Material Design на русском. Часть 1 — Принципы | by Ruslan Sharipov
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь
Material — это дизайн-система, которая была создана Google, чтобы помочь всем, кто заинтересован создавать высококачественные интерфейсы для Android, iOS, Flutter и веба.
Источник: https://material.io/design/introduction#principlesПонятие «Материал» — это метафора
Всё в этой дизайн-системе вдохновлено физическим, т.е. нашим реальным миром вместе с его текстурами и поверхностями, включая и тот факт, что свет имеет отражения, а объекты отбрасывают тени. «Материал» можно сказать переосмысливает бумагу и чернила.
Смелый, графический, сознательный
Источник: https://material.io/design/introduction#principlesВся дизайн-система руководствуется элементами, которые пришли из печатного дизайна, а именно: типографика, сетки, пространство, масштаб, цвет и изображения. Все эти элементы задают стиль и служат одной простой цели: создать иерархию, придать смысл и задать фокус, чтобы погрузить пользователей в опыт.
Все эти элементы задают стиль и служат одной простой цели: создать иерархию, придать смысл и задать фокус, чтобы погрузить пользователей в опыт.
Анимации со смыслом
Источник: https://material.io/design/introduction#principlesАнимация фокусирует внимание и поддерживает непрерывность действия, благодаря ненавязчивой обратной связи и взаимосвязанным переходам. Если пользователь взаимодействует с элементами, то это не мешает и не нарушает поток и непрерывность пользовательского опыта даже если элементы трансформируются, перегруппировываются или меняются каким-либо образом.
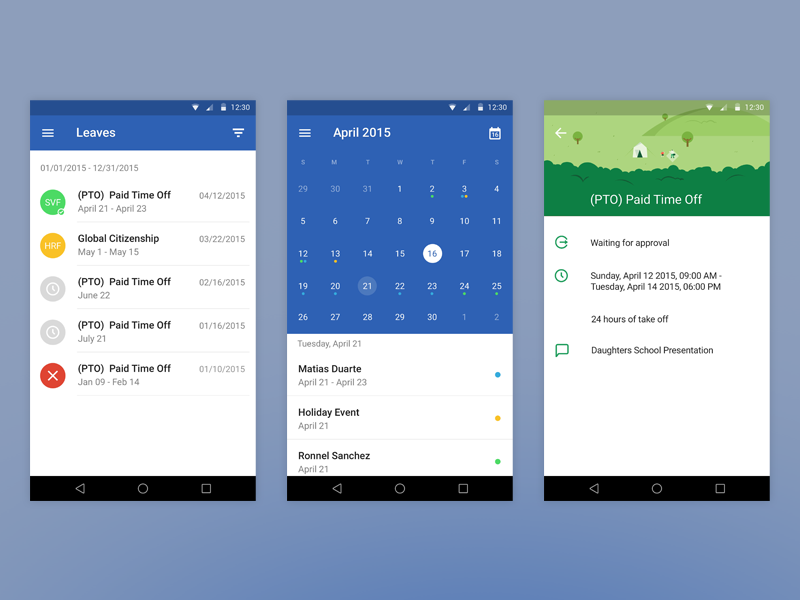
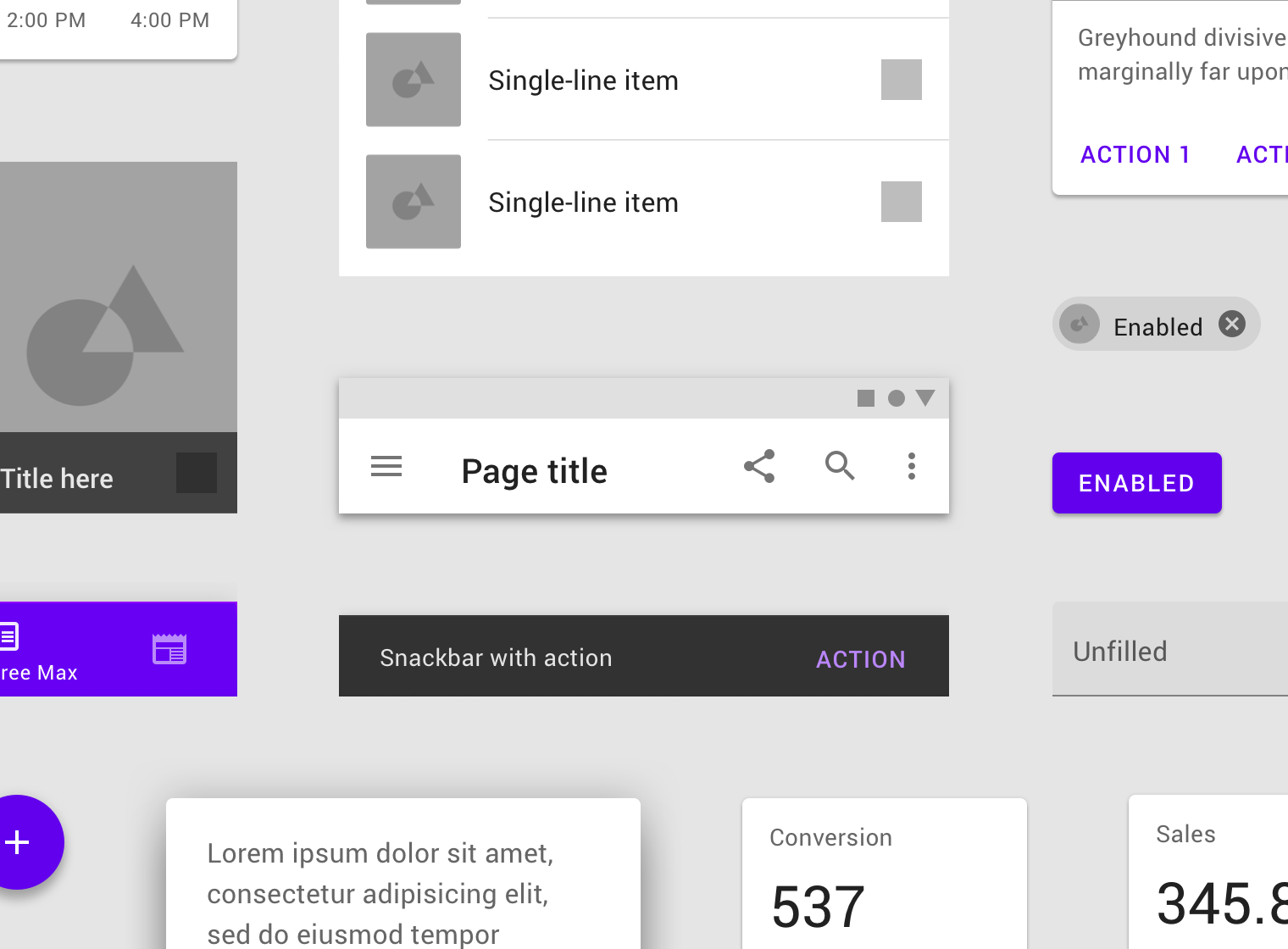
На картинке отражены примеры некоторых компонентов, которые предлагает Material Design для проектирования и разработки интерфейсов.Компоненты — это интерактивные строительные блоки для создания пользовательского интерфейса. Они имеют встроенную (по умолчанию) систему состояний, чтобы пользователь понимал когда элемент в фокусе, выбран, активирован или когда произошла ошибка. Также, компоненты передают состояния наведения, нажатия, перетаскивания и отключения. Библиотеки компонентов доступны для Android, iOS, Flutter и интернета.
Библиотеки компонентов доступны для Android, iOS, Flutter и интернета.
Компоненты охватывают и закрывают широкий спектр интерфейсных потребностей, например:
- Отображение: размещение и организация контента с использованием таких компонентов, как карточки (cards), список (list) и набор действий (sheets).
- Навигация: позволяет пользователям перемещаться по продукту с помощью таких компонентов, как боковая панель навигации (navigation drawers) и вкладки (tabs).
- Действия: позволяет пользователям выполнять задачи с помощью таких компонентов, как плавающая кнопка (floating action button сокращенно FAB).
- Ввод: позволяет пользователям вводить информацию или делать выбор с помощью таких компонентов, как текстовые поля, chips (не знаю как перевести) и элементы выбора (чекбоксы, радио-кнопки и свитчеры).
- Коммуникация: оповещение пользователей о важной информации и сообщениях с помощью таких компонентов, как snackbars (не знаю как перевести), баннеры и диалоговые окна.

Цвет
Если в качестве цвета у контейнера используется ”colorPrimary / основной“ цвет (1), то для внутреннего содержимого можно использовать цвет ”colorOnPrimary / на основном” (2).Пояснения к картинке
colorPrimary — это переменная, наиболее часто отображаемый на экране и в компонентах приложения. Этот цвет должен проходить рекомендации по доступности текста / иконок при рисовании поверх цвета поверхности или фона.
colorOnPrimary — это цвет, который передает рекомендации по доступности для текста/иконографии при рисовании поверх основного цвета.
Цветовая система материал— это подход к применению цвета к пользовательскому интерфейсу. В ней все глобальные цветовые стили имеют семантические названия и определенное использование в компонентах — primary (основной цвет), secondary (второстепенный цвет) — допустим это могут быть цвета вашего бренда, а также цвета для surface (поверхность), background (фон) и error (ошибка).
Каждый цвет также имеет дополнительный цвет, который используется для элементов, размещенных «сверху», чтобы предоставить согласованность и достаточный контраст (например colorOnPrimary, colorOnSecondary, colorPrimaryVariant, colorSecondaryVariant и т.д.).
Типографика
Вся типографика в компонентах использует один из 13 глобальных стилей.Типографика представлена в виде шкалы из 13 стилей: от заголовков до основного текста и мелких подписей. Каждый стиль имеет четкое значение и применение в интерфейсе.
Важные атрибуты, такие как шрифт, начертание шрифта и регистр букв, могут быть изменены в соответствии с вашим брендом и дизайном.
Форма
Категории позволяют применять один стиль, например срезанный угол, в различных размерах в зависимости от размера компонента.Если делать разные формы для компонентов, то это может помочь усилить внимание пользователя или более явно выделить/отделить компоненты, а также передать их состояние и выразить ваш бренд.
Все компоненты сгруппированы по категориям в зависимости от их размера (маленький, средний, большой). Эти глобальные стили позволяют быстро изменять форму компонентов одинакового размера.
Вы можете создавать свои собственные стили с помощью инструмента настройки фигур.
Материальный дизайн — перевод официальной спецификации Google
Мы поставили перед собой задачу по созданию для своих пользователей визуального языка, который бы сочетал в себе классические принципы хорошего дизайна с инновациями и возможностями технологий и науки. Перед вами материальный дизайн. Данная спецификация всё еще находится в разработке и будет обновляться по мере развития правил и специфик материального дизайна.
Перевод официальной документации Google: http://www.google.com/design/spec/material-design/.
Цели
Создать визуальный язык, который бы сочетал в себе классические принципы хорошего дизайна с инновациями и возможностями технологий и науки.
Разработать основополагающую систему, предоставляющую единое восприятие на платформах и устройствах всевозможных размеров. Принципы мобильного дизайна — это основа, но жесты, голос, мышь и клавиатура — всё это превосходные методы ввода.
Принципы
Материал — это метафора
Метафора материала — это теория, объединяющая рациональное использование пространства и систему движений. Основой материала является осязаемая действительность, основанная на изучении бумаги и чернил, но при этом являющаяся продвинутой технологически и открытой для воображения и магии.
Площади и грани материала предоставляют визуальные сигналы, связывающие его с реальностью. Использование знакомых тактильных атрибутов позволяет пользователям быстро осознавать свои возможности. При этом гибкость материала создает новые возможности, которые превосходят те, что существуют в физическом мире, не нарушая законов физики.
Фундаментальные принципы света, поверхности и движения позволяют передать, каким образом объекты двигаются, взаимодействуют и существуют в пространстве и относительно друг друга. Реалистичное освещение демонстрирует линии стыка, разделяет пространство и обозначает движущиеся части.
Реалистичное освещение демонстрирует линии стыка, разделяет пространство и обозначает движущиеся части.
Четкий, наглядный, интуитивный
Фундаментальные элементы дизайна, ориентированного на печать — типография, сетки, пространство, масштаб, цвет и использование визуальных образов — задают направление визуальным решениям. Эти элементы не просто радуют глаз. Они создают иерархию, смысл и центр внимания. Тщательно обдуманный выбор цвета, состыкованные визуальные образы, крупномасштабная типография и намеренное использование большого количества свободного пространства создают интуитивный графический интерфейс, погружающий пользователя в мир восприятия.
Упор, сделанный на действия пользователя, позволяет немедленно донести до него базовый функционал и предоставляет пользователю необходимый маршрут.
Движение открывает смысл
Движение уважает пользователя и делает его основной движущей силой. Основные действия пользователя — это переломные моменты, которые инициируют движение, полностью преобразуя дизайн.
Все действия происходят в одной среде. Объекты предстают перед пользователем, не нарушая непрерывность потока его впечатлений, даже когда они трансформируются и перегруппировываются.
Движение несет смысл и цель, позволяя сфокусировать внимание и сохранить непрерывность. Обратная связь едва различима, но при этом понятна. Переходы эффективны, и при этом связаны друг с другом.
Трехмерный мир
Материальная среда является трехмерным пространством, а это значит, что все объекты располагаются в плоскостях x, y и z. Ось z расположена перпендикулярно плоскости отображения, и ее положительная шкала направлена на зрителя. Каждый лист материала занимает единицу пространства на оси z и имеет стандартную толщину 1dp.
Свет и тень
В материальной среде виртуальные источники света освещают сцену и позволяют объектам отбрасывать тень. Основной источник света создает направленные тени, а общий свет дает единые мягкие тени под всеми углами.
Все тени в материальной среде создаются двумя вышеуказанными источниками света. Тени — это отсутствие света, возникшее из-за того, что лучи света от этих источников перекрываются листами материала на разных участках оси z.
Тени — это отсутствие света, возникшее из-за того, что лучи света от этих источников перекрываются листами материала на разных участках оси z.
Тень, отбрасываемая от основного источника света
Тень, отбрасываемая от общего источника света
Комбинированная тень от основного и общего источника света
Материал обладает некоторыми неизменными характеристиками и характерной линией поведения. Понимание этих свойств поможет вам манипулировать материалом в соответствии с концепциями материального дизайна.
Физические свойства
Материал обладает изменяющимися размерами по осям x и y (измеряются в dps) и единой толщиной (1dp). Толщина материала не может быть равной 0.
Правильно
Высота и ширина материала могут изменяться.
Неправильно
Толщина материала всегда равна 1dp.
Материал — единое целое.
События ввода не могут пройти сквозь материал.
Правильно
Неправильно
Несколько элементов материала не могут одновременно занимать одну и ту же точку в пространстве.
Правильно
Неправильно
Материал не может проходить сквозь другой материал.
К примеру, один лист материала не может пройти сквозь другой лист при изменении его высоты.
Неправильно
Между организацией объектов в реальном мире и в их расположении в материальном пространстве существуют параллели. В реальном мире объекты могут накладываться друг на друга, но не могут проходить сквозь друг друга. Объекты могут отбрасывать тени и отражать свет.
Эти свойства применимы и к объектам в материальном дизайне. Они помогают создать пространственную модель, которая может повсеместно применяться в приложениях знакомыми пользователям способами.
Высота
Высота — это относительное положение объекта на оси z его родителя. Высота — это относительная величина между родительским и дочерним объектом.
Высота измеряется в тех же единицах, что и оси x и y: обычно в не зависящих от плотности пикселях (density independent pixels, dp).![]() Поскольку стандартная толщина материала составляет 1 dp, все высоты рассчитываются, как разность расстояний от одной верхней плоскости до другой.
Поскольку стандартная толщина материала составляет 1 dp, все высоты рассчитываются, как разность расстояний от одной верхней плоскости до другой.
Высота в состоянии покоя
Все материальные объекты имеют высоту в состоянии покоя, независимо от того, является ли объект небольшим компонентом или листом, занимающим весь экран.
Примеры типовых высот компонентов в состоянии покоя.
В статичном положении высота объекта в состоянии покоя не изменяется. Она едина для всего приложения. Если высота объекта изменяется, он должен как можно быстрее вернуться на свою высоту в состоянии покоя.
Высота в состоянии покоя для заданного типа компонентов является единой для всех приложений платформы. Однако, один и тот же тип компонентов может иметь различную высоту в состоянии покоя на разных платформах, в зависимости от глубины среды (например, телевизор обладает большей глубиной, чем мобильный телефон или ПК).
Отзывчивая высота и динамические сдвиги по высоте
Компоненты некоторых видов имеют отзывчивую высоту, то есть их высота изменяется в ответ на ввод данных пользователем или на системные события. Различные состояния компонентов (например, нормальное, нажатое, в центре внимания) могут вызывать различные изменения высоты, которые реализуются согласованно с помощью динамических сдвигов по высоте.
Различные состояния компонентов (например, нормальное, нажатое, в центре внимания) могут вызывать различные изменения высоты, которые реализуются согласованно с помощью динамических сдвигов по высоте.
Динамические сдвиги по высоте происходят относительно положения компонента в состоянии покоя, и выступают в роли цели, к которой должен передвинуться компонент в том или ином своем состоянии. Кроме того, они обеспечивают постоянство изменений для заданного действия соответствующего типа компонентов. К примеру, у всех компонентов, которые поднимаются при нажатии, происходит одинаковое изменение высоты, относительно их текущей высоты / высоты в состоянии покоя.
После завершения события ввода или в случае его отмены компонент возвращается на свою высоту в состоянии покоя.
Функциональные тени
Тени предоставляют несколько важных визуальных подсказок о расположении объектов в пространстве. Тени являются единственным визуальным средством, указывающим на величину расстояния между поверхностями.
Без тени ничто не может указать, что поверхность свободно подвешенной кнопки действия расположена отдельно от поверхности фона.
Резкие тени указывают, что подвешенная кнопка действия и панель приложения являются отдельными поверхностями, расположенными очень близко к фоновой поверхности.
Более мягкая и крупная тень указывает, что свободно подвешенная кнопка имеет большую высоту, чем панель приложения.
При движении тени также предоставляют подсказки о направлении движения объекта. Это еще один полезный инструмент, позволяющий определить, уменьшается или увеличивается расстояние между поверхностями.
Без тени, указывающей высоту, становится неясно, изменяет ли эта окружность свои размеры, находясь на одной высоте, либо она просто увеличивает свою высоту.
Тень увеличивается в размерах и становится мягче с увеличением высоты объекта. Она становится четче и меньше в размерах при уменьшении высоты.
В данном случае постоянство тени позволяет пользователю понять, что объект изменяет свою форму, а не высоту.
Связи между объектами
Способ организации объектов в приложении определяет характер перемещения объектов или коллекций объектов по отношению друг к другу. Объекты могут двигаться независимо друг от друга, либо их движение может быть ограничено и зависеть от содержащего их элемента. Контейнеры и объекты, которые они содержат, имеют связь «родительский элемент — дочерний элемент». У каждого объекта есть один родитель, и он может иметь либо не иметь потомков.
Дочерние элементы наследуют от своих родителей характеристики трансформаций, такие как положение, поворот и высота. Например, в случае прокрутки коллекции карточек, все карточки двигаются вместе. Карточки являются соседями, и все они являются дочерними элементами контейнера коллекции карточек, который выполняет движение прокрутки.
Иерархия родительских и дочерних элементов определяет способ взаимодействия объектов и групп объектов друг с другом. К примеру, дочерние элементы имеют минимальную разницу в расстоянии по оси z со своими родителями. Ни один посторонний объект не может быть помещен между родительским и дочерним объектом.
Приподнятая кнопка (дочерний элемент) уходит за пределы экрана при прокрутке содержимого ее родителя.
Карточки (соседи и дочерние элементы коллекции карточек) уходят за пределы экрана, а свободно подвешенная кнопка (свой собственный родитель) остается на своем месте.
Осознание осязаемости формы объекта позволяет нам понять, как манипулировать им. Наблюдение за движением объекта позволяет нам понять, легкий он или тяжелый, гибкий или жесткий, маленький или большой. Движение в мире материального дизайна не просто красиво, оно доносит смысл расположения объектов в пространстве, возможностей и намерений системы.
Масса и вес
Физические объекты имеют массу и движутся только в случае воздействия на них сторонних сил. Следовательно, объекты не могут мгновенно начинать или прекращать движение. Анимация, в которой движения начинаются или прекращаются внезапно, а направление движения резко изменяется, выглядит неестественной и может сбить пользователя с толку.
Критический аспект движения в материальном дизайне — сохранить ощущение физической формы, не теряя при этом элегантность, простоту, красоту и магию цельного восприятия пользователя.
Особые случаи: Вход и выход из кадра
Проследите, чтобы при попадании объекта в кадр он двигался со своей пиковой скоростью. Такое поведение имитирует естественное движение. Человек, входящий в видимую область, начинает ходьбу не от края этой области, а за ее пределами. Точно так же и при выходе объекта из кадра необходимо сохранять его скорость, а не снижать ее в момент выхода. Когда объект медленно входит и выходит из кадра, он привлекает внимание пользователя. В большинстве случаев вы будете ожидать другого эффекта.
Внесение поправок
Не все объекты двигаются одинаково. Более легкие/маленькие объекты могут ускоряться/замедляться быстрее, потому что обладают меньшей массой и требуют для этого меньшего усилия. Более крупным/тяжелым объектам может понадобиться больше времени, чтобы достигнуть пиковой скорости и перейти в состояние покоя. Подумайте о том, как это отражается на разных элементах UI в вашем приложении, и решите, как следует представить их движение.
Отзывчивое взаимодействие создает доверительную связь с пользователем и вовлекает его. Когда пользователь взаимодействует с приложением и видит, как происходят прекрасные и абсолютно логичные вещи, он чувствует удовлетворение и даже восторг. Взаимодействие имеет смысл и цель, оно не происходит произвольно, оно может быть причудливым, но не отвлекает пользователя. Оно заставляет глубже исследовать приложение. Что произойдет, если я прикоснусь вот сюда? А потом сюда?
Ввод данных пользователем
В материальном дизайне приложения отвечают на ввод данных пользователем и с нетерпением ждут его:
- Жесты, голос, мышь и клавиатура — всё это превосходные методы ввода.
- Несмотря на то, что элементы UI кажутся осязаемыми, они заперты под слоем стекла (экраном компьютера или мобильного устройства). Визуальные подсказки и движение элементов помогают устранить эту брешь, мгновенно воспринимая ввод данных и подразумевая непосредственное управление.
Отзывчивое взаимодействие отличает приложение от чего-то, что предоставляет пользователю информацию при отправке запроса устройству, общающемуся с пользователем при помощи жестов.
Реакция поверхности
Получив событие ввода, система предоставляет мгновенное визуальное подтверждение в точке соприкосновения: под подушечкой пальца в случае касания, в микрофоне в случае голосового ввода или в соответствующем поле при нажатии клавиши на клавиатуре. Одним из способов выражения этого подтверждения является метафора краски — динамической поверхности отображения, которая покрывает каждый лист бумаги.
Основным визуальным механизмом для выражения этой связи является «Рябь от прикосновений». Этот прием четко определяет начало и продолжительность события касания, а также его динамические аспекты, такие как амплитуда голоса или проанализированная сила нажатия при касании.
Передовые методы
Ввод данных происходит в определенных точках: в точке касания пальца или у иконки микрофона (в случае голосового ввода). Начиная с этой точки, визуальную реакцию следует сделать радиальной.
Реакция материала
Помимо действий на поверхности, напоминающих краску, материал сам по себе тоже может реагировать на события. Материал может подниматься при нажатии, указывая на свое активное состояние. Пользователь может создавать новый или изменять существующий материал с помощью касаний либо с помощью прямого управления листами материала, перетаскивая или отбрасывая их.
Точка появления
Если в результате прямого взаимодействия с пользователем создается новый материал, движение увеличения поверхности должно начинаться от точки начала ввода.
Подъем при касании
При активировании карточки или отделяемого элемента, карточка должна приподниматься, указывая на свое активное состояние.
Радиальное воздействие
Все действия, инициированные пользователем, имеют эпицентр; место или места, в которых его замысел попадает в систему. Для добавления ясности событиям, инициированным пользователем, создайте прочные визуальные связи с вводом данных пользователем, будь то ввод пальцами через тачскрин или голосом через микрофон. Изменения состояния на экране должны происходить постепенно по мере удаления от точки соприкосновения, создавая «рябь» из действий.
События ввода имеют эпицентр. Касание происходит в точке соприкосновения, голос попадает внутрь через иконку микрофона, клавиатура — через отдельные клавиши.
Действия должны быть связаны визуально с соответствующим эпицентром ввода. Действия, расположенные ближе, должны происходить быстрее, чем дальние, создавая «рябь» из действий (движение происходит на расстоянии от эпицентра).
Иногда пользователю трудно определить, куда нужно смотреть. Ему бывает неясно, как элемент попал из точки А в точку Б. Тщательно скоординированный дизайн движений может фактически управлять вниманием пользователя на протяжении множества шагов процесса или процедуры, позволяет избежать путаницы при изменении структуры или перемещении элементов, и в целом делает восприятие еще приятнее. Дизайн движений должен служить функциональной цели.
Визуальная целостность
Переход между двумя визуальными состояниями должен быть понятным, плавным и непринужденным, он не должен сбивать пользователя с толку. Правильно спланированный переход берет на себя всю «тяжелую работу» и позволяет пользователю четко понять, на чем следует сфокусировать свое внимание. Переход состоит из трех категорий элементов:
Входящие элементы — вновь созданные или перемещенные в сцену, эти элементы требуют повторного представления или размещения на новом месте.
Исходящие элементы — элементы, которые больше не имеют отношения к новому контексту и должны быть убраны из сцены надлежащим образом.
Общие элементы — элементы, существующие на протяжении всего перехода. Они могут быть едва заметными (например, отдельная иконка) или занимать доминирующее положение (изображение из галереи, занимающее всю площадь экрана).
Важные аспекты
Создавая анимации, учитывайте следующие моменты:
- Подумайте, каким образом следует направлять внимание пользователя. Какие элементы и движения выполняют эту задачу? Каким образом привлекать и отводить внимание от входящих, исходящих и общих элементов в процессе перехода?
- Обдумайте переходы, проектируя расположение элементов на экране, и найдите возможности для создания визуальных связей между переходящими состояниями с помощью цвета и общих элементов.
- Добавленные движения должны быть осмысленны: подумайте, каким образом движение определенного элемента добавляет ясность и создает удовольствие от перехода.
Иерархическая синхронизация по времени
При создании перехода не забывайте о порядке и синхронизации движений элементов по времени. Убедитесь, что движения поддерживают информационную иерархию, выделяя самый важный контент с помощью маршрута, по которому должен следовать взгляд.
Однако это не просто формула, по которой самая важная вещь начинает движение первой, а наименее важная — последней. Временная синхронизация элементов перехода должна происходит плавно и не допускать возникновения ощущения разрозненности.
Если движение всех элементов происходит одновременно, вы не сможете указать, что действительно важно. Если все элементы равноценны, подумайте об использовании более масштабного движения, чтобы представить их как группу.
Единая хореография
В процессе перемещения по экрану элементы перехода должны вести себя согласованно. Маршруты, по которым движутся элементы, должны быть осмысленны и упорядочены. Необдуманное движение отвлекает.
Хорошо скоординированное приложение предоставляет и возможности для обучения. Если перемещение элементов скоординировано, понимание приложения пользователем увеличивается. Он понимает приложение, он не чувствует себя дезориентированным анимацией.
Не сбивайте пользователей с толку сбивчивым или беспорядочным движением и объектами, которые удаляются/появляются в случайных с виду направлениях.
Передовые методы
- Избегайте прямолинейных пространственных маршрутов, за исключением случаев, когда движение ограничивается одной осью или направлено к конкретной точке/от конкретной точки и согласовано с другими элементами.
- Проследите, чтобы направление, в котором двигаются элементы, было согласованным на протяжении всего перехода. Избегайте сталкивающихся движений и накладывающихся друг на друга маршрутов.
- Помните о глубине: что проходит под чем и почему?
- Если бы все движущиеся элементы оставили на экране след от своего маршрута, насколько красивым и организованным он бы получился? Создаёт ли он четкую картину, куда должно быть обращено внимание?
- Поддерживайте пространственные отношения, согласовывая движение входящих и исходящих элементов.
Анимация может присутствовать во всех компонентах приложения, какого бы размера они ни были. От высокодетализированных иконок до ключевых переходов и действий. Все элементы работают сообща, создавая единое восприятие и прекрасное функциональное приложение.
Основной областью применения анимации являются переходы, но приложение может доставлять пользователю истинное удовольствие, если анимация в нем используется не только очевидными способами. Иконка меню, которая превращается в стрелку, или элементы управления воспроизведением, плавно переходящие из одного в другой, выполняют две функции: передают информацию пользователю и добавляют в ваше приложение эффект чуда и ощущение превосходной искусной работы. Пользователи замечают подобные мелочи.
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные — в качестве акцентных цветов.
Использование цветов в UI
Выберите палитру.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
Темный текст (#000000) Непрозрачность Основной текст 87% Вспомогательный текст 54% Подсказки (текстовые поля, метки) 26%
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
Светлый текст (#FFFFFF) Непрозрачность Основной текст 100% Вспомогательный текст 70% Подсказки (текстовые поля, метки) 30%
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
Правильно
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
Иконки приложений
Иконки приложений являются средством визуального выражения приложений, сервисов и инструментальных средств бренда. Простые, выразительные и удобные, они сообщают основную идею и цель приложения. Несмотря на то, что иконка каждого приложения визуально уникальна, все иконки определенного бренда должны быть едины в своей концепции и в исполнении.
Иконки приложений являются основным средством для создания связи с вашим брендом. Используя данное руководство в качестве отправной точки, не забудьте удостовериться, что цвета и прочие ключевые элементы иконки вашего приложения отражают индивидуальность вашего бренда.
Подход к проектированию
Проект иконки приложения создается под впечатлением от тактильных и физических качеств материала. Каждая иконка вырезается, сгибается и укладывается так, будто это бумага, представленная простыми графическими элементами. Материал обладает высоким качеством, его сгибы — ровные, его грани — четкие. Поверхность, напоминающая матовую, взаимодействует со светом с помощью едва различимых светлых пятен и насыщенных теней.
Физический прототип
Изучение света
Материальный прототип
Изучение цвета
Сетка иконки приложения
Сетка иконки приложения была разработана для упрощения достижения согласованности и для определения четкого свода правил позиционирования графических элементов. В результате этой стандартизации была создана гибкая, но согласованная система.
Сетка
Контуры
Формы контуров
Формы контуров лежат в основе сетки. Руководствуясь этими базовыми формами, вы можете сохранять единые визуальные пропорции во всех иконках взаимосвязанных приложений.
Квадрат
Высота: 152dp
Ширина: 152dp
Круг
Диаметр: 176dp
Вертикальный прямоугольник
Высота: 176dp
Ширина: 128dp
Горизонтальный прямоугольник
Высота:128dp
Ширина:176dp
Сетка с единицей измерения DP
На мобильных устройствах иконки запуска приложений имеют размер 48 dp, с толщиной боковой грани 1 dp. При создании иконки используйте систему координат со стороной 48 единиц, но масштабируйте ее до 400%, до размера 192 х 192 dp (толщина грани становится равна 4 dp).
Любое масштабирование оригинального размера будет пропорционально увеличивать или уменьшать изображение. Сохраняя соотношение единиц измерения, вы сможете сохранить резкость граней и правильность линий при уменьшении масштаба.
Сетка 1:1 ед.
Сетка 4:1 ед.
Геометрия
Для некоторых контуров стандарты были определены заранее: круг, квадрат, прямоугольник, перпендикуляры и диагонали. Эта скромная палитра универсальных и простых элементов была разработана с целью унифицирования иконок приложений и систематизации их размещения на сетке.
Анатомия иконки приложения
Анатомия иконки приложения предоставляет описание графических элементов, из которых состоит иконка приложения. Согласованность этих элементов во всех иконках определенного бренда является критическим аспектом создания общего языка визуального общения. Знание этих элементов упростит толкование характеристик каждого логотипа и понимание едва заметных различий между ними. Кроме того, это поможет вам научиться зрительно распознавать внутреннюю структуру логотипов.
- Внешний слой
- Задний план материала
- Передний план материала
- Цвет
- Тень
Компоненты
Каждый компонент располагается над предыдущим, точка обзора располагается прямо над иконкой.
Перспектива конструкции
Пример подробной перспективы, иллюстрирующий контекст каждого из компонентов в конструкции логотипа.
Задний план материала
Самый глубоко расположенный элемент материала.
Передний план материала
Элемент материала, приподнятый над задним планом, и отбрасывающий на него тень.
Цветовое пятно
Цвет, использованный на небольшом участке элемента.
Заливка
Цвет, использованный на всём элементе, от края до края.
Светлая грань
Верхняя грань элемента материала. Светлый оттенок — это смесь цвета с белым светом, который осветляет оригинальный цвет.
Затемненная грань
Нижняя грань элемента материала. Темный оттенок — это смесь цвета с более темным тоном, который затемняет оригинальный цвет.
Контактная тень
Мягкая тень вокруг всех граней приподнятого элемента материала.
Внешний слой
Мягкий оттенок, расположенный над всеми элементами, обеспечивающий освещение поверхности, его интенсивность максимальна в левом верхнем углу, а минимальна — в правом нижнем.
Метрики иконки приложения
Освещение
В материальной среде виртуальные источники света освещают сцену и позволяют объектам отбрасывать тени. Верхний свет, направленный на элементы материала, создает контактную тень, освещая при этом верхнюю и нижнюю грани. Свет, направленный под углом, усиливает ощущения наличия поверхности у всех элементов.
Верхний
Угол 45º
Тени
В иконке приложения верхний свет создает мягкую тень, которая едва отбрасывается верхней и левой гранями элемента. В нижней и правой части тень немного насыщеннее. Данная тень всегда содержится внутри силуэта иконки.
Метрики отбрасываемой тени
Режим: Обычный (Normal)
Непрозрачность: 20%
Отступ по оси X: 0px
Отступ по оси Y: 6px
Размытие: 6px
Цвет: См. значения светлого, темного оттенков и тени
Светлая и затемненная грани
Верхняя и нижняя грани элементов материала создают ощущение глубины и нахождения на поверхности. Элементы материала имеют стандартную толщину 1 dp. Все расстояния до края рассчитываются от внутренней грани элемента.
Светлый оттенок подсвечивает верхнюю грань всех элементов. Он не используется на левой, правой и нижней гранях.
Темный оттенок оттеняет нижнюю грань всех элементов. Он не используется на левой, правой и верхней гранях.
Светлая грань
Высота: 1dp
Непрозрачность: 20%
Цвет: Белый (#FFFFFF)
Затемненная грань
Высота: 1dp
Непрозрачность: 20%
Цвет: См. значения светлого, темного оттенков и тени
Внешний слой
Внешний слой возникает в результате освещения виртуальным источником света, расположенным под углом 45º. Он простирается от левого верхнего угла до внешнего края силуэта иконки. Внешний слой всегда располагается в этих границах.
Метрики градиента
Тип: Радиальный (Radial)
Угол: 45º
Цвет: Белый (#FFFFFF)
Местоположение средней точки: 33%
Слайдер 1
Непрозрачность: 10%
Местоположение: 0%
Слайдер 2
Непрозрачность: 0%
Местоположение: 100%
Значения светлого, темного оттенков и тени
Каждый цвет реагирует на добавление светлых и темных оттенков по-разному. Для каждой грани цвет светлого, темного оттенков и тени необходимо корректировать относительно цвета, лежащего под ними. Для достижения цветовой гармонии используйте для каждого цвета соответствующее значение.
Структура иконок приложений
Созданный под влиянием поведения физического материала, ряд простых правил позволяет достичь ощущения тактильности и расположения на поверхности. Взаимодействия материала и цвета позволяют создать множество уникальных композиций.
Цвет
Цветные элементы располагаются на одном уровне с поверхностью бумаги.
Не следует украшать цветные элементы гранями или тенями.
Правильно
Слой
Элементы бумаги, расположенные слоями, создают глубину, благодаря граням и теням.
Не используйте больше двух слоев. Если их будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.
Правильно
Неправильно
Подъем
Подъем главного элемента материала над незатейливым силуэтом заднего плана заставляет сосредоточить внимание на центре.
Не обрезайте приподнятые элементы материала другой формой.
Правильно
Неправильно
СгибЭлементы материала, имеющие сгибы, обладают иллюзией глубины, не теряя при этом своей геометрической формы. Сгибы должны располагаться в центре симметричных форм.
Не используйте несколько сгибов одновременно, и не размещайте сгиб вне центра.
Правильно
Неправильно
Складывание
Элементы материала, сложенные в несколько раз, имеют искаженную форму и большую объемность. Следует избегать цветовых пятен, чтобы не допустить видоизменения или искажения ключевых элементов.
Правильно
Неправильно
Наложение
Накладывающиеся друг на друга элементы материала создают уникальные силуэты. Все элементы, грани и тени располагаются во внутреннем пространстве силуэта.
Не накладывайте друг на друга больше двух элементов. Если их будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.
Правильно
Неправильно
Гармошка
В точке соприкосновения элементов материала, сложенных гармошкой, проходит соединительный изгиб, используемый для добавления объемности отдельному элементу материала.
Не складывайте элементы гармошкой более двух раз. Если складок будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.
Правильно
Неправильно
Искривление
Иконки приложений никогда не должны быть искривлены или трансформированы. Элементы должны сохранять свою геометрическую форму, без перекосов, вращений, изгибов и скручиваний.
Неправильно
Неправильно
Иконки с изображениями людей
Представленные ниже рекомендации и примеры демонстрируют передовые методы использования иконок с изображениями людей в вашем UI.
Форма
Построение
Расположение контуров
Формы контуров
Квадрат
Круг
Вертикальный прямоугольник
Горизонтальный прямоугольник
Бумага и цвет
Бумага
Цвет
Жесты
Построение
Композиция
Правила использования иконок с изображениями людей
Правильно
Используйте простые формы для силуэтов заднего плана.
Неправильно
Не используйте сложные формы для силуэтов заднего плана.
Правильно
Всегда используйте корректные и последовательные человеческие формы.
Неправильно
Не используйте некорректные человеческие формы и не добавляйте им сложные детали.
Правильно
Используйте закругленные и прямые грани для визуального баланса.
Неправильно
Не изображайте концы рук округлыми или обрезанными.
Системные иконки
Системная иконка, или иконка UI, символизирует команду, файл, устройство или каталог. Системные иконки также используются для отображения часто используемых действий, таких как удаление в корзину, печать или сохранение.
Дизайн системных иконок прост, современен, понятен и иногда причудлив. Каждая иконка сокращается до своей минимальной формы, и каждая идея предельно концентрируется до голой сути. Их исполнение позволяет гарантировать читабельность и четкость даже при малых размерах.
Принципы дизайна
Формы выразительны и геометричны.
Симметрия и последовательность форм наделяет иконки уникальными качествами, при этом оставляя их простыми и выразительными.
Простая
Понятная
Последовательная
Призывающая к действию
Сетка, пропорции и размер
Сетка с единицей измерения DP
Системные иконки отображаются в размере 24 dp. При создании иконок их разработку следует вести в масштабе 100% для достижения четкости пиксельного изображения, увеличивая масштаб для большей точности.
Масштаб 100%
Масштаб 800%
Сетка иконки
Сетка иконки приложения была разработана для упрощения достижения согласованности и для определения четкого свода правил позиционирования графических элементов. В результате этой стандартизации была создана гибкая, но согласованная система.
Сетка
Контуры
Зона контента
Контент иконки должен располагаться в пределах «живой зоны». Контент должен попадать в зону обрезки только в случае необходимости дополнительного визуального веса. Ни одна из частей иконки не должна находиться за пределами зоны обрезки.
Живая зона
Зона обрезки
Формы контуров
Формы контуров являются основой сетки. Руководствуясь этими основными формами, вы сможете поддерживать единые визуальные пропорции во всех системных иконках.
Квадрат
Высота: 18dp
Ширина: 18dp
Круг
Диаметр: 20dp
Вертикальный прямоугольник
Высота: 20dp
Ширина: 16dp
Высота: 16dp
Ширина: 20dp
Геометрия
Для некоторых контуров стандарты были определены заранее: круг, квадрат, прямоугольник, ортогональные и диагональные контуры. Эта скромная палитра универсальных и простых элементов была разработана с целью унифицирования системных иконок и систематизации их размещения на сетке.
Построение
Композиция
Анатомия системной иконки
- Конец штриха
- Угол
- Контр-участок
- Штрих
- Контр-штрих
- Окаймляющий участок
Углы
Единые радиусы закругления углов — это ключ к унификации всего семейства системных иконок. В форме силуэта иконки использован радиус закругления величиной 2dp. Не закругляйте углы штрихов (форм шириной 2dp и менее).
Внутренние углы должны быть прямоугольными. Не закругляйте углы у внутренних форм.
Внешние углы
Штрихи
Единый вес штрихов — это ключ к унификации всего семейства системных иконок. Используйте штрихи шириной 2px во всех случаях, включая кривые, углы, а также во внутренних и внешних штрихах.
Единообразие
Кривые и углы
Конец штриха
Контр-штрих
Оптические корректировкиЭкстремальные сценарии, требующие едва различимых исправлений, делают иконку более разборчивой. Случаи, в которых неизбежно использование сложной детализации, требуют корректировки метрик.
В случае необходимости внесения оптических корректировок, используйте только те согласованные геометрические формы, на которых основаны все остальные иконки. Не растягивайте и не искажайте формы.
Сложная
Мелкий масштаб
Свободное пространствоДля придания иконки разборчивости и доступности для нажатия вокруг нее следует обеспечить достаточное количество свободного пространства.
Участок свободного пространства
Участок свободного пространства
Передовые методы
Согласованность иконок делает их понятнее для пользователя. По возможности используйте в различных приложениях уже имеющиеся системные иконки.
Правильно
Используйте штрихи с одинаковым весом и с прямоугольными концами.
Неправильно
Не используйте штрихи с различным весом или со скругленными концами.
Правильно
Иконки должны быть направлены прямо и выглядеть надежно.
Неправильно
Не наклоняйте и не вращайте иконки, не заставляйте их выглядеть объемными.
Правильно
Упрощайте иконки для большей понятности и удобочитаемости.
Неправильно
Не будьте излишне буквальны и избегайте сложных иконок.
Правильно
Иконки должны быть четкими и выразительными.
Неправильно
Не используйте нежные, тонкие штрихи.
Правильно
Используйте геометрические и согласованные формы.
Неправильно
Не используйте жестикуляционные или нестрогие органические формы.
Правильно
Располагайте иконки «на пикселях», то есть, их координаты по осям X и Y должны быть целыми числами, не содержащими дробной части.
Во избежание искажения иконок они должны иметь одинаковую высоту и ширину (например, 24×24).
Неправильно
Не помещайте иконки в координатах, не являющихся целым числом.
Не искажайте иконку, задав ей различные значения высоты и ширины.
Иконки с изображениями людей
Анатомия иконки с изображением человека
- Голова
- Шея
- Верхняя часть тела
- Рука
- Нога
Тело целиком
Верхняя часть тела
Форма
Пример тела целиком
Пример верхней части тела
Пример использования обрезки
Пример подробного изображения части тела
Тело целиком
Примеры тела целиком
Визуальное выравнивание
Верхняя часть тела
Примеры верхней части тела
Визуальное выравнивание
Размещение внутри другой формы
Примеры использования обрезки
Подробное изображение частей тела
Примеры подробного изображения частей тела
Правила использования иконок с изображениями людей
Правильно
Для рук и ног используйте штрихи одинаковой толщины с прямоугольными концами.
Неправильно
Не используйте штрихи различной толщины и закругленные концы для рук и ног.
Правильно
Выравнивайте элементы для упрощения силуэта.
Неправильно
Не обрезайте части рук или ног.
Правильно
Если элементы расположены внутри другой формы, помещайте их туда полностью.
Неправильно
Не нарушайте границы контейнера элементами.
Правильно
Добавляйте элементы с изображениями людей, если они помогают подробнее передать назначение иконки.
Неправильно
Не добавляйте элементы с изображениями людей, если они усложняют иконку.
Правильно
Используйте самые простые формы для представления человеческих характеристик.
Неправильно
Не используйте человеческие характеристики в неодушевленных объектах.
Цвет
Стандартная непрозрачность активной иконки на светлом фоне — 54% (#000000). Неактивная иконка, стоящая ниже в визуальной иерархии, должна иметь непрозрачность 26% (#000000).
Стандартная непрозрачность активной иконки на темном фоне — 100% (#FFFFFF). Неактивная иконка, стоящая ниже в визуальной иерархии, должна иметь непрозрачность 30% (#FFFFFF).
Изображения — это не просто украшение. Это мощный инструмент, который может помочь вам донести свои идеи и выделить свой продукт. Смелые, яркие и осмысленные изображения помогают привлечь внимание пользователя.
Неважно, хотите ли вы передать подавленное и приглушенное настроение или же яркое и красочное, представленные ниже принципы и передовые методы помогут вам результативно использовать изображения и наполнить жизнь ваши приложения, вне зависимости от используемого визуального бренда.
Содержание
- Принципы
- Передовые методы
- Интеграция в UI
Принципы
Используя иллюстрации и фотографии для улучшения пользовательского восприятия, выбирайте изображения, выражающие личное соответствие, информацию и доставляющие удовольствие.
Личное соответствие
Изображения могут отражать контекст и мир, в котором живет пользователь.
Информация
Изображения могут передавать особую информацию, которая упрощает и ускоряет восприятие.
Удовольствие
Эстетичное изображение контекста сделает ваш продукт уникальным и доставит удовольствие пользователю.
Уделяйте внимание контексту
Убедитесь, что изображения динамичны и связаны с контекстом. Используйте предиктивные визуальные средства для существенного улучшения восприятия пользователя.
Используйте изображения, имеющие отношение к контексту
Создавайте эффект погружения
В случае необходимости можно заслонять или косвенно указывать на определяющие изображения и миниатюры изображений с помощью цвета и перекрытия контентом.
Вводя пользователя в контакт с контентом на переднем плане, можно заслонить изображение на заднем плане
Передовые методы
Используйте различные средства выражения
В одном и том же продукте могут использоваться и иллюстрации, и фотографии. Фотография автоматически подразумевает некоторую степень специфичности и должна быть использована для демонстрации особых объектов и историй. Иллюстрации эффективны для представления идей и метафор в случаях, когда специфичная фотография может показаться чужеродной.
Правильно
Для особых объектов сначала рассмотрите возможность использования фотографий.
Правильно
Когда полная специфичность невозможна или неприменима, иллюстрация передает приближенное значение контента, дополняя восприятие.
Держитесь подальше от фотостоков
Используйте изображения для выражения своих идей и иллюстрации творческого совершенства.
Для особенных объектов или брендированного контента используйте особенные изображения. В случаях использования более абстрактного контента давайте ему пояснения. Фотографии и клипарт из стоков не являются особенными и не объясняют контент.
Правильно
Старайтесь использовать изображения, рассказывающие оригинальные истории.
Неправильно
Стоковые изображения могут казаться наигранными.
Правильно
Для представления конкретных вещей используйте конкретные изображения.
Неправильно
Не стоит при первой возможности использовать лишенные оригинальности стоковые фотографии.
Создайте центр внимания
В своих изображениях используйте графический центра внимания. Внимание может быть обращено как на отдельный объект, так и на доминирующую композицию. Следите за тем, чтобы пользователь с легкостью получал и усваивал идею.
Правильно
Используйте цвет и композицию для создания в изображениях выраженного центра внимания.
Неправильно
Не заставляйте пользователя выискивать смысл в изображении.
Правильно
Самые выразительные изображения содержат несколько значимых элементов и минимум отвлекающих факторов.
Неправильно
Если центр внимания завуалирован, изобразительные качества картинки теряются.
Правильно
Ярко выраженный центр внимания передает идею с первого взгляда.
Неправильно
Отсутствие центра внимания делает изображение бессмысленным.
Создавайте повествования
Создайте затягивающую историю и ощущение образов, чтобы наделить ваше приложение человеческими качествами. Задавайте настроение, рассказывая истории с помощью образов. Настроение заставляет добиваться своих целей? Наводит тоску и тревогу? Создает ощущение праздника?
Правильно
Изображение, рассказывающее историю, несравненно интереснее и информативнее.
Неправильно
Изображение без истории теряет возможность передать настроение, стиль бренда и идею.
Правильно
Идеи с правильным контекстом эффективнее доносят пользователю ваш посыл и стиль бренда.
Неправильно
Представление объекта, не связанное с контекстом, не вызывает интереса.
Интеграция в UI
Разрешение
Проследите, чтобы ваши изображения имели корректные размеры на различных дисплеях и платформах. Материальный дизайн делает акцент на больших изображениях. В идеале, на ваших изображениях не должны быть заметны пиксели. Проведите тесты на экранах устройств с различными размерами и соотношениями сторон.
Правильно
Используйте изображения соответствующего размера.
Неправильно
Изображения низкого качества.
Используйте градацию
Используйте альтернативную градацию для создания уровней различной визуальной ценности.
В галерее используйте миниатюры различных размеров для передачи иерархии контента
Поддерживайте использование нескольких контейнеров в одной экосистеме.
Защита текста
Чтобы сделать текст на изображении читабельным, добавьте ему вспомогательный фон.
Правильно
Темный фон в идеале должен иметь непрозрачность на уровне 20%-40%, в зависимости от контента. Светлый фон в идеале должен иметь непрозрачность на уровне 40%-60%, в зависимости от контента.
Неправильно
Используя фон, не затемняйте изображение.
Правильно
Для крупных участков ограничивайте зоны использования фона, чтобы не закрыть изображение полностью.
Неправильно
Не используйте слишком много фона на больших изображениях.
Правильно
Цветные накладывающиеся элементы отличаются от защитного фона текста и могут быть использованы в качестве элемента дизайна. При создании вспомогательных цветных элементов, используйте Palette API, чтобы задать цветовую схему, связанную с вашим контентом.
Правильно
Вы можете использовать цветовую палитру своего бренда в декоративных целях, чтобы улучшить восприятие изображений.
Аватары и миниатюры
Аватары и миниатюры представляют объекты или контент, изображая его буквально (с помощью фотографий) или концептуально (с помощью иллюстраций). Как правило, нажатие на них ведет к открытию основной области просмотра объекта или контента.
Аватары могут использоваться для представления людей. Предоставляйте пользователям возможности для индивидуализации собственных аватаров. Если пользователь не захочет персонализировать собственный аватар, предоставьте ему аватар, устанавливаемый по умолчанию, который бы привел его в восторг. Аватары могут использоваться для представления бренда, если в них используется определенный логотип.
Миниатюры намекают на получение дополнительной информации, позволяя пользователю украдкой взглянуть на контент, и помогают в навигации. Миниатюры позволяют вам использовать изображения в ограниченных пространствах.
Благодаря аватарам приложение кажется более личным — и они занимают минимальное количество места.
Брендированный аватар сообщает информацию с первого взгляда.
Определяющие изображения
Определяющие изображения обычно располагаются в видных местах, заметных без прокрутки. К примеру, баннер в верхней части экрана. Они используются для привлечения внимания пользователя и предоставления ему дополнительной информации о контенте или о бренде.
Особое изображение
Особое изображение — это выразительный первичный центр внимания в неоднородном макете.
Встроенное определяющее изображение
Определяющие изображения создают обстановку для неоднородных фрагментов контента в макете. Они не являются первичным центром внимания.
Галереи
Изображения в галереях — это яркие визуальные определяющие изображения в однородном макете, расположенные в виде сетки или как отдельные изображения.
Сетка фотографий
Изображение в галерее
После релиза Android Ice Cream Sandwich, стандартным шрифтом, используемым в Android, стал Roboto. После релиза Froyo штрифт Noto стал стандартным шрифтом, используемым в Android для всех языков, не поддерживаемых шрифтом Roboto. Кроме того, Noto — это стандартный шрифт для всех языков в Chrome OS.
Классификация языков
Системы письма можно разделить на 3 категории:
Английская и подобные ей: Латиница (кроме вьетнамского), греческий и кириллица, которые поддерживаются и Roboto, и Noto. Roboto был расширен и теперь полностью охватывает все символы латинского, греческого и кириллического шрифтов, определенных в стандарте Unicode 7.0. Количество поддерживаемых символов удвоилось, по сравнению с предыдущими релизами, с приблизительно 2000 до примерно 4000 символов.
Высокие: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, они включают в себя Языки Южной и Юго-восточной Азии, а также Среднего Востока, такие как арабский, хинди, телугу, тайский и вьетнамский. Noto поддерживает два значения насыщенности шрифтов этих языков.
Плотные: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, они включают в себя китайский, японский и корейский. Noto поддерживает семь значений насыщенности шрифтов этих языков.
См. полный список в таблице категорий языков.
Гарнитура шрифта
Roboto
Шрифт Roboto был значительно доработан, чтобы быть пригодным к использованию на еще большем количестве платформ. Он стал немного шире и округлее, что придало ему большую четкость и более оптимистичный внешний вид.
Примеры использования Roboto
Буквы A-Z и цифры шрифта Roboto
Насыщенность шрифта Roboto
Шрифт Roboto имеет шесть значений насыщенности: Тонкий (Thin), Ненасыщенный (Light), Обычный (Regular), Средний (Medium), Насыщенный (Bold) и Черный (Black).
Насыщенность шрифта Roboto
Noto
Вертикальные метрики Noto совместимы с Roboto.
Примеры использования Noto Sans с английским алфавитом и CJK-алфавитами (китайский, японский и корейский)
Примеры использования Noto Sans с тайским и хинди (деванагари)
Насыщенность шрифта Noto
CJK-алфавиты (китайский, японский и корейский) Noto Sans имеют семь значений насыщенности: Тонкий (Thin), Светлый (Light), Полусветлый (DemiLight), Обычный (Regular), Средний (Medium), Насыщенный (Bold) и Черный (Black). Насыщенность Noto Sans CJK Regular и Roboto Regular одинакова.
Насыщенность шрифтов CJK-алфавитов Noto Sans
Шрифты Noto для тайского, деванагари и всех других широко используемых живых языков имеют насыщенность Обычный (Regular) и Насыщенный (Bold).
Насыщенность шрифтов тайского и хинди (деванагари) алфавитов Noto Sans
Шрифты с хинтовкой
Хинтовка — это инструкции, встроенные в шрифт, указывающие, как нужно изменить (деформировать) символ, чтобы он выглядел лучше на экранах с низким разрешением. Побочным эффектом использования хинтовки является больший размер файла шрифта, чем его версия без хинтовки.
И Roboto, и Noto имеют версии с хинтовкой и без нее. Google рекомендует:
- Используйте версии без хинтовки в Android и Mac OS X, поскольку хинтовка в них не используется.
- Используйте шрифты с хинтовкой в Chrome OS, Windows и Linux.
Стек шрифтов
В свойствах элементов, используемых в Android и в вебе, стек шрифтов должен включать в себя Roboto, Noto, и затем sans-serif.
Стили
Одновременное использование слишком большого количества размеров и стилей шрифтов может поломать любую верстку. Типографическая шкала содержит ограниченный набор размеров шрифтов, которые хорошо сочетаются с сеткой любого макета.
Эти размеры и стили были разработаны, чтобы сбалансировать плотность размещения контента и удобство чтения в среднестатистических условиях использования. Размеры шрифтов указаны в единицах измерения sp (масштабируемые пиксели), позволяя использовать режимы с крупными шрифтами для упрощения восприятия.
Английская и подобные ей системы письма
Латиница, греческий и кириллица.
Базовый набор стилей основан на типографической шкале 12, 14, 16, 20 и 34.
Примеры использования стиля Акцидентный (Display), английский язык
Примеры использования стиля Заголовок (Headline), английский язык
При использовании в форм-факторах текст, используемый на панели приложения, должен использовать стиль Титульнй (Title), Medium 20sp.
Примеры использования стиля Титульный (Title), английский язык
В особых сценариях используйте более крупный стиль Subhead, вместе меньшего стиля Основной (Body). Некоторые из этих сценариев включают в себя случаи, когда информация представляется небольшими фрагментами, либо когда заголовки стоят рядом с текстом, использующим стиль Основной (Body).
Примеры использования стиля Подзаголовок (Subhead), английский язык
Примеры использования стиля Основной (Body), английский язык
Примеры использования стиля Основной (Body), английский язык
Стиль Кнопка (Button) (Medium 14sp, все буквы заглавные) используется во всех кнопках. В тех языках, где используются заглавные буквы, текст кнопок должен быть написан заглавными. В языках, не использующих заглавные буквы, рассмотрите возможность использования цветного текста на плоских кнопках, чтобы отделить их от обычного текста.
Примеры использования стиля Кнопка (Button), английский язык
Плотные системы письма
Китайский, японский и корейский.
Насыщенность: Поскольку Noto CJK имеет семь значений насыщенности, соответствующих Roboto, используйте те же параметры насыщенности, что и в английском языке.
Размер шрифта: В стилях от Титульного (Title) до Подписи (Caption) размер шрифта на 1px больше, чем указанный для английского языка. В стилях крупнее Титульного (Title) можно использовать размер шрифта, используемый для английского языка.
Стили плотных систем письма
Пример, плотная система письма
Пример стиля Подзаголовок (Subhead), японский
Пример стиля Основной (Body), японский
Пример стиля Основной (Body 1), японский
Пример стиля Подзаголовок (Subhead), традиционный китайский
Пример стиля Основной (Body), традиционный китайский
Пример стиля Основной1 (Body1), традиционный китайский
Высокие системы письма
Языки Южной и Юго-восточной Азии, а также Среднего Востока, такие как арабский, хинди и тайский.
Насыщенность: Используйте значение насыщенности Regular, поскольку значение Medium в Noto отсутствует. Google рекомендует избегать использования насыщенности Bold, поскольку по отзывам носителей языка шрифт выглядит слишком тяжелым.
Размер шрифта: В стилях от Title до Caption размер шрифта на 1px больше, чем указанный для английского языка. В стилях крупнее Title можно использовать размер шрифта, указанный для английского языка.
Стили высоких систем письма
Пример, высокая система письма
Пример стиля Подзаголовок (Subhead), хинди
Пример стиля Основной (Body), хинди
Пример стиля Основной1 (Body1), хинди
Пример стиля Подзаголовок (Subhead), тайский
Пример стиля Основной (Body), тайский
Пример стиля Основной1 (Body1), тайский
Высота строки
Для достижения надлежащей читабельности и нужного тема высота строк была рассчитана исходя из индивидуального размера и насыщенности каждого из стилей. Перенос строк используется только в стилях Основной (Body), Подзаголовок (Subhead), Заголовок (Headline), и в более мелком Акцидентном (Display). Все остальные стили должны существовать только в виде одиночных строк.
Английская и подобные ей системы письма
Типографика и высота строки в английском и подобная английскому
Примеры использования в паре
Примеры отдельного использования — Высота строки увеличена
Плотные и высокие системы письма
У всех стилей высота строки будет на 0.1em больше, чем у подобных английских языков. Английский и подобный английскому языки в основном используют лишь часть печатной строки, чаще всего — ее нижнюю часть, расположенную ниже уровня высоты символов нижнего регистра. Китайские, японские и корейские (CJK) идеографические символы используют всю высоту печатной строки. Символы в высоких шрифтах часто имеют длинные нижние и/или верхние выносные элементы. Для того, чтобы в шрифтах CJK донести те же дизайнерские идеи, что и в английском, и чтобы избежать потенциального обрезания текста двумя расположенными по соседству строками в высоких шрифтах, в высоких и в плотных системах письма высота строки должна быть больше, чем в английском.
Высота строки в высоких и плотных системах письма
Пример использования различной высоты строк в паре, тайский и хинди
Пример использования различной высоты строк в паре, китайский и японский
Прочие типографические нормы
Цвета и контраст
Текст, цвет которого будет очень напоминать цвет фона, будет трудночитаемым. Текст с очень высоким контрастом тоже может быть трудночитаемым. Это особенно заметно в случаях, когда светлый текст расположен на темном фоне.
Для сохранения читабельности текст должен сохранять соотношение контраста не ниже 4.5:1 (рассчитывается исходя из уровня яркости). Предпочтительным является соотношение 7:1.
Данные цветовые комбинации также включают в себя соотношения контраста, подходящие для пользователей с нарушенным цветовосприятием.
Контраст при размещении на светлом фоне
Контраст при размещении на темном фоне
Контраст при размещении над изображением
Контраст при размещении над иллюстрацией
Крупный и динамический шрифт
Для достижения наилучшего пользовательского восприятия используйте динамический шрифт, а не одни лишь шрифты малого размера или обрезку крупноразмерного текста.
При правильном применении крупные шрифты могут делать приложения интереснее, видоизменять макеты и помогать пользователям быстрее усваивать контент.
Динамический шрифт позволяет использовать крупный шрифт, когда длина текста в макете неизвестна. Динамические размеры выбираются из типографической шкалы на основании доступного места и приблизительного значения величины букв.
Динамический шрифт
Применение в UI
Перенос строк
На изображениях показаны передовые методы переноса строк.
Правильно
Неправильно
Не допускайте появления крупных пробелов и одиноко стоящих в строке слов. Старайтесь не помещать очень короткие слова, такие как предлоги, в конце строки. Хорошо продуманные переносы строк позволяют целиком избежать переноса слова по слогам.
Разрядка и кернинг
Длина строки
Примите во внимание следующий совет по достижению лучшей читабельности и длины строк от Baymard Institute:
«Если вы хотите оставить от чтения хорошие впечатления, используйте в строке около 60 символов. На каждой строке должно находиться правильное количество символов — это ключ к достижению читабельность вашего текста.»
«Слишком длинная — если строка текста слишком длинная, взгляду пользователя будет трудно сфокусироваться на тексте. Это связано с тем, что большая длина затрудняет понимание того, где строка начинается, и где заканчивается. Кроме того, в крупных блоках текста может быть трудно найти следующую строку для продолжения чтения.»
«Слишком короткая — если строка слишком короткая, взгляду придется слишком часто возвращаться обратно, что сбивает читатетя с ритма. Слишком короткие строки тоже раздражают людей, заставляя их взгляд перескакивать на следующую строку, не успев закончить текущую (тем самым пропуская потенциально важные слова).»
В основе материального дизайна лежат элементы печатного дизайна — типографика, сетки, пространство, масштаб, цвет и изображения, создающие иерархию, особый смысл и центры внимания, погружающие пользователя в эту реальность. Материальный дизайн использует приемы из области печатного дизайна, такие как базовая сетка и структурные шаблоны. Эти приемы повторно используются на множестве страниц. Эти макеты масштабируются до размеров любого экрана, что упрощает процесс создания масштабируемых приложений.
Эти макеты способствуют единообразию, используя повторяющиеся визуальные элементы, структурные сетки и свободное пространство на всех возможных платформах и размерах экрана. Это единообразие создает узнаваемый пользователями образ на различных устройствах.
Как работает бумага
В материальном дизайне физические свойства бумаги передаются на экран. Задний план приложения напоминает плоскую, непрозрачную текстуру листа бумаги.
Поведение приложения повторяет способность бумаги изменять свой размер, перетасовываться и собирать вместе несколько листов. Элементы, живущие вне приложений, такие как системные панели или панели статуса, ведут себя иначе. Они расположены отдельно от контента под ними, они не обладают физическими свойствами бумаги.
Стыки
Два листа бумаги, имеющие общее ребро, называются состыкованными. Будучи объединенными стыком, они перемещаются вместе.
Стыки двух листов материала
Ступени
Два листа бумаги, накладывающиеся друг на друга, с различными значениями положения на оси Z (или глубиной), образуют ступени. Они движутся независимо друг от друга.
Ступени при наложении двух листов материала
Плавающая кнопка действия
Плавающая кнопка действия — это круглый лист, расположенный отдельно от панели инструментов. Она представляет собой отдельное продвигаемое действие.
Она может нависать над ступенью, если контент, к которому она относится, уже сам создает ступень.
Плавающая кнопка действия, нависающая над ступенью
Плавающая кнопка может нависать над стыком, если она относится к контенту обоих листов.
Не создавайте декоративных стыков с целью определения точки крепления для действия.
Плавающая кнопка действия, нависающая над стыком
Некоторые единицы измерения в различном контексте имеют различные значения. В этой главе описано использование устройство-независимых пикселей, масштабируемых пикселей, а также таких идей как плотность пикселей.
Плотность пикселей
Количество пикселей, помещающихся в одном дюйме, называют «плотностью пикселей». Экраны с высокой плотностью имеют больше пикселей на дюйм, чем экраны с низкой плотностью. В результате элементы UI (например, кнопка) выглядят крупнее на устройствах с экранами с низкой плотностью и меньше на экранах с высокой плотностью.
Dpi, или разрешение экрана, обозначает количество пикселей конкретного дисплея.
dpi = ширина (или высота) экрана в пикселях / ширина (или высота) экрана в дюймах
Экран с высокой плотностью
Экран с низкой плотностью
Не зависящие от плотности пиксели (dp)
«Независимость от плотности» означает одинаковое отображение элементов UI на экранах с различной плотностью.
Не зависящие от плотности пиксели — это гибкие единицы измерения, которые на любом экране масштабируются до одного и того же размера. Разрабатывая приложения под Android, используйте dp для одинакового отображения элементов на экранах с различной плотностью.
Ширина экрана в пикселях
(dpi * ширина в дюймах) Ширина экрана
в не зависящих от плотности пикселях 120 dpi 180 px 240 dp 160 dpi 240 px 240 dpi 360 px
Если у вас 3 экрана, каждый шириной 1,5 дюйма, но при этом все они имеют различные разрешения, ширина каждого экрана все равно составит 240dp.
dp равен одному физическому пикселю на 160 dpi экране. Для расчета dp:
dp = (ширина в пикселях * 160) / dpi
В процессе написания CSS используйте px в местах, где указано dp или sp. Dp следует использовать только при разработке под Android.
Масштабируемые пиксели (sp)
При разработке под Android масштабируемые пиксели (sp) служат той же цели, что и dp, но используются в шрифтах. По умолчанию значение sp совпадает с используемым по умолчанию значением dp.
Основное отличие между sp и dp заключается в том, что sp сохраняет настройки шрифта пользователя. Пользователи, настроившие более крупный размер шрифта для улучшения читабельности, увидят шрифт такого размера, который будет совпадать с их предпочтениями.
Проектирование макетов с использованием dp
При проектировании макетов под экран рассчитывайте размеры элемента в dp:
dp = (ширина в пикселях * 160) / dpi
Например, иконка размеров 32 x 32 px при 320 dpi будет иметь размеры 16 x 16 dp.
Масштабирование изображений
Используя следующие соотношения сторон, можно масштабировать изображения, чтобы они выглядели одинаково на экранах с различным разрешением:
Разрешение dpi Пиксельный коэффициент Размер изображения (в пикселях) xxxhdpi 640 4.0 400 x 400 xxhdpi 480 3.0 300 x 300 xhdpi 320 2.0 200 x 200 hdpi 240 1.5 150 x 150 mdpi 160 1.0 100 x 100
Источник: http://css-live.ru/articles/materialnyj-dizajn-vvedenie.html
Что такое стиль material design: простое объяснение
❤️ Стиль Material design остаётся для большинства непонятным и неизведанным объектом. Мы с вами разберёмся на простых и понятных примерах, что это такое и как его использовать.
Выдано в печать 2018-04-21
Стиль Material design (материал дизайн в русской версии), набрав безумную популярность, остаётся для большинства непонятным и неизведанным объектом. Мы с вами разберёмся на простых и понятных примерах, что такое material design (в основном будем говорить про дизайн сайтов) и как его использовать.
Изначально дизайнеры Google ставили перед собой три глобальные задачи:
- Создать не просто новый стиль, а целую систему оформления, в которой принципы и правила будут четко прописаны;
- Обновить существующие стили (FLAT/Metro, минимализм и другие), опираясь на новые технологии.
Откуда взялся Материал Дизайн: статистика мобильного интернета
Небольшой экран мобильного телефона предъявляет гораздо более высокие требования к usability, заставляя разработчиков тщательно продумывать всю механику работы приложения или адаптивного сайта. Новый стиль Google был создан в том числе для того, чтобы объединить «мобильные» и «десктопные» сайты, придумав для них единую концепцию.
«Материал» в дизайне: что это?
Основой стиля стало понятие материала. Это основной «строительный элемент», из которого собираются функциональные блоки дизайна. Кратко его можно описать так:
- Его должно хотеться пощупать;
- Он интерактивен, и на экране монитора ведёт себя так же, как вел бы себя какой-то физический объект в жизни;
- Он похож на бумагу;
- Он создаёт тени, изгибается, движется как настоящий.
Пример наложения слоёв «цифровой бумаги»
Google material design
Конечно, такие свойства использовались в дизайне и раньше: например, в стиле Веб 2.0 были популярны большие глянцевые кнопки с бликами. Но в материал дизайне свойства четко прописаны. В частности, все элементы имеют одинаковую «толщину»: вебдванольных кнопок, выделяющихся на фоне остальных блоков страницы, больше нет.
Кнопка в стиле material дизайна и кнопка Web 2.0
Кроме того, по правилам, которые придумали дизайнеры Google для материал дизайна, отдельные элементы «лежат» вплотную друг на друге, а не висят в воздухе. Вследствие этого тени всегда небольшие и имеют четкие контуры (вместо теней от близкого рассеянного света, например).
Другое важное отличие нового стиля – это его динамичность. Причина здесь опять в мобильных телефонах и планшетах: ограниченный размер экрана не позволяет разместить всю нужную информацию и элементы управления на виду, и пользователю приходится много двигать, скроллить и кликать. В Google для material дизайна предусмотрели четкие схемы: любое движение имеет свой смысл – это или выдвигающееся меню, или элемент, удаляемый скользящим движением пальца и так далее.
Ошибки и заблуждения
Первое. Чтобы получился материал дизайн, достаточно все элементы и бекграунды на сайте заменить на текстуры. Нет! Если вы так сделаете, то получится грязный и некрасивый сайт, который не дотянет даже до вебдванольных.
Второе. Материалы в дизайне нужно использовать реалистичные. Не обязательно! Важно, чтобы они вели себя, как настоящие. Неважно, будет это реальная текстура дерева или «синтетическая» текстура, созданная в фотошопе с помощью инструмента Noise.
Какие текстуры подойдут для material design с в стилу Google
Третье. Материал и его интерактив – это единственное, что отличает этот стиль. Нет! Чтобы получился «канонический» material design, как у Google, нужно соблюдать и другие принципы:
- Картинки оформляются без промежутков, край к краю;
- Крупные, хорошо читаемые шрифты без засечек;
- Цветовое кодирование;
- Иконки, выполненные по тем же принципам материал дизайна;
- Адаптивная вёрстка.
Android material design
В применении общих правил к мобильным приложениям есть и свои особенности. Помните, мы говорили про тени? Изначально элементы material design для Android действительно лежат друг на друге, как листки бумаги. Но при взаимодействии каждый элемент, будь то диалоговое окно или кнопка навигации, поднимается вверх. Это способ, с помощью которого в этом стиле выделяются активные блоки. Здесь используется тот же принцип, который со времен Web 2.0 заложен в технологию всплывающих окон (popup-ов).
Теперь «послойный принцип перешел от попапов ко всему интерфейсу
Интересно, что разработчики материал дизайна в Гугле даже прописали чётко все параметры для каждого из возможных элементов интерфейса!
Цвета в материал дизайне
Подход к цветовой гамме напоминает FLAT-style. Это достаточно яркие, сочные, природные цвета. Material design подразумевает использование трёх основных типов цветов:
- Главный цвет, который преобладает во всех экранах интерфейса;
- Дополнительный цвет, который обычно обозначает блоки, связанные с основным контентом, поясняющие или дополняющие его. Часто это просто более светлый или темный оттенок главного цвета.
- Акцидентный цвет, который служит для выделения кнопок, конверсионных элементов и прочих важных вещей.
Цвета material design: палитра Google
Новые вопросы с меткой [material-design]
Material design-это руководство Google по визуальному, движению и дизайну взаимодействия между платформами и устройствами, представленное с помощью Android 5.0 Lollipop.
MaterialTimePicker не срабатывает слушатель
Если после показа диалога изменить ориентацию устройства, то при нажатии на кнопку “OK” слушатель не вызывается. Хотя если нажать на нее после показа диалога без поворотов экрана, все работает. Как …
задан 13 часов назад
Hromlist2566 бронзовых знаков
Material tabs android
Можно ли как то присвоить материал-табам контент, что прописан в xml? Важно, чтобы для каждого таба был отдельный xml-файл.
задан 2 дня назад
Не видится пакет NPM
Мне нужно выполнить это упражнение: https://codelabs.developers.google.com/codelabs/mdc-102-web#2 Но после всех этих шагов я получаю ошибку: PS C:\Users\yuriy\Documents\GitHub\material\mdc-101\starter&…
задан 3 мар в 16:18
Проблема с ComboBox MaterialDesign WPF
Почему такое происходит с ComboBox? ComboBox comboBox = new ComboBox { Margin = new Thickness(22, 7, 5, 0), VerticalAlignment = VerticalAlignment.Bottom, HorizontalAlignment = …
задан 24 янв в 16:42
Jedy3651010 бронзовых знаков
Проблема с тенью WPF
Написал <Border Background=»Black» Grid.ColumnSpan=»3″ Margin=»15″> <Border.Style> <Style> <Setter …
задан 29 дек ’20 в 9:03
Qwerty16577 бронзовых знаков
Как добавить значок с цифрой (Badge) на элемент меню в Toolbar?
Дано: Toolbar c элементом меню. Задача: Добавить кружок с числом. Например для отображения кол-ва покупок в корзине или кол-ва сообщений каких-то. Вопрос: Таки как это сделать?
задан 28 ноя ’20 в 17:10
ЮрийСПб♦66.4k88 золотых знаков5757 серебряных знаков111111 бронзовых знаков
Как правильно рассчитать размер элементов с дизайна?
Есть подготовленный дизайн в figma, размер холста 360px на 640px. Я немного прочел про плотность пикселей, density, dp и dpi. Но все равно не могу до конца разобраться. Какой эмулятор выбрать, чтобы …
задан 28 окт ’20 в 6:51
Амирхон53422 серебряных знака1111 бронзовых знаков
Теперь Material Design — полноценная дизайн-система — Дизайн на vc.ru
{«id»:37728,»url»:»https:\/\/vc.ru\/design\/37728-teper-material-design-polnocennaya-dizayn-sistema»,»title»:»\u0422\u0435\u043f\u0435\u0440\u044c Material Design \u2014 \u043f\u043e\u043b\u043d\u043e\u0446\u0435\u043d\u043d\u0430\u044f \u0434\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/37728-teper-material-design-polnocennaya-dizayn-sistema»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/37728-teper-material-design-polnocennaya-dizayn-sistema&title=\u0422\u0435\u043f\u0435\u0440\u044c Material Design \u2014 \u043f\u043e\u043b\u043d\u043e\u0446\u0435\u043d\u043d\u0430\u044f \u0434\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/37728-teper-material-design-polnocennaya-dizayn-sistema&text=\u0422\u0435\u043f\u0435\u0440\u044c Material Design \u2014 \u043f\u043e\u043b\u043d\u043e\u0446\u0435\u043d\u043d\u0430\u044f \u0434\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/37728-teper-material-design-polnocennaya-dizayn-sistema&text=\u0422\u0435\u043f\u0435\u0440\u044c Material Design \u2014 \u043f\u043e\u043b\u043d\u043e\u0446\u0435\u043d\u043d\u0430\u044f \u0434\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/37728-teper-material-design-polnocennaya-dizayn-sistema»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0422\u0435\u043f\u0435\u0440\u044c Material Design \u2014 \u043f\u043e\u043b\u043d\u043e\u0446\u0435\u043d\u043d\u0430\u044f \u0434\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430&body=https:\/\/vc.ru\/design\/37728-teper-material-design-polnocennaya-dizayn-sistema»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
19 864 просмотров
Гайдлайны мобильных приложений | GeekBrains
Чем руководствоваться при разработке.
https://d2xzmw6cctk25h.cloudfront.net/post/633/og_cover_image/309090ec023679be131f76f3ae8f4b43
Guidelines – набор рекомендаций от создателей платформы, благодаря которым приложения сторонних разработчиков выглядят единообразно. На сегодняшний день все популярные платформы имеют в открытом доступе свои гайдлайны.
Эта статья для тех, кто собирается заняться мобильной разработкой. Профессионалы разработки все это уже знают.
Apple
developer.apple.com/ios/human-interface-guidelines
Начнём, пожалуй, с самого проработанного руководства от Apple. На первый взгляд всё выглядит несколько скупо, на каждый инструмент или раздел приходится 2-3 картинки и считанное количество абзацев: гайдлайн очень хорошо проработан с точки зрения подачи информации на единицу текста. Усвоить полностью все рекомендации можно буквально за несколько часов.
Из минусов стоит отметить отсутствие русского языка, но есть любительский перевод. Почитать: medium.com/ios-guidelines-in-russian.
Обратите внимание на пошаговое руководство по разработке приложений для iOS: https://developer.apple.com/library/ios/referencelibrary/GettingStarted/DevelopiOSAppsSwift/index.html. Руководство поможет человеку, даже мало знакомому с разработкой приложений, позакомиться с этапами разработки. Для этого сначала необходимо скачать главный инструмент разработчика Xcode, а после с пошаговыми инструкциями создать свой первый мини-шедевр.
Совместив гайдлайн с руководством для разработчика, можно постигнуть начальное понимание разработки приложение для iOS. Для всего остального, в том числе разжёвывания прочитанного, есть профессия — «Разработчик iOS».
material.google.com
Материальный дизайн от Android — это словосочетание часто встречается на просторах интернета, но, к сожалению, многие понимают под ним просто набор графических надстроек Google, не более. На самом деле это достаточно строгая рекомендация, которая призвана сделать ваше приложение понятным и простым для освоения пользователя.
Руководство простирается от общего введения до использования конкретных инструментов. Основы и первые шаги разработчика сопровождаются картинками и видео: сразу видно, что над этим мануалом в Google работали достаточно усердно.
С точки зрения полезности представленного контента также можно высказаться только в положительном ключе: каждое свойство инструмента, каждое действие снабжено текстовым и графическим описанием, также ссылками на руководство по разработке. Поэтому даже без наличия конкретных указаний к действию, создать серьёзное приложение Material Design сможет и новичок, и готовый специалист.
Минус всё тот же: русского языка найти не удалось. Хорошая обзорная статья на русском от Redmadrobot: «Material Design: на Луну и обратно».
Начать учиться: профессия «Разработчик Android»
Windows Phone
developer.microsoft.com/en-us/windows/design
После внимательного изучения и работы с подобными руководствами от Google и Apple, не покидает ощущение некоторой «топорности» гайдлайна Windows Phone. Кажется, что создателям очень не хотелось придерживаться корпоративной политики оформления подобной документации, но начальство настояло.
Главный плюс гайдлайна — русский язык. Информация изложена подробно, но недостаточно удобно структурирована, многовато «воды» для подобного руководства. Однако, если рассматривать гайдлайн не как учебник, который надо сначала прочитать, а потом приступать к разработке, а как карманный справочник — тогда можно признать, что подобное излишество полезно.
Все производители популярных мобильных платформ ответственно и с умом подошли к разработке главного дизайнерского руководства. Работать с каждым из них удобно, приятно, а главное полезно. Дело за малым — научиться создавать приложения, тогда гайдлайны точно пригодятся.
Что думаете о гайдлайнах? Рассказывайте.
Обучение по гайдлайнам: факультет «Android-разработчик».
Урок 1. Как создать android-приложение с Material Design — Fandroid.info
2 084
В этом уроке вы узнаете, как создать приложение для просмотра так называемых фотосфер, или круговых
4 585
Рассмотрим, что такое интерфейсы в языке программирования java, а также поговорим о множественном наследовании
1 155
Какой UML редактор использовать для андроид-проекта? Как посмотреть проект android-приложения в виде UML диаграммы?
133
В ноябре прошлого была анонсирована превью-версия среды разработки Android Studio 2.0 и такие новые
1 031
[:ru]Как добавить слайд-эффект для любого экрана андроид-приложения с помощью библиотеки SlideUp-Android. Исходный код под видео.
1 399
[:ru] Во всех системах кибербезопасности используются так называемые генераторы случайных чисел. Это алгоритмы, предназначенные
Локализация — Material-UI
Локализация (также называемая «l10n») — это процесс адаптации продукта или контента к определенному региону или рынку.
Языком по умолчанию для Material-UI является английский (США). Если вы хотите использовать другие языковые стандарты, следуйте приведенным ниже инструкциям.
Язык языкового стандарта
Используйте тему для глобальной настройки текста языкового стандарта:
импортировать {createMuiTheme, ThemeProvider} из '@ material-ui / core / styles';
импортировать {zhCN} из '@ material-ui / core / locale';
const theme = createMuiTheme ({
palette: {
первичный: {main: '# 1976d2'},
},
}, zhCN);
<Приложение />
Пример
Поддерживаемые языковые стандарты
| Локаль | BCP 47 языковой тег | Имя импорта |
|---|---|---|
| Армянский | hy-AM | hyAM |
| Азербайджанский | az-AZ | азАЗ |
| Болгарский | bg-BG | bgBG |
| Каталонский | ca-ES | caES |
| Китайский (упрощенный) | ж-CN | жЧН |
| Чешский | cs-CZ | csCZ |
| Голландский | nl-NL | nlNL |
| Английский (США) | en-US | enUS |
| Эстонский | et-EE | etEE |
| финский | fi-FI | fiFI |
| Французский | фр-фр | FRFR |
| Немецкий | de-DE | deDE |
| Еврейский | он-Ил | heIL |
| Хинди | привет-IN | приветIN |
| Венгерский | ху-ху | huHU |
| Исландский | is-IS | isIS |
| Индонезийский | идентификатор-идентификатор | idID |
| Итальянский | ИТ-ИТ | ITIT |
| Японский | ja-JP | jaJP |
| Корейский | КО-КР | koKR |
| Персидский | fa-IR | FAIR |
| Польский | пл-ПЛ | plPL |
| Португальский (Бразилия) | pt-BR | ptBR |
| Португальский | pt-PT | ptPT |
| Румынский | ro-RO | roRO |
| Русский | ru-RU | ruRU |
| Словацкий | ск-СК | скСК |
| Испанский | es-ES | ESES |
| Шведский | SV-SE | SVSE |
| Турецкий | tr-TR | TRTR |
| Украинский | ук-UA | ukUA |
| Вьетнамский | vi-VN | viVN |
Вы можете найти исходный код в репозитории GitHub.
Чтобы создать свой собственный перевод или настроить английский текст, скопируйте этот файл в свой проект, внесите необходимые изменения и импортируйте оттуда языковой стандарт.
Пожалуйста, рассмотрите возможность внесения новых переводов обратно в Material-UI, открыв запрос на вытягивание.
Тем не менее, Material-UI нацелен на поддержку 100 самых популярных языков, мы можем не принимать взносы для регионов, которые не используются часто, например gl-ES , в котором «всего» 2,5 миллиона носителей языка.
Поддержка RTL
Поддерживаются языки с письмом справа налево, такие как арабский, персидский или иврит. Следуйте этому руководству, чтобы использовать их.
Русская архитектура и дизайн | Журнал Dezeen
«Архитекторы должны защищать общественное пространство», — говорит Элизабет Диллер, отмечая сексуальную привлекательность московского парка под открытым небом.
Архитектор Элизабет Диллер раскрыла «скрытный» способ, которым Diller Scofidio + Renfro создает общественные пространства, и рассказала, как ее обвинили в развращении российской молодежи после вспышки секса на открытом воздухе в московском парке «Зарядье».Подробнее
Маркус Ярмарки | | Оставить комментарийZaha Hadid Architects представила проект станции метро
в МосквеБританская студия Zaha Hadid Architects представила свой проект станции 2 «Кленовый бульвар», которая строится на юге Москвы в рамках расширения городской системы метро. Подробнее
Том Рэйвенскрофт | | Оставить комментарийСНХ создает pop-up кинотеатр в «перевернутом бедуинском шатре» в Москве.
Армянская архитектурная мастерская СНХ создала pop-up кинотеатр с бедуинскими шатрами возле Музея современного искусства «Гараж» в Москве.Подробнее
Том Рэйвенскрофт | | Оставить комментарийPLP Architecture открыла титановую штаб-квартиру Яндекса в Москве
Британская компания PLP Architecture представила проект 12-этажного офиса для российской поисковой системы Яндекс в Москве, который будет облицован титаном, что станет «маяком» для компании.Подробнее
Том Рэйвенскрофт | | Оставить комментарийДом в России под искусственным зеленым холмом
Русская студия Niko Architect утопила дом в стиле телепузиков под искусственным холмом, перемежающимся коническими окнами в крыше, которые выступают из его зеленой крыши. Подробнее
Джон Эстбери | | Оставить комментарийWHY Architecture представляет проект оперного театра в России
Академический театр оперы и балета им. П.И. Чайковского от компании WHY Architecture будет построен на берегу реки Кама в Перми, Россия, недалеко от Уральских гор.Подробнее
Блок Индия | | Оставить комментарийДвекати референсы 1960-х годов Россия для интерьера московского офиса
Плитка МДФ и синий ковер — одни из простых материалов, которые архитектурная студия «Двекати» использовала для отделки этого московского офиса, который напоминает лаконичную эстетику советского модернизма.Подробнее
Али Моррис | | Оставить комментарийIosa Ghini Associati противопоставляет московское «однообразие» ярко окрашенным многоквартирным домам.
Итальянская архитектурная студия Iosa Ghini Associati в сотрудничестве с российской фирмой «Моспроект-3» завершила 47 высотных зданий, облицованных красочными панелями на окраине Москвы.Подробнее
Джон Эстбери | | Оставить комментарийПлитка с коровьим принтом и оранжевая мебель в стиле Тетрис в Русском кафе
Российский архитектор Эдуард Еремчук применил оранжевую модульную мебель на колесах в стиле тетриса для решения проблемы ограниченного пространства кафельного кафе в Ростове-на-Дону. Подробнее
Блок Индия | | Оставить комментарийСветоотражающие поверхности и лампочки освещают бар «Мишка Боско» в Москве
Более 2000 лампочек с регулируемой яркостью и ткань для селфи заполняют величественный интерьер этого коктейль-бара на Красной площади в Москве.Подробнее
Али Моррис | | Оставить комментарийКристофер Хервиг фотографирует роскошные детали станций метро советских времен
В серии фотографий «Советские станции метро» Кристофера Хервига запечатлены самые необычные детали сети метро советской эпохи, построенной между 1930-ми и 1980-ми годами. Подробнее
Лиззи Крук | | Оставить комментарийАналитический центр по исследованию терраформирования Земли, основанный Московским институтом «Стрелка»
Институт медиа, архитектуры и дизайна «Стрелка» в Москве начал аспирантуру, чтобы исследовать, как можно терраформировать Землю, чтобы обратить вспять последствия изменения климата.Подробнее
Блок Индия | | Оставить комментарийМосковская мебельная фабрика 80-х годов превратила квартиры в квартиры в стиле лофт
Архитектурная группа DNK превратила бывшую мебельную фабрику в Москве в квартиры, заменив сборные железобетонные панели на кирпич ручной работы. Подробнее
Джон Эстбери | | Оставить комментарийМосковский FanFood предлагает футбольным болельщикам место, где можно отведать послематчевую пиццу
В этом пиццерии, созданной архитектурной студией Mast возле московского стадиона «Динамо» в столице России, появляются фрески в стиле вратаря и светильники цвета футбольной формы.Подробнее
Наташа Леви | | Оставить комментарийUNStudio соединит Россию и Китай с первой в мире международной канатной дорогой
Спроектированная как первая трансграничная канатная дорога, канатная дорога Благовещенск — Хэйхэ будет построена через реку Амур, которая отмечает границу между востоком России и Китаем.Подробнее
Том Рэйвенскрофт | | Оставить комментарийЛатунные элементы появились в московском офисе от Alexander Volkov Architects
Золотистые объемы и огромная рама в виде ротонды помогают организовать планировку этого офиса в Москве, Россия, спроектированного Александром Волковым Architects. Подробнее
Наташа Леви | | Оставить комментарийФильмы Уэса Андерсона информируют о дизайне московского ресторана
Нью-йоркская студия дизайна Asthetíque завершила строительство ресторана The Y в Москве, созданного по стилизованным декорациям из фильмов Уэса Андерсона.Подробнее
Сабина Сохаил | | Оставить комментарийTeam Paul de Vroom + Sputnik завершает строительство пары голландских башен в Москве
Dutch House — это пара многоквартирных домов из кирпича в Москве, спроектированная роттердамской студией Team Paul de Vroom + Sputnik с непосредственным отсылкой к архитектуре Амстердамской школы.Подробнее
Том Рэйвенскрофт | | Оставить комментарийАскетик создает белоснежную кофейню на советской шелковой фабрике
Русская студия «Аскетик» спроектировала кафе в Москве с ярко-белым интерьером и множеством комнатных растений, чтобы смягчить индустриальное пространство. Подробнее
Бриджит Когли | | Оставить комментарийНаучно-фантастический потолок освещает русского флориста в конструктивистском доме
Архитектор Эдуард Еремчук обратился к визуальным материалам из книги Стэнли Кубрика 2001: Космическая одиссея при проектировании цветочного магазина Guapa в историческом здании в Ростове-на-Дону.Подробнее
Блок Индия | | Оставить комментарий
Супервысокий небоскреб The Spiral by BIG достигает полной высоты в Нью-Йорке
Десять уютных гостиных, в которых камин занимает центральное место
Ричард Роджерс уравновешивает свое последнее здание над виноградником Прованса
Intervention Architecture открывает бунгало 1970-х годов
Nike представляет кроссовки GO FlyEase без рук
Adams + Collingwood Architects строит «неприметный» дом в районе выдающейся природной красоты
Echlin использует нарушенную планировку для создания просторных интерьеров в лондонском конюшне
Столовая Нормана Фостера представлена в сегодняшнем информационном бюллетене Dezeen Weekly
Dezeen Awards
Dezeen Jobs
{{category}}
{{carousel_title}}
Купите Товарищеские Предметы: Дизайн и материальная культура в Советской России, 1960–1980-е годы (Исследования в области дизайна и материальной культуры) Закажите онлайн по низким ценам в Индии | Товарищеские объекты: дизайн и материальная культура в Советской России 1960–1980-х годов (исследования в области дизайна и материальной культуры) Обзоры и рейтинги
«Изучая предметы повседневного обихода, Карпова предлагает доступное средство понимания сложного мира позднесоветского дизайна.’Музейные миры -.
Авангард 1920-х годов широко признан первым по-настоящему оригинальным вкладом России в мировую культуру. Напротив, советский дизайн в послевоенный период отвергается как халатность и плагиат, которые привели к потрепанному миру товаров. Оспаривая эту интерпретацию, Товарищи объекты рассматривают эту вторую историческую попытку создать альтернативу капиталистическим товарам в эпоху холодной войны. Предлагая новый взгляд на историю советской материальной культуры, книга фокусируется на понятии «товарищеский объект». как проводник прогрессивных общественных отношений, которые спонсируемый государством советский дизайн унаследовал от авангарда.Он знакомит с общей историей предметов домашнего обихода, как ручных, так и машинных, массовых, а также уникальных, утилитарных, а также бросая вызов общепринятому представлению о полезности. Расположенная на стыке интеллектуальной истории, социальной истории и исследований материальной культуры, книга освещает сложности и противоречия советского дизайна, отражающие международные тенденции конца двадцатого века. Проиллюстрирована многочисленными цветными изображениями советских дизайнерских объектов, Товарищеских предметов — богатый ресурс для студентов и ученых, занимающихся дизайном, историей искусства и материальной культурой, а также историков России и СССР.
С задней обложки
Авангард 1920-х годов широко признан первым по-настоящему оригинальным вкладом России в мировую культуру. Напротив, советский дизайн в послевоенный период отвергается как халатность и плагиат, которые привели к потрепанному миру товаров. Оспаривая эту интерпретацию, Товарищи возражают, что обращается к этой второй исторической попытке создать альтернативу капиталистическим товарам в эпоху холодной войны. Предлагая новый взгляд на историю советской материальной культуры, книга фокусируется на понятии «товарищеский объект» как посредника прогрессивных социальных отношений, который спонсируемый государством советский дизайн унаследовал от авангарда.Он знакомит с общей историей предметов домашнего обихода, как ручных, так и машинных, массовых, а также уникальных, утилитарных, а также бросая вызов общепринятому представлению о полезности. Расположенная на стыке интеллектуальной истории, социальной истории и изучения материальной культуры, книга проливает свет на сложности и противоречия советского дизайна, отражающего международные тенденции конца двадцатого века. Иллюстрированный многочисленными цветными изображениями предметов советского дизайна, Товарищеские предметы — это богатый ресурс для студентов и ученых, занимающихся дизайном, историей искусства и материальной культурой, а также историков России и СССР.
Об авторе
Юлия Карпова — помощник архивариуса в Архиве Веры и Дональда Блинкенов Открытого общества, Будапешт -.
Российские инженерные изыскания | Дом
Русские инженерные исследования — это журнал, который представляет собой подборку переведенных статей из двух старейших российских журналов по машиностроению и производственному машиностроению: — Вестник Машиностроения и СТИН .Журнал освещает развитие различных отраслей машиностроения, новых технологий, инструментов для проектирования машин и материалов. Особое внимание уделяется исследованиям операций и планировке производственной линии, промышленным роботам и манипуляторам, контролю качества и технологическому проектированию, кинематическому анализу узлов машин и компьютеризированным интегрированным производственным системам.
PEER REVIEW
Журнал представляет собой подборку переведенных статей из двух старейших российских журналов по машиностроению и машиностроению — Вестник Машиностроения и СТИН .
STIN — это рецензируемый журнал. Мы используем формат одинарной слепой экспертной оценки. В нашу команду рецензентов входит 15 экспертов. Окончательное решение о принятии статьи к публикации принимает главный редактор.
Вестник Машиностроения — рецензируемый журнал. Мы используем формат одинарной слепой экспертной оценки. Наша команда рецензентов включает более 25 экспертов, как внутренних, так и внешних (20%) из 5 стран. Средний период от подачи до первого решения в 2019 году составил 14 дней, а от первого решения до принятия — 120 дней.Уровень отклонения представленных рукописей в 2019 году составил 15%. Окончательное решение о принятии статьи к публикации принимает Редакционная коллегия.
Любой приглашенный рецензент, который считает себя неквалифицированным или неспособным рецензировать рукопись из-за конфликта интересов, должен незамедлительно уведомить редакцию и отклонить приглашение. Рецензенты должны четко и аргументированно формулировать свои утверждения, чтобы авторы могли использовать аргументы рецензента для улучшения рукописи. Следует избегать личной критики авторов.Рецензенты должны указать в обзоре (i) любую соответствующую опубликованную работу, которая не была процитирована авторами, (ii) что-либо, о чем сообщалось в предыдущих публикациях и не содержала соответствующей ссылки или цитирования, (ii) любое существенное сходство или совпадение с любые другие рукописи (опубликованные или неопубликованные), о которых им лично известно.
- Отобранные материалы переведены из двух российских журналов: Вестник Машиностроения и СТИН .
- Рассматривается проектирование, расчет, испытания и надежность машин; Технология машиностроения; металлорежущие станки; бесстружечная обработка материалов; технология обработки; автоматизация производства; металлургическое оборудование и прокат и др.
- Изучение опыта работы на заводах, в институтах и конструкторских бюро
Информация журнала
- Главный редактор
- Владислав Васильевич Воробьев,
- Боголюбов Александр Сергеевич
- Издательская модель
- Подписка
Показатели журнала
- 15,705 (2020)
- Загрузки
Разработка программного обеспечения, Москва
Разработка программного обеспечения, МоскваСимпозиум перенесен из Кракова в Москву
Этот симпозиум изначально планировался как часть 2002 Осенняя встреча E-MRS в Кракове, Польша (как Симпозиум A).Он был перемещен в Москву. Читайте подробнее … Благодаря нашим спонсорам мы можем предоставить местное размещение и отказ от платы для наших докладчиков.
Подробнее о Москве, транспорте и ночлеге
Пожалуйста, посетите веб-сайт конференции Nano and Giga Challenges по адресу: http://asdn.net/moscow/ для информации, которая здесь не повторяется. Большая часть информации для NGCM2002 относится к симпозиуму по программному обеспечению, поскольку они разделяют большую часть организация усилий. Если вам нужна информация о бронировании отелей свяжитесь с менеджером конференции:
Мария Осеева Motorola Зернова, 53Саров Нижегородская область 607188 Россия тел. 7-83130-63840 Электронная почта:
Виза и проезд в Россию
Россия — популярное туристическое направление, поэтому, пожалуйста, организуйте для вашего путешествия СЕЙЧАС. Также получить российскую визу легко, но кропотливый. Мы настоятельно рекомендуем вам связаться с ближайшим бюро путешествий. который специализируется на поездках в Россию и приступить к процедуре сейчас. Посетите нашу страницу о визах и путешествиях, но сейчас уже слишком поздно для получение визового приглашения от организаторов. Связаться с туристическим бюро и получить туристическую визу.Если вы сделаете это сейчас, это все еще не так дорого.
Объем симпозиума
Экспоненциальный рост мощности и доступности компьютеров, впечатляющие разработки в программном обеспечении и появление интуитивно понятных графических пользовательских интерфейсов сделали компьютеры незаменимым инструментом для теоретиков и экспериментаторов одинаково. Во многих случаях различие между компьютерным моделированием и эксперимент эффективно размывается, поскольку самые сложные эксперименты теперь требуют разработать вычислительные и визуализационные подходы как неотъемлемую часть их интерпретация и вывод числовых результатов.
Более того, вычислительное материаловедение выросло до такой степени, что технологические проблемы, связанные с конструированием материалов, обработкой и химическими синтез часто исследуются на компьютерах перед проведением дорогие и трудоемкие эксперименты. Преобладающие исследования модель теперь основана на серии шагов, в которых эксперименты используются для уточнения рабочая модель, и модель предлагает, какие эксперименты проводить рядом с далее понять основную проблему. Такой подход сокращает цикл разработки и экономия денег, т.е.е., обеспечивает конкурентное преимущество.
Но теория и эксперимент не могут жить сами по себе и приносить плоды. Они требуют, чтобы «моделисты» и «экспериментаторы» общались, ценили и понимать потребности, возможности и ограничения своих коллег. В этом дух этот симпозиум объединяет разработчиков и пользователей программного обеспечения для технологического и материального дизайна. Этот случай будет способствовать и укреплять научное и коммерческое партнерство между Западной и Восточной Европой и продвигать сотрудничество с ведущим мировым программным обеспечением для материаловедения дизайнерских центров и материаловедов в коммерческих, академических и государственные секторы.
Бурный рост разработки программного обеспечения для исследования вычислительных материалов привели к разнообразным и обширным областям обучения. Из-за нехватки времени документы, описывающие развитие методологии, будут иметь высокий приоритет. Моделирование и имитация проектирования процессов и материалов актуально для многих технологий, в том числе:
- Микроэлектроника,
- Оптоэлектроника,
- Нанотехнологии,
- Fine Chemicals,
- Полимеры,
- Дизайн лекарств,
- Биотехнология.
Для решения проблем в этих исследованиях используются самые разные методологии. поля, например,
- Квантовое Монте-Карло,
- Традиционные неэмпирические и полуэмпирические квантовые методы,
- Плотно-функциональные подходы,
- Техника тугого переплета,
- Моделирование молекулярной механики, динамики и Монте-Карло на основе силового поля,
- Мезомасштабное и многомасштабное моделирование,
- Молекулярное моделирование и графические подходы,
- Комбинаторная химия и высокопроизводительные методы скрининга,
- QSPR и QSAR методы,
- Информатика, эффективные пользовательские интерфейсы, статистический анализ и интеллектуальный анализ данных техника,
все в настоящее время используются в дизайне материалов, и их список постоянно растет.
Перечисленные выше методы используются для исследования следующих химических систем:
- Твердые тела, жидкости, газы,
- Поверхности и интерфейсы,
- Молекулы и кластеры,
- Катализаторы
- Биологические молекулы, макромолекулы, полимеры,
- Плазма, химическое осаждение из паровой фазы, осаждение атомных слоев и материалы обработка,
- Наноструктуры.
Вычислительные подходы к проектированию материалов и процессов разрабатываются. в невероятном темпе.Симпозиум поможет теоретикам и экспериментаторы в лабиринте подходов, используемых в настоящее время. За докладами, содержащими справочный материал, последуют практические реализации методологии и, если это необходимо, представитель примеры приложений. Организаторы также пригласят продавцов представить обучающие программы и демонстрация существующего программного обеспечения. Мы приветствуем документы и презентации, объединяющие вычислительные методологии и области исследований перечисленных выше, и предоставить новое понимание вычислительных методов и их предполагаемая область применения материалов и проектирования процессов.
Осеннее собрание EMRS 2002 в Кракове было неожиданно отменено авторства E-MRS в июне 2002 г. Из-за значительного интереса к симпозиуму и высокое качество материалов, организаторы симпозиума решили перенести этот симпозиум в Москву как сателлитный симпозиум более крупной конференции: Нано- и гига-вызовы в микроэлектронике. Некоторые из вас теперь могут принять участие в двух конференциях. которые весьма дополняют друг друга. Срок Срок подачи тезисов перенесен на 31 июля 2002 г. часть «Объем симпозиума» на этой странице и как можно скорее отправьте свой тезис.Благодаря щедрости наших спонсоров мы можем поддержать наших спикеров отказавшись от регистрационных сборов и предоставив местное жильё.
Пока состоится симпозиум по разработке программного обеспечения в Москве 15 и 16 сентября, мы также будем присутствовать в Кракове, и мы поддержим тех из вас, кто уже забронировал номер и планирует посетите этот волшебный город. По предварительной договоренности, FQS Poland согласилась представить свое новейшее программное обеспечение на симпозиуме участников и устраивают практические демонстрации.
Не стесняйтесь обращаться к организаторам симпозиума по электронной почте. на [email protected] или [email protected] если у вас есть вопросы или предложения.
Наши спонсоры
Научный комитет:
| Абаренков И.В. (Санкт-Петербург, Россия) | Ванда Андреони (IBM Res, Цюрих, Швейцария) |
| Исаак Б. Берсукер (штат Техас, Остин, Техас, США) | C Ричард Кэтлоу, (Королевский институт, Лондон, Великобритания) |
| Дэвид А. Диксон (PNNL, Ричленд, Вашингтон, США) | Анджей Колински (Варшава, Польша) |
| Евгений Котомин, (MPI, Штутгарт, Германия) | Алекс.Овчинников (MPI, Дрезден, Германия) |
| Роберт С. Перлман (Вашингтон, Техас, Техас, США) | Джон Уилкинс (OSU, Колумбус, Огайо, США) |
| Эрих Виммер (Materials Design, Франция) |
Организаторы симпозиума:
Ян К. Лабановски Суперкомпьютерный центр Огайо 1224 Kinnear Rd Колумбус, штат Огайо 43212-1163 Соединенные Штаты Америки Тел .: +1 614-292-9279 ФАКС: +1614-292-7168 Эл. Почта: [email protected] WWW: http: //www.osc.edu Джим Грир Национальный исследовательский центр микроэлектроники, университет колледж Ли Мальтингс Проспект Роу Пробка Ирландия Тел .: +353 215 ФАКС: +353 21 270271 Электронное письмо: WWW: http://www.nmrc.ie/research/computational-modelling-group Коркин Анатолий Александрович Лаборатории DigitalDNA СПС Motorola, MD EL722 2100 E Elliot Road Темпе, Аризона 85284, США Тел .: +1 (480) 413-2693 Факс: +1 (480)413-4511 Пейджер: +1 (888) 955-9787 Электронное письмо: WWW: http://www.digitaldna.com Станислав Александрович Кухарский Институт химии Силезский университет Улица Школьная, 9 40-006 Катовице Польша Тел.: +48 32 359-1560 Факс: +48 32 359-9978 Электронное письмо: WWW: http://www.us.edu.pl/uniwersytet/english/index.shtml Борис Васильевич Потапкин Российский научный центр "Курчатовский институт" Курчатовская площадь, 1 123182 Москва Россия Тел .: 7 (095) 196 7362 Факс: 7 (095) 191 6889 Электронное письмо: WWW: http://www.kintech.ru Ежи М. Рудзинский FQS Poland Sp. z o.o. ul.Starowislna 13-15 31-038 Краков Польша Тел .: (+48 12) 429 4345 Факс: (+48 12) 429 6124 Электронное письмо: WWW: http://www.fqspl.com.pl
Имя | Организация | Позиция |
| GOLBERG Дмитрий | Национальный университет науки и технологий (МИСиС) | Советник |
| ГРИГОРЬЕВ Федор | Росатом | Советник |
| ДАРИАН Леонид | Холдинг МРСК | Начальник отдела |
| ДИАКОНОВ Кирилл | Научно-исследовательский институт железнодорожного транспорта (ВНИИЖТ) | Советник генерального директора |
| ИЛЬИН Сергей | Автодор (Автодор) | Начальник отдела |
| КАРГОПОЛЬЦЕВ Алексей | Минэкономразвития РФ | Заместитель директора Департамента |
| КАРГОПОЛЬЦЕВ Владимир | Объединенная авиастроительная корпорация | Директор |
| КУЗНЕЦОВ Павел | Центральный научно-исследовательский институт конструкционных материалов (Прометей) | Заместитель начальника отдела нанотехнологий и наноматериалов |
| ЛЕВАШОВ Евгений | Научно-учебный центр СВС МИСИС-ИСМАН | Директор |
| ПОДОРЯЩИЙ Дмитрий | Вертолеты России | Директор |
| МЕЛЬНИК Павел | Учебно-научный центр — Региональный исследовательский консалтинговый центр анализа | Заместитель генерального директора |
| ПЕТРОВ Юрий | г.Санкт-Петербургский государственный университет, Институт проблем машиностроения | Профессор, зав. Кафедрой, Начальник НИЦ «Динамика» |
| ПОНОМАРЕВ Алексей | Сколковский институт науки и технологий | Вице-президент по производственной кооперации и госпрограммам |
| ПСАХИЕ Сергей | Сибирское отделение Российской академии наук, Сколтех | Директор Института физики прочности и материаловедения, заместитель председателя Президиума РАН, координатор консультативной группы, профессор |
| РОГАЛЕВ Николай | ИНТЕР РАО ЕЭС | Заместитель управляющего фондом |
| САЛИХОВ Сергей | Минобрнауки России | Директор департамента |
| СИВАКОВ Дмитрий | Институт исследований, дизайна и трансфера технологий | Главный инженер-конструктор |
| СПАСЕННЫХ Михаил | Сколтех | Заместитель директора ЦРЭИ «Добыча углеводородов» |
| УШАКОВ Андрей | Сколковский институт науки и технологий | Профессор практики, заместитель директора CREI |
| УШМАЕВ Олег | Учебно-научный центр «Газпром нефть» | Директор информационных проектов |
| ДУТОВ Андрей | Национальный исследовательский центр «Институт им.а. Жуковский » | Генеральный директор |
| ЧЕРНЯВСКИЙ Александр | Энергия | Заместитель генерального конструктора |
| ЯРОСЛАВЦЕВ Андрей | А.Н. Институт физической химии и электрохимии им. Фрумкина Институт нефтехимического синтеза | Заведующий отделением Заведующий лабораторией |
| ЛЕВИН Игорь | NIST | Инженер-исследователь материалов Отделения керамики Группа методов определения структуры, Лаборатория измерения материалов |
| ДАВЫДОВ Альберт | NIST | Руководитель группы функциональных наноструктурных материалов |
9 принципов материального дизайна
Материальный дизайн — это язык дизайна, созданный Google летом 2014 года.Он создан для Android, чтобы создать лучшую основу для пользовательских интерфейсов. Обладая особенностями и естественными движениями, он имитирует объекты реального мира.
Хотя он в первую очередь ориентирован на сенсорный дизайн приложений, он также эффективен в веб-дизайне. В этой статье будут рассмотрены некоторые основные принципы материального дизайна и их влияние на процесс разработки интерфейса.
Что такое материальный дизайн?
Material Design под кодовым названием Quantum Paper — это проект Google, целью которого является стабильное предоставление высококачественной продукции на всех платформах.С четкими обозначениями и приятными на вид компонентами, которые ведут себя как объекты реального мира. Материальный дизайн подчиняется основным естественным законам физического мира, касающимся освещения и движения, в отличие от представления важных для культуры предметов в скевоморфизме.
«В отличие от настоящей бумаги, наши цифровые материалы можно разумно расширять и преобразовывать. Материал имеет физические поверхности и края. Швы и тени придают смысл тому, к чему вы можете прикоснуться ».
— Матиас Дуарте, вице-президент по дизайну материалов в Google
Когнитивная нагрузка пользователя, имитирующего физический мир, снижается благодаря внимательному отношению к макету, визуальному языку и библиотеке шаблонов.Таким образом достигается максимальная предсказуемость и устраняется двусмысленность.
Давайте посмотрим, как Google объясняет материальный дизайн и его принципы.
Материал — это метафора
Материальный дизайн вдохновлен физическим миром. Текстуры, свет и тени — основные элементы, которые определяют этот язык дизайна. Материальная метафора — это объединяющая теория реационализированного пространства и системы движения. Он вдохновлен бумагой и чернилами, но открыт для воображения и магии.
Материал — это метафораИнтуитивно понятные и естественные поверхности
Поверхности и края вызывают визуальные подсказки, основанные на нашем восприятии реальности. Наша когнитивная нагрузка снижается благодаря использованию знакомых атрибутов, которые наш мозг может быстро понять. Визуальные элементы обладают знакомыми тактильными атрибутами, которые наша основная часть мозга может легко понять и обработать.
Интуитивно понятные и естественные поверхностиРазмерность обеспечивает взаимодействие
Материальный дизайн следует законам физики.При передаче взаимодействия между объектами важны основы света, поверхности и движения. Реалистичное освещение показывает швы, разделяет пространство и указывает движущиеся части.
Размерность обеспечивает взаимодействиеЕдиный адаптивный дизайн
Единая базовая система дизайна организует взаимодействия и пространство. Каждое устройство отражает разные взгляды на одну и ту же базовую систему. Этот язык дизайна обеспечивает представление о размере и взаимодействии, подходящем для конкретного устройства. Хотя размеры различны для каждого устройства, цвета, иконография, иерархия и пространственные отношения остаются неизменными.
Один адаптивный дизайнКонтент выделен жирным шрифтом, графически и намеренно
Этот принцип основан на основах полиграфического дизайна. Используя этот принцип, вы можете создать иерархию между элементами. Вы можете достичь смысла и сосредоточиться на проверке элементов. Благодаря продуманному выбору цвета и изображениям от края до края ваш контент может выглядеть смелым и графическим. По этому принципу также используется крупномасштабная типографика. С помощью преднамеренных пробелов вы можете выделить определенные элементы, которые должны быть в центре действий пользователя.
Полужирный и графический контентЦвет, поверхность и иконография подчеркивают действие
С помощью специальной иконографии вы можете выделить определенные действия. Первичные действия — это точки перегиба, которые преобразуют весь дизайн. Их акцент делает основные функции очевидными и направляет пользователя.
Подчеркнуть действияПользователи инициируют изменение
Изменения в интерфейсе поощряются действиями пользователя. Движение, которое реагирует на прикосновение, уважает и укрепляет пользователя как главного двигателя.
Пользователи инициируют изменениеХореография анимации
Все микровзаимодействия в интерфейсе объединены в единую среду. Объекты представляются пользователю, не нарушая смысла восприятия, даже когда они трансформируются и реорганизуются. Этого можно добиться с помощью тонкой анимации.
Анимационная хореографияОсмысленное движение
Движение и анимация значимы и уместны. Они служат для концентрации внимания и сохранения преемственности.Обратная связь с действиями пользователя неуловима, но понятна. Переходы между элементами или экранами эффективны, но согласованы.
Осмысленное движениеЗаключение
Проще говоря, материальный дизайн — это все о деталях. Проявив немного реализма, вы сможете выразить функциональность и цель своего дизайна. Но будьте осторожны, не делайте мысли слишком упрощенными. Если у вас есть какие-либо вопросы о материальном дизайне, не стесняйтесь обращаться к нам.
