Что такое анимация низкополигональной модели или анимация Low Poly?
Трехмерное моделирование представляет собой пространственное изображение объекта в трехмерной системе координат. Оно позволяет максимально точно и информативно передать форму, размер, цвет и текстуру объекта. Низкополигональное моделирование Low Poly – уникальный метод, особенностью которого является небольшое количество граней или полигонов. Это позволяет сократить время сканирования и позволяет быстро вносить корректировки, что позволяет быстро увидеть результат.
Однако метод Low Poly позволяет получить относительно грубые результаты. Поэтому на основе низкополигональной модели разрабатывается модель High Poly, которая имеют много полигонов, поэтому более точная и детальная. Но, когда не требуется высокая детализация, анимация модели Low Poly эффективна в качестве окончательной. Низкополигональное моделирование – оптимальное решение для создания предварительной модели для различных коммерческих проектов, а также в развлекательных и учебных целях.
История создания
Low Poly – не точный, а относительный термин. Это связано с тем, что нет определенного порога для сетки, чтобы полигоны считались низкими. К тому же вычислительная мощность ПК постоянно растет, поэтому графика, которая еще недавно считалась сверхсовременной, в наше время уже считается низкополигональной.
В наше время низкополигональный стиль занимает лидирующие позиции не только в цифровом дизайне, но и при изготовлении макетов для печати полиграфической продукции. Популярность данного стиля связана со стремлением к упрощению отображения в цифровом формате реальных объектов. Анимация Low Poly позволяет создать на основе сложного реального объекта с большим количеством мелких деталей простого объекта, который выглядит необычным, но при этом простым интуитивно понятным.
Данный эффект получается достичь при заполнении трехмерного пространства остроугольными фигурами. При этом объект не выглядит плоским благодаря применению уровневого распределения и техники контрастов. Низкополигональный стиль уместно использовать при работе с объектами, где требуется соблюдать смысловые акценты и внешнее сходство, но не требуется такой точности и внимания к мелким деталям. Можно сказать, что прародителем этого стиля моделирования является кубизм, в котором используются четкие геометрические формы, а также изображение реальных объектов в качестве стереометрических примитивов.
При этом объект не выглядит плоским благодаря применению уровневого распределения и техники контрастов. Низкополигональный стиль уместно использовать при работе с объектами, где требуется соблюдать смысловые акценты и внешнее сходство, но не требуется такой точности и внимания к мелким деталям. Можно сказать, что прародителем этого стиля моделирования является кубизм, в котором используются четкие геометрические формы, а также изображение реальных объектов в качестве стереометрических примитивов.
Стиль Low Poly – хорошо забытое старое. Первая волна его популярности приходится еще на 80-90 годы прошлого века. Использование сложных многоугольников позволяет отображать трехмерные объекты. Поэтому при создании игр того времени это был единственный способ при недостатке технического оснащения изображать трехмерные объекты, а в наше время Low Poly – это больше дань моды, а также стремление упрощения дизайна.
Особенности и характеристики стиля Low Poly
Low Poly дизайн – векторная графика, к преимуществам которой относится простота и легкость изменения. Еще одним важным преимуществом является отсутствие явных пикселей при печати, поэтому такая графика пользуется популярностью и в типографии.
Еще одним важным преимуществом является отсутствие явных пикселей при печати, поэтому такая графика пользуется популярностью и в типографии.
Основные характеристики стиля Low Poly:
- Универсальность использования. Низкополигональный стиль эффективно использовать при создании сайтов, полиграфической продукции, мобильных приложений, игр, дизайна интерьера, а также для создания предварительной модели различных коммерческих и обучающих проектов.
- Лаконичность. Особенностью стиля является передача информации несколькими простыми фигурами. При этом изображение полностью понятное, хоть и выглядит грубовато.
- Простота использования. Низкополигональный стиль может применяться при создании логотипов. В этом стиле логотип получается простым, но при этом необычным.
Основным преимуществом стиля является минимальные ресурсы, поэтому обходится заказчикам дешевле. Это отличное решение не только в качестве черновика, но и основного стиля.
Сфера применения
Низкополигональный стиль применяется в различных сферах дизайна. Вот только некоторые из них:
Полиграфия
Многие журналы использовали стиль Low Poly в своих статьях еще до того, как это стало чрезвычайно популярным. Сейчас низкополигональный стиль используется для различных постеров, листовок, плакатов и другой рекламной продукции. И несмотря на самое использование стиль не теряет своей актуальности.
Цифровой дизайн
Стиль используются при разработке мобильных приложений, программного обеспечения, игр, анимации, создания сайтов и различных роликов. Актуального низкополигонального стиля в цифровом дизайне объясняется возможности создать глубину и динамику изображения, используя плоские и статические картинки.
Искусство
Данный стиль активно используется и в современном цифровом искусстве. Он используется художниками и дизайнерами во всем мире, а их произведения искусства можно увидеть в рекламах.
Типография
Использование Low Poly стиля при разработке шрифтов позволяет получить нескладными и визуально сложными. Однако именно такие шрифты отлично смотрятся на однотонном фоне, создают стильный и современный дизайн, а также не перегружают картинку.
Фотографии
Если поместить отдельные фрагменты фотографии в полигоны и их стилистически видоизменить, получаются необычные и изображения, которые можно использовать в качестве фона, для печати на плакатах и в рекламных целях.
Дизайн мебели
Мебель, которая выполнена в Low Poly стиле, отличается современным стилем и нереальным внешним видом.
Сложно сказать, сколько времени стиль Low Poly будет на пике популярности. Но совершенно ясно, что низкополигональный стиль еще не скоро сдаст свои позиции благодаря его простоте, универсальности и оригинальному внешнему виду.
Оформить заказ.
Контакты
Рисуем портрет в стиле LOW POLY
ARTISTHUNT BLOG
Рисуем портрет в стиле LOW POLY
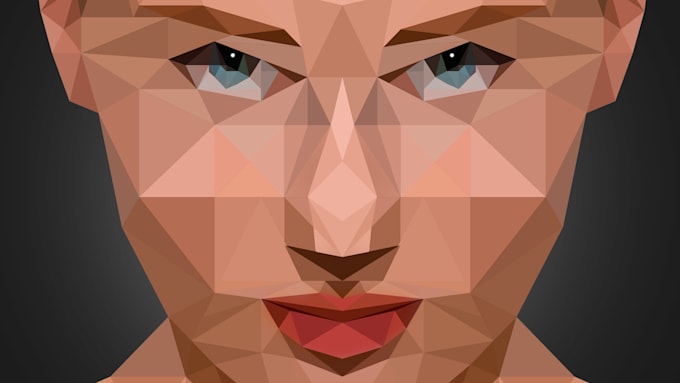
Будем учиться создавать крутые портреты с эффектом low-poly в программах Adobe Illustrator & Photoshop.
Сперва нам понадобится хорошее качественное исходное фото. Главное в создании эффекта low-poly — умение использовать перспективу для придания глубины, создать четкий контраст между светотени, а также желательно, чтобы у модели на фото были какие-нибудь остроугольные аксессуары — они будут выгодно и интересно контрастировать с мягкостью кожи и одежды (в данном случае, как вы видите, этот аксессуар — очки. Также сгодятся украшения, либо же просто вздернутый воротничок).
На данном этапе из всех сделанных фотографий необходимо выбрать самые лучшие фрагменты, чтобы затем соединить их в одно единое изображение, которое сформирует исходное фото. Как видите по картинке ниже, здесь мы выбрали с одной фотографии лицо, с другой — очки, и с других фоток все прочие детали. Стоит потрудиться и не спеша выбрать именно лучшие фрагменты.
Для каждой части можно грубо обрезать вокруг. Затем открываем новый документ в Фотошопе и устанавливаем у него черный задний фон. Помещаем каждый вырезанный нами кусочек на отдельные слои.
Помещаем каждый вырезанный нами кусочек на отдельные слои.
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Теперь нужно их соединить так, чтобы получилось идеальное изображение. Удаляем ненужные участки и делаем коллаж из тех частей, что мы выбрали — используя маски и режимы наложения, чтобы соединить все вместе.
Совсем необязательно соединять все части полностью в идеальном соответствии с реальностью на фото — суть в том, чтобы создать новое идеальное фото безо всяких лишних деталей. Например, здесь мы подкорректировали дужки очков и поменяли кое-какие участки прически.
Теперь, когда у нас получилось единое изображение, настроим контраст, цветовой баланс, уровни. Здесь можно просто использовать Авто Контраст, Авто Цвет и Авто Уровни (в меню Изображение) в Photoshop, если мы не хотим вручную корректировать композицию.
В нашем случае мы сделаем так, чтобы финальное изображение по цветам получилось более теплым, чем исходное фото, поэтому мы добавим сплошной слой фиолетового цвета с режимом наложения Screen (Освещение).
Вот мы и подошли к наиболее хлопотной части процесса — созданию треугольной сетки. Никаких секретных трюков и фишек тут, к сожалению, нет — придется все делать вручную, самостоятельно, поэтому запасемся терпением!
Тем не менее, вот несколько подсказок. Маленькие участки подразумевают такие же маленькие треугольники. И никогда не рисуйте четырехугольники — они просто выглядят не так. Рисуем именно треугольники. Вам повезло, если у модели на вашем фото прямой нос, как в нашем случае. С более «округлыми» носами придется ковыряться дольше и кропотливее.
Итак, создадим нашу сетку, используя кисть маленького размера на пустом слое поверх изображения. Используем светлый цвет, контрастирующий с самим портретом. Например, синий или зеленый, так как они наверняка будут контрастировать с цветом лица модели.
Итак, если вы дошли-таки до шестого этапа — вы определенно молодец! Большую часть самой трудной работы вы уже сделали. Но это еще не все 🙂
Теперь будем корректировать все наши треугольники. Спрячем слой с исходным изображением и работаем лишь с самой сеткой. Подчистим сетку и дорисуем недостающие треугольники, если это где-то нужно.
Когда вы довели вашу сетку до совершенства, поменяйте ее цвет на белый (чтобы она контрастировала с черным фоном) и сохраним ее как файл формата JPG.
Открываем программу Illustrator.
Поместим сетку на рабочую область, заблокируем слой. Теперь с помощью инструмента Перо (Pen tool) создаем векторную сетку треугольников поверх первой сетки, в контрастном цвете (в данном случае — ярко-фиолетовом).
На этом этапе снова придется чуть попотеть и потрудиться — поэтому включаем любимую музыку, наливаем себе большущую кружку кофе и начинаем кропотливо работать!
Несколько подсказок, как немножко ускорить процесс. Совсем необязательно смыкать треугольники, можно просто использовать инструмент перо для расставления трех опорных точек. Звучит, может, глупо, но поверьте, этот прием сэкономит вам кучу времени.
Совсем необязательно смыкать треугольники, можно просто использовать инструмент перо для расставления трех опорных точек. Звучит, может, глупо, но поверьте, этот прием сэкономит вам кучу времени.
Также, совсем необязательно идеально точно все расставлять — в следующих этапах мы соединим все треугольники вместе с помощью одного ловкого трюка.
Итак, мы проделали кучу работы, но справились! Не забываем сохраниться.
Шаг 10
Итак, нам нужно теперь, чтобы все точки находились идеально в нужных местах. Это лекгая процедура — однако ее придется повторить много раз, так как треугольников у нас весьма много. Используем инструмент Direct Selection Tool (Инструмент «Выделение узла» / A), выбираем каждую группу опорных точек, которые должны быть в одном месте.
Шаг 11
Открываем Align panel (панель «Выравнивание») и нажимаем пункт Horizontal Align Center (По горизонтали по центру) под разделом Align Anchor Points (Выровнять опорные точки).
Шаг 12
Затем нажимаем Vertical Align Center (По вертикали по центру), и все наши точки становятся на нужные места.
Шаг 13
Теперь, если необходимо, двигаем точки для корректировки позиций. А затем повторяем пункты 10-12 для всех остальных уголков.
Шаг 14
Сделаем невидимым слой с сеткой, которую мы создали в Фотошопе. Снова проверим нашу новую сетку на предмет недочетов и ошибок и недостающих треугольников. Можно просто выделить все векторы (Cmd/Ctrl + A) и затем нажать Shift + X (Заливка и Обводка).
Если вы заметили, что где-то не хватает треугольника, снова возвращаем Заливку и Обводку, прибавляем новый треугольник и проверяем все заново. Когда ваша сетка полностью готова, переходим к следующему этапу.
Шаг 15
Поместим нашу исходную фотографию на слой ниже векторной сетки и постараемся совместить их между собой идеально ровно. Это позволит вам в дальнейшем выбрать нужные цвета с самой фотографии для создания портрета. Заблокируем слой с исходником.
Шаг 16
А теперь самая веселая часть — будем раскрашивать портрет! Выбираем последовательно каждый из треугольников, используем инструмент Пипетки (I) и выбираем цвет из середины каждого треугольника, чтобы залить его им.
Оригинал: Adobe Illustrator & Photoshop tutorial: Create a low-poly
Создание Low Poly иллюстрации в Blender
Найти:
Низко полигональные иллюстрации имеют большую популярность в наши дни. Мы их видим повсюду: книги, мультфильмы, музыкальные клипы, приложения и т.д. Сегодня Вы узнаете, как создавать такие иллюстрации в Blender. В этом уроке будет уделяться внимание созданию стиля Low Poly иллюстрации, а не тонкостям моделирования. Из данного примера Вы узнаете, как добиться желаемого результата.
Финальный результат
Секретные ингредиенты
Модели с шейдингом Flat
Это, пожалуй, самое основное требование Low Poly иллюстрации. Все Ваши модели не должны быть сглаженными.
Низкополигональные модели
Сами модели должны быть низко полигональными (что очевидно!). Все формы объектов должны быть максимально приближены к основным геометрическим формам. Если это органические модели, либо заранее созданные высоко полигональные, то Вы сможете легко их преобразовать в Low Poly при помощи модификатора.
Треугольники
Для достижения лучшего результата необходимо использовать треугольную сетку. Треугольники, это та вещь, которую стараются избегать при традиционном моделировании, но в данном случае нам это необходимо. К счастью, нет нужды моделировать треугольниками. Мы можем создать модель состоящую из квадратов, а затем легко преобразовать ее в треугольники (ведь любой квадрат состоит из двух (минимум) треугольников).
Освещение
Освещение является наиболее важной частью визуализации, так как в случае неправильной настойки, наша сцена будет выглядеть как 3D-игра 90-х годов. Сцена должна быть правильно освещена и мы должны использовать Ambient Occlusion.
Теперь мы создадим сцену и научимся применять вышеуказанные пункты для достижения желаемого стиля.
Примерный план и макет
Первым делом нарисуйте 2D набросок (можно на листке, можно в любом графическом редакторе). Данный рисунок будет служить в качестве дальнейшего плана и Вам не придется выдумывать по ходу работы дальнейшие элементы.![]() Хоть создавать сцену мы будем в 3D, конечный результат все равно будет в виде 2D изображения. Поэтому набросок должен быть привлекательным и сбалансированным.
Хоть создавать сцену мы будем в 3D, конечный результат все равно будет в виде 2D изображения. Поэтому набросок должен быть привлекательным и сбалансированным.
Моделирование местности
Удалите куб и создайте вместо него плоскость.
Увеличьте размер плоскости (S) до размеров, показанных на рисунке:
Перейдите в режим редактирования и подразделите плоскость 4-5 раз (W — Subdivide):
Удерживая клавишу Shift выделите 2 точки на плоскости:
Находясь в режиме редактирования включите пропорциональное редактирование (O) и установите тип спада Smooth.
Теперь переместите данный вершины вверх по оси-z (G|Z). С помощью колесика мышки регулируйте область воздействия пропорционального редактирования.
Затем выделите одну вершину и подымете ее еще немного вверх:
Выделите все с помощью клавиши A и преобразуйте меш в треугольник (Ctrl + T).
Снимите выделение с плоскости и измените тип пропорционального редактирования на Random:
Снова подымите выделенные вершины. При необходимости подкорректируйте индивидуально каждую вершину, чтобы придать горам необходимую форму.
Выделите всю плоскость, нажмите W и выберите пункт Shade Flat. На этом создание гор завершено.
Назначение материалов горе
С выделенной плоскостью перейдите на вкладку материалов и создайте новый материал.
Назовите материал Green, установите для него зеленый цвет и установите Specular Intensity равным 0.
Перейдите в режим редактирования (Tab), режим Wireframe (Z), режим выделения граней (Control + TAB — Face), вид сбоку или спереди и с помощью клавиши B выделите гору. Если будет нужно, удерживая клавишу Shift выделите дополнительные грани.
На вкладке материалов нажмите +, чтобы создать новый слот материала и затем нажмите New.
Назовите материал Brown, установите для него коричневый цвет и установите Specular Intensity равным 0.
Нажмите кнопку Assign, чтобы применить новый материал к горе.
Теперь создадим снежную верхушку для гор. Выделите верхнюю часть горы, создайте 3-й слот материала, назовите его White, укажите белый цвет и установите Specular Intensity равным 0.
Нажмите кнопку Assign, чтобы применить новый материал к горе.
Моделирование деревьев
Добавьте в сцену ICO-сферу (Shift + A — Icosphere):
Нажмите .(точку) на NumPad клавиатуре, чтобы центрировать вид на ICO-сфере. Перейдите в ортогональный вид и вид справа (NumPad5|NumPad3). Добавьте в сцену цилиндр (Shift + A — Cylinder):
На панели инструментов укажите количество вершин для цилиндра равным 6.
Перейдите в режим редактирования и уменьшите размер цилиндра.
Выделите верхнюю часть цилиндра и подымите ее вверх по оси-Z, чтобы создать ствол дерева.
Не забудьте отключить пропорциональное редактирование!
Не снимая выделения в верхней части цилиндра, нажмите S и сведите вершины немного в центр.
Сейчас мы сократим количество полигонов в верхней части нашего дерева. Выделите ICO-сферу и добавьте для нее модификатор Decimate.
Уменьшите параметр Ratio, чтобы создать менее полигональную верхушку дерева.
В завершении нажмите кнопку Apply.
Создание материалов для дерева
Выделите верхнюю часть дерева и создайте новый материал (либо, Вы можете использовать уже готовый материал Green).
Затем создайте материал для ствола дерева (либо, Вы можете использовать уже готовый материал Brown).
Делаем дерево цельным объектом
Выделите ствол и листья дерева и нажмите Ctrl + J, чтобы объединить их.
Моделирование еще одного дерева
Добавьте еще один цилиндр, укажите для него 5-6 вершин, вытяните его по оси-Z и сузьте вверху:
В режиме редактирования создайте два дубликата данного цилиндра (Shift + D), поверните их с помощью клавиши R и расположите так, как показано на рисунке:
Создайте ICO-сферу, расположите ее на одной ветке и примените к ней модификатор Decimate, как Вы делали на предыдущем дереве. Затем создайте дубликат ICO-сферы, увеличьте его в размерах и расположите на второй ветке.
Назначение материалов для нового дерева
Делаем все тоже самое что и для первого дерева и в конце объединяем все в один объект при помощи Ctrl + J:
Создание облаков
Добавьте в сцену ICO-сферу, перейдите в режим редактирования, создайте дубликат (Shift + D), расположите его сбоку и уменьшите масштаб. Затем данный дубликат снова продублируйте и расположите на противоположной стороне:
Затем данный дубликат снова продублируйте и расположите на противоположной стороне:
Вернитесь в объектный режим и примените к облачку модификатор Decimate (все как обычно, уменьшаем количество полигонов).
Затем примените к облачку новый материал, или используйте готовый материал White.
Соединяем все вместе
Перейдите на вид сбоку (или спереди) и расположите дерево на земле. Уменьшите его масштаб до необходимых размеров. Проделайте это и для второго дерева.
Затем на виде сверху создайте нужное Вам количество копий деревьев и расположите их в нужных местах Вашей сцены:
Выберите вашу камеру и расположите ее в необходимом месте Вашей сцены:
Находясь на виде из камеры выставите облачко так, чтобы оно попадало в кадр. Создайте его копию, уменьшите и расположите рядом.
Настройка освещения
Добавьте в сцену солнце (Sun) или измените тип лампы по умолчанию. Расположите его справа от нашей сцены и поверните так, чтобы оно светило на нашу сцену.
Расположите его справа от нашей сцены и поверните так, чтобы оно светило на нашу сцену.
Установите оранжевый цвет для света солнца и включите опцию Ray Shadows:
Нажмите F12 для создания пробного рендера:
Перейдите на вкладку мира и выставите настройки, как показано на изображении:
Добавьте большую черную плоскость слева от сцены, чтобы она не получала слишком много света с этой стороны.
На вкладке мира установите цвет Ambient Color темно-фиолетовым. Это придаст интересный тон изображению.
На этом работа закончена! Жду Ваших Low Poly сцен!
источник урока
Базовое, Блендер, Моделирование
Чем различаются hi-poly и low-poly? | Render.ru
Guest
#1
#1
Чем различаются hi-poly и low-poly моделирование?
Объясните, пожалуйста, попонятнее
Заранее, спасибо.
Guest
#2
#2
в low-poly обычно присутствует жесткое ограничение по количеству полигонов, так как такие модели используются для real-time движков игр или других приложений.
в таком моделировании упор идет на группы сглаживания (если речь идет о 3d max) и очень продуманные текстуры, которые отражают мелкие детали модели. Большое применение имеют bump-карты для выпуклостей и впуклостей =) на модели, чтобы не тратить на это лишние полигоны.
в принципе для такого моделирования подходят все методы кроме nurbs и patch-моделирования.
а Hi-poly — это полная свобода. модели от нескольких тысяч до миллионов полигонов — для большой детализации. применительно для статичных картин или анимационных роликов.
успехов =)
Guest
#3
#3
Спасибо!
А какие методы подходят для hi-poly?
Guest
#4
#4
=) Смотря какие обьекты ты будешь создавать. Но опыт показывает, что лучше те методы, которыми владеешь сама хорошо, и с помощью которых можешь за приемлимое время добиться нужного результата в данной области
Но опыт показывает, что лучше те методы, которыми владеешь сама хорошо, и с помощью которых можешь за приемлимое время добиться нужного результата в данной области
Guest
#5
#5
Крис: 3ds max, editable mesh.
На человека уходит 3-5 тысяч полигонов вручную . Это можно назвать hi-poly, если потом еще применить meshsmooth?
Guest
#6
#6
Да, вполне =) если что — стучи в асю 473503
Guest
#7
#7
Спасибо =)
Guest
#8
#8
Спасибо большое, будут пробемы — напишу!
Guest
#9
#9
Если по простому , то Hi-poly-это высоко-полигональная модель, а Low-poly
это низко-полигональная модель.
При создании модели для технологии Poly bump, первым делом создается модификация модели Low-poly, и только потом на базе существующей модели разрабатывается модель Hi-poly
Guest
#10
#10
Чем различаются hi-poly и low-poly? Количеством этих самых poly!
5 Лучших генераторов для создания Low Poly изображений. ⋆
Из этой статьи вы узнаете о 5 лучших бесплатных генераторах низкополигональных изображений. Мы кратко пробежимся по их функциональности и рассмотрим их возможности.
История низкополигональных (англ. low poly) изображений берет свое начало в 40-х годах XX века, на заре зарождения компьютерной анимации. Многие методы, которые сейчас используются для генерации подобных изображений были изобретены в то время.
В 80-х годах, когда начали появляться первые 3Д видео игры, разработчики стали использовать низкополигональные 3Д сетки для проектирования различных объектов и персонажей. К тому моменту подтянулась и киноиндустрия, которая стала эксплуатировать предоставленные ей возможности.
Низкополигональность использовали в компьютерных играх по банальной причине. Не хватало вычислительных мощностей. По мере развития чипов, сетки усложнялись и в последствии стали обладать практически фотореалистичным качеством.
Давайте теперь перейдем к инструментам и посмотрим на их возможности.
DMesh – это десктоп приложение, разработанное креативным технологом Дофлом Й. Х. Юном (англ. Dofl Y.H. Yun) для создания сложных низкополигональных изображений. Среди конкурентов, приложение выделяется тем, что умеет проводить анализ изображения и на его основе создавать шаблон триангуляции, который графически превращает любое загруженное в него изображение в низкополигональный концепт.
Х. Юном (англ. Dofl Y.H. Yun) для создания сложных низкополигональных изображений. Среди конкурентов, приложение выделяется тем, что умеет проводить анализ изображения и на его основе создавать шаблон триангуляции, который графически превращает любое загруженное в него изображение в низкополигональный концепт.
Если вам не нравится полученный автоматический результат, то доступный функционал позволит как добавлять новые, так и удалять старые узловые точки. Вы можете придать изображению абсолютно любой вид.
Приложение очень простое и подходит для новичков.
Основные возможности:
- Автогенерация полигонов на основе загруженных изображений
- Гибкое управление структурой сетки
- Сохранение в SVG
- Сохранение в PNG
- Сохранение в OBJ
Триангуляция Делоне – это математическая функция, которая позволяет построить треугольники таким образом, что проходящая через угловые точки окружность, не содержит точек других треугольников. Была впервые описана в 1934 году советским математиком Борисом Делоне.
Была впервые описана в 1934 году советским математиком Борисом Делоне.
Генератор Делоне – это онлайн приложение, основанное на вышеизложенных принципах. Предлагаемый инструмент позволяет генерировать простые фоны и содержит в себе расширенный функционал, который позволяет добавлять до 7 виртуальных источников света и придавать особую привлекательность генерируемому изображению. У источников света можно настраивать цвет и их интенсивность.
Основные возможности:
- Генерация простых фонов
- 7 Виртуальных источников света
- Сохранение в SVG
Triangulator является одним из самых простых онлайн инструментов для триангуляции изображений. Если вас не сильно заботит вопрос точной детализации изображения, то стоит попробовать этот вариант.
Сервис предлагает 3 алгоритма обработки изображений: Yape06, Yape и Fast Corners. Вы также можете установить размер сохраняемого на выходе изображения в соответствии со следующими разрешениями: 720p, 1080p и 2160p. Или использовать разрешение базового изображения.
Вы также можете установить размер сохраняемого на выходе изображения в соответствии со следующими разрешениями: 720p, 1080p и 2160p. Или использовать разрешение базового изображения.
Основные возможности:
- Автогенерация полигонов на основе загруженных изображений
- Сохранение в PNG
Triangulation – это онлайн приложение, которое в своей работе также опирается на алгоритм триангуляции Делоне, но включает в себя некоторые улучшения скорости работы.
Приложение позволяет легко создавать низкополигональные изображения на основе загружаемых материалов. Вам просто нужно перенести изображение на страничку. Сервис позволяет контролировать количество точек, размытие, точность и ширину обводки.
Встроенный рандомайзер может порадовать вас неожиданными результатами и эффектами. Обязательно попробуйте его в действии.
Основные возможности:
- Автогенерация полигонов на основе загруженных изображений
- Сохранение в SVG
- Сохранение в PNG
LowPoly Generator – это небольшое онлайн приложение для работы с низкополигональными изображениями. Обладает широким функционалом и большим количеством настроек.
Обладает широким функционалом и большим количеством настроек.
Приложение умеет как генерировать простые фоны, так и работать с загруженными вами изображениями. Среди настроек можно менять: яркость, насыщенность, тон, размер ячеек, глубина и др.
Основные возможности:
- Автогенерация полигонов на основе загруженных изображений
- Сохранение в PNG
П.С. Не забывайте подписываться на наши соц сети и телеграмм канал. Если у вас остаются какие-либо вопросы, то задавайте их в комментариях к этой статье. Я постараюсь оперативно ответить на каждый вопрос.
Мы в соц медиа: Инстаграм | ВК | Фейсбук | Твиттер | Телеграм Канал | Телеграм Чат для Микростокеров
*Компания Meta Platforms признана в России экстремистской организацией и запрещена.
Обсудить эту новость можно на нашем форуме о фотобанках и микростоках.
П. П.С. Чтобы оставаться в курсе происходящих событий и новостей подписывайтесь на еженедельную почтовую рассылку от www.supermicrostock.ru. В каждом выпуске, помимо прочего, вы будете получать 3 горячие рекомендаций на самые перспективные темы для векторных иллюстраторов. Рассылка выходит раз в неделю по воскресеньям.
П.С. Чтобы оставаться в курсе происходящих событий и новостей подписывайтесь на еженедельную почтовую рассылку от www.supermicrostock.ru. В каждом выпуске, помимо прочего, вы будете получать 3 горячие рекомендаций на самые перспективные темы для векторных иллюстраторов. Рассылка выходит раз в неделю по воскресеньям.
Что такое низкополигональная? Витрина великого низкополигонального искусства
Низкополигональное искусство , сокращение от low polygon art, представляет собой минималистичный художественный стиль, используемый в дизайне видеоигр, анимации и иллюстрации. Он предпочитает простые цвета и геометрию деталям и реалистичности. Первоначально продукт аппаратных ограничений, теперь он считается стилем сам по себе, а его культовые блочные образы набирают популярность среди современных художников и дизайнеров.
Итак, как же устаревшая графическая техника стала одним из самых популярных увлечений в мире 3D?
Наша короткая статья ответит на этот вопрос и, надеюсь, еще на несколько, в том числе:
- Что такое низкополигональное искусство?
- Каково происхождение лоу-поли?
- Почему разработчики игр до сих пор используют low-poly?
- Что делает современное низкополигональное искусство таким привлекательным?
- Как сделать низкополигональную графику?
Кроме того, мы покажем вам несколько замечательных примеров низкополигональной графики, которые вдохновят вас и помогут вам начать свое путешествие в области низкополигональной графики.
Готов к поездке? Присоединяйтесь к нам, чтобы исследовать мир низкополигонального художественного дизайна!
Что такое низкополигональная?Короче говоря, низкополигональная графика — это форма цифрового дизайна, в которой используется небольшое количество полигонов для создания характерного угловатого, часто минималистического эффекта.
Fennec Плакат Томаша ДомбекаЧто такое многоугольники, спросите вы?
Многоугольники — это двухмерные геометрические фигуры (обычно треугольники или квадраты), расположенные в трехмерном пространстве в виде узора или формы. По сути, они похожи на пиксели в цифровом изображении; чем больше у вас есть, тем больше деталей.
«Но, Мартина, разве ты не хочешь много полигонов?!»
Ответ: «В целом да, но в те времена это было непросто».
через Pinterest История низкополигонального искусства Низкополигональное искусство — это термин, пришедший из дизайна видеоигр. В частности, это восходит к ранним дням 3D-анимации, когда размещение максимального количества визуальных эффектов в наименьшем количестве полигонов было не художественным выбором, а необходимостью. Поскольку вычислительные мощности компьютеров и игровых консолей были ограничены, использование базового визуального стиля, избавленного от мелких деталей и текстур, было необходимо для обеспечения более высокой скорости и более приятного игрового процесса.
В частности, это восходит к ранним дням 3D-анимации, когда размещение максимального количества визуальных эффектов в наименьшем количестве полигонов было не художественным выбором, а необходимостью. Поскольку вычислительные мощности компьютеров и игровых консолей были ограничены, использование базового визуального стиля, избавленного от мелких деталей и текстур, было необходимо для обеспечения более высокой скорости и более приятного игрового процесса.
И это, детки, история о том, как родились ставшие культовыми грубые образы оригинальных культовых игр с полидизайном, включая Tomb Raider, Resident Evil и Assassin’s Creed.
Low Poly в современном игровом дизайне В то время как современные технические достижения позволяют создателям игр создавать тщательно детализированную и отполированную графику, некоторые независимые разработчики сознательно обратились к эстетике низкополигональной графики, как это видно в таких играх, как Back in 1995, MacBat 64, Racing Apex, morphê и Else. Сердце.
Сердце.
Итак, почему лоу-поли до сих пор актуален и что он дает?
Оперативное слово ностальгия .
Увидеть блочные текстуры и остроконечные края — значит на мгновение перенестись в прошлое. Точно так же, как у нас была волна разработчиков, создающих игры, которые имитировали 2D-пиксельную графику их первых игровых событий, теперь у нас есть разработчики, которые выросли в первые дни 3D, желая подражать играм их детства .
Но тоска по играм прошлого — это еще не все.
В отличие от современной высокополигональной графики, минималистский стиль низкополигональной графики направлен на то, чтобы заставить игрока использовать свое воображение . Используя визуальный стиль, упрощающий аспекты игры, разработчики побуждают игроков самостоятельно заполнять пробелы.
Читабельность — еще один важный аспект низкополигональной графики. В качестве примера возьмем Lovely Planet, низкополигональную стрелялку. Он использует как цвет, так и силуэт, чтобы мгновенно идентифицировать каждого врага. Все враги красные, поэтому они выделяются в декорациях. Кроме того, каждый тип врага имеет отличительную форму, чтобы вы могли реагировать на них соответствующим образом.
Он использует как цвет, так и силуэт, чтобы мгновенно идентифицировать каждого врага. Все враги красные, поэтому они выделяются в декорациях. Кроме того, каждый тип врага имеет отличительную форму, чтобы вы могли реагировать на них соответствующим образом.
Бонусная причина , чтобы возродить низкополигональный стиль искусства? Он сам по себе шикарно выглядит!
Низкополигональная графика сегодняВозвращаясь к середине 1990-х годов, низкополигональная модель стала самостоятельным стилем примерно в конце 2013 года, когда художники-графики начали пересматривать разницу между хайполи и лоуполи. В то время как низкополигональный стиль заимствован из видеоигр, теперь он используется во всех видах графического дизайна, от плакатов до логотипов и даже в скульптурах и татуировках!
- via Pinterest
- via Pinterest
- via Nextluxury
- via Bowsie
- via Bowsie
- via Bowsie
- via Artpeoplegallery
- via Artpeoplegallery
- via Artpeoplegallery
Modern low poly has come a long путь от сколоченных вместе сеток ранней эры 3D. Он превратился в нечто вроде современного кубизма, где художники смешивают простую геометрию со сверхвысоким разрешением и новейшими технологиями освещения.
Он превратился в нечто вроде современного кубизма, где художники смешивают простую геометрию со сверхвысоким разрешением и новейшими технологиями освещения.
И именно сочетание низкой точности с высокой точностью делает современное низкополигональное искусство таким привлекательным.
Как создать низкополигональную графикуЯ уверен, что в какой-то момент мы все были взорваны мозгами некоторыми потрясающими низкополигональными изображениями и задавались вопросом, как же они сделаны.
Итак, вот несколько полезных советов для вашего первого знакомства с низкополигональным моделированием:
- Найдите хорошее эталонное фото
Выберите высококачественное изображение без авторских прав, которое даст вам прочную структуру для работы. Не выбирайте скучные фотографии с низким разрешением.
- Определитесь с формой
Самые простые и очевидные формы — это треугольники, но вы можете поэкспериментировать и с другими формами.
- Ищите симметрию
Если вы новичок, вы сэкономите много времени, если выберете симметричную фотографию. Затем вам нужно будет применить эффект только к одной стороне и просто перевернуть его на другую сторону.
- Выберите размер
В настоящее время низкополигональная технология используется не только в 3D. На самом деле, в большинстве низкополигональных рисунков используется 2D-дизайн, так что выбирайте и приступайте к работе над проектом.
- Позвольте себе вдохновиться другими
Посмотрите, как люди используют эту тенденцию, и примените к ней свой творческий подход!
Как сделать низкополигональную графику в Illustrator Вы когда-нибудь задумывались, как воссоздать низкополигональный эффект из оригинальной фотографии в Photoshop или Adobe Illustrator? Хотя ни один из них не имеет специальной функции, которую можно использовать для применения этого эффекта, оба позволяют вам делать это вручную. Мы, вероятно, порекомендовали бы Adobe Illustrator из двух, поскольку он основан на векторах (в отличие от Photoshop, который основан на пикселях).
Мы, вероятно, порекомендовали бы Adobe Illustrator из двух, поскольку он основан на векторах (в отличие от Photoshop, который основан на пикселях).
Ниже приведены два простых в использовании руководства по созданию низкополигональных изображений в Photoshop и Adobe Illustrator.
Учебное пособие по Illustrator :
Учебное пособие по Photoshop :
Низкополигональная художественная галерея Плакат с розовым кактусом от JMdrawings Плакат «Прогулка по Луне» от DK Artwork Коала Плакат Томаша Домбека Низкополигональный постер с подснежниками от Эрин Кэмпбелл Низкополигональный постер со снежной горой Джейдена Шмиха Плакат с плавающим китом от JMdrawings Плакат Pinyon Jay Bird от Марселины Мусиалек Низкополигональный постер с цветком сливы Эрин Кэмпбелл Низкополигональный постер с азиатским слоном от Арнальдо Геварры Абстрактный низкополигональный постер с золотой рыбкой от INSPIRE COLLECTION Постер с ленивцем от MyDigitalMind Низкополигональный постер с розовой лилией Эрин Кэмпбелл Геометрический плакат с оленями от Джея Дилоя Sakura Night Sky Плакат Вероники Лимоновой Низкополигональная постер с кроликом от INSPIRE COLLECTION 3D Low Poly Environment Poster от Alexandru Mihai Плакат Low Poly Japan Street от Фредерика Льорки Плакат векторной живописи дракона Кэмерона Низкополигональный постер с аксолотлем от Марко Дельрио Постер Gardenia от AibisDesign Это упаковка! «Меньше значит больше» — это клише, но красота заключается в простоте, а это именно то, чем является поли-арт. Неприукрашенный и строгий, мы уверены, что он останется здесь надолго.
Неприукрашенный и строгий, мы уверены, что он останется здесь надолго.
Если вам нравится низкополигональная графика , обратите внимание на нашу потрясающую коллекцию низкополигональных постеров!
И если вы считаете, что мы что-то упустили, дайте нам знать в комментариях!
Джош О’Каоимх — Преимущества и недостатки низкополигональной графики в игровом дизайне
ЧТО ТАКОЕ «LOW POLY»?
Low poly предполагает использование небольшого количества полигонов в 3D-модели. Модели включают персонажей, объекты и ландшафты. Технически все первые 3D-видеоигры и компьютерные анимации, такие как Vol Libre (1980), были низкополигональными из-за ограничений того времени. Более поздние примеры игр включают «Очень организованный вор» и «Этот дракон, Рак», а анимационные фильмы, такие как «Олимпийцы», также используют этот стиль.
ПРЕИМУЩЕСТВА LOW POLY
Низкополигональные игры не так требовательны, как другие игры. Это позволяет играть в игру более широкой аудитории, поскольку игрокам не потребуются высокопроизводительные компьютеры для ее запуска. Сказав, что есть группа игроков, которые не заинтересованы в играх, в которых нет «хорошей графики». Этот подход обеспечивает более быстрое время загрузки. Поскольку игра менее требовательна и ее легче запускать, у разработчика есть возможность создавать более крупные и разнообразные карты.
Сказав, что есть группа игроков, которые не заинтересованы в играх, в которых нет «хорошей графики». Этот подход обеспечивает более быстрое время загрузки. Поскольку игра менее требовательна и ее легче запускать, у разработчика есть возможность создавать более крупные и разнообразные карты.
Во-вторых, низкополигональные объекты создаются быстрее. Текстурирование часто не требуется. Это позволяет разработчикам уделять больше времени сюжету. Многие разработчики инди-игр зацикливаются на визуальных эффектах и не уделяют должного внимания сюжету. Такой подход часто приводит к тому, что больше работы вкладывается в повествование.
Наконец, я чувствую, что большое преимущество низкополигональных игр, которое также относится ко всем другим альтернативам реализма, заключается в том, что эти подходы не стареют. Поскольку они не пытаются полагаться на максимально реалистичный вид, они не начинают быстро выглядеть устаревшими, поскольку технологии продолжают улучшаться, а игры продолжают выглядеть все более реалистично с каждым годом.
НЕДОСТАТКИ LOW POLY
Одной из интересных вещей в стиле «low poly» является то, как он может выглядеть потрясающе или любительски с очень небольшим средним уровнем между двумя крайностями. В любительских примерах почти всегда не хватает двух вещей, и, что удивительно, ни одна из них не является модельной.
Первое — освещение. Чтобы низкополигональные сцены выглядели привлекательно, требуется хорошее освещение. Это может затруднить создание визуально привлекательных низкополигональных игр, в которых есть циклы дня и ночи или другие виды динамического освещения, где дизайнеры имеют меньший контроль над освещением.
Второй называется Уровень детализации (LOD). Большинство игр используют его для повышения производительности. Он включает в себя использование низкополигональных моделей на расстоянии, которые затем заменяются, когда игрок приближается, более высокополигональными моделями. Однако низкополигональные игры должны использовать уровень детализации, чтобы выглядеть визуально привлекательно, если в них есть большие или открытые карты мира.
Возьмите «Маки» Моне внизу. Обратите внимание, что на картине Моне «Маки» трава на переднем плане более детализирована, чем трава на заднем плане. Это отражает то, как мы видим вещи в реальной жизни. Предметы на расстоянии менее детализированы. Однако в низкополигональной игре с большим или открытым миром, если мы не используем LOD, этого не будет. Объекты на заднем плане будут такими же подробными, как и объекты на переднем плане, а находящиеся дальше будут казаться более подробными.
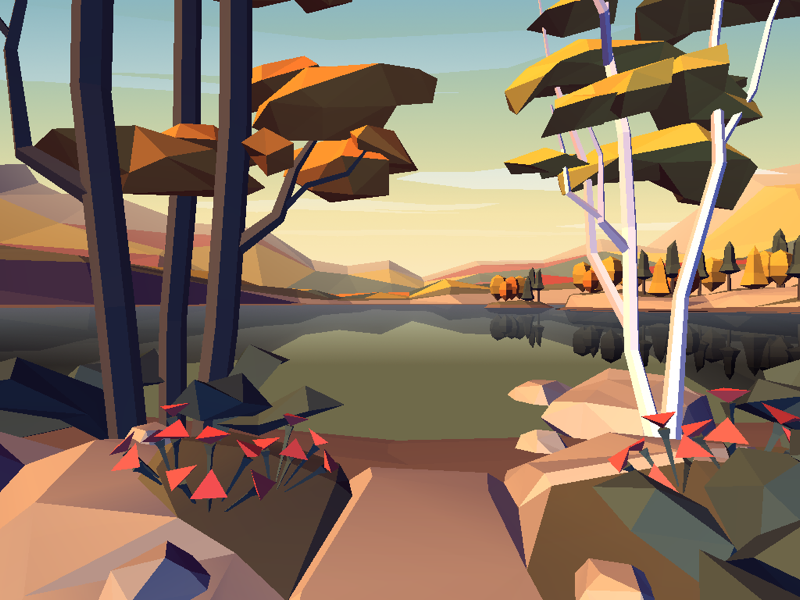
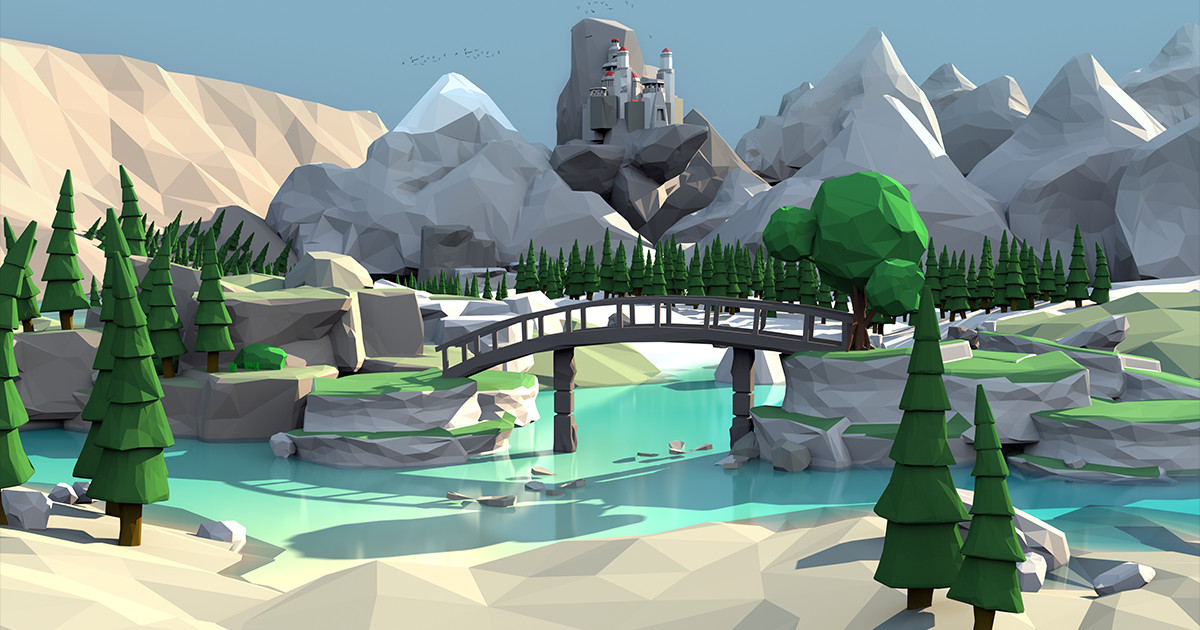
Теперь возьмите низкополигональное изображение ниже. В освещении и моделировании нет ничего плохого, но ему не хватает глубины, которая могла бы быть, если бы передний план был более детализирован, чем фон. Точно так же модели забора и двери выглядят более детализированными, чем передний план, что идет вразрез с тем, что мы воспринимаем в реальной жизни.
РЕДАКТИРОВАТЬ: Недавно я нашел это выступление Итана Редда, где он объясняет это, называя это «Жесткий размер атома».
Использование LOD требует значительного времени для настройки, так как дизайнер должен создать несколько версий каждой модели (обычный низкополигональный, нижний низкополигональный и супернизкополигональный). Однако в целом рекомендуется использовать LOD. Сложность заключается в том, что когда дело доходит до ландшафта, так как большие открытые карты должны быть разделены на части, а разные низкополигональные части не будут правильно соединяться, иногда оставляя зияющие дыры. Это может быть трудно скрыть и требует тщательного планирования при разделении фрагментов, чтобы скрыть швы.
Низкополигональная лесной пейзаж от Варуна Баджаджа.
ЗАКЛЮЧЕНИЕ
Гейм-дизайнеры должны выбирать подход, который соответствует сюжету или игровому процессу, который они хотят создать, но low-poly — это очень доступный метод визуальной передачи повествования, если все сделано правильно.
Мне нравится думать о лоу-поли как о цифровом импрессионизме. Подобно тому, как картины импрессионистов шли вразрез с классическими реалистичными картинами времени, низкополигональная графика также контрастирует с гиперреализмом, которого ожидают от большинства современных игр. Подобно тому, как картины импрессионистов используют свободную манеру письма, чтобы оставить у зрителя впечатление о предмете, низкополигональные сцены стремятся сделать то же самое. Мы только сейчас достигаем стадии гиперреалистичного рендеринга в реальном времени, и я надеюсь, что после того, как зрелище пройдет, люди устанут от реализма, а альтернативные подходы, такие как low-poly, и подходы, которые мы еще даже не открыли, будут набирать популярность.
Подобно тому, как картины импрессионистов используют свободную манеру письма, чтобы оставить у зрителя впечатление о предмете, низкополигональные сцены стремятся сделать то же самое. Мы только сейчас достигаем стадии гиперреалистичного рендеринга в реальном времени, и я надеюсь, что после того, как зрелище пройдет, люди устанут от реализма, а альтернативные подходы, такие как low-poly, и подходы, которые мы еще даже не открыли, будут набирать популярность.
Обязательно прочтите эту статью, чтобы получить дополнительную информацию о низкополигональном искусстве, и взгляните на низкополигональную работу Прусакова, где есть примеры удачного использования низкополигонального подхода.
↑ Вернуться к началуНизкополигональное искусство и все, что вам нужно о нем знать (плюс классные примеры)
Реклама
Низкополигональное искусство — один из самых крутых трендов в современном мире дизайна. Низкополигональный портрет стал классным новым способом дизайна. Вы знакомы с термином «низкополигональное искусство»?
Вы знакомы с термином «низкополигональное искусство»?
Если вы не знаете, что это значит, подумайте о слове многоугольник. Низкополигональная графика — это просто средство создания сетки полигонов для создания знаменитого лица или портрета.
Низкополигональная конструкция может быть впечатляющей! Трудно поверить, что вы смотрите на набор полигонов, а не на очень подробный портрет. Результат очень творческий.
Что такое низкополигональное искусство?
Возможно, вы не слышали о низкополигональном дизайне, но наверняка видели этот стиль работы. Низкополигональные изображения создаются путем размещения геометрических фигур рядом друг с другом. Слово «поли» означает «многоугольник», который представляет собой двумерную геометрическую форму. Результат часто минималистичный, драматичный и очень эффектный.
Низкополигональная графика зародилась на заре 3D-анимации. Создание низкополигонального изображения помогло ускорить процесс анимации, поскольку сократило время рендеринга. Эта техника используется до сих пор. Тем не менее, низкополигональное искусство стало цениться само по себе, становясь все более популярным как тенденция дизайна.
Эта техника используется до сих пор. Тем не менее, низкополигональное искусство стало цениться само по себе, становясь все более популярным как тенденция дизайна.
По мере того, как минимализм становится все более популярным, дизайнеры, иллюстраторы и создатели видеоигр используют низкополигональную графику, чтобы показать детали, в то же время вписываясь в минималистский стиль дизайна.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
История низкополигональных изображенийНизкополигональное искусство восходит к зарождению 3D-анимации. Низкополигональная графика сэкономила время на создании рендеринга.
Создание сетки форм без лишней детализации сэкономило много времени. Изображения не были очень подробными или сложными. Низкополигональный стиль развивался как удобство, но теперь он стал цениться сам по себе.
Низкополигональная графика может быть простой или сложной, в зависимости от количества форм, объединенных для создания изображения. Некоторые изображения могут использовать тысячи форм для создания многоугольного портрета. Однако большая часть низкополигонального искусства создается с использованием сотен изображений. У дизайнеров также есть возможность использовать увеличенное количество фигур в определенных областях дизайна, создавая эффект градиента.
Когда дизайнеры работают над созданием низкополигонального художественного проекта, их цель состоит в том, чтобы создать впечатление трехмерного произведения искусства. Многие дизайнеры используют минимальное количество цвета или форм, помогая зрителю распознать созданный объект, сохраняя низкополигональные изображения максимально простыми. В результате страница часто выглядит смятой или как будто она была сложена в стиле оригами.
Как сделать низкополигональную графику
Низкополигональную графику можно создать с помощью автоматизированной программы, но результат не может быть гарантирован. Вместо этого лучше создавать низкополигональные проекты с помощью Blender, 3DS Max, Maya или любой другой подобной программы.
Вместо этого лучше создавать низкополигональные проекты с помощью Blender, 3DS Max, Maya или любой другой подобной программы.
Затем вы можете добавить цвет, основываясь на наиболее доминирующих цветах, которые появляются в области. Работая вблизи, вы можете обнаружить, что создание низкополигональной графики может показаться детальным и даже педантичным, но как только вы уменьшите масштаб, результаты будут ошеломляющими.
Секрет создания потрясающей низкополигональной графики Выберите исходный материал
При работе над созданием низкополигональной графики вам понадобится высококачественное изображение. Найдите изображение с отличной структурой, на основе которого будут создаваться ваши проекты.
Это поможет вам достичь эффективных результатов. Трудно создать низкополигональное искусство из своего воображения, поэтому найдите время, чтобы найти отличное изображение для вдохновения.
Большинство низкополигональных изображений используют прямые линии для создания великолепных изображений. Хотя вы можете работать с изогнутыми изображениями, это необычно. Низкополигональная графика часто имеет очень геометрические формы и, как правило, не органична.
Реклама
Многие дизайнеры работают с простыми формами, такими как треугольники или многоугольники. Ваши фигуры не обязательно должны быть одного размера, и вы также можете использовать фигуры с разным количеством сторон или пропорций.
Однако то, как вы комбинируете фигуры, сильно повлияет на конечный результат. Тщательный выбор фигур, которые вы хотели бы добавить к низкополигональному изображению, является важной частью вашего дизайна.
Будете ли вы использовать симметрию в своих проектах?
Хотите использовать симметрию при создании полиграфии? Хотели бы вы, чтобы каждая сторона отражала другую? Низкополигональная графика не обязательно должна быть симметричной.
Вы можете работать над созданием абстрактного искусства, когда ваши рисунки асимметричны, и каждая сторона имеет свою цель или направление.
В каком измерении вы будете работать?Когда вы создаете свою низкополигональную графику, вы будете работать в 2D или 3D? В большинстве низкополигональных рисунков используется 2D-дизайн. Это связано с тем, что низкополигональное искусство часто создает иллюзию трехмерного дизайна. Однако они могут работать в 3D.
Многие низкополигональные художественные проекты создают впечатление трехмерной формы. Изображение может быть очень подробным и выделяться на странице. Некоторые конструкции, однако, более плоские и гораздо менее трехмерные.
Каков будет контекст вашего низкополигонального изображения?
Многие низкополигональные дизайны вдохновлены иллюстрациями. Хотя лоу-поли началось с ранней анимации и перешло в логотипы, сейчас оно становится важным элементом графического дизайна.
Комбинация различных форм создает яркие образы. Вы можете использовать низкополигональные изображения во многих различных формах как для цифрового, так и для печатного дизайна.
Как бы вы хотели использовать этот тренд?Поскольку низкополигональное искусство становится все более популярным, вы должны найти свои собственные творческие способы использования этой техники.
Как бы вы хотели использовать свои проекты и какие изображения вы хотели бы создать? Выберите цвет, оттенок и текстуру, которые помогут вам создать глубину вашего дизайна. Вы также можете поиграть с глубиной. Низкополигональная графика отлично подходит для логотипов, иллюстраций и дизайна веб-сайтов.
Примеры низкополигональной графикиМы собрали коллекцию отличных низкополигональных изображений, чтобы вдохновить вас, пока вы решаете, как создать низкополигональную графику для своих дизайнерских проектов.
Ночная диорама «Парк Юрского периода»
Низкополигональная модель Джека Николсона (цифровое искусство, иллюстрация)
Большой полигональный портрет Джека Николсона, курящего сигару, состоящий из 2520 полигонов.
Зимняя страна чудес
Tiny Tornado
Низкополигональные пейзажи (цифровое искусство, фотография)
Серия низкополигональных пейзажей, созданных с помощью Photoshop и Adobe Illustrator.
Формы! (Строительная версия)
CapaRoja (Красный плащ) (Изобразительное искусство, промышленный дизайн)
Этот низкополигональный арт-проект представляет собой картонную инсталляцию. Этот стиль низкополигональной графики фокусируется на воспоминаниях о детстве с использованием картонных многоугольников.
Quick Room Render (ночная версия)
Low Poly Series (иллюстрация, ландшафтный дизайн)
Красивые пейзажи в стиле low poly.
Низкополигональная Маяк
Низкополигональные персонажи (дизайн персонажей, цифровое искусство)
Серия низкополигональных изображений, которые создают темы фэнтези и боевиков/приключений.
Рабочий стол 90-х годов
Низкополигональная природа
Низкополигональная графика используется для создания красивых изображений мира природы с использованием геометрических форм. Проект Everywhere показывает великолепные водопады Диамантина в Бразилии. Вы также можете увидеть красивые изображения животных, сделанные по заказу Гринпис. Эти животные стали частью конференции «Спасем Арктику» и были изображены на баннерах.
Проект Everywhere показывает великолепные водопады Диамантина в Бразилии. Вы также можете увидеть красивые изображения животных, сделанные по заказу Гринпис. Эти животные стали частью конференции «Спасем Арктику» и были изображены на баннерах.
Другие работы Тимоти см. на его веб-сайте.
Low Poly City
Замок
Изометрический Neon City
60S/70S Low Poly Living Room
Low Poly Fif низкополигональное искусство, и вы можете увидеть некоторые примеры на постерах фильма «Капитан Америка»; Малефисента, Зимний Солдат и Интерстеллар.
SF сцена
Finders Keepers Icons
Elephant
Mini Trip Around World
Случайные 3D -плиты
Дизайн и Brending
9003Дизайн и Brending
9003.
Если вы большой поклонник низкополигональной графики и хотите идти в ногу с тенденциями, вы можете начать с добавления в свои проекты нескольких низкополигональных изображений. Мы надеемся, что эта статья вдохновила вас и вам понравится работать в этой очень привлекательной и яркой среде.
Мы надеемся, что эта статья вдохновила вас и вам понравится работать в этой очень привлекательной и яркой среде.Если вам понравилась эта статья о низкополигональной графике, прочтите и ее:
- Геометрический дизайн логотипа: примеры, которые стоит посмотреть
- Использование красной цветовой палитры и различных оттенков красного
- Тенденции графического дизайна 2019: Что будет преобладать в этом году
- Дизайн персонажей: советы по созданию персонажей
Неограниченное количество загрузок : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и дизайнерских ресурсов через
Как сделать низкополигональную модель красивой
Низкополигональная — это красиво. Но это не всегда было красиво.
В далекие 90-е, когда 3D-игры только выходили, это, конечно, было низкополигонально, и уж точно некрасиво.. Если не считать ностальгии 🙂
Но скажем прямо, смотреть было не очень красиво. Тем не менее, сегодня мы видим много нового контента, который появляется в сверхнизкополигональной среде с низкой детализацией, и все же — он выглядит великолепно.
Тем не менее, сегодня мы видим много нового контента, который появляется в сверхнизкополигональной среде с низкой детализацией, и все же — он выглядит великолепно.
Читайте дальше, пока мы исследуем мир низкополигональной графики, как мы можем сделать его красивым и почему он выглядит красиво, хотя в прошлом он выглядел довольно ужасно.
Вам также может понравиться наша статья о дизайне персонажей Low Poly , но я советую сначала прочитать эту.
Далее мы рассмотрим, как я шаг за шагом создавал изображение для этого поста.
В этой статье:
|
Что такое низкополигональная?
Tomb Raider — 1996 Low poly — это широкое выражение, фактически все игры, в которые вы играете сегодня, включая новейшие игры EA с лучшей графикой, считаются «low poly». Почему?
Почему?
Потому что все они используют минимально возможное количество полигонов для определения формы объекта. Затем мы применяем карты нормалей, карты окклюзии, текстуры, трюки с освещением и т. д., чтобы объект выглядел так, как будто он имеет много деталей.
Однако в этой статье мы сосредоточимся на « Flat Shaded », не сглаженном, минималистичном виде, который в последнее время получил большую популярность, особенно в среде независимых разработчиков игр.
Взгляните на наш список красивых низкополигональных рисунков , чтобы немного вдохновиться и понять, о чем я говорю.
Что делает low poly красивым?
Речь идет о простоте вещей. Подумайте о живом рисовании (рисовании обнаженных людей 🙂), опытные художники стараются нарисовать модель перед собой с наименьшим количеством линий.
Они пытаются передать простоту человеческой формы, но тщательный выбор этих нескольких линий подчеркнет сложность и красоту, которые большинство людей упускают из виду при взгляде на исходный объект.
Это справедливо и при создании низкополигональных объектов. Мы хотим максимально упростить объекты, но не более того.
Все нужно сделать как можно проще, но не проще. – Альберт Эйнштейн
Раньше у них не было доступа ко всем причудливым инструментам, которые есть у нас сегодня.
У них было слишком много полигонов для работы. Практически никакого освещения, никаких карт нормалей. Все нужно было запечь в текстуру, которая была ограничена очень низким разрешением.
В некоторых играх удалось обмануть живую тень, что в то время было большим WOW-фактором.
Что делает современное низкополигональное искусство таким привлекательным, так это сочетание низкой точности с высокой точностью. Позволь мне объяснить.
Мы берем очень простую геометрию и визуализируем ее в сверхвысоком разрешении. Примените только плоский цвет в качестве текстуры, но используйте сложный шейдер с зеркальностью, преломлением и т. д. Затем мы визуализируем эти простые формы с помощью новейших технологий освещения. Это выявит огромную сложность, хотя мы просто используем эти простые формы. Мы смешиваем низкую точность с высокой точностью, давая нам приятное сочетание между ними.
д. Затем мы визуализируем эти простые формы с помощью новейших технологий освещения. Это выявит огромную сложность, хотя мы просто используем эти простые формы. Мы смешиваем низкую точность с высокой точностью, давая нам приятное сочетание между ними.
Моделирование
Вплоть до мелочей, первый шаг — смоделировать объект. Этот процесс — то, что создаст или разрушит окончательный результат.
Силуэт
Силуэт.. Силуэт.. Силуэт..
Очень важно убедиться, что форма объекта хорошо читается со всех сторон, особенно если вы делаете игру, в которой игрок может осматривать объект со всех сторон.
Полигонов на единицу²
Что я имею в виду? Что ж, думайте о полигонах как о конечном ресурсе. Количество полигонов должно отражать объекты а) важности б) размера.
Взгляните на пример ниже:
Поскольку мы делим многоугольники объектов с каждым шагом, мы можем четко видеть, когда они больше не выглядят как сферы. И если поставить их рядом, получится не очень связный образ.
Однако, если мы также уменьшим размер объектов по отношению к подразделениям, мы сохраним то же количество полигонов по отношению к тому, сколько места занимает объект. Смотри ниже.
Если мы дадим двум объектам одинаковое количество полигонов, но один объект в два раза меньше другого. Мы дали этому меньшему объекту более высокое разрешение, чем большему, по отношению к его размеру.
Это очень мощная техника для работы с низкополигональной графикой. Если вы создадите одно дерево или камень и продублируете его, чтобы разместить его здесь и там, но с разными масштабами, скорее всего, ваше изображение в конечном итоге будет выглядеть беспорядочно.
Если вы собираетесь выращивать маленькие, средние и большие деревья. Обязательно создайте 3 разные модели с соответствующим количеством полигонов для размера и важности объектов. Хорошее эмпирическое правило: если вы уменьшаете вдвое размер, вдвое уменьшите и подразделение. Это создает сплоченность.
Конечно, это может быть верно не для каждого сценария, но это хорошая отправная точка, которая может дать некоторую информацию, если вы чувствуете, что застряли или что-то «не так».
Мы также хотим убедиться, что наши модели не имеют сглаженных нормалей, также известных как «без общих вершин». Обязательно примените этот параметр в своем программном обеспечении для 3D-моделирования, как, например, в Unity, его нельзя будет легко изменить впоследствии.
Материалы
Я стараюсь свести количество текстур к минимуму. На самом деле, я предпочитаю использовать только плоские цвета и создавать сложность с помощью освещения. Я считаю, что это дает мне самый чистый, самый интересный результат.
Тем не менее, иногда может быть полезно добавить тонкую текстуру, чтобы немного разбить поверхность.
Обязательно используйте такие компоненты, как зеркальность, преломление, рассеяние и т. д. Их использование определенно может придать вам приятный, уникальный вид.
Пещерная система с преломляющими голубыми кристаллами Будьте очень осторожны с уровнями насыщенности, я вижу много низкополигональной графики, в частности травы, которые имеют слишком большую насыщенность. Убедитесь, что вы добавили немного бликов, это ослабит блики до более приятного, ненасыщенного тона. Насыщенность может быть сильным способом направить взгляд зрителя, но будьте осторожны, чтобы не переусердствовать.
Убедитесь, что вы добавили немного бликов, это ослабит блики до более приятного, ненасыщенного тона. Насыщенность может быть сильным способом направить взгляд зрителя, но будьте осторожны, чтобы не переусердствовать.
Теперь давайте посмотрим, что произойдет, если вы проигнорируете то, что мы обсуждали до сих пор.
Нехорошо.Как видите, это изображение не очень приятно, давайте разберемся, почему. Огромные нестыковки в размерах полигонов, что-то сглажено, что-то нет. Уровень насыщенности очень одинаков по всему изображению, что не представляет интереса. Трава слишком прохладная, немного тепла не помешало бы. Не похоже, что использовался настоящий скайдоум — цветовая температура кажется одинаковой на солнце и в тени.
В отличие от этого, давайте посмотрим на аналогичную сцену с более удачным результатом:
Гораздо лучше Хотя горы сзади не впечатляют, мы, безусловно, имеем значительное улучшение по сравнению с последним изображением. Освещение работает намного лучше, у нас есть хорошая глубина изображения, привлекающая нас. Блики красиво переходят на деревья.
Освещение работает намного лучше, у нас есть хорошая глубина изображения, привлекающая нас. Блики красиво переходят на деревья.
Освещение
Освещение – это САМАЯ важная часть. Все остальное, конечно, тоже важно. Но, если вы не настроите правильное освещение, это никогда не будет выглядеть хорошо.
Давайте посмотрим, как я создал изображение для этого поста, чтобы понять, как мы можем подойти к освещению.
Воссоздание избранного изображения
Это была быстрая и простая сцена, конечно, не идеальная, но она должна подойти для нашего теста 🙂
| Сцена с камеры рендеринга во вьюпорте | Сцена сверху в окне просмотра |
Для начала добавим направленный свет . Это будет представлять наше солнце. Я решил, что солнце будет слева от нас, давая хороший задний свет на горы.
Directional Light Хотя это может быть самостоятельный стиль, это не совсем то, что нам нужно. У нас есть прямой свет от солнца, но у нас нет вклада с неба.
У нас есть прямой свет от солнца, но у нас нет вклада с неба.
Давайте добавим купол , чтобы заполнить области теней. Хотя вы можете просто использовать синюю сферу, я настоятельно рекомендую использовать кубическую карту с сфотографированным небом, это может значительно улучшить реализм.
SkydomeНамного лучше, но нам все еще не хватает некоторых компонентов. Пока у нас есть свет, идущий с неба.
Теперь нам нужно добавить непрямого света. Прямо сейчас световые лучи попадают на поверхность, а затем умирают. Нам нужно, чтобы они отражались от поверхности и продолжали светиться. Обычно для этого достаточно 2-3 отскоков.
Это один из самых важных шагов, о котором довольно легко забыть. Вы можете сделать это в Unreal и Unity, но это нужно запечь. Так как это достаточно затратный процесс.
Непрямой отраженный свет Это намного лучше, хотя и ненавязчиво, но придает нам более дорогой вид. Непрямой свет помогает сгладить некоторые более темные, грязные области, видимые на предыдущем снимке, оставляя нам чистый, свежий вид.
Осталось только одно: компонент specular .
Зеркальный компонент (Обратите внимание на дорожку)Несмотря на то, что скалы очень тонкие, поскольку я установил довольно грубую зеркальность, камни, как правило, не такие блестящие.
Основная разница видна на пути. Я решил сделать путь довольно блестящим, в предыдущих версиях он выглядел немного плоским.
Меня это устраивает, переходим к постобработке.
Постобработка
На этом этапе мы установили освещение, но есть много трюков, которые мы можем применить впоследствии, чтобы улучшить наш результат.
Дымка глубины
Прежде всего, особенно на этом изображении, очередь глубины. Мы можем видеть мост, но он не совсем так читаем, как хотелось бы.
Что действительно может здесь помочь, так это добавить немного глубины дымки, чтобы отделить передний план от фона.
Дымка глубины Здесь вы также можете немного сходить с ума для разных настроений. Мы можем выкрутить его намного больше, чтобы создать немного более облачное, опасное ощущение, как будто мы действительно высоко. Не стесняйтесь играть с цветом дымки.
Не стесняйтесь играть с цветом дымки.
| Большая высота, ощущение внутри облака | Вулканическая обстановка |
Я выберу менее экстремальную версию, но вы определенно можете поиграть с ней.
Коррекция цвета
Здесь вы можете дать волю своему воображению. Цветовая коррекция конечного изображения — отличный способ создать настроение и получить правильное «ощущение» изображения. И это нормально — сходить с ума, так как очень легко просто начать все сначала.
ЦветокоррекцияВ данном случае хотелось бы, чтобы он был немного динамичнее. Я собираюсь разогреть блики и немного охладить тени, а также добавить немного виньетирования.
Будьте осторожны с насыщенностью, многие замечательные низкополигональные объекты могут быть испорчены слишком большим значением насыщенности. Особенно на траве, если она превращается в зеленый неоновый свет, попробуйте немного уменьшить насыщенность и подумайте о том, чтобы добавить немного больше бликов. Specularity может помочь сделать так, чтобы блики переходили в более приятный ненасыщенный диапазон вместо этого кричащего яркого цвета.
Specularity может помочь сделать так, чтобы блики переходили в более приятный ненасыщенный диапазон вместо этого кричащего яркого цвета.
Глубина резкости — расфокусировка
Многие low-poly художники любят добавлять довольно сильное расфокусирование, это может помочь с реализмом. Это также способствует миниатюрному виду, который может очень хорошо работать с лоу-поли.
Давайте попробуем добавить немного расфокусировки на наш горный перевал:
Mountain Pass – By PontyИ вот оно, изображение, которое вы видели наверху 🙂
Подведение итогов
Я хотел бы упомянуть о грядущей игре выйдет позже в этом году (2018), называется Одинокие горы Спуск .
Сделано Megagon Industries, двумя парнями, которые тоже любят лоу-поли 🙂
Lonely Mountains Downhill — Megagon IndustriesНа их сайте есть 1-минутная демонстрация, если вы хотите попробовать! Я сделал, это фантастика! Иди посмотри, я не могу дождаться, когда это появится на полках 😀
Lonely Mountains Downhill
Большое спасибо за чтение!
И как всегда любые вопросы и оскорбления приветствуются в разделе комментариев 🙂
Далее: низкополигональный дизайн персонажей
Надеюсь, эта статья не оставила у вас таких эмоций:
Поделиться этой статьей:
- Делиться
- Твитнуть
Внедрение стиля Low Poly в разработку игр
Мацей Шимась поделился некоторыми подробностями своего разрабатываемого проекта Necropoly и рассказал о применении стиля low-poly в разработке игр.

Life Updates
Привет! Прежде всего, я должен сказать, что в последнее время я стал плохо себя чувствовать из-за постоянного сидения перед компьютером, поэтому я купил стол, который позволяет работать стоя, плюс я планирую вернуться к бегу. Я настоятельно рекомендую всем работать здоровым образом, это действительно помогает работать максимально эффективно.
Прошло много времени с тех пор, как мы разговаривали в последний раз, но, честно говоря, мне кажется, что это было только вчера. Это может быть побочным эффектом работы 100% времени. И приятно, когда время от времени меня кто-то будит и спрашивает о проектах, которые я сделал.
1
из
2
С момента последнего интервью, когда я представил The Plasticine World, я фактически закончил несколько новых проектов, включая станцию метро в стиле пиксель-арт, используемую для создания игры OculusGo, и новый пакет ассетов (более 700) для деревенской среды в средневековой атмосфере Славицы. Их вместе с 10 меньшими проектами можно найти в моем Asset Store.
Их вместе с 10 меньшими проектами можно найти в моем Asset Store.
Также стоит упомянуть, что я начал создавать частицы, благодаря которым мои проекты приобретают более естественный вид. В будущем я планирую создавать персонажей и животных, которые будут населять мои миры.
О Necropoly
В данный момент Necropoly находится в стадии разработки, но я могу поделиться некоторыми подробностями.
Проект сделан для Asset Store и представляет собой набор из тысячи ассетов, с помощью которых можно было бы создать огромный некрополь. Думаю, каждый может представить себе типичный некрополь. Многие люди посещают Пер-Лашез и Лез-Амандье во Франции или Cementerio de la Chacarita в Аргентине. Вероятно, есть несколько фильмов, использующих этот мотив и изображающих кладбище на заднем плане. Есть также несколько игр с кладбищенской атмосферой, например, Painkiller для ПК, созданный нашим польским отцом-разработчиком Адамом Хмеларцем, или MediEvil для PSX.
1
из
2
Вообще говоря, некрополь может сильно возбуждать воображение, привлекать и в то же время казаться непривлекательным. Одним из таких мест является кладбище Вади-ус-Салам в Иракуи, огромный «город» без домов, но уходящие за горизонт могилы! Это кладбище — мое вдохновение. Когда дело доходит до Вади-ус-Салама, меня вдохновляет его грандиозность, а не архитектура. Когда я нашел его на картах Google, я сразу же начал работать. Я обнаружил, что мой старый незавершенный проект кладбища начался несколько лет назад, и я адаптировал его к своему видению.
Одним из таких мест является кладбище Вади-ус-Салам в Иракуи, огромный «город» без домов, но уходящие за горизонт могилы! Это кладбище — мое вдохновение. Когда дело доходит до Вади-ус-Салама, меня вдохновляет его грандиозность, а не архитектура. Когда я нашел его на картах Google, я сразу же начал работать. Я обнаружил, что мой старый незавершенный проект кладбища начался несколько лет назад, и я адаптировал его к своему видению.
Убежден, что такого способа подачи кладбища еще не показывали ни в одной игре. Могу вам сказать, что сейчас создаваемый набор включает в себя 2000 ассетов. Однако не все из них будут доступны для продажи, потому что я не хочу раскрывать некоторые из своих идей. Вместо этого однажды они будут использованы для чего-то действительно оригинального, для какого-нибудь приключения в мире моих активов, желательно в виртуальной реальности! На мой взгляд, стоит сделать ставку на оригинальность и новый опыт. Надеюсь, когда-нибудь я создам такую игру.
1
из
3
1
из
3
Рабочий процесс
Я не работаю с концепт-художниками, а создаю концепции самостоятельно. Я ищу вдохновение и собираю его в виде ментальной карты (например, в PureRef), что благодаря системе тематической группировки очень облегчает мне организацию работы при выполнении сложных проектов. Затем собранные референсы переосмысливаются, чтобы получить что-то оригинальное.
Я ищу вдохновение и собираю его в виде ментальной карты (например, в PureRef), что благодаря системе тематической группировки очень облегчает мне организацию работы при выполнении сложных проектов. Затем собранные референсы переосмысливаются, чтобы получить что-то оригинальное.
Мою работу можно разделить на четыре этапа, каждый из которых подразумевает добавление еще одной детали. Я никогда не делаю модель сразу. Только когда я вижу свою модель в примитивных, но изысканных формах, я могу решить, чего ей не хватает.
Пока что я создавал ассеты только для ПК и консолей, но готовлюсь к рынку ассетов для мобильных игр. Оказывается, эти ветки связаны с подготовкой моделей, и я просто закончу проекты в своей первой или второй фазе при создании ассетов для мобильных устройств.
Вот как выглядят мои модели в начале и в конце:
Мои наблюдения приводят к выводу, что при создании лоу-поли для компьютерных и консольных игр или иллюстраций и других неигровых проектов мы склонны считать, что 3D-модели должны быть как можно более простым с точки зрения геометрии. Я вижу, что этот подход особенно используют новые креаторы, но есть и профессиональные команды, которые так работают при создании ассетов для мобильных устройств. Производители больших игр тоже ожидают этого.
Я вижу, что этот подход особенно используют новые креаторы, но есть и профессиональные команды, которые так работают при создании ассетов для мобильных устройств. Производители больших игр тоже ожидают этого.
Модель с такой упрощенной геометрией и общей формой можно условно назвать «заполнителем».
Залогом красивой модели являются пропорции и правильная форма. Во-первых, я пытаюсь получить максимально простую форму, и это может быть достигнуто в течение нескольких минут. Но даже при том, что модель выглядит красиво, я бы лучше потратил хотя бы час, чтобы получить результат, который можно было бы показать в более крупных инди-играх. А простые модели можно сохранить, например, для создания прототипа моей собственной игры.
Крошечная модель, которую можно использовать для мобильной игры. Если вы создаете инди-игру для ПК и консолей, пусть ваши модели будут более сложными.
Такие модели используют любители мобильных игр, и я считаю такой подход правильным, потому что модели красиво смотрятся на экранах мобильных телефонов или планшетов, а также эффективны. Я назвал эту тенденцию представления миров с использованием действительно маленьких, но симпатичных моделей «Tiny».
Я назвал эту тенденцию представления миров с использованием действительно маленьких, но симпатичных моделей «Tiny».
Как я уже упоминал выше, процесс моделирования делится на четыре этапа, от начальной точки до конечного эффекта, видимого на рендерах. Во-первых, основная форма. Далее, оптимальная разработка модели. Затем стилизация формы и добавление деталей. Наконец, добавляем детали на поверхность модели.
Объект первоначальной формы с простой геометрией и художественной ценностью сохранился.
Учитывая, что лоуполи не использует традиционные текстуры и UV, я трачу больше сил на подготовку геометрии модели. Создатели инди-игр, похоже, не замечают этого, излишне пытаясь упростить модели и оптимизировать их. Это может привести к поспешности или отклонению от концепции. Я не беспокоюсь об этом аспекте и в то же время не жертвую эффективностью. Потратив на модель всего час, я получаю оптимальный результат и остается совсем немного усилий, чтобы получить эффект как на картинке.
Low poly не обязательно должен быть простым. Используйте свой лимит в 1000 триллионов и создайте выдающуюся модель. Старайтесь работать над формой модели как можно больше. Подчеркните детали, пытаясь уловить поверхностный характер.
Модель с небольшой геометрией не обязательно должна быть простой и не нужно бороться за каждый поли. 3D-модели просто должны иметь правильную и оригинальную форму и правильную поверхность.
Работая в таком стиле, я имею в виду, что металл может сломаться, дерево стирается по краям или ломается на две части. Чтобы мои модели выглядели надежно, я стараюсь подчеркивать такие особенности. Но будь осторожен! При изготовлении таких моделей в микромасштабе нельзя перебарщивать с деталями. Производительность игры ухудшится, а проект не выиграет визуально.
Подводя итог, я считаю, что делая компьютерную или консольную игру в лоу-поли, не стоит так сильно заботиться об оптимизации и можно смело стилизовать модели за счет более сложной геометрии. Такие модели произведут должное впечатление и оценят по достоинству. Более того, игра в таком стиле будет жить вечно, в отличие от высокореалистичных игр, от которых можно отказаться через десятилетие.
Такие модели произведут должное впечатление и оценят по достоинству. Более того, игра в таком стиле будет жить вечно, в отличие от высокореалистичных игр, от которых можно отказаться через десятилетие.
Плотность макета и производительность
Детали поверхности моделей являются лишь одним из факторов, влияющих на художественное восприятие, поэтому я, как создатель, держу это в уме. Еще одна вещь, которая обогащает произведение искусства, — это правильный порядок этих моделей в мире. Как художник по уровням, я забочусь о максимальной плотности объектов в сцене. Я также часто пытаюсь разместить некоторые объекты, которые поначалу кажутся не подходящими для моего мира. Только эти две вещи могут сделать проект уникальным.
Можно размещать модели, которые на первый взгляд не подходят миру. Это, однако, удвоит эффект приема сообщения.
В играх, созданных за последние несколько лет, можно заметить тенденцию к плотному порождению ассетов за счет постоянного улучшения движков и осведомленности создателей.
По моему опыту, акцент на лоу-поли дает огромный прирост эффективности с самого начала и заметно облегчает игровой движок. Отсутствие необходимости использовать карты, отличные от диффузных, использование одного огромного текстурного атласа и нескольких материалов на весь проект с техникой LOD дополнительно снижает вес проекта. Несколько других методов оптимизации будут упомянуты ниже.
Затенение, текстурирование и окрашивание
Затенение во всех моих проектах, кроме последнего Necropoly, происходит полностью от постобработки, а именно от эффекта Ambient Occlusion, учитываемого в реальном времени. Кроме постобработки мой проект будет дополнен специальной текстурой альбедо с правильно подготовленным цветовым градиентом. Текстура сделана для необходимости показать мох, пыль и следы времени на стенах могил. Однако для этого не потребуется традиционное УФ-излучение.
Когда дело доходит до выбора цвета, я обычно делаю это интуитивно. Недавно я также нашел амбициозный инструмент, который сейчас тестирую, под названием Color Constructor.
Под текстом фото: Я обогащаю внешний вид своих моделей модификаторами, убегая от типичного стиля «low poly»
Стиль моих объектов не совсем плоский. При моделировании ассетов в Blender я начал использовать сглаженное затенение лица или модификатор Edge, используя метки Sharp и работающие нормали в моделях данных. Эти новые методы позволили мне добиться более интересных структур поверхности. Я имею в виду, что они более овальные, более гладкие и как будто вылеплены. Но ПОМНИТЕ, что это делается не за счет геометрической плотности модели. Количество тройников в такой модели остается таким же, как и в моделях, изготовленных по оригинальной методике.
каркас / без молнии:
1
из
2
с молнией / с молнией и пост-обработкой:
1
из
2
.
 Основная ценность низкополигонального стиля, используемого для игры, заключается в том, что он позволяет поддерживать игру в течение долгого времени. Этого можно достичь даже не полагаясь на реалистичные отражения.
Основная ценность низкополигонального стиля, используемого для игры, заключается в том, что он позволяет поддерживать игру в течение долгого времени. Этого можно достичь даже не полагаясь на реалистичные отражения.Постановки, нацеленные на реализм, довольно быстро устаревают. Можем взять игру от LucasArt Day of the Tentacle сделанную в 19 году93, например, чтобы доказать, что правильно стилизованная игра может жить долго. Это культовая игра, переработанная в 2016 году.
Низкополигональные игры эффективны благодаря заниженной геометрии моделей. Это делает процесс творчества безудержным. Расширенную постобработку (которую, как мы уже знаем, нельзя запечь) можно свободно использовать, чтобы сделать игру более красивой. Нет необходимости в сложном создании UV-развертки только для того, чтобы показать красивое затенение градиентных цветов. Эффект градиента может быть достигнут с помощью шейдеров материалов, Ambient Occlusion или даже примитивного UV. Другие методы оптимизации, такие как легкое запекание, запекание сетки или даже Occlusion Culling, позволяют размещать в мире гораздо больше моделей (даже в два раза больше)!
При создании сцен я неизбежно использую такие широкие инструменты, как Easy Scatter, Enviro Spawner и Object Placement Tool. Однако я использую их разумно. Создание разумных миров не может зависеть от случайного появления с помощью таких инструментов.
Однако я использую их разумно. Создание разумных миров не может зависеть от случайного появления с помощью таких инструментов.
Советы для разработчиков игр
Помимо практических советов, которые я давал ранее, я также могу упомянуть, что вам как художнику уровней нужно много играть в игры.
Отсутствие атмосферы и сплоченности может разрушить вашу работу. Без этих двух факторов ваш мир не будет осмысленным, а история, которую нужно показывать в основном через изображения, не будет привлекать внимание игрока.
1
из
2
Если вы хотите вдохновиться мирами, описанными в литературе, вам также помогут разные книги. Они стимулируют клетки вашего мозга, и вы обязательно создадите что-то оригинальное. Однако, если вы хотите шокировать своих зрителей/игроков, возможно, будет разумно вдохновиться боевиками, премьера которых состоялась за последние 2-4 года.
И вот моя основная мысль: прежде чем начать производство своей жизни, сначала потратьте несколько лет, наполняя себя разными образами, вдохновением и опытом, и каждый день уделяйте не менее 4 часов 3D-арту и тестированию игрового движка. Также важно научиться управлять своим временем и командой (которую вы могли бы использовать для выполнения работы всей своей жизни). Вот и все!
Мацей Шимась, художник по уровням
Интервью провел Кирилл ТокаревЕсли эта статья показалась вам интересной, ниже мы перечисляем несколько связанных активов Unity Store, которые могут быть вам полезны:
Как снизить -poly Модели для игр
19 июля 2021 г.
«Низкополигональная» — это термин, который часто используется в большинстве разговоров о 3D-моделях и моделировании. Можно сказать, что это связано с невероятной важностью характеристики количества полигонов, но можно также сказать, что это связано с невероятной популярностью низкополигональных моделей в современном игровом дизайне. В любом случае, эта статья уделит этим активам должное внимание, которого они заслуживают, и, надеюсь, поможет нашим читателям на пути к созданию низкополигональных моделей для игр и других целей.
В любом случае, эта статья уделит этим активам должное внимание, которого они заслуживают, и, надеюсь, поможет нашим читателям на пути к созданию низкополигональных моделей для игр и других целей.
Что такое низкополигональная модель?
Низкополигональная модель (сокращенно LPM) обычно описывается как трехмерная модель с небольшим количеством полигонов. Многоугольники — это геометрические фигуры (часто треугольники или четырехугольники), которые составляют полигональную сетку и отвечают за создание деталей в 3D-модели. Эмпирическое правило заключается в том, что чем больше количество полигонов, тем выше уровень детализации, но есть некоторые исключения.
Есть ли польза от создания низкополигональных моделей?
Низкополигональные 3D-модели часто выбирают в качестве основного подхода просто потому, что они быстрее создаются и хорошо подходят для 3D-моделей, которые на самом деле не требуют высокого уровня детализации. Однако при разработке игр эти модели ценятся, потому что они не так сильно влияют на производительность игры и рендеринг, как модели с высокой детализацией.
Напротив, высокополигональный контент содержит на порядок больше полигонов и чаще встречается в рендерах и презентационных материалах, чем в анимированных медиа. Тем не менее, вы можете увидеть это в играх ААА и играх в целом, когда особое внимание уделяется конкретным моделям. Высокая детализация обеспечивает большую реалистичность и более оригинальный стиль.
Какие типы низкополигональных моделей вы можете создавать?
Как вы понимаете, LPM, как и большинство 3D-моделей, имеют широкий спектр применения. Хотя они доминируют в игровой индустрии, мы также можем видеть их использование во множестве других медиа. Давайте рассмотрим основные категории, в которые их можно сгруппировать:
Низкополигональные модели персонажей
Вы часто будете видеть простых низкополигональных персонажей, играющих роль неигровых персонажей или фоновых фигур в играх и других формах развлечений.
Низкополигональная игровая среда
Игровые миры иногда существуют только для того, чтобы их можно было просто пройти, поэтому имеет смысл избегать детализации в областях, в которых пользователь проведет всего несколько секунд.
Низкополигональный игровой реквизит
Различные трехмерные объекты, такие как одежда, оружие, транспортные средства и объекты, должны иметь визуальное представление и узнаваемый дизайн, но редко требуют высокого уровня детализации.
Ищете профессионалов для создания низкополигональных моделей?
Свяжитесь с нами
Какие жанры низкополигональных игр самые популярные?
Когда вы работаете над воплощением в жизнь своих низкополигональных 3D-игр, может быть полезно изучить тех, кто работал до вас и добился отличных результатов с тем же типом дизайна, который вы планируете использовать. Ниже приведены некоторые примеры:
Низкополигональная ролевая игра
Albion Online
Средневековый сеттинг, в котором игроки со всего мира сражаются в битвах, выполняют задания и оставляют свой след в волшебном мире.
Низкополигональная игра на выживание
Звездный лучник
Игроки должны отбиваться от бесконечных нападений разъяренных цыплят с помощью лука и стрел, зарабатывая при этом бонусы и бонусы.
Низкополигональная хоррор-игра
Paratopic
Благодаря жуткой зеленой эстетике и большому количеству ужасающих поворотов, Paratopic заставляет игроков играть активную роль в собственном выживании.
Низкополигональная игра-головоломка
Quench
Quench представляет собой яркий мир фауны и флоры, где игроки должны направлять стада животных в безопасные и оптимальные места.
Низкополигональная гоночная игра
Hillside Drive
Мобильный платформер, сочетающий в себе 2D- и 3D-графику, реалистичную физику и опыт вождения по бездорожью, полный неожиданных поворотов.
Низкополигональная приключенческая игра
Не шути с Техасом
Не шути с Техасом — это образовательный проект, ориентированный на детей и включающий красочных персонажей-животных.
Какие игровые платформы вы можете выбрать для своей низкополигональной игры?
| Mobile | PC | Web | VR |
| Pros | |||
| Developers love to build low-poly mobile games because they can be developed very quickly and with a very small team; | Низкополигональные игры для ПК требуют гораздо большей вычислительной мощности, поэтому вы можете добавлять в сцену больше LPM, не беспокоясь о сбоях; | Такой подход к дизайну должен уменьшить размер файла вашей игры и ускорить ее загрузку; | Оптимальный подход, когда весь контент в 3D; |
Маленькие экраны большинства мобильных устройств сводят на нет необходимость высокой детализации в большинстве игровых моделей. | Традиционно медленная разработка будет продвигаться вперед быстрее и даст больше времени для разработки текстур и художественных стилей. | Веб-браузеры пользователей (и, соответственно, устройства) должны легко обрабатывать вашу графику и поддерживать плавный игровой процесс. | Низкополигональные VR-игры являются наиболее распространенной категорией и не разочаруют пользователей; | Никаких дополнительных деталей не требуется, чтобы дать игрокам ощущение погружения. |
| Минусы | |||
| Не подходит для студий с существующим портфелем игр с высокой детализацией. | Может не соответствовать ожиданиям пользователей, сформированным другими играми для ПК. | Пользователи ПК и мобильных устройств будут иметь совершенно разный опыт в отношении качества дизайна. | 905:35 Особое внимание следует уделить тому, как модели выглядят от первого лица.|
| Mobile | PC | ||
| Pros | |||
| Developers love to build low-poly mobile games because they can be developed very quickly and with a very small team; | Низкополигональные игры для ПК требуют гораздо большей вычислительной мощности, поэтому вы можете добавлять в сцену больше LPM, не беспокоясь о сбоях; | ||
Маленькие экраны большинства мобильных устройств сводят на нет необходимость высокой детализации в большинстве игровых моделей. | Традиционно медленная разработка будет продвигаться вперед быстрее и даст больше времени для разработки текстур и художественных стилей. | ||
| Минусы | |||
| Не подходит для студий с существующим набором игр с высокой детализацией. | Может не соответствовать ожиданиям пользователей, сформированным другими играми для ПК. | ||
| Web | VR | ||
| Pros | |||
| Такой подход к дизайну должен уменьшить размер файла вашей игры и ускорить ее загрузку; | Оптимальный подход, когда весь контент в 3D; | ||
| Веб-браузеры пользователей (и, соответственно, устройства) должны легко обрабатывать вашу графику и поддерживать плавный игровой процесс. | Низкополигональные VR-игры являются наиболее распространенной категорией и не разочаруют пользователей; | Никаких дополнительных деталей не требуется, чтобы дать игрокам ощущение погружения. | |
| Минусы | |||
| Пользователи ПК и мобильных устройств будут иметь очень разный опыт в отношении качества дизайна. | Особое внимание следует уделить тому, как модели выглядят от первого лица. | ||
Как создавать низкополигональные модели для вашей игры
Любой, кто интересуется созданием низкополигональных моделей или рисунков, должен сначала подумать, сколько моделей и типов моделей им нужно. Не существует универсального подхода к созданию этих активов, а есть несколько способов сделать это.
1. Техники низкополигонального моделирования для пользовательских моделей
С чего начать, когда нужно создать что-то оригинальное, чего раньше не было в 3D? Поскольку мы фокусируемся на небольшом количестве полигонов, мы можем мгновенно исключить из рассмотрения такие методы, как цифровая скульптура и NURBS, которые больше подходят для высокого уровня детализации. Это в основном оставляет нас с моделированием коробок и моделированием краев.
При моделировании коробок создается базовая геометрическая форма, которая затем разбивается на множество более мелких фигур (например, треснутое зеркало), и процесс продолжается до тех пор, пока не появятся сотни, если не тысячи форм. С каждой деформацией исходная фигура приобретает уникальные черты, делающие ее все более похожей на цель.
В отличие от этого, моделирование краев основано на создании контуров для некоторых более сложных частей дизайна и использовании стандартного разделения сетки для остальных. Это позволяет быстрее создавать такие элементы, как глаза, выражения лица и неправильные формы. Другими словами, он использует стандартный процесс, описанный выше, но уделяет особое внимание частям, которые в этом больше всего нуждаются.
Советы по низкополигональному моделированию
Когда вы действительно хорошо разбираетесь в программировании и 3D-дизайне, вы можете даже автоматизировать этот процесс. Вы можете сделать это с помощью генеративного моделирования — редкого метода, при котором компьютер создает 3D-модели и среды на основе сценариев и кода. Обратите внимание, на освоение могут уйти месяцы или годы.
Обратите внимание, на освоение могут уйти месяцы или годы.
2. Моделирование для преобразованных моделей
Для оптимизации производительности или обеспечения совместимости многим дизайнерам приходится преобразовывать высокополигональные модели в меньшее количество полигонов. Это достигается с помощью процесса, известного как запекание, и часто выполняется в специализированном программном обеспечении, таком как Blender или 3DS Max.
Например, чтобы завершить запекание в Blender из высокополигональной модели в низкополигональную, вам потребуется развернуть сетку и создать новую текстуру изображения. Приступая к подготовке нового дизайна, вы должны назначить ему пользовательский шейдер и текстуру изображения. Последние шаги включают установку двух версий в одинаковое положение и запуск цикла выпечки. И вуаля, у вас есть растровое изображение низкополигональной модели.
3. Моделирование на основе эталонов
Если вы хотите сократить время проектирования и превратить существующий эталон в трехмерное изображение, у вас также есть несколько доступных методов. Во-первых, это моделирование на основе изображений. По сути, вы загружаете фотографию в специальное приложение, и оно распознает особенности и структуру объекта, преобразуя его в сетку. Этот метод весьма полезен, но вряд ли совершенен и не всегда предсказывает, как выглядят скрытые части объекта. Таким образом, если вы решите сделать это таким образом, будьте готовы к большому количеству исправлений.
Во-первых, это моделирование на основе изображений. По сути, вы загружаете фотографию в специальное приложение, и оно распознает особенности и структуру объекта, преобразуя его в сетку. Этот метод весьма полезен, но вряд ли совершенен и не всегда предсказывает, как выглядят скрытые части объекта. Таким образом, если вы решите сделать это таким образом, будьте готовы к большому количеству исправлений.
Другим методом является 3D-сканирование, при котором используется специальное устройство для захвата текстуры, особенностей и размера вашей цели, а затем программное обеспечение преобразует их в высокоточную сетку. Имейте в виду, что если вы пойдете по этому пути, вам также может понадобиться запечь модель, так как она, вероятно, выйдет с большим количеством треугольников.
Подумай с умом — попробуй низкополигональное моделирование для движков
Игровые движки — это не только отличные инструменты для настройки игровой механики и объединения проектов. конструкции. Это делает 3D-моделирование для Unity и некоторых других движков относительно безболезненным. В качестве примера мы можем рассмотреть два лучших варианта — Unity и Unreal Engine.
В качестве примера мы можем рассмотреть два лучших варианта — Unity и Unreal Engine.
Создание низкополигональной игры на Unreal Engine
Unreal Engine — не самое простое программное обеспечение для работы, но оно известно тем, насколько легко оно позволяет применять визуальные и графические улучшения к проектам. Таким образом, даже если вы потратите минимальное время на 3D-моделирование для Unreal, вы можете сделать их эффектными с помощью встроенных функций освещения/затенения/рендеринга/пост-эффектов. Чтобы помочь новичкам, UE предлагает полезную систему визуальных сценариев Blueprints и обильный магазин 3D-ресурсов.
Создание низкополигональной игры для Unity
Хотя у Unity нет специальных руководств для LPM, это движок для мобильных игр и независимых студий. По совпадению, оба выпускают много низкополигонального контента. В этом вопросе также очень легко изучить игровой дизайн, а в Unity Asset Store представлены тысячи низкополигональных наборов и моделей, которые могут творить чудеса, ускоряя время разработки.
Создание низкополигональной NFT-игры на Unity/Unreal Engine
NFT-игры с каждым днем набирают популярность благодаря возможностям получения прибыли, которые они приносят пользователям и владельцам игр. На самом деле, большинство таких игр низкополигональные и сделаны на таких игровых движках, как Unity и Unreal Engine.
Эти платформы даже предоставляют полезные ресурсы для разработки игр NFT, например информацию о форумах и плагинах. Кроме того, этот процесс может быть еще быстрее и проще при поддержке профессиональной компании по разработке игр NFT.
Не можете сделать низкополигональную модель самостоятельно? Нет проблем
Если вам не хватает людей или опыта для создания 3D-моделей на уровне качества и в сроки, требуемые вашим проектом, вы всегда можете делегировать эту задачу партнеру. На самом деле аутсорсинг игрового искусства (или «работа с внешним партнером», как некоторые любят это называть) — очень популярная бизнес-модель в сообществе разработчиков.
