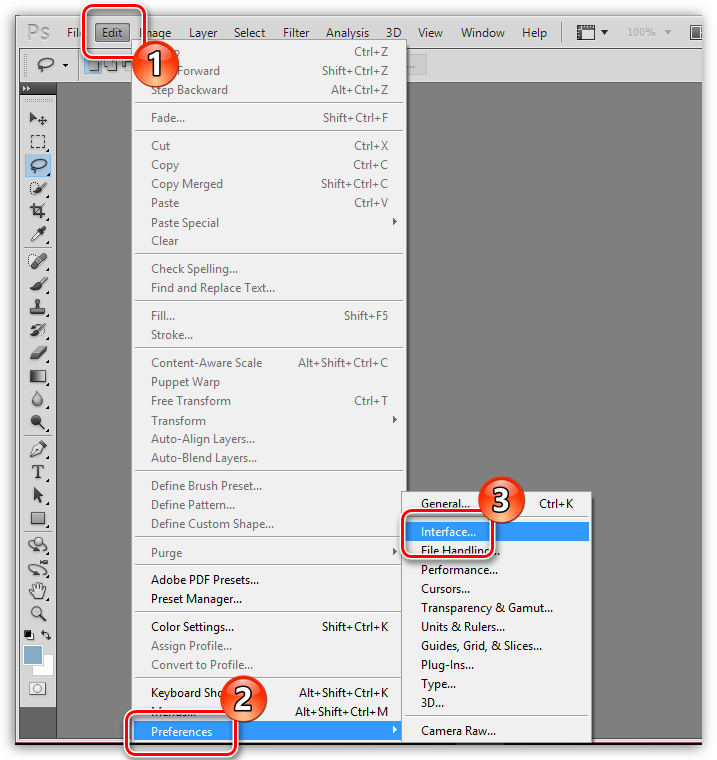
Использование дуплексов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 14, 2022 01:42:32 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
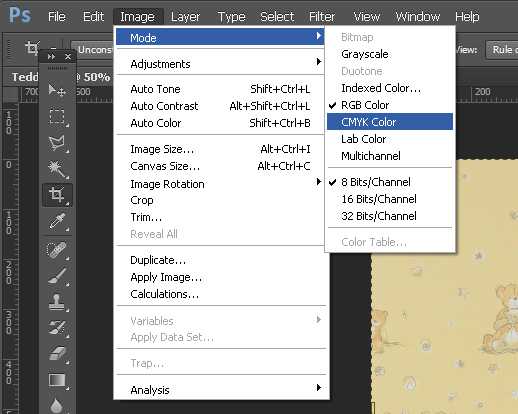
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
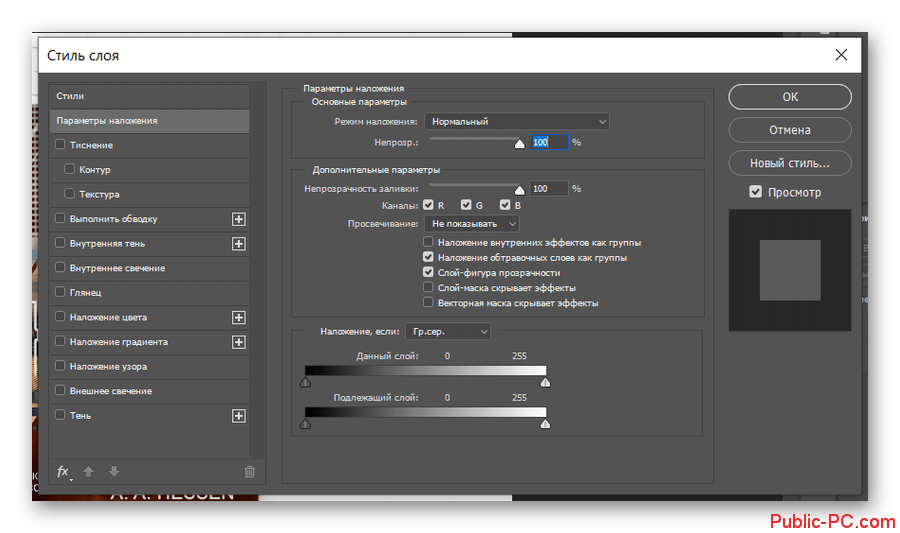
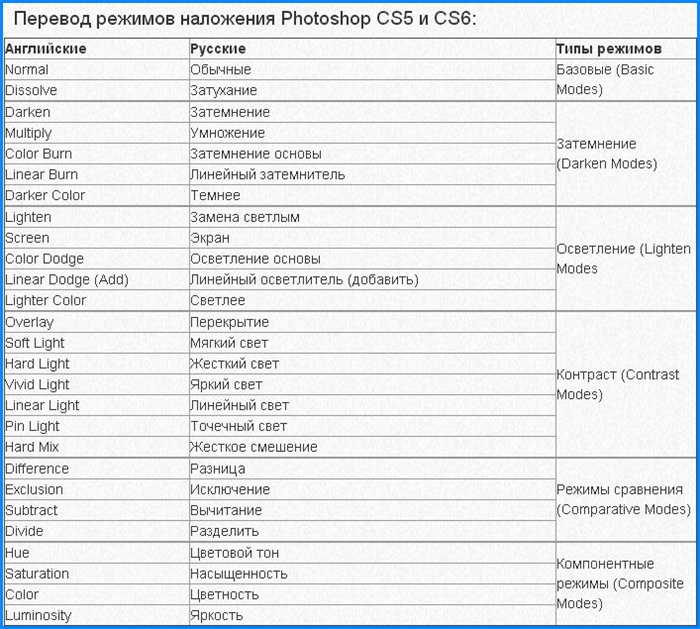
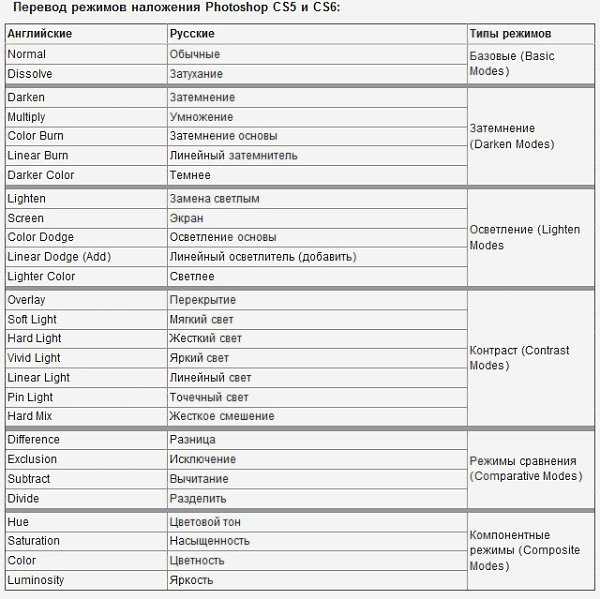
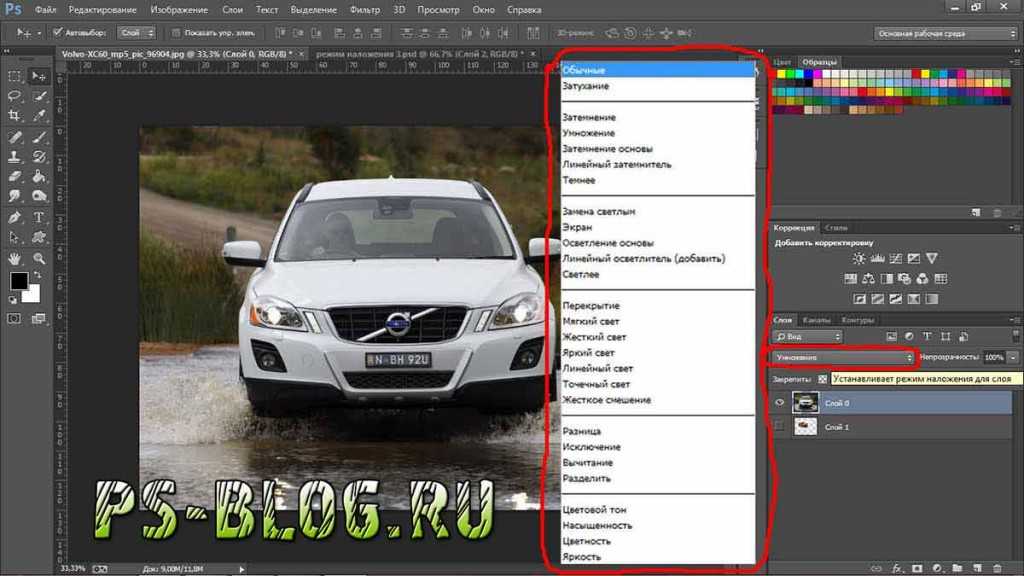
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Сведения о дуплексах
В Photoshop дуплексом называются не только двухкрасочные, но однокрасочные, трехкрасочные и четырехкрасочные тона. Однокрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками какого-либо цвета (кроме черного). Двухкрасочные, трехкрасочные и четырехкрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками двух, трех и четырех цветов, соответственно. В изображениях указанного типа цветные чернила используются для отображения оттенков серого.
Однокрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками какого-либо цвета (кроме черного). Двухкрасочные, трехкрасочные и четырехкрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками двух, трех и четырех цветов, соответственно. В изображениях указанного типа цветные чернила используются для отображения оттенков серого.
Использование дуотонов увеличивает диапазон тонов изображения в градациях серого. Несмотря на то, что градации серого могут отобразить до 256 уровней, типографское оборудование поддерживает не более 50 уровней серого для каждого вида чернил. Поэтому использование нескольких красок для воспроизведения изображения в градациях серого значительно повышает его качество по сравнению с черно-белым вариантом. При этом чернила каждого цвета воспроизводят до 50 градаций серого.
В некоторых случаях печать дуплексов осуществляется с использованием черных и серых чернил: черный цвет используется для отображения теней, чернила серого цвета воспроизводят средние и светлые тона. Обычно светлые тона дуплексов выводятся на печать с использованием цветных чернил. Этот метод позволяет передавать плавные переходы серого и значительно расширяет динамический диапазон изображения. Дуплексы идеально подходят для печати двухцветных изображений с плавными переходами.
Обычно светлые тона дуплексов выводятся на печать с использованием цветных чернил. Этот метод позволяет передавать плавные переходы серого и значительно расширяет динамический диапазон изображения. Дуплексы идеально подходят для печати двухцветных изображений с плавными переходами.
Так как дуплексы используют различные цвета для воспроизведения оттенков серого, то в Photoshop они записываются в формате одноканальных 8-битных изображений в градациях серого. При работе в режиме дуплекса пользователь не имеет доступа к отдельным каналам изображения (как в режимах CMYK, RGB и Lab). Работа с цветовыми каналами осуществляется посредством кривых в диалоговом окне «Параметры дуплекса».
Преобразование изображения в формат дуплекса
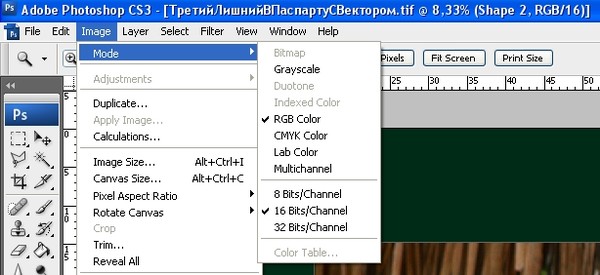
Чтобы преобразовать изображение в режим градаций серого, выберите команду «Изображение» > «Режим» > «Градации серого». Только 8-битные изображения в градациях серого могут быть преобразованы в формат дуплекса.
Выберите меню «Изображение» > «Режим» > «Дуплекс».

Для предварительного просмотра изображения в диалоговом окне «Параметры дуплекса» выберите команду «Предварительный просмотр».
В качестве параметра «Тип» выберите однокрасочный, двухкрасочный, трехкрасочный или четырехкрасочный.
Откройте палитру цветов (нажав на значок в виде цветного прямоугольника), затем нажмите на кнопку «Библиотеки цветов» и в появившемся диалоговом окне выберите раскладку чернил и цвет.
Чтобы обеспечить насыщенность цветов, задайте распределение чернил в порядке убывания: наиболее темные поместите в верхние слои, самые светлые — в нижние.
Нажмите на поле «кривая», расположенное рядом с полем «цвет краски», и задайте параметры кривой дуплекса для каждого цвета краски.
В случае необходимости установите перекрывающиеся цвета.
Нажмите кнопку «ОК».
Чтобы применить эффект дуплекса к части изображения, преобразуйте его в многоканальный формат. При этом кривые дуплекса преобразуются в плашечные каналы.
 После этого можно удалить
часть плашечных каналов в тех областях, которые необходимо распечатать в формате стандартных градаций серого.
После этого можно удалить
часть плашечных каналов в тех областях, которые необходимо распечатать в формате стандартных градаций серого.
Настройка кривой дуплекса для использования требуемой краски
В дуплексном изображении каждой краске соответствует отдельная кривая, которая задает распределение цвета для тени и света. Эта кривая задает соответствие между значениями градаций серого в исходном изображении и процентом использования краски.
Для предварительного просмотра внесенных изменений, в диалоговом окне «Параметры дуплекса» выберите команду «Предварительный просмотр».
Нажмите на поле «кривая», расположенное рядом с полем «цвет краски».
По умолчанию кривая дуплекса представляет собой наклонную прямую, задающую прямую зависимость между значениями градаций серого и процентом использования краски. При таких настройках, точке с уровнем затемнения 50 % соответствует 50 % оттенок краски, а тень с уровнем затемнения 100 % отображается точкой со 100 % насыщенностью краски и т.
 д.
д.Задайте параметры кривой дуплекса для каждой краски путем перемещения точек кривой, либо вводя значения заполнения точек краской.
На графике кривой горизонтальная ось задает распределение тонов от света (слева) до тени (справа). Вертикальная ось отображает плотность краски (с увеличением при движении вверх). При построении данной кривой можно использовать до 13 точек. Значения кривой между заданными точками определяются в Photoshop методом интерполяции. При визуальной настройке кривой числовые значения соответствующих полей задаются автоматически.
Значения, вводимые в соответствующем текстовом поле, определяют процент заполнения краской точек, соответствующих значениям серого в исходном изображении. Например, если в поле, соответствующем 100 % градации серого, ввести значение 70, то при распечатке 100 % тени будет использоваться 70 % оттенок цвета краски.
Чтобы сохранить кривые, созданные в диалоговом окне «Кривая дуплекса», нажмите кнопку «Сохранить.
 ..».
..».Чтобы загрузить кривые, созданные в диалоговом окне «Кривая дуплекса» (включая кривые, созданные с использованием параметра «Случайная карта»), нажмите кнопку «Загрузить…».
При работе с дуплексными изображениями для отображения значений плотности заполнения краской можно использовать панель «Инфо». Для определения значений плотности заполнения, используемой при печати, установите режим «Модель» в значение «Текущий цвет». Эти значения отражают все изменения, внесенные в диалоговом окне «Кривая дуплекса».
Задание перекрывающихся цветов
Перекрывающиеся цвета — это две нерастрированных краски, распечатываемые одна поверх другой. Например, зеленый цвет получается путем печати голубого цвета поверх желтого. Порядок печати цветов, также как и тип чернил и бумаги, оказывает большое влияние на итоговый результат.
Чтобы установить соответствие выводимых цветов, необходимо распечатать образец
наложения красок и согласовать с ним параметры отображения цветов на экране. Необходимо учитывать, что данный способ настройки позволяет задавать только параметры отображения
цветов на экране и не влияет на настройки печати. Прежде чем корректировать эти
цвета, необходимо откалибровать монитор.
Необходимо учитывать, что данный способ настройки позволяет задавать только параметры отображения
цветов на экране и не влияет на настройки печати. Прежде чем корректировать эти
цвета, необходимо откалибровать монитор.
Коррекция отображения перекрывающихся цветов
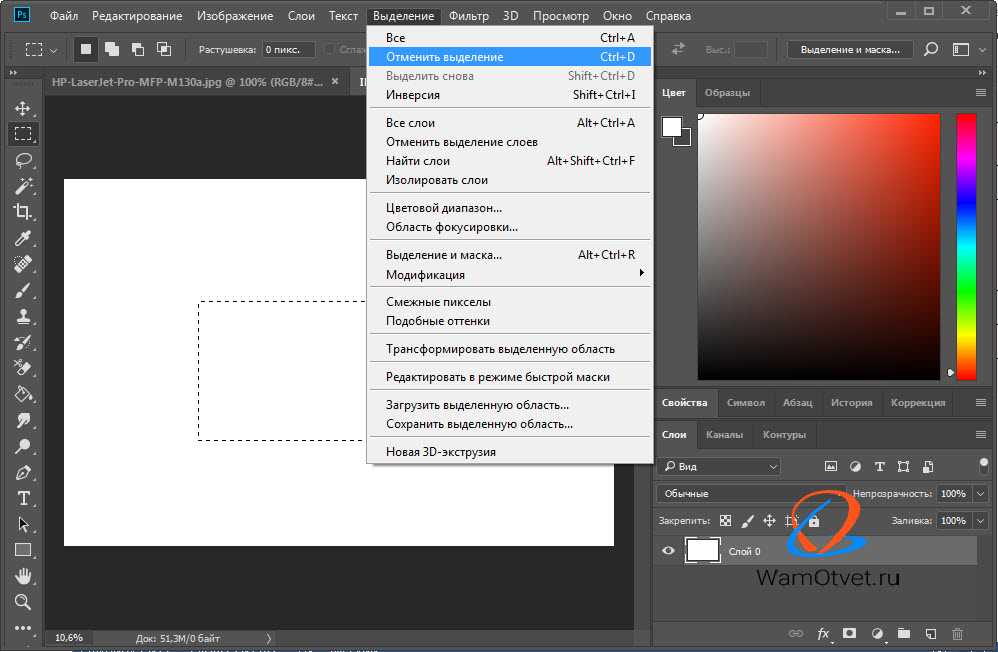
Выберите меню «Изображение» > «Режим» > «Дуплекс».
Нажмите на кнопку «Перекрывающиеся цвета…» Диалоговое окно «Перекрывающиеся цвета» отображает, как объединенные цвета будут выглядеть при печати.
Нажмите на образец цвета, соответствующий настраиваемой комбинации красок.
Выберите желаемый цвет из палитры и нажмите »ОК».
Повторяйте шаги 3 и 4 до тех пор, пока не будет достигнут желаемый результат. Затем нажмите кнопку «ОК».
Сохранение и загрузка настроек дуплекса
Чтобы сохранить параметры кривых дуплекса,
параметры краски и перекрывающихся цветов, в диалоговом окне «Параметры дуплекса»
нажмите на кнопку «Сохранить». Чтобы загрузить параметры кривых дуплекса, параметры краски и перекрывающихся цветов,
нажмите на кнопку «Загрузить». Сохраненные профили настроек могут
применяться к другим изображениям в градациях серого.
Чтобы загрузить параметры кривых дуплекса, параметры краски и перекрывающихся цветов,
нажмите на кнопку «Загрузить». Сохраненные профили настроек могут
применяться к другим изображениям в градациях серого.
В Photoshop имеется несколько стандартных наборов двухкрасочных, трехкрасочных и четырехкрасочных кривых. Эти наборы включают в себя несколько наиболее часто используемых кривых и цветов. Указанные наборы можно использовать в качестве исходных точек для создания собственных профилей.
Просмотр отдельных цветов дуплексного изображения
Так как дуплексы являются одноканальными изображениями, то настройки отдельных каналов краски отображаются как часть совмещенного изображения. Иногда может понадобиться просмотреть отдельные «печатные формы» с целью контроля цветоделения в процессе печати (как обычно делается в CMYK-изображениях).
После того, как цвета красок заданы, выберите меню «Изображение» > «Режим» > «Многоканальный».
Изображение преобразуется в многоканальный режим, в котором каждый канал является плашечным каналом.
 Содержимое каждого
плашечного канала в точности отражает настройки дуплекса, однако при этом качество отображения при просмотре в
совмещенном режиме может несколько не совпадать с качеством при просмотре в
режиме дуплекса.
Содержимое каждого
плашечного канала в точности отражает настройки дуплекса, однако при этом качество отображения при просмотре в
совмещенном режиме может несколько не совпадать с качеством при просмотре в
режиме дуплекса.Проводимые в многоканальном режиме преобразования блокируют исходное состояние дуплекса (до тех пор, пока доступ к нему не будет получен с панели «История»). Для коррекции распределения краски и просмотра ее влияния на отдельные печатные формы, необходимо выполнить эти корректировки в диалоговом окне «Кривая дуплекса» до преобразования изображения в многоканальный формат.
На панели «Каналы» выберите тестируемый канал.
Чтобы вернуться в режим дуплекса, выберите команду «Редактирование» > «Отменить: Многоканальный».
Печать дуплексов
При создании дуплексов необходимо помнить, что конечный результат в значительной степени зависит от порядка печати красок и выбранных углов поворота. (При необходимости измените углы полутонового экрана в протоколе RIP принтера.)
(При необходимости измените углы полутонового экрана в протоколе RIP принтера.)
Для печати цветоделений дуплексных изображений нет необходимости преобразовывать их в формат CMYK. Достаточно в раскрывающемся меню «Профиль» области «Управление цветом» диалогового окна «Печать» выбрать параметр «Цветоделения» для настройки параметров принтера. При преобразовании изображения в формат CMYK производится перевод всех заказных цветов в их эквиваленты из палитры CMYK.
Экспорт дуплексных изображений в другие приложения
Прежде чем экспортировать дуплексное изображение
в приложение верстки, его необходимо сохранить в формате EPS
или PDF. (Однако если изображение содержит плашеяные каналы, его необходимо перевести
в многоканальный режим и сохранить в формате DCS 2.0). К названиям
заказных цветов необходимо добавлять соответствующее расширение, с целью обеспечения их совместимости с
приложением, в которое производится импорт. В противном случае после импорта могут возникнуть
неполадки в цветопередаче, либо проблемы с выводом изображения на печать.
Больше по теме
- Сведения о плашечных цветах
- Обзор кривых
Вход в учетную запись
Войти
Управление учетной записью
Как использовать свободное преобразование в Photoshop
Узнайте, как масштабировать, поворачивать, отражать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Free Transform в Photoshop для масштабирования, поворота, отражения, наклона и искажения изображений. Вы узнаете, как получить максимальную отдачу от Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и научимся масштабировать и поворачивать изображения. Затем мы рассмотрим более продвинутые преобразования Photoshop, такие как «Перекос», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
Это руководство включает в себя изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop 2020. Поэтому для достижения наилучших результатов вам необходимо использовать последнюю версию Photoshop. Если вы уже некоторое время используете Photoshop и вам просто нужно узнать о самых последних изменениях в Free Transform, ознакомьтесь с моим учебным пособием «Новые функции и изменения».
Начнем!
Настройка документа
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои фигур и даже смарт-объекты.
Но один слой, который мы не можем преобразовать, — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок блокировки фонового слоя.
Команда Free Transform находится в меню Edit в строке меню. Но с заблокированным фоновым слоем команда неактивна:
Свободное преобразование недоступно.
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок 9.0035 значок замка :
Щелчок по значку замка.
Затем вернитесь в меню Edit , и вы увидите, что Free Transform готов к выбору:
Свободная трансформация теперь доступна.
Как избежать прозрачности при преобразовании слоя
Единственная проблема сейчас заключается в том, что если я выберу «Свободное преобразование», а затем уменьшу изображение, щелкнув и перетащив один из маркеров, я закончу шахматной доской за изображением. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
При уменьшении изображения пустое пространство холста заполняется прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ содержит один слой.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — слой заливки сплошным цветом.
Сначала я нажму клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Тогда я нажму Новый слой-заливка или корректирующий слой значок в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И я выберу Сплошной цвет из списка:
Добавление слоя заливки сплошным цветом.
Самое замечательное в слое заливки сплошным цветом то, что можно легко выбрать любой нужный цвет из палитры цветов. В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Затем, вернувшись на панель «Слои», я перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображение.
Я нажму на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением вместо прозрачности. Я снова нажму Клавиша Esc на клавиатуре для отмены моих изменений:
При уменьшении изображения отображается слой заливки сплошным цветом позади него.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, нам нужно затронуть еще одну важную тему, а именно разницу между деструктивными и неразрушающими преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или иным образом преобразуем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. Это известно как деструктивное редактирование, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем со смарт-объектом, применяются к самому смарт-объекту, а изображение внутри него остается невредимым. И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе исходных данных изображения. Так что сколько бы трансформаций мы ни применяли к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве по изменению размера изображений без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра , сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появляется значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
.Перейдите в меню «Правка» > «Преобразовать».
Здесь мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования искажения и перспективы и даже деформировать изображение. Я расскажу, как деформировать изображения, в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем отразить изображение как по горизонтали, так и по вертикали:
И мы можем отразить изображение как по горизонтали, так и по вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но пока вы можете продолжать возвращаться в меню «Правка» для выбора этих различных опций, в этом нет никакого смысла. Это связано с тем, что все команды преобразования Photoshop можно выбрать с помощью одной команды, известной как 9.0035 Free Transform , универсальный магазин для всех ваших потребностей в преобразовании изображений.
Здесь вы можете выбрать Free Transform в меню Edit. Но более быстрый способ — использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, это определенно стоит знать:
.Перейдите в Редактирование > Свободное преобразование.
Коробка-трансформер и ручки
Как только вы выберете Free Transform, вы увидите поле преобразования и обрабатывает вокруг изображения. Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Коробка Free Transform и ручки.
Как изменить цвет окна преобразования
Если цвет контура окна преобразования плохо виден перед изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование». Затем откройте настройки Photoshop. На ПК с Windows перейдите на Меню редактирования . На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
В нижней части диалогового окна находится параметр Control Color . Это текущий цвет поля преобразования:
.Параметр «Контрольный цвет».
Цвет по умолчанию светло-голубой, но вы можете нажать на опцию и выбрать другой цвет из списка. 9Вариант 0035 Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, благодаря чему его очень легко увидеть.
9Вариант 0035 Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, благодаря чему его очень легко увидеть.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
.Различные варианты цвета для окна Free Transform.
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Free Transform в Photoshop, начиная с 9.0035 Масштаб .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019, функция Free Transform по умолчанию пропорционально масштабирует изображения. Таким образом, независимо от того, какой маркер вы перетащите, вы будете масштабировать изображение с фиксированным соотношением сторон.
Здесь я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование
Для непропорционального масштабирования удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая Shift и перетаскивая левый боковой маркер внутрь:
Удерживая нажатой клавишу Shift при перетаскивании маркера для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите маркер.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы заперты в новое соотношение сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020: теперь мы можем отменить несколько шагов в Free Transform. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac). Нажмите несколько раз, чтобы повторить несколько шагов:
Переход к редактированию > отменить.
И, отменив пару шагов, я вернулся к исходному соотношению сторон:
Исходное соотношение сторон восстановлено.
Обновление Photoshop CC 2020: масштабирование слоев фигур
Еще в Photoshop CC 2019 Free Transform вела себя иначе со слоями фигур, чем со слоями пикселей или шрифтами. Перетаскивание ручки без удерживания Shift приведет к непропорциональному масштабированию слоя формы. И удерживание Shift будет масштабировать его пропорционально.
И удерживание Shift будет масштабировать его пропорционально.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Пиксельные слои, текстовые слои и слои фигур теперь ведут себя одинаково. Перетащите маркер, не удерживая клавишу Shift, для пропорционального масштабирования или удерживайте Shift для непропорционального масштабирования.
Как переместить изображение с помощью Free Transform
Чтобы переместить изображение внутри холста во время его преобразования, щелкните и перетащите в поле «Свободное преобразование»:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживая клавишу Alt (Win)/Option (Mac), масштабируйте изображение от центра.
Связанный: Как восстановить классическое поведение Free Transform в Photoshop
Как принять трансформацию
Я увеличу изображение до нужного мне размера:
Масштабирование изображения до нового размера.
Затем, если вас устраивает размер изображения и у вас нет других команд преобразования, вы можете принять изменения и закрыть Свободное преобразование, щелкнув значок 9.0035 установите флажок на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер вашего изображения даже после его масштабирования и закрытия Free Transform.
Сначала нажмите Ctrl + T (Win)/ Команда + T (Mac) для повторного выбора команды «Свободное преобразование». Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Текущие ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера. Чтобы восстановить исходный размер, сначала убедитесь, что выбран значок ссылки между полями Ширина и Высота:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите Введите (Win) / Верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%.
Теперь изображение вернулось к исходному размеру и без потери качества:
Исходный размер изображения восстановлен.
Как отменить Free Transform без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому, чтобы отменить Свободное преобразование без сохранения изменений, нажмите кнопку Отмена на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажатие кнопки «Отмена» на панели параметров.
И теперь я вернулся к масштабированному размеру:
Отмена Free Transform восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Курсор изменится на изогнутую двустороннюю стрелку:
.Курсор поворота.
Затем нажмите и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота
Вместо перетаскивания мышью для поворота изображения вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
А чтобы сбросить угол в любое время, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Контрольная точка трансформации
В более ранних версиях Photoshop поле «Свободное преобразование» содержало значок цели в центре. Значок цели известен как Контрольная точка , поскольку она отмечает центр преобразования. Мы рассмотрим, что это значит, через мгновение.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop. Он все еще там, но мы не можем его увидеть, пока не включим его.
Как показать опорную точку
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Переключить контрольную точку :
Флажок «Переключить опорную точку».
Затем посмотрите в центр поля Free Transform, и вы увидите значок цели :
.Контрольная точка (значок цели) в центре поля «Свободное преобразование».
Перемещение контрольной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая манипулятор, на самом деле мы масштабировали изображение от контрольной точки. И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перемещу контрольную точку на кончик крыла бабочки:
Перетаскивание целевого значка для перемещения контрольной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой опорной точки.
И если я поверну изображение, изображение теперь вращается вокруг крыла:
Вращение изображения вокруг новой опорной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где должен появиться значок цели.
Сетка опорных точек
Еще один способ переместить контрольную точку — использовать сетку контрольных точек на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг поля преобразования.
Чтобы переместить контрольную точку на определенную ручку, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
.Использование сетки опорных точек для перемещения целевого значка на маркер.
Как центрировать опорную точку
И чтобы переместить контрольную точку обратно в центр поля преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить контрольную точку на постоянной основе
Если вы хотите постоянно видеть контрольную точку без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если Свободное преобразование активно, нажмите клавишу Esc , чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите категорию Tools слева, а затем выберите Показать контрольную точку при использовании Transform . Нажмите OK, чтобы закрыть диалоговое окно:
Постоянное включение эталонной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Перекос», «Искажение» и «Перспектива»?
При активной функции «Свободное преобразование» к тому же меню параметров можно получить доступ с помощью щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование». Тогда просто выберите тот, который вам нужен:
Тогда просто выберите тот, который вам нужен:
Free Transform позволяет в любое время выбрать любую команду преобразования.
Как наклонить изображение
Давайте посмотрим на следующие три команды в списке (Перекос, Искажение и Перспектива), начиная с Перекоса. Выберите Skew из меню:
Выбор команды «Наклон».
При выбранном параметре «Перекос» щелкните значок верхняя или нижняя ручка и перетащите, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
Чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер, чтобы наклонить вверх или вниз.
Снова я отменю это, нажав Ctrl + Z (Победа) / Команда + Z (Mac).
Вы можете одновременно наклонять противоположные стороны (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживая Alt (Победа) / Option (Mac), чтобы одновременно наклонить противоположные стороны.
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Искажение :
Выбор команды «Искажение».
Затем щелкните и перетащите любой из угловых маркеров . Это известно как четырехточечное искажение , потому что вы искажаете изображение из его четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как отменить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг искажения, нажмите 9.0035 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Итак, чтобы отменить шаг искажения, нажмите 9.0035 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с выполнением четырехточечного искажения мы также можем выполнить искажение перспективы. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Perspective :
Выбор команды «Перспектива».
В чем разница между искажением и перспективой?
Разница между искажением и перспективой заключается в том, что искажение позволяет нам перемещать каждый угловой маркер независимо, а перспектива одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
В режиме перспективы противоположные угловые маркеры перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловой маркер вверх или вниз, противоположный маркер снова переместится вместе с ним. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта, чтобы он соответствовал перспективе изображения, или создать простые 3D-эффекты:
Перетаскивание нижнего углового маркера вверх перемещает верхний угловой маркер вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш для наклона, искажения и перспективы
Проблема с выбором команд преобразования из меню заключается в том, что команды залипают, а это означает, что вы не можете делать что-либо еще, пока не выберете другую команду. Например, если вы выберете «Перекос», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете этого сделать. Сначала вам нужно будет выбрать «Масштаб» или «Поворот» в меню, что может быстро стать утомительным.
Лучший способ выбрать «Перекос», «Искажение» или «Перспектива» — временно переключиться на них с помощью сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Перекос
При активном свободном преобразовании нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew . Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного наклона противоположных сторон. Затем отпустите клавишу (клавиши), чтобы выйти из режима наклона и вернуться в режим свободной трансформации.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить движение по горизонтали или вертикали, добавьте Клавиша Shift . Отпустите клавишу (клавиши), чтобы вернуться к Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться к Free Transform.
Команды поворота и отражения
И, наконец, если вы щелкните правой кнопкой мыши (Win) / Control-нажмите (Mac) внутри поля «Свободное преобразование» вы найдете стандартные параметры для поворота изображения на 180°, поворота на 90° по часовой стрелке или против часовой стрелки, а также для отражения изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Сами по себе команды Photoshop Rotate и Flip довольно просты. Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Я немного уменьшу изображение и перенесу его на правую сторону холста. Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Создание копии образа
Я сделаю копию своего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Я удостоверюсь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение контрольной точки
Затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
Перемещение опорной точки из центра в сторону изображения.
Переворот изображения по горизонтали
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу «Отразить по горизонтали» в меню:
Выбор команды «Отразить по горизонтали».
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Отражение сбоку по горизонтали создает зеркальную копию изображения.
Перемещение изображений
Вернувшись на панель «Слои», я выберу оба смарт-объекта одновременно, удерживая Shift и щелкнув нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров я удостоверюсь, что Автоматический выбор не отмечен:
Автоматический выбор должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
С помощью инструмента «Перемещение» переместите оба изображения в верхнюю половину холста.
Создание копии двух образов
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Команда + J (Mac) для их копирования:
Нажатие Ctrl+J (Win)/Command+J (Mac) для копирования смарт-объектов.
Отразить изображения по вертикали
Вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование». Это помещает маркеры Free Transform вокруг обоих изображений одновременно.
Это помещает маркеры Free Transform вокруг обоих изображений одновременно.
Я нажму на опорную точку в центре и на этот раз перетащу ее на нижний маркер. Таким образом, нижняя часть изображений станет центром трансформации:
Перемещение контрольной точки на нижнюю ручку.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу Отразить по вертикали :
Выбор команды «Отразить по вертикали».
Фотошоп переворачивает копии по вертикали, снова используя опорную точку в качестве центра преобразования, создавая зеркальное отражение изображения в четырех направлениях. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Эффект четырехстороннего зеркального отражения, созданный с помощью Free Transform.
Куда идти дальше
И вот оно! Вот как можно использовать команду Free Transform в Photoshop CC 2020!
В следующем уроке я покажу вам, как деформировать изображения с помощью недавно улучшенного инструмента Photoshop «Деформация»!
Или ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных руководств! И не забывайте, что это руководство и сотни других теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Освоение Photoshop с помощью Paths — Smashing Magazine
- Чтение через 10 минут
- Графика Учебники, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он …
Больше о
Том ↬
Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он …
Больше о
Том ↬
Создание
Инструмент «Перо»
Инструмент «Перо» ( P ) — прост в использовании, но сложен в освоении. Он обеспечивает точный метод создания путей, но требует опытной руки для построения естественных кривых. Сила, открываемая при освоении этого инструмента, стоит времени, необходимого для этого. Хотя никакие инструкции не сделают вас мастером Безье, ниже приведены несколько советов, о которых следует помнить во время практики.
Больше после прыжка! Продолжить чтение ниже ↓
- : Всегда используйте как можно меньше очков.
- Установите анкер под каждым острым или крутым углом.
- Анкеры посередине изгиба должны быть размещены так, чтобы было удобно приспосабливаться к переходам изгиба.
- Чтобы упростить установку опорных точек, вы можете включить параметр «Резиновая лента», расположенный в раскрывающемся списке рядом с кнопкой «Инструмент пользовательской формы» на панели свойств пера. Этот параметр позволит вам увидеть кривую, соединяющую последнюю опорную точку с текущим положением мыши.
Инструмент «Перо» с настройкой «Резиновая лента»
Инструмент «Форма»
Инструмент «Форма» ( U ) предоставляет доступ к стандартным геометрическим формам, а также к более сложным предустановкам с настройкой «Пользовательская форма». Чтобы определить свою собственную фигуру, выберите фигуру с помощью инструмента «Выбор контура» ( A ), щелкните правой кнопкой мыши внутри холста, выберите «Определить пользовательскую форму…», назовите ее и нажмите «ОК». При использовании инструмента «Форма» дополнительные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
При использовании инструмента «Форма» дополнительные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
Расширенные настройки инструмента «Форма»
Из типа
Преобразование текста в слой формы позволяет работать непосредственно с якорями и кривыми каждой буквы и может даже помочь улучшить набор текста. Этот метод наиболее полезен, когда вы знаете, что текст не изменится, так как вам придется пожертвовать возможностью его редактирования. Выбрав слой типа, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать тип в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Думая о шрифте таким образом — как о фигурах, а не о буквах, — вы можете кардинально изменить то, как вы работаете. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Преобразование типа в путь
Из выбранных
Редактирование путей намного лучше растровых данных, особенно когда речь идет об увеличении масштаба. Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или щелкните, удерживая клавишу «Option», кнопку «Создать рабочий путь из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или щелкните, удерживая клавишу «Option», кнопку «Создать рабочий путь из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Преобразование выделения в контур
Реализация
Режимы
При создании контуров с помощью инструмента «Перо» или «Фигура» доступны три параметра, которые находятся на панели свойств инструмента и определяют, как должен использоваться контур: Слой формы. , пути и пиксели заполнения. Параметр Shape Layer автоматически создаст новый слой-заливку, используя цвет и стиль слоя, установленные справа. Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Набор инструментов «Перо» для создания слоя «Форма»
Слой «Форма»
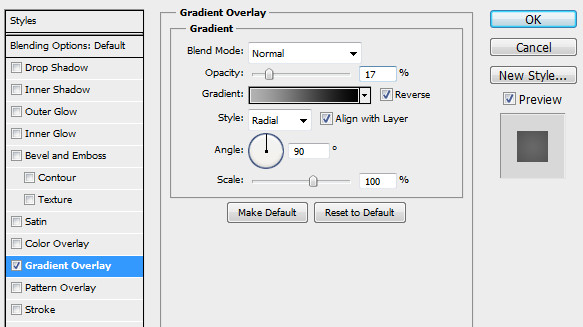
Самый простой способ создать слой «Форма» — использовать инструмент рисования пути, для которого задан слой «Форма». Однако использование инструмента, установленного на Контуры, позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новый слой-заливку или корректирующий слой» в палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…». Обратите внимание, что таким же образом вы можете создать корректирующий слой с векторной маской.
Создание слоя градиентной формы
Векторная маска
Векторные маски часто предпочтительнее растровых, поскольку их можно легко настроить или масштабировать, но при этом они дают четкие края. С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
Щелчок, удерживая клавишу Command, для быстрого создания векторной маски
Пути текста: в и в
Существует два способа использования контуров с инструментом «Текст»: путем определения базовой линии и путем создания пользовательской формы текстового поля. Выберите рабочий путь, который вы хотите использовать, и с помощью инструмента «Текст» ( T ) наведите указатель мыши на путь. Пунктирный квадрат на курсоре изменится с квадрата на изогнутую линию. Нажмите на путь, и вы увидите, что шрифт течет прямо по пути. После фиксации типа ( Command + Enter ), вы можете использовать инструмент выбора пути ( A ), чтобы переместить начальную и конечную точки, обозначенные символом «x» и черным кружком соответственно, или перевернуть текст с верхней части строки. ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
Введите контур
Введите контур
Заливка и обводка
Палитра «Контуры» предоставляет интересный набор параметров для заполнения и обводки рабочего контура. Эти параметры доступны, только если текущий слой является растровым; вы можете быстро создать новый растровый слой, используя Command + Option + Shift + N . Затем, нажав Option + нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Отсюда вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или инструмент обводки, которые примут текущие настройки этого инструмента.
Диалоговое окно «Заполнить контур»
Инструменты обводки
Логические операторы
Использование
Чтобы использовать более сложные формы, несколько путей можно сгруппировать в составной путь, для которого можно задать логические операции. Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Логические режимы
Порядок наложения
При создании составных путей важно учитывать положение путей в порядке наложения. Составная фигура с добавлением пути внизу и вычитанием вверху будет совершенно другой при изменении глубины. Логический оператор пути действует на все пути ниже него. К сожалению, в Photoshop нет команд или палитр для простого изменения глубины; вам нужно будет использовать серию Cut ( Command + X ) и Вставить ( Command + V ), чтобы изменить их порядок.
Порядок наложения путей
Объединение
Объединение путей может уменьшить сложность путем создания единого пути по периметру области заполнения составного пути. Для этого выберите пути для объединения с помощью инструмента «Выбор пути» ( A ) и нажмите кнопку «Объединить» на панели свойств инструмента.
Снижение сложности путем объединения путей
Импорт/Экспорт
Импорт
Хотя Photoshop предоставляет векторные инструменты, достаточные для многих основных задач, он никоим образом не сравнится с легкостью и мощью Illustrator. К счастью, продукты Adobe работают согласованно. Вы можете создать свои контуры в Illustrator и легко импортировать их, скопировав ( Command + C ) и вставив ( Command + V ) в Photoshop. В диалоговом окне «Вставить» выберите «Путь», чтобы импортировать рабочий путь, или «Слой формы», чтобы создать слой-заливку с цветом переднего плана.
Диалоговое окно «Вставка пути»
Экспорт
В случае, если вам может понадобиться преобразовать пути в противоположном направлении, копирование и вставка будут работать так же, как описано выше, или вы можете использовать Экспорт → «Пути к Illustrator…», чтобы создать новый документ Illustrator с теми же размерами и положением, что и текущий документ Photoshop.
Пути к Illustrator…
Pixel Precision
Положения узловых точек и соединяющих их линий не соответствуют пиксельной сетке изображения. Это может привести к нежелательному сглаживанию, наиболее заметному вдоль горизонтальных и вертикальных краев. Чтобы избежать этих нечетких краев, вы можете увеличить масштаб ( Command + ‘+’ ) и используйте Инструмент «Прямое выделение» ( A ), чтобы выбрать и переместить опорные точки так, чтобы они лежали в точных координатах пикселей; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
On- and Off-Pixel edge comparison
Keyboard Shortcuts
Pen Tool (P)
- Shift + P – toggle between Pen Tool and Freeform Pen Tool
- Shift – constrains to 45 ° углы
- Опция — перейти на инструмент «Преобразовать в точку», используемый для установки маркеров направления
- Команда — перейти на инструмент «Прямое выделение», используемый для перемещения узловых точек или сегментов линий растяжения
- Command + Shift — выбрать несколько узловых точек точки и сегменты
- Command + Option — перейти к инструменту группового выделения, используемому для выбора целых путей
- Command + Option + Shift — выбрать несколько путей
- + — Установите Boolean Mode, чтобы добавить
- — — Set Boolean Mode для вычитания
Инструмент формы (U)
- Shift + U — rotate Thengle Prome Tool
- Опция (во время перетаскивания) — рисовать из центра фигуры
- Опция (перед щелчком, если установлено создание слоев формы) — временно переключиться на инструмент «Пипетка»
- Опция (до и во время перетаскивания, если установлено создание дорожки) — установить логический режим на «Вычитание»
- Option + Shift (до и во время перетаскивания, если установлено создание контуров) — установить логический режим на «Пересечение»
- Команда — перейти к инструменту «Выбор контура», который используется для выбора и перемещения контуров.


