Лендинг для продукта или услуги
Презентация
Landing Page (посадочная страница) – это не просто сайт-визитка или одностраничник. Это – страница в Интернете, позволяющая в легком и доступном формате представить покупателю свой продукт или услугу. Главное отличие лендинга от сайта в классическом понимании – его структура и цели.
Лендинг: что нужно знать о целевой странице
Важно понимать, что главное, для чего создается сайт – представление максимального количества бизнес-целей в сети. А заказать лендинг нужно, чтобы рекламировать только один продукт или услугу. Это позволяет потенциальным покупателям не распылять внимание на различные предложения.
Конечно, если вы – владелец известного бренда, то вам можно вполне обойтись одним крупным порталом. Но для начинающих предпринимателей или тех, кто собирается продвигать на рынок новый продукт, без landing page – как без рук. В каких ситуациях целевая страница наиболее целесообразна:
- Для продвижения одного торгового предложения.

- Когда необходимо добавить на сайт дополнительную точку входа.
- В случае, если необходимо быстро представить клиентам товар и нет времени разрабатывать глобальную концепцию его продвижения на рынке.
- Если, несмотря на наличие хорошего сайта, конверсия падает и продажи не идут.
- Для быстрого набора базы подписчиков, адвокатов бренда, шерингов и/или комментариев в социальных сетях.
Самый главный девиз хорошего предложения: один продукт (услуга) – одна страница. Иначе от него просто не будет толку.
Товарный лендинг: добавим в продажи огня
Товарный лендинг – это вид целевой страницы, который предназначен сугубо для офферов. Вас не интересуют новые подписчики, рассылочные базы и прочее. Вам нужно что-то продать. Конечно, хороший продающий лендинг на вес золота – с такой страницы гость не уйдет без покупки.
И чтобы создать вот такой манифест для своего продукта, нужны:
- Яркий заголовок. Первое, что видит посетитель страницы – надстрочный текст.
 Он должен его взбудоражить, зацепить, заставить пролистать предложение до конца.
Он должен его взбудоражить, зацепить, заставить пролистать предложение до конца. - Сочный текст. Меньше, да лучше. Оффер – не то место, где нужно разглагольствовать и пропитывать строки снобизмом.
- Краткость мысли. Исходя из предыдущего пункта: лаконичность – мать таланта. Обратите внимание на то, как преподносят мысли в печатном виде Apple. Они используют короткие односложные предложения в стиле Акутагавы.
- Веские триггеры. Визуализируйте себе их как крючки. Каждый крючок должен цеплять определенную струну в душе будущего покупателя. Это те фразы, которые убеждают человека на подсознательном уровне «Купи».
- Запоминающийся дизайн. И ни слова больше. Геометрические блоки, качественные картинки, органичный сюжет. Уже видя живую картинку с четким изображением, человек начинает вам верить.
На первый взгляд всё легко, но это упрощенная версия товарного ЛП. Общепринятой формулы для создания «идеальной» страницы просто не существует (хотя некоторые пытаются вывести общий прототип).
На то есть несколько причин:
- Все бизнесы разные. Нельзя придумать единую концепцию для разных аудиторий и целей.
- Интернет – зыбкий. Здесь вообще нет констант. То, что вчера было первейшим трендом, послезавтра уже окажется за стеной холодного моветона.
- У лендингов разные цели. Естественно, есть определенные шаблоны («общепринятые») для продажи курсов, повышения конверсии или запуска нового продукта. Нет гарантии, что они – выстрелят с обещанной мощью.
Единственное, в чем сходятся интернет-маркетологи — лендинг представляет собой по структуре перевёрнутую пирамиду. Каждый блок переплетается с прошлым и следующим. И самое главное – убедить потенциального покупателя в том, что он хочет дочитать текст и купить оффер.
Хороший-плохой лендинг
Мало прочитать про Landing Page. Учитывая, что это визуальный формат CTA, качественные примеры лучше 1 раз увидеть. Рассмотрим ТОП-5 окрыляющих страниц.
Nokia
Помните: «Nokia. Connecting people»? Забудьте. Теперь финны вышли на принципиально новый уровень. И демонстрируют это в каждом пикселе своего landing page. Если бы существовали стили лендингов как таковые, то этот бы назывался «скандинавским». Много белого цвета, четкие контуры у элементов, односложные предложения и контрастные цвета.
Connecting people»? Забудьте. Теперь финны вышли на принципиально новый уровень. И демонстрируют это в каждом пикселе своего landing page. Если бы существовали стили лендингов как таковые, то этот бы назывался «скандинавским». Много белого цвета, четкие контуры у элементов, односложные предложения и контрастные цвета.
Apple
Главная фишка Apple – узнаваемый дизайн. Презентации, статьи в блогах и журналах и даже лендинг выполнены в одной цветовой гамме. Элегантный мрак, точеные грани смартфонов и мягкая пастель – вот, что нужно для продажи культовых телефонов.
Обратите внимание на этот пример товарного лендинга: здесь нет анимации. Это для того, чтобы облегчить её загрузку на мобильных устройствах и планшетах. Рекомендуем взять на заметку. Хотя мы знаем, как сделать так, чтобы на странице одновременно наблюдалось и видео, и быстрая загрузка.
Kaleidoscopeapp
Здесь отлично видно, как совместить короткий текст и четкие призывы. Обратите внимание на затемненную экспозицию и броский логотип. Ничего лишнего – простые фразы с четким алгоритмом действия. И это работает.
Обратите внимание на затемненную экспозицию и броский логотип. Ничего лишнего – простые фразы с четким алгоритмом действия. И это работает.
Лендинг для услуги
Это тоже продающая посадочная страница, правда, на ней оффер – не материальный товар, а какая-то услуга. Например, предложение пройти курс личностного роста или улучшить свой уровень знания китайского.
Структура такой страницы должна включать в себя:
- Заголовок, текстовые блоки. Как и в случае с продажником.
- Инфографику. Продукт люди могут потрогать, пощупать. С услугой так не получится. Чтобы убедить что-либо купить, нужно предоставить факты. В случае с b2b-страницами лучшим решением будут цифры и графики про ваши успехи.
- Триггеры. Не меньше 2-х. Оптимально один в начале текста, второй ближе к концу.
- Отзывы. Опять же, это необходимо для повышения уровня доверия со стороны покупателя.
Согласитесь, судя по требованиям заказать лендинг пейдж для своей услуги гораздо проще, чем пытаться сделать его самому. Пускай и с новомодными конструкторами страниц. Они только частично помогут решить проблему с дизайном и общим стилем, а вот заголовки, триггеры и текстовые блоки не заполнят. Добавьте к этому проблему со структурой лендинга.
Пускай и с новомодными конструкторами страниц. Они только частично помогут решить проблему с дизайном и общим стилем, а вот заголовки, триггеры и текстовые блоки не заполнят. Добавьте к этому проблему со структурой лендинга.
Помните, самое главное – завлечь читателя и генерировать его в покупателя, а еще лучше – адвоката бренда, который купит сам и приведет друзей. Сделать это можно несколькими способами:
- Придумать громкий заголовок. Только без жаргонизмов, желтой прессы, портового юмора и непонятных терминов.
- Написать магнетические тезисы про свою услугу. Именно такой, не меньше. Если сами не справитесь – лучше сразу заказать текст для лендинга.
- Разместить реальные отзывы о продукте. В идеале со ссылками на авторов в социальных сетях.
- Оставить на странице призыв к действию. «Позвонить», «Узнать», «Записаться» — это всё работает.
Примеры лендинга (услуги)
В отечественном интернете есть масса примеров удачных лендингов услуг.
- Агрессивная реклама, короткие предложения и стильный дизайн — ключевые элементы в лендинге этого спортивного клуба. Отдельно хочется обратить внимание на торговое предложение. Оно уместилось в одно предложение, но триггеры на нём не заканчиваются. Отдельным плюсиком в карму дизайнером пойдет высокое качество фото зала на заднем фоне и органичное сочетание цветов.
На первый взгляд, это – достаточно дорогая целевая страница. Напишите нам и убедитесь, что заказать лендинг недорого.
2. Этот пример лендинга b2b – нечто среднее между товарным и предлагающим услуги. Первое, что бросается в глаза – большой миловидный медведь с инструментами. Только потом мягкий, полупрозрачный текст. Здесь шикарная цветовая гамма – она не напрягает глаза, и выполнена в соответствии с классическим цветовым кругом. В общем-то, новичкам в дизайне есть чему поучиться.
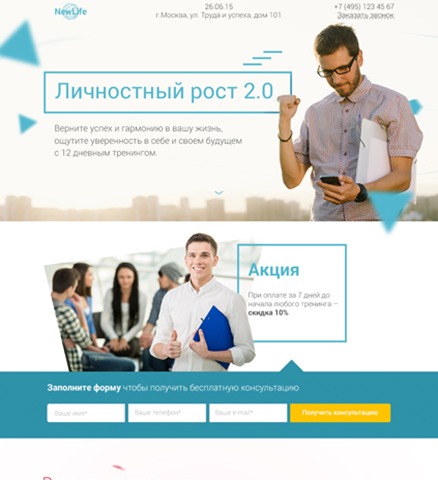
3. Теплые кадры из фильма, ламповость фотографий, приятные цвета — это все продающая страница студии эксклюзивных кошельков.
Лендинг b2c и b2b: отличия
Мы рассмотрели внешние отличия, разногласия в структуре, и теперь предлагаем подытожить, в чем разница между лендингом товаров и услуг:
- В отзывах. Для продажи продуктов это не является важным элементом посадочной страницы. В отличие от офферов услуг.
- В CTA. B2C – продают. B2B – хотят «подружиться» и только потом – продать.
- В количестве информации. Даже если пройтись по примерам лендингов вскользь, то сразу видно, что в товарных вариантах текста больше, чем в тех, что предлагают услуги.
- Чтобы заказать разработку лендинга товара – нужен товар, а услуги – идея. Опять же, это из-за разности в целях страниц.
Дочитали и захотели лендинг круче, чем у Тима Кука? Мы можем в этом помочь. Напишите или позвоните нашему менеджеру. Давайте вместе сделаем еще один феномен в мире современной интернет-рекламы!
Что такое мобильный лендинг и зачем он нужен
Из этой статьи узнаете, чем мобильный лендинг отличается от прочих посадочных страниц. Поговорим, как сделать правильный мобильный дизайн, которым будет удобно пользоваться. Покажу на примерах, чего избегать на мобильной странице, а также удачные решения.
Поговорим, как сделать правильный мобильный дизайн, которым будет удобно пользоваться. Покажу на примерах, чего избегать на мобильной странице, а также удачные решения.
- Что такое мобильный лендинг
- Зачем нужен мобильный лендинг
- Каким должен быть эффективный мобильный лендинг
- Как сделать мобильный лендинг
- Как сделать мобильный лендинг в SendPulse
Что такое мобильный лендинг
Мобильный лендинг — это посадочная страница, адаптированная под телефон. Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
Например, ниже — фрагмент мобильного лендинга компании BestDoctor. Крупные блоки расположены по порядку, на страницу добавили только важную информацию, шрифт крупный — читать такой лендинг легко.
Хороший пример мобильного лендингаПростой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Зачем нужен мобильный лендинг
Чем больше люди пользуются телефонами, тем важнее становится адаптировать все ресурсы под мобильный формат. А пользуются много: в 2021 году на мобильные телефоны приходится 56% от общемирового интернет-трафика. Поэтому лучше держать именно мобильный лендинг в приоритете.
А пользуются много: в 2021 году на мобильные телефоны приходится 56% от общемирового интернет-трафика. Поэтому лучше держать именно мобильный лендинг в приоритете.
Каким должен быть эффективный мобильный лендинг
Люди по-разному пользуются компьютером и мобильным телефоном. Дело даже не в размерах, а в сценарии: за компьютером мы не спешим и сосредоточены на том, что происходит на экране. А вот с телефона на ходу ищем ближайшее кафе, срочно гуглим «как собрать ртуть из градусника», проверяем соцсети в очереди за кофе. Левый глаз смотрит на экран, правый на дорогу / ребенка / баристу.
Мобильные лендинги должны встраиваться в сценарий спешащего человека, который в любой момент может отвлечься. Расскажу про особенности мобильных страниц, которые нужно в этом сценарии учесть. Поговорим про навигацию, скорость загрузки, специальные функции и поп-апы.
Простая навигация
Чем проще ориентироваться на мобильном лендинге, тем лучше. Это структура одного уровня, без вложенностей: нет никаких дополнительных разделов, в которые надо заходить отдельно. Все можно пролистать одним пальцем.
Все можно пролистать одним пальцем.
Основную панель лучше закрепить к краю экрана, чтобы она ехала вместе со страницей. В такой панели часто размещают кнопку звонка или другие контакты, и возможно CTA кнопку. Тогда человек может выполнить целевое действие в любой момент, как только принял решение, ему не надо будет листать до контактов или ближайшей кнопки.
Удобный мобильный лендингБыстрая загрузка
Спешащему человеку нужно, чтобы все загружалось моментально. Поэтому для мобильного лендинга стоит использовать доступные способы оптимизации контента для быстрой загрузки.
Не ставьте большие изображения. Адаптируйте весь графический контент перед загрузкой. Да, картинки шириной 2000 пикселей и 500 пикселей будут скорее всего одинаково выглядеть на экране телефона. Зато вторая весит в несколько раз меньше и загрузится быстрее.
Кроме того, стоит избегать вообще всего лишнего контента, который нужен чисто «для красоты». Если картинка или текст не решают какую-то задачу, удаляйте без сожалений. Они не только замедлят загрузку, но и отвлекут пользователя от целевого действия.
Они не только замедлят загрузку, но и отвлекут пользователя от целевого действия.
Не используйте видео с auto-play. Если есть видео, то не нужно запускать их автоматически при пролистывании. Это сожрет ресурс, затормозит страницу, а пользователю они могут и не пригодиться.
Об остальном позаботится ваш разработчик:
- Настроит отложенную загрузку, чтобы ресурс уходил в первую очередь на самый важный стартовый экран.
- Минимизирует и оптимизирует HTML и CSS: почистит от лишнего и объединит.
- При необходимости подключит ваш сайт к сети распределенных серверов CDN, чтобы путь данных от сервера до браузера занимал как можно меньше времени.
Если разработчика у вас нет, используйте проверенные конструкторы сайтов. Они сами позаботятся об оптимизации страниц. Например, в конструкторе SendPulse страницы получаются адаптивными: они будут хорошо смотреться и быстро загружаться на мобильном.
Интерфейс под телефон
На мобильном лендинге не должно быть вещей, которые неудобно делать с телефона. Например, плохо размещать телефон, который нужно скопировать, чтобы позвонить. Хорошо — сделать кнопку Click-to-call, которая сразу переведет в приложение звонка, где уже набран номер. Или в мессенджер, смотря куда удобнее пользователю.
Например, плохо размещать телефон, который нужно скопировать, чтобы позвонить. Хорошо — сделать кнопку Click-to-call, которая сразу переведет в приложение звонка, где уже набран номер. Или в мессенджер, смотря куда удобнее пользователю.
Плохо требовать заполнения огромных форм, особенно если данных может не быть под рукой: например, паспорта или ИНН.
Форма занимает целый экран, в ней три обязательных поля. Кажется сложной, заполнять не хочетсяНа мобильном лендинге требуйте от пользователя минимум действий. Если ему будет неудобно пользоваться страницей с телефона, то он просто уйдет.
Статьи по теме:
- «Как собрать данные о клиентах»,
- «Как собрать базу подписчиков для рассылки с помощью форм подписки».
Без поп-апов
Кто-то предлагает делать всплывающие окна на мобильных сайтах, но я не рекомендую. Поп-апы раздражают и на десктопе, а на маленьком экране — еще сильнее. Самый «сок», когда друг друга перекрывают реклама, запрос на куки и запрос на подписку на пуши. Закрыть и бежать!
Самый «сок», когда друг друга перекрывают реклама, запрос на куки и запрос на подписку на пуши. Закрыть и бежать!
Статья по теме: «Как сделать поп-ап, который не раздражает, а приносит конверсии».
Если очень хочется поставить всплывающее окно, следуйте правилам:
- Не ставьте плавающие окна, которые липнут к краю экрана и остаются на виду при прокрутке. Они съедают место, а его на телефоне и так немного. Исключение — запрос на cookie, его нужно показать.
- Следите, чтобы окна не перекрывали друг друга.
- Давайте возможность легко закрыть всплывающее окно — пусть будет заметный крестик, или окно скрывается по нажатию мимо него.
- Никаких окон сразу при входе на сайт (опять же, кроме cookie). Пусть пользователь сначала поймет, где он оказался и в чем ценность. Тогда и конверсия окна будет выше.
К запросу cookies пользователи уже привыкли. Его можно сделать обычным, например, поп-ап с надписью «На этом сайте мы используем cookie» и кнопкой «Окей». Не нужно шутить или делать не так, как все, если не уверены, что вас на 100% правильно поймут.
Его можно сделать обычным, например, поп-ап с надписью «На этом сайте мы используем cookie» и кнопкой «Окей». Не нужно шутить или делать не так, как все, если не уверены, что вас на 100% правильно поймут.
Как сделать мобильный лендинг
Пройдемся по всем основным шагам: от определения цели и аудитории до мобильного дизайна.
Цель и аудитория
Для подготовки нужно понимать вашу цель и целевую аудиторию. Цель — чего вы хотите добиться лендингом: продажи, заявки, сбор контактов в рассылку и так далее.
Целевая аудитория — люди, от которых вы хотите этого добиться. Если цель определить довольно просто, то с аудиторией сложнее: нужно четко понимать, кто эти люди, что им интересно, в какой ситуации они находятся, что знают о вашем продукте и подобное. Все это поможет подобрать аргументы, которые на них подействуют.
Вероятно, у вас уже есть портреты аудитории, которые вы составляли для ведения соцсетей или любых других маркетинговых активностей. Используйте их для создания мобильного лендинга.
Используйте их для создания мобильного лендинга.
Если у вас пока нет представления, кто ваша ЦА, изучите эти материалы на нашем блоге:
- статья «Как составить портрет клиента и где брать данные»,
- вебинар «Портрет клиента: как эффективно работать с разными аудиториями».
Наполнение
После цели нужно определиться с контентом. Для обычного сайта его нужно собрать и структурировать: это на главную, это в «О нас», это в FAQ. Для лендинга, особенно мобильного, главная задача не структурировать, а расставить приоритеты — в каком порядке ставить информацию.
Для определения порядка нужны результаты анализа ЦА. Вы определили, кто ваши целевые клиенты, и теперь гораздо легче понять, как их убеждать. Будет здорово, если вы не просто будете анализировать интернет, а соберете подходящих людей и поговорите с ними вживую. Узнаете, что их волнует, какие проблемы надо решить и как они уже пытались это делать.
Не стоит сразу писать наполнение как готовый текст. Лучше распишите экранами, исходя из того, как лучше убедить ЦА. Например:
Лучше распишите экранами, исходя из того, как лучше убедить ЦА. Например:
- стартовый экран — оффер и его польза + CTA,
- описание функции 1,
- описание функции 2 + CTA,
- галерея отзывов,
- обоснование цены + CTA.
По этому плану продумайте контент. Можно сразу раскидывать его на мокапах — это шаблон экрана мобильника. Будет сразу понятно, сколько и чего поместится и сколько экранов понадобится.
Пример мокапа с готовым экраном. ИсточникСтатьи по теме:
- «Структура лендинга: из чего она состоит и как выстроить правильно»,
- «Как написать текст для лендинга».
Сначала десктоп или мобайл
Главный вопрос в дизайне мобильного лендинга — делать первым его или сначала задизайнить полную версию? Когда-то телефоны были не такими функциональными, поэтому сайты делались в первую очередь для компьютеров. Телефоны стали мощными, а принцип остался: сначала сделаем сайт, а потом его адаптируем под мобильные.
Такой подход называется респонсивным дизайном. У него есть крупный недостаток: работа идет по принципу деградации. Если сначала делать полнофункциональный сайт, нужно резать контент и функционал, который не помещается или не подходит для мобильных. А порезанную версию потом адаптировать: добавлять функции, которые нужны на телефоне, вроде кнопки «Позвонить». Все это сложно и нерационально.
Ниже — пример мобильного лендинга, который явно разрабатывался по принципу деградации. На странице остался огромный бесполезный блок, который можно убрать, ничего не потеряв.
Ненужные массивные элементы на мобильном лендинге остались от десктопной версииВ последние годы развивается подход Mobile First, по которому мобильная верстка, как более проблематичная, должна делаться в первую очередь. А уже на ее основе создается версия для десктопа, то есть работа идет по принципу развития. Резать ничего не придется, нужно будет добавлять и обогащать.
Процессы респонсивного дизайна и подхода Mobile FirstMobile First также хорош тем, что ограничения мобильной верстки заставляют выводить контент на первый план. Когда делаешь сразу десктопный сайт, места больше и есть соблазн добавить красивостей — дополнительный текст, фото, экран. При работе с мобайлом приходится думать в первую очередь о пользователях: как они будут работать со страницей, что захотят узнать в первую очередь, как сделать удобнее. Это поможет сделать крепкую базу, которую уже можно украшать как вам хочется.
Когда делаешь сразу десктопный сайт, места больше и есть соблазн добавить красивостей — дополнительный текст, фото, экран. При работе с мобайлом приходится думать в первую очередь о пользователях: как они будут работать со страницей, что захотят узнать в первую очередь, как сделать удобнее. Это поможет сделать крепкую базу, которую уже можно украшать как вам хочется.
Мобильный дизайн
Дальше подготовленный контент нужно оформить в готовый мобильный лендинг. Расскажу про несколько принципов и особенностей, которые нужно учесть при верстке.
Если хотите сразу делать макет сайта в каком-то графическом редакторе, почитайте нашу пошаговую инструкцию, как создать макет сайта самостоятельно. Там рассказываем, как поэтапно сверстать макет в онлайн-редакторе или в Photoshop.
Верстка в одну колонку. Верстать все лучше в одну колонку. Если делить контент в две, столбцы получатся слишком узкими. Получится много странных переносов в тексте, либо шрифт придется делать очень мелким. Располагайте контент блоками по вертикали.
Располагайте контент блоками по вертикали.
Воздух. Приклеенные друг к другу элементы на маленьком экране сложно считывать. Лучше выделять среди них главное и верстать эти блоки свободно, с пространством между ними. При этом не забывайте о правиле близости: объекты, расположенные рядом, воспринимаются как связанные по смыслу.
На примере ниже воздух есть, но правило близости явно нарушено: надписи относятся к картинкам над ними, но расположены ближе к нижним. Кроме того, в этом случае можно было обойтись без картинок — доставка и укладка газона не такой сложный процесс, чтобы его дополнительно иллюстрировать.
Надписи расположены ближе не к тем картинкам — нарушено правило близостиCTA на первом плане. Телефоном чаще пользуются в контексте момента: прямо сейчас найти кафе или заправку поблизости. А вот более глобальную и сложную, несрочную информацию ищут с десктопа. Вывод: дайте пользователю возможность сразу совершить целевое действие, не расшаркивайтесь.
Вывод: дайте пользователю возможность сразу совершить целевое действие, не расшаркивайтесь.
Например, на этом лендинге с экскурсиями кнопка CTA не просто на стартовом экране, но и остается на виду при пролистывании. Идеальный вариант: турист приехал в город, на ходу нашел экскурсию, чуть почитал лендинг и сразу забронировал участие.
Кнопка CTA не скрывается при пролистывании, это удобно«Сгибы». По возможности один блок, дополненный CTA, должен помещаться ровно на экран телефона, не уезжая за «сгиб». Как минимум следите за тем, чтобы смысл блока был понятен из одного экрана.
Это пример минималистичного экрана, в который поместились оффер, иллюстрация и CTA кнопка. Здесь много воздуха, элементы не свалены в кучу.
Хороший экран — на нем помещается один смысловой блокПривычные сценарии и элементы. Помним, что пользователь просматривает мобильный лендинг на ходу. Чтобы сделать процесс легче, используйте общепринятые элементы, над которыми не нужно задумываться. Например, три полоски в углу всегда открывают меню. Если в форме стоит маска телефона типа «+7 000 11-11-11», то сразу ясно, что туда нужно ввести именно номер телефона.
Например, три полоски в углу всегда открывают меню. Если в форме стоит маска телефона типа «+7 000 11-11-11», то сразу ясно, что туда нужно ввести именно номер телефона.
В 99% случаев не нужно отклоняться от привычных паттернов и элементов. Это может быть оправдано, если только вы продаете дизайнерские услуги и хотите сразу показать, на какие решения способны, как в примере ниже. Но вызывает сомнение дизайнерский интерфейс, который приходится объяснять.
Дизайнерское бюро выбрало сложный дизайн интерфейса, к которому приходится давать подсказкиДизайн под рукой. Телефоном управляют одной рукой, обычно даже одним пальцем. Любое лишнее действие при этом вызывает раздражение у пользователей. Например, когда в поле нужно вводить цифры, а открывается текстовая клавиатура.
Учитывайте управление рукой:
- Элементы располагайте так, чтобы можно было легко дотянуться большим пальцем.

- Выбирайте размер элемента, чтобы было легко нажать. Никаких крошечных крестиков.
- Избегайте случайных элементов в нижней половине экрана, чтобы пользователь не кликал на них случайно. Не ставьте близко друг к другу два кликабельных элемента.
Как сделать мобильный лендинг в SendPulse
Мы запустили конструктор лендингов, в котором вы можете сделать адаптивную страницу — она изначально будет настроена так, чтобы хорошо выглядеть на телефоне. Покажу, как сверстать мобильный лендинг в конструкторе и какие у него будут дополнительные функции для вашего бизнеса.
Регистрируемся в SendPulse. Работать будем полностью на бесплатном тарифе — на нем можно сделать и опубликовать один лендинг, а также сверстать неограниченное количество шаблонов для практики.
Заходим в свою учетку и переходим в раздел «Сайты» на верхней панели. Здесь будут показываться все лендинги, которые вы создали. На панели слева будет их список, а также раздел с шаблонами и тарифами.
Нажимаем кнопку «Создать сайт» в центре страницы и выбираем нужную опцию — создать с нуля или из шаблона. Шаблоны подготовлены для разных типов бизнеса и будут пополняться новыми. Если вы еще не работали с лендингами, советую начать именно с шаблона.
Выбираем шаблон лендинга или создание с нуляПопадаем в рабочее пространство конструктора. Он организован по принципу drag-and-drop: перетягиваете элементы слева на лист, а затем настраиваете их на панели справа.
Настраиваем страницу в визуальном конструктореВозьмите макет, который создали на этапе планирования, и повторите его в конструкторе. Советую сначала набросать основную структуру: текстовые блоки, изображения, кнопки. Затем настроить все остальное: добавить отступы, прописать ссылки, настроить форму кнопок и вид значков. Когда все готово, жмем кнопку «Сохранить» в правом верхнем углу, придумываем название сайту (для себя) и ссылку, выбираем один из списка доменов сервиса.
Сохраняем результатКак обещала, вот список классных функций для бизнеса, которые есть в конструкторе лендингов SendPulse:
- Формы для сбора информации.
 Форма добавляется на лендинг в один клик, собирать можно как привычные «email + имя», так и данные в формате текста, даты, адреса, ссылок. Можно добавить чекбоксы и радиокнопки.
Форма добавляется на лендинг в один клик, собирать можно как привычные «email + имя», так и данные в формате текста, даты, адреса, ссылок. Можно добавить чекбоксы и радиокнопки. - Шаблоны. Они есть не только для готовых страниц, но и для отдельных элементов в дизайне: десяток сочетаний шрифтов, цветов, вида кнопок и иконок соцсетей. Выбирайте готовые и не тратьте время.
- Связь с другими сервисами SendPulse. Собирайте адреса клиентов и сразу запускайте на них автоматическую цепочку писем с помощью Automation 360. Или в два клика переводите на чат-бота в мессенджере, причем можно даже выбрать нужную цепочку сообщений.
Написали подробную инструкцию о том, как пользоваться нашим конструктором лендингов. А еще у нас есть вебинар о том, как создать мини-лендинг в SendPulse и соединить его с чат-ботом и email-рассылкой.
Мобильный лендинг: что стоит запомнить
Люди много пользуются мобильными телефонами. Телефон нужен, чтобы найти информацию в моменте: заказать еду, найти срочную услугу рядом, заехать на ближайшую заправку. Поэтому бизнес все больше ориентируется именно на мобильные сайты. Даже возник подход Mobile First, когда именно версию для мобильных делают в первую очередь.
Поэтому бизнес все больше ориентируется именно на мобильные сайты. Даже возник подход Mobile First, когда именно версию для мобильных делают в первую очередь.
Подход к созданию мобильных лендингов основан на том, в каком контексте люди ими пользуются. Обычно это режим «на ходу», когда надо еще смотреть по сторонам и параллельно что-то делать. Поэтому мобильные страницы должны быть:
- быстрыми;
- с простой навигацией;
- с минимумом контента, только самое важное;
- с привычными элементами и сценариями.
Регистрируйтесь в SendPulse и создавайте свой мобильный лендинг бесплатно. Позаботьтесь о своих мобильных клиентах и увеличивайте продажи!
Почему CTA и целевые страницы работают
Эмбер Кеммис
Хотя психология была неотъемлемой частью маркетинга в течение многих лет, в последние годы мы видим, что она стала еще более важным компонентом, поскольку все больше и больше потребителей обращаются к Интернету. для информации. В своем самом базовом определении психология — это наука о поведении и разуме. По мере того, как онлайн-маркетинг развивается и вырастает из потребительского спроса, развивается психология и понимание того, как потребители думают и ведут себя, когда они используют Интернет для принятия решений о покупке.
для информации. В своем самом базовом определении психология — это наука о поведении и разуме. По мере того, как онлайн-маркетинг развивается и вырастает из потребительского спроса, развивается психология и понимание того, как потребители думают и ведут себя, когда они используют Интернет для принятия решений о покупке.
Как работает психология в процессе конверсии лидов? Во-первых, давайте лучше разберемся с конверсией лидов в онлайн-маркетинге, в частности, во входящем маркетинге. Как вы, возможно, знаете, призывы к действию (CTA) и целевые страницы являются неотъемлемой частью конверсии потенциальных клиентов и входящего маркетинга.
Вот некоторые психологические объяснения того, как они работают:
Убеждение: Убеждение давно изучается в психологии. После долгих исследований мы пришли к выводу, что существует буквально «искусство убеждения». Контекст, время и релевантность чрезвычайно важны для того, чтобы убедить человека сделать то, что вы хотите.
 На вашем веб-сайте и в маркетинговых онлайн-кампаниях CTA должны эффективно убедить посетителя кликнуть. Как они это делают? Он начинается с обеспечения того, чтобы предложение контента соответствовало образу вашего покупателя, призыв к действию и целевая страница соответствовали и четко объясняли ценность предложения, а также чтобы они были представлены в нужное время (умные призывы к действию помогают донести правильное сообщение в нужное время). на вашем сайте. Подробнее о них здесь.)
На вашем веб-сайте и в маркетинговых онлайн-кампаниях CTA должны эффективно убедить посетителя кликнуть. Как они это делают? Он начинается с обеспечения того, чтобы предложение контента соответствовало образу вашего покупателя, призыв к действию и целевая страница соответствовали и четко объясняли ценность предложения, а также чтобы они были представлены в нужное время (умные призывы к действию помогают донести правильное сообщение в нужное время). на вашем сайте. Подробнее о них здесь.)Мотивация с помощью эмоций (также известный как когнитивный диссонанс): Как маркетологи, мы уже знаем, как важно обращаться к болевым точкам вашего покупателя. Возможно, вы не знаете, почему это так важно и мощно. Согласно теории когнитивного диссонанса, люди мотивированы эмоциями или установками, особенно теми, которые вызывают разногласия или нарушают гармонию в уме, потому что они просто хотят иметь когнитивную последовательность или, проще говоря, душевное спокойствие.
 Вот почему чрезвычайно важно представить болевые точки в CTA и целевых страницах и объяснить читателю, как ваше предложение может помочь им избежать когнитивного диссонанса.
Вот почему чрезвычайно важно представить болевые точки в CTA и целевых страницах и объяснить читателю, как ваше предложение может помочь им избежать когнитивного диссонанса.Правило взаимности: Вы знаете поговорку: «Я почешу тебе спину, если ты почешешь мою». Правда в том, что люди по своей природе чувствуют себя обязанными отдавать, когда кто-то делает для них что-то хорошее. Когда вы представляете действительно ценное предложение на целевой странице, такой как электронная книга, посетитель предоставит вам немного своей контактной информации из-за правила взаимности. Однако важно помнить, что исследования этого правила показывают, что люди обычно отдают что-то равноценное. Таким образом, формы вашей целевой страницы с 10 вопросами могут удерживать посетителей от отправки, потому что они не чувствуют, что должны вам так много.
Использование психологии для улучшения CTA и целевых страниц
Многие принципы психологии могут помочь объяснить, почему CTA и целевые страницы работают, но они также могут помочь вам повысить конверсию потенциальных клиентов. Ниже приведены некоторые принципы психологии, которые помогут оптимизировать пути конверсии и увеличить число потенциальных клиентов.
Ниже приведены некоторые принципы психологии, которые помогут оптимизировать пути конверсии и увеличить число потенциальных клиентов.
Чувство срочности
Один из способов, которым вы можете убедить потенциальных клиентов действовать в соответствии с вашей рекламой, — создать ощущение срочности в CTA и целевых страницах. Другими словами, убедите их, почему они должны сделать что-то сейчас, а не позже. Вы можете сделать это, просто добавив срочные слова, такие как «скачать сейчас» или «действовать быстро». Кроме того, вы также можете создать ощущение срочности, используя ограниченные по времени предложения или предлагая ограниченное количество (на самом деле это известно как принцип дефицита, но люди склонны действовать с чувством срочности, когда количество ограничено).
Власть
В 1963 году Стэнли Милгрэм провел исследование, которое не только стало новаторским в психологии, но и шокировало все человечество. В исследовании участников просили бить электрическим током другого участника исследования каждый раз, когда он или она неправильно отвечал на вопрос. С каждым неправильным ответом напряжение тока увеличивалось. Конечно, наносить настоящий удар электрическим током незаконно и небезопасно, поэтому участник, получивший удар, действует и просто имитирует реакцию. Тем временем исследователь поощряет участника, проводящего электрошок, продолжать подавать напряжение, несмотря на крики и агонию, которые они слышат. Самое интересное здесь, однако, в том, что в этом исследовании и во многих последующих исследованиях участники продолжают наносить удары током, потому что исследователь говорит им продолжать. Несмотря на то, что они знают, что сжигают другого человека, они продолжают это делать, потому что подчиняются авторитетной фигуре.
С каждым неправильным ответом напряжение тока увеличивалось. Конечно, наносить настоящий удар электрическим током незаконно и небезопасно, поэтому участник, получивший удар, действует и просто имитирует реакцию. Тем временем исследователь поощряет участника, проводящего электрошок, продолжать подавать напряжение, несмотря на крики и агонию, которые они слышат. Самое интересное здесь, однако, в том, что в этом исследовании и во многих последующих исследованиях участники продолжают наносить удары током, потому что исследователь говорит им продолжать. Несмотря на то, что они знают, что сжигают другого человека, они продолжают это делать, потому что подчиняются авторитетной фигуре.
Какое отношение это имеет к призывам к действию и целевым страницам? Авторитет силен, поэтому для потенциальных клиентов важно видеть, что вы являетесь авторитетом в предмете. Если вы попросите Джо загрузить вашу электронную книгу, он, скорее всего, сделает это, зная, что вы авторитетная фигура.
Награда или поощрение
Вы наверняка слышали о собаках Павлова, ящике Скиннера или кошках Торндайка. Все это классические исследования бихевиоризма, которые привели психологов к лучшему пониманию оперантного обусловливания. По сути, оперантное обусловливание — это использование подкрепления, предъявляемого после желаемой реакции, которое в конечном итоге помогает сформировать поведение. Было обнаружено несколько открытий, которые сделали оперантное обусловливание более эффективным. Для целевых страниц наиболее важным является время.
После того как лид заполнит форму на вашем веб-сайте, сколько времени потребуется, чтобы он получил предложение? Это должно быть немедленно. Используя страницу благодарности, которая сразу же доставляет предложение, вы можете увеличить будущие конверсии за счет оперантного обусловливания, а также попытаться переместить лид дальше по воронке, представив вторичное предложение.
Простой эффект воздействия
Простой эффект воздействия — это психологический феномен, при котором люди предпочитают что-то просто потому, что они знакомы с этим. Интересно, что эффект простого воздействия работает даже тогда, когда люди не осознают воздействия. Например, если человеку показывают несколько изображений собаки подряд с быстрыми 1-секундными вспышками газировки (ничего достаточно быстрого, чтобы сознательно регистрировать), он отдаст предпочтение этому конкретному виду газировки, когда его спросят о предпочтениях среди других брендов.
Интересно, что эффект простого воздействия работает даже тогда, когда люди не осознают воздействия. Например, если человеку показывают несколько изображений собаки подряд с быстрыми 1-секундными вспышками газировки (ничего достаточно быстрого, чтобы сознательно регистрировать), он отдаст предпочтение этому конкретному виду газировки, когда его спросят о предпочтениях среди других брендов.
Для преобразования лидов простой эффект воздействия — это то, что вы можете использовать в своих интересах при взращивании лидов. После того, как лиды конвертируются, у вас должна быть система взращивания лидов, чтобы спустить лид вниз по воронке и предоставить ему простое представление. Если ваш подход к работе с потенциальными клиентами будет соответствовать передовым методам, лиды станут лучше знакомы с вами и с большей вероятностью выберут вас, когда придет время покупать.
Социальное доказательство
Интернет кишит рекламой и предложениями, поэтому люди часто перегружены решениями, которые они должны принять. Когда это происходит, люди полагаются на социальное влияние тех, кому они доверяют. Таким образом, важно использовать этот психологический принцип несколькими способами на целевых страницах:
Когда это происходит, люди полагаются на социальное влияние тех, кому они доверяют. Таким образом, важно использовать этот психологический принцип несколькими способами на целевых страницах:
Показать посетителей, которые уже совершили конверсию: В копию целевой страницы вы можете включить информацию о том, сколько других людей загрузили предложение, или показать одобрение от нескольких людей, которые уже сочли его ценным.
Кнопки обмена в социальных сетях: На вашей целевой странице и странице благодарности включите кнопки социальных сетей, которые позволяют лиду поделиться с друзьями.
Существует множество других способов, которыми психология может помочь улучшить CTA и целевые страницы. Делитесь своими знаниями и советами в комментариях!
Совершенствуйте свои усилия по входящему маркетингу с помощью:
Полное руководство по персонам входящего маркетинга
Об авторе
Эмбер Кеммис ранее был вице-президентом по обслуживанию клиентов в SmartBug Media. Наличие психологического опыта в мире маркетинга имеет свои преимущества, особенно в области входящего маркетинга. Мои прошлые исследования человеческого поведения и психологии привели меня к твердому убеждению, что традиционный рекламный маркетинг только отталкивает потенциальных клиентов, а расходы на рекламу никогда не доносят нужное сообщение до нужного человека в нужное время. Таким образом, в результате впустую маркетинговые усилия и инвестиции. Я полон решимости помогать каждому из наших клиентов привлекать и удерживать новых клиентов приятным и полезным способом, который ведет к устойчивому росту доходов. Читайте другие статьи Эмбер Кеммис.
Наличие психологического опыта в мире маркетинга имеет свои преимущества, особенно в области входящего маркетинга. Мои прошлые исследования человеческого поведения и психологии привели меня к твердому убеждению, что традиционный рекламный маркетинг только отталкивает потенциальных клиентов, а расходы на рекламу никогда не доносят нужное сообщение до нужного человека в нужное время. Таким образом, в результате впустую маркетинговые усилия и инвестиции. Я полон решимости помогать каждому из наших клиентов привлекать и удерживать новых клиентов приятным и полезным способом, который ведет к устойчивому росту доходов. Читайте другие статьи Эмбер Кеммис.
Подпишитесь, чтобы получать наши новые блоги прямо на ваш почтовый ящик
Создайте целевую страницу с высокой конверсией за 30 минут (или меньше) — CrowdTamers
Тридцать минут не кажутся достаточным временем для создания целевой страницы .
С правильными инструментами, правильным пониманием схемы и ключевой продажной ценностью вашего продукта вы должны получить копию своей целевой страницы через 20-30 минут или меньше.
Прежде чем начать…
Вам нужно сделать несколько вещей, прежде чем приступить к написанию копии целевой страницы.
Прежде всего…
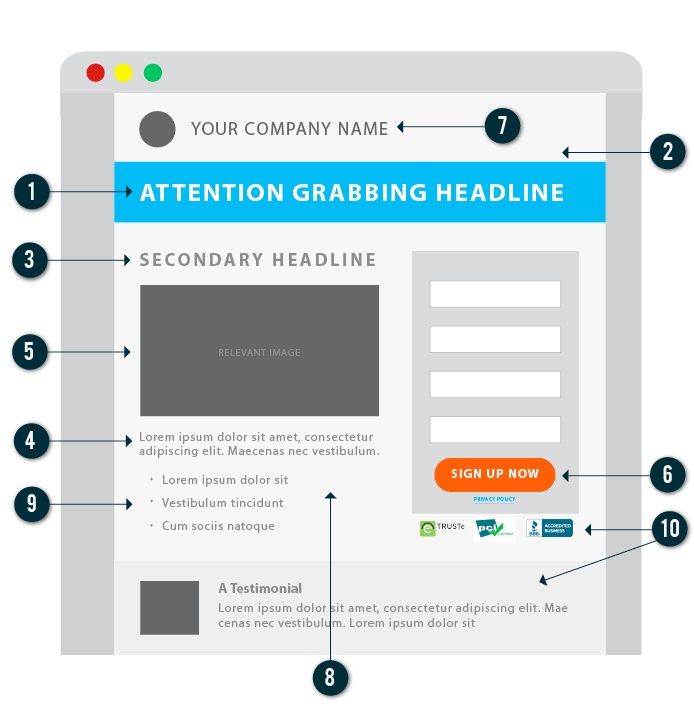
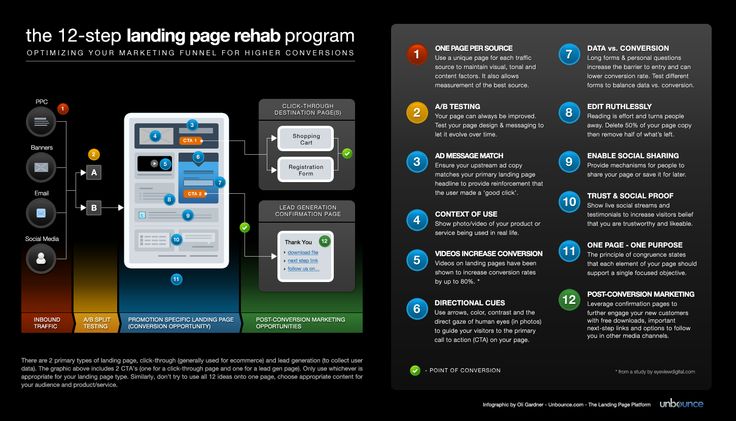
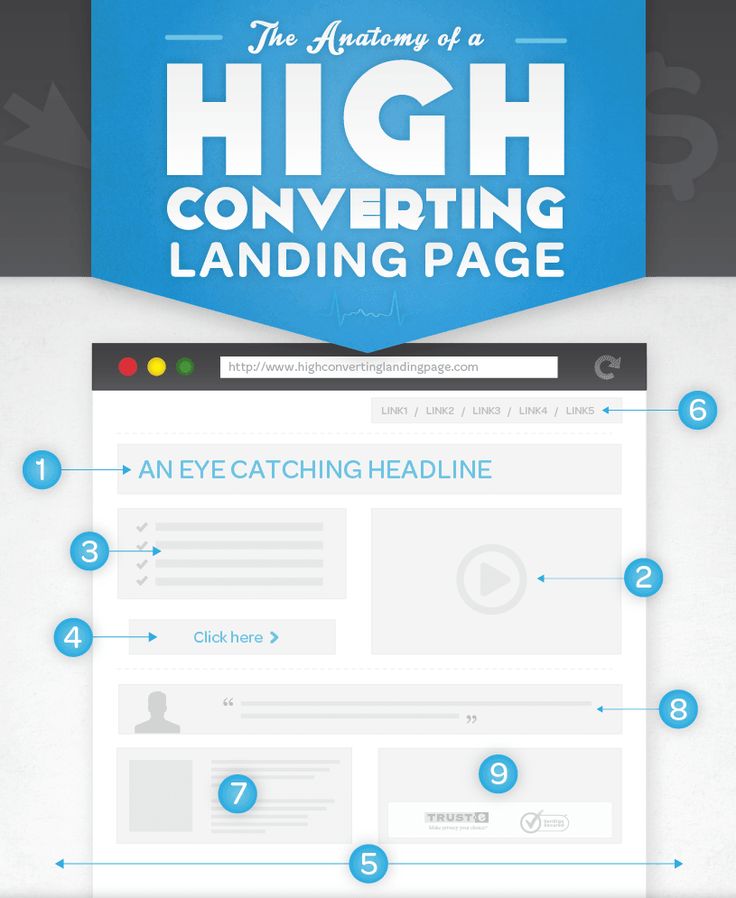
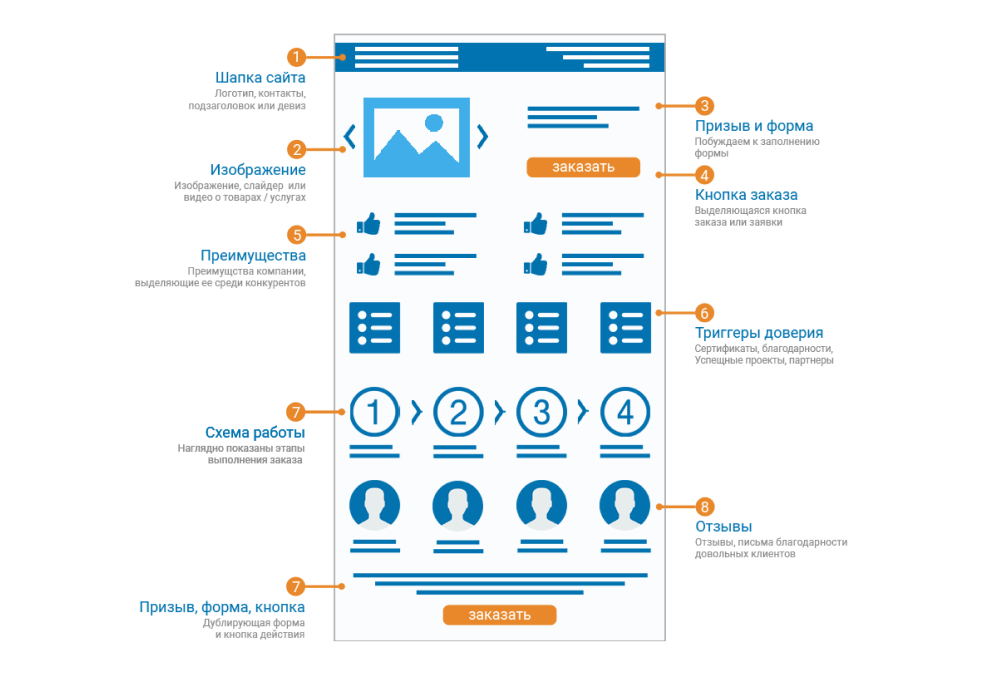
Типичная целевая страница состоит из разных частей, как показано в этом сообщении блога. Хотя некоторые вещи являются стандартной практикой при написании вашей целевой страницы — ваш жирный заголовок и пояснительный подзаголовок, этот план не высечен на камне. У вас есть свобода перемещать вещи таким образом, который, по вашему мнению, будет иметь наибольшее влияние. Но вам нужно понять его ход — от ваших заголовков и призывов к действию до вашего выбора социального доказательства, вам нужно знать, что на первом месте, а что на втором.
в Краудтамере, вот нахем, который мы используем при написании наших целевых страниц:
- .
 Заголовок для привлечения внимания
Заголовок для привлечения внимания - Объяснительный подзах
- CTA
- Social Proof x2
- . для
- Secondary CTA
- (дополнительно) Цены
Эта структура поможет вам получить поток для вашего письма и то, как вы хотите писать для наибольшего воздействия, как показано ниже.
Далее три риторических обращения.
Мы уже писали о том, как вы можете использовать три риторических обращения или подхода, когда пишете о любом продукте или услуге. Выведенные из трех классических аргументов, разработанных Аристотелем 2500 лет назад, призывы относятся к логосу, пафосу и этосу, также известным как логика, эмоции и авторитет (или социальное доказательство). Это основа всего, что мы пишем в CrowdTamers; это дает вам три разных подхода к письму.
Если все это звучит для вас странно, прочтите этот пост и вернитесь сюда.
Быстрое и грязное объяснение того, что такое призывы:
- Логический призыв говорит о ценности вашего продукта с точки зрения цифр и о том, как он экономит ваше время и деньги.

- Эмоциональное обращение говорит о положительных и отрицательных эмоциях, связанных с использованием вашего продукта. Отрицательные эмоции говорят о болевой точке, которую решает ваш продукт, а положительные говорят о том, как продукт делает их жизнь лучше.
- Социальное доказательство использует отзывы и истории вашей аудитории, чтобы рассказать о предложении/преимуществе вашего продукта. Это может быть цитата известной личности, имеющей отношение к отрасли, человека, который использовал ваш продукт, или твит или комментарий из социальных сетей.
Думайте об этих обращениях как о различных способах представить ваш продукт вашей аудитории. Знание того, какой призыв использовать при написании целевой страницы, даст вам ясность и ускорит написание.
Поскольку это обычно ранняя стадия вашего маркетинга, полезно точно знать, с кем вы разговариваете, какую проблему решаете и что предлагаете.
Кто ваш клиент? С какой задачей они сталкиваются? Как ваш продукт делает их жизнь лучше? Как изменится их жизнь после использования вашего продукта?
Знание ответов на все эти вопросы поможет вам составить презентацию, чтобы произвести желаемое впечатление, когда ваши читатели перейдут на вашу целевую страницу.
Теперь, когда вы подготовили все элементы — ваше обращение, план и четкое понимание вашего предложения и аудитории — мы можем перейти к следующему заданию, которое состоит в написании различных частей плана с соответствующими обращениями. .
Ваш заголовок
Первая часть вашей целевой страницы, ваш заголовок, это первое, что видят все. Он должен говорить о ценности вашего продукта или услуги и о том, как это облегчает жизнь вашей аудитории. Это означает, что ваш призыв здесь может быть либо логическим: « Увеличьте количество конверсий на XXX% с помощью Brain Booster », либо эмоциональным « Покажите своим инвесторам результаты… и уверенность ».
Если все сделано правильно, заголовок привлечет внимание посетителей и удержит их на вашей странице. Это потому, что заголовок говорит об их болевых точках, давая им возможное решение проблемы, с которой они в настоящее время сталкиваются.
Пояснительный подзаголовок Расширение заголовка дает больше информации о том, что представляет собой продукт/услуга и как это может облегчить, улучшить или удешевить их жизнь. Привлекательность здесь эмоциональна — положительные эмоции всегда плюс, потому что ваш продукт — это решение, которое они искали, в зависимости от их боли.
Привлекательность здесь эмоциональна — положительные эмоции всегда плюс, потому что ваш продукт — это решение, которое они искали, в зависимости от их боли.
Эта часть не должна быть слишком многословной. Помните, вы пишете для воздействия.
CTAВ зависимости от того, в какой части вашей маркетинговой воронки вы находитесь, вы должны добавить сюда как можно больше срочности. Думайте убедительно и убедительно. Помогает, если есть зацепка — «Получите скидку 50% на первый заказ, «Используйте NAME бесплатно в течение одного месяца».
Социальное доказательство
Это всегда естественная реакция на использование вашего продукта, привлекательность сама по себе. Найдите несколько наиболее убедительных из них. Помните, что люди склонны доверять отзывам реальных людей, поэтому найдите лучшие из них для целевой страницы.
Преимущества:
Здесь нужно быть осторожным, чтобы не перейти от преимуществ к функциям. Преимущества говорят о проблеме, которую решает ваш продукт, а функции говорят о том, что продукт может сделать. Обращение к использованию здесь варьируется от логического — как продукт экономит ваше время и деньги или улучшает конкретную отраслевую метрику
Обращение к использованию здесь варьируется от логического — как продукт экономит ваше время и деньги или улучшает конкретную отраслевую метрику
или
он может быть эмоциональным — как он решает конкретную, повторяющуюся проблему, как продукт заставляет вас чувствовать себя, когда вы его используете, или сообщество людей, которым уже нравится данный продукт.
Вам нужно всего 3-4 пособия с короткой пояснительной копией под заголовками.
Процесс (или как он работает).
Это чисто логично – как начать пользоваться продуктом. Тем не менее, вы должны убедиться, что ваши шаги здесь не превышают трех или четырех максимум. И когда вы пишете, вы должны сделать процесс максимально простым. Не имеет смысла делать ваше решение слишком сложным для использования.
Для кого.
Здесь вы можете быть очень прямолинейны — основатели технологий, финансовые аналитики. Эксперты по кадрам
или
, вы можете подойти к этому с более объяснительной, эмоциональной – привлекательной точки зрения – « Основатели технологий, которые хотят запустить эту идею», «Финансовые аналитики, которые хотят рассказывать лучшие визуальные истории». вы выбираете, лучше протестировать и посмотреть, что резонирует с вашей аудиторией.
вы выбираете, лучше протестировать и посмотреть, что резонирует с вашей аудиторией.
Затем вы возвращаете свой призыв к действию и новую партию социальных доказательств. Чем больше тем лучше.
Последний пункт, который является необязательным, — это ваша цена, и обычно это кликабельная кнопка/карточка.
Вот реальное применение всего, что было до сих пор
Приятно говорить о том, как это работает, но еще лучше показать вам, как это использовать.
Наш клиент работает в сфере L&D. Они являются командным центром для роста команды, предоставляя вам доступ к наставникам и тренерам, чтобы дать вашей команде навыки, необходимые им для достижения и превышения целей компании. Мы знаем, что специалисты по обучению и развитию ищут способы помочь своим товарищам по команде опережать кривую обучения, чтобы они могли внести свой вклад в достижение целей компании. Они также ищут программы, которые могут эффективно отслеживать эффективность их деятельности по обучению и развитию и то, как это влияет на рентабельность инвестиций компании. Зная все это, приступим к написанию.
Зная все это, приступим к написанию.
Используя первый пункт нашего плана и эмоциональную привлекательность, наш заголовок будет таким:
| 1 | Заголовок | « Создавайте высокоэффективные команды, которыми вы будете гордиться. » |
| 2 | Пояснительный подзаголовок | Все, что вам нужно для повышения навыков и производительности вашей команды, находится на NAME. Получите доступ к более чем 1000 опытных наставников, инструкторов и коучей и индивидуальному обучению один на один для членов вашей команды. |
| 3 | CTA | Книга A Demo |
| 4 | Социальные доказательства | Точности. Точности на номинации. Скол. ИМЯ ЛИЦА. (Название должности, название компании) |
| 5 | Преимущества | Почему НАЗВАНИЕ: Курсы обучения и развития на основе данных Инструменты на основе данных, которые соответствуют вашим целям обучения и развития и измеряют их.  Таким образом, вы получите максимальную отдачу от своей команды и докажете руководству эффективность своей деятельности по обучению и развитию. Таким образом, вы получите максимальную отдачу от своей команды и докажете руководству эффективность своей деятельности по обучению и развитию. Свяжитесь с идеальным наставником Индивидуальное обучение для вашей команды |
| 6 | Процесс | Как раскрыть своих лучших сотрудников 1. Определите задачи и ключевые показатели эффективности 2. Получите консультацию эксперта 3. Измерьте влияние на ваш бизнес |
| 8 | CTA | ЗАКАЗАТЬ ДЕМО |
| 9 | Social Proof | « Используя расширенные возможности обработки данных платформы GrowthSpace, мы могли отслеживать результаты работы сотрудников и сопоставлять их с бизнес-результатами9. |

