Лендинг для продукта или услуги
Презентация
Landing Page (посадочная страница) – это не просто сайт-визитка или одностраничник. Это – страница в Интернете, позволяющая в легком и доступном формате представить покупателю свой продукт или услугу. Главное отличие лендинга от сайта в классическом понимании – его структура и цели.
Лендинг: что нужно знать о целевой странице
Важно понимать, что главное, для чего создается сайт – представление максимального количества бизнес-целей в сети. А заказать лендинг нужно, чтобы рекламировать только один продукт или услугу. Это позволяет потенциальным покупателям не распылять внимание на различные предложения.
Конечно, если вы – владелец известного бренда, то вам можно вполне обойтись одним крупным порталом. Но для начинающих предпринимателей или тех, кто собирается продвигать на рынок новый продукт, без landing page – как без рук. В каких ситуациях целевая страница наиболее целесообразна:
- Для продвижения одного торгового предложения.

- Когда необходимо добавить на сайт дополнительную точку входа.
- В случае, если необходимо быстро представить клиентам товар и нет времени разрабатывать глобальную концепцию его продвижения на рынке.
- Если, несмотря на наличие хорошего сайта, конверсия падает и продажи не идут.
- Для быстрого набора базы подписчиков, адвокатов бренда, шерингов и/или комментариев в социальных сетях.
Самый главный девиз хорошего предложения: один продукт (услуга) – одна страница. Иначе от него просто не будет толку.
Товарный лендинг: добавим в продажи огня
Товарный лендинг – это вид целевой страницы, который предназначен сугубо для офферов. Вас не интересуют новые подписчики, рассылочные базы и прочее. Вам нужно что-то продать. Конечно, хороший продающий лендинг на вес золота – с такой страницы гость не уйдет без покупки.
И чтобы создать вот такой манифест для своего продукта, нужны:
- Яркий заголовок. Первое, что видит посетитель страницы – надстрочный текст.
 Он должен его взбудоражить, зацепить, заставить пролистать предложение до конца.
Он должен его взбудоражить, зацепить, заставить пролистать предложение до конца. - Сочный текст. Меньше, да лучше. Оффер – не то место, где нужно разглагольствовать и пропитывать строки снобизмом.
- Краткость мысли. Исходя из предыдущего пункта: лаконичность – мать таланта. Обратите внимание на то, как преподносят мысли в печатном виде Apple. Они используют короткие односложные предложения в стиле Акутагавы.
- Веские триггеры. Визуализируйте себе их как крючки. Каждый крючок должен цеплять определенную струну в душе будущего покупателя. Это те фразы, которые убеждают человека на подсознательном уровне «Купи».
- Запоминающийся дизайн. И ни слова больше. Геометрические блоки, качественные картинки, органичный сюжет. Уже видя живую картинку с четким изображением, человек начинает вам верить.
На первый взгляд всё легко, но это упрощенная версия товарного ЛП. Общепринятой формулы для создания «идеальной» страницы просто не существует (хотя некоторые пытаются вывести общий прототип).
На то есть несколько причин:
- Все бизнесы разные. Нельзя придумать единую концепцию для разных аудиторий и целей.
- Интернет – зыбкий. Здесь вообще нет констант. То, что вчера было первейшим трендом, послезавтра уже окажется за стеной холодного моветона.
- У лендингов разные цели. Естественно, есть определенные шаблоны («общепринятые») для продажи курсов, повышения конверсии или запуска нового продукта. Нет гарантии, что они – выстрелят с обещанной мощью.
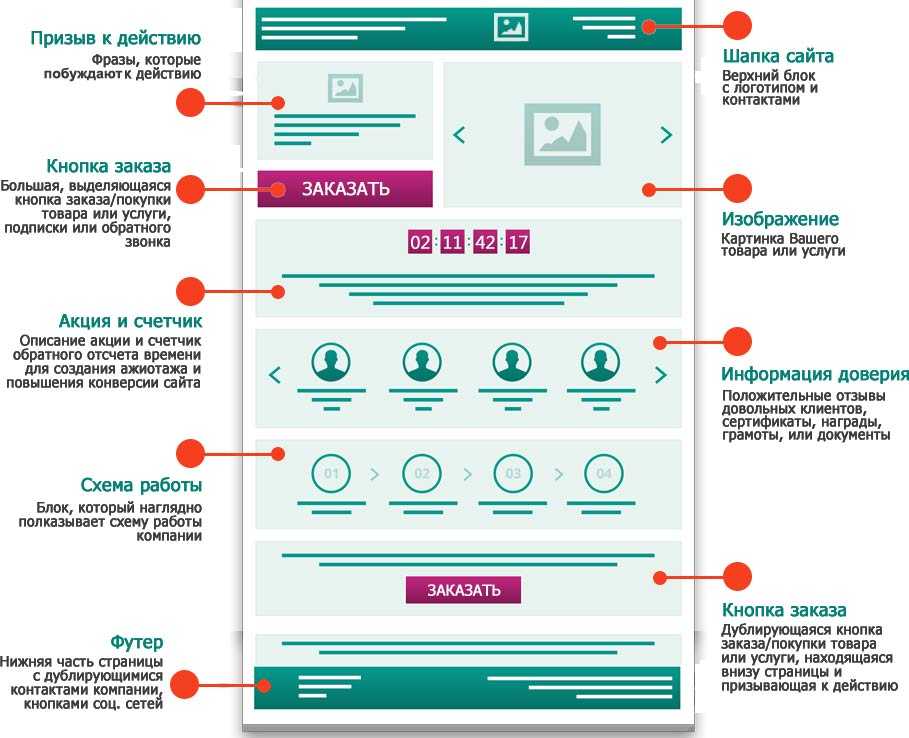
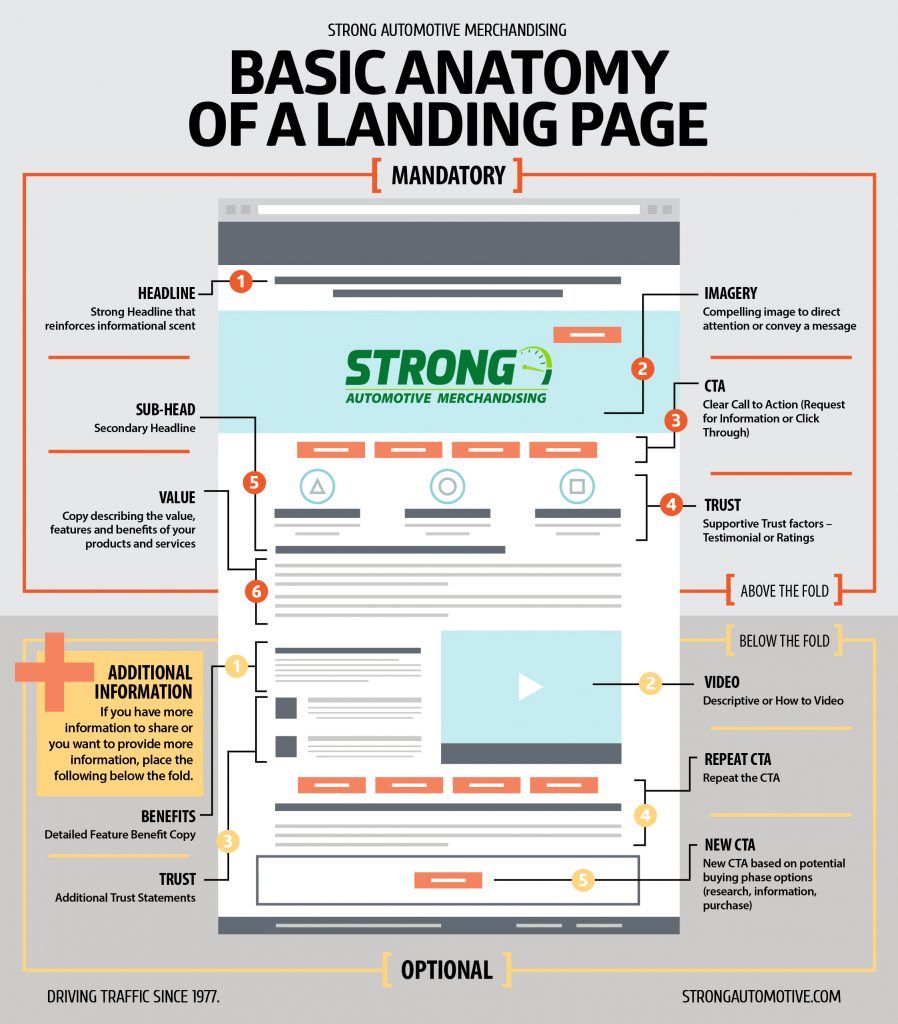
Единственное, в чем сходятся интернет-маркетологи — лендинг представляет собой по структуре перевёрнутую пирамиду. Каждый блок переплетается с прошлым и следующим. И самое главное – убедить потенциального покупателя в том, что он хочет дочитать текст и купить оффер.
Хороший-плохой лендинг
Мало прочитать про Landing Page. Учитывая, что это визуальный формат CTA, качественные примеры лучше 1 раз увидеть. Рассмотрим ТОП-5 окрыляющих страниц.
Nokia
Помните: «Nokia. Connecting people»? Забудьте. Теперь финны вышли на принципиально новый уровень. И демонстрируют это в каждом пикселе своего landing page. Если бы существовали стили лендингов как таковые, то этот бы назывался «скандинавским». Много белого цвета, четкие контуры у элементов, односложные предложения и контрастные цвета.
Connecting people»? Забудьте. Теперь финны вышли на принципиально новый уровень. И демонстрируют это в каждом пикселе своего landing page. Если бы существовали стили лендингов как таковые, то этот бы назывался «скандинавским». Много белого цвета, четкие контуры у элементов, односложные предложения и контрастные цвета.
Apple
Главная фишка Apple – узнаваемый дизайн. Презентации, статьи в блогах и журналах и даже лендинг выполнены в одной цветовой гамме. Элегантный мрак, точеные грани смартфонов и мягкая пастель – вот, что нужно для продажи культовых телефонов.
Обратите внимание на этот пример товарного лендинга: здесь нет анимации. Это для того, чтобы облегчить её загрузку на мобильных устройствах и планшетах. Рекомендуем взять на заметку. Хотя мы знаем, как сделать так, чтобы на странице одновременно наблюдалось и видео, и быстрая загрузка.
Kaleidoscopeapp
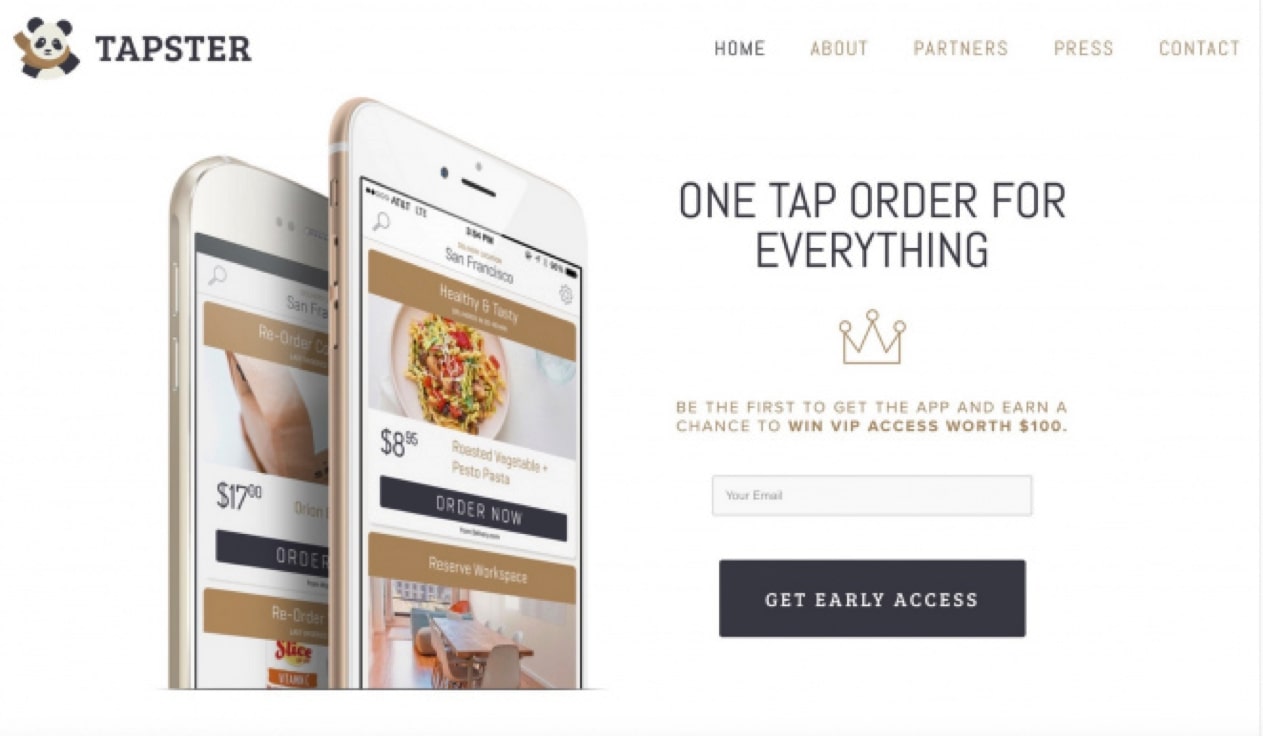
Здесь отлично видно, как совместить короткий текст и четкие призывы. Обратите внимание на затемненную экспозицию и броский логотип. Ничего лишнего – простые фразы с четким алгоритмом действия. И это работает.
Обратите внимание на затемненную экспозицию и броский логотип. Ничего лишнего – простые фразы с четким алгоритмом действия. И это работает.
Лендинг для услуги
Это тоже продающая посадочная страница, правда, на ней оффер – не материальный товар, а какая-то услуга. Например, предложение пройти курс личностного роста или улучшить свой уровень знания китайского.
Структура такой страницы должна включать в себя:
- Заголовок, текстовые блоки. Как и в случае с продажником.
- Инфографику. Продукт люди могут потрогать, пощупать. С услугой так не получится. Чтобы убедить что-либо купить, нужно предоставить факты. В случае с b2b-страницами лучшим решением будут цифры и графики про ваши успехи.
- Триггеры. Не меньше 2-х. Оптимально один в начале текста, второй ближе к концу.
- Отзывы. Опять же, это необходимо для повышения уровня доверия со стороны покупателя.
Согласитесь, судя по требованиям заказать лендинг пейдж для своей услуги гораздо проще, чем пытаться сделать его самому. Пускай и с новомодными конструкторами страниц. Они только частично помогут решить проблему с дизайном и общим стилем, а вот заголовки, триггеры и текстовые блоки не заполнят. Добавьте к этому проблему со структурой лендинга.
Пускай и с новомодными конструкторами страниц. Они только частично помогут решить проблему с дизайном и общим стилем, а вот заголовки, триггеры и текстовые блоки не заполнят. Добавьте к этому проблему со структурой лендинга.
Помните, самое главное – завлечь читателя и генерировать его в покупателя, а еще лучше – адвоката бренда, который купит сам и приведет друзей. Сделать это можно несколькими способами:
- Придумать громкий заголовок. Только без жаргонизмов, желтой прессы, портового юмора и непонятных терминов.
- Написать магнетические тезисы про свою услугу. Именно такой, не меньше. Если сами не справитесь – лучше сразу заказать текст для лендинга.
- Разместить реальные отзывы о продукте. В идеале со ссылками на авторов в социальных сетях.
- Оставить на странице призыв к действию. «Позвонить», «Узнать», «Записаться» — это всё работает.
Примеры лендинга (услуги)
В отечественном интернете есть масса примеров удачных лендингов услуг.
- Агрессивная реклама, короткие предложения и стильный дизайн — ключевые элементы в лендинге этого спортивного клуба. Отдельно хочется обратить внимание на торговое предложение. Оно уместилось в одно предложение, но триггеры на нём не заканчиваются. Отдельным плюсиком в карму дизайнером пойдет высокое качество фото зала на заднем фоне и органичное сочетание цветов.
На первый взгляд, это – достаточно дорогая целевая страница. Напишите нам и убедитесь, что заказать лендинг недорого.
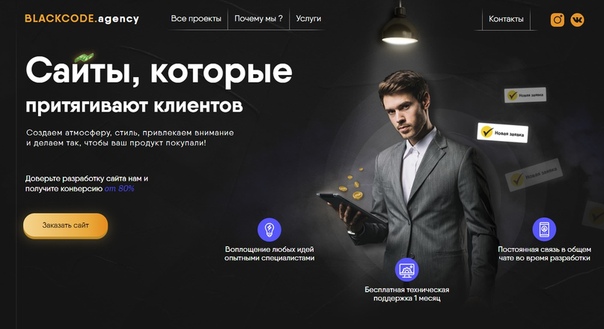
- Этот пример лендинга b2b – нечто среднее между товарным и предлагающим услуги. Первое, что бросается в глаза – большой миловидный медведь с инструментами. Только потом мягкий, полупрозрачный текст. Здесь шикарная цветовая гамма – она не напрягает глаза, и выполнена в соответствии с классическим цветовым кругом. В общем-то, новичкам в дизайне есть чему поучиться.
- Теплые кадры из фильма, ламповость фотографий, приятные цвета — это все продающая страница студии эксклюзивных кошельков.
 Спорим, вы уже захотели себе такой же миниатюрный фильм-ленд-инфографику?
Спорим, вы уже захотели себе такой же миниатюрный фильм-ленд-инфографику?
Лендинг b2c и b2b: отличия
Мы рассмотрели внешние отличия, разногласия в структуре, и теперь предлагаем подытожить, в чем разница между лендингом товаров и услуг:
- В отзывах. Для продажи продуктов это не является важным элементом посадочной страницы. В отличие от офферов услуг.
- В CTA. B2C – продают. B2B – хотят «подружиться» и только потом – продать.
- В количестве информации. Даже если пройтись по примерам лендингов вскользь, то сразу видно, что в товарных вариантах текста больше, чем в тех, что предлагают услуги.
- Чтобы заказать разработку лендинга товара – нужен товар, а услуги – идея. Опять же, это из-за разности в целях страниц.
Дочитали и захотели лендинг круче, чем у Тима Кука? Мы можем в этом помочь. Напишите или позвоните нашему менеджеру. Давайте вместе сделаем еще один феномен в мире современной интернет-рекламы!
Заказать услугу
О запуске нескольких лендингов под разные продукты
Неписанное правило «упаковки» сложного продукта гласит: под каждый отдельный оффер нужно запускать специальный лендинг. Однако практически любой владелец бизнеса в сфере обслуживания или продаж небольшого ассортимента товаров также может предоставить своим потенциальным клиентам несколько вариантов предложений — а значит, охватить больше целевого трафика.
Однако практически любой владелец бизнеса в сфере обслуживания или продаж небольшого ассортимента товаров также может предоставить своим потенциальным клиентам несколько вариантов предложений — а значит, охватить больше целевого трафика.
Когда одностраничник дает наибольший эффект?
Создание нескольких landing pages — зачастую более выгодное решение, чем разработка многостраничного сайта. Затраты на реализацию при этом сводятся к минимуму, а конверсия увеличивается. Создание лендо-ресурса — более выгодное решение для тех, кто хочет ускорить продажи за счет контекстной рекламы и продвинуть несколько самых актуальных товаров или услуг. Небольшое количество ключевых SEO-слов даст возможность распространить продукт с минимальными затратами.
Лендо-сайт — доказательство того, что «невозможное возможно». Посадочная страница, которую можно продвинуть по SEO. На вашу конверсию работают сразу несколько лендингов.
Лендо-сайты и цепочки посадочных страниц ориентированы больше всего на продвижение услуг.
- страхование, право;
- туризм и гостиничный бизнес;
- интернет-маркетинг;
- дизайн интерьера, строительство «под ключ»;
- банковское дело и т. д.
Если ваш бизнес связан с предоставлением услуг, особенно B2B, стоит запустить несколько лендингов.
Перед созданием лендо-сайтов и ряда посадочных страниц необходимо изучить своих покупателей. Это помогает более глубоко понять потребности целевой аудитории и выявить на первый взгляд неожиданные решения. Реализовать данную задачу можно без особых проблем: проводим ряд интервью с управленцами бизнеса, определяем уникальные потребности и характеристики, а также формируем карту эмпатии (Empathy Map).
Удваиваем целевой трафик: предлагаем продукт правильному клиенту
Оказывается, чем дальше, тем проще. У нас есть несколько образов покупателей и продуктов (услуг), созданных для них. Выбираем для каждой персоны по услуге, создаем несколько нетривиальных целевых страниц и извлекаем больше лидов, чем в случае с многостраничным сайтом. Доказательством работоспособности этого метода служит тот факт, что множество крупных компаний не жалеют денег на создание 4-5 (иногда даже больше) качественных landing pages.
Выбираем для каждой персоны по услуге, создаем несколько нетривиальных целевых страниц и извлекаем больше лидов, чем в случае с многостраничным сайтом. Доказательством работоспособности этого метода служит тот факт, что множество крупных компаний не жалеют денег на создание 4-5 (иногда даже больше) качественных landing pages.
Всем известная компания «Альфа-Страхование» с помощью одного лендинга привлекает тех людей, которые заинтересованы в защите собственной недвижимости.
Идеальный посетитель этого лендинга — человек, который во главу угла ставит семейные ценности и стремится к стабильности во всех ее проявлениях. Больше всего он боится потерять свой дом.
За счет другого — предлагает поддержку национального промо «Альфа-Страхование», а именно «Выбирай сервис будущего!». В ходе кампании люди могут выбрать, какой из инновационных сервисов страховой компании им ближе, проголосовать за «амбассадора» и даже выиграть автомобиль Tesla.
Эта страница выполнена в футуристическом стиле с максимально адаптивным дизайном и упрощенной storytelling-навигацией, которая органично погружает посетителя сайта в ценности бренда.
Если говорить об антипримерах, то на просторах Рунета их предостаточно. Один из неявных – landing page Сбербанка. Сайт реализован по технологии single page application и состоит всего из двух страниц. Лендингом в классическом понимании этого слова он не является, но разработчики позиционируют его именно как посадочную страницу. На лицо тот факт, что Сбербанк просто стал жертвой моды. Ведь продукты и услуги можно успешно продвигать с помощью как минимум 2 лендингов хорошего качества.
Сайт Сбербанк Премьер относится к семейству «дорогих сайтов», реализованных на платформе Backbase Customer Experience Platform (CXP). Он максимально адаптирован под различные клиентские устройства. Но с точки зрения конверсии не так результативен, как несколько отдельных лендингов.
Все новое, безусловно, привлекательно как для владельцев бизнеса, так и для целевой аудитории. Но это не означает, что ради новизны стоит отказываться от проверенных временем методов. Создайте пару историй, составьте портреты ваших идеальных покупателей и разработайте под них несколько лендингов — этот метод хорош для всех, кто хочет получить максимум лидов, не создавая многостраничные сайты.
Создайте пару историй, составьте портреты ваших идеальных покупателей и разработайте под них несколько лендингов — этот метод хорош для всех, кто хочет получить максимум лидов, не создавая многостраничные сайты.
Высоких вам конверсий!
Автор этого поста:Оксана Корсун, директор по маркетингу Студии Дмитрия Димбровского
» Все статьи автора30-12-2016
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьОсновы целевой страницы — Acquia Docs
- Общие параметры
- Шаблоны
- Варианты конфигурации
- Страница целевых страниц
- Многовариантное тестирование
- Создание родителя
- Создание вариантов
- Действия
- Создание проекта целевой страницы
- Публикация проекта целевой страницы
Целевые страницы дают вам представление о типе контента, который интересует вас
контакты. Использование отслеживания, форм и других механизмов связи, таких как
динамический контент и фокусные элементы на ваших целевых страницах могут помочь вам получить больше
информация о ваших контактах.
Использование отслеживания, форм и других механизмов связи, таких как
динамический контент и фокусные элементы на ваших целевых страницах могут помочь вам получить больше
информация о ваших контактах.
Campaign Studio включает несколько готовых тем. Эти темы редактируемый. Вы можете выбрать свои собственные цвета, изображения, стили и более. Некоторые из тем доступны для комбинации писем, лендингов страницы и стиль формы.
С помощью вкладки Шаблоны можно использовать шаблоны созданный с помощью конструктора целевых страниц.
- На вкладке Templates отображаются шаблоны, созданные конструктор целевых страниц и доступен для выбора в Campaign Studio. К выбирая шаблон, вы определяете внешний вид целевой страницы, вы хотите построить.
Примечание
После создания целевой страницы с использованием шаблона изменение
шаблон стирает содержимое. Acquia рекомендует создать новый
целевая страница с шаблоном, на который вы хотите переключиться и воспроизвести
содержание.
Шаблоны
Campaign Studio предлагает пользователям удобный способ создания целевых страниц с помощью предоставление готовых готовых шаблонов.
Acquia рекомендует создавать собственные шаблоны, соответствующие вашим бизнес-бренд и потребности. Вы можете либо обновить готовые шаблоны, либо вы можете создать новый шаблон с нуля. После того, как вы настроили лендинг страницу, вы можете сохранить ее как новый шаблон. Для дополнительной информации, см. Конструктор целевых страниц.
Параметры конфигурации
- Заголовок : Имя, отображаемое в ваших списках целевых страниц либо на странице элемента или в меню жетонов, если вы хотите добавить ссылку на конкретная страница в электронном письме. Acquia рекомендует иметь соглашение об именах для ваши целевые страницы. Соглашения об именах позволяют организовать список и помочь команде участники находят страницы.
- Псевдоним : Имя компьютера, которое становится слагом в URL-адресе страницы.
 Для
Например, вы можете назвать целевую страницу примерно так:
Для
Например, вы можете назвать целевую страницу примерно так: ВР: Acquia + Mautic, гдеWR:означает Регистрация на вебинар . Псевдоним может быть что-то вродеwebinar-acquia-mautic. При установке URL-адрес становитсяhttps://subdomain.yourcompany.com/webinar-acquia-mauticкогда человек уходит на страницу. - Категория : Организуйте свои целевые страницы на основе их целей, кампаний, и т. д. Для получения дополнительной информации см. Глобальные категории.
- Язык и Является переводом : Если контакты в нескольких странах
будут посещать ваши целевые страницы, Campaign Studio может идентифицировать эти
странах и отображать контент на соответствующих языках. Вы должны создать
контент для каждого из этих языков. Выберите язык, который вы создаете
страницу в и главную страницу, которую вы переводите. Например, если вы
преимущественно использовать английский язык, вы можете создать французскую версию, которая появится, когда
кто-то посещает страницу из Франции.
 Создайте английскую версию и назовите ее
как английский, затем создайте французскую версию. Добавьте французскую метку и выберите
английская версия в — это перевод ящика . Для дополнительной информации,
видеть
Локализация и языковой перевод.
Создайте английскую версию и назовите ее
как английский, затем создайте французскую версию. Добавьте французскую метку и выберите
английская версия в — это перевод ящика . Для дополнительной информации,
видеть
Локализация и языковой перевод. - Опубликовано : Переключатель Да/Нет — это самый быстрый способ публикации или отменить публикацию страницы. Если он не опубликован, все контакты, посетившие этот URL-адрес, увидят либо страница с ошибкой, либо будет перенаправлен на другой URL-адрес (см. Redirect тип ). Установите дату и время начала, окончания или обе даты и времени для периода, который вы хотите, чтобы страница была активной. Это помогает контролировать релевантность и предотвращает от необходимости вручную публиковать или отменять публикацию страниц в нужное время.
- Установить как страницу центра настроек : Вы можете создать собственный Центр настроек
страницы в соответствии с вашим брендингом.
 Для дополнительной информации,
см. целевую страницу центра предпочтений. К
превратить страницу в страницу Центра настроек, выберите Да .
Для дополнительной информации,
см. целевую страницу центра предпочтений. К
превратить страницу в страницу Центра настроек, выберите Да . - Опубликовать в : Установите дату и время начала для периода, который вы хотите целевая страница должна быть активной. Это помогает контролировать релевантность и предотвращает от необходимости вручную публиковать целевые страницы в нужное время.
- Отменить публикацию в : Установите дату и время окончания, после которых вы хотите целевая страница должна быть неактивной. Это помогает контролировать релевантность и предотвращает от необходимости вручную отменять публикацию целевых страниц в нужное время.
- Тип перенаправления : Если содержимое вашей целевой страницы устарело, вы
можете отменить публикацию вашей целевой страницы, но контакты, которые ее найдут, по-прежнему будут переходить на
соответствующую страницу по вашему выбору. Если контакт находит старое сообщение или электронное письмо с
ссылка на целевую страницу, вместо того, чтобы видеть
Ой!страница, вы можете отправить пользователей на определенную страницу. Как правило, вы захотите использовать 301 постоянный
перенаправить.
Как правило, вы захотите использовать 301 постоянный
перенаправить. - Отключить поисковое индексирование : Чтобы предотвратить отображение целевой страницы в поиске результаты переключают переключатель на Да . Чтобы ваша страница была доступна для поиска Чтобы найти двигатели, оставьте настройку № (по умолчанию).
- Мета-описание : Добавление мета-описания является лучшей практикой для SEO. Поисковые системы отображают этот фрагмент вместе с результатами, как описание содержание страницы.
В целевых страницах перечислены все созданные вами целевые страницы, и предоставляет следующую информацию о каждой целевой странице:
| Столбец | Описание |
|---|---|
| НАЗВАНИЕ | Заголовок целевой страницы. |
| #КАТЕГОРИЯ | Категория, присвоенная целевой странице. |
| ПОКАЗАНИЯ | Количество контактов, посетивших целевую страницу. |
| ДАТА СОЗДАНИЯ | Дата создания целевой страницы. |
| ДАТА ИЗМЕНЕНИЯ | Дата последнего изменения целевой страницы. |
| СОЗДАНО | Пользователь, создавший целевую страницу. |
| РЕЗУЛЬТАТЫ | Количество контактов, отправивших форму на целевой странице. |
| ID | Идентификатор целевой страницы, указывающий позицию, на которой целевая страница создается в Campaign Studio. Например, идентификатор 4 указывает, что это четвертый целевая страница, созданная в Campaign Studio. |
Вы можете использовать многовариантное (A/B) тестирование, чтобы определить, какие версии контента
дают наилучшие результаты. Campaign Studio поддерживает многовариантное тестирование на
целевые страницы, а также сегментировать электронные письма.
Campaign Studio поддерживает многовариантное тестирование на
целевые страницы, а также сегментировать электронные письма.
Предупреждение
Существует известная проблема в Campaign Studio, из-за которой функциональность не распознается должным образом. Пока не исправлено, эта функция непригодный для использования.
Создание родителя
Родитель или Страница для многовариантного теста на целевых страницах является нормальным
целевая страница. Создайте страницу так же, как и любую другую целевую страницу.
Создание вариантов
Чтобы создать вариант родительской целевой страницы:
Войдите в Campaign Studio.
На левой панели навигации щелкните Компоненты > Целевые страницы .
Доступ к целевой странице.
Щелкните ссылку Создать A/B-тест под диаграммой Просмотры страниц.
Либо щелкните раскрывающееся меню в правом верхнем углу и выберите Добавить A/B-тест .

Campaign Studio отображает страницу редактирования с некоторыми отличиями от стандартная целевая страница в разделе опций справа.
Заголовок : Укажите внутреннее имя страницы. Однако псевдонима нет поле, потому что URL-адрес страницы совпадает с родительским. Аквиа рекомендует использовать аналогичное имя в качестве родителя. Однако укажите вариант в названии.
Вес трафика : Укажите процент контактов, которые вы хотите вариант страницы. Если у вас несколько вариантов, сумма весов трафика вычитается из 100%, а оставшаяся часть отображается на родительской странице. процент.
Например,
- Если у вас есть один вариант, вы можете использовать 50%. Остается 50% для родитель.
- Если у вас два варианта, вы можете указать 25% на каждом. Остается 50% для
родитель. Чтобы родитель и два варианта отображались одинаково, укажите
33на каждый вариант. Campaign Studio не поддерживает десятичные дроби в
Поле Вес трафика . Хотя вы не можете указать знак процента,
Campaign Studio распознает значение в процентах.
Campaign Studio не поддерживает десятичные дроби в
Поле Вес трафика . Хотя вы не можете указать знак процента,
Campaign Studio распознает значение в процентах.
Примечание
Campaign Studio не чередует страницы. Возможно, что два (или больше) последовательные контакты, которые попали на страницу, увидят один и тот же вариант. Над время Campaign Studio распределяет варианты среди посетителей страницы в соответствии с к вашему набору Вес трафика .
Критерии победителя A/B-тестирования : выберите вариант, который вы хотите протестировать, и определить эффективность страницы по.
Статистика активов Скорость загрузки : Страница с более высоким процентом контакты, загружающие ресурс, побеждают в тесте.
Статистика формы Частота отправки : Страница с более высоким процентом контакты, отправившие форму, отображаемую на странице, выигрывают тест.

Статистика целевых страниц Самый низкий показатель отказов : Страница с более высоким процент контактов, перешедших на другую отслеживаемую страницу, выигравших тест.
Статистика целевых страниц Максимальное время ожидания : Страница, на которой находятся контакты остаться в течение более длительного среднего периода времени выигрывает тест.
После создания варианта вы увидите значок рядом с названием варианта. parent в списке целевых страниц.
Хотя каждая вариантная страница имеет свой собственный идентификационный номер страницы, в список. Чтобы просмотреть варианты, щелкните имя родительской страницы и посмотрите ниже график просмотров страниц.
Создание проекта целевой страницы
Campaign Studio позволяет создать черновую версию целевой страницы. Этот
особенно полезна, если вы не хотите сразу публиковать все
свои изменения и хотите сначала проверить их. После утверждения изменений
и готов к отправке, черновик можно опубликовать. Будет только один черновик
версия целевой страницы.
После утверждения изменений
и готов к отправке, черновик можно опубликовать. Будет только один черновик
версия целевой страницы.
Примечание
- У вас должна быть существующая целевая страница, чтобы создать черновую версию для этой целевой страницы.
- Чтобы получить доступ к функции черновиков на целевых страницах, создайте заявку в службу поддержки.
Чтобы создать проект целевой страницы:
- Войдите в Campaign Studio.
- На левой панели навигации щелкните Компоненты > Целевые страницы .
- Выберите существующую целевую страницу и нажмите Изменить .
- Нажмите Builder .
- Обновите содержимое целевой страницы и нажмите Close Builder .
- Щелкните Сохранить как черновик .
Публикация проекта целевой страницы
После того, как вы сохраните целевую страницу в виде черновика, вы можете предварительно просмотреть черновик и
либо опубликовать, либо отменить изменения.
Примечание
Чтобы получить доступ к функции черновиков на целевых страницах, создайте заявку в службу поддержки.
Чтобы опубликовать черновик целевой страницы:
Нажмите URL-адрес предварительного просмотра черновика .
Если изменения выглядят нормально и могут быть опубликованы в производственной среде, нажмите Редактировать .
Щелкните Применить черновик .
Чтобы отменить изменения, нажмите Отменить черновик .
30 Скоро появятся целевые страницы Примеры для возбуждения и мотивации
Скоро появятся целевые страницы — самый интересный фактор перед реальным запуском веб-сайта.
Вы можете заинтересовать своих посетителей и повысить их интерес к вашему бренду.
На целевых страницах также может размещаться информация о появлении новой коллекции, и это еще больше порадует ваших посетителей.
Поэтому мы решили собрать различных типов примеров целевых страниц, которые скоро появятся , чтобы взволновать и мотивировать вас на хороший.
Мы надеемся, что они могут вдохновить вас на создание собственной целевой страницы, которая скоро появится, если вам нужны блестящие идеи.
Что такое готовящаяся целевая страница?
Скоро появится целевая страница — это временная целевая страница, которая обычно информирует посетителей о текущем состоянии вашего веб-сайта в стадии разработки.
Вы можете рассматривать готовящуюся целевую страницу как информативную страницу перед запуском.
Или, другими словами, ближайшие целевые страницы — это предварительных страниц .
С другой стороны, вы можете отображать свои предстоящие продукты и коллекции на целевой странице вашего веб-сайта.
Создание целевой страницы, которая скоро появится, может быть важнее, чем вы думаете, потому что, хотя одна или две ошибки не могут повредить имиджу вашего бренда, вы не сможете создать желаемое впечатление, если будете повторять одни и те же ошибки.
Чтобы рассмотреть их по одному:
Вам необходимо раскрыть сводку содержимого вашей страницы , чтобы обеспечить преимущество и привлечь внимание ваших посетителей.
Графика и дизайн — другие наиболее важные факторы для привлечения посетителей.
Использование обратного отсчета может помочь вам создать ощущение срочности и заставить ваших посетителей присоединиться к вашему списку ожидания.
Говоря о списке ожидания, добавление панели для сбора адресов электронной почты, включая смысл получения раннего доступа к списку желаний , поможет увеличить ваш список адресов электронной почты.
Четкое ценностное предложение привлечет внимание и удержит ваших посетителей. Если ваше ценностное предложение недостаточно ясно, ваши клиенты уйдут без какого-либо воздействия.

Еще одна важная деталь — придать значение не клише с вашим введением . Использование соответствующих девизов и слов важно, но еще важнее быть впечатляющим.
Кроме того, включая социальные ссылки на целевую страницу, может помочь вам установить связь с вашими посетителями, потому что они одновременно будут вашими подписчиками.
Хотя использование социального доказательства может показаться странным на первый взгляд, если у вас есть пользователи, тестирующие ваш продукт или подчеркивающие качество заранее, обмен их социальным доказательством может помочь вам повысить надежность.
И последнее, но не менее важное: вам нужно кнопок CTA (призыв к действию) , чтобы люди взаимодействовали с вами на вашей целевой странице.
Более 30 примеров целевых страниц
Мы собрали различные типы целевых страниц из известных систем управления контентом (CMS), таких как Shopify, WordPress, GoDaddy и Webflow.
В списке есть несколько независимых CMS, и вы можете свободно переключаться между ними.
Примеры страниц Shopify скоро появятся
Как самый известный сайт электронной коммерции, примеры страниц Shopify скоро появятся очень эффективно, и давайте начнем с них!
Adored Vintage — бренд женской одежды, основанный в 2012 году как интернет-магазин и до сих пор работающий на вкус покупателей.
Хотя поначалу нет объявлений о том, что «скоро будет», есть всплывающее окно, приветствующее вас и запрашивающее ваш адрес электронной почты.
Заполнив это всплывающее окно, вы сможете присоединиться к списку VIP и раньше получать информацию о кампаниях, предложениях и рекламных акциях.
Это не запуск продукта бренда, а анонс потенциальных продуктов, поэтому бренд предпочитает делиться своими продуктами и иметь дело со своими клиентами как таковыми.
Таким образом, вы сможете оставаться на связи со своими клиентами и расширять свой список адресов электронной почты.
Suta — компания по производству индийской одежды, разработанная и изготовленная вручную ткачами с сочетанием культуры и современности.
Как и Adored Vintage, Suta не представляет никаких новых продуктов или продуктов, которые скоро появятся в продаже.
Однако важной частью является то, что бренд объявляет о возможности раннего доступа с помощью всплывающего окна при сборе адресов электронной почты.
Адреса электронной почты помогают связаться с вашими клиентами и сообщить им последние новости о бренде.
Как вы понимаете, всплывающие окна — это еще один способ поддержки целевых страниц, которые скоро появятся.
Uppercase Magazine — ежеквартальный журнал с идеями, ремеслами, дизайном и иллюстрациями, издаваемый с 2009 года.
Возможно, вы не сможете увидеть ближайшие анонсы, но увидите видео, знакомящее с журналом и подробностями о бренде.
Прокрутив страницу вниз, вы наконец увидите раздел «Предзаказы». Это та часть, когда активируется предстоящая часть.
В журнале Uppercase представлены энциклопедии, которые будут опубликованы в ближайшие месяцы года.
Показывая эту конкретную часть, вы даете своим посетителям возможность заранее познакомиться с товаром.
Cowboy – это бренд электровелосипедов с другим, мощным двигателем для городских райдеров.
Это еще одна версия целевой страницы Shopify, которая скоро появится, но на этот раз у нас есть очень причудливый пример.
В Cowboy есть интерактивная часть над сгибом, которая впечатляет, если рассматривать ее впервые.
Бренд представляет бронирование пробной поездки, поэтому пытается создать у вас эффект скорого.
Вы можете легко нажать кнопку CTA в заголовке, или всплывающее окно предложит возможность заказать пробную поездку. Всплывающее окно приведет вас на страницу, где представлены подробности тестовой поездки.
Если вы внимательно посмотрите на веб-сайт Cowboy, вы увидите, что доступны различные всплывающие окна для получения информации о бренде перед другими посетителями.
Короче говоря, можно сказать и увидеть, что хотя это и не кажется прямым появлением целевой страницы, кнопки и поведение обеспечивают эту идею.
Обратите внимание, что Hair Co. — это бренд натуральных продуктов для волос по экономичным ценам.
Целевая страница Notification Hair Co. сначала не дает ощущения страницы, которая скоро появится, но при прокрутке вниз; вы можете видеть, что бренд помогает вашему разуму, что есть больше.
Кстати, поскольку веб-сайт не такой длинный, это еще один фактор того, что продукты скоро появятся и их количество увеличится.
Когда вы спрашиваете, где находится идея, она находится в нижней части веб-сайта.
Существует классическая панель, где вы можете ввести свой адрес электронной почты и получать информацию о предстоящих обновлениях.
Кроме того, бренд с самого начала всегда дает ощущение общности и этнической принадлежности, так что вы почувствуете, что хотите быть частью тех, кто готов к улучшениям.
Примеры страниц WordPress скоро появятся
WordPress — одна из самых широко известных CMS, поэтому вторая категория — это целевые страницы WordPress, которые скоро появятся, чтобы взглянуть на них.
Зоопарк Хьюстона — это официальный сайт зоопарка, на котором люди могут общаться с людьми и животными.
Целевая страница Хьюстонского зоопарка находится в этом списке, так как на ней размещены резервации и расписание посещений зоопарка.
Он имеет очень четкое ценностное предложение и направлен прямо в цель.
Когда посетители хотят узнать время и события, происходящие в зоопарке, они могут легко получить информацию.
Кроме того, есть ссылки на социальные сети для создания подписчиков в социальных сетях Хьюстонского зоопарка.
Важно распознавать и упоминать использование изображений реальных событий на веб-сайте.
Кэти Перри — американская певица и автор песен, ее официальный сайт также находится в списке.
Веб-сайты знаменитостей являются одними из примеров будущих целевых страниц, если они используются правильно.
Когда дело доходит до официальной страницы Кэти Перри, мы сразу сталкиваемся с датами концертов, и есть другие записи в блоге, связанные с человеком.
Прокручивая страницу вниз, взаимодействие подпитывается видео и продуктами Кэти Перри, где люди перенаправляются на страницу покупок.
Чтобы привлечь внимание посетителей, в нижнем колонтитуле веб-сайта есть варианты новостной рассылки. Он предусматривает, что если люди не всегда следят за этой страницей, они могут получать обновления по электронной почте.
Nesswell — это сайт карты Ness. Nesswell — это анаграмма слова «здоровье».
При рассмотрении веб-сайта Ness Card мы сразу видим, что они предлагают Ness Beta Card.
Кнопка CTA находится в правильном положении, чтобы ее можно было увидеть и распознать.
Еще одна приятная особенность готовящейся к выходу целевой страницы заключается в том, что бренд четко указывает преимущества и условия для заинтересованных посетителей.
Использование социального доказательства присутствует и правильно. Это работает как успешный стимул для бренда.
Это работает как успешный стимул для бренда.
Говоря о дизайне, можно сказать, что здоровье и хорошее самочувствие связаны с зеленым и белым цветами, которые подразумевают чистоту.
Завершение целевой страницы другой кнопкой CTA и напоминанием делает Wellness одним из лучших примеров в этом списке.
GoDaddy скоро появится Примеры страниц
GoDaddy известна как веб-хостинговая компания, которая предоставляет доменные имена, веб-сайты и онлайн-идеи.
Это также один из самых простых способов создать веб-сайт с компонентами и его редактором.
Когда дело доходит до сути, GoDaddy скоро представит примеры целевых страниц.
Women Working in Technology — это бренд, который проводит виртуальные конференции для продвижения отрасли и информирования о ситуации.
Веб-сайт организации Women Working in Technology (WWT) предназначен для энтузиастов.
При просмотре веб-сайта посетители приветствуются введением событий и многим другим.
Причина, по которой веб-сайт понятен, заключается в том, что сообщество предоставляет необходимую информацию для ведения страницы «О нас».
В качестве наглядного воздействия используется видео о мероприятиях, а затем партнеры знакомятся с посетителями.
Прокручивая страницу вниз, чтобы узнать больше, отображаются члены правления и раскрываются подробности событий.
Поскольку идея очень нишевая, посетителям должно нравиться открывать страницу и узнавать подробности.
Недостающая часть страницы — кнопка призыва к действию, которая направляет посетителей к подробностям мероприятия.
Janz Revolver — немецкая марка револьверов, изготавливаемых на заказ.
Веб-сайт Janz Revolver предназначен как для скорого появления, так и для объявления акций.
Во-первых, бренд приветствует посетителей, а посетителям информирует очень ограниченная информация.
Если посетитель нажимает кнопку CTA, чтобы связаться с брендом, запрашивается раздел регистрации и контактная информация.
Контактный номер указан в шапке, поэтому, если посетители хотят связаться с брендом, они могут сделать это, не теряя времени.
Приближающееся в ближайшее время влияние бренда дается складом продуктов.
Got Good Bones — это творческая и информативная группа, объединяющая покупателей и продавцов, любящих антиквариат, предметы мебели и так далее.
Веб-сайт Got Good Bones приветствует посетителей информационным всплывающим окном с указанием дат аукционов. Для образцов изображений люди перенаправляются на соответствующую страницу с помощью этого всплывающего окна.
Посетив целевую страницу, посетители могут связаться с группой, чтобы узнать, чем занимается Got Good Bones.
Это одна из самых информативных целевых страниц, поскольку на ней размещены видео, изображения и контактная информация для посетителей.
The Wood Den — это бренд мебели в деревенском стиле, изготовленный вручную заинтересованными мастерами по дереву.
Что касается Деревянного Логова, то это прямая и поддерживающая надстрочная часть, где раскрывается местоположение.
Плавающая полоса бренда вверху показывает возможность тура, и вы можете просто пойти туда или связаться с ними.
Бренд также делится работами и дает возможность познакомиться с работами, над которыми они работали раньше.
Виртуальный тур отображается с видео, продажи видны посетителям, а также доступна часть о бренде.
Использование социального доказательства осуществляется на основе отзывов предыдущих клиентов. В конце страницы есть панель подписки для сбора адресов электронной почты.
Cory Mathews — торговая марка средств по уходу за собой и средств личной гигиены для мужчин.
На веб-сайте Cory Mathews Men’s Grooming используется всплывающее окно для продуктов, поскольку это часть их онлайн-рекламы.
Веб-сайт также дает возможность забронировать в ближайшее время. Но на этот раз вы сами определяете ближайшую дату для себя.
Продукты и рекомендуемые продукты используются для маркетинга бренда.
Совместное использование аккаунта Cory Mathews Men’s Grooming в Instagram формирует социальную ссылку на целевой странице.
Amici Barbers — роскошная парикмахерская, предоставляющая полный комплекс услуг для мужчин.
Веб-сайт Amici Barbers также использует всплывающее окно для приветствия и информирования посетителей о часах работы парикмахерских.
Если вы воспользуетесь подсказкой всплывающего окна, вы будете перенаправлены на информационную страницу.
Однако, если вы хотите воспользоваться страницей, которая скоро появится, где вы можете определить дату и часы, вы пойдете в парикмахерскую.
Когда вы перейдете непосредственно на целевую страницу, вы можете записаться на прием самостоятельно.
Кроме того, социальная ссылка на Facebook может помочь бренду завоевать подписчиков и лайки в социальной сети.
Чтобы поддерживать контакт, вы также можете подписаться на их информационный бюллетень.
Liquid Bidding — это аукционная платформа, на которой размещаются различные типы предметов и одежды.
Liquid Bidding может быть самым четким веб-сайтом в этом списке, потому что единственное, что здесь имеет значение, это то, что раскрываются даты предстоящих аукционов.
Скоро будут показаны даты аукционов, отличных от других, поскольку вы можете получить подробную информацию о них, нажав на них.
Вы можете ввести свою информацию, чтобы получать обновления по электронной почте и информационные бюллетени для посетителей.
Недостающая часть может быть дизайном, потому что, поскольку только аукционы являются общими, для посетителей не так много возвышенной части.
Примеры страниц Webflow скоро появится
Вот вдохновляющие целевые страницы Webflow скоро появятся, которые мы выбрали для вас.
Before Sunset AI — это приложение для повышения производительности, основанное на искусственном интеллекте, для команд и групп.
Веб-сайт Before Sunset AI очень привлекателен с точки зрения дизайна и описания.
Кнопка «Запросить доступ» находится в верхней части веб-сайта, и у каждого посетителя есть ощущение скорого удара.
Когда вы нажимаете кнопку с призывом к действию, вас просят присоединиться к списку ожидания с вашим адресом электронной почты.
После целевой страницы бренд рассказывает, почему вы должны использовать ИИ «До заката», если вы заботитесь о тайм-менеджменте и продуктивности своей команды.
Мы видим, кому следует использовать продукт, и функции, которые, скорее всего, могут быть важны для пользователей.
Подойдя к концу целевой страницы, мы видим информацию о продукте «Скоро в продаже».
В целом кнопки и сам продукт в использовании расположены грамотно и целенаправленно.
TakeProfit — это платформа для трейдеров, которые хотят фиксировать прибыль.
Интерфейс TakeProfit прикольный, и мы это имеем в виду. 🙂
В отличие от других веб-сайтов в этом списке, посетители видят и направляются на платформу с помощью огромной стрелки.
TakeProfit использует кнопку CTA как «Присоединиться к закрытому бета-тестированию» вверху, и именно здесь это важно для скорого воздействия.
В TakeProfit есть и юмористическая, и развлекательная сторона. Кроме того, бренд держит его от начала до конца.
Для тех, кто любит сайт и продолжает прокручивать страницу, расположена еще одна кнопка CTA для начала работы, чтобы не упустить ни единого шанса.
Superthread — еще одно приложение для повышения производительности для команд, которые хотят работать эффективно и быстрее.
Это одно из правильных применений примера целевой страницы, который скоро появится, с четким ценностным предложением и использованием CTA.
Примеры интерактивны и готовы к подробному изучению, чтобы удовлетворить любопытство посетителей.
После подробного и интерактивного описания товара есть еще одна кнопка с соответствующими шансами и пояснениями.
Creative South — главное событие в области искусства и дизайна.
Веб-сайт Creative South является еще одним примером успешной целевой страницы Webflow, потому что дизайн страницы очень продуман.
Даты и детали четко указаны с помощью правильных кнопок и соответствующей части над сгибом.
Вы можете просмотреть видео, докладчиков, билеты на семинары, расписание, размещение и спонсорство по порядку, прокручивая страницу вниз.
Веб-сайт является интерактивным и достаточно удобным для регистрации на мероприятие.
Коко помогает вам контролировать финансы и строителей, в то же время помогая бизнесу по-дружески.
Целевая страница Коко может не показаться готовой целевой страницей до конца, потому что список ожидания находится в конце страницы.
Введя свой адрес электронной почты, вы можете присоединиться к списку.
Через целевую страницу вы можете увидеть подробности и информацию о бренде. Дальше решение присоединяться или нет зависит от вас.
Посетители могут неверно оценить ситуацию с получением приложения в данный момент или нет, но если посетители полны решимости получить приложение, они продолжат прокручивать список, чтобы присоединиться к списку.
Superlist похож на список дел, в котором можно управлять производительностью команд.
Еще один интерактивный дизайн веб-сайта принадлежит Superlist, и с помощью кнопки CTA можно «Присоединиться к закрытому бета-тестированию».
Не только верхняя часть, но и остальные целевые страницы открыты для взаимодействия с веб-сайтом.
Кроме того, взаимодействие с веб-сайтом заставляет посетителей прокручивать страницу вниз и узнавать подробности об особенностях бренда.
Другое Примеры страниц, которые скоро появятся
Мы хотим показать вам целевые страницы из разных CMS, которые скоро появятся.
Lazy — это инструмент, используемый для отображения сочетаний клавиш и экономии времени.
Веб-сайт Lazy может быть самым информативным скоро появится пример целевой страницы из этого списка.
Помимо информативности, интерактивность поддерживает все детали инструмента.
Иллюстрации раскрывают тему сайта и бренда. Кроме того, здесь показана область использования, что весьма наглядно для тех, кто ничего не знает об этом инструменте.
Совместное использование отзывов обеспечивает социальное доказательство, и люди более склонны доверять бренду.
В конце целевой страницы мы видим список ожидания, которому требуется запрошенный доступ. Именно так бренд может расширить свой список адресов электронной почты и охватить целевую аудиторию.
Arc представляет собой развитую версию поисковой системы или браузера.
Arc предпочитает революционизировать свою целевую страницу и предлагает посетителям более живую перспективу.
На этот раз мы не видим информативной целевой страницы, но она вызывает любопытство и волнение в отношении того, что будет дальше для предстоящего воздействия.
С другой стороны, бренд, возможно, не использовал правильный CTA для кнопки, потому что использование «Попробуйте сами» не дает прямого смысла вызову списка ожидания.
При нажатии кнопки посетитель обращается к форме, чтобы выделить место для себя.
Threads — это платформа, разработанная для команд в качестве рабочего пространства или места, где они могут наверстать упущенное.
Готовящаяся скоро целевая страница Threads броская и достаточная с четким ценностным предложением, кнопкой с призывом к действию и приятным дизайном.
Иллюстрации снабжены видео, интерактивными изображениями и потоком веб-сайта.
Функции упорядочены по предпочтениям и интересам посетителей.
Еще один эффективный шаг от Threads — использование отзывов.
Кнопка с призывом к действию используется в конце, чтобы привлечь и не потерять внимание посетителей.
Tana — это инструмент, используемый командами для систем управления производительностью и знаниями.
Веб-сайт Таны оказался одним из самых интерактивных целевых страниц, которые скоро появятся в верхней части страницы.
Инструмент представлен с объяснением и видео для людей.
Заказ функций и использование системы помогут посетителям дождаться дополнительной информации.
Как и на других сайтах, здесь есть отзывы пользователей, которые чрезвычайно полезны и ценны для бренда.
Люди, которые с любопытством прокручивают до конца, находят возможность доступа, но вам нужно поделиться своим адресом электронной почты, чтобы получить ранний доступ.
Telekintic Yeti — группа, состоящая из двух мужчин, исполняющих психоделическую музыку.
Сайт Telekinetic Yeti аналогичен примеру, где мы рассматриваем сайт Кэти Перри.
В верхней части находится кнопка «Нажмите здесь», чтобы привлечь посетителей с первого взгляда.
Страницы в социальных сетях публикуются для привлечения подписчиков, а даты тура сообщаются фанатам или посетителям.
Делясь ссылками на туры, сайт облегчает работу посетителей.
Также видео с концертов и пресса делятся с обзорами на лендинге с разных ракурсов.
Runway Financial работает над ответами на финансовые вопросы с частными лицами и инвесторами.
Веб-сайт Runway Financial демонстрирует своим посетителям чувство юмора.
Взаимодействие с сайтом обеспечивает Svelte.
Когда дело доходит до части целевой страницы, которая скоро появится, можно увидеть верхнюю часть страницы для запроса доступа.
В общем обзоре веб-сайта есть некоторые недостающие части по сравнению с другими примерами, но, поскольку скоро появится страница, мы можем сказать, что она дает необходимую информацию для самого первого ознакомления.
Manor DAO — это инвестиционная платформа, которая одновременно связана с предложением набора пулов и NFT.
Целевая страница Manor DAO не является четкой и классической, как другие примеры веб-сайтов, потому что основная цель бренда — создать любопытство.
Подчеркивает необходимые моменты и рассказывает историю бренда, не вдаваясь в подробности.
Изображения передаются с концепцией, и в конце она призывает к членству с представлением.
Можно сказать, что это не самая лучшая целевая страница, которая скоро появится, потому что представлена не вся необходимая информация.
Тем не менее, волнение и мотивация открыть для себя бренд поддерживаются.
Relay — это аномальная компания, которая предоставляет инструменты для управления злоумышленниками в EV (электромобилях).
Мы видим кнопку с призывом к действию, чтобы получить ранний доступ к системе управления.
В общем обзоре на целевой странице представлены детали, функции и то, как она работает как часть бренда.
Хотя веб-сайт не является достаточно удовлетворительным с точки зрения введения, это непосредственная часть, где мы можем увидеть возможность раннего доступа.
Steam Deck — это универсальный персональный компьютер для игр.
Скоро появится целевая страница Steam Deck, которая начинается с интерактивного видео в верхней части страницы.
В шапке есть кнопка «Добавить в список желаний», чтобы придать скорое влияние. И подробная информация также доступна.
Прокручивая страницу, вы найдете примеры и информацию о ценах.
Посетителям представлена Steam Deck с функциями и видеоиграми.
Целевые страницы, которые появятся в ближайшее время, жизненно важны, потому что в целом они могут помочь многим вещам. Давайте узнаем, что они из себя представляют.
- Вы можете анонсировать и продавать свой веб-сайт, приложение, услугу или продукты до даты их запуска и выпуска.
- Можно поддержать ваш рейтинг SEO и SERP с помощью правильных ключевых слов, поддерживающих ключевых слов и ранжирования домена.

- Расширение списка адресов электронной почты — еще одна причина, по которой целевые страницы, которые появятся в ближайшее время, жизненно важны, потому что, поскольку может быть список ожидания, список желаний или ранний доступ, все они могут помочь в сборе материалов.
- У вас будет возможность познакомиться со своими потенциальными посетителями и клиентами.
- Если вы поделитесь своими учетными записями в социальных сетях, вы сможете начать собирать подписчиков.
- Вы сможете предоставить процесс вашего веб-сайта и информацию о вашем продукте.
- Вы можете собирать отзывы посетителей на странице перед запуском и вносить соответствующие изменения.
В заключение, мы считаем, что эти 30+ скоро появятся примеры целевых страниц во многих случаях успешны и вдохновляют.
Имейте в виду, что мы собрали текущую версию веб-сайтов, поэтому ближайшие объявления могут быть удалены при поиске этой статьи.
Мы стремились показать наиболее функциональные образцы и дать вам важные советы по созданию эффективной страницы скоро.
И мы надеемся, что эти советы и примеры помогут вам разработать собственную целевую страницу, которая скоро появится.
Скоро появятся примеры целевых страниц, которые могут показаться довольно очевидными, но есть некоторые узкоспециализированные вопросы, на которые необходимо ответить.
Нужна ли мне страница «Скоро появится»?
Это зависит. Если вы еще не запустили свою страницу и хотите добавить волнения к своему запуску, вы можете использовать ее, даже если в этом нет необходимости. Кроме того, если вы представляете новую коллекцию со своими продуктами, страницы, которые скоро появятся, могут помочь вам в этом, но все же это не обязательно.
Да, это так. Если вы добавите кнопку для ведения подробной страницы, вы сможете подсчитывать клики и просмотры. Или вы можете добавить панель списка ожидания и собирать адреса электронной почты ваших посетителей, если они заинтересованы. Вот как вы можете рассчитать взаимодействие людей с вашим брендом и будущими продуктами.