как добавить ссылки на разделы сообщества
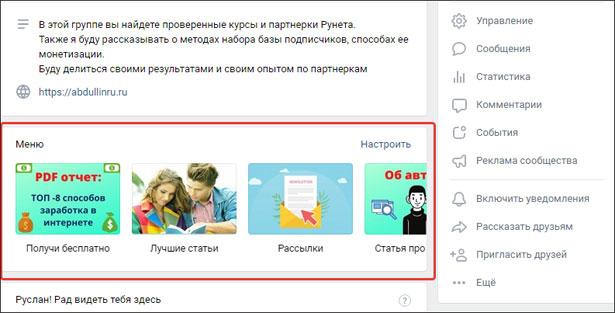
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей. Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
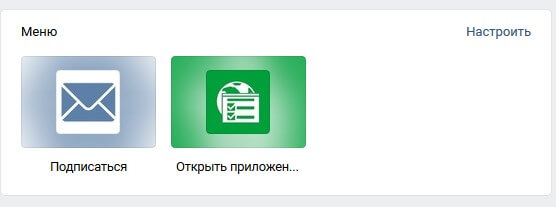
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.

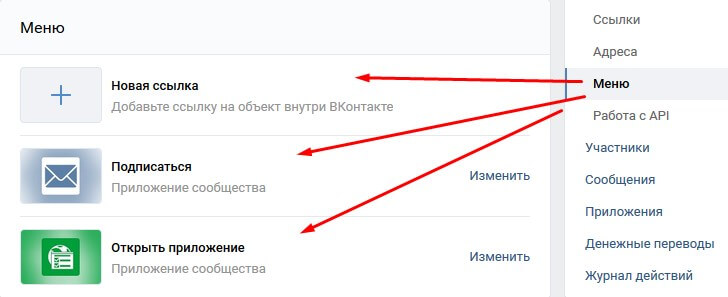
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.

Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
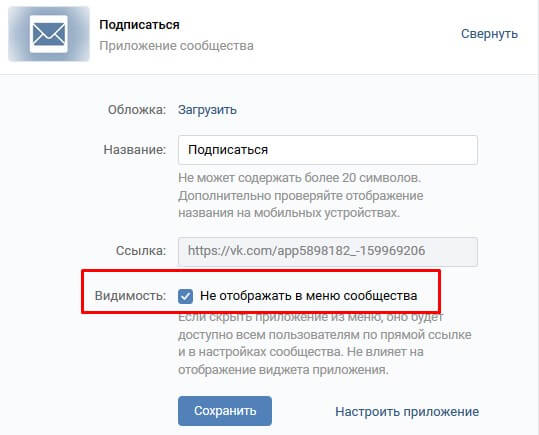
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.

А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
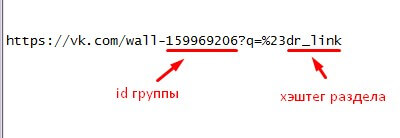
https://vk.com/wall-159969206?q=%23dr_link

В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
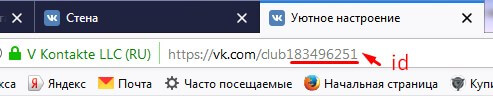
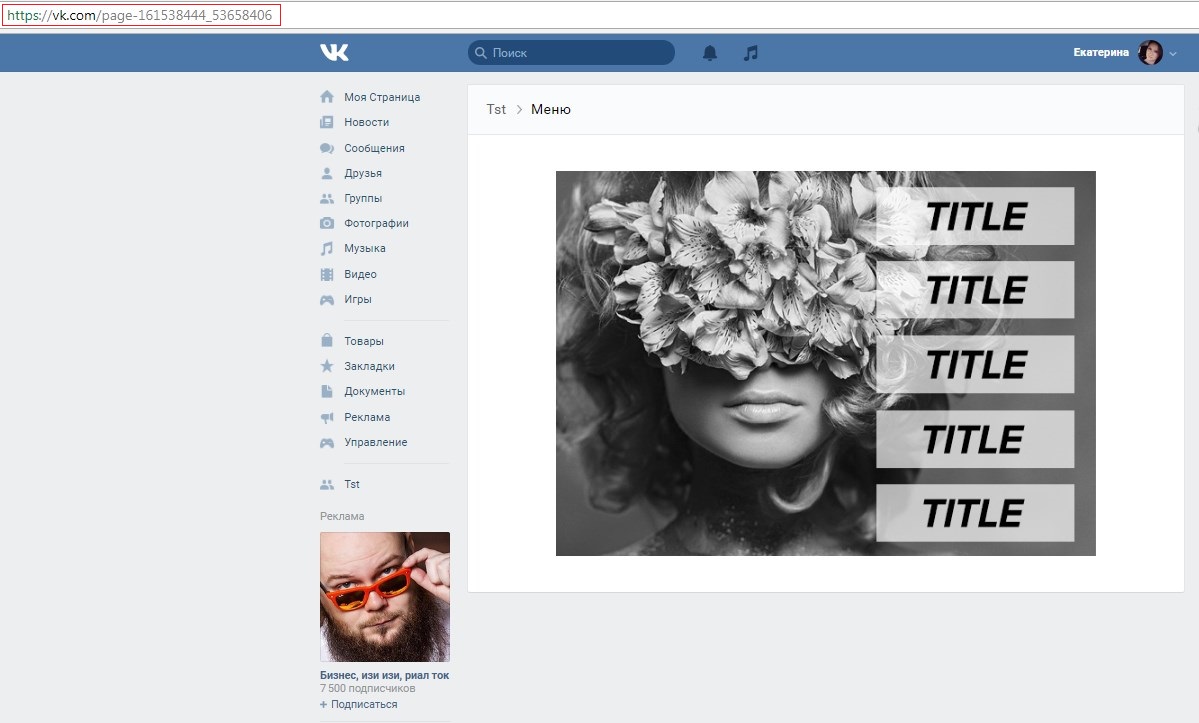
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.

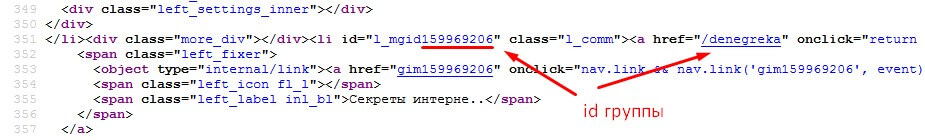
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:

Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
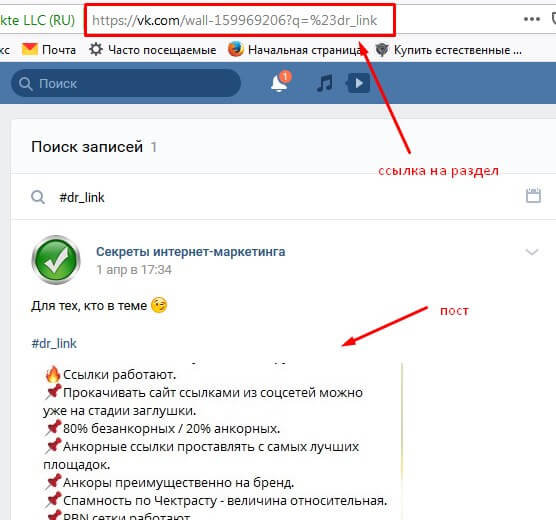
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!

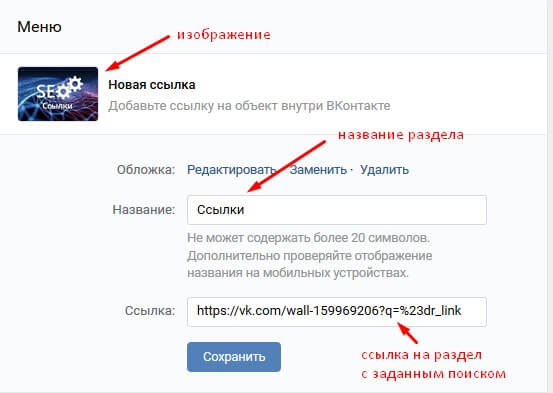
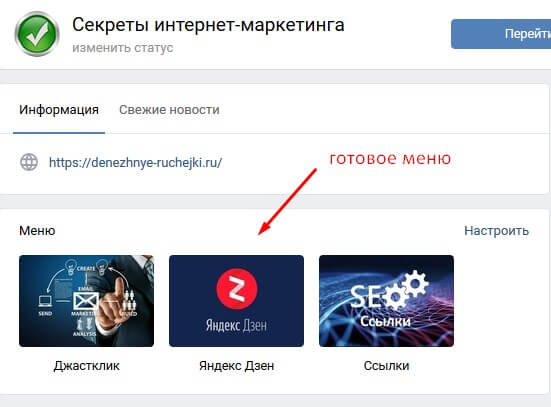
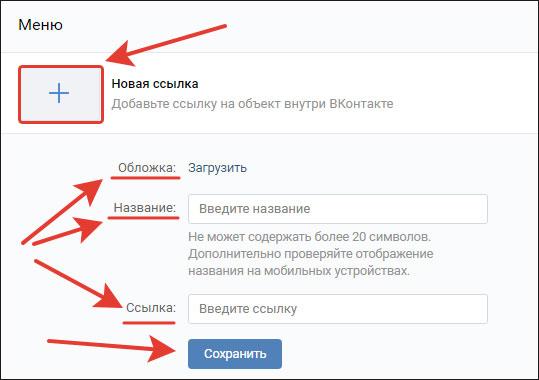
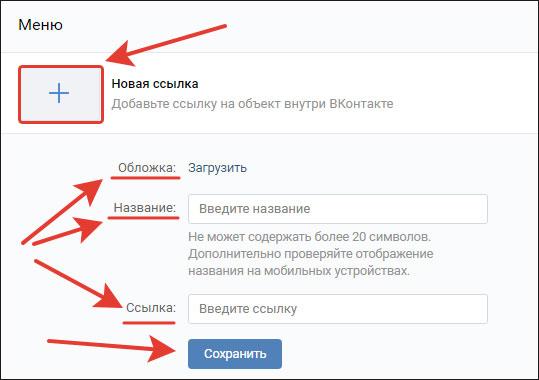
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:

Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.

Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Как сделать меню в группе ВКонтакте? |
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости

Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
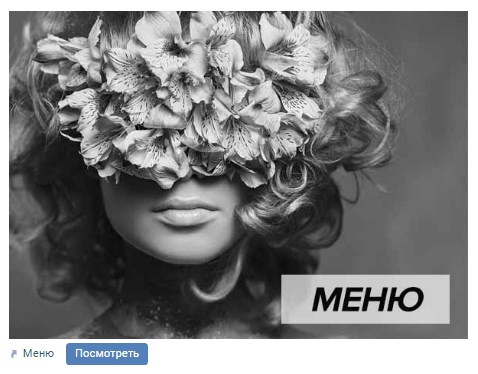
Стандартный вид меню в группе (до того, как на него кликнули)

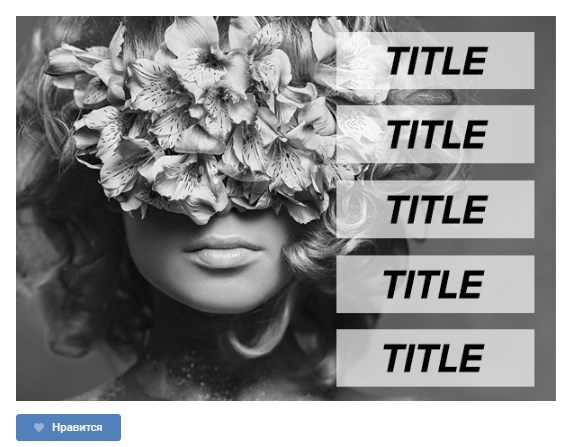
Открытое меню с кнопками

Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
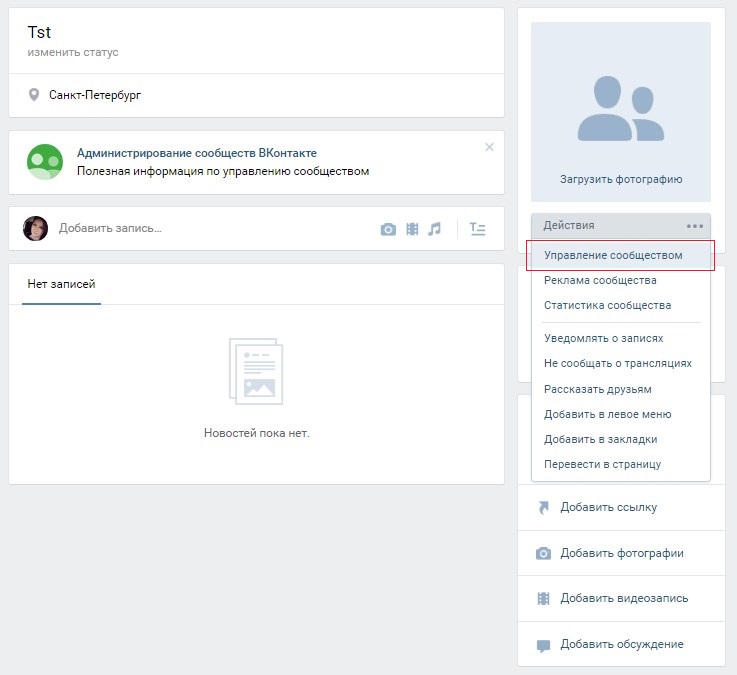
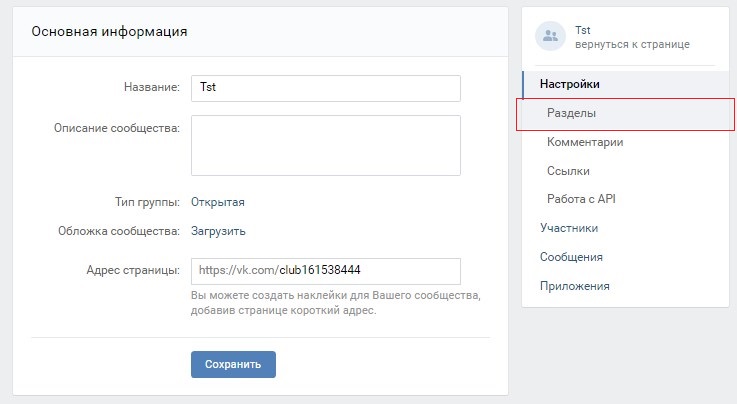
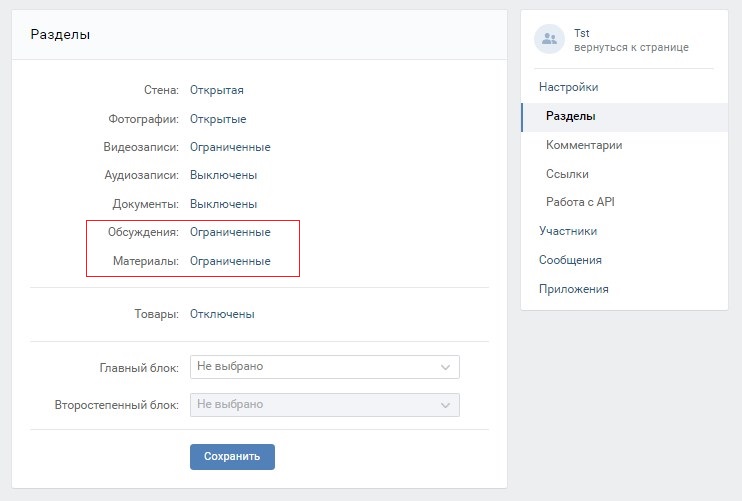
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1

Клик #2

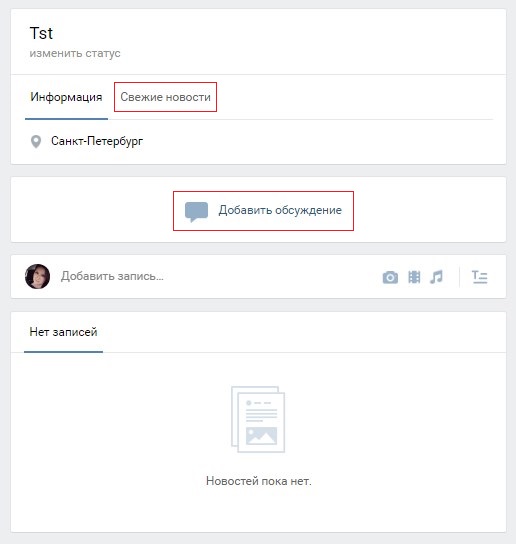
Клик #3

После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.

Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
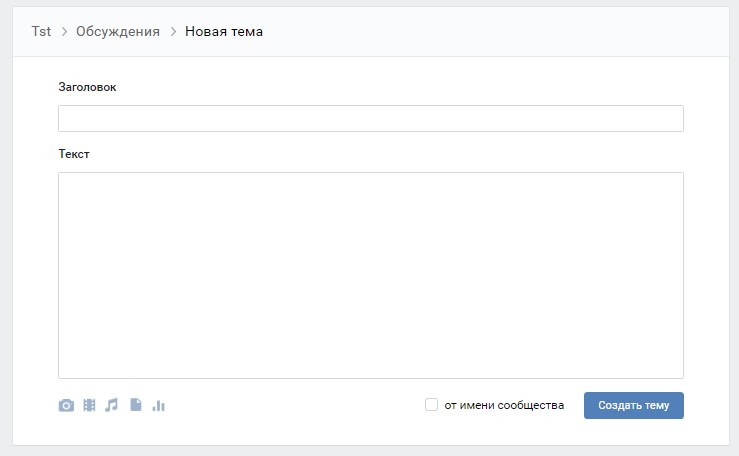
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.

Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
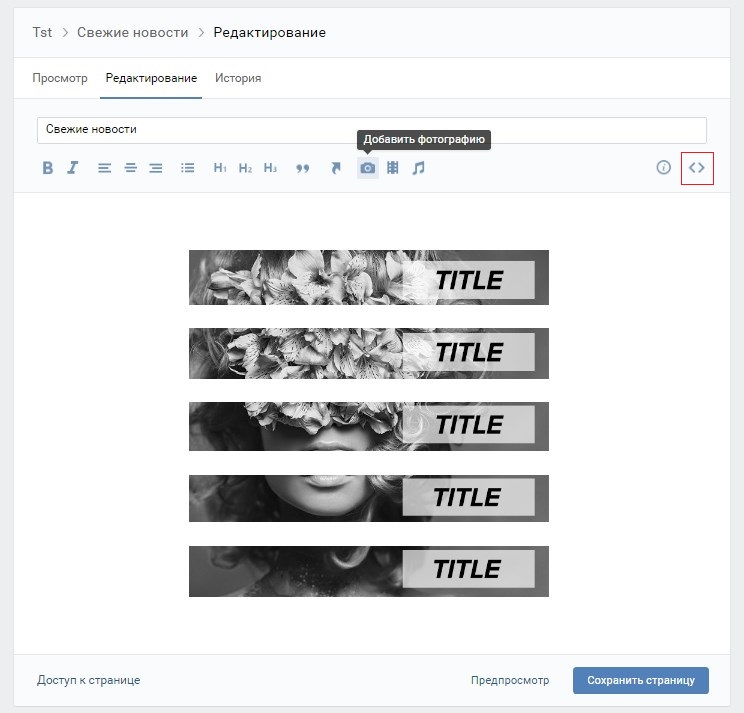
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:

Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
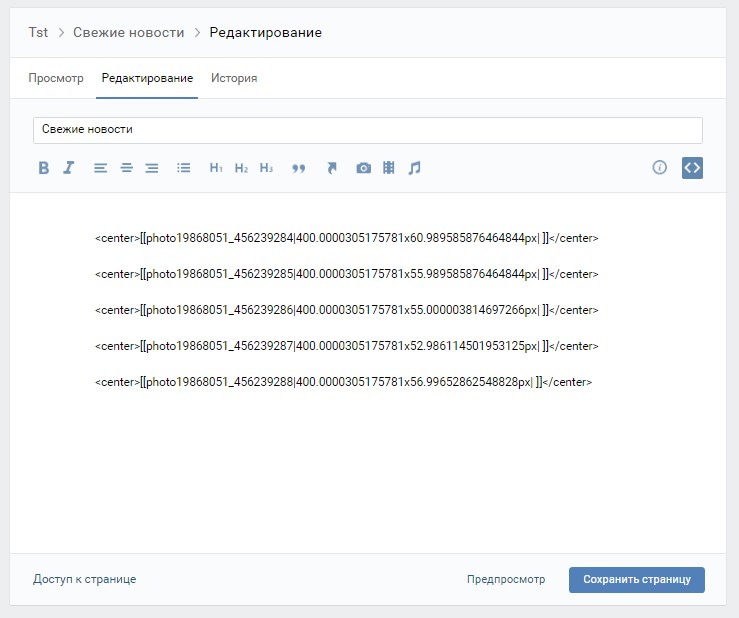
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.

Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
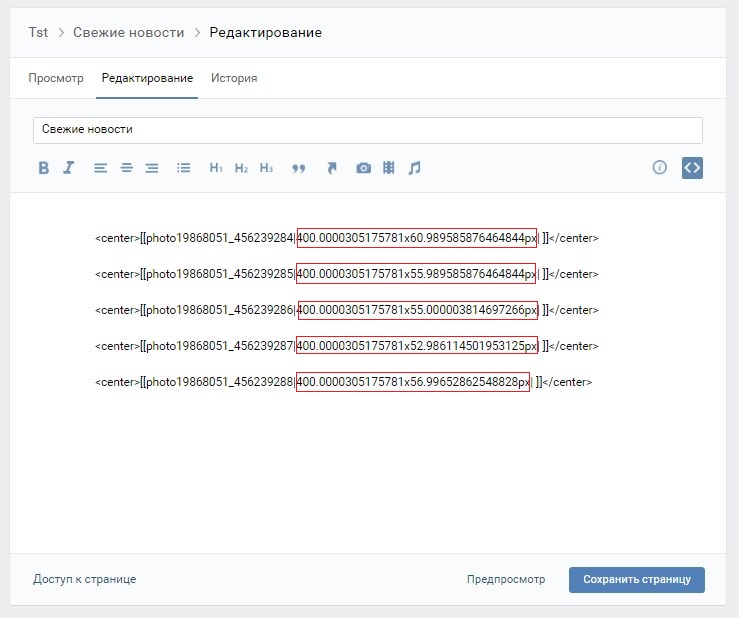
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.

Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic—xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
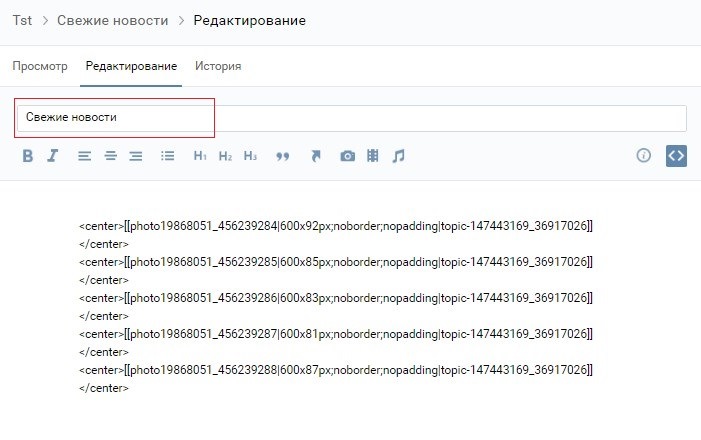
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».

Пять
Сохраняем ссылку на меню (она в адресной строке).

Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
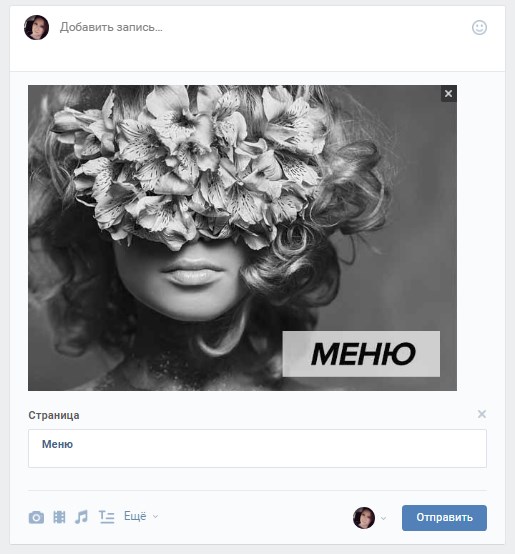
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.

После того, как пост опубликован, закрепляем его.

Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
Как сделать меню В Контакте быстро и просто
Как сделать меню в контакте – тема сегодняшней статьи. В предыдущей, мы обсудили как сделать аватар и баннер для группы в контакте. Но для коммерческого предложения – необходим “путеводитель” или меню, в котором Вы сможете предложить самые вкусные продукты Вашего бизнеса.
Это может быть как уже готовый информационный продукт, либо книга, либо страница подписки, благодаря которой посетитель попадет в Вашу базу подписчиков.
Итак, давайте по-порядку.
Расположение меню на странице группы
Сначала посмотрим, где это меню Ваш посетитель увидит. Заходим в группу и посмотрим расположение меню.
Как видите, сама ссылка достаточно маленькая и не каждый обратит на нее внимание. Поэтому мы и привлекаем взгляд посетителя крупной кнопкой, которая расположена на баннере. Кликнув по ней, посетитель увидит Ваши предложения, которые должны быть кликабельны и вести на предложенные странички.
Здесь надо обратить внимание на то, что предложение может быть всего одно. Вы просто можете загрузить сюда, например, интересную картинку, которая будет содержать призыв выполнить определенное действие. И ссылка приведет участника группы к туда. куда Вы задумали. Поэтому, прежде чем Вы начнете работать с меню – очень тщательно все продумайте.
Создание меню
Использовать, как и в случае создания аватара группы, будем ресурс http://vkprofi.ru/. Только помните. что перед началом работы, войдите в свой аккаунт ВКонтакте, от имени которого создана оформляемая группа.
Авторизуемся и переходим к работе с меню. Отличается интерфейс создания меню от создания аватара – двумя режимами: редактирование и разметка.
Режим редактирование – соответствуют созданию внешнего вида меню. Режим разметка – создание кликабельности меню. Подробно Вы все увидите в видео.
На что еще надо обратить внимание – так это на создание вики странички. Дело в том, что загружать само меню мы будем в виде вики странички. И вот здесь необходимы некоторые тонкости.
Что бы Вы смогли создать саму страничку – при редакции, а точнее при откреплении баннера, должна появиться ссылка – Свежие Новости. Если у Вас таковой не будет, значит надо зайти в Управление сообществом, в раздел – Информация и открыть ссылку Материалы.
Обновите страничку и в верхней ее части увидите ссылку – Свежие новости. Это ссылка и будет являться входом в создание вики странички.
Все подробности создания меню смотрим в видео уроке.
Удачной работы!

В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 10 декабря 2018 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Уже создано более 500 меню
Самый быстрый способ получить меню
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» ( ). Нажмите на нее, чтобы перейти к редактированию страницы.
). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора ( ). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке ( ). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

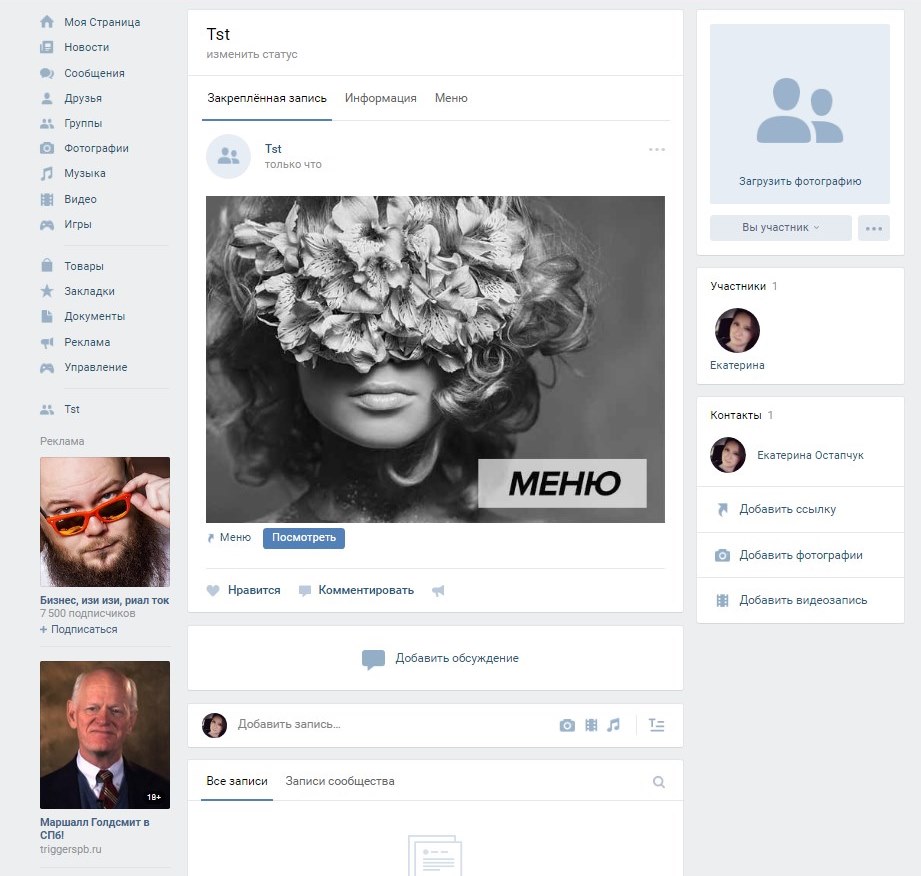
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Уже создано более 500 меню
Самый быстрый способ получить меню
Как сделать меню в группе ВК
Знания о том, как сделать меню в группе ВК, обязательно пригодятся всем пользователям, которые начинают работу по развитию собственного сообщества в социальной сети. Меню позволяет быстро перейти в нужный раздел группы или на сторонний ресурс. Благодаря этому юзерам легче пользоваться сообществом: читать посты, общаться с друзьями, знакомиться с дополнительными материалами или совершать покупки.
Создание текстового меню в группе
Справка! Все принципы создания меню в группе ВК основаны на том факте, что каждый блок переходов в сообществе находится в прямой зависимости от подключения специальных возможностей, которые используются при создании вики-страниц.
Подробная инструкция по разработке текстового меню в группе VK:


- Найти знак шестеренки под аватаркой группы и кликнуть по нему. Выбрать пункт «Разделы». В открывшемся окне кликнуть по строке «Материалы», установив режим «Ограниченные». Нажать кнопку «Сохранить».


- Вернуться на главную страничку группы и войти в раздел «Свежие новости» под названием и статусом. Кликнуть кнопку «Редактировать».


- В верхней правой части экрана нажать на значок «<>», обозначающий режим вики-разметки. Это обеспечивает более стабильную работу редактора.


- Переименовать «Свежие новости», подобрав наиболее подходящее название.


На этом подготовительный этап можно считать законченным. Далее рассмотрим процедуру создания простого текстового меню. Несмотря на то, что сегодня данный тип меню встречается не часто, навыки его создания являются базовыми и позволяют в дальнейшем конструировать более сложные и функциональные варианты.
- Найти текстовое поле, которое располагается под панелью инструментов. Вставить туда список разделов будущего меню.
- Каждый из пунктов следует заключить в квадратные скобки []. А в начале всех пунктов нужно вставить значок «*». Например, *[Правила].
- Внутри квадратных скобок каждого из пунктов поставить значок «ǀ». Например, *[ǀПравила].
- Между начальной скобкой и вертикальной чертой поставить прямую ссылку на страницу, куда будет осуществляться переадресация. Например, *[id319071239ǀПравила]. При этом ссылки могут быть как внутренними, так и внешними.
- В нижней части окна кликнуть «Сохранить страницу».
- Во вкладке «Просмотр» можно ознакомиться с результатом своей работы. При необходимости можно вернуться в режим редактирования и исправить все недочеты.


Таким образом, создание текстового меню занимает всего несколько минут и не требует специальной подготовки.
Создаем графическое меню
Внимание! Для создания графического меню в сообществе ВК требуются базовые навыки работы в программе Photoshop или в других графических редакторах. Кроме того, нужно внимательно следить за соблюдением указанных ниже параметров, чтобы все картинки отображались максимально корректно.
- Запустить программу Photoshop. Войти в раздел «Файл» и кликнуть по пункту «Создать».


- В появившемся окне указать следующие размеры: высота — 450 пикселей, ширина — 610 пикселей, разрешение 100 пикселей на дюйм. Разумеется, при желании Вы можете ввести другие параметры, но помните о том, что при создании wiki-странички каждая сторона изображения не может быть больше 610 пикселей.


- В рабочую область программы поместить изображение, которое будет выступать в качестве фона меню. При необходимости растянуть его, удерживая клавишу Shift, и нажать Enter.
- Правой кнопкой мыши щелкнуть по фону и в появившемся меню выбрать пункт «Объединить видимые».


- На панели инструментов найти иконку «Прямоугольник». С её помощью создать кнопку меню.
- В меню «Просмотр» включить режим «Вспомогательные элементы». Здесь можно моделировать кнопку, придав ей желаемый вид.


- Размножить кнопку нужное число раз, удерживая клавишу «Alt» и перетаскивая изображение в нужное место будущего меню.
- Активизировать инструмент «Текст», нажав клавишу «Т» или с помощью специальной иконки на панели инструментов.
- Кликнуть в любом месте рабочей области и ввести текст первой кнопки. Перетащить текст в нужную область.
- Центрировать текст по картинке, выделив слой с картинкой и текстом с помощью клавиши «Ctrl» и нажимая иконки выравнивания на панели инструментов.
- Оформить все остальные кнопки.
- Активизировать инструмент раскройки или нажать клавишу «С» на клавиатуре, выделить каждую кнопку.


- Открыть раздел меню «Файл» и кликнуть пункт «Сохранить для Web».
- Выбрать формат PNG-24, нажать кнопку «Сохранить». В папке появится соответствующее количество файлов.


- Войти в режим редактирования меню на главной странице сообщества ВКонтакте.
- Кликнуть значок «Добавить фотографию», загрузить все изображения, созданные при работе в Photoshop.


- Дождаться загрузки и добавления строчек кода в редактор.
- Переключиться в режим визуального редактирования.
- Нажать по каждому изображению, прописав для кнопок максимальный параметр ширины (610 пикселей).


- Вернуться в режим редактирования wiki-разметки.
- После разрешения в коде поставить символ «;» и указать параметр «nopadding;». Это нужно для того, чтобы избежать разрывов между картинками.
- Теперь в каждую строчку между первой квадратной скобкой и вертикальной чертой нужно добавить прямую ссылку, куда будет осуществляться переадресация. Нажать кнопку «Сохранить».
- Войти во вкладку «Просмотр», чтобы убедиться в нормальном функционировании меню.


Данные инструкции позволяют создать кликабельное меню в группе или паблике ВК. Меню значительно улучшает юзабилити сообщества, повышает его привлекательность для пользователей.
Как сделать меню в группе ВК, чтобы интерфейс стал более удобным в навигации и привлекательным? Для этого понадобятся навыки работы в графических редакторах. Также для этой цели существуют онлайн сервисы, или конструкторы, с помощью которых можно создать уникальное оформление паблика. Рассмотрим способы, как создать красивое и функциональное меню в социальной сети.

Подготовка к созданию
Перед тем, как сделать в группе Вконтакте кликабельное меню, необходимо подготовиться к процедуре. Для начала сделайте следующее:
- Перейдите к своему паблику через раздел управления сообществ.
- Под аватаркой группы нажмите на иконку в виде трех точек, чтобы открыть дополнительный список.
- Кликните по пункту Управление сообществом;
- Перейдите в настройки паблика, затем кликните по Разделы;.
- В открывшемся окне отыщите Материалы; и выберите статус Ограниченные; в выпадающем списке. Если оставить их открытыми, то редактировать записи может любой участник паблика.
- Для сохранения настроек нажмите соответствующую кнопку внизу страницы.




Чтобы сделать меню в группе Вконтакте, вернитесь на главную страничку и перейдите в раздел «Свежие записи»; Она находится сразу под названием публичной страницы и ее статусом. Щелкните по кнопке для редактирования. Откроется специальное окно, где вам нужно найти в панели инструментов редактора иконку в виде двух скобок <>. Нажмите на его, чтобы активировать режим wiki-разметки. После чего можете поменять надпись «Свежие новости»; на нужное слово. После выполненных манипуляций вы сможете создать меню в группе Вконтакте;

Как сделать меню в группе ВК
Добавить меню в группу Вконтакте можно в одном из двух вариантов: текстовое или графическое. Первый можно воплотить в жизнь, не покидая страницу сообщества. Для второго потребуется работа с любым графическим редактором, например, Photoshop.
Текстовое
Сделать текстовое отображение кликабельных разделов в ВК несложно. Оно будет простое и лаконичное, а времени на его создание потребуется немного. Этот способ подойдет, для тех, кто не умеет работать в Фотошопе или других аналогичных программах.

- Откройте режим редактирования ранее созданного списка разделов.
- Напишите в столбик нужные разделы. Например, «Главная»;, «Чат»; или «Правила»;. При этом каждый раздел должен быть заключен в квадратные скобки.
- Перед каждым словом перед скобкой поставьте звездочку *.
- Между открывающейся скобкой и словом поставьте черту разделения |.
- Перед чертой разделения вставьте ссылку на раздел в группе.




В итоге каждый раздел должен выглядеть аналогично этому примеру: *[https://vk.com/glavnaya|Главная]. После этого нажмите на кнопку «Сохранить страницу»; чтобы она в группе в ВК отображалась на главной странице.
Как закрепить меню в группе Вконтакте в шапке паблика? Для этого нужно перейти на страницу с меню, скопировать ссылку и вставить ее в качестве записи на стене. При публикации вызовите выпадающее меню и выберите пункт «Прикрепить»;. Запись всегда будет сверху, поэтому не придется переходить во вкладку, которую можно и не заметить.


Графическое меню
Сделать красивое меню в группе Вконтакте можно через любой графический редактор. После этого его можно добавить в интерфейс сообщества. Для начала вам следует подобрать фон и стиль текста для разделов. Но при создании следует учитывать некоторые нюансы:
- ширина заставки должна быть не более 610 пикселей, а высота около 450 пикселей;
- сохранять файл нужно для Web, если работа происходит в Фотошопе;
- формат картинок рекомендуется определять, как PNG-24.
После того, как разделы созданы, можно добавить их в группу в ВК. Для этого сделайте следующее:
- Откройте редактор и нажмите в панели инструментов на иконку в виде фотоаппарата, чтобы добавить картинку.
- Загрузите изображения, которые вы создали в графическом редакторе.
- После загрузки в окно редактора добавятся строчки с названием файлов и их разрешением.
- Нажмите на иконку в виде скобок, чтобы перейти в режим визуального редактирования.
- В каждой строчке после цифр, указывающих разрешение поставьте точку с запятой ; и допишите nopadding. Причем пробелов между символами не должно быть.
- После слова nopadding поставьте разделительную черту | и вставьте ссылку на страницу группы.
- Внизу щелкните по кнопку «Сохранить страницу»;.
После этого красивое меню появится в соответствующей вкладке. Удалить меню в группе Вконтакте можно, просто удалив все строки из редактора.
Как сделать через конструктор
Сделать меню в группе красивым и кликабельным помогут специальные конструкторы. Существуют и платные, и бесплатные ресурсы. На сайте можно посмотреть, какие варианты меню в группе Вконтакте есть, и выбрать понравившийся стиль.
На примере бесплатного сервиса VKMenu рассмотрим, как им пользоваться:
- Зайдите на сайт, где на главной странице будет отображаться редактор.
- Выберите фон среди доступных градиентов.
- Чтобы изменить надпись, щелкните по «Отзывы»; и откроется строка для редактирования текста.
- Выберите иконку из списка предложенных.
- Нажмите на кнопку «Скачать»;.

 Также вы можете выбрать цвет текста: белый или черный. Есть возможность выбрать элементы для отображения: иконка, текст или иконка вместе с текстом. После этого по инструкции выше вы можете добавить скаченные картинки и сделать красивое и яркое меню для группы.
Также вы можете выбрать цвет текста: белый или черный. Есть возможность выбрать элементы для отображения: иконка, текст или иконка вместе с текстом. После этого по инструкции выше вы можете добавить скаченные картинки и сделать красивое и яркое меню для группы.
Сделать список разделов в сообществе не сложно, достаточно иметь базовые навыки работы в графических редакторах. Кроме того, социальная сеть позволяет создать простое и лаконичное текстовое меню. Если у вас нет времени или желания работать в Фотошопе, то воспользуйтесь онлайн конструктором, который упрощает эту операцию.
Всем привет.
Сегодня вы узнаете, как сделать меню в группе ВК.
Оно позволяет структурировать информацию вашего паблика, выделить самое важное и полезное, а также выглядит довольно привлекательно.
В него вы можете добавить ссылки на товары, альбомы, лучшие статьи, записи и многое другое.Также там располагаются приложения и магазин сообщества, если он подключен.
Другие статьи по теме групп ВК:
- Инструкция по созданию
- Как добавить приветственный виджет и постеры
- Как сделать обложку
- Как подключить рассылку
Внешний вид и функционал
- До 7 ссылок на объекты только внутри ВК, не считая приложений сообществ,
- для каждой добавляются обложка (минимальный размер 376×256) и название,
- Максимальная длина названия — 20 символов,
- Отображается на всех платформах.
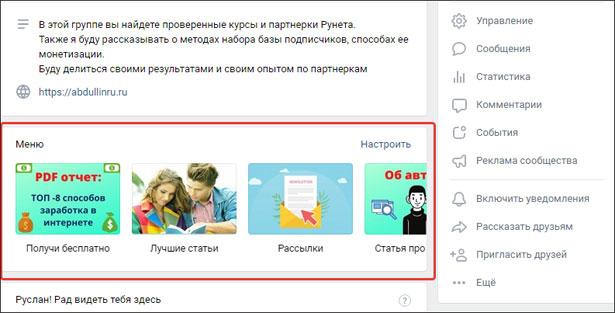
Вот так menu выглядит в моей группе:


Инструкция по созданию
Перейти в настройки можно двумя способами:
- В самом меню в правом верхнем углу кликните на «Настроить».
- Через управление → настройки → menu
Итак, как попасть в окно редактирования мы разобрались:


Инструкция по настройке элементов:
- Нажмите на плюсик.
- Заполните поля, согласно требованиям (ссылка внутри ВК, название до 20 символов) и сохраните.
- По тому же алгоритму создаем еще до 7 элементов.


Как видите, всё предельно просто.
Есть еще один нюанс про приложения сообщества. После установки приложения в меню появляется ссылка на него со стандартным названием и обложкой. А она часто нам и посетителям совсем не нужна.
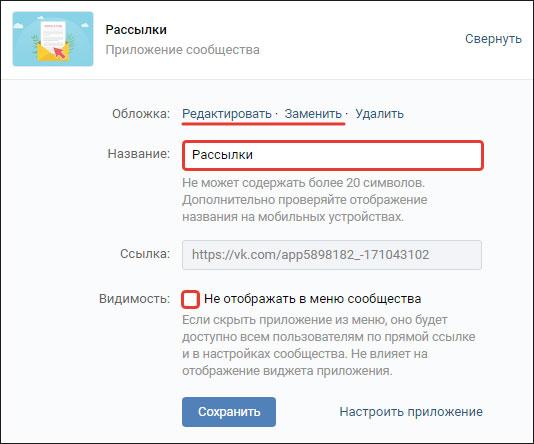
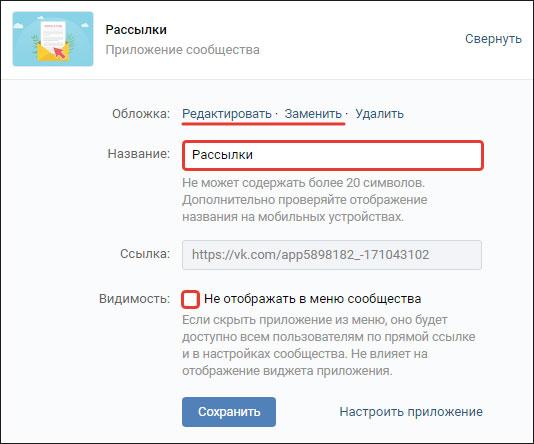
Как редактировать такие объекты:
- Напротив редактируемого элемента нажмите «изменить»
- при желании измените картинку и название
- если хотите скрыть этот элемент от посетителей группы, то поставьте галочку.


И, по-моему, остался один не освещенный вопрос:
Как же сделать обложку?
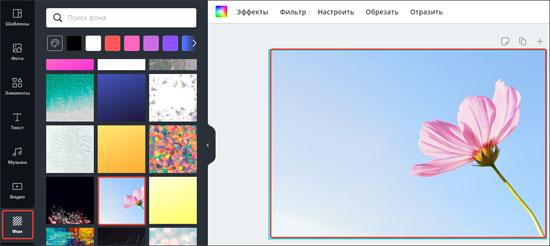
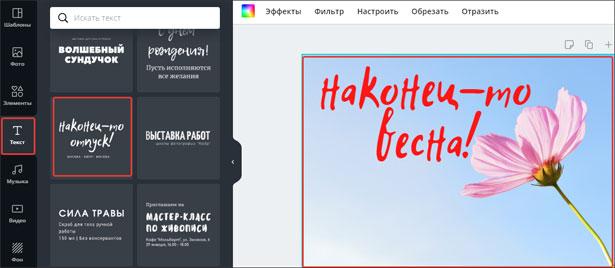
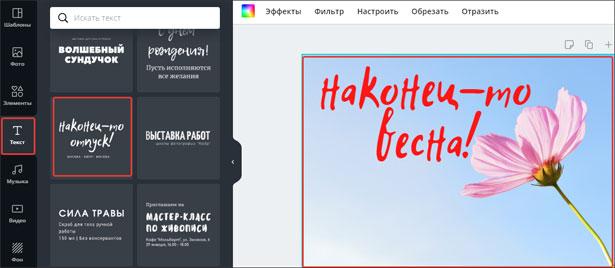
- Сделать самому (в фотошопе или канве, например)
- заказать на фрилансе
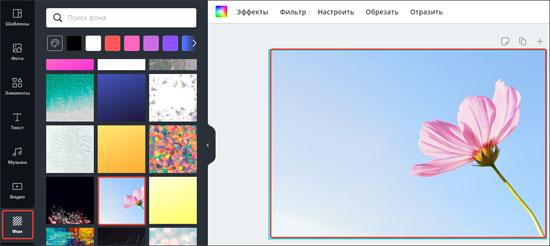
А вообще в сервисе Canva такие картиночки создаются очень легко. Инструкция примерно такая:
- Зарегистрироваться в сервисе Canva.
- Нажать создать дизайн и выбрать размер 376×256.
- Выбрать фон.


- Загрузить какую-нибудь тематическую картинку (по желанию).
- Написать заголовок (по желанию)


- Сохранить. Получаются вполне симпатичные картинки
- Загрузить в обложку элемента меню
Заключение
Если хотите научиться зарабатывать в интернете на партнерках с помощью своего сообщества, то рекомендую вам изучить бесплатные уроки моего партнера
Благодаря этот статье вы узнали, как сделать меню в группе ВК. Я рассказал вам, какую функцию оно выполняет, как выглядит, какие е нему предъявляются требования. Дал вам исчерпывающую инструкцию по его созданию.
Уверен, у вас всё получится.
Слова благодарности, вопросы, дополнения пишите в комментариях. Буду рад также вашему мнению. Подписывайтесь на обновления блога, чтобы не пропускать новые посты.
Всем пока и до скорых встреч.
С уважением, Абдуллин Руслан

Как зарегистрироваться в ВК:
- Открыть vk.com
- Заполните регистрационную форму
- Введите номер вашего мобильного телефона
- Создать пароль
- Добавьте данные своего профиля
1. Откройте vk.com на своем компьютере, телефоне или планшете.

2.Заполните регистрационную форму.
Вы можете создать аккаунт в ВКонтакте тремя способами:
Если у вас есть учетная запись Facebook и вы хотите использовать ее в ВКонтакте, просто нажмите «Войти через Facebook», появится окно с входом в Facebook, а затем просто следуйте инструкциям.
Если вы не хотите использовать Facebook, заполните форму и нажмите «Продолжить регистрацию».
3. Введите номер вашего мобильного телефона.
Как и на любой социальной платформе, VK также требует номер вашего мобильного телефона для проверки.Ваш номер телефона не будет публично отображаться в ВК.
Выберите свою страну в раскрывающемся меню, а затем введите свой номер телефона в поле выше. После того, как вы нажмете «Получить код», вам позвонит робот. Не поднимайте это! Вам нужно ввести последние 4 цифры входящего номера в поле и затем нажать Подтвердить.
Если вы введете неправильный код, вы получите ошибку. Теперь у вас есть 3 попытки ввести правильный код. Вы должны получить еще один звонок, и так же, как и на предыдущем шаге, вы должны поместить последние 4 цифры входящего номера в поле:

Если вы пропустите все попытки, вы получите эту ошибку:

В некоторых случаях (это зависит от страны, в которой находится номер вашего мобильного телефона), если вы не вводите 4 цифры в течение некоторого времени, вам будет предложено вместо этого получить код в SMS.

Когда вы, наконец, получили код и ввели его в поле, нажмите «Подтвердить», чтобы перейти к следующему шагу.
4. Создайте пароль.
Если вы зарегистрировались, используя номер телефона на предыдущих этапах, просто выберите пароль и введите его в поле. Обратите внимание, что пароль не скрыт, поэтому убедитесь, что никто не смотрит на ваш экран 🙂 И затем нажмите «Присоединиться к ВКонтакте».
5. Добавьте данные своего профиля
Вы можете добавить некоторые дополнительные сведения о себе, такие как ваша страна, город, университет и ваш адрес электронной почты.Вы можете пропустить эти шаги, если хотите. После этого вас попросят подтвердить это действие, введя свой пароль еще раз

Как создать учетную запись ВКонтакте без личного номера мобильного телефона?
Возможно, вам придется обойти проверку телефона VK, например, по соображениям безопасности, из-за которых вы не хотите делиться своим номером телефона с VK.
Таким образом, вместо того, чтобы использовать свой личный номер мобильного телефона для регистрации в VK, у вас есть два варианта:
- купить для этого дополнительную SIM-карту
- использовать виртуальный номер телефона
Существует множество сервисов, предлагающих виртуальный телефонный номер , который в основном позволяет вам получать коды подтверждения SMS.Есть и бесплатные сервисы, но проблема в том, что большинство предлагаемых ими телефонных номеров уже кем-то используются в ВКонтакте.
Хорошо, что платные виртуальные номера не так дороги, как вы думаете. Если вы используете SMS Activate, это будет стоить вам около $ 0,33 за один SMS-код на российском номере. SMS Activate имеет версии интерфейса на английском, испанском и китайском языках.
Прежде всего, вам необходимо пополнить баланс. Для российского номера вам понадобится 21 руб.
В правом верхнем меню нажмите «Пополнить баланс»: 
SMS Activate предлагает несколько способов оплаты, таких как VISA / Mastercard, UnionPay, Bitcoin, Payeer, PerfectMoney, Яндекс.Деньги и т. Д.
Затем перейдите в левое меню и выберите Россия, а затем нажмите «Купить» рядом с vk.com:

Теперь вы получите номер, который вы можете ввести в поле ВКонтакте:

Если вы нажмете «Получить код», вы можете заметить эту ошибку, что означает, что кто-то уже взял этот номер телефона, чтобы создать профиль в VK:

Не волнуйтесь, просто вернитесь в окно активации SMS и нажмите эту красную кнопку, чтобы вернуть деньги и повторите предыдущий шаг для получения номера:

Когда вы, наконец, получите номер, который не использовался в VK, вы увидите поле «Последние 4 цифры номера телефона».Обратите внимание, что ниже есть таймер:

Дождитесь окончания таймера и нажмите появившуюся ссылку «Отправить код через SMS»:

А теперь вернитесь в окно активации SMS и нажмите эту зеленую кнопку, чтобы подтвердить, что вы ждете код SMS:

Через несколько минут вы увидите код. Просто скопируйте его и пройдите в поле на странице ВКонтакте.

Теперь выберите пароль для своей учетной записи ВКонтакте и нажмите «Присоединиться к ВКонтакте».Это оно!

Не забудьте освободить этот номер, если он вам больше не нужен, поэтому другой пользователь может использовать его для других служб, где он еще не использовался:

сократить этот длинный URL в крошечный URL
Добро пожаловать в TinyURL! ™
Вам надоело публиковать URL-адреса в электронных письмах только для того, чтобы они перерывались при отправке, а получателю приходилось вырезать и вставлять их вместе? Тогда вы пришли в нужное место. Введя URL-адрес в текстовое поле ниже, мы создадим крошечный URL-адрес, который не прервет в почтовых сообщениях и никогда не истечет .
Пример
Включите этот URL:
HTTP: // WWW.amazon.com/Kindle-Wireless-Reading-Display-Globally/dp/B003FSUDM4/ref=amb_link_353259562_2?pf_rd_m=ATVPDKIKX0DER&pf_rd_s=center-10&pf_rd_r=11EYKTN682A79T370AM3&pf_rd_t=201&pf_rd_p=1270985982&pf_rd_i=B002Y27P3M
в этот TinyURL: Какой из них вы бы предпочли вырезать и вставить в свой браузер? Это сила TinyURL!Нажмите и перетащите следующую ссылку на панель инструментов ссылки .
Как только это появится на панели инструментов, вы сможете создать TinyURL одним нажатием кнопки.Нажав на кнопку панели инструментов, TinyURL будет создан для страницы, на которой вы сейчас находитесь.Это совместимо с большинством веб-браузеров и платформ, если ваши закладки или избранное позволяют JavaScript. Панель инструментов ссылок может отображаться не во всех настройках, и в большинстве браузеров ее можно включить в меню «Просмотр» -> «Панели инструментов» вашего веб-браузера. Вы также можете поместить его в свои закладки вместо панели инструментов ссылок.
Перенаправление на любую страницу вашего сайта!
С TinyURL вы также можете создать меньший URL, который будет работать на любой странице вашего сайта.Допустим, у вас есть веб-сайт с домашней страницей по адресу:
http://www.my-internet-isp.com/~myusername
Ввод этого URL в TinyURL создаст URL какhttp://tinyurl.com/3
При этом вы можете перенаправить кого-либо в любое место на вашем сайте, добавив косую черту и имя файла страниц к нему. Так что если у вас есть страница по адресу http://www.my-internet-isp.com/~myusername/my-links-page.html, вы можете использовать URL-адрес http://tinyurl.com/3/my-links -page.html и переход по этому URL перенаправит посетителя на страницу вашего сайта.