Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
TOP-10 UX навыков, чтобы начать работать UX дизайнером
Вы читаете перевод статьи “How to Get Started with UX”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В этой статье я постараюсь ответить на следующие вопросы:
- Что такое UX?
- Как научиться проектировать UX?
- И что представляет собой работа UX-дизайнера?
Кстати, не каждый дизайнер сходу ответит на эти вопросы. А ведь на UX-дизайн есть гигантский спрос. Поэтому давайте все-таки разберемся с тем, что это за штука такая?
UX
UX — часто переводят как «Пользовательский опыт» (User Experience). Если копать дальше, то за двумя трендовыми буквами можно найти гигантскую отрасль, в которой работают «Дизайнеры взаимодействия» (Interaction Designer).
А еще, UX-дизайн – это больше чем просто кнопки:
Прежде чем погружаться в UX, нужно понимать, что приложение – это только часть чего-то большего. Когда вы работает UX-дизайнером, вы создаете не только приложение, вы организуете и то, что его окружает.
Как утверждает стратег Facebook, Майк Атертон:
Вы должны создавать лучшее, а не просто «улучшать».
UX дизайн существует уже давно. Его предки были выходцами из промышленного дизайна (industrial design), дизайна ориентированного на пользователя (user centered design) и человеко-машинного взаимодействия (human-computer interaction, HCI).
UX дизайн — это не какая-то диковинка или научпоп — люди уже давно глубоко и серьезно занимаются этим вопросом.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
К примеру: многие из уроков, извлеченных при проектировании и тестировании автомата для продажи билетов, с успехом применяют при разработке аналога, но с сенсорным экраном. Поэтому, если вы ранее уже разрабатывали макеты для системы библиотечных карточек, то вы у вас уже есть опыт для разработки аналогичного приложения.
UX дизайн — это не просто «функция» под капотом визуальной «оболочки». Он включает весь опыт, который получает пользователь — все взаимодействия с вашим продуктом или сервисом, а также поиск путей сделать этот опыт лучше.
Это звучит как «дизайн мышление!»

Дизайн-мышление – это тоже трендовое словцо, как и «UX». «Дизайн мышление» — это такая точка обзора, с которой новички быстро схватывают, что дизайн — это не просто создание красивых вещей.
Ключевое отличие в том, что UX чаще про цифровые продукты, а дизайн мышление применяют практически ко всему — структуре компании, проекту доставки лекарств в развивающиеся страны или к службе доставки пиццы беспилотниками. UX – это не революция. Это все тот же, все знакомый, дизайн для людей.
Так в чем же отличие между дизайном интерфейсов (UI) и UX дизайном?

Дизайн пользовательского интерфейса (UI) — это близкий родственник графического дизайна — это искусство организации интерактивных элементов, текста, картинок и других элементов на экране. UI-дизайн включает в себя комплекс действий направленных на то, чтобы создать интерфейс, с которым люди могут взаимодействовать. Однако интерфейс – это еще не решение. Конечно, интерфейс — это большая часть от UX, но это еще не «UX».
Тут меня часто спрашивают: «Как насчет всех UX / UI дизайнеров, которые говорят, что они специалисты в обеих отраслях?» Часто это не соответствует действительности. Дизайнеры пользовательского интерфейса, графические дизайнеры, визуальные дизайнеры не обязательно являются UX дизайнерами, но они используют «UX» в своих резюме и названиях должностей, потому что это популярное и модное словцо.
«Но люди взаимодействуют (Interact) с тем, что создают дизайнеры интерфейсов, а значит они получают некий опыт (Experience). Поэтому они все-таки UX-дизайнеры, не так ли?»
Нет! Не так!
Ладно, уточню: в узком смысле они все-таки UX-дизайнеры.
UI-дизайн и анимация интерфейсов на популярном сайте Dribbble, а также новомодные свайпы — это всего лишь один очень маленький аспект UX. К примеру, маляр сделает отличный внешний вид квартиры, но это совсем не значит, что он разбирается в архитектуре здания. Вот и в приложениях точно также.
Общая картина (BIG PICTURE)
 Дон Норман пытается втиснуть свой новый Macintosh в машину
Дон Норман пытается втиснуть свой новый Macintosh в машинуДавайте разбираться, что же действительно означает UX. Давайте нырнем в историю возникновения термина и найдем там легендарного UX-дизайнера по имени Дон Норман. Он разработал концепцию UX в начале 90-х, работая в Apple:
«Пользовательский опыт» охватывает все аспекты взаимодействия потребителя с компанией, ее услугами и ее продуктами».
Т.е мы говорим не только о приложении. Мы говорим о полном опыте, который получает потребитель от бренда или продукта.
Норман уже тогда думал о таких вещах, как размер коробки, в которой находился оригинальный Apple Macintosh, чтобы новый владелец мог поместить его в свою машину.
Т.е UX – это процесс проектирования, который должен включать все аспекты продукта.
 Slack vs. IRC
Slack vs. IRCПока мало компаний понимают это, и еще меньше могут добиться качественного UX.
Когда цифровая технология становится универсальной и проникает везде, война функций заканчивается. И наступает момент, когда компании могут обеспечить себе превосходство только с помощью лучшего UX.
К сожалению, большинство digital-компаний на рынке: это просто хлам, который еще предстоит разобрать.
10 ключевых UX навыков

Фронт UX действительно огромен, поэтому UX-дизайнер может быть полезен на множестве участков. Давайте попробуем выделить ключевые навыки, которые будут полезны этому спецу широкого профиля. Главное, не пугайтесь — никто не может быть экспертом во всех этих областях сразу. Я работал с блестящими UX дизайнерами, которые были специалистами только по одному или двум ключевым моментам.
Поэтому, если вы начнете всего с одного навыка и примените его на практике, вы уже сможете значительно улучшить свой продукт.
Навык 1. Общение и коммуникация
Технические моменты в UX-дизайне освоить просто. А вот освоить «soft-skills», такие как: обсуждение, переговоры и совместная работа с целым спектром людей, среди которых другие дизайнеры, клиенты, кодеры, продакт-менеджеры и руководители – в разы сложнее.
Ветеран отрасли Раскин прекрасно подытожил:
«Ваша главная задача в качестве UX специалиста (Main Job) — развивать культуру, где хороший дизайн имеет ключевое значение. Если вы не можете нормально общаться, договариваться организовывать совместную работу, вы потерпите неудачу. Если вы не можете убедить, вы потерпите неудачу. Если вы не можете слушать, вы потерпите неудачу».
Как утверждает основатель Mule Design Майк Монтейро в своей отличной книге «Дизайн — это работа», дизайнер должен быть «специалистом по коммуникации».
Недостаточно делать просто отличную работу. Вы должны быть в состоянии объяснить, убедить и продать эту работу, или она никогда не увидит свет.
Вы должны ладить со своими коллегами, заниматься сложными проблемами, сотрудничать, выступать посредником, слушать больше, чем говорить, и быть как чуткими, так и дипломатичными.
Без этих навыков, ваши идеи не приживутся, даже если они «технически» превосходны:
- К делу: спросите себя, где ваши сильные и слабые стороны в общении;
- Еще лучше, спросите друзей, родственников или коллег. Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего;
- Прочтите книгу Майка Монтейро «Дизайн — это работа» это превосходная книга, которая включает в себя множество замечательных советов по улучшению вашего умения договариваться. Монтейро — это легенда дизайна — посмотрите еще его видео.
Навык 2. Исследование пользователей

Фундамент UX дизайна – это люди, для которых мы проектируем. Если вы не знаете пользователей, вы не сможете создать для них отличный продукт. Общение с пользователями — по телефону или лично — является самым прямым и мощным способом получить качественную оценку существующего продукта, функции или идеи.
После простого общения мы можем уже начать сегментировать потенциальных пользователей и классифицировать их на разные типы персонажей («personas») и на то, чего они пытаются достичь («user stories»). Этот исследовательский процесс — ваш двигатель в UX дизайне — без него, вашим единственным компасом, могут быть только ваши предположения, которые зачастую ошибочны!
- К делу: Перед стартом следующего проекта, спросите себя: «Кому это нужно и зачем?» — Что именно им нужно и как мы можем помочь?
- Еще лучше — опросите некоторых потенциальных пользователей и составьте список их потребностей и проблем, с которыми они сталкиваются в той области, которую вы решили улучшить. Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы;
- Прочтите книгу Джеффа Готельфа Lean UX. Она конечно немного техническая, но на самом деле, в ней вы найдете «все, что вы когда-либо хотели знать о разработке цифровых продуктов, но очень боялись спросить». Она обязательна к прочтению начинающим дизайнерам.
Навык 3. Информационная архитектура

Вам кажется что информационная архитектура «создает ощущение беспорядка»? На самом деле, есть мнение, что жизнь беспорядочна, а проекты запутанны и даже UX запутан. Все почему? Потому что, вон видите, как много всяких элементов, за которыми нужно следить, и в которые нужно вникать.
На самом деле, информационная архитектура — это набор инструментов, которые ПОМОГУТ ВАМ УБРАТЬ ЭТОТ БЕСПОРЯДОК. И как только это случится, все встанет на свои места. И у вас будет эскиз того, где вы находитесь, и куда вы хотите пойти.
Не заставляйте меня писать, как она важна. Как консультант, я уже собаку съел на одной и той же ошибке: когда ребята не создавали информационную архитектуру системы.
Ваша задача на старте всегда — вернуться к началу и выяснить, «что у нас есть», «куда мы хотим идти» и «как туда добраться». Будьте готовы ответить на такие вопросы, как:
- Как будет организована иерархия меню?
- У каких пунктов выше приоритет?
- Какие фильтры понадобятся к результатам поиска?
- И даже, какие слова мы должны использовать для элементов интерфейса?
Если вы не структурируете свою работу, у вас даже и не возникнет подобных вопросов. А вот ваших пользователей ждут бесконечные вопросы и попытки разобраться с вашим продуктом или услугой. Хотя у них всегда есть выбор – без колебаний уйти к вашим конкурентам.
- К делу: на первый взгляд, информационная архитектура кажется сложной темой, но на самом деле все просто. Пример: спросите пользователей, какой язык они предпочитают использовать для описания действий, которые они хотят выполнить, а затем попробуйте применить сортировку карточек для сборки навигации;
- Примените объектно-ориентированный подход к UX в вашем приложении. И это сделает вашу жизнь проще, а добавление новых функций невероятно легким занятием;
- Для получения дополнительной информации на эту тему полистайте книгу Эбби Коверта «Как навести порядок в любом бардаке». Это блестящая вводная в информационную архитектуру и даже в управление любым дизайн-проектом.
Навык 4. Воркшопы и совместная работа

Вернемся к навыкам общения. Именно здесь они понадобятся в полной мере.
- Можете ли вы ясно изложить свою идею на бумаге?
- Можете ли вы помочь каждому в команде выразить свои идеи так, чтобы другие поняли?
Больше идей – больше пространства для выбора. Если вы можете посредством разговора включить в процесс проектирования технарей, стажеров и генерального директора, то ваш продукт почти гарантированно станет лучше.
А еще, есть дополнительный бонус — так как ваша команда напрямую участвует в процессе проектирования, они больше вовлечены в совместную работу над продуктом и смогут вникать и участвовать в развитии.
- К делу: Прочитайте книгу Джейка Наппа «Спринт».
- Google Ventures используют 5-дневные «Дизайн-спринты», чтобы помочь стартапам понять свою суть и проверить новые идеи.
Навык 5. Сборка макетов (Wireframe) и сценариев взаимодействия (User-Flow)

У вас наверняка множество идей в которых легко потеряться. Сначала вы их обдумываете, затем оттачиваете и только потом уже даете людям то, что им действительно нужно, а не то, что они якобы хотят.
Как сказал Форд:
Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь.
Итак. Макет (Wireframe) — это каркас интерфейса. Он собирается с помощью черно-белых линий, прямоугольников и фигур. Wireframe – это простой способ рассказать о своей идее. А «сценарий взаимодействия» (User-Flow) представляет собой последовательность макетов, которые проходит пользователь, пока не дойдет до цели.
- К делу: в следующий раз, когда вы будете создавать дизайн, сначала зарисуйте свои идеи на бумаге! Неважно, насколько грубоваты ваши рисунки — просто попробуйте сделать это с парой идей;
- А еще лучше, попробуйте полдюжины идей и выберите любимую. Не садитесь за комп, пока не получите что-то достойное. То, чем вы уже можете гордиться;
- Компьютеры идеально подходят для проработки проектов, но на старте – они тормозят вас и ваши идеи.
Навык 6. Копирайтинг

Вы не увидите копирайтинг во многих вакансиях на позиции UX, но на самом деле он там должен быть. В конце концов, основная часть среднестатистического интерфейса — это текст.
Если вы можете писать ясно, и на языке потребителя, вы уже на полпути к успеху. Пошаговые руководства, учебные пособия, диалоги, подписи иконок и кнопок, страницы о продукте — все это требует хорошего письма, чтобы работать лучше.
Навык 7. Визуальный дизайн

Без понимания основ графического дизайна, дизайна интерфейса и теории цвета, как вы можете оттачивать UX? Даже прототип требует визуальной иерархии и хорошей типографики!
Брендинг, использование цвета и типографики – это значительная часть «пользовательского опыта» (User Experience). И если они плохие, то и продукт будет на ощупь так себе. И помните, талантливый UI-дизайнер может не оказаться рядом.
- К делу: визуальный дизайн лучше всего изучается на практику, поэтому попробуйте один из этих онлайн-курсов: Alison, Udemy, Canva или Skillshare;
- А еще, попробуйте онлайн-курс с преподавателем, например, Design Lab. (Признаюсь, я здесь преподавал!)
Навык 8. Прототипирование

Умные UX дизайнеры не вкладываются в разработку продукта до того, как протестируют свои идеи. Вместо этого они прототипируют — используют быстрый и простой способ сделать то, что похоже настоящий продукт.
Запрототипируйте, протестируйте и повторите круг снова — это быстрый путь к созданию удивительных вещей. Он, кстати, займет времени меньше, чем программист настроит среду разработки.
- К делу: Создайте бесплатную учетную запись на Marvel и поиграйтесь! Попробуйте примеры прототипов и попробуйте собрать свой;
- Очень просто создать что-то, если есть дизайн, или хотя бы фото эскизов, сделанное на телефон.
Навык 9. Тестирование продукта

После того как вы собрали свой прототип, пришло время проверить ваши идеи.
Тестирование — это само по себе искусство. Сделаете неправильно, и вы ничего не узнаете, или услышите только то, что хотите. Сделаете правильно, и вы сможете получить невероятные, неожиданные идеи, которые изменят все направление развития продукта.
Главное здесь — не задавать «наводящие» вопросы. Например: «Как вы думаете, иконки социальных сетей достаточно легко найти?» Или «Этот новый дизайн понятнее предыдущего?»
Наводящие вопросы исключают возможность услышать искренний ответ.
Тестирование продукта — это процесс демонстрации продукта, который включает постановку задач пользователям (в идеале задач, которые важны пользователям), выслушивание, наблюдение и выяснение причин их действий, и вникание в то, что у них на уме.
- К делу: Проверьте свою работу! Над каким бы дизайном вы ни работали, покажите его друзьям или коллегами. Дайте им задачу, но не направляйте их, наблюдайте и попросите их «думать вслух»;
- Прочтите книгу Стива Круга «Не заставляйте меня думать». Это, наверное, моя самая любимая книга о UX — и он даже не упоминает в ней это «модное словечко». В книге истории о юзабилити-тестировании и полировке цифровых продуктов.
Навык 10. Аналитика

Аналитика появляется, когда вам нужно знать, как пользователи используют ваш продукт. Будь-то веб или мобильное приложение, вы можете многое узнать из данных, о том, как они работают с вашим продуктом.
Кто-нибудь нажимает на эту кнопку? Нет? Ну, может быть, вам следует избавиться от нее.
Хороший дизайн должен основываться на данных, и, если вы научитесь правильно использовать их, вы значительно улучшите свою работу.
- К делу: добавьте Hotjar, Mixpanel, UXcam, или Appsee в свои сайты или мобильные приложения. И вы начнете получать полезную информацию о том, как люди взаимодействуют с вашим продуктом. Это даже забавно, увидеть действия пользователей! Вы можете очень многому научиться, подсматривая за ними через системы аналитики.
Последнее примечание
Это далеко не полный список! Чтобы статья не была слишком длинной и сложной, я не писал про программирование, хотя это чрезвычайно полезный навык для UX дизайнера, но я не считаю его основным, как скажем, информационная архитектура. Я уверен, что могут быть и другие — сообщите мне, если думаете, что я упустил что-то важное.
Начало работы с UX

Теперь у вас есть общее представление о навыках, пришло время применить их на практике. Не волнуйтесь, UX не только для дизайнеров! Любой, кто хочет создать лучший цифровой продукт, может и должен больше узнать о UX дизайне.
И это реально, даже без системной подготовки. Многие UX дизайнеры не имеют никакого образования. Они учились на работе, через годы испытаний и ошибок.
Кроме того, я встречал UX дизайнеров с самым разным образованием и опытом работы. У меня есть опыт работы с блестящими дизайнерами, которые пришли из таких областей, как психология, промышленный дизайн, инженерия, юриспруденция, финансы и преподавание.
Единственное, что их объединяет — увлечение UX и энтузиазм к обучению.
Для тех из вас, кто ищет с чего начать, вот несколько идей:
Поговорите с товарищами по команде
Если вам посчастливилось работать с UX дизайнерами, пообщайтесь с ними. Спросите их, что они делают. Постарайтесь как можно больше участвовать в их рабочих совещаниях и других мероприятиях. Спросите их, как они научились.
Обратитесь к друзьям
Знаете UX дизайнера? Зайдите к нему в офис. Понаблюдайте за их работой. Возможно, они не смогут показать вам всю свою работу из-за соглашения о неразглашении, но, по крайней мере, вы можете задать им вопросы об их рабочем процессе. Может быть, вы даже сможете пройти у них стажировку.
Посещайте митапы
Встречи очень важны. Дизайнерское сообщество открыто для всех. Возможно, что рядом с вами проходят замечательные (и часто бесплатные) мероприятия, где вы сможете послушать про дизайн, встретиться с докладчиками и научиться чему-то новому.
Я очень рекомендую мероприятия Ассоциации по дизайну взаимодействия(IxDA). Также заслуживает внимания Ассоциация пользовательского опыта(UXPA). А еще я слышал положительные отзывы о UXCrunch в Лондоне.
Запишитесь на курсы
Если вы живете в большом городе или рядом с ним, у вас есть выбор различных курсов.
Такие компании, как General Assembly и Webcredible предлагают действительно сильные курсы, которые помогут вам поменять профессию и найти работу. [Признаюсь, я учился и преподавал в General Assembly].
Эти курсы не являются «чудодейственным средством», но они могут заложить хороший фундамент и дать связи, которые помогут начать карьеру в UX.
Учитесь онлайн
Для большинства людей, этот метод займет больше времени. Все-таки, многие навыки, которые нужны UX-дизайнерам, связаны с людьми.
Тем не менее, если вы живете далеко от большого города или просто хотите учиться в свободное время, онлайн-курсы тоже хороший вариант.
Найдите курсы с практикующими наставниками, которые будут беседовать с вами еженедельно. DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
Посмотрите видео Диего Мендеса для получения дополнительной информации о том, как попасть в UX. Ссылка в сносках.
Вывод
UX — это большая отрасль, и действительно эти симпатичные маленькие анимации — всего лишь крошечная его часть. UX активно развивается.
Это захватывающая индустрия. Более того, это целый мир возможностей, поскольку «цифровая» реальность активно входит в нашу жизнь. Технологии меняются с невероятной скоростью, а человеческая психология и опыт все еще остаются бесконечно увлекательными.
Хотя, время от времени, работа может быть сложной, она остается веселой и привлекательной, потому что всегда есть чему поучиться.
Ресурсы по UX дизайну
Видео [en]
- Время стать UX дизайнером — на сцене дизайнер и отчасти стендап комик. Замечательное выступление ветерана индустрии — Джареда Спула, который действительно понимает всю пользу UX;
- Майк Монтейро — 13 способов дизайнеру накосячить на презентации перед клиентом. Как видите, мне нравятся забавные ораторы. Майк говорит, все как есть. Это выступление не очень сфокусировано на «UX», но замечательно погружает в жизнь дизайнера и общение с клиентами.
Короткие статьи [en]
Книги, которые вам понравятся [en]
Краткое описание книг, упомянутых выше:
- Не заставляйте меня думать Стива Круга. Забавно, коротко и по делу. Все, что вам нужно, чтобы начать думать о людях, которые могут использовать ваш продукт;
- Как навести порядок в любом бардаке Эбби Коверта. Отличный обзор принципов информационной архитектуры, а также важная политика любой дизайнерской работы. Все изложено на понятном языке специалистом в этой области;
- Спринт, Джейк Напп и сотоварищи. Куча полезных методик UX, изложенных простым, структурированным способом;
- Дизайн — это работа Майка Монтейро. Весело и лаконично — все, что вы можете захотеть знать о фрилансе и клиентах;
- Экономный UX Джеффа Готелфа. Немного более техническая, но поучительная книга на тему стратегии продукта и анализа бизнеса со стороны UX, с особым упором на стартапы.
Наконец, пара книг Дона Нормана, ставших классическими:
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
основные характеристики и особенности элементов
Привет, дорогой читатель! Вы наверняка встречали в статьях загадочные аббревиатуры UX и UI дизайн, но возможно, не вникали в смысл. На самом деле в этих буквах нет ничего сложного. Сегодня расскажем, что такое UX/UI дизайн простыми словами, кто этим занимается и как не перепутать эти понятия. Начали!
Что такое UX-дизайн?
Термин UX впервые появился в 1993 году в компании Apple. Аббревиатура означает User eXperience, или “пользовательский опыт”. То есть UX-дизайн — это работа, направленная на эффективное взаимодействие пользователя с интерфейсом сайта, мобильного приложения или любой компьютерной программы. Проще говоря, UX-дизайн нужен, чтобы пользователю было удобно и приятно. Ведь если это не так, человек вряд ли будет залезать в дебри структуры ресурса — просто покинет его и уйдет. А вы потеряете прибыль и лиды.
Но это еще не все: UХ-дизайн должен мягко довести пользователя до какой-то логической точки. Это может быть совершение заказа, подписка на рассылку, регистрация. Суть в том, что вместо преодоления преград, сопротивления неудобному интерфейсу посетителя несет по страницам сайта, как по мягким теплым волнам. Он и сам толком не заметил, а уже оказался в нужной вам точке.
Опыт Apple оказался удачным: они сделали ставку на максимальное удобство для пользователя и не прогадали. Все больше людей предпочитают “яблочную” продукцию любой другой, даже несмотря на высокую стоимость. Потому что приятно, когда о твоем комфорте заботятся и постоянно делают продукты еще лучше.
Конечно, разрабатывать такой дизайн нужно на начальном этапе создания ресурса — чтобы потом не переделывать сайт заново. А представьте, что вам создали сайт без учета UX-дизайна! Вы приняли работу, потому что не являетесь профессионалом и доверились специалисту, и начали работу по продвижению сайта. Заказали контекстную рекламу, нашли лучшего сеошника, продвинули сайт в топ и уже потираете руки: вот-вот пойдут клиенты! И они идут. А потом уходят. А деньги, выброшенные на рекламу, улетели в трубу.
Итак, заказывать UX-дизайн нужно на начальном этапе создания сайта. Давайте возьмем любой сайт. Если у вас есть — то ваш ресурс, если нет — любой другой. Представьте, что вам в голову только что пришла идея его создания. Вряд ли вы сразу четко представляете его структуру — в голове будут роиться мысли, увиденный где-то дизайн и контент, будущие разделы… Пока это похоже на разобранный пазл, который нужно сложить воедино, чтобы получилась красивая картинка.
Вот за это и отвечает UX-дизайн: с его помощью выстраивается архитектура сайта начиная от общей канвы и заканчивая проработкой каждого раздела. Все для того, чтобы создать хорошее первое впечатление и положительные эмоции. Как раньше говорили, “дружественный интерфейс” — но не только интерфейс. Еще и графический дизайн, и юзабилити, и оформление, и качественный контент, и интерактивные элементы, и общая контент-стратегия.

Кто такой UX-дизайнер?
Человек, который все это делает. А именно:
- прорабатывает цели и задачи клиента и определяет, как их можно достичь (например, привлечь трафик, увеличить продажи, количество клиентов). Внимание заказчику! Чтобы исполнитель лучше понял, что вам нужно, составьте ТЗ для веб-дизайнера. Расскажите, для чего создается сайт, какие продукты вы собираетесь реализовывать, на какую целевую аудиторию рассчитываете. В ответ хороший дизайнер также пришлет вам ТЗ, где распишет свое видение будущего сайта: общую структуру, детальную проработку каждой страницы, дизайн сайта, место для рекламных баннеров и виджетов обратной связи, интерактивные элементы — кнопки корзины, иконки, и их расположение и многое другое;
- подбирает подходящие UX-инструменты, которые помогут в создании дизайна. Обычно это специальные сервисы и программы, заточенные конкретно под каждый элемент дизайна. Например, Perfect Icons – инструмент для создания иконок соцсетей, который можно применить и в обычной, и в мобильной версии. Или Flat UI Color Picker – инструмент для создания цветовых нюансов будущего сайта. Заказчику не обязательно вникать в эти инструменты, главное — получившийся результат;
- разрабатывает UX-дизайн прототипа (эскиза, наброска) сайта, опираясь на собственные знания и опыт, пожелания заказчика и возможности инструментов. Лучше составить несколько вариантов и потом сравнить их;
- далее дизайнер проектирует взаимодействие и тестирует продукт на соответствие тому самому “пользовательскому опыту”- продумывает, как посетитель будет пользоваться сайтом. Для этого составляются несколько вариантов каркасов сайта, карт маршрутов пользователей, проверяется и сравнивается несколько вариантов и выбирается лучший. Также на помощь приходят специальные инструменты: например, UX Checklist. Это реальный чек-лист на соответствие каждого параметра принципам UX-дизайна. Если программа показывает, что сайт оставляет желать лучшего — значит, придется подождать еще немного. Хороший веб-дизайнер не успокоится, пока не доведет дело до конца;
- согласует получившийся результат с заказчиком, при необходимости вносит правки и выслушивает пожелания. На этом этапе вы вспомните про ТЗ и возблагодарите Бога, что составили его. Дело в том, что получившийся результат и ваши пожелания могут существенно отличаться. Без обид, но вы — не специалист в сфере дизайна. Успешный бизнесмен — да, талантливый менеджер — да, но не дизайнер. Поэтому то, что вы придумали и представляли себе долгими вечерами, специалист может забраковать. Не обижайтесь: это значит, что придуманные вами идеи не помогут развитию вашего бизнеса, а может быть, и оттолкнут посетителей. Придется довериться дизайнеру: он лучше знает, как привлечь трафик и сделать сайт продающим.

Еще лучше, когда дизайнер работает в связке с другими специалистами: программистами, вебмастерами, маркетологами, рекламщиками (например, в студии веб-дизайна). Они делят ответственность пополам и принимают оптимальное решение в процессе мозгового штурма.
Что такое UI-дизайн
Если UХ-дизайн — это скелет будущего сайта, то UI-дизайн — его детальная проработка и визуальное воплощение. Грубо говоря, первое понятие можно сравнить с планировкой дома, второе — с покупкой мебели и деталей интерьера. UI-дизайн (User Interface) переводится как “пользовательский интерфейс”. Это комплекс графических решений, которые определяют, удобно пользователям будет находиться на сайте или не очень.
Рассмотрим основные правила UI-дизайна:
- все элементы интерфейса должны быть логически структурированы и связаны между собой. Например, когда человек делает заказ в интернет-магазине, при просмотре карточки товаров он должен иметь возможность попасть в корзину и добавить туда товар, а из корзины свободно переместиться обратно или на форму заказа. Если сделать это невозможно — дизайн нужно дорабатывать;
- элементы должны быть сгруппированы в разделы, меню (горизонтальное или вертикальное). Если товаров в интернет-магазине много, лучше разработать систему фильтров, чтобы пользователю было удобно сделать выбор;
- элементы должны быть выровнены. Дизайнер должен разбираться в типографике сайта и иметь понятие о правиле золотого сечения, иначе у пользователя глаза разбегутся;
- элементы должны сочетаться по цвету. В этом поможет карта цветов и знание основ сочетания. Если заказчик настаивает на выполнении сайта в фирменном стиле (то есть у компании есть корпоративные цвета, сайт должен не отступать от них) — нужно максимально передать глубину и контрастность цвета;
- все элементы и страницы сайта должны быть выполнены в едином стиле. И это не только цвет: важна любая деталь (размеры блоков элементов, шрифты, интерактивные элементы).

Что делает UI-дизайнер?
Часто UX- и UI-дизайнер — это один и тот же человек. Универсальный специалист обычно умеет создавать прототипы сайта и прорабатывать его детальное наполнение:
- разрабатывает дизайн и элементы управления каждой страницы. Дизайнер продумывает даже такие на первый взгляд мелочи, как расположение личного кабинета — слева или справа на верху страницы, цвет кнопки призыва к действию и количество слов, написанных на ней, количество шагов, который должен сделать пользователь, чтобы сделать заказ в интернет-магазине или зарегистрироваться;
- подбирает подходящие UX-инструменты и программы. В основном это графические редакторы: Photoshop, Illustrator, Sketch, Adobe XD, Figma и другие;
- следит за тем, чтобы каждая страница и каждый элемент органично смотрелись и вызывали положительные эмоции на всех носителях: стационарном компьютере, планшете или ноутбуке, смартфоне. То есть иметь адаптивную верстку;
- учитывает основные тренды веб-дизайна: наличие свободного пространства, смелые сочетания шрифтов, четкие крупные шрифты, минимализм и лаконичность. Польза — это здорово, но красоту и приятный взгляду интерфейс тоже никто не отменял. Впрочем, почти всегда UX-дизайн и современные решения идут рука об руку;
- так же согласовывает проект с заказчиком, при необходимости вносит правки, тестирует и принимает окончательное решение.

Что еще должен уметь дизайнер?
UI/UX дизайнер — одна из самых востребованных профессий на рынке интернет-специальностей. Все больше людей понимает, что мало сделать современный сайт — надо, чтобы он приносил пользу и нравился пользователям.
Однако хорошего специалиста найти не так-то легко. Профессионалами себя называют и новички-фрилансеры, и переквалифицировавшиеся управдомы. Как выбрать среди них лучшего? Какими качествами должен обладать хороший веб-дизайнер?
- Различать специализацию. Веб-дизайнер — понятие широкое. Среди них и визуальные дизайнеры, и графические дизайнеры и, конечно, UX (дизайнеры пользовательского опыта) и UI (дизайнеры интерфейса). Если специалист говорит, что он мегапрофи в любой области — проверьте его слова. Как правило, если человек действительно профи, он сам понимает, какое направление ему ближе, и начинает совершенствоваться именно в этой сфере.
- Постоянно развиваться. Тренды дизайна меняются каждый год, чтобы не отставать от модных тенденций, нужно постоянно адаптироваться к изменениям. Для этого дизайнер просто обязан изучать тематические статьи, читать книги, мониторить новости. В то же время слепое поклонение трендам — тоже не есть хорошо. Важно найти баланс между пользой для пользователя и погоней за модой.
- Иметь чувство прекрасного. Проверить это можно одним способом — попросить дизайнера показать свое портфолио, лучшие работы. Если ваши вкусы различаются — лучше найдите другого специалиста. Иначе готовьтесь к бесконечным баталиям и непредсказуемому результату.
Надеюсь, мы сумели объяснить, что такое UX/UI дизайн, простыми словами. Желаем найти хороших специалистов, которые заставят ваш сайт работать. Удачи в продвижении!
Вы читаете перевод статьи “UI/UX Design Trends for 2020”. Над переводом работали: Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Тренд 1: Продвинутое ценностное предложение
Технологии продолжают качаться, что конечно же дает дизайнерам свободу творить и насыщать инженерные решения не только эмоциями и ощущениями, но и глубоким смыслом.
Каждый продукт начинает рассказывать свою уникальную историю для аудитории (с особенными предпочтениями).
Фалтер Инферно, Wild. Изображение сегодняшнего живого ада, взывающего вас взглянуть в зеркало.
Вспомните, гештальт-теория подразумевает, что целое больше, чем сумма его частей. И даже когда мы решаем бизнес-задачу с помощью дизайна, мы уже способствуем чему-то большему, чем благополучию компании.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Мы все также можем влиять на людей при помощи впечатлений и ощущений, которые дают продукты. К тому же тренд влияния на социум набирает обороты, и то, что движет компанией во время работы, становится так же важно, как и качество продукта или услуги.
Причина, по которой вы делаете что-то, будет важнее того, что вы делаете.
Тренд 2: UI-анимация с упором на пользовательский опыт и впечатления
Есть такое заблуждение, что сложная анимация зависит от аппаратного обеспечения настолько, что нет смысла ее создавать для массового потребителя со слабенькими процессорами.
Оказывается, есть продукты, способные превзойти отраслевые стандарты, заточенные для «слабого железа». Такие продукты – новая высота для производителей оборудования. GreenSock одна из таких. Ребята делают плагины и инструменты разработки интерактивной анимации.
Их детище оптимизирует процесс создания интерактивных проектов для работы практически на любом устройстве, получается мягонько плавненько и без тормозов. Анимации просто радуют глаз.
Corn. Revolution от Resn с сайта GreenSock.
Анимация в продукте – это полноценная чувственная история, которая действует в разы мощнее чем просто текст. С технологиями TweenMax и WebGL вы можете выразить через анимацию ту самую суть. Для многих дизайн-агентств в том числе и для нас, это еще не паханной поле, но как же круто наконец принести в мир огненную анимацию.
Время двигаться. В прямом смысле.
Тренд 3. Асимметрия и экран пополам
Блочный лейаут – это классика, он помогает помогает организовать информацию и сделать ее легко схватываемой на лету. Фактически – он основа страницы. Блоки – это симметрия. Тем не менее, существует и асимметричный тренд, и он всегда был на рынке, хоть и не был мейнстримом даже в эпоху широкоформатных экранов.
Baas Amsterdam и ассиметричный макет.
Нам кажется, что в этом году асимметрия вернется вновь. Во-первых, каждый сейчас работает в нескольких инструментах и наблюдает их борьбу за пространство на экране. Мы уже привыкли к культуре деления пространства на экране, и этот принцип находит свое отражение в макетах.
2019 – ежегодный отчет от Abb-d Choudhury и Sara Scobie.
То, что изначально имело функциональную природу для предоставления двух отдельных блоков информации на одном экране, теперь становится визуально привлекательным способом представления информации любого типа. Королевой асимметрии в 2019 году стала Zhenya Rynzhuk. Рады наблюдать за ее успехами. Подписывайтесь на нее.
Разделяйте.
Тренд 4. Неброские градиенты
Общая тенденция в области дизайна направлена на автоматизацию, применение AI, меньше значит больше, и все такое. Тем не менее, визуальные элементы, в таком дизайне по-прежнему являются в значительной степени человеческой работой.
Один из таких примеров – это нежные цвета, а также упрощения и сокращения. Основная идея в том, чтобы добавиться впечатления чего-то умного и автоматизированного, в итоге получаются легкие и мечтательные оттенки.
 10 Quota – Держите цитату дня ✌️ Анимация Sebastian Jungbluth
10 Quota – Держите цитату дня ✌️ Анимация Sebastian Jungbluth2018 год был годом синих и фиолетовых градиентов. 2019 год такой же, но с более мягкими оттенками. Поэтому ждем больше разбавленных цветов в 2020 году.
Не раздувайте пламя.
Тренд 5. Гармоничные цвета
Цвета 2020 года сочетают в себе оптимизм и недосказанность.
В целом, смена цвета, ожидаемый тренд во всех отраслях дизайна. В грядущем году они будут еще более натуральными, чем палитры прошлых лет.
 A+WQ / Young Lab Slider Animation от Zhenya Rynzhuk.
A+WQ / Young Lab Slider Animation от Zhenya Rynzhuk.Однако, это не означает, что все цвета должны быть одной палитры. Яркий неуместный цветной элемент усилит этот эффект еще лучше.
Сбавьте тон.
Тренд 6. Пишите для людей
Развивающийся UX-копирайтинг в последние два года добрался до высокой планочки для копирайтеров. Сам термин «UX Writing» скорее всего исчезнет, поскольку любой копирайтинг для людей и есть UX-копирайтинг.
Текст не сопровождает дизайн, он его часть. Контекст решает, автор решает. Текст так же важен, как и то, что происходит после него. Картинка к статье бесспорно должна соответствать образу мысли читателя и его культурным нормам – это уже подтверждено исследованиями. Когда пишите для людей, вы помогаете читателю с принятием решения, помогаете выбрать продукт и сформировать к нему свое отношение.
До: «Ом» — облачная платформа для управления командной работой, контроля качества обслуживания клиентов и управления ресурсами.
После: «Ом» — программа для управления людьми. Помогает не срывать сроки, грамотно отвечать на звонки и находить бездельников.
Не срывать сроки. Раздаете сотрудникам задания, они видят их в «Оме» и выполняют. Когда придет срок, «Ом» напомнит сотруднику о задаче. Если сотрудник не справится — «Ом» вам сообщит.
Грамотно отвечать на звонки. «Ом» ведет досье на каждого клиента. Когда клиент звонит к вам в офис, «Ом» соединяет его с нужным менеджером и выводит на экран это досье. Менеджер сразу в курсе, кто ему звонит, что он покупал в прошлый раз и как дела по его проекту.
Увольнять бездельников. «Ом» знает, кто, что и как делает в компании. Если кто-то из менеджеров постоянно срывает срок или закрывает мало сделок, «Ом» покажет это в отчете.
Не существует волшебных слов.
Тренд 7. Миксуем опыт
Визуальная коммуникация сильнее слов. Микс быстро загружаемых видео, встроенных в макеты – хороший способ поднять уровень пользовательского опыта. Контент – все еще король, а способ его доставки играет огромную роль в воздействии, которое он оказывает.
 Кофейная компания Allpress Culture.
Кофейная компания Allpress Culture.Микс контента – это про создание полезного опыта. Позже мы поговорим о настройке опыта на основе поведения пользователя, но основным трендом является сайт, как единая композиция из видео и иллюстрация, а не простая линейная верстка блок за блоком.
Аниме “OBSOLETE” от JUNNIE.
Создавайте опыт, а не ui-киты и руководства по стилю.
Тренд 8. Красота вернулась
Здесь нечего сказать. Просто примите это. В этой книге всемирно известные дизайнеры Стефан Загмайстер и Джессика Уолш исследуют сущность красоты и преобразующую силу эстетически красивого дизайна.
 Загмайстер и Уолш: О Красоте
Загмайстер и Уолш: О КрасотеВ этой новаторской визуальной книге они поставили перед собой задачу: выяснить, что такое красота и как она влияет на нашу жизнь. Они обращаются к философии, истории и науке, чтобы понять, почему нас привлекает красота и как она влияет на наши чувства и поведение. Будучи преисполнены решимости воплотить свои открытия в жизнь, Загмайстер и Уолш показывают нам, как красота может сделать мир лучше.
«Убедитесь, что ваше решение создано людьми, для людей».
– Стефан Сагмейстер.
Для кого эта книга: Для дизайнеров, иллюстраторов, архитекторов, фотографов, художников и всех, чья работа связана с визуальными видами искусства. Для всех, кто неравнодушен к красоте и стремится понять ее сущность.
Тренд 9. Desveloper (Дизайнер разработчик в одном лице)
Криптонит дизайнера – это разработка. Иногда мы проектируем вещи, которые невозможно реализовать в определенные сроки, бюджет или силами имеющейся команды. Некоторые дизайнеры учатся кодить и становятся «опасными», потому что они знают достаточно, чтобы спорить, но недостаточно, чтобы на самом деле сделать это.
Эта дихотомия должна прекратиться в 2020 году, благодаря таким инструментам будущего, как Webflow. По сути, это визуальный инструмент, который позволяет вам создавать все, что угодно, до тех пор, пока это можно сделать с помощью HTML и CSS. Каждое движение пикселя является изменением кода, что делает этот подход идеальным способом для дизайнеров начать кодить.

Когда все движется к дизайну взаимодействия (interaction-based design), становится все труднее объяснить, как то самое взаимодействие должно работать и выглядеть. Поэтому важность и необходимость такого визуального инструмента для воплощения решений трудно переоценить.
Станьте «опасным» дизайнером. Возьмите код на вооружение.
Тренд 10. Белое пространство
Когда множество элементов схватились за внимание, никто из них не получит его достаточно. Но когда один элемент выделен, он возьмет на себя все внимание. Учтите идею заложенную в интерфейсе и дайте ему пространство, чтобы не позволить этой идеи утонуть.
Есть микро и макро пустые пространства, пространства для текста и абзацев, они могут быть активными и пассивными, и все они масштабируются. В этом есть прагматический аспект, поскольку мы склонны обрабатывать сжатую информацию дольше и с меньшим пониманием.
 Домашняя страница творческой студии Hello Monday с большим количеством пустого пространства.
Домашняя страница творческой студии Hello Monday с большим количеством пустого пространства.Окружение идеи пустым пространством – это способ выделить идею. Теперь давайте удостоверимся, что выделяемая информация, того стоит.
Белое пространство – инструмент умелого дизайнера
Тренд 11. Рендеры с чувственным опытом
Кроме применения векторных иконок, особенно в блоках «наши фишки», топовые дизайнеры продолжат активно применять рендеры в своих работах.
Потрясающая презентация Apple AirPods Pro / лендинг.
Чтобы представить продукт или услугу в 2020 году, все больше компаний будут применять супер-детальные изображения продуктов и людей, использующих эти продукты.
Изображения в высоком разрешении передают чувственный опыт и создают ощущение “в одном шаге от покупки”. Главное не тормозить загрузку промо-страниц, иначе все может скатиться снова в плохой UX
Вот это по настоящему, я чувствую это.
Тренд 12. Множество вариаций UX
Подобно тому, как есть разные типы темперамента, есть разные типы поведения в Интернете. Долгое время мы создавали дизайны только среднестатистического пользователя в среднестатистическом контексте со среднестатистическим уровнем вовлеченности.
В эру больших данных мы можем адаптировать опыт для бесконечного числа людей, основываясь на их поведении. Современная аналитика позволяет нам определить, с кем вы имеете дело: просто путешествующий странник, неуверенный лидер или решительный герой. В зависимости от того, сколько времени они проводят на экране или скорости прокрутки, веб-сайт ведет себя по-разному.
 Веб-сайт изменяет размер изображения iPhone 11 Pro в зависимости от вашего скролла.
Веб-сайт изменяет размер изображения iPhone 11 Pro в зависимости от вашего скролла.Такой подход требует активной позиции к исследованию пользователей и, возможно, не совсем подойдет для сервис-дизайнеров, но для бренд-дизайнеров годится как никогда. Это означает обеспечение каждого пользователя полным присутствием: понимание сцены, настроения и последствий действий, предпринимаемых пользователем.
Натренируйте ваши дизайны понимать контекст.
Тренд 13. Мобильный опыт
Движение PWA устраняет пропасть между приложениями и мобильными сайтами. Доступ к одной и той же фиче теперь должен быть возможен двумя способами, что обязывает дизайнеров создавать согласованные паттерны UX.
Одним из различий между приложениями и мобильными веб-сайтами является необходимость в браузере. 2019 год – год, когда появился первый настоящий мобильный браузер Cake.
Юморист Эстер Повицки демонирует Cake – мобильный браузер.
Технически это приложение из AppStore, которое предназначено для освобождения пользователей от приложений. UX этого браузера как у приложений, только заточен он для поисковых систем и просмотра веб-сайтов.
Встречайте свайп.
Тренд 14. Наслоение типографики
Это продолжение тренда смелой типографики. Заголовки перекрывающие постеры являются альтернативой звуку. С его помощью вы можете передать идею графически привлекательным способом.
 Заголовки домашней страницы Orkestra перекрывают изображения.
Заголовки домашней страницы Orkestra перекрывают изображения.Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
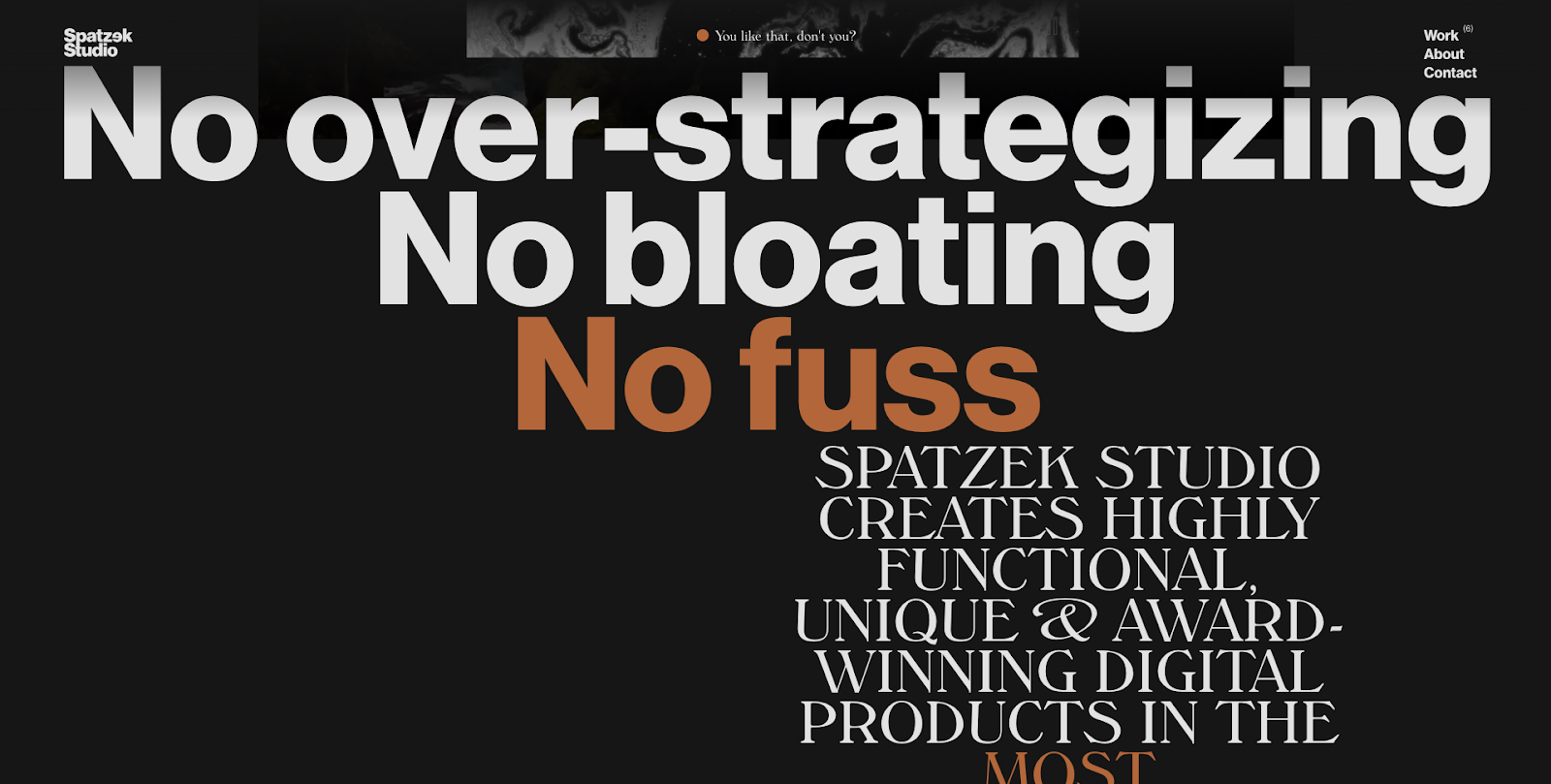
 В студии Spatzek нет никакой суеты.
В студии Spatzek нет никакой суеты.Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
Largo Studio использует перекрывающийся текст, чтобы проиллюстрировать видео их работы над проектом.
Замолвите за это словечко.
Тренд 15. Иллюстрации выражение особой культуры компании и продукта
К 2020 году все будет проиллюстрировано до такой степени, что мы заново изобретем стили иллюстрации, которые являются ничем иным, как произведениями изобразительного искусства, созданными теперь на цифровых носителях.
Это огромное окно возможностей для художников, которые терпеть не могут сток.
 Иллюстрации Absurd.design
Иллюстрации Absurd.designС этой тенденцией все сводится к тому, как вы ее продаете. Absurd design – это хороший пример чисто художественного подхода к созданию контента и постановки его на бизнес-рельсы.
 Иллюстрированное меню Qode Interactive Catalog
Иллюстрированное меню Qode Interactive CatalogСначала веселье, потом бизнес.
Тренд 16. Кастомная навигация
Продукты, которые предоставляют каждому особенный пользовательский опыт – важнейший тренд в 2020. Если вам требуется усилить бренд с помощью мощных визуальных средств, вам следует использовать все ресурсы веб-сайта, в том числе и навигацию.
 Сайт Corphes перевернул навигацию, призывая вас подняться на вершину, а не спускаться.
Сайт Corphes перевернул навигацию, призывая вас подняться на вершину, а не спускаться.Навигация может дать нужный эффект, если она логически вплетена в историю. Существует два типа элементов навигации: видимый и скрытый. Важно спроектировать навигацию, основываясь на пользовательских сценриях = потоках данных.
 Меню навигации сайта 2ndstreet повторяет расположение заголовка страницы.
Меню навигации сайта 2ndstreet повторяет расположение заголовка страницы.Плывите по эффекту, а не ждите его окончания.
17. Полноэкранные визуальные эффекты
Займите всю площадь экрана ключевым сообщением. Примените центральной выравнивание. Так вы по максимум привлечете внимание пользователей, только еще учтите естественную тягу внимания к центру страницы.
Главная страница сайта Brand Studio – это окошко в безумный мир.
Чтобы создать захватывающий опыт не забудьте оставить намек на то, что здесь есть еще много полезной информации и перед пользователем только часть видимого контента. Это поможет юзерам сориентироваться и приступить к дополнительным исследованиям, что повысит доверие и снизит показатель отказов.
Shimane Misato из Японии – это интерактивная полноэкранная история.
Вы можете сыграть эффект только однажды для вовлечение на старте или же удерживать внимание увлекательной серией эффектов по мере изучения страницы. Такой подход годится особенно для объемных материалов, в которых неподготовленных веб-серфер мог бы попросту уснуть. С анимацией и эффектами контент станет увлекательнее.
Сайт Fishing Feed знакомит вас с проблемами рыболовной индустрии.
Не стройте стены, сносите их.
18. Визуализация данных
Поскольку технологии, которые создают потрясающий интерактивный опыт, становятся все более доступными, маркетологи могут строить свои целые стратегии вокруг визуальных данных. Показывать лучше, чем рассказывать, но если вы можете рассказать и показать, это самое крутое решение.
WebGL и 3D – это крутая комбинация, особенно если есть интересные данные. Любая выборка данных – это ценный источник для лидогенерации. Все, что нам нужно сделать, это отфильтровать их, найти наиболее сочные и интересные фактыы и применить их.
Autoneum – это визуализация автомобильного акустического управления, целая наука.
Визуализация данных – это не только диаграммы и графики. В зависимости от того, что важно пользователю, мы можем выбрать источники данных и представить их в формате увлекательной графической истории.
Визуализируйте, что важно, а не то, что доступно.
19. Непрерывный UX
Хотите продукт? Нажмите здесь и зайдите на эту страницу. Хотите увидеть больше фотографий? Нажмите здесь и прокрутите. Хотите обзоры? Нажмите здесь и ознакомьтесь с нижним разделом. Хотите купить? Нажмите на значок корзины, затем перейдите на страницу «Оформить заказ», укажите свою кредитную карту, но до этого зарегистрируйтесь, заполните 27 текстовых полей, согласитесь с «Условиями и положениями», получите счет-фактуру по электронной почте, отследите свой заказ.
Каждый шаг этого процесса побуждает вас сомневаться в намерении купить. Каждое поле, которое вы должны заполнить, отнимает время. С таким подходом вы требуете от пользователя невероятной мотивации пройти процедуру покупки онлайн. Возможно, потому что сегодня люди знают, как продавать вещи.
А что, если бы, сайту для отправки покупки было нужно только ваше намерение совершить покупку. Одна кнопка для управления всем процессом. Мобильный телефон уже применяет этот прием, интегрируя в платежи простые жесты, а еще есть Face ID. Нам еще предстоит увидеть рост этого тренда в Интернете.
 Конфигурация велосипеда от Den Klenkov – это потрясающий пример совершенно нового опыта покупки онлайн.
Конфигурация велосипеда от Den Klenkov – это потрясающий пример совершенно нового опыта покупки онлайн.Технологии уже многое знают о нас. Почему на полную не применять эти знания для улучшения UX. Пользователь не должен раздумывать, о том стоит ли доверить вам свою личную информацию. Если вы запрашиваете данные, они должны быть в сохранности. И это наша обязанность. Задача продукта – принять намерение пользователя и превратить его в удовольствие. Что бы мы ни использовали для этого, это нормально, если наши действия остаются в рамках этических норм и соответствуют современным требованиям безопасности.
Интернет работает на куки. Без них он превратился бы барахло. Теперь очередь за геолокацией. Непрерывный UX начинается там, где к конфиденциальной информации относятся, как торговому таинству, а не товару.
Речь идет не только о покупках. Любая цель пользователя должна рассматриваться подобным образом. Если вы выиграли битву за внимание пользователя, вы не можете проиграть битву за его удовлетворение.
Не перебивайте человека, который хочет дать вам свои деньги.
20. Собственный путь
Технологический хайп держит всех в напряжении. В стремлении к немедленному обожанию мы начинаем забывать, что привело нас в отрасль, а ведь это годы учебы, шишки, синяки и какой-то опыт, заработанный.
Слепо стремясь к хайпу, мы пренебрегаем этим ради нескольких лайков и репостов на Dribbble. Тренды дизайна – это круто, но лучше иметь собственное мнение.
Быстрый тест. Прокрутите публикации в своем творческом аккаунте за последний год. Сколько хайповых вещей вы там нашли? Уверен, что тоже самое будет с Cybertruck через год. Нет ничего плохого в том, чтобы зарабатывать деньги, но дизайнеров запоминают за то, что они не такие как другие. Рецепта успеха нет, но есть преимущество в его поиске.
В заключение я приведу цитату из книги Марти Ноймайера «46 правил гения: руководство по креативности для новаторов»:
«Творчество и креативность – это дисциплина, которую вы используете, когда не знаете ответов на пути в неизведанное. В таком путешествии ошибочные шаги тоже шаги. Каждая ошибка приближает вас к решению».
Всё что вам следует знать о UX дизайне

User Experience (опыт взаимодействия) или UX — это популярный в настоящее время термин в технологических и дизайнерских индустриях. Так как UX продолжает развиваться и определяться, многие люди все еще не уверены, что означает UX, и как правильно использовать этот термин.
Наверное, вы часто слышите о UX когда речь идет об интерфейсах сайтов или мобильных приложений. Отчасти это правильно, но более глубокий взгляд на UX необходим для полного понимания того, почему опыт взаимодействия настолько важен, и почему так важно о нем знать.
Содержание статьи:
- Что такое User Experience (UX)?
- Что такое UX дизайн?
- Роль UX дизайнера
- Примеры отличного UX дизайна
- Почему стоит позаботиться о UX?
Что такое User Experience (UX)?
UX расшифровывается как “user experience (опыт взаимодействия)”. Опыт взаимодействия – это то, как люди взаимодействуют с продуктом.
Вы сталкиваетесь с UX везде. По идее, все с чем вы контактируете, начиная с программного обеспечения и заканчивая кнопкой включения/выключения и ее формой, является примером элементов, создающих UX. Сумма ваших взаимодействий с продуктом становится опытом, который вы получаете используя этот продукт.

Все объекты вокруг нас имеют опыт взаимодействия – от тач-скрин киосков в метро до элитных кофе-машин, которые позволяют налить себе чашечку кофе для гурманов. Возможность использовать мобильный телефон или любой другой девайс на ходу улучшает UX, также как взаимодействие с автомобилем с помощью тач-скрина и голосовых команд делает управление автомобилем проще и удобнее.
Успех продукта основывается на том, как пользователи его воспримут. Используя продукт, люди обычно оценивают свой опыт взаимодействия следующим образом:
- Получил ли я пользу от этого продукта?
- Легко ли его использовать?
- Приятно ли его использовать?
То, станут ли люди постоянными и верными пользователями продукта напрямую зависит от ответа на эти вопросы.
Элементы UX
Дон Норман (Don Norman), соучредитель Nielsen Norman Group, был первым, кто ввел понятие “user experience” в 90-ые годы, сказав “Опыт взаимодействия охватывает все аспекты взаимодействия пользователя с компанией, ее услугами и продуктами”.
“Я придумал этот термин, потому что считал, что человеческие интерфейсы и юзабилити – слишком узкие понятия. Я хотел захватить все аспекты человеческого опыта взаимодействия с системой, включая индустриальный дизайн, графику, интерфейсы и физическое взаимодействие.”
В этом видео Дон Норман делится своим мнением об истоках термина UX.
Подводя итог, UX – это практически все, что влияет на взаимодействие пользователя с продуктом.
- Опыт взаимодействия основывается на ощущениях. Он выходит за рамки обычного человек-компьютер взаимодействия (human-computer interaction (HCI)) и уделяет особое внимание человеческой стороне. Люди оценивают взаимодействие как личный момент.
- UX зависит от контекста, в котором используется продукт. Условия, при которых используется продукт, постоянно меняются. UX предполагает понимание более широкого контекста, в котором работают пользователи, и определение того, какую роль продукт играет в их жизни.
- Опыт взаимодействия эволюционирует со временем. Опыт взаимодействия с вашим продуктом динамичен. Например, когда новый продукт попадает на рынок, или когда пользователь впервые испытывает продукт, он может быть дезориентирован и иметь смешанные чувства, потому что не знает, чего ему ожидать. Позже, когда пользователи станут знакомы с вашим продуктом и определят его пользу, их опыт взаимодействия будет позитивно расти и вызывать эмоциональную привязанность.
С технической точки зрения UX включает практические, эмпирические, аффективные, значимые и ценные аспекты взаимодействия. Соты Питера Морвилла (Peter Morville) – это инструмент, который поможет вам найти правильный баланс между различными областями эффективного UX.

- Usable: Продукт должен быть простым и легким в использовании. Он должен быть разработан так, чтобы быть знакомым и понятным.
- Useful: Продукт должен удовлетворять потребности. Если он этого не делает, что у пользователя нет причин его использовать.
- Desirable: Визуальная эстетика продукта должна быть привлекательна. Элементы дизайна могут вызывать позитивные эмоции и симпатию.
- Findable: Если у пользователя возникли проблемы с продуктом, то они должны быть в состоянии быстро найти решение.
- Accessible: Дизайн продукта должен быть таким, чтобы даже физически неполноценные люди могли иметь такой же опыт как и все остальные.
- Credible: Компания и ее продукты должны вызывать доверие.
Когда дизайн продукта сочетает в себе эти 6 элементов, тогда он будет ценен для пользователей, а максимизация ценности – основная цель UX.
Что такое UX дизайн?
UX практически всегда сопровождается словом “дизайн”. Люди, работающие в этой области – UX дизайнеры.
Простыми словами, User Experience Design (UXD или UED) – это процесс создания физического или электронного продукта, который полезен, легок в использовании и приятен для взаимодействия. Но на самом деле все значительно сложнее:
01. UX дизайн больше чем юзабилити
Существует заблуждение, что UX дизайн – это то же самое, что и юзабилити. И это заблуждение понятно: юзабилити предполагает, что продукт полезен и легок в использовании.
Юзабилити – это качественный атрибут пользовательского интерфейса, который устанавливает, легок ли продукт в изучении, насколько он эффективен, и так далее.
Да, юзабилити – это один из наиболее важных факторов в эффективном UX, но если UX ограничится только этим элементом, то ваш продукт будет на шаг позади.
02. UX дизайн не является визуальным или UI дизайном
UX дизайн часто ошибочно относят к Визуальному/UI дизайну, потому что для многих людей слово “дизайн” сразу же ассоциируется с цветами и графикой. Но UX дизайн другой.
Пользовательский интерфейс (UI) определяется как средство связи между человеком и системой. С увеличением популярности персональных компьютеров и мобильных девайсов этот термин обычно приравнивают к “графическому пользовательскому интерфейсу (graphical user interface (GUI))” – внешний вид и ощущение, презентация и интерактивность продукта.
Несмотря на то, что пользовательский интерфейс является очевидно-важной частью опыта взаимодействия, UX дизайнеры не создают вещи, сравнимые по ощущениям с визуальным интерфейсом дизайнера. UX дизайнеры создают функции, которые стоят за визуальной составляющей: процесс, который делает так, чтобы продукт работал хорошо для людей, которые им пользуются. UX соединяет разрыв между тем как что-то выглядит и как оно работает и чувствуется.
На графике ниже показано, что UX собирает воедино все аспекты дизайна продукта и его использования, а UI в основном ограничивается визуальной частью дизайна.

03. UX дизайн – это люди
UX – это подход к дизайну, который учитывает все аспекты взаимодействия человека с продуктом или услугой. Он крепко связан с пониманием поведения пользователя, его нуждами, целями, мотивацией и контекстом, в котором будет использовать продукт. Конечной целью является такое решение, которое удовлетворит эти области опыта взаимодействия. UX дизайн – это искусство служить и создавать ценность для людей.
Опыт взаимодействия не учитывает каждую ситуацию для каждого пользователя, потому что все люди разные. То, что работает для одного пользователя, может иметь противоположный эффект на другого. UX дизайн – это достижение лучшего и надежного решения для вашей целевой аудитории.
Таким образом, чтобы создать отличный опыт взаимодействия, дизайнеру нужно сопереживать людям, которые будут использовать продукт.
04. UX дизайн имеет разные размеры
От умных часов до широчайших TV-экранов, контент должен хорошо просматриваться на всех устройствах. Но разработка под разные экраны – это не просто изменение размера контента, а куда более сложный процесс: дизайнеру нужно максимизировать опыт взаимодействия для каждого устройства так, чтобы пользователь понял, что приложение действительно разработано под их девайс, вместо того, чтобы просто растягиваться по ширине экрана.
05. UX дизайн – это постоянно продолжающийся процесс
UX дизайн продукта постоянно развивается со временем с появлением новых технологий и получаемых отзывов. Продукт эволюционирует и меняется, и UX должен двигаться попутно с ним.
Роль UX дизайнера
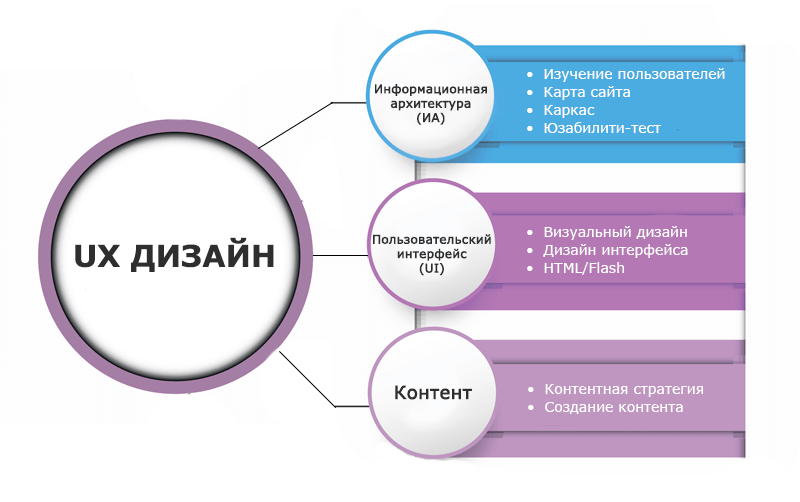
Роль UX дизайнера крайне сложна. Обязанности UX дизайнера могут отличаться в разных компаниях, но эффективная команда дизайнеров всегда фокусируется на создании опыта взаимодействия через информационную архитектуру, интеракционный дизайн, информационный дизайн и визуальный дизайн.

Чем занимаются UX дизайнеры?
Когда UX дизайнер разрабатывает новый продукт, то первым делом он изучает аудиторию. Целевая аудитория является самой важной и важно знать, какие у нее цели и нужды.
Затем дизайнер пытается удовлетворить эти нужды фокусируясь на следующих областях:
- Визуальный дизайн. Создание эффективной визуальной иерархии для UI.
- Информационная архитектура. Удовлетворение целей пользователей путем анализа ключевых задач и поведения пользователей.
- Интерактивный дизайн. Оптимизация взаимодействия людей и интерфейсами.
- Юзабилити. Анализ того, как люди используют продукт.
- Контент стратегия. Согласование контента с общей стратегией продукта.
UX дизайнеры также проводят много времени общаясь друг с другом. Дизайн – это командный спорт, и очень важно эффективно обсуждать решения с командой от начала работы над проектом до его финальной стадии. Способность сопереживать и понимать мотивацию разработчиков, продукт-менеджеров, маркетологов и других дизайнеров крайне важна для UX дизайнера. Их работа покрывает множество областей, и они должны эффективно взаимодействовать со многими отделами, чтобы создать успешный продукт. К примеру, исследование поведения пользователей, подготовленное UX дизайнером, может содержать много полезной информации для команды маркетологов, чтобы они смогли разработать свою контент-стратегию.
Если вы хотите узнать больше об обязанностях UX дизайнера, то почитайте статью Кто такой UX Дизайнер, и чем он на самом занимается?
Наконец, UX дизайнеры проводят много времени над созданием прототипов. Прототипирование – это важенейшая часть рабочего процесса UX дизайнера, во время которой создаются пробные продукты, которые могут быть протестированы перед запуском финального варианты. Прототип может быть чем угодно: от наброска до пиксель-перфект интерактивного интерфейса. Суть прототипа в том, чтобы тестировать продукт и идеи прежде чем создать финальное решение. Прототипы помогают исправлять ошибки юзабилити и открывают области, нуждающиеся в доработке. Создавать быстрые прототипы можно, например, с помощью Adobe XD.

Естественно, UX нацелен не только на удовлетворение нужд пользователей, но и на удовлетворение потребностей бизнеса. Нет смысла создавать продукт, который полюбят пользователи, если это не поможет в достижении целей бизнеса. UX дизайнер должен найти баланс между пользователями и бизнесом, чтобы создать оптимальное решение.

В идеале, главная цель – это объединить цели бизнеса и нужды пользователей с помощью исследований, прототипов, тестирования, и найти то, что удовлетворит обе стороны. Это достигается при следовании принципу, в цетре которого находится пользователь, и учете его нужд на каждой стадии разработки продукта.

Примеры отличного UX дизайна
Джаред Спул (Jared Spool), эксперт в области UX дизайна, сказал: “Хороший дизайн, когда он правильно сделан, невидим. Мы замечаем его, только когда он плох.”
Рассматривая примеры менее эффективного UX дизайна в сравнении с очень эффективным UX, можно вывести три важных правила.
01. Предоставляйте достаточно правильной информации
Давайте взглянем на приборную доску автомобиля. Состояние UX дизайна в большинстве современных автомобилей постоянно подвергается критике из-за отсутствия интуитивности. Производители автомобилей медленно вводят качественный дизайн в свою индустрию.
Плохой UX: Автомобиль сообщает водителю о поломке.
В примере ниже, слева, система говорит пользователю, что есть проблема с машиной, но не приводит никакой дополнительной информации об источнике проблемы или ее решении.

Эффективный UX: Сообщает пользователю о проблеме и предоставляет всю нужную информацию.
В примере выше, справа, приборная панель рассказывает о неисправности на языке, который понятен всем пользователям без дополнительных разъяснений.
02. Избегайте визуального беспорядка
Индустрия новостей – это идеальный пример сферы, которая прошла через цифровую трансормацию за прошедшие несколько лет. Многие новостные компании оставили печать и перешли на онлайн платформы, и стремятся к тому, чтобы посетители проводили как можно больше времени на их вебсайтах. Конфликтующая визуальная иерархия и переизбыток рекламы – две самые частые проблемы новостных сайтов. Эти проблемы раздражают и замедляют пользователей.
Плохой UX: Не дает пользователю читать ценный контент
Многие новостные сайты стремятся максимизировать свои доходы при первой возможности. Добавление большого количества рекламы – естественная реакция, но в большинстве случаев реклама ухудшает UX. В примере ниже старая версия CNN сайта. На ней с трудом можно найти новостной контент из-за изобилия рекламы.

Эффективный UX: Фокусируется на том, что важно пользователю
Фокусируясь на самом важном для читателя контенте, новостные организации переносят опыт онлайн чтения в самый центр. Такой подход хорош для читабельности, потому что внимание читателя ограничено. Пример ниже демонтрирует чистую визуальную иерархию, где самый важный контент имеет наибольший визуальный вес, а отвлекающие элементы минимизированы.

03. Делайте путешествие пользователя максимально гладким
Различные препятствия не дают пользователям достичь своих целей. Это вредит конверсии и раздражает потенциальных клиентов до такой степени, что они готовы покинуть сайт. Один из ярчайщих примеров таким препятствий – логические стены – страницы, которые просят пользователя войти или зарегистрироваться. Давайте посмотрим на процесс подтверждения в онлайн магазине.
Плохой UX: Принуждение к регистрации без предложения выгоды
E-commerce сайты часто используют логические стены. Необходимость регистрации имеет высокую стоимость интеракции, потому что заставляют пользователя тратить свое время на создание нового аккаунта и запоминание информации. Более 85% посетителей покидают страницу из-за вынужденной регистрации. Даже Amazon это делает. Он заставляет регистрироваться пользователей прежде чем купить выбранные товары, поэтому огромное количество посетителей покидает сайт.

Эффективный UX: Дать гостевой доступ
Процесс регистрации может быть упрощен с помощью гостевого доступа. Для e-commerce сайтов нормально спрашивать информацию об оплате, но не заставлять пользователей регистрироваться.

Когда пользователь легко и гладко оформил покупку, то он в качестве благодарности за отличный опыт взаимодействия может создать аккаунт (особенно если данные, которые они ввели ранее, перенесутся в форму создания аккаунта).
04. Устраните неопределенность пользователя
Давайте взглянем на форму для онлайн покупки. Оплачивать что-то онлайн с карточки легко, да ведь? И да, и нет. Да, потому что многие пользователи имеют такой опыт, и нет, потому что нет и двух одинаковых форм.
Плохой UX: Не помогает пользователю
В идеальном мире пользователь легко вводит всю необходимую информацию в форму и совершает платеж. В реальном мире это обычно не так. Посмотрите на пример.

У пользователя наверняка возникнут следующие вопросы:
- Какие карточки можно использовать? Можно ли заплатить с American Express?
- Что за “Name”? Имя на карте или ваше полное имя?
- В каком формате должна быть дата? MM/YY или MM/YYYY?
- Что за “Security code?
- Что будет если я нажму “Next”? Это завершающий шаг оплаты или я смогу проверить введенные данные?
Эффективный UX: Визуализируйте все необходимое
Иногда простое усовершенствование UX в процессе ввода данных может заработать вам миллионы долларов.
Существует множество способов устранить неопределенности через дизайн. Ниже вы видите модифицированную версию формы из предыдущего примера. Теперь у каждой формы ввода есть информативный заголовок и визуальные подсказки для видов поддерживаемых карт.

Ниже еще один отличный пример. Форма визуализирует результаты операций пользователя и становится понятно, какие данные необходимы.

Почему стоит позаботиться о UX?
Опыт взаимодействия играет важнейшую роль в формировании вашей бозы покупателей и пользователей. Люди воспринимают продукты эмоционально, и негативные эмоции, к сожалению, запоминаются лучше положительных.
Когда опыт взаимодействия с вашим продуктом оставляет плохое впечатление, то пользователь уйдет делать свои дела в другое место. Таким образом, плохой UX превращается в слабую основу вашего бизнеса. В то же время, наиболее эффективный UX вызывает интерес пользователя, а самое главное — его привязанность.
Хороший UX для хорошего бизнеса
В случае с бизнесом, UX – важнейший критерий выживания. Современный пользователь ожидает многого от вашего бренда, что означает, что ваш продукт должен предоставлять хороший опыт взаимодействия. UX дизайн – это основная инвестиция. Forrester Research сообщает, что каждый инвестированный в UX доллар в среднем приносит 100$ прибыли и окупаемость инвестиций в 9,900 процентов.
Спрос на рынке труда
UX дизайнеры очень востребованы. Согласно CNN Money, UX дизайн – одна из топ 50 вакансий в Соединенных Штатах. Средняя заработная плата UX дизайнера в США составляет 70000$ в год на начальных уровнях и 100000$ в год для опытных дизайнеров.

Тенденции найма в UX дизайне
Согласно Adobe survey большинство компаний нанимают UX дизайнеров для работы с веб и мобильными приложениями. Ожидается, что в течение 5 лет мобильная индустрия станет самой востребованной. В то время как desktop-to-mobile (кроссплатформенный дизайн) останется важным, практически половина компаний в следующе 3-5 лет планирует нанимать UX дизайнеров, кто сможет работать с виртуальной реальностью (VR).
Заключение
UX необзодим для успеха вашего продукта или бизнеса. Делайте упор на UX во время всего процесса разработки. Делайте так, чтобы пользователь нуждался в вашем дизайне. Суть UX в том, чтобы обеспечить наилучший опыт. Получайте отзывы от своих покупателей, чтобы убедиться, что вы на верном пути и никогда не прекращайте свое путешествие к правильному UX.
Читайте также:
Перевод статьи What You Should Know About User Experience
Автор оригинального текста: Nick Babich
10 книг по UI/UX дизайну, которые стоит прочитать
Стать отличным UI/UX дизайнером не так просто: нужно знать основы, постоянно отслеживать последние тенденции и использовать их на практике. Каждый из нас время от времени обращается за советом к коллегам или друзьям, но когда нужна проверенная информация, лучшие советчики – это специализированные издания.
У многих UI дизайнеров есть своя личная коллекция любимых книг. Сегодня мы приготовили список из 10 крутых книг по дизайну, которые по той или иной причине могли пройти мимо вас.
The Best Interface Is No Interface: The simple path to brilliant technology
Если название показалось вам провокационным, это не случайность. На первых же страницах своей книги Голден Кришна выдвигает радикальный тезис: современный веб-дизайн и общество, которое его породило, загнали себя в тупик. Единственный выход из положения —сбросить с себя иго экранов и поставить во главу угла пользователя и его истинные интересы. Автор рисует весьма мрачную картину современного мира, где люди часами остаются прикованными к экрану в ущерб собственному здоровью, отношениям и удобству. Но в целом его прогноз оптимистичен: уже совсем скоро на смену старой парадигме придет принципиально новый тип взаимодействия пользователя с девайсом — минимум действий и минимум визуала. Манифест Кришны, вызвавший немалый резонанс в сообществе, будет интересен тем, кто ищет новый взгляд и задумывается о перспективах.
» Аннотация на Хабре
» Читать ознакомительный отрывок
Mobile Usability
Добротное, многоаспектное исследование по юзабилити программ от известного эксперта в HCI. Составляющие пользовательского опыта взаимодействия с приложением на конкретном девайсе разбираются буквально по косточкам, восстанавливается вся цепочка шагов, которая ведет от импульса к действию. Чередуя теоретические выкладки с разбором конкретных, удачных и неудачных решений, авторы подводят читателя к выводу: дизайн мобильного приложения должен следовать двум принципам — простота и естественность. При всей своей научности книга написана доступным языком и отлично структурирована — из нее сможет извлечь пользу специалист любого уровня.
» Читать онлайн
Smashing UX Design
«Эксперт по UX на вашей книжной полке». По словам самих авторов, эта книга писалась, прежде всего, для профессиональных дизайнеров, заинтересованных в новых идеях и методах. По отзывам пользователей и нашему личному мнению, она окажется полезна в первую очередь тем, кто много работает с клиентами или руководит дизайн-студией. Полезных материалов по UI/UX там немало, но советов по правильной организации рабочих процессов, пожалуй, даже больше.
» Скачать
Mobile Design Book
Возвращаемся к конкретике. Это электронное издание отличает нетипичный формат — авторы здесь, вопреки обычаю, идут от частного к общему. Вместо параграфов с теоретическими выкладками, слегка разбавленными примерами, вы найдете главы, посвященные реально существующим приложениям, их находкам и ошибкам в построении навигации, выборе оформления, подаче контента. Естественно, приложения подобраны осмысленно — каждое из них иллюстрирует тот или иной посыл. Меткие, хотя местами спорные наблюдения авторов заставляют подключиться к разбору и читателя, стимулируя критическое мышление и передавая навыки анализа.
» Читать ознакомительный отрывок
100 главных принципов дизайна. Как удержать внимание
Психолог Сьюзен Уэйншенк предлагает вниманию читателей исследование о людях и особенностях их мышления — а также о возможностях, которые предприимчивый дизайнер может извлечь из этих особенностей. Книга, прежде всего, увлекательна — в ней нет общих мест, который кочуют из одного текста о UI в другой, нет даже акцента на сугубо визуальном канале информации. Как работает ассоциативное мышление? Какие существуют режимы усвоения информации? Где проходит грань между невербальной коммуникацией и манипуляциями? Факты, которые приводит, Уэйншенк по-настоящему неожиданны, а выводы неоднозначны и интересны. Это чтение не для поиска готовых решений, но для общего развития, рефлексии и, не побоимся этого слова, вдохновения.
» Аннотация на Хабре
» Читать онлайн
Mobile UI Design Patterns
Просто, лаконично, информативно. Книга представляет собой своеобразный справочник практических советов. Кейсы разбиты по тематикам (получение данных, навигация, социальные сервисы и далее по списку), каждый включает формулировку проблемы, решение, пример и рекомендации к применению. Авторам удалось хорошо выдержать баланс между текстом и иллюстративными материалами друг друга — и наглядно, и не оставляет ощущения примитивной инструкции. Ознакомиться с материалами от UXPin стоит хотя бы для сравнения с собственным опытом.
» Скачать
The Elements of User Experience: User-Centered Design for the Web and Beyond
С этой книги хорошо начинать свое дизайнерское самообразование; не потому, что в ней излагаются элементарные истины, но потому, что она помогает усвоить базовые принципы UI/UX. Если вы хотите систематизировать свои представления об интеракции пользователя с интерфейсом, взглянуть на них изнутри и вникнуть в структуру, чтобы более осознанно ставить вопросы и искать ответы — лучше пособия вам не найти.
» Читать онлайн
A Project Guide to UX Design: For User Experience Designers in the Field or in the Making
В процессе создания интерфейса сложности зачастую подстерегают нас не только внутри рабочей среды, но и извне. Данная книга ценна именно тем, что вписывает функции дизайнера в общий контекст командной работы над проектом. Затрагиваются самые животрепещущие темы, от эффективных методов проведения митингов до выработки общего ритма и правильного перехода от стадии к стадии в рамках одного проекта.
» Читать онлайн
About Face: The Essentials of Interaction Design
Фундаментальный труд, без которого ни одна подборка по дизайну и юзабилити, не может считаться полной. Это исчерпывающее руководство по UX/UI, первое издание которого увидело свет еще в девяностые годы, стало настольной книгой не для одного поколения дизайнеров. Стараниями авторов, которые старательно дополняют и обновляют материалы с каждым новым изданием, информация остается актуальной и сегодня. Глубина проработки темы, детальность анализа и универсальность применения задают планку для всех остальных пунктов этого списка.
» Читать онлайн
Don’t Make Me Think: A Common Sense Approach to Web Usability
Еще один путеводитель от психологии пользователя к целевому действию. Автор выводит свод законов юзаблити, основываясь на принципах человеческого мышления, и рассматривают их в действии. Стиль и форма подачи полностью соответствуют главному правилу, которое вынесено и в название — не заставляйте пользователя задумываться. Текст легкий, забавный, в меру насыщенный и, безусловно, заслуживающий внимания.
» Читать онлайн
 = Dare to dream BIG ⭐=
= Dare to dream BIG ⭐=В последнее время ко мне очень часто пишут ребята с приблизительно одинаковыми вопросами:
- Что можно посоветовать тому, кто хочет пройти подобный путь, как я, что рекомендую посмотреть, почитать, послушать и изучить?
- Проходила ли я какие-либо курсы и если да, то как они мне помогли?
- Какие навыки требуют в компаниях как Wargaming и пр.
- Какую роль сыграло портфолио? Какие работы в нем преобладали?
- Где найти работу (если нет ни образования ни опыта работы)?
Поэтому я решила посвятить этому вопросу целый пост, и описать как я начинала работать дизайнером и как, пройдя уже весь этот путь, я советую другим начать свою карьеру в области дизайна.
По специальности я графический дизайнер и работала с такими компаниями как Montblanc, Dunhill, Saks Fifth Avenue и многие другие. Итого у меня в общем около 10 лет опыта работы в сфере дизайна. Спустя 7 лет работы графическим дизайнером я решила переквалифицироваться в дизайнера с уклоном на web-дизайн, говорю просто о вебе, так как в то время не было таких делений как UX, UI и другие. (Причиной смены сферы деятельности был интерес к новому направлению в дизайне, большей свободе выражения своих идей и как бы это не звучало типично- больший спрос на рынке и большие перспективы в долгосрочном плане).
Напишу сразу, что у меня, как и у многих из вас сейчас, кто читает эту статью не было опыта в работе над веб и мобильным дизайном. Единственное преимущество, что у меня было- это то, что я боле-менее владела фотошопом. У меня не было подобающего портфолио и опыта. Но спустя некоторого времени подготовки, я все же нашла первую работу, потом другую, потом следующую, пока меня не заметили в Wargaminge и не пригласили на позицию Senior Visual Designer.
P.S: Если вам интересно как я устроилась на работу в Германии и мои наблюдения о жизни и работе дизайнера в Берлине, добро пожаловать на мой канал в Youtube — Design Lead.
Ниже скидываю свое портфолио👇.
И далее читайте, как у меня все это происходило, шаг за шагом и какой алгоритм действий я бы предприняла на вашем месте:
1. Поймите направления в дизайне
Самое ключевое для вас сейчас понять чем именно вы хотите заниматься? Многие мне пишут: “Хочу рисовать иллюстрации” и человек сам не знает, что за иллюстрации? Мультики или иконки или анимацию? Вы сами должны выбрать для себя то, что вы хотите. Никто не сделает это лучше вас.
- Нравится работать над визуальной частью дизайна?- то вам в визуальные дизайнеры (UI).
- Нравится продумывать саму логику работы продукта с пользователем, делать интерфейс удобным, анализировать, тестировать? — то вам в дизайнеры пользовательского опыта (UX).
- Нравится делать и первое и второе, и углубляться глубоко в продукт, полностью быть хозяином продукта, знать и улучшать его — то вам в продуктовые дизайнеры.
- Нравится верстать журналы, листовки, флайеры и другие POS-материалы, придумывать айдентику компании — то вам в графические дизайнеры .
- и так далее… Есть и универсалы, которые знают всего понемногу. Начните с того, что бы выяснить, какая специализация вас интересует. Направлений очень много (!) ищите, то, что будет нравится именно вам и вы сможете посвятить этому уйму времени!
2. Изучите инструменты для работы
Я думаю, что далее объяснять не нужно. Как работать, если еще не освоили нужной программы? Вам повезло, если вы новичок, то вам не прийдется переучиваться с Adobe Photoshop и Illustrator, переходите сразу на Sketch или Figma. Почитайте в чем их различия, подумайте, что вы бы хотели изучить. Лайфхак от меня, если уже выбрали то направление в дизайне, по которому хотите идти, зайдите не поленитесь на Headhunter, Linkedin или любую другую платформу по поиску работ и посмотрите, что ищут работодатели, какие программы вы должны знать и пляшите уже от этой информации.
Здесь ниже свежие программы, которые могут пригодиться в работе:
- Sketch для дизайна интерфейса
- Figma для дизайна интерфейса с возможностью совместной работы
- Balsamiq для создания макетов
- Adobe XD для дизайна интерфейса, создания прототипов
- Invision App для создания прототипов и совместной работы
- RedPen для совместной работы
3. Начинайте обращать внимание на дизайн
До того как стать веб-дизайнером я совершенно не обращала внимание на структуру и содержание сайтов и мобильных приложений, не видела используемые цвета и шрифты, не замечала составляющие. Если вы решили стать дизайнером интерфейсов начинайте обращать внимание на всё и задавать себе вопросы: а почему они поставили логотип сюда, а не сюда? А почему кнопка одна и в конце, а не в начале? Изучите из чего обычно состоит сайт? (я говорю про элементарные вещи как header, body и footer). Задавая себе вопросы и отвечая на них, прокручивая варианты в голове, вы начнете не просто использовать сайт, а оценивать его с профессиональной точки зрения.
4. Окружите себя дизайном
Советую погрузиться полностью в дизайн, каждый день смотреть чужие работы. Есть миллион ресурсов, вот те, чем пользуюсь я:
- Behance платформа-портфолио
- Dribbble платформа-портфолио
- Awwwards платформа-присуждающая звание лучших в веб-дизайне
Такая практика просмотров чужих работ и портфолио поможет вам войти в колею дизайна, видеть, что делают другие (так же в хороших проектах есть описания работы и описания принятия решений), вы будете в курсе модных тенденций, будете вдохновляться.
5. Смотрите и повторяйте за другими
У меня часто спрашивают как начать работать веб-дизайнером, не имея опыта и образования. Начните тупо повторять и копировать чужие работы, те сайты, которые вам понравились. Вот сядьте, возьмите сайт, что хотите скопировать и скатайте весь сайт. Этот совет я даю, не для того, чтобы вы потом показывали чужую работу у себя портфолио, нет! А для того, чтобы набить руку и хоть как-то начать! Воспринимайте это как урок. У меня в художественной школе было занятие история искусств, там мы проходили разные направления в искусстве, разных художников и даже были занятия по копированию картин или стиля, потому что не попробовав чужое, вы не найдете своего.
6. Найдите менторов и станьте менторами
У профессионалов очень мало свободного времени, тем более на новичков. Поэтому не буду давать такой совет, как найдите себе жертву и нудите ей, чтобы учила вас дизайнить. Я вот честно еще не встречала людей, которые готовы просто так помочь в смысле карьеры. Это очень много занимает времени, сил и нервов. А я говорю о менторах, тех дизайнерах, кто делится своим опытом в блогах, в влогах, в соц.сетях. Найдите топовых дизайнеров кто вам нравится и подпишитесь на них, следите за тем, что они читают, на какие конференции ездят, какие новые программы изучают, таким образом без особых усилий вы будете в курсе дизайн событий и новинок. Вот список дизайнеров (кого сразу вспомнила) чьи блоги и статьи я читаю:
- Yury Vetrov дизайн директор @ Mail.Ru. Пишет о UX дизайне, создатель ежемесячного дизайн-дайджеста (можно найти в фб), ежедневно публикует тучу новых штук и новинок в дизайне
- Tobias van Schneider был дизайнером Spotify. Еще делает кучу интересных вещей, пишет свой блог (где интересно почитать рубрики), даже кроссовки шьет
- Alexander Kirov для мотивации почитайте его статьи про то как он нашел работу и уехал в США
- Julie Zhuo вице-президент продукт дизайна facebook. Пишет свой блог о дизайне и о жизни.
Вы новичок, но можете и сами стать ментором. Например начните писать блог, про свои первые шаги в индустрии дизайна. Или, если у вас есть друг, можете рассказывать ему, что интересного вы узнали или нашли. Пересказывание недавно приобретенных знаний поможет наиболее глубоко изучить тему и лучше запомнить материал.
7. Пройдите курсы
Многие задают вопрос нужны ли курсы? Есть разные типы личностей, кому-то интереснее и удобнее самому дома копаться в новой профессии, смотреть видео-ролики на ютубе, читать книжки и статьи. А кому-то нужно дизайн окружение и атмосфера. Если вы второй тип плюс у вас есть финансовые средства и время на прохождение курсов, то я скажу- да! Пройдите курсы! — это поможет. Только выбирайте курсы основательно, просмотрите комментарии и отзывы, посмотрите насколько популярна школа. Вот например список, что было в последнее время на слуху (сама эти курсы я НЕ проходила):
8. Читайте
Я не буду здесь описывать миллион книг и статей, что нужно прочитать, чтобы стать дизайнером, потому что в интернете полно информации на эту тему, стоит лишь поискать.
Напишу лишь парочку книг, что меня вдохновили и возможно и вам они дадут ускорение:
“Выйди из зоны комфорта. Измени свою жизнь. 21 метод повышения личной эффективности” — Брайан Трейси
Рекомендую книгу всем, кто любит саморазвитие. В книге очень четко описаны методы собственной дисциплины, постановления целей, способов и мотивации, как не отвлекаться и упрямо идти к своей цели, а тем самым и к успеху. Для меня было немного воды, когда автор повторяется и фиксирует свою мысль и все выводы в конце каждой главы, но возможно кому-то такая подача наоборот поможет запомнить полезную информацию. Для себя я вынесла кучу уроков, как точнее определить свои цели, быстрее взяться за план действий и самое главное начать действовать, не смотря ни на что! Очень мотивирующая книга, легко читается, отличный автор.
“Сожги свое портфолио! То, чему не учат в дизайнерских школах” — Майкл Джанда
Эта книга даст гораздо больше для успешной карьеры в дизайне, чем профильное дизайнерское образование или впечатляющее портфолио. Вы познакомитесь с реалиями дизайнерского бизнеса, существующими практиками и неписаными правилами ведения дел, о которых большинство дизайнеров, фотографов и представителей других творческих профессий узнают, только окунувшись в реальную работу. Автор книги, Майкл Джанда, владелец собственной дизайн-студии в утонченной юмористической манере делится сотнями советов, выстраданных за 10 лет, которые он провел в дизайнерском бизнесе.
“Кради как художник. 10 уроков творческого самовыражения” — Остин Клеон
Не нужно быть гением, достаточно быть самим собой! Эта книга родилась из лекции, с которой Остин Клеон выступил в одном Нью-Йоркском университете. Он дал студентам десять советов, которые хотел бы получить сам, когда был начинающим художником.
В мире нет ничего оригинального, поэтому не отвергайте чужое влияние, коллекционируйте идеи, обдумывайте их еще раз, аранжируйте по-новому в поисках собственного пути. Следуйте за своими интересами, куда бы они вас ни завели, и предоставьте свободу своему творческому «я»!
“Покажи свою работу! 10 способов сделать так, чтобы тебя заметили” — Остин Клеон
В своем бестселлере «Кради как художник» Остин Клеон показывал читателям, как развить креативность с помощью «кражи» идей. В этой еще более важной книге он показывает, как сделать следующий ключевой шаг — стать известным. Используйте свою сеть знакомств, вовлекайте других в творческий процесс и позволяйте красть свои идеи. Полная иллюстраций, статей, цитат и примеров, эта книга содержит 10 правил («Вам не обязательно быть гением», «Делитесь чем-то небольшим каждый день»), которые помогут вам стать смелым, продуктивным, открытым и известным.
Разница между UX и UI Design
UX и UI: два термина, которые часто используются взаимозаменяемо, но на самом деле означают совершенно разные вещи. Так в чем же разница?
Мы все слышали разговоры, ходили по модным улицам мировых технологических столиц, обсуждали великолепный «UX» продукта или плохой «UI» веб-сайта. Это секретный язык, к которому вы никогда не будете причастны? Эти люди просто используют сленг, чтобы выглядеть круто?
Ну да ладно, наверное, да, но определенно НЕТ остальным.Если вам интересно узнать, что именно означают UX и UI и чем они отличаются, вы попали по адресу. Ниже приводится описание того, что мы собираемся осветить в этой статье. Прочтите , чтобы узнать, что означают термины «UX» и «UI», что означает , какие из двух областей дизайна лучше оплачиваются, и как стать дизайнером UX или дизайнером UI.
- В чем разница между UX и UI?
- Как UX design и UI design работают вместе?
- UX vs. UI design: какой путь карьеры вам подходит?
- Почему я написал эту статью?
- Подведение итогов и дальнейшее чтение
Вы также можете перейти к середине поста, чтобы посмотреть видео, в котором я рассказываю об этой статье и даю некоторую дополнительную информацию о том, что на самом деле означает UX или UI-дизайнер, и какое из двух полей подойдет вам лучше всего.
1. В чем разница между UX и UI?
Перво-наперво: что на самом деле означают UX и UI? Люди, на которых вы подслушали, на самом деле обсуждают две профессии, которые, несмотря на то, что они существовали десятилетиями, а теоретически веками, были определены технологической индустрией как дизайн UX и UI.
UX design — это термин «дизайн пользовательского интерфейса», а UI — «дизайн пользовательского интерфейса». Оба элемента имеют решающее значение для продукта и работают в тесном сотрудничестве.Но, несмотря на их профессиональные отношения, сами роли совершенно разные, что касается совершенно разных аспектов процесса разработки продукта и дисциплины дизайна. Прежде чем мы рассмотрим ключевые различия между UX и UI, давайте сначала определим, что означает каждый термин в отдельности.
Что такое дизайн пользовательского опыта (UX)?
Дизайн пользовательского опыта — это первый способ проектирования продуктов. Дон Норман, ученый и соучредитель Nielsen Norman Group Design Consultancy, приписывают термин «пользовательский опыт» в конце 1990-х годов.Вот как он это описывает:
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман, ученый-познаватель и пользовательский опыт, архитектор
Ясно, верно? Что ж, вы могли бы сразу заметить, что, несмотря на то, что я подразумевал во введении, определение не имеет никакого отношения к технологии, не упоминает о цифровых технологиях и не так много говорит нам о том, что на самом деле делает дизайнер UX.Но, как и во всех профессиях, невозможно отделить процесс от нескольких слов.
Тем не менее, определение Дона Нормана говорит нам, что , независимо от своего среднего уровня , UX Design включает в себя любые взаимодействия между потенциальным или активным клиентом и компанией. Как научный процесс он может быть применен к чему угодно; уличные фонари, машины, стеллажи икеа и тд. Тем не менее, несмотря на то, что это научный термин, его использование с самого начала было почти полностью в цифровых областях; одной из причин этого является то, что индустрия технологий начала взрываться примерно во время изобретения термина.Вы можете узнать все об увлекательной истории дизайна UX здесь.

По сути, UX относится ко всему, что можно испытать — будь то веб-сайт, кофемашина или посещение супермаркета. Часть «пользовательский опыт» относится к взаимодействию между пользователем и продуктом или услугой. Пользовательский опыт Дизайн , следовательно, рассматривает все различные элементы, которые формируют этот опыт. UX-дизайнер думает о том, как пользователь чувствует себя и как легко ему выполнять желаемые задачи.Например: насколько легко оформить заказ при совершении покупок в Интернете? Насколько легко вам достать овощечистку? Ваше банковское приложение позволяет вам легко управлять своими деньгами? Конечной целью UX-дизайна является создание простых, эффективных, актуальных и всесторонних приятных впечатлений для пользователя.
Мы ответим на вопрос «Что делает дизайнер UX?» в четвертом разделе. На данный момент, вот что вам нужно знать о UX-дизайне в двух словах:
- Разработка пользовательского интерфейса — это процесс разработки и улучшения качества взаимодействия между пользователем и всеми аспектами компании.
- Проектирование пользовательского опыта, теоретически, является нецифровой (когнитивной наукой) практикой, но используется и определяется преимущественно цифровыми отраслями. Дизайн UX
- НЕ для визуальных элементов; это сосредотачивается на общем чувстве опыта.

Что такое дизайн пользовательского интерфейса (UI)?
Несмотря на то, что это более старая и более практичная область, вопрос « Что такое дизайн пользовательского интерфейса? ”трудно ответить из-за его широкого разнообразия неправильных толкований.В то время как пользовательский опыт представляет собой совокупность задач, направленных на оптимизацию продукта для эффективного и приятного использования, дизайн пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта. Но, как и в случае с UX, его легко и часто путают отрасли, в которых работают дизайнеры пользовательского интерфейса, в той мере, в какой разные должности часто называют профессию совершенно разными вещами.
Если вы посмотрите на объявления о вакансиях и должностные инструкции для дизайнеров пользовательского интерфейса, вы в основном найдете интерпретации профессии, сродни графическому дизайну, иногда распространяющемуся также на брендинг и даже на внешний интерфейс.
Если вы посмотрите на «экспертные» определения дизайна пользовательского интерфейса, вы в основном найдете описания, которые частично идентичны пользовательскому интерфейсу, даже ссылаясь на те же структурные методы.
Так, какой из них прав? Печальный ответ: ни то, ни другое.
Итак, давайте установим рекорд раз и навсегда. В отличие от UX, дизайн пользовательского интерфейса — это сугубо цифровой термин. Пользовательский интерфейс — это точка взаимодействия между пользователем и цифровым устройством или продуктом — например, сенсорный экран вашего смартфона или тачпад, который вы используете, чтобы выбрать, какой тип кофе вы хотите использовать в кофемашине.Что касается веб-сайтов и приложений, дизайн пользовательского интерфейса учитывает внешний вид, ощущение и интерактивность продукта. Все дело в том, чтобы пользовательский интерфейс продукта был как можно более интуитивно понятным, а это означает, что необходимо тщательно продумывать каждый визуальный интерактивный элемент, с которым может столкнуться пользователь. Дизайнер пользовательского интерфейса подумает о значках и кнопках, типографии и цветовых схемах, интервале, изображениях и адаптивном дизайне.
Как и дизайн пользовательского опыта, дизайн пользовательского интерфейса является многогранной и сложной задачей.Он отвечает за перенос разработки, исследования, контента и макета продукта в , что является привлекательным, ориентирующим и отзывчивым опытом для пользователей.
Мы рассмотрим процесс проектирования пользовательского интерфейса и конкретные задачи, которые может ожидать дизайнер пользовательского интерфейса, в четвертом разделе. Прежде чем мы рассмотрим основные различия между UX и UI, давайте кратко повторим, что такое дизайн пользовательского интерфейса:
- Дизайн пользовательского интерфейса — чисто цифровая практика. Он учитывает все визуальные, интерактивные элементы интерфейса продукта, включая кнопки, значки, интервалы, типографику, цветовые схемы и адаптивный дизайн.
- Целью дизайна пользовательского интерфейса является визуальное руководство пользователя через интерфейс продукта. Это все о создании интуитивного опыта, который не требует от пользователя слишком много думать!
- UI design переносит сильные стороны бренда и визуальные активы в интерфейс продукта, гарантируя, что дизайн является последовательным, последовательным и эстетически приятным.
Теперь у нас есть четкое определение как UX, так и UI, давайте рассмотрим ключевые различия между ними.
Основные различия между UX и UI
Существует аналогия, которую я хотел бы использовать для описания различных частей (цифрового) продукта:
Если вы представляете продукт как человеческое тело, кости представляют собой код, который придает ему структуру.Органы представляют собой конструкцию UX: измерение и оптимизация по отношению к входным данным для поддержки жизненных функций. И дизайн пользовательского интерфейса представляет косметику тела; его представление, его чувства и реакции.
Но не волнуйтесь, если вы все еще в замешательстве! Ты не единственный!
Как говорит Рахул Варшней, один из создателей Foster.fm:
«Пользовательский интерфейс (UX) и пользовательский интерфейс (UI) — некоторые из наиболее запутанных и неправильно используемых терминов в нашей области. Интерфейс без UX подобен живописцу, который бездумно наносит краску на холст; в то время как UX без UI похож на рамку скульптуры без бумажного маше.Большой опыт работы с продуктом начинается с UX, за которым следует UI. И то, и другое важно для успеха продукта ».
Если у вас есть место для еще одной аналогии, Дейн Миллер отлично подытоживает взаимосвязь между UX и дизайном пользовательского интерфейса:
«Интерфейс — это седло, стремена и поводья. UX — это чувство, что ты способен ездить на лошади ».
— Дейн Миллер, веб-разработчик
Важно понимать, что UX и UI идут рука об руку; Вы не можете иметь одно без другого.Однако вам не нужно обладать навыками проектирования пользовательского интерфейса, чтобы быть дизайнером UX, и наоборот — UX и UI представляют собой отдельные роли с отдельными процессами и задачами!
Главное отличие, которое следует иметь в виду, заключается в следующем: дизайн UX — это общее ощущение опыта, а дизайн пользовательского интерфейса — это то, как выглядят и работают интерфейсы продукта.
UX-дизайнер рассматривает весь путь пользователя для решения конкретной проблемы; какие шаги они предпринимают? Какие задачи им нужно выполнить? Насколько простой опыт? Большая часть их работы направлена на выяснение того, с какими проблемами и болевыми точками сталкиваются пользователи, и как определенный продукт может их решить.Они проведут обширные исследования пользователей, чтобы выяснить, кто является целевыми пользователями и каковы их потребности в отношении определенного продукта. Затем они планируют путешествие пользователя по продукту с учетом таких вещей, как информационная архитектура, т.е. Как контент организован и маркирован по продукту, и какие функции могут понадобиться пользователю. В конце концов, они создадут каркасы, в которых изложены основные чертежи продукта.
Разработав каркас продукта, дизайнер UI вмешивается, чтобы воплотить его в жизнь.Дизайнер пользовательского интерфейса учитывает все визуальные аспекты путешествия пользователя, включая все отдельные экраны и точки касания, с которыми пользователь может столкнуться; думаю, нажав кнопку, прокручивая страницу вниз или пролистывая галерею изображений. В то время как UX-дизайнер составляет план путешествия, UI-дизайнер фокусируется на всех деталях, которые делают это путешествие возможным. Нельзя сказать, что дизайн пользовательского интерфейса — все о внешности; Дизайнеры пользовательского интерфейса оказывают огромное влияние на то, является ли продукт доступным и инклюзивным.Они будут задавать вопросы типа «Как можно использовать разные цветовые комбинации для создания контраста и улучшения читабельности?» Или «Какие цветовые сочетания способствуют дальтонизму?» Вы можете узнать больше о дизайне пользовательского интерфейса для доступности здесь.
Надеюсь, вы начинаете понимать, что дизайн UX и UI действительно две совершенно разные вещи. Подведем итог:
- UX design — это идентификация и решение проблем пользователей; Дизайн пользовательского интерфейса — это создание интуитивно понятных, эстетически приятных интерактивных интерфейсов.
- UX-дизайн обычно занимает первое место в процессе разработки продукта, за которым следует UI. UX дизайнер отображает голые пути пользовательского путешествия; дизайнер интерфейса затем заполняет его визуальными и интерактивными элементами.
- UX может применяться к любому виду продукта, услуги или опыта; Пользовательский интерфейс специфичен для цифровых продуктов и опыта.
2. Как UX design и UI design работают вместе?
Мы изучили различия между UX и UI; Теперь давайте посмотрим, как они работают вместе. Вам может быть интересно, если один из них важнее другого, но реальность такова, что они оба важны! Позвольте мне процитировать дизайнера и эксперта Хельгу Морено, которая довольно красноречиво изложила это в своей статье «Разрыв между UX и UI Design:
».«То, что выглядит великолепно, но сложно в использовании, является примером отличного пользовательского интерфейса и плохого пользовательского интерфейса. Хотя что-то очень полезное, что выглядит ужасно, является примером отличного UX и плохого UI ».
Как вы можете видеть, UX и UI неразрывно связаны друг с другом, и, хотя есть миллионы примеров великолепных продуктов с одним, а не с другим, представьте, насколько более успешными они могли бы быть, если бы они были сильны в обеих областях.
ДизайнUI похож на глазурь на UX торт. Представьте, что у вас есть замечательная идея для приложения; то, что явно отсутствует на рынке и может действительно изменить жизнь людей к лучшему. Вы нанимаете дизайнера UX, чтобы проводить исследования пользователей и помогать вам точно определить, какими функциями должно обладать ваше приложение, и каким образом следует планировать весь путь пользователя. Ваше приложение предлагает то, что нужно вашей целевой аудитории; однако, когда они загружают его, они обнаруживают, что текст на каждом экране едва различим (например, желтый текст на белом фоне).Более того, кнопки расположены слишком близко друг к другу; они продолжают нажимать не ту кнопку по ошибке! Это классический случай плохого пользовательского интерфейса, разрушающего то, что было бы хорошим UX.
С другой стороны, вы когда-нибудь сталкивались с действительно красивым веб-сайтом только для того, чтобы обнаружить, что помимо умопомрачительных анимаций и цветовой схемы на месте, это действительно настоящая боль в использовании? Хороший интерфейс никогда не может восполнить плохой UX; это все равно что подобрать красиво украшенный торт, который на самом деле ужасен на вкус, когда вы его кусаете.
Итак, когда дело доходит до дизайна продукта, UX и UI дополняют друг друга — и на современном конкурентном рынке, правильная реализация обоих аспектов является абсолютной необходимостью. Независимо от того, выбираете ли вы работать в качестве UX-дизайнера или UI-дизайнера, полезно иметь представление об обоих; в конце концов, вы неизбежно будете работать вместе. Что приводит нас к следующему разделу …
3. UX vs. UI design: какой путь карьеры вам подходит?
Хотя дизайн UX и UI идет рука об руку, вам не нужно быть мастером обоих.Так какой путь карьеры лучше всего подходит вам, UX или UI? Если вам интересно, подойдет ли вам лучше для UX или UI, посмотрите мое видео ниже. Я коснусь атрибутов, которые предрасполагают вас к успешной работе в каждой области. Если вы хотите узнать больше о том, чем на самом деле занимаются дизайнеры UX и UI, продолжайте читать!
Что делает дизайнер UX?
Итак, теперь мы знаем, в абстрактных терминах, какова роль дизайнера UX — но как это переходит в повседневные задачи? Вот небольшой пример типичных задач и обязанностей дизайнера UX.В этом руководстве вы найдете более подробное описание процесса разработки UX.
Стратегия и содержание:
- Анализ конкурентов
- Анализ клиентов и исследования пользователей
- Структура продукта и стратегия
- Разработка контента
Каркас и создание прототипа:
Исполнение и аналитика
- Координация с UI дизайнером (ами)
- Координация с разработчиком (ями)
- Отслеживание целей и интеграция
- Анализ и итерация
Итак, частично маркетолог, частично дизайнер, менеджер частично проектов; роль UX сложна, сложна и многогранна.Вы видите, что итерация продукта, связанная с анализом или тестированием, действительно упоминается дважды, но на самом деле вы бы поместили ее между каждым другим элементом в списке. В конечном счете, цель состоит в том, чтобы связать бизнес-цели с потребностями пользователей посредством процесса тестирования и уточнения в отношении того, что удовлетворяет обе стороны отношений.
Что делает дизайнер пользовательского интерфейса?
Если вам нравится идея создания потрясающего пользовательского опыта, но вы видите себя более визуальным человеком, возможно, вас больше интересует дизайн пользовательского интерфейса.Ниже вы найдете краткий обзор ключевых задач дизайнера пользовательского интерфейса или более полное объяснение того, что на самом деле делает дизайнер пользовательского интерфейса.
Внешний вид продукта:
- Анализ клиентов
- Дизайн исследования
- Брендинг и разработка графики
- Руководства пользователя и сюжетные линии
Отзывчивость и интерактивность:
- UI прототипирование
- Интерактивность и анимация
- Адаптация ко всем размерам экрана устройства
- Реализация с разработчиком
Как визуальный и интерактивный дизайнер, роль пользовательского интерфейса имеет решающее значение для любого цифрового интерфейса и для клиентов является ключевым элементом доверия к бренду. Хотя сам бренд никогда не несет ответственность только за дизайнера пользовательского интерфейса, его перевод на продукт.
Также обратите внимание на последний момент, в котором говорится об ответственности за «реализацию» дизайна с разработчиком. Хотя в целом так работали пользовательские интерфейсы в прошлом, вы должны знать, что линии размыты, поскольку термин «веб-дизайнер» (по сути, дизайнер пользовательского интерфейса, который умеет кодировать) заменяется опытом дизайнеров пользовательского интерфейса. Хотя UX не нуждается в кодировании, UI — это роль, которая со временем будет опираться на нее как часть построения интерактивных интерфейсов.Мы обсуждаем, должны ли дизайнеры учиться кодировать здесь.
Что лучше оплачивается, UX или UI?
Заработная плата, конечно, продиктована многими факторами, хотя в первую очередь:
- Расположение
- опыта
- Промышленность
- Проект / тип продукта
В среднем вы обнаружите, что задания UI и UX имеют одинаковые диапазоны заработной платы в стартапах и небольших технологических отраслях. Однако вы обнаружите, что в технологических отраслях, не связанных с сетью и мобильными устройствами (например,грамм. автомобильные компании, производители медицинского оборудования и т. д.) у дизайнеров пользовательского интерфейса появляется все больше и больше возможностей, поскольку эта область не только более устоялась, но и имеет более прямое, ориентированное на бизнес применение.
Однако, используя средние значения, можно найти как пользовательский опыт, так и задания пользовательского интерфейса в следующем диапазоне цен в центральной Европе.
Годовой:
- Зарплата младшего уровня € 28k — € 33k
- Зарплата среднего уровня € 38k — € 45k
- Зарплата старшего уровня € 50 000 — € 80 000
Ежечасно:
- младших фрилансеров € 30 — € 50 Фрилансер среднего уровня
- € 50 — 75
- Старший консультант уровня € 75 — € 100
* Числа основаны на данных о заработной плате из Германии и Центральной Европы.
Чтобы изучить заработную плату в вашем регионе, ознакомьтесь с этими показателями вашего потенциального заработка как дизайнера UX и дизайнера пользовательского интерфейса, и я также рекомендую взглянуть на самооценку зарплаты в Glassdoor.
Почему компании часто рекламируют роли UX / UI как единое целое?
Мы установили, что дизайн UX и UI — это две отдельные области, поэтому теперь вы можете задаться вопросом: почему так много объявлений о вакансиях просят дизайнеров UX / UI в одном?
Правда в том, что в общем плане UX и UI все еще являются относительно новыми областями, и, как уже упоминалось, они имеют тенденцию быть специфичными для технологической отрасли.За пределами мира дизайна и технологий они не так широко поняты, несмотря на то, что они невероятно важны для бизнеса. В то время как ценность хорошего дизайна для бизнеса все больше признается, все еще существует тенденция нанимать менеджеров и рекрутеров к предположению, что UX и пользовательский интерфейс выполняются одним и тем же человеком, поэтому вы наверняка встретите рекламные объявления о вакансиях.
Хотя это не всегда простой случай недопонимания. Многие компании намеренно ищут универсальных дизайнеров, которые могут охватывать как UX, так и UI, или, по крайней мере, у которых есть понимание принципов UX или UI в дополнение к их основному набору навыков.
Итак, как вы можете понять, что на самом деле происходит? Ищете ли вы роль только пользовательского интерфейса, карьеру, ориентированную исключительно на UX, или их комбинацию, важно выходить за рамки должности и уделять пристальное внимание перечисленным навыкам, задачам и обязанностям. Теперь, когда вы знаете разницу между UX и UI, вы должны быстро определить, действительно ли объявление о работе направлено на ту или иную сторону, или же оно намеренно нацелено на оба.
UX vs. UI: Как вы решаете, что лучше подходит?
Если вы стремитесь сделать карьеру в дизайне, но все еще не уверены, стоит ли сосредоточиться на UX или UI, вам нужно потратить некоторое время на размышления о том, в чем заключаются ваши интересы, а также то, что вы, естественно, хороши в.И UX, и UI design — это совместные, разнообразные карьерные возможности, позволяющие вам быть на переднем крае технологий и инноваций. При этом есть некоторые ключевые различия между характером работы и необходимыми навыками.
Карьера в UX требует сочувствия, склонности к решению проблем и творческого и аналитического подхода. Дизайнеры UX также нуждаются в первоклассных навыках общения и немного деловых ноу-хау. Чтобы узнать больше о навыках, необходимых вам как UX-дизайнеру, посмотрите этот бесплатный учебник.
Карьера в пользовательском интерфейсе также требует понимания принципов взаимодействия с пользователем, но она гораздо больше сфокусирована на визуальных, интерактивных аспектах дизайна. Если вы хорошо разбираетесь в эстетике и вам нравится идея делать технологии красивыми, удобными для пользователя и доступными, возможно, вам больше подойдет карьера в пользовательском интерфейсе. Конечно, если вам нравится идея карьеры, которая сочетает в себе оба, ничто не помешает вам стать универсальным дизайнером!
Прежде чем принимать какие-либо решения, я рекомендую ознакомиться с этой статьей: Какой путь профессиональной карьеры мне подходит? Справочник по четырем наиболее полезным работам в области технологий прямо сейчас.Также стоит попробовать свои силы в обоих, поэтому рассмотрите следующие (бесплатные) короткие курсы:
Как вы изучаете навыки UX и UI?
Хотя существуют университетские институты, предлагающие программы интерактивного дизайна и визуального дизайна, существует очень мало официальных способов обучения навыкам пользовательского интерфейса или дизайна UX применительно к работе в технологических стартапах или даже в крупных корпорациях.
Если вы живете в крупном мегаполисе, вам может повезти, что у вас есть доступ к различным программам в стиле bootcamp или class-style, таким как General Assembly, или локализованным программам, размещенным Google и другими техническими гигантами.
Онлайн и с гибкостью, вы найдете бесконечный спектр бесплатного контента и курсов для обоих навыков. Я настоятельно рекомендую проверить структуру и содержание каждого курса, чтобы увидеть, соответствуют ли преподаваемые определения, изложенные в этой статье; но при правильной структуре параметры, доступные на таких платформах, как Udacity и Udemy, могут послужить хорошим введением в эту область.
Если вы заинтересованы в приобретении навыков проектирования UX или UI, чтобы сменить карьеру, мы рекомендуем выбрать гибкий онлайн-курс с наставничеством, который вы можете выполнять наряду с текущими обязательствами, например, UX Design Course и UI Design Курс, который мы предлагаем здесь, в CareerFoundry, оба из которых подкреплены гарантией работы.Для тех из вас, кто находится на ранних этапах рассмотрения ваших вариантов, мы собрали исчерпывающее руководство по лучшим буткемпам UX, содержащее рекомендации о том, что следует учитывать при выборе курса. Вы также найдете много других советов и рекомендаций в следующих руководствах:
4. Почему я написал эту статью?
Я хотел бы быстро сформулировать мотивы этого поста. Во-первых, по-видимому, существует явная потребность в дополнительных статьях такого типа, поскольку я считаю, что немногие эксперты пытаются публично определить различия в дизайне UX и UI.Как я уже упоминал снова и снова, поля перепутаны, и излишне так. Я надеюсь, что, будь то новичок или эксперт, вы можете что-то убрать из этой статьи и поделиться ею с другими, которые так же смущены, как и менеджеры по найму, пишущие вакансии.
Во-вторых, если вы заинтересованы в изучении одной или обеих этих дисциплин, я надеюсь, что их определения достаточно ясны, чтобы вы могли лучше решить, с чего начать, или которая может быть более привлекательной для вас как будущей профессии.
Наконец, я считаю важным стимулировать разговор. Я надеюсь, что некоторые из вас, милые читатели, не согласятся со мной и что вы озвучите это публично, связавшись с нами или опубликовав ответ. Если наша отрасль в замешательстве, наша задача — не путать ее, и чем больше увлеченных профессионалов, которые вносят свой вклад в определение, тем лучше.
5. Подведение итогов и дальнейшее чтение
Надеюсь, этот пост каким-то образом прояснил давнюю путаницу вокруг UX и UI.То, что мы рассмотрели сегодня, является лишь верхушкой айсберга; У UX и UI есть гораздо больше, поэтому стоит подробно изучить каждую область, чтобы понять, что они влекут за собой, и глубже понять, чем они отличаются. Если вы хотите узнать больше, проверьте следующее:
,2020 март • IF Design Award • Германия
UXDA выигрывает всемирно известную премию IF Design
2019 ноябрь • Рига COMM • Латвия
Альбертс Пумпурс, главный управляющий UXDA, рассказывает о важности удобного использования финансовых услуг на Международной конференции по технологиям бизнеса.
Ссылка на видео
октябрь 2019 г. • Семинар по UX в торговом финансировании • Лондон
Элберт Пумпурс, главный управляющий UXDA, и Инесе Новикова, архитектор UX, проводят семинар, посвященный ориентированности на пользователя в финансировании торговли.
2019 сентябрь • European Business Awards • Лондон
UXDA был назван «Национальным победителем» Европейской бизнес-премии 2019 года — одного из крупнейших и старейших деловых конкурсов в мире.


2019 сентябрь • Мастер-класс по дизайнерскому мышлению и UX • Латвия
Alberts Pumpurs, CCO UXDA, проводит семинар о важности UX в создании успешных продуктов и услуг.
Ссылка на видео2019 август • Лондонская академия будущего • Великобритания
Alberts Pumpurs, CCO UXDA, принимает участие в Неделе дизайнерского мышления и инноваций, посещая некоторые из лучших дизайнерских агентств мира.
Ссылка на видео2019 июль • Финтех года • Латвия
UXDA представляет уникальный подход к работе на торжественном мероприятии Fintech of the Year.
Ссылка на видео2019 июль • Немецко-Балтийские деловые награды • Германия
UXDA становится одной из ведущих компаний FinTech в рамках Немецко-Балтийской торговой палаты (AHK) Awards 2019.
Ссылка на видео
2019 июнь • Премия DNA Paris • Франция
UXDA побеждает в категории «Графический дизайн / дизайн пользовательского интерфейса» на премии DNA Paris Awards.
Ссылка на видео2019 май • Премия A’Design • Италия
UXDA становится серебряным победителем в категории «Мобильные технологии, приложения и дизайн программного обеспечения» на крупнейшем в мире конкурсе дизайнеров — A’Design Award.
Ссылка на видео ,UI / UX Design Agencies — июль 2020
Некоторые из общих вопросов, которые люди задают при поиске агентства
Q: Сколько стоит дизайн UI / UX?
A: Все дизайнерские фирмы уникальны, они ориентированы на разные типы клиентов (стартапы, предприятия), используют разные модели взаимодействия (фиксированная цена, на основе проектов, на основе производительности, время и материалы и т. Д.). Пользовательский интерфейс является частью цифрового продукта, который развивается и требует постоянных итерационных улучшений.Вот почему мы считаем, что лучший вариант — рассматривать внешнее агентство скорее как расширение вашей команды разработчиков продукта, а не как разовое участие. Мы рекомендуем выделить бюджет не менее 75 тыс. Долл. США + для найма агентства по взаимодействию с пользователями в США.
Q: Как обычно проходит процесс проектирования UX?
A: Существует множество различных вариантов UX Design Process, например Lean UX и Design Thinking.
Основные шаги не сильно меняются, за исключением меток и нескольких приемов их выполнения.
- В чем проблема — Проведите исследование и спланируйте свой подход.
- Что такое решение? Мозговой штурм и тестовые идеи.
- Как это сделать — уточнение, исследование пользователей и итерация.
- Как воплотить это в жизнь — Предоставьте разработчикам свой дизайн и функциональные характеристики.
Важными темами всех основных методов являются итерация и ввод данных пользователем.
В чем проблема?
Этот первый этап обычно называют чем-то вроде «открытия».«Все дело в выяснении целей продукта или веб-сайта, который вы создаете. Есть ли задача, которую ваши пользователи не могут легко выполнить самостоятельно или с помощью другого инструмента? Вы ищете лучший способ сделать что-нибудь? Сведение простой формулировки проблемы проясняет и помогает сосредоточиться на реальной цели вашего проекта. Этот этап все о масштабах и намерениях.
На этом этапе вы используете инструменты, в том числе; мозговой штурм с заинтересованными сторонами, маркетинговыми командами и вашей командой дизайнеров; проведение интервью с потенциальными пользователями и отраслевыми экспертами; исследование конкуренции и современных тенденций.
В конце этого шага специалисты Lean UX разрабатывают гипотезу, которая обобщает проблему и возможное решение. Он включает в себя функцию, тип пользователя, что он будет достигать и как они могут измерить успех. Другие артефакты шагов обнаружения могут включать в себя персонажи, истории, рабочие процессы или другую документацию, связанную с тем, как
В чем проблема?
Эта фаза часто называется «определением» или «идеей». Вы берете всю работу, проделанную на первом этапе, и начинаете думать о лучших способах выполнения любой задачи, которую должен выполнить пользователь.Это прекрасное время для объединения вашей команды для совместной работы над доской, составления планов с помощью заметок и решений для мозгового штурма. Ищите темы и сюрпризы в ваших данных и информации. Вы пытаетесь генерировать множество идей и возможностей, которые могут быть использованы реальными пользователями и выброшены или усовершенствованы.
На данный момент ваши артефакты — это эскизы, каркасы с низкой точностью воспроизведения, черновой контент и архитектуры.
Как это сделать?
На первых двух этапах цель состоит в том, чтобы изучить широту проекта.На данный момент, это больше о копании глубже. Лучшие одна или две идеи из предыдущего этапа воплощаются в жизнь. Каждая деталь проверена и уточнена. Итерации пользовательского тестирования являются большой частью этого этапа. Каркасы становятся более точными, а затем превращаются в прототипы. Контент и графические ресурсы также создаются и доставляются в конце этого этапа.
Это также прекрасное время для общения с заинтересованными сторонами или клиентами, чтобы убедиться, что вы находитесь на одной странице. Попросите их посмотреть и поиграть с прототипами пользовательского интерфейса.Проблемы и предложения могут быть рассмотрены на более ранних итерациях, а не позже, когда сложнее изменить направление.
Как воплотить это в жизнь?
Наконец, окончательный проект предыдущего этапа передается командам разработчиков и тестировщиков. На данном этапе это должен быть полноценный пользовательский опыт. Все спецификации, высококачественные каркасы, прототипы, текстовые строки и другие активы передаются. Вы еще не полностью закончили, но всегда хорошо работать в тесном контакте с командой разработчиков, чтобы быть уверенным, что вы можете ответить на вопросы и уточнить причины путаницы.
Что ты думаешь?
Итерация, вовлечение пользователей и открытость являются ключевыми составляющими любой разновидности методологии проектирования UX. Какую методологию вы используете?
В: Какие наиболее популярные инструменты прототипирования пользовательского интерфейса (UI)?
A: В зависимости от точности прототипа интерфейса, есть несколько самых популярных интерактивных инструментов прототипирования для дизайнеров: InVision, Flinto, Marvel и некоторые другие.
Q: Что делает хорошее портфолио UI & UX Design?
A: Есть несколько аспектов, которые определяют портфели хороших услуг:
- Обзор проекта
- Объяснение процесса проектирования
- Основные шаги, предпринятые в процессе проектирования
- Окончательный вариант Измеримый результат дизайна / редизайна
Это очень основные, но важные признаки портфеля UX-дизайна.
В: Какая информация необходима агентству для начала работы над UX-проектом?
A: Агентству могут потребоваться следующие данные:
- Краткое описание бизнеса
- Текущие бизнес-цели и проблемы, которые привели к завершению найма UX-компании
- Целевая аудитория
- Конкуренты
- Ключевые заинтересованные стороны
- Сроки
- Бюджет
В: Каковы основные географические местоположения лучших агентств?
A: Технологический мир сегодня становится все более глобализированным, и многие ключевые игроки становятся дружественными к удаленным.Это касается как их сотрудников, подрядчиков, так и внешних агентств, которые они нанимают. Расположение имеет гораздо меньшее значение сейчас. Тем не менее, множество UX дизайнерских агентств собрались в основных технологических центрах и крупных развитых городах Северной Америки (Сан-Франциско, Нью-Йорк, Лос-Анджелес, Сиэтл, Остин, Портленд, Бостон), Великобритании (Лондон, Манчестер), Канаде (Ванкувер, Торонто), Австралия (Сидней, Мельбурн) и западноевропейские города, такие как Берлин, Амстердам и Париж.
Работа с оншорной компанией открывает возможности для поиска и выбора подходящей команды и может сэкономить ваши деньги в местном агентстве.Однако большая часть взаимодействия будет проводиться удаленно, поэтому, если вы предпочитаете личные встречи, лучшим вариантом может быть местное. Оншорные компании расположены в той же стране, что и вы, и, вероятно, будут говорить на одном языке, иметь доступ к аналогичной группе пользователей для тестирования пользователей и находиться в нескольких часовых поясах от вас.
Оффшорные и оффшорные агентства находятся за пределами вашей страны и могут предложить значительную экономию средств. Те, кто находится рядом с вашей родной страной, могут также иметь такой же часовой пояс, как и местные агентства.Если вы находитесь в США, эти агентства могут находиться в Южной Америке. Оффшорные агентства часто бывают в Индии. Агентствам в этих местах будет сложнее протестировать ваш продукт, если вы собираетесь продавать его в своей стране. Если вы намерены продавать за границей, команда в том месте, где вы собираетесь продавать, может быть большим преимуществом, поскольку она знает культуру и язык, а также имеет доступ к целевой аудитории пользователей. Самым большим препятствием в работе с оффшорными компаниями является коммуникация, но у существующих агентств будут инструменты для оптимизации встреч и общения.
Q: Помимо списка выше, как найти и нанять дизайнеров пользовательского опыта онлайн?
A: Один из вариантов — найти их на сайтах дизайнерских сообществ, таких как Bēhance (Adobe), Dribbble, Google Search.

