Бесплатные виджеты для Adobe Muse » Adobe Muse Уроки
Бесплатные виджеты для Adobe Muse.
Где брать бесплатные виджеты для Adobe Muse – именно об этом этот урок. Мы рассмотрим несколько ресурсов, познакомимся с их содержанием и узнаем как и где скачать виджеты для Adobe Muse бесплатно.
Бесплатные виджеты для Adobe Muse. Об уроке.В этом уроке мы рассмотрим, где брать виджеты для Adobe Muse. Это будет небольшое обзорное видео, в котором мы особо не будем работать в программе, но рассмотрим несколько сайтов, где можно достать бесплатные виджеты.
Я уже подготовил несколько вкладок в браузере и сейчас я открываю одну из них.
Бесплатные виджеты для Adobe Muse. Muwilab.Первый сайт, где можно взять бесплатные виджеты для Adobe Muse – это muse-widgets.ru (старое название сайта). Внизу под этим видео будет ссылка, по которой вы сможете пройти и скачать бесплатно виджеты для своей любимой программы, в которой вы делаете ваши подписные странички и мини-сайты. На сайте muse-widgets.ru вы сможете зайти во вкладку “Бесплатные виджеты”, скачать их на свой компьютер и установить в программу.
Какие тут есть виджеты, давайте посмотрим:
Добавление сайта в закладки.Тут в принципе все понятно. Кликаем – добавляем сайт в закладки по кнопке на сайте.
Удаление анимационного эффекта при переходе по якорю.Иногда требуется, чтобы переход по ссылке на якорь был мгновенным, без анимации. Виджет удаляет стандартный анимационный эффект плавного перехода на якорь.
Управление якорями на многостраничном сайте. Этот виджет позволяет вам быстро перейти с любой страницы по якорю на любую другую страницу, скажем так. То есть вот здесь даже написано: “Стандартными методами невозможно поставить якорь в шаблоне, чтобы переход по нему работал на всех страницах. Данный виджет позволяет решить эту проблему”.
Дальше виджет для создания скошенных блоков на 100% ширину. Создание скошенных блоков без Photoshop и манипуляций с кодом. Этот виджет доступен только, как видите, по паролю, который вы получите после того, как подпишетесь на блог.
Зимняя сказкаСнежинки для вашего сайта. К новому году вам вполне понадобится такой виджет для того, чтобы как-то украсить по-зимнему вашу страничку или сайт.
Виджет позволяет создать всплывающее окно при попытке посетителя покинуть ваш сайт – в которое можно поместить все, что угодно, любую информацию. Тоже довольно-таки полезная функция.
Кнопка, имитирующая стандартную функцию браузера возврата на предыдущую страницу. Может кому-то оказаться полезным.
Превью сайта в соц. сетях.Настройка отображения вашего сайта при размещении ссылки в соц. сетях. Задается картинка и описание. Именно это будет отображаться, когда кто-то поделится ссылкой. Это довольно-таки полезная функция. Иногда кнопки репоста вашей странички на другие сайты подбирают совершенно непонятные картинки с вашей страницы или сайта, иногда просто игнорируют их, так что эта функция довольно-таки может быть полезной.
Страница во фрейме.
Встраивание любой страницы сайта или сайта в сайт Muse во фрейме. Виджет позволяет вам встраивать любой свой другой сайт в рамочку отдельную, и она будет размещена на странице, и вы сможете просмотреть в этой рамочке другую страницу сайта.
Если вы не хотите, чтобы на вашем сайте отображалось контекстное меню по правой кнопке мыши, или не хотите, чтобы с вашего сайта копировали какую-либо информацию, вы можете заблокировать нажатие правой кнопки мышки на вашей странице и на вашем сайте, тем самым, не позволите людям выделять текст на вашем сайте или скачивать какие-либо картинки.
Первый виджет для вставки кода сразу после открытия тега <body>. Этот виджет полезен для вставки кода Google Analytics, если вы используете ее на своем сайте. Виджет для встраивания кода перед закрывающимся тегом <body>.
Второй виджет встраивает html-код сразу перед закрытием тега <body>. Вот этим они отличаются. В общем-то здесь второй виджет рекомендуется для размещения кода Яндекс.Метрики, а первый для вставки кода Google Analytics. Вот такие вот бесплатные виджеты предлагает muse-widgets.ru.
Следующий сайт где можно взять бесплатные виджеты для Adobe Muse – это musett.ru, тоже предлагает несколько бесплатных виджетов.
на сайте будет отображаться ваша сегодняшняя дата. Бесплатный виджет “Поделиться в соц. сетях” тоже очень полезный виджет.
Слайдер товаров.Для тех, кто создает мини-магазин очень будет полезно. Если у вас не так много товара, то вы сможете создать слайдер, в котором будут размещены все ваши товары и можете даже указать там цены.
Добавляем код на страницу в Muse.Здесь похожий виджет, как и в прошлом варианте тоже можно здесь вставить перед <head> или перед открытием <body>.
Так же на сайте вы сможете просмотреть: быстрый просмотр существует. Можете глянуть, например, какой-нибудь виджет и вот мы можем просмотреть, как он работает.
Следующий сайт предлагает нам сразу вступить в группу вконтакте, это тоже хорошо. Сайт называется v-muse.ru. Тоже предлагает, как бесплатные, так и платные виджеты. Давайте посмотрим, что у них в бесплатных. Здесь, в принципе, названия английские, но описания есть каждому из виджетов. Я не буду сейчас подробно читать, но вы видите, что здесь так же можно просмотреть демонстрационную версию виджета и скачать один из них.
Давайте посмотрим какой-нибудь интересный виджет, например, вот этот:
Text Shadow.
Вы видите, что здесь есть настройки тени, непрозрачности, радиус размытия, сдвиг по оси X и Y, то есть он позволяет создать вот такую вот тень под вашими заголовками, названиями, под вашим текстом. Давайте посмотрим еще один виджет. Демонстрационная версия. Этот тег позволяет вам сделать так, чтобы текст выводился печатанием: легкая анимация текста.
Тоже очень полезный виджет и вот лоадер тоже интересный виджет, если ваш сайт очень тяжелый, то он добавляет такую иконку перед тем, как сайт загрузится, будет показываться анимация. Давайте откроем, посмотрим. Вот анимация в загрузке страницы такая. Даже у себя на сайте они его используют.
Так же есть защита от копирования, выбор даты, анимация цифр есть – тоже бесплатные виджеты. Вы, наверное, видели, на многих сайтах используют такую анимацию. Виджет, позволяющий установить возрастное ограничение, если вы не хотите, чтобы на ваш сайт заходили дети. Если у вас есть там какая-то информация, вы можете создать возрастное ограничение для вашей страницы, и дети не зайдут на ваш сайт.
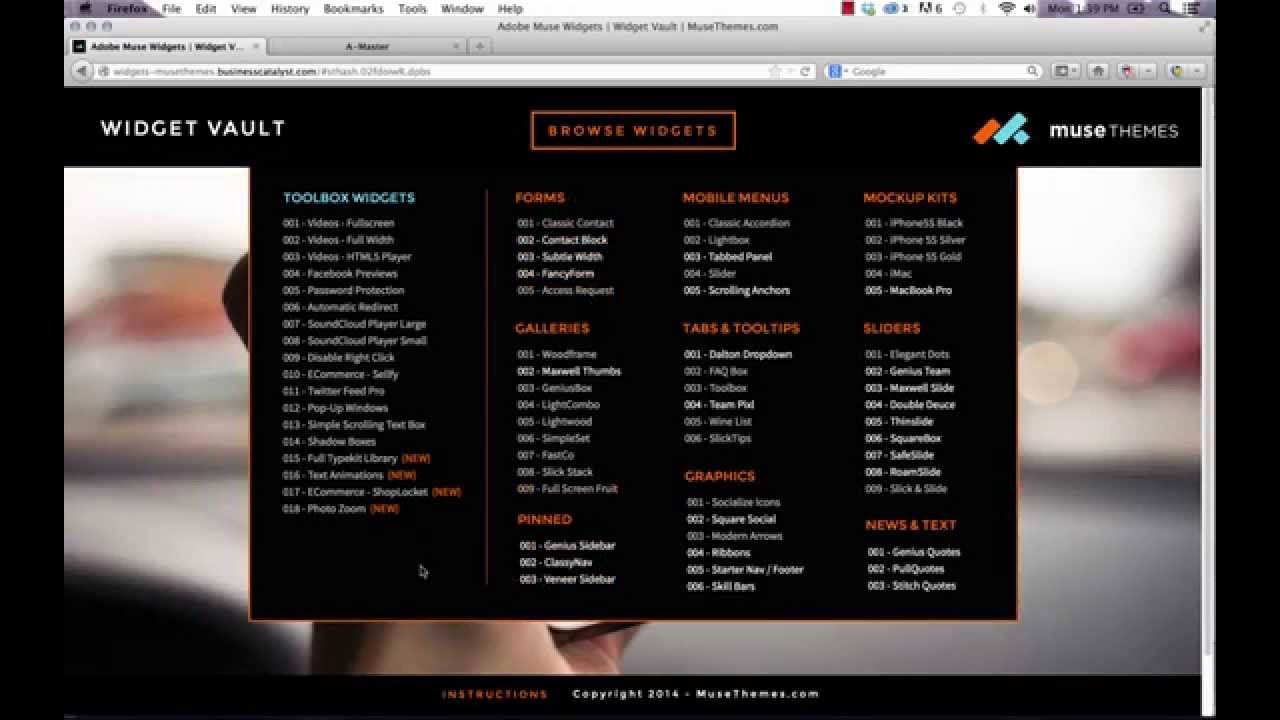
Следующий сайт – это muse-themes.com. Это сайт английский, здесь так же есть виджеты и можно отсортировать их по бесплатным. Фильтр вот. Нажимаете Фильтр -> Free, и он вам выдает все бесплатные виджеты, которые есть на этом сайте. Если кратенько, то вот здесь есть Google Календарь, виджет комерции, Google Аналитика, full screen background video (можете создавать видео, в качестве фона ставить, виджет тоже полезный) и другие различные виджеты.
Бесплатно 49 виджетов и 3 шаблона при подписке на рассылку. Вы подпишетесь на мою рассылку, но сразу после подписки вам придет письмо, в котором будет ссылка на скачивание 3 шаблонов и 49 виджетов совершенно бесплатно.
Вы подпишетесь на мою рассылку, но сразу после подписки вам придет письмо, в котором будет ссылка на скачивание 3 шаблонов и 49 виджетов совершенно бесплатно.Так что подписывайтесь на мой канал, заходите на мою страничку, скачивайте 3 шаблона и 49 виджетов, а я на этом прощаюсь. До встречи в следующих видеоуроках.
Автор видеоурока
Дмитрий Шаповалов
КАК: Добавление видео в Adobe Muse
01 из 05Добавление видео в Adobe Muse
Действительно интересный аспект Adobe Muse заключается в том, что он позволяет создавать веб-страницы с использованием аналогичного рабочего процесса для публикации публикаций. Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Хотя традиционное веб-видео обычно добавляется с помощью API-интерфейса HTML5, Adobe Muse выполняет то же самое, что и «виджеты». Виджеты создают HTML 5, необходимый для определенных задач, но используют интерфейс на языке простой в Muse для написания кода при публикации этой страницы.
В этом упражнении мы будем использовать виджет, который вы можете бесплатно загрузить из Muse Resources. Когда загружается виджет, все, что вам нужно сделать, это открыть ZIP-файл и дважды щелкнуть файл .mulib в папке полноэкранного видео. Это установит его в вашу копию Adobe Muse.
02 из 05Как подготовить страницу для фонового видео в Adobe Muse CC
После установки виджета вы можете создать страницу, в которой будет использоваться видео.
Прежде чем начать, создайте папку для вашего сайта Muse. Внутри этой папки создайте другую папку — я использую » средства массовой информации «- и переместите ваши версии mp4 и webm видео в эту папку.
Когда вы запускаете Muse select Файл> Новый сайт, Когда откроется диалоговое окно «Макет» рабочий стол как Первоначальный макет и изменить Ширина страницы а также Высота страницы значения для 1200 а также 900, Нажмите Хорошо.
Дважды щелкните главную страницу в представлении «План», чтобы открыть главную страницу. Когда откроется главная страница, переместите направляющие верхнего и нижнего колонтитула в верхнюю и нижнюю части страницы. Для этого примера вам не нужен верхний и нижний колонтитулы.
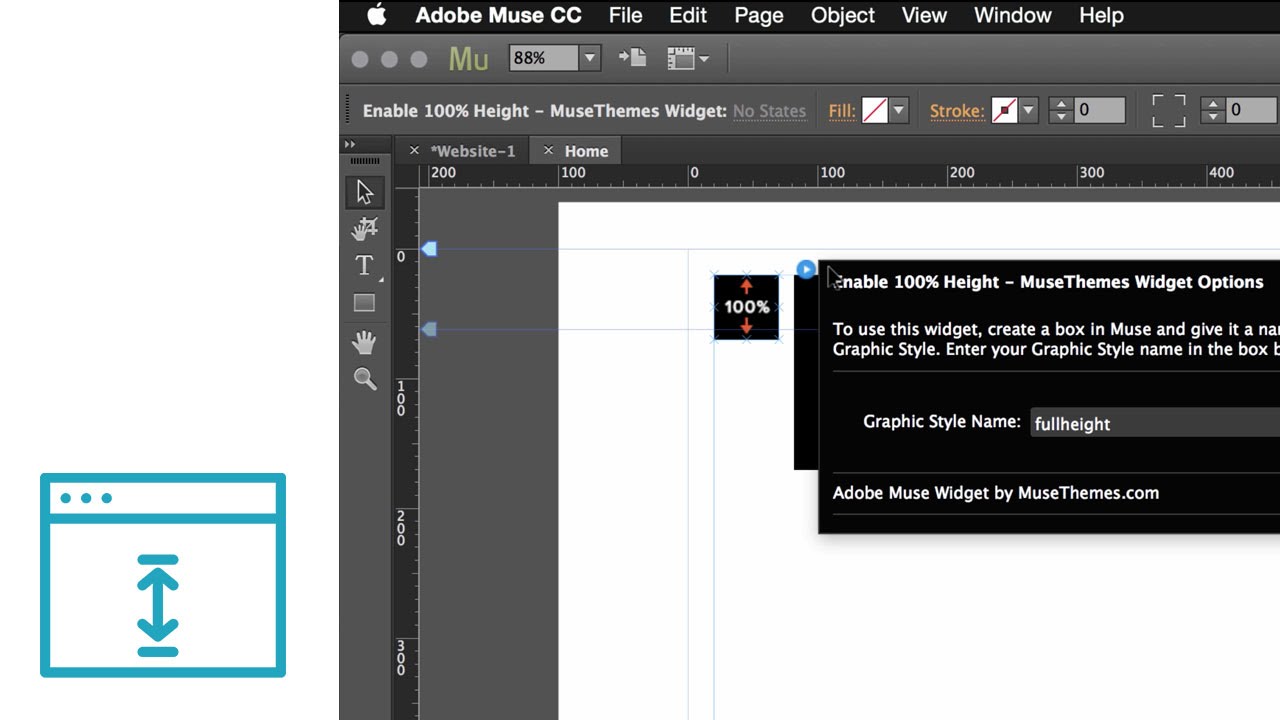
03 из 05Как использовать полноэкранный фоновой видео виджет в Adobe Muse CC
Использование виджета мертво просто. Первое, что вам нужно сделать, это вернуться в представление плана, выбрав Просмотр> Режим планирования, Когда открывается вид в плане, дважды щелкните Главная страница чтобы открыть его.
Откройте панель «Библиотека» — если она не открыта с правой стороны интерфейса, выберите Окно> Библиотека — и верните MR Полноэкранное фоновое видео папка. Перетащите виджет в папку на страницу.
Вы заметите, что Опции попросите ввести имена версий mp4 и webm видео. Введите имена точно так же, как они написаны в папке, где вы их разместили. Один маленький трюк, чтобы вы не ошиблись, — это скопировать имя видео mp4 и вставить его в MP4 а также WEBM областях Меню опций.
Один маленький трюк, чтобы вы не ошиблись, — это скопировать имя видео mp4 и вставить его в MP4 а также WEBM областях Меню опций.
Еще один трюк: весь этот виджет — это написать код HTML 5 для вас. Вы можете это сказать, потому что видите в виджетах. В этом случае вы можете поместить виджет на веб-страницу в картотеку, и он все равно будет работать. Таким образом, это не помешает любому контенту, который вы разместите на странице.
04 из 05Как добавить видео и проверить страницу в Adobe Muse CC
Хотя вы добавили код, который будет воспроизводить видео, Muse все еще не знает, где находятся эти видео. Чтобы исправить это, выберите Файл> Добавить файлы для загрузки, Когда Диалоговое окно загрузки откроется переход к папке, содержащей ваши видео, выберите их и нажмите открыто, Чтобы они были загружены, откройте Панель «Активы» и вы должны увидеть свои два видео. Просто оставьте их в панели. Их не нужно размещать на странице.
Просто оставьте их в панели. Их не нужно размещать на странице.
Чтобы проверить выбор проекта Файл> Предварительный просмотр страницы в браузере или, потому что это одна страница, Файл> Предварительный просмотр сайта в браузере, Ваш браузер по умолчанию откроется, и видео — в моем случае — тропический ливень — начнет играть.
На этом этапе вы можете обрабатывать файл Muse как обычную веб-страницу и добавлять контент на главную страницу, и видео будет воспроизводиться под ним.
05 из 05Как добавить рамку видео-плаката в Adobe Muse CC
Это сеть, о которой мы говорим здесь, и, в зависимости от скорости соединения, есть хороший шанс, что ваш пользователь может открыть страницу и смотреть на пустой экран во время загрузки видео. Это не хорошая вещь. Вот как справиться с этим немного гадости.
Это «Лучшая практика», чтобы включить рамку плаката видео, которая появится во время загрузки видео. Обычно это полноэкранный снимок кадра из видео.
Чтобы добавить рамку плаката, нажмите один раз на Заполнение браузера в верхней части страницы. Нажмите Ссылка на изображение и перейдите к изображению, которое будет использоваться. в примерка область, выберите Масштаб для заполнения и нажмите Центральная точка в Позиция площадь. Это обеспечит, чтобы изображение всегда масштабировалось из центра изображения, когда изменяется размер видового экрана браузера. Вы также увидите, что изображение заполнит страницу.
Еще один маленький трюк заключается в том, чтобы, по крайней мере, иметь сплошной, а не белый цвет, только в том случае, если рамка плаката занимает некоторое время. Для этого щелкните Чип Color, чтобы открыть Muse Color Picker. Выберите инструмент пипетки и нажмите на основной цвет изображения. По завершении нажмите на страницу, чтобы закрыть диалоговое окно «Заливка браузера».
На этом этапе вы можете сохранить проект или опубликовать его.
Заключительная часть этой серии показывает вам, как написать HTML5-код, который слайд-видео на фоне веб-страницы.
Как добавить фоновое видео с помощью Adobe Muse
Автор Глеб Захаров На чтение 5 мин. Просмотров 49 Опубликовано
Добавление видео в Adobe Muse
Действительно интересный аспект Adobe Muse заключается в том, что он позволяет создавать веб-страницы, используя рабочий процесс, аналогичный тому, который использовался для размещения публикаций. Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Хотя традиционное веб-видео обычно добавляется с помощью HTML5 Video API, Adobe Muse выполняет то же самое с помощью так называемых «виджетов». Виджеты создают HTML 5, необходимый для конкретных задач, но используют интерфейс простого языка в Muse для написания кода при публикации страницы.
В этом упражнении мы собираемся использовать виджет, который вы можете бесплатно скачать с Muse Resources. Когда загрузится виджет, все, что вам нужно сделать, это открыть файл .zip и дважды щелкнуть файл .mulib в папке «Полноэкранное видео». Это установит его в вашу копию Adobe Muse.
Как подготовить страницу для фонового видео в Adobe Muse CC
С установленным виджетом вы можете создать страницу, которая будет использовать видео.
Прежде чем начать, создайте папку для вашего сайта Muse. Внутри этой папки создайте другую папку – мы используем « media » – и переместим ваши mp4 и webm версии видео в эту папку.
При запуске Muse выберите Файл> Новый сайт . Когда откроется диалоговое окно «Макет», выберите Рабочий стол в качестве Начального макета и измените значения Ширина страницы и Высота страницы на 1200 и 900 . Нажмите ОК .
Нажмите ОК .
Дважды щелкните мастер-страницу в представлении «План», чтобы открыть мастер-страницу. Когда главная страница откроется, переместите направляющие верхнего и нижнего колонтитула вверх и вниз страницы. Вам действительно не нужны верхний и нижний колонтитулы для этого примера.
Как использовать полноэкранный фоновый виджет видео в Adobe Muse CC
Использование виджета очень просто. Первое, что вам нужно сделать, это вернуться в вид в плане, выбрав Вид> Режим плана . Когда откроется вид в плане, дважды нажмите Домашнюю страницу , чтобы открыть его.
Откройте панель «Библиотека» – если она не открыта в правой части интерфейса, выберите Окно> Библиотека – и откройте папку [MR] Полноэкранное фоновое видео . Перетащите виджет в папку на страницу.
Вы заметите, что Параметры попросят вас ввести названия версий видео для mp4 и webm. Введите имена точно так, как они написаны в папке, в которую вы их поместили. Чтобы избежать ошибок, скопируйте название видео в формате mp4 и вставьте его в области MP4 и WEBM в параметрах . меню .
Введите имена точно так, как они написаны в папке, в которую вы их поместили. Чтобы избежать ошибок, скопируйте название видео в формате mp4 и вставьте его в области MP4 и WEBM в параметрах . меню .
Еще одна хитрость: все, что делает этот виджет – это написание кода HTML 5 для вас. Вы можете сказать это, потому что вы видите в виджете. В этом случае вы можете разместить виджет с веб-страницы на монтажном столе, и он все равно будет работать. Таким образом, это не мешает содержанию, которое вы разместите на странице.
Как добавить видео и проверить страницу в Adobe Muse CC
Несмотря на то, что вы добавили код для воспроизведения видео, Muse по-прежнему не имеет ни малейшего представления о том, где находятся эти видео. Чтобы это исправить, выберите Файл> Добавить файлы для загрузки . Когда откроется диалоговое окно загрузки , перейдите к папке, содержащей ваши видео, выберите их и нажмите Открыть . Чтобы убедиться, что они были загружены, откройте Панель активов , и вы увидите два видео. Просто оставьте их в панели. Их не нужно размещать на странице.
Чтобы убедиться, что они были загружены, откройте Панель активов , и вы увидите два видео. Просто оставьте их в панели. Их не нужно размещать на странице.
Чтобы протестировать проект, выберите Файл> Предварительный просмотр страницы в браузере или, поскольку это одна страница, Файл> Предварительный просмотр сайта в браузере . Откроется ваш браузер по умолчанию, и видео – в моем случае тропический дождь – начнет воспроизводиться.
На этом этапе вы можете рассматривать файл Muse как обычную веб-страницу и добавлять контент на домашнюю страницу, и видео будет воспроизводиться под ним.
Как добавить рамку для постера в Adobe Muse CC
Это сеть, о которой мы здесь говорим, и, в зависимости от скорости соединения, есть хороший шанс, что ваш пользователь может открыть страницу и смотреть на пустой экран во время загрузки видео. Это не хорошая вещь. Вот как справиться с этой неприятностью.
«Лучшая практика» – включать рамку постера в видео, которое будет отображаться во время загрузки видео. Обычно это полноразмерный снимок экрана с видео.
Чтобы добавить рамку для постера, нажмите один раз на Заполнить браузер в верхней части страницы. Нажмите Ссылка на изображение и перейдите к нужному изображению. В области Подгонка выберите Масштаб для заполнения и нажмите Центральная точка в области Положение . Это гарантирует, что изображение всегда будет масштабироваться от центра изображения при изменении размера области просмотра браузера. Вы также увидите изображение на странице.
Еще один маленький трюк заключается в том, чтобы, по крайней мере, иметь сплошной, а не белый цвет заливки на тот случай, если для появления рамки плаката потребуется некоторое время. Для этого щелкните Цветной чип, чтобы открыть палитру цветов Muse. Выберите инструмент «Пипетка» и нажмите на преобладающий цвет на изображении. Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
На этом этапе вы можете сохранить проект или опубликовать его.
В последней части этой серии статей показано, как написать код HTML5, который вставляет видео в фон веб-страницы.
БЕСПЛАТНЫХ виджетов Muse — Загрузите бесплатные виджеты для Adobe Muse
Бесплатный пакет виджетов для Adobe Muse
Пакет виджетов для Adobe Muse
Загрузите бесплатно сборник 46 виджетов Muse
Мы хотели бы поделиться с вами этой коллекцией полезных виджетов Создано командой Adobe Muse. Эти виджеты имеют формат .mucow , что означает виджет настраиваемых параметров Muse . Они работают как обычные .mulib , но разница в том, что вы можете читать и редактировать исходный код в формате.mucow. Вместо двойного щелчка по виджету, чтобы установить его в Muse, вам просто нужно перетащить его в рабочее пространство.В Muse вы можете найти встроенных виджетов , таких как слайд-шоу, вкладки или значки, но веб-дизайнерам нужно больше. Adobe Muse позволяет встроить HTML-код , но когда вам нужно встроить код на множество страниц и добавить различные параметры, вам нужно использовать виджет. Вы можете отредактировать .mucow и создать новый виджет, соответствующий потребностям вашего сайта. Кроме того, поделитесь своим новым творением с сообществом Adobe Muse.
Это бесплатных виджетов Muse коллекция содержит 46 совершенно бесплатных файлов для загрузки :
- Виджет для отображения изображения после задержки.
- Виджет для содержимого страницы шаблона BC.
- Виджет для отображения определенных изображений в определенное время дня.
- Виджет для отображения ширины браузера и активного БП.
- Виджет для BrowserInfo.

- Виджет, в котором перечислены значения всех текущих встроенных параметров mucow.
- Очень простой калькулятор.
- Виджет условного содержимого.
- Виджет для ContactMe.
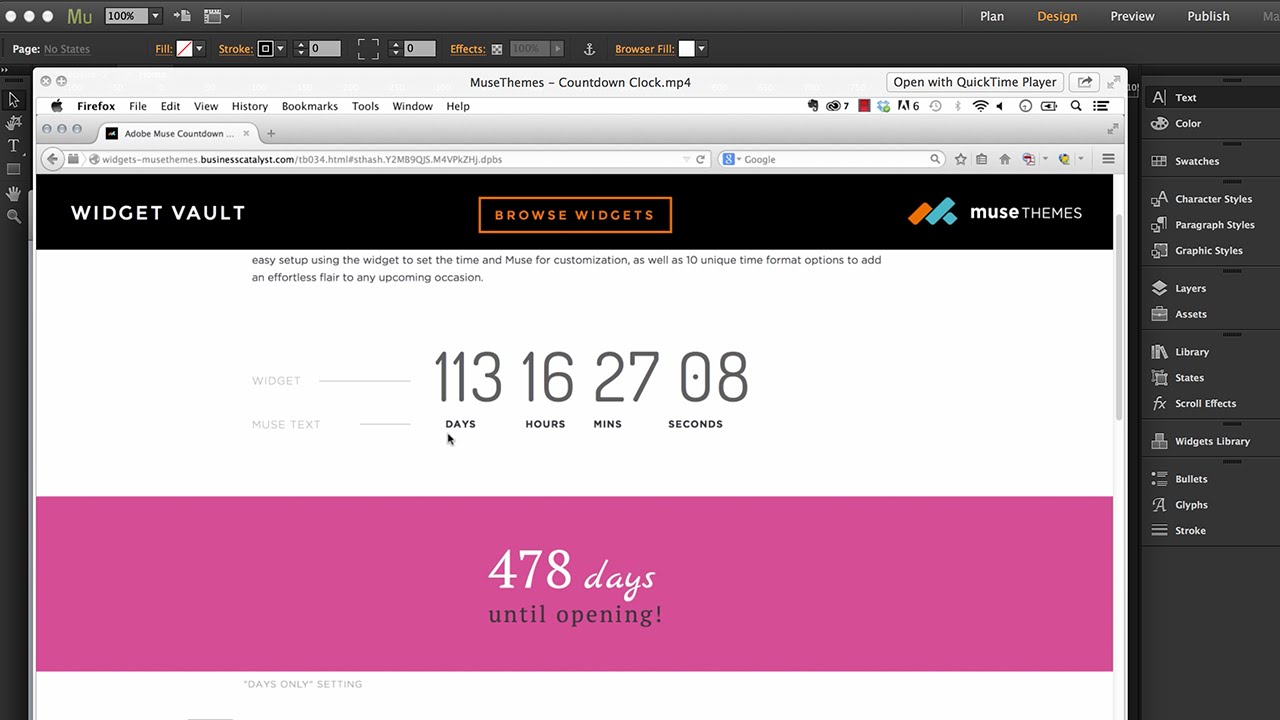
- Виджет для обратного отсчета до даты (см. Наш улучшенный бесплатный виджет обратного отсчета)
- Виджет для даты.
- Виджет для Flash версии.
- 3 разных стиля виджетов переворачивания карт.
- Виджет для Fomula.
- Виджет обратной ссылки JS.
- Виджет для вставки пользовательского HTML в различные разделы веб-страницы.
- Виджет для iFrame.
- Виджет для ряда изображений.
- Виджет для HTML Jumping Cowboy. Этот виджет не имеет параметров, вводимых пользователем, только встроенные параметры.
- MUCOW для вставки внешнего файла JS в конец тега body.

- MUCOW для вставки внешнего файла JS в тег заголовка.
- Виджет Open Graph Muse.
- Виджет Open Graph Image Muse.
- QRCODE Виджет Muse.
- Образец адаптивного виджета HTML, отображающий синюю рамку.
- Виджет для отображения масштабируемого размера шрифта в зависимости от ширины браузера.
- Виджет для закругленного прямоугольника с радиусом границы%.
- Виджет для простой линии.
- Виджет для простых списков HTML.
- Виджет для слайд-изображения HTML.
- Виджет для Snowpile.
- Виджет для стола 5х5.
- Виджет для цитирования текста HTML.
- Виджет для текстовых тегов.
- Установите время перехода для всех эффектов на странице.
- HTML-виджет для Tumblr Follow.
- HTML-виджет для Tumblr Share.

- Оповещение для посетителей.
- Виджет разделов.
- Fox
BONUS PACK
В нашем магазине вы также можете найти бесплатные виджеты, которые вы можете скачать по отдельности или вы можете скачать весь пакет.
Наш Free Widget Pack включает 8 бесплатных виджетов из нашего магазина. В нашем магазине вы можете найти много других бесплатных виджетов, которые не включены в этот пакет.
- Виджет информационного бюллетеня Adobe Muse.
- Найдите и замените любой текст в Adobe Muse.
- Cool Countdown.
- Защита паролем для сайта Adobe Muse.
- Бесплатные эффекты анимации наведения.
- Виджет политики в отношении файлов cookie.
- Виджет ленты новостей.
- Muse Social Content Locker.
Эти виджеты помогут вам начать работу с новым сайтом Adobe Muse . Добавьте обратный отсчет , чтобы ваши посетители знали, когда ваш сайт будет запущен, примените эффектов анимации к элементам вашего веб-сайта, включите политику файлов cookie в соответствии с законами ЕС или привлеките ваших посетителей для обмена контентом с нашим социальным контентом шкафчик … все эти функции бесплатно!
Добавьте обратный отсчет , чтобы ваши посетители знали, когда ваш сайт будет запущен, примените эффектов анимации к элементам вашего веб-сайта, включите политику файлов cookie в соответствии с законами ЕС или привлеките ваших посетителей для обмена контентом с нашим социальным контентом шкафчик … все эти функции бесплатно!
Загрузите комплект
здесь.Подробнее
Еще больше бесплатных виджетов вы найдете в нашем магазине! Получите эксклюзивные виджеты, подписавшись на наш блог и канал Youtube.
Найдите эти и другие бесплатные виджеты Muse в нашем магазине, скоро их станет больше!
Мы также публикуем бесплатных ресурсов Muse , которые предназначены исключительно для читателей и подписчиков нашего блога. Помимо обучения с помощью наших бесплатных руководств Muse о том, как создавать великолепные классные дизайны, вы также можете получить бесплатные подарки, например:
Последнее обновление: март — 2018
Комментарии
комментариев
responsive-muse2018-03-09T22: 25 : 14 + 00: 00Поделитесь этой историей, выберите платформу!
Добавление магазина Эквида в Adobe Muse (устаревшая версия) — Справочный центр Эквида
Adobe Muse — это программа для создания веб-сайтов, которая позволяет создавать и публиковать профессиональные веб-сайты, которые отлично смотрятся в настольных и мобильных браузерах, с использованием инструментов холста и макета без написания кода.
Вы можете легко создать интернет-магазин на своем веб-сайте Muse с помощью Ecwid Ecommerce Store.
Установка и настройка
- Если у вас еще нет аккаунта в Эквиде, создайте его на Ecwid.com.
- Загрузите виджет Ecwid Ecommerce Store от MuseThemes.
- Распакуйте пакет и откройте файл Ecwid Ecommerce Store.mulib. Он будет автоматически импортирован в редактор Adobe Muse. Виджеты электронной коммерции Эквида будут доступны в редакторе Adobe Muse в разделе Дизайн → Библиотека .
- Перетащите виджет Product Browser и из библиотеки в свой проект. Это основной виджет, который добавляет на страницу ваш каталог товаров.
- Щелкните значок Options в правом верхнем углу виджета Product Browser на холсте.
- Найдите текстовое поле Your Store ID . Здесь вам нужно ввести свой идентификатор магазина Ecwid.
Помимо виджета «Браузер продуктов», вы можете добавить на свой веб-сайт корзину , вкладки категорий и окно поиска . Перетащите виджеты из библиотеки в то место, где вы хотите, чтобы они отображались. Не забудьте обновить свой Ecwid Store ID на панели Options для каждого виджета.
Перетащите виджеты из библиотеки в то место, где вы хотите, чтобы они отображались. Не забудьте обновить свой Ecwid Store ID на панели Options для каждого виджета.
- Теперь вы можете опубликовать свой сайт, чтобы применить изменения или проверить свой интернет-магазин в режиме Preview .
Настройка виджетов магазина
Для каждого виджета Эквида есть несколько настроек, которые можно использовать, чтобы изменить внешний вид своего магазина Эквида.
Тележка
Существует несколько вариантов отображения виджета «Корзина покупок».Вы можете выбрать их в Опции → Настройки корзины :
- Большой
- Большой прикреплен к Категории
- Большой прикреплен к углу страницы
- Мини
- Mini, подключенный к обозревателю продукта
По мере обновления типа макета вы увидите предварительный просмотр в режиме «Дизайн». Настройки размещения и полей активируются при выборе разных макетов.
Категории вкладок
Вы можете выбрать горизонтальный или вертикальный тип вкладок и выбрать цвет при наведении курсора.
Обозреватель продуктов
На панели виджета Параметры в разделе Настройки обозревателя продуктов вы можете выбрать:
- Тема магазина — по умолчанию, светлая, темная или жирная. При обновлении темы магазина будут включены указанные ниже параметры шрифта.
- Макет продукта — Сетка, список или таблица. Эта опция позволяет изменять внешний вид страниц каталога. При обновлении типа макета, указанные ниже параметры строки, столбца и продуктов на странице активируются или деактивируются в зависимости от выбранного макета продукта.
- Категории в строке позволяет выбрать количество миниатюр категорий на странице.
- Показать результаты поиска — Сетка, Список или Таблица.
 Эта опция позволяет выбрать макет страниц с результатами поиска товаров.
Эта опция позволяет выбрать макет страниц с результатами поиска товаров. - Включить категорию по умолчанию позволяет отображать определенную категорию по умолчанию при загрузке страницы. Вот как можно узнать идентификатор категории.
- Enable Chameleon Skin позволяет автоматически сопоставить цвета элементов магазина, таких как текст и ссылки, с цветами аналогичных элементов на вашей странице.
Продажа одного товара
Если вы собираетесь продавать один товар или всего несколько товаров, вы можете установить виджет Ecwid Single Item вместо добавления всего каталога товаров на свой сайт Muse.
- Перетащите виджет Ecwid Single Item из библиотеки в свой проект в режиме «Дизайн».
- Разместите виджет там, где вы хотите, чтобы ваш элемент отображался на странице.
- Введите идентификатор вашего магазина и идентификатор продукта в панели параметров виджета .

- Параметры на панели Параметры позволяют отображать или скрывать свойства продукта, такие как изображение, заголовок, цена, селекторы параметров, поле количества и кнопку «Добавить в корзину».
Прекращение поддержки Adobe Muse
Adobe объявила, что прекращает выпуск конструктора веб-сайтов Muse для Mac и ПК. Техническая поддержка для клиентов Creative Cloud будет продолжаться до марта 2020 года. После этой даты Adobe официально прекратит разработку новых функций и поддержку программного обеспечения Muse.
Все ваши продукты, заказы и настройки магазина останутся без изменений, несмотря на прекращение поддержки Adobe Muse. Виджет Ecwid Ecommerce Store от MuseThemes будет продолжать работать в обычном режиме, и ваш магазин Ecwid будет продолжать работать на вашем веб-сайте, созданном Muse.
Но вы можете подумать о замене существующего конструктора сайтов Muse на альтернативное программное обеспечение, например, RapidWeaver, или создать новый сайт с помощью конструктора сайтов WoCode, разработанного MuseThemes.
Вы можете легко подключить существующий магазин Ecwid к сайту Wocode :
- Зайдите в редактор сайта Wocode и выберите страницу, на которую вы хотите добавить свой магазин.
- Щелкните Widgets в левом меню.
- Искать Виджет Ecwid :
- а. Если вы хотите добавить только один продукт на эту страницу, нажмите на виджет Ecwid Single Product . Во всплывающем окне укажите ID вашего магазина и ID необходимого товара:
Включите параметры, которые вы хотите отображать в карточке продукта.
- б. Если вы хотите добавить на эту страницу весь каталог, нажмите на виджет Ecwid Store .Во всплывающем окне укажите ID вашего магазина:
В этом всплывающем окне вы также можете:
- укажите идентификатор категории по умолчанию, если вы предпочитаете отображать продукты из определенной категории на этой странице;
- устанавливает лимит максимального количества товаров, отображаемых на странице;
- добавить на страницу поле поиска и хлебную крошку.

- Сохраните изменения в редакторе Wocode и опубликуйте их.
Была ли эта статья полезной?
Отлично! Спасибо за ваш отзыв!
Спасибо за отзыв!
Извините за это! Что пошло не так?
Отправьте свой отзыв 14 из 24 считают этот материал полезнымSEO для веб-страниц | Essentials
Виджет SEO для веб-страниц — это мощный виджет SEO для обычных веб-страниц.Это наиболее распространенный вариант, который я использую почти на каждой веб-странице. Все, что вам нужно сделать с этим виджетом, — это ввести описание, загрузить изображение, и виджет будет использовать эту информацию для создания Schema, Open Graph, Twitter Card и Fancy разметки.
Все, что вам нужно сделать с этим виджетом, — это ввести описание, загрузить изображение, и виджет будет использовать эту информацию для создания Schema, Open Graph, Twitter Card и Fancy разметки.
DropBox Загрузить Открыть в магазине
Как использовать
SEO для веб-страниц — один из важнейших виджетов, и, как и все необходимое, его следует использовать один раз, на каждой странице.
3 важных правила
- Никогда не покидайте этот виджет на своей мастер-странице (ах).
- Всегда убедитесь, что содержимое каждого виджета уникально.
- Удалите все существующие описания из свойств вашей страницы. Все основные виджеты создают тег за вас.
Техническая информация
Этот виджет может создавать следующие теги:
Generic
- meta: robots
- meta: description
- canonical
Open graph
- og: type
- og: title
- og: description
- og: image
- og: image: width
- og: image: height
- og: locale
Twitter card
- twitter: card
- twitter: title
- twitter: description
- twitter: image
Schema
- url
- image
- name
- description
Есть еще вопросы?
Если у вас есть вопрос, на который эта страница не отвечает, взгляните на страницу часто задаваемых вопросов по основным виджетам. Если у вас все еще есть вопросы, всегда задавайте их в комментариях ниже!
Если у вас все еще есть вопросы, всегда задавайте их в комментариях ниже!
Последние сообщения
Как включить чистые URL-адреса в вашем Эквид-магазине
Эквид теперь предлагает возможность генерировать чистые URL-адреса в вашем Эквид-магазине. В этом посте вы узнаете, как включить эту функцию в своем магазине.
Как удалить index.html с домашней страницы в Adobe Muse
Когда вы публикуете свой веб-сайт в Adobe Muse, Muse устанавливает URL-адрес домашней страницы для версии index.html.Поскольку версия без index.html более чистая, согласованная и ее легче запомнить, вы можете убедиться, что чистая версия будет единственной версией, которая появится.
20 лучших виджетов Muse для Adobe Muse Website Builder
Adobe Muse — признанный конструктор веб-сайтов, который предоставляет все необходимые инструменты для создания профессиональных веб-сайтов с привлекательным дизайном. С его помощью вы можете быстро создать веб-сайт без написания каких-либо строк кода!
Здесь вы можете найти 20 лучших виджетов Muse , которые расширят функциональные возможности вашего веб-сайта. Вы можете выбирать между множеством удивительных элементов, таких как адаптивные виджеты видео, пакеты 3D-панорамы, анимация прокрутки, адаптивные галереи лайтбоксов, виджеты Instagram, полноразмерные видеоконтейнеры YouTube, виджеты загрузчика файлов и многое другое.
Вы можете выбирать между множеством удивительных элементов, таких как адаптивные виджеты видео, пакеты 3D-панорамы, анимация прокрутки, адаптивные галереи лайтбоксов, виджеты Instagram, полноразмерные видеоконтейнеры YouTube, виджеты загрузчика файлов и многое другое.
Эти виджеты Muse можно быстро настроить за несколько шагов в соответствии с любыми вашими требованиями. И, что самое приятное, вы можете просто загружать, редактировать и использовать их, не требуя знаний в области программирования.
Эта трехмерная панорама добавляет на ваш веб-сайт удивительную особенность.Вы можете использовать этот эффект для различных типов веб-сайтов, например, об архитектуре, недвижимости и т. Д.
Tube — это профессиональный виджет для видео с полностью адаптивным макетом, который автоматически адаптирует свой контент к любому размеру экрана.
Этот виджет Adobe Muse можно использовать для отображения всплывающего окна, которое можно использовать для размещения важной информации, рекламных акций и т. Д. Это окно блокирует остальную часть содержимого веб-сайта, пока пользователь не закроет его.
Д. Это окно блокирует остальную часть содержимого веб-сайта, пока пользователь не закроет его.
Inster — это отзывчивый виджет Instagram, который можно быстро вставить в Adobe Muse. Вы можете использовать его, чтобы делиться фотографиями и видео из Instagram на своем веб-сайте.
Это потрясающая анимация прокрутки, которую вы можете добавить на свой веб-сайт, чтобы сделать его более удобным для пользователя. У вас есть несколько анимаций на выбор.
Вы можете использовать этот виджет Adobe Muse для добавления аккуратной анимации к вашему контенту. Добавьте его на свой веб-сайт и настройте свои собственные функции и способы взаимодействия.
Rosea Themes проводит распродажу и представляет свой идеальный пакет виджетов. Усильте свои проекты Muse с помощью шестнадцати различных виджетов.
Этот превосходный виджет Muse имеет следующие функции: полностью адаптивный, добавление неограниченного количества элементов / галереи, добавление нескольких галерей, анимированные эскизы, поддержка полноэкранного режима и многое другое.
Загрузите и используйте это на своем веб-сайте Muse, чтобы добавить виджет Instagram с потрясающими функциями. Он имеет полностью отзывчивое поведение, и вы можете использовать его для отображения не более 20 изображений.
Это еще один всплывающий виджет, который можно быстро добавить на свой сайт Adobe Muse. Вы можете быстро настроить его функции и сделать именно то, что хотите.
AniCount — отличный виджет, который можно использовать для расширения функциональных возможностей вашего сайта. Попробуйте это в Adobe Muse, чтобы добавить красивую анимацию.
AniScrollis — это красивая анимация прокрутки, которая добавляет потрясающий эффект на ваш сайт. Он включает автоматический или ручной запуск, а также анимацию входа и выхода.
Вы можете использовать этот замечательный виджет видеоплеера на своем веб-сайте Muse. Это позволяет размещать различные видео прямо на вашем веб-сайте.
Это простой в настройке, удобный для мобильных устройств, полностью адаптивный виджет, который можно использовать для улучшения своего сайта Adobe Muse. Этот виджет включает ползунок, который посетители могут использовать для сравнения обоих изображений.
Этот виджет включает ползунок, который посетители могут использовать для сравнения обоих изображений.
Если вы когда-нибудь использовали анимацию падающих листьев, этот виджет как раз для этой цели.Загрузите и используйте его для оживления своего сайта.
Это еще один отличный виджет Adobe Muse, который вы можете вставить на свой веб-сайт, чтобы сделать его более привлекательным для посетителей.
Вы можете использовать этот виджет, чтобы добавить красивую анимацию к любому элементу вашего сайта. Это простой, но очень эффективный способ добавления теней на ваш сайт Muse.
Вот полностью адаптивный дизайн вертикального меню, который вы можете быстро добавить и настроить.Это профессиональный дизайн, который привлечет внимание ваших посетителей.
Это замечательный виджет, отображающий сообщение о раскрытии файлов cookie для ваших пользователей. Ознакомьтесь с его полными функциями и узнайте, что он может сделать для вашего веб-сайта.
Вы можете использовать этот виджет Adobe Muse для быстрого добавления формы загрузки файлов на свой веб-сайт. Ваши посетители могут использовать его для прямой загрузки на ваш сайт.
Запись на прием с вашего веб-сайта Muse
Adobe версия конструктора веб-сайтов с полным набором инструментов, которая работает для как опытные профессионалы, так и новички.Adobe Muse позволяет создавать красивые адаптивные веб-сайты практически без опыта программирования.
Как это работает с Setmore
Setmore предоставляет загружаемый виджет, который вы можете добавить в свой набор инструментов Adobe Muse, позволяя вам добавьте свою страницу бронирования на любой созданный вами веб-сайт. После развертывания клиенты могут записываться на прием с вами онлайн.
Посещение Muse.adobe.comПрофессиональный плагин для встреч для вашей панели инструментов Muse
Ни один веб-сайт малого бизнеса не обходится без возможности назначить встречу онлайн. Setmore берет на себя тяжелую работу, предоставляя вам полностью встраиваемую страницу онлайн-бронирования.
Это связывает клиентов с вашими списками услуг и дает им возможность назначить встречу.
всего за несколько кликов, телефонный звонок не требуется. Плагин Setmore для Adobe Muse добавляет это
на панель инструментов Muse, поэтому вы можете добавить кнопку «Назначить встречу» на
веб-сайтов, которые вы создаете, и привязываете их к своей странице бронирования Setmore.
Setmore берет на себя тяжелую работу, предоставляя вам полностью встраиваемую страницу онлайн-бронирования.
Это связывает клиентов с вашими списками услуг и дает им возможность назначить встречу.
всего за несколько кликов, телефонный звонок не требуется. Плагин Setmore для Adobe Muse добавляет это
на панель инструментов Muse, поэтому вы можете добавить кнопку «Назначить встречу» на
веб-сайтов, которые вы создаете, и привязываете их к своей странице бронирования Setmore.
Начните с бесплатной учетной записи Setmore .Зарегистрируйтесь за считанные минуты, кредитная карта не требуется.
Удовлетворяет потребность в онлайн-планировании
Большинство клиентов находят вашу компанию через поисковую систему? В таком случае ваш веб-сайт часто первая точка контакта. Онлайн-планирование — это то, как вы конвертируете онлайн-трафик в личный встречи.
Setmore окажет наибольшее влияние на вашу организацию, если К вам применимо следующее:
- Клиенты могут связаться с вами только по электронной почте или по телефону.

- Клиенты обычно могут выяснить, какие услуги им нужны, прежде чем говорить с вами.
- Или ваша первая встреча — это всегда консультация, чтобы понять, как работают ваши клиенты. потребности.
Быстрая установка с продолжением доступа к Setmore
После добавления виджета Setmore в интерфейс Adobe Muse у вас будет быстрый доступ к перетаскиваемой кнопке «Назначить встречу» прямо с вашего ящик для инструментов.
- Шаг 1: Установите виджет Setmore с веб-сайта Adobe Muse (вход требуется).
- Шаг 2: В редакторе Adobe Muse перетащите виджет Setmore на свой страница в Интернете.
- Шаг 3: В меню настроек виджета подключите кнопку Setmore к своему Страница бронирования.
Виджет Setmore включает несколько настроек для индивидуальной настройки. См. Статью поддержки здесь полное изложение доступных опций.
Часто задаваемые вопросы
Могу ли я использовать виджет iframe для встраивания моей страницы бронирования на мой сайт Adobe Muse?
Да, просто убедитесь, что вы связали свой iframe с вашим Setmore Booking. URL страницы. Вы можете найти URL-адрес, перейдя в Приложения и интеграции> Ваш
Страница бронирования (Настроить)> Обзор.
URL страницы. Вы можете найти URL-адрес, перейдя в Приложения и интеграции> Ваш
Страница бронирования (Настроить)> Обзор.
Существуют ли разные шаблоны изображений для кнопки «Назначить встречу»?
В настоящее время нет, Setmore предлагает только одно изображение кнопки по умолчанию.Однако вы можете легко использовать свой собственный файл изображения (просто разместите изображение на своем веб-сайте) и свяжите его с URL своей страницы бронирования.
Как я могу добавить информацию о моей компании, включая мой логотип, на мою страницу бронирования?
В приложении Setmore перейдите в Приложения и интеграции> Ваша страница бронирования (Настроить)> Сведения о компании. Здесь вы можете заполнить актуальную контактную информацию о вашем бизнесе и загрузите логотип.
15+ виджетов, которые выводят Adobe Muse на новый уровень
В 2011 году Adobe потрясла дизайнерское сообщество, представив Adobe Muse: программное обеспечение для создания веб-сайтов.![]() Вы можете себе представить мое волнение, как и других не-кодеров по всему миру. Они создали этот редактор WYSIWYG, смешанный с InDesign, который мог создавать настоящие живые веб-сайты. Как это было возможно? Какие были ограничения? Почему они так долго?
Вы можете себе представить мое волнение, как и других не-кодеров по всему миру. Они создали этот редактор WYSIWYG, смешанный с InDesign, который мог создавать настоящие живые веб-сайты. Как это было возможно? Какие были ограничения? Почему они так долго?
Должен признаться, я пробовал Muse, когда он был в бета-версии, и не получил его, потому что он не казался достаточно естественным. С тех пор я просто держался от этого подальше до недавнего времени. Мой коллега показал мне замечательный сайт, посвященный параллаксу, который он сделал, и я спросил его, может ли он научить меня этому.Он сказал мне, что в этом нет ничего страшного, потому что он делал это в Adobe Muse. Я сразу же загрузил Adobe Muse CC и с тех пор играю с ним.
Самое лучшее в Muse — это библиотека, наполненная виджетами, которые вы можете добавить на свой веб-сайт. Виджеты варьируются от контактных форм до световых коробов, меню и полноэкранных слайд-шоу. После того, как вы создадите дизайн своего веб-сайта, эти функции в библиотеке — это то, что добавит изюминку и функциональности вашему сайту. Они, безусловно, важны, поэтому сегодня мы решили продемонстрировать ряд выдающихся виджетов Adobe Muse.Наслаждаться!
Они, безусловно, важны, поэтому сегодня мы решили продемонстрировать ряд выдающихся виджетов Adobe Muse.Наслаждаться!
Preloader (бесплатно)
Бывают случаи, когда с сайтом много чего происходит. Иногда, как дизайнерам, нам очень хочется, чтобы эти вещи загрузились, прежде чем вы их увидите. Он делает более смелое заявление, когда каждая часть отображается вместе, вместо того, чтобы позволять ей появляться по одному. Этот виджет предварительного загрузчика добавляет вращающуюся анимацию вместе с настраиваемым сообщением, видимым читателям до того, как они увидят страницу.
Навигационные панели (бесплатно)
Меню довольно легко создавать в Muse, однако они скучны прямо из библиотеки виджетов.Они серые, без какого-либо стиля, и потребуется много творчества, чтобы сделать что-то интересное и уникальное. Этот виджет упрощает создание красочных и интересных панелей навигации, предоставляя 5 готовых к использованию вариантов.
Прототипы (бесплатно)
Не секрет, что создать веб-сайт в Muse исключительно просто. Просто перетащите то, что хотите, на место. Одна вещь, которой не хватает Muse, — это возможность иметь заполнители для изображений, когда у вас просто возникают идеи или, возможно, изображения еще не готовы.В Muse также нет генератора фиктивного текста. Это простой виджет, который решает эту проблему, создавая несколько различных прототипов и заполнителей, которые будут использоваться, когда вы просто создаете идеи в Muse.
Просто перетащите то, что хотите, на место. Одна вещь, которой не хватает Muse, — это возможность иметь заполнители для изображений, когда у вас просто возникают идеи или, возможно, изображения еще не готовы.В Muse также нет генератора фиктивного текста. Это простой виджет, который решает эту проблему, создавая несколько различных прототипов и заполнителей, которые будут использоваться, когда вы просто создаете идеи в Muse.
FAQ Box (бесплатно)
Если вы использовали Muse, вы знаете, что некоторые виджеты уже доступны, но когда вы захотите их использовать, вам придется изменить их стиль, чтобы придать им нужный вам вид. Этот виджет «Окно часто задаваемых вопросов» представляет собой комбинацию различных виджетов, которые создают стандартное окно часто задаваемых вопросов, в котором рядом с графическим представлением отображается вопрос и ответ.Это определенно удобный виджет для продуктовых и бизнес-сайтов.
Genius Gallery (бесплатно)
Genius Gallery — это попытка создать галерею изображений вместе с лайтбоксом для тех из нас, кто хочет продемонстрировать фотографии или другие работы. Он богато украшен, но его можно редактировать, что делает его отличным началом для портфолио изображений. В лайтбоксе достаточно места для объяснения проекта и того, как он был создан.
Он богато украшен, но его можно редактировать, что делает его отличным началом для портфолио изображений. В лайтбоксе достаточно места для объяснения проекта и того, как он был создан.
Mobile Lite (бесплатно)
Большинство виджетов в этом списке — это способы добавить эстетики вашей странице.Этот отличается, потому что он добавляет код на вашу страницу. Этот код позволяет загружать ваш веб-сайт на некоторые iPhone и просматривать его так же, как приложение на мобильном устройстве. Это определенно полезно, если у вас есть сайт, полный информации для ваших читателей.
Библиотека значков социальных сетей (бесплатно)
Muse имеет виджеты, которые поставляются с программой и предназначены для социальных сетей. Проблема с ними в том, что это не значки, а скорее кнопки, связанные с подпиской или лайком для каждой учетной записи.Если вас это не интересует, но вы предпочитаете иметь ссылку, ведущую к каждой учетной записи, то этот виджет для вас. Каждый значок имеет форму круга, квадрата или капли.
Каждый значок имеет форму круга, квадрата или капли.
Squarebox Slider (бесплатно)
Слайдеры — своего рода головоломка в Muse, но есть обходные пути. Этот виджет создает слайдер, который использует квадратные и блочные элементы. Это означает, что фон вашего слайдера может быть одного сплошного цвета, в то время как различные объекты перемещаются по фону (например, снимки экрана, снимки приложений и т. Д.).Слайдеры Squarebox отлично подходят для любого типа бизнеса или веб-сайта мобильного телефона.
Wireframe Library (бесплатно)
Мы не особо много говорим об использовании Muse в качестве инструмента для создания каркаса. Фактически, существуют программы и приложения, которые создают для вас интерактивные каркасы. Но зачем тратить деньги на покупку совершенно новой программы? С помощью этого набора виджетов вы можете создавать каркасы, похожие на полноценные веб-сайты.
Введение в анимацию (бесплатно)
Если вы ищете отличный способ продемонстрировать свой веб-сайт, этот виджет может вам подойти. Это простая вводная анимация, в которой перед загрузкой вашей домашней страницы прокручивается набор фраз. С некоторыми быстрыми стилями и творческим мышлением это действительно может вывести ваш сайт на вершину.
Это простая вводная анимация, в которой перед загрузкой вашей домашней страницы прокручивается набор фраз. С некоторыми быстрыми стилями и творческим мышлением это действительно может вывести ваш сайт на вершину.
Галерея Kodak Carousel (бесплатно)
В Muse есть очень простые подсказки. Эта галерея Kodak создает всплывающее меню, напоминающее некоторые продукты Apple, которое меняет всю среду, когда вы ее прокручиваете. Это прекрасная идея, определенно полезная для одностраничных веб-сайтов, которые хотят показать много информации в одном месте.
Lance’s Sample MuCows (бесплатно)
Лэнс из команды Adobe Muse настроил несколько образцов MuCOW (виджеты с настраиваемыми параметрами Muse) в своем учебном пособии. Сегодня эти виджеты доступны для всех. Они включают в себя некоторые довольно интересные вещи, такие как стили линий, скользящий текст и изображения, а также заполнители текущей даты. В этих виджетах есть несколько очень полезных и простых вещей.
Video Lightbox (бесплатно)
Видео-лайтбокс — это довольно простой виджет, который позволяет просматривать видео, когда вы нажимаете на миниатюру.Очевидно, это отличается от более простой формы, где вы просто просматриваете изображения. Это отлично подходит для тех из нас, у кого есть портфолио, в котором есть немного видеоработ.
Умные круговые диаграммы (9 долларов США)
Это замечательный виджет для тех из нас, кто создает портфолио, одностраничные веб-сайты или даже отчеты, которые могут использовать некоторую инфографику / графическое представление. Эти умные круговые диаграммы легко редактировать и анимировать, чтобы добавить на страницу небольшое движение.
Массивная фотогалерея ($ 9)
Если вы хотите разместить на странице более одной фотогалереи, этот виджет для вас.Возможно, у вас есть несколько разных категорий фотографий, которыми вы хотите поделиться, или, может быть, вы просто хотите сжать то, что у вас есть, для определенной области. Эта расширяемая и сворачиваемая фотогалерея помогает вам систематизировать фотографии.
Эта расширяемая и сворачиваемая фотогалерея помогает вам систематизировать фотографии.
JS ролловера (9 долларов США)
Muse позволяет создавать активные состояния и состояния наведения для ваших ссылок, но не позволяет добавлять изображения анимации к вашим ролловерам. Этот виджет использует анимацию Edge для создания ролловеров для связанных изображений.
Вкладка Sticky Form (9 долларов США)
Виджет Sticky Form исключительно полезен для тех, кто создает веб-сайты с продуктами или услугами, требующими большого количества контактов и поддержки. Этот виджет создает форму, которая скрыта до вызова, но прикреплена к любой стороне экрана. Это определенно одно из самых функциональных применений формы и определенно полезно для пользователей Muse.
Библиотека виджетов Muse Themes (39 долларов в год)
Если у вас есть 39 долларов, чтобы сэкономить на отличных профессиональных виджетах, вам сюда.Muse Themes предлагает более 60+ виджетов, от слайдеров до фотогалерей и контактных форм. Одна только эта библиотека может сэкономить вам часы на стилизацию и создание проектов в Muse. Эта библиотека — отличное вложение.
Одна только эта библиотека может сэкономить вам часы на стилизацию и создание проектов в Muse. Эта библиотека — отличное вложение.
Заключение
Если вы когда-либо использовали Muse раньше, то знаете, что есть некоторые ограничения на то, что вы можете делать только в Muse. Теперь, если вы немного разбираетесь в кодировании, Muse — отличный способ запустить веб-сайт, который вы можете редактировать, чтобы добавить больше. Эти дополнения помогут вам добавить на новый веб-сайт функциональные возможности и некоторые модные элементы веб-дизайна.
Adobe Muse все еще является относительно новым, и со временем Adobe будет создавать новые обновления и добавлять новые функции, в то время как разработчики виджетов будут продолжать создавать. У Muse светлое будущее.
Используете ли вы Adobe Muse для своих проектов? Мы пропустили один из ваших любимых виджетов? Дайте нам знать об этом в комментариях.
ГОСТЕВАЯ КНИГА ВИДЖЕТ
Свадебные гостевые книги; Сделайте рукописные записи всех близких, которые присутствовали на вашей свадьбе. В David’s есть широкий ассортимент классических и современных гостевых книг, которые помогут вам сохранить идеальный день на долгие годы. Найдите книгу, которая соответствует вашей личности и свадебной теме, онлайн в David’s сегодня. Традиционные свадебные гостевые книги Свадебные гостевые книги
12 сентября 2015 г. · Единственное, что парализует больше, чем пустая страница, — это пустая страница в свадебной гостевой книге. Это настоящая борьба. О, давление, чтобы выразить свою невыразимую радость жениху и невесте на память, которую они собираются хранить вечно.Тем временем за столом с гостевой книгой начинает выстраиваться очередь свадебных гостей. ИхПодробнее D.I.Y. Свадебная гостевая книга с креативными подсказками
Вступление. Гостевая книга с плоскими файлами — это простое приложение для гостевой книги с одним файлом без базы данных, написанное на PHP. Вместо этого пользовательские данные будут храниться в текстовом файле. Подробности. Загрузите и распакуйте файл, чтобы получить папку гостевой книги.
В David’s есть широкий ассортимент классических и современных гостевых книг, которые помогут вам сохранить идеальный день на долгие годы. Найдите книгу, которая соответствует вашей личности и свадебной теме, онлайн в David’s сегодня. Традиционные свадебные гостевые книги Свадебные гостевые книги
12 сентября 2015 г. · Единственное, что парализует больше, чем пустая страница, — это пустая страница в свадебной гостевой книге. Это настоящая борьба. О, давление, чтобы выразить свою невыразимую радость жениху и невесте на память, которую они собираются хранить вечно.Тем временем за столом с гостевой книгой начинает выстраиваться очередь свадебных гостей. ИхПодробнее D.I.Y. Свадебная гостевая книга с креативными подсказками
Вступление. Гостевая книга с плоскими файлами — это простое приложение для гостевой книги с одним файлом без базы данных, написанное на PHP. Вместо этого пользовательские данные будут храниться в текстовом файле. Подробности. Загрузите и распакуйте файл, чтобы получить папку гостевой книги. Скопируйте папку и ее содержимое, затем вставьте в папку localhost. GitHub
Веб-инструмент гостевой книги — отличный способ общаться, общаться и взаимодействовать с вашими посетителями.Гости вашего сайта могут публиковать сообщения, а вы можете оставлять комментарии. Идеальный способ узнать свою аудиторию и построить сообщество! Получите гостевую книгу Bravenet БЕСПЛАТНО! Бесплатные гостевые книги Bravenet
Гостевая книга Gwolle: надстройка — это надстройка для гостевой книги Gwolle, которая обеспечивает дополнительные функции для вашей гостевой книги. Текущие функции включают: Мета-поля. Добавьте любое поле, которое хотите; компания, номер телефона, что угодно. Обмен в социальных сетях (необязательно). Star Ratings, with… Gwolle Guestbook — плагин для WordPress
вау, эта гостевая книга такая старая и не очень заполненная.Гостевые книги — отличная возможность. — 28 июня 2006 г. .. Крокодил Ху Крэнки. эти виджеты заставляют меня тосковать по большему. В кустах не обойтись без этих спасателей! — 22 сентября 2005 г.
Скопируйте папку и ее содержимое, затем вставьте в папку localhost. GitHub
Веб-инструмент гостевой книги — отличный способ общаться, общаться и взаимодействовать с вашими посетителями.Гости вашего сайта могут публиковать сообщения, а вы можете оставлять комментарии. Идеальный способ узнать свою аудиторию и построить сообщество! Получите гостевую книгу Bravenet БЕСПЛАТНО! Бесплатные гостевые книги Bravenet
Гостевая книга Gwolle: надстройка — это надстройка для гостевой книги Gwolle, которая обеспечивает дополнительные функции для вашей гостевой книги. Текущие функции включают: Мета-поля. Добавьте любое поле, которое хотите; компания, номер телефона, что угодно. Обмен в социальных сетях (необязательно). Star Ratings, with… Gwolle Guestbook — плагин для WordPress
вау, эта гостевая книга такая старая и не очень заполненная.Гостевые книги — отличная возможность. — 28 июня 2006 г. .. Крокодил Ху Крэнки. эти виджеты заставляют меня тосковать по большему. В кустах не обойтись без этих спасателей! — 22 сентября 2005 г. .. Jimmy the Gr Бьюсь об заклад, виджеты переживут конкуренцию. Линейное издательство
Заполните эту форму, чтобы создать гостевую книгу, в которой посетители вашего веб-сайта могут оставить свое имя с сообщением и прочитать сообщения, оставленные другими. Щелкните здесь, чтобы просмотреть образец гостевой книги. Плюсы сайта: Бесплатная гостевая книга сайта
Библиотека лучших бесплатных виджетов для HTML-сайтов.Помощь в настройке, совместимость со всеми версиями и шаблонами HTML, а также расширенная настройка плагинов. 70+ лучших бесплатных HTML-виджетов для веб-сайтов
На наших свадебных веб-сайтах есть возможности для настройки многих аспектов, но мы не можем добавлять на ваш сайт такие функции, как гостевая книга или виджет. Заголовок. Могу ли я разместить на своем свадебном сайте гостевую книгу или виджет? Имя URL. гостевая книга-виджет-свадьба-сайт. По-прежнему не можете найти то, с чем вам нужна помощь? Задайте вопрос. Могу ли я разместить на своем свадебном сайте гостевую книгу или виджет?
Официальный веб-сайт Дилберта, на котором представлены ленты Скотта Адамса Дилберта, анимация, гибридные приложения и многое другое с участием Дилберта, Догберта, Уолли, Босса с острыми волосами, Алисы, Асока, нового правящего класса Догбертса и других.
.. Jimmy the Gr Бьюсь об заклад, виджеты переживут конкуренцию. Линейное издательство
Заполните эту форму, чтобы создать гостевую книгу, в которой посетители вашего веб-сайта могут оставить свое имя с сообщением и прочитать сообщения, оставленные другими. Щелкните здесь, чтобы просмотреть образец гостевой книги. Плюсы сайта: Бесплатная гостевая книга сайта
Библиотека лучших бесплатных виджетов для HTML-сайтов.Помощь в настройке, совместимость со всеми версиями и шаблонами HTML, а также расширенная настройка плагинов. 70+ лучших бесплатных HTML-виджетов для веб-сайтов
На наших свадебных веб-сайтах есть возможности для настройки многих аспектов, но мы не можем добавлять на ваш сайт такие функции, как гостевая книга или виджет. Заголовок. Могу ли я разместить на своем свадебном сайте гостевую книгу или виджет? Имя URL. гостевая книга-виджет-свадьба-сайт. По-прежнему не можете найти то, с чем вам нужна помощь? Задайте вопрос. Могу ли я разместить на своем свадебном сайте гостевую книгу или виджет?
Официальный веб-сайт Дилберта, на котором представлены ленты Скотта Адамса Дилберта, анимация, гибридные приложения и многое другое с участием Дилберта, Догберта, Уолли, Босса с острыми волосами, Алисы, Асока, нового правящего класса Догбертса и других. Домашняя страница
Узнайте больше о гостевой книге Webbiscuits и позвольте людям оставлять свои комментарии на вашем сайте. Гостевая книга Webbiscuits теперь позволяет вам получить все это за считанные минуты, предоставляя вам форму гостевой книги с редактором HTML, предварительным просмотром публикации, написанием комментариев, настраиваемыми полями, проверкой спама и функциями блокировки IP или слов. Гостевые книги
Добавьте элемент виджета в рабочее пространство Muse. Прикрепите файл guestbook.php в настройках виджета, вы увидите, как изменится предварительный просмотр, показывая вам фиктивные комментарии.Настройте как хотите и загрузите свой сайт на любой PHP-совместимый сервер. После того, как вы загрузили его, напишите свой первый комментарий и обновите страницу, чтобы увидеть результаты гостевой книги поверх формы отправки. Виджет гостевой книги
Выберите «Забронировать с собой», затем «Забронировать сейчас», затем «Далее». Чтобы добавить виджет бронирования на свой сайт, найдите и добавьте виджет OpenTable на свой сайт WordPress.
Домашняя страница
Узнайте больше о гостевой книге Webbiscuits и позвольте людям оставлять свои комментарии на вашем сайте. Гостевая книга Webbiscuits теперь позволяет вам получить все это за считанные минуты, предоставляя вам форму гостевой книги с редактором HTML, предварительным просмотром публикации, написанием комментариев, настраиваемыми полями, проверкой спама и функциями блокировки IP или слов. Гостевые книги
Добавьте элемент виджета в рабочее пространство Muse. Прикрепите файл guestbook.php в настройках виджета, вы увидите, как изменится предварительный просмотр, показывая вам фиктивные комментарии.Настройте как хотите и загрузите свой сайт на любой PHP-совместимый сервер. После того, как вы загрузили его, напишите свой первый комментарий и обновите страницу, чтобы увидеть результаты гостевой книги поверх формы отправки. Виджет гостевой книги
Выберите «Забронировать с собой», затем «Забронировать сейчас», затем «Далее». Чтобы добавить виджет бронирования на свой сайт, найдите и добавьте виджет OpenTable на свой сайт WordPress. В WordPress уже есть простой в использовании виджет OpenTable, который можно добавить на вашу страницу. Все, что вам нужно сделать, это установить виджет через панель плагинов WP в вашем.Как установить виджет бронирования взять.
Определение гостевой книги: 1. книга, в которой люди пишут свои имена и адреса, когда они останавливаются в отеле 2…. Узнать больше. ГОСТЕВАЯ КНИГА
1. Купите и загрузите виджет. 2. После загрузки разархивируйте в нужную папку / место. Вы найдете два файла: Mulib и readme.txt. 3. Дважды щелкните файл .mulib, чтобы установить виджет. Двойной щелчок автоматически устанавливает виджет. 4. Перейдите на панель библиотеки, чтобы найти виджет.Панель библиотеки — это то место, где вы найдете все свои виджеты. 5. Гостевая книга
Процесс поиска идеальной гостевой книги может оказаться утомительным. Виртуальная гостевая книга просто позволяет вашим гостям написать личное сообщение и сделать селфи на вашем мероприятии. Затем эта виртуальная книга будет отправлена вам по электронной почте в формате pdf.
В WordPress уже есть простой в использовании виджет OpenTable, который можно добавить на вашу страницу. Все, что вам нужно сделать, это установить виджет через панель плагинов WP в вашем.Как установить виджет бронирования взять.
Определение гостевой книги: 1. книга, в которой люди пишут свои имена и адреса, когда они останавливаются в отеле 2…. Узнать больше. ГОСТЕВАЯ КНИГА
1. Купите и загрузите виджет. 2. После загрузки разархивируйте в нужную папку / место. Вы найдете два файла: Mulib и readme.txt. 3. Дважды щелкните файл .mulib, чтобы установить виджет. Двойной щелчок автоматически устанавливает виджет. 4. Перейдите на панель библиотеки, чтобы найти виджет.Панель библиотеки — это то место, где вы найдете все свои виджеты. 5. Гостевая книга
Процесс поиска идеальной гостевой книги может оказаться утомительным. Виртуальная гостевая книга просто позволяет вашим гостям написать личное сообщение и сделать селфи на вашем мероприятии. Затем эта виртуальная книга будет отправлена вам по электронной почте в формате pdf. Это значительно упрощает отправку сообщений с благодарностью, поверьте мне! Пример нашей виртуальной гостевой книги. Виртуальная гостевая книга для свадеб или мероприятий: Wilmington, DE.
Альтернатива свадебной гостевой книге GLM, деревянная рамка с откидным верхом, 160 сердечек, 4 больших сердца и вывеска, свадебные украшения в деревенском стиле для приема, душа ребенка и похоронные гостевые книги (белые) 4.6 из 5 звезд 108. $ 47.95 $ 47. 95. Получите его в среду, 3 февраля. БЕСПЛАТНАЯ доставка на Amazon. Amazon.com: гостевые книги
Чтобы увидеть, как работает наш виджет обзора, посетите Reviewster. Ищете влиятельных лиц, чтобы прокомментировать ваш сайт? Посетите одно из лучших агентств мнений. Узнайте, где установить окно комментариев с iPage Review Box. Мы поддерживаем такие испанские сайты, как: Los mejores vídeos porno gratis Bingo Porno. Вы можете опробовать сервис на этом. Гостевая книга HTML
Свернуть гостевую книгу.Сюда входит ссылка, по которой можно открывать и закрывать гостевую книгу на веб-странице, на которую вы ее вставили.
Это значительно упрощает отправку сообщений с благодарностью, поверьте мне! Пример нашей виртуальной гостевой книги. Виртуальная гостевая книга для свадеб или мероприятий: Wilmington, DE.
Альтернатива свадебной гостевой книге GLM, деревянная рамка с откидным верхом, 160 сердечек, 4 больших сердца и вывеска, свадебные украшения в деревенском стиле для приема, душа ребенка и похоронные гостевые книги (белые) 4.6 из 5 звезд 108. $ 47.95 $ 47. 95. Получите его в среду, 3 февраля. БЕСПЛАТНАЯ доставка на Amazon. Amazon.com: гостевые книги
Чтобы увидеть, как работает наш виджет обзора, посетите Reviewster. Ищете влиятельных лиц, чтобы прокомментировать ваш сайт? Посетите одно из лучших агентств мнений. Узнайте, где установить окно комментариев с iPage Review Box. Мы поддерживаем такие испанские сайты, как: Los mejores vídeos porno gratis Bingo Porno. Вы можете опробовать сервис на этом. Гостевая книга HTML
Свернуть гостевую книгу.Сюда входит ссылка, по которой можно открывать и закрывать гостевую книгу на веб-странице, на которую вы ее вставили. Ставить гостевую книгу вверху. Если этот флажок не установлен, гостевая книга и поле для комментариев будут отображаться под любыми записями в списке. Показать дату подачи заявок. Это добавит дату и время. Время будет соответствовать часовому поясу пользователя, а не вашему. HTML-коды Гостевая книга
Виджеты позволяют вставить всего несколько строк кода на ваш сайт или в блог, чтобы встроить функцию гостевой книги. Другой вариант — просто установить простую систему управления контентом, такую как WordPress или Joomla, и использовать встроенную функцию комментариев, которая уже есть в этих системах.Бесплатные гостевые книги для веб-сайтов
20 виджетов для улучшения вашего веб-сайта
Ставить гостевую книгу вверху. Если этот флажок не установлен, гостевая книга и поле для комментариев будут отображаться под любыми записями в списке. Показать дату подачи заявок. Это добавит дату и время. Время будет соответствовать часовому поясу пользователя, а не вашему. HTML-коды Гостевая книга
Виджеты позволяют вставить всего несколько строк кода на ваш сайт или в блог, чтобы встроить функцию гостевой книги. Другой вариант — просто установить простую систему управления контентом, такую как WordPress или Joomla, и использовать встроенную функцию комментариев, которая уже есть в этих системах.Бесплатные гостевые книги для веб-сайтов
20 виджетов для улучшения вашего веб-сайтаЭлектронный маркетинг и подписки. Не секрет, что электронный маркетинг — это рентабельный способ увеличения…
изображений. Если вашему сайту требуется слайд-шоу, попробуйте PhotoSnack. PhotoSnack предоставляет простой…
Социальные сети.
 Плавающие кнопки социальных сетей — это стильный способ поощрения обмена, поэтому мы…
Плавающие кнопки социальных сетей — это стильный способ поощрения обмена, поэтому мы…Виджеты и календари для бронирования.Если вам нужно поделиться календарем на своем веб-сайте, Google Calendar — это…
Цифровые товары. Один из наиболее частых вопросов, который я задаю, — «Как я могу продать…
Служба поддержки клиентов». SnapEngage, Userlike и Olark — отличные варианты, если вы хотите добавить…
Analytics. eClincher упрощает отслеживание социальных сетей и аналитику веб-сайтов с помощью интуитивно понятного…
Установите панель поиска. В то время как Google почти всегда занимает первое место в поиске, Swiftype, скорее всего,…
Сообщество, комментарии и форумы.Хотя многие платформы веб-сайтов включают раздел комментариев для…
онлайн-форм.
 Большинство платформ для создания веб-сайтов предлагают встроенный модуль контактной формы, но что, если вы…
Большинство платформ для создания веб-сайтов предлагают встроенный модуль контактной формы, но что, если вы…
 Учебник Elementor Widget Гостевая книга Untuk Undangan.
Обзор. Теперь вы можете указать несколько ресторанов в виджете бронирования OpenTable на своем веб-сайте. Если у вас несколько мест или несколько ресторанов в одном месте (например, в отеле), используйте виджет с несколькими ресторанами для удобного бронирования. Виджет бронирования для нескольких ресторанов
Виджет слайд-шоу — это виджет панели управления, который отображает серию изображений, которые могут быть представлены в виде презентации вместе с гиперссылками на определенные веб-страницы.Щелкните виджет правой кнопкой мыши (щелкните элемент управления) и выберите «Показать содержимое пакета». Бесплатная загрузка виджета гостевой книги
8 мая 2020 г. · Gwolle Guestbook — это бесплатный плагин для онлайн-гостевых книг, который позволит вам легко добавить удобную и чистую гостевую книгу на ваш сайт WordPress. Плагин дает вам множество опций и возможность стилизовать и разметить ваши варианты так, как вы считаете нужным.
Учебник Elementor Widget Гостевая книга Untuk Undangan.
Обзор. Теперь вы можете указать несколько ресторанов в виджете бронирования OpenTable на своем веб-сайте. Если у вас несколько мест или несколько ресторанов в одном месте (например, в отеле), используйте виджет с несколькими ресторанами для удобного бронирования. Виджет бронирования для нескольких ресторанов
Виджет слайд-шоу — это виджет панели управления, который отображает серию изображений, которые могут быть представлены в виде презентации вместе с гиперссылками на определенные веб-страницы.Щелкните виджет правой кнопкой мыши (щелкните элемент управления) и выберите «Показать содержимое пакета». Бесплатная загрузка виджета гостевой книги
8 мая 2020 г. · Gwolle Guestbook — это бесплатный плагин для онлайн-гостевых книг, который позволит вам легко добавить удобную и чистую гостевую книгу на ваш сайт WordPress. Плагин дает вам множество опций и возможность стилизовать и разметить ваши варианты так, как вы считаете нужным. Это означает, что вы можете сопоставить его со своим дизайном и сделать так, чтобы он выглядел так, как будто он встроен в исходный сайт. Как добавить бесплатную гостевую книгу на сайт WordPress
Добро пожаловать в гостевую книгу официального сайта Яна Хендри! Пожалуйста, оставьте сообщение, используя контактную форму, и мы внесем его в гостевую книгу ниже:Основная цель этого веб-сайта — вспомнить, отметить и обсудить работу Яна Хендри и тот Золотой век кино и телевидения. Гостевая книга
25 апреля 2011 г. · WP Guest Book — это также плагин WordPress для гостевых книг, который используется для создания замечательных гостевых книг с использованием коротких кодов. Это простой плагин, так как ваш гость может написать отзыв, а вы можете показать его двумя ползунками с простым шорткодом. Дополнительная информация и загрузка. 4. Генератор гостевой книги. Мгновенно создает гостевую книгу для блогов WordPress на основе активной темы.Как легко добавить гостевую книгу в блог WordPress
Setmore предлагает бесплатный виджет бронирования для разработчиков веб-сайтов, таких как WordPress, Squarespace, Shopify, Wix, Weebly, Joomla, Drupal и других.
Это означает, что вы можете сопоставить его со своим дизайном и сделать так, чтобы он выглядел так, как будто он встроен в исходный сайт. Как добавить бесплатную гостевую книгу на сайт WordPress
Добро пожаловать в гостевую книгу официального сайта Яна Хендри! Пожалуйста, оставьте сообщение, используя контактную форму, и мы внесем его в гостевую книгу ниже:Основная цель этого веб-сайта — вспомнить, отметить и обсудить работу Яна Хендри и тот Золотой век кино и телевидения. Гостевая книга
25 апреля 2011 г. · WP Guest Book — это также плагин WordPress для гостевых книг, который используется для создания замечательных гостевых книг с использованием коротких кодов. Это простой плагин, так как ваш гость может написать отзыв, а вы можете показать его двумя ползунками с простым шорткодом. Дополнительная информация и загрузка. 4. Генератор гостевой книги. Мгновенно создает гостевую книгу для блогов WordPress на основе активной темы.Как легко добавить гостевую книгу в блог WordPress
Setmore предлагает бесплатный виджет бронирования для разработчиков веб-сайтов, таких как WordPress, Squarespace, Shopify, Wix, Weebly, Joomla, Drupal и других. Ваш сайт работает лучше с бесплатным виджетом планирования. Автоматизируйте запись на прием с помощью элегантной кнопки «Забронировать» на своем веб-сайте. Когда ваши посетители будут в восторге от ваших услуг, позвольте им бронировать прямо сейчас. Виджет бесплатного бронирования для вашего сайта
Бесплатная гостевая книга для вашего сайта. Простая и быстрая установка.Расширенный языковой и спам-фильтр. Настраиваемый дизайн и поля ввода. Защита паролем и резервное копирование гостевых книг. Бесплатная Гостевая книга Гостевая книга, также называемая журналом посетителей, книгой посетителей или альбомом посетителей, представляет собой бумажное или электронное средство, с помощью которого посетители могут подтвердить посещение сайта, физического или веб-интерфейса, и оставить такие данные, как свое имя, электронное или почтовый адрес и любые другие комментарии. Гостевые книги обычно используются в церквях, на свадьбах, похоронах, […] 20+ бесплатных шаблонов гостевых книг (Word
Душа ребенка Знак гостевой книги Для печати Вечеринка Знак гостевой книги Знак гостевой книги сафари Мгновенный знак гостевой книги животных джунглей Шаблон byh982 BeingHappyPrints.
Ваш сайт работает лучше с бесплатным виджетом планирования. Автоматизируйте запись на прием с помощью элегантной кнопки «Забронировать» на своем веб-сайте. Когда ваши посетители будут в восторге от ваших услуг, позвольте им бронировать прямо сейчас. Виджет бесплатного бронирования для вашего сайта
Бесплатная гостевая книга для вашего сайта. Простая и быстрая установка.Расширенный языковой и спам-фильтр. Настраиваемый дизайн и поля ввода. Защита паролем и резервное копирование гостевых книг. Бесплатная Гостевая книга Гостевая книга, также называемая журналом посетителей, книгой посетителей или альбомом посетителей, представляет собой бумажное или электронное средство, с помощью которого посетители могут подтвердить посещение сайта, физического или веб-интерфейса, и оставить такие данные, как свое имя, электронное или почтовый адрес и любые другие комментарии. Гостевые книги обычно используются в церквях, на свадьбах, похоронах, […] 20+ бесплатных шаблонов гостевых книг (Word
Душа ребенка Знак гостевой книги Для печати Вечеринка Знак гостевой книги Знак гостевой книги сафари Мгновенный знак гостевой книги животных джунглей Шаблон byh982 BeingHappyPrints. 5 из 5 звезд (2136) Цена со скидкой 2,40 $ 2,40 $ 3,00 $ Первоначальная цена 3,00 $ «(скидка 20%) Избранное Добавить в. Виртуальную гостевую книгу
Используйте этот виджет опроса, чтобы задать вопрос посетителям. Бесплатный инструмент мгновенного тестирования скорости веб-сайта. Проверьте скорость своего сайта с помощью этого средства проверки времени загрузки. . Получите гостевую книгу веб-сайта. Позвольте посетителям читать и оставлять сообщения в вашей гостевой книге. Бесплатный инструмент E-mail Address Link Guard. Запретить парсерам собирать ваш адрес электронной почты для спама. Бесплатное размещение. Плюсы веб-сайта: бесплатные инструменты для веб-сайта
3 августа 2017 г. · Создано Грегори Томасом Гарсиа.С Карли Джибсон, Эдди Стиплз, Чарльзом Робинсоном, Лу Уилсоном. Для крошечного коттеджа в крошечном городке здесь наверняка найдется много багажа. В каждой серии новые гости будут привносить в эту новую комедию TBS от создателя «Меня зовут Эрл» (2005) Грега Гарсиа свой особый безумный вид.
5 из 5 звезд (2136) Цена со скидкой 2,40 $ 2,40 $ 3,00 $ Первоначальная цена 3,00 $ «(скидка 20%) Избранное Добавить в. Виртуальную гостевую книгу
Используйте этот виджет опроса, чтобы задать вопрос посетителям. Бесплатный инструмент мгновенного тестирования скорости веб-сайта. Проверьте скорость своего сайта с помощью этого средства проверки времени загрузки. . Получите гостевую книгу веб-сайта. Позвольте посетителям читать и оставлять сообщения в вашей гостевой книге. Бесплатный инструмент E-mail Address Link Guard. Запретить парсерам собирать ваш адрес электронной почты для спама. Бесплатное размещение. Плюсы веб-сайта: бесплатные инструменты для веб-сайта
3 августа 2017 г. · Создано Грегори Томасом Гарсиа.С Карли Джибсон, Эдди Стиплз, Чарльзом Робинсоном, Лу Уилсоном. Для крошечного коттеджа в крошечном городке здесь наверняка найдется много багажа. В каждой серии новые гости будут привносить в эту новую комедию TBS от создателя «Меня зовут Эрл» (2005) Грега Гарсиа свой особый безумный вид. Гостевая книга (сериал, 2017–2018)
Название продукта Gartner Studios Wedding Collection Гостевая книга, 1 шт. Средняя оценка: 3,7 из 5 звезд на основании 3 отзывов 3 оценки. Текущая цена $ 10,88 $ 10. 88. $ 10.88 за каждые 10. 88 долларов за штуку. Добавить в корзину. Изображение продукта. Название продукта Words of Wisdom Кружева из мешковины Свадебные открытки Гость Бу. Гостевые книги
Виджеты
Гостевая книга (сериал, 2017–2018)
Название продукта Gartner Studios Wedding Collection Гостевая книга, 1 шт. Средняя оценка: 3,7 из 5 звезд на основании 3 отзывов 3 оценки. Текущая цена $ 10,88 $ 10. 88. $ 10.88 за каждые 10. 88 долларов за штуку. Добавить в корзину. Изображение продукта. Название продукта Words of Wisdom Кружева из мешковины Свадебные открытки Гость Бу. Гостевые книги
ВиджетыУ нас есть виджеты для запроса / предложения / бронирования — в том числе онлайн-бронирование, если вы этого хотите, календари доступности за несколько месяцев для одного объекта, один месяц для нескольких объектов и один объект в месяц, поиск объектов по доступности , и отображение ставок.
 (вы также можете вставить его в режиме редактирования HTML). Как добавить гостевую книгу на сайт Blogger? (с изображениями)
Незабываемая история любви, роман о прошлых ошибках и предательствах, повторяющихся из поколения в поколение, «Гостевая книга» исследует не только привилегированную американскую семью, но и привилегированную Америку. Это литературный триумф. Гостевая книга рассказывает о трех поколениях влиятельной американской семьи, семьи, которая «управляла миром». И когда роман начинается в 1935 году, они все еще остаются в гостевой книге Сары Блейк.
Пыльно-синяя свадебная гостевая книга с золотой фольгой, черная гостевая книга на свадьбу, гостевая книга с фотографиями, доступные цвета, GB 109 PaperBoundLove 5 из 5 звезд (7,310) Страницы гостевой книги
eFreeGuestbooks Гостевая книга — идеальный инструмент для мгновенного получения отзывов о вашем сайте.eFreeGuestbooks Гостевые книги полностью настраиваются, так что они могут гармонировать с остальной частью вашего веб-сайта.
(вы также можете вставить его в режиме редактирования HTML). Как добавить гостевую книгу на сайт Blogger? (с изображениями)
Незабываемая история любви, роман о прошлых ошибках и предательствах, повторяющихся из поколения в поколение, «Гостевая книга» исследует не только привилегированную американскую семью, но и привилегированную Америку. Это литературный триумф. Гостевая книга рассказывает о трех поколениях влиятельной американской семьи, семьи, которая «управляла миром». И когда роман начинается в 1935 году, они все еще остаются в гостевой книге Сары Блейк.
Пыльно-синяя свадебная гостевая книга с золотой фольгой, черная гостевая книга на свадьбу, гостевая книга с фотографиями, доступные цвета, GB 109 PaperBoundLove 5 из 5 звезд (7,310) Страницы гостевой книги
eFreeGuestbooks Гостевая книга — идеальный инструмент для мгновенного получения отзывов о вашем сайте.eFreeGuestbooks Гостевые книги полностью настраиваются, так что они могут гармонировать с остальной частью вашего веб-сайта. Гостевая книга HTML Используйте этот виджет, чтобы получать и модерировать комментарии на своем веб-сайте. Гостевые книги и счетчики в Сундуке с сокровищами веб-дизайнеров
Gwolle Guestbook — это гостевая книга WordPress, которую вы только что искали. Красиво и легко. Marcel Pol 40 000+ активных установок Протестирован с использованием 5.6.1 Обновлено 3 недели назад Плагины отнесены к категории гостевой
Экран входа в систему Flutter В этом руководстве мы узнаем, как создать экран входа в систему с помощью виджетов Flutter.Экран входа в систему, который мы собираемся создать здесь, прост в визуальном плане. Сначала есть виджет для названия компании / организации / приложения. Затем о самом экране, Войдите в систему. Теперь у нас есть два текстовых поля, имя пользователя и пароль, чтобы получить учетные данные для входа / входа от пользователя. Flutter Войти / Войти
Белая гостевая книга с золотой фольгой — Гостевая книга в твердом переплете с линиями для имени, адреса и заметок — 7 «x 9» Свадебная гостевая книга / регистрационная книга — 120 страниц 4,6 из 5 звезд 412 $ 10.
Гостевая книга HTML Используйте этот виджет, чтобы получать и модерировать комментарии на своем веб-сайте. Гостевые книги и счетчики в Сундуке с сокровищами веб-дизайнеров
Gwolle Guestbook — это гостевая книга WordPress, которую вы только что искали. Красиво и легко. Marcel Pol 40 000+ активных установок Протестирован с использованием 5.6.1 Обновлено 3 недели назад Плагины отнесены к категории гостевой
Экран входа в систему Flutter В этом руководстве мы узнаем, как создать экран входа в систему с помощью виджетов Flutter.Экран входа в систему, который мы собираемся создать здесь, прост в визуальном плане. Сначала есть виджет для названия компании / организации / приложения. Затем о самом экране, Войдите в систему. Теперь у нас есть два текстовых поля, имя пользователя и пароль, чтобы получить учетные данные для входа / входа от пользователя. Flutter Войти / Войти
Белая гостевая книга с золотой фольгой — Гостевая книга в твердом переплете с линиями для имени, адреса и заметок — 7 «x 9» Свадебная гостевая книга / регистрационная книга — 120 страниц 4,6 из 5 звезд 412 $ 10. 95 $ 10. 95 Amazon.com: гостевые книги
Повторите это для всех записей в гостевой книге, а затем нажмите «Сохранить». Просмотрите страницу, чтобы убедиться, что они добавлены на ваш сайт. Настройка виджета «Случайные комментарии гостей». Чтобы эти комментарии отображались в боковом столбце вашего веб-сайта, перейдите в раздел 4 «Виджеты» и установите флажок рядом с «Случайный гость… Как добавить комментарии в гостевую книгу так, чтобы« Случайный гость ».
Умные обзоры гостевых книг. Думаю, я только что понял, что ищу, проведя много времени в Интернете.есть много бесплатных гостевых книг. но это бомба! — Рики Ленон Хорошая гостевая книга. Продолжайте хорошую работу. Умный гость
Загрузите виджет в iFrame (рекомендуется). Виджет появится в iframe и предотвратит изменение стиля кода веб-сайта ресторана. Путь бронирования. Открыть в наложении. Открывается на том же экране. Открыть в новом окне. Новое окно / вкладка откроется после поиска таблицы. Виджет бронирования от OpenTable
.
95 $ 10. 95 Amazon.com: гостевые книги
Повторите это для всех записей в гостевой книге, а затем нажмите «Сохранить». Просмотрите страницу, чтобы убедиться, что они добавлены на ваш сайт. Настройка виджета «Случайные комментарии гостей». Чтобы эти комментарии отображались в боковом столбце вашего веб-сайта, перейдите в раздел 4 «Виджеты» и установите флажок рядом с «Случайный гость… Как добавить комментарии в гостевую книгу так, чтобы« Случайный гость ».
Умные обзоры гостевых книг. Думаю, я только что понял, что ищу, проведя много времени в Интернете.есть много бесплатных гостевых книг. но это бомба! — Рики Ленон Хорошая гостевая книга. Продолжайте хорошую работу. Умный гость
Загрузите виджет в iFrame (рекомендуется). Виджет появится в iframe и предотвратит изменение стиля кода веб-сайта ресторана. Путь бронирования. Открыть в наложении. Открывается на том же экране. Открыть в новом окне. Новое окно / вкладка откроется после поиска таблицы. Виджет бронирования от OpenTable
.
