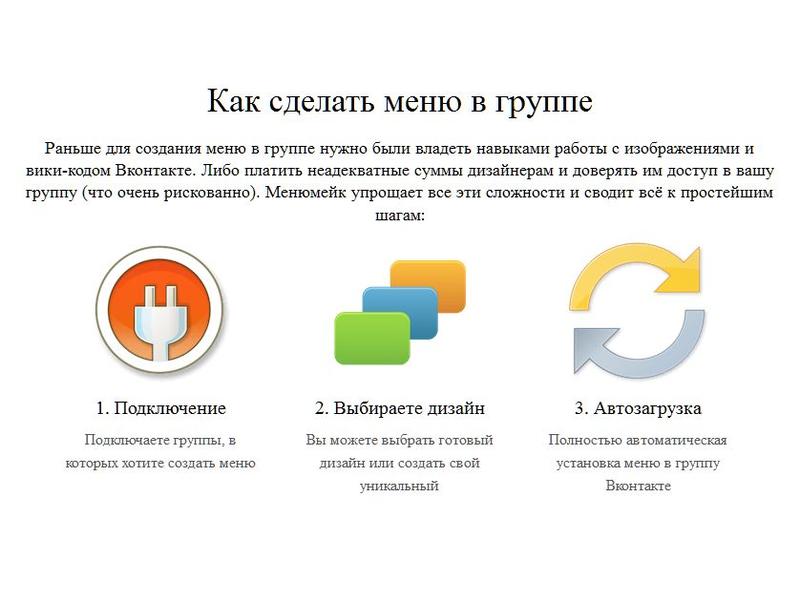
Узнаем как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественное оформление страницы сообщества «ВКонтакте» – это уже половина успеха в достижении цели, для которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, создает впечатление о серьезном подходе администраторов к делу, а также об их практических навыках в ведении группы и надежности. В данной статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать наиболее удобным в навигации.
Разновидности меню для сообщества «ВКонтакте»
Сейчас существует два типа меню группы «ВКонтакте». Шаблоны их, конечно, есть на просторах Интернета, и можно делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не будет привлекать большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытое получило свое название потому, что подписчику нужно открывать его самостоятельно. Для этого нужно просто нажать на ссылку. Ссылкой можно сделать любое слово, обычно это «открыть» или «меню». Хотя, некоторые изощряются и выдумывают оригинальные ссылки.
Открытое – это пост, который был закреплен. На нем располагается действующая ссылка на меню. Этот тип еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным на сегодняшний день, оно более привлекательно, чем закрытое. Первый вариант менее производителен, так как посетители группы могут просто не заметить ссылку на него.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» применяется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть визуальный редактор, на автомате переводящий весь контент в вики-разметку.
Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть визуальный редактор, на автомате переводящий весь контент в вики-разметку.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумным рассмотреть подробнее создание именно открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На данном этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страницы. Картинки можно найти в Интернете либо сделать самому, используя фото-редакторы и программы для рисования. Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка представляет из себя аватар. Вторая (центральная) – изображение-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение – не менее 390 х 280 пикселей.
Этап второй
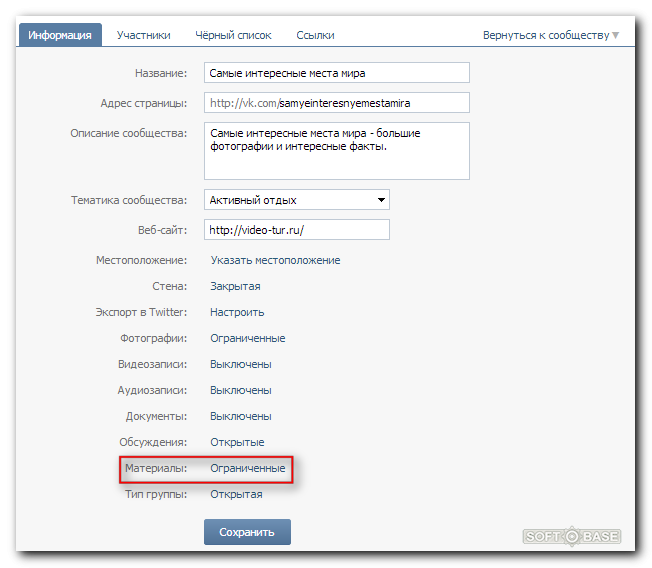
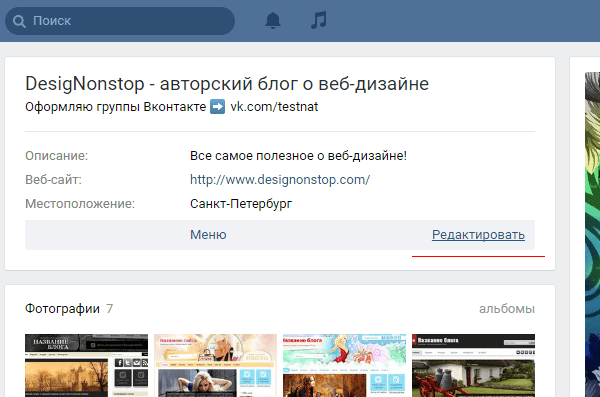
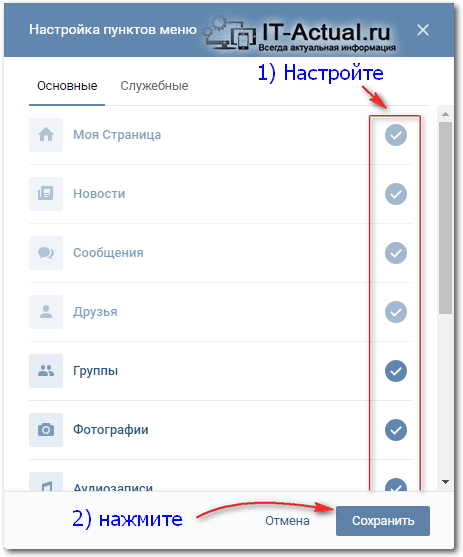
Откройте страницу группы и найдите «Управление сообществом». Ссылка располагается под лицевой фотографией страницы справа. Пройдя по ссылке, отыщите раздел «Материалы» в информации, а затем нажмите «Ограниченные» в этом пункте.
На основной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь к странице с помощью кнопки в правом верхнем углу.
Этап третий
Копируйте адрес страницы. Первый ряд чисел после слова “page” – это номер сообщества, второй – номер страницы группы. Это нужно обязательно знать, задумываясь, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фотографию». Далее выбирайте и вставляйте. После нажмите отправить – это опубликует пост.
Этап четвертый
Поставьте первую картинку на место основной фотографии сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Теперь найдите время, когда пост был опубликован (внизу записи, серыми мелкими символами). Выберите кнопку «закрепить». Затем нажмите на F5, чтобы обновить текущую страницу.
Это все. Когда пользователи будут кликать на центральное изображение, им будет открываться меню группы.
Как создать таблицу в меню?
Каждый администратор задумывается о том, как сделать меню в группе «ВКонтакте». Инструкция, представленная выше, может помочь в создании только базового меню. Далее его необходимо совершенствовать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Чтобы создать таблицу, требуется знание определенных символов.
- {| означает начало;
- |+ расположение по центру;
- |- с новой строки;
- | прозрачность;
- ! темня заливка ячейки;
- |} обозначает конец.
Как оформить ссылки?
В вопросе о том, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок. Оформить их можно по-разному:
Оформить их можно по-разному:
- Оставить просто ссылкой. Для этого возьмите ссылку в квадратные скобки [].
- Сделать ссылку словом или фразой. Откройте квадратную скобку, вставьте ссылку, после ссылки поставьте знак | и закройте квадратную скобку.
- Изображение-ссылка. Сделать это можно по такому примеру: [[photo54634620_58576|60px|адрес страницы]].
Советы по созданию меню
Чаще всего каждый учится сам, тому, как создать меню в группе «ВКонтакте». Знания приходят с опытом методом проб и ошибок. Однако начинающим все же можно дать несколько рекомендаций.
- Размер картинки не должен быть менее 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки – не более 610 пикселей.
- Вики-страница не способна содержать в себе больше 17 незакрытых тегов.
- Когда вы ставите показатель ширины, то высота автоматически изменяется согласно пропорциям.
- Внутри таблицы можно создать список, используя тег <br />.

- В одной строке можно разместить максимум 8 единиц списка.
Помимо всего прочего, существуют специальные программы для более легкого пользования вики-разметкой. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
К примеру, приложение «Интерактивный FAQ (beta)» позволяет проверить свои способности в вики-программировании.
Работа его проста: пользователю предоставляется готовое меню, и требуется прописать код разметки. В конце, результат сравнивается с оригиналом.
Программа «Вики редактор» ничему не учит и не тренирует своих пользователей. С ее помощью можно сделать меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды – пользователю нужно только управлять.
Таким образом, создать меню «ВКонтакте» может каждый, кто планирует использовать группу для продвижения своего дела или просто для развлечения. Меню делает продвижение бизнеса гораздо эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
Графическое меню группы вконтакте. Как сделать меню группы в Вконтакте
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
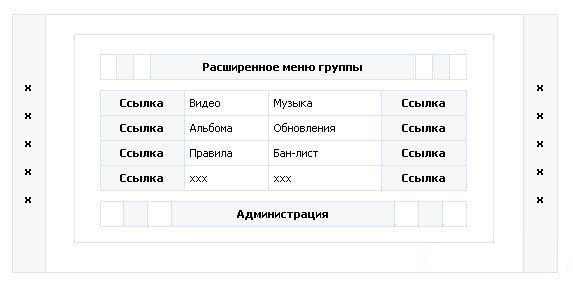
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.

Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
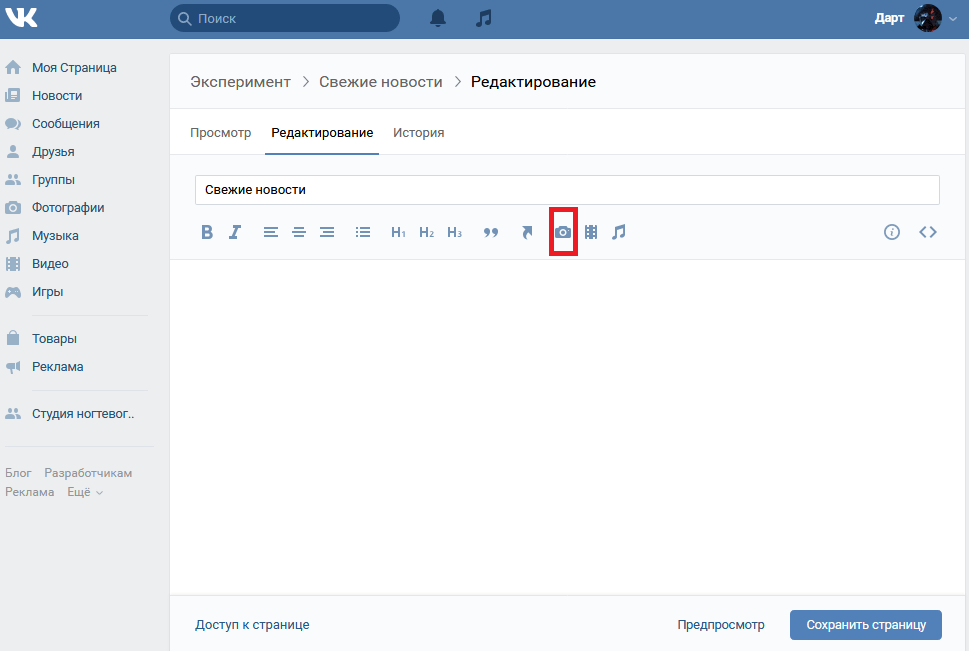
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Несколько советов, как сделать дизайн группы Вконтакте эффективным. Узнайте принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи на разработку дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Сможете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного оформления конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начинайте разрабатывать дизайн группы Вконтакте с определения целевой аудитории , выявления их желаний и потребностей. У вас должны быть четкие представления о том, кому и как вы будете продавать определенный товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать их сайты и группы в социальных сетях. Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Выявите слабые и сильные стороны вашего предложения по сравнению с представленными на рынке. Выпишите 3-5 преимуществ, которыми обладает ваш бизнес. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Составьте ваше торговое предложение , опираясь на исследования целевой аудитории и площадок конкурентов. Это заголовок аватара или обложки группы Вконтакте. Он играет огромную роль в принятии решения о необходимости дальнейшего изучения контента сообщества. Ваше предложение должно четко определять тематику, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
Он играет огромную роль в принятии решения о необходимости дальнейшего изучения контента сообщества. Ваше предложение должно четко определять тематику, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
Люди не хотят покупать товар/услугу – они хотят получить решение их проблем.
Все это подготовительные этапы, которые обязательно необходимо пройти перед началом работы над дизайном группы Вконтакте. Именно они определяют контент, который нужно разместить на дизайн-макете.
Важные элементы в дизайне групп Вконтакте
С контентом определились, теперь пора узнать рекомендации по оформлению элементов группы. Разберем только самые необходимые: аватар и миниатюру, обложку, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы провоцировать посетителей на совершение целевого действия. Помимо этого, на аватаре должна находиться контактная информация, по которой с Вами можно связаться, изображение товара или тематическая иллюстрация для услуг.
Используйте только качественные изображения и забудьте про клипарты с бесплатных фотостоков. Поиск картинок для эффективного дизайна группы Вконтакте нужно производить на сайтах pinterest.com, freepik.com, flaticon.com или в крайнем случае google.ru. Но лучше подбирать изображения на платных фотостоках. Поисковые запросы вводите только на английском языке. Если испытываете трудности с английским, то смело используйте Гугл переводчик.
А чтобы вам было легче принять верное решение, мы дарим 500 рулей на оформление меню каждому перешедшему по указанной ссылке. Для получения скидки просто укажите код HWC1817-500- menu при отправке заявки.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Wiki-менюМожете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
Пример хорошей и привлекательной менюшки.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента, как например
Ещё пример хорошей меню:
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Content is KingContent is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постахСтарайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk.com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и задумки в интернет, начать зарабатывать серьёзные деньги онлайн?
Разнообразьте контентОпределите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте,
ВидеоВо всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
ТоварыРаздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Если не успею — то пишите
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как настроить меню в контакте. Как сделать меню для группы в «Вконтакте
Привет дорогие друзья, последнее время, если Вы могли заметить, я много пишу про социальную сеть Вконтакте и ее премудрости! Не удивляйтесь, я не собираюсь пока менять своего основного направления — быть блогом шпоргалгой для самого себя, ну и для людей конечно! 🙂
Просто, я написал серию статей , и мне стало поступать множество писем с различными вопросами. Теперь, мне нужно немного развить тему создания меню в группах и пабликах Вконтакте, дабы сэкономить свое бесценное время, и не печатать многократно ответы на одинаковые вопросы моих читателей.
Итак, сегодня я хочу рассказать — как более умело управлять своим аккаунтом Вконтакте, ну и конечно, как можно делать любые меню в группе и паблике Вконтакте. Не так давно, благодаря одному хорошему человеку — Марине Лазаревой и ее статье « VKopt — что это такое и зачем он нужен администраторам вконтакте?» , я узнал о небольшом бесплатном скрипте (VkOpt — это сокращение от полного названия Vkontakte Optimizer), который создан для облегчения пользования социальной сетью Вконтакте.
Установка элементарная и занимает всего минуту времени, возможностей и новых функций, ранее недоступных Вконтакте, открывается целая куча. Захожу на официальный сайт Vkontakte Optimize , выбираю свой броузер и устанавливаю расширение данного скрипта.
Не забываю закрыть и открыть броузер для начала работы скрипта Вконтакте. Вхожу в свой аккаунт Вконтакте, где появляется табличка с благодарностью за установку скрипта и предложение выбрать язык интерфейса.
Интересно, что изначально данный скрипт был создан в далеком уже 2007 году для скачивания видео, в тогда уже набирающей популярность социальной сети Вконтакте.
На данный момент скрипт ВкОпт умеет делать множество вещей, и в первую очередь направлен на улучшение функций интерфейса для простых пользователей, таких как скачивание музыки и видео, сортировки друзей, возможности добавлять, менять некоторую информацию на страницах Вконтакте, в том числе и скрытую. О всех функциях скрипта можно прочесть вот .
А меня же, больше заинтересовали некоторые возможности, которые дает данный скрипт для работы Вконтакте, попробую их перечислить в картинках с комментариями.
Замечательно, что теперь мне не надо каждый раз кликать мышкой по экрану для просмотра фотографий, достаточно прокручивать колесиком мыши для перехода к следующему фото. Это очень быстро и удобно, особенно, когда листаешь тысячи фоток и среди них ищешь те, которые нужны в данный момент.
Далее, на этой же вкладке ниже, благодаря Vkontakte Optimizer появились ссылки, кликнув на них, я получаю доступ ко всем созданным Вконтакте размерам данной картинки или фото от маленькой иконки, до максимальной закаченной картинки. В обыденности, Вконтакте представлены фото с шириной 604 пиксела. Все копии открываются в полном размере, где их можно легко скачать.
Тут же, появилось несколько кнопок, одна из них — поиск копий Google. Нажав ее, с большой вероятностью можно найти настоящего автора данной картинки или фотографии, например, нажав на мое фото — гугл обнаружил копию этой фотографии, только в моей же статье про север Таиланда на нашем трэвел блоге. Таким же образом, можно узнать о несанкционированным использовании Вашего фото другими людьми. А еще забавно — гугл пытается найти картинки, похожие по цветовой гамме на представленную фотографию.
Далее, захожу во вкладку мои группы, здесь тоже появились новшества, сверху в правом углу я заметил новую кнопку, видимо для тех людей, кому всё надоело, или кто жаждет больших перемен. Там расположилась кнопка Покинуть все, т.е. одним кликом можно выйти из всех групп одновременно.
Здесь же, нажимаю чтобы посмотреть обновления и последние новости, появилась кнопка фильтрации новостей, можно убрать новости, которые содержат видео, фото, графити, опросы, ссылки и т.д. Это может быть очень удобно при поиске чего либо в новостях, чтобы не отвлекаться на лишнее.
Выше были рядовые функции, просто понравившиеся лично мне, а теперь, ближе к делу! Нахожу пример группы Вконтакте с красивым дизайном . Предположим, мне нужно посмотреть исходники дизайна данной группы и сделать у себя что-то подобное. Если нажать на меню этой группы получается милая картинка — это один из вариантов . А вот в правой части группы, благодаря скрипту Vkontakte Optimizer появилась кнопка -> Список Wiki-страниц.
Нажимаю на список Wiki-страниц, и получаю исходный код wiki-разметки, который использован при создании меню этой группы Вконтакте.
Как Вы понимаете, чтобы создать подобное меню группы Вконтакте, у меня уже есть код, и мне даже не надо изучать wiki-разметку, хотя, это еще никому не мешало!
А теперь, мне только не хватает исходников картинок к этому меню для примера. В этой же группе нахожу альбом с фото, где и расположены исходники меню.
Каждую из картинок можно скачать в оригинальном размере, представленном в меню. Когда у меня есть все исходники меню, мне остается мысленно выразить большую благодарность, людям, который сделали меню в данной группе, и приступать к работе в фотошопе над своими исходниками с такими же размерами.
Как Вы понимаете, здесь нет никакого плагиата в том, что я беру исходный код wiki-разметки у определенного автора, идею с размерами и расположением картинок, в созданном им меню в группе или паблике Вконтакте. Я только учусь у этого автора на его конкретном примере. После чего, создаю свои картинки в фотошопе и свое меню.
Получается, для того, чтобы создать меню в группе или паблике Вконтакте любой сложности, достаточно теоретически знать , найти пример сложного меню в паблике или группе Вконтакте, и конечно, нужно обладать познаниями элементарного создания и верстки картинок в фотошопе. В этом Вам могут помочь любые туториалы фотошопа — задайте этот вопрос яндексу, найдете тысячи ответов.
Еще хотел затронуть один вопрос, меня уже несколько раз спрашивали можно ли паблик Вконтакте сделать группой Вконтакте? Отвечаю — теперь можно, благодаря скрипту Vkontakte Optimizer, в паблике появляется новая кнопка — перевести в группу. Испытывать эту возможность я не стал, мне ни к чему. Ну как я понимаю, там придется заново приглашать всех подписчиков в группу, а если их тысячи, это не очень удобно!
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0 ». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте , нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом , о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу менюИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Качественное оформление страницы сообщества «ВКонтакте» — это уже половина успеха в достижении цели, для которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, создает впечатление о серьезном подходе администраторов к делу, а также об их практических навыках в ведении группы и надежности. В данной статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать наиболее удобным в навигации.
Разновидности меню для сообщества «ВКонтакте»
Сейчас существует два типа меню группы «ВКонтакте». Шаблоны их, конечно, есть на просторах Интернета, и можно делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не будет привлекать большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытое получило свое название потому, что подписчику нужно открывать его самостоятельно. Для этого нужно просто нажать на ссылку. Ссылкой можно сделать любое слово, обычно это «открыть» или «меню». Хотя, некоторые изощряются и выдумывают оригинальные ссылки.
Открытое — это пост, который был закреплен. На нем располагается действующая ссылка на меню. Этот тип еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным на сегодняшний день, оно более привлекательно, чем закрытое. Первый вариант менее производителен, так как посетители группы могут просто не заметить ссылку на него.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» применяется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть на автомате переводящий весь контент в вики-разметку.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумным рассмотреть подробнее создание именно открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На данном этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страницы. Картинки можно найти в Интернете либо сделать самому, используя фото-редакторы и Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка представляет из себя аватар. Вторая (центральная) — изображение-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение — не менее 390 х 280 пикселей.
Этап второй
Откройте страницу группы и найдите «Управление сообществом». Ссылка располагается под лицевой фотографией страницы справа. Пройдя по ссылке, отыщите раздел «Материалы» в информации, а затем нажмите «Ограниченные» в этом пункте.
На основной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь к странице с помощью кнопки в правом верхнем углу.
Этап третий
Копируйте адрес страницы. Первый ряд чисел после слова “page” — это номер сообщества, второй — номер страницы группы. Это нужно обязательно знать, задумываясь, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фотографию». Далее выбирайте и вставляйте. После нажмите отправить — это опубликует пост.
Этап четвертый
Поставьте первую картинку на место основной фотографии сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Это все. Когда пользователи будут кликать на центральное изображение, им будет открываться меню группы.
Как создать таблицу в меню?
Каждый администратор задумывается о том, как сделать меню в группе «ВКонтакте». Инструкция, представленная выше, может помочь в создании только базового меню. Далее его необходимо совершенствовать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Чтобы создать таблицу, требуется знание определенных символов.
- {| означает начало;
- |+ расположение по центру;
- |- с новой строки;
- | прозрачность;
- ! темня заливка ячейки;
- |} обозначает конец.
Как оформить ссылки?
В вопросе о том, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок. Оформить их можно по-разному:
- Оставить просто ссылкой. Для этого возьмите ссылку в квадратные скобки .
- Сделать ссылку словом или фразой. Откройте вставьте ссылку, после ссылки поставьте знак | и закройте квадратную скобку.
- Изображение-ссылка. Сделать это можно по такому примеру: [].
Чаще всего каждый учится сам, тому, как создать меню в группе «ВКонтакте». Знания приходят с опытом методом проб и ошибок. Однако начинающим все же можно дать несколько рекомендаций.
- Размер картинки не должен быть менее 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки — не более 610 пикселей.
- Вики-страница не способна содержать в себе больше 17 незакрытых тегов.
- Когда вы ставите показатель ширины, то высота автоматически изменяется согласно пропорциям.
- Внутри таблицы можно создать список, используя />.
- В одной строке можно разместить максимум 8 единиц списка.
Помимо всего прочего, существуют специальные программы для более легкого пользования вики-разметкой. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
К примеру, приложение «Интерактивный FAQ (beta)» позволяет проверить свои способности в вики-программировании.
Работа его проста: пользователю предоставляется готовое меню, и требуется прописать код разметки. В конце, результат сравнивается с оригиналом.
Программа «Вики редактор» ничему не учит и не тренирует своих пользователей. С ее помощью можно сделать меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «ВКонтакте» может каждый, кто планирует использовать группу для продвижения своего дела или просто для развлечения. Меню делает продвижение бизнеса гораздо эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
Рекомендуем также
Как сделать массовую рассылку сообщений VK от имени группы / Skillbox Media
На примере Senler научимся создавать рассылку во «ВКонтакте». Для начала нужно приложение добавить в группу.
Для этого перейдите в сообщество и меню администратора, нажмите на раздел «Управление». Учтите: чтобы это меню появилось, вы должны быть администратором.
Чтобы перейти в сервис рассылки сообщений, нужно попасть в раздел «Приложения». Для этого в меню группы кликните на пункт «Управление»В открывшемся окне появится меню с разделом «Приложения». Кликните на него.
Кликните на раздел «Приложение», чтобы найти сервис Senler в списке приложенийВ открывшемся окне нажмите на значок «Показать всё».
Нажмите на «Показать всё», чтобы открыть весь список приложенийНайдите приложение Senler и нажмите на кнопку «Добавить».
Нажмите на кнопку «Добавить»Приложение появится в разделе «Приложения сообщества». Нажмите на «Настроить приложение», чтобы создать рассылку:
Приложение Senler появилось в верхней части экрана раздела «Приложения сообщества». Нажмите на «Настроить приложение», чтобы создать рассылкуВ открывшемся окне нажмите на выпадающее меню «Каталог рассылок» и выберите пункт «Управление рассылками».
Чтобы перейти в раздел управления рассылками, кликните на меню «Каталог ссылок» и выберите пункт «Управление рассылками»Откроется раздел «Рассылки», где вы сможете управлять ими. Например, настроить цепочку сообщений, создать чат-бота, отправить сообщение по расписанию, добавить приветственное сообщение участникам рассылки.
В качестве примера настроим приветственное сообщение пользователям, которые подписались на рассылку определённой темы. Например, на новости юридической тематики. Для этого перейдём в раздел «Группы подписчиков» и нажмём на кнопку «Новая группа».
Нажмите на кнопку «Новая группа» в разделе «Группы подписчиков», чтобы создать группу для рассылкиОткроется окно, где нужно указать название рассылки и её описание.
Здесь мы создаём группу пользователей, которые интересуются юридической тематикой. Заполните обязательные поля «Название» и «Краткое описание», нажмите на кнопку «Сохранить»После этого сформируется ссылка, кликнув на которую, пользователь попадёт в меню, где сможет подписаться на рассылку. Эту ссылку вы можете разместить на сайте, в посте сообщества или вставить в текст таргетированной рекламы.
Сформировалась ссылка, кликнув на которую, пользователь попадает в окно оформления подписки и сможет подписаться на рассылку. Если вы нажмёте на галочку «Автоматическая подписка при переходе», то, кликнув на ссылку, пользователь автоматически подпишется на рассылкуТак выглядит окно оформления подписки. Здесь пользователь может подписаться на рассылку, если нажмёт на «Подписаться»Созданная рассылка добавится в меню группы:
Чтобы убедиться, что рассылка создалась, перейдите в меню группы и выберите приложение Senler. В этом сообществе настроено отображение внешнего вида приложения Senler в меню группы — загружена картинка и указано название «Полезные рассылки». Настроить внешний вид можно внутри приложенияТак выглядит приложение Senler в меню группы во «ВКонтакте», если не настроено отображение его внешнего видаКликнув на приложение Senler в меню, пользователь попадёт в окно, где сможет подписаться на нужную рассылку:
Пользователь сможет подписаться на нужную рассылку, кликнув на кнопкуНастроим приветственное сообщение. Для этого перейдём в раздел «Рассылки» и нажмём на кнопку «Новая рассылка».
Чтобы настроить приветственное сообщение от имени группы, нужно в разделе рассылки нажать на кнопку «Новая рассылка»В открывшемся окне выберем тип рассылки «Автосообщение» и нажмём на кнопку «Продолжить».
Чтобы создать автосообщение от имени группы, выберите пункт «Автосообщение» и нажмите на кнопку «Продолжить»В открывшемся окне укажите название (оно нужно, чтобы вы смогли идентифицировать рассылку в статистике, то есть пользователи его не увидят), заполните текст приветственного сообщения, укажите рассылку, которую создавали выше, и нажмите на кнопку «Сохранить». Если вы выберете чек-бокс «Считать переходы по ссылкам», то в статистике отобразится информация о количестве переходов.
Заполните название и текст приветственного сообщения, нажмите на кнопку «Сохранить»Рекомендую создавать понятные названия для приветственного сообщения рассылки. Например, в разделе «Статистика» вам будет сложно понять, к какой рассылке относится название «Приветствие», если у вас несколько рассылок с одинаковым или похожим названием.
В разделе «Статистика» неясно, к каким рассылкам относятся приветственные сообщения с одинаковым названием «Приветствие»После того как пользователь подпишется на рассылку, ему придёт приветственное сообщение от имени группы.
Сообщение от имени группы приходит сразу после того, как пользователь подпишется на рассылкуКак создать меню навигации в группе ВКонтакте. Создаем меню для группы Вконтакте. Инструкция по созданию меню для группы Вконтакте
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вызывает доверие пользователей к вам и вашей компании. Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании.Как это сделать? Читай ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите следующее сообщение об ошибке:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и побольше — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Позвольте мне показать вам пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает.Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Картинки для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей.Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук AAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И это делается с помощью официального приложения… Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Я подробно опишу, как работать с вики-страницами ниже.Поэтому мы не будем здесь останавливаться на этом моменте.
Как сделать так, чтобы картинки ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар ли это или просто фото из вашей поездки), то вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда картинка не слишком большого размера … Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше нужного размера… Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон.Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Ваша публичная страница или группа — это первое, что видят посетители, которые вас посещают. В большинстве случаев это место используется для размещения меню навигации на основе общедоступных материалов, интересных постов или важных объявлений.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в «Настройки» и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартной странице описания хэштеги, характеризующие ее.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, в котором рассказывается, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Позвольте показать вам на примере.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Меню Fusion для группы
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функциональности).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звук и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже был напечатан и продолжает печатать. большое количество лайков и репостов. Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, неоднократно привлекали аватарки с горящей лампочкой, которая обычно указывает на приход нового сообщения.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют к названию самой группы, чтобы пользователи обязательно обратили на нее внимание.
Фондовая
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, как должна выглядеть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он имел такую же цветовую схему, одинаковые шрифты, элементы и т. Д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Постарайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а другой — для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и т. Д.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop.Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до желаемого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице разметки вики:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, вам не составит труда придумать стиль формы для ваших изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выпускаются качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать свой гугл + аккаунт или почту).
Выбор сферы деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если на шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
Недавно ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к функциям языка HTML … На наших вики-страницах — хорошая альтернатива обычным сообщениям и текстовой навигации . Если вам нужно создать большую статью с разным форматированием текста (жирный шрифт, подчеркивание, заголовки и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и о том, как это сделать в новом дизайне социальной сети. Есть действительно существенные изменения, о которых нужно знать, так как если меню выполнено в старом дизайне, о котором я писал, то картинки могут выглядеть перекосами.
Групповое меню Вконтакте Это ее лицо. Именно его пользователь видит, когда он впервые входит в сообщество, и все ли доступно и красиво оформлено, во многом зависит от того, станет ли он постоянным членом группы.
ВАЖНО: После изменения общего дизайна в ВК изменились и размеры картинок для меню в соцсети. Проверьте свою работу и внесите изменения в группы, описанные ниже.
Типы меню и их особенности
Первым шагом в создании сообщества является определение его главной цели. От этого зависит будущее оформление меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной площадки;
- ;
- для учебной площадки.
Основная часть информационная. Это сообщества, в которых пользователю предоставляется любой развлекательный или образовательный контент. Для такой группы целесообразнее всего использовать меню с отображением основных тем. Итак, популярные паблики создают разделы: новости, свежие публикации, популярные публикации, а также разделы специально по тематике группы.
Меню для торговли и обучения публики могут быть похожими. Их цель — помочь пользователю ориентироваться в ассортименте продуктов или услуг.В меню продаж, как правило, входят такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения его можно ограничить разделами с описанием услуг, так как здесь главное, чтобы пользователь нашел программу обучения. или материал, который ему нужен.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в Фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, следует визуально представить будущий дизайн со всеми разделами, а потом, в процессе, можно добавлять элементы, которые еще приходят в голову.
На первом этапе создается аватар группы и изображения для самого меню. Более гармонично будет смотреться единое изображение как для аватара, так и для меню.
К выбору или созданию аватара нужно отнестись очень серьезно, так как многие пользователи уделяют ему особое внимание.Вы можете найти в Интернете подходящую картинку и добавить к ней надпись или какие-то элементы в программе Photoshop, а можете сделать абсолютно уникальное изображение самостоятельно.
Так как нам еще нужно сделать выпадающее меню, ищем или создаем картинку, которая лучше всего подходит к теме группы, или просто берем красивый фон … Работа с изображением будет происходить в Adobe Photoshop , поскольку функционала обычных фоторедакторов не хватает на все необходимые операции.Все размеры задаются самой социальной сетью Вконтакте и существенные отклонения вверх или вниз приведут к тому, что аватарка либо вообще не загрузится, либо не будет единым целым с меню.
Алгоритм действий:
- Откройте Photoshop и перейдите в «файл» — «создать» и установите ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «резка», а затем — «расколоть фрагмент». Разделите изображение на 3 части по горизонтали.Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) укажите значения ширины и высоты — 200XX и Y) — 560 и 0. Это будет аватар группы.
- Для следующего фрагмента задаем значения ширины и высоты — 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Эта деталь в будущем не понадобится.
- Снова выберите «разбить фрагмент» и разделить по вертикали на 2 части.Для фрагмента сверху установите следующие значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню. Эта часть также не будет видна в группе.
- Теперь скопируйте выделенное или созданное изображение на созданный и разделенный объект. Если горячие клавиши CTRL + V не работают, просто откройте папку на своем компьютере, где сохранено изображение, и перетащите его в Photoshop.
- Разделите оставшееся пространство по вертикали на столько фрагментов, сколько разделов в меню.Для них значения можно не указывать.
Пишем название каждого раздела.
- Последний шаг — сохранение изображений. Сохранять картинки нужно так: файл — сохранить для Интернета. Этот метод подходит для более поздних версий Photoshop. Если в разделе «файл» нет надписи «сохранить для Интернета», то действуем следующим образом:
Зайти в пункт «файл», выбрать «экспорт» — «сохранить для Интернета». Все параметры оставляем как есть.Снова нажмите «Сохранить».
Выберите папку на вашем компьютере и сохраните в ней изображения. В итоге они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы разобраться, как именно создать меню в группе Вконтакте — напрямую добавить меню в паблик. Для этого:
- Прежде всего, необходимо подключить Материалы, так как только таким образом можно добавлять любые разделы на главной странице. Для этого зайдите в Управление сообществом и в самом низу страницы выберите «Материалы», а затем — «Открыть».Сохраняем изменения.
- Загружаем в группу все фото, кроме аватара и тех частей, которые не нужны. Чтобы фотографии отображались на главной странице, вам нужно вернуться в Управление сообществом и щелкнуть напротив вкладки «фотографии» — «открыть».
- Загружаем аватарку.
- Следующий шаг — включить режим разметки вики. Это можно сделать, щелкнув значок ромба в правой части страницы в разделе «Редактировать».
- Здесь мы вставляем код для разметки: [], где [] — это ссылка на раздел или страницу, на которую можно перейти, нажав на фотографию.Вы можете добавлять как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «свежие новости», например, на «меню.
- Нажимаем «сохранить страницу», возвращаемся в основной раздел группы и обновляем страницу. По умолчанию меню закрыто, но пользователь, нажав на соответствующее имя, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но вы обязательно должны проверить, работают ли ссылки и совпадают ли границы фотографии.
Услуги по созданию группового меню
Если вы все еще не понимаете, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят в группу красиво оформленное
меню.
Один из самых популярных сервисов — MenuMake.После подачи заявки заказ будет готов через 5 минут, а затем при желании меню будет добавлено в группу. При этом учитываются все пожелания заказчика относительно конструкции и количества секций.
С уважением, Галиулин Руслан.
Группа Вконтакте, красивая по дизайну, удобная в навигации и наполненная полезным материалом, всегда вызывает уважение и огромное желание «пройтись» по ее страницам, внимательнее прочитать материал, сделать лайки и даже репостить.
Поэтому на первом этапе его оформления и наполнения у создателей сообщества всегда возникает вопрос, какое дизайнерское решение будет правильным для их группы, из каких «кнопок» будет состоять меню и каким контентом заполнить страницы мини-сайт? Ведь все это в совокупности позволит группе Вконтакте быть более привлекательной, понятной, рабочей и живой. И сегодня я расскажу, как создать красивое меню Вконтакте и на что обратить внимание.
Подготовка к созданию меню Вконтакте
Чтобы составить меню, сначала нужно определиться с его содержанием и внешним видом… Вам необходимо знать, из каких разделов будет состоять ваше меню. Это первое. А во-вторых, какую картинку вы будете использовать в своем оформлении и подготовить.
Для этого возьмите обычный лист бумаги и начертите (напишите) на нем макет своего меню. А именно названия ваших «кнопок», которые будут вести на страницы, заполненные любым контентом. Имея этот набросок перед глазами, вам будет легче достичь намеченной цели.
В последней статье видео-урока я наглядно показал, как создать текстовое меню.И в этой статье я расскажу и покажу вам еще раз на своем примере. Итак, приступим. Моя тестовая группа называется «Здоровье».
Мое меню будет состоять из трех кнопок:
- Секреты здоровья (перейти на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (перейти на страницу, где будет описание и ссылка на платный курс лечения остеохондроза шеи)
- Здоровая спина (перейдите на страницу, где будет описание и ссылка на бесплатный курс лечения спины).
Создание меню
- Чтобы создать меню, перейдите в «Управление сообществом» на вкладке «Информация», найдите «Материалы», установите «Ограничено» и сохраните.
- Затем возвращаемся в группу домашних страниц и вверху видим надпись «Свежие новости», в этот раздел переходим через «Редактировать».
- В открывшемся окне поменяйте, например, надпись «Свежие новости» на «Меню». В пустое поле вводим названия наших страниц — кнопок, слова должны быть закрыты двойными квадратными скобками без пробелов.Каждое имя стоит на новой строке.
- Внизу страницы нажмите «Предварительный просмотр» и просмотрите названия «кнопок», которые стали активными.
- Немедленно исправьте настройки в разделе «Доступ к странице». Страницу могут просматривать все пользователи, редактировать ее могут только администраторы, иначе их завалит спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Щелкните сбоку на «Редактировать».
- Наш следующий шаг — узнать адреса наших страниц — «кнопок». Щелкните в меню на «Здоровая спина» и на странице «Здоровая спина» щелкните на «Редактировать»
- Далее в окне браузера мы видим такой адрес и берем из него только то, что выделено синим цветом. Адрес нашей страницы «Здоровая спина» должен выглядеть так: page-116040065_52123446, а не так: https://vk.com/page-116040065_52123446?act=edit
- Открываем все три страницы через «правку» и копируем их в текстовый блокнот на три адреса.В моем случае это выглядит так:
страница-116040065_52123446
страница-116040065_52123461
страница-116040065_52123485 - Далее нам нужны адреса наших картинок, которые будут действовать как кнопки. Для этого загружаем подготовленные картинки в альбом своего личного кабинета и в настройках закрываем его от просмотра, чтобы эти вырезанные картинки никто, кроме вас, не видел. Если вы загрузите их в альбом группы, то все, что, на мой взгляд, не совсем эстетично, их увидит.
- Когда вы загружаете все изображения в альбом, предварительно придумав для него название и отредактировав его в целях конфиденциальности, затем щелкните все изображения по очереди и перезапишите адреса этих фотографий.
- Для этого смотрим в адресную строку браузера. Копируем нужную нам часть и вставляем в нашу рабочую текстовую тетрадь. Адреса изображений должны выглядеть так:
В моем случае адрес верхнего изображения выглядит так:
photo18 - 15_337249677
- Заходим в меню через «Редактировать», перемещаемся вниз по текстовому меню и вверху пишем адреса наших страниц — кнопок.Это будет выглядеть так, пример моей страницы:
[]
Для наглядности фото:
Я цифрами указал за что отвечает и означает:
1 — это адрес нашей картинки;
2 — это ширина картинки, значит ширина нашего меню, этот показатель можно менять, но идеальный размер — 388 пикселей. Этот показатель должен быть во всех трех строках одинаков;
3 — это текст « noborder; nopadding » отвечает за то, чтобы между изображениями не было промежутков, чтобы меню было сплошным изображением;
4 Это адрес страницы нашего меню.
Чтобы не ошибиться, вы можете скопировать мой образец и ввести там адреса своих изображений и страниц. - Удалите (сотрите) нижнее текстовое меню под цифрой 5 и нажмите «Предварительный просмотр» внизу. Видим наше красивое меню — сохраняем страницу.
- Зайдите на главную страницу группы, обновите ее и нажмите «Меню». Все! Наше меню готово! Нажимая на ярлыки, мы попадаем на страницы. Пока они пустые, но всему свое время.
Полезная информация по теме группы Вконтакте:
Оставайтесь на связи и подпишитесь на последние новости.
Удачи и удачи!
Как сделать групповое меню ВКонтакте полезным
Как создать групповое меню ВКонтакте: технический этапИтак, с назначением группового меню разобрались, перейдем к технической части. Зайдите в настройки: Управление сообществом> Контент> Подключиться:
Сохраняем изменения и переходим в группу. Под описанием группы появится вкладка «Последние новости», приступим к редактированию:
Перейдите на вкладку «Редактирование» (1), измените название меню (2), введите свою информацию (3), сохраните ее и вернитесь на страницу (4).
С 2011 года редактировать меню групп ВКонтакте стало намного проще, админы ВК добавили визуальный редактор, так что разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так гладко, как хотелось бы, или при работе с кодом вы можете что-то забыть, поэтому храните исходный код в текстовых файлах на ПК. Для этого заходим в «Исходный код» и копируем полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите на вкладку «История» и вернитесь к желаемому сохранению:
Как я уже сказал выше, изучать вики-разметку мы начнем чуть позже, сейчас наполним наше групповое меню ВКонтакте до минимума.Покажу на примере своей группы. Мне нужен трафик, поэтому содержимое группового меню выглядит следующим образом:
Как видите, я подготовил информацию в документе Word, отредактировал текст (выделение), добавил ссылки и просто вставил этот текст в меню «Редактирование» групп ВКонтакте.
На этом можно остановиться, но помните, что пользователю не очень хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства наших читателей мы добавим внутренние страницы группы, которые будут вести к статье.Пусть эта статья будет неполной, но перед тем, как перейти на наш сайт, человек должен понять, что он этого хочет, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если вы зайдете в меню моей группы вконтатка, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние страницы (1):
Добавлю в реальном времени еще одну внутреннюю страницу:Итак, у нас в группе ВКонтакте появилась новая (внутренняя) страничка. Теперь нам нужно заполнить его:
- Нажимаем кнопку «Заполнить контентом».
- Наполняем группу контентом. Редактирую это.
- Настраиваем «Доступ к странице». Если вы отметите «только члены группы могут просматривать страницу», это будет мотивировать посетителей присоединиться к группе. Сохраняем страницу.
- Копируем необходимые номера в адресную строку только что сохраненной страницы. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те числа, которые нам нужны.
- Возвращаемся на страницу «Исходный код» группового меню ВКонтакте (рекомендую не закрывать ее при создании новой страницы… хотя вы все равно должны открыть его) и вставьте числа в правильную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» (это на английской раскладке клавиатуры, сочетание клавиш Shift + \). дизайн группы ВКонтакте, не требующий дополнительных знаний редакторов типа Photoshop. В следующих статьях я покажу вам, как создавать более красивые группы в контакте с. Теперь тем, кому не терпится создать красивый дизайн группы ВКонтакте, рекомендую посмотреть это видео:
Это видео, после просмотра которого я понял , как самостоятельно сделать меню группы ВКонтакте.Автор на реальном примере показывает, как создать групповое меню ВКонтакте.
Чуть позже мы более подробно погрузимся в вики-разметку групп ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте.Это не так сложно, как может показаться на первый взгляд, и если у вас есть хотя бы начальные знания программ Photoshop или Paint, то у вас обязательно все получится. Итак, приступим.
При правильно структурированном меню меню может увеличить количество продаж или поток клиентов для вашего бизнеса, это уже зависит от того, на чем сосредоточена группа. В качестве примера рассмотрим дизайн интернет-магазина одежды:
Структура очень понятная, почти в несколько кликов пользователь может найти все, что ему нужно: номера телефонов, адреса, информацию о заказе, каталог продукции и т. Д.На мой взгляд, такой дизайн помогает увеличить продажи минимум в 2 раза.
В данной версии меню представляет собой каталог товаров, разбитый на разделы, что делает их поиск очень удобным. Аватар сообщества содержит контактные телефоны нескольких операторов, что позволит покупателям быстро связаться с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, ведущих в неизвестное место.Согласитесь, что особого желания их проходить нет, наоборот, вы хотите выйти из группы.
В этих примерах мы проанализировали варианты дизайна интернет-магазинов, но вы можете использовать что-то подобное и в других темах. Формула проста: четкая структура + графический дизайн = приток клиентов и рост продаж.
А теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
В первую очередь создадим графический макет будущего меню.Для этого воспользуемся программой Photoshop (для простой картинки подойдет стандартная Paint). Откройте программу и создайте новый документ:
Я создам картинку размером 500 × 500 пикселей, однако, в зависимости от количества и расположения секций, размер картинки может быть разным.
Теперь загрузите изображение, которое хотите использовать в качестве фона, и перенесите его на холст. Если вы профессиональный мастер программы, то можете нарисовать фон самостоятельно.
Затем напишите заранее разработанные разделы, кнопки и телефоны на фоновой картинке. Впоследствии мы превратим их в ссылки:
Чтобы сделать разрезы как можно точнее, вам нужно использовать вспомогательные линии, нажав CTRL + R. Наведите курсор мыши на верхнюю линию и перетащите его по изображению следующим образом:
Последний шаг — вырезать предметы. Для этого нажмите кнопку «Срезы из направляющих» на верхней панели инструментов:
Сохраните скелет для веб-устройств. Ставим формат изображения JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка со скелетом будущего меню, который нам нужно передать в группу.
Отображение меню с разметкой Wiki
В своей группе перейдите в «Управление сообществом» и проверьте, подключен ли раздел «Материалы». Если раздел отключен, то включите его:
После этого в группе появится вкладка «свежие новости». Нажмите на кнопку «изменить», вы перейдете в текстовый редактор:
Вместо стандартного заголовка напишите свой, а также включите режим вики-разметки, нажав на значок ромба:
Теперь откройте группу в откройте новую вкладку и загрузите подготовленный каркас в фотоальбом, и вставьте следующий код в текстовый редактор столько раз, сколько раз делится каркас:
| [[photo133337_133701019 | 370px; nopadding; | страница- 13333337 _13333337]] |
Вместо значения photo133337_133701019 нужно вставить ссылку на фото
Вместо значения page-13333337_13333337 нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px, вы можете выбрать свои собственные размеры, а параметр nopadding позволяет отображать полноценное изображение, без него наше меню будет отображаться в виде фрагментов.
Нажав на кнопку «Просмотр», вы можете увидеть, как будет выглядеть меню в группе. Если вас все устраивает, то нажимайте «Сохранить результаты» и радуйтесь проделанной работе.
Создайте группу Facebook для бизнес-страницы своей организации
Нам нравится дружить с людьми, которые разделяют с нами интересы или имеют что-то общее. Однако найти и построить такое интересное сообщество может оказаться сложной задачей. Facebook Group делает это просто. Если вы заинтересованы в создании группы Facebook на бизнес-странице вашей организации, ознакомьтесь с этим постом и объединитесь общими интересами.
Создайте группу Facebook для бизнес-страницы вашей организации
С помощью групп Facebook можно создавать свои уникальные сообщества и каналы или открывать новые способы повышения вовлеченности. Для создания группы Facebook на бизнес-странице организации:
Нажмите кнопку раскрывающегося списка в правом верхнем углу Facebook и выберите вариант « Create Group ».
Дайте вашей группе подходящее имя, добавьте участников, а затем выберите настройку конфиденциальности для вашей группы.
Щелкните « Create» .
После завершения создания группы вы можете персонализировать ее, загрузив обложку и добавив описание. PS вам необходимо загрузить изображение размером не менее 400 пикселей в ширину и 150 пикселей в высоту.
Мы знаем, что создать группу легко, но управлять ею может быть непросто. Прокрутите вниз, чтобы узнать, какие изменения вы можете внести или добавить в свою недавно созданную группу Facebook для желаемого бизнеса.
1] Изменение имени группы, которую вы администрируете.
Перейдите на страницу ленты новостей вашей учетной записи Facebook, выберите опцию « Groups », отображаемую в левом меню, и выберите свою группу.
Прямо под обложкой нажмите « More» и выберите « Edit Group Settings» .
Теперь, если вы хотите изменить имя своей группы, просто удалите имя, отображаемое в поле « Group Name », и введите новое имя.
Когда закончите, нажмите кнопку « Сохранить », чтобы внести окончательные изменения.
Когда вы измените название своей группы, все участники получат уведомление о том, что вы изменили имя.
Под именем группы щелкните Тип группы .Это помогает людям понять, чем занимается группа.
2] Пригласите новых участников присоединиться к группе
- Нажмите « Еще » под фотографией группы и выберите « Добавить участников ».
- Введите имена людей, которых вы хотите добавить, а затем нажмите « Добавить ».
Также, чтобы пригласить поклонников вашей страницы в свою группу:
- В ленте новостей щелкните Группы в левом меню и выберите группу, в которую вы также хотите пригласить новых участников.
- После этого выберите « Members » в левом меню.
- Когда вы это сделаете, вы увидите список людей, которым нравится ваша страница, в правом меню.
- Просто выберите опцию « Пригласить », чтобы разослать приглашения своей группе.
Примечание. Если вы приглашаете людей в группу, администратору группы может потребоваться утвердить запрос в первую очередь. После этого участники могут присоединиться.
3] Как администратор группы утверждает или предварительно утверждает людей для добавления в группу
- Чтобы включить утверждение членства, перейдите в ленту новостей Facebook, нажмите «Группы» в левом меню и выберите свою группу.
- Под обложкой нажмите « More » (отображается как 3 точки), затем выберите «Изменить настройки группы».
- При переходе на новую страницу прокрутите вниз, чтобы найти / найти опцию « Утверждение членства ». Установите флажок напротив « Только администраторы и модераторы ».
- Если вы хотите изменить этот параметр и разрешить кому-либо в группе утверждать членство, выберите последний вариант.
- Нажмите кнопку «Сохранить», чтобы настроить внесенные изменения.
Кроме того, вы можете предварительно одобрить запросы на членство от людей, которые уже находятся в других ваших группах. Просто выберите группу / группы или загрузите файл (файлы должны быть меньше 5 МБ. Поддерживаются только несколько форматов файлов, включая .csv и .tsv. . Более того, один файл может могут быть загружены за один раз, не более 5000 электронных писем на файл. Предварительное одобрение из файла истекает через 90 дней), чтобы предварительно одобрить запросы на членство для рабочего места группы.Люди, которых вы предварительно одобрили, мгновенно станут участниками, и вам не потребуется их одобрять или просить присоединиться к группе. Предварительное одобрение не отправляет им приглашения присоединиться.
Вы можете узнать больше о людях, которые проявляют интерес к вступлению в вашу группу, задав им несколько вопросов. Facebook разрешает до трех вопросов. Отправленные ответы доступны только для просмотра администраторами и модераторами.
7 секретов управления группами в Facebook
Когда я думаю, что полностью освоил Facebook, работая в маркетинговой компании Facebook, я узнаю кое-что новое.За последний год я подсчитал количество групп Facebook, участником которых являюсь, поэтому решил изучить способы сделать их более управляемыми на моем смартфоне. Как оказалось, есть несколько лакомых кусочков технических ноу-хау, которые дают мне гораздо больший контроль над моими группами, чем я думал. Используя приложение Facebook на своем смартфоне, я узнал следующие семь секретов группы Facebook:
- Как поддерживать порядок в группах
- Как добавить группу в избранное
- Как изменить настройки уведомлений моей группы
- Как посмотреть дополнительную информацию о моей группе
- Как добавить группу на главный экран телефона
- Как создать группу на основе категорий друзей
- Как открывать новые группы по категориям
В этой статье я подробно опишу шаги для каждого секрета, чтобы вы тоже могли получить контроль над своими группами в Facebook, как профессиональная маркетинговая компания Facebook.
Шаг 1. Щелкните меню Facebook в правом верхнем углу экрана.
Шаг 2: Выберите «Группы».
Шаг 3. Выберите раскрывающееся меню «Сортировка» над группами.
Шаг 4. Выберите нужный вариант организации. Вы можете организовать свои группы в алфавитном порядке, по последним действиям или недавно посещенным.
Шаг 1. Перейдите в меню Facebook в правом верхнем углу экрана.
Шаг 2: Выберите «Группы».
Шаг 3: Выберите группу, для которой вы хотите создать ярлык.
Шаг 4. Под обложкой группы нажмите стрелку меню в правой части экрана.
Шаг 5: Выберите «Добавить в избранное».
Шаг 6. Вернитесь в «Группы». Вы должны увидеть группу в списке вверху в разделе «Избранное».
Шаг 1. Перейдите в меню Facebook в правом верхнем углу экрана.
Шаг 2: Выберите «Группы».
Шаг 3: Выберите группу, для которой вы хотите редактировать уведомления.
Шаг 4. Под обложкой группы нажмите стрелку меню в правой части экрана.
Шаг 5: Выберите «Изменить настройки уведомлений».
Шаг 6: Теперь вы можете редактировать, о каких действиях в группе вы получаете уведомление. Например, вы можете получать уведомления только тогда, когда один из ваших друзей публикует сообщения в группе, или вы можете получать уведомления обо всех сообщениях группы.
Шаг 1. Перейдите на страницу группы и выберите значок «i» в правом верхнем углу экрана.
Шаг 2. Просмотрите описание группы вверху, количество участников в группе, события группы и т. Д.
Шаг 1. Перейдите на страницу группы и выберите значок «i» в правом верхнем углу экрана.
Шаг 2: Выберите «Добавить на главный экран».
Шаг 3. Либо нажмите и удерживайте значок группы, чтобы добавить ее на главный экран телефона вручную, либо выберите «Добавить автоматически».”
Шаг 4. Перейдите на главный экран, чтобы увидеть свою группу, и выберите ее, когда захотите посетить страницу своей группы.
Шаг 1. Перейдите в меню Facebook в правом верхнем углу экрана.
Шаг 2: Выберите «Группы».
Шаг 3: Выберите вкладку «Управление».
Шаг 4. В разделе «Другие способы создания» просмотрите различные типы групп, которые предлагает Facebook на основе ваших друзей.Например, вы можете создать семейную группу или группу на основе друзей, которым нравится одна и та же страница.
Шаг 1. Перейдите в меню Facebook в правом верхнем углу экрана.
Шаг 2: Выберите «Группы».
Шаг 3: Выберите вкладку «Обнаружение».
Шаг 4: Выберите «Просмотреть все категории».
Шаг 5: Выберите категории, которые вас интересуют, для поиска связанных групп.
Теперь, когда вы знаете все эти пикантные групповые секреты, вы можете стать более опытным и в целом улучшить работу с Facebook.Вы можете поддерживать порядок в группах и расставлять приоритеты, а также поддерживать их актуальность.
Если вы разбираетесь в технологиях и хотите узнать, как еще больше контролировать свою учетную запись Facebook, узнайте, как защитить свои данные Facebook от приложений. Вам не нужно быть рекламным агентством Facebook, чтобы знать, как правильно управлять своим контентом.
Вам нужно расширить свою группу в Facebook, прежде чем вы сможете тайно стать ее вдохновителем? Свяжитесь с Advertisemint.
Подробнее: Как отключить звук для видео на Facebook?комментариев
комментариев
Удалите ненужные вкладки и предупреждения из панели навигации Facebook, чтобы удалить магазины, группы, новости, часы и точки уведомлений «Смартфоны :: Взлом гаджетов
В приложении Facebook для Android и iOS на панели быстрого доступа есть значок несколько необходимых вкладок, чтобы вернуться домой и просмотреть уведомления и настройки.Но другие вкладки могут загромождать интерфейс, если вы не используете их достаточно часто — или вообще. К счастью, есть быстрый способ избавиться от них и сделать панель навигации чище.
Мне не нравилась вкладка Marketplace на панели навигации, особенно когда были уведомления. В последних версиях приложения Facebook Marketplace можно было бы назвать Shops, но по сути это то же самое.
Версия Facebook, которая сейчас у меня на iPhone, размещает «Магазины» прямо посередине панели быстрого доступа, но на моем устройстве Android по какой-то причине она вообще отсутствует.В моем текущем приложении для iOS есть также вкладка для Facebook Watch, в которой хранятся все видео на Facebook. В моем текущем приложении для Android я вижу Watch, а также группы Facebook, которые показывают последние новости из всех ваших групп, на которые вы подписаны, и новости Facebook, которые содержат новостные статьи и видео, предложенные для вас.
Вкладки, которые вы видите на панели быстрого доступа, могут различаться в зависимости от вашей учетной записи и версии приложения Facebook, поэтому вы можете увидеть другую комбинацию кнопок быстрого доступа в дополнение к стационарным вкладкам «Домой», «Уведомления» и «Меню».Какую бы комбинацию вы ни увидели, если вы не хотите, чтобы в ней присутствовали Магазин, Группы, Новости или Часы, есть простой способ избавиться от них. Если вы используете эти вкладки, но не хотите видеть эти раздражающие ярлыки уведомлений на каждой из них, этот трюк также поможет вам их приручить.
Вариант 1. Самый быстрый способ управления каждым ярлыком
На панели ярлыков приложения Facebook нажмите и удерживайте (или нажмите и удерживайте) вкладку, для которой вы хотите удалить уведомления или управлять уведомлениями. В iOS панель находится внизу, а в Android — вверху.
Внизу должен появиться лист действий с некоторыми из ваших опций.
- Отключить точки уведомлений: Нажатие на это предотвратит появление раздражающих ярлыков, которые сообщают вам о новых действиях, которые нужно проверить. Это хороший вариант, если вы находите вкладку полезной, но не любите требующие уведомления уведомления.
- Удалить с панели быстрого доступа: При нажатии на эту вкладку вкладка полностью удаляется, а оставшиеся вкладки становятся более заметными, заполняя пространство.Это хороший вариант, если вы никогда ими не пользуетесь.
Когда вы отключите уведомления, они сразу же вступят в силу. Если вы решите удалить вкладку, вас спросят, уверены ли вы, что хотите удалить вкладку после нажатия этой опции — нажмите «Удалить», чтобы завершить.
Когда вы отключите только уведомления, вы всегда можете снова нажать и удерживать вкладку и выбрать «Включить точки уведомлений», чтобы отменить свое решение.
Вкладки, которые можно отключить или полностью удалить таким образом, включают Группы, Часы, Новости и Магазин.Вы можете не увидеть все эти вкладки в своем интерфейсе, потому что он зависит от учетных записей и версий приложений. Например, в моем приложении Facebook для iOS Marketplace использовался до того, как был заменен на News, затем News был отключен и заменен на Shop (новое название Marketplace).
Вариант 2. Самый быстрый способ удалить несколько ярлыков
Если вы хотите избавиться от нескольких вкладок, есть быстрый способ сделать все сразу, но он работает по-разному в зависимости от вашей операционной системы.В приложении Facebook для Android нажмите и удерживайте вкладку (или нажмите и удерживайте), как в Варианте 1 выше, но на этот раз выберите «Управление настройками ярлыков». Отсюда вы можете отключить Группы, Просмотр и Новости (но ваши варианты могут быть другими).
В приложении Facebook для iOS нажмите и удерживайте вкладку (или нажмите и удерживайте), затем нажмите «Удалить с панели быстрого доступа», как в Варианте 1 выше. Как только вы это сделаете, вкладка исчезнет, и появится предупреждение, чтобы вы знали, что сможете найти его в настройках позже. Нажмите эту кнопку «Настройки», прежде чем она исчезнет, и вы сможете отключить видео в разделе «Просмотр» и «Магазин» (но варианты могут быть другими).
Вариант 3: самый медленный способ удалить несколько ярлыков
Если вам не нравятся ярлыки для настроек панели ярлыков, как показано в варианте 2, вы можете получить те же настройки долгим путем.
В приложении для iOS или Android коснитесь трехстрочной вкладки справа, чтобы открыть меню. Затем прокрутите вниз и нажмите «Настройки и конфиденциальность», затем «Настройки». Отсюда вы можете выполнить поиск по запросу «Панель быстрого доступа» или просто прокрутите вниз и коснитесь параметра.
Как и в варианте 2, вы увидите переключатели для таких разделов, как «Группы», «Просмотр», «Магазин» и «Новости».Отключите те, которые вам не нужны, а затем выйдите из настроек.
Вариант 4: самый медленный способ отключить уведомления с помощью ярлыков
Вариант 1 — лучшее из обоих миров, поскольку вы можете управлять точками уведомлений и самой вкладкой, но есть другой способ изменить только ваши предпочтения уведомлений.
В приложении для iOS или Android коснитесь трехстрочной вкладки справа, чтобы открыть меню. Затем прокрутите вниз и нажмите «Настройки и конфиденциальность», затем «Настройки». Отсюда вы можете выполнить поиск по запросу «Точки уведомлений» или прокрутить вниз и нажать на опцию.
Как и в вариантах 2 и 3, вы увидите такие переключатели, как «Группы», «Просмотр», «Магазин» и «Новости». Вы также можете увидеть его на вкладке «Меню». Отключите те, которые вам не нужны, а затем выйдите из настроек.
Не пропустите: добавьте самогенерирующиеся подписи к своим историям в Instagram, чтобы вам не приходилось вводить их вручную
Обеспечьте безопасность соединения без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (скидка 80%)>
Другие интересные предложения, которые стоит посетить:
Фотография на обложке и скриншоты Джастина Мейерса / Gadget HacksFacebook представляет новые сообщения с просьбой о молитве
3 июня 2021 года на скриншоте в Твиттере якобы было показано, как Facebook представляет посты с просьбой о молитве.
TIL… Facebook тестирует функцию молитвенных сообщений для групп pic.twitter.com/h28SDIpui3
— Мэтт Наварра (@MattNavarra) 3 июня 2021 г.
На скриншоте представлены некоторые детали:
Знакомство с молитвенными столбами
Вы можете разрешить участникам группы просить и отвечать на молитвы в сообщении.Вы можете управлять сообщениями с молитвенными просьбами и определять, кто их может создавать, в настройках группы.
Другой твит от 1 июня также показал то же сообщение в мобильной версии:
Очень странная новая функция Facebook. Молитвенные столбы? Я предполагаю, что в этом была большая потребность, иначе fb не реализовала бы это? pic.twitter.com/tGGv4MIhJC
— Зачем голосовать за республиканцев, если это сфальсифицировано (@YangMeFaitRire) 1 июня 2021 г.
Сообщение появилось еще в декабре 2020 года.
В апреле 2021 года об этом было написано в твите Роберта П. Джонса, генерального директора и основателя Public Religion Research Institute (PRRI):
Итак, у меня только что появилось всплывающее окно «Знакомство с молитвенными сообщениями» в виде новой функции в фб в моем профиле. Кто-нибудь еще это видел? Хотите знать, какой алгоритм fb думает, что знает обо мне? pic.twitter.com/TnP1reKDGR
— Роберт П. Джонс (@robertpjones) 14 апреля 2021 г.
Согласно Службе новостей религии (RNS), представитель Facebook заявил в апреле, что новые молитвенные посты «тестируются в подмножестве групп в Соединенных Штатах».”
РепортерRNS Эмили Макфарлан Миллер сообщила, что, по словам представителя, «идея молитвенных постов выросла из множества способов, которыми пользователи подключались через Facebook во время дистанцирования во время пандемии COVID-19».
Новый тип сообщения с молитвенным запросом позволит администраторам группы выбрать, следует ли использовать эту функцию. Если администратор активирует эту функцию, члены группы могут публиковать молитвенные запросы. Другие участники могут отвечать по-разному, в том числе с помощью кнопки «Молиться».
В статье также упоминается огромное количество людей, которые делали видеозвонки по религиозным праздникам в 2020 году. В то время семья и друзья были разлучены во время пандемии COVID-19. Информация также была опубликована в Facebook’s Year in Review:
.Вера и сообщество: Люди использовали наши платформы для создания и поддержания сообщества, даже на расстоянии.
сообществ сплотились, чтобы делать покупки на местном уровне, поскольку за последние 3 месяца в Instagram по всему миру было создано более 47 миллионов историй с использованием стикера «Поддержка малого бизнеса».
Поскольку личные услуги приостановлены из-за блокировки COVID-19, праздничная неделя 6 апреля (Пасха и Пасха) была самой большой для групповых видеозвонков в Messenger и самой популярной неделей прямых трансляций Facebook с духовных страниц за всю историю.
Мы обратились в Facebook за дополнительной информацией. Представитель отправил следующее заявление:
В декабре мы начали тестировать функцию в США, чтобы дать людям возможность запрашивать молитву в своей группе в Facebook.Мы сделали настройку по умолчанию выключенной, что означает, что администратор группы должен сначала включить ее, чтобы участники могли ее использовать.
После публикации молитвенного запроса участники группы могут указать, что они молились, отреагировать, оставить комментарий или отправить личное сообщение.
Во время пандемии COVID-19 мы видели, как многие религиозные и духовные сообщества использовали наши службы для связи, поэтому мы начинаем изучать новые инструменты для их поддержки.
Неясно, когда эта новая функция станет широко доступной.Однако мы обновим эту историю, если получим дополнительную информацию.
альтернатив слайд-шоу Facebook: простые инструменты для работы с видео + сообщения с несколькими изображениями
Если вам интересно, как сделать слайд-шоу на Facebook, попробуйте эти альтернативы слайд-шоу Facebook с простыми видео и сообщениями с несколькими изображениями . Функция слайд-шоу Facebook, возможно, и исчезла, но есть много альтернатив, которые можно полюбить.
ОТ ДОННЫ МОРИЦ | ПЕРЕПИСАНО 18 ИЮЛЯ 2021 ГОДА
Если вы здесь, потому что хотите узнать «Как сделать слайд-шоу на Facebook», то вы не одиноки.Мы собираемся погрузиться в некоторые быстрые и простые альтернативы инструменту слайд-шоу Facebook — в Instagram и Facebook. Почему альтернативы? Что ж, у меня есть хорошие новости и плохие новости:
Плохая новость заключается в том, что функция, которая позволяла нам создавать слайд-шоу на Facebook, была удалена, перемещена и снова удалена. Для многих пользователей это вообще исчезло. Да, увы, функция слайд-шоу Facebook больше не является вариантом для создания быстрых видеороликов слайд-шоу на Facebook. Но….
Хорошая новость заключается в том, что существует множество творческих возможностей для создания сообщений карусели и слайд-шоу, быстрых видео и сообщений с несколькими изображениями на Facebook.Я поделюсь ими в этом посте.
И позвольте мне сказать следующее, прежде чем мы углубимся в альтернативы:
Я немного устал обновлять этот пост. Я люблю свой блог, но я не большой поклонник Facebook за то, что он постоянно меняет популярную функцию слайд-шоу Facebook, а затем убирает ее. Итак, после множества итераций и обходных путей, которые помогут вам создать слайд-шоу на Facebook, пришло время для обновления с «альтернативами».
Эти альтернативы по-прежнему позволяют вам создавать потрясающие посты с несколькими изображениями или быстрые видеоролики в стиле слайд-шоу для Facebook… не задумываясь постоянно о том, какими будут последние изменения в Facebook.
Куда делся инструмент «Facebook Slideshow»?
После того, как инструмент слайд-шоу исчез с наших страниц и профилей (RIP), мы нашли обходной путь, который позволил нам публиковать сообщения через Facebook Ads Manager или Creator Studio (опубликовано в видео ниже, созданном с помощью инструмента слайд-шоу Facebook в начале 2021 года). Но эта функция, похоже, теперь полностью исчезла (RIP).
Обратите внимание, что эта функция больше не доступна для большинства пользователей, поэтому прочтите, что вы можете использовать вместо этого.Но если у вас все еще есть доступ к функции слайд-шоу Facebook через Ads Manager или Creator Studio, сообщите мне об этом в комментариях ниже.
RIP Инструмент для создания слайд-шоу Facebook. Вы хорошо нам служили…
Как теперь сделать слайд-шоу на Facebook?
Мы движемся вперед, и я поделюсь рядом «альтернатив», на которые вы можете положиться.
Я расстроен, что инструмент слайд-шоу Facebook исчез? Немного, когда дело доходит до того, что Facebook меняет вещи и убирает функцию, которая нравилась пользователям.Но на самом деле я думаю, что альтернативные инструменты и стратегии, которыми я поделился в этом посте, столь же хороши, если не лучше, когда дело доходит до обмена несколькими изображениями или концепциями в Facebook.
Итак, если вам интересно, как сделать слайд-шоу на Facebook, или вы ищете «Facebook Slideshow», вы попали в нужное место. Просто надо думать иначе!
Давайте посмотрим на эти альтернативные варианты создания слайд-шоу Facebook или создания видео на Facebook:
4 способа создания быстрых видеороликов «Facebook Slideshow» + посты с несколькими изображениями
Видео огромное, сомнений нет.Поэтому, даже если Facebook убрал функцию слайд-шоу для Facebook, я хотел дать вам варианты.
Следующие инструменты и функции помогут вам создавать видео в виде слайд-шоу и публикации с несколькими изображениями, которыми вы можете поделиться на Facebook (так же, как мы это делали с функцией слайд-шоу).
1. Создайте пост с несколькими изображениями на Facebook.
Хотя это не совсем то же самое, что функция карусели слайд-шоу в Facebook, она все же привлекает внимание в вашей ленте новостей. Он включает в себя создание публикации с несколькими изображениями и публикацию ее в Facebook.Это , как пост Карусели в Instagram: когда кто-то нажимает на первое изображение, он может легко пролистывать остальные.
И если быть честным, я думаю, что это не так уж далеко от функции Facebook Carousel / Facebook Slideshow, к которой у нас был доступ до сих пор. Просто кому-то нужно листать фотографии, а не воспроизводить их как видео. Я упомянул инструменты, которые могут помочь вам в этом ниже.
Вот пример отличного поста с несколькими изображениями на Facebook от Candybox Marketing:
Как видите, этот тип поста привлекает внимание, особенно если пользователь видит, что вы разместили изображения поэтапно.Посты с практическими рекомендациями или идеями очень популярны в Facebook и Instagram.
Так что не отчаивайтесь, если вы больше не можете использовать функцию слайд-шоу Facebook. Вместо этого возьмите те же изображения, которые вы использовали бы для его создания, и превратите их в пост с несколькими изображениями!
2. Создание видео в стиле слайд-шоу в Facebook с помощью других инструментов для работы с видео
Я создал это видео в стиле «Facebook Slideshow», используя Wave (один из моих любимых инструментов для создания социальных видео:
Мне потребовалось около 5 минут с копией, готовой для вставки в шаблон видео.Это действительно быстро и легко, а готовый продукт очень похож на то, что вы могли бы достичь с помощью функции слайд-шоу Facebook.
Какие инструменты вы можете использовать для создания слайд-шоу на Facebook (или аналогичном)?
Чтобы имитировать функцию слайд-шоу Facebook, все, что вам нужно сделать, это взять серию «неподвижных» изображений и использовать программное обеспечение для создания видео, которое прокручивает изображения (с добавлением текстовых наложений по вашему желанию).
Это похоже на инструмент для создания слайд-шоу в Facebook! Для этого рекомендую использовать следующие инструменты:
- Волна.Видео — это мой любимый инструмент для создания видео, включающих фотографии и текст.
- Canva Video — Canva постепенно создает надежный инструмент для работы с видео на своей платформе, поэтому стоит попробовать. Легко создать видео из неподвижных изображений, видео или анимации, и они продолжают добавлять все больше и больше потрясающих функций видео. Получите бесплатную пробную версию Canva Pro здесь.
- GIF — используйте Giphy, чтобы добавить в инструмент серию фотографий и преобразовать их в GIF. Их можно легко преобразовать в видео с помощью такого инструмента, как EzGif.
Эти типы видео слайд-шоу можно добавить в Facebook или Instagram в видеоформате.
Горячий совет: Если вы используете wave.video или Canva, используйте их инструменты изменения размера, чтобы преобразовать квадратное видео в портретное и опубликовать его как историю Instagram!
Теперь, когда у вас есть несколько надежных вариантов ответа на ваш вопрос «Как сделать слайд-шоу на Facebook?», Вы можете рассмотреть еще один. Давайте взглянем!
3. Используйте Instagram Slideshow (или посты Instagram Carousel)
постов в Instagram Slideshow открывают для компаний большой творческий потенциал, чтобы рассказать историю своего бренда.
Это позволяет вам не ограничиваться выбором одной фотографии для публикации в ленте Instagram. С такими инструментами, как Instagram Stories и Instagram Slideshow, вы можете проявить творческий подход. И лучшая часть сообщений слайд-шоу или карусели заключается в том, что они считаются вовлечением для алгоритма Instagram (то есть, если ваши подписчики взаимодействуют с вашим контентом в сообщениях карусели, Instagram покажет им больше вашего контента).
Отличные темы для постов карусели в Instagram — это посты с инструкциями, статистика, пошаговые инструкции, закулисные работы и многое другое.
И если вы подключите свою учетную запись Instagram к своей учетной записи Facebook, вы можете поделиться готовыми сообщениями в Facebook. Или просто добавьте их прямо в пост с несколькими изображениями, как в примере (1) выше.
Или вы можете взять отдельные изображения и превратить их в видео, используя один из инструментов ниже. Или вы можете поделиться ими в виде публикации с несколькими изображениями на Facebook.
Узнайте больше о том, как использовать Instagram Slideshow для объединения до 10 фотографий и видео, в следующем сообщении блога.Щелкните изображение, чтобы прочитать его:
4. Проявите творческий подход с видео и загрузите его на Facebook
Я знаю, что многие люди разочарованы тем, что Facebook продолжает отбирать одну из наших любимых функций в Facebook для создания видео слайд-шоу. Будем надеяться, что он вернется снова, учитывая, насколько он нравится пользователям. А пока проявите творческий подход к другим способам создания видео на Facebook.
По правде говоря, слайд-шоу Facebook — это просто причудливый способ создания видео для Facebook.Если вы хотите создать видео и у вас не хватает идей, ознакомьтесь с моим мегагидом по видео-идеям (включая бесплатную загрузку, содержащую все 99 идей + инструменты!).
Итак, теперь, когда у вас есть несколько простых и увлекательных альтернатив созданию видео в формате слайд-шоу в Facebook, вы можете создавать привлекательный контент для своей страницы в Facebook.
Это завершение «альтернативных» идей для слайд-шоу на Facebook!
Какой бы инструмент вы ни использовали для создания видео (включая свой собственный телефон!) Для своей страницы Facebook, у вас есть ТАКОЕ потенциал для создания простого видео с существующим (или новым) контентом.
Итак…. проявите творческий подход!
К вам
Использовали ли вы функцию слайд-шоу Facebook в прошлом для создания увлекательных видеороликов? Вас волнуют альтернативные инструменты и способы создания аналогичного (или лучшего) контента? Устали от того, что Facebook возится с функциями, которые нам нравятся?
Следующие две вкладки изменяют содержимое ниже.Донна — специалист по стратегии визуального контента и основатель Socially Sorted, внесенный Forbes в «5 лучших блогов в социальных сетях, о которых вам нужно знать в 2019 году».Донна помогает брендам использовать возможности визуального повествования и контент-стратегии в своем бизнесе. Ее контент был представлен в таких публикациях, как Forbes и Entrepreneur Online, и она является участником Social Media Examiner. Донна говорит о цифровом и визуальном контенте для индустрии маркетинга и туризма на международном уровне.
Как добавить пользовательскую вкладку на страницу Facebook (в 2021 году)
Очень быстрое руководство по добавлению пользовательской вкладки Facebook
Для тех, кто не нуждается в кормлении с ложечки и предпочитает краткие инструкции, мы сделали это.Следуйте приведенным ниже инструкциям и наслаждайтесь работой своей вкладки Facebook:
- Выберите сервис для создания вкладок, например, Woobox.com.
- Зарегистрируйтесь в сервисе, используя свои учетные данные Facebook.
- Откройте раскрывающееся меню в правом верхнем углу и выберите свою страницу.
- Выберите в меню «Статические вкладки» и нажмите «Создать новую вкладку». Выберите вкладку HTML.
- В появившемся редакторе добавьте свой контент или введите код.
- Нажмите «Сохранить настройки».Вы сделали!
Теперь вы можете использовать вкладку Facebook, чтобы увеличить вовлеченность на своей странице, оживить ее контент, собрать регистрации и многое другое.
Подробная инструкция о том, как добавить настраиваемую вкладку на свою страницу в Facebook
Это руководство было создано с целью сделать максимально понятным и простым для всех добавление настраиваемой вкладки на страницу Facebook. Хотя процесс может показаться сложным, если вы будете внимательно следовать инструкциям шаг за шагом, вы сразу же получите удовольствие от своей настраиваемой вкладки.
Шаг 1. Выберите сервис для создания вкладок и авторизуйтесь
Самый простой способ создать свою собственную вкладку Facebook — использовать одну из специальных служб. Например, мы выбираем Woobox. Используя учетные данные Facebook, авторизуйтесь или войдите в сервис как администратор. Если вы выберете Woobox, перейдите сюда.
Из-за ограничений API Facebook для создания вкладок у вас должно быть не менее 2000 лайков на вашей странице.
Шаг 2. Выберите свою бизнес-страницу
Щелкните значок меню в правом верхнем углу страницы и выберите «кампании».Теперь вы увидите список своих бизнес-страниц. Выбирайте тот, который вам нужен.
Шаг 3. Создайте новую вкладку HTML
Взгляните на меню верхней панели страницы Woobox, найдите и щелкните Статические вкладки. На новой странице нажмите «Создать новую вкладку». Теперь в раскрывающемся меню выберите вкладку HTML. Откроется новая страница с редактором.
Совет: , если несколько человек являются администраторами одной и той же страницы Facebook и подписываются на Woobox, у них будет ошибка: Facebook требует разрешений manage_pages или pages_manage_metadata .Если вы получили это сообщение об ошибке, вам необходимо обновить план подписки или зарегистрироваться, используя ту же учетную запись Facebook.
Шаг 4. Добавьте свой контент
Теперь вы можете ввести код или добавить любой контент на вкладку. Для контента нажмите кнопку «Источник» в редакторе, чтобы изменить режим. Вы можете вставлять видео, фотографии, отзывы самых успешных клиентов или виджеты. Например, если вы используете виджет Elfsight, вам нужно только добавить свой уникальный установочный код на вкладку.Проверьте все виджеты здесь.
Шаг 5. Сохраните изменения и проверьте свою работу
Как только вы закончите добавлять контент, нажмите кнопку «Сохранить настройки», и все готово! Теперь перейдите на свою страницу в Facebook и проверьте свою работу. Уверены, вам понравится! А если вы когда-нибудь захотите что-то изменить во вкладке, сделайте это так же в редакторе Woobox.
Как видите, процесс не занимает много времени и абсолютно управляем для всех, независимо от навыков.
