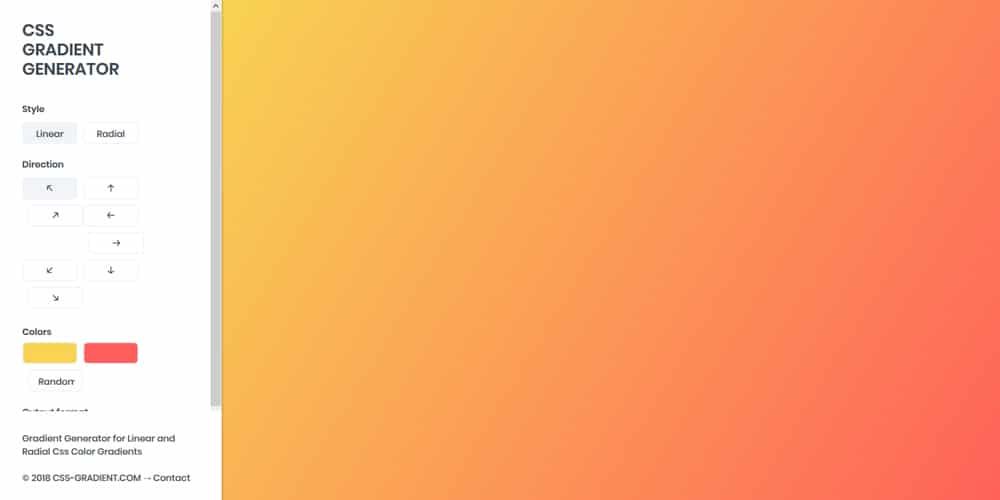
Генератор градиента-градиенты CSS сделали легкие
предустановки
слои
Ширина размера BG
%PXREM
BG-размер высота
%PXREM
CSS
FOUNY-Size: 100 %100 %; фоновая позиция: ; изображение на заднем плане: ;ColorGradient — это простой инструмент для создания простых и сложных градиентов. Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог. Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Линейный градиент имеет начало, конец и точку. Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому.
Подробнее
Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому.
Подробнее
Радиальный градиент — это переход одного цвета симметрично по кругу, создающий впечатление смешения цветов при переходе. Подробнее
Конический градиент начинается с обычного линейного градиента и заканчивается серией коротких перпендикулярных линий, которые при переходе создают впечатление смешения цветов. Подробнее
Оцените наш потрясающий генератор градиентов. Он прост в использовании и имеет множество сложных функций градиента css.
Перейти к генератору
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь. Вам решать! Прочитайте, как определить радиальный градиент CSS.
Статья
Конический градиент
Конический градиент. Он излучает свои цвета по часовой стрелке. Может быть, вы можете создать интересные часы с ним?
Вскоре!
Шаблоны градиента CSS
Комбинируя линейный и радиальный градиенты, вы можете создавать довольно интересные узоры.
Вскоре!
Расширенные градиенты
Простой градиент из точки А в точку Б может быть довольно скучным, не так ли? В этой статье показано, как создавать несколько слоев градиентов, объединяя их в более интересные и сложные градиенты.
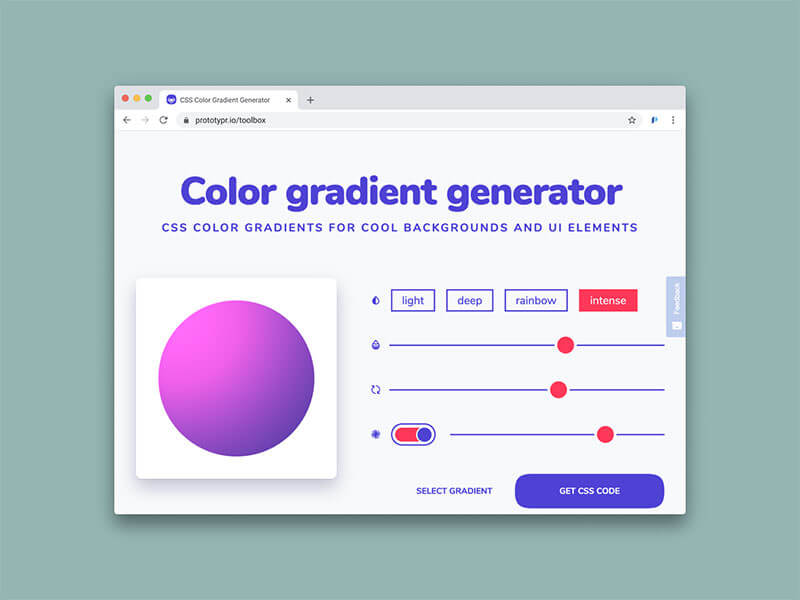
Лучшие бесплатные генераторы градиентов CSS » Автор CSS
- 1 ноября 2022 г.
Градиенты CSS — это удобный инструмент для любого дизайнера. Возможность создания плавных переходов между цветов без использования изображений делает их бесценным инструментом. Градиенты очень забавны в использовании. Вероятно, поэтому они так распространены в веб-дизайне. В них есть что-то, что добавляет яркости дизайну.
С таким количеством доступных опций процесс создания CSS-градиентов был значительно ускорен. Вместо того, чтобы собирать градиенты вручную, вы можете создать их за считанные минуты.
Вместо того, чтобы собирать градиенты вручную, вы можете создать их за считанные минуты.
Благодаря простоте использования и разнообразию областей применения диапазон Генераторы градиентов CSS впечатляют. Существуют генераторы, позволяющие задавать цвета и точки, а также другие, позволяющие импортировать изображений или образцы цветов с вашего холста.
Существует множество типов генераторов градиентов CSS , и вот некоторые из самых популярных.
1. Генераторы линейного градиента CSS
Линейный градиент просто означает градиент, который движется параллельно заданному направлению. Этот тип градиента обычно используется в качестве эффекта затухания. Следующие инструменты позволят вам указать начальный и конечный цвета и точки на осях x и y для создания бесшовный градиент.
2. Генераторы радиального градиента CSS
Радиальный градиент перемещается перпендикулярно заданному направлению. Это означает, что цвета в градиенте образуют круг. Они обычно используются для световых эффектов, таких как солнце.
Это означает, что цвета в градиенте образуют круг. Они обычно используются для световых эффектов, таких как солнце.
3. Генераторы градиента сетки
Сетчатые градиенты создаются с использованием нескольких точек для сопоставления цветов в вашем градиенте. Следующие инструменты позволят вам указать размер вашей сетки и цвет для каждой точки.
4. Генераторы градиента изображения
Процесс создания градиентов CSS из изображений немного сложнее. Инструмент позволит вам вставить изображение и образцы цветов из вашего изображения, чтобы использовать их в качестве начального и конечного цветов для вашего нового градиента.
5. Генераторы анимированных градиентов
Популярность анимации CSS означает, что несколько генераторов градиентов CSS позволяют анимировать ваши градиенты, что делает их идеальными для использования в качестве эффектов наведения или эффектов перехода.
Это самые лучшие из множества генераторов градиентов CSS, доступных онлайн.
