Стеклянный логотип – самостоятельно в Photoshop [5 шагов]
Как создать эффект стеклянного логотипа в фотошопе?
Вот быстрый способ создать какой-нибудь красивый полупрозрачный тип стекла, который будет отлично работать на любом фоне, полностью сделанный с помощью стилей слоев.
Пользователям англоязычной версии Photoshop стоит смотреть на скриншоты, там все будет как у вас в программе. Людям, у которых установлен русский фотошоп, необходимо читать описания к фотографиями, все функции и настройки будут указаны на родном языке.
Итак, приступим:
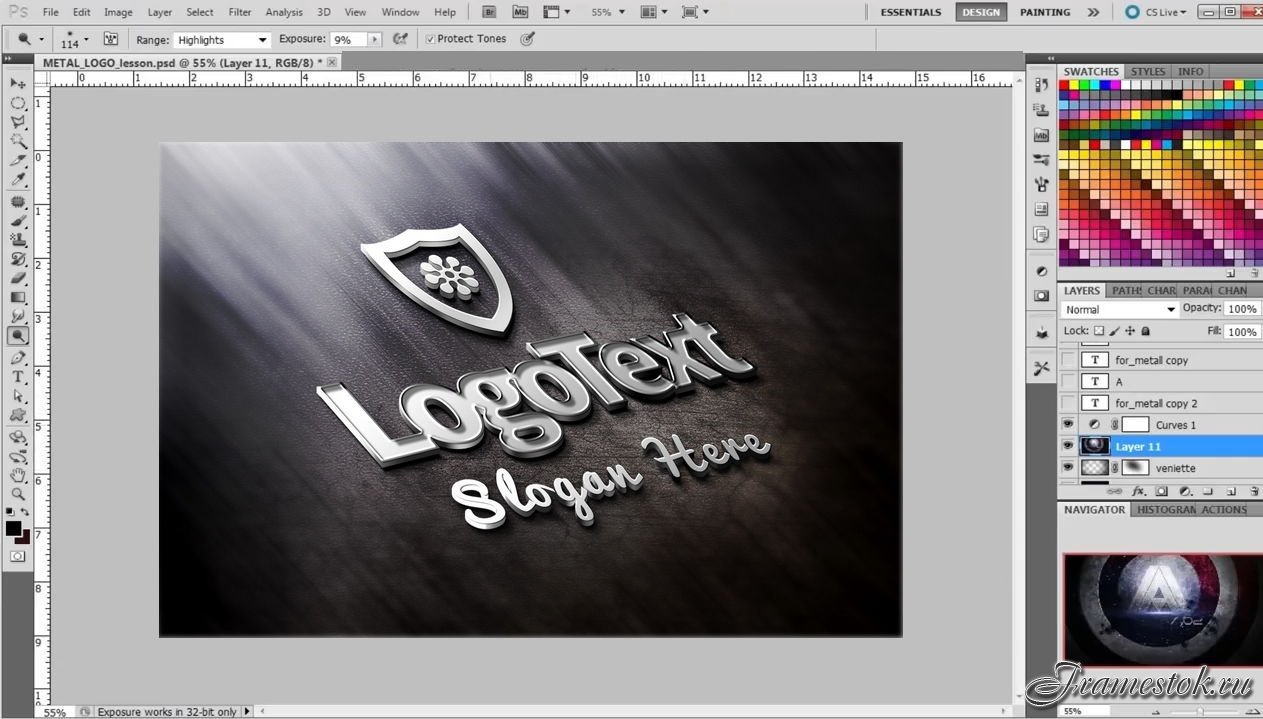
Шаг 1:
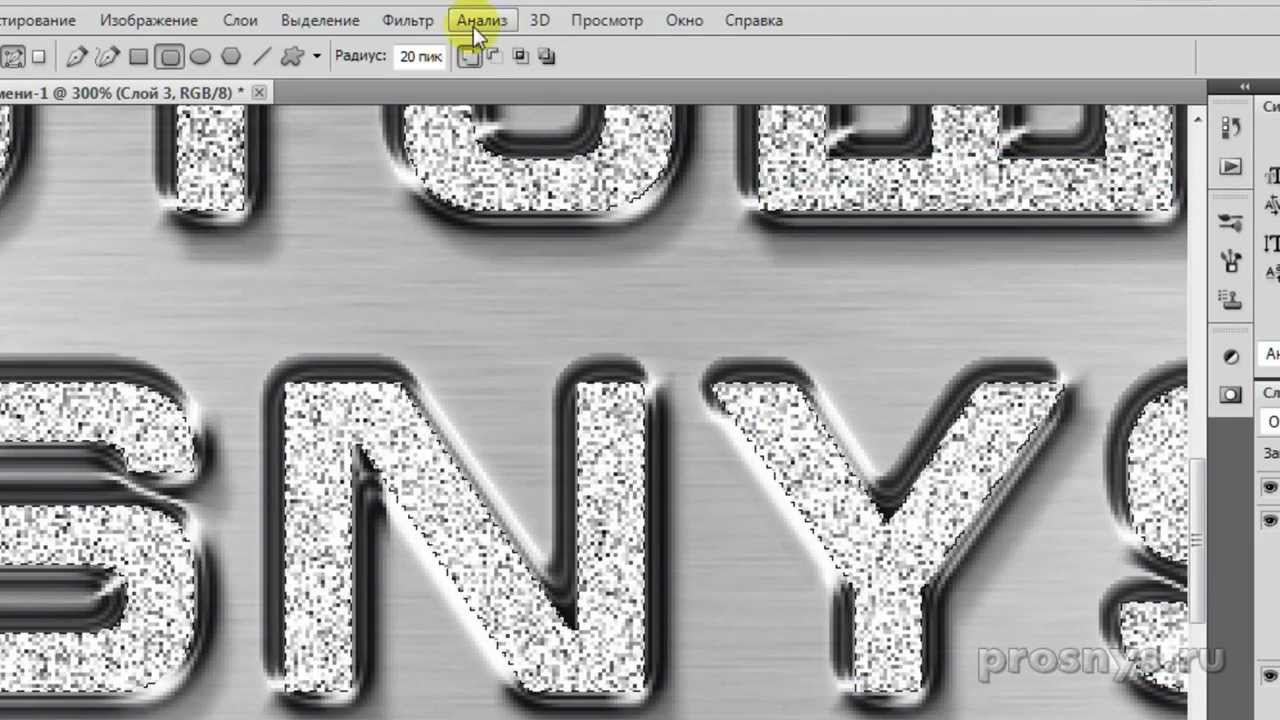
Во-первых, подготовьте свой фон. Мы будем использовать отличную мокрую металлическую текстуру (Google в помощь).
Шаг 2:
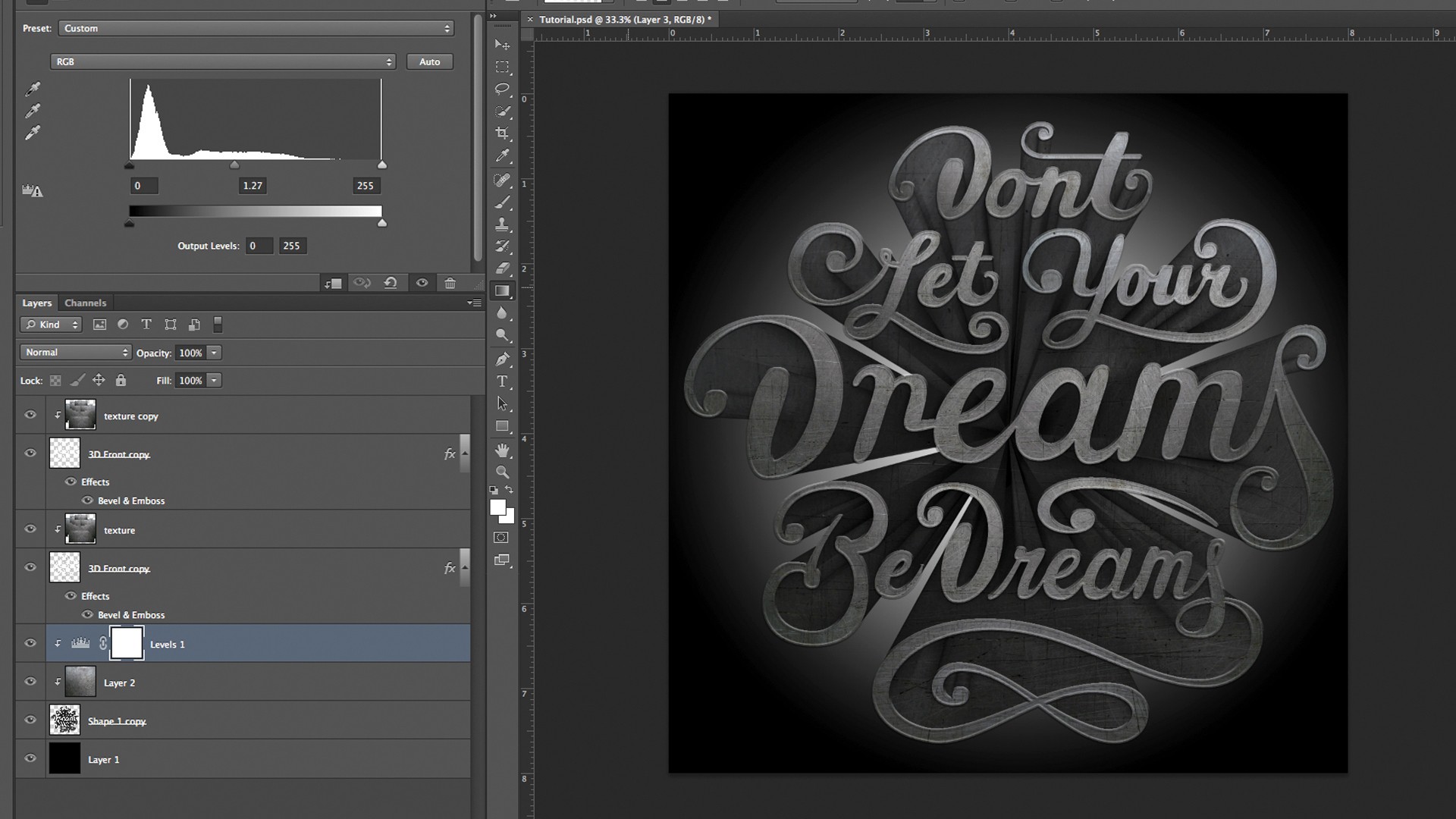
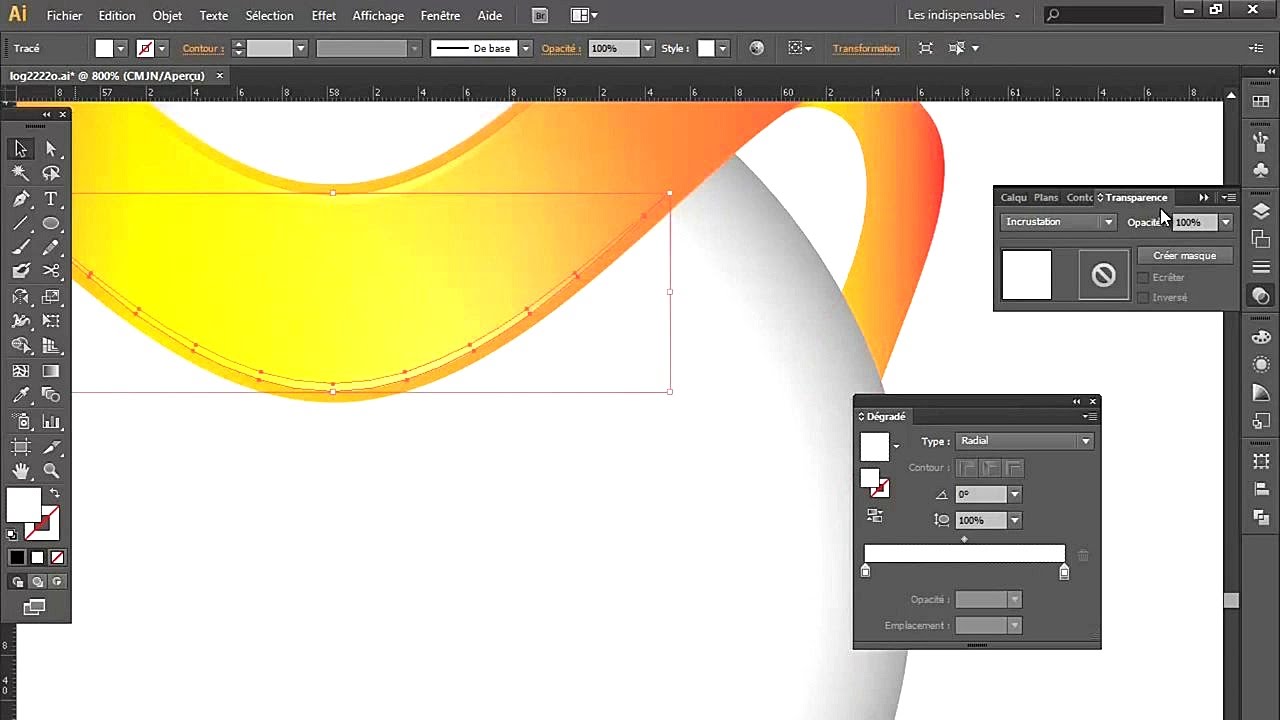
Следующим шагом является настройка яркости и добавление синего градиента.
Выберите слой текстуры и нажмите Ctrl + U на клавиатуре, чтобы открыть окно настройки Насыщенность. Установите следующие параметры: Оттенок: 202; Насыщенность: 68; Яркость: +10;
Шаг 3:
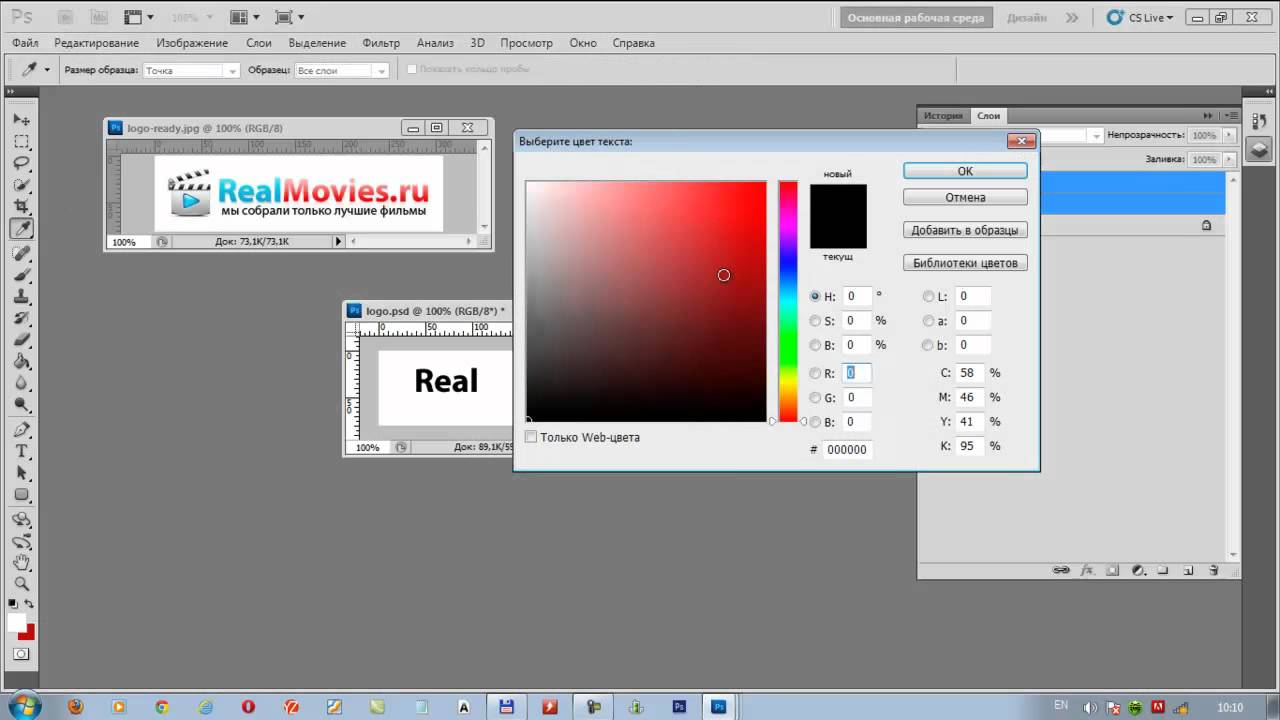
Введите текст, который вы хотите, и выберите его шрифт — мы использовали Franklin Gothic Heavy, потому что жирный шрифт является лучшим для этого эффекта.
Используемый размер составляет около 300 пт, а цвет, выбранный вами для текста, не повлияет на результат.
Шаг 4:
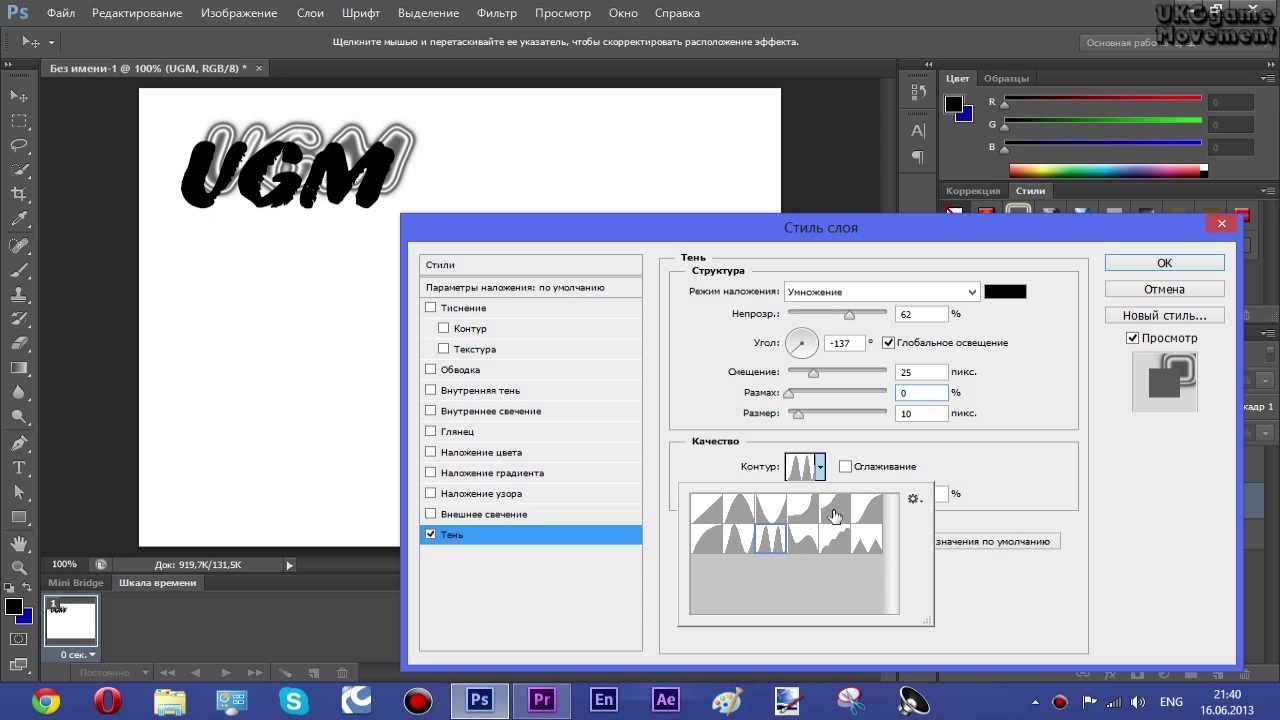
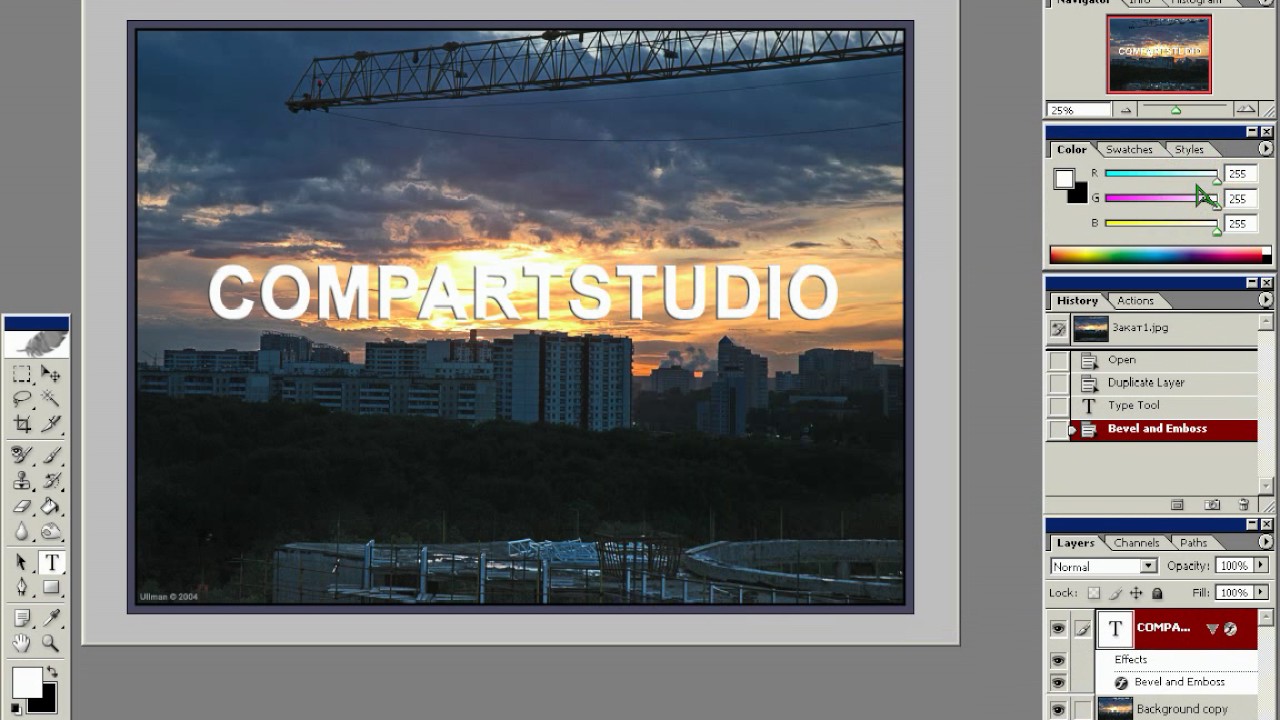
Далее идет добавление стилей слоя к тексту. В нижней части палитры «Слои» нажмите «Добавить стиль слоя» и выберите «Тень». Мы также будем использовать опции внутренняя тень, внутреннее свечение, тиснение, обводка и глянец из того же списка.
Выставьте значения как на изображении ниже для каждого стиля слоя, чтобы получить эффект стекла.
Имейте в виду, что параметры слоя «Непрозрачность» и «Заливка» должны быть выставлены на 0%.
Когда вы нажмете на стиль Внутренняя тень, вам нужно выбрать белый (#ffffff).
В опции Внутреннее свечение выберите цвет #bee0ff.
При выборе «Тиснения» поменяйте значение в поле стиль.
Когда вы выбираете инструмент «глянец», цветовой код должен быть установлен на # 006fce.
Напоминаем, что все значения стилей слоя на изображениях выше должны быть идентичны.
Итак, теперь вы повторили то, что умеем мы.
На этом наше простое учебное пособие по стеклянному логотипу закончено, и теперь вы можете создавать такую же потрясающую графику в Photoshop самостоятельно.
Рекомендую к прочтению: Логотип фотошоп бесплатно – 20 шаблонов для скачивания
Как сделать логотип в Фотошопе • Дигмаст
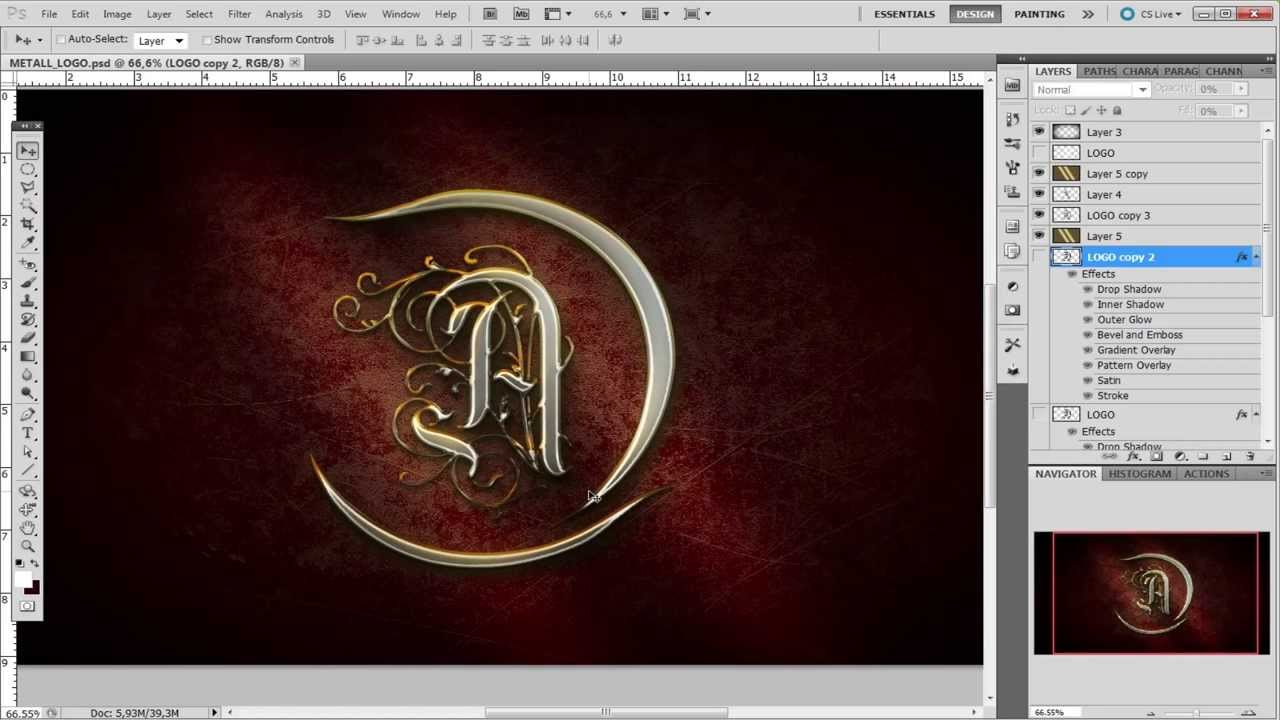
Что будет, если взять нормальный логотип, «привентить» к нему изображение, сделать тень, градиент, добавить обводку, «забабахать» внешнее свечение, и, чтобы завершить образ новогодней елки, «нацепить» на наш логотип красную шапочку. Друзья, так делать однозначно нельзя. Чтобы узнать почему и как делать можно, обязательно досмотри это видео до конца.
Перед тем, как начать, скажу, что на этот счет, я советую придерживаться двух очень важных правил. Первое правило. Многие новички, в виду неопытности, часто используют различные украшательства для своих работ такие как: тени, отражение, блики, свечение, обводку, растушевку, градиенты, текстуры, перспективу, размытие и прочее-прочее-прочее. Оно, конечно, все очень интересно, однако в неумелых руках все перечисленные эффекты превратят ваш логотип в новогоднюю елку. Пример такого логотипа вы могли наблюдать в начале этого видео. Не злоупотребляйте всей этой пост-обработкой, а поначалу, я рекомендую, ее и вовсе не использовать. Помимо того, что мы удешевляем свою работу, т.о мы еще и уменьшаем функциональность логотипа. Представьте, что в скором будущем, вы захотите отпечатать визитную карточку с тем самым логотипом, на котором он будет печататься размером 2х3 см. С уменьшением размера любой логотип будет читаться хуже, а теперь вспомним, что на нашем «БЕДОЛАГЕ» еще висит вся эта пост-обработка. Т.к. печать – это процесс, мягко говоря, не совершенный, то не сложно представить, что результатом будет просто грязное пятно, ни на секунду не напоминающее первозданный объект.
Первое правило. Многие новички, в виду неопытности, часто используют различные украшательства для своих работ такие как: тени, отражение, блики, свечение, обводку, растушевку, градиенты, текстуры, перспективу, размытие и прочее-прочее-прочее. Оно, конечно, все очень интересно, однако в неумелых руках все перечисленные эффекты превратят ваш логотип в новогоднюю елку. Пример такого логотипа вы могли наблюдать в начале этого видео. Не злоупотребляйте всей этой пост-обработкой, а поначалу, я рекомендую, ее и вовсе не использовать. Помимо того, что мы удешевляем свою работу, т.о мы еще и уменьшаем функциональность логотипа. Представьте, что в скором будущем, вы захотите отпечатать визитную карточку с тем самым логотипом, на котором он будет печататься размером 2х3 см. С уменьшением размера любой логотип будет читаться хуже, а теперь вспомним, что на нашем «БЕДОЛАГЕ» еще висит вся эта пост-обработка. Т.к. печать – это процесс, мягко говоря, не совершенный, то не сложно представить, что результатом будет просто грязное пятно, ни на секунду не напоминающее первозданный объект.
А теперь второе и самое важное правило. Многие дизайнеры дают поистине бесценные советы по созданию логотипа. Выглядит это все примерно так: откройте гугл/ вбейте запрос/ найдите красивую картинку/откройте ее в фотошопе/и под конец примените свою бесподобную наглость и логотип готов. Логотип, в котором нет вашей идеи, нет вашего труда. Так делать, естественно, нельзя. Если вы нарисуете красный кружочек, и подпишите его самым простым шрифтом — это принесет вам гораздо больше пользы. Не воруйте и не используйте чужие работы. Закон об авторском праве «штука» очень серьезная и его нельзя нарушать, не говоря уже о том, что в украденном знаке нет никакой ценности. Его нарисовали не вы, его придумали не вы, и если вы хотите стать дизайнером, не слушайте таких советчиков, а лучше посмотрите это видео до конца.
Итак, как же все-таки создать логотип в фотошопе?! Давайте начнем с того, что определимся, какое настроение будет носить наш логотип, и исходя из этого подберем наиболее подходящий шрифт.
Если вы создаете эмоциональный логотип, присмотритесь к таким шрифтам, как: coca-cola, shrek, angry birds. Если вы делаете книжный логотип, обратите внимание на: book antiqua, bookman old style, Trajan pro. Но если вы будите делать строгий логотип, советую начать со шрифтов: franklin gothic, Helvetica, impact. Названия всех шрифтов будут в описании ролика.
Давайте попробуем сделать логотип при помощи шрифта franklin gothic. Это универсальный рубленный шрифт, который прекрасно подходит, как и для книжной журнальной верстки, так и для создания фирменного знака. Как-нибудь обзавем нашу компанию и придумаем ей миссию. Предположим, что мы делаем лого для youtub канала, на котором будем говорить о новостях из мира дизайна и искусства. И назовем этот канал «Art news». Как видите, я уже написал название канала белым цветом и поместил его на темно-серый фон. Повторять это совсем не обязательно, т.к лично я это делаю лишь для собственного комфорта.
Давайте выделим слой с текстом и зажмем сочетание клавиш «Ctrl+T».
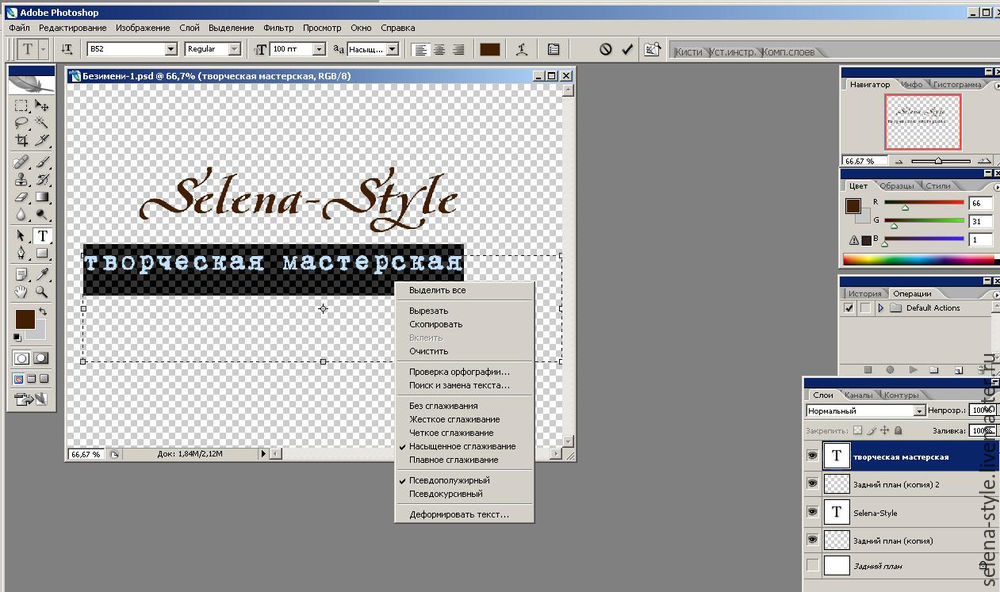
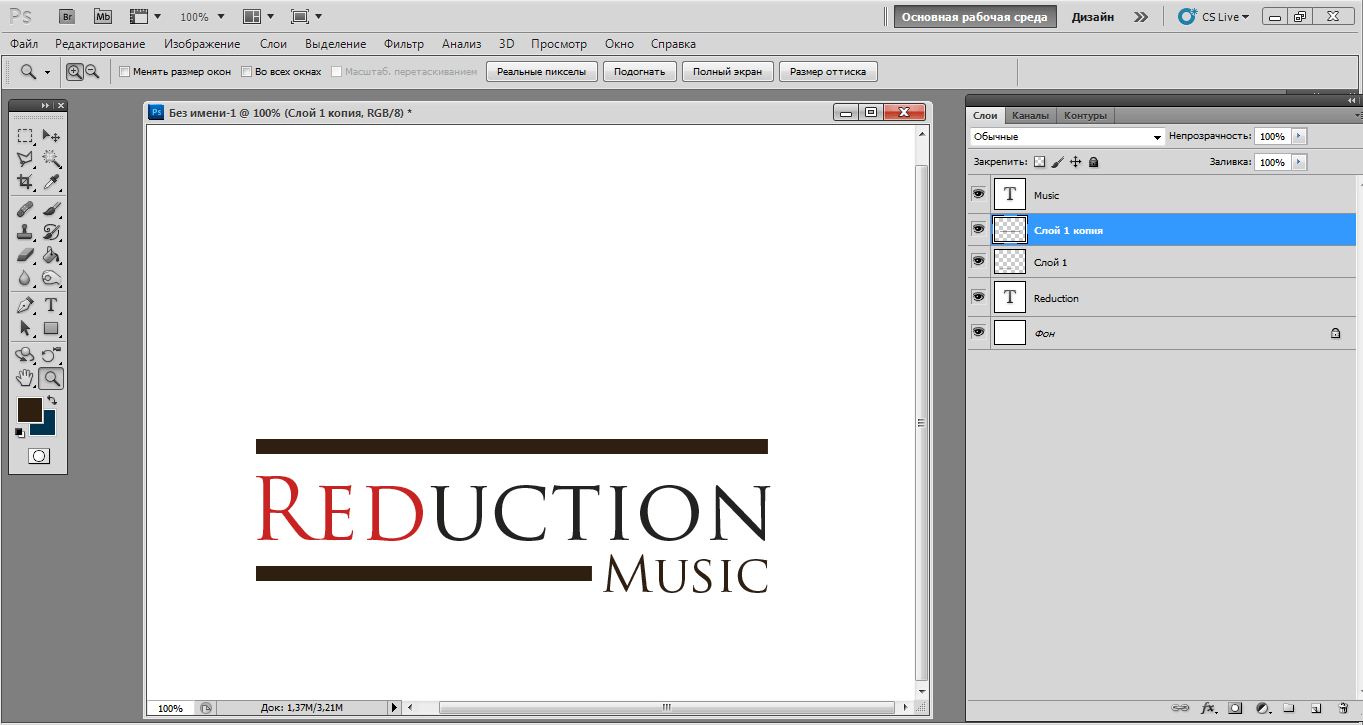
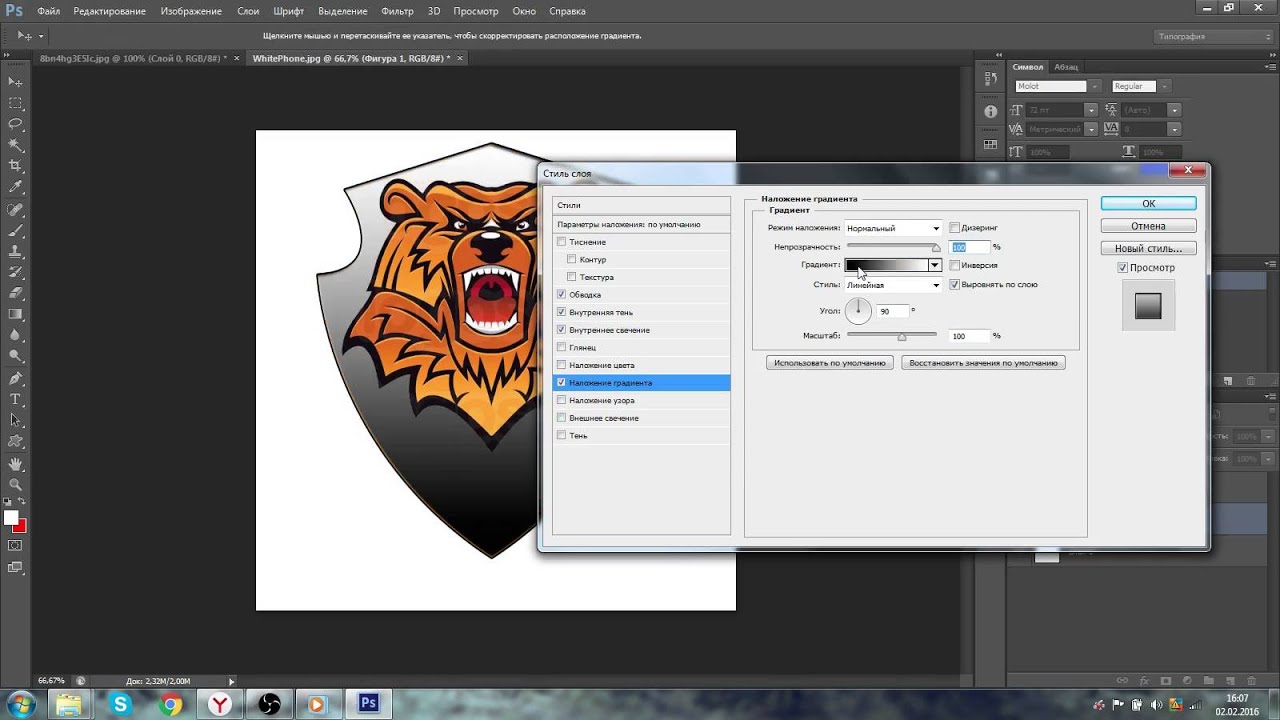
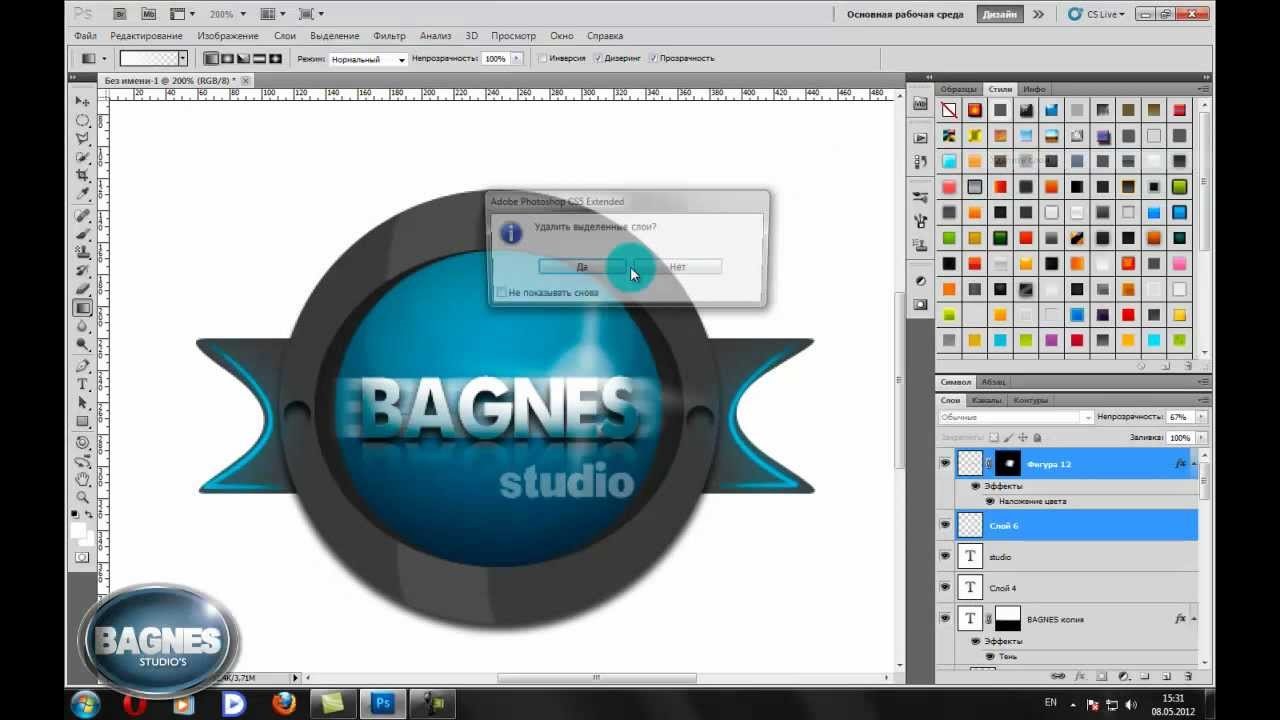
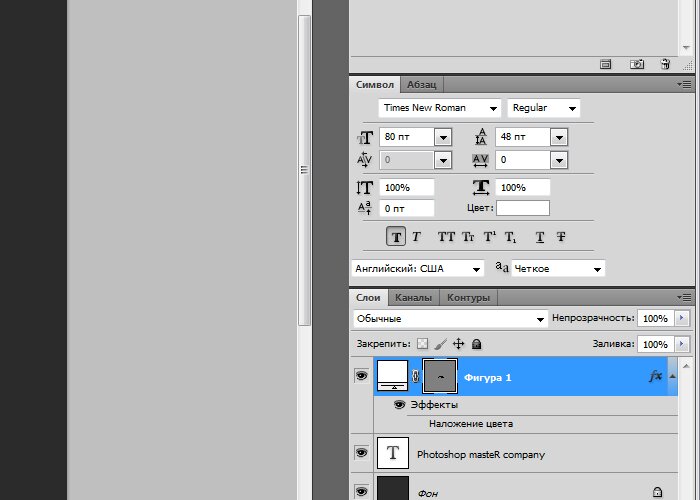
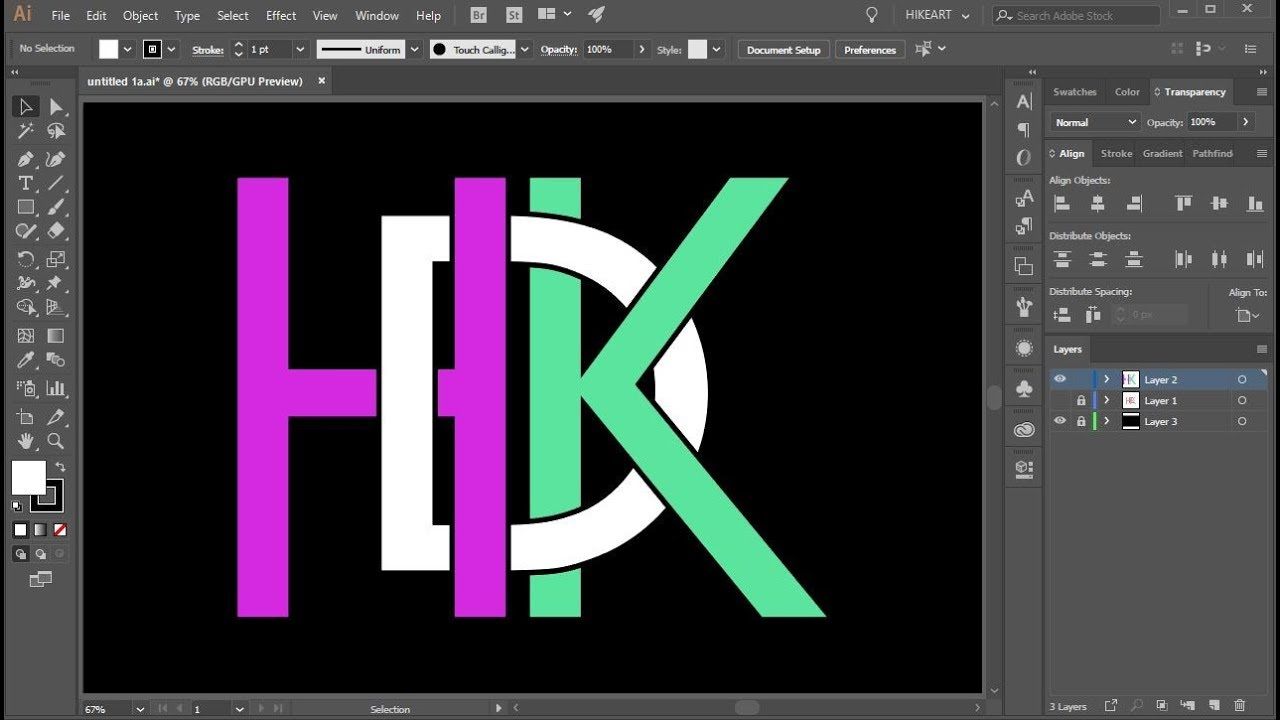
Давайте попробуем различные цветовые решения. Переходим на слой с одним из прямоугольников и клацаем Правой кнопкой мыши. В появившемся окне выбираем пункт Параметры наложения/ Наложение цвета/ кликаем на серый прямоугольник/ выбираем любой другой цвет. Лично я выберу голубой. Проделываем точно такие же действия и с третьим прямоугольником. В этот раз я выберу серый цвет. Вы можете попробовать свое цветовое решение.
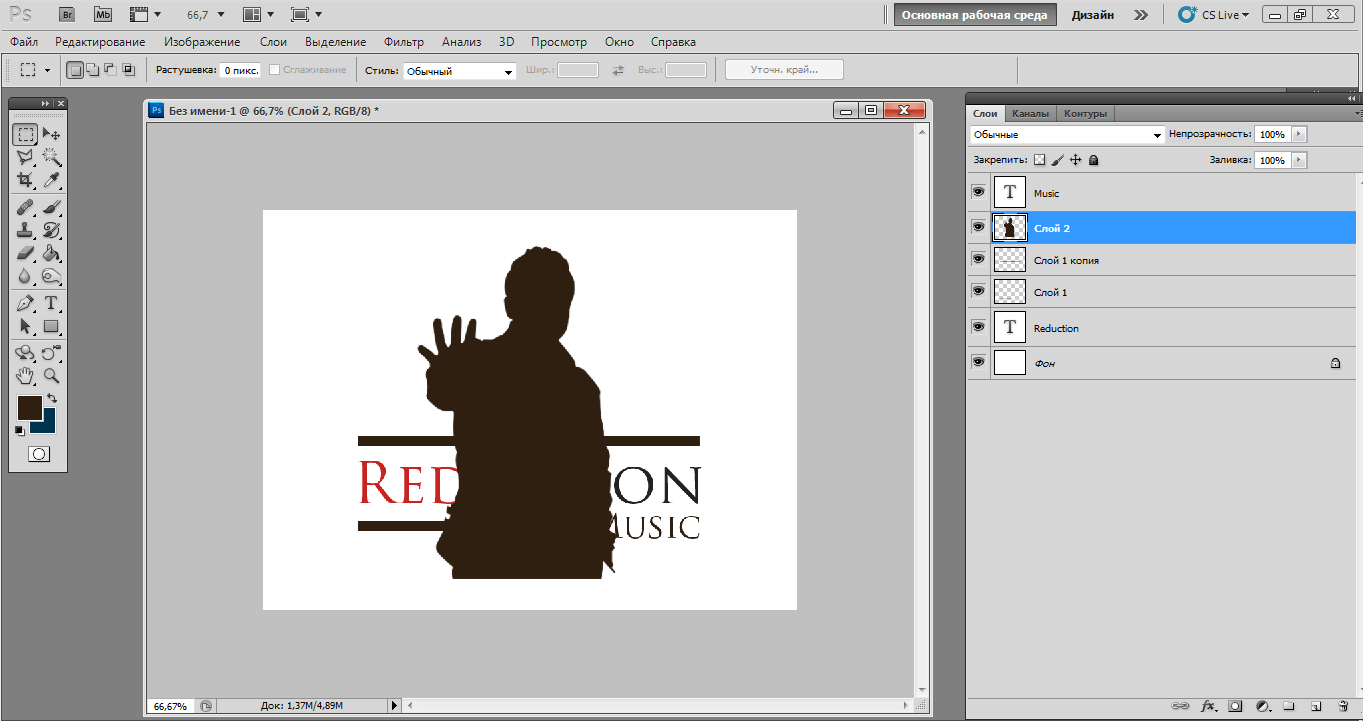
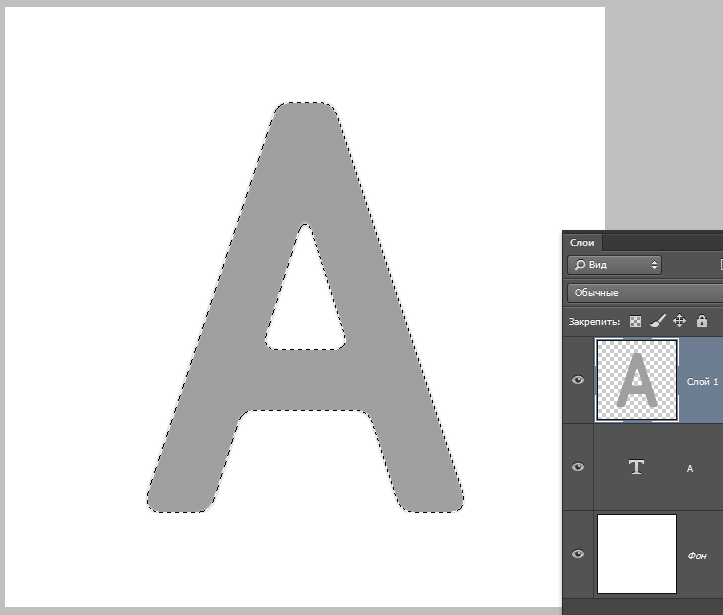
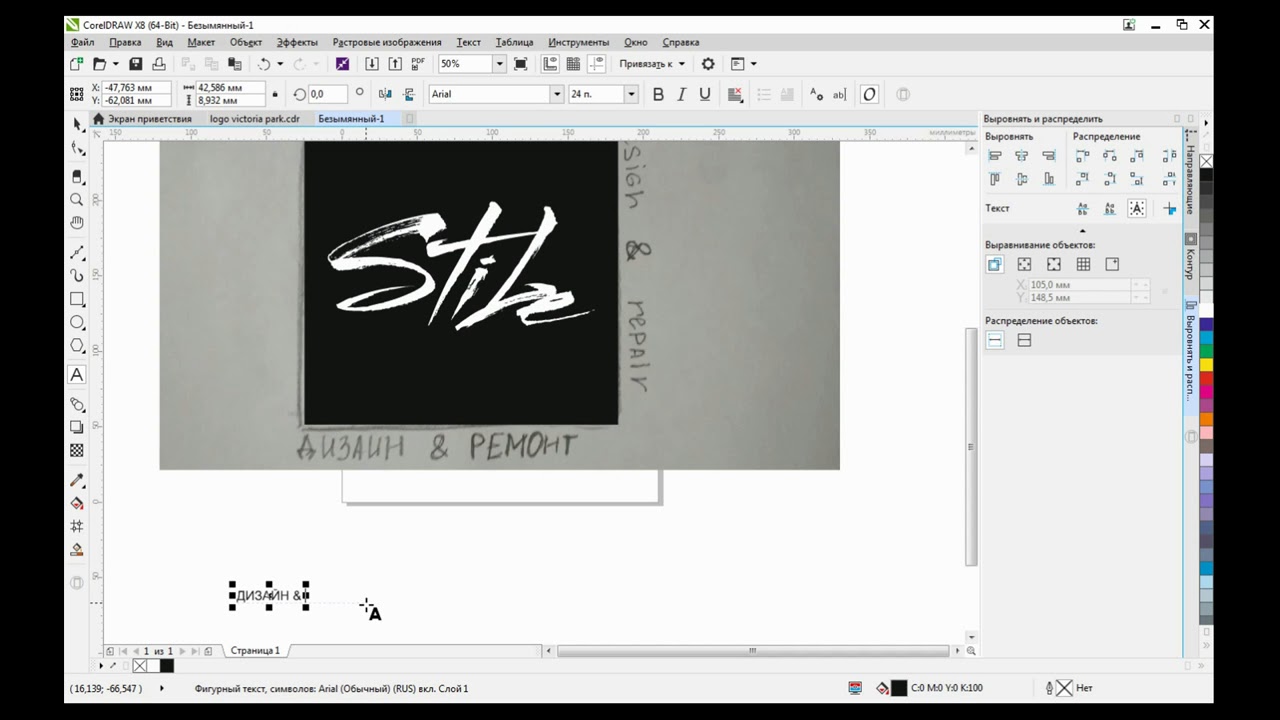
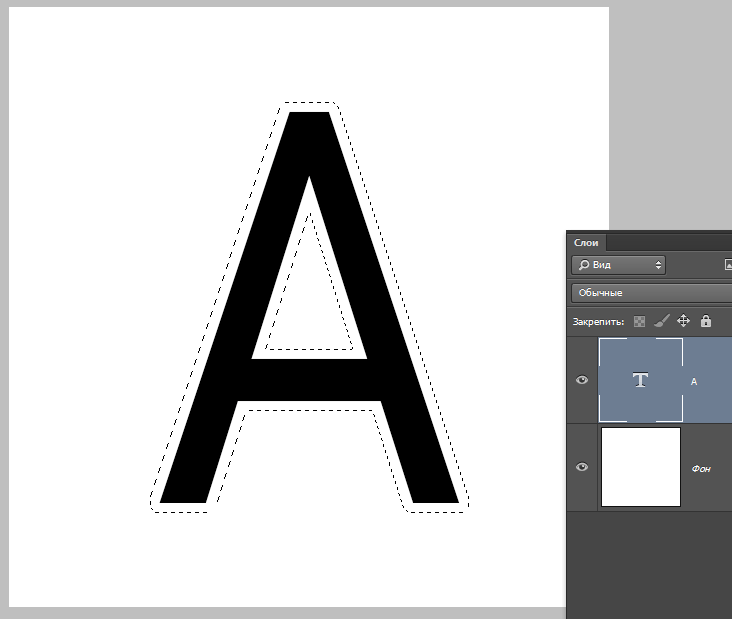
Делаем еще одну маленькую манипуляцию – дублируем текст и двигаем его в сторону. Выбираем инструмент «Текст», выделяем букву «А», зажимаем сочетание клавиш «Ctrl+C» и удаляем ее. Снова выбираем инструмент «Текст», щелкаем по рабочему пространству и зажимаем сочетание клавиш «Ctrl+V». Появившейся букве «А» задаем размер 18. Такой же размер делаем и для соседнего текста. Выстраиваем вновь цельную композицию. Далее выделяем букву «А» и в палитре выбираем «красный» или любой другой цвет. Я оставлю красный и нажимаю «ОК». Затем находим с левой стороны слоя, на котором находится буква «А», и клацаем Правой кнопкой мыши/Растрировать текст, т.о. мы превращаем его в картинку. Приближаем рабочее пространство и зажимаем сочетание клавишь «Ctrl+T»/Правая кнопка мыши/Перспектива. Кликаем на средний узел Фрейма и тянем мышкой его в правую сторону, выгибая таким образом букву «А». При достижении нужного результата, просто нажимаем «Enter».
Выбираем инструмент «Текст», выделяем букву «А», зажимаем сочетание клавиш «Ctrl+C» и удаляем ее. Снова выбираем инструмент «Текст», щелкаем по рабочему пространству и зажимаем сочетание клавиш «Ctrl+V». Появившейся букве «А» задаем размер 18. Такой же размер делаем и для соседнего текста. Выстраиваем вновь цельную композицию. Далее выделяем букву «А» и в палитре выбираем «красный» или любой другой цвет. Я оставлю красный и нажимаю «ОК». Затем находим с левой стороны слоя, на котором находится буква «А», и клацаем Правой кнопкой мыши/Растрировать текст, т.о. мы превращаем его в картинку. Приближаем рабочее пространство и зажимаем сочетание клавишь «Ctrl+T»/Правая кнопка мыши/Перспектива. Кликаем на средний узел Фрейма и тянем мышкой его в правую сторону, выгибая таким образом букву «А». При достижении нужного результата, просто нажимаем «Enter».
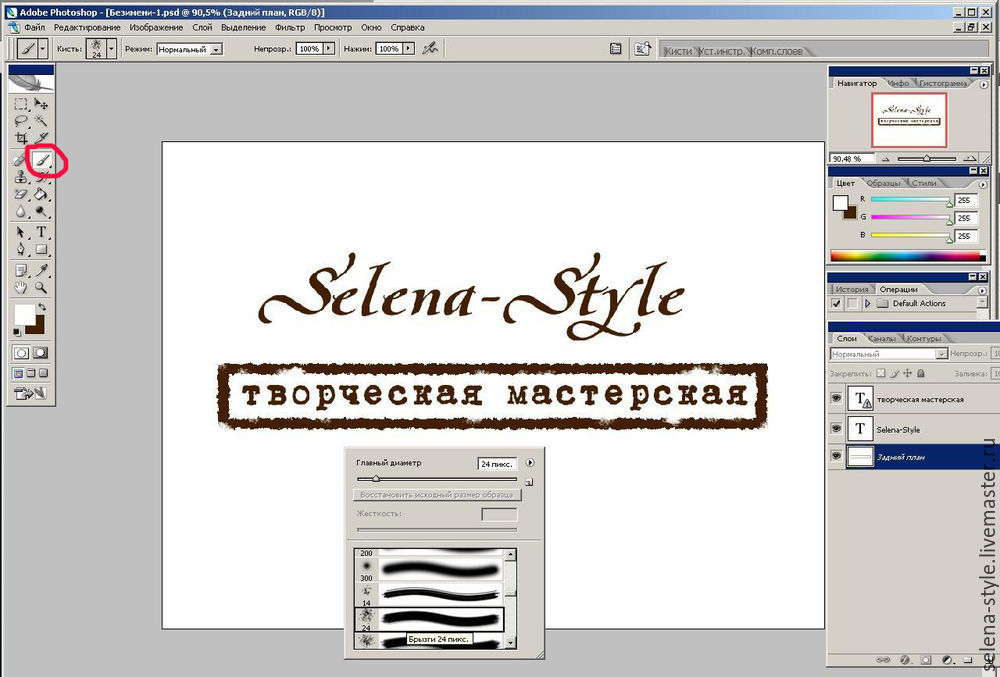
С надписью «News» тоже попробуйте поиграться и найти более подходящее положение, более подходящие пропорции. Лично я сделаю это следующим образом.
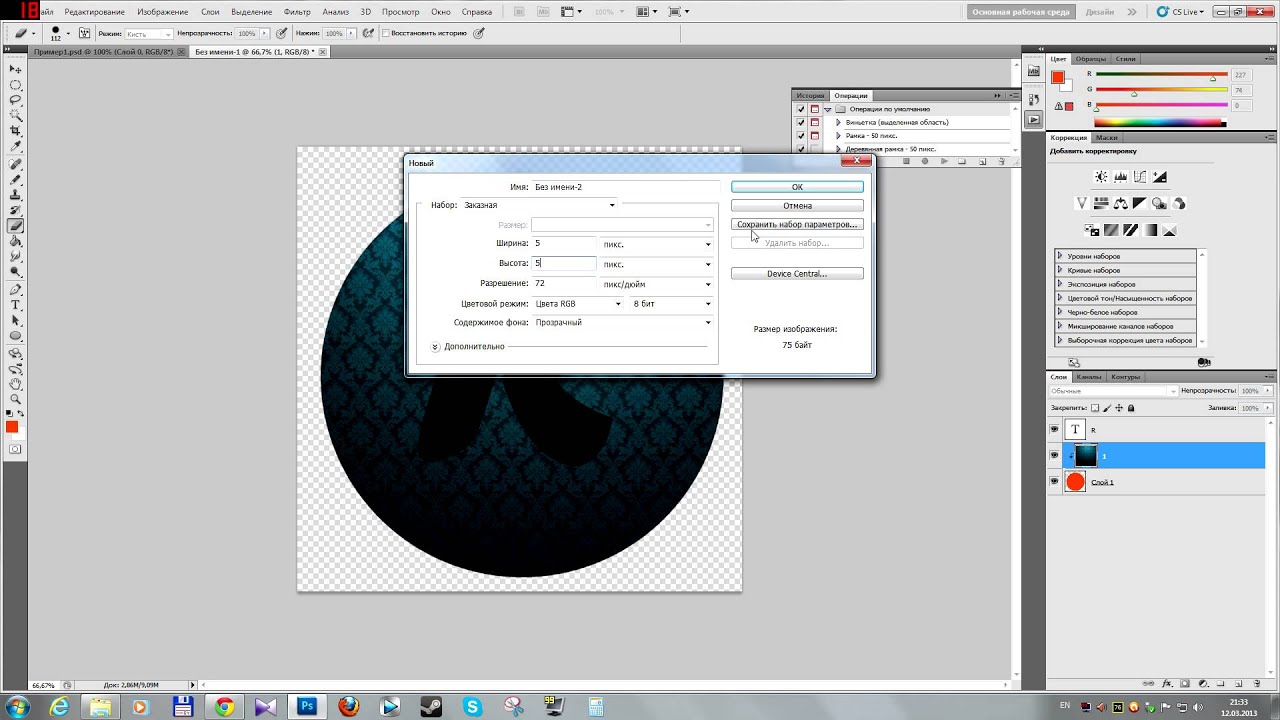
Попробуем еще один вариант. Снова дублируем текст, и как в прошлый раз разделяем надпись «Art» и «News». Точно таким же образом. На сей раз, давайте просто перевернем надпись «News» и уменьшим ее непрозрачность, в левом меню, до 25%. Далее в палитре цветов генерируем белый и создаем узкий вытянутый прямоугольник, переворачиваем его и располагаем между текстами. Подгоняем под нужный размер и уменьшаем непрозрачность. Пускай это будет 50%. Вы можете выбрать другую. Также создаем ещё один белый прямоугольник, но располагаем его уже горизонтально. По желанию, можете тоже уменьшить его непрозрачность. Таким образом, мы получаем еще одну шрифтовую композицию. Поэкспериментируйте с прозрачностью, размерами прямоугольников и размерами текстовых блоков. Найдите для себя наиболее привлекательный вариант.
Предлагаю попробовать еще что-нибудь. Снова дублируем текст «Art News» и снова разделяем его, точно так же, как мы делали до этого. Уменьшаем надпись «News» и увеличиваем надпись «Art». После чего выделяем нижний текстовой блок и делаем пробелы между буквами, для достижения наибольшей выразительности. И чуть-чуть редактируем размер. Далее создаем прямоугольник белого цвета. Перемещаем слой с этим прямоугольником под надпись «Art» и подгоняем размеры. Кликаем на инструмент Пипетка/затем на фон, чтобы его скопировать/выделяем надпись «Art»/открываем палитру цветов. В появившемся окне просто нажимаем кнопку «ОК».
После чего выделяем нижний текстовой блок и делаем пробелы между буквами, для достижения наибольшей выразительности. И чуть-чуть редактируем размер. Далее создаем прямоугольник белого цвета. Перемещаем слой с этим прямоугольником под надпись «Art» и подгоняем размеры. Кликаем на инструмент Пипетка/затем на фон, чтобы его скопировать/выделяем надпись «Art»/открываем палитру цветов. В появившемся окне просто нажимаем кнопку «ОК».
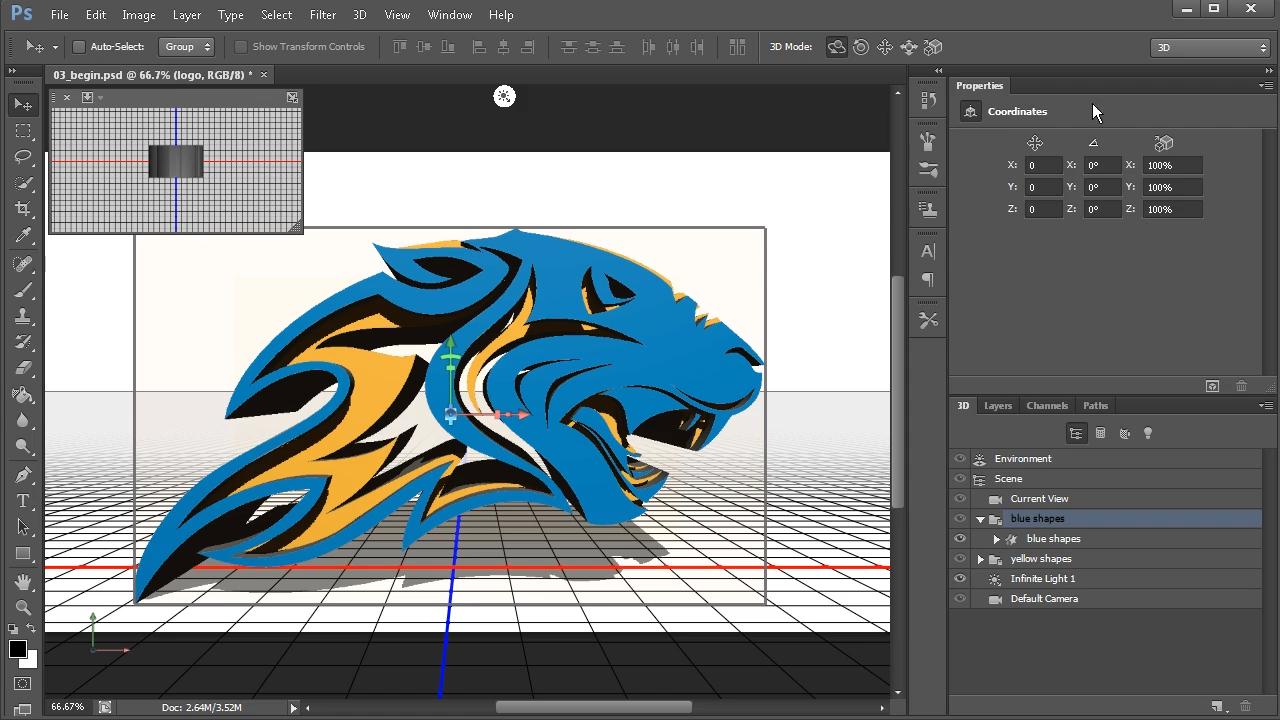
И последнее, что на сегодня мы попробуем, — это маленький эксперимент с 3Д текстом. Вообще я крайне не рекомендую использовать 3Д эффект в логотипе, но давайте хотя бы посмотрим, как примерно это делается. А делается это очень просто. Вновь копируем текст и выделяем его. После чего переходим в верхнее меню и нажимаем на вкладку 3Д/ОК. Когда появится трехмерная сцена, мы получаем возможность, вращать нашу надпись по всем доступным осям. Давайте сделаем это. Когда трехмерный эффект реализован, возвращаемся в предыдущее рабочее пространство, т.е. выходим из режима трехмерного редактирования. Находим слой, в котором у нас находится трехмерная надпись кликаем правой кнопкой мыши/ Растрировать 3Д. Пожалуй, сегодня мы на этом закончим.
Находим слой, в котором у нас находится трехмерная надпись кликаем правой кнопкой мыши/ Растрировать 3Д. Пожалуй, сегодня мы на этом закончим.
Сейчас мы рассмотрели базовые приемы для создания фирменного знака, без использования сложных инструментов. Даже не умея рисовать, возможно создать нечто красивое с использование лишь гарнитуры и простейших геометрических объектов. Хороший дизайн – это не украденная из интернета картинка, приклеенная к вычурному тексту. Это не множество ненужных эффектов, налепленных друг на друга. Не бойтесь экспериментировать с простыми формами и с простой гарнитурой. Не переставайте учиться, если вам это интересно и со временем, у вас выработается хороший вкус. На этом все, друзья.
Как создать простой логотип в фотошопе
Photoshop может сделать гораздо больше, чем просто редактировать фотографии. Это не так мощно, как Illustrator или InDesign. но это все еще более чем способно к простой работе дизайна. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера , имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и хитрости, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип представлял это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, как должен выглядеть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Затем вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Перейдите в View> New Guide и создайте горизонтальную и вертикальную направляющую на 50% . Вы можете создать больше руководств, если вам нужно.
Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Выберите Rectangle Tool (его сочетание клавиш U ) и убедитесь, что выбрана Shape . Удерживайте клавишу Shift, чтобы ограничить пропорции, и нарисуйте квадрат примерно в 220 пикселей в любом месте холста.
Затем возьмите Pen Tool и нажмите на правую нижнюю опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T, чтобы преобразовать треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (комбинация клавиш V ) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте дважды ( Command или Control + J ) дважды.
Возьмите одну из копий и, используя инструмент перемещения, расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С помощью инструмента « Перемещение» расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите инструмент « Прямоугольник» , а затем выберите один из треугольников переднего плана. Измените его Fill и Stroke на черный. Сделайте то же самое для другого треугольника переднего плана.
Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его Fill and Stroke на темно-серый. Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (комбинация клавиш T ) щелкните где-нибудь на холсте и введите название своей компании;
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. Я пошел с Готэмом Болдом во всех кепках. С помощью инструментов Move и Transform разместите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотографии на тот же темно-серый, что и для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа — пробовать множество разных вариаций. Вы вряд ли наткнетесь на идеальный логотип в первый раз. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые — нет. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжай экспериментировать, пока не получишь что-то потрясающее.
Завершение
Photoshop — очень мощная программа, с ней очень мало что можно сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в приобретении более продвинутых навыков в области дизайна, ознакомьтесь с этими великолепными курсами. великолепных курсов по
великолепных курсов по
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Лучший способ водяных знаков изображений в Photoshop CC
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям , но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись для всех ваших изображений, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Создайте свой логотип в своем собственном документе Photoshop.
Если мы посмотрим на панель «Слои» , то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
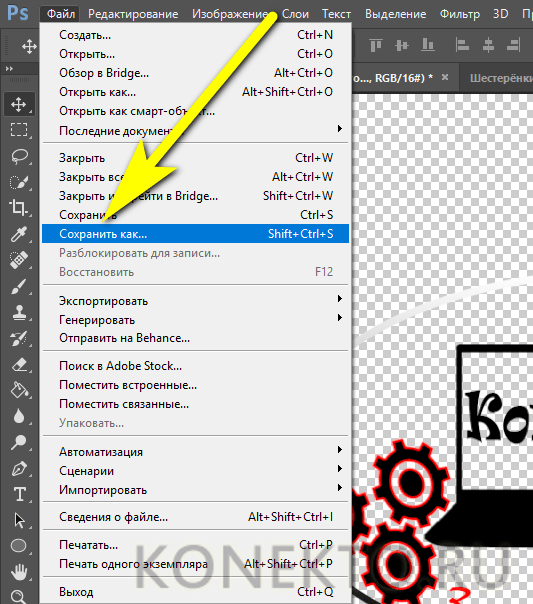
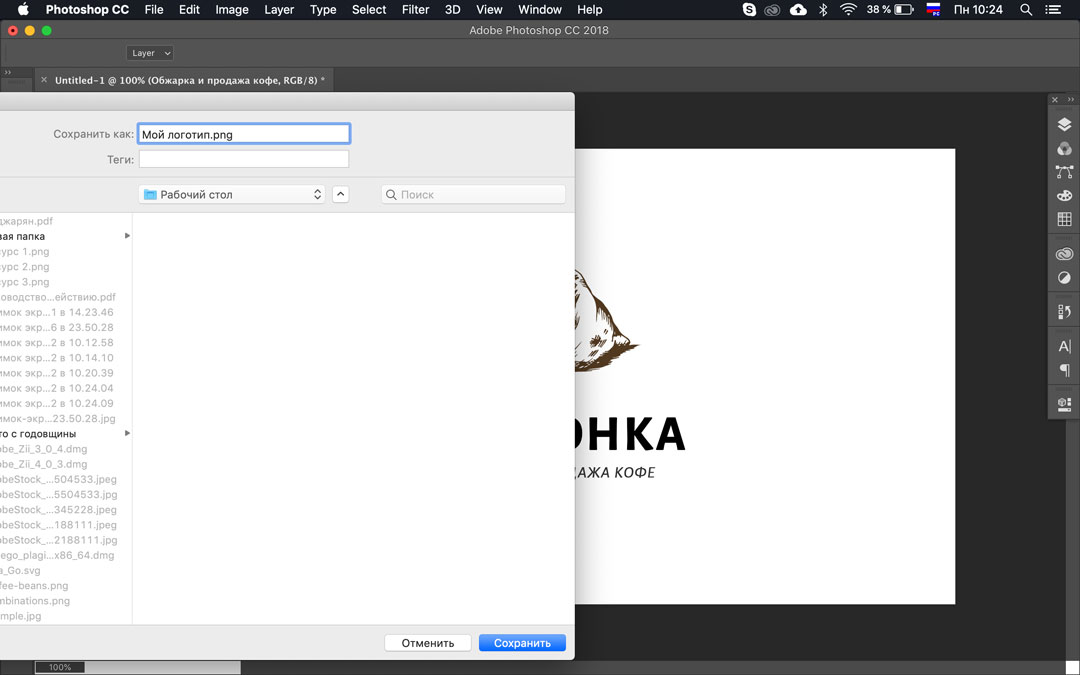
Чтобы сохранить файл, зайдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип в виде файла Photoshop .PSD, чтобы сохранить ваши слои в целости и сохранности.
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись в изображении, мы добавим его как связанный смарт-объект .
Добавление водяного знака на первое изображение
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный» . Опять же, эта опция есть только в Photoshop CC:
Идем в Файл> Поместить место.
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Выбор файла логотипа.
Photoshop добавляет логотип к документу и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Значок говорит нам, какой это тип смарт-объекта.
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:
Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:
Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить ссылку» :
Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :
Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип на изображение, уменьшив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Разместить» :
Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:
Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Идем в Файл> Сохранить как.
Точно так же, как с файлом логотипа, убедитесь, что вы сохранили свое изображение в виде файла Photoshop .PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
Сохраните изображение в виде файла Photoshop . PSD, чтобы не потерять свой смарт-объект.
PSD, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
Нажав на значок видимости фонового слоя.
А затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Идем в Файл> Открыть.
Я перейду к файлу и дважды щелкну, чтобы открыть его:
Повторное открытие третьего изображения.
И обратите внимание, что это изображение по-прежнему показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :
Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Обновление смарт-объекта заменило старый логотип на новый.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом « Основы работы с Photoshop» , чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Узнаем как изготовить логотип в Фотошопе: инструкция для новичков
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, как сделать логотип в Фотошопе с помощью простого набора инструментов.
Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, как сделать логотип в Фотошопе с помощью простого набора инструментов.
1 способ
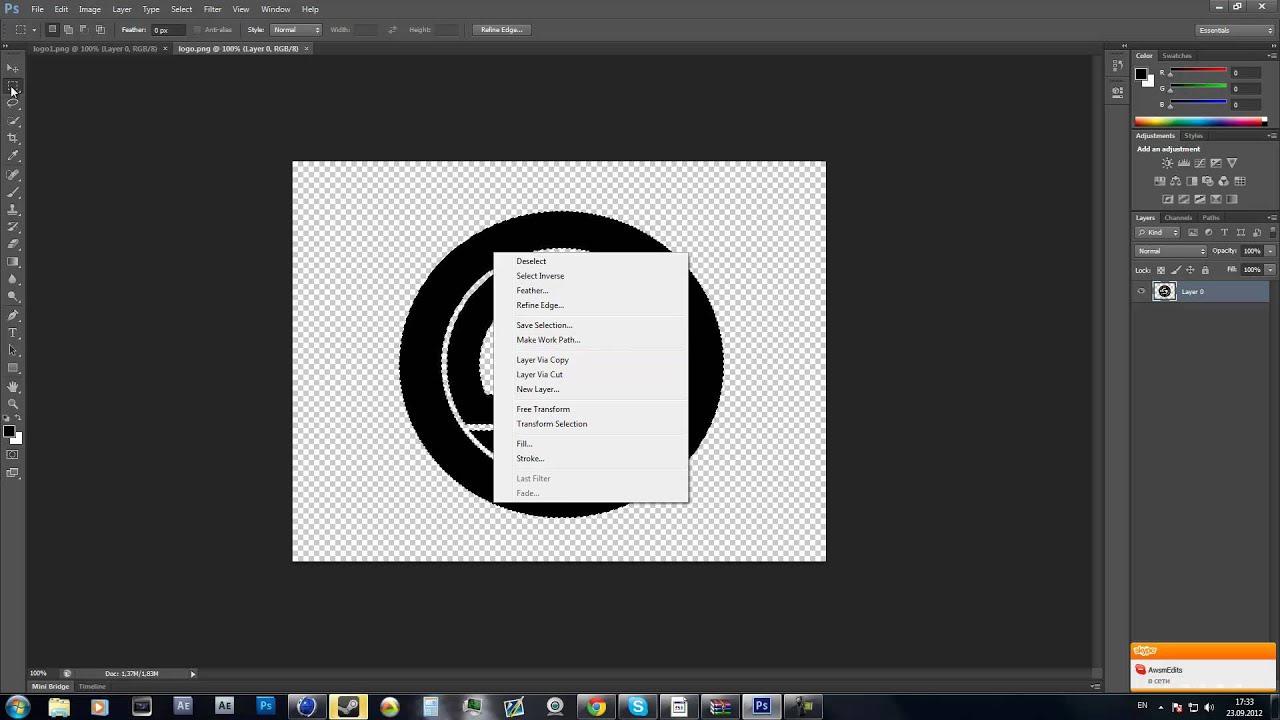
С его помощью мы создаем логотип в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
Как создать логотип самостоятельно от идеи до воплощения. Как создать логотип в фотошопе.
В этом уроке мы будем создавать логотип с эффектом анимации. Чтобы создать такой логотип нам потребуется Фотошоп версии CS6.
Конечный результат:
Используемый ресурс:
- Логотип
Откройте выбранное вами изображение с логотипом в Фотошоп, я выбрал такое. Обратите внимание, что фон, на котором расположен логотип, прозрачный — это важный момент в работе с 3D. Нет необходимости уменьшать размер изображения на данном этапе, мы сделаем это в конце урока, когда будем сохранять его в виде анимации.
Воспользуйтесь инструментом Crop Tool (C) (Рамка) и увеличьте размер изображения таким образом, чтобы со всех сторон надписи было больше свободного пространства. Для сохранения изменений, нажмите Enter.
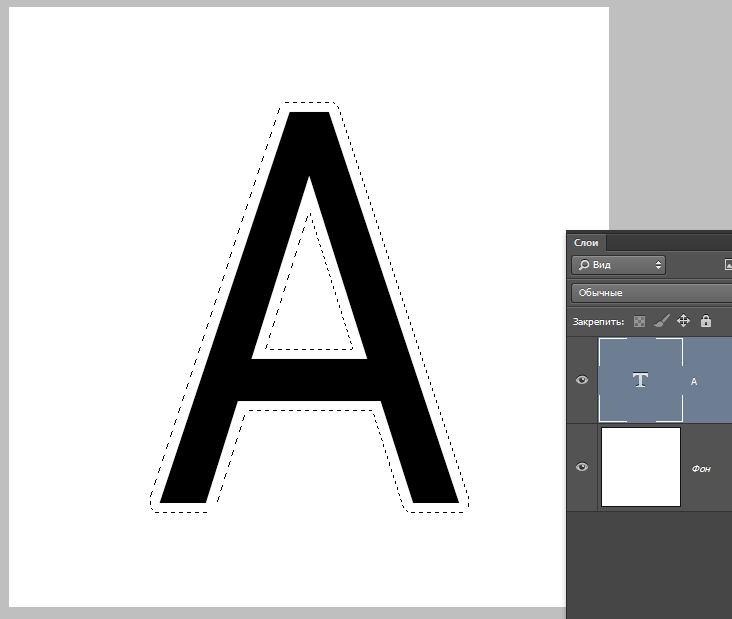
Инструментом Rectangular Marquee Tool (M) (Прямоугольная область) выделите только текст envato. Затем добавьте к этому слою маску, нажав на значок Add Layer Mask (Добавить слой-маску) в нижней части панели слоев. В результате сам логотип исчезнет.
В результате сам логотип исчезнет.
Переименуйте слой с текстом на Text, продублируйте Ctrl + J и назовите копию Leaf. Перейдите на маску слоя Leaf и инвертируйте цвета Ctrl + I, в результате текст и логотип будут находиться на разных слоях.
Выберите слой Leaf, перейдите в меню Layer > Layer Mask > Apply (Слой — Слой-маска — Применить) и примените маску к слою с изображением — это позволит нам удалить часть изображения, скрытую под маской.
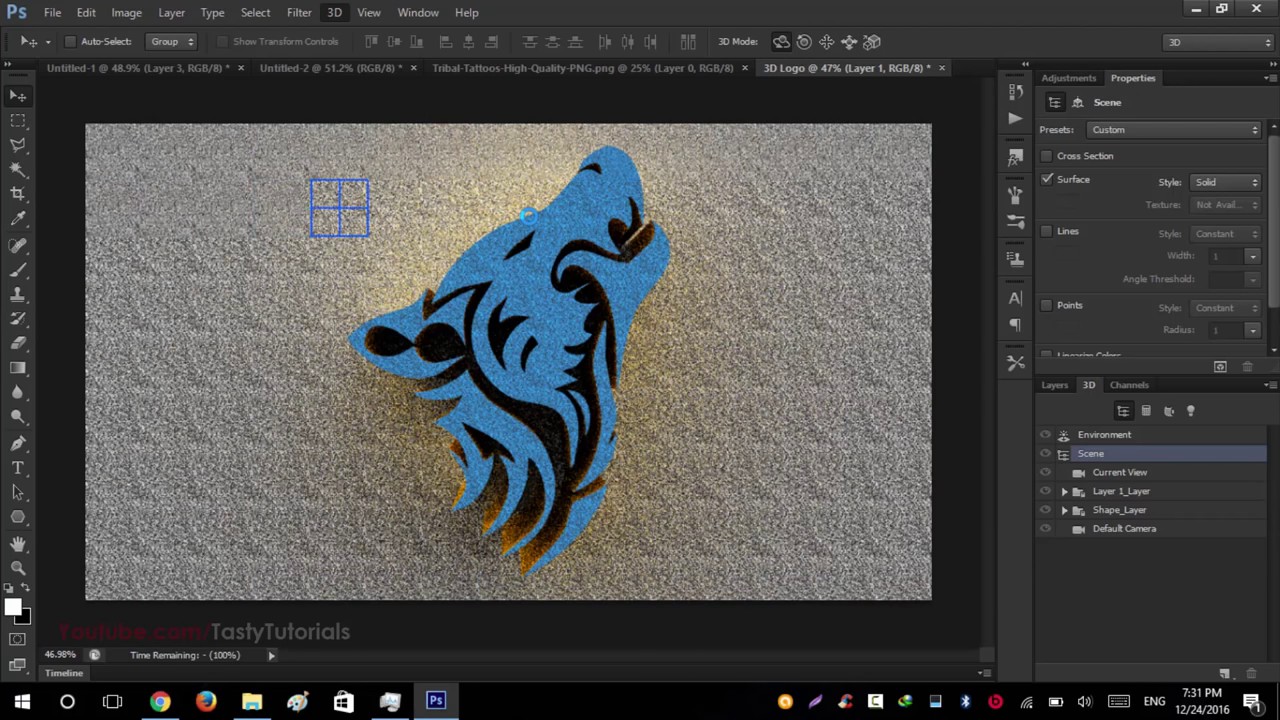
Теперь перейдите в меню 3D > New 3D Extrusion From SelecteD Layer (3D — Новая 3D-экструзия из выделенного слоя). После этого у вас должны открыться все панели 3D. Если у вас что-то не получилось, то открыть данные панели вы можете, зайдя в меню Window > Workspace > 3D (Окно – Рабочая среда — 3D). Теперь слой Leaf должен преобразоваться в 3D объект.
Перейдите на панель 3D и выберите объект Leaf, который обозначен значком звезды. Далее перейдите на панель Properties (Свойства), измените значение параметра Extrusion Depth (Глубина экструзии) на 35 и отключите опции Catch Shadows (Захват тени) и Cast Shadows (Наложить тени).
Теперь нам нужно переместить объект Leaf в центр документа. Но для начала правильно разместите камеру. На панели 3D выберите слой Current View (Текущий вид), а на панели Properties (Свойства) в параметре View (Вид) выберите Top (Сверху).
Переместите объект Leaf в центр документа при помощи экранных рычагов управления 3D объектом. Центр обозначается пересечением красной (ось X) и синей (ось Y) линиями.
На данный момент мы видим наш рабочий холст сверху. На панели Properties (Свойства) выберите Default Camera (По умолчанию), чтобы камера вернулась в начальную позицию. Обратите внимание, что сам логотип находится в неправильном положении. Мы это сейчас исправим.
Для изменения положения логотипа мы будем использовать инструменты для редактирования камеры в верхней панели меню, в результате мы без особого труда сможем вернуть логотип в начальную позицию. Теперь нам нужно двигать саму камеру, а не объект, как мы делали в раннее.
Теперь мы приступим к анимации. Нажмите Create Video Timeline (Создать временную шкалу для видео) на панели Timeline (Временная шкала). Чтобы отобразить эту панель перейдите в меню Window > Timeline (Окно — Временная шкала).
Обратите внимание, все слои стали отражаться на временной шкале в виде отдельных видео-слоев. На данный момент у нас два видео-слоя.
Чтобы анимировать логотип, нам нужно перейти к его свойствам в временной шкале. Чтобы отобразить все свойства, которые могут быть анимированы, сделайте клик по маленькой стрелочке слева от названия видео-слоя. На данный момент нас интересует опция 3D Scene Position (Положение 3D сцены).
Нажмите на значок секундомера для включения анимации ключевых кадров. Это позволит нам добавить наш первый ключевой кадр в временную шкалу (обозначается желтым ромбиком).
Так как ключевой кадр анимации включен, то программа Фотошоп автоматически добавит ключевой кадр, когда будут внесены изменения в положение сцены (или вращение). Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Вернитесь на панель 3D, сделайте активным слой Scene (Сцена), а затем перейдите на панель Properties (Свойства). Нажмите на значок Coordinates (Координаты) и на оси Y измените значение угла на 360 градусов, что позволит вращать сцену вокруг оси Y на 360 градусов.
После проделанных действий на временной шкале должен быть добавлен ключевой кадр. При помощи ползунка текущего времени (обозначен голубым слайдером), передвигая его вперед и назад, вы можете просмотреть процесс движения анимации 3D объекта. Так как наш логотип расположен в центре, то он будет вращаться на месте.
Наша задача заключается в том, чтобы логотип постоянно вращался вокруг своей оси и все время показывал только свою переднюю часть. Для этого на панели слоев продублируйте слой Leaf. Обратите внимание, дублированный слой с логотипом появится в временной шкале.
Обратите внимание, дублированный слой с логотипом появится в временной шкале.
Теперь передвиньте временной индикатор в то место, где логотип делает три четверти оборота вокруг своей оси.
Переместите курсор на начало видео-слоя копии логотипа. После того, как курсор изменится на значок в виде квадратной скобки с двумя стрелочками, переместите слой к красной линии. Данный видео-слой обрежется, а анимация будет начинаться после трех четвертей оборота.
Теперь очистим первую часть анимации, в которой наш объект делает одну четверть поворота. Для этого перейдите на видео-слой Leaf и переместите его конец к красной линии, смотрите изображение ниже.
Наконец, видео-слой Leaf copy сдвиньте к красной линии на временной шкале. Удостоверьтесь, что данная анимация непрерывна.
Прежде чем мы продолжим создание анимации, нам нужно указать программе Фотошоп, какие именно кадры мы хотим использовать. Передвигая временной индикатор, определите, в какой момент логотип совершит полный оборот. Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
Сохранение анимации
Работа с анимацией завершена, теперь нам нужно сохранить анимированный логотип в виде файла используя формат gif. Вот два способа. Первый — быстрое сохранение файла, но качество будет плохое. Второй — на сохранение уйдет больше времени, но файл gif получится высокого качества.
Теперь рассмотрим эти способы подробнее. Первый: зайдите в меню File > Save for Web (Файл — Сохранить для web и устройств). В данном способе сохранения пропускается период рендеринга и сохраняются кадры так, как они располагаются в анимации. Опираясь на изображение ниже, измените следующие настройки:
Вот результат сохранения, используя первый способ:
Суть второго способа заключается в рендеринге анимации. Это нужно для того чтобы улучшить качество при сохранении файла gif. Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
После прохождения и сохранения рендеринга, мы можем открыть кадры и сохранить их в анимацию. Для этого перейдите в меню File > Open As (Файл — Открыть как) и укажите папку, в которую вы сохраняли кадры. Выберите первое изображение и активируйте опцию Image Sequence (Последовательность изображений) в нижней части окна. Нажмите кнопку Open (Открыть), затем должно отобразиться диалоговое окно, в котором нужно нажать ОК.
После проделанных действий сохраненные кадры появятся на временной шкале в виде новой анимации.
Для сохранения анимации в формате gif, нужно просто повторить действия которые мы выполняли раннее.
В результате нехитрых манипуляций у нас получился довольно стильный анимированный логотип.
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
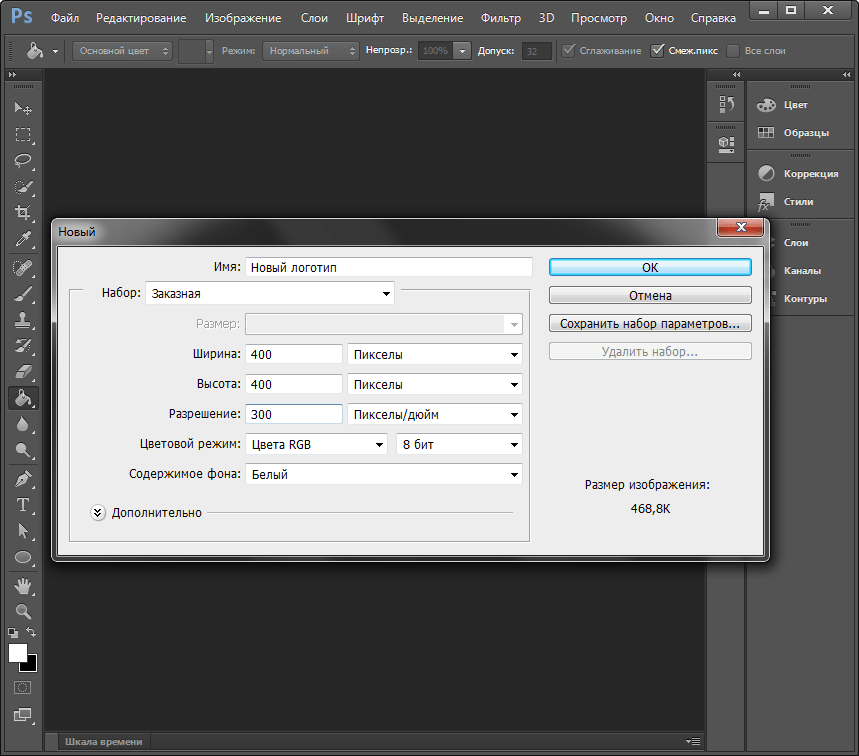
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать» . В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Выбираем «Файл» — «Создать» . В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Рисование свободной формы
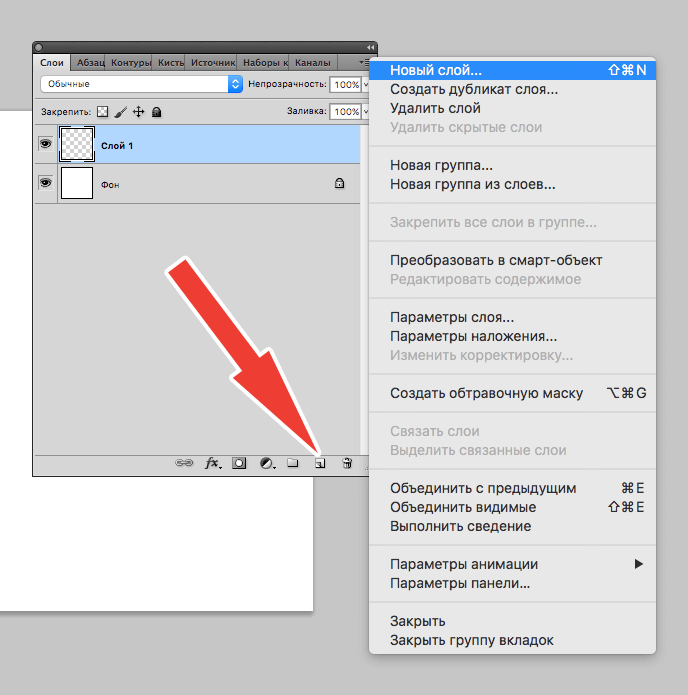
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
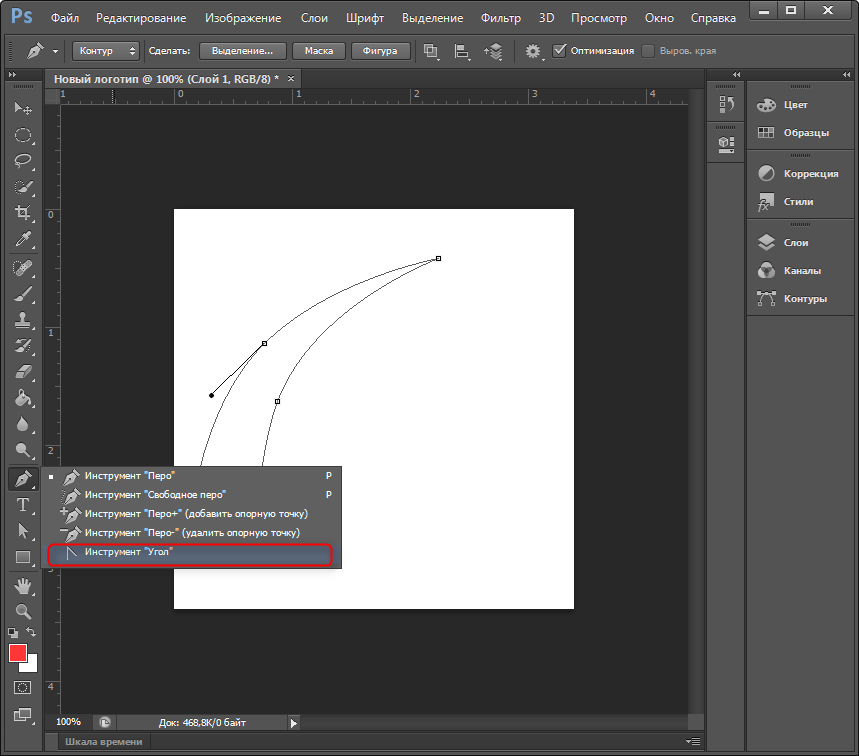
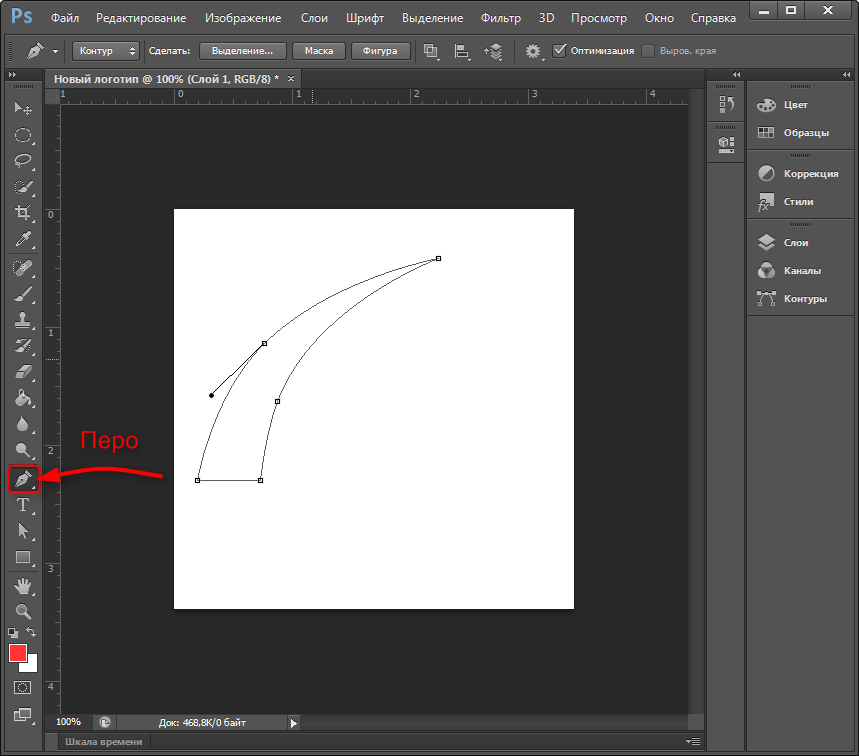
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
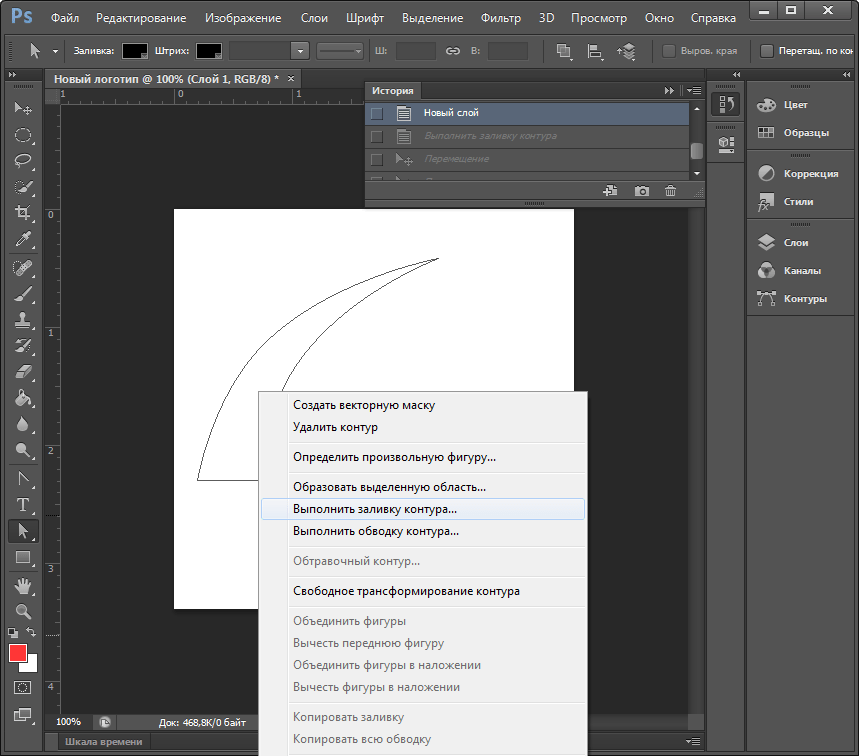
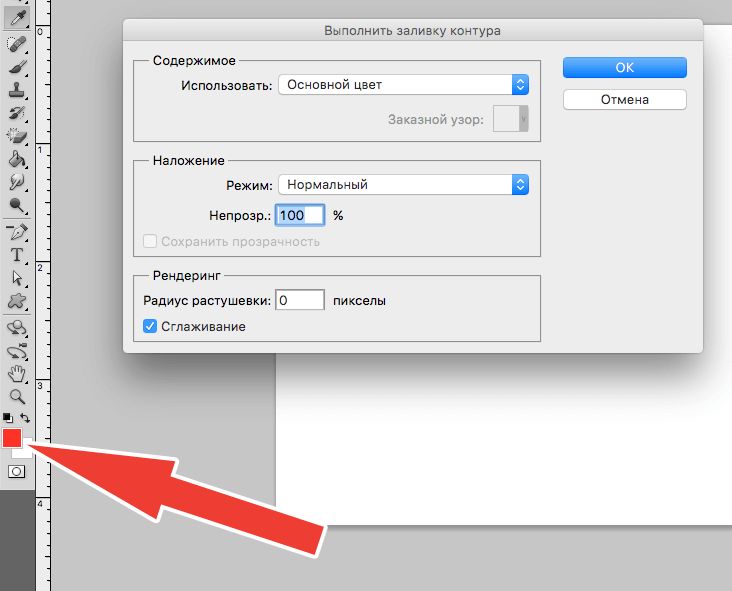
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
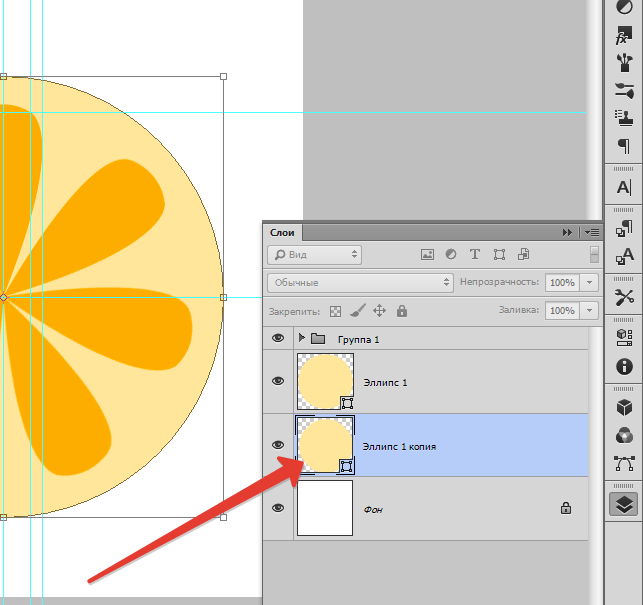
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем «Перемещение» с зажатой клавишей «Alt» двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
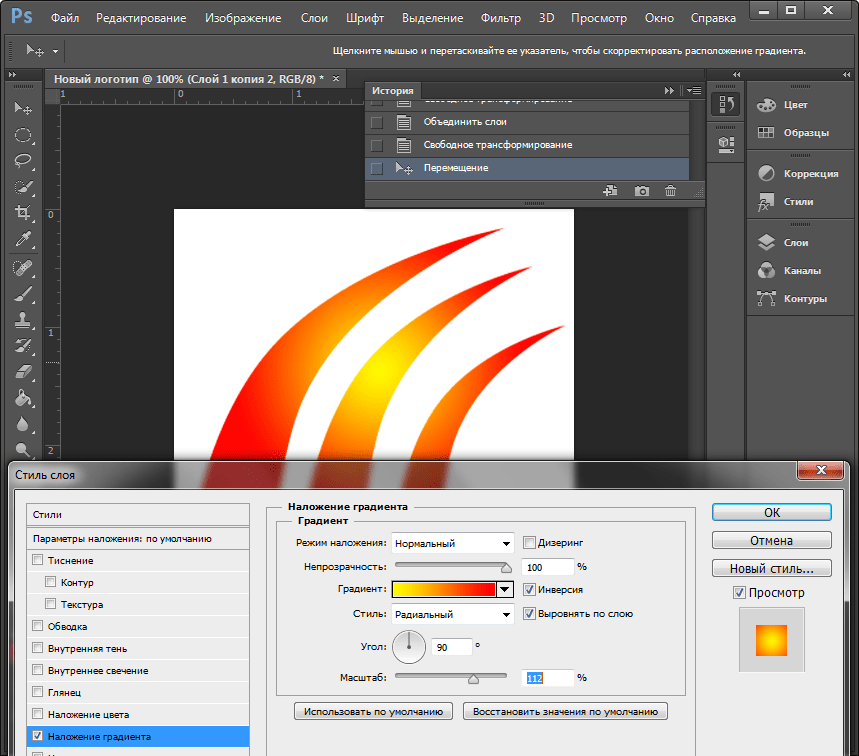
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
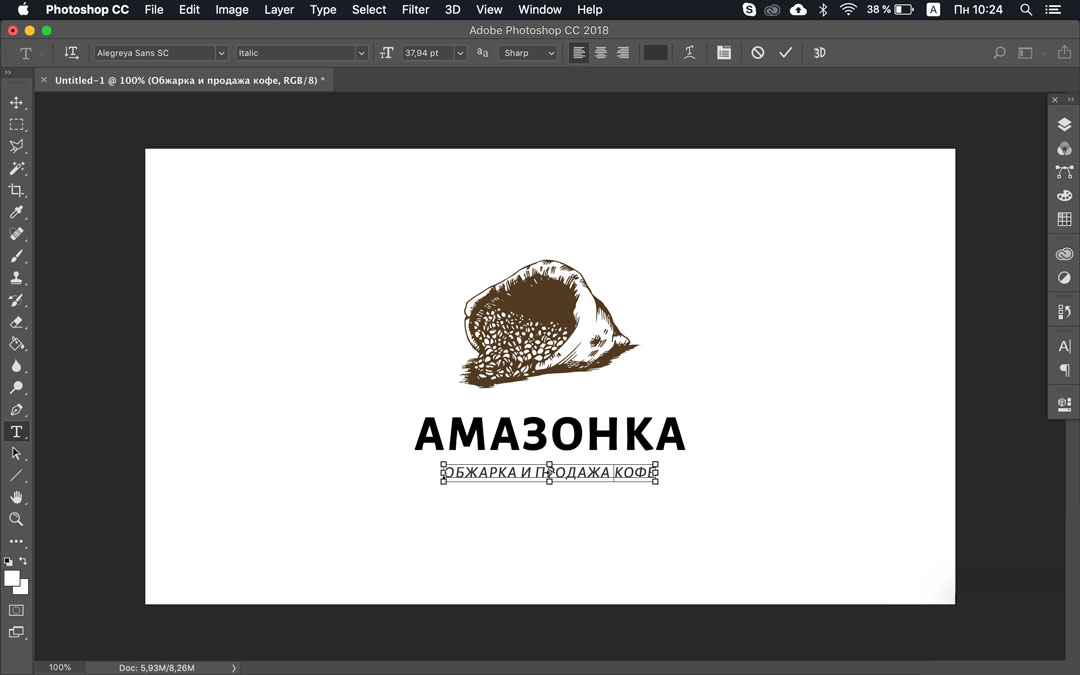
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала , мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N .
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK .
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E . Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E . Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T , уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Шаг 12
Дублируя, изменяя размеры и положения данных линий, добьемся следующего результата. По желанию, линии и овал вокруг автомобиля, можно объединить в одну фигуру (в один слой).
Шаг 13
Добавим больше информации в наш логотип — создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи «Premium Quality» выберем из
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Logogala.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster. ru
ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint. Net и другие.
Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Как создать меловой логотип в Photoshop
Создание реалистичного эффекта мела в Photoshop может быть немного сложно. Хотя есть, конечно, некоторые фильтры, плагины, а также другие полностью цифровые методы, которые помогут вам добиться желаемого эффекта, часто можно добиться более реалистичного эффекта, используя реальный карандаш и бумагу. В этом уроке я покажу вам, как применять меловой эффект к иллюстрации в Photoshop.
Активы
Вам понадобятся следующие активы, чтобы завершить этот урок:
1. Подготовьте эскизы для работы
Шаг 1
Первый шаг заключается в физическом распечатании обложки, которую вы хотите использовать. В этом примере я использовала логотип, который я создала для этого урока. Вы можете использовать любой логотип, который найдете в интернете.
Шаг 2
После того как вы напечатали ваши произведения, положите на него второй листок бумаги поверх и с помощью карандаша скопируйте логотип.
Шаг 3
После того как вы скопировали логотип, отсканируйте его в Photoshop. Теперь примените уровни регулировки к нему, чтобы усилить белое и придать ему контрастность. Используйте следующие настройки:
2. Применение эффектов в Photoshop
Шаг 1
Теперь мы готовы перенести все вместе в Photoshop. Начните с создания нового документа в Photoshop. Этот документ 1200px по 1000px, 200 точек на дюйм, RGB, но не стесняйтесь использовать любые параметры, необходимые для вашего проекта. Используйте текстуру доски в качестве фонового слоя.
Шаг 2
Добавьте небольшую виньетку в ваш образ, чтобы добавить немного глубины. Чтобы сделать это, создайте новый слой выше фонового. В этом слое, просто используйте мягкую кисть и рисуем темно-серым по краям, как показано ниже. Измените режим наложения этого слоя на multiplyи настройте прозрачность для достижения количество темного, как вы желаете.
Измените режим наложения этого слоя на multiplyи настройте прозрачность для достижения количество темного, как вы желаете.
Шаг 3
Теперь поместите свой эскиз в документ поверх всех остальных слоев.
С помощью нового логотипа эскиз слой выбран, нажмите Ctrl-I или Images > Adjustments > Invert. Это инвертирует изображение, чтобы ваш эскиз логотипа стал белым по черному.
В этот момент на фоне эскиза изображение логотипа покажется. Измените режим смешивания на «Screen». Это вызовет только белый эскиз.
Шаг 4
Чтобы добавить цвет к мелом, мы будем применять Hue/Saturation корректирующий слой на слой эскиз логотипа. Сделайте так, нажав на Adjustment Layer кнопку в нижней части панели слоев, как показано ниже
В Hue/Saturation вариантах откроется панель Properties. Далее все настройки, используемые для окрашивания мел в синий, как показано.
Теперь нам нужно будет применить обтравочную маску так, чтобы корректирующий слой влиял только на цвет логотипа, а не фон или виньетка. Вы можете добавить обтравочную маску несколькими способами. На этом этапе мы добавим обтравочную маску, выбрав слой, а затем выбрав в меню в панели слоев, как показано.
Вы можете добавить обтравочную маску несколькими способами. На этом этапе мы добавим обтравочную маску, выбрав слой, а затем выбрав в меню в панели слоев, как показано.
Совет: Вы можете также создать обтравочную маску, нажав Alt / Option и щелкнув между двумя слоями в панели слоев.
Вывод
В этом уроке я показала вам, как применять мел эффект логотипа или текстового эффекта. В результате получился чрезвычайно реалистичный эффект, который может быть применен к любой существующей работе. Я надеюсь, что вы пользуетесь этим уроком, чтобы создать нечто действительно удивительное по своему усмотрению.
как преобразовать логотип в водяной знак в Photoshop учебное пособие
Узнайте, как быстро превратить изображение в водяной знак в Photoshop, защитить свои фотографии с помощью водяного знака. Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам повсюду. Это двухминутное руководство будет настолько полезным, что вы будете смеяться.
Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам повсюду. Это двухминутное руководство будет настолько полезным, что вы будете смеяться.
Спасибо за проверку
Колин
Преобразование логотипа в ВОДЯНОЙ ЗНАК в Photoshop — 2 шага
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и сегодня я собираюсь показать вам, как создать многоразовую кисть для водяных знаков, которая всегда под рукой, когда вам это нужно.
Хорошо, приступим. Первым делом мы создадим новый документ. И я собираюсь создать документ, и я собираюсь перейти к пикселям, и давайте сделаем его 300 на 300, и таким образом, это приличный размер, и таким образом мы можем масштабировать его вверх или вниз.
Теперь вам нужно просто создать здесь свою графику. В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто вытащить его, и я просто использую свой логотип.Щелкните и перетащите его туда, нажмите Enter, и я просто помещу его туда.
Хорошо, теперь я хочу обрезать это по форме логотипа, и поэтому быстрый способ обрезать эту небольшую область вокруг него — просто подняться под Image Trim, щелкнуть по прозрачности справа там и нажмите ОК. Теперь он будет обрезать его до размера этого логотипа.
Хорошо, теперь я просто щелкну логотип правой кнопкой мыши и выберу «Растрировать слой». Мне не обязательно это делать, но я действительно хочу немного больше подчеркнуть темные тона, поэтому я просто нажимаю Ctrl L для уровней, и я собираюсь потяните его вниз, чтобы немного затемнить его, а затем я просто нажму OK.
Теперь, Ctrl A или Command A, чтобы выделить все, затем мы идем сюда и выбираем Edit, чтобы найти Brush Preset, и мы просто собираемся называть это «Watermark».
Хорошо, мы создали кисть для водяных знаков. Давай воспользуемся этим. Просто нажмите клавишу B для кисти, и мы поднимемся вверх и перейдем к самой последней, которую мы создали, это наша кисть водяного знака прямо здесь.
Нам нужно создать новый слой, и давайте нажмем клавишу X, так что мы рисуем белым цветом, и мы можем просто щелкнуть там, чтобы применить его. Теперь, если мы хотим изменить его размер, мы можем просто подняться сюда и изменить размер. А если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и поехали.
Теперь, если мы хотим изменить его размер, мы можем просто подняться сюда и изменить размер. А если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и поехали.
Теперь, если вы хотите иметь возможность использовать эту кисть на других своих компьютерах, на которых эта кисть отсутствует, мы можем синхронизировать ее с нашей библиотекой Creative Cloud, и позвольте мне показать вам, как это сделать на самом деле. без труда.
Теперь вы обнаружите, что если вы войдете под кисть, вы не сможете ее сдвинуть.Мы можем щелкнуть и перетащить; Видите, это не собирается туда входить. Вы не можете его перетащить. Так как же нам туда попасть?
Простой. Выберите набор настроек кисти, а затем просто щелкните его, перетащите и бросьте туда. Вот наш водяной знак, и теперь он будет доступен на всех наших компьютерах.
Надеюсь, вам это понравится. Если да, но не подписчик, нажмите кнопку «Подписаться» прямо сейчас. Нажмите эту кнопку «Нравится». Разотрите это в пыль. Добавить комментарий. А до следующего раза увидимся в кафе.
Разотрите это в пыль. Добавить комментарий. А до следующего раза увидимся в кафе.
Создайте современный логотип в программе Adobe Photoshop | Женевьева Уилсон,
стенограмма 1. Введение: Эмблема Логотип: Здравствуйте и добро пожаловать на этот курс, где я собираюсь показать вам, как именно сделать эту эмблему или логотип штампа. Я собираюсь показать вам от начала до конца все, что вам нужно знать, чтобы создать этот великолепно выглядящий логотип. Попутно я укажу, где вы можете настроить это и использовать как шаблон, чтобы он соответствовал вашим потребностям.Я даже покажу вам, как смоделировать это и нанести на визитную карточку или товар, чтобы вы могли видеть это вне обстановки. Ладно, приступим. 2. Установка: Хорошо, давайте вместе приступим к планированию эмблемы или нашего логотипа, как бы вы его ни называли. Давайте вместе откроем новый холст, чтобы мы могли начать. Итак, я прихожу, создаю новые. И я думаю, что сделаю это совершенно квадратным. Так что я чувствую, что этот шаблон десять на десять может сработать. В противном случае вы могли бы подойти сюда, нажать на дюймы, и, может быть, мы могли бы сделать шаблон восемь на восемь дюймов.И сохранение 100 пикселей в сантиметрах меня устраивает, и мы можем продолжить и нажать «Создать». Итак, мы находимся с нашим пустым холстом, потому что это будет штамп, и это будет форма круга. Я определенно хочу убедиться, что все по центру. Каждый раз, когда мы добавляем что-то в этот круг, мы хотим убедиться, что все выстроено очень легко. И лучший способ сделать это — добавить линейки. Итак, если вы не видите эту полосу сверху и сбоку с отметками линейки на ней.Вы можете нажать команду, чтобы вызвать это, получив правило, а затем нам нужно просто навести на него курсор, нажать или щелкнуть, и вы увидите, что линейка опускается, и она привязывается к центру. нашего холста, и вы можете отпустить его, оставив там эту ярко-зеленую линию. А потом я принесу еще и с другой стороны. И этот крест в центре, так что он дает нам точный центр нашего холста.
Так что я чувствую, что этот шаблон десять на десять может сработать. В противном случае вы могли бы подойти сюда, нажать на дюймы, и, может быть, мы могли бы сделать шаблон восемь на восемь дюймов.И сохранение 100 пикселей в сантиметрах меня устраивает, и мы можем продолжить и нажать «Создать». Итак, мы находимся с нашим пустым холстом, потому что это будет штамп, и это будет форма круга. Я определенно хочу убедиться, что все по центру. Каждый раз, когда мы добавляем что-то в этот круг, мы хотим убедиться, что все выстроено очень легко. И лучший способ сделать это — добавить линейки. Итак, если вы не видите эту полосу сверху и сбоку с отметками линейки на ней.Вы можете нажать команду, чтобы вызвать это, получив правило, а затем нам нужно просто навести на него курсор, нажать или щелкнуть, и вы увидите, что линейка опускается, и она привязывается к центру. нашего холста, и вы можете отпустить его, оставив там эту ярко-зеленую линию. А потом я принесу еще и с другой стороны. И этот крест в центре, так что он дает нам точный центр нашего холста. Посмотрите, как это переходит в середину. И это должно дать нам точный центр холста.Итак, теперь, когда мы работаем с кругами, наши текстовые слои добавляются немного позже. Мы всегда знаем, что все будет выстроено по этим руководствам. Так что готово. Вот первый шаг. Я собираюсь работать с белым фоном, поэтому меня устраивает, что он белый, хотя, когда мы эксплуатируем, я собираюсь оставить его пустым, но мне нравится работать с белым фоном, чтобы я могу все ясно видеть, и я точно знаю, на что смотрю. Так что я собираюсь сразу ввести круг.Так что подойдите к этому квадрату, значку формы. И если вы нажмете и удержите его, мы перейдем к инструменту Ellipse, который придаст нам форму круга. Я собираюсь выбрать цвет из этой части прямо здесь. Но вы также можете сделать это сверху, если хотите. Знаете, откройте здесь наш инструмент выбора цвета. И мы сделаем наш бледно-розовый цвет. Все это можно немного изменить в дальнейшем. Так что, если вы выбрали что-то, но не в восторге от этого, не переживайте, потому что мы можем вернуться в любое время и внести эти изменения.
Посмотрите, как это переходит в середину. И это должно дать нам точный центр холста.Итак, теперь, когда мы работаем с кругами, наши текстовые слои добавляются немного позже. Мы всегда знаем, что все будет выстроено по этим руководствам. Так что готово. Вот первый шаг. Я собираюсь работать с белым фоном, поэтому меня устраивает, что он белый, хотя, когда мы эксплуатируем, я собираюсь оставить его пустым, но мне нравится работать с белым фоном, чтобы я могу все ясно видеть, и я точно знаю, на что смотрю. Так что я собираюсь сразу ввести круг.Так что подойдите к этому квадрату, значку формы. И если вы нажмете и удержите его, мы перейдем к инструменту Ellipse, который придаст нам форму круга. Я собираюсь выбрать цвет из этой части прямо здесь. Но вы также можете сделать это сверху, если хотите. Знаете, откройте здесь наш инструмент выбора цвета. И мы сделаем наш бледно-розовый цвет. Все это можно немного изменить в дальнейшем. Так что, если вы выбрали что-то, но не в восторге от этого, не переживайте, потому что мы можем вернуться в любое время и внести эти изменения. Так что мне там нравится этот цвет. Я думаю, это прекрасно. Теперь я мог бы пойти дальше и просто попытаться нарисовать это под любым, любым случайным углом здесь и попытаться получить его точно по центру, а затем попытаться переместить его. Но это потребует много хлопот. Итак, что я на самом деле собираюсь сделать, так это начать с самого центра здесь, прямо на нашем Кресте. И я собираюсь щелкнуть и перетащить это в этот нижний квадрант. Я собираюсь удерживать Shift, чтобы он оставался идеальным кругом. И пока я удерживаю Shift, я также собираюсь нажать клавишу выбора.И клавиша выбора будет щелкать здесь прямо по центру. Посмотрите, как это там произошло. Отпустите вариант. Он вернется в нижний квадрант. Итак, удерживая опцию и удерживая Shift одновременно, мы получим идеальный квадрат. Я собираюсь сделать это примерно такого размера. А потом собираюсь выпустить. И вы можете видеть, что это идеальное предложение, так что есть классный совет для вас. Сейчас мне нравится этот розовый цвет, когда я выбирал его ранее, но я думаю, что это немного сложно для того, над чем я работаю, поэтому мы можем подойти сюда и выбрать новый цвет заливки, используя этот инструмент выбора сбоку.
Так что мне там нравится этот цвет. Я думаю, это прекрасно. Теперь я мог бы пойти дальше и просто попытаться нарисовать это под любым, любым случайным углом здесь и попытаться получить его точно по центру, а затем попытаться переместить его. Но это потребует много хлопот. Итак, что я на самом деле собираюсь сделать, так это начать с самого центра здесь, прямо на нашем Кресте. И я собираюсь щелкнуть и перетащить это в этот нижний квадрант. Я собираюсь удерживать Shift, чтобы он оставался идеальным кругом. И пока я удерживаю Shift, я также собираюсь нажать клавишу выбора.И клавиша выбора будет щелкать здесь прямо по центру. Посмотрите, как это там произошло. Отпустите вариант. Он вернется в нижний квадрант. Итак, удерживая опцию и удерживая Shift одновременно, мы получим идеальный квадрат. Я собираюсь сделать это примерно такого размера. А потом собираюсь выпустить. И вы можете видеть, что это идеальное предложение, так что есть классный совет для вас. Сейчас мне нравится этот розовый цвет, когда я выбирал его ранее, но я думаю, что это немного сложно для того, над чем я работаю, поэтому мы можем подойти сюда и выбрать новый цвет заливки, используя этот инструмент выбора сбоку. Так что я бы хотел что-нибудь немного бледнее. Другой способ изменить цвет — дважды щелкнуть здесь на этой части слоя. И это приведет вас к вашей палитре выбора цвета. Итак, я только что передумал по поводу цветовой схемы, над которой я хочу работать здесь, и то же самое произойдет и с вами. Я мог бы вернуться и пополнить МНЕ это для вас, но я думаю, что я лучше покажу вам в реальном времени, как меняется моя жизнь. Итак, я собираюсь разблокировать этот фоновый слой здесь. И я собираюсь добавить цветной оверлей к этому слою, чтобы изменить цвет этого слоя.И это будет бледно-розовый цвет, который я пытался найти для своих кругов. Это будет мой цвет фона. Я могу назвать этот слой background, чтобы потом не запутаться. И теперь в моем инструменте эллипса я собираюсь сделать это довольно облегченную версию того, на что мы только что вместе смотрели, вот так, вот так. Итак, мы можем видеть здесь два очень разных цвета. Фон светло-розового цвета и еще более светлый и яркий круг прямо посередине.
Так что я бы хотел что-нибудь немного бледнее. Другой способ изменить цвет — дважды щелкнуть здесь на этой части слоя. И это приведет вас к вашей палитре выбора цвета. Итак, я только что передумал по поводу цветовой схемы, над которой я хочу работать здесь, и то же самое произойдет и с вами. Я мог бы вернуться и пополнить МНЕ это для вас, но я думаю, что я лучше покажу вам в реальном времени, как меняется моя жизнь. Итак, я собираюсь разблокировать этот фоновый слой здесь. И я собираюсь добавить цветной оверлей к этому слою, чтобы изменить цвет этого слоя.И это будет бледно-розовый цвет, который я пытался найти для своих кругов. Это будет мой цвет фона. Я могу назвать этот слой background, чтобы потом не запутаться. И теперь в моем инструменте эллипса я собираюсь сделать это довольно облегченную версию того, на что мы только что вместе смотрели, вот так, вот так. Итак, мы можем видеть здесь два очень разных цвета. Фон светло-розового цвета и еще более светлый и яркий круг прямо посередине. Итак, мы настраиваем наш шаблон, чтобы сразу приступить к работе.Присоединяйтесь ко мне на следующем уроке, и мы можем добавить наши вторые слои и начать добавлять детали. 3. Управление эллипсами. Итак, это то, на чем мы остановились в прошлом уроке. Здесь мы разместили наш холст для нашей новой эмблемы или нашего логотипа. И я просто собираюсь продолжать это, потому что я хотел бы построить несколько более четких линий вокруг этого, готовых для нашего текста и наших расцветок, а затем мы все закончим. Итак, следующее, что я собираюсь сделать, это переименовать этот инструмент эллипса, мой фоновый эллипс.Так что переходите к своему инструменту эллипса, выбирайте его и вверху, убедитесь, что ваш цвет заливки белый, и это следующий цвет, который я собираюсь использовать здесь. Итак, вы можете выбрать это, и вы увидите, что заливка была изменена на белый цвет. Итак, я собираюсь сделать то же самое, что и раньше, и нарисовать свой эллипс в этом четвертом квадранте, удерживая клавишу Shift, чтобы получился идеальный круг.
Итак, мы настраиваем наш шаблон, чтобы сразу приступить к работе.Присоединяйтесь ко мне на следующем уроке, и мы можем добавить наши вторые слои и начать добавлять детали. 3. Управление эллипсами. Итак, это то, на чем мы остановились в прошлом уроке. Здесь мы разместили наш холст для нашей новой эмблемы или нашего логотипа. И я просто собираюсь продолжать это, потому что я хотел бы построить несколько более четких линий вокруг этого, готовых для нашего текста и наших расцветок, а затем мы все закончим. Итак, следующее, что я собираюсь сделать, это переименовать этот инструмент эллипса, мой фоновый эллипс.Так что переходите к своему инструменту эллипса, выбирайте его и вверху, убедитесь, что ваш цвет заливки белый, и это следующий цвет, который я собираюсь использовать здесь. Итак, вы можете выбрать это, и вы увидите, что заливка была изменена на белый цвет. Итак, я собираюсь сделать то же самое, что и раньше, и нарисовать свой эллипс в этом четвертом квадранте, удерживая клавишу Shift, чтобы получился идеальный круг. Итак, вот мой круг. Это еще не идеально, потому что я ни на что не нажимаю. Я задержу смену, чтобы она оставалась идеальной.Затем я удерживаю опцию, чтобы она привязывалась к центру. И нам больше не нужно беспокоиться о том, чтобы попытаться выровнять эти Src именно потому, что они уже в очереди. Так что я отойду примерно на это расстояние и отпущу. А теперь я хотел бы добавить границу к этой фигуре, потому что я хотел бы, чтобы линия проходила полностью вокруг этой средней части. Так что перейдите к инструменту «Перемещение», чтобы ничего не испортить. И этим эллипсом выделяется Леся. Подойдите к свойствам этого круга, и мы собираемся нажать здесь эту кнопку, которая является нашим контуром.Я бы хотел, чтобы наш контур был того же цвета, что и фон. Так что я могу выбрать одно из них по памяти. Если я помню, какой из них был нашим фоновым слоем, или если вы похожи на меня и просто хотите быстро выбраться, нажмите этот инструмент выбора цвета и просто используйте пипетку, чтобы найти это для вас.
Итак, вот мой круг. Это еще не идеально, потому что я ни на что не нажимаю. Я задержу смену, чтобы она оставалась идеальной.Затем я удерживаю опцию, чтобы она привязывалась к центру. И нам больше не нужно беспокоиться о том, чтобы попытаться выровнять эти Src именно потому, что они уже в очереди. Так что я отойду примерно на это расстояние и отпущу. А теперь я хотел бы добавить границу к этой фигуре, потому что я хотел бы, чтобы линия проходила полностью вокруг этой средней части. Так что перейдите к инструменту «Перемещение», чтобы ничего не испортить. И этим эллипсом выделяется Леся. Подойдите к свойствам этого круга, и мы собираемся нажать здесь эту кнопку, которая является нашим контуром.Я бы хотел, чтобы наш контур был того же цвета, что и фон. Так что я могу выбрать одно из них по памяти. Если я помню, какой из них был нашим фоновым слоем, или если вы похожи на меня и просто хотите быстро выбраться, нажмите этот инструмент выбора цвета и просто используйте пипетку, чтобы найти это для вас. Теперь он на трех пикселях, что очень мало. Я не знаю, видите ли вы это сейчас. Так что все, что вам нужно сделать, это увеличить его. Вы можете нажимать стрелки вверх и увеличивать, увеличивать, увеличивать.И когда вы найдете число, вы будете довольны, просто нажмите эту клавишу возврата, и вы увидите, что этот контур посередине здесь начинает становиться больше и темнее. Мы все еще можем пойти еще дальше. Итак, давайте обойдем 35 пикселей и нажмем return. И я думаю, это выглядит действительно хорошо. Следующее, что я собираюсь сделать, это скопировать этот эллипс прямо здесь, но сделать так, чтобы внутри был наименьший круг. Так что мы можем сделать это двумя способами. Мы можем просто скопировать этот инструмент эллипса вот так, перетащить его на наш инструмент копирования, или мы можем нарисовать его с нуля, как мы делали это в первую очередь, но сейчас у меня уже есть копия.Вот что я собираюсь сделать. Я собираюсь нажать команду t, чтобы трансформировать эту форму. На этот раз, не удерживая Shift, я сделаю его немного меньше и сделаю щелчок посередине.
Теперь он на трех пикселях, что очень мало. Я не знаю, видите ли вы это сейчас. Так что все, что вам нужно сделать, это увеличить его. Вы можете нажимать стрелки вверх и увеличивать, увеличивать, увеличивать.И когда вы найдете число, вы будете довольны, просто нажмите эту клавишу возврата, и вы увидите, что этот контур посередине здесь начинает становиться больше и темнее. Мы все еще можем пойти еще дальше. Итак, давайте обойдем 35 пикселей и нажмем return. И я думаю, это выглядит действительно хорошо. Следующее, что я собираюсь сделать, это скопировать этот эллипс прямо здесь, но сделать так, чтобы внутри был наименьший круг. Так что мы можем сделать это двумя способами. Мы можем просто скопировать этот инструмент эллипса вот так, перетащить его на наш инструмент копирования, или мы можем нарисовать его с нуля, как мы делали это в первую очередь, но сейчас у меня уже есть копия.Вот что я собираюсь сделать. Я собираюсь нажать команду t, чтобы трансформировать эту форму. На этот раз, не удерживая Shift, я сделаю его немного меньше и сделаю щелчок посередине. Хороший стимул может сделать это немного больше. Помните, что в любой момент это можно полностью изменить. Так что где бы он ни приземлился, будет отличным местом для начала. Так что я доволен этим прямо сейчас. Нажмите на инструмент перемещения, чтобы зафиксировать его на месте. И я бы хотел изменить внешний вид этого контура. Я не люблю твердую середину, может быть, вы чувствуете логотип, и это совершенно нормально.Но если вы подойдете к нашей панели свойств наверху здесь, где мы ранее выбрали наш контур, это раскрывающееся меню здесь, давайте выберем, какой тип структуры вы хотите. Может быть, вы здесь ошиблись. Может быть, вам нужны такие прямые линии. И это то, что я ищу лично, но я не хочу, чтобы он был таким большим, как набросок ранее. Так что я собираюсь сделать его немного меньше по пикселям, может быть 25. И вы можете видеть, что там они зафиксированы в форме. И мне это очень нравится, и мне очень нравится, как это выглядит.Теперь я собираюсь немного подправить цвет, пока не найду цветовую схему, которая мне действительно подходит.
Хороший стимул может сделать это немного больше. Помните, что в любой момент это можно полностью изменить. Так что где бы он ни приземлился, будет отличным местом для начала. Так что я доволен этим прямо сейчас. Нажмите на инструмент перемещения, чтобы зафиксировать его на месте. И я бы хотел изменить внешний вид этого контура. Я не люблю твердую середину, может быть, вы чувствуете логотип, и это совершенно нормально.Но если вы подойдете к нашей панели свойств наверху здесь, где мы ранее выбрали наш контур, это раскрывающееся меню здесь, давайте выберем, какой тип структуры вы хотите. Может быть, вы здесь ошиблись. Может быть, вам нужны такие прямые линии. И это то, что я ищу лично, но я не хочу, чтобы он был таким большим, как набросок ранее. Так что я собираюсь сделать его немного меньше по пикселям, может быть 25. И вы можете видеть, что там они зафиксированы в форме. И мне это очень нравится, и мне очень нравится, как это выглядит.Теперь я собираюсь немного подправить цвет, пока не найду цветовую схему, которая мне действительно подходит. Так что я собираюсь ускорить это для вас. Но все, что я делаю, это обрабатываю эти формы и убеждаюсь, что все они того цвета, который я ищу. Хорошо. Как видите, я немного подправил это. И это лучшая часть создания такого значка штампа, это все так же настраиваемо, как мы? Я как бы играю в нее, просто на вид здесь. Если мне что-то нравится, я держу это там.Я вижу, как это выглядит, если я изменяю размер контура или ширину, или насколько близко друг к другу эти круги, и просто возился с этими цветами, пока это не подходит мне. Так что вы полностью играете с ними. Не торопитесь и убедитесь, что это подходит вам. И теперь, когда мы полностью настроили эти круги, присоединяйтесь ко мне на следующем уроке, и мы начнем добавлять к нему текст. 4. Добавление текста: Хорошо, так что, как только вы будете довольны многоточиями, которые мы сложили вместе, мы сделали этот действительно крутой шаблон для себя.Давайте продолжим и начнем добавлять текст. Раньше я показывал, что здесь можно добавить текст с помощью инструмента «Текст», а затем отрегулировать его дугу.
Так что я собираюсь ускорить это для вас. Но все, что я делаю, это обрабатываю эти формы и убеждаюсь, что все они того цвета, который я ищу. Хорошо. Как видите, я немного подправил это. И это лучшая часть создания такого значка штампа, это все так же настраиваемо, как мы? Я как бы играю в нее, просто на вид здесь. Если мне что-то нравится, я держу это там.Я вижу, как это выглядит, если я изменяю размер контура или ширину, или насколько близко друг к другу эти круги, и просто возился с этими цветами, пока это не подходит мне. Так что вы полностью играете с ними. Не торопитесь и убедитесь, что это подходит вам. И теперь, когда мы полностью настроили эти круги, присоединяйтесь ко мне на следующем уроке, и мы начнем добавлять к нему текст. 4. Добавление текста: Хорошо, так что, как только вы будете довольны многоточиями, которые мы сложили вместе, мы сделали этот действительно крутой шаблон для себя.Давайте продолжим и начнем добавлять текст. Раньше я показывал, что здесь можно добавить текст с помощью инструмента «Текст», а затем отрегулировать его дугу. Но проблема, с которой вы столкнетесь, заключается в том, что вы действительно ограничены тем, насколько далеко может пройти ваша дуга по окружности. И я не хочу, чтобы вам пришлось пройти и сделать одно «ОК» здесь и сейчас, другое там и так далее и так далее. Итак, я собираюсь показать вам, как заставить ваш текст обойти полный круг. Если вы подойдете к нашему инструменту эллипса и выберете его как форму.Мы поднялись здесь на вершину, и в настоящее время это игрок формы, который мы создали. Это то, что мы использовали здесь для наших кругов. Но если вы нажмете это раскрывающееся меню и измените его на путь, тогда мы нарисуем круг так же, как и раньше. Итак, выровняйте его по центру и нарисуйте в этом четвертом квадранте. Удерживайте эту клавишу Shift, чтобы она выглядела красивой, красивой и ровной, а затем нажмите клавишу выбора, чтобы она была отцентрирована. И мы собираемся запустить его туда, где будет падать нижняя часть этого текста, потому что наш текст выровняется в этой строке в конце.
Но проблема, с которой вы столкнетесь, заключается в том, что вы действительно ограничены тем, насколько далеко может пройти ваша дуга по окружности. И я не хочу, чтобы вам пришлось пройти и сделать одно «ОК» здесь и сейчас, другое там и так далее и так далее. Итак, я собираюсь показать вам, как заставить ваш текст обойти полный круг. Если вы подойдете к нашему инструменту эллипса и выберете его как форму.Мы поднялись здесь на вершину, и в настоящее время это игрок формы, который мы создали. Это то, что мы использовали здесь для наших кругов. Но если вы нажмете это раскрывающееся меню и измените его на путь, тогда мы нарисуем круг так же, как и раньше. Итак, выровняйте его по центру и нарисуйте в этом четвертом квадранте. Удерживайте эту клавишу Shift, чтобы она выглядела красивой, красивой и ровной, а затем нажмите клавишу выбора, чтобы она была отцентрирована. И мы собираемся запустить его туда, где будет падать нижняя часть этого текста, потому что наш текст выровняется в этой строке в конце. Так что я думаю, что это неплохое место для начала. И как только я его выпущу, мы сможем найти текст в нашем текстовом инструменте. Выберите цвет и характер нашего текста. Я собираюсь использовать здесь этот шрифт под названием Aliens and cows. И я собираюсь выбрать цвет, который не совсем черный, а скорее темно-угольный, цвет. А теперь, если я наведу курсор на путь, который мы только что вместе проложили. Вы увидите, что он превратился в волнистую линию. И это в основном дает мне понять, что если я нажму и добавлю любой текст, он появится за пределами этой строки.Взгляни. Итак, мы идем. Так что здесь есть какая-то тарабарщина, чтобы мы могли увидеть, как это будет выглядеть. Но насколько это было легко? Так что это прекрасный, отличный способ сделать это. Давайте отрегулируем его размер, потому что я бы хотел, чтобы он был довольно большим. И вы увидите, что сам круг не становится больше по мере того, как я корректирую текст, потому что мы уже установили для него путь. Так что становится больше просто размер текста.
Так что я думаю, что это неплохое место для начала. И как только я его выпущу, мы сможем найти текст в нашем текстовом инструменте. Выберите цвет и характер нашего текста. Я собираюсь использовать здесь этот шрифт под названием Aliens and cows. И я собираюсь выбрать цвет, который не совсем черный, а скорее темно-угольный, цвет. А теперь, если я наведу курсор на путь, который мы только что вместе проложили. Вы увидите, что он превратился в волнистую линию. И это в основном дает мне понять, что если я нажму и добавлю любой текст, он появится за пределами этой строки.Взгляни. Итак, мы идем. Так что здесь есть какая-то тарабарщина, чтобы мы могли увидеть, как это будет выглядеть. Но насколько это было легко? Так что это прекрасный, отличный способ сделать это. Давайте отрегулируем его размер, потому что я бы хотел, чтобы он был довольно большим. И вы увидите, что сам круг не становится больше по мере того, как я корректирую текст, потому что мы уже установили для него путь. Так что становится больше просто размер текста. Таким образом, чем крупнее ваш шрифт, тем меньше вы сможете писать. А если он немного меньше, вы сможете добавить намного больше текста.Так что найдите здесь примерно то, что вы ищете. А потом, когда вы подойдете и начнете набирать название своей компании или кафе, или чего-то еще, что вы делаете, это слово обгонит этот текст. Итак, у меня есть название нашего кафе, которое мы называем Annalize is Cafe. И если бы я дважды щелкнул по этому тексту, вы могли бы редактировать его, как и любой другой текст. Итак, если я хочу, чтобы мой текст перешел на другую сторону этого круга, или вам нужно сделать, это нажать кнопку табуляции, и он начнет печатать на другой половине этого круга, чтобы не прерывать то, что это то, что мы напечатали.Так что вы можете ввести слоган или что-то в этом роде. И как только вы будете довольны тем, что там написано, вы можете подойти сюда и нажать инструмент «Перемещение». Хорошо, вы увидите, что он не совсем выровнен, поэтому просто возьмите и переместите, чтобы убедиться, что вы находитесь на текстовом слое, нажмите Command T.
Таким образом, чем крупнее ваш шрифт, тем меньше вы сможете писать. А если он немного меньше, вы сможете добавить намного больше текста.Так что найдите здесь примерно то, что вы ищете. А потом, когда вы подойдете и начнете набирать название своей компании или кафе, или чего-то еще, что вы делаете, это слово обгонит этот текст. Итак, у меня есть название нашего кафе, которое мы называем Annalize is Cafe. И если бы я дважды щелкнул по этому тексту, вы могли бы редактировать его, как и любой другой текст. Итак, если я хочу, чтобы мой текст перешел на другую сторону этого круга, или вам нужно сделать, это нажать кнопку табуляции, и он начнет печатать на другой половине этого круга, чтобы не прерывать то, что это то, что мы напечатали.Так что вы можете ввести слоган или что-то в этом роде. И как только вы будете довольны тем, что там написано, вы можете подойти сюда и нажать инструмент «Перемещение». Хорошо, вы увидите, что он не совсем выровнен, поэтому просто возьмите и переместите, чтобы убедиться, что вы находитесь на текстовом слое, нажмите Command T. И поскольку это круг, когда мы его вращаем, это будет полностью соответствовать тому, с чего мы начали. Так что я собираюсь разместить и выпустить кафе прямо здесь, наверху. И как только я доволен этим, я могу просто нажать клавишу перемещения, чтобы зафиксировать его на месте.Убедитесь, что вас устраивает цвет вашего текста. А теперь пришло время добавить значок прямо посередине и немного расцветок снаружи, а затем мы готовы экспортировать его. Присоединяйтесь ко мне на следующем уроке, и я покажу вам, как это сделать. 6. Mock Up: Итак, теперь, когда мы закончили с логотипом эмблемы, он выглядит очень хорошо, и вы действительно довольны им. Пришло время взглянуть на то, как это выглядит на чем-то, кроме холста Photoshop. И это по нескольким причинам.Даже если бы вы избавились от этих правил, взгляните на них с чистого листа. Это всегда держит вас в том же духе, что Photoshop меняет образ мышления. И как только вы вытащите его из Photoshop и поместите на какие-нибудь объекты из реальной жизни, например, визитку или что-то в этом роде.
И поскольку это круг, когда мы его вращаем, это будет полностью соответствовать тому, с чего мы начали. Так что я собираюсь разместить и выпустить кафе прямо здесь, наверху. И как только я доволен этим, я могу просто нажать клавишу перемещения, чтобы зафиксировать его на месте.Убедитесь, что вас устраивает цвет вашего текста. А теперь пришло время добавить значок прямо посередине и немного расцветок снаружи, а затем мы готовы экспортировать его. Присоединяйтесь ко мне на следующем уроке, и я покажу вам, как это сделать. 6. Mock Up: Итак, теперь, когда мы закончили с логотипом эмблемы, он выглядит очень хорошо, и вы действительно довольны им. Пришло время взглянуть на то, как это выглядит на чем-то, кроме холста Photoshop. И это по нескольким причинам.Даже если бы вы избавились от этих правил, взгляните на них с чистого листа. Это всегда держит вас в том же духе, что Photoshop меняет образ мышления. И как только вы вытащите его из Photoshop и поместите на какие-нибудь объекты из реальной жизни, например, визитку или что-то в этом роде. Вы можете очень четко видеть, как выглядит ваша работа после завершения, я думаю, это действительно важно. Итак, сначала отключите фоновый слой и нажмите «Файл» и «Сохранить как», а затем выберите место для сохранения, дайте ему имя и сохраните его как PNG и нажмите «ОК».Итак, теперь, когда мы переходим к нашему слою визитной карточки, мы можем перенести этот файл туда, где вы сохранили этот значок, вы можете продолжить и перетащить его на свой холст. Теперь в моем случае он упал прямо вниз. Я собираюсь поднять его над слоем с прямоугольником и нажать Command T, чтобы изменить его размер. Убедитесь, что он выровнен, и сделайте его немного меньше. Я прикрепил для вас этот шаблон Photoshop. Он называется 001. Его можно найти в списке файлов проекта. И с этим шаблоном тоже можно работать.Мне нравится видеть это на визитных карточках, потому что оно действительно сильное. Раньше мы работали с этим цветом в качестве фона. Так почему бы нам не изменить здесь треску. Итак, эта прямоугольная кнопка здесь, если вы накладываете цвет поверх жира, выберите цвет фона из ранее сделанного и убедитесь, что он соответствует нашему холсту здесь.
Вы можете очень четко видеть, как выглядит ваша работа после завершения, я думаю, это действительно важно. Итак, сначала отключите фоновый слой и нажмите «Файл» и «Сохранить как», а затем выберите место для сохранения, дайте ему имя и сохраните его как PNG и нажмите «ОК».Итак, теперь, когда мы переходим к нашему слою визитной карточки, мы можем перенести этот файл туда, где вы сохранили этот значок, вы можете продолжить и перетащить его на свой холст. Теперь в моем случае он упал прямо вниз. Я собираюсь поднять его над слоем с прямоугольником и нажать Command T, чтобы изменить его размер. Убедитесь, что он выровнен, и сделайте его немного меньше. Я прикрепил для вас этот шаблон Photoshop. Он называется 001. Его можно найти в списке файлов проекта. И с этим шаблоном тоже можно работать.Мне нравится видеть это на визитных карточках, потому что оно действительно сильное. Раньше мы работали с этим цветом в качестве фона. Так почему бы нам не изменить здесь треску. Итак, эта прямоугольная кнопка здесь, если вы накладываете цвет поверх жира, выберите цвет фона из ранее сделанного и убедитесь, что он соответствует нашему холсту здесь. Вы получите представление о нашем логотипе, нанесенном на визитную карточку. Я также пошел дальше и позволил себе увидеть, как это выглядит на кофейной кружке. А вы этого не сделали. Это наша эмблема или наш штамп-логотип, которые мы вместе создали в Adobe Photoshop.
Вы получите представление о нашем логотипе, нанесенном на визитную карточку. Я также пошел дальше и позволил себе увидеть, как это выглядит на кофейной кружке. А вы этого не сделали. Это наша эмблема или наш штамп-логотип, которые мы вместе создали в Adobe Photoshop.
Как преобразовать фотографии в иллюстративный логотип в Photoshop
Из этого урока фотоэффектов в фотошопе вы узнаете, как легко и быстро превратить любые фотографии в иллюстративный профессиональный векторный логотип или бизнес-бренд в фотошопе.
Преобразование фотографий в иллюстративные эффекты Учебное пособие по Photoshop:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник
1
00:00:14
Как преобразовать любую фотографию в логотип в фотошопе.
2
00:00:20
Прежде всего, вырезать объект из фона.(Если у вашего изображения белый или сплошной фон, пропустите этот шаг).
3
00:00:30
Я вырежу объект, используя выделение и маску (или инструмент «Уточнить края»).
4
00:00:42
Возьмите Selection Tool и выберите основную тему.
5
00:00:54
щелкните и перетащите область, которую хотите выделить.
6
00:01:09
Возьмите инструмент «Уточнить края» и прокрасьте края волос.
7
00:01:17
проверьте умный радиус, особенно при удалении волос.
8
00:01:50
Примечание: для этого урока нам не нужен идеальный вырез, достаточно базового начального маскирования.
9
00:01:59
Отметьте поле Decontaminate, чтобы удалить любую цветовую окантовку выбранных соседних пикселей.
10
00:02:07
Я почти всегда использую новый слой с маской слоя. Нажмите кнопку ОК, и все готово.
11
00:02:18
Добавьте настройку сплошного белого цвета.
12
00:02:48
Теперь объедините оба слоя.
13
00:03:01
Дублируйте фоновый слой-копию.
14
00:03:09
Измените режим наложения слоев на жесткий, яркий или линейный для получения экстремального контраста.
15
00:03:22
Теперь создайте новый слой из всех видимых слоев, нажав Ctrl + Shift + Alt + E.
16
00:03:35
Перейдите в галерею фильтров и примените вырезанный фильтр.
17
00:03:51
Эксперимент с № уровней и простоты края.
18
00:04:12
Обычно для этого хорошо подходит небольшое количество уровней.
19
00:04:29
Теперь обесцветьте слой [SHIFT + CTRL + U].
20
00:04:38
Снова вернитесь в галерею фильтров, но на этот раз примените фильтр «Tom Edges».
21
00:04:55
Сохранять баланс изображения: 25-30, плавность и контрастность: 15.
22
00:05:11
Сделайте выбор белого фона с помощью «цветового диапазона».
23
00:05:18
Возьмите пипетку и щелкните, чтобы включить образец белого цвета.
24
00:05:28
Инвертировать выделение [Shift + Ctrl + I].
25
00:05:35
Теперь выделены черные. Добавьте новую настройку цвета по своему усмотрению.
Добавьте новую настройку цвета по своему усмотрению.
26
00:06:02
Теперь создайте новый документ для дизайна логотипа.
27
00:06:12
Щелкните и перетащите слой с цветной заливкой в новый документ.
28
00:06:26
Масштабируйте или наклоняйте объект по своему усмотрению.
29
00:06:49
Теперь создайте форму поверх вашего дизайна, используя инструмент Shape Tool.
30
00:07:27
После того, как вы закончили позиционирование фигуры, введите или вставьте название логотипа по своему усмотрению.
31
00:08:19
Вот и все.
32
00:08:31
Откройте слой цветовой заливки и измените цвета логотипа по своему желанию.
Как создать логотип в фотошопе
Как создать логотип в фотошопе
Можно ли создать логотип в Photoshop?
- Шаги по созданию логотипа веб-сайта.
 Это можно легко сделать, нажав Ctrl N или Cmd N, если вы используете компьютер Apple.
Это можно легко сделать, нажав Ctrl N или Cmd N, если вы используете компьютер Apple. - Нарисуйте квадрат на заднем плане с помощью инструмента Фигура.
- Введите буквы и раскрасьте их. Щелкните инструмент «Текст», чтобы ввести буквы.
- Введение в графический дизайн / Photoshop.
Как создать логотип онлайн без фотошопа?
- Загрузите и установите Sothink Logo Maker Pro.
- Вы можете выбрать предустановленный шаблон. Вы можете настроить эти шаблоны для создания собственного логотипа.
- Измените размер логотипа, перейдя на вкладку «Настройки» вверху. Оттуда вы можете настроить размер вашего логотипа.
- Проведите мозговой штурм и используйте свое творчество, чтобы создать профессиональный и привлекательный логотип для своего веб-сайта.
Что такое графический дизайн в Photoshop?
Создайте свой первый дизайн. Посмотрите на слои. Слои — это строительные блоки любого дизайна Photoshop.
Комбинируйте изображения с масками слоя. Маски слоя — самый гибкий способ комбинировать изображения.Маска слоя скрывает часть слоя, чтобы показать, что находится в нижних слоях. Добавьте текст и эффекты. Добавьте текст в свой дизайн. Добавьте векторную графику. Photoshop не только для фотографий.
Можно ли сделать логотип в фотошопе бесплатно?
Идеально подходит для создания значка или этикетки для кофейного бренда, продукта или даже вывески кофейни. Шаблон можно легко изменить с помощью Photoshop и Illustrator. Это коллекция бесплатных шаблонов логотипов, которые вы можете использовать для создания простых минималистичных логотипов для ваших личных проектов.
Как быстро удвоить 10к
Можно ли изменить цвет логотипа в Photoshop?
Например, вы можете использовать файл иллюстратора для изменения цветов и размеров. Или используйте файл PSD для быстрого редактирования, прежде чем использовать его в качестве личного логотипа.
Этот шаблон логотипа Photoshop предназначен только для тренажерных залов и фитнес-центров. Шаблон полностью настраивается и включает редактируемые цвета, текст и размер.
Сколько шаблонов логотипов существует в Photoshop?
Пакет содержит 60 различных дизайнов логотипов в форматах векторных файлов Photoshop PSD и Illustrator.Также доступны в белом и темном цветах. Этот минималистичный набор логотипов позволяет вам экспериментировать с различными дизайнами логотипов, чтобы найти правильный логотип для вашего собственного логотипа.
Как создать логотип в Adobe Illustrator?
Из этого курса вы узнаете, как использовать Adobe Illustrator для создания логотипов. Перейдите в Файл> Создать или нажмите Ctrl + N в Photoshop. Выберите правильную ширину и высоту для своего дизайна. Мне нравится иметь достаточно большой холст для работы: около 1000 пикселей в ширину и 600 пикселей в высоту.
Можно ли создать логотип с помощью Photoshop cc?
Создание профессионального логотипа с помощью Adobe Photoshop CC требует некоторой энергии, терпения и конечной цели. Следуйте этим простым шагам, чтобы создать свой логотип. Выберите цветовую схему. Выберите цвета, которые хорошо сочетаются друг с другом, но не дополняют друг друга (например, логотип wikiHow).
Следуйте этим простым шагам, чтобы создать свой логотип. Выберите цветовую схему. Выберите цвета, которые хорошо сочетаются друг с другом, но не дополняют друг друга (например, логотип wikiHow).
Как заработать в подростковом возрасте без работы
Можно ли создать логотип с помощью фотошопа youtube
Photoshop, как следует из названия, имеет какое-то отношение к редактированию «фотографий».Да, это программа для редактирования фотографий. Хотя это программа для редактирования растровых изображений, вы также можете создавать на ней логотипы. Чтобы сделать логотип в этом программном обеспечении, вы должны хорошо знать инструменты и команды этого программного обеспечения.
Насколько большим должен быть логотип в Photoshop?
Откройте Photoshop CC и начните новый проект. Дайте ему запоминающееся имя. Для стандартного логотипа создайте макет размером 11 дюймов (см) на дюйм. При печати логотипа измените цветовой режим на 8-битный CMYK.
Что означает cc в Adobe Photoshop?
Это можно сделать, открыв и установив Photoshop.После того, как вы закончите и установите, вы готовы к использованию Photoshop CC. (Примечание: CC означает Creative Cloud).
Как добавить тень к логотипу в Photoshop?
Добавьте тень к тексту для дополнительного эффекта. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В появившемся окне выберите «Drop Shadow» и выберите следующие настройки: Это последний шаг, чтобы добавить жирные акценты к вашему логотипу.
Покупка пут [Объяснение опционов пут: покупка и продажа опционов пут] Как заработать на покупке путов? Покупка опционов пут Опцион пут дает покупателю право, но не обязанность, ПРОДАВАТЬ акции по определенной цене в определенную дату или ранее.Риск и награда Преимущества покупки опционов пут Недостатки покупки опционов пут Что означает покупка пут? Пут покупается за плату, выплачиваемую лицу, которое соглашается принять инвентарь или товар, если предложение…
Как создать личный логотип?
- Определите, имеет ли значение ваше имя.
 Ответ зависит от URL-адреса вашего веб-сайта или названия вашей компании.
Ответ зависит от URL-адреса вашего веб-сайта или названия вашей компании. - Перечислите свои ценности. Вам необходимо понять свою личность, прежде чем создавать логотип, который подходит вашему бренду и бизнесу.
- Создайте диаграмму настроения.
- Найдите подходящую цветовую схему.
- Выберите правильный шрифт.
- Поэкспериментируйте со стилями логотипов.
Как мне создать свой логотип бесплатно?
- Выберите название для своей компании
- Выбирайте из тысяч бесплатных шаблонов логотипов в редакторе
- Настройте свой логотип, изменив цвет, форму, шрифт и т. Д.
- Загрузите свой логотип бесплатно или купите версию с высоким разрешением
Как создать успешный дизайн логотипа?
Часть 2 из 3: Тестирование макета Создайте несколько макетов.Вначале у вас может быть несколько идей, которые вы хотели бы выразить в дизайне своего логотипа.
Нарисуйте дизайн. Вам лучше положить карандаш на бумагу в самом начале процесса разработки логотипа. Покажите свой дизайн на тестовом рынке. Получите обратную связь от людей на вашем целевом рынке.
Как сделать свою эмблему?
Щелкните Web Companion, чтобы войти в свою учетную запись Origin или загрузить сопутствующее приложение. После входа в систему нажмите «Создать логотип» под своим именем пользователя. Нажмите кнопку +, чтобы создать новый логотип.Теперь вы можете создать свой собственный логотип, перетащив объект вправо.
Кассовое приложение на 750 долларов
Как сохранить логотип в фотошопе?
Щелкните логотип правой кнопкой мыши. Откроется раскрывающийся список. Щелкните параметр «Сохранить выделенный фрагмент», чтобы сохранить его. Откроется диалоговое окно «Сохранить выделение». Дайте выделению желаемое имя и нажмите ОК.
Что означает интерфейс в Photoshop?
Интерфейс относится к рабочей области каждого программного обеспечения в рабочей области этого программного обеспечения, у них есть разные типы разделов, строка меню, панель свойств, панель инструментов, цветовой раздел и особенно раздел слоев, потому что это программное обеспечение работает по принципу слоев .
Создайте логотип бесплатно в Интернете
FreeLogoDesign — это интуитивно понятный и чрезвычайно удобный инструмент для создания логотипов. Они предоставляют онлайн-инструмент, который позволяет таким людям, как вы, быстро и легко создавать логотип из шаблонов ваших дизайнеров. Если вы используете свой мобильный телефон, вы также можете использовать генератор логотипов для создания идеального логотипа.
Как создать бесплатный логотип онлайн?
Создайте бесплатный логотип в Интернете, выполнив следующие простые шаги: Введите название своей компании — вы можете выбрать любой текст, который хотите разместить на своем логотипе.Выберите изображение из библиотеки шаблонов — вы можете выбирать из огромной коллекции изображений в разных жанрах, таких как красота, образование и т. Д. Редактирование изображений и текста: вы можете добавлять дополнительные изображения по своему желанию и редактировать существующие.
Сколько зарабатывают фермеры [Сколько денег зарабатывают фермеры?] Сколько денег зарабатывает фермер? Средняя заработная плата составляла 87 350 долларов в час, или 87 350 долларов в год.У большинства фермеров есть диплом о среднем образовании, но большая часть их навыков связана с опытом работы.Многие фермеры выросли или работали в семейных компаниях. Каков средний доход фермы? Хотя прогнозируется, что средний доход фермы вырастет до 119 252 долларов на семью в 2018 году, эти цифры не говорят всей картины. Средний доход фермы включает…
Где я могу найти учебник по Photoshop на YouTube?
Итак, приступим. Ссылка на веб-сайт блога — видеоролики, которые вы смотрите, можно добавлять в историю телепрограмм и влиять на рекомендации телеканалов. Чтобы этого избежать, отмените подписку и войдите в YouTube на своем компьютере.Ошибка при получении информации о версии.
Что я могу сделать с шаблоном логотипа?
Элегантный дизайн логотипа, который можно использовать для создания логотипов и значков для самых разных предприятий, от спортивных брендов до модных товаров, развлекательных брендов и т. Д. Шаблон полностью настраиваемый и доступен в форматах файлов PSD, AI и EPS.
Дизайн футболки
Дизайн футболки — популярный способ придать индивидуальности и создать индивидуальную футболку.Существует множество вариантов дизайна футболок — дизайн может включать фотографии или графику, слова, оригинальные изображения или даже логотипы или слоганы. Индивидуальный дизайн позволяет вам выразить свою индивидуальность или показать свою привязанность к группе или команде.
С чего начать дизайн футболки?
Как сделать рубашку с нуля Определите свое предназначение. Чтобы получить максимальную отдачу от футболки или ее соотношение цены и качества, важно переосмыслить причины, по которым она была сделана. Выбери свои цвета. Выберите свои источники. Выберите свои изображения.Подшучивайте над его рубашкой. Выберите материал и его качество. Распечатайте их.
Текстовая графика [Почему студенческие ссуды — это мошенничество] Где я могу найти бесплатные творческие текстовые эффекты? Затем перейдите в меню «Текст»> «Креативный текст» в меню слева.У них есть бесплатные онлайн-текстовые эффекты и продукты премиум-класса. Вы можете выбрать один из бесплатных текстовых эффектов или попробовать эффекты премиум-шрифта. Чтобы использовать эти креативные шрифты, вам нужно открыть новый документ и выбрать текстовый эффект из списка.Какой лучший генератор текста в формате SVG? Это крутой современный генератор текста с фильтрами SVG и 800…
Как сделать футболку самому?
Изготовление футболок дома
Шаг 1 : Конструкция
Шаг 2 : Добавить экран
Шаг 3 : Покройте экран эмульсией.
Шаг 4 : Создание маски прозрачности
Шаг 5 : освещает экран светом
Шаг 6 : Четкое отображение
Шаг 7 : Печать на футболке.
Как вы создаете футболки на заказ?
Шаги по настройке футболки Создайте свой собственный дизайн. Вырежьте дизайн из бумаги для морозильной камеры, чтобы сделать шаблон. Прогладьте бумагу для заморозки поверх рубашки. Смешайте акрил и тканевый материал в соответствии с инструкциями на тканевом флаконе. Подложите картон под область дизайна, чтобы предотвратить утечку. Нанесите краску на трафарет.
Смешайте акрил и тканевый материал в соответствии с инструкциями на тканевом флаконе. Подложите картон под область дизайна, чтобы предотвратить утечку. Нанесите краску на трафарет.
Какого размера сделать дизайн футболки?
Если у вашей рубашки есть карман, вы можете установить его размер 4 на 4 дюйма.Для тех из вас, кому нравится комфорт и удобство толстовки, вы можете изменить ее размер до 12 x 16 дюймов. Измерьте длину рукава в дюймах или 2×11 дюймов. Чтобы сделать шляпу HTV, держите размер один дюйм.
Как шаг за шагом создать логотип в фотошопе?
Как создать логотип в Photoshop 1
Шаг 1 : Создайте новый документ. Перейдите в Файл> Создать или нажмите Ctrl + N в Photoshop. Выберите подходящую ширину и высоту. 2
Шаг 2 : Создание главной формы.Лучший курс по Photoshop и 2D / 3D графическому дизайну! 2020 Лучший 2D / 3D Photoshop. 3
Шаг 5 : Добавьте текст. Теперь добавим.
Как векторизовать изображение в фотошопе [Учебное пособие по Photoshop | Как преобразовать растровое изображение в векторное изображение в Photoshop] Как сделать вектор в фотошопе? Векторизация изображения в Photoshop.Откройте Adobe Photoshop. Откройте изображение, которое хотите векторизовать. Щелкните инструмент «Пути». Выберите опцию Freeform. Нарисуйте свои векторные контуры на изображении.Щелкните вкладку Файл. В меню выберите Экспорт. Выделите контуры в Illustrator. Как преобразовать JPEG в вектор? Шаги Откройте Adobe Photoshop на себе…
Вы думаете о Google с его логотипом?
Нет, вы воспринимаете Google как бренд с его причудливым ■■■■■■ логотипом. То же самое и с Coca-Cola. Хотя CocaCola на самом деле продает напиток, который вы пьете почти каждый день, вашей первой мыслью был логотип компании. Дизайн логотипа — это упражнение по повествованию.
Зачем вашему бизнесу нужен дизайн логотипа?
Эффективный дизайн логотипа дает вашему бизнесу профессиональный подход ко всем визуальным компонентам, таким как веб-сайты.Когда люди увидят логотип вашей компании в любом режиме, они надолго запомнят вашу компанию, а не просто услышат или прочитают ее название.
Вам нужен дизайн логотипа для вашего бизнеса?
Насколько важен логотип для малого бизнеса? Если вы продаете товары в Интернете, вам понадобится логотип. Большинство веб-сайтов требуют графического изображения вашего бренда. Логотипы — это визуальные представители. Покажите своим клиентам, что вы предоставляете необходимые им услуги. Хорошо продуманный логотип показывает, что вы понимаете потребности своих клиентов.Будьте стабильны. Надежный тон подойдет для продажи домов или распоряжения деньгами.
Нужен ли мне логотип для моего бизнеса?
- Хочу выглядеть более профессионально.
- есть один или несколько конкурентов, предлагающих аналогичный продукт или услугу.
- Используйте визитную карточку, веб-сайт или другие маркетинговые материалы, чтобы продемонстрировать свою квалификацию и знания.
- Однажды вам нужно будет найти деньги инвестора или продать свой бизнес.
Тиснение по металлу
Как создать логотип онлайн без фотошопа бесплатно
Помните, что ничто не вечно, и ваша задача — создавать то, что вам удобно и чем вы можете гордиться, начиная свой бизнес. Теперь давайте посмотрим, как вы можете использовать бесплатные инструменты Google для создания вашего логотипа без Photoshop.
Теперь давайте посмотрим, как вы можете использовать бесплатные инструменты Google для создания вашего логотипа без Photoshop.
Шаг 1 : Создайте новый документ с помощью Google Drawings для создания логотипа.
Есть ли способ сделать логотип бесплатно?
Дизайн логотипа не должен пугать. В Canvas Logo Maker есть все необходимое для быстрого и бесплатного создания собственного логотипа. Узнайте, как легко создать логотип в Интернете. Ваш логотип — это лицо вашей компании. Начните свой новый бизнес правильно с профессиональным логотипом.
Можно ли сделать логотип бесплатно с помощью Adobe Spark?
Free Logo Maker — Создавайте собственные логотипы | Adobe Spark Создавайте бесплатные логотипы за считанные минуты. Создатель логотипов Adobe Spark мгновенно, интуитивно понятен и умен. Создавая логотипы с элементами науки и магии, вы можете создавать логотипы с искусственным интеллектом с бесконечными возможностями настройки.
Как я могу создать собственный логотип Adobe?
Найдите и выберите значок для вашего логотипа. Для дальнейшей настройки вы можете загружать свои собственные изображения, выбирать из бесплатных фотографий или вставлять их в Dropbox, Google Фото, Google Диск и другие приложения Adobe.
Логотип Procreate
Как создать свой собственный бесплатный дизайн логотипа?
Следуйте этим 6 простым шагам, чтобы создать свой собственный логотип бесплатно: Введите название своего бренда. Добавьте название вашего бренда, компании или организации и расскажите им, чем вы занимаетесь. 02. Расскажите им, что означает ваш логотип. Поделитесь своим стилем дизайна. Настройте свой дизайн логотипа.
Какие самые лучшие бесплатные инструменты для создания логотипов?
10 самых популярных дизайнеров логотипов. Нестандартные бренды.Создание современных логотипов. Создайте свой логотип Wix Logo Maker без особых усилий. Canva Logo Maker Бесплатный конструктор логотипов с множеством опций. Hatchful от Shopify Инструмент для создания бизнес-логотипов. Squarespace Logo Maker Простой и практичный инструмент. Ucraft Logo Maker Отличный инструмент с множеством предустановок.
Canva Logo Maker Бесплатный конструктор логотипов с множеством опций. Hatchful от Shopify Инструмент для создания бизнес-логотипов. Squarespace Logo Maker Простой и практичный инструмент. Ucraft Logo Maker Отличный инструмент с множеством предустановок.
Как сделать логотип в фотошопе?
Все, что вам нужно сделать, это нажать кнопку в верхнем левом углу логотипа бренда Sothink и выбрать «New Blank Project». Измените размер логотипа, перейдя на вкладку «Настройки» выше.Оттуда вы можете настроить размер вашего логотипа. Проведите мозговой штурм и используйте свое творчество, чтобы создать профессиональный и привлекательный логотип для своего веб-сайта.
Как сделать индивидуальный логотип?
Разработка логотипа Open Canva Если вы еще не вошли в Canva, вы можете сделать это с помощью своей учетной записи Facebook или Google. Выберите профессиональный шаблон. Просмотрите их обширную библиотеку шаблонов логотипов Canvas и настройте их. Настройте свой дизайн логотипа.
Убедитесь, что ваш логотип действительно соответствует вашему бренду, изменив все в своем дизайне.
Как вставить водяной знак в слово [Как добавить водяной знак в Word 2019] Как создать собственный водяной знак в слове? MS Word также позволяет добавлять собственный водяной знак для вставки в документ. Чтобы создать текстовый водяной знак, выберите параметр «Водяной знак» в разделе «Макет». В появившемся окне выберите параметр «Пользовательский водяной знак». Параметр настраиваемого водяного знака позволяет создавать различные типы водяных знаков, которые можно добавлять в документ. Как добавить или изменить водяной знак в Microsof…
Как создать логотип на логастере?
Чтобы создать свой логотип, введите текст логотипа вашей компании и нажмите «Создать».На следующей странице нажмите «Просмотр и загрузка», затем нажмите значок редактирования (карандаш). Страница редактирования позволяет вам изменить значок, шрифт, цвет и размер вашего макета. Вы также можете переставить элементы логотипа по своему усмотрению.
Вы также можете переставить элементы логотипа по своему усмотрению.
Как настроить логотип для бизнеса?
Измените дизайн логотипа. Убедитесь, что ваш логотип действительно соответствует вашему бренду, изменив все в своем дизайне. Меняйте местами шрифты, изменяйте цветовые схемы и добавляйте собственный текст и графику, чтобы ваш логотип отражал ваш бизнес.Проявите творческий подход с дополнительными конструктивными особенностями.
Как создать онлайн-логотип?
- Перейти к
- Нажмите Пуск
- Выберите категорию своего бизнеса и нажмите Далее.
- Выберите желаемые визуальные стили и нажмите «Далее».
- При необходимости введите название компании и слоган, затем нажмите «Далее».
- Выберите, где вы хотите использовать логотип, и нажмите «Далее».
- Прокрутите список вариантов логотипа и выберите тот, который вам больше всего нравится
Как сделать бесплатный конструктор логотипов?
Процесс создания бесплатного логотипа с помощью программного обеспечения для создания логотипов прост: Введите свое имя: Сначала введите свою компанию и слоган.
Выберите дизайн — следующий шаг — изучить широкий спектр доступных дизайнов. Изменить: на этом этапе вы можете надеть шляпу художника и отредактировать свой дизайн. Сохранение и загрузка: как только вы довольны своим дизайном, вы можете сразу же загрузить свой логотип.
Могу ли я купить Adobe Illustrator на постоянной основе
На каком веб-сайте лучше всего делать логотипы?
Canva помогает даже самому неопытному дизайнеру (мне) создавать простые профессиональные логотипы для моих клиентов.Он прост в использовании и включает в себя так много шаблонов, что я могу включать, редактировать и добавлять элементы без ущерба для качества. Я использую Canva каждый день; Без него я бы не справился.
Бесплатное создание логотипов в Интернете
DesignEvo — это бесплатное средство для создания логотипов в Интернете с более чем 10 000 дизайнов, которые каждый может использовать, чтобы за считанные минуты воплотить в жизнь уникальный и привлекательный логотип.
Создайте логотип бесплатно Откройте для себя более 10 000 профессионально выглядящих дизайнов логотипов.
На каких сайтах лучше всего делать бесплатные логотипы?
- Логотип Macr.Бесплатная версия Logomakr позволяет вам выбирать из тысяч доступных символов и использовать сотни доступных шрифтов.
- Бесплатный дизайн логотипа. Вы также можете выбрать «Бесплатный дизайн логотипа» в соответствии с вашими потребностями в дизайне логотипа.
- Изготовитель логотипов.
- Designimo.
- Садовые логотипы.
- Мантический дизайн.
- графических ручек.
- Изготовитель логотипов.
- Бесплатные логотипы.
- Логотип да.
Photoshop — основной инструмент, используемый для графического дизайна?
Photoshop — это стандартный цифровой инструмент, который используется в различных форматах, от печати и Интернета до интерактивного дизайна и даже видео.Тем, кто хочет начать карьеру в графическом дизайне, следует изучить Photoshop, но это только один шаг, чтобы стать графическим дизайнером.
Как создать водяной знак
Как вы работаете в фотошопе в фотошопе?
Есть четыре способа импортировать изображение в Photoshop: Вы можете открыть существующий файл изображения, выбрав «Файл»> «Открыть» или «Файл»> «Обзор». Если ваш компьютер подключен к сканеру с правильно установленным плагином Photoshop, вы можете сканировать изображение в Photoshop, выбрав «Файл»> «Импорт».
Что такое графический дизайн Adobe?
Adobe Creative Cloud — это наиболее широко используемый программный пакет в графической индустрии. Этот программный пакет содержит три основные программы, которые используют графические дизайнеры, а именно Photoshop, Illustrator и InDesign. Photoshop, InDesign и Illustrator — это стандартные отраслевые приложения для многих функций графического дизайна.
Является ли Photoshop программой для векторной графики?
Adobe Photoshop не является редактором векторной графики. Adobe Illustrator с этим умело справляется. Но что, если у вас есть один из стандартных планов Adobe Creative Cloud? Или у вас просто есть подписка на Photoshop? В Photoshop есть несколько инструментов, которые можно использовать для рисования векторных фигур и контуров с нуля.
Adobe Illustrator с этим умело справляется. Но что, если у вас есть один из стандартных планов Adobe Creative Cloud? Или у вас просто есть подписка на Photoshop? В Photoshop есть несколько инструментов, которые можно использовать для рисования векторных фигур и контуров с нуля.
Что такое графический дизайн в Photoshop Dream
Photoshop — это не только для фотографий. Сделайте еще один шаг вперед в своем дизайне, создав свои собственные формы в Photoshop и опубликовав логотип, созданный в Adobe Illustrator. Эту векторную графику можно масштабировать и редактировать по мере необходимости.Экспорт и сохранение дизайна.
Как сконвертировать png в jpg [Как конвертировать PNG в JPG (БЕСПЛАТНО с CleverPDF)] Зачем сохранять изображение в формате png? Файлы PNG — отличный способ сохранить изображения (например, логотипы), требующие прозрачности и размытия. Они делают это, сохраняя свой первоначальный вид на любом цветном фоне.Они увидят несколько способов конвертировать ваши изображения в формат PNG. Чем отличается файл PNG от JPEG? PNG и JPEG — два формата изображений, используемых в компьютерной графике. JPEG в основном используется для фотографических изображений, а PNG…
Что значит быть графическим дизайнером?
Другими словами, графический дизайн визуально передает определенные идеи или сообщения.Эти изображения могут быть как простыми, как логотип компании, так и сложными, как дизайн веб-сайтов.
Что вам нужно знать об Adobe Photoshop?
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять изображения, текст и творческие эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в единую простую композицию для использования в печати или в Интернете.
Что делать с векторной графикой в фотошопе?
Эту векторную графику можно масштабировать и редактировать по мере необходимости. Сохраните свой дизайн в формате PSD, чтобы сохранить слои и эффекты для будущего редактирования. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте возможности экспорта Photoshop для экспорта всего или части вашего дизайна в веб-форматы.
Сохраните свой дизайн в формате PSD, чтобы сохранить слои и эффекты для будущего редактирования. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте возможности экспорта Photoshop для экспорта всего или части вашего дизайна в веб-форматы.
Что такое карьера графического дизайнера
Будет ли графический дизайн хорошим профессиональным выбором, не полностью зависит от вас (или меня). Очень часто люди, которые хотят стать дизайнерами, обнаруживают, что у них нет естественных способностей, независимо от их уровня образования, в то время как другие считают само собой разумеющимся, как музыкант пишет мелодию.
Фотографии Mac [Прекратите использовать альбомы для систематизации фотографий] Как найти все фотографии на вашем Mac? В приложении «Фото» на Mac щелкните поле поиска на панели инструментов. Совет: нажмите CommandF, чтобы быстро активировать поле поиска.Введите текст для поиска в поле поиска. По мере ввода под окном поиска появляются предложения по поиску. Щелкните элемент в предлагаемых результатах поиска, чтобы просмотреть подходящие фотографии. Какой Mac лучше всего подходит для фотографии? 15-дюймовый дисплей Retina (если быть точным) идеально подходит для…
Какое образование необходимо для карьеры в графическом дизайне?
- лицензия.Большинству графических дизайнеров требуется как минимум степень бакалавра.
- Получите практический опыт в графическом дизайне. Во время формального образования и за его пределами графические дизайнеры должны разрабатывать и создавать проекты для своего профессионального портфолио.
- Сертификат графического дизайна.
Какие вакансии для графического дизайна самые лучшие?
Карьера для человека с сертификатом графического дизайна включает веб-дизайнера, дизайнера упаковки, креативного директора, иллюстратора и компьютерного художника.
Какие вакансии есть со степенью в области графического дизайна?
Лучшие вакансии графического дизайна — мультимедийный дизайнер. Одна из самых распространенных профессий в графическом дизайне — мультимедийный дизайн. веб-дизайнер. Веб-дизайнеры играют ключевую роль в разработке веб-сайтов, создавая страницы, макеты и изображения для веб-страниц. Дизайнер логотипов. Дизайнерский фирменный стиль. Флэш-дизайнер. Художественный / креативный директор. Художник / фоторедактор Photoshop. Производитель модели.
Что такое графический дизайн в элементах фотошопа
Создайте свой первый дизайн.Посмотрите на слои. Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многослойный дизайн. Комбинируйте изображения с масками слоя. Маски слоя — самый гибкий способ комбинировать изображения. Маска слоя скрывает компонент. Добавьте текст и эффекты.
Как создать ярлык на сайт [Как создать ярлык для веб-сайта на док-станции Mac] Как создать значок на рабочем столе из веб-страницы? Чтобы закрепить веб-страницу на главном экране, щелкните страницу правой кнопкой мыши и выберите значок булавки на ленте в нижнем меню.Чтобы создать ярлык на рабочем столе, просто возьмите мышью значок сайта в адресной строке, перетащите его в пустую область рабочего стола (или панели задач) и отпустите. Как быстро создать ярлык для веб-страницы? Откройте свой Интернет…
Каковы особенности Adobe Photoshop Elements?
В нем также есть удобная функция, позволяющая экспортировать дизайн прямо на сайты социальных сетей, а также есть инструменты, использующие мемы и коллажи, в том числе новый для создания двухцветных ретро-изображений.Photoshop Elements работает с большинством типов файлов изображений, включая PNG, GIF, TIF, JPEG, PSD, BMP и RAW.
Как графический дизайн используется в повседневной жизни?
Еще один источник забавной графики — графический дизайн. А когда эти две техники сочетаются, эффект безупречный. Этот эффект можно использовать для самых разных объектов, от фильмов до плакатов.
Какие элементы графического дизайна?
Основные элементы графического дизайна. Помимо очевидных элементов (изображений и письма), элементы графического дизайна включают линии, формы, текстуру, значение, размер и цвет.Графические дизайнеры и дизайнеры веб-сайтов используют некоторые или все эти элементы для создания эффективных дизайнов.
Помимо очевидных элементов (изображений и письма), элементы графического дизайна включают линии, формы, текстуру, значение, размер и цвет.Графические дизайнеры и дизайнеры веб-сайтов используют некоторые или все эти элементы для создания эффективных дизайнов.
Какие бывают типы графического дизайна?
8 различных типов заданий по графическому дизайну 1. Менеджер по креативным услугам 2. Дизайнер электронного маркетинга 3. Арт-директор 4. Информационный архитектор 5. Мобильный дизайнер 6. Моушн-дизайнер 7. Цифровой дизайнер. Пользовательский интерфейс (UX) 8. Пользовательский интерфейс (UI.)) Конструктор.
Лучшие бесплатные приложения для рисования для ipad [ЛУЧШИЕ ПРИЛОЖЕНИЯ ДЛЯ ЖИВОПИСИ ДЛЯ IPAD] Какие действительно хорошие приложения для рисования? Adobe Illustrator Draw — одно из лучших приложений для рисования для iPhone и iPad.Он имеет большинство функций, которые вам понадобятся, включая слои, расширенные инструменты рисования, 64-кратное увеличение деталей и совместимость с устройствами Adonit, Wacom, Pencil by 53 и Apple Pencil.Большинство функций полностью бесплатны. Какое приложение для рисования на iPad самое лучшее? Autodesk SketchBook (бесплатно) Autodesk — один из…
Как вы создаете свою собственную графику?
Чтобы создать собственный рисунок SmartArt с добавленным текстом, перейдите на вкладку «Вставка» в программном обеспечении Microsoft Powerpoint и найдите параметр SmartArt в группе «Иллюстрации».Откроется диалоговое окно со списком типов диаграмм и макетов на выбор.
Что такое графический дизайн в программе Photoshop
Photoshop — это программа для растрового графического дизайна и редактирования фотографий, которая позволяет пользователям создавать, редактировать и манипулировать различными изображениями и цифровым искусством. Вы также можете создавать и редактировать многослойные растровые изображения и импортировать изображения в файлы различных форматов. Photoshop был разработан Adobe Systems для Windows и MacOS.
Какой лучший фотошоп для начинающих?
Adobe Photoshop Elements 2019 — лучшая программа для редактирования фотографий для начинающих, которая упрощает редактирование фотографий и даже создание небольших видеопроектов.
Что такое изображение в фотошопе?
Photoshop — это программа Adobe для редактирования, создания и графического дизайна фотографий. Программа предлагает обширные функции для обработки как растровой (пиксельной), так и векторной графики. Он использует систему редактирования на основе слоев, которая позволяет создавать и изменять изображения с несколькими наложениями, поддерживающими прозрачность.
Как открыть файл Eps
Что такое графический дизайнер
Графический дизайнер. Графический дизайнер — это профессионал в области графического искусства, который объединяет изображения, типографику или анимационную графику в единый элемент дизайна.Графический дизайнер в первую очередь создает изображения для публикуемых средств массовой информации, будь то печатные или электронные, такие как брошюры (иногда) и рекламные объявления.
Какие квалификации необходимы, чтобы стать графическим дизайнером?
Как получить степень бакалавра графического дизайна Большинству графических дизайнеров требуется как минимум степень бакалавра.
Получите практический опыт в графическом дизайне. Во время формального образования и за его пределами графические дизайнеры должны разрабатывать и создавать проекты для своего профессионального портфолио.Сертификат графического дизайна.
Каково быть графическим дизайнером?
Графические дизайнеры делают сложные идеи более доступными, иллюстрируя контент с помощью своих навыков в тексте, цвете и изображениях. Вы можете творчески превращать показатели в визуальные диаграммы и графики, создавать логотипы и маркетинговые материалы.
Что делает графический дизайн?
Графический дизайнер или графический дизайнер передает информацию через визуальные решения, которые продвигают или улучшают услугу, продукт, философию или компанию.Графический дизайн — это профессиональный собирательный термин для обозначения множества навыков, которые можно применять в самых разных сферах деятельности.
Как удалить водяной знак в фотошопе
Что такое определение графического дизайна
Основное различие между графическим дизайном и иллюстрацией заключается в том, как и где вы их используете.
Графический дизайн имеет тенденцию быть более коммерческим, а иллюстрация связана с изобразительным искусством. Поскольку большему количеству коммерческих проектов часто требуются четкие эмоциональные изображения, эти различия со временем становятся менее очевидными.
Вы можете описать, что такое «графический дизайн»?
Графический дизайн — это художественная, профессиональная и академическая дисциплина, деятельность которой заключается в разработке визуальной коммуникации, предназначенной для передачи определенных сообщений социальным группам с конкретными целями. Таким образом, это междисциплинарная ветвь дизайна, основы и цели которой вращаются вокруг определения проблем и целей принятия решений посредством творчества, инноваций и нестандартного мышления, а также цифровых инструментов для их преобразования к лучшему. .
Что включает в себя графический дизайн?
Проект графического дизайна может включать создание и представление существующего текста и графики или графики, разработанные графическим дизайнером.
Элементы могут быть интегрированы как в традиционные, так и в цифровые формы с использованием изобразительного искусства, типографики и дизайнерских приемов.
Как создать логотип в фотошопе с изображением
Теперь я делаю снимок своей папки с помощью перетаскивания. Установите этот уровень на основе уровня 0.И нажмите на этот значок, чтобы поместить это изображение в Photoshop. Теперь щелкните это изображение, удерживая Alt, и отправьте его обратно в группу слоев. Отрегулируйте изображение под свой логотип. Это ваш последний логотип.
Приложения для рисования для iphone [ТЕСТИРОВАНИЕ КАЖДОГО БЕСПЛАТНОГО ПРИЛОЖЕНИЯ ДЛЯ РИСОВАНИЯ] Какие приложения лучше всего использовать для рисования? Adobe Illustrator Draw — одно из лучших приложений для рисования для iPhone и iPad. Он имеет большинство функций, которые вам понадобятся, включая слои, расширенные инструменты рисования, 64-кратное увеличение деталей и совместимость с устройствами Adonit, Wacom, Pencil by 53 и Apple Pencil.Что такое бесплатные приложения для рисования? Picasso — это приложение для рисования для детей. Это бесплатное приложение для рисования для Android работает только на телефонах, а этот андро…
Что делает логотип отличным?
- Незабываемое. Самый важный элемент отличного логотипа — это то, что он запоминающийся.
- Простой. Хороший логотип — это просто.
- Легко понять. Это идет рука об руку с простотой.
- Узнаваемый. Вы хотите, чтобы вас легко узнавали.
- Вневременной.
- Масштабируемость.
- Актуально.
- Привлекает внимание.
- Выделяйтесь среди конкурентов.
- Не бойтесь перемен.
У какой компании лучший дизайн логотипа?
- Эмоциональный бренд. Emotive Brand специализируется на стратегии B2B, сотрудничая с быстрорастущими компаниями, занимающимися технологиями и профессиональными услугами, для предоставления маркетинговых и торговых стратегий, обмена сообщениями о бренде, визуальной идентификации и логотипов.

- краудсорс.
- Ramotion.
- Imarc.
- ООО «Вервелоджик».
- Бетта создает.
- Маркио.
- Daake.
- OrangeYouGlad, ООО.
- Креативное агентство Gershoni.
Как сделать креативный дизайн логотипа?
- Начните с индивидуальности вашего бренда. Задача логотипа — действовать как лицо компании, но он не может резюмировать все о компании.
- Изучите основные формы, которые принимают логотипы. Перед созданием собственного логотипа важно понять три основных формы логотипа, чтобы вы могли решить, какая из них лучше.
- Помните о качествах, которые делают хороший логотип
Кто создал Adobe Photoshop?
Adobe Photoshop — это редактор растровой графики, разработанный и опубликованный Adobe Inc. для Windows и macOS. Первоначально он был создан Томасом и Джоном Ноллами в 1988 году.
Youtube фон
Быстрый совет: как создать логотип Apple WWDC в Adobe Photoshop CS5
Сегодня я покажу вам, как использовать формы и стили слоев в Photoshop CS5 для создания классного логотипа Apple WWDC. Вы узнаете идею создания красивого логотипа, следуя этому, и вы обнаружите, что не потребуется много технических навыков. Включен многослойный PSD-файл. Давайте начнем!
Вы узнаете идею создания красивого логотипа, следуя этому, и вы обнаружите, что не потребуется много технических навыков. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1920px на 1200px (цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить # 120807 цветом новый фоновый слой .
Найдите логотип Apple в формате .PNG и поместите его в основной документ, я использовал этот файл. При необходимости мы можем увеличить его, применив команду Free Transform (Ctrl + T) .
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Stroke . Примените следующие настройки:
Примените следующие настройки:
Мы получили следующий результат:
Получился контур логотипа.Теперь добавим на него следующий квадрат. В этом случае выберите инструмент Rounded Rectangle Tool (U) , установите Radius на 15px на панели параметров , удерживайте кнопку Shift и нарисуйте следующий квадрат, как показано. После этого выберите команду Free Transform (Ctrl + T) и поверните квадрат на на 45 градусов .
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Drop Shadow .
Применить Наложение градиента :
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить точки цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Установите режим наложения для этого слоя на Hard Light .
Мы получили следующий результат:
Нам нужно растрировать новый слой, создав новый слой над слоем, содержащим наш квадрат, выберите оба слоя на панели Layers и нажмите затем CTRL + E до Merge Down .Используя инструмент Move Tool (V) , мы можем разместить квадрат внутри контура логотипа. При использовании Move Tool (V) удерживайте кнопку Alt и щелкните квадрат, чтобы сделать несколько копий. Измените размеры копий с помощью команды Free Transform (Ctrl + T) .
К слоям копий применим разные значения Заливка . Измените также цвет квадрата. В этом случае сделайте копию квадрата (выберите инструмент Move Tool (V), удерживайте кнопку Alt , чтобы сместить копию). Затем нажмите CTRL + U , в диалоговом окне Hue / Saturation перетащите ползунок влево, чтобы уменьшить Hue цветового диапазона.
Затем нажмите CTRL + U , в диалоговом окне Hue / Saturation перетащите ползунок влево, чтобы уменьшить Hue цветового диапазона.
Сделайте несколько копий квадрата и разместите копии, как показано:
Продолжайте изображать квадраты. Снова измените цвет с помощью команды Hue / Saturation и умножьте копии, как описано ранее.
Мы получили следующий результат:
Слои, содержащие квадрат, мы должны разместить один за другим.Затем мы должны снова сделать копию самого первого слоя (выберите инструмент Move Tool (V) , удерживайте кнопку Alt , чтобы сместить копию). Измените цвет квадрата с помощью команды CTRL + U (Цветовой тон / Насыщенность) .
Умножьте копии способом, описанным ранее.
Продолжайте изображать разные квадраты разных цветов. Сделайте копию самого первого слоя квадрата так же, как описано выше. Затем измените цвет копии (нажмите CTRL + U (оттенок / насыщенность) ).
Затем измените цвет копии (нажмите CTRL + U (оттенок / насыщенность) ).
Мы получили следующий результат:
Описанным выше способом мы можем вставить много других квадратов разных цветов.
В центральной части логотипа мы вставим много других разноцветных квадратов большего размера. Примените к слоям другое значение Непрозрачность и выберите также другой режим наложения , например Overlay , Hard Light , Soft Light . Измените размеры квадратов с помощью команды Free Transform (Ctrl + T) .
Удалите слой, содержащий контуры логотипа.
Щелкните Создайте новый слой заливки или корректирующий слой из нижней части панели Layers и щелкните на Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета.
Мы получили следующий результат:
Готово!
Загрузите бесплатный многослойный PSD-файл.
Посмотреть полный размер можно здесь.
Дизайн логотипа компании — создание логотипа компании в Adobe Photoshop
Поручить профессиональному дизайну логотипа вашей компании потребовать больших затрат времени. Надеюсь, это руководство даст вам некоторые идеи по созданию логотипа вашей компании самостоятельно.
Если вы планируете напечатать логотип вашей компании на бумаге на любом этапе, я настоятельно рекомендую сделать его с высоким разрешением (300 точек на дюйм или более), иначе ваше изображение будет выглядеть пиксельным при печати. Вы всегда можете создать уменьшенную версию логотипа вашей компании для Интернета в более низком качестве.
1 — Название компании
Начните с использования инструмента «Текст» и введите главное слово названия вашей компании. Выберите темный или полутоновый цвет и выберите шрифт с засечками (с фигурными краями), например Palatino Linotype или Times New Roman.Используйте все заглавные буквы и немного увеличьте первую букву.
Выберите темный или полутоновый цвет и выберите шрифт с засечками (с фигурными краями), например Palatino Linotype или Times New Roman.Используйте все заглавные буквы и немного увеличьте первую букву.
2 — Создание подтекста логотипа компании
Используя тот же шрифт, поместите оставшуюся часть названия вашей компании или другую описательную фразу под основным заголовком. Используйте гораздо меньший размер шрифта и увеличьте расстояние между буквами, набрав большее число в поле «Отслеживание». (В качестве альтернативы вы можете просто поставить пробел между каждой буквой.)
Горизонтальные линии, которые я добавил, помогают выделить и выделить текст логотипа компании.Простой способ сделать линию — использовать инструмент «Текст» и ввести знак подчеркивания (_), а затем нажать Ctrl + T, чтобы преобразовать его в удлиненную форму.
3 — Добавление графического элемента в дизайн логотипа вашей компании
Благодаря простым словам и линиям ваш логотип будет выглядеть скучно.
Если у вас еще нет небольшого изображения, которое вы хотели бы использовать, вы можете использовать инструмент «Фигура», чтобы нарисовать фигуру.
Другой вариант — использовать инструмент «Текст» и ввести символ шрифтом Wingdings.
На этом разработка логотипа вашей компании завершена, и он будет хорошо смотреться как на экране, так и на бумаге. Однако, если вы хотите еще больше украсить его для экрана, читайте дальше. Украсьте дизайн логотипа вашей компании, он будет выглядеть лучше, но это будет не так четко.
4 — Добавление вертикальной границы к логотипу компании
Такая черная рамка поможет выделить цвета в дизайне вашего логотипа. Установив черный цвет фона, нажмите «Изображение»> «Размер холста» и немного увеличьте высоту изображения.Дополнительное пространство на вашем логотипе будет заполнено цветом фона (черным).
5 — Добавление водяных знаков на логотип вашей компании
Выберите очень светло-серый цвет, выберите инструмент «Текст» и напишите «jk» шрифтом Wingdings. Сделайте размер шрифта очень большим. «j» и «k» в Wingdings отображаются как красивые закрученные символы, которые создают красивый водяной знак. В окне «Слои» перетащите этот слой почти в конец списка, чтобы он не перекрывал другие слои.
Сделайте размер шрифта очень большим. «j» и «k» в Wingdings отображаются как красивые закрученные символы, которые создают красивый водяной знак. В окне «Слои» перетащите этот слой почти в конец списка, чтобы он не перекрывал другие слои.
6 — Добавление эффектов
Чтобы добавить эффекты, щелкните слой правой кнопкой мыши, затем щелкните или «Параметры наложения».Я добавил следующие эффекты к некоторым слоям: Bevel and Emboss (установлен на Inner Bevel), Drop Shadow, Gradient Overlay (установлен в режим Overlay).
Я также изменил цвет текста заголовка Comco на синий и сделал горизонтальные линии оранжевыми. Не стесняйтесь менять любой цвет на логотипе вашей компании в соответствии с вашими целями.
<< Вернуться к урокам Photoshop
Как создать простой логотип в Photoshop Elements
Как насчет нового урока на этой неделе? Я собираюсь показать вам, как создать простой логотип в Photoshop Elements.Прежде всего хочу отметить, что, когда это возможно, логотип следует создавать в векторной программе, такой как Illustrator, чтобы вы могли масштабировать его вверх и вниз без потери качества.
 Однако не у всех есть доступ к нему, поэтому я использую Photoshop Elements для этого урока (как и большинство моих клиентов).
Однако не у всех есть доступ к нему, поэтому я использую Photoshop Elements для этого урока (как и большинство моих клиентов).Итак, приступим! Я создал этот дизайн:
используя следующие вещи:
Прежде чем вы начнете, вам нужно будет найти рисунок, который лучше всего представляет ваше изображение / бренд, а также шрифт.При выборе изображения убедитесь, что оно подходит для коммерческого использования и для использования в логотипах. Я разрешаю использовать все мои наборы изображений для логотипов, но не все. То же самое и со шрифтами. Хотя существует множество шрифтов, не все из них можно использовать в коммерческих целях. После того, как вы настроили графику / шрифт, откройте Photoshop Elements. Я действительно не знал, какого размера я хочу сделать это, поэтому я подумал, что просто начну новый файл с шириной 1000 пикселей и высотой 500 пикселей, и я смогу настроить его оттуда.Когда вы его создаете, убедитесь, что ваш фон прозрачный. Таким образом, вы можете разместить графику поверх узорчатого / цветного фона, не образуя белого прямоугольника вокруг него.
Таким образом, вы можете разместить графику поверх узорчатого / цветного фона, не образуя белого прямоугольника вокруг него.
Затем я поместил свою графику в файл. Я перешел на панель инструментов вверху и выбрал «файл, место». Вы заметите, что изображение камеры занимает почти весь документ, поэтому я решил уменьшить его размер. Для этого нажмите на изображение, и вы увидите маленькие прямоугольники по углам. Просто нажмите на них и перетащите до желаемого размера.Когда вы это сделаете, убедитесь, что вверху установлен флажок «Ограничить пропорции», чтобы все оставалось пропорциональным. Изменив размер камеры, я перетащил ее в середину документа. (и p.s. мне очень жаль, что текст на скриншотах плохо читается … Мне следовало увеличить масштаб еще немного, когда я это делал). Далее я добавил свой текст. Я решил, что хочу просто поместить свой текст под графику, и я использовал цвет, соответствующий угольно-черному цвету для «Эрин Брэдли», но для дизайна я поместил шрифт во все заглавные буквы и использовал разные цвета (позже я сделаю еще один урок по подбору цветов!).
 Отсюда я сохранил файл в формате PSD. Несмотря на то, что я был достаточно настроен на дизайн, я хотел сохранить исходный файл на случай, если я захочу внести изменения или сделать его больше или меньше в будущем.
Отсюда я сохранил файл в формате PSD. Несмотря на то, что я был достаточно настроен на дизайн, я хотел сохранить исходный файл на случай, если я захочу внести изменения или сделать его больше или меньше в будущем.Однако по краям изображения все еще оставалось много пустого пространства, и я определенно не хочу этого, когда использую файл. Поэтому я использовал инструмент кадрирования, чтобы нарисовать квадрат вокруг изображения. Я не люблю оставлять много лишнего места в файлах такого типа, потому что пустое пространство сохранится в файле и иногда может немного нарушить пропорции.Как только я обрезал это до нужного места, я щелкнул зеленую галочку, а затем сохранил это как файл PNG. Сделанный!
Когда вы создаете свой собственный файл, вы, очевидно, можете перемещать графику / текст куда хотите. Вот еще один пример с изображением слева и текстом справа.Готово! Я сделаю еще один пост о том, как использовать ваш логотип и создавать больше брендовых продуктов, так что следите за обновлениями! 🙂 .



 Это можно легко сделать, нажав Ctrl N или Cmd N, если вы используете компьютер Apple.
Это можно легко сделать, нажав Ctrl N или Cmd N, если вы используете компьютер Apple. Комбинируйте изображения с масками слоя. Маски слоя — самый гибкий способ комбинировать изображения.Маска слоя скрывает часть слоя, чтобы показать, что находится в нижних слоях. Добавьте текст и эффекты. Добавьте текст в свой дизайн. Добавьте векторную графику. Photoshop не только для фотографий.
Комбинируйте изображения с масками слоя. Маски слоя — самый гибкий способ комбинировать изображения.Маска слоя скрывает часть слоя, чтобы показать, что находится в нижних слоях. Добавьте текст и эффекты. Добавьте текст в свой дизайн. Добавьте векторную графику. Photoshop не только для фотографий. Этот шаблон логотипа Photoshop предназначен только для тренажерных залов и фитнес-центров. Шаблон полностью настраивается и включает редактируемые цвета, текст и размер.
Этот шаблон логотипа Photoshop предназначен только для тренажерных залов и фитнес-центров. Шаблон полностью настраивается и включает редактируемые цвета, текст и размер.
 Ответ зависит от URL-адреса вашего веб-сайта или названия вашей компании.
Ответ зависит от URL-адреса вашего веб-сайта или названия вашей компании. Нарисуйте дизайн. Вам лучше положить карандаш на бумагу в самом начале процесса разработки логотипа. Покажите свой дизайн на тестовом рынке. Получите обратную связь от людей на вашем целевом рынке.
Нарисуйте дизайн. Вам лучше положить карандаш на бумагу в самом начале процесса разработки логотипа. Покажите свой дизайн на тестовом рынке. Получите обратную связь от людей на вашем целевом рынке.
 У большинства фермеров есть диплом о среднем образовании, но большая часть их навыков связана с опытом работы.Многие фермеры выросли или работали в семейных компаниях.
Каков средний доход фермы? Хотя прогнозируется, что средний доход фермы вырастет до 119 252 долларов на семью в 2018 году, эти цифры не говорят всей картины. Средний доход фермы включает…
У большинства фермеров есть диплом о среднем образовании, но большая часть их навыков связана с опытом работы.Многие фермеры выросли или работали в семейных компаниях.
Каков средний доход фермы? Хотя прогнозируется, что средний доход фермы вырастет до 119 252 долларов на семью в 2018 году, эти цифры не говорят всей картины. Средний доход фермы включает… У них есть бесплатные онлайн-текстовые эффекты и продукты премиум-класса. Вы можете выбрать один из бесплатных текстовых эффектов или попробовать эффекты премиум-шрифта. Чтобы использовать эти креативные шрифты, вам нужно открыть новый документ и выбрать текстовый эффект из списка.Какой лучший генератор текста в формате SVG? Это крутой современный генератор текста с фильтрами SVG и 800…
У них есть бесплатные онлайн-текстовые эффекты и продукты премиум-класса. Вы можете выбрать один из бесплатных текстовых эффектов или попробовать эффекты премиум-шрифта. Чтобы использовать эти креативные шрифты, вам нужно открыть новый документ и выбрать текстовый эффект из списка.Какой лучший генератор текста в формате SVG? Это крутой современный генератор текста с фильтрами SVG и 800… Откройте Adobe Photoshop. Откройте изображение, которое хотите векторизовать. Щелкните инструмент «Пути». Выберите опцию Freeform. Нарисуйте свои векторные контуры на изображении.Щелкните вкладку Файл. В меню выберите Экспорт. Выделите контуры в Illustrator.
Как преобразовать JPEG в вектор? Шаги Откройте Adobe Photoshop на себе…
Откройте Adobe Photoshop. Откройте изображение, которое хотите векторизовать. Щелкните инструмент «Пути». Выберите опцию Freeform. Нарисуйте свои векторные контуры на изображении.Щелкните вкладку Файл. В меню выберите Экспорт. Выделите контуры в Illustrator.
Как преобразовать JPEG в вектор? Шаги Откройте Adobe Photoshop на себе…
 Убедитесь, что ваш логотип действительно соответствует вашему бренду, изменив все в своем дизайне.
Убедитесь, что ваш логотип действительно соответствует вашему бренду, изменив все в своем дизайне. Выберите дизайн — следующий шаг — изучить широкий спектр доступных дизайнов. Изменить: на этом этапе вы можете надеть шляпу художника и отредактировать свой дизайн. Сохранение и загрузка: как только вы довольны своим дизайном, вы можете сразу же загрузить свой логотип.
Выберите дизайн — следующий шаг — изучить широкий спектр доступных дизайнов. Изменить: на этом этапе вы можете надеть шляпу художника и отредактировать свой дизайн. Сохранение и загрузка: как только вы довольны своим дизайном, вы можете сразу же загрузить свой логотип. Создайте логотип бесплатно Откройте для себя более 10 000 профессионально выглядящих дизайнов логотипов.
Создайте логотип бесплатно Откройте для себя более 10 000 профессионально выглядящих дизайнов логотипов.
 Они увидят несколько способов конвертировать ваши изображения в формат PNG.
Чем отличается файл PNG от JPEG? PNG и JPEG — два формата изображений, используемых в компьютерной графике. JPEG в основном используется для фотографических изображений, а PNG…
Они увидят несколько способов конвертировать ваши изображения в формат PNG.
Чем отличается файл PNG от JPEG? PNG и JPEG — два формата изображений, используемых в компьютерной графике. JPEG в основном используется для фотографических изображений, а PNG… Введите текст для поиска в поле поиска. По мере ввода под окном поиска появляются предложения по поиску.
Щелкните элемент в предлагаемых результатах поиска, чтобы просмотреть подходящие фотографии.
Какой Mac лучше всего подходит для фотографии? 15-дюймовый дисплей Retina (если быть точным) идеально подходит для…
Введите текст для поиска в поле поиска. По мере ввода под окном поиска появляются предложения по поиску.
Щелкните элемент в предлагаемых результатах поиска, чтобы просмотреть подходящие фотографии.
Какой Mac лучше всего подходит для фотографии? 15-дюймовый дисплей Retina (если быть точным) идеально подходит для…
 Чтобы создать ярлык на рабочем столе, просто возьмите мышью значок сайта в адресной строке, перетащите его в пустую область рабочего стола (или панели задач) и отпустите.
Как быстро создать ярлык для веб-страницы? Откройте свой Интернет…
Чтобы создать ярлык на рабочем столе, просто возьмите мышью значок сайта в адресной строке, перетащите его в пустую область рабочего стола (или панели задач) и отпустите.
Как быстро создать ярлык для веб-страницы? Откройте свой Интернет… Большинство функций полностью бесплатны.
Какое приложение для рисования на iPad самое лучшее? Autodesk SketchBook (бесплатно) Autodesk — один из…
Большинство функций полностью бесплатны.
Какое приложение для рисования на iPad самое лучшее? Autodesk SketchBook (бесплатно) Autodesk — один из…
 Получите практический опыт в графическом дизайне. Во время формального образования и за его пределами графические дизайнеры должны разрабатывать и создавать проекты для своего профессионального портфолио.Сертификат графического дизайна.
Получите практический опыт в графическом дизайне. Во время формального образования и за его пределами графические дизайнеры должны разрабатывать и создавать проекты для своего профессионального портфолио.Сертификат графического дизайна. Графический дизайн имеет тенденцию быть более коммерческим, а иллюстрация связана с изобразительным искусством. Поскольку большему количеству коммерческих проектов часто требуются четкие эмоциональные изображения, эти различия со временем становятся менее очевидными.
Графический дизайн имеет тенденцию быть более коммерческим, а иллюстрация связана с изобразительным искусством. Поскольку большему количеству коммерческих проектов часто требуются четкие эмоциональные изображения, эти различия со временем становятся менее очевидными. Элементы могут быть интегрированы как в традиционные, так и в цифровые формы с использованием изобразительного искусства, типографики и дизайнерских приемов.
Элементы могут быть интегрированы как в традиционные, так и в цифровые формы с использованием изобразительного искусства, типографики и дизайнерских приемов. Что такое бесплатные приложения для рисования? Picasso — это приложение для рисования для детей. Это бесплатное приложение для рисования для Android работает только на телефонах, а этот андро…
Что такое бесплатные приложения для рисования? Picasso — это приложение для рисования для детей. Это бесплатное приложение для рисования для Android работает только на телефонах, а этот андро…