Свойство text-decoration-line | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-decoration-line определяет тип декоративной линии. В настоящее время свойство имеет ограниченную поддержку, используйте короткую запись (сокращенное свойство) — text-decoration.
Поддержка браузерами
CSS синтаксис:
text-decoration-line:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration-line:"underline line-through overline";
JavaScript синтаксис:
object.style.textDecorationLine = "underline"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-line.</title>
<style>
.test {
font-size : 24px; /* устанавливаем размер шрифта */
-webkit-text-decoration-line : overline; /* добавляем декорирование текста - линия сверху (с префиксом производителя) */
-moz-text-decoration-line : overline; /* добавляем декорирование текста - линия сверху (с префиксом производителя) */
text-decoration-line : overline; /* добавляем декорирование текста - линия сверху */
}
.test2 {
font-size : 24px; /* устанавливаем размер шрифта */
-webkit-text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст (с префиксом производителя) */
-moz-text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст (с префиксом производителя) */
text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст */
}
</style>
</head>
<body>
<p class = "test">text-decoration-line: overline ;</p>
<p class = "test2">text-decoration-line: underline line-through ;</p>
</body>
</html>
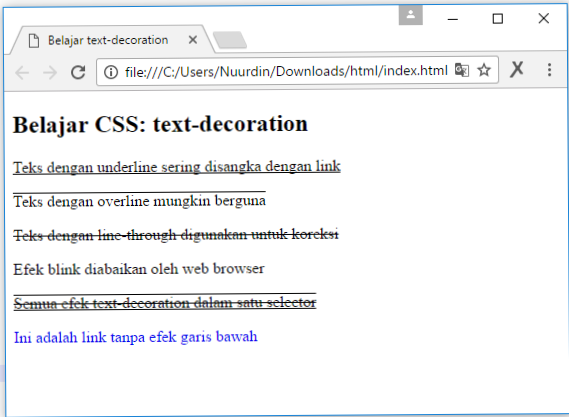
Результат нашего примера:
Пример использования свойства text-decoration-line(определяет тип декоративной линии). CSS свойства
CSS свойстваCSS text decoration line
Пример
Задайте различные типы линий для оформления текста:
div.a {text-decoration-line: overline;
}
div.b
{
}
div.c
{
text-decoration-line: line-through;
}
div.d
{
text-decoration-line: overline underline;
}
Определение и использование
Свойство text-decoration-line задает тип оформления текста для использования (например, подчеркивание, перечеркивание, линия).
Совет: Кроме того, посмотрите на свойство Text-декорирование, которое представляет собой свойство с короткими руками для текста, декорирования строк, текста и декора, а также текст-украшение-цвет.
Примечание: Можно также объединять несколько значений, например, подчеркивание и перечеркивание, чтобы отображать линии как в тексте, так и под ним.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.textDecorationLine=»overline» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера следуют -МОЗ- укажет первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration-line | 57.0 | Не поддерживается | 36.0 6.0 -moz- | 7.1 -webkit- | 44.0 |
Синтаксис CSS
text-decoration-line: none|underline|overline|line-through|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Не указана линия для оформления текста | |
| underline | Указывает, что строка будет отображаться под текстом | |
| overline | Указывает, что строка будет отображаться над текстом | |
| line-through | Указывает, что строка будет отображаться через текст | |
| initial | Присваивает этому свойству значение по умолчанию. | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Text
HTML DOM Справочник: textDecorationLine Свойство
Свойство text-decoration — оформление текста
Свойство text-decoration добавляет тексту различные эффекты: подчеркивание, перечеркивание, линию сверху.
Синтаксис
селектор {
text-decoration: underline | line-through | overline | none;
}
Значения
| Значение | Описание |
|---|---|
| underline | Делает подчеркнутый текст. |
| line-through | Делает перечеркнутый текст. |
| overline | Делает линию над текстом. |
| none | Отменяет подчеркивание подчеркнутого элемента. Чаще всего используется
для ссылок, так как они по умолчанию подчеркнуты. |
Значение по умолчанию: none. Для ссылок значение по умолчанию: underline.
Пример . Значение underline
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration: underline;
}
:
Пример . Значение line-through
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration: line-through;
}
:
Пример . Значение overline
<div>
Lorem ipsum dolor sit amet.
</div>
#elem {
text-decoration: overline;
}:
Смотрите также
- свойство text-decoration-style,
которое позволяет изменять тип линии - свойство text-decoration-color,
которое позволяет изменять цвет линии - свойство text-decoration-line,
которое позволяет изменять позицию линии
html — CSS — Подчеркивание, зачеркивание и наложение (со стилями и цветами) в одном элементе
html — CSS — Подчеркивание, зачеркивание и наложение (со стилями и цветами) в одном элементе — qaru Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 3к раз
Я хочу получить только один с тремя линиями (подчеркивание, зачеркивание и надстрочная линия), например: (Это только пример, я хочу изменить его динамически)
, но я не могу использовать несколько
текст-декорации в одном элементе вот так: пролет {
оформление текста: надстрочный зеленый пунктир;
текст-оформление: сквозная волнистая бирюзовый цвет;
оформление текста: двойное подчеркивание красным;
}
Как это сделать с помощью одного ? Может быть, я могу использовать :: after и :: before или другие языки, такие как SASS или LESS?
Спасибо за помощь.
77055 серебряных знаков2828 бронзовых знаков
4 Используйте отображение : встроенный блок и с верхней границей и с нижней границей и с текстовым оформлением
пролет {
дисплей: встроенный блок;
граница сверху: пунктирная 1px # 000;
нижняя граница: толстый двойной красный;
текст-оформление: сквозная волнистая бирюзовый цвет;
} Немного текста За первый комментарий
пролет {
дисплей: встроенный;
текст-оформление: сквозная волнистая бирюзовый цвет;
размер шрифта: 22px;
положение: относительное;
}
span: after {
позиция: абсолютная;
content: «Немного текста»;
слева: 0;
верх: 0;
текст-украшение: подчеркивание волнистым красным;
z-индекс: -1;
цвет белый;
}
span: before {
позиция: абсолютная;
content: «Немного текста»;
слева: 0;
верх: 0;
текст-оформление: оверлайн волнистый черный;
z-индекс: -1;
цвет белый;
} Немного текста За последний комментарий
пролет {
дисплей: встроенный;
текст-оформление: сквозная волнистая бирюзовый цвет;
размер шрифта: 22px;
положение: относительное;
}
span: after {
позиция: абсолютная;
содержание: «S»;
слева: 0;
верх: -100%;
текст-оформление: подчеркивание волнистым черным;
z-индекс: -1;
цвет белый;
ширина: 100%;
межбуквенный интервал: 1000 пикселей;
переполнение: скрыто;
}
span: before {
позиция: абсолютная;
содержание: «S»;
слева: 0;
верх: 0;
текст-украшение: подчеркивание волнистым красным;
z-индекс: -1;
цвет белый;
ширина: 100%;
межбуквенный интервал: 1000 пикселей;
переполнение: скрыто;
} Немного текста Создан 29 авг.
7,42566 золотых знаков2424 серебряных знака5555 бронзовых знаков
4Попробуйте использовать блок отображения и границы
пролет {
дисплей: встроенный;
граница сверху: пунктирная 5px # 000;
нижняя граница: толстая двойная # ff0000;
текст-оформление: сквозная волнистая бирюзовый цвет;
размер шрифта: 5rem;
ширина: авто;
} Немного текста Создан 29 авг.
Bdalinabdalina42166 серебряных знаков1515 бронзовых знаков
2 span1 {
text-decoration: сквозное подчеркивание, подчеркнутое зеленым пунктиром ;;
}
span2 {
текст-украшение: сквозное подчеркивание, волнистый цвет морской волны;
}
span3 {
текст-украшение: сквозное подчеркивание двойное красное подчеркивание;
} Немного текста
Немного текста
Текст Создан 31 авг.
2,15522 золотых знака2222 серебряных знака3535 бронзовых знаков
1 пролет {
дисплей: встроенный блок;
text-decoration: сквозное подчеркивание;
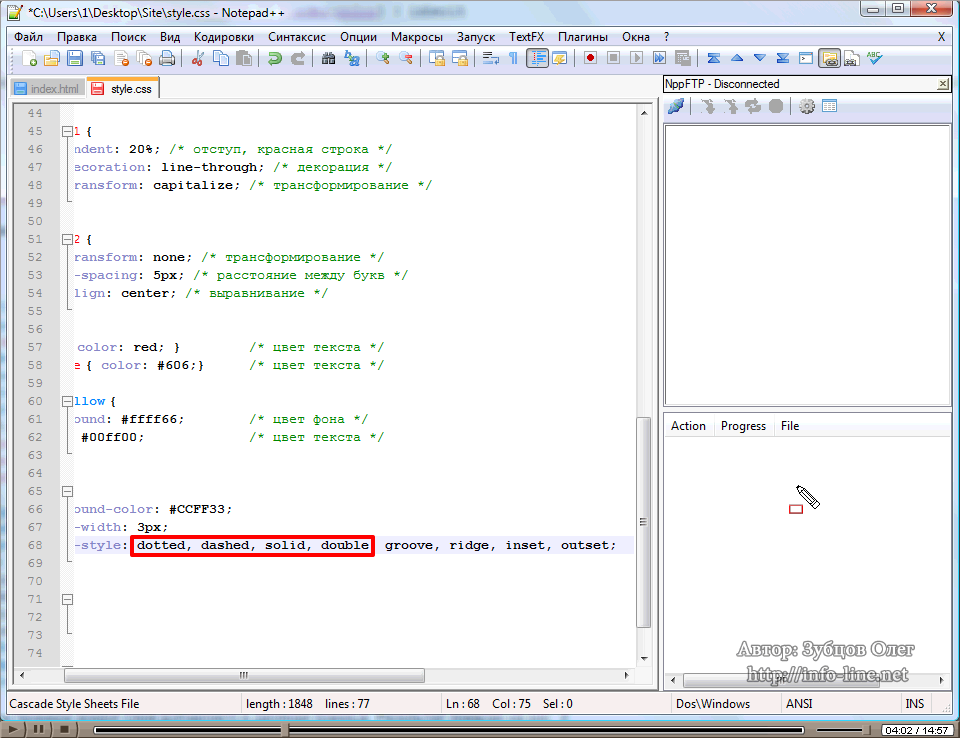
ширина границы: 1px 2px 3px 4px;
стиль границы: сплошная пунктирная точка без точек;
цвет границы: красный, зеленый, синий, желтый;
отступ: 10 пикселей;
} Оформление текста Создан 29 авг.
Ник Де ДжагерНик Де Джагер2,1121010 серебряных знаков1313 бронзовых знаков
1Надеюсь, что код ниже поможет вам
<стиль>
span1 {
оформление текста: подчеркивание;
}
span2 {
текстовое оформление: сквозное;
}
span3 {
текст-оформление: надстрочный;
}
sometext Создан 29 авг.
Пример:
span: first-child {
дисплей: встроенный блок;
граница сверху: пунктирная 1px # 000;
нижняя граница: толстая двойная # ff0000;
текст-оформление: сквозная волнистая бирюзовый цвет;
} Немного текста
Немного текста
Немного текста
Немного текста
Немного текста
Немного текста Создан 29 авг.
Маулик БарадМаулик Барад61033 серебряных знака1313 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.

lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
CSS строка оформления текста
Пример наложения
Свойство CSS text-decoration-line определяет, какие украшения строки, если они есть, добавляются к элементу.
Свойство text-decoration-line можно использовать в сочетании со свойствами text-decoration-style и text-decoration-color для определения типа оформления строки (т.е. мигать).
Синтаксис
текст-украшение-строка: нет | [подчеркивание || надстрочный || сквозной || мигает]
Возможные значения
-
нет - Не производит и не запрещает оформление текста.
-
подчеркнуть - Каждая строка текста подчеркнута.
-
черта - Каждая строка текста имеет черту поверх (над).
-
сквозной - Каждая строка текста проходит через линию посередине.
-
мигает - Текст мигает (чередуется между видимым и невидимым). Это значение не рекомендуется в CSS3. Вместо этого используйте CSS-анимацию.

Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента значения своего свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
наследуетили какначальный, в зависимости от того, унаследовано свойство или нет.Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Основная информация об имуществе
- Начальное значение
- Нет
- Относится к
- Все элементы
- Унаследовано?
- №
- Медиа
- Визуальный
- Анимированные
- №
Пример кода
Базовый CSS
Вот пример базовой декларации. Объявление состоит из свойства и его значения.
Объявление состоит из свойства и его значения.
текст-украшение-строка: подчеркивание;
Значит, его можно использовать так:
h2 { текст-украшение-строка: подчеркивание; стиль оформления текста: пунктирная; цвет оформления текста: желто-зеленый; }
Рабочий пример в HTML-документе
Пример наложения
Попробуй
Спецификации CSS
Поддержка браузера
Следующая таблица предоставлена Caniuse. com показывает уровень поддержки этой функции браузером.
com показывает уровень поддержки этой функции браузером.
Префиксы поставщиков
Для максимальной совместимости с браузером многие веб-разработчики добавляют свойства браузера, используя такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т. д. Как и в случае любого свойства CSS, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
W3C не рекомендует эту практику, однако во многих случаях единственный способ проверить свойство — это включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C советует поставщикам удалить свои префиксы для свойств, которые достигают статуса кандидата в рекомендации.
Многие разработчики используют Autoprefixer, постпроцессор для CSS.Autoprefixer автоматически добавляет префиксы поставщиков в ваш CSS, поэтому вам это не нужно. Он также удаляет старые ненужные префиксы из вашего CSS.
Вы также можете использовать Autoprefixer с такими препроцессорами, как Less и Sass.
CSS | Свойство text-decoration-line — GeeksforGeeks
CSS | text-decoration-line Свойство
Свойство text-decoration-line используется для установки различных типов текстового оформления. Текстовое оформление может включать в себя множество значений, таких как подчеркивание, наложение, сквозная линия и т. Д.Можно комбинировать более одного свойства оформления текста. Например, значения подчеркивания и надчеркивания для отображения строк как под текстом, так и над ним.
Синтаксис:
text-decoration-line: none | underline | overline | line-through | initial | начало | наследовать;
Значения свойств:

Синтаксис:
текст-украшение-строка: нет;
Пример:
< h3 > text-decoration-line: none; |

Синтаксис:
текст-украшение-строка: подчеркивание;
Пример:
< h3 > текст-украшение-строка: подчеркивание; |
< h3 > text-decoration-line: overline; |

Синтаксис:
текст-украшение-строка: сквозная строка;
Пример:
< h3 > текст-украшение-строка: сквозная; |
Вывод:
Синтаксис:
текст-украшение-строка: начальная;
Пример:
< h3 > text-decoration-line: initial; |
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством text-decoration-line, перечислены ниже:
- Google Chrome 57.
 0
0 - Firefox 36.0, 6.0 -moz-
- Apple Safari 7.1 -webkit-
- Opera 44.0
Текстовая анимация с CSS - зачеркнуть строку
Привет, народ!
Я часто люблю поиграться с CSS и попробовать что-нибудь, когда я свободен. Мне всегда кажется, что анимация с использованием только CSS сильно недооценена и может использоваться для достижения анимации 60 кадров в секунду без использования JS.
Я попытался создать очень простую анимацию: перечеркнутую линию, линию, проходящую через текст, и символы в этом тексте альтернативно накладываются на линию.
HTML
Для части HTML нам нужен только родительский контейнер, он будет содержать
текст , который мы хотим показать, и еще один пустой , который будет использоваться в качестве строки , которую мы хотим анимировать. Обратите внимание, что
текст - это не просто строка, а в форме списка, так что мы можем изменить z-index отдельных символов.
УСС
Стилизация родительского контейнера
Просто общий стиль, высота, ширина, выравнивание также позиция как относительно , будет использоваться позиция строки относительно родительской.
Стили текста
- выровняйте по горизонтали с гибкостью
- Удалить стиль по умолчанию для
li -
z-indexустановлен на 1 -
z-indexальтернативных элементов, равных 3 (с использованием псевдоклассаnth-child (2n + 1) или nth-child (2n)) - Позиция
: относительная-z-indexбез него работать не будет.
Стилизация строки
- позиционирует его как
абсолютныйотносительно родительского элемента, на полпути от верха. -
widthбудет некоторым значением по умолчанию, мы будем анимировать ширину линии от некоторого начального значения, скажем,5vwдо конечного значения «100vw».
-
z-indexдолжен быть установлен как 2, поскольку элементам текстаliприсваиваются значения 1 и 3 поочередно. - , чтобы увеличить ширину
Ссылка на песочницу
https://codesandbox.io/s/strike-through-line-animation-q7x9m
Удачного кодирования ♥!
CSS зачеркнутый цвет текста отличается от цвета?
Вопрос задан • 15.03.19 HTML-элементы del, strike или s могут использоваться для эффекта зачеркивания текста.Примеры: del .... дает: del strike и strike .... дает: strike и strike Свойство CSS `text-decoration` со значением` line-through` может использоваться аналогичным образом. . Код ... text-decoration: line-through ... также будет выглядеть так: text-decoration: line-through Однако зачеркнутая линия обычно имеет тот же цвет, что и текст. Можно ли использовать CSS, чтобы сделать линию другого цвета?
Можно ли использовать CSS, чтобы сделать линию другого цвета?
Да, вы можете изменить цвет линии на другой с помощью CSS.Вот пример:
<стиль>
пролет. Красный {
оформление текста: сквозное;
цвет: красный;
}
пролет. Синий текст {
цвет: синий;
}
Это мой текст!
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчас Выберите эксперта и познакомьтесь онлайн.
Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ SS ‹ › « » < > ≤ ≥ - - ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° - ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
CSS Text-decoration - Учебное пособие и пример
CSS Украшение текста : это важное свойство CSS, которое используется для украшения содержимого текста. Он может добавлять строки над, под и над текстом. Это свойство устанавливает отображение декоративной линии поверх текста.
Он может добавлять строки над, под и над текстом. Это свойство устанавливает отображение декоративной линии поверх текста.
Подсвечивает текст различными типами линий. Он используется для text-decoration-style, text-decoration-color, и text-decoration-line .
Синтаксис этого свойства следующий:
Синтаксис:
текст-украшение: текст-украшение-строка цвет-текст-украшение-стиль текста | начальный | наследование;
украшение текста: строка украшения текста цвет оформления текста стиль оформления текста | начальный | наследование; |
Разберем его значения на примере:
Он используется для оформления текста различного вида, например, подчеркивание , надстрочное или сквозное .Кроме того, он может добавить комбинацию строк для любого выделенного текста.
Пример:
В следующем примере мы используем сквозные, подчеркнутые или надчеркнутые значения. Мы также поймем, как мы можем одновременно применять эти ценности.
Добро пожаловать на эту страницу
текст-украшение: текст-украшение-строка;
подчеркнуто
Это сквозной
Это над чертой
Это комбинация строк
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 3435 36 37 38 39 40 41 42 43 44 45 46 47 00050002 47000500051 52 |
Добро пожаловать на эту страницуtext-decoration: text-decoration-line;Подчеркнуто Построчно Это наложение Это комбинация строк
|
Выход:
Эти значения CSS задают стиль линии.Некоторые из его значений: пунктирная , двойная , пунктирная , сплошная и волнистая .
Рассмотрим следующую иллюстрацию:
Пример:
Добро пожаловать на эту страницу
оформление текста: стиль оформления текста строки оформления текста;
Двойное подчеркивание
Это сквозная пунктирная линия
Над чертой пунктирной линией
Это волнистая комбинация линий
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 3435 36 37 38 39 40 41 42 43 44 45 46 47 000551 52 53 |
Добро пожаловать на эту страницуtext-decoration: text-decoration-line text-decoration -стиль;Двойное подчеркивание Сквозное пунктирное соединение < p class = "p3"> Пунктирная линия наверху Волнистая комбинация линий |
Выход:
Это свойство CSS применяется для задания множества цветов оформления. Мы можем использовать любой цвет, но в допустимом формате в качестве его значений.
Мы можем использовать любой цвет, но в допустимом формате в качестве его значений.
Пример:
Добро пожаловать на эту страницу
оформление текста: строка оформления текста стиль оформления текста цвет украшения текста;
Подчеркнутый фиолетовый
Это пунктирная линия, сквозная извести
Он пунктирный поверх темно-синего цвета
Это волнистая комбинация розовых линий
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 13 14 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 3435 36 37 38 39 40 41 42 43 44 45 46 47 000551 52 53 |
Добро пожаловать на эту страницуtext-decoration: text-decoration-line text-decoration -стиль текст-оформление-цвет;подчеркнутый фиолетовый пунктирная линия насквозь лайм Пунктирная линия темно-синего цвета Волнистая комбинация линий розового цвета
|
Выход:
Как подчеркивать и проходить через один и тот же текст на веб-странице.
 Как подчеркивать и подчеркивать один и тот же текст с помощью CSS.
Как подчеркивать и подчеркивать один и тот же текст с помощью CSS. Вот еще несколько фраз, которые могли привести вас на эту страницу.
Как подчеркивать и подчеркивать одновременно в html • Вычеркивать и подчеркивать в html • Одновременное сквозное и подчеркивание текста в CSS • Объединить оформление текста в одном тексте • Конфликт оформления текста html • Одиночное оформление текста значение • Объединение значений оформления текста • Как иметь более одного значения оформления текста • Два значения украшения HTML • Подчеркнутый и сквозной текст вместе • И подчеркивание, и сквозное отображение одного и того же текста на веб-странице
Это может быть не обычным требованием, и в большинстве случаев люди могут обойтись без него, даже если это то, чего они хотят.Но как вы можете подчеркнуть строки И через один и тот же текст на веб-странице? Это кажется невыполнимой задачей.
Я создал документ Word и использовал сквозную линию и подчеркивание, чтобы выделить слова, которые были удалены из цитаты. Я использовал жирный шрифт и курсив вместе, чтобы выделить слова, которые были добавлены. Я сделал это, потому что не хотел полагаться на цветной фон или текст в моем документе, потому что он мог быть скопирован для нескольких человек. Это казалось простым.Word делает это без проблем. Потом я захотел выложить документ в сеть ...
Я использовал жирный шрифт и курсив вместе, чтобы выделить слова, которые были добавлены. Я сделал это, потому что не хотел полагаться на цветной фон или текст в моем документе, потому что он мог быть скопирован для нескольких человек. Это казалось простым.Word делает это без проблем. Потом я захотел выложить документ в сеть ...
Но я не мог подчеркнуть и зачеркнуть один и тот же текст!
Я изо всех сил пытался разобраться во всевозможных вещах, включая создание нулевых гиперссылок HTML в закрепленном тексте, но, похоже, ничего не работало.
Основная проблема, похоже, в том, что свойство «оформление текста» в CSS может иметь только одно из нескольких значений. Этими значениями являются «нет», «подчеркивание», «наложение», «сквозная линия», «мигание» или «наследование».(Очевидно, значение «мигания» не поддерживается в IE, Chrome или Safari.) Но они являются взаимоисключающими, и поэтому у вас не может быть двух «текстовых украшений».
В конце концов я пришел к решению, которое, кажется, работает во всех браузерах, и вот оно . ..
..
Создайте два стиля: один с именем .text-underline и другой с именем .text-strike-out.
(Я назвал это зачеркнутым, потому что это то, что я использовал в то время, но вы можете называть это как угодно.)
.текст-вычеркивание {текст-украшение: сквозное;}
.text-underline {украшение текста: подчеркивание;}
Вы не можете просто использовать их как комбинацию классов, применяемых к тегу, например или Он производит ... экс Итак, теперь вы можете делать такие вещи, как «кошка сидела на и рвала коврик." Работает отлично! Задача решена! Итак, если по какой-то причине вы хотите зачеркнуть и подчеркнуть один и тот же текст на веб-странице, это решение.
бывшая
ex