двумя инструментами. Это «Заливка с учетом содержимого» и «Штамп» . Вспомогательным инструментом для выделения выступит «Перо» .
- Открываем снимок в Фотошопе и создаем его копию сочетанием клавиш CTRL+J .
В качестве лишнего элемента выступит небольшой значок на груди персонажа.
- Для удобства увеличиваем масштаб изображения сочетанием клавиш CTRL+ плюс .
- Выбираем инструмент «Перо» и обводим значок вместе с тенями.
- Далее кликаем правой кнопкой мыши внутри контура и выбираем пункт «Образовать выделенную область» . Растушевку выставляем 0 пикселей .
- После того как выделение создано, нажимаем SHIFT+F5 и выбираем в выпадающем списке «С учетом содержимого» .
Нажимаем ОК , снимаем выделение клавишами CTRL+D и смотрим на результат.
- Как видим, мы потеряли часть петлицы, а также немного размылась текстура внутри выделения. Пришло время «Штампа» .
Работает инструмент следующим образом: при зажатой клавише ALT берется образец текстуры, а затем этот образец кликом помещается в нужное место. Попробуем. Для начала восстановим текстуру. Для нормальной работы инструмента масштаб лучше будет уменьшить до 100%.
- Теперь восстановим петлицу. Здесь нам придется немного схитрить, поскольку нужного фрагмента для образца у нас нет. Создаем новый слой, увеличиваем масштаб и, находясь на созданном слое, штампом берем образец таким образом, чтобы в него попал участок с завершающими стежками петлицы. Затем кликаем в любом месте. Образец отпечатается на новом слое.
- Далее нажимаем сочетание клавиш CTRL+T , вращаем и перемещаем образец в нужное место. По завершении нажимаем ENTER .
Результат работы инструментов:
Мы сегодня на одном простом примере научились убирать лишние предметы с фото и восстанавливать поврежденные элементы.
Фотосессия – дело ответственное: свет, композиция и прочее. Но даже при самой тщательной подготовке в кадр могут попасть нежелательные объекты, люди или животные, а если кадр кажется весьма удачным, то просто удалить его не поднимается рука.
И в этом случае снова на помощь приходит Фотошоп. Редактор позволяет весьма качественно, разумеется, при наличии прямых рук, убрать человека с фотографии.
Стоит заметить, что не всегда возможно удалить лишнего персонажа с фотографии. Причина здесь одна: человек перекрывает собой стоящих сзади людей. Если это какая-то часть одежды, то ее можно восстановить с помощью инструмента «Штамп» , в том же случае, когда перекрыта большая часть тела, то от подобной затеи придется отказаться.
К примеру, на снимке ниже, мужчину слева можно убрать совершенно безболезненно, а вот девушку рядом с ним – практически невозможно, так она, и ее чемодан, закрывают важные участки тела соседа.
Работу по удалению людей со снимков можно условно поделить на три категории по сложности:
Фото с белым фоном
В данном случае все довольно просто: необходимо выделить требуемого человека, и залить его белым цветом.
В результате получим фотографию без лишнего человека.
Фото с простым фоном
Пример такого снимка вы могли видеть в начале статьи. При работе с такими фотографиями уже придется воспользоваться более точным инструментом выделения, например, «Перо» .
Удалять мы будем девушку, сидящую второй справа.
- Делаем копию исходной картинки, выбираем указанный выше инструмент и максимально точно обводим персонажа вместе со стулом. Смещать создаваемый контур лучше в сторону фона.
- Образуем выделенную область, созданную при помощи контура. Для этого кликаем правой кнопкой мыши по холсту и выбираем соответствующий пункт.
Радиус растушевки выставляем в ноль.
- Удаляем девушку нажатием клавиши DELETE , а затем снимаем выделение (CTRL+D ).
- Дальше самое интересное – восстановление фона. Берем «Прямолинейное лассо» и выделяем участок рамы.
- Копируем выделенный кусок на новый слой сочетанием горячих клавиш CTRL+J .
- Инструментом «Перемещение» перетаскиваем его вниз.
- Еще раз копируем участок и снова перемещаем его.
- Для устранения ступеньки между фрагментами слегка повернем средний участок вправо при помощи «Свободного трансформирования» (CTRL+T ). Угол поворота будет равен 0,30 градусам.
После нажатия клавиши ENTER получим вполне ровную раму.
- Остальные участки фона будем восстанавливать «Штампом» .
Настройки инструмента такие: Жесткость 70% , непрозрачность и нажим – 100% .
- Если Вы изучили урок, то уже знаете, как работает «Штамп» . Для начала закончим восстанавливать окно. Для работы нам потребуется новый слой.
- Далее займемся мелкими деталями. На снимке видно, что после удаления девушки, на пиджаке соседа слева и руке соседки справа, не хватает участков.
- Восстанавливаем данные участки тем же штампом.
- Завершающим шагом будет дорисовка больших площадей фона. Делать это удобнее на новом слое.
Восстановление фона завершено. Работа довольно кропотливая, и требует аккуратности и терпения. Вместе с тем, при желании можно добиться очень даже неплохого результата.
Пейзаж на фоне
Особенностью таких снимков является обилие мелких деталей. Этим преимуществом можно воспользоваться. Удалять мы будем людей, которые находятся в правой части фотографии. В этом случае вполне можно будет воспользоваться «Заливкой с учетом содержимого» с последующей доработкой «Штампом» .
- Копируем фоновый слой, выбираем привычное «Прямолинейное лассо» и обводим небольшую компанию справа.
- Далее идем в меню «Выделение» . Здесь нам нужен блок «Модификация» и пункт под названием «Расширить» .
- Настраиваем расширение на 1 пиксель .
- Наводим курсор на выделенную область (в данный момент у нас активирован инструмент «Прямолинейное лассо» ), нажимаем ПКМ , в выпадающем меню ищем пункт «Выполнить заливку» .
- В выпадающем списке окна настроек выбираем «С учетом содержимого» .
- Вследствие такой заливки получим вот такой промежуточный результат:
- При помощи «Штампа» перенесем несколько участков с мелкими элементами на то место, где находились люди. Также постараемся восстановить деревья.
Компании как не бывало, переходим к удалению молодого человека.
- Обводим паренька. Здесь лучше всего воспользоваться пером, поскольку нам мешает девушка, а ее нужно обвести максимально аккуратно. Далее по алгоритму: расширяем выделение на 1 пиксель, заливаем с учетом содержимого.
Как видим, в заливку попали и участки тела девушки.
- Берем «Штамп» и, не снимая выделения, дорабатываем фон. Образцы при этом можно брать откуда угодно, но инструмент будет воздействовать только на область внутри выделенной области.
Во время восстановления фона на снимках с пейзажем необходимо стремиться к тому, чтобы не допускать так называемых «повторов текстуры». Старайтесь брать образцы из разных мест и не кликать больше одного раза по участку.
При всей своей сложности, именно на таких фото можно добиться максимально реалистичного результата.
На этом информация об удалении персонажей с фотографий в Фотошопе исчерпана. Осталось сказать только, что если беретесь за такую работу, то будьте готовы потратить кучу времени и сил, но даже в этом случае результаты могут быть не очень хорошими.
Доброго всем времени суток, мои дорогие друзья. С вами опять я, Дмитрий Костин. Вспомнилось мне тут множество моментов, когда тебя фотографируют, а в кадр попадает какой-нибудь лишний человек или какой-то предмет, который на фотографии неуместен. Знакомо? Только замечаешь это уже когда перефотографироваться нет возможности. Оставить как есть? Да ни за что!
Лишние предметы можно выкинуть из фотографии, причем никто не заметит разницы. А вы хотите узнать, как в фотошопе убрать ненужный объект с какой-либо фотографии? Тогда читайте дальше.
Заполнение с учетом содержимого
Как видите кот испарился, но у вас не осталось вырезанной области как это обычно происходит. Пустота заполнилась смежными пикселями, которые по мнению самой программы вероятнее всего могли бы оказаться на этом месте.
У меня произошел небольшой «косячок». когда я убрал кота, в области, где должен быть хвост, появился кусок от ручки (видимо сушилка для белья). Но она убирается точно таким же образом. И теперь у вас есть чистое одеяло без животинки.
Точно также я решил убрать учебник с парты. Согласитесь, что очень просто? Но это еще не всё.
Инструмент Штамп
Иногда первый способ не совсем может подходить для нужных нам целей. Но это не беда. Фотошоп практически всегда имеет несколько вариантов решения для конкретной задачи. И этот случай не исключение.
Давайте возьмем картинку прекрасного вида на побережье. Прекрасный вид, но как видите мимо пролетал дерзкий птиц и попал в кадр. Попал красиво, но допустим он там не нужен.
Тогда закатываем рукава, берем лассо и проделываем все операции из первого пункта. Смотрим, что у нас получилось. Как-то не очень, да?
Нам в этом поможет инструмент «Штамп» . Данный инструмент чем-то похож на «Восстанавливающую кисть» , которой мы пользовались , но различия есть. При восстанавливающей кисти мы брали область-донор и закрашивали ей ненужную деталь таким образом, что потом накладывались те цвета, которые соответствуют данной области. При штампе ничего такого не происходит.
Если вам как-то сложно понять этот процесс в текстовом варианте, то специально для вас я сделал отдельный видеоурок. Приятного просмотра.
Получилось вполне себе неплохая картинка, как будто так и было. Вы может комбинировать несколько способов, чтобы достигнуть желаемого результата.
А у вас есть фотографии, где можно убрать что-нибудь лишнее? Если да, то настало время от этого избавиться. Ну а если вы хотите изучить все возможности фотошопа за непродолжительный срок, то рекомендую вам посмотреть отличный видеокурс . В нем вся информация преподнесен потрясающе и рассчитана на любой уровень пользователя.
Ну а на этом у меня всё. Надеюсь, что мой сегодняшний урок вам понравился. Не забудьте подписаться на обновления статей блога, тогда вы первыми узнаете о выходе интересных статей и другой интересной информации. Посмотрите также другие статьи блога. Уверен, что вы найдете что-нибудь интересное для себя. Ну а я с вами прощаюсь. Пока-пока!
С уважением, Дмитрий Костин
У вас есть потрясающая фотография, которую вы не можете никак использовать из-за имеющейся на ней текстовой надписи? В таком случае вам следует знать, что Photoshop обладает отличным набором инструментов, с помощью которых можно удалить текст. Для этого вам не понадобятся навыки профессионального графического дизайнера. Когда речь идет о редактировании изображений, поможет Photoshop — достаточно простая в использовании программа, даже для неопытных пользователей.
Шаги
Удаление текста с помощью функции растрирования
В правой части интерфейса на панели инструментов выберите ярлык «Слои». Внутри окна панели инструментов кликните правой кнопкой мыши по нужному слою и выберите из контекстного меню пункт «Растрировать». Выберите инструмент «Лассо» в опциях панели инструментов. Затем выделите ту часть изображения, которую хотите удалить. Нажмите кнопку «Delete». В меню программы нажмите пункт «Файл» и выберите «Сохранить», чтобы сохранить произведенные изменения.
Задайте копии изображения другое название. Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для macOS) или «Enter» (для Windows), чтобы сохранить внесенные изменения.
Выберите инструмент «Лассо» на панели инструментов в левой части экрана. Кликните мышкой рядом с текстом. Обведите лассо вокруг текста. Обязательно оставьте небольшой отступ от текста при обводке. Это позволит Photoshop лучше смешать тона цветов для заливки участка с удаленным текстом.
Нажмите кнопку меню «Редактирование» и выберите в раскрывшемся подменю пункт «Заливка». Как вариант, можно просто нажать сочетание клавиш «Shift+F5». На экране отобразится окошко с названием «Заполнить». Выберите из раскрывающегося списка в пункте «Использовать» опцию «С учетом содержимого». Нажмите «OK». Дождитесь, пока Photoshop заполнит пространство, оставшееся после удаления текста.
Нажмите сочетание клавиш «CTRL+D», чтобы снять выделение с изображения, когда заливка будет завершена. Это позволит вам лучше рассмотреть результат. Сохраните отредактированное изображение. Когда вы освоите использование этого инструмента, удаление текста с изображений в будущем не будет занимать у вас более нескольких секунд.
Поймите, что изображения состоят из различных отдельных слоев, включающих в себя разные цвета, эффекты, графические объекты и текст. Все эти слои составляют итоговый вариант изображения в Photoshop. Они не только служат источником окончательного варианта файла JPEG, но и дают окончательный вариант файла PSD. Если вам это ни о чем не говорит, то знайте, что PSD является сокращенным наименованием формата документов Photoshop.
Запустите Photoshop из стартового меню программ своей операционной системы. В открывшемся интерфейсе программы выберите в основном меню пункт «Файл». Из развернувшегося списка подменю выберите команду «Открыть». Через открывшееся окно программы найдите и откройте необходимое изображение.
Нажмите сочетание клавиш «Command+J» (для macOS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете с копией под названием «Слой 1», которая расположена поверх него.
Удаление текста с использованием инструмента «Штамп»
Откройте изображение в Photoshop. Нажмите сочетание клавиш «Command+J» (для macOS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете с копией под названием «Слой 1», которая расположена поверх него.
Задайте копии изображения другое название. Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для macOS) или «Enter» (для Windows), чтобы сохранить внесенные изменения.
На панели инструментов выберите инструмент «Штамп». Как вариант, можно нажать сочетание клавиш «CTRL+S». Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10–30 % (данная настройка подходит в большинстве случаев). Начните с настройки непрозрачности на уровне 95 %. Позже при необходимости вы можете внести изменения в настройки.
Кликните по панели «Слои». Выберите в панели исходный слой. Перетащите этот слой на кнопку «Создать новый слой», которая отображена в виде иконки слева от «Мусорной корзины». Как вариант, для создания нового слоя можно нажать сочетание клавиш «CTRL+J».
Наведите курсор мыши на достаточно близко расположенную к тексту точку. Зажмите клавишу «Alt», а затем кликните левой кнопкой мыши по выбранному месту. Это место будет называться источником. По сути, из этого места будут браться цвета краски для закрашивания текста.
Будьте осторожны и не выбирайте источник слишком близко от текста, так как он будет перемешаться при движении кисти по тексту. Если установить источник слишком близко к тексту, вы будете копировать те участки изображения, которые хотите удалить. При слишком удаленном расположении источника цвет фона может не подходить для маскировки удаляемого участка с буквами. В таком случае на изображении будет заметно явное искажение.
Зайдите в меню настроек и включите опцию «Выравнивание». Данное действие позволяет выбрать постоянным источником копирования текущую точку. Когда вы прекращаете рисовать, обязательно отключайте опцию выравнивания, прежде чем начать заново. Снова включайте данную опцию после выбора новой точки источника копирования.
Отпустите клавишу «Alt» и подведите курсор мыши к тому месту с текстом, которое хотите заретушировать. Кликните правой кнопкой мыши, чтобы начать закрашивать текст копируемым из источника участком изображения. Обращайте внимание на фоновое освещение на изображении. Убедитесь в том, что закрашиваемый вами участок и источник клонирования освещены в одном направлении.
Закрашивайте текст мелкими участками. Вам не следует замазывать надпись одним длинным мазком. Так ваша работа будет смотреться профессионально, а не позорно. Продолжайте работать, пока не получите желаемый результат.
Различия между Ластик, Волшебный ластик и Фоновый ластик в Фотошоп
Добрый день дорогие друзья, давайте рассмотрим ряд инструментов для рисования в Photoshop.
Все знают о функциях «Ластика», однако, программа еще предусматривает такие опции как «Волшебный ластик» и «Фоновый ластик» — они предоставляют еще большие возможности, о которых, правда, знают не многие.
Попробую продемонстрировать функции всех этих Ластиков на примере обработки конкретной фотографии. Проверим, действительно ли они способны облегчить выполнение заданий для дизайнера.
Панель инструментов с выбором ластиков выглядит вот так:
Стирание части картинки при помощи инструмента «Ластик»
Как очевидно из названия опции, «Ластик» удаляет выбранные пиксели с изображения. В базовых настройках вы можете выбрать размер кисти, установить уровень прозрачности для стирания и выбрать режим использования:
Ластик бывает в виде «Brush» (Кисти), «Pencil» (Карандаш) или «Block» (Блока), и в зависиости от выбора режима «ластика», вы получаете разный эффект и они требуються для разных изображений. Более подробно мы рассмотри ниже.
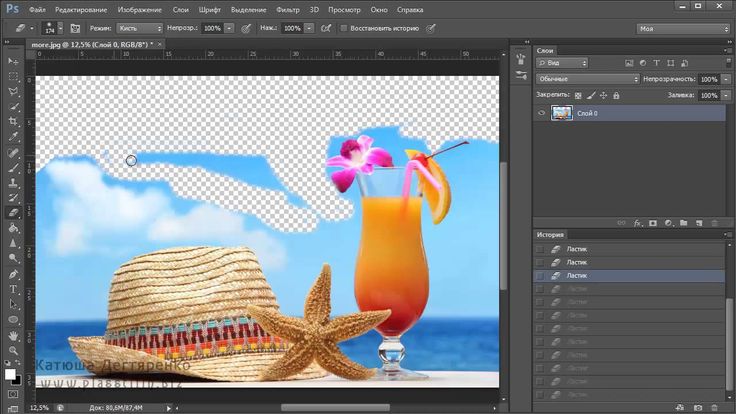
Для начала, на панели инструментов выбираем «Ластик». Аккуратно ведем вдоль изображения на нашей картинке. Если вдруг случайно заезжаем за границы и стираем нужную часть изображения, то нажимаемCntrl+Z, чтобы отменить последнее действие и проходим «Ластиком» по этому месту еще раз. Таким образом мы восстанавливаем изображение в прежнем виде.
Это самое простое действие, которые кстати используеться чаще всех.
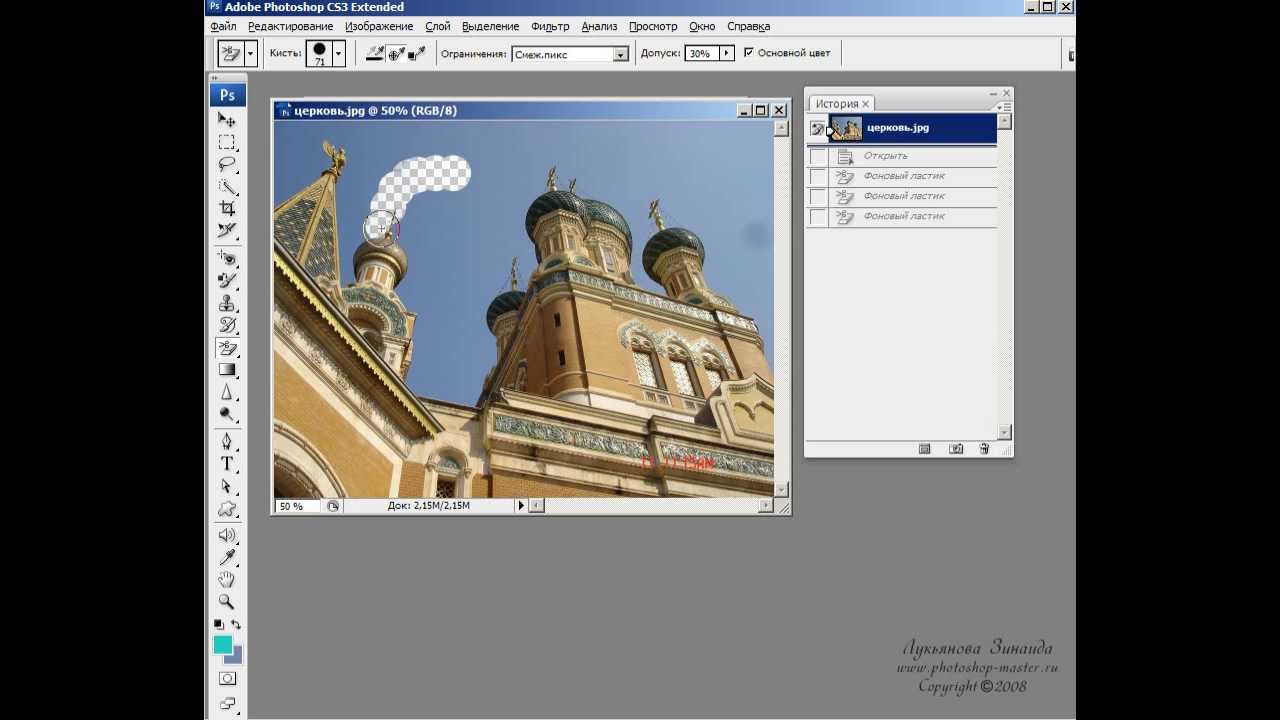
Стирание при помощи инструмента «Фоновый ластик»
ИнструментомBackground Eraser Tool(Фоновый ластик) мы можем убирать ненужный задний фон, с сохранением границ объекта, который находится на переднем плане. «Фоновым ластиком» выбираем цвет фона, после чего этот цвет можно удалить со всей рабочей области, вашего изображения.
Для подстраховки, можно защитить цвет переднего плана от непреднамеренного или автоматического стирания.
В Limits (Ограничениях), следует выбратьСontiguous(Выделение краев) и при помощи инструмента «Проба» (пипетка на панели инструментов), указываем цвет на вашем изображении который нельзя трогать нашему ластику.
Не забудьте нажимать кнопку Alt перед тем как задавать цвет и так же проследите чтоб стояла галочка у Protect Foreground Color.
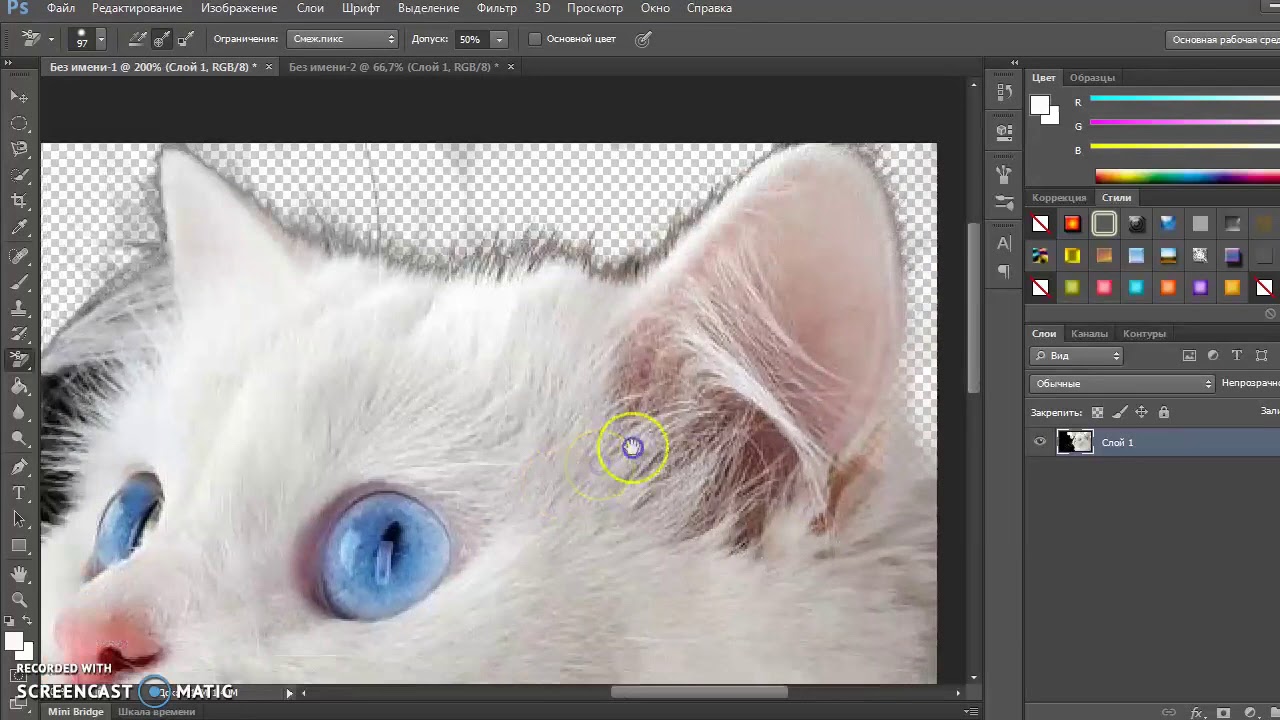
Стирание при помощи инструмента Magic Eraser Tool «Волшебный ластик»
В отличие от «Фонового ластика», «Волшебный ластик» может стирать пиксели в не зоны работы кисти.
На панели инструментов выбираем «Волшебный ластик» и отмечаем в верхнем меню Tolerance (Допуск) на 32.
Tolerance — данное свойство определяет уровень допуска одного цвета к другому. При увеличении этого показателя, можно добиться очень плавного стирания, на участках, где цвета плавно переходят друг в друга.
Затем отмечаем галочку в блоках «Смежные пиксели» и «Сглаживание», после чего работаем с этим инструментом и стираем целые области однотипнного цвета.
Можно также попробовать применить разные размеры кистей, протестировать разные допуски и другие настройки.
В общем, с учетом существующих нюансов, можно попробовать разные опции и добиться еще лучших визуальных результатов и эффектов.
Photoshop растушевка. Размываем края фото в фотошопе
При создании цифровых фотоколлажей часто бывает необходимо сгладить края каждого фрагмента, то есть сделать так, чтобы его границы не были четкими и резкими, а плавно перетекали в фон. Это называется растушевкой, к ней прибегают в художественных целях, а также для того, чтобы скрыть следы и сделать коллаж более естественным. Эта статья посвящена некоторым возможным способам растушевки в «Фотошопе» вручную.
Растушевка при помощи ластика
Самый простой путь растушевки в «Фотошопе» — это использование инструмента «Ластик». Выделите границы вырезаемого объекта инструментом «Лассо», копируйте его и вставьте в этот же или в новый файл. У вас получится новый слой с резкими границами обрезки, которые необходимо растушевать.
Выберите инструмент «Ластик», настройте его так, чтобы его жесткость была минимальной. Попробуйте стирать ластиком края объекта. Возможно, будет необходима дальнейшая регулировка величины и жесткости кисти ластика, чтобы растушевка краев в «Фотошопе» была удобной и комфортной.
Один из минусов этого простейшего метода в том, что в результате часть объекта стирается. Это можно компенсировать: при выделении обводите объект не по его границам, а с небольшим запасом.
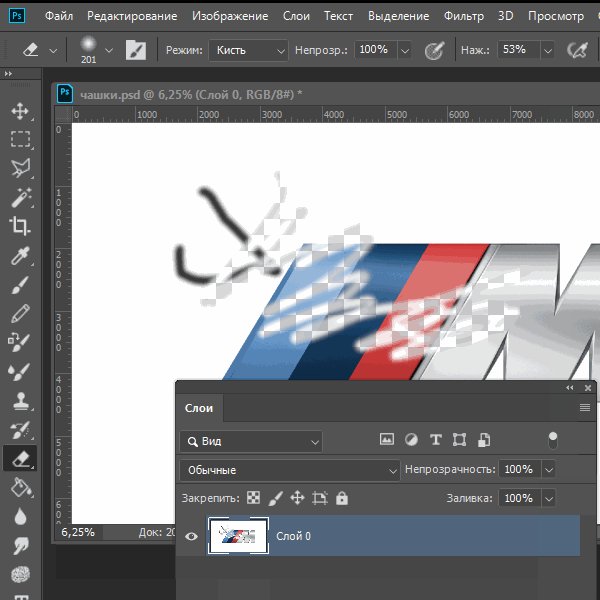
Вырезание при помощи ластика
Большей компенсации можно достигнуть, если вырезать объект при помощи ластика.
Создайте дубликат того слоя, из которого необходимо вырезать объект («Слои» — «Создать дубликат слоя»). Это нужно, чтобы работать с незакрепленным слоем, в противном случае ластик будет не обрезать фрагмент, а заменять пиксели изображения на пиксели цвета фона.
Для растушевки в «Фотошопе» этим способом необходимо выбрать инструмент «Ластик», подобрать устраивающую вас кисть, настроить ее размер и жесткость и начать обводить объект этим инструментом. Пиксели вокруг вырезаемого объекта будут заменяться на прозрачные. В отличие от первого способа, вы будете контролировать, насколько близко нужно подходить инструментом к объекту: в одних случаях (например, при работе с изображением головы с развевающимися пушистыми волосами) это расстояние будет больше, в других случаях (например, при вырезании объектов с четко очерченными геометрическими формами) оно будет минимальным. По ходу работы можно также регулировать форму, величину и жесткость кисти ластика.
Совершенно необязательно стирать все вокруг объекта. Достаточно убрать пиксели на его границе, а затем выделить изображение инструментом «Лассо», копировать и вставить.
Недостаток растушевки ластиком — безвозвратная потеря пикселей
Недостатком растушевки в «Фотошопе» при помощи ластика является то, что выполненную работу нельзя корректировать. Неосторожное движение может привести к тому, что вы уберете лишние пиксели. Или, скажем, на другом этапе работы создания коллажа выяснится, что края обрезаны и растушеваны аккуратно, но для работы необходимы дополнительные пиксели, которые были безвозвратно потеряны. И тогда всю работу с вырезанием фрагмента придется начинать заново.
Работа со слоем-маской
Как сделать растушевку в «Фотошопе» так, чтобы в дальнейшем можно было возвращаться к ее редактированию? Специально для того, чтобы не терять пиксели при «стирании» в «Фотошопе», предусмотрена работа со слоем-маской, предполагающая не удаление, а своеобразное скрытие пикселей, которые затем можно легко вернуть. Визуально это похоже на работу ластиком, но глобальное отличие состоит в том, что на любом этапе, даже после закрытия файла, можно вернуть любой «стертый» пиксель. Ластик в этом случае напоминает инструмент, который одним концом стирает изображение, а другим концом восстанавливает стертое.
Итак, для этого нужно создать слой-маску. Создайте дубликат рабочего слоя, а исходный слой удалите либо сделайте невидимым. Убедитесь в том, что активен (выбран) нужный слой и создайте слой-маску («Слои» — «Создать новый слой-маску»). В окне «Слои» вы увидите, что в строке слоя рядом с прямоугольником-миниатюрой появился белый прямоугольник.
Вырезание фрагмента с растушеванными краями при помощи слоя-маски
Щелкните по белому прямоугольнику мышкой, чтобы работать не с самим слоем, а с его «маской».
Теперь, если выбрать инструмент «Кисть», черный цвет будет скрывать пиксели (делать их прозрачными), а белый — восстанавливать. Соответственно, серый цвет будет делать пиксели полупрозрачными.
Выберите инструмент «Кисть», настройте его, выберите черный цвет. Можно начинать обводить фрагмент изображения для того, чтобы скрывать пиксели вокруг него. Если что-то в работе вас не устраивает, всегда можно поменять цвет кисти на белый и восстановить пиксели. Либо можно выбрать серый оттенок и сделать края более аккуратными.
Для того чтобы к редактированию файла можно было возвратиться в дальнейшем, необходимо сохранить и слои, и слой-маску. Растушевка в «Фотошопе CS6» таким способом будет максимально комфортна, если вы будете использовать графический планшет.
Итак, для быстрой растушевки фрагмента изображения достаточно использовать отрегулированный инструмент «Ластик», однако для достижения художественных эффектов и для создания сложных фотоколлажей лучше остановиться на работе со слоем-маской, именно в этом случае растушевка будет профессиональной.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Как использовать инструмент «Ластик» в Photoshop?
Определите, подходит ли ластик по сравнению с маской слоя или инструментом «Карандаш».
Выберите «Ластик», «Ластик для фона» или «Волшебный ластик».
Установите желаемый цвет фона.
Выберите размер / тип кисти и прозрачность.
Режим кисти имеет мягкие края.
Карандашный режим имеет резкие края.
Квадратный режим имеет форму квадрата, а не круга.
Flow определяет, как быстро применяется стирающий эффект.
Удерживая курсор, проведите пальцем по областям, которые хотите стереть.
Если вы хотите стереть до сохраненного состояния, щелкните левый столбец на панели «История» и выберите опцию «Стереть в историю».
Теперь, когда у нас есть основы, давайте рассмотрим более подробные и разнообразные способы получения максимальной отдачи от этого инструмента.В этой статье мы рассмотрим доступные функции и параметры, чтобы вы могли определить, какой из них лучше всего подходит для задачи, над которой вы работаете.
Что такое ластик в Photoshop
Photoshop имеет так много инструментов, что может быстро запутаться, какой из них следует использовать для достижения определенного эффекта или задачи. Вы, наверное, видели маленький ластик на своей панели инструментов и немного задумались о нем. Инструмент «Ластик» в Photoshop может пригодиться, но у него определенно есть подводные камни.
При выборе инструмента «Ластик» можно выбрать один из трех вариантов: «Ластик», «Ластик для фона» и «Волшебный ластик». Также имеется функция автоматического стирания при использовании инструмента «Карандаш».
Я собираюсь указать на различия между ними, чтобы помочь вам понять, какой из них вы, возможно, захотите использовать. Однако важно отметить, что инструмент «Ластик» — разрушительный инструмент. Это означает, что всякий раз, когда вы используете инструмент «Ластик», ваша работа будет постоянной.Невозможно вернуть его, если вы постоянно не говорите Photoshop «Отменить». Если вы поймете, что совершили ошибку уже после сохранения, вам, вероятно, придется начинать заново. Думайте об инструменте «Ластик» как о настоящем ластике. Если стереть что-то в реальном мире, ничего не останется.
Вы можете задаться вопросом, как избавиться от нежелательных вещей в своем имидже, если вы не хотите работать разрушительно. Это так же просто, как добавить маску слоя к слою, который вы хотите изменить, и использовать инструмент «Кисть», чтобы замаскировать то, что вы хотите скрыть.Вы сможете быстро исправить любые ошибки, используя маску слоя. Маска слоя также показывает, что замаскировано. Если использовать обычную кисть и маску с черным, можно добиться того же эффекта, что и при использовании инструмента Ластик.
По крайней мере, к концу этой статьи вы должны понять, что, хотя инструмент «Ластик» кажется полезным, то, что вы можете с ним делать, можно воспроизвести более эффективными способами, например, с помощью маски слоя. Дублирование слоя, над которым вы работаете, необходимо, если вы планируете по-прежнему использовать инструмент «Ластик», на всякий случай, если вам нужно будет начать заново.
Ластик
Щелкните инструмент Ластик.
Выберите цвет фона, который вы хотите использовать вместо существующего фона или слоя с заблокированной прозрачностью.
Выберите режимы кисти, карандаша и блока в соответствии с желаемым эффектом. Кисти круглые с мягкими краями, карандаши больше похожи на нарисованные линии, а блоки — это квадраты с твердыми краями.
При использовании режимов кисти или карандаша вам нужно будет установить прозрачность и поток на панели инструментов параметров.Непрозрачность означает, насколько полностью вы хотите стереть пиксели. Например, 100% непрозрачность стирает полностью, а меньшие значения только частично стирают пиксели.
Удерживая курсор, перетащите его по областям, которые нужно стереть.
Инструмент «Ластик» — это, по сути, кисть. Вы можете изменить размер, жесткость и интервал, как и любую другую кисть. Вы также можете изменить режим с кисти на карандаш или блок. Однако вместо того, чтобы рисовать пиксели вашего изображения, Ластик удаляет ненужные пиксели.Эти пиксели теперь стираются безвозвратно, и их можно вернуть к жизни только с помощью «Отменить».
Будет выглядеть так, как будто вы на самом деле рисуете цветом фона, даже если вы думаете, что стираете, если только вы не удалите блокировку фонового слоя. Удалите блокировку на вашем слое, чтобы вы могли его скрыть, и тогда вы увидите узор в клетку внизу. На изображении ниже я не разблокировал слой, поэтому мы видим белый цвет там, где ожидаем увидеть узор в клетку.
Теперь, когда я разблокировал слой (двойным щелчком по нему), я могу вернуться и использовать ластик, чтобы добраться до шаблона в клетку.
Кроме того, если вы продублировали слой, над которым работаете, убедитесь, что вы также скрыли дублированный слой, иначе вы не увидите эффекта Ластика. Горячая клавиша инструмента «Ластик» — «E».
Ластик для фона
Перейдите на панель «Слои» и выберите слой, содержащий области, которые вы хотите стереть.
Удерживая инструмент «Ластик», выберите «Ластик для фона», когда появится меню.
Выберите кисть и настройте размер, жесткость, угол, округлость и интервал.
Выберите режим ограничения
Непоследовательный стирает образец цвета везде, где он появляется под кистью.
Непрерывный стирает выбранный цвет в связанных областях.
«Найти края» стирает связанные области, содержащие образец цвета, и сохраняет форму краев.
Выберите уровень допуска, перетащив ползунок. Высокий допуск стирает более широкий диапазон цветов, чем низкий допуск, который ищет цвета, очень близкие к цвету образца.
Выберите «Защитить цвет переднего плана», чтобы избежать ошибочного стирания цветов переднего плана.
Выберите вариант отбора проб
При выборе параметра «Непрерывный» образцы цветов будут отбираться все время, пока вы перетаскиваете ластик.
Once удалит только цвет, на котором вы щелкнули первым.
Образец фона удалит все области, содержащие цвет фона.
Инструмент «Ластик для фона» отличается от инструмента «Ластик».Как только вы щелкнете мышью, инструмент и курсор изменится на круг со знаком + посередине. По умолчанию инструмент «Ластик для фона» работает путем выборки цвета, который находится непосредственно под знаком + в центре круга. Таким образом, Photoshop сотрет весь этот цвет, который попадает в больший круг. Даже если круг простирается до той части изображения, которую вы не хотите стирать, Photoshop не сотрет его, если маленький + не коснется другого цвета. На изображении ниже я случайно наехал на щенка знаком + с помощью ластика для фона.Если значок + попадет к щенку, он сотрет его, поскольку он постоянно производит выборку пикселей и цветов.
Обратите внимание, как он довольно хорошо стирает вокруг его ушей до происшествия. Помните, поскольку я щелкал и перетаскивал то, что было стерто на изображении, все, что было удалено, — это только одно действие. Чтобы исправить ошибку в верхней части головы щенка, мне придется исправить все, что я сделал до сих пор.
Параметры ластика фона
Первый вариант — изменить размер «кисти».
Второй вариант (который начинается с двух пипеток с градиентом ниже) позволяет вам выбрать, хотите ли вы, чтобы Background Eraser работал непрерывно, однократно или через образец.
Непрерывный — это то, что было использовано с изображением щенка. Непрерывный вариант очень хорошо работает, когда вы пытаетесь стереть разноцветный фон.
Once сотрет цвет, который вы указали при нажатии. Где бы вы ни нажали +, это цвет, который Photoshop сохранил и знает, что нужно стереть, когда вы начинаете перемещать круг по изображению.
Параметр «Образец фона» позволяет назначить образец цвета фона в палитре «Инструменты», а затем «Ластик фона» удалит только этот цвет.
Следующий раздел — «Пределы», в котором есть три параметра: «Смежные», «Несмежные» и «Найти края».
Непрерывный стирает только те пиксели, которые касаются пикселя под знаком +. Если вам нужно стереть что-то, что имеет препятствия, например волосы или ветки, вариант «Смежный» может разочаровать.
Параметр «Несмежный» удалит все пиксели, соответствующие цвету, который вы удаляете, даже если они не находятся в той же области, что и +.
Find Edges работает так же, как и звучит, стирает до найденных краев.
Допуск — это следующий раздел в параметрах ластика фона. Все это означает, что чем выше значение параметра «Допуск», тем больше вариантов образца цвета удалит Photoshop. Если ваш фоновый цвет похож на тот, который вы не хотите стирать, вам потребуется низкий допуск.Хорошая практика — начинать с более низкого уровня и в любом случае продвигаться вверх.
Защитить цвет переднего плана позволяет выбрать цвет переднего плана в палитре инструментов, а затем Photoshop защитит этот цвет при стирании. Если то, что вы пытаетесь защитить, похоже на фон, но отличается лишь на несколько оттенков, тогда следует установить флажок «Защитить цвет переднего плана».
Волшебный ластик
Выберите инструмент «Волшебный ластик» на панели инструментов.
Выберите значение допуска. Высокая толерантность стирает большое количество цветов, а низкая толерантность стирает цвета, похожие на тот, который вы выбрали.
Выберите «Сглаживание» для получения гладких краев.
Установите или снимите флажок «Смежные» в зависимости от того, хотите ли вы стереть только соединяющиеся пиксели или все похожие пиксели.
Выберите «Образец всех слоев», чтобы просмотреть образец стертого цвета из видимых слоев.
Выберите и установите Непрозрачность.
Щелкните ту часть слоя, которую хотите стереть.
Инструмент «Волшебный ластик» работает аналогично инструменту «Волшебная палочка» в том, что он выделяет большую область на основе контраста в пикселях. На самом деле Magic Eraser работает точно так же, как инструмент Magic Wand и затем удаляет. Использование Magic Eraser кажется достаточно простым. Все, что вам нужно сделать, это щелкнуть там, где вы хотите что-то удалить, и Photoshop удалит все пиксели в этой области, которые имеют цвет того, что вы щелкнули.
На изображении выше я щелкнул мышью один раз на красном фоне при использовании Magic Eraser, и вот результат. Обратите внимание, как это прерывистый выбор и по-прежнему оставляет небольшую красную границу вокруг кружки. На изображении ниже представлена неизмененная версия кофейной кружки, чтобы вы могли видеть весь красный цвет, который не удалил Photoshop.
Следует отметить, что вы не можете использовать инструмент «Ластик» на смарт-объекте, если изображение не преобразовано в растровое.
Pencil Tool — Функция автоматического стирания
Назначьте цвета фона и переднего плана.
Щелкните инструмент «Карандаш».
Выберите параметр «Автоматическое стирание» на панели инструментов.
Перетащите инструмент на изображение, где вы хотите нарисовать цвет фона или переднего плана.
При использовании функции «Автоматическое стирание» инструмента «Карандаш» она позволяет закрашивать цветом фона области, которые в настоящее время являются цветом переднего плана.
Имейте в виду, что если центр курсора находится над цветом переднего плана, когда вы начинаете перетаскивать инструмент «карандаш» по нему, тогда область будет стерта и появится как цвет фона. Однако, если центр курсора находится над областью, не содержащей назначенного цвета переднего плана, эта область будет окрашена в цвет переднего плана.
Ластик отсутствует? Photoshop CC
Отсутствует размытый ластик
Привет всем
Сейчас я CS5.5 Photoshop 64-bit, и внезапно моя мягкая кисть Eraser Sharp отсутствует.
Я попробовал опцию «сбросить кисти», которая не решила проблему. Я скопировал кисть файлов с другого компьютера в папку \ Presets \ Brushes C: \ Program Files \ Adobe \ Adobe Photoshop CS5.1 (64-разрядная версия), что также не решило проблему. У кого-нибудь есть другие предложения, прежде чем я попытаюсь удалить / переустановить?
Привет
Похоже, у вас есть режим для ластика, карандаш вместо инструмента кисти.
Где найти инструмент для удаления фона CS6 & quest;
Привет
Я новичок в программе фотошоп. IM не удалось найти инструмент стирания фона. Когда раскрывающееся меню открывается на кнопке удаления, единственными вариантами являются Ластик, ножницы, инструмент, нож. Где я могу найти инструмент «Ластик для фона»?
Спасибо
Привет, Траво, похоже, ты не в Photoshop, Illustrator, но!
Это то, что вы получаете, открывая инструмент «Ластик» в Photoshop CS6:
.Однако я полагаю, что вместо этого вы видите это:
Illustrator не является инструментом «Ластик для фона», потому что это не программа для редактирования фотографий, она публикует векторные иллюстрации.Можно попробовать посмотреть фотошоп установлен? Это значок программы:
Photoshop не позволяет мне использовать инструмент «Ластик», удерживая нажатой клавишу «Shift» & точка; Помощь и квест;
Привет народ! Моя копия Photoshop CC 2014 не позволяет мне, удерживая нажатой клавишу Shift, использовать ластик, чтобы стереть прямую линию одним щелчком мыши по другому (кисть и другие инструменты не работают). Это известная ошибка? Или заставить меня что-то накренить, чего я не знаю?
Спасибо!
Один из способов узнать об этом — сбросить настройки инструмента «Ластик».Если что-то было не в этой команде, он возвращал ей значения по умолчанию.
Вот текст, пример инструмента, но просто выберите инструмент «Ластик» и щелкните правой кнопкой мыши значок над панелью инструментов, чтобы прозвучать.
Разочаровывающий инструмент Ластик и кисть в Photoshop CS6
Очень надеюсь, что я случайно включил что-то с наложением порядка, потому что все, с кем я разговаривал, говорили, что это странный вопрос, но начнем:
По какой-то причине любые мои инструменты кисти и ластика отказываются очищать линии.Ничего страшного, если я перетаскиваю или использую опцию «щелчок Shift + щелчок» для прямой линии, мои результаты будут «волнистыми», и я не могу понять, как от этого избавиться. Я испортил настройки, поспрашивал, но, похоже, ни у кого нет ответа.
Полный надежды,
Трэвис
Вам поможет уменьшение интервала до 1%.
На панели кистей щелкните Форма кончика кисти , а затем переместите ползунок интервала до упора влево или 1%
Окно> щетка
исчез после последнего обновления инструмента Photoshop Eraser
где значок ластика?
только что обновился до последней версии и она исчезла.
Hi trishb,
Инструмент «Ластик» — это история кисти инструмента ниже. Значок инструмента «Ластик» был изменен.
С уважением
Клас
В Photoshop CS5 и запятая; мой инструмент «Ластик» стирает изображение, но не стирает пиксели полностью & запятая; даже если твердость составляет 100%;
Я не знаю, когда именно это началось, но я не могу понять, как вернуть правильный инструмент «Ластик», чтобы он снова работал как ластик.
Да, ваша непрозрачность установлена на 20%.Установите его на 100%, и резинка будет происходить так, как вы пожелаете.
Я пытаюсь использовать инструменты в Photoshop elements 13 & comma; вместо одного из инструментов у меня только ластик & точка; Что я могу сделать & quest;
Когда я пытаюсь использовать один из инструментов Photoshop element 13, у меня всегда получается резинка. Толкаю кисть. Но я еще раз заговорил. Что я могу сделать, чтобы получить другой инструмент? Йост ван Сантен
Попробуйте сбросить настройки или инструменты:
Урок 12 Photoshop Elements Сброс настроек кисти и инструментов Урок Adobe 7.5 — YouTube
Как сбросить настройки элементов Photoshop — YouTube
Нет ластика и квеста;
Как стереть часть аннотации с помощью инструмента рисования От руки? Я не вижу ластика. Я не хочу полностью удалять аннотацию. Я попытался нанести аннотацию рисунка от руки белым на черном, но и белый цвет на исходном документе тоже. Я что-то упустил? Не там — это не ластик? (версия для ПК не имеет Eraser tool)
Спасибо
Hi phunknsoul,
Приносим извинения за неудобства.
В мобильном приложении Adobe Acrobat Reader нет ластика.
Если вы хотите, вы можете заполнить форму здесь запрос функции: запрос функции / Форма отчета об ошибке
Для получения справки см. Этот документ базы знаний: Справка по Acrobat Reader для iOS: аннотация к страницам
С уважением
Минакши
Как вставить Eraser Tool E в ластик & lpar; No E & rpar; инструмент
Я использую CS5.Я прикрепил 2 фотографии, на одной из которых я много раз аннотировал и сглаживал слои.
Я открыл его позже, потому что хочу стереть часть написанного и обнаружил, что я только Eraser Tool E.
Я пробовал все мыслимые типы фотографий, но ничего не повлияло на резину e.
Кто-нибудь знает, как выбрать Eraser Tool E? Мне кажется, я так и поступил.
Как отменить выбор?
Suzie
В Mac деинсталлятор находится в той же папке, что и приложение./ Applications / adobe Photoshop CS5 / удалить Adobe Photoshop CS5.
Если вы считаете, что ваши установочные диски неисправны, загрузите установщик CS5 здесь: Загрузите продукты Adobe Creative Suite 5
После удаления запустите инструмент очистки, используйте инструмент очистки Adobe Creative Cloud для решения проблем с установкой
Если вы используете более позднюю версию Mac OS x, мыло, что CS5 является «неподписанным», и безопасность Mac может быть связана с этим.
Отключите его временно, присвоив значение «Anywhere.«
& lbrack; Пожалуйста, помогите & excl; & rsqb; Инструмент на Photoshop CS6 изменить нельзя без прокрутки холста & quest;
Когда вы пытаетесь изменить инструменты Photoshop CS6 с помощью комбинации клавиш, мне нужно прокрутить, чтобы зарегистрироваться, чтобы сменить инструмент.
(то есть 🙂
> Нажмите ‘b’, чтобы переключиться на кисть, рисуйте.
> Попробуйте нажать «е», чтобы переключиться на ластик, ничего не происходит.
> Необходимо прокрутить холст — нажмите «e», теперь записи смены инструмента прокручиваются за пределы холста.
> Процесс повторяется.
)
Недавно я обновил Photoshop CS5 до CS6 и, похоже, не могу понять эту проблему. Я попытался перезагрузить свой компьютер, сбросить настройки, переустановить Photoshop и переустановить драйвер своего планшета: похоже, ни один из них не решает мою проблему. (Для справки, я использую графический планшет Wacom Intuos 5, но для ввода использую клавиатуру, а не кнопки экспресс-клавиш).
Есть идеи?
Мне, как цифровому художнику, эта проблема сильно мешает мне работать, так что это меня очень расстраивает.
Привет
См. Решение, упомянутое в этой ветке. Как исправить отставание кисти в Photoshop CC с Cintiq 13 HD (на Apple OS или Mavericks)?
Попробуйте установить плагин Меню, ярлыки, инструмент «Лассо» или Photoshop перестают работать при использовании планшета Wacom | Mac OS
Сообщите нам, поможет ли это
Относительно
~ Ассани
Должен закончиться инструмент Ластик — перезагрузите
В то же время в PS cs5 я мог просто взять Eraser tool, значение 100% твердости и полностью стереть все, что находится под курсором.Теперь при 100% -ной жесткости я должен щелкнуть по нему, например, x 50 или больше, чтобы полностью стереть то, что находится под курсором. Похоже, эта проблема возникла постепенно. 2 недели назад я мог там же 8 х щелкнуть и кто стер бы полностью.
Такое ощущение, что у меня закончился ластик. Что здесь происходит? Есть ли для этого предпочтение?
Просто щелкните правой кнопкой мыши на Erasor, и все будет в порядке. Он вернет настройки Erasor к значениям по умолчанию.
Если это не помогает, сброс настроек должен быть более эффективным:
Удерживайте CTRL — Shift — Alt (Alt-Cmd-Shift) сразу после холодного запуска Photoshop.Если вы получите ключи к низкому уровню достаточно быстро, и вам нужно действовать ОЧЕНЬ быстро, он предложит вам подтвердить удаление ваших установленных предпочтений, что приведет к тому, что все они будут значениями по умолчанию.
Magic — только частичный ластик стирает
Мне пришлось переустановить Photoshop (часть Adobe Creative Suite Production Premium CS6), так как мой компьютер мертв.
Поскольку — всякий раз, когда я пытался использовать инструмент Magic Eraser, мне нужно было щелкнуть по той части, которую я хочу очистить, примерно 10 раз, прежде чем она окончательно исчезнет.Каждый раз, когда я нажимаю на него, он теряет немного больше цвета, но может быть очень трудно увидеть, полностью ли он исчез, если я попытаюсь получить прозрачный фон.
Я уверен, что этого никогда не случалось раньше, и я не вижу никаких настроек, управляющих этим. Поиск здесь и в Интернете также был бесполезен (извините, если это здесь).
Любые предложения = это сэкономит мне много времени и избавит меня от разочарования.
Спасибо — lee
Вы проверили настройку непрозрачности на Magic Eraser?
Ластик не поддерживает & quest;
Adobe Photoshop CS6 и помощь с непрозрачностью и потоком на 100%, используя кисть или карандаш в соответствующем инструменте слоя. У меня есть вопросы, заставьте инструмент Eraser работать.Любые идеи?
А мысль можно сохранить и заново открыть дело, если обрезать вам изображение или изменить его цветовой режим.
Я боюсь, что это означает то, что он говорит: вы не можете вернуться назад, чем культура, которой вы, вероятно, управляли, потому что теперь это размер изображения. Другое решение — обрезать позже.
Джин
номера CC и двоеточие; Ластик инструмента Lag & plus; периодическая невозможность смены инструмента
Две проблемы при использовании CC.Я использую 64-битную Windows 7.
Во-первых, мой инструмент Eraser ошибся при использовании планшета (в среднем Wacom Intuos 5). А вот с мышью кажется, что все хорошо. Но с помощью моего планшета он чувствует, что если он не двигается в замедленном темпе, то почти как будто на нем есть какая-то «стабилизация». Это единственный инструмент, который это делает; ручка мой инструмент и т. д. очень хороши. Я использовал кисть «Ластик», и проблема не устранена.
Во-вторых, иногда Photoshop отказывается передавать инструменты. Когда это происходит, он всегда застревает на инструменте «Перо».Я выбираю другие инструменты, но указатель по-прежнему будет выглядеть как и использовать инструмент «Перо». Единственный способ решить эту проблему — перезапустить Photoshop.
Похоже, ошибка исправлена в драйверах Wacom для их планшетов в прошлом году.
Убедитесь, что вы обновили драйвер для планшета.
Как стереть фоновый слой в Photoshop
Photoshop — это программа для редактирования изображений, которая предоставляет пользователям набор инструментов для изменения практически любого аспекта фотографии.С помощью таких инструментов, как «Осветление», «Затемнение» и «Губка» вы можете удалить цвет с объектов, осветлить или затемнить их. Такие инструменты, как пипетка, дают вам возможность выбрать точный цвет из изображения и использовать его для замены другого цвета на фотографии. Все вместе эти функции делают Photoshop таким замечательным; В одном программном обеспечении у вас есть все необходимое, чтобы в кратчайшие сроки воплотить в жизнь свое творческое видение.
Однако, если вы новичок в Photoshop, все разговоры об инструментах и слоях могут показаться немного утомительными.Сегодня мы упростим одну из самых основных, но фундаментальных возможностей Photoshop: стирание фона. Применяя пошаговый подход, мы рассмотрим инструмент «Ластик для фона» , инструмент «Ластик для фона» , , инструмент «Лассо» и ручной ластик , . К концу этой статьи вы прекрасно поймете, как стереть фон в фотошопе.
Если вы уже знакомы с манипулированием фоном, этот урок Photoshop станет для вас отличным напоминанием.Если вы редактируете фотографии впервые, продолжайте читать, чтобы получить четкое представление о том, как удалять фон с помощью всех трех функций ластика Photoshop.
Удаление фона с помощью инструмента «Ластик для фона»Независимо от того, являетесь ли вы обычным пользователем, пытающимся создать интернет-мем, или штатным графическим дизайнером, желающим разработать логотип, вы, вероятно, потратите немало времени, пытаясь сделать свои изображения идеальными. Удаление унылого и нелестного фона — один из самых распространенных приемов, которые фоторедакторы используют для достижения своих дизайнерских целей.
Это руководство не только объяснит, как избавиться от фона, но и научит вас, как сделать фон прозрачным, , чтобы вы не застряли на другом фоне другого цвета (белого).
Теперь, когда вы знаете, что нас ждет впереди, мы можем приступить к работе.
Шаг 1. Импортируйте изображениеВ этом уроке мы будем использовать изображение сложенных друг на друга миндальных печений ниже для практики. Наша цель — вырезать фон, сохранив при этом выпечку на фото.Исходный фон ужасен, но мы хотим заменить расфокусированный фон чем-нибудь более веселым и ярким.
Наш первый шаг — открыть изображение, которое вы хотите отредактировать в Photoshop. Вы можете сделать это, перейдя в Файл> Открыть.
Шаг 2. Найдите инструмент удаления фонаВы можете найти инструмент, который мы собираемся использовать для этой операции, в свойствах . Это будет в правой части интерфейса Photoshop.Найдя его, прокрутите вниз, пока не увидите быстрых действия . Оттуда просто выберите удалить фон .
Шаг 3: найдите области для улучшенияПри нажатии кнопки фон больше не отображается. Если вас это устраивает и вы просто хотите быстро и легко удалить без каких-либо подкрашиваний, отлично! Теперь все готово. Однако есть вероятность, что вам потребуется внести небольшие правки и сглаживания.
Наше изображение ниже — хороший пример того, почему после удаления фона с помощью этого часто требуется подкрашивание.Обратите внимание, как изображение выглядит неровным и немного непрофессиональным.
Шаг 4. Очистите фонЧтобы немного исправить неровные углы и несоответствия, попробуйте инструменты select и mask . Начните с выбора панели слоев в правой части Photoshop. Удерживая нажатой команду, нажмите на вырезанный слой. После этого вы увидите, что ваше вырезанное изображение полностью выделено.
Затем щелкните правой кнопкой мыши инструмент «Волшебная палочка» и выберите инструмент быстрого выбора из раскрывающегося меню.Затем выберите и замаскируйте на самой верхней панели инструментов.
После его выбора выберите инструмент «Уточнить кисть» на левой панели инструментов. Перетащите и щелкните изображение, чтобы сгладить его. Точно так же вы также можете добавить обратно некоторые части изображения, удаленные инструментом, либо используя инструмент «Кисть», либо удерживая клавишу выбора и перетаскивая инструмент «Уточняющая кисть » по изображению. Нажмите OK в правом нижнем углу, а затем Ctrl + X, чтобы снова добавить части изображения.
Как вы можете видеть ниже, изображение не такое зубчатое, а верхнее миндальное печенье выглядит намного лучше.
Примечание: При использовании инструмента «Кисть» обратите внимание, что вы можете вычесть или добавить исходную фотографию, просто используя «+» или «-» в верхней левой части самой верхней панели инструментов.
Обработка кромокЧтобы еще больше оптимизировать недавно обрезанную фотографию, обязательно воспользуйтесь инструментом Уточнить края , который можно найти в разделе выбора и маскировки выше.Это поможет вам найти края, сделать их более естественными и сделать новую фотографию такой же бесшовной, как и оригинал.
Оказавшись в инструменте, сфокусируйтесь на секции обнаружения края . Вот несколько быстрых и простых инструментов для ускорения процесса редактирования:
- Радиус: Увеличьте этот ползунок, чтобы края стали мягче и естественнее. Это, безусловно, самый эффективный способ украсить края и углы.
- Гладкий инструмент: Держите низко.Чем выше он становится, тем менее естественным выглядит ваше фото.
- Ползунок «Растушевка»: Это помогает смешать передний план с фоном. Держите его низким, если ваш фон контрастирует с вашим передним планом, и увеличивайте, если между фоном и передним планом мало различий.
- Контрастность: Добавляет больше различий / четкости краям фотографии. Будьте осторожны с этим и используйте его в ограниченных дозах.
- Край сдвига: Перемещение увеличивает или уменьшает выделение
Теперь, когда мы потратили время на уточнение краев, фотография выглядит более чистой и профессиональной.
Использование инструмента лассо для удаления фонаОдним из самых популярных инструментов для удаления фона является инструмент лассо. Вопреки тому, что названия могут заставить вас поверить, многие пользователи Photoshop считают инструмент лассо лучше, чем параметр автоматического удаления фона, потому что он быстрее, более автоматизирован и не так подвержен ошибкам.
Давайте углубимся в следующие шаги!
Шаг 1. Использование лассоИспользуя то же изображение макарун, выберите инструмент лассо в левой части панели инструментов.
Шаг 2: определите и удалите свой выборВыберите все разделы фотографии миндального печенья, которые вам НЕ нужны, перетащив их и щелкнув соответствующим образом. На верхней панели инструментов обязательно выберите лассо со знаком «+» над ним, так как «добавление» удалит фон. Прежде чем щелкнуть удалить , обязательно щелкните слой правой кнопкой мыши и выберите растрировать . Это позволит вам удалить фон.
Небольшой совет для новичков: иногда инструмент лассо прекрасно работает при определении края формы, а иногда — нет.Если у вас возникли проблемы с выбором сразу всего фона, работайте по частям. Затем используйте инструмент «+» или «-», чтобы медленно перетащить и выбрать области, которые вы хотите, и разделы, которые вы хотите удалить. Увеличивайте масштаб («control» + «z» для получения более точной точки и уменьшайте масштаб для контекста.
Ластик для удаления фонаТеперь, как вы можете видеть ниже, инструмент лассо сделал свое дело, но есть небольшие участки, на которых все еще есть фон.Что теперь? Инструмент «Фоновый ластик» вошел в чат.
Найденный на левой панели инструментов (или просто выполнив поиск «ластика фона» в строке поиска), ластик фона вручную позволяет удалить фон. На это уходит много времени? да. Но есть ли у вас полный контроль над всем? Да, в самом деле. Обратите внимание на то, что в этом конкретном упражнении мы использовали инструмент «Ластик » и «Ластик » вместо инструмента «Ластик для фона», так как он обеспечивает наилучший контроль.
Еще немного пояснений: инструмент «Ластик для фона» отлично подходит, если у вас есть четкое различие между цветами фона и объекта.Однако если цвет фона не соответствует объекту, не выбирайте ластик для фона; просто используйте обычный ластик.
Шаг 1. Найдите инструмент «Ластик для фона»Для начала щелкните значок инструмента «Ластик для фона». Обратите внимание: если вам нужен какой-либо другой ластик, просто щелкните значок правой кнопкой мыши, чтобы открыть полное раскрывающееся меню.
Вы можете установить размер ластика, щелкнув кружок на самой верхней панели инструментов. Прямо сейчас в нашем примере установлено 52, но оно будет увеличиваться и уменьшаться в зависимости от моего проекта.
Шаг 2: стереть фонПеретащите и удалите. Обязательно увеличивайте фотографию каждый раз, когда вам нужны детали, и уменьшайте масштаб, когда вам нужен какой-то контекст.
Шаг 3: ретушь лечебной кистьюДля сглаживания или переделки цвета любого участка фотографии используйте инструмент heal brush . Просто щелкните вариант + цвет, который вы хотите воспроизвести, и перетащите, чтобы изменить.
Ниже приведен пример того, что возможно с комбинацией инструмента лассо + ручного ластика.
Последние штрихиХотите изменить фон изображения и придать ему приятный оттенок? Никакого пота. Во-первых, убедитесь, что ваш фоновый слой разблокирован, или создайте новый слой в качестве фона. Затем перейдите к слою > стиль слоя> наложение цвета . Выберите нужный цвет, и все готово!
Вы также можете обнаружить, что после изменения цвета вам придется еще больше подправить фотографию. Вы, конечно, можете продолжать использовать те же техники, что и раньше.Тем не менее, одно быстрое исправление — это инструмент штампа. Инструмент штампа, расположенный в левой части панели инструментов, берет часть вашего фона и копирует его в любом месте. Чтобы использовать, просто щелкните, выберите опцию над цветом, который вы хотите скопировать, а затем точно укажите, где вы хотите, чтобы он был заполнен. Этот инструмент идеально отображает цвет и — в этом случае — помогает улучшить углы и края моих макарон ниже.
Если вам понравилось изучать эти инструменты, вам понравится этот урок по созданию прозрачного фона.Если вам нужен обзор того, что может предложить Photoshop, Udemy также поможет вам.
Последнее обновление страницы: июнь 2021 г.
Pixel 6 Magic Eraser против Samsung Object Eraser против Adobe Photoshop: что лучше?
Источник: Ник Сутрих / Android Central
Google Pixel 6 и Pixel 6 Pro — это потрясающие телефоны с передовым процессором от Google, которые предназначены для обработки функций на основе искусственного интеллекта, как ничто другое на рынке. Среди многих функций, которые Google дебютировал в серии Pixel 6 одновременно с запуском своего процессора Tensor, был Magic Eraser, функция, которая была анонсирована еще в 2017 году и, наконец, реализована по крайней мере в некоторой степени на этих телефонах.
Magic Eraser разработан, чтобы помочь вам стереть с фотографий то, чего там не должно быть, будь то фотобомбардировщик, испорченный идеальный момент, отвлекающий людей на заднем плане или даже объект, который мешал сделать идеальный снимок. .
Но Google не единственный, кто работал над такого рода технологиями. Во многих отношениях Adobe Photoshop может делать это в течение многих лет — хотя новый инструмент выбора объектов в Photoshop 2022 разработан, чтобы улучшить эту функцию «заливки с учетом содержимого», — и Samsung даже запустил функцию под названием Object Eraser с Galaxy. Серия S21, которая делает то же самое, что и Magic Eraser от Google.
Так у кого это получается лучше всего? Конечно, Tensor может творить чудеса, которые другие программные решения не могут, не так ли? Я выкопал несколько фотографий, сделанных за последние несколько месяцев, которые, как я думал, могут немного помочь в этой области, и я надеюсь, что по крайней мере одна из этих новых технологий сможет справиться с этой задачей.
Насколько легко редактировать фото?
Для каждой из этих фотографий я импортировал их в приложения галереи Pixel 6 или Galaxy S21 и использовал на них либо Magic Eraser, либо Object Eraser, чтобы стереть людей или объекты с сохранением результатов.Я также включил примеры из Photoshop 2022, который доступен за 10 долларов в месяц в Adobe Creative Cloud, где я выделил людей или области с помощью инструмента выбора объекта, а затем использовал «заливку с учетом содержимого» из меню редактирования.
Pixel Magic Eraser Источник: Android CentralИдея заключалась в том, что большинство людей, вероятно, не захотели бы тратить много времени на редактирование фотографии, поэтому сравнение автоматизированных инструментов является наиболее разумным.
На уровне UX я обнаружил, что Google Magic Eraser был самым простым в использовании.При первом открытии фотографии и выборе Magic Eraser инструмент быстро отсканирует фотографию и попытается определить любые объекты, которые, по его мнению, необходимо стереть. Если вам нравится автоматический выбор, можно нажать одну кнопку «стереть все», и результат будет выдан за считанные секунды.
Ручной выбор можно сделать, обведя любой объект, который вы хотите стереть, а процессор Google Tensor потратит некоторое время на обработку объекта и его удаление. После стирания объекта вы можете пальцем нарисовать форму вокруг области, чтобы лучше очистить ее.
Samsung Object Eraser Источник: Android CentralObject Eraser от Samsung работает на двух разных уровнях. Во-первых, открыв фотографию и выбрав в меню «Ластик для объектов», вам нужно будет вручную выбрать любые объекты, которые необходимо стереть, нажав или , обведя их. При нажатии на объект будет предпринята попытка идентифицировать объект и стереть его со сцены.
В качестве альтернативы вы можете нарисовать фигуру вокруг любой области, и Object Eraser попытается заполнить область без идентификации объектов .Эта последняя часть важна, потому что метод Google всегда пытается идентифицировать формы, независимо от того, касаетесь ли вы объекта или рисуете вокруг него.
Adobe Photoshop уже давно является предпочтительным профессиональным инструментом, но в последние годы на платформе появились более простые в использовании инструменты. Для этого теста я использовал Photoshop 2022 на моем компьютере под управлением Windows 11, над которым я регулярно работаю.
Инструмент выбора объекта Photoshop Источник: Android CentralPhotoshop 2022 представил новый инструмент выбора объекта, который является усовершенствованной версией аналогичных инструментов прошлого.Селектор объектов работает практически идентично тому, что вы найдете на смартфонах Google и Samsung, но также дает более детальные параметры, если вы решите их использовать. По умолчанию, однако, одно нажатие на инструмент запускает сканирование, которое на некоторых компьютерах может занять 10-20 секунд, а затем идентифицирует отдельные обнаруживаемые объекты синим цветом.
Magic Eraser от Google был самым простым в использовании и допускал наименьшее количество ошибок.
Удерживая Shift и щелкая по другим объектам, они будут включены в выборку.После этого вы можете запустить автоматическое заполнение с учетом содержимого, нажав клавишу возврата или Shift + F5. В качестве альтернативы, переход в меню «Правка» и выбор «Заливка с учетом содержимого» откроют более продвинутый интерфейс, где вы можете сделать более детализированные выборки образцов, которые Photoshop будет использовать для получения более точной заливки.
Для этого теста я просто использовал инструмент выбора объекта, а затем нажал Shift + F5, чтобы получить самый простой и автоматизированный результат.
Удаление людей с фото
В наши дни большинство из нас делает селфи благодаря общему качеству фронтальных камер в телефонах.Это помогает нам запечатлеть воспоминания о событиях, проведенных с другими людьми и близкими, но это не значит, что вы хотите включить в кадр всех этих других человек вокруг вас. Я привел несколько примеров, когда другие люди искажали фотографию, которую я сделал с моей семьей, и пытались стереть их из цифрового существования в стиле Таноса.
Во всех трех примерах было обнаружено, что кто-то на заднем плане отвлекает людей на переднем плане. Алгоритмы, которые каждая компания использует для идентификации объектов, немного отличаются, и эти методы влияют на результаты.
Источник: Android CentralВ двух из трех приведенных здесь примеров Pixel Magic Eraser работает лучше, чем конкуренты. По моему опыту, я обнаружил, что после удаления объектов Google Magic Eraser лучше справляется с задачей, давая пользователям возможность затем очищать фотографию, постоянно рисуя круги вокруг области.
На первой фотографии с моей женой и мной, Samsung и Google были довольно согласованными в производительности, в то время как инструмент выбора объектов Photoshop в конечном итоге создал странные призрачные остатки людей в сцене.Дальнейшее кружение фона помогло очистить «плавающую» палатку на снимке Pixel, в то время как я просто получил больше повторяющегося шума с помощью инструмента Samsung.
Источник: Android CentralВторая фотография моего сына показывает аналогичные результаты, хотя инструмент Samsung лучше справился с определением фонового рисунка и более точно повторил его убедительным образом, тогда как по результатам Google легко определить, что с фотографией что-то не так. Инструмент Photoshop снова потерпел неудачу.
Источник: Android CentralНа последней фотографии мы с женой в бассейне были фотобомбы с почти идеально оформленным чуваком без рубашки на заднем плане. Нет, спасибо. Метод Google полностью стер его со сцены убедительным образом, оставив лишь небольшой артефакт на плече моей жены там, где мое встречается с ее плечом.
Объектный ластик Samsung хорошо стер его, но оставил небольшой отвлекающий узор. Попытки очистить это рисованием только усугубили ситуацию.Опять же, метод Photoshop был просто не годен. Однако на этот раз инструмент не оставил странного призрачного ореола вокруг того места, где раньше находился человек.
Google явно выиграл этот раунд.
Когда что-то мешает
Фотобомберы — не единственное, что вы можете стереть с изображения. Иногда мешают линии электропередач. В других случаях это может быть неприятный красный знак или машина, которая проехала перед камерой не в то время. В любом случае эти инструменты могут помочь исправить эти глупые ошибки.
Источник: Android CentralЭтот первый пример был снят на моем Pixel 6 Pro, когда машина находилась в движении, и поэтому его невозможно было просто переснять. У меня оставалось два варианта: выбросить фото или попытаться убрать машину. В итоге я опубликовал это в Instagram, используя результат Pixel Magic Eraser, но только потому, что стандартное соотношение сторон Instagram по умолчанию является квадратом и в значительной степени срезает ту часть, где была стерта машина.
В данном случае ни Samsung, ни Google не проделали звездную работу по удалению автомобиля и созданию правдоподобного результата, хотя результат Google немного лучше.Photoshop, с другой стороны, абсолютно выбил его из парка. Поскольку после стирания машины деревья остались плавающими, я нарисовал форму вокруг каждого из них и использовал автоматическую заливку с учетом содержимого, чтобы исправить это. Три щелчка — и все выглядит буквально идеально.
Источник: Android CentralЭтот второй пример немного менее прост, чем предыдущие. В тот день, когда я сделал это, закат был довольно розовым и великолепным (хотя я пропустил пиковый цвет примерно на 30 секунд), но эти телефонные линии просто уродливые и портят снимок.Pixel Magic Eraser автоматически идентифицировал всех линий электропередачи и удалил их. Кроме того, любые оставленные артефакты просто выглядят как красивые облачные облака.
Ни Photoshop, ни инструмент Samsung не могли идентифицировать линии при нажатии на них, поэтому мне оставалось рисовать фигуры вокруг каждой линии электропередачи и стирать ее. Это гораздо менее эффективный способ делать что-то. В конце концов, результат Photoshop немного хуже, чем у Google — особенно там, где линии электропередач пересекаются с деревьями — и у Samsung тоже не все получилось.
Источник: Android CentralЯ взял это в одну из своих поездок в Нью-Йорк, и мне понравилось, как высокие здания отражают заходящее Солнце, обрамляя великолепную архитектуру религиозного здания внизу. К сожалению для меня, я не обратил особого внимания на красный знак парковки, который немного портил вид.
В этом сценарии я не уверен, что дам какой-либо из этих технологий большую часть выигрышной награды за то, что я изначально планировал. Никто из них не смог очистить серебряный столб без значительных визуальных артефактов, поэтому я сосредоточился исключительно на отвлекающем красном знаке.Photoshop сделал худшее, так как он повторил слишком много окружающих текстур и в результате стал больше отвлекать.
Google и Samsung в основном затемняли область, делая ее больше похожей на тень в сцене, чем на что-либо еще. В этом случае результат Google является победителем и наименее отвлекающим из всех трех, хотя я не был очень доволен ни одним из результатов.
Источник: Android CentralЭта последняя фотография является наименее измененной из всех фотографий, и она была предназначена для проверки того, как каждая технология обрабатывает резкие тени в условиях низкой освещенности.Это совсем не отвлекает, учитывая остальную часть сцены, но громкоговоритель сбоку от здания мне показался немного неуместным.
В этом конкретном сценарии я предпочитаю, как Photoshop обрабатывал псевдотень вместо того места, где раньше был громкоговоритель. Это выглядит естественно и совсем не к месту, если не знать, где искать. Google Pixel Magic Eraser занял второе место, а артефакты, созданные Samsung Object Eraser, ставят его на явное третье место.
Как все это работает?
Источник: Николас Сутрих / Android CentralЧтобы немного больше понять, как наши телефоны могут без особого труда внезапно идентифицировать реальные объекты на изображениях, я побеседовал с нашим собственным Джерри Хильденбрандом, экспертом в области машинного зрения.
Современные телефоны имеют несколько камер по разным причинам. Хотя некоторые из них предназначены для обеспечения более широкого угла для фотографий или улучшения деталей масштабирования, эти датчики также могут использоваться для аппроксимации данных о глубине, поскольку они обеспечивают стереоскопическое изображение, во многом так же, как наши глаза.
В отличие от человеческого мозга, компьютер на самом деле не понимает того, что он видит, без значительного количества тренировок.
Разница в том, что, в отличие от человеческого мозга, компьютер не понимает, что он видит, без значительного количества тренировок.В случае Magic Eraser, Object Eraser или Content-Aware Fill ни одна из этих технологий не может использовать эти данные и, следовательно, имеет очевидный недостаток для точного обнаружения объектов.
Однако, несмотря на это, Google Tensor безупречно выполняет автоматическую идентификацию объектов в сцене, которую, по его мнению, там не должно быть. Частично это делается с помощью обнаружения краев, которое Google осваивает с тех пор, как много лет назад представил портретный режим на Pixel 3, несмотря на то, что у него только одна задняя камера.
Хотя у него был аппаратный недостаток, алгоритм Google оказался лучшим способом обнаружения объекта на фотографии и ложного размытия краев, чтобы он выглядел так, как будто он был снят объективом камеры с небольшой глубиной глубины. Нет сомнений в том, что Google использует тот же, если не невероятно похожий, алгоритм для обнаружения объектов с помощью Magic Eraser.
Обнаружение краев работает, определяя контраст между объектами, а также неестественно прямые или идеально круглые линии.
Второй — это собственно машинное обучение, части которого, как известно, созданы специально для этой цели. По словам Джерри, миллионы объектов обрабатываются алгоритмом до тех пор, пока компьютер — в данном случае цепочка обработки внутри вашего телефона — правильно не распознает различные объекты.
Tensor специально создан для обработки задач машинного обучения лучше, чем другие процессоры.
Но «правильно» по стандартам машинного обучения — не всегда то же самое, что люди думают при идентификации объектов.В мире машинного обучения правильное на самом деле может быть «неправильным», но до тех пор, пока оно непротиворечиво, оно остается «правильным». Назвать кошку хомяком, как Джерри использовал в своем примере для меня, технически правильно, поскольку он идентифицировал ее как животное и мог легко использоваться для идентификации объекта, который стоит сохранить или стереть с фотографии.
Как только эти две части используются для правильной идентификации объекта, последний кусок головоломки успешно улавливает человеческий глаз.
Джерри подробно описывает, что «демозаика — это то, как цвета (и, следовательно, края на 2D-фотографии)« создаются »обманом глаза.Если вы сбалансируете правильное количество красного, синего, зеленого и черного, вы заставите глаз видеть все цвета, включая те, которые невозможно воспроизвести на 100% ».
Те же самые данные могут быть использованы для «несоздания» объекта, как говорит Джерри, и все, что остается, — это идентифицировать почти паттерны и цвета, чтобы определить, что могло быть за этим объектом.
«Правильная» идентификация в мире машинного обучения не означает то же самое, что «правильная» с человеческой точки зрения.
В конце концов, результаты будут настолько хороши, насколько хорош сам алгоритм, который был обучен с помощью машинного обучения.Волшебный ластик — и другие подобные ему технологии — становятся напуганными, когда он сталкивается с теми частями построения фотографии, которые наши глаза могут различить лучше всего: резкость, баланс белого и контраст.
Многие из этих трудностей объясняются тем, что Google утверждает, что Magic Eraser на самом деле предназначен только для стирания фоновых объектов, а не объектов на переднем плане. Учитывая результаты нашего теста, я бы сказал, что это подтверждается.
Ручной способ
Итак, мы определили, что метод Google, безусловно, является наиболее автоматизированным методом из всех трех, но как насчет остальных мощных инструментов, доступных пользователям Photoshop? Если вы пытаетесь идеально воссоздать сцену — в любом случае идеально, насколько это возможно, — Photoshop — единственное место, где это можно сделать.
Автоматические инструментыPhotoshop могут быть не так хороши, как те, что вы найдете на своем телефоне, но другие решают разницу, если вы потратите достаточно времени на их изучение.
Возможность вручную вырезать и вставлять, а затем использовать мощные инструменты, такие как инструмент восстановления в Photoshop, может обеспечить значительно лучшие результаты, чем автоматические инструменты. Это никого не должно удивлять, и я действительно не тратил много времени ни на одну из этих фотографий для ручного сравнения.
Ручное редактирование фотографии дает лучшие результаты, но автоматизированные инструменты помогут большему количеству людей достичь положительных результатов.
Но вот в чем дело: почти никто не захочет тратить время на то, чтобы изучить эти инструменты достаточно хорошо, чтобы хорошо с ними справиться. Это даже не для того, чтобы платить за Photoshop и фактически выполнять работу. Автоматические инструменты ластика Google и Samsung невероятны и показывают, как именно машинное обучение можно использовать в реальных ситуациях, которые действительно полезны.
Magic Eraser не совсем волшебный, но он невероятно помогает пользователям очищать фотографии без особых усилий.Собственная версия той же концепции от Samsung существует дольше, и хотя она, как правило, не так эффективна, как версия Google на основе Tensor, она, безусловно, лучше, чем любые автоматизированные инструменты, к которым люди имели доступ до нее.
Защити эту Galaxy S20 FEСреди лучших телефонов Android Galaxy S20 FE нужен лучший чехол
Samsung Galaxy S20 FE может быть немного староват, но все же это отличный вариант для тех, кто ищет недорогой флагманский Android-смартфон.Однако это все еще хрупкое устройство, которое требует защиты от повседневного износа. Так что, если вы покупаете Galaxy S20 FE в этот праздничный сезон, убедитесь, что вы сочетаете его с одним из этих чехлов, чтобы эта вещь продолжала выглядеть потрясающе.
Как использовать инструмент «Ластик для фона» для удаления фона изображения
Ластик для фона — весьма полезный инструмент в photoshop . которые широко используются для ретуши изображений, чтобы они хорошо выглядели. Чтобы удалить ненужные области изображений, отлично подойдет ластик для фона .Изображения, имеющие мелкую детализацию или нежелательный фон, корректируются и редактируются с помощью инструмента ластика фона . Помимо этого инструмента, существует множество других инструментов, таких как « Eraser tool» , « Magic Eraser tool» , «Pen tool» и т. Д., Которые используются для вырезания объекта на соответствующем фоне.
Маскирование изображения также является идеальным методом для удаления фона изображения , который работает на сложном фоне или краях.Изображения с пушистыми краями или волосатым фоном лучше поддаются маскировке. Важность ластика известна, и каждый в индустрии фотографии или графики использует этот инструмент в более широком смысле. Этот инструмент помогает вырезать фон, и новый фон добавляется в соответствии с требованиями к изображению. Используя этот инструмент, вы можете стереть ненужные области, оставив другие важные области нетронутыми.
Вот шаги, которые необходимо выполнить при использовании инструмента «Ластик для фона».Приступим:
1. Выберите ЛастикОткройте Photoshop и выберите изображение, для которого нужно удалить фон . Откройте изображение, и вы увидите его в окне дисплея. Перейдите на палитру панели Background Eraser Tool и выберите оттуда инструмент «ластик фона » . Когда вы выберете инструмент, курсор мыши изменится на круг с перекрестием в центре.
Выбор инструмента «Ластик для фона»
Теперь в зависимости от областей, которые нужно удалить, вы можете изменить размер инструмента Background Eraser tool .Для этого нажмите клавиши «[« и «]‘ на клавиатуре соответственно. Затем нажмите «shift + [» для более мягких краев, и для более жестких краев нажмите «shift +]». Мы рекомендуем использовать более жесткие края для достижения лучших результатов.
Настройка инструмента «Ластик фона» в Adobe Photoshop Видеоурок Bellow2. Как работать с инструментом «Ластик для фона» в Photoshop
Вы могли заметить, что при открытии изображения в Photoshop создается заблокированный слой, который обычно находится в фоновом режиме.Чтобы начать работу или редактировать его, вам нужно сначала разблокировать слой.
Приступая к процедуре, выберите Ластик для фона и перетащите его по областям, которые вы хотите удалить. Куда бы вы ни перетащили ластик , он удалит эти области, выбрав цвет под целевым символом.
Цель Фон Инструмент «Ластик» кружок обозначает область, из которой будут удалены пиксели. Он обведен большим кругом, и любые пиксели, расположенные под целевым символом, если они совпадают по цвету, стираются с помощью инструмента для стирания фона .
Когда вы запускаете bg, удаляя области, может случиться так, что любая другая область, которую вы не хотите удалять, будет случайно удалена. Если это произойдет, нажмите Ctrl + Z , чтобы отменить, и, если есть еще отменить, нажмите Ctrl + Alt + Z , чтобы вернуться к шагу, на котором вы сделали ошибку. Теперь начните стирать еще раз тем же методом.
Фоновый слойРабота в фоновом режиме невозможна, так как по умолчанию он заблокирован.Перетащив ластик на изображение , вы увидите, что в нем нет никакой разницы. Это означает, что слой заблокирован и является фоновым слоем . Photoshop иногда автоматически трансформирует фоновый слой, разблокируя его и называя его слоем 0. Поскольку стирание пикселей на фоновом слое невозможно из-за блокировки, вы должны разблокировать его, если Photoshop не делает этого за вас.
Как работать с инструментом «Ластик фона» Видеоурок Bellow3.Пример действия инструмента «Ластик для фона» в Adobe Photoshop
Теперь перейдем к , стираем фон с примером. Как видите, на этой картинке изображено голубое небо, которое вы хотите удалить. Перетащите инструмент ластик по небу и удалите его — это самое простое, что вы сделаете, но если вы видите, что вокруг есть деревья, и вы случайно удалите деревья, потому что они находятся в одном слое. Теперь, чтобы разобраться с этим, вы должны быть осторожны с целевым символом и держать его в синей области i.е. небо, чтобы предотвратить удаление деревьев.
Инструмент «Ластик фона» выбирает цвет под целевым символом, который находится в центре ластика. Когда вы перетаскиваете ластик, будьте осторожны, где находится целевой символ.
Для правильной работы с ластиком , вот несколько настроек, которые творите чудеса и сделают процесс идеальным для получения отличных результатов. Перейдите на панель параметров и выберите:
Варианты выборки инструмента «Ластик фона»Вы увидите три варианта: i.е. Непрерывный, Один раз и Образец фона справа от инструмента выбора предустановок кисти. Это поможет контролировать поведение ластика. Параметр по умолчанию — непрерывный, который выбирает область, в которой перемещается символ.
Если на одном изображении слишком много цветов, которые нужно стереть, лучше всего подходит вариант «Непрерывный». Это позволяет плавно завершить процесс и позволяет плыть по течению. Чтобы удалить синий или любой другой цвет, продолжайте стирать область без каких-либо проблем.Но убедитесь, что целевой символ того же цвета, который вы хотите стереть. Если целевой символ изменится на другой цвет, в этом случае инструмент сотрет этот цвет.
Один вариант — для простых изображений, в которых есть только один цвет. Даже если вы переместите целевой символ в другое место, он не сотрет другой цвет, поэтому вам не нужно беспокоиться о случайном стирании требуемой области. В тот момент, когда вы нажмете на цвет, который хотите стереть, Photoshop запишет его и поможет правильно стереть.
Образец фона предназначен для тех, кто не может правильно расположить целевой символ. Выберите любой похожий цвет, который вы хотите стереть, и Photoshop сделает это соответствующим образом.
ПределыТеперь, приближаясь к пределам, у него есть непрерывные и прерывистые варианты. Оба эти параметра сообщают Photoshop о пикселях, которые необходимо стереть. Параметр прерывистости полезен при стирании пикселей, где будет совпадающий цвет выборки, а параметр непрерывного удаления удаляет пиксели, которые касаются целевого символа.
У вас сложный образ? Область, которую вы хотите удалить, скрыта под другой областью, и удалить ее немного сложно, не так ли? Здесь будет работать прерывистый вариант, так как он не повлияет на другие области, а просто сфокусируйтесь на соответствующем цвете, чтобы удалить его. Для достижения великолепных результатов в таких изображениях предлагается сочетание параметров «Один раз» и «Прерывисто».
Когда вы стираете области, всегда проверяйте окончательный вид после увеличения.Проверьте, правильно ли обработаны области, которые вы хотите удалить, или что-то осталось. Даже если установлено прерывистое ограничение и выбрана опция, некоторые области можно оставить. Чтобы помочь с этим, увеличьте масштаб окна и посмотрите, где осталось несколько областей. Затем вы можете поработать с ними, переключившись на значение Tolerance.
Допуск инструмента для стирания фонаРаботайте с допустимым отклонением для получения чистых и четких результатов. Работа с похожими цветами может быть обременительной, поскольку выборка одного цвета может привести к получению аналогичного цвета, и повторное выполнение этого усложняет задачу.Когда вы приступите к работе с похожими цветами, рекомендуется установить более низкий допуск. Измените значение в раскрывающемся меню, расположенном рядом с меню «Допуск».
Установите уровень допуска в соответствии с различными цветовыми тонами. Если изображение, над которым вы работаете, имеет разных цвета , тогда уровень допуска должен быть установлен на более высокое значение и наоборот.
Пример действия инструмента «Ластик для фона» в Adobe Photoshop Видеоурок Bellow3.Выберите «Защитить цвет переднего плана», чтобы удалить сложный фон изображения
Чтобы перейти на следующий уровень, вам следует подумать о защите цвета переднего плана, если вы считаете, что иначе работать проблематично. С защитой цвета переднего плана вы добьетесь желаемых результатов. Готов поспорить, выберите этот вариант, если хотите профессиональных результатов.
Для удаления фона изображения , инструмент ластика фона работает совершенно нормально. Это определенно безупречный инструмент, который позволит вам сохранить цвет областей, которых вы не хотите касаться, удаляя при этом другие области фона.
Удалить bg без выбора цвета переднего плана
Щелкните Защитить цвет переднего плана на панели параметров и нажмите клавишу Alt. Вы увидите инструмент «пипетка», чтобы выбрать цвет, который нужно защитить.
Щелкните Защитить цвет переднего плана в параметрах
Когда вы это сделаете, вы увидите, что цвет переднего плана будет изменен на выбранный цвет в палитре инструментов. Теперь вперед, чтобы добиться лучших результатов.
Выберите цвет переднего плана Protect
Отмените выбор параметра «Защитить цвет переднего плана», когда закончите со всем.
Вуаля, вот и все! Вы все сделали правильно. Удаление фона — сложная задача, поскольку требует точности и навыков. С помощью правильных инструментов вы можете добиться отличных результатов. Внимательно прочтите статью, чтобы получить исключительные результаты.
Удаление фона с помощью ластика в Photoshop
Однажды, когда вы преуспеете в технике удаления фона , вы сможете работать с любым изображением, простым, средним или сложным. После работы с инструментом «ластик фона» нет ничего сложного в использовании других методов, таких как инструмент «Перо» и маскирование изображения.Поскольку все методы удаления фона требуют опыта и навыков, вы легко сможете это сделать, когда овладеете искусством удаления фона изображения . Следите за обновлениями таких информативных статей, удачного редактирования!
Выберите цвет переднего плана, чтобы удалить сложный фон изображения Видеоурок BellowLayer Mask Vs Eraser Tool в Photoshop, что вам следует выбрать?
Привет, ребята! Сегодня я собираюсь обсудить один из самых распространенных вопросов среди новичков в Photoshop: что мне выбрать, слой-маску или ластик, чтобы удалить (проще говоря, скрыть) что-то, или этот урок посвящен Layer Mask Vs Eraser Tool в Photoshop. .
В прошлый раз я обсуждал Magic Eraser Tool , который является довольно хорошим инструментом, если вы хотите удалить свой фон.
Прежде чем мы продолжим, вам необходимо глубоко понять как Layer Mask , так и Eraser Tool . Не зная их, вы можете столкнуться с некоторыми трудностями при изучении разницы.
Основное различие между маской слоя и инструментом «Ластик» состоит в том, что маска слоя что-то скрывает, а инструмент «Ластик» что-то стирает.Конечно, отличий больше, и я покажу, какая из них лучше. Продолжай читать.
Инструмент «Ластик»
Инструмент «Ластик» можно взять с панели инструментов или нажимая Shift + E снова и снова, пока он не появится.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Первое, что мы должны сделать, хотя и не обязательно, — это выбрать область, которую мы хотим удалить. На изображении ниже я собираюсь удалить фон. Вот почему я выбрал фон с помощью инструмента Quick Selection Tool .
Теперь используйте ластик, чтобы стереть фон.
Вот и все. Теперь я покажу вам, как работает маска слоя. После этого я покажу вам, какой из них лучше и почему.
Layer Mask
Я надеюсь, что вы уже ознакомились с моей статьей о маске слоя. Вот почему я просто резюмирую, как добавить маску слоя.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Чтобы добавить маску слоя, перейдите в меню «Слой »> «Маска слоя»> «Показать все». Теперь сделайте черный цвет передним планом и начните прокрашивать области, которые вы хотите удалить (проще говоря, скрыть).
Вот и все. Так работает маска слоя.
Теперь, если вы случайно удалили что-то, что не собирались делать, вы можете переключить цвет переднего плана на белый и снова обработать эту часть кистью. Удаленная часть появится снова. Это главное преимущество маски слоя перед ластиком.
По сути, маска слоя ничего не удаляет, она просто скрывает.Если покрасить в черный цвет, то прячется; если окрашен в белый цвет, он отображается. Это просто резюме. Чтобы понять это дальше, обратитесь к этому руководству по маске слоя .
Отличия
Самый большой недостаток ластика — его разрушительный характер. Это означает, что как только это будет сделано, его нельзя будет отменить, кроме как с помощью панели «История». Это не относится к маске слоя. Если вы что-то удалили по ошибке, вы можете закрасить это белым цветом, и удаленная область вернется.
| Eraser Tool | Layer Mask | |
| Destructive in Nature | Non-destructive | |
| Фактически удаляет область, где она скрыта | Лучше всего для новичков, так как им довольно легко пользоваться | Как только вы установили Photoshop, вы обнаружите, что это намного проще |
| Уменьшает размер PSD, поскольку он удаляет обработанную область | Размер PSD остается прежним |
И это все.
Надеюсь, я развеял все ваши сомнения.
Поддержите TrickyPhotoshop , поделившись этой статьей со своими друзьями в Facebook, Twitter и Google+.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Может ли Magic Eraser от Google Pixel 6 заменить эту функцию Photoshop?
Может ли Magic Eraser от Google Pixel 6 заменить эту функцию Photoshop?
Опубликован в 24 октября 2021 г., 14:37
Демо-ролик Magic Eraser от Google Pixle 6 появился в ИнтернетеНа этой неделе Google запустила свою серию Pixel 6 во всем мире с рядом новых камер на базе искусственного интеллекта и функций редактирования.Теперь появилось практическое видео, демонстрирующее инструмент Google Magic Eraser, намекающее на то, что владельцам Pixel 6 может и не понадобиться Photoshop. Подобно Healing Brush в Photoshop, Magic Eraser удаляет «отвлекающие» или фоновые объекты с фотографий, но всего несколькими нажатиями.
Во-первых, посмотрите практическое демонстрационное видео
Трудно поверить, насколько хороша новая функция Magic Eraser в Pixel 6 с людьми на заднем плане вашего изображения.
Вот специальная небольшая видеодемонстрация этого! Конечно, привлечет внимание. На базе потрясающей обработки искусственного интеллекта Pixel 6 6 Pro и чипсета Tensor. # Pixel6Launch pic.twitter.com/zV79CpHAB4
— Ишан Агарвал (@ ishanagarwal24) 20 октября 2021 г.
Откройте приложение Google Фото и выберите фотографию, которую хотите отредактировать.Теперь нажмите опцию Edit и выберите Magic Eraser . Инструмент обнаружит и выделит объекты (потенциальные отвлекающие факторы), которые нужно удалить. Вы можете нажать Стереть все или выбрать отдельные объекты. В случае, если он не выбирает объект по вашему выбору, вы можете вручную обвести элемент, чтобы стереть его.
Magic Eraser использует машинное обучение для предсказания изображения
После того, как вы обведете элемент, который нужно удалить, Magic Eraser использует машинное обучение, чтобы выяснить, что именно вы пытаетесь удалить, а затем предсказывает, как бы выглядели пиксели, если бы они не отвлекали.Говорят, что Magic Eraser основан на наборе функций редактирования, таких как фотографии неба и интеллектуальные предложения для портретов, среди прочего.
Вот еще несколько функций камеры Pixel 6
Помимо Magic Eraser, у Google Pixel 6 и Pixel 6 Pro есть ряд интересных функций камеры и редактирования, таких как Face Unblur и Motion Mode, который, как предполагается, привносит движение в ваши снимки с помощью таких опций, как Action Pan и Длительное воздействие.Между тем, функция Real Tone обеспечивает точное отображение различных оттенков кожи.
Серия Pixel 6 может похвастаться 50-мегапиксельной основной камерой.
Google Pixel 6 оснащен 50-мегапиксельной камерой (f / 1.9) первичный датчик и сверхширокоугольный объектив 12MP (f / 2.2). Pixel 6 Pro имеет аналогичное устройство камеры, но с дополнительным телеобъективом на 48 МП (f / 3,5) с поддержкой 4-кратного оптического увеличения. Для селфи есть фронтальная камера на 8 МП (f / 2,0) и 11,1 МП (f / 2,2) соответственно. Они также поддерживают запись видео до 4K со скоростью 30 кадров в секунду.
Напомним, в телефонах установлен AMOLED-дисплей.
Линейка Google Pixel 6 имеет дизайн с дырочками, тонкие лицевые панели, алюминиевые рамки, качество сборки с классом защиты IP68 и датчик отпечатков пальцев на дисплее.Ванильный Pixel 6 имеет плоский AMOLED-экран с диагональю 6,4 дюйма и разрешением Full-HD + (1080×2400 пикселей) с частотой 90 Гц, а Pixel 6 Pro имеет изогнутый LTPO AMOLED-дисплей с диагональю 6,71 дюйма и разрешением QHD + (1440×3120 пикселей) с частотой 120 Гц. Каждый из них представлен в трех цветовых вариантах.
Они работают под управлением операционной системы Android 12
Google Pixel 6 и Pixel 6 Pro оснащены чипсетом Tensor в сочетании с до 12 ГБ оперативной памяти и до 512 ГБ памяти.
