Создание меню на CSS — Как создать сайт
17
Дек,2017
Создание меню на CSS
Здравствуйте! В этом уроке рассмотрим как создать меню на CSS. Меню или панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными, одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Вертикальное менюРаспространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Просмотреть пример
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов, которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block.
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки, которые характерны для блочных элементов.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Панель навигации в HTML5</title> <style> ul.nav{ margin-left: 0px; padding-left: 0px; list-style: none; } .nav li { float: left; } ul.nav a { display: block; width: 5em; padding:10px; margin: 0 5px; background-color: #f4f4f4; border: 1px dashed #333; text-decoration: none; color: #333; text-align: center; } ul.nav a:hover{ background-color: #333; color: #f4f4f4; } </style> </head> <body> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О сайте</a></li> </ul> </body> </html>
Просмотреть пример
Меню с помощью inline и inline-blockДля создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить для него display: inline. После этого для элемента ссылки, которая располагается в элементе li, мы можем установить display: inline-block:
После этого для элемента ссылки, которая располагается в элементе li, мы можем установить display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 220 times, 1 visits today)
Создание меню на чистом CSS
Владислав Калачев
Опубликовано Автор: Владислав Калачев
9 323
Доброго времени суток, друзья. Частой задачей при разработки сайта или приложения является создание меню с целью лучшей навигации. Есть несколько путей решения этой задачи: либо с помощью CSS, либо с использованием JS. В данной статье я хочу показать вам путь решения этой задачи по средствам только одного CSS. Приступим.
Видео по теме:
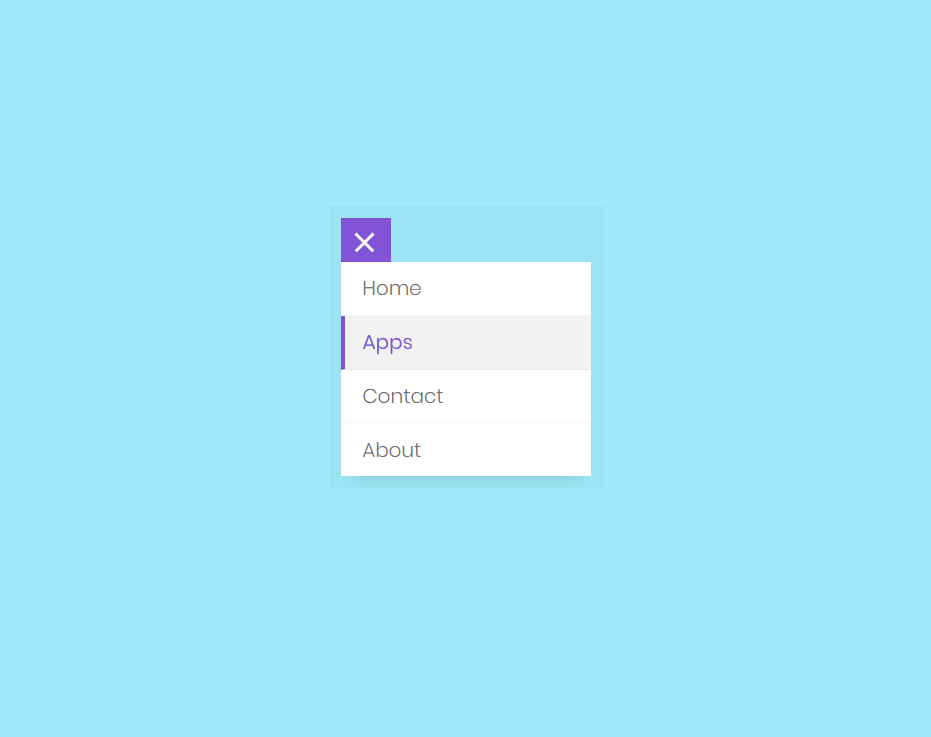
Создание HTML макетаДля начала нам потребуется создать саму верстку по средам HTML тегов. Давайте же сделаем это.
Давайте же сделаем это.
<nav>
<div>
<label for="menuToggle">Меню</label>
<input type="checkbox">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Страница1</a></li>
<li><a href="#">Страница2</a></li>
<li><a href="#">Страница3</a></li>
<li><a href="#">О нас</a></li>
</ul>
</div>
</nav>
<section>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis
autem consequatur eum facere neque. Tenetur laboriosam
repellendus neque fuga, velit, totam, est, aspernatur
sunt sapiente earum quo beatae. Fuga, officia.
</div>
</section>
html{
height: 100%;
font-size: 18px;
}
. menu{
list-style-type: none;
margin: 0;
padding: 0;
}
nav{
background: #4c3167;
}
.menu li{
float: left;
}
.menu li a {
display: inline-block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
section{
padding-top: 10px;
}
.wrapper{
max-width: 1024px;
padding: 0 30px;
margin: 0 auto;
}
.b-content{
height: 100%;
background: #c1aaff;
color: #000;
}
.menuToggle{
padding: 10px 15px;
cursor: pointer;
color: #fff;
display: none;
}
body{
height: 100%;
}
nav input{
display: none;
}
nav label{
padding: 10px 15px;
color: #fff;
display: none;
}
menu{
list-style-type: none;
margin: 0;
padding: 0;
}
nav{
background: #4c3167;
}
.menu li{
float: left;
}
.menu li a {
display: inline-block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
section{
padding-top: 10px;
}
.wrapper{
max-width: 1024px;
padding: 0 30px;
margin: 0 auto;
}
.b-content{
height: 100%;
background: #c1aaff;
color: #000;
}
.menuToggle{
padding: 10px 15px;
cursor: pointer;
color: #fff;
display: none;
}
body{
height: 100%;
}
nav input{
display: none;
}
nav label{
padding: 10px 15px;
color: #fff;
display: none;
}
@media ( max-width: 670px) {
nav label{
display: block;
}
#menuToggle:checked + .menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
. menu li{
float: none;
}
.menu{
display: none;
}
}
menu li{
float: none;
}
.menu{
display: none;
}
}
Это все что нужно для для создания меню на чистом CSS. Давайте поподробнее рассмотрим как это все работает. У нас есть обычный список в котором мы храним меню. Мы добавляем checkbox с помощью которого мы будем хранить состояния и тег <label> который будет у нас в роли кнопки меню на мобильных устройствах.
<label for="menuToggle">Меню</label>
<input type="checkbox">
Скрываем сам checkbox и оставляем смену состояния только тегу <label>.
Теперь добавляем стили которые будут показывать блок меню если мы кликае по тегу <label> и скрывать его по второму клику.
#menuToggle:checked + .menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
Данная статья подошла к концу. Тут я оставил для вас исходник на GitHub. Сегодня мы рассмотрели пример того как на нативном CSS c использование checkbox можно создать полноценно адаптивное меню для мобильных устройств. C вами был Corvax. Да новых встреч!
Сегодня мы рассмотрели пример того как на нативном CSS c использование checkbox можно создать полноценно адаптивное меню для мобильных устройств. C вами был Corvax. Да новых встреч!
Подписывайтесь на наш канал в Telegram и на YouTube для получения самой последней и актуальной информации.
РубрикиFront-end, CSS, junior, ВерсткаВам может понравиться
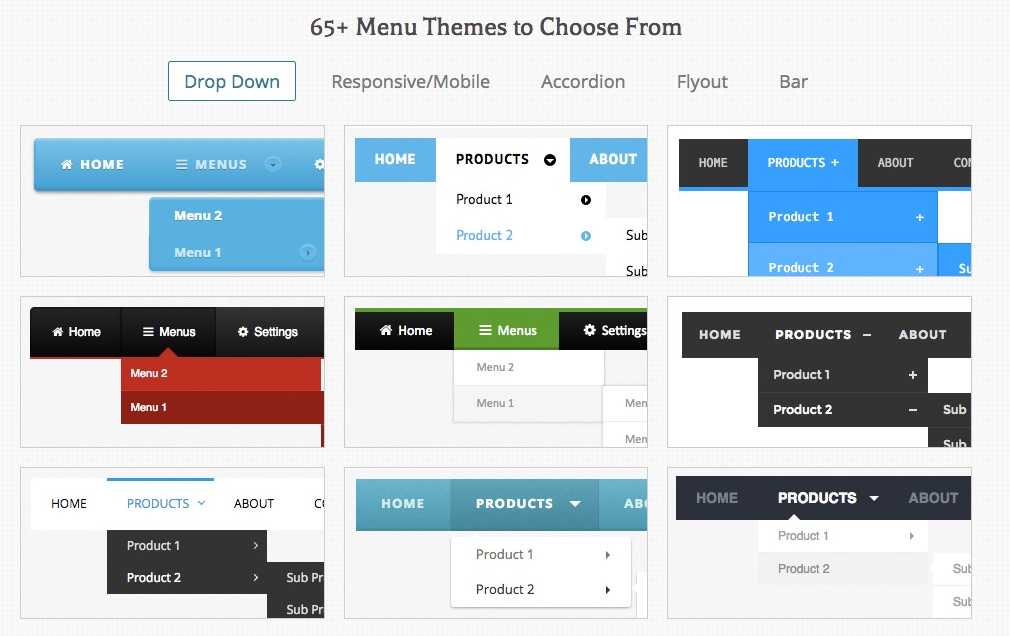
дизайнов меню Css, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть боковую панель Twitter
Боковая панель Twitter
Посмотреть легкую навигацию
Легкая навигация
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
- Посмотреть анимацию меню
Анимация меню
Посмотреть анимацию меню smartalpha.
 ro
roанимация меню smartalpha.ro
Просмотр взаимодействия с раскрывающимся меню
Взаимодействие с выпадающим меню
View HaveStar — адаптивное мега-меню и выпадающее меню
HaveStar — адаптивное мега-меню и выпадающее меню
Посмотреть анимацию переключения гамбургеров
Анимация переключения гамбургеров
Просмотреть активную анимацию панели вкладок
Активная анимация панели вкладок
Посмотреть 6 Meridian Mobile Nav
6 Меридиан Мобайл Нав
Посмотреть портфолио
Портфель
Просмотр перетаскиваемого меню с предварительным просмотром сетки изображений
Перетаскиваемое меню с предварительным просмотром сетки изображений
Посмотреть анимацию меню
Анимация меню
Просмотр активной анимации панели вкладок
Активная анимация панели вкладок
Просмотр взаимодействия с меню
Взаимодействие с меню
Просмотр анимации закрытия меню
Анимация закрытия меню
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр активной анимации панели вкладок
Активная анимация панели вкладок
Просмотр превью анимированных сеток
Превью анимированной сетки
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Посмотреть атрибуты
Триплекс
Посмотреть 3 стиля мегаменю
3 стиля мегаменю
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Навигационное меню веб-дизайна
- 15 мин чтения
- Вдохновение, Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т. п. Он также любит писать и делает…
Больше о
Мэтт ↬
п. Он также любит писать и делает…
Больше о
Мэтт ↬
и популярные статьи Smashing Magazine, связанные с навигацией в веб-дизайне и опубликованные здесь на протяжении многих лет.
Когда пользователи ищут информацию, у них есть цель и они выполняют миссию. Еще до того, как вы начали читать эту статью, скорее всего, вы сделали это потому, что у вас была неявная цель проверить, что нового в Smashing Magazine, или явная цель — найти информацию о «Дизайне навигации».
В этой статье рассказывается о мельчайших деталях, необходимых для создания главного центрального элемента вашего цифрового продукта — построения элементов навигации. Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Еще после прыжка! Продолжить чтение ниже ↓
Подробнее…
Что затрудняет работу с навигацией в веб-дизайне, так это ее универсальность. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.
Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Подробнее…
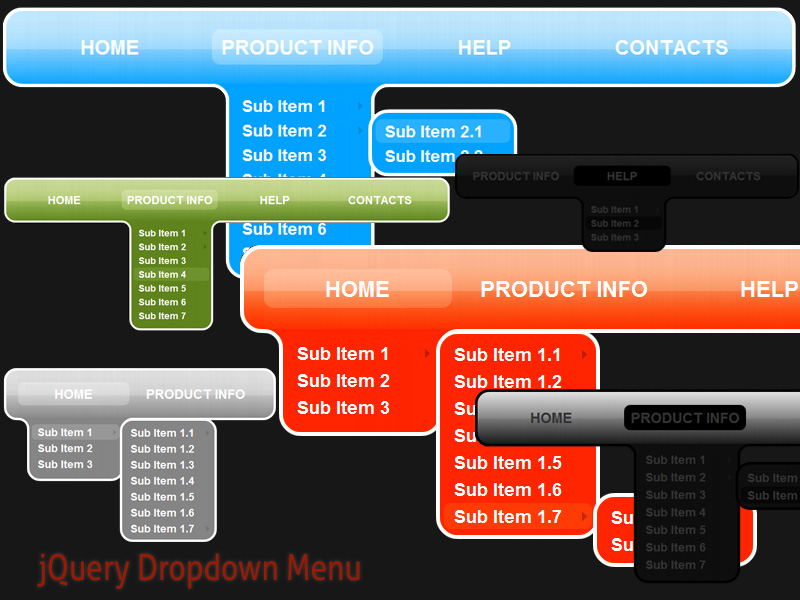
Хорошая навигация — краеугольный камень эффективного веб-сайта. На практике, однако, часто сложно придумать осмысленный и недвусмысленный способ организации, упорядочивания и отображения контента пользователям; да и визуально интересное решение зачастую найти не намного проще. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов изящной анимации в дизайн навигации.
На практике, однако, часто сложно придумать осмысленный и недвусмысленный способ организации, упорядочивания и отображения контента пользователям; да и визуально интересное решение зачастую найти не намного проще. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов изящной анимации в дизайн навигации.
Например, многие недавние рекламные веб-сайты представляют собой, по сути, одностраничные веб-сайты с набором анимационных эффектов, используемых для более плавной и удобной навигации. Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая, спокойная навигация обычно гораздо удобнее для пользователя, чем развитая, динамичная. Пользователи хотят пользоваться веб-сайтом, а не быть сбитыми с толку странной и малопригодной для использования навигацией. Но это не значит, что креативной навигации следует избегать любой ценой.
Подробнее…
Каждый всегда ищет интересные и эффективные способы организации своего веб-сайта, позволяющие пользователям перемещаться и находить нужные вещи. Но есть тонкая грань между неожиданным и непригодным. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстуальные подсказки.
Но есть тонкая грань между неожиданным и непригодным. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстуальные подсказки.
Если страница длинная и предоставляет различные уровни навигации , смогут ли пользователи быстро ориентироваться на сайте и использовать правильную навигацию? Заставлять посетителей использовать определенные нажатия клавиш для навигации, а не те, к которым они привыкли, может быть новшеством, но эффективно ли это, если вам нужно объяснять инструкции на видном месте на главной странице? Вот несколько примеров для вашего удовольствия от чтения.
Подробнее…
Зайдите на любой веб-сайт, и вы обязательно найдете одну вещь: навигационное меню . Навигационные меню позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно просматривать веб-сайты. Возможно, именно поэтому дизайнеры, информационные архитекторы, исследователи юзабилити и специалисты по пользовательскому опыту тратят так много времени и ресурсов на разработку эстетически привлекательных и удобных для пользователя навигационных систем.
Навигационные меню веб-сайтов обычно имеют одну из двух ориентаций: вертикальную и горизонтальную. Горизонтальные навигационные меню отображают элементы рядом друг с другом. Вертикальные навигационные меню располагают элементы друг над другом. В этом посте мы выделяем около замечательных вертикальных навигационных меню , для вашего вдохновения.
Подробнее…
Меню навигации , пожалуй, самый важный компонент веб-сайта. Навигация дает вам окно в творческую способность дизайнера веб-сайта создавать функциональный, но визуально впечатляющий элемент, который является фундаментальным для большинства веб-сайтов. Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в самом видном месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Дизайн навигационного меню должен быть выдающимся, чтобы поддерживать интерес пользователя. Как говорится, «Контент — это король», но для того, чтобы добраться до контента, нужна навигация. В этом посте мы рассмотрим некоторые из наиболее последних тенденций в дизайне навигации . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах. Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
В этом посте мы рассмотрим некоторые из наиболее последних тенденций в дизайне навигации . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах. Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
Подробнее…
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму числа 9.0287 горизонтальная навигация для облегчения просмотра контента . Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней. Примечательно, что CNN обнаружила эти ограничения, прежде чем переключиться с вертикального на горизонтальное несколько лет назад.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше. В этой статье мы сосредоточимся на различных методов и лучших практик по улучшению удобства использования горизонтальных навигационных панелей , и отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
В этой статье мы сосредоточимся на различных методов и лучших практик по улучшению удобства использования горизонтальных навигационных панелей , и отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
Подробнее…
В веб-дизайне существует огромное количество путей, особенно в области навигации. Здесь мы поговорим об одном конкретном методе навигации, навигации на основе вкладок. При правильном выполнении навигация с вкладками может быть очень чистой и организованной в веб-макете.
Итак, что такое навигация с вкладками ? Ну, по сути это набор кнопок, чаще всего установленных горизонтально. Вкладки обычно следуют множеству различных рекомендаций по стилю. Во-первых, набор вкладок обычно прикреплен к контейнеру или немного выступает из него, как в примере ниже. Также обратите внимание, что открытая вкладка соответствует цвету фона контейнера, а остальные кнопки темнее. Это еще одно общее правило стиля.
Это еще одно общее правило стиля.
Когда вы посмотрите на навигацию с вкладками, вы также заметите множество тенденций в стиле. Во-первых, многие вкладки будут иметь закругленные углы кнопок. Это помогает создать чистый вид. Также помогает создать чистый вид использование разделения между кнопками. В большинстве дизайнов для разделения кнопок используется пространство, но также хорошо будет смотреться скос, одна линия или контрастный цвет фона.
Подробнее…
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, говорят, что использование раскрывающихся меню является плохой практикой, потому что они сбивают с толку, раздражают и часто неэффективны. Однако с точки зрения дизайна выпадающие меню — отличная функция, потому что они помогают очистить загруженный макет. При правильной структуре выпадающие меню могут быть отличным инструментом навигации, оставаясь при этом удобной и привлекательной особенностью дизайна.
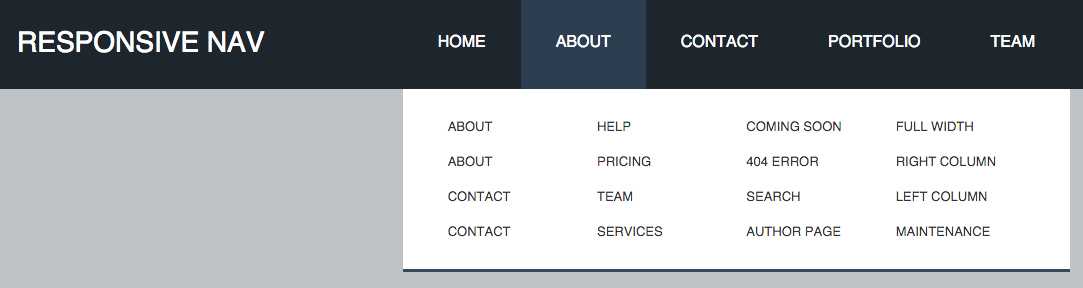
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя. Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню , проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару хороших и плохих примеров таких меню. . В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Подробнее…
Навигация — самый важный элемент веб-дизайна. Поскольку веб-макеты не имеют физического представления, которого пользователь мог бы придерживаться, последовательное меню навигации является одним из немногих элементов дизайна, которые дают пользователям некоторое чувство ориентации и направляют их по сайту. Пользователи должны иметь возможность положиться на него, поэтому дизайнеры не должны возиться с ним.
Пользователи должны иметь возможность положиться на него, поэтому дизайнеры не должны возиться с ним.
Вот почему в большинстве случаев простые, интуитивно понятные и традиционные решения являются лучшим вариантом. Однако это не значит, что они должны быть скучными. Год назад мы представили современные подходы к дизайну навигации. Давайте посмотрим, что изменилось сейчас, какие тенденции можно наблюдать и какие идеи вы можете развивать дальше в своих проектах.
В данной статье представлены последние тенденции, примеры и инновационные решения для дизайна современных навигационных меню . Все изображения кликабельны и ведут на сайты, с которых взяты. Мы что-то пропустили? Определенно! Дайте нам знать об этом в комментариях!
Подробнее…
Когда пользователи попадают на ваш веб-сайт, они обычно читают доступный контент. Затем следующее, что они сделают, — это попытаются ознакомиться с вашим сайтом. В большинстве случаев это связано с поиском навигации.
В этой статье я буду анализировать элементы навигации определенной категории веб-сайтов, то есть портфолио . Вы спросите, почему портфолио? Потому что они представляют собой интересное сочетание творчества и методов развития. Поскольку они предлагают интригующий пользовательский интерфейс и взаимодействие, это часто граничит с тем, что в конечном итоге определяется как приятный пользовательский опыт. Должны ли эстетика, оригинальность и креативность идти в ущерб удобству использования? Могут ли они находиться на одном веб-сайте в гармонии?
Подробнее…
Ниже мы представляем более 50 отличных навигационных меню — это дизайнерские решения на основе CSS, меню на основе CSS+JavaScript и Flash-дизайны. Тем не менее, у всех них есть кое-что общее: они удобны для пользователя, но креативны и идеально подходят к стилю соответствующих веб-сайтов.
Красочное меню, дополняющее веб-сайт.
Стивен Виттенс смотрит на меню навигации с довольно необычной точки зрения.
Веб-дизайн Ledger имеет отличное меню; его большой размер удобен, но не мешает содержанию.
UX Booth использует стильное текстовое поле под навигацией в качестве своего рода подтекста для каждого пункта меню.
Вертикальные навигационные меню используются очень редко по простой причине: ими сложнее пользоваться. Однако некоторые дизайнеры рискуют нестандартными подходами. Nopoko Graphics использует стрелку и эффект наведения для вертикального меню навигации.
Этот веб-сайт использует большое меню на основе изображений на главной странице. Внимание пользователя обращено непосредственно на это большое меню, что делает его удобным для пользователей.
Это большое и красочное меню очень заметно и использует легкий эффект наведения для более четкого определения пунктов меню.
Интуитивная раскрывающаяся навигация, в которой эффективно используются 2 цвета для обозначения активных и пассивных элементов навигации.
Американский звукозаписывающий лейбл представляет свое навигационное меню в виде так называемого Space Echo Roland SE-201.
Довольно сложно найти красивое выпадающее меню. Это красивое исключение.
Clearleft использует пару бумажек для навигации.
Простая, чистая и красивая навигация с приятным эффектом наведения.
Отличный пример блочной навигации, показывающий, насколько эффективно можно использовать «говорящие» эффекты наведения с понятным и простым меню навигации.
Меню навигации не обязательно должно выглядеть как традиционное меню навигации. Ронни Прис использует поэтажный план, чтобы вести посетителей по страницам сайта.
Иржи Тврдек представляет возможности навигации своего сайта в виде листьев на дереве. Креативно, необычно и запоминающимся.
Патрисия Эббот использует прищепки для навигации.
Мэтт Демпси выделяет параметры навигации мазком кисти.
Нажата текущая опция навигации — четкая и интуитивно понятная.
Вертикальные вкладки используются очень редко. Но они могут хорошо выглядеть!
Но они могут хорошо выглядеть!
Этот веб-сайт, похоже, любит ставить отметки «Готово»…
Джефф Сармиенто Почему бы время от времени не попробовать наклонную навигацию?
Действительно необычное навигационное меню, в котором для иллюстрации навигации используется своего рода ментальная карта. И, кроме того, меню навигации нарисовано от руки!
Тонкое, но четкое меню, которое не мешает содержанию. Отличные цвета и приятный эффект наведения также добавляют в меню.
Этот португальский дизайнер использует рукописный ввод и лист бумаги для основной навигации.
Некоторые дизайнеры интегрируют печать в опцию навигации по контактам.
На этом веб-сайте используются большие кнопки навигации и хороший эффект наведения.
Еще один пример большого и чистого меню. В этом используются значки, чтобы помочь читателю распознать функцию каждого элемента.
Это меню имеет четкую и плавную компоновку, а также отличное подменю, в котором используется прозрачность, отделяющая его от главного меню.
Значки усиливают элементы меню на этом веб-сайте и делают акцент на каждой опции.
Этот веб-сайт выполнен в великолепном стиле гранж, а меню идеально вписывается в макет.
Это меню расположено рядом с контентом, где им легко пользоваться. Он использует большие значки, которые добавляют визуальный элемент навигации. Кроме того, в меню на других страницах используются те же значки в вертикальном расположении, что обеспечивает единообразие веб-сайта. Значки могут не подходить идеально, но это хорошая идея.
Эта навигация имеет довольно уникальный стиль, который подчеркивает выбранные элементы. Кроме того, макет меню остается единым на всем веб-сайте.
Tutorial9 недавно получил приятный редизайн, в котором появилось очень удобное и хорошо организованное меню.
Дизайнеры иногда используют всплывающие подсказки для навигации. Однако всплывающие подсказки и цвет морской волны — довольно необычное сочетание.
Прекрасный пример того, как нужно организовывать огромное количество контента в четкие и легко различимые разделы. Также отличный дизайн выпадающего меню.
Также отличный дизайн выпадающего меню.
AppStorm — это новый веб-сайт Envato. Эффект jQuery используется для создания отличного и очень удобного выпадающего меню.
Эрик Йоханссон, дизайнер из Швеции, использует для навигации высокие вертикальные блоки и изображения.
Это удобно расположенное меню имеет красивый эффект наведения. Подменю последовательны и включают каждый пункт.
Dragon Interactive имеет красочное меню на основе jQuery с великолепным эффектом.
Я большой поклонник этого макета навигации. Мне нравится, как меню вписывается в тему гранж. Он также использует другой раскрывающийся эффект jQuery.
В ходе недавнего редизайна Abduzeedo добавила в навигацию ползунок jQuery.
Красочная наклонная навигация на основе Flash от индийского агентства веб-дизайна.
Большинство развлекательных веб-сайтов используют Flash и необычные навигационные меню, чтобы привлечь внимание пользователей. На этой, моментальной классике, элементы навигации вынесены на карточки.
Nick Tones, с динамичным, красочным и, тем не менее, удобным навигационным меню.
Это аргентинское дизайнерское агентство ставит на стол компакт-диски и книги, каждая из которых, конечно, представляет собой вариант навигации. При наведении мыши каждый объект показывает, что можно найти внутри.
Дизайнеры этого Flash-сайта придумали нечто действительно оригинальное. Навигационное меню вынесено на ленту; каждый элемент навигации имеет приятный и простой эффект наведения: при наведении на значок он заменяется областью сайта, которую обозначает значок. Обычно для этого используются всплывающие подсказки, здесь дизайнеры используют другой подход. Выдающийся!
Красивое и очень красочное Flash-меню, которое является хорошим примером превосходного удобства использования.
Этот уникальный веб-сайт предлагает простую в использовании навигацию.
В этом замечательном портфолио очень продуманная и удобная навигация.
Этот веб-сайт имеет красивое оформление и меню с великолепными эффектами.
Посетители используют большой и удобный ползунок для перемещения по новостям.
Контент на главной странице этого веб-сайта портфолио имеет чрезвычайно простую, но удобную организацию.
Это визуально потрясающее портфолио на основе Flash использует компоновку содержимого в виде аккордеона, поэтому новые страницы не загружаются. Крупный шрифт подчеркивает важность пунктов меню.
У Colourpixel очень интересное оформление портфолио. Он объединяет все свои разделы на одной странице и позволяет скрывать или открывать каждый элемент по желанию пользователя.
Еще одно превосходное портфолио на основе Flash. На этом веб-сайте все элементы галереи объединены в интересный постоянно обновляемый список.
Этот портфель хорошо известен своим красивым оформлением. Эффект аккордеона позволяет пользователям перемещаться по проектам и элементам портфолио.
Веб-сайт Porsche Canada имеет очень удобную навигацию и множество подпунктов для каждого пункта меню. Удобство и юзабилити этого меню на высоте.
Удобство и юзабилити этого меню на высоте.
Это портфолио архитектуры имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт. Строка пунктов меню имеет множество эффектов и переходов, что делает ее очень удобной.
Firstborn, известная студия дизайна, использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
Этот портфель имеет вертикальный ползунок, который автоматически перемещается по пунктам меню. Многие крупные пункты размещены вместе в едином светящемся меню.
Еще одно потрясающее портфолио с творческой навигацией, на этот раз с «цветовыми образцами» на основе Flash на выбор. Подобные элементы сгруппированы вместе.
Аккордеоны полезны, когда вы пытаетесь втиснуть множество предметов в маленькое пространство. Джейсон Рид использовал стильный аккордеон в своем портфолио, чтобы пользователи могли перемещаться по страницам.
Еще одно полезное меню-гармошка, которое группирует элементы портфолио.
Веб-сайт Дэнни Блэкмана часто считают одним из лучших портфолио, отчасти из-за удивительной вертикальной компоновки.
Этот веб-сайт представляет собой еще одно портфолио, в котором используется вертикальная компоновка для включения нескольких страниц в одну, что позволяет пользователям перемещаться между разделами по вертикали.
Фоллл использует вертикальную компоновку с красивым иллюстрированным пейзажным фоном.
Mediocore — отличное портфолио. На его страницах немного больше элементов, чем обычно, но все равно он выглядит превосходно.
FreelanceSwitch упорядочивает свои статьи с помощью удобного меню.
Редизайн Fubiz приносит отличную боковую панель. Эффекты слайда используются для размещения большого количества контента на небольшой боковой панели.
Checkout имеет потрясающий веб-сайт. Чрезвычайно чистое меню в виде списка в разделе функций также отображает приятные значки.


 menu{
list-style-type: none;
margin: 0;
padding: 0;
}
nav{
background: #4c3167;
}
.menu li{
float: left;
}
.menu li a {
display: inline-block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
section{
padding-top: 10px;
}
.wrapper{
max-width: 1024px;
padding: 0 30px;
margin: 0 auto;
}
.b-content{
height: 100%;
background: #c1aaff;
color: #000;
}
.menuToggle{
padding: 10px 15px;
cursor: pointer;
color: #fff;
display: none;
}
body{
height: 100%;
}
nav input{
display: none;
}
nav label{
padding: 10px 15px;
color: #fff;
display: none;
}
menu{
list-style-type: none;
margin: 0;
padding: 0;
}
nav{
background: #4c3167;
}
.menu li{
float: left;
}
.menu li a {
display: inline-block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
section{
padding-top: 10px;
}
.wrapper{
max-width: 1024px;
padding: 0 30px;
margin: 0 auto;
}
.b-content{
height: 100%;
background: #c1aaff;
color: #000;
}
.menuToggle{
padding: 10px 15px;
cursor: pointer;
color: #fff;
display: none;
}
body{
height: 100%;
}
nav input{
display: none;
}
nav label{
padding: 10px 15px;
color: #fff;
display: none;
}
 menu li{
float: none;
}
.menu{
display: none;
}
}
menu li{
float: none;
}
.menu{
display: none;
}
}
 ro
ro