Создание меню на чистом CSS
Владислав Калачев
Опубликовано Автор: Владислав Калачев
9 323
Доброго времени суток, друзья. Частой задачей при разработки сайта или приложения является создание меню с целью лучшей навигации. Есть несколько путей решения этой задачи: либо с помощью CSS, либо с использованием JS. В данной статье я хочу показать вам путь решения этой задачи по средствам только одного CSS. Приступим.
Видео по теме:
Создание HTML макетаДля начала нам потребуется создать саму верстку по средам HTML тегов. Давайте же сделаем это.
<nav>
<div>
<label for="menuToggle">Меню</label>
<input type="checkbox">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Страница1</a></li>
<li><a href="#">Страница2</a></li>
<li><a href="#">Страница3</a></li>
<li><a href="#">О нас</a></li>
</ul>
</div>
</nav>
<section>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Facilis
autem consequatur eum facere neque. Tenetur laboriosam
repellendus neque fuga, velit, totam, est, aspernatur
sunt sapiente earum quo beatae. Fuga, officia.
</div>
</section>
html{
height: 100%;
font-size: 18px;
}
.menu{
list-style-type: none;
margin: 0;
padding: 0;
}
nav{
background: #4c3167;
}
.menu li{
float: left;
}
.menu li a {
display: inline-block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
section{
padding-top: 10px;
}
.wrapper{
max-width: 1024px;
padding: 0 30px;
margin: 0 auto;
}
.b-content{
height: 100%;
background: #c1aaff;
color: #000;
}
.menuToggle{
padding: 10px 15px;
cursor: pointer;
color: #fff;
display: none;
}
body{
height: 100%;
}
nav input{
display: none;
}
nav label{
padding: 10px 15px;
color: #fff;
display: none;
}
@media ( max-width: 670px) {
nav label{
display: block;
}
#menuToggle:checked + . menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
Это все что нужно для для создания меню на чистом CSS. Давайте поподробнее рассмотрим как это все работает. У нас есть обычный список в котором мы храним меню. Мы добавляем checkbox с помощью которого мы будем хранить состояния и тег <label> который будет у нас в роли кнопки меню на мобильных устройствах.
<label for="menuToggle">Меню</label>
<input type="checkbox">
Скрываем сам checkbox и оставляем смену состояния только тегу <label>.
Теперь добавляем стили которые будут показывать блок меню если мы кликае по тегу <label> и скрывать его по второму клику.
#menuToggle:checked + .menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
Данная статья подошла к концу. Тут я оставил для вас исходник на GitHub. Сегодня мы рассмотрели пример того как на нативном CSS c использование checkbox можно создать полноценно адаптивное меню для мобильных устройств. C вами был Corvax. Да новых встреч!
Тут я оставил для вас исходник на GitHub. Сегодня мы рассмотрели пример того как на нативном CSS c использование checkbox можно создать полноценно адаптивное меню для мобильных устройств. C вами был Corvax. Да новых встреч!
Подписывайтесь на наш канал в Telegram и на YouTube для получения самой последней и актуальной информации.
РубрикиFront-end, CSS, junior, ВерсткаВам может понравиться
Настроить дизайн меню — Поддержка
Тема определяет внешний вид меню на сайте. В этом руководстве будут рассмотрены способы изменения дизайна меню.
В этом руководстве
Изменение цветов меню
💡
Если в теме используется редактор сайта (т. е. присутствует раздел меню Внешний вид → Редактор), то цвет меню можно изменить в настройках блока «Навигация».
Во многих темах можно управлять цветом текста меню и фоном. Чтобы посмотреть варианты настройки цветов, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить.

- Нажмите Цвета и фоновые изображения, где будут отображаться круги. Каждый круг определяет цвет элементов сайта, например цвет ссылки и цвет фона.
- Все темы отличаются друг от друга. Нажмите каждый круг и посмотрите, какие элементы меняют цвет. Выберите новый цвет — в окне предварительного просмотра справа будет показан новый цвет на сайте.
- Если результат вам подходит, нажмите Сохранить изменения, чтобы применить новые цвета на сайте.
Если эти опции не позволяют получить нужный цвет, измените цвета меню с помощью кода CSS — отдельной опции в тарифных планах WordPress.com Premium, Business и Commerce и устаревшем плане Pro. Дополнительные сведения о поддержке CSS см. здесь.
Перемещение меню
Если вы хотите изменить расположение меню, используйте следующие возможности.
- Найдите тему, которая отображает меню на нужной вам позиции. Расположение меню — один из основных факторов, влияющих на выбор темы.
 Выберите тему, в которой меню отображается в оптимальном месте. Узнайте больше о замене тем.
Выберите тему, в которой меню отображается в оптимальном месте. Узнайте больше о замене тем. - Для размещения меню на любой странице или в области виджета используйте блок «Навигация».
- Проверьте области для меню в своей теме. Каждая тема содержит хотя бы одну область для меню, но некоторые темы поддерживают несколько таких областей.
- Используйте тему Редактор сайта, которая позволит вам полностью управлять размещением таких элементов, как меню навигации, логотип и т. д.
Возможно, вы не сможете переместить меню на другую позицию. Но мы, как правило, не предоставляем код CSS для этого из-за высокой сложности и риска появления проблем при отображении.
Меню на мобильном устройстве
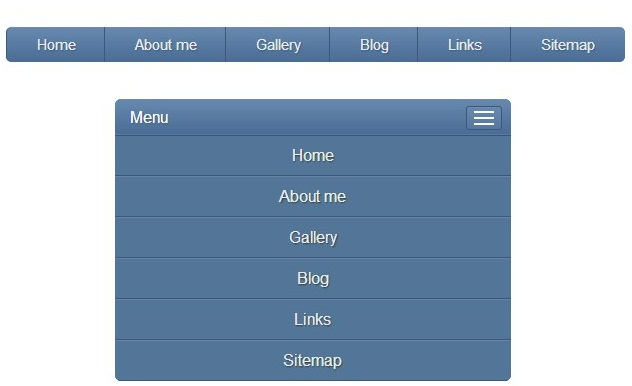
На экранах ПК меню обычно отображается в виде списка текстовых ссылок, расположенных в одну строку. На экранах меньшего размера (планшеты и смартфоны) места гораздо меньше, и разместить все текстовые ссылки так, чтобы их было легко нажать, не удаётся.
Вместо этого во многих случаях элементы меню свёртываются в отдельную кнопку, которая выглядит примерно так.
Такое меню часто называется «гамбургером», так как три горизонтальных линии напоминают гамбургер.
Обычно меню для настольных компьютеров невозможно отобразить на экранах мобильных устройств и наоборот, да это и не рекомендуется. Пользователи уже привыкли к меню такого типа на мобильных устройствах, так как это лучший способ навигации по сайту.
Другие изменения оформления
Если этих инструментов недостаточно, чтобы внести на сайт изменение, обратитесь к инженеру поддержки и обсудите это с ним. Мы можем порекомендовать изменить тему или использовать CSS (только на тарифных планах WordPress Premium, Business и Commerce и устаревшем плане Pro), если предложенный вами дизайн можно реализовать.
Классы CSS
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Классы CSS — это расширенное свойство меню, с помощью которого можно применить класс CSS к отдельным элементам меню.
Чтобы включить опцию классов CSS, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Нажмите значок ⚙️ (шестерёнка), чтобы открыть расширенные настройки меню.
- Убедитесь, что установлен флажок «Классы CSS», как показано на изображении справа.
В элементах меню появится новое поле, в котором можно указать класс CSS, как показано здесь.
В примере выше вы можете задать стиль элемента меню, используя селектор .twitter в коде CSS.
Далее: Расширенные настройки меню.
Ваша оценка:
Создание меню на HTML и CSS
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
Если ваш веб-сайт не ограничен одной веб-страницей, вам следует рассмотреть возможность добавления панели навигации (меню). Раздел меню веб-сайта разработан, чтобы помочь посетителю ориентироваться на сайте. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта.
Вертикальное меню
Первым шагом в создании вертикального меню является создание ненумерованного списка. Нам также нужно иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором navbar
. Каждый
<ул>
Наша следующая задача — сбросить стили списка, установленные по умолчанию. Нам нужно убрать внешние и внутренние отступы возле списка и маркеры у элементов списка. Затем установите желаемую ширину:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
ширина: 100 пикселей;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним цвет фона, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемент из строчного в блочный. Кроме того, к элементам списка добавлены левая и нижняя рамки.
Кроме того, к элементам списка добавлены левая и нижняя рамки.
Наиболее важной частью наших изменений является переопределение встроенных элементов в блочные. Теперь наши ссылки занимают все свободное место элементов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#навигационная панель {
цвет фона: #949494;
цвет: #fff;
отступ: 5px;
текстовое оформление: нет;
вес шрифта: полужирный;
граница слева: 5px сплошная #33ADFF;
дисплей: блок;
}
#навбар ли {
граница слева: 10px сплошная #666;
нижняя граница: 1px сплошная #666;
}
Мы объединили весь описанный выше код в один пример, теперь, нажав на кнопку Try it
, вы можете перейти на страницу примера и посмотреть результат:
<голова>
<мета-кодировка="utf-8">
Название страницы
<стиль>
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
ширина: 100 пикселей;
}
#навбар ли {
граница слева: 10px сплошная #666;
нижняя граница: 1px сплошная #666;
}
#навигационная панель {
цвет фона: #949494;
цвет: #fff;
отступ: 5px;
текстовое оформление: нет;
вес шрифта: полужирный;
граница слева: 5px сплошная #33ADFF;
дисплей: блок;
}
<тело>
<ул>
При наведении курсора мыши на пункт меню его внешний вид может меняться, привлекая внимание пользователя. Вы можете создать этот эффект, используя псевдокласс
Вы можете создать этот эффект, используя псевдокласс :hover .
Вернемся к предыдущему примеру с вертикальным меню и добавим в таблицу стилей следующее правило:
#navbar a: hover {
цвет фона: #666;
граница слева: 5px сплошная #3333FF;
}
Попробуйте »Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которая чаще всего находится на сайтах слева или справа от области основного контента. Однако меню с навигационными ссылками также часто располагается горизонтально вверху веб-страницы.
Вы можете создать горизонтальное меню, стилизовав обычный список. Свойство display для элементов inline , чтобы элементы списка размещались один за другим.
Чтобы расположить элементы меню горизонтально, сначала создайте неупорядоченный список со ссылками:
<ул>
Напишем для нашего списка пару правил, которые сбрасывают стиль, используемый для списков по умолчанию, и переопределяют элементы списка с блочных на строчные:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#navbar li { display: inline; }
Попробуйте »Теперь нам нужно только определить стиль оформления для нашего горизонтального меню:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
граница: 2px сплошная #0066FF;
радиус границы: 20px 5px;
ширина: 550 пикселей;
выравнивание текста: по центру;
цвет фона: #33ADFF;
}
#навигационная панель {
цвет: #fff;
отступ: 5px 10px;
текстовое оформление: нет;
вес шрифта: полужирный;
отображение: встроенный блок;
ширина: 100 пикселей;
}
#navbar a: hover {
радиус границы: 20px 5px;
цвет фона: #0066FF;
}
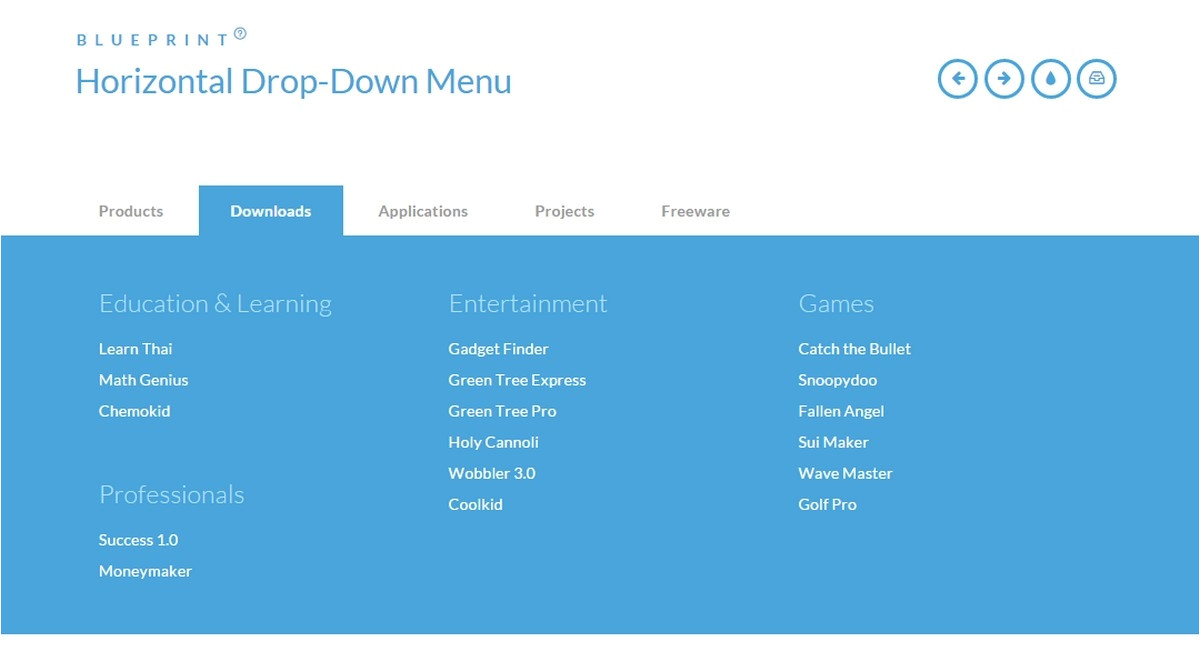
Попробуйте »Раскрывающееся меню
Меню, которое мы создадим, будет иметь основные навигационные ссылки, расположенные на горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на пункт меню, чтобы к которым относятся эти подпункты.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки разместим в неупорядоченном списке:
<ул>
Мы поместим подпункты в отдельный список, заключив его в элемент
. <ул>
Теперь давайте начнем писать код CSS. Для начала нужно скрыть список подпунктов с помощью отображения
, чтобы они не появлялись на веб-странице постоянно.: нет;  Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент
Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Удалить отступы и маркеры по умолчанию из обоих списков. Элементы списка с навигационными ссылками сделать плавающими, образуя горизонтальное меню, а для пунктов списка, содержащих подпункты, установить
, чтобы они отображались друг под другом. с плавающей запятой: нет;
#навбар, #навбар ул {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно убедиться, что наше выпадающее подменю не перемещает содержимое под панелью навигации вниз. Для этого мы установим элементы списка в
и список, содержащий position: relative;
и добавляем свойство позиция: абсолютная; top со значением 100% , чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#навбар ул {
дисплей: нет;
положение: абсолютное;
верх: 100%;
}
#навбар ли {
плыть налево;
положение: родственник;
}
#navbar {высота: 30px; }
Попробуй »Специально добавлена высота для родительского списка, так как браузеры не учитывают содержимое элемента как плавающее содержимое, то без добавления высоты наш список будет игнорироваться браузером и содержимое следующего за ним список будет обтекать наше меню.
Теперь нам нужно стилизовать оба наших списка, и выпадающее меню будет готово:
#навбар ул {
дисплей: нет;
цвет фона: #f90;
положение: абсолютное;
верх: 100%;
}
#navbar li:hover ul { display: block; }
#навбар, #навбар ул {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#навигационная панель {
высота: 30 пикселей;
цвет фона: #666;
отступ слева: 25px;
минимальная ширина: 470 пикселей;
}
#навбар ли {
плыть налево;
положение: родственник;
высота: 100%;
}
#navbar ли {
дисплей: блок;
отступ: 6px;
ширина: 100 пикселей;
цвет: #fff;
текстовое оформление: нет;
выравнивание текста: по центру;
}
#navbar ul li { float: none; }
#navbar li:hover {цвет фона: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробуйте »Как создать гамбургер-меню в CSS?
Обзор
Гамбургер-меню включает и выключает панель навигации, скрывая ее за кнопкой или отображая ее. Он появляется, когда мы нажимаем на значок из трех линий, напоминающий гамбургер. Гамбургер-меню создает компактное , масштабируемое меню.
В этой статье мы узнаем о создании адаптивных меню-гамбургеров и иконок-гамбургеров в CSS.
Он появляется, когда мы нажимаем на значок из трех линий, напоминающий гамбургер. Гамбургер-меню создает компактное , масштабируемое меню.
В этой статье мы узнаем о создании адаптивных меню-гамбургеров и иконок-гамбургеров в CSS.
Предварительные условия
Прежде чем продолжить, убедитесь, что вы понимаете следующие основные идеи HTML и CSS:
- Flex-box
- псевдоэлемента
- медиа-запросы CSS
- Селекторы в CSS
Когда панель навигации заголовка содержит слишком много кнопок и ссылок, мы можем использовать меню-гамбургер для отображения навигационных ссылок на нашем веб-сайте. Гамбургер-меню создает компактное, масштабируемое меню. Меню называется меню «гамбургер», потому что значок гамбургера выглядит как стопка гамбургеров. Обычно это для небольших дисплеев и мобильных устройств. Однако веб-сайты для ПК также могут использовать гамбургер-меню CSS.
В следующем примере показано, как создать меню-гамбургер.
- У нас есть главное меню навигации и контейнер для создания значка гамбургера.
- Меню навигации состоит из нескольких ссылок.
- Поскольку мы используем чистый CSS, мы будем контролировать состояние значка, т. е. показывать или скрывать панель навигации с помощью флажка HTML.
- Мы укажем идентификатор флажка и свяжем его с меткой с помощью атрибута for. Нажав на <метка> установит и снимет флажок. Затем мы установим флажок с помощью CSS.
- Мы будем стилизовать навигацию главного меню и контейнер-кнопку-меню-гамбургер.
- Чтобы нарисовать три линии для значка гамбургера, мы будем использовать псевдоэлементы ::before и ::after. CSS для этого:
- Мы переместим верхнюю и нижнюю полосы или линии значка в положение средней линии.
- Мы спрячем среднюю линию.
- Наконец, мы повернем верхнюю и нижнюю линии на 45 градусов в противоположных направлениях, чтобы создать значок разреза/креста.

4. Отзывчивая панель навигации с использованием медиа-запросов CSS
- Мы добавим медиа-запросы CSS, чтобы сделать нашу панель навигации-гамбургера адаптивной.
- Мы должны выбрать ширину экрана, которая будет переключать полноэкранное меню и адаптивное меню-гамбургер CSS.
Выход
Вы можете посетить здесь, чтобы просмотреть больше
Мы даже можем создать значок меню с помощью CSS вместо использования готовых значков.
Следующий пример поможет нам научиться делать значок меню-гамбургера:
- Значок меню состоит из трех полос.
- Мы будем использовать три контейнера div и соответствующим образом стилизовать их для создания структуры панели.
- Мы укажем ширину и высоту полосы и добавим верхнее и нижнее поля, чтобы добавить пространство между каждой полосой.
HTML
CSS
ВЫВОД
Вы можете посетить здесь, чтобы просмотреть больше . После знакомства с гамбургер-меню CSS давайте рассмотрим несколько примеров и узнаем, как их создавать.
После знакомства с гамбургер-меню CSS давайте рассмотрим несколько примеров и узнаем, как их создавать.
При нажатии значок гамбургера превращается в крест и служит кнопкой закрытия. Меню открывается, и в центре отображаются навигационные ссылки.
HTML
CSS
Вывод
Вы можете посетить здесь, чтобы просмотреть больше
Мы можем создать гамбургер-меню в полноэкранном режиме. Панель навигации занимает все окно браузера. Это удобно, когда в меню много вариантов или нужной информации.
HTML
CSS
Вывод
Вы можете посетить здесь, чтобы просмотреть больше
- Наш веб-сайт должен иметь адаптивную мобильную навигацию, поскольку значительная часть населения мира выходит в Интернет с помощью мобильных устройств.
- Полноэкранные меню часто неэффективны на маленьких экранах.

- Чтобы решить эту проблему, мы можем даже расположить меню вертикально, но пользователь должен прокручивать меню, чтобы получить информацию, что не идеально.
- Независимо от того, где находится пользователь на нашем веб-сайте, он может получить доступ к панели навигации с помощью фиксированного значка гамбургера.
Специальные возможности
Значки меню «Гамбургер» могут быть полезными, хотя и не самыми удобными для пользователя. С помощью ARIA он может стать доступным для людей с ограниченными возможностями. Программа чтения с экрана будет распознавать символ только как «гамбургер», а не как меню, когда мы скроем нашу панель навигации и заменим ее ею. С помощью следующих действий мы можем сделать его доступным:
- Скрыть значок меню от программы чтения с экрана.
- Убедитесь, что средства чтения с экрана знают, что есть строка меню, поэтому они могут щелкнуть ее, чтобы открыть.
Метка aria указывает, что ссылка существует.
Совместимость с браузерами
Меню-гамбургер использует различные основы CSS, такие как псевдоэлементы, псевдоклассы, селекторы и переходы. Практически все современные браузеры поддерживают эти свойства.
| Браузер | Версия (прежде всего) |
|---|---|
| Google Chrome | 2.0 | Сафари | 1,0 |
| Mozilla Firefox | 1.0 |
| Microsoft Edge | 12.0 |
| Chrome Android | 18 |
| Firefox для Android | 4 |
| Opera Android | 10.1 |
| Safari на iOS | 1 |
| OperaSamsung Internet | 1.0 |
| WebView Android | 4.4 |
Заключение
- Гамбургер-меню включает и выключает панель навигации, скрывая ее за кнопкой или отображая ее.